Hướng Dẫn Thiết Kế Web Tin Tức Chuyên Nghiệp Từ A-Z
Thiết kế web tin tức cần tiếp cận theo cụm chủ đề: xác định mục tiêu, chân dung độc giả và loại hình nội dung (thời sự, công nghệ, tài chính…) để chọn CMS, kiến trúc thông tin và phong cách UX/UI phù hợp. Ưu tiên mobile-first, điều hướng rõ ràng, phân trang chuẩn SEO; dùng Infinite Scroll có kiểm soát. Tối ưu hiệu suất theo Core Web Vitals: WebP/AVIF, lazy load, minify, HTTP/2/3, cache và CDN. Chuẩn SEO tin tức với URL sạch, NewsArticle/Breadcrumb schema, sitemap News, dữ liệu tác giả/EEAT, internal link theo cụm. AMP không bắt buộc; tập trung trải nghiệm và tốc độ thực. Tăng trưởng bằng Google News/Discover, social, email, và backlink chất lượng. Monetization qua AdSense/Native Ads cần vị trí hiển thị hợp lý, không làm giảm trải nghiệm. Page Builder triển khai nhanh nhưng dễ cồng kềnh; code/theme tối ưu sẽ bền vững hơn.
Cấu trúc thiết kế website cần được định hướng ngay từ đầu dựa trên mục tiêu kinh doanh, loại nội dung và hành vi người đọc. Từ sitemap, layout, menu đến phân cấp heading đều ảnh hưởng đến cách Google thu thập dữ liệu và đánh giá chất lượng trang. Một website có kiến trúc tốt giúp giảm tỷ lệ thoát và tối ưu hiệu suất toàn hệ thống.
Xác Định Mục Tiêu & Đối Tượng Độc Giả
Để đánh giá và so sánh hiệu quả, cần xác định rõ loại hình tin tức phù hợp cũng như đặc điểm của người đọc, từ hành vi tìm kiếm thông tin, nhu cầu thực tế đến mong đợi về nội dung. Điều này giúp tối ưu hóa trải nghiệm người dùng, cung cấp thông tin có giá trị và hỗ trợ họ đưa ra quyết định chính xác.
Khi triển khai website tin tức, lựa chọn dịch vụ thiết kế web có quy trình chuyên nghiệp giúp kiểm soát toàn bộ vòng đời dự án — từ nghiên cứu hành vi độc giả, thiết kế trải nghiệm người dùng, đến tối ưu tốc độ và bảo mật. Việc hợp tác cùng đội ngũ có chuyên môn giúp đảm bảo cấu trúc website đạt chuẩn SEO, dễ mở rộng và tương thích tốt với các hệ thống CMS phổ biến.

Loại Hình Tin Tức
Việc xác định loại hình nội dung giúp định hướng phong cách viết, mức độ chuyên sâu và cách truyền tải thông tin phù hợp với từng nhóm độc giả.
- Báo chí công nghệ & tài chính: Các trang tin tức lớn về công nghệ hoặc tài chính (TechCrunch, Forbes, Wired, VnExpress, Cafebiz…) thường yêu cầu nội dung mang tính tổng quan, cập nhật xu hướng, có dữ liệu thống kê và trích dẫn nguồn uy tín. Người đọc thuộc nhóm có chuyên môn hoặc quan tâm đến thị trường, kỳ vọng nội dung có góc nhìn vĩ mô và khách quan.
- Blog cá nhân & chuyên trang công nghệ: Hướng đi phổ biến trên các nền tảng blog hoặc website cá nhân. Nội dung thường mang tính trải nghiệm thực tế, đánh giá theo góc nhìn cá nhân nhưng vẫn cần có sự phân tích sâu sắc. Độc giả có xu hướng tìm kiếm những nhận định thực tế, có sự so sánh từ người đã trải nghiệm dịch vụ.
- Website chuyên biệt về thiết kế website: Chuyên trang chuyên sâu về website, UX/UI, SEO hoặc digital marketing thường yêu cầu nội dung chi tiết, có sự đối chiếu các tiêu chí quan trọng (tốc độ tải trang, khả năng tối ưu SEO, tích hợp công cụ marketing, khả năng mở rộng…). Người đọc là các chuyên gia hoặc cá nhân nghiêm túc tìm hiểu giải pháp phù hợp.
Đặc Điểm Người Đọc
Hành Vi Tiêu Dùng Nội Dung
Người đọc trong lĩnh vực này thường có hành vi tìm kiếm thông tin theo hai nhóm chính:
- Đọc nhanh, lướt qua tiêu đề và mục lục: Nhóm này chiếm phần lớn, họ có xu hướng quét nhanh các tiêu đề (heading), danh sách (bullet points) và biểu đồ so sánh. Họ ưu tiên nội dung dễ tiếp cận, trực quan, không quá học thuật nhưng vẫn cần đủ sâu để giúp họ có thông tin nền tảng trước khi đưa ra quyết định.
- Đọc chuyên sâu, phân tích chi tiết: Nhóm này thường là những người có kiến thức nhất định về website hoặc đang trong quá trình nghiêm túc nghiên cứu. Họ quan tâm đến các yếu tố kỹ thuật như hiệu suất hosting, khả năng tùy chỉnh mã nguồn, hỗ trợ API, khả năng mở rộng và các yếu tố ảnh hưởng trực tiếp đến SEO hoặc trải nghiệm người dùng.
Hành vi này ảnh hưởng đến cách trình bày nội dung, yêu cầu sự cân bằng giữa tính trực quan và tính chuyên sâu để đáp ứng cả hai nhóm độc giả.

Nhu Cầu Thực Tế
- Tạo website cá nhân chuyên nghiệp mà không cần lập trình: Nhóm này thường là freelancer, designer, nhiếp ảnh gia, nhà văn, chuyên gia sáng tạo nội dung. Họ cần nền tảng dễ sử dụng nhưng vẫn có tính thẩm mỹ cao, hỗ trợ tốt cho việc trình bày portfolio hoặc blog cá nhân.
- Xây dựng website kinh doanh nhỏ hoặc thương mại điện tử: Doanh nhân, chủ cửa hàng online hoặc startup thường tìm kiếm nền tảng có tích hợp thanh toán, giỏ hàng, quản lý sản phẩm và khả năng mở rộng khi nhu cầu tăng cao. Họ quan tâm đến chi phí, khả năng tùy chỉnh và hỗ trợ kỹ thuật.
- Cần tối ưu SEO và marketing: Những cá nhân hoặc doanh nghiệp tập trung vào SEO và chiến lược marketing số cần nền tảng có khả năng tối ưu hóa tốc độ, hỗ trợ chỉnh sửa thẻ meta, URL, sitemap, tích hợp công cụ phân tích dữ liệu và email marketing.
- Lập trình viên hoặc chuyên gia kỹ thuật: Nhóm này quan tâm đến khả năng tùy chỉnh sâu, quyền truy cập vào mã nguồn, khả năng tích hợp API và hỗ trợ plugin mở rộng. Họ có xu hướng so sánh các nền tảng dựa trên độ linh hoạt và mức độ kiểm soát mà nền tảng cung cấp.

Mong Đợi Về Nội Dung
- Tính chính xác và cập nhật: Người đọc kỳ vọng nội dung dựa trên dữ liệu thực tế, có kiểm chứng và cập nhật mới nhất về xu hướng nền tảng thiết kế website. Những so sánh lỗi thời hoặc thiếu bằng chứng cụ thể sẽ làm giảm độ tin cậy của bài viết.
- Phân tích chuyên sâu, không chung chung: Thay vì chỉ liệt kê các ưu và nhược điểm đơn giản, nội dung cần có sự đối chiếu dựa trên từng tiêu chí cụ thể như hiệu suất tải trang (GTmetrix, PageSpeed Insights), UX/UI, bảo mật, khả năng tích hợp công cụ marketing, chi phí duy trì dài hạn…
- Gợi ý theo từng nhóm nhu cầu cụ thể: Thay vì đánh giá chung chung, người đọc mong muốn được hướng dẫn đến giải pháp tốt nhất cho từng nhu cầu cụ thể của họ, giúp họ tiết kiệm thời gian ra quyết định.
- Trình bày logic, dễ theo dõi: Việc sử dụng bảng so sánh, đồ thị trực quan hoặc danh sách tổng hợp giúp người đọc dễ dàng tiếp cận thông tin hơn, đặc biệt đối với những người không chuyên về công nghệ.

Lựa Chọn Nền Tảng & Công Nghệ
Việc lựa chọn nền tảng và công nghệ xây dựng website ảnh hưởng trực tiếp đến hiệu suất, khả năng mở rộng, bảo mật và trải nghiệm người dùng. Hiện nay, các CMS phổ biến như WordPress, Joomla, Drupal cung cấp những giải pháp mạnh mẽ, mỗi nền tảng phù hợp với từng nhu cầu cụ thể. Bên cạnh đó, quyết định giữa thiết kế tùy chỉnh và sử dụng theme có sẵn cũng đóng vai trò quan trọng, tác động đến tốc độ triển khai, chi phí và mức độ cá nhân hóa của website.
CMS Phổ Biến: WordPress, Joomla, Drupal
CMS (Content Management System) đóng vai trò trung tâm trong việc quản lý và trình bày nội dung trên website, giúp người dùng dễ dàng thao tác mà không cần can thiệp sâu vào mã nguồn. Mỗi nền tảng có đặc điểm riêng, phù hợp với từng loại dự án cụ thể.

WordPress
WordPress chiếm hơn 40% tổng số website toàn cầu, nhờ vào hệ sinh thái mở rộng mạnh mẽ và khả năng thân thiện với người dùng. Nếu bạn chưa hiểu rõ WordPress là gì, đây là nền tảng CMS phổ biến giúp người dùng dễ dàng xây dựng và quản lý website mà không cần biết lập trình. Đây là lựa chọn lý tưởng cho cá nhân, doanh nghiệp nhỏ và thậm chí cả các thương hiệu lớn nhờ vào các yếu tố sau:
- Hệ thống plugin đa dạng: WordPress có hơn 60.000 plugin, giúp mở rộng chức năng website từ SEO, bảo mật, thương mại điện tử (WooCommerce) đến tự động hóa quy trình.
- Dễ sử dụng và cài đặt: Cấu trúc quản lý trực quan, giao diện thân thiện giúp người dùng dễ dàng tạo và cập nhật nội dung mà không cần kỹ năng lập trình.
- Hỗ trợ SEO mạnh mẽ: WordPress có mã nguồn tối ưu, hỗ trợ URL thân thiện với công cụ tìm kiếm, tích hợp plugin như Yoast SEO giúp tối ưu nội dung, metadata và sitemap.
- Nhược điểm: Mặc dù linh hoạt, nhưng WordPress dễ bị chậm nếu sử dụng nhiều plugin không tối ưu. Hơn nữa, bảo mật là vấn đề quan trọng, yêu cầu cập nhật thường xuyên để tránh lỗ hổng bảo mật.
Joomla
Joomla là CMS phổ biến thứ hai, được biết đến với khả năng quản lý nội dung linh hoạt và hệ thống quyền hạn chi tiết:
- Quản lý nội dung phức tạp: Joomla phù hợp với website cần tổ chức nhiều loại nội dung khác nhau như tin tức, sự kiện, tài nguyên học tập nhờ vào hệ thống phân cấp mạnh mẽ.
- Hỗ trợ đa ngôn ngữ tích hợp: Không cần cài thêm plugin, Joomla có khả năng quản lý nội dung đa ngôn ngữ ngay từ cốt lõi, lý tưởng cho các website phục vụ thị trường quốc tế.
- Kiểm soát người dùng tốt hơn: ACL (Access Control List) của Joomla giúp phân quyền người dùng chi tiết, phù hợp với website cộng đồng, hệ thống học tập trực tuyến hoặc nền tảng nhiều tác giả.
- Nhược điểm: Giao diện quản trị không trực quan như WordPress, yêu cầu thời gian làm quen lâu hơn. Kho tiện ích mở rộng ít hơn so với WordPress, khiến khả năng tùy chỉnh có phần hạn chế.
Drupal
Drupal là lựa chọn hàng đầu cho các website lớn, cần hiệu suất cao và bảo mật chặt chẽ:
- Kiến trúc linh hoạt: Hệ thống module và API mạnh mẽ giúp Drupal có thể tùy biến gần như vô hạn, thích hợp cho website chính phủ, tổ chức giáo dục, hệ thống doanh nghiệp lớn.
- Hiệu suất và khả năng mở rộng cao: Với kiến trúc tối ưu, Drupal có thể xử lý lượng lớn dữ liệu mà không làm giảm tốc độ tải trang, phù hợp với các nền tảng có lưu lượng truy cập cao.
- Bảo mật hàng đầu: Drupal có hệ thống bảo mật nghiêm ngặt, được nhiều tổ chức lớn như NASA, Tesla sử dụng. Mã nguồn mở nhưng kiểm soát truy cập và xác thực bảo mật tốt hơn các CMS khác.
- Nhược điểm: Khó sử dụng hơn WordPress và Joomla, yêu cầu kiến thức lập trình PHP nâng cao. Hệ sinh thái theme và module hạn chế hơn, đòi hỏi phát triển tùy chỉnh nhiều hơn.
Thiết Kế Tùy Chỉnh vs. Sử Dụng Theme Có Sẵn
Thiết kế giao diện ảnh hưởng trực tiếp đến trải nghiệm người dùng (UX), hiệu suất tải trang và độ nhận diện thương hiệu. Việc lựa chọn giữa thiết kế tùy chỉnh và sử dụng theme có sẵn phụ thuộc vào mục tiêu dài hạn, ngân sách và yêu cầu cụ thể của dự án.
Thiết Kế Tùy Chỉnh
- Xây dựng thương hiệu độc quyền: Giao diện được thiết kế từ đầu giúp website không bị trùng lặp, tạo dấu ấn thương hiệu mạnh hơn.
- Tối ưu hóa hiệu suất: Vì chỉ lập trình những thành phần cần thiết, thiết kế tùy chỉnh giúp giảm tải mã nguồn dư thừa, cải thiện tốc độ tải trang, giúp tăng điểm Core Web Vitals.
- Tương thích tuyệt đối với mục tiêu kinh doanh: Một website được phát triển riêng có thể tích hợp các tính năng đặc thù theo yêu cầu, giúp quy trình vận hành trơn tru và đáp ứng đúng nhu cầu người dùng.
- Khả năng bảo mật tốt hơn: Vì không sử dụng mã nguồn phổ biến, thiết kế tùy chỉnh giảm nguy cơ bị tấn công bởi các lỗ hổng bảo mật có sẵn trong theme hoặc plugin phổ biến.
- Nhược điểm: Chi phí phát triển cao hơn, cần đội ngũ lập trình viên hoặc thuê dịch vụ thiết kế chuyên nghiệp. Thời gian triển khai kéo dài hơn so với sử dụng theme có sẵn.

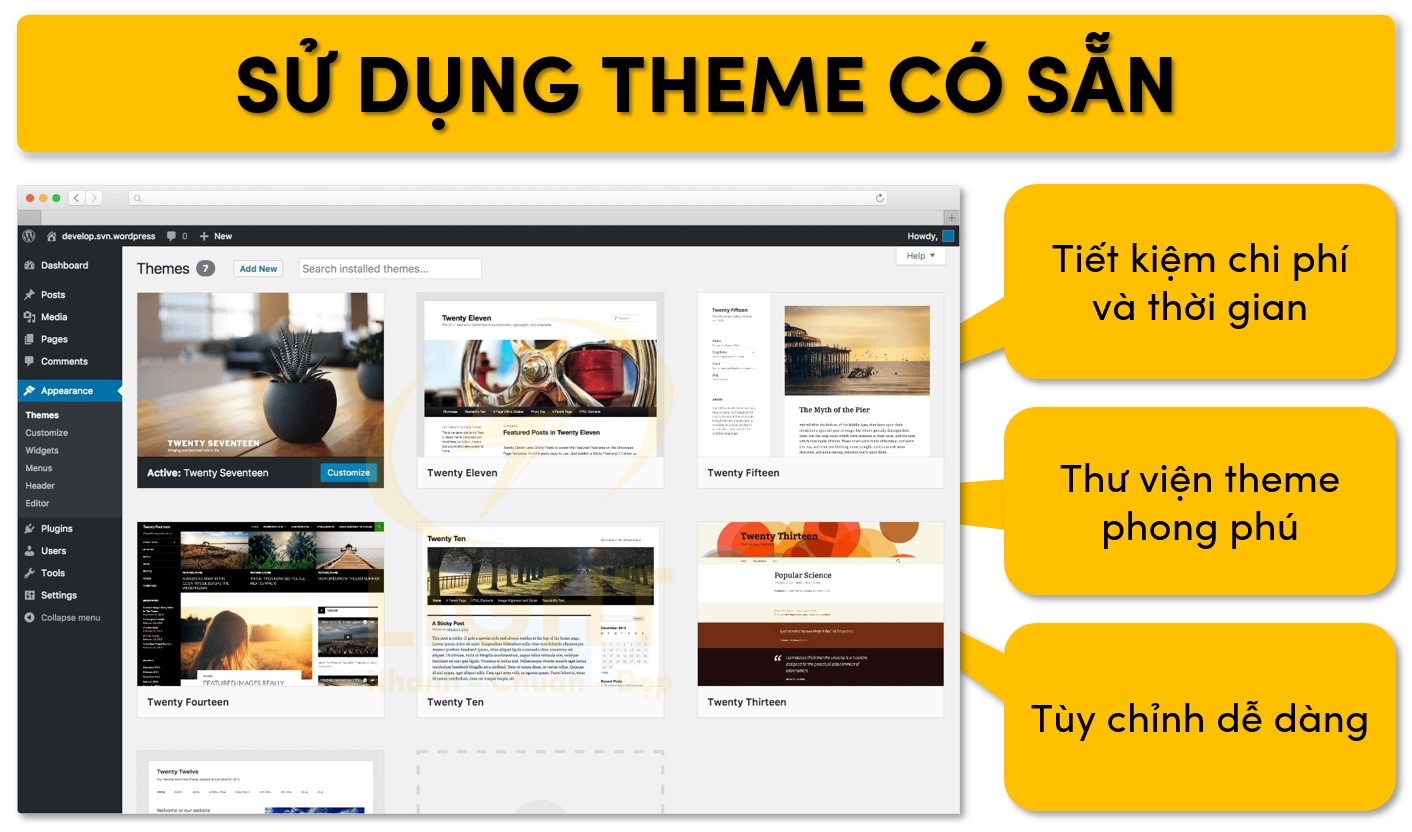
Sử Dụng Theme Có Sẵn
- Tiết kiệm chi phí và thời gian: Với kho giao diện phong phú, chỉ cần vài cú nhấp chuột để cài đặt một theme đẹp và chuyên nghiệp mà không mất nhiều công sức.
- Thư viện theme phong phú: Nhiều nền tảng như WordPress, Joomla cung cấp hàng nghìn theme miễn phí và trả phí, đáp ứng đa dạng nhu cầu từ blog cá nhân đến website doanh nghiệp.
- Tùy chỉnh dễ dàng: Các theme cao cấp thường có trình chỉnh sửa giao diện kéo thả, giúp người dùng thay đổi bố cục, màu sắc, font chữ mà không cần can thiệp vào mã nguồn.
- Nhược điểm: Theme có sẵn thường chứa nhiều tính năng dư thừa, làm chậm tốc độ tải trang. Ngoài ra, nếu nhiều website sử dụng cùng một theme, tính nhận diện thương hiệu có thể bị ảnh hưởng.
Tùy theo nhu cầu cụ thể, người dùng có thể lựa chọn giữa thiết kế tùy chỉnh hoặc theme có sẵn để tối ưu hóa trải nghiệm người dùng và hiệu suất website.

UX/UI Chuẩn SEO & Trải Nghiệm Người Dùng
Thiết kế UX/UI ảnh hưởng trực tiếp đến khả năng thu hút và giữ chân người dùng. Một website cá nhân tối ưu không chỉ cần giao diện đẹp mà còn phải đảm bảo khả năng tương tác mượt mà, thời gian tải nhanh và tối ưu hóa SEO. Google đánh giá cao các trang có trải nghiệm tốt, từ tốc độ tải đến cấu trúc điều hướng rõ ràng, giúp cải thiện thứ hạng tìm kiếm.

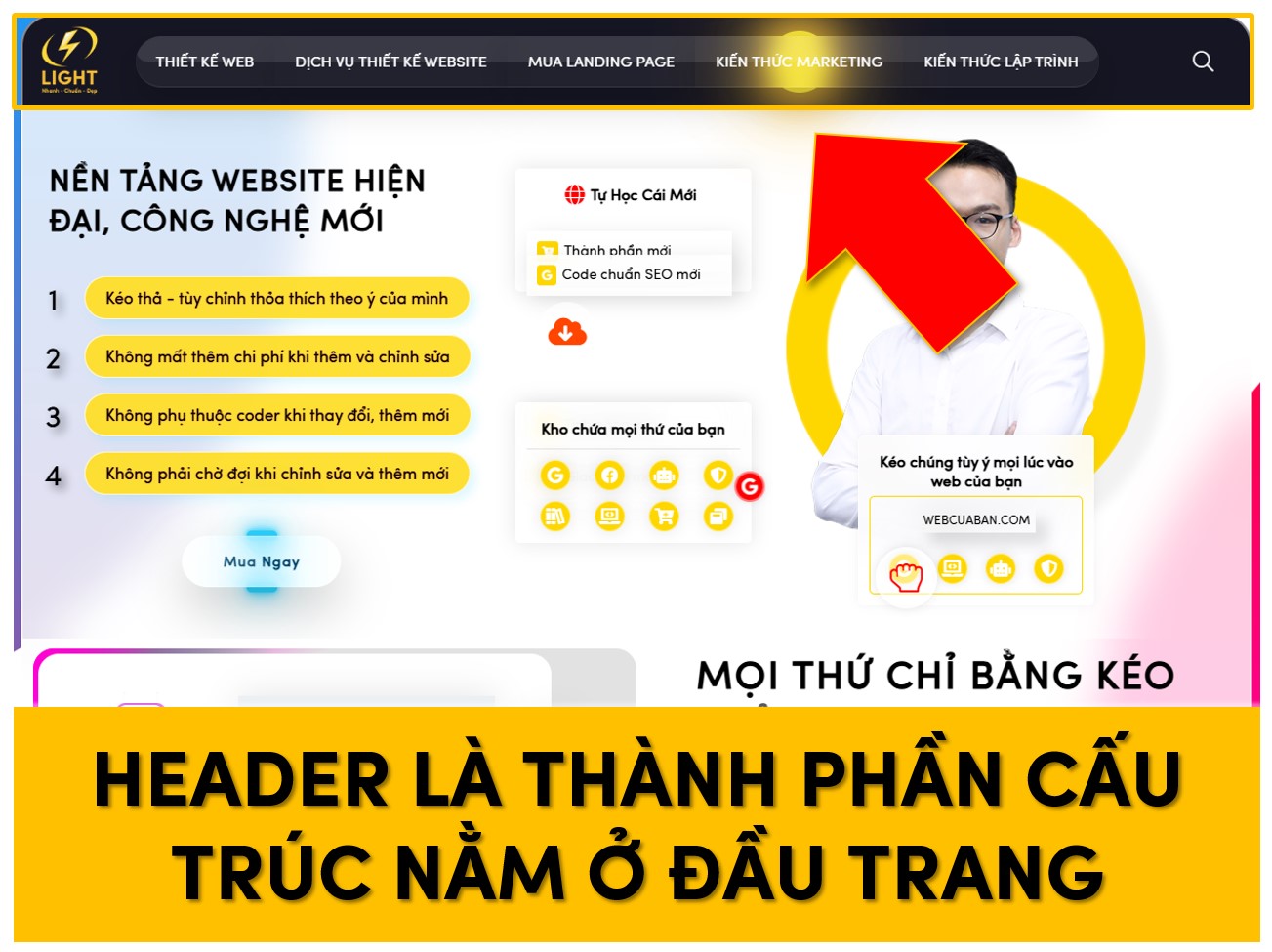
Bố Cục Trang & Điều Hướng
Bố cục trang chủ và chuyên mục tin tức
Trang chủ của website cá nhân phải thể hiện rõ giá trị cốt lõi ngay từ cái nhìn đầu tiên. Cấu trúc trang cần tập trung vào nội dung chính, tránh lạm dụng quá nhiều hiệu ứng hoặc phần tử đồ họa làm chậm tốc độ tải.
- Tiêu đề chính (H1) rõ ràng, chứa từ khóa chính, đảm bảo mô tả chính xác nội dung của trang.
- Phân cấp nội dung hợp lý: Khu vực trên cùng nên bao gồm hình ảnh thương hiệu (logo, ảnh đại diện), tiêu đề và mô tả ngắn gọn. Phần giữa cung cấp nội dung quan trọng như danh mục bài viết, dự án cá nhân, thông tin liên hệ hoặc form đăng ký.
- Sử dụng grid layout hợp lý: Áp dụng lưới 12 cột (CSS Grid hoặc Flexbox) giúp sắp xếp bố cục linh hoạt trên mọi thiết bị.
- Nút kêu gọi hành động (CTA) tối ưu: Được đặt ở vị trí dễ thấy, có màu sắc nổi bật so với nền và văn bản hấp dẫn như “Khám phá ngay” thay vì “Nhấn vào đây”.
- Hình ảnh có nội dung hỗ trợ, tránh sử dụng hình minh họa chung chung giúp tạo sự kết nối với người dùng.
Chuyên mục tin tức cần được trình bày khoa học, giúp người dùng dễ dàng tìm kiếm và khám phá nội dung.
- Cấu trúc URL thân thiện: Ví dụ:
/blog/tieu-de-bai-vietthay vì/?id=123. - Hiển thị bài viết theo danh mục, thẻ (tag), tác giả hoặc mức độ phổ biến, giúp người dùng tiếp cận nội dung phù hợp với nhu cầu của họ.
- Tóm tắt bài viết ngắn gọn (meta description tối ưu SEO), hiển thị ảnh đại diện và ngày đăng giúp tăng khả năng nhấp chuột (CTR).
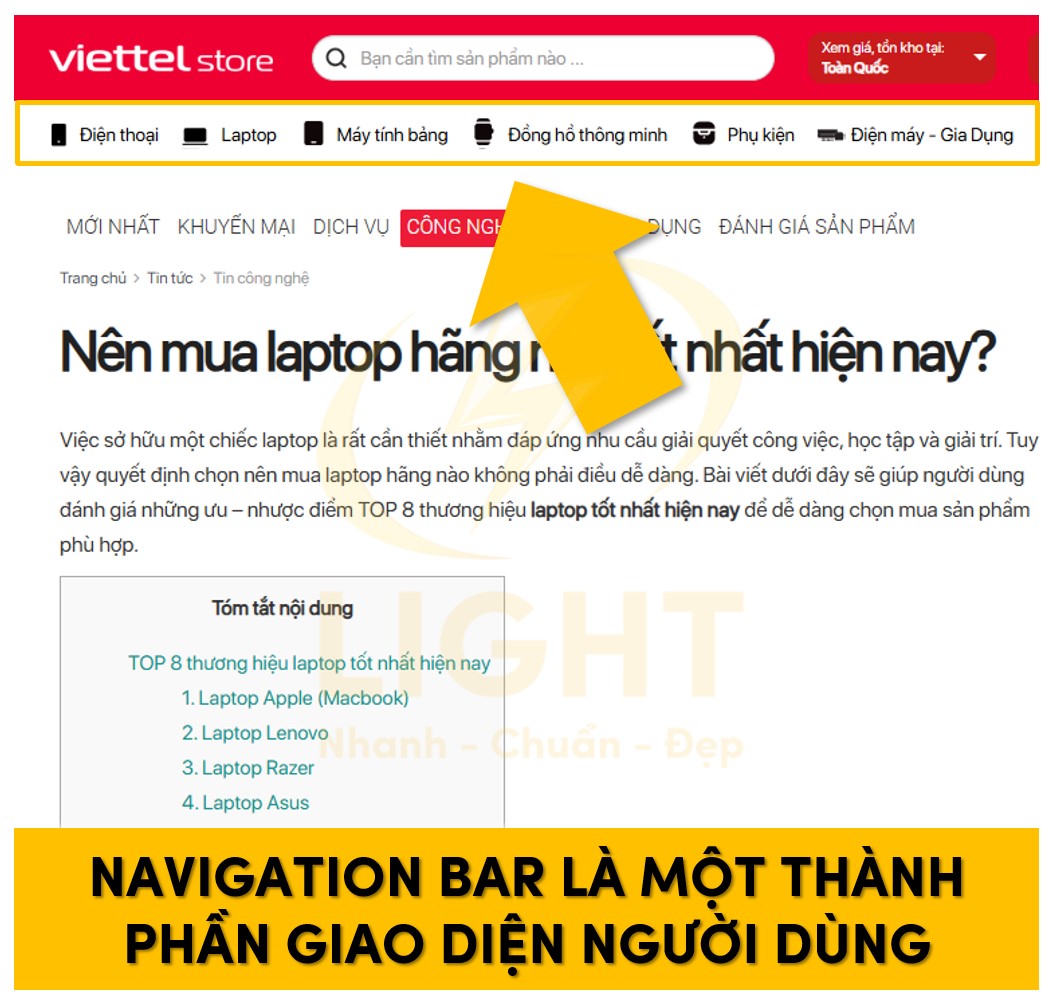
Điều hướng trực quan, menu, breadcrumbs
Điều hướng là yếu tố quan trọng giúp người dùng khám phá nội dung nhanh chóng mà không cần tìm kiếm thủ công.
- Menu đơn giản, số lượng mục tối ưu: Hạn chế menu quá nhiều cấp, tối ưu không quá 6 mục chính. Nếu website có nhiều nội dung, nên sử dụng menu dạng mega dropdown để nhóm nội dung theo danh mục.
- Breadcrumbs giúp cải thiện trải nghiệm và hỗ trợ SEO: Google khuyến nghị sử dụng breadcrumbs để tăng khả năng hiểu cấu trúc trang, đồng thời giúp người dùng dễ dàng quay lại trang trước.
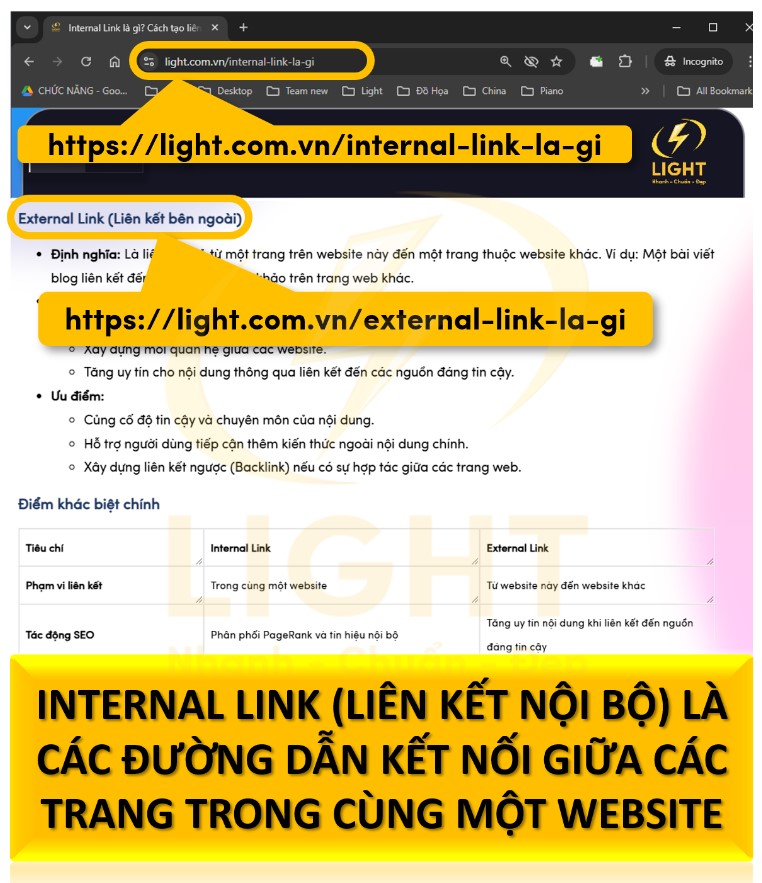
- Liên kết nội bộ hợp lý giúp tăng thời gian phiên truy cập: Mỗi bài viết hoặc trang nên chứa ít nhất 2-3 backlink nội bộ đến các trang liên quan, giúp người dùng tiếp cận thêm thông tin hữu ích.
Tối Ưu Tốc Độ & Tương Thích Mobile
Tối ưu tốc độ tải trang
Tốc độ tải trang ảnh hưởng lớn đến trải nghiệm người dùng và xếp hạng SEO. Một trang có thời gian tải lâu hơn 3 giây có thể mất hơn 50% lượng truy cập. Theo nghiên cứu của Google năm 2018 công bố trên Think with Google, khi thời gian tải trang từ thiết bị di động tăng từ 1 giây lên 3 giây, tỷ lệ thoát trang tăng 32%. Nghiên cứu này cũng chỉ ra rằng 53% người dùng di động sẽ rời khỏi trang nếu phải đợi hơn 3 giây để tải nội dung. Theo phân tích của Portent (2019) trên 5 triệu lượt truy cập, trang web có tốc độ tải dưới 2 giây có tỷ lệ chuyển đổi cao hơn 15% so với trang tải trong 5 giây.
- Giảm thiểu tài nguyên không cần thiết: Xóa bỏ JavaScript và CSS không sử dụng bằng PurifyCSS hoặc Tree-Shaking trong Webpack.
- Sử dụng định dạng ảnh hiện đại như WebP: Giảm dung lượng hình ảnh mà không làm giảm chất lượng, giúp tải trang nhanh hơn.
- Nén tài nguyên HTML, CSS, JavaScript: Sử dụng Gzip hoặc Brotli để giảm kích thước tệp.
- Tận dụng bộ nhớ đệm (caching): Cấu hình cache HTTP để trình duyệt lưu trữ tài nguyên tĩnh, giảm số lần tải lại.
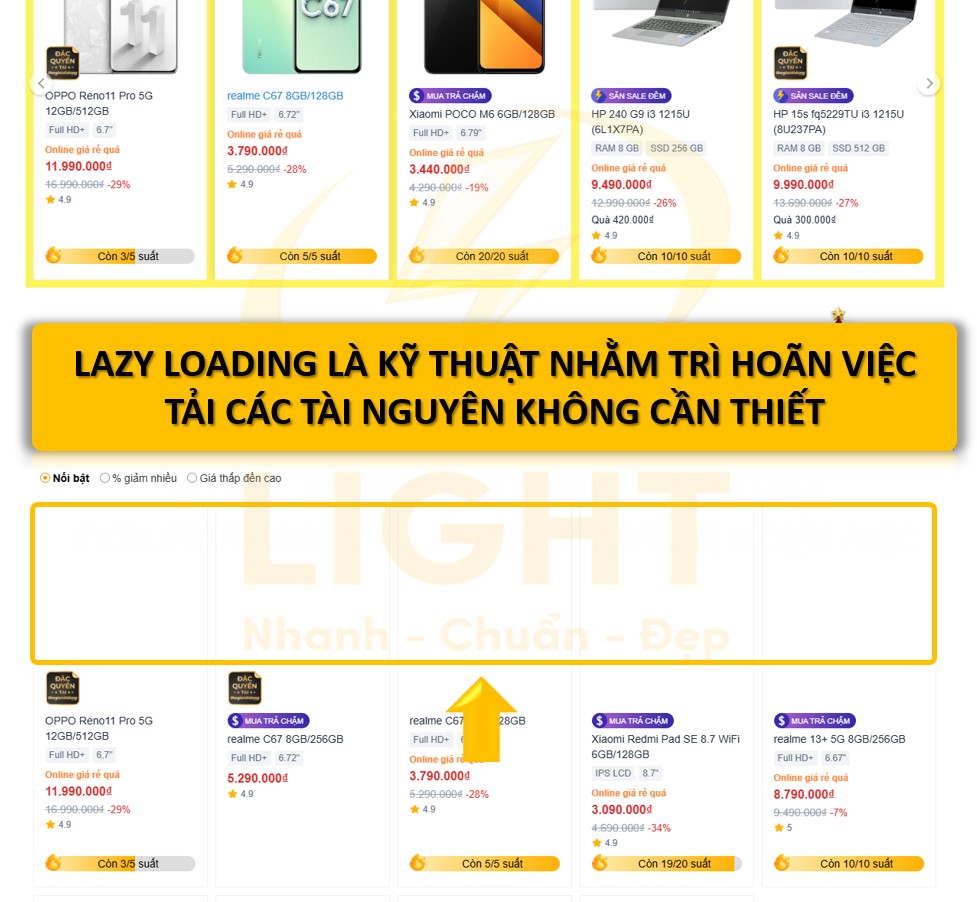
- Lazy Load hình ảnh và video: Chỉ tải nội dung khi người dùng cuộn đến phần hiển thị, giảm tải cho trình duyệt.
- Tối ưu server: Sử dụng hosting hỗ trợ HTTP/2, CDN (Cloudflare, AWS CloudFront) giúp tăng tốc độ phản hồi từ máy chủ. Sử dụng CDN là một trong những cách tăng tốc độ tải trang web hiệu quả nhất, giúp phân phối nội dung nhanh hơn cho người dùng ở nhiều khu vực khác nhau.
- Tải tài nguyên bất đồng bộ: Sử dụng
asynchoặcdefercho JavaScript giúp trang hiển thị nội dung chính trước khi tải các tập lệnh bổ sung.
Thiết kế mobile-first
Với hơn 60% lượt truy cập từ thiết bị di động, thiết kế mobile-first giúp website cá nhân tiếp cận người dùng hiệu quả hơn, đồng thời phù hợp với tiêu chí xếp hạng của Google.
- Responsive design với CSS Grid và Flexbox: Đảm bảo giao diện hiển thị tốt trên mọi kích thước màn hình.
- Tránh sử dụng pop-up toàn màn hình: Google phạt các trang có pop-up cản trở trải nghiệm người dùng trên mobile. Nếu cần pop-up, sử dụng dạng slide-in hoặc banner nhỏ.
- Tăng kích thước chữ và khoảng cách giữa các phần tử: Font chữ tối thiểu 16px, khoảng cách giữa các nút bấm ít nhất 48px để tránh nhấn nhầm.
- Tương tác cảm ứng mượt mà: Các nút và liên kết cần có kích thước đủ lớn để thao tác dễ dàng. Tránh sử dụng hover vì không hoạt động tốt trên mobile.
- Sử dụng AMP (Accelerated Mobile Pages) nếu website tập trung vào nội dung tin tức: Giúp cải thiện tốc độ tải trên mobile và tăng khả năng hiển thị trên Google.
- Kiểm tra và tối ưu liên tục với Google PageSpeed Insights và Lighthouse: Đánh giá và cải thiện các chỉ số quan trọng như LCP (Largest Contentful Paint), FID (First Input Delay), CLS (Cumulative Layout Shift).
Tối Ưu Nội Dung Chuẩn SEO
Tối ưu nội dung chuẩn SEO không chỉ là việc nhồi nhét từ khóa mà là quá trình xây dựng nội dung chất lượng, có giá trị thực sự cho người đọc, đồng thời đáp ứng các tiêu chí thuật toán của Google. Điều này giúp trang web không chỉ đạt thứ hạng cao mà còn tăng tỷ lệ chuyển đổi và giảm tỷ lệ thoát trang.

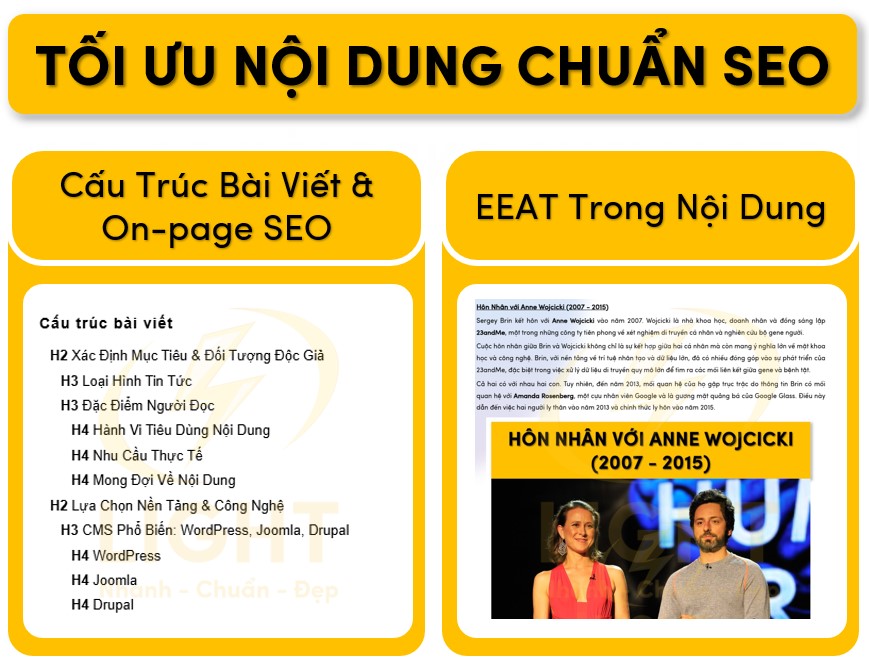
Cấu Trúc Bài Viết & On-page SEO
Heading, đoạn văn, internal link
Heading đóng vai trò quan trọng trong việc tổ chức nội dung và giúp công cụ tìm kiếm hiểu rõ chủ đề. Việc triển khai heading cần đảm bảo đúng cấp độ, có tính logic và phản ánh đúng nội dung chính của bài viết. Sử dụng đúng cấp độ heading giúp cải thiện trải nghiệm đọc và hỗ trợ SEO, nhưng để tối ưu toàn diện cần hiểu On-page SEO là gì.
- H1: Chỉ có một thẻ
<h1>duy nhất trong bài viết, phản ánh chính xác chủ đề và chứa từ khóa chính một cách tự nhiên. - H2-H3-H4: Các heading cấp dưới được triển khai theo cấu trúc cây, giúp chia nội dung thành từng phần rõ ràng. Mỗi heading phải thể hiện được ý nghĩa độc lập, tránh trùng lặp hoặc quá chung chung.
Đoạn văn cần viết ngắn gọn, đúng trọng tâm, tránh lan man hoặc dư thừa thông tin. Google ưu tiên nội dung có độ dễ đọc cao, sử dụng câu chủ động, ngắt câu hợp lý để cải thiện trải nghiệm người dùng.
Internal link giúp điều hướng người dùng đến các trang liên quan, tăng thời gian trên trang và giúp Google thu thập dữ liệu tốt hơn. Khi triển khai backlink nội bộ, cần lưu ý:
- Chỉ chèn link khi thực sự cần thiết, đảm bảo phù hợp với ngữ cảnh.
- Ưu tiên đặt backlink ở đầu bài viết và trong các đoạn quan trọng, không nên tập trung toàn bộ ở cuối bài.
- Dùng anchor text tự nhiên, chứa từ khóa nhưng không spam, tránh sử dụng các cụm từ mơ hồ như "xem thêm tại đây".
- Kết hợp các backlink dạng content link (trong nội dung) và navigation link (dẫn hướng trên menu, sidebar).
Meta title, description, hình ảnh, schema markup
Meta title là yếu tố đầu tiên người dùng nhìn thấy trên trang kết quả tìm kiếm, ảnh hưởng trực tiếp đến tỷ lệ nhấp chuột (CTR). Theo nghiên cứu từ Advanced Web Ranking (2020), meta title chứa từ khóa ở đầu có CTR cao hơn so với tiêu đề không có từ khóa chính. Một phân tích từ Backlinko với hơn 5 triệu kết quả tìm kiếm chỉ ra rằng tiêu đề có độ dài khoảng 15-40 ký tự có hiệu quả tốt, trong khi Nielsen Norman Group khẳng định người dùng thường chỉ đọc một phần meta description. Nghiên cứu của Sistrix cho thấy, vị trí hiển thị thứ 1 trên Google có CTR trung bình 28.5%, trong khi vị trí số 10 chỉ đạt khoảng 2.5%. Khi tối ưu meta title:
- Giữ độ dài trong khoảng 50-60 ký tự để đảm bảo hiển thị đầy đủ trên Google.
- Chứa từ khóa chính ở đầu tiêu đề nhưng không nhồi nhét.
- Tạo tiêu đề hấp dẫn bằng cách thêm yếu tố cảm xúc, số liệu hoặc lời kêu gọi hành động.
Meta description đóng vai trò tóm tắt nội dung bài viết và cần được viết chuẩn SEO để tăng CTR:
- Độ dài từ 150-160 ký tự để tránh bị cắt ngắn trên kết quả tìm kiếm.
- Chứa từ khóa chính nhưng phải viết tự nhiên, có tính thuyết phục.
- Nhấn mạnh lợi ích hoặc giải quyết vấn đề của người đọc.
Hình ảnh không chỉ giúp nội dung trực quan hơn mà còn ảnh hưởng đến SEO thông qua tối ưu tốc độ tải trang và trải nghiệm người dùng. Khi tối ưu hình ảnh:
- Sử dụng định dạng WebP hoặc JPEG để giảm dung lượng mà vẫn giữ được chất lượng.
- Đặt tên file ảnh có nghĩa, chứa từ khóa và sử dụng dấu gạch ngang để phân tách từ (ví dụ: thiet-ke-website-chuyen-nghiep.jpg).
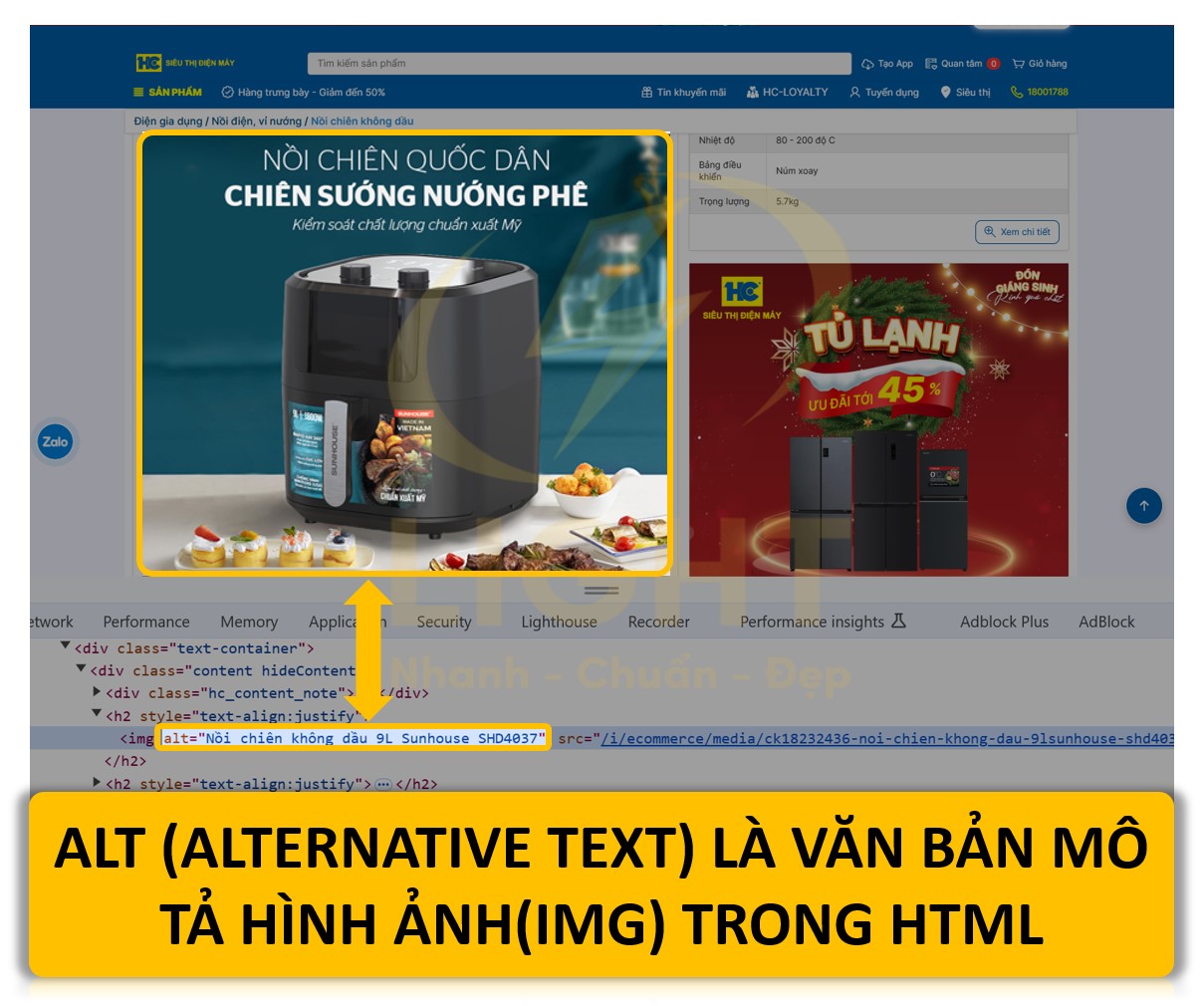
- Thêm thẻ alt mô tả nội dung ảnh một cách chính xác để hỗ trợ SEO hình ảnh và cải thiện trải nghiệm người dùng khi ảnh không hiển thị.
Schema markup giúp Google hiểu rõ nội dung hơn và tăng khả năng hiển thị rich snippet trên kết quả tìm kiếm. Các loại schema quan trọng:
- Article Schema: Áp dụng cho bài viết, giúp Google hiểu rõ nội dung và tác giả.
- FAQ Schema: Hiển thị câu hỏi thường gặp trên kết quả tìm kiếm, giúp tăng diện tích hiển thị và CTR.
- Breadcrumbs Schema: Tạo đường dẫn điều hướng giúp Google và người dùng dễ dàng nhận biết vị trí trang trong cấu trúc website.
- Review Schema: Nếu bài viết có đánh giá hoặc so sánh, sử dụng schema này để hiển thị sao đánh giá trên SERP.
EEAT Trong Nội Dung
Nguồn uy tín, dẫn chứng rõ ràng
EEAT (Expertise - Experience - Authoritativeness - Trustworthiness) là yếu tố quan trọng giúp nội dung được đánh giá cao bởi Google, đặc biệt với các chủ đề thuộc nhóm YMYL (Your Money, Your Life).
Việc trích dẫn nguồn đáng tin cậy giúp nội dung có tính thuyết phục và tránh bị đánh giá là thông tin sai lệch. Các tiêu chí lựa chọn nguồn tham khảo:
- Nguồn có thẩm quyền: Các website có độ uy tín cao như Google Developers, HubSpot, Moz, Statista, Ahrefs, Search Engine Journal.
- Dữ liệu chính thống: Báo cáo nghiên cứu, thống kê từ các tổ chức uy tín hoặc chuyên gia đầu ngành.
- Cập nhật mới nhất: Sử dụng số liệu trong vòng 1-2 năm trở lại để đảm bảo tính chính xác.
Khi trích dẫn, cần chèn backlink đến nguồn gốc và không nên copy nguyên văn mà phải diễn giải lại bằng ngôn ngữ riêng để tránh trùng lặp nội dung.
Tác giả và thông tin chuyên môn
Google đánh giá cao nội dung có tác giả rõ ràng và thể hiện chuyên môn trong lĩnh vực. Khi triển khai EEAT cho nội dung:
- Thông tin tác giả: Mỗi bài viết nên có phần giới thiệu tác giả, bao gồm tên, kinh nghiệm, chuyên môn và các bài viết liên quan. Nếu có thể, liên kết đến trang cá nhân hoặc trang "Về chúng tôi" để tăng mức độ tin cậy. Nếu nội dung không có thông tin tác giả rõ ràng, Google sẽ khó đánh giá chất lượng, do đó việc hiểu EEAT là gì sẽ giúp cải thiện độ uy tín.
- Structured data "Author": Sử dụng đánh dấu schema để giúp Google nhận diện tác giả.
- Chứng thực chuyên môn: Nếu bài viết mang tính chuyên sâu, cần đề cập đến bằng cấp, chứng chỉ hoặc kinh nghiệm thực tế của tác giả.
- Xây dựng trang "Chính sách biên tập nội dung": Một trang riêng giải thích quy trình biên tập nội dung, xác thực nguồn tin và đảm bảo độ chính xác.
Ngoài ra, để tăng mức độ uy tín, website nên có liên kết đến các nền tảng mạng xã hội chính thức, có thông tin liên hệ rõ ràng và sử dụng giao thức bảo mật HTTPS. Việc này không chỉ hỗ trợ EEAT mà còn giúp cải thiện trải nghiệm người dùng và xếp hạng trên Google.
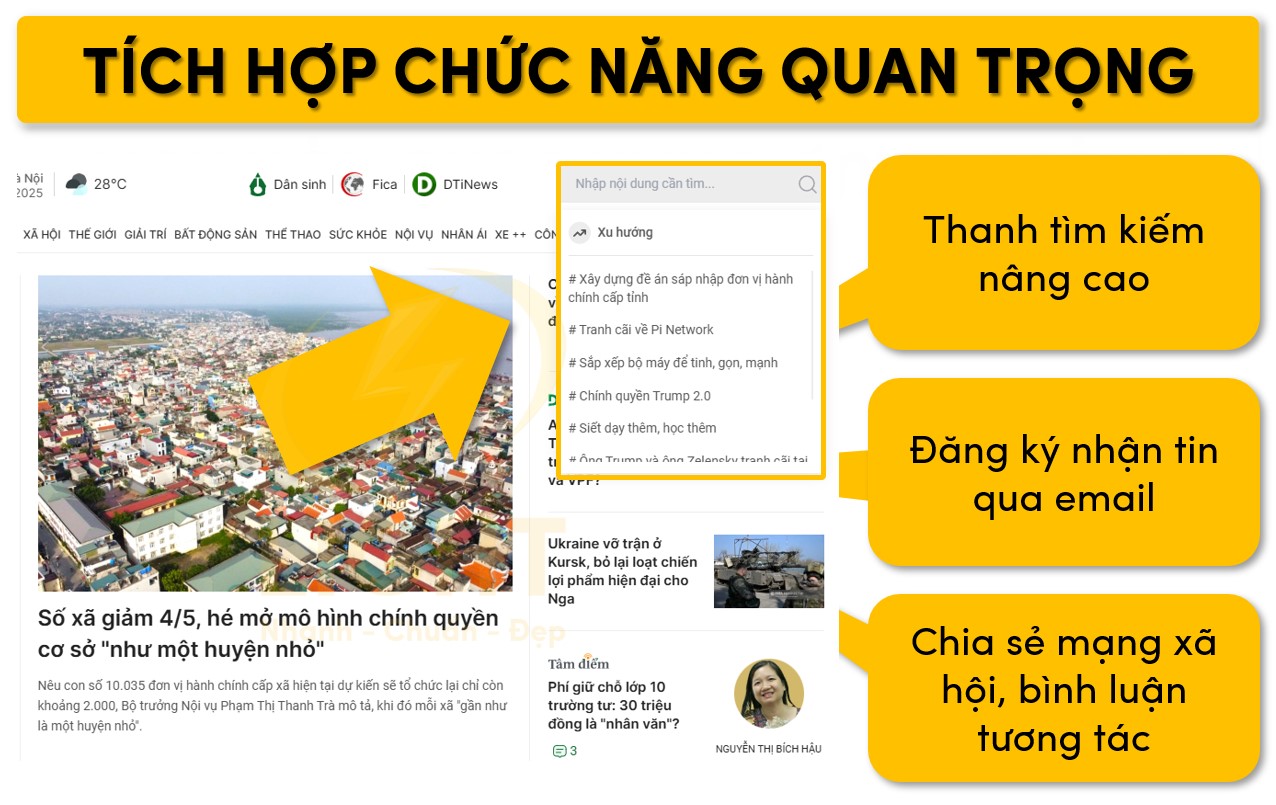
Tích Hợp Chức Năng Quan Trọng
Các nền tảng thiết kế website hiện đại thường tích hợp nhiều tính năng quan trọng nhằm nâng cao hiệu suất và giữ chân khách truy cập. Trong đó, thanh tìm kiếm nâng cao, đăng ký nhận tin qua email và chia sẻ mạng xã hội, bình luận tương tác là ba yếu tố quan trọng giúp tối ưu trải nghiệm, tăng cường khả năng tiếp cận và mở rộng tệp khách hàng.

Thanh Tìm Kiếm Nâng Cao
Một hệ thống tìm kiếm mạnh mẽ không chỉ giúp người dùng nhanh chóng tìm thấy nội dung mong muốn mà còn cải thiện trải nghiệm tổng thể, giữ chân khách truy cập lâu hơn. Theo nghiên cứu của Nielsen Norman Group về khả năng sử dụng chức năng tìm kiếm, website có chức năng tìm kiếm hiệu quả giúp cải thiện trải nghiệm người dùng đáng kể. Báo cáo của Baymard Institute chỉ ra rằng khoảng 34% người dùng rời khỏi trang khi không tìm thấy thông tin mong muốn. Nghiên cứu từ Forrester Research cho thấy việc cải thiện chức năng tìm kiếm nội bộ có thể tăng tỷ lệ chuyển đổi và giá trị đơn hàng trung bình, đặc biệt đối với các trang thương mại điện tử. Để đạt hiệu suất cao nhất, thanh tìm kiếm nâng cao cần đáp ứng các tiêu chí sau:
- Gợi ý tự động theo từ khóa: Sử dụng thuật toán AI hoặc dữ liệu lịch sử để gợi ý cụm từ phổ biến khi người dùng nhập liệu. Điều này giúp rút ngắn thời gian tìm kiếm và hướng dẫn người dùng đến nội dung phù hợp.
- Tìm kiếm toàn văn (Full-Text Search): Cho phép quét toàn bộ nội dung trang web, bao gồm tiêu đề, mô tả, nội dung bài viết và thẻ meta. Hỗ trợ tìm kiếm theo ngữ nghĩa giúp cải thiện độ chính xác.
- Lọc kết quả theo danh mục, thẻ tag, ngày đăng: Người dùng có thể thu hẹp phạm vi tìm kiếm theo loại nội dung cụ thể (bài viết, sản phẩm, video) hoặc thời gian đăng tải.
- Xử lý lỗi chính tả và gợi ý từ khóa tương tự: Công nghệ xử lý ngôn ngữ tự nhiên (NLP) giúp hệ thống tự động sửa lỗi gõ sai và hiển thị các truy vấn có liên quan.
- Lưu lịch sử tìm kiếm: Giúp người dùng dễ dàng quay lại các kết quả tìm kiếm trước đó, đặc biệt hữu ích cho các nền tảng có nội dung chuyên sâu.
Các nền tảng thiết kế website tiên tiến thường tích hợp Elasticsearch hoặc Algolia để cung cấp tốc độ tìm kiếm nhanh, khả năng mở rộng tốt và truy xuất dữ liệu theo thời gian thực.
Đăng Ký Nhận Tin Qua Email
Một hệ thống đăng ký email hiệu quả không chỉ thu thập danh sách khách hàng tiềm năng mà còn giúp duy trì tương tác dài hạn thông qua email marketing. Để tối ưu khả năng chuyển đổi và tỷ lệ mở email, nền tảng cần hỗ trợ:
- Double Opt-in: Yêu cầu xác nhận hai bước để đảm bảo chỉ những người thực sự quan tâm mới đăng ký, đồng thời giảm tỷ lệ email rác và tuân thủ quy định GDPR.
- Cá nhân hóa nội dung email: Dựa trên hành vi duyệt web, lịch sử tương tác hoặc sở thích của người dùng để gửi email phù hợp. Ví dụ, một website cá nhân có thể gửi newsletter tổng hợp các bài viết mới nhất dựa trên danh mục người dùng yêu thích.
- Hỗ trợ tích hợp API với các nền tảng email marketing: Như Mailchimp, SendGrid, Brevo (trước đây là Sendinblue), giúp tự động hóa quy trình gửi email và theo dõi hiệu suất.
- Phân nhóm đối tượng (Segmentation): Cho phép chia danh sách người đăng ký thành nhiều nhóm dựa trên các yếu tố như mức độ tương tác, vị trí địa lý hoặc lĩnh vực quan tâm.
- Tùy chọn hủy đăng ký dễ dàng: Để tuân thủ chính sách bảo vệ dữ liệu và duy trì uy tín gửi email, hệ thống cần cung cấp tùy chọn hủy đăng ký rõ ràng, tránh việc bị đánh dấu là spam.
Việc tối ưu hóa tỷ lệ chuyển đổi trên biểu mẫu đăng ký cũng rất quan trọng. Nghiên cứu cho thấy rằng biểu mẫu ngắn (chỉ yêu cầu email) có tỷ lệ đăng ký cao hơn, trong khi biểu mẫu yêu cầu thêm thông tin cá nhân có thể làm giảm mức độ sẵn sàng đăng ký.
Chia Sẻ Mạng Xã Hội, Bình Luận Tương Tác
Chia sẻ nội dung trên mạng xã hội không chỉ giúp tăng phạm vi tiếp cận mà còn tác động đến SEO thông qua tín hiệu xã hội (social signals). Một nền tảng thiết kế website chuyên nghiệp cần cung cấp các tính năng sau:
- Tích hợp nút chia sẻ mạng xã hội: Hỗ trợ các nền tảng phổ biến như Facebook, X (Twitter), LinkedIn, Pinterest, Reddit với khả năng hiển thị preview tối ưu.
- Tự động trích xuất metadata khi chia sẻ: Cấu trúc dữ liệu Open Graph (Facebook, LinkedIn) và Twitter Cards giúp đảm bảo nội dung hiển thị đầy đủ với tiêu đề, hình ảnh đại diện và mô tả.
- Tùy chỉnh nội dung khi chia sẻ: Người dùng có thể chỉnh sửa tiêu đề và mô tả trước khi chia sẻ để phù hợp với từng nền tảng.
- Chia sẻ trực tiếp từ CMS: Tích hợp tính năng đăng bài trực tiếp từ website lên Facebook, X (Twitter) hoặc LinkedIn giúp tiết kiệm thời gian và tăng cường hiệu quả tiếp cận.
Đối với hệ thống bình luận, nền tảng cần đảm bảo:
- Đăng nhập bằng tài khoản mạng xã hội: Hỗ trợ đăng nhập bằng Google, Facebook hoặc X (Twitter) để giảm bớt rào cản khi bình luận.
- Hệ thống chống spam và kiểm duyệt tự động: Sử dụng AI để phát hiện và lọc nội dung không phù hợp, đồng thời cho phép chủ website kiểm soát bình luận theo từ khóa cấm.
- Tích hợp bình luận thời gian thực: Các hệ thống như Disqus, Facebook Comments hoặc bình luận native hỗ trợ cập nhật tức thời, giúp tăng mức độ tương tác.
- Cơ chế upvote/downvote hoặc reaction: Người dùng có thể đánh giá bình luận để làm nổi bật nội dung chất lượng.
Ngoài ra, nền tảng cần tối ưu thời gian tải trang khi sử dụng các tính năng mạng xã hội và bình luận, tránh làm ảnh hưởng đến tốc độ website. Các phương pháp như lazy loading hoặc asynchronous loading có thể giúp giảm tải tài nguyên và cải thiện trải nghiệm người dùng.
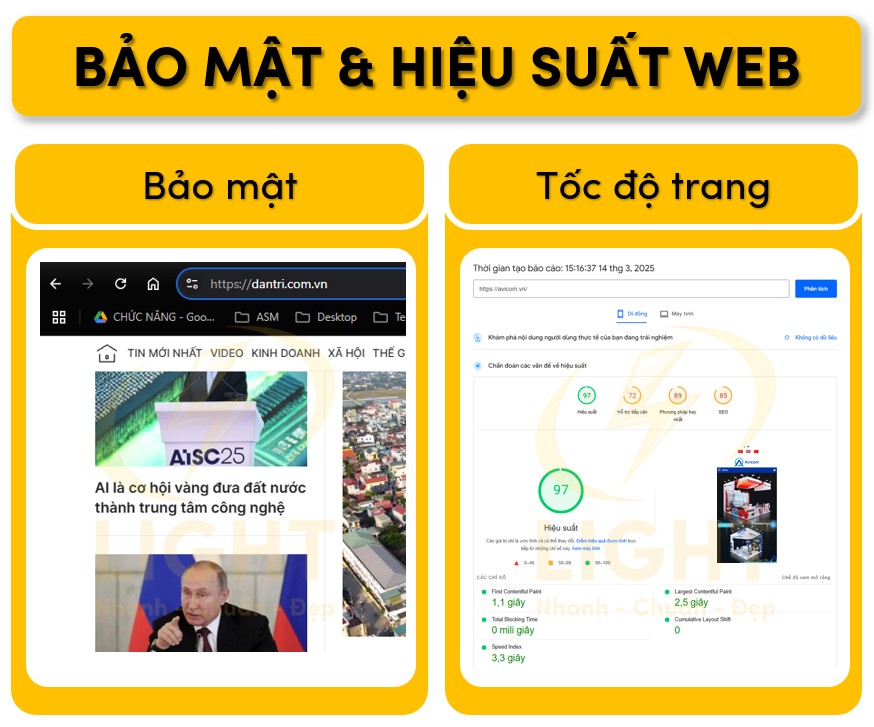
Bảo Mật & Hiệu Suất Web
Bảo mật và hiệu suất là hai yếu tố cốt lõi ảnh hưởng trực tiếp đến chất lượng website cá nhân. Một nền tảng thiết kế website tốt cần đảm bảo an toàn dữ liệu, chống các mối đe dọa từ bên ngoài và tối ưu tốc độ tải trang nhằm nâng cao trải nghiệm người dùng, cải thiện xếp hạng SEO.

Chứng Chỉ SSL, Chống Spam & Bảo Vệ Dữ Liệu
Chứng Chỉ SSL
SSL (Secure Sockets Layer) là tiêu chuẩn mã hóa dữ liệu giữa trình duyệt và máy chủ, giúp ngăn chặn tấn công trung gian (MITM - Man-in-the-Middle). Tất cả website hiện đại đều cần SSL để bảo vệ thông tin người dùng và tránh bị Google đánh dấu là "Không an toàn". Nếu bạn đang vận hành một website tin tức, cần biết SSL là gì để lựa chọn loại chứng chỉ phù hợp với mức độ bảo mật cần thiết.
- SSL miễn phí (Let's Encrypt, ZeroSSL, Cloudflare SSL): Được nhiều nền tảng website tích hợp sẵn, cung cấp mã hóa cơ bản nhưng vẫn đáp ứng yêu cầu bảo mật cơ bản.
- SSL trả phí (EV SSL, OV SSL, DV SSL): Chứng chỉ nâng cao với mức độ xác thực doanh nghiệp cao hơn, thích hợp cho website thương mại điện tử hoặc lưu trữ thông tin nhạy cảm.
- TLS 1.2 & 1.3: Phiên bản mới của SSL với thuật toán mã hóa mạnh hơn, giúp cải thiện bảo mật và tốc độ truyền tải dữ liệu.
Chống Spam & Kiểm Soát Truy Cập
Spam là vấn đề phổ biến trên website, đặc biệt đối với các trang có biểu mẫu liên hệ hoặc khu vực bình luận. Một số cơ chế chống spam hiệu quả:
- reCAPTCHA v2 & v3: Xác minh hành vi người dùng thông qua AI, giúp ngăn bot tự động gửi spam.
- Akismet & Honeypot: Bộ lọc spam dựa trên danh sách đen và phân tích mẫu dữ liệu, giúp giảm thiểu tình trạng spam bình luận.
- Chặn IP & tường lửa ứng dụng web (WAF - Web Application Firewall): Giới hạn truy cập từ các địa chỉ IP đáng ngờ, bảo vệ khỏi các cuộc tấn công brute force và SQL Injection.
Mã Hóa & Sao Lưu Dữ Liệu
- Mã hóa AES-256 & RSA: Tiêu chuẩn mã hóa mạnh mẽ giúp bảo vệ dữ liệu nhạy cảm. Một số nền tảng cho phép mã hóa end-to-end đối với thông tin người dùng.
- Sao lưu định kỳ: Các nền tảng thiết kế website tốt thường cung cấp backup tự động theo giờ/ngày/tuần, giúp khôi phục website trong trường hợp bị lỗi hoặc tấn công.
- Khôi phục theo phiên bản (Versioning Backup): Lưu nhiều bản sao khác nhau của website, cho phép khôi phục dữ liệu theo từng thời điểm cụ thể thay vì chỉ lưu một bản gần nhất.
Tối Ưu Hosting, CDN & Cache Tăng Tốc Trang
Tối Ưu Hosting
Hiệu suất website phụ thuộc trực tiếp vào hạ tầng lưu trữ. Cách cấu hình server phụ thuộc vào từng loại hosting, vì vậy bạn cần biết hosting là gì để áp dụng các kỹ thuật tối ưu hiệu suất. Các loại hosting phổ biến:
- Shared Hosting: Chi phí thấp, phù hợp với website cá nhân nhỏ. Tuy nhiên, tài nguyên bị chia sẻ nên dễ gặp tình trạng quá tải nếu có nhiều người dùng cùng lúc.
- VPS & Cloud Hosting: Cung cấp tài nguyên riêng biệt, cải thiện hiệu suất và khả năng mở rộng. Một số nền tảng hỗ trợ auto-scaling giúp tăng tài nguyên linh hoạt khi lưu lượng truy cập tăng đột biến.
- Managed Hosting: Được tối ưu sẵn về bảo mật, hiệu suất và cập nhật hệ thống. Không cần quản trị kỹ thuật, thích hợp cho người dùng không chuyên.
- LiteSpeed & Nginx: Hai web server phổ biến giúp tăng tốc xử lý HTTP, giảm tải CPU và RAM so với Apache truyền thống.
CDN (Content Delivery Network)
CDN giúp phân phối nội dung website qua mạng lưới máy chủ toàn cầu, giúp giảm độ trễ và cải thiện tốc độ tải trang. Nếu bạn muốn website có hiệu suất cao trên toàn cầu, hãy tìm hiểu CDN là gì và cách nó giúp cân bằng tải giữa các máy chủ.
- Giảm độ trễ (Latency): CDN lưu trữ bản sao nội dung tại nhiều máy chủ trên toàn thế giới, giúp người dùng truy cập nhanh hơn từ mọi vị trí địa lý.
- Tăng khả năng chịu tải: Khi lưu lượng truy cập tăng cao, CDN giúp giảm tải trực tiếp lên hosting chính, tránh tình trạng nghẽn băng thông.
- Bảo vệ trước tấn công DDoS: Các CDN như Cloudflare, Akamai có tính năng lọc lưu lượng độc hại, giúp website hoạt động ổn định ngay cả khi bị tấn công từ chối dịch vụ.
- Hỗ trợ nén Brotli & Gzip: Giảm kích thước tệp tin HTML, CSS, JavaScript giúp website tải nhanh hơn.
Bộ Nhớ Cache
Cache giúp giảm thời gian tải trang bằng cách lưu trữ tạm thời các tài nguyên đã được xử lý. Một hệ thống cache được tối ưu tốt có thể giảm đáng kể thời gian phản hồi của máy chủ, vì vậy cần tìm hiểu cache là gì để triển khai phù hợp. Các loại cache quan trọng:
- Cache trình duyệt (Browser Cache): Lưu trữ hình ảnh, CSS, JavaScript trên thiết bị người dùng, giúp giảm số lần tải lại dữ liệu từ máy chủ.
- Cache phía máy chủ (Server-side Cache): Lưu các trang đã được xử lý sẵn, giúp giảm thời gian truy vấn database. Một số công nghệ phổ biến:
- OPcache: Tăng tốc PHP bằng cách lưu kết quả biên dịch mã PHP.
- Redis & Memcached: Cache dữ liệu truy vấn database giúp giảm tải cho MySQL/PostgreSQL.
- Cache CDN: Lưu nội dung tĩnh (ảnh, video, CSS) tại nhiều máy chủ CDN, giúp giảm tải trực tiếp lên hosting chính.
- Lazy Loading: Kỹ thuật tải chậm hình ảnh và video chỉ khi người dùng cuộn đến phần nội dung đó, giúp tăng tốc độ hiển thị trang.
Tối Ưu Tốc Độ Tải Trang
Hiệu suất website không chỉ phụ thuộc vào hosting và CDN mà còn cần tối ưu mã nguồn và tài nguyên. Một số phương pháp tối ưu quan trọng:
- Giảm kích thước hình ảnh (WebP, AVIF): Định dạng nén hình ảnh giúp giảm dung lượng mà không ảnh hưởng đến chất lượng. Trước khi triển khai tối ưu hình ảnh, bạn nên áp dụng cách kiểm tra tốc độ trang web để xem mức độ ảnh hưởng của kích thước file ảnh đến hiệu suất.
- Tối ưu CSS & JavaScript:
- Loại bỏ CSS không sử dụng.
- Hợp nhất file CSS và JS để giảm số lượng request HTTP.
- Sử dụng async hoặc defer cho script không quan trọng.
- Tối ưu fonts chữ:
- Hạn chế sử dụng nhiều font web từ Google Fonts.
- Bật tính năng preload cho font quan trọng.
- Giảm số request HTTP:
- Hợp nhất file CSS, JS.
- Sử dụng sprite cho hình ảnh nhỏ.
- Tăng tốc độ phản hồi máy chủ (TTFB - Time To First Byte):
- Sử dụng HTTP/2 hoặc HTTP/3 để cải thiện hiệu suất tải dữ liệu.
- Kích hoạt Keep-Alive để duy trì kết nối lâu hơn, giảm độ trễ khi tải nhiều file cùng lúc.
Các yếu tố trên giúp tối ưu bảo mật và hiệu suất website, đảm bảo trang web cá nhân hoạt động nhanh, an toàn và có trải nghiệm người dùng tốt hơn.
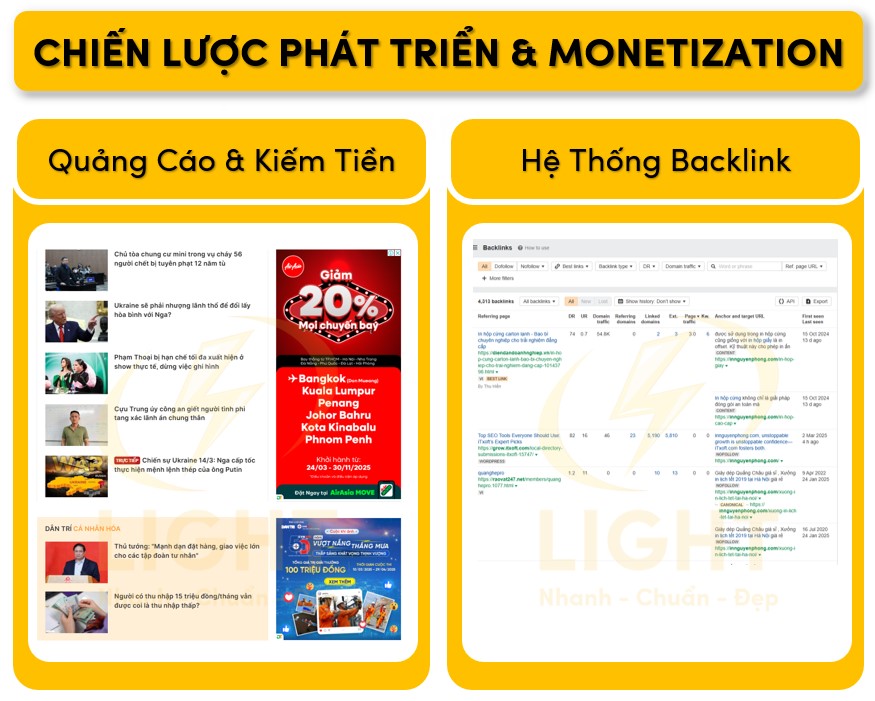
Chiến Lược Phát Triển & Monetization
Chiến lược kiếm tiền từ website cá nhân đòi hỏi chiến lược rõ ràng, từ chọn mô hình quảng cáo đến tối ưu traffic. Google AdSense, Native Ads giúp khai thác doanh thu từ quảng cáo hiển thị, nhưng cần tối ưu vị trí, tốc độ tải trang và trải nghiệm người dùng. Google News tăng uy tín, cải thiện hiển thị tìm kiếm, thu hút traffic chất lượng. Kết hợp SEO, social media, email marketing giúp duy trì lượt truy cập ổn định.
Xây dựng backlink chất lượng nâng cao thứ hạng, thúc đẩy tăng trưởng bền vững. Chiến lược outreach hiệu quả và nội dung giá trị đảm bảo website tối ưu hóa doanh thu lâu dài.

Quảng Cáo & Kiếm Tiền
Việc tối ưu hóa doanh thu từ website cá nhân đòi hỏi chiến lược rõ ràng, từ việc lựa chọn mô hình quảng cáo đến cách thức tối ưu lưu lượng truy cập. Một trong những phương thức phổ biến nhất để kiếm tiền từ website là thông qua quảng cáo hiển thị. Tuy nhiên, để đạt hiệu quả cao, cần hiểu rõ cách vận hành của từng nền tảng, các yếu tố ảnh hưởng đến doanh thu và cách tối ưu vị trí hiển thị để tăng tỷ lệ chuyển đổi mà không làm ảnh hưởng đến trải nghiệm người dùng.
Quảng Cáo Google AdSense, Native Ads
1. Google AdSense – Mạng Quảng Cáo Phổ Biến Nhất
Google AdSense là lựa chọn hàng đầu cho những website có nội dung chất lượng, muốn kiếm tiền từ quảng cáo tự động mà không cần tìm kiếm đối tác trực tiếp. Hệ thống hoạt động theo mô hình đấu giá quảng cáo, trong đó Google hiển thị quảng cáo từ các nhà quảng cáo phù hợp nhất với nội dung trang web và hành vi người dùng.
Điều kiện tham gia Google AdSense:
- Nội dung tuân thủ chính sách: Không chứa nội dung vi phạm bản quyền, bạo lực, người lớn, hoặc thông tin sai lệch.
- Giao diện và trải nghiệm người dùng tốt: Website cần có bố cục rõ ràng, điều hướng dễ dàng, không chứa quá nhiều quảng cáo gây khó chịu.
- Lưu lượng truy cập chất lượng: Traffic nên đến từ nguồn organic hoặc mạng xã hội, tránh traffic giả hoặc sử dụng bot để tăng view.
- Tuổi thọ website: Google thường ưu tiên các website đã hoạt động ổn định trong một khoảng thời gian nhất định trước khi chấp thuận.
Các yếu tố ảnh hưởng đến doanh thu AdSense:
- CPC (Cost-Per-Click): Giá trị mỗi lượt click quảng cáo tùy thuộc vào ngành nghề, thị trường và vị trí địa lý của người dùng. Các lĩnh vực như tài chính, bảo hiểm, sức khỏe thường có CPC cao hơn.
- CTR (Click-Through-Rate): Tỷ lệ nhấp chuột vào quảng cáo, có thể cải thiện bằng cách đặt quảng cáo tại các vị trí dễ nhìn thấy mà không làm gián đoạn trải nghiệm đọc.
- RPM (Revenue Per Mille): Doanh thu trên mỗi 1.000 lượt hiển thị quảng cáo, ảnh hưởng bởi chất lượng traffic, thiết bị truy cập (mobile hay desktop) và thời gian trên trang.
Cách tối ưu AdSense để tăng doanh thu:
- Vị trí đặt quảng cáo hợp lý:
- Trong bài viết (giữa nội dung hoặc sau đoạn mở đầu).
- Thanh sidebar nếu website có giao diện desktop thân thiện.
- Dưới tiêu đề hoặc cuối bài viết để thu hút người dùng tương tác.
- Giới hạn số lượng quảng cáo hiển thị: Quá nhiều quảng cáo có thể làm giảm trải nghiệm người dùng, ảnh hưởng đến tỷ lệ thoát trang (bounce rate) và giảm điểm SEO.
- Tối ưu tốc độ tải trang: Google đánh giá cao các website có tốc độ tải nhanh, vì vậy cần nén hình ảnh, sử dụng CDN và tối ưu mã nguồn để cải thiện hiệu suất.
2. Native Ads – Quảng Cáo Tự Nhiên, Tương Tác Cao
Native Ads là một hình thức quảng cáo hòa trộn vào nội dung trang web, mang lại trải nghiệm mượt mà hơn so với banner ads truyền thống. Các nền tảng như Outbrain, Taboola, MGID cung cấp giải pháp quảng cáo phù hợp với các website có nội dung dạng blog, tin tức hoặc đánh giá sản phẩm.
Ưu điểm của Native Ads:
- Tỷ lệ CTR cao hơn: Do quảng cáo hiển thị dưới dạng bài viết đề xuất, không gây khó chịu như quảng cáo banner truyền thống.
- Tăng giá trị phiên truy cập: Native ads thường liên kết đến nội dung có giá trị, giúp giữ chân người dùng lâu hơn trên website.
- Dễ tích hợp với các nền tảng CMS: Hỗ trợ WordPress, Joomla, Drupal thông qua mã nhúng hoặc plugin.
Cách tối ưu Native Ads:
- Lựa chọn nội dung quảng cáo phù hợp với chủ đề website để tránh ảnh hưởng đến thương hiệu.
- Đặt quảng cáo ở cuối bài viết hoặc trong phần gợi ý nội dung liên quan, tránh làm gián đoạn quá trình đọc.
- Theo dõi tỷ lệ chuyển đổi (Conversion Rate) và tối ưu vị trí đặt quảng cáo dựa trên hành vi người dùng.
Đăng Ký Google News, Tối Ưu Traffic
Google News là một trong những kênh quan trọng giúp website tin tức, blog chuyên sâu đạt được lượng traffic lớn từ Google Search và Google Discover. Đối với các website kiếm tiền từ quảng cáo, việc xuất hiện trên Google News không chỉ giúp tăng lượt truy cập mà còn nâng cao uy tín, hỗ trợ SEO tổng thể.
1. Điều Kiện Để Đăng Ký Google News
Google News có những tiêu chí nghiêm ngặt để đảm bảo nội dung có chất lượng cao, minh bạch và đáng tin cậy.
Yêu cầu về nội dung:
- Thông tin phải có giá trị, không trùng lặp, không sao chép từ nguồn khác.
- Minh bạch về tác giả: Cung cấp thông tin rõ ràng về đội ngũ biên tập, có trang "Giới thiệu" và "Liên hệ".
- Cập nhật nội dung thường xuyên: Google ưu tiên những website có tần suất đăng bài đều đặn.
Yêu cầu về cấu trúc website:
- Sử dụng schema markup phù hợp để giúp Google hiểu rõ nội dung tin tức.
- Tạo sitemap Google News và gửi trong Google Search Console để đảm bảo nội dung được index nhanh chóng.
- Website có tốc độ tải trang nhanh, tối ưu mobile-first vì phần lớn người dùng đọc tin tức trên thiết bị di động.
2. Cách Tối Ưu Traffic Để Gia Tăng Doanh Thu
Để tối đa hóa hiệu quả của Google News và các nguồn traffic khác, cần kết hợp nhiều phương pháp tối ưu lưu lượng truy cập:
SEO On-Page:
- Viết tiêu đề hấp dẫn, chứa từ khóa chính nhưng không nhồi nhét.
- Sử dụng heading hợp lý (H1, H2, H3) để cải thiện cấu trúc nội dung.
- Tối ưu thẻ meta description để tăng tỷ lệ click (CTR).
SEO Off-Page:
- Xây dựng backlink chất lượng từ các trang báo lớn hoặc website có độ uy tín cao.
- Đẩy mạnh liên kết nội bộ để giúp Google hiểu rõ chủ đề website.
Khai Thác Social Media:
- Chia sẻ nội dung lên Facebook, Twitter, LinkedIn để thu hút người đọc.
- Sử dụng chiến lược quảng cáo Facebook Ads hoặc Google Ads để tăng lượng truy cập ban đầu.
Email Marketing:
- Xây dựng danh sách email subscriber để gửi nội dung mới nhất, giữ chân độc giả trung thành.
- Sử dụng các công cụ automation để cá nhân hóa nội dung theo sở thích người đọc.
Kết hợp chiến lược quảng cáo với các phương pháp tối ưu traffic giúp website duy trì lượng truy cập ổn định, tối đa hóa doanh thu từ quảng cáo và xây dựng thương hiệu mạnh mẽ trong lĩnh vực hoạt động.
Xây Dựng Hệ Thống Backlink
Một hệ thống backlink chất lượng giúp website cá nhân tăng trưởng bền vững, thu hút lưu lượng truy cập tự nhiên và nâng cao uy tín trong lĩnh vực hoạt động. Nghiên cứu từ Ahrefs (2023) xác nhận rằng số lượng referring domains (tên miền tham chiếu) có tương quan mạnh với thứ hạng Google, thậm chí còn quan trọng hơn số lượng backlink tuyệt đối. Backlinko's Link Building Study cho thấy nội dung có backlink từ các trang uy tín (DR cao) thường có thứ hạng tốt hơn. Phân tích của Moz về Domain Authority cũng khẳng định rằng một số lượng nhỏ backlink chất lượng cao từ các trang liên quan đến chủ đề có giá trị hơn nhiều so với số lượng lớn backlink từ các trang không liên quan. Việc xây dựng backlink không chỉ dừng lại ở số lượng mà cần tập trung vào chiến lược tiếp cận (outreach) và tối ưu hóa liên kết để đảm bảo hiệu quả dài hạn. Khi tối ưu SEO Off-page, một trong những yếu tố quan trọng nhất là hiểu backlink là gì và cách xây dựng liên kết từ các trang web chất lượng.
Backlink chất lượng cho web tin tức
Backlink đóng vai trò quan trọng trong SEO, giúp website tăng cường thẩm quyền và cải thiện thứ hạng trên công cụ tìm kiếm. Đối với website tin tức hoặc blog cá nhân tập trung vào nội dung, chiến lược backlink cần đảm bảo các yếu tố chất lượng, tự nhiên và có tính liên quan cao.
Backlink từ nguồn báo chí và trang tin tức lớn: Các trang báo điện tử, tạp chí chuyên ngành, nền tảng xuất bản uy tín như Google News, Forbes, TechCrunch hoặc các trang báo trong nước có thể mang lại backlink chất lượng cao. Để có được liên kết từ các nguồn này, cần xây dựng nội dung có giá trị cao, cung cấp thông tin độc quyền hoặc nghiên cứu chuyên sâu mà báo chí có thể trích dẫn.
Guest post trên website cùng lĩnh vực: Viết bài cộng tác trên các blog hoặc trang tin tức liên quan đến lĩnh vực của website giúp tạo backlink tự nhiên, gia tăng uy tín chuyên môn. Khi thực hiện guest post, cần đảm bảo nội dung không chỉ chứa backlink mà còn cung cấp giá trị thực tế, giúp trang đích có tỷ lệ nhấp chuột (CTR) cao hơn.
Xây dựng link bait (mồi backlink) bằng nội dung chất lượng: Nội dung độc đáo như báo cáo nghiên cứu, thống kê ngành, bảng so sánh, case study hoặc công cụ miễn phí có khả năng thu hút backlink tự nhiên từ nhiều website khác. Các bài viết dạng “hướng dẫn chuyên sâu”, danh sách tài nguyên hữu ích cũng có khả năng nhận nhiều backlink hơn so với nội dung thông thường.
Backlink từ diễn đàn và nền tảng chia sẻ nội dung: Các nền tảng như Medium, Quora, Reddit, LinkedIn Articles hay các diễn đàn chuyên ngành là nơi lý tưởng để xây dựng backlink gián tiếp. Khi đăng tải nội dung trên các nền tảng này, cần tập trung vào giá trị thông tin, tránh chèn quá nhiều backlink để tránh bị đánh dấu là spam.
Xây dựng backlink nội bộ hợp lý: Dù không phải backlink từ website khác, nhưng liên kết nội bộ giúp Google hiểu rõ cấu trúc website, phân phối sức mạnh SEO đồng đều và giữ chân người dùng lâu hơn. Một chiến lược internal link tốt sẽ tăng khả năng lập chỉ mục của Google, cải thiện khả năng xuất hiện trên kết quả tìm kiếm.
Chiến lược outreach hiệu quả
Outreach là quá trình tiếp cận các website khác để thiết lập backlink thông qua hợp tác nội dung hoặc đề xuất liên kết. Đây là phương pháp quan trọng giúp xây dựng hệ thống backlink chất lượng mà không vi phạm nguyên tắc của Google.
Nghiên cứu đối tác tiềm năng: Trước khi gửi yêu cầu đặt backlink, cần phân tích chỉ số DR (Domain Rating), DA (Domain Authority), organic traffic và mức độ liên quan của website mục tiêu. Sử dụng công cụ như Ahrefs, Moz, SEMrush để xác định các trang web có backlink chất lượng cao.
Tạo nội dung có giá trị cao: Để tăng tỷ lệ thành công khi gửi yêu cầu đặt backlink, nội dung cần có giá trị cao và phù hợp với đối tác. Nội dung tốt nhất thường là nghiên cứu chuyên sâu, dữ liệu thống kê, bài viết hướng dẫn chi tiết hoặc case study thực tế.
Viết email outreach chuyên nghiệp:
- Cá nhân hóa nội dung email, tránh sử dụng các mẫu chung chung.
- Trình bày rõ giá trị nội dung mang lại cho đối tác, thay vì chỉ yêu cầu đặt backlink.
- Cung cấp lý do thuyết phục tại sao backlink đến bài viết của mình có lợi cho họ.
- Theo dõi và gửi email follow-up nếu không nhận được phản hồi sau 5-7 ngày.
Hợp tác guest post và co-marketing: Guest post là phương pháp hiệu quả để có được backlink tự nhiên, nhưng cần chọn lọc kỹ website để tránh liên kết từ các trang có dấu hiệu spam. Ngoài ra, có thể hợp tác với influencer hoặc chuyên gia trong ngành để thực hiện co-marketing, tạo nội dung chung giúp cả hai bên cùng có lợi.
Broken link building: Tìm các liên kết bị hỏng trên website mục tiêu và đề xuất thay thế bằng bài viết liên quan của mình. Đây là chiến lược ít cạnh tranh, giúp tăng tỷ lệ thành công khi tiếp cận các trang web lớn.
Tối ưu hóa backlink anchor text: Khi đặt backlink, cần đảm bảo anchor text tự nhiên, không lạm dụng từ khóa chính xác. Nên kết hợp giữa anchor text chứa từ khóa, thương hiệu và URL trần để tránh bị Google phạt vì tối ưu hóa quá mức.
Chiến lược backlink cần tập trung vào chất lượng, tính tự nhiên và sự liên quan. Kết hợp phương pháp link baiting, guest post, outreach và tối ưu liên kết nội bộ giúp website tăng trưởng bền vững, cải thiện thứ hạng tìm kiếm.
Kiến thức quan trọng khi thiết kế web tin tức có những gì?
Website tin tức cần tối ưu tốc độ, SEO và trải nghiệm người dùng để hiển thị tốt trên Google News, tăng traffic tự nhiên. Page Builder giúp thiết kế nhanh nhưng mã nguồn cồng kềnh, giảm hiệu suất. SEO quan trọng, cần URL rõ ràng, tốc độ tải nhanh, schema markup và nội dung chuẩn EEAT. Đa ngôn ngữ hữu ích nếu hướng đến thị trường quốc tế. AMP không còn bắt buộc, nên tập trung tối ưu Core Web Vitals. Infinite Scroll cải thiện trải nghiệm nhưng cần phân trang để hỗ trợ SEO. Dịch vụ thiết kế có sẵn nhanh và tiết kiệm nhưng hạn chế tùy chỉnh. Lập trình riêng tối ưu hơn về hiệu suất, SEO và mở rộng lâu dài.
Có nên sử dụng Page Builder khi thiết kế web tin tức không?
Page Builder giúp thiết kế website tin tức nhanh chóng mà không cần lập trình, nhưng nó không phải lựa chọn tối ưu cho mọi trường hợp. Các nền tảng này thường sử dụng mã nguồn cồng kềnh, làm chậm tốc độ tải trang – yếu tố quan trọng trong SEO tin tức. Ngoài ra, khả năng tùy biến của Page Builder thường bị hạn chế khi cần tối ưu hiệu suất, trải nghiệm người dùng và khả năng mở rộng.
Nếu ưu tiên tốc độ phát triển và không có đội ngũ kỹ thuật chuyên môn, Page Builder có thể là giải pháp tạm thời. Tuy nhiên, nếu hướng đến hiệu suất cao, website tin tức nên được lập trình riêng hoặc sử dụng CMS tối ưu như WordPress với theme và plugin chuyên biệt cho tin tức.
Thiết kế website tin tức có cần chuẩn SEO không?
SEO là yếu tố sống còn đối với website tin tức, giúp bài viết hiển thị trên Google News và tăng lượng truy cập tự nhiên. Để tăng khả năng hiển thị trên Google News, cần hiểu thiết kế website chuẩn SEO là gì và cách tối ưu nội dung theo thuật toán tìm kiếm mới nhất. Một website tin tức chuẩn SEO cần đảm bảo:
- Cấu trúc URL rõ ràng: Đường dẫn ngắn gọn, chứa từ khóa và phản ánh nội dung bài viết.
- Tối ưu tốc độ tải trang: Sử dụng bộ nhớ đệm, nén ảnh, tối ưu mã nguồn và áp dụng kỹ thuật Lazy Loading để đảm bảo trang tải nhanh dưới 2 giây.
- Schema Markup cho bài viết tin tức: Sử dụng
NewsArticleschema để Google hiểu nội dung bài viết nhanh hơn. - Tối ưu nội dung theo EEAT: Bài viết cần có thông tin tác giả, nguồn tham khảo uy tín và nội dung chuyên sâu.
Google đánh giá cao nội dung tin tức chất lượng, cập nhật nhanh chóng và có giá trị thực tiễn. Việc đảm bảo các yếu tố SEO giúp bài viết dễ dàng tiếp cận độc giả mà không phụ thuộc vào quảng cáo.
Website tin tức có cần đa ngôn ngữ không?
Nếu website hướng đến độc giả toàn cầu hoặc cộng đồng đa ngôn ngữ, việc hỗ trợ nhiều ngôn ngữ là cần thiết. Google ưu tiên nội dung có tính bản địa hóa cao, giúp người dùng dễ tiếp cận và tương tác.
- Sử dụng subdirectory hoặc subdomain: Ví dụ:
example.com/en/hoặcen.example.comđể Google dễ nhận diện ngôn ngữ. - Hreflang tags: Giúp Google hiểu phiên bản ngôn ngữ nào phù hợp với từng quốc gia.
- Dịch thuật chuyên nghiệp: Tránh sử dụng công cụ dịch tự động, cần biên tập lại để đảm bảo tính tự nhiên và chuẩn SEO.
Nếu phần lớn độc giả là người dùng trong nước, việc đa ngôn ngữ không phải ưu tiên hàng đầu. Tuy nhiên, nếu muốn mở rộng thị trường, đây là chiến lược giúp tăng trưởng lượng truy cập đáng kể.
Website tin tức có cần AMP không?
AMP (Accelerated Mobile Pages) từng là tiêu chuẩn quan trọng giúp website tin tức tải nhanh trên thiết bị di động và có cơ hội hiển thị trên Google Top Stories, và khi tối ưu website tin tức, nhiều người quan tâm đến AMP là gì và liệu có còn cần thiết trong chiến lược SEO hiện nay. Tuy nhiên, Google đã không còn ưu tiên AMP trong xếp hạng, thay vào đó tập trung vào Core Web Vitals và trải nghiệm người dùng.
Ưu điểm của AMP:
- Giảm thời gian tải trang đáng kể trên thiết bị di động.
- Tối ưu trải nghiệm đọc tin tức với giao diện đơn giản, tối giản quảng cáo.
Nhược điểm của AMP:
- Giới hạn khả năng tùy chỉnh giao diện và quảng cáo.
- Tạo URL riêng trên Google (
google.com/amp/), có thể gây khó khăn trong theo dõi lưu lượng truy cập.
Nếu website tin tức cần tốc độ tải nhanh nhưng vẫn giữ nguyên thiết kế và tính năng, nên tập trung vào tối ưu Core Web Vitals thay vì AMP.
Website tin tức có cần thiết kế dạng Infinite Scroll không?
Infinite Scroll (cuộn vô hạn) giúp người dùng dễ dàng đọc tiếp nội dung mà không cần chuyển trang, nhưng không phải lúc nào cũng phù hợp với website tin tức.
Ưu điểm:
- Tăng thời gian trên trang và mức độ tương tác của người dùng.
- Trải nghiệm đọc liền mạch, đặc biệt trên thiết bị di động.
Nhược điểm:
- Khó khăn trong SEO vì Google ưu tiên trang có cấu trúc rõ ràng, trong khi Infinite Scroll có thể làm mất đi URL riêng cho từng trang.
- Ảnh hưởng đến hiệu suất website nếu không tối ưu tốt, đặc biệt với trang tin tức có lượng dữ liệu lớn.
Nếu sử dụng Infinite Scroll, cần kết hợp với Pagination (phân trang) để đảm bảo cả trải nghiệm người dùng và tối ưu SEO.
Nên chọn dịch vụ thiết kế website tin tức hay tự làm?
Chọn dịch vụ thiết kế website tin tức nếu cần giao diện chuyên nghiệp, tối ưu SEO, tốc độ tải nhanh, bảo mật cao và hỗ trợ kỹ thuật liên tục. Phù hợp với doanh nghiệp, tổ chức muốn phát triển lâu dài, nhưng chi phí cao hơn và phụ thuộc vào đơn vị cung cấp.
Tự làm giúp tiết kiệm chi phí, toàn quyền kiểm soát nhưng đòi hỏi kỹ thuật cao, tốn thời gian tối ưu hiệu suất, bảo mật và SEO. Phù hợp với cá nhân có kinh nghiệm hoặc dự án nhỏ.
Nếu không chuyên sâu về web, nên thuê thiết lập ban đầu để đảm bảo nền tảng vững chắc trước khi tự vận hành.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340