AMP là gì? Cách cài đặt AMP vào website
AMP là gì?
AMP (Accelerated Mobile Pages) là một công nghệ do Google phát triển, giúp các trang web tải nhanh hơn trên điện thoại. Mục tiêu của AMP là cải thiện trải nghiệm cho người dùng di động bằng cách làm cho trang web hiển thị gần như ngay lập tức.

AMP hoạt động như thế nào?
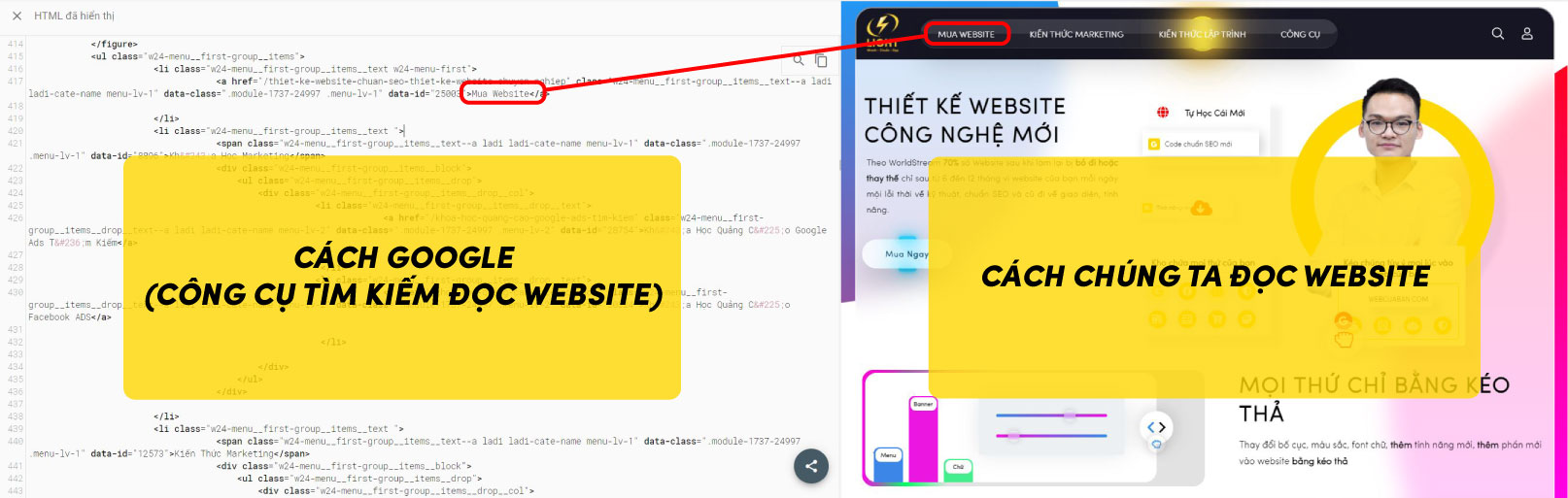
- AMP HTML: Là phiên bản đơn giản hơn của HTML, loại bỏ những đoạn mã phức tạp để giúp trang gọn nhẹ và nhanh hơn.
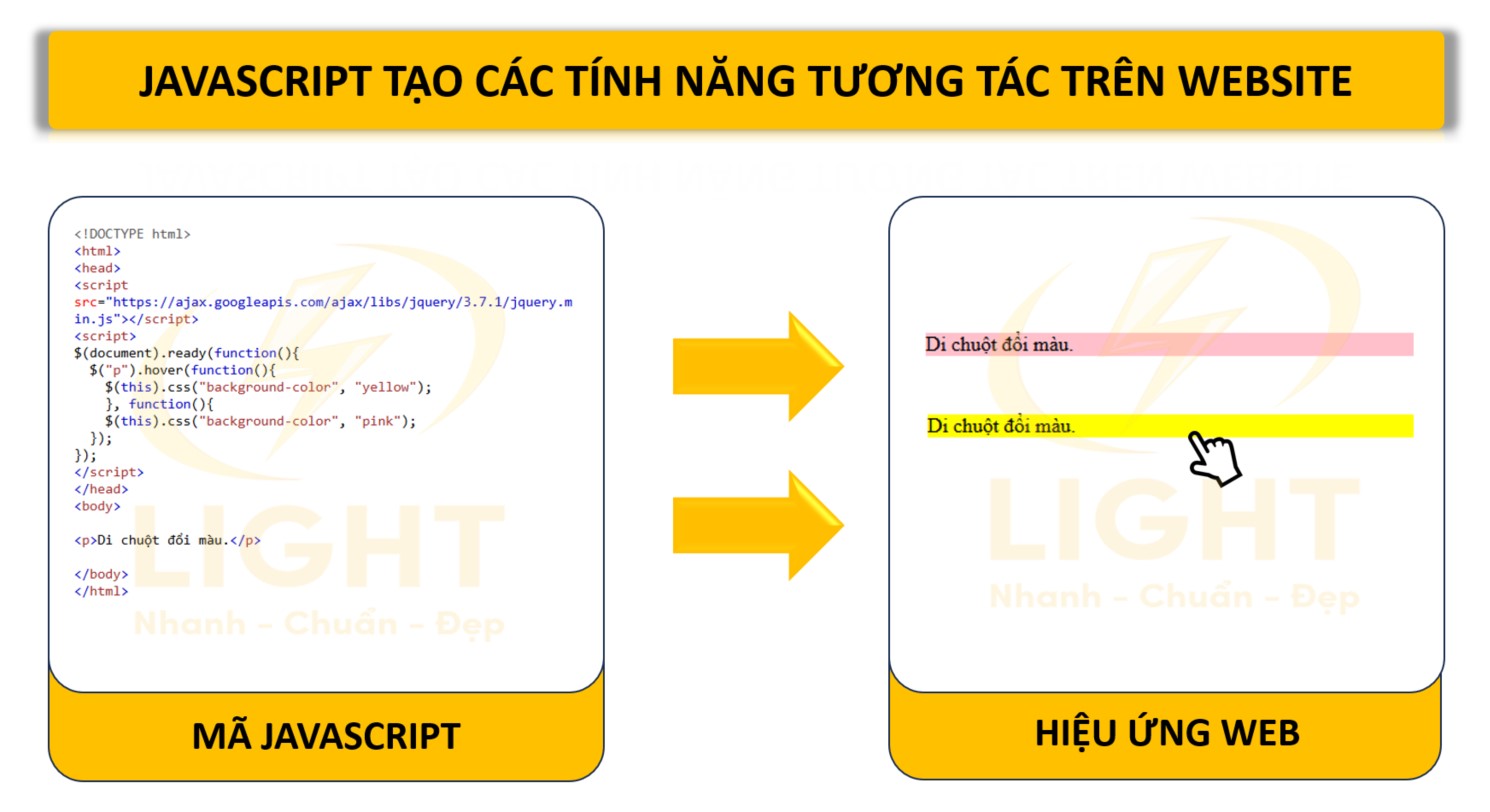
- AMP JS: Một bộ mã JavaScript tối ưu hóa, giúp xử lý dữ liệu nhanh mà không làm chậm trang.
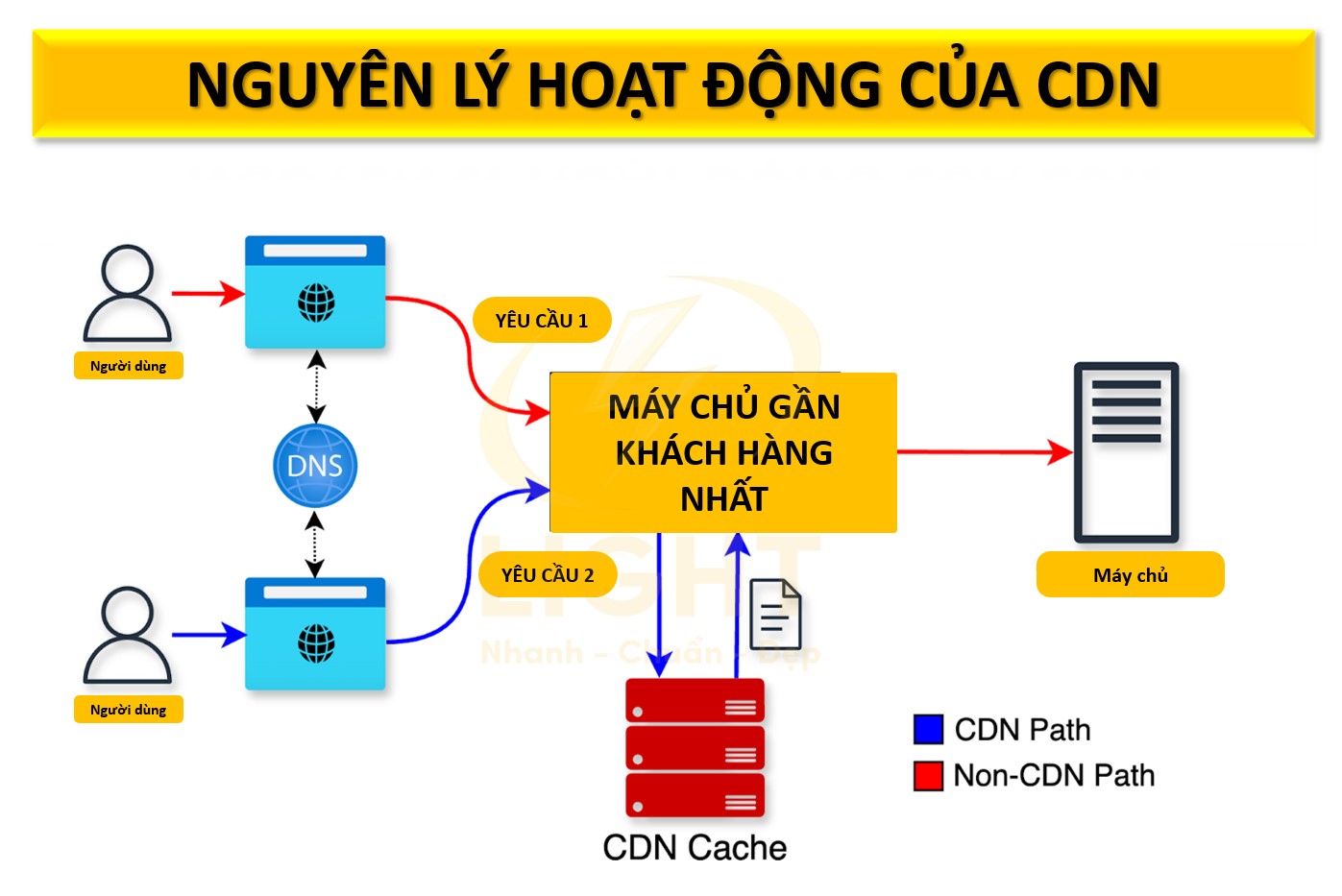
- AMP Cache: Google lưu trữ trang AMP trên máy chủ của họ, nên khi người dùng truy cập, trang sẽ được tải nhanh hơn nhờ vào máy chủ mạnh mẽ của Google.
Các trang thương mại điện tử thường gặp khó khăn với AMP do cần nhiều tính năng tương tác. Trong trường hợp này, dịch vụ thiết kế website chuẩn SEO sẽ là giải pháp hiệu quả hơn, bởi nó chú trọng toàn bộ cấu trúc kỹ thuật, tối ưu on-page và khả năng hoạt động mượt mà trên di động. Điều này không chỉ giữ chân khách hàng mà còn giúp website đạt hiệu quả cao trên công cụ tìm kiếm.
Lịch sử phát triển của AMP
AMP ra đời từ nhu cầu tối ưu hóa trải nghiệm truy cập web trên di động, khi tốc độ tải trang trở thành yếu tố sống còn trong việc giữ chân người dùng. Google đã chính thức giới thiệu dự án này vào tháng 10 năm 2015 như một giải pháp cải thiện hiệu suất của các trang web, đặc biệt là trên các thiết bị di động. AMP giúp cải thiện tốc độ, nhưng không thể thay thế toàn bộ quy trình xây dựng website chất lượng. Để đạt hiệu quả cao hơn, doanh nghiệp cần chú trọng đến thiết kế website với cấu trúc hợp lý, điều hướng thân thiện và khả năng hiển thị trên nhiều thiết bị. Một website được thiết kế tốt sẽ vừa tạo trải nghiệm liền mạch cho người dùng, vừa tăng uy tín và thứ hạng trên công cụ tìm kiếm.
2015: Khởi đầu của dự án AMP
Google công bố AMP như một dự án mã nguồn mở nhằm tạo ra một môi trường web nhanh hơn. Mục tiêu chính là giúp các nhà xuất bản nội dung trực tuyến cung cấp trang tin tức có tốc độ tải nhanh chóng và trải nghiệm mượt mà. Theo nghiên cứu của AMP Project (2015), nhiều nhà xuất bản thử nghiệm AMP cải thiện đáng kể tốc độ, dựa trên phân tích các website. Google (2020) trong Open Source Report chỉ ra nhiều dự án mã nguồn mở tăng cường hiệu suất. Ngay trong giai đoạn đầu, Google đã hợp tác với các tổ chức lớn như The Guardian, BBC, BuzzFeed và The Washington Post để thử nghiệm công nghệ này. Những trang web sử dụng AMP có cấu trúc HTML được tối giản và tuân thủ các quy tắc nghiêm ngặt, giúp giảm tải các thành phần phức tạp không cần thiết.
2016: AMP chính thức xuất hiện trên Google Search
Vào tháng 2 năm 2016, AMP được tích hợp vào kết quả tìm kiếm của Google. Những bài viết sử dụng AMP xuất hiện trong mục "Top Stories" với biểu tượng tia sét đặc trưng, tạo sự nhận diện dễ dàng và thu hút sự chú ý của người dùng. Đây là cột mốc quan trọng giúp AMP tiếp cận rộng rãi hơn và thúc đẩy các nhà phát triển web áp dụng công nghệ này để tối ưu hóa trải nghiệm di động.
Trong cùng năm, Google tiếp tục mở rộng hệ sinh thái AMP bằng cách cho phép tích hợp quảng cáo AMP Ads. Điều này giúp các nhà quảng cáo tận dụng lợi thế của tốc độ tải nhanh để tăng hiệu quả chiến dịch quảng cáo.
2017: Mở rộng ứng dụng của AMP
Năm 2017 đánh dấu một bước tiến lớn khi AMP không chỉ giới hạn trong lĩnh vực tin tức mà còn mở rộng sang thương mại điện tử, giải trí và các loại nội dung khác. Các công ty như eBay bắt đầu sử dụng AMP để tăng tốc độ tải trang sản phẩm, giúp cải thiện tỷ lệ chuyển đổi.
Google cũng giới thiệu AMP Stories, một định dạng nội dung tương tác dành riêng cho di động, mang lại trải nghiệm phong phú hơn với hình ảnh, video và văn bản. Đồng thời, AMP Email được ra mắt, cho phép các email tương tác trực tiếp mà không cần rời khỏi hộp thư.
2018: Cải tiến và hợp tác
AMP tiếp tục phát triển với sự hỗ trợ từ nhiều tổ chức và nhà phát triển trên toàn cầu. Google công bố các cải tiến như AMP for Ads và AMP for Landing Pages, giúp tối ưu hóa trải nghiệm người dùng trong các chiến dịch quảng cáo. Các nền tảng lớn như Twitter, Pinterest và LinkedIn cũng tích hợp AMP để cải thiện hiệu suất hiển thị nội dung.
2020: Thay đổi chiến lược của Google
Google thông báo rằng việc sử dụng AMP không còn là điều kiện bắt buộc để các trang web xuất hiện trong mục "Top Stories" trên kết quả tìm kiếm. Thay vào đó, các trang không AMP nhưng đáp ứng các tiêu chí về tốc độ và trải nghiệm người dùng vẫn có thể được xếp hạng cao. Dù vậy, AMP vẫn là lựa chọn hàng đầu của nhiều doanh nghiệp nhờ tính đơn giản và hiệu quả.
Hiện tại
AMP tiếp tục phát triển như một giải pháp tối ưu hóa web cho thiết bị di động. Dự án nhận được nhiều ý kiến trái chiều, nhưng những đóng góp của nó trong việc thúc đẩy hiệu suất web và cải thiện trải nghiệm người dùng vẫn được công nhận rộng rãi. AMP đã mở ra một xu hướng mới, khuyến khích các nhà phát triển tập trung vào tốc độ và hiệu quả khi xây dựng trang web.
Tại sao AMP quan trọng?
AMP đóng vai trò quan trọng trong việc cải thiện hiệu suất của các trang web, đặc biệt trên thiết bị di động. Công nghệ này không chỉ nâng cao tốc độ tải trang mà còn mang lại nhiều lợi ích khác giúp tối ưu hóa trải nghiệm người dùng và tăng hiệu quả marketing online.

Tăng tốc độ tải trang trên thiết bị di động
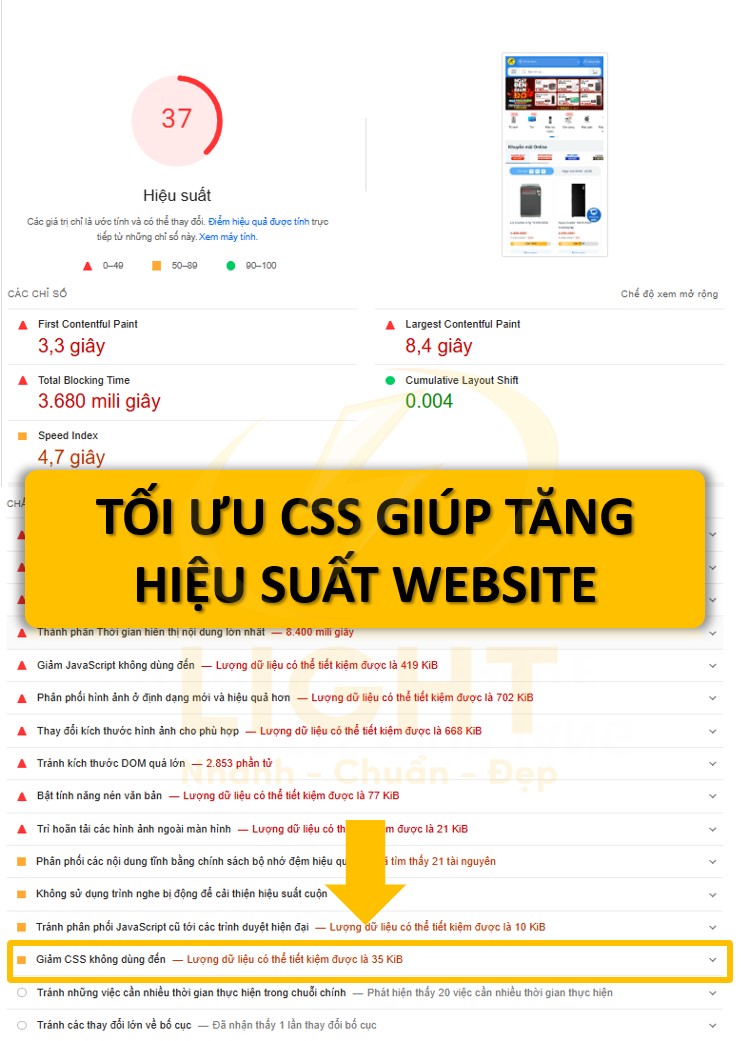
Tốc độ tải trang là yếu tố quan trọng nhất mà AMP hướng đến. Tốc độ tải trang trên di động được cải thiện đáng kể nhờ AMP, và cách tăng tốc độ tải trang web nằm ở việc loại bỏ mã phức tạp. AMP dùng HTML đơn giản hóa, giảm thiểu các đoạn mã không cần thiết, giúp trang hiển thị nhanh chóng, đặc biệt trong điều kiện mạng yếu. Để đạt được tốc độ vượt trội, AMP thực hiện các tối ưu hóa sau:
- Loại bỏ mã phức tạp: AMP sử dụng một phiên bản đơn giản hóa của HTML, loại bỏ các đoạn mã không cần thiết và các thẻ HTML không tối ưu.
- Tối ưu hóa JavaScript: Chỉ cho phép sử dụng thư viện AMP JS được tối ưu hóa, giúp hạn chế việc thực thi JavaScript nặng, gây chậm trang.
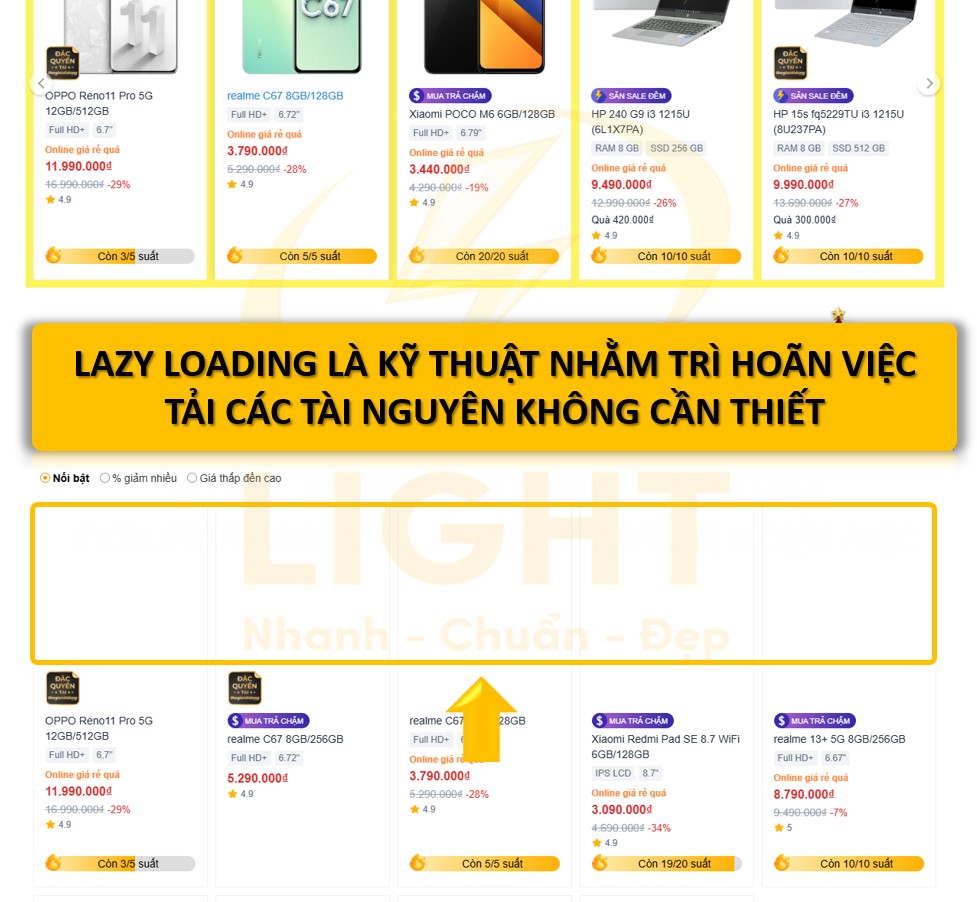
- Tối ưu hóa hình ảnh: AMP tự động nén hình ảnh và chỉ tải những nội dung hiển thị trên màn hình, giảm tải dung lượng cần thiết.
- AMP Cache: Google lưu trữ các trang AMP đã tối ưu hóa trên hệ thống máy chủ toàn cầu của mình. Khi người dùng truy cập, nội dung được phân phối từ máy chủ gần nhất, giúp tải trang nhanh hơn ngay cả trong điều kiện mạng yếu.
Nhờ các yếu tố trên, AMP đảm bảo rằng các trang web của bạn tải ngay lập tức, giữ chân người dùng lâu hơn và giảm tỷ lệ thoát trang. Điều này đặc biệt quan trọng trên thiết bị di động, nơi tốc độ mạng không ổn định thường gây ra trải nghiệm không mong muốn.
Tăng khả năng hiển thị trên kết quả tìm kiếm
Khả năng hiển thị cao hơn trên kết quả tìm kiếm là một lợi ích lớn của AMP. Khi trang web sử dụng AMP, Google thường ưu tiên hiển thị trong các khu vực nổi bật, chẳng hạn như mục "Top Stories" hoặc carousel trên thiết bị di động. Theo nghiên cứu của Backlinko (2021), AMP cải thiện đáng kể xuất hiện trong Top Stories, dựa trên phân tích nhiều truy vấn. Google (2020) trong Search Insights chỉ ra nhiều trang AMP tăng CTR.
- Biểu tượng AMP: Các trang AMP được gắn biểu tượng tia sét, báo hiệu rằng trang sẽ tải nhanh hơn. Điều này làm tăng mức độ tin tưởng của người dùng và khả năng họ nhấp vào liên kết.
- Tăng CTR: Các trang AMP, nhờ tốc độ và giao diện tối giản, thường có tỷ lệ nhấp chuột cao hơn so với các trang không sử dụng AMP. Điều này dẫn đến lưu lượng truy cập lớn hơn.
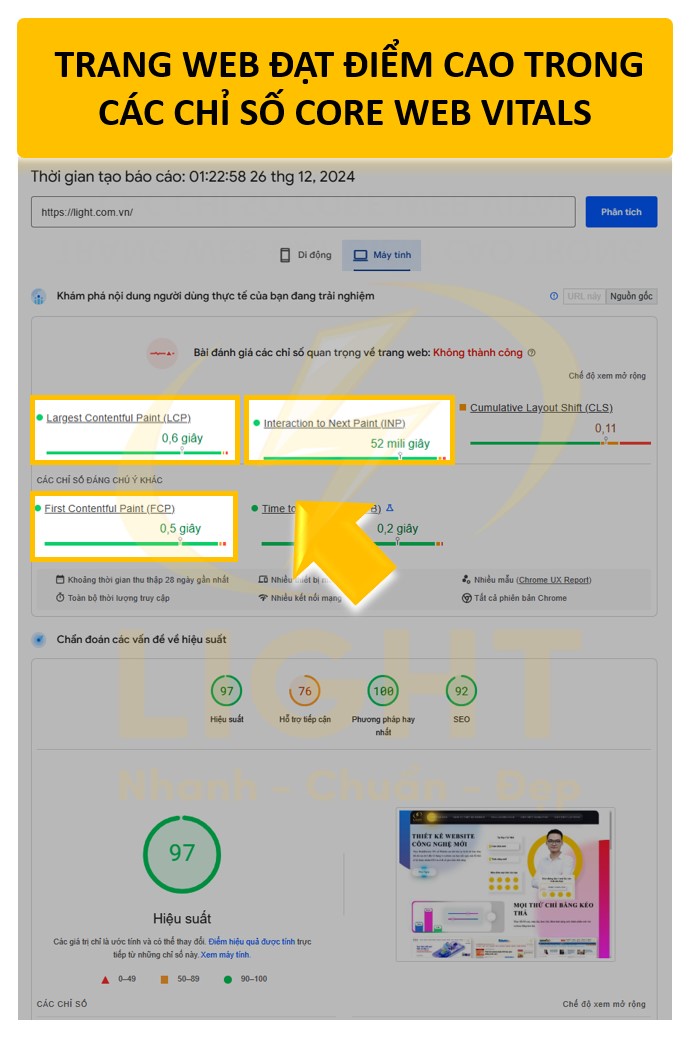
- Đáp ứng Core Web Vitals: AMP đáp ứng tốt các chỉ số Core Web Vitals, bao gồm tốc độ tải trang (Largest Contentful Paint), độ ổn định hình ảnh (Cumulative Layout Shift) và thời gian phản hồi đầu tiên (First Input Delay). Đây là những yếu tố quan trọng trong thuật toán xếp hạng của Google.
Việc tích hợp AMP không chỉ cải thiện xếp hạng SEO mà còn mang lại cơ hội xuất hiện nổi bật hơn trên công cụ tìm kiếm, đặc biệt với những nội dung như tin tức, blog và sự kiện.
Cải thiện trải nghiệm người dùng
AMP được thiết kế để tối ưu hóa trải nghiệm người dùng, đặc biệt trên các thiết bị di động, nơi người dùng có yêu cầu cao về tốc độ và sự mượt mà trong thao tác.
- Tốc độ tải tức thì: Trang AMP tải ngay khi người dùng nhấn vào liên kết, giúp loại bỏ thời gian chờ đợi. Điều này đặc biệt quan trọng trong thời đại mà người dùng dễ mất kiên nhẫn nếu phải đợi quá vài giây.
- Giao diện tối giản: Các trang AMP tập trung vào nội dung chính, hạn chế các thành phần gây phân tâm như quảng cáo nặng, cửa sổ pop-up hoặc mã nhúng phức tạp. Điều này tạo ra trải nghiệm rõ ràng và dễ dàng hơn cho người đọc.
- Phù hợp với mọi mạng: Ngay cả khi kết nối mạng yếu, các trang AMP vẫn tải nhanh nhờ việc sử dụng ít tài nguyên và được lưu trữ trên các máy chủ mạnh mẽ của Google.
- Tương thích thiết bị di động: AMP tự động điều chỉnh giao diện để phù hợp với kích thước màn hình, đảm bảo nội dung hiển thị rõ ràng và dễ đọc trên mọi thiết bị.
Ưu và nhược điểm của AMP
Với mục tiêu tạo ra các trang web nhanh hơn và hiệu quả hơn, AMP đã trở thành lựa chọn phổ biến cho các doanh nghiệp thương mại điện tử và các nhà quảng cáo. Tuy nhiên, cùng với những lợi ích rõ rệt, AMP cũng mang lại một số hạn chế mà người dùng cần xem xét khi triển khai.
Ưu điểm
Tăng tốc độ tải trang
AMP được xây dựng với mục tiêu tối ưu hóa tốc độ tải trang. Công nghệ này sử dụng HTML rút gọn, loại bỏ các thành phần không cần thiết và hạn chế sử dụng JavaScript bên ngoài. Ngoài ra, hệ thống AMP Cache của Google lưu trữ và phân phối các trang AMP qua mạng lưới máy chủ toàn cầu. Điều này đảm bảo nội dung được tải nhanh hơn ngay cả trong điều kiện mạng chậm hoặc không ổn định. Hệ thống AMP Cache đẩy nhanh tốc độ, và nắm được cách kiểm tra tốc độ trang web hỗ trợ đo lường kết quả. Công nghệ này giảm thời gian tải, cải thiện trải nghiệm, đặc biệt phù hợp với blog hoặc trang tin tức.
Tốc độ tải nhanh không chỉ giúp giảm tỷ lệ thoát trang mà còn làm tăng thời gian người dùng ở lại trang, tạo cơ hội tốt hơn để tương tác và chuyển đổi. Đặc biệt, đối với các trang tin tức, blog hoặc thương mại điện tử, việc tải nhanh là yếu tố quyết định giữ chân khách hàng.
Tăng thứ hạng SEO
AMP đóng góp tích cực vào chiến lược SEO nhờ đáp ứng các tiêu chí xếp hạng quan trọng của Google, bao gồm Core Web Vitals như tốc độ tải (Largest Contentful Paint), độ ổn định giao diện (Cumulative Layout Shift), và thời gian phản hồi đầu tiên (First Input Delay).
Các trang AMP thường được ưu tiên xuất hiện trong các khu vực nổi bật trên kết quả tìm kiếm, chẳng hạn như mục "Top Stories" hoặc carousel dành cho thiết bị di động. Điều này làm tăng khả năng tiếp cận người dùng và cải thiện tỷ lệ nhấp chuột (CTR). Biểu tượng tia sét trên các trang AMP cũng tạo sự nhận diện và tin tưởng cho người dùng, thúc đẩy họ truy cập trang.
Hỗ trợ quảng cáo hiệu quả hơn
AMP hỗ trợ định dạng quảng cáo AMP Ads, một giải pháp quảng cáo tối ưu hóa tốc độ và hiệu suất. AMP Ads được thiết kế để tải nhanh hơn, đồng thời duy trì khả năng tương tác với người dùng. Điều này đảm bảo quảng cáo không làm gián đoạn trải nghiệm người dùng, đồng thời tăng tỷ lệ nhấp chuột và chuyển đổi.
AMP cũng cho phép tích hợp các loại hình quảng cáo phổ biến như banner, video, và nội dung tương tác, nhưng với kích thước nhẹ hơn và tốc độ tải nhanh hơn. Các nhà quảng cáo có thể tận dụng AMP để triển khai các chiến dịch hiệu quả mà không làm chậm trang web hoặc gây khó chịu cho người dùng.
Nhược điểm
Hạn chế trong tùy chỉnh thiết kế
AMP áp dụng nhiều giới hạn nghiêm ngặt đối với HTML, CSS và JavaScript. Chỉ một tập hợp con của HTML được cho phép, đồng thời các đoạn mã CSS phải được viết gọn trong một tệp duy nhất, không quá 50 KB. JavaScript tùy chỉnh cũng bị cấm, khiến các tính năng phức tạp hoặc hiệu ứng động khó được triển khai. Theo nghiên cứu của Smashing Magazine (2021), nhiều nhà phát triển gặp khó khăn với giới hạn AMP, dựa trên phân tích cộng đồng. Google (2020) trong AMP Specs chỉ ra giới hạn CSS giảm đáng kể tính linh hoạt tùy chỉnh.
Những hạn chế này làm giảm khả năng tùy chỉnh giao diện và chức năng, đặc biệt đối với các trang web có yêu cầu thiết kế phức tạp hoặc thương hiệu cần sự độc đáo trong trải nghiệm người dùng. Các doanh nghiệp có thể gặp khó khăn trong việc tạo ra giao diện phù hợp với hình ảnh thương hiệu hoặc cung cấp các tính năng nâng cao.
Cần tuân thủ các quy tắc nghiêm ngặt
AMP yêu cầu các nhà phát triển phải tuân thủ một loạt quy tắc nghiêm ngặt để đảm bảo trang được xác thực và hoạt động đúng cách. Nếu trang không đáp ứng các tiêu chuẩn của AMP, nó sẽ không được hiển thị dưới dạng AMP trên Google Search. Điều này đòi hỏi đội ngũ phát triển phải đầu tư thêm thời gian và nguồn lực để học tập, thử nghiệm và triển khai.
Việc duy trì và cập nhật trang AMP cũng có thể trở nên phức tạp, đặc biệt khi doanh nghiệp muốn triển khai các tính năng mới hoặc thay đổi thiết kế. Sự phụ thuộc vào các quy tắc của AMP có thể làm giảm tính linh hoạt trong việc quản lý và mở rộng trang web.
Cách cài đặt AMP cho website
AMP (Accelerated Mobile Pages) có thể được cài đặt dễ dàng trên các nền tảng phổ biến hoặc triển khai thủ công để tối ưu hóa hiệu suất trên thiết bị di động. Dưới đây là hướng dẫn chi tiết để thực hiện. Khi bạn muốn trang tải nhanh hơn, biết website là gì hỗ trợ tích hợp AMP một cách chính xác. Accelerated Mobile Pages giảm độ trễ, phù hợp với mọi cấu trúc trang, từ cài đặt tự động trên CMS đến điều chỉnh thủ công cho hiệu quả cao.
Trên nền tảng phổ biến
WordPress: Hướng dẫn cài plugin AMP
Khi hiểu rõ WordPress là gì, bạn sẽ nhận ra rằng nền tảng này là công cụ tuyệt vời để tích hợp các plugin như AMP, giúp website của bạn trở nên thân thiện với thiết bị di động.
- Truy cập vào bảng điều khiển quản trị WordPress và chọn mục Plugins > Add New.
- Tìm kiếm plugin AMP do Automattic phát triển hoặc các plugin khác như AMP for WP hay Schema & Structured Data for WP.
- Nhấn nút Install Now và sau đó Activate để kích hoạt plugin.
- Sau khi kích hoạt, truy cập AMP Settings từ menu chính. Chọn chế độ hoạt động:
- Standard Mode: Tất cả các trang web sẽ được chuyển đổi hoàn toàn sang phiên bản AMP.
- Transitional Mode: Cung cấp cả phiên bản AMP và non-AMP cho người dùng.
- Cấu hình hiển thị, kiểu dáng, và các cài đặt nâng cao trong mục Design hoặc Advanced Settings để phù hợp với thương hiệu.
- Kiểm tra trang AMP bằng cách thêm /amp vào cuối URL bài viết hoặc trang.
Các CMS khác: Hướng dẫn tích hợp AMP
- Đối với Drupal, sử dụng module AMP:
- Truy cập Extend, tìm module AMP, cài đặt và kích hoạt.
- Cấu hình trong mục Configuration > AMP Settings, chọn các loại nội dung cần chuyển đổi sang AMP.
- Sử dụng AMP Theme hoặc tạo giao diện AMP tùy chỉnh để đảm bảo phù hợp với website.
- Đối với Joomla, cài đặt tiện ích mở rộng như wbAMP:
- Tải tiện ích từ Joomla Extensions Directory.
- Cài đặt và kích hoạt trong mục Extensions > Plugins.
- Cấu hình các trang và thành phần cần chuyển đổi sang AMP.
- Với các CMS không có plugin hỗ trợ, tạo mẫu (template) tùy chỉnh bằng cách sử dụng các tiêu chuẩn HTML của AMP và thay thế các thành phần không tương thích.
Cách triển khai thủ công
Tạo phiên bản AMP cho các trang chính
Tối ưu hóa CSS là bước quan trọng trong AMP, yêu cầu gộp toàn bộ mã vào một tệp nội tuyến dưới 50KB. Các công cụ như PurgeCSS giúp loại bỏ mã thừa hiệu quả. Nếu bạn chưa quen với cách CSS hoạt động trong file, việc tìm hiểu HTML là gì sẽ làm rõ cách tích hợp chúng đúng cách.
- Tạo một file HTML mới cho mỗi trang cần chuyển đổi sang AMP. Ví dụ: nếu trang gốc là page.html, thì phiên bản AMP có thể là page-amp.html.
- Khai báo AMP trong thẻ
<html>bằng cách thêm thuộc tính AMP:
<html amp lang="en"> - Tối ưu hóa CSS:
- Gộp toàn bộ CSS vào một tệp nội tuyến (inline).
- Giảm kích thước CSS xuống dưới 50KB bằng cách loại bỏ các quy tắc không cần thiết.
- Sử dụng các công cụ như PurgeCSS hoặc CSSNano để tự động tối ưu hóa.
- Thay thế các thành phần HTML thông thường bằng các thẻ AMP tương ứng:
- Sử dụng <amp-img> thay cho <img>:
<amp-img src="image.jpg" width="600" height="400" layout="responsive"></amp-img> - Sử dụng <amp-video> cho nội dung video:
<amp-video width="640" height="360" layout="responsive" autoplay> <source src="video.mp4" type="video/mp4" /></amp-video>
- Sử dụng <amp-img> thay cho <img>:
- Sử dụng thư viện AMP JS:
- Thêm đoạn mã sau vào thẻ
<head>:<script async src="https://cdn.ampproject.org/v0.js"></script>
- Thêm đoạn mã sau vào thẻ
Sử dụng thẻ <link> để kết nối phiên bản AMP và non-AMP
- Trên phiên bản non-AMP, thêm thẻ <link> trỏ đến phiên bản AMP:
<link rel="amphtml" href="https://example.com/page-amp.html" /> - Trên phiên bản AMP, thêm thẻ <link> trỏ ngược về phiên bản non-AMP để đảm bảo kết nối giữa hai phiên bản:
<link rel="canonical" href="https://example.com/page.html" />
Kiểm tra và xác minh
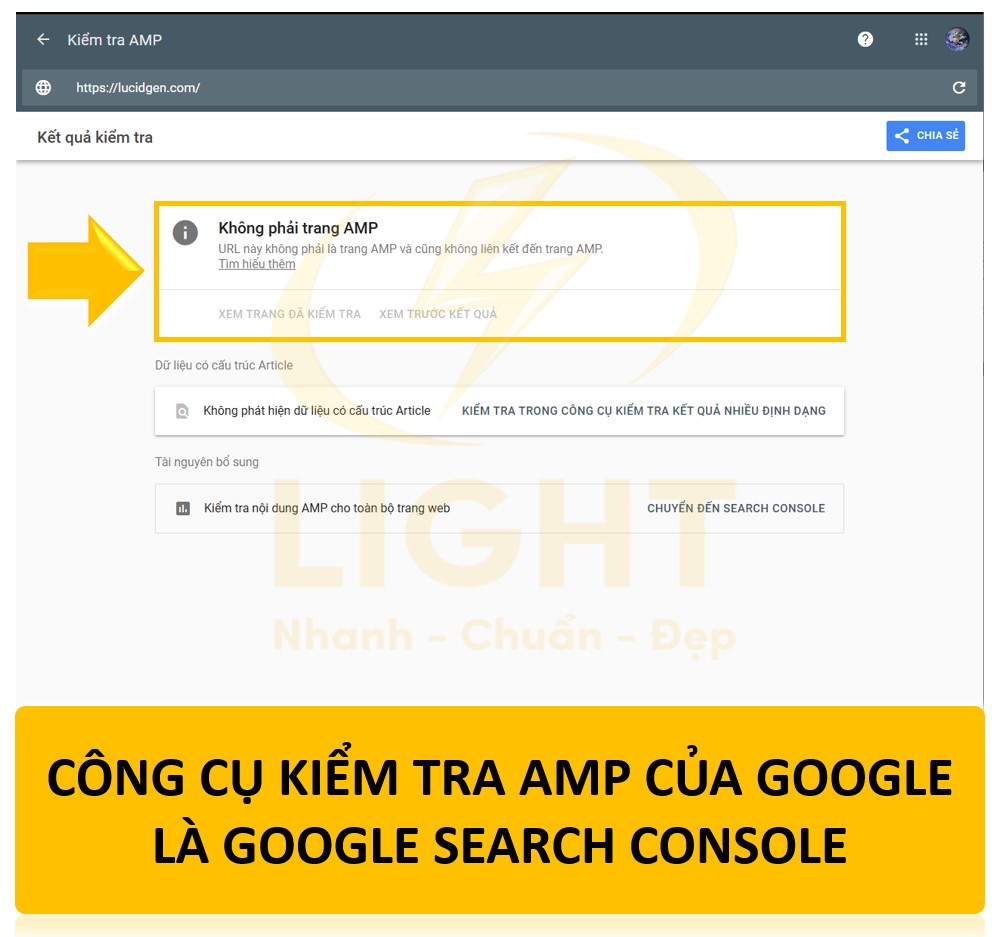
Công cụ kiểm tra AMP của Google

- Truy cập công cụ AMP Test tại địa chỉ https://search.google.com/test/amp.
- Nhập URL của trang AMP và nhấn nút Test URL. Công cụ sẽ quét và báo cáo các vấn đề tiềm ẩn trên trang.
- Đối với các website đã được cài đặt trên Google Search Console, vào mục Enhancements > AMP để xem danh sách các trang AMP được phát hiện và báo cáo lỗi.
Khắc phục các lỗi phổ biến
- Nếu CSS vượt quá 50KB, loại bỏ các đoạn CSS không cần thiết hoặc sử dụng các công cụ tối ưu hóa tự động.
- Nếu JavaScript không được hỗ trợ, thay thế bằng các AMP Components tương ứng, chẳng hạn:
- Sử dụng <amp-accordion> thay cho các chức năng accordion phức tạp.
- Sử dụng <amp-lightbox> thay cho cửa sổ pop-up thông thường.
- Nếu thiếu các thẻ <link> liên kết giữa AMP và non-AMP, kiểm tra kỹ mã nguồn và bổ sung các liên kết cần thiết.
- Đối với hình ảnh hoặc video không được tối ưu hóa, đảm bảo tất cả các tài nguyên đều sử dụng kích thước cụ thể và các thẻ AMP như <amp-img> hoặc <amp-video>.
Sau khi thực hiện các bước trên, chạy lại công cụ kiểm tra để đảm bảo trang AMP đã được xác nhận và hoạt động đúng theo tiêu chuẩn của Google.
Các lưu ý khi sử dụng AMP
Khi triển khai AMP cần chú ý một số yếu tố để đảm bảo hiệu quả trong việc tối ưu hóa trang web. Những lưu ý dưới đây giúp bạn sử dụng AMP một cách phù hợp và tận dụng tối đa các lợi ích mà công nghệ này mang lại.
Tương thích với các công cụ phân tích dữ liệu
AMP hỗ trợ tích hợp với hầu hết các công cụ phân tích phổ biến, nhưng cần cấu hình đúng cách để đảm bảo thu thập dữ liệu chính xác. Một số lưu ý quan trọng:
Google Analytics:
Để tích hợp theo dõi nâng cao trên các trang AMP, việc sử dụng thẻ <amp-analytics> là giải pháp phù hợp. Nhưng trước tiên, bạn cần hiểu rõ Google Analytics là gì để tận dụng công cụ này.- Thêm mã theo dõi AMP Analytics trong tệp AMP HTML thay vì sử dụng đoạn mã JavaScript thông thường.
- Sử dụng thẻ <amp-analytics> để cấu hình các thông số theo dõi. Ví dụ:
<amp-analytics type="googleanalytics"> <script type="application/json"> { "vars": { "account": "UA-XXXXXX-X" }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" } } } </script> </amp-analytics>
Các công cụ khác:
- AMP hỗ trợ các nền tảng như Adobe Analytics, Matomo, hoặc Piwik, nhưng yêu cầu định dạng cấu hình JSON riêng.
- Đảm bảo các sự kiện cần theo dõi (click, scroll, conversions) được khai báo chính xác để tránh mất dữ liệu quan trọng.
Kiểm tra dữ liệu:
- Sau khi tích hợp, sử dụng các công cụ như Google Tag Assistant hoặc Chrome DevTools để kiểm tra hoạt động của mã theo dõi.
Tối ưu hóa nội dung cho phiên bản AMP
Nội dung trên trang AMP cần được điều chỉnh để đảm bảo tính hiệu quả và hấp dẫn người dùng, đồng thời tuân thủ các quy định của AMP. Một số lưu ý cụ thể:
Sắp xếp nội dung rõ ràng:
- Đặt nội dung quan trọng nhất (như tiêu đề, hình ảnh chính) ở vị trí dễ tiếp cận để thu hút sự chú ý của người dùng.
- Giảm thiểu các yếu tố gây xao lạc, chẳng hạn như quảng cáo chiếm quá nhiều không gian hoặc các pop-up không cần thiết.
Tối ưu hình ảnh và video:
- Sử dụng thẻ <amp-img> với thuộc tính layout="responsive" để hình ảnh tự động điều chỉnh kích thước trên các thiết bị khác nhau.
- Tối ưu hóa kích thước tệp hình ảnh và video để đảm bảo tốc độ tải nhanh mà không làm giảm chất lượng.
Đảm bảo nội dung ngắn gọn và dễ hiểu:
- Sử dụng các đoạn văn ngắn, tiêu đề phụ rõ ràng để phân chia nội dung.
- Tích hợp các nút kêu gọi hành động (CTA) dễ thấy và thân thiện với người dùng.
Kiểm tra khả năng hiển thị:
- Thử nghiệm trên nhiều thiết bị và trình duyệt khác nhau để đảm bảo nội dung hiển thị chính xác, không bị cắt xén hoặc mất cân đối.
Cân nhắc giữa hiệu suất và thiết kế
AMP ưu tiên hiệu suất nhưng đi kèm với những hạn chế trong tùy chỉnh thiết kế, điều này đòi hỏi các nhà phát triển cần cân nhắc cẩn thận.
Đơn giản hóa thiết kế:
- Tránh sử dụng các yếu tố thiết kế phức tạp như hiệu ứng động, JavaScript tùy chỉnh, hoặc đồ họa nặng, vì chúng không được hỗ trợ hoặc làm giảm hiệu suất.
- Tập trung vào giao diện tối giản, làm nổi bật nội dung quan trọng.
Giữ tính thương hiệu:
- Dù phải đơn giản hóa, cần duy trì các yếu tố nhận diện thương hiệu như màu sắc, logo, và phong cách thiết kế để không làm mất đi sự khác biệt của trang web.
Cân nhắc trải nghiệm người dùng:
- Đảm bảo trải nghiệm mượt mà bằng cách tránh các yếu tố gây phiền toái như quảng cáo bật lên hoặc nội dung che lấp màn hình.
- Ưu tiên các yếu tố dễ tương tác như nút điều hướng rõ ràng, kích thước phù hợp với thiết bị di động.
Kiểm tra và cân bằng:
- Thử nghiệm hiệu suất với các công cụ như Google PageSpeed Insights để đánh giá sự cải thiện về tốc độ và trải nghiệm người dùng.
- Nếu thấy thiết kế bị hạn chế quá nhiều, cân nhắc sử dụng chế độ AMP Transitional để duy trì phiên bản đầy đủ tính năng trên desktop và một phiên bản AMP tối giản cho di động.
AMP có ảnh hưởng đến thứ hạng SEO không?
AMP (Accelerated Mobile Pages) không phải là yếu tố xếp hạng trực tiếp trong thuật toán của Google, nhưng nó ảnh hưởng gián tiếp đến thứ hạng SEO thông qua việc cải thiện các chỉ số quan trọng liên quan đến trải nghiệm người dùng và hiệu suất trang web. Dưới đây là phân tích chi tiết về cách AMP có thể tác động đến thứ hạng SEO. AMP giúp tăng tốc độ tải trang trên thiết bị di động, điều này cải thiện trải nghiệm người dùng và giảm tỷ lệ thoát. Khi người dùng hài lòng hơn, các chỉ số như thời gian trên trang tăng lên, góp phần nâng cao thứ hạng. Để hiểu rõ hơn về cách tối ưu hóa hiệu suất web, khái niệm SEO là gì sẽ cung cấp nền tảng quan trọng về cách các yếu tố này liên kết với nhau.
Tăng tốc độ tải trang và cải thiện Core Web Vitals
Tốc độ tải trang là một yếu tố quan trọng ảnh hưởng đến SEO. AMP được thiết kế để tối ưu hóa tốc độ tải bằng cách sử dụng HTML rút gọn, thư viện AMP JS nhẹ và hệ thống AMP Cache. Theo nghiên cứu của Web.dev (2021), AMP cải thiện đáng kể LCP, dựa trên phân tích nhiều trang khảo sát. Google (2020) trong Core Web Vitals Guide chỉ ra nhiều trang nhanh cải thiện thứ hạng.

- Largest Contentful Paint (LCP): Tốc độ hiển thị nội dung chính nhanh hơn, giảm thời gian chờ đợi của người dùng.
- Cumulative Layout Shift (CLS): Hạn chế sự thay đổi bố cục, đảm bảo giao diện ổn định khi tải.
- First Input Delay (FID): Đáp ứng nhanh với các tương tác đầu tiên của người dùng.
Khi các chỉ số này được tối ưu, Google có xu hướng đánh giá cao trang web trong quá trình xếp hạng.
Cải thiện tỷ lệ nhấp chuột (CTR)
AMP giúp các trang web có cơ hội xuất hiện trong các khu vực nổi bật của kết quả tìm kiếm trên di động, chẳng hạn như mục Top Stories hoặc carousel. Trang AMP thường đi kèm biểu tượng tia sét, biểu thị trang sẽ tải nhanh. Điều này tạo lòng tin và tăng khả năng nhấp chuột (CTR) từ người dùng, nếu bạn đang cố gắng cải thiện tỷ lệ nhấp chuột (CTR) trên website của mình, điều quan trọng là phải hiểu rõ CTR là gì và cách nó ảnh hưởng đến chiến lược tiếp thị của bạn.
CTR cao hơn thường được coi là một tín hiệu tích cực trong SEO, cho thấy nội dung của bạn phù hợp với nhu cầu tìm kiếm của người dùng.
Giảm tỷ lệ thoát trang (Bounce Rate)
Nhờ tốc độ tải nhanh và giao diện tối ưu, các trang AMP giúp giảm tỷ lệ thoát trang. Người dùng có xu hướng ở lại lâu hơn và tương tác nhiều hơn khi không phải chờ đợi quá lâu để trang tải. Tỷ lệ thoát trang thấp là một tín hiệu tích cực cho Google rằng trang của bạn mang lại giá trị và trải nghiệm tốt.
Tương thích với tìm kiếm trên thiết bị di động
AMP được thiết kế đặc biệt để tối ưu hóa cho thiết bị di động, phù hợp với xu hướng mobile-first indexing của Google. Các trang web được tối ưu hóa cho di động, như AMP, có khả năng xếp hạng cao hơn trong kết quả tìm kiếm trên thiết bị di động, vì chúng đáp ứng tốt các tiêu chí như tốc độ, tính dễ đọc, và khả năng tương tác.
Hỗ trợ xuất hiện trong Google News và Discover
Đối với các nhà xuất bản nội dung, AMP mang lại lợi thế lớn trong việc xuất hiện trên Google News và Google Discover. Nền tảng này ưu tiên hiển thị các bài viết sử dụng AMP nhờ khả năng tải nhanh và tối ưu cho thiết bị di động. Điều này giúp tăng lượng truy cập tự nhiên và cải thiện hiệu quả SEO.
Những hạn chế cần lưu ý
Mặc dù AMP có lợi ích đáng kể, nó cũng đi kèm một số hạn chế có thể ảnh hưởng gián tiếp đến SEO nếu không được quản lý tốt:
- Thiếu sự linh hoạt trong thiết kế: Việc phải tuân thủ nghiêm ngặt các quy tắc của AMP có thể giới hạn khả năng sáng tạo, làm giảm sự khác biệt về giao diện.
- Phụ thuộc vào Google: Hệ thống AMP Cache hoạt động dựa trên máy chủ của Google, có thể khiến trang web trở nên phụ thuộc vào nền tảng này.
- Tăng tải công việc phát triển: Việc duy trì cả hai phiên bản AMP và non-AMP yêu cầu đầu tư thêm thời gian và nguồn lực.
Những kiến thức cần biết liên quan đến AMP có những gì?
Tối ưu hóa website là yếu tố quan trọng trong SEO và trải nghiệm người dùng, trong đó AMP (Accelerated Mobile Pages) từng là giải pháp nổi bật để tăng tốc độ tải trang trên di động. Tuy nhiên, tầm quan trọng của AMP đã giảm dần khi Google không còn ưu tiên nó và các công nghệ mới như Core Web Vitals hay PWA đang lên ngôi.
Khóa học SEO Online có dạy cách tối ưu AMP không?
Hầu hết các khóa học SEO Online hiện nay chỉ đề cập qua về AMP (Accelerated Mobile Pages) và cách tối ưu hóa công nghệ này. Lý do là AMP không còn là yếu tố bắt buộc trong xếp hạng SEO và tính ứng dụng của nó đã giảm đi đáng kể.
Nội dung thường được đề cập trong khóa học SEO
Giới thiệu về AMP: Các khóa học thường giải thích khái niệm AMP, mục tiêu ban đầu của Google khi phát triển công nghệ này, và các lợi ích như tăng tốc độ tải trang và cải thiện trải nghiệm người dùng trên di động.
Các tình huống sử dụng AMP: Thường tập trung vào các lĩnh vực cụ thể như tin tức, blog hoặc các trang nội dung cần tốc độ cao, nhưng nhấn mạnh rằng AMP không phù hợp với mọi loại website, đặc biệt là các trang thương mại điện tử hoặc trang yêu cầu thiết kế phức tạp.
Cách triển khai cơ bản: Một số khóa học cung cấp hướng dẫn cơ bản về cách cài đặt AMP, sử dụng plugin trên WordPress, hoặc tích hợp AMP vào website, nhưng nội dung này thường không được đào sâu.
Tại sao AMP không được ưu tiên trong các khóa học SEO?
Không còn là yếu tố bắt buộc: Google đã loại bỏ yêu cầu AMP để xuất hiện trong mục "Top Stories", và các trang không sử dụng AMP vẫn có thể đạt hiệu suất tốt nếu được tối ưu hóa đúng cách.
Tính ứng dụng hạn chế: AMP chủ yếu phù hợp cho các website tin tức hoặc nội dung tĩnh. Đối với các website thương mại điện tử hoặc yêu cầu trải nghiệm tương tác cao, AMP không đáp ứng được nhu cầu.
Nhiều lựa chọn tối ưu hóa khác: Các kỹ thuật tối ưu hóa hiện đại như sử dụng Core Web Vitals, Progressive Web Apps (PWAs) hoặc tối ưu tốc độ tải trang qua CDN và nén dữ liệu đang dần thay thế AMP.
Dịch vụ thiết kế website trọn gói có cần tích hợp AMP không?
Việc tích hợp AMP khi thuê dịch vụ thiết kế website trọn gói phụ thuộc vào nhu cầu cụ thể của từng dự án và đối tượng người dùng mục tiêu. AMP mang lại nhiều lợi ích về hiệu suất và trải nghiệm người dùng trên thiết bị di động, nhưng tính ứng dụng của công nghệ này không cao trong mọi trường hợp. Dưới đây là các yếu tố cần xem xét trước khi quyết định tích hợp AMP.
Trường hợp nên tích hợp AMP
Website tin tức và blog
- Các trang tin tức và blog thường có lưu lượng truy cập lớn từ thiết bị di động. AMP giúp tăng tốc độ tải trang, giảm tỷ lệ thoát và tăng khả năng xuất hiện trên Google News hoặc các khu vực nổi bật trong kết quả tìm kiếm.
- Tốc độ tải nhanh và giao diện tối ưu của AMP làm tăng khả năng tương tác và giữ chân người đọc.
Landing page quảng cáo
- Các landing page yêu cầu tốc độ tải nhanh để giảm tỷ lệ thoát và tăng tỷ lệ chuyển đổi. AMP giúp cải thiện hiệu suất và đảm bảo nội dung hiển thị tức thì, đặc biệt khi người dùng truy cập từ quảng cáo trên di động.
- AMP Ads và AMP Landing Pages mang lại trải nghiệm liền mạch, phù hợp cho các chiến dịch tiếp thị.
Website có đối tượng mục tiêu chính là người dùng di động
- Nếu phần lớn lưu lượng truy cập đến từ thiết bị di động, việc tích hợp AMP có thể cải thiện trải nghiệm và tăng hiệu quả SEO.
Trường hợp không cần tích hợp AMP
Website thương mại điện tử
- AMP không hỗ trợ tốt cho các tính năng phức tạp như giỏ hàng, thanh toán, hoặc các công cụ tùy chỉnh sản phẩm. Việc giới hạn trong tùy chỉnh thiết kế và JavaScript có thể gây khó khăn trong việc tạo trải nghiệm mua sắm tối ưu.
- Các website thương mại điện tử lớn thường ưu tiên các giải pháp tối ưu hóa khác như PWA (Progressive Web Apps) thay vì AMP.
Website cần thiết kế tùy chỉnh cao
- AMP áp đặt nhiều giới hạn trong việc sử dụng HTML, CSS và JavaScript, làm giảm tính linh hoạt và khả năng tùy chỉnh giao diện. Nếu website yêu cầu thiết kế phức tạp hoặc tích hợp nhiều tính năng động, AMP không phải là lựa chọn phù hợp.
Website không phụ thuộc nhiều vào di động
- Đối với các website có lưu lượng truy cập chủ yếu từ máy tính hoặc không cần tối ưu đặc biệt cho di động, việc tích hợp AMP có thể không mang lại lợi ích đáng kể.
Lợi ích và chi phí cần cân nhắc
Lợi ích của AMP
- Tăng tốc độ tải trang trên thiết bị di động, cải thiện trải nghiệm người dùng.
- Hỗ trợ SEO thông qua các chỉ số Core Web Vitals và tăng khả năng xuất hiện trên các khu vực nổi bật của Google Search.
- Giảm tỷ lệ thoát trang và tăng tương tác, đặc biệt trên di động.
Chi phí và hạn chế
- Tăng khối lượng công việc phát triển và bảo trì, đặc biệt nếu cần duy trì cả phiên bản AMP và non-AMP.
- Hạn chế trong thiết kế và khả năng sử dụng JavaScript, có thể làm giảm tính năng và sự độc đáo của website.
Tóm lại
Tích hợp AMP chỉ thực sự cần thiết nếu website tập trung vào tốc độ và trải nghiệm người dùng di động, đặc biệt với các trang tin tức, blog, hoặc landing page. Với các loại website yêu cầu tính năng phức tạp hoặc thiết kế độc đáo, các giải pháp tối ưu hóa khác có thể phù hợp hơn. Việc quyết định tích hợp AMP nên dựa trên mục tiêu cụ thể, ngân sách, và đối tượng sử dụng của từng dự án.






Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340