Kiến thức khi thiết kế website phải biết những gì?
Thiết kế website là một lĩnh vực không ngừng phát triển, đòi hỏi sự kết hợp giữa sáng tạo, công nghệ và chiến lược kinh doanh. Để xây dựng một website hiệu quả, cần nắm vững nhiều khía cạnh từ cơ bản đến nâng cao. Những yếu tố như quy trình thiết kế chuyên nghiệp, các công nghệ hỗ trợ, tối ưu SEO, bảo mật, và cải thiện trải nghiệm người dùng đều đóng vai trò quan trọng.
Bài viết sẽ giúp bạn khám phá chi tiết các khía cạnh thiết yếu trong thiết kế website, bao gồm:
- Tầm quan trọng của website: Lý do mọi doanh nghiệp và cá nhân cần sở hữu website trong thời đại số.
- Quy trình thiết kế chuyên nghiệp: Các bước cụ thể để tạo ra một website chất lượng, từ ý tưởng đến triển khai thực tế.
- So sánh và lựa chọn: Khác biệt giữa thiết kế và lập trình, tự thiết kế hay sử dụng dịch vụ trọn gói.
- Các tiêu chí cơ bản: Những yếu tố cần thiết để website chuyên nghiệp, thân thiện với người dùng, và tối ưu hóa trên mọi nền tảng.
- Công nghệ và xu hướng: Vai trò của HTML, CSS, JavaScript, WordPress, và những công cụ hiện đại trong thiết kế.
- Tối ưu hóa và bảo mật: Từ tốc độ, SEO, đến việc bảo vệ dữ liệu khách hàng và phòng chống hacker.
- Chi phí và ngân sách: Các yếu tố ảnh hưởng đến chi phí thiết kế và vận hành website, cũng như cách tối ưu hóa ngân sách.
- Các loại website: Tính năng đặc trưng cho từng loại website như thương mại điện tử, blog cá nhân, giáo dục, và doanh nghiệp.
- Xu hướng tương lai: Ảnh hưởng của AI, blockchain, PWA, và các công nghệ no-code đến thị trường thiết kế website.
Thiết kế website bao gồm những gì?
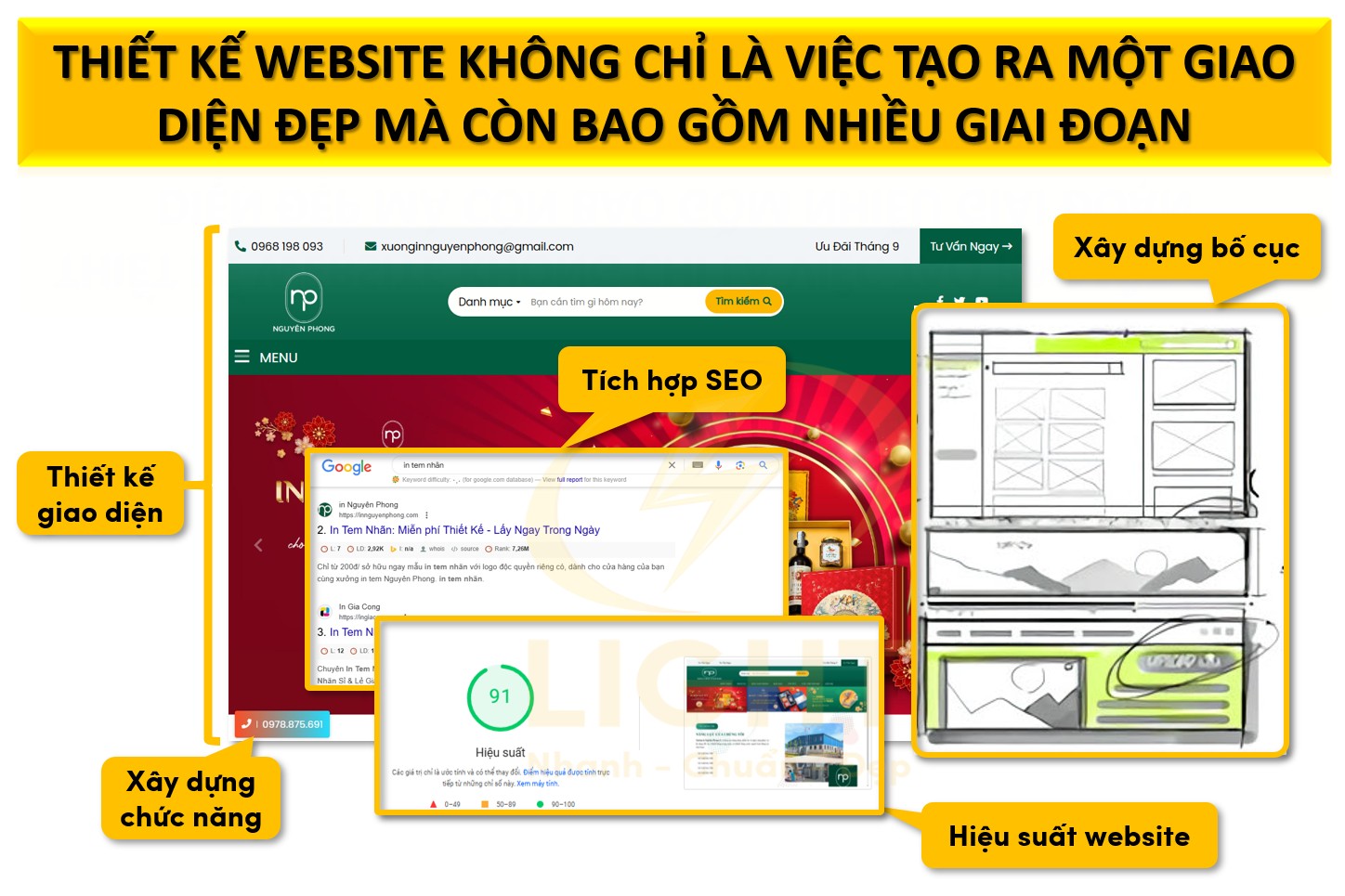
Thiết kế website không chỉ là việc tạo ra một giao diện đẹp mà còn bao gồm nhiều giai đoạn và yếu tố phức tạp để đảm bảo website hoạt động hiệu quả, đáp ứng nhu cầu người dùng và mục tiêu kinh doanh. Quy trình này đòi hỏi sự kết hợp giữa phân tích, thiết kế, phát triển, và tối ưu hóa. Theo báo cáo của Nielsen Norman Group (2023) phân tích 1,500 website thương mại điện tử, việc tối ưu hóa cấu trúc thiết kế góp phần cải thiện đáng kể trải nghiệm người dùng. Nghiên cứu cho thấy rằng các website được tinh chỉnh theo nguyên tắc thiết kế người dùng có xu hướng đạt hiệu suất chuyển đổi và thời gian trên trang cao hơn, đồng thời giảm tỷ lệ thoát so với các website không được tối ưu. GS. Jakob Nielsen nhấn mạnh rằng "thiết kế website hiệu quả đòi hỏi sự cân bằng giữa tính thẩm mỹ và tính chức năng, với trọng tâm luôn hướng đến người dùng cuối.".

1. Nghiên cứu yêu cầu: Xác định mục tiêu của website, đối tượng người dùng, các tính năng cần thiết, và phân tích đối thủ cạnh tranh để xây dựng chiến lược phù hợp.
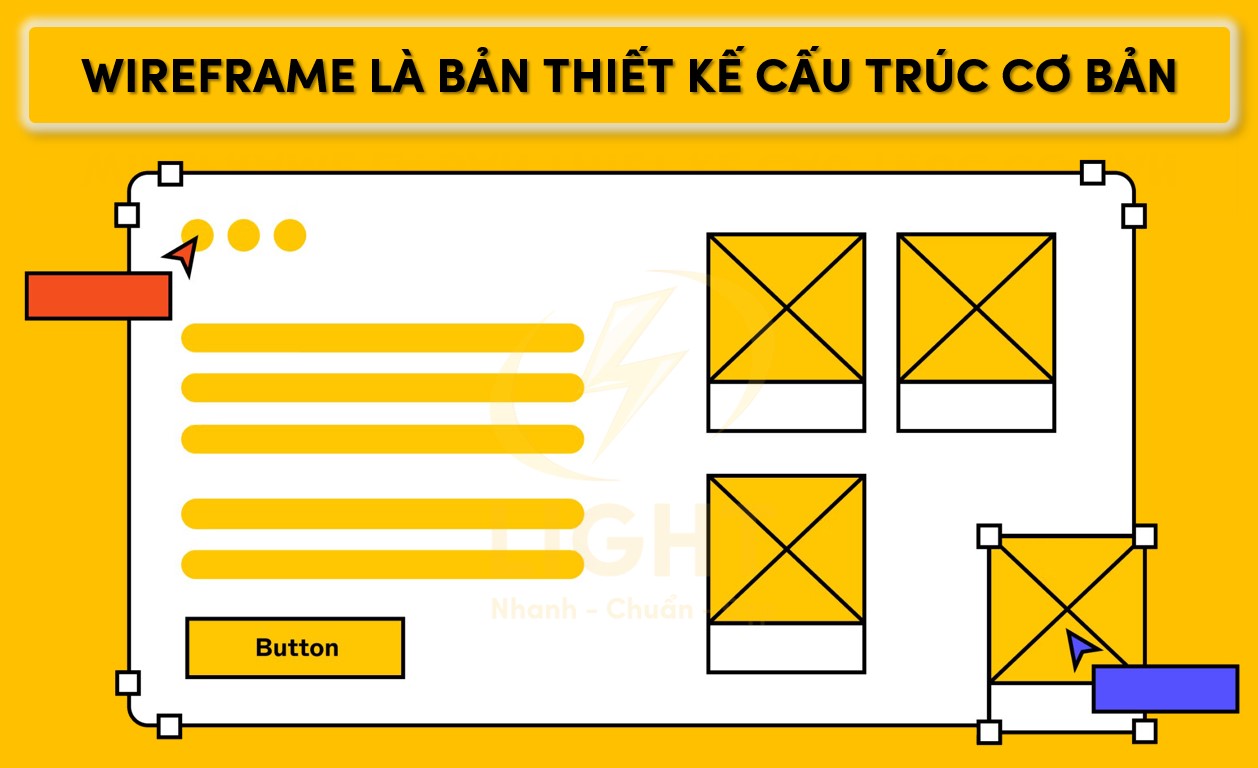
2. Xây dựng cấu trúc: Phác thảo bố cục bằng wireframe, tổ chức hợp lý các thành phần như header, footer, và nội dung chính, đảm bảo trải nghiệm người dùng (UX) mượt mà.
3. Thiết kế giao diện (UI): Tạo giao diện trực quan, đồng nhất với nhận diện thương hiệu, tối ưu hiển thị trên mọi thiết bị bằng thiết kế responsive.
4. Phát triển chức năng: Lập trình Front-end và Back-end, tích hợp CMS để quản lý nội dung linh hoạt, thêm các tính năng như thanh toán, tìm kiếm, và tích hợp API.
5. Tối ưu và bảo mật: Tăng tốc độ tải trang bằng cách nén tài nguyên, sử dụng CDN; đảm bảo bảo mật với SSL, mã hóa dữ liệu và kiểm tra lỗ hổng.
6. Kiểm tra và hiệu chỉnh: Thử nghiệm giao diện và chức năng trên các thiết bị, trình duyệt khác nhau để đảm bảo mọi thứ hoạt động mượt mà.
7. Tích hợp SEO và phân tích: Tối ưu hóa thẻ meta, URL, và từ khóa; cài đặt công cụ như Google Analytics để theo dõi hiệu quả.
8. Triển khai và bảo trì: Đưa website lên môi trường thực tế, trỏ tên miền, cấu hình hosting, bảo trì định kỳ, cập nhật và sửa lỗi phát sinh.
Tại sao phải có website?
Việc biết thiết kế website là gì sẽ giúp doanh nghiệp nhận ra tầm quan trọng của một giao diện trực tuyến được tối ưu hóa cho cả trải nghiệm người dùng lẫn hiệu quả kinh doanh
Mở rộng phạm vi tiếp cận
Website cho phép doanh nghiệp tiếp cận không giới hạn về địa lý, phục vụ khách hàng mọi lúc mọi nơi. Điều này đặc biệt quan trọng trong bối cảnh thương mại điện tử và kinh doanh toàn cầu phát triển mạnh mẽ.Xây dựng thương hiệu trực tuyến
Website là công cụ thể hiện giá trị thương hiệu một cách chuyên nghiệp và nhất quán. Thông qua thiết kế, nội dung và tính năng, doanh nghiệp có thể tạo ấn tượng mạnh mẽ với khách hàng tiềm năng.Tăng tính cạnh tranh
Trong thị trường kỹ thuật số, một website tối ưu không chỉ giúp doanh nghiệp cạnh tranh với đối thủ mà còn tạo ra lợi thế vượt trội nhờ khả năng tùy biến cao và sự hiện diện trực tuyến mạnh mẽ.Tích hợp và tối ưu hóa quy trình kinh doanh
Một website tích hợp các công cụ quản lý khách hàng (CRM), thanh toán trực tuyến, và hệ thống phân tích dữ liệu giúp doanh nghiệp vận hành hiệu quả hơn, giảm thiểu chi phí và tăng cường khả năng ra quyết định dựa trên dữ liệu thực tế.Đo lường và tối ưu hiệu quả tiếp thị
Với các công cụ như Google Analytics, doanh nghiệp có thể theo dõi hành vi người dùng, đánh giá hiệu quả của chiến dịch quảng cáo và liên tục tối ưu hóa chiến lược tiếp thị để đạt kết quả tốt nhất.
Quy trình thiết kế website chuyên nghiệp gồm những bước nào?
Phân tích và thu thập thông tin
Đây là bước đầu tiên để hiểu rõ yêu cầu và mục tiêu của dự án. Nhà thiết kế cần xác định đối tượng người dùng chính (personas), các kênh giao tiếp chính và mục tiêu kinh doanh (chuyển đổi, bán hàng, tăng nhận diện thương hiệu).Nghiên cứu và lập kế hoạch
Dựa trên thông tin thu thập được, đội ngũ thiết kế tiến hành phân tích thị trường và đối thủ cạnh tranh để tạo ra một chiến lược thiết kế tối ưu. Bản kế hoạch chi tiết sẽ bao gồm cấu trúc website (sitemap), sơ đồ luồng người dùng (user flow) và các tính năng ưu tiên.Thiết kế giao diện người dùng (UI)
Nhà thiết kế tạo wireframe để xác định bố cục tổng quan, sau đó phát triển thành các mockup chi tiết với màu sắc, hình ảnh, và kiểu chữ cụ thể. Giai đoạn này yêu cầu sự cân bằng giữa thẩm mỹ và chức năng, đồng thời tuân thủ các nguyên tắc thiết kế như khoảng cách, hệ thống phân cấp (visual hierarchy) và điểm nhấn (focal point).Phát triển giao diện và chức năng (Front-end Development)
Lập trình viên chuyển đổi các mockup thiết kế thành mã HTML, CSS, và JavaScript. Điều này bao gồm việc tối ưu hóa hiệu suất, tích hợp các hiệu ứng động, và đảm bảo khả năng tương thích trên các trình duyệt và thiết bị khác nhau.Phát triển hệ thống quản lý nội dung (CMS) và chức năng Back-end
Back-end development tập trung vào xây dựng cơ sở dữ liệu, tích hợp các API, và quản lý quy trình xử lý dữ liệu. Các hệ thống CMS như WordPress hoặc các framework tùy chỉnh được triển khai để giúp khách hàng quản lý nội dung dễ dàng hơn.Kiểm tra và tối ưu hóa (QA Testing)
Giai đoạn này bao gồm kiểm tra tốc độ tải trang, khả năng tương thích thiết bị, tính bảo mật, và kiểm tra kỹ thuật SEO. Bất kỳ lỗi nào được phát hiện sẽ được khắc phục trước khi website đi vào hoạt động chính thức. Quá trình kiểm thử website đòi hỏi hiểu biết sâu sắc về website là gì trong bối cảnh công nghệ hiện đại. QA tester cần đảm bảo trang web hoạt động mượt mà trên nhiều trình duyệt, thiết bị, và điều kiện kết nối internet khác nhau, đồng thời tuân thủ các tiêu chuẩn web hiện hành.Triển khai và bảo trì
Website sau khi hoàn thiện sẽ được triển khai lên server thực tế. Bảo trì thường xuyên đảm bảo rằng website luôn hoạt động ổn định, cập nhật theo xu hướng công nghệ và nhu cầu kinh doanh.
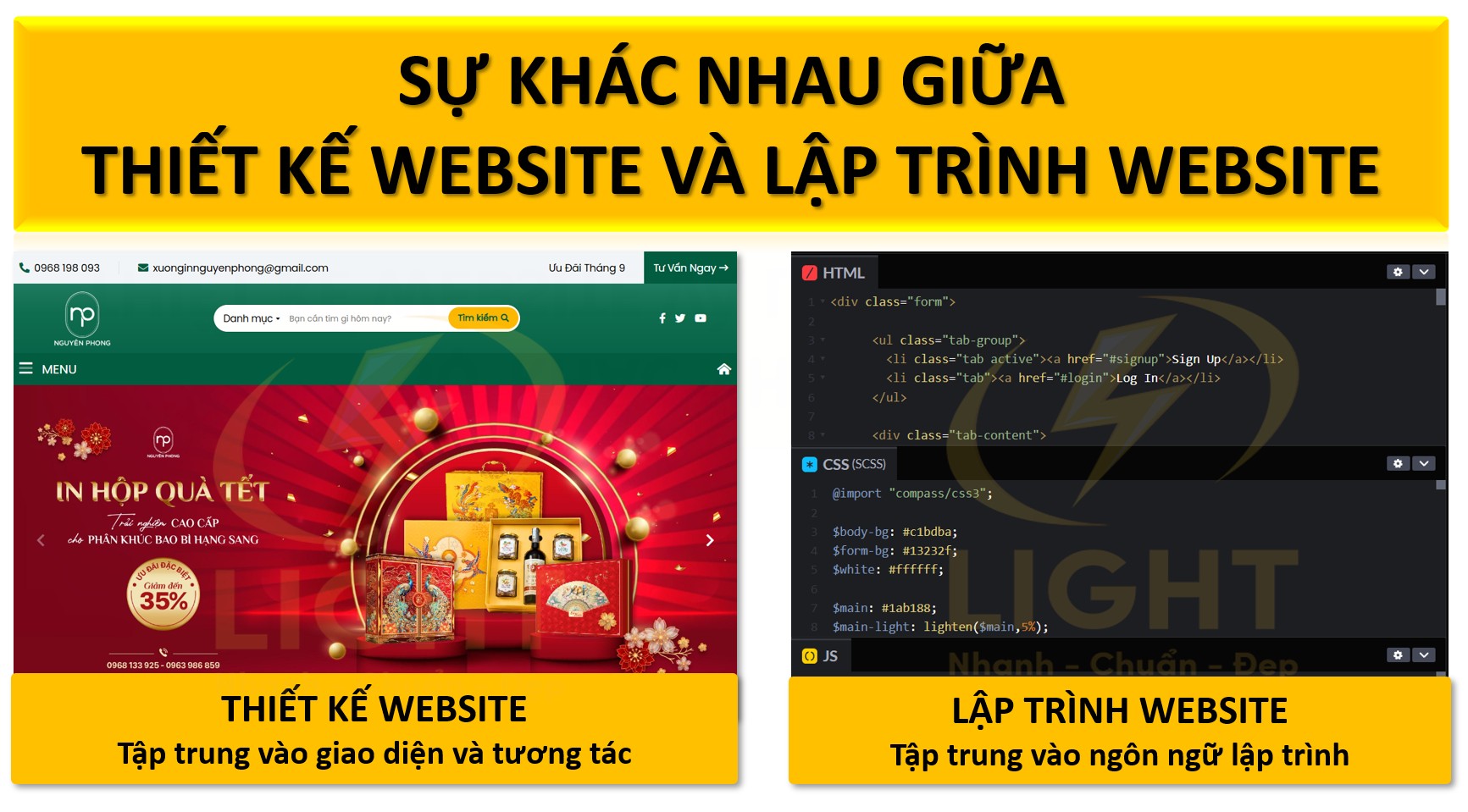
Sự khác nhau giữa thiết kế website và lập trình website là gì?

Mục tiêu chính
- Thiết kế website: Tập trung vào việc xây dựng giao diện trực quan và thân thiện với người dùng.
- Lập trình website: Tập trung vào việc đảm bảo hoạt động chính xác của các tính năng và hệ thống.
Kỹ năng chuyên môn
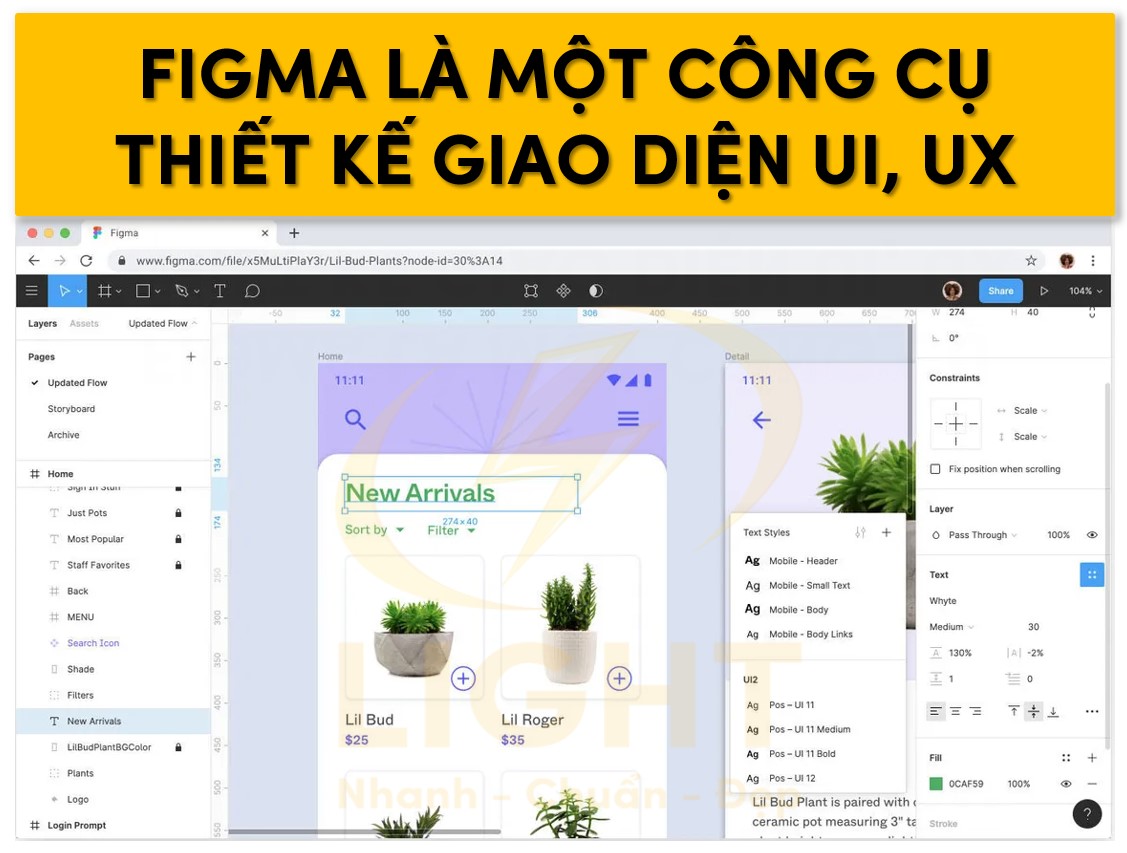
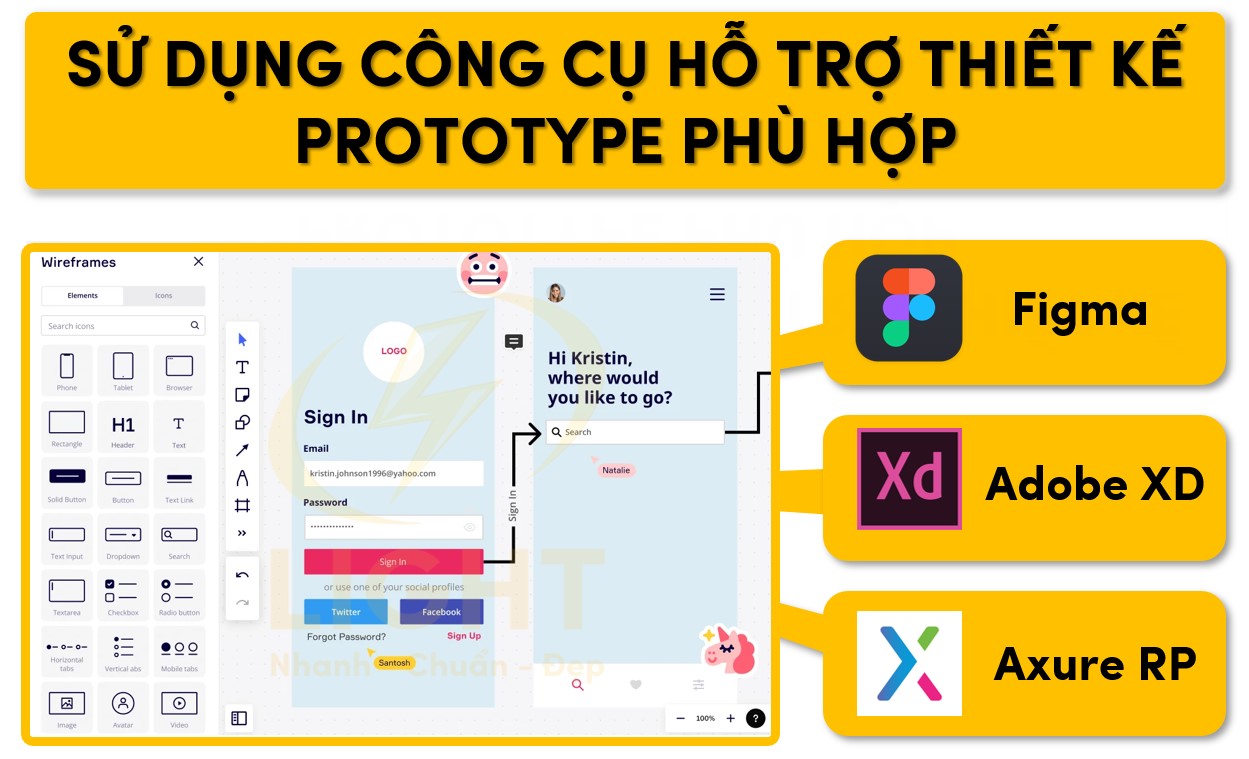
- Thiết kế website: Đòi hỏi kỹ năng sáng tạo về đồ họa, nắm vững các nguyên tắc thiết kế UX/UI, và sử dụng thành thạo các công cụ như Adobe XD, Figma, hoặc Sketch.
- Lập trình website: Yêu cầu kiến thức về các ngôn ngữ lập trình như HTML, CSS, JavaScript, Python, PHP, và framework như React, Angular, Laravel.
Tính liên kết giữa hai lĩnh vực
Thiết kế và lập trình website không thể tách rời trong quá trình phát triển. Một bản thiết kế xuất sắc cần được chuyển đổi thành mã nguồn để hoạt động trên trình duyệt. Đồng thời, lập trình viên cần tối ưu mã hóa để đảm bảo giao diện hiển thị đúng ý đồ thiết kế, đồng thời duy trì hiệu năng và bảo mật.Ứng dụng thực tiễn
Thiết kế website tạo nền tảng giao diện và định hướng trải nghiệm người dùng, trong khi lập trình website thực hiện các chức năng như quản lý cơ sở dữ liệu, tích hợp thanh toán trực tuyến, và tự động hóa quy trình kinh doanh.
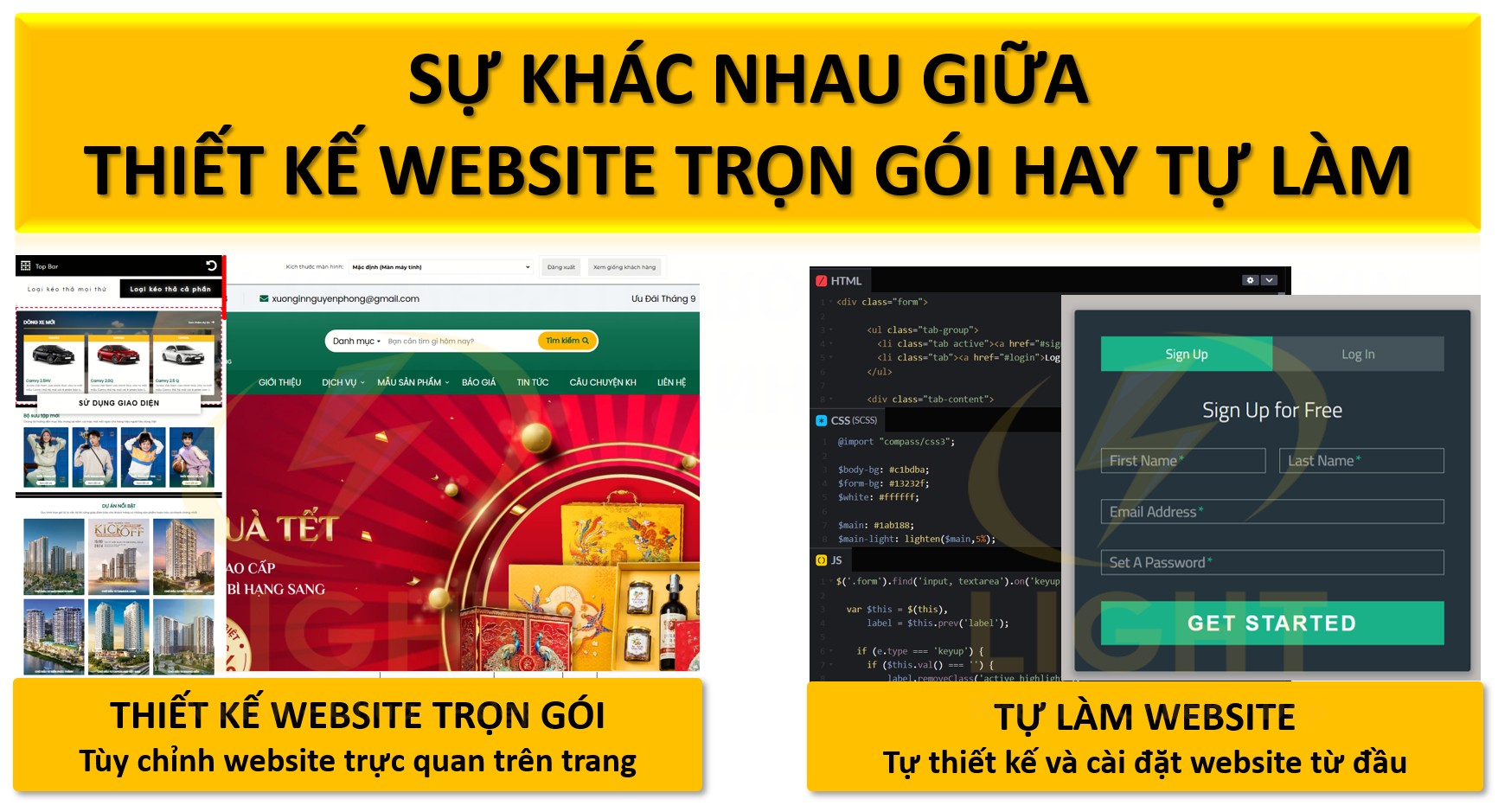
Nên chọn thiết kế website trọn gói hay tự làm?

Thiết kế website trọn gói: Đây là giải pháp toàn diện được cung cấp bởi các đơn vị chuyên nghiệp, bao gồm tư vấn chiến lược, thiết kế giao diện, phát triển chức năng, tối ưu SEO, và bảo trì định kỳ. Một website trọn gói thường được xây dựng dựa trên nền tảng công nghệ hiện đại, đảm bảo tối ưu hóa hiệu suất, tính bảo mật và trải nghiệm người dùng. Ngoài ra, các đơn vị cung cấp dịch vụ trọn gói còn hỗ trợ các yêu cầu đặc thù như tích hợp hệ thống CRM, ERP hoặc cổng thanh toán. Tuy nhiên, chi phí cho một gói dịch vụ như vậy thường cao hơn, đặc biệt đối với các dự án phức tạp hoặc yêu cầu cá nhân hóa cao.
Tự làm website: Phương pháp này thường dựa vào các nền tảng CMS (Content Management System) hoặc các công cụ thiết kế website kéo thả như WordPress, Wix, hoặc Squarespace. Tự làm giúp tiết kiệm chi phí ban đầu và linh hoạt trong việc quản lý nội dung. Tuy nhiên, nhược điểm là khó đảm bảo tối ưu SEO, bảo mật và tốc độ tải trang nếu không có kiến thức chuyên môn. Ngoài ra, việc tự xây dựng thường giới hạn ở các chức năng cơ bản, khó đáp ứng các yêu cầu mở rộng hoặc tích hợp nâng cao.
Lựa chọn tối ưu: Đối với doanh nghiệp nhỏ hoặc cá nhân khởi nghiệp, tự làm có thể là giải pháp ngắn hạn để thử nghiệm ý tưởng. Ngược lại, doanh nghiệp lớn hoặc muốn đầu tư lâu dài nên ưu tiên thiết kế website trọn gói để đảm bảo hiệu quả và tính ổn định.
Các tiêu chí cần có của một website chuyên nghiệp là gì?

Giao diện thiết kế hiện đại: Giao diện cần phản ánh đúng phong cách và giá trị thương hiệu, sử dụng màu sắc, font chữ và bố cục hài hòa. Các nguyên tắc thiết kế UX/UI phải được áp dụng triệt để, như tạo khoảng trắng hợp lý, điểm nhấn trực quan và sự rõ ràng trong điều hướng.
Tốc độ tải trang nhanh: Theo các nghiên cứu, người dùng có xu hướng rời bỏ website nếu tốc độ tải trang vượt quá 3 giây. Vì vậy, tối ưu hình ảnh (nén mà không giảm chất lượng), sử dụng CDN (Content Delivery Network), và rút gọn mã JavaScript, CSS là các yếu tố quan trọng cần được thực hiện.
Chức năng thân thiện: Một website chuyên nghiệp cần có thanh menu dễ hiểu, khả năng tìm kiếm chính xác, và các chức năng tương tác mượt mà như biểu mẫu liên hệ, chatbot hỗ trợ hoặc tích hợp lịch đặt chỗ.
Bảo mật cao: Ngoài việc sử dụng SSL để mã hóa dữ liệu, website cần được thiết lập hệ thống bảo mật như tường lửa, chống tấn công DDoS và cập nhật định kỳ các plugin, mã nguồn để tránh lỗ hổng bảo mật.
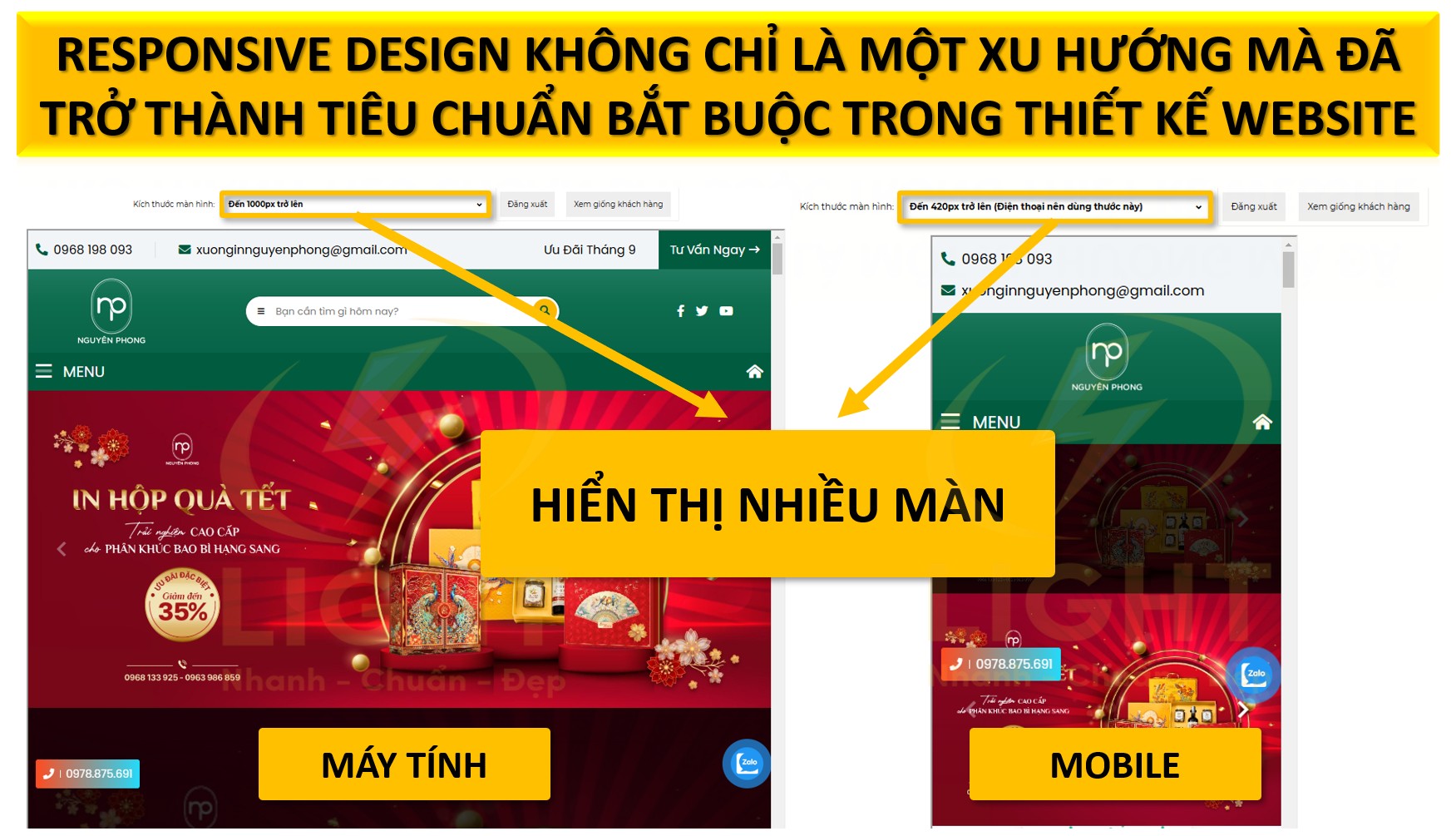
Tương thích đa nền tảng: Responsive Design không chỉ giúp website hiển thị tốt trên mọi thiết bị mà còn cải thiện thứ hạng SEO do Google đánh giá cao tính thân thiện với thiết bị di động.
Chuẩn SEO: Tích hợp từ khóa hợp lý, tối ưu các thẻ meta, sử dụng thẻ Heading (H1, H2, H3) đúng cấu trúc, và xây dựng hệ thống backlink chất lượng.
Hỗ trợ cập nhật và mở rộng: Hệ thống quản trị nội dung (CMS) phải dễ sử dụng, cho phép người dùng không chuyên tự cập nhật nội dung, sản phẩm hoặc dịch vụ mới mà không cần can thiệp kỹ thuật.
Website thân thiện với người dùng là như thế nào?
Trực quan: Mọi thành phần của website phải được bố trí hợp lý và dễ dàng sử dụng. Ví dụ, các nút gọi hành động (CTA) như "Mua ngay", "Đăng ký" phải nổi bật và dễ nhận biết.
Thời gian tải nhanh: Website chậm không chỉ làm giảm trải nghiệm người dùng mà còn bị Google hạ thấp xếp hạng. Tối ưu hóa tài nguyên tĩnh, sử dụng caching và loại bỏ mã không cần thiết là những biện pháp quan trọng.
Tương thích thiết bị di động: Với hơn 60% người dùng truy cập web qua thiết bị di động, việc thiết kế responsive là yếu tố không thể thiếu. Tất cả các tính năng, từ menu đến nội dung, phải hiển thị mượt mà trên mọi kích thước màn hình.
Chỉ dẫn rõ ràng: Thông tin cần được phân loại theo danh mục rõ ràng, sử dụng tiêu đề, biểu tượng và các hướng dẫn trực quan để giúp người dùng nhanh chóng tìm thấy nội dung mong muốn.
Khả năng tiếp cận: Website cần hỗ trợ người dùng khuyết tật với các tính năng như phóng to chữ, chuyển văn bản thành giọng nói và khả năng điều hướng bằng bàn phím.
Hỗ trợ tìm kiếm mạnh mẽ: Tích hợp công cụ tìm kiếm nội bộ có khả năng phân tích từ khóa và gợi ý nội dung liên quan, giúp cải thiện trải nghiệm người dùng.
Tại sao website phải chuẩn SEO?
Tăng thứ hạng tìm kiếm: Google và các công cụ tìm kiếm khác sử dụng các thuật toán để xếp hạng website dựa trên nhiều yếu tố, như chất lượng nội dung, tốc độ tải trang và backlink. Website chuẩn SEO giúp tối ưu các yếu tố này, cải thiện khả năng xuất hiện trong kết quả tìm kiếm. Theo nghiên cứu của SEMrush (2023), các website được tối ưu hóa SEO từ đầu có khả năng xuất hiện trong các kết quả tìm kiếm hàng đầu cao hơn so với các website không được tối ưu. Nghiên cứu cũng chỉ ra rằng việc tối ưu hóa các yếu tố kỹ thuật như Core Web Vitals góp phần quan trọng vào hiệu quả SEO và tiết kiệm chi phí marketing lâu dài.
Tăng lưu lượng truy cập tự nhiên: Khi website đạt vị trí cao trên công cụ tìm kiếm, lượng khách hàng truy cập tự nhiên sẽ tăng mà không cần phụ thuộc vào quảng cáo trả phí.
Tiết kiệm chi phí dài hạn: Đầu tư vào SEO có thể tốn kém ban đầu nhưng mang lại hiệu quả lâu dài, giúp giảm chi phí quảng cáo và tăng ROI (Return on Investment).
Cải thiện trải nghiệm người dùng: Các yếu tố chuẩn SEO như cấu trúc nội dung rõ ràng, tốc độ tải trang nhanh và giao diện thân thiện không chỉ giúp tăng thứ hạng mà còn giữ chân khách hàng lâu hơn.
Tạo sự uy tín: Một website xuất hiện trên top đầu tìm kiếm thường được người dùng đánh giá cao hơn về độ tin cậy và tính chuyên nghiệp. SEO không chỉ giúp bạn có lượng truy cập mà còn nâng tầm thương hiệu trong mắt khách hàng mục tiêu.
Website có cần tối ưu tốc độ không?
Tối ưu tốc độ website là yêu cầu không thể thiếu trong thiết kế và phát triển web hiện đại, bởi nó ảnh hưởng đến mọi khía cạnh của hiệu quả website, từ trải nghiệm người dùng, khả năng SEO, đến tỷ lệ chuyển đổi kinh doanh. Thiết kế theo phương pháp mobile-first không chỉ là xu hướng mà còn là cách tăng tốc độ tải trang web hiệu quả. Trang web được thiết kế tối giản từ đầu sẽ tải nhanh hơn trên mọi thiết bị, đặc biệt là điện thoại di động - nơi mà tốc độ mạng thường không ổn định và khả năng xử lý của thiết bị bị giới hạn.
Ảnh hưởng đến trải nghiệm người dùng
Người dùng ngày càng đòi hỏi website phải phản hồi nhanh chóng. Theo nghiên cứu, nếu một trang web mất hơn 3 giây để tải, hơn 50% người dùng sẽ rời đi. Một website nhanh chóng giúp duy trì sự hài lòng, giảm tỷ lệ thoát và tăng thời gian ở lại trang.Tác động đến SEO
Google sử dụng tốc độ tải trang làm một yếu tố xếp hạng quan trọng. Những website có tốc độ tải chậm không chỉ làm giảm khả năng xuất hiện ở các vị trí đầu trong kết quả tìm kiếm mà còn ảnh hưởng tiêu cực đến việc lập chỉ mục, đặc biệt với các trang nội dung phức tạp.Ảnh hưởng đến hiệu quả kinh doanh
- Tốc độ tải trang ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi. Một website thương mại điện tử chậm có thể làm giảm tỷ lệ mua hàng.
- Amazon từng công bố rằng mỗi 100ms trễ trong tốc độ tải trang làm giảm 1% doanh thu. Theo nghiên cứu của Đại học MIT và Akamai Technologies (2023), tốc độ tải trang có mối tương quan mạnh với hành vi người dùng trên các website thương mại điện tử. Nghiên cứu cho thấy sự chậm trễ trong thời gian tải trang dẫn đến giảm đáng kể mức độ hài lòng và tỷ lệ chuyển đổi, đồng thời có tác động tiêu cực đến doanh thu của các doanh nghiệp.
Phương pháp tối ưu tốc độ website
- Nén tài nguyên: Sử dụng các công cụ như Gzip hoặc Brotli để giảm kích thước mã nguồn HTML, CSS, JavaScript.
- Tối ưu hình ảnh: Áp dụng định dạng hình ảnh hiện đại như WebP, giảm dung lượng mà không làm giảm chất lượng.
- Sử dụng CDN (Content Delivery Network): Phân phối nội dung từ các máy chủ gần nhất với người dùng để giảm độ trễ.
- Tối ưu caching: Áp dụng cache trình duyệt (browser caching) và server caching để tăng tốc độ truy cập lại.
- Giảm thiểu HTTP requests: Gộp các file CSS, JavaScript và sử dụng inline CSS khi cần.
Website cần responsive như thế nào?
Responsive design không chỉ là một xu hướng mà đã trở thành tiêu chuẩn bắt buộc trong thiết kế website. Mục tiêu là đảm bảo rằng giao diện và nội dung của website hiển thị tốt trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động. Bạn đã bao giờ thắc mắc responsive website là gì và tại sao đây là một yếu tố bắt buộc trong các dự án thiết kế web hiện đại chưa?

Yêu cầu kỹ thuật trong responsive design
- Bố cục linh hoạt (Fluid Layout): Sử dụng hệ thống grid linh hoạt với đơn vị đo lường tương đối như phần trăm (%), rem, hoặc em thay vì đơn vị cố định như pixel.
- Hình ảnh thích ứng (Responsive Images): Hình ảnh phải tự động thay đổi kích thước phù hợp với khung hiển thị. Công nghệ
srcsettrong HTML5 cho phép hiển thị hình ảnh tối ưu trên các độ phân giải khác nhau. - CSS Media Queries: Đây là công cụ quan trọng giúp điều chỉnh giao diện theo từng kích thước màn hình. Ví dụ:
@media (max-width: 768px) { body { font-size: 14px; }}
Tiêu chí đánh giá website responsive
- Không yêu cầu cuộn ngang trên bất kỳ thiết bị nào.
- Font chữ và nút bấm phải đủ lớn để sử dụng thoải mái trên màn hình cảm ứng.
- Tốc độ tải trang trên di động cần tối ưu, giảm thiểu tải tài nguyên không cần thiết.
Công cụ hỗ trợ thiết kế responsive
- Bootstrap: Framework CSS phổ biến hỗ trợ responsive dễ dàng với hệ thống grid 12 cột.
- Tailwind CSS: Cung cấp lớp tiện ích giúp kiểm soát giao diện chi tiết.
- Google Lighthouse: Công cụ đánh giá tính tương thích và tối ưu hóa responsive.
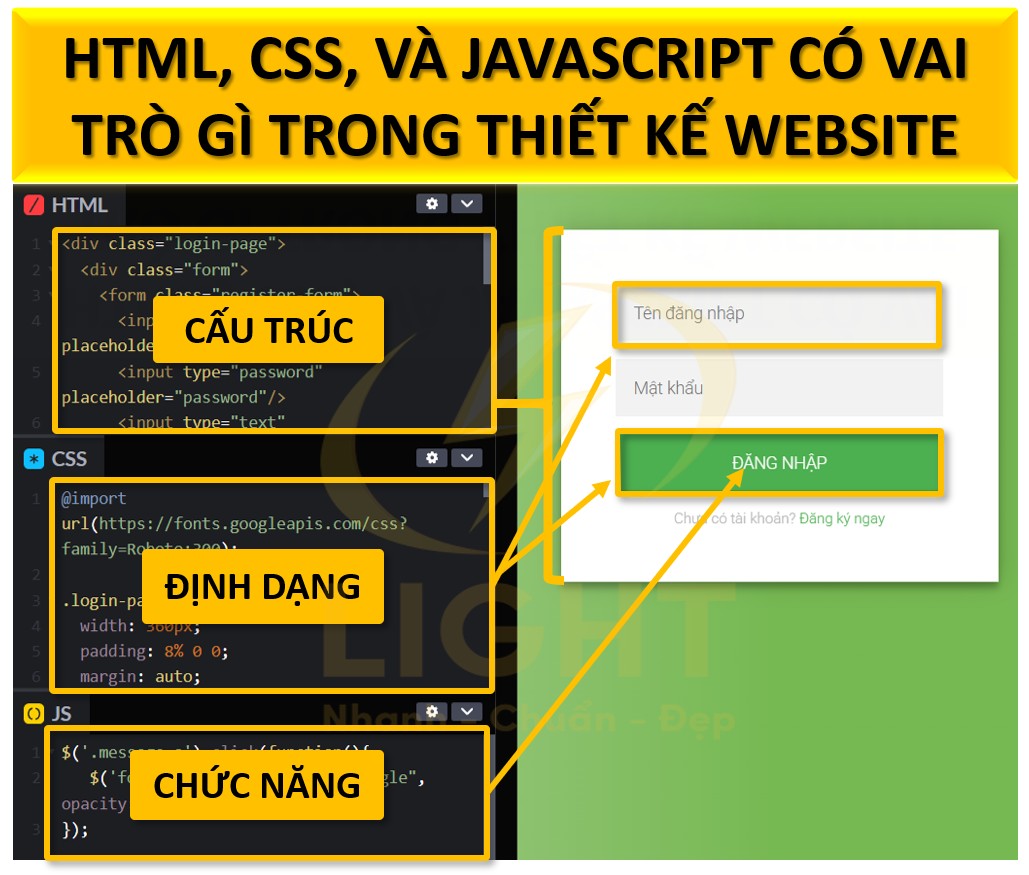
HTML, CSS, và JavaScript có vai trò gì trong thiết kế website?
HTML, CSS và JavaScript là ba nền tảng cơ bản trong phát triển giao diện website. Chúng phối hợp chặt chẽ để tạo nên một website hoàn chỉnh với giao diện đẹp mắt, tính năng tương tác và khả năng mở rộng.

1. HTML – Ngôn ngữ đánh dấu tạo nền tảng cấu trúc
HTML (HyperText Markup Language) là nền tảng của mọi trang web, chịu trách nhiệm định nghĩa cấu trúc và nội dung trang. Nó sử dụng các thẻ (tags) để xác định các thành phần của trang, từ tiêu đề, đoạn văn, hình ảnh đến các bảng, biểu mẫu và liên kết. Nếu bạn đang thắc mắc HTML là gì, hãy nhớ rằng đây chính là ngôn ngữ giúp xác định các thành phần như tiêu đề, đoạn văn hay hình ảnh trên trang web.
Các đặc điểm chuyên sâu của HTML:
- Semantic HTML: Việc sử dụng các thẻ ngữ nghĩa như
<header>,<footer>,<article>,<section>giúp trình duyệt và công cụ tìm kiếm hiểu rõ hơn về nội dung và ý nghĩa của từng phần trên trang. Điều này cải thiện SEO và khả năng truy cập (accessibility). - Thẻ meta và tối ưu SEO: Thẻ
<meta>không chỉ hỗ trợ thông tin cơ bản (mô tả, từ khóa) mà còn giúp cấu hình các yếu tố quan trọng như charset, viewport, và robots để tối ưu hóa hiển thị và xếp hạng tìm kiếm. - Form xử lý dữ liệu: HTML cung cấp các thẻ
<form>,<input>,<textarea>,<button>, cùng các thuộc tính nhưrequired,patternđể tạo nên biểu mẫu thu thập dữ liệu người dùng.
- Semantic HTML: Việc sử dụng các thẻ ngữ nghĩa như
Ứng dụng chuyên biệt:
- Sử dụng
<picture>và<source>để tối ưu hóa hình ảnh cho các thiết bị khác nhau. - Áp dụng thuộc tính
aria-*để hỗ trợ trải nghiệm người dùng khuyết tật thông qua trình đọc màn hình.
- Sử dụng
2. CSS – Quy định giao diện và phong cách
CSS (Cascading Style Sheets) là công nghệ giúp định hình giao diện website bằng cách kiểm soát màu sắc, bố cục, phông chữ và hiệu ứng. CSS không chỉ đơn thuần mang lại sự thẩm mỹ mà còn đóng vai trò quan trọng trong hiệu suất và trải nghiệm người dùng. Để hiểu sâu hơn về CSS là gì, bạn cần nắm được cách nó ảnh hưởng đến màu sắc, bố cục và thậm chí cả hiệu suất website
Các kỹ thuật nâng cao của CSS:
- Responsive Design: CSS hỗ trợ các kỹ thuật thiết kế đáp ứng với các thiết bị khác nhau thông qua media queries (
@media) và các đơn vị như%,vw,vh,em,rem. Điều này đảm bảo nội dung hiển thị tốt trên cả màn hình lớn lẫn nhỏ. - CSS Grid và Flexbox: Đây là hai công cụ mạnh mẽ để xây dựng bố cục phức tạp với tính linh hoạt cao. Grid giúp tạo nên các bố cục hai chiều, trong khi Flexbox tối ưu hóa các sắp xếp một chiều.
- Animation và Transition: CSS cung cấp khả năng tạo hoạt ảnh mượt mà với
@keyframesvà các thuộc tính nhưtransition,transform. Điều này tạo ra các hiệu ứng như fade-in, slide, hoặc hover, giúp giao diện sống động hơn.
- Responsive Design: CSS hỗ trợ các kỹ thuật thiết kế đáp ứng với các thiết bị khác nhau thông qua media queries (
Ứng dụng thực tế:
- Sử dụng biến CSS (
--custom-property) để tạo hệ thống màu sắc và phông chữ có thể tái sử dụng. - Áp dụng thuộc tính
will-changeđể cải thiện hiệu suất của các hiệu ứng chuyển đổi phức tạp. - Tối ưu hiệu suất bằng cách sử dụng file CSS tách biệt và loại bỏ các phần CSS không sử dụng (unused CSS).
- Sử dụng biến CSS (
3. JavaScript – Tạo tính năng động và tương tác
JavaScript (JS) là ngôn ngữ lập trình linh hoạt, có khả năng mở rộng và làm giàu trải nghiệm người dùng thông qua các tính năng tương tác và xử lý logic phía client (client-side). Không chỉ là ngôn ngữ đơn thuần, JavaScript còn là nền tảng của nhiều thư viện và framework hiện đại như React, Angular, Vue. Khi nói về JavaScript là gì, bạn sẽ nhận ra rằng ngôn ngữ này không chỉ đơn thuần dùng để xử lý logic mà còn làm giàu trải nghiệm người dùng qua các tính năng tương tác
Các khía cạnh chuyên sâu của JavaScript:
- DOM Manipulation: JavaScript cho phép truy cập và thay đổi nội dung trang theo thời gian thực thông qua DOM API. Ví dụ, sử dụng
document.querySelector()hoặcaddEventListener()để cập nhật giao diện dựa trên hành động của người dùng. - Xử lý sự kiện (Event Handling): Từ các sự kiện cơ bản như click, hover đến các sự kiện phức tạp như drag-and-drop, JavaScript giúp tạo ra các tương tác mượt mà và tùy chỉnh.
- Asynchronous Programming: Công nghệ này sử dụng
Promise,async/awaithoặcfetch()để xử lý các tác vụ không đồng bộ, như gọi API hoặc tải dữ liệu từ server mà không làm gián đoạn giao diện. - Hiệu suất nâng cao: Sử dụng các kỹ thuật như lazy loading, code splitting hoặc tree shaking trong JavaScript hiện đại để tối ưu hóa hiệu suất tải trang.
- DOM Manipulation: JavaScript cho phép truy cập và thay đổi nội dung trang theo thời gian thực thông qua DOM API. Ví dụ, sử dụng
Ứng dụng chuyên biệt:
- Kết nối với các API như Google Maps hoặc OpenWeather để hiển thị nội dung động.
- Phát triển các ứng dụng web PWA (Progressive Web App) bằng Service Workers để trang web hoạt động mượt ngay cả khi không có kết nối mạng.
- Áp dụng các thư viện đồ họa như D3.js hoặc Three.js để tạo biểu đồ, hoạt ảnh 3D.
4. Phối hợp chặt chẽ giữa HTML, CSS và JavaScript
Sự phối hợp hiệu quả giữa ba công nghệ này quyết định tính thành công của một trang web:
- HTML: Định nghĩa cấu trúc hợp lý và rõ ràng, cung cấp nền tảng cho CSS và JavaScript.
- CSS: Định dạng và trình bày nội dung theo cách trực quan, thân thiện với người dùng.
- JavaScript: Mang đến trải nghiệm động, phản hồi nhanh chóng và nâng cao khả năng xử lý logic.
Khi cả ba được sử dụng đúng cách, chúng không chỉ đáp ứng các tiêu chuẩn thiết kế hiện đại mà còn đảm bảo tính khả dụng (usability), hiệu suất (performance) và tối ưu hóa công cụ tìm kiếm (SEO).
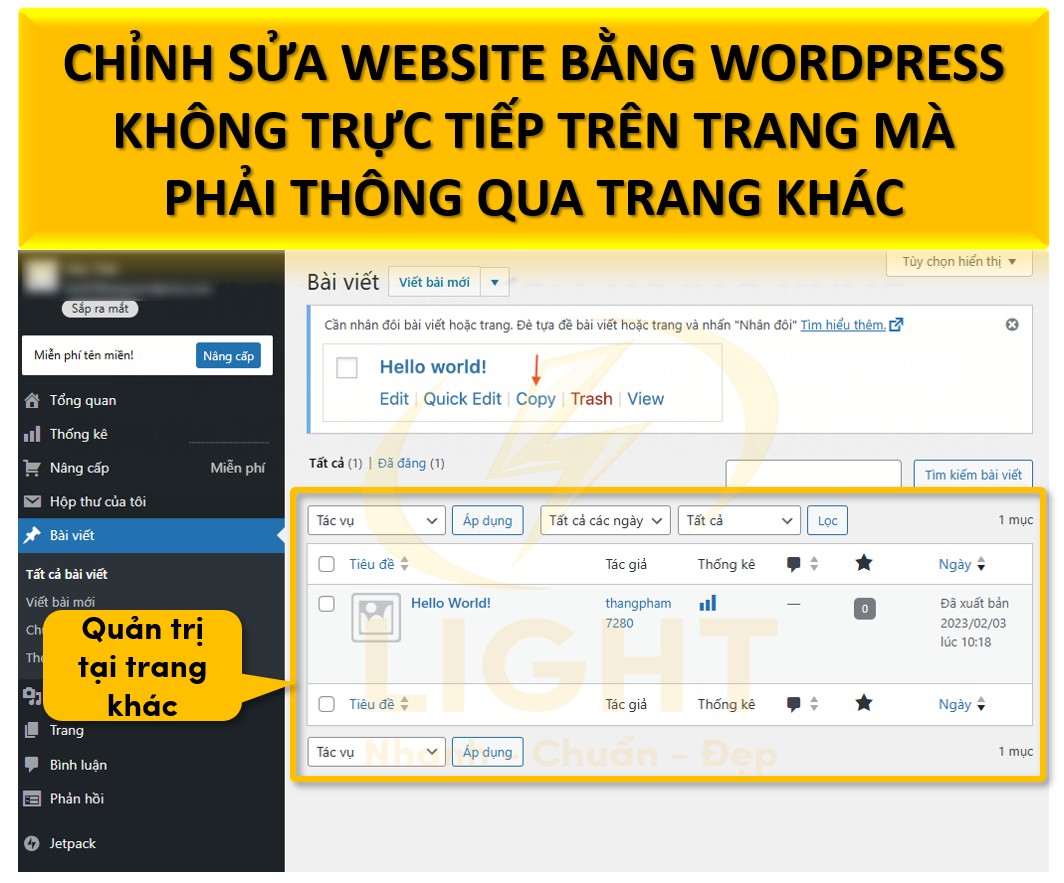
Dùng WordPress để thiết kế website có tốt không?
WordPress là một hệ thống quản lý nội dung (CMS) mạnh mẽ và phổ biến, phù hợp cho nhiều loại dự án thiết kế website, từ cá nhân đến doanh nghiệp nhỏ và vừa. Nếu bạn đang băn khoăn WordPress là gì, thì đây là một giải pháp toàn diện cho cả quản lý nội dung và tối ưu hóa hiệu suất website.

Ưu điểm của WordPress
- Dễ sử dụng: Không yêu cầu kiến thức lập trình sâu. Người dùng có thể quản lý nội dung thông qua giao diện thân thiện.
- Thư viện phong phú: Hơn 58,000 plugin giúp mở rộng tính năng từ SEO, bảo mật, đến thương mại điện tử. WooCommerce là plugin phổ biến để xây dựng các cửa hàng trực tuyến.
- Hỗ trợ đa dạng theme: Theme WordPress có sẵn giúp giảm thời gian và chi phí thiết kế.
Hạn chế của WordPress
- Hiệu suất: Nếu không tối ưu hóa đúng cách, website WordPress có thể bị chậm do sử dụng quá nhiều plugin hoặc hosting kém chất lượng.
- Bảo mật: Là một nền tảng phổ biến, WordPress thường xuyên là mục tiêu của các cuộc tấn công mạng. Việc cập nhật thường xuyên và sử dụng các plugin bảo mật là điều cần thiết.
Đối tượng phù hợp và không phù hợp
- Phù hợp: Blog cá nhân, doanh nghiệp nhỏ, cửa hàng thương mại điện tử vừa và nhỏ.
- Không phù hợp: Các dự án yêu cầu hiệu suất cao, tính năng phức tạp hoặc độc quyền, chẳng hạn như mạng xã hội hoặc nền tảng SaaS.
Tối ưu WordPress chuyên sâu
- Sử dụng hosting chuyên dụng cho WordPress như WP Engine hoặc Kinsta.
- Áp dụng plugin cache như W3 Total Cache hoặc WP Rocket để cải thiện hiệu suất.
- Triển khai bảo mật thông qua plugin như Wordfence hoặc iThemes Security.
- Sử dụng các theme nhẹ như Astra hoặc GeneratePress để tối ưu tốc độ tải trang.
Nên sử dụng công nghệ nào để làm website nhanh nhất?
Công nghệ kéo thả (No-code/Low-code): Các nền tảng như Webflow, Wix, Squarespace cho phép người dùng tạo website trực tiếp qua giao diện kéo thả mà không cần lập trình. Các tính năng cơ bản như biểu mẫu liên hệ, giỏ hàng, hay quản lý sản phẩm được tích hợp sẵn. Ưu điểm nổi bật là thời gian triển khai ngắn, phù hợp với các dự án nhỏ hoặc doanh nghiệp không có đội ngũ kỹ thuật.
CMS tích hợp sẵn: WordPress, Joomla và Drupal là các hệ quản trị nội dung phổ biến, hỗ trợ xây dựng website với kho plugin phong phú và tính năng quản trị dễ sử dụng. WordPress là lựa chọn hàng đầu nhờ vào tính linh hoạt, khả năng mở rộng và giao diện thân thiện với người dùng. CMS giúp giảm đáng kể thời gian phát triển bằng cách sử dụng các mẫu giao diện và chức năng có sẵn.
Công nghệ Jamstack: Jamstack (JavaScript, APIs, Markup) là kiến trúc web hiện đại, nơi các trang web được tạo thành từ các tệp tĩnh được xây dựng sẵn, tải nhanh và có độ bảo mật cao. Sử dụng các công cụ như Gatsby hoặc Next.js cho phép xây dựng website tốc độ cao, tối ưu hóa tốt và dễ bảo trì.
Framework CSS và JavaScript: Các framework CSS như Bootstrap, Tailwind CSS hỗ trợ việc tạo giao diện nhanh với các thành phần dựng sẵn, giảm thời gian viết mã từ đầu. Framework JavaScript như React, Vue.js giúp phát triển giao diện tương tác mượt mà, phù hợp với các ứng dụng web hiện đại.
Dịch vụ hosting và triển khai nhanh: Các nền tảng như Vercel, Netlify cung cấp môi trường hosting tối ưu, tích hợp cài đặt tự động cho các framework và CMS, giúp giảm thời gian triển khai từ phát triển đến sản phẩm thực tế.
Các loại CMS phổ biến hiện nay là loại nào?
WordPress: Là CMS phổ biến nhất, chiếm hơn 40% thị phần toàn cầu. WordPress hỗ trợ quản lý nội dung hiệu quả với kho plugin, theme đa dạng, và tính năng mở rộng linh hoạt. Đặc biệt phù hợp với blog, trang tin tức, và thương mại điện tử nhờ tích hợp WooCommerce.
Joomla: Joomla nổi bật với khả năng quản lý cấu trúc nội dung phức tạp, thích hợp cho các website lớn, nhiều ngôn ngữ hoặc yêu cầu tùy chỉnh cao. Hệ thống này mạnh mẽ nhưng đòi hỏi người dùng có kiến thức kỹ thuật cơ bản. Để hiểu CMS là gì, bạn có thể tham khảo Joomla, một hệ thống mạnh mẽ cho các website có cấu trúc phức tạp và yêu cầu đa ngôn ngữ.
Drupal: Drupal là CMS tập trung vào hiệu suất và bảo mật. Nó thường được sử dụng bởi các tổ chức chính phủ, doanh nghiệp lớn cần khả năng mở rộng và kiểm soát nội dung cao. Drupal cung cấp môi trường phát triển linh hoạt nhưng cần đội ngũ kỹ thuật có chuyên môn.
Shopify: Là CMS thương mại điện tử chuyên dụng, Shopify cung cấp giải pháp toàn diện từ thiết lập cửa hàng, quản lý sản phẩm đến thanh toán trực tuyến. Hệ thống tích hợp sẵn các công cụ marketing và hỗ trợ mở rộng qua ứng dụng.
Magento: Magento phù hợp với các doanh nghiệp lớn muốn xây dựng nền tảng thương mại điện tử chuyên nghiệp. Hệ thống hỗ trợ các tính năng như quản lý sản phẩm, khách hàng, và phân tích dữ liệu chuyên sâu. Magento đòi hỏi kỹ năng phát triển cao nhưng mang lại sự linh hoạt vượt trội.
Ghost: Ghost là CMS lý tưởng cho việc xuất bản nội dung. Nó tập trung vào tốc độ và hiệu suất, sử dụng công nghệ Node.js để đảm bảo tải nhanh. Ghost phù hợp với các blogger hoặc trang tin tức yêu cầu quản lý nội dung tối ưu.
Webflow: Webflow kết hợp giữa CMS và công cụ kéo thả, cho phép xây dựng website từ ý tưởng đến triển khai mà không cần mã hóa phức tạp. Webflow mạnh ở thiết kế giao diện và hỗ trợ tốt cho SEO.
Thiết kế website tĩnh khác gì so với website động?
Website tĩnh: Website tĩnh được xây dựng bằng các tệp HTML, CSS, và JavaScript cố định. Mỗi trang web là một tệp riêng biệt, nội dung không thay đổi trừ khi chỉnh sửa trực tiếp mã nguồn. Theo nghiên cứu của Web Performance Today (2023), các website tĩnh thường có tốc độ tải nhanh hơn đáng kể so với các website động có cấu trúc phức tạp do không cần tương tác với cơ sở dữ liệu và xử lý server-side. Nghiên cứu cũng chỉ ra rằng website tĩnh có khả năng chịu tải tốt hơn và tiêu thụ tài nguyên máy chủ thấp hơn, giúp giảm chi phí hosting. Website tĩnh thường được triển khai nhanh chóng, dễ dàng lưu trữ trên các hosting giá rẻ hoặc CDN. Điểm mạnh của website tĩnh là tốc độ tải nhanh, bảo mật cao do không có cơ sở dữ liệu. Tuy nhiên, nó hạn chế trong việc cập nhật nội dung thường xuyên hoặc tích hợp các chức năng động.
Website động: Website động sử dụng ngôn ngữ lập trình phía server như PHP, Python, hoặc Node.js kết hợp với cơ sở dữ liệu để xử lý và hiển thị nội dung theo thời gian thực. Nội dung của website động có thể thay đổi dựa trên yêu cầu người dùng, ví dụ: kết quả tìm kiếm, giỏ hàng, hoặc thông tin cá nhân. Website động được quản lý thông qua CMS, giúp dễ dàng cập nhật nội dung mà không cần can thiệp mã nguồn. Tuy nhiên, chi phí phát triển cao hơn, yêu cầu bảo trì và tối ưu hiệu suất thường xuyên.
Sự khác biệt chính: Website tĩnh thích hợp với các trang giới thiệu sản phẩm, hồ sơ cá nhân hoặc landing page đơn giản. Trong khi đó, website động phù hợp với các trang thương mại điện tử, blog, hoặc hệ thống yêu cầu tương tác người dùng cao.
Nên dùng framework nào cho thiết kế website hiện đại?
React.js: Là thư viện JavaScript phổ biến, React.js hỗ trợ xây dựng giao diện người dùng hiện đại với hiệu suất cao. Công nghệ Virtual DOM giúp giảm thiểu tác động lên hiệu năng trình duyệt, thích hợp cho các ứng dụng web động hoặc giao diện phức tạp.
Vue.js: Vue.js được đánh giá cao nhờ khả năng tích hợp linh hoạt và tài liệu thân thiện. Framework này phù hợp cho các dự án vừa và nhỏ hoặc yêu cầu giao diện tương tác cao. Vue cung cấp hệ thống component đơn giản, dễ mở rộng.
Angular: Angular, phát triển bởi Google, là framework mạnh mẽ dành cho các dự án lớn. Angular cung cấp giải pháp toàn diện từ quản lý trạng thái, API, đến xây dựng ứng dụng web đa nền tảng. Hệ thống TypeScript tích hợp giúp kiểm soát lỗi hiệu quả trong quá trình phát triển.
Next.js: Next.js dựa trên React, mang lại lợi thế lớn về SEO nhờ khả năng render phía server (SSR). Nó hỗ trợ xây dựng các trang web tĩnh lẫn động, tích hợp tốt với các hệ thống API hiện đại, là lựa chọn hàng đầu cho các dự án thương mại điện tử và nội dung đa dạng.
Svelte: Svelte là framework mới tập trung vào hiệu năng và sự đơn giản. Thay vì sử dụng Virtual DOM, Svelte biên dịch mã nguồn trực tiếp thành mã JavaScript hiệu quả, giúp giảm kích thước tệp và tăng tốc độ tải trang.
Laravel: Laravel là framework PHP phổ biến, mạnh mẽ trong việc xây dựng back-end cho website. Laravel hỗ trợ bảo mật cao, khả năng tích hợp tốt với cơ sở dữ liệu và hệ thống API, phù hợp cho các dự án phức tạp hoặc yêu cầu tùy chỉnh sâu.
Django: Django, viết bằng Python, cung cấp giải pháp phát triển nhanh chóng và bảo mật cao. Django phù hợp với các ứng dụng web lớn hoặc yêu cầu xử lý dữ liệu phức tạp, như hệ thống quản lý hoặc các nền tảng thương mại.
Tailwind CSS: Tailwind CSS là framework CSS phổ biến giúp tăng tốc độ thiết kế giao diện nhờ hệ thống utility class. Nó cho phép xây dựng giao diện linh hoạt mà không cần viết mã CSS thủ công nhiều, rất phù hợp với các dự án hiện đại đòi hỏi thiết kế tùy biến.
Thiết kế web Progressive Web App (PWA) bao gồm những yếu tố gì?
Progressive Web App (PWA) là sự kết hợp giữa tính linh hoạt của website và trải nghiệm mượt mà như ứng dụng di động. Để xây dựng một PWA hiệu quả, cần tập trung vào các yếu tố sau:
1. Hiệu suất cao: Tối ưu tốc độ tải trang bằng cách sử dụng nén tài nguyên (Gzip, Brotli) và kỹ thuật Lazy Loading, đảm bảo hoạt động tốt ngay cả trên mạng kém.
2. Hoạt động ngoại tuyến: Sử dụng Service Workers để lưu trữ tài nguyên cục bộ, cho phép ứng dụng hoạt động mượt mà ngay cả khi mất kết nối mạng.
3. Giao diện tương thích: Áp dụng thiết kế Responsive để đảm bảo hiển thị tốt trên mọi thiết bị và kích thước màn hình.
4. Khả năng cài đặt: File Web App Manifest giúp PWA có thể được cài đặt lên màn hình chính mà không cần thông qua App Store hay Play Store.
5. Bảo mật: Triển khai qua HTTPS để mã hóa dữ liệu và đảm bảo Service Workers hoạt động an toàn.
6. Trải nghiệm giống ứng dụng gốc: Tích hợp các tính năng như push notifications, background sync và truy cập phần cứng thiết bị (camera, GPS).
7. Tự động cập nhật: Nhờ Service Workers, PWA luôn được cập nhật khi có phiên bản mới mà không yêu cầu người dùng thao tác thủ công.
8. Khả năng SEO: PWA sử dụng HTML tiêu chuẩn và có thể được index dễ dàng bởi các công cụ tìm kiếm, đảm bảo khả năng hiển thị tốt.
9. Độ tin cậy: Xây dựng cơ chế fallback để đảm bảo ứng dụng hoạt động ổn định ngay cả khi không tải đủ dữ liệu.
10. Tích hợp công nghệ: Sử dụng framework như React.js, Vue.js hoặc Angular cùng các công cụ như Workbox để quản lý Service Workers hiệu quả.
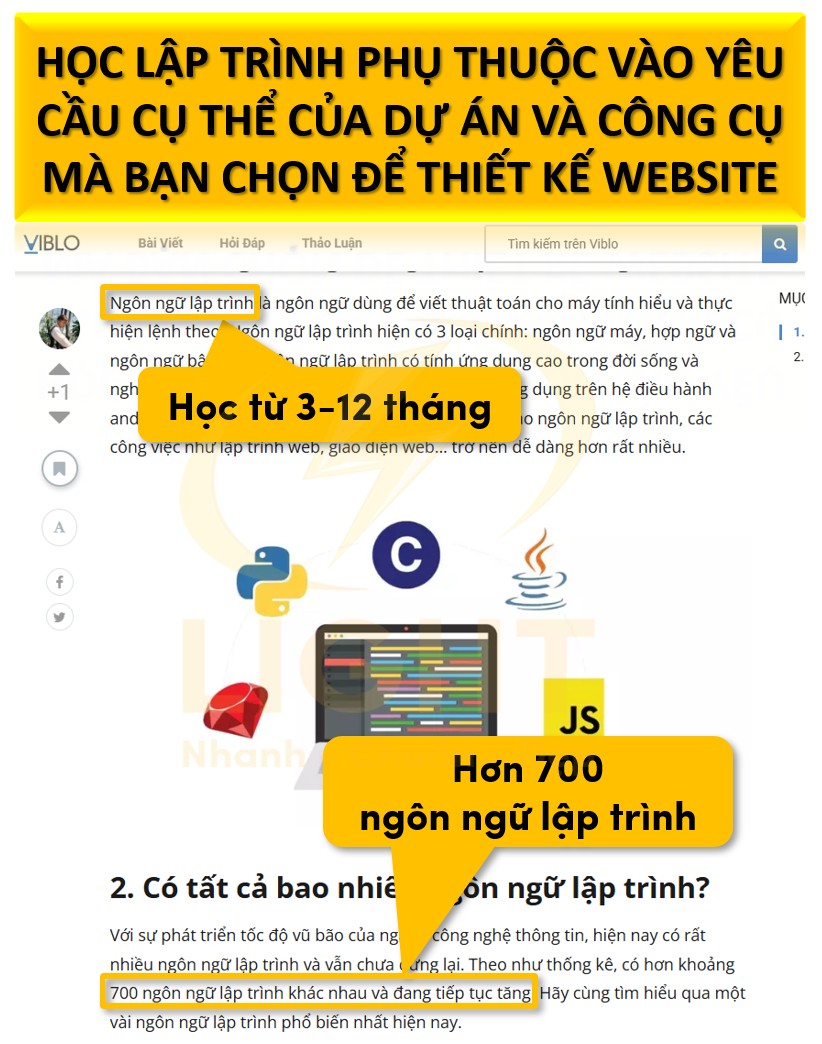
Có cần học lập trình để thiết kế website không?
Việc học lập trình phụ thuộc vào yêu cầu cụ thể của dự án và công cụ mà bạn chọn để thiết kế website. Trong nhiều trường hợp, bạn không cần học lập trình để tạo ra một trang web cơ bản, nhưng để đạt được sự tùy chỉnh cao hoặc xây dựng các tính năng phức tạp, lập trình là một kỹ năng cần thiết.

Khi không học lập trình, bạn có thể sử dụng các công cụ thiết kế kéo thả như Webflow, Wix, hoặc Squarespace. Những công cụ này cung cấp giao diện trực quan và các mẫu thiết kế sẵn, giúp bạn nhanh chóng tạo ra các trang web đẹp mắt mà không cần viết mã. Tuy nhiên, chúng có những hạn chế về khả năng tùy chỉnh sâu, hiệu suất và tính năng độc quyền.
Học lập trình trở nên cần thiết khi bạn muốn kiểm soát toàn diện thiết kế và chức năng website. Kiến thức về HTML giúp bạn xây dựng cấu trúc nội dung chuẩn SEO, CSS cho phép bạn định dạng giao diện một cách tinh tế, và JavaScript mang lại tính năng động và tương tác cao. Ngoài ra, học lập trình còn mở ra khả năng sử dụng các framework hiện đại như React, Vue.js hoặc các hệ thống quản lý nội dung phức tạp như WordPress với mã tùy chỉnh.
Một số dự án như thương mại điện tử lớn, nền tảng SaaS hoặc các website yêu cầu tích hợp API phức tạp sẽ bắt buộc lập trình viên phải can thiệp sâu vào backend với các ngôn ngữ như PHP, Python hoặc Node.js. Do đó, dù các công cụ kéo thả mang lại sự tiện lợi, việc học lập trình sẽ giúp bạn phát triển khả năng sáng tạo và giải quyết các vấn đề phức tạp một cách toàn diện hơn.
Ưu nhược điểm của việc sử dụng builder kéo thả so với viết code tay là gì?
Builder kéo thả và viết code tay là hai phương pháp phổ biến để thiết kế website, mỗi phương pháp có những ưu và nhược điểm riêng, phù hợp với các nhu cầu khác nhau.

Ưu điểm của builder kéo thả:
- Dễ sử dụng: Không yêu cầu kiến thức lập trình, phù hợp cho người mới bắt đầu hoặc doanh nghiệp nhỏ muốn triển khai nhanh.
- Thời gian triển khai ngắn: Nhờ các template và công cụ trực quan, bạn có thể hoàn thành website trong vài giờ hoặc vài ngày.
- Chi phí thấp: Không cần thuê lập trình viên hoặc mua phần mềm lập trình.
- Tích hợp tính năng sẵn: Hỗ trợ SEO cơ bản, responsive design, và các plugin cần thiết như biểu mẫu hoặc tích hợp mạng xã hội.
Nhược điểm của builder kéo thả:
- Giới hạn tùy chỉnh: Khả năng kiểm soát giao diện và chức năng bị giới hạn bởi các tính năng của công cụ.
- Hiệu suất không tối ưu: Mã nguồn do builder tạo ra thường kém hiệu quả, làm giảm tốc độ tải trang.
- Phụ thuộc vào nền tảng: Nếu ngừng sử dụng builder, việc chuyển đổi website sang nền tảng khác thường rất khó khăn.
- Khả năng mở rộng thấp: Không phù hợp cho các dự án yêu cầu tính năng độc quyền hoặc phức tạp.
Ưu điểm của viết code tay:
- Kiểm soát toàn diện: Cho phép tùy chỉnh giao diện và chức năng theo ý muốn mà không bị ràng buộc.
- Hiệu suất cao: Mã nguồn được tối ưu hóa, giúp cải thiện tốc độ tải trang và giảm tải cho máy chủ.
- Không phụ thuộc nền tảng: Website có thể hoạt động trên bất kỳ hosting nào mà không bị ràng buộc vào một hệ thống cụ thể.
- Bảo mật tốt hơn: Có thể triển khai các biện pháp bảo mật nâng cao, kiểm soát quyền truy cập và quản lý dữ liệu.
Nhược điểm của viết code tay:
- Yêu cầu kỹ năng chuyên môn cao: Phải nắm vững các ngôn ngữ lập trình và công cụ phát triển.
- Thời gian phát triển dài hơn: Mọi tính năng đều cần xây dựng từ đầu, không có sẵn thư viện mẫu.
- Chi phí cao hơn: Cần thuê lập trình viên hoặc đầu tư nhiều thời gian để học tập.
Tùy thuộc vào quy mô, ngân sách và mục tiêu dự án, bạn có thể chọn giữa builder kéo thả để tiết kiệm thời gian, hoặc viết code tay để đạt được sự tối ưu và kiểm soát toàn diện.
Có thể dùng AI trong thiết kế website không?
AI đang trở thành công cụ quan trọng trong thiết kế website, mang lại sự cải tiến vượt bậc về tốc độ, hiệu quả và khả năng cá nhân hóa.
Ứng dụng của AI trong thiết kế website:
- Tạo giao diện tự động: Công cụ như Wix ADI có thể tạo ra giao diện website dựa trên câu trả lời của người dùng về mục tiêu và nhu cầu.
- Tối ưu UX/UI: AI phân tích dữ liệu người dùng để đề xuất cải tiến giao diện, tối ưu hóa hành trình khách hàng và hiển thị nội dung phù hợp hơn.
- Phân tích dữ liệu người dùng: AI hỗ trợ thu thập và phân tích hành vi người dùng, từ đó điều chỉnh chiến lược nội dung và thiết kế.
- Tự động hóa code: Công cụ như GitHub Copilot có thể viết mã dựa trên các yêu cầu cụ thể, giúp giảm thời gian và lỗi trong quá trình phát triển.
- Tối ưu hóa SEO: AI có thể phân tích và gợi ý từ khóa, tối ưu thẻ meta, và đề xuất cải thiện tốc độ tải trang.
Lợi ích của việc sử dụng AI:
- Tiết kiệm thời gian và chi phí: Giảm thiểu các tác vụ thủ công, giúp các nhà thiết kế và lập trình viên tập trung vào những phần quan trọng hơn.
- Cải thiện chất lượng: AI sử dụng dữ liệu thực tế để đưa ra các giải pháp chính xác, cải thiện trải nghiệm người dùng và hiệu suất website.
- Cá nhân hóa nội dung: AI giúp tạo nội dung động, phù hợp với từng nhóm đối tượng dựa trên dữ liệu hành vi.
Hạn chế của AI trong thiết kế website:
- Giới hạn sáng tạo: AI hoạt động dựa trên dữ liệu và thuật toán, thiếu khả năng sáng tạo đột phá như con người.
- Phụ thuộc vào dữ liệu đầu vào: Kết quả chỉ tốt nếu dữ liệu đầu vào đầy đủ và chính xác.
- Chưa thay thế được con người: Những quyết định chiến lược hoặc mang tính sáng tạo cao vẫn cần sự can thiệp từ chuyên gia.
AI không chỉ hỗ trợ mà còn nâng cao khả năng sáng tạo và tối ưu hóa trong thiết kế website, giúp các dự án được triển khai nhanh chóng và hiệu quả hơn.
Thiết kế website giá bao nhiêu?
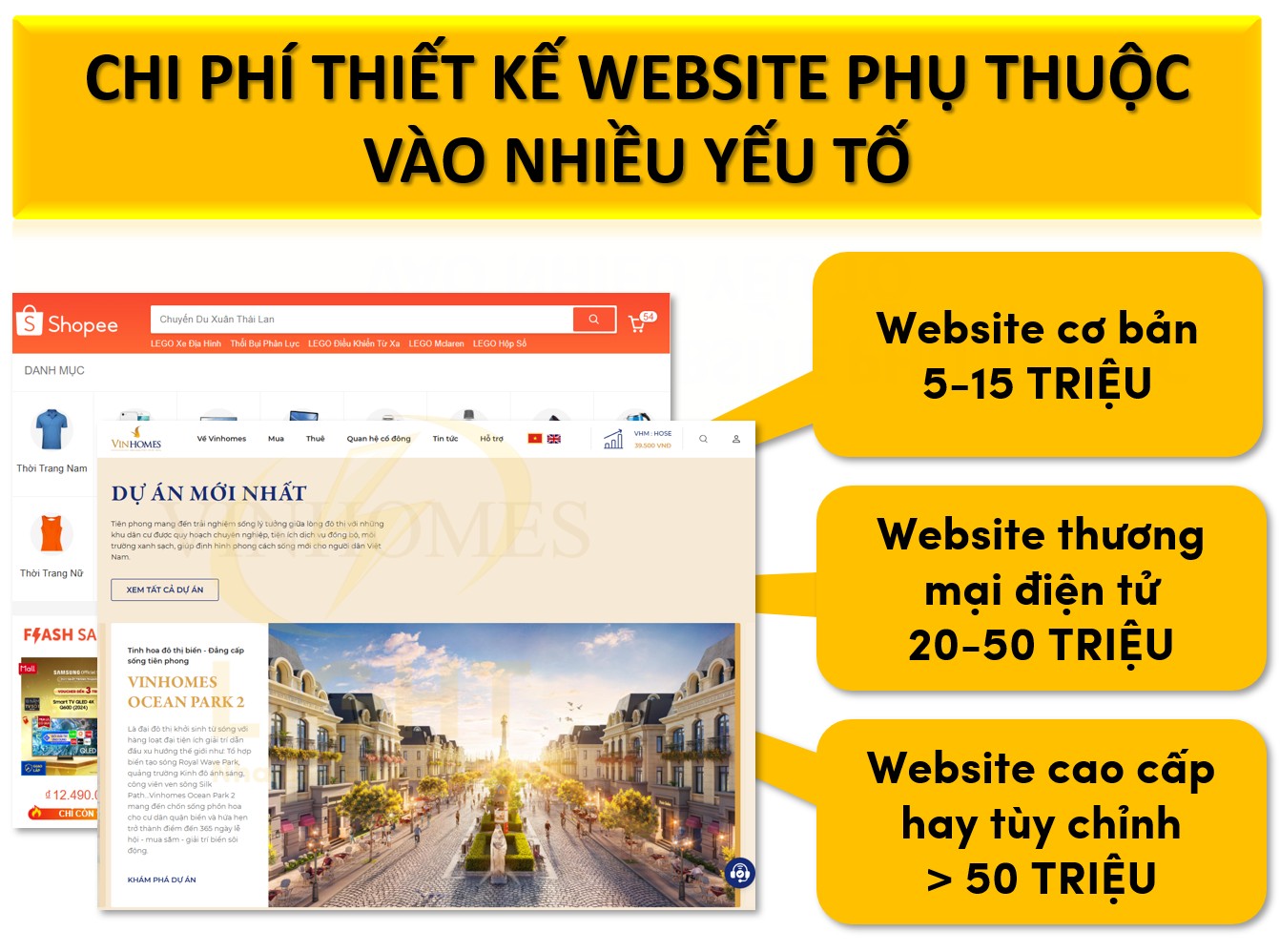
Chi phí thiết kế website phụ thuộc vào nhiều yếu tố, bao gồm yêu cầu kỹ thuật, quy mô, tính năng, và mức độ tùy chỉnh.

- Website cơ bản: Giá từ 5 - 15 triệu đồng, phù hợp với các website giới thiệu doanh nghiệp hoặc sản phẩm đơn giản, sử dụng mẫu giao diện có sẵn.
- Website thương mại điện tử: Giá từ 20 - 50 triệu đồng, bao gồm các tính năng như giỏ hàng, thanh toán trực tuyến, quản lý sản phẩm và đơn hàng.
- Website cao cấp hoặc tùy chỉnh: Giá từ 50 triệu đồng trở lên, đáp ứng các yêu cầu thiết kế độc quyền, tích hợp hệ thống phức tạp như CRM hoặc API bên thứ ba.
Ngoài chi phí thiết kế ban đầu, bạn cũng cần cân nhắc các khoản phí liên quan như tên miền, hosting, bảo trì và nâng cấp.
Tại sao giá thiết kế website lại chênh lệch?
1. Công nghệ sử dụng: Website sử dụng công nghệ hiện đại (React.js, Next.js, Laravel, v.v.) hoặc kiến trúc tiên tiến (Jamstack) thường có chi phí cao hơn so với website dùng nền tảng cơ bản như WordPress.
2. Độ phức tạp: Website yêu cầu nhiều tính năng phức tạp như thanh toán đa kênh, quản lý thành viên, hoặc tích hợp AI sẽ tăng chi phí thiết kế.
3. Thiết kế giao diện: Thiết kế độc quyền, đồng nhất với nhận diện thương hiệu thường đắt hơn so với sử dụng mẫu giao diện có sẵn.
4. Đội ngũ thực hiện: Dịch vụ từ các công ty chuyên nghiệp thường có giá cao hơn so với freelancer do họ đảm bảo quy trình chặt chẽ, hỗ trợ lâu dài, và chất lượng tốt hơn.
5. Tối ưu hóa: Website được tối ưu cho tốc độ tải trang, bảo mật, và SEO cần thêm thời gian và kỹ năng chuyên môn, dẫn đến chi phí tăng.
Có nên dùng dịch vụ thiết kế website giá rẻ không?
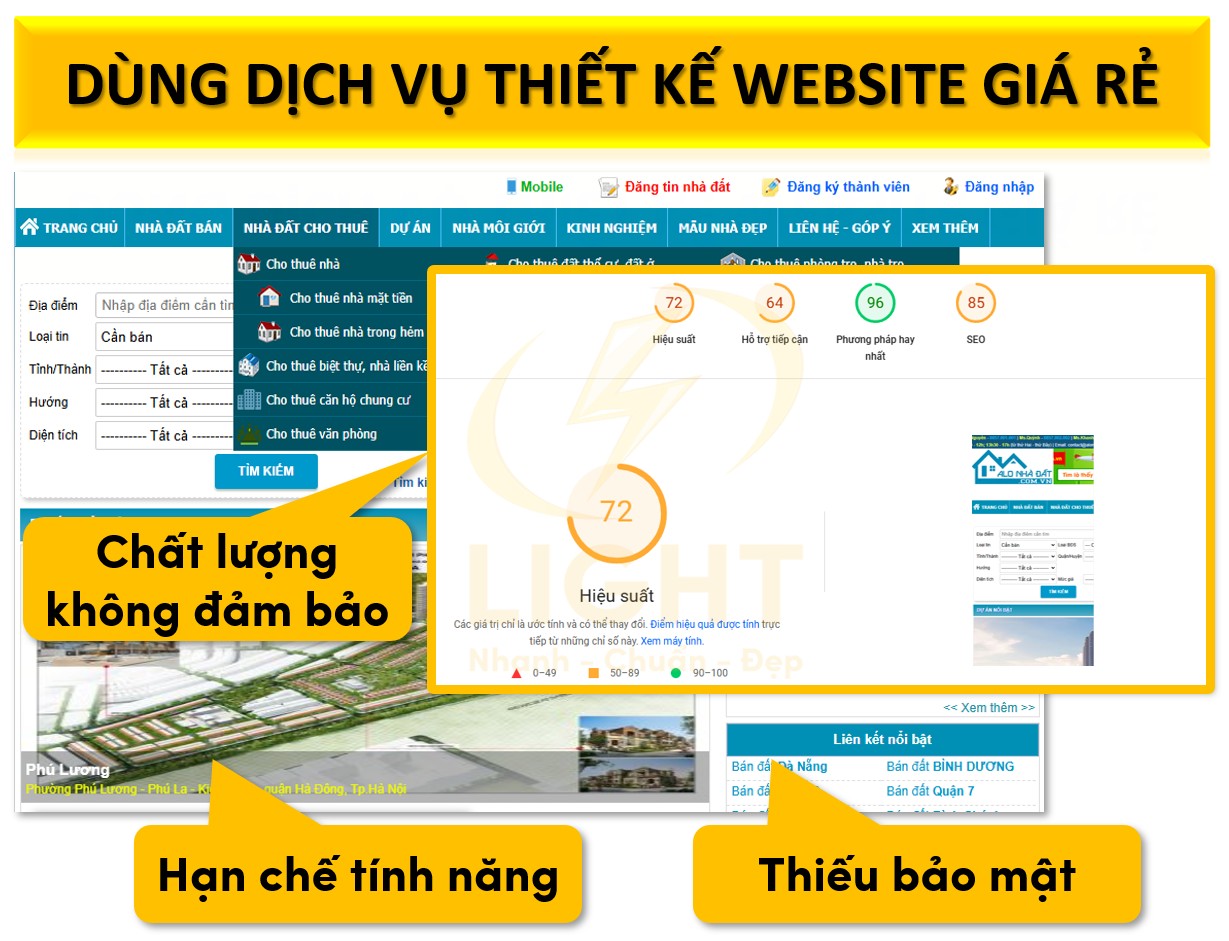
Dịch vụ thiết kế website giá rẻ có thể phù hợp trong một số trường hợp như dự án cá nhân, trang thử nghiệm ý tưởng. Tuy nhiên, chúng thường đi kèm với các hạn chế như:

- Hạn chế về tính năng: Các gói giá rẻ thường không hỗ trợ tùy chỉnh hoặc tích hợp các tính năng nâng cao.
- Thiếu bảo mật: Website giá rẻ thường không được tối ưu bảo mật, dễ bị tấn công hoặc gặp lỗi kỹ thuật.
- Chất lượng không đảm bảo: Thiết kế giao diện sơ sài, trải nghiệm người dùng kém, ảnh hưởng đến hình ảnh thương hiệu.
Nếu website đóng vai trò quan trọng trong hoạt động kinh doanh, đầu tư vào dịch vụ chuyên nghiệp sẽ mang lại hiệu quả lâu dài hơn.
Website miễn phí có đủ dùng không?
Website miễn phí có thể là lựa chọn tạm thời để thử nghiệm hoặc học tập, nhưng không đáp ứng được nhu cầu sử dụng chuyên nghiệp.

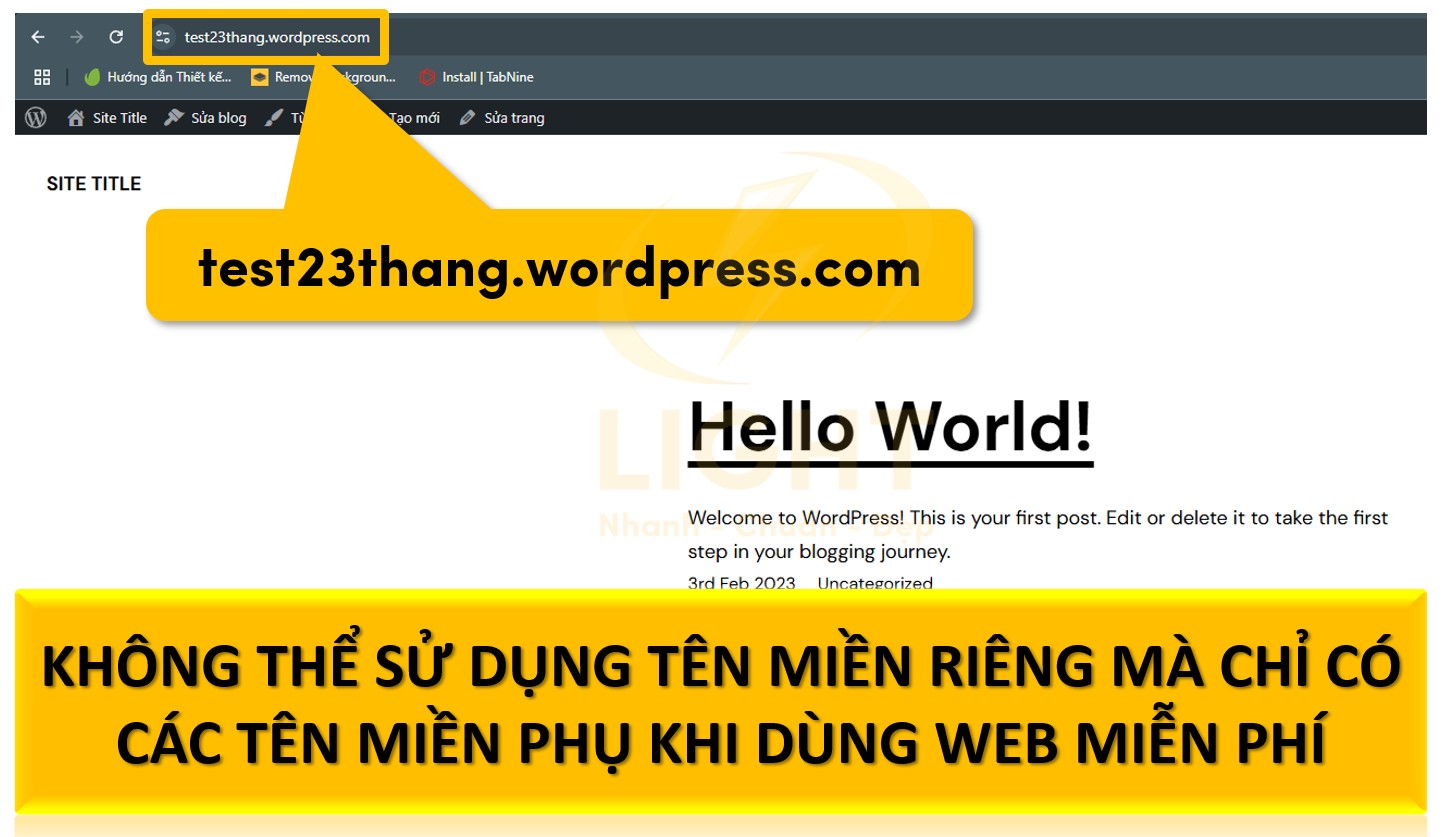
- Quảng cáo bắt buộc: Các nền tảng miễn phí như WordPress.com hoặc Wix thường hiển thị quảng cáo của họ trên website của bạn.
- Tên miền phụ: Bạn không thể sử dụng tên miền riêng mà chỉ có các tên miền phụ như yoursite.wordpress.com.
- Hạn chế về chức năng: Các tính năng quan trọng như giỏ hàng, bảo mật, hoặc tối ưu SEO thường bị giới hạn hoặc yêu cầu trả phí nâng cấp.
- Hiệu suất thấp: Website miễn phí thường không được tối ưu cho tốc độ tải trang và hiệu suất, ảnh hưởng đến trải nghiệm người dùng.
Với doanh nghiệp hoặc dự án nghiêm túc, đầu tư vào một website chuyên nghiệp là điều cần thiết.
Những chi phí nào cần lưu ý khi vận hành website?

1. Tên miền: Chi phí duy trì tên miền hàng năm dao động từ 200.000 - 500.000 đồng cho các đuôi phổ biến (.com, .net), trong khi các tên miền đặc thù (.vn, .edu.vn) có thể đắt hơn.
2. Hosting: Lựa chọn hosting phù hợp với lưu lượng truy cập và yêu cầu của website. Giá hosting chia sẻ thông thường từ 1 - 5 triệu đồng/năm, trong khi hosting cao cấp như VPS hoặc Cloud có giá từ 10 triệu đồng trở lên.
3. Bảo trì: Các chi phí bảo trì bao gồm cập nhật phần mềm, sửa lỗi, và đảm bảo an toàn bảo mật. Chi phí này thường từ 2 - 10 triệu đồng/năm tùy vào mức độ phức tạp của website.
4. Nâng cấp tính năng: Khi cần thêm chức năng mới, chi phí phát sinh sẽ phụ thuộc vào yêu cầu và độ phức tạp.
5. Marketing và SEO: Để website hoạt động hiệu quả, cần đầu tư vào quảng cáo, tối ưu SEO, và tạo nội dung. Các chi phí này dao động tùy theo chiến lược, thường từ vài triệu đến vài chục triệu đồng/tháng.
6. Chứng chỉ SSL: SSL là bắt buộc để bảo mật và cải thiện xếp hạng SEO. Chi phí SSL từ 200.000 đồng/năm với các chứng chỉ cơ bản, hoặc lên tới vài triệu đồng cho các chứng chỉ cao cấp.
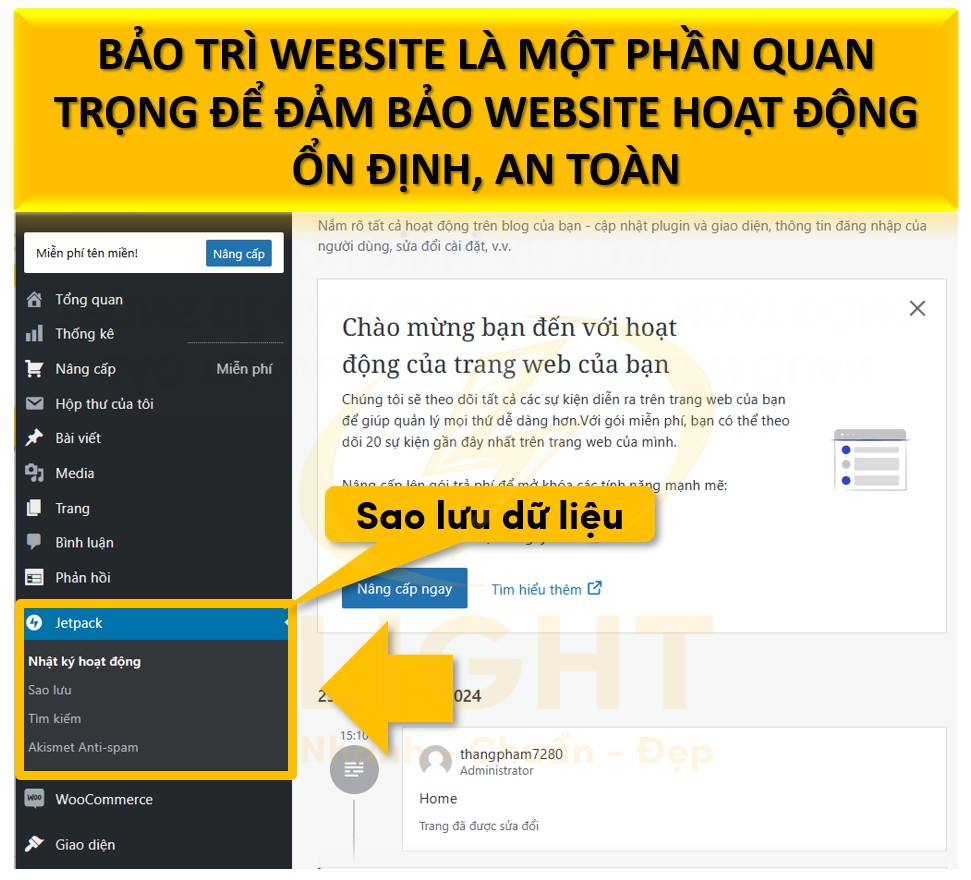
7. Sao lưu dữ liệu: Đầu tư vào hệ thống sao lưu tự động để đảm bảo an toàn dữ liệu, với chi phí từ vài trăm nghìn đến vài triệu đồng mỗi năm.
Quản lý tốt các chi phí này không chỉ giúp website hoạt động ổn định mà còn tối ưu hóa hiệu quả kinh doanh.
Chi phí hosting và domain ảnh hưởng như thế nào đến ngân sách thiết kế?
Chi phí hosting và domain là hai thành phần quan trọng trong ngân sách thiết kế website, đóng vai trò nền tảng cho hoạt động và hiệu suất của trang web. Chúng không chỉ ảnh hưởng đến tổng chi phí mà còn quyết định tính ổn định, tốc độ, và trải nghiệm người dùng.

1. Hosting
Hosting là dịch vụ lưu trữ dữ liệu và tài nguyên của website trên máy chủ, cho phép website truy cập được qua internet. Chi phí hosting phụ thuộc vào loại dịch vụ và yêu cầu cụ thể:
- Shared Hosting: Chi phí thấp, phù hợp với các website nhỏ hoặc blog cá nhân, nhưng hiệu suất và bảo mật kém hơn do chia sẻ tài nguyên với các website khác.
- VPS Hosting (Virtual Private Server): Đắt hơn shared hosting, cung cấp tài nguyên riêng và hiệu suất tốt hơn, phù hợp với các website có lưu lượng truy cập trung bình.
- Dedicated Hosting: Chi phí cao, cung cấp máy chủ riêng biệt với tài nguyên tối đa, lý tưởng cho các website lớn hoặc doanh nghiệp yêu cầu bảo mật và hiệu suất cao.
- Cloud Hosting: Tùy thuộc vào lưu lượng truy cập, có tính linh hoạt cao và giá cả thay đổi theo nhu cầu sử dụng.
2. Domain
Domain là tên miền của website, giúp người dùng truy cập dễ dàng mà không cần nhớ địa chỉ IP. Chi phí domain phụ thuộc vào:
- Đuôi tên miền (TLD): Tên miền phổ biến như .com, .net thường có giá cao hơn so với các TLD địa phương như .vn hoặc các đuôi đặc biệt như .tech.
- Độ phổ biến của tên miền: Các tên miền dễ nhớ, ngắn gọn thường đắt hơn do tính cạnh tranh cao.
- Phí gia hạn: Chi phí này thường phát sinh hàng năm và cần được tính vào ngân sách dài hạn.
3. Tác động đến ngân sách thiết kế
Chi phí hosting và domain chiếm tỷ lệ đáng kể trong ngân sách tổng thể, đặc biệt với các doanh nghiệp nhỏ hoặc cá nhân có ngân sách hạn chế. Lựa chọn sai hosting hoặc domain có thể dẫn đến các vấn đề như hiệu suất kém, tăng chi phí bảo trì và ảnh hưởng đến trải nghiệm người dùng.
Có cần chi tiền cho bảo trì website không?
Bảo trì website là một phần quan trọng để đảm bảo website hoạt động ổn định, an toàn, và luôn cập nhật với công nghệ mới. Việc không đầu tư cho bảo trì có thể dẫn đến các vấn đề nghiêm trọng như tốc độ chậm, lỗi tính năng, hoặc nguy cơ bị tấn công bảo mật.

1. Tại sao cần bảo trì website?
- Cập nhật bảo mật: Hệ thống quản lý nội dung (CMS) như WordPress thường xuyên phát hành các bản cập nhật vá lỗi bảo mật. Việc không cập nhật kịp thời khiến website dễ bị tấn công.
- Tối ưu hiệu suất: Bảo trì giúp dọn dẹp dữ liệu không cần thiết, kiểm tra tốc độ tải trang và tối ưu hóa để cải thiện trải nghiệm người dùng.
- Khắc phục lỗi kỹ thuật: Phát hiện và sửa chữa các lỗi như liên kết hỏng, lỗi hiển thị trên trình duyệt hoặc thiết bị di động.
- Đồng bộ với công nghệ mới: Các trình duyệt và thiết bị thường xuyên cập nhật, nên website cần điều chỉnh để tương thích với các thay đổi này.
2. Chi phí bảo trì bao gồm những gì?
- Cập nhật hệ thống và plugin: Đảm bảo tất cả thành phần trên website luôn ở phiên bản mới nhất.
- Kiểm tra bảo mật định kỳ: Quét mã độc, kiểm tra tường lửa và xác thực quyền truy cập.
- Sao lưu dữ liệu: Lưu trữ dữ liệu thường xuyên để phục hồi nhanh chóng khi gặp sự cố.
- Hỗ trợ kỹ thuật: Sửa lỗi hoặc thay đổi nhỏ trên website theo yêu cầu.
3. Lợi ích của việc đầu tư vào bảo trì website
Chi phí bảo trì giúp giảm thiểu rủi ro lâu dài, tiết kiệm chi phí sửa chữa lớn và duy trì uy tín của website trong mắt người dùng.
Tại sao có những website giá cao nhưng không hiệu quả?
Website giá cao nhưng không hiệu quả thường bắt nguồn từ việc không cân đối giữa chi phí, mục tiêu kinh doanh và nhu cầu thực tế.

1. Thiết kế không phù hợp với đối tượng người dùng
- Website tập trung quá nhiều vào thẩm mỹ mà bỏ qua yếu tố trải nghiệm người dùng (UX). Ví dụ, giao diện phức tạp, bố cục không rõ ràng hoặc không tối ưu cho thiết bị di động có thể khiến người dùng cảm thấy khó chịu.
- Không nghiên cứu thị trường hoặc phân tích hành vi người dùng trước khi thiết kế, dẫn đến việc xây dựng một website không đáp ứng đúng nhu cầu thực tế.
2. Tính năng không cần thiết
- Các tính năng phức tạp hoặc hiếm khi sử dụng (như AI chatbot nâng cao, hệ thống đặt hàng phức tạp) được thêm vào mà không mang lại giá trị rõ ràng.
- Chi phí phát triển và duy trì các tính năng này thường cao, nhưng không tạo ra lợi ích tương xứng.
3. Thiếu chiến lược nội dung và SEO
- Website không có nội dung hấp dẫn hoặc không tối ưu hóa cho công cụ tìm kiếm, dẫn đến lưu lượng truy cập thấp dù chi phí đầu tư lớn.
- Không xây dựng hệ thống từ khóa, liên kết nội bộ và chiến lược nội dung cụ thể, khiến website không thu hút được đối tượng khách hàng mục tiêu.
4. Bảo mật và hiệu suất kém
- Website giá cao nhưng không được tối ưu hóa tốc độ, hoặc gặp các vấn đề về bảo mật, gây mất lòng tin từ người dùng.
- Hosting không phù hợp hoặc mã nguồn không tối ưu cũng làm giảm hiệu suất tổng thể.
Làm sao để tối ưu chi phí khi thiết kế website?
Tối ưu chi phí không đồng nghĩa với việc cắt giảm tất cả các khoản đầu tư, mà là lựa chọn các yếu tố phù hợp với mục tiêu và ngân sách thực tế.

1. Xác định rõ mục tiêu và phạm vi dự án
- Đặt mục tiêu cụ thể cho website (bán hàng, giới thiệu thương hiệu, thu thập khách hàng tiềm năng) để tránh đầu tư vào các yếu tố không cần thiết.
- Ưu tiên các tính năng cốt lõi thay vì tập trung vào những yêu cầu phức tạp không mang lại giá trị trực tiếp.
2. Lựa chọn công nghệ và công cụ phù hợp
- Sử dụng CMS như WordPress hoặc các nền tảng xây dựng website miễn phí/kéo thả nếu dự án không yêu cầu tùy chỉnh phức tạp.
- Chọn hosting và domain phù hợp với quy mô website. Ví dụ, shared hosting có thể là lựa chọn hợp lý cho website nhỏ.
3. Tận dụng tài nguyên sẵn có
- Sử dụng các template và plugin miễn phí hoặc giá rẻ, nhưng đảm bảo chúng đáp ứng các tiêu chuẩn về bảo mật và hiệu suất.
- Tìm kiếm các thư viện mã nguồn mở để giảm chi phí phát triển.
4. Đầu tư vào bảo trì và tối ưu hóa lâu dài
- Thay vì chi một lần cho thiết kế cao cấp, hãy phân bổ ngân sách cho bảo trì định kỳ để đảm bảo website luôn hoạt động ổn định.
- Thực hiện các tối ưu SEO cơ bản để tăng khả năng hiển thị mà không cần đầu tư nhiều vào quảng cáo trả phí.
5. Làm việc với đơn vị thiết kế chuyên nghiệp
- Hợp tác với các đối tác thiết kế có kinh nghiệm, giúp đưa ra giải pháp phù hợp với ngân sách và nhu cầu của bạn, tránh lãng phí chi phí do sai sót hoặc thiếu kế hoạch.
Website kéo thả có rẻ hơn các giải pháp khác không?
Website kéo thả thường có chi phí thấp hơn nhờ vào việc sử dụng các nền tảng như Wix, Squarespace, hoặc Webflow.

- Mẫu giao diện dựng sẵn: Các nền tảng này cung cấp thư viện mẫu thiết kế đa dạng, giúp tiết kiệm thời gian và chi phí thiết kế giao diện từ đầu.
- Công cụ kéo thả trực quan: Không cần lập trình viên, người dùng chỉ cần kéo thả các thành phần để xây dựng website, giảm chi phí nhân sự kỹ thuật.
- Tích hợp sẵn dịch vụ cơ bản: Hosting, chứng chỉ SSL, và quản lý tên miền được tích hợp sẵn trong gói cước, loại bỏ nhu cầu thuê thêm nhà cung cấp khác.
- Chi phí cố định hàng tháng hoặc hàng năm: Các nền tảng này áp dụng mô hình thanh toán định kỳ với chi phí từ vài trăm nghìn đến vài triệu đồng, phù hợp với các cá nhân hoặc doanh nghiệp nhỏ.
Tuy nhiên, các hạn chế của website kéo thả bao gồm:
- Tính năng giới hạn: Các tính năng nâng cao như tích hợp API, giỏ hàng phức tạp, hoặc tùy chỉnh giao diện chi tiết thường không khả dụng hoặc yêu cầu nâng cấp gói dịch vụ.
- Khả năng mở rộng hạn chế: Khi doanh nghiệp phát triển, việc mở rộng hoặc chuyển đổi website kéo thả sang nền tảng khác có thể gặp nhiều khó khăn.
- Hiệu suất không tối ưu: Nhiều nền tảng kéo thả sử dụng mã nguồn chung, dẫn đến tốc độ tải trang chậm hoặc không thể tối ưu hiệu quả.
Làm thế nào để website chuẩn SEO?

Tối ưu hóa nội dung:
- Viết nội dung chất lượng, đáp ứng nhu cầu tìm kiếm của người dùng.
- Sử dụng từ khóa chính và từ khóa liên quan tự nhiên trong tiêu đề, thẻ meta, URL, và nội dung chính.
- Đảm bảo nội dung luôn cập nhật và có giá trị lâu dài (evergreen content).
Tối ưu thẻ meta:
- Thẻ tiêu đề (title tag) không quá 60 ký tự, chứa từ khóa chính.
- Thẻ mô tả (meta description) không quá 160 ký tự, hấp dẫn và liên quan đến nội dung.
Cấu trúc URL thân thiện:
Việc xây dựng URL ngắn gọn và dễ đọc là một yếu tố quan trọng trong thiết kế website chuẩn SEO, giúp công cụ tìm kiếm dễ dàng hiểu được nội dung trên trang.- URL ngắn gọn, dễ đọc, chứa từ khóa chính.
- Sử dụng dấu gạch ngang (-) để phân cách các từ.
Tăng tốc độ tải trang:
- Nén hình ảnh bằng các công cụ như TinyPNG hoặc ImageOptim.
- Tối ưu mã nguồn JavaScript và CSS, loại bỏ các đoạn mã không cần thiết.
- Sử dụng mạng phân phối nội dung (CDN) để cải thiện tốc độ truy cập từ các khu vực khác nhau.
Thiết kế responsive:
- Đảm bảo giao diện tương thích với mọi kích thước màn hình, đặc biệt là trên thiết bị di động.
- Sử dụng các công cụ như Google Mobile-Friendly Test để kiểm tra tính thân thiện với di động.
Xây dựng backlink chất lượng:
- Liên kết từ các website uy tín trong ngành để tăng độ tin cậy.
- Tránh sử dụng backlink không chất lượng hoặc spam có thể làm giảm điểm SEO.
Triển khai HTTPS:
- Sử dụng chứng chỉ SSL để bảo mật dữ liệu và cải thiện thứ hạng trên Google.
Theo dõi hiệu suất SEO:
- Sử dụng Google Analytics và Google Search Console để phân tích lưu lượng truy cập, xác định từ khóa hiệu quả, và theo dõi các vấn đề về SEO.
SEO ảnh hưởng gì đến lượt truy cập website?
Nhiều nghiên cứu đã chứng minh rằng hiểu đúng SEO là gì sẽ giúp doanh nghiệp thu hút đúng đối tượng khách hàng. Thay vì tiếp cận đại trà, SEO giúp website xuất hiện trước những người đang chủ động tìm kiếm thông tin, sản phẩm hay dịch vụ cụ thể, dẫn đến tỷ lệ chuyển đổi cao hơn.

Tăng khả năng hiển thị: SEO giúp website xuất hiện trên các vị trí cao của kết quả tìm kiếm, đặc biệt ở trang đầu, nơi người dùng thường nhấp vào nhiều nhất.
Thu hút lưu lượng truy cập tự nhiên: Khi tối ưu từ khóa và nội dung, website sẽ thu hút được đối tượng tìm kiếm liên quan mà không cần sử dụng quảng cáo trả phí.
Gia tăng khách hàng mục tiêu: SEO tập trung vào các từ khóa liên quan đến nhu cầu của người dùng, giúp mang lại lượng truy cập từ những đối tượng tiềm năng cao.
Tăng độ tin cậy: Website có thứ hạng cao thường được người dùng đánh giá là đáng tin cậy hơn, từ đó tăng lượt truy cập định kỳ.
Hỗ trợ chiến lược lâu dài: SEO tạo ra nền tảng vững chắc để duy trì lưu lượng truy cập ổn định và bền vững hơn so với quảng cáo trả phí, vốn phụ thuộc vào ngân sách.
Cạnh tranh trong thị trường trực tuyến: SEO giúp doanh nghiệp chiếm ưu thế so với đối thủ trên các công cụ tìm kiếm, tăng cơ hội tiếp cận khách hàng.
Tại sao tốc độ website ảnh hưởng đến SEO?

Trực tiếp ảnh hưởng đến xếp hạng: Google sử dụng tốc độ tải trang làm một trong các yếu tố xếp hạng quan trọng. Website tải chậm sẽ bị đánh giá thấp hơn, ảnh hưởng đến khả năng hiển thị trong kết quả tìm kiếm.
Ảnh hưởng đến trải nghiệm người dùng (UX): Người dùng thường rời bỏ website nếu phải chờ tải quá lâu, làm tăng tỷ lệ thoát (bounce rate). Google coi đây là tín hiệu tiêu cực, làm giảm điểm SEO.
Khả năng lập chỉ mục: Website tải chậm làm giảm hiệu quả khi bot của công cụ tìm kiếm thu thập dữ liệu, khiến một số trang quan trọng có thể không được lập chỉ mục.
Tỷ lệ chuyển đổi giảm: Tốc độ tải trang chậm không chỉ làm giảm lượt truy cập mà còn ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi. Theo nghiên cứu, mỗi giây chậm trễ có thể làm giảm tỷ lệ chuyển đổi tới 7%.
Hiệu suất trên thiết bị di động: Với sự gia tăng của người dùng di động, Google ưu tiên xếp hạng các website có tốc độ tải nhanh trên thiết bị này. Website chậm sẽ bị xếp hạng thấp hơn trong kết quả tìm kiếm di động.
Tối ưu hiệu suất kỹ thuật:
- Sử dụng công cụ như Google PageSpeed Insights để phân tích tốc độ tải trang và áp dụng các đề xuất tối ưu.
- Tích hợp mạng CDN để giảm thời gian phản hồi từ máy chủ.
- Sử dụng các định dạng hình ảnh hiện đại như WebP để giảm dung lượng.
- Nén mã nguồn JavaScript và CSS để giảm kích thước tệp.
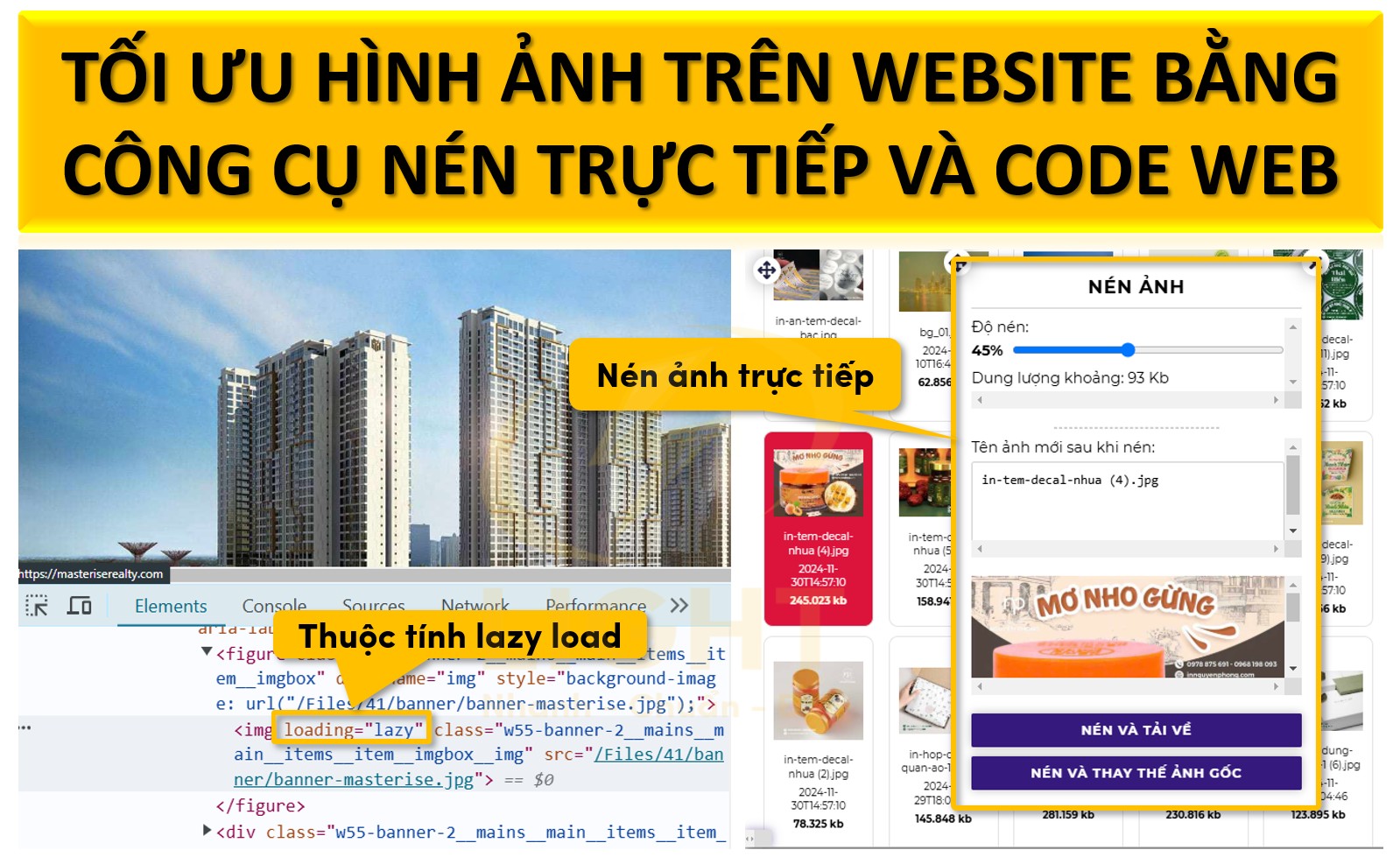
Làm thế nào để tối ưu hình ảnh trên website?
Tối ưu hình ảnh là một bước quan trọng trong việc cải thiện hiệu suất website, ảnh hưởng trực tiếp đến tốc độ tải trang, trải nghiệm người dùng (UX) và thứ hạng SEO.

1. Chọn định dạng hình ảnh phù hợp
Việc lựa chọn định dạng hình ảnh phù hợp, như JPEG, PNG hay WebP, là một phần không thể thiếu trong quá trình SEO hình ảnh.
- JPEG: Phù hợp cho hình ảnh chứa nhiều màu sắc, chẳng hạn như ảnh chụp hoặc hình minh họa.
- PNG: Sử dụng cho hình ảnh cần độ nét cao hoặc nền trong suốt.
- WebP: Định dạng hiện đại, hỗ trợ nén tốt hơn JPEG và PNG, giúp giảm dung lượng mà không làm mất chất lượng.
- SVG: Tốt nhất cho đồ họa vector như logo hoặc biểu tượng, đảm bảo hiển thị sắc nét trên mọi độ phân giải.
2. Nén dung lượng hình ảnh
Sử dụng các công cụ nén như TinyPNG, ImageOptim hoặc các plugin tối ưu hình ảnh như ShortPixel, Smush (dành cho WordPress) để giảm kích thước file mà vẫn giữ nguyên chất lượng hiển thị.
3. Thiết lập kích thước hình ảnh phù hợp
- Đảm bảo hình ảnh được resize theo đúng kích thước thực tế hiển thị trên trang web. Tránh tải ảnh kích thước lớn hơn nhu cầu thực tế.
- Sử dụng các thuộc tính
srcsetvàsizestrong HTML để cung cấp phiên bản hình ảnh tối ưu cho từng kích thước màn hình.
4. Áp dụng kỹ thuật Lazy Loading
Lazy Loading trì hoãn việc tải hình ảnh cho đến khi chúng xuất hiện trong khung nhìn của người dùng, giúp cải thiện tốc độ tải ban đầu của trang web.
5. Cấu hình bộ nhớ đệm và CDN
- Lưu trữ hình ảnh trên Content Delivery Network (CDN) để giảm thời gian tải từ máy chủ.
- Sử dụng bộ nhớ đệm (caching) để đảm bảo người dùng không phải tải lại hình ảnh khi truy cập lại trang web.
6. Tối ưu tên file và thẻ Alt
- Đặt tên file hình ảnh rõ ràng, chứa từ khóa liên quan (ví dụ: "thiet-ke-web-chuyen-nghiep.jpg").
- Cung cấp thẻ
altđầy đủ và mô tả chính xác để cải thiện khả năng truy cập và hỗ trợ SEO.
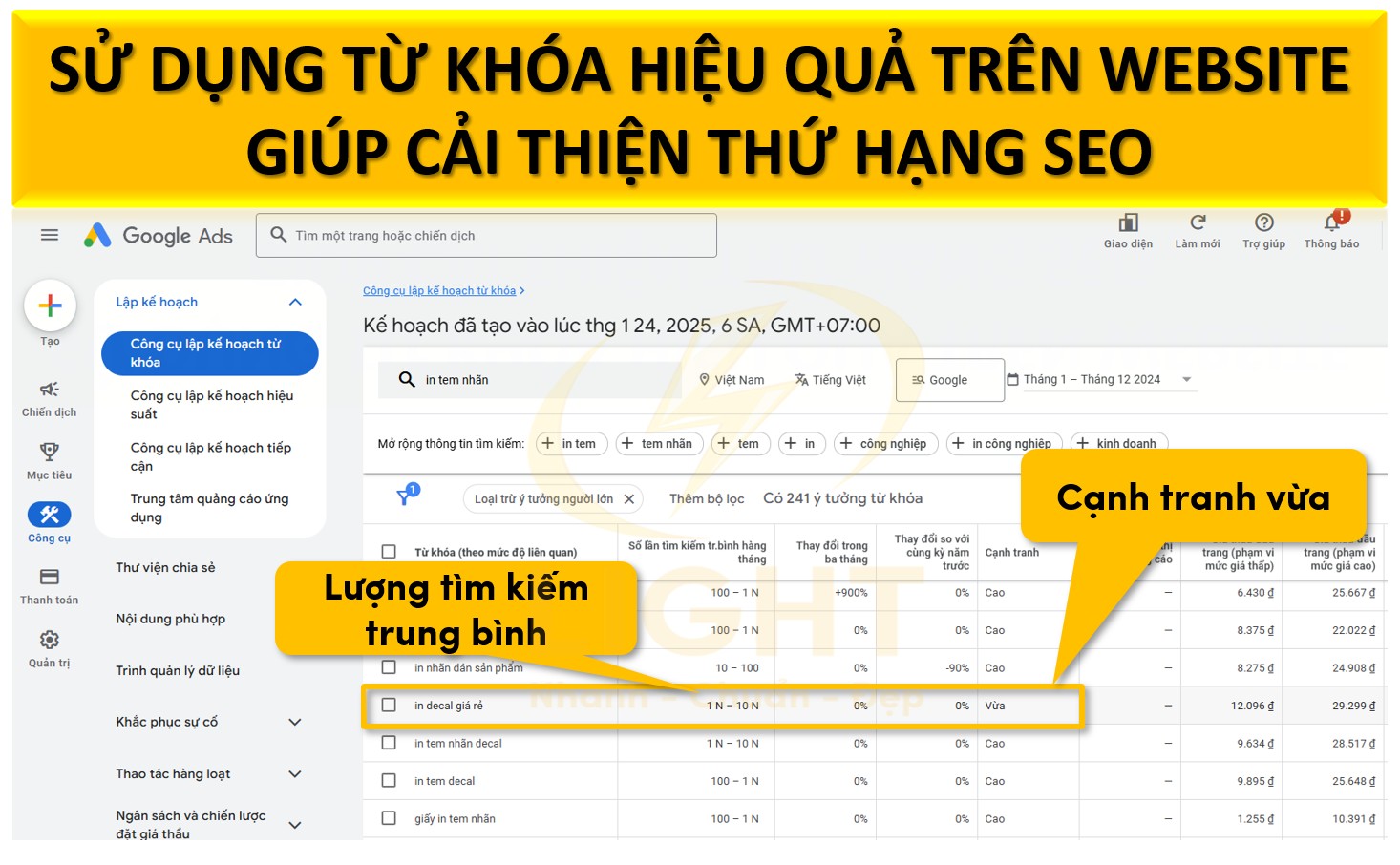
Nên sử dụng từ khóa như thế nào trên website?
Sử dụng từ khóa hiệu quả trên website không chỉ giúp cải thiện thứ hạng SEO mà còn tăng khả năng thu hút khách hàng mục tiêu. Tuy nhiên, cần áp dụng chiến lược từ khóa một cách hợp lý và tự nhiên.

1. Chọn từ khóa phù hợp
- Nghiên cứu từ khóa bằng các công cụ như Google Keyword Planner, Ahrefs, hoặc SEMrush để tìm các từ khóa có lượng tìm kiếm cao và cạnh tranh thấp.
- Phân loại từ khóa thành từ khóa chính, từ khóa phụ, và từ khóa dài (long-tail keywords) để tối ưu hóa nội dung trên toàn bộ website.
2. Đặt từ khóa đúng vị trí chiến lược
- Tiêu đề trang (Title Tag): Đặt từ khóa chính ở tiêu đề, ưu tiên xuất hiện ở đầu để tăng khả năng hiển thị trên kết quả tìm kiếm.
- Thẻ H1, H2, H3: Sử dụng từ khóa trong các thẻ tiêu đề phụ để làm rõ cấu trúc nội dung.
- URL: Đặt từ khóa trong đường dẫn URL để tăng tính thân thiện với công cụ tìm kiếm.
- Meta Description: Mô tả trang ngắn gọn, chứa từ khóa để thu hút người dùng click.
- Nội dung: Phân bổ từ khóa tự nhiên, không lạm dụng hoặc nhồi nhét, tránh làm giảm chất lượng nội dung.
- Thẻ Alt và tên file hình ảnh: Sử dụng từ khóa trong mô tả hình ảnh để tăng khả năng tìm kiếm qua hình ảnh.
3. Duy trì mật độ từ khóa hợp lý
Mật độ từ khóa lý tưởng thường nằm trong khoảng 1-2% tổng số từ của nội dung. Tuy nhiên, hãy đảm bảo ngữ cảnh sử dụng từ khóa tự nhiên, không làm mất trải nghiệm người dùng.
4. Tối ưu từ khóa liên quan (LSI Keywords)
Latent Semantic Indexing (LSI) là các từ hoặc cụm từ liên quan ngữ nghĩa đến từ khóa chính. Chèn LSI keywords vào nội dung để tăng tính đa dạng và đáp ứng nhiều ý định tìm kiếm của người dùng.
Website có cần chứng chỉ SSL không?
Chứng chỉ SSL (Secure Sockets Layer) là một tiêu chuẩn bảo mật bắt buộc đối với các website hiện đại, mã hóa dữ liệu giữa trình duyệt và máy chủ để ngăn chặn truy cập trái phép. Biểu tượng ổ khóa trên thanh địa chỉ của trình duyệt chính là kết quả của việc tích hợp SSL, nhưng thực tế SSL là gì và hoạt động ra sao?
1. Lợi ích của chứng chỉ SSL
- Bảo mật dữ liệu: SSL mã hóa thông tin nhạy cảm như mật khẩu, số thẻ tín dụng, hoặc dữ liệu cá nhân khi truyền qua internet, đảm bảo an toàn trước các cuộc tấn công như man-in-the-middle.
- Cải thiện SEO: Google ưu tiên các website sử dụng HTTPS trong xếp hạng tìm kiếm. Website không có SSL có thể bị đánh dấu là "Không an toàn" trên trình duyệt.
- Tăng độ tin cậy: Biểu tượng ổ khóa trên thanh địa chỉ giúp xây dựng lòng tin của khách hàng, đặc biệt đối với các website thương mại điện tử hoặc thu thập thông tin cá nhân.
2. Các loại chứng chỉ SSL phổ biến
- Domain Validation (DV): Dành cho cá nhân hoặc doanh nghiệp nhỏ, xác thực tên miền cơ bản, chi phí thấp.
- Organization Validation (OV): Xác thực tổ chức và tên miền, phù hợp với doanh nghiệp vừa và nhỏ.
- Extended Validation (EV): Cấp độ xác thực cao nhất, thường hiển thị tên doanh nghiệp trên thanh địa chỉ, phù hợp cho các tổ chức lớn hoặc website giao dịch tài chính.
3. Cách triển khai SSL
- Mua chứng chỉ từ các nhà cung cấp uy tín như Digicert, Comodo, hoặc sử dụng SSL miễn phí từ Let's Encrypt.
- Cấu hình SSL trên máy chủ và chuyển đổi toàn bộ website sang HTTPS để đảm bảo an toàn và tối ưu hiệu suất.
Công cụ Google PageSpeed Insights hoạt động như thế nào?
Google PageSpeed Insights là công cụ phân tích hiệu suất website do Google cung cấp, giúp đo lường tốc độ và trải nghiệm người dùng trên cả thiết bị di động và máy tính để bàn. Công cụ này đánh giá website dựa trên các chỉ số cụ thể và cung cấp gợi ý tối ưu hóa. Các chỉ số do công cụ này cung cấp không chỉ phản ánh hiệu suất website mà còn ảnh hưởng đến trải nghiệm người dùng, vậy Google PageSpeed Insights là gì và làm sao để tận dụng nó?
1. Các chỉ số chính được đánh giá
- First Contentful Paint (FCP): Thời gian trình duyệt hiển thị nội dung đầu tiên.
- Largest Contentful Paint (LCP): Thời gian để tải nội dung lớn nhất trên trang.
- Cumulative Layout Shift (CLS): Đánh giá mức độ ổn định bố cục trong quá trình tải.
- Total Blocking Time (TBT): Thời gian bị chặn bởi các tác vụ JavaScript dài.
- Interaction to Next Paint (INP): Đo lường độ phản hồi khi người dùng tương tác.
2. Cách hoạt động của PageSpeed Insights
- Công cụ phân tích hiệu suất website trên hai khía cạnh: Lab Data (dữ liệu giả lập trong môi trường kiểm tra) và Field Data (dữ liệu thực tế từ người dùng).
- Chấm điểm trên thang điểm 100, với các phân loại: Tốt (90-100), Cần cải thiện (50-89), và Kém (<50).
3. Gợi ý tối ưu hóa từ PageSpeed Insights
- Tối ưu hình ảnh: Sử dụng định dạng hiện đại như WebP, nén hình ảnh và thiết lập kích thước phù hợp.
- Giảm thiểu JavaScript và CSS: Gộp và nén mã nguồn, loại bỏ các phần không sử dụng.
- Kích hoạt nén tài nguyên: Sử dụng Gzip hoặc Brotli để giảm kích thước file.
- Sử dụng bộ nhớ đệm: Tận dụng cache trình duyệt và máy chủ để giảm thời gian tải lại.
- Tối ưu tải font chữ: Giảm số lượng font chữ và chỉ tải các tập tin cần thiết.
Google PageSpeed Insights không chỉ cung cấp số liệu mà còn hướng dẫn chi tiết các bước tối ưu hóa để cải thiện hiệu suất website, từ đó nâng cao trải nghiệm người dùng và thứ hạng SEO.
Thiết kế website có cần thêm sitemap không?
Sitemap là một tệp chứa danh sách các URL trên website, giúp công cụ tìm kiếm và người dùng hiểu rõ cấu trúc trang. Việc thêm sitemap là một yếu tố quan trọng để đảm bảo website được tối ưu hóa toàn diện. Một trong những cách phát hiện và khắc phục lỗi crawl nhanh chóng là thông qua sitemap. Việc biết sitemap là gì sẽ giúp bạn tối ưu cấu trúc website, đặc biệt đối với các trang có nội dung phức tạp và nhiều URL.
Hỗ trợ công cụ tìm kiếm: Sitemap giúp các bot của công cụ tìm kiếm như Google và Bing dễ dàng lập chỉ mục tất cả các trang trên website, bao gồm các trang khó tiếp cận thông qua điều hướng thông thường.
Cải thiện SEO: Sitemap cung cấp thông tin về tần suất cập nhật nội dung, mức độ ưu tiên của các trang, và cấu trúc liên kết nội bộ, giúp tăng khả năng hiển thị trong kết quả tìm kiếm.
Hữu ích cho website phức tạp: Với các website có nhiều trang hoặc cấu trúc phức tạp, sitemap đảm bảo rằng không có trang nào bị bỏ sót trong quá trình lập chỉ mục.
Phát hiện lỗi nhanh chóng: Khi kết hợp với Google Search Console, sitemap giúp phát hiện các lỗi crawl hoặc URL bị chặn, giúp cải thiện hiệu suất SEO.
Sitemap không bắt buộc nhưng rất cần thiết để tối ưu hiệu suất và khả năng hiển thị của website.
AMP có cần thiết cho website hiện nay không?
AMP (Accelerated Mobile Pages) là công nghệ giúp tối ưu hóa tốc độ tải trang trên thiết bị di động. Tuy nhiên, tính cần thiết của AMP phụ thuộc vào mục tiêu và loại hình website.
Tăng tốc độ tải trang: AMP sử dụng HTML tối giản và bộ nhớ đệm chuyên dụng, giúp các trang tải nhanh hơn đáng kể, đặc biệt trên thiết bị di động.
Cải thiện trải nghiệm người dùng: Tốc độ tải nhanh giúp giảm tỷ lệ thoát và tăng thời gian truy cập, đặc biệt quan trọng với các trang tin tức, blog hoặc nội dung tiêu thụ nhanh.
Hỗ trợ SEO: Google ưu tiên hiển thị các trang AMP trong mục "Top Stories" và cải thiện khả năng hiển thị trên kết quả tìm kiếm di động.
Hạn chế của AMP:
- Giới hạn trong khả năng tùy chỉnh giao diện, giảm tính độc đáo của website.
- Không phù hợp với các website cần nhiều tương tác hoặc tính năng phức tạp.
AMP vẫn hữu ích cho các website có lưu lượng truy cập lớn từ di động, nhưng với sự phát triển của các công nghệ như PWA hoặc tối ưu hóa tốc độ tải trang thông thường, AMP không còn là yếu tố bắt buộc.
Thiết kế giao diện người dùng (UI) cho website cần gì?
Thiết kế giao diện người dùng (UI) là quá trình tạo ra giao diện trực quan, dễ sử dụng, và hấp dẫn. Đây là một trong những yếu tố quyết định trải nghiệm tổng thể của người dùng trên website. Để đảm bảo người dùng có trải nghiệm mượt mà, trước tiên bạn cần biết UI là gì và các nguyên tắc cơ bản để thiết kế một giao diện hoàn hảo.
Tính nhất quán trong thiết kế: Giao diện cần đồng bộ về màu sắc, font chữ, biểu tượng, và phong cách hình ảnh để tạo sự chuyên nghiệp và dễ nhận diện thương hiệu.
Bố cục rõ ràng: Sử dụng nguyên tắc phân cấp thị giác, giúp người dùng dễ dàng tập trung vào các yếu tố quan trọng như tiêu đề, nút kêu gọi hành động (CTA), và nội dung chính.
Tương thích trên mọi thiết bị: Thiết kế responsive đảm bảo giao diện hiển thị tốt trên tất cả các thiết bị và kích thước màn hình, đặc biệt là di động.
Tương tác mượt mà: Các hiệu ứng trực quan như hover, click, hoặc chuyển động nhẹ nhàng tạo cảm giác thân thiện và hấp dẫn khi người dùng tương tác với website.
Màu sắc và độ tương phản: Chọn màu sắc hài hòa, độ tương phản cao để tăng khả năng đọc và đảm bảo người dùng có thị lực kém cũng có thể sử dụng website dễ dàng.
Điều hướng dễ sử dụng: Thanh menu và các mục điều hướng cần được thiết kế rõ ràng, dễ tìm kiếm, giúp người dùng di chuyển mượt mà giữa các phần của website.
Khả năng tiếp cận: Hỗ trợ người dùng khuyết tật bằng các tính năng như phím tắt, text-to-speech, và phóng to nội dung.
Kiểm tra trước khi triển khai: Sử dụng các công cụ như Figma hoặc Adobe XD để tạo prototype, sau đó kiểm tra và tối ưu giao diện với người dùng thực tế.
Trải nghiệm người dùng (UX) quan trọng như thế nào khi làm website?
Trải nghiệm người dùng (UX) là yếu tố cốt lõi quyết định sự thành công của website. Một UX tốt không chỉ thu hút người dùng mà còn tăng giá trị kinh doanh và cải thiện hiệu suất tổng thể. Theo nghiên cứu của Forrester Research (2023), đầu tư vào trải nghiệm người dùng (UX) mang lại lợi nhuận đáng kể, khi các website có UX được tối ưu thường có tỷ lệ chuyển đổi cao hơn và chi phí marketing thấp hơn so với các website không được tối ưu. Nghiên cứu chỉ ra rằng UX tốt góp phần giảm tỷ lệ thoát và tăng giá trị trung bình của mỗi đơn hàng, đồng thời cải thiện sự hài lòng và trung thành của khách hàng.
Tăng sự hài lòng: UX tốt giúp người dùng dễ dàng tìm thấy thông tin hoặc thực hiện hành động mong muốn, từ đó nâng cao sự hài lòng và thúc đẩy họ quay lại.
Giảm tỷ lệ thoát: Website được thiết kế với UX tối ưu giữ chân người dùng lâu hơn, giảm tỷ lệ thoát, và tăng thời gian ở lại trang, yếu tố quan trọng để cải thiện SEO.
Tăng tỷ lệ chuyển đổi: UX trực quan, dễ sử dụng dẫn dắt người dùng thực hiện các hành động quan trọng như đăng ký, mua hàng, hoặc để lại thông tin, từ đó tăng doanh thu.
Nâng cao độ tin cậy: Một giao diện dễ sử dụng và cấu trúc hợp lý giúp xây dựng niềm tin với khách hàng, đặc biệt trong các ngành yêu cầu độ chuyên nghiệp cao.
Cải thiện SEO: Google đánh giá cao các website có UX tốt, đặc biệt khi người dùng có thời gian ở lại lâu và tỷ lệ tương tác cao, giúp tăng xếp hạng trên công cụ tìm kiếm.
Lợi thế cạnh tranh: Trong thị trường trực tuyến, UX vượt trội là yếu tố quyết định giúp doanh nghiệp nổi bật so với đối thủ và duy trì khách hàng.
Phân tích và tối ưu hóa liên tục: Sử dụng công cụ như Google Analytics hoặc Hotjar để phân tích hành vi người dùng, phát hiện điểm yếu, và điều chỉnh để nâng cao UX. Những công cụ như Google Analytics có thể giúp bạn khám phá UX là gì và cách tối ưu hóa hiệu quả trải nghiệm người dùng.
Đáp ứng mọi đối tượng: Một UX tốt không chỉ phục vụ khách hàng chính mà còn đảm bảo khả năng tiếp cận cho mọi đối tượng, bao gồm người già, trẻ nhỏ, hoặc người dùng khuyết tật.
Nên chọn màu sắc như thế nào cho website?
Màu sắc trong thiết kế website đóng vai trò quan trọng trong việc truyền tải thông điệp thương hiệu, thu hút sự chú ý của người dùng và tạo ra trải nghiệm trực quan. Theo nghiên cứu của Viện Khoa học Màu sắc tại Đại học Oxford (2023), màu sắc chiến lược có tác động mạnh mẽ đến khả năng ghi nhớ và nhận diện thương hiệu. Giáo sư Jennifer Aaker nhấn mạnh rằng màu sắc không chỉ mang tính thẩm mỹ mà còn tác động sâu sắc đến cảm xúc và hành vi mua hàng của người tiêu dùng, góp phần nâng cao độ tin cậy và tỷ lệ chuyển đổi của website. Việc chọn màu sắc phù hợp không chỉ dựa trên sở thích cá nhân mà còn phải dựa trên các yếu tố như tâm lý màu sắc, ngành nghề, đối tượng mục tiêu, và tính đồng bộ với nhận diện thương hiệu. Một trong những yếu tố cốt lõi khi chọn màu cho website là tuân thủ các quy tắc phối màu nhằm tạo sự cân bằng và đồng nhất trong thiết kế.
1. Tâm lý màu sắc
Màu sắc có khả năng kích thích cảm xúc và ảnh hưởng đến hành vi người dùng. Hiểu rõ ý nghĩa của màu sắc giúp truyền tải thông điệp hiệu quả hơn:
- Đỏ: Tạo cảm giác năng lượng, đam mê, và khẩn cấp. Phù hợp cho các ngành giải trí, thực phẩm, hoặc ưu đãi đặc biệt.
- Xanh dương: Biểu tượng của sự tin cậy, chuyên nghiệp, và bình yên. Thường được sử dụng trong lĩnh vực tài chính, công nghệ, và y tế.
- Vàng: Gợi lên sự vui vẻ, lạc quan. Thích hợp cho ngành bán lẻ hoặc sản phẩm hướng tới giới trẻ.
- Xanh lá cây: Liên kết với thiên nhiên, sức khỏe và sự phát triển. Thường được chọn cho các thương hiệu về môi trường hoặc thực phẩm hữu cơ.
2. Quy tắc phối màu
Sử dụng các quy tắc phối màu dựa trên bánh xe màu sắc:
- Complementary (Đối lập): Hai màu đối diện trên bánh xe, tạo sự tương phản mạnh mẽ.
- Analogous (Liền kề): Ba màu liền kề, tạo cảm giác hài hòa.
- Triadic (Tam giác đều): Ba màu cách đều nhau, mang lại sự cân bằng và sôi động.
- Monochromatic (Đơn sắc): Một màu với các sắc thái đậm nhạt khác nhau, giúp tạo cảm giác tối giản và chuyên nghiệp.
3. Tính đồng bộ với thương hiệu
Màu sắc của website cần nhất quán với bộ nhận diện thương hiệu để người dùng dễ dàng nhận diện. Nên chọn màu chính, màu phụ, và màu nền phù hợp, kết hợp với các yếu tố như logo, slogan.
4. Độ tương phản và khả năng đọc
Đảm bảo độ tương phản giữa văn bản và nền để tăng khả năng đọc. Sử dụng các công cụ kiểm tra như Contrast Checker để kiểm tra khả năng hiển thị trên nhiều thiết bị và điều kiện ánh sáng.
Làm sao để thiết kế website phù hợp với thương hiệu?
Thiết kế website phải phản ánh đầy đủ bản sắc thương hiệu, tạo sự đồng nhất từ giao diện đến nội dung, giúp người dùng dễ dàng nhận diện và ghi nhớ.
1. Hiểu rõ bản sắc thương hiệu
- Tầm nhìn và sứ mệnh: Website cần truyền tải giá trị cốt lõi và mục tiêu của doanh nghiệp.
- Đối tượng mục tiêu: Thiết kế cần phù hợp với đặc điểm nhân khẩu học, sở thích và nhu cầu của khách hàng.
- Giọng điệu và phong cách: Từ ngữ, hình ảnh, và bố cục phải phản ánh đúng tính cách thương hiệu (trẻ trung, chuyên nghiệp, sáng tạo).
2. Đồng bộ với bộ nhận diện thương hiệu
- Logo: Đặt logo ở vị trí dễ thấy như góc trên bên trái và liên kết với trang chủ.
- Màu sắc: Sử dụng bảng màu thương hiệu nhất quán trên toàn bộ website.
- Font chữ: Chọn font chữ đồng nhất với các tài liệu marketing hoặc sản phẩm của thương hiệu.
- Hình ảnh và đồ họa: Sử dụng hình ảnh có phong cách đồng nhất, liên quan trực tiếp đến sản phẩm hoặc dịch vụ.
3. Tối ưu trải nghiệm người dùng (UX)
- Bố cục rõ ràng, dễ điều hướng, và không làm người dùng cảm thấy rối mắt.
- Các yếu tố như menu, nút bấm, và form phải được thiết kế thân thiện với người dùng.
- Website phải hoạt động mượt mà trên nhiều thiết bị và trình duyệt để đảm bảo mọi người đều có trải nghiệm tốt.
4. Tối ưu nội dung theo thương hiệu
- Viết nội dung rõ ràng, ngắn gọn, và mang tính thuyết phục.
- Sử dụng từ ngữ phù hợp với giọng điệu thương hiệu, giúp tạo cảm giác chân thực và gần gũi.
Các kiểu menu điều hướng phổ biến trên website hiện nay?
Menu điều hướng là thành phần quan trọng giúp người dùng tìm kiếm thông tin trên website một cách dễ dàng và nhanh chóng. Lựa chọn kiểu menu phù hợp phụ thuộc vào cấu trúc website, đối tượng người dùng và mục tiêu trải nghiệm.
1. Menu ngang (Horizontal Menu)
- Vị trí: Được đặt ở đầu trang, hiển thị theo chiều ngang.
- Đặc điểm: Thích hợp cho website có số lượng danh mục ít hoặc trung bình.
- Ưu điểm: Hiển thị rõ ràng, dễ truy cập trên cả desktop và thiết bị di động.
- Ứng dụng: Các website doanh nghiệp, thương mại điện tử cơ bản.
2. Menu dọc (Vertical Menu)
- Vị trí: Được bố trí theo chiều dọc bên trái hoặc phải trang.
- Đặc điểm: Phù hợp với các website có nhiều danh mục hoặc thông tin cần phân cấp rõ ràng.
- Ưu điểm: Không chiếm nhiều không gian và dễ dàng mở rộng.
- Ứng dụng: Blog, trang tin tức, hoặc diễn đàn.
3. Menu ẩn (Hamburger Menu)
- Vị trí: Đại diện bằng biểu tượng ba gạch ngang, mở ra danh sách menu khi nhấp vào.
- Đặc điểm: Tối ưu không gian hiển thị, thường dùng trên thiết bị di động.
- Ưu điểm: Tiết kiệm diện tích giao diện, giúp giao diện gọn gàng.
- Nhược điểm: Không trực quan đối với người dùng không quen thuộc.
4. Mega Menu
- Đặc điểm: Hiển thị nhiều danh mục và nội dung con khi người dùng di chuột hoặc nhấp vào.
- Ưu điểm: Hiển thị thông tin chi tiết, phù hợp với website thương mại điện tử lớn hoặc website có cấu trúc phức tạp.
- Ứng dụng: Các trang thương mại điện tử lớn như Amazon, eBay.
5. Fixed Menu (Menu cố định)
- Đặc điểm: Menu luôn hiển thị ngay cả khi người dùng cuộn trang.
- Ưu điểm: Giúp người dùng dễ dàng điều hướng mà không cần cuộn lên đầu trang.
- Ứng dụng: Website bán hàng, website giới thiệu sản phẩm.
Font chữ trong website quan trọng như thế nào?
Font chữ không chỉ đóng vai trò truyền tải nội dung mà còn ảnh hưởng đến cảm xúc, trải nghiệm người dùng và tính nhận diện thương hiệu. Nếu bạn đang băn khoăn font chữ là gì, hãy nghĩ đến nó như một yếu tố không thể thiếu để thể hiện cá tính và phong cách thương hiệu.
1. Cải thiện khả năng đọc
- Font chữ rõ ràng, kích thước phù hợp giúp người dùng dễ dàng tiếp cận nội dung.
- Sử dụng các font chữ sans-serif như Arial, Roboto hoặc Open Sans cho văn bản chính, vì chúng dễ đọc trên các thiết bị số.
2. Tạo cảm xúc và phong cách thương hiệu
- Font chữ thể hiện tính cách thương hiệu:
- Serif (Times New Roman, Georgia): Sang trọng, truyền thống.
- Sans-serif (Helvetica, Lato): Hiện đại, chuyên nghiệp.
- Script (Pacifico, Great Vibes): Sáng tạo, cá nhân hóa.
- Sử dụng font chữ đồng nhất với các tài liệu marketing để tăng tính nhận diện thương hiệu.
3. Tối ưu hóa tốc độ tải trang
- Hạn chế sử dụng quá nhiều loại font trên một website. Chỉ nên dùng tối đa 2-3 font để đảm bảo sự đồng nhất và giảm tải cho website.
- Sử dụng font chữ từ các thư viện như Google Fonts và tích hợp kỹ thuật tải font như font-display: swap để cải thiện hiệu suất.
4. Khả năng tương thích trên các thiết bị
- Chọn font chữ tương thích trên nhiều trình duyệt và hệ điều hành.
- Kiểm tra độ hiển thị của font trên các kích thước màn hình khác nhau để đảm bảo chất lượng hiển thị.
Font chữ là yếu tố nhỏ nhưng mang lại tác động lớn đến trải nghiệm người dùng, hiệu quả truyền tải thông điệp, và tính thẩm mỹ tổng thể của website.
Làm sao để người dùng không bị “lạc” trên website?
Đảm bảo người dùng không bị “lạc” khi duyệt website là yếu tố quan trọng trong việc nâng cao trải nghiệm người dùng (UX). Theo nghiên cứu của Đại học Stanford về Kiến trúc Thông tin và Trải nghiệm người dùng (2023), có một tỷ lệ đáng kể người dùng rời khỏi website sau 2-3 lần nhấp chuột không tìm thấy thông tin. Nghiên cứu cũng cho thấy việc áp dụng breadcrumb navigation và thanh tìm kiếm có tác động tích cực trong việc định hướng người dùng. Các giải pháp cụ thể bao gồm:
Tối ưu hóa điều hướng:
- Sử dụng thanh menu chính với cấu trúc rõ ràng, đặt ở vị trí dễ thấy như đầu trang hoặc bên trái màn hình.
- Tích hợp chức năng breadcrumb navigation để hiển thị vị trí hiện tại của người dùng trên website.
- Sử dụng biểu tượng (icon) có ý nghĩa để hướng dẫn người dùng, ví dụ như biểu tượng giỏ hàng hoặc tìm kiếm.
Phân cấp nội dung hợp lý:
- Tổ chức nội dung thành các danh mục, chủ đề liên quan và tránh trình bày quá nhiều thông tin trên một trang.
- Áp dụng tiêu đề và thẻ heading (H1, H2, H3) để tạo cấu trúc rõ ràng, giúp người dùng dễ theo dõi.
Tích hợp thanh tìm kiếm:
- Thanh tìm kiếm cần được đặt ở vị trí nổi bật, hoạt động chính xác và cung cấp gợi ý tự động khi người dùng nhập từ khóa.
- Sử dụng bộ lọc tìm kiếm cho các website lớn như thương mại điện tử hoặc tin tức.
Liên kết rõ ràng và nhất quán:
- Tất cả các liên kết nội bộ và nút điều hướng phải được đặt rõ ràng, dễ nhận biết, và dẫn đến nội dung liên quan.
- Sử dụng màu sắc và hiệu ứng (như đổi màu hoặc gạch chân) để nhấn mạnh các liên kết.
Tránh sự phức tạp:
- Không nên lạm dụng quá nhiều thành phần thiết kế hoặc điều hướng ẩn khiến người dùng khó hiểu cách sử dụng.
- Giảm thiểu số lần nhấp chuột để đến nội dung cần thiết, đặc biệt trên các trang bán hàng.
Kiểm tra và tối ưu:
- Sử dụng các công cụ như Google Analytics hoặc Hotjar để theo dõi hành vi người dùng và xác định điểm yếu trong điều hướng.
- Thường xuyên thử nghiệm với người dùng thực để đánh giá khả năng điều hướng của website.
Website có nên sử dụng quá nhiều hiệu ứng không?
Hiệu ứng có thể làm website trở nên sinh động hơn nhưng lạm dụng chúng sẽ gây ảnh hưởng tiêu cực đến trải nghiệm người dùng và hiệu suất.
Tác động đến hiệu suất tải trang:
- Các hiệu ứng phức tạp như animation nặng hoặc video nền có thể làm tăng kích thước tệp, làm giảm tốc độ tải trang, đặc biệt trên thiết bị di động hoặc mạng chậm.
- Website tải chậm không chỉ khiến người dùng rời đi mà còn ảnh hưởng đến xếp hạng SEO.
Gây phân tâm cho người dùng:
- Quá nhiều hiệu ứng chuyển động hoặc hình ảnh thay đổi liên tục dễ làm người dùng mất tập trung, không tập trung vào nội dung chính.
Ảnh hưởng đến khả năng sử dụng:
- Các hiệu ứng không cần thiết có thể làm phức tạp thao tác của người dùng, ví dụ như nút bấm chuyển động quá nhanh hoặc nội dung xuất hiện chậm trễ.
- Tránh các hiệu ứng ẩn điều hướng hoặc thông tin cần thiết, khiến người dùng khó tìm thấy.
Giải pháp cân bằng:
- Sử dụng hiệu ứng một cách hợp lý, ví dụ như hover hiệu ứng trên nút bấm, hoặc animation nhẹ để nhấn mạnh nội dung quan trọng.
- Tối ưu hóa hiệu ứng bằng cách sử dụng CSS thay vì JavaScript để giảm tải hệ thống.
Thử nghiệm và đánh giá:
- Kiểm tra hiệu suất với các công cụ như Google Lighthouse hoặc GTmetrix để đảm bảo hiệu ứng không ảnh hưởng tiêu cực đến trải nghiệm tổng thể.
Form đăng ký nên thiết kế thế nào để dễ sử dụng?
Form đăng ký là một phần quan trọng giúp thu thập thông tin từ người dùng. Để đảm bảo dễ sử dụng và hiệu quả, cần chú ý:
Thiết kế đơn giản:
- Chỉ yêu cầu các trường thông tin cần thiết, tránh làm form quá dài. Ví dụ, chỉ yêu cầu họ tên, email và số điện thoại thay vì nhiều trường thông tin không liên quan.
Hướng dẫn rõ ràng:
- Cung cấp nhãn (label) và placeholder cụ thể cho từng trường, tránh gây nhầm lẫn.
- Thêm ghi chú ngắn gọn để giải thích các yêu cầu như định dạng email hoặc mật khẩu.
Trực quan và dễ thao tác:
- Sử dụng bố cục gọn gàng, các trường thông tin được căn chỉnh hợp lý.
- Các nút hành động (CTA) như “Gửi” hoặc “Đăng ký” phải nổi bật và dễ nhấn.
Kiểm tra lỗi theo thời gian thực:
- Cảnh báo lỗi ngay khi người dùng nhập sai, ví dụ thông báo “Email không hợp lệ” khi định dạng không đúng.
- Hiển thị thông báo lỗi rõ ràng và không làm mất dữ liệu người dùng đã nhập.
Hỗ trợ thiết bị di động:
- Form phải tương thích với mọi kích thước màn hình, các trường thông tin và nút nhấn đủ lớn để thao tác trên màn hình cảm ứng.
Tích hợp tự động điền:
- Hỗ trợ tính năng autofill trên trình duyệt để giúp người dùng tiết kiệm thời gian nhập liệu.
Đảm bảo bảo mật:
- Sử dụng HTTPS và mã hóa dữ liệu để bảo vệ thông tin cá nhân.
- Thêm tùy chọn CAPTCHA đơn giản để tránh spam nhưng không làm phiền người dùng.
Làm sao để cải thiện trải nghiệm di động cho người dùng?
Cải thiện trải nghiệm di động là yếu tố quan trọng, đặc biệt khi lượng truy cập từ thiết bị di động chiếm phần lớn trên nhiều website hiện nay. Theo nghiên cứu của Google Research và Đại học Stanford (2023), trên các thiết bị di động, thời gian tải trang vượt quá ngưỡng cho phép (ví dụ: 3 giây) sẽ làm tăng khả năng người dùng từ bỏ trang. Các tiêu chuẩn thiết kế như nút bấm kích thước tối thiểu 44x44 pixel và font chữ từ 16px trở lên đã được chứng minh là cải thiện tỷ lệ chuyển đổi trên di động.
Thiết kế giao diện responsive:
- Giao diện cần tự động điều chỉnh để phù hợp với kích thước màn hình khác nhau, từ điện thoại thông minh đến máy tính bảng.
- Đảm bảo các thành phần như menu, nội dung, và nút bấm không bị chồng chéo hoặc khó sử dụng.
Tối ưu hóa tốc độ tải trang:
- Nén hình ảnh, giảm kích thước tệp CSS và JavaScript để cải thiện tốc độ tải.
- Sử dụng dịch vụ CDN và bật tính năng caching để giảm thời gian phản hồi.
Điều hướng dễ dàng:
- Sử dụng menu dạng hamburger hoặc dạng trượt, giúp tiết kiệm không gian trên màn hình nhỏ.
- Đặt các nút hành động ở vị trí thuận tiện, ví dụ góc dưới màn hình nơi người dùng dễ thao tác.
Tối ưu văn bản và nội dung:
- Font chữ cần đủ lớn và có khoảng cách dòng hợp lý để dễ đọc trên màn hình nhỏ.
- Cắt giảm nội dung không cần thiết, chỉ giữ lại các thông tin quan trọng.
Tăng tính tương tác:
- Sử dụng các nút bấm lớn, nhạy, và dễ nhận diện.
- Tránh các cửa sổ pop-up làm gián đoạn trải nghiệm.
Thử nghiệm trải nghiệm di động:
- Sử dụng công cụ như Google Mobile-Friendly Test để kiểm tra độ thân thiện với di động.
- Chạy thử nghiệm thực tế trên nhiều loại thiết bị và trình duyệt khác nhau để đảm bảo tính nhất quán.
Hỗ trợ tính năng đặc biệt:
- Tích hợp thanh tìm kiếm dễ sử dụng.
- Hỗ trợ thanh toán di động hoặc các tính năng như click-to-call cho doanh nghiệp.
Những lỗ hổng bảo mật thường gặp trên website là gì?
Các lỗ hổng bảo mật trên website là những điểm yếu trong hệ thống hoặc mã nguồn khiến website dễ bị tấn công. Những lỗ hổng này không chỉ đe dọa dữ liệu mà còn ảnh hưởng đến uy tín và hoạt động kinh doanh của doanh nghiệp.
1. SQL Injection (SQLi)
- Hacker chèn mã độc vào các trường nhập liệu (form, URL) để can thiệp vào cơ sở dữ liệu, lấy cắp hoặc thay đổi dữ liệu.
- Ví dụ: Tấn công để lấy thông tin khách hàng hoặc tài khoản admin từ cơ sở dữ liệu.
2. Cross-Site Scripting (XSS)
- Hacker chèn mã JavaScript độc hại vào trang web, mã này sẽ được thực thi trong trình duyệt của người dùng.
- Tác hại: Đánh cắp cookie, thông tin đăng nhập, hoặc lừa người dùng cung cấp dữ liệu nhạy cảm.
3. Cross-Site Request Forgery (CSRF)
- Hacker lợi dụng danh tính của người dùng đã đăng nhập để thực hiện các hành động trái phép.
- Ví dụ: Gửi yêu cầu chuyển tiền từ tài khoản ngân hàng của người dùng mà họ không biết.
4. Lỗi xác thực và quản lý phiên
- Mã hóa hoặc lưu trữ thông tin phiên (session) không đúng cách khiến hacker dễ dàng đánh cắp phiên và giả mạo người dùng.
5. Cấu hình sai (Security Misconfiguration)
- Không cấu hình đúng các dịch vụ hoặc máy chủ như để lộ thông tin về máy chủ, dịch vụ, và phần mềm sử dụng.
- Ví dụ: Không tắt chức năng liệt kê thư mục hoặc sử dụng tài khoản admin mặc định.
6. Sử dụng plugin hoặc mã nguồn lỗi thời
- Sử dụng các phần mềm, plugin không được cập nhật dễ tạo lỗ hổng cho hacker khai thác.
Website cần HTTPS để làm gì?
HTTPS (Hypertext Transfer Protocol Secure) là phiên bản bảo mật của HTTP, mã hóa dữ liệu giữa trình duyệt và máy chủ để ngăn chặn các cuộc tấn công và bảo vệ thông tin người dùng.
1. Bảo vệ dữ liệu nhạy cảm
- HTTPS mã hóa dữ liệu như thông tin đăng nhập, số thẻ tín dụng, hoặc dữ liệu cá nhân khi truyền qua internet, ngăn hacker đánh cắp thông tin.
- Đặc biệt quan trọng đối với các website thương mại điện tử, ngân hàng, hoặc bất kỳ trang nào thu thập dữ liệu người dùng.
2. Xây dựng lòng tin với người dùng
- Trình duyệt hiển thị biểu tượng ổ khóa trên thanh địa chỉ khi website sử dụng HTTPS, tạo sự an tâm cho người dùng khi duyệt web hoặc giao dịch.
3. Cải thiện SEO
- Google coi HTTPS là một yếu tố xếp hạng quan trọng, ưu tiên các website sử dụng HTTPS trên kết quả tìm kiếm.
4. Bảo vệ khỏi tấn công man-in-the-middle (MITM)
- HTTPS ngăn hacker chặn và sửa đổi dữ liệu trong quá trình truyền tải giữa máy chủ và người dùng, giảm nguy cơ tấn công.
5. Yêu cầu của trình duyệt hiện đại
- Nhiều trình duyệt hiện đại như Chrome hoặc Firefox gắn nhãn "Không an toàn" cho các trang web không sử dụng HTTPS, ảnh hưởng đến trải nghiệm và sự tin tưởng của người dùng.
Làm sao để bảo vệ website khỏi hacker?
Bảo vệ website khỏi hacker đòi hỏi sự kết hợp của các biện pháp kỹ thuật, tổ chức, và quản trị.
1. Cập nhật phần mềm thường xuyên
- Luôn cập nhật CMS, plugin, và các thư viện mã nguồn để vá các lỗ hổng bảo mật.
- Loại bỏ các plugin hoặc mã nguồn không còn sử dụng.
2. Sử dụng HTTPS
- Triển khai chứng chỉ SSL để mã hóa dữ liệu truyền tải giữa trình duyệt và máy chủ.
3. Bảo mật tài khoản quản trị
- Sử dụng mật khẩu mạnh, thay đổi thường xuyên, và không sử dụng tài khoản admin mặc định.
- Bật xác thực hai yếu tố (2FA) để tăng cường bảo mật.
4. Cấu hình máy chủ an toàn
- Tắt liệt kê thư mục trên máy chủ để tránh hacker thu thập thông tin.
- Sử dụng tường lửa (firewall) để ngăn chặn các truy cập trái phép.
5. Kiểm tra bảo mật định kỳ
- Sử dụng các công cụ như OWASP ZAP hoặc Burp Suite để kiểm tra và phát hiện lỗ hổng bảo mật.
- Thực hiện quét mã độc định kỳ để đảm bảo website không bị nhiễm phần mềm độc hại.
6. Tối ưu hóa bảo mật cơ sở dữ liệu
- Sử dụng quyền truy cập tối thiểu cần thiết cho tài khoản cơ sở dữ liệu.
- Mã hóa dữ liệu nhạy cảm trước khi lưu trữ.
7. Sao lưu dữ liệu thường xuyên
- Thiết lập lịch sao lưu định kỳ để có thể khôi phục website khi gặp sự cố.
8. Triển khai hệ thống giám sát
- Sử dụng các công cụ giám sát để theo dõi lưu lượng truy cập bất thường và phát hiện kịp thời các cuộc tấn công.
Mật khẩu admin của website nên đặt thế nào?
Mật khẩu admin là lớp bảo vệ đầu tiên trước các cuộc tấn công, do đó cần tuân thủ các tiêu chuẩn bảo mật cao để đảm bảo an toàn cho hệ thống. Theo nghiên cứu của Trung tâm An ninh Mạng Quốc gia và Microsoft Research (2023), một tỷ lệ đáng kể các tài khoản admin vẫn sử dụng mật khẩu yếu thuộc danh sách phổ biến, và việc tăng độ dài mật khẩu cùng với xác thực hai yếu tố (2FA) đã được chứng minh là biện pháp hiệu quả nhằm giảm nguy cơ bị xâm nhập.
1. Độ dài và phức tạp
- Mật khẩu nên có ít nhất 12-16 ký tự, bao gồm chữ hoa, chữ thường, số, và ký tự đặc biệt.
- Ví dụ:
P@ssw0rd!2023hoặcW3b$ecure#Adm1n.
2. Không sử dụng thông tin dễ đoán
- Tránh sử dụng thông tin cá nhân như tên, ngày sinh, hoặc các mật khẩu phổ biến như
123456,password, hoặcadmin123.
3. Sử dụng công cụ tạo mật khẩu
- Sử dụng các công cụ tạo mật khẩu ngẫu nhiên như LastPass, Dashlane, hoặc KeePass để tạo mật khẩu mạnh và khó đoán.
4. Thay đổi mật khẩu định kỳ
- Thay đổi mật khẩu ít nhất mỗi 3-6 tháng một lần, đặc biệt sau khi có nghi ngờ rò rỉ hoặc truy cập trái phép.
5. Kích hoạt xác thực hai yếu tố (2FA)
- Thêm một lớp bảo mật bằng cách yêu cầu mã xác thực từ ứng dụng như Google Authenticator hoặc tin nhắn SMS.
6. Không lưu mật khẩu trực tiếp
- Tránh lưu mật khẩu trong file văn bản hoặc email không mã hóa.
- Sử dụng trình quản lý mật khẩu để lưu trữ an toàn và dễ dàng quản lý.
7. Giới hạn số lần đăng nhập sai
- Cài đặt tính năng khóa tài khoản tạm thời sau một số lần đăng nhập sai liên tiếp để ngăn chặn brute force attack.
8. Theo dõi hoạt động đăng nhập
- Kiểm tra lịch sử đăng nhập thường xuyên để phát hiện các hoạt động đáng ngờ và xử lý kịp thời.
Backup website định kỳ quan trọng ra sao?
Backup website định kỳ là một phần thiết yếu trong việc quản lý và bảo vệ website, đảm bảo khả năng phục hồi khi xảy ra sự cố. Các lợi ích và vai trò cụ thể bao gồm:
1. Bảo vệ dữ liệu:
- Lưu trữ toàn bộ dữ liệu, bao gồm cơ sở dữ liệu, tệp mã nguồn, hình ảnh, và cấu hình hệ thống.
- Ngăn ngừa mất dữ liệu do sự cố như lỗi phần mềm, hỏng phần cứng, hoặc thao tác sai từ người dùng.
2. Khôi phục sau sự cố an ninh:
- Khả năng khôi phục website nhanh chóng sau các cuộc tấn công như mã độc, ransomware, hoặc tấn công từ chối dịch vụ (DDoS).
- Backup sạch đảm bảo mã nguồn và dữ liệu không bị lây nhiễm khi khôi phục.
3. Đảm bảo tính liên tục:
- Duy trì hoạt động của doanh nghiệp bằng cách giảm thời gian gián đoạn khi gặp sự cố, tránh tổn thất doanh thu hoặc làm mất lòng tin của khách hàng.
4. Hỗ trợ thử nghiệm và cập nhật:
- Backup giúp bảo vệ dữ liệu trước các thay đổi như nâng cấp plugin, cập nhật CMS hoặc thử nghiệm tính năng mới, tránh rủi ro từ lỗi kỹ thuật.
5. Đáp ứng yêu cầu pháp lý và lưu trữ dữ liệu:
- Một số ngành nghề yêu cầu lưu trữ dữ liệu khách hàng hoặc thông tin giao dịch trong thời gian dài. Backup định kỳ giúp đáp ứng các quy định này.
6. Phương pháp thực hiện backup hiệu quả:
- Tần suất backup: Hàng ngày đối với website có nhiều thay đổi, hoặc hàng tuần cho website ít cập nhật.
- Lưu trữ đa dạng: Sử dụng dịch vụ cloud (Google Drive, AWS), máy chủ khác, hoặc ổ cứng ngoại vi để tránh rủi ro mất tất cả dữ liệu.
- Tự động hóa: Cài đặt công cụ backup tự động như UpdraftPlus, BackupBuddy, hoặc Duplicator để giảm thiểu lỗi từ thao tác thủ công.
Các plugin bảo mật cần thiết cho WordPress là plugin nào?
Để bảo vệ WordPress khỏi các mối đe dọa an ninh, cần sử dụng các plugin bảo mật đáng tin cậy, bao gồm:
1. Wordfence Security:
- Cung cấp tường lửa ứng dụng web (WAF) bảo vệ chống tấn công brute force và quét mã độc tự động.
- Hỗ trợ chặn IP độc hại, giám sát đăng nhập và bảo vệ file hệ thống.
2. Sucuri Security:
- Tích hợp quét mã độc, tường lửa và giám sát an ninh.
- Cảnh báo hoạt động đáng ngờ và hỗ trợ khôi phục sau tấn công.
3. iThemes Security:
- Tăng cường bảo vệ trang đăng nhập bằng cách hạn chế đăng nhập sai và thay đổi URL đăng nhập mặc định.
- Cung cấp báo cáo chi tiết về lỗ hổng bảo mật.
4. All In One WP Security & Firewall:
- Bảo vệ cơ sở dữ liệu, tệp cấu hình và hạn chế quyền truy cập.
- Đánh giá điểm bảo mật tổng thể và cung cấp các gợi ý cải thiện.
5. Loginizer:
- Tập trung vào bảo mật đăng nhập, hạn chế các cuộc tấn công brute force và chặn IP đáng ngờ.
6. MalCare Security:
- Tích hợp khả năng quét mã độc chuyên sâu và xóa mã độc tự động.
- Bảo vệ website mà không ảnh hưởng đến hiệu suất.
7. Shield Security:
- Bảo vệ website khỏi các cuộc tấn công XSS, SQL Injection và các mối đe dọa khác.
- Dễ sử dụng với giao diện đơn giản nhưng hiệu quả cao.
Lưu ý khi sử dụng plugin bảo mật:
- Tránh cài đặt quá nhiều plugin để giảm nguy cơ xung đột hoặc làm chậm website.
- Kết hợp plugin bảo mật với các biện pháp thủ công như thay đổi mật khẩu thường xuyên và giám sát file log.
Làm thế nào để kiểm tra website có bị tấn công hay không?
Việc kiểm tra bảo mật thường xuyên giúp phát hiện sớm các dấu hiệu tấn công và xử lý kịp thời. Các bước cụ thể bao gồm:
1. Kiểm tra giao diện website:
- Phát hiện các thay đổi bất thường như nội dung lạ, popup không mong muốn, hoặc liên kết dẫn đến website độc hại.
- Xem xét tốc độ tải trang bất thường, có thể do mã độc hoặc bị chèn quảng cáo không mong muốn.
2. Phân tích lưu lượng truy cập:
- Sử dụng Google Analytics để kiểm tra lưu lượng tăng đột biến không rõ nguyên nhân hoặc đến từ các khu vực không liên quan.
- Theo dõi thời gian truy cập bất thường, ví dụ lượt truy cập cao vào ban đêm.
3. Quét mã độc:
- Dùng công cụ quét như Wordfence, Sucuri SiteCheck, hoặc VirusTotal để phát hiện mã độc trên các tệp tin và cơ sở dữ liệu.
4. Kiểm tra tệp tin hệ thống:
- So sánh các tệp tin hiện tại với phiên bản gốc để phát hiện thay đổi không hợp lệ.
- Tập trung kiểm tra các thư mục quan trọng như wp-content, uploads, và plugins.
5. Xem xét log máy chủ:
- Kiểm tra các file log để phát hiện hoạt động đáng ngờ, chẳng hạn các IP cố gắng đăng nhập nhiều lần hoặc truy cập vào các URL không tồn tại.
6. Sử dụng công cụ bảo mật:
- Sử dụng Google Search Console để kiểm tra các cảnh báo an ninh.
- Dùng công cụ phân tích bảo mật như SiteLock hoặc Malwarebytes để tìm kiếm dấu hiệu tấn công.
7. Đánh giá backlink và liên kết:
- Kiểm tra các backlink đến website bằng Ahrefs hoặc SEMrush để phát hiện liên kết độc hại hoặc không hợp lệ.
Tại sao cần cập nhật thường xuyên phần mềm và plugin?
Cập nhật phần mềm và plugin là yếu tố quan trọng để bảo vệ và cải thiện hiệu suất website. Các lý do cụ thể bao gồm:
1. Vá lỗ hổng bảo mật:
- Nhiều bản cập nhật được phát hành để sửa các lỗ hổng trong mã nguồn hoặc plugin, ngăn chặn các cuộc tấn công mạng.
2. Tăng khả năng tương thích:
- Phần mềm cập nhật đảm bảo website tương thích với công nghệ mới, chẳng hạn như trình duyệt hiện đại hoặc nền tảng hosting.
3. Cải thiện hiệu suất:
- Các phiên bản mới thường được tối ưu hóa để tăng tốc độ tải trang, giảm sử dụng tài nguyên và cải thiện trải nghiệm người dùng.
4. Bổ sung tính năng:
- Nhà phát triển thường thêm các tính năng mới hoặc cải thiện chức năng hiện có, giúp website hoạt động tốt hơn và đáp ứng nhu cầu của người dùng.
5. Tránh xung đột:
- Phần mềm hoặc plugin không đồng bộ dễ gây ra lỗi hệ thống hoặc giảm hiệu suất. Cập nhật thường xuyên giúp giảm thiểu xung đột giữa các thành phần.
6. Đáp ứng yêu cầu pháp lý và bảo mật:
- Một số ngành yêu cầu website phải duy trì bảo mật cao để bảo vệ dữ liệu người dùng, và việc cập nhật là một phần không thể thiếu để tuân thủ các tiêu chuẩn đó.
7. Duy trì uy tín:
- Một website bị lỗi hoặc dễ bị tấn công làm giảm độ tin cậy của khách hàng, ảnh hưởng đến hình ảnh thương hiệu.
8. Hỗ trợ SEO:
- Google đánh giá cao các website an toàn, hiệu suất tốt, và thường xuyên được duy trì, giúp cải thiện xếp hạng trên công cụ tìm kiếm.
Trước khi cập nhật, nên tạo bản sao lưu đầy đủ để tránh rủi ro mất dữ liệu nếu xảy ra lỗi kỹ thuật.
Dữ liệu khách hàng trên website cần bảo vệ thế nào?
Bảo vệ dữ liệu khách hàng trên website là nhiệm vụ quan trọng để đảm bảo quyền riêng tư, duy trì lòng tin của người dùng và tuân thủ các quy định pháp lý. Một chiến lược bảo vệ hiệu quả đòi hỏi sự kết hợp giữa các biện pháp kỹ thuật, tổ chức và quản trị.
1. Mã hóa dữ liệu
Dữ liệu nhạy cảm như thông tin cá nhân, số thẻ tín dụng hoặc mật khẩu cần được mã hóa trước khi lưu trữ hoặc truyền tải.
- Sử dụng giao thức HTTPS với chứng chỉ SSL/TLS để mã hóa dữ liệu giữa trình duyệt và máy chủ.
- Mã hóa dữ liệu trong cơ sở dữ liệu bằng các thuật toán như AES hoặc SHA-256 để ngăn chặn việc truy cập trái phép.
2. Kiểm soát truy cập
Quản lý quyền truy cập vào dữ liệu khách hàng bằng cách áp dụng mô hình phân quyền dựa trên vai trò (RBAC).
- Chỉ cấp quyền truy cập tối thiểu cần thiết cho từng nhóm hoặc cá nhân.
- Sử dụng nhật ký ghi lại các hoạt động truy cập và thay đổi dữ liệu để phát hiện và xử lý kịp thời các hành vi đáng ngờ.
3. Xác thực và quản lý phiên người dùng
Áp dụng các biện pháp xác thực mạnh mẽ để bảo vệ tài khoản khách hàng.
- Yêu cầu mật khẩu mạnh, bao gồm chữ hoa, chữ thường, số và ký tự đặc biệt.
- Tích hợp xác thực hai yếu tố (2FA) để tăng cường bảo mật.
- Giới hạn thời gian phiên đăng nhập và tự động đăng xuất sau một khoảng thời gian không hoạt động.
4. Bảo vệ cơ sở dữ liệu
Tăng cường bảo mật cho hệ thống cơ sở dữ liệu bằng cách:
- Sử dụng tường lửa ứng dụng (WAF) để lọc và chặn các yêu cầu độc hại như SQL Injection.
- Cài đặt tường lửa máy chủ để bảo vệ các cổng giao tiếp.
- Thường xuyên sao lưu dữ liệu và kiểm tra khả năng phục hồi khi xảy ra sự cố.
5. Tuân thủ quy định pháp luật
Đảm bảo website tuân thủ các quy định về bảo vệ dữ liệu như GDPR, CCPA, hoặc luật địa phương tương ứng.
- Thu thập và lưu trữ dữ liệu có sự đồng ý rõ ràng từ khách hàng.
- Cung cấp tùy chọn để khách hàng yêu cầu xóa hoặc chỉnh sửa dữ liệu của họ.
Làm sao để ngăn spam trên website?
Spam là một vấn đề phổ biến trên các website, gây ảnh hưởng đến trải nghiệm người dùng, hiệu suất và khả năng quản lý. Để ngăn spam hiệu quả, cần triển khai các biện pháp kỹ thuật và quản trị phù hợp.
1. Tích hợp CAPTCHA
Sử dụng các công cụ như Google reCAPTCHA để xác minh người dùng thật.
- reCAPTCHA v3 không yêu cầu tương tác trực tiếp từ người dùng nhưng vẫn đảm bảo ngăn chặn các bot tự động.
- reCAPTCHA v2 hoặc CAPTCHA truyền thống yêu cầu người dùng xác nhận thông qua bài kiểm tra hình ảnh hoặc mã ký tự.
2. Sử dụng bộ lọc chống spam
Áp dụng các giải pháp tự động kiểm tra nội dung spam.
- Các plugin chống spam như Akismet (WordPress) tự động phân tích và lọc các bình luận đáng ngờ.
- Cấu hình bộ lọc spam dựa trên từ khóa hoặc IP trong hệ thống quản trị.
3. Xác thực người dùng
Yêu cầu người dùng xác minh email trước khi cho phép đăng bình luận hoặc gửi biểu mẫu.
- Gửi liên kết xác nhận qua email để đảm bảo tính hợp lệ của tài khoản.
- Sử dụng OTP (One-Time Password) để xác minh thông tin trong thời gian thực.
4. Hạn chế gửi form liên tục
Đặt giới hạn về số lần gửi form từ một IP hoặc tài khoản trong một khoảng thời gian.
- Triển khai tính năng hạn chế tốc độ truy cập (rate limiting) để ngăn chặn hành vi spam hàng loạt.
5. Giám sát và chặn IP
Sử dụng công cụ giám sát để phát hiện và chặn các IP có hành vi spam.
- Các dịch vụ như Cloudflare cung cấp khả năng giám sát lưu lượng và bảo vệ chống lại các cuộc tấn công từ bot.
6. Tắt các tính năng không cần thiết
Nếu website không cần tính năng bình luận hoặc liên hệ, hãy tắt chúng để giảm rủi ro spam.
Hosting cho website có những loại nào?
Hosting là yếu tố quyết định hiệu suất, bảo mật và khả năng mở rộng của website. Dựa trên nhu cầu sử dụng, có nhiều loại hosting khác nhau phù hợp cho từng mục đích.
1. Shared Hosting
- Chia sẻ tài nguyên máy chủ với nhiều website khác.
- Phù hợp cho: Blog cá nhân, website nhỏ với lưu lượng truy cập thấp.
- Ưu điểm: Chi phí thấp, dễ quản lý.
- Nhược điểm: Hiệu suất không ổn định, bảo mật kém hơn do chia sẻ tài nguyên.
2. VPS Hosting (Virtual Private Server)
- Tài nguyên máy chủ được phân bổ riêng cho từng người dùng thông qua công nghệ ảo hóa.
- Phù hợp cho: Website trung bình hoặc doanh nghiệp nhỏ.
- Ưu điểm: Hiệu suất ổn định hơn shared hosting, quyền tùy chỉnh cao.
- Nhược điểm: Yêu cầu kiến thức kỹ thuật cơ bản, chi phí cao hơn shared hosting.
3. Dedicated Hosting
- Toàn bộ máy chủ vật lý được dành riêng cho một website hoặc doanh nghiệp.
- Phù hợp cho: Website lớn, yêu cầu cao về hiệu suất và bảo mật.
- Ưu điểm: Hiệu suất tối ưu, bảo mật cao.
- Nhược điểm: Chi phí rất cao, cần kỹ năng quản trị máy chủ.
4. Cloud Hosting
- Lưu trữ trên một mạng lưới máy chủ đám mây, cho phép mở rộng tài nguyên linh hoạt.
- Phù hợp cho: Website thương mại điện tử, ứng dụng web có lưu lượng truy cập không ổn định.
- Ưu điểm: Khả năng mở rộng linh hoạt, độ tin cậy cao.
- Nhược điểm: Chi phí biến đổi tùy thuộc vào mức sử dụng thực tế.
5. Managed Hosting
- Nhà cung cấp quản lý toàn bộ máy chủ, bao gồm bảo mật, cập nhật và sao lưu.
- Phù hợp cho: Doanh nghiệp không có đội ngũ IT chuyên môn.
- Ưu điểm: Giảm tải công việc kỹ thuật, hỗ trợ chuyên sâu.
- Nhược điểm: Chi phí cao hơn các loại hosting khác.
Cách chọn tên miền phù hợp cho website?
Tên miền là yếu tố quan trọng giúp người dùng dễ dàng ghi nhớ và truy cập website. Một tên miền tốt cần phải ngắn gọn, dễ đọc và phù hợp với thương hiệu. Khi hiểu tên miền là gì, bạn sẽ nhận ra rằng việc chọn một tên miền ngắn gọn và dễ nhớ không chỉ tạo ấn tượng mạnh mà còn giúp cải thiện trải nghiệm người dùng.
1. Ngắn gọn và dễ nhớ
Tên miền nên có độ dài tối đa 2-3 từ, tránh các ký tự đặc biệt và số để không gây nhầm lẫn. Ví dụ: myshop.com dễ nhớ hơn so với my-shop-123.com.
2. Phù hợp với ngành nghề
Sử dụng các từ khóa liên quan đến lĩnh vực kinh doanh trong tên miền để người dùng dễ dàng nhận biết nội dung website. Ví dụ: thietkeweb.com hoặc giadungviet.vn.
3. Lựa chọn đuôi tên miền hợp lý
- .com: Phổ biến nhất, phù hợp cho mọi loại website.
- .vn: Thích hợp cho doanh nghiệp tại Việt Nam, tạo độ tin cậy cao hơn với khách hàng địa phương.
- .org: Thường dùng cho tổ chức phi lợi nhuận.
- .tech, .store: Dành cho các ngành nghề hoặc mục đích cụ thể.
4. Đăng ký các biến thể liên quan
Để bảo vệ thương hiệu, nên đăng ký thêm các biến thể của tên miền như light.vn, light.com.vn hoặc các đuôi phổ biến khác để tránh bị đối thủ chiếm dụng.
5. Kiểm tra bản quyền và tính khả dụng
Trước khi đăng ký, kiểm tra xem tên miền có bị trùng lặp hoặc vi phạm bản quyền không. Sử dụng các công cụ như WHOIS hoặc Namecheap để xác minh.
6. Đăng ký sớm và dài hạn
Đăng ký tên miền càng sớm càng tốt để tránh mất vào tay đối thủ. Ngoài ra, đăng ký dài hạn giúp giảm thiểu rủi ro bị quên gia hạn và thường tiết kiệm chi phí hơn.
Có nên mua domain giá rẻ không?
Domain (tên miền) giá rẻ có thể thu hút với chi phí ban đầu thấp, nhưng quyết định này cần được cân nhắc kỹ lưỡng vì ảnh hưởng đến thương hiệu và hiệu suất hoạt động của website.
1. Lợi ích của domain giá rẻ:
- Tiết kiệm chi phí ban đầu: Các nhà cung cấp thường tung ra khuyến mãi với giá thấp cho năm đầu tiên, phù hợp với cá nhân hoặc doanh nghiệp nhỏ.
- Dễ tiếp cận: Giúp các dự án thử nghiệm hoặc website cá nhân nhanh chóng hoạt động mà không đòi hỏi ngân sách lớn.
2. Hạn chế của domain giá rẻ:
- Chi phí gia hạn cao: Giá gia hạn sau năm đầu thường cao hơn nhiều so với các nhà cung cấp uy tín khác.
- Chất lượng hỗ trợ kém: Nhiều nhà cung cấp giá rẻ không cung cấp dịch vụ hỗ trợ kỹ thuật tốt, gây khó khăn khi gặp sự cố.
- Rủi ro pháp lý: Một số đơn vị bán domain giá rẻ không đảm bảo quyền sở hữu tên miền, khiến bạn có nguy cơ mất tên miền.
- Hạn chế tính năng: Domain giá rẻ có thể không đi kèm các dịch vụ bổ sung như bảo mật WHOIS, email tên miền, hoặc SSL miễn phí.
3. Khi nào nên mua domain giá rẻ:
- Nếu bạn chỉ cần một tên miền tạm thời cho dự án ngắn hạn hoặc thử nghiệm.
- Khi nhà cung cấp uy tín tung ra chương trình khuyến mãi với chính sách minh bạch.
4. Lưu ý:
- Kiểm tra kỹ chính sách giá gia hạn và các điều khoản sử dụng trước khi mua.
- Ưu tiên mua domain từ các nhà cung cấp uy tín như Google Domains, Namecheap, hoặc GoDaddy để đảm bảo quyền sở hữu và hỗ trợ lâu dài.
Hosting miễn phí có đủ dùng không?
Hosting miễn phí có thể là lựa chọn hấp dẫn khi khởi đầu một dự án cá nhân hoặc học tập, nhưng thường không đáp ứng được yêu cầu của các website chuyên nghiệp.
1. Lợi ích của hosting miễn phí:
- Tiết kiệm chi phí: Không mất phí duy trì hoặc quản lý.
- Dễ sử dụng: Thường đi kèm với các công cụ cài đặt tự động, phù hợp với người mới.
2. Hạn chế của hosting miễn phí:
- Hiệu suất kém: Tài nguyên như băng thông, dung lượng lưu trữ, và tốc độ xử lý rất hạn chế, không phù hợp với website có lưu lượng truy cập lớn.
- Hiển thị quảng cáo: Nhiều nhà cung cấp chèn quảng cáo không mong muốn vào website của bạn, làm giảm tính chuyên nghiệp.
- Tên miền phụ: Hosting miễn phí thường yêu cầu sử dụng tên miền phụ của họ (ví dụ: yoursite.provider.com), không tạo được uy tín.
- Hỗ trợ kỹ thuật hạn chế: Hầu hết các nhà cung cấp miễn phí không cung cấp hỗ trợ kỹ thuật chuyên sâu.
- Bảo mật thấp: Không đi kèm chứng chỉ SSL hoặc bảo vệ dữ liệu, dễ bị tấn công hoặc mất dữ liệu. Một trong những điều cần cân nhắc khi tìm hiểu hosting là gì chính là vấn đề bảo mật, đặc biệt với các dịch vụ miễn phí thường không đi kèm chứng chỉ SSL.
3. Khi nào nên sử dụng hosting miễn phí:
- Chỉ phù hợp cho website học tập, thử nghiệm hoặc không yêu cầu chuyên nghiệp.
4. Giải pháp thay thế:
- Với ngân sách hạn chế, nên chọn hosting giá rẻ từ các nhà cung cấp uy tín như Hostinger, Bluehost hoặc SiteGround.
Cách chuyển đổi hosting mà không làm mất dữ liệu?
Chuyển đổi hosting đòi hỏi sự cẩn thận để đảm bảo dữ liệu và cấu hình website không bị mất hoặc gián đoạn. Quy trình gồm các bước sau:
1. Chuẩn bị trước khi chuyển đổi:
- Sao lưu toàn bộ dữ liệu:
Sử dụng công cụ như cPanel hoặc plugin backup (UpdraftPlus, Duplicator) để sao lưu tệp website, cơ sở dữ liệu, và cấu hình DNS. - Kiểm tra thông số hosting mới:
Đảm bảo hosting mới hỗ trợ đầy đủ các yêu cầu kỹ thuật của website, như phiên bản PHP, dung lượng lưu trữ, hoặc cơ sở dữ liệu MySQL.
2. Tải dữ liệu từ hosting cũ:
- Tải toàn bộ tệp tin từ thư mục gốc (thường là public_html) qua FTP hoặc File Manager.
- Xuất cơ sở dữ liệu từ phpMyAdmin hoặc công cụ tương tự.
3. Tải dữ liệu lên hosting mới:
- Đăng nhập vào hosting mới và tải tệp website lên thư mục gốc thông qua FTP hoặc File Manager.
- Nhập cơ sở dữ liệu đã sao lưu vào phpMyAdmin hoặc các công cụ quản lý cơ sở dữ liệu trên hosting mới.
4. Cấu hình lại tệp cấu hình:
- Cập nhật tệp wp-config.php (đối với WordPress) hoặc các tệp cấu hình tương tự để khớp thông tin cơ sở dữ liệu của hosting mới.
5. Cập nhật DNS:
- Trỏ tên miền sang hosting mới bằng cách cập nhật DNS (Name Server) trong tài khoản quản lý tên miền. Quá trình này có thể mất từ 24 đến 48 giờ để hoàn tất.
6. Kiểm tra hoạt động:
- Kiểm tra website trên hosting mới để đảm bảo không có lỗi, bao gồm kiểm tra đường dẫn, hình ảnh, và chức năng như đăng nhập hoặc giỏ hàng.
- Dùng công cụ như GTmetrix hoặc Google PageSpeed Insights để kiểm tra tốc độ tải trang.
7. Xóa hosting cũ:
- Sau khi xác nhận website hoạt động ổn định, xóa toàn bộ dữ liệu trên hosting cũ để bảo mật thông tin.
Thời gian hoạt động (uptime) của hosting ảnh hưởng ra sao?
Uptime là chỉ số thể hiện thời gian website hoạt động liên tục mà không bị gián đoạn. Đây là yếu tố quan trọng ảnh hưởng trực tiếp đến trải nghiệm người dùng và hiệu quả kinh doanh.
1. Ảnh hưởng đến trải nghiệm người dùng:
- Thời gian downtime (khi website không hoạt động) khiến người dùng không thể truy cập, gây khó chịu và làm giảm mức độ tin tưởng vào thương hiệu.
2. Ảnh hưởng đến doanh thu:
- Đối với website thương mại điện tử, downtime đồng nghĩa với mất cơ hội bán hàng và làm giảm doanh thu.
- Một nghiên cứu cho thấy mỗi phút downtime có thể gây tổn thất hàng triệu đồng, tùy thuộc vào quy mô doanh nghiệp.
3. Ảnh hưởng đến SEO:
- Google đánh giá thấp các website có thời gian downtime cao, làm giảm thứ hạng trong kết quả tìm kiếm.
- Downtime kéo dài có thể khiến Google bot không thể lập chỉ mục nội dung mới, ảnh hưởng đến khả năng hiển thị.
4. Uy tín thương hiệu:
- Website hoạt động không ổn định làm giảm niềm tin của khách hàng, đặc biệt trong các lĩnh vực yêu cầu độ tin cậy cao như tài chính hoặc y tế.
5. Chỉ số uptime lý tưởng:
- Hosting chuyên nghiệp nên đảm bảo uptime tối thiểu 99.9%. Điều này tương đương với tối đa khoảng 43 phút downtime mỗi tháng.
6. Cách đảm bảo uptime cao:
- Chọn nhà cung cấp hosting uy tín, có cam kết SLA (Service Level Agreement).
- Sử dụng các dịch vụ giám sát uptime như UptimeRobot hoặc Pingdom để theo dõi hiệu suất website.
- Sử dụng hosting có tính năng dự phòng (redundancy), như cloud hosting hoặc server có backup tự động.
CDN có cần thiết không?
Content Delivery Network (CDN) là một mạng lưới máy chủ phân tán toàn cầu, được thiết kế để lưu trữ và phân phối nội dung web nhanh hơn, đặc biệt với người dùng ở xa máy chủ chính. CDN ngày càng trở nên quan trọng để cải thiện tốc độ tải trang, hiệu suất và khả năng mở rộng website.
1. Lợi ích của CDN
- Tăng tốc độ tải trang: CDN giảm thời gian tải trang bằng cách phân phối nội dung từ máy chủ gần nhất với người dùng, giảm độ trễ mạng. Khi sử dụng CDN, bạn không chỉ tăng tốc độ tải trang mà còn cải thiện độ tin cậy của website. Nhưng trước hết, bạn cần biết CDN là gì và cách nó hoạt động.
- Cải thiện trải nghiệm người dùng: Website tải nhanh hơn giữ chân người dùng lâu hơn, tăng khả năng chuyển đổi.
- Giảm tải cho máy chủ chính: CDN lưu trữ các tệp tĩnh như hình ảnh, video, CSS và JavaScript, giảm lượng yêu cầu đến máy chủ chính, từ đó cải thiện hiệu suất tổng thể.
- Độ tin cậy cao: CDN sử dụng mạng lưới máy chủ phân tán, giảm nguy cơ downtime do sự cố máy chủ.
- Tăng cường bảo mật: Nhiều dịch vụ CDN cung cấp bảo vệ chống lại các cuộc tấn công DDoS, lọc lưu lượng độc hại và bảo mật dữ liệu.
2. Khi nào cần sử dụng CDN?
- Website có lưu lượng truy cập từ nhiều quốc gia hoặc khu vực.
- Các trang web chứa nhiều nội dung tĩnh như hình ảnh, video hoặc tài liệu tải xuống.
- Website có tốc độ tải trang chậm do máy chủ đặt xa người dùng mục tiêu.
3. Các dịch vụ CDN phổ biến
- Cloudflare: Tích hợp bảo mật và tăng tốc độ, phù hợp cho mọi loại website.
- AWS CloudFront: Giải pháp CDN mạnh mẽ dành cho các doanh nghiệp lớn.
- Akamai: Tập trung vào hiệu suất cao và tính ổn định.
Làm sao để kiểm tra ai đang sở hữu một domain?
Kiểm tra thông tin chủ sở hữu tên miền giúp xác minh tính hợp pháp của một website hoặc tìm hiểu quyền sở hữu để liên hệ khi cần. Điều này được thực hiện thông qua công cụ WHOIS.
1. Sử dụng công cụ WHOIS
WHOIS là cơ sở dữ liệu lưu trữ thông tin về đăng ký tên miền, bao gồm tên chủ sở hữu, địa chỉ liên hệ, và ngày hết hạn.
- Truy cập các công cụ WHOIS trực tuyến như ICANN WHOIS, GoDaddy WHOIS, hoặc Namecheap WHOIS.
- Nhập tên miền cần kiểm tra và xem thông tin trả về.
2. Thông tin có thể tìm thấy qua WHOIS
- Tên và tổ chức sở hữu tên miền.
- Địa chỉ email liên hệ kỹ thuật và quản trị.
- Ngày đăng ký và ngày hết hạn tên miền.
- Máy chủ DNS được sử dụng.
3. Trường hợp thông tin bị ẩn
Nhiều nhà cung cấp dịch vụ tên miền cung cấp tùy chọn bảo mật thông tin WHOIS, ẩn thông tin cá nhân của chủ sở hữu. Trong trường hợp này:
- Liên hệ thông qua biểu mẫu email do nhà cung cấp tên miền hỗ trợ.
- Kiểm tra nhà cung cấp dịch vụ qua thông tin DNS để tìm thêm cách liên lạc.
4. Lưu ý khi sử dụng WHOIS
- Không sử dụng thông tin từ WHOIS cho mục đích spam hoặc khai thác thương mại.
- Tôn trọng quyền riêng tư của chủ sở hữu tên miền.
Website có cần tích hợp thanh toán trực tuyến không?
Tích hợp thanh toán trực tuyến là yếu tố quan trọng đối với các website thương mại điện tử và dịch vụ trực tuyến. Nó không chỉ giúp tăng tiện lợi cho khách hàng mà còn mở rộng khả năng kinh doanh và tối ưu hóa quy trình thanh toán.
1. Khi nào cần tích hợp thanh toán trực tuyến?
- Website bán hàng trực tuyến cần xử lý đơn hàng và thanh toán tự động.
- Dịch vụ trực tuyến như đặt vé, đăng ký khóa học, hoặc thanh toán hóa đơn.
- Doanh nghiệp muốn mở rộng quy mô ra thị trường quốc tế.
2. Lợi ích của tích hợp thanh toán trực tuyến
- Tiện lợi cho khách hàng: Giúp khách hàng thanh toán nhanh chóng, không cần tiền mặt.
- Tăng tỷ lệ chuyển đổi: Quy trình thanh toán đơn giản giảm khả năng khách hàng từ bỏ giỏ hàng.
- Tự động hóa: Giảm thiểu thời gian xử lý thủ công, đồng thời giảm sai sót.
- Bảo mật cao: Các cổng thanh toán hiện đại cung cấp mã hóa và bảo vệ dữ liệu giao dịch.
3. Các cổng thanh toán phổ biến
- Nội địa: VNPay, Momo, ZaloPay.
- Quốc tế: PayPal, Stripe, Square.
4. Lưu ý khi tích hợp thanh toán trực tuyến
- Đảm bảo tuân thủ các tiêu chuẩn bảo mật như PCI DSS.
- Tích hợp HTTPS để mã hóa giao dịch.
- Chọn cổng thanh toán có phí giao dịch phù hợp và hỗ trợ đa dạng phương thức thanh toán.
Có cần tích hợp chatbot cho website không?
Chatbot là công cụ tự động hóa giao tiếp với khách hàng, mang lại sự tiện lợi và hiệu quả trong việc hỗ trợ và tương tác. Việc tích hợp chatbot ngày càng trở nên phổ biến và cần thiết, đặc biệt với các doanh nghiệp muốn nâng cao trải nghiệm người dùng.
1. Lợi ích của việc tích hợp chatbot
- Hỗ trợ khách hàng 24/7: Chatbot giúp trả lời câu hỏi ngay lập tức, bất kể thời gian.
- Tăng tỷ lệ chuyển đổi: Chatbot có thể tư vấn sản phẩm, hướng dẫn mua hàng, hoặc giải quyết vấn đề nhanh chóng, từ đó thúc đẩy quyết định mua hàng.
- Tiết kiệm chi phí: Giảm tải cho đội ngũ chăm sóc khách hàng bằng cách xử lý các câu hỏi lặp lại hoặc đơn giản.
- Thu thập dữ liệu khách hàng: Chatbot có thể lưu trữ thông tin về hành vi và nhu cầu khách hàng, hỗ trợ chiến lược tiếp thị.
2. Khi nào nên tích hợp chatbot?
- Website có lưu lượng truy cập cao và nhận nhiều câu hỏi lặp đi lặp lại.
- Cần tư vấn trực tiếp về sản phẩm hoặc dịch vụ.
- Mong muốn cá nhân hóa trải nghiệm khách hàng mà không tăng chi phí nhân sự.
3. Các nền tảng chatbot phổ biến
- Messenger Chatbot (Facebook): Dễ tích hợp với website thông qua Facebook API.
- ChatGPT API: Phù hợp với các doanh nghiệp muốn phát triển chatbot thông minh, xử lý ngôn ngữ tự nhiên.
- Zendesk, Drift: Chuyên dụng cho chăm sóc khách hàng và bán hàng.
4. Lưu ý khi tích hợp chatbot
- Đảm bảo chatbot được huấn luyện đầy đủ để trả lời chính xác và tự nhiên.
- Kết hợp chatbot với con người để xử lý các vấn đề phức tạp ngoài khả năng tự động hóa.
- Tích hợp giao diện thân thiện, dễ sử dụng trên cả desktop và thiết bị di động.
Làm sao để thêm tính năng blog vào website?
Thêm tính năng blog giúp cải thiện SEO, tăng lưu lượng truy cập, và tạo không gian chia sẻ nội dung giá trị với khách hàng. Khi khám phá blog là gì, bạn sẽ thấy tầm quan trọng của việc tích hợp các tính năng như chia sẻ mạng xã hội để tăng khả năng lan tỏa nội dung. Để tích hợp blog vào website, cần thực hiện các bước sau:
1. Xác định nền tảng:
- Nếu sử dụng CMS như WordPress, tính năng blog đã được tích hợp sẵn. Chỉ cần tạo các danh mục và bài viết mới.
- Với website tự xây dựng, cần phát triển module blog hoặc tích hợp các framework hỗ trợ như Laravel Blog Package hoặc Ghost API.
2. Thiết kế giao diện blog:
- Thiết kế trang danh mục bài viết với tiêu đề, hình ảnh đại diện và đoạn tóm tắt.
- Trang chi tiết bài viết cần có nội dung chính, chia sẻ mạng xã hội, và khu vực bình luận.
3. Tối ưu chức năng quản trị nội dung (CMS):
- Hệ thống quản trị nên hỗ trợ việc tạo, chỉnh sửa, và xóa bài viết dễ dàng.
- Tích hợp trình soạn thảo WYSIWYG (What You See Is What You Get) để tối ưu trải nghiệm viết bài.
4. Tối ưu SEO cho blog:
- Hỗ trợ thêm tiêu đề SEO, meta description, và thẻ alt cho hình ảnh.
- Tạo đường dẫn thân thiện (URL) chứa từ khóa và phân loại bài viết theo danh mục.
5. Tích hợp các tính năng nâng cao:
- Hỗ trợ bài viết liên quan để giữ chân người đọc.
- Thêm tính năng bình luận, có thể dùng plugin như Disqus hoặc tích hợp Facebook Comments.
- Cài đặt công cụ chia sẻ bài viết lên mạng xã hội để tăng khả năng lan tỏa.
6. Kiểm tra và bảo trì:
- Thường xuyên kiểm tra các liên kết trong bài viết, tốc độ tải trang, và khả năng hiển thị trên thiết bị di động.
Tích hợp mạng xã hội vào website có lợi gì?
Tích hợp mạng xã hội không chỉ tăng cường tương tác mà còn giúp xây dựng thương hiệu và cải thiện hiệu quả marketing. Các lợi ích cụ thể bao gồm:
1. Tăng khả năng tiếp cận khách hàng:
- Chia sẻ nội dung từ website lên mạng xã hội giúp tăng khả năng tiếp cận người dùng, đặc biệt qua tính năng chia sẻ bài viết.
2. Tăng mức độ tương tác:
- Hiển thị các widget như "Like", "Follow" hoặc "Share" giúp người dùng dễ dàng tương tác với tài khoản mạng xã hội của doanh nghiệp.
- Tích hợp bình luận qua Facebook hoặc Twitter để tăng tính tương tác trên bài viết.
3. Cải thiện SEO:
- Nội dung được chia sẻ nhiều trên mạng xã hội có thể gián tiếp cải thiện thứ hạng tìm kiếm nhờ vào lưu lượng truy cập và backlink tự nhiên.
4. Xây dựng thương hiệu:
- Liên kết với các trang mạng xã hội giúp khách hàng nhận diện thương hiệu dễ dàng và đồng nhất trên nhiều nền tảng.
5. Tăng doanh số bán hàng:
- Tích hợp nút "Mua ngay" hoặc "Đặt hàng" liên kết từ mạng xã hội đến website giúp thúc đẩy doanh thu.
6. Theo dõi và phân tích hiệu quả:
- Công cụ như Facebook Pixel hoặc Google Analytics Social Tracking giúp đo lường hiệu quả của các chiến dịch từ mạng xã hội.
Website nên có những công cụ phân tích nào?
Công cụ phân tích giúp theo dõi hiệu suất, hành vi người dùng, và đo lường hiệu quả hoạt động của website. Các công cụ cần thiết bao gồm:
1. Google Analytics:
- Theo dõi lưu lượng truy cập, hành vi người dùng, và các chỉ số quan trọng như tỷ lệ thoát, thời gian ở lại trang, và tỷ lệ chuyển đổi.
2. Google Search Console:
- Kiểm tra hiệu suất từ khóa, thứ hạng trang, và phát hiện các lỗi như liên kết bị hỏng, vấn đề lập chỉ mục.
3. Hotjar hoặc Crazy Egg:
- Phân tích hành vi người dùng qua bản đồ nhiệt (heatmap) và theo dõi các click chuột, cuộn trang.
- Cung cấp thông tin về cách người dùng tương tác với giao diện.
4. SEMrush hoặc Ahrefs:
- Theo dõi từ khóa, backlink, và phân tích SEO toàn diện.
- Cung cấp thông tin về đối thủ cạnh tranh trong lĩnh vực.
5. Facebook Pixel:
- Theo dõi hiệu suất quảng cáo trên Facebook và đo lường hành động của người dùng từ mạng xã hội về website.
6. GTmetrix hoặc Google PageSpeed Insights:
- Đánh giá tốc độ tải trang và đưa ra các gợi ý tối ưu hiệu suất.
7. Matomo Analytics (trước đây là Piwik):
- Giải pháp phân tích thay thế Google Analytics, tập trung vào bảo mật dữ liệu và kiểm soát dữ liệu nội bộ.
Website thương mại điện tử cần tính năng gì?
Website thương mại điện tử cần cung cấp trải nghiệm liền mạch, tiện lợi để thu hút và giữ chân khách hàng. Các tính năng quan trọng bao gồm:
1. Quản lý sản phẩm:
- Danh mục sản phẩm có hình ảnh, mô tả, giá, và đánh giá chi tiết.
- Bộ lọc tìm kiếm sản phẩm theo giá, thương hiệu, hoặc tính năng.
2. Giỏ hàng và thanh toán:
- Hỗ trợ thêm/xóa sản phẩm nhanh chóng trong giỏ hàng.
- Thanh toán trực tuyến với nhiều cổng thanh toán như PayPal, Stripe, hoặc Momo.
3. Tài khoản người dùng:
- Tùy chọn đăng ký và đăng nhập dễ dàng, bao gồm đăng nhập qua mạng xã hội.
- Lịch sử mua hàng và theo dõi đơn hàng.
4. Đánh giá và nhận xét sản phẩm:
- Hỗ trợ khách hàng để lại đánh giá, góp phần xây dựng lòng tin với các khách hàng mới.
5. Tính năng khuyến mãi:
- Tích hợp mã giảm giá, chương trình khuyến mãi, và ưu đãi dành riêng cho thành viên.
6. Hỗ trợ vận chuyển:
- Tính toán phí vận chuyển tự động dựa trên địa chỉ giao hàng.
- Theo dõi trạng thái giao hàng trực tiếp trên website.
7. Bảo mật:
- Chứng chỉ SSL bảo vệ dữ liệu khách hàng.
- Tích hợp các công cụ chống gian lận trong thanh toán trực tuyến.
Có nên tích hợp công cụ live chat không?
Tích hợp live chat là một cách hiệu quả để nâng cao trải nghiệm khách hàng, cải thiện hỗ trợ và tăng tỷ lệ chuyển đổi. Các lợi ích chính bao gồm:
1. Tăng khả năng hỗ trợ khách hàng:
- Live chat cho phép trả lời câu hỏi của khách hàng ngay lập tức, cải thiện sự hài lòng và xây dựng lòng tin.
2. Tăng tỷ lệ chuyển đổi:
- Hỗ trợ khách hàng ngay khi họ đang cân nhắc mua sắm, giải quyết các rào cản như thắc mắc về sản phẩm hoặc chính sách giao hàng.
3. Giảm chi phí hỗ trợ:
- Live chat tự động hóa một phần với chatbot, giảm khối lượng công việc cho đội ngũ chăm sóc khách hàng.
4. Thu thập thông tin khách hàng:
- Ghi lại lịch sử trò chuyện và thông tin khách hàng để cải thiện chiến lược bán hàng hoặc chăm sóc sau bán hàng.
5. Tăng khả năng tương tác:
- Công cụ live chat, như Tawk.to, LiveChat, hoặc Zendesk Chat, cho phép cá nhân hóa tương tác với từng khách hàng dựa trên hành vi của họ trên website.
6. Tích hợp đa kênh:
- Kết nối live chat với các kênh khác như Facebook Messenger, WhatsApp hoặc Zalo để tăng khả năng tiếp cận.
7. Dễ dàng đo lường hiệu quả:
- Các công cụ live chat tích hợp sẵn phân tích hiệu suất như thời gian phản hồi, số cuộc trò chuyện, và tỷ lệ hài lòng của khách hàng.
Làm sao để thêm biểu mẫu liên hệ vào website?
Biểu mẫu liên hệ (contact form) là công cụ quan trọng giúp người dùng gửi thông tin hoặc thắc mắc đến quản trị viên website một cách nhanh chóng. Để thêm biểu mẫu liên hệ vào website, cần thực hiện các bước sau:
1. Xác định yêu cầu của biểu mẫu liên hệ
- Các trường thông tin cần thiết: Họ tên, email, số điện thoại, nội dung liên hệ.
- Tính năng bảo mật: CAPTCHA, xác minh email để ngăn chặn spam.
- Hình thức hiển thị: Phù hợp với giao diện và phong cách của website.
2. Sử dụng mã HTML và CSS cơ bản
Tạo biểu mẫu liên hệ bằng mã HTML và CSS. Ví dụ:
<form action="/submit-form" method="post"> <label for="name">Họ và tên:</label> <input type="text" id="name" name="name" required> <label for="email">Email:</label> <input type="email" id="email" name="email" required> <label for="message">Nội dung:</label> <textarea id="message" name="message" rows="4" required></textarea> <button type="submit">Gửi</button></form>
3. Tích hợp xử lý backend
- Sử dụng ngôn ngữ backend như PHP, Node.js hoặc Python để xử lý dữ liệu gửi qua form.
- Lưu dữ liệu vào cơ sở dữ liệu hoặc gửi qua email. Ví dụ với PHP:
if ($_SERVER["REQUEST_METHOD"] == "POST") { $name = $_POST['name']; $email = $_POST['email']; $message = $_POST['message']; mail("admin@light.com", "Liên hệ từ $name", $message, "From: $email");}
4. Sử dụng plugin hoặc dịch vụ bên thứ ba
- Nếu website sử dụng WordPress, các plugin như Contact Form 7, WPForms hoặc Ninja Forms giúp tạo và quản lý biểu mẫu liên hệ dễ dàng.
- Sử dụng Google Forms hoặc Typeform để nhúng biểu mẫu vào website thông qua mã nhúng (embed code).
5. Tối ưu hóa giao diện và bảo mật
- Đảm bảo biểu mẫu tương thích trên mọi thiết bị bằng cách sử dụng CSS responsive.
- Áp dụng CAPTCHA hoặc reCAPTCHA để ngăn spam.
- Bảo vệ dữ liệu bằng HTTPS và mã hóa các trường thông tin nhạy cảm.
Website có thể kết nối với các phần mềm quản lý không?
Website hiện đại hoàn toàn có thể kết nối với các phần mềm quản lý để tối ưu hóa quy trình kinh doanh và vận hành. Sự tích hợp này thường được thực hiện thông qua API hoặc các công cụ kết nối sẵn có. Theo nghiên cứu của Forrester Research và Viện Công nghệ Tích hợp (2023), việc tích hợp website với các phần mềm quản lý (như CRM hoặc ERP) có thể mang lại những cải thiện đáng kể về hiệu quả kinh doanh, từ tăng trưởng doanh thu cho đến giảm thời gian xử lý đơn hàng.
1. Các phần mềm phổ biến có thể kết nối với website
- CRM (Customer Relationship Management): Salesforce, HubSpot, Zoho CRM giúp quản lý thông tin khách hàng, theo dõi hành trình mua sắm và tối ưu hóa bán hàng.
- ERP (Enterprise Resource Planning): SAP, Odoo, Microsoft Dynamics hỗ trợ quản lý tài chính, tồn kho, và quy trình sản xuất.
- Quản lý kho hàng và đơn hàng: ShipStation, TradeGecko, hoặc các hệ thống POS giúp đồng bộ hóa thông tin sản phẩm, đơn hàng và vận chuyển.
2. Phương thức kết nối
- API (Application Programming Interface): Nhiều phần mềm quản lý cung cấp API để giao tiếp và trao đổi dữ liệu với website.
- Webhook: Gửi thông báo sự kiện theo thời gian thực từ website đến phần mềm quản lý.
- Plugin hoặc tích hợp sẵn: Các nền tảng như WordPress hoặc Shopify thường có sẵn tích hợp với các phần mềm phổ biến.
3. Lợi ích của việc kết nối
- Tự động hóa quy trình: Giảm thiểu công việc thủ công, tăng tính chính xác.
- Đồng bộ dữ liệu: Cập nhật thông tin khách hàng, tồn kho, và đơn hàng theo thời gian thực.
- Cải thiện trải nghiệm khách hàng: Dễ dàng quản lý lịch sử mua sắm, trạng thái đơn hàng và yêu cầu hỗ trợ.
4. Lưu ý khi tích hợp
- Kiểm tra tính tương thích giữa website và phần mềm.
- Bảo mật dữ liệu truyền tải, đặc biệt là thông tin nhạy cảm của khách hàng.
Tính năng lọc sản phẩm quan trọng thế nào với e-commerce?
Tính năng lọc sản phẩm là một công cụ không thể thiếu trên các website thương mại điện tử, giúp người dùng tìm kiếm và lựa chọn sản phẩm một cách nhanh chóng và chính xác. Khi tìm hiểu e commerce là gì, bạn sẽ nhận ra rằng việc cải thiện trải nghiệm người dùng thông qua các công cụ như bộ lọc sản phẩm là cách giữ chân khách hàng hiệu quả.
1. Cải thiện trải nghiệm người dùng
- Người dùng có thể thu hẹp phạm vi tìm kiếm dựa trên các tiêu chí như giá, kích thước, màu sắc, thương hiệu hoặc đánh giá.
- Giảm thời gian tìm kiếm, tăng khả năng khách hàng tìm thấy sản phẩm phù hợp.
2. Tăng tỷ lệ chuyển đổi
- Tính năng lọc giúp loại bỏ sự lúng túng và khó khăn khi tìm kiếm, dẫn đến quyết định mua hàng nhanh hơn.
- Các bộ lọc chính xác và đa dạng giúp khách hàng cảm thấy website dễ sử dụng, tăng tỷ lệ quay lại.
3. Hỗ trợ quản lý danh mục lớn
- Website có hàng nghìn sản phẩm cần hệ thống lọc mạnh mẽ để giữ danh mục gọn gàng và dễ truy cập.
- Hỗ trợ SEO bằng cách tạo các trang lọc sản phẩm tối ưu hóa từ khóa.
4. Các loại bộ lọc phổ biến
- Lọc theo thuộc tính: Giá, kích thước, màu sắc, thương hiệu.
- Lọc theo hành vi người dùng: Sản phẩm đã xem gần đây, sản phẩm yêu thích.
- Lọc theo đánh giá: Số sao, bình luận từ khách hàng.
5. Lưu ý khi thiết kế tính năng lọc
- Giao diện đơn giản và dễ sử dụng trên cả desktop và di động.
- Tích hợp chức năng tìm kiếm kết hợp với bộ lọc để nâng cao hiệu quả.
Làm sao để biết website cần được nâng cấp?
Một website cần nâng cấp khi không còn đáp ứng được yêu cầu kỹ thuật, trải nghiệm người dùng hoặc mục tiêu kinh doanh. Các dấu hiệu phổ biến bao gồm:
1. Tốc độ tải trang chậm
- Website chậm có thể dẫn đến tỷ lệ thoát cao và ảnh hưởng tiêu cực đến SEO.
- Sử dụng công cụ như Google PageSpeed Insights để kiểm tra hiệu suất.
2. Giao diện lỗi thời
- Thiết kế không tương thích với xu hướng hiện đại hoặc không hoạt động tốt trên thiết bị di động.
- Giao diện phức tạp, khó sử dụng, làm giảm trải nghiệm người dùng.
3. Tính năng không còn phù hợp
- Website không hỗ trợ các tính năng cần thiết như thanh toán trực tuyến, bộ lọc sản phẩm, hoặc tích hợp chatbot.
- Hệ thống quản trị nội dung (CMS) lỗi thời, khó sử dụng hoặc không an toàn.
4. Các vấn đề bảo mật
- Không sử dụng HTTPS hoặc gặp phải các lỗ hổng bảo mật.
- Website bị tấn công hoặc chứa mã độc.
5. Thay đổi mục tiêu kinh doanh
- Doanh nghiệp mở rộng thị trường hoặc thay đổi định hướng, cần website có thêm tính năng hoặc nội dung phù hợp.
Website cũ có thể nâng cấp thành responsive không?
Website cũ hoàn toàn có thể nâng cấp thành responsive để tương thích với các thiết bị hiện đại, cải thiện trải nghiệm người dùng và hiệu quả SEO.
1. Đánh giá tình trạng website hiện tại
- Kiểm tra cấu trúc HTML và CSS để xác định khả năng chuyển đổi.
- Xác định các thành phần cần thay đổi như menu, hình ảnh, và bố cục trang.
2. Sử dụng framework responsive
- Áp dụng các framework như Bootstrap hoặc Tailwind CSS để tái cấu trúc bố cục và định dạng giao diện.
- Sử dụng grid system để đảm bảo website tự động điều chỉnh trên các kích thước màn hình khác nhau.
3. Tối ưu hình ảnh và nội dung
- Thay thế hình ảnh lớn bằng các phiên bản nhẹ hơn, phù hợp cho thiết bị di động.
- Đảm bảo nội dung hiển thị rõ ràng, không bị cắt xén trên màn hình nhỏ.
4. Áp dụng Media Queries
- Sử dụng CSS Media Queries để điều chỉnh phong cách giao diện dựa trên kích thước màn hình. Ví dụ:
@media (max-width: 768px) { .menu { display: block; }}5. Kiểm tra và tối ưu trên nhiều thiết bị
- Sử dụng công cụ như BrowserStack hoặc Google DevTools để kiểm tra khả năng tương thích trên nhiều trình duyệt và thiết bị.
6. Kết hợp với các tính năng hiện đại
- Nâng cấp website đồng thời bổ sung các tính năng như Lazy Loading, tối ưu tốc độ, và bảo mật HTTPS.
Làm thế nào để cải thiện tốc độ website?
Cải thiện tốc độ website là yếu tố quan trọng trong việc nâng cao trải nghiệm người dùng và tối ưu SEO. Các phương pháp cụ thể bao gồm:
1. Tối ưu hóa hình ảnh:
- Sử dụng các định dạng hình ảnh hiện đại như WebP hoặc AVIF để giảm dung lượng mà không làm giảm chất lượng.
- Nén hình ảnh bằng các công cụ như TinyPNG, ImageOptim, hoặc các plugin nén ảnh tự động cho CMS.
2. Tối ưu mã nguồn:
- Tối giản mã HTML, CSS, và JavaScript bằng cách loại bỏ khoảng trắng, chú thích, và các đoạn mã không cần thiết.
- Kết hợp (concatenate) các tệp CSS và JavaScript để giảm số lượng yêu cầu HTTP.
3. Sử dụng Content Delivery Network (CDN):
- Phân phối nội dung từ máy chủ gần nhất với người dùng để giảm thời gian tải trang.
- Các dịch vụ CDN phổ biến bao gồm Cloudflare, AWS CloudFront, và Akamai.
4. Kích hoạt bộ nhớ đệm (Caching):
- Lưu trữ các tài nguyên tĩnh của website trên trình duyệt người dùng hoặc máy chủ để giảm thời gian tải lại.
- Sử dụng plugin như WP Super Cache hoặc LiteSpeed Cache cho WordPress.
5. Tối ưu hosting:
- Sử dụng hosting chất lượng cao hoặc chuyển sang VPS, cloud hosting để đảm bảo hiệu suất máy chủ tốt nhất.
6. Tối ưu cơ sở dữ liệu:
- Dọn dẹp cơ sở dữ liệu bằng cách xóa các bản nháp bài viết, bình luận spam, và các mục không cần thiết.
- Sử dụng công cụ như phpMyAdmin hoặc các plugin quản lý cơ sở dữ liệu để thực hiện.
7. Tải tài nguyên không đồng bộ:
- Sử dụng kỹ thuật tải không đồng bộ (asynchronous loading) để đảm bảo các tài nguyên như JavaScript không chặn việc hiển thị nội dung.
8. Giảm thiểu yêu cầu từ bên thứ ba:
- Loại bỏ hoặc tối ưu hóa các tiện ích, như font chữ Google, video nhúng, hoặc script theo dõi từ bên thứ ba.
9. Kiểm tra thường xuyên:
- Sử dụng công cụ như Google PageSpeed Insights, GTmetrix hoặc Lighthouse để đo lường tốc độ và nhận các gợi ý tối ưu.
Nên cập nhật nội dung bài viết trên website bao lâu một lần?
Tần suất cập nhật nội dung website phụ thuộc vào mục đích, loại hình website, và ngành nghề kinh doanh. Một trong những yếu tố giúp nội dung đạt hiệu quả cao là viết bài chuẩn SEO. Vậy viết bài chuẩn SEO là gì và làm thế nào để áp dụng nó trong việc cập nhật nội dung website?

1. Website tin tức hoặc blog:
- Cập nhật nội dung hàng ngày hoặc ít nhất vài lần mỗi tuần để giữ website luôn mới và thu hút độc giả.
2. Website doanh nghiệp:
- Cập nhật thông tin sản phẩm, dịch vụ, hoặc bài viết ít nhất mỗi tháng để duy trì sự quan tâm của khách hàng.
- Tạo nội dung mới khi có thay đổi như ra mắt sản phẩm, chương trình khuyến mãi, hoặc sự kiện.
3. Website thương mại điện tử:
- Cập nhật nội dung hàng tuần để thêm sản phẩm mới, thay đổi giá, hoặc giới thiệu chương trình ưu đãi.
4. Website tĩnh hoặc ít thay đổi:
- Cập nhật định kỳ mỗi quý để kiểm tra và làm mới thông tin liên hệ, chính sách, hoặc bài viết giới thiệu doanh nghiệp.
Lợi ích của việc cập nhật thường xuyên:
- Giúp website luôn hoạt động tốt và cải thiện thứ hạng SEO.
- Thu hút người dùng quay lại để tìm nội dung mới.
- Đảm bảo thông tin luôn chính xác, đáng tin cậy.
Website có cần thay đổi giao diện định kỳ không?
Thay đổi giao diện website định kỳ giúp giữ hình ảnh mới mẻ và cải thiện trải nghiệm người dùng.

1. Khi giao diện cũ không còn đáp ứng mục tiêu kinh doanh:
- Nếu giao diện không phản ánh được thương hiệu hoặc không thu hút khách hàng.
- Khi các tính năng không hỗ trợ tốt cho chiến lược marketing hoặc bán hàng mới.
2. Khi công nghệ thay đổi:
- Giao diện cũ không hỗ trợ thiết kế responsive hoặc không tương thích với trình duyệt và thiết bị hiện đại.
- Cần tích hợp các công nghệ mới như PWA hoặc tối ưu tốc độ.
3. Khi dữ liệu phân tích chỉ ra vấn đề:
- Tỷ lệ thoát (bounce rate) cao, thời gian ở lại trang ngắn, hoặc tỷ lệ chuyển đổi thấp cho thấy giao diện cần được cải tiến.
4. Khi đối thủ nâng cấp:
- Nếu đối thủ có giao diện hiện đại hơn, có thể mất khách hàng vào tay họ nếu không nâng cấp website kịp thời.
5. Khi cần tối ưu SEO:
- Giao diện không đáp ứng các tiêu chuẩn SEO hiện đại có thể làm giảm thứ hạng tìm kiếm.
Làm sao để biết website có bị lỗi không?
Kiểm tra lỗi trên website là việc cần thiết để đảm bảo tính ổn định và hiệu suất. Các phương pháp kiểm tra bao gồm:
1. Kiểm tra bằng công cụ tự động:
- Sử dụng Google Search Console để phát hiện lỗi lập chỉ mục, liên kết hỏng, và các vấn đề SEO.
- Dùng GTmetrix hoặc Pingdom để kiểm tra tốc độ và hiệu suất tải trang.
2. Kiểm tra thủ công:
- Duyệt qua tất cả các trang để phát hiện lỗi hiển thị, lỗi hình ảnh, hoặc các liên kết bị hỏng.
- Kiểm tra các tính năng chính như biểu mẫu liên hệ, giỏ hàng, hoặc thanh toán.
3. Phân tích nhật ký máy chủ:
- Kiểm tra các log lỗi trên máy chủ để tìm ra nguyên nhân gây ra lỗi HTTP, như 404 (không tìm thấy) hoặc 500 (lỗi máy chủ).
4. Kiểm tra mã nguồn:
- Sử dụng W3C Validator để phát hiện lỗi HTML hoặc CSS.
- Quét mã nguồn bằng các công cụ bảo mật để phát hiện mã độc hoặc tệp tin bị chèn không hợp lệ.
5. Kiểm tra tính năng tương tác:
- Đánh giá các chức năng động như menu, thanh tìm kiếm, và các nút bấm trên giao diện người dùng.
6. Theo dõi phản hồi người dùng:
- Thu thập thông tin từ khách hàng hoặc người dùng về các vấn đề họ gặp phải khi sử dụng website.
7. Thực hiện kiểm tra định kỳ:
- Thiết lập lịch trình kiểm tra lỗi hàng tháng hoặc hàng quý để phát hiện và xử lý kịp thời.
Làm thế nào để tăng tốc độ load trên di động?
Tăng tốc độ tải trên di động là yếu tố quan trọng để cải thiện trải nghiệm người dùng, tối ưu SEO, và tăng tỷ lệ chuyển đổi. Điều này đặc biệt cần thiết khi phần lớn lưu lượng truy cập hiện nay đến từ các thiết bị di động.
1. Tối ưu hình ảnh
- Sử dụng định dạng hiện đại như WebP để giảm kích thước file.
- Áp dụng kỹ thuật Lazy Loading để chỉ tải hình ảnh khi người dùng cuộn đến phần nội dung liên quan.
- Giảm kích thước và độ phân giải của hình ảnh cho phù hợp với màn hình di động.
2. Tối ưu mã nguồn
- Nén và giảm thiểu CSS, JavaScript và HTML để giảm kích thước file.
- Sử dụng các công cụ như Gzip hoặc Brotli để nén tài nguyên.
- Loại bỏ các đoạn mã không cần thiết hoặc không sử dụng.
3. Sử dụng AMP (Accelerated Mobile Pages)
AMP là một framework do Google phát triển, giúp tăng tốc độ tải trang bằng cách giảm thiểu các yếu tố không cần thiết và tối ưu nội dung cho di động.
4. Tăng hiệu suất của máy chủ
- Sử dụng Content Delivery Network (CDN) để phân phối nội dung từ máy chủ gần người dùng nhất.
- Nâng cấp hosting nếu hiện tại không đáp ứng đủ lưu lượng truy cập.
5. Tận dụng cache
- Kích hoạt bộ nhớ đệm trình duyệt (browser caching) để giảm thời gian tải lại.
- Lưu trữ tạm thời các tài nguyên như CSS, JavaScript trên thiết bị người dùng.
6. Giảm số lượng HTTP requests
- Gộp các file CSS hoặc JavaScript thành một file duy nhất.
- Hạn chế sử dụng các plugin hoặc script bên thứ ba không cần thiết.
7. Kiểm tra và tối ưu
- Sử dụng công cụ Google PageSpeed Insights hoặc Lighthouse để phân tích hiệu suất và nhận gợi ý tối ưu.
- Kiểm tra website trên nhiều thiết bị và trình duyệt di động để đảm bảo tương thích.
Nên sử dụng video trên website thế nào cho hiệu quả?
Video là công cụ mạnh mẽ để truyền tải thông điệp, tăng cường tương tác, và giữ chân người dùng. Tuy nhiên, việc sử dụng video không đúng cách có thể ảnh hưởng đến tốc độ tải trang và trải nghiệm người dùng.
1. Chọn nội dung video phù hợp
- Video phải liên quan trực tiếp đến sản phẩm, dịch vụ, hoặc thông điệp thương hiệu.
- Ưu tiên video ngắn gọn, truyền tải thông điệp chính trong 30-60 giây để thu hút sự chú ý.
2. Tối ưu kích thước video
- Sử dụng các định dạng hiện đại như MP4 (H.264 codec) để giảm kích thước file mà vẫn đảm bảo chất lượng.
- Áp dụng kỹ thuật nén video bằng công cụ như HandBrake hoặc FFmpeg. Tối ưu kích thước và định dạng file có thể ảnh hưởng lớn đến SEO Video. SEO Video là gì và tại sao bạn cần lưu ý điều này để đảm bảo tốc độ tải trang nhanh?
3. Lưu trữ video hiệu quả
- Thay vì tải trực tiếp lên hosting, nên lưu trữ video trên các nền tảng như YouTube, Vimeo, hoặc Wistia để tiết kiệm băng thông và tối ưu hóa tốc độ tải.
- Nhúng video bằng mã nhúng (embed code) thay vì tải trực tiếp lên website.
4. Kích hoạt tính năng phát video hợp lý
- Sử dụng Lazy Loading cho video để chỉ tải khi cần thiết.
- Tránh kích hoạt autoplay vì có thể gây khó chịu cho người dùng.
5. Tích hợp phụ đề và tối ưu SEO
- Thêm phụ đề để tăng khả năng tiếp cận với người dùng không bật âm thanh hoặc có nhu cầu đặc biệt.
- Tối ưu metadata cho video như tiêu đề, mô tả và từ khóa để cải thiện khả năng hiển thị trên công cụ tìm kiếm.
Làm sao để giữ người dùng ở lại lâu hơn trên website?
Giữ chân người dùng trên website là yếu tố quan trọng để tăng tỷ lệ chuyển đổi và cải thiện thứ hạng SEO. Các phương pháp sau giúp nâng cao thời gian trung bình của người dùng trên website.
1. Cải thiện trải nghiệm người dùng (UX)
- Tăng tốc độ tải trang để tránh làm người dùng bỏ trang.
- Đảm bảo giao diện trực quan, dễ điều hướng, với menu và liên kết rõ ràng.
- Sử dụng thiết kế responsive để tương thích với mọi thiết bị.
2. Tạo nội dung chất lượng
- Cung cấp nội dung hấp dẫn, giá trị, và liên quan đến nhu cầu của người dùng.
- Kết hợp hình ảnh, video, và infographic để tăng tính tương tác.
- Sử dụng tiêu đề và đoạn mở đầu thu hút để khuyến khích người dùng tiếp tục đọc.
3. Liên kết nội dung liên quan
- Sử dụng liên kết nội bộ để hướng người dùng đến các bài viết hoặc sản phẩm liên quan.
- Hiển thị nội dung nổi bật hoặc được xem nhiều nhất để tăng khả năng khám phá.
4. Cung cấp tính năng tương tác
- Tích hợp tính năng bình luận hoặc phản hồi ngay trên bài viết.
- Sử dụng chatbot để hỗ trợ trực tiếp, giải đáp thắc mắc của người dùng.
5. Đảm bảo khả năng đọc và trải nghiệm thị giác tốt
- Chọn font chữ dễ đọc, kích thước phù hợp.
- Sử dụng màu sắc hài hòa và khoảng trắng hợp lý để tăng sự thoải mái khi đọc.
Cần đăng ký website thương mại điện tử không?
Website thương mại điện tử (TMĐT) tại Việt Nam phải tuân thủ quy định pháp luật, bao gồm việc đăng ký hoặc thông báo với Bộ Công Thương để hoạt động hợp pháp.
1. Quy định pháp lý
Theo Nghị định 52/2013/NĐ-CP, mọi website cung cấp dịch vụ TMĐT đều phải thực hiện thủ tục đăng ký hoặc thông báo với Bộ Công Thương. Điều này áp dụng cho các loại:
- Website bán hàng (doanh nghiệp bán sản phẩm hoặc dịch vụ trực tiếp).
- Website cung cấp dịch vụ TMĐT (sàn giao dịch, đấu giá trực tuyến, hoặc các nền tảng hỗ trợ thương mại).
2. Lợi ích của việc đăng ký
- Khẳng định tính hợp pháp và uy tín của website.
- Được hưởng quyền lợi bảo vệ pháp lý trong trường hợp xảy ra tranh chấp.
- Tạo sự tin tưởng cho khách hàng, đặc biệt với các giao dịch trực tuyến.
3. Thủ tục đăng ký
- Truy cập vào Cổng thông tin quản lý hoạt động TMĐT của Bộ Công Thương.
- Nộp hồ sơ trực tuyến bao gồm giấy phép kinh doanh, thông tin về website, và các tài liệu liên quan.
- Sau khi hoàn tất, website sẽ nhận được dấu hiệu "Đã đăng ký với Bộ Công Thương".
Có cần thông báo với Bộ Công Thương khi có website?
Không phải mọi website đều cần thông báo với Bộ Công Thương. Điều này phụ thuộc vào mục đích và loại hình hoạt động của website.
1. Website cần thông báo
- Các website bán hàng trực tuyến hoặc cung cấp dịch vụ thương mại điện tử.
- Website có mục đích quảng bá sản phẩm và dịch vụ trực tiếp.
2. Website không cần thông báo
- Website cá nhân hoặc phi lợi nhuận không liên quan đến giao dịch thương mại.
- Blog cá nhân không có chức năng bán hàng hoặc cung cấp dịch vụ.
3. Lý do cần thông báo
- Đáp ứng yêu cầu pháp luật, tránh vi phạm các quy định của Nghị định 52/2013/NĐ-CP.
- Tăng độ tin cậy của website trong mắt khách hàng.
4. Cách thực hiện thông báo
- Truy cập vào Cổng thông tin quản lý hoạt động TMĐT của Bộ Công Thương.
- Điền đầy đủ thông tin và nộp các tài liệu yêu cầu.
- Sau khi thông báo thành công, website sẽ hiển thị biểu tượng xác nhận từ Bộ Công Thương.
Quy định về bảo mật thông tin khách hàng trên website
Bảo mật thông tin khách hàng là trách nhiệm pháp lý và đạo đức của các doanh nghiệp vận hành website. Các quy định phổ biến mà website cần tuân thủ bao gồm:
1. Thu thập thông tin cá nhân:
- Website phải thông báo rõ ràng về loại thông tin được thu thập (tên, địa chỉ email, số điện thoại, v.v.) và mục đích sử dụng.
- Chỉ thu thập thông tin cần thiết để cung cấp dịch vụ, tránh việc thu thập dữ liệu không liên quan.
2. Bảo vệ dữ liệu cá nhân:
- Áp dụng các biện pháp bảo mật như mã hóa dữ liệu, chứng chỉ SSL, và hệ thống tường lửa.
- Đảm bảo rằng chỉ những người có quyền hạn mới được truy cập thông tin khách hàng.
3. Tuân thủ các quy định pháp lý:
- Ở Việt Nam, các quy định về bảo mật thông tin cá nhân được quy định tại Luật An ninh mạng (2018) và Nghị định 13/2023/NĐ-CP.
- Với khách hàng quốc tế, cần tuân thủ các tiêu chuẩn như GDPR (Châu Âu) hoặc CCPA (California).
4. Quyền của khách hàng:
- Cho phép khách hàng truy cập, chỉnh sửa, hoặc xóa thông tin cá nhân của họ.
- Cung cấp tùy chọn từ chối thu thập dữ liệu hoặc hủy đăng ký nhận email.
5. Thông báo về sự cố:
- Trong trường hợp xảy ra vi phạm dữ liệu, doanh nghiệp cần thông báo kịp thời đến khách hàng và cơ quan chức năng theo quy định.
Website có cần chính sách cookie không?
Chính sách cookie giúp người dùng hiểu cách dữ liệu của họ được thu thập và sử dụng thông qua cookie. Đây là yêu cầu cần thiết đối với các website thu thập dữ liệu người dùng.
1. Lợi ích của chính sách cookie:
- Minh bạch thông tin: Người dùng biết rõ dữ liệu nào được thu thập và sử dụng vào mục đích gì.
- Tuân thủ pháp luật: Nhiều quốc gia yêu cầu website phải thông báo và xin phép người dùng trước khi sử dụng cookie, ví dụ GDPR (Châu Âu) và CCPA (California).
- Xây dựng lòng tin: Chính sách cookie chi tiết giúp tăng uy tín của doanh nghiệp và khuyến khích người dùng sử dụng website.
2. Các nội dung cần có trong chính sách cookie:
- Giải thích cookie là gì và website sử dụng cookie nào (ví dụ: cookie chức năng, cookie phân tích, cookie tiếp thị).
- Mục đích sử dụng cookie: Lưu trữ thông tin đăng nhập, phân tích hành vi người dùng, hoặc cá nhân hóa quảng cáo.
- Quyền của người dùng: Cách từ chối hoặc xóa cookie.
3. Cách triển khai chính sách cookie:
- Hiển thị cửa sổ bật lên (popup) xin phép người dùng trước khi kích hoạt cookie không cần thiết.
- Tạo trang chi tiết chính sách cookie trong mục chính sách bảo mật.
Cách soạn thảo chính sách bảo mật cho website
Chính sách bảo mật là tài liệu công khai thông báo về cách website thu thập, lưu trữ, và sử dụng dữ liệu của người dùng. Để soạn thảo chính sách bảo mật, cần thực hiện các bước sau:
1. Phân tích hoạt động dữ liệu:
- Xác định loại dữ liệu được thu thập, như thông tin cá nhân, địa chỉ IP, hành vi duyệt web, và cách thu thập (form, cookie, API).
- Làm rõ mục đích thu thập dữ liệu (dịch vụ khách hàng, tiếp thị, phân tích, v.v.).
2. Cấu trúc chính sách bảo mật:
- Phần giới thiệu: Nêu rõ mục đích của chính sách bảo mật và cam kết bảo vệ thông tin cá nhân.
- Dữ liệu thu thập: Mô tả loại dữ liệu và phương pháp thu thập.
- Mục đích sử dụng: Liệt kê chi tiết cách dữ liệu được sử dụng, bao gồm cung cấp dịch vụ, cải thiện trải nghiệm, hoặc gửi thông báo.
- Chia sẻ dữ liệu: Làm rõ việc chia sẻ dữ liệu với bên thứ ba (nếu có), ví dụ nhà cung cấp dịch vụ thanh toán, công cụ phân tích.
- Quyền của người dùng: Cung cấp thông tin về quyền truy cập, chỉnh sửa, hoặc xóa dữ liệu cá nhân.
- Bảo mật dữ liệu: Mô tả biện pháp bảo mật, như mã hóa hoặc quyền truy cập hạn chế.
3. Tuân thủ pháp lý:
- Đảm bảo chính sách bảo mật tuân thủ các quy định như GDPR, CCPA, hoặc luật bảo vệ dữ liệu tại Việt Nam.
4. Cập nhật định kỳ:
- Thêm phần cam kết thông báo cho người dùng khi có thay đổi trong chính sách bảo mật.
Tại sao cần có điều khoản sử dụng trên website?
Điều khoản sử dụng là tài liệu pháp lý quy định quyền và nghĩa vụ của cả người dùng và nhà cung cấp dịch vụ khi truy cập và sử dụng website.
1. Bảo vệ pháp lý:
- Điều khoản sử dụng giảm thiểu rủi ro pháp lý bằng cách quy định rõ các hành vi người dùng được phép và không được phép thực hiện.
- Xác định các trường hợp miễn trừ trách nhiệm của website, ví dụ lỗi nội dung hoặc hỏng hóc kỹ thuật.
2. Quy định về bản quyền:
- Làm rõ quyền sở hữu trí tuệ đối với nội dung, hình ảnh, và mã nguồn trên website.
- Ngăn chặn việc sao chép hoặc sử dụng trái phép tài sản trí tuệ.
3. Hạn chế lạm dụng:
- Quy định về việc sử dụng website, bao gồm không sử dụng cho mục đích phi pháp, phát tán mã độc, hoặc spam.
4. Quyền và nghĩa vụ của người dùng:
- Làm rõ quyền truy cập, trách nhiệm cung cấp thông tin chính xác, và các hạn chế đối với người dùng.
5. Hỗ trợ giải quyết tranh chấp:
- Điều khoản sử dụng có thể yêu cầu người dùng đồng ý giải quyết tranh chấp thông qua trọng tài hoặc tuân theo luật pháp của quốc gia cụ thể.
Website có cần tuân thủ luật bản quyền nội dung không?
Website cần tuân thủ luật bản quyền để bảo vệ nội dung và tránh vi phạm pháp luật. Điều này không chỉ giúp bảo vệ quyền sở hữu trí tuệ mà còn xây dựng uy tín và sự chuyên nghiệp.
1. Bảo vệ nội dung của website:
- Nội dung gốc như bài viết, hình ảnh, video, hoặc mã nguồn đều được bảo vệ theo luật bản quyền.
- Thêm tuyên bố bản quyền ở chân trang để khẳng định quyền sở hữu trí tuệ.
2. Tránh vi phạm bản quyền:
- Không sao chép hoặc sử dụng nội dung từ website khác nếu không được phép.
- Sử dụng tài nguyên từ nguồn miễn phí hoặc trả phí như hình ảnh từ Unsplash, Pexels, hoặc video từ Storyblocks.
3. Bản quyền phần mềm và công nghệ:
- Website cần đảm bảo các công cụ, plugin, hoặc framework được sử dụng có giấy phép hợp lệ.
- Tránh sử dụng phần mềm lậu hoặc mã nguồn vi phạm bản quyền.
4. Xử lý vi phạm:
- Thiết lập quy trình báo cáo và xử lý vi phạm bản quyền nếu người dùng đăng tải nội dung vi phạm trên website.
5. Tuân thủ pháp luật quốc tế:
- Với nội dung được truy cập trên toàn cầu, website cần tuân thủ các hiệp định bản quyền quốc tế như Berne Convention hoặc DMCA (Digital Millennium Copyright Act).
6. Tích hợp công cụ bảo vệ bản quyền:
- Sử dụng công cụ như Copyscape hoặc DMCA Protection để giám sát và bảo vệ nội dung khỏi việc sao chép trái phép.
Làm thế nào để đăng ký tên miền hợp pháp?
Đăng ký tên miền hợp pháp là bước quan trọng để đảm bảo quyền sở hữu tên miền, bảo vệ thương hiệu và tuân thủ các quy định pháp luật. Quá trình này cần thực hiện chính xác để tránh mất quyền sở hữu hoặc tranh chấp trong tương lai.
1. Lựa chọn tên miền phù hợp
- Tên miền nên ngắn gọn, dễ nhớ, và phù hợp với lĩnh vực kinh doanh hoặc thương hiệu.
- Ưu tiên đuôi tên miền phổ biến như
.com,.net, hoặc.vnnếu kinh doanh tại Việt Nam.
2. Kiểm tra tính khả dụng của tên miền
- Sử dụng các công cụ kiểm tra tên miền như Namecheap, GoDaddy, hoặc Mắt Bão để xác định xem tên miền mong muốn có còn khả dụng hay không.
3. Lựa chọn nhà cung cấp dịch vụ uy tín
- Chọn nhà cung cấp tên miền được công nhận bởi các tổ chức quốc tế như ICANN (Internet Corporation for Assigned Names and Numbers).
- Tại Việt Nam, các nhà cung cấp như Mắt Bão, P.A Việt Nam, hoặc iNET là những lựa chọn đáng tin cậy.
4. Đăng ký và thanh toán
- Cung cấp thông tin cá nhân hoặc tổ chức một cách chính xác, bao gồm tên, địa chỉ, email, và số điện thoại.
- Thanh toán phí đăng ký tên miền và phí duy trì hàng năm.
5. Kích hoạt và bảo vệ tên miền
- Sau khi đăng ký, tên miền sẽ được kích hoạt và sử dụng ngay.
- Kích hoạt tính năng bảo mật thông tin WHOIS để ẩn thông tin cá nhân khỏi công khai, bảo vệ quyền riêng tư và tránh spam.
6. Tuân thủ các quy định pháp luật
- Tại Việt Nam, các tên miền có đuôi
.vnphải tuân thủ quy định của Bộ Thông tin và Truyền thông. - Đảm bảo tên miền không vi phạm bản quyền hoặc sử dụng các từ ngữ bị cấm.
Có cần giấy phép đặc biệt để bán hàng qua website không?
Việc bán hàng qua website không yêu cầu giấy phép đặc biệt, nhưng doanh nghiệp hoặc cá nhân kinh doanh trực tuyến cần tuân thủ các quy định pháp luật liên quan để hoạt động hợp pháp.
1. Đăng ký kinh doanh
- Cá nhân hoặc tổ chức kinh doanh qua website cần đăng ký giấy phép kinh doanh.
- Nếu là hộ kinh doanh cá thể, cần đăng ký tại phòng kinh tế địa phương.
2. Đăng ký hoặc thông báo với Bộ Công Thương
- Website thương mại điện tử (TMĐT) phải thực hiện thủ tục thông báo hoặc đăng ký trên Cổng thông tin quản lý TMĐT của Bộ Công Thương.
- Website bán hàng chỉ cần thông báo, trong khi sàn giao dịch TMĐT hoặc dịch vụ TMĐT cần đăng ký.
3. Đáp ứng các quy định về thuế
- Kê khai và nộp thuế đầy đủ theo quy định, bao gồm thuế giá trị gia tăng (VAT) và thuế thu nhập doanh nghiệp hoặc thu nhập cá nhân.
4. Tuân thủ quy định về nội dung và quảng cáo
- Không sử dụng hình ảnh, nội dung vi phạm bản quyền hoặc các quảng cáo sai sự thật.
- Đảm bảo minh bạch về thông tin sản phẩm, giá cả, và chính sách đổi trả.
Khi nào nên sử dụng DMCA cho website?
DMCA (Digital Millennium Copyright Act) là công cụ pháp lý giúp bảo vệ quyền sở hữu trí tuệ trên môi trường số. Website nên sử dụng DMCA để bảo vệ nội dung khỏi hành vi sao chép, sử dụng trái phép, hoặc vi phạm bản quyền.
1. Trường hợp cần sử dụng DMCA
- Phát hiện nội dung như bài viết, hình ảnh, video, hoặc mã nguồn bị sao chép mà không có sự đồng ý.
- Website khác sử dụng trái phép thương hiệu hoặc sản phẩm của bạn.
- Bị xâm phạm quyền sở hữu trí tuệ, chẳng hạn như logo hoặc tài liệu độc quyền.
2. Lợi ích của DMCA
- Yêu cầu gỡ bỏ nội dung vi phạm từ website khác hoặc các nền tảng lưu trữ (hosting, mạng xã hội).
- Tăng cường bảo vệ uy tín và bản quyền của thương hiệu.
- Hạn chế nguy cơ bị giảm thứ hạng SEO do nội dung bị sao chép.
3. Cách gửi yêu cầu DMCA
- Thu thập bằng chứng vi phạm, bao gồm nội dung bị sao chép và nguồn gốc hợp pháp.
- Gửi yêu cầu gỡ bỏ nội dung (takedown notice) tới quản trị viên của website vi phạm hoặc nhà cung cấp dịch vụ lưu trữ.
- Nếu vi phạm xảy ra trên các nền tảng lớn như Google hoặc YouTube, sử dụng công cụ gửi báo cáo DMCA của họ.
4. Lưu ý khi sử dụng DMCA
- Đảm bảo bạn có quyền hợp pháp với nội dung bị vi phạm trước khi gửi yêu cầu.
- DMCA không áp dụng tại một số quốc gia không công nhận luật bản quyền quốc tế.
Làm thế nào để quảng bá website mới?
Quảng bá website mới là một bước quan trọng để thu hút lưu lượng truy cập và xây dựng nhận diện thương hiệu. Một chiến lược quảng bá hiệu quả cần kết hợp nhiều kênh và phương pháp.
1. Tối ưu SEO ngay từ đầu
- Nghiên cứu và tích hợp từ khóa chính vào nội dung, tiêu đề, và meta description.
- Tối ưu cấu trúc URL, tốc độ tải trang, và giao diện thân thiện với di động.
2. Sử dụng mạng xã hội
- Chia sẻ nội dung website trên các nền tảng như Facebook, Instagram, và LinkedIn.
- Tạo nội dung hấp dẫn như bài viết, hình ảnh, hoặc video để thu hút người dùng.
3. Email marketing
- Gửi email giới thiệu website đến danh sách khách hàng tiềm năng.
- Cung cấp nội dung giá trị hoặc ưu đãi đặc biệt để khuyến khích khách hàng truy cập.
4. Quảng cáo trả phí (PPC)
- Sử dụng Google Ads hoặc Facebook Ads để đưa website tiếp cận đúng đối tượng mục tiêu.
- Đặt ngân sách và từ khóa phù hợp để tối ưu hiệu quả chi phí.
5. Xây dựng liên kết (backlink)
- Hợp tác với các website uy tín để đăng bài viết hoặc liên kết đến website mới.
- Tham gia vào các diễn đàn hoặc cộng đồng để chia sẻ nội dung và tăng lưu lượng truy cập.
6. Đăng ký danh mục doanh nghiệp
- Đưa website lên các danh mục doanh nghiệp như Google My Business, Yelp, hoặc Cốc Cốc để tăng khả năng hiển thị.
Cách tăng lưu lượng truy cập website hiệu quả?
Tăng lưu lượng truy cập website đòi hỏi một chiến lược toàn diện, bao gồm tối ưu hóa SEO, quảng cáo, và cung cấp nội dung chất lượng.
1. Tối ưu hóa công cụ tìm kiếm (SEO)
- Thực hiện nghiên cứu từ khóa và tối ưu nội dung để đáp ứng ý định tìm kiếm của người dùng.
- Xây dựng liên kết nội bộ và liên kết ngược từ các nguồn uy tín.
2. Sử dụng mạng xã hội
- Chia sẻ bài viết, sản phẩm, hoặc sự kiện trên các nền tảng mạng xã hội.
- Tận dụng các tính năng như livestream, story, hoặc bài đăng quảng cáo.
3. Tạo nội dung giá trị
- Đăng tải nội dung hữu ích như bài blog, hướng dẫn, hoặc video để thu hút và giữ chân người dùng.
- Sử dụng các hình thức nội dung tương tác như quiz, khảo sát, hoặc ebook.
4. Chạy chiến dịch quảng cáo trực tuyến
- Quảng cáo trên Google Ads với từ khóa mục tiêu hoặc quảng cáo hiển thị (Display Ads).
- Sử dụng quảng cáo retargeting để tiếp cận lại những người đã ghé thăm website.
5. Xây dựng liên kết cộng đồng
- Tham gia vào các nhóm hoặc diễn đàn liên quan để chia sẻ kiến thức và đưa link về website.
- Tổ chức các chương trình hợp tác hoặc sự kiện online để tăng nhận diện thương hiệu.
6. Tăng trải nghiệm người dùng
- Cải thiện tốc độ tải trang, giao diện trực quan, và tính năng dễ sử dụng.
- Đảm bảo website thân thiện với thiết bị di động và hỗ trợ khách hàng tốt qua chatbot hoặc hỗ trợ trực tuyến.
Có nên chạy quảng cáo Google cho website không?
Chạy quảng cáo Google là một trong những chiến lược hiệu quả để tăng lưu lượng truy cập và doanh số cho website. Tuy nhiên, quyết định này phụ thuộc vào mục tiêu kinh doanh và ngân sách của bạn.
1. Lợi ích của quảng cáo Google:
- Tăng lưu lượng truy cập nhanh chóng: Google Ads hiển thị quảng cáo ngay lập tức trên kết quả tìm kiếm hoặc mạng hiển thị, giúp thu hút khách hàng tiềm năng.
- Độ chính xác cao: Hệ thống Google Ads cho phép nhắm mục tiêu theo từ khóa, vị trí địa lý, độ tuổi, sở thích, và hành vi người dùng.
- Tối ưu hóa theo ROI: Với mô hình CPC (Cost Per Click), bạn chỉ trả tiền khi người dùng nhấp vào quảng cáo, giúp kiểm soát chi phí và tối ưu hóa hiệu quả đầu tư.
- Phù hợp với SEO: Chạy quảng cáo giúp tăng nhận diện thương hiệu trong khi chờ hiệu quả lâu dài từ SEO.
2. Khi nào nên chạy quảng cáo Google:
- Khi cần thúc đẩy doanh số hoặc giới thiệu sản phẩm/dịch vụ mới.
- Khi muốn tiếp cận nhanh chóng khách hàng mục tiêu trong một chiến dịch ngắn hạn.
- Khi website đã được tối ưu UX/UI và tốc độ để giữ chân khách hàng từ quảng cáo.
3. Hạn chế cần lưu ý:
- Chi phí cao nếu không quản lý chặt chẽ từ khóa và mục tiêu.
- Hiệu quả phụ thuộc vào chất lượng nội dung và trang đích (landing page).
4. Cách tối ưu hóa chiến dịch:
- Sử dụng công cụ như Google Keyword Planner để chọn từ khóa phù hợp.
- Thiết lập A/B testing để kiểm tra hiệu quả các nội dung quảng cáo khác nhau.
- Theo dõi hiệu quả qua Google Analytics hoặc Google Ads Manager.
Email marketing có phù hợp với website không?
Email marketing là một kênh quan trọng trong việc duy trì mối quan hệ với khách hàng và tăng tỷ lệ chuyển đổi. Việc tích hợp email marketing với website giúp doanh nghiệp khai thác tối đa dữ liệu và tương tác của khách hàng.
1. Lợi ích của email marketing:
- Chi phí thấp, hiệu quả cao: So với các kênh marketing khác, email marketing có chi phí thấp nhưng mang lại ROI cao nhờ khả năng nhắm mục tiêu chính xác.
- Cá nhân hóa nội dung: Sử dụng dữ liệu từ website để gửi các email được tùy chỉnh theo hành vi, sở thích của từng khách hàng.
- Duy trì mối quan hệ lâu dài: Email giúp nhắc nhở khách hàng về thương hiệu và giữ kết nối liên tục.
2. Khi nào email marketing phù hợp với website:
- Khi muốn thông báo về sản phẩm mới, chương trình khuyến mãi, hoặc nội dung blog hữu ích.
- Khi cần nhắc nhở khách hàng về giỏ hàng bị bỏ quên hoặc gia hạn dịch vụ.
- Khi muốn triển khai các chiến dịch khảo sát, đánh giá sản phẩm/dịch vụ.
3. Tích hợp với website:
- Tích hợp form đăng ký nhận bản tin trên website.
- Sử dụng các công cụ như Mailchimp, HubSpot, hoặc ActiveCampaign để quản lý và tự động hóa chiến dịch email.
- Thu thập dữ liệu từ hành vi duyệt web để gửi nội dung email liên quan.
4. Lưu ý:
- Đảm bảo tuân thủ quy định pháp luật như GDPR (Châu Âu) hoặc CAN-SPAM (Mỹ).
- Nội dung email cần ngắn gọn, hấp dẫn, và cung cấp giá trị thực sự cho khách hàng.
Làm sao để theo dõi hiệu quả marketing trên website?
Theo dõi hiệu quả marketing trên website là cần thiết để đánh giá thành công của các chiến dịch và điều chỉnh chiến lược kịp thời. Các bước cụ thể:
1. Sử dụng Google Analytics:
- Theo dõi lưu lượng truy cập, nguồn truy cập (Google, Facebook, email, v.v.), và các hành vi trên trang như tỷ lệ thoát, thời gian ở lại trang.
- Đo lường tỷ lệ chuyển đổi bằng cách thiết lập mục tiêu (Goals), ví dụ: số lần hoàn thành đơn hàng hoặc đăng ký nhận tin.
2. Thiết lập theo dõi UTM:
- Sử dụng tham số UTM để gắn mã theo dõi vào URL, từ đó phân biệt hiệu quả của từng kênh hoặc chiến dịch cụ thể.
3. Sử dụng công cụ CRM:
- Tích hợp CRM (Customer Relationship Management) như HubSpot, Salesforce để theo dõi toàn bộ hành trình khách hàng từ tiếp cận đến chuyển đổi.
4. Đo lường hiệu quả quảng cáo:
- Liên kết Google Ads và Facebook Ads với Google Analytics để đo lường ROI và tỷ lệ chuyển đổi trực tiếp từ quảng cáo.
5. Kiểm tra các công cụ hỗ trợ khác:
- Hotjar: Phân tích hành vi người dùng qua bản đồ nhiệt và ghi lại phiên truy cập.
- SEMrush hoặc Ahrefs: Theo dõi từ khóa, backlink, và hiệu suất SEO.
6. Tạo báo cáo định kỳ:
- Tổng hợp dữ liệu từ các công cụ và tạo báo cáo theo tuần, tháng, để đánh giá sự tiến triển và các điểm cần cải thiện.
Khi nào cần sử dụng Landing page?
Landing page là trang đích được thiết kế với mục tiêu cụ thể, thường là chuyển đổi khách hàng tiềm năng thành hành động như mua hàng, đăng ký, hoặc tải tài liệu. Nếu bạn đang ra mắt một sản phẩm mới, hiểu landing page là gì sẽ giúp bạn tạo ra trang đích hiệu quả, nhấn mạnh giá trị sản phẩm với khách hàng.
1. Đặc điểm của landing page:
- Tập trung vào một mục tiêu duy nhất, không có nhiều liên kết để giữ sự tập trung của người dùng.
- Nội dung súc tích, tập trung vào giá trị mà khách hàng nhận được.
- Có lời kêu gọi hành động (CTA) rõ ràng và nổi bật.
2. Khi nào cần sử dụng landing page:
- Chạy quảng cáo Google Ads hoặc Facebook Ads, hướng khách hàng đến trang cung cấp thông tin về sản phẩm, dịch vụ cụ thể.
- Thu thập dữ liệu khách hàng qua form đăng ký nhận tài liệu, tham gia sự kiện, hoặc dùng thử miễn phí.
- Ra mắt sản phẩm mới hoặc tổ chức các chương trình khuyến mãi đặc biệt.
3. Yếu tố của landing page hiệu quả:
- Tiêu đề hấp dẫn, thể hiện giá trị cốt lõi.
- Hình ảnh và video minh họa rõ ràng, chuyên nghiệp.
- Form đăng ký đơn giản, yêu cầu thông tin tối thiểu.
- Phản hồi xã hội (social proof) như đánh giá từ khách hàng, đối tác.
4. Công cụ tạo landing page:
- Các nền tảng như Unbounce, Instapage, hoặc Elementor (dành cho WordPress) hỗ trợ thiết kế nhanh chóng và dễ dàng.
Có nên sử dụng pop-up trên website không?
Pop-up là công cụ hiệu quả để thu hút sự chú ý của người dùng, nhưng cần sử dụng đúng cách để tránh gây phiền toái.
1. Lợi ích của pop-up:
- Tăng tỷ lệ chuyển đổi: Pop-up giúp thu thập email, thông báo khuyến mãi, hoặc giới thiệu sản phẩm mới hiệu quả.
- Hướng dẫn người dùng: Pop-up có thể chỉ dẫn người dùng đến nội dung quan trọng hoặc gợi ý hành động cụ thể.
- Kích thích mua hàng: Sử dụng pop-up để hiển thị mã giảm giá hoặc ưu đãi độc quyền.
2. Khi nào nên sử dụng pop-up:
- Thu thập thông tin khách hàng qua form đăng ký nhận bản tin hoặc tài liệu miễn phí.
- Nhắc nhở khách hàng về giỏ hàng bị bỏ quên.
- Thông báo các chương trình khuyến mãi đặc biệt hoặc sự kiện sắp tới.
3. Cách sử dụng hiệu quả:
- Giới hạn tần suất: Không hiển thị pop-up quá thường xuyên, tránh làm gián đoạn trải nghiệm người dùng.
- Cung cấp giá trị rõ ràng: Nội dung pop-up cần hấp dẫn và cung cấp giá trị thực tế để người dùng quan tâm.
- Thân thiện với di động: Đảm bảo pop-up hiển thị đúng kích thước và dễ đóng trên thiết bị di động.
4. Lưu ý:
- Tuân thủ các quy định về quyền riêng tư, như hiển thị thông báo đồng ý cookie hoặc chính sách bảo mật khi thu thập dữ liệu qua pop-up.
- Sử dụng công cụ như OptinMonster hoặc Sumo để triển khai và quản lý pop-up hiệu quả.
Website có nên tích hợp pixel của Facebook không?
Pixel của Facebook là một đoạn mã được thêm vào website, giúp theo dõi hành vi người dùng và tối ưu hóa quảng cáo trên nền tảng Facebook. Tích hợp pixel mang lại nhiều lợi ích trong việc nâng cao hiệu quả chiến dịch quảng cáo và thu thập dữ liệu hành vi.
1. Lợi ích của việc tích hợp Facebook Pixel
- Theo dõi hành vi người dùng: Pixel ghi lại các hành động như xem trang, thêm vào giỏ hàng, hoặc hoàn tất thanh toán, giúp phân tích hành vi khách hàng.
- Tối ưu hóa quảng cáo: Dựa trên dữ liệu từ pixel, Facebook có thể tối ưu hóa quảng cáo để nhắm mục tiêu đến đúng đối tượng có tiềm năng chuyển đổi cao nhất.
- Tạo tệp khách hàng tương tự (Lookalike Audiences): Pixel giúp tạo ra nhóm khách hàng tương tự dựa trên dữ liệu người dùng, tăng khả năng tiếp cận khách hàng mới.
- Đo lường hiệu quả: Pixel cung cấp các chỉ số như tỷ lệ chuyển đổi, chi phí mỗi hành động (CPA), và ROI, giúp đánh giá hiệu quả chiến dịch quảng cáo.
2. Khi nào nên tích hợp pixel của Facebook?
- Doanh nghiệp sử dụng quảng cáo Facebook làm kênh tiếp thị chính.
- Website có mục tiêu rõ ràng về chuyển đổi, chẳng hạn như bán hàng, thu thập thông tin liên hệ hoặc đăng ký dịch vụ.
- Cần phân tích và tối ưu hóa các chiến lược quảng cáo dựa trên dữ liệu thực tế.
3. Lưu ý khi tích hợp
- Đảm bảo tuân thủ chính sách quyền riêng tư của người dùng, cung cấp thông tin rõ ràng về việc thu thập dữ liệu qua pixel.
- Kết hợp với công cụ quản lý như Google Tag Manager để dễ dàng triển khai và theo dõi pixel.
Làm thế nào để thu hút khách hàng tiềm năng qua website?
Thu hút khách hàng tiềm năng qua website là mục tiêu quan trọng, đòi hỏi sự kết hợp giữa nội dung hấp dẫn, tính năng tiện ích, và chiến lược tiếp thị hiệu quả.
1. Tối ưu SEO để tăng khả năng hiển thị
- Thực hiện nghiên cứu từ khóa liên quan đến sản phẩm hoặc dịch vụ, tích hợp chúng vào nội dung website.
- Tối ưu tiêu đề, meta description, và URL để thu hút người dùng từ kết quả tìm kiếm.
- Sử dụng nội dung giá trị như blog, bài viết hướng dẫn, hoặc câu chuyện thành công để xây dựng niềm tin.
2. Tạo nội dung chất lượng và đa dạng
- Cung cấp nội dung giải quyết vấn đề của khách hàng, giúp họ nhận ra giá trị mà bạn mang lại.
- Kết hợp nội dung dạng văn bản, hình ảnh, video, và infographic để tăng tính tương tác.
- Sử dụng các tài nguyên miễn phí như ebook hoặc checklist để khuyến khích người dùng để lại thông tin liên hệ.
3. Tích hợp biểu mẫu liên hệ và CTA rõ ràng
- Đặt các biểu mẫu đăng ký, yêu cầu tư vấn ở vị trí dễ thấy, chẳng hạn như đầu trang hoặc cuối bài viết.
- Sử dụng các lời kêu gọi hành động (CTA) hấp dẫn để hướng dẫn người dùng thực hiện hành động mong muốn.
4. Quảng cáo nhắm mục tiêu
- Sử dụng Google Ads hoặc Facebook Ads để tiếp cận đúng đối tượng khách hàng tiềm năng.
- Kết hợp retargeting để thu hút lại những người đã từng truy cập website.
5. Tích hợp chatbot hoặc hỗ trợ trực tuyến
- Chatbot giúp tư vấn và giải đáp thắc mắc ngay lập tức, tăng khả năng giữ chân khách hàng.
- Thu thập thông tin liên hệ qua chatbot để xây dựng danh sách khách hàng tiềm năng.
Nên đặt CTA ở đâu trên website để hiệu quả?
CTA (Call-to-Action) là yếu tố thúc đẩy người dùng thực hiện hành động, chẳng hạn như mua hàng, đăng ký hoặc liên hệ. Vị trí đặt CTA đóng vai trò quan trọng trong việc tối ưu hóa tỷ lệ chuyển đổi.
1. Vị trí trên giao diện chính
- Phần đầu trang (Above the Fold): Đặt CTA ở phần đầu trang để người dùng nhìn thấy ngay khi tải trang mà không cần cuộn.
- Phần cuối bài viết hoặc sản phẩm: CTA tại đây hướng dẫn người dùng thực hiện bước tiếp theo sau khi đọc xong nội dung.
2. Thanh điều hướng hoặc header
- Đặt nút CTA trong menu điều hướng hoặc header, chẳng hạn như “Liên hệ”, “Bắt đầu ngay”, hoặc “Mua ngay”.
3. Pop-up hoặc slide-in
- Sử dụng pop-up hoặc slide-in CTA để thu hút sự chú ý, nhưng cần thiết kế thân thiện, không làm phiền người dùng.
4. Giữa nội dung bài viết
- Đặt CTA liên quan giữa nội dung bài viết, chẳng hạn như “Tìm hiểu thêm” hoặc “Nhận ưu đãi ngay”.
5. Trang đích (Landing Page)
- CTA trên trang đích nên nổi bật và rõ ràng, đi kèm với nội dung hỗ trợ cụ thể để tăng thuyết phục.
6. Tính năng động và nổi bật
- Sử dụng màu sắc, font chữ và kích thước để làm nổi bật CTA, đảm bảo chúng không bị lẫn với nội dung khác.
- Sử dụng ngôn ngữ hành động mạnh mẽ và rõ ràng như “Đăng ký ngay”, “Mua ngay với giá ưu đãi”.
Làm sao để sửa lỗi website không hiển thị đúng trên di động?
Website không hiển thị đúng trên di động ảnh hưởng lớn đến trải nghiệm người dùng và hiệu quả kinh doanh. Các bước sau giúp khắc phục vấn đề này.
1. Kiểm tra thiết kế responsive
- Đảm bảo website sử dụng thiết kế responsive với CSS Media Queries, tự động điều chỉnh bố cục theo kích thước màn hình.
- Sử dụng framework như Bootstrap hoặc Tailwind CSS để xây dựng giao diện linh hoạt.
2. Tối ưu kích thước hình ảnh và nội dung
- Hình ảnh nên được tối ưu hóa kích thước và sử dụng thuộc tính
max-width: 100%để phù hợp với màn hình di động. - Đảm bảo font chữ đủ lớn và dễ đọc trên các thiết bị nhỏ.
3. Kiểm tra và sửa lỗi mã nguồn
- Kiểm tra mã nguồn để phát hiện các phần tử gây lỗi như kích thước cố định hoặc thuộc tính không tương thích.
- Sử dụng công cụ như Google DevTools để kiểm tra khả năng hiển thị trên nhiều kích thước màn hình.
4. Xử lý tốc độ tải trang
- Tối ưu tốc độ tải trang bằng cách nén CSS, JavaScript và hình ảnh.
- Kích hoạt tính năng Lazy Loading để chỉ tải nội dung khi cần thiết.
5. Sử dụng công cụ kiểm tra tương thích
- Google Mobile-Friendly Test và BrowserStack giúp kiểm tra và phát hiện các vấn đề hiển thị trên di động.
6. Cập nhật CMS và plugin
- Đảm bảo CMS, theme, và plugin được cập nhật phiên bản mới nhất để tương thích tốt với các trình duyệt hiện đại.
Website bị chậm, phải làm sao?
Website chậm làm giảm trải nghiệm người dùng, ảnh hưởng đến SEO và tỷ lệ chuyển đổi. Các giải pháp sau giúp cải thiện tốc độ website:
1. Tối ưu hóa hình ảnh
- Sử dụng định dạng WebP và nén hình ảnh bằng các công cụ như TinyPNG hoặc ShortPixel.
- Kích hoạt Lazy Loading để trì hoãn tải hình ảnh chưa cần hiển thị.
2. Nén và giảm thiểu tài nguyên
- Nén CSS, JavaScript, và HTML bằng các công cụ như Gzip hoặc Brotli.
- Loại bỏ các mã không cần thiết hoặc không sử dụng.
3. Sử dụng CDN (Content Delivery Network)
- CDN giúp phân phối nội dung từ máy chủ gần nhất với người dùng, giảm độ trễ mạng.
4. Tối ưu hóa cơ sở dữ liệu
- Dọn dẹp cơ sở dữ liệu để loại bỏ dữ liệu không cần thiết, chẳng hạn như bản nháp bài viết hoặc bảng không sử dụng.
5. Chọn hosting chất lượng cao
- Sử dụng hosting phù hợp với lưu lượng truy cập và yêu cầu hiệu suất.
- Chuyển sang VPS hoặc Cloud Hosting nếu website có lưu lượng lớn.
6. Sử dụng caching
- Kích hoạt bộ nhớ đệm trình duyệt (browser caching) và server caching để tăng tốc độ tải lại.
7. Kiểm tra và tối ưu plugin
- Loại bỏ các plugin không cần thiết, đặc biệt là những plugin ảnh hưởng đến hiệu suất.
- Đảm bảo tất cả plugin được cập nhật phiên bản mới nhất.
8. Kiểm tra tốc độ và sửa lỗi
- Sử dụng Google PageSpeed Insights hoặc GTmetrix để phân tích và nhận gợi ý cụ thể.
- Theo dõi và cải thiện các chỉ số như First Contentful Paint (FCP) và Largest Contentful Paint (LCP).
Cách kiểm tra website có bị lỗi SEO hay không?
Kiểm tra lỗi SEO giúp xác định và khắc phục các vấn đề cản trở hiệu suất tìm kiếm của website. Dưới đây là các bước cụ thể:
1. Kiểm tra lỗi lập chỉ mục:
- Sử dụng Google Search Console để kiểm tra trạng thái lập chỉ mục, phát hiện các trang không được index hoặc gặp lỗi crawl.
- Đảm bảo không có trang bị chặn trong tệp robots.txt hoặc thẻ noindex không mong muốn.
2. Phân tích cấu trúc URL:
- Kiểm tra URL có thân thiện không: ngắn gọn, chứa từ khóa, không có ký tự đặc biệt.
- Đảm bảo không có URL trùng lặp gây ra vấn đề nội dung trùng lặp (duplicate content).
3. Xem xét thẻ meta và tiêu đề:
- Kiểm tra tiêu đề (title) và mô tả (meta description) của từng trang để đảm bảo chúng chứa từ khóa, hấp dẫn và không bị trùng lặp.
- Sử dụng công cụ như Screaming Frog hoặc SEMrush để quét toàn bộ website và phát hiện lỗi.
4. Đánh giá nội dung:
- Nội dung phải chất lượng, hữu ích, không trùng lặp. Sử dụng công cụ như Copyscape để kiểm tra nội dung sao chép.
- Đảm bảo mật độ từ khóa tự nhiên, tránh nhồi nhét từ khóa (keyword stuffing).
5. Kiểm tra tốc độ tải trang:
- Dùng công cụ như Google PageSpeed Insights để đánh giá tốc độ tải và tối ưu các yếu tố như hình ảnh, mã nguồn.
6. Đánh giá backlink:
- Kiểm tra chất lượng backlink bằng Ahrefs hoặc Moz. Loại bỏ các backlink từ các nguồn spam hoặc không uy tín.
7. Kiểm tra tối ưu cho thiết bị di động:
- Sử dụng công cụ Mobile-Friendly Test của Google để đảm bảo website hiển thị tốt trên mọi thiết bị.
Website không nhận được traffic, cần làm gì?
Khi website không nhận được traffic, cần phân tích nguyên nhân và thực hiện các biện pháp cải thiện:
1. Kiểm tra SEO cơ bản:
- Xác định website đã được Google lập chỉ mục hay chưa bằng cách tìm kiếm "site:yourdomain.com".
- Đảm bảo từ khóa được tối ưu trong nội dung, tiêu đề, và mô tả.
2. Đánh giá nội dung:
- Kiểm tra chất lượng nội dung, đảm bảo nội dung hữu ích, giải quyết đúng nhu cầu của người dùng.
- Xây dựng nội dung mới xoay quanh từ khóa tiềm năng mà đối thủ đang xếp hạng cao.
3. Tăng cường backlink:
- Xây dựng liên kết từ các trang uy tín, có liên quan để tăng độ tin cậy và thứ hạng.
- Sử dụng các chiến lược như viết guest post, chia sẻ nội dung trên diễn đàn chuyên ngành.
4. Đánh giá trải nghiệm người dùng (UX):
- Kiểm tra tốc độ tải trang, khả năng hiển thị trên di động và tính dễ sử dụng của giao diện.
5. Tích hợp marketing:
- Sử dụng quảng cáo Google Ads hoặc Facebook Ads để thu hút lưu lượng truy cập nhanh chóng.
- Kết hợp chiến lược email marketing để thu hút lại khách hàng cũ.
6. Phân tích bằng công cụ:
- Dùng Google Analytics để xác định nguồn traffic hiện tại, thời gian ở lại trang, và tỷ lệ thoát.
Làm sao để sửa lỗi 404 trên website?
Lỗi 404 xảy ra khi một trang không tồn tại hoặc người dùng không thể truy cập được. Khắc phục lỗi này giúp cải thiện trải nghiệm người dùng và SEO.
1. Kiểm tra các trang lỗi 404:
- Sử dụng Google Search Console để phát hiện các URL bị lỗi 404.
- Quét toàn bộ website bằng công cụ như Screaming Frog hoặc Ahrefs để tìm thêm các liên kết lỗi.
2. Cách sửa lỗi 404:
- Redirect 301: Chuyển hướng URL lỗi đến một trang tương tự hoặc trang chủ để người dùng không bị gián đoạn.
- Cập nhật liên kết: Chỉnh sửa các liên kết bị lỗi trong nội dung hoặc menu.
- Khôi phục trang bị xóa: Nếu trang lỗi quan trọng, khôi phục lại nội dung để giữ nguyên URL cũ.
3. Tạo trang 404 tùy chỉnh:
- Thiết kế trang 404 thân thiện, cung cấp thông tin hoặc liên kết dẫn người dùng trở lại các trang quan trọng.
4. Ngăn ngừa lỗi 404 trong tương lai:
Để ngăn ngừa lỗi 404 trong tương lai, điều quan trọng là hiểu lỗi 404 là gì và kiểm tra thường xuyên các liên kết trên website bằng công cụ chuyên dụng.
- Kiểm tra định kỳ toàn bộ website để phát hiện liên kết bị lỗi.
- Tránh xóa trang mà không thiết lập chuyển hướng hoặc thông báo.
Website bị Google phạt, phải xử lý thế nào?
Website bị Google phạt (Google Penalty) thường do vi phạm nguyên tắc của Google, ảnh hưởng lớn đến thứ hạng và lưu lượng truy cập. Để xử lý:
1. Xác định loại hình phạt:
- Manual Penalty (hình phạt thủ công): Được thông báo trong Google Search Console.
- Algorithmic Penalty (hình phạt thuật toán): Không có thông báo, thường xảy ra sau các bản cập nhật thuật toán như Panda hoặc Penguin.
2. Xác định nguyên nhân:
Một trong những nguyên nhân chính dẫn đến Google Penalty là gì? Đó là việc nhồi nhét từ khóa hoặc sử dụng backlink không tự nhiên, vi phạm quy định của Google.
- Nội dung trùng lặp: Kiểm tra bằng công cụ như Copyscape.
- Backlink không tự nhiên: Sử dụng Ahrefs hoặc Google Search Console để tìm backlink xấu.
- Nhồi nhét từ khóa: Đánh giá lại nội dung, giảm mật độ từ khóa không tự nhiên.
3. Khắc phục:
- Xóa hoặc cập nhật nội dung vi phạm.
- Gửi yêu cầu loại bỏ các backlink xấu qua email đến quản trị viên trang liên kết.
- Dùng công cụ Disavow Links của Google để từ chối các backlink không mong muốn.
4. Gửi yêu cầu xem xét:
- Với Manual Penalty, gửi yêu cầu xem xét lại (Reconsideration Request) sau khi khắc phục các vấn đề.
5. Tối ưu lại SEO:
- Tập trung vào việc tạo nội dung chất lượng và xây dựng backlink tự nhiên.
Cách khắc phục lỗi không gửi được email từ website?
Lỗi không gửi được email từ website thường do cấu hình server, plugin, hoặc giới hạn của nhà cung cấp dịch vụ email. Cách khắc phục:
1. Kiểm tra cài đặt email:
- Đảm bảo địa chỉ email và tên miền được cấu hình đúng trong hệ thống quản trị website.
- Kiểm tra xem email có bị chặn bởi tường lửa hoặc bộ lọc spam không.
2. Sử dụng SMTP:
- Cài đặt SMTP (Simple Mail Transfer Protocol) để gửi email đáng tin cậy hơn so với phương pháp PHP mail().
- Sử dụng plugin như WP Mail SMTP để cấu hình SMTP cho WordPress.
- Tích hợp với dịch vụ SMTP uy tín như Gmail, SendGrid, hoặc Amazon SES.
3. Kiểm tra DNS Records:
- Đảm bảo DNS Records của tên miền có các mục như SPF, DKIM, và DMARC được cấu hình chính xác.
- Sử dụng công cụ như MXToolbox để kiểm tra cấu hình DNS.
4. Kiểm tra log máy chủ:
- Xem xét log máy chủ để phát hiện lỗi liên quan đến việc gửi email, như lỗi kết nối hoặc xác thực.
5. Sử dụng dịch vụ email chuyên dụng:
- Nếu gửi email số lượng lớn, nên sử dụng các dịch vụ email chuyên dụng như Mailgun hoặc Postmark để cải thiện hiệu quả.
6. Liên hệ nhà cung cấp hosting:
- Đôi khi lỗi gửi email xảy ra do giới hạn từ phía nhà cung cấp hosting. Kiểm tra và nâng cấp gói dịch vụ nếu cần thiết.
Website bị hacker tấn công, nên làm gì?
Khi website bị hacker tấn công, cần có những hành động khẩn cấp để giảm thiểu thiệt hại, bảo vệ dữ liệu và khôi phục hoạt động. Các bước cần thực hiện bao gồm:
1. Ngắt kết nối website
- Tạm thời đưa website vào chế độ bảo trì hoặc ngắt kết nối với internet để ngăn chặn hacker tiếp tục khai thác.
- Thông báo cho khách hàng và người dùng về tình trạng website để giảm thiểu lo ngại.
2. Xác định và khắc phục lỗ hổng
- Kiểm tra nhật ký truy cập (log files) để tìm nguồn gốc cuộc tấn công.
- Sử dụng các công cụ bảo mật như Wordfence (cho WordPress), Sucuri, hoặc công cụ quét mã độc để phát hiện mã độc hoặc lỗ hổng bảo mật.
3. Thay đổi thông tin đăng nhập
- Đổi mật khẩu tất cả tài khoản admin, cơ sở dữ liệu, FTP và email liên quan.
- Sử dụng mật khẩu mạnh, kết hợp chữ hoa, chữ thường, số và ký tự đặc biệt.
4. Khôi phục từ bản sao lưu
- Nếu website có bản sao lưu sạch (trước khi bị tấn công), hãy khôi phục để đảm bảo hệ thống không còn mã độc.
- Thường xuyên sao lưu website định kỳ để tránh mất dữ liệu.
5. Cập nhật phần mềm
- Đảm bảo CMS, plugin, theme và các công cụ liên quan được cập nhật lên phiên bản mới nhất để vá các lỗ hổng bảo mật.
6. Tăng cường bảo mật
- Cài đặt tường lửa ứng dụng web (WAF) để chặn các cuộc tấn công.
- Sử dụng HTTPS với chứng chỉ SSL để mã hóa dữ liệu.
- Kích hoạt tính năng xác thực hai yếu tố (2FA) cho tài khoản admin.
7. Liên hệ với nhà cung cấp dịch vụ
- Báo cáo sự cố cho nhà cung cấp hosting hoặc dịch vụ liên quan để nhận hỗ trợ khôi phục và tăng cường bảo mật.
8. Thông báo cho cơ quan chức năng (nếu cần)
- Tại Việt Nam, nếu dữ liệu quan trọng bị đánh cắp, có thể thông báo cho cơ quan an ninh mạng để xử lý.
Cách sửa lỗi giao diện không tương thích trên trình duyệt cũ như thế nào?
Giao diện không tương thích trên trình duyệt cũ có thể do các tính năng CSS hoặc JavaScript hiện đại không được trình duyệt hỗ trợ. Để sửa lỗi này, bạn cần thực hiện các bước sau:
1. Xác định lỗi và trình duyệt gặp vấn đề
- Kiểm tra giao diện trên các trình duyệt cũ để xác định vấn đề cụ thể.
- Sử dụng các công cụ như BrowserStack hoặc Google DevTools để giả lập trình duyệt và kiểm tra lỗi.
2. Kiểm tra tính tương thích của CSS và JavaScript
- Kiểm tra các thuộc tính CSS hiện đại như Flexbox, Grid, hoặc các phương thức JavaScript như
Promisecó được trình duyệt cũ hỗ trợ không. - Sử dụng công cụ như Can I Use để kiểm tra tính tương thích của các thuộc tính này.
3. Cung cấp giải pháp thay thế (Polyfill)
- Dùng các thư viện Polyfill như Babel hoặc Modernizr để chuyển đổi mã JavaScript và CSS hiện đại thành mã tương thích với trình duyệt cũ.
- Ví dụ: Dùng Babel để chuyển đổi ES6 sang ES5.
4. Tối ưu CSS cho trình duyệt cũ
- Sử dụng thuộc tính CSS fallback để đảm bảo giao diện hiển thị tối thiểu. Ví dụ:
background: #000; /* fallback cho trình duyệt cũ */background: linear-gradient(to right, #000, #fff);
5. Cập nhật thông báo hỗ trợ người dùng
- Thêm thông báo cho người dùng khuyến nghị cập nhật trình duyệt để có trải nghiệm tốt hơn.
- Cung cấp đường dẫn tải các trình duyệt hiện đại như Chrome, Firefox hoặc Edge.
Làm sao để thêm plugin vào WordPress?
Plugin là công cụ mở rộng giúp thêm tính năng hoặc cải thiện hiệu suất cho website WordPress mà không cần lập trình phức tạp. Để thêm plugin, thực hiện theo các bước sau:
1. Thêm plugin từ thư viện WordPress
- Đăng nhập vào Dashboard WordPress.
- Chọn Plugins > Add New.
- Tìm plugin bằng cách nhập tên hoặc từ khóa liên quan vào thanh tìm kiếm.
- Nhấp vào Install Now để cài đặt và sau đó chọn Activate để kích hoạt plugin.
2. Tải plugin từ nguồn bên ngoài
- Tải tệp plugin (.zip) từ nguồn uy tín, ví dụ từ Codecanyon hoặc nhà phát triển đáng tin cậy.
- Trong Dashboard, vào Plugins > Add New, chọn Upload Plugin và tải tệp .zip lên.
- Nhấp Install Now, sau đó kích hoạt plugin.
3. Kiểm tra tương thích của plugin
- Đảm bảo plugin tương thích với phiên bản WordPress và các plugin khác đang sử dụng.
- Kiểm tra đánh giá và số lượt tải để chọn plugin đáng tin cậy.
4. Quản lý và cập nhật plugin
- Vào Plugins > Installed Plugins để xem danh sách plugin đã cài đặt.
- Thường xuyên cập nhật plugin để vá lỗi và cải thiện hiệu suất.
5. Lưu ý bảo mật
- Chỉ cài plugin từ nguồn uy tín, tránh sử dụng các plugin lậu hoặc không rõ nguồn gốc để giảm nguy cơ bị tấn công.
- Gỡ bỏ các plugin không sử dụng để tối ưu hóa tốc độ và bảo mật.
Học thiết kế website ở đâu?
Học thiết kế website đòi hỏi sự kết hợp giữa kiến thức nền tảng và thực hành thực tế. Bạn có thể học thông qua nhiều nguồn khác nhau, tùy thuộc vào mục tiêu và ngân sách.
1. Học trực tuyến (Online)
- Các nền tảng như Coursera, Udemy, và edX cung cấp khóa học từ cơ bản đến nâng cao về HTML, CSS, JavaScript, và các công nghệ web khác.
- FreeCodeCamp và W3Schools là tài nguyên miễn phí với nội dung chi tiết, dễ tiếp cận.
- YouTube cung cấp video hướng dẫn thực hành miễn phí từ các chuyên gia.
2. Tham gia trường đại học hoặc trung tâm đào tạo
- Các trường đại học như Đại học Bách Khoa, Đại học FPT có chương trình đào tạo chuyên sâu về công nghệ thông tin và thiết kế web.
- Các trung tâm như Aptech, VTC Academy cung cấp khóa học chuyên nghiệp về thiết kế website với lộ trình rõ ràng.
3. Học qua thực hành thực tế
- Tham gia các dự án nhỏ hoặc thực tập tại công ty thiết kế website để tích lũy kinh nghiệm thực tế.
- Thực hiện các dự án cá nhân để rèn luyện kỹ năng.
4. Tham gia cộng đồng và diễn đàn
- Tham gia các nhóm trên Facebook, Reddit, hoặc diễn đàn như Stack Overflow để học hỏi kinh nghiệm từ cộng đồng thiết kế web.
Có cần chứng chỉ để làm nghề thiết kế website không?
Công việc thiết kế website không bắt buộc phải có chứng chỉ chính thức, nhưng chứng chỉ có thể tăng tính cạnh tranh và tạo lòng tin với khách hàng hoặc nhà tuyển dụng.
1. Khi nào cần chứng chỉ?
- Khi bạn làm việc tại các công ty yêu cầu tiêu chuẩn chuyên môn rõ ràng.
- Khi muốn chứng minh năng lực với khách hàng trong lĩnh vực tự do (freelance).
2. Các chứng chỉ phổ biến trong ngành thiết kế web
- Google UX Design Certificate: Chứng chỉ về thiết kế trải nghiệm người dùng (UX).
- Adobe Certified Professional: Dành cho những ai sử dụng phần mềm Adobe trong thiết kế web.
- FreeCodeCamp Certifications: Các chứng chỉ về Responsive Web Design, JavaScript, Front-End Development miễn phí.
- Microsoft Certified: Azure Developer Associate: Tập trung vào ứng dụng web trên nền tảng Azure.
3. Quan trọng hơn: Kỹ năng và kinh nghiệm thực tế
- Phần lớn các nhà tuyển dụng và khách hàng đánh giá cao khả năng thực tế thông qua sản phẩm bạn đã thực hiện.
- Xây dựng portfolio cá nhân là cách hiệu quả hơn để thể hiện năng lực so với chứng chỉ.
Các tài liệu thiết kế website dành cho người mới bắt đầu
Người mới bắt đầu học thiết kế website cần tài liệu hướng dẫn cơ bản nhưng đầy đủ về các yếu tố chính như HTML, CSS, JavaScript, UX/UI và công cụ thiết kế. Các nguồn tài liệu phổ biến gồm:
1. Tài liệu cơ bản:
- HTML và CSS: Học cách xây dựng cấu trúc và tạo kiểu dáng cho website. Các tài liệu tham khảo:
- HTML & CSS: Design and Build Websites của Jon Duckett.
- Tài liệu trực tuyến của Mozilla Developer Network (MDN).
- JavaScript: Học cách tạo các tính năng động cho website. Tài liệu tham khảo:
- Eloquent JavaScript của Marijn Haverbeke.
- Tài liệu MDN JavaScript.
2. Học về UX/UI:
- Don’t Make Me Think của Steve Krug: Hướng dẫn thiết kế giao diện người dùng dễ sử dụng.
- Laws of UX: Một tập hợp các nguyên tắc thiết kế giúp tạo trải nghiệm người dùng tốt hơn.
3. Công cụ thiết kế:
- Tài liệu sử dụng Figma, Adobe XD, hoặc Sketch để tạo mẫu giao diện.
- Các khóa học trên nền tảng như Coursera, Udemy, hoặc LinkedIn Learning.
4. Học qua thực hành:
- FreeCodeCamp: Cung cấp bài tập thực hành xây dựng website từ cơ bản đến nâng cao.
- Frontend Mentor: Thực hành với các bài tập thiết kế giao diện sẵn.
Sự khác biệt giữa thiết kế web và thiết kế app
Thiết kế website và thiết kế ứng dụng (app) có nhiều điểm tương đồng nhưng cũng khác nhau rõ rệt về mục tiêu, công nghệ, và trải nghiệm người dùng.
1. Mục tiêu sử dụng:
- Thiết kế website:
- Phù hợp với trình duyệt web trên mọi thiết bị, từ máy tính đến điện thoại.
- Tập trung vào việc truyền tải thông tin và quảng bá thương hiệu.
- Thiết kế app:
- Dành riêng cho hệ điều hành như iOS, Android.
- Tập trung vào tính năng cụ thể, thường yêu cầu hiệu suất cao hơn.
2. Giao diện người dùng (UI):
- Website:
- Giao diện thường đơn giản, tập trung vào bố cục, điều hướng rõ ràng.
- Thiết kế responsive để phù hợp với nhiều kích thước màn hình.
- App:
- Giao diện phức tạp hơn, sử dụng các yếu tố tương tác như cử chỉ, vuốt, hoặc kéo thả.
- Phải tuân theo hướng dẫn thiết kế của từng nền tảng (Material Design của Android, Human Interface Guidelines của Apple).
3. Công nghệ:
- Website:
- Sử dụng HTML, CSS, JavaScript, và các framework như React.js hoặc Angular.
- App:
- Yêu cầu sử dụng ngôn ngữ lập trình như Swift (iOS), Kotlin (Android), hoặc các framework đa nền tảng như Flutter hoặc React Native.
4. Trải nghiệm người dùng (UX):
- Website:
- Phục vụ người dùng truy cập nhanh, không yêu cầu tải ứng dụng.
- Nội dung dễ dàng được tìm kiếm và chia sẻ qua URL.
- App:
- Hỗ trợ các tính năng offline, sử dụng tài nguyên thiết bị như camera, GPS.
- Tích hợp sâu với hệ điều hành, cho phép tùy chỉnh trải nghiệm cao hơn.
Xu hướng thiết kế website năm nay là gì?
Thiết kế website liên tục thay đổi theo công nghệ và thị hiếu người dùng. Xu hướng nổi bật năm nay bao gồm:
1. Thiết kế tối giản (Minimalism):
- Sử dụng không gian trắng, ít chi tiết để tạo giao diện sạch và dễ nhìn.
- Tập trung vào nội dung chính với bố cục đơn giản và màu sắc nhẹ nhàng.
2. Dark Mode:
- Giao diện chế độ tối không chỉ tiết kiệm năng lượng mà còn tạo cảm giác hiện đại, chuyên nghiệp.
- Hỗ trợ người dùng giảm mỏi mắt khi duyệt web trong thời gian dài.
3. Tích hợp chuyển động (Microinteractions):
Theo nghiên cứu của Journal of Human-Computer Interaction, việc tích hợp microinteractions giúp cải thiện trải nghiệm người dùng và tăng tính tương tác của website.
- Sử dụng hiệu ứng chuyển động nhỏ như hover, loading animation để tăng tương tác.
- Làm nổi bật các phần tử quan trọng như nút kêu gọi hành động (CTA).
4. Cá nhân hóa:
- Website tự động hiển thị nội dung hoặc gợi ý dựa trên hành vi và sở thích của từng người dùng.
5. Thiết kế tập trung vào tốc độ:
- Tối ưu tốc độ tải trang với các công nghệ như Jamstack hoặc sử dụng CDN.
- Sử dụng định dạng WebP hoặc SVG cho hình ảnh để giảm dung lượng.
6. Tăng cường bảo mật:
- Hỗ trợ HTTPS mặc định và tích hợp bảo mật cao hơn để bảo vệ dữ liệu người dùng.
Có nên học lập trình trước khi học thiết kế web không?
Việc học lập trình trước khi học thiết kế web phụ thuộc vào mục tiêu cá nhân và vai trò mong muốn.
1. Khi nào cần học lập trình trước:
- Nếu mục tiêu là trở thành nhà phát triển web (web developer) với khả năng xây dựng tính năng và chức năng phức tạp.
- Khi muốn làm chủ các ngôn ngữ như HTML, CSS, JavaScript để hiểu cách triển khai giao diện đã thiết kế.
2. Khi nào nên học thiết kế trước:
- Nếu mục tiêu là trở thành nhà thiết kế web (web designer) tập trung vào giao diện và trải nghiệm người dùng.
- Các kỹ năng thiết kế như sử dụng Figma, Adobe XD không yêu cầu kiến thức lập trình sâu.
3. Tối ưu lộ trình học:
- Học cơ bản về HTML và CSS trước để hiểu cách giao diện hoạt động. Sau đó, tập trung vào thiết kế nếu muốn chuyên sâu UI/UX.
- Nếu muốn toàn diện, hãy học lập trình JavaScript và các framework như React sau khi thành thạo thiết kế.
Những công cụ nào giúp thiết kế website hiệu quả?
Công cụ thiết kế đóng vai trò quan trọng trong việc xây dựng website chuyên nghiệp, tiết kiệm thời gian và nâng cao hiệu suất.
1. Công cụ thiết kế giao diện (UI/UX):
- Figma: Công cụ thiết kế và cộng tác trực tuyến, phù hợp cho cả nhóm làm việc.
- Adobe XD: Phù hợp với thiết kế giao diện web và prototyping.
- Sketch: Công cụ mạnh mẽ dành cho thiết kế giao diện trên macOS.
2. Công cụ phát triển front-end:
- Visual Studio Code: Trình soạn thảo mã nguồn hỗ trợ nhiều ngôn ngữ và plugin.
- CodePen: Môi trường thử nghiệm trực tuyến cho HTML, CSS, và JavaScript.
- Bootstrap Studio: Hỗ trợ thiết kế responsive bằng framework Bootstrap.
3. Công cụ quản lý dự án:
- Trello: Tạo bảng theo dõi tiến độ thiết kế và phát triển.
- Notion: Kết hợp ghi chú, lịch trình, và tài liệu dự án.
4. Công cụ kiểm tra và tối ưu:
- Google PageSpeed Insights: Đánh giá và tối ưu tốc độ website.
- BrowserStack: Kiểm tra giao diện website trên nhiều trình duyệt và thiết bị.
5. Công cụ tạo nội dung:
- Canva: Tạo đồ họa nhanh chóng mà không cần kỹ năng thiết kế chuyên sâu.
- Unsplash: Cung cấp hình ảnh miễn phí chất lượng cao.
Kết hợp các công cụ này giúp tối ưu quy trình thiết kế và phát triển website một cách chuyên nghiệp và hiệu quả.
Bootstrap có cần thiết cho thiết kế web không?
Bootstrap là một framework front-end mã nguồn mở, cung cấp các công cụ và thư viện để thiết kế giao diện website nhanh chóng và nhất quán. Nhà thiết kế web luôn phải cập nhật kiến thức về Bootstrap là gì để bắt kịp xu hướng mới. Framework này liên tục được cải tiến, tích hợp những xu hướng thiết kế hiện đại, giúp website duy trì vẻ ngoài cạnh tranh và thời thượng.
1. Các tính năng nổi bật của Bootstrap
- Responsive Design: Hỗ trợ thiết kế giao diện phù hợp với mọi kích thước màn hình.
- Grid System: Hệ thống lưới giúp tạo bố cục dễ dàng và linh hoạt.
- Thành phần UI sẵn có: Bao gồm nút bấm, thanh điều hướng, biểu mẫu, và nhiều thành phần khác.
- Hỗ trợ CSS và JavaScript: Cung cấp các class CSS và script JavaScript để tạo hiệu ứng và tương tác động.
2. Ưu điểm của việc sử dụng Bootstrap
- Tiết kiệm thời gian thiết kế và phát triển nhờ các thành phần sẵn có.
- Dễ học và sử dụng, phù hợp cho cả người mới bắt đầu và chuyên gia.
- Cộng đồng lớn, cung cấp nhiều tài liệu và hỗ trợ.
3. Khi nào cần sử dụng Bootstrap?
- Khi cần xây dựng website nhanh chóng với giao diện cơ bản.
- Khi muốn đảm bảo giao diện nhất quán trên các thiết bị và trình duyệt.
4. Khi nào không cần sử dụng Bootstrap?
- Nếu bạn cần giao diện tùy chỉnh cao và không muốn bị ràng buộc bởi các class mặc định.
- Khi bạn đã có khả năng thiết kế CSS từ đầu (custom CSS) và muốn tối ưu hóa hiệu suất.
Các khóa học thiết kế website online nào uy tín?
Dưới đây là một số nền tảng và khóa học uy tín để học thiết kế website online, từ cơ bản đến nâng cao:
1. Coursera
- Khóa học nổi bật: "Web Design for Everybody" của Đại học Michigan.
- Nội dung: HTML, CSS, JavaScript cơ bản, thiết kế responsive.
- Ưu điểm: Chứng chỉ được công nhận quốc tế, chất lượng giảng dạy cao.
2. Udemy
- Khóa học nổi bật: "The Complete Web Developer Bootcamp" của Angela Yu.
- Nội dung: HTML, CSS, JavaScript, Bootstrap, Node.js, và nhiều công nghệ khác.
- Ưu điểm: Học phí thấp, phù hợp với mọi cấp độ.
3. FreeCodeCamp
- Nội dung: Học lập trình front-end, back-end miễn phí với lộ trình chi tiết.
- Ưu điểm: Dễ tiếp cận, cộng đồng hỗ trợ lớn.
4. edX
- Khóa học nổi bật: "CS50's Introduction to Computer Science" của Đại học Harvard.
- Nội dung: Lập trình cơ bản và ứng dụng thực tế trong thiết kế web.
- Ưu điểm: Chứng chỉ giá trị cao, nội dung chuyên sâu.
5. Codecademy
- Nội dung: Học HTML, CSS, JavaScript tương tác trực tiếp trên nền tảng.
- Ưu điểm: Giao diện thân thiện, bài tập thực hành liên tục.
Website công ty nhỏ cần những gì?
Website của công ty nhỏ cần tập trung vào việc giới thiệu thương hiệu, sản phẩm, và dịch vụ một cách rõ ràng, đồng thời tối ưu chi phí và tính năng.
1. Thông tin giới thiệu cơ bản
- Trang giới thiệu về công ty, lịch sử hình thành, và giá trị cốt lõi.
- Thông tin liên hệ chi tiết như địa chỉ, số điện thoại, và email.
2. Giao diện thân thiện
- Thiết kế đơn giản, chuyên nghiệp, dễ sử dụng.
- Responsive design để hiển thị tốt trên cả máy tính và thiết bị di động.
3. Trang sản phẩm hoặc dịch vụ
- Mô tả chi tiết về sản phẩm/dịch vụ, giá cả (nếu có), và hình ảnh minh họa.
- Tích hợp nút CTA như "Liên hệ ngay" hoặc "Nhận báo giá".
4. Chức năng liên hệ
- Biểu mẫu liên hệ để khách hàng gửi yêu cầu.
- Bản đồ tích hợp Google Maps để dễ dàng tìm kiếm địa chỉ.
5. Tối ưu SEO và hiệu suất
- Cấu trúc nội dung rõ ràng, từ khóa tối ưu cho ngành nghề của công ty.
- Tốc độ tải trang nhanh để cải thiện trải nghiệm người dùng.
6. Chứng chỉ SSL
- Đảm bảo website sử dụng HTTPS để tăng độ tin cậy và bảo mật.
Làm website cho quán cà phê có cần nhiều tính năng không?
Website cho quán cà phê không cần quá nhiều tính năng phức tạp, nhưng cần tập trung vào việc giới thiệu thương hiệu, thực đơn, và cách tiếp cận khách hàng.
1. Các tính năng cần thiết
- Trang giới thiệu: Giới thiệu về quán, không gian, và phong cách thiết kế.
- Thực đơn online: Hiển thị thực đơn với hình ảnh, mô tả, và giá cả.
- Thông tin liên hệ: Địa chỉ, số điện thoại, và giờ mở cửa. Tích hợp Google Maps để chỉ đường.
- Hình ảnh và video: Các hình ảnh về không gian quán, sự kiện, hoặc đồ uống nổi bật.
2. Tính năng hỗ trợ đặt hàng hoặc đặt chỗ
- Tích hợp hệ thống đặt bàn hoặc đặt hàng trực tuyến qua website.
- Liên kết với các ứng dụng giao hàng như GrabFood, Baemin.
3. Chức năng marketing
- Blog hoặc phần tin tức để chia sẻ sự kiện, chương trình khuyến mãi.
- Tích hợp biểu mẫu đăng ký nhận thông tin khuyến mãi qua email.
4. Đảm bảo giao diện đẹp và thu hút
- Sử dụng hình ảnh chất lượng cao, phong cách thiết kế phù hợp với thương hiệu quán cà phê.
- Đảm bảo website responsive để hiển thị tốt trên điện thoại.
5. Tối ưu hóa chi phí
- Nếu quán nhỏ, có thể sử dụng các công cụ tạo website như Wix, Squarespace, hoặc WordPress với plugin phù hợp để tiết kiệm chi phí.
Doanh nghiệp sản xuất có cần thiết kế website không?
Website là công cụ quan trọng giúp doanh nghiệp sản xuất mở rộng thị trường, xây dựng thương hiệu và tiếp cận khách hàng hiệu quả hơn. Việc thiết kế website mang lại nhiều lợi ích thiết thực:
1. Giới thiệu sản phẩm và năng lực sản xuất:
- Website là nền tảng trực tuyến giúp doanh nghiệp trình bày thông tin chi tiết về sản phẩm, dây chuyền sản xuất, và các chứng nhận chất lượng.
- Tạo ấn tượng chuyên nghiệp thông qua danh mục sản phẩm được tổ chức rõ ràng, có hình ảnh và mô tả đầy đủ.
2. Tăng cơ hội hợp tác:
- Khách hàng và đối tác có thể dễ dàng tìm hiểu về doanh nghiệp thông qua website, từ đó tạo ra cơ hội hợp tác mới.
- Tích hợp tính năng biểu mẫu liên hệ để đối tác nhanh chóng gửi yêu cầu báo giá hoặc đặt lịch gặp gỡ.
3. Nâng cao khả năng cạnh tranh:
- Một website được thiết kế tốt giúp doanh nghiệp nổi bật hơn so với các đối thủ không có hiện diện trực tuyến.
- Tăng khả năng hiển thị trên các công cụ tìm kiếm nhờ tối ưu SEO, giúp khách hàng tiềm năng dễ dàng tìm thấy doanh nghiệp.
4. Hỗ trợ marketing:
- Website là nền tảng cho các chiến dịch quảng cáo trực tuyến như Google Ads hoặc SEO.
- Tích hợp blog để chia sẻ các thông tin hữu ích về sản phẩm, công nghệ, hoặc xu hướng ngành, từ đó xây dựng lòng tin với khách hàng.
Website cá nhân cần lưu ý điều gì?
Website cá nhân không chỉ thể hiện thương hiệu cá nhân mà còn giúp tạo dựng uy tín và cơ hội nghề nghiệp. Để tối ưu hóa hiệu quả, cần chú ý các yếu tố sau:
1. Xác định mục tiêu rõ ràng:
- Làm rõ mục đích xây dựng website, ví dụ: giới thiệu hồ sơ cá nhân, chia sẻ kiến thức chuyên môn, hoặc quảng bá dịch vụ.
2. Thiết kế chuyên nghiệp:
- Giao diện cần tối giản, hiện đại, đảm bảo tính thẩm mỹ và dễ sử dụng.
- Tích hợp thiết kế responsive để website hiển thị tốt trên mọi thiết bị.
3. Nội dung phù hợp:
- Tạo trang giới thiệu bản thân với thông tin rõ ràng, bao gồm kinh nghiệm làm việc, kỹ năng, và thành tựu nổi bật.
- Cung cấp các dự án hoặc sản phẩm đã hoàn thành qua danh mục (portfolio).
4. Tích hợp liên hệ và mạng xã hội:
- Đặt nút liên hệ hoặc biểu mẫu để khách hàng hoặc nhà tuyển dụng dễ dàng kết nối.
- Thêm các liên kết mạng xã hội để người xem theo dõi các kênh khác của bạn.
5. Bảo mật thông tin:
- Sử dụng HTTPS để bảo vệ dữ liệu và tạo niềm tin cho người truy cập.
Website bất động sản cần tính năng gì nổi bật?
Một website bất động sản chuyên nghiệp không chỉ giúp quảng bá dự án mà còn hỗ trợ khách hàng tìm kiếm và kết nối dễ dàng hơn. Các tính năng quan trọng gồm:

1. Công cụ tìm kiếm nâng cao:
- Cho phép khách hàng lọc bất động sản theo vị trí, loại hình, diện tích, giá cả, hoặc tiện ích.
- Tích hợp bản đồ để hiển thị vị trí chi tiết của từng bất động sản.
2. Danh mục dự án:
- Cung cấp thông tin chi tiết về từng dự án, bao gồm hình ảnh, video, và thông tin pháp lý.
- Hiển thị tình trạng bất động sản (đã bán, đang mở bán, hoặc cho thuê).
3. Biểu mẫu liên hệ nhanh:
- Biểu mẫu để khách hàng gửi yêu cầu tư vấn hoặc đặt lịch hẹn.
- Tích hợp chatbot để hỗ trợ khách hàng 24/7.
4. Tính năng đăng ký nhận tin:
- Khách hàng có thể đăng ký để nhận thông báo về các dự án mới hoặc ưu đãi đặc biệt.
5. Tích hợp thanh toán:
- Hỗ trợ thanh toán hoặc đặt cọc trực tuyến với các phương thức như chuyển khoản, thẻ tín dụng.
6. Đánh giá và nhận xét:
- Hiển thị đánh giá từ khách hàng cũ hoặc đối tác để tăng độ tin cậy.
Làm website du lịch cần tập trung vào đâu?
Website du lịch cần được thiết kế để truyền cảm hứng, tạo trải nghiệm hấp dẫn và hỗ trợ khách hàng dễ dàng đặt dịch vụ. Những yếu tố cần tập trung:
1. Giao diện trực quan, sống động:
- Sử dụng hình ảnh chất lượng cao và video để giới thiệu điểm đến, tour, hoặc khách sạn.
- Thiết kế giao diện đẹp, dễ điều hướng, giúp người dùng tìm thấy thông tin nhanh chóng.
2. Danh mục tour và dịch vụ:
- Phân loại các tour du lịch theo điểm đến, loại hình (nghỉ dưỡng, mạo hiểm, văn hóa) hoặc giá.
- Cung cấp thông tin chi tiết về lịch trình, giá cả, và các dịch vụ kèm theo.
3. Tích hợp đặt chỗ trực tuyến:
- Hỗ trợ khách hàng đặt tour, khách sạn, vé máy bay trực tuyến với quy trình đơn giản.
- Tích hợp tính năng thanh toán trực tuyến an toàn và đa dạng phương thức.
4. Nội dung hấp dẫn:
- Thêm blog chia sẻ kinh nghiệm du lịch, hướng dẫn, hoặc đánh giá điểm đến.
- Cung cấp nội dung đa ngôn ngữ để phục vụ khách hàng quốc tế.
5. Hỗ trợ khách hàng:
- Tích hợp live chat hoặc hotline để giải đáp thắc mắc và hỗ trợ khách hàng nhanh chóng.
- Cung cấp phần FAQ để trả lời các câu hỏi phổ biến.
Có thể tự thiết kế website bán hàng được không?
Việc tự thiết kế website bán hàng là khả thi nếu bạn có kỹ năng cơ bản hoặc sử dụng các công cụ hỗ trợ. Tuy nhiên, cần lưu ý:
1. Sử dụng nền tảng kéo thả:
- Các công cụ như Shopify, Wix, hoặc WordPress với WooCommerce giúp bạn tạo website bán hàng nhanh chóng mà không cần viết mã.
2. Các yếu tố cần thiết:
- Trang sản phẩm: Mỗi sản phẩm cần có hình ảnh, mô tả chi tiết, giá, và nút thêm vào giỏ hàng.
- Hệ thống thanh toán: Tích hợp các phương thức thanh toán phổ biến như thẻ tín dụng, ví điện tử, hoặc chuyển khoản ngân hàng.
- Tối ưu giao diện: Đảm bảo thiết kế responsive để người dùng có trải nghiệm tốt trên mọi thiết bị.
3. Thời gian và công sức:
- Tự thiết kế website cần đầu tư thời gian để học cách sử dụng công cụ, tối ưu SEO, và duy trì bảo mật.
4. Khi nào nên thuê chuyên gia:
- Nếu cần tính năng phức tạp hoặc giao diện độc đáo, thuê đội ngũ chuyên nghiệp sẽ đảm bảo hiệu quả cao hơn.
Tự thiết kế website bán hàng là lựa chọn kinh tế nếu bạn cần giải pháp cơ bản, nhưng nên cân nhắc thuê chuyên gia khi yêu cầu kỹ thuật và thẩm mỹ cao.
Website tin tức cần khác gì so với website doanh nghiệp?
Website tin tức và website doanh nghiệp phục vụ các mục tiêu khác nhau, do đó cần thiết kế và tính năng phù hợp với từng loại hình.
1. Mục tiêu chính
- Website tin tức: Cung cấp thông tin nhanh chóng, cập nhật theo thời gian thực, với nội dung đa dạng như bài viết, video, và hình ảnh.
- Website doanh nghiệp: Tập trung giới thiệu thương hiệu, sản phẩm, dịch vụ, và xây dựng uy tín thương mại.
2. Giao diện và cấu trúc
Website tin tức:
- Bố cục linh hoạt để hiển thị nhiều danh mục, bài viết nổi bật.
- Sử dụng các thành phần như thanh trượt (carousel), lưới bài viết (grid layout) để tối ưu không gian hiển thị.
- Trang chủ phải dễ dàng cập nhật tin mới.
Website doanh nghiệp:
- Thiết kế tối giản, tập trung vào sản phẩm, dịch vụ và lời kêu gọi hành động (CTA).
- Giao diện tập trung vào tính trực quan và thẩm mỹ, không cần hiển thị quá nhiều nội dung.
3. Tính năng
Website tin tức:
- Hệ thống quản lý nội dung (CMS) mạnh mẽ để dễ dàng xuất bản và chỉnh sửa bài viết.
- Tích hợp tìm kiếm nâng cao để người dùng dễ tìm tin tức.
- Chức năng bình luận và chia sẻ bài viết trên mạng xã hội.
Website doanh nghiệp:
- Hệ thống biểu mẫu liên hệ, yêu cầu báo giá hoặc đặt lịch.
- Trang giới thiệu công ty và thông tin liên hệ chi tiết.
- Tích hợp chức năng thương mại điện tử (nếu có bán sản phẩm).
4. SEO và quảng cáo
- Website tin tức: Tối ưu SEO cho từng bài viết và tích hợp quảng cáo (Google Ads, native ads) để tăng doanh thu.
- Website doanh nghiệp: Tập trung vào SEO sản phẩm/dịch vụ và quảng cáo PPC để tăng tỷ lệ chuyển đổi.
Có nên tạo website blog hay không?
Tạo website blog mang lại nhiều lợi ích, từ việc chia sẻ kiến thức, xây dựng thương hiệu cá nhân, đến hỗ trợ kinh doanh. Tuy nhiên, việc tạo blog phụ thuộc vào mục tiêu của bạn.
1. Lợi ích của việc tạo blog
- Xây dựng thương hiệu cá nhân: Blog giúp bạn khẳng định chuyên môn và tạo dựng uy tín trong lĩnh vực cụ thể.
- Thu hút lưu lượng truy cập: Nội dung blog chất lượng, tối ưu SEO sẽ tăng khả năng xuất hiện trên công cụ tìm kiếm.
- Tăng cơ hội kiếm tiền: Blog có thể kiếm tiền từ quảng cáo, affiliate marketing, hoặc bán sản phẩm/dịch vụ.
- Giao tiếp với cộng đồng: Nền tảng để chia sẻ ý tưởng, nhận phản hồi từ độc giả và xây dựng mối quan hệ.
2. Khi nào nên tạo blog?
- Bạn có kiến thức chuyên môn hoặc đam mê trong một lĩnh vực cụ thể.
- Bạn muốn hỗ trợ cho các mục tiêu kinh doanh, như quảng bá sản phẩm hoặc dịch vụ.
- Bạn sẵn sàng đầu tư thời gian để viết nội dung chất lượng và duy trì blog.
3. Lưu ý khi tạo blog
- Chọn chủ đề phù hợp và tập trung vào một lĩnh vực cụ thể để thu hút đúng đối tượng.
- Đảm bảo nội dung nhất quán, hấp dẫn, và cung cấp giá trị cho người đọc.
- Sử dụng nền tảng dễ quản lý như WordPress, Squarespace, hoặc Blogger.
Website giáo dục nên chú trọng phần nào?
Website giáo dục đóng vai trò quan trọng trong việc cung cấp kiến thức và hỗ trợ học tập. Để hiệu quả, cần chú trọng các yếu tố sau:
1. Cấu trúc nội dung rõ ràng
- Phân chia nội dung theo danh mục như khóa học, tài liệu học tập, thông tin giảng viên, và sự kiện.
- Bố cục dễ điều hướng để người dùng tìm kiếm thông tin nhanh chóng.
2. Hệ thống quản lý học tập (LMS)
- Cung cấp chức năng đăng ký, quản lý khóa học, và theo dõi tiến độ học tập.
- Hỗ trợ tải tài liệu, bài giảng video, và bài kiểm tra trực tuyến.
3. Tính năng tương tác
- Tích hợp diễn đàn, tính năng bình luận, hoặc nhóm thảo luận để học viên tương tác với nhau và với giảng viên.
- Tích hợp chatbot hoặc hệ thống hỗ trợ trực tuyến để giải đáp thắc mắc nhanh chóng.
4. Tối ưu trải nghiệm người dùng
- Thiết kế giao diện thân thiện, phù hợp với mọi độ tuổi, đặc biệt là học sinh và phụ huynh.
- Đảm bảo website responsive để truy cập tốt trên cả máy tính và thiết bị di động.
5. Hệ thống thanh toán và bảo mật
- Tích hợp thanh toán trực tuyến an toàn cho các khóa học có phí.
- Sử dụng chứng chỉ SSL để bảo vệ thông tin cá nhân và dữ liệu giao dịch.
AI sẽ thay đổi thiết kế website thế nào?
AI (Artificial Intelligence) đang thay đổi cách thiết kế website, mang lại sự tự động hóa, cá nhân hóa và hiệu quả cao hơn.
1. Tự động hóa quy trình thiết kế
- Các công cụ AI như Wix ADI, Squarespace AI giúp tạo website tự động chỉ trong vài bước, tiết kiệm thời gian và chi phí.
- AI phân tích thông tin đầu vào và gợi ý bố cục, màu sắc, và font chữ phù hợp.
2. Cá nhân hóa trải nghiệm người dùng
- AI giúp phân tích hành vi người dùng để hiển thị nội dung, sản phẩm, hoặc dịch vụ phù hợp với từng đối tượng.
- Các thuật toán AI gợi ý sản phẩm dựa trên lịch sử mua sắm hoặc tìm kiếm.
3. Hỗ trợ phân tích và tối ưu hóa
- AI cung cấp dữ liệu chi tiết về hiệu suất website, chẳng hạn như tỷ lệ chuyển đổi, hành vi người dùng, và thời gian trên trang.
- Các công cụ AI tự động tối ưu SEO, tốc độ tải trang, và trải nghiệm người dùng.
4. Thiết kế giao diện động (Dynamic Design)
- AI cho phép thiết kế giao diện website thay đổi theo thời gian thực dựa trên sở thích và hành vi của người dùng.
5. Thách thức khi ứng dụng AI
- Đòi hỏi dữ liệu lớn và chất lượng cao để AI hoạt động hiệu quả.
- Chi phí triển khai các giải pháp AI nâng cao có thể cao đối với doanh nghiệp nhỏ.
Các xu hướng giao diện trong tương lai là gì?
Giao diện website liên tục phát triển theo công nghệ và nhu cầu người dùng. Dưới đây là các xu hướng giao diện dự kiến nổi bật trong tương lai:
1. Thiết kế tối giản (Minimalism)
Theo báo cáo của Nielsen Norman Group, thiết kế tối giản không chỉ là xu hướng thẩm mỹ mà còn góp phần cải thiện trải nghiệm người dùng và tăng hiệu quả chuyển đổi của website.
- Tập trung vào giao diện đơn giản, gọn gàng, với không gian trắng (white space) nhiều hơn.
- Loại bỏ các yếu tố không cần thiết để tăng tốc độ tải và giữ sự tập trung của người dùng.
2. Chủ nghĩa tối (Dark Mode)
- Dark mode đang trở nên phổ biến, mang lại cảm giác hiện đại, giảm mỏi mắt, và tiết kiệm năng lượng trên thiết bị OLED.
3. Giao diện động và tương tác (Interactive UI)
- Các hiệu ứng chuyển động như scroll-triggered animations, micro-interactions làm tăng tính thú vị cho website.
- Sử dụng công nghệ WebGL để tạo ra trải nghiệm 3D phong phú.
4. Cá nhân hóa giao diện
- Website tự điều chỉnh bố cục, màu sắc, và nội dung dựa trên sở thích và hành vi của từng người dùng.
5. Tập trung vào trải nghiệm di động
- Thiết kế ưu tiên di động (Mobile-first Design) sẽ trở thành tiêu chuẩn, với giao diện và tốc độ tối ưu cho người dùng di động.
6. Sử dụng AI và dữ liệu lớn
- Giao diện do AI tạo ra sẽ tự động điều chỉnh theo mục tiêu kinh doanh và sở thích người dùng.
- Dữ liệu lớn (big data) được tận dụng để dự đoán xu hướng và tối ưu thiết kế.
7. Tích hợp thực tế ảo (AR/VR)
- Các ngành như bất động sản, du lịch, và giáo dục sẽ tích hợp AR/VR để cung cấp trải nghiệm tương tác sống động.
Những xu hướng này không chỉ nâng cao tính thẩm mỹ mà còn cải thiện trải nghiệm người dùng, đảm bảo website đáp ứng được nhu cầu ngày càng cao.
Tính năng nào sẽ trở thành tiêu chuẩn cho website?
Website hiện đại cần tích hợp các tính năng đáp ứng yêu cầu người dùng và tiêu chuẩn công nghệ mới. Các tính năng dự kiến trở thành tiêu chuẩn bao gồm:
1. Thiết kế responsive:
- Giao diện website phải tự động điều chỉnh để hiển thị tốt trên mọi thiết bị, từ điện thoại đến máy tính bảng và máy tính để bàn.
2. Tốc độ tải trang nhanh:
- Tối ưu hóa tốc độ tải trang dưới 3 giây để giữ chân người dùng và nâng cao thứ hạng SEO.
- Áp dụng công nghệ như Lazy Loading và AMP (Accelerated Mobile Pages) để cải thiện hiệu suất.
3. Tích hợp AI và Chatbot:
- Chatbot hỗ trợ 24/7, tự động trả lời câu hỏi của khách hàng, cải thiện trải nghiệm người dùng.
- Cá nhân hóa nội dung và gợi ý sản phẩm dựa trên hành vi người dùng.
4. Bảo mật dữ liệu:
- HTTPS là tiêu chuẩn bắt buộc, kèm theo các tính năng bảo mật nâng cao như xác thực hai yếu tố (2FA) và mã hóa dữ liệu.
5. Tìm kiếm thông minh:
- Công cụ tìm kiếm nội bộ hỗ trợ tự động hoàn thiện từ khóa và gợi ý kết quả.
- Kết hợp công nghệ Voice Search để tối ưu cho các truy vấn bằng giọng nói.
6. Tích hợp công cụ phân tích dữ liệu:
- Công cụ như Google Analytics hoặc các nền tảng tùy chỉnh để theo dõi hành vi người dùng, hiệu suất trang, và đo lường tỷ lệ chuyển đổi.
7. Cải thiện khả năng truy cập (Accessibility):
- Tuân thủ các tiêu chuẩn WCAG (Web Content Accessibility Guidelines), hỗ trợ người dùng khuyết tật với tính năng như text-to-speech hoặc phím tắt truy cập.
Có nên đầu tư vào thiết kế website hiện đại không?
Đầu tư vào thiết kế website hiện đại là quyết định chiến lược giúp doanh nghiệp tăng cường khả năng cạnh tranh và xây dựng hình ảnh thương hiệu mạnh mẽ.
1. Lợi ích của website hiện đại:
- Trải nghiệm người dùng tốt hơn: Website với giao diện trực quan, tốc độ nhanh và tính năng tiện lợi giúp người dùng dễ dàng thao tác và ở lại lâu hơn.
- Tăng khả năng chuyển đổi: Giao diện hiện đại với CTA rõ ràng và nội dung tối ưu thúc đẩy hành động như mua hàng hoặc đăng ký.
- Hỗ trợ SEO: Website hiện đại thường tuân thủ các tiêu chuẩn SEO mới nhất, cải thiện thứ hạng trên công cụ tìm kiếm.
- Tăng độ tin cậy: Một website hiện đại phản ánh sự chuyên nghiệp và uy tín của doanh nghiệp, tạo ấn tượng tốt với khách hàng.
2. Khi nào nên đầu tư:
- Khi website cũ không còn đáp ứng được yêu cầu thị trường, chẳng hạn không hỗ trợ mobile hoặc tốc độ chậm.
- Khi muốn ra mắt sản phẩm/dịch vụ mới hoặc nhắm đến nhóm khách hàng hiện đại hơn.
- Khi đối thủ đang dẫn đầu nhờ sở hữu website tối ưu.
3. Yếu tố cần tập trung:
- Tích hợp công nghệ mới như PWA, chatbot, và cá nhân hóa.
- Đảm bảo bảo mật cao, giao diện responsive, và tốc độ tải nhanh.
Website truyền thống sẽ bị thay thế bởi PWA không?
Progressive Web App (PWA) đang thay đổi cách tiếp cận phát triển web, nhưng việc thay thế hoàn toàn website truyền thống còn phụ thuộc vào mục đích và ngành nghề.
1. Lợi ích vượt trội của PWA:
- Tốc độ nhanh và trải nghiệm liền mạch: PWA cho phép tải trang nhanh, hoạt động ngay cả khi không có kết nối mạng.
- Tích hợp sâu với thiết bị: PWA hỗ trợ thông báo đẩy (push notifications), truy cập tài nguyên như camera hoặc GPS, gần giống ứng dụng di động.
- Không cần cài đặt: Người dùng có thể sử dụng PWA trực tiếp từ trình duyệt mà không cần tải về từ cửa hàng ứng dụng.
2. Hạn chế của PWA:
- Giới hạn tính năng trên iOS: PWA chưa được hỗ trợ đầy đủ trên trình duyệt Safari của Apple, làm giảm trải nghiệm cho người dùng iOS.
- Không phù hợp cho mọi loại hình website: Website đơn giản hoặc mang tính chất tĩnh không nhất thiết cần tính năng nâng cao của PWA.
3. Website truyền thống vẫn có chỗ đứng:
- Website truyền thống với chi phí thấp và mục đích thông tin vẫn là lựa chọn phổ biến cho các doanh nghiệp nhỏ.
- Các trang web không yêu cầu tương tác phức tạp, như blog hoặc website tin tức, vẫn hoạt động hiệu quả dưới dạng website truyền thống.
4. Tương lai của PWA và website:
- PWA sẽ ngày càng phổ biến trong các lĩnh vực thương mại điện tử, giáo dục, và ứng dụng doanh nghiệp nhờ tính năng mạnh mẽ và chi phí thấp hơn ứng dụng di động.
- Website truyền thống sẽ tiếp tục tồn tại song song, nhưng cần tối ưu hóa để phù hợp với xu hướng hiện đại.
Thị trường thiết kế website Việt Nam sẽ thay đổi thế nào?
Thị trường thiết kế website Việt Nam đang chuyển mình mạnh mẽ nhờ vào sự phát triển công nghệ và nhu cầu ngày càng cao của doanh nghiệp. Các xu hướng chính trong tương lai bao gồm:
1. Tăng nhu cầu từ doanh nghiệp nhỏ và vừa:
- Với sự phát triển của thương mại điện tử và chuyển đổi số, ngày càng nhiều doanh nghiệp nhỏ và vừa (SME) tại Việt Nam đầu tư vào thiết kế website để tiếp cận khách hàng trực tuyến.
2. Ưu tiên thiết kế chuyên sâu:
- Các doanh nghiệp đòi hỏi website không chỉ đẹp mà còn phải tối ưu trải nghiệm người dùng, bảo mật tốt, và tích hợp công nghệ hiện đại như AI và PWA.
3. Sự gia tăng của công cụ kéo thả:
- Các nền tảng như Wix, Webflow, và WordPress với giao diện kéo thả đang được ưa chuộng nhờ chi phí thấp và dễ sử dụng, nhưng cũng đòi hỏi sự sáng tạo của nhà thiết kế để tạo khác biệt.
4. Ứng dụng công nghệ hiện đại:
- Tích hợp AI trong cá nhân hóa nội dung, phân tích dữ liệu khách hàng, và tối ưu hóa SEO sẽ là xu hướng chính.
- Tăng cường áp dụng công nghệ blockchain trong bảo mật dữ liệu website.
5. Tăng cạnh tranh giữa các nhà cung cấp:
- Số lượng công ty thiết kế website tại Việt Nam ngày càng tăng, dẫn đến việc cạnh tranh về giá, chất lượng và dịch vụ hậu mãi.
6. Tăng cường thiết kế thân thiện với người dùng di động:
- Với tỷ lệ người dùng internet qua di động tại Việt Nam tăng cao, các doanh nghiệp sẽ ưu tiên thiết kế giao diện tối ưu cho thiết bị di động.
7. Xu hướng cá nhân hóa:
- Website không còn là công cụ chung cho tất cả doanh nghiệp mà sẽ tập trung vào việc đáp ứng các nhu cầu cụ thể của từng ngành, từ bất động sản, giáo dục đến thương mại điện tử.
Thị trường thiết kế website tại Việt Nam sẽ tiếp tục phát triển nhờ sự thay đổi nhanh chóng về công nghệ và nhận thức của doanh nghiệp về tầm quan trọng của hiện diện trực tuyến.
Công nghệ no-code có thể thay thế lập trình truyền thống không?
Công nghệ no-code đang phát triển mạnh mẽ, cho phép người dùng tạo website hoặc ứng dụng mà không cần kỹ năng lập trình. Tuy nhiên, việc thay thế lập trình truyền thống hoàn toàn vẫn còn là một vấn đề cần đánh giá kỹ lưỡng. Theo nghiên cứu của Forrester Research (2023) và Harvard Business Review, công nghệ no-code giúp rút ngắn thời gian phát triển website, giảm chi phí và thúc đẩy sự đổi mới trong doanh nghiệp, khi mà nhiều ứng dụng mới được phát triển bằng các nền tảng no-code hoặc low-code.
1. Điểm mạnh của công nghệ no-code
- Tốc độ phát triển: Giúp tạo website hoặc ứng dụng nhanh hơn nhiều so với lập trình từ đầu.
- Dễ sử dụng: Giao diện kéo thả trực quan, phù hợp với người dùng không có kinh nghiệm lập trình.
- Chi phí thấp: Giảm chi phí nhân sự và thời gian triển khai dự án.
- Tối ưu hóa cho các dự án nhỏ: No-code đặc biệt hiệu quả với các dự án đơn giản như blog, landing page, hoặc website thương mại nhỏ.
2. Hạn chế của no-code
- Giới hạn về tùy chỉnh: Không thể xử lý các yêu cầu phức tạp hoặc tùy chỉnh cao.
- Hiệu suất và bảo mật: Các công cụ no-code phụ thuộc vào nền tảng cung cấp, dễ bị giới hạn về hiệu suất và bảo mật.
- Khả năng mở rộng: Với các ứng dụng lớn hoặc cần tính năng độc đáo, no-code không đủ khả năng để đáp ứng.
3. Lập trình truyền thống vẫn quan trọng
- Tùy chỉnh và tối ưu hóa: Cho phép thiết kế theo nhu cầu cụ thể của doanh nghiệp hoặc dự án lớn.
- Kiểm soát toàn diện: Lập trình viên có toàn quyền kiểm soát mã nguồn và hiệu suất.
- Khả năng tích hợp và mở rộng: Xử lý dễ dàng các tính năng phức tạp và tích hợp với các hệ thống khác.
4. Khi nào nên sử dụng no-code?
- Dự án nhỏ, yêu cầu cơ bản, và cần triển khai nhanh.
- Đội ngũ không có lập trình viên hoặc ngân sách hạn chế.
5. Khi nào cần lập trình truyền thống?
- Các dự án lớn, phức tạp, yêu cầu hiệu suất và bảo mật cao.
- Ứng dụng hoặc website cần tích hợp nhiều hệ thống khác nhau.
Công nghệ no-code có thể hỗ trợ đáng kể trong các dự án nhỏ hoặc nhanh, nhưng không thể thay thế hoàn toàn lập trình truyền thống trong các dự án phức tạp và đòi hỏi tính tùy chỉnh cao.
Website cá nhân có cần hiện đại hóa không?
Website cá nhân là một công cụ quan trọng để xây dựng thương hiệu cá nhân, tạo ấn tượng chuyên nghiệp và thu hút cơ hội mới. Hiện đại hóa website cá nhân là cần thiết để duy trì tính cạnh tranh và tăng hiệu quả sử dụng.
1. Lợi ích của việc hiện đại hóa website cá nhân
- Tăng tính chuyên nghiệp: Một giao diện hiện đại tạo ấn tượng tốt hơn với nhà tuyển dụng, đối tác hoặc khách hàng.
- Tối ưu trải nghiệm người dùng: Đảm bảo website hoạt động tốt trên mọi thiết bị, đặc biệt là di động.
- Cập nhật thông tin: Hiển thị các thành tựu, dự án mới nhất, phù hợp với nhu cầu và thị trường hiện tại.
- Tăng cơ hội xuất hiện trên công cụ tìm kiếm: Website hiện đại, tối ưu SEO sẽ dễ dàng xuất hiện trên các kết quả tìm kiếm.
2. Các yếu tố cần hiện đại hóa
- Thiết kế giao diện: Cải thiện bố cục, màu sắc và font chữ để tạo cảm giác mới mẻ, hấp dẫn.
- Tối ưu tốc độ: Tăng tốc độ tải trang để giảm tỷ lệ thoát.
- Tích hợp công nghệ mới: Thêm tính năng như chatbot, hiệu ứng chuyển động, hoặc blog cá nhân.
- Nâng cấp bảo mật: Sử dụng HTTPS và cập nhật các plugin, mã nguồn để bảo vệ dữ liệu cá nhân.
3. Khi nào cần hiện đại hóa website cá nhân?
- Giao diện lỗi thời hoặc không tương thích với thiết bị di động.
- Nội dung cũ, không phản ánh đúng hình ảnh hoặc thương hiệu cá nhân hiện tại.
- Hiệu suất chậm hoặc trải nghiệm người dùng kém.
Blockchain ảnh hưởng thế nào đến thiết kế website?
Blockchain là công nghệ phân tán dữ liệu, đảm bảo tính minh bạch, bảo mật và không thể thay đổi. Trong lĩnh vực thiết kế website, blockchain đang dần tác động đến cách xây dựng và quản lý website.
1. Tăng cường bảo mật website
- Xác thực người dùng: Blockchain có thể thay thế mật khẩu truyền thống bằng hệ thống xác thực phi tập trung, tăng cường bảo mật.
- Bảo vệ dữ liệu: Dữ liệu người dùng được lưu trữ trên blockchain sẽ khó bị truy cập hoặc thay đổi trái phép.
2. Giao dịch trực tuyến an toàn
- Blockchain giúp xử lý các giao dịch tài chính trực tuyến, như thanh toán bằng tiền mã hóa (cryptocurrency), an toàn và minh bạch hơn.
- Tích hợp hợp đồng thông minh (smart contracts) để tự động hóa các thỏa thuận mà không cần trung gian.
3. Thay đổi cách lưu trữ dữ liệu
- Thay vì lưu trữ dữ liệu trên máy chủ tập trung, blockchain cho phép lưu trữ phi tập trung, giảm nguy cơ bị tấn công hoặc mất dữ liệu.
4. Nâng cao trải nghiệm người dùng
- Blockchain cho phép người dùng kiểm soát dữ liệu cá nhân, tăng sự minh bạch và tin tưởng vào website.
- Cung cấp các dịch vụ như hệ thống đánh giá hoặc bình chọn không thể giả mạo.
5. Tạo nền tảng phi tập trung (Decentralized Websites)
- Website phi tập trung hoạt động trên blockchain giúp giảm phụ thuộc vào các nhà cung cấp hosting và tăng tính bền vững.
Làm sao để website luôn dẫn đầu xu hướng?
Để website luôn dẫn đầu xu hướng, cần duy trì sự sáng tạo, cập nhật công nghệ mới và tối ưu hóa trải nghiệm người dùng.
1. Cập nhật công nghệ thường xuyên
- Sử dụng các framework và công cụ thiết kế hiện đại như React, Vue.js hoặc Tailwind CSS.
- Tích hợp AI và machine learning để tối ưu hóa giao diện và trải nghiệm.
- Sử dụng công nghệ như AMP (Accelerated Mobile Pages) để cải thiện tốc độ tải trang.
2. Thiết kế theo xu hướng giao diện mới
- Sử dụng dark mode, hiệu ứng chuyển động, và thiết kế tối giản để tăng tính hiện đại.
- Tạo trải nghiệm 3D hoặc AR/VR cho các ngành như bất động sản, thời trang, hoặc du lịch.
3. Tối ưu trải nghiệm người dùng (UX)
- Thiết kế giao diện responsive, hoạt động tốt trên mọi thiết bị.
- Tối ưu tốc độ tải trang và giảm số lượng bước thực hiện để đạt mục tiêu (như thanh toán, đăng ký).
- Cá nhân hóa nội dung dựa trên hành vi người dùng.
4. Cập nhật nội dung chất lượng
- Thường xuyên đăng bài viết, video hoặc tài liệu hướng dẫn mới, phù hợp với nhu cầu người dùng.
- Tối ưu nội dung cho SEO để duy trì và tăng xếp hạng trên công cụ tìm kiếm.
5. Tận dụng dữ liệu phân tích
- Sử dụng Google Analytics hoặc các công cụ phân tích hành vi người dùng để đưa ra quyết định cải tiến.
- Theo dõi xu hướng trong ngành để điều chỉnh nội dung và giao diện phù hợp.
6. Đầu tư vào bảo mật và hiệu suất
- Đảm bảo website luôn an toàn trước các cuộc tấn công bằng cách cập nhật bảo mật thường xuyên.
- Sử dụng hosting chất lượng cao và CDN để đảm bảo tốc độ tải trang nhanh chóng.
Việc duy trì sự đổi mới và tập trung vào nhu cầu người dùng là chìa khóa để website luôn dẫn đầu xu hướng.
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340