Javascript là gì? Các kiến thức quan trọng về Javascript chi tiết
JavaScript đóng vai trò trung tâm trong việc phát triển web, từ tạo giao diện tương tác đến xây dựng ứng dụng phức tạp trên nhiều nền tảng như trình duyệt, server (Node.js), di động (React Native), và IoT. Với các tính năng mạnh mẽ như xử lý động, hướng sự kiện, và lập trình bất đồng bộ, JavaScript không chỉ giúp tăng cường trải nghiệm người dùng mà còn là nền tảng của nhiều công nghệ hiện đại như Progressive Web Apps, WebAssembly, và Machine Learning. Với sự hỗ trợ từ cộng đồng lớn và hệ sinh thái phong phú, JavaScript tiếp tục là công cụ không thể thiếu cho các nhà phát triển phần mềm.
Javascript là gì?
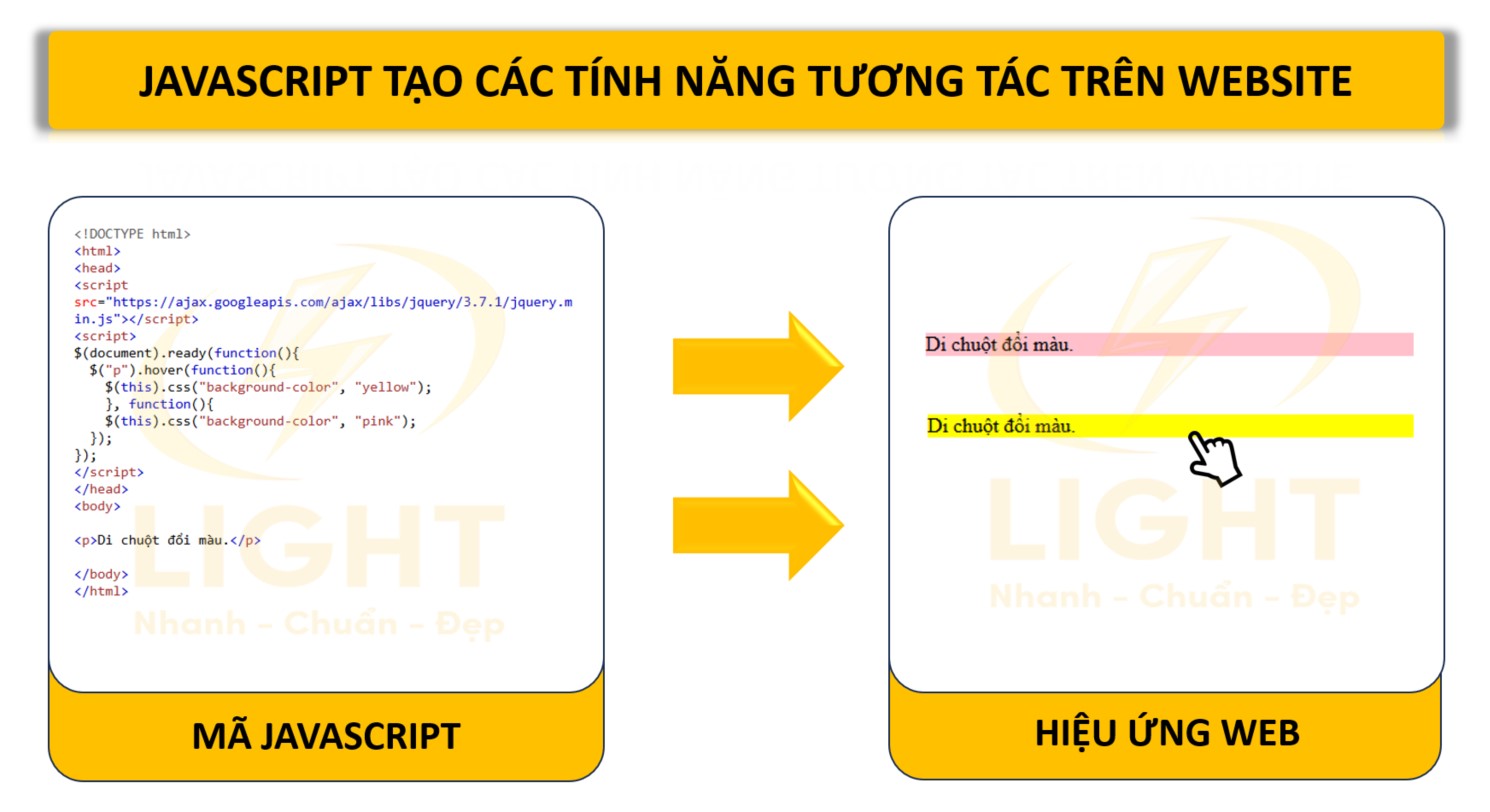
JavaScript là một ngôn ngữ lập trình được sử dụng để tạo các tính năng tương tác trên website. Đây là một trong ba công nghệ chính của web, cùng với HTML và CSS, giúp xây dựng giao diện và trải nghiệm người dùng trực quan, sinh động.
Ra đời vào năm 1995 bởi Brendan Eich, JavaScript ban đầu được thiết kế để chạy trên trình duyệt web. Ngày nay, với sự phát triển của các công nghệ như Node.js, JavaScript không chỉ giới hạn trên trình duyệt mà còn được sử dụng trên server, ứng dụng di động, và nhiều lĩnh vực khác.
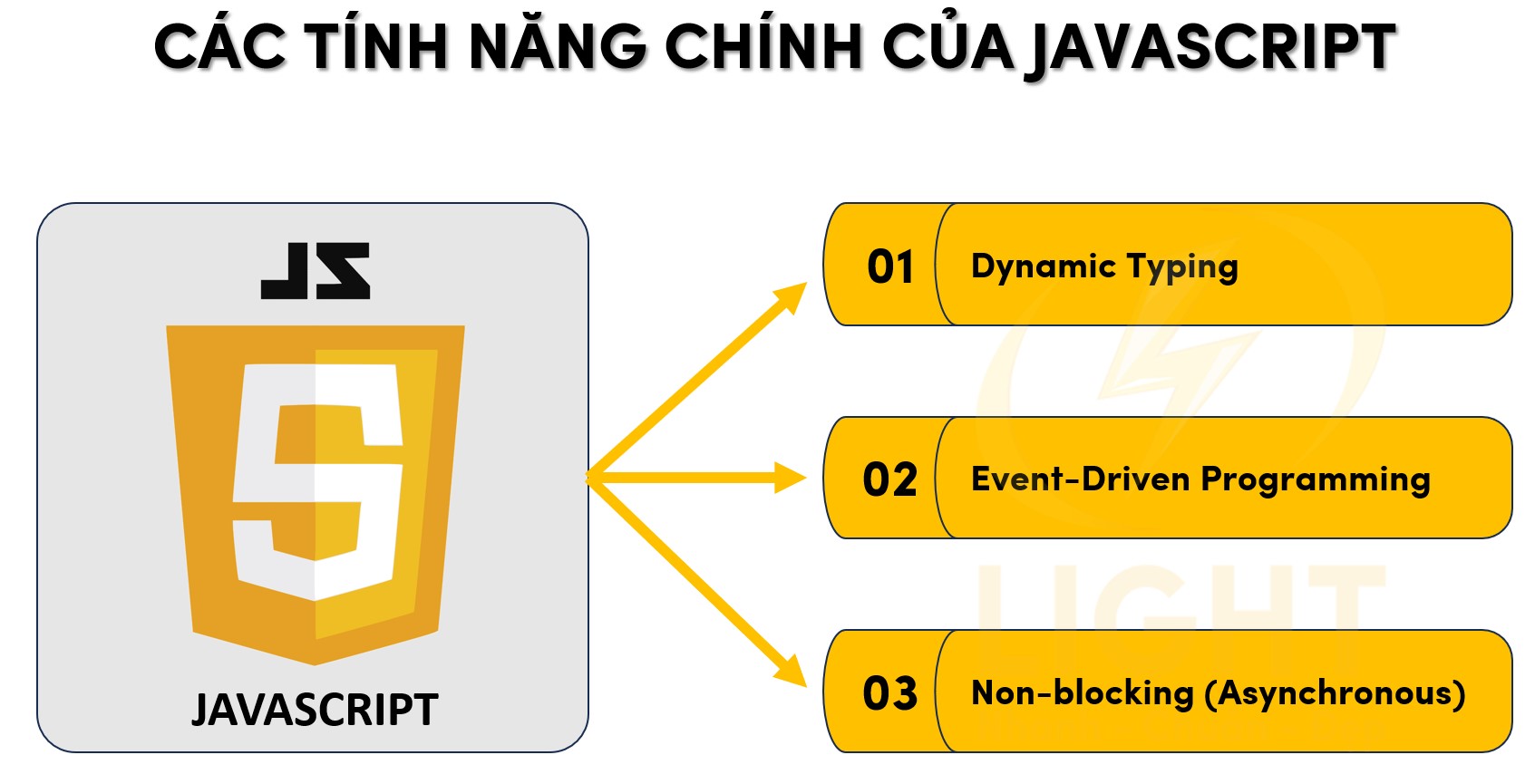
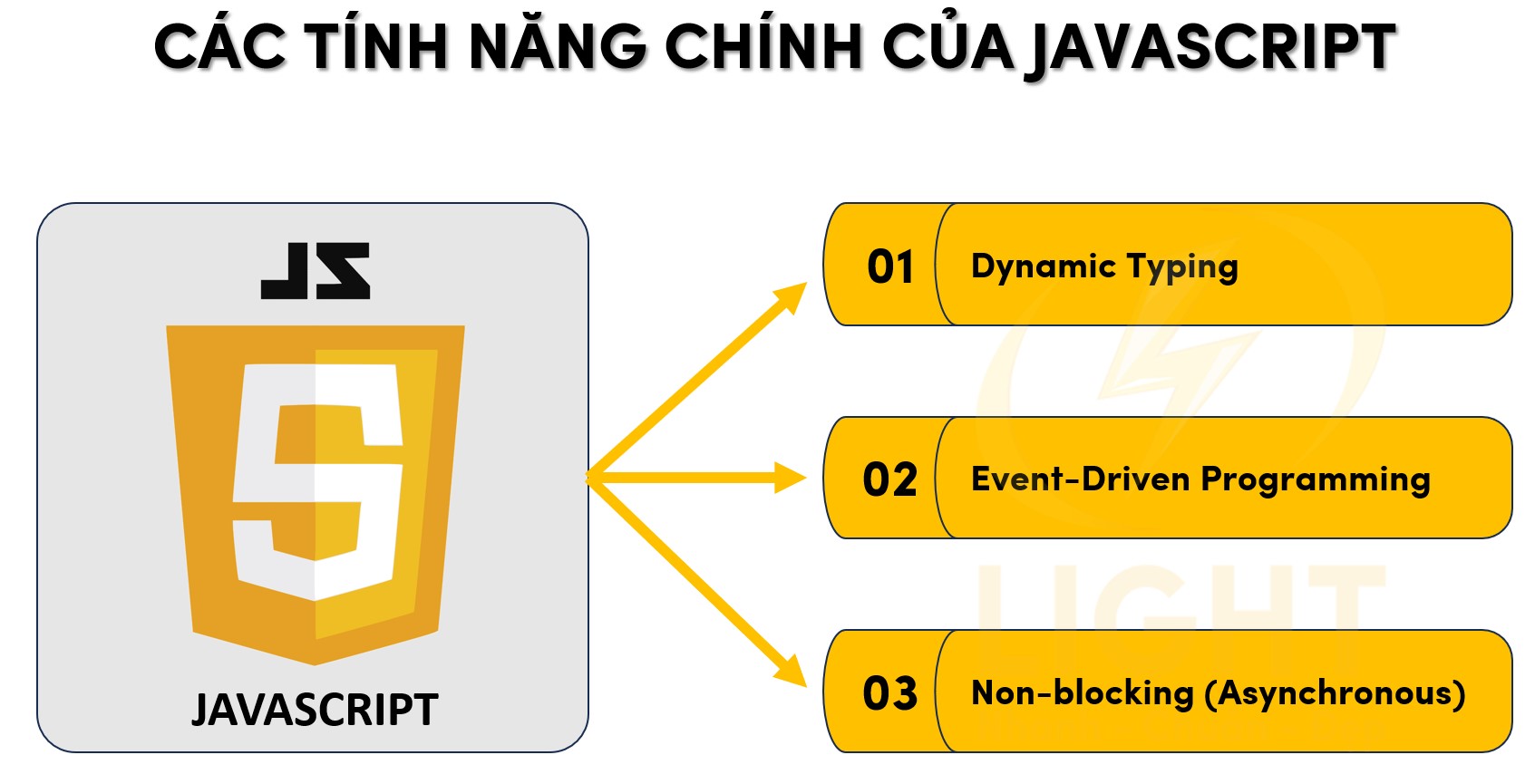
Các tính năng nổi bật của JavaScript:
- Dynamic: Cho phép thay đổi nội dung trang web mà không cần tải lại.
- Event-Driven: Xử lý các sự kiện như nhấn nút, di chuột.
- Asynchronous: Hỗ trợ xử lý nhiều tác vụ đồng thời mà không làm chậm hệ thống.
Nhờ tính linh hoạt và khả năng tương thích cao, JavaScript trở thành ngôn ngữ không thể thiếu trong phát triển website hiện đại.
Tại sao cần học JavaScript?
JavaScript không chỉ là ngôn ngữ lập trình phổ biến nhất thế giới, mà còn là công cụ thiết yếu cho việc phát triển web hiện đại. JavaScript không chỉ là ngôn ngữ lập trình phổ biến nhất thế giới, mà còn là công cụ thiết yếu cho việc phát triển web hiện đại. Theo báo cáo của RedMonk Programming Language Rankings (2023), JavaScript duy trì vị trí top 3 ngôn ngữ lập trình có ảnh hưởng nhất, nhờ khả năng linh hoạt trên cả trình duyệt lẫn backend (Node.js). Một nghiên cứu từ IEEE Spectrum (2023) cũng nhấn mạnh JavaScript là lựa chọn hàng đầu cho phát triển web và ứng dụng tương tác nhờ hệ sinh thái framework mạnh mẽ như React, Vue và Angular. Dưới đây là các lý do cụ thể giải thích vì sao bạn nên học JavaScript và cách nó trở thành nền tảng cho sự phát triển trong lĩnh vực công nghệ.
1. Ngôn ngữ lập trình phổ biến và đa năng
- Phổ biến nhất thế giới: Theo khảo sát của Stack Overflow, JavaScript liên tục giữ vị trí số một trong danh sách các ngôn ngữ được sử dụng nhiều nhất, với hàng triệu lập trình viên trên toàn cầu.
- Sử dụng ở mọi nơi: JavaScript được tích hợp vào tất cả các trình duyệt web hiện đại, từ Chrome đến Firefox, Safari và Edge. Điều này làm cho nó trở thành ngôn ngữ bắt buộc phải biết nếu bạn muốn thiết kế website hoặc ứng dụng trực tuyến.
2. Tạo ra website tương tác nhanh
JavaScript là ngôn ngữ duy nhất giúp các website trở nên sống động thông qua:
- Hiệu ứng giao diện người dùng (UI): Tạo các hiệu ứng động như thanh trượt, menu thả xuống, hoặc nút chuyển trạng thái.
- Cập nhật nội dung động: Sử dụng AJAX để tải dữ liệu mới mà không cần tải lại trang, mang lại trải nghiệm liền mạch cho người dùng.
- Xử lý sự kiện: Phản hồi tức thì với các hành động của người dùng như nhấp chuột, di chuột, hoặc cuộn trang.
3. Ứng dụng đa nền tảng
JavaScript không chỉ giới hạn ở trình duyệt mà còn có thể:
- Back-End: Node.js biến JavaScript thành một công cụ mạnh mẽ để phát triển máy chủ, giúp xử lý hàng triệu yêu cầu mỗi giây.
- Mobile Apps: Với các framework như React Native, bạn có thể xây dựng ứng dụng di động chạy trên cả iOS và Android.
- Games và IoT: Tạo trò chơi hoặc điều khiển thiết bị thông minh thông qua các thư viện như Three.js hoặc Johnny-Five.
4. Hỗ trợ từ cộng đồng lớn
JavaScript có một trong những cộng đồng lập trình mạnh mẽ nhất:
- Hàng nghìn thư viện mã nguồn mở: Các công cụ như React.js, Vue.js, và Angular giúp tăng tốc độ phát triển website.
- Hỗ trợ không giới hạn: Diễn đàn Stack Overflow và các nhóm GitHub cung cấp câu trả lời cho mọi thắc mắc bạn gặp phải.
- Sự phát triển liên tục: ES6 và các bản cập nhật tiếp theo không ngừng bổ sung tính năng mới, giúp JavaScript luôn bắt kịp xu hướng công nghệ.
5. Dễ học và dễ áp dụng
JavaScript có cú pháp gần gũi và không yêu cầu thiết lập phức tạp:
- Học nhanh: Người mới có thể viết chương trình đầu tiên chỉ sau vài giờ học cơ bản.
- Áp dụng ngay: Bạn chỉ cần một trình duyệt web và trình soạn thảo văn bản để bắt đầu.
6. Cơ hội nghề nghiệp rộng mở
- Nhu cầu nhân lực cao: Các công ty công nghệ lớn như Google, Facebook, Amazon luôn tìm kiếm lập trình viên JavaScript. Theo LinkedIn Jobs Report 2023, vai trò lập trình viên JavaScript nằm trong top 5 công việc công nghệ được tuyển dụng nhiều nhất tại Mỹ, với hơn 120.000 vị trí mở trong năm 2023, chiếm 18% tổng số việc làm công nghệ.
- Thu nhập hấp dẫn: Lập trình viên JavaScript thường nằm trong nhóm có mức lương cao nhất, đặc biệt nếu thành thạo các framework hoặc thư viện hiện đại.
- Đa dạng vị trí: Từ Front-End Developer, Back-End Developer đến Full-Stack Developer, tất cả đều cần JavaScript.
7. Công cụ cho tương lai
- Đồng hành cùng công nghệ mới: JavaScript ngày càng mở rộng khả năng với WebAssembly, AI, và Machine Learning.
- Xu hướng phát triển bền vững: Với sự hỗ trợ mạnh mẽ từ các trình duyệt và tổ chức lớn, JavaScript sẽ tiếp tục giữ vai trò quan trọng trong nhiều năm tới.
JavaScript ra đời như thế nào?
Từ một ý tưởng được hiện thực hóa trong 10 ngày, JavaScript đã phát triển mạnh mẽ, trở thành xương sống của hầu hết các trang web và ứng dụng trực tuyến. Ra đời vào những năm 1990, JavaScript đã trở thành công cụ không thể thiếu trong việc tạo ra các website tương tác và ứng dụng web động. Câu chuyện về sự ra đời và phát triển của JavaScript không chỉ đơn thuần là một mốc lịch sử mà còn là hành trình thay đổi hoàn toàn cách chúng ta tương tác với Internet.
1. Trước khi ra đời JavaScript
1.1 Tình hình web vào những năm 1990
- Đầu những năm 1990, web còn sơ khai, chủ yếu sử dụng HTML để hiển thị nội dung và CSS để định dạng giao diện.
- Các website lúc đó rất tĩnh, không có khả năng tương tác. Người dùng chỉ có thể đọc thông tin mà không thể tương tác hoặc thao tác trên trang web.
1.2 Nhu cầu về một ngôn ngữ tương tác
- Netscape Communications, một trong những công ty tiên phong về trình duyệt web, nhận ra nhu cầu cần một ngôn ngữ giúp thêm tính tương tác cho website.
- Họ cần một giải pháp đơn giản để các nhà thiết kế web và lập trình viên dễ dàng sử dụng mà không cần học những ngôn ngữ lập trình phức tạp như Java.
2. Sự ra đời của JavaScript
2.1 Brendan Eich và dự án “Mocha”
- Năm 1995, Brendan Eich, một kỹ sư phần mềm tại Netscape, được giao nhiệm vụ tạo ra một ngôn ngữ mới cho trình duyệt web.
- Chỉ trong 10 ngày, Brendan Eich phát triển ngôn ngữ này, ban đầu được gọi là Mocha, sau đó đổi thành LiveScript, và cuối cùng là JavaScript để tận dụng sự phổ biến của ngôn ngữ Java vào thời điểm đó.
2.2 JavaScript được tích hợp vào trình duyệt
- JavaScript lần đầu tiên được tích hợp vào Netscape Navigator 2.0, cho phép các website có thể:
- Thêm các tính năng như kiểm tra biểu mẫu.
- Xử lý các hành động của người dùng (nhấp chuột, nhập liệu).
- Tạo hiệu ứng động trên trang web.
2.3 JavaScript và sự kết hợp với HTML, CSS
- JavaScript nhanh chóng được sử dụng kết hợp với HTML (để tạo cấu trúc) và CSS (để tạo phong cách), hình thành nên Bộ Ba Web – nền tảng của tất cả các website hiện đại.
3. Các cột mốc quan trọng trong lịch sử phát triển của JavaScript
3.1 ECMAScript và tiêu chuẩn hóa
Để đảm bảo sự thống nhất trong việc triển khai JavaScript trên các trình duyệt, ECMAScript được giới thiệu:
- ECMAScript 3 (1999): Phiên bản tiêu chuẩn đầu tiên, đưa JavaScript trở thành một chuẩn toàn cầu.
- ES6 (2015): Một bước ngoặt lớn, bổ sung các tính năng hiện đại như:
- Let và Const: Quản lý biến hiệu quả hơn.
- Arrow Functions: Rút gọn cú pháp viết hàm.
- Promises và Async/Await: Cách mạng hóa xử lý bất đồng bộ.
- Class: Giúp JavaScript gần gũi hơn với lập trình hướng đối tượng.
- Cập nhật liên tục: Các phiên bản mới như ES7, ES8, ES9… không ngừng cải tiến, mở rộng khả năng cho JavaScript.
3.2 Framework và Thư viện
JavaScript không ngừng phát triển với sự xuất hiện của các công cụ mạnh mẽ:
- React.js (2013): Tập trung vào xây dựng giao diện người dùng, mang lại hiệu suất cao và khả năng tái sử dụng.
- Angular (2010): Một framework mạnh mẽ của Google, giúp phát triển các ứng dụng web lớn.
- Vue.js (2014): Một framework linh hoạt, dễ học, phù hợp cho các dự án từ nhỏ đến lớn.
- Node.js (2009): Đưa JavaScript ra khỏi trình duyệt, giúp xây dựng các ứng dụng Back-End mạnh mẽ, xử lý hàng triệu yêu cầu đồng thời.
4. JavaScript và Web hiện đại
4.1 Nền tảng cho trải nghiệm web hiện đại
JavaScript hiện là ngôn ngữ không thể thiếu trong việc xây dựng các website hiện đại:
- Tăng tính tương tác: Tạo ra các giao diện người dùng động, trực quan.
- Cập nhật nội dung thời gian thực: Các ứng dụng như Google Maps, Gmail tận dụng JavaScript để cập nhật dữ liệu mà không cần tải lại trang.
- Tăng hiệu suất: Kết hợp với các công nghệ như WebAssembly để xử lý các tác vụ phức tạp một cách hiệu quả.
4.2 Mở rộng ra ngoài trình duyệt
JavaScript không chỉ giới hạn trong trình duyệt mà còn:
- Mobile Apps: Dùng React Native hoặc Ionic để phát triển ứng dụng di động.
- Games: Tạo trò chơi với Three.js, Babylon.js.
- IoT: Điều khiển các thiết bị thông minh qua thư viện như Johnny-Five.
JavaScript hoạt động như thế nào?
JavaScript là một ngôn ngữ lập trình kịch bản phía client, đóng vai trò quan trọng trong việc tạo ra các website động và tương tác. Dưới đây là chi tiết về cách JavaScript hoạt động, các tính năng chính và các thuật ngữ cốt lõi để hiểu sâu hơn về ngôn ngữ này.
JavaScript là ngôn ngữ kịch bản phía client
JavaScript chạy trực tiếp trên trình duyệt của người dùng (phía client) thông qua các JavaScript Engine như V8 (Google Chrome), SpiderMonkey (Firefox) hoặc JavaScriptCore (Safari).
- Cách hoạt động: Khi trình duyệt tải một trang web, JavaScript được thực thi cùng với HTML và CSS.
- Chức năng: Nó xử lý các tương tác, thay đổi giao diện người dùng, và cập nhật nội dung động mà không cần tải lại trang.
Ngoài trình duyệt, JavaScript còn có thể chạy trên phía máy chủ thông qua các môi trường như Node.js, giúp nó trở thành ngôn ngữ toàn diện cho cả Front-End và Back-End.
JavaScript tương tác với DOM
DOM (Document Object Model) là cấu trúc cây biểu diễn nội dung HTML trên trang web. JavaScript tương tác với DOM để thay đổi nội dung và giao diện.
- Truy xuất phần tử: Sử dụng các phương thức như
getElementById,querySelector, hoặcgetElementsByClassNameđể tìm các phần tử cụ thể.
Ví dụ:
const title = document.getElementById("main-title");
console.log(title.innerText);
- Thay đổi nội dung: JavaScript có thể cập nhật văn bản, thêm hoặc thay đổi thuộc tính, và áp dụng phong cách CSS.
Ví dụ:
title.innerText = "Chào mừng bạn đến với website!";
title.style.color = "blue"; - Lắng nghe sự kiện: Thông qua các Event Listener, JavaScript có thể thực hiện các hành động dựa trên sự tương tác của người dùng, như nhấp chuột hoặc nhập dữ liệu.
Ví dụ:
const button = document.querySelector("#submit-btn");
button.addEventListener("click", () => { alert("Bạn đã nhấn nút!");}); - Thêm hoặc xóa phần tử: JavaScript cho phép tạo và xóa phần tử HTML trực tiếp trên trang.
Ví dụ:
const newElement = document.createElement("p");
newElement.innerText = "Đây là nội dung mới.";
document.body.appendChild(newElement);
Các tính năng chính của JavaScript


1. Dynamic Typing
JavaScript là một ngôn ngữ kiểu động (dynamically typed), có nghĩa là bạn không cần xác định kiểu dữ liệu khi khai báo biến, và kiểu dữ liệu có thể thay đổi linh hoạt.
Ví dụ:
let data = 10; // Kiểu số
data = "JavaScript"; // Thay đổi thành chuỗi
2. Event-Driven Programming
JavaScript hỗ trợ lập trình hướng sự kiện, cho phép xử lý các hành động người dùng thông qua sự kiện.
- Các loại sự kiện phổ biến:
click: Khi người dùng nhấn chuột.keyup: Khi phím được nhả ra.scroll: Khi người dùng cuộn trang.
Ví dụ:
window.addEventListener("scroll", () => { console.log("Trang đang được cuộn!");});
3. Non-blocking (Asynchronous)
JavaScript hoạt động dựa trên mô hình bất đồng bộ, giúp tăng hiệu suất bằng cách xử lý nhiều tác vụ cùng lúc mà không chờ hoàn tất từng tác vụ.
- Callbacks: Một hàm được gọi sau khi một tác vụ kết thúc.
- Promises: Cách quản lý bất đồng bộ bằng cách "hứa hẹn" thực thi khi dữ liệu sẵn sàng.
- Async/Await: Cú pháp hiện đại, dễ đọc để làm việc với bất đồng bộ.
Ví dụ:
async function fetchData() {
const response = await fetch("https://api.example.com/data");
const data = await response.json(); console.log(data);}fetchData();
Các thuật ngữ phổ biến trong JavaScript
1. Biến, Hàm, Vòng lặp, Điều kiện
- Biến: Lưu trữ dữ liệu, khai báo bằng
var,let, hoặcconst. - Hàm: Tái sử dụng mã lệnh, định nghĩa bằng từ khóa
function. - Vòng lặp: Thực hiện lặp lại một tác vụ với
for,while. - Điều kiện: Quyết định luồng chương trình bằng
if-elsehoặcswitch.
Ví dụ:
let age = 25;
if (age >= 18) {
console.log("Bạn đã đủ tuổi trưởng thành.");
}
2. Hoisting
Hoisting là cơ chế mà JavaScript tự động "nâng" khai báo biến và hàm lên đầu phạm vi trước khi mã thực thi. Tuy nhiên, giá trị không được hoisting.
Ví dụ:
console.log(x); // undefined
var x = 10;
3. Closure
Closure là hàm lồng nhau trong JavaScript, có khả năng ghi nhớ phạm vi nơi nó được định nghĩa.
Ví dụ:
function outer() {
let count = 0;
return function() {
count++;
return count;
};
}
const counter = outer();
console.log(counter()); // 1
console.log(counter()); // 2
4. Prototype
Prototype là cơ chế chia sẻ thuộc tính và phương thức giữa các đối tượng trong JavaScript. Đây là cơ sở cho tính năng kế thừa.
Ví dụ:
function Animal(name) {
this.name = name;
}
Animal.prototype.speak = function() {
return `${this.name} nói gì đó!`;
};
const dog = new Animal("Chó");
console.log(dog.speak()); // "Chó nói gì đó!"
JavaScript được sử dụng ở đâu?
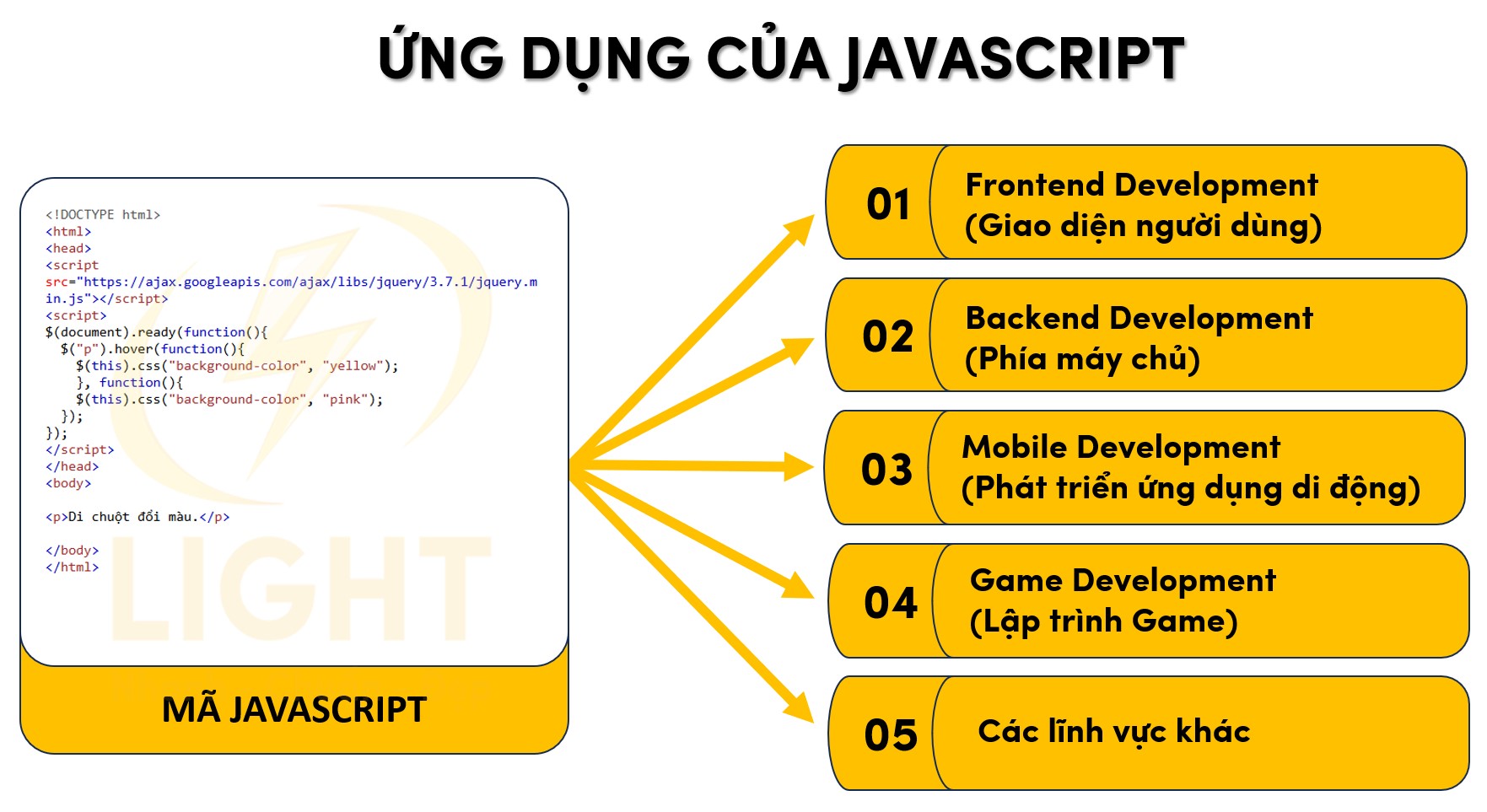
JavaScript được ứng dụng rộng rãi trong nhiều lĩnh vực công nghệ. Từ thiết kế giao diện website tương tác, phát triển ứng dụng di động, đến xây dựng các hệ thống backend hoặc trò chơi, JavaScript đóng vai trò không thể thiếu trong sự phát triển của thế giới số hiện đại. Với khả năng mở rộng và tích hợp mạnh mẽ, JavaScript không chỉ phục vụ riêng một mục đích mà còn đáp ứng nhu cầu của nhiều ngành công nghiệp khác nhau.Dưới đây là những lĩnh vực chính mà JavaScript được sử dụng, cùng những ứng dụng thực tế minh họa rõ ràng cho tiềm năng của ngôn ngữ này.

1. Frontend Development (Giao diện người dùng)
JavaScript đóng vai trò trung tâm trong việc xây dựng giao diện website và ứng dụng tương tác:
Tạo hiệu ứng động:
JavaScript cho phép thêm các hiệu ứng như chuyển động, cuộn trang mượt mà, hoặc thay đổi trạng thái các thành phần mà không cần tải lại trang.- Ví dụ: Thanh trượt hình ảnh, menu dropdown, hộp thoại pop-up.
Quản lý DOM (Document Object Model):
Thay đổi và cập nhật nội dung trang web theo thời gian thực thông qua việc thao tác DOM.- Ví dụ: Cập nhật giá sản phẩm trong giỏ hàng, kiểm tra form đăng ký người dùng.
Framework phổ biến:
Các công cụ mạnh mẽ hỗ trợ phát triển giao diện:- React.js: Xây dựng các giao diện web đơn trang (Single Page Applications - SPAs).
- Vue.js: Phù hợp cho các dự án nhỏ đến trung bình, dễ học, dễ áp dụng.
- Angular: Framework toàn diện dành cho các ứng dụng quy mô lớn.
2. Backend Development (Phía máy chủ)
JavaScript không chỉ dùng cho Frontend mà còn là một công cụ mạnh mẽ cho phát triển Back-End:
Node.js:
Một môi trường runtime JavaScript phổ biến, cho phép xử lý đồng thời hàng triệu yêu cầu nhờ kiến trúc không đồng bộ (asynchronous).- Ứng dụng thực tế:
- Xây dựng các API RESTful.
- Hệ thống trò chuyện thời gian thực (real-time chat).
- Các ứng dụng phát trực tuyến (streaming) như Netflix.
- Ứng dụng thực tế:
Hỗ trợ cơ sở dữ liệu:
Node.js dễ dàng tích hợp với cơ sở dữ liệu như MongoDB, MySQL hoặc PostgreSQL, mang lại khả năng lưu trữ và xử lý dữ liệu linh hoạt.Framework phổ biến:
- Express.js: Framework tối giản, nhanh chóng để phát triển ứng dụng web.
- NestJS: Một framework mạnh mẽ, được cấu trúc tốt dành cho các ứng dụng lớn.
3. Mobile Development (Phát triển ứng dụng di động)
JavaScript giúp phát triển ứng dụng chạy trên nhiều nền tảng khác nhau (cross-platform):
React Native:
Một framework được phát triển bởi Facebook, cho phép viết mã JavaScript để tạo ứng dụng di động trên cả Android và iOS từ một mã nguồn duy nhất.- Ưu điểm:
- Giảm thời gian phát triển.
- Chi phí thấp hơn so với phát triển riêng biệt cho từng hệ điều hành.
- Ưu điểm:
Ionic Framework:
Một công cụ khác sử dụng JavaScript kết hợp với HTML và CSS để tạo các ứng dụng mobile có giao diện gần giống native.Ứng dụng thực tế:
- Airbnb, Instagram, và UberEats đều sử dụng React Native để phát triển ứng dụng di động.
4. Game Development (Lập trình Game)
JavaScript ngày càng được sử dụng nhiều trong lĩnh vực phát triển trò chơi nhờ vào các thư viện và công cụ hỗ trợ mạnh mẽ:
Thư viện và framework hỗ trợ:
- Phaser: Một framework phát triển trò chơi 2D phù hợp với trình duyệt.
- Three.js: Thư viện JavaScript mạnh mẽ cho đồ họa 3D, thường dùng để tạo trò chơi hoặc các hiệu ứng đồ họa ấn tượng.
Unity với JavaScript:
Unity hỗ trợ JavaScript (hoặc JavaScript-like language) để xây dựng các trò chơi phức tạp với đồ họa cao cấp.Ứng dụng thực tế:
- Trò chơi trình duyệt như Agar.io.
- Tạo các trò chơi giáo dục hoặc giải trí đơn giản, tương thích tốt trên nhiều thiết bị.
5. Các lĩnh vực khác
Ngoài những lĩnh vực chính kể trên, JavaScript còn mở rộng ứng dụng trong nhiều ngành khác:
- Internet of Things (IoT): Sử dụng JavaScript để điều khiển các thiết bị thông minh qua các framework như Johnny-Five.
- Machine Learning và AI: Thư viện TensorFlow.js hỗ trợ xây dựng các mô hình học máy trực tiếp trên trình duyệt.
- Ứng dụng doanh nghiệp: JavaScript được dùng trong các hệ thống quản lý khách hàng (CRM) hoặc hoạch định nguồn lực doanh nghiệp (ERP).
Các thành phần cơ bản trong JavaScript
Hiểu rõ các thành phần cơ bản trong JavaScript là nền tảng để phát triển các ứng dụng và website hiện đại. Dưới đây là phân tích chi tiết từng thành phần và cách chúng giúp bạn xây dựng mã nguồn hiệu quả.
1. Biến (let, const, var)
Biến là cách lưu trữ dữ liệu trong JavaScript để sử dụng trong quá trình thực thi chương trình. JavaScript cung cấp ba cách khai báo biến:
1.1. let
- Đặc điểm:
Chỉ có phạm vi trong khối
{}nơi nó được khai báo.Không thể khai báo lại cùng tên biến trong cùng một phạm vi.
Có thể gán lại giá trị.
Thích hợp cho các trường hợp giá trị của biến thay đổi trong suốt quá trình chạy.
Ví dụ:
let age = 25;age = 30; // Giá trị mới được gánconsole.log(age); // 30
1.2. const
- Đặc điểm:
Chỉ được gán giá trị một lần duy nhất, không thể thay đổi giá trị sau khi khai báo.
Được sử dụng để khai báo các hằng số hoặc các tham chiếu không đổi.
Ví dụ:
const PI = 3.14;
console.log(PI); // 3.14
// PI = 3.15; // Lỗi: Không thể thay đổi giá trị của hằng số
1.3. var
- Đặc điểm:
Có phạm vi toàn cục hoặc phạm vi hàm.
Không khuyến khích sử dụng vì dễ gây lỗi trong ứng dụng phức tạp.
Ví dụ:
var message = "Hello, World!";console.log(message);
2. Kiểu dữ liệu trong JavaScript
JavaScript có hai loại kiểu dữ liệu chính:
2.1. Kiểu dữ liệu nguyên thủy (Primitive)
Là những kiểu dữ liệu đơn giản và không thay đổi được giá trị.
- Bao gồm:
String: Chuỗi ký tự.Number: Số, bao gồm cả số nguyên và số thực.Boolean: Giá trị đúng hoặc sai (truehoặcfalse).Null: Giá trị rỗng hoặc không có giá trị.Undefined: Giá trị chưa được định nghĩa.Symbol: Giá trị duy nhất, được sử dụng chủ yếu trong các trường hợp đặc biệt.Ví dụ:
let name = "John"; // String
let age = 30; // Number
let isActive = true; // Boolean
let emptyValue = null; // Null
let notDefined; // Undefined
let uniqueKey = Symbol("key"); // Symbol
2.2. Kiểu dữ liệu phức tạp (Non-Primitive)
Là kiểu dữ liệu có thể chứa nhiều giá trị hoặc đối tượng.
- Bao gồm:
Object: Tập hợp các cặp key-value.Array: Danh sách các giá trị.Function: Được sử dụng để xử lý logic.Ví dụ:
let user = { name: "Alice", age: 25 }; // Object
let numbers = [1, 2, 3, 4]; // Array
let greet = function(name) { // Function
return `Hello, ${name}`;
};
console.log(greet("Alice")); // Hello, Alice
3. Hàm và cách khai báo hàm
Hàm là khối mã thực thi một công việc cụ thể. Trong JavaScript, có nhiều cách khai báo hàm.
3.1. Hàm truyền thống (Function Declaration)
- Cách viết:
function functionName(parameters) { // Logic return result;} - Ví dụ:
function add(a, b) { return a + b;}console.log(add(5, 3)); // 8
3.2. Hàm ẩn danh (Anonymous Function)
- Được gán vào một biến hoặc sử dụng trực tiếp làm đối số.
- Ví dụ:
let multiply = function(a, b) { return a * b;};
console.log(multiply(4, 5)); // 20
- Ví dụ:
3.3. Arrow Function
- Cú pháp ngắn gọn hơn, đặc biệt phù hợp với các callback.
- Ví dụ:
let divide = (a, b) => a / b;
console.log(divide(10, 2)); // 5
- Ví dụ:
4. Cách viết code JavaScript hiệu quả
4.1. Quy ước đặt tên
- Sử dụng camelCase cho biến và hàm (ví dụ:
userName,calculateTotal). - Đặt tên ngắn gọn nhưng mô tả rõ mục đích sử dụng (ví dụ:
getUserInfothay vìinfo). - Sử dụng UPPER_CASE cho các hằng số toàn cục (ví dụ:
MAX_LIMIT).
4.2. Cách tổ chức file và module
Tách biệt mã nguồn: Mỗi tệp JavaScript nên đảm nhận một chức năng cụ thể.
Sử dụng module: Quản lý mã nguồn bằng
importvàexport.- Ví dụ:
// utils.jsexport const sum = (a, b) => a + b;
// app.jsimport { sum } from './utils.js';
console.log(sum(3, 7)); // 10
- Ví dụ:
5. Các công cụ hỗ trợ phát triển JavaScript
5.1. Visual Studio Code
- Trình soạn thảo mã nguồn mạnh mẽ với nhiều tiện ích như:
- Extension hỗ trợ JavaScript: Prettier (định dạng mã), ESLint (kiểm tra lỗi).
- Tự động hoàn thiện cú pháp, giúp tăng tốc độ viết mã.
5.2. Debugging Tools và Browser DevTools
- Debugging Tools: Tích hợp trong Node.js hoặc các IDE như WebStorm.
- Browser DevTools: Hỗ trợ kiểm tra và sửa lỗi trực tiếp trên trình duyệt.
- Chức năng chính:
- Theo dõi các biến và luồng logic.
- Kiểm tra hiệu suất ứng dụng web.
- Phân tích và tối ưu mã nguồn.
- Chức năng chính:
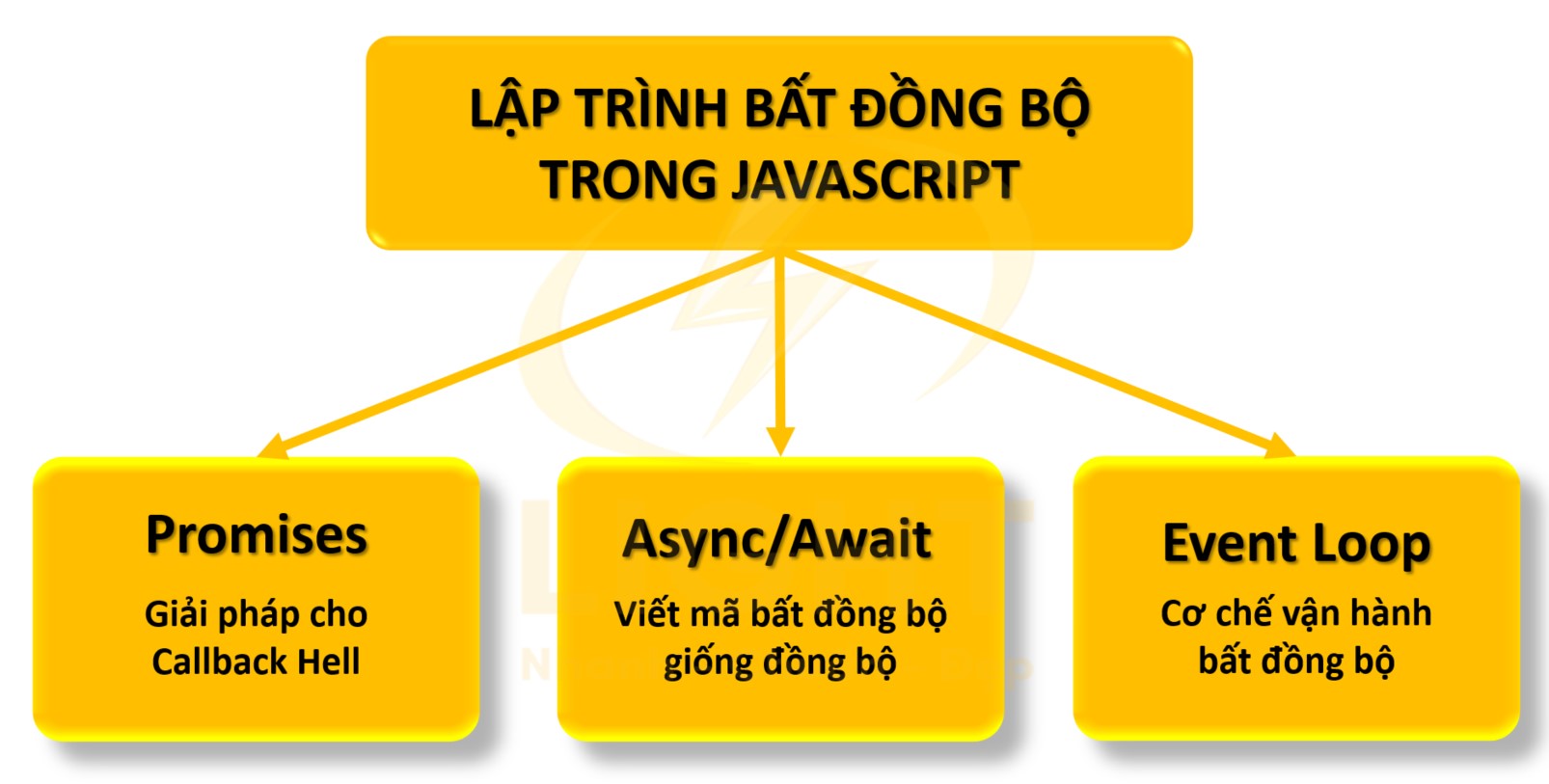
Lập trình bất đồng bộ trong JavaScript
Lập trình bất đồng bộ (asynchronous programming) là một khái niệm quan trọng trong JavaScript, cho phép xử lý các tác vụ dài hạn như gọi API, tải tài nguyên, hoặc thao tác với tệp mà không làm chậm luồng thực thi chính của ứng dụng. Điều này giúp JavaScript duy trì hiệu suất cao và mang lại trải nghiệm người dùng mượt mà.

Dưới đây là tổng quan về các thành phần cốt lõi liên quan đến lập trình bất đồng bộ trong JavaScript, bao gồm Promises, Async/Await, và cơ chế Event Loop, cùng cách chúng phối hợp để xử lý các tác vụ không đồng thời.
Promises: Giải pháp cho Callback Hell
Promises là gì?
Promises là một đối tượng đại diện cho kết quả cuối cùng (thành công hoặc thất bại) của một tác vụ bất đồng bộ. Nó giúp tổ chức mã sạch sẽ hơn so với việc sử dụng các callback lồng nhau.Cách hoạt động:
Pending: Đang thực hiện.Fulfilled: Hoàn thành, trả về kết quả.Rejected: Thất bại, trả về lỗi.
Ví dụ cơ bản:
const fetchData = new Promise((resolve, reject) => {
const success = true;
if (success) resolve("Data loaded");
else reject("Error occurred");});
fetchData .then(data => console.log(data)) .catch(error => console.error(error));- Ưu điểm:
- Tránh lồng callback phức tạp.
- Dễ dàng mở rộng chuỗi tác vụ bất đồng bộ.
Async/Await: Viết mã bất đồng bộ giống đồng bộ
Async/Await là gì?
Async/Await cung cấp cú pháp đơn giản và trực quan để làm việc với Promises, giúp mã dễ đọc hơn, giống như mã đồng bộ.Ví dụ sử dụng:
async function fetchData() {
try { const response = await fetch("https://api.example.com/data");
const data = await response.json(); console.log(data); }
catch (error) { console.error(error); }}
fetchData();- Lợi ích:
- Tăng khả năng đọc và bảo trì mã
- Dễ dàng xử lý lỗi với try...catch.
Event Loop: Cơ chế vận hành bất đồng bộ
Event Loop là gì?
Event Loop là cơ chế chính giúp JavaScript thực hiện các tác vụ bất đồng bộ. Nó kiểm tra và xử lý các tác vụ trong Call Stack, Microtask Queue, và Task Queue.Quy trình:
- Call Stack: Chạy các tác vụ đồng bộ trước.
- Microtask Queue: Thực thi các tác vụ có độ ưu tiên cao (như Promises).
- Task Queue: Xử lý các tác vụ như
setTimeout,setInterval.
Ví dụ minh họa:
console.log("Start");
setTimeout(() => console.log("Timeout"), 0);
Promise.resolve().then(() => console.log("Promise"));
console.log("End");- Kết quả:
Start
End
Promise
Timeout
Khi nào sử dụng các công cụ bất đồng bộ?
- Promises: Tốt cho chuỗi hóa nhiều tác vụ bất đồng bộ.
- Async/Await: Phù hợp khi cần mã đơn giản, dễ đọc và dễ bảo trì.
- Hiểu Event Loop: Quan trọng để tối ưu hóa hiệu suất và xử lý tác vụ đồng thời hiệu quả.
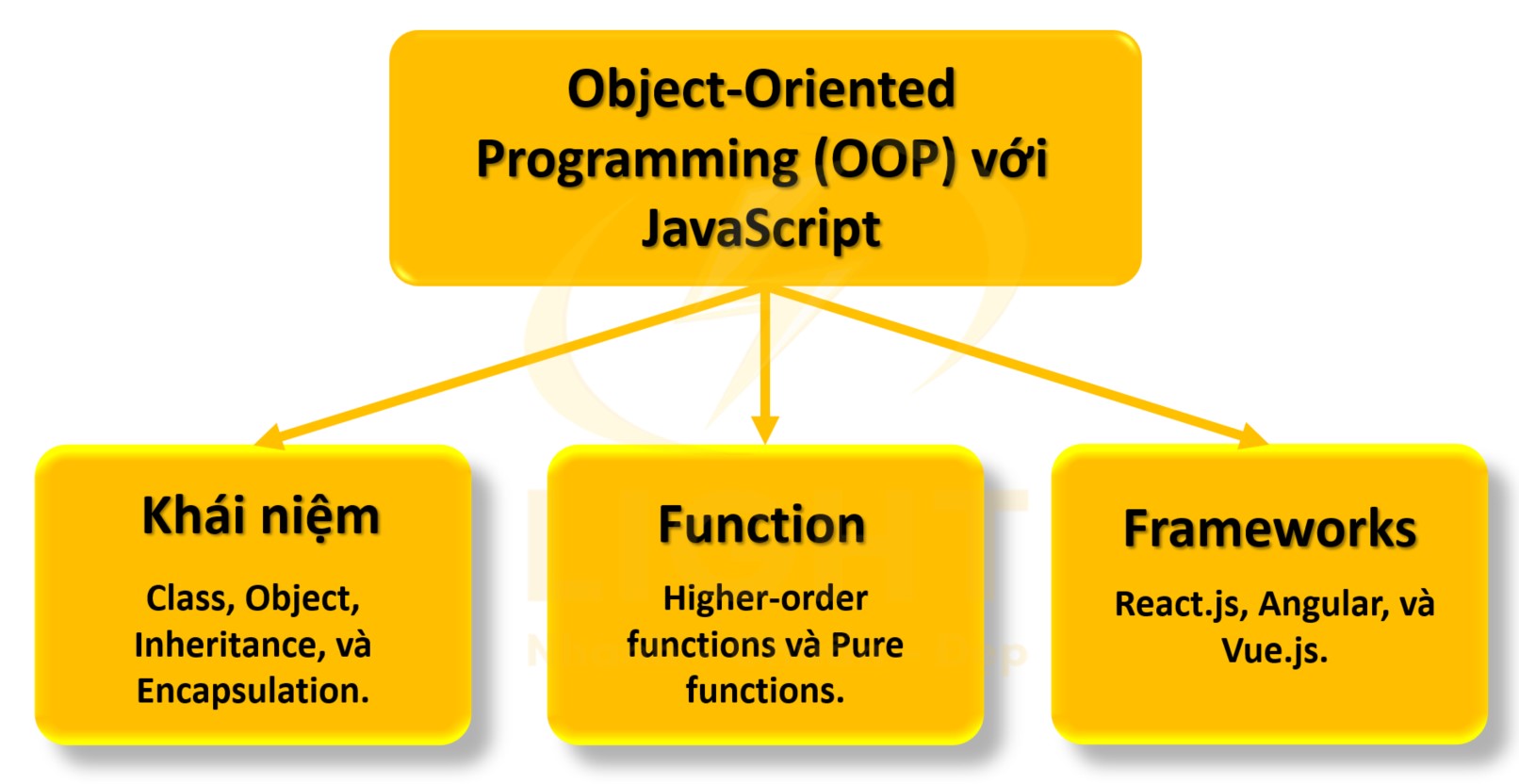
Object-Oriented Programming (OOP) với JavaScript
JavaScript là ngôn ngữ lập trình không thể thiếu trong phát triển web và ứng dụng hiện đại. Nhờ khả năng linh hoạt, JavaScript hỗ trợ cả lập trình hướng đối tượng (OOP) lẫn lập trình hàm (FP), mang lại sự lựa chọn đa dạng cho các nhà phát triển. Cùng với đó, các framework và thư viện mạnh mẽ như React, Angular, Vue.js hay Lodash, Axios, D3.js đã mở rộng khả năng của JavaScript, giúp xây dựng ứng dụng nhanh chóng và hiệu quả hơn.

Dưới đây, chúng ta sẽ khám phá:
- OOP trong JavaScript: Các khái niệm cốt lõi như Class, Object, Inheritance, và Encapsulation.
- FP trong JavaScript: Higher-order functions và Pure functions.
- Frameworks phổ biến: React.js, Angular, và Vue.js.
- Thư viện quan trọng: Lodash, Axios, D3.js.
- So sánh giữa Framework và Thư viện: Điểm khác biệt và khi nào nên sử dụng mỗi loại.
Hãy cùng đi sâu vào chi tiết để hiểu cách JavaScript và các công cụ liên quan giúp bạn phát triển phần mềm tối ưu và hiện đại.
1. Các khái niệm cốt lõi
Class:
JavaScript hỗ trợ Class từ ES6, cung cấp cách tổ chức mã dễ hiểu và tiện lợi. Class là bản thiết kế cho các đối tượng, được sử dụng để tạo nhiều thực thể với thuộc tính và phương thức giống nhau.
class Animal {
constructor(name) {
this.name = name; }
speak() {
console.log(`${this.name} makes a noise.`);}
}- Object:Đối tượng là thực thể cụ thể được tạo từ Class hoặc Object Literal. Nó chứa các thuộc tính (properties) và phương thức (methods).const cat = new Animal('Cat');cat.speak(); // Cat makes a noise.
- Inheritance:
Kế thừa giúp một Class con (subclass) sử dụng và mở rộng các thuộc tính và phương thức từ Class cha.
class Dog extends Animal {
speak() {
console.log(`${this.name} barks.`); }
}
const dog = new Dog('Dog');
dog.speak(); // Dog barks.
- Encapsulation:Đóng gói bảo vệ dữ liệu bằng cách sử dụng các phương thức truy cập (getter, setter) thay vì thao tác trực tiếp.
class Person {
constructor(name) {
this._name = name; }
get name() {
return this._name; }
set name(newName) {
this._name = newName; }}
const person = new Person('John');
console.log(person.name); //
Johnperson.name = 'Jane';
console.log(person.name); // Jane
Functional Programming (FP) trong JavaScript
1. Higher-order Functions
Hàm bậc cao là hàm nhận một hàm khác làm tham số hoặc trả về một hàm.
function applyOperation(arr, operation) {
return arr.map(operation);
}
const square = (n) => n * n;
console.log(applyOperation([1, 2, 3], square)); // [1, 4, 9]
2. Pure Functions
Hàm thuần túy luôn trả về kết quả giống nhau khi nhận cùng đầu vào và không có tác dụng phụ (side effects).
function add(a, b) {
return a + b;
}
console.log(add(2, 3)); // 5
Frameworks phổ biến
Để hiểu rõ hơn Framework là gì, bạn có thể xem xét cách chúng hỗ trợ lập trình viên. Một framework không chỉ cung cấp các công cụ hỗ trợ mà còn định hình cách tổ chức mã nguồn, giúp dự án có tính nhất quán và dễ bảo trì.
1. React.js
Thư viện JavaScript phát triển UI với:
- Component-based Architecture: Tái sử dụng code dễ dàng.
- Virtual DOM: Tăng tốc độ cập nhật giao diện.
- Ecosystem lớn: Hỗ trợ từ Redux, React Router, v.v.
2. Angular
Framework mạnh mẽ phát triển ứng dụng web:
- Two-way Data Binding: Đồng bộ hóa dữ liệu giữa UI và logic.
- Dependency Injection: Quản lý các thành phần dễ dàng.
- Hỗ trợ TypeScript: Tăng tính bảo mật và hiệu suất.
3. Vue.js
Framework nhẹ và linh hoạt:
- Reactivity System: Cập nhật dữ liệu mượt mà.
- Ease of Integration: Phù hợp cho cả dự án nhỏ và lớn.
- Component-driven Development: Tăng tính tổ chức mã.
Thư viện quan trọng
1. Lodash
Thư viện hỗ trợ xử lý dữ liệu, tối ưu hiệu suất và rút gọn code.
import _ from 'lodash';
const arr = [1, 2, 2, 3];
console.log(_.uniq(arr)); // [1, 2, 3]
2. Axios
Thư viện HTTP Client hỗ trợ giao tiếp API nhanh chóng.
import axios from 'axios';
axios.get('/api/data').then(response => console.log(response.data));
3. D3.js
Thư viện tạo đồ họa tương tác mạnh mẽ, thích hợp cho visualizations phức tạp.
So sánh Framework và Thư viện
| Tiêu chí | Frameworks (React, Angular, Vue) | Thư viện (Lodash, Axios, D3.js) |
|---|---|---|
| Phạm vi sử dụng | Toàn bộ ứng dụng, bao gồm cấu trúc và logic. | Tập trung vào nhiệm vụ cụ thể (dữ liệu, giao tiếp). |
| Mức độ tích hợp | Bao trùm toàn dự án, cần tuân theo cấu trúc chặt chẽ. | Linh hoạt, dễ tích hợp vào bất kỳ dự án nào. |
| Đường cong học tập | Dốc hơn do yêu cầu kiến thức chuyên sâu. | Thấp hơn, dễ tiếp cận hơn. |
| Hiệu suất | Tối ưu hóa cho dự án lớn. | Nhẹ, nhanh, giải quyết vấn đề cụ thể. |
JavaScript và HTML/CSS
JavaScript, HTML và CSS là ba thành phần cốt lõi trong thiết kế và phát triển website. Trong khi HTML định nghĩa cấu trúc trang và CSS tạo kiểu dáng, JavaScript mang đến sự tương tác và động lực cho website.
JavaScript hỗ trợ HTML và CSS như thế nào?
Một website không thể thiếu HTML, nhưng để tăng tính tương tác, JavaScript được sử dụng để cập nhật nội dung mà không cần tải lại trang. Hiểu rõ HTML là gì giúp lập trình viên dễ dàng thao tác với DOM, thay đổi giao diện và nâng cao trải nghiệm người dùng.
1. Tăng tính tương tác cho HTML
- Thay đổi nội dung động: JavaScript có thể cập nhật nội dung HTML mà không cần tải lại trang, chẳng hạn hiển thị thông báo hoặc thay đổi văn bản ngay lập tức.
- Xử lý sự kiện người dùng: JavaScript giúp theo dõi và phản hồi các hành động như nhấp chuột, nhập liệu, hoặc cuộn trang. Ví dụ: khi nhấp vào nút "Gửi", JavaScript có thể kiểm tra dữ liệu trước khi gửi đến máy chủ.
- Tạo phần tử HTML mới: JavaScript có thể thêm, xóa hoặc sửa đổi các thẻ HTML một cách linh hoạt, giúp website trở nên động hơn.
2. Kiểm soát và thay đổi CSS
JavaScript giúp thay đổi giao diện động bằng cách thao tác với các thuộc tính CSS, tạo hiệu ứng mượt mà hơn. Để hiểu rõ cách thiết kế giao diện hiệu quả, trước tiên cần biết CSS là gì, cách nó hoạt động và làm thế nào để kết hợp với JavaScript một cách tối ưu.
- Thay đổi kiểu dáng động: JavaScript có thể điều chỉnh các thuộc tính CSS, như màu sắc, kích thước hoặc vị trí, dựa trên hành động người dùng. Ví dụ: làm nổi bật menu khi người dùng di chuột qua.
- Thêm/xóa lớp CSS (class): JavaScript cho phép thay đổi giao diện của phần tử bằng cách thêm hoặc xóa các lớp CSS, giúp quản lý trạng thái giao diện dễ dàng.
- Hiệu ứng động: Các hoạt ảnh như di chuyển, mờ dần, hoặc thay đổi kích thước có thể được tạo bằng cách kết hợp JavaScript với CSS.
3. Kết hợp HTML, CSS và JavaScript trong thực tế
- Tạo website tương tác: Các website hiện đại sử dụng JavaScript để nâng cao trải nghiệm, chẳng hạn như biểu đồ động, form kiểm tra dữ liệu, hoặc hiệu ứng cuộn mượt. Việc nắm rõ khái niệm website là gì là bước đầu tiên để hiểu cách các công nghệ như JavaScript mang lại sự tương tác cho người dùng.
- Single Page Applications (SPA): Kết hợp với framework như React.js hoặc Angular, JavaScript giúp xây dựng các ứng dụng chỉ sử dụng một trang HTML duy nhất và tải nội dung động.
4. Giới hạn của JavaScript với HTML/CSS
- Phụ thuộc vào trình duyệt: Một số tính năng JavaScript có thể không hoạt động trên các trình duyệt cũ hoặc khác nhau.
- Hiệu suất: Việc sử dụng JavaScript không tối ưu có thể làm giảm tốc độ tải trang.
JavaScript và Các Công Nghệ Mới
JavaScript không ngừng phát triển và trở thành nền tảng cho nhiều công nghệ hiện đại. Hai trong số những công nghệ nổi bật, Progressive Web Apps (PWA) và WebAssembly, đã mở ra cơ hội mới trong việc xây dựng các ứng dụng web mạnh mẽ và hiệu quả hơn.
1. Progressive Web Apps (PWA)
Định nghĩa và ưu điểm
Progressive Web Apps (PWA) là các ứng dụng web hoạt động như ứng dụng di động, mang lại trải nghiệm nhanh, mượt mà, và dễ tiếp cận trên mọi nền tảng.
- Hoạt động offline: Sử dụng Service Workers để lưu trữ dữ liệu cục bộ, cho phép truy cập ngay cả khi không có kết nối internet.
- Cải thiện hiệu suất: Nội dung tải nhanh nhờ tính năng lưu cache thông minh.
- Cài đặt dễ dàng: PWA có thể được cài đặt trực tiếp từ trình duyệt mà không cần qua App Store hay Google Play.
- Tương thích đa nền tảng: Chạy trên mọi thiết bị, từ máy tính để bàn đến di động.
Vai trò của JavaScript trong PWA
JavaScript là công cụ cốt lõi để:
- Quản lý Service Workers: Đảm bảo khả năng hoạt động offline và cập nhật nội dung tự động.
- Tạo giao diện động: Sử dụng các framework như React hoặc Angular để xây dựng giao diện người dùng tương tác.
- Push Notifications: Thông báo thời gian thực giúp giữ chân người dùng.
2. WebAssembly
Định nghĩa và tính năng chính
WebAssembly (Wasm) là một định dạng nhị phân giúp chạy mã ở hiệu suất gần với ngôn ngữ biên dịch như C++ hoặc Rust, trực tiếp trong trình duyệt.
- Hiệu suất cao: Tối ưu hóa cho các tác vụ nặng như xử lý đồ họa, game 3D, hoặc tính toán khoa học.
- Đa ngôn ngữ: Cho phép sử dụng mã từ các ngôn ngữ khác như C, C++, hoặc Rust trong JavaScript.
- Bảo mật: Chạy trong sandbox của trình duyệt, đảm bảo tính an toàn.
Vai trò của JavaScript trong WebAssembly
JavaScript đóng vai trò cầu nối giữa WebAssembly và web:
- Tích hợp: Kết hợp WebAssembly với mã JavaScript để sử dụng trong các ứng dụng web.
- Giao tiếp: Sử dụng API JavaScript để gọi và xử lý mã WebAssembly.
- Ứng dụng thực tế: Kết hợp với WebAssembly để tạo ra các ứng dụng phức tạp như Photoshop online, AutoCAD, hoặc game 3D.
Các tài nguyên học JavaScript
JavaScript có vô số tài nguyên học tập từ cơ bản đến nâng cao. Dưới đây là danh sách các nguồn tài nguyên hữu ích để bạn bắt đầu và nâng cao kỹ năng.
1. Khóa học trực tuyến (Online Courses)
Học JavaScript online mang đến sự linh hoạt và tài liệu luôn cập nhật. Một số nền tảng uy tín bao gồm:
FreeCodeCamp:
- Lộ trình học JavaScript từ cơ bản đến nâng cao.
- Tích hợp các bài tập thực hành giúp áp dụng kiến thức ngay lập tức.
- https://www.freecodecamp.org/
Codecademy:
- Khóa học JavaScript tương tác, bao gồm các bài tập thực tế.
- Phù hợp với người mới bắt đầu muốn học từng bước.
- https://www.codecademy.com/
Udemy:
- Các khóa học phổ biến như The Complete JavaScript Course của Jonas Schmedtmann.
- Nội dung chi tiết, bao gồm cả ES6+ và ứng dụng thực tế.
- https://www.udemy.com/
Coursera:
- Học JavaScript từ các trường đại học hàng đầu và chuyên gia ngành công nghiệp.
- Điển hình: JavaScript for Beginners từ Duke University.
- https://www.coursera.org/
2. Sách học JavaScript
Sách là một cách học tập chi tiết và có cấu trúc rõ ràng. Dưới đây là những cuốn sách được đánh giá cao:
Eloquent JavaScript (Marijn Haverbeke):
- Một cuốn sách miễn phí, được coi là tài liệu "kinh điển" cho người học JavaScript.
- Bao quát từ cơ bản đến các khái niệm nâng cao.
- https://eloquentjavascript.net/
JavaScript: The Good Parts (Douglas Crockford):
- Tập trung vào các khía cạnh cốt lõi và tinh túy của JavaScript.
- Phù hợp cho những ai muốn hiểu sâu về ngôn ngữ này.
You Don’t Know JS (Kyle Simpson):
- Bộ sách chuyên sâu, giúp người học hiểu rõ về các khái niệm như Closure, Scope, và Asynchronous Programming.
- Thích hợp cho lập trình viên ở mức trung cấp và nâng cao.
Modern JavaScript for the Impatient (Cay S. Horstmann):
- Cung cấp kiến thức hiện đại về JavaScript, tập trung vào ES6+ và các tính năng mới.
3. Các nguồn tài nguyên bổ sung
Ngoài khóa học và sách, bạn có thể tham khảo các nguồn khác để hỗ trợ quá trình học:
Mozilla Developer Network (MDN):
- Hướng dẫn chi tiết về JavaScript với ví dụ thực tế.
- Tài liệu chính thống, cập nhật liên tục.
- https://developer.mozilla.org/
JavaScript.info:
- Trang web với các bài viết có hệ thống về JavaScript từ cơ bản đến nâng cao.
- Cung cấp bài tập và lời giải thực tế.
- https://javascript.info/
GitHub:
- Tìm kiếm các dự án mã nguồn mở để học cách áp dụng JavaScript trong thực tế.
- Hỗ trợ làm quen với cách tổ chức mã và làm việc nhóm.
Lộ trình học JavaScript cho người mới bắt đầu
Để học JavaScript hiệu quả, bạn cần một lộ trình rõ ràng, từ cơ bản đến nâng cao, trước khi khám phá các framework. Dưới đây là hướng dẫn chi tiết giúp bạn tiến bộ từng bước.
1. Giai đoạn cơ bản: Làm quen với JavaScript
Mục tiêu: Hiểu các khái niệm nền tảng và cú pháp.
- Cài đặt môi trường học:
- Sử dụng trình duyệt (Chrome DevTools).
- Trình soạn thảo mã: Visual Studio Code.
- Các khái niệm cần nắm:
- Biến và hằng số (
var,let,const). - Kiểu dữ liệu: Number, String, Boolean, Object, Array.
- Câu lệnh điều kiện:
if,else,switch. - Vòng lặp:
for,while,do...while.
- Biến và hằng số (
- Bài tập thực hành:
- Viết chương trình tính toán đơn giản.
- Tạo danh sách động bằng Array.
2. Giai đoạn trung cấp: Tìm hiểu các tính năng quan trọng
Mục tiêu: Làm việc với các thành phần quan trọng trong JavaScript.
- Hàm (Functions):
- Function Declaration, Expression, và Arrow Functions.
- Callback và hàm nặc danh.
- DOM Manipulation:
- Truy cập phần tử HTML với
getElementById,querySelector. - Thay đổi nội dung, kiểu dáng HTML bằng JavaScript.
- Xử lý sự kiện (
addEventListener).
- Truy cập phần tử HTML với
- Asynchronous JavaScript:
- Giới thiệu
setTimeout,setInterval. - Hiểu cơ bản về Promises.
- Giới thiệu
- Bài tập thực hành:
- Tạo ứng dụng nhỏ: Đếm ngược thời gian, thay đổi nội dung trang web.
3. Giai đoạn nâng cao: Làm chủ JavaScript
Mục tiêu: Thành thạo các tính năng phức tạp và tối ưu hóa mã.
- Object-Oriented Programming (OOP):
- Prototype và Inheritance.
- Class trong ES6.
- Asynchronous JavaScript nâng cao:
- Async/Await, xử lý lỗi bất đồng bộ.
- Modules:
- Import/Export trong ES6.
- Ứng dụng module trong dự án thực tế.
- Debugging và tối ưu hóa:
- Sử dụng DevTools để kiểm tra mã.
- Tối ưu hiệu năng website bằng JavaScript.
- Bài tập thực hành:
- Xây dựng ứng dụng quản lý công việc với LocalStorage.
4. Frameworks và Thư viện: Ứng dụng thực tế
Mục tiêu: Tăng tốc độ phát triển và xây dựng dự án chuyên nghiệp.
- Framework phổ biến:
- React.js: Tạo giao diện người dùng tương tác cao.
- Vue.js: Framework nhẹ nhàng, dễ học.
- Angular: Lý tưởng cho các ứng dụng lớn.
- Thư viện hỗ trợ:
- Axios (gọi API), Lodash (xử lý dữ liệu), Chart.js (biểu đồ).
- Bài tập thực hành:
- Xây dựng ứng dụng Todo với React.
- Kết nối API với Axios.
5. Thực hành và Dự án cá nhân
Mục tiêu: Ứng dụng các kiến thức đã học vào thực tế.
- Tạo dự án nhỏ:
- Website bán hàng cơ bản.
- Blog cá nhân với giao diện động.
- Tăng độ phức tạp:
- Thêm tính năng như giỏ hàng, hệ thống đăng nhập.
- Đóng gói và triển khai:
- Sử dụng Webpack hoặc Parcel.
- Đưa dự án lên GitHub Pages hoặc Netlify.
JavaScript sẽ phát triển thế nào trong tương lai?
JavaScript luôn được cải tiến, duy trì sức hút và vị trí hàng đầu trong lĩnh vực phát triển phần mềm. Dưới đây là những xu hướng và yếu tố quan trọng định hình sự phát triển của JavaScript trong tương lai. JavaScript sẽ tiếp tục phát triển với các công nghệ mới như WebAssembly, AI, và Internet of Things. Một báo cáo từ World Wide Web Consortium (W3C) (2023) nhấn mạnh rằng WebAssembly có thể tăng tốc hiệu suất JavaScript lên gấp nhiều lần, mở rộng ứng dụng của nó trong các lĩnh vực như phát triển game, AI, và xử lý dữ liệu lớn.
1. Các tính năng mới của ECMAScript
ECMAScript (ES) là tiêu chuẩn cốt lõi của JavaScript. Hàng năm, các bản cập nhật ES mới được công bố, mang lại nhiều tính năng cải tiến:
ES6 trở đi: Tiêu chuẩn hóa hiện đại hóa
Những cải tiến lớn từ ES6 (ECMAScript 2015) nhưlet,const, arrow function, và promises đã thay đổi cách viết mã JavaScript, giúp nó hiệu quả hơn.ESNext: Các tính năng mới nhất
Các tính năng như:- Optional Chaining (
?.): Truy cập sâu vào đối tượng mà không cần kiểm tra thủ công. - Nullish Coalescing (
??): Cung cấp giá trị mặc định chỉ khi giá trị trước đó lànullhoặcundefined. - Top-level Await: Sử dụng
awaittrực tiếp trong các file module mà không cần bọc trong hàm async.
- Optional Chaining (
Hướng tới tính năng hiệu suất cao hơn:
Các bản cập nhật tương lai tập trung vào việc tăng hiệu suất thực thi và tích hợp tốt hơn với các công nghệ như WebAssembly và AI.
2. WebAssembly và JavaScript
WebAssembly (Wasm) mở ra một kỷ nguyên mới, cho phép các ngôn ngữ như C++, Rust chạy trực tiếp trên trình duyệt. Tuy nhiên, JavaScript vẫn giữ vai trò quan trọng trong việc:
- Kết hợp với WebAssembly để tăng hiệu suất.
- Duy trì vị trí là cầu nối giữa các công nghệ mới và trình duyệt.
3. Phát triển các framework và thư viện hiện đại
Frameworks như React.js, Vue.js, Angular tiếp tục phát triển với các cải tiến mới. Các xu hướng bao gồm:
- Server-side Rendering (SSR): Tối ưu hóa tốc độ tải trang.
- Static Site Generation (SSG): Phát triển website tĩnh nhanh chóng và bảo mật hơn.
- Micro-frontend architecture: Phân chia ứng dụng lớn thành các module nhỏ dễ quản lý.
4. JavaScript trong công nghệ mới
JavaScript sẽ tiếp tục là trung tâm trong các lĩnh vực:
- Machine Learning: Các thư viện như TensorFlow.js cho phép xây dựng mô hình AI trực tiếp trên trình duyệt.
- Internet of Things (IoT): Node.js đang được ứng dụng rộng rãi trong các thiết bị IoT.
- Blockchain và Web3: JavaScript là ngôn ngữ chính để viết các ứng dụng phi tập trung (DApps).
5. Sự đơn giản hóa và mở rộng khả năng sử dụng
- Module chuẩn hóa: Import/export module đã trở thành tiêu chuẩn giúp quản lý mã dễ dàng hơn.
- Bundling tối ưu: Công cụ như Webpack, Parcel, và Vite đang ngày càng tối ưu hóa cho các dự án lớn.
- Khả năng đa nền tảng: JavaScript không chỉ dừng ở web mà còn phát triển mạnh trên mobile, desktop, và thậm chí cả AR/VR.
6. Tầm quan trọng của JavaScript trong trí tuệ nhân tạo (AI)
JavaScript ngày càng trở thành công cụ hỗ trợ quan trọng trong phát triển AI nhờ các thư viện và framework mạnh mẽ, khi nói đến AI là gì, nhiều người nghĩ ngay đến các trợ lý ảo như Siri, Alexa hay Google Assistant. Đây là những ví dụ điển hình về cách trí tuệ nhân tạo có thể hiểu và phản hồi các câu lệnh bằng giọng nói, giúp con người tương tác với công nghệ dễ dàng hơn.
- TensorFlow.js: Cho phép xây dựng và huấn luyện mô hình học máy trực tiếp trên trình duyệt.
- Brain.js: Đơn giản hóa việc triển khai mạng nơ-ron nhân tạo cho các tác vụ như dự đoán hoặc xử lý ngôn ngữ tự nhiên.
- ml5.js: Thư viện học máy thân thiện với người dùng, tập trung vào tính dễ sử dụng.
JavaScript giúp việc áp dụng AI trở nên linh hoạt hơn, mang lại khả năng tích hợp dễ dàng vào website hoặc ứng dụng di động.
7. JavaScript và Internet of Things (IoT)
Với khả năng chạy trên cả trình duyệt lẫn thiết bị, JavaScript ngày càng phổ biến trong IoT:
- Johnny-Five: Một framework cho phép lập trình các thiết bị IoT thông qua JavaScript.
- Node.js: Sức mạnh xử lý bất đồng bộ của Node.js rất phù hợp để quản lý thiết bị IoT trong thời gian thực.
- Espruino: Một runtime nhẹ, cho phép chạy JavaScript trực tiếp trên các thiết bị nhúng.
JavaScript giúp các lập trình viên dễ dàng phát triển các ứng dụng IoT tương tác, từ điều khiển nhà thông minh đến quản lý cảm biến công nghiệp.
JavaScript khác gì so với Java?
JavaScript và Java thường gây nhầm lẫn vì tên gọi giống nhau, nhưng đây là hai ngôn ngữ lập trình hoàn toàn khác biệt, phục vụ cho các mục đích khác nhau. Trong khi JavaScript tập trung vào việc xây dựng các website tương tác và ứng dụng động trên trình duyệt, Java lại mạnh về phát triển ứng dụng doanh nghiệp, hệ thống backend, và các ứng dụng di động
1. Mục đích và Lĩnh vực ứng dụng
JavaScript:
- Là ngôn ngữ lập trình dành cho web, chủ yếu chạy trên trình duyệt để tạo các tương tác động, cải thiện trải nghiệm người dùng.
- Ứng dụng: Front-End (UI/UX), Back-End (Node.js), Mobile Apps (React Native), IoT.
Java:
- Là ngôn ngữ lập trình đa nền tảng, chủ yếu được sử dụng để phát triển các ứng dụng lớn, hệ thống doanh nghiệp, và ứng dụng di động Android.
- Ứng dụng: Backend server, Android Apps, ứng dụng máy tính để bàn, IoT.
2. Loại ngôn ngữ lập trình
JavaScript và Java đều thuộc nhóm ngôn ngữ lập trình, nhưng có sự khác biệt lớn về cách hoạt động. JavaScript là ngôn ngữ kịch bản chạy trực tiếp trên trình duyệt, trong khi Java cần được biên dịch trước khi thực thi, phù hợp với các hệ thống doanh nghiệp phức tạp.
JavaScript:
- Là ngôn ngữ scripting, chạy trực tiếp mà không cần biên dịch.
- Được sử dụng cùng với HTML và CSS để phát triển giao diện người dùng.
Java:
- Là ngôn ngữ biên dịch, cần được biên dịch thành bytecode trước khi chạy trên JVM (Java Virtual Machine).
- Được thiết kế để xây dựng hệ thống phức tạp và đáng tin cậy.
3. Cách thực thi mã
JavaScript:
- Chạy trên trình duyệt web nhờ JavaScript Engine (như V8 của Chrome, SpiderMonkey của Firefox).
- Hỗ trợ cả client-side (trên trình duyệt) và server-side (Node.js).
Java:
- Chạy trên JVM, hỗ trợ tính đa nền tảng với nguyên tắc "Write Once, Run Anywhere".
- Chủ yếu sử dụng cho các ứng dụng backend, hệ thống doanh nghiệp và Android.
4. Kiểu dữ liệu và cú pháp
JavaScript:
- Kiểu dữ liệu linh hoạt (Dynamic Typing): Không cần khai báo kiểu, một biến có thể chứa bất kỳ loại giá trị nào.
- Cú pháp đơn giản, gần gũi hơn với người mới học lập trình.
Java:
- Kiểu dữ liệu tĩnh (Static Typing): Cần khai báo kiểu dữ liệu trước khi sử dụng.
- Cú pháp nghiêm ngặt, phù hợp hơn cho các dự án lớn cần cấu trúc rõ ràng.
5. Hiệu suất và quy mô
JavaScript:
- Tối ưu cho các ứng dụng nhỏ và tương tác nhanh trên web.
- Hiệu suất thấp hơn do chạy trong trình duyệt hoặc môi trường nhẹ như Node.js.
Java:
- Tối ưu cho các ứng dụng lớn, cần xử lý nhiều dữ liệu và hoạt động trong môi trường phức tạp.
- Hiệu suất cao hơn nhờ cơ chế biên dịch trước.
6. Hỗ trợ thư viện và framework
JavaScript:
- Hệ sinh thái phong phú với các framework phổ biến như React.js, Vue.js, Angular, và Node.js.
- Chủ yếu hỗ trợ phát triển giao diện và ứng dụng web.
Java:
- Các framework mạnh mẽ như Spring, Hibernate, và Struts dành cho phát triển backend, ứng dụng doanh nghiệp, và dịch vụ web.
7. Đối tượng người dùng chính
JavaScript:
- Phù hợp cho Front-End Developer, Full-Stack Developer, và những ai tập trung vào phát triển ứng dụng web tương tác.
Java:
- Lý tưởng cho Backend Developer, Android Developer, và các dự án doanh nghiệp cần xử lý quy mô lớn.
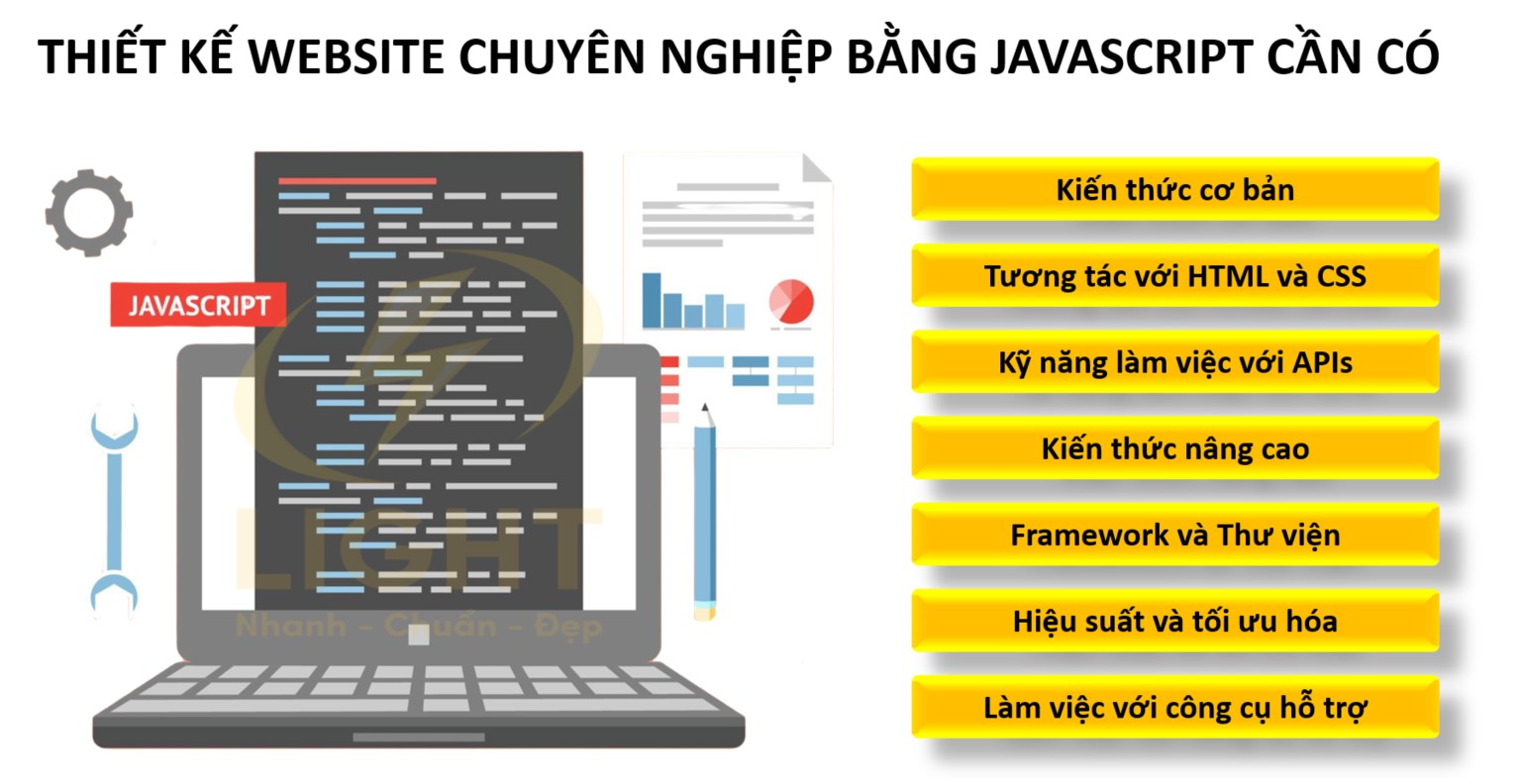
Tôi cần học JavaScript ở mức độ nào để thiết kế website chuyên nghiệp?
JavaScript là ngôn ngữ cốt lõi trong thiết kế website hiện đại. Dù bạn muốn tạo các trang web tương tác, phát triển ứng dụng web động, hay chỉ đơn giản là tối ưu trải nghiệm người dùng, JavaScript đều đóng vai trò quan trọng. Nhưng để đạt mức độ chuyên nghiệp, bạn cần hiểu rõ từng cấp độ học tập, từ cơ bản đến nâng cao, cùng với các công cụ hỗ trợ. Dưới đây là hướng dẫn chi tiết về các kỹ năng cần có khi học JavaScript để thiết kế website chuyên nghiệp.

1. Kiến thức cơ bản
Đây là nền tảng bắt buộc cho bất kỳ ai muốn bắt đầu với JavaScript:
- Cú pháp cơ bản: Hiểu cách khai báo biến, kiểu dữ liệu, và sử dụng các toán tử.
- Cấu trúc điều kiện: Biết cách sử dụng
if,else,switchđể điều khiển luồng chương trình. - Vòng lặp: Sử dụng
for,while,do...whileđể lặp qua dữ liệu. - Hàm: Hiểu cách tạo và gọi hàm, bao gồm các khái niệm về tham số và giá trị trả về.
2. DOM Manipulation (Tương tác với HTML và CSS)
Để thiết kế website tương tác, bạn cần làm việc với DOM (Document Object Model):
- Lựa chọn phần tử: Sử dụng
getElementById,querySelectorđể thao tác với các phần tử HTML. - Thay đổi nội dung và thuộc tính: Cập nhật văn bản, hình ảnh hoặc các thuộc tính HTML.
- Event Listener: Lắng nghe và xử lý các sự kiện như nhấp chuột, nhập dữ liệu, hoặc cuộn trang.
3. Kỹ năng làm việc với APIs
Sử dụng JavaScript để kết nối website với dữ liệu bên ngoài và tìm hiểu API là gì, bạn sẽ thấy rằng nó giúp kết nối hệ thống một cách linh hoạt và hiệu quả. Các API hiện đại thường sử dụng JSON hoặc XML để truyền dữ liệu, giúp ứng dụng có thể tương tác với nhiều nền tảng khác nhau một cách dễ dàng.
- AJAX và Fetch API: Gửi và nhận dữ liệu từ máy chủ mà không cần tải lại trang.
- RESTful API: Làm việc với các API hiện đại để lấy dữ liệu, như hiển thị danh sách sản phẩm hoặc bản đồ.
- JSON: Hiểu cách đọc và xử lý dữ liệu JSON (JavaScript Object Notation).
4. Kiến thức nâng cao
Để phát triển các website chuyên nghiệp và tối ưu, bạn cần hiểu các khái niệm sau:
- Responsive Design với JavaScript: Tạo các thành phần động thích ứng với nhiều kích thước màn hình.
- Asynchronous JavaScript: Làm việc với Promises, Async/Await để xử lý các tác vụ bất đồng bộ.
- ES6+ Features: Sử dụng cú pháp hiện đại như arrow functions, destructuring, và template literals để viết mã ngắn gọn và hiệu quả.
5. Framework và Thư viện
Học cách sử dụng các công cụ giúp tăng tốc độ phát triển:
- React.js: Tạo giao diện người dùng phức tạp và quản lý trạng thái ứng dụng.
- Vue.js hoặc Angular: Xây dựng các ứng dụng web tương tác.
- Thư viện UI: Sử dụng các thư viện như Bootstrap hoặc Tailwind kết hợp với JavaScript để thiết kế giao diện nhanh chóng.
6. Hiệu suất và tối ưu hóa
Một website chuyên nghiệp không chỉ đẹp mà còn phải nhanh:
- Tối ưu mã JavaScript: Loại bỏ mã không cần thiết, giảm kích thước file.
- Lazy Loading: Chỉ tải nội dung khi cần thiết để cải thiện tốc độ tải trang.
- Debugging: Sử dụng DevTools của trình duyệt để kiểm tra và sửa lỗi.
7. Làm việc với công cụ hỗ trợ
Các công cụ hỗ trợ JavaScript giúp nâng cao năng suất:
- Webpack hoặc Parcel: Bundling mã JavaScript để tối ưu hóa cho trình duyệt.
- NPM (Node Package Manager): Quản lý các thư viện và module JavaScript.
- Version Control (Git): Theo dõi và quản lý phiên bản mã nguồn.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340