HTML Là Gì? Ưu Nhược Điểm Và Nguyên Lý Hoạt Động của HTML
HTML (HyperText Markup Language) là ngôn ngữ đánh dấu tiêu chuẩn dùng để xây dựng cấu trúc nội dung trên website. Nó cung cấp các thẻ (tags) để định nghĩa văn bản, hình ảnh, liên kết, biểu mẫu và nhiều thành phần khác. Từ khi ra đời năm 1991 bởi Tim Berners-Lee, HTML đã liên tục phát triển, đặc biệt với HTML5, hỗ trợ đa phương tiện, tối ưu SEO và khả năng hiển thị linh hoạt trên mọi thiết bị. HTML thường được kết hợp với CSS để tạo giao diện và JavaScript để thêm tính năng động. Ưu điểm chính của HTML là dễ học, tương thích cao và tích hợp tốt với công nghệ khác. Tuy nhiên, HTML chỉ tập trung vào cấu trúc và trình bày, không thể xử lý logic phức tạp, do đó cần JavaScript hoặc ngôn ngữ backend để bổ trợ.
HTML cung cấp nền móng, nhưng website hiện đại đòi hỏi nhiều hơn: progressive enhancement, responsive grid, tối ưu tốc độ và khả năng mở rộng. Việc vừa viết code vừa lo phần thiết kế có thể khiến lập trình viên bị phân tán. Hợp tác cùng dịch vụ thiết kế website giúp gánh phần kiến trúc, UI/UX và SEO, từ đó dev có thể dành nguồn lực cho logic, dữ liệu và hệ thống backend phức tạp.
HTML là gì?
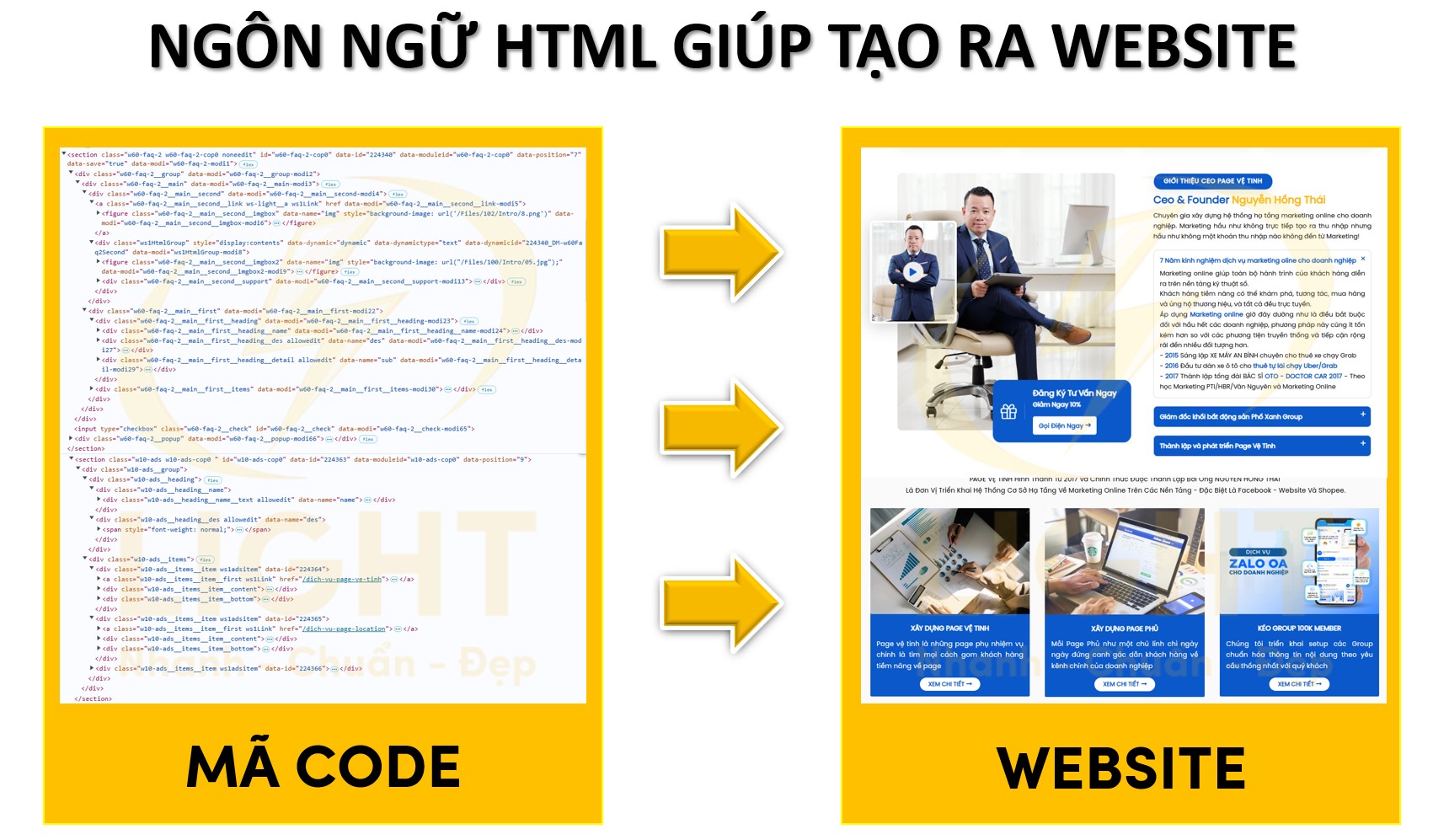
HTML (HyperText Markup Language) là ngôn ngữ tiêu chuẩn dùng để tạo và cấu trúc nội dung trên các trang web. HTML cung cấp bộ thẻ (tags) để định nghĩa các thành phần cơ bản như văn bản, hình ảnh, liên kết, biểu mẫu và các khối nội dung khác. Các trình duyệt web sử dụng HTML để hiển thị nội dung đến người dùng.
Vai trò của HTML
Một tài liệu HTML chỉ mới là phần hiển thị thô. Để đảm bảo website thân thiện với người dùng và dễ index bởi công cụ tìm kiếm, lập trình viên cần quan tâm đến semantic tags, cấu trúc heading hợp lý và thuộc tính alt cho hình ảnh. Các chi tiết này đóng vai trò quan trọng trong SEO. Kết hợp cùng nguyên tắc responsive và tối ưu UI/UX, toàn bộ quá trình sẽ rõ ràng hơn khi bạn tham khảo thiết kế website với góc nhìn tổng thể về frontend và backend.
- Tạo cấu trúc nội dung: HTML xác định bố cục và phân loại nội dung, giúp các trình duyệt hiểu cách hiển thị chúng.
- Tương tác với các công nghệ khác: Kết hợp với CSS để định dạng giao diện và JavaScript để thêm tính năng động cho website.
- SEO (Tối ưu hóa công cụ tìm kiếm): Cấu trúc HTML chuẩn giúp các công cụ tìm kiếm hiểu rõ nội dung, cải thiện khả năng hiển thị trên kết quả tìm kiếm.
 Cấu trúc cơ bản của HTML
Cấu trúc cơ bản của HTML

<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tiêu đề trang</title>
</head>
<body>
<h1>Tiêu đề chính</h1>
<p>Nội dung đoạn văn.</p>
<a href="https://light.com.vn">Liên kết</a>
</body>
</html>
Lịch Sử HTML
Lịch sử HTML bắt đầu từ năm 1991, khi Tim Berners-Lee, nhà sáng lập World Wide Web, phát triển phiên bản đầu tiên. Mục tiêu ban đầu của HTML là hỗ trợ chia sẻ tài liệu khoa học trên mạng. Qua nhiều năm, HTML liên tục cải tiến, trở thành ngôn ngữ cốt lõi cho phát triển web. Theo bài báo "The Evolution of HTML and Web Technologies" đăng trên Journal of Web Engineering (2020), HTML 1.0 ban đầu được thiết kế để chia sẻ tài liệu khoa học, nhưng qua các phiên bản như HTML 2.0 (1995) và HTML5 (2014), ngôn ngữ này đã phát triển để hỗ trợ đa phương tiện, tối ưu SEO và khả năng truy cập tốt hơn.
- HTML 1.0 (1991): Phiên bản đầu tiên với các thẻ cơ bản cho tiêu đề, đoạn văn và liên kết.
- HTML 2.0 (1995): Chuẩn hóa các tính năng cơ bản, bổ sung hỗ trợ biểu mẫu và bảng.
- HTML 3.2 (1997): Lần đầu tiên tích hợp CSS, mở rộng khả năng thiết kế.
- HTML 4.01 (1999): Cải thiện hỗ trợ đa phương tiện và khả năng tương tác.
- HTML5 (2014): Đột phá với tính năng tích hợp video, âm thanh, đồ họa, và tối ưu hóa cho thiết bị di động, như được công bố trong đặc tả chính thức của W3C về HTML5.
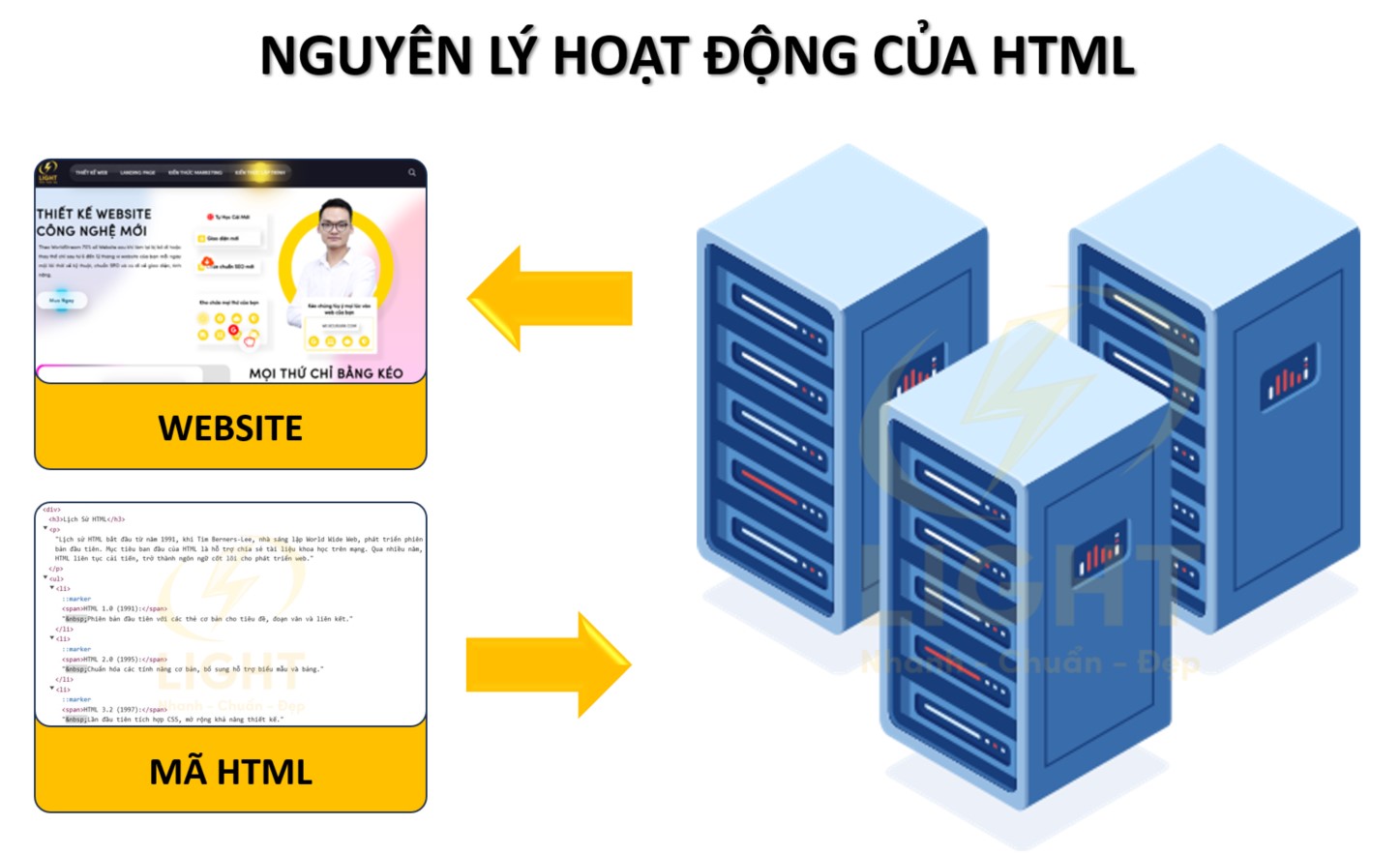
Nguyên Lý Hoạt Động của HTML
HTML là ngôn ngữ đánh dấu được sử dụng để xây dựng cấu trúc cơ bản cho trang web. Mỗi tài liệu HTML bao gồm các thẻ (tags) tổ chức nội dung thành các phần tử (elements), giúp trình duyệt hiểu cách hiển thị nội dung và bố cục trang web. Hoạt động của HTML trong trình duyệt là một quy trình phức tạp với nhiều giai đoạn liên quan.
Cách trình duyệt đọc và hiển thị HTML

- Gửi yêu cầu tải tài liệu HTML:
- Trình duyệt gửi yêu cầu HTTP hoặc HTTPS đến máy chủ (server) chứa tệp HTML thông qua địa chỉ URL mà người dùng nhập hoặc nhấp vào.
- Máy chủ phản hồi bằng mã HTML.
- Tải xuống và bắt đầu phân tích cú pháp:
- Trình duyệt nhận mã HTML và bắt đầu phân tích cú pháp từ trên xuống dưới.
- Trong quá trình phân tích:
- Phát hiện các thẻ HTML (ví dụ: <html>, <head>, <body>) để thiết lập cấu trúc cơ bản.
- Đọc và tải thêm tài nguyên (như CSS, JavaScript, hình ảnh) từ các tệp liên kết thông qua thẻ <link> hoặc <script>.
- Tạo cây DOM (Document Object Model):
- HTML được chuyển thành cấu trúc cây DOM, nơi mỗi thẻ HTML là một nút (node).
- Ví dụ:
<body>
<h1>Tiêu đề</h1>
<p>Nội dung</p>
</body>
- Kết hợp CSS và JavaScript:
- Trình duyệt tải và phân tích tệp CSS để tạo CSSOM (CSS Object Model).
- JavaScript được tải và thực thi theo thứ tự xuất hiện (có thể sửa đổi DOM và CSSOM).
Tạo Render Tree:
- Render Tree là sự kết hợp giữa DOM và CSSOM, chứa thông tin về nội dung và cách hiển thị (vị trí, kiểu dáng) của từng phần tử.
- Vẽ giao diện (Painting):
- Render Tree được chuyển thành pixel trên màn hình thông qua các quá trình vẽ và tổ hợp (compositing).
Sự liên quan giữa HTML, CSS và JavaScript
HTML, CSS và JavaScript phối hợp chặt chẽ để tạo nên một trang web hoàn chỉnh:
- HTML (Cấu trúc):
- Là "bộ khung" của trang web, định nghĩa các phần tử như tiêu đề, hình ảnh, đoạn văn.
- Ví dụ:
<div class="box">
<h1>Chào mừng!</h1>
<p>Đây là trang web của tôi.</p>
</div>
- CSS (Giao diện):
- Quyết định cách các phần tử HTML được hiển thị: màu sắc, kiểu chữ, bố cục.
- Ví dụ:
.box {
background-color: #f0f0f0;
padding: 20px;
}
h1 {
color: blue;
}
- JavaScript (Tương tác):
- Thêm tính năng động, xử lý sự kiện (như nhấp chuột, nhập liệu) hoặc thay đổi giao diện mà không cần tải lại trang.
- Ví dụ:
document.querySelector(".box").addEventListener("click", function () {
alert("Bạn đã nhấp vào Box!");
});
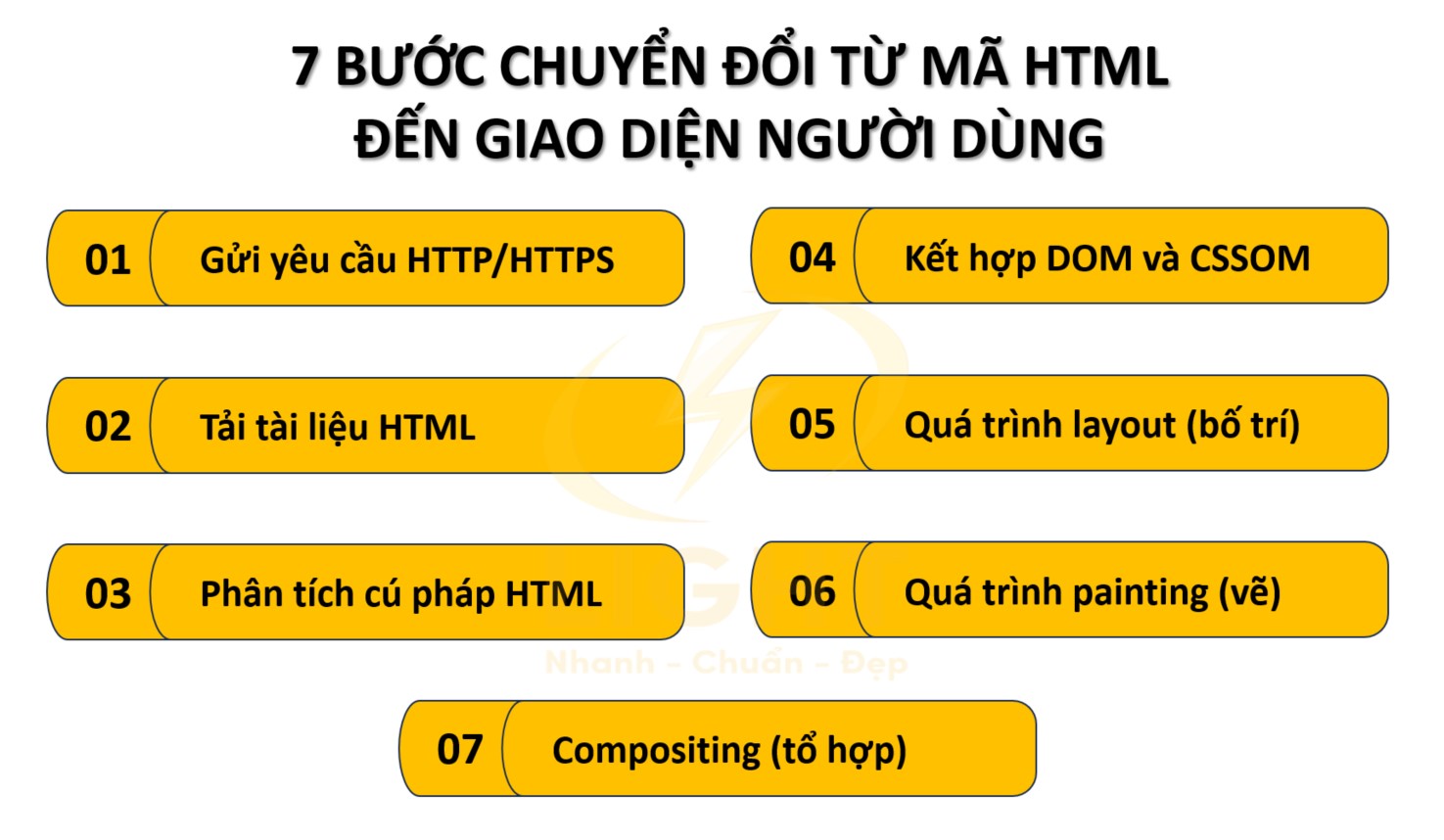
Quy trình 7 bước chuyển đổi từ mã HTML đến giao diện người dùng

Gửi yêu cầu HTTP/HTTPS:
- Trình duyệt gửi yêu cầu đến máy chủ để tải tệp HTML và các tài nguyên liên quan.
Tải tài liệu HTML:
- Trình duyệt tải mã HTML và bắt đầu phân tích từ trên xuống dưới.
Phân tích cú pháp HTML:
- Tạo cây DOM từ mã HTML.
- Khi gặp tệp CSS hoặc JavaScript:
- Tệp CSS được tải và phân tích để tạo CSSOM.
- JavaScript được tải, thực thi và có thể sửa đổi DOM/CSSOM.
Kết hợp DOM và CSSOM:
- Tạo Render Tree, biểu diễn tất cả các phần tử hiển thị (không bao gồm phần tử ẩn như display: none).
Quá trình layout (bố trí):
- Render Tree được tính toán kích thước, vị trí dựa trên kích thước màn hình và các quy tắc CSS.
Quá trình painting (vẽ):
- Các thành phần từ Render Tree được chuyển thành pixel trên màn hình.
Compositing (tổ hợp):
- Nếu trang sử dụng các lớp (layers), trình duyệt kết hợp chúng để hiển thị giao diện cuối cùng.
Ví dụ minh họa:
Khi bạn mở một trang web như sau:
<!DOCTYPE html>
<html>
<head>
<title>Trang của tôi</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>Chào mừng!</h1>
<p>Bạn đang truy cập trang của tôi.</p>
<button id="btn">Nhấn vào đây</button>
<script src="app.js"></script>
</body>
</html>
- HTML: Cung cấp khung nội dung.
- CSS (style.css):
body {
font-family: Arial, sans-serif;
background-color: #f9f9f9;
}
button {
color: white;
background-color: green;
padding: 10px 20px;
}
javascript(app.js): document.getElementById("btn")
.addEventListener("click", function () {alert("Cảm ơn bạn đã nhấn nút!") ;});
Sự Quan Trọng của HTML Trong Thiết Kế Web
Website không chỉ là công cụ truyền thông mà còn là bộ mặt của thương hiệu và doanh nghiệp. Một website hiệu quả không thể thiếu một nền tảng vững chắc để hiển thị nội dung và tương tác với người dùng. HTML (HyperText Markup Language) chính là cốt lõi của mọi trang web, đảm nhận vai trò quan trọng trong việc xây dựng cấu trúc, định dạng nội dung và kết nối giữa con người với công nghệ. Được xem như "ngôn ngữ mẹ đẻ" của web, HTML không chỉ phổ biến mà còn không ngừng cải tiến để đáp ứng nhu cầu phát triển và tối ưu hóa trải nghiệm người dùng.
Nội dung dưới đây sẽ giúp bạn hiểu sâu hơn về vai trò không thể thay thế của HTML, từ tính phổ biến của nó, ứng dụng trong thiết kế giao diện, đến khả năng hỗ trợ SEO để nâng cao giá trị và hiệu quả của các website hiện đại.
Tính Phổ Biến của HTML
1. Ngôn ngữ phổ quát cho mọi nền tảng web
HTML được công nhận là chuẩn mực toàn cầu cho việc xây dựng các trang web, từ trang tĩnh cơ bản đến ứng dụng web phức tạp, được khẳng định trong tài liệu chuẩn hóa của W3C về vai trò của HTML trong phát triển web. Các trình duyệt hiện đại như Google Chrome, Mozilla Firefox, Safari, Microsoft Edge đều hỗ trợ HTML một cách đầy đủ. Điều này giúp HTML trở thành cầu nối đáng tin cậy giữa nhà phát triển và người dùng cuối.
2. Thích hợp cho mọi trình độ kỹ năng
Cú pháp HTML đơn giản và dễ học, ngay cả với những người không có kiến thức lập trình. Các thẻ HTML có tên gọi trực quan (ví dụ: <p> cho đoạn văn, <img> cho hình ảnh) giúp việc tiếp cận dễ dàng hơn. Đối với các nhà phát triển chuyên nghiệp, HTML5 cung cấp các tính năng mạnh mẽ để xử lý âm thanh, video, và đồ họa mà không cần sử dụng plugin bên ngoài.
3. Khả năng mở rộng và tích hợp
HTML dễ dàng kết hợp với các ngôn ngữ khác như CSS (tạo kiểu dáng) và JavaScript (tăng tính tương tác). Điều này cho phép xây dựng các trang web hiện đại, đáp ứng nhanh, và thân thiện với người dùng. Ngoài ra, HTML cũng được tích hợp tốt với các framework và thư viện phổ biến như Bootstrap, React, và Angular.
Ứng Dụng Trong Thiết Kế Giao Diện
1. Cấu trúc nội dung rõ ràng
HTML giúp tổ chức nội dung trên trang web thành các phần logic. Một nghiên cứu của Nielsen Norman Group (2022) về trải nghiệm người dùng trên web cho thấy rằng việc sử dụng các thẻ ngữ nghĩa như <section>, <article> giúp người dùng hiểu nhanh hơn nội dung và cải thiện khả năng điều hướng trang web lên đến 30%. Các thẻ như <header>, <nav>, <section>, và <footer> tạo ra một bố cục rõ ràng, dễ quản lý. Người dùng và các công cụ tìm kiếm có thể dễ dàng hiểu được mục đích và nội dung của từng phần trong trang web.
2. Hỗ trợ đa phương tiện
HTML5 hỗ trợ nhúng trực tiếp âm thanh và video mà không cần đến các plugin bên thứ ba như Flash. HTML5 hỗ trợ nhúng trực tiếp âm thanh và video mà không cần đến các plugin bên thứ ba như Flash, được mô tả trong đặc tả HTML5 của W3C về các phần tử đa phương tiện. Các thẻ <audio> và <video> giúp trình chiếu nội dung đa phương tiện trên mọi thiết bị. Điều này đặc biệt hữu ích trong thiết kế các trang web hiện đại với nhu cầu hiển thị nội dung phong phú.
3. Đáp ứng tốt nhu cầu tương tác
Với sự hỗ trợ của các thẻ như <form> và các thành phần HTML nâng cao, nhà thiết kế có thể tạo ra các giao diện tương tác như biểu mẫu đăng ký, thanh tìm kiếm, hoặc giỏ hàng trực tuyến. Việc tích hợp với CSS và JavaScript còn giúp tối ưu trải nghiệm người dùng, tạo ra các hiệu ứng động và phản hồi tức thời.
4. Thích nghi với thiết kế đáp ứng (Responsive Design)
HTML đóng vai trò quan trọng trong việc tạo các trang web thân thiện với mọi kích thước màn hình. Bằng cách sử dụng các thẻ <meta> (chẳng hạn viewport) và kết hợp với CSS media queries, bạn có thể đảm bảo rằng giao diện website hiển thị tốt trên cả máy tính để bàn, máy tính bảng, và điện thoại di động.
Đặc Điểm SEO-Friendly của HTML
1. Thẻ ngữ nghĩa giúp cải thiện thứ hạng
HTML5 cung cấp các thẻ ngữ nghĩa như <header>, <article>, <section>, và <aside>, giúp các công cụ tìm kiếm hiểu rõ cấu trúc và nội dung của trang web. Việc sử dụng thẻ ngữ nghĩa đúng cách không chỉ tăng khả năng lập chỉ mục mà còn cải thiện trải nghiệm của người dùng.
2. Tối ưu hóa từ khóa và nội dung
Các thẻ như <h1> đến <h6> giúp phân cấp nội dung một cách hợp lý, đảm bảo rằng các từ khóa chính được nhấn mạnh và xuất hiện đúng vị trí. Thẻ <meta> cung cấp thông tin mô tả trang, giúp cải thiện tỷ lệ nhấp (CTR) từ kết quả tìm kiếm.
3. Cải thiện tốc độ tải trang
HTML đơn giản và nhẹ, giúp giảm thời gian tải trang so với các công nghệ khác. Việc sử dụng thẻ <img> với thuộc tính alt không chỉ làm cho nội dung dễ tiếp cận mà còn hỗ trợ SEO hình ảnh, giúp cải thiện xếp hạng trang web. Để tối ưu hiệu suất website, tốc độ tải trang là yếu tố quan trọng. Cách tăng tốc độ tải trang web hiệu quả bao gồm tối ưu hình ảnh, sử dụng bộ nhớ đệm và giảm thiểu các tập tin CSS, JavaScript không cần thiết, giúp trang web vận hành mượt mà hơn.
4. Tăng khả năng truy cập (Accessibility)
HTML cung cấp các thuộc tính như aria-label và role, giúp người dùng khuyết tật dễ dàng truy cập vào nội dung. Điều này không chỉ làm tăng tính nhân văn cho trang web mà còn tuân thủ các tiêu chuẩn quốc tế như WCAG (Web Content Accessibility Guidelines).
Ưu Nhược Điểm của HTML
HTML là ngôn ngữ nền tảng cốt lõi trong lập trình web, cho phép các nhà phát triển tạo ra các cấu trúc trang, từ văn bản, hình ảnh đến các liên kết và đa phương tiện. Mặc dù HTML đơn giản và dễ sử dụng, nhưng nó cũng có những hạn chế nhất định khi đứng một mình. Dưới đây là phân tích chi tiết về ưu và nhược điểm của HTML để giúp bạn hiểu rõ hơn về ngôn ngữ này.

Ưu điểm HTML
1. Dễ học, dễ áp dụng
- Cú pháp đơn giản: HTML sử dụng các thẻ rõ ràng và trực quan như <p> cho đoạn văn, <img> để chèn hình ảnh, và <a> để tạo liên kết. Người mới bắt đầu có thể nhanh chóng tạo ra một trang web cơ bản mà không cần kiến thức chuyên sâu về lập trình.
- Không yêu cầu phần mềm phức tạp: Chỉ cần một trình soạn thảo văn bản (như Notepad) và trình duyệt web là bạn đã có thể viết và chạy mã HTML.
- Hỗ trợ tài liệu học tập phong phú: Có rất nhiều tài liệu miễn phí, các khóa học trực tuyến và cộng đồng hỗ trợ giúp người học tiếp cận HTML dễ dàng hơn.
2. Tính tương thích cao
- Hỗ trợ rộng rãi: HTML được hỗ trợ trên tất cả các trình duyệt và thiết bị hiện đại, đảm bảo rằng nội dung có thể được hiển thị đồng nhất trên mọi nền tảng.
- Khả năng tương thích ngược: Các phiên bản cũ của HTML vẫn được hỗ trợ tốt, giúp các trang web cũ không bị lỗi thời mà không cần nâng cấp ngay lập tức.
- Kết hợp linh hoạt với các công nghệ khác: HTML hoạt động trơn tru khi kết hợp với CSS, JavaScript, và các công cụ phát triển khác, giúp tạo ra các ứng dụng web mạnh mẽ và giàu tính năng.
Nhược điểm HTML
1. Hạn chế khi xử lý logic phức tạp
- Không hỗ trợ xử lý logic: HTML chỉ tập trung vào cấu trúc và trình bày nội dung, không có khả năng thực hiện các tác vụ logic hoặc tương tác với dữ liệu.
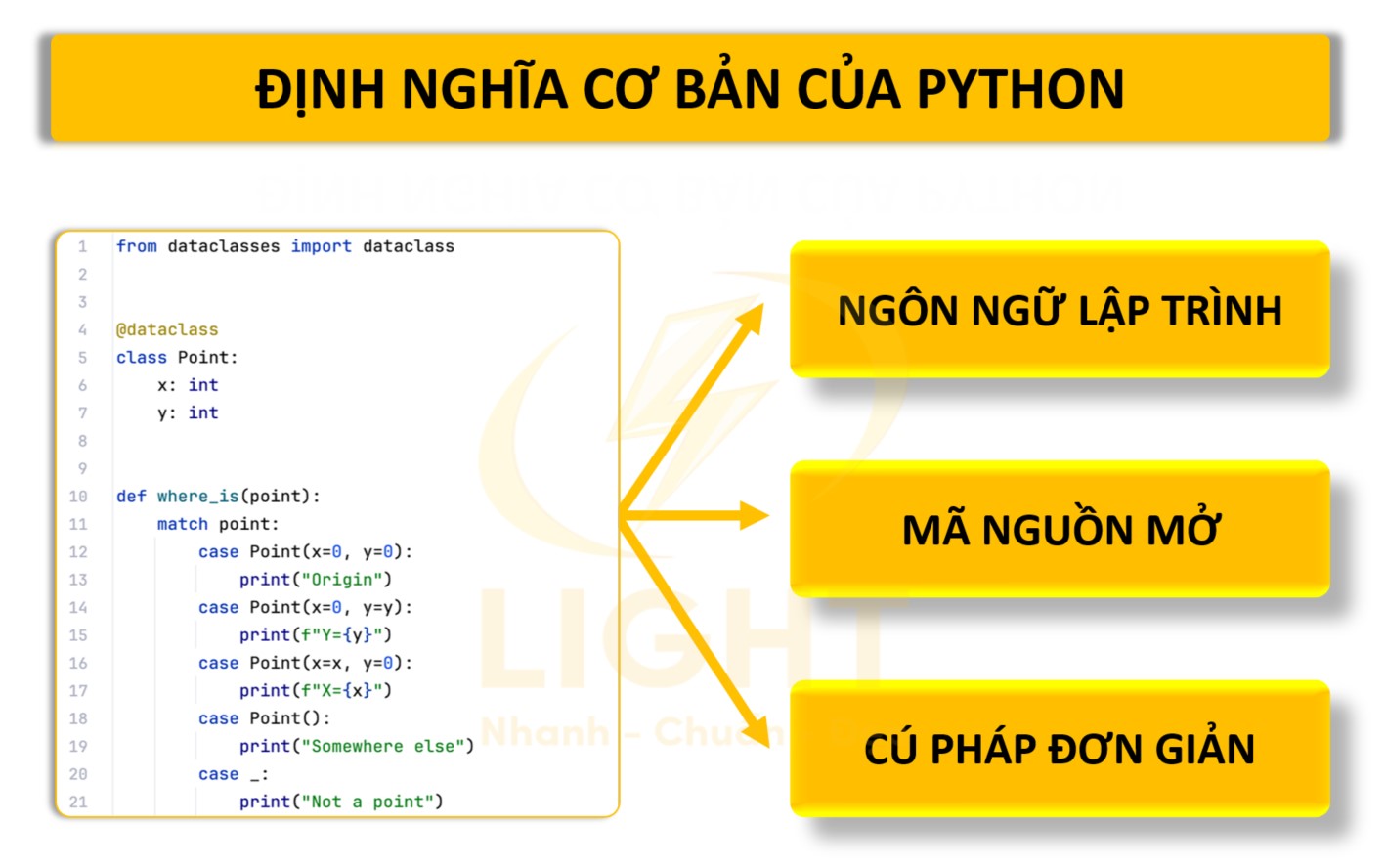
- Phụ thuộc vào JavaScript hoặc backend: Các tác vụ như xử lý biểu mẫu, xác minh dữ liệu, hoặc cập nhật nội dung động đều cần sự hỗ trợ từ JavaScript hoặc các ngôn ngữ lập trình backend như PHP, Python.
- Không phù hợp với ứng dụng lớn: Đối với các ứng dụng đòi hỏi xử lý phức tạp, HTML chỉ đóng vai trò là lớp giao diện và không thể đảm nhận vai trò cốt lõi.
2. Phụ thuộc vào các công nghệ bổ sung
- Định dạng giao diện: HTML cung cấp rất ít khả năng định dạng, do đó cần phải kết hợp với CSS để tạo các thiết kế đẹp mắt và chuyên nghiệp.
- Tính năng nâng cao: Các hiệu ứng động, chức năng tương tác, hoặc kết nối với cơ sở dữ liệu không thể thực hiện chỉ bằng HTML, mà cần sự kết hợp với JavaScript, framework hoặc API.
- Khả năng mở rộng: Đối với các dự án lớn, cần tích hợp HTML với các công nghệ bổ trợ như React, Angular, hoặc Node.js để đáp ứng nhu cầu của người dùng hiện đại.
So Sánh HTML Với Các Công Nghệ Khác
Trong quá trình phát triển web và quản lý dữ liệu, HTML thường được so sánh với các công nghệ khác như XML, Markdown, và các hệ thống quản lý nội dung (CMS). Chúng ta sẽ cùng phân tích chi tiết từng công nghệ, từ ưu nhược điểm đến ứng dụng thực tiễn, để giúp bạn lựa chọn công cụ phù hợp nhất với nhu cầu.HTML và XML
HTML (HyperText Markup Language) và XML (eXtensible Markup Language) là hai ngôn ngữ đánh dấu quan trọng, nhưng khác biệt về mục đích sử dụng, tính năng và cú pháp:
1. Mục đích sử dụng:
- HTML: Được thiết kế để mô tả và cấu trúc nội dung hiển thị trên trình duyệt web. Theo nghiên cứu của Connolly, đây là điểm khác biệt chính giữa HTML và XML. Các thẻ HTML giúp định nghĩa bố cục, văn bản, hình ảnh, liên kết, và tương tác.
- XML: Là một ngôn ngữ chung cho việc lưu trữ và truyền tải dữ liệu có cấu trúc. XML không tập trung vào trình bày mà chủ yếu phục vụ trao đổi dữ liệu giữa các hệ thống.
2. Cú pháp và định nghĩa:
- HTML: Sử dụng một bộ thẻ cố định được định nghĩa trước, ví dụ như <div>, <p>, <img>. Thẻ có thể được viết thiếu đóng hoặc không tuân thủ chặt chẽ, trình duyệt sẽ tự sửa lỗi.
- XML: Cú pháp nghiêm ngặt, mỗi thẻ đều phải đóng đúng cách. Người dùng có thể tự định nghĩa thẻ theo nhu cầu, miễn là tuân thủ quy tắc XML.
3. Định dạng dữ liệu:
- HTML: Tập trung vào việc trình bày nội dung trên giao diện web, ít chú trọng vào cấu trúc logic của dữ liệu.
- XML: Định nghĩa dữ liệu dưới dạng cây phân cấp, giúp dễ dàng tổ chức, phân loại và đọc dữ liệu.
4. Ứng dụng thực tế:
- HTML: Sử dụng trong phát triển web, để tạo và hiển thị trang web với giao diện người dùng.
- XML: Được ứng dụng rộng rãi trong API, cấu hình phần mềm (như file .config), và lưu trữ thông tin dưới dạng có cấu trúc (như tài liệu văn bản, bảng dữ liệu).
HTML và Markdown
Markdown và HTML đều là công cụ phổ biến để viết nội dung cho web, nhưng chúng khác biệt về triết lý thiết kế, khả năng và mục đích sử dụng:
1. Mục tiêu chính:
- Markdown: Đơn giản hóa quá trình viết nội dung mà vẫn có thể chuyển đổi thành HTML. Markdown được tối ưu để đọc dễ dàng ngay cả ở dạng thô.
- HTML: Cho phép kiểm soát chi tiết bố cục, phong cách, và tương tác của trang web, nhưng yêu cầu hiểu biết về ngôn ngữ lập trình.
2. Cú pháp:
- Markdown: Sử dụng ký tự đơn giản như # cho tiêu đề, * cho danh sách, và [link](url) cho liên kết. Dễ học, dễ nhớ và không yêu cầu cú pháp phức tạp.
- HTML: Đòi hỏi các thẻ có cấu trúc, ví dụ <h1> cho tiêu đề, <ul> cho danh sách, <a href="url"> cho liên kết.
3. Khả năng mở rộng:
- Markdown: Hạn chế trong việc trình bày phức tạp, không hỗ trợ sẵn các yếu tố như bảng biểu nâng cao hoặc tương tác động.
- HTML: Cho phép tạo các hiệu ứng phức tạp, tích hợp CSS và JavaScript để tăng cường tính năng.
4. Ứng dụng:
- Markdown: Thích hợp cho viết tài liệu kỹ thuật, bài viết blog đơn giản hoặc nội dung cần dễ dàng chuyển đổi sang HTML.
- HTML: Dùng trong các trang web hoàn chỉnh, nơi cần kiểm soát chi tiết về giao diện và tương tác.
HTML và Các CMS Hiện Đại
CMS (Content Management System) như WordPress, Joomla, và Drupal mang đến cách tiếp cận hoàn toàn khác với việc tạo website so với HTML thủ công. Khi thiết kế website, lựa chọn giữa HTML thuần và CMS là điều cần cân nhắc. Có kiến thức về CMS là gì có thể giúp doanh nghiệp nhanh chóng triển khai trang web mà không phải xây dựng từ đầu. Với khả năng mở rộng linh hoạt, CMS đáp ứng tốt nhu cầu quản lý nội dung hiệu quả.
1. Cấu trúc và tính năng:
- HTML: Đòi hỏi lập trình viên viết từng dòng mã để xây dựng trang web từ đầu. Tất cả cấu trúc, giao diện và chức năng đều phải được thiết kế thủ công.
- CMS: Cung cấp giao diện kéo thả và các mẫu sẵn có. Người dùng có thể dễ dàng quản lý nội dung mà không cần viết mã.
2. Tốc độ phát triển:
- HTML: Xây dựng từ đầu nên yêu cầu thời gian lâu hơn, đặc biệt đối với các dự án phức tạp.
- CMS: Cho phép tạo nhanh trang web với các chủ đề và plugin có sẵn, tiết kiệm thời gian triển khai.
3. Khả năng tùy chỉnh:
- HTML: Mang lại sự tự do tuyệt đối, nhưng việc tùy chỉnh đòi hỏi kỹ năng lập trình.
- CMS: Dễ dàng thêm hoặc thay đổi chức năng thông qua plugin, nhưng phụ thuộc vào giới hạn của nền tảng.
4. Hiệu suất:
- HTML: Hiệu suất tối ưu do không có lớp trung gian như CMS. Trang web viết tay thường nhẹ hơn.
- CMS: Có thể chậm hơn nếu cài đặt nhiều plugin không cần thiết hoặc không tối ưu.
5. Bảo mật:
- HTML: Ít bị tấn công vì không sử dụng cơ sở dữ liệu hoặc hệ thống quản lý phức tạp.
- CMS: Thường bị nhắm đến do tính phổ biến. Bảo mật phụ thuộc vào cách quản lý và cập nhật.
6. Ứng dụng:
- HTML: Lý tưởng cho các trang web tĩnh, cần hiệu suất cao, hoặc yêu cầu đặc biệt mà CMS không đáp ứng.
- CMS: Phù hợp với blog, trang tin tức, cửa hàng trực tuyến hoặc bất kỳ dự án nào cần quản lý nội dung lớn.
Tương Lai của HTML
HTML, ngôn ngữ nền tảng của web, không ngừng tiến hóa để đáp ứng nhu cầu ngày càng cao của người dùng và công nghệ. Trong chuyển đổi số, HTML không chỉ đóng vai trò cấu trúc nội dung mà còn là trung tâm kết nối giữa các xu hướng công nghệ tiên tiến như Web3 và AI.
Xu hướng cải tiến HTML
HTML ngày càng được tối ưu để tăng hiệu suất và cải thiện trải nghiệm người dùng. Một số cải tiến nổi bật:
- Semantic Elements: Các thẻ như <header>, <footer>, <article> giúp cấu trúc nội dung rõ ràng hơn, hỗ trợ SEO và truy cập dễ dàng hơn cho người dùng khuyết tật.
- Web Components: Công nghệ này cho phép tạo các thành phần UI tái sử dụng, giúp giảm thời gian phát triển và tối ưu hóa tài nguyên.
- Cải thiện hiệu suất: Các API mới như <lazy-loading> hoặc IntersectionObserver giúp trang web tải nhanh hơn, giảm thời gian chờ đợi của người dùng.
HTML trong Web3
Web3, với trọng tâm là sự phân quyền và bảo mật, đặt ra yêu cầu mới đối với HTML:
- Tích hợp blockchain: HTML kết hợp với JavaScript và các framework như Web3.js giúp tạo ra giao diện người dùng tương tác với blockchain một cách liền mạch.
- Bảo mật dữ liệu: HTML đảm bảo cấu trúc nội dung minh bạch, giúp các ứng dụng Web3 xử lý dữ liệu một cách an toàn và đáng tin cậy.
- Tăng tính tương tác: Với sự hỗ trợ của HTML, các dApps (ứng dụng phi tập trung) mang lại trải nghiệm người dùng thân thiện hơn, thu hút nhiều đối tượng hơn tham gia vào hệ sinh thái Web3.
HTML và AI trong thiết kế web
Sự kết hợp giữa HTML và trí tuệ nhân tạo (AI) đang định hình lại cách chúng ta phát triển và trải nghiệm web:
- Thiết kế tự động hóa: AI hỗ trợ tạo mã HTML tự động dựa trên yêu cầu cụ thể, tiết kiệm thời gian và công sức.
- Tối ưu UX/UI: Các công cụ AI dựa trên dữ liệu người dùng có thể đề xuất bố cục HTML phù hợp, giúp cải thiện trải nghiệm người dùng.
- Phân tích và cá nhân hóa: HTML kết hợp với các công cụ AI để cung cấp nội dung động, cá nhân hóa dựa trên hành vi và sở thích của từng người dùng.
HTML có thể thay thế JavaScript không?
Không, HTML không thể thay thế JavaScript, vì hai ngôn ngữ này phục vụ các mục đích khác nhau:HTML chỉ định cấu trúc tĩnh:
HTML tạo nên nền tảng của trang web, nhưng không hỗ trợ các tính năng động. Mọi thứ trong HTML là cố định: nếu bạn cần thay đổi giao diện hay hành vi dựa trên hành động của người dùng, HTML không thể tự thực hiện.JavaScript mang lại tính năng động:
JavaScript mở rộng khả năng của HTML bằng cách thêm tương tác và tự động hóa. Ví dụ:- Hiển thị thông báo khi người dùng nhấp chuột.
- Cập nhật nội dung trang web mà không cần tải lại (AJAX).
- Tạo hiệu ứng hình ảnh, đồng hồ đếm ngược, hoặc menu đa cấp.
Sự kết hợp cần thiết giữa HTML và JavaScript
HTML và JavaScript hoạt động đồng bộ để tạo nên các trang web hiện đại. Một trang web hoàn chỉnh không thể chỉ dựa vào HTML vì:- HTML chỉ cung cấp nền tảng cơ bản: Không hỗ trợ tương tác, kiểm tra form, hay quản lý sự kiện.
- JavaScript bổ sung sức mạnh động: Cho phép các trang web phản hồi theo thời gian thực và mang lại trải nghiệm người dùng tốt hơn.
Khi nào bạn không cần JavaScript?
Trong một số trường hợp, HTML và CSS có thể đủ để đáp ứng nhu cầu của bạn:- Trang web tĩnh, không cần tương tác.
- Các biểu mẫu đơn giản (với sự hỗ trợ của HTML5).
Tuy nhiên, các trường hợp này thường hạn chế và không phổ biến trong các dự án hiện đại.
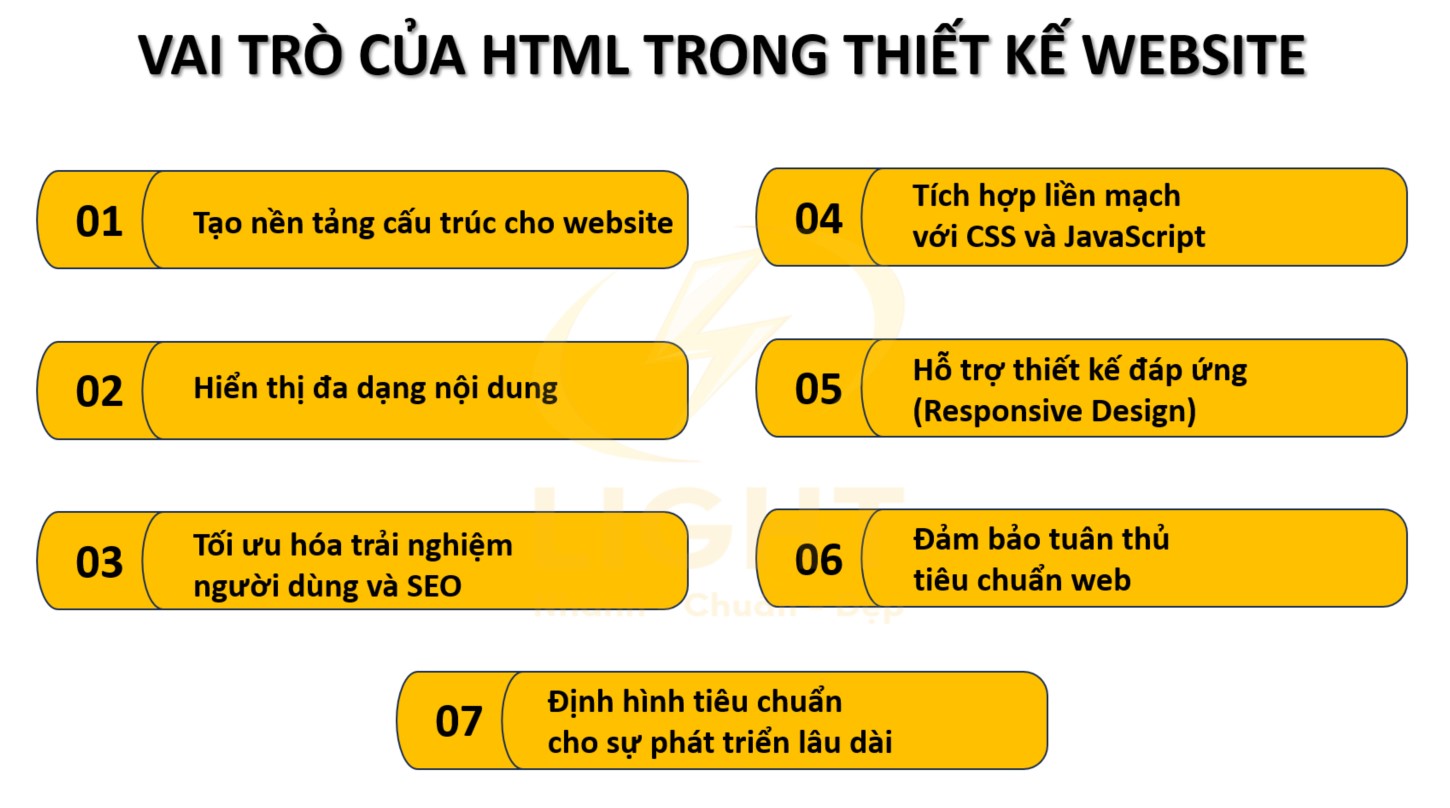
HTML đóng vai trò gì trong thiết kế website?
HTML là ngôn ngữ cơ bản và thiết yếu trong thiết kế website, đóng vai trò định hình cấu trúc và tổ chức nội dung cho một trang web. Hiểu rõ vai trò của HTML không chỉ giúp bạn xây dựng website một cách hiệu quả mà còn đảm bảo tối ưu hóa trải nghiệm người dùng và khả năng hiển thị trên các công cụ tìm kiếm.

1. Tạo nền tảng cấu trúc cho website
HTML là "bộ xương" của một website, định nghĩa cách tổ chức các thành phần như tiêu đề, đoạn văn, danh sách, hình ảnh, và các yếu tố tương tác khác. Mỗi thẻ HTML mang một ý nghĩa cụ thể, giúp các trình duyệt hiểu cách hiển thị nội dung. Ví dụ:
- Thẻ <header> giúp xác định phần đầu trang.
- Thẻ <main> tập trung nội dung chính của trang.
- Thẻ <footer> chứa thông tin cuối trang như bản quyền hoặc liên kết.
Các thẻ HTML này đảm bảo rằng nội dung được tổ chức logic và rõ ràng, giúp người dùng dễ dàng tìm kiếm thông tin.
2. Hiển thị đa dạng nội dung
HTML cho phép hiển thị các loại nội dung phong phú, từ văn bản đơn giản đến các yếu tố phức tạp như:
- Văn bản: Sử dụng các thẻ <p>, <h1> đến <h6> để định dạng đoạn văn và tiêu đề.
- Hình ảnh: Thẻ <img> giúp chèn hình ảnh với các thuộc tính như kích thước, văn bản thay thế (alt text) để cải thiện khả năng truy cập và SEO.
- Video và âm thanh: HTML5 giới thiệu các thẻ <video> và <audio>, hỗ trợ phát nội dung đa phương tiện mà không cần sử dụng plugin bên thứ ba.
- Bảng biểu và dữ liệu: Thẻ <table> cung cấp cách trình bày dữ liệu có tổ chức, đặc biệt hữu ích cho các bảng báo cáo hoặc danh sách thông tin.
3. Tối ưu hóa trải nghiệm người dùng và SEO
HTML đóng vai trò quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO), giúp trang web của bạn đạt thứ hạng cao hơn. Cụ thể:
- Thẻ tiêu đề (Heading Tags): <h1> thường được dùng cho tiêu đề chính, trong khi <h2> đến <h6> giúp phân chia nội dung thành các phần dễ đọc. Công cụ tìm kiếm sử dụng các thẻ này để hiểu cấu trúc và nội dung trang.
- Thẻ mô tả và từ khóa (Meta Tags): <meta> cung cấp thông tin về nội dung trang, chẳng hạn như mô tả và từ khóa, giúp cải thiện hiển thị trên kết quả tìm kiếm.
- Liên kết nội bộ và ngoài: Sử dụng thẻ <a> để tạo liên kết dẫn đến các trang khác hoặc nội dung bên ngoài, hỗ trợ điều hướng và tăng cường SEO.
Ngoài ra, việc sử dụng thẻ thay thế hình ảnh (alt) còn giúp cải thiện khả năng truy cập cho người dùng khiếm thị và tăng điểm SEO.
4. Tích hợp liền mạch với CSS và JavaScript
HTML hoạt động như một "người dẫn đường", phối hợp với CSS (Cascading Style Sheets) để định dạng giao diện và JavaScript để thêm các chức năng tương tác. Để tạo ra một trang web có giao diện đẹp mắt, CSS là một công cụ không thể thiếu. Có kiến thức về CSS là gì có thể giúp kiểm soát màu sắc, bố cục, khoảng cách giữa các phần tử và nhiều yếu tố khác trong thiết kế web. Nhờ CSS, trang web trở nên linh hoạt và hấp dẫn hơn. Mỗi ngôn ngữ đảm nhận một vai trò riêng nhưng bổ sung cho nhau:
- HTML: Xây dựng cấu trúc.
- CSS: Thay đổi màu sắc, bố cục, và kiểu dáng.
- JavaScript: Tạo hiệu ứng động và thêm tính năng tương tác như form đăng ký hoặc menu thả xuống.
Sự kết hợp này cho phép xây dựng các trang web hiện đại, giàu tính năng và thân thiện với người dùng.
5. Hỗ trợ thiết kế đáp ứng (Responsive Design)
HTML kết hợp với CSS cho phép tạo ra các trang web thích nghi với nhiều kích thước màn hình khác nhau, từ máy tính bàn đến điện thoại di động. Bằng cách sử dụng các thuộc tính như <meta name="viewport">, nhà thiết kế có thể đảm bảo rằng trang web hiển thị tốt trên mọi thiết bị. Khi xây dựng giao diện web, việc tối ưu hiển thị trên nhiều thiết bị là điều quan trọng. Hiểu được Responsive website là gì có thể giúp website duy trì trải nghiệm người dùng tốt nhất. Với kỹ thuật CSS linh hoạt, trang web có thể thích nghi với từng kích thước màn hình mà không cần thiết kế riêng biệt.
Ví dụ: Các thẻ <picture> hoặc <source> được sử dụng để tải hình ảnh phù hợp với từng loại màn hình, giúp tối ưu hóa tốc độ tải và trải nghiệm người dùng.
6. Đảm bảo tuân thủ tiêu chuẩn web
Phiên bản HTML5 không chỉ cải thiện khả năng truy cập mà còn cung cấp nhiều tính năng hiện đại, bao gồm:
- Thẻ ngữ nghĩa (Semantic Tags): Các thẻ như <article>, <section>, và <aside> giúp trình duyệt và công cụ tìm kiếm hiểu rõ hơn về ý nghĩa của nội dung.
- Hỗ trợ API mới: HTML5 hỗ trợ các API như GeoLocation, Web Storage, và Canvas, mở ra khả năng phát triển các ứng dụng web phức tạp mà không cần công cụ bên ngoài.
7. Định hình tiêu chuẩn cho sự phát triển lâu dài
Với khả năng mở rộng và hỗ trợ lâu dài, HTML đảm bảo rằng các website được xây dựng sẽ hoạt động ổn định trên mọi trình duyệt và thiết bị trong tương lai. Sử dụng HTML đúng cách không chỉ tạo ra website thân thiện mà còn giảm thiểu lỗi kỹ thuật khi cập nhật hoặc mở rộng.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340