Lịch sử và nguồn gốc của HTML ảnh hưởng như thế nào đến thiết kế website ngày nay
HTML (Hypertext Markup Language) là nền tảng cốt lõi của mọi website, được nhà khoa học máy tính Tim Berners-Lee phát minh vào năm 1991 để phổ biến việc truyền tải thông tin trên internet (World Wide Web). Trải qua nhiều phiên bản cải tiến từ HTML1 đến HTML5, ngôn ngữ này đã mang lại khả năng tạo ra cấu trúc trang web mạnh mẽ, hỗ trợ doanh nghiệp và cá nhân đưa nội dung của họ trực tuyến một cách hiệu quả và dễ dàng. Tuy HTML có một số hạn chế như khả năng tạo các trang web tĩnh, song nhờ sự kết hợp với CSS và JavaScript, nó đã trở thành nền tảng thiết yếu trong thiết kế web hiện đại, mở ra những trải nghiệm người dùng phong phú và tương tác hơn. HTML không chỉ giúp tối ưu hóa hiệu suất mà còn định hình cấu trúc cơ bản của các website ngày nay.
HTML còn được biết đến là ngôn ngữ đánh dấu siêu văn bản được tạo ra với mục đích là ngôn ngữ giúp trao đổi với máy để tạo ra cấu trúc của một website như chúng ta đã biết ngày nay. Nhờ sự ra đổi của HTML mà đã thay đổi hoàn toàn cách thức con người tiếp cận thông tin thông qua mạng máy tính và ảnh hưởng rất lớn tới việc thiết kế website ngày nay. Ngoài ra bạn có thể tìm hiểu sâu hơn về HTML Là Gì? Ưu Nhược Điểm Và Nguyên Lý Hoạt Động của HTML để nắm thật rõ về HTML trước khi học hoặc triển khai.
Nguồn gốc phát triển của HTML
Việc HTML được ra đời do nhà khoa học máy tính Tim Berners-Lee phát triển để phục vụ cho việc tạo ra trang web từ đó giúp cung cấp thông tin cho người dùng thông qua mạng máy tính một cách đơn giản và thuận tiện.
Ông đã tạo ra hệ thống mạng máy tính trên thế giới là World Wide Web tại CERN – tổ chức nghiên cứu hạt nhân châu Âu ở Thụy Sĩ. Ông cũng là người tạo ra trang web đầu tiên trên thế giới và là nền tảng giúp tạo ra hơn 1,8 tỷ website phục vụ hơn 3 tỷ người dùng cho đến nay.
- Năm 1991 phiên bản HTML đầu tiên được ra đời gồm 18 thẻ.
- Năm 1998 phiên bản HTML được ra đời phiên bản 4.01.
- Năm 2000 phiên bản HTML được thay thế và cải tiến bởi XHTML.
- Năm 2014 HTML đã được nâng cấp lên thành HTML5 và có nhiều sự cải tiến rõ rệt và được sử dụng rộng rãi trong các website ngày nay.
Hiểu được lịch sử và tác dụng của HTML trước khi lập trình sẽ giúp bạn có cái nhìn tổng quát và đúng đắt hơn về tính ứng dụng của HTML
HTML có tác dụng gì?
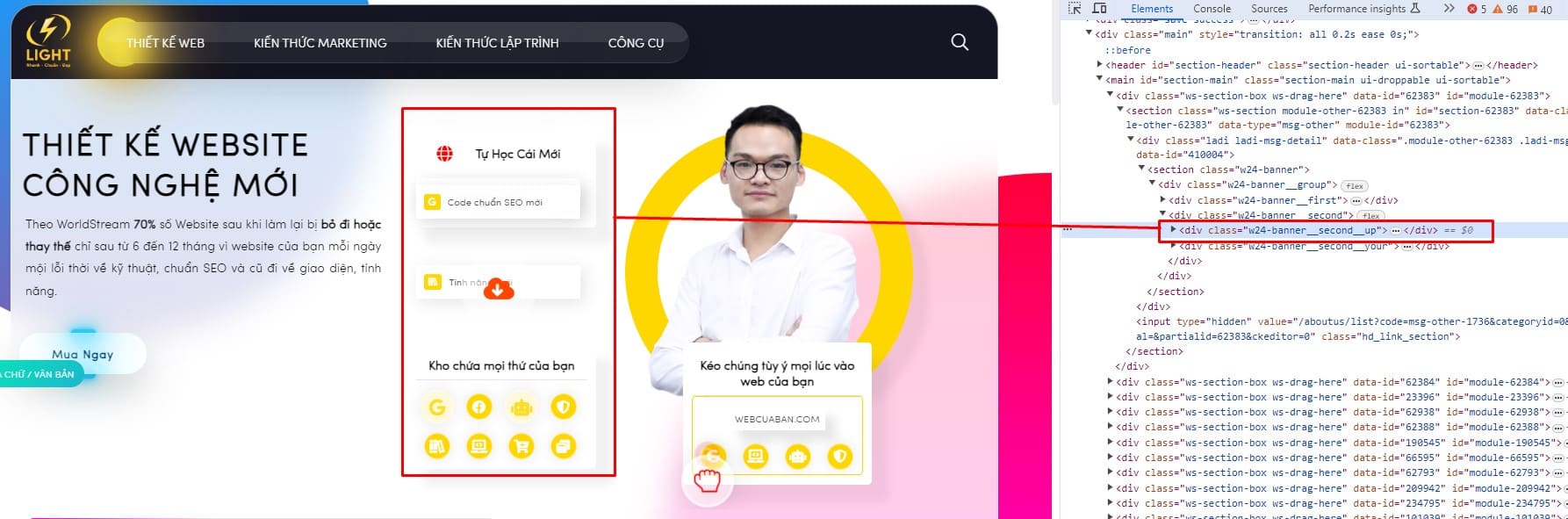
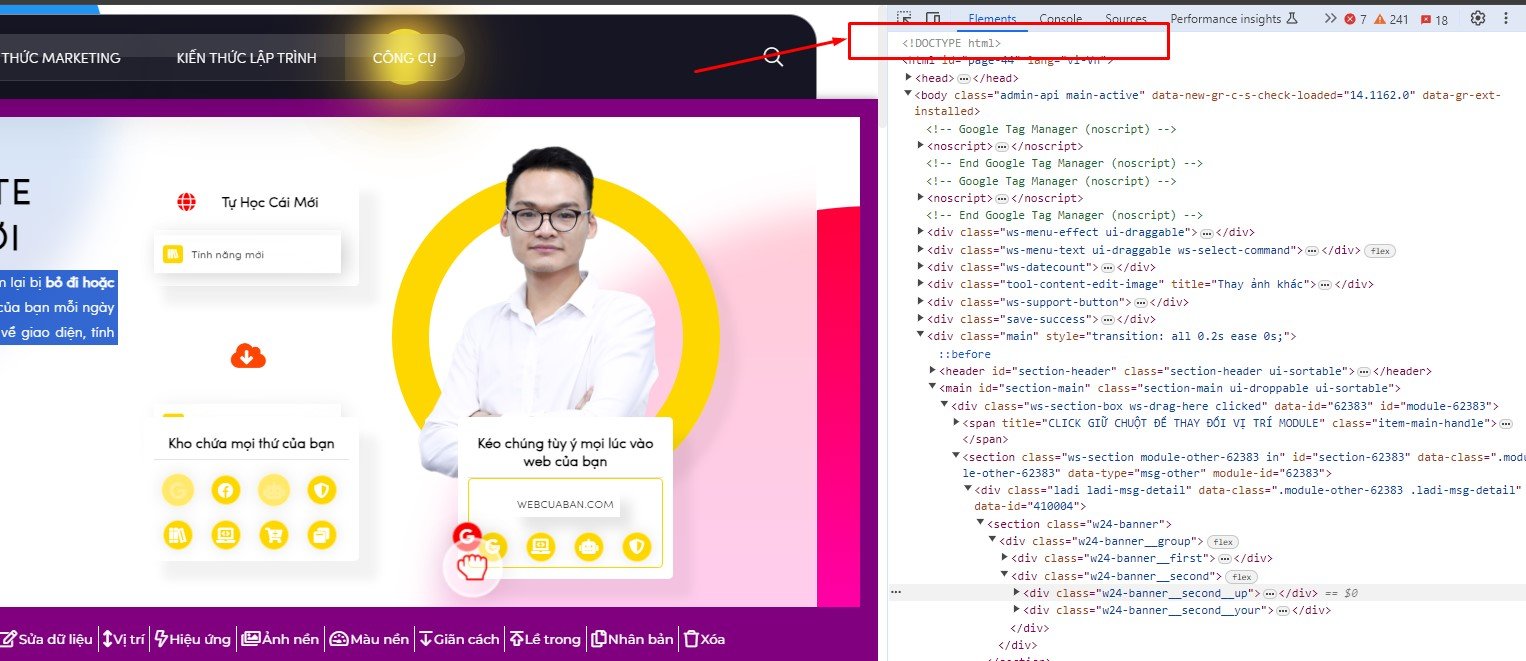
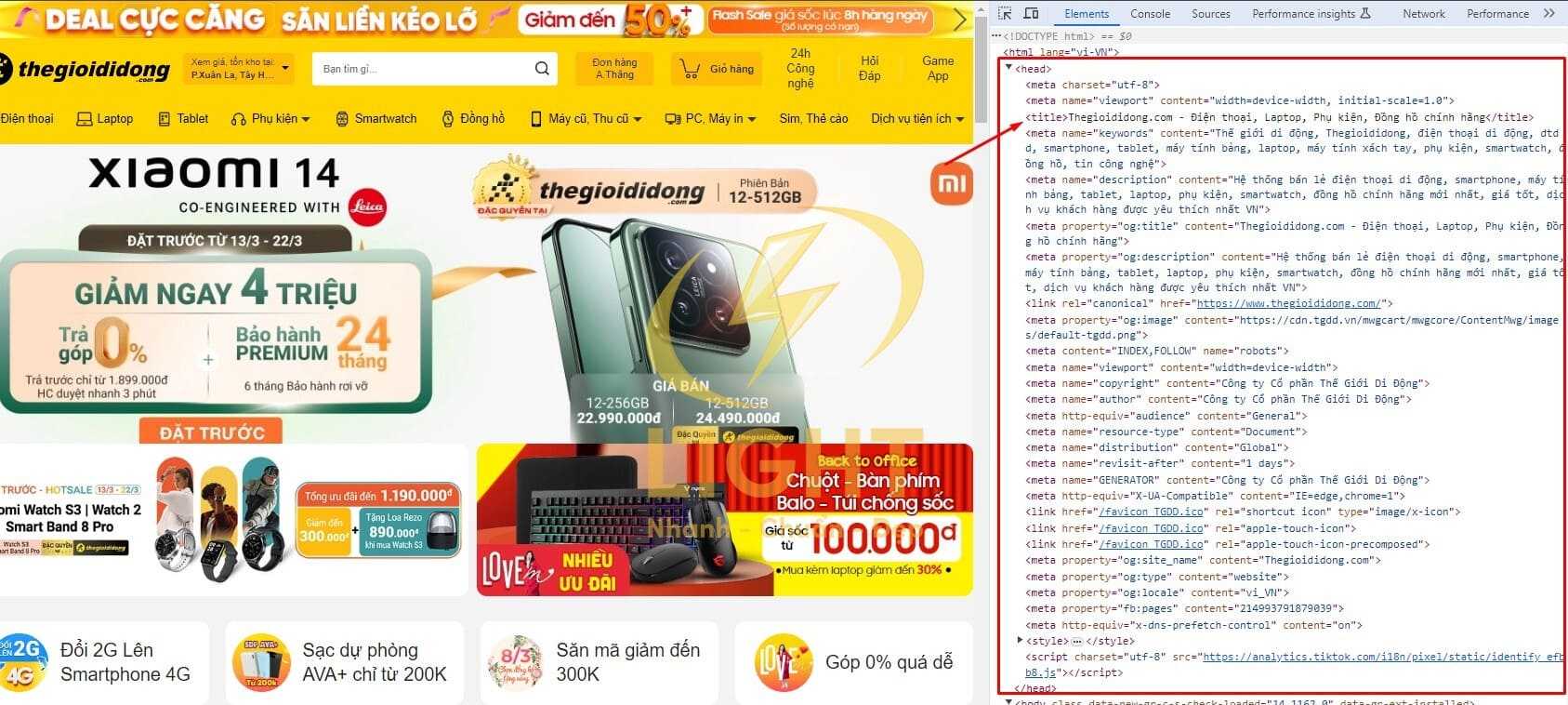
HTML là viết tắt của cụm từ Hypertext Markup Language được hiểu theo tiếng việt là ngôn ngữ siêu văn bản. HTML ra đời phục vụ việc xây dựng cấu trúc chính trong website hay các ứng dụng có tác dụng giúp phân chia hay hiển thị các thông tin để truyền tải tới người dùng. Các thẻ HTML sẽ giúp định nghĩa dữ liệu cũng như đánh dấu các dữ liệu trong các thẻ mà bạn có thể truy cập vào bất cứ một website nào trên mạng sau đó chuột phải -> chọn kiểm tra hay ấn F12 sẽ thấy.

HTML5, phiên bản hiện đại nhất, đã mở ra nhiều khả năng mới với các thẻ như <audio>, <video>, và <canvas>, cho phép thiết kế web trở nên phong phú và sinh động hơn mà không cần đến các plugin bên ngoài. Hơn nữa, HTML ngày nay hỗ trợ tính responsive thông qua việc kết hợp linh hoạt với CSS và các khung công cụ như Bootstrap, giúp trang web tự động điều chỉnh kích thước và bố cục phù hợp với các thiết bị khác nhau, từ máy tính để bàn đến điện thoại di động.
Với HTML, các nhà thiết kế và phát triển có thể tạo ra trang web có cấu trúc rõ ràng, thân thiện với người dùng và dễ dàng bảo trì, góp phần tạo ra những trải nghiệm trực quan và tương tác cao. Kết hợp cùng CSS và JavaScript, HTML đã trở thành yếu tố cốt lõi định hình thiết kế website ngày nay, đảm bảo trang web không chỉ có vẻ ngoài đẹp mắt mà còn hoạt động mượt mà và tối ưu hóa hiệu suất.
Cấu trúc của HTML có gì?
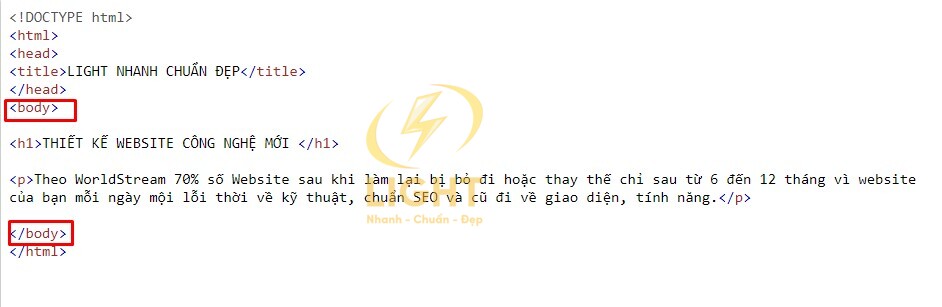
Cho đến thời điểm hiện tại thì HTML thường sẽ có rất nhiều thẻ và mỗi thẻ có một nhiệm vụ nhất định và chúng đều có ảnh hưởng nhất định tới nhau. Về cơ bản một cấu trúc của HTML sẽ gồm 2 phần chính là phân thân, phần tiêu đề và một phần thông tin định dạng ở đầu:
Phần thông tin định dạng
Phần này giúp khai báo thông tin định dạng của loại HTML mà bạn sử dụng là html hay xhtml và sẽ được viết là <!Doctype>.

Phần tiêu đề
Thông thường phần này sẽ tổng hợp và khai báo các thẻ hay thư viện mà bạn sử dụng và được mở đầu và kết thúc với cú pháp <head> </head>. Và thông thường các tiêu đề trang để phục vụ SEO sẽ được đặt trong thẻ này có cú pháp mở đầu và kết thúc là <title> </title>.

Phần thân
Phần thân web thông thường sẽ chứa nội dung của web và hiển thị các nội dung mà bạn muốn truyền tải. Nó sẽ tiếp nối ngay sau thẻ đóng của thẻ head và khởi đầu và kết thúc bằng cú pháp <body> </body>. Bên trong thẻ body bạn có thể để rất nhiều các thẻ khác nhau để phục vụ việc hiển thị đa dạng kiểu nội dung mà bạn muốn truyền tải tới người dùng.

Ưu và nhược điểm của HTML
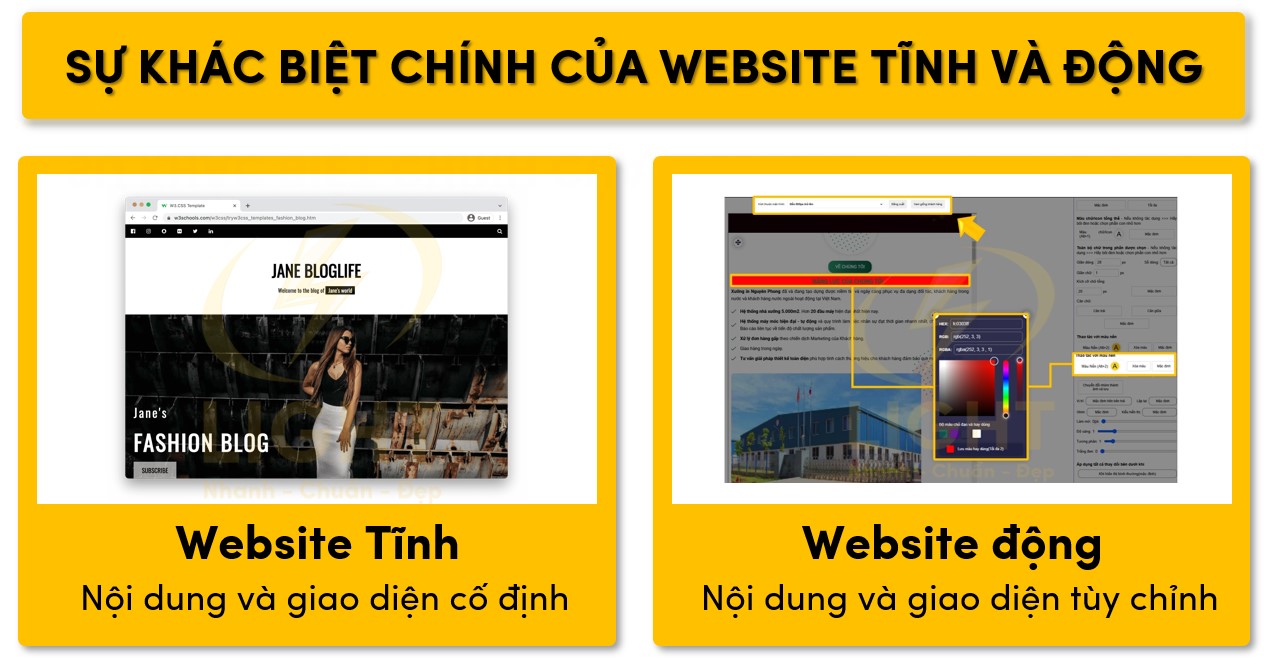
HTML có ưu điểm là nền tảng mã nguồn mở, dễ học, hỗ trợ rộng rãi trên các trình duyệt, có thể kết hợp với nhiều ngôn ngữ khác và tối ưu hóa cho World Wide Web; tuy nhiên, nhược điểm của nó là chỉ tạo được web tĩnh, bị hạn chế về tính năng động và sáng tạo, và có thể gặp vấn đề hiển thị không đồng nhất trên các trình duyệt
Ưu điểm
- HTML được tạo ra khá lâu và có một nền tảng phát triển có quy mô lớn và rộng khắp. Nguồn tài nguyên hỗ trợ khổng lồ cho những người đang sử dụng và quy mô cộng đồng sử dụng HTML càng ngày càng lớn.
- HTML là một mã nguồn mở bởi người phát minh ra nó không đăng ký bản quyền để các thế hệ lập trình tiếp theo có thể phát triển nền tảng này nên bạn có thể sử dụng mà không mất chi phí nào cả.
- Các trình duyệt hiện tại mà bạn sử dụng hiện nay như Microsoft Edge, Chrome, FireFox. Cốc Cốc… đều phục vụ việc hiển thị HTML.
- Các kiến thức phục vụ việc sử dụng HTML rất phổ biến trên mạng và bạn có thể vào trang w3school để có thể tìm thông tin hay thao tác thử ngay trên trang.
- Bởi lẽ HTML được tạo ra để có thể đồng bộ hóa với World Wide Web nên việc hiển thị trên đây hay truyền tải nội dung cũng sẽ đạt được hiệu suất tối đa.
- HTML có thể dễ dàng kết hợp được với nhiều ngôn ngữ khác nhau như PHP, Java, Ruby, Go Lang…
Nhược điểm
Ngoài nhiều ưu điểm được phát triển từ lúc sơ khai cho đến nay thì HTML cũng tồn tại một vài nhược điểm mà chưa thể khắc phục. Và nhược điểm lớn nhất mà chúng ta có thể thấy ngay đó chính là web tĩnh. Thuật ngữ này thật ra rất đơn giản là trang web này giống như một bức tượng và không có động tĩnh gì cả chỉ cho phép người dùng nhìn ngắm. Ngoài ra HTML còn một số các nhược điểm sau:
- Thông thường HTML hoạt động dựa trên nguyên tắc và tính logic nên nó không thể thoát khỏi cấu trúc nhất định hay sáng tạo những điều khác biệt hay mới mẻ như AI.
- Một số trình duyệt đôi khi không kịp thích ứng với các phiên bản mới của HTML đặc biệt là với các phiên bản thử nghiệm như HTML6 từ đó không thể truyền tải nội dung tới người dùng.
- Một số trình duyệt không hiểu một số thẻ trong HTML5 dẫn tới khi bạn xem ở trình duyệt này thì hiển thị một kiểu nhưng sang trình duyệt khác thì hiển thị kiểu khác.
Bởi lẽ đó để có thể giúp tương tác với người dùng mà lập trình viên cần phải kết hợp thêm CSS và JavaScript hay ngôn ngữ lập trình Backend khác để tạo thành một trang web động.
HTML đóng vai trò cốt lõi trong thiết kế website hiện đại nhờ khả năng xây dựng cấu trúc nền tảng của một trang web. Nhờ tính chất mã nguồn mở và khả năng tương thích với các ngôn ngữ khác như CSS và JavaScript, HTML giúp lập trình viên tạo ra khung sườn cơ bản cho nội dung và các yếu tố quan trọng trên trang.
Ảnh hưởng của HTML tới việc thiết kế website như thế nào?
Với sự ra đời của HTML thì việc thiết kế website đã trở thành điều mà doanh nghiệp hướng tới để từ đó có thể đưa doanh nghiệp của mình online. Bởi lẽ thông tin chính là yếu tố giúp doanh nghiệp trở nên thành công khi có thể đi trước trở thành người định hướng xu thế.
Do đó việc thiết kế website ra đời để phục vụ mục đích này và vẫn phải tuân theo cấu trúc của HTML để giúp website có thể tối ưu hóa hiệu suất hoạt động.
Bên cạnh việc thiết kế website đã trở nên quen thuộc và cùng với sự ra đời của Google vào năm 1998 – hiện nay trở thành nền tảng tìm kiếm lớn nhất thế giới.
Làm thế nào để HTML, CSS và JavaScript kết hợp với nhau trong thiết kế web?
HTML, CSS và JavaScript kết hợp với nhau để tạo nên trải nghiệm website hoàn chỉnh. HTML là nền tảng, tạo cấu trúc cơ bản cho trang, từ tiêu đề đến các phần tử nội dung như hình ảnh, văn bản, và các liên kết. CSS bổ sung vào HTML bằng cách định dạng, thiết kế và sắp xếp các thành phần để trang web trở nên hấp dẫn và dễ nhìn hơn. Nó kiểm soát màu sắc, kiểu chữ, khoảng cách, và bố cục, giúp trang web không chỉ có cấu trúc mà còn đẹp mắt và dễ điều hướng. JavaScript, bổ sung vào hai thành phần này, giúp trang web trở nên tương tác và năng động. Nó cho phép các tính năng như cửa sổ pop-up, form xác thực, hoạt ảnh, và các hành động đáp ứng tương tác của người dùng. Khi một người dùng nhấp chuột, nhập liệu, hoặc di chuột, JavaScript sẽ thực hiện các thao tác phù hợp để tạo ra những trải nghiệm phong phú, từ đó nâng cao sự hấp dẫn của website.