Lịch sử và nguồn gốc của CSS và tác dụng của nó trong thiết kế giao diện website
CSS – Cascading Style Sheet là ngôn ngữ dùng để tìm và định dạng các thẻ HTML được tạo ra với thiết kế đơn giản và sẽ sử dụng. Mục đích khi tạo ra CSS nhắm tới đó trình là đơn giản hóa việc thiết kế website từ đó định hình phong cách cho trang web và đa dạng hóa nội dung truyền tải tới người dùng. Ngoài ra bạn có thể tìm hiểu sâu hơn nữa thật chi tiết về CSS là gì? Tác dụng - Cách Dùng - Cách tối ưu CSS để có kiến thức chi tiết nhất về CSS.
I. Nguồn gốc phát triển CSS
CSS được phát triển bởi World Wide Web Consortium viết tắt là W3C họ là một nhóm tổng hợp và phát triển các đặc tính, kỹ thuật cho CSS.
CSS được ra đời với mục đích rất đơn giản đó là định hình cho website thông qua các yếu tố như màu sắc văn bản hay khoảng cách từng phần hoặc kiểu font, hình ảnh, bố cục, màu nền… đều có thể thay đổi một cách đơn giản với sự hỗ trợ của CSS. Nó giải quyết nhu cầu tách biệt phần nội dung và phần hiển thị trong thiết kế web, giúp HTML tập trung vào cấu trúc nội dung trong khi CSS đảm nhiệm vai trò định dạng và phong cách. Khi áp dụng CSS, nhà phát triển có thể dễ dàng điều chỉnh màu sắc, font chữ, khoảng cách hay bố cục mà không ảnh hưởng đến cấu trúc HTML. Đây chính là bước nền tảng để xây dựng giao diện chuyên nghiệp, tối ưu trải nghiệm người dùng. Trong thực tế, kiến thức CSS gắn liền mật thiết với lĩnh vực thiết kế website, nơi mọi chi tiết thẩm mỹ đều có vai trò quan trọng.
Dưới đây là những mốc quan trọng trong quá trình phát triển của CSS:
- CSS1 (1996): Phiên bản đầu tiên của CSS được W3C (World Wide Web Consortium) giới thiệu vào tháng 12 năm 1996. CSS1 mang đến những tính năng cơ bản như thay đổi màu sắc, font chữ, kích thước văn bản, và căn lề, giúp cải thiện việc trình bày nội dung trên web một cách dễ dàng hơn.
- CSS2 (1998): CSS2 được phát hành vào năm 1998, bổ sung thêm nhiều thuộc tính mới, bao gồm khả năng tùy chỉnh bố cục phức tạp, điều chỉnh hiển thị cho các loại nội dung đa phương tiện và định dạng cho màn hình và máy in. Đây là bước tiến quan trọng, giúp CSS linh hoạt hơn và phù hợp với nhu cầu phát triển web đa dạng.
- CSS3 (2011): CSS3 đánh dấu một bước tiến lớn trong thiết kế web hiện đại, được chia thành các module để dễ dàng phát triển và cập nhật từng phần. Với CSS3, các tính năng như flexbox, grid, animation, transition, và gradient ra đời, giúp nhà thiết kế tạo ra các hiệu ứng sinh động mà không cần sử dụng JavaScript.
- CSS4 (đang phát triển): Mặc dù CSS4 chưa được phát hành chính thức, các bản cập nhật hiện đại vẫn tiếp tục được bổ sung để đáp ứng nhu cầu thiết kế ngày càng cao. CSS4 hướng tới việc mở rộng các module có sẵn, tối ưu hóa cho giao diện động và tạo ra các trải nghiệm người dùng tương tác tốt hơn.
II. Tìm hiểu về CSS
CSS (Cascading Style Sheets) là ngôn ngữ lập trình không thể thiếu trong việc thiết kế và định dạng giao diện cho các trang web, giúp chúng trở nên sinh động và thân thiện với người dùng. Nếu HTML tạo nên cấu trúc của trang, thì CSS là công cụ trang trí, điều chỉnh phong cách cho các thành phần như màu sắc, font chữ, bố cục, giúp nội dung được hiển thị hài hòa trên mọi thiết bị. Từ khi ra đời vào cuối năm 1996, CSS đã trải qua nhiều cải tiến vượt bậc qua các phiên bản, trở thành công cụ tối ưu cho việc thiết kế web chuẩn SEO và đa dạng hóa hiển thị trên các thiết bị. Nếu bạn muốn tạo ra một giao diện hấp dẫn và chuẩn SEO, việc hiểu CSS là gì là bước đầu tiên không thể bỏ qua.
Ngôn ngữ lập trình CSS có tác dụng gì?
CSS là công cụ hỗ trợ vô cùng hữu ích và cần thiết cho việc thiết kế website sao cho sinh động và thân thiện với người dùng. Những việc mà HTML khó hay không thể xử lý được thì có thể làm đơn giản với CSS. Bởi lý do đó mà nó thường được kết hợp với HTML hay XHTML.
Có rất nhiều CSS được sử dụng hiện nay nhưng cơ bản thì được phân chia thành các loại thông dụng như sau:
- CSS tùy chỉnh hình nền – Background
- CSS tùy chỉnh hiển thị đoạn text – Text
- CSS tùy chỉnh kiểu chữ và kích thước – Font
- CSS tùy chỉnh bảng – Table
- CSS tùy chỉnh danh sách
- CSS điều chỉnh khoảng cách padding, margin, border
Cú pháp CSS
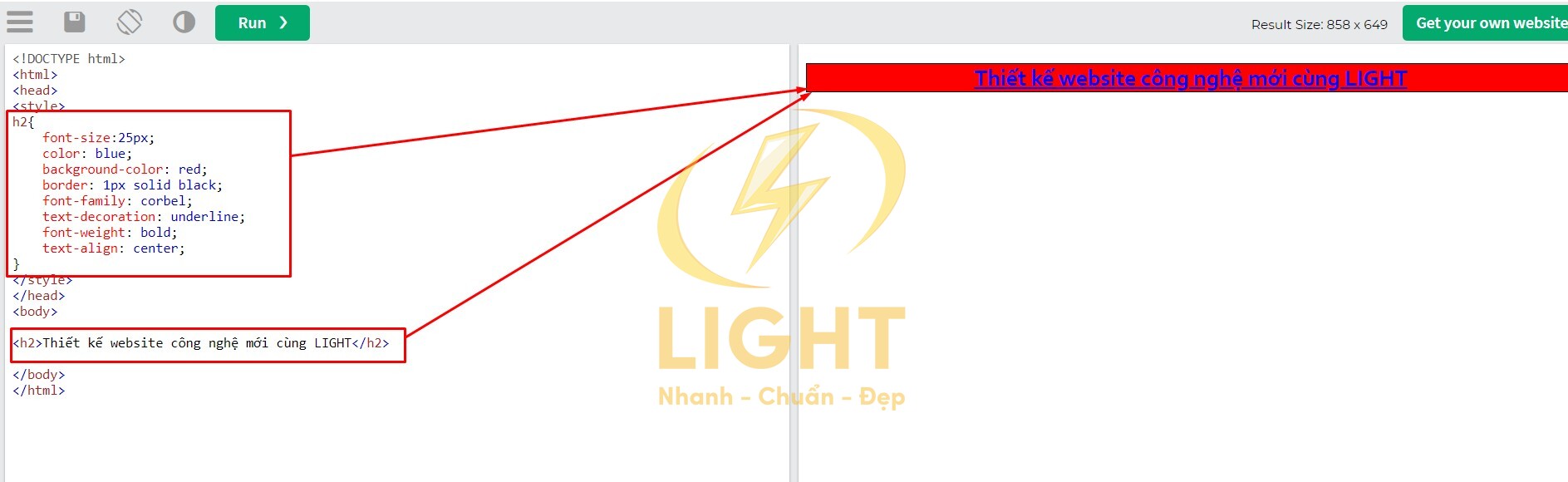
Là một ngôn ngữ lập trình nên khi định hình nó cho HTML chúng ta cũng cần có một quy tắc như ví dụ định hình một số phong cách cho thẻ h2 dưới đây.
h2{
font-size:25px;
color: blue;
background-color: red;
border: 1px solid black;
font-family: corbel;
text-decoration: underline;
font-weight: bold;
text-align: center;
}
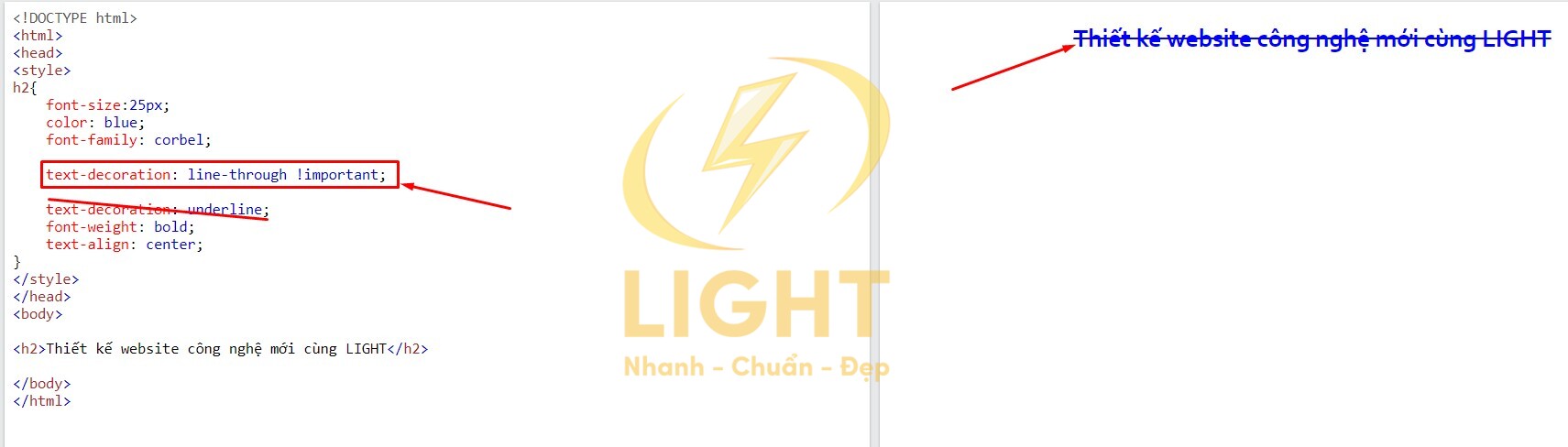
Như ví dụ minh họa ở trên thì nhờ sự kết hợp của thẻ HTML h2 và CSS định hình mà chúng ta có được giao diện như ở cột bên phải. Và để có thể đưa yếu tố nào là yếu tố mạnh cần được ưu tiên hơn các yếu tố khác thì chúng ta chỉ cần sử dụng !important vào thuộc tính đó.
h2 {
font-size: 25px;
color: blue;
font-family: corbel;
text-decoration: line-through !important;
text-decoration: underline;
font-weight: bold;
text-align: center;
}

Các cách sử dụng CSS
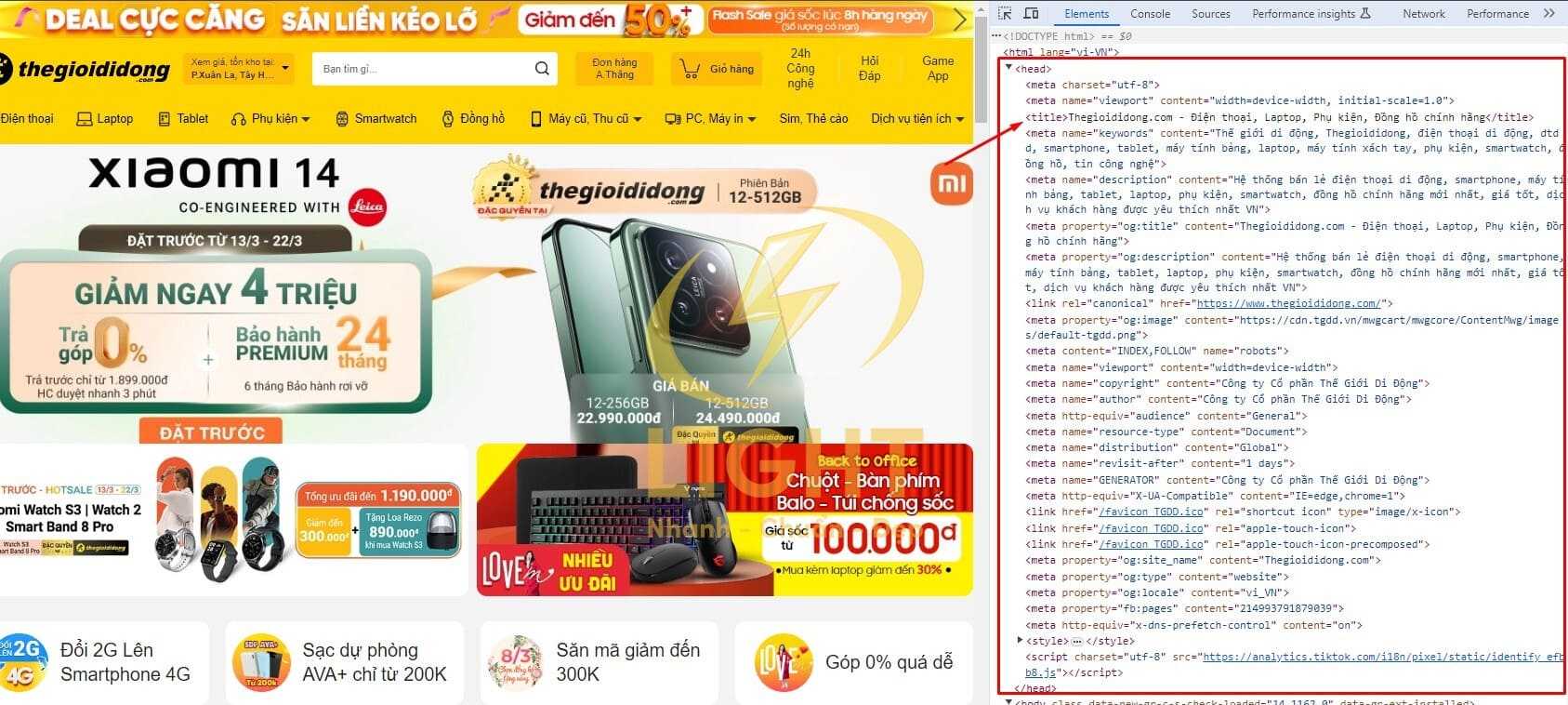
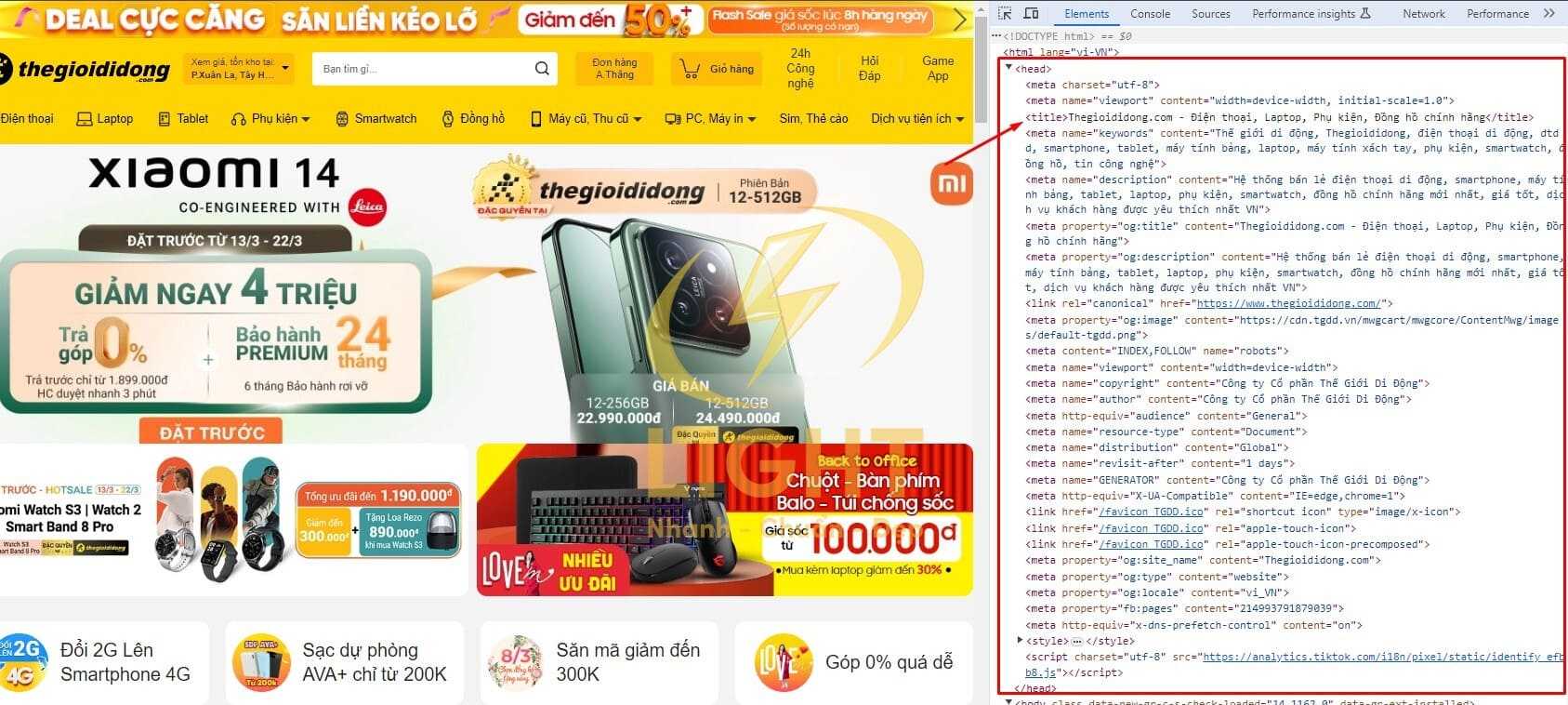
Có rất nhiều cách sử dụng CSS để kết hợp với HTML và như ở ví dụ ở trên chúng tôi đã minh họa một cách sử dụng đó chính là đưa đoạn mã CSS vào trong khối thẻ <style> </style> và thường sẽ được chèn ở trong khối thẻ <head> </head>.
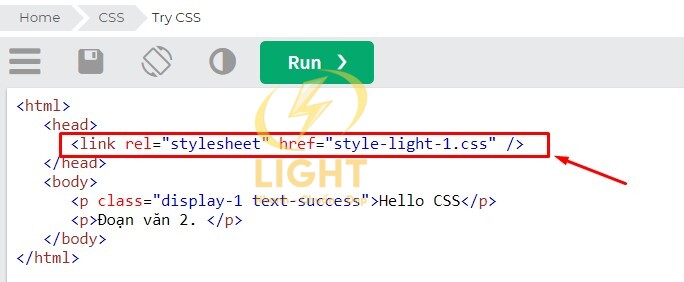
Còn một cách nữa để có thể liên kết và sử dụng CSS đó chính là liên kết tệp CSS vào trong thẻ HTML. Đầu tiên bạn lưu các mã lệnh CSS thành một tệp riêng biệt có đuôi là .css và tiếp đến bạn có thể nhúng chúng bằng thẻ <link> ví dụ:
<link type="text/css" rel="stylesheet" href="style-light-1.css"/>

Trong thực tế khi bạn thiết kế website thì những thành phần như HTML, CSS, JavaScript là các thành phần không thể thiếu để khiến cho website của bạn hài hòa và đẹp mắt hơn. Và tại LIGHT cũng đã đặt các yếu tố này là yếu tố bắt buộc phải có trong quá trình thiết kế website.
Lợi ích của CSS
- Nhờ việc sử dụng CSS mà bạn có thể tiết kiệm thời gian bằng việc chúng ta có thể sử dụng lại định dạng trong nhiều trang HTML cho một hay nhiều website tùy ý.
- Thay vì việc sử dụng từng thẻ HTML và phải viết từng định dạng cho chúng thì chỉ cần bạn viết quy tắc một lần và định dạng đó sẽ xuất hiện ở mỗi nơi có thẻ HTML đó xuất hiện. Việc này giảm thiểu được số lượng mã cần phải viết nhưng vẫn đảm bảo được hiệu quả từ đó giúp trang web của bạn tải nhanh hơn.
- Việc điều chỉnh hay sửa chữa website cũng trở nên đơn giản hơn chỉ nhờ việc thay đổi yếu tố và quy tắc cho các thẻ định dạng gốc và từ đó các định dạng khác trong HTML cũng được điều chỉnh theo.
- Sử dụng CSS giúp hỗ trợ HTML có thể đa dạng hóa hiển thị cho nhiều thiết bị và màn hình một cách đẹp mắt và thân thiện trên các thiết bị cầm tay như Ipad hay điện thoại smartphone…. Và đây cũng là một yếu tố phục vụ việc SEO trên các nền tảng tìm kiếm.
Phiên bản CSS
CSS là ngôn ngữ lập trình sinh ra với mục đích cho phép chúng ta có thể điều chỉnh website theo như ý muốn. Bắt đầu từ cuối năm 1996 CSS đã được phát hành chính thức và được khuyến nghị là ngôn ngữ lập trình nên được sử dụng. Tính cho đến nay đã có 4 phiên bản của CSS ký hiệu là CSS 1, CSS 2, CSS 3, CSS 4.
CSS1 (1996)
Đặc điểm và tính năng: CSS cấp độ 1 được phát hành vào khoảng tháng 12 năm 1996 gồm các thuộc tính để định dạng cho thẻ HTML như font chữ, kiểu chữ, màu nhấn mạnh của chữ, màu nền và các thành phần khác như khoảng cách giữa các từ hay chữ dòng của văn bản. Tuy nhiên ở thời điểm này các trình duyệt web đi kèm trên các máy tính vẫn chưa hỗ trợ nhiều nên CSS 1 không được phổ biến quá rộng rãi.
CSS2 (1998)
Đặc điểm và tính năng: CSS cấp độ 2 được phát hành vào năm 1998 ngoài các thành phần thuộc tính hiện có thì còn được bổ sung thêm các yếu tố giúp thay đổi bố cục của trang, định hình phong cách cho các loại hình nội dung đa phương tiện phức tạp hơn. CSS2 giúp điều chỉnh bố cục trang linh hoạt hơn, cho phép tạo ra các giao diện phức tạp và tăng khả năng tương thích giữa các thiết bị
CSS 3 (2011)
Đặc điểm và tính năng: CSS cấp độ 3 là bản CSS được phát hành vào năm 1999 và được sử dụng phổ biến cho đến nay bởi khả năng tương thích tốt với các trình duyệt và giúp chia các trang web thành các module giúp chúng hoạt động ổn định và có thể hiện các hình thái khác nhau trên trang. CSS3 được chia thành nhiều module, như box model, selectors, backgrounds and borders, text effects, 2D/3D transformations, animations, và nhiều hơn nữa. Các module này có thể được phát triển độc lập, giúp CSS3 trở nên linh hoạt hơn và cập nhật nhanh chóng ngoài ra CSS3 giới thiệu các tính năng như flexbox, grid layout, animations, transitions, shadows, và gradient, mang lại khả năng tùy chỉnh cao và giúp thiết kế các giao diện sống động, sinh động. CSS3 tạo điều kiện cho việc thiết kế giao diện website hiện đại, tối ưu hóa hiệu suất và cải thiện trải nghiệm người dùng trên nhiều thiết bị khác nhau.
CSS4 (đang phát triển)
Hiện tại thì CSS4 chưa có bản chính thức, nhưng một số tính năng đã được phát triển và bổ sung qua các module của CSS3. Phiên bảnCSS4 không phải là một phiên bản cố định mà được phát triển tiếp nối từ các module CSS3, tiếp tục mở rộng và cải tiến các module hiện có. Một số tính năng được đề cập bao gồm cải tiến về selectors, xử lý layout nâng cao, và hỗ trợ tốt hơn cho các ứng dụng web phức tạp vậy nên CSS4 sẽ tập trung vào các tính năng tương tác và nâng cao khả năng tùy chỉnh, giúp các nhà phát triển dễ dàng tạo ra các trải nghiệm người dùng đa dạng và động hơnIII. CSS liên quan gì tới việc thiết kế giao diện website.
Với việc xuất hiện của CSS và HTML thì việc thiết kế website theo yêu cầu của người dùng đã trở nên dễ dàng hơn. Nếu như bạn có cho mình giao diện đẹp mắt và ấn tượng thì việc thu hút khách hàng sẽ không hề khó từ đó còn giúp nâng cao doanh thu của doanh nghiệp bạn.
Bởi yếu tố đó mà thiết kế website đẹp và ấn tượng đã trở thành điều cần thiết và mỗi doanh nghiệp đều cần trang bị cho mình một website để tránh bị thụt lùi so với xu thế như hiện nay.
Phiên bản CSS nào có tác động lớn nhất đến thiết kế giao diện website?
CSS3, phiên bản được giới thiệu vào đầu những năm 2010, đã có cải tiến lớn nhất trong thiết kế giao diện website. Với các module riêng biệt, CSS3 cho phép thêm hiệu ứng hình ảnh động, đổ bóng, gradient, và chuyển đổi mượt mà mà không cần sử dụng JavaScript. Hơn nữa, CSS3 đã cải tiến khả năng responsive, giúp website thích ứng với nhiều kích thước màn hình và thiết bị khác nhau một cách hiệu quả. Các tính năng này đã biến CSS trở thành một công cụ mạnh mẽ không chỉ cho việc kiểm soát giao diện đẹp mắt mà còn tối ưu cho trải nghiệm người dùng.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340