Quy trình thiết kế website theo yêu cầu chuyên nghiệp từ A-Z
Thiết kế website theo yêu cầu phải đảm bảo hiệu suất, bảo mật, trải nghiệm người dùng (UX/UI) và tối ưu công cụ tìm kiếm (SEO). Một quy trình thiết kế bài bản giúp doanh nghiệp sở hữu một nền tảng trực tuyến mạnh mẽ, hoạt động ổn định và dễ dàng mở rộng trong tương lai. Từ khâu phân tích yêu cầu, lựa chọn công nghệ, thiết kế giao diện đến phát triển, kiểm thử và triển khai, mỗi bước đều đóng vai trò quan trọng để đảm bảo website hoạt động hiệu quả, thu hút người dùng và hỗ trợ tăng trưởng kinh doanh bền vững.
Quy trình thiết kế website theo yêu cầu
Thiết kế website theo yêu cầu phải đáp ứng các tiêu chuẩn về trải nghiệm người dùng (UX), tối ưu công cụ tìm kiếm (SEO) và đảm bảo hiệu suất, bảo mật. Một quy trình bài bản giúp doanh nghiệp sở hữu một nền tảng trực tuyến mạnh mẽ, hoạt động ổn định và dễ dàng mở rộng trong tương lai. Để đảm bảo hiệu quả và tối ưu vận hành, doanh nghiệp cần áp dụng quy trình thiết kế website chuyên nghiệp. Việc lập kế hoạch chi tiết ngay từ đầu giúp xác định mục tiêu, lựa chọn công nghệ phù hợp và tạo ra một nền tảng số mạnh mẽ, dễ mở rộng theo nhu cầu phát triển. Dưới đây là các bước quan trọng để đảm bảo một website chuyên nghiệp, hiệu quả và tối ưu hóa chuyển đổi.

Tầm quan trọng của một quy trình bài bản
Thiết kế website không đơn thuần là tạo một giao diện đẹp mà còn phải đảm bảo tính hiệu quả trong vận hành, tối ưu trải nghiệm người dùng (UX) và đạt chuẩn kỹ thuật. Một quy trình bài bản giúp kiểm soát chất lượng, tối ưu nguồn lực và đảm bảo sự nhất quán trong toàn bộ dự án. Theo nghiên cứu của Nielsen Norman Group (2022) về quy trình phát triển web, các dự án tuân theo phương pháp phát triển có cấu trúc có tỷ lệ thành công cao hơn đáng kể so với các dự án không áp dụng quy trình. Nghiên cứu này chỉ ra rằng việc đầu tư vào các giai đoạn phân tích yêu cầu và kiểm thử kỹ lưỡng không chỉ cải thiện chất lượng sản phẩm cuối cùng mà còn giúp giảm thiểu thời gian và chi phí sửa lỗi.
Những lý do cần có quy trình thiết kế website bài bản:
Xác định đúng nhu cầu và mục tiêu
- Website phục vụ mục đích gì? (bán hàng, thương hiệu, tin tức, hệ thống nội bộ, v.v.)
- Đối tượng người dùng là ai? Hành vi của họ như thế nào?
- Các tính năng cần có để đáp ứng nhu cầu kinh doanh?
Đồng bộ giữa các bên liên quan
- Doanh nghiệp có thể truyền đạt rõ ràng mong muốn.
- Đội ngũ thiết kế, lập trình hiểu rõ nhiệm vụ, tránh chỉnh sửa nhiều lần.
- Tiết kiệm thời gian, giảm thiểu sai sót khi triển khai.
Tối ưu hiệu suất và bảo mật
- Xây dựng kiến trúc hệ thống chặt chẽ ngay từ đầu giúp website hoạt động ổn định.
- Hạn chế rủi ro về bảo mật, tối ưu tốc độ tải trang, nâng cao trải nghiệm người dùng.
Dễ dàng nâng cấp và mở rộng
- Thiết kế linh hoạt giúp dễ dàng bổ sung tính năng mà không cần xây dựng lại từ đầu.
- Đảm bảo website có thể phát triển theo chiến lược dài hạn của doanh nghiệp.
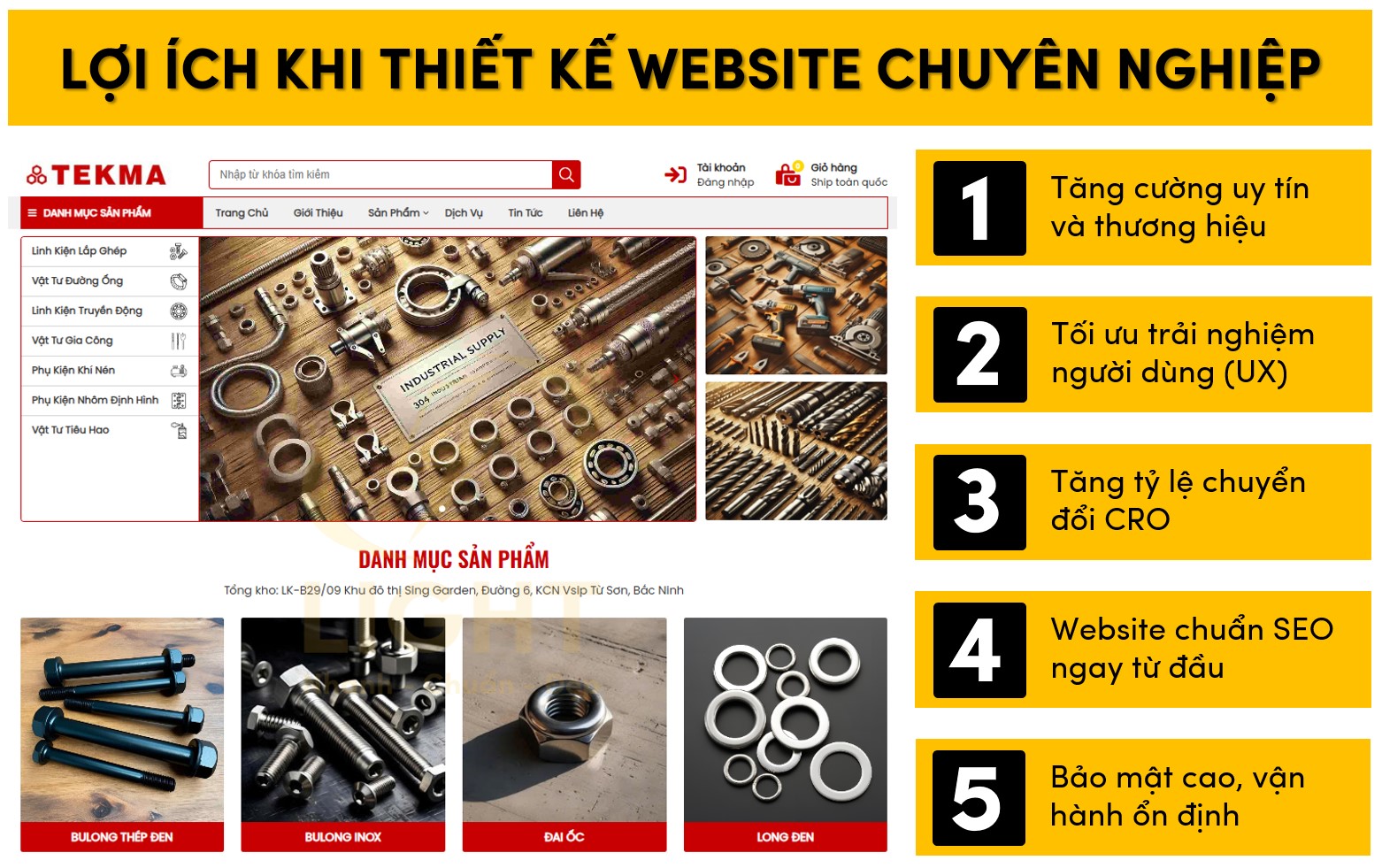
Lợi ích khi thiết kế website chuyên nghiệp
Một website chuyên nghiệp không chỉ có giao diện đẹp mà còn phải đảm bảo khả năng hoạt động hiệu quả, tối ưu SEO, nâng cao trải nghiệm người dùng và hỗ trợ phát triển kinh doanh.

Tăng cường uy tín và nhận diện thương hiệu
- Giao diện chuyên nghiệp giúp doanh nghiệp tạo ấn tượng tốt với khách hàng.
- Thể hiện sự chuyên nghiệp trong cách vận hành và tiếp cận khách hàng.
Tối ưu trải nghiệm người dùng (UX)
- Bố cục rõ ràng, dễ sử dụng giúp khách hàng nhanh chóng tìm được thông tin.
- Điều hướng logic, giảm thiểu số lần nhấp chuột để đến được nội dung mong muốn.
Tăng tỷ lệ chuyển đổi (CRO - Conversion Rate Optimization)
- Thiết kế các điểm nhấn, lời kêu gọi hành động (CTA) thu hút người dùng thực hiện thao tác mong muốn.
- Tích hợp tính năng như giỏ hàng, form đăng ký, chatbot để hỗ trợ khách hàng tốt hơn.
Chuẩn SEO ngay từ đầu
- Cấu trúc website tối ưu giúp công cụ tìm kiếm dễ dàng lập chỉ mục.
- Tốc độ tải nhanh, thân thiện với thiết bị di động giúp tăng thứ hạng tìm kiếm.
Bảo mật cao, vận hành ổn định
- Áp dụng tiêu chuẩn bảo mật SSL, chống tấn công DDoS, bảo vệ dữ liệu khách hàng.
- Hệ thống hosting mạnh mẽ, đảm bảo uptime cao, tránh gián đoạn truy cập.
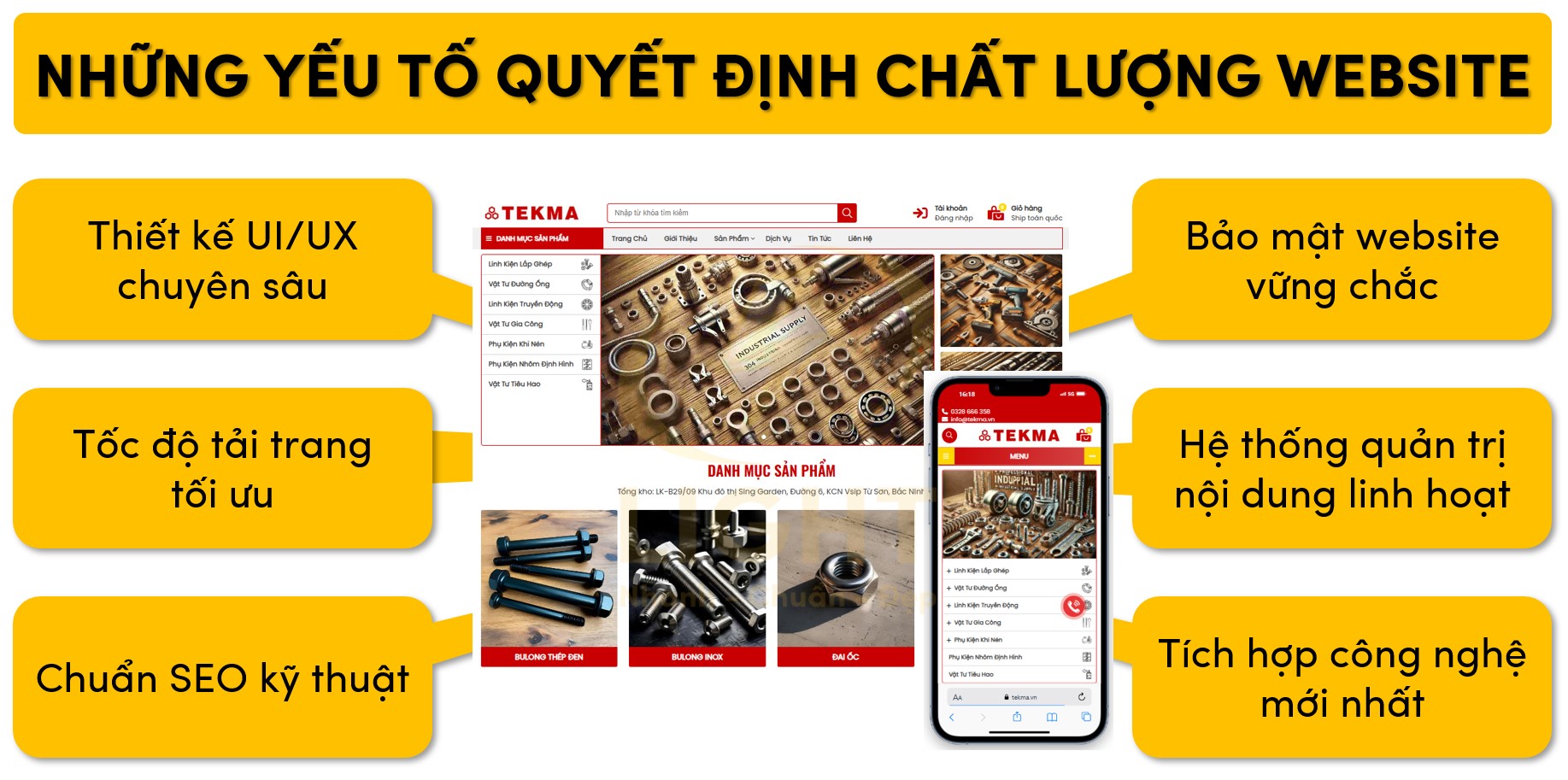
Những yếu tố quyết định chất lượng website
Một website chất lượng không chỉ phụ thuộc vào thiết kế mà còn liên quan đến kiến trúc hệ thống, hiệu suất, bảo mật và khả năng mở rộng. Để hiểu rõ hơn về cách xây dựng một nền tảng trực tuyến tối ưu, trước tiên cần nắm được website là gì và những yếu tố quan trọng ảnh hưởng đến chất lượng của nó. Một website mạnh mẽ không chỉ thu hút người dùng mà còn hỗ trợ tốt cho chiến lược kinh doanh và tối ưu SEO.

Thiết kế UI/UX chuyên sâu
- Giao diện trực quan: Đảm bảo sự nhất quán về màu sắc, font chữ, hình ảnh.
- Trải nghiệm mượt mà: Giảm thiểu các yếu tố gây mất tập trung, giúp người dùng dễ dàng thao tác.
- Tương thích đa nền tảng: Hiển thị tốt trên mọi thiết bị, đặc biệt là mobile-first.
Tốc độ tải trang tối ưu
- Giảm thiểu kích thước hình ảnh: Sử dụng định dạng WebP, tối ưu dung lượng ảnh.
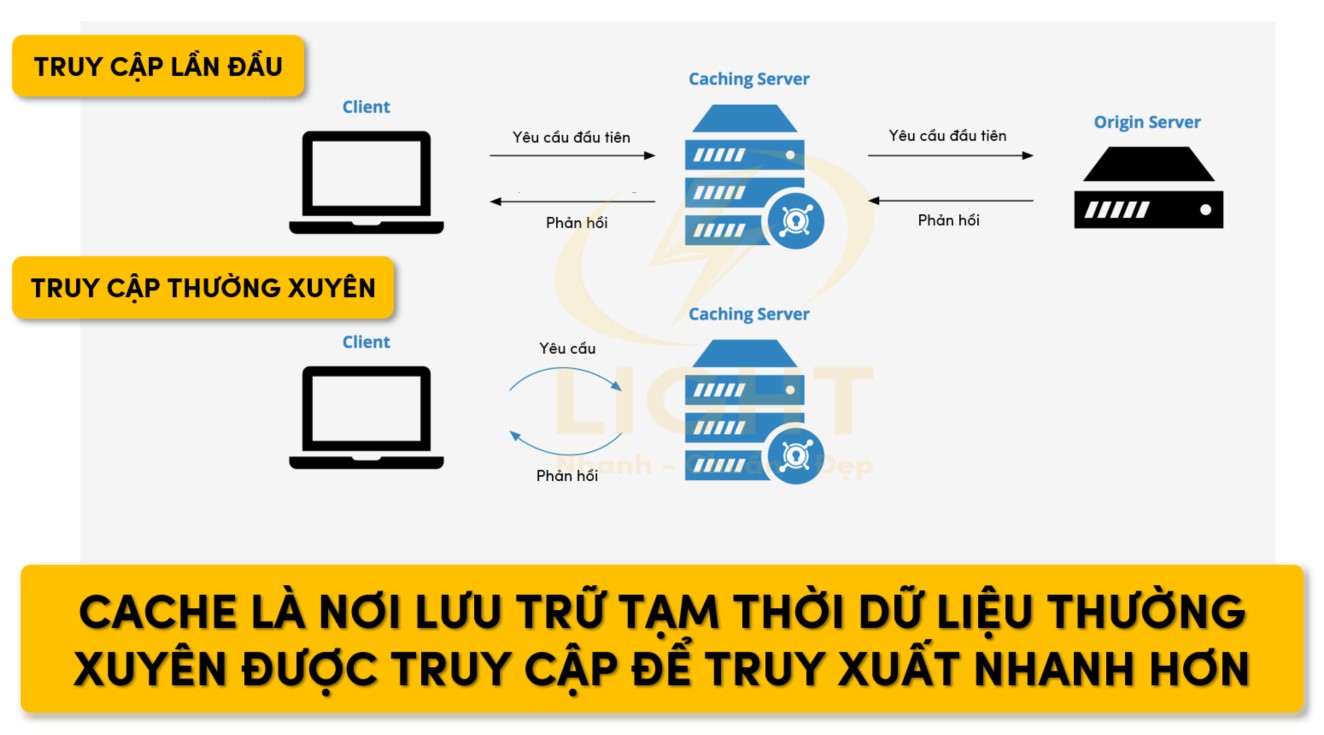
- Tận dụng bộ nhớ đệm (caching): Giúp trình duyệt tải nhanh hơn trong các lần truy cập tiếp theo.
- Nén dữ liệu: Gzip, Brotli giúp giảm dung lượng truyền tải.
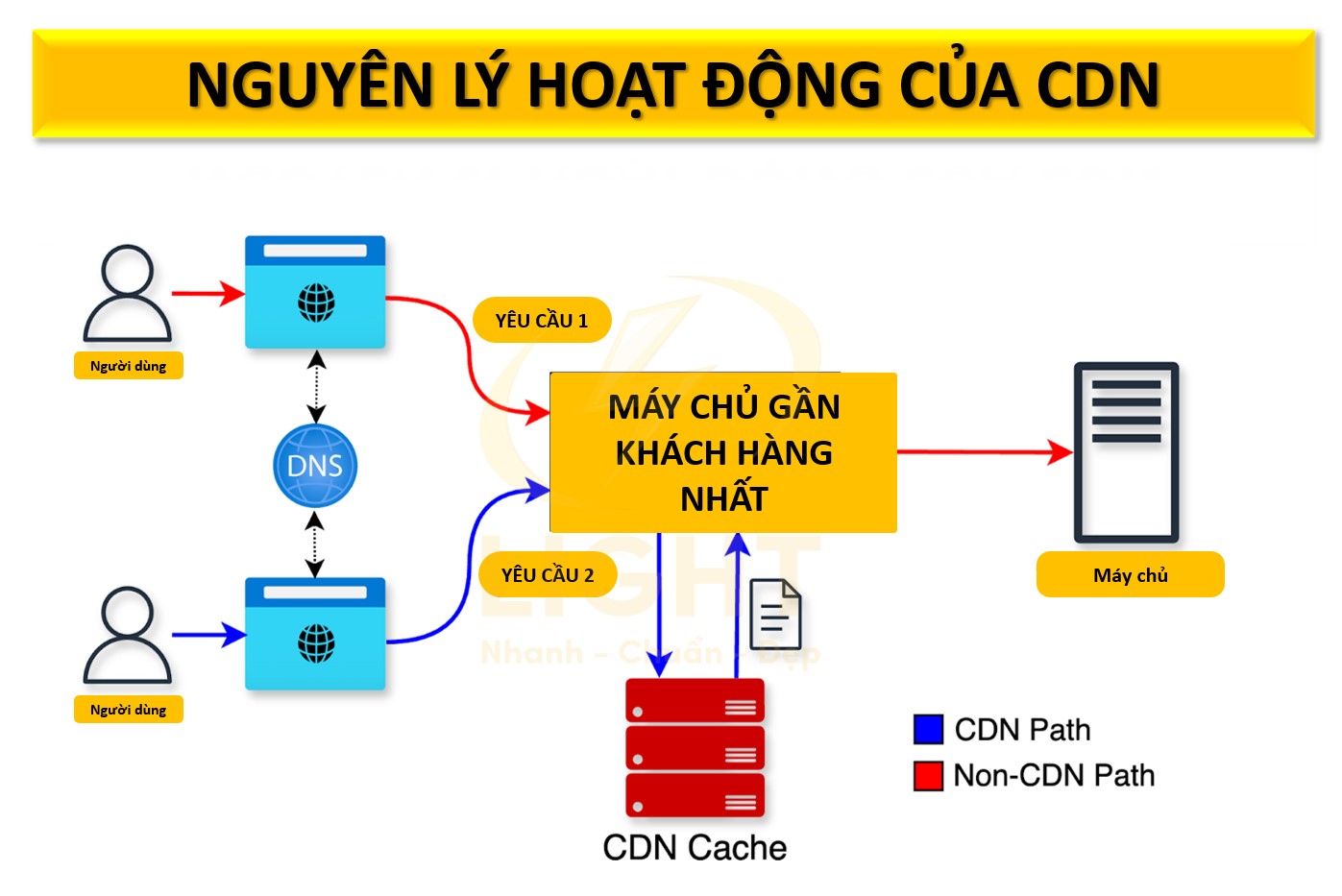
- Sử dụng CDN (Content Delivery Network): Giúp giảm tải cho server và cải thiện tốc độ phản hồi.
Chuẩn SEO kỹ thuật
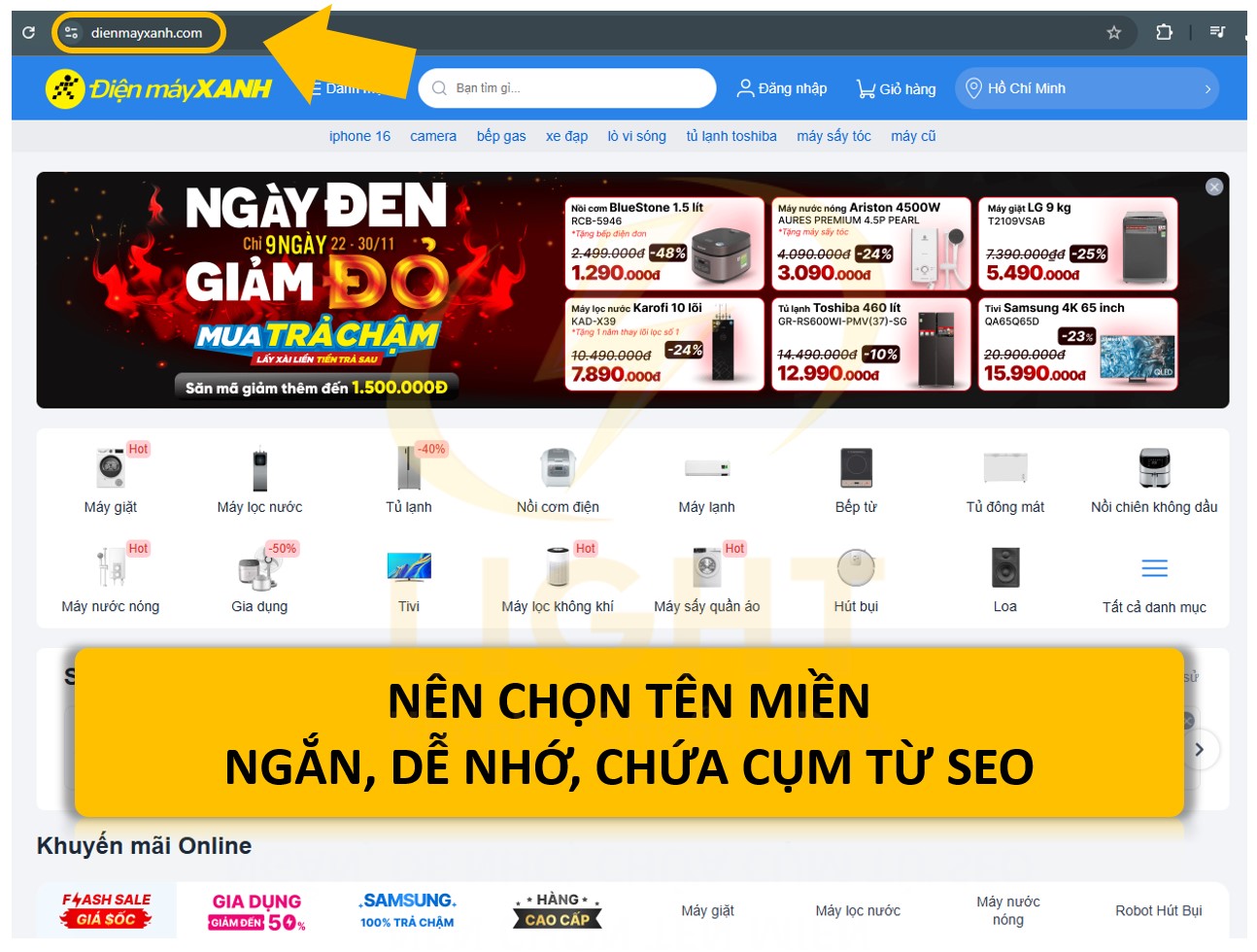
- Cấu trúc URL thân thiện: Ngắn gọn, dễ hiểu, có chứa từ khóa quan trọng.
- Schema Markup: Giúp Google hiểu rõ nội dung website hơn.
- Tối ưu thẻ meta: Meta title, meta description, heading (H1-H6) được thiết lập chính xác.
- Sitemap XML và Robots.txt: Giúp công cụ tìm kiếm lập chỉ mục nhanh chóng.
Bảo mật website vững chắc
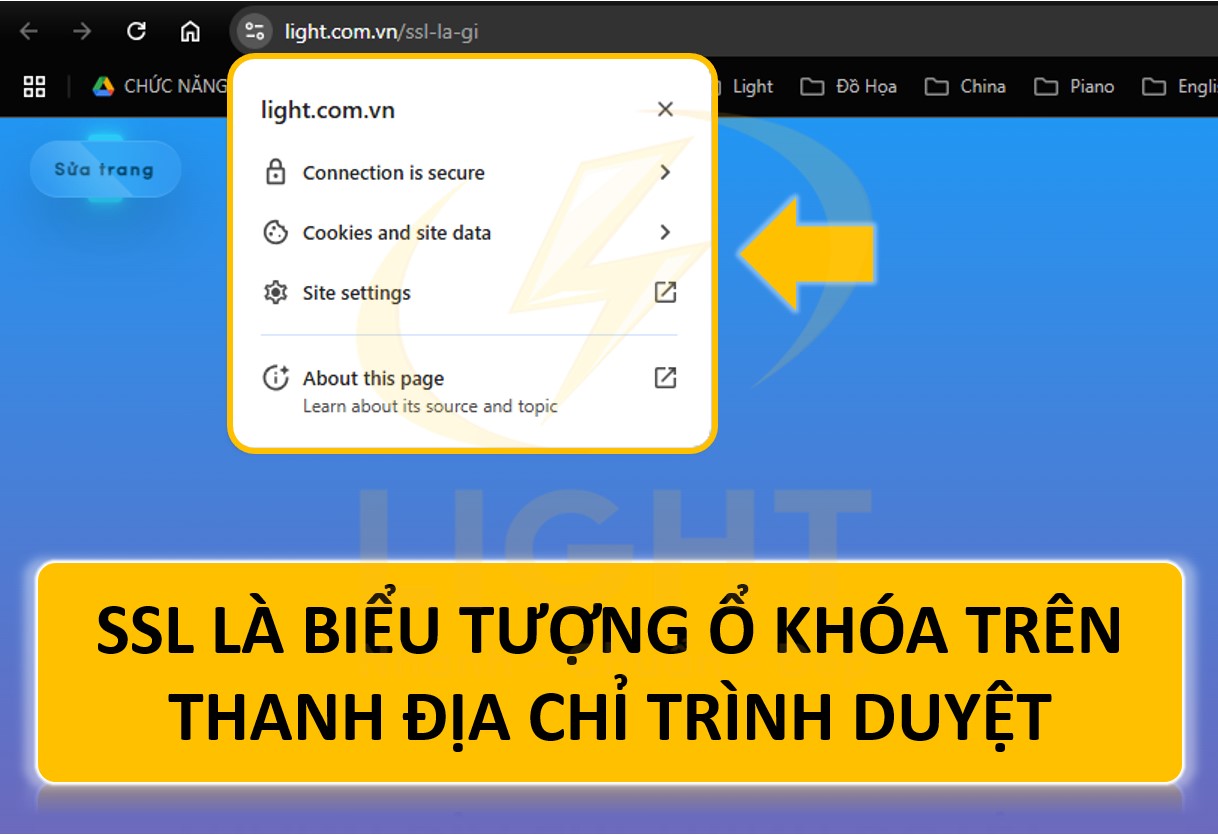
- Cài đặt chứng chỉ SSL: Mã hóa dữ liệu, tăng độ tin cậy với Google và khách hàng.
- Bảo vệ chống tấn công XSS, SQL Injection: Ngăn chặn hacker khai thác lỗ hổng bảo mật.
- Hạn chế brute-force attack: Giới hạn số lần đăng nhập thất bại, sử dụng xác thực hai bước (2FA).
- Sao lưu dữ liệu định kỳ: Đảm bảo khả năng khôi phục khi xảy ra sự cố.
Hệ thống quản trị nội dung (CMS) linh hoạt
- Dễ sử dụng, không cần chuyên môn cao: Giao diện quản trị đơn giản, trực quan.
- Hỗ trợ cập nhật nội dung nhanh chóng: Cho phép thêm bài viết, chỉnh sửa trang, tối ưu hình ảnh dễ dàng.
- Khả năng mở rộng: Hỗ trợ tích hợp các tính năng mới mà không cần chỉnh sửa nhiều.
Tích hợp công nghệ mới nhất
- API kết nối đa nền tảng: CRM, ERP, chatbot giúp tự động hóa quy trình kinh doanh.
- AI hỗ trợ cá nhân hóa: Hiển thị nội dung phù hợp với từng đối tượng khách hàng.
- Tích hợp thanh toán trực tuyến: Hỗ trợ nhiều cổng thanh toán an toàn, tiện lợi.
Một website chuyên nghiệp đòi hỏi sự kết hợp giữa thiết kế sáng tạo, lập trình tối ưu và chiến lược nội dung hiệu quả. Để đảm bảo thành công, cần áp dụng quy trình thiết kế chặt chẽ cùng với các tiêu chuẩn kỹ thuật cao cấp.
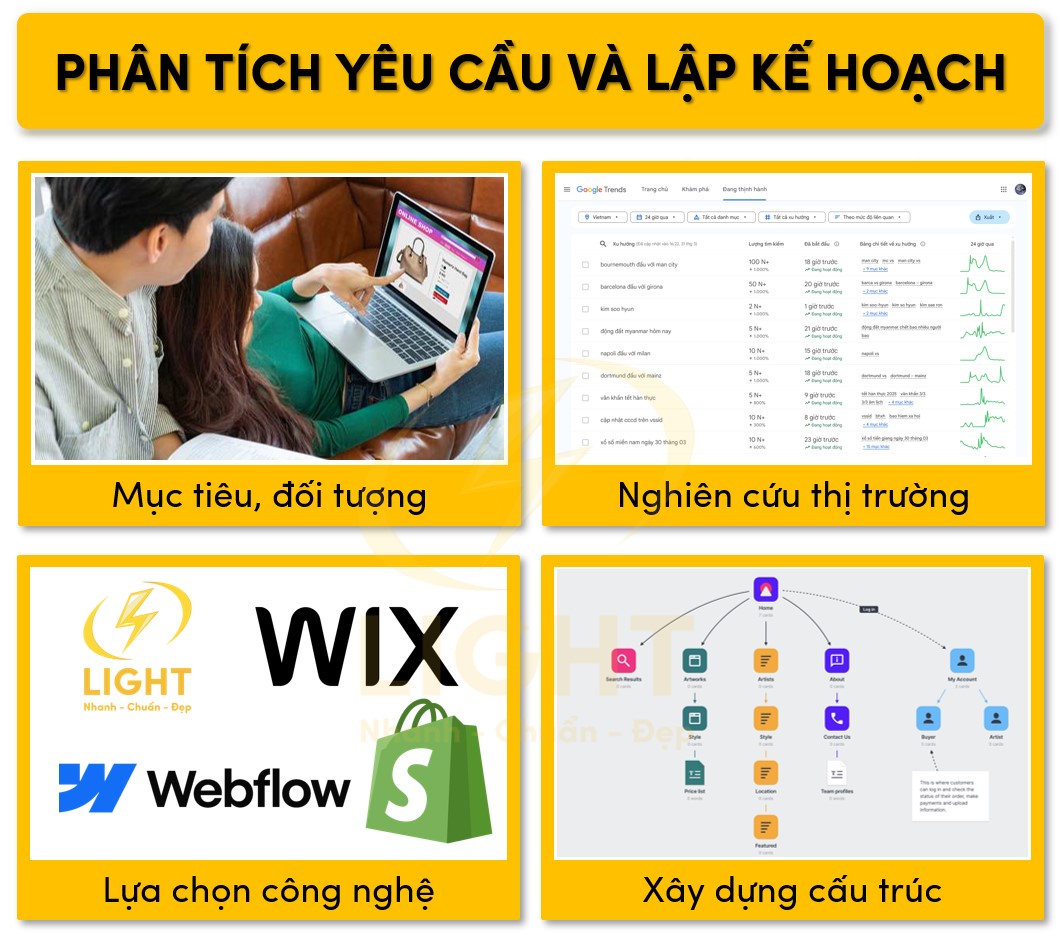
Phân tích yêu cầu và lập kế hoạch
Trong quá trình thiết kế website theo yêu cầu, việc phân tích kỹ lưỡng và lập kế hoạch chi tiết là bước nền tảng quyết định hiệu quả triển khai. Giai đoạn này giúp xác định đúng mục tiêu, đối tượng khách hàng, lựa chọn công nghệ phù hợp và xây dựng một hệ thống nội dung có cấu trúc khoa học. Một kế hoạch bài bản không chỉ tối ưu trải nghiệm người dùng mà còn đảm bảo hiệu suất, bảo mật và khả năng mở rộng của website trong tương lai.

Xác định mục tiêu, đối tượng khách hàng
Trước khi tiến hành thiết kế website, cần xác định rõ mục tiêu kinh doanh và đối tượng khách hàng mục tiêu để đảm bảo chiến lược phát triển hiệu quả. Mục tiêu có thể thuộc một hoặc nhiều nhóm sau:
- Tăng doanh số bán hàng: Tập trung vào UX/UI, tối ưu trải nghiệm mua sắm, cải thiện tốc độ tải trang, tích hợp giỏ hàng và phương thức thanh toán đa dạng.
- Tăng nhận diện thương hiệu: Đầu tư vào thiết kế độc đáo, nội dung chất lượng, tối ưu SEO, kết hợp chiến lược truyền thông đa kênh.
- Thu thập dữ liệu khách hàng: Xây dựng landing page tối ưu chuyển đổi, tích hợp CRM, chatbot, form đăng ký và tracking pixel.
- Cải thiện dịch vụ khách hàng: Tích hợp chatbot AI, hệ thống hỗ trợ trực tuyến, FAQ thông minh và giao diện trực quan giúp giảm thiểu thời gian phản hồi.
- Tối ưu quy trình vận hành: Liên kết website với ERP, CRM, hệ thống quản lý kho hàng, thanh toán tự động và quản lý đơn hàng.
Đối tượng khách hàng cần được phân loại chi tiết dựa trên hành vi, nhu cầu và nhân khẩu học:
- B2B (Doanh nghiệp với doanh nghiệp): Cần tập trung vào nội dung chuyên sâu, case study, tài liệu whitepaper, tích hợp hệ thống đặt hàng và báo giá tự động.
- B2C (Doanh nghiệp với khách hàng cá nhân): Cần tối ưu trải nghiệm cá nhân hóa, giao diện thân thiện, tốc độ tải trang nhanh và hệ thống khuyến mãi linh hoạt.
- Khách hàng mục tiêu theo ngành: Ví dụ, lĩnh vực giáo dục cần e-learning, khóa học trực tuyến; ngành bất động sản cần bản đồ tương tác, hệ thống tìm kiếm nâng cao.
Nghiên cứu thị trường, đối thủ cạnh tranh
Nghiên cứu thị trường giúp xác định xu hướng thiết kế, hành vi người dùng và cơ hội cạnh tranh. Việc phân tích đối thủ giúp nhận diện ưu, nhược điểm và điểm khác biệt hóa để tạo lợi thế cạnh tranh.
Các phương pháp nghiên cứu:
Phân tích dữ liệu ngành:
- Dùng Google Trends để theo dõi xu hướng tìm kiếm theo thời gian.
- Sử dụng Statista, SimilarWeb để đánh giá lưu lượng truy cập ngành.
- Xem báo cáo từ Nielsen, eMarketer để nắm bắt thói quen tiêu dùng số.
Đánh giá đối thủ cạnh tranh:
- Kiểm tra UX/UI bằng cách phân tích luồng người dùng và bố cục trang web.
- Dùng Ahrefs, SEMrush để đánh giá chiến lược SEO, từ khóa, backlink.
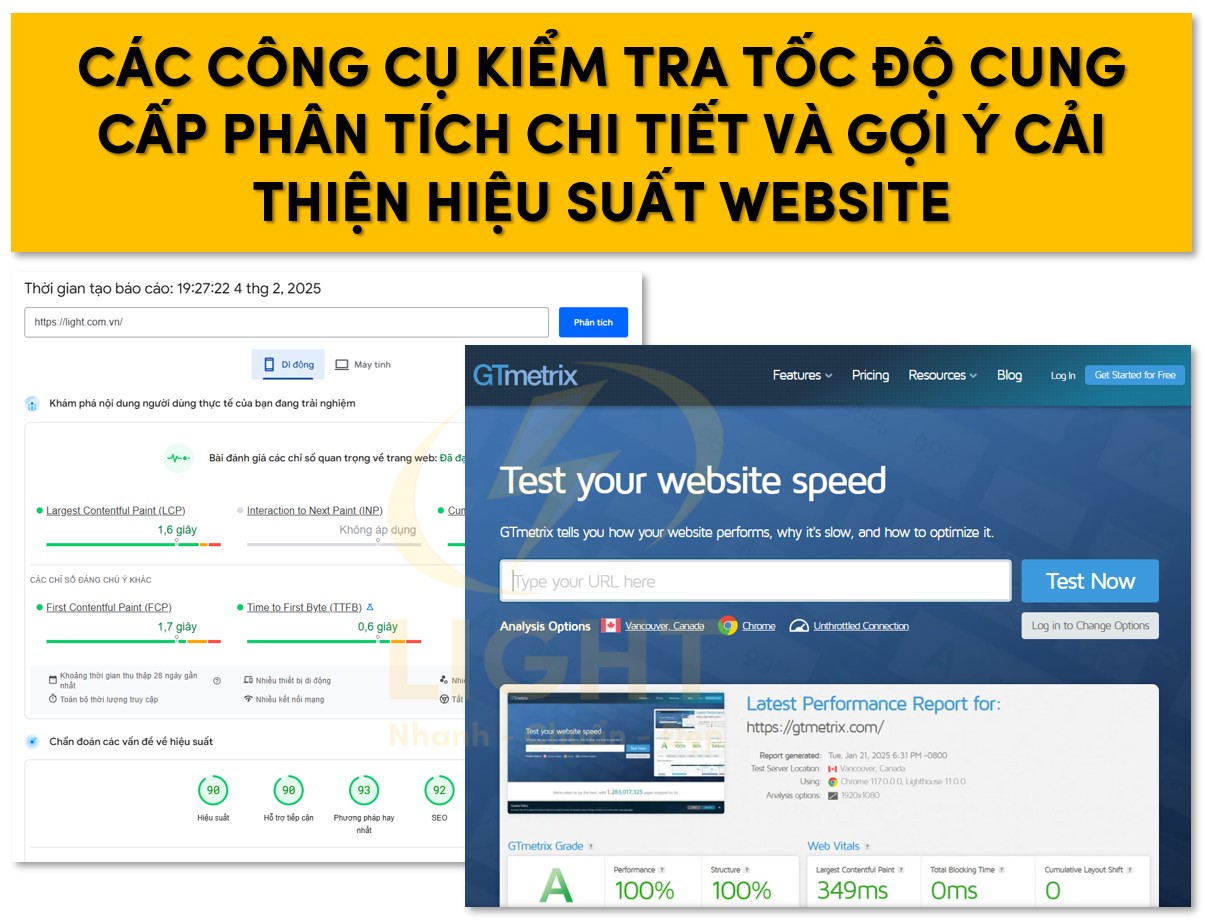
- Sử dụng PageSpeed Insights, GTmetrix để phân tích hiệu suất tốc độ tải trang.
- Đánh giá mô hình kinh doanh, dịch vụ khách hàng, chính sách giá cả.
Khảo sát khách hàng tiềm năng:
- Tiến hành A/B Testing với các giao diện khác nhau.
- Sử dụng Heatmap (Hotjar, Crazy Egg) để theo dõi hành vi người dùng.
- Thu thập phản hồi qua email, khảo sát online, review từ khách hàng.
Dữ liệu nghiên cứu giúp tối ưu hóa giao diện, trải nghiệm người dùng, nội dung và chiến lược tiếp thị.
Lựa chọn công nghệ, nền tảng phù hợp
Công nghệ ảnh hưởng trực tiếp đến tốc độ, hiệu suất, bảo mật và khả năng mở rộng của website. Lựa chọn phù hợp giúp website hoạt động ổn định, dễ nâng cấp và tối ưu chi phí.
Các yếu tố cần xem xét:
Nền tảng CMS (Hệ thống quản trị nội dung):
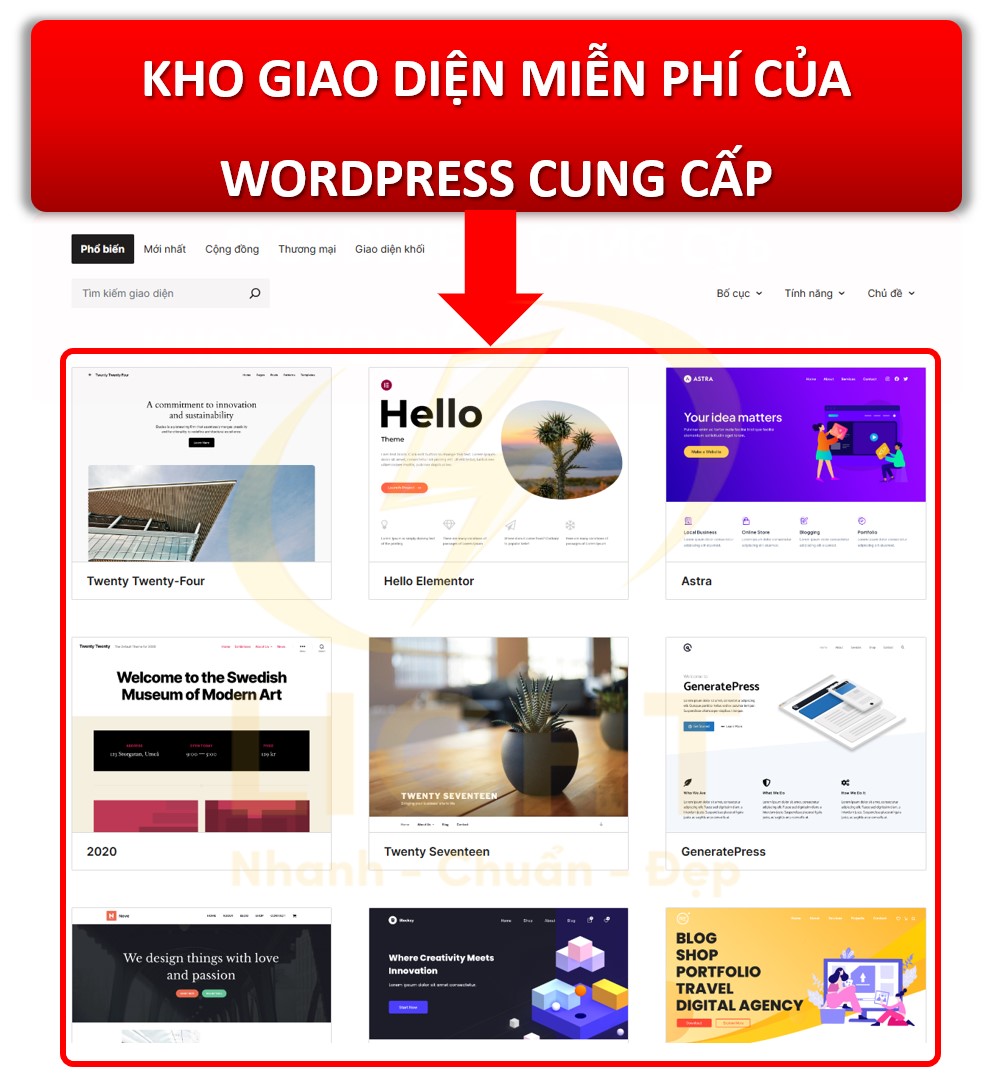
- WordPress: Phù hợp cho blog, tin tức, doanh nghiệp nhỏ.
- Webflow: Dành cho thiết kế trực quan, không cần lập trình.
- Shopify, Magento: Lựa chọn tốt cho website thương mại điện tử.
Ngôn ngữ lập trình & Framework:
- Front-end: React.js, Vue.js giúp tối ưu trải nghiệm người dùng.
- Back-end: Node.js, Laravel, Django giúp tối ưu hiệu suất.
- Full-stack: Next.js, Nuxt.js hỗ trợ SEO và tốc độ tải nhanh.
Cơ sở dữ liệu & Hosting:
- Database: MySQL, PostgreSQL (quan hệ), MongoDB (NoSQL).
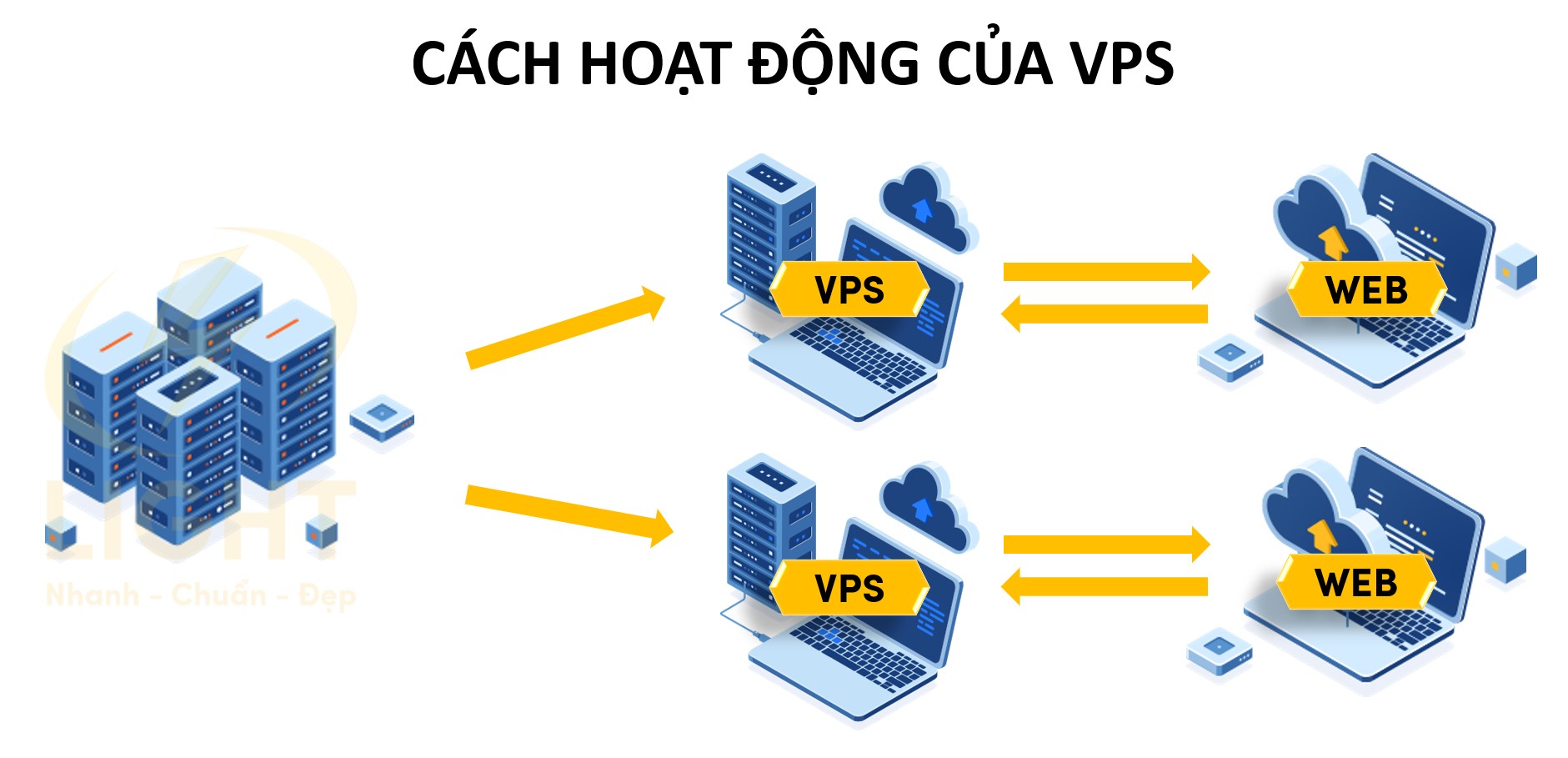
- Hosting: Shared hosting (rẻ nhưng hạn chế tài nguyên), VPS (hiệu suất cao), Cloud hosting (AWS, GCP, Azure - linh hoạt, bảo mật cao).
Bảo mật & Hiệu suất:
- Cài đặt SSL, xác thực hai lớp (2FA).
- Chống DDoS bằng Cloudflare, AWS Shield.
- CDN (Cloudflare, Fastly) giúp tăng tốc tải trang toàn cầu.
Lựa chọn công nghệ đúng giúp giảm thiểu lỗi, cải thiện trải nghiệm người dùng và tăng khả năng mở rộng trong tương lai.
Xây dựng sitemap và cấu trúc nội dung
Sitemap giúp website có cấu trúc logic, dễ điều hướng và tối ưu cho SEO lẫn trải nghiệm người dùng.
Các bước xây dựng sitemap chuẩn:
Xác định danh mục nội dung chính:
- Trang chủ: Tổng quan thương hiệu, CTA quan trọng.
- Dịch vụ/Sản phẩm: Danh mục sản phẩm, landing page bán hàng.
- Blog: Nội dung chuyên sâu, hỗ trợ SEO.
- Trang giới thiệu: Giới thiệu doanh nghiệp, sứ mệnh, tầm nhìn.
- Trang liên hệ: Form, bản đồ, hotline hỗ trợ.
Tối ưu cấu trúc URL:
- URL ngắn, chứa từ khóa chính, không có ký tự đặc biệt.
- Ví dụ:
example.com/thiet-ke-website/thay vìexample.com/?p=123.
Tạo điều hướng nội bộ hợp lý:
- Liên kết các trang quan trọng để tăng time-on-site.
- Ví dụ: Từ blog bài viết dẫn về trang dịch vụ.
Triển khai Breadcrumbs:
- Giúp người dùng dễ dàng quay lại danh mục chính.
- Ví dụ: Trang chủ > Dịch vụ > Thiết kế website.
Tối ưu XML Sitemap cho SEO:
- Dùng Google Search Console để submit sitemap.xml.
- Loại bỏ các trang trùng lặp hoặc không cần index.
Áp dụng Schema Markup:
- Giúp Google hiểu rõ cấu trúc nội dung.
- Dùng JSON-LD để khai báo dữ liệu có cấu trúc.
Một sitemap tốt giúp website dễ điều hướng, cải thiện trải nghiệm người dùng và tối ưu hóa SEO hiệu quả.
Thiết kế giao diện tối ưu trải nghiệm người dùng
Trong quy trình thiết kế website theo yêu cầu, giao diện không chỉ cần đẹp mà còn phải tối ưu trải nghiệm người dùng (UX) để tăng hiệu quả chuyển đổi. Một website tốt phải giúp người dùng dễ dàng điều hướng, tiếp cận thông tin nhanh chóng và thực hiện hành động mong muốn mà không gặp trở ngại.
Để đạt được điều này, quá trình thiết kế cần tuân theo các nguyên tắc UX quan trọng, xây dựng wireframe và prototype để định hình bố cục, thiết kế giao diện đồ họa phù hợp với thương hiệu, đồng thời liên tục kiểm tra, chỉnh sửa dựa trên phản hồi thực tế. Dưới đây là các bước chi tiết để đảm bảo một giao diện tối ưu, mang lại trải nghiệm mượt mà và hiệu suất cao.
Nguyên tắc thiết kế UX giúp tăng chuyển đổi
Trải nghiệm người dùng (UX) đóng vai trò quyết định trong việc giữ chân khách hàng và tăng tỷ lệ chuyển đổi. Một giao diện tối ưu UX không chỉ đẹp mắt mà còn cần đảm bảo tính tiện dụng, dễ hiểu và giúp người dùng hoàn thành mục tiêu nhanh chóng. Theo nghiên cứu của Baymard Institute (2023) về hành vi người dùng, việc tối ưu UX có thể cải thiện đáng kể tỷ lệ chuyển đổi. Đặc biệt, nghiên cứu chỉ ra rằng khoảng 70% giỏ hàng bị bỏ rơi có nguyên nhân từ các vấn đề liên quan đến UX như quy trình thanh toán phức tạp, thiếu thông tin sản phẩm rõ ràng, hoặc giao diện không trực quan. Theo Nielsen Norman Group, đầu tư cải thiện trải nghiệm người dùng mang lại lợi nhuận đáng kể thông qua việc tăng tỷ lệ chuyển đổi và giảm chi phí hỗ trợ khách hàng. Một trong những yếu tố quan trọng trong thiết kế trải nghiệm người dùng là đảm bảo tính phản hồi ngay lập tức. Nhận thức đầy đủ về UX là gì giúp tối ưu các hiệu ứng tương tác như loading, skeleton screen hoặc thông báo lỗi, giúp người dùng luôn cảm thấy được hệ thống hỗ trợ kịp thời.

1. Tính rõ ràng (Clarity)
- Thiết kế giao diện phải trực quan, dễ hiểu ngay từ cái nhìn đầu tiên.
- Các thành phần chính như tiêu đề, menu, nút CTA cần được làm nổi bật và có cấu trúc rõ ràng.
- Sử dụng ngôn ngữ đơn giản, tránh các thuật ngữ kỹ thuật gây khó hiểu cho người dùng.
2. Hệ thống phân cấp trực quan (Visual Hierarchy)
- Các yếu tố quan trọng cần được đặt ở vị trí chiến lược để thu hút sự chú ý.
- Kích thước, màu sắc và độ đậm của văn bản cần thể hiện rõ mức độ quan trọng của từng nội dung.
- Áp dụng nguyên tắc "F-pattern" và "Z-pattern" để sắp xếp thông tin theo thói quen đọc của người dùng.
3. Tối giản nhưng hiệu quả (Minimalism)
- Loại bỏ những yếu tố không cần thiết để tránh làm người dùng bị quá tải thông tin.
- Sử dụng khoảng trắng hợp lý để tạo không gian thở, giúp nội dung dễ tiếp thu hơn.
- Chỉ giữ lại những thành phần quan trọng giúp người dùng thực hiện hành động mong muốn.
4. Phản hồi ngay lập tức (Feedback & Response)
- Cung cấp phản hồi ngay khi người dùng thực hiện thao tác (hover, click, nhập liệu).
- Dùng hiệu ứng loading hoặc skeleton screen để báo hiệu hệ thống đang xử lý.
- Hiển thị thông báo lỗi rõ ràng và hướng dẫn cách khắc phục ngay tại vị trí nhập liệu.
5. Tương thích đa thiết bị (Responsive Design)
- Thiết kế linh hoạt để giao diện hiển thị tốt trên mọi màn hình từ desktop, tablet đến mobile.
- Kiểm tra kỹ bố cục, font chữ, hình ảnh để đảm bảo không có lỗi khi chuyển đổi giữa các thiết bị.
- Tối ưu tốc độ tải trang để tránh làm gián đoạn trải nghiệm người dùng trên mobile.
6. Tối ưu Call-to-Action (CTA)
- Các nút CTA phải nổi bật, dễ nhận diện và có thông điệp rõ ràng.
- Đặt CTA ở các vị trí chiến lược như đầu trang, cuối trang hoặc ngay sau nội dung quan trọng.
- Kiểm tra màu sắc và nội dung CTA để đảm bảo tính kích thích hành động.
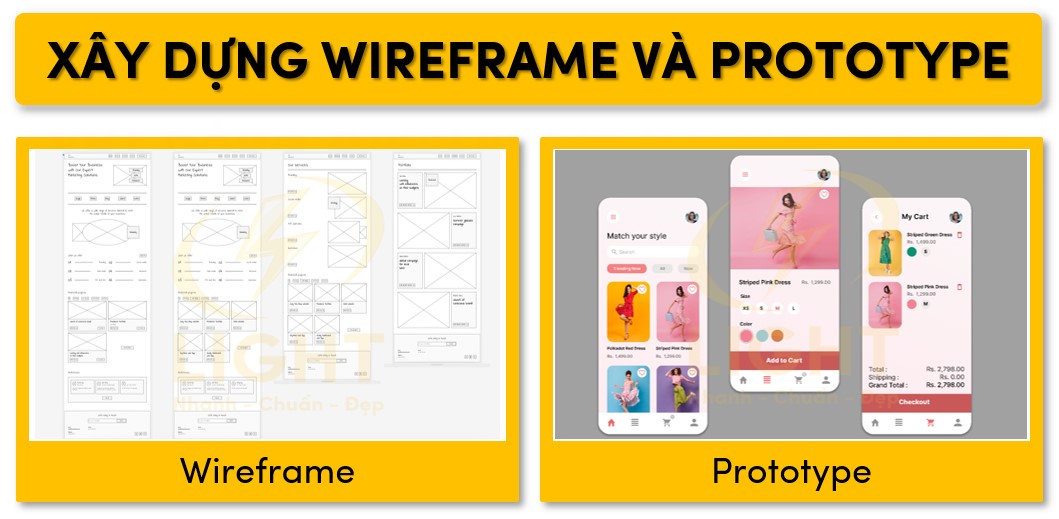
Xây dựng wireframe và prototype
1. Wireframe – Xác định cấu trúc trang web
Wireframe là bản vẽ sơ bộ giúp xác định bố cục và cách sắp xếp nội dung trước khi bắt đầu thiết kế chi tiết. Các bước thực hiện wireframe hiệu quả:
- Xác định danh sách các trang chính và phụ cần thiết.
- Phác thảo bố cục trang theo các nguyên tắc UX đã đề cập.
- Sử dụng các khối (block) đơn giản để thể hiện các thành phần chính như header, navigation, content, sidebar, footer.
- Đảm bảo có đủ không gian cho hình ảnh, nội dung và CTA.
2. Prototype – Mô phỏng trải nghiệm thực tế
Prototype là phiên bản có tính tương tác cao hơn wireframe, giúp kiểm tra UX trước khi phát triển thực tế. Các kỹ thuật tạo prototype:
- Dùng các công cụ như Figma, Adobe XD hoặc InVision để tạo prototype có thể click và tương tác.
- Thêm hiệu ứng chuyển đổi giữa các trang để kiểm tra mượt mà trong điều hướng.
- Thử nghiệm với người dùng thật để phát hiện điểm yếu cần cải thiện.

Thiết kế giao diện đồ họa phù hợp với thương hiệu
1. Màu sắc và nhận diện thương hiệu
- Lựa chọn bảng màu dựa trên tâm lý học màu sắc và đặc trưng thương hiệu.
- Đảm bảo màu sắc của thương hiệu được sử dụng nhất quán trên toàn bộ website.
- Tạo độ tương phản hợp lý để nội dung dễ đọc, đặc biệt với các yếu tố như văn bản và nút CTA.
2. Kiểu chữ (Typography) chuyên nghiệp
- Sử dụng không quá 2–3 font chữ để đảm bảo tính thống nhất.
- Chọn font chữ dễ đọc, đặc biệt trên màn hình nhỏ.
- Kích thước văn bản cần đủ lớn, thường từ 16px trở lên đối với nội dung chính.
3. Hình ảnh và icon đồng bộ
- Hình ảnh cần có độ phân giải cao nhưng được tối ưu để không ảnh hưởng đến tốc độ tải trang.
- Icon được thiết kế theo phong cách đồng nhất, tránh sử dụng nhiều loại icon khác nhau gây mất thẩm mỹ.
- Đảm bảo hình ảnh truyền tải đúng thông điệp và giá trị thương hiệu.
4. Khoảng trắng và bố cục hợp lý
- Sử dụng khoảng trắng để phân tách nội dung, giúp người dùng dễ dàng tập trung vào điểm chính.
- Áp dụng lưới (grid system) để đảm bảo bố cục cân đối, dễ nhìn.
- Đặt nội dung theo thứ tự quan trọng để hướng dẫn mắt người đọc theo luồng mong muốn.
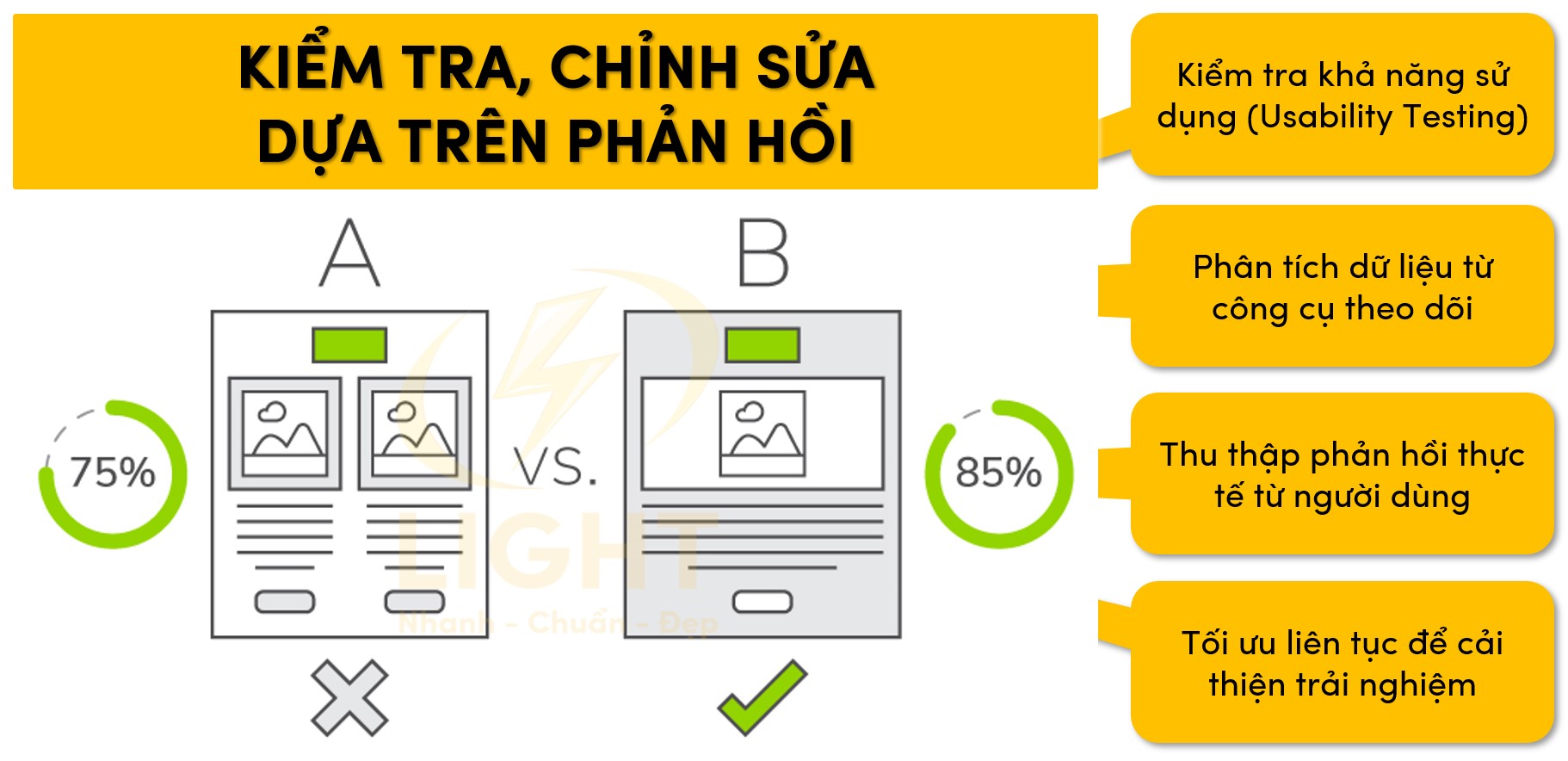
Kiểm tra, chỉnh sửa dựa trên phản hồi
1. Kiểm tra khả năng sử dụng (Usability Testing)
- Thực hiện A/B testing để so sánh hiệu quả của các phiên bản thiết kế khác nhau.
- Quan sát trực tiếp cách người dùng thực hiện các tác vụ quan trọng trên website.
- Sử dụng heatmap để phân tích điểm người dùng tập trung nhiều nhất trên trang.
2. Phân tích dữ liệu từ công cụ theo dõi
- Google Analytics giúp theo dõi hành vi người dùng, tỷ lệ thoát trang và thời gian ở lại trang.
- Hotjar hoặc Crazy Egg cung cấp bản đồ nhiệt và ghi lại hành trình người dùng.
- Kết hợp dữ liệu để xác định những điểm yếu cần tối ưu trong thiết kế.
3. Thu thập phản hồi thực tế từ người dùng
- Tạo khảo sát trực tuyến để người dùng đánh giá trải nghiệm trên website.
- Phỏng vấn nhóm người dùng mục tiêu để hiểu rõ hơn về khó khăn họ gặp phải.
- Cải thiện thiết kế dựa trên phản hồi thực tế, không chỉ dựa trên giả định.
4. Tối ưu liên tục để cải thiện trải nghiệm
- Điều chỉnh bố cục dựa trên dữ liệu phân tích để tối ưu hành trình người dùng.
- Thử nghiệm các thay đổi nhỏ như màu CTA, vị trí nút, kiểu font để đánh giá tác động.
- Định kỳ kiểm tra hiệu suất và tối ưu tốc độ tải trang để tránh ảnh hưởng đến UX.

Phát triển website chuẩn SEO và hiệu suất cao
Việc phát triển website đòi hỏi sự phối hợp chặt chẽ giữa UI/UX, lập trình frontend/backend và tối ưu SEO để đảm bảo hiệu suất cao, trải nghiệm mượt mà và thân thiện với công cụ tìm kiếm.
Dưới đây là các bước quan trọng để phát triển một website đạt chuẩn SEO, tối ưu tốc độ, bảo mật và khả năng hiển thị trên nhiều nền tảng.
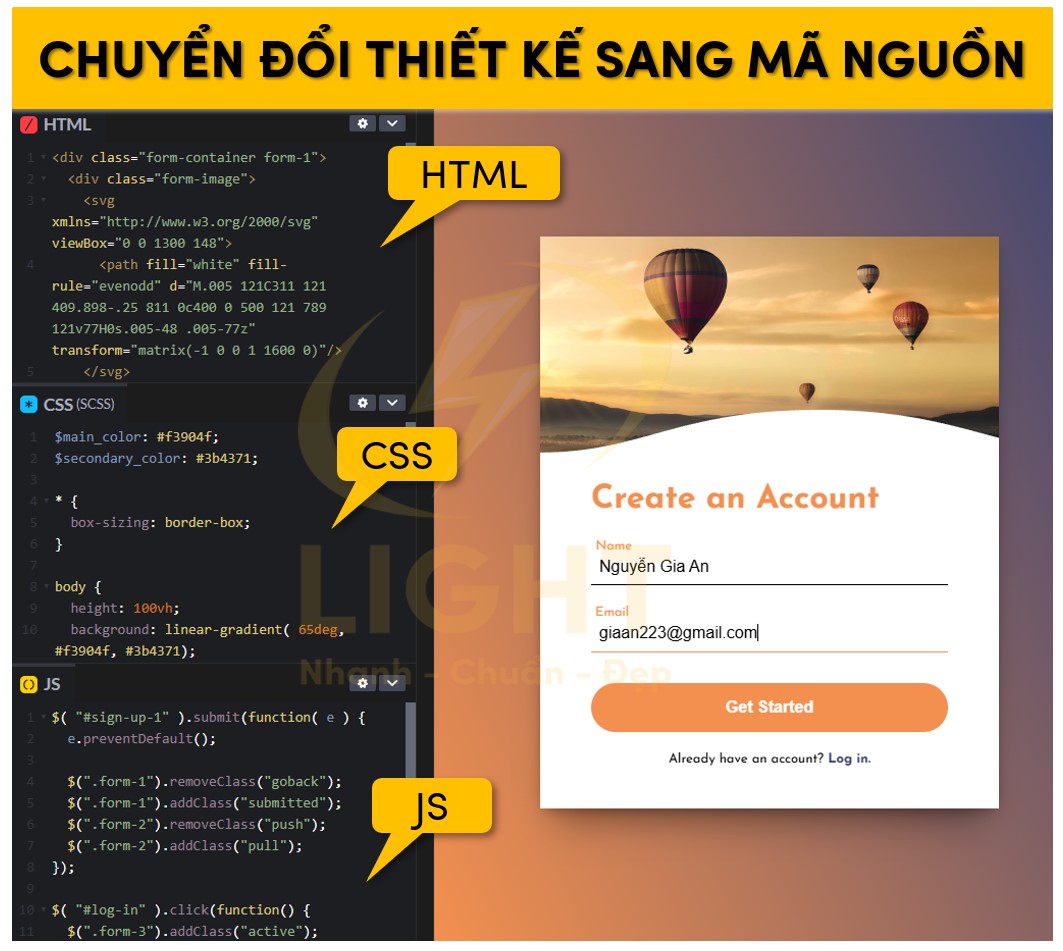
Chuyển đổi thiết kế sang mã nguồn
Quá trình chuyển đổi từ bản thiết kế UI/UX sang mã nguồn yêu cầu sự chính xác tuyệt đối để đảm bảo giao diện hiển thị đúng ý tưởng ban đầu và đạt tiêu chuẩn kỹ thuật.

1. Triển khai cấu trúc HTML chuẩn SEO
- Áp dụng Semantic HTML5: Sử dụng đúng thẻ
<header>,<nav>,<main>,<article>,<section>,<aside>,<footer>để giúp công cụ tìm kiếm hiểu rõ từng phần nội dung. - Tối ưu Heading Structure: Cấu trúc thẻ tiêu đề
<h1>đến<h6>cần logic, chỉ có một<h1>duy nhất trên mỗi trang. - Schema Markup: Áp dụng JSON-LD hoặc Microdata để bổ sung thông tin chi tiết về doanh nghiệp, sản phẩm, bài viết giúp cải thiện hiển thị trên SERP.
2. Triển khai CSS tối ưu hiệu suất
- Sử dụng CSS Modules hoặc Tailwind CSS để quản lý code sạch, tránh dư thừa.
- Kỹ thuật Critical CSS: Load trước các phần CSS quan trọng, giúp hiển thị nội dung chính nhanh hơn.
- Font Optimization:
- Giảm số lượng font tải về, chỉ dùng các định dạng WOFF2 hoặc WOFF.
- Kích hoạt Font Display: Swap để tránh hiển thị trống khi tải font.
3. JavaScript tối ưu hiệu năng
- Tải bất đồng bộ (async/defer):
- Thẻ
<script async>để tải JS song song với HTML, dùng cho các script độc lập. - Thẻ
<script defer>để tải script nhưng chỉ chạy sau khi DOM đã load xong, tránh chặn render.
- Thẻ
- Sử dụng Intersection Observer: Thay thế Event Listener
scrollđể cải thiện hiệu suất khi lazy load hình ảnh hoặc nội dung động. - Giảm tải DOM:
- Hạn chế việc thao tác DOM nhiều lần, dùng Virtual DOM nếu cần render động.
- Dùng
documentFragmentđể thêm nhiều phần tử cùng lúc mà không ảnh hưởng hiệu suất.
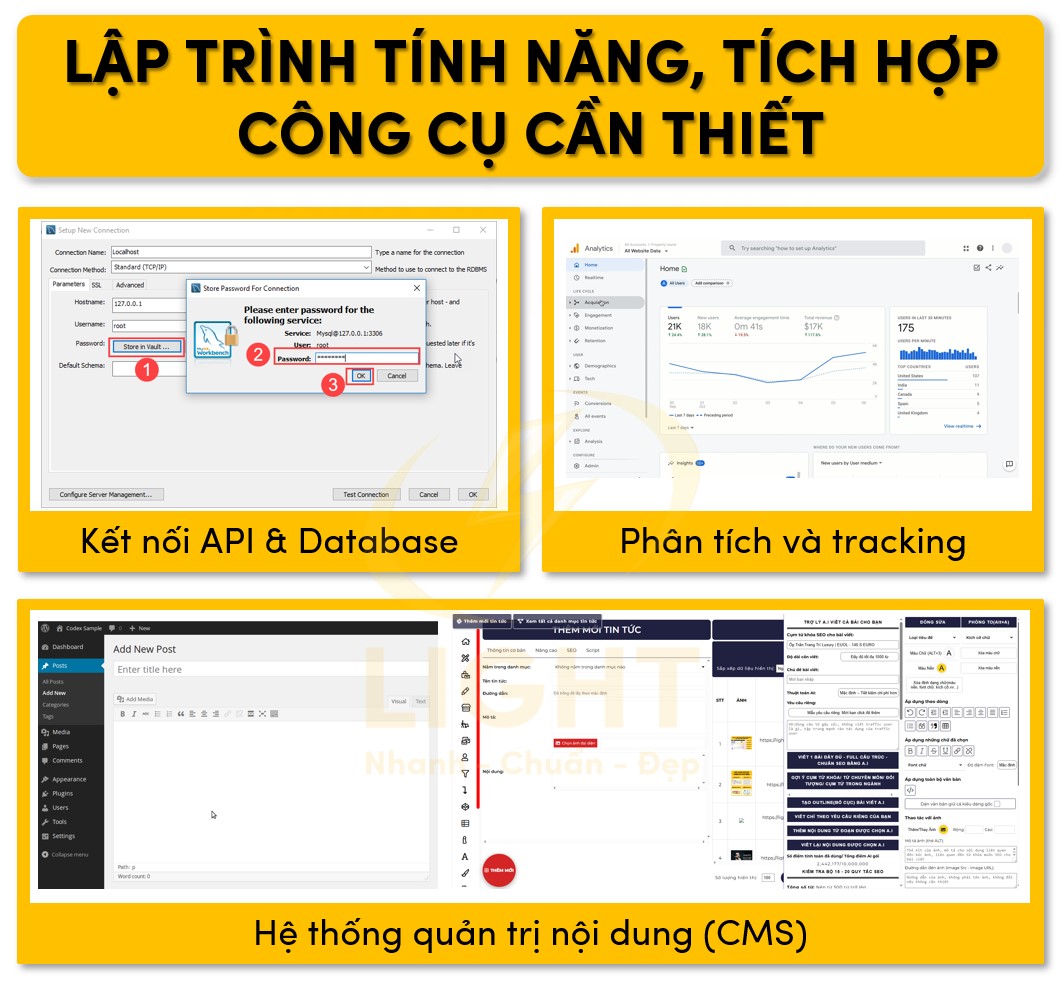
Lập trình tính năng, tích hợp công cụ cần thiết
Để website hoạt động hiệu quả, hệ thống backend cần được lập trình tối ưu với CMS phù hợp, cơ sở dữ liệu linh hoạt và tích hợp công cụ hỗ trợ.

1. Hệ thống quản trị nội dung (CMS) phù hợp
Tùy theo nhu cầu mà lựa chọn giải pháp CMS:
- WordPress: Phù hợp cho blog, website giới thiệu với hệ sinh thái plugin mạnh mẽ.
- Headless CMS (Strapi, Contentful, Sanity): Dành cho website cần API-first, tối ưu tốc độ tải trang và bảo mật.
- Custom CMS (Laravel, Node.js, Django Admin): Khi yêu cầu bảo mật cao, tùy chỉnh sâu.
2. Kết nối API & cơ sở dữ liệu
- Database Optimization:
- Sử dụng Redis hoặc Memcached để caching dữ liệu, giảm truy vấn trực tiếp vào database.
- Áp dụng Indexing & Query Optimization để tối ưu tốc độ truy vấn SQL.
- Sử dụng ORM hiệu suất cao như Prisma, TypeORM, Eloquent để kiểm soát dữ liệu tốt hơn.
- API Strategy:
- GraphQL: Khi cần truy vấn dữ liệu linh hoạt, giảm tải request không cần thiết.
- REST API: Khi cần xây dựng API truyền thống với caching dễ dàng.
- WebSockets: Khi cần real-time data (chat, thông báo, dashboard).
3. Công cụ hỗ trợ phân tích và tracking
- Google Analytics 4 (GA4): Theo dõi hành vi người dùng, sự kiện, chuyển đổi.
- Google Tag Manager (GTM): Quản lý script tracking mà không cần chỉnh sửa mã nguồn.
- Hotjar, Microsoft Clarity: Ghi lại hành vi người dùng để tối ưu UX.
- Uptime Monitoring (Pingdom, UptimeRobot): Kiểm tra website có hoạt động ổn định không.
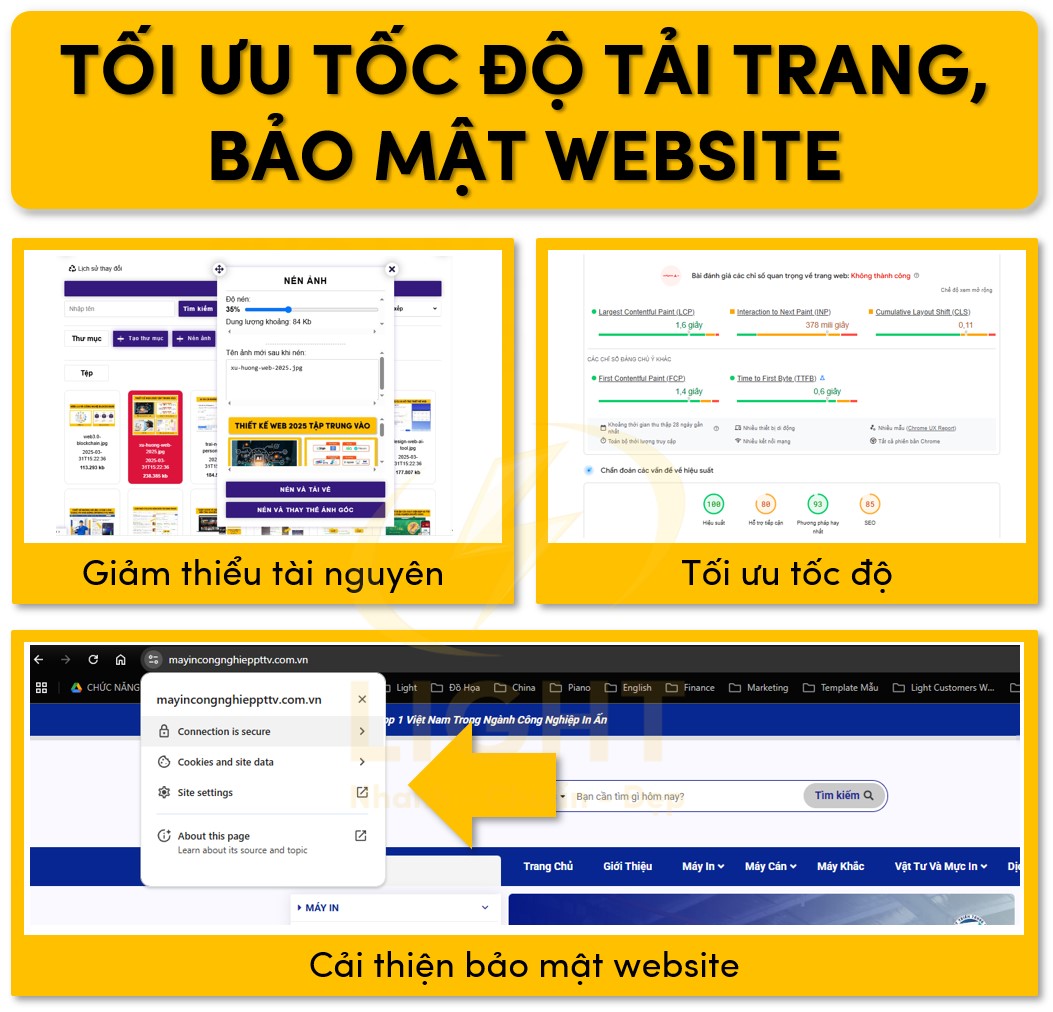
Tối ưu tốc độ tải trang, bảo mật website
Tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm người dùng và thứ hạng SEO. Đồng thời, bảo mật website giúp chống lại các cuộc tấn công nguy hiểm. Tối ưu hiệu suất website đòi hỏi nhiều kỹ thuật khác nhau, trong đó cách tăng tốc độ tải web là yếu tố quan trọng giúp giảm thời gian phản hồi của máy chủ và cải thiện trải nghiệm người dùng. Áp dụng caching, tối ưu hình ảnh và sử dụng CDN là những phương pháp hiệu quả.

1. Giảm thiểu tài nguyên tải xuống
- Tối ưu hình ảnh:
- Chuyển sang WebP, AVIF thay vì PNG/JPG.
- Áp dụng Lazy Load bằng
loading="lazy"hoặc Intersection Observer API.
- CSS & JS Optimization:
- Gộp file CSS, JS bằng Webpack, Parcel, Vite.
- Sử dụng Tree Shaking để loại bỏ code không sử dụng.
- Loại bỏ các thư viện JS nặng, thay thế bằng native JS.
2. Tối ưu tốc độ server và CDN
- Caching:
- Browser Cache: Thiết lập
cache-controlphù hợp. - Server Cache: Redis, Memcached để giảm tải database.
- Full Page Cache: Áp dụng Varnish hoặc Nginx FastCGI Cache.
- Browser Cache: Thiết lập
- CDN (Content Delivery Network):
- Dùng Cloudflare, AWS CloudFront, Fastly để phân phối nội dung nhanh hơn.
- Giảm tải hình ảnh, CSS, JS từ server gốc.
3. Cải thiện bảo mật website
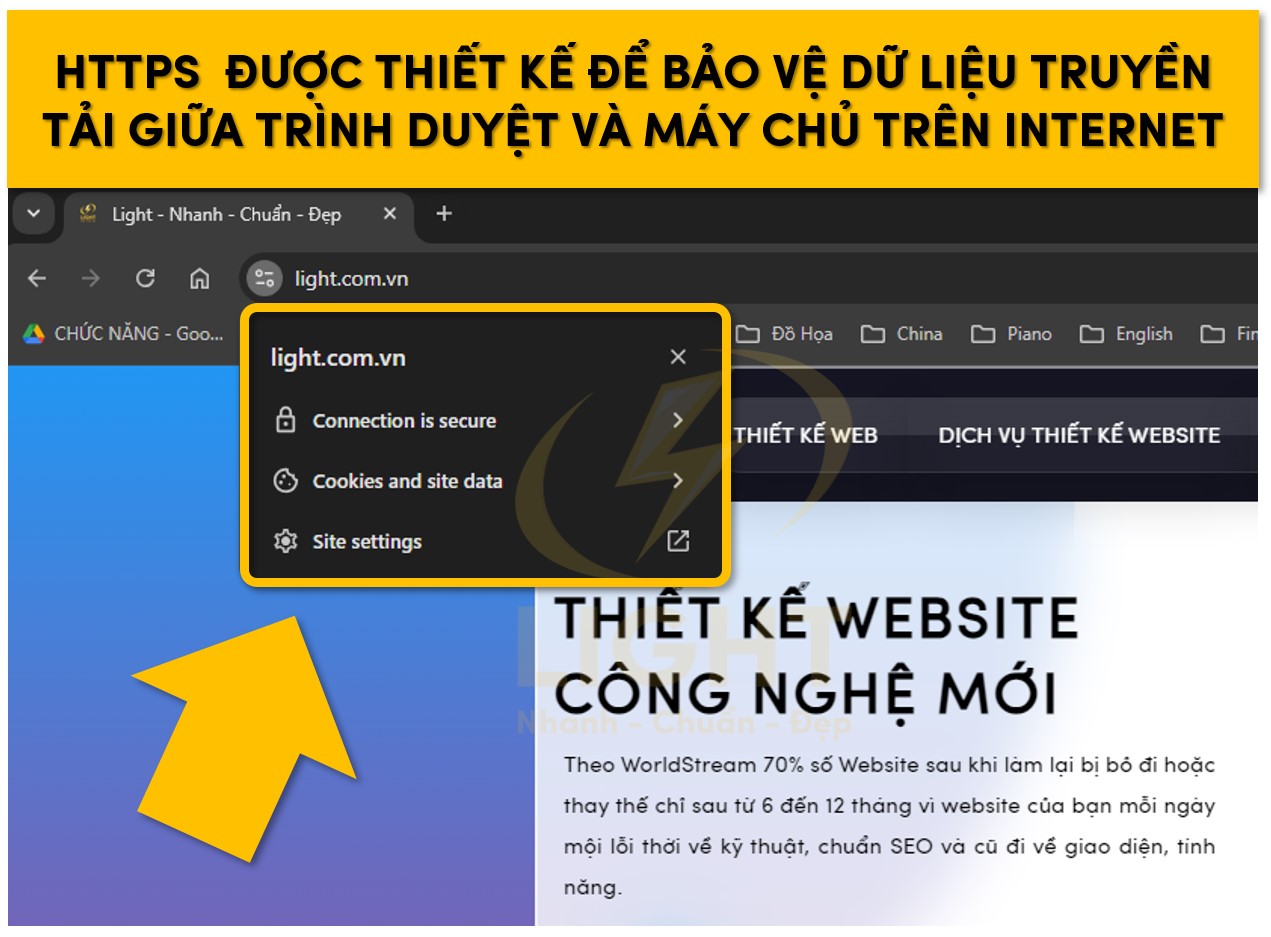
- SSL/TLS Encryption: Mã hóa toàn bộ dữ liệu truyền tải, bắt buộc HTTPS trên mọi trang.
- Content Security Policy (CSP): Giới hạn nguồn tài nguyên có thể load, ngăn chặn XSS.
- Bảo vệ API & Form Submission:
- Rate Limiting: Giới hạn số lượng request API từ một IP trong một khoảng thời gian.
- Captcha (Google reCAPTCHA, hCaptcha): Ngăn chặn bot spam form.
- Bảo mật tài khoản quản trị:
- Two-Factor Authentication (2FA): Bảo vệ tài khoản admin.
- Limited Login Attempts: Hạn chế số lần đăng nhập sai liên tiếp để chặn brute-force attack.
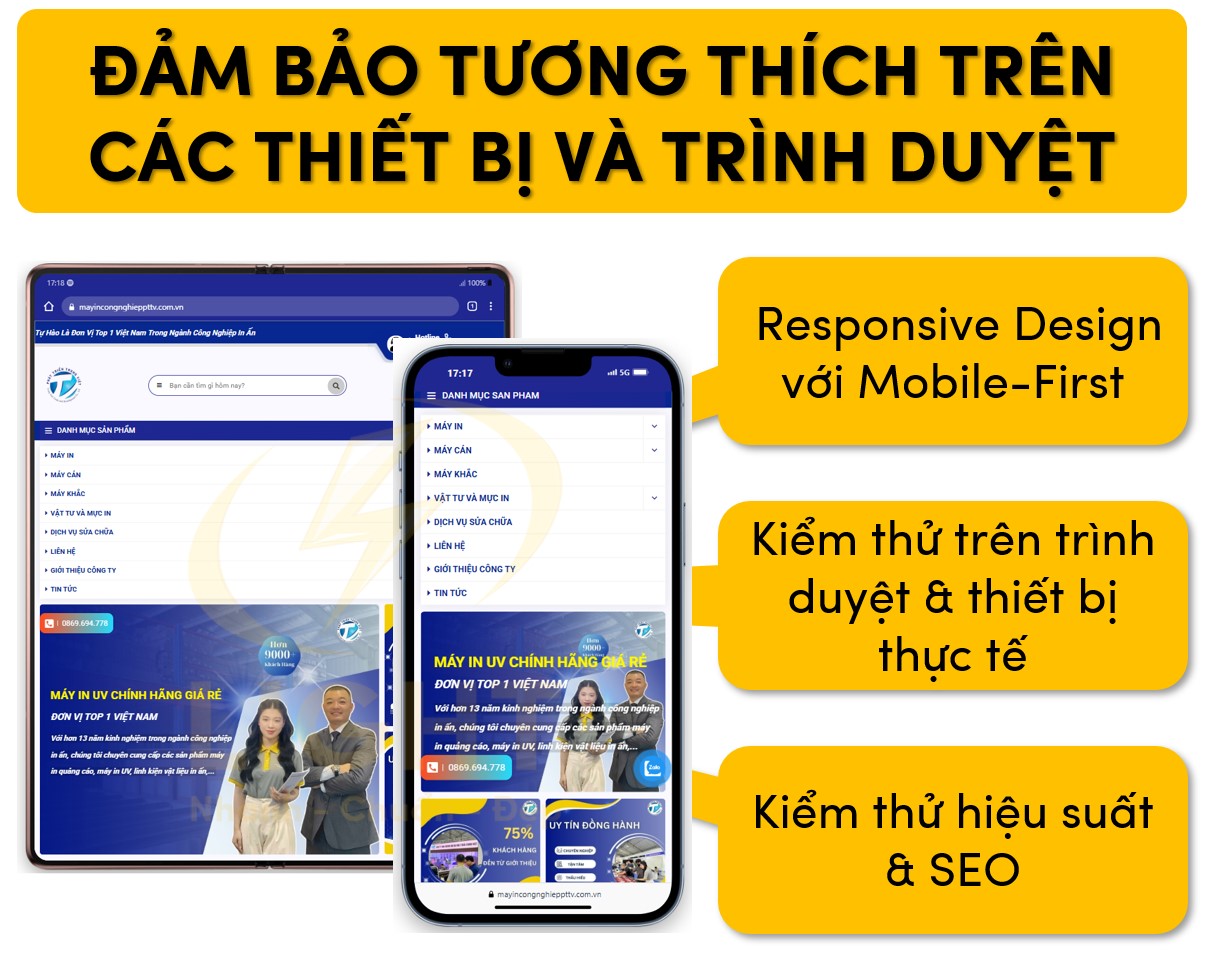
Đảm bảo tương thích trên các thiết bị và trình duyệt
Website cần hiển thị tốt trên mọi thiết bị, trình duyệt và đảm bảo tính tương thích với các công nghệ mới nhất.

1. Responsive Design với Mobile-First
- Grid System: Sử dụng CSS Grid, Flexbox thay vì float hoặc table.
- Viewport Meta Tag:
<meta name="viewport" content="width=device-width, initial-scale=1"> - Hình ảnh & Video Adaptive:
srcsetcho ảnh giúp tải ảnh phù hợp theo kích thước màn hình.pictureelement để cung cấp nhiều định dạng ảnh tối ưu.
2. Kiểm thử trên trình duyệt & thiết bị thực tế
- Cross-Browser Testing:
- Kiểm tra trên Chrome, Firefox, Edge, Safari, Opera bằng BrowserStack hoặc LambdaTest.
- Kiểm tra trên cả iOS và Android với các phiên bản trình duyệt khác nhau.
- Progressive Enhancement:
- Luôn đảm bảo các tính năng cơ bản hoạt động trên mọi trình duyệt.
- Nếu trình duyệt không hỗ trợ JS, cần có fallback bằng HTML/CSS thuần.
3. Kiểm thử hiệu suất & SEO
- Google Lighthouse: Kiểm tra Performance, Accessibility, Best Practices, SEO, PWA.
- PageSpeed Insights: Kiểm tra tốc độ trên Desktop & Mobile.
- Web.dev Measure: Đánh giá Core Web Vitals để tối ưu UX.
Các bước phát triển này giúp đảm bảo website không chỉ đạt chuẩn SEO mà còn tối ưu tốc độ, bảo mật và khả năng hoạt động trên mọi nền tảng.
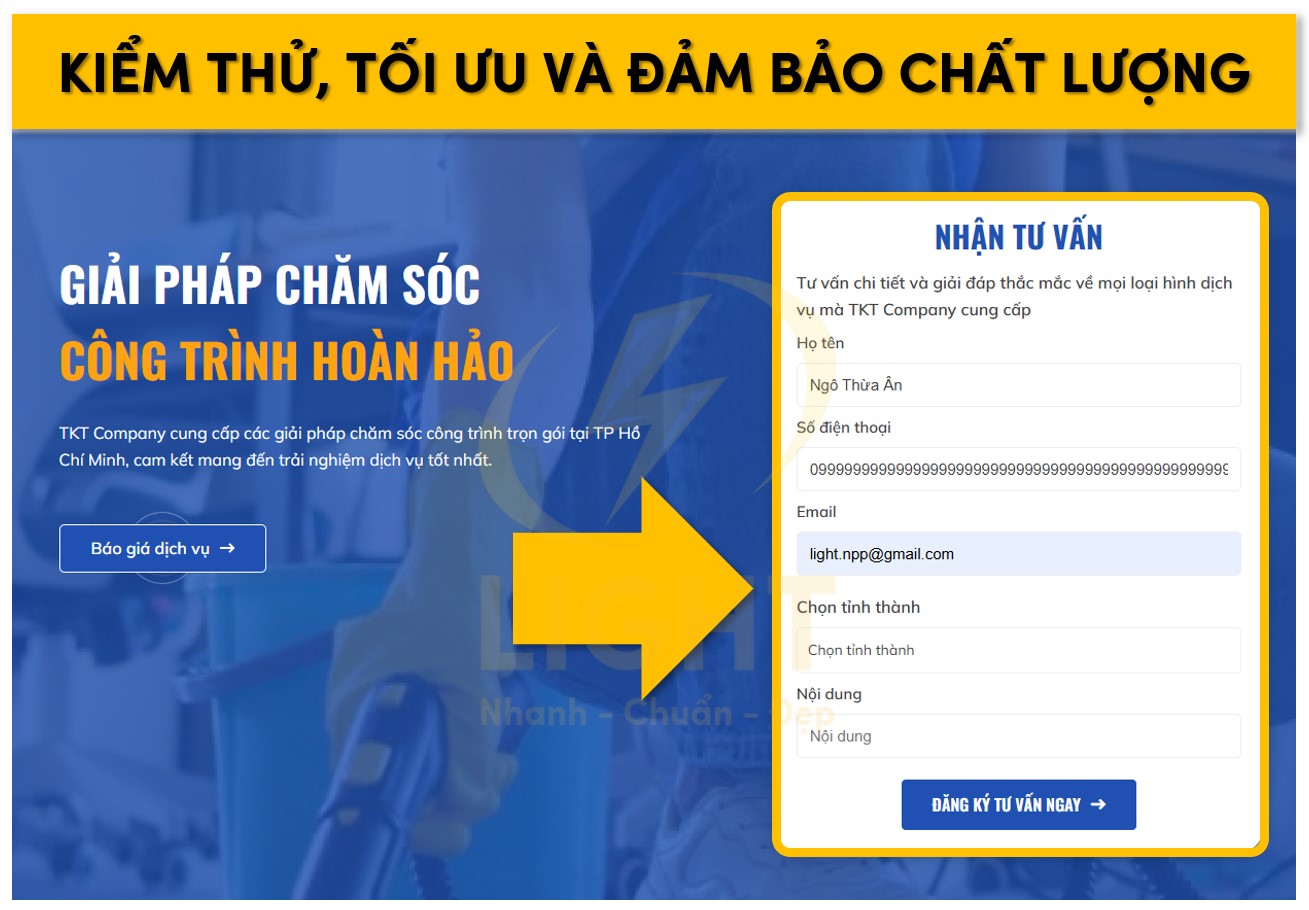
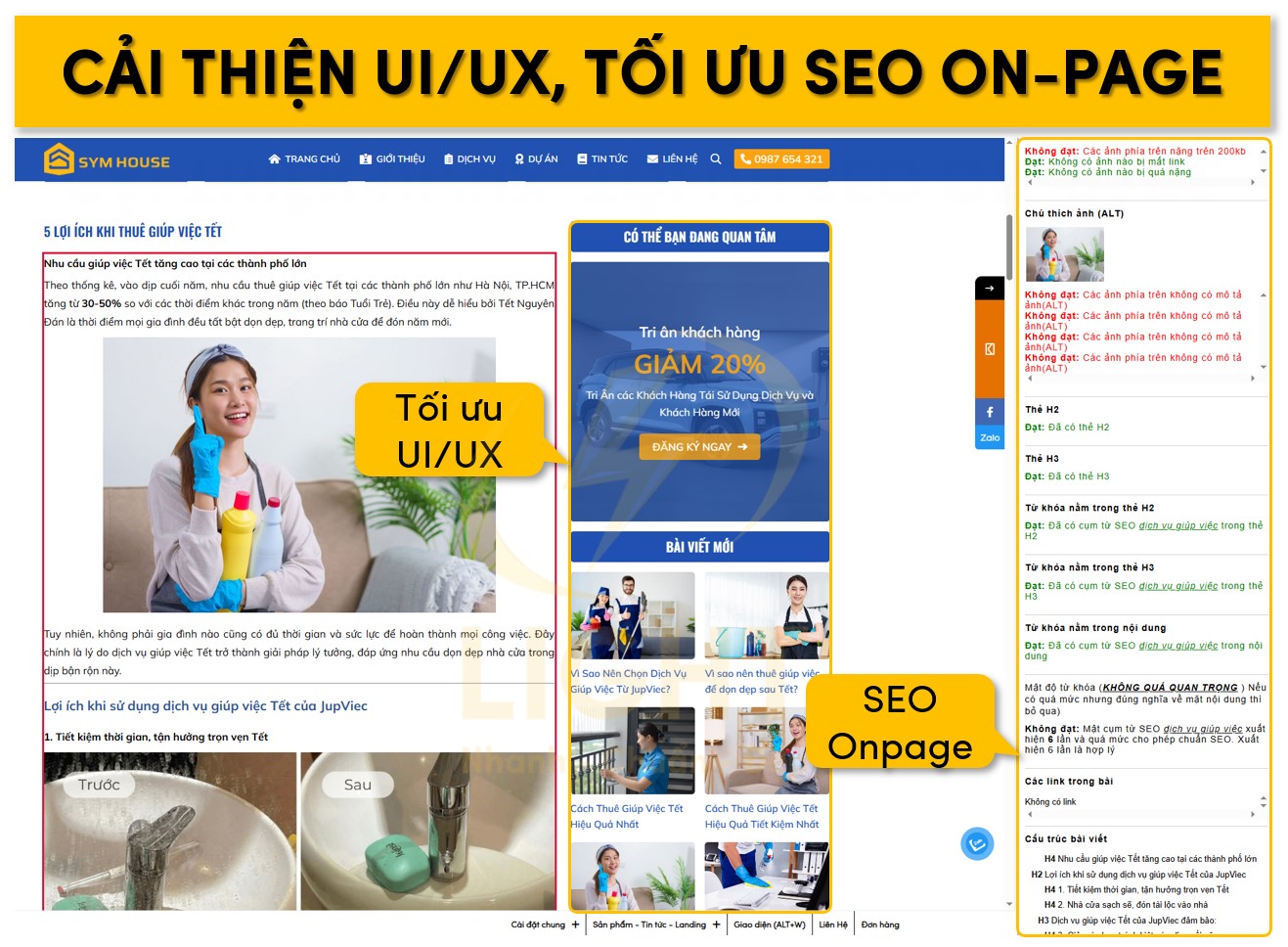
Kiểm thử, tối ưu và đảm bảo chất lượng
Sau khi hoàn thiện thiết kế và phát triển, website cần trải qua giai đoạn kiểm thử và tối ưu nhằm đảm bảo chất lượng cao nhất trước khi đưa vào vận hành. Quy trình này bao gồm kiểm tra hiệu suất để đảm bảo tốc độ tải nhanh và khả năng chịu tải tốt, kiểm thử bảo mật để phát hiện và khắc phục lỗ hổng, kiểm tra tính năng để đảm bảo mọi chức năng hoạt động chính xác. Ngoài ra, việc tối ưu UX/UI, SEO on-page giúp nâng cao trải nghiệm người dùng và cải thiện thứ hạng tìm kiếm. Cuối cùng, kiểm thử đa nền tảng giúp website hiển thị ổn định trên mọi thiết bị và trình duyệt, đảm bảo hoạt động mượt mà trong mọi điều kiện.

Kiểm tra hiệu suất, bảo mật, tính năng
Quy trình kiểm thử đóng vai trò quan trọng trong việc đánh giá toàn diện hiệu suất, bảo mật và tính năng của website. Mỗi yếu tố đều có các phương pháp kiểm tra chuyên sâu nhằm đảm bảo chất lượng cao nhất trước khi đưa vào vận hành. Theo báo cáo Cost of a Data Breach của IBM Security (2023), chi phí trung bình của một vụ vi phạm dữ liệu web đã tăng đáng kể trong những năm gần đây. Nghiên cứu phân tích các vụ vi phạm bảo mật và phát hiện rằng phần lớn các vụ việc có thể được ngăn chặn bằng quy trình kiểm thử bảo mật toàn diện. Đặc biệt, việc phát hiện lỗ hổng trong giai đoạn kiểm thử có chi phí thấp hơn nhiều lần so với khắc phục sau khi website đã bị tấn công. Báo cáo này nhấn mạnh tầm quan trọng của DevSecOps - tích hợp bảo mật vào vòng đời phát triển phần mềm.
1. Kiểm tra hiệu suất (Performance Testing)
Hiệu suất của website ảnh hưởng trực tiếp đến trải nghiệm người dùng và SEO. Các bài kiểm thử giúp đo lường tốc độ tải trang, khả năng chịu tải và mức tiêu thụ tài nguyên hệ thống.
- Kiểm tra tốc độ tải trang: Sử dụng Google PageSpeed Insights, GTmetrix, Lighthouse để phân tích thời gian tải, xác định các yếu tố làm chậm trang như hình ảnh chưa tối ưu, script không cần thiết, tài nguyên bị chặn kết xuất.
- Kiểm tra khả năng chịu tải (Load Testing): Sử dụng JMeter, k6 hoặc Locust để mô phỏng nhiều người dùng truy cập đồng thời, đánh giá giới hạn chịu tải của máy chủ.
- Kiểm tra stress (Stress Testing): Đẩy hệ thống đến giới hạn tối đa để xem cách nó phản ứng khi bị quá tải và xác định điểm phá vỡ.
- Kiểm tra bộ nhớ đệm (Caching Test): Đánh giá hiệu quả của các cơ chế caching (browser cache, server cache, CDN) để giảm tải tài nguyên động.
2. Kiểm tra bảo mật (Security Testing)
Bảo mật là yếu tố quan trọng để bảo vệ dữ liệu và hệ thống khỏi các cuộc tấn công. Các bài kiểm thử giúp phát hiện và ngăn chặn lỗ hổng bảo mật.
- Kiểm tra lỗ hổng SQL Injection: Thử nghiệm chèn mã độc vào các trường nhập liệu để xem hệ thống có xử lý đúng hay không.
- Kiểm tra Cross-Site Scripting (XSS): Kiểm tra khả năng chặn các đoạn mã JavaScript độc hại có thể chạy trên trình duyệt của người dùng.
- Kiểm tra Cross-Site Request Forgery (CSRF): Đánh giá xem hệ thống có cơ chế bảo vệ chống lại các yêu cầu giả mạo hay không.
- Kiểm tra xác thực và phân quyền: Đảm bảo chỉ người dùng có quyền mới có thể truy cập các trang quản trị hoặc dữ liệu quan trọng.
- Quét bảo mật tự động: Sử dụng các công cụ như OWASP ZAP, Burp Suite để tự động kiểm tra lỗ hổng bảo mật.
3. Kiểm tra tính năng (Functional Testing)
Tính năng của website cần hoạt động đúng theo yêu cầu và không có lỗi khi triển khai thực tế.
- Kiểm tra API: Đánh giá sự tương thích của API với hệ thống backend, đảm bảo dữ liệu được gửi và nhận đúng định dạng.
- Kiểm tra biểu mẫu (Forms Testing): Đảm bảo form nhập liệu (đăng ký, đăng nhập, liên hệ) hoạt động chính xác, dữ liệu được kiểm tra hợp lệ.
- Kiểm tra hệ thống thanh toán: Đối với website thương mại điện tử, cần kiểm tra cổng thanh toán (PayPal, Stripe, VNPAY) để đảm bảo giao dịch chính xác và an toàn.
- Kiểm tra email notification: Đánh giá xem email thông báo, xác nhận đơn hàng, đặt lại mật khẩu có gửi đúng và không rơi vào spam.
Cải thiện trải nghiệm người dùng, tối ưu SEO on-page
Trải nghiệm người dùng (UX) không chỉ liên quan đến giao diện mà còn là sự liền mạch trong điều hướng, tốc độ xử lý và tính khả dụng của website.

1. Tối ưu UX/UI
- Tốc độ phản hồi nhanh: Tất cả thao tác trên website (click, nhập liệu, tìm kiếm) phải có phản hồi tức thì, tránh độ trễ lớn.
- Điều hướng rõ ràng: Menu cần trực quan, dễ hiểu, có breadcrumb hỗ trợ người dùng tìm lại nội dung trước đó.
- Khoảng cách giữa các phần tử hợp lý: Tránh để quá nhiều nội dung dày đặc làm giảm khả năng đọc.
- Màu sắc, phông chữ hài hòa: Đảm bảo độ tương phản tốt, cỡ chữ dễ đọc trên mọi thiết bị.
2. Tối ưu SEO On-page
SEO on-page giúp website đạt thứ hạng cao hơn trên công cụ tìm kiếm và tăng lượt truy cập tự nhiên.
- Cấu trúc URL thân thiện: Tạo URL ngắn gọn, có chứa từ khóa chính và không chứa ký tự đặc biệt.
- Tối ưu thẻ meta:
- Title: Từ khóa chính xuất hiện ngay đầu tiêu đề, giới hạn dưới 60 ký tự.
- Meta description: Viết hấp dẫn, chứa từ khóa nhưng không nhồi nhét.
- Tối ưu thẻ heading (H1, H2, H3): Phân cấp rõ ràng, giúp công cụ tìm kiếm hiểu nội dung trang.
- Tối ưu hình ảnh:
- Định dạng WebP để giảm dung lượng mà vẫn giữ chất lượng cao.
- Alt text mô tả chính xác nội dung hình ảnh để hỗ trợ SEO và người dùng khiếm thị.
- Tối ưu internal link:
- Sử dụng backlink nội bộ hợp lý để tăng thời gian trên trang.
- Tránh các liên kết gãy ảnh hưởng đến trải nghiệm người dùng.
- Tối ưu tốc độ tải trang:
- Giảm thiểu HTTP request bằng cách kết hợp file CSS, JS.
- Sử dụng lazy load cho hình ảnh và video.
- Kích hoạt Gzip và Brotli để nén dữ liệu khi truyền tải.
Đảm bảo website hoạt động ổn định trên mọi nền tảng
Để đảm bảo tính nhất quán và hoạt động mượt mà trên mọi thiết bị, website phải được kiểm thử tương thích trên nhiều nền tảng khác nhau.
1. Kiểm thử đa trình duyệt
Website cần hoạt động chính xác trên các trình duyệt phổ biến như:
- Google Chrome: Chiếm thị phần lớn, hỗ trợ tốt các công nghệ web mới.
- Firefox: Kiểm tra tính tương thích với các tính năng bảo mật nâng cao.
- Microsoft Edge: Đảm bảo không gặp lỗi về hiển thị hoặc CSS.
- Safari: Đặc biệt quan trọng với người dùng macOS và iOS.
2. Kiểm thử đa thiết bị
Website cần hiển thị chuẩn xác trên các độ phân giải màn hình khác nhau.
- Desktop (≥1024px): Đảm bảo bố cục không bị vỡ khi mở trên màn hình lớn.
- Tablet (768px – 1024px): Kiểm tra chế độ landscape và portrait.
- Mobile (<768px): Responsive hoàn toàn, tối ưu cảm ứng, không để nội dung tràn ra ngoài màn hình.
3. Kiểm thử hệ thống backend
- Giám sát log lỗi: Sử dụng công cụ như Sentry hoặc LogRocket để theo dõi lỗi thời gian thực.
- Kiểm tra backup dữ liệu: Đảm bảo hệ thống sao lưu tự động hoạt động chính xác, có thể khôi phục dữ liệu nhanh chóng khi gặp sự cố.
- Đánh giá uptime: Sử dụng dịch vụ giám sát uptime như UptimeRobot, Pingdom để theo dõi tình trạng hoạt động của website 24/7.
Bằng cách triển khai quy trình kiểm thử và tối ưu toàn diện, website có thể đảm bảo hiệu suất cao, bảo mật chặt chẽ, trải nghiệm người dùng tốt và khả năng hoạt động ổn định trên mọi nền tảng.
Triển khai website và bàn giao cho khách hàng
Sau khi hoàn tất thiết kế và lập trình, website cần được triển khai lên môi trường thực tế để vận hành ổn định. Quá trình này không chỉ dừng lại ở việc đưa website lên hosting mà còn bao gồm nhiều bước quan trọng như tối ưu hiệu suất, bảo mật, hướng dẫn quản trị và thiết lập các chính sách bảo trì dài hạn. Việc bàn giao website chuyên nghiệp giúp khách hàng chủ động trong vận hành, đảm bảo website hoạt động mượt mà, bảo mật và sẵn sàng mở rộng theo nhu cầu.
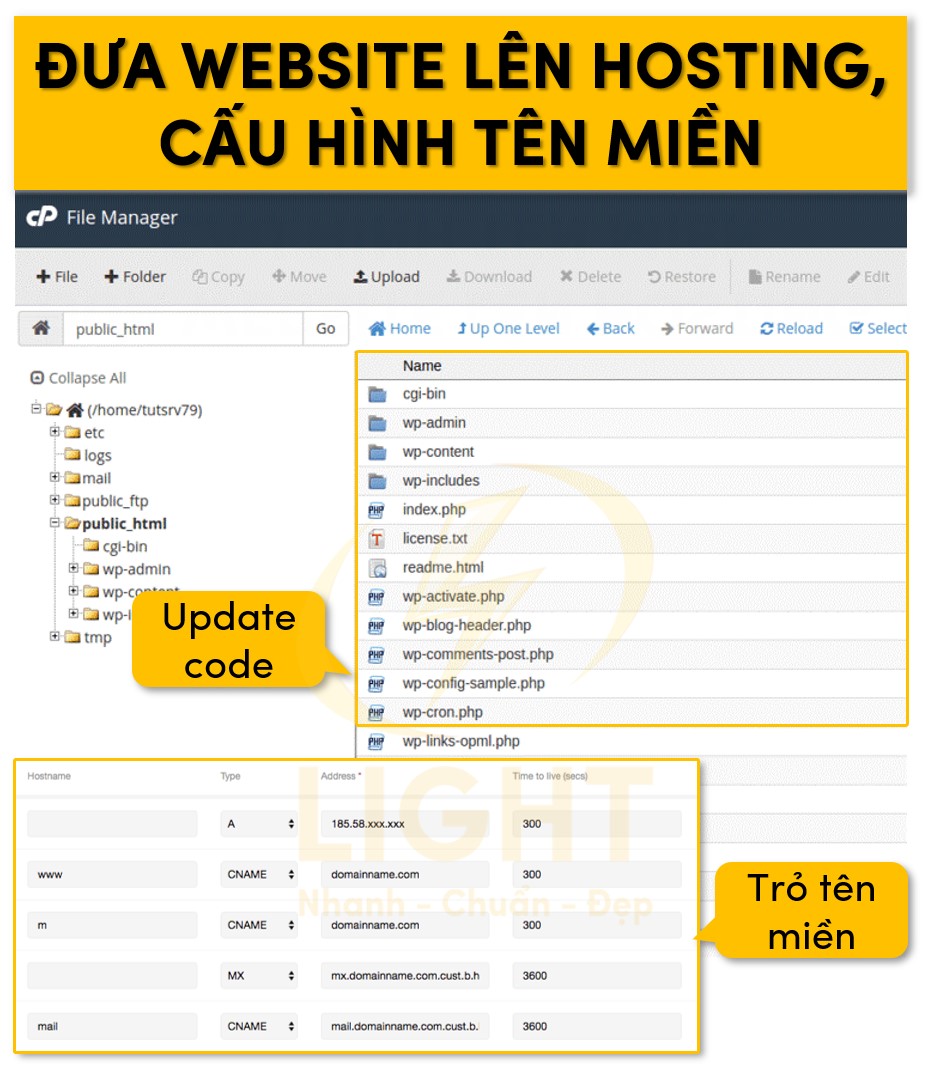
Đưa website lên hosting, cấu hình tên miền
Sau khi hoàn thiện lập trình và kiểm thử trên môi trường local hoặc staging, website cần được triển khai trên hosting hoặc server chính thức. Đây là giai đoạn quan trọng, yêu cầu kỹ thuật cao để đảm bảo hiệu suất, bảo mật và tính ổn định.

1. Chọn và thiết lập hosting hoặc server phù hợp
Khi lựa chọn hosting cho website, việc cân nhắc kỹ hosting là gì và cách nó ảnh hưởng đến hiệu suất là điều quan trọng. VPS và Dedicated Server giúp website có tốc độ nhanh hơn, giảm thời gian phản hồi, trong khi Cloud Hosting mang lại sự linh hoạt và khả năng mở rộng theo nhu cầu.
- Shared Hosting: Phù hợp với website nhỏ, ít truy cập nhưng cần chọn nhà cung cấp có tốc độ cao, uptime ổn định, hỗ trợ HTTP/3, LiteSpeed Cache.
- VPS/Cloud Server: Dành cho website có lưu lượng truy cập trung bình đến cao, yêu cầu tài nguyên riêng biệt, có thể tùy chỉnh tối ưu hiệu suất.
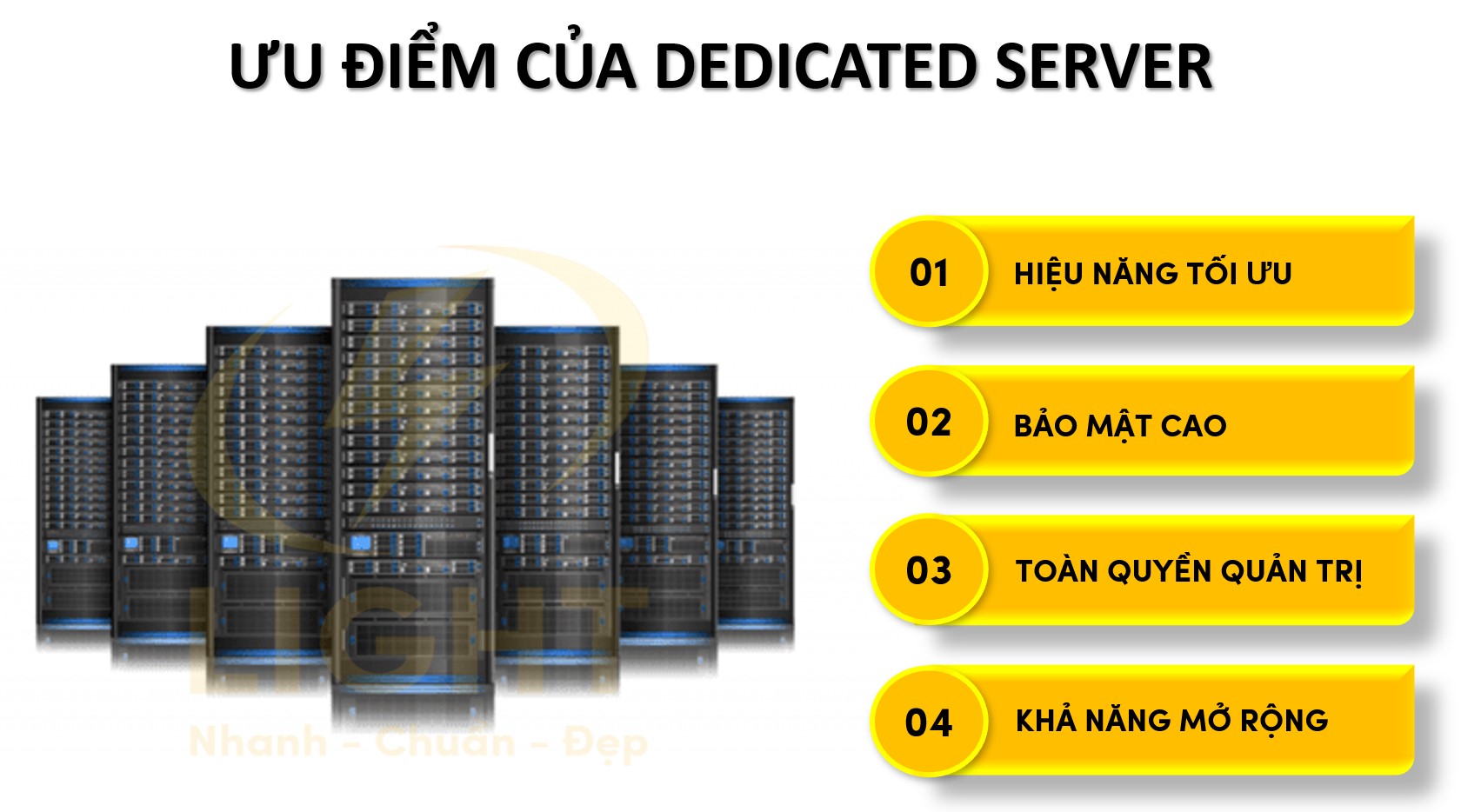
- Dedicated Server: Dành cho các dự án lớn, thương mại điện tử, hệ thống quản lý dữ liệu lớn, đảm bảo toàn quyền kiểm soát phần cứng.
- Serverless hoặc CDN Hosting: Dành cho website có kiến trúc headless hoặc SPA (Single Page Application), giúp phân phối nội dung nhanh chóng trên toàn cầu.
2. Cấu hình môi trường chạy website
- Hệ điều hành & Web Server: Chọn Linux với Apache/Nginx hoặc Windows Server với IIS, tối ưu thông số worker_processes, keepalive_timeout.
- Phiên bản PHP/Node.js/Python: Chạy phiên bản mới nhất để tối ưu hiệu suất và bảo mật, nhưng vẫn đảm bảo tương thích với mã nguồn.
- Cơ sở dữ liệu: MySQL, PostgreSQL, MongoDB… cần được tối ưu chỉ mục (indexing), cache query và backup định kỳ.
- Cache Layer: Tích hợp Redis/Memcached để giảm tải cơ sở dữ liệu, sử dụng OPcache để tăng tốc PHP.
- CDN & Load Balancing: Dùng Cloudflare, AWS CloudFront, hoặc Fastly để phân phối nội dung nhanh hơn, giảm tải máy chủ gốc.
3. Trỏ tên miền và cấu hình DNS
- Thiết lập bản ghi A, CNAME: Trỏ IP chính xác đến server hosting hoặc CDN.
- MX Record: Nếu có email doanh nghiệp, cần cấu hình bản ghi phù hợp với Google Workspace, Zoho Mail hoặc Microsoft 365.
- TXT Record: Thiết lập SPF, DKIM, DMARC để chống giả mạo email.
- CNAME Flattening: Tăng tốc phân giải tên miền khi dùng CDN.
4. Cài đặt chứng chỉ SSL và bảo mật HTTPS
- Cài đặt SSL miễn phí (Let's Encrypt) hoặc chứng chỉ thương mại (DigiCert, GlobalSign).
- Bật HSTS (HTTP Strict Transport Security) để buộc trình duyệt chỉ sử dụng HTTPS.
- Kích hoạt OCSP Stapling để giảm thời gian xác thực SSL.
5. Kiểm thử trước khi công khai
- Tốc độ tải trang: Dùng Lighthouse, GTmetrix để kiểm tra hiệu suất.
- Bảo mật: Kiểm tra lỗ hổng bằng OWASP ZAP, SSL Labs, kiểm tra header bảo mật CSP/X-Frame-Options.
- Tương thích trình duyệt: Đảm bảo hiển thị đúng trên Chrome, Firefox, Safari, Edge, mobile web.
Hướng dẫn quản trị, cập nhật nội dung
Sau khi triển khai, khách hàng cần được hướng dẫn cách sử dụng và quản trị website một cách hiệu quả. Nội dung hướng dẫn bao gồm:
1. Quản trị giao diện và nội dung
- Đăng nhập vào hệ thống quản trị (WP-Admin, Laravel Nova, Strapi…).
- Chỉnh sửa nội dung trang, thay đổi layout, thêm hình ảnh và video.
- Tạo và quản lý menu, danh mục, thẻ (tags) để tối ưu điều hướng.
2. Quản lý bài viết, sản phẩm (đối với website thương mại điện tử)
- Viết bài chuẩn SEO với meta title, meta description, slug thân thiện.
- Cấu hình schema markup (FAQ, Review, Product) để hiển thị tốt trên Google.
- Quản lý sản phẩm, biến thể, giá, kho hàng, mã giảm giá trên WooCommerce, Magento hoặc Shopify.
3. Quản lý người dùng và phân quyền
- Tạo tài khoản admin, editor, contributor với quyền hạn phù hợp.
- Kích hoạt xác thực hai lớp (2FA) để tăng bảo mật.
- Giới hạn số lần đăng nhập sai để chống brute-force attack.
4. Sao lưu và bảo mật
- Thiết lập backup tự động trên Google Drive, Dropbox hoặc AWS S3.
- Cấu hình tường lửa (WAF) và bảo vệ chống DDoS.
- Cập nhật CMS, plugin, theme định kỳ để tránh lỗ hổng bảo mật.
5. Tối ưu SEO cơ bản
- Tạo XML sitemap và gửi lên Google Search Console.
- Cấu hình robots.txt để kiểm soát chỉ mục.
- Tối ưu hình ảnh bằng WebP, SVG để tăng tốc tải trang.
- Kiểm tra và sửa lỗi liên kết gãy (broken links) bằng Screaming Frog hoặc Ahrefs.

Chính sách bảo trì, hỗ trợ sau triển khai
Website cần được bảo trì liên tục để đảm bảo hoạt động ổn định, bảo mật cao và luôn cập nhật theo xu hướng công nghệ.

1. Bảo hành kỹ thuật
- Hỗ trợ sửa lỗi lập trình, giao diện trong thời gian cam kết.
- Xử lý lỗi hiển thị trên trình duyệt, lỗi responsive.
- Kiểm tra và cập nhật các bản vá bảo mật.
2. Hỗ trợ kỹ thuật
- Giải quyết các sự cố liên quan đến hosting, domain, email.
- Hướng dẫn khắc phục lỗi 404, 500, lỗi CORS, lỗi kết nối database.
- Tối ưu hiệu suất nếu website gặp tình trạng load chậm.
3. Cập nhật định kỳ và tối ưu hệ thống
- Nâng cấp core CMS (WordPress, Laravel, Next.js…) để đảm bảo tương thích với phiên bản PHP, MySQL mới.
- Xóa các plugin/theme không sử dụng để giảm nguy cơ bảo mật.
- Kiểm tra log hệ thống để phát hiện lỗi sớm.
4. Hỗ trợ nội dung và chiến lược phát triển
- Cập nhật bài viết, hình ảnh theo mùa hoặc chương trình khuyến mãi.
- Hướng dẫn sử dụng AI để tạo nội dung hiệu quả.
- Đề xuất xu hướng UI/UX mới để cải thiện trải nghiệm người dùng.
5. Dịch vụ mở rộng theo nhu cầu
- Tích hợp chatbot AI, CRM, hệ thống thanh toán trực tuyến.
- Phát triển module đặc thù như đặt lịch, quản lý thành viên, hệ thống LMS.
- Mở rộng hệ thống server, tối ưu cho traffic cao với Load Balancer, Microservices.
Nâng cấp và phát triển lâu dài
Để duy trì sự cạnh tranh và hiệu quả trong dài hạn, website cần được tối ưu thường xuyên, cập nhật nội dung và tính năng mới, đồng thời xây dựng chiến lược SEO và marketing online hiệu quả. Việc này không chỉ giúp nâng cao trải nghiệm người dùng mà còn đảm bảo website luôn phù hợp với các xu hướng công nghệ mới, từ đó tăng trưởng bền vững và cải thiện thứ hạng tìm kiếm.
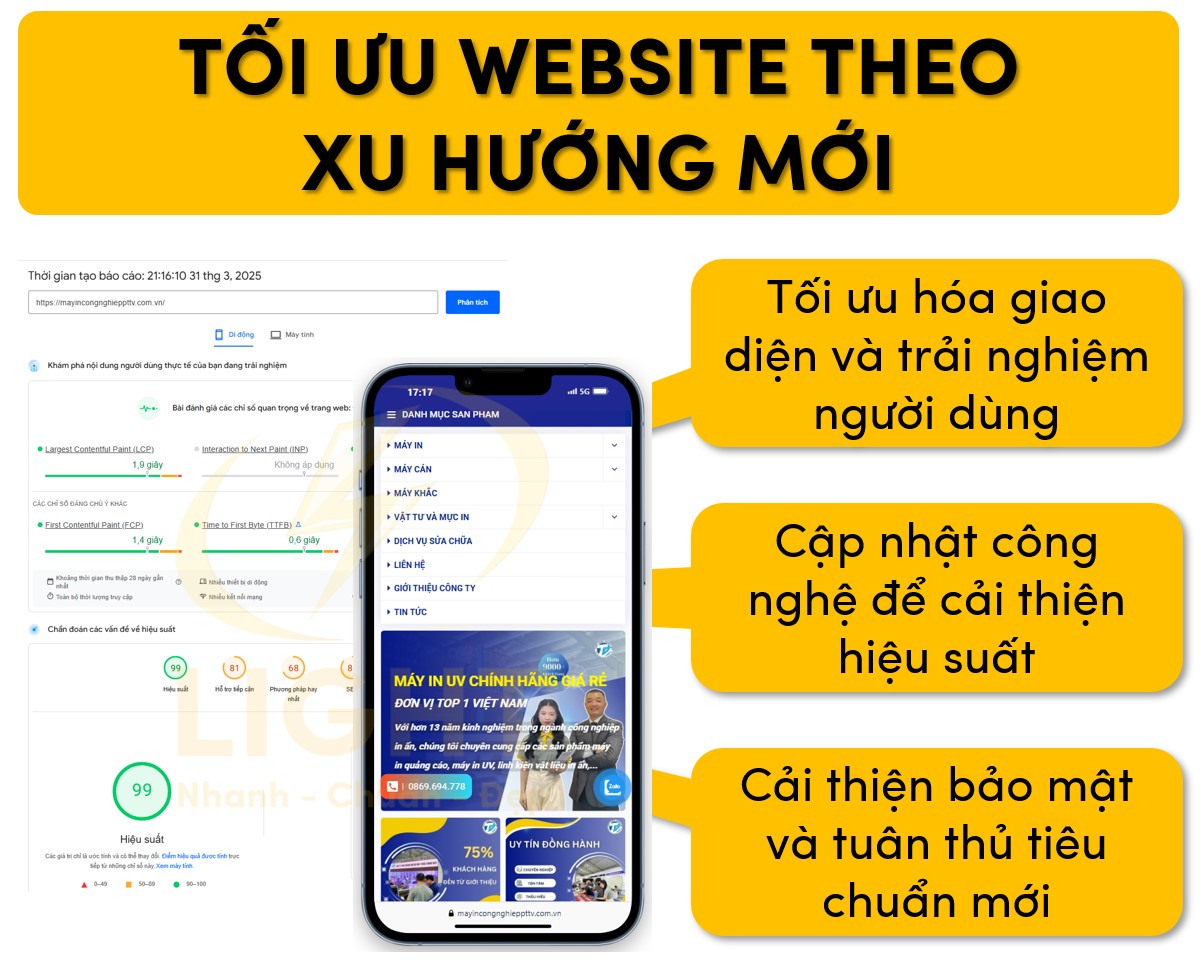
Tối ưu website theo xu hướng mới
Xu hướng công nghệ và thói quen người dùng thay đổi liên tục, ảnh hưởng trực tiếp đến hiệu quả hoạt động của website. Một nền tảng số không được tối ưu định kỳ sẽ nhanh chóng lỗi thời, ảnh hưởng đến trải nghiệm người dùng (UX), giảm hiệu suất tải trang, mất đi lợi thế cạnh tranh và tụt hạng trên công cụ tìm kiếm.

1. Tối ưu hóa giao diện và trải nghiệm người dùng (UI/UX)
- Mobile-first: Google đã chuyển sang lập chỉ mục ưu tiên thiết bị di động (Mobile-First Indexing). Website cần được thiết kế responsive, tối ưu thao tác chạm, cuộn trên màn hình nhỏ.
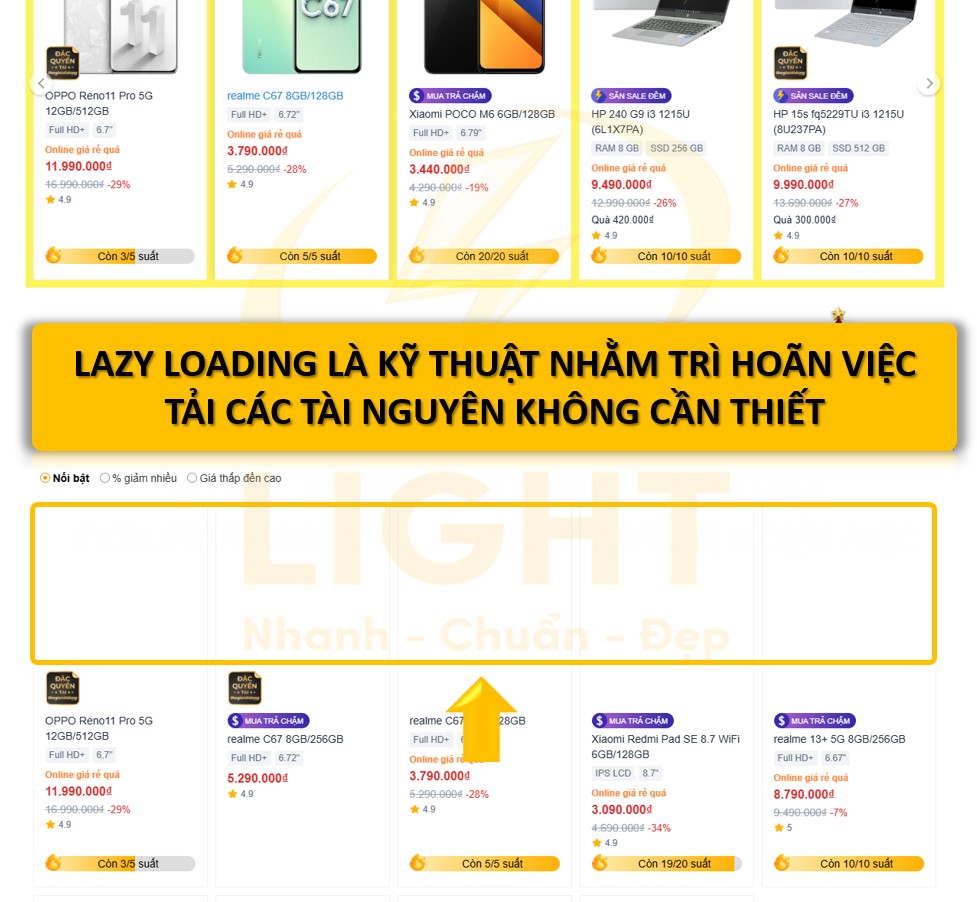
- Tăng tốc độ hiển thị nội dung quan trọng: Sử dụng lazy loading, tối ưu CSS, JavaScript để đảm bảo nội dung quan trọng xuất hiện trước.
- Cải thiện điều hướng (Navigation Optimization): Điều hướng rõ ràng, tối ưu menu, breadcrumbs giúp người dùng dễ dàng tìm thấy thông tin.
- Áp dụng thiết kế phẳng (Flat Design) hoặc neumorphism: Giữ giao diện tối giản nhưng vẫn tạo điểm nhấn, tránh gây rối mắt.
2. Cập nhật công nghệ để cải thiện hiệu suất
- Tích hợp Progressive Web App (PWA): Biến website thành ứng dụng web có thể hoạt động ngay cả khi mất kết nối internet.
- Chuyển đổi HTTP/2 hoặc HTTP/3: Tăng tốc độ tải trang và bảo mật hơn so với HTTP/1.1.
- Tận dụng trí tuệ nhân tạo (AI) để cá nhân hóa trải nghiệm: AI có thể phân tích hành vi người dùng để hiển thị nội dung phù hợp hoặc gợi ý sản phẩm dựa trên dữ liệu trước đó.
- Tăng cường tương tác bằng WebAssembly: Cho phép chạy các ứng dụng web với hiệu suất cao như phần mềm native.
3. Cải thiện bảo mật và tuân thủ tiêu chuẩn mới
- Áp dụng giao thức bảo mật HTTPS với chứng chỉ SSL: Giúp mã hóa dữ liệu và tăng mức độ tin cậy với Google.
- Cập nhật chính sách bảo mật theo GDPR, CCPA: Bảo vệ quyền riêng tư của người dùng, tránh vi phạm pháp lý.
- Triển khai bảo mật nâng cao: Cấu hình tường lửa ứng dụng web (WAF), ngăn chặn tấn công DDoS, SQL Injection.
Cập nhật nội dung, tính năng giúp tăng trưởng bền vững
Một website không chỉ là nền tảng tĩnh mà phải liên tục được làm mới nội dung, cải tiến tính năng để duy trì sự hấp dẫn với người dùng và tối ưu chuyển đổi.

1. Chiến lược cập nhật nội dung
- Làm mới nội dung cũ: Cập nhật số liệu mới, bổ sung hình ảnh, video để tăng tính hấp dẫn và giữ chân người đọc.
- Tạo nội dung chuyên sâu (Pillar Content & Topic Cluster): Xây dựng hệ thống bài viết liên kết chặt chẽ giúp tăng cường sức mạnh SEO.
- Tối ưu nội dung bằng E-E-A-T (Expertise, Experience, Authoritativeness, Trustworthiness): Đảm bảo nội dung có tính chuyên môn cao, nguồn gốc đáng tin cậy, tác giả có danh tiếng.
- Phát triển nội dung đa phương tiện:
- Infographic: Hình ảnh trực quan giúp người dùng tiếp cận thông tin nhanh hơn.
- Video Marketing: Hỗ trợ SEO tốt, gia tăng thời gian ở lại trang.
- Podcast: Thu hút nhóm khách hàng thích tiếp nhận thông tin qua âm thanh.
2. Cải tiến và bổ sung tính năng
- Nâng cấp UI/UX dựa trên dữ liệu thực tế: Sử dụng heatmap (Hotjar, Lucky Orange) để phân tích hành vi người dùng, từ đó điều chỉnh giao diện hợp lý.
- Tích hợp hệ thống tự động hóa (Automation):
- Chatbot AI: Giải đáp thắc mắc tự động, hỗ trợ khách hàng 24/7.
- CRM, ERP: Kết nối website với hệ thống quản lý khách hàng, tối ưu quy trình kinh doanh.
- Cải thiện tốc độ xử lý thanh toán (đối với eCommerce):
- Tích hợp cổng thanh toán đa phương thức (VNPay, Momo, PayPal).
- Giảm số bước thanh toán (One-Click Checkout) để hạn chế tỷ lệ rời bỏ giỏ hàng.
3. Bảo trì và tối ưu hiệu suất hệ thống
- Kiểm tra lỗi kỹ thuật định kỳ:
- Sửa lỗi 404, redirect không hợp lệ.
- Xử lý lỗi giao diện hiển thị trên các trình duyệt khác nhau.
- Tối ưu cơ sở dữ liệu:
- Dọn dẹp dữ liệu không cần thiết để giảm tải server.
- Nén database để cải thiện tốc độ truy vấn.
- Cập nhật framework, plugin, API mới nhất: Giúp tăng cường bảo mật và hiệu suất vận hành.
Xây dựng chiến lược SEO, marketing online hiệu quả
Một website muốn phát triển bền vững cần có chiến lược SEO và marketing online dài hạn để duy trì lượng truy cập và tối ưu tỷ lệ chuyển đổi. Theo nghiên cứu của Search Engine Journal (2023) về chiến lược SEO và marketing số, các doanh nghiệp áp dụng chiến lược SEO toàn diện thường có chi phí thu hút khách hàng (CAC) thấp hơn đáng kể so với doanh nghiệp chỉ dựa vào quảng cáo trả phí. Đặc biệt, cấu trúc nội dung dạng Pillar Content kết hợp Topic Cluster được chứng minh là mang lại nhiều backlink tự nhiên hơn và tăng thời gian đọc trang so với nội dung độc lập. Nghiên cứu cũng nhấn mạnh tầm quan trọng của E-A-T (Expertise, Authoritativeness, Trustworthiness), với phát hiện rằng các trang có tác giả chuyên môn rõ ràng và trích dẫn nghiên cứu đáng tin cậy thường có vị trí xếp hạng cao hơn trong kết quả tìm kiếm.

1. SEO tổng thể và bền vững
- Tối ưu On-page:
- Cấu trúc heading hợp lý (H1-H6).
- Tối ưu meta title, meta description chuẩn SEO.
- Sử dụng schema markup để hiển thị rich snippet trên Google.
- Tăng cường SEO Off-page:
- Xây dựng hệ thống backlink chất lượng từ các trang có độ uy tín cao.
- Phát triển chiến lược guest blogging, PR online để tăng nhận diện thương hiệu.
- SEO Technical:
- Tối ưu tốc độ tải trang theo Core Web Vitals.
- Cải thiện crawlability, indexability bằng sitemap.xml và robots.txt.
2. Triển khai marketing online đa kênh
- Content Marketing:
- Tạo nội dung Evergreen (luôn có giá trị dài hạn).
- Phát triển bài viết theo mô hình Cluster Content để tăng authority website.
- Google Ads & Facebook Ads:
- A/B testing quảng cáo để tối ưu tỷ lệ chuyển đổi.
- Remarketing nhắm đúng đối tượng đã từng truy cập website.
- Email Marketing & Automation:
- Cá nhân hóa email dựa trên hành vi người dùng.
- Tích hợp AI để tự động phân loại khách hàng tiềm năng.
- Social Media Marketing:
- Định hướng nội dung phù hợp với từng nền tảng (Facebook, Instagram, TikTok, LinkedIn).
- Phát triển chiến dịch Influencer Marketing để gia tăng uy tín thương hiệu.
3. Đo lường, phân tích và tối ưu liên tục
- Google Analytics & Google Search Console: Theo dõi chỉ số truy cập, hành vi người dùng để tối ưu nội dung.
- Heatmap Tracking: Phân tích khu vực người dùng tương tác nhiều nhất để cải thiện giao diện.
- A/B Testing: Kiểm tra hiệu quả giữa các phiên bản landing page, CTA để tối ưu tỷ lệ chuyển đổi.
Việc nâng cấp và tối ưu website liên tục là yếu tố cốt lõi giúp doanh nghiệp duy trì lợi thế cạnh tranh, cải thiện trải nghiệm người dùng và đạt hiệu suất kinh doanh cao nhất.
Kiến thức quan trọng khi thiết kế web có những gì?
Thiết kế website theo yêu cầu giúp doanh nghiệp sở hữu một giao diện độc đáo, đảm bảo hiệu suất, bảo mật và tối ưu trải nghiệm người dùng. Việc lựa chọn CMS hay lập trình từ đầu, nghiên cứu thị trường, tối ưu SEO và thiết kế giao diện thương hiệu đều đóng vai trò quan trọng trong hiệu quả vận hành website. Một website chuyên biệt giúp tăng khả năng cạnh tranh, nâng cao nhận diện thương hiệu và mang lại trải nghiệm mượt mà trên mọi thiết bị. Tuy nhiên, để đạt được điều này, doanh nghiệp cần có chiến lược phù hợp và lựa chọn giải pháp thiết kế tối ưu.
Việc sử dụng nền tảng CMS có phải là lựa chọn tốt khi thiết kế website theo yêu cầu không?
Việc sử dụng nền tảng CMS (Content Management System) có thể là một lựa chọn phù hợp khi thiết kế website theo yêu cầu, nhưng nó không phải lúc nào cũng là giải pháp tối ưu. CMS như WordPress, Joomla hay Drupal cung cấp sẵn các công cụ quản lý nội dung, giao diện và plugin hỗ trợ, giúp rút ngắn thời gian phát triển. Tuy nhiên, nếu yêu cầu của doanh nghiệp đòi hỏi tính năng phức tạp, khả năng mở rộng cao hoặc bảo mật tối đa, thì CMS có thể bị hạn chế về tính linh hoạt, hiệu suất và tối ưu hóa mã nguồn.
Đối với các dự án lớn, có yêu cầu đặc thù về trải nghiệm người dùng (UX), tốc độ tải trang, hoặc cần tích hợp hệ thống riêng biệt (CRM, ERP), giải pháp lập trình tùy chỉnh sẽ đảm bảo hiệu suất tối đa, bảo mật cao và khả năng mở rộng linh hoạt. Do đó, việc sử dụng CMS hay lập trình từ đầu phụ thuộc vào nhu cầu cụ thể, ngân sách và mục tiêu kinh doanh.
Dịch vụ thiết kế website theo yêu cầu có giúp tiết kiệm thời gian so với tự thiết kế không?
Dịch vụ thiết kế website theo yêu cầu giúp tiết kiệm đáng kể thời gian so với việc tự thiết kế, đặc biệt đối với các doanh nghiệp không có chuyên môn lập trình hoặc cần triển khai nhanh chóng. Khi tự thiết kế, doanh nghiệp phải tự nghiên cứu công nghệ, lựa chọn nền tảng, phát triển giao diện, tối ưu hiệu suất và xử lý bảo mật, điều này tốn nhiều thời gian và dễ gặp lỗi kỹ thuật.
Ngược lại, sử dụng dịch vụ chuyên nghiệp giúp doanh nghiệp tận dụng kinh nghiệm và kỹ năng của đội ngũ lập trình viên, UI/UX designers và chuyên gia SEO, đảm bảo sản phẩm đạt tiêu chuẩn kỹ thuật cao, tương thích đa nền tảng, tối ưu trải nghiệm người dùng và bảo mật. Ngoài ra, quá trình bảo trì, nâng cấp cũng được đảm bảo, giúp website vận hành ổn định và phát triển lâu dài. Khi triển khai website, việc sử dụng dịch vụ thiết kế website chuẩn SEO giúp doanh nghiệp tiết kiệm thời gian và đảm bảo chất lượng. Một website được tối ưu ngay từ đầu sẽ có cấu trúc logic, tốc độ tải nhanh, thân thiện với người dùng và dễ dàng đạt thứ hạng cao trên Google.
Thiết kế website theo yêu cầu chuẩn SEO có giúp tăng thứ hạng trên Google không?
Thiết kế website theo yêu cầu chuẩn SEO có tác động trực tiếp đến thứ hạng trên Google. Một website được tối ưu SEO ngay từ giai đoạn lập trình sẽ có cấu trúc mã nguồn sạch, tốc độ tải trang nhanh, thân thiện với thiết bị di động và tối ưu trải nghiệm người dùng (UX), những yếu tố quan trọng trong thuật toán xếp hạng của Google.
Các tiêu chí SEO kỹ thuật như tối ưu URL, thẻ meta, heading, schema markup, internal linking và sitemap XML giúp Google dễ dàng thu thập và lập chỉ mục nội dung. Ngoài ra, website chuẩn SEO còn đảm bảo nội dung chất lượng, tối ưu hình ảnh, sử dụng hosting mạnh và bảo mật HTTPS, giúp nâng cao uy tín (E-A-T) và cải thiện thứ hạng tìm kiếm. Tuy nhiên, để đạt hiệu quả SEO cao nhất, website cần kết hợp với chiến lược nội dung và xây dựng liên kết chất lượng. Khi xây dựng website, việc nắm bắt thiết kế website chuẩn SEO là gì sẽ giúp doanh nghiệp có lợi thế cạnh tranh lớn. Một nền tảng chuẩn SEO đảm bảo website có tốc độ tải nhanh, khả năng lập chỉ mục tốt và nội dung tối ưu, từ đó cải thiện thứ hạng và tăng lượng truy cập tự nhiên.
Có cần thiết kế giao diện website theo yêu cầu để phù hợp với thương hiệu không?
Có. Giao diện website không chỉ là yếu tố thẩm mỹ mà còn là công cụ nhận diện thương hiệu và tạo trải nghiệm người dùng nhất quán. Một website được thiết kế theo yêu cầu giúp phản ánh đúng màu sắc, phong cách và giá trị thương hiệu, từ đó nâng cao mức độ nhận diện và sự chuyên nghiệp trong mắt khách hàng. Hơn nữa, giao diện tùy chỉnh cho phép tối ưu bố cục, điều hướng và nội dung để phù hợp với đặc thù ngành nghề, tạo lợi thế cạnh tranh so với các đối thủ sử dụng giao diện chung.
Một website thiết kế theo yêu cầu có cần tương thích trên mọi thiết bị di động không?
Bắt buộc. Với tỷ lệ người dùng truy cập internet qua thiết bị di động ngày càng tăng, một website không tương thích với mọi kích thước màn hình sẽ gây mất trải nghiệm và giảm tỷ lệ chuyển đổi. Thiết kế theo yêu cầu cần áp dụng Responsive Web Design (RWD) hoặc Adaptive Design, đảm bảo giao diện hiển thị tối ưu trên điện thoại, máy tính bảng và màn hình lớn. Ngoài ra, Google ưu tiên các website có phiên bản thân thiện với di động, ảnh hưởng trực tiếp đến xếp hạng SEO và khả năng tiếp cận khách hàng.
Có nên chọn thiết kế website theo yêu cầu thay vì sử dụng template có sẵn không?
Nên, nếu doanh nghiệp cần sự khác biệt, hiệu suất cao và khả năng mở rộng lâu dài. Các template có sẵn tuy tiết kiệm chi phí và thời gian triển khai nhưng bị giới hạn về tính năng, khó tùy chỉnh sâu và thường không tối ưu hiệu suất. Ngược lại, thiết kế website theo yêu cầu giúp:
- Cá nhân hóa giao diện theo thương hiệu và trải nghiệm khách hàng.
- Tối ưu hiệu suất, tốc độ tải trang nhanh hơn, cải thiện SEO.
- Tích hợp các tính năng đặc thù, phù hợp với chiến lược kinh doanh.
- Dễ mở rộng và bảo mật cao hơn, tránh các lỗ hổng bảo mật từ code chung của template.
Tuy nhiên, nếu chỉ cần một website cơ bản với ngân sách hạn chế, template vẫn có thể là lựa chọn tạm thời.
Có cần phải nghiên cứu thị trường trước khi thiết kế website theo yêu cầu không?
Bắt buộc. Nghiên cứu thị trường giúp xác định nhu cầu khách hàng, xu hướng hành vi và chiến lược của đối thủ, từ đó tối ưu thiết kế và chức năng website. Quá trình này bao gồm:
- Phân tích đối tượng mục tiêu: Xác định chân dung khách hàng, hành vi trực tuyến, thói quen sử dụng website.
- Đánh giá đối thủ cạnh tranh: Tìm hiểu cách họ thiết kế website, điểm mạnh, điểm yếu để tạo sự khác biệt.
- Xác định mục tiêu kinh doanh: Website cần hỗ trợ chiến lược kinh doanh như tạo doanh thu, thu hút khách hàng tiềm năng hay xây dựng thương hiệu.
- Xu hướng công nghệ & UI/UX: Cập nhật xu hướng thiết kế hiện tại giúp tối ưu trải nghiệm người dùng, tăng tương tác và tỷ lệ chuyển đổi.
Nếu bỏ qua bước này, website có thể không đáp ứng nhu cầu thực tế, dẫn đến lãng phí ngân sách và hiệu quả thấp.




Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340