Google PageSpeed Insights là gì? Nó Giúp Lên SEO Nhanh và Quảng Cáo Rẻ Hơn Như Thế Nào?
Google PageSpeed Insights (PSI) là công cụ quan trọng do Google cung cấp để phân tích và đánh giá tốc độ tải trang cùng trải nghiệm người dùng trên cả desktop và mobile. Dựa trên các chỉ số quan trọng như LCP, FID, CLS, công cụ đưa ra điểm hiệu suất và gợi ý tối ưu chi tiết. Tốc độ tải trang nhanh không chỉ cải thiện trải nghiệm, giảm tỷ lệ thoát mà còn là yếu tố quan trọng trong SEO, bởi Google ưu tiên website thân thiện, mượt mà, đặc biệt trên di động với Mobile-First Indexing. Hơn nữa, PageSpeed còn ảnh hưởng trực tiếp đến quảng cáo trả phí: trang nhanh giúp nâng Quality Score, giảm CPC và tăng tỷ lệ chuyển đổi. Vì vậy, tối ưu hóa PageSpeed Insights là bước quan trọng để cải thiện SEO, tiết kiệm chi phí quảng cáo và tăng trưởng doanh thu.
Google PageSpeed Insights đo hiệu suất tải trang, nhưng để cải thiện toàn diện, website cần được phát triển theo tiêu chuẩn kỹ thuật chuẩn SEO. Thiết kế web chuẩn SEO giúp đảm bảo code gọn nhẹ, hỗ trợ lazy load hình ảnh, giảm thời gian phản hồi máy chủ và tăng tốc trên thiết bị di động. Nhờ đó, website không chỉ dễ dàng đạt điểm tối ưu mà còn duy trì trải nghiệm mượt mà, nâng cao uy tín thương hiệu và cải thiện khả năng chuyển đổi.
Google PageSpeed Insights là gì?
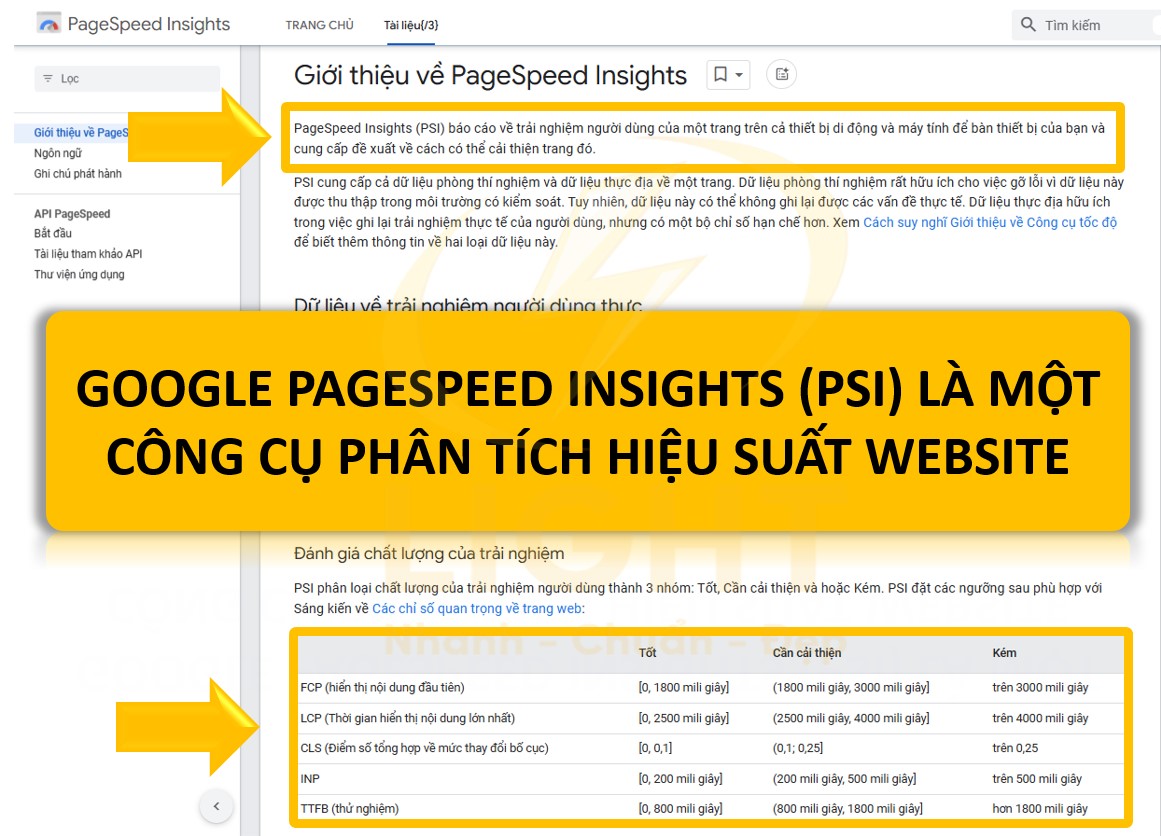
Google PageSpeed Insights (PSI) là một công cụ phân tích hiệu suất website, cung cấp báo cáo chi tiết về tốc độ tải trang và trải nghiệm người dùng trên cả thiết bị di động và máy tính do Google phát triển.

Các chỉ số quan trọng PSI cung cấp bao gồm:
- First Contentful Paint (FCP): Thời gian để nội dung đầu tiên xuất hiện trên trang.
- Largest Contentful Paint (LCP): Thời gian hiển thị phần tử lớn nhất trong khung nhìn.
- Cumulative Layout Shift (CLS): Độ ổn định của bố cục trang khi tải.
- Time to Interactive (TTI): Thời gian để trang sẵn sàng tương tác hoàn toàn.
Để cải thiện điểm số Google PageSpeed Insights, việc tối ưu tốc độ tải trang phải bắt đầu từ nền tảng. Một website được phát triển theo tiêu chuẩn kỹ thuật giúp giảm thời gian phản hồi máy chủ, nén dữ liệu hiệu quả và đảm bảo hiển thị nhanh trên mọi thiết bị. Khi lựa chọn dịch vụ thiết kế website chuẩn SEO, doanh nghiệp có thể kết hợp đồng bộ cả yếu tố tốc độ, cấu trúc dữ liệu, bảo mật và giao diện thân thiện, nhờ vậy đạt hiệu suất bền vững và thứ hạng cao trên Google.
Tại sao tốc độ trang - PageSpeed lại quan trọng đối với SEO?
Người dùng mong đợi các trang web tải nhanh chóng và không phải chờ, đồng thời Google cũng ưu tiên các website có hiệu suất tốt hơn để cung cấp trải nghiệm tốt nhất. Nếu một website không đáp ứng yêu cầu về tốc độ, nó có thể không lên TOP hoặc tụt hàng và mất lượng khách truy cập tiềm năng theo nghiên cứu của Backlinko (2021), tốc độ tải dưới 2 giây giúp tăng đáng kể khả năng xếp hạng top 10.
Tốc độ tải trang nhanh là yếu tố cốt lõi trong SEO, vì nó ảnh hưởng trực tiếp đến trải nghiệm người dùng và tỷ lệ thoát. Google đánh giá cao những website có hiệu suất tốt, giúp nâng cao cơ hội vào top tìm kiếm. Để hiểu sâu cơ chế này, việc học SEO mang lại kiến thức về cách Google thu thập dữ liệu, cách cải thiện Core Web Vitals và phương pháp tối ưu PageSpeed bền vững, từ đó xây dựng chiến lược tăng trưởng dài hạn.

Sự liên quan giữa tốc độ tải trang và xếp hạng SEO
Tốc độ trang là một yếu tố xếp hạng quan trọng
Google đã chính thức đưa tốc độ tải trang vào danh sách các yếu tố xếp hạng từ năm 2010 và cập nhật thường xuyên để phù hợp với nhu cầu người dùng. Một trang web có tốc độ tải nhanh mang lại lợi thế lên TOP rất cao. Trang tải chậm không chỉ khiến người dùng mất kiên nhẫn mà còn làm giảm hiệu suất SEO. Với sự phát triển mạnh mẽ của tìm kiếm trên thiết bị di động, tốc độ trang ngày càng trở thành yếu tố quyết định vì Google ưu tiên xếp hạng các trang thân thiện và nhanh chóng cho người dùng di động. Google ưu tiên các trang web có tốc độ tải nhanh trong thuật toán xếp hạng, đặc biệt khi người dùng truy cập qua điện thoại. Một website chậm chạp dễ bị tụt hạng, làm giảm lưu lượng truy cập tự nhiên. Áp dụng cách tăng tốc độ tải trang web có thể giúp tối ưu hiệu suất, mang lại trải nghiệm mượt mà và nâng cao thứ hạng tìm kiếm
Google ưu tiên các trang có hiệu suất tốt hơn
Google luôn tập trung vào việc cung cấp giá trị tối đa cho người dùng. Điều này không chỉ giới hạn ở nội dung phù hợp mà còn bao gồm khả năng truy cập nhanh chóng. Những trang web có hiệu suất tốt (bao gồm tốc độ tải cao, giảm thiểu lỗi tải trang, và tối ưu hóa tài nguyên) được Google đánh giá cao hơn. Các thuật toán tìm kiếm hiện đại của Google, như Core Web Vitals, cũng đo lường trải nghiệm người dùng thông qua các chỉ số như Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS) để đánh giá tốc độ trang.
Trải nghiệm người dùng và hành vi người dùng
Tốc độ chậm gây tỷ lệ thoát cao (bounce rate)
Theo thống kê, nếu thời gian tải trang vượt quá 3 giây, hơn 50% người dùng sẽ rời đi mà không tương tác. Tỷ lệ thoát cao không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn gửi tín hiệu tiêu cực đến Google, cho thấy trang web không đáp ứng được nhu cầu của khách truy cập. Kết quả là, thứ hạng SEO của trang trên kết quả tìm kiếm có thể giảm đáng kể.
Tương tác tốt hơn với trang nhanh
Một trang web tải nhanh giúp giữ chân người dùng lâu hơn. Họ sẽ cảm thấy thoải mái khi điều hướng qua nhiều trang hoặc thực hiện các hành động cụ thể như mua sắm, đăng ký hoặc điền biểu mẫu. Khi thời gian duy trì trên trang tăng lên và số lượng trang được xem cao hơn, Google nhận diện đây là tín hiệu tích cực, từ đó cải thiện xếp hạng SEO. Điều này đặc biệt quan trọng đối với các trang thương mại điện tử hoặc dịch vụ online, nơi trải nghiệm nhanh chóng có thể quyết định trực tiếp đến doanh thu.
Tác động lên thu thập thông tin của Googlebot
Tốc độ tải trang ảnh hưởng đến khả năng Google crawl nội dung
Googlebot, công cụ thu thập thông tin của Google, có một giới hạn gọi là "ngân sách crawl" (crawl budget), tức là lượng tài nguyên mà Google dành để thu thập dữ liệu trên một website. Nếu tốc độ tải trang chậm, Googlebot sẽ tốn nhiều thời gian để tải một trang duy nhất, dẫn đến việc không thể crawl hết toàn bộ nội dung trên website. Điều này ảnh hưởng nghiêm trọng đến việc lập chỉ mục và xếp hạng trên kết quả tìm kiếm. Một trang web tải nhanh giúp Googlebot xử lý dữ liệu hiệu quả hơn, đảm bảo rằng toàn bộ nội dung quan trọng đều được thu thập. Khi biết Googlebot là gì, bạn sẽ thấy rằng tốc độ trang là một yếu tố quan trọng trong SEO.
Ngược lại, một website tối ưu hóa tốc độ giúp Googlebot dễ dàng thu thập thông tin hơn. Khi nội dung được lập chỉ mục nhanh chóng và đầy đủ, website sẽ có cơ hội xuất hiện ở nhiều vị trí tìm kiếm hơn. Ngoài ra, tốc độ tải trang tốt còn giúp Google hiểu rõ hơn về cấu trúc website, từ đó cải thiện hiệu quả của chiến lược SEO tổng thể.
Google PageSpeed Insights Tăng Hiệu Quả SEO Như Thế Nào?( x20 - 100 lần hiệu quả seo thực tế)
Một trang web chậm không chỉ gây khó chịu cho người dùng mà còn khiến Google xếp hạng thấp hơn trong kết quả tìm kiếm. Google PageSpeed Insights (PSI) là một công cụ quan trọng giúp bạn xác định các vấn đề liên quan đến hiệu suất, từ đó đưa ra các giải pháp tối ưu hóa phù hợp.

Cách Công Cụ Đo Lường Hiệu Suất Trang Web
PageSpeed Insights sử dụng hai loại dữ liệu chính để đánh giá hiệu suất trang web:
Dữ liệu thực tế (Field Data): Thu thập từ trải nghiệm thực tế của người dùng thực trên trình duyệt. Điều này phản ánh cách người dùng thực sự cảm nhận về hiệu suất trang web.
Dữ liệu mô phỏng (Lab Data): Được tạo ra trong môi trường kiểm tra có kiểm soát để phân tích chi tiết các khía cạnh kỹ thuật của trang web.
Các chỉ số hiệu suất chính mà PSI đo lường gồm:
LCP (Largest Contentful Paint): Đánh giá thời gian tải phần nội dung lớn nhất hiển thị trên màn hình. Một LCP lý tưởng là dưới 2,5 giây, theo báo cáo của Google (2021), nhiều website đạt LCP dưới 2,5 giây có thứ hạng cao hơn.
FID (First Input Delay): Đánh giá thời gian trang web phản hồi lần đầu tiên khi người dùng tương tác, chẳng hạn như nhấp chuột. Điểm số dưới 100ms được coi là tốt.
CLS (Cumulative Layout Shift): Đánh giá mức độ ổn định của bố cục trang trong quá trình tải. Chỉ số lý tưởng là dưới 0,1 để tránh gây khó chịu cho người dùng.
Đưa Ra Khuyến Nghị Tối Ưu
Dựa trên kết quả phân tích từ PageSpeed Insights, dưới đây là các phương pháp tối ưu hóa hiệu quả:
1. Sửa Hình Ảnh, CSS, JavaScript
Hình ảnh:
Sử dụng các công cụ tối ưu hóa hình ảnh như TinyPNG, Squoosh để giảm kích thước mà không làm giảm chất lượng.
Chuyển đổi định dạng hình ảnh sang WebP hoặc AVIF, giúp giảm đáng kể dung lượng tệp.
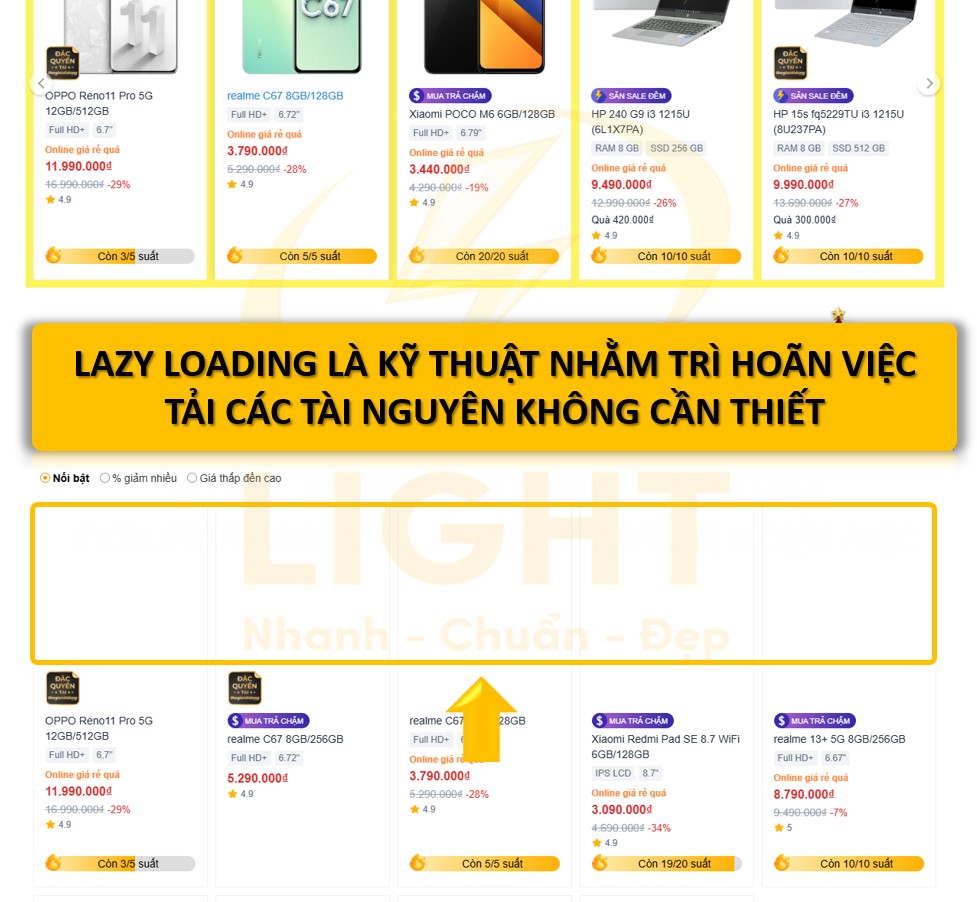
Kích hoạt tải hình ảnh lười (lazy loading) để chỉ tải hình ảnh khi người dùng cuộn tới vị trí cần xem.
CSS và JavaScript:
Kết hợp các tệp CSS, JavaScript để giảm số lượng yêu cầu HTTP.
Nén mã (minify) bằng cách loại bỏ các ký tự không cần thiết như khoảng trắng, chú thích.
Xóa mã không sử dụng (unused code) để làm sạch tài nguyên.
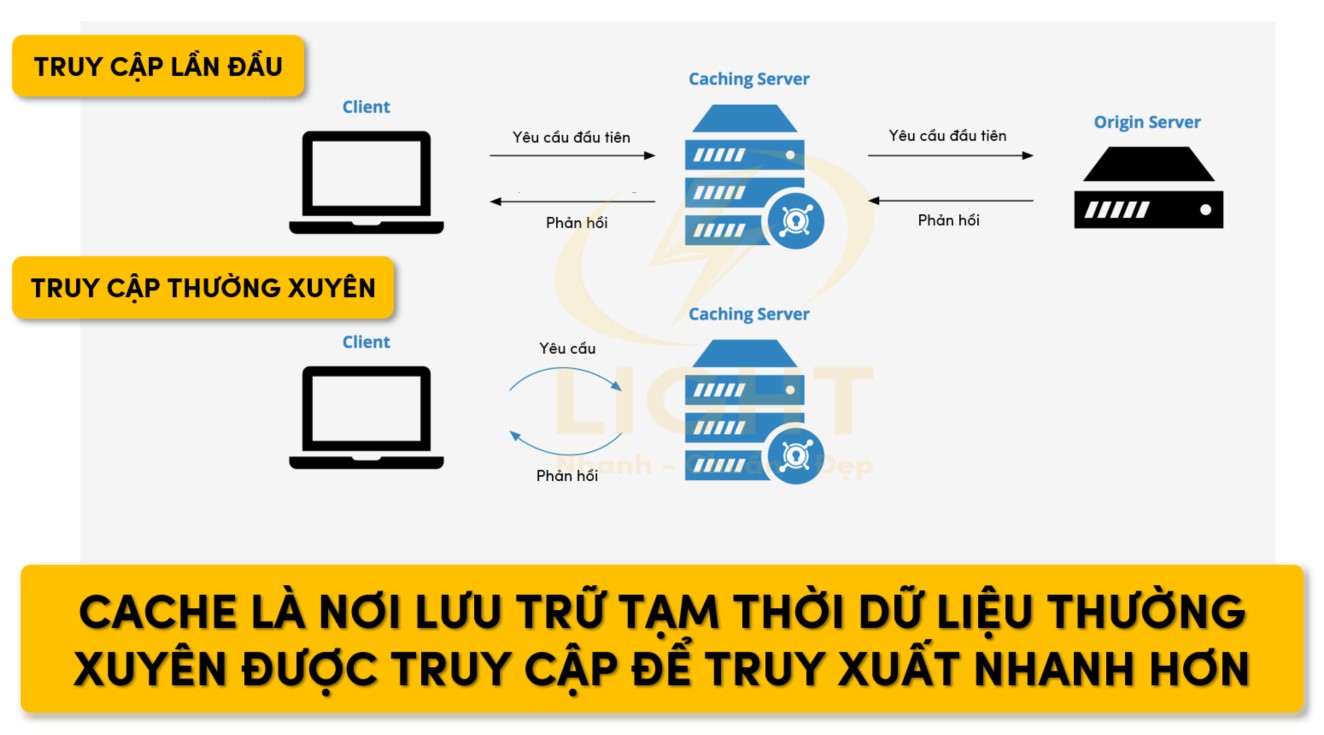
2. Sử Dụng Bộ Nhớ Đệm Trình Duyệt (Browser Caching)
Kích hoạt caching để lưu trữ tạm thời các tài nguyên tĩnh (hình ảnh, CSS, JavaScript) trên trình duyệt người dùng. Điều này giúp giảm thời gian tải khi người dùng quay lại trang web.
Cấu hình thời gian hết hạn cho tài nguyên trong tệp
.htaccesshoặc sử dụng plugin hỗ trợ trên các nền tảng như WordPress.
3. Tối Ưu Hiệu Suất Server
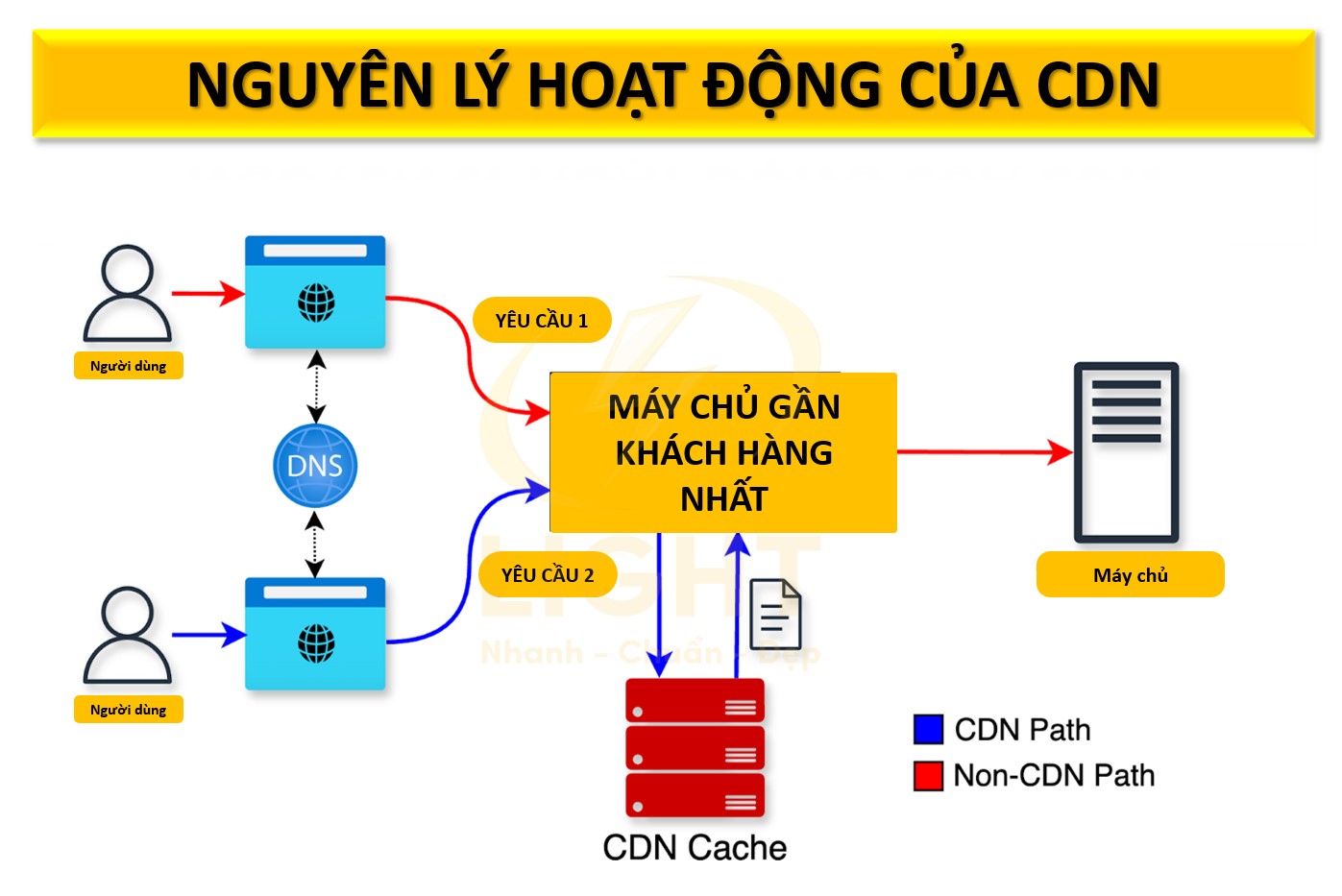
Nâng cấp hosting lên các gói có hiệu suất cao hơn hoặc sử dụng máy chủ CDN (Content Delivery Network) để phân phối nội dung từ các máy chủ gần nhất với người dùng.
Bật nén Gzip hoặc Brotli để giảm dung lượng dữ liệu truyền tải.
Hiệu Suất Di Động Vs. Hiệu Suất Desktop
Với "Mobile-First Indexing," Google ưu tiên phiên bản di động của trang web khi đánh giá và xếp hạng. Điều này làm nổi bật tầm quan trọng của việc tối ưu hóa hiệu suất trên di động.
Tối Ưu Hóa Di Động Trong "Mobile-First Indexing"
Tối ưu tốc độ tải trên di động:
Sử dụng công nghệ AMP (Accelerated Mobile Pages) để cải thiện thời gian tải trang và giảm độ trễ.
Giảm thiểu tài nguyên nặng như video hoặc hình ảnh lớn không cần thiết.
Cải thiện thiết kế giao diện:
Đảm bảo trang web có thiết kế responsive, hiển thị tốt trên mọi thiết bị từ điện thoại đến máy tính bảng.
Tăng kích thước font chữ và nút bấm để dễ dàng thao tác trên màn hình nhỏ.
Đảm bảo hiệu suất mạng:
Sử dụng các công cụ kiểm tra kết nối mạng để tối ưu hóa cho các mạng có băng thông thấp.
Tác động của Page Speed lên giá thầu quảng cáo trả phí (PPC, Google Ads)
Dưới đây là phân tích chi tiết các tác động của Page Speed lên Google Ads, từ mối quan hệ với Điểm chất lượng, giảm chi phí mỗi lần nhấp chuột (CPC), đến cải thiện ROI (lợi tức đầu tư).

Sự liên quan giữa tốc độ trang và điểm chất lượng (Quality Score)
Điểm chất lượng (Quality Score) là một chỉ số quan trọng mà Google sử dụng để đánh giá hiệu quả của quảng cáo dựa trên ba yếu tố chính: mức độ liên quan của từ khóa, trải nghiệm trang đích (landing page), và tỷ lệ nhấp chuột (CTR). Trong đó, trải nghiệm trang đích chịu ảnh hưởng lớn từ tốc độ tải trang. Google đánh giá điểm chất lượng dựa trên trải nghiệm người dùng, mức độ liên quan và CTR. Nếu bạn chưa biết Quality Score là gì, hãy tìm hiểu ngay để tối ưu quảng cáo, giúp giảm chi phí và nâng cao tỷ lệ chuyển đổi.
Tốc độ trang tăng Điểm chất lượng của Google Ads
Khi trang web tải nhanh, khách hàng cảm thấy hài lòng hơn, dẫn đến thời gian ở lại trang dài hơn và khả năng thực hiện hành động (như mua hàng, điền biểu mẫu) cao hơn. Điều này giúp Google đánh giá rằng trang đích của bạn cung cấp trải nghiệm tốt, từ đó nâng cao Điểm chất lượng. Một trang web có tốc độ tải nhanh giúp tăng tỷ lệ chuyển đổi và giảm chi phí quảng cáo. Khi hiểu Google Ads là gì, bạn sẽ thấy tốc độ trang không chỉ tác động đến SEO mà còn ảnh hưởng trực tiếp đến hiệu suất quảng cáo.
Ví dụ:
- Một trang tải nhanh trong dưới 2 giây thường nhận được đánh giá cao hơn về trải nghiệm người dùng so với một trang mất hơn 5 giây để tải.
- Google ưu tiên quảng cáo dẫn đến trang tải nhanh, giúp bạn đạt thứ hạng tốt hơn mà không cần tăng giá thầu.
Giảm chi phí mỗi lần nhấp chuột (CPC)
Với Điểm chất lượng cao, Google sẽ tính chi phí thấp hơn cho mỗi lượt nhấp chuột vào quảng cáo của bạn. Điều này giúp doanh nghiệp tiết kiệm ngân sách trong khi vẫn duy trì hoặc cải thiện vị trí quảng cáo. Giảm CPC không chỉ là vấn đề ngân sách mà còn liên quan đến chiến lược quảng cáo thông minh. Việc khám phá sâu PPC là gì giúp bạn nhận ra cách Google đánh giá quảng cáo dựa trên Điểm chất lượng. Tối ưu hóa tốc độ tải trang và nội dung sẽ mang lại lợi thế, giảm chi phí mỗi nhấp chuột và tăng hiệu suất tổng thể.
- Trang web tải chậm: CPC cao hơn do Điểm chất lượng thấp.
- Trang web tải nhanh: CPC thấp hơn, giúp tối ưu hiệu quả chi phí.
Tăng tỷ lệ chuyển đổi nhờ web tải nhanh
Ngoài việc giảm chi phí quảng cáo, tốc độ trang còn tác động mạnh đến tỷ lệ chuyển đổi (conversion rate) – yếu tố quyết định thành công của bất kỳ chiến dịch quảng cáo nào.
Khách hàng rời trang chậm trước khi chuyển đổi
Một trang tải chậm không chỉ làm khách hàng mất kiên nhẫn mà còn khiến họ rời đi trước khi hoàn thành hành động mong muốn. Theo nghiên cứu:
- 53% người dùng di động sẽ rời bỏ một trang nếu mất hơn 3 giây để tải.
- Với mỗi giây chậm trễ, tỷ lệ chuyển đổi giảm trung bình 7%.
Do đó, tốc độ trang nhanh không chỉ giữ chân khách hàng mà còn tạo cơ hội để họ thực hiện hành động như mua hàng, đăng ký dịch vụ hoặc tải xuống tài liệu.
So sánh ROI giữa trang nhanh và trang chậm
Hiệu quả của một chiến dịch quảng cáo không chỉ nằm ở số lượt nhấp mà còn phụ thuộc vào tỷ lệ chuyển đổi và ROI.
- Trang tải nhanh: CPC thấp, tỷ lệ chuyển đổi cao → ROI vượt trội.
- Trang tải chậm: CPC cao, khách hàng rời đi sớm → ROI thấp, ngân sách bị lãng phí.
Ví dụ:
- Một trang tải nhanh với tốc độ 1.5 giây có thể mang lại tỷ lệ chuyển đổi cao hơn 2 lần so với trang tải trong 5 giây.
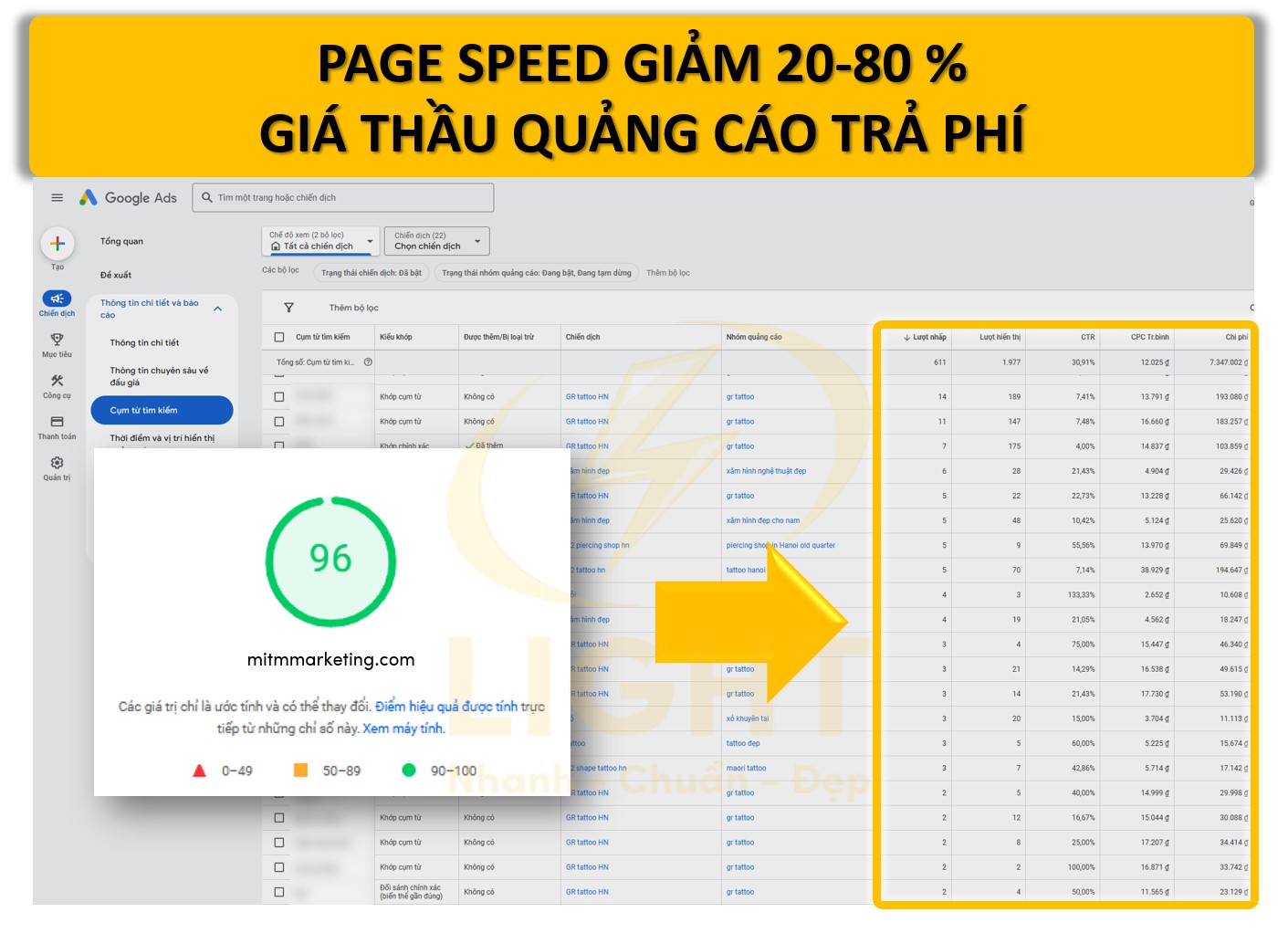
Trường hợp thực tế: Tăng tốc độ trang giảm chi phí quảng cáo
Nhiều doanh nghiệp đã chứng minh rằng việc tối ưu tốc độ tải trang mang lại lợi ích rõ rệt trong chiến dịch quảng cáo:
- Anh Tùng VinaLife: Sau khi cải thiện tốc độ tải trang từ 4 giây xuống 1.8 giây, chi phí CPC giảm 20%, tỷ lệ chuyển đổi tăng 35%.
- Chị Thương Đồng Phục Kim Thương: Triển khai công cụ tối ưu tốc độ trang trên thiết bị di động, giúp Điểm chất lượng tăng từ 6 lên 9, dẫn đến chi phí quảng cáo giảm 30% và doanh thu tăng 50%.
Làm thế nào để sử dụng Google PageSpeed Insights hiệu quả?
Việc hiểu rõ và sử dụng Google PageSpeed đúng cách sẽ giúp bạn cải thiện hiệu suất trang, giữ chân người dùng và đạt được mục tiêu kinh doanh. Sau đây là hướng dẫn từng bước, từ việc kiểm tra tốc độ trang web đến áp dụng các khuyến nghị tối ưu dựa trên báo cáo của PSI. Đồng thời, bạn sẽ được giới thiệu cách sử dụng các công cụ hỗ trợ khác để triển khai hiệu quả các thay đổi cần thiết, theo báo cáo của Google (2022), nhiều quản trị viên dùng PSI để kiểm tra tốc độ hàng tuần.
Cách chạy kiểm tra tốc độ trang web
Hướng dẫn từng bước từ URL nhập vào công cụ
Truy cập công cụ Google PageSpeed Insights tại pagespeed.web.dev.
Nhập URL của trang web cần kiểm tra vào ô tìm kiếm và nhấn nút "Phân tích" (Analyze).
Chờ đợi kết quả trong vài giây. Công cụ sẽ cung cấp các chỉ số hiệu suất cho cả phiên bản di động và máy tính, bao gồm các đề xuất cụ thể để cải thiện.
Lưu lại kết quả: Tải báo cáo để tham khảo hoặc chia sẻ với đội lập trình.
Khi thực hiện kiểm tra, bạn cũng nên thử nghiệm trên nhiều URL quan trọng của trang web để có cái nhìn toàn diện về hiệu suất.
Hiểu và phân tích báo cáo từ công cụ
Phân biệt chỉ số "Field Data" và "Lab Data"
Field Data (Dữ liệu thực tế):
Được thu thập từ người dùng thực, sử dụng Chrome User Experience Report (CrUX).
Phản ánh hiệu suất thực tế trong các điều kiện sử dụng khác nhau, đặc biệt hữu ích để đánh giá trải nghiệm thực của người dùng.
Bao gồm các chỉ số: First Contentful Paint (FCP), Largest Contentful Paint (LCP), First Input Delay (FID), và Interaction to Next Paint (INP).
Lab Data (Dữ liệu phòng thí nghiệm):
Được phân tích trong môi trường mô phỏng.
Giúp xác định các vấn đề tiềm năng và dễ tái tạo để khắc phục, đặc biệt phù hợp cho các giai đoạn phát triển và thử nghiệm.
Bao gồm: Speed Index, Time to Interactive (TTI), Total Blocking Time (TBT).
Cách đọc báo cáo:
Điểm hiệu suất tổng quát: Hiển thị trên thang điểm từ 0-100. Điểm cao (>90) thể hiện hiệu suất tốt, trong khi điểm thấp cần cải thiện khẩn cấp.
Màu sắc chỉ báo:
Màu xanh lá: Tốt.
Màu vàng: Cần cải thiện.
Màu đỏ: Kém.
Mục "Cơ hội" và "Chẩn đoán":
Cơ hội: Đưa ra các đề xuất tối ưu với dự đoán mức độ cải thiện thời gian tải trang khi thực hiện.
Chẩn đoán: Cung cấp thông tin chi tiết về các vấn đề kỹ thuật như khả năng tiếp cận hoặc cấu hình máy chủ.
Kiểm tra thang đo từng chỉ số: Hiểu rõ hơn về ý nghĩa của từng chỉ số, ví dụ như thời gian tải nội dung chính hay thời gian phản hồi sự kiện đầu tiên.
Mẹo đọc báo cáo hiệu quả:
So sánh dữ liệu giữa phiên bản di động và máy tính để xác định các điểm khác biệt lớn cần khắc phục.
Kiểm tra các thay đổi sau khi áp dụng tối ưu để đánh giá hiệu quả cải thiện.
Áp dụng khuyến nghị tối ưu
Triển khai sửa lỗi thông qua các công cụ hỗ trợ khác
GTmetrix:
Cung cấp thông tin chi tiết về cấu trúc trang và cách tối ưu hóa các yếu tố như hình ảnh, CSS, và JavaScript.
Dễ sử dụng để phân tích tốc độ tổng thể và xác định vấn đề chi tiết.
Lighthouse:
Tích hợp trong trình duyệt Chrome, Lighthouse cho phép bạn kiểm tra hiệu suất trực tiếp và nhận các gợi ý tối ưu từ giao diện người dùng đến mã nguồn. Hiểu Lighthouse là gì giúp bạn tận dụng công cụ miễn phí trong Chrome để tối ưu website. Nó kiểm tra tốc độ tải, phân tích mã nguồn và đánh giá khả năng truy cập, đồng thời hỗ trợ SEO cơ bản. Nhờ vậy, bạn có thể nâng cao hiệu suất trang web mà không cần đến các phần mềm phức tạp khác.
Cung cấp thông tin bổ sung như kiểm tra SEO cơ bản và khả năng truy cập.
WebPageTest:
Công cụ chuyên sâu để phân tích các bước tải trang và thời gian tải từng tài nguyên cụ thể.
Hỗ trợ kiểm tra tốc độ từ các vị trí và thiết bị khác nhau.
Các bước tối ưu cơ bản:
Nén hình ảnh: Sử dụng các công cụ như TinyPNG, ImageOptim, nén thẳng tự động nếu dùng nền tảng Light, hoặc các plugin tự động trên CMS để giảm kích thước hình ảnh.
Tối ưu CSS/JS:
Rút gọn và hợp nhất tệp CSS và JavaScript để giảm số lượng yêu cầu HTTP.
Sử dụng công cụ như Autoptimize hoặc WP Rocket trên WordPress.
- Hoặc đối với nền tảng Light thì được tự động hóa toàn bộ không cần phải làm gì cả.
Sử dụng CDN:
Tăng tốc độ phân phối nội dung với mạng lưới CDN như Cloudflare hoặc Akamai, đặc biệt quan trọng với các trang phục vụ người dùng toàn cầu.
Cải thiện hosting:
Đầu tư vào máy chủ có tốc độ cao hơn, hỗ trợ HTTP/2 và SSD để giảm thời gian phản hồi máy chủ.
Bật bộ nhớ đệm trình duyệt:
Thiết lập thời gian lưu trữ tài nguyên tĩnh lâu hơn để giảm yêu cầu từ người dùng lặp lại.
Theo dõi và cải tiến liên tục
Thường xuyên kiểm tra lại tốc độ sau khi thực hiện tối ưu để theo dõi sự cải thiện.
Cập nhật các công cụ và phương pháp tối ưu mới nhất để đảm bảo bạn không bỏ lỡ các xu hướng và tính năng hiện đại.
Các bước nâng cao tốc độ trang để tăng hiệu quả SEO và quảng cáo
Sau đây là chi tiết từng bước cần thực hiện để tối ưu hóa tốc độ trang web, từ tối ưu hình ảnh, cải thiện mã nguồn đến nâng cấp máy chủ và sử dụng công nghệ hiện đại.
Nén và tối ưu hóa hình ảnh
Hình ảnh thường là nguyên nhân chính khiến kích thước trang web lớn, dẫn đến thời gian tải lâu. Để cải thiện, bạn cần thực hiện các bước sau:
Chọn định dạng hình ảnh tối ưu: Sử dụng định dạng phù hợp với nhu cầu. JPEG phù hợp với ảnh chụp, PNG cho ảnh cần độ trong suốt, và WebP là lựa chọn tốt nhất nếu muốn tối ưu toàn diện.
Sử dụng công cụ nén hình ảnh: Các công cụ như TinyPNG, ImageOptim hoặc plugin tối ưu hóa cho CMS (như Smush, ShortPixel) giúp giảm kích thước file mà không làm giảm chất lượng hiển thị.
Đặt kích thước hình ảnh cố định: Đảm bảo hình ảnh không vượt quá kích thước hiển thị thực tế trên trang. Điều này giúp giảm băng thông sử dụng và cải thiện tốc độ tải.
Kích hoạt tính năng tải chậm (lazy load): Tải hình ảnh chỉ khi người dùng cuộn đến vị trí cần thiết, giảm tải ban đầu cho trang.
Tối ưu hóa CSS và JavaScript
CSS và JavaScript thường chiếm một phần không nhỏ trong tài nguyên tải trang. Để tối ưu hóa:
Loại bỏ mã không cần thiết: Kiểm tra và xóa các đoạn mã CSS hoặc JavaScript không được sử dụng bằng các công cụ như PurifyCSS hoặc UnCSS.
Gộp tệp CSS/JS: Kết hợp nhiều tệp nhỏ thành một tệp lớn để giảm số lượng yêu cầu HTTP.
Nén tệp: Sử dụng các công cụ như UglifyJS hoặc CleanCSS để loại bỏ các khoảng trắng, dòng trống và chú thích thừa.
Áp dụng kỹ thuật tải không đồng bộ: Sử dụng thuộc tính "defer" hoặc "async" trong thẻ
<script>để trì hoãn tải các tệp JavaScript không cần thiết ngay lập tức.
Trì hoãn tải JavaScript không cần thiết
JavaScript thường làm chậm tốc độ tải trang, đặc biệt khi không cần thiết cho nội dung chính. Tăng tốc độ tải trang là ưu tiên hàng đầu khi quản lý JavaScript một cách thông minh. Nắm bắt JavaScript là gì cho thấy việc chỉ tải các tệp cần thiết ngay lập tức là cần thiết. Sử dụng "lazy loading" để trì hoãn các script bổ sung giúp nội dung chính hiển thị trước, cải thiện hiệu quả tổng thể và nâng cao trải nghiệm người dùng, để giảm thiểu tác động này:
Ưu tiên tải nội dung chính: Chỉ tải các tệp JavaScript cần thiết ngay lập tức.
Tải script bổ sung sau khi hiển thị nội dung: Sử dụng các phương pháp như "lazy loading" hoặc tải động để đảm bảo người dùng không phải chờ đợi lâu.
Sử dụng CSS nhỏ gọn (minified CSS)
CSS nhỏ gọn không chỉ giúp giảm kích thước tệp mà còn tăng tốc độ tải trang. CSS nhỏ gọn đóng vai trò quan trọng trong việc giảm thời gian tải trang mà vẫn giữ nguyên giao diện. Làm rõ CSS là gì giúp bạn nhận ra cách công cụ như CSSNano tự động loại bỏ khoảng trắng và chú thích. Tích hợp vào quy trình phát triển với Webpack không chỉ đơn giản hóa công việc mà còn nâng cao hiệu suất tổng thể của website, các bước thực hiện:
Loại bỏ phần tử không cần thiết: Xóa bỏ các dòng trống, khoảng trắng và chú thích.
Tích hợp vào quy trình phát triển: Sử dụng các công cụ như CSSNano hoặc PostCSS để tự động hóa việc nén CSS trong quá trình build.
Sử dụng trình quản lý tài sản: Kết hợp Webpack hoặc Gulp để tối ưu hóa quy trình xử lý CSS.
Sử dụng CDN (Content Delivery Network)
CDN là mạng lưới máy chủ phân phối nội dung giúp cải thiện tốc độ truy cập trang web từ mọi nơi. Khả năng chịu tải của trang web được nâng cao rõ rệt nhờ vào việc sử dụng CDN. Tìm hiểu sâu CDN là gì sẽ giải thích cách mạng lưới này phân tán lưu lượng truy cập, ngăn ngừa tình trạng nghẽn mạng. Ngoài ra, CDN còn hỗ trợ tối ưu hóa nội dung động, đảm bảo video và ứng dụng được phân phối nhanh chóng đến người dùng.
Giảm thời gian tải: Người dùng được kết nối với máy chủ gần nhất để nhận nội dung.
Tăng khả năng chịu tải: CDN giúp phân phối lưu lượng truy cập đều hơn, tránh tình trạng quá tải.
Bảo vệ trang web: Một số dịch vụ CDN cung cấp khả năng bảo vệ khỏi tấn công DDoS, tăng tính bảo mật.
Tối ưu hóa nội dung động: Ngoài việc lưu trữ tĩnh, CDN có thể hỗ trợ việc phân phối nội dung động như video hoặc ứng dụng.
Tối ưu hóa máy chủ và hosting
Hiệu suất của máy chủ và hosting ảnh hưởng trực tiếp đến tốc độ trang web. Để đảm bảo tối ưu:
Chọn gói hosting phù hợp: Hosting chia sẻ thường không đủ nhanh cho các trang web lớn. Hãy cân nhắc VPS hoặc máy chủ chuyên dụng. Nếu bạn chưa hiểu rõ hosting là gì, điều này có thể ảnh hưởng đến quyết định chọn gói hosting phù hợp với nhu cầu của trang web
Sử dụng phần mềm máy chủ hiệu quả: Chuyển sang Nginx hoặc LiteSpeed thay vì Apache để cải thiện hiệu suất.
Kích hoạt nén GZIP: Nén các tệp HTML, CSS và JavaScript trước khi gửi đến trình duyệt của người dùng, theo báo cáo của Cloudflare (2022), Gzip giúp giảm đáng kể dung lượng dữ liệu truyền tải.
Thiết lập caching: Sử dụng caching phía server để giảm thời gian tải cho các lần truy cập lặp lại.
Giám sát và nâng cấp: Sử dụng các công cụ giám sát hiệu suất như New Relic hoặc Pingdom để phát hiện và xử lý các vấn đề máy chủ kịp thời.
Những kiến thức cần biết liên quan đến Google PageSpeed Insights có những gì?
Google PageSpeed Insights là công cụ miễn phí của Google, giúp đánh giá tốc độ tải trang và đề xuất giải pháp tối ưu. Điểm số trên 90 cải thiện SEO, trải nghiệm người dùng và giảm chi phí quảng cáo. Để đạt hiệu suất cao, cần tối ưu hình ảnh, mã nguồn, bộ nhớ đệm và thời gian phản hồi máy chủ. Với website phức tạp, chuyên gia là cần thiết để xử lý tối ưu nâng cao.
Google PageSpeed Insights có miễn phí không?
Google PageSpeed Insights là một công cụ hoàn toàn miễn phí do Google cung cấp. Công cụ này giúp người dùng phân tích và đánh giá hiệu suất của trang web dựa trên các tiêu chí như tốc độ tải trang, tối ưu hóa nội dung, và khả năng sử dụng trên các thiết bị khác nhau. Bạn không cần trả bất kỳ khoản phí nào để sử dụng các tính năng cơ bản, từ việc kiểm tra URL đến nhận các đề xuất tối ưu hóa cụ thể.
Tôi cần đạt điểm Google Page Speed bao nhiêu là tốt?
Để đảm bảo website hoạt động tối ưu, lên SEO nhanh và chạy quảng cáo rẻ hơn, điểm Google Page Speed nên đạt trên 90. Đây là tiêu chuẩn lý tưởng giúp cải thiện cả hiệu suất kỹ thuật và kết quả kinh doanh.
Lý do nên đạt điểm trên 90:
Tăng tốc độ tải trang:
Tốc độ tải trang là yếu tố quan trọng ảnh hưởng trực tiếp đến trải nghiệm người dùng và thứ hạng SEO. Sử dụng cách kiểm tra tốc độ trang web như Google PageSpeed Insights giúp bạn nhanh chóng đánh giá hiệu suất, từ đó đưa ra các điều chỉnh cần thiết để cải thiện thời gian tải, tối ưu hóa nội dung và nâng cao khả năng cạnh tranh trên công cụ tìm kiếm.- Tốc độ tải trang chậm là một trong những nguyên nhân chính khiến người dùng rời bỏ website. Nghiên cứu cho thấy hơn 53% người dùng di động sẽ thoát khỏi trang nếu thời gian tải lâu hơn 3 giây.
- Trang web nhanh đảm bảo người dùng có thể truy cập và tương tác ngay lập tức, cải thiện trải nghiệm tổng thể và tăng cơ hội giữ chân họ.
Cải thiện SEO:
- Tốc độ tải trang là yếu tố xếp hạng chính của Google. Trang web chậm không chỉ bị xếp hạng thấp hơn mà còn khó cạnh tranh trên các từ khóa quan trọng.
- Một website điểm số cao (>90) thường được Google ưu tiên hiển thị ở vị trí cao hơn trên kết quả tìm kiếm, đặc biệt là khi các đối thủ cạnh tranh có điểm số thấp hơn.
Tăng tỷ lệ chuyển đổi:
- Thời gian tải trang càng nhanh, tỷ lệ hoàn tất giao dịch hoặc hành động mong muốn (như mua hàng, đăng ký) càng cao. Ví dụ, Amazon từng công bố rằng cứ mỗi giây tải trang chậm trễ, họ có thể mất hàng triệu USD doanh thu.
- Đối với các website thương mại điện tử, tốc độ tốt có thể trực tiếp chuyển thành doanh thu cao hơn, trong khi trang chậm dễ dẫn đến mất khách hàng.
Cải thiện trải nghiệm người dùng (UX):
- Người dùng luôn mong muốn một website phản hồi nhanh chóng và dễ dàng sử dụng. Điểm số cao phản ánh rằng trang web đã được tối ưu hóa để giảm các yếu tố gây khó chịu như thời gian chờ tải hoặc nội dung hiển thị bị nhấp nháy.
- Trải nghiệm tốt tạo niềm tin và sự chuyên nghiệp, giúp xây dựng hình ảnh thương hiệu mạnh hơn.
Phù hợp với thiết bị di động:
- Với lượng truy cập từ di động ngày càng cao, việc đạt điểm cao trên Page Speed đảm bảo rằng website của bạn hoạt động mượt mà trên các thiết bị khác nhau. Google cũng ưu tiên đánh giá hiệu suất trang trên thiết bị di động, khiến tối ưu này trở nên cần thiết hơn bao giờ hết.
Giảm chi phí quảng cáo:
- Các nền tảng quảng cáo như Google Ads đánh giá chất lượng trang đích (landing page) dựa trên tốc độ tải trang. Trang nhanh có thể cải thiện điểm chất lượng, giúp giảm chi phí quảng cáo (CPC) và tăng hiệu quả chiến dịch.
Có cần chuyên gia để xử lý các vấn đề PageSpeed không?
Câu trả lời là có. Tối ưu hóa PageSpeed không chỉ đơn thuần là sửa chữa các vấn đề cơ bản; nó đòi hỏi kiến thức kỹ thuật chuyên sâu và kinh nghiệm thực tiễn. Nếu đội ngũ thiết kế website của bạn không có chuyên gia SEO hoặc kỹ sư tối ưu hiệu suất, khả năng đạt được điểm số PageSpeed cao là rất thấp.
Tại sao tối ưu hóa PageSpeed lại khó khăn?
Kiến thức kỹ thuật chuyên sâu:
- Hiểu về hiệu suất web: Các yếu tố như thời gian tải đầu tiên (First Contentful Paint), thời gian hiển thị toàn bộ (Largest Contentful Paint), và chỉ số CLS (Cumulative Layout Shift) đòi hỏi phân tích kỹ thuật và sửa chữa chi tiết.
- Tối ưu mã nguồn: Nén, rút gọn CSS, JavaScript, và HTML đòi hỏi hiểu biết về cách mã nguồn hoạt động mà không ảnh hưởng đến giao diện hoặc tính năng.
Quy trình phức tạp:
- Nén và tối ưu hình ảnh: Hình ảnh cần được chuyển đổi sang định dạng phù hợp, giảm kích thước mà vẫn giữ chất lượng.
- Tài nguyên động: Sử dụng các kỹ thuật tải tài nguyên không đồng bộ (lazy loading) hoặc tải trước các nội dung quan trọng.
- Sử dụng bộ nhớ đệm (caching): Cấu hình máy chủ để tận dụng bộ nhớ đệm trình duyệt và CDN (Content Delivery Network).
Đòi hỏi sự cân bằng giữa tốc độ và chức năng:
- Một chuyên gia phải đảm bảo rằng việc tối ưu hóa không phá vỡ giao diện hoặc làm mất các tính năng quan trọng.
Những rủi ro nếu không có chuyên gia
- Khắc phục không đúng cách: Các thao tác sửa lỗi sai có thể làm giảm chất lượng trải nghiệm người dùng, ví dụ giao diện bị lỗi hoặc chức năng không hoạt động.
- Lãng phí thời gian và tài nguyên: Nỗ lực tối ưu hóa không hiệu quả sẽ tiêu tốn ngân sách mà không mang lại kết quả thực sự.
- Ảnh hưởng đến SEO và doanh thu: Điểm PageSpeed thấp ảnh hưởng trực tiếp đến thứ hạng tìm kiếm, trải nghiệm người dùng, và tỷ lệ chuyển đổi.
Vai trò của chuyên gia trong tối ưu PageSpeed
- Đánh giá toàn diện: Phân tích chi tiết hiệu suất website để xác định chính xác các yếu tố cần tối ưu hóa.
- Cung cấp giải pháp chuyên biệt: Tùy chỉnh phương pháp tối ưu dựa trên cấu trúc và nhu cầu riêng của từng website.
- Tích hợp công nghệ hiện đại: Áp dụng các công cụ và kỹ thuật tiên tiến, như HTTP/3, CDN, và tối ưu hóa server-side rendering.
- Theo dõi và duy trì hiệu suất: Sau khi tối ưu, chuyên gia sẽ tiếp tục theo dõi và điều chỉnh để đảm bảo hiệu suất ổn định.
Khi nào bạn cần thuê chuyên gia?
- Khi Google PageSpeed Insights chỉ ra các lỗi phức tạp mà đội ngũ nội bộ không thể xử lý.
- Khi website của bạn bị chậm, ảnh hưởng đến trải nghiệm người dùng và tỷ lệ chuyển đổi.
- Khi muốn cải thiện SEO để tăng thứ hạng tìm kiếm và lưu lượng truy cập.
- Khi cần duy trì lợi thế cạnh tranh trong ngành bằng một website hiệu suất cao.
Thiết kế website chuẩn SEO có cần đạt điểm 90 trên Google PageSpeed Insights không?
Có, đạt điểm hiệu suất 90 trên Mobile trong Google PageSpeed Insights là yêu cầu bắt buộc khi thiết kế website chuẩn SEO để bắt đầu triển khai marketing online.

Tại sao điểm hiệu suất Mobile trên 90 là bắt buộc?
Google ưu tiên trải nghiệm người dùng di động (Mobile-First Indexing)
- Từ năm 2018, Google chính thức chuyển sang sử dụng Mobile-First Indexing, nghĩa là hiệu suất và trải nghiệm của trang trên thiết bị di động là yếu tố chính để xếp hạng trên công cụ tìm kiếm.
- Website không tối ưu hiệu suất trên di động sẽ bị đánh giá thấp, giảm khả năng hiển thị trên kết quả tìm kiếm.
Trải nghiệm người dùng tốt hơn
- Theo thống kê, hơn 50% lượng truy cập web đến từ thiết bị di động.
- Nếu website chậm, hơn 53% người dùng sẽ thoát khi thời gian tải vượt quá 3 giây. Điểm số thấp đồng nghĩa với việc bạn đang mất đi cơ hội giữ chân khách hàng.
Core Web Vitals và SEO kỹ thuật
Google sử dụng các chỉ số quan trọng (Core Web Vitals) để đánh giá hiệu suất:- LCP (Largest Contentful Paint): Thời gian tải nội dung chính phải dưới 2,5 giây.
- FID (First Input Delay): Tính tương tác của trang phải dưới 100ms.
- CLS (Cumulative Layout Shift): Độ ổn định hình ảnh phải thấp hơn 0.1.
Điểm hiệu suất dưới 90 thường cho thấy website chưa đạt các chỉ số này, dẫn đến thứ hạng SEO thấp.
Khóa Đào tạo SEO có hướng dẫn tối ưu hóa điểm Google PageSpeed Insights không?
Có, khóa đào tạo SEO bao gồm hướng dẫn chi tiết về cách tối ưu hóa điểm Google PageSpeed Insights.
Nội dung tối ưu hóa bao gồm:
Phân tích và hiểu báo cáo PageSpeed Insights:
- Cách đọc các chỉ số quan trọng như LCP, FI-D, CLS.
- Đánh giá hiệu suất trên cả thiết bị di động và máy tính.
Tối ưu hóa tài nguyên website:
- Kỹ thuật nén hình ảnh và video.
- Rút gọn và kết hợp tệp CSS, JavaScript, HTML.
- Sử dụng bộ nhớ đệm trình duyệt và nén Gzip.
Cải thiện tốc độ tải trang:
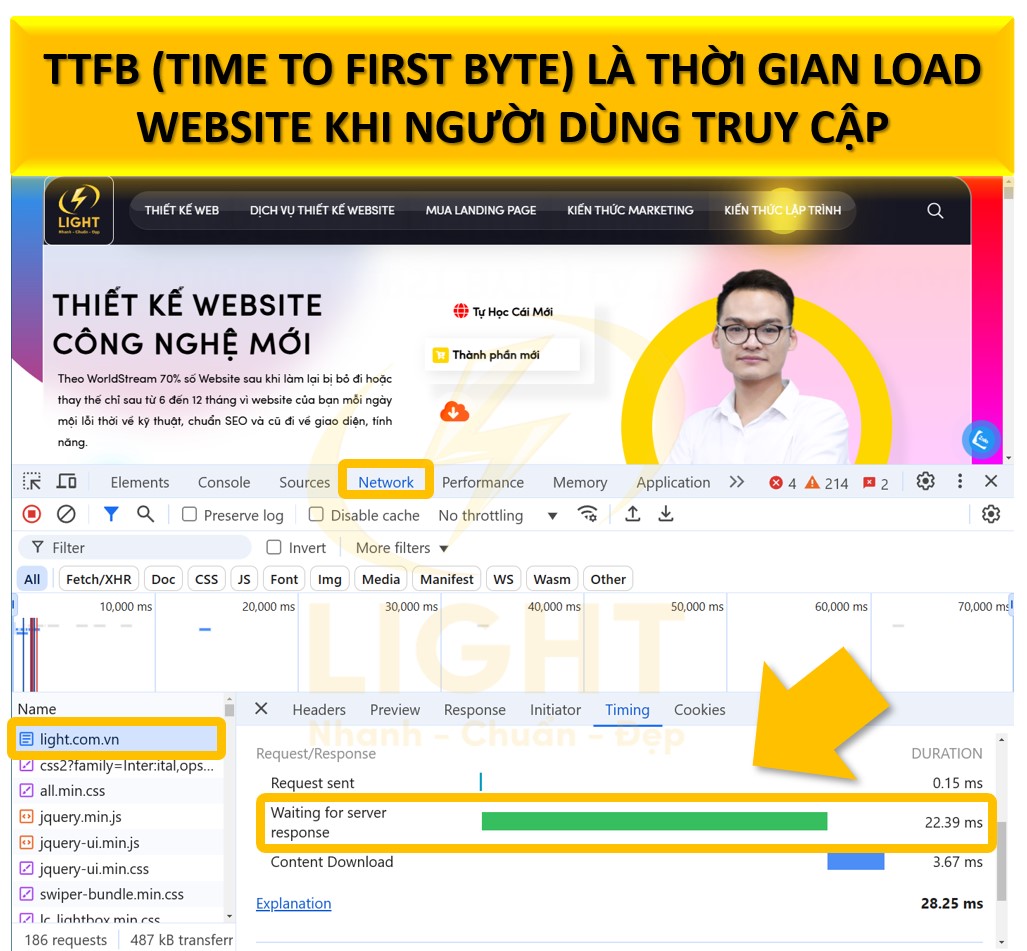
- Tối ưu hóa thời gian phản hồi của máy chủ (Server Response Time).
- Triển khai lazy-loading cho hình ảnh và video.
- Tối ưu hóa mã nguồn và giảm số lượng yêu cầu HTTP.
Thực hành trực tiếp:
- Áp dụng các kỹ thuật trên website mẫu hoặc website của học viên.
- Kiểm tra điểm số trước và sau khi tối ưu.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340