Lazy Loading Là Gì? Hướng Dẫn Chi Tiết Cách Hoạt Động, Lợi Ích, Ứng Dụng, Hạn Chế Và Tối Ưu SEO Cho Website
Lazy loading là kỹ thuật tối ưu hóa giúp trì hoãn việc tải các tài nguyên nặng như hình ảnh, video, iframe cho đến khi chúng sắp hiển thị trong vùng nhìn (viewport) của người dùng. Phương pháp này cải thiện tốc độ tải trang, giảm băng thông tiêu thụ, tăng trải nghiệm người dùng và hỗ trợ SEO nhờ nâng cao chỉ số hiệu suất như FCP, LCP. Cơ chế hoạt động dựa trên việc theo dõi vùng nhìn bằng Intersection Observer hoặc sự kiện cuộn, sau đó kích hoạt tải tài nguyên khi cần. Lazy loading thường được áp dụng cho hình ảnh, video, iframe, đồng thời được hỗ trợ trong các framework như React, Angular, Vue. Tuy nhiên, cần chú ý hạn chế về trình duyệt cũ và SEO, có thể khắc phục bằng polyfill, fallback hoặc progressive enhancement. Đây là giải pháp quan trọng cho website chuẩn SEO.
Lazy Loading Là Gì?
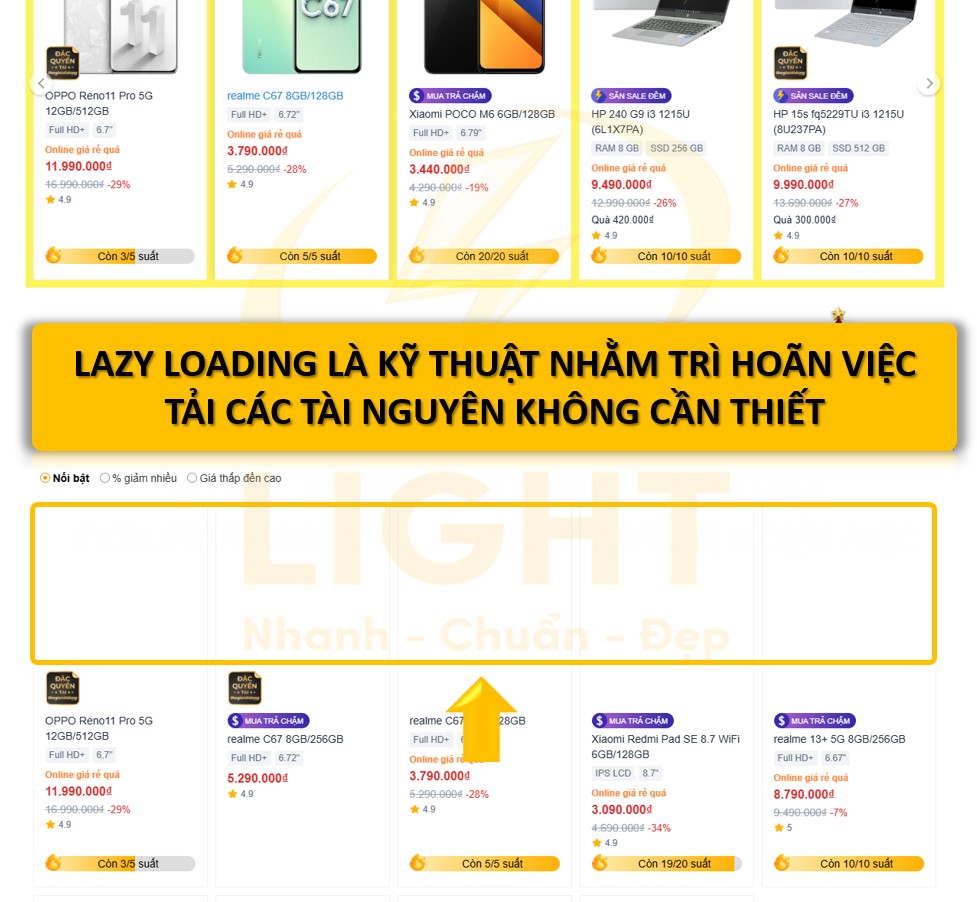
Lazy loading là kỹ thuật tối ưu hóa nhằm trì hoãn việc tải các tài nguyên không cần thiết khi trang web được tải lần đầu. Các tài nguyên như hình ảnh, video hoặc nội dung nặng khác sẽ chỉ được mở trên website khi chúng sắp được hiển thị trong vùng nhìn (viewport) của người dùng. Theo báo cáo của Google (2021), lazy loading giúp giảm đáng kể thời gian tải trang ban đầu trên các website nặng, nâng cao hiệu suất.

Lợi Ích của Lazy Loading
- Cải thiện tốc độ tải trang: Chỉ tải những nội dung cần thiết giúp trang hiển thị nhanh hơn.
- Giảm băng thông: Giảm dung lượng dữ liệu tiêu thụ, tối ưu hóa trải nghiệm trên các thiết bị di động.
- Tăng trải nghiệm người dùng: Nội dung xuất hiện mượt mà, không bị gián đoạn.
- Hỗ trợ SEO tốt hơn: Trang tải nhanh hơn thường có lợi trong xếp hạng của công cụ tìm kiếm.
Một website có tốc độ nhanh sẽ tạo ấn tượng tốt ban đầu, nhưng để duy trì vị trí trên Google cần thêm nhiều yếu tố khác. Lazy loading chỉ là một phần trong chiến lược tối ưu tổng thể. Khi triển khai đồng bộ cùng dịch vụ thiết kế website chuẩn SEO, doanh nghiệp sẽ sở hữu nền tảng mạnh mẽ, vừa đảm bảo hiệu suất, vừa tăng cường sự hiện diện thương hiệu trên công cụ tìm kiếm.
Lazy Loading Hoạt Động Như Thế Nào?
Lazy loading, hay còn gọi là tải sau không chỉ mang lại lợi ích về hiệu suất mà còn giúp tối ưu hóa trải nghiệm người dùng và hỗ trợ tốt hơn cho các chiến lược SEO bằng cách giảm thời gian tải trang (load time).
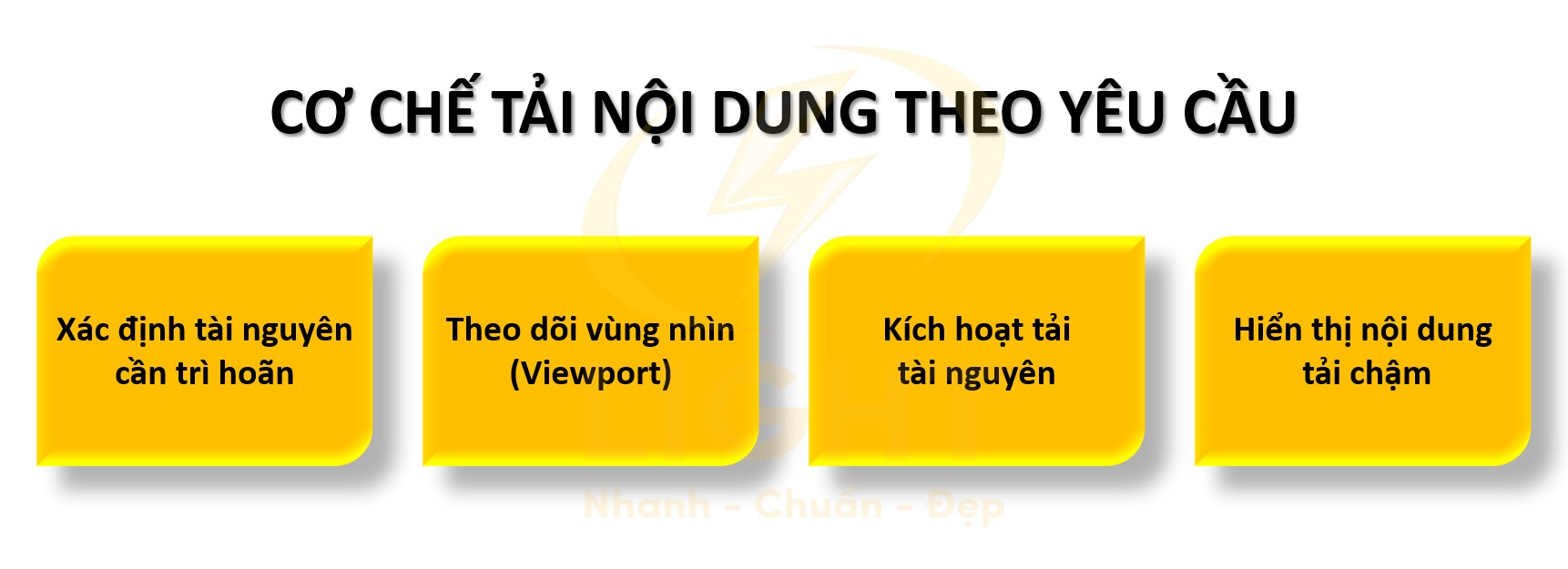
Cơ Chế Tải Nội Dung Theo Yêu Cầu
Lazy loading dựa vào hai thành phần chính: phát hiện vùng nhìn của người dùng và kích hoạt tải tài nguyên khi cần thiết.

Xác định tài nguyên cần trì hoãn:
Các tài nguyên như hình ảnh, video hoặc iframe được đánh dấu để trì hoãn tải. Điều này được thực hiện bằng cách thêm thuộc tính hoặc sử dụng các công cụ hỗ trợ. Ví dụ:- Hình ảnh: Chỉ định thuộc tính
loading="lazy"trong HTML. - Video và iframe: Sử dụng các thư viện hoặc API như Intersection Observer.
- Hình ảnh: Chỉ định thuộc tính
Theo dõi vùng nhìn (Viewport):
Trình duyệt hoặc thư viện JavaScript sẽ theo dõi vị trí của từng tài nguyên trong trang so với vùng nhìn của người dùng. Hai cách phổ biến để thực hiện:- Intersection Observer API: Một công cụ mạnh mẽ được tích hợp sẵn trong trình duyệt hiện đại, giúp phát hiện khi một phần tử DOM đi vào hoặc rời khỏi vùng nhìn.
- Sự kiện cuộn (Scroll Event): Theo dõi hành vi cuộn trang của người dùng và so sánh khoảng cách giữa phần tử và vùng nhìn.
Kích hoạt tải tài nguyên:
Khi tài nguyên sắp đi vào vùng nhìn, trình duyệt gửi yêu cầu tải xuống (HTTP Request). Ngay khi tài nguyên được tải về, chúng sẽ hiển thị trên trang mà không làm gián đoạn trải nghiệm người dùng.Hiển thị nội dung tải chậm:
Tài nguyên được tải ngay lập tức hoặc với hiệu ứng chuyển tiếp mượt mà, đảm bảo giao diện trang vẫn đẹp và đồng nhất. Trải nghiệm người dùng mượt mà không chỉ đến từ tốc độ tải mà còn từ cách trình bày và bố trí nội dung. Lazy loading có thể xử lý phần hiệu suất, trong khi thiết kế website đóng vai trò làm nổi bật thông tin và dẫn dắt hành vi người dùng. Khi hai yếu tố này song hành, website sẽ vừa nhanh vừa đẹp, mang lại giá trị bền vững hơn cho cả SEO lẫn thương hiệu.
Ví Dụ Thực Tế (Hình Ảnh, Video, Iframe)
Lazy loading có thể áp dụng cho nhiều loại tài nguyên khác nhau, bao gồm:
Hình Ảnh:
Hình ảnh là một trong những tài nguyên phổ biến nhất áp dụng lazy loading. Khi trang được tải, hình ảnh bên ngoài vùng nhìn sẽ không được tải ngay lập tức, thay vào đó, trình duyệt chỉ tải chúng khi người dùng cuộn trang đến vị trí chứa hình ảnh.
Ví dụ:
<img src="example.jpg" loading="lazy" alt="Lazy loading hình ảnh">
Ưu điểm:
- Tăng tốc độ tải trang đầu tiên (initial page load).
- Giảm băng thông, đặc biệt với hình ảnh có độ phân giải cao.
Video:
Video nhúng thường chiếm tài nguyên lớn. Lazy loading giúp trì hoãn tải video cho đến khi người dùng sắp xem, tiết kiệm tài nguyên.
Ví dụ:
<video width="600" controls preload="none">
<source src="example.mp4" type="video/mp4">
Trình duyệt của bạn không hỗ trợ video.
</video><iframe src="https://www.youtube.com/embed/example" loading="lazy"></iframe> Ưu điểm:
- Giảm thời gian tải ban đầu của trang.
- Tiết kiệm tài nguyên khi người dùng không xem tất cả nội dung video.
Iframe:
Iframe thường được sử dụng để nhúng nội dung bên ngoài như bản đồ, video hoặc widget. Lazy loading đảm bảo các iframe này chỉ được tải khi chúng sắp hiển thị.
Ví dụ:
<iframe src="https://maps.google.com" loading="lazy" width="600" height="400"></iframe> Ưu điểm:
- Tránh làm chậm tốc độ tải trang bởi các tài nguyên bên ngoài.
- Đảm bảo người dùng chỉ tải nội dung cần thiết.
Tác Dụng Của Lazy Loading
Bằng cách trì hoãn việc tải các tài nguyên không cần thiết cho đến khi chúng được yêu cầu hiển thị trong vùng nhìn của người dùng, lazy loading mang lại lợi ích đáng kể cho cả trải nghiệm người dùng và hiệu suất kỹ thuật. Kỹ thuật này được áp dụng phổ biến cho hình ảnh, video, iframe và các nội dung đa phương tiện nặng khác, giúp các website vận hành mượt mà hơn và giảm chi phí sử dụng tài nguyên.
Tại Sao Lazy Loading Cải Thiện Tốc Độ Website?
Tốc độ website đóng vai trò quan trọng trong việc giữ chân người dùng, cải thiện trải nghiệm và nâng cao thứ hạng SEO. Lazy loading góp phần cải thiện tốc độ tải trang bằng cách tối ưu hóa quá trình tải tài nguyên một cách thông minh.

Tăng Thời Gian Tải Trang
Tối ưu hình ảnh là một trong những cách tăng tốc độ tải trang web quan trọng. Sử dụng định dạng ảnh nhẹ như WebP, nén ảnh mà không giảm chất lượng, và áp dụng lazy loading giúp giảm dung lượng tải xuống, cải thiện tốc độ hiển thị trang và tối ưu trải nghiệm người dùng trên cả desktop lẫn mobile.
- Trì hoãn tải tài nguyên không cần thiết: Thay vì tải toàn bộ nội dung, lazy loading chỉ tải những tài nguyên quan trọng trước, như văn bản và hình ảnh đầu tiên, đảm bảo trang xuất hiện nhanh chóng.
- Giảm tải máy chủ: Tài nguyên lớn như hình ảnh và video không được tải cùng lúc, giảm thiểu áp lực lên máy chủ và cải thiện khả năng phản hồi.
- Cải thiện chỉ số hiệu suất: Lazy loading cải thiện các chỉ số quan trọng như First Contentful Paint (FCP) và Largest Contentful Paint (LCP), mang lại trải nghiệm nhanh và liền mạch hơn. Theo nghiên cứu của Google (2020), cải thiện LCP giúp tăng đáng kể tỷ lệ giữ chân người dùng trên trang.
Ví dụ: Trên một website thương mại điện tử, thay vì tải toàn bộ hình ảnh sản phẩm, chỉ các hình ảnh hiển thị trong vùng nhìn của người dùng được tải trước. Những hình ảnh còn lại sẽ được tải dần khi người dùng cuộn trang.
Giảm Băng Thông Tiêu Thụ
- Tiết kiệm dữ liệu cho người dùng: Trên các thiết bị di động hoặc mạng tốc độ thấp, lazy loading giảm tiêu thụ dữ liệu bằng cách chỉ tải những gì cần thiết.
- Giảm lãng phí tài nguyên: Tài nguyên không bao giờ được người dùng nhìn thấy sẽ không được tải, tránh lãng phí băng thông và tài nguyên máy chủ.
- Hiệu quả với nội dung đa phương tiện lớn: Hình ảnh độ phân giải cao hoặc video nặng sẽ chỉ tải khi thực sự cần thiết, giảm đáng kể chi phí vận hành trên các website lớn.
Tăng Hiệu Suất SEO
- Tăng tốc độ tải trang: Google ưu tiên các trang web có tốc độ tải nhanh, và lazy loading giúp cải thiện đáng kể điều này.
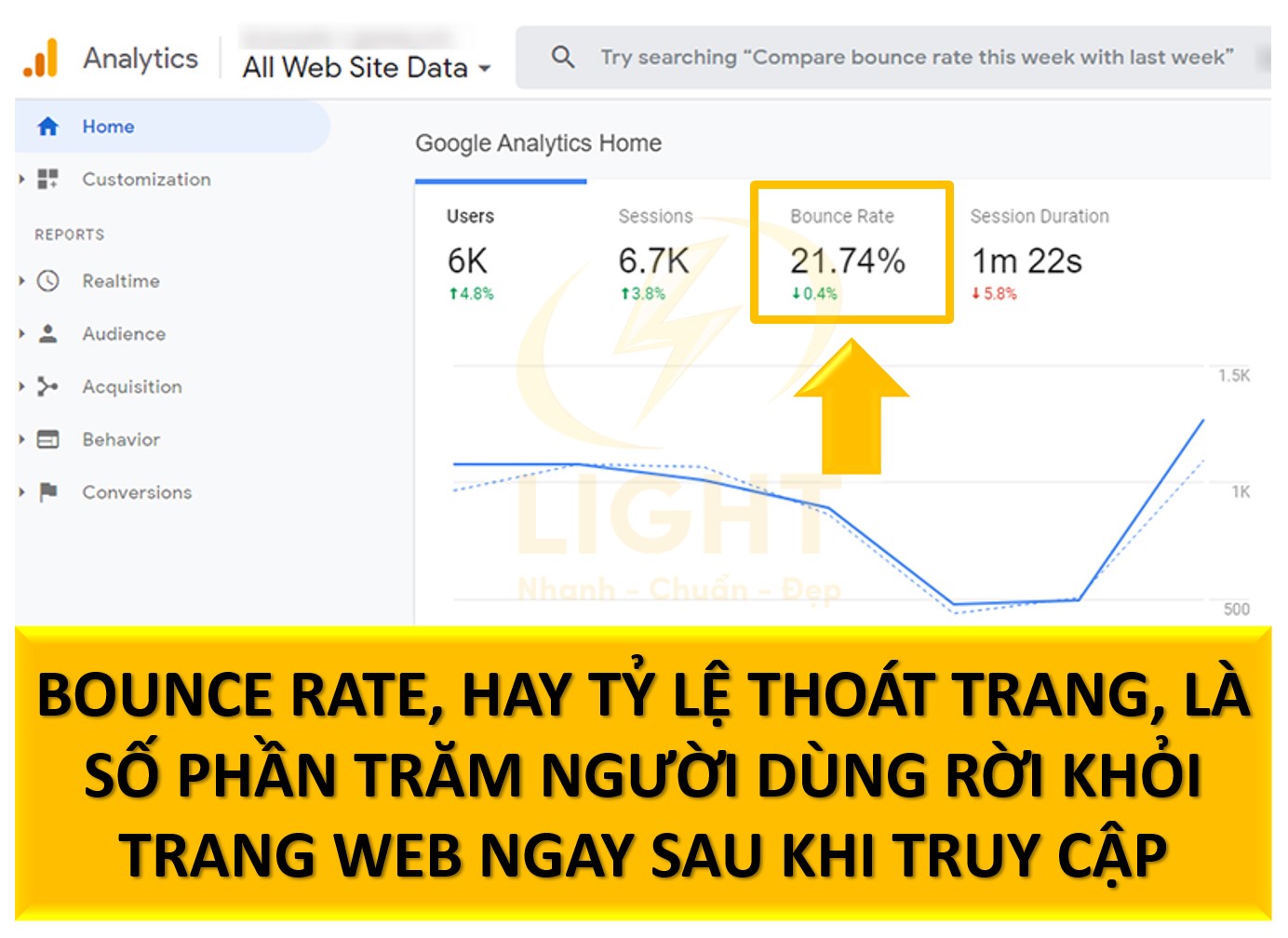
- Giảm tỷ lệ thoát (Bounce Rate): Trang tải nhanh hơn khiến người dùng ít rời bỏ trang ngay sau khi vào.
- Tăng khả năng lập chỉ mục: Lazy loading đảm bảo các nội dung quan trọng được tải trước, giúp các công cụ tìm kiếm dễ dàng truy cập và lập chỉ mục.
Ví dụ: Một blog sử dụng lazy loading để trì hoãn tải hình ảnh trong bài viết. Google vẫn lập chỉ mục văn bản và nội dung chính trước, đồng thời người đọc không phải chờ hình ảnh tải hoàn tất để bắt đầu xem nội dung.
Ảnh Hưởng Tích Cực Đến Trải Nghiệm Người Dùng
Lazy loading không chỉ là công cụ tối ưu hiệu suất mà còn trực tiếp nâng cao trải nghiệm người dùng bằng cách giảm thời gian chờ và đảm bảo sự mượt mà trong quá trình tương tác với website.
Giảm Thời Gian Chờ Của Người Dùng
- Tài nguyên quan trọng được ưu tiên: Các phần tử như tiêu đề, nội dung văn bản, và hình ảnh chính xuất hiện ngay lập tức, giúp người dùng tiếp cận nội dung nhanh chóng.
- Trải nghiệm liền mạch: Tài nguyên được tải ngay khi cần, không gây giật lag hoặc ngắt quãng trong quá trình duyệt web.
- Thích hợp cho các website nặng: Với các trang web chứa nhiều nội dung đa phương tiện, lazy loading giúp trải nghiệm người dùng không bị ảnh hưởng bởi thời gian tải dài.
Ví dụ: Trên một trang web tin tức, nội dung văn bản và hình ảnh chính được tải ngay lập tức, trong khi hình ảnh ở các phần bài viết liên quan hoặc quảng cáo được trì hoãn tải cho đến khi người dùng cuộn đến vị trí đó.
Tránh Tải Không Cần Thiết Trên Các Thiết Bị Di Động
- Hiệu quả trên các thiết bị cấu hình thấp: Lazy loading giúp giảm tiêu thụ CPU và bộ nhớ RAM, tăng cường khả năng xử lý của thiết bị di động.
- Tiết kiệm pin và dữ liệu di động: Tránh tải những tài nguyên không cần thiết, đặc biệt là trên mạng dữ liệu hạn chế.
- Thân thiện với mạng chậm: Các tài nguyên quan trọng được tải trước, giúp người dùng trên mạng tốc độ thấp có trải nghiệm tốt hơn.
Ví dụ: Trên một website bán hàng, các sản phẩm hiển thị đầu tiên được tải đầy đủ, trong khi hình ảnh và thông tin chi tiết của các sản phẩm ở cuối trang chỉ tải khi người dùng cuộn xuống.
Ứng Dụng Lazy Loading
Lazy loading có thể được áp dụng rộng rãi trên nhiều thành phần và công nghệ, từ nội dung đa phương tiện đến các framework phát triển ứng dụng.
Các Thành Phần Phổ Biến Sử Dụng Lazy Loading
Lazy loading được áp dụng chủ yếu cho các thành phần tiêu tốn tài nguyên hoặc không cần hiển thị ngay lập tức.
Hình Ảnh
Hình ảnh là thành phần phổ biến nhất được tối ưu bằng lazy loading, đặc biệt trên các trang web chứa nhiều nội dung hình ảnh, như blog, trang thương mại điện tử, hoặc website tin tức, Sử dụng lazy loading không chỉ giúp tối ưu tốc độ mà còn tăng cường hiệu quả seo ảnh.
- Cách hoạt động: Hình ảnh chỉ được tải khi sắp hiển thị trong vùng nhìn (viewport) của người dùng.
- Ưu điểm:
- Giảm dung lượng tải ban đầu.
- Tăng tốc độ hiển thị nội dung chính.
- Tiết kiệm băng thông, đặc biệt với hình ảnh có độ phân giải cao.
- Ví dụ:
<img src="image.jpg" loading="lazy" alt="Lazy loading hình ảnh">
Video
Video thường có dung lượng lớn, gây ảnh hưởng lớn đến tốc độ tải trang nếu không được quản lý tốt. Lazy loading giúp trì hoãn việc tải video cho đến khi người dùng cần xem.
- Cách hoạt động: Video chỉ tải dữ liệu khi người dùng cuộn đến gần hoặc nhấn nút phát.
- Ưu điểm:
- Giảm thời gian tải trang ban đầu.
- Tránh lãng phí băng thông với video không được xem.
- Ví dụ:
<video controls preload="none" width="600"> <source src="video.mp4" type="video/mp4" /> Trình duyệt của bạn không hỗ trợ video. </video>
Nội Dung Động Như Iframe
Iframe được sử dụng để nhúng nội dung từ bên ngoài, như bản đồ, video từ YouTube, hoặc widget bên thứ ba. Lazy loading giúp hạn chế việc tải những tài nguyên này cho đến khi chúng thực sự cần thiết.
- Cách hoạt động: Trình duyệt trì hoãn việc tải nội dung nhúng trong iframe cho đến khi người dùng cuộn đến vùng chứa iframe.
- Ưu điểm:
- Giảm tải cho trang chính.
- Tăng tốc độ hiển thị nội dung quan trọng.
- Ví dụ:
<iframe src="https://maps.google.com" loading="lazy" width="600" height="400"></iframe>
Lazy Loading Trong Các Framework Phổ Biến
Lazy loading được tích hợp mạnh mẽ trong nhiều framework hiện đại, giúp các nhà phát triển dễ dàng tối ưu hóa hiệu suất ứng dụng.
React, Angular, Vue.js
Các framework phổ biến như React, Angular và Vue.js cung cấp các giải pháp tích hợp hoặc thư viện hỗ trợ lazy loading cho nhiều loại nội dung. Theo nghiên cứu của React.dev (2022), React.lazy() giúp giảm đáng kể thời gian tải component trong ứng dụng lớn.
React:
React sử dụng thư việnReact.lazy()vàSuspenseđể trì hoãn tải các thành phần (component) không cần thiết.- Ví dụ:
const LazyComponent = React.lazy(() => import('./LazyComponent')); function App() { return ( <React.Suspense fallback={<div>Loading...</div>}> <LazyComponent /> </React.Suspense> ); }
- Ví dụ:
Angular:
Angular hỗ trợ lazy loading thông qua việc chia tách module.- Ví dụ:
const routes: Routes = [{ path: 'feature', loadChildren: () => import('./feature.module').then(m => m.FeatureModule) }];
- Ví dụ:
- Vue.js:
Vue hỗ trợ lazy loading cho component với phương pháp dynamic import. Ví dụ:const LazyComponent = () => import('./LazyComponent.vue');export default { components: { LazyComponent }};
Hạn Chế Và Cách Khắc Phục Của Lazy Loading
Lazy loading tồn tại một số hạn chế khi được áp dụng không đúng cách hoặc trong những trường hợp cụ thể. Những hạn chế này có thể ảnh hưởng đến hiệu suất, trải nghiệm người dùng và khả năng truy cập nội dung. Tuy nhiên, với các giải pháp khắc phục hợp lý, những vấn đề này có thể được giải quyết hiệu quả.
Các Vấn Đề Có Thể Gặp Với Lazy Loading
Hiệu Suất Thấp Trong Một Số Trường Hợp (JavaScript Bị Vô Hiệu Hóa)
- Vấn đề: Lazy loading thường dựa vào JavaScript để theo dõi và tải các tài nguyên. Nếu JavaScript bị tắt trên trình duyệt của người dùng, tài nguyên sẽ không được tải, dẫn đến nội dung quan trọng không hiển thị.
- Hậu quả:
- Người dùng không nhìn thấy nội dung cần thiết.
- Ảnh hưởng tiêu cực đến khả năng truy cập và trải nghiệm.
Tương Thích Kém Với Các Trình Duyệt Cũ
- Vấn đề: Một số trình duyệt cũ không hỗ trợ các API hoặc thuộc tính lazy loading hiện đại, như Intersection Observer hoặc thuộc tính
loading="lazy". - Hậu quả:
- Lazy loading không hoạt động, dẫn đến việc tải toàn bộ tài nguyên cùng lúc.
- Tăng thời gian tải trang và tiêu thụ băng thông.
Giải Pháp Khắc Phục
Progressive Enhancement
- Mô tả: Progressive enhancement là phương pháp thiết kế tập trung vào việc đảm bảo chức năng cơ bản của website hoạt động trên mọi trình duyệt, sau đó bổ sung các tính năng nâng cao cho các trình duyệt hiện đại.
- Áp dụng:
- Khi JavaScript bị vô hiệu hóa: Cung cấp nội dung cơ bản như hình ảnh và video ở trạng thái tải thông thường, sau đó sử dụng lazy loading như một cải tiến bổ sung.
- Cách thực hiện:
- Đảm bảo rằng các tài nguyên quan trọng được tải mặc định.
- Dùng JavaScript để thêm lazy loading cho các trình duyệt hỗ trợ.
- Ví dụ:
<noscript> <img src="image.jpg" alt="Fallback hình ảnh khi JavaScript bị tắt" /> </noscript> <img src="image.jpg" loading="lazy" alt="Lazy loading hình ảnh" />
Polyfills Và Fallback
- Mô tả: Polyfills là các thư viện JavaScript giúp bổ sung các tính năng hiện đại cho các trình duyệt không hỗ trợ. Fallback là giải pháp thay thế khi lazy loading không hoạt động.
- Áp dụng:
- Sử dụng polyfills như
lazysizes.jshoặclozad.jsđể đảm bảo tính tương thích trên trình duyệt cũ. - Thêm các fallback để tải nội dung theo cách thông thường khi lazy loading không hoạt động.
- Ví dụ:
<script src="lazysizes.min.js" async></script> <img src="image.jpg" data-src="image.jpg" class="lazyload" alt="Hình ảnh với polyfill lazy loading" />
- Sử dụng polyfills như
- Ưu điểm:
- Đảm bảo trải nghiệm nhất quán trên tất cả các trình duyệt.
- Không cần thay đổi cấu trúc cơ bản của mã HTML.
Cách Triển Khai Lazy Loading
Kỹ thuật này có thể được triển khai bằng cách sử dụng HTML native hoặc thông qua JavaScript, tùy thuộc vào yêu cầu và khả năng hỗ trợ trình duyệt.
Sử Dụng Lazy Loading Trong HTML
Thuộc Tính loading="lazy" Cho Thẻ <img> Và <iframe>
HTML5 cung cấp thuộc tính native loading="lazy", cho phép triển khai lazy loading trực tiếp mà không cần sử dụng JavaScript hoặc thư viện bên thứ ba.
Cách hoạt động:
Thuộc tính này thông báo cho trình duyệt chỉ tải tài nguyên khi phần tử gần xuất hiện trong vùng nhìn (viewport).Ưu điểm:
- Dễ triển khai, không yêu cầu cài đặt thêm thư viện.
- Hỗ trợ tốt trên các trình duyệt hiện đại.
Hạn chế:
- Không hoạt động trên các trình duyệt cũ.
- Tùy chỉnh hiệu ứng tải hoặc xử lý nâng cao bị hạn chế.
Ví dụ triển khai với hình ảnh:
<img src="example.jpg" loading="lazy" alt="Hình ảnh với lazy loading" />- Ví dụ triển khai với iframe:
<iframe src="https://maps.google.com" loading="lazy" width="600" height="400"></iframe>
Sử Dụng JavaScript Để Cài Đặt Lazy Loading
Khi cần nhiều tùy chỉnh hơn hoặc muốn hỗ trợ các trình duyệt không hỗ trợ thuộc tính loading="lazy", JavaScript là giải pháp hiệu quả.
Intersection Observer API
Intersection Observer là API tích hợp sẵn trong hầu hết các trình duyệt hiện đại, cho phép theo dõi khi một phần tử xuất hiện hoặc rời khỏi vùng nhìn (viewport).
Cách hoạt động:
API lắng nghe vị trí của các phần tử trong DOM so với vùng nhìn. Khi một phần tử nằm trong khoảng hiển thị xác định, API sẽ kích hoạt tải tài nguyên.Ưu điểm:
- Hiệu suất cao, không cần lắng nghe liên tục sự kiện cuộn (scroll event).
- Linh hoạt, có thể tùy chỉnh cho nhiều trường hợp sử dụng.
Hạn chế:
- Không hỗ trợ trên một số trình duyệt cũ, nhưng có thể dùng polyfill để khắc phục.
Ví dụ triển khai:
const lazyImages = document.querySelectorAll('img[data-src]'); const observer = new IntersectionObserver((entries, observer) => { entries.forEach(entry => { if (entry.isIntersecting) { const img = entry.target; img.src = img.dataset.src; // Tải hình ảnh từ thuộc tính data-src img.removeAttribute('data-src'); // Loại bỏ thuộc tính sau khi tải observer.unobserve(img); // Dừng theo dõi } }); }); lazyImages.forEach(img => observer.observe(img));
Thư Viện Bên Thứ Ba (Lozad.js, LazyLoad.js)
Sử dụng thư viện bên thứ ba giúp đơn giản hóa việc triển khai lazy loading và hỗ trợ đầy đủ các tính năng bổ sung.
Lozad.js:
- Thư viện nhỏ gọn, tối ưu hiệu suất.
- Tự động phát hiện và kích hoạt lazy loading cho hình ảnh, video, và iframe.
- Ví dụ triển khai:
const observer = lozad(); // Khởi tạo Lozad.js observer.observe(); // Bắt đầu theo dõi các phần tử có class mặc định là "lozad"
HTML:<img data-src="example.jpg" class="lozad" alt="Hình ảnh với Lozad.js">
- LazyLoad.js:
- Cung cấp nhiều tùy chọn nâng cao hơn, hỗ trợ tốt cho các dự án lớn.
- Ví dụ triển khai:
const lazyLoadInstance = new LazyLoad({ elements_selector: ".lazy", // Theo dõi các phần tử có class "lazy" });
HTML:
<img data-src="example.jpg" class="lazy" alt="Hình ảnh với LazyLoad.js">
Lời khuyên
- HTML Native: Phù hợp với các website đơn giản, ưu tiên khả năng hỗ trợ trình duyệt hiện đại.
- JavaScript và Intersection Observer API: Linh hoạt hơn, cho phép tùy chỉnh hiệu suất và cách xử lý tài nguyên.
- Thư viện bên thứ ba: Dễ triển khai, phù hợp cho các dự án lớn cần hỗ trợ đa nền tảng hoặc tính năng nâng cao.
Lazy Loading Có Ảnh Hưởng Đến SEO Không?
Lazy loading có ảnh hưởng đến SEO, nhưng tác động này phụ thuộc vào cách triển khai. Khi được thực hiện đúng cách, lazy loading không chỉ cải thiện hiệu suất website mà còn hỗ trợ tích cực cho SEO bằng cách tăng tốc độ tải trang và nâng cao trải nghiệm người dùng. Tuy nhiên, nếu không cài đặt hợp lý, lazy loading có thể gây ra các vấn đề về khả năng truy cập nội dung và lập chỉ mục của công cụ tìm kiếm. Lazy loading là một trong nhiều kỹ thuật cần được tối ưu khi làm SEO, vậy bạn đã biết SEO là gì và vai trò của nó chưa?
Tác Động Tích Cực Của Lazy Loading Đến SEO
Tăng Tốc Độ Tải Trang
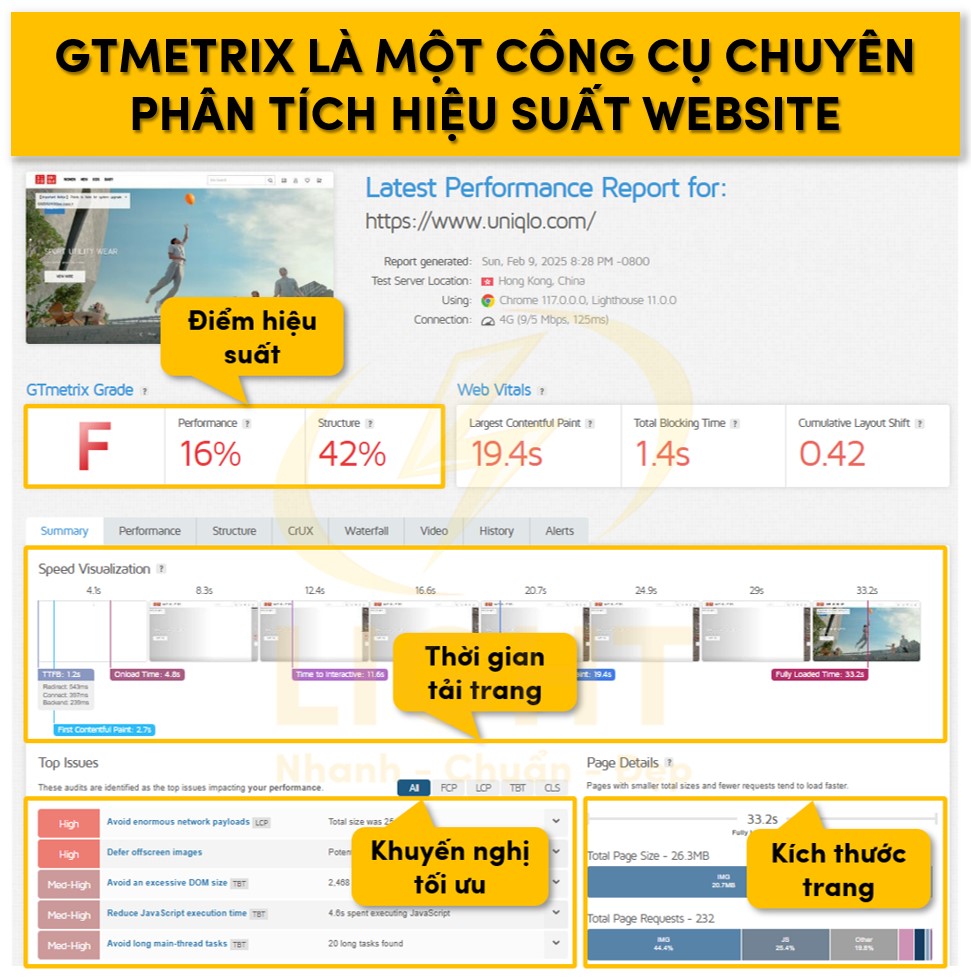
Một trong những cách kiểm tra tốc độ trang web phổ biến là dùng Google PageSpeed Insights. Công cụ này cung cấp điểm số hiệu suất, đề xuất tối ưu hóa như nén hình ảnh, giảm số lần yêu cầu HTTP và tối ưu mã nguồn, giúp cải thiện tốc độ tải trang, nâng cao trải nghiệm người dùng và thứ hạng tìm kiếm.
- Tốc độ tải nhanh hơn: Lazy loading giảm thiểu số lượng tài nguyên được tải ban đầu, giúp trang hiển thị nhanh hơn. Điều này cải thiện các chỉ số quan trọng như:
- Largest Contentful Paint (LCP): Thời gian hiển thị phần tử lớn nhất trong vùng nhìn.
- First Contentful Paint (FCP): Thời gian tải nội dung đầu tiên trên trang.
- Tăng xếp hạng trên Google: Tốc độ tải nhanh là một yếu tố quan trọng trong thuật toán xếp hạng của Google.
Giảm Tỷ Lệ Thoát Trang (Bounce Rate)
- Trải nghiệm người dùng mượt mà: Khi trang hiển thị nhanh hơn, người dùng ít rời bỏ trang hơn, tăng thời gian ở lại và số trang truy cập.
- Khả năng tương tác cao hơn: Nội dung xuất hiện kịp thời khuyến khích người dùng tiếp tục tương tác, điều này có lợi cho SEO.
Tiết Kiệm Băng Thông Và Tài Nguyên Máy Chủ
- Phân phối tài nguyên hiệu quả: Các nội dung không cần thiết được trì hoãn, giảm tải cho máy chủ, đặc biệt trên các trang có lưu lượng truy cập lớn.
- Thân thiện với thiết bị di động: Lazy loading tối ưu hóa trải nghiệm cho người dùng di động, một yếu tố quan trọng trong xếp hạng tìm kiếm.
Những Vấn Đề Tiềm Ẩn Của Lazy Loading Với SEO
Khả Năng Lập Chỉ Mục Của Nội Dung
- Vấn đề: Nếu lazy loading không hiển thị nội dung cho các bot của công cụ tìm kiếm, nội dung đó có thể không được lập chỉ mục.
- Ví dụ: Sử dụng JavaScript để tải hình ảnh hoặc nội dung mà không cung cấp fallback HTML có thể khiến bot không nhìn thấy nội dung.
Ảnh Hưởng Đến Nội Dung Quan Trọng
- Vấn đề: Nếu các nội dung quan trọng, như tiêu đề hoặc hình ảnh chính, bị trì hoãn, chúng có thể không được Googlebot xử lý đúng cách. Điều này làm giảm khả năng SEO của trang.
Tương Thích Trình Duyệt Và Bot
- Một số bot và trình duyệt cũ không hỗ trợ các công nghệ như Intersection Observer hoặc thuộc tính loading="lazy". Điều này có thể dẫn đến việc nội dung không được hiển thị hoặc lập chỉ mục.
Cách Kiểm Tra Lazy Loading Đã Hoạt Động Hay Chưa?
Kiểm tra lazy loading là bước quan trọng để đảm bảo kỹ thuật này hoạt động đúng cách, giúp cải thiện hiệu suất mà không gây ảnh hưởng đến trải nghiệm người dùng hoặc khả năng lập chỉ mục của công cụ tìm kiếm. Dưới đây là các phương pháp chi tiết để xác minh lazy loading đã hoạt động.
1. Kiểm Tra Bằng Công Cụ DevTools Trong Trình Duyệt
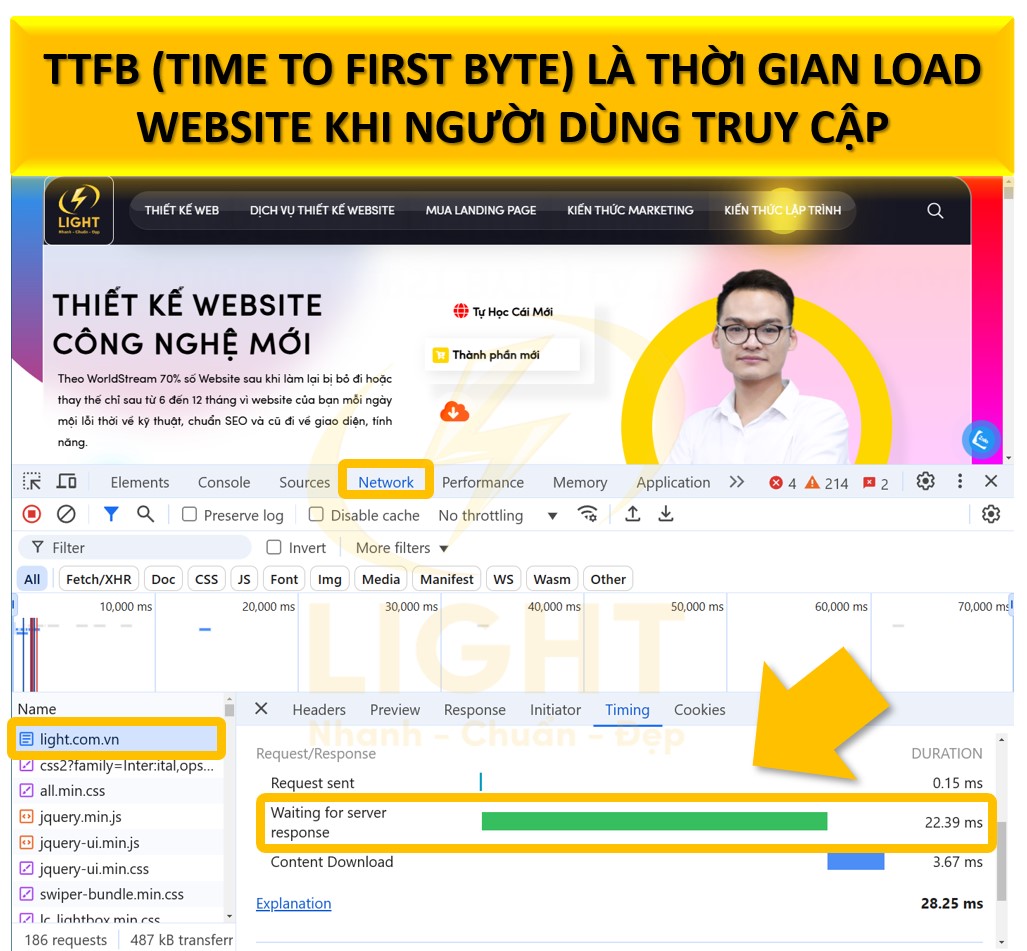
Kiểm Tra Qua Tab "Network"
- Mở trình duyệt (Chrome, Firefox, Edge, v.v.) và truy cập vào trang cần kiểm tra.
- Nhấn phím F12 (hoặc chuột phải > Inspect) để mở Developer Tools.
- Chọn tab Network để theo dõi các yêu cầu mạng.
- Thực hiện kiểm tra:
- Cuộn trang từ trên xuống dưới.
- Quan sát các yêu cầu tải hình ảnh, video hoặc iframe. Nếu lazy loading hoạt động, tài nguyên sẽ không tải ngay lập tức khi tải trang mà chỉ tải khi chúng xuất hiện trong vùng nhìn (viewport).
2. Sử Dụng Công Cụ Google Lighthouse
Lighthouse
Lighthouse là công cụ kiểm tra hiệu suất website do Google phát triển, tích hợp sẵn trong DevTools. Google cung cấp nhiều công cụ hỗ trợ quản trị viên cải thiện hiệu suất trang web của mình. Trong số đó, Lighthouse nổi bật với khả năng kiểm tra toàn diện từ SEO đến tối ưu hóa di động. Biết được Lighthouse là gì sẽ cho thấy tại sao nó trở thành lựa chọn phổ biến khi phân tích trong DevTools.
Cách Kiểm Tra:
- Mở trang web cần kiểm tra, bật DevTools (F12).
- Chuyển đến tab Lighthouse.
- Chọn loại báo cáo cần phân tích (Performance, SEO, v.v.).
- Chạy báo cáo và kiểm tra mục Performance.
- Lighthouse sẽ đánh giá việc sử dụng lazy loading cho hình ảnh và các tài nguyên khác.
- Nếu lazy loading hoạt động, báo cáo sẽ ghi nhận các tài nguyên không tải đồng loạt mà theo từng phần.
3. Kiểm Tra Thực Tế Trên Trình Duyệt
Mô Phỏng Lazy Loading Bằng Cuộn Trang (Scroll Test)
- Mở trang web trên trình duyệt.
- Bật DevTools để quan sát các tài nguyên trong tab Network.
- Cuộn trang dần dần và theo dõi:
- Các tài nguyên được tải theo từng phần thay vì đồng loạt.
- Tài nguyên chưa cuộn đến sẽ không xuất hiện trong danh sách tải (Network).
Kiểm Tra Trên Mạng Chậm (Slow Connection)
- Trong tab Network, bật chế độ Throttling để giả lập kết nối chậm (Slow 3G, Fast 3G).
- Quan sát cách các tài nguyên được tải: lazy loading hoạt động khi chỉ các tài nguyên trong vùng nhìn được tải trước.
4. Sử Dụng Công Cụ Bên Thứ Ba
Kiểm Tra Lazy Loading Với Online Tools
- Sử dụng các công cụ trực tuyến như GTmetrix, Pingdom Tools, hoặc WebPageTest:
- Các công cụ này cho phép phân tích chi tiết cách tài nguyên được tải, hiển thị thời gian tải của từng tài nguyên.
- Lazy loading hoạt động khi tài nguyên được tải dần dần, không xuất hiện đồng loạt trong quá trình phân tích.
Sử Dụng Chrome Plugin (Tiện Ích)
- Cài đặt tiện ích như LazyLoad Test Tool từ Chrome Web Store.
- Plugin này giúp bạn nhanh chóng xác định các tài nguyên đang sử dụng lazy loading
Giải đáp các thắc mắc về cách triển khai và tối ưu Lazy Load
Khi triển khai lazy loading trong thiết kế website, cần đảm bảo rằng nội dung vẫn được Google lập chỉ mục và không ảnh hưởng đến khả năng truy cập. Có nhiều phương pháp triển khai như HTML5 native, Intersection Observer API hoặc sử dụng thư viện bên thứ ba. Ngoài ra, các dịch vụ thiết kế website chuyên nghiệp thường tích hợp sẵn tính năng này để tối ưu hiệu suất và đảm bảo trang web vận hành mượt mà.
Làm Thế Nào Để Triển Khai Lazy Loading Khi Thiết Kế Website Chuẩn SEO?
Khi triển khai lazy loading trong quá trình thiết kế web chuẩn SEO, bạn cần đảm bảo rằng nội dung vẫn có thể được lập chỉ mục bởi các công cụ tìm kiếm và không ảnh hưởng đến khả năng truy cập của người dùng. Dưới đây là hướng dẫn chi tiết cách triển khai lazy loading hiệu quả.
1. Xác Định Các Tài Nguyên Cần Áp Dụng Lazy Loading
Lazy loading thường được áp dụng cho các tài nguyên nặng hoặc không hiển thị ngay khi tải trang, bao gồm:
- Hình ảnh: Đặc biệt trên các trang chứa nhiều hình ảnh, như blog, danh mục sản phẩm.
- Video: Các video nhúng hoặc trình phát đa phương tiện.
- Iframe: Nội dung nhúng từ bên thứ ba, như bản đồ, widget.
Hãy ưu tiên tối ưu hóa các tài nguyên này trước khi triển khai lazy loading.
2. Sử Dụng HTML5 Native Lazy Loading
Thuộc tính loading="lazy" được hỗ trợ trực tiếp trên hầu hết các trình duyệt hiện đại, giúp triển khai lazy loading một cách nhanh chóng và dễ dàng. Theo nghiên cứu của Moz (2022), nhiều website dùng loading='lazy' duy trì khả năng lập chỉ mục tốt.
Ưu Điểm:
- Đơn giản, không cần cài đặt thêm thư viện.
- Hỗ trợ tốt cho SEO vì Googlebot có thể lập chỉ mục nội dung được lazy loading.
Hạn Chế:
- Không hoạt động trên các trình duyệt cũ.
3. Sử Dụng Intersection Observer API Với JavaScript
Nếu bạn cần tùy chỉnh cách lazy loading hoạt động hoặc hỗ trợ các trình duyệt không tương thích với HTML5 native, Intersection Observer API là một giải pháp mạnh mẽ.
Ưu Điểm:
- Linh hoạt, tùy chỉnh được cách thức và thời điểm tải tài nguyên.
- Hiệu quả cao, tránh lắng nghe sự kiện cuộn (scroll event) liên tục.
Hạn Chế:
- Cần thêm mã JavaScript, có thể tăng kích thước tệp nếu không được tối ưu hóa.
4. Sử Dụng Thư Viện Bên Thứ Ba (Lozad.js, LazyLoad.js)
Thư viện bên thứ ba cung cấp giải pháp đơn giản hóa cho việc triển khai lazy loading, đặc biệt hữu ích khi bạn cần hỗ trợ nhiều trình duyệt và tính năng bổ sung.
Ưu Điểm:
- Nhanh chóng và dễ sử dụng.
- Hỗ trợ tốt cho trình duyệt cũ.
Hạn Chế:
- Phụ thuộc vào thư viện bên ngoài, cần đảm bảo tối ưu hiệu suất tải thư viện.
5. Đảm Bảo Lazy Loading Tương Thích Với SEO
Cung Cấp Fallback Cho Trình Duyệt Hoặc Bot Không Hỗ Trợ JavaScript
- Sử dụng thẻ
<noscript>để cung cấp nội dung thay thế nếu JavaScript bị tắt.
Kiểm Tra Khả Năng Lập Chỉ Mục Bằng Google Search Console
- Sử dụng công cụ URL Inspection Tool để kiểm tra xem nội dung lazy loading có được Googlebot truy cập và lập chỉ mục hay không.
Dịch Vụ Thiết Kế Website Có Bao Gồm Tích Hợp Lazy Loading Cho Hình Ảnh Và Video Không?
Khi lựa chọn dịch vụ thiết kế web, việc tích hợp các tính năng tối ưu hiệu suất như lazy loading cho hình ảnh và video là yếu tố quan trọng giúp website vận hành mượt mà, cải thiện tốc độ tải trang, và tối ưu trải nghiệm người dùng. Hiện nay, hầu hết các dịch vụ thiết kế website chuyên nghiệp đều cung cấp tích hợp lazy loading như một phần trong quy trình tối ưu hóa kỹ thuật.
1. Lazy Loading Cho Hình Ảnh
Hình ảnh là một trong những yếu tố gây ảnh hưởng lớn đến tốc độ tải trang, đặc biệt trên các website chứa nhiều nội dung trực quan như thương mại điện tử, blog, hoặc portfolio.
Cách tích hợp:
- Sử dụng thuộc tính HTML5 loading="lazy" để tự động trì hoãn tải hình ảnh ngoài vùng nhìn (viewport).
- Áp dụng kỹ thuật tối ưu kích thước hình ảnh (resize, nén) kết hợp với lazy loading để tăng hiệu quả.
- Nếu cần tùy chỉnh, dịch vụ có thể sử dụng JavaScript hoặc thư viện như Lozad.js để cải thiện khả năng tương thích.
Lợi ích:
- Giảm thời gian tải trang, đặc biệt với các trang có nhiều hình ảnh.
- Tăng điểm hiệu suất trên công cụ đo lường như Google Lighthouse, GTmetrix.
2. Lazy Loading Cho Video
Video là tài nguyên chiếm dung lượng lớn, đặc biệt với các website cần nhúng video quảng cáo, hướng dẫn, hoặc giới thiệu sản phẩm.
Cách tích hợp:
- Sử dụng thuộc tính
loading="lazy"cho iframe nhúng video từ YouTube, Vimeo hoặc các nền tảng khác. - Đối với video tự lưu trữ, lazy loading có thể kết hợp với thuộc tính
preload="none"để giảm tải tài nguyên không cần thiết. - Tích hợp thêm các công cụ như Intersection Observer API để kiểm soát thời điểm tải video linh hoạt.
- Sử dụng thuộc tính
Lợi ích:
- Giảm băng thông tiêu thụ, tăng khả năng hoạt động ổn định trên mạng chậm.
- Tối ưu hiệu suất, không làm chậm trải nghiệm người dùng khi tải trang.




Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340