SEO hình ảnh là gì? Cách SEO hình ảnh lên TOP GOOGLE
SEO hình ảnh không chỉ đơn thuần là yếu tố bổ sung mà đã trở thành một phần không thể thiếu trong chiến lược tối ưu hóa website. Khi hình ảnh được tối ưu hóa đúng cách, chúng không chỉ hỗ trợ cải thiện tốc độ tải trang, trải nghiệm người dùng mà còn góp phần nâng cao thứ hạng tìm kiếm tổng thể. Việc kết hợp các kỹ thuật SEO hình ảnh như lựa chọn định dạng, nén dung lượng, đặt từ khóa trong thẻ Alt và tích hợp các công nghệ hiện đại như Lazy Load, WebP đang dần trở thành tiêu chuẩn.
Bên cạnh đó, SEO hình ảnh còn mang lại lợi ích vượt xa giới hạn kỹ thuật, từ việc cải thiện khả năng hiển thị trên Google Images, hỗ trợ Local SEO đến tăng tỷ lệ nhấp chuột (CTR). Hình ảnh không chỉ là công cụ trực quan thu hút người dùng mà còn là cầu nối giúp công cụ tìm kiếm hiểu sâu hơn về nội dung website. Bằng cách nắm vững các kỹ thuật và xu hướng SEO hình ảnh hiện đại, doanh nghiệp có thể tạo ra lợi thế cạnh tranh bền vững, đáp ứng nhu cầu ngày càng cao của thị trường.
Khi hình ảnh được tối ưu đúng cách, website không chỉ hấp dẫn hơn mà còn được Google đánh giá cao hơn trong xếp hạng tìm kiếm. Tuy nhiên, để thực hiện hiệu quả, bạn cần hiểu rõ các nguyên tắc nền tảng trong SEO tổng thể. Việc tham khảo kiến thức từ khóa học SEO sẽ mang đến cho bạn chiến lược toàn diện, đảm bảo hình ảnh và nội dung hoạt động đồng bộ.
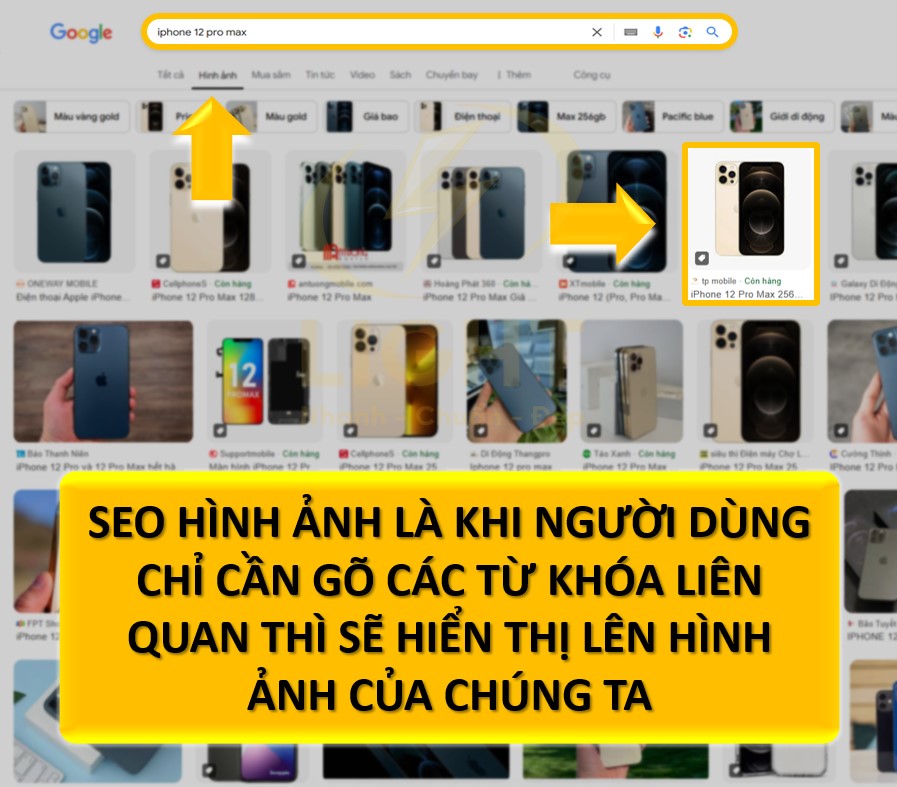
SEO hình ảnh là gì?
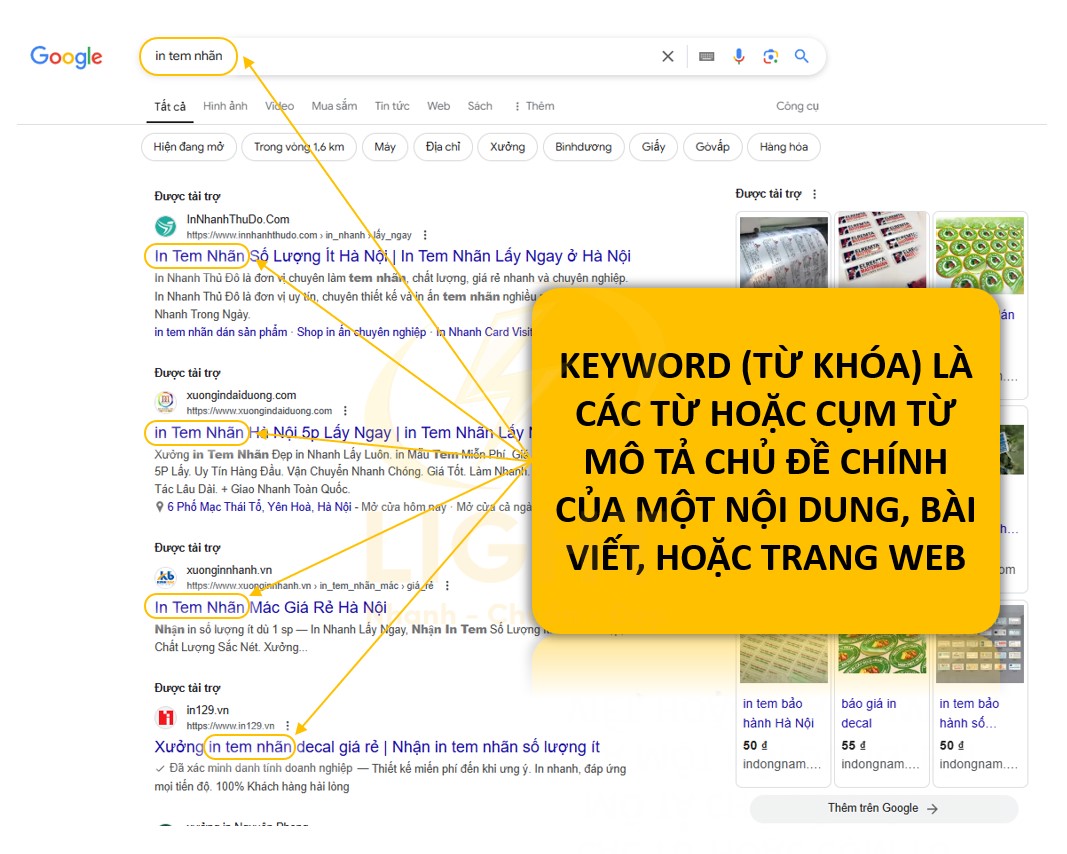
SEO hình ảnh là khi người dùng chỉ cần gõ các từ khóa liên quan thì sẽ hiển thị lên hình ảnh của chúng ta. Chưa kể bức hình chuẩn SEO còn giúp website của bạn lên TOP, Google Maps của bạn cũng sẽ lên TOP theo.

Quá trình này không chỉ liên quan đến việc gắn thẻ Alt cho hình ảnh mà còn bao gồm các yếu tố như định dạng tệp, kích thước tệp, cấu trúc URL hình ảnh, dữ liệu metadata và ngữ cảnh xung quanh nội dung chứa hình ảnh.
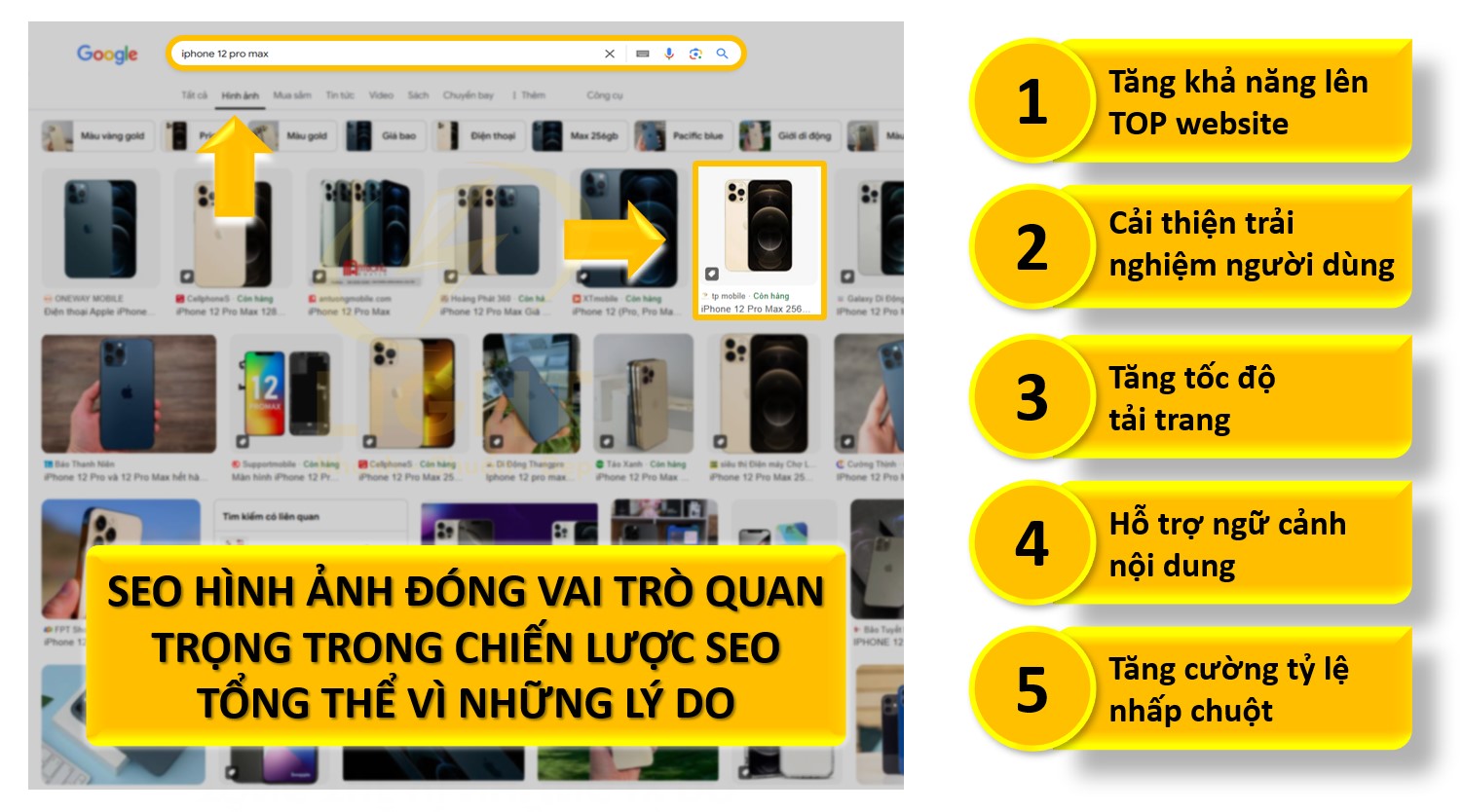
SEO Hình Ảnh Có Liên Quan Gì Đến Chiến Lược SEO Tổng Thể?
SEO hình ảnh đóng vai trò quan trọng trong chiến lược SEO tổng thể vì những lý do sau:

Tăng khả năng lên TOP website: Hình ảnh được tối ưu hóa có thể xuất hiện trong kết quả tìm kiếm hình ảnh, mang lại nguồn lưu lượng truy cập bổ sung từ Google Images.
Cải thiện trải nghiệm người dùng (UX): Hình ảnh chất lượng cao và được tối ưu hóa giúp nội dung trở nên trực quan và hấp dẫn hơn, giữ chân người dùng lâu hơn trên trang.
Tăng tốc độ tải trang: Tối ưu hóa kích thước và định dạng hình ảnh giảm thời gian tải trang, góp phần cải thiện Core Web Vitals – yếu tố quan trọng trong xếp hạng SEO.
Hỗ trợ ngữ cảnh nội dung: Hình ảnh phù hợp với nội dung làm rõ nghĩa và tăng giá trị cho người đọc, giúp các công cụ tìm kiếm hiểu sâu hơn về nội dung trang.
Tăng cường tỷ lệ nhấp chuột (CTR): Hình ảnh hiển thị trong kết quả tìm kiếm, đặc biệt ở dạng Rich Snippets, giúp thu hút sự chú ý của người dùng.
SEO hình ảnh giúp hình ảnh hiển thị trên Google khi người dùng tìm kiếm từ khóa liên quan. Tuy nhiên, để hình ảnh phát huy tối đa hiệu quả, website cần có cấu trúc chuẩn SEO, tốc độ tải nhanh và giao diện thân thiện. Nếu nền tảng web không tối ưu, dù hình ảnh được SEO tốt cũng khó giữ thứ hạng lâu dài. Đây là lý do tìm hiểu về thiết kế website chuẩn SEO sẽ giúp bạn tạo nền tảng vững chắc cho toàn bộ chiến lược tối ưu. Hãy nhớ kết hợp SEO hình ảnh với các yếu tố khác như từ khóa, backlink và nội dung chất lượng tạo nên một chiến lược SEO tổng thể toàn diện, vừa tăng khả năng cạnh tranh vừa đảm bảo hiệu suất lâu dài cho website.
Tác Dụng Khi SEO Hình Ảnh
Hình ảnh đóng vai trò quan trọng trong việc truyền tải thông điệp, tạo ấn tượng với người dùng và góp phần tối ưu hóa trải nghiệm trực tuyến. Khi hình ảnh được tối ưu hóa đúng cách, chúng không chỉ thu hút người xem mà còn giúp công cụ tìm kiếm hiểu rõ hơn về nội dung mà bạn cung cấp, từ đó gia tăng cơ hội xuất hiện trên các trang kết quả tìm kiếm.
SEO hình ảnh không chỉ mang lại giá trị tức thì như tăng lượng truy cập tự nhiên mà còn hỗ trợ lâu dài cho hiệu quả SEO toàn diện. Với sự phát triển của các công cụ tìm kiếm, hình ảnh tối ưu hóa còn trở thành một phần không thể thiếu trong việc cải thiện chỉ số Core Web Vitals, tốc độ tải trang và khả năng hiển thị trên Google Images. Trong bài viết này, chúng ta sẽ đi sâu vào các lợi ích cụ thể mà SEO hình ảnh mang lại cho website, cả về mặt kỹ thuật lẫn trải nghiệm người dùng.
Cải Thiện Trải Nghiệm Người Dùng
- Hình ảnh trực quan và có giá trị thông tin: Hình ảnh rõ ràng, chất lượng cao và liên quan đến nội dung giúp người dùng dễ hiểu hơn về thông điệp, tăng tính tương tác với nội dung.
- Hỗ trợ người dùng khuyết tật: Thẻ Alt và mô tả chi tiết giúp trình đọc màn hình hiểu được nội dung hình ảnh, cải thiện khả năng tiếp cận cho người khiếm thị.
- Kết nối cảm xúc: Hình ảnh được chọn lọc kỹ lưỡng có thể truyền tải cảm xúc hoặc thông điệp mạnh mẽ, tạo ấn tượng sâu sắc và giữ chân người dùng lâu hơn trên trang.
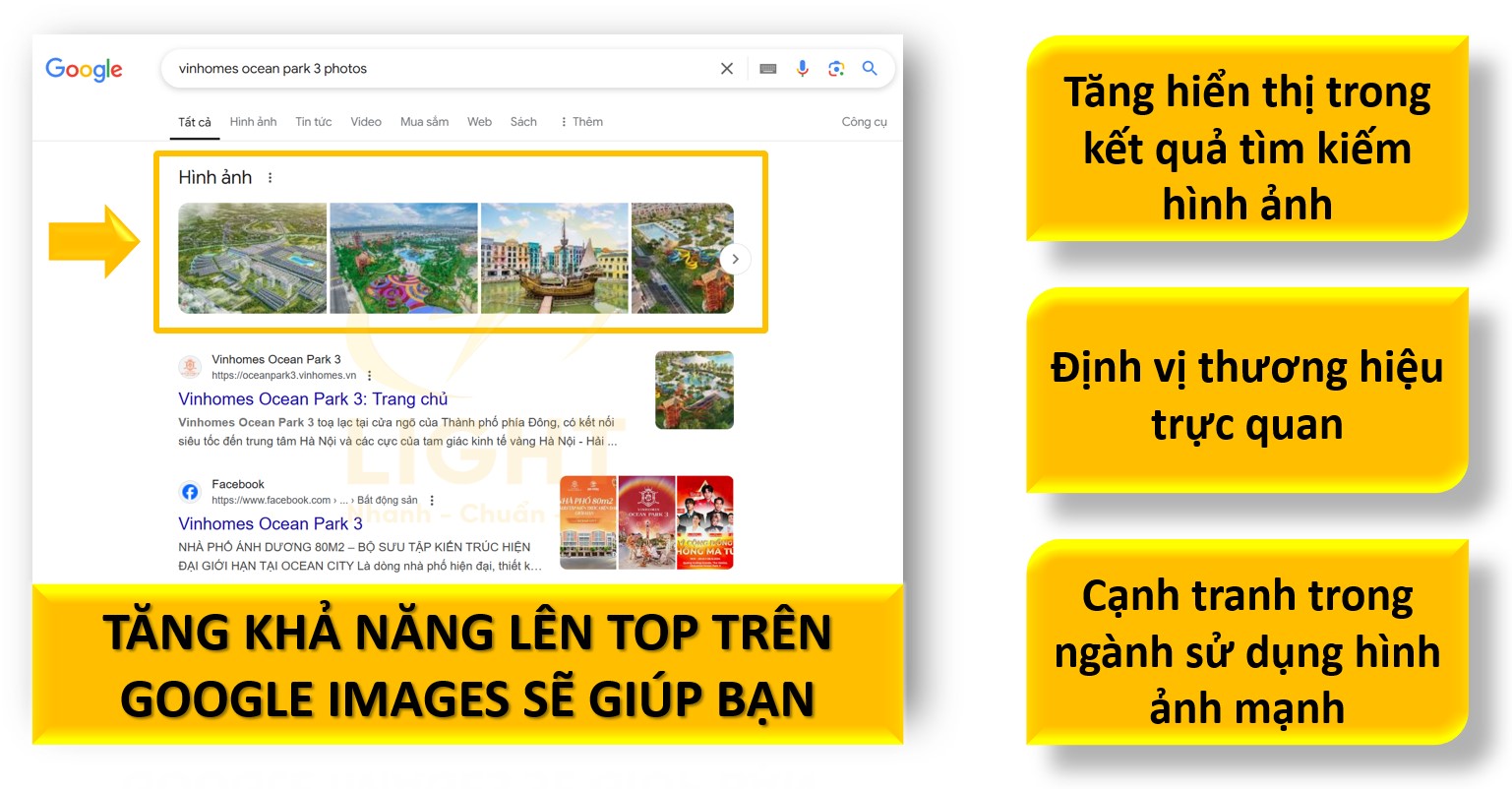
Tăng Khả Năng lên TOP Trên Google Images

- Tăng hiển thị trong kết quả tìm kiếm hình ảnh: Khi hình ảnh được tối ưu với tiêu đề, thẻ Alt chứa từ khóa chính xác và định dạng chuẩn, chúng dễ dàng xuất hiện ở các vị trí nổi bật trên Google Images.
- Định vị thương hiệu trực quan: Hình ảnh thương hiệu được tối ưu hóa có thể xuất hiện nhiều lần trên các kết quả tìm kiếm, gia tăng nhận diện và tính chuyên nghiệp.
- Cạnh tranh trong ngành sử dụng hình ảnh mạnh: Trong các ngành như bất động sản, thời trang, nội thất, hoặc ẩm thực, hình ảnh đóng vai trò lớn trong việc thu hút khách hàng. Việc tối ưu hóa giúp hình ảnh chiếm ưu thế hơn so với đối thủ.
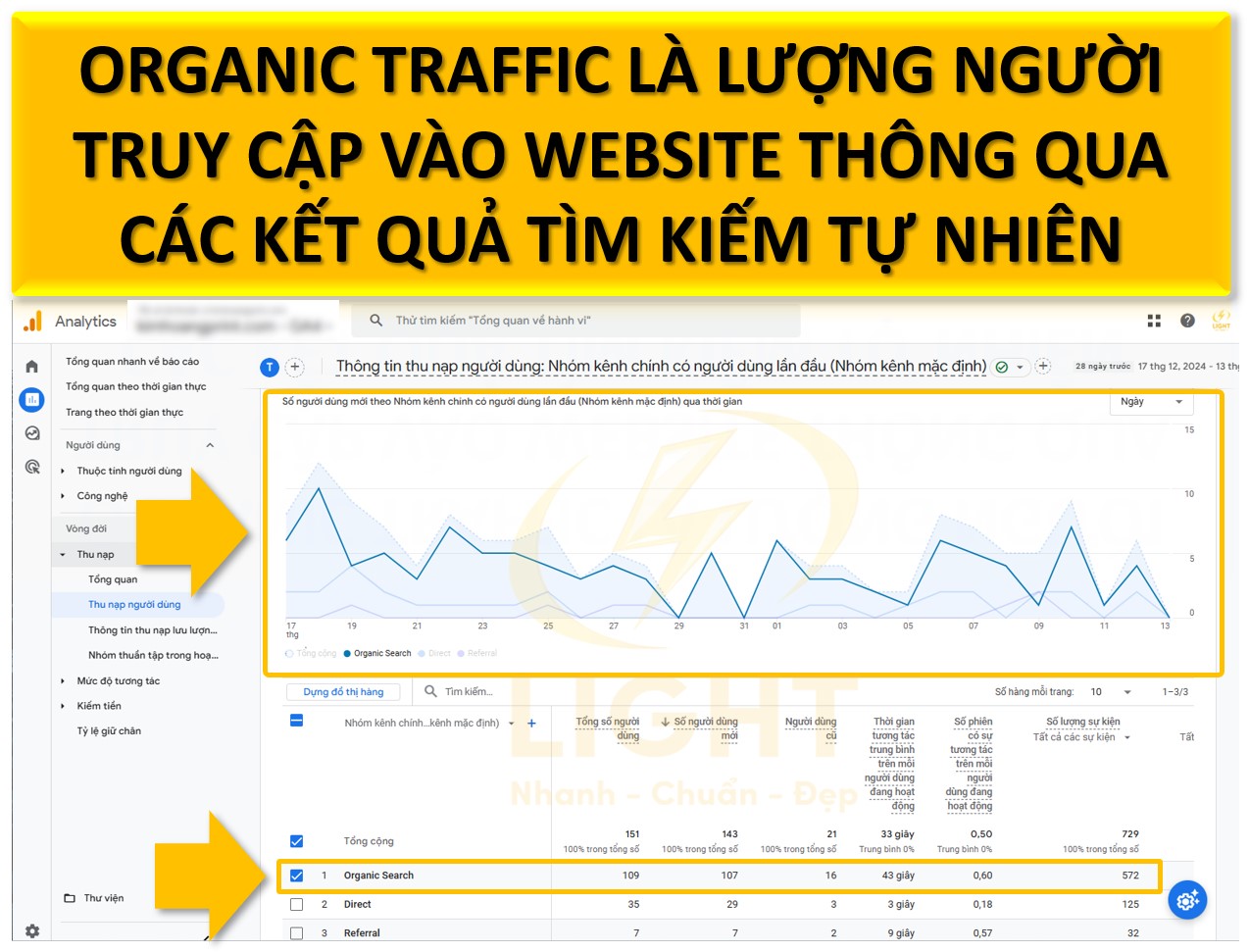
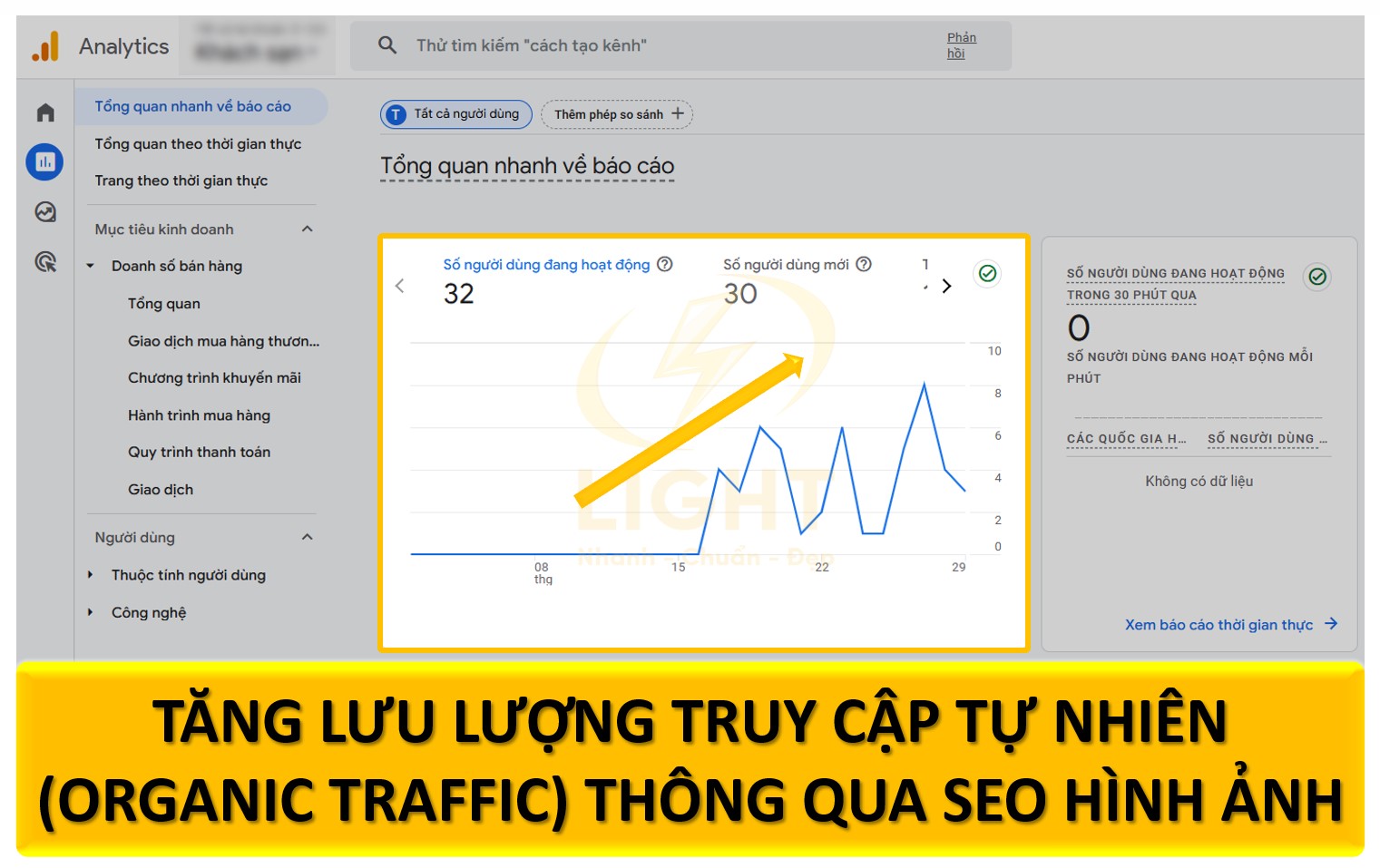
Tăng Lưu Lượng Truy Cập Tự Nhiên (Organic Traffic)

- Lưu lượng từ Google Images: Khi người dùng nhấp vào hình ảnh, họ sẽ được chuyển hướng về website gốc, tạo thêm một kênh thu hút traffic tiềm năng mà không tốn chi phí quảng cáo.
- Thu hút người dùng mục tiêu: Hình ảnh được tối ưu đúng ngữ cảnh và từ khóa liên quan giúp tiếp cận đúng đối tượng người dùng, gia tăng khả năng chuyển đổi.
- Kết hợp SEO nội dung và hình ảnh: Khi hình ảnh và nội dung hỗ trợ lẫn nhau, thời gian người dùng ở lại trên trang tăng lên, cải thiện chỉ số tương tác và giảm tỷ lệ thoát trang (bounce rate).
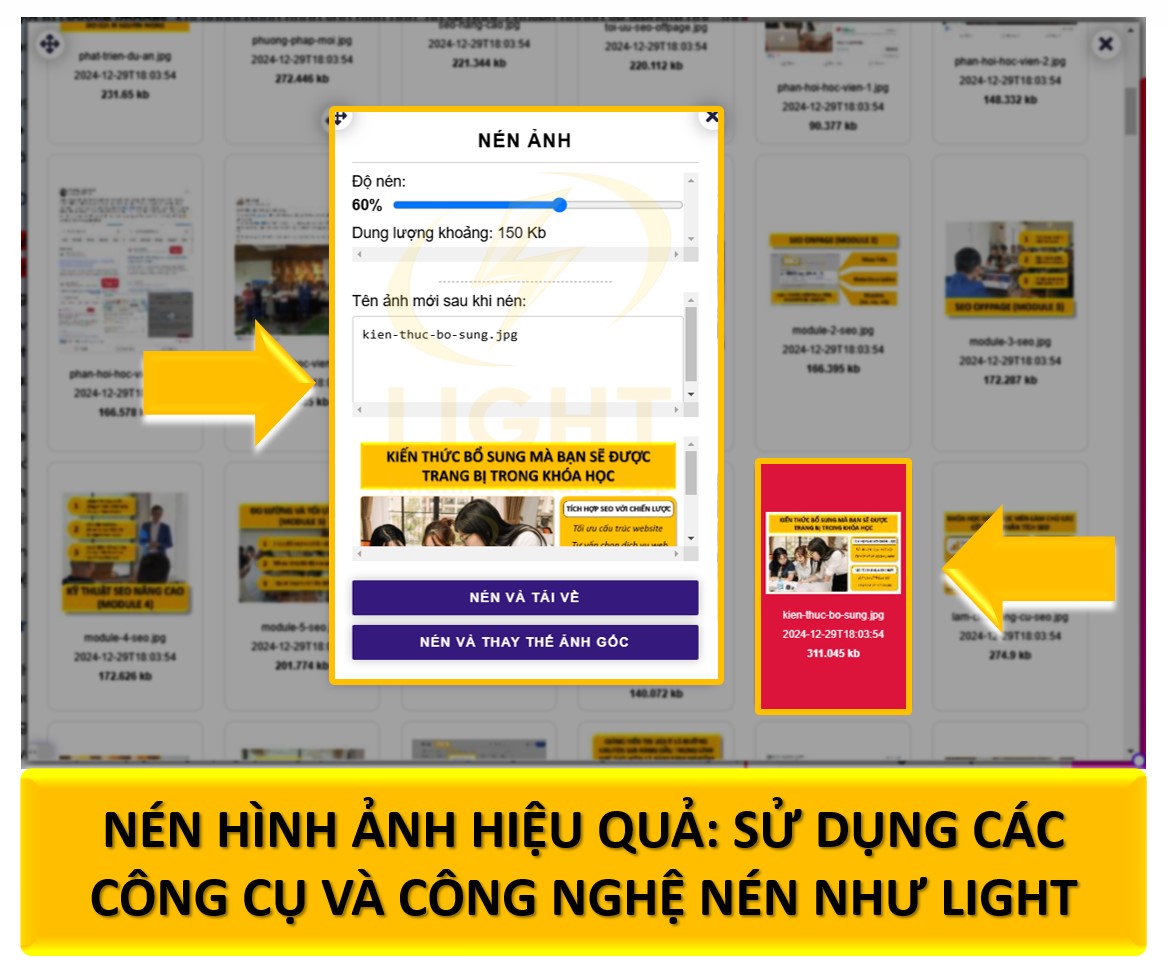
Tối Ưu Tốc Độ Tải Trang
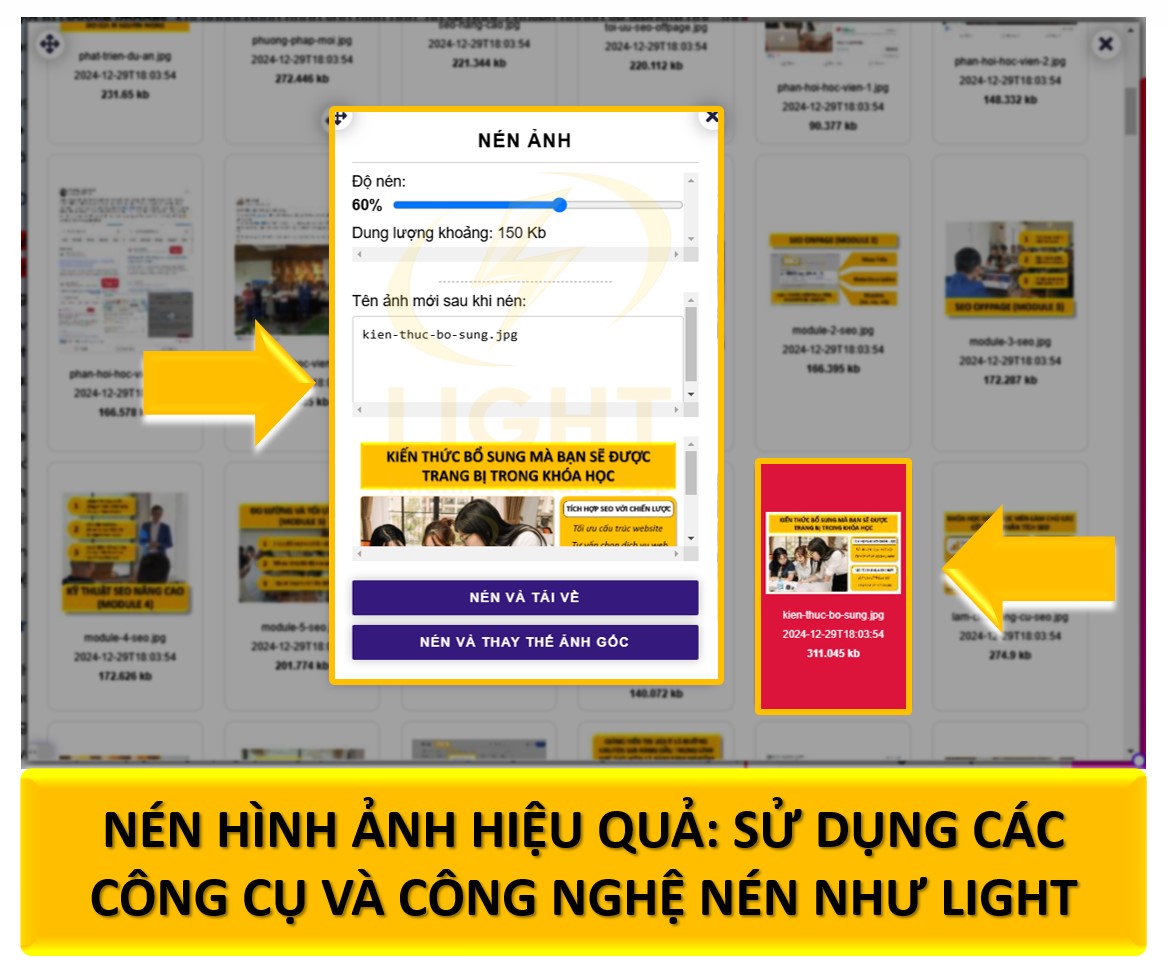
- Nén hình ảnh hiệu quả: Sử dụng các công cụ và công nghệ nén như Light, TinyPNG, JPEGmini hoặc plugin nén hình ảnh trong CMS giúp giảm kích thước tệp mà không làm giảm chất lượng hình ảnh.

- Sử dụng định dạng hình ảnh hiện đại: Định dạng WebP hoặc AVIF mang lại chất lượng cao với kích thước nhỏ hơn so với JPEG hoặc PNG, giúp trang tải nhanh hơn, theo báo cáo của Google (2023), WebP giảm 26% dung lượng so với JPEG.
- Kỹ thuật tải hình ảnh tiên tiến:
- Lazy Loading: Chỉ tải hình ảnh khi người dùng cuộn trang đến vị trí của chúng, giảm tải cho server và cải thiện tốc độ tải trang ban đầu.
- Responsive Images: Sử dụng thẻ
<picture>và các thuộc tínhsrcsetđể cung cấp hình ảnh có độ phân giải phù hợp với từng thiết bị.
- Giảm thời gian phản hồi server: Lưu trữ hình ảnh trên CDN (Content Delivery Network) giúp giảm khoảng cách địa lý giữa người dùng và server, tăng tốc độ tải hình ảnh.
SEO hình ảnh không chỉ hỗ trợ tối ưu hóa nội dung mà còn cải thiện hiệu suất kỹ thuật của website, đảm bảo cung cấp trải nghiệm tốt nhất cho người dùng và tăng cường khả năng hiển thị trên các công cụ tìm kiếm.
Hướng Dẫn Cách SEO Hình Ảnh Hiệu Quả Lên Google
Việc SEO hình ảnh không chỉ dừng lại ở việc chọn định dạng phù hợp hay nén dung lượng mà còn đòi hỏi sự chú trọng vào các yếu tố chi tiết như đặt tên tệp, tối ưu Alt Text, tích hợp dữ liệu có cấu trúc (Schema Markup), và sử dụng công nghệ hiển thị hiện đại như Lazy Load hoặc hình ảnh Responsive. Đặc biệt, ngữ cảnh và vị trí hình ảnh trên trang đóng vai trò quan trọng trong việc giúp công cụ tìm kiếm hiểu rõ nội dung, từ đó nâng cao khả năng xếp hạng.
Nội dung dưới đây sẽ cung cấp hướng dẫn chi tiết, chuyên sâu về cách tối ưu hóa hình ảnh hiệu quả trên Google, đảm bảo hình ảnh không chỉ đẹp mắt mà còn góp phần mạnh mẽ vào thành công của chiến lược SEO tổng thể.
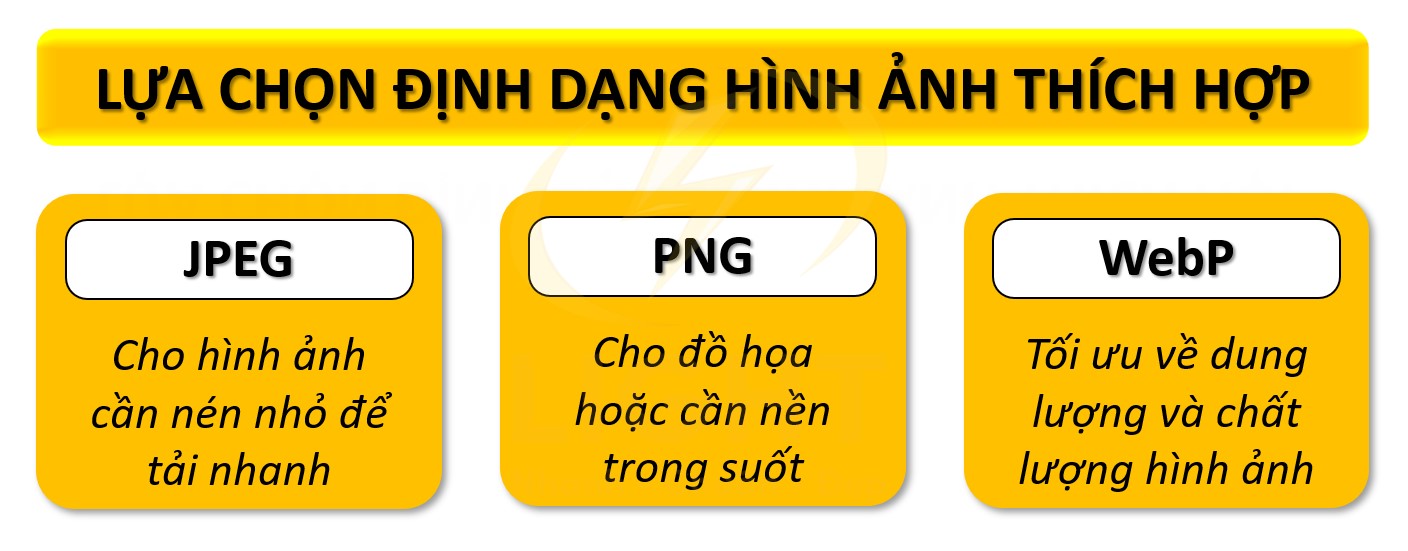
Chọn Định Dạng Hình Ảnh Phù Hợp
Lựa chọn định dạng hình ảnh thích hợp giúp cân bằng giữa chất lượng hiển thị và tốc độ tải trang. Các định dạng phổ biến như JPEG, PNG và WebP có tính năng riêng biệt, đáp ứng các yêu cầu cụ thể.

JPEG, PNG, WebP
JPEG:
JPEG (Joint Photographic Experts Group) là định dạng phổ biến nhất cho hình ảnh trên web, theo thống kê của StatCounter (2022), JPEG chiếm 72% định dạng ảnh trên web.- Ưu điểm:
- Kích thước tệp nhỏ nhờ cơ chế nén mất dữ liệu.
- Lý tưởng cho các hình ảnh chứa nhiều màu sắc, chẳng hạn như ảnh chụp hoặc thiết kế phức tạp.
- Phù hợp với các trang web cần tải nhanh.
- Nhược điểm:
- Nén mất dữ liệu làm giảm chất lượng hình ảnh khi chỉnh sửa nhiều lần.
- Không hỗ trợ nền trong suốt, hạn chế khi sử dụng cho đồ họa cần độ chính xác cao.
- Ưu điểm:
PNG:
PNG (Portable Network Graphics) là định dạng không mất dữ liệu, đảm bảo chất lượng hình ảnh cao.- Ưu điểm:
- Hỗ trợ nền trong suốt, phù hợp cho logo, biểu tượng, hoặc đồ họa chi tiết.
- Duy trì chất lượng sau khi chỉnh sửa hoặc lưu nhiều lần.
- Nhược điểm:
- Kích thước tệp lớn hơn JPEG, có thể làm chậm tốc độ tải trang.
- Không phù hợp với hình ảnh cần tối ưu dung lượng.
- Ưu điểm:
WebP:
WebP là định dạng hình ảnh hiện đại do Google phát triển, kết hợp lợi ích của JPEG và PNG.- Ưu điểm:
- Nén hiệu quả hơn JPEG và PNG, giảm kích thước tệp mà vẫn duy trì chất lượng hình ảnh.
- Hỗ trợ nền trong suốt, phù hợp cho cả ảnh chụp và đồ họa.
- Nhược điểm:
- Chưa được hỗ trợ đầy đủ trên một số trình duyệt cũ hoặc công cụ chỉnh sửa.
- Ưu điểm:
Lựa Chọn Định Dạng Theo Ngữ Cảnh
- Sử dụng JPEG cho hình ảnh cần nén nhỏ để tải nhanh nhưng không yêu cầu độ chi tiết cao.
- Chọn PNG cho đồ họa hoặc hình ảnh cần nền trong suốt.
- Sử dụng WebP nếu muốn tối ưu toàn diện về dung lượng và chất lượng, đặc biệt trên các trang web hiện đại.
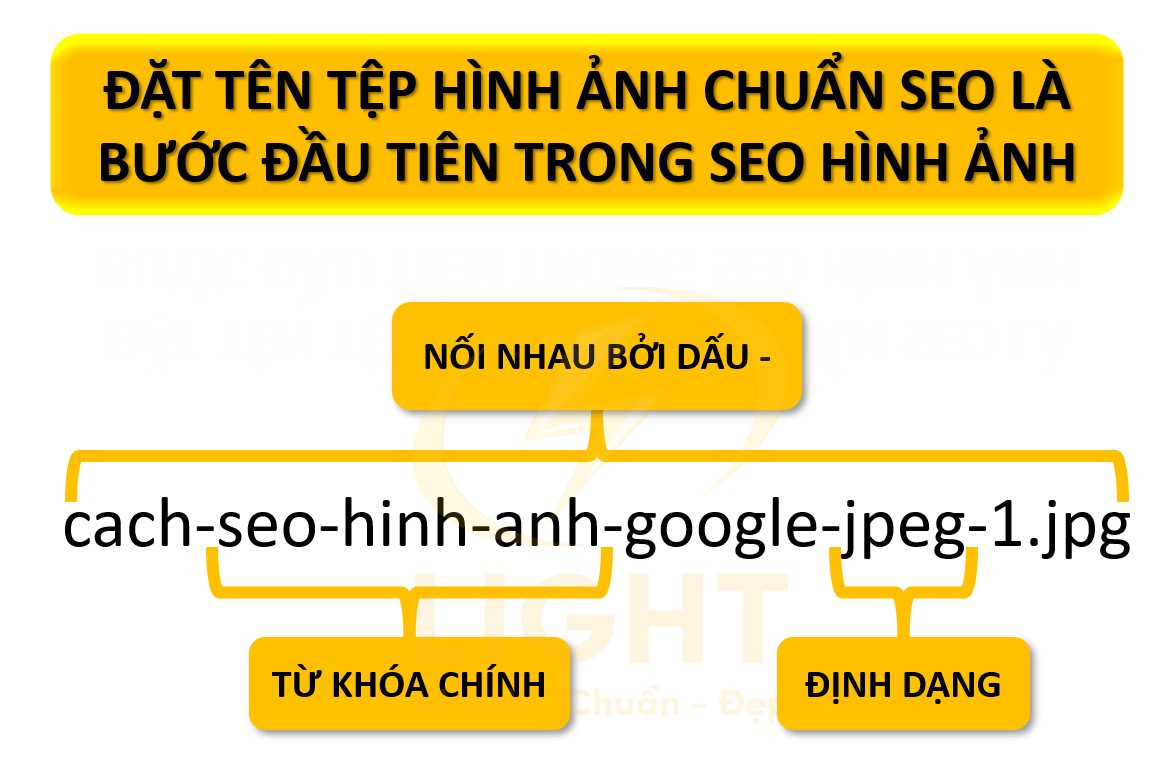
Đặt Tên Tệp Hình Ảnh Chuẩn SEO
Tên tệp hình ảnh không chỉ giúp tổ chức nội dung dễ dàng mà còn hỗ trợ công cụ tìm kiếm hiểu rõ hơn về nội dung hình ảnh, từ đó cải thiện thứ hạng tìm kiếm.

Sử Dụng Từ Khóa Chính
Tên tệp nên chứa từ khóa liên quan đến nội dung mà hình ảnh thể hiện.
- Nguyên tắc:
- Viết bằng chữ thường, không dấu.
- Sử dụng dấu gạch ngang
-để phân tách các từ, giúp công cụ tìm kiếm đọc dễ dàng hơn.
Ví dụ đúng:
cach-seo-hinh-anh-google.jpg
Ví dụ sai:
image001.jpg
Tránh Các Ký Tự Đặc Biệt, Tên Không Liên Quan
Sử dụng ký tự đặc biệt hoặc tên tệp không liên quan có thể làm giảm khả năng hiểu nội dung của công cụ tìm kiếm.
- Những điều cần tránh:
- Ký tự đặc biệt như @, #, %, &, $.
- Các tên tệp chung chung hoặc không mô tả được nội dung, như
abc123.jpg.
Ví dụ đúng:
chon-dinh-dang-hinh-anh-phu-hop.jpg
Ví dụ sai:
file_final_edited_v3.png
Tối Ưu Tên Tệp Theo Ngữ Cảnh
Khi sử dụng nhiều hình ảnh trên cùng một bài viết, hãy đặt tên tệp cụ thể theo nội dung từng ảnh.
Ví dụ:
- Tên tệp cho ảnh hướng dẫn định dạng JPEG: dinh-dang-jpeg-cho-website.jpg.
- Tên tệp cho ảnh so sánh WebP và PNG: so-sanh-webp-va-png.jpg.
Ngoài cách thủ công gõ từng tên ảnh một tốn rất nhiều thời gian thì bạn có thể lựa chọn công cụ của Light tự động chuyển đổi hàng loạt tên ảnh chuẩn SEO chỉ với một nút bấm.

Tối Ưu Dung Lượng Hình Ảnh
Hình ảnh chiếm phần lớn dung lượng tải trang và ảnh hưởng trực tiếp đến tốc độ website. Việc tối ưu hóa hình ảnh không chỉ cải thiện trải nghiệm người dùng mà còn tăng hiệu suất SEO. Dưới đây là các phương pháp chi tiết để tối ưu hóa dung lượng hình ảnh:
Sử Dụng Các Công Cụ Nén
Các công cụ nén hình ảnh như Light, TinyPNG, và Compressor.io là giải pháp hiệu quả để giảm dung lượng mà không làm mất chất lượng thị giác, theo thống kê của TinyPNG (2022), nén giảm trung bình 50% dung lượng ảnh.
- Light: Công cụ nén đặc biệt tối ưu cho các trang sử dụng nhiều hình ảnh trên nền tảng web kéo thả. Hỗ trợ định dạng WebP để giảm đến 70% dung lượng so với JPEG hoặc PNG.

- TinyPNG: Tự động nén tệp PNG và JPEG với thuật toán thông minh, loại bỏ dữ liệu thừa nhưng vẫn giữ chi tiết hình ảnh.
- Compressor.io: Cung cấp nhiều chế độ nén, bao gồm cả nén không mất dữ liệu (lossless) và nén có mất dữ liệu (lossy).
Trong quá trình nén, cần chọn chế độ phù hợp với mục tiêu sử dụng. Với các trang cần tốc độ tối ưu, định dạng WebP nên được ưu tiên vì vừa giảm dung lượng vừa giữ chất lượng hiển thị tốt.
Đảm Bảo Chất Lượng Hình Ảnh Sau Nén
Quá trình nén hình ảnh phải đảm bảo giữ được mức độ sắc nét và chi tiết tối thiểu. Để làm điều này:
- Thực hiện kiểm tra trực quan sau khi nén: Đảm bảo hình ảnh không bị mờ, mất chi tiết ở các vùng quan trọng.
- Tận dụng các công cụ kiểm tra trực tuyến như PageSpeed Insights để đánh giá hiệu suất sau khi nén.
- Lưu trữ bản gốc trước khi nén để dễ dàng điều chỉnh nếu cần.
- Nếu hình ảnh hiển thị trên các thiết bị lớn (như màn hình Retina), hãy sử dụng phiên bản hình ảnh có độ phân giải cao hơn và áp dụng nén phù hợp.
Dung lượng, độ nặng ảnh phải phù hợp
Sẽ tùy vào ngành mà bạn cung cấp nữa nếu là các sản phẩm như điện tử như điện thoại thì ảnh có thể không cần nét và dung lượng thấp từ 20kb đến 40kb trên sản phẩm và tối đa 200kb đối với loại to như banner là đã đủ rồi.
Đối với những ngành cần thể hiện cái đẹp lên website thì cần những bức hình nét hơn, tăng trải nghiệm người dùng bạn có thể nâng chúng lên từ 40kb đến 80kb đối với sản phẩm và tối đa là 300kb đối với loại to, tràn màn hình như banner.
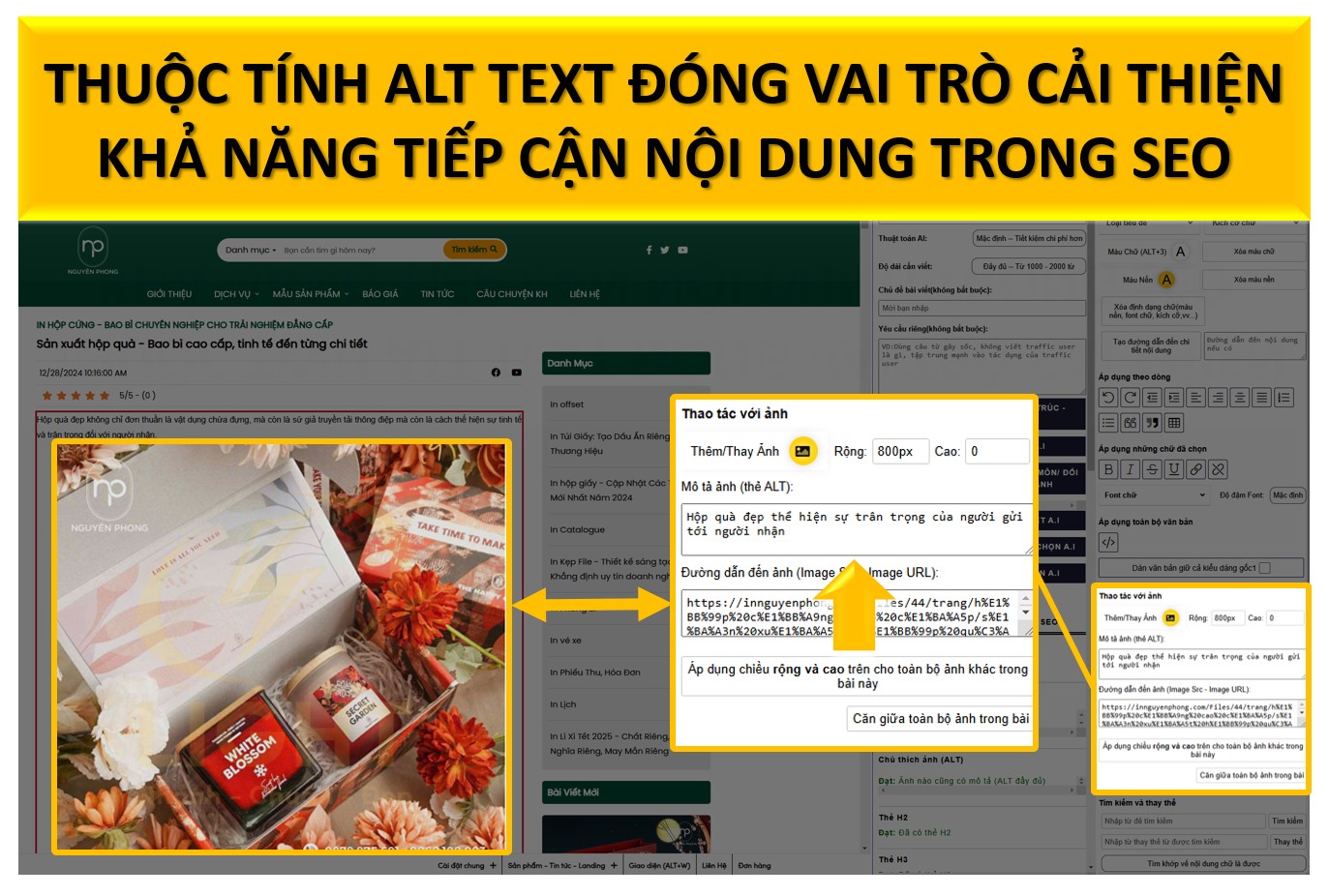
Thêm Thuộc Tính Alt Text
Thuộc tính Alt Text không chỉ là một yếu tố quan trọng trong SEO mà còn đóng vai trò cải thiện khả năng tiếp cận nội dung. Khi tạo nội dung trực quan, hiểu rõ thẻ alt là gì sẽ giúp bạn xây dựng một website dễ tiếp cận hơn đối với tất cả mọi người

Tác Dụng Của Alt Text Trong SEO
Alt Text là văn bản thay thế hiển thị khi hình ảnh không tải được hoặc hỗ trợ trình đọc màn hình. Trong SEO, Alt Text cung cấp ngữ cảnh cho hình ảnh, giúp công cụ tìm kiếm hiểu và lập chỉ mục hình ảnh chính xác. Việc tối ưu Alt Text góp phần tăng khả năng hiển thị của trang web trong tìm kiếm hình ảnh, thu hút nhiều lưu lượng truy cập hơn.
- Hỗ trợ xếp hạng tìm kiếm hình ảnh: Alt Text cung cấp thông tin bổ sung, giúp cải thiện thứ hạng trên Google Image Search.
- Cải thiện trải nghiệm người dùng khuyết tật: Người dùng sử dụng công cụ hỗ trợ (screen reader) sẽ hiểu được nội dung của hình ảnh thông qua Alt Text.
Cách Viết Alt Text Tối Ưu
Sử dụng từ khóa liên quan
Mỗi hình ảnh nên có Alt Text bao gồm từ khóa chính của trang, nhưng phải phù hợp với nội dung. Ví dụ: Với hình ảnh sản phẩm "giày chạy bộ nam", Alt Text có thể là "Giày chạy bộ nam màu đen, đế bám đường tốt, phù hợp mọi địa hình".Mô tả ngắn gọn, tự nhiên
Tránh viết quá dài hoặc dư thừa. Alt Text chỉ nên diễn tả nội dung cốt lõi của hình ảnh. Câu mô tả cần chính xác và dễ hiểu. Ví dụ, với hình ảnh về một nhóm người đang họp: "Nhóm nhân viên họp tại văn phòng với biểu đồ trên màn hình".Không lạm dụng từ khóa
Nhồi nhét từ khóa trong Alt Text không chỉ làm giảm trải nghiệm người dùng mà còn khiến Google đánh giá thấp. Mỗi Alt Text chỉ nên tập trung vào một từ khóa hoặc cụm từ chính.Tránh các từ thừa không cần thiết
Không cần sử dụng các từ như "ảnh của", "hình ảnh về". Hãy trực tiếp đi vào mô tả nội dung. Ví dụ, thay vì viết "Hình ảnh về một chú mèo trắng đang ngủ", chỉ cần viết "Chú mèo trắng ngủ trên ghế sofa".Tận dụng công cụ kiểm tra
Các công cụ SEO như Screaming Frog hoặc Ahrefs có thể giúp kiểm tra xem tất cả hình ảnh đã có Alt Text hay chưa và đánh giá độ phù hợp của chúng.
Alt Text hiệu quả không chỉ giúp cải thiện SEO mà còn tăng tính thân thiện của website với mọi đối tượng người dùng.
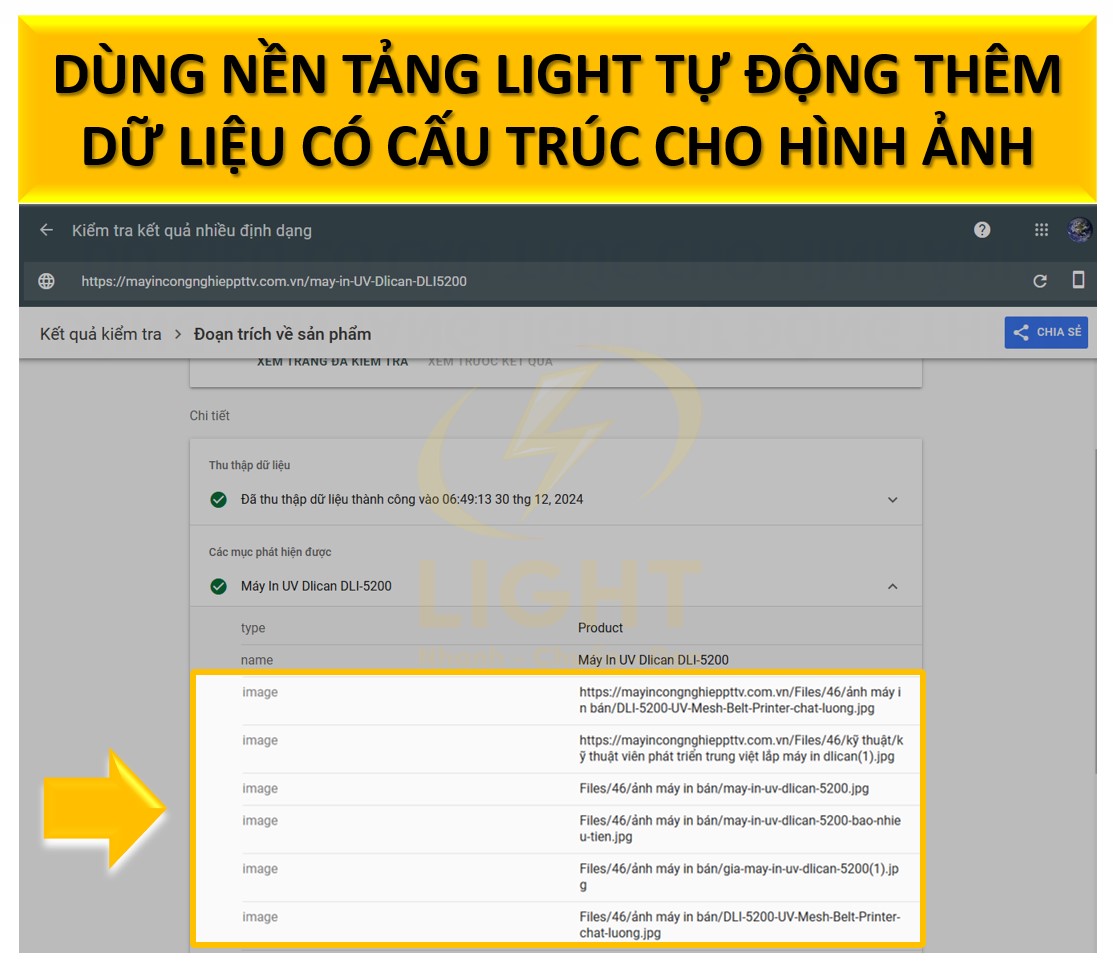
Tích Hợp Schema Markup
Schema Markup là một thành phần quan trọng trong SEO hiện đại, cung cấp dữ liệu có cấu trúc giúp công cụ tìm kiếm hiểu rõ hơn về nội dung và bối cảnh của hình ảnh. Việc triển khai chính xác Schema Markup không chỉ cải thiện thứ hạng mà còn tăng khả năng xuất hiện của hình ảnh trong kết quả tìm kiếm nâng cao. Hiểu rõ Schema Markup là gì là bước đầu tiên để triển khai đúng dữ liệu có cấu trúc trên website
Cách Thêm Dữ Liệu Có Cấu Trúc Cho Hình Ảnh
Dữ liệu có cấu trúc cho hình ảnh thường được tích hợp thông qua định dạng JSON-LD, Microdata hoặc RDFa. Phương pháp phổ biến nhất hiện nay là JSON-LD do tính linh hoạt và khả năng dễ dàng tích hợp trực tiếp vào mã HTML của trang web.

Để mô tả hình ảnh, bạn có thể sử dụng loại Schema ImageObject hoặc tích hợp Schema liên quan đến ngữ cảnh lớn hơn như Product, Article, hoặc Event. Ví dụ, mã JSON-LD dưới đây minh họa cách tích hợp dữ liệu có cấu trúc cho một hình ảnh sản phẩm:
{
"@context": "https://schema.org",
"@type": "ImageObject",
"contentUrl": "https://example.com/images/shoes.jpg",
"description": "Hình ảnh đôi giày chạy bộ màu đen với
thiết kế đế chống trơn trượt",
"license": "https://example.com/license",
"creator": {
"@type": "Organization",
"name": "Example Store"
},
"associatedArticle": {
"@type": "Article",
"headline": "Đánh giá chi tiết giày chạy bộ tốt nhất 2024"
}
}
Để triển khai, thêm mã JSON-LD vào phần <head> của trang hoặc thông qua Google Tag Manager. Sử dụng công cụ Structured Data Testing Tool hoặc Rich Results Test của Google để kiểm tra tính chính xác của Schema Markup.
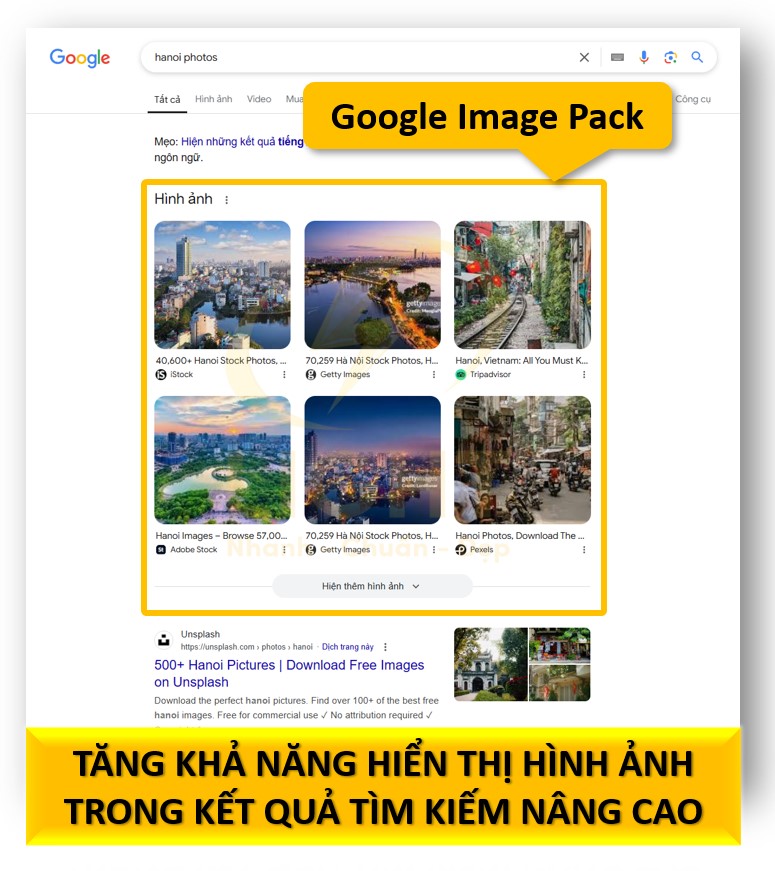
Tăng Khả Năng Hiển Thị Hình Ảnh Trong Kết Quả Tìm Kiếm Nâng Cao
Hình ảnh có Schema Markup thường được hiển thị trong các định dạng đặc biệt như Google Image Pack, Rich Snippets hoặc Knowledge Panel.

- Sử dụng hình ảnh chất lượng cao và có độ phân giải phù hợp, đảm bảo chúng rõ nét trên các màn hình lớn.
- Cung cấp đầy đủ thông tin mô tả như chú thích (caption), bản quyền (license), và nguồn gốc (source).
- Đặt tên tệp hình ảnh với từ khóa liên quan và sử dụng định dạng hiện đại như WebP để giảm dung lượng mà vẫn giữ chất lượng.
- Gắn hình ảnh vào nội dung có ngữ cảnh chặt chẽ, giúp công cụ tìm kiếm dễ dàng xác định mối liên quan.
Sử Dụng Hình Ảnh Responsive
Hình ảnh responsive đảm bảo hiển thị tối ưu trên mọi thiết bị, từ điện thoại di động đến máy tính để bàn. Việc áp dụng các kỹ thuật hiện đại giúp cải thiện trải nghiệm người dùng và hiệu suất website.
Tối Ưu Hiển Thị Trên Các Thiết Bị Khác Nhau
Sử dụng thẻ <picture> hoặc thuộc tính srcset để cung cấp nhiều phiên bản hình ảnh tương ứng với các kích thước màn hình khác nhau. Ví dụ:
<picture>
<source srcset="image-large.jpg" media="(min-width: 1200px)">
<source srcset="image-medium.jpg" media="(min-width: 768px)">
<img src="image-small.jpg" alt="Hình ảnh đôi giày chạy bộ">
</picture>
Trong đoạn mã trên, hình ảnh lớn sẽ được tải trên màn hình có độ phân giải cao, trong khi phiên bản nhỏ hơn được hiển thị trên thiết bị di động. Thuộc tính sizes có thể được sử dụng để xác định không gian mà hình ảnh chiếm trên màn hình, từ đó tối ưu hóa băng thông:
<img src="image.jpg" srcset="image-small.jpg 480w, image-medium.jpg 1024w, image-large.jpg 1600w"
sizes="(max-width: 600px) 480px, (max-width: 1200px) 1024px, 1600px"
alt="Hình ảnh giày chạy bộ">
Việc sử dụng hình ảnh responsive không chỉ đảm bảo hiển thị đúng kích thước mà còn giảm thiểu thời gian tải trang và tiết kiệm tài nguyên mạng.
Công Nghệ Lazy Load Để Tối Ưu Hiệu Suất
Lazy Load là kỹ thuật trì hoãn việc tải hình ảnh cho đến khi người dùng cuộn đến vùng mà hình ảnh xuất hiện trên màn hình. Điều này đặc biệt hữu ích trên các trang dài hoặc trang có nhiều hình ảnh, giúp giảm bớt lượng dữ liệu cần tải ngay lập tức. Khi bạn áp dụng công nghệ Lazy Load, việc hiểu rõ Lazy loading là gì sẽ giúp bạn tận dụng tối đa ưu điểm của kỹ thuật này, theo báo cáo của Google (2021), Lazy Load giảm 33% thời gian tải trang.
Triển khai Lazy Load dễ dàng bằng cách sử dụng thuộc tính loading="lazy" trong HTML5:
<img src="image.jpg" alt="Hình ảnh giày chạy bộ"
loading="lazy">
Ngoài ra, các thư viện JavaScript như Lazysizes cung cấp nhiều tùy chọn nâng cao cho Lazy Load, bao gồm hỗ trợ cho các trình duyệt cũ không tương thích:
<img src="image-placeholder.jpg"
data-src="image.jpg"
class="lazyload" alt="Hình ảnh giày chạy bộ">
Lazy Load mang lại lợi ích rõ rệt, bao gồm giảm thời gian tải trang ban đầu, giảm tải cho máy chủ, và cải thiện điểm số trong các công cụ đánh giá hiệu suất như Google PageSpeed Insights. Tuy nhiên, cần kiểm tra kỹ trên các thiết bị và trình duyệt khác nhau để đảm bảo tính tương thích và trải nghiệm người dùng không bị ảnh hưởng.
Tối Ưu Context Hình Ảnh
Context (ngữ cảnh) đóng vai trò quan trọng trong việc giúp công cụ tìm kiếm và người dùng hiểu rõ hơn về nội dung của hình ảnh. Tối ưu hóa ngữ cảnh không chỉ cải thiện trải nghiệm người dùng mà còn tăng khả năng hình ảnh xuất hiện trong kết quả tìm kiếm. Dưới đây là các yếu tố quan trọng cần chú ý:
Vị Trí Hình Ảnh Trong Nội Dung
Hình ảnh phải được đặt gần nội dung chính: Hình ảnh cần xuất hiện trong phần nội dung có liên quan trực tiếp, tránh để chúng ở những vị trí không liên quan hoặc xa khỏi nội dung chính. Ví dụ, trong một bài viết về hướng dẫn nấu ăn, hình ảnh minh họa từng bước nên xuất hiện ngay sau đoạn mô tả tương ứng.
Vị trí hình ảnh trong bố cục trang: Đặt hình ảnh ở vị trí trung tâm hoặc dễ nhìn thấy trong giao diện người dùng, giúp thu hút sự chú ý và tăng mức độ tương tác. Đặc biệt, các hình ảnh quan trọng như ảnh sản phẩm hoặc ảnh minh họa chính nên được đặt phía trên màn hình đầu tiên (above the fold).
Hỗ trợ điều hướng nội dung: Hình ảnh có thể được sử dụng để chia nhỏ nội dung dài, làm điểm nhấn trực quan giúp người đọc dễ dàng theo dõi và hiểu hơn thông điệp bạn muốn truyền tải.
Đặt Hình Ảnh Gần Nội Dung Liên Quan
Đảm bảo tính liên kết giữa hình ảnh và văn bản: Hình ảnh nên bổ sung và làm rõ ý nghĩa của nội dung văn bản xung quanh. Đặt hình ảnh ở gần đoạn văn có liên quan giúp công cụ tìm kiếm xác định mối quan hệ giữa hình ảnh và nội dung, cải thiện khả năng hiểu ngữ cảnh.
Sử dụng chú thích (caption): Chú thích cho hình ảnh không chỉ cung cấp thông tin bổ sung mà còn tăng mức độ liên quan của hình ảnh đối với nội dung. Người dùng thường đọc chú thích hình ảnh nhiều hơn so với nội dung chính, nên đây là cơ hội để nhấn mạnh thông điệp chính.
Căn chỉnh phù hợp: Hình ảnh cần được căn chỉnh đồng nhất với nội dung, chẳng hạn như căn giữa hoặc căn lề trái/phải, đảm bảo không làm gián đoạn trải nghiệm đọc. Đồng thời, đảm bảo khoảng cách hợp lý giữa hình ảnh và văn bản để nội dung không bị rối mắt.
Tối ưu hóa ngữ cảnh hình ảnh không chỉ giúp nâng cao trải nghiệm người dùng mà còn cải thiện khả năng nhận diện hình ảnh của các công cụ tìm kiếm, từ đó gia tăng hiệu quả SEO hình ảnh trong tổng thể chiến lược tối ưu hóa website.
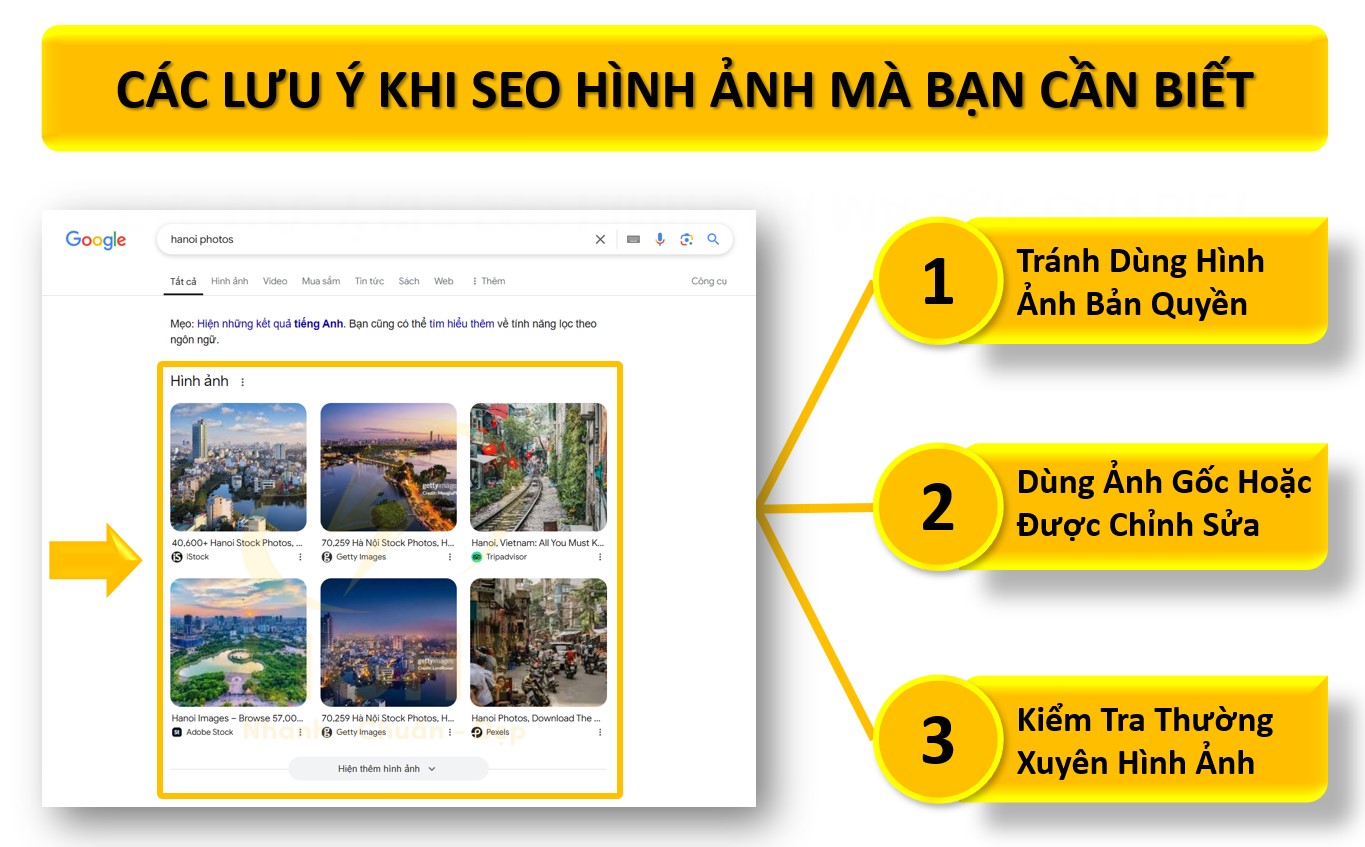
Các Lưu Ý Khi SEO Hình Ảnh
Các lưu ý khi SEO hình ảnh không chỉ giúp tránh các lỗi phổ biến mà còn đảm bảo hình ảnh hoạt động hiệu quả trên mọi nền tảng và thiết bị. Từ việc tuân thủ bản quyền, sử dụng hình ảnh độc đáo đến việc kiểm tra định kỳ, từng yếu tố cần được thực hiện cẩn thận để hình ảnh có thể đóng góp tối đa vào hiệu suất của website. Nội dung dưới đây sẽ cung cấp hướng dẫn chi tiết về những điều cần lưu ý khi tối ưu hình ảnh trong SEO, giúp bạn đạt được kết quả tốt nhất trong chiến lược tối ưu hóa tổng thể. SEO hình ảnh là một phần quan trọng trong chiến lược SEO tổng thể, vì vậy bạn cần hiểu rõ SEO là gì để áp dụng hiệu quả

Tránh Dùng Hình Ảnh Bản Quyền
- Hiểu rõ khái niệm bản quyền hình ảnh: Bản quyền hình ảnh thuộc về người sáng tạo ra hình ảnh hoặc tổ chức sở hữu hình ảnh. Việc sử dụng hình ảnh có bản quyền mà không được phép vi phạm luật sở hữu trí tuệ và có thể dẫn đến các hậu quả pháp lý, bao gồm việc bị kiện hoặc yêu cầu bồi thường thiệt hại.
- Sử dụng hình ảnh từ các nguồn uy tín:
- Nền tảng cung cấp hình ảnh miễn phí bản quyền như Unsplash, Pexels, hoặc Pixabay cung cấp hình ảnh chất lượng cao mà không yêu cầu giấy phép đặc biệt, nhưng bạn cần kiểm tra các điều khoản sử dụng, đặc biệt khi dùng cho mục đích thương mại.
- Đối với hình ảnh thương mại hoặc chuyên biệt, các trang như Shutterstock, iStock, hoặc Adobe Stock là lựa chọn an toàn và chuyên nghiệp.
- Ghi nhận nguồn gốc hình ảnh nếu cần thiết: Một số hình ảnh yêu cầu ghi nhận tác giả (attribution). Hãy đảm bảo bạn tuân thủ điều này để tránh vi phạm bản quyền và duy trì tính minh bạch trong nội dung.
- Sử dụng công cụ kiểm tra bản quyền hình ảnh: Công cụ như Google Reverse Image Search hoặc TinEye giúp kiểm tra xem hình ảnh có bị bảo vệ bản quyền hay không. Điều này đặc biệt quan trọng khi bạn lấy hình ảnh từ các nguồn không rõ ràng trên internet.
Sử Dụng Ảnh Gốc Hoặc Được Chỉnh Sửa
- Tăng tính độc đáo và giá trị của nội dung: Ảnh gốc hoặc ảnh đã chỉnh sửa phù hợp không chỉ tạo sự khác biệt mà còn tránh bị Google đánh giá là trùng lặp nội dung, điều này có thể ảnh hưởng đến thứ hạng của trang web.
- Chỉnh sửa hình ảnh để phù hợp với thương hiệu:
- Sử dụng các công cụ chỉnh sửa chuyên nghiệp như Adobe Photoshop, Lightroom hoặc Canva để tối ưu hóa hình ảnh.
- Điều chỉnh màu sắc, ánh sáng, và kích thước để đảm bảo hình ảnh không chỉ đẹp mà còn phù hợp với phong cách tổng thể của trang web.
- Thêm logo, watermark hoặc các yếu tố nhận diện thương hiệu vào hình ảnh để bảo vệ tài sản số và tăng nhận diện thương hiệu.
- Tạo hình ảnh chuyên nghiệp cho sản phẩm và dịch vụ:
- Sử dụng máy ảnh chất lượng cao hoặc dịch vụ chụp ảnh chuyên nghiệp để tạo ra hình ảnh gốc, đảm bảo chất lượng tốt nhất.
- Đầu tư vào bối cảnh và ánh sáng để hình ảnh thể hiện chân thực và hấp dẫn.
- Sử dụng công nghệ chụp ảnh 360 độ hoặc ảnh động (GIF) để tăng tương tác và thu hút người dùng.
Kiểm Tra Thường Xuyên Hình Ảnh Bị Lỗi Hoặc Không Tải Được
- Phát hiện và sửa lỗi hình ảnh:
- Sử dụng các công cụ như Screaming Frog hoặc Ahrefs để kiểm tra hình ảnh bị lỗi, liên kết không hoạt động hoặc hình ảnh không hiển thị đúng cách.
- Xem xét báo cáo từ Google Search Console để phát hiện các lỗi liên quan đến hình ảnh, như hình ảnh không tải được hoặc URL không hợp lệ.
- Tối ưu hóa hiệu suất tải hình ảnh:
- Sử dụng các công cụ phân tích tốc độ như Google PageSpeed Insights để kiểm tra thời gian tải hình ảnh và xác định những yếu tố cần tối ưu hóa.
- Đảm bảo hình ảnh được lưu trữ trên máy chủ ổn định hoặc sử dụng CDN để giảm tải cho server và tăng tốc độ tải hình ảnh trên toàn cầu.
- Sử dụng công nghệ Lazy Load để trì hoãn việc tải hình ảnh cho đến khi chúng xuất hiện trong khung nhìn của người dùng, giúp giảm thời gian tải trang ban đầu.
- Cung cấp trải nghiệm tốt ngay cả khi hình ảnh bị lỗi:
- Thêm thuộc tính
altvào mọi hình ảnh để cung cấp văn bản thay thế trong trường hợp hình ảnh không thể tải được, đảm bảo nội dung vẫn dễ hiểu với người dùng và trình đọc màn hình. - Sử dụng Placeholder hoặc hình ảnh dự phòng để thay thế khi hình ảnh gốc không tải được, tránh tình trạng hiển thị khung trống làm giảm trải nghiệm người dùng.
- Thêm thuộc tính
- Kiểm tra tính tương thích trên nhiều thiết bị:
- Đảm bảo hình ảnh hiển thị đúng cách trên các kích thước màn hình khác nhau, bao gồm thiết bị di động, máy tính bảng và máy tính để bàn.
- Sử dụng các kỹ thuật hình ảnh responsive như thẻ
<picture>hoặc thuộc tínhsrcsetđể cung cấp hình ảnh phù hợp với độ phân giải và kích thước của từng thiết bị.
SEO hình ảnh yêu cầu sự tỉ mỉ trong từng bước thực hiện, từ việc chọn nguồn hình ảnh đến tối ưu hóa và kiểm tra liên tục. Các lưu ý này sẽ đảm bảo hình ảnh không chỉ đẹp mắt mà còn hoạt động hiệu quả trong việc hỗ trợ chiến lược SEO tổng thể.
Công Cụ Hỗ Trợ SEO Hình Ảnh
Các công cụ SEO như Google Search Console, Google PageSpeed Insights, Screaming Frog, plugin tối ưu hình ảnh trên WordPress (Smush, ShortPixel), và nền tảng độc quyền từ Light không chỉ giúp kiểm tra, cải thiện hiệu suất mà còn đảm bảo hình ảnh luôn đạt tiêu chuẩn cao nhất trong SEO. Những công cụ này hỗ trợ các quy trình như nén hình ảnh, tích hợp thuộc tính Alt Text, kiểm tra trạng thái lập chỉ mục, và tối ưu hóa định dạng hiện đại như WebP, mang lại lợi ích lâu dài cho chiến lược SEO của bạn.
Google Search Console
Google Search Console là công cụ quan trọng để theo dõi, phân tích và cải thiện hiệu suất SEO hình ảnh. Dưới đây là chi tiết từng tính năng hỗ trợ chuyên sâu:
Theo dõi chỉ mục hình ảnh
Google Search Console cho phép bạn kiểm tra trạng thái lập chỉ mục của từng URL hình ảnh trên website.
- Phân tích trạng thái chỉ mục: Dễ dàng xác định hình ảnh nào đã được Google lập chỉ mục.
- Phát hiện vấn đề cản trở chỉ mục: Cảnh báo khi hình ảnh bị chặn bởi tệp robots.txt, thẻ meta noindex, hoặc các lỗi tương tự.
- Báo cáo tổng hợp: Hiển thị số lượng URL hình ảnh hợp lệ, lỗi và trạng thái bị loại trừ.
Phân tích lưu lượng tìm kiếm hình ảnh
Mục "Hiệu suất" cho phép tập trung vào các truy vấn tìm kiếm liên quan đến hình ảnh.
- Lọc theo loại tìm kiếm hình ảnh: Phân tích hiệu suất chỉ dành riêng cho kết quả tìm kiếm hình ảnh trên Google.
- Các chỉ số quan trọng: Đánh giá số lần hiển thị, lượt nhấp và tỷ lệ nhấp (CTR).
- Truy vấn tìm kiếm cụ thể: Hiểu rõ những từ khóa hoặc truy vấn nào đang thúc đẩy lưu lượng truy cập đến hình ảnh của bạn.
- Phân tích trang đích: Đánh giá hiệu suất của các trang có chứa hình ảnh để tối ưu hóa nội dung phù hợp hơn.
Báo cáo lỗi liên quan đến hình ảnh
Công cụ cung cấp các báo cáo chi tiết giúp bạn dễ dàng phát hiện các lỗi ảnh hưởng đến hiển thị hình ảnh.
- Liên kết hình ảnh không khả dụng: Cảnh báo về hình ảnh không thể truy cập do lỗi HTTP (404, 403, 500).
- Cấu trúc URL không chuẩn: Thông báo khi URL hình ảnh chứa các ký tự không hợp lệ hoặc không tuân theo chuẩn SEO.
- Hình ảnh không tương thích: Đưa ra cảnh báo nếu hình ảnh không đáp ứng các yêu cầu kỹ thuật như định dạng không được hỗ trợ hoặc kích thước không tối ưu.
Kiểm tra URL hình ảnh trực tiếp
Công cụ "Kiểm tra URL" hỗ trợ đánh giá trạng thái cụ thể của từng hình ảnh trong thời gian thực.
- Phân tích trạng thái hiển thị: Hiển thị thông tin chi tiết về việc hình ảnh có thể được tìm thấy trên Google hay không.
- Phát hiện vấn đề thời gian thực: Cảnh báo các lỗi lập chỉ mục ngay lập tức, cho phép bạn khắc phục kịp thời.
- Xác minh cập nhật: Kiểm tra trạng thái sau khi thực hiện thay đổi, đảm bảo rằng Google đã ghi nhận các cải tiến.
Tích hợp vào quy trình SEO hình ảnh
Google Search Console là công cụ giúp tích hợp hoàn chỉnh quy trình SEO hình ảnh.
- Theo dõi hiệu suất liên tục: Dựa trên dữ liệu từ báo cáo, bạn có thể điều chỉnh chiến lược SEO hình ảnh để đạt hiệu quả tối ưu.
- Đồng bộ với các công cụ khác: Tận dụng dữ liệu từ Google Analytics và các phần mềm SEO để phân tích toàn diện hơn.
- Tối ưu hóa nội dung hình ảnh: Dựa vào dữ liệu tìm kiếm, điều chỉnh tiêu đề, chú thích và thuộc tính alt của hình ảnh để phù hợp hơn với từ khóa mục tiêu. Nếu bạn đang tìm cách cải thiện thứ hạng tìm kiếm của hình ảnh, hãy tìm hiểu Google Search Console là gì và cách công cụ này hỗ trợ tối ưu hóa toàn diện các yếu tố như tiêu đề, thuộc tính alt, và chú thích.
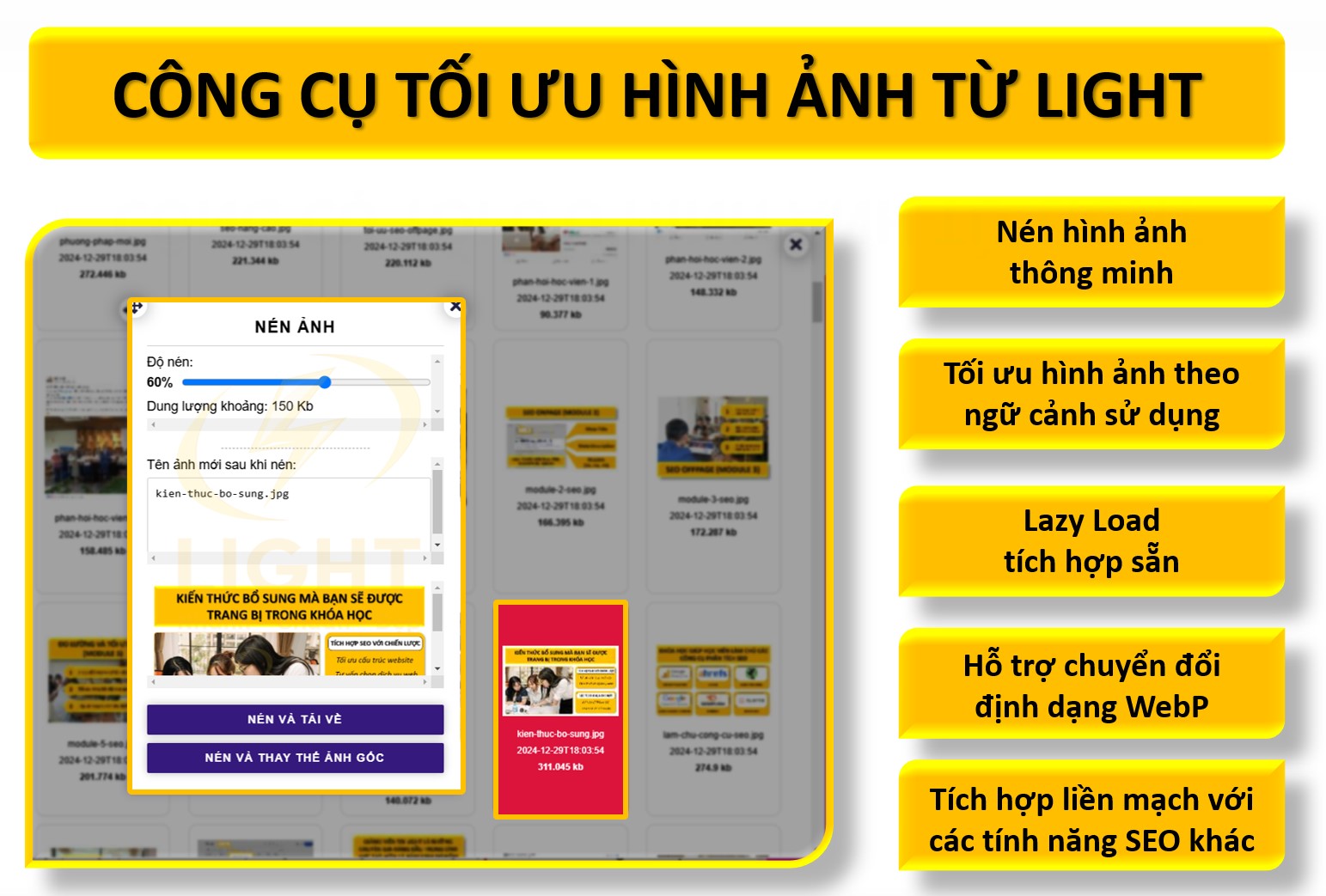
Công Cụ Tối Ưu Hình Ảnh Từ Light
Light là một nền tảng tối ưu hình ảnh và thiết kế website tiên tiến, đặc biệt phù hợp với các website sử dụng công nghệ kéo thả. Các tính năng nổi bật của Light bao gồm:

- Nén hình ảnh thông minh: Công cụ nén tự động phân tích từng hình ảnh để đạt mức nén tối ưu nhất mà không làm giảm chất lượng thị giác. Hỗ trợ nhiều định dạng, bao gồm JPEG, PNG, và WebP.
- Tối ưu hình ảnh theo ngữ cảnh sử dụng: Light phân tích kích thước và vai trò của hình ảnh trong từng bố cục để tạo phiên bản phù hợp, đảm bảo hình ảnh sắc nét nhưng dung lượng thấp nhất.
- Lazy Load tích hợp sẵn: Tự động kích hoạt Lazy Load cho tất cả hình ảnh trên website, giúp cải thiện đáng kể thời gian tải trang mà không cần cấu hình thủ công.
- Hỗ trợ chuyển đổi định dạng WebP: Chuyển đổi hàng loạt hình ảnh sang định dạng WebP, giảm đến 80% dung lượng so với JPEG truyền thống.
- Tích hợp liền mạch với các tính năng SEO khác: Light tự động thêm thuộc tính Alt Text dựa trên nội dung liên quan, giúp tiết kiệm thời gian và nâng cao hiệu quả SEO hình ảnh.
Công cụ của Light được thiết kế tối ưu hóa toàn diện, từ nén hình ảnh, hiển thị responsive, đến tăng tốc hiệu suất tải trang, phù hợp với các nhà phát triển và nhà thiết kế web chuyên nghiệp.
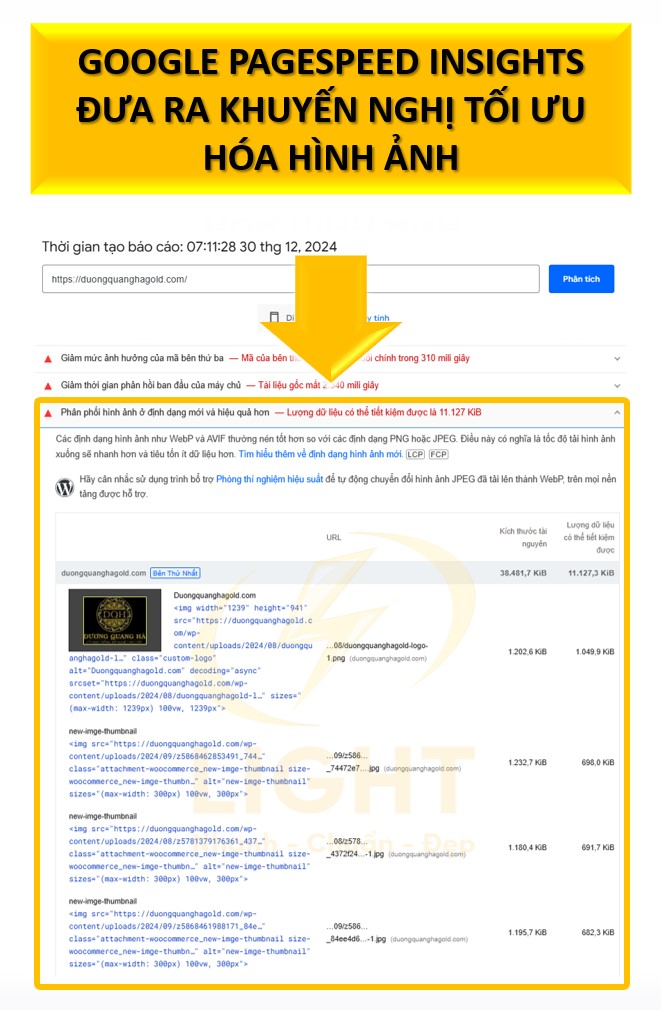
Google PageSpeed Insights
Google PageSpeed Insights phân tích hiệu suất tải trang và đưa ra khuyến nghị tối ưu hóa hình ảnh. Đây là công cụ quan trọng để cân bằng giữa chất lượng hiển thị và tốc độ tải trang. Để đạt hiệu quả tối ưu khi xây dựng website, bạn cần biết Google PageSpeed Insights là gì và áp dụng những khuyến nghị từ công cụ này

- Gợi ý nén hình ảnh: Công cụ xác định những hình ảnh có dung lượng lớn và đề xuất mức độ nén phù hợp. Thông thường, các định dạng được khuyến nghị bao gồm WebP, JPEG 2000, và AVIF.
- Phân tích Lazy Load: Kiểm tra xem hình ảnh trên website đã được triển khai kỹ thuật tải chậm (Lazy Load) hay chưa. Công cụ cung cấp thông tin về khả năng cải thiện tốc độ tải trang thông qua việc tối ưu hóa thứ tự tải hình ảnh.
- Đánh giá khả năng thích ứng của hình ảnh: Hình ảnh có kích thước không phù hợp với không gian hiển thị sẽ được cảnh báo, giúp bạn tối ưu hóa thuộc tính
srcsetvàsizes. - Tích hợp với Lighthouse: Lighthouse trong PageSpeed Insights phân tích chi tiết hơn về các vấn đề hình ảnh liên quan đến hiệu suất và khả năng tiếp cận.
Sử dụng PageSpeed Insights giúp bạn không chỉ xác định vấn đề mà còn nhận được hướng dẫn cụ thể để cải thiện.
Screaming Frog
Screaming Frog là công cụ phân tích SEO chuyên sâu, cung cấp dữ liệu chi tiết về tất cả các yếu tố liên quan đến hình ảnh trên website. Các khả năng chuyên biệt hỗ trợ SEO hình ảnh bao gồm:
- Kiểm tra thuộc tính Alt Text: Công cụ liệt kê tất cả các hình ảnh thiếu thuộc tính Alt Text hoặc Alt Text quá dài, không chứa từ khóa liên quan. Điều này giúp đảm bảo tất cả hình ảnh đều được tối ưu hóa cho SEO và khả năng truy cập.
- Phân tích kích thước tệp hình ảnh: Tính năng này xác định các hình ảnh có dung lượng lớn hơn mức tối ưu (thường là dưới 100KB) và gợi ý những hình ảnh cần nén hoặc chuyển đổi định dạng.
- Phát hiện liên kết hình ảnh lỗi: Screaming Frog xác định các URL hình ảnh bị lỗi 404 hoặc chuyển hướng không hợp lệ. Những vấn đề này có thể ảnh hưởng đến khả năng lập chỉ mục và xếp hạng.
- Báo cáo chi tiết: Công cụ cung cấp báo cáo dưới dạng Excel hoặc CSV, hỗ trợ quản trị viên phân tích và chỉnh sửa hàng loạt một cách nhanh chóng.
Khi kết hợp với các công cụ như Google Search Console, Screaming Frog cho phép bạn kiểm soát toàn diện mọi khía cạnh của hình ảnh.
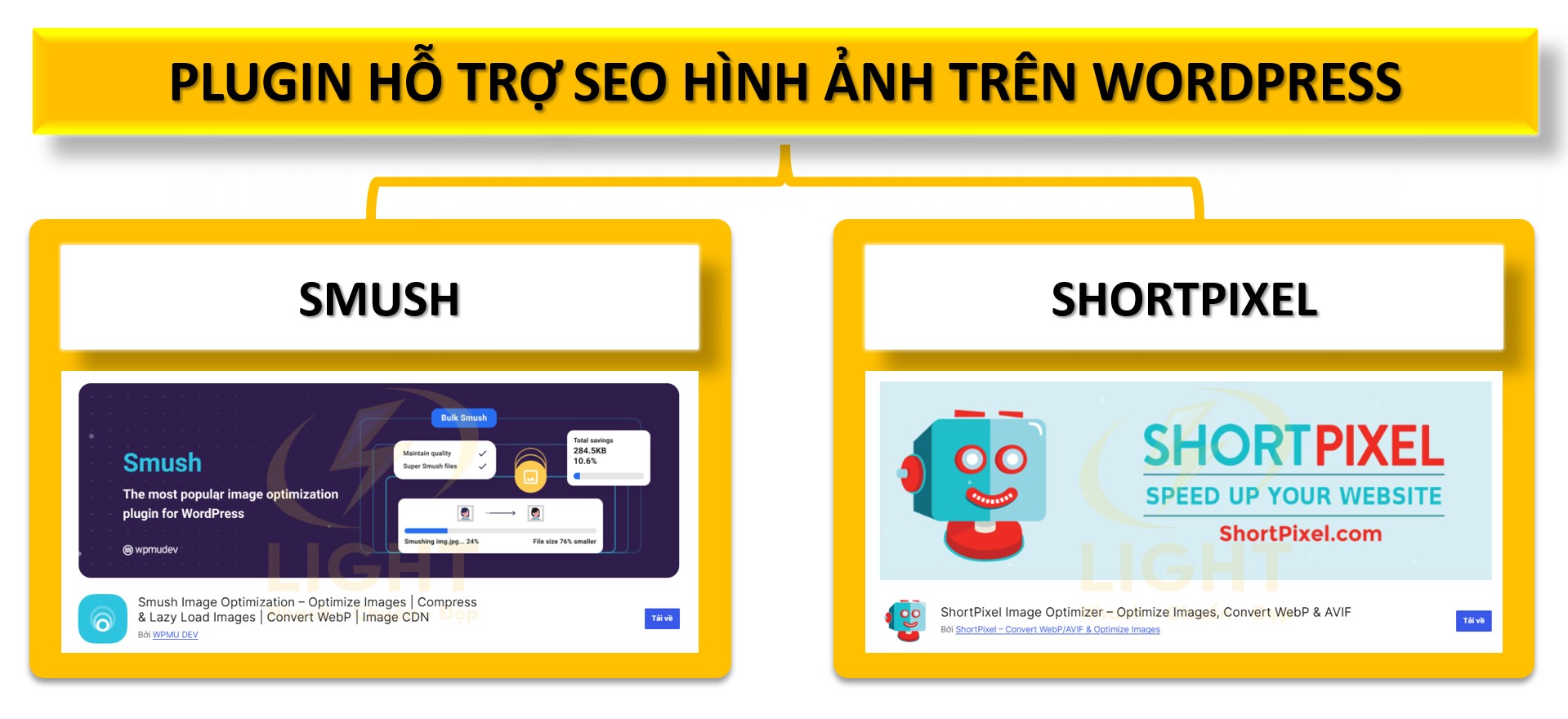
Plugin Hỗ Trợ WordPress (Smush, ShortPixel)
Trên nền tảng WordPress, các plugin tối ưu hình ảnh giúp tự động hóa quy trình nén và tối ưu, đảm bảo hình ảnh luôn đạt chuẩn SEO mà không cần xử lý thủ công. Hai plugin phổ biến nhất là Smush và ShortPixel.

Smush:
- Tích hợp tính năng nén hình ảnh tự động khi tải lên, giảm dung lượng mà vẫn duy trì chất lượng hiển thị.
- Cho phép tối ưu hóa toàn bộ thư viện media chỉ bằng một cú nhấp chuột, tiết kiệm thời gian cho các trang web lớn.
- Cung cấp công cụ kiểm tra kích thước hình ảnh, giúp bạn phát hiện các tệp vượt quá kích thước tối ưu.
- Hỗ trợ Lazy Load để giảm băng thông tải trang, cải thiện thời gian tải đầu tiên.
ShortPixel:
- Cung cấp khả năng chuyển đổi định dạng hình ảnh sang WebP hoặc AVIF trực tiếp trên WordPress, giảm đáng kể kích thước tệp mà không làm mất chất lượng.
- Cho phép lựa chọn giữa nén không mất dữ liệu (lossless) hoặc nén có mất dữ liệu (lossy), tùy thuộc vào yêu cầu cụ thể của từng dự án.
- Bảo toàn bản gốc của hình ảnh, cho phép khôi phục hoặc thay đổi mức nén nếu cần.
- Tích hợp API mạnh mẽ, phù hợp cho các website lớn với khối lượng hình ảnh lớn.
Sử dụng các plugin này đảm bảo hình ảnh trên WordPress được tối ưu hóa liên tục, giúp website đạt hiệu suất cao mà không cần kỹ năng kỹ thuật chuyên sâu.
Xu Hướng Của SEO Hình Ảnh
Các xu hướng mới này không chỉ yêu cầu sự đầu tư vào công nghệ hiện đại mà còn đòi hỏi sự đổi mới trong cách tối ưu hóa hình ảnh để đảm bảo chúng phù hợp với hành vi tìm kiếm và nhu cầu ngày càng cao của người dùng. Nội dung dưới đây sẽ phân tích chi tiết các xu hướng nổi bật, giúp bạn hiểu rõ hơn về cách tận dụng hình ảnh để đạt được hiệu quả tối ưu trong SEO trong bối cảnh công nghệ phát triển không ngừng.
Ảnh AI Và Tác Động Đến Thứ Hạng
Ứng dụng của hình ảnh tạo bởi AI trong SEO:
- Công nghệ trí tuệ nhân tạo như DALL-E, MidJourney, và Stable Diffusion cho phép tạo ra hình ảnh chất lượng cao, độc đáo theo nhu cầu. Những hình ảnh này không chỉ tăng tính thẩm mỹ mà còn tạo nội dung mới, thu hút sự chú ý từ người dùng và công cụ tìm kiếm.
- Các thương hiệu có thể sử dụng hình ảnh AI để xây dựng nhận diện trực quan, đồng thời tránh các vấn đề liên quan đến bản quyền hình ảnh.
Tối ưu hóa hình ảnh AI để tăng khả năng cạnh tranh:
- Đảm bảo hình ảnh AI được gắn thẻ Alt và chú thích chứa từ khóa liên quan, giúp công cụ tìm kiếm hiểu rõ nội dung và bối cảnh.
- Đặt tên tệp hình ảnh bằng cách sử dụng từ khóa mô tả chính xác nội dung, ví dụ: giay-the-thao-ai-generated.jpg.
- Sử dụng định dạng phù hợp, ưu tiên các tệp như WebP để giảm kích thước tệp mà vẫn duy trì chất lượng cao, tăng tốc độ tải trang.
Ảnh hưởng đến thứ hạng SEO:
- Hình ảnh AI độc đáo có khả năng thu hút nhiều lượt xem và chia sẻ hơn so với hình ảnh thông thường, góp phần tăng cường tín hiệu người dùng như tỷ lệ nhấp (CTR) và thời gian trên trang.
- Google ưu tiên các hình ảnh có tính sáng tạo và giá trị nội dung cao, đặc biệt là những hình ảnh được liên kết chặt chẽ với nội dung chính.
Tìm Kiếm Hình Ảnh Bằng Công Nghệ Nhận Diện (Google Lens)
Sự gia tăng của tìm kiếm bằng nhận diện hình ảnh:
- Công cụ như Google Lens và Pinterest Lens đang thay đổi cách người dùng tìm kiếm thông tin, từ việc tìm sản phẩm, địa điểm, đến giải mã các đối tượng trong hình ảnh.
- Người dùng chỉ cần chụp ảnh hoặc tải hình ảnh lên để nhận thông tin liên quan, mở ra cơ hội lớn cho các website tối ưu hình ảnh đúng cách để thu hút lưu lượng truy cập từ tìm kiếm nhận diện.
Chiến lược tối ưu cho tìm kiếm nhận diện:
- Sử dụng hình ảnh chất lượng cao, rõ nét, và đủ ánh sáng để đảm bảo công cụ nhận diện có thể phân tích chính xác.
- Tích hợp dữ liệu có cấu trúc (Schema Markup) như
Product,Place, hoặcRecipeđể cung cấp ngữ cảnh bổ sung. Ví dụ: Với một sản phẩm giày, Schema Markup nên bao gồm mô tả chi tiết, màu sắc, kích thước, và giá cả. - Kết hợp hình ảnh với văn bản mô tả chi tiết trong nội dung, tạo sự liên kết mạnh mẽ giữa hình ảnh và thông tin trên trang.
Phát triển nội dung phù hợp với hành vi tìm kiếm mới:
- Tạo các bài viết hoặc nội dung trực quan đi kèm hình ảnh thường xuyên được người dùng tìm kiếm bằng nhận diện, như "giày chạy bộ màu xanh" hoặc "công thức món ăn từ hình ảnh".
- Tối ưu từ khóa trong Alt Text và chú thích dựa trên ngữ cảnh của hình ảnh, chẳng hạn: "Giày chạy bộ nhẹ, chống trượt, màu xanh dương."
Tích Hợp Hình Ảnh Vào Nội Dung Tương Tác (AR/VR)
Sự phát triển của công nghệ AR và VR trong SEO:
- Công nghệ AR/VR đang thay đổi cách người dùng tương tác với nội dung trực tuyến, đặc biệt trong các lĩnh vực như thương mại điện tử, bất động sản, và giáo dục.
- Hình ảnh được tích hợp trong môi trường AR/VR không chỉ cải thiện trải nghiệm mà còn tăng khả năng người dùng dành nhiều thời gian hơn trên trang, từ đó tăng chỉ số tương tác và xếp hạng SEO.
Tối ưu hóa hình ảnh cho môi trường AR/VR:
- Sử dụng các định dạng hiện đại như GLTF, USDZ, hoặc WebP cho các hình ảnh và mô hình 3D để đảm bảo khả năng hiển thị chất lượng cao trong môi trường AR/VR.
- Nén tệp hình ảnh để giảm kích thước nhưng vẫn giữ được chất lượng cần thiết, giúp tối ưu hóa hiệu suất tải trên các thiết bị sử dụng AR/VR.
- Đảm bảo hình ảnh phù hợp với tỷ lệ khung hình và kích thước của thiết bị đích, đặc biệt là các thiết bị di động hỗ trợ AR như iPhone hoặc Android.
Tăng cường giá trị SEO bằng nội dung tương tác:
- Kết hợp hình ảnh với các mô hình 3D hoặc trải nghiệm 360 độ để mang lại trải nghiệm độc đáo và hấp dẫn cho người dùng.
- Tích hợp hình ảnh AR vào sản phẩm hoặc dịch vụ, cho phép người dùng thử sản phẩm trước khi mua (như thử đồ nội thất trong nhà hoặc thử kính thực tế ảo).
- Tối ưu nội dung tương tác để phù hợp với các truy vấn tìm kiếm, chẳng hạn như "trải nghiệm thử đồ nội thất ảo" hoặc "sản phẩm hỗ trợ thực tế tăng cường."
Những xu hướng này đòi hỏi không chỉ sự đầu tư vào công nghệ mà còn yêu cầu chiến lược tối ưu hóa sâu sắc và nhất quán để tận dụng tiềm năng mà SEO hình ảnh có thể mang lại trong tương lai.
SEO hình ảnh cần phải lưu ý gì?
Để SEO hình ảnh hiệu quả, không chỉ cần tối ưu từ khóa mà còn phải chú trọng đến chất lượng, dung lượng và kích thước ảnh phù hợp với từng ngành. Một hình ảnh rõ nét có thể gia tăng trải nghiệm người dùng, nhưng cũng cần kiểm soát dung lượng để duy trì tốc độ tải trang, tránh ảnh hưởng đến hiệu suất SEO tổng thể. Trong bài viết này, chúng ta sẽ tìm hiểu cách cân bằng giữa chất lượng ảnh và tốc độ website, giúp hình ảnh không chỉ đẹp mắt mà còn thân thiện với Google và thu hút người dùng.
Chất lượng của ảnh phải tốt
Khi SEO hình ảnh chúng ta đang hướng tới Google và các công cụ tìm kiếm nhưng các bạn nên nhớ cũng phải tập trung vào tương tác người dùng cũng là phẩn rất quan trọng trong SEO và khi triển khai đó là chất lượng hình ảnh. Nhiều bạn muốn tốc độ website nhanh lại để chúng mờ quá, tăng ảnh nét lên thì lại làm tốc độ website bị chậm. Trong bài viết này cũng đề cập đến vấn đề SEO lên TOP tự nhiên không mất chi phí, còn nếu bạn muốn lên TOP nhanh và trả tiền theo từng lần hiển thị thì bạn nên xem cách chọn từ khóa google ads là sự lựa chọn tốt.Kích thước ảnh phải hợp lý
Kích thước hình ảnh tùy vào vị trí đặt khác nhau, nếu là một ảnh đơn trên một bài viết bạn chỉ cần để kích thước từ 800px - 1200px là được và bỏ chiều cao để các tấm hình tự co theo màn hình.
Tùy vào tốc độ website và hosting của bạn để bạn có thể up ảnh sao cho phù hợp, bạn buộc phải ưu tiên các bên làm dịch vụ thiết kế website tốc độ cao và tải trang nhanh để có thể vừa tải lên nét và vừa chuẩn SEO mà tốc độ vẫn nhanh để tăng trải nghiệm người dùng, kích thước và độ nặng của ảnh cũng phụ thuộc rất nhiều vào loại cũng như định dạng của ảnh.
5 loại (định dạng) hình ảnh phổ biến trên website
Việc lựa chọn định dạng hình ảnh phù hợp đóng vai trò quan trọng trong tối ưu hóa SEO và hiệu suất website. Mỗi loại ảnh – từ JPEG, PNG, đến GIF và TIFF – đều có ưu, nhược điểm riêng, ảnh hưởng đến tốc độ tải trang, chất lượng hiển thị và khả năng thu hút người dùng. JPEG, phổ biến cho các website bán hàng, nén hình ảnh nhỏ gọn mà vẫn đảm bảo chất lượng, trong khi PNG lại phù hợp cho các ảnh không nền, giúp tối ưu giao diện. Để đạt hiệu quả SEO tối đa, bạn cần hiểu rõ cách sử dụng từng định dạng này, từ đó nâng cao trải nghiệm người dùng và khả năng cạnh tranh trên các công cụ tìm kiếm.

1. JPG hay còn gọi là JPEG, đuôi ảnh ta thấy .jpg
Đây là loại ảnh mà chúng ta thấy hầu trên trên internet vì loại này sẽ được nén nhỏ hơn, tuy sẽ mất một số chi tiết và đường nét nhỏ nhưng vẫn đảm bảo được chất lượng đẹp. JPEG được viết tắt của Joint Photographic Experts Group, một nhóm tạo ra tiêu chuẩn ảnh, thông thường nếu dùng loại này trên website vì đây là dạng ảnh khá là thông dụng cho bán hàng hiện nay. Ở website của LIGHT nếu ảnh của bạn không quá nặng thì website của light sẽ có tốc độ rất cao thậm chí chất lượng lúc thiết kế website phục vụ SEO ảnh cực kỳ mạnh mẽ.
2. PNG viết tắt của Portable Network Graphics đuôi .png
Ảnh này chúng ta sử dụng khi muốn những bức ảnh không nền, loại này đè lên một cái khác hoặc một tấm nền khác mà không bị che đi hoàn toàn thì ta sẽ dùng loại này. Thông thường nó cũng dùng cho logo trên website.PNG cũng đa số dùng trên website là chủ yếu hầu như không bao giờ dùng để in vì chất lượng nét ảnh cũng kém hơn JPEG.
3. GIF viết tắt của Graphic Interchange Format đuôi .gif
Ảnh này chúng ta còn gọi là ảnh động, nó có thể mô tả các hành động giống như Video vậy và chất lượng tùy thuộc vào độ nặng và chi tiết của ảnh. Loại này cũng nặng hơn loại khác rất nhiều.
4. TIFF viết tắt của Tagged Image File Format đuôi .tif
Loại ảnh này bạn không nên sử dụng để SEO vì thông thường nó được sử dụng cho Photoshop hoặc một số phần mềm đồ họa khác. Rất nhiều người hay chụp thẳng ảnh sản phẩm và đăng lên website nhất là khi thiết kế website không nên tải thẳng ảnh nhà chụp được lên website.
5. Hình ảnh thô hay còn gọi là hình gốc (RAW)
Loại này được chụp trực tiếp từ máy cơ, điện thoại ảnh này bạn nhớ trước khi up lên website phải nén chuyển đổi thành JPEG nhé, không là nó sẽ rất nặng website đó.
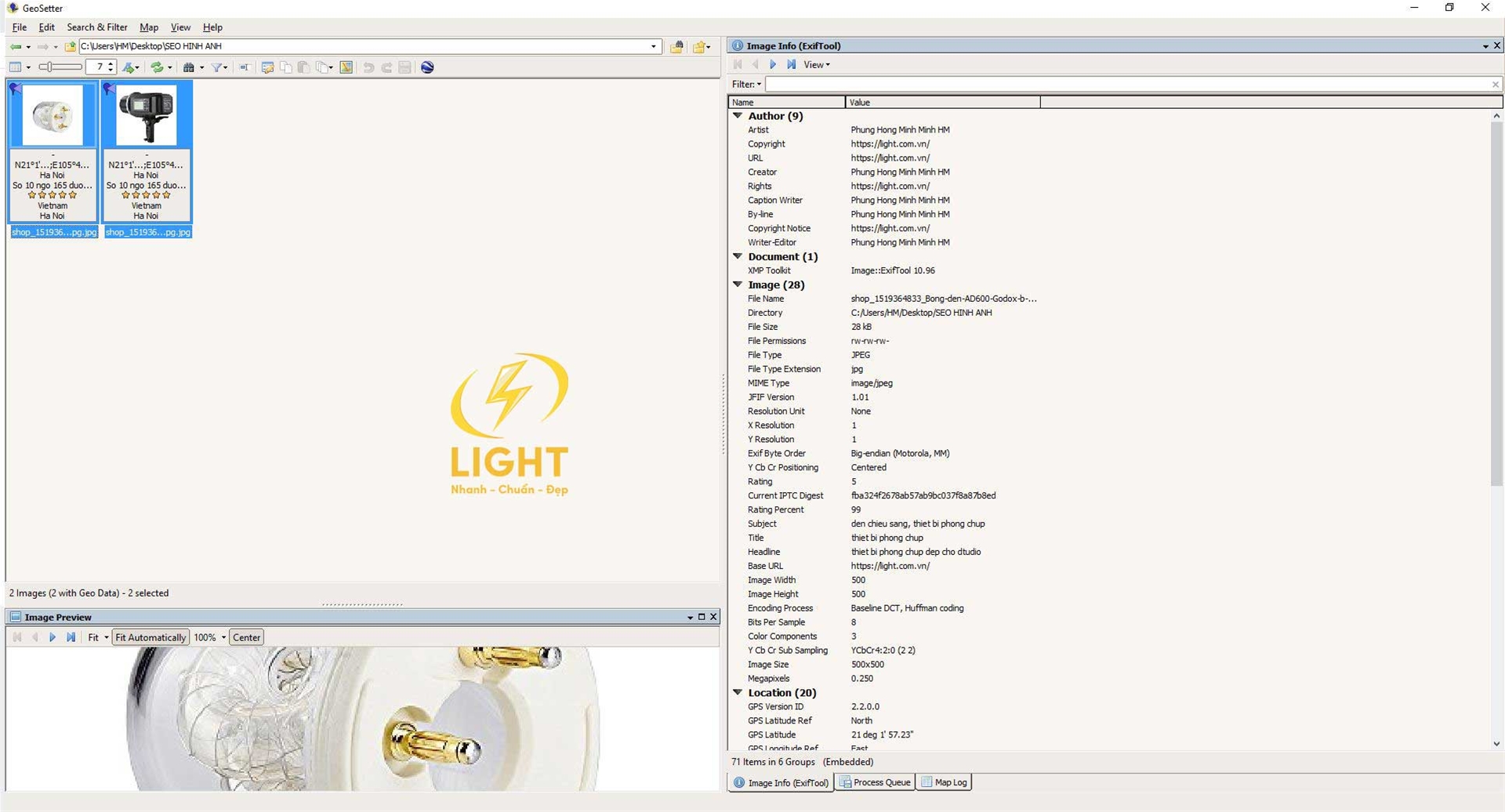
Phần mềm SEO hình ảnh hàng loạt bằng GEOSETTER
Nếu bạn ít ảnh bạn có thể sử dụng GEOSETER.

Sau đó cài đặt, sau khi cài đặt xong bạn mở phần mềm lên sẽ có giao diện như thế này. Bạn có thể xem chi tiết ở video hướng ở đầu trang nhé.
Bạn click vào File chọn Open Folder để mở thư mục chứa bức hình bạn muốn SEO, sau đó bạn giữ phím CTRL+ click chuột vào những bức bạn muốn SEO, bức nào bạn click rồi nó sẽ có nền xanh, sau đó bạn chuột phải vào một bức hình bất kỳ, nhớ là vẫn giữ phím CTRL nhé rồi click vào Edit Data
Sau đó chúng ta sẽ nhập những thứ tương tự như ở phần chèn từ khóa vào ảnh và kinh độ và vĩ độ cũng làm tương tự như phần gán vị trí địa lý Google Maps vào trong hình ảnh phía bên trên, bạn cũng có thể xem VIDEO phía dưới để dễ hình dung.
Việc SEO bạn có thể áp dụng cho nhiều loại website, miễn là website đó bạn muốn lên TOP tìm kiếm tự nhiên là bạn có thể SEO được. Kể cả việc bạn thiết kế Landing Page để chạy quảng cáo vẫn có thể SEO các bức hình như bình thường và thậm chí còn lên nhanh vì có lưu lượng truy cập từ quảng cáo.
Bạn áp dụng toàn bộ các phần bên trên rồi đưa lên website là bạn đã hoàn thành việc SEO ảnh cho mình rồi, nên nhớ bạn có thể SEO các loại định dạng ảnh khác nhau nhưng ưu tiên vẫn là JPG nhé.
Vậy là chúng ta đã hoàn thành việc SEO hình ảnh trên website và gán tọa độ để SEO website hiệu quả, Entity và SEO Local Maps của bạn.
Tốc độ tải ảnh có quan trọng với SEO không?
Tốc độ tải ảnh có vai trò cực kỳ quan trọng trong SEO vì nó ảnh hưởng trực tiếp đến trải nghiệm người dùng và cả thứ hạng trang web. Khi ảnh tải nhanh, người dùng sẽ không phải chờ đợi, giúp họ tương tác với nội dung một cách mượt mà hơn, giảm tỷ lệ thoát trang. Google coi tốc độ tải trang là một yếu tố quan trọng trong việc xếp hạng bởi nó ưu tiên những trang web mang lại trải nghiệm tốt nhất cho người dùng. Ảnh là yếu tố nặng nhất trong một trang web, và nếu tối ưu không tốt, nó có thể làm chậm tốc độ toàn bộ trang, khiến Google đánh giá thấp hơn. Đặc biệt với sự ra đời của Core Web Vitals, tốc độ tải ảnh ảnh hưởng đến các chỉ số như Largest Contentful Paint (LCP), một chỉ số quan trọng trong SEO hiện đại.Cách kiểm tra xem ảnh đã có thông tin vị trí địa lý chưa?
Để kiểm tra xem ảnh đã có thông tin vị trí địa lý hay chưa, bạn có thể xem dữ liệu EXIF của ảnh, là dữ liệu chứa các thông tin chi tiết về bức ảnh, bao gồm tọa độ địa lý nếu đã được gán vào. Dưới đây là các cách kiểm tra:
Sử dụng tính năng "Properties" trên máy tính:
- Trên Windows: Nhấp chuột phải vào ảnh, chọn “Properties” > “Details.” Kéo xuống để xem các thông tin về vị trí địa lý nếu ảnh đã được gán tọa độ.
- Trên MacOS: Mở ảnh trong Preview, chọn “Tools” > “Show Inspector” > “GPS” để kiểm tra tọa độ nếu có.
Dùng công cụ online để đọc dữ liệu EXIF:
- Có nhiều trang web cho phép tải lên và kiểm tra dữ liệu EXIF của ảnh, chẳng hạn như exif.tools hoặc metapicz.com. Bạn chỉ cần tải ảnh lên và hệ thống sẽ hiển thị thông tin EXIF, bao gồm cả tọa độ GPS nếu có.
Sử dụng phần mềm chuyên dụng:
- Các công cụ như GeoSetter (cho Windows) hoặc Adobe Lightroom cũng cho phép xem và chỉnh sửa dữ liệu vị trí địa lý của ảnh
Tôi có cần tham gia khóa học SEO để biết cách SEO hình ảnh chuyên nghiệp không?
Việc tham gia khóa học SEO có thể giúp bạn học cách SEO hình ảnh một cách chuyên nghiệp, đặc biệt nếu bạn mới bắt đầu và muốn hiểu rõ các kỹ thuật tối ưu hóa hình ảnh hiệu quả. Khóa học thường cung cấp kiến thức toàn diện về các yếu tố quan trọng trong SEO hình ảnh như lựa chọn định dạng, tối ưu dung lượng, cách đặt từ khóa trong thẻ ALT và thuộc tính ảnh, cũng như sử dụng schema markup để tối ưu hóa ảnh cho các công cụ tìm kiếm.
Ngoài ra, khóa học SEO tại Light còn cung cấp các mẹo để giữ tốc độ tải trang nhanh mà vẫn đảm bảo chất lượng hình ảnh – một yếu tố quan trọng trong Core Web Vitals của Google. Nếu bạn muốn đảm bảo rằng hình ảnh trên website của mình đáp ứng tốt cả về mặt SEO và trải nghiệm người dùng, một khóa học SEO sẽ là một bước đầu tư hữu ích.
Ảnh có cần tối ưu trên cả desktop và mobile không?
Có, ảnh cần được tối ưu hóa trên cả desktop và mobile. Google và các công cụ tìm kiếm hiện nay ưu tiên trải nghiệm người dùng trên mọi thiết bị, và tốc độ tải trang là một yếu tố quan trọng trong SEO. Nếu ảnh không được tối ưu hóa trên cả hai nền tảng, người dùng có thể gặp phải tình trạng tải chậm trên thiết bị di động hoặc desktop, làm tăng tỷ lệ thoát trang và ảnh hưởng đến thứ hạng SEO.Tối ưu ảnh trên cả desktop và mobile bao gồm việc chọn kích thước phù hợp, nén ảnh để giảm dung lượng mà không làm giảm chất lượng, và sử dụng các định dạng ảnh thân thiện với web, như JPEG hoặc WebP. Bạn cũng nên sử dụng responsive images (hình ảnh đáp ứng) bằng cách áp dụng thuộc tính srcset trong mã HTML, giúp trình duyệt tự động chọn kích thước ảnh tối ưu cho từng thiết bị. Điều này giúp trang web của bạn tải nhanh hơn trên cả desktop và mobile, mang lại trải nghiệm tốt hơn cho người dùng và cải thiện hiệu quả SEO.
Định dạng ảnh nào là tốt nhất cho SEO (JPEG, PNG, WebP)?
WebP là định dạng tốt nhất cho SEO, vì nó tối ưu hóa chất lượng hình ảnh trong khi giữ dung lượng thấp hơn so với JPEG và PNG. Nhờ đó, tốc độ tải trang nhanh hơn, cải thiện trải nghiệm người dùng và tăng điểm Core Web Vitals, một yếu tố quan trọng trong SEO. JPEG phù hợp nếu cần lưu ảnh chất lượng cao nhưng không hỗ trợ nén cao như WebP. PNG hữu ích cho ảnh có nền trong suốt nhưng thường nặng hơn, có thể làm chậm trang.
Thiết kế Website Chuẩn SEO Có Tự Động Tối Ưu Kích Thước Chuẩn SEO Không?
Thiết kế website chuẩn SEO không chỉ tập trung vào nội dung và cấu trúc trang web mà còn chú trọng đến tối ưu kích thước các thành phần như hình ảnh, video, và mã nguồn để đảm bảo hiệu suất hoạt động và trải nghiệm người dùng (UX). Việc tự động tối ưu kích thước chuẩn SEO phụ thuộc vào nền tảng hoặc công cụ thiết kế bạn sử dụng, sự khác biệt giữa các website nằm ở khả năng tối ưu chi tiết. Việc hiểu thiết kế website chuẩn SEO là gì sẽ giúp bạn đi đầu trong việc tạo nên trải nghiệm người dùng vượt trội. Dưới đây là phân tích chi tiết:
1. Tối ưu hình ảnh chuẩn SEO
- Tự động nén ảnh: Nhiều nền tảng hỗ trợ tính năng nén ảnh để giảm dung lượng mà không làm giảm chất lượng hiển thị. Điều này giúp cải thiện tốc độ tải trang – yếu tố xếp hạng quan trọng của Google.
- Định dạng ảnh hiện đại: Các công cụ thiết kế tiên tiến thường chuyển đổi ảnh sang định dạng WebP hoặc AVIF, giảm kích thước mà vẫn giữ chất lượng.
- Thẻ alt và tiêu đề ảnh: Một website chuẩn SEO sẽ tự động gợi ý hoặc yêu cầu nhập mô tả alt cho hình ảnh, giúp tăng cường khả năng nhận diện nội dung hình ảnh bởi công cụ tìm kiếm.
2. Tối ưu video
- Tích hợp công nghệ streaming: Video không cần tải toàn bộ mà chỉ truyền phát theo nhu cầu người dùng (adaptive streaming), giúp giảm tải dung lượng.
- Lazy load video: Video chỉ được tải khi người dùng cuộn đến khu vực hiển thị, cải thiện tốc độ tải ban đầu của trang web.
3. Tối ưu mã nguồn
- Tự động loại bỏ mã thừa: Các công cụ hiện đại tự động xóa các đoạn mã không cần thiết (minify CSS, JavaScript).
- Tích hợp CDN: Tự động sử dụng mạng phân phối nội dung (CDN) để rút ngắn khoảng cách tải dữ liệu giữa người dùng và máy chủ.
4. Hiệu suất trên thiết bị di động
- Responsive design: Tự động điều chỉnh kích thước và bố cục trên các thiết bị khác nhau, đảm bảo trải nghiệm liền mạch.
- AMP (Accelerated Mobile Pages): Một số nền tảng có tích hợp sẵn khả năng tạo trang AMP để tăng tốc độ tải trên di động.
5. Lựa chọn công nghệ phù hợp
Nếu bạn sử dụng công cụ thiết kế website như Ligh, các tính năng tối ưu kích thước chuẩn SEO thường được tích hợp tự động, giúp giảm bớt thao tác thủ công và đảm bảo tiêu chuẩn cao. Các công nghệ tiên tiến này hỗ trợ bạn duy trì lợi thế cạnh tranh, tăng thứ hạng tìm kiếm, và cải thiện tỷ lệ chuyển đổi.
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340