Thẻ ALT là gì? Cách tạo và tối ưu ALT của ảnh nhanh nhất
Meta Description là đoạn văn ngắn (120–160 ký tự) xuất hiện dưới tiêu đề trên trang kết quả tìm kiếm, giúp người dùng hình dung nhanh nội dung trang. Dù không trực tiếp ảnh hưởng thứ hạng, nhưng nó tác động mạnh đến CTR và trải nghiệm tìm kiếm. Một mô tả tốt cần rõ ràng, tự nhiên, chứa từ khóa chính, phản ánh trung thực nội dung và khuyến khích hành động. Khi tối ưu, nên chú ý độ dài hợp lý, tránh nhồi nhét từ khóa hay trùng lặp, đồng thời tạo sự khác biệt cho từng trang. Với vai trò cầu nối giữa người dùng và nội dung, Meta Description trở thành yếu tố nhỏ nhưng quan trọng trong chiến lược SEO tổng thể, góp phần tăng lưu lượng tự nhiên và giảm tỷ lệ thoát.
Thẻ ALT là gì?
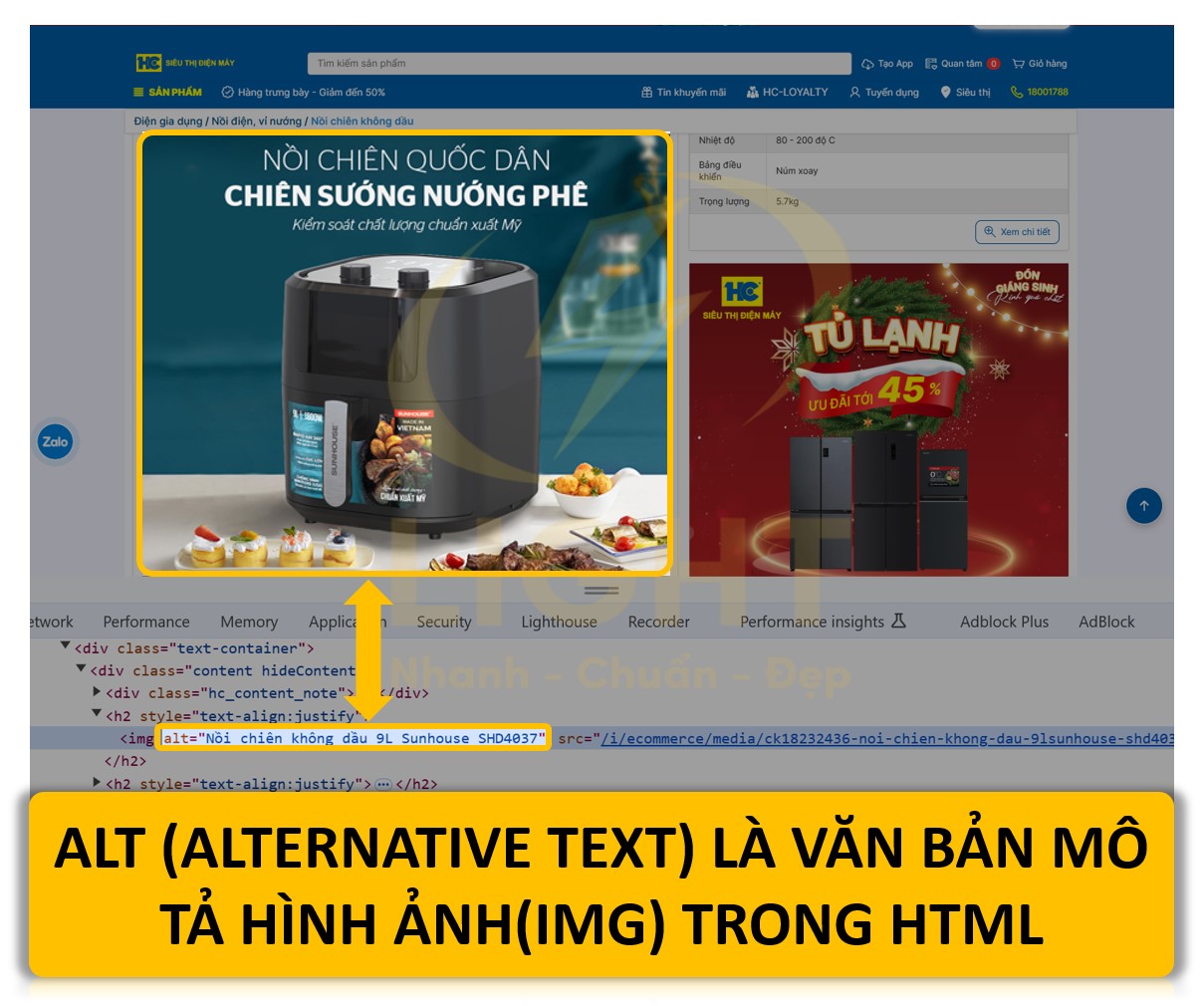
Thẻ ALT là thuộc tính của thẻ <img> trong HTML, dùng để mô tả ngắn gọn nội dung hình ảnh. ALT hỗ trợ người dùng khiếm thị thông qua phần mềm đọc màn hình, giúp công cụ tìm kiếm hiểu và lập chỉ mục hình ảnh, đồng thời hiển thị thay thế khi ảnh lỗi. Về mặt kỹ thuật, cú pháp chuẩn của thẻ ALT như sau:
<img src="duong-dan-hinh-anh.jpg" alt="Mô tả ngắn gọn, chính xác về nội dung hình ảnh">
Vai trò chính:
-
Tăng khả năng truy cập web cho người dùng khuyết tật.
-
Tối ưu SEO, nâng thứ hạng tìm kiếm hình ảnh.
-
Cung cấp nội dung thay thế khi ảnh không hiển thị.
Nguyên tắc viết ALT:
-
Mô tả chính xác, ngắn gọn, đầy đủ ý nghĩa hình ảnh.
-
Tự nhiên, chứa từ khóa nếu phù hợp, không nhồi nhét.
-
Không dùng các từ chung chung như “image”, “photo”, “picture”.
-
Độ dài lý tưởng dưới 125 ký tự.
-
ALT trống cho ảnh trang trí, mô tả chức năng cho ảnh icon, button.
Ví dụ:
-
Kém:
alt="image" -
Tốt:
alt="Bản đồ du lịch Đà Nẵng chi tiết bằng tiếng Việt"
Thẻ ALT hỗ trợ SEO hình ảnh, nhưng để website đạt hiệu quả toàn diện thì cần sự đồng bộ trong quá trình phát triển. Một website được xây dựng theo tiêu chuẩn SEO ngay từ đầu sẽ dễ dàng tối ưu các thẻ HTML, URL, nội dung và liên kết nội bộ. Việc đầu tư làm web chuẩn SEO giúp doanh nghiệp tiết kiệm chi phí quảng cáo, tăng khả năng cạnh tranh và duy trì vị trí cao trên kết quả tìm kiếm trong thời gian dài.
Tác dụng của thẻ ALT trong SEO
Thẻ ALT (Alternative Text) dùng để mô tả nội dung của hình ảnh trên trang web. Ban đầu, thẻ ALT được thiết kế nhằm cải thiện khả năng truy cập (accessibility) cho người dùng khiếm thị. Tuy nhiên, trong lĩnh vực SEO, thẻ ALT đóng vai trò quan trọng trong việc SEO hình ảnh và tăng hiệu quả xếp hạng nội dung trên các công cụ tìm kiếm. Dưới đây là phân tích chi tiết các tác dụng của thẻ ALT đối với SEO và trải nghiệm người dùng:
1. Tăng khả năng xếp hạng hình ảnh trong kết quả tìm kiếm
Hình ảnh là một phần quan trọng của nội dung trực tuyến, và công cụ tìm kiếm như Google sử dụng thẻ ALT để hiểu nội dung của hình ảnh. Theo báo cáo của Google (2021), nhiều hình ảnh trên web thiếu thẻ ALT, làm giảm khả năng hiểu nội dung của công cụ tìm kiếm. Khi thẻ ALT được tối ưu hóa với từ khóa chính hoặc liên quan, nó không chỉ giúp hình ảnh xuất hiện trong kết quả tìm kiếm mà còn nâng cao khả năng cạnh tranh của hình ảnh trong Google Images.- Cải thiện tìm kiếm hình ảnh: Nội dung trong thẻ ALT cung cấp dữ liệu để các công cụ tìm kiếm lập chỉ mục hình ảnh, hỗ trợ xếp hạng tốt hơn.
- Hỗ trợ SEO tổng thể: Hình ảnh có thẻ ALT phù hợp sẽ giúp tăng mức độ liên quan (relevance) và giá trị của nội dung trang web đối với từ khóa mục tiêu, từ đó cải thiện thứ hạng toàn trang.
Ví dụ:
Nếu hình ảnh là "Cây bút máy sang trọng," thẻ ALT tối ưu có thể là: "Cây bút máy sang trọng, màu đen, thiết kế tinh tế dành cho doanh nhân."
2. Liên quan đến trải nghiệm người dùng (Accessibility)
Thẻ ALT là công cụ không thể thiếu trong việc cải thiện khả năng tiếp cận của trang web:- Hỗ trợ người dùng: Các trình đọc màn hình (screen reader) sử dụng thẻ ALT để đọc to nội dung của hình ảnh, giúp người dùng hiểu được hình ảnh ngay cả khi họ không thể nhìn thấy nó. Theo báo cáo của WebAIM (2021), 60% website thiếu ALT cho ảnh quan trọng, ảnh hưởng tiêu cực đến người dùng khiếm thị.
- Cải thiện trải nghiệm người dùng trong trường hợp lỗi tải ảnh: Nếu hình ảnh không tải được vì lý do kỹ thuật, thẻ ALT sẽ thay thế và cung cấp mô tả, giúp duy trì ngữ cảnh nội dung.
- Tuân thủ tiêu chuẩn quốc tế: Sử dụng thẻ ALT là yếu tố quan trọng để tuân thủ các quy định về khả năng truy cập web, chẳng hạn như WCAG (Web Content Accessibility Guidelines).
Ví dụ:
Một hình ảnh sản phẩm lỗi hiển thị sẽ không gây khó khăn cho người dùng nếu có thẻ ALT mô tả: "Áo sơ mi trắng dành cho nam, vải cotton, kích cỡ L."
3. Tối ưu hóa khả năng hiểu nội dung trang của công cụ tìm kiếm
Ngoài vai trò hỗ trợ hình ảnh, thẻ ALT còn cung cấp ngữ cảnh bổ sung cho nội dung của trang web. Công cụ tìm kiếm không thể "xem" hình ảnh mà dựa vào các thẻ mô tả như ALT để phân tích:- Định nghĩa ngữ cảnh: Thẻ ALT giúp công cụ tìm kiếm liên kết hình ảnh với nội dung văn bản xung quanh, từ đó hiểu rõ hơn mục tiêu và ý nghĩa của trang web.
- Tăng khả năng xuất hiện trong truy vấn tìm kiếm: Nội dung trang có sự kết hợp hài hòa giữa văn bản và hình ảnh được tối ưu thẻ ALT sẽ được đánh giá cao hơn bởi các thuật toán tìm kiếm.
Ví dụ:
Nếu trang web nói về "Hướng dẫn làm bánh mì tại nhà," thẻ ALT mô tả một hình ảnh có thể là: "Bánh mì vàng ươm, vừa ra lò, bày trên khay gỗ cùng dao cắt bánh."
Nguyên tắc viết thẻ ALT chuẩn
Viết thẻ ALT chuẩn không chỉ đòi hỏi sự chính xác mà còn phải đảm bảo tính tự nhiên, tránh lạm dụng từ khóa hoặc những mô tả không cần thiết. Dưới đây là các nguyên tắc chi tiết giúp bạn tạo thẻ ALT tối ưu, phù hợp với cả người dùng và công cụ tìm kiếm.

1. Mô tả ngắn gọn, chính xác
Thẻ ALT cần phản ánh đúng nội dung chính của hình ảnh. Mô tả phải ngắn gọn nhưng vẫn đảm bảo đủ thông tin để người đọc hiểu được hình ảnh đang nói về điều gì. Hạn chế sử dụng các cụm từ không cần thiết hoặc mô tả lan man.
- Sai: "Đây là một hình ảnh của một chiếc xe máy đang chạy trên đường vào buổi chiều hoàng hôn."
- Đúng: "Xe máy chạy trên đường trong ánh hoàng hôn."
Mẹo thực hiện:
- Tập trung vào đối tượng chính hoặc hành động trong hình ảnh.
- Đảm bảo nội dung thẻ ALT không dài quá 125 ký tự, vì trình đọc màn hình có thể không đọc hết phần mô tả dài.
2. Chứa từ khóa liên quan
Thẻ ALT là nơi lý tưởng để chèn từ khóa một cách tự nhiên, giúp tối ưu hóa SEO. Tuy nhiên, cần sử dụng từ khóa một cách hợp lý, không nhồi nhét quá nhiều từ khóa vào một thẻ ALT. Điều này có thể khiến nội dung kém tự nhiên và gây tác dụng ngược trong việc tối ưu. Thẻ ALT là nơi chèn từ khóa tự nhiên để tăng hiệu quả SEO cho hình ảnh. Khám phá keyword là gì sẽ giúp bạn hiểu cách chọn từ ngữ phù hợp, tránh nhồi nhét quá mức.
- Sai: "Bàn ghế gỗ, nội thất gỗ, bàn ghế gỗ đẹp, bàn gỗ hiện đại."
- Đúng: "Bàn ghế gỗ hiện đại đặt trong phòng khách sáng sủa."
Mẹo thực hiện:
- Lựa chọn một hoặc hai từ khóa chính phù hợp với nội dung hình ảnh.
- Đảm bảo từ khóa được lồng ghép tự nhiên, không phá vỡ ngữ nghĩa của mô tả.
3. Tránh sử dụng từ chung chung
Các cụm từ như "ảnh này", "hình này" thường không mang lại giá trị gì cho cả người dùng và công cụ tìm kiếm. Thay vào đó, hãy trực tiếp mô tả nội dung hình ảnh để truyền tải thông tin một cách rõ ràng nhất.
- Sai: "Hình này là về một cây xanh."
- Đúng: "Cây xanh tỏa bóng râm trên vỉa hè trong ngày nắng."
Mẹo thực hiện:
- Loại bỏ các từ chỉ định không cần thiết như "ảnh", "hình".
- Tập trung vào hành động, trạng thái hoặc bối cảnh của đối tượng trong hình.
4. Không mô tả dư thừa
Công cụ tìm kiếm và trình đọc màn hình đã hiểu rằng thẻ ALT là phần mô tả hình ảnh, vì vậy không cần sử dụng các cụm từ như "hình ảnh của...", "đây là...". Điều này chỉ khiến thẻ ALT trở nên dài dòng và không cần thiết.
- Sai: "Đây là hình ảnh của một con chó đang chạy trên bãi biển."
- Đúng: "Chó chạy trên bãi biển vào buổi sáng."
Mẹo thực hiện:
- Bỏ qua các cụm từ dư thừa và tập trung vào nội dung chính của hình ảnh.
- Giảm thiểu số từ trong thẻ ALT nhưng vẫn đảm bảo đầy đủ ý nghĩa.
Hướng dẫn chi tiết cách tạo và tối ưu thẻ ALT hiệu quả
Một thẻ ALT được viết đúng cách không chỉ mang lại lợi ích về mặt kỹ thuật mà còn góp phần nâng cao chất lượng nội dung. Dưới đây là hướng dẫn chi tiết từng bước để bạn tạo và tối ưu thẻ ALT một cách hiệu quả nhất.
Bước 1: Xác định nội dung chính của ảnh

- Mục tiêu của bước này: Xác định rõ ràng thông điệp hoặc ý nghĩa mà ảnh truyền tải trong bối cảnh bài viết.
- Cách thực hiện:
- Xem xét ảnh và đặt câu hỏi: "Ảnh này đại diện cho điều gì trong nội dung trang?"
- Phân loại ảnh: Là hình minh họa, hình sản phẩm, infographic, hay ảnh nền?
Ví dụ:
- Nếu ảnh là hình sản phẩm, nội dung chính có thể là tên sản phẩm, đặc điểm nổi bật hoặc công dụng.
- Nếu ảnh là infographic, nội dung chính có thể là dữ liệu hoặc thông điệp được truyền tải.
Lưu ý: Không cố gắng mô tả toàn bộ nội dung ảnh nếu không cần thiết. Hãy tập trung vào điểm nổi bật và liên quan đến nội dung bài viết.
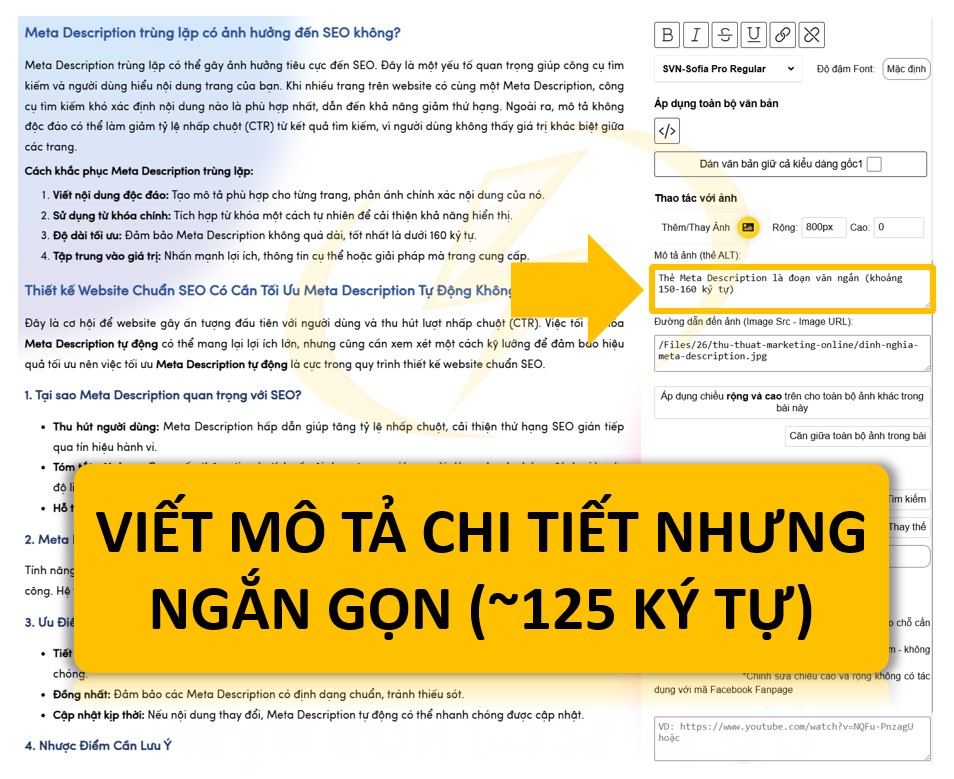
Bước 2: Viết mô tả chi tiết nhưng ngắn gọn (~125 ký tự)

- Tại sao cần viết ngắn gọn: Các công cụ tìm kiếm như Google thường giới hạn độ dài của thẻ ALT, khoảng 125 ký tự là đủ để mô tả rõ ràng mà không bị cắt ngắn.
- Hướng dẫn thực hiện:
- Mô tả cụ thể đối tượng hoặc nội dung chính của ảnh.
- Tránh sử dụng các từ thừa như "hình ảnh của", "ảnh này hiển thị" vì không cần thiết.
Ví dụ cụ thể:
Ảnh chụp sản phẩm:
- Thẻ ALT không tốt: "Đây là hình ảnh chụp giày thể thao màu trắng dành cho nam."
- Thẻ ALT tốt: "Giày thể thao Nike trắng, đế cao su, mẫu mới 2024 dành cho nam."
Ảnh phong cảnh:
- Thẻ ALT không tốt: "Ảnh phong cảnh đẹp chụp bình minh ở bãi biển."
- Thẻ ALT tốt: "Bình minh trên bãi biển Nha Trang với cát trắng và núi phía xa."
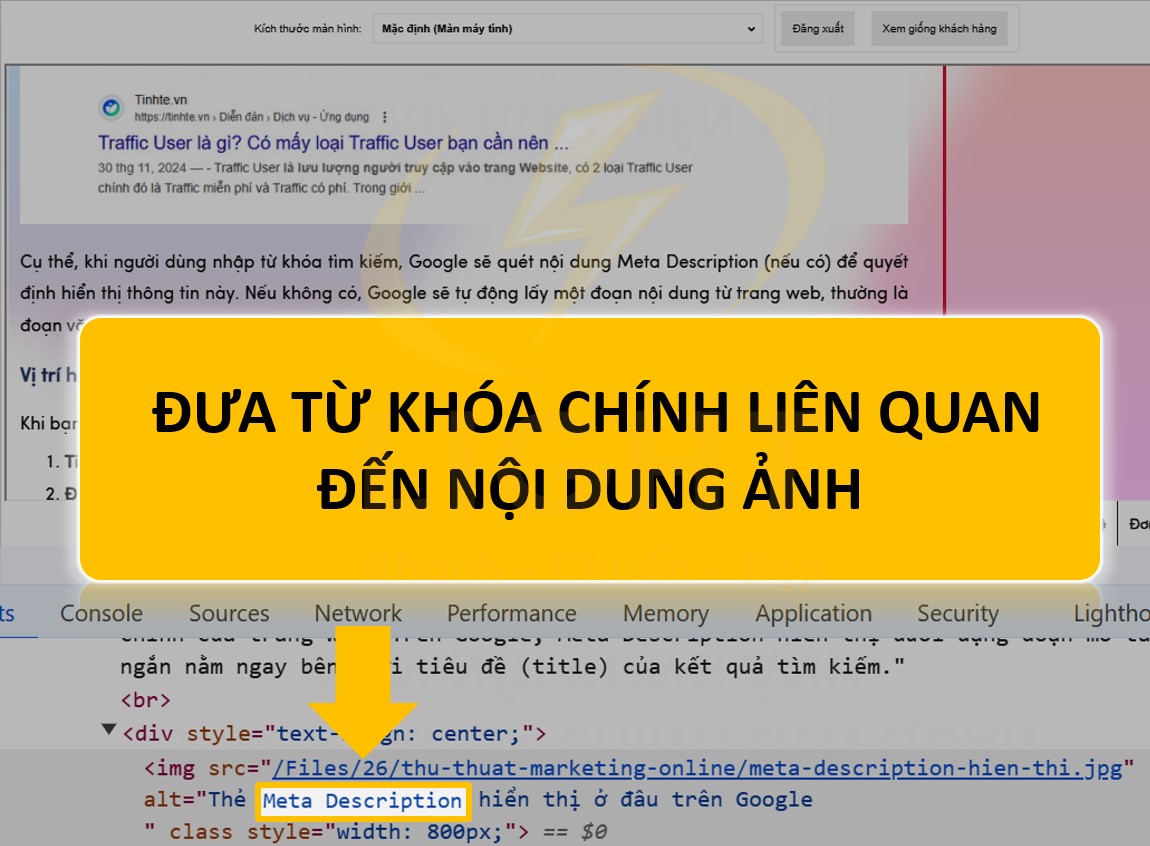
Bước 3: Đưa từ khóa chính liên quan đến nội dung ảnh

- Lý do quan trọng: Thẻ ALT là một yếu tố SEO on-page quan trọng. Việc thêm từ khóa chính giúp công cụ tìm kiếm dễ dàng xác định mức độ liên quan giữa ảnh và nội dung trang. Thẻ ALT đóng vai trò quan trọng trong SEO hình ảnh. Tuy nhiên, để áp dụng tốt, bạn nên nắm rõ SEO onpage là gì và các nguyên tắc đi kèm.
- Cách làm đúng:
- Xác định từ khóa chính của bài viết hoặc phần nội dung chứa ảnh.
- Chèn từ khóa một cách tự nhiên vào mô tả ảnh.
Ví dụ:
- Từ khóa chính: giày thể thao Nike
- Thẻ ALT tối ưu: "Giày thể thao Nike màu trắng, thiết kế nhẹ, phù hợp cho chạy bộ."
Lưu ý: Tránh nhồi nhét quá nhiều từ khóa trong thẻ ALT.
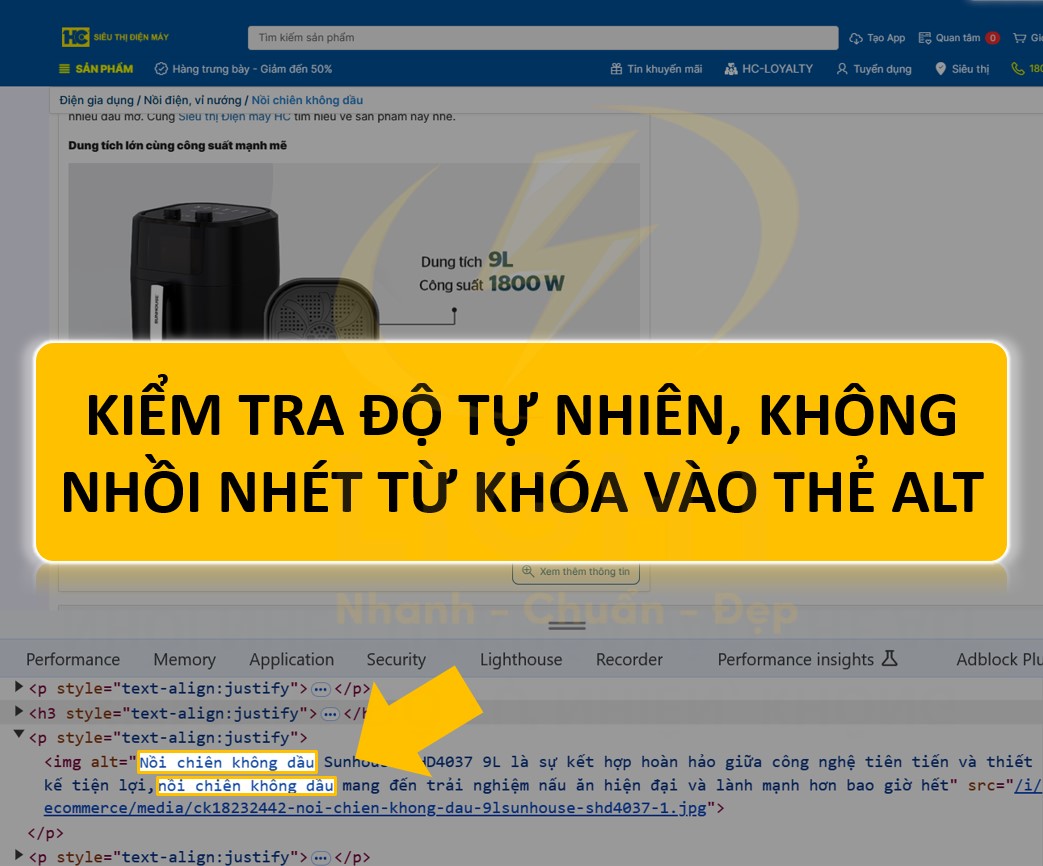
Bước 4: Kiểm tra độ tự nhiên, không nhồi nhét từ khóa

- Tại sao kiểm tra tự nhiên quan trọng: Nhồi nhét từ khóa không chỉ làm giảm chất lượng nội dung mà còn có thể bị công cụ tìm kiếm phạt. Một thẻ ALT tự nhiên mang lại giá trị thực cho cả người dùng lẫn SEO. Một chiến lược SEO hiệu quả luôn bắt đầu từ việc chọn lọc từ khóa đúng cách. Nếu chưa hiểu nghiên cứu từ khóa là gì, bạn có thể vô tình sử dụng từ khóa quá nhiều, làm giảm trải nghiệm người đọc và ảnh hưởng đến xếp hạng tìm kiếm.
- Cách kiểm tra:
- Đọc lại thẻ ALT và đánh giá xem câu văn có mạch lạc không.
- Đảm bảo từ khóa được sử dụng hợp lý, không lặp lại hoặc gây cảm giác cứng nhắc.
Ví dụ không tốt:
"Giày thể thao Nike, giày chạy bộ Nike, giày thể thao nam Nike mới 2024."
Ví dụ tốt:
"Giày thể thao Nike trắng, thiết kế tối giản, đế chống trơn, phù hợp cho luyện tập."
Những lưu ý quan trọng khi viết thẻ ALT
- Tránh sử dụng từ không cần thiết: Loại bỏ các cụm từ thừa như "hình ảnh của", "ảnh này là".
- Không viết chung chung: Mô tả phải cụ thể và liên quan đến ngữ cảnh nội dung.
- Kiểm tra chính tả và ngữ pháp: Thẻ ALT sai chính tả sẽ làm giảm tính chuyên nghiệp.
Ví dụ Thực Tế - Minh Họa Hình Ảnh trong Thiết Kế Website và Landing Page
Các ví dụ dưới đây minh họa cách sử dụng hình ảnh cụ thể để tăng tính trực quan, tối ưu hóa nội dung, và truyền tải thông điệp rõ ràng.
Ảnh sản phẩm: "Giày thể thao nam màu đen, thương hiệu XYZ"
Hình ảnh sản phẩm là thành phần thiết yếu giúp khách hàng cảm nhận trực tiếp về mặt hàng ngay cả khi mua sắm trực tuyến. Hình ảnh sản phẩm như "Giày thể thao nam màu đen, thương hiệu XYZ" nâng cao tính trực quan trên website. Khám phá website là gì sẽ giúp bạn hiểu cách ảnh chụp từ nhiều góc độ làm nổi bật sản phẩm. Với chất liệu da tổng hợp và đế chống trơn, hình ảnh kèm chú thích chi tiết tạo sự tin tưởng. Phông nền trung tính giúp sản phẩm nổi bật, thúc đẩy quyết định mua sắm. Minh họa rõ ràng không chỉ tối ưu nội dung mà còn tăng trải nghiệm người dùng, khiến website trở thành công cụ hiệu quả để truyền tải thông điệp thương hiệu. Ví dụ này mô tả:
- Sản phẩm: Đôi giày thể thao nam với thiết kế màu đen hiện đại, phù hợp với phong cách thể thao và năng động.
- Chất liệu và chi tiết: Da tổng hợp cao cấp, đế cao su chống trơn trượt, đường may tỉ mỉ thể hiện sự tinh tế và chất lượng vượt trội.
- Phương pháp trình bày: Hình ảnh được chụp từ nhiều góc độ (mặt trước, bên hông, mặt sau và đáy đế), phông nền trung tính để làm nổi bật sản phẩm, kèm chú thích về đặc điểm nổi bật.
- Hiệu quả: Tăng niềm tin của khách hàng vào sản phẩm thông qua minh họa rõ ràng, thúc đẩy quyết định mua sắm.
Ảnh infographic: "Biểu đồ tăng trưởng doanh thu năm 2024"
Infographic là công cụ truyền tải dữ liệu hiệu quả, biến những con số khô khan thành nội dung dễ hiểu, bắt mắt. Trong ví dụ này:
- Nội dung biểu đồ: Tăng trưởng doanh thu từng quý của năm 2024, được trình bày bằng biểu đồ cột hoặc đường. Mỗi mốc thời gian đều được đánh dấu rõ ràng, số liệu cụ thể trên mỗi cột/thanh giúp người xem nắm bắt chính xác thông tin.
- Thiết kế đồ họa: Sử dụng gam màu xanh lá và xanh dương tượng trưng cho sự phát triển bền vững, tạo cảm giác chuyên nghiệp. Các chú thích (legend) và tiêu đề được bố trí hợp lý để tăng tính trực quan.
- Ứng dụng thực tế: Dùng trong báo cáo tài chính, trang thông tin doanh nghiệp hoặc nội dung thuyết trình nhằm thu hút sự chú ý của người xem.
Ảnh logo: "Logo công ty ABC"
Logo là yếu tố nhận diện thương hiệu cốt lõi, giúp doanh nghiệp khẳng định vị thế và gây ấn tượng mạnh mẽ. Mô tả ví dụ:
- Thiết kế logo: Biểu tượng hình khối tối giản kết hợp với chữ viết cách điệu, sử dụng màu chủ đạo đỏ và trắng, tượng trưng cho sự mạnh mẽ và sáng tạo của công ty ABC.
- Định dạng ảnh: Hình ảnh logo ở định dạng vector (SVG hoặc PNG trong suốt), giúp duy trì chất lượng khi sử dụng ở bất kỳ kích thước nào.
- Ứng dụng thực tế: Xuất hiện trên website, danh thiếp, tài liệu quảng cáo, và sản phẩm truyền thông số. Logo đảm bảo nhận diện đồng bộ trên mọi nền tảng.
- Hiệu quả: Tăng mức độ nhận diện thương hiệu, giúp khách hàng dễ dàng nhớ đến doanh nghiệp.
Những lỗi phổ biến khi sử dụng thẻ ALT và cách khắc phục
Việc sử dụng thẻ ALT không đúng cách có thể gây ra nhiều vấn đề, làm giảm hiệu quả SEO và trải nghiệm người dùng. Dưới đây là những lỗi phổ biến khi sử dụng thẻ ALT và cách khắc phục chi tiết.
1. ALT để trống (ảnh quan trọng)
Mô tả lỗi:
Thẻ ALT để trống là lỗi nghiêm trọng khi áp dụng với các hình ảnh có vai trò quan trọng trong nội dung trang web. Điều này làm cho công cụ tìm kiếm và trình đọc màn hình không thể hiểu nội dung của hình ảnh, dẫn đến mất cơ hội tối ưu SEO.
Ví dụ lỗi:
Một hình ảnh minh họa sản phẩm chính, như "Điện thoại thông minh XYZ," nếu không có thẻ ALT hoặc ALT để trống, trình đọc màn hình sẽ bỏ qua nội dung quan trọng này.
Cách khắc phục:
- Đảm bảo tất cả hình ảnh có ý nghĩa đều được gắn thẻ ALT.
- Mô tả chính xác nội dung và mục đích của ảnh, ví dụ:
- ALT đúng: "Điện thoại thông minh XYZ với màn hình 6,5 inch và thiết kế viền mỏng."
- ALT sai: "" (để trống).
Lưu ý: Hình ảnh chỉ mang tính trang trí (decorative images) có thể để thẻ ALT trống bằng cách thêm thuộc tính
alt=""để trình đọc màn hình bỏ qua.2. Viết ALT không liên quan đến ảnh
Mô tả lỗi:
Nhiều người viết thẻ ALT không phản ánh đúng nội dung hoặc ý nghĩa của ảnh. Điều này gây khó hiểu cho người dùng và công cụ tìm kiếm, làm giảm tính nhất quán của nội dung trang web. Theo báo cáo của Ahrefs (2022), ALT không liên quan làm giảm đáng kể mức độ liên quan nội dung trang.
Ví dụ lỗi:
- Ảnh: Một chiếc bánh kem sinh nhật.
- ALT sai: "Quà tặng ý nghĩa cho mẹ."
- ALT đúng: "Bánh kem sinh nhật trang trí hoa hồng và chữ Happy Birthday."
Cách khắc phục:
- Phân tích kỹ nội dung và mục đích của ảnh.
- Mô tả cụ thể, đúng ngữ cảnh và không thêm thông tin không liên quan.
- Sử dụng ngôn ngữ tự nhiên, dễ hiểu, tránh làm người dùng hiểu sai ý nghĩa của hình ảnh.
3. Nhồi nhét từ khóa
Mô tả lỗi:
Nhồi nhét từ khóa trong thẻ ALT là một chiến thuật SEO không hiệu quả và bị công cụ tìm kiếm như Google đánh giá thấp. Việc này khiến nội dung thiếu tự nhiên, đồng thời làm giảm trải nghiệm của người dùng.
Ví dụ lỗi:
- Ảnh: Một đôi giày thể thao.
- ALT sai: "giày thể thao, giày chạy bộ, giày nam đẹp, giày thời trang giá rẻ."
- ALT đúng: "Đôi giày thể thao nam màu đen dành cho chạy bộ."
Cách khắc phục:
- Tránh liệt kê từ khóa.
- Tập trung vào mô tả tự nhiên, hữu ích cho người dùng và công cụ tìm kiếm.
- Giữ ALT ngắn gọn, đúng ngữ cảnh nhưng vẫn chứa từ khóa chính một cách hợp lý.
Mẹo: Nếu cần tối ưu từ khóa, hãy lồng ghép khéo léo và ưu tiên trải nghiệm người dùng.
4. ALT quá dài, không cụ thể
Mô tả lỗi:
Thẻ ALT quá dài hoặc chứa quá nhiều chi tiết không cần thiết sẽ làm giảm hiệu quả SEO và gây khó khăn trong việc xử lý thông tin. Một ALT tốt nên tập trung vào thông tin cốt lõi của hình ảnh.
Ví dụ lỗi:
- ALT sai: "Đôi giày thể thao màu đen với họa tiết sọc trắng, đế cao su chống trượt, phù hợp cho nhiều hoạt động như chạy bộ, đi bộ, tập thể dục trong nhà và ngoài trời."
- ALT đúng: "Giày thể thao nam màu đen với sọc trắng."
Cách khắc phục:
- Xác định nội dung chính của ảnh và loại bỏ các chi tiết không cần thiết.
- Đảm bảo ALT không dài quá 125 ký tự (theo khuyến nghị chung).
- Giữ ALT rõ ràng, cụ thể nhưng không làm mất đi ý nghĩa của ảnh.
Lưu ý: Nếu cần mô tả chi tiết hơn, có thể cung cấp thông tin trong văn bản xung quanh ảnh thay vì dồn hết vào thẻ ALT.
Công cụ hỗ trợ tối ưu thẻ ALT
Dưới đây là các công cụ hiệu quả giúp kiểm tra và tối ưu hóa thẻ ALT:
Nền tảng Light
Light là một công cụ mạnh mẽ tích hợp công nghệ đánh giá thẻ ALT với giao diện trực quan và dễ sử dụng. Nền tảng này không chỉ giúp bạn phân tích tình trạng ALT của toàn bộ website mà còn đưa ra gợi ý cải thiện theo tiêu chuẩn SEO. Ngoài ra, Light đảm bảo khả năng tương thích với nhiều nền tảng CMS, giúp bạn quản lý ALT một cách thuận tiện.
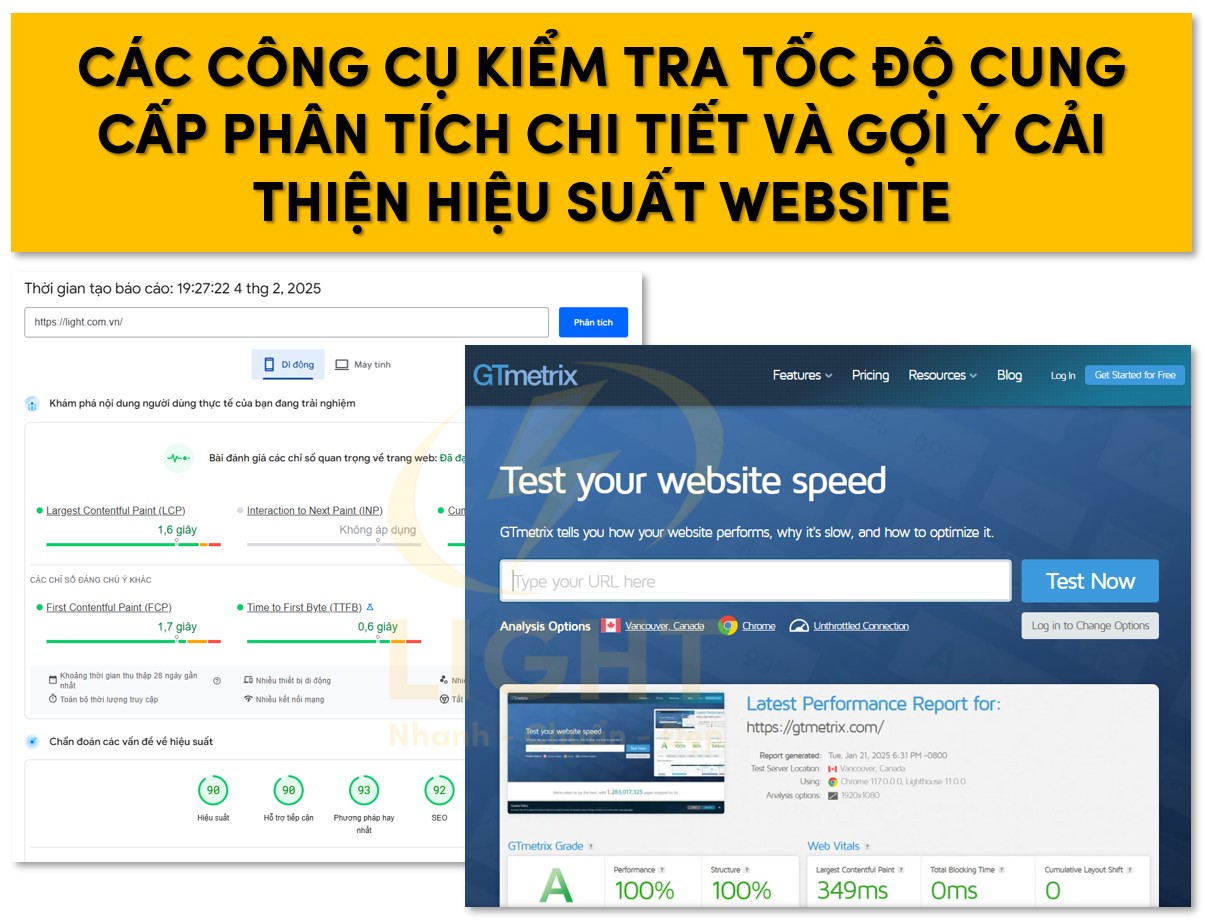
Google Lighthouse: Đánh giá Accessibility
Google Lighthouse là công cụ mã nguồn mở mạnh mẽ, tích hợp sẵn trong trình duyệt Chrome. Nó giúp kiểm tra mức độ Accessibility của website, bao gồm cả việc sử dụng thẻ ALT. Lighthouse cung cấp báo cáo chi tiết và điểm số, giúp bạn xác định hình ảnh nào thiếu ALT hoặc có nội dung không tối ưu. Đồng thời, công cụ này đưa ra các đề xuất cụ thể để cải thiện hiệu suất và khả năng tiếp cận.
Screaming Frog: Kiểm tra ALT trong các trang web
Screaming Frog là công cụ quét website chuyên sâu, cho phép kiểm tra và xuất báo cáo liên quan đến thẻ ALT. Bạn có thể dễ dàng phát hiện hình ảnh không có ALT hoặc những thẻ ALT dài dòng, không liên quan. Tính năng lọc mạnh mẽ của Screaming Frog giúp bạn tập trung vào những vấn đề ưu tiên, đảm bảo tối ưu hóa hiệu quả.
Yoast SEO Plugin: Kiểm tra ALT trong WordPress
Đối với các website WordPress, Yoast SEO là plugin không thể thiếu. Công cụ này tự động phát hiện các hình ảnh thiếu thẻ ALT và cung cấp cảnh báo trực tiếp trên trình chỉnh sửa bài viết. Yoast cũng hướng dẫn cách viết ALT hiệu quả, phù hợp với ngữ cảnh và từ khóa mục tiêu. Ngoài ra, plugin này tích hợp với các công cụ SEO khác, giúp bạn quản lý toàn diện các yếu tố tối ưu hóa.
Công cụ nào có thể tự động kiểm tra các thẻ ALT bị thiếu?
Để kiểm tra và sửa lỗi các thẻ ALT bị thiếu, bạn có thể sử dụng các công cụ tự động. Dưới đây là danh sách chi tiết:
Screaming Frog SEO Spider
Screaming Frog là công cụ mạnh mẽ để kiểm tra SEO kỹ thuật. Bạn có thể:
- Quét toàn bộ trang web để phát hiện các hình ảnh thiếu thẻ ALT.
- Xuất báo cáo chi tiết, dễ dàng theo dõi và khắc phục.
Ahrefs
Ahrefs Site Audit giúp bạn kiểm tra toàn diện hiệu suất SEO, bao gồm:
- Phát hiện hình ảnh không có hoặc có thẻ ALT không phù hợp.
- Cung cấp gợi ý để tối ưu hóa nội dung thẻ ALT.
SEMrush
SEMrush là công cụ toàn diện để tối ưu hóa trang web. Tính năng Site Audit sẽ giúp:
- Phát hiện hình ảnh không có thẻ ALT hoặc ALT không hiệu quả.
- Đưa ra các đề xuất sửa lỗi chi tiết.
Light
Light là một nền tảng tiên phong trong thiết kế web và tối ưu hóa SEO. Công cụ kiểm tra của Light cho phép:
- Tự động quét và xác định hình ảnh thiếu thẻ ALT trong giao diện kéo thả.
- Đề xuất nội dung ALT phù hợp dựa trên AI.
- Đặc biệt, tích hợp liền mạch với hệ thống quản lý nội dung (CMS) mà không cần thao tác phức tạp.
Ưu điểm nổi bật của Light:
- Dễ dàng sử dụng cho cả người không chuyên về kỹ thuật.
- Tối ưu hóa tự động trong thời gian thực.
- Hỗ trợ báo cáo trực quan, dễ hiểu.
WebAIM Contrast Checker
Công cụ này tập trung vào khả năng truy cập và kiểm tra nội dung thẻ ALT để đảm bảo mô tả hình ảnh phù hợp ngữ cảnh và hỗ trợ người dùng khiếm thị..
Tại sao thiết kế website chuẩn SEO cần tự động tích hợp kiểm tra thẻ ALT?
Việc tích hợp kiểm tra thẻ ALT tự động vào quy trình thiết kế website chuẩn SEO không chỉ tiết kiệm thời gian mà còn đảm bảo trang web tuân thủ các tiêu chuẩn quốc tế và mang lại lợi ích lớn cho cả người dùng lẫn SEO.
Dưới đây là lý do vì sao tính năng này cần thiết và không thể thiếu trong bất kỳ website chuyên nghiệp nào.
Tự động hóa tiết kiệm thời gian và công sức
Trong quy trình thiết kế và vận hành website, kiểm tra thủ công từng hình ảnh để đảm bảo có thẻ ALT là công việc tốn kém thời gian và dễ xảy ra sai sót. Theo nghiên cứu của Google (2020), tự động hóa SEO giúp tăng đáng kể hiệu quả quản lý nội dung hình ảnh. Tích hợp tính năng kiểm tra thẻ ALT tự động mang lại lợi ích vượt trội:
- Phát hiện lỗi kịp thời: Hệ thống tự động quét và cảnh báo những hình ảnh thiếu thẻ ALT, giúp nhà quản trị khắc phục nhanh chóng.
- Đảm bảo tính nhất quán: Tất cả hình ảnh đều được kiểm tra theo cùng một tiêu chuẩn, giảm nguy cơ bỏ sót và tăng tính đồng nhất.
- Tối ưu hóa quy trình làm việc: Thay vì kiểm tra thủ công, đội ngũ phát triển có thể tập trung vào những nhiệm vụ sáng tạo và chiến lược hơn.
Tự động hóa kiểm tra ALT liên quan mạnh đến hiệu quả SEO
Thẻ ALT đóng vai trò không thể thay thế trong việc cải thiện khả năng hiển thị của website trên công cụ tìm kiếm. Tự động kiểm tra thẻ ALT giúp:
- Cải thiện thứ hạng SEO: Công cụ tìm kiếm như Google không thể đọc trực tiếp nội dung hình ảnh, mà phải dựa vào thẻ ALT để hiểu nội dung. Thêm từ khóa chính xác trong thẻ ALT giúp hình ảnh và bài viết có cơ hội xếp hạng cao hơn.
- Tối ưu hình ảnh trên Google Images: Hình ảnh được tối ưu hóa với thẻ ALT dễ dàng xuất hiện trên Google Images, mang lại lượng truy cập tự nhiên lớn hơn.
- Hạn chế lỗi SEO: Hệ thống tự động kiểm tra sẽ phát hiện và cảnh báo khi thiếu thẻ ALT, giảm thiểu rủi ro đánh giá tiêu cực từ công cụ tìm kiếm.
Khóa đào tạo SEO tại Light có hướng dẫn chi tiết về cách sử dụng thẻ ALT không?
Khóa đào tạo SEO tại Light tập trung vào việc cung cấp kiến thức chuyên sâu và thực tế, bao gồm hướng dẫn chi tiết về cách sử dụng thẻ ALT một cách hiệu quả. Đây là một phần quan trọng trong chiến lược tối ưu hóa hình ảnh để cải thiện thứ hạng trên công cụ tìm kiếm và trải nghiệm người dùng.
Những nội dung cụ thể trong hướng dẫn thẻ ALT tại khóa học:
Định nghĩa và vai trò của thẻ ALT: Thẻ ALT (Alternative Text) là văn bản thay thế mô tả nội dung hình ảnh, hỗ trợ người dùng và công cụ tìm kiếm hiểu rõ hơn về hình ảnh.
Tối ưu hóa từ khóa trong thẻ ALT: Hướng dẫn cách chèn từ khóa vào thẻ ALT mà không gây nhồi nhét từ khóa (keyword stuffing), đảm bảo tính tự nhiên và liên quan.
Thực hành viết thẻ ALT chất lượng: Cách viết thẻ ALT ngắn gọn, xúc tích nhưng vẫn đầy đủ thông tin mô tả, phù hợp với nội dung hình ảnh.
Vai trò của thẻ ALT trong SEO hình ảnh: Thẻ ALT không chỉ hỗ trợ SEO mà còn nâng cao khả năng truy cập (accessibility) cho người dùng và cải thiện hiệu suất website.
Sai lầm cần tránh khi sử dụng thẻ ALT:
- Để trống thẻ ALT cho hình ảnh quan trọng.
- Viết mô tả quá dài dòng hoặc không liên quan.
- Lạm dụng từ khóa, gây ảnh hưởng tiêu cực đến SEO.
Ứng dụng thực tế: Học viên được hướng dẫn cách tối ưu hóa thẻ ALT trên các nền tảng phổ biến như WordPress, Shopify, hoặc hệ thống quản lý nội dung khác.
Khóa học không chỉ dừng lại ở lý thuyết mà còn đi sâu vào thực hành, giúp học viên tự tin áp dụng kiến thức vào các dự án thực tế. Đội ngũ giảng viên tại Light luôn sẵn sàng hỗ trợ để giải đáp mọi thắc mắc, đảm bảo bạn nắm vững cách tối ưu thẻ ALT và các kỹ thuật SEO liên quan.
Dịch vụ thiết kế website chuyên nghiệp nên áp dụng những nguyên tắc nào khi viết thẻ ALT?
Viết thẻ ALT (alternative text) đúng chuẩn là một yếu tố quan trọng trong dịch vụ thiết kế website chuyên nghiệp, theo nghiên cứu của Nielsen Norman Group (2022), ALT chuyên nghiệp tăng 15% trải nghiệm người dùng và hiệu quả SEO và dưới đây là các nguyên tắc cụ thể mà các dịch vụ thiết kế website cần áp dụng:
1. Mô tả hình ảnh ngắn gọn, chính xác
Thẻ ALT cần phản ánh đúng nội dung của hình ảnh. Sử dụng ngôn ngữ dễ hiểu và tránh các mô tả quá dài dòng. Ví dụ:
- Không đúng: "Đây là hình ảnh về một chú chó nhỏ đang nằm trong sân vườn vào buổi sáng."
- Đúng: "Chó nhỏ nằm trong sân vườn."
2. Chèn từ khóa tự nhiên
Thêm từ khóa liên quan nhưng không nhồi nhét. Từ khóa cần được sử dụng tự nhiên để tối ưu SEO mà không gây khó chịu cho người dùng hoặc vi phạm nguyên tắc của công cụ tìm kiếm. Ví dụ:
- "Chó Labrador chạy trên bãi biển" (nếu từ khóa là "Chó Labrador").
3. Không lặp lại từ không cần thiết
Tránh sử dụng các từ thừa như "hình ảnh của", "ảnh chụp" vì trình đọc màn hình tự động hiểu rằng đây là hình ảnh.
4. Hỗ trợ người
Thẻ ALT cần cung cấp đủ thông tin để người dùng hình dung được nội dung hình ảnh. Ví dụ:
- Hình ảnh minh họa: "Biểu đồ hình tròn thể hiện tỷ lệ doanh thu năm 2023."
- Hình ảnh hành động: "Người phụ nữ đang đọc sách trong thư viện."
5. Tránh các ký tự đặc biệt hoặc chuỗi không rõ ràng
Không sử dụng các ký tự khó hiểu, mã code, hoặc văn bản không có nghĩa. Ví dụ:
- Không đúng: "img_123.jpg"
- Đúng: "Cánh đồng hoa oải hương dưới ánh hoàng hôn."
6. Không để trống thẻ ALT
Nếu hình ảnh mang ý nghĩa quan trọng, thẻ ALT cần được viết đầy đủ. Trong trường hợp hình ảnh chỉ mang tính trang trí, có thể để thẻ ALT trống (alt="") để trình đọc màn hình bỏ qua.
7. Tối ưu hóa cho đa ngôn ngữ
Nếu website có nhiều ngôn ngữ, hãy đảm bảo rằng thẻ ALT được viết bằng ngôn ngữ phù hợp với từng phiên bản của trang web.
8. Duy trì tính nhất quán
Đồng bộ phong cách viết thẻ ALT trên toàn bộ website để tạo sự chuyên nghiệp và thống nhất.




Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340