SEO Onpage là gì? 13 bước SEO Onpage để website lên TOP hiệu quả
SEO Onpage là nền tảng quan trọng giúp website đạt thứ hạng cao và duy trì hiệu quả bền vững. Bằng cách tối ưu các yếu tố ngay trên trang, từ nội dung, cấu trúc URL đến trải nghiệm người dùng, SEO Onpage giúp công cụ tìm kiếm hiểu rõ ngữ nghĩa và nâng cao chất lượng hiển thị. Không chỉ cải thiện khả năng lập chỉ mục, SEO Onpage còn tăng độ liên quan với intent tìm kiếm, từ đó nâng cao traffic và tỷ lệ chuyển đổi. Các yếu tố then chốt gồm: nghiên cứu và phân loại từ khóa theo ngữ nghĩa, tối ưu cấu trúc HTML – heading, meta title, meta description, cải thiện tốc độ tải trang, và đảm bảo thân thiện trên thiết bị di động. Đồng thời, xây dựng hệ thống internal link logic, sử dụng schema markup và đáp ứng Core Web Vitals giúp website tăng độ tin cậy trước các thuật toán Google. Tối ưu Onpage không chỉ là kỹ thuật, mà còn là chiến lược toàn diện kết hợp nội dung, trải nghiệm và tính bền vững.
Một chiến lược SEO Onpage thành công không chỉ xoay quanh việc chỉnh sửa kỹ thuật mà còn là sự kết hợp giữa trải nghiệm người dùng và sự liên quan ngữ nghĩa. Việc hiểu cách Google đánh giá nội dung, từ URL cho đến heading, đóng vai trò quyết định thứ hạng. Nếu muốn làm chủ các phương pháp tối ưu hiện đại, bạn có thể tham khảo khóa học SEO để rèn luyện kỹ năng thực hành, từ đó biến lý thuyết thành kết quả cụ thể trên chính website của mình.
SEO Onpage là gì?
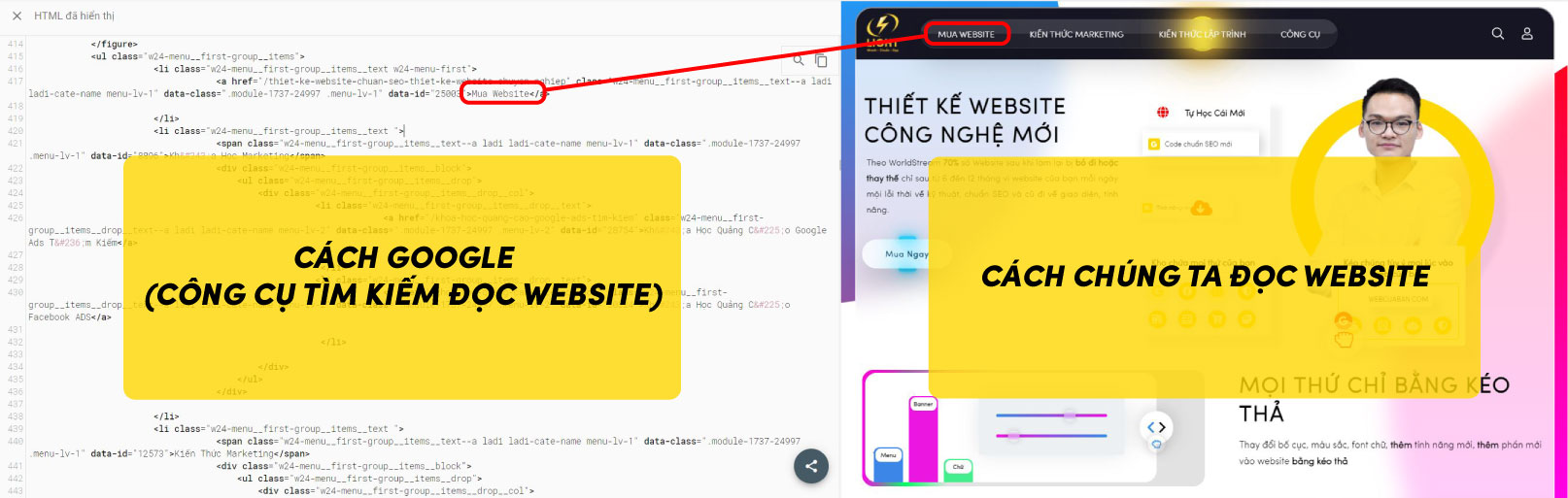
SEO Onpage (Search Engine Optimization On-page) là tập hợp các kỹ thuật tối ưu hóa trực tiếp trên chính website của bạn — bao gồm nội dung, cấu trúc HTML, mã nguồn, tốc độ tải trang, trải nghiệm người dùng và kiến trúc liên kết nội bộ — nhằm mục đích cải thiện khả năng lập chỉ mục, tăng độ liên quan theo ngữ nghĩa (semantic relevance) và đảm bảo khả năng truy cập dễ dàng cho cả người dùng lẫn bot của công cụ tìm kiếm.
Khác với SEO Offpage, mọi hoạt động của SEO Onpage đều xảy ra trong phạm vi kiểm soát hoàn toàn của bạn. Tối ưu Onpage không đơn thuần là "làm đẹp website", mà là đảm bảo rằng từng thành phần nhỏ nhất của trang web đều có chức năng hỗ trợ cho thứ hạng tìm kiếm một cách bền vững và có chiến lược

Tại sao SEO Onpage giúp website lên TOP?
SEO Onpage tác động trực tiếp đến cách Google đánh giá chất lượng và mức độ liên quan của từng trang. Việc triển khai tốt sẽ giúp tăng điểm chất lượng tổng thể (Quality Score), độ tín nhiệm (trust signals) và khả năng thoả mãn intent của người tìm kiếm. Các yếu tố như cấu trúc heading, URL, hay schema markup đều cần sự chuẩn hóa để Google hiểu đúng nội dung trang. Nếu website được xây dựng từ một nền tảng không tối ưu, bạn sẽ phải mất nhiều thời gian chỉnh sửa và thậm chí bỏ lỡ cơ hội cạnh tranh. Chính vì vậy, việc triển khai thiết kế website chuẩn SEO ngay từ giai đoạn đầu sẽ giúp quá trình SEO Onpage hiệu quả hơn, tiết kiệm nguồn lực và tạo tiền đề vững chắc cho chiến lược phát triển lâu dài.
1. Tăng khả năng đọc hiểu và phân loại của công cụ tìm kiếm
Cấu trúc semantic HTML rõ ràng: Việc sử dụng đúng các thẻ tiêu đề (H1–H6), schema markup (như
Article,BreadcrumbList,FAQPage) giúp bot của Google dễ dàng hiểu được vai trò, chủ đề và ngữ cảnh của từng khối nội dung.Tối ưu từ khóa theo hướng NLP (Natural Language Processing): Không chỉ chèn từ khóa chính xác, SEO Onpage hiện đại tập trung vào các chủ đề liên quan (entity-based SEO), LSI (Latent Semantic Indexing), và truy vấn dài (long-tail) để đảm bảo độ phủ semantic và ngữ cảnh tìm kiếm tự nhiên.
2. Tối ưu UX để giữ chân người dùng và tăng tương tác
Trải nghiệm di động mượt mà: Theo báo cáo của Statista (2024), hơn 65% lượt truy cập đến từ thiết bị di động. Một giao diện mobile responsive, thiết kế theo nguyên tắc Mobile First Index là yếu tố sống còn.
Tốc độ tải trang (PageSpeed): Trang có thời gian tải trên 3 giây khiến hơn 50% người dùng rời bỏ. Việc tối ưu ảnh, nén CSS/JS, sử dụng lazy loading và CDN là chiến lược cốt lõi.
Hành vi người dùng (User Behavior Signals): Dwell time, bounce rate, session duration là các tín hiệu hành vi mà Google sử dụng như proxy để đánh giá trải nghiệm thực tế trên trang.
3. Cải thiện khả năng hiện diện nổi bật trên SERP
Tối ưu thẻ meta: Meta title và meta description không chỉ ảnh hưởng đến CTR mà còn giúp Google hiểu nhanh nội dung chính của trang. Việc viết mô tả hấp dẫn, chứa từ khóa đúng vị trí chiến lược có thể tăng CTR lên đến 30% (theo Backlinko).
Khai thác Rich Snippets & Feature Snippets: Thông qua việc tối ưu dữ liệu có cấu trúc (
schema.org), trang có thể xuất hiện ở vị trí #0, bao gồm review, câu hỏi thường gặp, đoạn mã (code snippet), và nhiều định dạng hiển thị đặc biệt khác.
4. Đảm bảo nền tảng kỹ thuật ổn định và thân thiện với SEO
Kiến trúc URL rõ ràng và nhất quán: URL ngắn gọn, có chứa từ khóa chính, không trùng lặp, hỗ trợ khả năng lập chỉ mục nhanh hơn.
Cấu trúc internal link logic và theo mô hình Topic Cluster: Mỗi bài viết nên là một node trong một cụm chủ đề có liên kết ngữ nghĩa rõ ràng. Điều này giúp tăng topical authority — một yếu tố quan trọng trong các bản cập nhật cốt lõi gần đây của Google.
Tránh lỗi kỹ thuật: Canonicalization, xử lý trang trùng lặp, redirects hợp lý (301/302), xử lý 404, tối ưu crawl budget đều là những yếu tố kỹ thuật quan trọng trong SEO Onpage chuyên sâu.
5. Tăng tính ổn định trước các thuật toán Google
Tuân thủ nguyên tắc E-E-A-T (Experience – Expertise – Authoritativeness – Trustworthiness): Google ngày càng đề cao trải nghiệm và tính xác thực. Một website có nội dung được xây dựng bởi chuyên gia, có tín hiệu tin cậy cao (trích dẫn, tác giả rõ ràng, chính sách minh bạch...) sẽ được ưu tiên trong các thuật toán như Medic, Helpful Content Update.
Tối ưu theo Core Web Vitals: Các chỉ số như LCP (Largest Contentful Paint), FID (First Input Delay) và CLS (Cumulative Layout Shift) giờ đây là yếu tố chính thức ảnh hưởng đến ranking. SEO Onpage cần can thiệp trực tiếp vào cấu trúc front-end để tối ưu các chỉ số này.
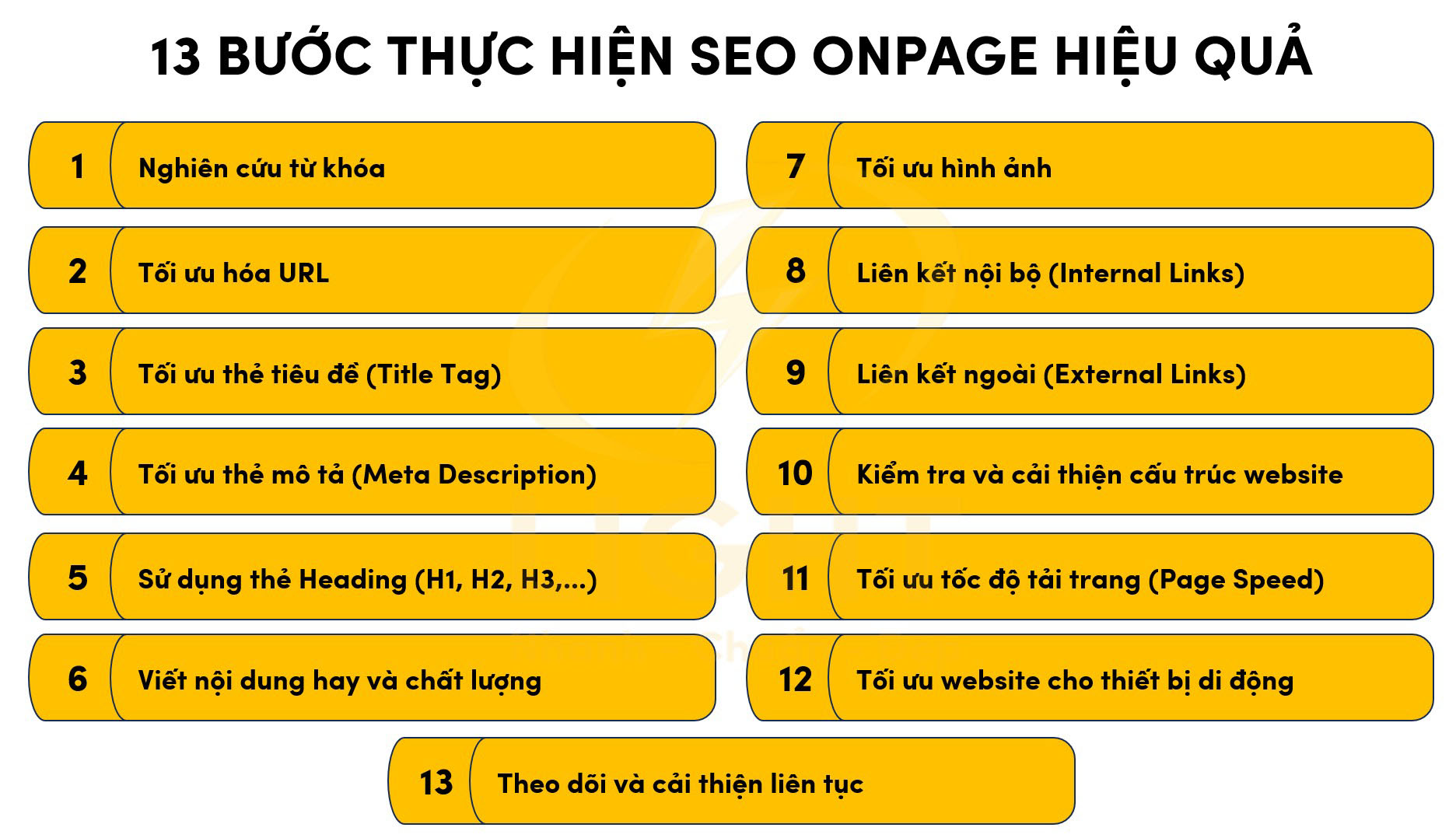
13 bước thực hiện SEO Onpage hiệu quả
SEO Onpage là nền tảng quan trọng giúp website của bạn đạt thứ hạng cao trên công cụ tìm kiếm bằng cách tối ưu các yếu tố trực tiếp trên trang. Việc tập trung cải thiện URL, thẻ tiêu đề, viết bài chuẩn seo, tốc độ tải trang và khả năng tương thích với thiết bị di động không chỉ giúp công cụ tìm kiếm hiểu rõ hơn về nội dung mà còn nâng cao trải nghiệm người dùng. Tương thích thiết bị di động là bước thiết yếu trong danh sách 13 bước SEO Onpage. Làm chủ SEO là gì cung cấp cái nhìn về cách tối ưu hóa đáp ứng nhu cầu người dùng hiện đại. Website hiển thị tốt trên mọi thiết bị không chỉ tăng sự hài lòng mà còn được Google ưu tiên trong kết quả tìm kiếm di động. Dưới đây là các bước thực hiện để SEO onpage một cách hiệu quả, bạn cần tuân thủ 13 bước sau, đảm bảo tối ưu hóa cả về nội dung lẫn kỹ thuật trên trang:

1. Nghiên cứu từ khóa
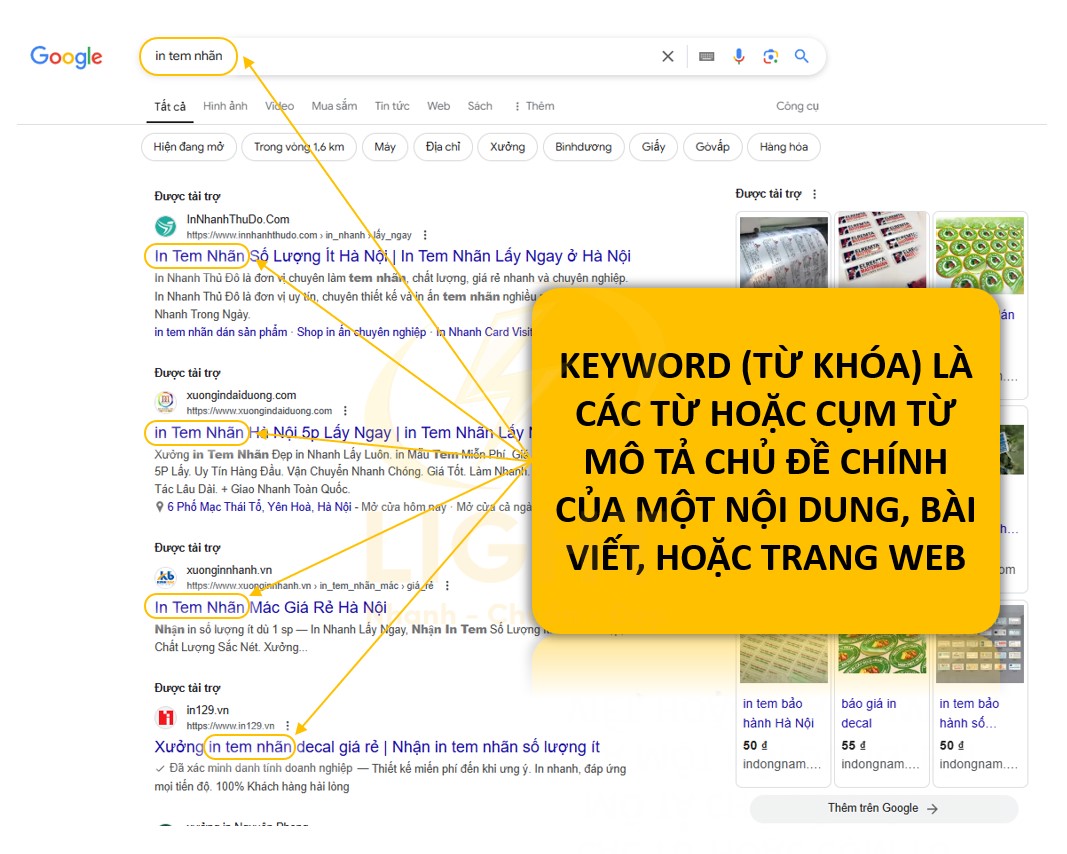
Nghiên cứu từ khóa là nền tảng chiến lược của toàn bộ quá trình SEO. Việc lựa chọn từ khóa không chỉ là xác định các cụm từ có lượng tìm kiếm cao, mà còn là quá trình đánh giá hành vi, ý định, và mức độ cạnh tranh trong từng giai đoạn của hành trình người dùng. Một hệ thống từ khóa được phân tích đúng cách sẽ quyết định việc nội dung của bạn có khớp với nhu cầu tìm kiếm thực tế của người dùng hay không, từ đó tác động đến khả năng hiển thị trên SERP và chất lượng traffic truy cập. Một chiến dịch SEO thành công không thể thiếu nghiên cứu từ khóa. Hiểu nghiên cứu từ khóa là gì giúp bạn biết cách sử dụng các công cụ như Google Search Console để xác định những từ khóa mà website đã xếp hạng, từ đó tối ưu nội dung và cải thiện hiệu suất SEO tổng thể.
Xác định từ khóa chính, từ khóa phụ và từ khóa dài
Việc phân lớp hệ thống từ khóa là bước đầu tiên cần có trong mọi chiến dịch SEO theo hướng Semantic Search:
Từ khóa chính (Primary Keyword): Là cụm từ đại diện cho chủ đề cốt lõi của bài viết hoặc trang đích. Đây thường là từ có lượng tìm kiếm cao và tính cạnh tranh lớn, nhưng mang tính khái quát.
Từ khóa phụ (Secondary Keywords): Là những biến thể liên quan đến từ khóa chính, thường mở rộng về mặt ngữ nghĩa hoặc mục tiêu cụ thể. Việc sử dụng từ khóa phụ giúp tăng tính toàn diện (content comprehensiveness) của nội dung.
Từ khóa dài (Long-tail Keywords): Là các cụm từ chi tiết, thể hiện rõ mục đích tìm kiếm chuyên biệt của người dùng. Dù lượng tìm kiếm thấp, nhưng long-tail keywords thường mang lại tỷ lệ chuyển đổi cao, vì người dùng ở giai đoạn cuối của hành trình tìm kiếm (boiling intent stage).
Ứng dụng công cụ phân tích từ khóa một cách chiến lược
Các công cụ SEO hiện nay không chỉ giúp liệt kê từ khóa mà còn đóng vai trò quan trọng trong việc phân tích hành vi và đo lường cơ hội thực tế:
Google Keyword Planner:
Dùng để nghiên cứu lượng tìm kiếm trung bình hàng tháng (Average Monthly Searches)
Phân tích xu hướng biến động theo mùa vụ, khu vực địa lý
Gợi ý ý tưởng từ khóa từ một chủ đề gốc (seed keyword)
Ahrefs hoặc SEMrush:
Phân tích độ khó từ khóa (Keyword Difficulty), đặc biệt hiệu quả khi kết hợp với dữ liệu số lượng backlink cần thiết để cạnh tranh
Hiển thị danh sách các trang đang xếp hạng đầu cho từ khóa mục tiêu, từ đó phân tích Search Competitor Landscape
Khám phá các câu hỏi liên quan (People Also Ask) và keyword gaps
Google Search Console:
Phân tích hiệu suất thực tế của từng từ khóa mà trang đã hiển thị hoặc click
Xác định các từ khóa có CTR thấp nhưng vị trí cao để tối ưu lại tiêu đề và mô tả
Khám phá từ khóa tiềm năng chưa khai thác dựa trên truy vấn người dùng thực tế
Tối ưu nội dung theo ý định tìm kiếm (Search Intent)
Hiểu đúng và phân loại được ý định tìm kiếm là điều kiện tiên quyết giúp nội dung của bạn align đúng với mục tiêu của người dùng, từ đó tăng khả năng lên top:
Ý định thông tin (Informational Intent):
Người dùng cần kiến thức, cách làm, hướng dẫn
Nội dung nên có cấu trúc rõ ràng, chứa đoạn trả lời trực tiếp (featured snippet ready), infographics hoặc video
Ví dụ: “Cách tối ưu tốc độ website”, “SEO là gì”
Ý định điều hướng (Navigational Intent):
Người dùng muốn truy cập một thương hiệu hoặc trang web cụ thể
Nội dung cần đảm bảo tiêu đề, URL, và liên kết nội bộ/ngoài phản ánh đúng thương hiệu đó
Ví dụ: “Ahrefs login”, “Google Search Console là gì”
Ý định giao dịch (Transactional Intent):
Người dùng đang có hành vi chuyển đổi: mua hàng, đăng ký, đặt dịch vụ
Nội dung cần tập trung CTA rõ ràng, bảng so sánh, đánh giá, ưu đãi
Ví dụ: “Mua hosting tốt nhất 2025”, “Khóa học SEO uy tín”
Các bước triển khai chiến lược từ khóa theo chiều sâu
Chọn chủ đề cốt lõi (Core Topic) dựa trên lĩnh vực chính
Liệt kê tất cả từ khóa liên quan bằng công cụ + brainstorm
Phân loại từ khóa theo Search Intent và độ dài
Xây dựng sơ đồ content cluster dựa vào Topical Authority
Áp dụng từ khóa theo ngữ cảnh, tránh nhồi nhét và đảm bảo semantic relevance
Theo dõi thứ hạng và điều chỉnh từ khóa theo dữ liệu GSC + Ahrefs định kỳ
2. Tối ưu hóa URL
Tối ưu URL là một phần thiết yếu trong chiến lược SEO kỹ thuật (Technical SEO), tác động trực tiếp đến khả năng lập chỉ mục, crawl efficiency, trải nghiệm người dùng và mức độ hiểu ngữ nghĩa của công cụ tìm kiếm. Một URL được tối ưu đúng cách không chỉ giúp tăng thứ hạng mà còn là yếu tố hỗ trợ tăng tỷ lệ nhấp (CTR) trong kết quả tìm kiếm. Một yếu tố quan trọng trong SEO On-Page là đảm bảo URL dễ hiểu, có cấu trúc logic và không chứa các ký tự không cần thiết. Việc hiểu URL là gì giúp bạn tránh những lỗi phổ biến như sử dụng URL động hoặc URL có cấu trúc khó đọc, đồng thời tận dụng URL như một yếu tố quan trọng để cải thiện SEO tổng thể.
Tối ưu cấu trúc URL ngắn gọn, rõ ràng, chứa từ khóa chính
Một URL hiệu quả phải phản ánh chính xác nội dung của trang và mang tính ngữ nghĩa cao. Theo nghiên cứu của SEMrush (2021), URL ngắn gọn tăng đáng kể khả năng lên top, dựa trên phân tích nhiều URL. Google (2019) trong SEO Starter Guide khuyến nghị URL rõ ràng cải thiện đáng kể hiệu quả crawl, minh họa vai trò của cấu trúc trong Onpage. Các nguyên tắc cần tuân thủ:
Độ dài tối ưu: Không nên vượt quá 75 ký tự. URL ngắn gọn giúp dễ nhớ, dễ chia sẻ, và tránh bị cắt ngắn trong kết quả tìm kiếm.
Ưu tiên từ khóa chính: Chèn từ khóa mục tiêu vào phần slug giúp tăng khả năng xếp hạng và độ liên quan ngữ nghĩa (semantic relevance).
Tránh các slug tự động của hệ thống CMS như
/post.php?id=123.
Ví dụ so sánh:
URL chuẩn SEO:
light.com.vn/huong-dan-seo-onpageURL không chuẩn:
light.com.vn/index.php?id=78239&cat=seo
Không sử dụng ký tự đặc biệt, chuỗi query phức tạp
Các ký tự đặc biệt như #, &, %, =, ? không chỉ gây khó khăn khi chia sẻ URL trên các nền tảng mạng xã hội hoặc email mà còn ảnh hưởng đến khả năng crawl và canonical hóa của Google. Những URL chứa truy vấn động (dynamic query parameters) dễ bị coi là nội dung trùng lặp nếu không xử lý đúng bằng canonical tag.
Phân cấp thư mục theo cấu trúc nội dung (Information Architecture)
Cấu trúc URL nên phản ánh hệ thống phân cấp logic của nội dung trên website, giúp bot Google hiểu mối liên hệ giữa các trang, đồng thời cải thiện khả năng internal linking và breadcrumb navigation.
Ví dụ hợp lý:
light.com.vn/kien-thuc/seo-onpage/phan-tich-urlVí dụ không hợp lý:
light.com.vn/page?id=302&subsection=seo1
Nguyên tắc thiết lập phân cấp:
Cấp cao nhất nên là chủ đề lớn (silo chính)
Cấp trung gian thể hiện danh mục con nếu có
Slug nên cụ thể, không lặp lại cấp trên và chứa chủ đề chính
Sử dụng dấu gạch ngang (-) thay vì gạch dưới (_) để phân tách từ
Theo Google, dấu gạch ngang - được coi là dấu phân cách từ, còn dấu gạch dưới _ thì không. Điều này ảnh hưởng đến khả năng nhận diện cụm từ và semantic parsing khi Google đọc URL.
Đúng:
light.com.vn/toi-uu-urlSai:
light.com.vn/toi_uu_url(Google hiểu là một từ duy nhất "toi_uu_url")
Danh sách các lỗi cần tránh khi tối ưu URL:
Dùng tiếng Việt có dấu (dễ gây lỗi mã hóa): nên chuyển sang không dấu và viết thường
Trùng lặp slug ở nhiều trang: dễ dẫn đến duplicate content và ảnh hưởng đến crawl budget
Không cập nhật lại URL khi nội dung trang thay đổi trọng tâm
Không thiết lập redirect 301 khi thay đổi URL, gây lỗi 404
Các công cụ nên dùng để tối ưu và theo dõi hiệu suất URL:
Google Search Console: Kiểm tra coverage, crawl errors, trạng thái lập chỉ mục
Screaming Frog: Quét cấu trúc URL, tìm lỗi redirect, duplicate slug
Ahrefs/Semrush: Kiểm tra URL nào có backlink trỏ về để xử lý redirect chính xác khi đổi cấu trúc URL
3. Tối ưu thẻ tiêu đề (Title Tag)
Thẻ tiêu đề là một trong những yếu tố quan trọng nhất trong SEO On-Page. Nó không chỉ ảnh hưởng trực tiếp đến cách Google hiểu nội dung của trang, mà còn tác động mạnh đến hành vi người dùng, đặc biệt là tỷ lệ nhấp (CTR) trên kết quả tìm kiếm. Một tiêu đề tốt cần đạt được đồng thời ba yếu tố: liên quan ngữ nghĩa, thu hút hành vi, và tuân thủ tiêu chuẩn kỹ thuật. Một tiêu đề tối ưu cần chứa từ khóa chính ở vị trí đầu để tăng mức độ liên quan với truy vấn tìm kiếm. Để thực hiện hiệu quả, hiểu sâu Meta Title là gì sẽ chỉ ra cách giữ độ dài 50-60 ký tự, tránh bị cắt và làm tiêu đề tự nhiên, hấp dẫn hơn như “10 kỹ thuật SEO tăng traffic”.
Chứa từ khóa chính ở vị trí đầu tiên
Việc đặt từ khóa chính gần đầu tiêu đề giúp tăng khả năng Google nhận diện chủ đề trọng tâm một cách rõ ràng hơn, đồng thời tạo cảm giác “khớp” khi người dùng nhìn thấy kết quả tìm kiếm. Đây là yếu tố then chốt trong Entity Salience — mức độ nổi bật của một thực thể trong nội dung.
Ví dụ chuẩn:
Cách bảo quản thực phẩm tươi lâu trong tủ lạnh mùa hèVí dụ không tối ưu:
Mùa hè cần lưu ý những điều gì khi bảo quản thực phẩm
Trong ví dụ thứ hai, cụm từ chính “bảo quản thực phẩm” bị đẩy lùi về cuối, làm giảm sức mạnh ngữ nghĩa trong ngữ cảnh truy vấn.
Độ dài lý tưởng trong khoảng 50–60 ký tự
Tiêu đề cần được kiểm soát để không bị cắt trên SERP. Theo nghiên cứu của Moz, giới hạn hiển thị tiêu đề nằm trong khoảng 512–600 pixel, tương đương 50–60 ký tự (tuỳ ký tự là chữ hoa, số hay khoảng trắng).
Không nên:
Tổng hợp tất cả các cách để bảo vệ hệ miễn dịch khỏe mạnh một cách tự nhiên trong mọi điều kiện thời tiếtNên rút gọn và tập trung:
7 cách tăng cường hệ miễn dịch tự nhiên trong mùa lạnh
Việc rút gọn không làm mất nội dung mà còn tăng tính dễ hiểu và CTR.
Tiêu đề cần thu hút, khớp với intent, không gượng ép từ khóa
Người dùng ngày nay không tìm kiếm đơn thuần bằng từ khóa, mà tìm theo mục đích cụ thể: học cái gì, mua cái gì, hiểu điều gì, so sánh cái nào tốt hơn, v.v. Vì vậy, tiêu đề cần mang tính ngữ nghĩa (semantic) và định hướng theo search intent.
Informational intent:
Cách trồng rau sạch tại nhà chỉ với 5 bước đơn giảnCommercial investigation:
So sánh 5 loại máy lọc không khí tốt nhất 2025Transactional:
Đặt vé máy bay nội địa giá rẻ – Ưu đãi đến 40%
Lưu ý: Trong các tiêu đề dạng danh sách (listicle), nên thêm con số cụ thể và tính từ hành động để tạo sự cấp thiết hoặc curiosity gap.
Tránh nhồi nhét từ khóa, giữ cho tiêu đề tự nhiên và có ngữ điệu
Thay vì cố đưa từ khóa lặp lại nhiều lần trong tiêu đề (keyword stuffing), hãy tập trung làm cho tiêu đề dễ đọc, ngắn gọn, súc tích nhưng vẫn chứa nghĩa đầy đủ. Điều này giúp thẻ tiêu đề không bị đánh giá là spam và nâng cao trải nghiệm người dùng.
Không nên:
Máy xay sinh tố tốt – Máy xay sinh tố giá rẻ – Máy xay sinh tố nên muaNên:
Top 7 máy xay sinh tố giá tốt, bền bỉ và dễ vệ sinh nhất 2025
Google ưu tiên các tiêu đề natural language thay vì keyword-centric thô cứng.
Các lỗi phổ biến khi viết title tag cần tránh
Dùng toàn bộ chữ IN HOA (giảm trải nghiệm người dùng)
Viết tiêu đề giống nhau giữa nhiều trang khác nhau (duplicate title)
Bỏ qua từ khóa chính hoặc dùng cụm từ quá mơ hồ
Không cập nhật tiêu đề khi nội dung trang thay đổi
Dùng ký tự đặc biệt không phổ biến khiến Google có thể thay tiêu đề
Một số công cụ hỗ trợ đánh giá và kiểm tra thẻ tiêu đề
Google Search Console: Kiểm tra xem Google có tự viết lại tiêu đề của bạn không (Title Rewrites)
Screaming Frog SEO Spider: Audit toàn bộ hệ thống tiêu đề của website theo quy mô lớn
Serp Simulator by Mangools: Mô phỏng trước khi publish để đảm bảo tiêu đề không bị cắt
Ahrefs hoặc SEMrush: Theo dõi CTR theo từng tiêu đề kết hợp phân tích truy vấn hiển thị
Thẻ tiêu đề là một trong những yếu tố quan trọng nhất trong SEO On-Page, ảnh hưởng đến thứ hạng và tỷ lệ nhấp chuột (CTR).
Chứa từ khóa chính
- Từ khóa quan trọng nên xuất hiện ở phần đầu tiêu đề để tăng mức độ liên quan.
- Ví dụ:
Hướng dẫn SEO On-Page chi tiết từ A-Z (Chuẩn 2024)(Tốt)Tìm hiểu về SEO và cách làm SEO hiệu quả(Không tối ưu)
Độ dài hợp lý
- Giới hạn từ 50-60 ký tự, tránh bị Google cắt bỏ trên kết quả tìm kiếm.
Hấp dẫn và tự nhiên
- Tiêu đề cần gây ấn tượng, khuyến khích người dùng nhấp vào.
- Tránh nhồi nhét từ khóa, tránh tiêu đề chung chung không hấp dẫn.
- Ví dụ:
10 kỹ thuật tối ưu SEO giúp tăng gấp đôi traffic website(Hiệu quả)SEO là gì và những điều cần biết(Ít hấp dẫn)
4. Tối ưu thẻ mô tả (Meta Description)
Thẻ mô tả không ảnh hưởng trực tiếp đến thứ hạng nhưng có tác động lớn đến tỷ lệ nhấp (CTR). Khi tối ưu SEO, thẻ mô tả cần súc tích và truyền tải đúng nội dung trang, giúp người dùng hiểu ngay giá trị bài viết. Để làm tốt điều này, việc nắm bắt Meta Description là gì rất hữu ích, từ cách đặt từ khóa chính hợp lý đến kiểm tra độ dài nhằm đảm bảo không bị cắt trên kết quả tìm kiếm.
Viết mô tả ngắn gọn, súc tích
- Giới hạn 150-160 ký tự, đảm bảo truyền tải nội dung chính của trang.
Chứa từ khóa một cách tự nhiên
- Từ khóa chính và từ khóa phụ nên xuất hiện một cách hợp lý, không nhồi nhét.
- Google sẽ bôi đậm từ khóa trong mô tả khi trùng với truy vấn tìm kiếm.
Gây ấn tượng để tăng CTR
- Nên sử dụng ngôn ngữ mang tính kêu gọi hành động, đánh vào nhu cầu của người dùng.
- Ví dụ:
"Khám phá 10 chiến lược SEO giúp website lên top Google nhanh chóng. Cập nhật mới nhất 2024!""Bạn đang tìm cách tăng traffic? Áp dụng ngay các kỹ thuật SEO tối ưu để đạt kết quả tốt nhất."
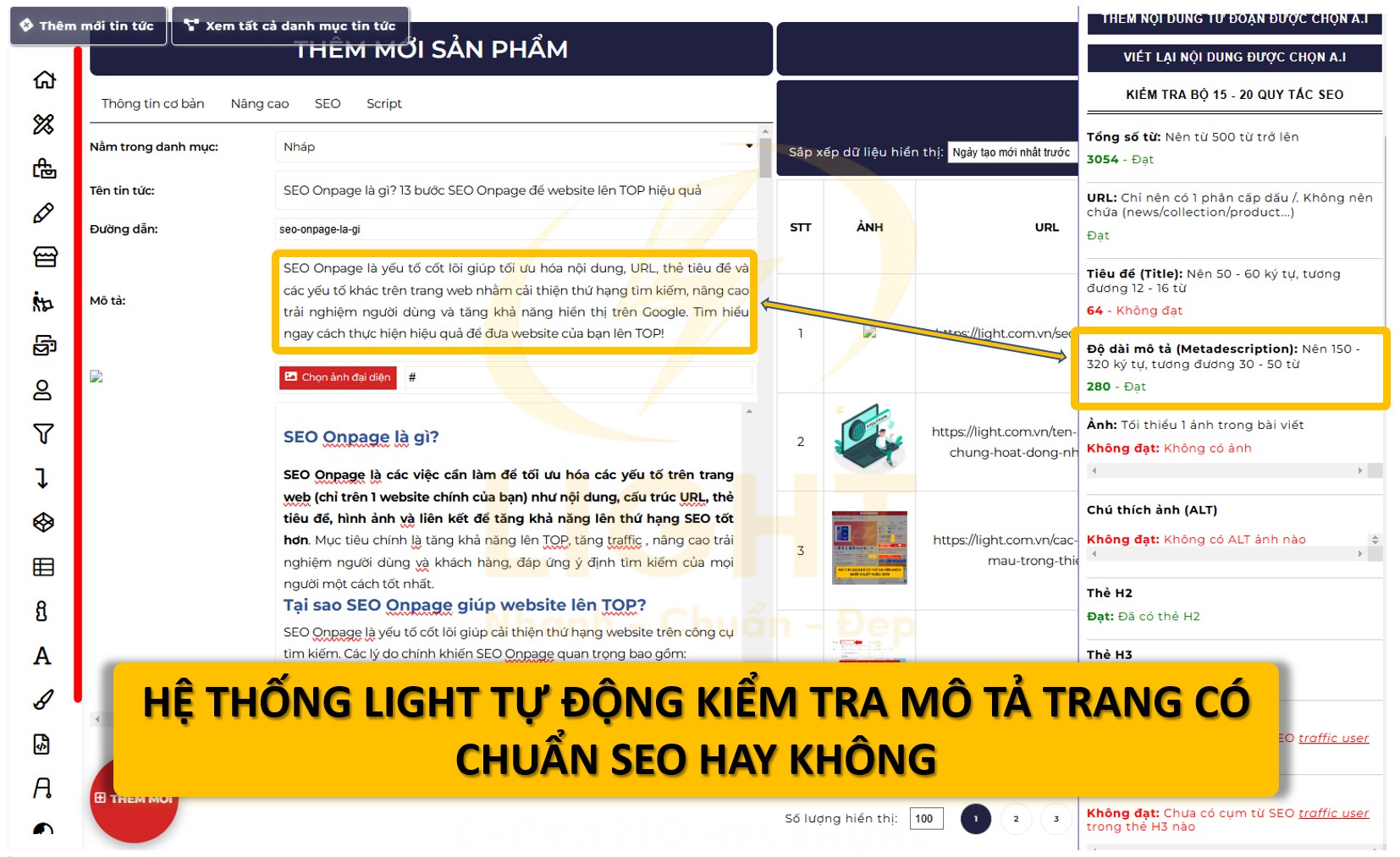
Kiểm tra và tối ưu bằng công cụ
- Công cụ tối ưu SEO Light hỗ trợ kiểm tra xem meta description có chuẩn SEO hay không, đảm bảo thẻ mô tả không bị cắt trên SERP và có từ khóa phù hợp.

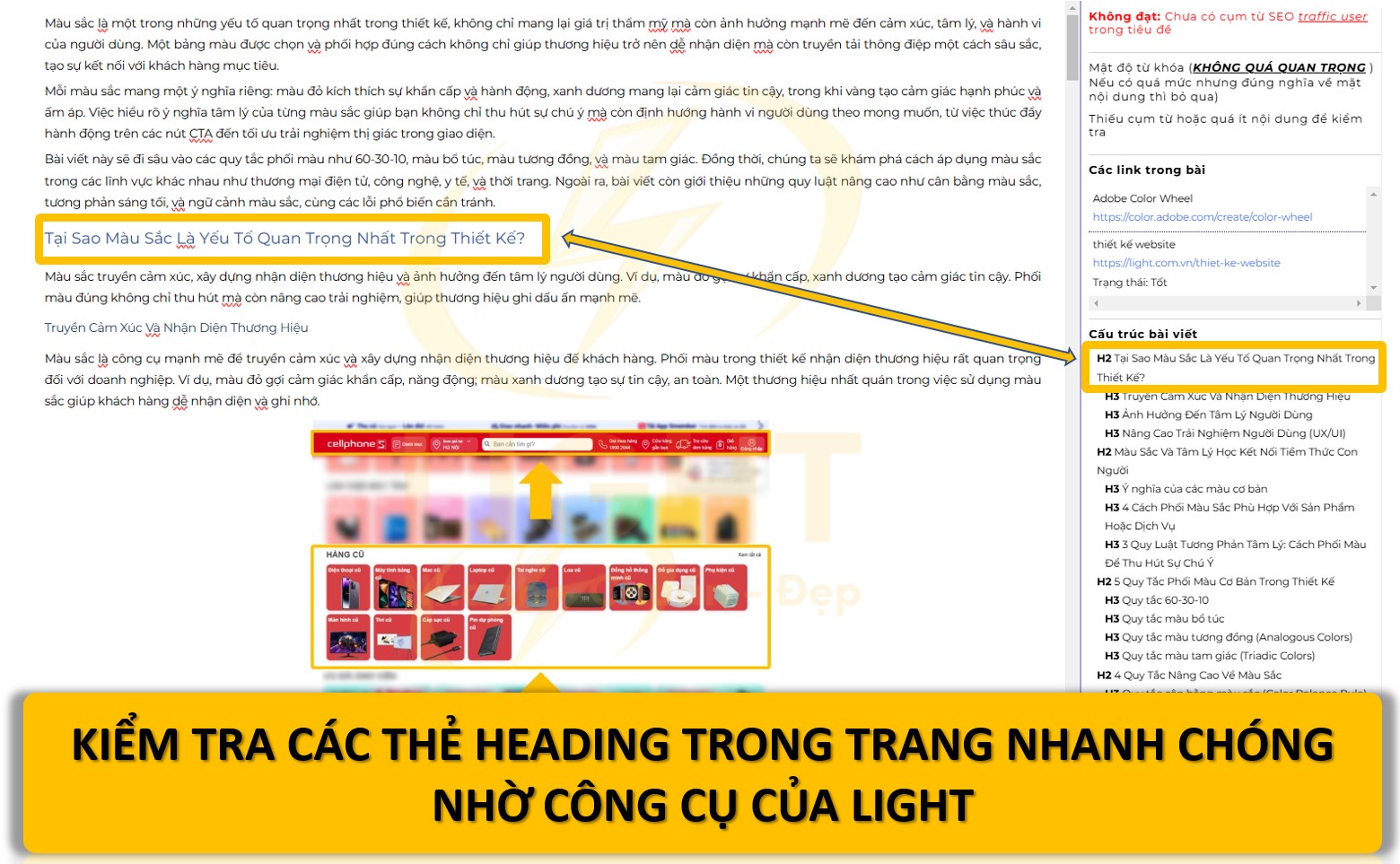
5. Sử dụng thẻ Heading (H1, H2, H3,...)
Heading là yếu tố quan trọng trong SEO On-Page, giúp công cụ tìm kiếm hiểu rõ cấu trúc nội dung và giúp người dùng dễ dàng tiếp cận thông tin. Một hệ thống tiêu đề được tối ưu sẽ cải thiện khả năng đọc và tăng khả năng xếp hạng trên Google. Thẻ Heading đóng vai trò quan trọng trong SEO On-Page, giúp Google hiểu cấu trúc nội dung và cải thiện trải nghiệm người dùng. Để tối ưu tiêu đề chính, khám phá khái niệm H1 là gì sẽ làm rõ lý do mỗi trang chỉ nên có một H1 duy nhất, chứa từ khóa chính như “Hướng dẫn tối ưu SEO On-Page” thay vì dùng cho logo hay nội dung không liên quan.
H1 chỉ nên xuất hiện một lần
- Mỗi trang chỉ nên có một thẻ H1 duy nhất, đây là tiêu đề chính của trang.
- H1 nên chứa từ khóa chính và mô tả ngắn gọn nội dung tổng thể.
- Không nên sử dụng thẻ H1 cho logo hoặc các phần tử không liên quan.
- Ví dụ tối ưu:
Hướng dẫn tối ưu SEO On-Page chi tiết từ A-Z(Hợp lý)SEO On-Page – Trang chủ(Không tối ưu)
H2, H3 phân cấp nội dung rõ ràng
- H2 dùng để chia nhỏ các phần quan trọng của nội dung.
- H3 được sử dụng để bổ sung và phân nhóm thông tin bên trong mỗi H2.
- Tránh sử dụng H2 hoặc H3 một cách ngẫu nhiên mà không có hệ thống logic.
- Ví dụ:
- H2: Tối ưu URL
- H3: Cấu trúc URL chuẩn SEO
- H3: Tránh ký tự đặc biệt trong URL
- H2: Tối ưu URL
Tích hợp từ khóa phụ vào thẻ Heading
- Từ khóa phụ nên xuất hiện tự nhiên trong các thẻ H2, H3 để tăng tính liên quan.
- Không nên nhồi nhét từ khóa, chỉ sử dụng khi thực sự phù hợp.
Kiểm tra thẻ Heading bằng công cụ SEO
- Công cụ kiểm tra thẻ Heading của Light giúp bạn kiểm tra hệ thống tiêu đề có đúng cấu trúc hay không.
- Đảm bảo không có trang nào chứa nhiều thẻ H1 hoặc thiếu heading quan trọng.

6. Viết nội dung hay và chất lượng (Content Optimization)
Nội dung chất lượng không chỉ giúp tăng xếp hạng mà còn giữ chân người dùng lâu hơn, góp phần cải thiện tỷ lệ thoát (Bounce Rate) và thời gian trên trang (Time on Page). Khi triển khai nội dung trên website, việc viết bài chuẩn SEO đóng vai trò quan trọng trong việc nâng cao thứ hạng tìm kiếm và thu hút người dùng. Một bài viết chất lượng cần có độ dài phù hợp với từng chủ đề, kết hợp nội dung đa dạng như danh sách, hình ảnh, video để giữ chân người đọc lâu hơn, góp phần cải thiện tỷ lệ thoát (Bounce Rate).
Chất lượng nội dung cao
- Nội dung phải hữu ích, cung cấp giá trị thực sự cho người đọc.
- Tránh copy-paste nội dung từ trang khác, đảm bảo tính độc đáo.
- Sử dụng phong cách viết tự nhiên, không cố gắng nhồi nhét từ khóa.
Độ dài bài viết phù hợp với từng chủ đề
- Bài viết nên có độ dài hợp lý tùy theo chủ đề và mục tiêu SEO.
- Một số gợi ý:
- Bài viết hướng dẫn chuyên sâu: 1500 – 2500 từ
- Bài viết tin tức, cập nhật xu hướng: 800 – 1200 từ
- Trang sản phẩm hoặc dịch vụ: 600 – 1000 từ
Sử dụng từ khóa tự nhiên
- Từ khóa chính nên xuất hiện trong:
- Tiêu đề bài viết (H1)
- Các thẻ H2, H3 một cách hợp lý
- Đoạn mở đầu (100 từ đầu tiên)
- Đoạn kết luận
- Không nên lạm dụng từ khóa (keyword stuffing) vì có thể bị Google đánh giá tiêu cực.
- Từ khóa chính nên xuất hiện trong:
Kết hợp đa dạng nội dung
- Danh sách (bullet points): Giúp nội dung dễ đọc và trực quan hơn.
- Bảng biểu: Hiển thị số liệu hoặc so sánh một cách rõ ràng.
- Hình ảnh, video: Tăng sự hấp dẫn và giúp giữ chân người đọc.
- Trích dẫn từ chuyên gia: Tăng độ tin cậy của bài viết.
Bộ đếm số lượng từ theo thời gian thực
- Công cụ Light hỗ trợ đếm số từ trong bài viết giúp bạn kiểm soát độ dài nội dung tối ưu.

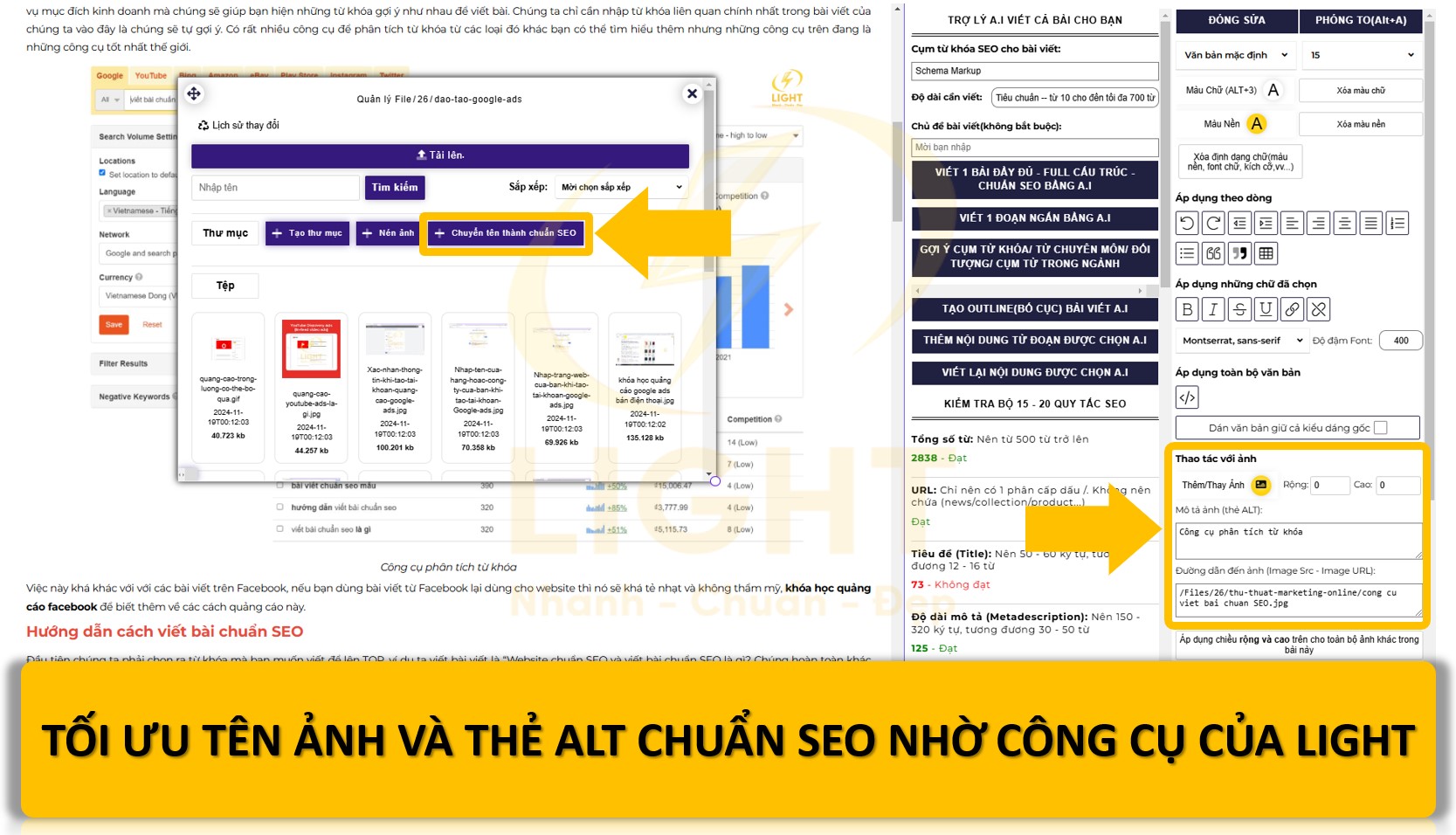
7. Tối ưu hình ảnh
Hình ảnh không chỉ giúp bài viết sinh động mà còn có tác động lớn đến tốc độ tải trang và trải nghiệm người dùng. Hình ảnh sinh động làm bài viết hấp dẫn hơn, nhưng cần được tối ưu đúng cách. SEO hình ảnh bắt đầu từ việc chọn tên file chứa từ khóa, ví dụ "toi-uu-seo-onpage.jpg" thay vì "anh-1.jpg". Thêm thẻ ALT mô tả rõ ràng như "Tối ưu SEO On-Page với mô tả meta" giúp Google nhận diện nội dung và cải thiện thứ hạng hiệu quả. Theo nghiên cứu của Yoast (2021), tên file chứa từ khóa tăng đáng kể khả năng hiển thị trên Google Images, dựa trên thử nghiệm nhiều hình ảnh. Báo cáo từ Web.dev (2020) chỉ ra SEO hình ảnh cải thiện đáng kể traffic tự nhiên, minh chứng vai trò của tối ưu tên file trong Onpage.
Tên file hình ảnh chuẩn SEO
- Đặt tên file chứa từ khóa liên quan, tránh tên mặc định như
IMG001.jpg. - Ví dụ:
toi-uu-seo-onpage.jpg(chuẩn SEO)anh-1.jpg(không tối ưu)
- Đặt tên file chứa từ khóa liên quan, tránh tên mặc định như
Thẻ ALT (Alternative Text)
- Google không thể đọc trực tiếp hình ảnh, nên cần thẻ ALT để mô tả nội dung ảnh.
- ALT text cần chứa từ khóa nhưng phải viết tự nhiên.
- Ví dụ:
Cách tối ưu SEO On-Page với thẻ tiêu đề và mô tả meta(tốt)SEO On-Page tối ưu URL hình ảnh từ khóa(không tự nhiên)
Tối ưu kích thước hình ảnh
- Sử dụng định dạng WebP thay vì PNG hoặc JPEG để giảm dung lượng mà không ảnh hưởng đến chất lượng.
- Công cụ nén ảnh: TinyPNG, Compressor.io hoặc tính năng tối ưu ảnh của Light.
Đảm bảo hình ảnh responsive
- Kiểm tra ảnh hiển thị tốt trên cả desktop, tablet, mobile.
- Sử dụng thuộc tính
max-width: 100%để ảnh không bị vỡ khi hiển thị trên nhiều thiết bị.

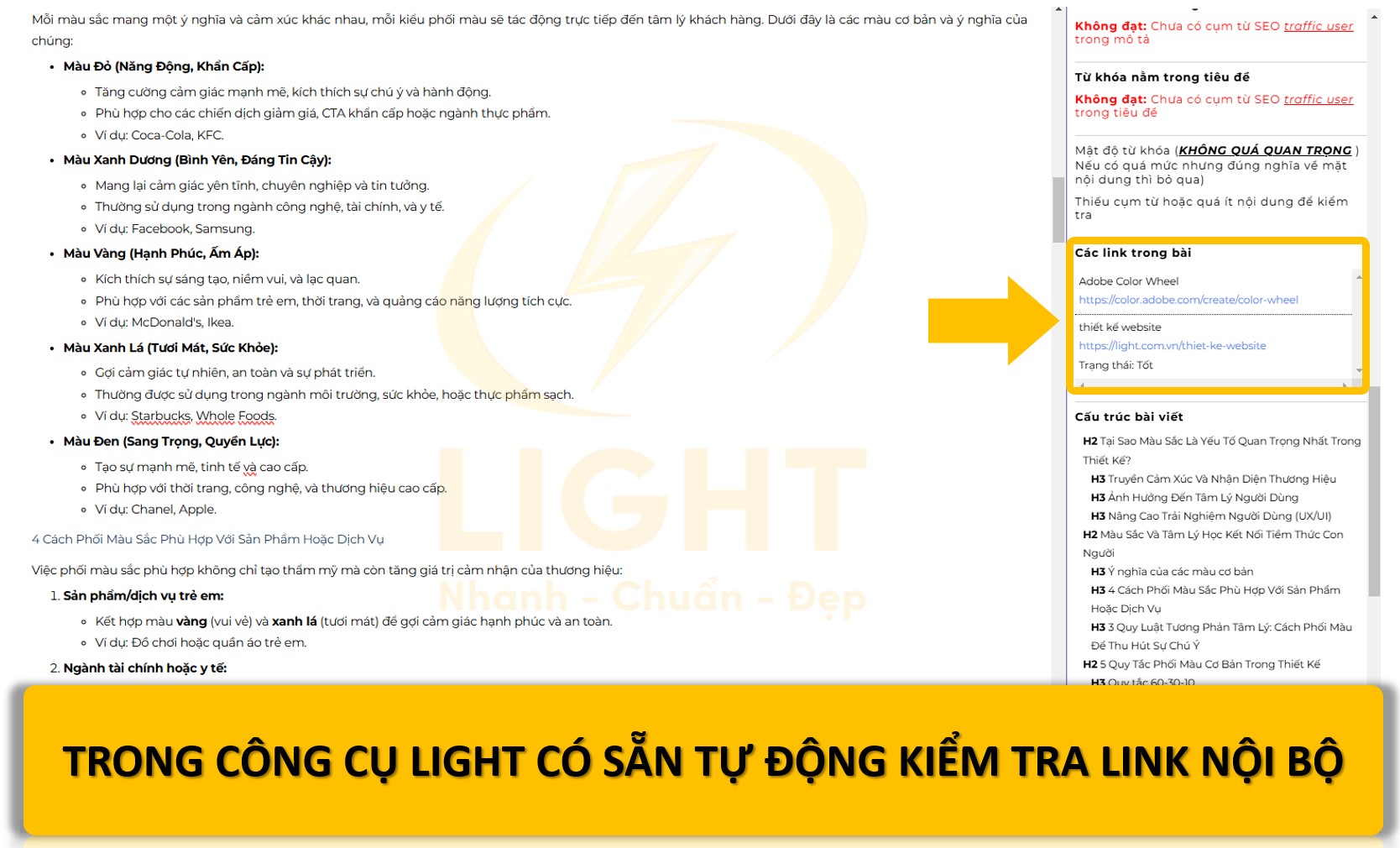
8. Liên kết nội bộ (Internal Links)
Liên kết nội bộ giúp điều hướng người dùng, giữ chân họ lâu hơn và hỗ trợ Google hiểu cấu trúc website. Liên kết nội bộ là yếu tố quan trọng trong việc cải thiện cấu trúc website và giữ chân người dùng. Để làm quen rõ hơn về khái niệm này, Internal Link là gì giải thích cách nó điều hướng hiệu quả. Gắn link đến bài viết liên quan như SEO On-Page không chỉ giúp người dùng khám phá thêm nội dung mà còn hỗ trợ Google hiểu rõ mối quan hệ giữa các trang. Khi tối ưu SEO On-Page, không thể bỏ qua liên kết nội bộ. Hiểu rõ Internal Links là gì giúp bạn xây dựng hệ thống điều hướng hợp lý, tăng thời gian người dùng ở lại trang và giảm tỷ lệ thoát. Một chiến lược internal linking hiệu quả không chỉ giúp website dễ dàng lên top mà còn cải thiện trải nghiệm người dùng một cách đáng kể.
Hướng dẫn người dùng khám phá nội dung liên quan
- Gắn link đến các bài viết hoặc trang có nội dung liên quan.
- Giúp người dùng tiếp cận thêm thông tin hữu ích mà không cần rời khỏi website.
Anchor text tối ưu
- Tránh sử dụng anchor text chung chung như "Xem thêm tại đây".
- Anchor text nên mô tả nội dung của trang đích và chứa từ khóa tự nhiên.
- Ví dụ:
Tìm hiểu về **SEO On-Page** để tối ưu website hiệu quả hơn(tốt)Click vào đây để biết thêm chi tiết(không tối ưu)
Cấu trúc liên kết hợp lý
- Mỗi trang nên có liên kết đến các trang khác và nhận liên kết từ các trang khác để tăng độ liên kết nội bộ.
- Ví dụ sơ đồ liên kết:
- Trang chủ → Danh mục chính → Bài viết cụ thể
- Bài viết SEO On-Page → Bài viết SEO Off-Page
- Không nên quá lạm dụng liên kết nội bộ, mỗi trang chỉ nên có từ 3 – 5 liên kết hợp lý.

9. Liên kết ngoài (External Links)
Liên kết ngoài giúp tăng độ tin cậy cho nội dung và hỗ trợ SEO khi trỏ đến các nguồn có thẩm quyền cao. Tuy nhiên, cần sử dụng đúng cách để tránh ảnh hưởng đến trải nghiệm người dùng và bảo mật. Khi tối ưu SEO, không chỉ internal links mà cả external links cũng đóng vai trò quan trọng. Hiểu rõ External Links là gì giúp bạn tận dụng chúng đúng cách, liên kết đến các nguồn uy tín như Wikipedia, Google Scholar hoặc các trang báo lớn để tăng giá trị cho bài viết mà không ảnh hưởng đến uy tín website.
- Liên kết đến nguồn đáng tin cậy: Chỉ sử dụng các trang web có thẩm quyền cao (Google, Wikipedia, các trang báo chí lớn, nghiên cứu học thuật, trang chính thức của thương hiệu, v.v.). Điều này giúp tăng độ tin cậy của nội dung và hỗ trợ SEO.
- Mở trong tab mới (
target="_blank"): Hạn chế làm gián đoạn trải nghiệm người dùng bằng cách giữ trang chính của bạn mở khi họ truy cập vào liên kết ngoài. - Sử dụng thuộc tính
rel="nofollow"khi cần thiết: Nếu không muốn truyền giá trị SEO cho trang được liên kết (chẳng hạn liên kết đến trang quảng cáo, trang không đáng tin cậy, v.v.), hãy thêm thuộc tínhnofollow. - Sử dụng
rel="noopener noreferrer"cho bảo mật: Khi mở tab mới, luôn sử dụng thuộc tính này để tránh nguy cơ bị tấn công bảo mật từ liên kết ngoài. - Kiểm tra định kỳ: Đảm bảo các liên kết ngoài vẫn còn hoạt động và không trỏ đến trang lỗi 404.
10. Kiểm tra và cải thiện cấu trúc website
Cấu trúc website ảnh hưởng trực tiếp đến SEO và trải nghiệm người dùng. Một website tối ưu giúp Google lập chỉ mục nhanh hơn và người dùng dễ dàng điều hướng.
Tối ưu cấu trúc URL
- URL ngắn gọn, dễ đọc: Tránh URL dài dòng, chứa ký tự đặc biệt hoặc thông số không cần thiết. Ví dụ:
- ❌
https://light.com.vn/?id=123&ref=xyz - ✅
https://light.com.vn/toi-uu-website
- ❌
- Sử dụng từ khóa trong URL: URL cần chứa từ khóa chính nhưng không bị nhồi nhét.
- Dùng dấu gạch ngang (
-) thay vì gạch dưới (_): Google hiểu-là khoảng trắng, nhưng_thì không.
Xây dựng sơ đồ trang web (Sitemap)
- Tạo sitemap XML: Giúp Google lập chỉ mục nhanh hơn.
- Khai báo trong Google Search Console: Đảm bảo Google biết đến sitemap của bạn.
- Cập nhật tự động: Nếu có thay đổi nội dung, sitemap cần tự động cập nhật.
Tối ưu điều hướng (Navigation)
- Sử dụng menu rõ ràng: Menu chính phải đơn giản, không có quá nhiều cấp độ phức tạp.
- Dùng breadcrumbs: Hiển thị đường dẫn giúp người dùng hiểu vị trí hiện tại trong website.
- Tạo backlink nội bộ hợp lý: Các trang quan trọng cần được liên kết nội bộ để tăng mức độ ưu tiên.
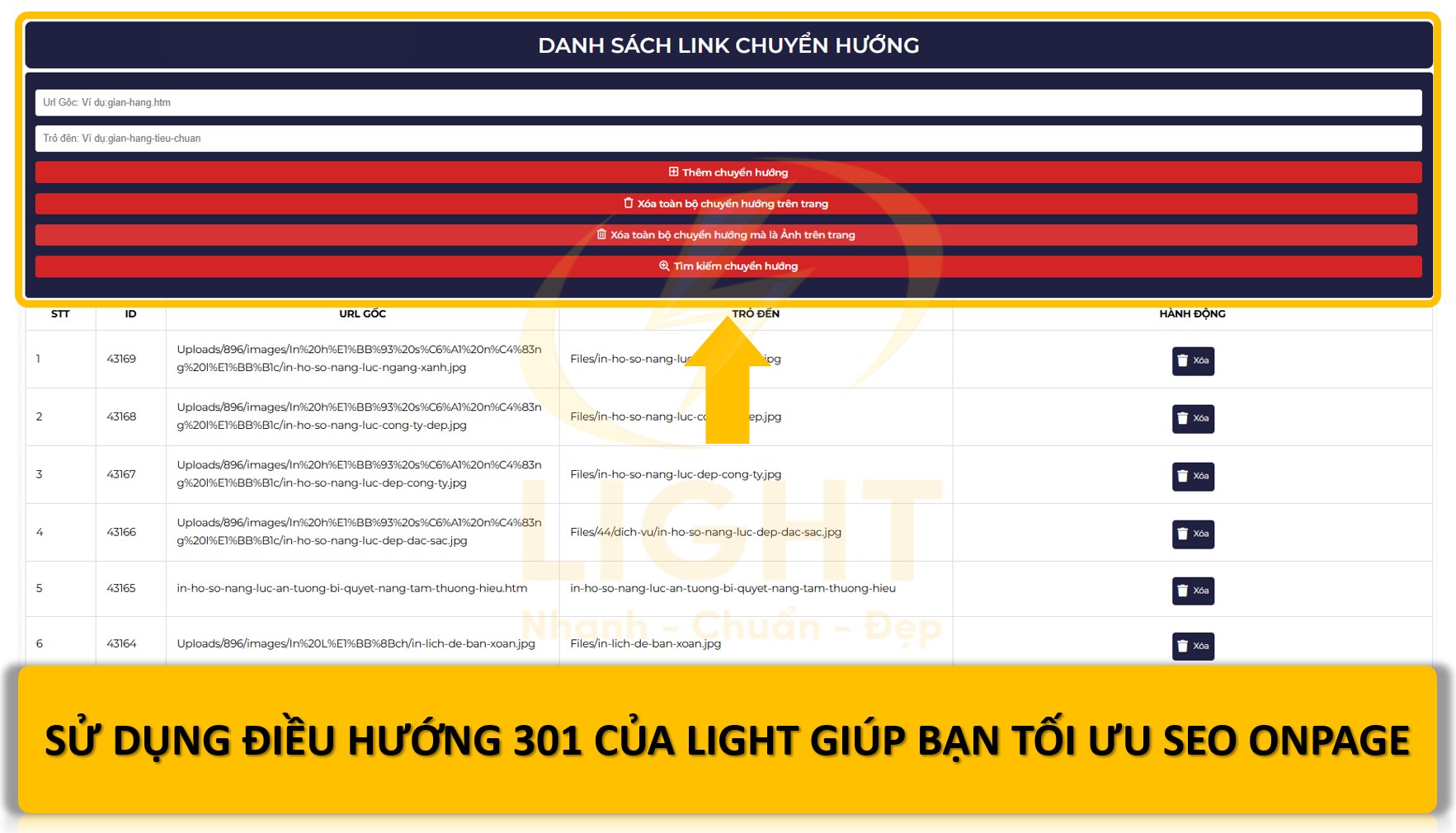
Loại bỏ lỗi kỹ thuật
- Khắc phục lỗi 404: Xóa hoặc chuyển hướng trang lỗi.
- Chuyển hướng 301 thay vì 302: Chỉ sử dụng 301 cho chuyển hướng vĩnh viễn.
- Tối ưu robots.txt: Không chặn các trang quan trọng hoặc tài nguyên cần thiết cho SEO.
🔹 Công cụ hỗ trợ:
- Google Search Console: Kiểm tra lỗi lập chỉ mục, sitemap.
- Screaming Frog: Phân tích cấu trúc website, tìm lỗi 404, redirect loop.

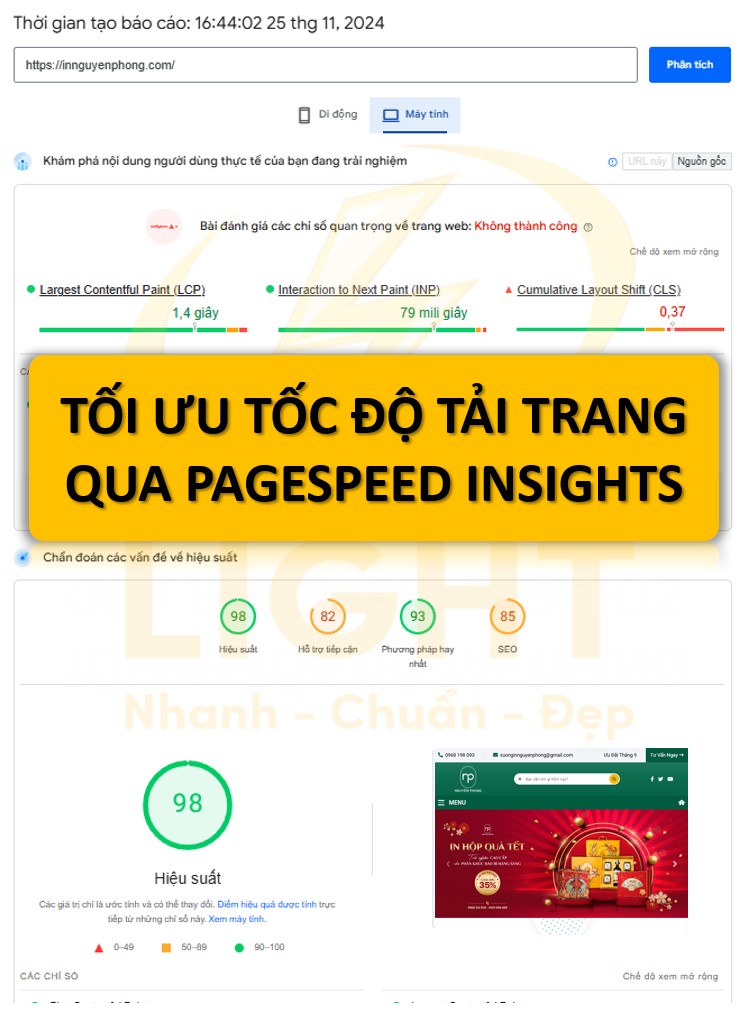
11. Tối ưu tốc độ tải trang (Page Speed)
Tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm người dùng và xếp hạng SEO. Website chậm làm tăng tỷ lệ thoát trang và giảm chuyển đổi. Website chậm thường làm người dùng rời đi nhanh chóng, ảnh hưởng đến chuyển đổi. Cách tăng tốc độ tải trang web nằm ở việc giảm kích thước tệp như minify CSS và JavaScript bằng UglifyJS, loại bỏ mã thừa. Kết hợp Lazy Load cho hình ảnh và video, nội dung chỉ tải khi cần, giúp cải thiện đáng kể thời gian phản hồi của trang trên mọi thiết bị.
Kiểm tra tốc độ
- Dùng Google PageSpeed Insights: Đánh giá điểm hiệu suất trên Desktop và Mobile.
- GTmetrix và WebPageTest: Kiểm tra chi tiết về thời gian tải tài nguyên.
Giảm kích thước tệp
- Tối ưu hình ảnh: Sử dụng WebP thay vì PNG/JPG, nén ảnh bằng TinyPNG hoặc Imagify.
- Minify CSS & JavaScript: Loại bỏ khoảng trắng, comment không cần thiết bằng Terser hoặc UglifyJS.
- Lazy Load hình ảnh và video: Chỉ tải nội dung khi người dùng cuộn đến.
Sử dụng bộ nhớ đệm (Cache)
- Bật cache trình duyệt (
Expires,Cache-Control): Giảm thời gian tải lại trang. - Cache động (OPcache, Redis, Varnish): Tăng tốc xử lý dữ liệu trên server.
Tích hợp CDN
- Dùng Cloudflare, BunnyCDN: Giúp tải trang nhanh hơn từ các server gần vị trí người dùng.
- Nén nội dung với Gzip/Brotli: Giảm băng thông sử dụng.
🔹 Báo cáo hiệu suất Pagespeed Insights:
- First Contentful Paint (FCP) < 1.8s
- Largest Contentful Paint (LCP) < 2.5s
- Cumulative Layout Shift (CLS) < 0.1

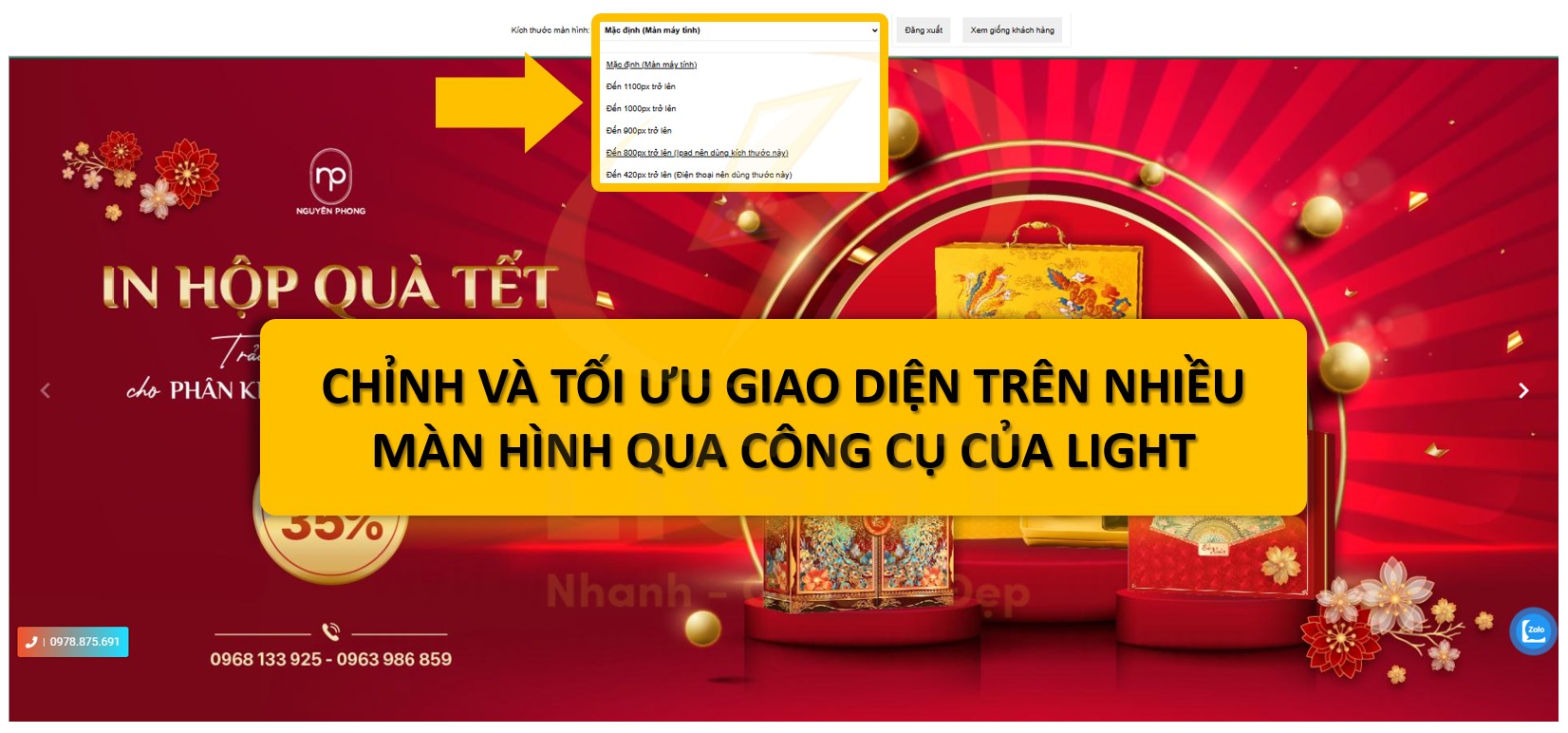
12. Tối ưu website cho thiết bị di động (Mobile Optimization)
Google ưu tiên xếp hạng mobile-first, vì vậy website cần hiển thị tốt trên mọi thiết bị để tối ưu SEO và trải nghiệm người dùng.
Thiết kế responsive website
- Không chỉ dừng ở 400px và 1200px: Hỗ trợ nhiều kích thước màn hình khác nhau.
- Dùng
viewportmeta tag: - Kiểm tra trải nghiệm thực tế trên nhiều thiết bị: Dùng Chrome DevTools hoặc BrowserStack.
Font chữ dễ đọc
- Dùng kích thước chữ tối thiểu 16px trên mobile.
- Tăng khoảng cách dòng (
line-heighttối thiểu 1.5) để dễ đọc hơn.
Tránh nội dung ẩn hoặc khó tiếp cận
- Tránh pop-up quá lớn trên mobile: Google có thể phạt nếu pop-up che toàn bộ nội dung.
- Không dùng hover để điều hướng: Người dùng mobile không có chuột để di chuột qua.
Kiểm tra tính thân thiện trên thiết bị di động
- Dùng Mobile-Friendly Test của Google:
https://search.google.com/test/mobile-friendly - Kiểm tra điểm Core Web Vitals trên Mobile để tối ưu thêm.
📌 Các công cụ hỗ trợ tối ưu mobile:
- Lighthouse (Chrome DevTools): Kiểm tra hiệu suất mobile.
- Google Search Console – Mobile Usability: Xem lỗi giao diện trên mobile.

13. Theo dõi và cải thiện liên tục
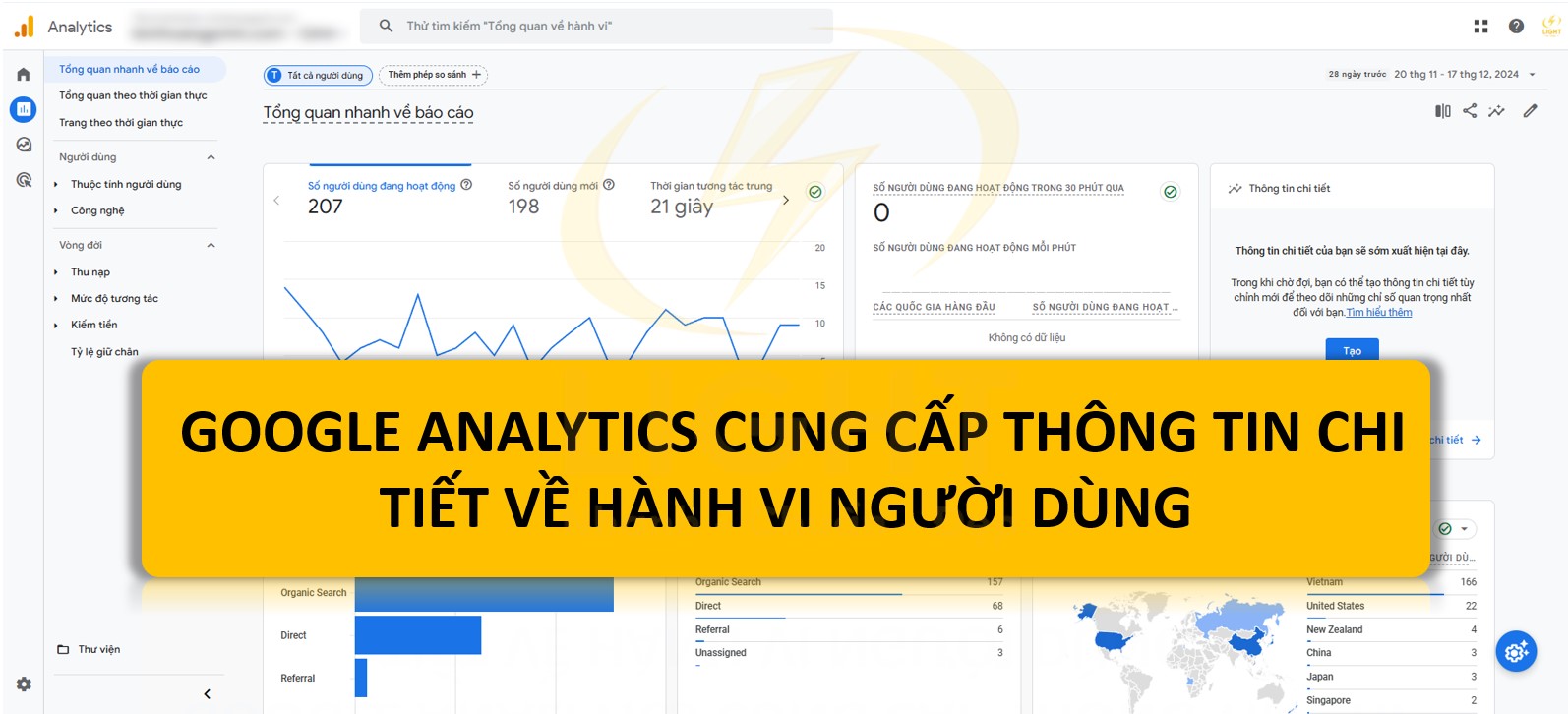
- Sử dụng Google Analytics và Google Search Console để theo dõi hiệu quả.
- Phân tích các chỉ số như lưu lượng truy cập, tỷ lệ nhấp, thời gian trên trang.
- Cập nhật và tối ưu hóa nội dung dựa trên dữ liệu thực tế.
Các lỗi thường gặp khi thực hiện SEO Onpage
Khi tối ưu SEO Onpage, nhiều người mắc phải những sai lầm khiến website không đạt hiệu quả như mong đợi, thậm chí bị phạt bởi Google. Dưới đây là các lỗi phổ biến cần tránh:
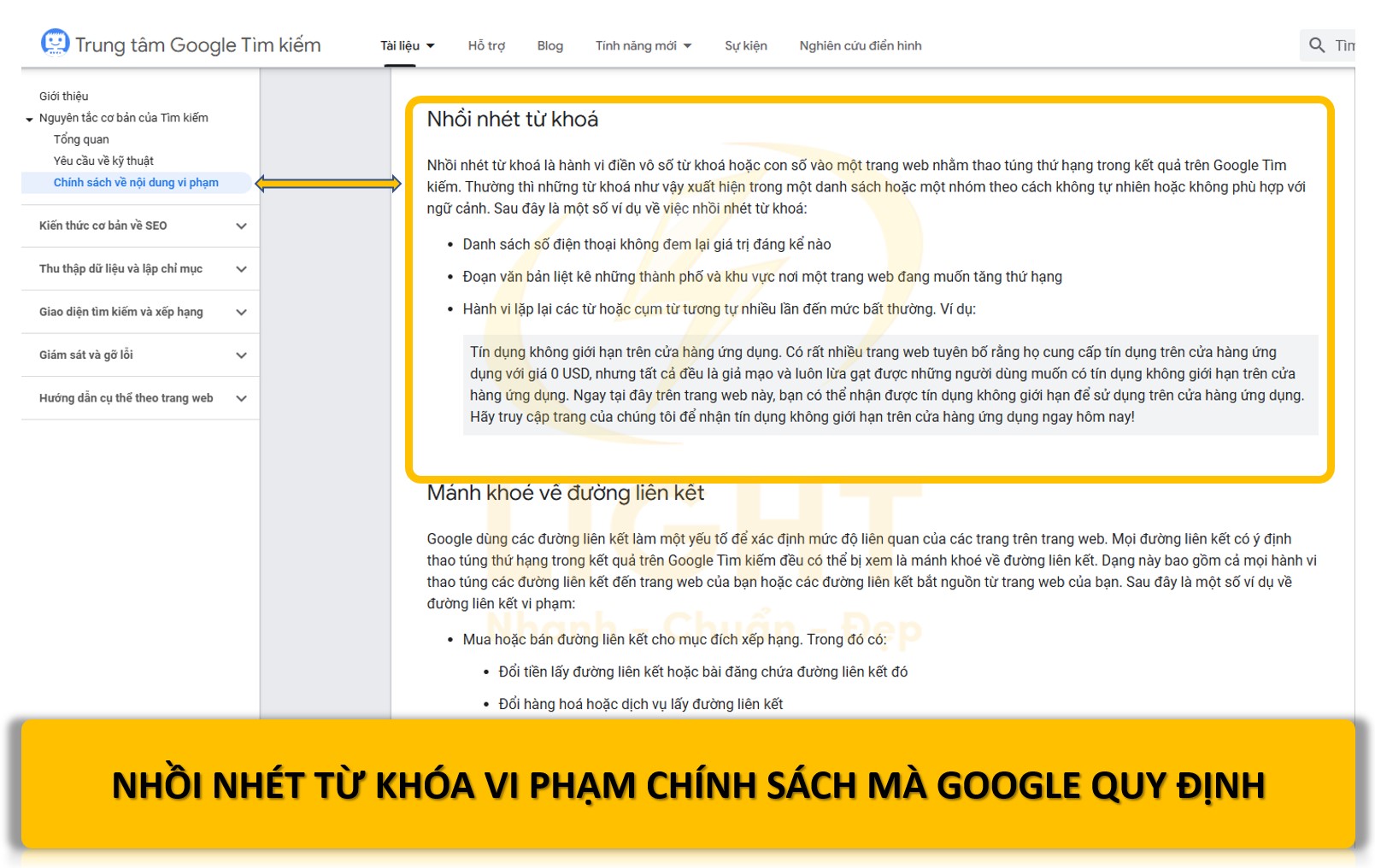
1. Nhồi nhét từ khóa không tự nhiên
Theo nghiên cứu của Search Engine Journal (2020), nhồi nhét từ khóa giảm đáng kể mức độ thân thiện với người dùng, dựa trên phân tích nhiều bài viết. Google (2021) trong Webmaster Guidelines xác nhận hành vi này tăng đáng kể nguy cơ bị phạt, minh họa cần tránh lạm dụng từ khóa trong Onpage.
- Lặp lại từ khóa quá nhiều trong nội dung khiến bài viết thiếu mạch lạc.
- Làm giảm trải nghiệm người dùng và dễ bị Google phạt do vi phạm thuật toán.
- Cách khắc phục: Sử dụng từ khóa chính và phụ một cách tự nhiên, phù hợp ngữ cảnh.

2. URL dài và không thân thiện
- URL quá dài, chứa ký tự đặc biệt hoặc không chứa từ khóa chính.
- Gây khó khăn cho người dùng và công cụ tìm kiếm trong việc hiểu nội dung.
- Cách khắc phục: Rút gọn URL, sử dụng từ khóa và tránh ký tự phức tạp.
3. Nội dung sao chép hoặc kém chất lượng
- Sử dụng nội dung copy từ nguồn khác hoặc thiếu giá trị thực tế.
- Gây mất uy tín, ảnh hưởng đến thứ hạng trên Google.
- Cách khắc phục: Sáng tạo nội dung gốc, cung cấp thông tin hữu ích, có chiều sâu.
4. Không tối ưu hình ảnh và tốc độ tải trang
- Hình ảnh không có thẻ ALT, kích thước lớn làm giảm tốc độ tải trang.
- Tốc độ tải chậm khiến người dùng rời bỏ trang, ảnh hưởng tiêu cực đến SEO.
- Cách khắc phục: Tối ưu kích thước hình ảnh, nén file, sử dụng thẻ ALT và công cụ kiểm tra tốc độ như Google PageSpeed Insights.
5. Bỏ qua tối ưu cho thiết bị di động
- Website không hiển thị tốt trên các thiết bị di động, không tương thích với màn hình nhỏ.
- Gây trải nghiệm người dùng kém và bị Google đánh giá thấp.
- Cách khắc phục: Thiết kế giao diện responsive, kiểm tra tính thân thiện với di động bằng công cụ Mobile-Friendly Test.
Những kiến thức cần biết liên quan đến SEO Onpage có những gì?
Để nâng cao hiệu quả SEO Onpage, việc nắm bắt các kiến thức quan trọng là điều cần thiết. Từ cách sử dụng công cụ kiểm tra và tối ưu hóa như Google Search Console, Ahrefs, đến quản lý mật độ từ khóa và thiết kế website chuẩn SEO, tất cả đều đóng vai trò then chốt. Hiểu rõ những yếu tố này cùng cách tránh lỗi kỹ thuật sẽ giúp website đạt thứ hạng cao và tối ưu trải nghiệm người dùng.
Những công cụ nào tốt trong việc kiểm tra và tối ưu SEO Onpage?
Sử dụng công cụ hỗ trợ là cách hiệu quả để đánh giá và cải thiện hiệu suất SEO Onpage. Dưới đây là những công cụ tốt nhất và nhanh nhất:1. Công cụ của chính nền tảng Light
- Chức năng chính:
- Tự động tìm ra lỗi chỉ sau 1 giây.
- Hướng dẫn khắc phục lỗi ngay lập tức.
- Lợi ích: Nhanh nhất trong tất cả các công cụ kiểm tra Onpage, chính xác nhất vì là công cụ của chính website, không phải tích hợp từ bên ngoài.
2. Google Search Console
Khi tối ưu website, việc theo dõi và phân tích dữ liệu là yếu tố quan trọng. Biết Google Search Console là gì giúp bạn tận dụng các tính năng như kiểm tra chỉ mục, theo dõi từ khóa đang xếp hạng và phát hiện lỗi trang để kịp thời khắc phục, đảm bảo website luôn hoạt động tốt và đạt hiệu suất cao nhất.
- Chức năng chính:
- Theo dõi hiệu suất từ khóa.
- Phát hiện lỗi thu thập dữ liệu (crawl errors).
- Kiểm tra và gửi sitemap XML.
- Lợi ích: Miễn phí và cung cấp dữ liệu chính xác từ Google.
3. Google PageSpeed Insights
- Chức năng chính:
- Phân tích tốc độ tải trang trên cả máy tính và thiết bị di động.
- Đề xuất cách cải thiện hiệu suất trang.
- Lợi ích: Hỗ trợ tối ưu tốc độ tải trang, một yếu tố quan trọng trong SEO Onpage.
4. Ahrefs
- Chức năng chính:
- Phân tích từ khóa và cấu trúc liên kết nội bộ.
- Đánh giá điểm mạnh và yếu trong SEO Onpage.
- Lợi ích: Cung cấp thông tin chi tiết để cải thiện nội dung và kỹ thuật SEO.
5. Yoast SEO (dành cho WordPress)
- Chức năng chính:
- Tối ưu thẻ tiêu đề, meta description, và từ khóa.
- Phân tích khả năng đọc hiểu và tính thân thiện với SEO.
- Lợi ích: Phù hợp cho người dùng WordPress với giao diện dễ sử dụng.
6. SEMrush
- Chức năng chính:
- Theo dõi hiệu suất từ khóa.
- Phân tích lỗi Onpage và đề xuất cải thiện.
- Kiểm tra nội dung trùng lặp và thiếu thẻ meta.
- Lợi ích: Một công cụ toàn diện cho cả SEO và marketing.
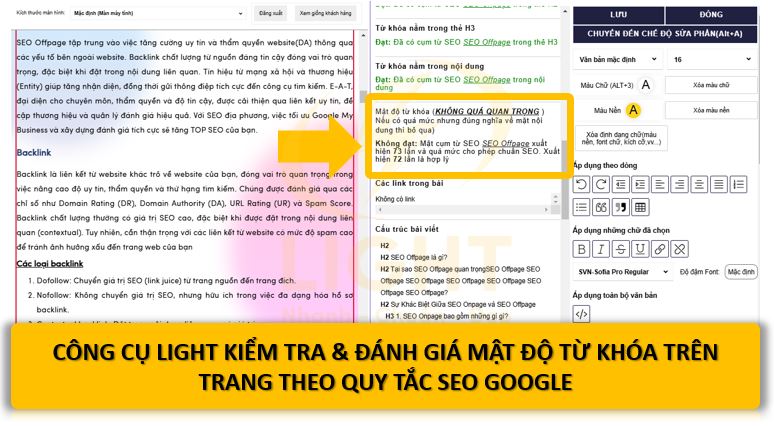
Mật độ từ khóa chính và phụ trong website là bao nhiêu?
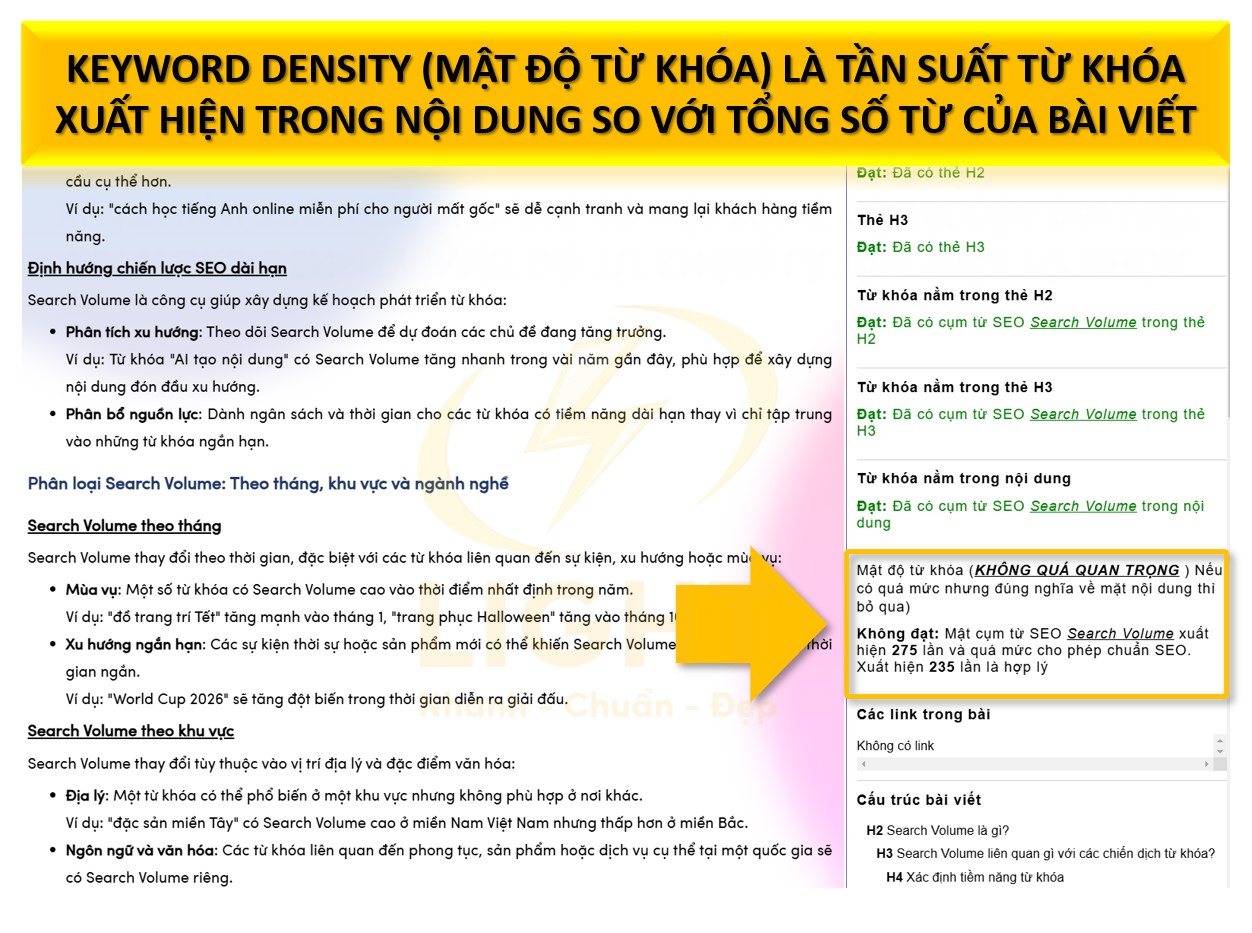
Mật độ từ khóa chính được khuyến nghị nằm trong khoảng từ 1% đến 5% để giữ cho nội dung tự nhiên và dễ đọc. Điều này có nghĩa là từ khóa chính nên xuất hiện một cách tự nhiên, phù hợp với ngữ cảnh, không gây cảm giác ép buộc. Đối với từ khóa phụ hoặc từ khóa liên quan, không có mật độ cố định, nhưng chúng nên được phân bổ hợp lý trong toàn bộ bài viết, tập trung vào các phần phụ đề hoặc đoạn văn bổ sung để bổ sung ý nghĩa và ngữ cảnh.

Việc sử dụng từ khóa quá mức sẽ dẫn đến hiện tượng nhồi nhét từ khóa (keyword stuffing), có thể bị Google phạt vì vi phạm các nguyên tắc chất lượng. Thay vào đó, hãy tối ưu hóa nội dung với mục tiêu cung cấp giá trị thực sự cho người đọc, đồng thời duy trì sự cân bằng giữa từ khóa chính, phụ và nội dung tự nhiên.
Đối với website của Light phần mật độ này còn được tính toán mạnh và tự động hơn từ số % ra được số lượng từ cho bạn để bạn có thể chủ động hơn khi viết bài.
Khóa học SEO có dạy cách sử dụng các công cụ kiểm tra SEO Onpage không?
Trong khóa học SEO (đặc biệt là khóa học chuyên sâu hoặc trung cấp) sẽ dạy cách sử dụng các công cụ kiểm tra SEO Onpage. Những công cụ này giúp bạn phân tích và tối ưu hóa trang web để đạt hiệu quả cao hơn trên các công cụ tìm kiếm. Dưới đây là một số công cụ phổ biến thường được giới thiệu trong khóa học SEO:1. Google Search Console
- Phân tích hiệu suất trang web.
- Kiểm tra lỗi SEO Onpage như tốc độ tải trang, liên kết hỏng, và vấn đề về chỉ mục.
2. Screaming Frog SEO Spider
- Quét toàn bộ trang web để phân tích tiêu đề, mô tả meta, lỗi 404, và các yếu tố SEO khác.
3. Ahrefs hoặc SEMrush
- Phân tích từ khóa, backlink, và kiểm tra lỗi SEO Onpage.
- Đánh giá độ mạnh của trang web so với đối thủ.
4. Yoast SEO (cho WordPress)
- Plugin SEO phổ biến giúp kiểm tra và tối ưu hóa các yếu tố Onpage trực tiếp trên WordPress.
5. PageSpeed Insights và GTmetrix
- Kiểm tra và tối ưu hóa tốc độ tải trang – một yếu tố quan trọng trong SEO Onpage.
6. Rank Math (cho WordPress)
- Tương tự Yoast nhưng có nhiều tính năng nâng cao hơn để kiểm tra và tối ưu SEO Onpage.
7. Surfer SEO
- Phân tích chi tiết về mật độ từ khóa, độ dài bài viết, và tối ưu nội dung dựa trên dữ liệu của các trang top đầu.
Làm thế nào để thiết kế website chuẩn SEO để hỗ trợ tối ưu SEO Onpage?
Thiết kế website chuẩn SEO không chỉ là tạo ra một giao diện đẹp mắt mà còn là xây dựng nền tảng vững chắc giúp tối ưu SEO Onpage hiệu quả. Dưới đây là những nguyên tắc quan trọng để thiết kế một website hỗ trợ SEO Onpage tối ưu:
1. Xây dựng cấu trúc website logic và rõ ràng
- Cấu trúc phân cấp hợp lý: Sắp xếp các trang theo dạng cây, dễ dàng điều hướng từ trang chính đến trang con. Điều này giúp công cụ tìm kiếm và người dùng hiểu mối quan hệ giữa các nội dung.
- Menu điều hướng trực quan: Menu nên dễ tìm, thể hiện rõ các danh mục và nội dung chính.
2. Tối ưu URL thân thiện
- Đường dẫn ngắn: URL cần ngắn gọn, bao gồm từ khóa chính và tránh sử dụng ký tự đặc biệt.
- Cấu trúc đồng nhất: Duy trì định dạng URL nhất quán trên toàn website để tránh lỗi trùng lặp.
3. Thiết kế giao diện tối ưu trải nghiệm người dùng
- Responsive Design: Đảm bảo website hiển thị tốt trên mọi thiết bị, từ điện thoại đến máy tính bàn.
- Thân thiện với mắt người dùng: Sử dụng phông chữ dễ đọc, kích thước hợp lý, và màu sắc hài hòa.
4. Tích hợp tốc độ tải trang từ đầu
- Tối ưu mã nguồn: Sử dụng các tệp CSS và JavaScript gọn nhẹ. Hạn chế sử dụng các đoạn mã không cần thiết.
- Giảm kích thước hình ảnh: Áp dụng định dạng nén (WebP, JPEG) và tích hợp tính năng tải chậm (lazy load).
- Sử dụng bộ nhớ đệm: Tích hợp bộ nhớ đệm trình duyệt và CDN để cải thiện tốc độ tải.
5. Tích hợp các yếu tố kỹ thuật hỗ trợ SEO
- Sitemap XML: Tự động tạo và cập nhật sitemap XML để công cụ tìm kiếm dễ dàng lập chỉ mục.
- Robots.txt: Cấu hình đúng để điều hướng bot tìm kiếm đến các nội dung quan trọng.
- Schema Markup: Tích hợp dữ liệu có cấu trúc để tăng khả năng hiển thị trên kết quả tìm kiếm (rich snippets).
6. Tăng khả năng liên kết nội bộ
- Liên kết điều hướng dễ dàng: Tạo các liên kết nội bộ tự động giữa các bài viết liên quan.
- Breadcrumbs: Tích hợp breadcrumb giúp người dùng dễ dàng quay lại các mục lớn.
7. Bảo mật và tối ưu HTTPS
- Cài đặt SSL: Sử dụng HTTPS để tăng độ tin cậy cho website, điều mà Google ưu tiên trong xếp hạng.
- Bảo mật tường lửa: Ngăn chặn các cuộc tấn công ảnh hưởng đến hiệu suất website.
Những lỗi khi thuê dịch vụ thiết kế website nào mà bỏ qua sẽ ảnh hưởng xấu tới SEO Onpage?
Trong khi thuê dịch thiết kế website chuẩn SEO làm hết tất cả công việc cho bạn. Dẫn đến bạn không chú ý nên bỏ qua khá nhiều yếu tố kiểm tra kỹ thuật. Việc bỏ qua các yếu tố kỹ thuật quan trọng có thể làm giảm hiệu quả SEO và trải nghiệm người dùng. Những lỗi như không sử dụng dữ liệu có cấu trúc, lạm dụng JavaScript, hoặc thiết kế không phù hợp với ngành nghề cụ thể đều có thể khiến website khó đạt thứ hạng cao trên công cụ tìm kiếm. Dưới đây là các lỗi phổ biến cần tránh để đảm bảo website của bạn vừa thân thiện với SEO vừa tối ưu hóa cho người dùng:1. Không tận dụng dữ liệu có cấu trúc (Structured Data)
- Thiếu dữ liệu có cấu trúc như Schema.org để mô tả nội dung trang web.
- Không áp dụng Rich Snippets (đánh giá, giá sản phẩm) khiến website ít nổi bật trong kết quả tìm kiếm.
- Các loại dữ liệu không phù hợp với ngành nghề hoặc mục đích của website.
2. Quá tải JavaScript và ảnh hưởng đến khả năng crawl
- Sử dụng JavaScript quá mức khiến Googlebot khó lập chỉ mục nội dung.
- Nội dung quan trọng ẩn sau JavaScript không được hiển thị ngay lập tức.
- Không sử dụng công cụ kiểm tra như Google Search Console để xác nhận nội dung được crawl.
4. Thiết kế web “Parallax” hoặc “Infinite Scroll”
- Nội dung trên các trang parallax (cuộn một trang) khó lập chỉ mục đầy đủ.
- Infinite Scroll (cuộn vô tận) gây khó khăn cho công cụ tìm kiếm trong việc phân trang.
5. Không ưu tiên Core Web Vitals
- Chỉ số Largest Contentful Paint (LCP) không đạt chuẩn, khiến trang tải chậm.
- Cumulative Layout Shift (CLS) quá cao do thiết kế động, gây trải nghiệm khó chịu.
- Không giảm độ trễ tương tác đầu tiên (First Input Delay - FID) làm giảm khả năng tương tác của người dùng.
6. Thiết kế website không tối ưu cho ngành nghề cụ thể
- Sử dụng giao diện chung chung, không phản ánh đúng ngành nghề (như giáo dục, y tế, bất động sản).
- Thiếu các yếu tố tương tác phù hợp (form tư vấn, lịch hẹn) làm giảm trải nghiệm người dùng.
- Không phân tích từ khóa ngành nghề để tối ưu nội dung.
7. Tích hợp không đồng bộ các công nghệ mới
- Triển khai Progressive Web App (PWA) không đồng bộ, làm mất nội dung chính trong quá trình tải.
- Không kiểm tra tương thích trên các trình duyệt hoặc thiết bị cũ
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340