Thẻ H1 là gì? Tác dụng của các thẻ tiêu đề (heading) trong SEO
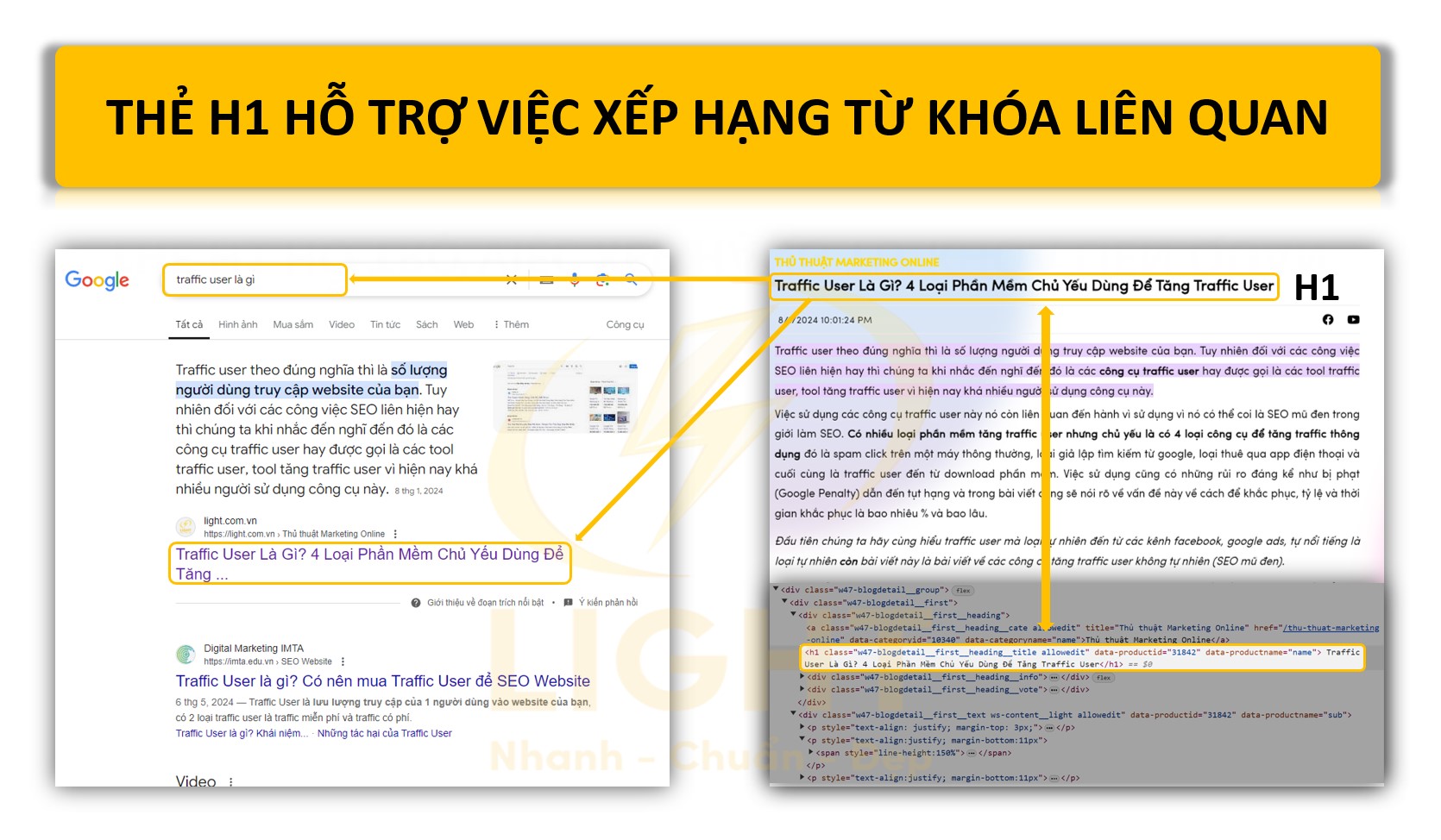
Thẻ H1 là một phần không thể thiếu trong cấu trúc nội dung của một trang web, khi truy cập vào một trang web, thẻ H1 chính là yếu tố đầu tiên thu hút sự chú ý, giúp định hình rõ ràng chủ đề của trang và tạo ấn tượng ban đầu với người đọc. Với công cụ tìm kiếm, thẻ H1 cung cấp tín hiệu rõ ràng về nội dung, hỗ trợ việc xếp hạng từ khóa liên quan trên bảng kết quả tìm kiếm. Công cụ tìm kiếm coi thẻ H1 như tín hiệu quan trọng để xác định chủ đề chính của trang. Nhưng nhiều website vẫn mắc sai lầm phổ biến như dùng nhiều H1 hoặc bỏ qua từ khóa chính. Những lỗi này khiến SEO không đạt hiệu quả. Thông qua khóa học SEO, bạn sẽ được hướng dẫn cách sử dụng H1 đúng chuẩn, kết hợp hợp lý với H2, H3 để tạo cấu trúc logic, vừa thân thiện với Google vừa nâng cao trải nghiệm người đọc.

Một thẻ H1 hiệu quả không chỉ phản ánh chính xác nội dung của trang mà còn chứa từ khóa chính một cách tự nhiên. Nội dung thẻ cần ngắn gọn, súc tích, nhưng vẫn đảm bảo đủ ý để mang lại giá trị cho cả người đọc và công cụ tìm kiếm. Việc tối ưu hóa thẻ H1 đúng cách còn góp phần nâng cao trải nghiệm người dùng, giúp họ dễ dàng tiếp cận thông tin và giữ chân họ ở lại trang lâu hơn.
Thẻ H1 là gì?
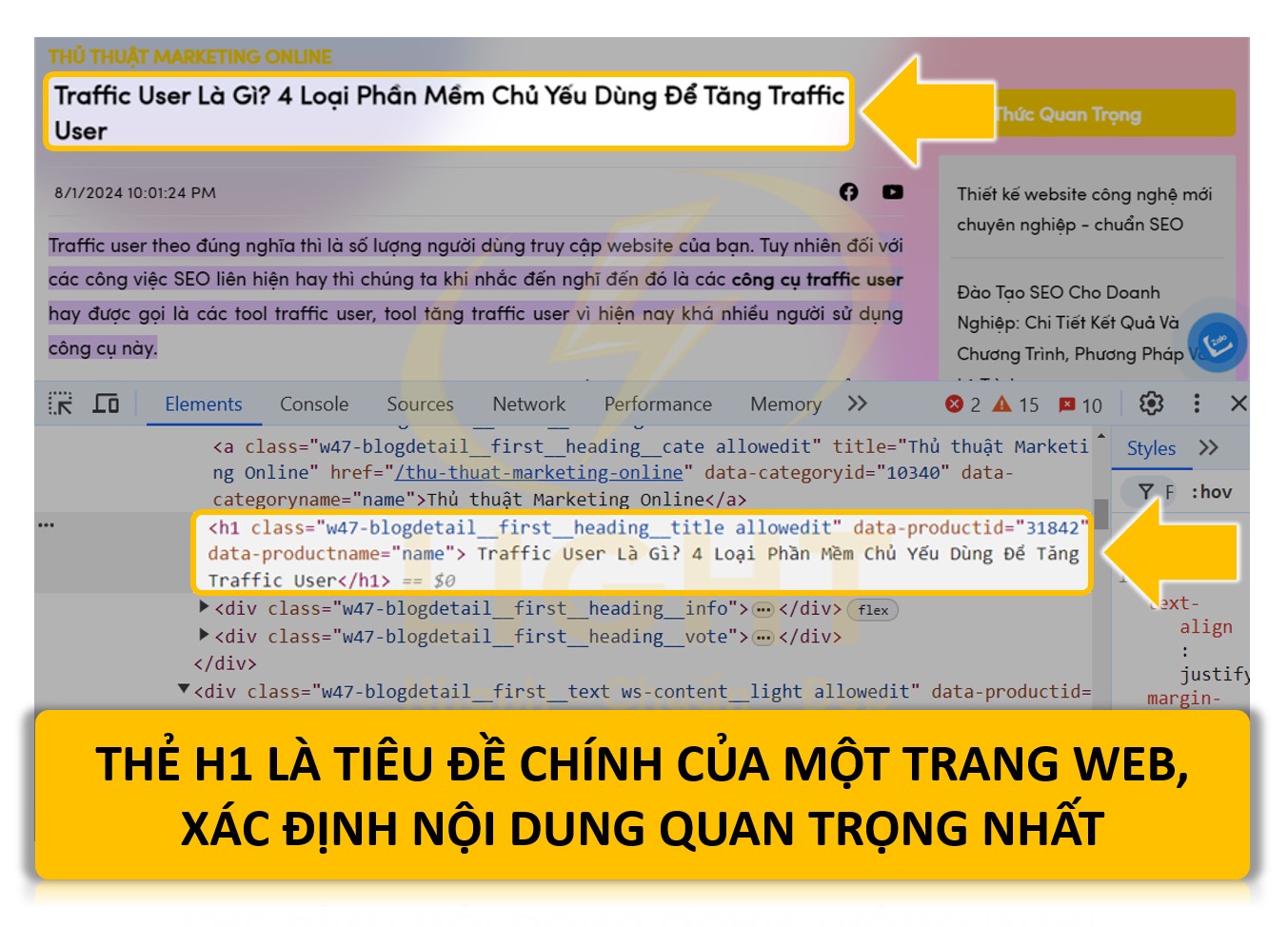
Thẻ H1 là tiêu đề chính của một trang web, giúp xác định nội dung quan trọng nhất. Đây là phần được công cụ tìm kiếm như Google và người dùng chú ý đầu tiên để hiểu chủ đề chính của trang.
Thẻ H1 không chỉ hỗ trợ xếp hạng SEO mà còn giúp người đọc nhanh chóng nắm bắt nội dung. Một thẻ H1 ngắn gọn, chứa từ khóa chính, và phù hợp với nội dung sẽ làm cho trang dễ tiếp cận hơn.
Mỗi trang web chỉ nên có một thẻ H1 để tránh nhầm lẫn. Nội dung thẻ cần liên quan trực tiếp đến nội dung bài viết, không nên quá dài hoặc nhồi nhét từ khóa. Khi sử dụng đúng cách, thẻ H1 giúp tăng trải nghiệm người dùng và cải thiện SEO trên Google. heo nghiên cứu của SEMrush (2021), H1 chứa từ khóa chính tăng đáng kể độ liên quan SEO, dựa trên phân tích nhiều trang. Google (2020) trong Search Quality Guidelines xác nhận H1 là tín hiệu chính để lập chỉ mục, minh họa vai trò trong tối ưu nội dung.
Nhiều website mắc sai lầm khi sử dụng nhiều thẻ H1, gây khó khăn cho Google trong việc xác định chủ đề chính. Một trang web chuẩn SEO chỉ nên có một H1 duy nhất, được hỗ trợ bởi hệ thống heading phụ logic. Để triển khai đúng, website cần thiết kế với cấu trúc rõ ràng và khả năng điều hướng mượt mà. Những nguyên tắc này luôn gắn liền với thiết kế website chuẩn SEO, đảm bảo nội dung được trình bày khoa học và đạt hiệu quả tối ưu.

Cách Trình Bày Nội Dung Trong Thẻ H1: Hướng Dẫn Chi Tiết và Đầy Đủ
Một thẻ H1 được viết tốt không chỉ giúp tăng trải nghiệm người dùng, khách hàng (UX) mà còn tăng thiện hiệu quả SEO. Việc trình bày nội dung trong thẻ H1 đòi hỏi sự cân bằng giữa tính rõ ràng, tính hấp dẫn, và tính thân thiện với công cụ tìm kiếm.
Thẻ H1 Trong SEO và Trải Nghiệm Người Đọc
Đối Với SEO:
- Là tín hiệu mạnh mẽ cho công cụ tìm kiếm để xác định chủ đề chính của trang.
- Hỗ trợ xếp hạng từ khóa mục tiêu khi nội dung H1 liên quan chặt chẽ đến từ khóa.
- Góp phần vào việc định hình cấu trúc nội dung tổng thể, làm nổi bật tính ưu tiên của nội dung.
Đối Với Người Dùng:
- Thu hút sự chú ý, giúp người dùng nhanh chóng hiểu được nội dung hoặc giá trị mà trang cung cấp.
- Là "lời giới thiệu" ngắn gọn, giúp định hướng trải nghiệm người dùng trên trang.
Nguyên Tắc Trình Bày Thẻ H1
Rõ Ràng và Chính Xác:
- Nội dung H1 phải truyền đạt đúng thông điệp chính của trang. Tránh các cụm từ mơ hồ hoặc quá chung chung.
Ngắn Gọn Nhưng Đủ Ý:
- Độ dài lý tưởng là từ 20 đến 60 ký tự. Một H1 quá dài sẽ khó đọc và không tối ưu cho SEO.
Chứa Từ Khóa Chính:
- Từ khóa mục tiêu nên được đưa vào H1 một cách tự nhiên. Không nên nhồi nhét từ khóa vì sẽ gây khó chịu cho người đọc và có thể bị công cụ tìm kiếm phạt.
Độc Nhất:
- Mỗi trang chỉ nên có một thẻ H1 duy nhất. Nội dung H1 của các trang khác nhau trên cùng một website cũng phải khác biệt để tránh gây nhầm lẫn cho cả người dùng và công cụ tìm kiếm.
Thẩm Mỹ và Phù Hợp:
- Font chữ, màu sắc và kích thước của H1 nên nổi bật nhưng không làm mất đi tính hài hòa của trang.
Thẻ H1 khác gì với các thẻ heading khác?
Các thẻ heading (H1-H6) có sự khác biệt rõ ràng về vai trò, cách sử dụng, cũng như sự ảnh hưởng khi viết bài chuẩn SEO khác nhau. Sau đây là chi tiết và cụ thể về sự khác biệt giữa thẻ H1 và các thẻ heading khác (H2-H6), từ cấu trúc, chức năng, đến sự quan trọng trong SEO.

1. Thẻ H1 là tiêu đề chính của một trang web
Thẻ H1 đóng vai trò là tiêu đề chính, định nghĩa nội dung trọng tâm của toàn bộ trang web. Đây là thẻ quan trọng nhất trong hệ thống heading và thường được thiết kế nổi bật nhất.
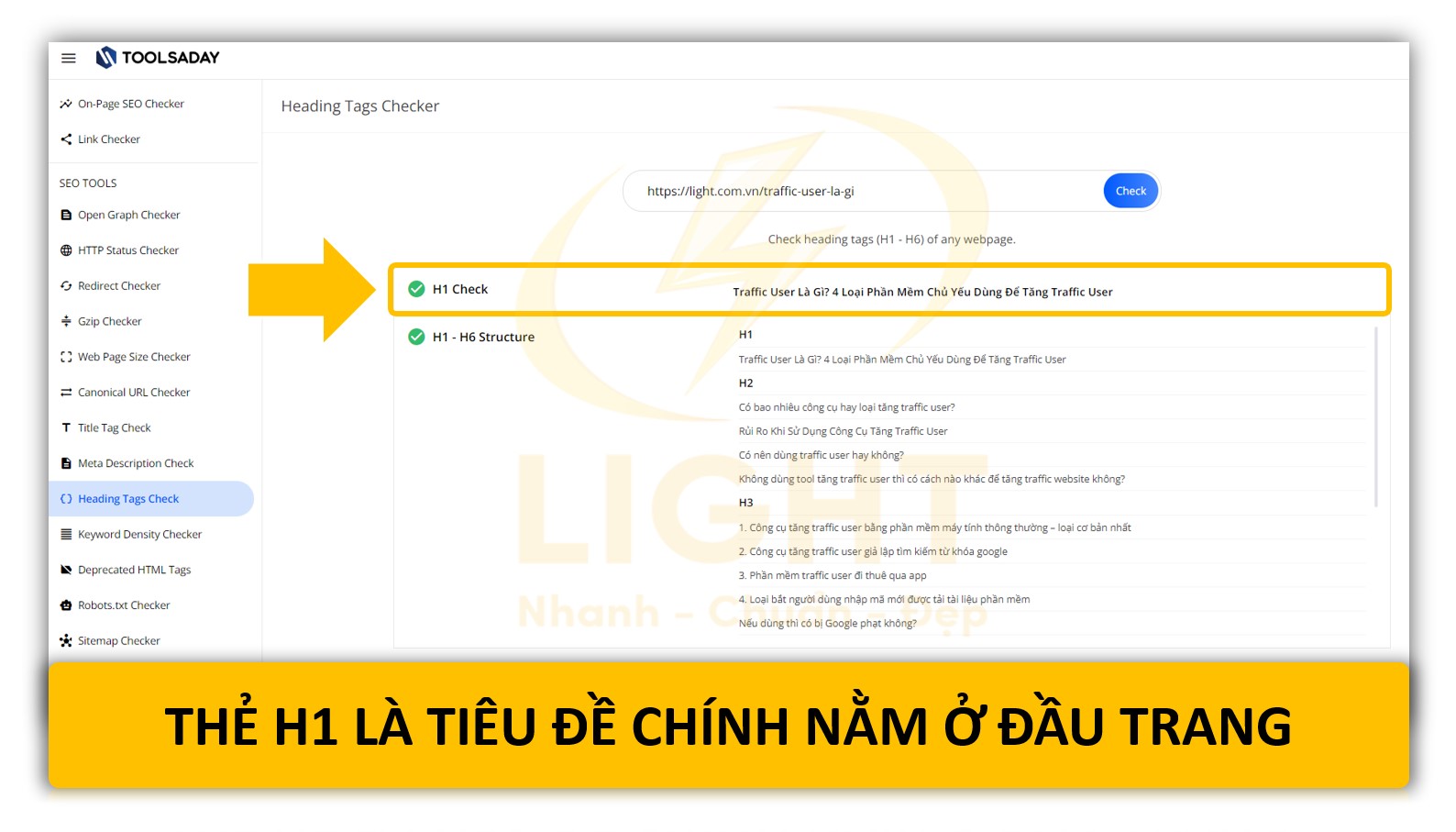
- H1 là điểm nhấn đầu tiên mà người dùng nhìn thấy: Thẻ này xuất hiện ở phần đầu trang, giúp người dùng nhanh chóng nắm bắt được chủ đề chính của trang.
- Chỉ xuất hiện một lần duy nhất: Theo quy tắc thiết kế chuẩn, mỗi trang chỉ nên có một thẻ H1 để tránh nhầm lẫn về nội dung chính.
Ví dụ:
- H1 của một bài viết blog: “Hướng dẫn SEO toàn diện cho người mới bắt đầu”
- H1 của trang thương mại điện tử: “Khuyến mãi Black Friday - Giảm giá đến 70%”
2. Tác dụng của các thẻ heading khác (H2-H6)
Các thẻ heading khác (H2-H6) được sử dụng để tổ chức nội dung thành các phần nhỏ hơn, giúp người dùng dễ dàng theo dõi.
- H2: Là tiêu đề chính của các phần lớn trong nội dung. Ví dụ: “Lợi ích của SEO trong kinh doanh trực tuyến.”
- H3: Là tiêu đề phụ, hỗ trợ nội dung của H2. Ví dụ: “Tăng lượng truy cập tự nhiên.”
- H4, H5, H6: Được sử dụng ít hơn, thường để phân nhỏ các nội dung con hoặc chú thích.
Mỗi thẻ heading từ H2 đến H6 đóng vai trò bổ sung, làm rõ và chi tiết hóa nội dung chính được nêu trong H1.
3. Khác biệt về ngữ nghĩa và cấu trúc
Thẻ H1 và các thẻ heading khác có ngữ nghĩa và cách sử dụng khác nhau:
| Tiêu chí | Thẻ H1 | Các thẻ H2-H6 |
|---|---|---|
| Vai trò chính | Định nghĩa chủ đề chính của toàn trang | Phân cấp nội dung theo cấu trúc chi tiết hơn |
| Số lượng | 1 thẻ duy nhất | Không giới hạn, sử dụng linh hoạt |
| Tầm quan trọng với SEO | Cao nhất | Quan trọng nhưng xếp sau H1 |
| Kích thước (mặc định) | Lớn nhất trong hệ thống heading | Nhỏ dần theo cấp (H2 > H3 > H4...) |
4. Sự quan trọng trong SEO
Thẻ H1 có vai trò rất lớn trong SEO, nhưng các thẻ H2-H6 cũng hỗ trợ tối ưu hóa nội dung trang web, trong SEO, thẻ H1 là yếu tố đầu tiên Google xem xét để xác định nội dung trang. Nắm bắt SEO là gì hỗ trợ bạn đặt từ khóa chính vào H1 một cách tự nhiên, giữ tiêu đề ngắn gọn. Cách làm này giúp công cụ tìm kiếm đánh giá cao trang web, đồng thời nâng cao khả năng hiển thị và thu hút người dùng hiệu quả.
4.1. SEO với thẻ H1
Theo nghiên cứu của Ahrefs (2021), H1 chứa từ khóa tăng đáng kể thứ hạng trung bình, dựa trên phân tích nhiều trang. Báo cáo từ Search Engine Journal (2020) chỉ ra Google ưu tiên H1 trong lập chỉ mục, cải thiện đáng kể độ chính xác, minh chứng vai trò trong SEO On-page.
- Công cụ tìm kiếm như Google ưu tiên đọc thẻ H1 để hiểu chủ đề chính của trang.
- Từ khóa trong thẻ H1 giúp tăng khả năng xếp hạng nội dung trên trang kết quả tìm kiếm (SERP).
- Một thẻ H1 tốt cần ngắn gọn, súc tích và chứa từ khóa chính.
4.2. SEO với các thẻ H2-H6
- Các thẻ H2, H3, H4 giúp chia nhỏ nội dung, làm rõ ngữ cảnh cho từng phần cụ thể.
- Cấu trúc nội dung rõ ràng với các thẻ heading hỗ trợ công cụ tìm kiếm hiểu mối quan hệ logic giữa các phần nội dung.
- Tích hợp từ khóa phụ và từ đồng nghĩa vào các thẻ heading thấp hơn (H2, H3) để tăng độ phủ từ khóa.
5. Hiển thị trực quan trong website
5.1. Thẻ H1
- Trong thiết kế giao diện, thẻ H1 thường có kích thước chữ lớn nhất và kiểu dáng nổi bật (in đậm, sử dụng font chữ bắt mắt) để thu hút sự chú ý.
- Là tiêu đề chính, H1 không chỉ cần thu hút mà còn phải mang tính định hướng cho toàn bộ trang.
5.2. Các thẻ H2-H6
- Các thẻ H2-H6 được thiết kế để giảm dần mức độ nổi bật, giúp nội dung trở nên logic và dễ theo dõi hơn.
- Ví dụ:
- H2: Được thiết kế to và rõ nhưng không quá nổi bật như H1.
- H3-H6: Phục vụ nội dung chi tiết hơn, thường có kích thước nhỏ hơn và kiểu dáng đơn giản.
Cấu trúc các thẻ tiêu đề (Heading) trong HTML
Hệ thống thẻ từ H1 đến H6 không chỉ giúp phân cấp nội dung mà còn tác động lớn đến trải nghiệm người dùng, khả năng tiếp cận, và tối ưu hóa công cụ tìm kiếm (SEO). Việc xây dựng cấu trúc heading rõ ràng, hợp lý là một trong những yếu tố nền tảng để tạo nên một trang web chuyên nghiệp và dễ sử dụng. HTML cung cấp các thẻ H1 đến H6 để phân cấp nội dung một cách logic. Hiểu HTML là gì hỗ trợ bạn đặt H1 làm tiêu đề chính, H2 cho các phần lớn và H3 cho các mục con. Cách sắp xếp này đảm bảo trang web dễ đọc, tăng khả năng tiếp cận và giúp công cụ tìm kiếm đánh giá cao hơn.

Hệ thống thẻ từ H1 đến H6
HTML cung cấp sáu cấp độ thẻ tiêu đề từ H1 (cao nhất) đến H6 (thấp nhất). Mỗi cấp độ có vai trò riêng:
- H1: Được sử dụng duy nhất trên một trang để đại diện cho chủ đề chính hoặc tiêu đề tổng thể.
- H2: Phân chia nội dung thành các mục chính, thường là các phần lớn trong bài viết hoặc trang.
- H3: Các mục con của H2, chi tiết hóa nội dung của từng mục chính.
- H4, H5, H6: Dùng để phân nhỏ nội dung hoặc làm rõ các ý chi tiết hơn.
Ví dụ về cấu trúc thẻ tiêu đề:
<h1>Tiêu đề chính của bài viết</h1>
<h2>Mục lớn 1</h2>
<h3>Mục nhỏ trong Mục lớn 1</h3>
<h2>Mục lớn 2</h2>
<h3>Mục nhỏ trong Mục lớn 2</h3>
Mục đích phân cấp nội dung
Cấu trúc heading được sử dụng để:
Phân chia nội dung thành các phần rõ ràng:
- Giúp người đọc nhanh chóng tìm thấy thông tin cần thiết.
- Tạo bố cục nội dung dễ theo dõi và trực quan.
Tăng khả năng hiểu biết cho công cụ tìm kiếm:
- Heading giúp công cụ tìm kiếm nhận biết chủ đề chính và các phần liên quan của nội dung.
- Hỗ trợ việc đánh chỉ mục và xếp hạng từ khóa trong SEO.
Tăng khả năng tiếp cận:
- Các công cụ hỗ trợ như trình đọc màn hình sử dụng cấu trúc tiêu đề để điều hướng và trình bày nội dung.
Tầm quan trọng của cấu trúc heading rõ ràng
Cải thiện trải nghiệm người dùng (UX):
- Người dùng dễ dàng duyệt qua nội dung mà không cần đọc toàn bộ.
- Giúp giảm tỷ lệ thoát trang (bounce rate).
Tăng khả năng tiếp cận cho đối tượng đặc biệt:
- Người dùng khiếm thị hoặc gặp khó khăn trong việc đọc nội dung có thể sử dụng trình đọc màn hình để tiếp cận thông tin qua thứ tự tiêu đề.
- Một cấu trúc heading logic đảm bảo nội dung được truyền tải đầy đủ đến mọi đối tượng.
Tối ưu hóa SEO:
- Các công cụ tìm kiếm như Google ưu tiên nội dung có cấu trúc tiêu đề rõ ràng, chứa từ khóa liên quan.
- Heading đúng cách giúp tăng điểm số SEO, cải thiện thứ hạng trong kết quả tìm kiếm.
Hỗ trợ quản lý nội dung:
- Đối với các trang web lớn, cấu trúc heading giúp quản trị viên dễ dàng chỉnh sửa và tổ chức nội dung.
- Heading đóng vai trò như một bản mục lục, giúp theo dõi và quản lý hiệu quả hơn.
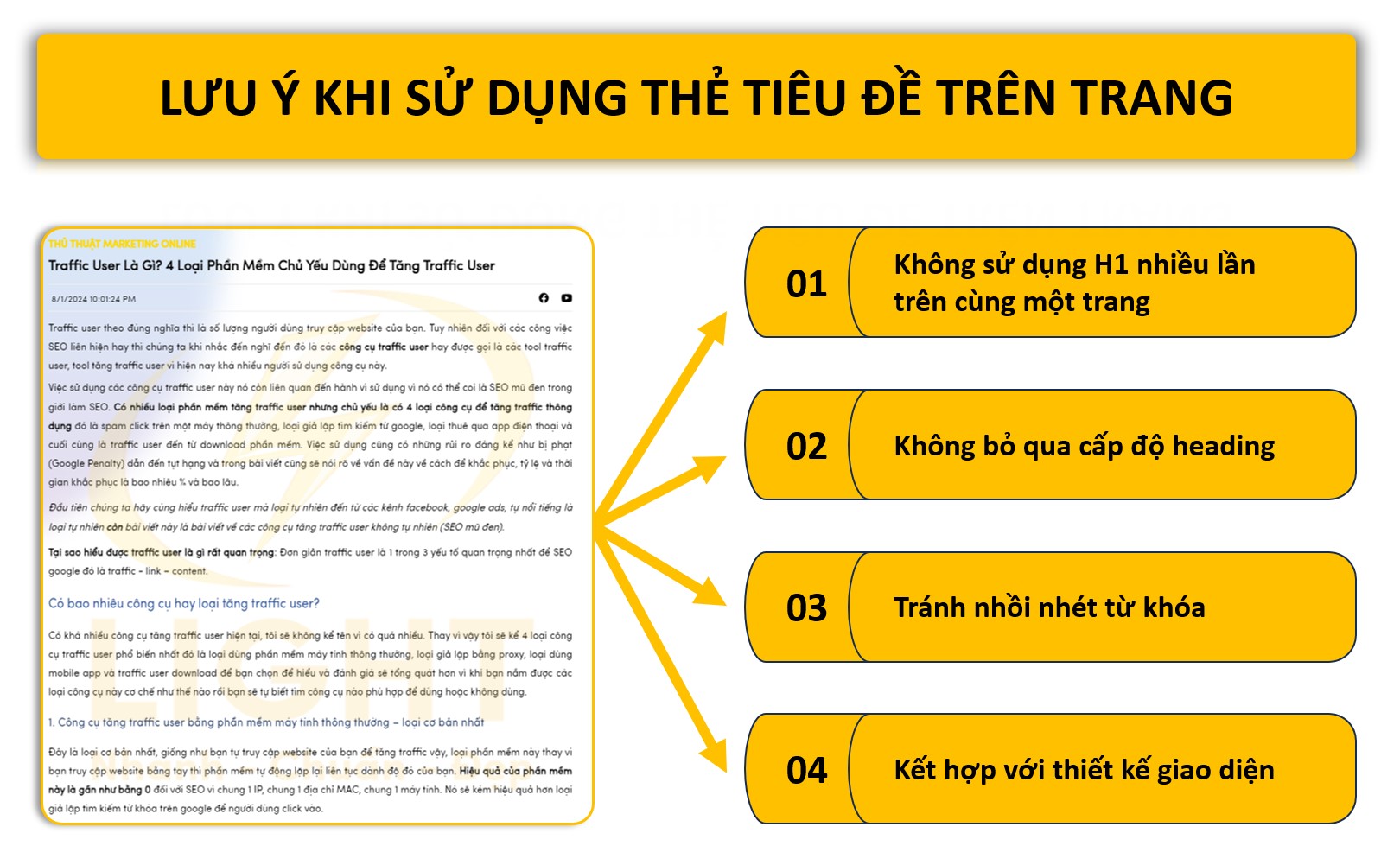
Lưu ý khi sử dụng thẻ tiêu đề

- Không sử dụng H1 nhiều lần trên cùng một trang: Chỉ dùng H1 để xác định chủ đề chính.
- Không bỏ qua cấp độ heading: Không nên sử dụng H3 mà không có H2 trước đó.
- Tránh nhồi nhét từ khóa: Heading cần tự nhiên và phản ánh đúng nội dung phía dưới.
- Kết hợp với thiết kế giao diện: Heading không chỉ mang ý nghĩa logic mà còn tạo điểm nhấn trực quan, giúp nội dung dễ đọc hơn.
Tác dụng của thẻ heading trong SEO
Thẻ heading (H1, H2, H3,...) giúp tổ chức nội dung một cách rõ ràng, tạo sự thân thiện với người dùng và công cụ tìm kiếm. Việc sử dụng hiệu quả các thẻ này có thể cải thiện đáng kể xếp hạng trang web và trải nghiệm người dùng. Bài viết dưới đây sẽ phân tích chi tiết các lợi ích của thẻ heading và cách tối ưu hóa chúng để đạt hiệu quả cao nhất trong SEO.

Tối ưu hóa trải nghiệm người dùng
Thẻ heading là một trong những yếu tố giúp cải thiện trải nghiệm người dùng trên trang web. Khi được sử dụng đúng cách, chúng đóng vai trò như một hệ thống dẫn đường, giúp người đọc dễ dàng tiếp cận và hiểu nội dung.
Hướng dẫn người dùng đọc nội dung hiệu quả
Một trang web được chia nhỏ nội dung bằng các thẻ heading sẽ giúp người dùng nhanh chóng xác định được thông tin họ cần. Ví dụ, một bài viết dài được phân chia thành các phần với tiêu đề cụ thể sẽ làm giảm sự choáng ngợp của người đọc. Các thẻ H2, H3 và H4 giúp chia bài viết thành các mục, ý nhỏ, dễ theo dõi và tăng tính logic của nội dung.
Tăng khả năng hiểu nội dung qua cấu trúc phân cấp
Hệ thống thẻ heading không chỉ là công cụ hỗ trợ định dạng mà còn cung cấp cấu trúc phân cấp rõ ràng. Thẻ H1 thường đại diện cho tiêu đề chính của trang, trong khi các thẻ H2, H3,... đi sâu hơn vào các nội dung cụ thể. Cấu trúc này giống như một bản đồ, giúp người đọc dễ dàng hiểu được mối quan hệ giữa các phần trong bài viết.
Tác động đến SEO On-page
Thẻ heading không chỉ ảnh hưởng đến người đọc mà còn có tác động nhiều đến SEO onpage lập chỉ mục và đánh giá nội dung trang web. Việc hiểu rõ SEO onpage là gì sẽ giúp bạn tối ưu hóa thẻ heading hiệu quả hơn và nâng cao chất lượng nội dung.
Tăng khả năng lập chỉ mục và hiểu nội dung của bot Google
Công cụ tìm kiếm, đặc biệt là Google, sử dụng thẻ heading để hiểu nội dung trang web một cách nhanh chóng. Các thẻ heading chứa từ khóa chính giúp bot tìm kiếm xác định được trọng tâm của bài viết và lập chỉ mục một cách chính xác. Điều này cải thiện khả năng trang xuất hiện trong các kết quả tìm kiếm liên quan.
Làm nổi bật từ khóa chính qua các thẻ tiêu đề
Việc đưa từ khóa chính vào các thẻ heading giúp nhấn mạnh nội dung quan trọng. Điều này không chỉ hỗ trợ công cụ tìm kiếm trong việc đánh giá độ liên quan mà còn thu hút sự chú ý của người dùng khi họ lướt qua trang web. Tuy nhiên, cần tránh việc nhồi nhét từ khóa một cách gượng ép để duy trì chất lượng nội dung.
Tăng cơ hội xuất hiện Featured Snippets
Featured Snippets, hay "đoạn trích nổi bật", là một trong những yếu tố có giá trị cao trong SEO. Thẻ heading đóng vai trò quan trọng trong việc tối ưu nội dung để đạt được vị trí này. Thẻ H2 và H3 đóng vai trò lớn trong việc tối ưu nội dung cho Featured Snippets. Nắm vững Featured Snippets là gì giúp bạn định dạng nội dung dưới dạng bảng hoặc danh sách ngắn gọn. Kết hợp từ khóa chính và phụ trong các thẻ này sẽ tăng tính liên quan, thu hút sự chú ý từ Google.
Dễ dàng trả lời câu hỏi của người dùng
Các thẻ heading giúp định dạng nội dung theo cách dễ hiểu, chẳng hạn như trả lời câu hỏi của người dùng dưới dạng danh sách, bảng, hoặc đoạn văn ngắn. Google thường sử dụng những nội dung này để hiển thị trên vị trí nổi bật, giúp website thu hút lưu lượng truy cập tự nhiên. Theo nghiên cứu của Backlinko (2021), nội dung H1 tối ưu tăng đáng kể cơ hội vào Featured Snippets, dựa trên phân tích nhiều trang. Nghiên cứu của Moz (2020) chỉ ra câu hỏi trong H1 cải thiện đáng kể khả năng hiển thị snippet, minh chứng vai trò trong đáp ứng truy vấn người dùng.
Cách sử dụng thẻ H2-H3 để tối ưu đoạn trích nổi bật
Khi tối ưu nội dung cho Featured Snippets, hãy sử dụng thẻ H2 và H3 để đặt câu hỏi hoặc tiêu đề liên quan đến truy vấn phổ biến. Nội dung bên dưới các thẻ này cần ngắn gọn, súc tích và giải quyết trực tiếp vấn đề của người dùng. Kết hợp từ khóa chính và các từ khóa phụ để tăng tính liên quan và khả năng hiển thị trên trang kết quả tìm kiếm.
Hướng dẫn sử dụng thẻ H1 hiệu quả
Một thẻ H1 được tối ưu không chỉ cải thiện khả năng xếp hạng trên công cụ tìm kiếm mà còn mang lại trải nghiệm tốt hơn cho người dùng. Tuy nhiên, không ít người làm web mắc sai lầm khi sử dụng thẻ H1, khiến hiệu quả bị giảm sút. Dưới đây là hướng dẫn chi tiết về cách sử dụng thẻ H1 đúng cách, các quy tắc tối ưu cần tuân theo, các lỗi thường gặp và ví dụ thực tế để bạn áp dụng hiệu quả cho website của mình.
Quy tắc tối ưu thẻ H1
Để đảm bảo thẻ H1 phát huy tối đa vai trò của nó, hãy chú ý các quy tắc sau:
Độ dài tối ưu: 20-70 ký tự
- Thẻ H1 nên được viết ngắn gọn nhưng đủ ý, nằm trong khoảng 20-70 ký tự.
- Độ dài này không chỉ giúp người dùng dễ dàng hiểu nội dung mà còn đảm bảo hiển thị đẹp mắt trên mọi thiết bị, từ màn hình lớn đến thiết bị di động.
Ví dụ:
- Tốt: "Cách Tăng Doanh Số Với Quảng Cáo Google Ads" (56 ký tự).
- Chưa tốt: "Hướng Dẫn Chi Tiết Tăng Doanh Số Kinh Doanh Với Chiến Lược Quảng Cáo Hiệu Quả Nhất" (96 ký tự, quá dài).
Chứa từ khóa chính nhưng không nhồi nhét
- Từ khóa chính cần xuất hiện tự nhiên trong thẻ H1 để hỗ trợ SEO mà không khiến nội dung bị cứng nhắc hoặc khó đọc.
- Tránh việc nhồi nhét nhiều từ khóa vì có thể gây khó chịu cho người đọc và bị công cụ tìm kiếm đánh giá thấp.
Ví dụ:
- Tốt: "Hướng Dẫn SEO Cơ Bản Cho Người Mới Bắt Đầu."
- Chưa tốt: "SEO, Học SEO, SEO Website – Hướng Dẫn SEO Từ A Đến Z."
Duy nhất trên mỗi trang
- Một trang chỉ nên có duy nhất một thẻ H1 để đảm bảo công cụ tìm kiếm và người dùng hiểu rõ nội dung trọng tâm.
- Thẻ H1 cần khác biệt trên mỗi trang của website để tránh trùng lặp nội dung, gây khó khăn cho SEO.
Ví dụ:
- Trang sản phẩm: "Điện Thoại iPhone 14 Chính Hãng."
- Trang blog: "Hướng Dẫn Chọn Mua Điện Thoại Tốt Nhất Năm 2024."
Sai lầm thường gặp
Khi sử dụng thẻ H1, nhiều người vẫn mắc phải những lỗi dưới đây:
Dùng nhiều thẻ H1 trên một trang
- Một số người lạm dụng việc đặt nhiều thẻ H1 trên cùng một trang, khiến nội dung trở nên rối rắm. Điều này không chỉ làm giảm trải nghiệm người dùng mà còn khiến công cụ tìm kiếm khó hiểu nội dung chính.
Lưu ý: Sử dụng các thẻ H2, H3 để phân chia nội dung phụ thay vì lặp lại thẻ H1.
- Một số người lạm dụng việc đặt nhiều thẻ H1 trên cùng một trang, khiến nội dung trở nên rối rắm. Điều này không chỉ làm giảm trải nghiệm người dùng mà còn khiến công cụ tìm kiếm khó hiểu nội dung chính.
Thẻ H1 không liên quan đến nội dung chính
- Việc đặt thẻ H1 không phản ánh đúng nội dung trang sẽ khiến người dùng và công cụ tìm kiếm nhầm lẫn.
Ví dụ: - Tốt: Một trang bán sách nên dùng thẻ H1 như "Mua Sách Online Giá Tốt Nhất."
- Chưa tốt: Dùng thẻ H1 như "Chào Mừng Đến Với Website Của Chúng Tôi," vì không mô tả được nội dung cụ thể.
- Việc đặt thẻ H1 không phản ánh đúng nội dung trang sẽ khiến người dùng và công cụ tìm kiếm nhầm lẫn.
Sử dụng thẻ H1 như logo hoặc tiêu đề trang chung chung
- Một số website dùng thẻ H1 để hiển thị tên thương hiệu hoặc logo trên mọi trang, điều này không mang lại giá trị SEO và gây trùng lặp nội dung.
Ví dụ thực tế: Phân tích các thẻ H1 hiệu quả
Dưới đây là một số thẻ H1 được tối ưu từ các website nổi tiếng:
Amazon: "Best Sellers in Electronics"
- Phân tích:
- Độ dài ngắn gọn (26 ký tự).
- Chứa từ khóa chính "Best Sellers" và "Electronics."
- Phản ánh chính xác nội dung trang – danh sách sản phẩm bán chạy trong danh mục Điện tử.
- Phân tích:
Wikipedia: "Artificial Intelligence"
- Phân tích:
- Đơn giản, rõ ràng, chỉ 24 ký tự.
- Tập trung vào chủ đề chính của trang, không có từ thừa.
- Thân thiện với cả người dùng và công cụ tìm kiếm.
- Phân tích:
Shopify: "Start Your Online Business Today"
- Phân tích:
- Hấp dẫn người dùng nhờ tính hành động ("Start").
- Chứa từ khóa chính "Online Business."
- Kích thích người dùng hành động ngay.
- Phân tích:
Cách Tối Ưu Toàn Bộ Thẻ Tiêu Đề Trên Trang Web
Nếu được sử dụng đúng cách, các thẻ tiêu đề H1, H2, H3 không chỉ giúp nội dung trở nên rõ ràng mà còn tăng khả năng tiếp cận với các từ khóa liên quan. Dưới đây là hướng dẫn chi tiết và toàn diện để tối ưu thẻ tiêu đề trên trang web của bạn.
1. Dùng Thẻ H2-H3 Để Phân Cấp Nội Dung
Phân Cấp Rõ Ràng, Logic
- Thẻ H1: Đây là tiêu đề chính của trang, chỉ sử dụng một lần để làm rõ chủ đề tổng quát.
- Thẻ H2: Dùng để chia nội dung thành các phần lớn hoặc chủ đề phụ. Thẻ này giúp làm rõ các ý chính mà bạn muốn truyền tải.
- Thẻ H3: Phân nhỏ các phần trong thẻ H2, giúp làm rõ chi tiết hơn từng ý nhỏ.
Tạo Trải Nghiệm Người Dùng Tốt
- Khi nội dung được phân cấp rõ ràng, người dùng dễ dàng tìm thấy thông tin mà họ đang tìm kiếm.
- Các thẻ tiêu đề hoạt động như các điểm neo (anchors), đặc biệt hữu ích khi kết hợp với mục lục tự động (Table of Contents) trong các bài viết dài.
Chèn Từ Khóa Một Cách Tự Nhiên
- Thẻ H2 và H3 nên chứa từ khóa chính và từ khóa liên quan, nhưng không nhồi nhét. Ví dụ: Nếu từ khóa chính là "tối ưu thẻ tiêu đề," hãy biến thể thành "Cách tối ưu thẻ H2-H3" trong thẻ H2 và "Mẹo cải thiện cấu trúc tiêu đề" trong thẻ H3.
- Tập trung sử dụng các từ khóa mô tả nội dung, phù hợp với nhu cầu tìm kiếm của người dùng.
2. Kết Hợp Thẻ Heading Với Các Yếu Tố Semantic Khác
Áp Dụng Schema Markup
Schema markup là công cụ mạnh mẽ để cung cấp thông tin ngữ nghĩa về nội dung trang web. Áp dụng Schema Markup với thẻ tiêu đề là cách tối ưu hóa thông minh cho SEO.
- Mô tả chi tiết nội dung: Sử dụng các loại schema như
Article,BlogPosting, hoặcFAQđể làm rõ mục đích và ý nghĩa của nội dung. - Cải thiện hiển thị: Các thẻ tiêu đề khi kết hợp schema có khả năng xuất hiện dưới dạng rich snippet trên Google, tăng khả năng thu hút nhấp chuột (CTR).
Ví dụ:
Nếu bạn viết một bài hướng dẫn, có thể sử dụng schema HowTo để làm rõ các bước trong nội dung.
Tối Ưu Entity-Based SEO
Entity-Based SEO tận dụng thẻ tiêu đề để liên kết các thực thể một cách tự nhiên. Nắm Entity là gì giúp bạn dùng "SEO tiêu đề" thay vì chỉ lặp "SEO on-page". Điều này mở rộng ngữ nghĩa, hỗ trợ công cụ tìm kiếm hiểu nội dung sâu hơn và tăng khả năng tiếp cận người dùng qua tìm kiếm.
- Liên kết thực thể: Sử dụng thẻ tiêu đề để kết nối các thực thể liên quan (entities) trong bài viết, giúp công cụ tìm kiếm dễ dàng hiểu ngữ cảnh và mối quan hệ giữa các chủ đề.
- Sử dụng từ khóa đồng nghĩa: Thay vì chỉ lặp lại từ khóa chính, hãy dùng các từ khóa liên quan hoặc cụm từ đồng nghĩa để làm phong phú nội dung và mở rộng phạm vi tìm kiếm.
Ví dụ: Nếu từ khóa chính là "SEO on-page," bạn có thể sử dụng "tối ưu hóa nội dung trang," "SEO tiêu đề," hoặc "cải thiện cấu trúc heading."
3. Kiểm Tra Tính Chính Xác Bằng Công Cụ
Sử Dụng Screaming Frog SEO Spider
Theo nghiên cứu của Screaming Frog (2021), nhiều website có H1 không tối ưu độ dài, dựa trên quét hàng nghìn trang. Báo cáo từ Web.dev (2020) xác nhận công cụ này giúp phát hiện đáng kể lỗi SEO liên quan đến H1, minh chứng vai trò trong tối ưu thẻ tiêu đề.]
Phát hiện lỗi: Công cụ này cho phép bạn quét toàn bộ trang web và xác định các lỗi liên quan đến thẻ tiêu đề, bao gồm:
- Tiêu đề bị trùng lặp giữa các trang.
- Tiêu đề quá dài hoặc quá ngắn.
- Các trang thiếu tiêu đề hoặc tiêu đề không chứa từ khóa quan trọng.
Phân tích chiều sâu:
Screaming Frog cung cấp một báo cáo chi tiết về:- Độ dài của thẻ tiêu đề: Giúp đảm bảo tiêu đề không vượt quá giới hạn ký tự mà Google đề xuất (khoảng 50-60 ký tự).
- Mức độ phù hợp của từ khóa: Xem xét thẻ tiêu đề có chứa từ khóa trọng tâm không và phân tích tác động của chúng đến hiệu suất SEO.
- Cấu trúc phân cấp tiêu đề: Kiểm tra xem các thẻ H2, H3 có được sử dụng logic để hỗ trợ nội dung H1 hay không.
Kiểm Tra Với Ahrefs Site Audit
Đánh giá hiệu quả tiêu đề: Công cụ này giúp bạn đánh giá các thẻ tiêu đề hiện tại dựa trên hiệu suất thực tế. Cụ thể:
- Phân tích tiêu đề nào đang thu hút nhiều lưu lượng truy cập nhất.
- Xác định các tiêu đề có hiệu suất thấp để đưa ra chiến lược cải thiện.
Phát hiện khoảng trống từ khóa:
Ahrefs sẽ hiển thị danh sách các từ khóa tiềm năng mà bạn có thể bổ sung vào tiêu đề để tăng khả năng hiển thị trên các công cụ tìm kiếm.
Tận Dụng Google Search Console
Google Search Console cho phép bạn theo dõi cách tiêu đề hiển thị trên SERP. Biết Google Search Console là gì giúp bạn phân tích dữ liệu thực tế như CTR và impressions. Thông tin này hỗ trợ điều chỉnh tiêu đề sao cho đáp ứng tốt hơn nhu cầu tìm kiếm, từ đó cải thiện hiệu suất trang và tối ưu hóa chiến lược SEO hiệu quả.
Hiệu suất tìm kiếm:
- Xem danh sách các tiêu đề xuất hiện trong kết quả tìm kiếm và phân tích chúng theo số lần hiển thị (impressions), tỷ lệ nhấp chuột (CTR), và thứ hạng trung bình.
- Kiểm tra xem tiêu đề có đáp ứng nhu cầu tìm kiếm của người dùng hay không.
Điều chỉnh dựa trên dữ liệu thực tế:
- Dựa trên thông tin từ Search Console, bạn có thể sửa đổi các tiêu đề để cải thiện CTR hoặc nhắm mục tiêu các từ khóa đang lên.
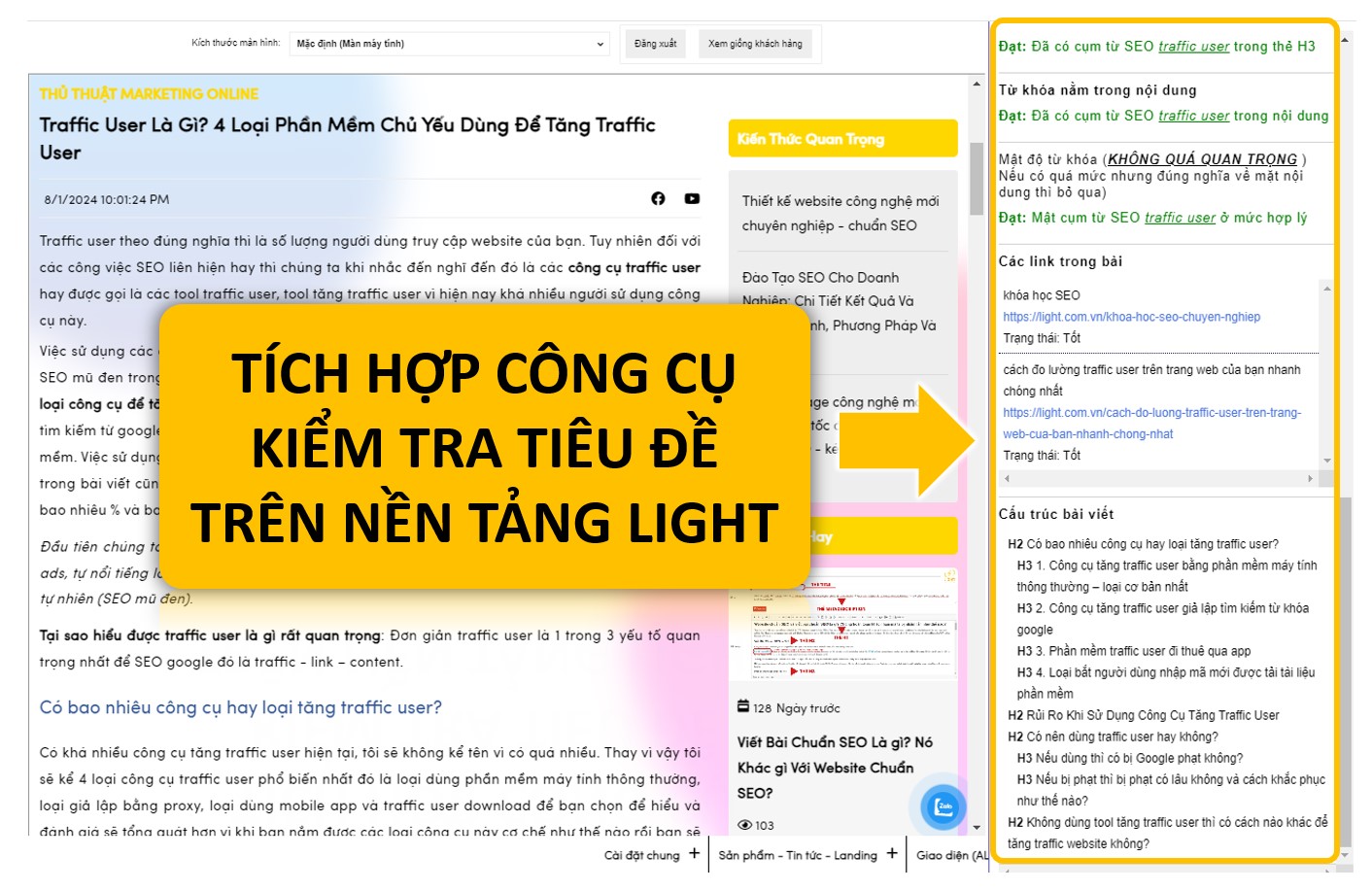
Tích Hợp Công Cụ Kiểm Tra Tiêu Đề Trên Nền Tảng Light
Nền tảng Light, với công nghệ kéo-thả tiên tiến, cung cấp các công cụ kiểm tra tiêu đề mạnh mẽ ngay trong hệ thống.

Phát hiện lỗi tự động:
- Light tự động quét các thẻ tiêu đề trên toàn bộ trang web và thông báo nếu có tiêu đề trùng lặp, thiếu hoặc không tối ưu.
- Hệ thống cũng cảnh báo nếu tiêu đề không đáp ứng chuẩn SEO (quá dài, không chứa từ khóa, hoặc không hấp dẫn).
Đề xuất tối ưu hóa thông minh:
- Light sử dụng AI để đưa ra gợi ý cải thiện tiêu đề, bao gồm việc bổ sung từ khóa, thay đổi độ dài, và sắp xếp lại cấu trúc phân cấp thẻ.
- Các tiêu đề được đánh giá và gắn điểm SEO dựa trên mức độ phù hợp với truy vấn tìm kiếm phổ biến.
Báo cáo hiệu suất:
- Light cung cấp báo cáo trực quan hiển thị hiệu suất của từng tiêu đề qua các chỉ số như lượt nhấp chuột, thời gian dừng trên trang, và thứ hạng trên công cụ tìm kiếm.
- Báo cáo này giúp bạn dễ dàng nhận ra tiêu đề nào cần tối ưu thêm.
Tối ưu theo thời gian thực:
Khi bạn chỉnh sửa nội dung trên Light, các công cụ kiểm tra tích hợp sẽ ngay lập tức cập nhật và đánh giá sự thay đổi, giúp bạn theo dõi kết quả tức thì.
Những kiến thức cần biết liên quan đến thẻ H1 có những gì?
Thẻ H1 là yếu tố quan trọng trong SEO, ảnh hưởng lớn đến cấu trúc nội dung và trải nghiệm người dùng. Để sử dụng hiệu quả, bạn cần hiểu rõ vai trò của thẻ H1, sự khác biệt với Title Tag, cách tối ưu khi thiết kế website chuẩn SEO, và kỹ thuật áp dụng từ các khóa học chuyên sâu. Những kiến thức này giúp nâng cao thứ hạng, tăng tính rõ ràng và tối ưu hóa chiến lược SEO toàn diện.
Sự khác nhau giữa thẻ H1 và tiêu đề (Title Tag) là gì?
Trong SEO thẻ H1 và Title Tag (meta title) là hai yếu tố không thể thiếu, không ít người nhầm lẫn giữa chúng hoặc cho rằng chúng giống nhau. Thực tế, mỗi thành phần này có vai trò, vị trí, và cách tối ưu riêng, ảnh hưởng trực tiếp đến trải nghiệm người dùng và hiệu quả tìm kiếm. Dưới đây sẽ giúp bạn phân biệt rõ ràng giữa thẻ H1 và tiêu đề (Title Tag) để sử dụng chúng đúng cách và đạt hiệu quả cao nhất.
1. Ý nghĩa
- Thẻ H1: Là thẻ HTML biểu thị tiêu đề chính của một trang web. Thẻ này thường xuất hiện đầu tiên trong nội dung trang và giúp người dùng hiểu chủ đề chính.
- Title Tag (Tiêu đề trang): Là đoạn văn bản hiển thị trên tab trình duyệt và trong kết quả tìm kiếm (SERP). Đây là yếu tố SEO quan trọng để xác định nội dung và thu hút người dùng nhấp vào.
2. Vị trí hiển thị
- Thẻ H1: Hiển thị trong phần nội dung của trang web, thường là một tiêu đề lớn nổi bật.
- Title Tag: Hiển thị trên thanh tiêu đề của trình duyệt và trên trang kết quả tìm kiếm của Google.
3. Chức năng
Thẻ H1:
- Cung cấp tiêu đề chính cho nội dung trên trang.
- Tăng tính rõ ràng cho trải nghiệm người dùng khi họ đọc nội dung.
- Giúp công cụ tìm kiếm hiểu cấu trúc nội dung.
Title Tag:
- Thu hút người dùng nhấp vào từ kết quả tìm kiếm.
- Tóm tắt nội dung toàn bộ trang một cách ngắn gọn và súc tích.
- Góp phần cải thiện thứ hạng SEO khi kết hợp từ khóa chính.
4. Quy tắc tối ưu
Thẻ H1:
- Chỉ sử dụng duy nhất một thẻ H1 trên mỗi trang.
- Nội dung ngắn gọn, trực tiếp thể hiện chủ đề chính của bài viết.
- Không trùng lặp với Title Tag, nhưng cần liên quan chặt chẽ.
Title Tag:
- Độ dài tối ưu: Khoảng 50-60 ký tự.
- Chứa từ khóa chính nhưng không nhồi nhét từ khóa.
- Viết hấp dẫn, thúc đẩy hành động của người dùng.
5. Mối liên hệ
Mặc dù thẻ H1 và Title Tag đều đóng vai trò quan trọng trong SEO, chúng phục vụ các mục đích khác nhau:
- H1 tập trung vào trải nghiệm người dùng và cấu trúc nội dung trên trang.
- Title Tag hỗ trợ tối ưu hóa hiển thị trang trong kết quả tìm kiếm.
Tóm lại, thẻ H1 và Title Tag đều cần được tối ưu hóa nhưng phải tách biệt và bổ sung cho nhau để đạt hiệu quả SEO tốt nhất (lười thì kệ nó cũng được không sao).
Tại sao thẻ H1 quan trọng khi thiết kế website chuẩn SEO?
Trong thiết kế web chuẩn SEO, thẻ H1 không chỉ là một yếu tố kỹ thuật mà còn đóng vai trò như "kim chỉ nam" cho cả người dùng và công cụ tìm kiếm trong việc hiểu nội dung chính của trang. Một website có cấu trúc tốt bắt đầu từ việc sử dụng hợp lý thẻ H1 để vừa thu hút người đọc, vừa đảm bảo các công cụ tìm kiếm đánh giá cao. Để hiểu rõ hơn về vai trò quan trọng của thẻ H1, hãy cùng phân tích chi tiết từng khía cạnh dưới đây.

1. Xác định chủ đề chính của trang
Thẻ H1 là tiêu đề quan trọng nhất trên trang, đóng vai trò như tiêu đề của một bài báo hay chương chính trong một cuốn sách. Nó giúp:
- Người dùng: Xác định nhanh chóng nội dung trọng tâm của trang.
- Công cụ tìm kiếm: Hiểu ngay lập tức mục đích của trang web để lập chỉ mục và xếp hạng chính xác.
Ví dụ: Với một bài viết về “Lợi ích của việc sử dụng máy lọc không khí”, thẻ H1 nên thể hiện rõ nội dung như:
<h1>Lợi ích hàng đầu của việc sử dụng máy lọc không khí trong gia đình</h1>.
Sự rõ ràng này không chỉ thu hút người đọc mà còn giúp công cụ tìm kiếm đánh giá trang phù hợp với từ khóa.
2. Tăng hiệu quả thứ hạng từ khóa
Công cụ tìm kiếm sử dụng thẻ H1 như một tín hiệu mạnh mẽ để xác định nội dung chính của trang. Khi thẻ H1 chứa từ khóa liên quan, cơ hội tăng thứ hạng trên bảng kết quả tìm kiếm cũng được cải thiện. Tối ưu thẻ H1 với từ khóa liên quan là yếu tố cốt lõi trong SEO. Hiểu keyword là gì giúp bạn giữ H1 súc tích, tránh sáo rỗng, tập trung vào nội dung chính. Cách này không chỉ nâng cao thứ hạng mà còn đảm bảo Google đánh giá trang web chính xác và tích cực.
Lợi ích SEO:
Thẻ H1 không cần quá dài dòng nhưng phải chứa từ khóa chính một cách tự nhiên. Tránh sử dụng ngôn ngữ sáo rỗng hoặc nhồi nhét từ khóa, điều này có thể bị Google phạt.Ví dụ cụ thể:
Thay vì sử dụng:
Chào mừng bạn đến với website của chúng tôi,
Hãy tối ưu như:
Dịch vụ thiết kế website chuẩn SEO chuyên nghiệp và hiệu quả.
3. Cải thiện trải nghiệm người dùng (UX)
Thẻ H1 không chỉ mang giá trị SEO mà còn có tác động lớn đến hành vi của người dùng:
- Tạo ấn tượng đầu tiên: Thẻ H1 thường là nội dung đầu tiên người dùng nhìn thấy khi truy cập trang. Một tiêu đề hấp dẫn, cô đọng sẽ giữ chân họ ở lại lâu hơn.
- Dẫn dắt nội dung: Sau khi đọc tiêu đề chính (H1), người dùng dễ dàng tìm thấy thông tin chi tiết qua các thẻ tiêu đề phụ (H2, H3).
Lợi ích thực tế:
Một thẻ H1 được tối ưu tốt có thể giảm tỷ lệ thoát (bounce rate), tăng thời gian ở lại trang và gián tiếp cải thiện xếp hạng SEO.
4. Tạo cấu trúc nội dung rõ ràng
Trong SEO, một nội dung có cấu trúc mạch lạc không chỉ giúp công cụ tìm kiếm dễ lập chỉ mục mà còn nâng cao trải nghiệm đọc:
- Chỉ sử dụng một thẻ H1 duy nhất: Điều này giúp công cụ tìm kiếm không bị "rối loạn" khi xác định nội dung chính của trang.
- Hỗ trợ các thẻ tiêu đề phụ: Sau thẻ H1, các thẻ H2, H3, và H4 được sử dụng để triển khai nội dung chi tiết, tạo thành hệ thống phân cấp rõ ràng.
Ví dụ:
Trang chủ của một website thương mại điện tử có thể sử dụng cấu trúc như sau:
- H1: Mua sắm trực tuyến hàng đầu Việt Nam – Ưu đãi mỗi ngày
- H2: Danh mục sản phẩm phổ biến
- H3: Thời trang nam | Thời trang nữ | Thiết bị điện tử.
Trong khóa đào tạo SEO, thẻ H1 được giải thích như thế nào?
Trong bất kỳ khóa đào tạo SEO nào, thẻ H1 luôn được nhấn mạnh như một yếu tố cốt lõi giúp tối ưu hóa cấu trúc nội dung và cải thiện khả năng hiển thị trên công cụ tìm kiếm. Đây không chỉ là một thành phần của HTML mà còn đóng vai trò như chiếc “cửa ngõ” đầu tiên dẫn dắt cả công cụ tìm kiếm và người dùng khám phá nội dung của trang web
Chức năng của thẻ H1:
Thẻ H1 đóng vai trò là tiêu đề chính, giúp cả công cụ tìm kiếm và người dùng hiểu được nội dung tổng quát của trang. Nó thường xuất hiện ở đầu trang và là yếu tố đầu tiên thu hút sự chú ý.Cách sử dụng thẻ H1 hiệu quả:
- Duy nhất trên mỗi trang: Mỗi trang chỉ nên có một thẻ H1 để tránh nhầm lẫn và đảm bảo cấu trúc rõ ràng.
- Ngắn gọn, súc tích: Tiêu đề nên được viết ngắn gọn, chứa từ khóa chính và truyền đạt được ý nghĩa chính của nội dung.
- Tự nhiên, thân thiện với người dùng: Nội dung của thẻ H1 nên dễ đọc và hấp dẫn, tránh việc nhồi nhét từ khóa.
Tầm quan trọng của thẻ H1 trong SEO:
- Tối ưu hóa trải nghiệm người dùng (UX): Người dùng sẽ dễ dàng nắm bắt nội dung chính ngay khi truy cập.
- Tăng cường khả năng lập chỉ mục: Công cụ tìm kiếm sử dụng thẻ H1 để xác định chủ đề của trang, giúp cải thiện thứ hạng nếu thẻ H1 được tối ưu hóa đúng cách.
- Tương tác với các thẻ tiêu đề khác (H2, H3): Thẻ H1 là nền tảng cho cấu trúc nội dung, hỗ trợ logic và sự liên kết giữa các thẻ tiêu đề phụ.
Lỗi thường gặp khi sử dụng thẻ H1:
- Sử dụng nhiều thẻ H1 trên cùng một trang.
- Nội dung thẻ H1 không liên quan đến nội dung chính của trang.
- Thiếu từ khóa chính hoặc sử dụng từ khóa không phù hợp.
Mẹo tối ưu hóa thẻ H1:
- Nghiên cứu từ khóa trước khi viết thẻ H1.
- Đảm bảo thẻ H1 không bị trùng lặp với các trang khác trên website.
- Kết hợp thẻ H1 với các yếu tố khác như meta description, URL và thẻ tiêu đề phụ để tăng hiệu quả SEO.
Khóa học SEO tại Light có hướng dẫn cách tối ưu hóa thẻ heading từ H1 đến H6 không?
Tại khóa học SEO của Light, bạn sẽ được hướng dẫn chi tiết và bài bản về cách tận dụng thẻ heading để xây dựng nội dung chất lượng và gia tăng thứ hạng trên các công cụ tìm kiếm.
Nội dung khóa học bao gồm:
Tổng quan về thẻ heading trong SEO
- Định nghĩa thẻ heading (H1-H6) và vai trò của chúng trong việc phân cấp nội dung.
- Tầm quan trọng của thẻ H1 trong SEO: Là tiêu đề chính của trang, giúp công cụ tìm kiếm hiểu rõ nội dung tổng thể.
- Cách các thẻ H2 đến H6 hỗ trợ tổ chức nội dung, giúp người đọc dễ dàng tiếp cận và hiểu rõ thông tin.
Cách tối ưu hóa từng thẻ heading
- Thẻ H1:
- Đảm bảo mỗi trang chỉ có duy nhất một thẻ H1.
- Nội dung ngắn gọn, chứa từ khóa chính và mô tả chính xác nội dung trang.
- Đặt H1 sao cho thu hút cả người đọc và công cụ tìm kiếm.
- Thẻ H2-H6:
- Sử dụng để chia nội dung thành các phần nhỏ, có hệ thống.
- Kết hợp từ khóa phụ một cách tự nhiên trong các thẻ này để tăng tính liên quan.
- Đảm bảo tính tuần tự và logic trong việc phân cấp nội dung: H2 là tiêu đề chính của từng phần, H3-H6 là tiêu đề con bổ trợ.
- Thẻ H1:
Những sai lầm phổ biến cần tránh khi sử dụng thẻ heading
- Lạm dụng từ khóa trong thẻ heading, khiến nội dung trở nên không tự nhiên.
- Nhảy cấp thứ tự thẻ, ví dụ từ H1 xuống H3 mà không có H2.
- Sử dụng quá nhiều thẻ H1 trên một trang, làm mất đi tính tập trung.
- Thiếu sự liên quan giữa nội dung thẻ heading và đoạn văn bên dưới.
Thực hành tối ưu hóa thẻ heading
- Học viên sẽ được thực hành trực tiếp trên các dự án thực tế.
- Được hướng dẫn kiểm tra cấu trúc heading hiện tại trên website.
- Thực hành sửa lỗi, cải thiện nội dung với các công cụ hỗ trợ phân tích SEO.
Lợi ích khi tham gia khóa học SEO tại Light
- Học viên sẽ nắm vững cách sử dụng thẻ heading để tối ưu hóa cả cho người đọc và công cụ tìm kiếm.
- Hiểu rõ cách làm nổi bật từ khóa chính và từ khóa phụ mà không làm mất đi sự tự nhiên của nội dung.
- Áp dụng kiến thức vào thực tế để xây dựng cấu trúc nội dung chuẩn SEO, gia tăng hiệu quả xếp hạng trang web.
Tại sao bạn nên tham gia khóa học tại Light?
Khóa học được thiết kế phù hợp với cả người mới bắt đầu và những người đã có kinh nghiệm trong lĩnh vực SEO. Với phương pháp giảng dạy kết hợp lý thuyết và thực hành, cùng sự hỗ trợ tận tâm từ đội ngũ giảng viên chuyên nghiệp, bạn sẽ có được những kỹ năng cần thiết để tối ưu hóa trang web một cách toàn diện.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340