Thiết Kế Website Là Gì? Các Kiến Thức Bạn Cần Phải Biết Khi Thiết Kế Website
Thiết kế website là gì?
Thiết kế website là công việc tạo ra giao diện và bố cục của một trang web. Đây là quá trình sắp xếp các yếu tố như hình ảnh, màu sắc, văn bản, và các nút bấm để người dùng dễ dàng tìm thấy thông tin họ cần và cảm thấy thoải mái khi sử dụng. Thiết kế website không chỉ làm cho trang web đẹp mắt mà còn giúp nó dễ sử dụng trên mọi thiết bị, từ máy tính đến điện thoại di động.

Phân biệt giữa thiết kế website và lập trình website
Thiết kế website và lập trình website là hai bước khác nhau trong việc xây dựng một trang web:
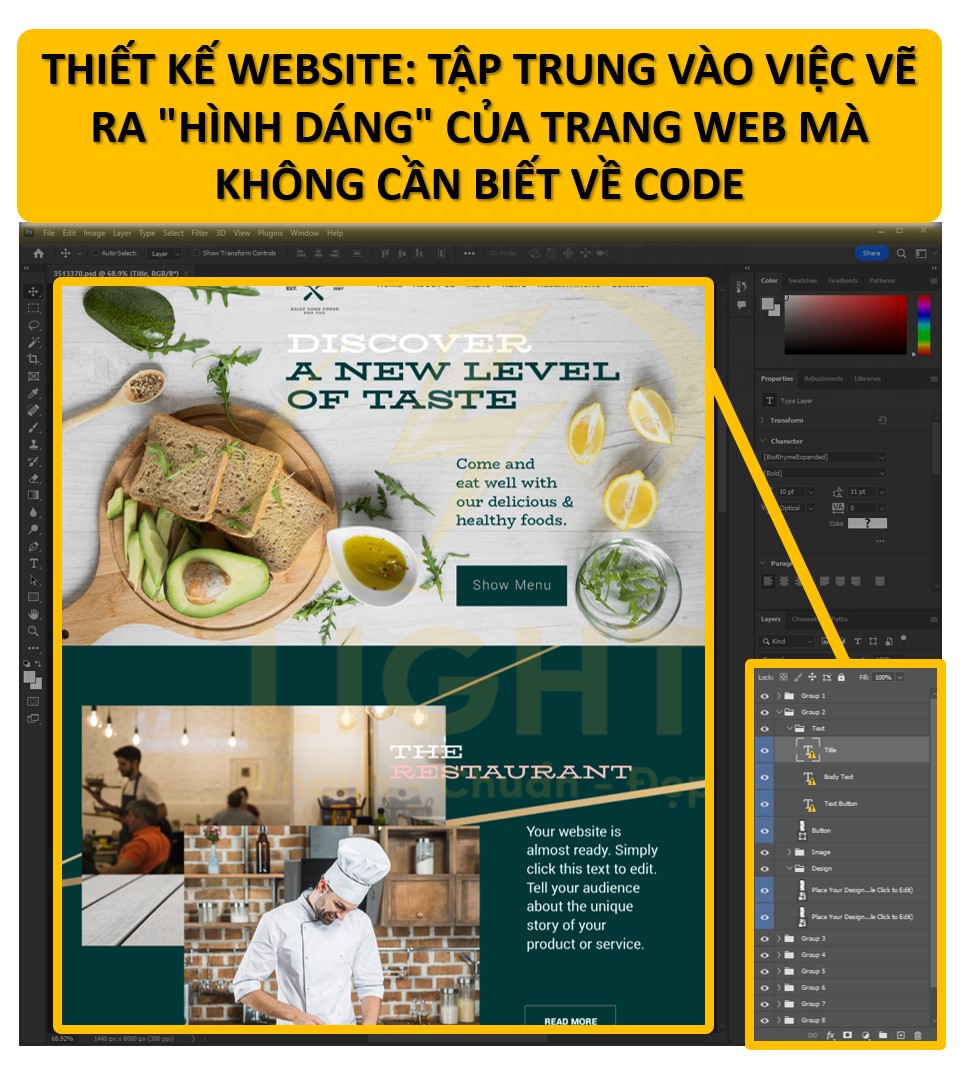
Thiết kế website: Tập trung vào việc vẽ ra "hình dáng" của trang web. Nhà thiết kế sẽ quyết định màu sắc, cách sắp xếp nội dung, và tạo ra bản mẫu giống như bản vẽ trước khi trang web được xây dựng. Thiết kế không cần viết mã (code). Theo nghiên cứu của Brown, thiết kế website đóng vai trò định hình trực quan trước khi lập trình chuyển giao diện thành chức năng thực tế.

Lập trình website: Là bước biến bản thiết kế thành một trang web hoạt động thực tế. Lập trình viên sẽ sử dụng các ngôn ngữ máy tính như HTML, CSS, JavaScript để tạo chức năng, ví dụ như khi bạn nhấn nút “Mua ngay”, hệ thống sẽ đưa bạn đến trang thanh toán.

Nói đơn giản, thiết kế là tạo ra vẻ ngoài, còn lập trình là làm cho trang web "chạy" được.
Sự quan trọng của việc thiết kế website
Tạo ấn tượng đầu tiên
Website là nơi khách hàng nhìn vào đầu tiên khi tìm hiểu về doanh nghiệp. Một thiết kế đẹp và chuyên nghiệp sẽ giúp bạn ghi điểm và giữ chân họ ở lại.Giúp người dùng dễ dàng sử dụng
Một trang web được thiết kế tốt sẽ giúp khách hàng tìm kiếm thông tin nhanh hơn, dễ dàng hơn, ví dụ như tìm số điện thoại, sản phẩm, hoặc dịch vụ.Làm nổi bật thương hiệu
Một website có phong cách riêng, phù hợp với thương hiệu sẽ khiến khách hàng nhớ đến bạn, giúp bạn nổi bật hơn so với đối thủ.Hỗ trợ SEO
Thiết kế tốt giúp website dễ dàng được Google hiểu và đánh giá cao, từ đó cải thiện thứ hạng tìm kiếm, thu hút thêm khách hàng.Hiển thị đẹp trên mọi thiết bị
Một website thân thiện với cả máy tính và điện thoại sẽ giúp bạn tiếp cận được nhiều người dùng hơn, dù họ đang sử dụng thiết bị gì.Thúc đẩy kinh doanh
Một trang web bắt mắt và dễ sử dụng sẽ khuyến khích khách hàng mua hàng hoặc sử dụng dịch vụ của bạn, từ đó tăng doanh thu.
Thiết kế website không chỉ để "đẹp", mà còn giúp bạn tiếp cận khách hàng, tạo ấn tượng và phát triển kinh doanh hiệu quả hơn. Sự khác biệt giữa một website chỉ “đẹp mắt” và một website thực sự hiệu quả nằm ở việc có được thiết kế theo chuẩn SEO hay không. Thiết kế website chuẩn SEO giúp tối ưu hóa cấu trúc nội dung, tốc độ tải và khả năng hiển thị trên mọi thiết bị. Nhờ đó, doanh nghiệp có thể tiếp cận đúng đối tượng khách hàng, giảm tỷ lệ thoát và gia tăng khả năng chuyển đổi đáng kể.
Các loại thiết kế website phổ biến hiện nay
Website ngày nay đã trở thành một công cụ thiết yếu trong việc kết nối, truyền tải thông tin và thúc đẩy các mục tiêu cá nhân hoặc kinh doanh. Không chỉ dừng lại ở việc thể hiện sự hiện diện trực tuyến, mỗi loại website còn mang những đặc điểm và chức năng đặc thù để đáp ứng nhu cầu đa dạng từ người dùng. Từ việc thể hiện cá nhân hóa qua các trang portfolio, chia sẻ kiến thức trong blog cá nhân, đến xây dựng uy tín doanh nghiệp, hoặc mở rộng quy mô kinh doanh qua các nền tảng thương mại điện tử, tất cả đều đòi hỏi sự đầu tư kỹ lưỡng trong thiết kế và triển khai. Sau đây sẽ phân tích các loại hình thiết kế website phổ biến nhất hiện nay, giúp bạn hiểu rõ đặc điểm, chức năng và cách sử dụng từng loại để tối ưu hóa hiệu quả.
Website cá nhân: Portfolio, blog cá nhân
Website cá nhân được xây dựng nhằm mục đích thể hiện bản sắc, năng lực và tạo dấu ấn riêng. Tùy thuộc vào mục tiêu sử dụng, thiết kế của loại website này thường tập trung vào sự tối giản, trực quan và cá nhân hóa.

Portfolio: Là dạng website dành cho các cá nhân hoạt động trong các lĩnh vực như thiết kế, nhiếp ảnh, sáng tạo nội dung hoặc nghệ thuật. Một portfolio chuyên nghiệp thường gồm các mục:
- Giới thiệu cá nhân: Tóm tắt thông tin, kỹ năng, giá trị nổi bật.
- Dự án: Hiển thị các dự án đã thực hiện kèm mô tả chi tiết về quy trình, vai trò và kết quả đạt được.
- Chứng chỉ, giải thưởng: Tăng uy tín và sự tin tưởng từ khách hàng hoặc đối tác.
Thiết kế portfolio cần ưu tiên hình ảnh chất lượng cao, bố cục cân đối và giao diện tương tác linh hoạt để gây ấn tượng mạnh.
Blog cá nhân: Được xây dựng để chia sẻ ý tưởng, kiến thức hoặc sở thích cá nhân với cộng đồng. Blog cần các yếu tố chuyên sâu sau:
- Hệ thống phân loại nội dung: Sử dụng danh mục, thẻ (tags) để tổ chức bài viết, giúp người đọc dễ dàng tìm kiếm.
- Tích hợp SEO: Tối ưu hóa tiêu đề, từ khóa, URL và hình ảnh để cải thiện xếp hạng trên công cụ tìm kiếm.
- Tương tác độc giả: Cần có tính năng bình luận, chia sẻ bài viết qua mạng xã hội hoặc email để gia tăng kết nối với người đọc.
Website doanh nghiệp: Trang giới thiệu công ty, dịch vụ
Website doanh nghiệp là công cụ truyền thông mạnh mẽ, thể hiện chuyên nghiệp hình ảnh thương hiệu và thúc đẩy hoạt động kinh doanh.

Trang giới thiệu công ty: Thường bao gồm các nội dung:
- Thông tin doanh nghiệp: Tầm nhìn, sứ mệnh, giá trị cốt lõi được trình bày rõ ràng, tạo sự khác biệt với đối thủ.
- Đội ngũ nhân sự: Cung cấp hình ảnh, thông tin các thành viên chủ chốt, tăng tính minh bạch và uy tín.
- Thành tựu: Liệt kê giải thưởng, đối tác chiến lược, các mốc phát triển quan trọng nhằm tạo ấn tượng mạnh với khách hàng.
Thiết kế cần chú trọng việc điều hướng mượt mà và sử dụng hình ảnh chuyên nghiệp để xây dựng lòng tin.
Trang dịch vụ: Tập trung vào việc giới thiệu sản phẩm/dịch vụ với mục tiêu thuyết phục khách hàng.
- Mô tả chi tiết: Đưa ra thông tin cụ thể về tính năng, lợi ích và các vấn đề mà dịch vụ có thể giải quyết.
- Tính năng kêu gọi hành động (CTA): Nút liên hệ, tư vấn hoặc đăng ký dịch vụ cần đặt ở vị trí nổi bật, dễ nhìn.
- Phản hồi khách hàng: Tích hợp đánh giá, nhận xét thực tế từ khách hàng để tạo sự thuyết phục và đáng tin cậy.
Website thương mại điện tử: Bán hàng trực tuyến, quản lý sản phẩm
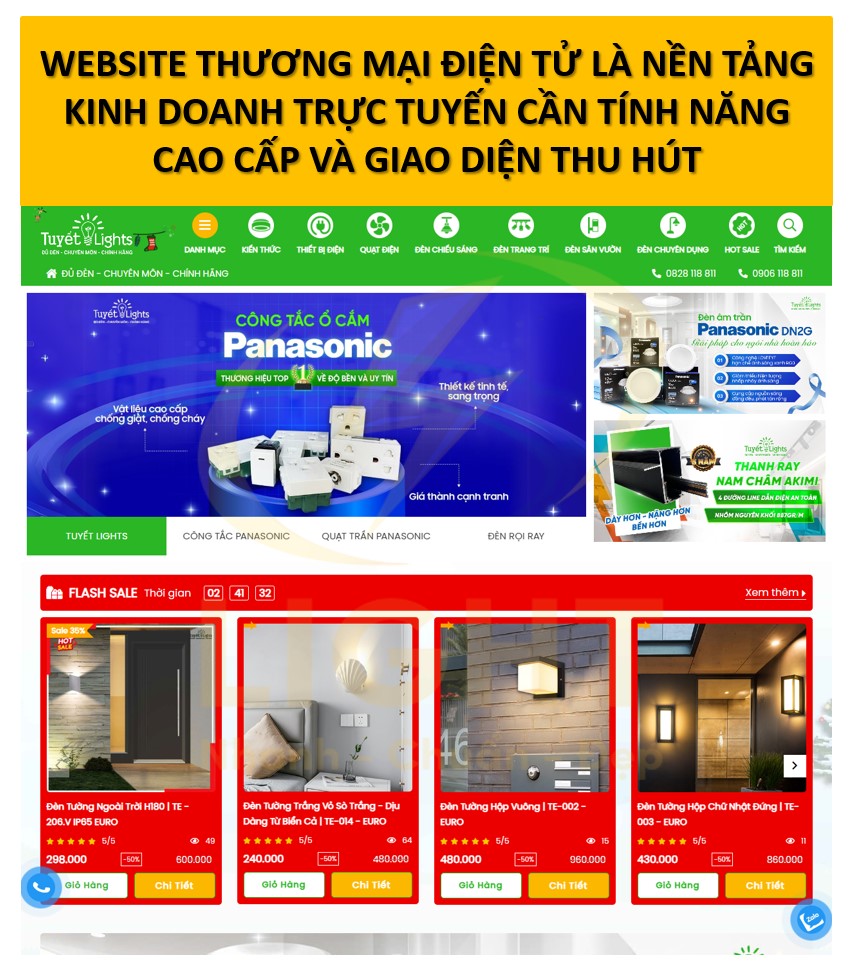
Website thương mại điện tử là nền tảng kinh doanh trực tuyến, đòi hỏi tính năng cao cấp và tối ưu trải nghiệm người dùng để tăng doanh số và cải thiện hiệu suất quản lý. Theo nghiên cứu của Baymard(2021), giao diện giỏ hàng hiệu quả cải thiện tỷ lệ chuyển đổi trong thương mại điện tử

Bán hàng trực tuyến:
- Chức năng giỏ hàng: Hỗ trợ thêm, chỉnh sửa, xóa sản phẩm trong giỏ hàng một cách tiện lợi.
- Thanh toán trực tuyến: Tích hợp đa dạng các cổng thanh toán, từ chuyển khoản ngân hàng, ví điện tử đến thanh toán quốc tế.
- Khuyến mãi linh hoạt: Thiết kế hệ thống mã giảm giá, chương trình ưu đãi theo nhóm khách hàng hoặc thời gian cụ thể.
Quản lý sản phẩm:
- Hệ thống quản trị: Dễ dàng thêm, chỉnh sửa, xóa sản phẩm, cập nhật thông tin tồn kho theo thời gian thực.
- Phân tích dữ liệu bán hàng: Cung cấp báo cáo doanh số, xu hướng mua hàng và hành vi người dùng để hỗ trợ ra quyết định kinh doanh.
- Tối ưu tìm kiếm sản phẩm: Công cụ tìm kiếm nhanh, hỗ trợ bộ lọc chi tiết như giá, danh mục, màu sắc, kích cỡ để tăng trải nghiệm mua sắm.
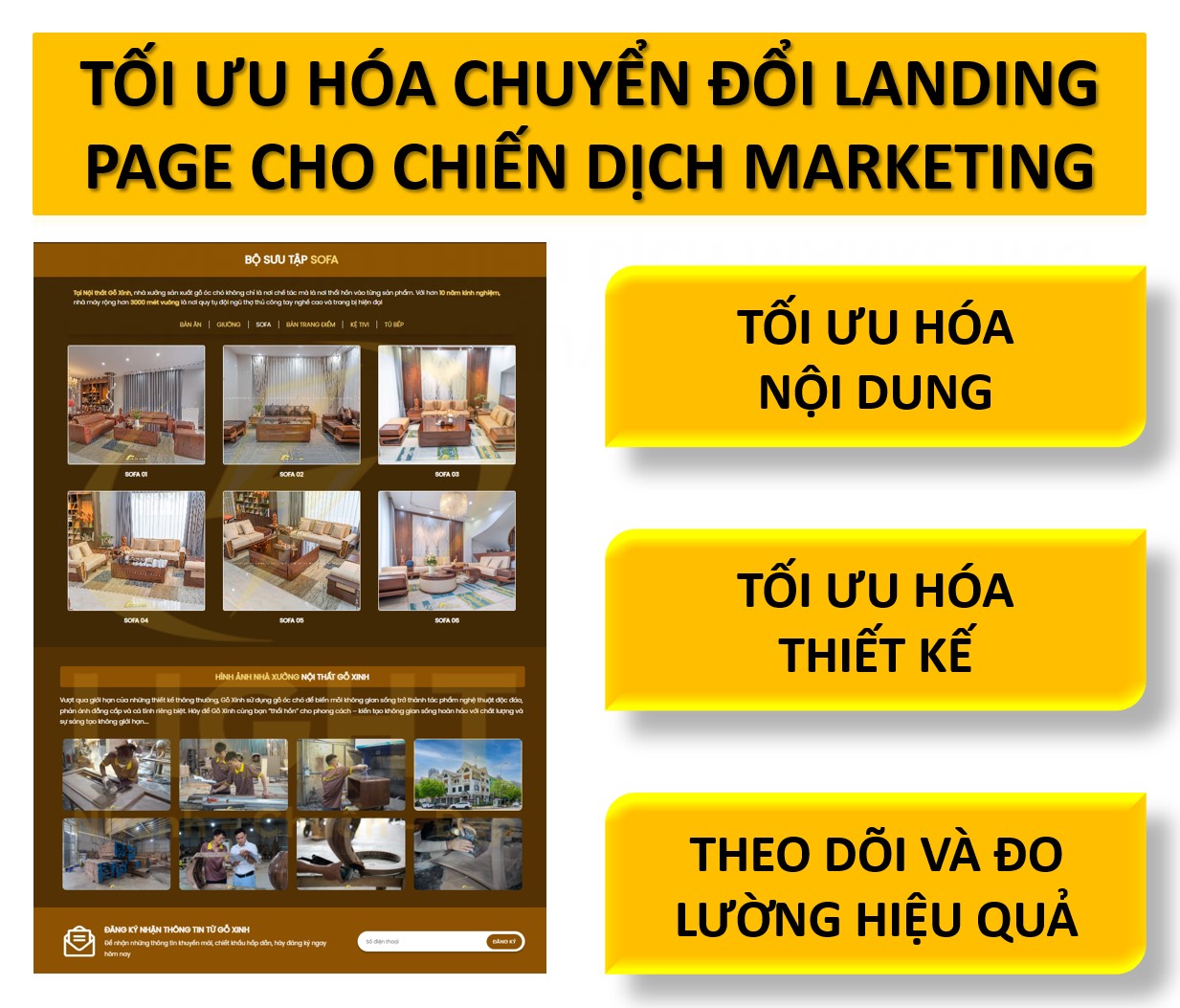
Landing Page: Tối ưu hóa chuyển đổi cho chiến dịch marketing
Landing Page là công cụ tập trung vào mục tiêu cụ thể, thiết kế để thu hút sự chú ý và thúc đẩy hành động từ người dùng.

Tối ưu hóa nội dung:
- Tiêu đề thu hút: Tiêu đề cần rõ ràng, nổi bật, làm nổi bật giá trị mà sản phẩm/dịch vụ mang lại.
- Lợi ích khách hàng: Trình bày cụ thể các lợi ích thay vì chỉ liệt kê tính năng. Ví dụ, thay vì "Giao hàng nhanh", hãy nêu "Giao hàng trong 2 giờ để đáp ứng nhu cầu khẩn cấp".
- Yếu tố khẩn cấp: Sử dụng kỹ thuật như "giảm giá giới hạn" hoặc "chỉ còn 10 sản phẩm" để kích thích hành động ngay lập tức.
Tối ưu hóa thiết kế:
- Tập trung vào CTA: Nút CTA cần có màu sắc nổi bật, thông điệp ngắn gọn và đặt ở vị trí chiến lược trên trang.
- Form đăng ký đơn giản: Chỉ yêu cầu thông tin tối thiểu, tránh gây cản trở tâm lý cho người dùng.
- Hỗ trợ đa thiết bị: Đảm bảo giao diện hiển thị hoàn hảo trên mọi thiết bị, đặc biệt là di động.
Theo dõi và đo lường hiệu quả:
- Công cụ phân tích dữ liệu: Sử dụng Google Analytics, Facebook Pixel hoặc các công cụ tương tự để theo dõi hành vi người dùng và đánh giá hiệu suất.
- A/B Testing: Thử nghiệm nhiều phiên bản thiết kế hoặc nội dung để tối ưu tỷ lệ chuyển đổi.
- Báo cáo chi tiết: Phân tích kết quả chiến dịch theo thời gian thực để điều chỉnh kịp thời và đạt hiệu quả cao nhất.
Quy trình thiết kế website chuyên nghiệp
Quy trình thiết kế website chuyên nghiệp là sự kết hợp giữa nghệ thuật sáng tạo và các phương pháp kỹ thuật hiện đại, đảm bảo đáp ứng cả nhu cầu của người dùng lẫn mục tiêu kinh doanh. Từ việc phân tích yêu cầu ban đầu, định hình cấu trúc giao diện, tối ưu hóa trải nghiệm người dùng đến phát triển và kiểm thử sản phẩm, từng bước trong quy trình đều đóng vai trò thiết yếu trong việc tạo ra một website hoàn chỉnh.
Với sự phức tạp và yêu cầu ngày càng cao từ thị trường, việc áp dụng một quy trình bài bản không chỉ giúp giảm thiểu rủi ro mà còn đảm bảo website đạt được hiệu suất tối ưu ngay từ khi ra mắt. Hãy cùng đi sâu vào từng bước để hiểu rõ hơn cách một website chuyên nghiệp được xây dựng.
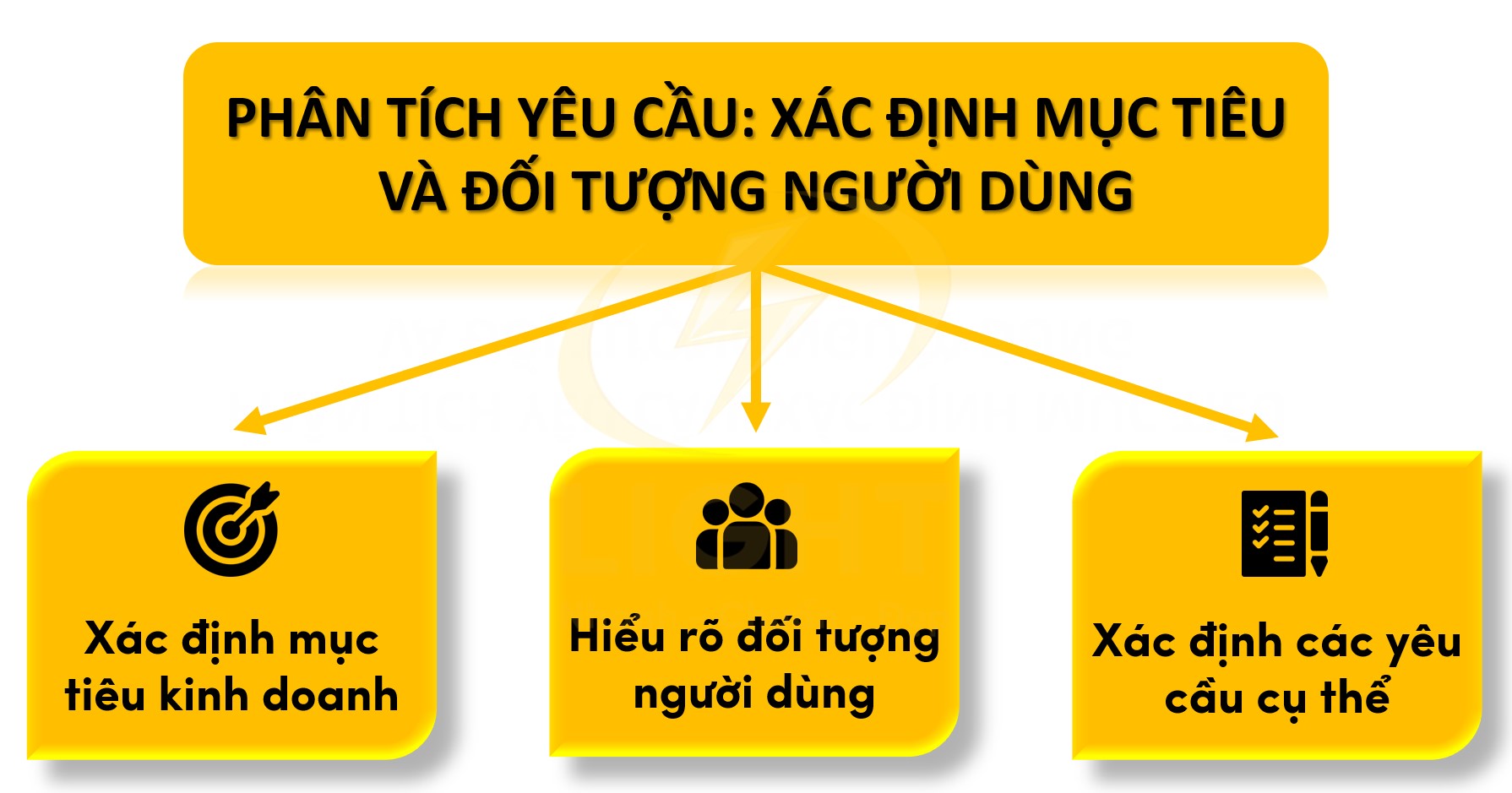
Phân tích yêu cầu: Xác định mục tiêu và đối tượng người dùng
Phân tích yêu cầu là bước đầu tiên và quan trọng nhất trong quy trình thiết kế website.

- Xác định mục tiêu kinh doanh: Website được xây dựng để đạt mục đích gì? Ví dụ: tăng doanh số, quảng bá thương hiệu, cung cấp thông tin hay hỗ trợ khách hàng.
- Hiểu rõ đối tượng người dùng: Thu thập dữ liệu về đối tượng mục tiêu như độ tuổi, sở thích, thói quen trực tuyến, và các vấn đề họ thường gặp phải.
- Xác định các yêu cầu cụ thể: Bao gồm các chức năng cần thiết (biểu mẫu liên hệ, giỏ hàng, thanh toán), loại nội dung sẽ được hiển thị (bài viết, video, hình ảnh), và các yêu cầu về thẩm mỹ (màu sắc, phong cách).
Kết quả của bước phân tích là một tài liệu yêu cầu chi tiết (project brief), bao gồm mục tiêu, đối tượng, và các yêu cầu cụ thể, giúp định hướng toàn bộ quá trình thiết kế và phát triển.
Lên ý tưởng giao diện (wireframe): Định hình cấu trúc website
Wireframe là bản phác thảo sơ bộ, giúp đội ngũ thiết kế hình dung cấu trúc và cách sắp xếp các thành phần trên website trước khi bắt tay vào thiết kế chi tiết.

- Bố cục (layout): Xác định vị trí của các thành phần như logo, menu, thanh tìm kiếm, nội dung chính, hình ảnh và footer.
- Hành trình người dùng (user flow): Định hướng cách người dùng sẽ di chuyển qua các trang và thực hiện các tác vụ như tìm kiếm thông tin, thêm sản phẩm vào giỏ hàng hoặc liên hệ với doanh nghiệp.
- Phân bổ ưu tiên nội dung: Đảm bảo các yếu tố quan trọng như tiêu đề, nút kêu gọi hành động (CTA), hoặc thông tin nổi bật được đặt ở vị trí dễ nhìn nhất.
- Responsive wireframe: Xây dựng wireframe linh hoạt, tương thích với các kích thước màn hình khác nhau để đảm bảo trải nghiệm người dùng trên mọi thiết bị.
Wireframe là cơ sở để thảo luận, điều chỉnh, và thống nhất cấu trúc website giữa đội ngũ thiết kế, phát triển và khách hàng.
Thiết kế UX/UI: Tạo trải nghiệm người dùng tối ưu
Thiết kế UX/UI là giai đoạn biến wireframe thành giao diện chi tiết, mang lại trải nghiệm tốt nhất cho người dùng.

- Thiết kế UX (User Experience): Tập trung vào hành trình của người dùng trên website, đảm bảo họ dễ dàng hoàn thành các mục tiêu. Điều này bao gồm:
- Sử dụng cấu trúc thông tin rõ ràng, giúp người dùng dễ dàng tìm thấy nội dung.
- Tối ưu hóa điều hướng (navigation) để người dùng có thể di chuyển qua các trang một cách mượt mà.
- Giảm thiểu ma sát trong các thao tác quan trọng như đăng ký, mua hàng hoặc điền biểu mẫu.
- Thiết kế UI (User Interface): Xây dựng giao diện trực quan, đẹp mắt, bao gồm:
- Màu sắc: Chọn màu sắc phù hợp với nhận diện thương hiệu, đồng thời tạo cảm giác hài hòa, dễ chịu.
- Font chữ: Sử dụng font dễ đọc, nhất quán và phù hợp với phong cách của website.
- Hình ảnh và đồ họa: Lựa chọn hình ảnh chất lượng cao, truyền tải thông điệp một cách hiệu quả.
- Nút và biểu tượng: Thiết kế các nút, biểu tượng rõ ràng, dễ hiểu để hỗ trợ người dùng thực hiện thao tác nhanh chóng.
Mỗi chi tiết trong UX/UI đều phải hướng đến mục tiêu nâng cao trải nghiệm và hiệu quả sử dụng.
Phát triển và kiểm thử: Lập trình và kiểm tra chức năng
Giai đoạn phát triển biến bản thiết kế thành một trang web hoạt động thực tế, bao gồm hai phần chính:

- Lập trình:
- Sử dụng ngôn ngữ lập trình và công cụ phù hợp như HTML, CSS, JavaScript, hoặc các framework hiện đại để đảm bảo website hoạt động nhanh, mượt mà.
- Tích hợp các hệ thống quản trị nội dung (CMS) hoặc xây dựng từ đầu nếu cần các tính năng đặc thù.
- Thực hiện các tính năng động như thanh toán trực tuyến, tìm kiếm nâng cao, hoặc đăng nhập người dùng.
- Kiểm thử:
- Kiểm thử tính năng: Đảm bảo tất cả chức năng hoạt động đúng như yêu cầu, bao gồm liên kết, biểu mẫu, giỏ hàng và hệ thống thanh toán.
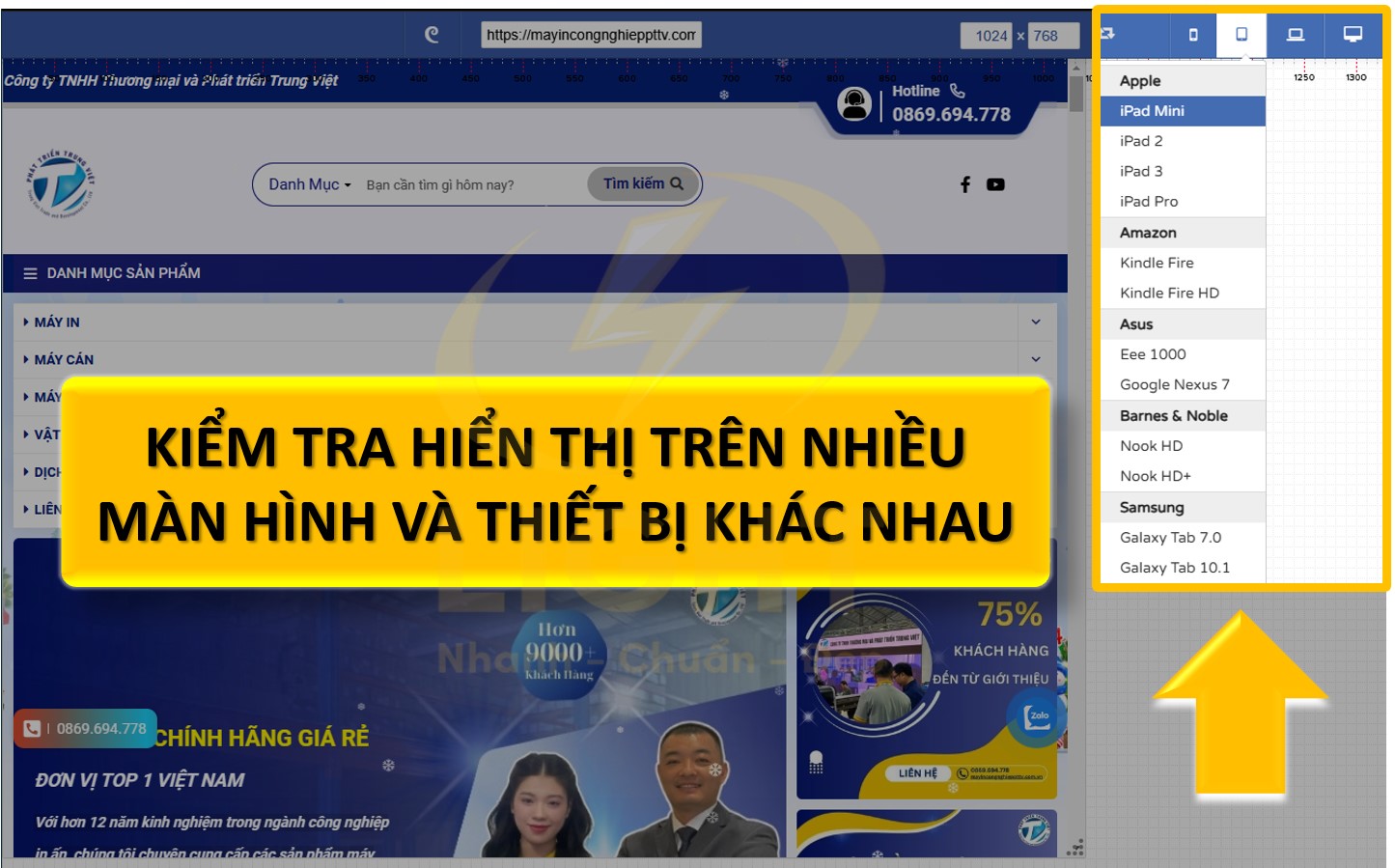
- Kiểm thử trên nhiều thiết bị và trình duyệt: Kiểm tra khả năng hiển thị và hoạt động trên các trình duyệt phổ biến (Chrome, Firefox, Safari) và thiết bị khác nhau (máy tính, điện thoại, máy tính bảng).
- Kiểm thử hiệu suất: Đo lường tốc độ tải trang và tối ưu hóa để website luôn hoạt động nhanh chóng.
- Kiểm thử bảo mật: Đánh giá các lỗ hổng tiềm năng và triển khai các biện pháp bảo vệ như mã hóa SSL hoặc tường lửa.
Bàn giao và bảo trì: Đảm bảo website vận hành ổn định
Sau khi kiểm thử hoàn tất, website được đưa vào vận hành chính thức, đồng thời cam kết bảo trì dài hạn để đảm bảo hiệu suất và sự ổn định:

- Bàn giao:
- Cài đặt website trên hosting và kết nối với tên miền.
- Hướng dẫn sử dụng và quản lý website, bao gồm cách thêm nội dung mới, quản lý đơn hàng hoặc theo dõi lưu lượng truy cập.
- Bảo trì:
- Cập nhật định kỳ để đảm bảo các tính năng luôn hoạt động tốt và phù hợp với những thay đổi công nghệ.
- Giám sát hiệu suất để phát hiện và khắc phục lỗi kịp thời.
- Bổ sung tính năng mới khi cần thiết, đảm bảo website tiếp tục đáp ứng nhu cầu của doanh nghiệp và người dùng.
Bảo trì là yếu tố không thể thiếu để duy trì sự hiệu quả và an toàn cho website trong dài hạn.
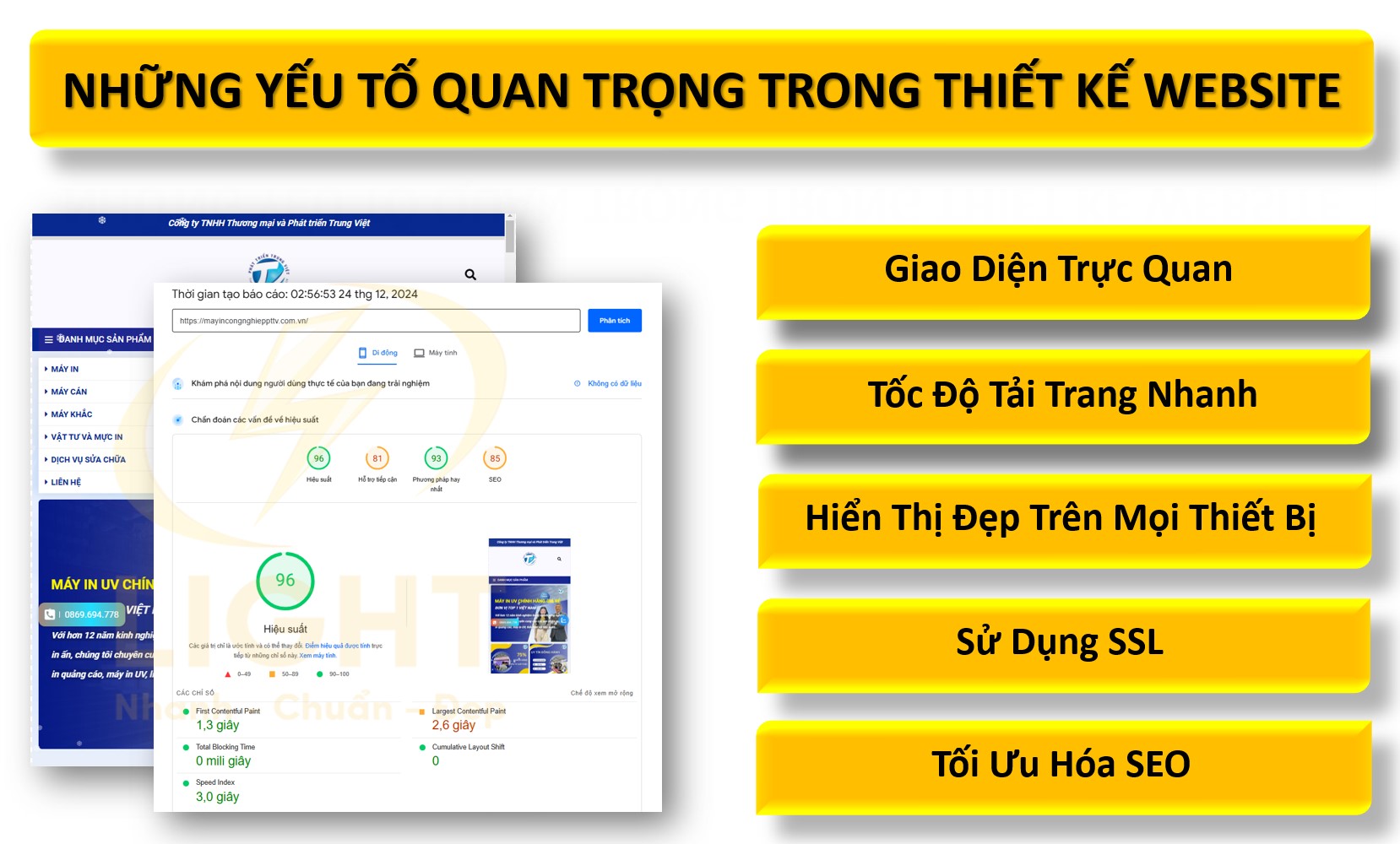
Những yếu tố quan trọng trong thiết kế website
Những yếu tố như giao diện trực quan, tốc độ tải nhanh, khả năng tương thích trên mọi thiết bị, bảo mật cao và tối ưu hóa công cụ tìm kiếm đều là những thành phần cốt lõi mà một website hiện đại cần phải có. Một website không chỉ là nơi cung cấp thông tin mà còn là công cụ quan trọng giúp doanh nghiệp xây dựng thương hiệu, tiếp cận khách hàng mục tiêu và thúc đẩy doanh số.

Bên cạnh đó, các tiêu chuẩn về thiết kế web ngày nay yêu cầu sự linh hoạt và tính cá nhân hóa cao. Một website tốt không chỉ đáp ứng nhu cầu của người dùng hiện tại mà còn phải đủ linh hoạt để phát triển và thích nghi với xu hướng mới trong tương lai. Dưới đây là những yếu tố quan trọng nhất cần được cân nhắc khi thiết kế website, đảm bảo cả chất lượng kỹ thuật lẫn trải nghiệm người dùng.
Giao diện trực quan: Dễ nhìn, dễ sử dụng, phù hợp thương hiệu
Giao diện không chỉ là yếu tố thẩm mỹ mà còn ảnh hưởng trực tiếp đến khả năng tương tác và trải nghiệm người dùng. Một giao diện tốt cần đáp ứng các yêu cầu sau:
- Tính nhận diện thương hiệu:
- Sử dụng màu sắc, phông chữ và logo đồng bộ với bộ nhận diện thương hiệu.
- Xây dựng hình ảnh giúp khách hàng dễ dàng nhận ra thương hiệu khi truy cập.
- Bố cục dễ sử dụng:
- Điều hướng rõ ràng, ưu tiên các thành phần quan trọng ở khu vực dễ thấy.
- Các yếu tố như thanh menu, nút CTA (Call-to-Action), và thông tin liên hệ được bố trí hợp lý.
- Trải nghiệm người dùng (UX):
- Giao diện cần tối ưu sự thuận tiện, giúp người dùng hoàn thành mục tiêu mà không gặp rắc rối.
- Sử dụng các hiệu ứng vừa phải để tăng trải nghiệm tương tác mà không làm nặng website.
Tốc độ tải trang: Tối ưu hóa để giảm thời gian tải trang
Tốc độ tải trang ảnh hưởng lớn đến tỷ lệ thoát và xếp hạng SEO. Một website hiệu quả cần đảm bảo các yếu tố:
- Tối ưu hóa tài nguyên:
- Giảm kích thước file ảnh, video bằng các công cụ như TinyPNG, ImageOptim hoặc chuyển đổi sang định dạng WebP.
- Nén tài nguyên CSS, JavaScript và HTML bằng công cụ Gzip hoặc Brotli.
- Giảm số lượng yêu cầu HTTP:
- Gộp file CSS, JavaScript hoặc sử dụng các framework tối ưu như TailwindCSS, Bootstrap.
- Tải tài nguyên không cần thiết bằng kỹ thuật lazy loading.
- Sử dụng mạng phân phối nội dung (CDN):
- Phân phối nội dung từ các máy chủ gần nhất với người dùng, giảm độ trễ và cải thiện tốc độ.
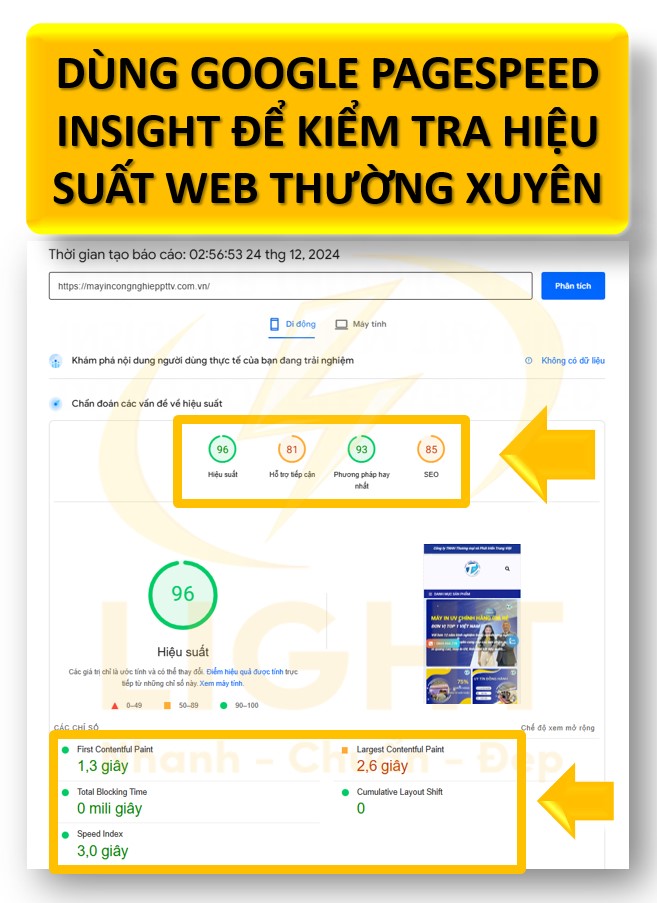
- Kiểm tra hiệu suất thường xuyên:
- Dùng các công cụ như Google PageSpeed Insights, Lighthouse hoặc GTmetrix để đánh giá và cải thiện.

- Dùng các công cụ như Google PageSpeed Insights, Lighthouse hoặc GTmetrix để đánh giá và cải thiện.
Responsive Design: Hiển thị đẹp trên mọi thiết bị
Khả năng tương thích trên mọi thiết bị không chỉ giúp tăng trải nghiệm người dùng mà còn là yếu tố xếp hạng SEO quan trọng.

- Sử dụng công nghệ hiện đại:
- Áp dụng thiết kế dạng lưới (grid layout) với CSS Flexbox hoặc CSS Grid để tự động điều chỉnh bố cục.
- Tích hợp media queries để đảm bảo các yếu tố hiển thị phù hợp với kích thước màn hình.
- Tối ưu nội dung trên thiết bị di động:
- Nút bấm có kích thước lớn hơn 48px để dễ thao tác.
- Loại bỏ hoặc giảm thiểu các thành phần không cần thiết trên màn hình nhỏ.
- Tối ưu tốc độ cho di động:
- Sử dụng Accelerated Mobile Pages (AMP) để tạo phiên bản rút gọn, tăng tốc độ tải.
- Kiểm tra hiệu suất hiển thị bằng các công cụ như Mobile-Friendly Test từ Google.
Bảo mật: Sử dụng SSL và các biện pháp chống tấn công
Bảo mật website là yếu tố quyết định lòng tin của khách hàng và khả năng duy trì hoạt động ổn định.
- Sử dụng SSL/TLS:
- Mã hóa dữ liệu truyền tải, đảm bảo thông tin không bị đánh cắp.
- Triển khai HTTPS trên toàn bộ website, nâng cao uy tín và cải thiện xếp hạng SEO.
- Bảo mật cơ sở dữ liệu và thông tin người dùng:
- Mã hóa dữ liệu nhạy cảm như mật khẩu bằng thuật toán như bcrypt hoặc Argon2.
- Sử dụng các chuẩn an toàn như OWASP để ngăn chặn lỗ hổng bảo mật phổ biến (SQL Injection, XSS).
- Hệ thống giám sát và phản hồi:
- Tích hợp công cụ giám sát như Sucuri, Cloudflare hoặc tường lửa ứng dụng web (WAF) để phát hiện và ngăn chặn tấn công.
- Sao lưu dữ liệu định kỳ, đảm bảo khả năng khôi phục khi xảy ra sự cố.
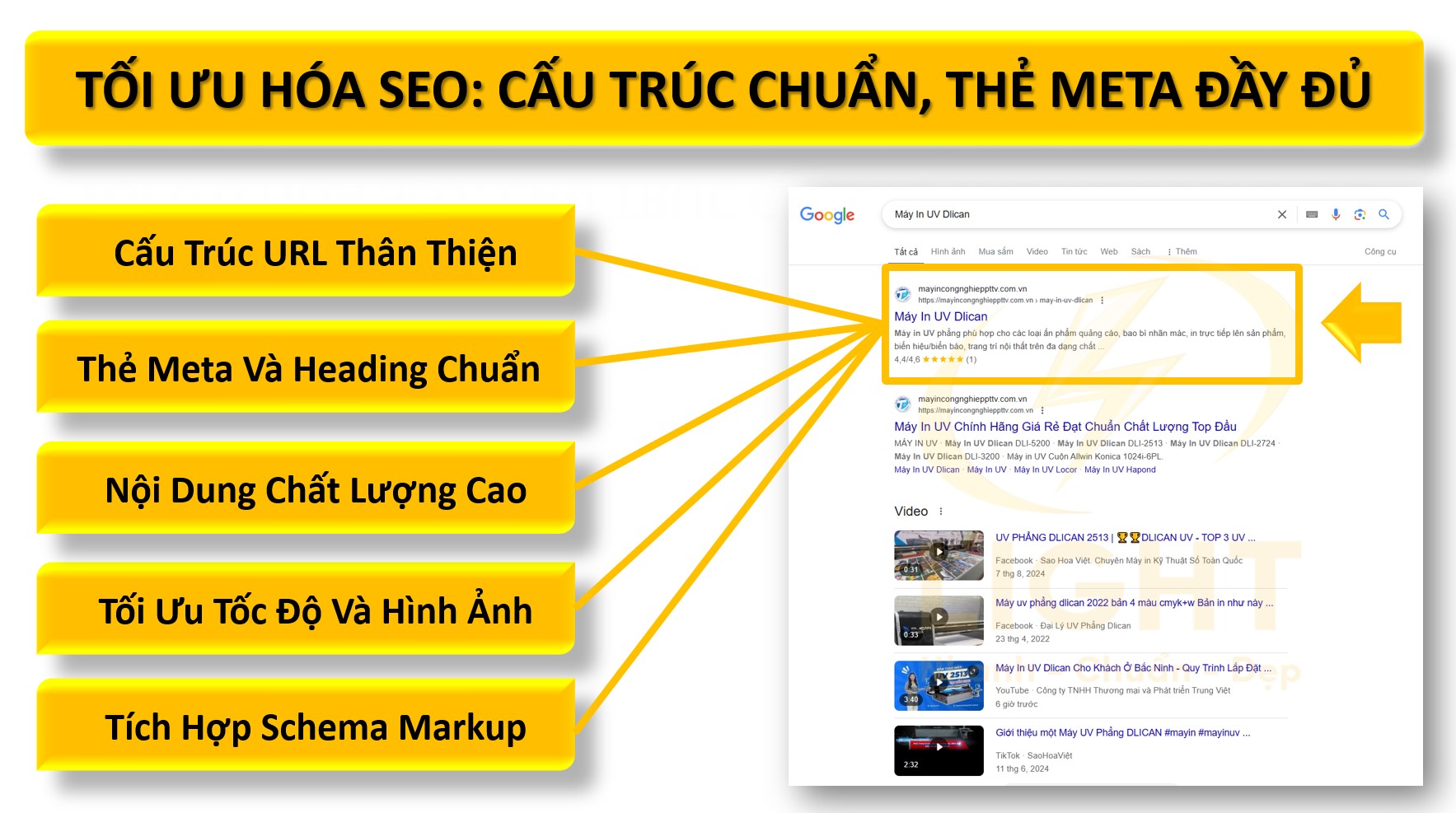
Tối ưu hóa SEO: Cấu trúc chuẩn, thẻ meta đầy đủ
SEO là nền tảng giúp website xuất hiện trước nhiều đối tượng khách hàng mục tiêu trên công cụ tìm kiếm.

- Cấu trúc URL thân thiện:
- Ngắn gọn, chứa từ khóa liên quan, không dùng ký tự đặc biệt.
- Ví dụ: /tivi thay vì /page?id=1234.
- Thẻ meta và heading chuẩn:
- Thẻ tiêu đề và mô tả cần chứa từ khóa chính, ngắn gọn, hấp dẫn.
- Sử dụng các thẻ heading (H1, H2, H3) để phân cấp nội dung rõ ràng, cải thiện khả năng đọc hiểu cho cả người dùng và công cụ tìm kiếm.
- Nội dung chất lượng cao:
- Viết nội dung mang giá trị thực, trả lời đúng nhu cầu tìm kiếm của người dùng.
- Tích hợp từ khóa tự nhiên, tránh nhồi nhét từ khóa.
- Tối ưu tốc độ và hình ảnh:
- Dùng các kỹ thuật nén và lazy loading để cải thiện tốc độ, đồng thời gắn thẻ alt cho hình ảnh để hỗ trợ tìm kiếm.
- Schema Markup:
- Tích hợp các đoạn mã cấu trúc để cung cấp thông tin phong phú hơn cho công cụ tìm kiếm, như đánh giá sao, thời gian sự kiện hoặc FAQ.
Listing như trên không chỉ đảm bảo tính chi tiết mà còn cung cấp kiến thức chuyên sâu giúp người đọc dễ dàng áp dụng cho dự án thực tế.
Các công nghệ thiết kế website hiện đại
Công nghệ thiết kế website hiện đại không chỉ cải thiện giao diện và trải nghiệm người dùng mà còn thay đổi cách doanh nghiệp vận hành trực tuyến. Sự phát triển của các nền tảng kéo thả giúp đơn giản hóa quy trình thiết kế, trong khi các ứng dụng PWA mang đến trải nghiệm liền mạch giữa website và ứng dụng di động và theo tài liệu của Google, PWA cải thiện khả năng hoạt động offline nhờ Service Workers. Công nghệ AI hỗ trợ tự động hóa nhiều tác vụ trong thiết kế và vận hành, từ việc tối ưu hóa giao diện đến cá nhân hóa trải nghiệm người dùng. Đồng thời, tích hợp API cho phép website kết nối chặt chẽ với các hệ thống bên ngoài như thanh toán trực tuyến hay quản lý khách hàng, mở rộng khả năng và giá trị của website trong hệ sinh thái số.
Những công nghệ này không chỉ hỗ trợ các nhà thiết kế và lập trình viên trong việc hiện thực hóa ý tưởng một cách nhanh chóng, mà còn giúp doanh nghiệp dễ dàng thích nghi với sự thay đổi liên tục của thị trường và nhu cầu người dùng. Hãy cùng tìm hiểu chi tiết về những công nghệ nổi bật đang dẫn đầu xu hướng thiết kế website.
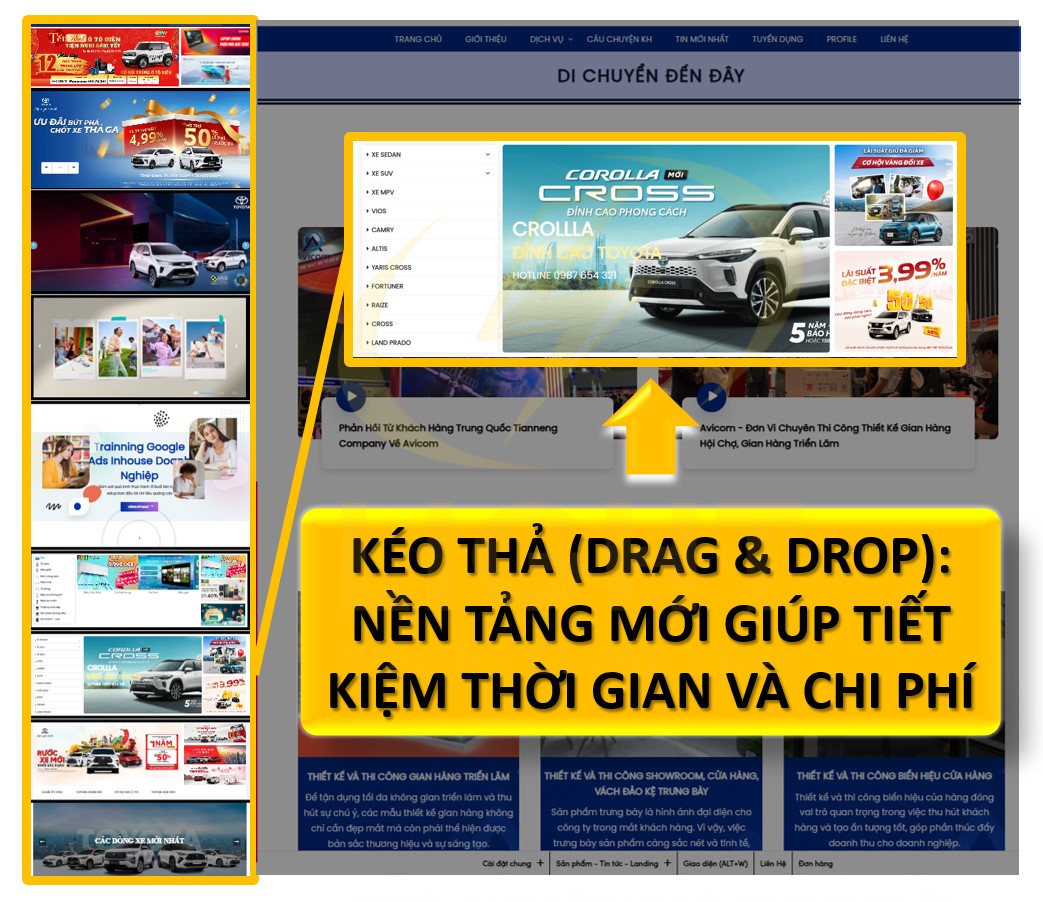
Kéo thả (Drag & Drop): Nền tảng mới giúp tiết kiệm thời gian và chi phí
Công nghệ kéo thả là giải pháp đột phá, mang lại khả năng xây dựng website nhanh chóng, dễ dàng mà không cần kiến thức lập trình chuyên sâu.

Kéo thả dựa trên giao diện trực quan, nơi người dùng thao tác bằng cách chọn, di chuyển và thả các thành phần như văn bản, hình ảnh, biểu mẫu, và nút bấm vào vị trí mong muốn. Tính năng này thường được tích hợp trong các nền tảng thiết kế như Webflow, Squarespace, hoặc các công cụ thiết kế độc quyền.
Ưu điểm nổi bật bao gồm:
- Rút ngắn thời gian triển khai website bằng cách loại bỏ quy trình viết mã thủ công.
- Tiết kiệm chi phí, phù hợp với doanh nghiệp vừa và nhỏ không có đội ngũ lập trình riêng.
- Tính linh hoạt cao, cho phép người dùng dễ dàng chỉnh sửa và cập nhật nội dung mà không cần kỹ năng kỹ thuật.
Ngoài ra, các nền tảng kéo thả hiện đại thường đi kèm các mẫu thiết kế sẵn, tối ưu hóa SEO, và tương thích với nhiều thiết bị, đáp ứng đầy đủ các yêu cầu cơ bản của một website chuyên nghiệp.
Progressive Web Apps (PWA): Website kết hợp tính năng ứng dụng di động
Progressive Web Apps (PWA) là công nghệ kết hợp giữa website và ứng dụng di động, mang lại trải nghiệm tương tự như ứng dụng gốc (native app) nhưng không yêu cầu tải xuống từ các kho ứng dụng.
PWA sử dụng các công nghệ hiện đại như Service Workers và Application Shell để cung cấp trải nghiệm nhanh, mượt mà và đáng tin cậy. Một số tính năng nổi bật bao gồm:
- Khả năng hoạt động offline hoặc trong điều kiện mạng yếu thông qua việc lưu trữ dữ liệu trong bộ nhớ đệm (cache).
- Tốc độ tải trang nhanh hơn so với website thông thường nhờ tối ưu hóa tài nguyên và dữ liệu.
- Khả năng "cài đặt" như một ứng dụng di động mà không cần tải qua App Store hoặc Google Play, giúp người dùng dễ dàng truy cập từ màn hình chính của thiết bị.
PWA mang lại lợi ích cho cả doanh nghiệp và người dùng. Doanh nghiệp tiết kiệm chi phí phát triển ứng dụng riêng cho từng nền tảng, trong khi người dùng được trải nghiệm nhanh chóng và liền mạch trên mọi thiết bị. Đây là lựa chọn lý tưởng cho các trang thương mại điện tử, tin tức, hoặc các dịch vụ yêu cầu tương tác cao.
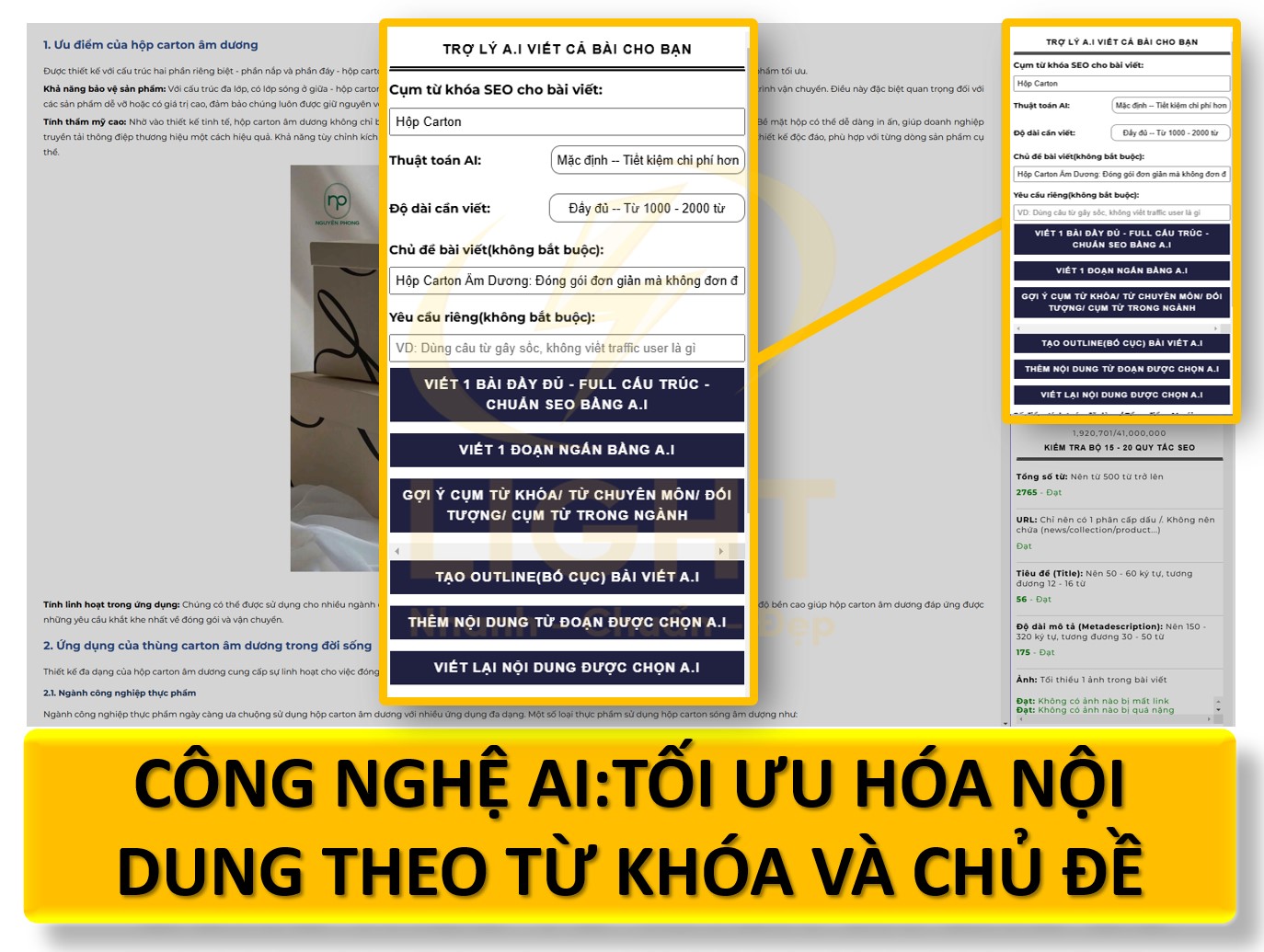
Công nghệ AI: Tự động hóa các thao tác trong thiết kế
Trí tuệ nhân tạo (AI) đang thay đổi cách thiết kế website bằng cách tự động hóa và tối ưu hóa nhiều khía cạnh trong quy trình, từ ý tưởng thiết kế đến tối ưu hóa hiệu suất.

AI có thể phân tích hành vi người dùng để đề xuất bố cục, màu sắc và nội dung phù hợp nhất. Các công cụ AI như Adobe Sensei, Wix ADI (Artificial Design Intelligence) hỗ trợ tự động tạo các giao diện theo nhu cầu của từng doanh nghiệp.
Ứng dụng AI trong thiết kế website bao gồm:
- Tự động hóa quá trình tạo giao diện: AI có khả năng tạo ra các mẫu thiết kế chỉ dựa trên một vài câu hỏi hoặc thông tin đầu vào, giúp rút ngắn thời gian từ ý tưởng đến sản phẩm cuối cùng.
- Tối ưu hóa nội dung: AI đề xuất cách sắp xếp văn bản, hình ảnh, và nút bấm để đạt hiệu quả cao nhất về mặt trải nghiệm người dùng.
- Phân tích dữ liệu người dùng: AI thu thập và phân tích hành vi truy cập để đưa ra các gợi ý cải thiện giao diện, điều hướng và nội dung.
- Tự động hóa SEO: Các công cụ AI có thể tối ưu thẻ meta, từ khóa, và cấu trúc nội dung để tăng khả năng xếp hạng trên công cụ tìm kiếm.
Sự phát triển của AI không chỉ giảm khối lượng công việc lặp lại mà còn nâng cao chất lượng thiết kế bằng cách cá nhân hóa trải nghiệm người dùng.
Tích hợp API: Kết nối dễ dàng với các công cụ bên ngoài như CRM, thanh toán trực tuyến
API (Application Programming Interface) là công nghệ cho phép website kết nối và tương tác với các hệ thống hoặc dịch vụ bên ngoài, mở rộng khả năng và tính năng của website.
API hoạt động như một cầu nối giữa website và các ứng dụng khác, giúp trao đổi dữ liệu một cách tự động và liền mạch. Các ứng dụng phổ biến của API trong thiết kế website bao gồm:
- Tích hợp thanh toán: Website thương mại điện tử có thể kết nối với các cổng thanh toán như PayPal, Stripe, hoặc các giải pháp nội địa như MoMo, ZaloPay để xử lý giao dịch trực tuyến.
- Quản lý khách hàng (CRM): Tích hợp API với các nền tảng CRM như Salesforce, HubSpot giúp đồng bộ hóa dữ liệu khách hàng, tự động hóa quản lý đơn hàng và theo dõi tương tác.
- Dữ liệu thời gian thực: API giúp cập nhật nội dung thời gian thực, ví dụ như hiển thị giá vé, lịch sự kiện, hoặc thông tin thời tiết.
- Marketing automation: Kết nối với các công cụ như Google Analytics, Mailchimp, hoặc Facebook Ads để theo dõi chiến dịch, gửi email tự động, và phân tích hiệu quả marketing.
API không chỉ mở rộng tính năng của website mà còn giúp tối ưu hóa quy trình vận hành, giảm thiểu lỗi do nhập liệu thủ công, và cải thiện trải nghiệm người dùng. Sự linh hoạt trong việc tích hợp API giúp các doanh nghiệp dễ dàng tùy chỉnh và nâng cấp website theo nhu cầu phát triển.
Xu hướng thiết kế website 2025
Xu hướng thiết kế website hiện đại hướng tới việc kết hợp giữa sự tối giản, tiện lợi và trải nghiệm độc đáo. Người dùng ngày nay yêu cầu nhiều hơn từ một website: giao diện cần đẹp mắt, hiệu quả, dễ sử dụng và tối ưu trên mọi thiết bị. Ngoài ra, các yếu tố như cá nhân hóa nội dung, khả năng tương tác động, và tốc độ tải nhanh trở thành yếu tố không thể thiếu để đáp ứng nhu cầu thị trường ngày càng cạnh tranh.
Năm 2025, các nhà thiết kế website cần nắm bắt và áp dụng các xu hướng hàng đầu để tạo nên những sản phẩm không chỉ đáp ứng mà còn vượt kỳ vọng của người dùng. Dưới đây là các xu hướng thiết kế nổi bật nhất, mỗi xu hướng đều mang lại những giá trị độc đáo và tiềm năng cải thiện hiệu quả tổng thể của một website.
Dark Mode: Thiết kế giao diện nền tối
Dark Mode không chỉ là một lựa chọn thẩm mỹ mà còn mang lại nhiều lợi ích thiết thực cho người dùng và các nền tảng trực tuyến.
- Lợi ích của Dark Mode:
- Bảo vệ mắt người dùng: Giảm cường độ ánh sáng xanh, đặc biệt hữu ích khi sử dụng trong điều kiện thiếu sáng.
- Tăng tính thẩm mỹ: Tạo cảm giác hiện đại, chuyên nghiệp và sang trọng cho website.
- Hiệu quả năng lượng: Với các thiết bị sử dụng màn hình OLED/AMOLED, Dark Mode giúp tiết kiệm pin đáng kể.
- Cách triển khai Dark Mode hiệu quả:
- Sử dụng màu nền xám đậm hoặc đen thuần kết hợp với các tông màu sáng nhẹ để tạo điểm nhấn, tránh gây mỏi mắt.
- Cung cấp tùy chọn chuyển đổi giữa chế độ sáng và tối, lưu trữ tùy chọn người dùng để cải thiện trải nghiệm cá nhân hóa.
- Kiểm tra khả năng hiển thị nội dung, đặc biệt là văn bản và hình ảnh, trên nền tối để đảm bảo tính dễ đọc và thẩm mỹ.
Micro-Animations: Tạo hiệu ứng sinh động cho trải nghiệm người dùng
Micro-Animations mang lại sức sống và tính tương tác cao, giúp người dùng dễ dàng nắm bắt thông tin và điều hướng trang.

- Ứng dụng thực tiễn của Micro-Animations:
- Phản hồi trực tiếp: Hiệu ứng khi người dùng nhấn nút, di chuột qua các thành phần, hoặc hoàn thành biểu mẫu.
- Hướng dẫn và chỉ dẫn: Dùng hoạt ảnh nhỏ để làm nổi bật quy trình, giúp người dùng dễ dàng hiểu cách sử dụng trang.
- Làm mới giao diện: Các hiệu ứng như khi tải trang, xuất hiện nội dung hoặc di chuyển qua các phần của website.
- Nguyên tắc thiết kế Micro-Animations:
- Tập trung vào các hiệu ứng nhỏ gọn, tối giản nhưng có giá trị cao trong trải nghiệm người dùng.
- Tối ưu hiệu năng, tránh làm chậm tốc độ tải trang hoặc ảnh hưởng đến khả năng tương tác.
- Sử dụng thư viện chuyên dụng như Lottie hoặc Greensock (GSAP) để tạo hiệu ứng mượt mà và dễ quản lý.
Thiết kế tối giản: Tập trung vào nội dung, giảm bớt yếu tố rườm rà
Thiết kế tối giản nhấn mạnh vào việc truyền tải thông điệp rõ ràng, loại bỏ sự phân tâm và tối ưu hóa trải nghiệm người dùng.
- Đặc điểm nổi bật của thiết kế tối giản:
- Tối ưu không gian trắng (white space): Tạo khoảng trống xung quanh nội dung để giúp người dùng dễ dàng tập trung.
- Màu sắc tinh tế: Sử dụng bảng màu đơn sắc hoặc tông màu trung tính kết hợp các điểm nhấn nhẹ nhàng.
- Nội dung tập trung: Chỉ giữ lại các thông tin quan trọng nhất, bố trí sao cho dễ dàng tiếp cận.
- Lợi ích thiết kế tối giản:
- Tăng tốc độ tải trang do giảm thiểu tài nguyên đồ họa và hiệu ứng phức tạp.
- Mang lại giao diện hiện đại, dễ tiếp cận, đặc biệt phù hợp với các thương hiệu cao cấp.
- Dễ dàng điều chỉnh để phù hợp với các thiết bị và kích thước màn hình khác nhau.
Tương tác cá nhân hóa: Hiển thị nội dung theo hành vi người dùng
Cá nhân hóa nội dung là xu hướng quan trọng trong việc nâng cao trải nghiệm và tối ưu hóa mối quan hệ với người dùng.
- Phương pháp cá nhân hóa:
- Dựa trên dữ liệu hành vi: Phân tích lịch sử truy cập, lượt nhấp chuột, hoặc các sản phẩm/dịch vụ đã xem.
- Phân khúc người dùng: Xây dựng các nhóm người dùng dựa trên sở thích, địa điểm, hoặc thiết bị truy cập.
- Sử dụng trí tuệ nhân tạo (AI): Tự động hóa đề xuất nội dung, sản phẩm hoặc dịch vụ dựa trên mô hình học máy (Machine Learning).
- Ứng dụng cá nhân hóa thực tiễn:
- Gợi ý sản phẩm liên quan khi người dùng duyệt một danh mục cụ thể.
- Hiển thị nội dung tùy chỉnh trên trang chủ dựa trên sở thích hoặc lịch sử tương tác.
- Điều chỉnh email marketing theo hành vi và dữ liệu người dùng.
- Lưu ý khi triển khai cá nhân hóa:
- Tuân thủ các quy định bảo vệ dữ liệu cá nhân như GDPR, đảm bảo tính minh bạch và bảo mật.
- Cân bằng giữa cá nhân hóa và tốc độ tải trang, tránh làm giảm hiệu suất website.
- Kiểm tra A/B để đo lường hiệu quả của nội dung và tính năng được cá nhân hóa.
Thiết kế website cần lưu ý gì để đạt chất lượng cao?
Một website không chỉ cần đẹp mà còn phải đáp ứng được mục tiêu cụ thể của doanh nghiệp, từ bán hàng, giới thiệu sản phẩm/dịch vụ đến cung cấp thông tin và tương tác với khách hàng. Nội dung của website cần rõ ràng, phù hợp với đối tượng khách hàng mục tiêu, đồng thời được tối ưu hóa để hỗ trợ SEO và thu hút lưu lượng truy cập.
Bên cạnh đó, khả năng mở rộng và tích hợp công nghệ hiện đại là yếu tố quyết định đến tính bền vững của website. Một website tốt cần có cấu trúc linh hoạt, hỗ trợ việc thêm mới tính năng, tăng lưu lượng truy cập hoặc tích hợp các công cụ hỗ trợ kinh doanh như CRM hay cổng thanh toán trực tuyến.
Cuối cùng, để đảm bảo hoạt động ổn định và hiệu quả, việc kiểm tra định kỳ là không thể thiếu. Từ hiệu suất, bảo mật đến khả năng tương thích trên các nền tảng, kiểm tra thường xuyên giúp duy trì chất lượng website và nhanh chóng khắc phục mọi sự cố có thể xảy ra.
Dưới đây là những yếu tố chi tiết cần lưu ý để đảm bảo một website đạt chất lượng cao nhất trong thiết kế và vận hành.
Xác định mục tiêu rõ ràng: Website bán hàng, giới thiệu, hay cung cấp dịch vụ
Xác định mục tiêu là bước đầu tiên và quan trọng để đảm bảo thiết kế và chức năng của website phù hợp với định hướng chiến lược của doanh nghiệp.
Các loại mục tiêu phổ biến:
- Website bán hàng: Tập trung vào trải nghiệm mua sắm trực tuyến, với các tính năng như giỏ hàng, thanh toán trực tuyến, quản lý đơn hàng, và hiển thị sản phẩm theo danh mục.
- Điều hướng trực quan để khách hàng dễ dàng tìm kiếm sản phẩm.
- Tích hợp các phương thức thanh toán và vận chuyển linh hoạt.
- Hiển thị đánh giá sản phẩm để tăng sự tin tưởng.
- Website giới thiệu: Phù hợp với các doanh nghiệp muốn quảng bá thương hiệu và cung cấp thông tin.
- Chú trọng vào thiết kế giao diện ấn tượng, thể hiện đúng bản sắc thương hiệu.
- Nội dung ngắn gọn, tập trung vào các điểm mạnh và giá trị cốt lõi.
- Tích hợp hình ảnh, video để làm nổi bật nội dung giới thiệu.
- Website cung cấp dịch vụ: Thiết kế hướng tới việc thúc đẩy khách hàng liên hệ hoặc sử dụng dịch vụ.
- Cung cấp biểu mẫu liên hệ đơn giản và tiện dụng.
- Đưa ra thông tin chi tiết về dịch vụ kèm các câu hỏi thường gặp.
- Tích hợp hệ thống đặt lịch hoặc tư vấn trực tuyến.
Mục tiêu rõ ràng giúp đội ngũ thiết kế dễ dàng định hình cấu trúc và lựa chọn các tính năng phù hợp ngay từ đầu.
Đầu tư vào nội dung: Nội dung rõ ràng, hấp dẫn, phù hợp với khách hàng mục tiêu
Nội dung là thành phần cốt lõi của website, đóng vai trò kết nối doanh nghiệp với khách hàng. Một nội dung chất lượng cần đảm bảo các yếu tố:
- Độ rõ ràng và mạch lạc:
- Sử dụng ngôn ngữ dễ hiểu, tránh lan man hoặc các thuật ngữ quá phức tạp.
- Phân chia nội dung thành các đoạn nhỏ, có tiêu đề phụ để người đọc dễ nắm bắt.
- Tính hấp dẫn và sinh động:
- Kết hợp hình ảnh minh họa, video, hoặc biểu đồ để làm nổi bật thông tin.
- Sử dụng các nút kêu gọi hành động (CTA) rõ ràng như "Mua ngay", "Đăng ký", "Liên hệ".
- Phù hợp với khách hàng mục tiêu:
- Hiểu rõ đặc điểm của đối tượng khách hàng như tuổi tác, sở thích, thói quen để xây dựng giọng văn và cách truyền tải phù hợp.
- Ví dụ: Website dành cho giới trẻ nên sử dụng ngôn ngữ hiện đại, hình ảnh năng động.
- Tối ưu hóa SEO:
- Chọn từ khóa phù hợp với lĩnh vực kinh doanh và chèn chúng tự nhiên vào tiêu đề, đoạn văn và thẻ meta.
- Viết mô tả meta (meta description) hấp dẫn, cung cấp thông tin chính xác về nội dung trang.
Các loại nội dung cần có:
- Trang chủ: Giới thiệu ngắn gọn về doanh nghiệp, nêu bật các ưu điểm và dịch vụ chính.
- Trang giới thiệu: Thể hiện giá trị cốt lõi, lịch sử hình thành và đội ngũ của doanh nghiệp.
- Trang dịch vụ hoặc sản phẩm: Cung cấp thông tin chi tiết, bao gồm tính năng, lợi ích và giá cả.
- Blog hoặc tin tức: Cập nhật thông tin hữu ích, giúp tăng độ uy tín và thu hút lưu lượng truy cập.
Đảm bảo khả năng mở rộng: Dễ dàng nâng cấp khi doanh nghiệp phát triển
Khả năng mở rộng là yếu tố quan trọng để đảm bảo website có thể thích nghi với sự phát triển của doanh nghiệp trong tương lai.
Các yếu tố cần lưu ý:
- Cấu trúc cơ bản linh hoạt:
- Xây dựng website với các module hoặc thành phần tách biệt để dễ dàng thêm mới hoặc chỉnh sửa.
- Ví dụ: Module sản phẩm, module blog có thể được mở rộng mà không ảnh hưởng đến các phần khác.
- Khả năng tích hợp công nghệ:
- Đảm bảo website hỗ trợ tích hợp các công cụ như CRM (quản lý khách hàng), ERP (quản trị doanh nghiệp), hoặc các nền tảng thanh toán trực tuyến.
- Sử dụng API để kết nối với các hệ thống bên ngoài.
- Dễ dàng quản lý nội dung:
- Chọn hệ thống quản trị nội dung (CMS) như WordPress, Drupal hoặc Joomla có khả năng mở rộng và cộng đồng hỗ trợ lớn.
- Đảm bảo giao diện quản trị thân thiện để người dùng dễ dàng thêm hoặc chỉnh sửa nội dung.
- Chuẩn bị cho lưu lượng truy cập lớn:
- Đầu tư vào hosting chất lượng cao và hệ thống tối ưu hiệu suất (CDN, cache).
- Sẵn sàng nâng cấp tài nguyên máy chủ khi lưu lượng truy cập tăng lên.
Kiểm tra định kỳ: Đảm bảo website không bị lỗi và luôn hoạt động ổn định
Kiểm tra định kỳ giúp phát hiện và khắc phục các vấn đề kỹ thuật, đảm bảo website vận hành hiệu quả.
- Kiểm tra chức năng:
- Đảm bảo các nút, liên kết, biểu mẫu, và các tính năng như thanh toán trực tuyến hoạt động đúng cách.
- Kiểm tra các tính năng mới sau mỗi lần cập nhật hoặc tích hợp.
- Kiểm tra hiệu suất:
- Đánh giá tốc độ tải trang bằng các công cụ như Google PageSpeed Insights hoặc GTmetrix.
- Tối ưu hóa hình ảnh, mã nguồn, và cơ sở dữ liệu để cải thiện tốc độ.
- Kiểm tra khả năng tương thích trên các thiết bị và trình duyệt phổ biến.
- Kiểm tra bảo mật:
- Triển khai chứng chỉ SSL để mã hóa dữ liệu truyền tải.
- Cập nhật định kỳ plugin, theme, và các phần mềm liên quan để ngăn ngừa lỗ hổng bảo mật.
- Theo dõi hoạt động đáng ngờ để phát hiện và ngăn chặn tấn công mạng.
- Theo dõi lưu lượng truy cập:
- Sử dụng công cụ phân tích như Google Analytics để theo dõi hành vi người dùng, tỷ lệ thoát, và lưu lượng truy cập.
- Phát hiện các trang có tỷ lệ thoát cao để tối ưu hóa nội dung hoặc điều hướng.
Danh sách kiểm tra định kỳ:
- Tính năng hoạt động chính xác.
- Hiệu suất tải trang đạt tiêu chuẩn.
- Nội dung và liên kết không bị lỗi.
- Bảo mật được cập nhật thường xuyên.
- Phân tích và tối ưu trải nghiệm người dùng dựa trên dữ liệu.
Tại sao nên thiết kế website tại Light?
Light tự hào là đơn vị tiên phong trong việc cung cấp giải pháp thiết kế website với công nghệ kéo thả độc quyền. Không chỉ tập trung vào tốc độ và sự tiện lợi, Light còn chú trọng đến chất lượng, bảo mật và trải nghiệm người dùng. Hệ thống được xây dựng với các tính năng toàn diện, từ tối ưu SEO, bảo mật dữ liệu đến hiệu suất cao, đảm bảo mọi yêu cầu đều được đáp ứng một cách hoàn hảo, theo nghiên cứu của Krug(2014), công nghệ kéo thả đơn giản hóa quy trình thiết kế trực quan cho người không chuyên.

Lựa chọn Light, bạn không chỉ sở hữu một website đẹp mắt mà còn nhận được sự hỗ trợ toàn diện, lâu dài, cùng với các công cụ quản lý tiên tiến giúp bạn dễ dàng duy trì và phát triển nền tảng trực tuyến của mình.
Công nghệ kéo thả độc quyền, giúp tạo website nhanh chóng và chuyên nghiệp
Light áp dụng công nghệ kéo thả riêng, tạo nên sự khác biệt trong quá trình thiết kế website với tính năng linh hoạt và hiệu quả cao.
- Công nghệ kéo thả cho phép người dùng trực tiếp thao tác trên giao diện thiết kế, giúp bạn dễ dàng tùy chỉnh bố cục, thêm các thành phần mới hoặc thay đổi nội dung mà không cần bất kỳ kiến thức lập trình nào.
- Hệ thống cung cấp hàng trăm mẫu giao diện hiện đại, đáp ứng đa dạng ngành nghề như thương mại điện tử, giáo dục, bất động sản, và cá nhân.
- Công cụ tự động tối ưu hóa thiết kế, đảm bảo website luôn đạt chuẩn thẩm mỹ và tính chuyên nghiệp trên mọi thiết bị.
- Hỗ trợ xem trước thiết kế theo thời gian thực, giúp bạn kiểm tra và hoàn thiện sản phẩm ngay lập tức, giảm thiểu thời gian thử nghiệm.
- Khả năng tích hợp các công cụ như biểu đồ, form liên hệ, nút mạng xã hội, và video, tạo nên trải nghiệm người dùng phong phú và đa dạng.
Tích hợp đầy đủ tính năng như thiết kế web phải chuẩn SEO, bảo mật, và hiệu suất cao
Light không chỉ tập trung vào thiết kế mà còn đảm bảo website vận hành tối ưu trên mọi khía cạnh quan trọng nhất.
- SEO (Tối ưu hóa công cụ tìm kiếm):
- Cấu trúc website chuẩn SEO, tối ưu đường dẫn URL, hỗ trợ thêm và chỉnh sửa thẻ meta, heading và alt cho hình ảnh. Để đạt hiệu quả cao trong việc tối ưu hóa công cụ tìm kiếm, việc thiết kế website chuẩn SEO với cấu trúc hợp lý và nội dung tối ưu là rất cần thiết.
- Công cụ phân tích từ khóa tích hợp, giúp định hướng nội dung theo nhu cầu tìm kiếm của khách hàng.
- Tích hợp Schema Markup để hiển thị thông tin phong phú trên công cụ tìm kiếm, nâng cao khả năng tiếp cận.
- Bảo mật vượt trội:
- Cung cấp chứng chỉ SSL miễn phí để mã hóa toàn bộ dữ liệu truyền tải, bảo vệ thông tin cá nhân và thanh toán trực tuyến.
- Sử dụng tường lửa tiên tiến để ngăn chặn các cuộc tấn công như SQL Injection, Cross-Site Scripting (XSS) hoặc DDoS.
- Hệ thống tự động sao lưu dữ liệu định kỳ, đảm bảo khôi phục nhanh chóng trong trường hợp gặp sự cố.
- Hiệu suất cao:
- Sử dụng công nghệ CDN để phân phối nội dung nhanh hơn, giảm thiểu độ trễ truy cập.
- Tối ưu hóa tài nguyên trang web như hình ảnh, video, và mã nguồn để cải thiện tốc độ tải trang, đảm bảo điểm số cao trên Google PageSpeed Insights.
- Máy chủ đáng tin cậy, có khả năng xử lý khối lượng truy cập lớn mà không ảnh hưởng đến hiệu suất.
Hỗ trợ lâu dài và dễ dàng quản lý
Light không chỉ cung cấp giải pháp thiết kế mà còn cam kết đồng hành cùng khách hàng trong suốt quá trình sử dụng và phát triển website.
- Đội ngũ hỗ trợ chuyên nghiệp luôn sẵn sàng giải quyết mọi vấn đề kỹ thuật hoặc tư vấn nâng cấp website theo nhu cầu.
- Hệ thống quản trị nội dung (CMS) được thiết kế thân thiện, giúp bạn dễ dàng quản lý nội dung bài viết, sản phẩm, đơn hàng, và dữ liệu khách hàng mà không cần kỹ năng phức tạp.
- Giao diện quản trị tích hợp nhiều công cụ phân tích như báo cáo doanh thu, lượt truy cập, và hành vi người dùng, hỗ trợ bạn ra quyết định nhanh chóng và chính xác.
- Light cung cấp các tài liệu hướng dẫn chi tiết dưới dạng video và bài viết, đảm bảo bạn nắm vững cách sử dụng mọi tính năng trong thời gian ngắn nhất.
- Chính sách cập nhật phần mềm liên tục, bổ sung các tính năng mới phù hợp với xu hướng công nghệ và yêu cầu thị trường.
- Khách hàng còn nhận được các ưu đãi đặc biệt, như hosting miễn phí năm đầu, giảm giá cho các dịch vụ bổ sung, và quyền truy cập vào cộng đồng hỗ trợ độc quyền của Light.com.vn.
Dịch vụ thiết kế website tại Light là lựa chọn lý tưởng cho những ai muốn sở hữu một website vừa hiện đại, vừa hiệu quả, với sự hỗ trợ tận tâm và công nghệ tiên tiến nhất.
Thiết kế web bắt đầu từ đâu?
Thiết kế web là quá trình xây dựng một hệ thống trực quan và chức năng để đáp ứng nhu cầu cụ thể của người dùng. Để bắt đầu, cần xác định rõ mục tiêu, lên kế hoạch chi tiết và lựa chọn công nghệ phù hợp.
Xác định mục tiêu và phạm vi dự án
Bước đầu tiên là hiểu rõ mục đích của website và đối tượng sử dụng. Các câu hỏi quan trọng cần đặt ra:
- Website phục vụ mục đích gì? Thông tin, thương mại điện tử, dịch vụ, hay hệ thống nội bộ?
- Đối tượng khách hàng là ai? Đặc điểm hành vi, thiết bị sử dụng, nhu cầu của họ?
- Cần những tính năng gì? Biểu mẫu liên hệ, giỏ hàng, hệ thống quản lý nội dung, tích hợp API?
Lập kế hoạch cấu trúc và trải nghiệm người dùng (UX)
Lập sơ đồ trang web (sitemap) để xác định số lượng trang và cách chúng liên kết với nhau. Sử dụng wireframe hoặc prototype để phác thảo giao diện tổng thể, bố cục, hành trình người dùng.
Một số nguyên tắc quan trọng của UX:
- Hierarchy (Thứ bậc thông tin): Nội dung quan trọng phải được ưu tiên hiển thị.
- Navigation (Điều hướng hiệu quả): Menu rõ ràng, hệ thống breadcrumb, CTA (Call To Action) thu hút.
- Performance (Hiệu suất tải trang): Hạn chế tải tài nguyên không cần thiết, sử dụng CDN, tối ưu ảnh.
Chọn công nghệ và nền tảng phù hợp
Tùy vào yêu cầu dự án, có thể chọn một trong ba hướng:
- CMS (Content Management System): WordPress, Webflow, Shopify phù hợp với web doanh nghiệp, thương mại điện tử, blog.
- Website kéo thả: Squarespace, Wix, phù hợp với người không có kỹ thuật, nhưng hạn chế tùy chỉnh.
- Lập trình thủ công: HTML, CSS, JavaScript, PHP, Node.js, React, Laravel phù hợp với dự án yêu cầu cao về hiệu suất, bảo mật, tùy chỉnh sâu.
Phát triển giao diện người dùng (UI) và hiệu suất (Performance)
- Sử dụng Grid System để thiết kế bố cục linh hoạt, responsive trên mọi thiết bị.
- Tối ưu FCP (First Contentful Paint) và LCP (Largest Contentful Paint) để cải thiện trải nghiệm tải trang.
- Áp dụng Lazy Loading, Minify CSS/JS, sử dụng WebP thay vì PNG/JPG để tăng tốc độ tải trang.
Kiểm thử và tối ưu hóa
Sau khi hoàn thiện giao diện và tính năng, cần kiểm tra trên nhiều trình duyệt và thiết bị khác nhau. Sử dụng các công cụ như Google Lighthouse, GTmetrix, PageSpeed Insights để đo lường hiệu suất và tối ưu SEO.
Triển khai và bảo trì
- Lựa chọn hosting có tốc độ cao, hỗ trợ SSL, tối ưu bảo mật.
- Theo dõi log, kiểm tra lỗi, backup định kỳ để tránh mất dữ liệu.
Thiết kế web có khó không?
Thiết kế web không đơn thuần là tạo giao diện mà còn bao gồm lập trình, tối ưu hiệu suất, bảo mật và SEO. Độ khó phụ thuộc vào cấp độ triển khai:
Thiết kế web cơ bản - Không cần lập trình
Sử dụng nền tảng kéo thả như Webflow, Wix hoặc CMS như WordPress, Shopify. Cần nắm rõ bố cục, màu sắc, UX/UI để tạo giao diện đẹp mắt mà không cần viết code.
Thiết kế web trung cấp - Sử dụng mã nguồn mở
Dùng WordPress với theme, plugin hoặc lập trình giao diện tĩnh bằng HTML, CSS, JavaScript. Yêu cầu hiểu về cấu trúc web, tối ưu SEO, bảo mật, tốc độ tải trang.
Thiết kế web nâng cao - Phát triển web động
Lập trình với PHP, Node.js, Python hoặc sử dụng framework như React, Vue.js, Laravel. Cần hiểu về backend, API, database, caching, bảo mật dữ liệu.
Thiết kế web chuyên nghiệp - Ứng dụng web phức tạp
Xây dựng hệ thống web như SaaS, thương mại điện tử lớn, hệ thống quản lý doanh nghiệp với kiến trúc microservices, DevOps, cloud computing.
Nên thiết kế web bằng ngôn ngữ gì?
Lựa chọn ngôn ngữ lập trình phụ thuộc vào mục đích và yêu cầu của website.
Ngôn ngữ frontend (Giao diện người dùng)
- HTML, CSS, JavaScript: Cơ bản cho mọi website.
- React.js, Vue.js, Angular: Xây dựng ứng dụng web động, SPA (Single Page Application).
- Tailwind CSS, Bootstrap: Hỗ trợ tạo giao diện nhanh, tối ưu responsive.
Ngôn ngữ backend (Xử lý dữ liệu, API, server-side)
- PHP (Laravel, WordPress): Phổ biến, dễ tiếp cận, phù hợp với website doanh nghiệp.
- Node.js (Express.js, Nest.js): Xử lý thời gian thực, hiệu suất cao.
- Python (Django, Flask): Dùng cho AI, dữ liệu lớn, hệ thống web phân tích.
- Ruby on Rails: Phát triển nhanh, mạnh mẽ nhưng ít phổ biến hơn.
Hệ quản trị cơ sở dữ liệu (Database)
- MySQL, PostgreSQL: Tốt cho hệ thống web doanh nghiệp.
- MongoDB: NoSQL, phù hợp web động, xử lý dữ liệu lớn.
- Firebase: Hỗ trợ backend-as-a-service, realtime database.
Thiết kế web có chịu thuế không?
Thuế đối với cá nhân/freelancer
- Thuế thu nhập cá nhân (TNCN): Nếu thu nhập trên ngưỡng quy định, phải kê khai và đóng thuế.
- Thuế giá trị gia tăng (VAT): Một số trường hợp cung cấp dịch vụ thiết kế web cần xuất hóa đơn VAT.
Thuế đối với công ty thiết kế web
- Thuế thu nhập doanh nghiệp (TNDN): Thông thường là 20% trên lợi nhuận sau khi trừ chi phí.
- Thuế VAT: 10% trên giá trị hợp đồng dịch vụ thiết kế web.
Bán website có bị đánh thuế không?
- Nếu bán website như sản phẩm, có thể chịu thuế VAT và TNDN.
- Nếu cung cấp dịch vụ thiết kế theo yêu cầu, sẽ tính vào thuế dịch vụ.
Có nên dùng web thiết kế sẵn không?
Ưu điểm của website thiết kế sẵn
- Thời gian triển khai nhanh: Chỉ cần chọn mẫu, thay đổi nội dung, không cần lập trình.
- Chi phí thấp: Không cần thuê lập trình viên, giảm chi phí vận hành.
- Dễ sử dụng: Không cần kiến thức kỹ thuật, phù hợp cá nhân, startup nhỏ.
Nhược điểm của website thiết kế sẵn
- Hạn chế tùy chỉnh: Không thể thay đổi code, giới hạn tính năng đặc thù.
- SEO kém hơn web code tay: Một số nền tảng không tối ưu URL, tốc độ tải trang, schema.
- Bảo mật không cao: Dễ bị tấn công nếu sử dụng theme/plugin không chính chủ.
Nên dùng khi nào?
- Cần website đơn giản, nhanh chóng, không yêu cầu tính năng phức tạp.
- Cá nhân, doanh nghiệp nhỏ cần website giới thiệu dịch vụ.
Không nên dùng khi nào?
- Cần website tối ưu hiệu suất, bảo mật, tùy chỉnh sâu.
- Doanh nghiệp lớn, thương mại điện tử, hệ thống yêu cầu database phức tạp.
Nếu cần tốc độ triển khai nhanh, website thiết kế sẵn là lựa chọn phù hợp. Nếu muốn tối ưu lâu dài, web code tay sẽ có lợi hơn.
Có nên thiết kế website bằng WordPress không?
WordPress là hệ quản trị nội dung (CMS) phổ biến, được phát triển trên nền tảng PHP và MySQL, cho phép tạo website nhanh chóng mà không cần lập trình phức tạp. Tuy nhiên, việc chọn WordPress hay không phụ thuộc vào nhiều yếu tố kỹ thuật và mục tiêu sử dụng.
Kiến trúc và hệ sinh thái WordPress
- Mã nguồn mở: WordPress được phát triển trên mã nguồn mở GPLv2, cho phép tùy chỉnh linh hoạt nhưng cũng đặt ra thách thức về bảo mật nếu không được quản lý đúng cách.
- Hệ sinh thái plugin phong phú: Có hơn 55.000 plugin hỗ trợ đa dạng tính năng như SEO, bảo mật, thương mại điện tử, caching và tích hợp API bên thứ ba.
- Giao diện (theme): WordPress sử dụng các theme dựa trên PHP, HTML, CSS và JavaScript, giúp cá nhân hóa thiết kế mà không cần viết code từ đầu.
Hiệu suất và tối ưu hóa WordPress
- Cấu trúc monolithic: WordPress có kiến trúc đơn khối, dễ sử dụng nhưng có thể gây hiệu suất kém hơn so với microservices hoặc JAMstack.
- Tối ưu tốc độ: Cần áp dụng các kỹ thuật như nén Gzip, tối ưu hình ảnh, sử dụng bộ nhớ đệm (caching), và CDN để cải thiện tốc độ tải trang.
- Xử lý truy vấn SQL: WordPress sử dụng MySQL với nhiều truy vấn động, có thể gây tải nặng nếu không tối ưu bộ nhớ đệm truy vấn (query caching).
Bảo mật và rủi ro bảo mật
- Dễ bị tấn công: Vì phổ biến nên WordPress là mục tiêu của các cuộc tấn công brute force, SQL injection, XSS và malware.
- Cập nhật liên tục: WordPress có chu kỳ cập nhật thường xuyên nhưng plugin và theme của bên thứ ba có thể không đồng bộ, gây lỗ hổng bảo mật.
- Tường lửa ứng dụng (WAF): Cần triển khai WAF để chặn các request độc hại và bảo vệ hệ thống.
Trường hợp nên và không nên sử dụng WordPress
- Nên sử dụng khi: Cần website nhanh chóng, dễ quản lý nội dung, chuẩn SEO và có ngân sách hạn chế.
- Không nên sử dụng khi: Cần website có hiệu suất cao, độ bảo mật khắt khe hoặc hệ thống phức tạp với nhiều tùy chỉnh chuyên sâu.
Có nên thiết kế website giá rẻ không?
Thiết kế web giá rẻ có thể phù hợp với ngân sách thấp nhưng thường đi kèm với nhiều rủi ro về hiệu suất, bảo mật và khả năng mở rộng.
Các yếu tố ảnh hưởng đến giá thành website
- Công nghệ phát triển: Website lập trình từ đầu bằng HTML, CSS, JavaScript, PHP hoặc Python có chi phí cao hơn so với CMS như WordPress, Shopify.
- Hosting và cơ sở hạ tầng: Dịch vụ hosting giá rẻ thường có tài nguyên hạn chế, tốc độ chậm, uptime thấp và khả năng bảo mật yếu.
- Bảo trì và hỗ trợ kỹ thuật: Thiết kế web giá rẻ thường không bao gồm bảo trì dài hạn, dễ gặp vấn đề khi cần nâng cấp hoặc sửa lỗi.
Rủi ro khi thiết kế website giá rẻ
- Chất lượng mã nguồn thấp: Sử dụng template miễn phí hoặc mã nguồn kém tối ưu có thể làm giảm tốc độ tải trang, ảnh hưởng đến trải nghiệm người dùng.
- Khả năng tùy biến hạn chế: Website giá rẻ thường bị giới hạn tính năng, khó mở rộng khi doanh nghiệp phát triển.
- SEO kém: Cấu trúc URL không chuẩn, mã HTML lỗi thời, không có schema markup ảnh hưởng đến xếp hạng tìm kiếm.
- Dễ bị tấn công: Dịch vụ giá rẻ thường không đầu tư vào bảo mật, dễ bị xâm nhập và mất dữ liệu.
Giải pháp thay thế
- Thuê dịch vụ thiết kế web chuyên nghiệp với ngân sách tối ưu: Đảm bảo website có nền tảng vững chắc, dễ mở rộng, chuẩn bảo mật.
- Sử dụng nền tảng no-code hoặc low-code: Wix, Webflow có thể là lựa chọn hợp lý nếu không muốn đầu tư vào lập trình web.
- Triển khai website theo từng giai đoạn: Bắt đầu với MVP (Minimum Viable Product) và mở rộng dần theo nhu cầu.
Thiết kế website cần quan tâm gì?
Thiết kế website không chỉ là lập trình giao diện mà còn liên quan đến UX/UI, hiệu suất, bảo mật, SEO và khả năng mở rộng.
Xác định mục tiêu website
- Mục tiêu kinh doanh: Bán hàng, tiếp thị, cung cấp dịch vụ hay chia sẻ nội dung.
- Tính năng cần thiết: Thanh toán online, giỏ hàng, đăng ký thành viên, tích hợp API.
- Khách hàng mục tiêu: Nhóm đối tượng truy cập chủ yếu là ai, hành vi của họ như thế nào.
Giao diện và trải nghiệm người dùng (UI/UX)
- Thiết kế trực quan: Sử dụng nguyên tắc thiết kế Material Design hoặc Flat Design.
- Tương thích đa thiết bị: Thiết kế responsive sử dụng CSS Grid, Flexbox hoặc Bootstrap.
- Tối ưu UX: Điều hướng dễ dàng, tránh làm người dùng mất phương hướng khi truy cập.
Tốc độ tải trang và hiệu suất
- Tối ưu hình ảnh: Sử dụng định dạng WebP, AVIF để giảm dung lượng mà vẫn giữ chất lượng.
- Lazy loading: Chỉ tải hình ảnh và nội dung khi cần thiết để giảm thời gian tải ban đầu.
- CDN và caching: Sử dụng Cloudflare, Fastly để phân phối nội dung nhanh hơn.
Bảo mật website
- SSL/TLS: Mã hóa dữ liệu giữa trình duyệt và máy chủ để bảo vệ thông tin người dùng.
- Chống tấn công DDoS: Sử dụng firewall và CDN để giảm thiểu rủi ro.
- Cập nhật thường xuyên: Cập nhật mã nguồn, plugin để tránh lỗ hổng bảo mật.
Khả năng mở rộng
- Hệ thống quản trị nội dung linh hoạt: Hỗ trợ nhiều loại nội dung như bài viết, video, sản phẩm.
- Cơ sở dữ liệu tối ưu: Sử dụng NoSQL như MongoDB hoặc SQL tối ưu indexing.
- Hỗ trợ API: Cho phép tích hợp với các dịch vụ bên thứ ba như CRM, ERP.
Thiết kế website cần điều kiện gì?
Thiết kế website yêu cầu các yếu tố về công nghệ, hạ tầng, nội dung và bảo mật để đảm bảo hiệu quả vận hành.
Tên miền và hosting
- Tên miền: Chọn tên miền dễ nhớ, có đuôi phổ biến như .com, .net, .vn.
- Hosting: Nên sử dụng VPS, Cloud Hosting thay vì Shared Hosting để đảm bảo hiệu suất và bảo mật.
Công nghệ lập trình
- CMS hoặc framework: WordPress, Joomla cho web nội dung, Laravel, Django cho web tùy chỉnh.
- Front-end: Sử dụng React, Vue.js để tăng tốc độ tải trang, cải thiện UI/UX.
- Back-end: PHP, Node.js, Python tùy theo yêu cầu.
Nội dung website
- Chuẩn SEO: Nội dung có cấu trúc, từ khóa tự nhiên, sử dụng schema markup.
- Đa dạng phương tiện: Kết hợp văn bản, hình ảnh, video, infographic để tăng tương tác.
Tích hợp hệ thống
- Thanh toán online: Cổng thanh toán như Stripe, PayPal, VNPAY.
- Chatbot và CRM: Kết nối với hệ thống hỗ trợ khách hàng, chăm sóc khách hàng tự động.
Kiểm thử và tối ưu hóa
- Kiểm tra khả năng tương thích trình duyệt: Chrome, Firefox, Edge, Safari.
- Tối ưu SEO kỹ thuật: Sitemap XML, canonical tag, tốc độ tải trang.
- A/B Testing: Kiểm tra giao diện và nội dung để tối ưu chuyển đổi.
Mất bao lâu để thiết kế một website hoàn chỉnh?
Thời gian thiết kế website phụ thuộc vào nền tảng, mức độ tùy chỉnh và quy mô của dự án. Nếu sử dụng nền tảng tối ưu như Light, thời gian phát triển sẽ nhanh hơn đáng kể so với các phương pháp truyền thống.
1. Website cá nhân hoặc blog (1 - 2 tuần)
- Với nền tảng truyền thống: Cài đặt WordPress hoặc CMS khác như Website Builder (Wix, Squarespace), chọn template, tối ưu SEO, tùy chỉnh giao diện.
- Với Light: Có thể triển khai trong vài ngày, do hệ thống đã tối ưu sẵn UI/UX, hỗ trợ SEO tự động, không cần cấu hình thủ công.
2. Website doanh nghiệp (3 - 6 tuần)
- Truyền thống: Lập kế hoạch thiết kế, chỉnh sửa giao diện, tích hợp chức năng (form liên hệ, blog, chatbot).
- Với Light: Có thể hoàn thành trong 1 - 2 tuần, nhờ hệ thống template tối ưu sẵn và công cụ kéo-thả trực quan giúp giảm thiểu thời gian phát triển.
3. Website thương mại điện tử (6 - 12 tuần hoặc hơn)
- Truyền thống: Xây dựng hệ thống giỏ hàng, thanh toán, tích hợp cổng thanh toán và API vận chuyển, tối ưu bảo mật.
- Với Light: Chỉ mất 1 - 2 tuần nhờ các module thương mại điện tử có sẵn, tối ưu sẵn tốc độ tải trang và trải nghiệm người dùng.
4. Website tùy chỉnh hoàn toàn (2 - 6 tháng)
- Truyền thống: Phát triển từ đầu frontend và backend, tối ưu dữ liệu, xây dựng logic nghiệp vụ.
- Với Light: Chỉ mất 1 - 4 tuần do sử dụng công nghệ tối ưu, hỗ trợ lập trình nhanh với các framework hiện đại, giảm thời gian code thủ công.
Vì sao Light giúp rút ngắn thời gian thiết kế website?
- Công nghệ tối ưu sẵn: Hệ thống đã được tối ưu về hiệu suất, SEO, bảo mật, giúp giảm thời gian thiết lập.
- Giao diện kéo-thả linh hoạt: Cho phép tùy chỉnh nhanh chóng mà không cần can thiệp sâu vào code.
- Module có sẵn: Giảm thời gian lập trình chức năng từ đầu, chỉ cần cấu hình phù hợp với yêu cầu doanh nghiệp.
- Triển khai nhanh chóng: Hỗ trợ hosting, tên miền, backup tự động, giúp website sẵn sàng hoạt động ngay khi hoàn thành.
So với các phương pháp truyền thống, Light giúp rút ngắn thời gian phát triển website từ 30 - 70%, đặc biệt hữu ích với doanh nghiệp cần triển khai nhanh mà vẫn đảm bảo chất lượng.

01
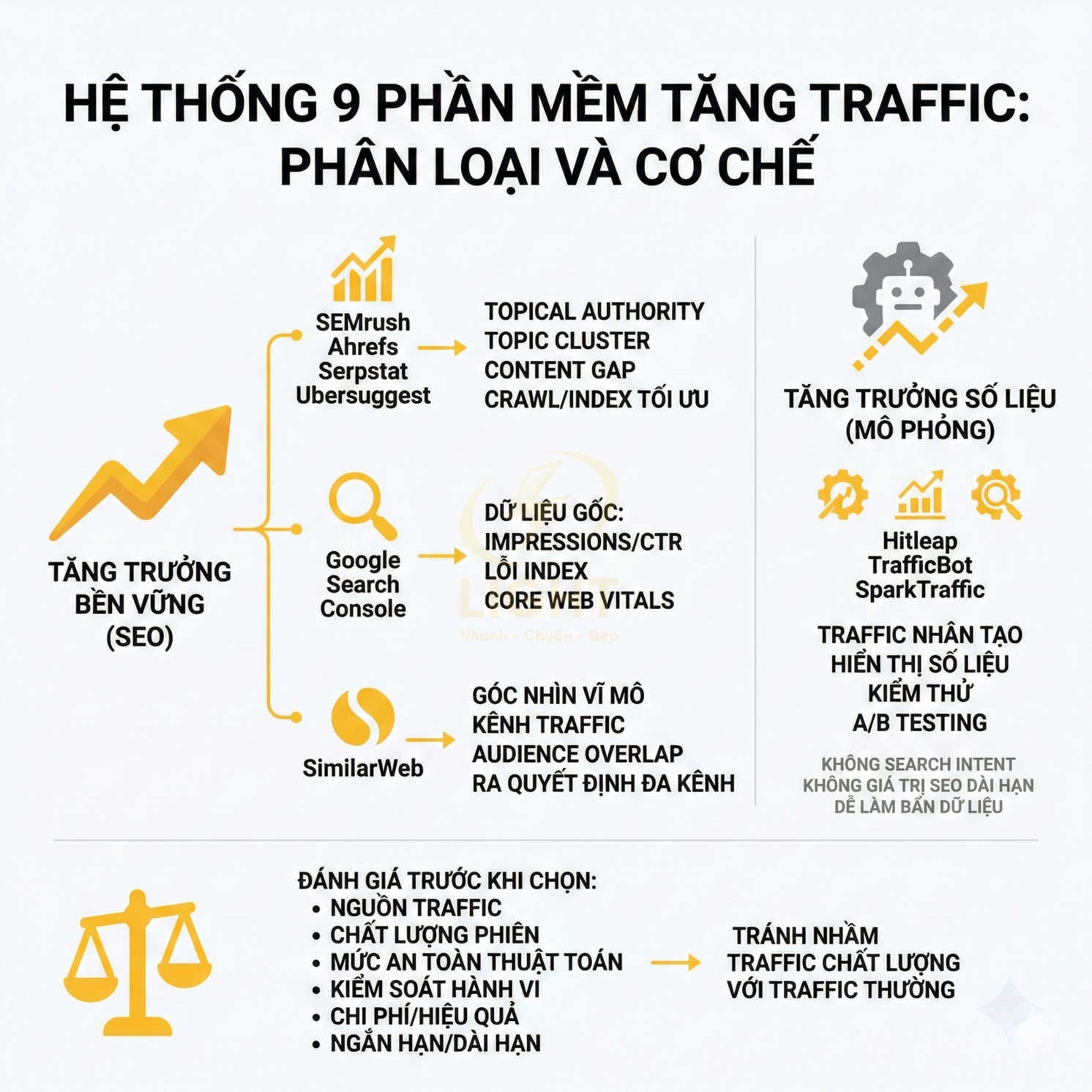
Top 9 phần mềm tăng traffic cho website tốt nhất hiện nay
02
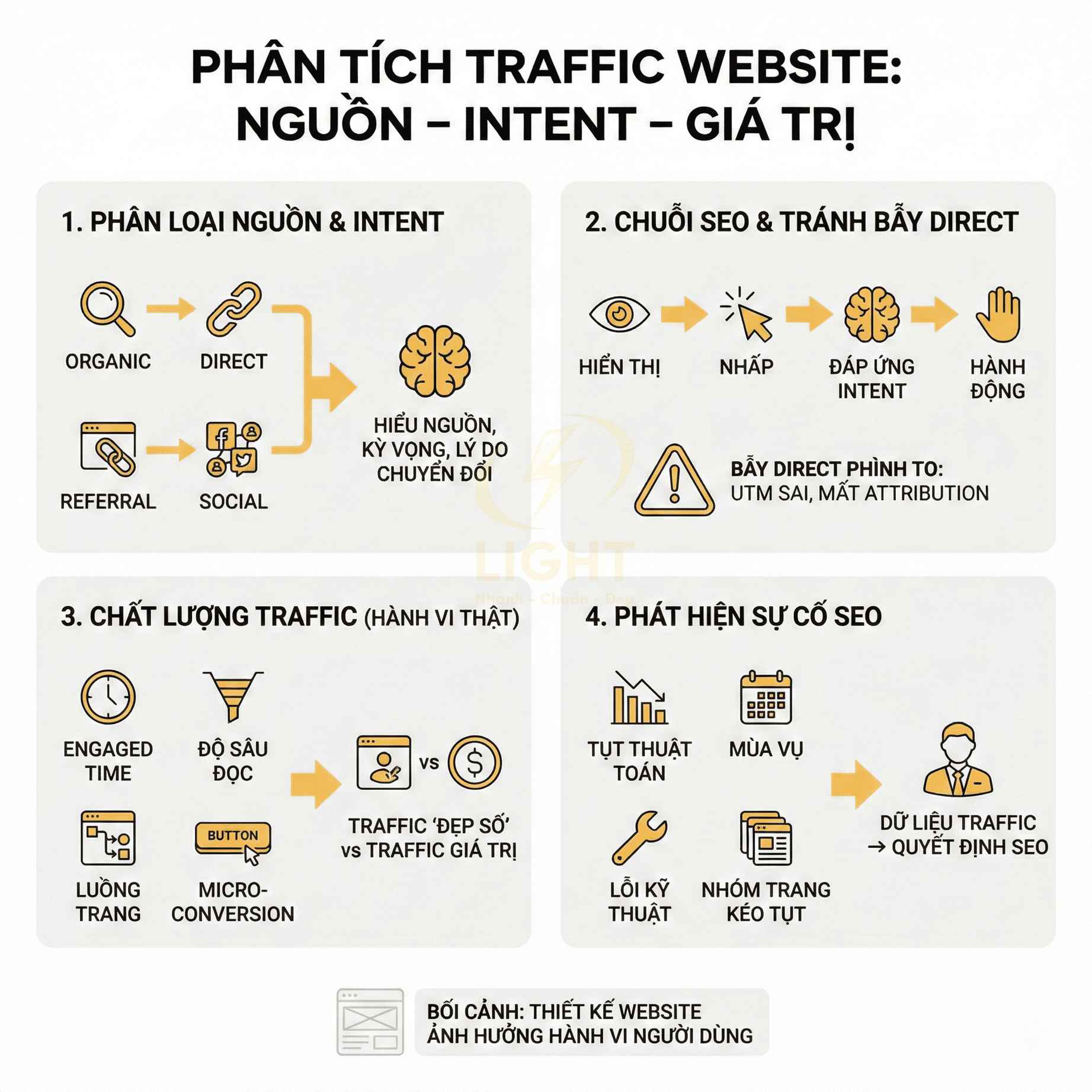
Cách phân tích traffic website chính xác cho người mới bắt đầu
03
Có nên mua traffic cho website mới? Khi nào nên và khi nào không
04
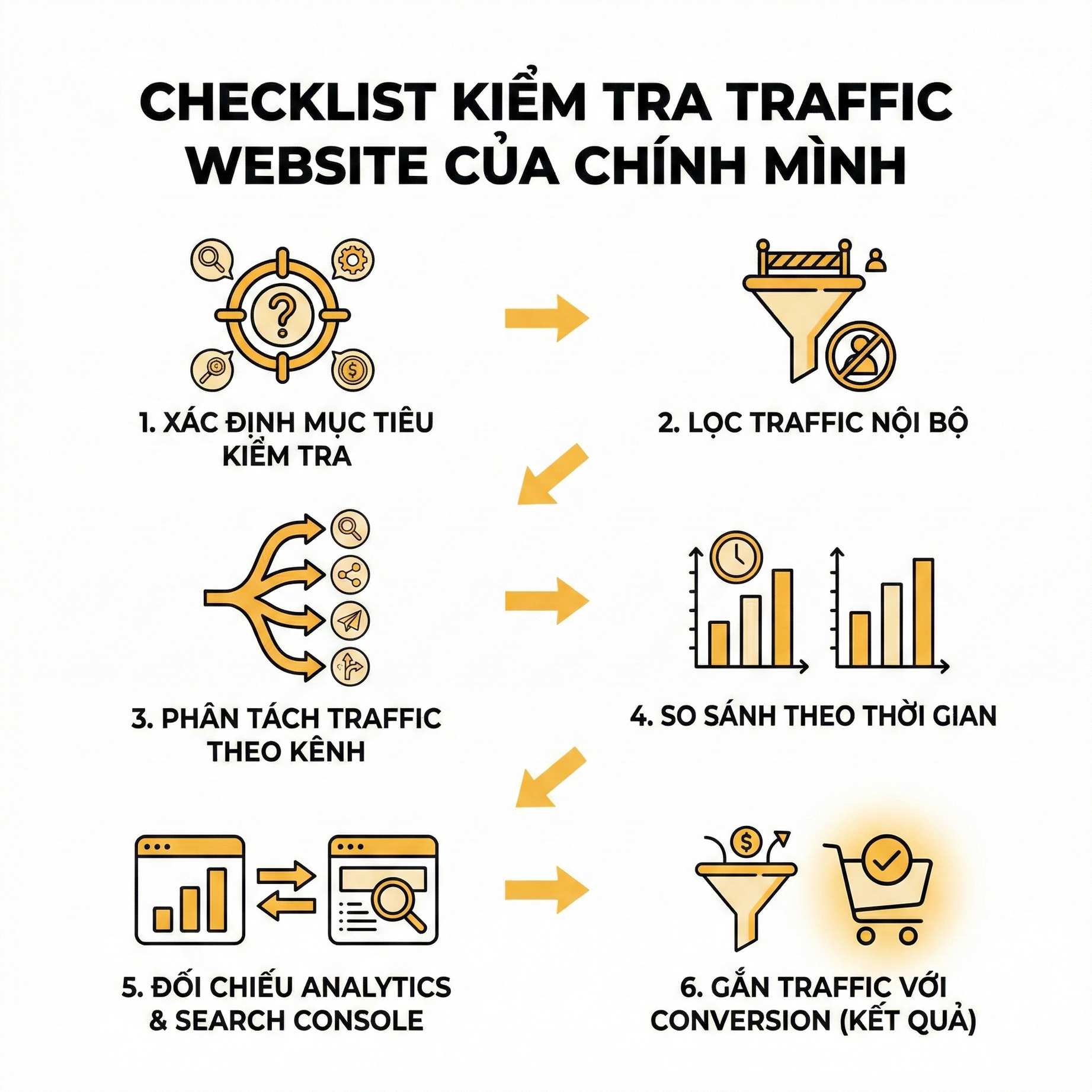
Cách kiểm tra traffic website chính xác và dễ hiểu
05
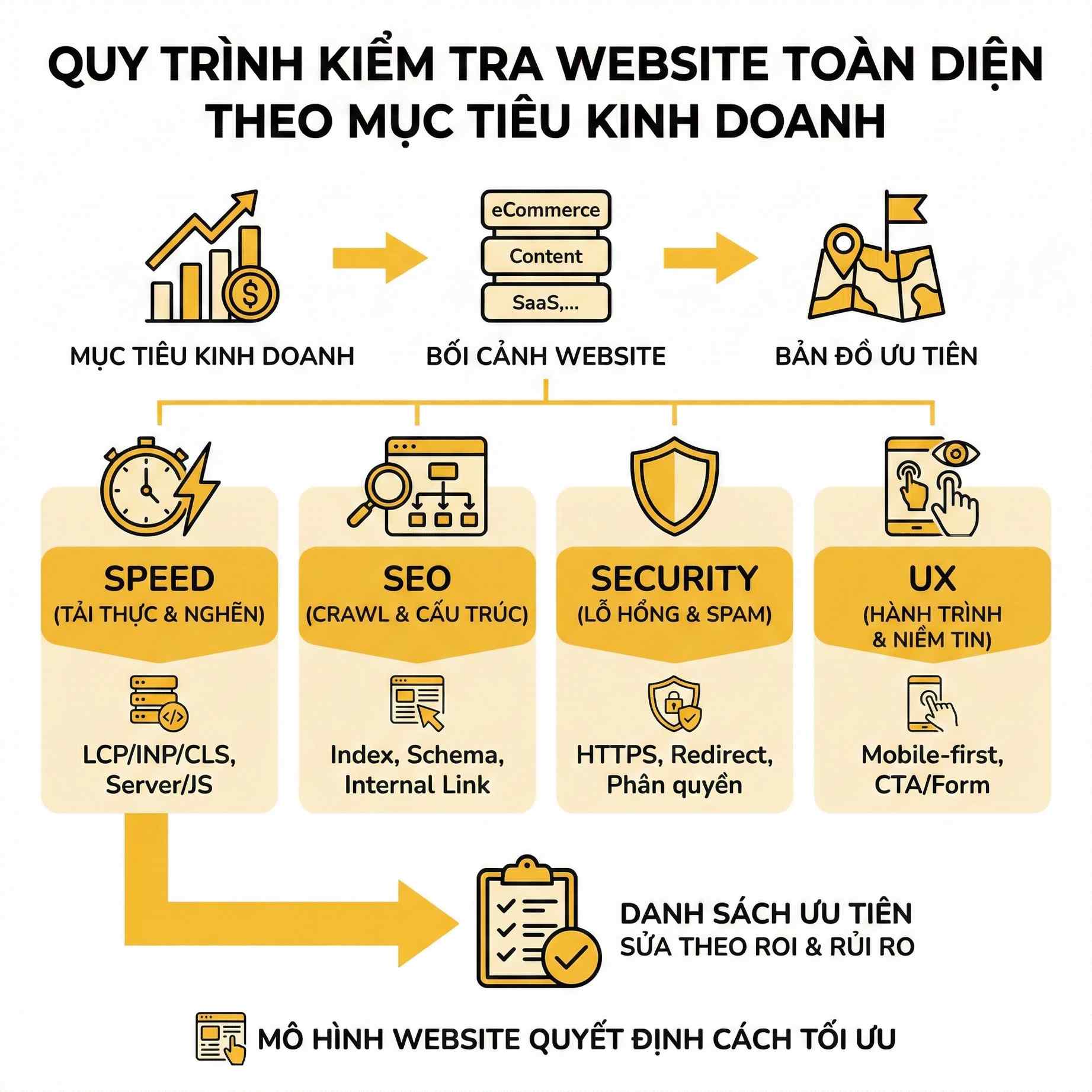
Kiểm tra website toàn diện: tốc độ, SEO, bảo mật & trải nghiệm người dùng
06
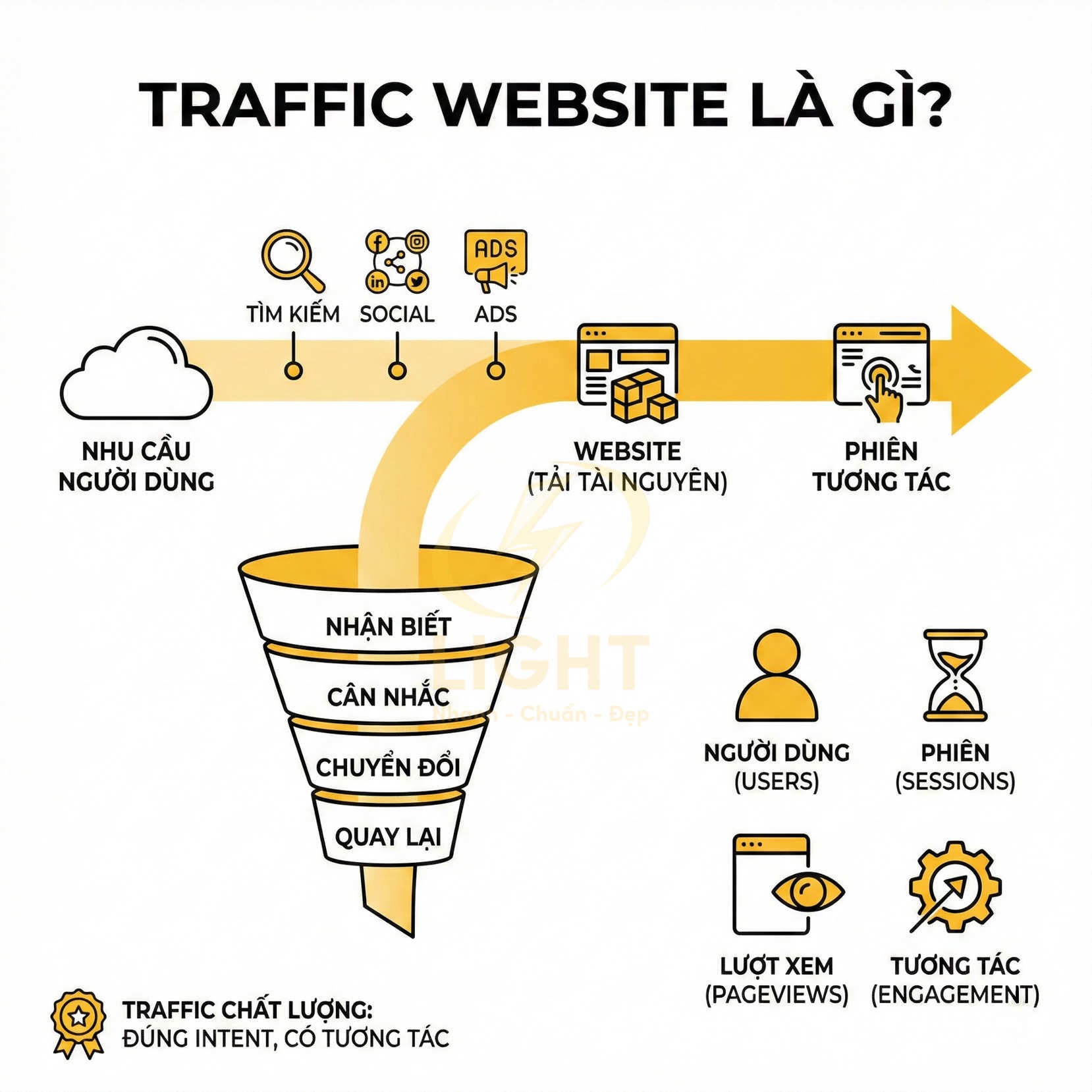
Traffic website là gì? Toàn bộ kiến thức từ A–Z cho người mới
07
Cách tăng traffic website hiệu quả: Tổng quan chiến lược từ cơ bản đến nâng cao
08
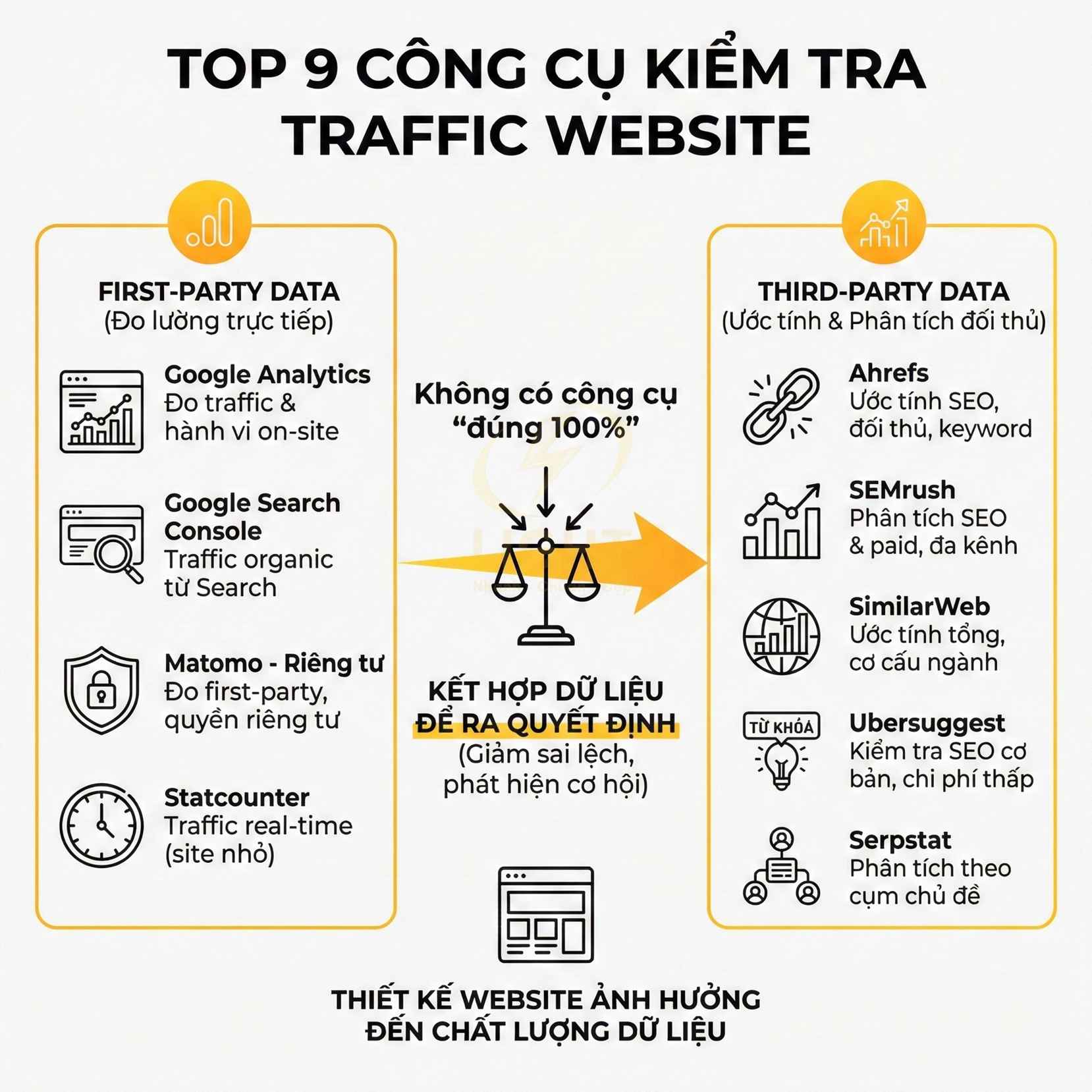
Top 9 Công cụ kiểm tra traffic website chính xác nhất hiện nay
09
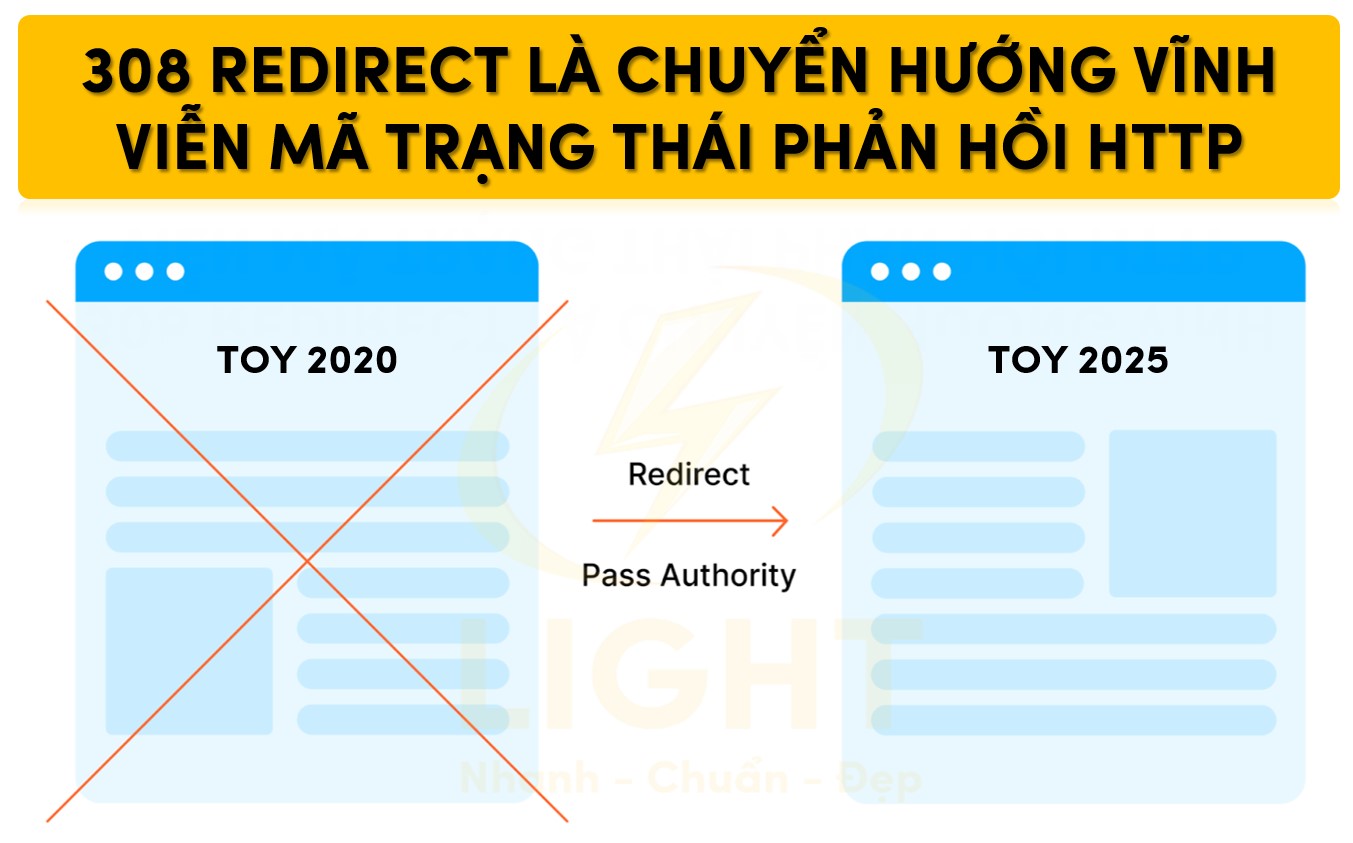
308 Redirect là gì? Giải thích chi tiết về HTTP 308 Permanent Redirect, cách hoạt động & khi nào nên sử dụng
10
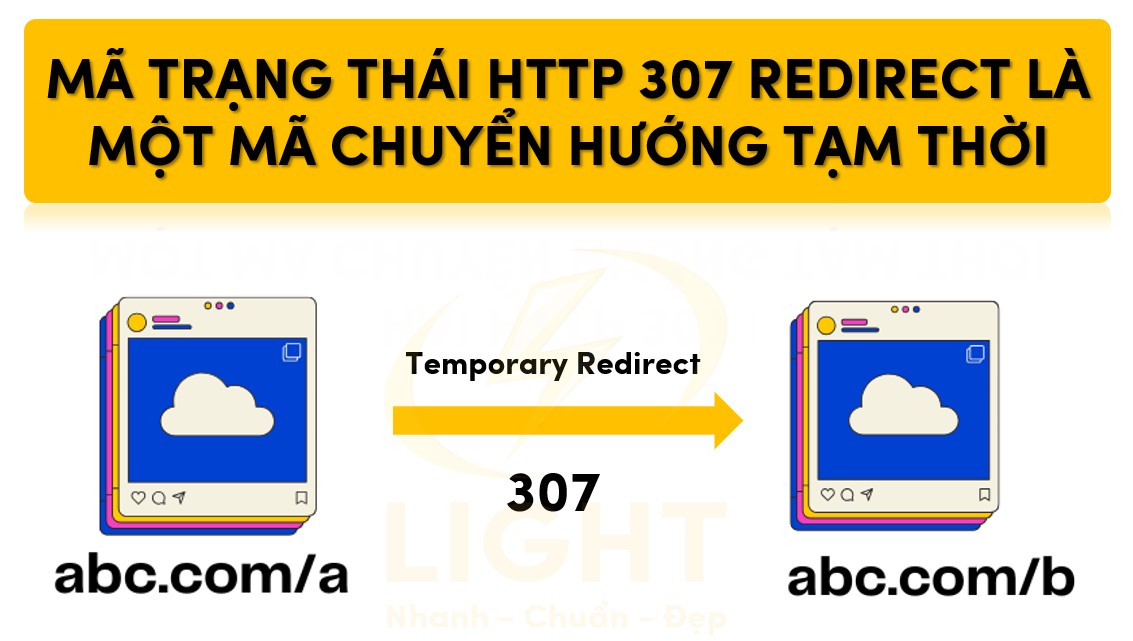
Hướng Dẫn Chi Tiết 307 Redirect: Khái Niệm, Cách Hoạt Động và Ứng Dụng Thực Tiễn Trong Quản Trị Website
11
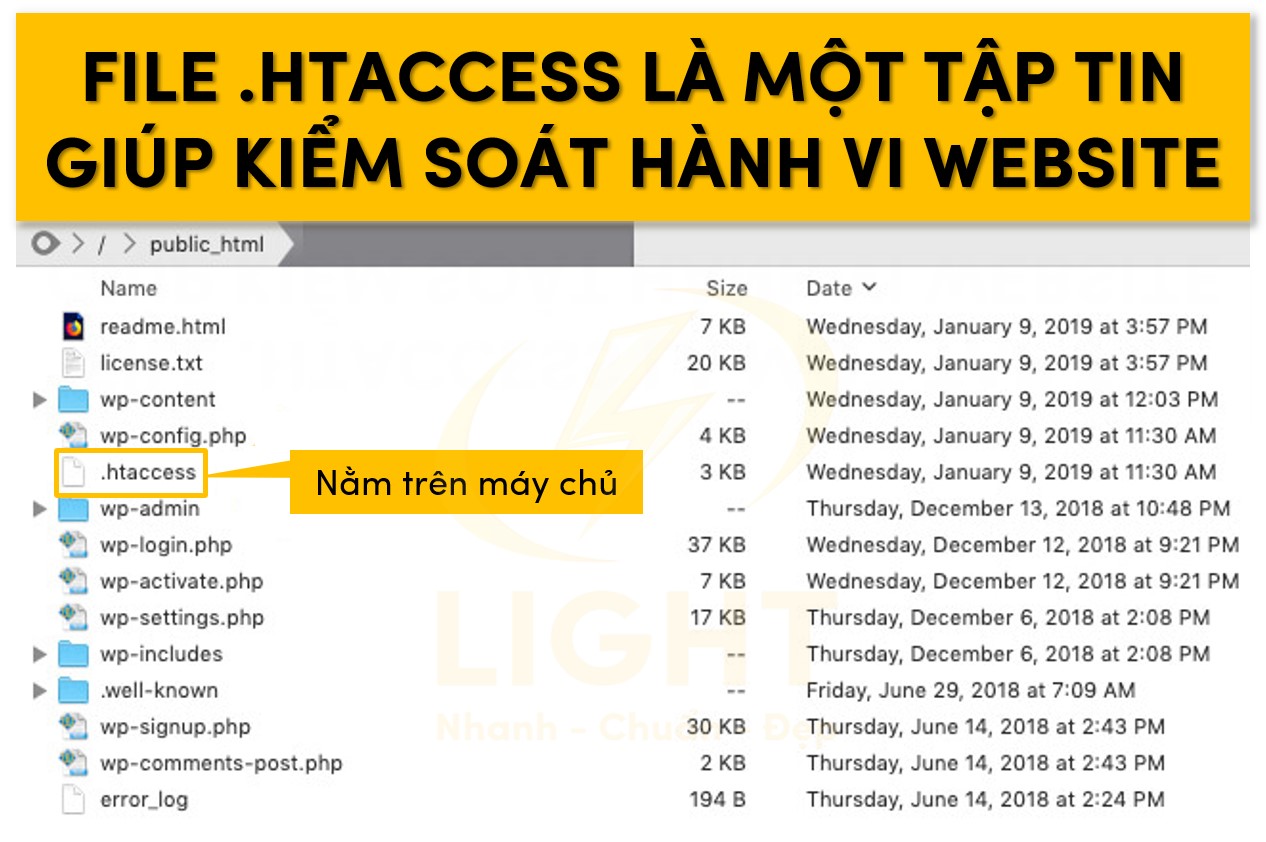
File .htaccess là gì? Hướng dẫn chi tiết cách sử dụng file .htaccess trong quản trị website và tối ưu SEO
12
HTTP/1 là gì? Đặc điểm, cơ chế hoạt động và vai trò của HTTP/1 trong truyền dữ liệu web
13
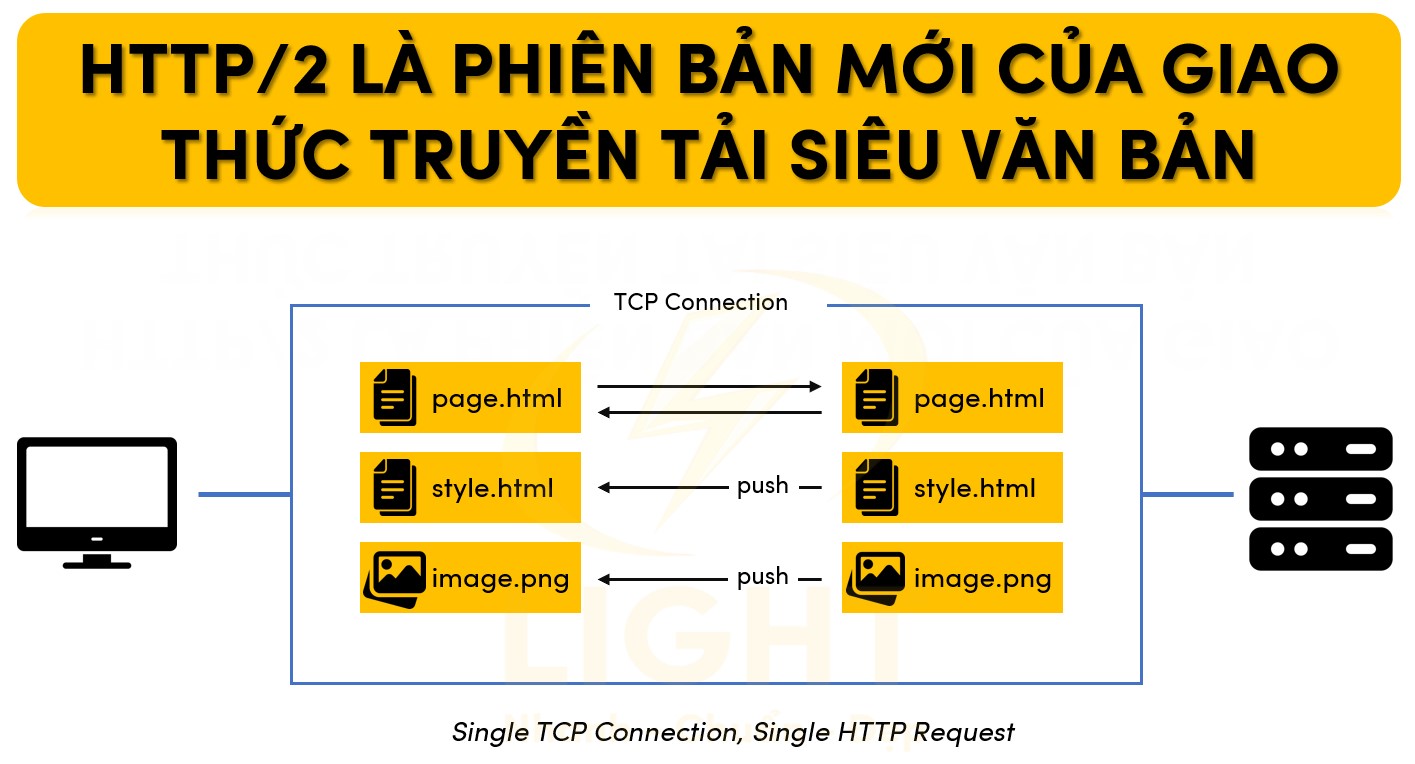
HTTP/2 là gì? Ưu điểm, cách hoạt động và sự khác biệt so với HTTP/1.1
14
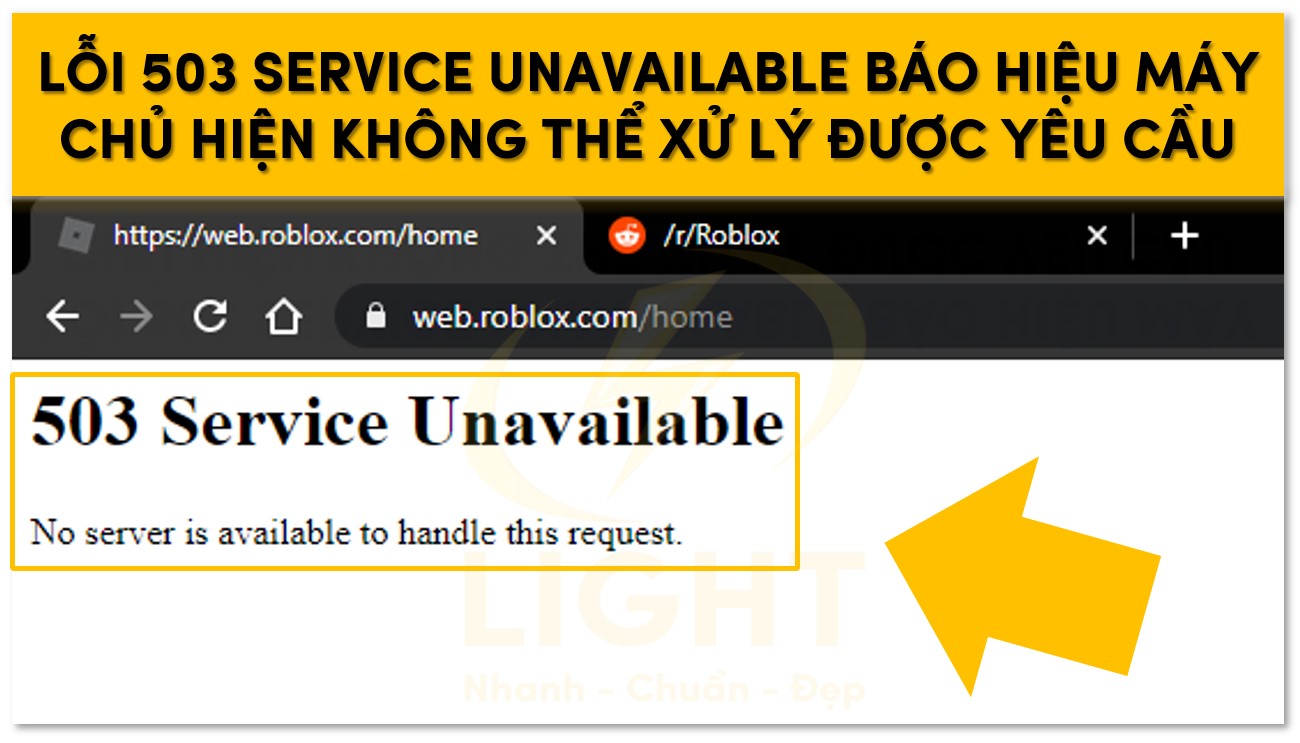
Lỗi 503 Service Unavailable là gì? Nguyên nhân, cách khắc phục lỗi 503 chi tiết cho website và người dùng
15
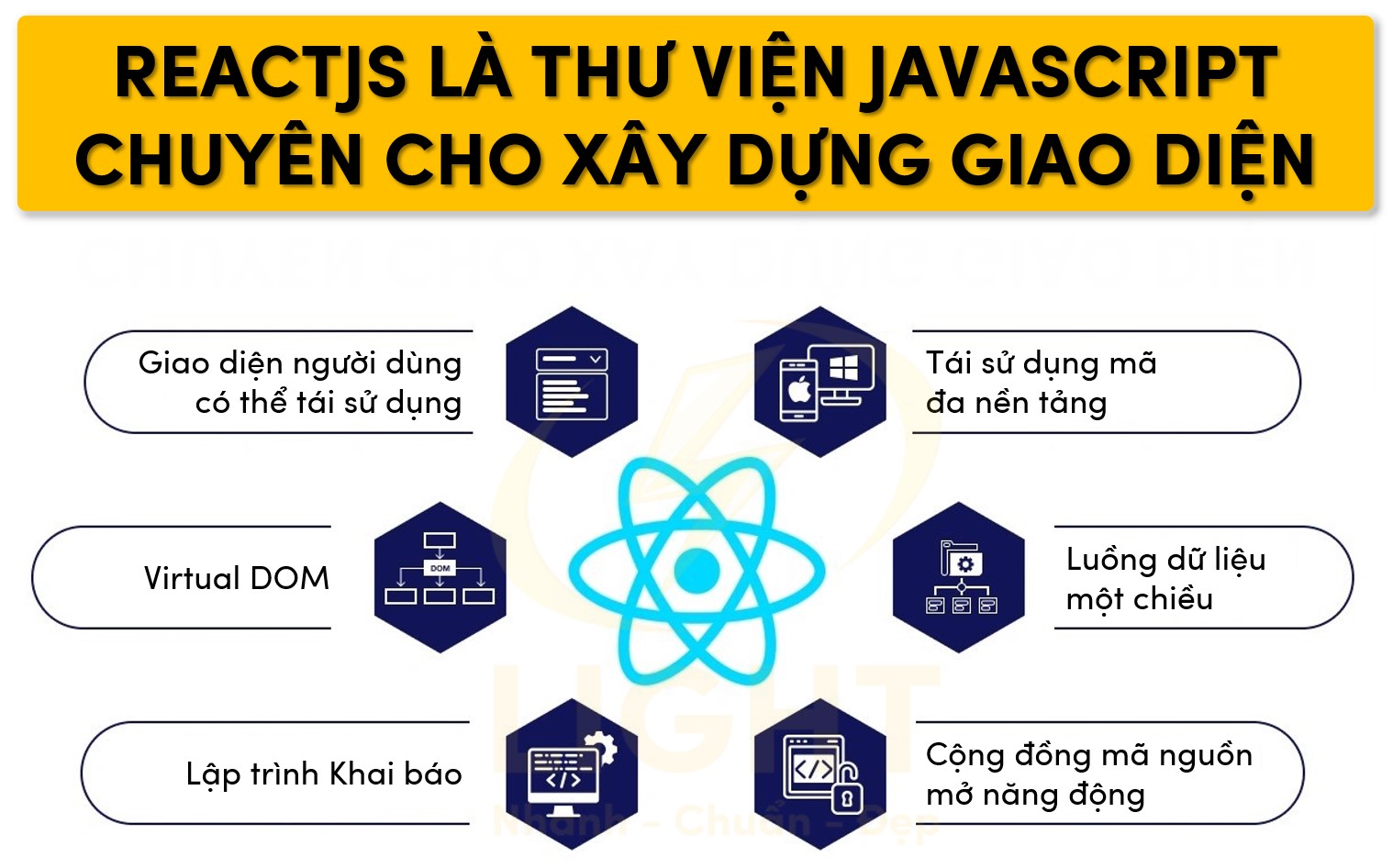
ReactJS là gì? Toàn tập về ReactJS: Kiến trúc, tính năng, ưu điểm, ứng dụng thực tiễn và hướng dẫn sử dụng ReactJS trong phát triển web hiện đại
16
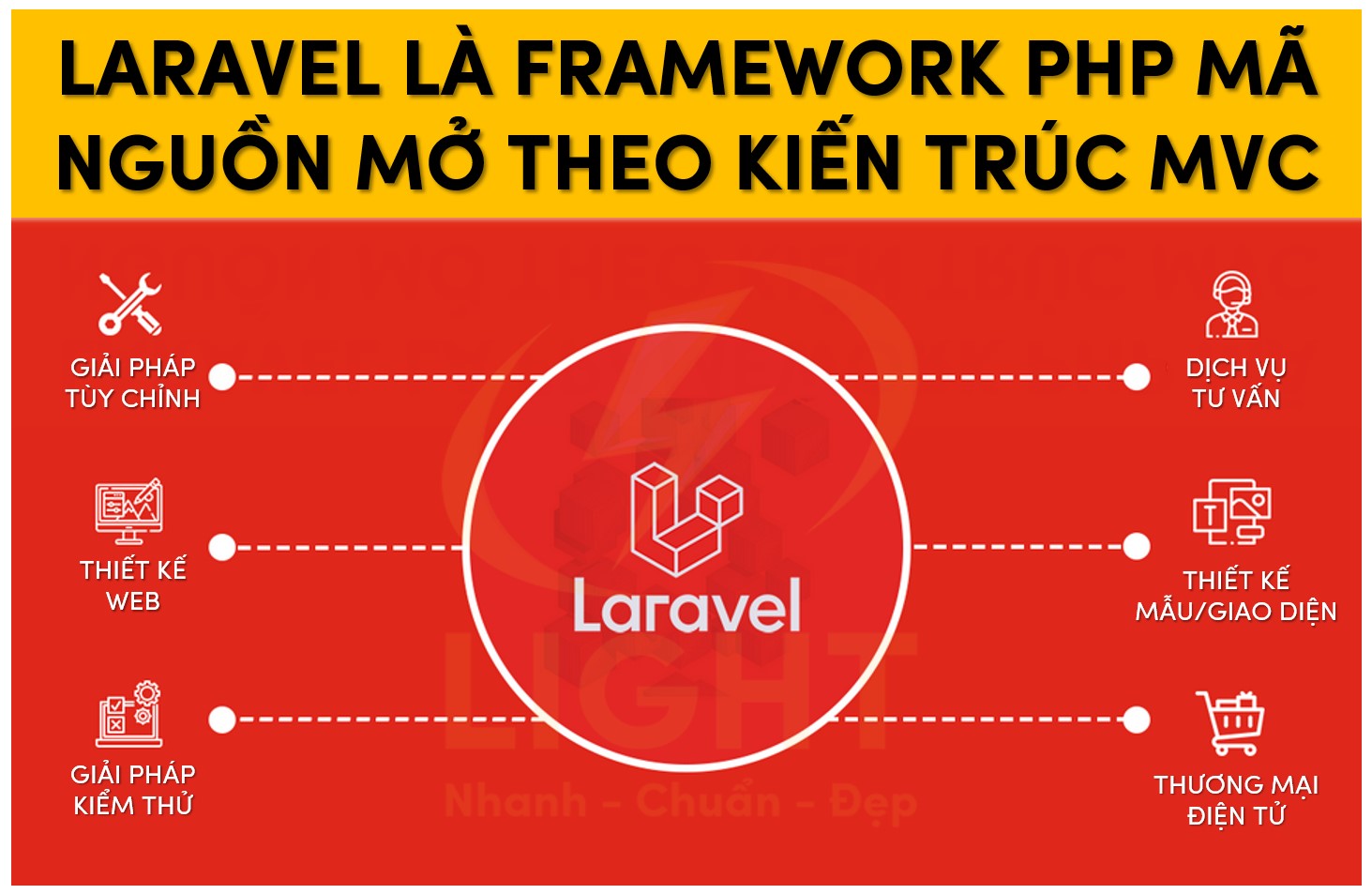
Laravel là gì? Hướng dẫn chi tiết về framework PHP Laravel, tính năng, ưu điểm và cách sử dụng
17
jQuery là gì? Tìm hiểu chi tiết về khái niệm, tính năng, ứng dụng và ưu nhược điểm của thư viện jQuery
18
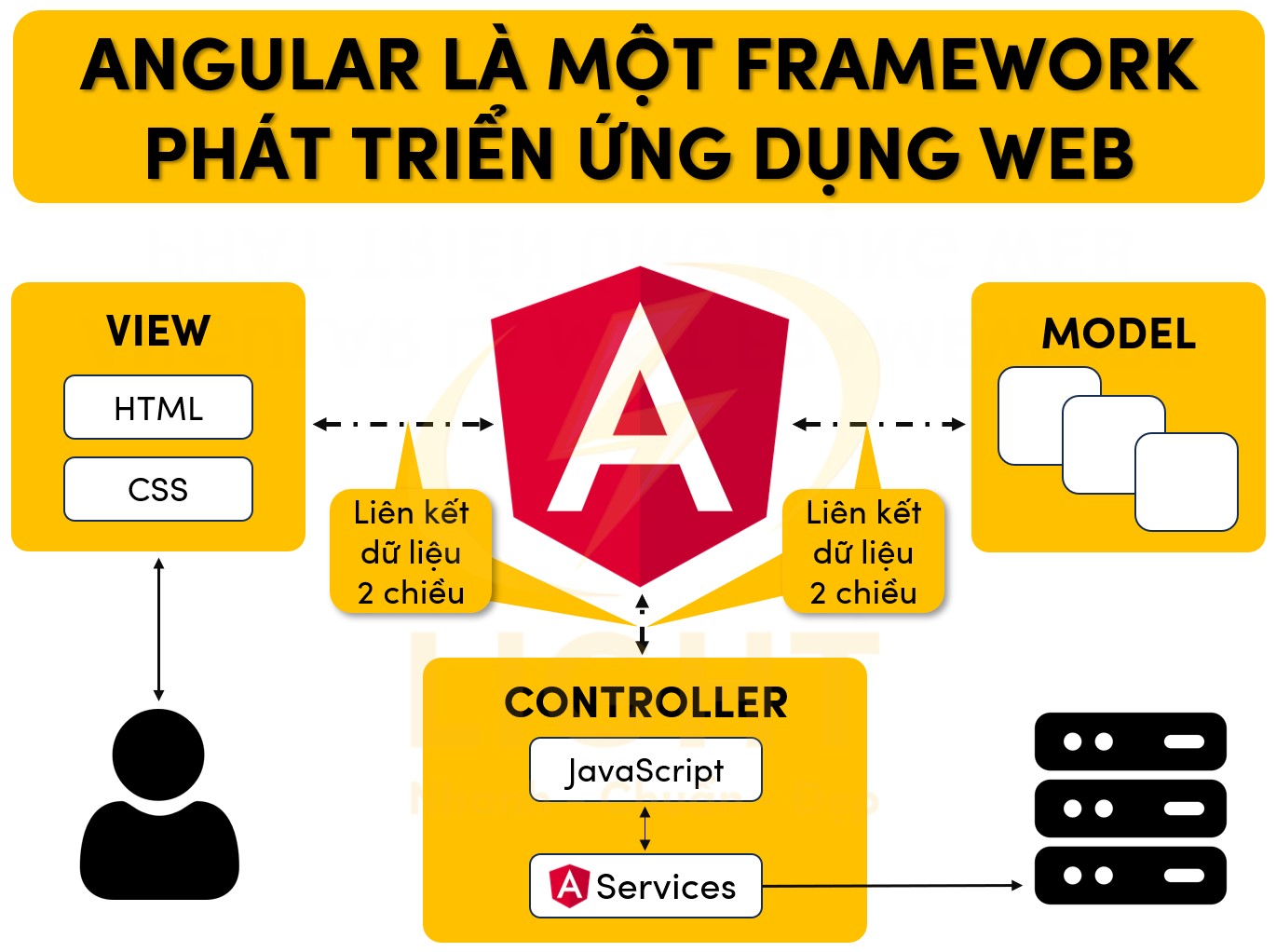
Angular là gì? Tổng quan chi tiết về Angular: tính năng, ưu điểm, kiến trúc và ứng dụng thực tế
19
VueJS là gì? Hướng dẫn chi tiết về Vue.js: Ưu điểm, tính năng nổi bật, cách sử dụng và tài liệu học VueJS cho người mới bắt đầu
20
Web 2.0 là gì? Khái niệm, đặc điểm, ví dụ và sự khác biệt với Web 1.0, Web 3.0Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340






