Thiết kế đồ họa là gì? Các kiến thức quan trọng về thiết kế đồ họa
Thiết kế đồ họa kết hợp nghệ thuật, công nghệ và chiến lược để tạo ra sản phẩm trực quan, hấp dẫn, truyền tải thông điệp và nâng cao giá trị thương hiệu. Đây là lĩnh vực quan trọng trong xây dựng thương hiệu, truyền thông, marketing, thiết kế UI/UX và bao bì sản phẩm. Bắt đầu từ các hình thức sơ khai như tranh khắc đá, chữ tượng hình, thiết kế đồ họa phát triển qua in ấn truyền thống đến thời đại kỹ thuật số với công cụ hiện đại như Adobe Creative Suite, Figma và AI.
Nguyên tắc cốt lõi như bố cục, màu sắc, tỷ lệ vàng kết hợp xu hướng thiết kế bền vững, tối ưu trải nghiệm người dùng (UX) giúp lĩnh vực này không ngừng đổi mới.
Nhà thiết kế cần kỹ năng sáng tạo, kỹ thuật, hiểu tâm lý người dùng, giao tiếp, làm việc nhóm và liên tục cập nhật xu hướng để thành công trong ngành cạnh tranh này.
Thiết kế đồ họa là gì?
Thiết kế đồ họa là quá trình sáng tạo và sắp xếp các yếu tố hình ảnh như màu sắc, kiểu chữ, hình minh họa, ảnh chụp, và bố cục để truyền tải thông điệp hoặc ý tưởng đến người xem một cách rõ ràng, trực quan và hấp dẫn. Đây là sự giao thoa giữa nghệ thuật và khoa học, nơi các nguyên tắc thẩm mỹ kết hợp với tâm lý học, công nghệ và chiến lược để giải quyết các vấn đề giao tiếp.

Trong lĩnh vực thiết kế đồ họa, người thiết kế phải hiểu sâu về các nguyên tắc như cân bằng, tỷ lệ, tương phản, nhịp điệu, khoảng cách (white space), và cách chúng ảnh hưởng đến nhận thức của người dùng. Điều này không chỉ đảm bảo tính thẩm mỹ mà còn tối ưu hóa khả năng truyền đạt nội dung.
Tầm quan trọng trong cuộc sống hiện đại
Hiện nay, thiết kế đồ họa đã trở thành nền tảng quan trọng trong mọi khía cạnh của cuộc sống và công việc. Các thương hiệu, doanh nghiệp, và sản phẩm đều phụ thuộc vào đồ họa để tạo dấu ấn và khác biệt. Với sự bùng nổ của công nghệ số, vai trò của thiết kế đồ họa được mở rộng đáng kể, từ các kênh truyền thống như in ấn đến các nền tảng trực tuyến.
Một số lý do thiết kế đồ họa trở nên không thể thiếu trong cuộc sống hiện đại:
Thị giác thống trị mọi kênh truyền thông: Theo nghiên cứu tâm lý học, con người xử lý thông tin qua hình ảnh nhanh hơn gấp 60.000 lần so với văn bản. Vì vậy, hình ảnh đồ họa được xem là phương tiện tối ưu nhất để truyền tải thông điệp trong thời gian ngắn.
Tăng hiệu quả giao tiếp: Một thiết kế đồ họa tốt không chỉ là đẹp mắt mà còn giúp người xem dễ dàng hiểu được ý tưởng hoặc thông điệp mà thương hiệu muốn truyền tải.
Đáp ứng sự cạnh tranh khốc liệt: Trong bối cảnh mọi doanh nghiệp đều phải xây dựng hình ảnh thương hiệu để tồn tại, thiết kế đồ họa đóng vai trò quyết định trong việc thu hút khách hàng và tạo lợi thế cạnh tranh.
Vai trò của thiết kế đồ họa
Thúc đẩy truyền thông và marketing
Trong lĩnh vực truyền thông và marketing, thiết kế đồ họa là cốt lõi của mọi chiến dịch quảng bá. Một chiến dịch thành công không chỉ dựa vào nội dung, mà còn phụ thuộc rất lớn vào cách thức trình bày nội dung đó. Thiết kế đồ họa góp phần vào các mục tiêu cụ thể:
- Tăng khả năng nhận diện thương hiệu: Logo, bộ nhận diện thương hiệu và các tài liệu đồ họa khác giúp doanh nghiệp xây dựng hình ảnh độc đáo, tạo sự khác biệt so với đối thủ.
- Thu hút sự chú ý trong môi trường cạnh tranh cao: Một banner quảng cáo, hình ảnh mạng xã hội hoặc email marketing được thiết kế tốt sẽ dễ dàng gây ấn tượng với người xem, làm tăng tỷ lệ nhấp (CTR) và chuyển đổi.
- Chuyển đổi thông điệp phức tạp thành hình ảnh dễ hiểu: Infographic là một ví dụ điển hình, giúp trình bày các số liệu và thông tin phức tạp một cách trực quan, dễ dàng tiếp thu.
- Xây dựng cảm xúc và kết nối với khách hàng: Sử dụng màu sắc, kiểu chữ và hình ảnh một cách chiến lược có thể tạo cảm giác thân thiện, sang trọng hoặc chuyên nghiệp, tùy thuộc vào mục tiêu của chiến dịch.
Tăng trải nghiệm người dùng trong các sản phẩm kỹ thuật số
Thiết kế đồ họa hiện đại vượt xa tính thẩm mỹ và hướng đến việc cải thiện trải nghiệm người dùng (UX). Trong các sản phẩm kỹ thuật số, vai trò của thiết kế đồ họa có thể được chia thành nhiều khía cạnh:
Tạo giao diện hấp dẫn và dễ sử dụng (UI):
- Hệ thống lưới và bố cục (Grid Systems): Đảm bảo nội dung được sắp xếp logic, dễ nhìn và không gây quá tải thông tin.
- Phân cấp thị giác (Visual Hierarchy): Hướng dẫn người dùng tập trung vào các thông tin quan trọng, chẳng hạn như nút hành động (CTA).
Cải thiện khả năng tiếp cận (Accessibility):
- Tương phản màu sắc: Đảm bảo người dùng có thị lực yếu hoặc điều kiện ánh sáng kém vẫn có thể dễ dàng đọc và sử dụng sản phẩm.
- Kiểu chữ tối ưu: Kích thước và kiểu font chữ được thiết kế phù hợp để người dùng dễ đọc trên nhiều thiết bị khác nhau.
Tăng sự tương tác và gắn kết:
- Thiết kế vi mô (Microinteractions): Hiệu ứng khi nhấp chuột, chuyển cảnh mượt mà, và phản hồi trực quan giúp người dùng cảm thấy thoải mái khi tương tác với ứng dụng hoặc website.
- Sử dụng hình ảnh động (Motion Graphics): Tăng sự sống động và làm nổi bật các nội dung quan trọng mà không làm rối mắt.
Tối ưu hóa tốc độ và hiệu quả:
- Tối giản thiết kế (Minimalism) giúp website hoặc ứng dụng tải nhanh hơn, đồng thời giảm sự phức tạp không cần thiết.
Ứng dụng đa dạng trong nhiều lĩnh vực
Thiết kế đồ họa còn mở rộng phạm vi ra ngoài truyền thông và kỹ thuật số:
- Bao bì sản phẩm: Tạo trải nghiệm thị giác cho người tiêu dùng ngay từ cái nhìn đầu tiên trên kệ hàng.
- Không gian vật lý: Sử dụng đồ họa trong thiết kế nội thất, bảng hiệu hoặc gian hàng triển lãm để tạo không gian ấn tượng và mang đậm dấu ấn thương hiệu.
- Giáo dục và đào tạo: Các tài liệu học tập như sách giáo khoa, bài giảng trực tuyến thường sử dụng đồ họa để truyền đạt thông tin một cách sinh động và dễ hiểu hơn.
Như vậy, thiết kế đồ họa không chỉ mang tính chất sáng tạo mà còn là một yếu tố chiến lược giúp doanh nghiệp và tổ chức đạt được các mục tiêu trong nhiều lĩnh vực khác nhau.
Lịch sử và sự phát triển của thiết kế đồ họa
Ban đầu, thiết kế đồ họa là một cách để con người giao tiếp và truyền tải thông điệp bằng các ký hiệu và hình ảnh. Theo thời gian, nó trở thành một công cụ quan trọng trong việc truyền thông và xây dựng thương hiệu, kết hợp nghệ thuật thị giác với các mục tiêu chức năng. Sự thay đổi về công nghệ và văn hóa đã liên tục thúc đẩy sự đổi mới trong thiết kế đồ họa, từ việc sử dụng các công cụ thủ công như cọ vẽ và máy in khắc gỗ, đến các phần mềm thiết kế hiện đại và trí tuệ nhân tạo.
Với vai trò là cầu nối giữa ý tưởng và hiện thực, thiết kế đồ họa không chỉ dừng lại ở việc tạo ra những sản phẩm đẹp mắt mà còn phải đáp ứng các yêu cầu về giao tiếp, tiện ích và cảm xúc. Qua mỗi giai đoạn lịch sử, thiết kế đồ họa đã thích nghi và phát triển để phản ánh sự thay đổi trong nhu cầu của con người, từ các ấn phẩm in ấn truyền thống đến các ứng dụng trong không gian số, tạo ra một di sản đầy cảm hứng và mở đường cho tương lai sáng tạo.
Nguồn gốc của thiết kế đồ họa
Những hình thức thiết kế ban đầu
Thiết kế đồ họa bắt nguồn từ những biểu đạt thị giác đầu tiên trong lịch sử loài người. Các họa tiết trên đá và tranh hang động, xuất hiện từ 30.000 năm trước, là minh chứng rõ ràng nhất về việc con người đã tìm cách truyền tải thông điệp thông qua hình ảnh. Những họa tiết này không chỉ mang ý nghĩa nghệ thuật mà còn là phương tiện giao tiếp, ghi lại các sự kiện quan trọng như săn bắt, lễ nghi tôn giáo, hoặc các truyền thuyết.
Khi xã hội phát triển, ngôn ngữ hình ảnh dần được hệ thống hóa. Các nền văn minh như Ai Cập cổ đại đã tạo ra chữ tượng hình (hieroglyphics), kết hợp chữ viết và hình ảnh thành một hình thức giao tiếp độc đáo. Tương tự, văn hóa Trung Hoa phát triển các hình thức thư pháp và tranh cuộn (scroll painting), thể hiện sự kết hợp giữa nghệ thuật hình ảnh và ngôn ngữ viết.
Với sự xuất hiện của giấy và công nghệ in ấn sơ khai, con người bắt đầu tìm kiếm cách tái tạo hình ảnh và thông tin trên quy mô lớn. In khắc gỗ (woodblock printing), xuất hiện ở Trung Quốc vào thế kỷ thứ 7, cho phép in hình ảnh và chữ viết lên giấy. Đây là bước ngoặt quan trọng trong lịch sử, đặt nền tảng cho ngành thiết kế đồ họa như chúng ta biết ngày nay.
Sự phát triển qua các thời kỳ
Thời kỳ in ấn truyền thống
Sự ra đời của máy in Gutenberg vào khoảng năm 1440 được xem là sự kiện mang tính cách mạng trong lịch sử truyền thông và thiết kế đồ họa. Công nghệ in ấn với khả năng sản xuất hàng loạt đã làm thay đổi cách thông tin được tạo ra, phân phối và tiếp cận. Sách, tờ rơi, áp phích bắt đầu xuất hiện phổ biến, thúc đẩy sự phát triển mạnh mẽ của nghệ thuật sắp chữ (typography).
Sự phát triển của typography:
Typography thời kỳ này tập trung vào các kiểu chữ serif, lấy cảm hứng từ hình thức viết tay cổ điển. Các thợ in không chỉ sắp xếp chữ theo thứ tự mà còn chú trọng đến sự cân đối giữa văn bản và không gian trắng (white space).Áp phích và truyền thông công cộng:
Từ thế kỷ 18, áp phích (poster) trở thành phương tiện truyền thông thị giác quan trọng. Ví dụ, các tấm áp phích quảng cáo tại Paris thời kỳ Belle Époque thường sử dụng hình ảnh minh họa sống động cùng với typography tinh tế, phản ánh sự giao thoa giữa nghệ thuật và thương mại.
Cuối thế kỷ 19, phong trào Art Nouveau nổi lên, đưa thiết kế đồ họa bước vào giai đoạn mới, nơi sự tự do sáng tạo và tính thẩm mỹ được đặt lên hàng đầu. Phong cách này sử dụng đường cong mềm mại, họa tiết thiên nhiên, và sự cân đối giữa màu sắc để tạo nên các thiết kế độc đáo.
Kỷ nguyên số và thiết kế kỹ thuật số
Bước sang thế kỷ 20, sự phát triển vượt bậc của công nghệ số đã thay đổi hoàn toàn bản chất của thiết kế đồ họa. Máy tính cá nhân (PC) xuất hiện vào thập niên 1980, cùng với các phần mềm như Adobe Illustrator (1987) và Photoshop (1990), đã mở ra một kỷ nguyên mới, nơi các nhà thiết kế có thể sáng tạo mà không bị giới hạn bởi vật liệu hay quy trình truyền thống.
Thiết kế trên máy tính:
Máy tính cho phép các nhà thiết kế thử nghiệm với các yếu tố đồ họa như màu sắc, hình dáng, và bố cục mà không cần phải tạo ra các bản vẽ vật lý. Điều này giúp tăng tốc độ sản xuất và giảm chi phí, đồng thời mở ra những khả năng sáng tạo mới, như đồ họa vector hay chỉnh sửa hình ảnh kỹ thuật số.Ứng dụng đa dạng:
Kỷ nguyên số không chỉ thay đổi cách thiết kế được thực hiện mà còn mở rộng phạm vi ứng dụng của nó.- Thiết kế web: Với sự phổ biến của internet, giao diện người dùng (UI) và trải nghiệm người dùng (UX) trở thành trọng tâm của thiết kế đồ họa. Các yếu tố như responsive design, hierarchy (thứ bậc thị giác), và màu sắc tương tác là những yếu tố cốt lõi trong thiết kế web hiện đại.
- Đồ họa chuyển động (motion graphics): Phát triển cùng với lĩnh vực phim ảnh và quảng cáo, đồ họa chuyển động sử dụng hoạt hình và hiệu ứng đặc biệt để tạo ra những trải nghiệm thị giác độc đáo. Các phần mềm như After Effects đã giúp biến ý tưởng này thành hiện thực.
- Thực tế ảo (VR) và thực tế tăng cường (AR): Những tiến bộ công nghệ gần đây đã đưa thiết kế đồ họa vào không gian 3D, nơi các nhà thiết kế tạo ra các trải nghiệm tương tác thực tế ảo và tăng cường, đáp ứng nhu cầu ngày càng cao của người dùng hiện đại.
Phong cách hiện đại:
Từ đầu thế kỷ 21, các phong cách thiết kế tối giản (minimalism), thiết kế phẳng (flat design), và thiết kế vật liệu (material design) đã chiếm ưu thế. Những phong cách này nhấn mạnh tính trực quan, dễ sử dụng, và thẩm mỹ hiện đại. Ví dụ, flat design được Google áp dụng rộng rãi, tạo nên một chuẩn mực mới cho thiết kế kỹ thuật số.
Với sự tiến bộ không ngừng của công nghệ, thiết kế đồ họa ngày nay không chỉ dừng lại ở các sản phẩm vật lý hoặc kỹ thuật số mà còn tiếp tục khám phá những phương tiện mới, từ AI đến blockchain, để đáp ứng các yêu cầu và thách thức của một thế giới kết nối toàn cầu.
Các loại hình thiết kế đồ họa
Trong thực tiễn, thiết kế đồ họa bao trùm nhiều lĩnh vực khác nhau, từ thiết kế ấn phẩm truyền thống như sách, báo, poster, đến các sản phẩm kỹ thuật số như giao diện website, ứng dụng di động, và hình ảnh động (motion graphics). Ngoài ra, thiết kế bao bì và nhận diện thương hiệu cũng là những mảng thiết kế quan trọng, đòi hỏi người làm nghề phải nắm vững các quy chuẩn kỹ thuật và hiểu biết sâu sắc về hành vi người dùng.
Dưới đây là những phân tích chi tiết và chuyên sâu về từng loại hình thiết kế đồ họa, giúp bạn hiểu rõ hơn về vai trò, đặc điểm và ứng dụng của chúng trong đời sống và kinh doanh.
Thiết kế đồ họa ấn phẩm
Thiết kế đồ họa ấn phẩm tập trung vào việc tạo ra các sản phẩm in ấn nhằm truyền tải thông điệp một cách trực quan, hấp dẫn và chuyên nghiệp. Lĩnh vực này đòi hỏi sự chính xác trong việc lựa chọn kích thước, chất liệu và phương pháp in.

Sách, báo và tạp chí:
Thiết kế sách cần cân nhắc sự hài hòa giữa bìa sách, gáy sách và nội dung bên trong. Bố cục phải đảm bảo tính liên kết xuyên suốt để tạo cảm giác liền mạch cho người đọc. Trong báo và tạp chí, việc sắp xếp nội dung theo cột, chia tỷ lệ hình ảnh và nội dung văn bản phải đáp ứng nguyên tắc phân cấp thị giác, giúp người đọc dễ dàng tìm thấy thông tin quan trọng.Poster quảng cáo:
Một poster hiệu quả cần nổi bật từ khoảng cách xa và giữ được sự thu hút khi nhìn gần. Sự phối hợp giữa màu sắc, kiểu chữ và bố cục phải truyền tải được thông điệp chính ngay lập tức. Kích thước và chất liệu in cũng đóng vai trò quan trọng trong việc đảm bảo hiệu ứng thị giác.
Thiết kế đồ họa thương hiệu
Thiết kế đồ họa thương hiệu là nền tảng giúp doanh nghiệp xây dựng hình ảnh nhất quán và dễ nhận diện. Đây là lĩnh vực yêu cầu sự kết hợp giữa khả năng sáng tạo và tư duy chiến lược.

Logo:
Logo là yếu tố nhận diện cốt lõi, cần đảm bảo tính đơn giản, dễ nhớ và có khả năng hoạt động hiệu quả trên mọi kích thước và nền tảng. Ví dụ, các logo dạng biểu tượng (symbol) như Apple hoặc Nike sử dụng hình ảnh đơn giản nhưng mạnh mẽ để tạo liên tưởng lâu dài.Bộ nhận diện thương hiệu:
Bộ nhận diện không chỉ bao gồm danh thiếp hay tiêu đề thư mà còn phải mở rộng sang các yếu tố kỹ thuật số như hình ảnh trên mạng xã hội, giao diện website và email marketing. Để tạo sự đồng nhất, hệ thống màu sắc, kiểu chữ và logo phải được sử dụng nhất quán trên mọi nền tảng.
Thiết kế đồ họa UI/UX
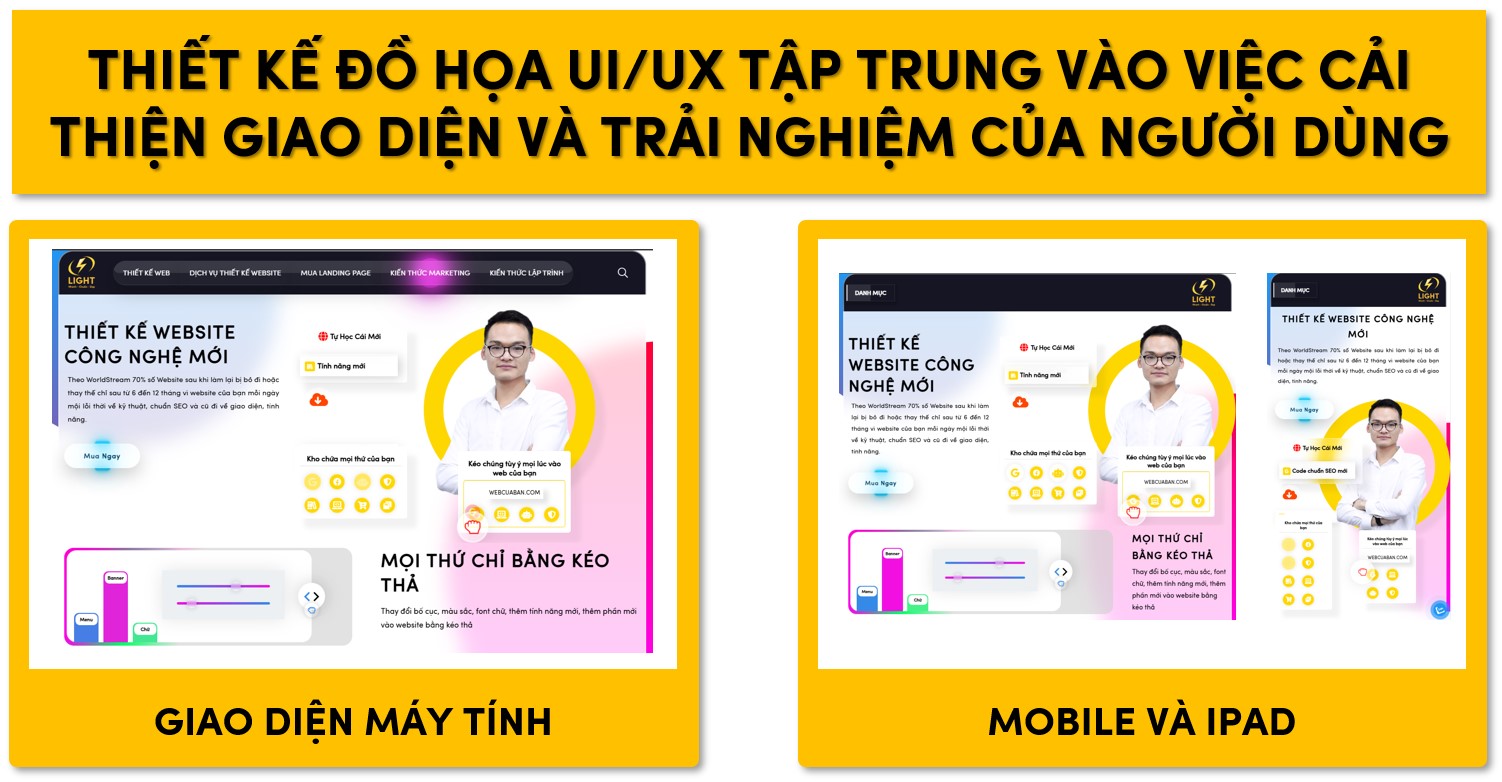
Thiết kế đồ họa UI/UX tập trung vào việc cải thiện giao diện và trải nghiệm của người dùng khi tương tác với các sản phẩm kỹ thuật số. Đây là một lĩnh vực đòi hỏi sự phối hợp chặt chẽ giữa thẩm mỹ và chức năng.

Website:
Thiết kế giao diện website đòi hỏi sự cân nhắc trong việc lựa chọn màu sắc, kiểu chữ và hình ảnh để tạo sự chuyên nghiệp và thân thiện với người dùng. Người thiết kế phải chú ý đến các yếu tố như khoảng cách giữa các phần tử, kích thước font chữ, và độ tương phản để tăng tính dễ đọc và khả năng tương tác. Hệ thống thiết kế phản hồi (responsive design) là yếu tố bắt buộc để đảm bảo website hiển thị tốt trên mọi thiết bị.Ứng dụng di động:
Đối với ứng dụng di động, thiết kế cần tối ưu hóa giao diện cho không gian màn hình nhỏ. Các nút hành động phải dễ bấm, thông tin được trình bày rõ ràng, và trải nghiệm người dùng cần liền mạch. Các hiệu ứng chuyển động nhẹ nhàng và hợp lý giúp nâng cao cảm giác chuyên nghiệp và hiện đại.
Thiết kế đồ họa truyền thông
Thiết kế đồ họa truyền thông tập trung vào việc sử dụng hình ảnh, video và hình động để truyền tải thông điệp một cách hiệu quả. Đây là lĩnh vực yêu cầu sự kết hợp giữa sáng tạo nghệ thuật và kỹ thuật sản xuất.

Video:
Video trong truyền thông đòi hỏi sự cân đối giữa yếu tố thị giác và nội dung âm thanh. Người thiết kế cần xây dựng kịch bản hình ảnh (storyboard), chọn phong cách thiết kế phù hợp với thông điệp và sử dụng các phần mềm chuyên dụng như Adobe After Effects để xử lý hình ảnh động.Motion Graphics:
Motion graphics là sự kết hợp giữa thiết kế đồ họa và hiệu ứng chuyển động, thường được sử dụng để giải thích các khái niệm phức tạp hoặc làm nổi bật các nội dung cụ thể. Một ví dụ điển hình là các infographic động, trong đó dữ liệu được trình bày một cách sinh động và dễ hiểu.
Thiết kế đồ họa bao bì
Thiết kế bao bì đóng vai trò quan trọng trong việc thu hút người tiêu dùng và gia tăng giá trị sản phẩm. Đây là lĩnh vực yêu cầu sự phối hợp chặt chẽ giữa sáng tạo và khả năng ứng dụng thực tế.

Sản phẩm:
Bao bì sản phẩm cần thể hiện chất lượng và phong cách của sản phẩm bên trong. Ví dụ, bao bì thực phẩm thường sử dụng màu sắc tươi sáng và hình ảnh thực tế để tạo cảm giác hấp dẫn. Ngoài ra, chất liệu bao bì cũng phải đảm bảo tính bền vững và an toàn.Bao bì thương mại:
Đối với các sản phẩm thương mại, bao bì không chỉ cần nổi bật trên kệ hàng mà còn phải tối ưu hóa về mặt vận chuyển và lưu trữ. Thiết kế phải đảm bảo rằng logo, thông tin sản phẩm và các yếu tố nhận diện thương hiệu được trình bày rõ ràng, dễ đọc, ngay cả khi sản phẩm nằm trong các điều kiện ánh sáng khác nhau.
Công cụ và phần mềm trong thiết kế đồ họa
Việc lựa chọn và sử dụng thành thạo công cụ không chỉ giúp nhà thiết kế tối ưu hóa thời gian làm việc mà còn mở ra khả năng sáng tạo vô hạn. Một nhà thiết kế đồ họa giỏi không chỉ cần hiểu rõ cách sử dụng phần mềm mà còn phải biết cách tận dụng các tính năng nâng cao để biến ý tưởng thành sản phẩm thực tế, đáp ứng các yêu cầu thẩm mỹ và kỹ thuật.
Bối cảnh ngành công nghiệp thiết kế đồ họa ngày nay còn đặt ra những thách thức mới. Sự phổ biến của các nền tảng kỹ thuật số như website, ứng dụng di động và mạng xã hội khiến các nhà thiết kế cần phải thành thạo các công cụ không chỉ dành cho in ấn truyền thống mà còn hỗ trợ giao diện số. Ngoài ra, việc các phần mềm liên tục được cập nhật với các tính năng mới đòi hỏi sự học hỏi liên tục để không bị tụt hậu trong ngành công nghiệp cạnh tranh khốc liệt.
Dưới đây là phân tích chi tiết về các phần mềm phổ biến và tầm quan trọng của việc thành thạo công cụ trong thiết kế đồ họa, giúp làm rõ cách các công cụ này trở thành yếu tố không thể thiếu đối với sự thành công của một nhà thiết kế.
Các phần mềm phổ biến

Adobe Photoshop, Illustrator, InDesign
Adobe là bộ phần mềm chuẩn mực trong ngành thiết kế đồ họa, đáp ứng đa dạng nhu cầu từ chỉnh sửa hình ảnh, thiết kế vector, đến dàn trang.
Adobe Photoshop
Photoshop là công cụ xử lý hình ảnh raster mạnh mẽ, chuyên dùng trong chỉnh sửa ảnh, tạo hiệu ứng đồ họa, và thiết kế giao diện. Đặc điểm nổi bật của Photoshop là khả năng làm việc với layers, giúp nhà thiết kế tách biệt các thành phần và điều chỉnh chi tiết mà không làm ảnh hưởng đến toàn bộ thiết kế. Ngoài ra, các công cụ chỉnh sửa nâng cao như Liquify, Clone Stamp, và các bộ lọc hiệu ứng (filters) cung cấp khả năng tùy chỉnh mạnh mẽ, phục vụ các nhu cầu sáng tạo chuyên sâu.Adobe Illustrator
Illustrator là phần mềm đồ họa vector, tập trung vào việc tạo ra các hình ảnh có thể thay đổi kích thước mà không làm giảm chất lượng. Điều này đặc biệt quan trọng trong việc thiết kế logo, biểu tượng, và minh họa kỹ thuật số. Một trong những tính năng quan trọng nhất của Illustrator là Pen Tool, cho phép nhà thiết kế tạo ra các đường cong chính xác và mượt mà. Bên cạnh đó, khả năng quản lý màu sắc thông qua hệ thống Pantone và công cụ Gradient Mesh giúp tạo ra các sản phẩm tinh xảo với độ chính xác cao.Adobe InDesign
InDesign là phần mềm lý tưởng cho việc thiết kế bố cục và dàn trang. Nó được tối ưu hóa để làm việc với các tài liệu dài như sách, tạp chí, báo chí và brochure. Các tính năng như Styles (Character Styles, Paragraph Styles) giúp quản lý văn bản hiệu quả, trong khi hệ thống Master Pages cho phép nhà thiết kế áp dụng các bố cục đồng nhất trên nhiều trang. InDesign cũng hỗ trợ xuất file chất lượng cao cho in ấn hoặc phân phối kỹ thuật số.
Figma, Sketch, Canva
Các công cụ này nổi lên trong bối cảnh thiết kế kỹ thuật số, đặc biệt tập trung vào UI/UX và cộng tác nhóm.

Figma
Figma là một công cụ thiết kế và cộng tác trực tuyến được ưa chuộng bởi các nhà thiết kế UI/UX. Ưu điểm nổi bật của Figma là khả năng làm việc đa nền tảng, nơi nhiều người có thể chỉnh sửa cùng lúc trên cùng một file. Tính năng Auto Layout tự động căn chỉnh các thành phần, giúp tối ưu hóa quy trình thiết kế. Ngoài ra, hệ thống Component và Variants giúp quản lý các yếu tố thiết kế tái sử dụng, đảm bảo tính nhất quán trong toàn bộ dự án.Sketch
Sketch tập trung mạnh mẽ vào thiết kế vector cho giao diện người dùng. Nó được đánh giá cao bởi khả năng tạo prototype nhanh chóng và tích hợp nhiều plugin hỗ trợ thiết kế. Sketch phù hợp với các dự án yêu cầu độ chính xác cao trong thiết kế UI, đặc biệt khi làm việc với các hệ thống thiết kế lớn.Canva
Canva là công cụ đơn giản, dễ sử dụng, phù hợp với những người không chuyên hoặc các dự án nhỏ. Canva cung cấp hàng ngàn mẫu thiết kế (template) được tạo sẵn cho các mục đích khác nhau như bài đăng mạng xã hội, áp phích, và thuyết trình. Dù không chuyên sâu như Adobe hay Figma, Canva mang lại sự tiện lợi và tốc độ cho các nhu cầu thiết kế cơ bản.
Tầm quan trọng của việc thành thạo công cụ
Tối ưu hiệu quả làm việc
Hiểu và sử dụng thành thạo công cụ giúp nhà thiết kế tối ưu hóa quy trình làm việc, từ việc rút ngắn thời gian thực hiện đến việc nâng cao chất lượng sản phẩm cuối cùng.
Quản lý thời gian
Một nhà thiết kế chuyên nghiệp cần biết cách tận dụng các tính năng tự động và phím tắt của phần mềm. Ví dụ, việc sử dụng Actions trong Photoshop có thể tự động hóa các thao tác lặp lại, trong khi công cụ Smart Objects giúp chỉnh sửa linh hoạt mà không làm mất dữ liệu gốc.Nâng cao năng suất
Các tính năng như Symbol trong Sketch hoặc Component trong Figma cho phép nhà thiết kế tạo và tái sử dụng các yếu tố thiết kế trên nhiều dự án. Điều này không chỉ giảm thời gian mà còn đảm bảo tính nhất quán, đặc biệt quan trọng khi làm việc với các thương hiệu lớn.
Đáp ứng nhu cầu đa dạng của khách hàng
Khách hàng ngày nay yêu cầu các sản phẩm đồ họa phải đáp ứng đồng thời nhiều mục tiêu: thẩm mỹ, chức năng, và khả năng tương tác. Việc thành thạo công cụ là yếu tố quan trọng để đáp ứng các yêu cầu này.
Khả năng tùy chỉnh linh hoạt
Một nhà thiết kế có thể sử dụng Illustrator để tạo logo chi tiết, sau đó xuất file vector để ứng dụng trong các phần mềm khác như InDesign cho dàn trang hoặc After Effects để tạo đồ họa chuyển động. Việc thành thạo cách chuyển đổi file giữa các phần mềm khác nhau đảm bảo sản phẩm cuối cùng không bị giảm chất lượng.Thích nghi với nhiều ngành nghề
Các dự án thiết kế trải rộng trên nhiều lĩnh vực như thời trang, công nghệ, giáo dục, hoặc bất động sản. Mỗi lĩnh vực yêu cầu các định dạng và phong cách khác nhau. Ví dụ, một dự án thiết kế UI/UX cho ứng dụng tài chính đòi hỏi sự tỉ mỉ trong việc sắp xếp thông tin, trong khi một poster sự kiện nghệ thuật cần sáng tạo tối đa về hình ảnh và màu sắc. Nhà thiết kế cần biết sử dụng đúng công cụ để xử lý từng loại yêu cầu.Nâng cao giá trị cạnh tranh
Trong ngành công nghiệp sáng tạo, việc sở hữu kỹ năng sử dụng nhiều công cụ thiết kế không chỉ giúp nhà thiết kế mở rộng phạm vi dự án mà còn tạo ấn tượng chuyên nghiệp đối với khách hàng. Sự thành thạo các phần mềm từ Adobe đến Figma giúp nhà thiết kế sẵn sàng đối mặt với những dự án phức tạp, từ in ấn truyền thống đến thiết kế kỹ thuật số.
Các kỹ năng cần thiết trong thiết kế đồ họa
Trong quá trình làm việc, nhà thiết kế đồ họa phải đối mặt với nhiều thách thức, từ việc chuyển tải ý tưởng phức tạp thành hình ảnh đơn giản, dễ hiểu đến việc đáp ứng các tiêu chuẩn kỹ thuật khắt khe. Ngoài ra, khả năng làm việc với các công cụ và công nghệ hiện đại, cùng với việc liên tục cập nhật các xu hướng thiết kế mới, là yếu tố quyết định sự khác biệt và khả năng cạnh tranh của họ.
Sau đây là chi tiết và chuyên sâu về các kỹ năng thiết yếu mà một nhà thiết kế đồ họa cần trang bị, từ kỹ năng sáng tạo và thẩm mỹ, hiểu biết về tâm lý khách hàng, đến khả năng kỹ thuật – tất cả đều là những yếu tố nền tảng để họ phát triển trong lĩnh vực đầy thách thức và tiềm năng này.
Kỹ năng sáng tạo và thẩm mỹ
Sáng tạo và thẩm mỹ là yếu tố cốt lõi giúp người thiết kế tạo ra các sản phẩm trực quan, hấp dẫn và mang tính ứng dụng cao. Những kỹ năng này được xây dựng thông qua việc hiểu và áp dụng các nguyên tắc cơ bản của nghệ thuật và thiết kế.

Tư duy sáng tạo:
- Nhà thiết kế cần khả năng phát triển ý tưởng mới lạ, phù hợp với mục tiêu của dự án. Một ý tưởng sáng tạo không chỉ đẹp mắt mà còn phải mang tính chiến lược, có khả năng giải quyết vấn đề.
- Ví dụ: Khi thiết kế một chiến dịch quảng cáo cho sản phẩm thời trang, ý tưởng cần thể hiện phong cách sống mà thương hiệu muốn truyền tải, kết hợp với hình ảnh và màu sắc phù hợp để thu hút đối tượng khách hàng mục tiêu.
Phối màu và màu sắc:
- Hiểu rõ tâm lý màu sắc và cách phối màu là một kỹ năng quan trọng. Mỗi màu sắc mang lại một cảm giác và ý nghĩa khác nhau, từ đó ảnh hưởng đến cách người xem cảm nhận sản phẩm.
- Ví dụ: Màu vàng thường được sử dụng để tạo cảm giác hạnh phúc và ấm áp, trong khi màu xanh lá biểu trưng cho sự tươi mới và thân thiện với môi trường.
Bố cục và phân cấp thị giác:
- Bố cục là yếu tố quyết định cách người xem tiếp nhận thông tin trong thiết kế. Một bố cục hiệu quả giúp hướng dẫn mắt người xem đi từ yếu tố quan trọng nhất đến những chi tiết bổ trợ.
- Nguyên tắc phân cấp thị giác bao gồm việc sử dụng kích thước chữ, vị trí, màu sắc và kiểu chữ để làm nổi bật nội dung chính.
- Ví dụ: Trong một poster sự kiện, tiêu đề sự kiện nên được đặt ở vị trí trung tâm hoặc trên cùng, sử dụng kích thước chữ lớn hơn để thu hút sự chú ý ngay lập tức.
Hiểu biết về tâm lý khách hàng
Thiết kế đồ họa không chỉ đơn thuần là nghệ thuật, mà còn là công cụ giao tiếp nhằm kết nối thương hiệu với khách hàng. Hiểu rõ tâm lý khách hàng giúp người thiết kế tạo ra những sản phẩm không chỉ đẹp mà còn mang lại giá trị thực tế.

Thiết kế gợi cảm xúc:
- Một sản phẩm thiết kế thành công cần khơi gợi được cảm xúc của người xem. Các yếu tố hình ảnh, màu sắc và kiểu chữ được chọn lựa cẩn thận để tạo ra những cảm giác cụ thể, như sự tin cậy, hào hứng, hay hoài niệm.
- Ví dụ: Trong thiết kế bao bì thực phẩm, sử dụng hình ảnh minh họa sống động và màu sắc tươi sáng sẽ giúp kích thích cảm giác thèm ăn và tạo ấn tượng tích cực.
Đáp ứng nhu cầu khách hàng:
- Hiểu rõ hành vi và nhu cầu của người tiêu dùng là yếu tố then chốt trong thiết kế. Một sản phẩm tốt không chỉ cần đẹp mắt mà còn phải tiện dụng và phù hợp với mục tiêu sử dụng.
- Ví dụ: Một giao diện ứng dụng ngân hàng cần được thiết kế đơn giản, rõ ràng, giúp người dùng thực hiện các giao dịch nhanh chóng và thuận tiện.
Nghiên cứu và phân tích người dùng:
- Nhà thiết kế cần biết cách nghiên cứu đối tượng mục tiêu thông qua các công cụ như khảo sát, phân tích dữ liệu và hành vi người dùng để đưa ra giải pháp thiết kế phù hợp.
- Ví dụ: Trước khi thiết kế một website thương mại điện tử, việc phân tích hành trình khách hàng (customer journey) sẽ giúp xác định các yếu tố cần nhấn mạnh, chẳng hạn như công cụ tìm kiếm sản phẩm hoặc các nút kêu gọi hành động (CTA).
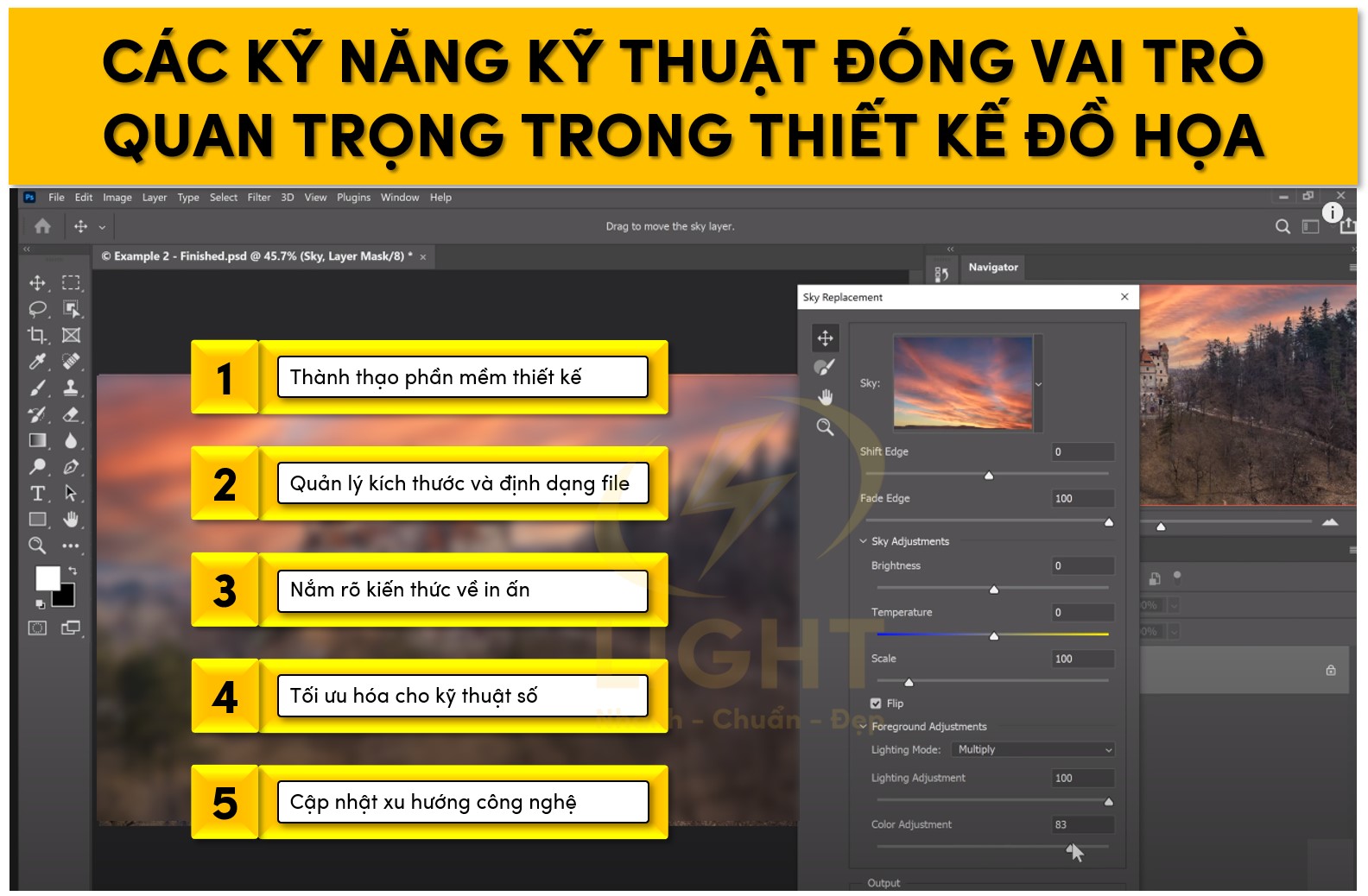
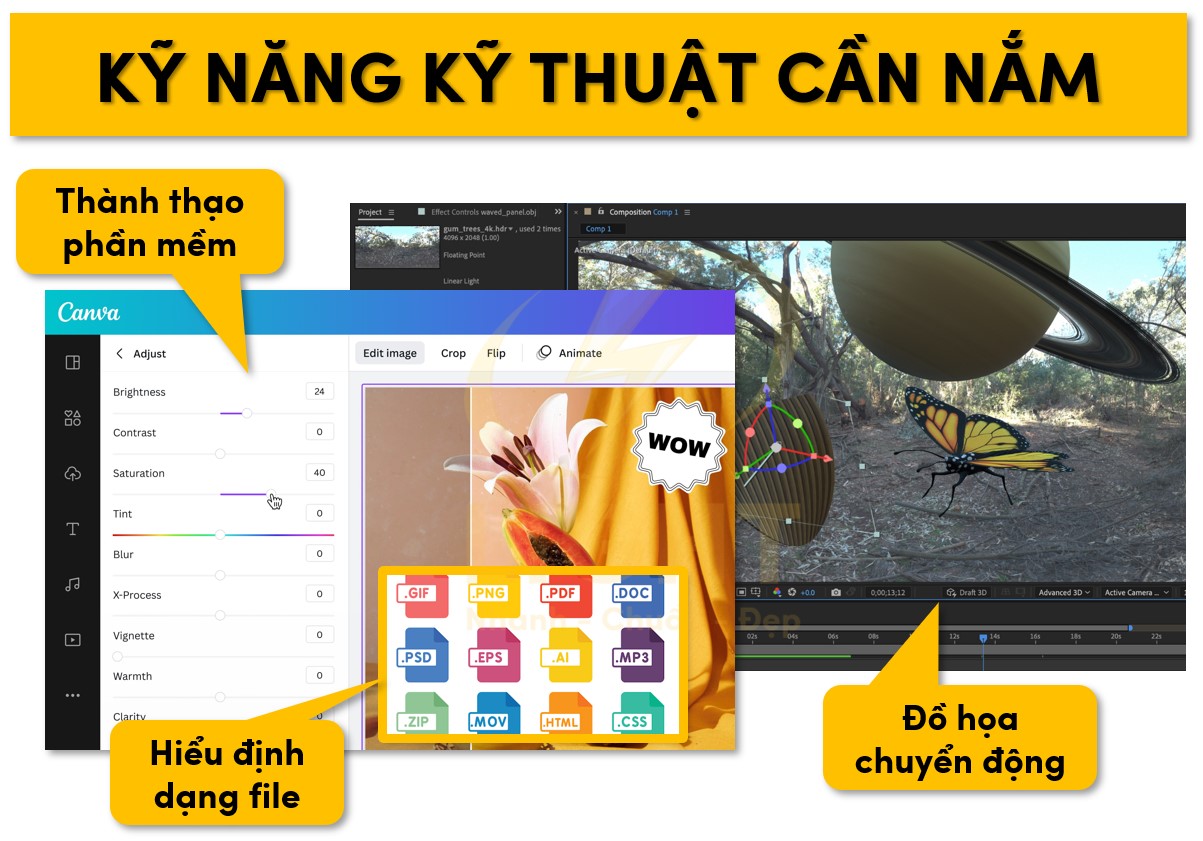
Kỹ năng kỹ thuật
Các kỹ năng kỹ thuật đóng vai trò quyết định trong việc chuyển hóa ý tưởng sáng tạo thành sản phẩm hoàn chỉnh. Thành thạo công cụ, nắm vững nguyên tắc kỹ thuật và quy trình sản xuất là yếu tố bắt buộc đối với mọi nhà thiết kế.

Thành thạo phần mềm thiết kế:
- Người thiết kế cần nắm vững các công cụ phổ biến như Adobe Photoshop, Illustrator, InDesign, Figma hoặc Sketch. Mỗi phần mềm có thế mạnh riêng phù hợp với từng loại dự án.
- Ví dụ: Illustrator phù hợp cho việc thiết kế logo và đồ họa vector, trong khi Photoshop lý tưởng cho chỉnh sửa ảnh và tạo hiệu ứng hình ảnh.
Quản lý kích thước và định dạng file:
- Hiểu rõ kích thước và định dạng file là điều cần thiết để đảm bảo sản phẩm hiển thị đúng mục đích. Thiết kế in ấn thường yêu cầu hệ màu CMYK và độ phân giải 300 DPI, trong khi thiết kế kỹ thuật số sử dụng RGB và độ phân giải thấp hơn để tối ưu hóa tốc độ tải.
- Các định dạng file phổ biến bao gồm:
- PNG: Dùng cho hình ảnh không nền.
- JPEG: Dùng cho ảnh có dung lượng thấp, phù hợp với website.
- SVG: Dùng cho đồ họa vector trên nền tảng kỹ thuật số.
Kiến thức về in ấn:
- Người thiết kế cần hiểu rõ các phương pháp in như in offset, in lụa và in kỹ thuật số, cùng với cách chọn chất liệu giấy phù hợp. Ví dụ, một catalogue cao cấp có thể yêu cầu giấy cán mờ để tạo cảm giác sang trọng.
Tối ưu hóa cho kỹ thuật số:
- Đối với thiết kế kỹ thuật số, người thiết kế cần đảm bảo sản phẩm được tối ưu hóa để hiển thị tốt trên nhiều thiết bị và nền tảng. Điều này bao gồm việc nén hình ảnh, sử dụng định dạng phù hợp và đảm bảo khả năng tương thích trên cả máy tính và di động.
Cập nhật xu hướng công nghệ:
- Nhà thiết kế cần không ngừng học hỏi và áp dụng các công nghệ mới như thiết kế 3D, motion graphics hoặc thực tế ảo (AR/VR) để tạo ra các sản phẩm nổi bật và phù hợp với thời đại.
Thiết kế đồ họa trong marketing và kinh doanh
Trong lĩnh vực marketing, thiết kế đồ họa không chỉ giúp định hình cách khách hàng nhìn nhận thương hiệu mà còn ảnh hưởng trực tiếp đến hành vi của họ. Một thiết kế hiệu quả không chỉ thu hút ánh nhìn mà còn kích thích cảm xúc, tạo sự kết nối lâu dài. Ví dụ, các quảng cáo mạng xã hội với hình ảnh và video được tối ưu hóa có thể tăng đáng kể tỷ lệ tương tác, trong khi những logo và bao bì được thiết kế chuyên nghiệp sẽ giúp thương hiệu nổi bật hơn trên thị trường.
Bên cạnh đó, thiết kế đồ họa trong kinh doanh không chỉ phục vụ mục tiêu tiếp thị mà còn hỗ trợ nội bộ doanh nghiệp, từ việc tạo ra các tài liệu đào tạo, báo cáo kinh doanh đến phát triển các ứng dụng và trang web hỗ trợ vận hành. Tính ứng dụng đa dạng của thiết kế đồ họa giúp nó trở thành một phần không thể thiếu trong việc định hình và phát triển chiến lược kinh doanh bền vững.
Nội dung dưới đây sẽ tập trung phân tích chi tiết vai trò của thiết kế đồ họa trong việc xây dựng thương hiệu và các ứng dụng quan trọng trong quảng cáo, truyền thông, minh họa cách mà nó trở thành yếu tố quyết định sự thành công của doanh nghiệp trong thời đại số.
Vai trò trong xây dựng thương hiệu
Nhận diện thương hiệu qua hình ảnh
Thiết kế đồ họa không chỉ là một công cụ sáng tạo mà còn đóng vai trò quan trọng trong việc xây dựng nhận diện thương hiệu, giúp doanh nghiệp nổi bật trong thị trường cạnh tranh. Nhận diện thương hiệu qua hình ảnh được thể hiện thông qua nhiều yếu tố thị giác, từ logo, màu sắc đến các tài liệu truyền thông, tất cả đều nhằm mục tiêu tạo ra sự nhất quán và dễ nhận diện trong tâm trí khách hàng.
Logo và biểu tượng: Logo là trung tâm của nhận diện thương hiệu, đóng vai trò như "bộ mặt" của doanh nghiệp. Một logo hiệu quả không chỉ truyền tải giá trị cốt lõi mà còn tạo cảm xúc tích cực cho khách hàng. Các yếu tố cần được cân nhắc kỹ trong thiết kế logo bao gồm: sự đơn giản (giúp dễ nhớ), tính độc đáo (để tránh trùng lặp), và khả năng ứng dụng đa dạng trên các nền tảng (in ấn, kỹ thuật số). Ví dụ, logo của FedEx không chỉ đơn thuần là tên thương hiệu mà còn ẩn chứa mũi tên trong khoảng trống giữa chữ "E" và "x", tượng trưng cho sự nhanh chóng và định hướng rõ ràng.
Màu sắc và kiểu chữ thương hiệu: Màu sắc không chỉ tạo cảm giác thẩm mỹ mà còn ảnh hưởng đến cảm xúc và hành vi của người tiêu dùng. Chẳng hạn, màu xanh dương thường được các thương hiệu tài chính như Visa hoặc PayPal sử dụng để gợi lên sự tin cậy, trong khi màu đỏ thường gắn với năng lượng và sự cấp bách, phù hợp với các thương hiệu đồ ăn nhanh như Coca-Cola hoặc McDonald’s. Kiểu chữ cũng có vai trò quan trọng trong việc truyền tải cá tính thương hiệu. Một kiểu chữ sans-serif mang lại cảm giác hiện đại, tối giản, trong khi các kiểu chữ serif thường được dùng để thể hiện sự sang trọng và truyền thống.
Hệ thống nhận diện trực quan: Một bộ nhận diện thương hiệu hoàn chỉnh bao gồm logo, bảng màu, kiểu chữ, họa tiết, và cách sử dụng hình ảnh nhất quán trên các nền tảng. Việc xây dựng một hệ thống nhận diện mạnh mẽ giúp thương hiệu dễ dàng nhận diện và ghi nhớ. Ví dụ, thương hiệu IKEA duy trì sự thống nhất trong mọi tài liệu truyền thông bằng cách sử dụng bảng màu vàng-xanh và kiểu chữ Futura Bold, tạo cảm giác thân thiện và đáng tin cậy.
Ứng dụng trên bao bì và sản phẩm: Thiết kế đồ họa đóng vai trò quan trọng trong việc phát triển bao bì, nơi không gian hạn chế nhưng phải truyền tải đầy đủ giá trị thương hiệu và thông tin sản phẩm. Bao bì đẹp mắt không chỉ thu hút khách hàng mà còn nâng cao giá trị cảm nhận của sản phẩm. Ví dụ, thương hiệu mỹ phẩm Glossier thiết kế bao bì tối giản với màu hồng nhạt và phông chữ hiện đại, tạo cảm giác trẻ trung và cao cấp.
Ứng dụng trong quảng cáo và truyền thông

Banner, quảng cáo mạng xã hội, video
Trong chiến lược quảng cáo và truyền thông, thiết kế đồ họa đóng vai trò như một cầu nối trực quan giữa doanh nghiệp và khách hàng, giúp truyền tải thông điệp một cách hấp dẫn, hiệu quả và nhất quán.
Thiết kế banner quảng cáo
Banner là công cụ quan trọng trong cả quảng cáo truyền thống và kỹ thuật số. Đối với các banner truyền thống như bảng hiệu, poster, và áp phích, yếu tố chính cần chú trọng là sự rõ ràng, dễ nhìn và thu hút trong không gian công cộng. Trong môi trường kỹ thuật số, banner hiển thị (display ads) thường có kích thước cụ thể, đòi hỏi bố cục hợp lý để truyền tải thông điệp trong thời gian ngắn.Một banner kỹ thuật số hiệu quả cần đáp ứng:
- Hình ảnh bắt mắt, thu hút ánh nhìn ngay lập tức.
- Tiêu đề rõ ràng và súc tích, làm nổi bật thông điệp chính.
- Nút kêu gọi hành động (CTA) nổi bật như "Mua ngay", "Khám phá thêm".
Ví dụ, Google Display Network yêu cầu các nhà quảng cáo tối ưu hóa banner ở nhiều kích thước khác nhau để đạt hiệu quả hiển thị cao trên các nền tảng trực tuyến.
Thiết kế quảng cáo mạng xã hội
Mạng xã hội là môi trường quảng cáo phát triển nhanh chóng, nơi thiết kế đồ họa cần được tối ưu hóa để phù hợp với từng nền tảng như Facebook, Instagram, TikTok, hoặc LinkedIn.- Instagram: Các bài đăng và story cần sử dụng hình ảnh nổi bật, nội dung cô đọng và bố cục cân đối. Ví dụ, quảng cáo carousel cho phép trình bày một câu chuyện hoặc tính năng sản phẩm qua nhiều khung hình.
- TikTok: Quảng cáo trên TikTok thường kết hợp đồ họa chuyển động, âm nhạc và nội dung giải trí để thu hút sự chú ý của thế hệ trẻ.
- LinkedIn: Thiết kế trên nền tảng này tập trung vào tính chuyên nghiệp, thường sử dụng màu sắc trung tính, nội dung mang tính giáo dục hoặc chia sẻ kiến thức.
Các yếu tố cần chú ý trong thiết kế quảng cáo mạng xã hội:
- Tỷ lệ khung hình chuẩn theo từng nền tảng, đảm bảo nội dung hiển thị tốt nhất.
- Sử dụng màu sắc tương phản để tạo điểm nhấn nhưng không làm mất sự hài hòa.
- Tích hợp hình ảnh thương hiệu như logo hoặc bảng màu đặc trưng để tăng cường nhận diện.
Video đồ họa chuyển động (Motion Graphics)
Video là một trong những phương tiện truyền thông mạnh mẽ nhất, và thiết kế đồ họa chuyển động đóng vai trò quan trọng trong việc tạo ra các video quảng cáo hiệu quả. Motion graphics kết hợp hình ảnh, văn bản, và âm thanh để tạo ra các nội dung dễ hiểu và hấp dẫn.Các ứng dụng chính của motion graphics bao gồm:
- Video giới thiệu sản phẩm: Minh họa các tính năng, lợi ích hoặc cách sử dụng sản phẩm thông qua hình ảnh động. Ví dụ, các video giới thiệu sản phẩm công nghệ như iPhone thường sử dụng thiết kế đồ họa 3D để làm nổi bật các chi tiết kỹ thuật.
- Quảng cáo ngắn: Motion graphics thường được sử dụng trong các quảng cáo có thời lượng ngắn, tối ưu hóa cho các nền tảng như YouTube hoặc TikTok, nơi khách hàng có xu hướng bỏ qua nội dung nếu không đủ hấp dẫn trong vài giây đầu tiên.
- Infographic động: Sử dụng trong truyền thông giáo dục hoặc chiến dịch nâng cao nhận thức, các infographic động giúp trình bày thông tin phức tạp theo cách dễ hiểu và thú vị.
Thiết kế đồ họa trong marketing và kinh doanh không chỉ dừng lại ở việc làm đẹp mà còn mang tính chiến lược, nhằm truyền tải thông điệp thương hiệu, thúc đẩy tương tác và tối đa hóa hiệu quả quảng cáo trên nhiều nền tảng khác nhau.
Xu hướng mới trong thiết kế đồ họa
Các xu hướng mới trong thiết kế đồ họa phản ánh sự kết hợp giữa công nghệ hiện đại, ý thức bền vững và tập trung sâu hơn vào trải nghiệm người dùng. Trí tuệ nhân tạo và tự động hóa đang trở thành công cụ quan trọng, giúp tối ưu hóa quy trình sáng tạo và nâng cao chất lượng thiết kế. Đồng thời, xu hướng thiết kế bền vững thể hiện trách nhiệm xã hội của ngành thiết kế khi ngày càng nhiều thương hiệu và doanh nghiệp chú trọng đến việc giảm thiểu tác động môi trường.
Trong bối cảnh kỹ thuật số, trải nghiệm người dùng (UX) đã trở thành một yếu tố then chốt, định hướng cách thiết kế sản phẩm và giao diện. Các nhà thiết kế không chỉ tập trung vào vẻ đẹp mà còn phải đảm bảo rằng sản phẩm của họ dễ sử dụng, tương tác tự nhiên và mang lại giá trị cá nhân hóa cao cho từng người dùng.
Những xu hướng này không chỉ định hình tương lai của ngành thiết kế đồ họa mà còn tạo ra các tiêu chuẩn mới, yêu cầu nhà thiết kế phải liên tục học hỏi và thích nghi để đáp ứng sự thay đổi không ngừng của thị trường.
Thiết kế đồ họa sử dụng AI và tự động hóa
Sự phát triển của trí tuệ nhân tạo (AI) và công nghệ tự động hóa đang thay đổi cách thức thiết kế đồ họa vận hành, mang đến nhiều công cụ hỗ trợ mạnh mẽ giúp tăng cường hiệu quả và khả năng sáng tạo.
- Công cụ hỗ trợ AI trong sáng tạo
Các công cụ AI hiện đại không chỉ giúp tối ưu hóa quy trình làm việc mà còn hỗ trợ nhà thiết kế trong việc phát triển ý tưởng mới.- Gợi ý bố cục và phối màu: AI phân tích các xu hướng thiết kế và đưa ra các gợi ý phối màu, bố cục phù hợp dựa trên dữ liệu người dùng hoặc lĩnh vực thiết kế cụ thể. Điều này giúp giảm thời gian thử nghiệm và đảm bảo thiết kế mang tính ứng dụng cao.
- Tự động hóa quy trình thiết kế lặp lại: Những tác vụ như cắt ghép ảnh, chỉnh sửa kích thước hoặc tạo hiệu ứng có thể được thực hiện tự động mà không cần sự can thiệp thủ công, nhờ các công cụ như Adobe Sensei hoặc Canva AI.
- Tạo nội dung động và minh họa bằng AI: Các công cụ như DALL·E hoặc MidJourney có thể tạo ra hình ảnh minh họa độc đáo dựa trên mô tả văn bản, mở rộng khả năng sáng tạo của nhà thiết kế khi làm việc với các dự án phức tạp hoặc cần sản xuất nội dung nhanh chóng.
AI không thay thế hoàn toàn vai trò của nhà thiết kế mà bổ trợ, giúp họ tối ưu hóa thời gian và nguồn lực, đồng thời khuyến khích sự tập trung vào các khía cạnh sáng tạo và chiến lược.
Thiết kế bền vững
Trong bối cảnh môi trường ngày càng được quan tâm, thiết kế bền vững trở thành xu hướng quan trọng, không chỉ góp phần bảo vệ hành tinh mà còn thể hiện trách nhiệm xã hội của thương hiệu và nhà thiết kế.
Sử dụng vật liệu thân thiện với môi trường
Các sản phẩm in ấn được thiết kế hướng đến việc giảm thiểu tác động môi trường bằng cách sử dụng vật liệu tái chế hoặc có khả năng phân hủy sinh học.- Giấy tái chế và mực sinh học: Nhà thiết kế lựa chọn các loại giấy có chứng nhận FSC (Forest Stewardship Council) và mực in từ nguyên liệu hữu cơ để đảm bảo sản phẩm thân thiện với môi trường.
- Giảm lãng phí bao bì: Bao bì được thiết kế tối giản, sử dụng ít lớp vật liệu hơn nhưng vẫn đảm bảo tính thẩm mỹ và chức năng bảo vệ sản phẩm. Ví dụ, nhiều thương hiệu lớn đang chuyển sang bao bì giấy cho các sản phẩm thay vì sử dụng nhựa dùng một lần.
Tối ưu hóa thiết kế kỹ thuật số để giảm tiêu thụ năng lượng
Tệp thiết kế kỹ thuật số được tối ưu hóa về kích thước và hiệu suất để giảm thiểu tiêu thụ băng thông và năng lượng của máy chủ.- Hình ảnh được nén bằng các định dạng tối ưu như WebP để giảm dung lượng mà không làm giảm chất lượng hiển thị.
- Sử dụng các giao diện website đơn giản với nền tối (dark mode) cũng là một cách giảm năng lượng tiêu thụ, đặc biệt đối với các thiết bị sử dụng màn hình OLED.
Truyền thông về ý thức bảo vệ môi trường qua thiết kế
Thiết kế bền vững không chỉ dừng lại ở việc sử dụng vật liệu hay kỹ thuật, mà còn tập trung vào việc truyền tải thông điệp môi trường. Ví dụ, các chiến dịch truyền thông kêu gọi bảo vệ môi trường thường sử dụng màu sắc như xanh lá hoặc xanh dương để tạo cảm giác gần gũi với thiên nhiên, kết hợp với hình ảnh trực quan về các vấn đề môi trường như rác thải nhựa hoặc biến đổi khí hậu.
Tập trung vào trải nghiệm người dùng (UX)
Trải nghiệm người dùng là trung tâm của mọi sản phẩm kỹ thuật số hiện nay, từ website, ứng dụng đến các nền tảng thương mại điện tử. Thiết kế đồ họa hiện đại không chỉ tập trung vào vẻ đẹp mà còn chú trọng đến sự tiện dụng và dễ tiếp cận cho người dùng.

Thiết kế tối giản, dễ sử dụng
Tối giản là xu hướng nổi bật trong thiết kế UX, tập trung vào việc loại bỏ các yếu tố thừa thãi để nhấn mạnh vào nội dung cốt lõi và cải thiện khả năng tương tác.- Bố cục được sắp xếp gọn gàng, sử dụng khoảng trắng (white space) hợp lý để làm nổi bật các yếu tố quan trọng.
- Kiểu chữ đơn giản, dễ đọc kết hợp với bảng màu hài hòa giúp người dùng dễ dàng tiếp nhận thông tin mà không bị phân tâm. Ví dụ, ứng dụng như Google Keep hay Notion tận dụng tối đa không gian trắng để tạo ra giao diện sạch sẽ và dễ sử dụng.
Ưu tiên khả năng truy cập và tương tác tự nhiên
Các thiết kế hiện đại hướng đến việc đảm bảo rằng mọi người, bao gồm cả những người có hạn chế về thị lực hoặc khả năng vận động, đều có thể dễ dàng sử dụng sản phẩm.- Tăng độ tương phản màu sắc để hỗ trợ người dùng thị lực yếu.
- Sử dụng kích thước nút bấm lớn hơn và không gian giữa các phần tử để cải thiện khả năng nhấn trên thiết bị di động.
- Tạo trải nghiệm liền mạch bằng cách giảm số bước người dùng cần thực hiện để hoàn thành một hành động cụ thể, như mua hàng hoặc đăng ký tài khoản.
Ứng dụng các micro-interactions để tăng tương tác
Micro-interactions là các hiệu ứng nhỏ được tích hợp trong giao diện để cải thiện trải nghiệm người dùng và cung cấp phản hồi trực quan cho các hành động.- Khi người dùng nhấn vào nút, một hiệu ứng chuyển động nhẹ sẽ xuất hiện để báo hiệu rằng thao tác đã được thực hiện.
- Ví dụ: Instagram sử dụng hiệu ứng trái tim động khi người dùng nhấn "like", tạo cảm giác trực quan và tăng cường tương tác cảm xúc.
Cá nhân hóa trải nghiệm
Nhà thiết kế đồ họa ngày càng tận dụng dữ liệu người dùng để tùy chỉnh giao diện và nội dung, tạo cảm giác gần gũi và độc đáo cho từng cá nhân.- Giao diện ứng dụng hoặc website có thể thay đổi màu sắc, hình ảnh hoặc nội dung hiển thị dựa trên sở thích, hành vi của người dùng.
- Ví dụ: Spotify sử dụng hình ảnh và giao diện được tùy chỉnh dựa trên thói quen nghe nhạc của từng người dùng, giúp họ cảm thấy được thấu hiểu và quan tâm.
Lời khuyên cho người mới bắt đầu
Một trong những thách thức đầu tiên đối với người mới bắt đầu là xác định lộ trình học tập phù hợp. Thiết kế đồ họa không chỉ đơn thuần là việc sử dụng phần mềm mà còn yêu cầu hiểu sâu về các nguyên tắc thiết kế như bố cục, màu sắc, typography và tính nhất quán. Đồng thời, việc tự học hoặc tham gia các khóa học bài bản sẽ giúp bạn tiếp cận một cách có hệ thống, từ việc nắm vững công cụ cơ bản đến ứng dụng chúng trong các dự án thực tế.
Ngoài ra, xây dựng một portfolio chuyên nghiệp là bước quan trọng để chứng minh năng lực cá nhân và thu hút sự chú ý từ nhà tuyển dụng hoặc khách hàng. Một portfolio tốt không chỉ thể hiện kỹ năng mà còn phản ánh phong cách thiết kế và khả năng giải quyết vấn đề. Việc tích lũy kinh nghiệm thực tế, từ các dự án freelance đến tham gia cộng đồng thiết kế, sẽ giúp bạn mở rộng mạng lưới quan hệ, học hỏi từ những người đi trước, và cải thiện chất lượng công việc qua từng dự án.
Sau đây là những lời khuyên chi tiết, từ việc học thiết kế đúng cách, xây dựng portfolio chuyên nghiệp, đến cách tích lũy kinh nghiệm thực tế, giúp bạn định hướng rõ ràng hơn trên con đường chinh phục ngành thiết kế đồ họa.
Học thiết kế từ đâu?
Các khóa học online và tự học qua dự án thực tế
Việc học thiết kế đồ họa bắt đầu từ việc hiểu rõ các nguyên tắc cơ bản và làm quen với các công cụ phần mềm chuyên dụng. Nguồn học phong phú hiện nay mang lại cơ hội lớn để người mới tiếp cận kiến thức chất lượng. Tuy nhiên, để đạt hiệu quả, cần có một lộ trình học tập cụ thể.
Khóa học online chuyên sâu
Các nền tảng học trực tuyến như Coursera, Udemy, Skillshare, Domestika và LinkedIn Learning cung cấp các khóa học bài bản, phù hợp với từng cấp độ, từ cơ bản đến nâng cao. Những khóa học này thường được thiết kế bởi các chuyên gia trong ngành, với nội dung bao gồm lý thuyết, kỹ thuật và thực hành.Ví dụ, khóa học "Graphic Design Specialization" của CalArts trên Coursera giúp học viên nắm bắt các nguyên tắc thiết kế cơ bản như màu sắc, bố cục, và typography. Khóa học "Adobe Photoshop CC – Essentials Training Course" trên Udemy tập trung hướng dẫn cách sử dụng phần mềm Photoshop hiệu quả cho các tác vụ chỉnh sửa ảnh và thiết kế cơ bản.
Tài nguyên miễn phí và tự học
Ngoài các khóa học trả phí, có nhiều tài nguyên miễn phí chất lượng giúp người học tiếp cận thiết kế đồ họa một cách tiết kiệm. Các kênh YouTube như "The Futur", "Will Paterson" hoặc "Envato Tuts+" không chỉ cung cấp kiến thức về phần mềm mà còn chia sẻ các mẹo thực tế trong ngành.Tài nguyên như các bài blog từ Behance, Dribbble hoặc Awwwards giúp học viên hiểu rõ xu hướng thiết kế hiện đại, cung cấp ví dụ thực tế về cách các chuyên gia giải quyết bài toán thiết kế.
Thực hành qua dự án thực tế
Học đi đôi với hành là nguyên tắc quan trọng trong thiết kế đồ họa. Thay vì chỉ học lý thuyết, người mới nên tham gia vào các dự án thực tế hoặc tự đặt ra các bài tập giả định để áp dụng kiến thức. Ví dụ, tự thiết kế logo cho một thương hiệu giả tưởng, tạo giao diện cho một ứng dụng đơn giản hoặc chỉnh sửa poster cũ là cách để luyện tập và làm quen với quy trình thiết kế.Việc tham gia các cuộc thi thiết kế như những cuộc thi trên 99designs hoặc LogoLounge cũng là cơ hội tốt để người học thử sức trong môi trường cạnh tranh và nhận được phản hồi trực tiếp từ cộng đồng.
Xây dựng portfolio chuyên nghiệp
Những dự án nên có trong hồ sơ
Portfolio là công cụ quan trọng để thể hiện năng lực của nhà thiết kế, đặc biệt với người mới bắt đầu. Một portfolio tốt không chỉ thể hiện kỹ năng mà còn truyền tải được phong cách cá nhân và khả năng giải quyết vấn đề qua từng dự án.
Cấu trúc portfolio rõ ràng và chuyên nghiệp
Portfolio cần được trình bày một cách mạch lạc, với mỗi dự án bao gồm:- Mô tả ngắn gọn về yêu cầu hoặc mục tiêu thiết kế.
- Quy trình làm việc, từ nghiên cứu, phác thảo, đến hoàn thiện.
- Sản phẩm cuối cùng được trình bày trực quan với các ứng dụng thực tế (mockup).
Ví dụ, khi thiết kế một logo, hãy trình bày quá trình từ nghiên cứu ý tưởng, thử nghiệm các phác thảo ban đầu, đến việc ứng dụng logo trên bao bì, tài liệu văn phòng, hoặc nền tảng kỹ thuật số. Điều này giúp người xem hiểu rõ cách bạn tư duy và ứng dụng thiết kế.
Dự án cần có trong portfolio
Portfolio của người mới bắt đầu nên đa dạng để thể hiện khả năng làm việc ở nhiều lĩnh vực khác nhau:- Logo và nhận diện thương hiệu: Ví dụ, thiết kế logo cho một doanh nghiệp giả định kèm theo bộ nhận diện (business card, letterhead).
- Ấn phẩm in ấn: Tạo poster, brochure, hoặc tạp chí với bố cục và typography rõ ràng.
- Thiết kế kỹ thuật số: Giao diện website, ứng dụng di động hoặc banner quảng cáo trên mạng xã hội.
- Đồ họa chuyển động: Nếu có kỹ năng motion graphics, hãy thêm video ngắn minh họa khả năng sử dụng After Effects hoặc Premiere Pro.
Tập trung vào chất lượng hơn số lượng
Một portfolio không cần có quá nhiều dự án, nhưng mỗi dự án phải được đầu tư kỹ lưỡng. Một vài dự án nổi bật với phần trình bày chi tiết sẽ tạo ấn tượng tốt hơn nhiều dự án thiếu tính nhất quán hoặc chưa hoàn thiện.
Tích lũy kinh nghiệm thực tế
Tham gia cộng đồng thiết kế và làm việc freelance
Kinh nghiệm thực tế là yếu tố quyết định sự phát triển lâu dài trong ngành thiết kế đồ họa. Ngoài việc học lý thuyết và thực hành độc lập, người mới cần chủ động tham gia các hoạt động thực tế để nâng cao kỹ năng, xây dựng mối quan hệ và làm quen với thị trường.
Tham gia cộng đồng thiết kế
Các cộng đồng trực tuyến như Behance, Dribbble, và Reddit (chuyên mục r/Design) là nơi lý tưởng để nhà thiết kế mới đăng tải tác phẩm, nhận phản hồi và học hỏi từ những người có kinh nghiệm. Các nền tảng này không chỉ giúp bạn xây dựng mạng lưới quan hệ mà còn giúp bạn cập nhật các xu hướng thiết kế mới nhất.Ngoài ra, tham gia các sự kiện trực tiếp như workshop, triển lãm hoặc hội thảo thiết kế là cách tốt để kết nối với cộng đồng trong ngành. Đây cũng là cơ hội để gặp gỡ các chuyên gia, tìm kiếm cố vấn, và mở rộng cơ hội nghề nghiệp.
Làm việc freelance
Làm việc tự do trên các nền tảng như Upwork, Fiverr hoặc 99designs giúp người mới có cơ hội tiếp xúc với khách hàng thực sự và làm quen với quy trình làm việc chuyên nghiệp. Các dự án freelance, dù nhỏ, là cách để rèn luyện khả năng giao tiếp, hiểu yêu cầu khách hàng và quản lý thời gian hiệu quả.Học từ đồng nghiệp và dự án nhóm
Làm việc trong nhóm hoặc hợp tác với các nhà thiết kế khác là cơ hội để học hỏi thêm kỹ năng, hiểu quy trình sáng tạo toàn diện và cách các chuyên gia xử lý các bài toán thiết kế. Ví dụ, tham gia vào các dự án UI/UX thường đòi hỏi sự hợp tác chặt chẽ giữa nhà thiết kế, nhà phát triển, và quản lý dự án, giúp bạn hiểu cách tích hợp thiết kế với các lĩnh vực khác.Nhận phản hồi và cải thiện liên tục
Phản hồi là nguồn thông tin quý giá để nâng cao chất lượng công việc. Sau mỗi dự án, hãy chủ động hỏi ý kiến khách hàng hoặc đồng nghiệp về những điểm cần cải thiện. Ngoài ra, tham gia các cuộc thi thiết kế hoặc đăng tải sản phẩm lên các diễn đàn để nhận phản hồi từ cộng đồng cũng giúp bạn nhìn nhận tác phẩm từ nhiều góc độ khác nhau.
Việc tích lũy kinh nghiệm thực tế không chỉ giúp người mới rèn luyện kỹ năng mà còn xây dựng sự tự tin, tạo nền tảng vững chắc để phát triển sự nghiệp trong ngành thiết kế đồ họa.
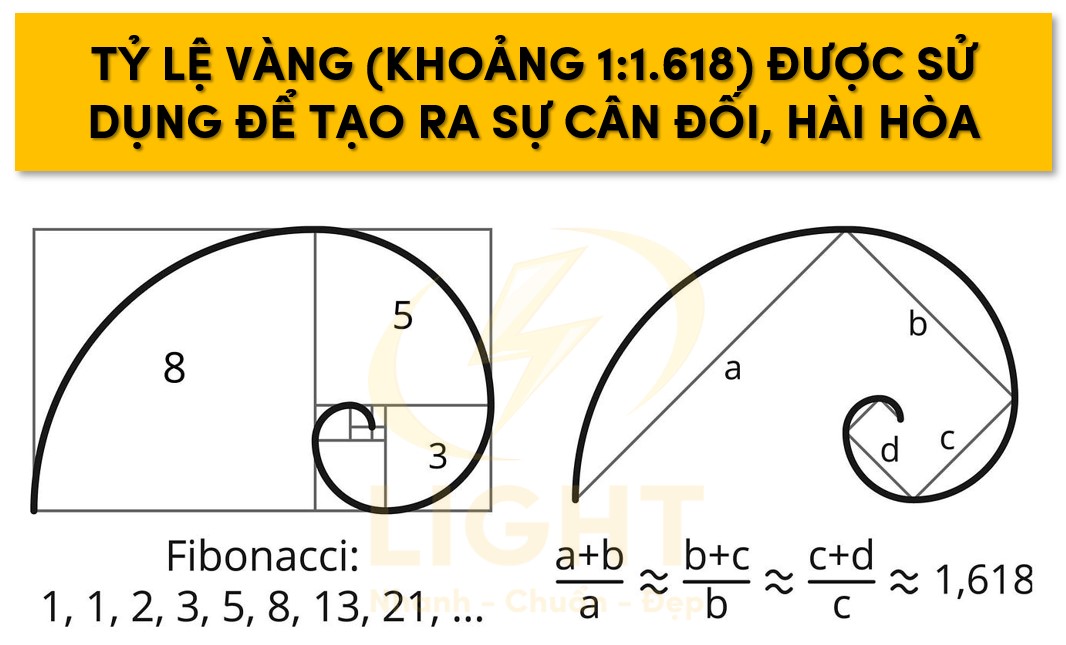
Tỷ lệ vàng trong thiết kế đồ họa là gì và tại sao nó quan trọng?
Tỷ lệ vàng, hay còn gọi là Golden Ratio (khoảng 1:1.618), là một nguyên tắc toán học xuất hiện tự nhiên trong nhiều hiện tượng của vũ trụ, từ cấu trúc cơ thể sinh học đến các tác phẩm nghệ thuật và kiến trúc. Trong thiết kế đồ họa, tỷ lệ vàng được sử dụng để tạo ra sự cân đối, hài hòa và thu hút thị giác.

Tỷ lệ vàng có nguồn gốc từ dãy số Fibonacci, trong đó mỗi số là tổng của hai số liền trước (1, 1, 2, 3, 5, 8, 13,...). Khi chia một số trong dãy Fibonacci cho số trước đó, ta sẽ dần tiến gần đến giá trị 1.618. Trong thiết kế, tỷ lệ này thường được áp dụng để sắp xếp các yếu tố như bố cục, kiểu chữ, hình ảnh và khoảng cách để đạt được sự hài hòa tự nhiên.
Tại sao tỷ lệ vàng quan trọng trong thiết kế đồ họa?
Tỷ lệ vàng đóng vai trò quan trọng trong việc nâng cao chất lượng thiết kế, không chỉ về mặt thẩm mỹ mà còn về cách truyền tải nội dung. Dưới đây là những lý do cụ thể:
Tạo sự cân đối tự nhiên
- Tỷ lệ vàng giúp tạo ra bố cục cân đối và hài hòa. Điều này giúp mắt người xem dễ dàng tiếp nhận thông tin mà không cảm thấy lộn xộn hoặc khó chịu. Ví dụ, khi thiết kế một poster, việc sử dụng tỷ lệ vàng để sắp xếp các yếu tố như hình ảnh, tiêu đề và nội dung sẽ đảm bảo chúng liên kết với nhau một cách mạch lạc và tự nhiên.
Hướng dẫn mắt người xem
- Sử dụng tỷ lệ vàng trong bố cục giúp hướng dẫn mắt người xem đến các điểm quan trọng một cách tự nhiên. Ví dụ, việc đặt nội dung chính hoặc các nút hành động (CTA) tại những điểm giao của lưới tỷ lệ vàng sẽ giúp tăng khả năng thu hút sự chú ý và cải thiện hiệu quả truyền thông.
Nâng cao tính thẩm mỹ
- Các thiết kế tuân theo tỷ lệ vàng thường mang lại cảm giác hài hòa và thu hút. Điều này không chỉ áp dụng trong thiết kế đồ họa mà còn được chứng minh trong các tác phẩm nghệ thuật kinh điển, như Mona Lisa của Leonardo da Vinci hoặc kiến trúc đền Parthenon ở Hy Lạp.
Tăng cường sự chuyên nghiệp
- Việc áp dụng tỷ lệ vàng giúp sản phẩm thiết kế trông tinh tế và chuyên nghiệp hơn. Điều này đặc biệt quan trọng đối với các thương hiệu muốn xây dựng hình ảnh đáng tin cậy và ấn tượng lâu dài trong mắt khách hàng.
Ứng dụng tỷ lệ vàng trong thiết kế đồ họa
Tỷ lệ vàng có thể được áp dụng trong nhiều khía cạnh của thiết kế đồ họa, bao gồm:
Bố cục và sắp xếp nội dung
- Khi chia màn hình hoặc trang thành các phần dựa trên tỷ lệ vàng, người thiết kế có thể xác định vị trí lý tưởng để đặt nội dung chính, hình ảnh hoặc các yếu tố bổ trợ.
- Ví dụ: Trong thiết kế website, việc sử dụng tỷ lệ vàng để chia màn hình thành các khu vực như tiêu đề, nội dung và hình ảnh sẽ giúp tạo cảm giác trực quan và dễ tiếp cận.
Thiết kế logo và biểu tượng
- Tỷ lệ vàng được sử dụng để tạo ra các logo mang tính biểu tượng cao, ví dụ như logo của Apple hoặc Pepsi. Việc áp dụng tỷ lệ này đảm bảo rằng các yếu tố trong logo được sắp xếp cân đối, giúp chúng dễ nhận diện và ghi nhớ.
Khoảng cách và phân cấp thị giác
- Tỷ lệ vàng có thể giúp định nghĩa khoảng cách giữa các yếu tố trong thiết kế, từ đó tạo ra sự cân bằng và thứ tự rõ ràng. Điều này đặc biệt quan trọng trong thiết kế giao diện người dùng (UI) để cải thiện trải nghiệm người dùng (UX).
Kiểu chữ và bố trí văn bản
- Khi thiết kế kiểu chữ, tỷ lệ vàng có thể được áp dụng để xác định kích thước chữ chính, phụ và khoảng cách giữa các dòng, giúp nội dung dễ đọc và hấp dẫn hơn.
Cắt và chỉnh sửa hình ảnh
- Tỷ lệ vàng thường được sử dụng để xác định cách cắt hoặc sắp xếp hình ảnh nhằm tối ưu hóa sự thu hút thị giác. Ví dụ, khi chụp ảnh hoặc thiết kế banner, việc đặt các điểm nhấn tại vị trí giao nhau của lưới tỷ lệ vàng sẽ giúp bức ảnh trở nên ấn tượng hơn.
Tóm lại, tỷ lệ vàng không chỉ là một công cụ hữu ích trong thiết kế mà còn là một chuẩn mực thẩm mỹ, giúp nhà thiết kế tạo ra các sản phẩm hài hòa, cân đối và dễ dàng thu hút sự chú ý của người xem.
Những kỹ năng cần thiết để trở thành một nhà thiết kế đồ họa chuyên nghiệp
Để trở thành một nhà thiết kế đồ họa chuyên nghiệp, không chỉ cần sự sáng tạo mà còn đòi hỏi sự kết hợp chặt chẽ giữa kỹ năng chuyên môn, khả năng kỹ thuật và tư duy chiến lược. Những kỹ năng này không chỉ giúp bạn tạo ra các sản phẩm đẹp mắt mà còn đảm bảo rằng sản phẩm của bạn đáp ứng nhu cầu của khách hàng và phù hợp với mục tiêu thương hiệu.
Kỹ năng thiết kế nền tảng

Am hiểu các nguyên tắc thiết kế cơ bản
Một nhà thiết kế chuyên nghiệp phải nắm vững các nguyên tắc cơ bản như bố cục (layout), màu sắc (color theory), tỷ lệ (proportion), sự cân đối (balance), và độ tương phản (contrast). Các nguyên tắc này là nền tảng để tạo ra một thiết kế có tính thẩm mỹ cao, dễ hiểu và hiệu quả trong việc truyền tải thông điệp. Ví dụ, việc sử dụng không gian âm (negative space) đúng cách có thể tạo ra sự tinh tế và chuyên nghiệp cho thiết kế.Typography chuyên sâu
Typography không chỉ là việc chọn font chữ mà còn là nghệ thuật sắp xếp văn bản sao cho dễ đọc và phù hợp với phong cách thiết kế. Một nhà thiết kế đồ họa cần hiểu rõ cách phối hợp các kiểu chữ (serif, sans-serif, script), kích thước, khoảng cách chữ (kerning, tracking) và dòng (leading) để tạo nên một bố cục hài hòa.Tư duy trực quan
Thiết kế đồ họa không chỉ dừng lại ở việc làm đẹp mà còn phải giải quyết vấn đề thông qua hình ảnh. Khả năng phân tích, tổ chức thông tin và trình bày ý tưởng một cách trực quan là kỹ năng quan trọng để đáp ứng nhu cầu của khách hàng.
Kỹ năng kỹ thuật

Thành thạo các phần mềm thiết kế
Kỹ năng sử dụng phần mềm là điều không thể thiếu đối với một nhà thiết kế đồ họa hiện đại. Các phần mềm như:- Adobe Photoshop: Dùng để chỉnh sửa ảnh, tạo hiệu ứng và thiết kế đồ họa raster.
- Adobe Illustrator: Sử dụng cho thiết kế vector, đặc biệt là logo, biểu tượng và minh họa.
- Adobe InDesign: Chuyên về dàn trang và bố cục, phù hợp với các tài liệu in ấn như sách, tạp chí, brochure.
- Figma, Sketch: Được sử dụng rộng rãi trong thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX).
Thành thạo các công cụ này giúp bạn làm việc hiệu quả và đáp ứng được các yêu cầu đa dạng của khách hàng hoặc dự án.
Hiểu biết về công nghệ và định dạng file
Nhà thiết kế cần nắm rõ các định dạng file như JPEG, PNG, SVG, PDF và biết khi nào nên sử dụng chúng. Đồng thời, hiểu cách tối ưu hóa thiết kế cho in ấn (CMYK) hoặc kỹ thuật số (RGB) là yếu tố quyết định chất lượng sản phẩm cuối cùng.Kỹ năng đồ họa chuyển động (motion graphics)
Với sự phát triển của video marketing và nội dung động trên mạng xã hội, kỹ năng đồ họa chuyển động ngày càng trở nên quan trọng. Việc sử dụng các công cụ như Adobe After Effects hoặc Blender để tạo motion graphics hoặc đồ họa 3D có thể giúp bạn mở rộng phạm vi công việc.
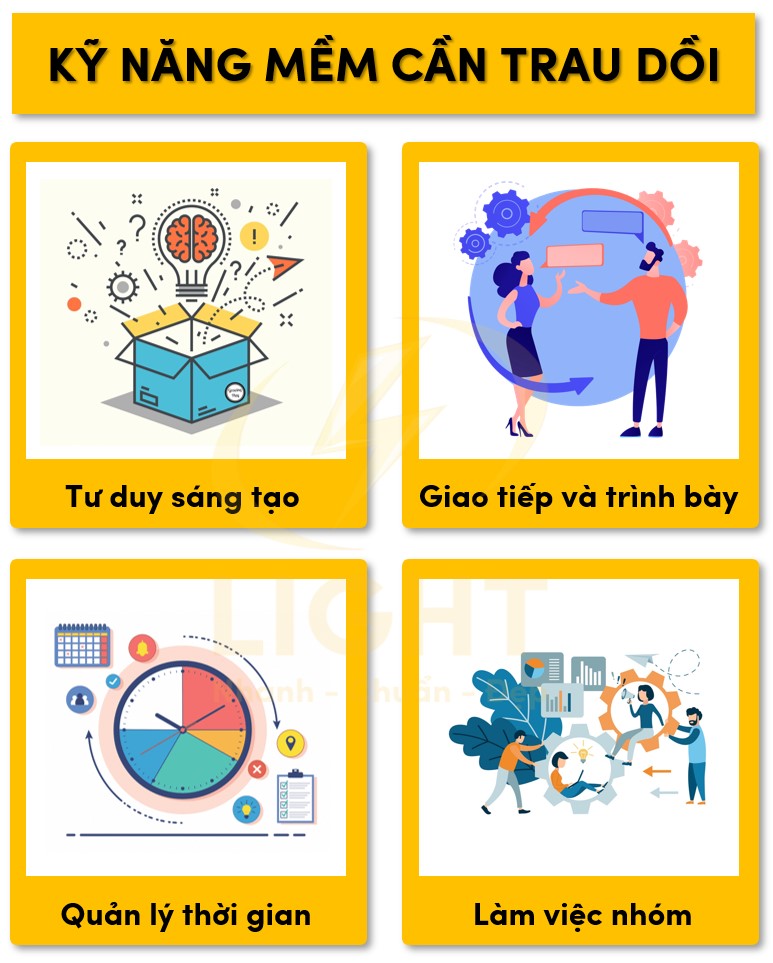
Kỹ năng mềm

Tư duy sáng tạo và giải quyết vấn đề
Sáng tạo là cốt lõi của thiết kế đồ họa, nhưng nó phải đi đôi với khả năng giải quyết vấn đề. Nhà thiết kế cần hiểu rõ mục tiêu của dự án và tìm ra cách truyền tải thông điệp một cách trực quan, hấp dẫn và hiệu quả.Giao tiếp và trình bày ý tưởng
Khả năng giao tiếp là yếu tố quan trọng để hiểu yêu cầu của khách hàng, giải thích các quyết định thiết kế và bảo vệ ý tưởng của mình. Một nhà thiết kế chuyên nghiệp cần biết cách trình bày ý tưởng bằng cách sử dụng mockup, storyboard hoặc prototype để giúp khách hàng hình dung rõ ràng hơn về sản phẩm cuối cùng.Quản lý thời gian
Trong môi trường làm việc áp lực cao với nhiều dự án cùng lúc, kỹ năng quản lý thời gian là điều cần thiết. Nhà thiết kế cần biết cách lập kế hoạch, ưu tiên công việc và đảm bảo hoàn thành đúng thời hạn mà không làm giảm chất lượng sản phẩm.Khả năng làm việc nhóm
Thiết kế đồ họa thường không hoạt động độc lập mà là một phần của quy trình sáng tạo lớn hơn, bao gồm làm việc với nhà phát triển web, nhà viết nội dung, và chuyên gia marketing. Kỹ năng làm việc nhóm giúp bạn dễ dàng phối hợp và hoàn thành các dự án phức tạp.
Hiểu biết về lĩnh vực kinh doanh
Am hiểu về thương hiệu
Nhà thiết kế cần hiểu rõ cách thiết kế tác động đến thương hiệu, từ việc xây dựng nhận diện thương hiệu nhất quán đến việc hỗ trợ chiến lược marketing. Điều này đòi hỏi khả năng kết hợp yếu tố thẩm mỹ với giá trị và mục tiêu kinh doanh của doanh nghiệp.Nhận thức về khách hàng mục tiêu
Thiết kế không chỉ đẹp mà còn phải phù hợp với đối tượng khách hàng mục tiêu. Nhà thiết kế cần nghiên cứu và phân tích hành vi, sở thích và nhu cầu của người dùng để tạo ra các sản phẩm phù hợp.Khả năng nhận phản hồi và cải tiến
Một nhà thiết kế chuyên nghiệp luôn cởi mở trước phản hồi từ khách hàng hoặc đồng nghiệp, sử dụng chúng như cơ hội để cải thiện kỹ năng và sản phẩm. Việc xem xét lại thiết kế một cách khách quan giúp bạn không ngừng nâng cao chất lượng công việc.
Cập nhật xu hướng
Theo dõi xu hướng thiết kế
Ngành thiết kế đồ họa luôn thay đổi, vì vậy việc theo dõi các xu hướng mới là điều cần thiết. Các phong cách như thiết kế tối giản (minimalism), thiết kế phẳng (flat design), hoặc thiết kế tương lai (futuristic design) liên tục xuất hiện và đòi hỏi nhà thiết kế phải thích nghi nhanh chóng.Ứng dụng công nghệ mới
Công nghệ như trí tuệ nhân tạo (AI), thực tế ảo (VR), và thực tế tăng cường (AR) đang mở ra nhiều cơ hội mới trong ngành thiết kế. Việc học cách tích hợp các công nghệ này vào công việc sẽ giúp bạn nổi bật trong ngành.
Những kỹ năng trên không chỉ là yếu tố cần thiết để trở thành một nhà thiết kế đồ họa chuyên nghiệp mà còn là nền tảng giúp bạn phát triển bền vững trong một ngành công nghiệp đầy cạnh tranh.
Dịch vụ thiết kế website có tích hợp thiết kế đồ họa UI/UX không?
Dịch vụ thiết kế website hiện đại thường tích hợp thiết kế đồ họa UI/UX như một phần cốt lõi nhằm đảm bảo giao diện trực quan, dễ sử dụng và mang lại trải nghiệm tốt nhất cho người dùng. Việc kết hợp thiết kế UI (User Interface - giao diện người dùng) và UX (User Experience - trải nghiệm người dùng) trong quá trình phát triển website không chỉ nâng cao tính thẩm mỹ mà còn tối ưu hóa hiệu quả sử dụng, giúp doanh nghiệp đạt được các mục tiêu truyền thông, thương mại và xây dựng thương hiệu.
Thiết kế UI trong dịch vụ thiết kế website
Thiết kế UI tập trung vào việc xây dựng giao diện trực quan, giúp người dùng dễ dàng tương tác với website. Đây là bước quan trọng để đảm bảo website không chỉ đẹp mắt mà còn đồng bộ về mặt hình ảnh thương hiệu.
- Các yếu tố chính trong thiết kế UI tích hợp vào website
Bố cục và phân cấp thị giác:
Giao diện được sắp xếp dựa trên bố cục hợp lý, hướng dẫn mắt người dùng qua các yếu tố quan trọng như tiêu đề, hình ảnh, nút kêu gọi hành động (CTA). Điều này đảm bảo nội dung chính luôn nổi bật và dễ tiếp cận.Màu sắc và kiểu chữ:
Hệ thống màu sắc và font chữ được sử dụng đồng nhất với nhận diện thương hiệu. Màu sắc không chỉ phải hài hòa mà còn cần kích thích cảm xúc phù hợp với mục tiêu của website.Hình ảnh và biểu tượng:
Các yếu tố đồ họa như icon, hình minh họa và hình ảnh động (motion graphics) được thiết kế để tăng tính tương tác, giúp giao diện trở nên hấp dẫn và hiện đại.Đáp ứng đa thiết bị (Responsive Design):
Thiết kế giao diện phải đảm bảo hiển thị tốt trên mọi thiết bị, từ máy tính bàn, laptop đến điện thoại di động, với các yếu tố được tối ưu hóa để phù hợp với từng kích thước màn hình.
Thiết kế UX trong dịch vụ thiết kế website
Thiết kế UX tập trung vào cách người dùng cảm nhận và tương tác với website. Một website được tích hợp UX tốt không chỉ mang lại trải nghiệm dễ chịu mà còn tối ưu hóa các quy trình như tìm kiếm thông tin, mua sắm trực tuyến hoặc thực hiện các hành động cụ thể.
- Nguyên tắc UX áp dụng trong thiết kế website
Điều hướng đơn giản và logic:
Hệ thống menu và điều hướng được thiết kế rõ ràng, giúp người dùng dễ dàng tìm kiếm thông tin hoặc sản phẩm. Một cấu trúc điều hướng tốt cũng giúp giảm tỷ lệ thoát trang và tăng thời gian người dùng ở lại website.Tốc độ tải trang nhanh:
Trải nghiệm người dùng phụ thuộc lớn vào tốc độ tải trang. Website được tối ưu hóa hình ảnh, mã nguồn và hệ thống lưu trữ để giảm thiểu thời gian chờ.Trải nghiệm nhất quán:
Các yếu tố giao diện và chức năng được thiết kế đồng nhất trên toàn bộ website, từ trang chủ, trang sản phẩm đến trang liên hệ. Điều này giúp người dùng cảm thấy quen thuộc và dễ dàng thực hiện các thao tác.Cá nhân hóa nội dung:
Thiết kế UX hiện đại thường tích hợp công nghệ phân tích hành vi người dùng để cung cấp nội dung phù hợp với từng cá nhân, từ gợi ý sản phẩm, bài viết đến các ưu đãi cụ thể.
Lợi ích của việc tích hợp thiết kế đồ họa UI/UX trong dịch vụ thiết kế website
Tăng tỷ lệ chuyển đổi (Conversion Rate)
Một website có giao diện bắt mắt và trải nghiệm người dùng tốt sẽ thu hút và giữ chân khách truy cập lâu hơn. Từ đó, tỷ lệ thực hiện các hành động mong muốn như đăng ký, mua hàng, hoặc liên hệ sẽ tăng lên đáng kể.Nâng cao giá trị thương hiệu
Website là kênh đại diện trực tiếp cho thương hiệu trên môi trường trực tuyến. Thiết kế UI/UX chuyên nghiệp không chỉ giúp website trở nên đáng tin cậy mà còn nâng cao hình ảnh thương hiệu trong mắt khách hàng.Cải thiện SEO và hiệu suất website
Một website tối ưu về UX thường có cấu trúc tốt, thời gian tải nhanh và nội dung được tổ chức hợp lý, tất cả đều là yếu tố quan trọng giúp tăng thứ hạng tìm kiếm trên Google.Tiết kiệm chi phí và thời gian phát triển
Khi UI/UX được tích hợp ngay từ giai đoạn thiết kế, các lỗi về giao diện và trải nghiệm người dùng sẽ được giảm thiểu. Điều này không chỉ tiết kiệm chi phí sửa chữa mà còn rút ngắn thời gian hoàn thành dự án.Thích ứng với nhu cầu người dùng hiện đại
Với sự phát triển của công nghệ, người dùng ngày càng yêu cầu cao về trải nghiệm trực tuyến. Một website tích hợp thiết kế UI/UX giúp đáp ứng tốt những nhu cầu này, mang lại lợi thế cạnh tranh cho doanh nghiệp.
Dịch vụ thiết kế website hiện đại luôn đặt trọng tâm vào việc tích hợp đồ họa UI/UX để mang lại giá trị toàn diện cho cả doanh nghiệp và người dùng. Sự kết hợp này không chỉ tạo nên một website đẹp mắt mà còn tối ưu hóa hiệu quả kinh doanh và xây dựng lòng tin từ khách hàng.
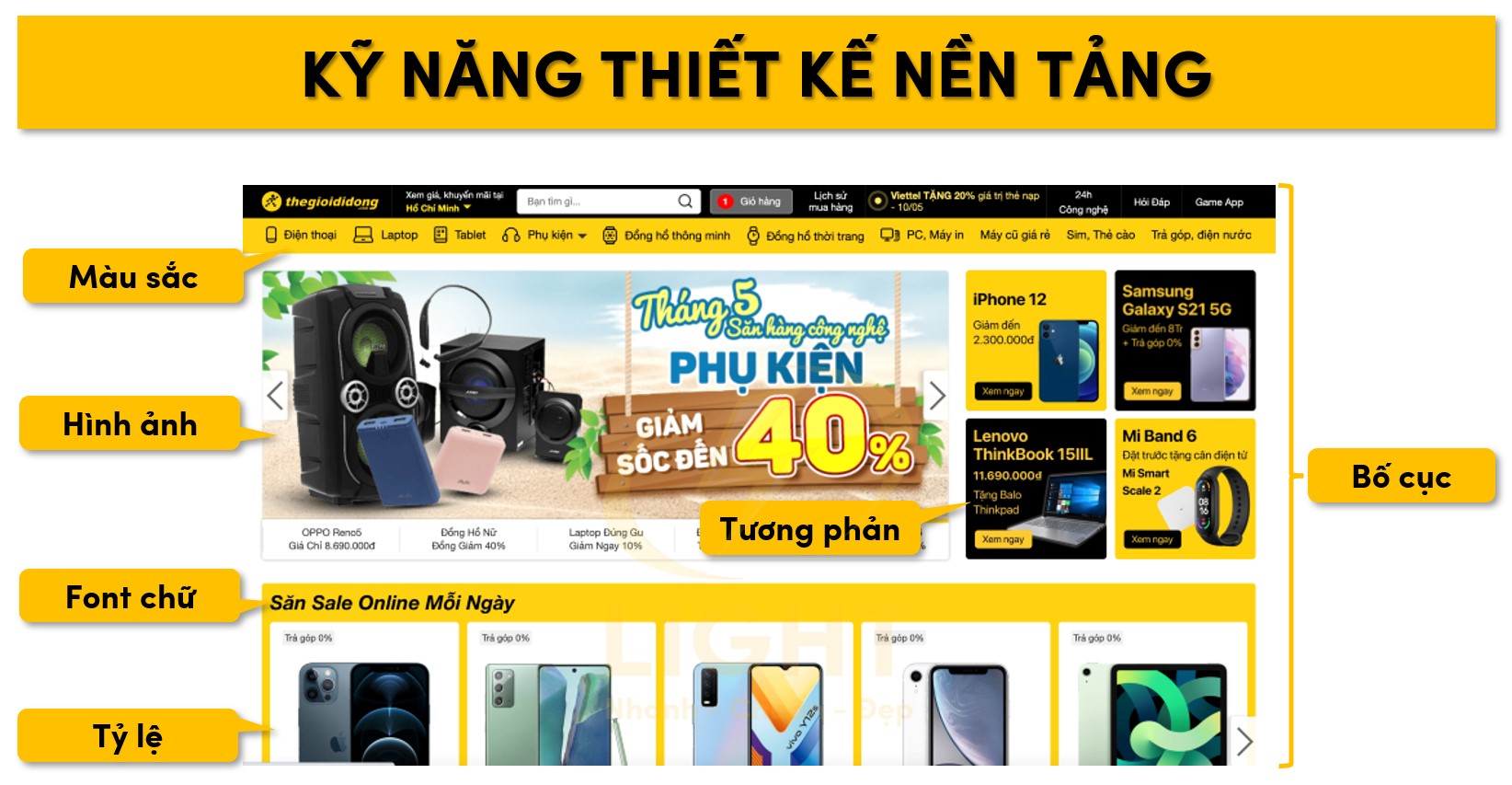
Những yếu tố đồ họa quan trọng nhất trong thiết kế website là gì?
Thiết kế đồ họa trong website không chỉ mang tính thẩm mỹ mà còn ảnh hưởng lớn đến trải nghiệm người dùng (UX) và hiệu quả truyền tải thông điệp của thương hiệu. Một website thành công cần kết hợp hài hòa các yếu tố đồ họa để đảm bảo sự chuyên nghiệp, dễ sử dụng và khả năng tương tác cao. Dưới đây là các yếu tố đồ họa quan trọng nhất trong thiết kế website, được phân tích chi tiết dựa trên vai trò và tác động của chúng.
1. Bố cục (Layout)
Bố cục là yếu tố cốt lõi quyết định cách nội dung được sắp xếp trên trang web. Một bố cục tốt không chỉ giúp website trông gọn gàng mà còn dẫn dắt ánh nhìn người dùng theo một luồng thông tin logic, từ đó tăng hiệu quả giao tiếp.
- Bố cục lưới (Grid Layout): Sử dụng các lưới giúp sắp xếp các thành phần trên trang một cách cân đối và nhất quán. Lưới cũng hỗ trợ trong việc tạo ra thiết kế responsive, đảm bảo website hiển thị tốt trên mọi thiết bị.
- Nguyên tắc F và Z: Đây là hai kiểu quét mắt phổ biến của người dùng khi đọc nội dung trên web. Bố cục cần tận dụng các khu vực này để đặt tiêu đề, hình ảnh chính và nút kêu gọi hành động (CTA).
- Khoảng trắng (White Space): Không gian trống giữa các yếu tố đồ họa và nội dung giúp tăng độ thoáng, cải thiện khả năng đọc và làm nổi bật các thành phần quan trọng.
2. Màu sắc (Color Scheme)
Màu sắc không chỉ ảnh hưởng đến tính thẩm mỹ mà còn tác động lớn đến cảm xúc và hành vi của người dùng.
- Tính nhất quán với thương hiệu: Website cần tuân thủ bảng màu thương hiệu để tạo sự đồng nhất và tăng cường nhận diện thương hiệu. Ví dụ, màu xanh của Facebook tượng trưng cho sự tin cậy và chuyên nghiệp.
- Độ tương phản: Đảm bảo sự tương phản hợp lý giữa nền và nội dung giúp người dùng dễ đọc hơn, đặc biệt với văn bản và nút CTA.
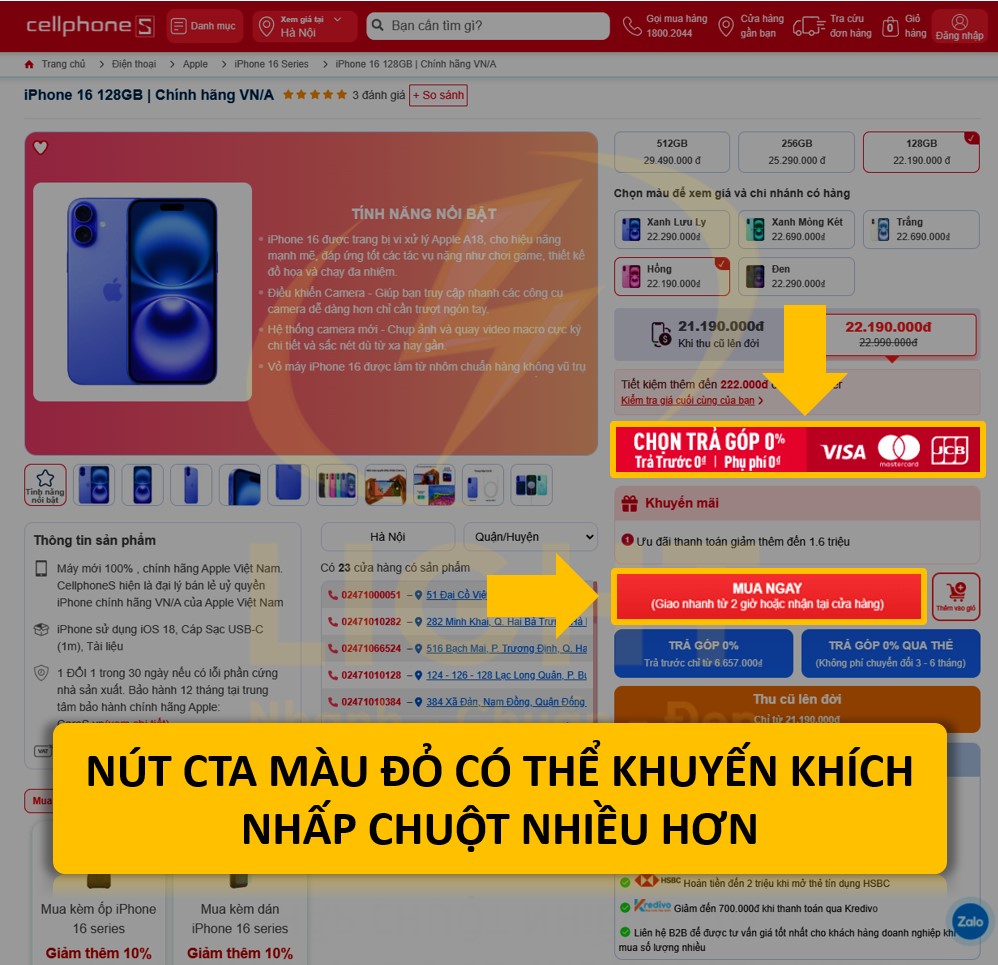
- Tâm lý màu sắc: Sử dụng màu sắc phù hợp để kích thích cảm xúc hoặc hành động. Ví dụ, màu đỏ tạo cảm giác cấp bách, phù hợp cho các chiến dịch giảm giá, trong khi màu xanh lá thể hiện sự thân thiện và bền vững.
3. Typography
Typography là yếu tố quyết định sự dễ đọc và phong cách của website. Lựa chọn font chữ không chỉ cần phù hợp với thẩm mỹ mà còn phải đáp ứng tính khả dụng.
- Hệ thống font chữ: Sử dụng không quá 2–3 font chữ trong toàn bộ website để duy trì tính nhất quán. Thông thường, một font serif được dùng cho tiêu đề và font sans-serif cho nội dung văn bản.
- Kích thước và trọng lượng chữ: Kích thước lớn và trọng lượng dày hơn thường được sử dụng cho tiêu đề để làm nổi bật, trong khi kích thước nhỏ hơn với trọng lượng nhẹ hơn phù hợp cho văn bản mô tả.
- Khoảng cách chữ và dòng: Kerning (khoảng cách giữa các ký tự) và leading (khoảng cách giữa các dòng) cần được thiết lập hợp lý để tăng khả năng đọc.
4. Hình ảnh và đồ họa minh họa
Hình ảnh và minh họa đóng vai trò quan trọng trong việc thu hút sự chú ý, hỗ trợ truyền tải thông điệp và tăng cường thẩm mỹ cho website.
- Chất lượng hình ảnh: Sử dụng hình ảnh độ phân giải cao nhưng được tối ưu hóa dung lượng để đảm bảo tốc độ tải trang. Hình ảnh mờ hoặc không rõ nét sẽ làm giảm ấn tượng chuyên nghiệp.
- Hình ảnh liên quan đến nội dung: Hình ảnh cần phù hợp với nội dung và cảm xúc mà website muốn truyền tải. Ví dụ, các website về du lịch thường sử dụng hình ảnh phong cảnh sống động để tạo cảm giác khám phá.
- Minh họa và icon tùy chỉnh: Minh họa độc quyền hoặc icon được thiết kế riêng giúp website nổi bật hơn và thể hiện cá tính thương hiệu.
5. Nút kêu gọi hành động (Call-to-Action - CTA)
CTA là một trong những yếu tố quan trọng nhất trong việc dẫn dắt hành động của người dùng trên website.
- Thiết kế nổi bật: Nút CTA cần có màu sắc tương phản với nền và được đặt ở vị trí dễ nhìn. Ví dụ, nút "Mua ngay" trên một trang sản phẩm cần được làm nổi bật để thúc đẩy hành động mua hàng.
- Nội dung súc tích: Văn bản trên nút CTA phải ngắn gọn và mang tính hành động, chẳng hạn như "Đăng ký ngay", "Tải xuống miễn phí".
- Vị trí chiến lược: Đặt nút CTA tại các điểm chuyển đổi quan trọng, như đầu trang, giữa nội dung hoặc cuối bài viết.
6. Đồ họa động (Animation và Motion Graphics)
Đồ họa động làm tăng sự tương tác và cải thiện trải nghiệm người dùng khi được sử dụng đúng cách.
- Animation nhỏ: Các hiệu ứng hover trên nút, chuyển động khi cuộn trang, hoặc hiển thị nội dung dần dần giúp website trở nên sinh động hơn mà không gây mất tập trung.
- Motion Graphics: Các video hoặc hoạt ảnh ngắn được tích hợp vào website, chẳng hạn như video giới thiệu sản phẩm, không chỉ giúp truyền tải thông tin nhanh chóng mà còn giữ chân người dùng lâu hơn.
- Tính tối giản: Đồ họa động cần được sử dụng hợp lý để tránh làm chậm tốc độ tải trang hoặc gây rối mắt.
7. Biểu đồ và dữ liệu trực quan (Data Visualization)
Các website cần trình bày dữ liệu phức tạp một cách dễ hiểu và hấp dẫn thông qua biểu đồ, đồ thị hoặc infographic.
- Thiết kế đơn giản, dễ hiểu: Tránh sử dụng quá nhiều chi tiết trong một biểu đồ, tập trung vào các yếu tố chính.
- Màu sắc phân biệt: Sử dụng màu sắc để phân loại hoặc làm nổi bật các dữ liệu quan trọng.
- Tính tương tác: Trên các website hiện đại, biểu đồ tương tác cho phép người dùng nhấp hoặc di chuột để khám phá thêm thông tin, tạo ra trải nghiệm thú vị hơn.
8. Responsive Design (Thiết kế đáp ứng)
Thiết kế đồ họa của website phải đảm bảo tương thích trên mọi thiết bị, từ màn hình lớn như máy tính để bàn đến thiết bị di động.
- Hình ảnh và font chữ linh hoạt: Các yếu tố đồ họa cần được tối ưu hóa để hiển thị rõ ràng trên nhiều kích thước màn hình khác nhau.
- Kiểm tra trên nhiều thiết bị: Đảm bảo rằng các thành phần đồ họa như menu, hình ảnh, và nút CTA đều hoạt động mượt mà trên cả desktop, tablet và smartphone.
9. Tốc độ tải trang
Dù đồ họa quan trọng đến đâu, tốc độ tải trang vẫn là yếu tố quyết định trải nghiệm người dùng.
- Tối ưu hóa kích thước file: Giảm dung lượng hình ảnh, video và đồ họa động mà không làm mất chất lượng.
- Sử dụng công nghệ hiện đại: WebP, Lazy Loading hoặc CDN (Content Delivery Network) giúp tăng tốc độ hiển thị nội dung đồ họa trên website.
Những yếu tố đồ họa trên, khi được triển khai một cách chiến lược, sẽ không chỉ nâng cao tính thẩm mỹ của website mà còn cải thiện trải nghiệm người dùng, tăng tỷ lệ tương tác và hỗ trợ mục tiêu kinh doanh của doanh nghiệp.

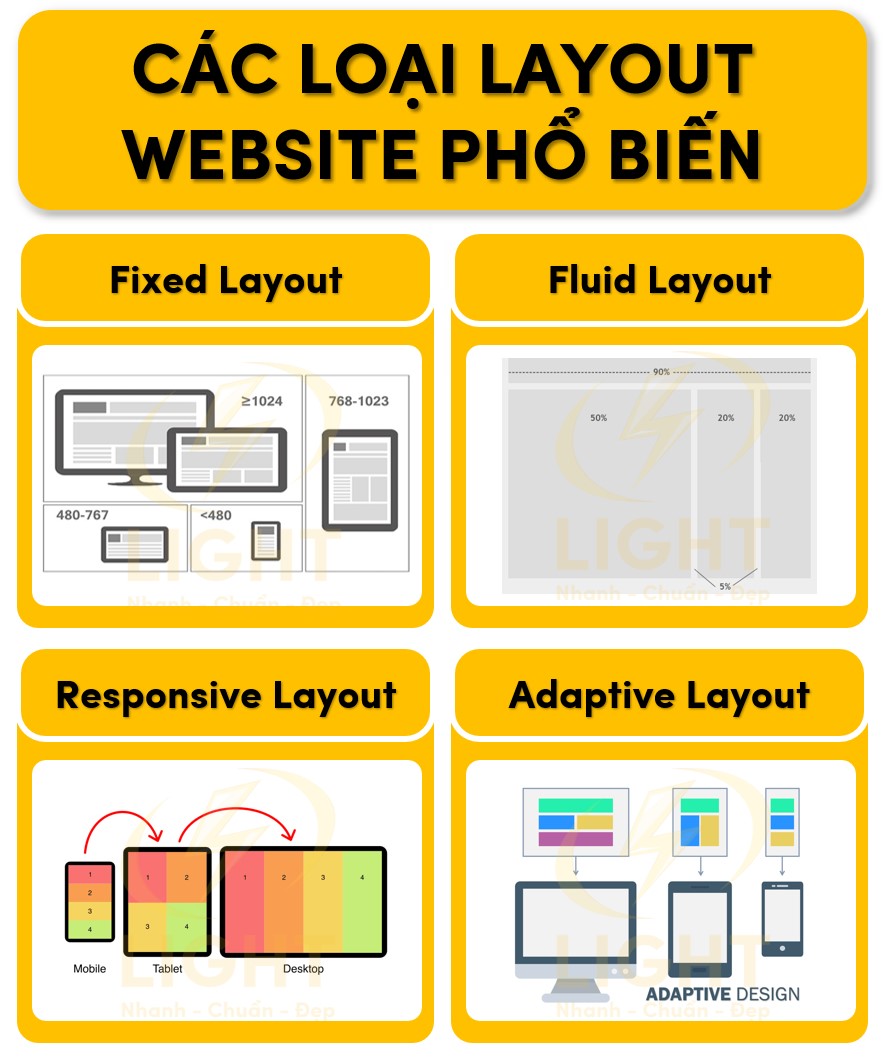
01
Layout là gì? Cách tạo Layout đẹp
02
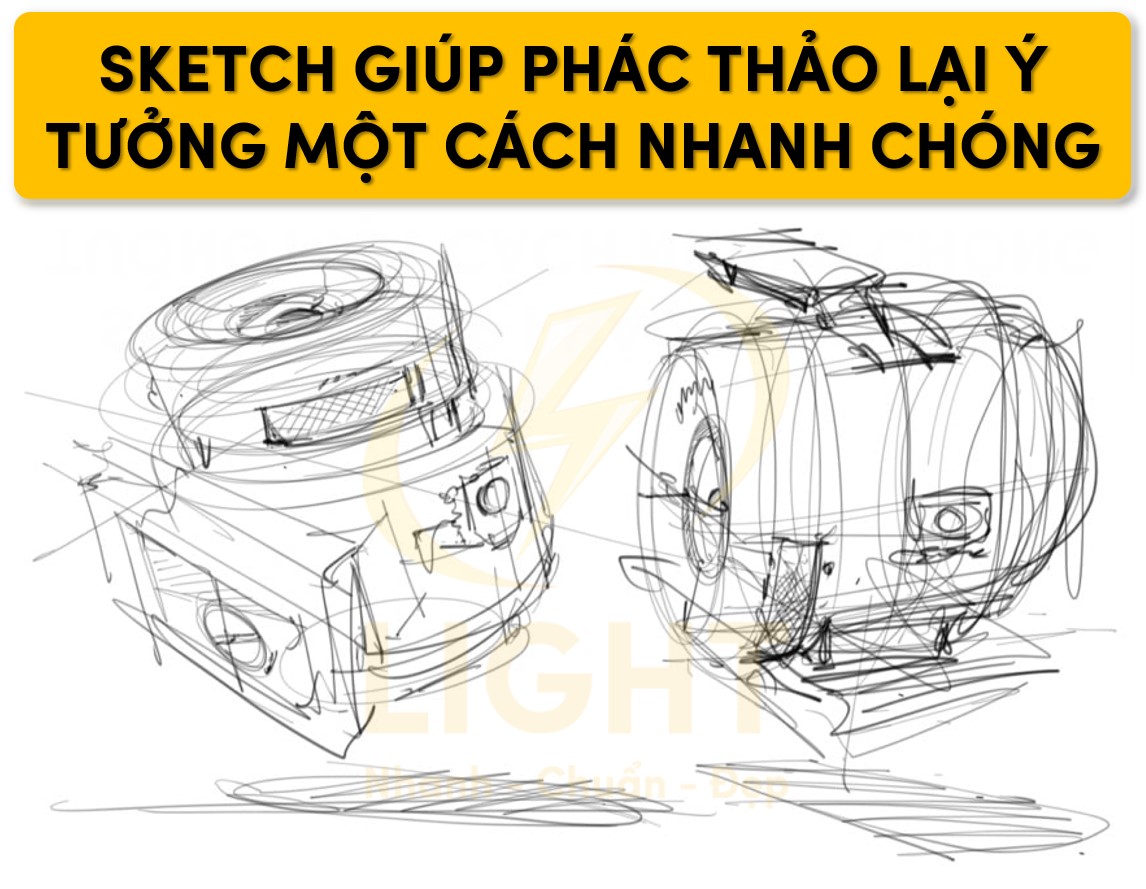
Sketch là gì? Hướng dẫn vẽ sketch chi tiết
03
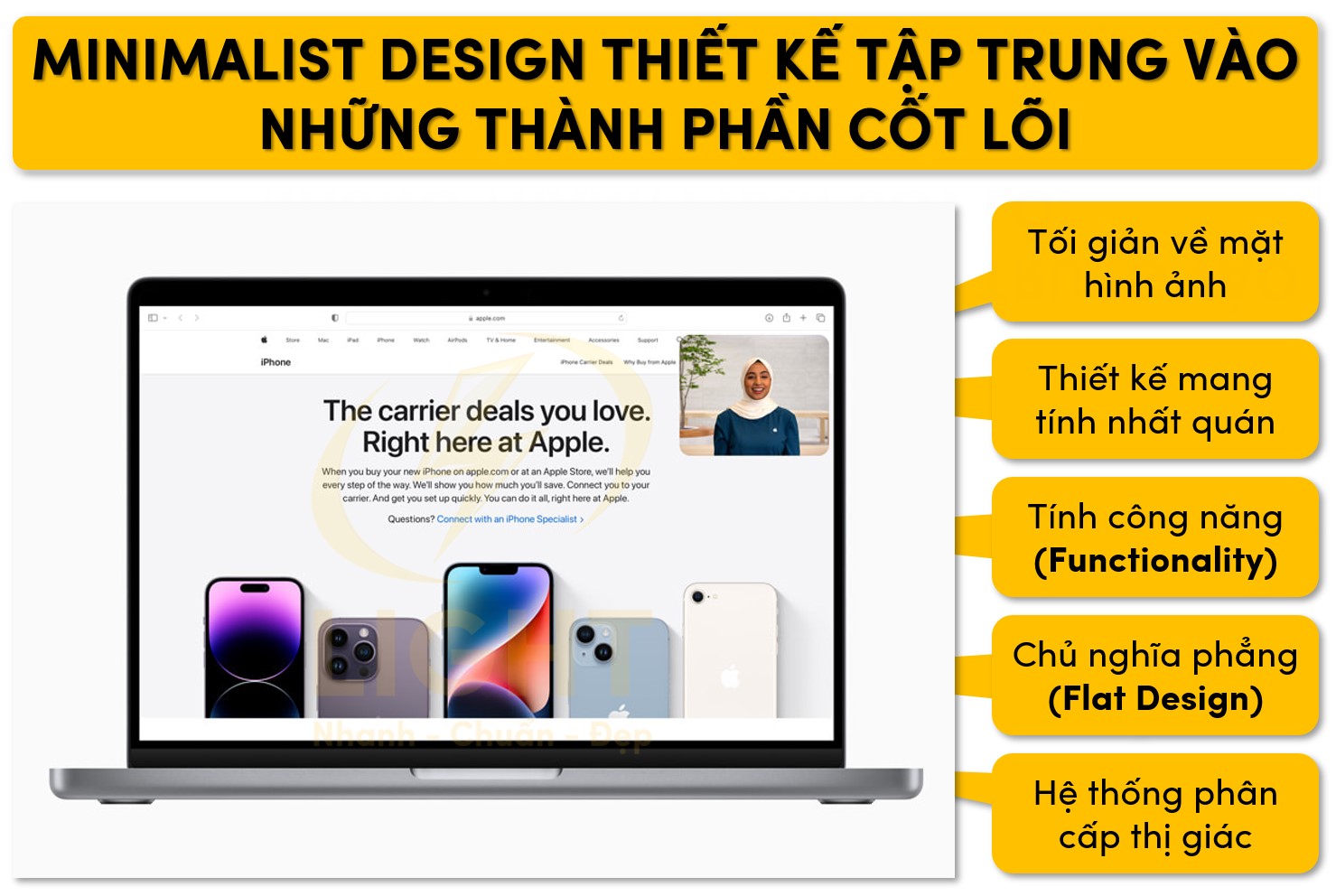
Minimalist Design là gì? Cách thiết kế theo phong cách tối giản hiệu quả
04
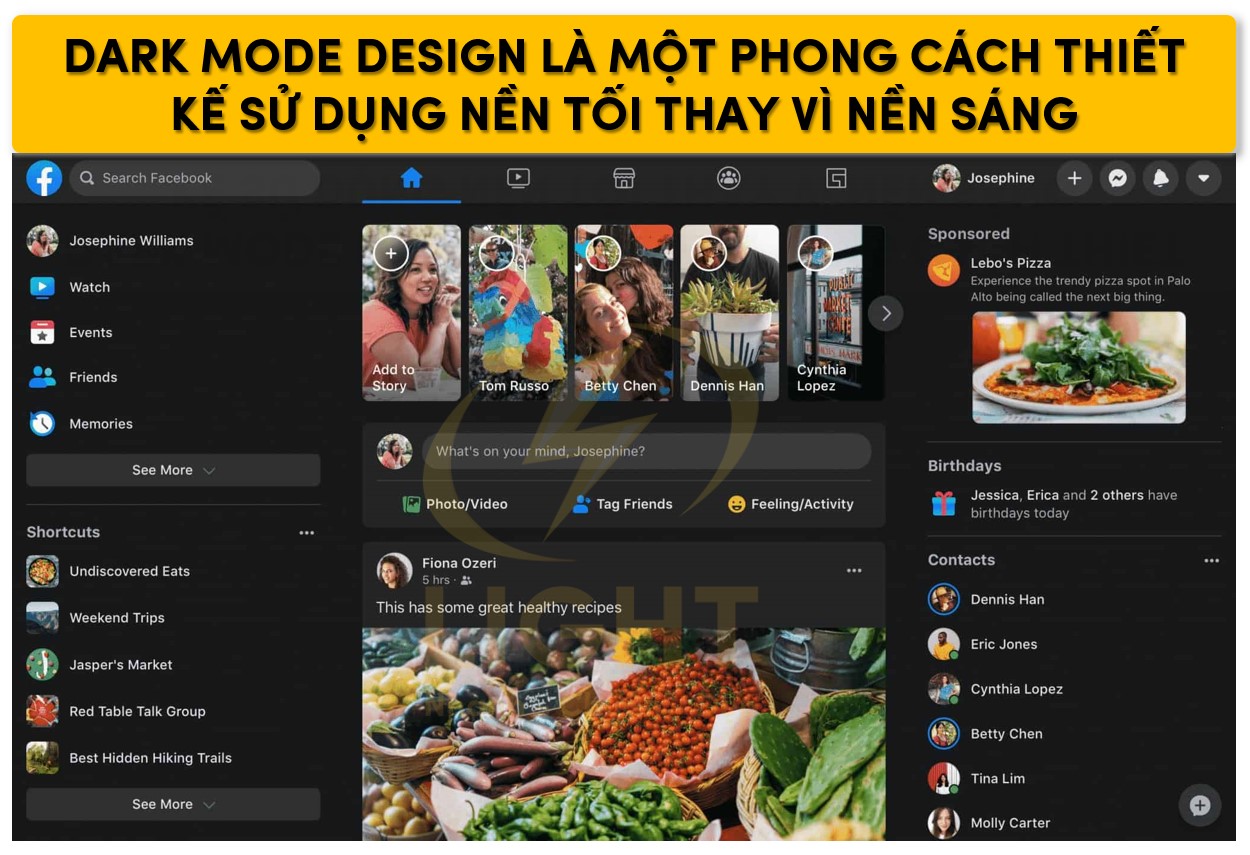
Dark Mode Design là gì? Cách thiết kế chế độ màn hình tối hiệu quả
05
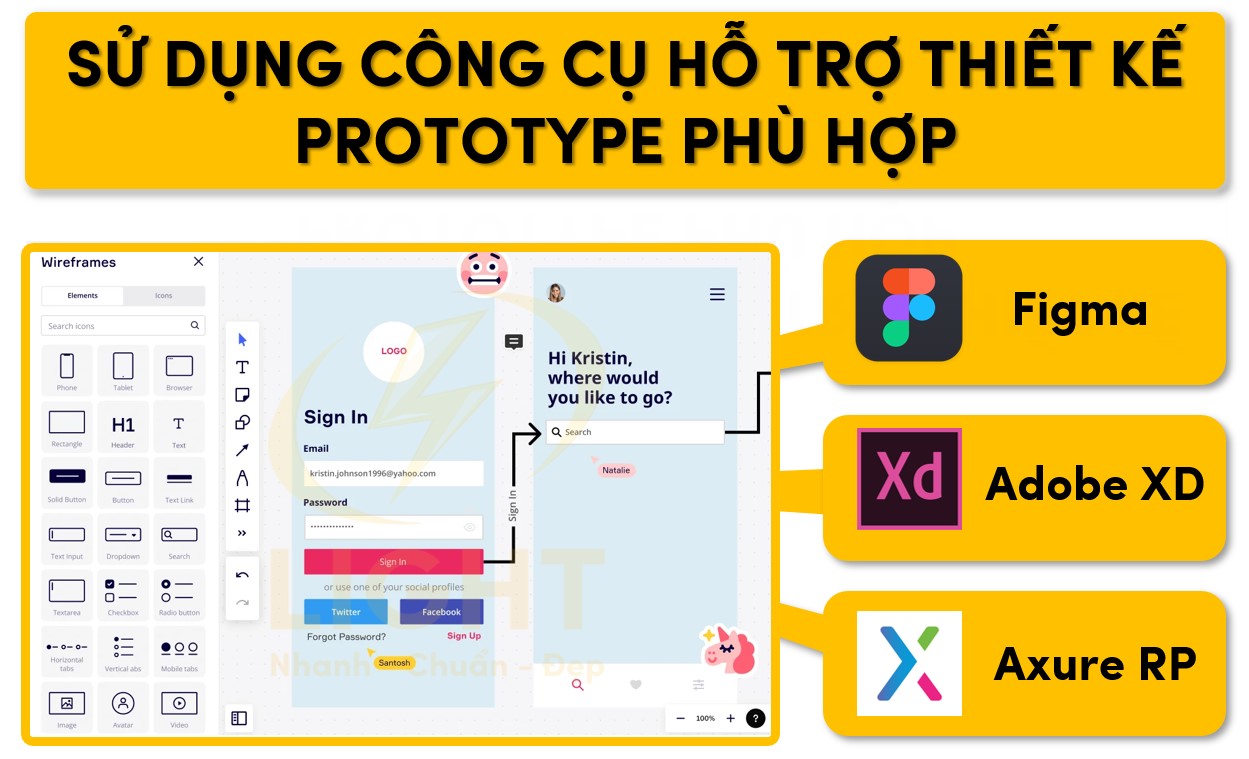
Prototype là gì? Nó quan trọng như thế nào trong thiết kế
06
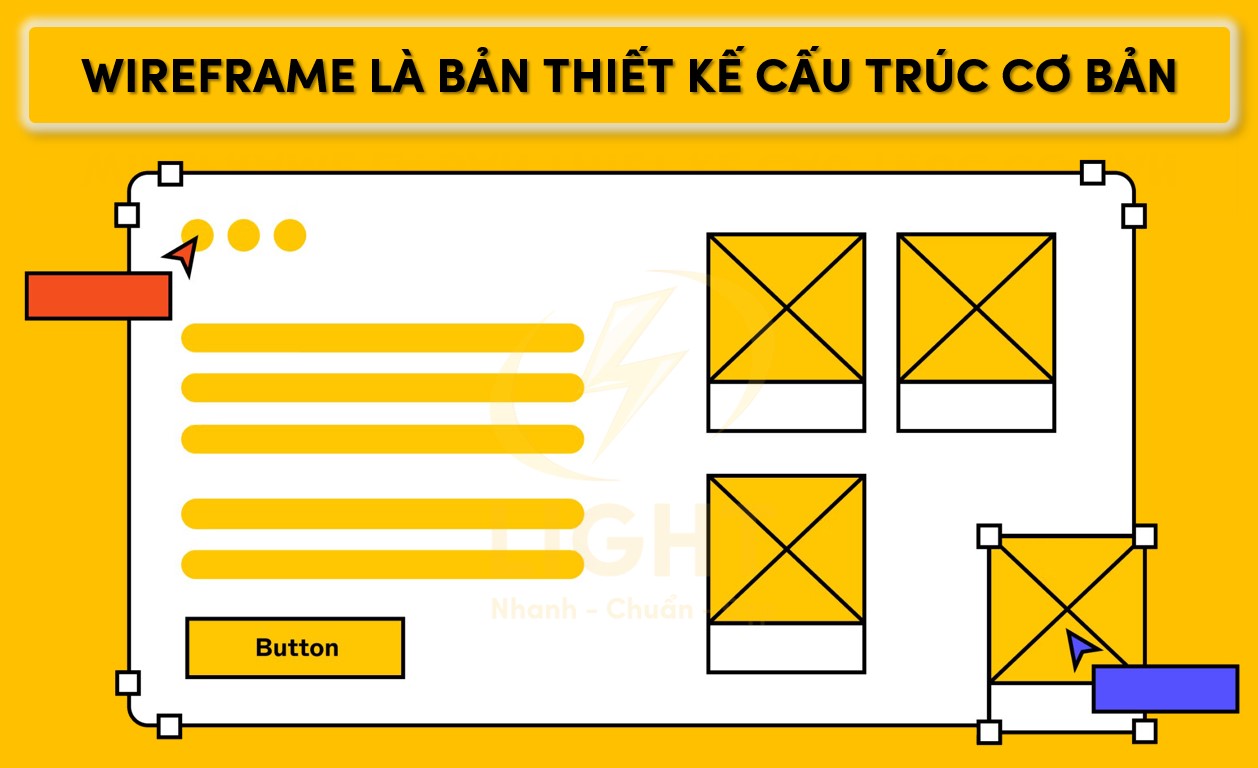
Wireframe là gì? Cách thiết kế wireframe hiệu quả
07
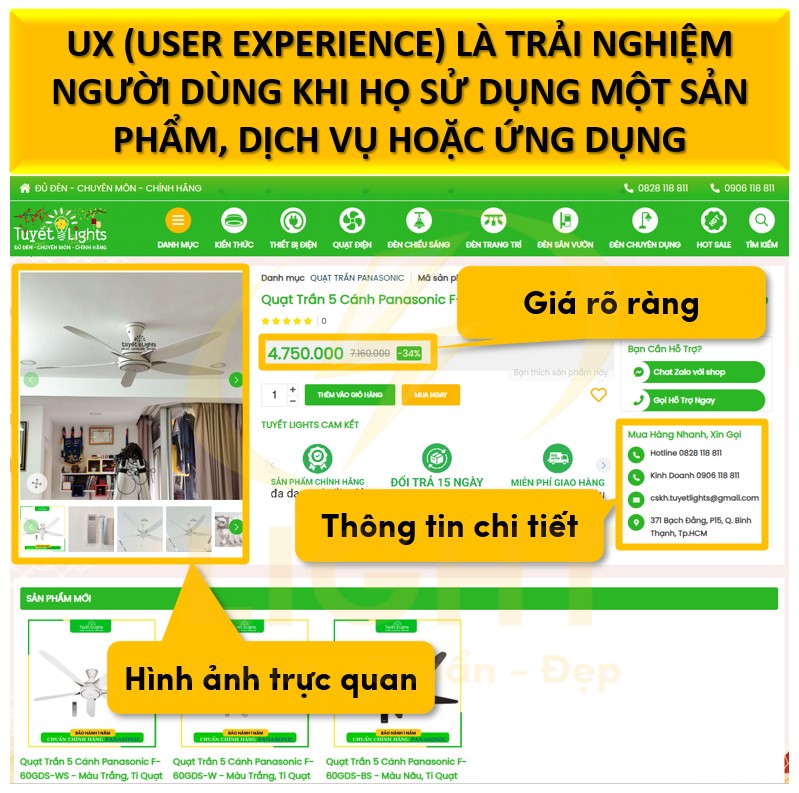
UX là gì? Hướng dẫn cách tối ưu User Experience hiệu quả
08
UI là gì? Hướng dẫn cách tối ưu User Interface hiệu quả
09
Các Quy Tắc Phối Màu Trong Thiết Kế Chi TiếtChi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340






