Wireframe là gì? Cách thiết kế wireframe hiệu quả
Wireframe giúp định hình cấu trúc và luồng thông tin trong giao diện website hoặc ứng dụng trước khi bước vào thiết kế chi tiết. Đây là bước sơ bộ giúp nhóm thiết kế và các bên liên quan đánh giá, điều chỉnh bố cục, chức năng và trải nghiệm người dùng (UX) một cách nhanh chóng và hiệu quả. Với khả năng mô phỏng các thành phần giao diện chính, wireframe đảm bảo sản phẩm cuối cùng không chỉ tối ưu về mặt kỹ thuật mà còn phù hợp với nhu cầu và mục tiêu đã đặt ra. Phần dưới đây sẽ đi sâu vào vai trò, lợi ích và các phương pháp thiết kế wireframe hiệu quả.
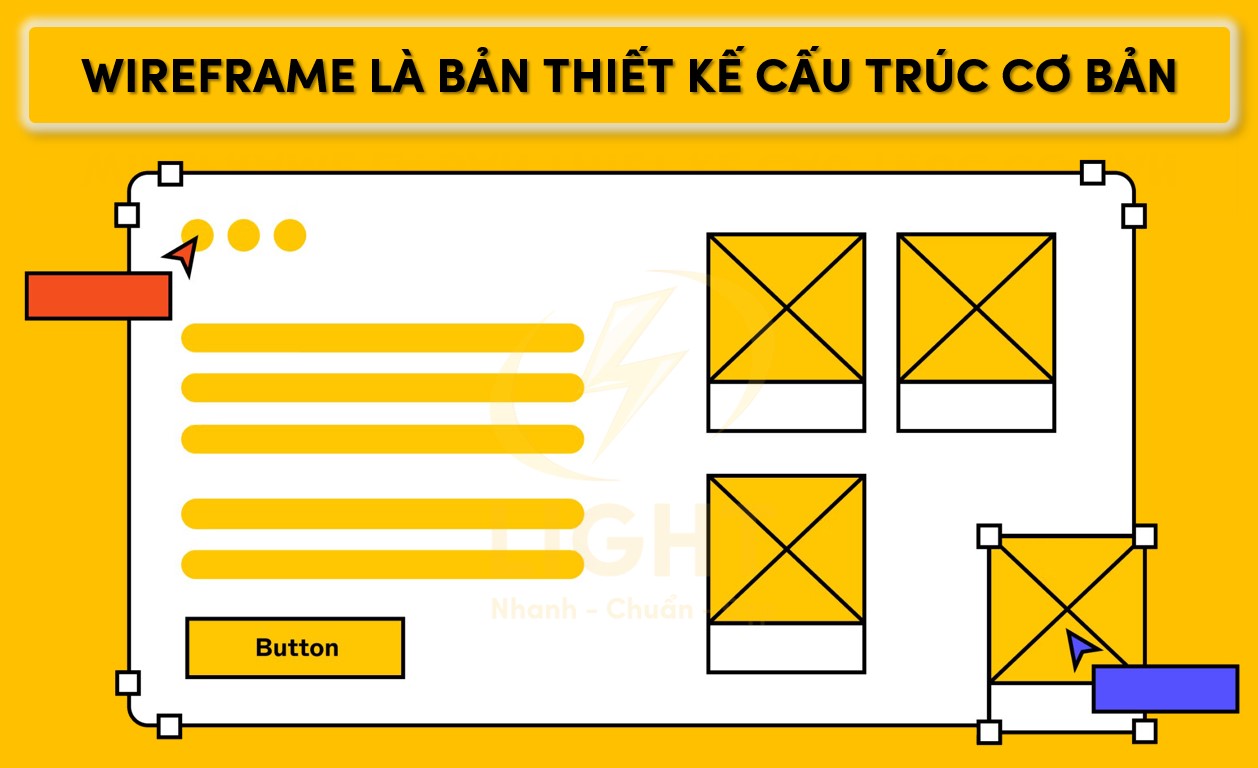
Wireframe là gì?
Wireframe là bản thiết kế sơ bộ dùng để định hình cấu trúc và luồng thông tin trong giao diện website hoặc ứng dụng. Đây là bước tiền đề quan trọng trong quá trình thiết kế sản phẩm, giúp xác định vị trí, kích thước và mối quan hệ giữa các thành phần trên giao diện trước khi đi vào thiết kế đồ họa chi tiết. Wireframe không chỉ là công cụ kỹ thuật mà còn hỗ trợ việc giao tiếp hiệu quả giữa các thành viên trong dự án, bao gồm nhà thiết kế, nhà phát triển, và các bên liên quan khác.

Vai trò của wireframe
Theo báo cáo của Viện Nghiên cứu Thiết kế và Trải nghiệm Người dùng, wireframe giúp xác định và giải quyết vấn đề thiết kế sớm, khi chi phí sửa đổi còn thấp. Theo nguyên tắc 1-10-100 được công nhận rộng rãi trong thiết kế UX, chi phí khắc phục vấn đề ở giai đoạn wireframe chỉ bằng 1/10 so với giai đoạn thiết kế đồ họa và 1/100 so với giai đoạn sau khi phát triển (Banker & Olsen, 2022). Điều này củng cố vai trò then chốt của wireframe trong việc tiết kiệm nguồn lực dự án.
Xác định cấu trúc giao diện:
Wireframe giúp tổ chức các thành phần giao diện như tiêu đề, thanh điều hướng, khối nội dung chính, thanh bên, và footer. Nhờ đó, nhóm phát triển có cái nhìn tổng thể về bố cục trang web hoặc ứng dụng, đảm bảo các yếu tố này được sắp xếp hợp lý và logic.Mô phỏng luồng thông tin:
Wireframe thể hiện cách thông tin được sắp xếp và di chuyển trong giao diện, từ đó đảm bảo trải nghiệm người dùng (UX) được tối ưu hóa. Người dùng có thể dễ dàng tìm thấy thông tin quan trọng hoặc thực hiện các hành động như tìm kiếm, đăng ký, hoặc mua hàng mà không gặp khó khăn.Xác định tính năng chính:
Wireframe phác thảo các tính năng cơ bản, chẳng hạn như biểu mẫu liên hệ, giỏ hàng, hệ thống tìm kiếm, hoặc các nút gọi hành động (CTA). Điều này cho phép đội ngũ phát triển hiểu rõ các yêu cầu chức năng ngay từ đầu và ưu tiên triển khai phù hợp.Hỗ trợ giao tiếp và ra quyết định:
Wireframe đóng vai trò như một ngôn ngữ chung giữa các thành viên trong nhóm. Nhà thiết kế, nhà phát triển và khách hàng có thể sử dụng wireframe để thảo luận, nhận phản hồi và ra quyết định một cách dễ dàng hơn, giảm thiểu nguy cơ hiểu sai yêu cầu.Tiết kiệm thời gian và nguồn lực:
Việc xác định và sửa lỗi trong giai đoạn wireframe ít tốn kém hơn so với giai đoạn thiết kế chi tiết hoặc phát triển. Wireframe giúp phát hiện sớm các vấn đề về luồng thông tin, bố cục hoặc tính năng, từ đó tối ưu hóa hiệu quả làm việc.
Các loại wireframe
Wireframe được phân chia theo mức độ chi tiết và mục đích sử dụng, bao gồm low-fidelity wireframe và high-fidelity wireframe.
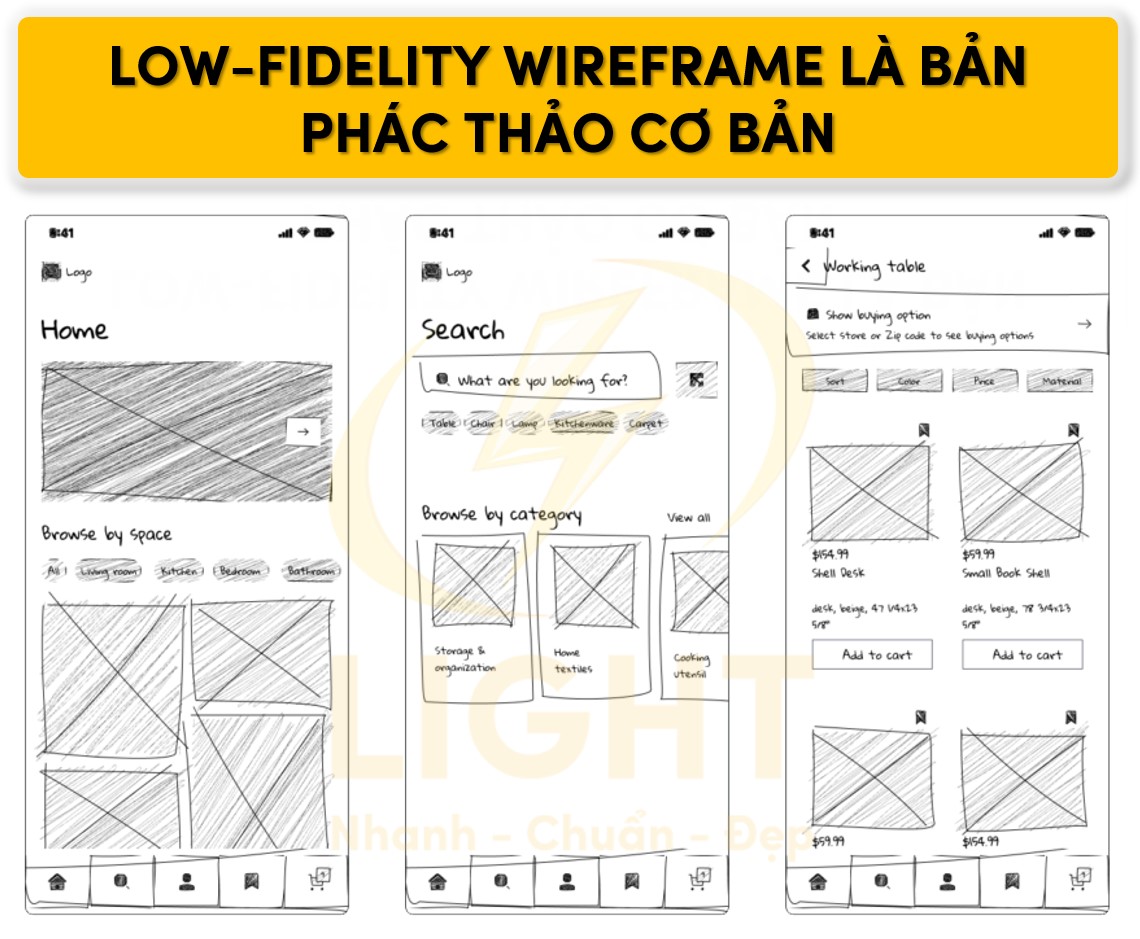
Low-fidelity wireframe
Low-fidelity wireframe (wireframe độ trung thực thấp) là bản phác thảo cơ bản, được sử dụng chủ yếu ở giai đoạn đầu của quy trình thiết kế.
Đặc điểm:
- Sử dụng các hình khối cơ bản như hình chữ nhật, hình tròn và đường thẳng để mô phỏng cấu trúc giao diện.
- Nội dung chỉ là văn bản placeholder (ví dụ: Lorem Ipsum), không sử dụng hình ảnh thực tế.
- Không có yếu tố trực quan chi tiết như màu sắc, kiểu chữ, hoặc các hiệu ứng tương tác.
Mục đích sử dụng:
- Thích hợp cho việc trình bày ý tưởng nhanh chóng và trao đổi nội bộ giữa các thành viên trong nhóm.
- Hỗ trợ thử nghiệm và thu thập phản hồi ban đầu từ khách hàng hoặc người dùng.
- Được sử dụng trong các cuộc họp động não (brainstorming) hoặc giai đoạn nghiên cứu sơ bộ về yêu cầu dự án.
Công cụ phổ biến:
- Bút và giấy, bảng trắng.
- Các phần mềm như Balsamiq, Whimsical hoặc MockFlow.

High-fidelity wireframe
High-fidelity wireframe (wireframe độ trung thực cao) là phiên bản chi tiết hơn, mô phỏng giao diện gần giống với sản phẩm cuối cùng. Theo nghiên cứu của Smashing Magazine, một nguồn uy tín trong lĩnh vực thiết kế web, high-fidelity wireframe đóng vai trò quan trọng trong việc giảm thiểu sự khác biệt giữa thiết kế và triển khai. Họ nhận thấy rằng các dự án sử dụng high-fidelity wireframe thường đạt được kết quả cuối cùng phù hợp hơn với tầm nhìn ban đầu và giảm đáng kể số lượng sửa đổi sau khi triển khai (Cao, 2023). Adobe UX Research cũng xác nhận rằng high-fidelity wireframe đặc biệt có giá trị đối với các hệ thống phức tạp đòi hỏi sự chính xác cao về tương tác (Adobe, 2022).
Đặc điểm:
- Bao gồm các yếu tố đồ họa chi tiết như màu sắc, kiểu chữ, hình ảnh thật, biểu tượng, và các nút tương tác.
- Thể hiện rõ cách hoạt động của các thành phần giao diện, ví dụ: thanh cuộn, menu thả xuống, hoặc các trạng thái hover.
- Có khả năng hiển thị kích thước thực tế của các thành phần trên màn hình, đảm bảo tính chính xác về mặt kỹ thuật.
Mục đích sử dụng:
- Được sử dụng trong giai đoạn sau của quy trình thiết kế để trình bày sản phẩm một cách rõ ràng và chính xác.
- Thích hợp cho việc trình bày trước khách hàng hoặc các bên liên quan nhằm thu thập phản hồi cụ thể hơn.
- Hỗ trợ nhóm phát triển hiểu rõ yêu cầu kỹ thuật và giao diện mong muốn trước khi bắt đầu mã hóa.
Công cụ phổ biến:
- Figma, Adobe XD, Sketch.
- Axure RP, InVision.
Lợi ích bổ sung:
- Cho phép kiểm tra tính khả thi của thiết kế khi kết hợp với các yếu tố kỹ thuật.
- Dễ dàng chuyển đổi sang prototype (nguyên mẫu) để thử nghiệm trải nghiệm người dùng (UX).

So sánh giữa Low-fidelity và High-fidelity wireframe
| Tiêu chí | Low-fidelity wireframe | High-fidelity wireframe |
|---|---|---|
| Mức độ chi tiết | Đơn giản, sơ khai | Chi tiết, gần với thiết kế cuối cùng |
| Thời gian thực hiện | Nhanh chóng, không tốn nhiều thời gian | Yêu cầu nhiều thời gian và công sức |
| Mục đích sử dụng | Trao đổi ý tưởng ban đầu | Trình bày và thử nghiệm thiết kế |
| Khả năng tương tác | Thấp | Cao, có thể mô phỏng thao tác thực tế |
Wireframe, dù ở mức độ nào, đều đóng vai trò quan trọng trong việc tạo nên một sản phẩm kỹ thuật số hiệu quả và thân thiện với người dùng.
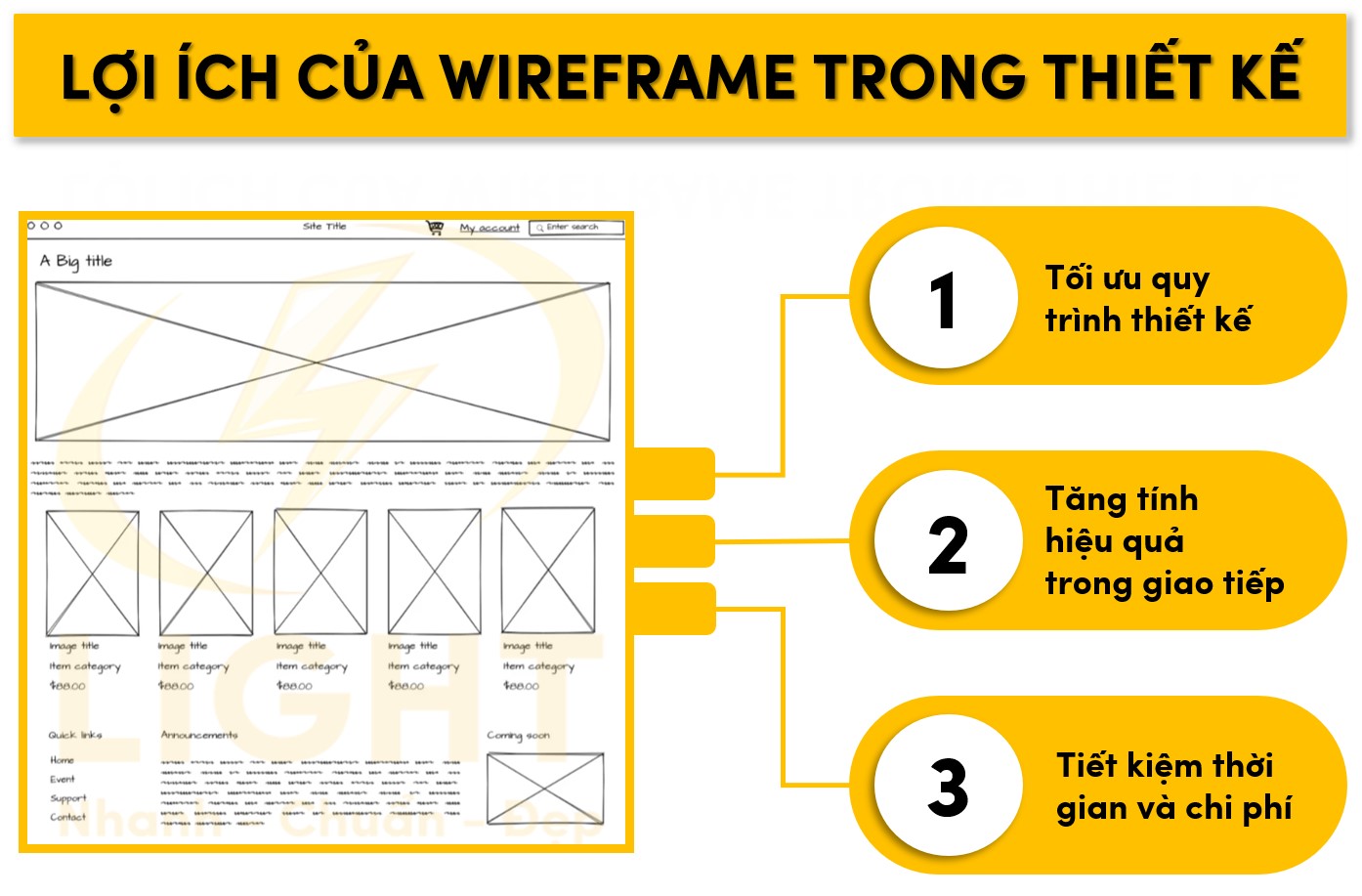
Lợi ích của wireframe trong thiết kế
Wireframe là một bước quan trọng trong quy trình thiết kế sản phẩm số, đóng vai trò như bản thiết kế sơ bộ nhằm định hình cấu trúc, chức năng và trải nghiệm người dùng (UX). Việc sử dụng wireframe mang lại nhiều lợi ích chuyên sâu, không chỉ hỗ trợ quá trình thiết kế mà còn tối ưu hóa sự phối hợp giữa các bên liên quan và giảm thiểu rủi ro dự án.

Tối ưu quy trình thiết kế
Wireframe đóng vai trò như một công cụ chiến lược giúp định hình và cải thiện quy trình thiết kế, đảm bảo sản phẩm đạt hiệu quả tối ưu từ giai đoạn khởi đầu.
- Giúp phát hiện và xử lý vấn đề ngay từ đầu:
Wireframe cung cấp một cách tiếp cận tập trung vào cấu trúc và chức năng, giúp loại bỏ các yếu tố gây xao nhãng liên quan đến màu sắc, kiểu chữ hay đồ họa trong giai đoạn đầu. Điều này cho phép đội ngũ thiết kế nhanh chóng nhận diện các vấn đề tiềm ẩn như bố cục không hợp lý, luồng trải nghiệm người dùng không mạch lạc, hoặc thiếu tính liên kết giữa các thành phần chức năng.
Ví dụ, trong một ứng dụng thương mại điện tử, wireframe có thể giúp phát hiện rằng vị trí của nút "Thanh toán" không trực quan, hoặc người dùng có thể gặp khó khăn khi chuyển đổi giữa các bước trong quy trình mua hàng. Nhờ vậy, các vấn đề này được giải quyết trước khi tiến hành thiết kế đồ họa, tiết kiệm nguồn lực và hạn chế các chỉnh sửa tốn kém ở giai đoạn sau.
Tăng tính hiệu quả trong giao tiếp
Wireframe không chỉ là một tài liệu nội bộ mà còn là công cụ giao tiếp trực quan giúp truyền đạt ý tưởng giữa các bên liên quan trong dự án.
- Là cầu nối giữa designer, developer, và client:
Wireframe đóng vai trò trung gian, giúp tất cả các bên tham gia dự án có được cái nhìn thống nhất về sản phẩm trước khi bước vào giai đoạn phát triển chi tiết. Đối với designer, wireframe là phương tiện để minh họa các ý tưởng thiết kế và tổ chức thông tin theo cách dễ hiểu. Đối với developer, wireframe cung cấp cơ sở để xác định các yêu cầu kỹ thuật, bao gồm phân cấp nội dung, chức năng chính và các hành vi tương tác.
Đặc biệt, đối với client, wireframe là một công cụ hữu hiệu để kiểm chứng xem sản phẩm có đáp ứng được mục tiêu kinh doanh hay không. Nó cho phép client tham gia đóng góp ý kiến và đưa ra điều chỉnh mà không cần chờ đến khi sản phẩm gần hoàn thiện, giúp giảm thiểu nguy cơ phải thiết kế lại toàn bộ khi phát hiện sai sót trong giai đoạn cuối.
Tiết kiệm thời gian và chi phí
Wireframe không chỉ tối ưu hóa quy trình làm việc mà còn giúp kiểm soát nguồn lực một cách hiệu quả, đặc biệt trong các dự án lớn hoặc phức tạp. Theo báo cáo của Project Management Institute, việc đầu tư vào giai đoạn wireframe và nguyên mẫu có thể mang lại lợi ích đáng kể về mặt chi phí, chủ yếu thông qua việc giảm nhu cầu sửa đổi sau khi triển khai (PMI, 2022). Nghiên cứu từ Forrester Research chỉ ra rằng các dự án số với quy trình wireframe toàn diện thường có khả năng ra mắt đúng hạn cao hơn và tiết kiệm chi phí phát triển tổng thể so với các dự án có quy trình tương tự nhưng bỏ qua giai đoạn này (Forrester, 2023).
- Giảm sửa đổi không cần thiết ở các giai đoạn sau:
Wireframe đóng vai trò như một bản kế hoạch chi tiết, đảm bảo tất cả các yêu cầu chức năng và UX được thống nhất trước khi đầu tư vào các giai đoạn thiết kế đồ họa và phát triển. Nhờ việc xác định sớm các vấn đề, wireframe giúp hạn chế những thay đổi đột xuất trong giai đoạn lập trình hoặc kiểm thử. Điều này không chỉ giảm thời gian hoàn thiện sản phẩm mà còn giúp kiểm soát chặt chẽ ngân sách dự án.
Ví dụ, khi phát triển một ứng dụng quản lý dự án, wireframe có thể giúp nhóm phát triển phát hiện rằng tính năng kéo-thả (drag-and-drop) cần thêm không gian màn hình hoặc yêu cầu thay đổi logic tương tác. Nếu những vấn đề này được nhận ra sau khi mã hóa, chi phí sửa đổi sẽ cao hơn đáng kể so với việc điều chỉnh trong giai đoạn wireframe.
Việc sử dụng wireframe một cách chiến lược không chỉ giúp nhóm thiết kế tập trung vào giá trị cốt lõi của sản phẩm mà còn tạo điều kiện để các bên liên quan hợp tác hiệu quả, từ đó đảm bảo tính khả thi và chất lượng của dự án trong dài hạn.
Các yếu tố cơ bản của wireframe
Một wireframe được thiết kế tốt cần phản ánh đầy đủ các yếu tố cốt lõi như bố cục (layout), luồng điều hướng (navigation flow), và các vị trí nội dung (content placeholders). Đây là các thành phần cơ bản giúp tạo nên một giao diện hiệu quả, trực quan và phù hợp với mục tiêu người dùng. Trong phần dưới đây, chúng ta sẽ đi sâu vào từng yếu tố cơ bản, khám phá cách mỗi thành phần được xây dựng và vai trò của chúng trong tổng thể thiết kế.
Bố cục (Layout)
Bố cục là nền tảng để sắp xếp và tổ chức các thành phần giao diện, đảm bảo cấu trúc rõ ràng và trực quan. Trong wireframe, bố cục thể hiện cách các khu vực chính được phân bổ, từ đó định hướng trải nghiệm người dùng và đáp ứng các mục tiêu thiết kế.
Sắp xếp các khu vực chính:
- Header: Phần trên cùng của giao diện, thường chứa logo, menu điều hướng chính, thanh tìm kiếm, hoặc các biểu tượng liên quan như thông báo, giỏ hàng.
- Footer: Phần cuối cùng của trang, dùng để hiển thị các liên kết bổ sung, thông tin liên hệ, chính sách hoặc bản quyền.
- Sidebar: Thường xuất hiện ở bên trái hoặc phải của giao diện, dùng để chứa các yếu tố hỗ trợ như danh mục, bộ lọc, hoặc liên kết nhanh.
- Content: Khu vực trung tâm, nơi tập trung nội dung chính như văn bản, hình ảnh, video, biểu mẫu, hoặc các yếu tố tương tác.
Nguyên tắc thiết kế bố cục:
- Hệ thống lưới: Wireframe thường dựa trên hệ thống lưới (grid system) để căn chỉnh và phân chia không gian một cách hợp lý, giúp đảm bảo sự nhất quán giữa các trang.
- Tối ưu trải nghiệm mắt nhìn: Bố cục cần dựa trên quy tắc thị giác như quy tắc F-pattern hoặc Z-pattern để hướng ánh nhìn của người dùng đến các thành phần quan trọng.
- Khoảng cách và tỷ lệ: Không gian trống (white space) phải được sử dụng hợp lý để tăng tính dễ đọc và tránh cảm giác chật chội.
Tầm quan trọng của bố cục:
Một bố cục tốt không chỉ hỗ trợ việc trình bày nội dung mà còn giúp người dùng dễ dàng hiểu cách sử dụng giao diện, định hướng hành động của họ một cách tự nhiên.

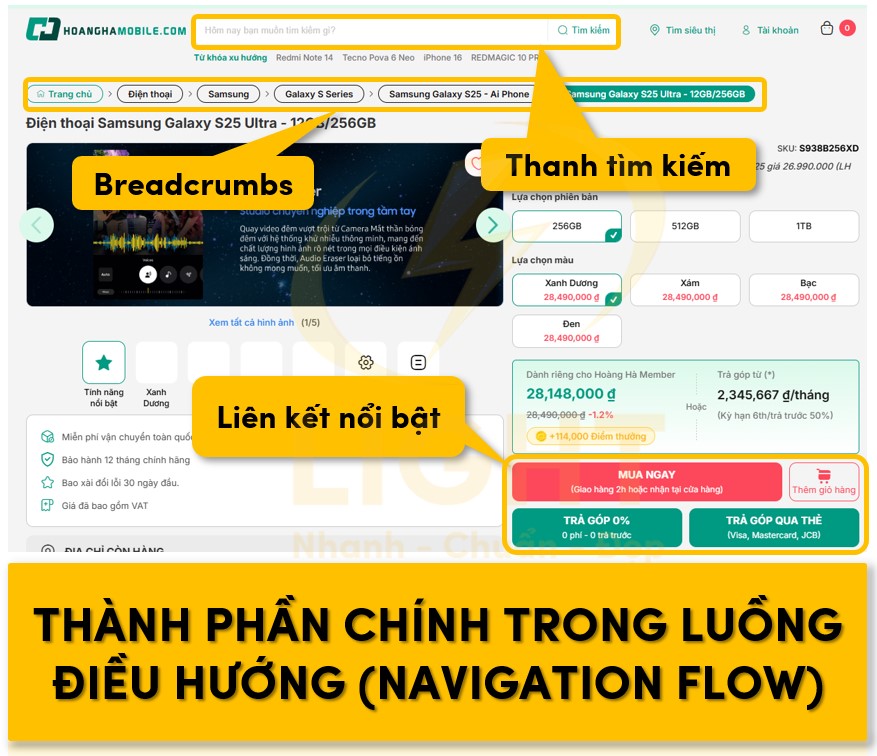
Luồng điều hướng (Navigation flow)
Luồng điều hướng thể hiện cách người dùng di chuyển qua các trang hoặc các phần trong giao diện. Điều này không chỉ ảnh hưởng trực tiếp đến khả năng tìm kiếm thông tin mà còn là yếu tố quyết định sự hài lòng của người dùng.
Các thành phần cốt lõi trong luồng điều hướng:
- Thanh điều hướng chính: Đây là khu vực tập trung các liên kết đến các mục hoặc trang quan trọng, thường đặt ở header hoặc sidebar.
- Breadcrumbs: Giúp người dùng xác định vị trí hiện tại và quay lại các bước trước một cách dễ dàng.
- Liên kết nổi bật: Các liên kết hoặc nút bấm dẫn đến các trang quan trọng, như trang chủ, giỏ hàng, hoặc liên hệ.
- Hệ thống tìm kiếm: Hỗ trợ người dùng tìm thông tin nhanh chóng, thường được đặt ở các vị trí dễ thấy trong giao diện.
Nguyên tắc xây dựng luồng điều hướng hiệu quả:
- Trực quan: Đảm bảo các thành phần điều hướng được đặt ở vị trí quen thuộc, dễ nhìn thấy, chẳng hạn như thanh điều hướng ngang phía trên cùng.
- Tính khả dụng: Người dùng cần truy cập thông tin mong muốn chỉ trong tối đa 3 lần nhấp chuột.
- Phản hồi người dùng: Cung cấp các tín hiệu trực quan (highlight, thay đổi màu sắc) để xác nhận hành động của người dùng khi họ di chuột hoặc nhấp vào các thành phần.
Vai trò của luồng điều hướng:
Luồng điều hướng không chỉ giúp người dùng tìm kiếm thông tin mà còn duy trì sự hứng thú, giảm tỷ lệ thoát trang, và tăng tỷ lệ hoàn thành hành động mục tiêu như đăng ký hoặc mua hàng.

Nội dung chính (Content placeholders)
Nội dung chính tập trung vào việc xác định vị trí và cách sắp xếp các thành phần nội dung như văn bản, hình ảnh, và các nút hành động trong giao diện. Content placeholders là phương pháp tối ưu để nhóm thiết kế tập trung vào cấu trúc và bố cục mà không bị phân tâm bởi các chi tiết trực quan.
Thành phần nội dung chính:
- Văn bản: Các đoạn placeholder như Lorem Ipsum được sử dụng để đại diện cho tiêu đề, đoạn mô tả, hoặc nội dung chính, giúp xác định dung lượng thông tin mà mỗi khu vực cần hiển thị.
- Hình ảnh: Biểu thị bằng các khung hình chữ nhật hoặc hình vuông, đôi khi kèm ký hiệu để ám chỉ vị trí và kích thước ảnh thực tế.
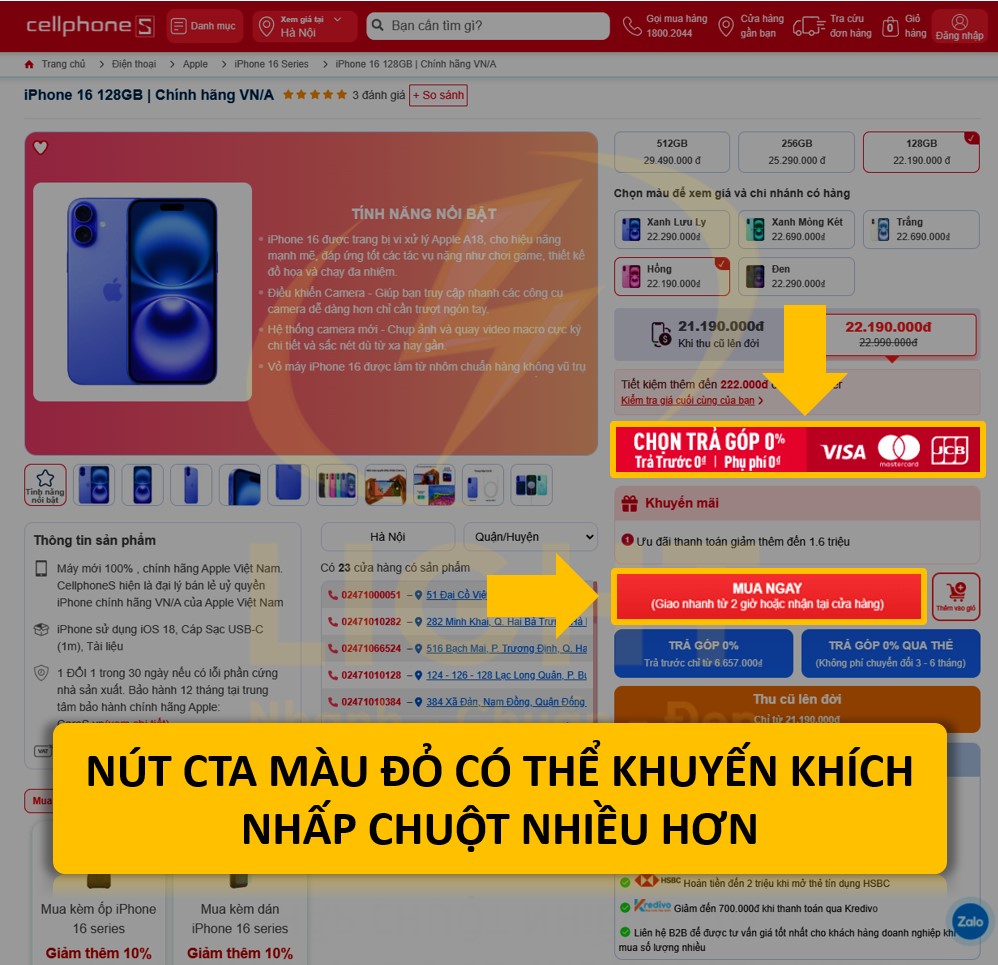
- Nút bấm (CTA): Được đặt ở các vị trí chiến lược như dưới tiêu đề, trong biểu mẫu, hoặc bên cạnh nội dung quan trọng nhằm khuyến khích hành động của người dùng.
Nguyên tắc thiết kế nội dung chính:
- Tập trung vào tính ưu tiên: Nội dung quan trọng nhất cần được đặt ở những vị trí nổi bật, chẳng hạn như tiêu đề bài viết ở phía trên cùng hoặc nút bấm chính nằm gần vùng nội dung trung tâm.
- Cân bằng không gian: Các phần nội dung cần được phân chia và căn chỉnh đồng đều, tránh cảm giác lệch lạc hoặc thừa chi tiết.
- Tích hợp yếu tố tương tác: Đảm bảo các nút bấm hoặc liên kết được đặt ở những vị trí mà người dùng dễ dàng nhìn thấy và thao tác.
Ứng dụng thực tiễn:
Trong giao diện thương mại điện tử, nội dung chính bao gồm hình ảnh sản phẩm lớn ở trung tâm, tên sản phẩm và giá ở gần đó, cùng nút "Thêm vào giỏ hàng" hoặc "Mua ngay" đặt ở vị trí nổi bật. Trong một giao diện tin tức, tiêu đề và ảnh bìa bài viết sẽ được đặt ở đầu trang, nội dung chi tiết sẽ theo sau để dẫn dắt người dùng đọc tiếp.
Các thành phần trên không chỉ đảm bảo tính thẩm mỹ mà còn hỗ trợ tối ưu hóa trải nghiệm người dùng, giúp wireframe thực hiện đúng vai trò trong việc phát triển sản phẩm kỹ thuật số.

Cách thiết kế wireframe hiệu quả
Wireframe không chỉ đơn thuần là một bản phác thảo giao diện; nó còn là phương tiện giúp đội ngũ phát hiện các vấn đề tiềm ẩn, tối ưu hóa luồng tương tác, và tạo nền tảng cho các quyết định thiết kế mang tính chiến lược. Một wireframe được xây dựng hiệu quả sẽ tiết kiệm thời gian và chi phí bằng cách hạn chế các thay đổi không cần thiết ở giai đoạn sau, đồng thời cải thiện chất lượng tổng thể của sản phẩm.
Để thiết kế wireframe hiệu quả, cần thực hiện một quy trình bài bản từ việc xác định rõ mục tiêu, lựa chọn công cụ phù hợp, tuân thủ các nguyên tắc UX/UI, đến việc kiểm tra và cải tiến không ngừng. Mỗi bước trong quy trình này đều đóng góp vào việc tạo ra một sản phẩm cuối cùng không chỉ đẹp mắt mà còn dễ sử dụng và mang lại giá trị thực tiễn cao.
Xác định mục tiêu thiết kế
Trước khi bắt đầu xây dựng wireframe, việc xác định rõ mục tiêu và yêu cầu thiết kế đóng vai trò cốt lõi để đảm bảo hướng đi đúng đắn và tránh lãng phí nguồn lực.
Hiểu rõ nhu cầu người dùng và mục đích sản phẩm:
Thiết kế wireframe cần được xây dựng dựa trên kết quả nghiên cứu kỹ lưỡng về đối tượng sử dụng và mục tiêu cụ thể của sản phẩm. Điều này đòi hỏi phân tích hành vi, nhu cầu và mong muốn của người dùng thông qua các công cụ như khảo sát, phỏng vấn, hoặc phân tích dữ liệu sử dụng trước đó.- Ví dụ, trong một ứng dụng ngân hàng số, người dùng thường mong muốn giao diện rõ ràng, dễ thao tác khi thực hiện các tác vụ như chuyển khoản hoặc kiểm tra số dư. Wireframe cần tập trung thể hiện rõ các chức năng này, tối ưu hóa hành trình người dùng từ trang chính đến các tính năng quan trọng mà không gây cản trở bởi thông tin không cần thiết.
Gắn liền mục tiêu sản phẩm với giá trị kinh doanh:
Ngoài nhu cầu người dùng, wireframe cũng cần phản ánh các mục tiêu chiến lược của doanh nghiệp, chẳng hạn như tăng tỷ lệ chuyển đổi, cải thiện thời gian phiên truy cập, hoặc tối ưu hóa tỷ lệ giữ chân người dùng.

Chọn công cụ thiết kế phù hợp
Lựa chọn công cụ thiết kế wireframe phù hợp ảnh hưởng trực tiếp đến hiệu suất và khả năng cộng tác trong dự án. Từng công cụ mang lại những tính năng và ưu điểm riêng, phù hợp với các nhu cầu và quy mô dự án khác nhau.
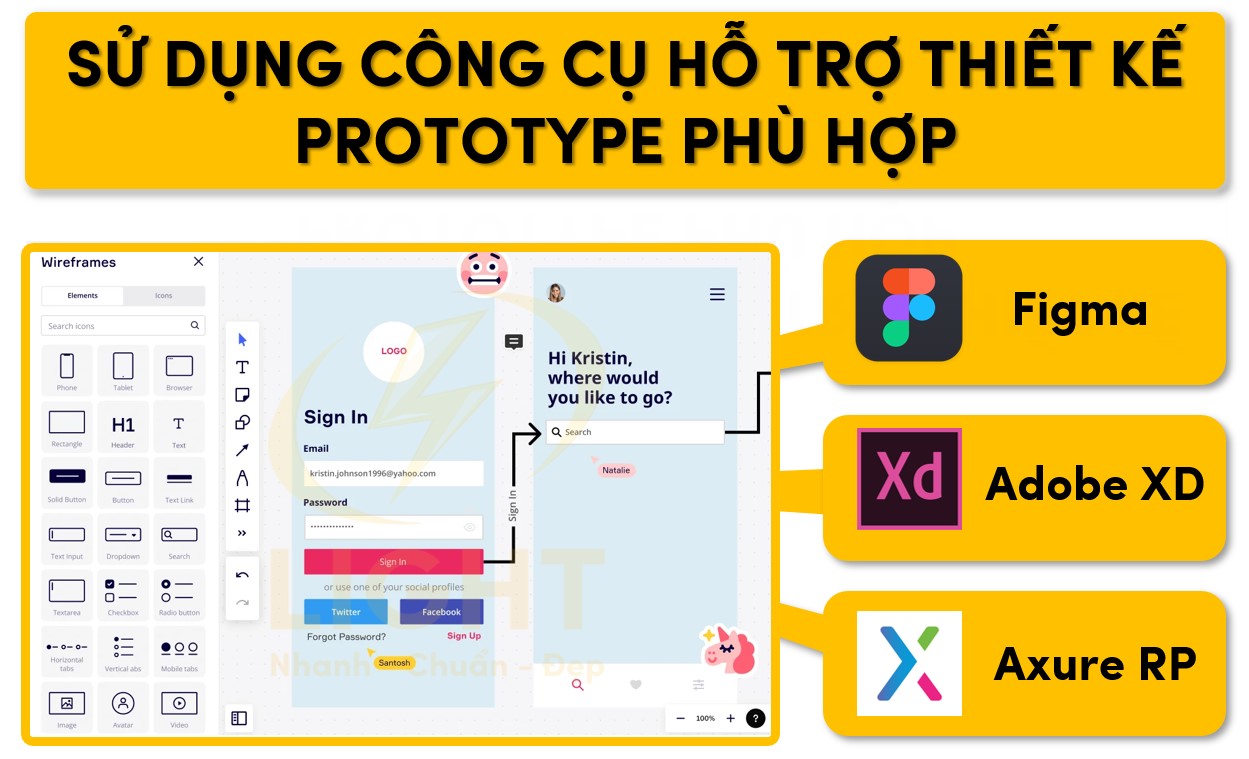
Gợi ý các công cụ phổ biến:
- Figma: Được đánh giá cao về tính năng làm việc nhóm trực tuyến, giúp nhiều người có thể chỉnh sửa và góp ý trên cùng một dự án theo thời gian thực. Điều này đặc biệt hữu ích trong các dự án cần sự phối hợp nhanh giữa các bên liên quan.
- Sketch: Phù hợp với các designer chuyên nghiệp trên hệ điều hành macOS, mang lại khả năng tạo wireframe chính xác với thư viện thành phần phong phú.
- Adobe XD: Là giải pháp mạnh mẽ cho các dự án yêu cầu kết hợp giữa wireframe, prototype và các nguyên mẫu tương tác. Tính năng tạo flow liền mạch giúp xác định rõ hành trình người dùng.
- Balsamiq: Một công cụ chuyên biệt cho wireframe cơ bản, dễ sử dụng với giao diện thân thiện. Nó giúp tập trung vào bố cục và chức năng hơn là chi tiết đồ họa.
Lựa chọn công cụ dựa trên độ phức tạp của dự án:
Các dự án nhỏ có thể sử dụng Balsamiq để nhanh chóng minh họa ý tưởng. Trong khi đó, dự án lớn với yêu cầu phức tạp hơn nên ưu tiên Figma hoặc Adobe XD để đảm bảo khả năng mở rộng và cộng tác linh hoạt.

Tuân thủ nguyên tắc UX/UI
Việc tuân thủ các nguyên tắc cơ bản về UX/UI là yếu tố then chốt để đảm bảo wireframe không chỉ chính xác về mặt chức năng mà còn mang lại trải nghiệm người dùng mượt mà.
Tập trung vào trải nghiệm người dùng:
Wireframe cần được thiết kế với tư duy đặt người dùng làm trung tâm (user-centered design), đảm bảo các thao tác chính diễn ra mạch lạc và trực quan. Cấu trúc phải rõ ràng, dễ hiểu và hỗ trợ người dùng hoàn thành mục tiêu của họ mà không gặp trở ngại.- Ví dụ, trong một nền tảng thương mại điện tử, các thành phần như thanh tìm kiếm, danh mục sản phẩm, và nút "Thêm vào giỏ hàng" cần được bố trí ở những vị trí dễ tiếp cận và ưu tiên hiển thị trên giao diện chính.
Tránh chi tiết gây rối mắt:
Wireframe chỉ nên tập trung vào bố cục và chức năng, không sử dụng các yếu tố đồ họa hoặc màu sắc phức tạp. Sự đơn giản trong wireframe giúp các bên liên quan dễ dàng nhận diện những điểm cần điều chỉnh và đảm bảo mọi người tập trung vào luồng trải nghiệm thay vì thẩm mỹ.Sử dụng nguyên tắc phân cấp thông tin:
Các nội dung quan trọng cần được đặt ở vị trí nổi bật, sử dụng kích thước và bố cục để hướng dẫn mắt người dùng. Nguyên tắc này giúp tạo ra luồng tương tác tự nhiên, dẫn dắt người dùng đến các hành động mong muốn mà không bị phân tâm.

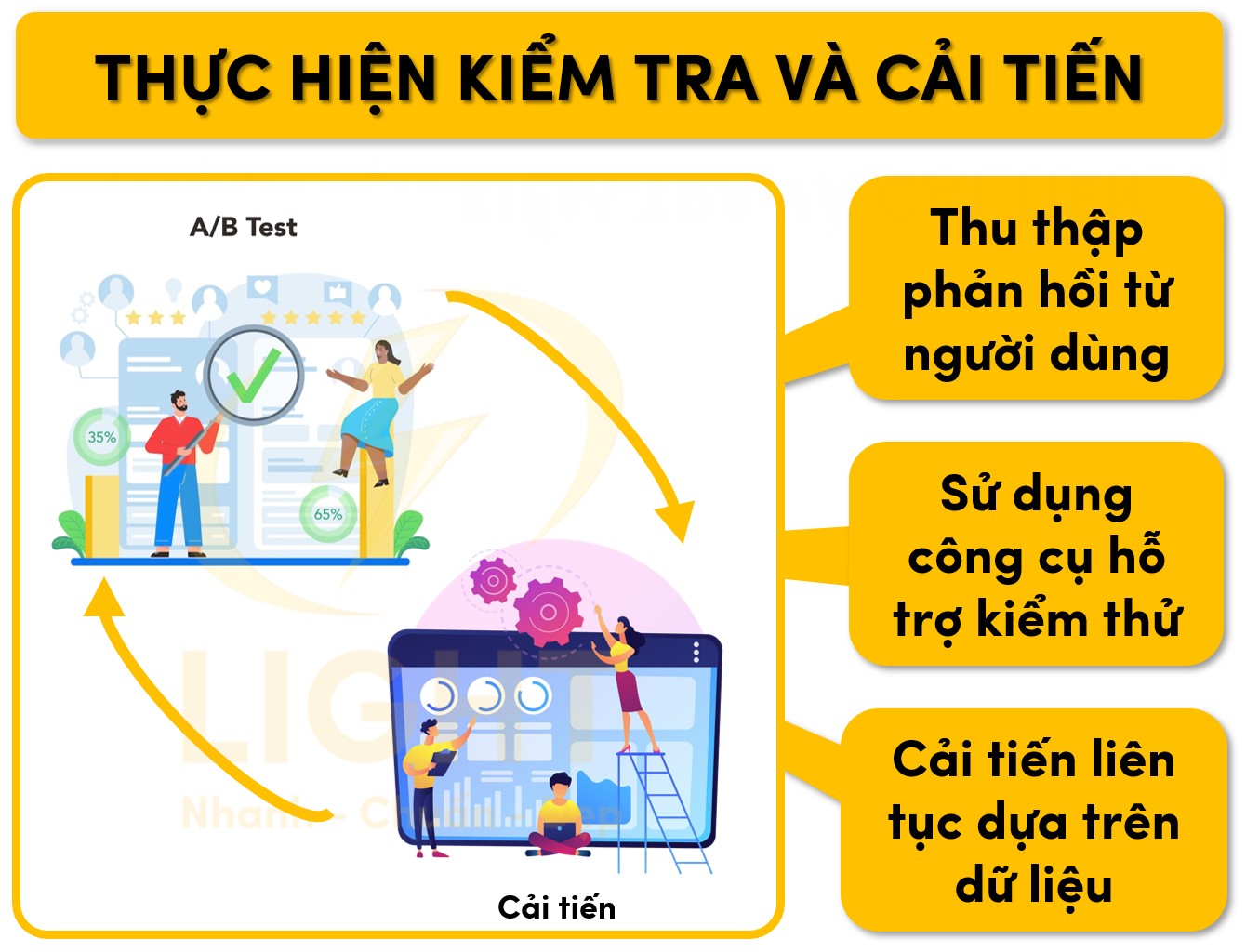
Thực hiện kiểm tra và cải tiến
Quá trình kiểm tra và điều chỉnh là bước không thể thiếu để đảm bảo wireframe đáp ứng tốt các yêu cầu của dự án và phù hợp với thực tế sử dụng.
Thu thập phản hồi từ đội ngũ và khách hàng:
Sau khi hoàn thành wireframe, cần tổ chức các buổi đánh giá với designer, developer, và khách hàng. Phản hồi từ các bên liên quan giúp phát hiện các điểm chưa phù hợp hoặc những vấn đề tiềm ẩn trong luồng trải nghiệm người dùng.- Ví dụ, nếu đội phát triển nhận thấy wireframe yêu cầu nhiều bước không cần thiết để thực hiện một thao tác đơn giản, đây là dấu hiệu cần tối ưu hóa quy trình tương tác.
Sử dụng công cụ hỗ trợ kiểm thử:
Wireframe có thể được kiểm thử bằng các công cụ như UsabilityHub hoặc Maze để đánh giá mức độ trực quan và khả năng sử dụng. Điều này giúp thu thập dữ liệu khách quan từ người dùng thực tế, từ đó xác định các điểm cải tiến dựa trên hành vi và phản hồi của họ.Cải tiến liên tục dựa trên dữ liệu thực tế:
Việc tối ưu hóa wireframe không chỉ dựa vào phản hồi chủ quan mà cần dựa trên dữ liệu đo lường cụ thể, chẳng hạn như heatmap, tỷ lệ nhấp chuột (click-through rate), hoặc thời gian hoàn thành tác vụ (task completion time). Các chỉ số này cung cấp cái nhìn toàn diện, giúp định hướng cho việc điều chỉnh wireframe sao cho tối ưu nhất.

Các lưu ý khi thiết kế wireframe
Quá trình thiết kế wireframe đòi hỏi sự tập trung vào chức năng cốt lõi thay vì yếu tố đồ họa, đồng thời đảm bảo rằng mỗi thành phần trong giao diện đều có vị trí và vai trò rõ ràng. Mục tiêu của wireframe không chỉ dừng lại ở việc xác định cách sắp xếp các thành phần mà còn đảm bảo luồng thông tin hợp lý, dễ sử dụng và thân thiện với người dùng. Bằng cách tuân thủ các nguyên tắc cơ bản, wireframe giúp giảm thiểu sai sót, tiết kiệm thời gian và tối ưu hóa hiệu suất làm việc của toàn bộ dự án.
Trong quá trình thiết kế wireframe, cần lưu ý nhiều khía cạnh quan trọng nhằm đảm bảo sản phẩm cuối cùng đạt chất lượng cao và đáp ứng kỳ vọng của người dùng. Các lưu ý này bao gồm việc đơn giản hóa thiết kế để tập trung vào các yếu tố quan trọng, sử dụng màu sắc và typography hợp lý để tránh gây phân tâm, và tạo nhiều phiên bản thử nghiệm để liên tục so sánh, cải tiến. Những yếu tố này giúp xây dựng một wireframe hiệu quả, đặt nền tảng vững chắc cho các bước phát triển tiếp theo.
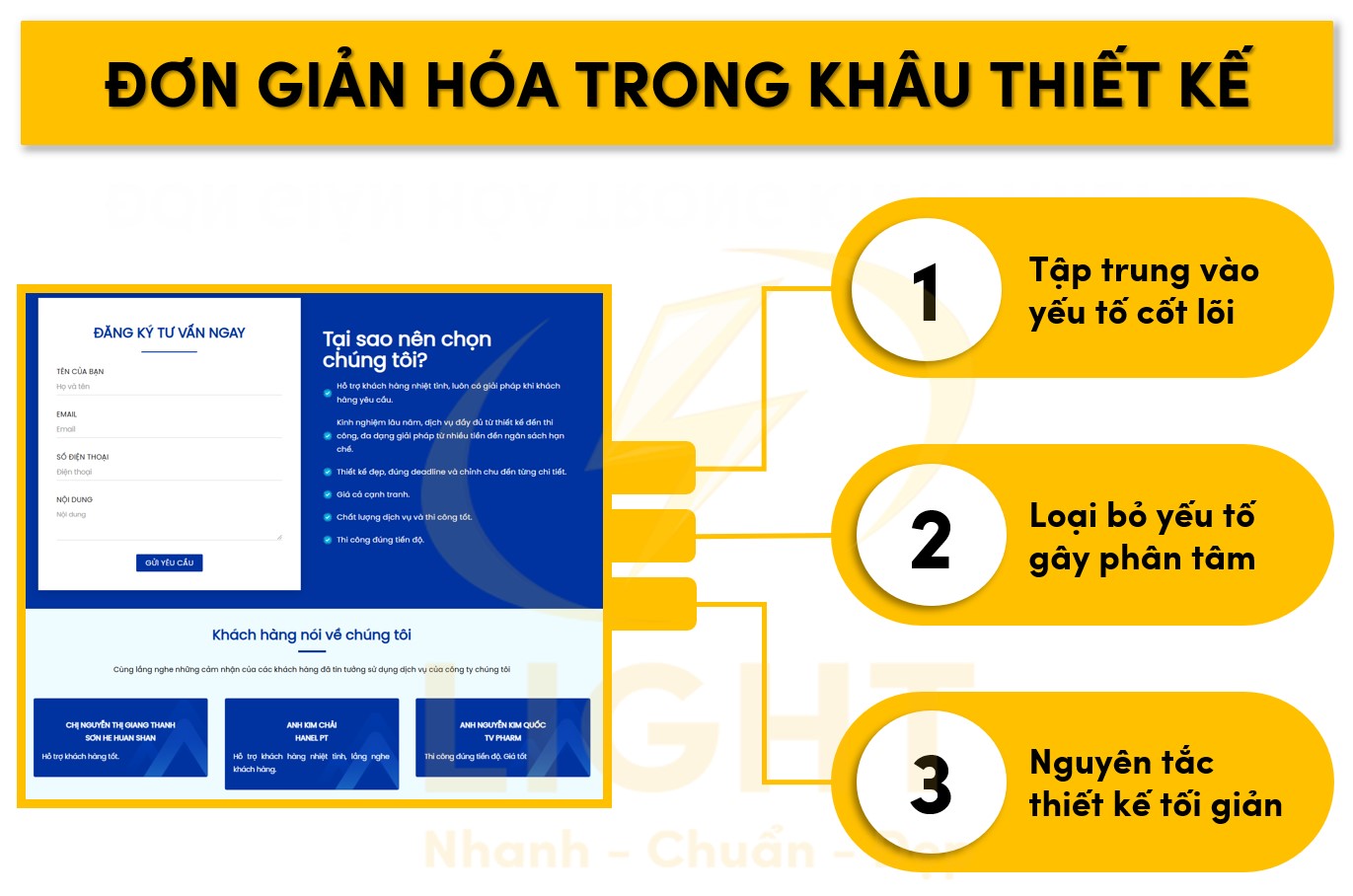
Đơn giản hóa thiết kế
Wireframe là bước phác thảo sơ bộ, vì vậy việc giữ cho thiết kế đơn giản là yếu tố quan trọng giúp tập trung vào mục tiêu chính và tránh làm phức tạp hóa quá trình.
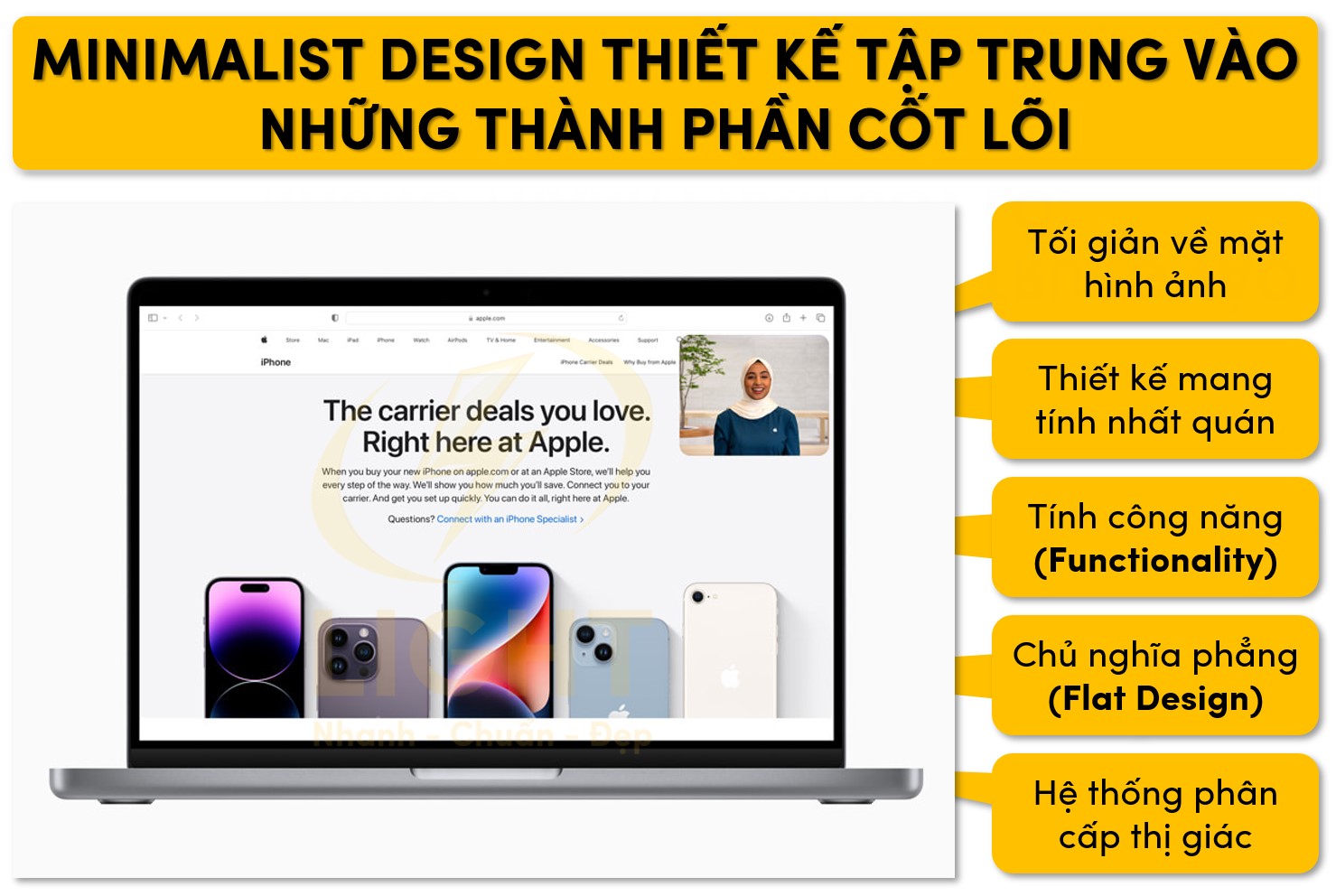
Tập trung vào yếu tố cốt lõi:
- Chỉ thể hiện các thành phần quan trọng của giao diện như bố cục, hệ thống điều hướng, nội dung chính và các điểm tương tác (CTA). Các yếu tố chi tiết như màu sắc, hiệu ứng đồ họa, hoặc hình ảnh thực tế nên được bỏ qua trong giai đoạn này.
- Ưu tiên bố trí các khối thông tin cơ bản bằng cách sử dụng các hình khối đơn giản như hình chữ nhật, đường thẳng, hoặc các biểu tượng tạm thời.
Loại bỏ yếu tố gây phân tâm:
- Không sử dụng quá nhiều chi tiết không cần thiết, chẳng hạn như hình ảnh phức tạp hoặc nội dung văn bản dài dòng. Thay vào đó, sử dụng placeholder (Lorem Ipsum cho văn bản và khung trống cho hình ảnh).
- Đảm bảo giao diện không bị quá tải bởi các yếu tố thị giác, giúp người dùng tập trung vào mục đích chính của từng trang.
Nguyên tắc thiết kế tối giản:
- Quy tắc 80/20: Chỉ tập trung vào 20% các thành phần quan trọng nhất, tạo ra 80% giá trị của giao diện.
- Sự ưu tiên thông tin: Xác định thứ tự hiển thị theo mức độ quan trọng, giúp người dùng dễ dàng tiếp cận các yếu tố cần thiết.
- Tính linh hoạt: Wireframe phải dễ dàng chỉnh sửa và thích ứng với các thay đổi trong quá trình phát triển.

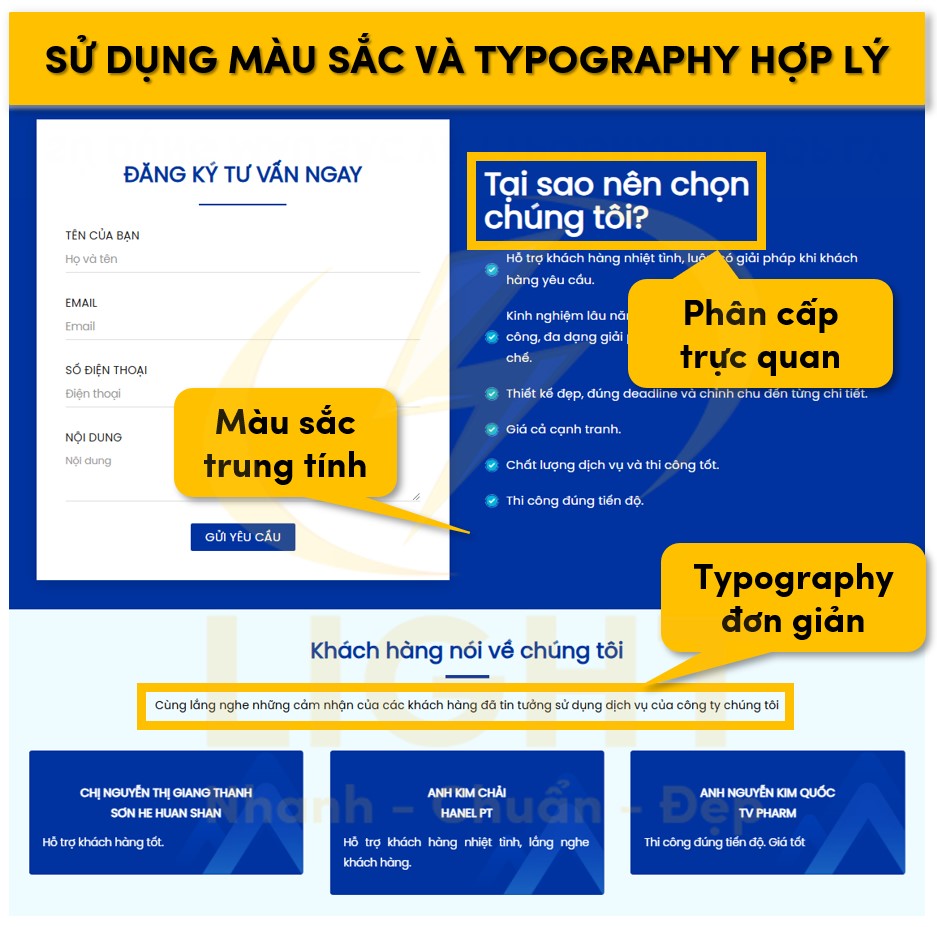
Sử dụng màu sắc và typography hợp lý
Dù wireframe không tập trung vào yếu tố thẩm mỹ, việc sử dụng màu sắc và typography đúng cách vẫn cần thiết để đảm bảo tính rõ ràng và hiệu quả trong việc truyền tải thông tin.
Màu sắc trung tính:
- Ưu tiên sử dụng các màu như đen, trắng và xám để phân biệt các thành phần giao diện mà không gây phân tâm. Ví dụ, vùng nội dung chính có thể được hiển thị bằng màu trắng, trong khi các khu vực phụ (như sidebar) có thể được làm nổi bật bằng màu xám nhạt.
- Sử dụng màu sắc như một công cụ nhấn mạnh các thành phần quan trọng, chẳng hạn như làm nổi bật nút CTA bằng một màu đậm (ví dụ: xanh dương hoặc xanh lá).
Typography đơn giản:
- Sử dụng một hoặc hai kiểu chữ sans-serif dễ đọc, chẳng hạn như Arial hoặc Roboto, để tạo sự nhất quán trong wireframe.
- Đảm bảo phân cấp rõ ràng giữa các tiêu đề, nội dung và chú thích bằng cách thay đổi kích thước chữ hoặc độ đậm (font-weight).
- Hạn chế sử dụng kiểu chữ trang trí hoặc phức tạp, vì mục tiêu của wireframe không phải là tạo ra thiết kế hoàn chỉnh mà là xác định cấu trúc nội dung.
Phân cấp trực quan thông qua màu sắc và typography:
- Tiêu đề lớn nhất hoặc đậm nhất nên thể hiện nội dung quan trọng nhất.
- Sử dụng sự tương phản giữa các yếu tố (chẳng hạn, chữ đen trên nền trắng hoặc xám) để tăng cường khả năng đọc và định hướng mắt nhìn.

Tạo phiên bản thử nghiệm
Việc tạo nhiều phiên bản thử nghiệm của wireframe là một phương pháp quan trọng để tối ưu hóa thiết kế và đảm bảo rằng giao diện đáp ứng tốt nhu cầu của người dùng.
Đa dạng hóa thiết kế:
- Chuẩn bị nhiều phiên bản wireframe với các bố cục khác nhau để đánh giá cách tổ chức thông tin và luồng tương tác hiệu quả nhất.
- Thử nghiệm thay đổi vị trí các yếu tố như menu điều hướng, nút CTA, hoặc nội dung chính để kiểm tra cách chúng ảnh hưởng đến trải nghiệm người dùng.
Thu thập phản hồi:
- Trình bày các phiên bản wireframe trước đội ngũ phát triển, nhà thiết kế, và các bên liên quan để nhận phản hồi từ nhiều góc độ.
- Sử dụng phản hồi từ người dùng cuối để hiểu rõ họ cảm nhận và tương tác với giao diện như thế nào. Ví dụ: xác định xem họ có dễ dàng tìm thấy các nút quan trọng hay không, hoặc luồng điều hướng có logic và thuận tiện không.
Tiến hành cải tiến:
- Dựa trên phản hồi, tinh chỉnh wireframe bằng cách kết hợp những điểm mạnh từ các phiên bản khác nhau.
- Lặp lại quá trình thử nghiệm và cải tiến cho đến khi đạt được thiết kế tối ưu nhất.
Công cụ hỗ trợ tạo phiên bản thử nghiệm:
- Sử dụng các công cụ thiết kế như Figma, Adobe XD, hoặc Balsamiq để nhanh chóng tạo và so sánh các phiên bản wireframe.
- Các công cụ này cũng hỗ trợ tính năng tương tác (interactive wireframe), cho phép kiểm tra luồng điều hướng trong các phiên bản thử nghiệm.
Đánh giá hiệu quả:
- Sử dụng các tiêu chí cụ thể để so sánh giữa các phiên bản, chẳng hạn như tính rõ ràng của bố cục, tốc độ tìm kiếm thông tin, hoặc mức độ thân thiện với người dùng.
- Ưu tiên chọn phiên bản có khả năng tối ưu hóa trải nghiệm người dùng, đảm bảo tính khả thi trong triển khai kỹ thuật và đáp ứng mục tiêu dự án.

Ví dụ minh họa wireframe hiệu quả
Một wireframe hiệu quả không dừng lại ở việc xác định bố cục; nó còn là công cụ để nhóm thiết kế, phát triển và các bên liên quan như khách hàng hoặc nhà đầu tư cùng hiểu rõ về sản phẩm. Wireframe đóng vai trò như một "ngôn ngữ chung" để trao đổi ý tưởng, kiểm tra tính khả thi, và tinh chỉnh thiết kế trước khi sản phẩm được đưa vào phát triển.
Để minh họa rõ hơn, việc phân tích các ví dụ thực tế từ các doanh nghiệp lớn như Airbnb hay so sánh giữa các loại wireframe (low-fidelity và high-fidelity) sẽ giúp làm nổi bật tầm quan trọng và phương pháp triển khai wireframe trong các dự án thiết kế sản phẩm số. Những ví dụ này cho thấy rằng quy trình thiết kế thông qua wireframe không chỉ dừng ở việc phác thảo ý tưởng mà còn là công cụ giúp định hướng toàn bộ chiến lược phát triển sản phẩm.
Case study thực tế
Cách Airbnb sử dụng wireframe để tối ưu hóa giao diện
Airbnb là một ví dụ điển hình về việc áp dụng wireframe để xây dựng sản phẩm có trải nghiệm người dùng xuất sắc. Theo bài viết của Airbnb Design trên Medium, một nền tảng chia sẻ kiến thức được nhiều chuyên gia trong ngành sử dụng, quy trình wireframe đã đóng vai trò quan trọng trong việc cải thiện trải nghiệm đặt phòng của người dùng (Airbnb Design, 2023). Case study từ InVision về Airbnb cho thấy công ty đã sử dụng wireframe và nguyên mẫu để kiểm thử ý tưởng nhanh chóng với người dùng thực tế trước khi đầu tư vào thiết kế chi tiết và phát triển, giúp tiết kiệm thời gian và nguồn lực đáng kể (InVision, 2022). Quy trình sử dụng wireframe của Airbnb bắt đầu từ việc giải quyết các vấn đề cốt lõi liên quan đến luồng trải nghiệm và chức năng của giao diện, đồng thời đảm bảo đáp ứng các mục tiêu kinh doanh.
Giai đoạn Low-Fidelity Wireframe
Trong giai đoạn đầu, Airbnb sử dụng wireframe low-fidelity để tập trung vào cấu trúc tổng thể của giao diện mà không bị phân tâm bởi các yếu tố đồ họa. Những ưu tiên trong giai đoạn này bao gồm:- Tổ chức thông tin: Thanh tìm kiếm được đặt ở trung tâm màn hình để thu hút sự chú ý của người dùng ngay từ khi truy cập.
- Xây dựng hành trình người dùng: Luồng tìm kiếm chỗ ở được thiết kế mạch lạc, từ việc nhập địa điểm, chọn ngày, áp dụng bộ lọc, đến xem danh sách kết quả.
- Tối ưu hóa điều hướng: Các bộ lọc quan trọng như giá cả, loại chỗ ở, và xếp hạng được nhóm lại để người dùng dễ dàng truy cập mà không cần nhiều thao tác.
Ví dụ, nhóm thiết kế nhận thấy rằng việc hiển thị danh sách kết quả tìm kiếm và bản đồ trên cùng một màn hình giúp cải thiện khả năng so sánh và quyết định của người dùng. Wireframe low-fidelity đã giúp thử nghiệm ý tưởng này và nhận phản hồi từ người dùng thử nghiệm trước khi đi vào chi tiết hơn.
Giai đoạn High-Fidelity Wireframe
Sau khi hoàn thiện bố cục và luồng trải nghiệm cơ bản, Airbnb chuyển sang thiết kế wireframe high-fidelity để mô phỏng chi tiết hơn về giao diện và chức năng. Những yếu tố được tinh chỉnh trong giai đoạn này bao gồm:- Tích hợp yếu tố trực quan: Màu sắc, phông chữ và biểu tượng được thêm vào để tạo ra giao diện gần giống với sản phẩm cuối cùng.
- Kiểm tra chức năng tương tác: Các tương tác như thay đổi bộ lọc, thu phóng bản đồ, và nhấp chọn vào danh sách chỗ ở được kiểm tra để đảm bảo tính mượt mà.
- Định vị CTA (Call-to-Action): Nút "Đặt ngay" được đặt nổi bật hơn với màu sắc bắt mắt và kích thước lớn hơn, dẫn đến tăng tỷ lệ chuyển đổi trong các thử nghiệm A/B.
Trong một thử nghiệm cụ thể, Airbnb phát hiện rằng người dùng dễ dàng hoàn tất quy trình đặt phòng hơn khi nút "Đặt ngay" được hiển thị liên tục trên màn hình, bất kể người dùng đang ở bước nào trong hành trình tìm kiếm.
Phản hồi và cải tiến liên tục
Airbnb thường xuyên tổ chức các phiên thử nghiệm với người dùng thật để thu thập phản hồi về wireframe. Các vấn đề được phát hiện qua wireframe bao gồm:- Người dùng mất quá nhiều thời gian để tìm bộ lọc. Giải pháp: Đưa bộ lọc ra vị trí trên cùng màn hình.
- Người dùng gặp khó khăn khi phân biệt các chỗ ở trong danh sách. Giải pháp: Thêm hình ảnh lớn hơn và mô tả ngắn gọn trực tiếp trên danh sách.
Hình ảnh mẫu
So sánh Low-Fidelity và High-Fidelity Wireframe
Low-fidelity và high-fidelity wireframe đóng vai trò quan trọng ở các giai đoạn khác nhau trong quy trình thiết kế. Chúng khác biệt về mức độ chi tiết và mục đích sử dụng, mỗi loại hỗ trợ một phần cụ thể của quy trình phát triển sản phẩm.
Low-Fidelity Wireframe
- Đặc điểm:
- Sử dụng hình khối đơn giản như hình chữ nhật, đường thẳng và văn bản giả (placeholder).
- Không bao gồm màu sắc, biểu tượng, hoặc hình ảnh thật.
- Tập trung vào bố cục và tổ chức thông tin.
- Ứng dụng:
- Nhanh chóng thử nghiệm ý tưởng thiết kế và bố cục.
- Dùng làm công cụ thảo luận giữa các bên liên quan.
- Ví dụ:
Một wireframe low-fidelity cho ứng dụng đặt vé máy bay sẽ bao gồm các khối lớn đại diện cho "Chọn điểm đi/đến", "Ngày khởi hành", và "Tìm kiếm" mà không đi sâu vào chi tiết đồ họa.
- Đặc điểm:
High-Fidelity Wireframe
- Đặc điểm:
- Chi tiết hơn với màu sắc, phông chữ, biểu tượng, và hình ảnh thực tế.
- Bao gồm các tương tác cơ bản như chuyển trạng thái (hover) hoặc nhấn (click).
- Gần giống giao diện sản phẩm cuối cùng.
- Ứng dụng:
- Kiểm tra các chi tiết thị giác và hành vi người dùng.
- Tạo nguyên mẫu để trình bày cho khách hàng hoặc nhóm phát triển.
- Ví dụ:
Một wireframe high-fidelity cho cùng ứng dụng đặt vé máy bay sẽ hiển thị bảng chọn chỗ ngồi với hình ảnh ghế, giá vé, trạng thái còn trống, và nút "Xác nhận" với hiệu ứng chuyển màu khi nhấn.
- Đặc điểm:
Lợi ích so sánh:
- Low-fidelity wireframe: Tốc độ nhanh, tối ưu cho việc thử nghiệm và lấy phản hồi ban đầu. Phù hợp khi cần trình bày ý tưởng sơ bộ hoặc tìm giải pháp cho luồng UX.
- High-fidelity wireframe: Cung cấp góc nhìn chi tiết, giảm thiểu rủi ro hiểu sai khi chuyển giao thiết kế cho đội phát triển. Phù hợp với việc kiểm tra tính thẩm mỹ, chức năng, và tương tác trước khi bước vào giai đoạn phát triển sản phẩm thực tế.
Quy trình kết hợp cả hai loại wireframe, như trong trường hợp của Airbnb, đảm bảo sản phẩm được xây dựng trên nền tảng thiết kế vững chắc, phù hợp với nhu cầu của người dùng và mục tiêu kinh doanh.
Những công cụ nào hỗ trợ thiết kế wireframe hiệu quả?
Để đảm bảo hiệu quả và chính xác, việc sử dụng các công cụ hỗ trợ phù hợp là điều cần thiết. Những công cụ này không chỉ giúp tăng tốc quy trình thiết kế mà còn tạo ra các sản phẩm dễ dàng chỉnh sửa, tương tác và trình bày với khách hàng hoặc nhóm phát triển. Dưới đây là những công cụ phổ biến và hiệu quả nhất trong thiết kế wireframe, được phân tích theo tính năng và ứng dụng thực tế.
1. Figma
Figma là công cụ thiết kế giao diện trực tuyến mạnh mẽ, được đánh giá cao bởi tính linh hoạt, khả năng cộng tác thời gian thực và giao diện thân thiện.
Tính năng nổi bật:
- Giao diện kéo-thả dễ sử dụng, cho phép tạo wireframe nhanh chóng bằng các khối hình cơ bản.
- Thư viện thành phần UI có sẵn, giúp tăng tốc độ thiết kế.
- Hỗ trợ cộng tác trực tuyến, cho phép nhiều người làm việc trên cùng một dự án cùng lúc.
- Tích hợp các plugin hỗ trợ như FigJam (brainstorming) hoặc Unsplash (thư viện hình ảnh).
Ưu điểm:
- Hoạt động hoàn toàn trên trình duyệt, không cần cài đặt phần mềm.
- Tích hợp chức năng tương tác cơ bản, giúp mô phỏng luồng người dùng.
- Hỗ trợ phiên bản miễn phí với đầy đủ tính năng cho các nhóm nhỏ.
Ứng dụng:
Thích hợp cho các dự án có tính cộng tác cao, yêu cầu sự đồng bộ giữa các nhóm thiết kế, phát triển và khách hàng.
2. Adobe XD
Adobe XD là một trong những công cụ chuyên dụng của Adobe dành cho thiết kế UI/UX, đặc biệt hữu ích trong việc tạo wireframe, prototype và giao diện đồ họa phức tạp.
Tính năng nổi bật:
- Hỗ trợ tạo wireframe từ các thành phần cơ bản và chuyển đổi nhanh chóng sang các giai đoạn thiết kế chi tiết.
- Chức năng prototype tương tác mạnh mẽ, giúp mô phỏng trải nghiệm người dùng trực tiếp.
- Khả năng tích hợp với các phần mềm khác trong hệ sinh thái Adobe, như Photoshop và Illustrator.
Ưu điểm:
- Hỗ trợ đa nền tảng (Windows và macOS).
- Cho phép xuất file thiết kế dưới nhiều định dạng, dễ dàng chia sẻ với nhóm phát triển.
- Hiệu suất ổn định khi làm việc với các dự án lớn.
Ứng dụng:
Phù hợp với các nhà thiết kế chuyên nghiệp, yêu cầu sự tinh chỉnh và tích hợp sâu với các công cụ đồ họa khác.
3. Sketch
Sketch là công cụ thiết kế giao diện chuyên dụng, tập trung vào việc tạo wireframe và prototype dành riêng cho hệ điều hành macOS.
Tính năng nổi bật:
- Giao diện trực quan, tối ưu cho việc tạo wireframe từ cơ bản đến chi tiết.
- Thư viện plugin phong phú, cho phép tùy chỉnh và mở rộng chức năng.
- Tính năng Symbols giúp tái sử dụng các thành phần thiết kế, tiết kiệm thời gian.
Ưu điểm:
- Hiệu suất cao, phù hợp với các dự án thiết kế phức tạp.
- Dễ dàng tích hợp với các công cụ hỗ trợ như InVision hoặc Zeplin.
- Thư viện tài nguyên phong phú từ cộng đồng thiết kế.
Ứng dụng:
Lý tưởng cho các nhà thiết kế sử dụng macOS, tập trung vào các dự án UI/UX chuyên sâu.
4. Balsamiq
Balsamiq là công cụ wireframe tập trung vào thiết kế nhanh chóng và đơn giản, đặc biệt phù hợp với các giai đoạn đầu của dự án.
Tính năng nổi bật:
- Giao diện thiết kế dạng phác thảo, giúp tập trung vào bố cục và chức năng thay vì chi tiết thẩm mỹ.
- Thư viện thành phần kéo-thả phong phú, bao gồm các mẫu như menu, nút, và biểu mẫu.
- Chế độ xem toàn cảnh (overview) để đánh giá tổng thể cấu trúc giao diện.
Ưu điểm:
- Dễ học và sử dụng, không yêu cầu kỹ năng kỹ thuật cao.
- Phù hợp với cả nhà thiết kế và khách hàng để trình bày ý tưởng một cách nhanh chóng.
- Hỗ trợ phiên bản offline và online, linh hoạt trong mọi tình huống.
Ứng dụng:
Thích hợp cho các dự án nhỏ hoặc giai đoạn brainstorming, nơi ý tưởng cần được thể hiện nhanh và rõ ràng.
5. Axure RP
Axure RP là công cụ chuyên nghiệp dành cho thiết kế wireframe và prototype, được sử dụng rộng rãi trong các dự án phức tạp yêu cầu sự mô phỏng chi tiết.
Tính năng nổi bật:
- Tạo wireframe chi tiết với khả năng tích hợp các chức năng tương tác phức tạp, như điều kiện logic hoặc mô phỏng hành vi người dùng.
- Xuất bản thiết kế dưới dạng trang web tương tác để trình bày trước khách hàng hoặc nhóm phát triển.
- Hỗ trợ tài liệu hóa (documentation) trực tiếp trong công cụ, giúp ghi chú rõ ràng cho từng thành phần thiết kế.
Ưu điểm:
- Phù hợp với các dự án lớn, yêu cầu mức độ chi tiết cao.
- Khả năng kiểm tra và tối ưu hóa luồng tương tác người dùng ngay từ giai đoạn đầu.
- Tích hợp tính năng chia sẻ và cộng tác trực tuyến.
Ứng dụng:
Lý tưởng cho các đội ngũ chuyên nghiệp, làm việc trên các dự án UI/UX phức tạp, đặc biệt là trong các lĩnh vực như thương mại điện tử, phần mềm quản lý hoặc ứng dụng doanh nghiệp.
6. Whimsical
Whimsical là công cụ trực tuyến được thiết kế để hỗ trợ tạo wireframe nhanh chóng, đơn giản và tập trung vào giai đoạn brainstorming.
Tính năng nổi bật:
- Giao diện thân thiện, phù hợp cho cả người không chuyên.
- Hỗ trợ thiết kế sơ đồ luồng (flowchart) và wireframe trong cùng một công cụ.
- Thư viện thành phần kéo-thả phong phú, giúp tăng tốc độ thiết kế.
Ưu điểm:
- Hoạt động trực tuyến, không cần cài đặt phần mềm.
- Dễ sử dụng, giúp trình bày ý tưởng một cách nhanh gọn.
- Phù hợp cho các đội nhóm nhỏ hoặc cá nhân cần tạo wireframe nhanh.
Ứng dụng:
Thích hợp cho các giai đoạn lên ý tưởng ban đầu hoặc các dự án đơn giản, nơi thời gian là yếu tố ưu tiên.
7. Miro
Miro là công cụ bảng trắng trực tuyến hỗ trợ cộng tác, thường được sử dụng để tạo wireframe và xây dựng ý tưởng nhóm.
Tính năng nổi bật:
- Giao diện bảng trắng linh hoạt, giúp phác thảo wireframe kết hợp với các ý tưởng từ nhóm.
- Thư viện template có sẵn, bao gồm các mẫu wireframe cơ bản.
- Hỗ trợ cộng tác thời gian thực, cho phép các thành viên trong nhóm đóng góp ý kiến trực tiếp.
Ưu điểm:
- Phù hợp cho các buổi họp brainstorm hoặc trao đổi ý tưởng.
- Dễ sử dụng, không yêu cầu kỹ thuật cao.
- Tích hợp với nhiều công cụ khác như Jira, Trello, hoặc Slack.
Ứng dụng:
Phù hợp với các đội nhóm sáng tạo, cần công cụ trực quan để thảo luận và thử nghiệm ý tưởng.
Các công cụ trên đáp ứng đa dạng nhu cầu thiết kế wireframe, từ đơn giản đến phức tạp, từ cá nhân đến nhóm lớn. Việc lựa chọn công cụ phù hợp sẽ phụ thuộc vào mục tiêu dự án, quy mô và mức độ chi tiết mong muốn.
Có cần thiết kế wireframe cho mọi dự án web hay ứng dụng không?
Wireframe được xem là một trong những công cụ quan trọng giúp định hình cấu trúc và trải nghiệm người dùng trước khi đi sâu vào thiết kế giao diện và phát triển kỹ thuật. Tuy nhiên, không phải dự án nào cũng bắt buộc phải có wireframe, và việc quyết định sử dụng công cụ này phụ thuộc vào mục tiêu, quy mô cũng như tính chất cụ thể của từng dự án. Một số nhà phát triển coi wireframe là yếu tố bắt buộc để kiểm soát rủi ro và tối ưu hóa luồng công việc, trong khi những người khác lại ưu tiên sự linh hoạt, tập trung vào các bước phát triển nhanh hoặc trực tiếp chỉnh sửa trong giai đoạn thiết kế.
Dưới đây là những phân tích chuyên sâu về vai trò của wireframe, lợi ích mà nó mang lại, và khi nào bạn nên hoặc không nên sử dụng wireframe trong các dự án phát triển web hay ứng dụng.
Tầm quan trọng của wireframe đối với các dự án khác nhau
Việc thiết kế wireframe không chỉ phụ thuộc vào quy mô mà còn vào tính chất và mục tiêu của từng dự án:
Dự án lớn với yêu cầu phức tạp
Với các dự án phức tạp, wireframe là bước không thể thiếu để đảm bảo tất cả các bên liên quan (khách hàng, đội ngũ thiết kế, phát triển) hiểu rõ mục tiêu, chức năng và cấu trúc dự án. Nó giúp xác định các vấn đề tiềm ẩn, tối ưu hóa luồng người dùng và giảm thiểu rủi ro phát sinh trong các giai đoạn sau.Dự án nhỏ hoặc đơn giản
Đối với các dự án nhỏ, chẳng hạn như landing page đơn giản hoặc website với vài trang, việc sử dụng wireframe có thể không bắt buộc. Tuy nhiên, việc này vẫn mang lại lợi ích trong việc tổ chức nội dung, đảm bảo mọi yếu tố được sắp xếp hợp lý.
Lợi ích cụ thể của việc thiết kế wireframe
Giao tiếp hiệu quả giữa các bên
Wireframe cung cấp một ngôn ngữ trực quan chung, giúp loại bỏ sự nhầm lẫn và đảm bảo tất cả các bên cùng hướng tới một mục tiêu.Tiết kiệm chi phí và thời gian
Việc xác định và chỉnh sửa các vấn đề về cấu trúc hoặc UX ngay từ giai đoạn wireframe sẽ tiết kiệm thời gian và chi phí phát triển, tránh việc sửa đổi lớn ở giai đoạn thiết kế đồ họa hoặc lập trình.Tối ưu hóa trải nghiệm người dùng (UX)
Wireframe cho phép kiểm tra và cải thiện hành trình người dùng (user journey), đảm bảo các yếu tố được thiết kế hợp lý và đáp ứng tốt nhu cầu của họ.
Khi nào có thể bỏ qua wireframe?
Trong một số trường hợp, việc bỏ qua wireframe là hợp lý, chẳng hạn như:
- Các dự án có ngân sách hoặc thời gian hạn chế nhưng yêu cầu đơn giản.
- Các sản phẩm mẫu hoặc MVP (Minimum Viable Product) tập trung vào chức năng cơ bản thay vì giao diện phức tạp.
Tuy nhiên, trong các tình huống này, cần sử dụng các công cụ thay thế như sơ đồ dòng chảy (flowchart) hoặc bản vẽ tay đơn giản để thay thế wireframe.
Tóm tại
Việc thiết kế wireframe không phải là bắt buộc cho mọi dự án, nhưng đây là một bước quan trọng giúp tăng tính chuyên nghiệp và hiệu quả cho quá trình phát triển web hoặc ứng dụng. Đối với các dự án lớn hoặc yêu cầu cao về UX/UI, wireframe là công cụ không thể thiếu để đảm bảo sự thành công của sản phẩm. Ngược lại, với các dự án nhỏ, việc quyết định có sử dụng wireframe hay không cần dựa trên cân nhắc giữa ngân sách, thời gian và độ phức tạp.
Dịch vụ thiết kế website chuyên nghiệp có hỗ trợ chỉnh sửa wireframe theo ý kiến khách hàng không?
Dịch vụ thiết kế website chuyên nghiệp thường cung cấp tính năng hỗ trợ chỉnh sửa wireframe theo ý kiến khách hàng như một phần quan trọng trong quy trình thiết kế. Wireframe là bản phác thảo sơ bộ của giao diện website, tập trung vào cấu trúc và chức năng chính mà không bao gồm các yếu tố thiết kế đồ họa. Đây là công cụ giúp khách hàng hình dung rõ ràng về bố cục và trải nghiệm người dùng trước khi triển khai thiết kế chi tiết.
Các dịch vụ chuyên nghiệp không chỉ tạo wireframe dựa trên yêu cầu ban đầu của khách hàng mà còn đảm bảo khả năng điều chỉnh và tối ưu hóa dựa trên phản hồi trong suốt quá trình làm việc. Khả năng này đảm bảo rằng sản phẩm cuối cùng phù hợp với mong đợi của khách hàng và mục tiêu kinh doanh.
Quy trình hỗ trợ chỉnh sửa wireframe
Thu thập yêu cầu từ khách hàng
Các dịch vụ chuyên nghiệp thường bắt đầu bằng việc trao đổi chi tiết với khách hàng để hiểu rõ mục tiêu kinh doanh, đối tượng người dùng và các yêu cầu chức năng cụ thể. Điều này giúp xây dựng wireframe cơ bản phản ánh đúng nhu cầu.Thiết kế wireframe sơ bộ
Wireframe ban đầu sẽ được phát triển dựa trên các yêu cầu đã thu thập. Đây là phiên bản mô phỏng cấu trúc website, bao gồm bố cục các phần chính như header, footer, menu, trang nội dung, biểu mẫu liên hệ và các khối chức năng khác.Nhận phản hồi từ khách hàng
Sau khi hoàn thành wireframe sơ bộ, khách hàng sẽ được mời đánh giá và đưa ra ý kiến phản hồi. Các dịch vụ chuyên nghiệp thường cung cấp giải thích chi tiết về cách thức hoạt động của từng phần để khách hàng dễ dàng hiểu và đánh giá.Chỉnh sửa và tối ưu hóa
Dựa trên phản hồi, wireframe sẽ được điều chỉnh để đáp ứng yêu cầu của khách hàng. Quy trình chỉnh sửa có thể bao gồm việc thay đổi bố cục, bổ sung hoặc loại bỏ các thành phần, và tối ưu hóa luồng tương tác người dùng để tăng hiệu quả.Phê duyệt phiên bản cuối cùng
Sau các vòng chỉnh sửa, wireframe cuối cùng sẽ được khách hàng phê duyệt trước khi chuyển sang giai đoạn thiết kế đồ họa chi tiết và phát triển.
Lợi ích của việc hỗ trợ chỉnh sửa wireframe
- Tăng tính cá nhân hóa: Wireframe được điều chỉnh dựa trên ý kiến khách hàng sẽ phản ánh tốt hơn mục tiêu kinh doanh và thương hiệu của họ.
- Cải thiện trải nghiệm người dùng (UX): Nhờ sự tham gia của khách hàng, các vấn đề tiềm ẩn trong cấu trúc hoặc luồng tương tác có thể được phát hiện và khắc phục từ sớm.
- Tiết kiệm thời gian và chi phí: Sửa đổi wireframe trong giai đoạn đầu giúp tránh việc phải điều chỉnh phức tạp ở các giai đoạn sau, giảm thiểu rủi ro và chi phí phát sinh.
- Tăng sự hài lòng của khách hàng: Khách hàng được tham gia vào quá trình phát triển, cảm thấy sản phẩm cuối cùng phản ánh rõ ý tưởng và nhu cầu của họ.
Tại sao cần sử dụng wireframe khi thiết kế website?
Wireframe thể hiện cấu trúc cơ bản và bố cục của các thành phần như header, footer, menu điều hướng, nội dung chính, và các yếu tố tương tác khác. Nó tập trung vào chức năng và trải nghiệm người dùng (UX), không đi sâu vào yếu tố thẩm mỹ hay thiết kế đồ họa. Wireframe đóng vai trò như bản kế hoạch nền tảng, giúp định hình và định hướng toàn bộ quá trình thiết kế website. Trong giai đoạn đầu tiên của thiết kế website, việc xây dựng wireframe giúp các nhà phát triển định hình cấu trúc tổng thể, tạo nền tảng vững chắc cho các bước tiếp theo mà không phải lo lắng về yếu tố thẩm mỹ hay màu sắc, từ đó tiết kiệm thời gian và nguồn lực đáng kể.
Vai trò của wireframe trong thiết kế website
Wireframe không chỉ là một bản phác thảo đơn thuần mà còn mang lại nhiều lợi ích quan trọng, góp phần đảm bảo chất lượng và hiệu quả của dự án thiết kế website:
Xác định cấu trúc và luồng điều hướng
Wireframe giúp hình dung cấu trúc tổng thể của website và định hình cách người dùng sẽ tương tác với các thành phần. Bằng cách phác thảo vị trí các yếu tố như menu, form, hoặc nút call-to-action (CTA), wireframe đảm bảo luồng điều hướng mạch lạc, dễ sử dụng.Tập trung vào trải nghiệm người dùng (UX)
Wireframe cho phép thử nghiệm và tối ưu hóa hành trình người dùng (user journey) ngay từ đầu. Bằng cách kiểm tra luồng truy cập, vị trí đặt nội dung, và cách người dùng tương tác với website, wireframe đảm bảo rằng sản phẩm cuối cùng đáp ứng được nhu cầu và kỳ vọng của người dùng.Giảm thiểu rủi ro phát sinh
Các vấn đề về cấu trúc hoặc trải nghiệm người dùng thường dễ dàng nhận thấy trong giai đoạn thiết kế wireframe hơn so với các giai đoạn sau. Việc phát hiện sớm giúp giảm thiểu sai sót, tiết kiệm thời gian và chi phí cho việc chỉnh sửa trong quá trình thiết kế hoặc phát triển.Xây dựng sự thống nhất giữa các bên liên quan
Wireframe là công cụ trực quan giúp tất cả các bên liên quan (khách hàng, đội ngũ thiết kế, đội ngũ phát triển) hiểu rõ hơn về mục tiêu, chức năng, và bố cục của website. Điều này tạo ra sự đồng thuận và hạn chế tối đa các hiểu lầm hoặc kỳ vọng sai lệch.Tăng hiệu quả trong quy trình thiết kế
Wireframe đóng vai trò như bản hướng dẫn, giúp đội ngũ thiết kế đồ họa và phát triển web làm việc hiệu quả hơn. Khi cấu trúc và bố cục đã được xác định rõ ràng, các bước tiếp theo như thiết kế giao diện hay lập trình có thể triển khai nhanh chóng và chính xác hơn.
Lợi ích cụ thể khi sử dụng wireframe
- Định hình nội dung: Wireframe giúp xác định cách sắp xếp nội dung trên website sao cho dễ đọc và hấp dẫn người dùng.
- Hỗ trợ kiểm tra khả năng tương thích: Wireframe là công cụ lý tưởng để kiểm tra cách bố cục hoạt động trên các kích thước màn hình khác nhau, từ đó đảm bảo tính nhất quán trên các thiết bị.
- Tiết kiệm tài nguyên: Thay vì đầu tư thời gian vào thiết kế chi tiết và phát triển ngay từ đầu, wireframe giúp kiểm tra ý tưởng và loại bỏ các phương án không khả thi trước khi bắt đầu các công đoạn phức tạp hơn.
Khi nào nên sử dụng wireframe?
Wireframe phù hợp với hầu hết các dự án thiết kế website, đặc biệt trong các trường hợp:
- Các dự án có quy mô lớn hoặc yêu cầu cao về UX.
- Website thương mại điện tử cần tối ưu hóa hành trình mua hàng.
- Dự án phức tạp, đòi hỏi sự phối hợp giữa nhiều bên liên quan.
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340