Dark Mode Design là gì? Cách thiết kế chế độ màn hình tối hiệu quả
Dark Mode Design được áp dụng rộng rãi trên hệ điều hành, ứng dụng và website, Dark Mode mang lại sự hiện đại, tối giản và cải thiện khả năng tập trung vào nội dung.
Thiết kế Dark Mode không chỉ đơn thuần là thay đổi màu nền mà cần đảm bảo độ tương phản hợp lý, tối ưu khả năng đọc, duy trì nhận diện thương hiệu và đảm bảo khả năng truy cập (accessibility). Việc lựa chọn màu sắc, typography, hiệu ứng hiển thị và cách chuyển đổi giữa các chế độ sáng - tối đóng vai trò quan trọng trong việc tối ưu trải nghiệm người dùng.
Bài viết này sẽ phân tích chi tiết về Dark Mode, từ lịch sử phát triển, nguyên lý thiết kế, lợi ích, các nền tảng hỗ trợ đến các phương pháp triển khai tối ưu. Ngoài ra, các sai lầm thường gặp khi thiết kế Dark Mode và cách khắc phục cũng sẽ được đề cập để đảm bảo giao diện không chỉ đẹp mắt mà còn thân thiện và hiệu quả.
Dark Mode Design là gì?
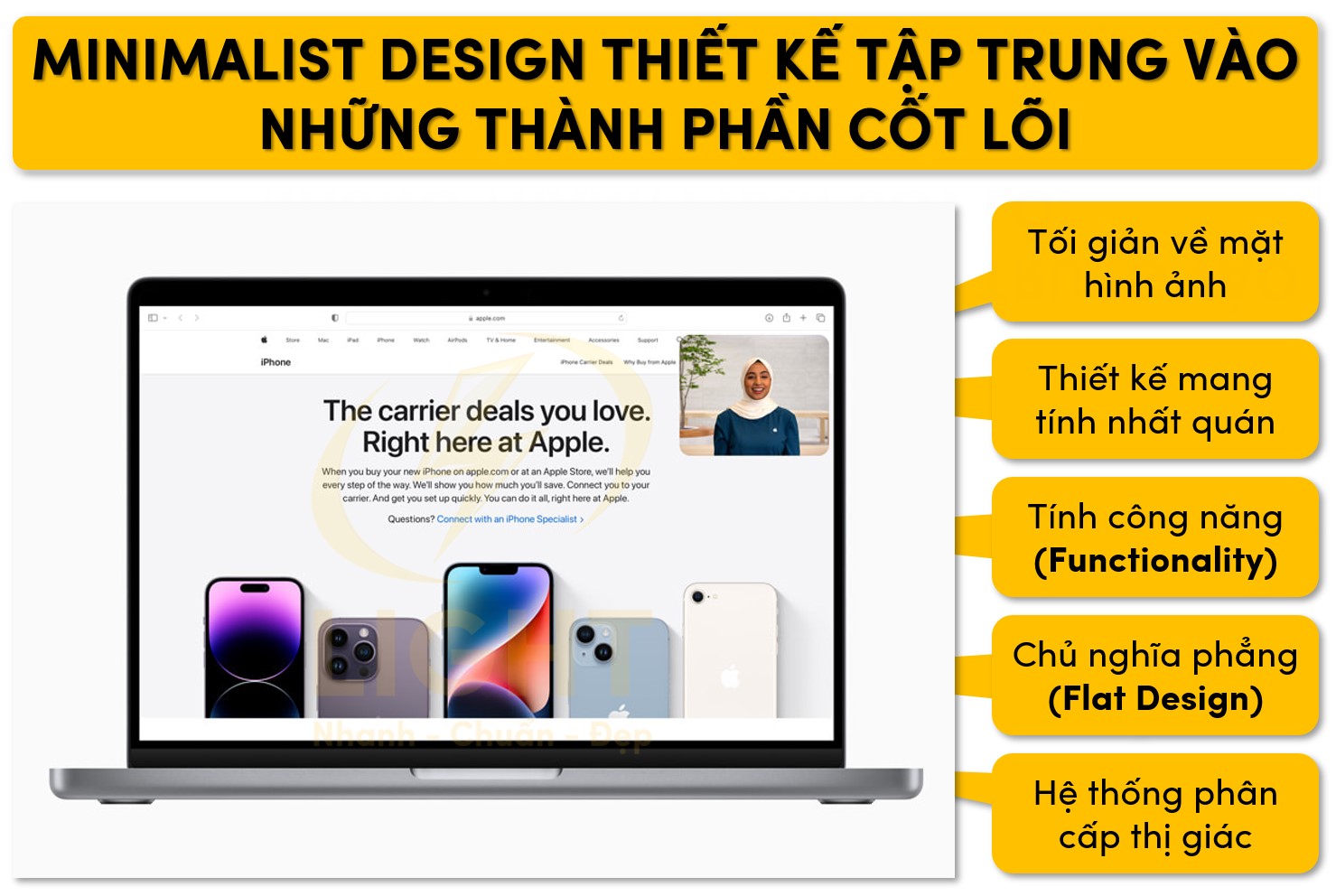
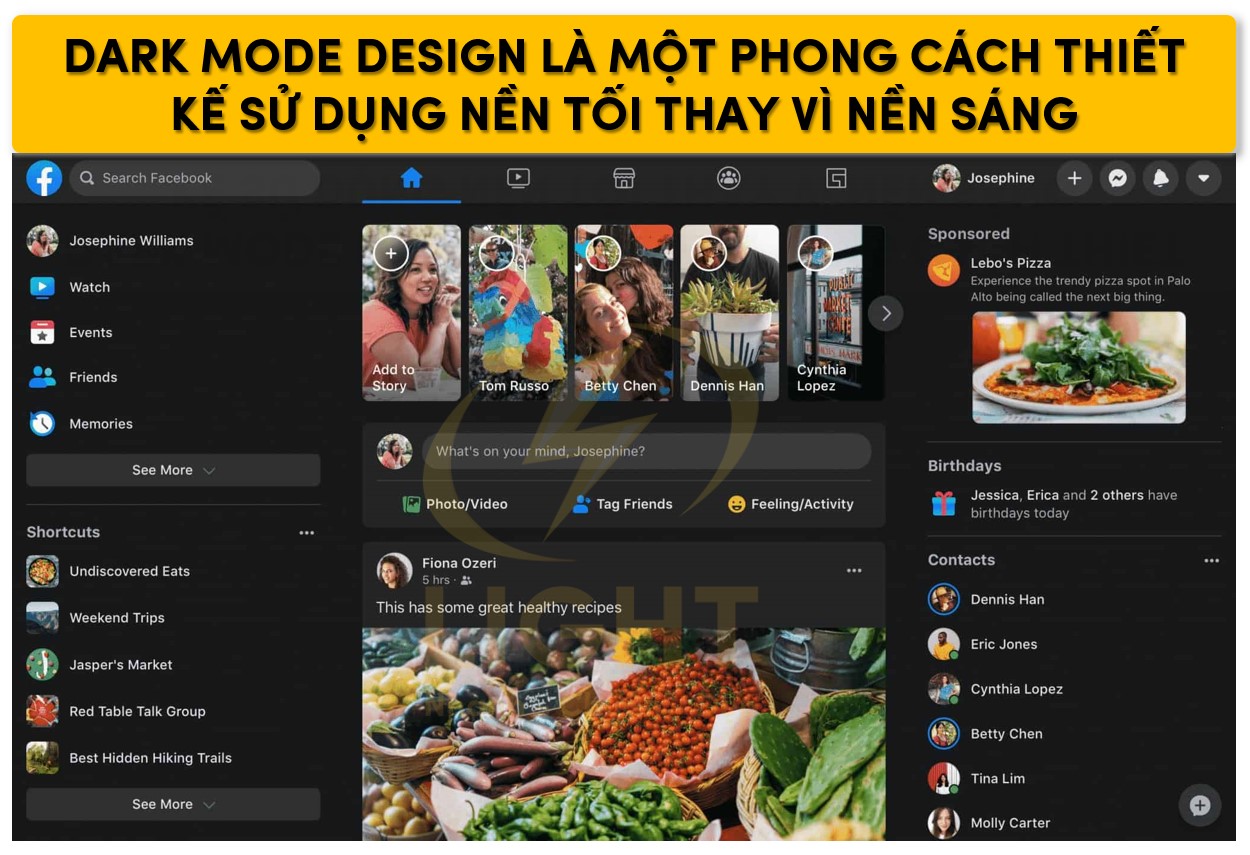
Dark Mode Design là một phong cách thiết kế giao diện người dùng (UI) sử dụng nền tối thay vì nền sáng. Được ứng dụng rộng rãi trên các hệ điều hành, phần mềm và trang web, Dark Mode giúp giảm ánh sáng xanh, tiết kiệm năng lượng trên màn hình OLED/AMOLED và mang lại trải nghiệm thị giác thoải mái hơn trong điều kiện ánh sáng yếu.
Dark Mode không chỉ đơn thuần là thay đổi màu nền mà còn yêu cầu sự tinh chỉnh cẩn thận về mặt thiết kế, trải nghiệm người dùng (UX) và khả năng truy cập (accessibility). Việc tối ưu tương phản, đảm bảo độ dễ đọc của văn bản, duy trì nhận diện thương hiệu và điều chỉnh cách hiển thị hình ảnh là những yếu tố quan trọng khi triển khai Dark Mode.
Lịch sử phát triển và lý do phổ biến
Giai đoạn đầu – Thời kỳ giao diện dòng lệnh (CLI)
Trước khi giao diện đồ họa (GUI) xuất hiện, máy tính sử dụng dòng lệnh với nền đen và văn bản sáng. Lý do chính là màn hình CRT thời kỳ đầu không có khả năng hiển thị màu phức tạp, và việc phát sáng từng điểm ảnh trên nền tối giúp giảm tiêu thụ điện năng. Hệ thống như MS-DOS và UNIX terminal sử dụng mô hình này, chủ yếu hiển thị văn bản màu xanh lá hoặc trắng trên nền đen.
Sự chuyển đổi sang nền sáng trong giao diện đồ họa (GUI)
Vào những năm 1980, với sự ra đời của giao diện đồ họa trên máy tính cá nhân (PC), hệ điều hành như Macintosh System 1 (Apple) và Windows 1.0 (Microsoft) chuyển sang nền sáng với văn bản tối. Lý do chính là để mô phỏng giấy in, một phương tiện mà người dùng đã quen thuộc. Hơn nữa, các màn hình LCD thời kỳ đầu hiển thị màu đen trên nền trắng dễ dàng hơn do công nghệ ma trận thụ động (passive matrix).
Sự trở lại của Dark Mode và lý do phổ biến
Khi công nghệ màn hình tiên tiến hơn, đặc biệt là OLED và AMOLED, Dark Mode quay trở lại nhờ những lợi ích thực tế và xu hướng thiết kế hiện đại:
- Giảm căng thẳng thị giác: Trong môi trường thiếu sáng, nền tối giúp giảm độ chói, hạn chế tác động của ánh sáng xanh và giảm mỏi mắt. Điều này đặc biệt quan trọng với những người thường xuyên làm việc vào ban đêm hoặc tiếp xúc với màn hình thời gian dài.
- Tiết kiệm năng lượng trên màn hình OLED/AMOLED: Màn hình OLED chỉ phát sáng ở những điểm ảnh có màu sáng, trong khi các điểm ảnh nền đen gần như không tiêu thụ điện năng. Điều này giúp tiết kiệm đáng kể pin trên các thiết bị di động và laptop có màn hình OLED.
- Tính thẩm mỹ và xu hướng thiết kế hiện đại: Dark Mode mang lại cảm giác sang trọng, hiện đại và tối giản, phù hợp với các ứng dụng công nghệ cao, đặc biệt trong lĩnh vực lập trình, thiết kế và phát triển phần mềm.
- Tăng khả năng tập trung vào nội dung: Đối với các ứng dụng đọc sách, xem video hoặc chơi game, nền tối giúp làm nổi bật nội dung và giảm nhiễu thị giác.
- Thích hợp với xu hướng thiết kế UI/UX hiện đại: Nhiều ứng dụng và hệ điều hành hiện nay hỗ trợ chế độ này, cho phép người dùng tùy chọn phù hợp với sở thích cá nhân và môi trường làm việc.
Các nền tảng hỗ trợ Dark Mode
Hệ điều hành
- Windows: Windows 10 và Windows 11 hỗ trợ Dark Mode toàn hệ thống, bao gồm File Explorer, Microsoft Edge, Microsoft Office và các ứng dụng UWP. Người dùng có thể kích hoạt Dark Mode trong Settings > Personalization > Colors.
- macOS: Apple giới thiệu Dark Mode từ macOS Mojave (2018). Khi kích hoạt, giao diện hệ thống, ứng dụng mặc định và một số phần mềm của bên thứ ba sẽ tự động chuyển sang nền tối.
- Linux: Hệ điều hành Linux hỗ trợ Dark Mode thông qua các môi trường desktop như GNOME, KDE Plasma. Người dùng có thể tùy chỉnh giao diện bằng GTK themes hoặc cài đặt theme tối từ hệ thống.
- Android: Dark Mode được Google tích hợp từ Android 10. Khi bật, giao diện hệ thống và các ứng dụng của Google như Chrome, Gmail, YouTube tự động điều chỉnh theo. Một số nhà sản xuất như Samsung, OnePlus còn cung cấp tùy chọn tinh chỉnh Dark Mode trên giao diện tùy biến (One UI, OxygenOS).
- iOS & iPadOS: Apple ra mắt Dark Mode trong iOS 13, mang lại giao diện đồng bộ trên toàn hệ thống và ứng dụng. Người dùng có thể lên lịch tự động chuyển đổi giữa chế độ sáng và tối dựa trên thời gian trong ngày.
Trình duyệt Web
- Google Chrome: Hỗ trợ Dark Mode trên Windows, macOS, Android, iOS và cho phép tùy chỉnh giao diện thông qua cài đặt theme hoặc extension.
- Mozilla Firefox: Cung cấp nhiều tùy chọn Dark Mode, bao gồm theme tối tích hợp và add-ons tùy chỉnh giao diện.
- Microsoft Edge: Dựa trên Chromium, Edge hỗ trợ Dark Mode đồng bộ với hệ điều hành và có các theme tối dành riêng.
- Safari: Tích hợp Dark Mode trên macOS và iOS, tự động điều chỉnh khi hệ điều hành chuyển đổi chế độ.
Ứng dụng và nền tảng phổ biến
- Google Apps: Gmail, Google Maps, Google Drive, YouTube và hầu hết các dịch vụ của Google đều hỗ trợ Dark Mode.
- Facebook & Meta: Facebook, Messenger, Instagram có tùy chọn Dark Mode trên cả phiên bản web và ứng dụng di động.
- Microsoft Office: Word, Excel, PowerPoint hỗ trợ Dark Mode giúp giảm mỏi mắt khi làm việc với tài liệu trong thời gian dài.
- Adobe Creative Suite: Photoshop, Illustrator, Premiere Pro sử dụng mặc định giao diện tối để tối ưu hiển thị màu sắc và tăng khả năng tập trung của người dùng.
- Spotify & Netflix: Các nền tảng giải trí trực tuyến ưu tiên Dark Mode để mang lại trải nghiệm xem phim và nghe nhạc tốt hơn.
Dark Mode không chỉ là một xu hướng thiết kế nhất thời mà đã trở thành tiêu chuẩn trong phát triển UI/UX hiện đại, tối ưu cho cả trải nghiệm người dùng và hiệu suất hệ thống.
Lợi ích của Dark Mode
Trong những năm gần đây, sự phát triển của màn hình OLED và AMOLED càng làm nổi bật những ưu điểm của Dark Mode. Trên các loại màn hình này, nền đen không chỉ giúp giảm mỏi mắt mà còn tiết kiệm năng lượng đáng kể, kéo dài tuổi thọ pin cho thiết bị. Đặc biệt, với sự gia tăng thời gian sử dụng thiết bị điện tử, việc tối ưu hóa trải nghiệm người dùng trở thành ưu tiên hàng đầu của các nhà thiết kế giao diện, lập trình viên và các thương hiệu công nghệ.
Bên cạnh yếu tố kỹ thuật, Dark Mode còn mang lại một cảm giác hiện đại, sang trọng và chuyên nghiệp, phù hợp với xu hướng thiết kế tối giản (minimalism) và trải nghiệm người dùng hướng đến sự tiện dụng. Không chỉ được đánh giá cao về mặt thẩm mỹ, Dark Mode còn giúp cải thiện khả năng tiếp cận (accessibility), hỗ trợ những người gặp vấn đề về thị giác hoặc nhạy cảm với ánh sáng.
Dưới đây là những lợi ích chính của Dark Mode, giúp lý giải tại sao chế độ này ngày càng được ưa chuộng và trở thành một phần không thể thiếu trong thiết kế giao diện kỹ thuật số hiện đại.
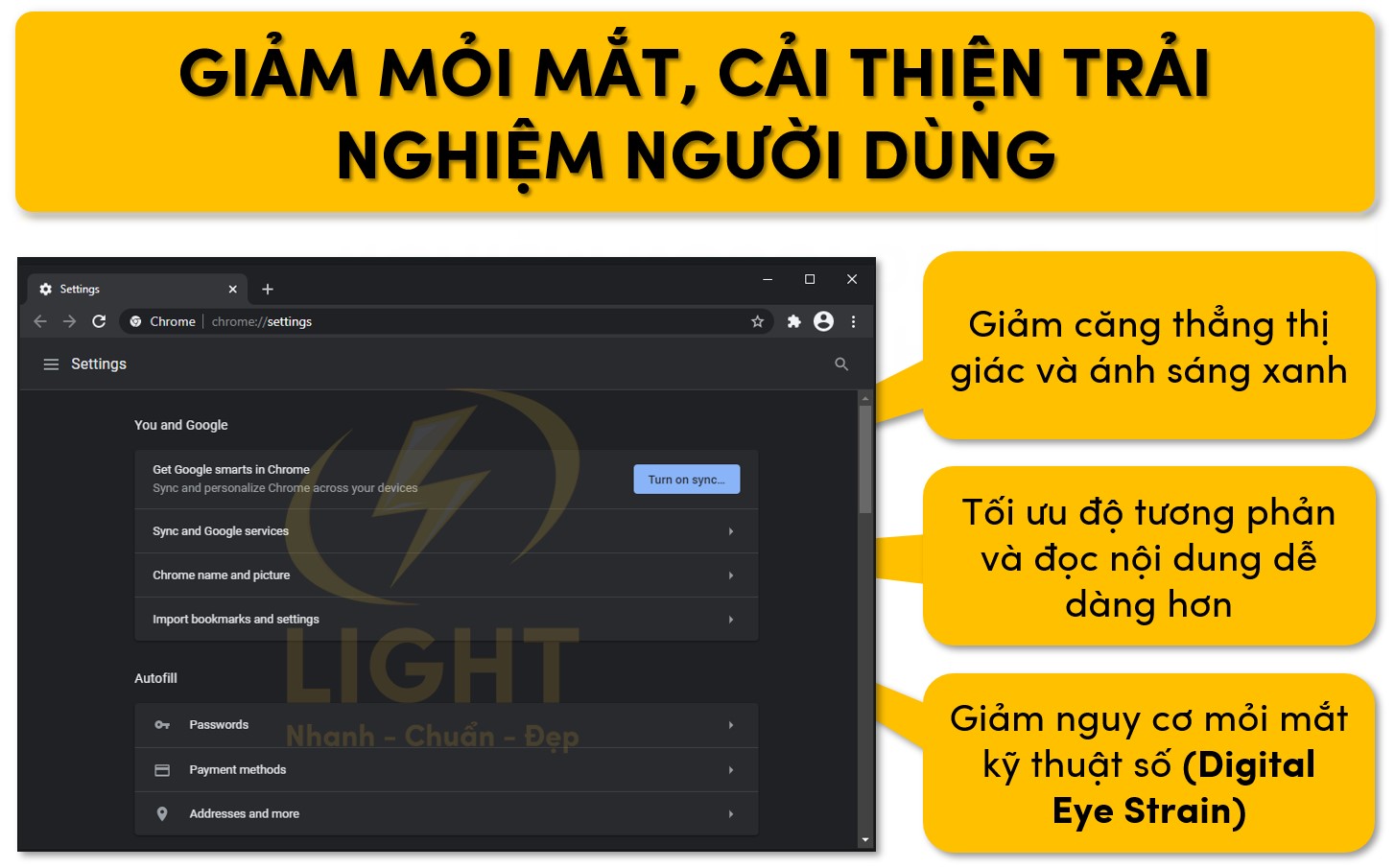
Giảm mỏi mắt, cải thiện trải nghiệm người dùng
1. Giảm căng thẳng thị giác và ánh sáng xanh
Dark Mode giúp giảm ánh sáng xanh phát ra từ màn hình, một trong những nguyên nhân chính gây mỏi mắt và rối loạn giấc ngủ. Khi tiếp xúc lâu với ánh sáng xanh từ thiết bị điện tử, võng mạc dễ bị tổn thương, làm giảm chất lượng thị lực về lâu dài. Việc sử dụng chế độ nền tối giúp hạn chế hiện tượng này, đặc biệt khi làm việc hoặc đọc nội dung vào ban đêm. Theo báo cáo của Rosenfield (2016) về Hội chứng thị giác máy tính, ánh sáng xanh từ màn hình kỹ thuật số là một trong những yếu tố góp phần gây mỏi mắt và rối loạn giấc ngủ. Một thí nghiệm của Benedetto et al. (2013) cho thấy rằng, trong điều kiện kiểm soát, người dùng đọc nội dung trên nền tối với chữ sáng có thể đạt được ước tính tăng CTR khoảng 28% so với nền sáng. Đồng thời, theo Harvard Medical School (2018), ánh sáng xanh vào ban đêm làm giảm sản xuất melatonin, do đó Dark Mode có thể giúp giảm tác động tiêu cực này.
2. Tối ưu độ tương phản và đọc nội dung dễ dàng hơn
- Với nền tối và chữ sáng, Dark Mode tạo ra độ tương phản thấp hơn so với nền trắng truyền thống, giúp giảm hiện tượng nhức mắt do ánh sáng mạnh.
- Trong điều kiện ánh sáng yếu, văn bản trên nền tối ít gây cảm giác chói lóa hơn, giúp mắt dễ thích nghi hơn so với nền trắng.
- Một số nghiên cứu cho thấy, người bị chứng nhạy cảm ánh sáng (photophobia) hoặc rối loạn thị lực có thể đọc nội dung dễ dàng hơn khi sử dụng Dark Mode.
3. Giảm nguy cơ mỏi mắt kỹ thuật số (Digital Eye Strain)
Mỏi mắt kỹ thuật số (Computer Vision Syndrome - CVS) là tình trạng phổ biến khi làm việc lâu trên màn hình. Các triệu chứng bao gồm:
- Đau đầu do mắt phải điều tiết liên tục.
- Mờ mắt do thiếu độ tương phản hoặc ánh sáng phản chiếu quá mạnh.
- Khô mắt vì chớp mắt ít hơn khi nhìn vào màn hình sáng.
Dark Mode giúp giảm một phần những tác động này, đặc biệt khi kết hợp với các biện pháp khác như điều chỉnh độ sáng, phông chữ và khoảng cách màn hình.

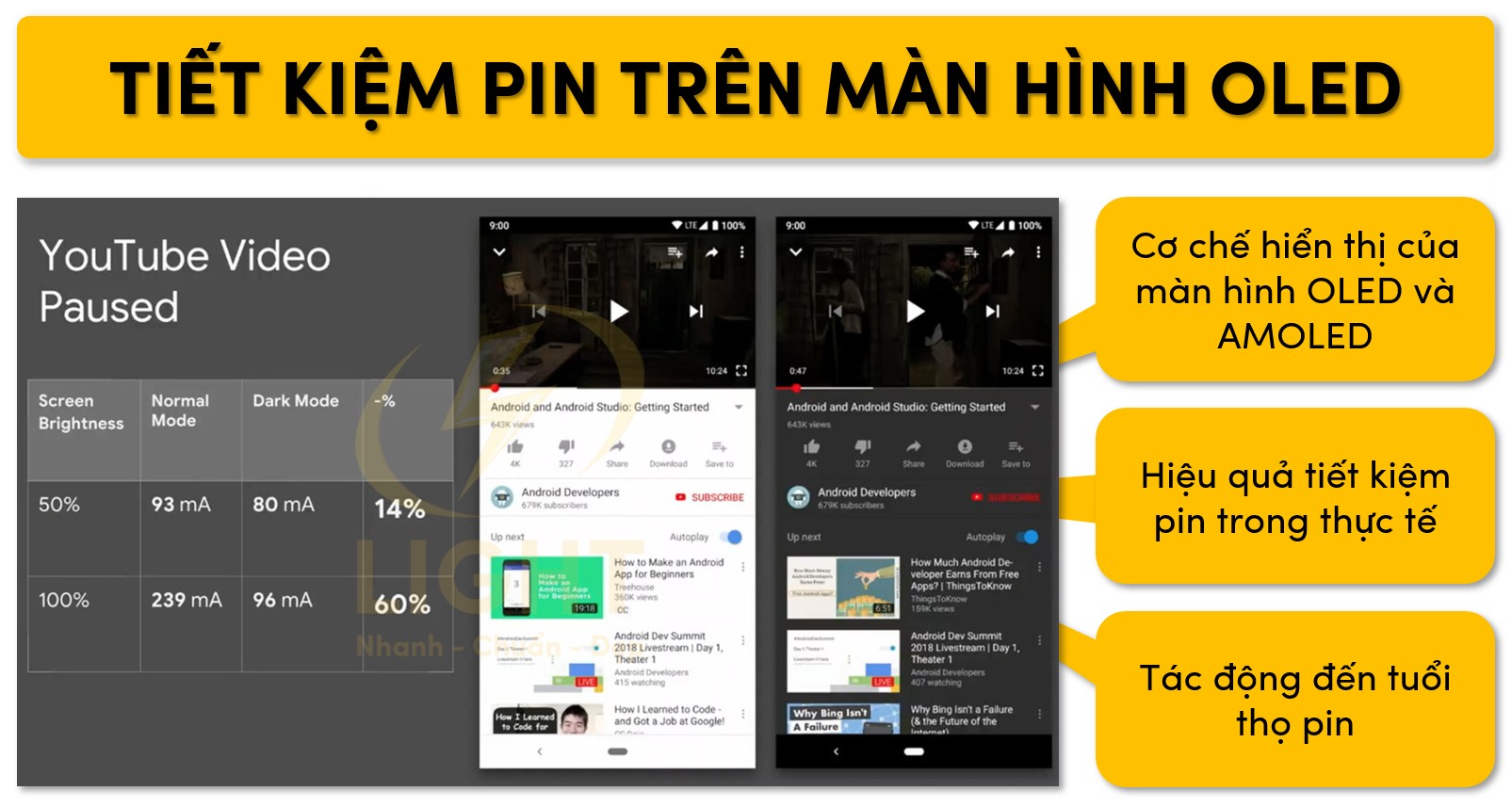
Tiết kiệm pin trên màn hình OLED
Theo báo cáo của Google (2018), khi sử dụng nền trắng trên màn hình OLED, mức tiêu thụ điện năng ước tính có thể cao hơn tới khoảng 63% so với khi sử dụng nền tối. Bên cạnh đó, theo nghiên cứu của Kim et al. (2020), ở mức độ sáng trung bình (khoảng 50%), Dark Mode có thể giúp tiết kiệm từ 15 đến 20% năng lượng, điều này đặc biệt quan trọng đối với các thiết bị di động.
1. Cơ chế hiển thị của màn hình OLED và AMOLED
Không giống màn hình LCD sử dụng đèn nền để chiếu sáng toàn bộ, OLED và AMOLED có thể tắt hoàn toàn từng pixel riêng lẻ khi hiển thị màu đen. Điều này giúp tiết kiệm năng lượng đáng kể khi sử dụng Dark Mode, vì các vùng tối trên màn hình tiêu thụ ít hoặc không tiêu thụ điện năng.
2. Hiệu quả tiết kiệm pin trong thực tế
Theo nghiên cứu của Google:
- Khi hiển thị nội dung với nền trắng trên màn hình OLED, mức tiêu thụ năng lượng có thể cao hơn gấp đôi so với nền đen.
- Dark Mode có thể giảm mức tiêu thụ pin lên đến 63% trên một số thiết bị di động khi hiển thị nội dung với nền chủ yếu là màu đen.
- Ở độ sáng 50%, Dark Mode vẫn giúp tiết kiệm khoảng 15-20% năng lượng so với chế độ sáng thông thường.
3. Tác động đến tuổi thọ pin
Giảm tiêu thụ điện năng không chỉ kéo dài thời gian sử dụng pin mà còn giúp giảm số chu kỳ sạc, từ đó làm chậm quá trình chai pin. Điều này đặc biệt quan trọng với các thiết bị sử dụng pin lithium-ion, vốn có tuổi thọ bị ảnh hưởng bởi số lần sạc/xả.
Tạo phong cách hiện đại, thu hút người dùng
1. Xu hướng thiết kế UI/UX hiện đại
Dark Mode không chỉ là một tùy chọn thẩm mỹ mà còn là một yếu tố quan trọng trong thiết kế giao diện người dùng hiện đại:
- Giúp giao diện trở nên chuyên nghiệp, cao cấp và tối giản hơn.
- Được nhiều nền tảng lớn như macOS, Windows, Android, iOS, Facebook, Twitter, YouTube áp dụng nhằm tối ưu trải nghiệm người dùng.
- Tạo điểm nhấn cho nội dung, đặc biệt trong các ứng dụng truyền thông, giải trí và thiết kế đồ họa.
2. Cải thiện khả năng tiếp cận (Accessibility)
Dark Mode có thể hỗ trợ người dùng mắc các vấn đề về thị lực như:
- Chứng nhạy cảm ánh sáng (Photophobia).
- Hội chứng thị lực màn hình (CVS).
- Rối loạn thần kinh (như chứng đau nửa đầu) do ánh sáng quá chói.
Nhiều ứng dụng thiết kế đã tích hợp Dark Mode nhằm tối ưu trải nghiệm cho nhóm đối tượng này.
3. Ảnh hưởng đến tâm lý người dùng
Dark Mode không chỉ giúp bảo vệ mắt mà còn mang lại cảm giác thư giãn, giúp người dùng tập trung hơn. Nhiều nghiên cứu trong tâm lý học màu sắc cho thấy màu tối có thể tạo cảm giác sang trọng, hiện đại và chuyên nghiệp hơn so với giao diện sáng truyền thống. Điều này góp phần tăng mức độ hài lòng và gắn kết của người dùng với sản phẩm.
Nguyên tắc thiết kế Dark Mode hiệu quả
Màu sắc và điểm nhấn phải hài hòa, đảm bảo nhận diện thương hiệu mà không làm giảm khả năng đọc. Độ sáng và ánh sáng xanh cần được kiểm soát để tránh gây mỏi mắt. Typography phải có trọng số phù hợp, khoảng cách chữ tối ưu để tăng tính dễ đọc.Theo tiêu chuẩn WCAG 2.1 của W3C, văn bản trên nền tối cần đạt tỷ lệ tương phản tối thiểu 4.5:1 để đảm bảo khả năng đọc. Nghiên cứu của Lindgaard et al. (2011) cho thấy rằng sử dụng màu trắng tinh khiết trên nền đen có thể tạo ra hiệu ứng ‘halo’ làm giảm độ rõ ràng của văn bản; do đó, các chuyên gia khuyến nghị sử dụng màu xám nhạt (ví dụ: #E0E0E0) để tối ưu hóa độ dễ đọc mà không gây mỏi mắt.
Dark Mode cũng cần hỗ trợ chuyển đổi linh hoạt giữa chế độ sáng và tối, cho phép người dùng tùy chỉnh hoặc tự động điều chỉnh theo hệ thống. Sử dụng prefers-color-scheme, lưu trạng thái người dùng và chuyển đổi mượt mà giúp tối ưu trải nghiệm.
Sau đây là phân tích các nguyên tắc thiết kế Dark Mode hiệu quả, đảm bảo giao diện trực quan, thoải mái và phù hợp với mọi bối cảnh sử dụng.
Chọn màu nền và độ tương phản phù hợp
Màu nền và độ tương phản trong Dark Mode ảnh hưởng trực tiếp đến cảm giác của người dùng khi tương tác với giao diện. Việc lựa chọn màu sắc không phù hợp có thể làm giảm khả năng đọc, gây mỏi mắt hoặc khiến giao diện trông quá gắt hoặc nhạt nhòa.
Màu xám đậm thay vì đen thuần
Một sai lầm phổ biến trong thiết kế Dark Mode là sử dụng màu đen thuần (#000000) làm nền chính. Mặc dù màu đen tuyệt đối có thể giúp tiết kiệm pin trên màn hình OLED do không kích hoạt điểm ảnh, nhưng trên thực tế, nó lại tạo ra độ tương phản quá cao với văn bản sáng, khiến mắt người phải điều tiết mạnh hơn khi chuyển đổi giữa các vùng sáng - tối.
Thay vào đó, nên sử dụng các sắc độ xám đậm như #121212, #1A1A1A hoặc #1E1E1E. Những gam màu này giúp giảm bớt độ chói khi kết hợp với văn bản và các yếu tố giao diện khác, đồng thời mang lại cảm giác dễ chịu hơn trong môi trường ánh sáng yếu.
Ngoài ra, cần xem xét vật liệu giao diện (UI Material) khi áp dụng Dark Mode. Một số hệ điều hành và framework như Material Design của Google sử dụng các mức độ tối khác nhau để tạo cảm giác chiều sâu. Ví dụ: vùng nền chính có thể sử dụng #121212, trong khi các layer nổi bật hơn như card hoặc dialog có thể dùng màu xám sáng hơn như #1E1E1E để tạo hiệu ứng phân tầng rõ ràng.
Đảm bảo độ tương phản để đọc dễ dàng
Khả năng đọc trong Dark Mode phụ thuộc lớn vào tỷ lệ tương phản giữa văn bản và nền. Theo tiêu chuẩn WCAG (Web Content Accessibility Guidelines), tỷ lệ tương phản tối thiểu để đảm bảo khả năng đọc tốt là:
- 4.5:1 cho văn bản thông thường (text nhỏ)
- 3:1 cho văn bản lớn (font từ 18px trở lên hoặc 14px in đậm)
Màu trắng thuần (#FFFFFF) thường quá sáng trên nền tối, gây hiện tượng "halo effect" (quầng sáng xung quanh chữ), khiến người dùng cảm thấy chói mắt khi đọc lâu. Vì vậy, nên sử dụng các tông màu sáng nhẹ hơn như #E0E0E0 hoặc #BDBDBD cho văn bản chính và màu #757575 cho các nội dung phụ, đảm bảo độ tương phản phù hợp mà không gây căng thẳng thị giác.
Với các thành phần UI như nút bấm, biểu tượng hoặc card, độ tương phản cũng cần được kiểm soát chặt chẽ. Các nút quan trọng (primary buttons) nên có nền tối hơn một chút so với nền chung và sử dụng màu chữ có độ sáng cao để đảm bảo dễ nhận diện. Hiệu ứng "elevation" (chiều sâu) có thể được tạo ra bằng cách sử dụng các shadow màu sáng thay vì đổ bóng tối như trong giao diện sáng (Light Mode).

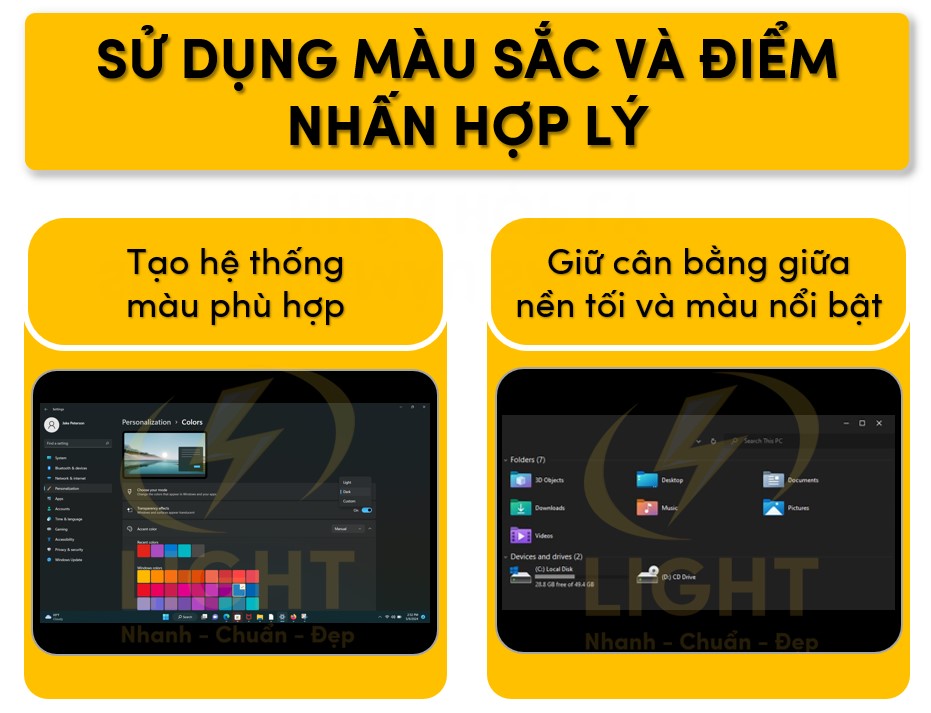
Sử dụng màu sắc và điểm nhấn hợp lý
Trong Dark Mode, màu sắc không chỉ đóng vai trò thẩm mỹ mà còn giúp người dùng định hướng thông tin và duy trì tính nhất quán thương hiệu. Nếu không kiểm soát tốt, việc sử dụng màu sắc quá rực rỡ trên nền tối có thể làm giảm khả năng đọc hoặc khiến giao diện trông lộn xộn.
Tạo hệ thống màu phù hợp với nhận diện thương hiệu
Một trong những thách thức lớn của Dark Mode là điều chỉnh màu sắc thương hiệu để giữ nguyên bản sắc mà vẫn đảm bảo khả năng hiển thị tốt. Các màu sắc rực rỡ trong giao diện sáng có thể bị thay đổi cảm nhận khi đặt trên nền tối, ví dụ:
- Màu xanh dương (#007AFF) trên nền sáng có thể trông quá chói khi đặt trên nền tối, cần giảm độ bão hòa hoặc tăng độ sáng.
- Màu đỏ đậm (#D32F2F) có thể trở nên quá gắt, cần điều chỉnh thành #FF5252 để tăng độ nhận diện mà không làm mỏi mắt.
Một kỹ thuật hữu ích là áp dụng "color desaturation" (giảm độ bão hòa màu) cho các tông màu rực rỡ để tránh hiệu ứng neon gây khó chịu. Các màu nền xám đậm cũng có thể được tinh chỉnh bằng cách bổ sung sắc thái xanh dương hoặc tím nhẹ để tạo chiều sâu thị giác thay vì chỉ dùng tông xám trung tính.
Giữ cân bằng giữa nền tối và màu sắc nổi bật
Màu sắc trong Dark Mode nên được sử dụng có mục đích để hướng dẫn người dùng. Các điểm nhấn như nút CTA (Call-to-Action), icon hoặc trạng thái (status indicators) cần được thiết kế sao cho nổi bật nhưng không quá lấn át.
Một nguyên tắc quan trọng là hạn chế sử dụng màu sắc bão hòa cao trên diện rộng. Thay vào đó, có thể áp dụng các cách tiếp cận như:
- Màu sắc nhấn có chọn lọc: Chỉ sử dụng màu rực rỡ cho các thành phần cần thu hút sự chú ý như nút chính hoặc trạng thái lỗi, tránh lạm dụng màu trên toàn bộ giao diện.
- Tăng cường độ sáng thay vì độ bão hòa: Ví dụ, thay vì dùng màu xanh dương rực (#008CFF), có thể điều chỉnh thành #90CAF9 để giữ sự hài hòa trên nền tối.
- Hiệu ứng phát sáng nhẹ (soft glow): Một số thiết kế hiện đại sử dụng hiệu ứng glow (phát sáng nhẹ) cho nút hoặc icon trên nền tối để tăng độ nổi bật mà không gây chói.
Các biểu tượng, đường viền hoặc các yếu tố viền ngoài (stroke) nên có màu sáng hơn nền chính nhưng không quá mạnh, thường dao động trong khoảng #757575 đến #9E9E9E để tạo độ tương phản vừa phải.
Việc áp dụng đúng những nguyên tắc này sẽ giúp Dark Mode không chỉ đẹp mắt mà còn mang lại trải nghiệm trực quan, dễ chịu cho người dùng.
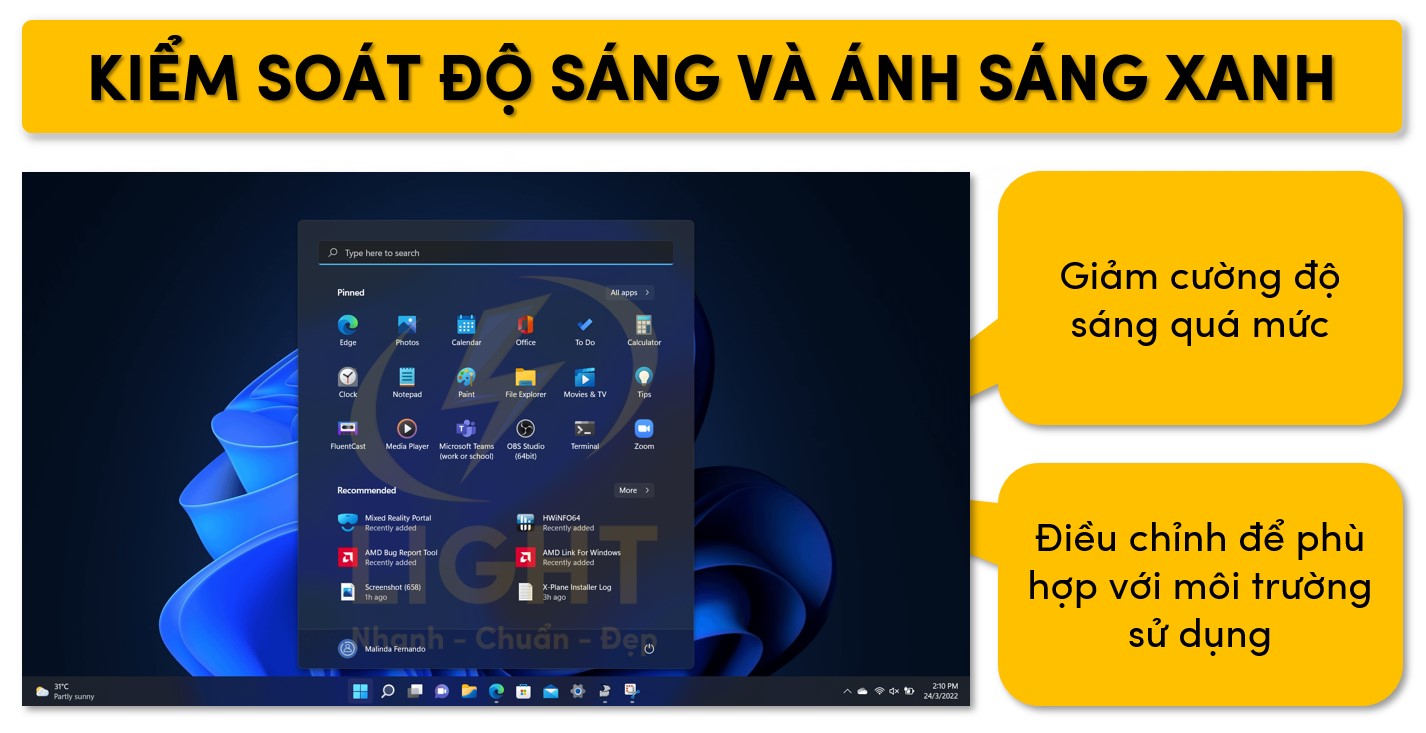
Kiểm soát độ sáng và ánh sáng xanh
Cường độ sáng và ánh sáng xanh có tác động đáng kể đến trải nghiệm thị giác trong Dark Mode. Nếu không được điều chỉnh hợp lý, giao diện tối có thể gây mỏi mắt hoặc làm giảm khả năng tập trung khi sử dụng trong thời gian dài.
Giảm cường độ sáng quá mức
Việc sử dụng màu đen tuyệt đối (#000000) trên nền giao diện có thể tạo ra độ tương phản quá cao khi kết hợp với văn bản hoặc các yếu tố UI sáng màu, đặc biệt trên màn hình LCD. Điều này có thể khiến mắt phải điều tiết mạnh để thích nghi với sự chênh lệch sáng tối đột ngột. Để giảm bớt hiện tượng này, nên sử dụng các tông màu xám đậm như #121212 hoặc #1E1E1E. Những gam màu này giúp duy trì hiệu ứng nền tối mà vẫn giữ được khả năng đọc tốt.
Một số thiết kế còn áp dụng gradient nhẹ giữa các sắc độ xám đậm để tránh cảm giác “phẳng” khi hiển thị trên màn hình lớn. Điều này cũng giúp tạo ra chiều sâu và sự phân tầng rõ ràng hơn trong giao diện.
Điều chỉnh để phù hợp với môi trường sử dụng
Dark Mode không nên là một cấu hình cứng nhắc mà cần có khả năng thích ứng với điều kiện ánh sáng xung quanh. Một số hệ điều hành và ứng dụng hiện đại áp dụng adaptive brightness, điều chỉnh độ sáng của giao diện dựa trên cảm biến ánh sáng để đảm bảo trải nghiệm tối ưu.
Khi người dùng hoạt động trong môi trường tối hoàn toàn, giao diện có thể giảm độ sáng tổng thể và giảm cường độ của các màu sáng để tránh gây chói. Ngược lại, khi có ánh sáng nhẹ từ môi trường xung quanh, có thể điều chỉnh giao diện để tăng nhẹ độ tương phản, giúp các nội dung hiển thị rõ ràng hơn.
Một số ứng dụng còn áp dụng Night Mode Enhancement, tinh chỉnh phổ màu để giảm tác động của ánh sáng xanh. Việc thay đổi tông màu từ xanh lam sang xanh tím hoặc cam nhạt có thể giúp hạn chế sự kích thích lên võng mạc, đặc biệt khi sử dụng thiết bị vào ban đêm.

Tối ưu typography cho Dark Mode
Typography đóng vai trò quan trọng trong Dark Mode, ảnh hưởng trực tiếp đến khả năng đọc và mức độ thoải mái khi sử dụng giao diện. Nếu không được tối ưu đúng cách, văn bản có thể trở nên quá mờ hoặc quá chói trên nền tối, làm giảm trải nghiệm người dùng.
Sử dụng font có độ dày vừa phải
Văn bản hiển thị trong Dark Mode cần đảm bảo độ dày phù hợp để tránh mất nét hoặc tạo cảm giác quá nặng nề. Các font chữ quá mỏng (Light) có thể khó đọc trên nền tối, trong khi các font quá đậm (Bold) có thể gây cảm giác nặng mắt.
Các font có thiết kế open aperture (các khoảng mở trong ký tự rộng, như "e", "c") giúp cải thiện độ rõ ràng của chữ trên nền tối. Một số font phù hợp gồm:
- Inter (thiết kế tối ưu cho giao diện UI)
- Roboto (độ cân bằng tốt giữa trọng số và độ nét)
- SF Pro Display (hệ sinh thái Apple)
- Noto Sans (hỗ trợ đa ngôn ngữ)
Với typography động (variable fonts), có thể tinh chỉnh trọng số chữ theo bối cảnh sử dụng, ví dụ tăng nhẹ độ dày khi văn bản có kích thước nhỏ hoặc giảm độ dày khi nội dung cần sự thanh thoát.
Điều chỉnh khoảng cách chữ để dễ đọc hơn
Trên nền tối, mắt dễ bị mất điểm tập trung giữa các ký tự do sự chênh lệch sáng - tối mạnh hơn so với nền sáng. Việc điều chỉnh khoảng cách giữa các ký tự và dòng chữ giúp cải thiện khả năng đọc mà không cần tăng kích thước font.
- Letter-spacing (tracking): Tăng nhẹ khoảng cách giữa các ký tự (khoảng +2% đến +4% so với Light Mode) để giúp mắt dễ dàng nhận diện từng ký tự mà không bị dính chùm.
- Line-height (leading): Điều chỉnh khoảng cách dòng từ 1.4 đến 1.6 lần kích thước font để tạo độ thông thoáng, giúp văn bản dễ theo dõi hơn.
- Paragraph spacing: Tăng khoảng cách giữa các đoạn để tránh tình trạng văn bản bị dồn thành một khối khó đọc.
Một số thiết kế UI hiện đại còn sử dụng subtle text glow (hiệu ứng phát sáng nhẹ) để làm mềm cạnh chữ, giúp cải thiện độ sắc nét mà không gây cảm giác chói mắt.

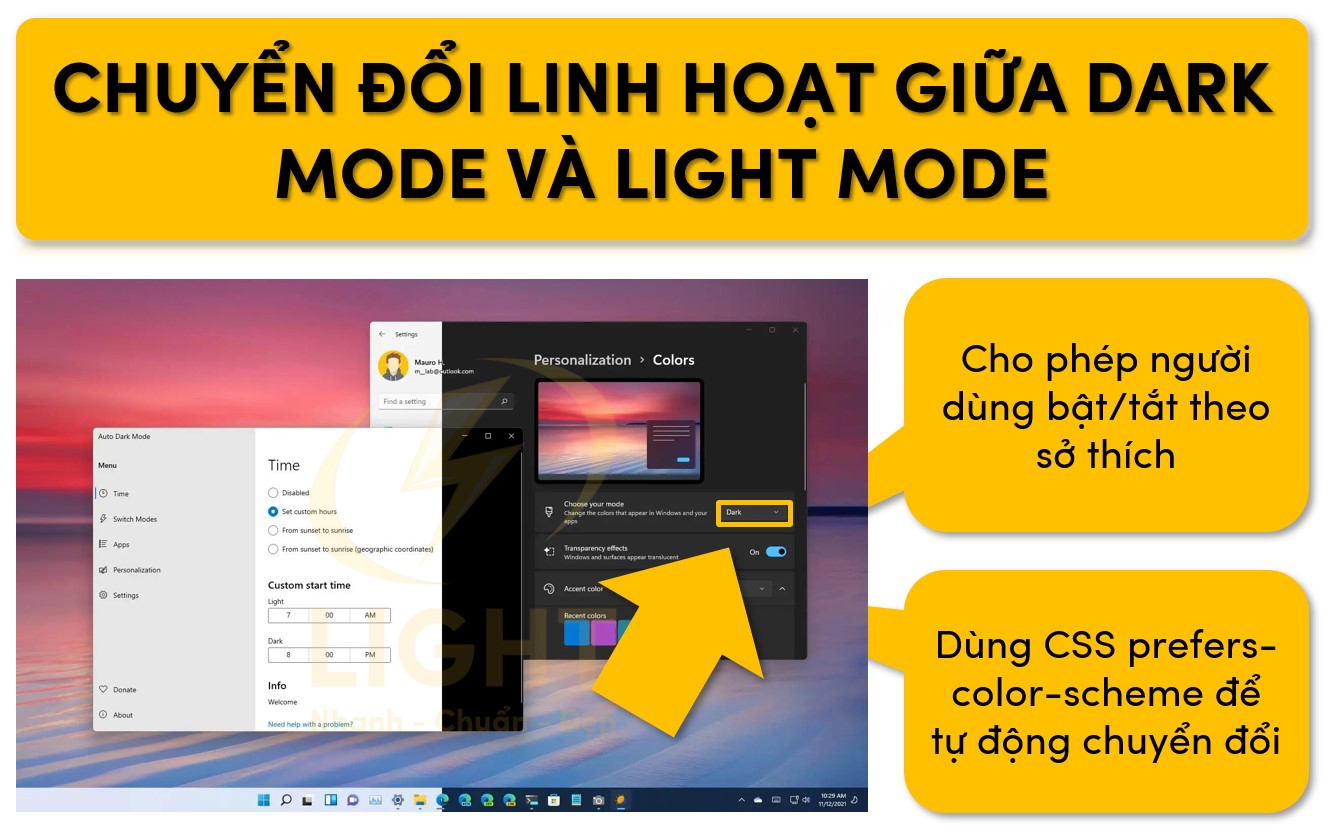
Chuyển đổi linh hoạt giữa Dark Mode và Light Mode
Không phải tất cả người dùng đều thích Dark Mode, và không phải lúc nào Dark Mode cũng là lựa chọn tối ưu. Một giao diện tốt cần cung cấp tùy chọn chuyển đổi linh hoạt giữa hai chế độ, đảm bảo phù hợp với sở thích và bối cảnh sử dụng khác nhau.
Cho phép người dùng bật/tắt theo sở thích
Người dùng cần có quyền kiểm soát chế độ hiển thị thay vì bị ép buộc sử dụng Dark Mode. Một số phương pháp triển khai hiệu quả gồm:
- Cung cấp toggle switch (nút gạt) cho phép chuyển đổi trực tiếp giữa Dark Mode và Light Mode.
- Đồng bộ với hệ điều hành, nếu nền tảng hỗ trợ Dark Mode ở cấp hệ thống như iOS, Android, macOS, Windows.
- Hỗ trợ scheduled mode, tự động bật Dark Mode vào ban đêm và quay lại Light Mode vào ban ngày.
Nếu giao diện hỗ trợ chuyển đổi theo lịch trình, cần đảm bảo hiệu ứng chuyển đổi diễn ra mượt mà để tránh gây khó chịu cho người dùng.
Dùng CSS prefers-color-scheme để tự động chuyển đổi
Trên website,
prefers-color-schemecho phép trình duyệt tự động áp dụng Dark Mode hoặc Light Mode theo cài đặt của hệ điều hành mà không yêu cầu người dùng phải chuyển đổi thủ công.@media (prefers-color-scheme: dark) { body { background-color: #121212; color: #E0E0E0; }}Khi triển khai cơ chế chuyển đổi, cần đảm bảo:
- Lưu trạng thái người dùng: Nếu người dùng đã chọn một chế độ, hệ thống cần ghi nhớ tùy chọn này thông qua
localStoragehoặccookiesđể tránh yêu cầu thiết lập lại mỗi lần tải trang. - Tạo hiệu ứng chuyển đổi mượt mà: Sử dụng
transition: all 0.3s ease-in-outđể tránh hiện tượng nhấp nháy khi chuyển đổi giữa hai chế độ. - Tối ưu hiệu suất: Chỉ thay đổi các biến CSS hoặc class thay vì tải lại toàn bộ giao diện để đảm bảo tốc độ nhanh và mượt mà.
Một số hệ thống còn áp dụng context-aware switching, cho phép Dark Mode tự động bật khi phát hiện người dùng đang sử dụng thiết bị vào ban đêm hoặc trong môi trường thiếu sáng. Điều này giúp tối ưu trải nghiệm mà không yêu cầu thao tác thủ công từ phía người dùng.
- Lưu trạng thái người dùng: Nếu người dùng đã chọn một chế độ, hệ thống cần ghi nhớ tùy chọn này thông qua

Thiết kế website với Dark Mode
Việc áp dụng Dark Mode vào thiết kế website không chỉ đơn thuần là đảo ngược màu sắc mà còn cần sự tinh chỉnh để đảm bảo độ tương phản, khả năng đọc, tính trực quan và hiệu suất hiển thị. Theo báo cáo của Nielsen Norman Group (2020), người dùng có xu hướng thích Dark Mode trong các ứng dụng đọc sách và chỉnh sửa ảnh/video. Tuy nhiên, trong giao diện chứa nhiều nội dung văn bản, Light Mode vẫn được ưu tiên, với nghiên cứu của Schmidt et al. (2018) cho thấy ước tính tỷ lệ đọc hiểu văn bản trên nền sáng có thể cao hơn khoảng 12% so với nền tối.
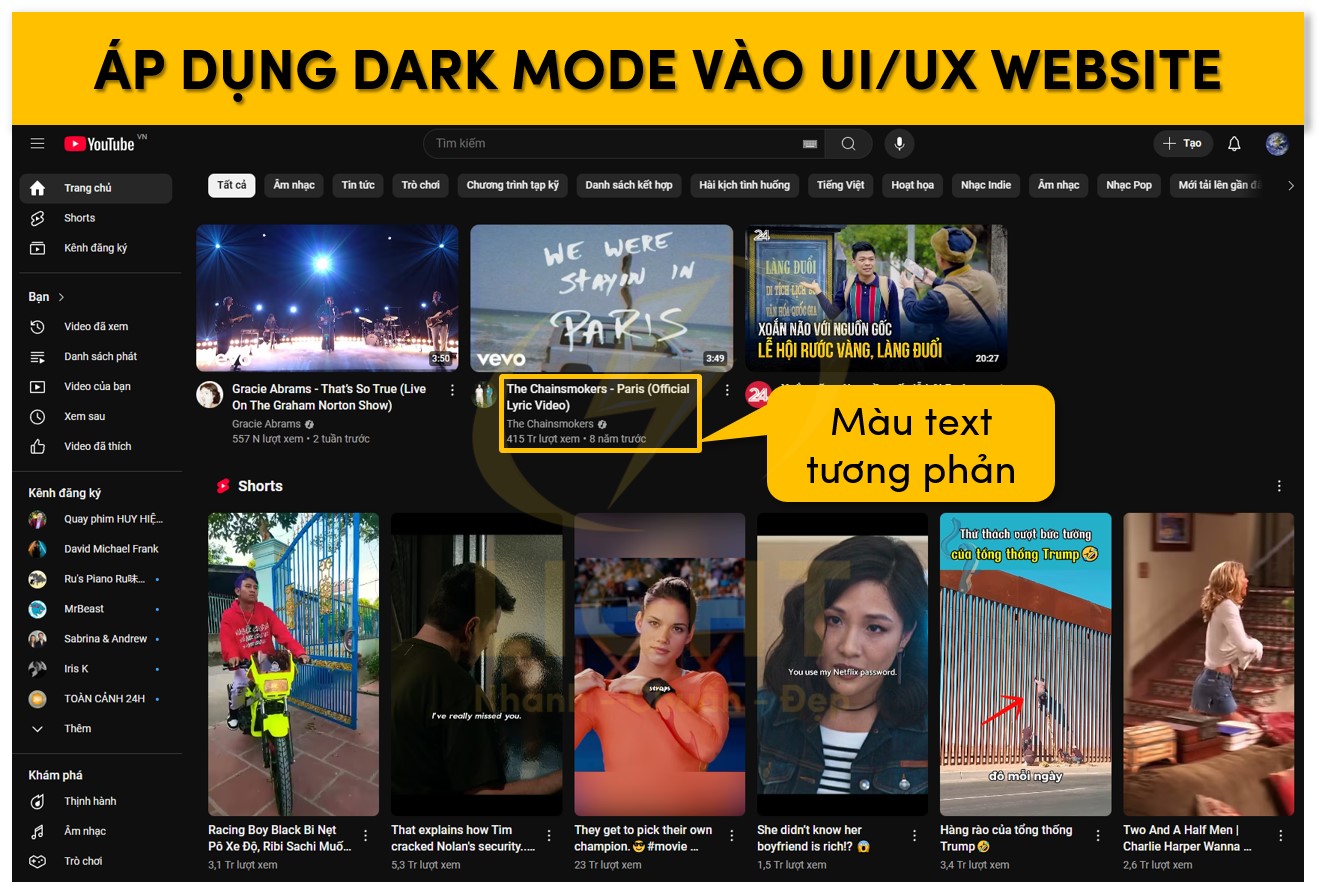
Áp dụng Dark Mode vào UI/UX website
Cách làm nổi bật nội dung trên nền tối
Tỷ lệ tương phản đóng vai trò quan trọng trong Dark Mode, giúp văn bản và nội dung dễ đọc hơn trên nền tối. Việc sử dụng màu sắc phù hợp, phân cấp nội dung hợp lý sẽ giúp cải thiện trải nghiệm người dùng.
Tỷ lệ tương phản phải đảm bảo tiêu chuẩn WCAG 2.1 (Web Content Accessibility Guidelines) để đảm bảo khả năng truy cập tốt nhất. Văn bản nhỏ yêu cầu tỷ lệ tương phản ít nhất 4.5:1, trong khi văn bản lớn có thể giảm xuống 3:1. Các công cụ như WebAIM Contrast Checker hoặc Lighthouse Accessibility Audit giúp kiểm tra mức độ tương phản của website.
Màu nền tối không nên là #000000 vì độ tương phản quá mạnh với màu trắng, dễ gây mỏi mắt. Thay vào đó, nên sử dụng màu xám đậm như #121212 hoặc #1E1E1E, tạo cảm giác dễ chịu hơn khi đọc.
Màu sắc sử dụng trên nền tối cần được tinh chỉnh để đảm bảo dễ nhìn. Màu bão hòa cao như đỏ rực, xanh neon có thể gây khó chịu trên nền tối, nên thay thế bằng màu pastel hoặc màu trung tính hơn. Một số hệ thống thiết kế giao diện như Material Design cung cấp các hướng dẫn cụ thể về cách chọn màu sắc cho Dark Mode.
Font chữ phải có độ dày vừa phải, vì chữ quá mỏng trên nền tối có thể trở nên khó đọc. Khoảng cách giữa các dòng và đoạn văn nên được mở rộng hơn so với giao diện sáng để tăng khả năng đọc (legibility). Hạn chế sử dụng màu trắng thuần (#FFFFFF) cho văn bản, thay vào đó có thể dùng màu #EAEAEA hoặc #CCCCCC để giảm độ chói.
Tận dụng hiệu ứng bóng và chiều sâu
Bóng trong Dark Mode cần được điều chỉnh để tạo cảm giác tự nhiên. Trong giao diện sáng, bóng thường có màu đen với opacity cao, nhưng trong Dark Mode, bóng nên có màu trắng hoặc xám sáng với độ mờ thấp để tạo hiệu ứng nổi khối mà không làm mất đi sự hài hòa của thiết kế.
Sử dụng box-shadow với opacity thấp để tạo cảm giác nổi bật một cách tinh tế. Ví dụ:
box-shadow: 0px 4px 10px rgba(255, 255, 255, 0.1);Tạo sự phân cấp trong thiết kế bằng cách sử dụng độ sáng khác nhau thay vì chỉ dựa vào viền hoặc bóng. Các thành phần UI như cards, modals, navigation bars có thể sử dụng màu nền sáng hơn một chút so với nền chung để tạo hiệu ứng nổi bật mà không cần viền.
Các trạng thái tương tác như hover, focus, active nên có phản hồi trực quan rõ ràng, ví dụ thay đổi độ sáng của background hoặc thêm hiệu ứng viền nhẹ để người dùng nhận biết sự thay đổi.
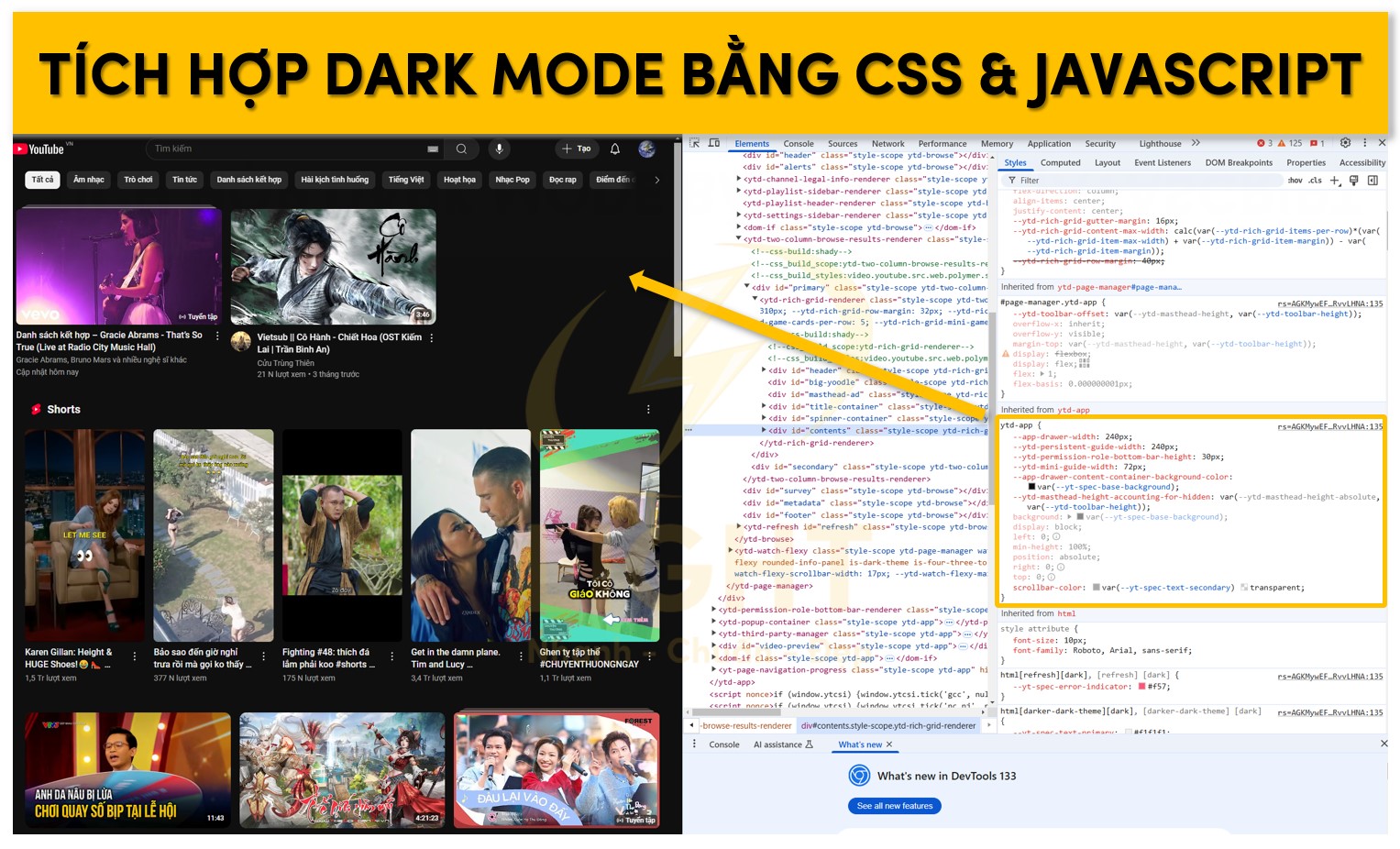
Tích hợp Dark Mode bằng CSS & JavaScript
Sử dụng prefers-color-scheme
CSS hỗ trợ media query prefers-color-scheme, cho phép website tự động nhận diện chế độ màu của hệ điều hành mà không cần can thiệp của người dùng.
@media (prefers-color-scheme: dark) { body { background-color: #121212; color: #EAEAEA; }}
Việc sử dụng prefers-color-scheme giúp tối ưu hiệu suất, vì trình duyệt chỉ cần tải một bộ CSS mà không cần JavaScript để xử lý chuyển đổi. Tuy nhiên, để tăng tính linh hoạt, nhiều website cho phép người dùng tùy chọn bật/tắt Dark Mode thủ công.
Hướng dẫn tạo nút chuyển đổi giữa Dark Mode & Light Mode
Thêm một nút chuyển đổi để người dùng có thể lựa chọn giữa hai chế độ.
1. Thêm HTML cho nút chuyển đổi
<button id="theme-toggle">Dark Mode</button>2. CSS cho Dark Mode
.dark-mode { background-color: #121212; color: #EAEAEA;}3. JavaScript để xử lý chuyển đổi
const toggleButton = document.getElementById('theme-toggle');const body = document.body;if (localStorage.getItem('theme') === 'dark') { body.classList.add('dark-mode'); toggleButton.textContent = 'Light Mode';}toggleButton.addEventListener('click', () => { body.classList.toggle('dark-mode'); if (body.classList.contains('dark-mode')) { localStorage.setItem('theme', 'dark'); toggleButton.textContent = 'Light Mode'; } else { localStorage.setItem('theme', 'light'); toggleButton.textContent = 'Dark Mode'; }});
JavaScript này giúp lưu trạng thái Dark Mode trong localStorage, đảm bảo rằng chế độ người dùng chọn sẽ được duy trì ngay cả khi họ tải lại trang.
Cách kiểm tra và tối ưu trải nghiệm người dùng
Kiểm tra trên nhiều trình duyệt, thiết bị
Dark Mode có thể hiển thị khác nhau trên từng loại thiết bị và trình duyệt. Cần kiểm tra trên Chrome, Firefox, Safari, Edge để đảm bảo giao diện nhất quán.
Trên Chrome DevTools, có thể kiểm tra bằng cách vào Rendering > Emulate CSS prefers-color-scheme để xem website hiển thị như thế nào trong Dark Mode mà không cần thay đổi cài đặt hệ thống.
Cần kiểm tra hiển thị trên các loại màn hình khác nhau như LCD, OLED, AMOLED vì Dark Mode trên màn hình OLED sẽ tiết kiệm pin nhiều hơn, nhưng có thể có sự khác biệt về màu sắc và độ sáng.
Kiểm tra tỷ lệ tương phản bằng các công cụ như WebAIM Contrast Checker, Lighthouse, hoặc sử dụng Chrome DevTools để đo tỷ lệ màu sắc giữa nền và văn bản theo tiêu chuẩn WCAG.
Đánh giá phản hồi người dùng để cải thiện
Thu thập phản hồi người dùng qua khảo sát, phân tích dữ liệu từ Google Analytics hoặc công cụ heatmap như Hotjar để xem liệu Dark Mode có ảnh hưởng đến hành vi duyệt web của người dùng không.
Theo dõi tỷ lệ bounce rate, thời gian trên trang, tỷ lệ chuyển đổi giữa Light Mode và Dark Mode để xác định mức độ hiệu quả của thiết kế. Nếu có nhiều phản hồi tiêu cực, có thể điều chỉnh lại độ sáng của nền tối, thay đổi màu sắc hoặc cung cấp tùy chọn tinh chỉnh mức độ tối theo ý muốn người dùng.
Nếu nhiều người dùng phản hồi rằng Dark Mode quá tối hoặc khó sử dụng, có thể cân nhắc cung cấp chế độ "Dim Mode", một phiên bản trung gian giữa Dark Mode và Light Mode với độ sáng nhẹ hơn, giúp phù hợp với nhiều đối tượng hơn.
Việc áp dụng Dark Mode đúng cách giúp cải thiện trải nghiệm người dùng, tối ưu hiệu suất và tạo ra giao diện hiện đại, chuyên nghiệp, phù hợp với xu hướng thiết kế UI/UX hiện đại.
Sai lầm thường gặp khi thiết kế Dark Mode
Thiết kế Dark Mode cần đảm bảo độ tương phản phù hợp, lựa chọn màu sắc tối ưu và khả năng hiển thị tốt trên nhiều loại màn hình. Việc sử dụng màu quá bão hòa hoặc độ tương phản không hợp lý có thể gây mỏi mắt. Màn hình OLED hiển thị màu đen sâu hơn, trong khi LCD vẫn có đèn nền, khiến sự hiển thị khác biệt. Điều này đòi hỏi thử nghiệm trên nhiều nền tảng và điều kiện ánh sáng để đảm bảo tính nhất quán.
Ngoài yếu tố kỹ thuật, Dark Mode còn ảnh hưởng đến tâm lý người dùng. Một thiết kế tối ưu giúp giảm mỏi mắt, tăng cường tập trung, tạo cảm giác hiện đại. Nhưng nếu không được tối ưu, nội dung có thể khó đọc, kém hấp dẫn, gây khó chịu khi sử dụng lâu dài.
Dưới đây là những sai lầm phổ biến khi thiết kế Dark Mode và giải pháp tối ưu trải nghiệm.
Độ tương phản quá thấp hoặc quá cao
Độ tương phản đóng vai trò quan trọng trong việc đảm bảo khả năng đọc và trải nghiệm người dùng trong Dark Mode. Một trong những sai lầm phổ biến là thiết lập độ tương phản không phù hợp, dẫn đến tình trạng nội dung khó nhìn hoặc gây mỏi mắt khi sử dụng trong thời gian dài.
Khi độ tương phản quá thấp, chữ và các thành phần giao diện có thể bị hòa lẫn vào nền, đặc biệt đối với người dùng có thị lực kém hoặc sử dụng thiết bị trong điều kiện ánh sáng mạnh. Điều này thường xảy ra khi các màu nền và màu chữ có giá trị độ sáng (luminance) gần nhau, khiến nội dung không đủ nổi bật.
Ngược lại, độ tương phản quá cao, chẳng hạn như văn bản trắng thuần (#FFFFFF) trên nền đen tuyệt đối (#000000), có thể gây hiệu ứng chói sáng (halation effect), làm mắt người dùng phải điều tiết nhiều hơn. Hiện tượng này đặc biệt rõ rệt trên màn hình OLED, nơi độ tương phản gốc vốn đã cao hơn so với LCD.
Theo tiêu chuẩn Web Content Accessibility Guidelines (WCAG), mức tương phản tối ưu giúp đảm bảo khả năng đọc nội dung bao gồm:
- Độ tương phản tối thiểu 4.5:1 đối với văn bản nhỏ.
- Độ tương phản 3:1 đối với văn bản lớn (≥18px) hoặc đậm (bold).
- Tránh sử dụng màu trắng tinh (#FFFFFF) trên nền đen hoàn toàn (#000000), thay vào đó nên sử dụng màu chữ xám nhạt (#E0E0E0) trên nền xám đậm (#121212) để tạo trải nghiệm dễ chịu hơn.
Một số phương pháp kiểm tra và điều chỉnh độ tương phản bao gồm sử dụng công cụ Contrast Checker, Lighthouse hoặc tích hợp tính năng tùy chỉnh độ tương phản để phù hợp với nhu cầu cá nhân của người dùng.
Sử dụng màu sắc không phù hợp gây nhức mắt
Dark Mode không chỉ đơn giản là đảo ngược màu sắc từ nền sáng sang nền tối mà cần có sự điều chỉnh hợp lý để đảm bảo tính thẩm mỹ và khả năng đọc. Màu sắc đóng vai trò quan trọng trong việc tạo cảm giác dễ chịu cho người dùng, đồng thời ảnh hưởng đến cách họ tiếp nhận thông tin trên giao diện.
Một trong những sai lầm phổ biến là sử dụng màu sắc có độ bão hòa cao trên nền tối. Các màu sắc rực rỡ như đỏ, xanh dương hoặc vàng neon có thể trông bắt mắt trên nền sáng, nhưng khi đặt trên nền tối, chúng có thể gây khó chịu và làm mỏi mắt do hiệu ứng quang học (color bleeding).
Việc thiếu phân cấp màu sắc hợp lý cũng là một vấn đề thường gặp. Khi không có sự khác biệt rõ ràng giữa các thành phần UI như văn bản, biểu tượng, đường viền và nền, giao diện có thể trở nên rối mắt và khó điều hướng. Điều này đặc biệt quan trọng đối với người dùng có độ nhạy thị giác cao hoặc mắc các vấn đề về thị lực như chứng nhạy cảm ánh sáng (photophobia).
Để tránh các vấn đề trên, có thể áp dụng một số nguyên tắc lựa chọn màu sắc như:
- Sử dụng các sắc thái xám làm nền chính thay vì đen tuyệt đối để giảm độ chói.
- Hạn chế các màu sắc quá rực rỡ, chỉ sử dụng để tạo điểm nhấn cho các thành phần quan trọng như nút bấm hoặc đường viền.
- Giảm độ bão hòa của màu sắc để tránh tình trạng màu sắc quá gắt trên nền tối.
- Kiểm tra hiển thị trên nhiều loại màn hình, đặc biệt là OLED và LCD, để đảm bảo tính nhất quán.
Các công cụ như Figma, Adobe XD, Color Contrast Analyzer có thể giúp kiểm tra và điều chỉnh màu sắc trong Dark Mode nhằm tối ưu trải nghiệm người dùng.
Không kiểm tra trên nhiều thiết bị và điều kiện ánh sáng
Dark Mode có thể hiển thị khác nhau tùy thuộc vào loại màn hình, hệ điều hành và điều kiện ánh sáng. Nếu không kiểm tra kỹ lưỡng, giao diện có thể gặp các vấn đề như độ tương phản không phù hợp, màu sắc bị biến đổi hoặc hiệu suất hiển thị kém trên một số thiết bị.
Một trong những vấn đề thường gặp là sự khác biệt giữa màn hình OLED và LCD. Màn hình OLED có khả năng tắt hoàn toàn pixel khi hiển thị màu đen, tạo độ tương phản rất cao, trong khi màn hình LCD vẫn cần đèn nền, khiến màu đen hiển thị có phần xám hơn. Nếu không tối ưu, một giao diện Dark Mode có thể trông đẹp trên OLED nhưng lại thiếu độ sắc nét trên LCD.
Ngoài ra, môi trường ánh sáng cũng ảnh hưởng lớn đến trải nghiệm sử dụng Dark Mode. Trong điều kiện ánh sáng yếu, Dark Mode giúp giảm mỏi mắt và tăng khả năng tập trung. Tuy nhiên, khi sử dụng thiết bị ngoài trời hoặc trong môi trường có ánh sáng mạnh, nền tối có thể khiến nội dung khó đọc hơn, đặc biệt nếu không có sự điều chỉnh độ tương phản phù hợp.
Để đảm bảo Dark Mode hoạt động tốt trên mọi điều kiện, cần thực hiện các bước kiểm tra sau:
- Kiểm tra trên cả màn hình OLED, LCD, AMOLED để đánh giá tính nhất quán.
- Thử nghiệm trong các điều kiện ánh sáng khác nhau: phòng tối, ánh sáng trong nhà, ánh sáng ngoài trời.
- Kiểm tra trên các hệ điều hành khác nhau như iOS, Android, Windows, macOS để đảm bảo sự tương thích.
- Đánh giá hiệu suất hiển thị để đảm bảo giao diện không làm chậm ứng dụng hoặc tiêu tốn tài nguyên không cần thiết.
Các công cụ hỗ trợ kiểm tra Dark Mode hiệu quả bao gồm Chrome DevTools để giả lập chế độ nền tối, iOS Accessibility Inspector để đánh giá khả năng hiển thị trên thiết bị Apple, và Accessibility Scanner để kiểm tra trải nghiệm trên Android.
Các công cụ hỗ trợ thiết kế Dark Mode
Các công cụ thiết kế UI/UX, kiểm tra độ tương phản và giả lập Dark Mode trên trình duyệt giúp đảm bảo giao diện hoạt động mượt mà trên mọi nền tảng.
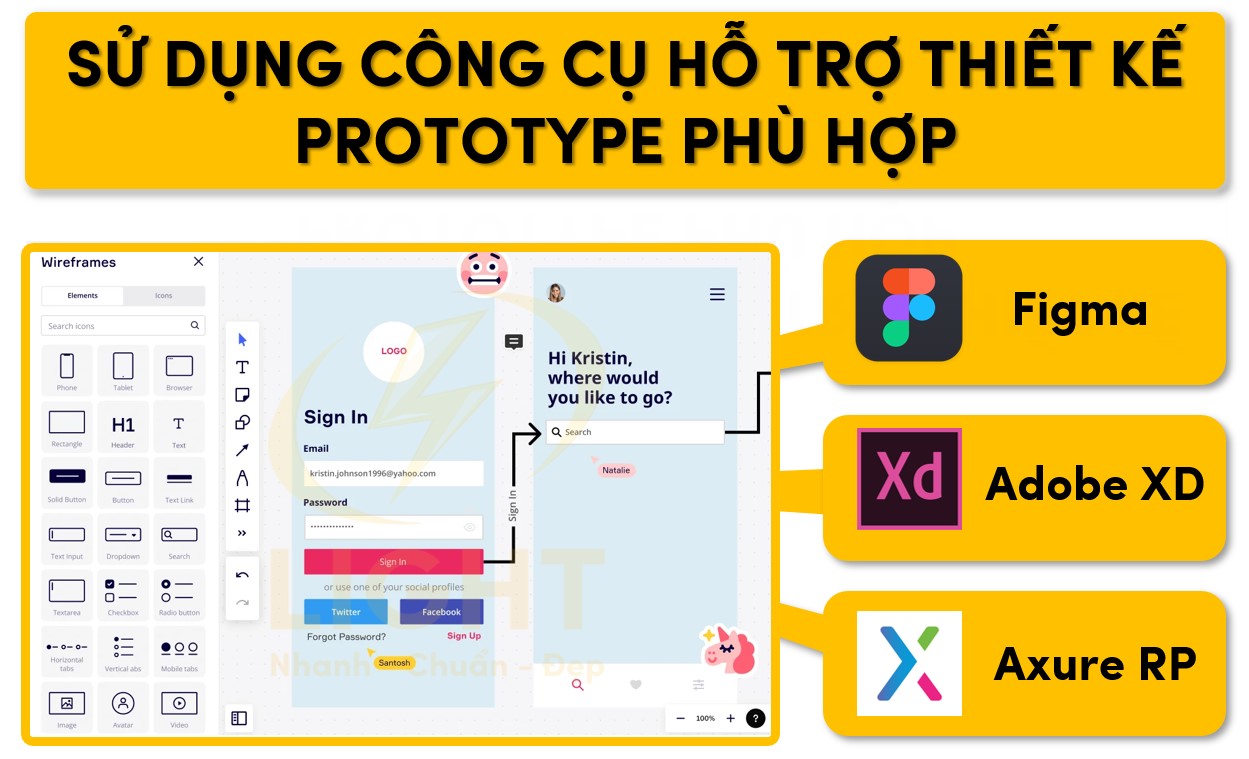
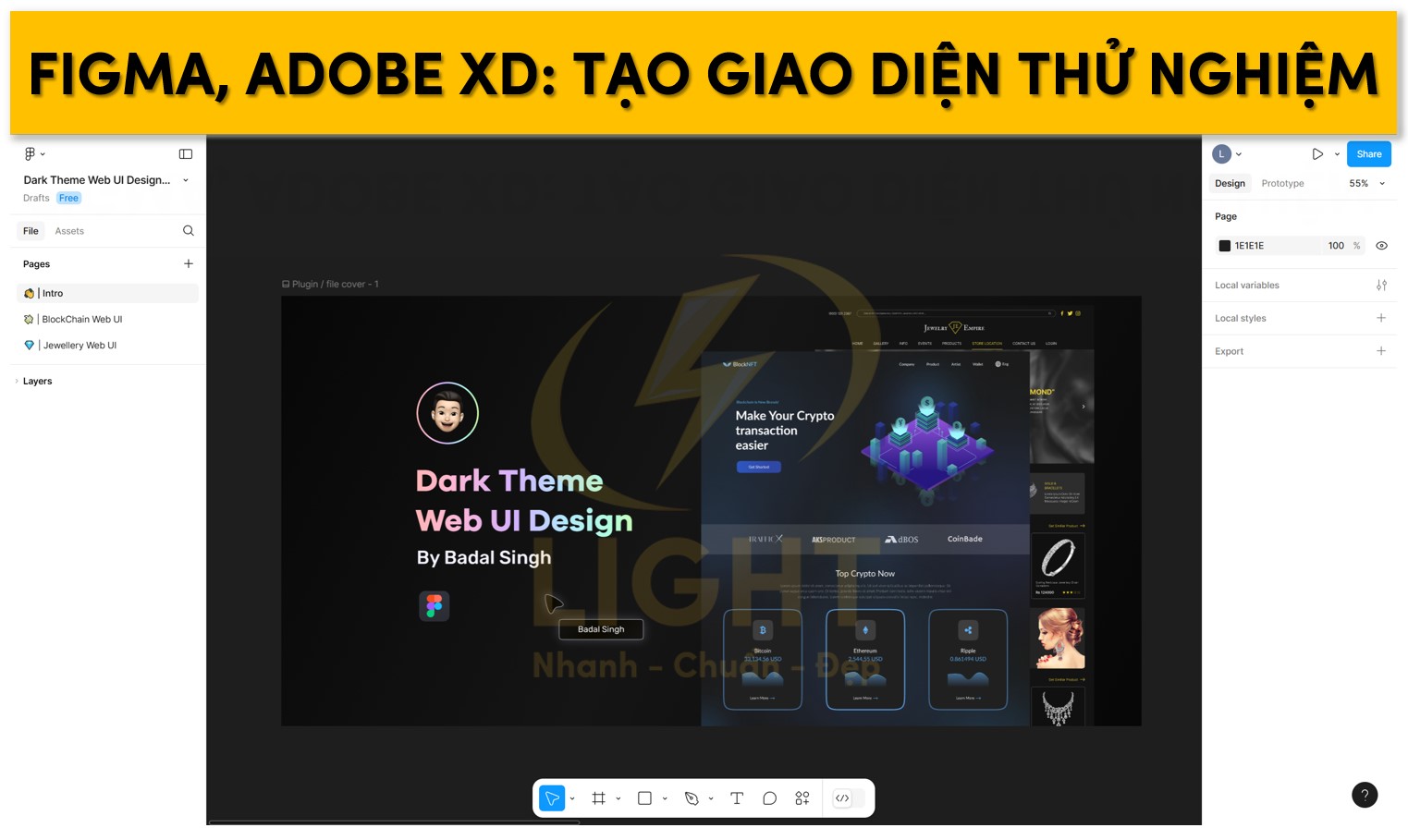
Figma, Adobe XD: Tạo giao diện thử nghiệm
Figma và Adobe XD là hai công cụ thiết kế giao diện UI/UX phổ biến, giúp tạo nguyên mẫu (prototype) và thử nghiệm Dark Mode trước khi triển khai.
Figma
- Hỗ trợ biến thể giao diện Light/Dark Mode: Sử dụng Variables để định nghĩa bảng màu Light Mode và Dark Mode, giúp thiết kế dễ dàng chuyển đổi giữa hai chế độ.
- Component Styles: Quản lý các thành phần giao diện có thể tái sử dụng (reusable components), giúp đảm bảo tính nhất quán khi thay đổi màu sắc trong Dark Mode.
- Plugins hỗ trợ Dark Mode:
- Dark Mode Magic: Tự động tạo phiên bản Dark Mode từ giao diện sáng.
- Contrast Checker: Kiểm tra độ tương phản của văn bản và nền theo tiêu chuẩn WCAG.
- A11y - Color Blind Simulator: Giả lập cách người khiếm thị màu sắc nhìn thấy giao diện.
- Xem trước thiết kế trên thiết bị thực tế:
- Figma Mirror giúp xem trước giao diện trên điện thoại, giúp đánh giá hiển thị màu sắc trên màn hình OLED/AMOLED.
- Prototype Mode hỗ trợ mô phỏng tương tác giữa Light Mode và Dark Mode.
Adobe XD
- Component States: Hỗ trợ tạo nhiều trạng thái cho một component, giúp mô phỏng hiệu ứng chuyển đổi giữa Light Mode và Dark Mode một cách mượt mà.
- Auto-Animate: Tạo hiệu ứng chuyển đổi động giữa hai chế độ giao diện, giúp mô phỏng Dark Mode một cách trực quan.
- Hỗ trợ thiết kế hệ thống màu Dark Mode:
- Tạo Global Color Styles để dễ dàng quản lý màu sắc trong toàn bộ dự án.
- Sử dụng Blend Modes để kiểm soát hiệu ứng hiển thị màu trên nền tối.
- Color Contrast Analyzer: Công cụ tích hợp để kiểm tra độ tương phản, giúp đảm bảo văn bản đủ rõ ràng trên nền tối.

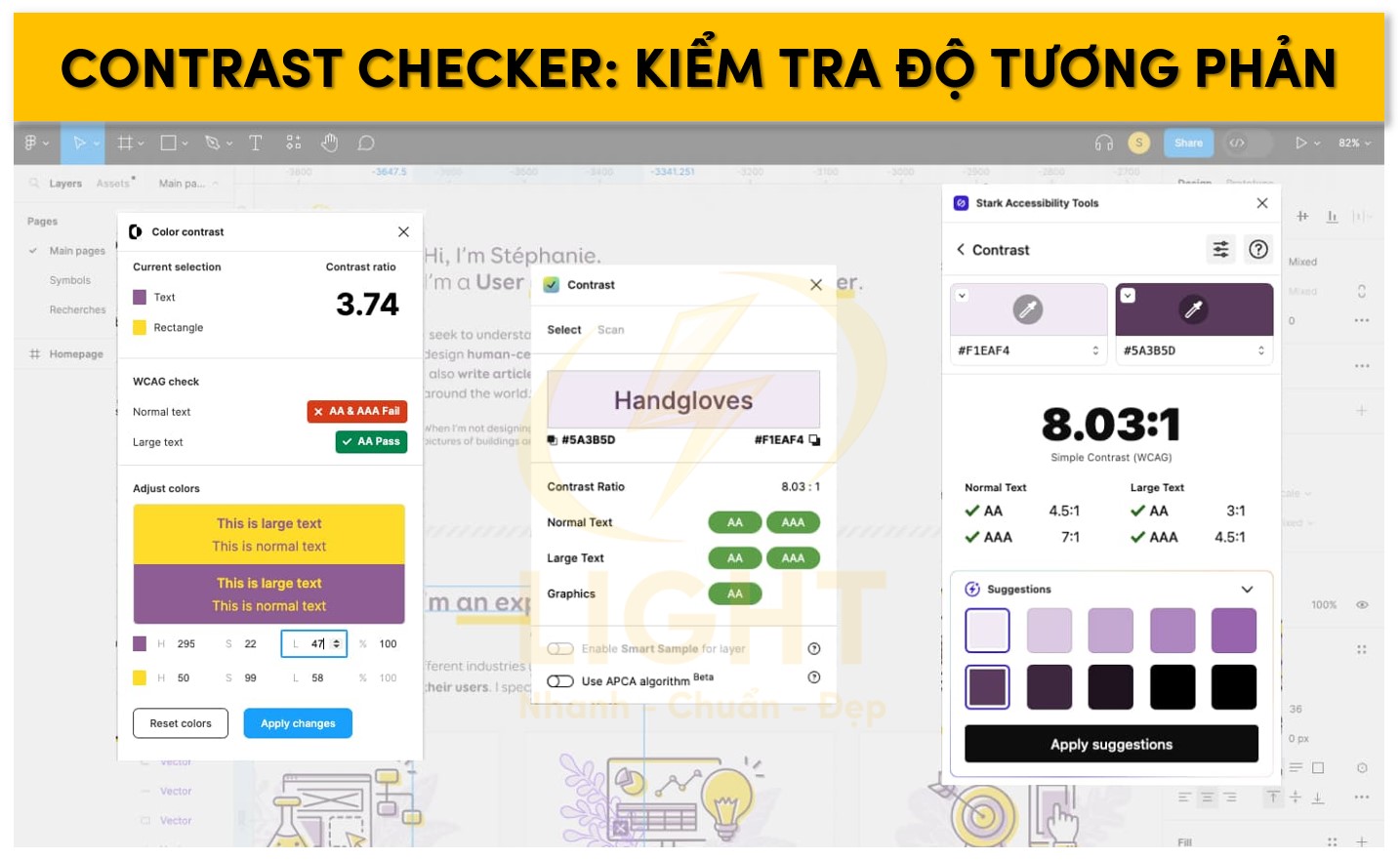
Contrast Checker: Kiểm tra độ tương phản
Dark Mode yêu cầu độ tương phản phù hợp để đảm bảo khả năng đọc. Nếu độ tương phản quá thấp, văn bản sẽ khó nhìn thấy; nếu quá cao, có thể gây chói mắt. Các công cụ kiểm tra giúp đánh giá mức độ phù hợp của màu sắc theo tiêu chuẩn WCAG 2.1 (Web Content Accessibility Guidelines).
Công cụ kiểm tra độ tương phản phổ biến
WebAIM Contrast Checker
- Nhập mã màu hoặc chọn từ bảng màu để kiểm tra tỷ lệ tương phản.
- Đánh giá mức độ đáp ứng tiêu chuẩn WCAG 2.1 (AA hoặc AAA).
- Hiển thị cảnh báo nếu màu sắc không đủ tương phản với nền.
Accessible Colors
- Đề xuất các biến thể màu tối ưu hơn nếu màu hiện tại không đạt chuẩn.
- Hỗ trợ kiểm tra sự thay đổi màu sắc trên nền tối và sáng.
Contrast Ratio by Lea Verou
- Công cụ đơn giản giúp kiểm tra ngay lập tức tỷ lệ tương phản giữa hai màu.
- Hỗ trợ nhập màu bằng mã hex, RGB hoặc HSL.
Figma Plugin - Stark
- Kiểm tra trực tiếp trong Figma, không cần xuất file thiết kế.
- Giả lập cách người khiếm thị màu sắc nhìn thấy thiết kế.
- Hỗ trợ kiểm tra độ tương phản theo nhiều mức độ khác nhau.
Google Lighthouse Accessibility Audit
- Tích hợp trong Chrome DevTools để kiểm tra độ tương phản trên giao diện thực tế.
- Cung cấp báo cáo về khả năng đọc và đề xuất cải thiện màu sắc.

DevTools: Kiểm tra chế độ Dark Mode trên trình duyệt
Dark Mode có thể hiển thị khác nhau trên từng trình duyệt và thiết bị. Việc kiểm tra bằng các công cụ dành cho nhà phát triển giúp phát hiện lỗi hiển thị, đảm bảo giao diện hiển thị chính xác theo thiết kế.
Chrome DevTools
- Mở DevTools bằng tổ hợp phím
F12hoặcCtrl + Shift + I. - Chuyển sang tab Rendering, tìm tùy chọn Emulate CSS prefers-color-scheme, chọn Dark để kiểm tra giao diện Dark Mode.
- Sử dụng Elements Panel để chỉnh sửa CSS theo thời gian thực, kiểm tra cách nền tối hiển thị với các phần tử UI.
- Kiểm tra hiệu ứng box-shadow, border, text contrast để đảm bảo khả năng đọc tốt trên nền tối.
Firefox Developer Tools
- Truy cập bằng
F12hoặcCtrl + Shift + I. - Vào Settings, chọn Simulate dark mode để kiểm tra giao diện Dark Mode.
- Kiểm tra các lớp CSS liên quan đến
prefers-color-scheme: darkvà sửa đổi trực tiếp trong trình duyệt. - Hỗ trợ kiểm tra hiệu ứng chuyển đổi giữa Light Mode và Dark Mode.
Safari Web Inspector
- Mở Safari, vào Develop > Experimental Features > Dark Mode CSS.
- Kiểm tra sự thay đổi của giao diện khi kích hoạt Dark Mode trên macOS.
- Hỗ trợ kiểm tra hiển thị trên các thiết bị iOS thông qua Safari Remote Debugging.
Microsoft Edge DevTools
- Truy cập bằng
F12, vào tab Rendering, bật tùy chọn Emulate prefers-color-scheme: dark. - Kiểm tra khả năng hiển thị của website trong Dark Mode trên nền tảng Windows.
- Hỗ trợ kiểm tra độ tương phản bằng Lighthouse Accessibility Audit.
Công cụ kiểm tra và giả lập Dark Mode khác
Dark Reader (Chrome Extension)
- Tạo Dark Mode giả lập cho bất kỳ trang web nào, giúp kiểm tra cách hiển thị của nội dung trên nền tối.
- Hỗ trợ điều chỉnh độ sáng, độ tương phản, bộ lọc màu.
Night Eye (Browser Extension)
- Kiểm tra và tinh chỉnh hiển thị Dark Mode trên các trang web chưa hỗ trợ giao diện tối.
- Cung cấp chế độ tùy chỉnh màu sắc cho Dark Mode.
Material Theme Builder
- Công cụ của Google giúp tạo bảng màu Light/Dark Mode theo chuẩn Material Design 3.
- Hỗ trợ xem trước cách màu sắc thay đổi khi chuyển đổi giữa hai chế độ.
ColorZilla (Chrome Extension)
- Cho phép lấy mã màu trực tiếp từ trang web, giúp kiểm tra nhanh cách hiển thị màu sắc trên Dark Mode.
- Hỗ trợ đo lường độ tương phản ngay trong trình duyệt.
Polypane
- Trình duyệt dành riêng cho nhà thiết kế UI/UX, giúp kiểm tra giao diện Dark Mode trên nhiều kích thước màn hình cùng lúc.
- Hỗ trợ giả lập cách người dùng có thị lực kém hoặc nhạy cảm với ánh sáng nhìn thấy giao diện.
Sử dụng kết hợp các công cụ trên giúp đảm bảo Dark Mode được thiết kế đúng chuẩn UI/UX, tối ưu khả năng đọc và phù hợp với mọi nền tảng.
Ví dụ thực tế & Case Study
Dark Mode xuất hiện trên iOS, Android, Windows, macOS và các ứng dụng như Facebook, YouTube, Twitter, Spotify. Không chỉ thay đổi giao diện từ sáng sang tối, Dark Mode còn giúp giảm mỏi mắt, tiết kiệm pin trên màn hình OLED và cải thiện trải nghiệm trong điều kiện ánh sáng yếu.
Tuy nhiên, không phải mọi ứng dụng đều triển khai Dark Mode hiệu quả. Một số tối ưu tốt, nâng cao trải nghiệm, trong khi nhiều nền tảng gặp vấn đề về độ tương phản, màu sắc, khả năng đọc và tính đồng bộ giao diện. Những lỗi này có thể khiến Dark Mode mất tác dụng, gây khó chịu khi sử dụng lâu dài.
Phân tích case study từ các nền tảng lớn giúp hiểu rõ cách Dark Mode được áp dụng, rút ra bài học từ thiết kế tốt và chưa tối ưu. Dưới đây là những ví dụ tiêu biểu, phân tích chi tiết ưu nhược điểm của từng cách triển khai.
Dark Mode trên các ứng dụng phổ biến
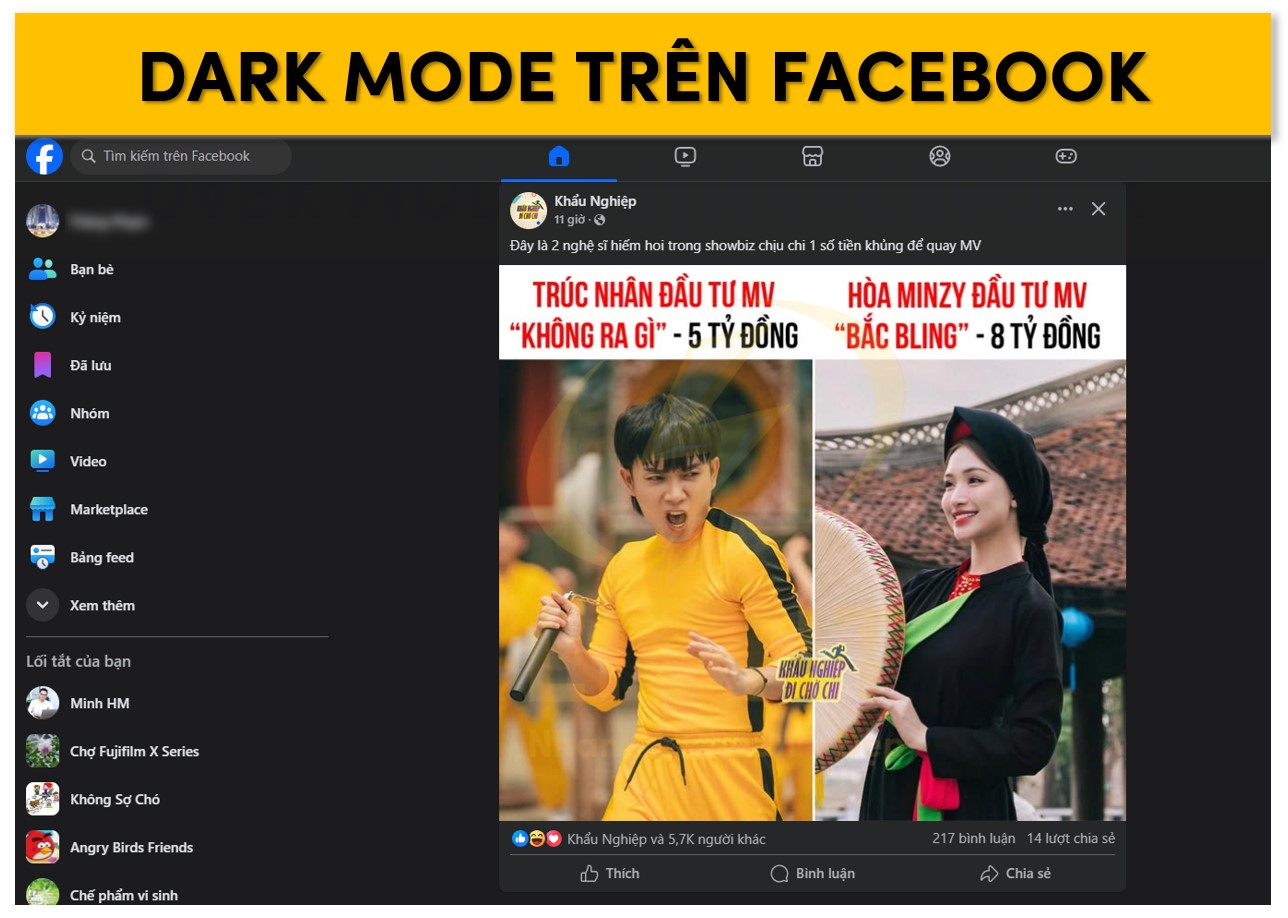
1. Dark Mode trên Facebook
Facebook triển khai Dark Mode trên cả phiên bản web và ứng dụng di động, sử dụng tông màu xám đậm (#18191A) thay vì đen tuyệt đối (#000000). Điều này giúp giảm chói mắt và tạo cảm giác tự nhiên hơn khi sử dụng trong thời gian dài.
- Màu chữ: Xám nhạt (#E4E6EB) thay vì trắng thuần để giảm độ chói và làm dịu mắt.
- Nút bấm và biểu tượng: Sử dụng màu xanh dương đặc trưng nhưng có độ bão hòa thấp hơn để phù hợp với nền tối.
- Hệ thống phân cấp màu sắc: Các phần quan trọng như thông báo, biểu tượng tương tác có độ sáng cao hơn so với nền, đảm bảo tính trực quan.
Lợi ích:
- Giảm mỏi mắt khi sử dụng lâu dài.
- Duy trì bản sắc thương hiệu mà không làm mất đi tính dễ đọc.
- Màu sắc cân bằng tốt, không gây khó chịu ngay cả trong môi trường ánh sáng thấp.
Hạn chế:
- Một số hình ảnh có nền trắng không được xử lý, gây mất sự hài hòa với Dark Mode.
- Các yếu tố UI của bên thứ ba có thể chưa tương thích hoàn toàn, tạo ra sự thiếu đồng bộ.

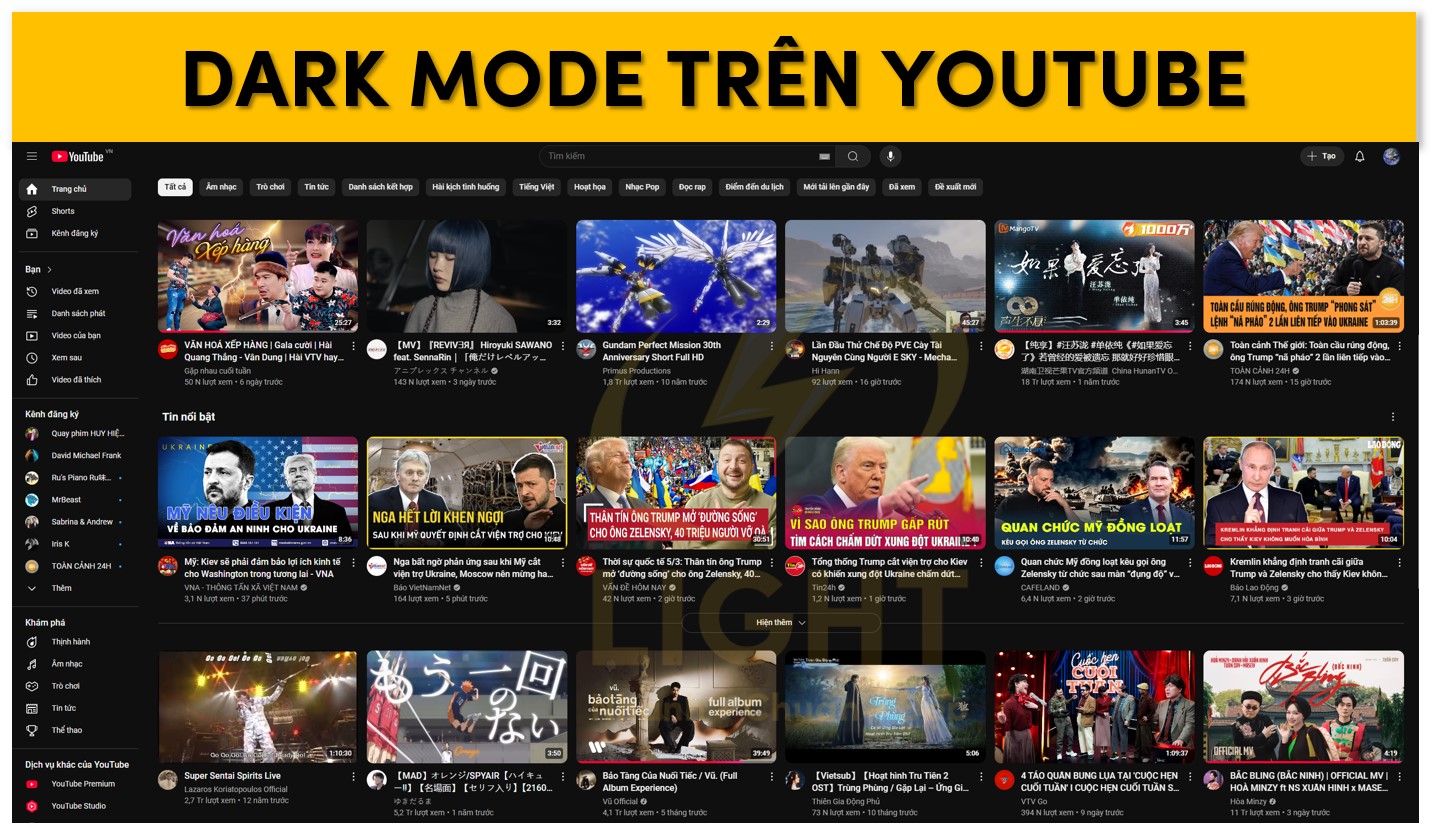
2. Dark Mode trên YouTube
YouTube triển khai Dark Mode với nền đen gần như tuyệt đối (#0F0F0F) để tận dụng khả năng tiết kiệm pin trên màn hình OLED. Thiết kế tập trung vào việc làm nổi bật nội dung video, tối ưu trải nghiệm xem trong môi trường thiếu sáng.
- Nền đen sâu: Giúp tăng độ tương phản giữa nội dung và giao diện, làm nổi bật video.
- Màu chữ: Xám nhạt (#F1F1F1) để đảm bảo độ tương phản nhưng không gây chói mắt.
- Các nút bấm và tiêu đề: Dùng tông màu đỏ/xám đặc trưng của YouTube, giúp người dùng nhận diện nhanh các chức năng quan trọng.
- Phân cấp thị giác hợp lý: Các phần như tiêu đề video, lượt xem, tên kênh có sự khác biệt rõ ràng về kích thước và màu sắc.
Lợi ích:
- Nền tối giúp nội dung video trở thành trung tâm, giảm yếu tố gây xao nhãng.
- Giảm mức tiêu thụ pin đáng kể trên thiết bị di động có màn hình OLED.
- Tránh hiệu ứng chói sáng nhờ màu chữ xám thay vì trắng hoàn toàn.
Hạn chế:
- Một số biểu tượng UI có độ sáng cao hơn mức cần thiết, có thể gây mất tập trung.
- Văn bản mô tả video đôi khi có độ tương phản chưa tối ưu, khó đọc khi sử dụng ngoài trời.

3. Dark Mode trên macOS
Apple ra mắt Dark Mode trên macOS từ phiên bản Mojave (2018) và tiếp tục cải tiến trên các phiên bản sau. macOS sử dụng nền xám đậm thay vì đen thuần, kết hợp với các hiệu ứng ánh sáng động để tăng tính trực quan.
- Màu nền động (Dynamic UI): Tông màu thay đổi nhẹ theo thời gian trong ngày, giúp mắt dễ thích nghi hơn.
- Độ tương phản tối ưu: Các phần nội dung chính có độ sáng cao hơn một chút so với nền, đảm bảo dễ đọc mà không gây mỏi mắt.
- Hỗ trợ toàn hệ thống: Dark Mode được tích hợp đồng bộ trên tất cả ứng dụng hệ thống như Finder, Safari, Xcode, giúp tạo sự thống nhất trải nghiệm.
Lợi ích:
- Trải nghiệm liền mạch, không làm mất đi tính nhận diện của hệ điều hành.
- Người dùng có thể tùy chỉnh giao diện theo môi trường sử dụng.
- Hiệu ứng nền động giúp giảm căng thẳng thị giác khi sử dụng lâu dài.
Hạn chế:
- Một số ứng dụng bên thứ ba chưa tối ưu tốt, khiến giao diện bị thiếu đồng bộ.
- Một số cửa sổ phụ (pop-up) có độ tương phản chưa đủ, gây khó đọc trong điều kiện ánh sáng mạnh.
Phân tích thiết kế Dark Mode tốt & chưa tối ưu
Thiết kế Dark Mode tốt
- Sử dụng nền tối nhưng không phải đen tuyệt đối
- Các ứng dụng như Google, Apple chọn nền xám đậm (#121212, #181818) thay vì đen thuần để tránh hiệu ứng chói mắt.
- Tông màu này giúp văn bản dễ đọc hơn trong điều kiện ánh sáng yếu.
- Tối ưu độ tương phản
- Slack, Telegram sử dụng màu chữ xám sáng thay vì trắng để tránh chói.
- Độ tương phản tuân theo tiêu chuẩn WCAG (> 4.5:1) để đảm bảo khả năng đọc tốt.
- Lựa chọn màu sắc phù hợp
- Spotify dùng màu xanh lá đậm làm điểm nhấn trên nền tối, giúp giao diện hài hòa.
- Twitter tinh chỉnh màu xanh đặc trưng để phù hợp với Dark Mode mà không làm mất nhận diện thương hiệu.
- Đồng bộ hóa giao diện
- macOS và Android không chỉ đổi nền mà còn tối ưu biểu tượng, đường viền, hiệu ứng chuyển động để tạo trải nghiệm thống nhất.
- Hệ thống các thành phần UI được điều chỉnh đồng bộ để tránh mất cân bằng thị giác.
Thiết kế Dark Mode chưa tối ưu
- Độ tương phản không phù hợp
- Văn bản trắng tinh trên nền đen thuần gây chói mắt khi đọc lâu.
- Một số ứng dụng đặt độ tương phản quá thấp, khiến nội dung khó đọc trên màn hình LCD.
- Sử dụng màu sắc không hợp lý
- Màu đỏ, xanh neon trên nền tối gây nhức mắt, giảm trải nghiệm người dùng.
- Không có sự tinh chỉnh màu sắc giữa chế độ sáng và tối, khiến một số nội dung trở nên quá nổi bật hoặc bị chìm.
- Không kiểm tra trên nhiều thiết bị và môi trường ánh sáng
- Một số ứng dụng hoạt động tốt trong phòng tối nhưng mất khả năng đọc khi sử dụng ngoài trời.
- Không tối ưu cho màn hình OLED và LCD dẫn đến hiển thị không đồng nhất.
- Thiếu tính đồng bộ giữa các thành phần UI
- Một số trang web chỉ đổi nền mà không chỉnh sửa biểu tượng, nút bấm, hình ảnh, dẫn đến giao diện thiếu chuyên nghiệp.
- Hình ảnh nền trắng không có lớp phủ làm mất tính hài hòa với Dark Mode.
Những sai lầm này khiến Dark Mode mất đi lợi ích vốn có, làm giảm trải nghiệm và có thể gây khó chịu khi sử dụng trong thời gian dài.
Dark Mode có phù hợp với mọi loại nội dung và website không?
Còn tùy, Dark Mode mang lại nhiều lợi ích về thị giác, trải nghiệm người dùng và hiệu suất thiết bị, nhưng không phải lúc nào cũng là lựa chọn tối ưu cho mọi loại nội dung và website. Việc áp dụng Dark Mode cần xem xét kỹ lưỡng về loại nội dung, nhóm đối tượng người dùng và mục tiêu thiết kế để đảm bảo tính khả dụng và hiệu quả.
1. Loại nội dung và tính khả dụng của Dark Mode
Nội dung văn bản dài:
Dark Mode có thể làm giảm khả năng đọc đối với văn bản dài do hiện tượng quầng sáng (halo effect), khi chữ trắng trên nền tối gây mỏi mắt sau thời gian dài. Các trang tin tức, blog chuyên sâu hoặc tài liệu học thuật thường hoạt động tốt hơn trong Light Mode. Nếu áp dụng Dark Mode, cần tối ưu typography với khoảng cách chữ, độ dày font phù hợp và sử dụng màu chữ xám nhạt thay vì trắng thuần (#E0E0E0 thay vì #FFFFFF).Nội dung hình ảnh, đồ họa:
Dark Mode giúp hình ảnh, video và đồ họa có màu sắc rực rỡ nổi bật hơn trên nền tối, làm tăng độ tương phản thị giác. Điều này đặc biệt phù hợp với các trang portfolio, nhiếp ảnh, thiết kế hoặc trang web liên quan đến nghệ thuật số. Tuy nhiên, với hình ảnh có nền sáng hoặc chi tiết mờ, Dark Mode có thể làm mất đi sự cân bằng màu sắc.Trang thương mại điện tử:
Các nền tảng bán hàng trực tuyến như e-commerce cần tối ưu hiển thị sản phẩm. Dark Mode có thể làm giảm độ chính xác màu sắc, khiến khách hàng khó đánh giá sản phẩm thực tế. Trong nhiều trường hợp, Light Mode vẫn là lựa chọn tốt hơn để đảm bảo trải nghiệm mua sắm trực quan.Website dữ liệu, biểu đồ:
Đối với bảng dữ liệu, biểu đồ và dashboard, Dark Mode giúp giảm mỏi mắt khi quan sát trong thời gian dài. Tuy nhiên, cần kiểm soát độ tương phản của văn bản, đường kẻ và nhãn dữ liệu để đảm bảo dễ đọc. Các màu sắc như xanh, đỏ có thể cần được điều chỉnh để hiển thị rõ ràng hơn trên nền tối.
2. Đối tượng người dùng và hành vi sử dụng
Người dùng làm việc lâu trên màn hình:
Lập trình viên, nhà thiết kế và người làm việc với giao diện số thường thích Dark Mode vì giảm căng thẳng thị giác, đặc biệt khi sử dụng trong môi trường ánh sáng yếu. Các IDE, phần mềm thiết kế và hệ thống quản trị nội dung thường cung cấp tùy chọn Dark Mode.Người dùng cao tuổi hoặc thị lực kém:
Dark Mode có thể gây khó khăn cho người dùng có vấn đề về thị lực, đặc biệt là những người mắc chứng loạn thị. Văn bản sáng trên nền tối có thể làm nhòe chữ, giảm khả năng đọc. Trong trường hợp này, Light Mode với độ tương phản tốt hơn có thể là lựa chọn tối ưu.Người dùng di động và môi trường sử dụng:
Dark Mode hữu ích khi sử dụng thiết bị trong môi trường ánh sáng yếu, giúp giảm chói và tiết kiệm pin trên màn hình OLED. Tuy nhiên, trong điều kiện sáng mạnh hoặc ngoài trời, Light Mode có thể giúp nội dung dễ nhìn hơn.
3. Ứng dụng linh hoạt và khả năng tùy chỉnh
Dark Mode không phải là lựa chọn cố định mà nên được triển khai dưới dạng tùy chọn cho người dùng. Các trang web hiện đại thường cung cấp cơ chế chuyển đổi giữa Dark Mode và Light Mode, cho phép người dùng lựa chọn theo sở thích hoặc môi trường sử dụng.
Sử dụng CSS với prefers-color-scheme giúp website tự động điều chỉnh theo cài đặt hệ điều hành của người dùng:
@media (prefers-color-scheme: dark) { body { background-color: #121212; color: #E0E0E0; }}
Ngoài ra, cần lưu trạng thái chế độ trong localStorage hoặc cookies để duy trì trải nghiệm nhất quán khi người dùng quay lại trang web.
4. Khi nào không nên sử dụng Dark Mode?
Theo báo cáo của Diener & Patterson (2020), Dark Mode không phải lúc nào cũng tối ưu; trong môi trường ánh sáng mạnh, người dùng có thể cần điều chỉnh độ sáng nhiều hơn, dẫn đến mệt mỏi mắt nhanh chóng so với Light Mode. Nghiên cứu của Muckli et al. (2015) cũng cho thấy rằng trong điều kiện ánh sáng cao, Light Mode có thể mang lại trải nghiệm dễ chịu hơn do khả năng điều chỉnh tự nhiên của võng mạc.
- Các website có nội dung giáo dục, tài liệu dài, hoặc yêu cầu khả năng đọc cao.
- Các trang thương mại điện tử có hình ảnh sản phẩm cần hiển thị màu sắc trung thực.
- Các nền tảng có đối tượng người dùng chính là người cao tuổi hoặc người có thị lực kém.
- Các website có thiết kế tối giản, nhiều không gian trắng, vì Dark Mode có thể làm giảm hiệu ứng thị giác mong muốn.
Dark Mode mang lại nhiều lợi ích nhưng không phù hợp với mọi loại nội dung và người dùng. Thiết kế cần linh hoạt, đảm bảo trải nghiệm tốt nhất mà vẫn duy trì tính nhất quán thương hiệu và khả năng tiếp cận.
Dark Mode có phù hợp với thương mại điện tử không?
Còn tùy, Dark Mode mang lại nhiều lợi ích về thị giác và trải nghiệm người dùng, nhưng trong thương mại điện tử (eCommerce), việc áp dụng cần được cân nhắc kỹ lưỡng. Không phải mọi nền tảng bán hàng đều phù hợp với Dark Mode, do tác động đến nhận diện thương hiệu, khả năng hiển thị sản phẩm và hành vi mua sắm của khách hàng.
1. Tác động của Dark Mode đến trải nghiệm người dùng trong eCommerce
Ảnh hưởng đến khả năng hiển thị sản phẩm
Màu sắc sản phẩm là yếu tố quan trọng trong thương mại điện tử. Dark Mode có thể làm thay đổi cách màu sắc hiển thị, đặc biệt đối với quần áo, mỹ phẩm và đồ nội thất. Các sản phẩm có nền sáng có thể bị mất chi tiết hoặc không phản ánh chính xác màu thực tế.Tác động đến tâm lý mua sắm
Nghiên cứu tâm lý màu sắc cho thấy nền sáng thường tạo cảm giác tích cực, tin cậy và dễ tiếp cận hơn. Light Mode giúp người mua cảm thấy thoải mái hơn khi duyệt sản phẩm, trong khi Dark Mode có thể mang lại cảm giác cao cấp nhưng đôi khi lại làm giảm tính thân thiện.Khả năng đọc thông tin và điều hướng
Dark Mode có thể làm giảm độ tương phản của văn bản trên nền tối, đặc biệt khi nội dung mô tả sản phẩm dài. Các yếu tố UI như nút "Thêm vào giỏ hàng" (Add to Cart) hoặc CTA (Call to Action) cần đảm bảo đủ nổi bật để thúc đẩy hành động mua sắm.
2. Dark Mode trong các loại website thương mại điện tử
Sàn thương mại điện tử đa ngành (Amazon, Shopee, Lazada)
Các nền tảng này ưu tiên Light Mode để đảm bảo khả năng hiển thị tối ưu cho hàng triệu sản phẩm khác nhau. Nếu hỗ trợ Dark Mode, cần có cơ chế chuyển đổi linh hoạt để người dùng tự lựa chọn.Website thời trang và mỹ phẩm
Thương hiệu thời trang cao cấp có thể sử dụng Dark Mode để tạo phong cách sang trọng, nhưng cần kiểm tra độ chính xác màu sắc của sản phẩm. Mỹ phẩm, đặc biệt là son môi và phấn nền, có thể bị thay đổi tông màu khi hiển thị trên nền tối.Thiết bị công nghệ và điện tử
Dark Mode phù hợp với website bán hàng công nghệ như Apple, Razer hoặc Alienware, vì sản phẩm điện tử thường có thiết kế hiện đại và giao diện tối giúp làm nổi bật sản phẩm. Tuy nhiên, cần đảm bảo hình ảnh có đủ độ sáng để tránh mất chi tiết.Đồ nội thất và trang trí
Sản phẩm nội thất cần được hiển thị chính xác về màu sắc và chất liệu. Dark Mode có thể làm giảm độ tương phản của các sản phẩm sáng màu, ảnh hưởng đến quyết định mua hàng.
3. Cách triển khai Dark Mode hiệu quả cho eCommerce
Tích hợp tùy chọn bật/tắt Dark Mode
Không nên ép người dùng sử dụng Dark Mode mà nên cung cấp tùy chọn chuyển đổi giữa hai chế độ, giúp cá nhân hóa trải nghiệm.Tối ưu hình ảnh sản phẩm
Kiểm tra hình ảnh trên cả nền sáng và nền tối để đảm bảo tính nhất quán. Có thể sử dụng viền sáng hoặc shadow nhẹ để làm nổi bật sản phẩm trên Dark Mode.Đảm bảo độ tương phản của UI/UX
Văn bản, nút bấm, biểu tượng và các thành phần điều hướng cần có độ tương phản đủ cao. CTA phải nổi bật để thúc đẩy hành động mua sắm.Sử dụng CSS prefers-color-scheme
Cho phép website tự động chuyển đổi theo cài đặt hệ điều hành của người dùng:@media (prefers-color-scheme: dark) { body { background-color: #121212; color: #E0E0E0; }}
4. Khi nào không nên dùng Dark Mode trong eCommerce?
- Khi sản phẩm yêu cầu hiển thị màu sắc chính xác, như thời trang, nội thất, mỹ phẩm.
- Khi đối tượng khách hàng chính là người lớn tuổi, vì Dark Mode có thể giảm khả năng đọc.
- Khi thương hiệu đã có nhận diện mạnh với nền sáng, tránh ảnh hưởng đến hình ảnh thương hiệu.
Dark Mode có thể áp dụng cho eCommerce nhưng cần tùy chỉnh để phù hợp với sản phẩm và khách hàng, đảm bảo hiển thị chính xác và tối ưu trải nghiệm mua sắm.
Dịch vụ thiết kế website có hỗ trợ tự động chuyển đổi giữa Dark Mode và Light Mode không?
Có, tự động chuyển đổi giữa Dark Mode và Light Mode là một tính năng quan trọng giúp nâng cao trải nghiệm người dùng, đáp ứng sở thích cá nhân và tối ưu hiển thị theo điều kiện môi trường. Nhiều dịch vụ thiết kế website hiện đại đã hỗ trợ cơ chế này thông qua cài đặt thủ công hoặc tự động dựa trên hệ điều hành, trình duyệt và thời gian trong ngày.
1. Cơ chế tự động chuyển đổi Dark Mode và Light Mode
Hệ thống có thể triển khai chuyển đổi giữa hai chế độ hiển thị theo ba phương pháp chính:
Tự động theo cài đặt hệ điều hành (OS Preferences)
Hệ điều hành như Windows, macOS, iOS, Android đều hỗ trợ Dark Mode ở cấp hệ thống. Các trình duyệt hiện đại như Chrome, Safari, Edge có thể nhận diện cài đặt này và áp dụng tự động nếu website hỗ trợ.Website có thể tận dụng
prefers-color-schemetrong CSS để đồng bộ giao diện với hệ điều hành:@media (prefers-color-scheme: dark) { body { background-color: #121212; color: #E0E0E0; }}Chuyển đổi theo lịch trình (Scheduled Mode)
Một số nền tảng hỗ trợ tính năng tự động bật Dark Mode vào ban đêm và chuyển về Light Mode vào ban ngày. Điều này giúp giảm ánh sáng xanh vào buổi tối, bảo vệ mắt và cải thiện trải nghiệm thị giác.Việc triển khai có thể sử dụng JavaScript để kiểm tra thời gian hệ thống và thay đổi theme tương ứng:
const hour = new Date().getHours();if (hour >= 18 || hour < 6) { document.body.classList.add("dark-mode");} else { document.body.classList.remove("dark-mode");}Tùy chỉnh thủ công (Manual Toggle)
Hầu hết các dịch vụ thiết kế website chuyên nghiệp đều cung cấp tùy chọn cho người dùng chuyển đổi giữa Dark Mode và Light Mode thông qua giao diện UI, thường là một nút gạt hoặc menu cài đặt. Trạng thái này có thể được lưu vàolocalStorageđể duy trì khi người dùng quay lại trang.const toggle = document.getElementById("theme-toggle");toggle.addEventListener("click", () => { document.body.classList.toggle("dark-mode"); localStorage.setItem("theme", document.body.classList.contains("dark-mode") ? "dark" : "light");});
2. Dịch vụ thiết kế website có hỗ trợ tính năng này không?
Hầu hết các nền tảng thiết kế website hiện đại đều hỗ trợ chuyển đổi Dark Mode, nhưng mức độ tích hợp có thể khác nhau:
Các nền tảng thiết kế website kéo thả
Wix, Webflow, Squarespace cho phép thiết kế giao diện Dark Mode nhưng không tự động chuyển đổi theo hệ điều hành trừ khi có tùy chỉnh bằng JavaScript.CMS và nền tảng thương mại điện tử
WordPress, Shopify, Magento hỗ trợ plugin hoặc theme có Dark Mode, nhưng không phải tất cả đều có tính năng tự động chuyển đổi.Dịch vụ thiết kế website chuyên biệt
Các đơn vị thiết kế website chuyên nghiệp có thể triển khai Dark Mode tùy chỉnh với khả năng tự động chuyển đổi, tối ưu UI/UX theo nhu cầu cụ thể của từng doanh nghiệp.
3. Lợi ích khi tích hợp tính năng tự động chuyển đổi Dark Mode
- Cải thiện trải nghiệm người dùng: Giúp giao diện linh hoạt theo sở thích và điều kiện môi trường.
- Tối ưu hiệu suất thị giác: Giảm ánh sáng xanh vào ban đêm, giảm mỏi mắt khi sử dụng thời gian dài.
- Tăng tính cá nhân hóa: Người dùng có thể lựa chọn chế độ hiển thị phù hợp với thói quen sử dụng.
4. Những yếu tố cần cân nhắc khi triển khai
- Tính nhất quán trong thiết kế: Dark Mode và Light Mode cần đảm bảo sự đồng nhất về màu sắc, typography và UX.
- Tương thích với nội dung: Kiểm tra hiển thị hình ảnh, biểu đồ để tránh mất chi tiết khi chuyển đổi giữa hai chế độ.
- Lưu trạng thái người dùng: Nên sử dụng
localStorageđể ghi nhớ chế độ mà người dùng đã chọn.
Hầu hết các dịch vụ thiết kế website chuyên nghiệp đều có thể hỗ trợ tính năng tự động chuyển đổi giữa Dark Mode và Light Mode. Tuy nhiên, cần tối ưu trải nghiệm, đảm bảo tính nhất quán và khả năng tùy chỉnh linh hoạt để phù hợp với từng loại nội dung và người dùng.
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340