Schema Markup là gì? Hướng dẫn chi tiết cách triển khai dữ liệu có cấu trúc
Schema Markup là một dạng dữ liệu có cấu trúc giúp công cụ tìm kiếm như Google hiểu rõ hơn nội dung trên website. Khi được tích hợp, Schema Markup sắp xếp thông tin thành định dạng dễ đọc cho máy, từ đó hiển thị rich snippets như sao đánh giá, giá sản phẩm, sự kiện hay công thức nấu ăn. Điều này giúp kết quả tìm kiếm nổi bật, cung cấp thông tin trực quan ngay trên SERP và làm tăng tỷ lệ nhấp chuột (CTR). Schema Markup không trực tiếp cải thiện thứ hạng nhưng gián tiếp nâng cao hiệu quả SEO bằng cách tối ưu trải nghiệm người dùng và tăng khả năng hiển thị. Các dạng phổ biến gồm Article, Product, Local Business, Event, Review, FAQ… Triển khai thường bằng JSON-LD theo khuyến nghị của Google và có thể kiểm tra bằng công cụ Rich Results Test.
Một trong những lợi ích lớn nhất của Schema Markup là cải thiện trải nghiệm người dùng thông qua hiển thị trực quan trên SERP. Các dạng như Product, Review, Event hay Local Business mang lại thông tin nhanh gọn, giúp người tìm kiếm dễ quyết định nhấp chuột. Lập trình viên cần nắm JSON-LD và cách kiểm tra bằng Rich Results Test. Toàn bộ mối liên hệ giữa Schema, UX và SEO được trình bày chi tiết trong khóa học SEO, rất hữu ích cho cả dev và marketer.
Schema Markup là gì?
Shema Markup hay còn gọi là dữ liệu có cấu trúc(Structured Data) về mặt tổng thể giúp công cụ tìm kiếm như Google hiểu viết bài chuẩn seo của bạn có đúng không, và SEO top tốt hơn trên website thông qua các công cụ tìm kiếm như Bing, Google, Yandex, Baidu, vv...
Chúng ta còn nhiều từ tiếng việt khác để gọi như là lược đồ, chúng là các nội dung thực tế của bạn rồi ghép vào một đoạn mã riêng ra để cho máy đọc, cụ thể ở đây ví dụ như là công cụ tìm kiếm Google đọc và quét nội dung được dễ dàng hơn.
Triển khai Schema Markup giúp nội dung dễ được Google phân tích và thể hiện dưới dạng rich snippets. Tuy nhiên, nếu website không có kiến trúc chuẩn SEO, hiệu quả của Schema sẽ bị giới hạn. Những yếu tố như tốc độ tải trang, bố cục URL, khả năng crawl đều ảnh hưởng trực tiếp đến cách dữ liệu có cấu trúc được xử lý. Để tận dụng Schema tối đa, nền tảng website cần đồng bộ với thiết kế website chuẩn SEO, đảm bảo cả máy đọc và người dùng đều tiếp cận tốt.
Schema markup có quan trọng với SEO không?
Schema markup rất quan trọng đối với SEO vì nó giúp công cụ tìm kiếm hiểu rõ hơn nội dung và ngữ cảnh của trang web. Schema markup cung cấp dữ liệu có cấu trúc giúp Google tạo ra rich snippets (các đoạn trích mở rộng) trong kết quả tìm kiếm, chẳng hạn như xếp hạng sao, giá sản phẩm, thông tin sự kiện, công thức, đánh giá, v.v. Rich snippets nổi bật có thể tăng tỷ lệ nhấp chuột (CTR) vì chúng cung cấp nhiều thông tin trực quan và hữu ích cho người dùng. Schema Markup đóng vai trò quan trọng trong việc tối ưu hóa trang web, giúp công cụ tìm kiếm phân tích nội dung hiệu quả hơn. Hiểu rõ SEO là gì sẽ giúp bạn nhận ra cách dữ liệu có cấu trúc nâng cao khả năng hiển thị rich snippets, cải thiện trải nghiệm người dùng và tăng CTR.Công cụ này hoạt động như thế nào?
Schema markup hoạt động bằng cách thêm các đoạn mã có cấu trúc vào mã HTML của trang web. Những đoạn mã này cung cấp thông tin chi tiết về nội dung của trang web mà công cụ tìm kiếm có thể dễ dàng đọc và hiểu. Dưới đây là cách hoạt động của schema markupĐưa nội dung vào một đoạn mã riêng để Google hoặc máy đọc
Chúng ta thông thường khi đăng nội dung lên website chỉ đơn giản là viết bài chuẩn SEO là xong, nếu bạn chưa biết cách viết để tăng lượt chuyển đổi mời xem tại kêu gọi hành động có chuyển đổi cao. Nhưng đương nhiên chúng ta có những thông tin quan trọng, chúng ta muốn nhấn mạnh và ưu tiên chúng. Nhưng khi bạn đã làm điều đó trên website bằng các thẻ heading như <h1> đến <h6> hoặc thẻ bôi đậm như <b> thì nội dung trong trang vẫn có rất nhiều, các bộ máy tìm kiếm đọc nội dung trên website khác chúng ta đọc và dưới đây là ví dụ về nội dung trên một website mà người đọc và máy đọc sẽ hiển thị khác nhau như thế nào việc nắm được Schema Markup là gì và tại sao ai cũng cần sẽ giúp bạn hiểu được để SEO dễ hơn.

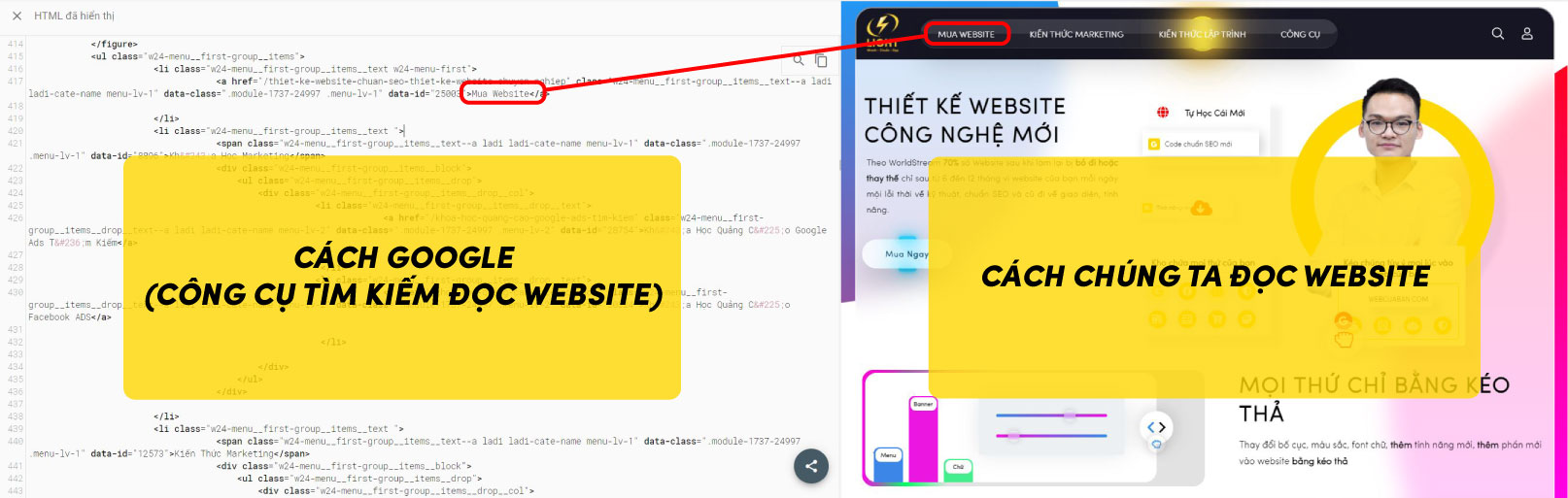
Cách bộ máy tìm kiếm đọc khác chúng ta
Chúng ta có thể thấy nội dung thực chất mà các bộ máy tìm kiếm(Google) đọc rất nhiều bao gồm cả những thứ khó hiểu, nếu website của bạn có một mã code không chuẩn SEO chứa nhiều các thẻ dư thừa thì còn làm cho Google khó đọc, các bạn có thể kiểm tra website chuẩn SEO chưa tại công cụ kiểm tra website của chính Google.
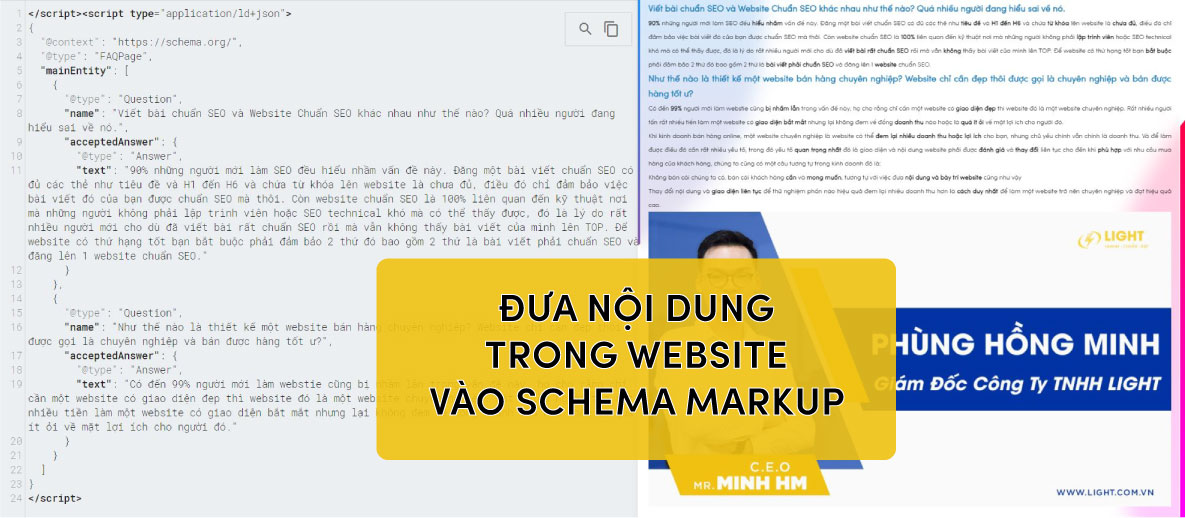
Việc bạn lọc riêng những thông tin ưu tiên cần thiết để cho Google đọc sẽ làm cho việc SEO website của bạn được tốt hơn rất nhiều vì Google hoặc các công cụ tìm kiếm khác sẽ ưu tiên đọc đoạn mã Schema Markup đó trước vậy nên chúng ta phải đưa nội dung mà chúng ta muốn Google đọc hiểu vào trong đoạn mã Schema như hình bên dưới.

Schema Markup là gì và nó làm việc như thế nào?
Đoạn mã Schema Markup sẽ được Google ưu tiên đọc
Sau khi các công cụ tìm kiếm(Google) đọc nội dung bên trong đoạn mã riêng đó từ đó sẽ phân tích nội dung vậy nên các bạn cần phải có Schema Markup trong website, nếu website của bạn chưa tích hợp thì bạn phải yêu cầu lập trình viên sửa hoặc nâng cấp website để thêm Schema Markup vào trong website, bạn cũng cần cân nhắc để có một thiết kế website chất lượng khi làm phần này đó là lý do mà ai cũng nên hiểu Schema Markup là gì mà website nào cũng có.
10 loại mã Schema Markup(Dữ liệu có cấu trúc) hay dùng
Với mỗi một loại dữ liệu bạn đăng lên website, bạn nên gán cho chúng những loại Schema riêng cho chúng đương nhiên đây cũng là một trong những phần thiết kế website để giảm chi phí marketing. Schema Markup đóng vai trò quan trọng giúp các trang web giao tiếp tốt hơn với công cụ tìm kiếm bằng cách cung cấp thông tin có cấu trúc rõ ràng. Mỗi loại Schema được thiết kế để giúp Google và các công cụ khác hiểu sâu hơn về từng loại nội dung cụ thể trên website của bạn – từ bài viết, sự kiện, sản phẩm, đến doanh nghiệp địa phương, đánh giá, và nhiều loại nội dung khác. Việc áp dụng đúng Schema Markup không chỉ làm tăng khả năng xuất hiện của website trong các rich snippets mà còn nâng cao trải nghiệm tìm kiếm cho người dùng. Bởi vì chính Google cũng đã cung cấp thông tin về schema markup và hướng dẫn đầy đủ về chúng, chúng ta có thể thể phân loại dữ liệu như sau:
1. Loại bài viết (Article)
Được sử dụng cho các bài viết, blog, tin tức và các nội dung tương tự. Schema này giúp Google hiểu rõ cấu trúc bài viết và hiển thị các đoạn trích mở rộng.
2. Loại sự kiện (Event)
Loại này đối với các ngành mà hay tổ chức sự kiện mà đăng lên website nên dùng để hiển thị thông tin về các sự kiện như hội nghị, workshop, buổi hòa nhạc, v.v. Schema này giúp Google hiển thị ngày, giờ, địa điểm và các thông tin liên quan khác.
3. Sản phẩm (Product)
Cái này khá quan trọng, mỗi sản phẩm đều cần phải được đưa vào trong Schema Markup, thường sử dụng cho các website thương mại điện tử, schema này cho phép hiển thị chi tiết về sản phẩm như tên, giá, xếp hạng, kho hàng, v.v. trong rich snippets.
4. Doanh nghiệp (Organization)
Loại này để nói với công cụ tìm kiếm rằng bạn là một tổ chức, có pháp lý đương nhiên sẽ uy tín hơn trong mắt Google và các công cụ tìm kiếm khác.
5. Local Business
Đây phù hợp với các nhà kinh doanh qua cửa hàng thì chúng ta nên thêm dành cho dành cho các doanh nghiệp địa phương, giúp hiển thị thông tin như địa chỉ, giờ mở cửa, số điện thoại và đánh giá. Loại schema này rất quan trọng cho SEO địa phương.
6. Review
Khi mà có đánh giá khách hàng bạn nên thêm cả ở nội dung website và vào trong mã dữ liệu có cấu trúc nữa, vì loại này Google hiển thị cả ra bên ngoài khi người dùng tìm kiếm. Được sử dụng để hiển thị đánh giá và xếp hạng, thường là cho sản phẩm, dịch vụ, phim ảnh hoặc sách. Schema này giúp kết quả tìm kiếm có thêm các đánh giá sao, thu hút người dùng.
7. Công thức nấu ăn (Recipe )
Dành cho các trang công thức nấu ăn. Schema Recipe cho phép Google hiển thị các chi tiết như nguyên liệu, thời gian nấu, lượng calo và đánh giá công thức.
8. Người (Person)
Nhiều người là chủ của website mà chưa thành lập doanh nghiệp, hoặc chủ doanh nghiệp cũng là một người, thường sử dụng cho các trang thông tin về nhân viên hoặc người nổi tiếng, giúp hiển thị các thông tin như tên, ngày sinh, nghề nghiệp và ảnh đại diện.
9. Câu hỏi FAQ (Frequently Asked Questions)
Rất nhiều người cũng dùng loại này vì khi đặt câu hỏi trong website và nó cũng hiển thị luôn ra ngoài khi người dùng tìm kiếm website của chúng ta. Schema này rất hữu ích cho các trang có nội dung hỗ trợ hoặc giải đáp câu hỏi thường gặp.
10. Rating
Hiển thị số sao đánh giá ra bên ngoài tìm kiếm cũng rất hay và đẹp.
Để viết được những mã schema markup trên thì phải sử dụng ngôn ngữ dữ liệu có cấu trúc để có thể tạo ra các dữ liệu có cấu trúc được.
Ngôn ngữ dữ liệu có cấu trúc là gì?
Ở phần trên tôi đã giới thiệu là nên thêm nội dung vào trong Schema Markup, ở phần này tôi sẽ nói về các cách viết dữ liệu có cấu trúc đó có thể được viết theo những cách nào. Nếu bạn lập trình viên hoặc không phải đều có thể hiểu được và nên chọn một trong 3 cách viết Schema dưới đây.
Ngôn ngữ có cấu trúc viết kiểu RDFa’s
Các thuộc tính được thể hiện như sau:
1. about: được dùng để xác định nguồn dữ liệu và nói về cái gì.
2. property: dùng để xác định các thuộc tính cho dữ liệu
3. rev, rel: xác định các mối quan hệ trong dữ liệu của bạn nhập vào.
4. prefix: cung cấp việc xác định cho dữ liệu nhiều hơn dạng mà ta muốn nói về dữ liệu đó.
5. typeof: được dùng để gán với chủ thể của chúng.
6. data-data-data-src, resrource và href được dùng để xác định dữ liệu liên quan.
7. content: ghi đè nội dung.
8. datatype: Xác định kiểu dữ liệu cho các phần tử.
Ngôn ngữ có cấu trúc viết kiểu Microdata
Cũng khá giống với RDFa như sau:
1. itemscope: Dùng để tạo mục và chứa các thông tin về phần tử
2. itemtype: Mô tả dữ liệu bằng URL
3. itemprop: Mô tả một thẻ được xác định
4. itemid: Xác định một dữ liệu duy nhất
5. itemref: Dữ liệu liên quan
Ngôn ngữ có cấu trúc viết kiểu JSON-LD hay còn gọi là JavaScript Object Notation For Linked Object
Đây là loại phổ biến và hay được dùng nhất
1. type: loại dữ liệu
2. context: nguồn schema
3. name: hầu như là tên của dữ liệu của bạn
4. image: chưa URL ảnh
Ví dụ về 3 cách viết dữ liệu có cấu trúc
1. Loại không có Markup
- Hồng Minh
- <img data-data-data-src=" https://light.com.vn/Uploads/44/images/LOGO/Logo%20thiet%20ke%20website%20light%20min.png" alt= “logo website light”
- Professor
- Số 10 ngõ 165 đường Cầu Giấy, phường Dịch Vọng, quận Cầu Giấy, thành phố Hà Nội
- <a href="mailto: vtvtnhhlight@gmail.com ">vtvtnhhlight@gmail.com</a>
- Minh HM page:
- <a href="https://light.com.vn/minh-hm.com"> https://light.com.vn/minh-hm</a>
2. Loại Microdata
- <div itemscope itemtype="https://schema.org/Person">
- <span itemprop="name">Hồng Minh</span>
- <img data-data-data-src=" https://light.com.vn/Uploads/44/images/LOGO/Logo%20thiet%20ke%20website%20light%20min.png" itemprop="image" alt=" logo website light”
- <span itemprop="jobTitle">Professor</span>
- <div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
- <span itemprop="streetAddress">
- Số 10 ngõ 165 đường Cầu Giấy, phường dịch vọng, quận Cầu giấy
- </span>
- <span itemprop="addressLocality">Hà Nội</span>,
- <span itemprop="addressRegion"> HNA</span>
- <span itemprop="postalCode">100000</span>
- </div>
- <a href="mailto: vtvtnhhlight@gmail.com" itemprop="email">
- vtvtnhhlight@gmail.com</a>
- Jane's home page:
- <a href=" https://light.com.vn/minh-hm" itemprop="url"> https://light.com.vn/minh-hm</a>
- </div>
3. Loại RDFa
- <div vocab="https://schema.org/" typeof="Person">
- <span property="name">Hồng Minh</span>
- <img data-data-data-src=" https://light.com.vn/Uploads/44/images/LOGO/Logo%20thiet%20ke%20website%20light%20min.png" property="image" alt="logo website light"/>
- <span property="jobTitle">Professor</span>
- <div property="address" typeof="PostalAddress">
- <span property="streetAddress">
- Số 10 ngõ 165 đường Cầu Giấy, phường dịch vọng, quận Cầu giấy
- </span>
- <span property="addressLocality">Hà Nội</span>,
Làm thế nào để thêm schema markup vào website?
Để thêm schema markup vào website, bạn có thể thực hiện theo một số phương pháp dưới đây. Cách thực hiện sẽ phụ thuộc vào nền tảng website bạn đang sử dụng và loại dữ liệu có cấu trúc bạn muốn triển khai:- Bước 1: Truy cập vào trang Schema.org để chọn loại schema bạn cần, như Product, Article, FAQ, v.v.
- Bước 2: Tạo mã JSON-LD cho schema của bạn như ở bên trên. JSON-LD là một định dạng phổ biến được Google khuyến nghị vì dễ hiểu và dễ đọc.
- Bước 3: Dán mã JSON-LD này vào phần <head> hoặc <body> của trang HTML mà bạn muốn hiển thị schema.
- Bước 4: Kiểm tra schema bằng công cụ Rich Results Test của Google để đảm bảo mã đã được triển khai chính xác.
Có bao nhiêu loại schema markup khác nhau, và tôi nên sử dụng loại nào?
Schema markup có rất nhiều loại, từ những loại cơ bản như Article, Product, Recipe đến các loại phức tạp hơn như Event, FAQ, Local Business và Breadcrumb. Mỗi loại schema được thiết kế để cung cấp thông tin chi tiết về một kiểu nội dung cụ thể, giúp công cụ tìm kiếm hiểu rõ hơn và hiển thị nội dung chính xác hơn trong kết quả tìm kiếm. Khi chọn loại schema phù hợp, bạn nên dựa vào nội dung và mục tiêu của trang web.Ví dụ, nếu bạn có một trang thương mại điện tử, bạn có thể cần dùng schema Product để hiển thị chi tiết sản phẩm như giá, đánh giá và tình trạng còn hàng. Nếu website của bạn là blog hoặc trang tin tức, schema Article sẽ giúp công cụ tìm kiếm phân tích nội dung bài viết và hiển thị các đoạn trích mở rộng. Đối với các doanh nghiệp địa phương, schema Local Business có thể tăng cường khả năng hiển thị địa chỉ, giờ hoạt động và thông tin liên hệ.
Có công cụ nào giúp tạo schema markup một cách tự động trên website không?
Có thể thêm scheme makup tự động vào website được, nếu bạn sử dụng dịch vụ thiết kế website tại Light thì website của bạn được tự động hóa thêm Schema Markup chuẩn SEO từ sản phẩm, bài viết cho đến landing page 100%. Còn nếu bạn dùng nền tảng khác như Wordpress thì phải cài các plugin như RankMath, Yoast SEO để thêm schema markup vào. Lưu ý các plugin các bạn dùng phải đến từ các bên uy tín tránh bị hack mã độc tấn công website.Schema markup có ảnh hưởng đến thứ hạng trên Google không?
Schema markup không ảnh hưởng trực tiếp đến thứ hạng trên Google, nhưng nó có thể gián tiếp tác động tích cực đến hiệu suất SEO của trang. Khi thêm schema markup, bạn giúp công cụ tìm kiếm hiểu rõ hơn về nội dung và ngữ cảnh của trang, từ đó Google có thể hiển thị kết quả với rich snippets (đoạn trích mở rộng) như đánh giá sao, giá sản phẩm, thông tin sự kiện, công thức, v.v. Những đoạn trích này làm cho kết quả tìm kiếm trở nên nổi bật hơn, thu hút sự chú ý của người dùng và tăng tỷ lệ nhấp chuột (CTR).Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340