Hướng dẫn cách tăng tốc độ tải trang web hiệu quả
Tốc độ tải trang ảnh hưởng sâu sắc đến trải nghiệm người dùng, xếp hạng SEO, tỷ lệ chuyển đổi và uy tín thương hiệu. Một website tải chậm không chỉ gây khó chịu cho người dùng mà còn ảnh hưởng trực tiếp đến lợi nhuận và khả năng cạnh tranh của doanh nghiệp.
Google, với các chỉ số như Core Web Vitals, đã chính thức đặt tốc độ tải trang vào trung tâm của các thuật toán xếp hạng. Những yếu tố như Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS) trở thành các thước đo chính để đánh giá hiệu suất website. Điều này làm cho việc tối ưu hóa tốc độ tải trang trở thành ưu tiên hàng đầu đối với các nhà quản trị web và doanh nghiệp.
Dưới đây là hướng dẫn chi tiết và chuyên sâu, cung cấp các giải pháp từ cơ bản đến nâng cao để cải thiện tốc độ tải trang web. Nội dung bao gồm vai trò của tốc độ tải trang đối với SEO và hành vi người dùng, các yếu tố kỹ thuật cần lưu ý, cũng như những giải pháp thực tiễn giúp tối ưu hóa hiệu quả vận hành và tạo ra trải nghiệm người dùng vượt trội.
Tốc độ chỉ là một phần của bức tranh tổng thể. Ngay từ giai đoạn thiết kế website, kiến trúc thông tin, cấu trúc code, cách dùng hình ảnh và thư viện giao diện đã quyết định rất lớn đến khả năng tải nhanh hay chậm. Một layout gọn, luồng thao tác rõ ràng, thành phần tối giản sẽ giúp trình duyệt xử lý nhẹ nhàng hơn, giảm rủi ro phát sinh lỗi, đồng thời tạo nền tảng ổn định cho việc tối ưu hiệu suất lâu dài.
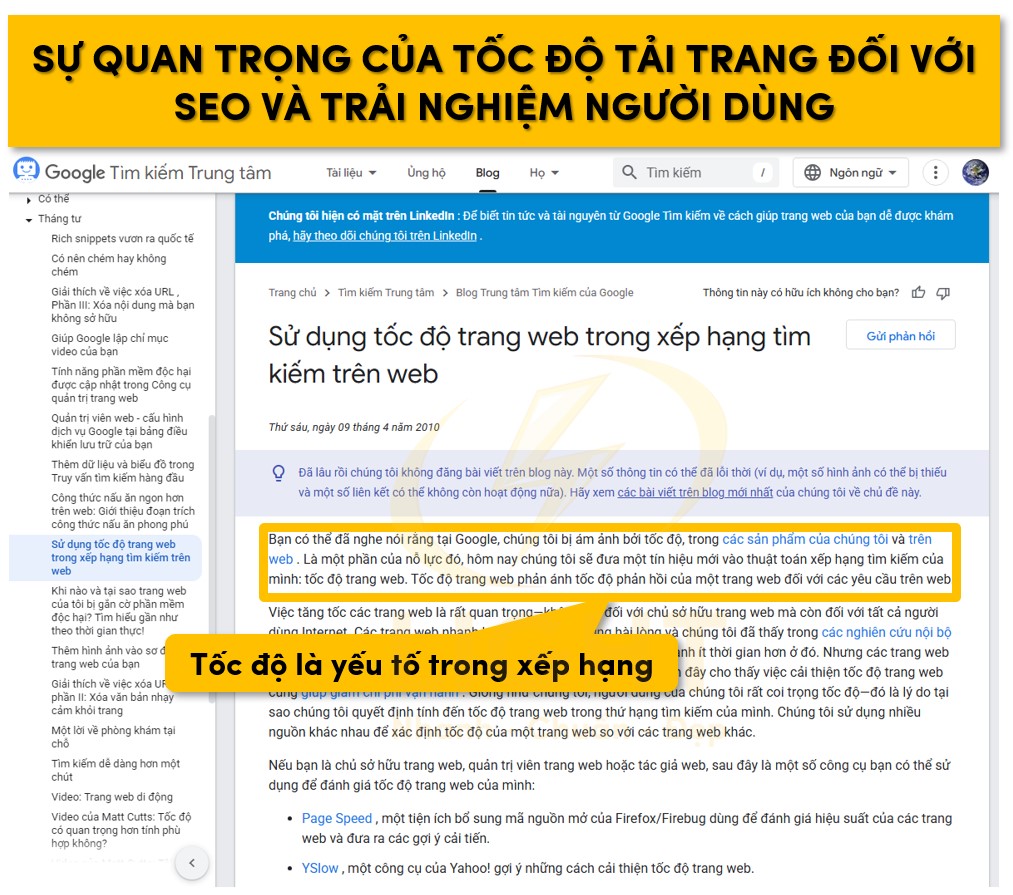
Sự quan trọng của tốc độ tải trang đối với SEO và trải nghiệm người dùng
Tốc độ tải trang ảnh hưởng trực tiếp đến sự hài lòng của người dùng, tỷ lệ chuyển đổi và cả mức độ uy tín thương hiệu. Trong môi trường cạnh tranh ngày càng khốc liệt, chỉ cần vài giây chậm trễ cũng đủ khiến doanh nghiệp đánh mất cơ hội giữ chân khách hàng hoặc tạo ấn tượng tích cực. Google, thông qua các chỉ số như Core Web Vitals, đã đặt tốc độ tải trang vào trung tâm của các thuật toán xếp hạng, làm cho việc tối ưu hóa trở nên quan trọng hơn bao giờ hết.

Tốc độ tải trang chỉ phát huy tối đa khi được xây dựng trên nền tảng thiết kế website chuẩn SEO, nơi cấu trúc trang, bố cục nội dung và tổ chức mã nguồn được định hình tối ưu ngay từ đầu. Khi thiết kế tuân thủ các nguyên tắc SEO, trình thu thập dữ liệu dễ dàng đọc hiểu, tài nguyên được phân bổ hợp lý, hạn chế script dư thừa và cải thiện đáng kể khả năng đáp ứng trên mọi thiết bị, từ đó hỗ trợ tăng thứ hạng và trải nghiệm người dùng.
Vậy tốc độ tải trang có tác động gì đến SEO và hành vi người dùng? Làm thế nào để đánh giá và cải thiện các yếu tố liên quan? Sau đây ta sẽ đi sâu vào từng khía cạnh chi tiết, từ vai trò của tốc độ tải trang đối với SEO, các chỉ số kỹ thuật cần lưu ý, đến những giải pháp tối ưu cụ thể để đảm bảo website vận hành hiệu quả và mang lại trải nghiệm tối ưu cho người dùng.
1. Tốc độ tải trang trong SEO
Google đã chính thức xác nhận tốc độ tải trang là một yếu tố xếp hạng, đặc biệt từ khi các chỉ số Core Web Vitals được đưa vào thuật toán xếp hạng. Những chỉ số này đánh giá mức độ hiệu quả của trang web trong việc cung cấp trải nghiệm người dùng liền mạch:
Largest Contentful Paint (LCP): Đo thời gian để tải nội dung lớn nhất trên trang (thường là hình ảnh, tiêu đề hoặc khối văn bản chính). Một LCP dưới 2.5 giây được xem là lý tưởng. Theo dữ liệu từ Web.dev của Google (2022), việc tối ưu hóa LCP dưới 2.5 giây được coi là chuẩn mực cho trải nghiệm người dùng tốt. Nghiên cứu từ Deloitte Digital (2020) cho thấy các trang web có tốc độ tải nhanh có thể cải thiện tỷ lệ chuyển đổi từ 15-30%. Báo cáo từ Portent (2019) chỉ ra rằng các trang có thời gian tải dưới 2 giây có tỷ lệ chuyển đổi cao gấp 3 lần so với các trang tải trong 5 giây hoặc lâu hơn.
First Input Delay (FID): Đánh giá độ trễ giữa hành động đầu tiên của người dùng (như nhấp chuột) và phản hồi từ trang web. FID nên dưới 100ms để đảm bảo trang phản hồi nhanh.
Cumulative Layout Shift (CLS): Đo độ ổn định của bố cục khi trang tải. Điểm số CLS thấp hơn 0.1 cho thấy trang không có sự thay đổi đột ngột, giúp tránh trải nghiệm khó chịu.
Google sử dụng những chỉ số này để đo lường chất lượng và tốc độ của trang web, từ đó xếp hạng trên các kết quả tìm kiếm. Trang web có tốc độ tải kém không chỉ giảm thứ hạng mà còn chịu ảnh hưởng tiêu cực từ các bản cập nhật tập trung vào trải nghiệm người dùng.
2. Tốc độ tải trang và hành vi người dùng
Tốc độ tải trang ảnh hưởng đến cách người dùng tương tác với website. Một trang web chậm có thể gây mất lòng tin và làm giảm sự gắn kết của người dùng:
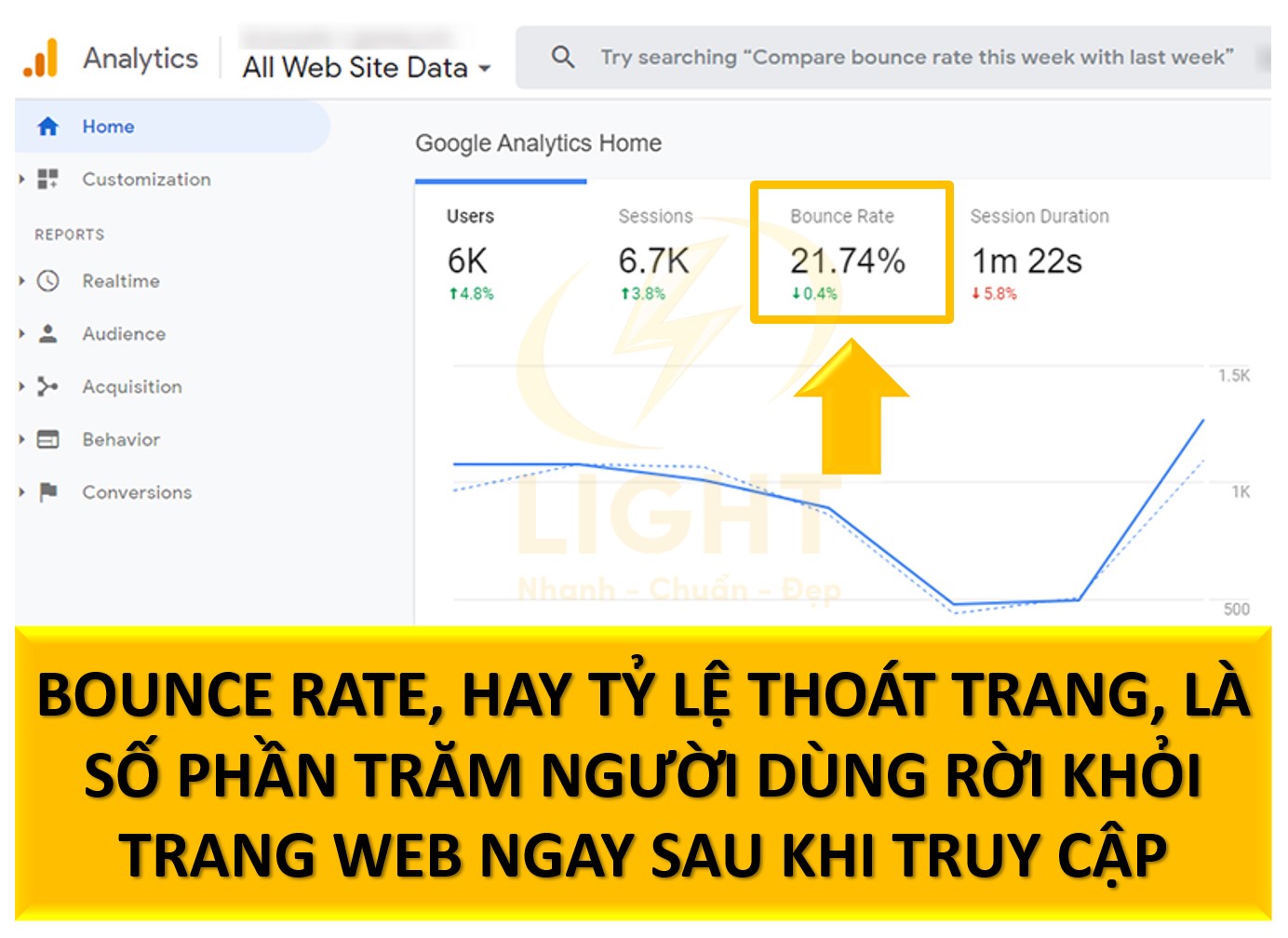
Tăng tỷ lệ thoát trang (Bounce Rate): Khi thời gian tải trang vượt quá 3 giây, tỷ lệ thoát có thể tăng hơn 32%. Điều này đặc biệt nghiêm trọng đối với các trang đích hoặc trang thương mại điện tử. Theo nghiên cứu từ Akamai (2017), khi thời gian tải trang vượt quá 3 giây, tỷ lệ thoát có thể tăng hơn 32%. Báo cáo từ Google (2018) phân tích dữ liệu từ hàng triệu phiên truy cập xác nhận rằng trên thiết bị di động, mỗi giây tăng thêm trong thời gian tải làm tăng tỷ lệ thoát lên tới 20%. Điều này đặc biệt nghiêm trọng đối với các trang đích quảng cáo, nơi người dùng thường có mức độ kiên nhẫn thấp hơn.
Giảm tỷ lệ chuyển đổi: Tốc độ tải chậm có thể ảnh hưởng tiêu cực đến trải nghiệm thanh toán hoặc đăng ký. Mỗi giây chậm trễ có thể làm giảm tỷ lệ chuyển đổi từ 4-7%, gây thất thoát doanh thu.
Gây ấn tượng xấu về thương hiệu: Người dùng có xu hướng đánh giá thấp chất lượng thương hiệu nếu họ gặp phải trang web chậm. Điều này ảnh hưởng đến lòng trung thành và khả năng quay lại của người dùng.
3. Nguyên nhân phổ biến khiến tốc độ tải trang kém
Khi gặp tình trạng tải trang chậm, việc xác định nguyên nhân chính xác là điều quan trọng trước khi bắt tay vào tối ưu. Những yếu tố như hình ảnh nặng, mã nguồn cồng kềnh hay hosting yếu rất dễ bị bỏ sót nếu không đo lường đúng cách. Sử dụng công cụ kiểm tra tốc độ website giúp phân tích chi tiết từng điểm nghẽn, từ thời gian phản hồi máy chủ, thứ tự tải tài nguyên đến đánh giá tổng thể theo chuẩn Core Web Vitals.
Hình ảnh không được tối ưu hóa: Hình ảnh có kích thước lớn, không sử dụng định dạng nén như WebP hoặc không áp dụng kỹ thuật lazy loading.
Tài nguyên CSS và JavaScript không tối ưu: Các file CSS hoặc JavaScript lớn, không nén, hoặc không được tải không đồng bộ (async/defer) làm tăng thời gian tải.
Máy chủ không đủ mạnh: Hosting chậm hoặc không sử dụng công nghệ máy chủ hiện đại như LiteSpeed hoặc HTTP/2.
Không sử dụng bộ nhớ đệm: Trang web không tận dụng caching để lưu trữ tạm thời dữ liệu, làm tăng tải cho máy chủ mỗi khi người dùng truy cập.
Quá nhiều yêu cầu HTTP: Các yêu cầu từ tệp tài nguyên, plugin hoặc tích hợp bên thứ ba không được tối ưu làm chậm trang web.
4. Giải pháp cải thiện tốc độ tải trang
Nén và tối ưu hóa hình ảnh: Sử dụng công cụ như TinyPNG hoặc ImageOptim để giảm kích thước hình ảnh mà không làm giảm chất lượng. Triển khai lazy loading để chỉ tải hình ảnh khi cần thiết.
Giảm thiểu và kết hợp tài nguyên: Nén file CSS, JavaScript và HTML bằng các công cụ như Terser hoặc CSSNano. Kết hợp các tệp để giảm số lượng yêu cầu HTTP.
Tích hợp CDN (Content Delivery Network): Sử dụng CDN để phân phối nội dung từ máy chủ gần nhất với người dùng. Các CDN phổ biến bao gồm Cloudflare, AWS CloudFront và Akamai.
Kích hoạt Gzip hoặc Brotli Compression: Cấu hình máy chủ để nén tệp trước khi gửi đến trình duyệt, giảm kích thước tải xuống.
Cải thiện hiệu suất máy chủ: Chọn hosting chất lượng cao có hỗ trợ công nghệ mới như SSD, HTTP/3 và tích hợp caching ở cấp độ máy chủ.
Tối ưu hóa cơ sở dữ liệu: Với các trang web sử dụng CMS như WordPress, hãy dọn dẹp cơ sở dữ liệu định kỳ, xóa các bản nháp hoặc dữ liệu không cần thiết.
Áp dụng Prefetching và Preloading: Định cấu hình các thẻ
<link>trong HTML để trình duyệt tải trước các tài nguyên quan trọng, cải thiện thời gian hiển thị ban đầu.
Lợi ích khi tối ưu tốc độ tải trang
Tối ưu tốc độ tải trang mang lại lợi ích toàn diện, từ việc cải thiện trải nghiệm người dùng, tăng khả năng cạnh tranh trên các công cụ tìm kiếm, đến việc tiết kiệm chi phí vận hành và tăng doanh thu. Việc này đòi hỏi sự kết hợp giữa kỹ thuật tối ưu nội dung, cấu trúc dữ liệu, cùng các công nghệ hiện đại như Content Delivery Network (CDN), HTTP/2, hoặc nén tài nguyên. Hơn thế nữa, tối ưu tốc độ còn phản ánh tính chuyên nghiệp của doanh nghiệp, xây dựng lòng tin và gia tăng giá trị thương hiệu trong mắt khách hàng. Dưới đây là những lợi ích cụ thể mà tối ưu tốc độ tải trang mang lại.

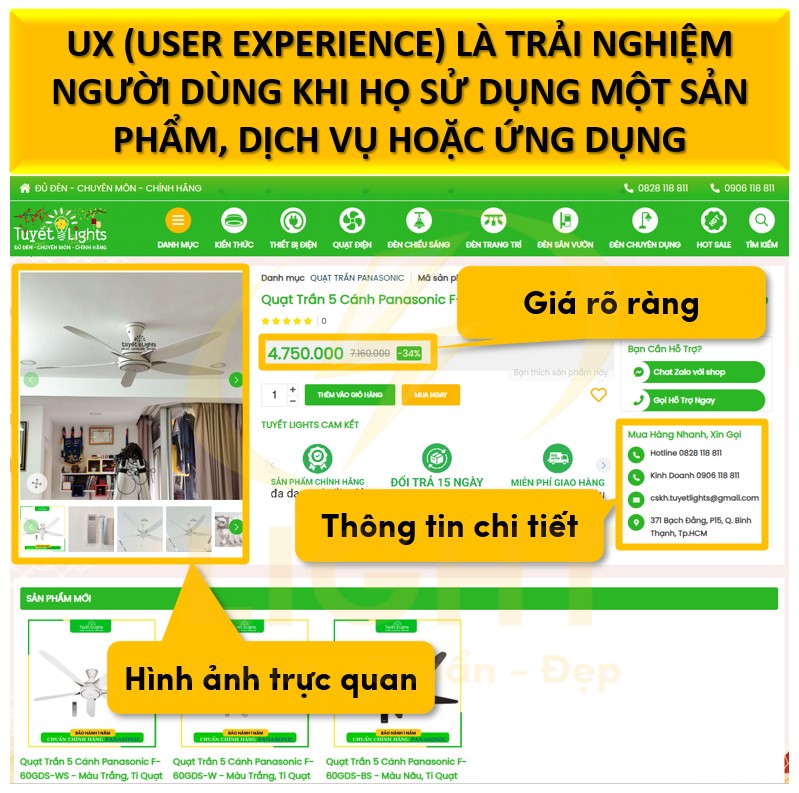
1. Cải thiện trải nghiệm người dùng (UX)
Một trang web tải nhanh làm giảm thời gian chờ đợi của người dùng, từ đó giữ chân họ lâu hơn. Thống kê từ Google cho thấy nếu thời gian tải trang tăng từ 1 giây lên 3 giây, tỷ lệ thoát có thể tăng lên 32%. Đối với các trang thương mại điện tử, trải nghiệm người dùng mượt mà không chỉ thúc đẩy mua sắm mà còn tăng khả năng quay lại.
Các yếu tố ảnh hưởng đến trải nghiệm người dùng bao gồm:
- Thời gian tải nội dung chính (Largest Contentful Paint - LCP): Thời gian tải nội dung lớn nhất trên trang nên dưới 2,5 giây.
- Tính ổn định bố cục (Cumulative Layout Shift - CLS): Trang cần tránh sự di chuyển không mong muốn của các thành phần, chỉ số này nên nhỏ hơn 0,1.
- Thời gian phản hồi đầu tiên (First Input Delay - FID): Độ trễ của tương tác đầu tiên nên dưới 100ms.
2. Tăng thứ hạng SEO thông qua Core Web Vitals
Google sử dụng Core Web Vitals như một yếu tố xếp hạng chính để đánh giá hiệu suất website. Khi tối ưu tốc độ tải trang, website không chỉ cải thiện chỉ số kỹ thuật mà còn tăng khả năng xuất hiện trong top đầu kết quả tìm kiếm. Điều này đồng nghĩa với việc tiếp cận được lượng lớn lưu lượng truy cập tự nhiên mà không cần chi phí quảng cáo.
Một số kỹ thuật cải thiện SEO qua tối ưu tốc độ:
- Sử dụng CDN: Phân phối nội dung qua nhiều máy chủ gần với vị trí người dùng, giúp giảm độ trễ tải trang.
- Nén dữ liệu: Áp dụng Gzip hoặc Brotli để giảm kích thước tài nguyên.
- Tối ưu hình ảnh: Dùng định dạng ảnh hiện đại như WebP hoặc AVIF để giảm dung lượng mà không làm giảm chất lượng hiển thị.
3. Gia tăng tỷ lệ chuyển đổi (Conversion Rate)
Tốc độ tải trang có ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi. Theo nghiên cứu từ Akamai, mỗi giây tải chậm có thể làm giảm tỷ lệ chuyển đổi đến 7%. Đối với một website bán hàng với doanh thu hàng triệu USD mỗi tháng, chỉ cần cải thiện 1 giây tải trang cũng có thể tăng doanh thu đáng kể.
Các yếu tố ảnh hưởng đến chuyển đổi:
- Thời gian phản hồi máy chủ: Duy trì dưới 200ms để đảm bảo người dùng không phải chờ lâu.
- Lazy loading: Chỉ tải hình ảnh và nội dung khi người dùng cuộn đến khu vực đó, giúp cải thiện tốc độ tải ban đầu.
4. Tối ưu chi phí quảng cáo
Một trang web tải nhanh cải thiện điểm chất lượng (Quality Score) trên các nền tảng quảng cáo như Google Ads, từ đó giúp giảm giá mỗi nhấp chuột (CPC) và tăng tỷ lệ hiển thị.
Một số lợi ích cụ thể:
- Tăng tỷ lệ click-through (CTR): Khi trang đích tải nhanh, người dùng dễ dàng truy cập nội dung, tăng khả năng tương tác.
- Hiệu quả chiến dịch quảng cáo: Giảm chi phí chuyển đổi và tăng lợi nhuận nhờ trang đích hiệu quả.
5. Hiệu suất tốt hơn trên thiết bị di động
Hơn 60% lưu lượng truy cập hiện nay đến từ thiết bị di động. Trên các mạng di động như 3G hoặc 4G, tốc độ tải trang nhanh giúp người dùng trải nghiệm mượt mà hơn, bất kể điều kiện kết nối.
Các phương pháp cải thiện hiệu suất di động:
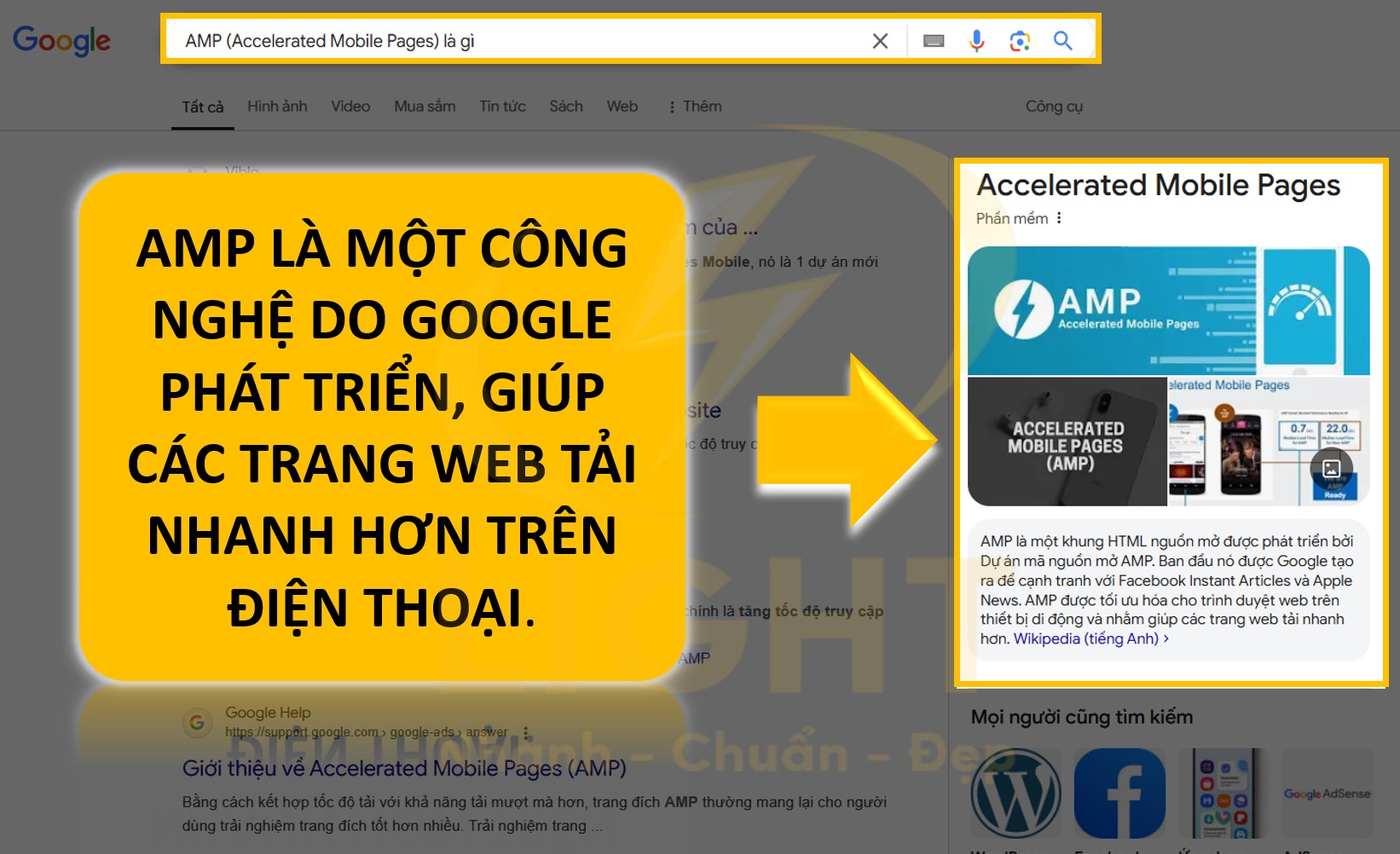
- Sử dụng Accelerated Mobile Pages (AMP): Giảm thiểu mã HTML, CSS và JavaScript để tăng tốc độ.
- Tối ưu font chữ: Chọn các font chữ nhẹ, hạn chế tải font từ bên thứ ba.
- Giảm JavaScript chặn hiển thị: Loại bỏ hoặc trì hoãn JavaScript không cần thiết để tăng tốc tải trang ban đầu.
6. Giảm tải và tiết kiệm tài nguyên máy chủ
Tối ưu tốc độ tải trang đồng nghĩa với việc giảm tải cho máy chủ. Điều này rất quan trọng với các website lớn, thường xuyên phải xử lý lượng truy cập cao.
Cách tiết kiệm tài nguyên:
- Caching: Lưu các tài nguyên tĩnh như hình ảnh, CSS, JavaScript trên trình duyệt người dùng để giảm số lần yêu cầu máy chủ.
- Giảm thiểu HTTP requests: Gộp các tập tin CSS, JavaScript và hình ảnh để giảm số lượng yêu cầu.
- Dùng HTTP/2 hoặc HTTP/3: Tăng tốc độ truyền dữ liệu qua mạng nhờ giao thức hiện đại.
7. Tăng khả năng bảo mật
Các trang web tối ưu tốc độ thường đi kèm với công nghệ bảo mật tiên tiến như HTTPS và HTTP/2. Điều này không chỉ cải thiện tốc độ mà còn đảm bảo dữ liệu người dùng an toàn.
Các lợi ích bảo mật liên quan:
- Cải thiện tốc độ mã hóa dữ liệu: HTTPS hoạt động hiệu quả hơn với giao thức HTTP/2.
- Giảm nguy cơ tấn công: Các giao thức hiện đại giúp giảm thiểu lỗ hổng bảo mật.
8. Cạnh tranh vượt trội trong ngành
Trong môi trường số, tốc độ tải trang là yếu tố sống còn. Một website có hiệu suất tốt luôn tạo lợi thế cạnh tranh rõ rệt so với đối thủ. Người dùng sẽ ưu tiên sử dụng và giới thiệu những trang tải nhanh, ổn định, tạo điều kiện tăng trưởng lưu lượng truy cập bền vững.
Danh sách các công nghệ hỗ trợ tối ưu tốc độ tải trang:
- Content Delivery Network (CDN): Giúp phân phối nội dung nhanh chóng.
- Lazy Loading: Tải nội dung theo nhu cầu người dùng.
- Gzip/Brotli: Nén dữ liệu để giảm dung lượng truyền tải.
- HTTP/2 hoặc HTTP/3: Tăng tốc độ giao tiếp giữa máy chủ và trình duyệt.
- WebP/AVIF: Giảm dung lượng hình ảnh mà không giảm chất lượng.
Nguyên nhân khiến tốc độ tải trang chậm
Việc xác định chính xác nguyên nhân khiến tốc độ tải trang chậm là bước quan trọng để triển khai các giải pháp tối ưu hóa phù hợp. Hai trong số những nguyên nhân phổ biến nhất là kích thước tệp không được tối ưu, đặc biệt là hình ảnh và video, cùng với mã nguồn không được tối ưu hóa hiệu quả. Những vấn đề này không chỉ làm tăng thời gian tải trang mà còn tiêu tốn nhiều tài nguyên của cả máy chủ và trình duyệt, tạo ra trải nghiệm không mượt mà cho người dùng. Dưới đây là phân tích chi tiết về từng nguyên nhân để giúp bạn hiểu rõ và có biện pháp cải thiện hiệu quả.
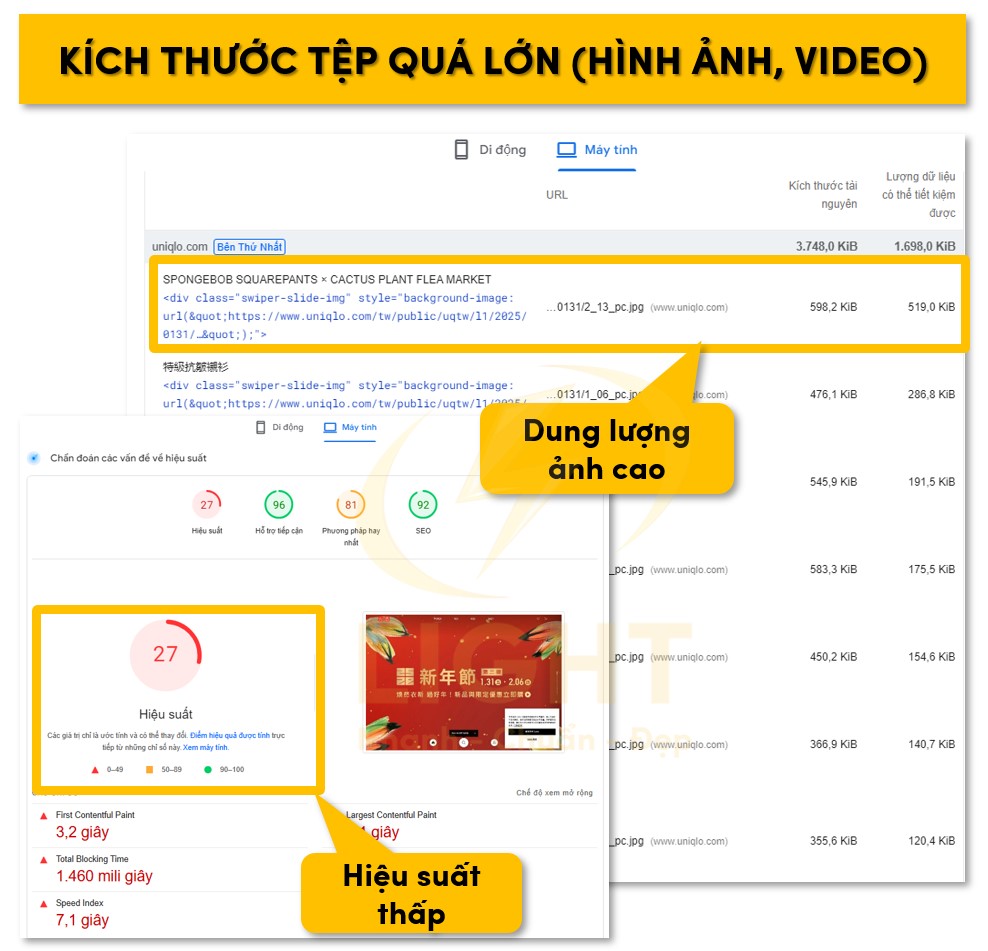
Kích thước tệp quá lớn (hình ảnh, video)
Hình ảnh và video là các yếu tố cần thiết trong việc truyền tải thông tin và tạo trải nghiệm trực quan trên website, nhưng nếu không được quản lý và tối ưu hóa, chúng sẽ làm giảm đáng kể tốc độ tải trang.

Hình ảnh có độ phân giải cao không nén: Các hình ảnh với độ phân giải lớn thường có dung lượng từ vài MB trở lên, gây ra thời gian tải lâu. Định dạng ảnh như PNG, mặc dù chất lượng tốt, thường nặng hơn nhiều so với các định dạng tối ưu hóa như WebP hoặc AVIF.
Không tối ưu kích thước hiển thị: Hình ảnh được tải với kích thước lớn hơn so với khung hiển thị thực tế trên trang. Ví dụ, một hình ảnh 4K có thể không cần thiết cho một khung hình hiển thị chỉ 300x300 pixel.
Không sử dụng kỹ thuật nén phù hợp: Thiếu nén hình ảnh bằng các công cụ như TinyPNG, ImageOptim hoặc sử dụng mã hóa không tối ưu làm tăng kích thước tệp không cần thiết.
Thiếu lazy loading: Lazy loading cho phép trình duyệt chỉ tải hình ảnh hoặc video khi người dùng cuộn đến khu vực đó trên trang. Nếu không áp dụng, tất cả tệp sẽ được tải cùng lúc, ngay cả khi chúng không được hiển thị ngay lập tức, gây quá tải cho tài nguyên máy chủ và trình duyệt.
Video không nén hoặc không sử dụng streaming: Video tải trực tiếp mà không qua nén hoặc không sử dụng công nghệ streaming sẽ tiêu tốn băng thông lớn. Một video gốc có thể có dung lượng gấp 10-20 lần so với một video nén mà không làm giảm đáng kể chất lượng hiển thị.
Thiếu tối ưu định dạng video: Sử dụng các định dạng cũ như AVI hoặc MOV thay vì MP4 (H.264) hoặc WebM (VP9) dẫn đến tệp có kích thước lớn hơn, gây tải lâu hơn trên các thiết bị.
Không triển khai hệ thống CDN: Không có hệ thống Content Delivery Network (CDN) để phân phối hình ảnh và video từ máy chủ gần người dùng nhất khiến thời gian tải tăng lên, đặc biệt với các website có lưu lượng truy cập từ nhiều khu vực địa lý khác nhau.
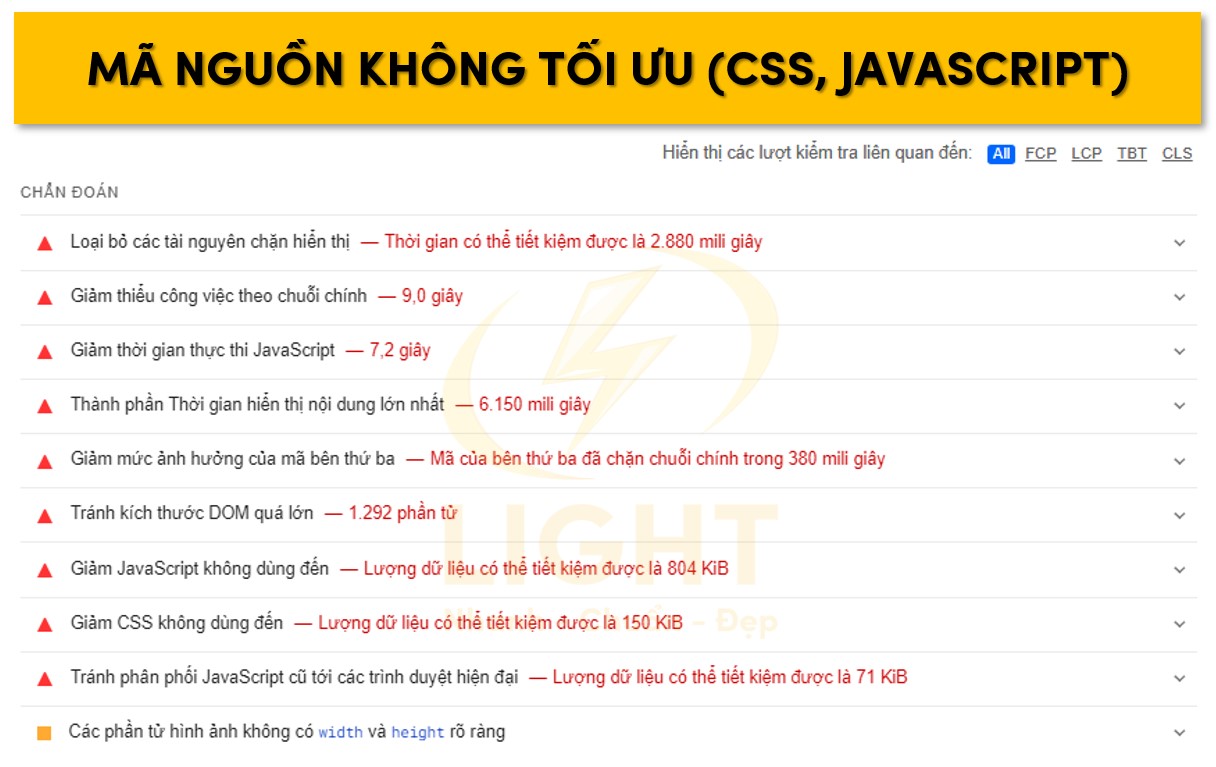
Mã nguồn không tối ưu (CSS, JavaScript)
Mã nguồn website quyết định tốc độ hiển thị nội dung và khả năng tương tác của người dùng. Tuy nhiên, việc viết mã không tối ưu có thể gây ảnh hưởng nghiêm trọng đến hiệu suất tải trang.

CSS và JavaScript không nén: Mã nguồn chứa nhiều dòng thừa, khoảng trắng và chú thích không cần thiết làm tăng kích thước tệp. Ví dụ, một tệp JavaScript chưa qua nén có thể nặng hơn 20-30% so với tệp đã nén bằng các công cụ như Terser hoặc UglifyJS.
Không phân tách mã nguồn (Code Splitting): Toàn bộ CSS và JavaScript của website được tải ngay cả khi không cần thiết trên tất cả các trang. Điều này dẫn đến lãng phí tài nguyên và làm tăng thời gian tải ban đầu.
Không sử dụng async hoặc defer: JavaScript tải đồng bộ sẽ làm gián đoạn quá trình tải HTML, dẫn đến việc nội dung chính trên trang bị chậm hiển thị. Kỹ thuật async và defer giúp hoãn việc tải JavaScript không cần thiết cho đến khi HTML được hiển thị đầy đủ.
Quá nhiều yêu cầu HTTP: Việc chia nhỏ CSS và JavaScript thành nhiều tệp nhỏ hoặc sử dụng quá nhiều plugin dẫn đến tăng số lượng yêu cầu HTTP. Mỗi yêu cầu đều cần thời gian để xử lý, làm chậm tổng thể tốc độ tải trang.
Sử dụng thư viện lớn không cần thiết: Tích hợp các thư viện hoặc framework như Bootstrap, jQuery hoặc các module lớn chỉ để sử dụng một vài chức năng làm tăng dung lượng tải không cần thiết. Điều này thường xảy ra với các website không được tối ưu hóa đúng cách.
Inline styles hoặc script quá nhiều: CSS và JavaScript được nhúng trực tiếp trong HTML không chỉ làm tăng kích thước tệp HTML mà còn làm giảm khả năng tái sử dụng mã. Trình duyệt không thể lưu trữ những đoạn mã này trong bộ nhớ đệm, gây lãng phí tài nguyên.
Thiếu caching: Nếu không cấu hình bộ nhớ đệm để lưu trữ các tệp CSS và JavaScript, trình duyệt phải tải lại toàn bộ nội dung mỗi khi người dùng truy cập, làm chậm quá trình tải trang.
Không sử dụng HTTP/2 hoặc HTTP/3: HTTP/1.1 không tối ưu hóa việc tải nhiều tệp nhỏ cùng lúc, dẫn đến thời gian tải lâu hơn. HTTP/2 hoặc HTTP/3 với khả năng tải song song và giảm độ trễ giúp cải thiện tốc độ đáng kể.
Hosting kém chất lượng
Hosting là nền tảng cung cấp tài nguyên để trang web hoạt động. Hosting kém chất lượng là một trong những nguyên nhân hàng đầu khiến tốc độ tải trang bị chậm, do sự hạn chế về tài nguyên, công nghệ, và khả năng xử lý lưu lượng lớn.

Tài nguyên máy chủ bị giới hạn
Hosting giá rẻ hoặc dịch vụ shared hosting thường chia sẻ CPU, RAM và dung lượng đĩa với hàng trăm website khác. Điều này khiến máy chủ dễ bị quá tải khi có lưu lượng truy cập cao hoặc khi các website khác tiêu thụ quá nhiều tài nguyên.Băng thông thấp
Hosting không cung cấp đủ băng thông làm hạn chế tốc độ truyền tải dữ liệu từ máy chủ đến người dùng, đặc biệt khi website có nhiều tài nguyên nặng như hình ảnh hoặc video. Tình trạng này trở nên nghiêm trọng hơn khi nhiều người dùng truy cập cùng lúc.Máy chủ đặt ở vị trí địa lý xa người dùng
Khoảng cách địa lý giữa người dùng và máy chủ lưu trữ ảnh hưởng lớn đến thời gian tải trang. Khi máy chủ đặt ở khu vực quá xa, độ trễ mạng (latency) tăng lên, kéo dài thời gian truyền tải dữ liệu.Máy chủ không sử dụng công nghệ hiện đại
Một số dịch vụ hosting vẫn sử dụng ổ đĩa HDD thay vì SSD, hoặc không hỗ trợ các giao thức mới như HTTP/2, HTTP/3, khiến quá trình tải trang chậm hơn đáng kể so với các máy chủ được tối ưu hiện đại.Không có giải pháp cân bằng tải (Load Balancing)
Các dịch vụ hosting kém chất lượng không tích hợp hệ thống cân bằng tải, dẫn đến tình trạng máy chủ bị quá tải khi phải xử lý nhiều yêu cầu cùng lúc, gây ra hiện tượng downtime hoặc giảm tốc độ tải trang.Không sử dụng caching
Hosting kém chất lượng thường không hỗ trợ bộ nhớ đệm (caching) hoặc các giải pháp lưu trữ tạm thời như Varnish Cache, Redis hoặc Memcached. Điều này buộc máy chủ phải xử lý lại toàn bộ yêu cầu từ người dùng, làm tăng thời gian phản hồi.
Các ví dụ thực tế:
- Một website thương mại điện tử với 5.000 lượt truy cập/ngày trên hosting shared giá rẻ thường gặp tình trạng thời gian phản hồi trên 1 giây, dẫn đến tốc độ tải trang tổng thể vượt quá 5 giây.
- Các website quốc tế nhưng chỉ sử dụng hosting trong nước sẽ gặp khó khăn trong việc tiếp cận khách hàng ở các quốc gia khác do khoảng cách địa lý của máy chủ.
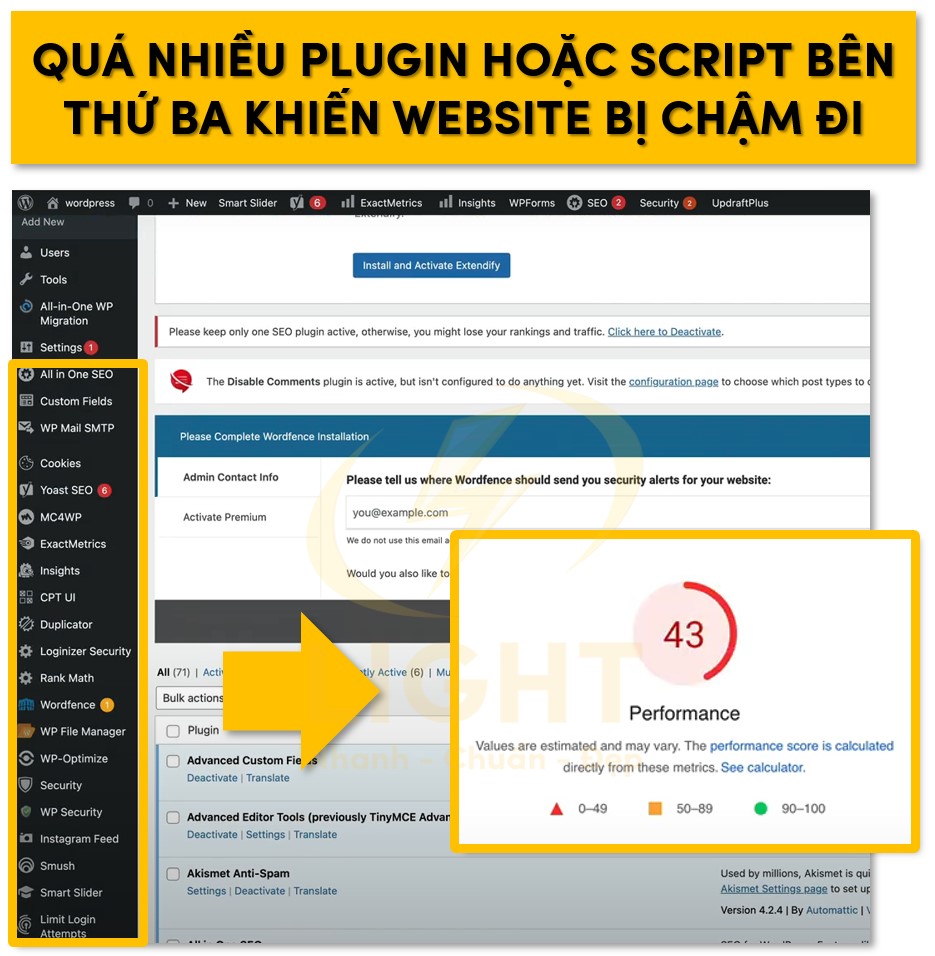
Quá nhiều plugin hoặc script bên thứ ba
Việc sử dụng quá nhiều plugin hoặc tích hợp các script bên thứ ba là nguyên nhân phổ biến làm giảm hiệu suất website. Mỗi plugin hoặc script đều tiêu tốn tài nguyên và làm tăng thời gian tải trang.

Tăng số lượng yêu cầu HTTP
Mỗi plugin hoặc script bên thứ ba thường đi kèm với các tệp JavaScript, CSS, hoặc hình ảnh bổ sung, dẫn đến số lượng yêu cầu HTTP tăng lên. Khi các yêu cầu này được xử lý tuần tự, thời gian tải trang bị kéo dài đáng kể.Tải tài nguyên từ máy chủ bên ngoài chậm
Các script bên thứ ba, chẳng hạn như Google Analytics, Facebook Pixel hoặc trình quản lý quảng cáo, được tải từ máy chủ của nhà cung cấp. Nếu máy chủ bên thứ ba này chậm hoặc bị lỗi, nó sẽ làm ảnh hưởng đến toàn bộ quá trình tải trang.Xung đột mã giữa các plugin
Các plugin được phát triển bởi nhiều nhà phát triển khác nhau có thể gây ra xung đột mã, khiến trình duyệt mất nhiều thời gian hơn để xử lý nội dung. Điều này không chỉ làm chậm tốc độ tải mà còn có thể gây lỗi hiển thị trên trang web.Tích hợp plugin không cần thiết
Nhiều website sử dụng plugin dư thừa, chẳng hạn như các trình tạo hiệu ứng hoặc phân tích dữ liệu phức tạp, dù không thực sự cần thiết. Điều này làm tăng tải trọng và ảnh hưởng đến hiệu suất chung.Plugin không được tối ưu hoặc không cập nhật
Một số plugin không được tối ưu hóa hoặc không tương thích với phiên bản mới của CMS (ví dụ: WordPress) có thể gây ra tình trạng tải chậm. Plugin lỗi thời còn có nguy cơ chứa mã không hiệu quả, làm tăng thời gian xử lý của máy chủ.Script bên thứ ba không tối ưu hóa thứ tự tải
Script tải đồng bộ (synchronous loading) có thể chặn quá trình tải nội dung chính của trang. Điều này thường xảy ra với các widget mạng xã hội, trình quản lý quảng cáo, hoặc các dịch vụ chat trực tuyến được nhúng vào website.
Các số liệu minh họa:
- Một website với hơn 30 plugin WordPress thường có thời gian tải trang trung bình trên 7 giây, ngay cả khi sử dụng hosting cao cấp.
- Một trang blog nhỏ tích hợp hơn 10 script bên thứ ba, bao gồm Google Fonts, Google Ads, và các widget xã hội, có thể mất trên 3 giây để tải nội dung đầu tiên (First Contentful Paint).
Làm thế nào để kiểm tra tốc độ tải trang
Để kiểm tra tốc độ tải trang một cách chính xác và hiệu quả, cần sử dụng các công cụ đo lường chuyên nghiệp, không chỉ cung cấp điểm số tổng quan mà còn đi sâu vào từng chỉ số kỹ thuật như thời gian tải nội dung chính, phản hồi tương tác, và độ ổn định bố cục. Những công cụ này không chỉ giúp phát hiện các vấn đề gây chậm mà còn cung cấp hướng dẫn cụ thể để tối ưu hóa.
Sau khi kiểm tra, việc hiểu và phân tích chi tiết các chỉ số như Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS) là yếu tố then chốt để xác định những điểm yếu kỹ thuật và ưu tiên các giải pháp phù hợp. Nội dung dưới đây sẽ hướng dẫn bạn sử dụng các công cụ kiểm tra tốc độ website hiệu quả nhất và cách phân tích kết quả một cách chuyên sâu.
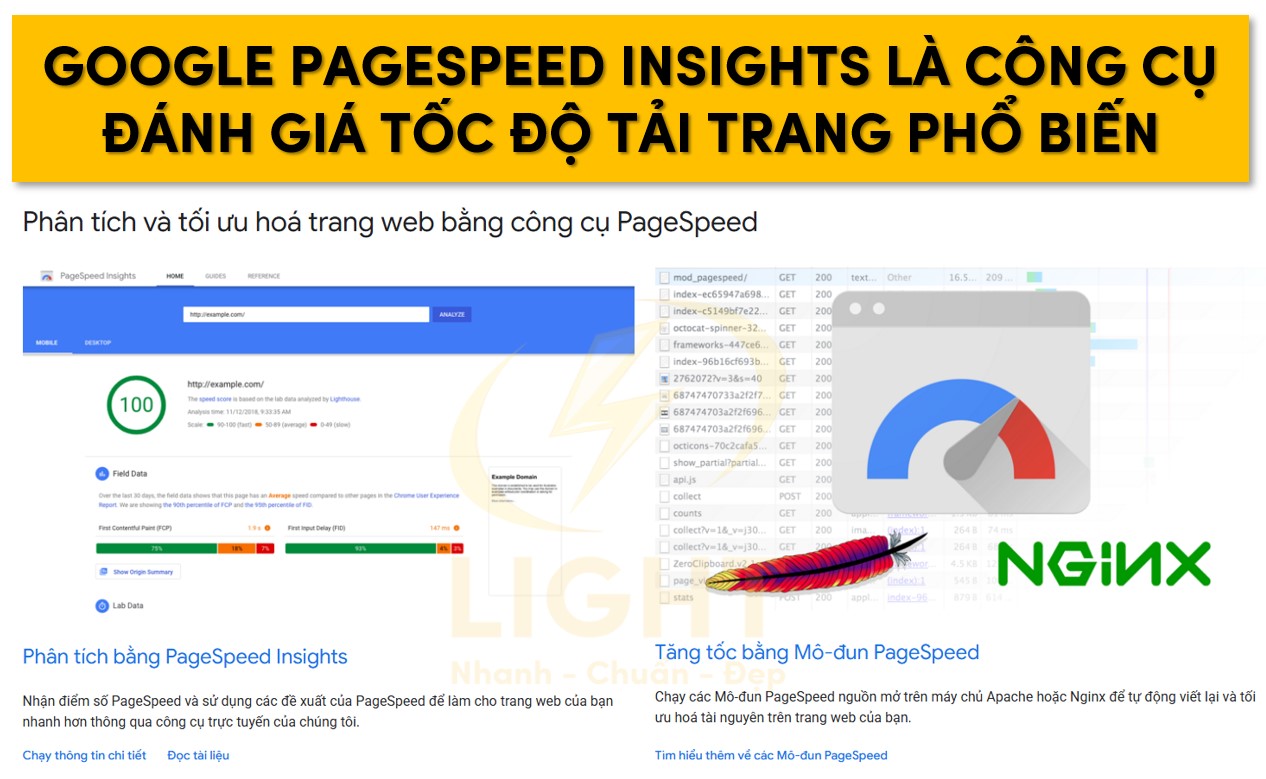
Công cụ đánh giá hiệu quả (Google PageSpeed Insights, GTmetrix, Pingdom)
Sử dụng các công cụ chuyên dụng để đo lường và phân tích tốc độ tải trang là bước quan trọng trong việc xác định các vấn đề kỹ thuật và tối ưu hóa hiệu suất website. Dưới đây là cách các công cụ phổ biến hoạt động và lợi ích chúng mang lại.
Google PageSpeed Insights (PSI):
Google PageSpeed Insights là công cụ đánh giá tốc độ tải trang phổ biến, cung cấp thông tin chi tiết về hiệu suất trên thiết bị di động và máy tính để bàn. Để hiểu rõ hơn về cách PSI hoạt động, trước tiên bạn cần biết Google PageSpeed Insights (PSI) là gì và các chỉ số mà công cụ này phân tích.
GTmetrix:
GTmetrix là công cụ toàn diện giúp đo lường tốc độ tải trang từ nhiều vị trí địa lý khác nhau.
Pingdom:
Pingdom tập trung vào việc đánh giá thời gian tải trang tổng thể và chi tiết từng thành phần tài nguyên. Công cụ này sử dụng hệ thống điểm hiệu suất để đánh giá khả năng tối ưu hóa của website và cung cấp các khuyến nghị cụ thể. Pingdom cũng hiển thị đồ thị waterfall để phân tích thời gian phản hồi máy chủ, thời gian tải từng tệp tài nguyên và kích thước trang.WebPageTest:
WebPageTest cho phép kiểm tra tốc độ tải trang chuyên sâu với nhiều tùy chọn nâng cao. Công cụ này cho phép lựa chọn trình duyệt, vị trí kiểm tra và loại kết nối. WebPageTest cung cấp các chỉ số như First Paint (thời gian hiển thị đầu tiên), Speed Index (tốc độ hiển thị nội dung), và Time to Interactive (thời gian sẵn sàng tương tác), giúp bạn hiểu rõ các giai đoạn tải trang và tìm ra nút thắt cổ chai.Lighthouse:
Lighthouse là công cụ mã nguồn mở của Google, tích hợp sẵn trong Chrome DevTools. Lighthouse đánh giá hiệu suất website, khả năng truy cập, thực hành SEO và các khía cạnh khác. Công cụ này cung cấp các chỉ số chi tiết như First Contentful Paint (FCP), Time to Interactive (TTI), và các đề xuất tối ưu như giảm kích thước hình ảnh, loại bỏ JavaScript không cần thiết hoặc cải thiện cấu hình máy chủ.Phân tích kết quả kiểm tra: các chỉ số cần chú ý (LCP, FID, CLS)
Việc phân tích kết quả kiểm tra tốc độ tải trang không chỉ dừng lại ở việc đánh giá điểm số tổng thể mà còn cần hiểu rõ ý nghĩa của từng chỉ số cụ thể. Dưới đây là các chỉ số quan trọng cần chú ý.
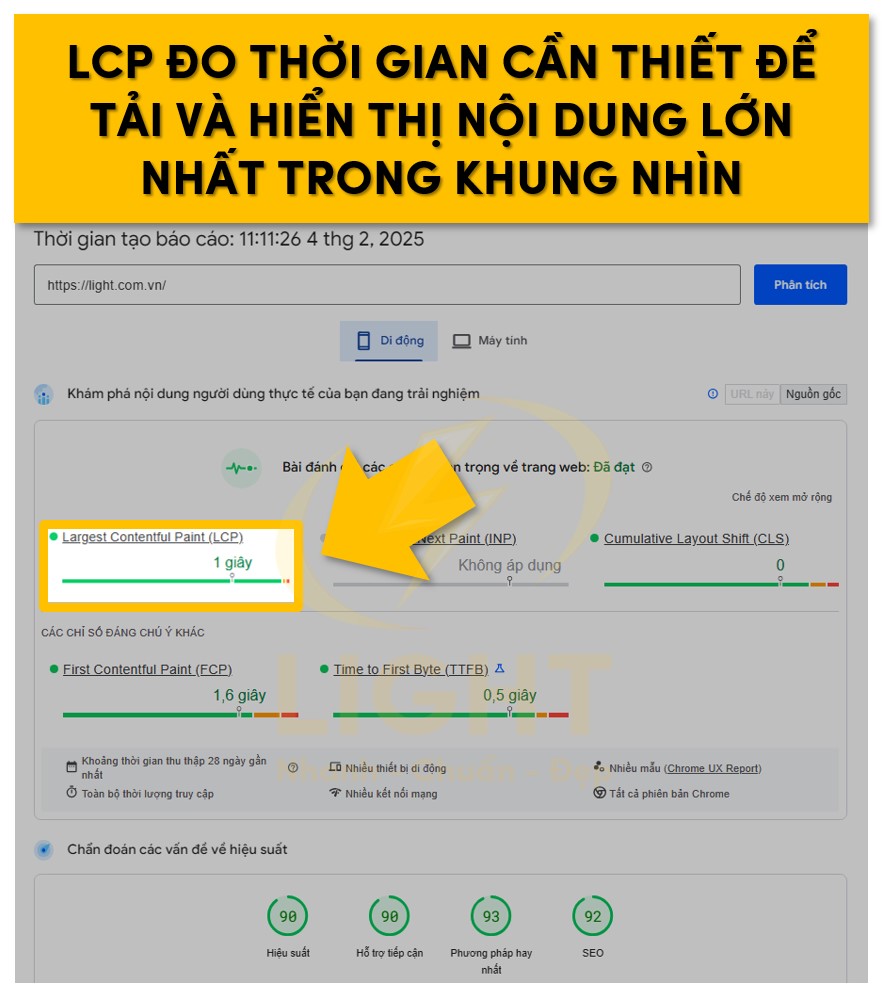
Largest Contentful Paint (LCP):
LCP đo thời gian cần thiết để tải và hiển thị nội dung lớn nhất trong khung nhìn, chẳng hạn như hình ảnh, video hoặc khối văn bản chính. Chỉ số này phản ánh thời gian người dùng cảm nhận được nội dung chính của trang. LCP lý tưởng nên dưới 2.5 giây.
- Tài nguyên lớn như hình ảnh hoặc video chưa được tối ưu hóa.
- Thời gian phản hồi máy chủ chậm.
- CSS hoặc JavaScript làm chậm quá trình kết xuất nội dung.
First Input Delay (FID):
FID đo thời gian từ khi người dùng thực hiện hành động đầu tiên (như nhấp chuột, cuộn trang) đến khi trình duyệt phản hồi. Đây là chỉ số quan trọng đối với các trang web yêu cầu tương tác nhanh, như trang thương mại điện tử hoặc ứng dụng web. FID lý tưởng nên dưới 100ms.
- JavaScript chặn luồng chính khiến trình duyệt không thể xử lý tương tác.
- Các tác vụ dài dòng không được chia nhỏ.
- Sử dụng thư viện JavaScript lớn mà không cần thiết.
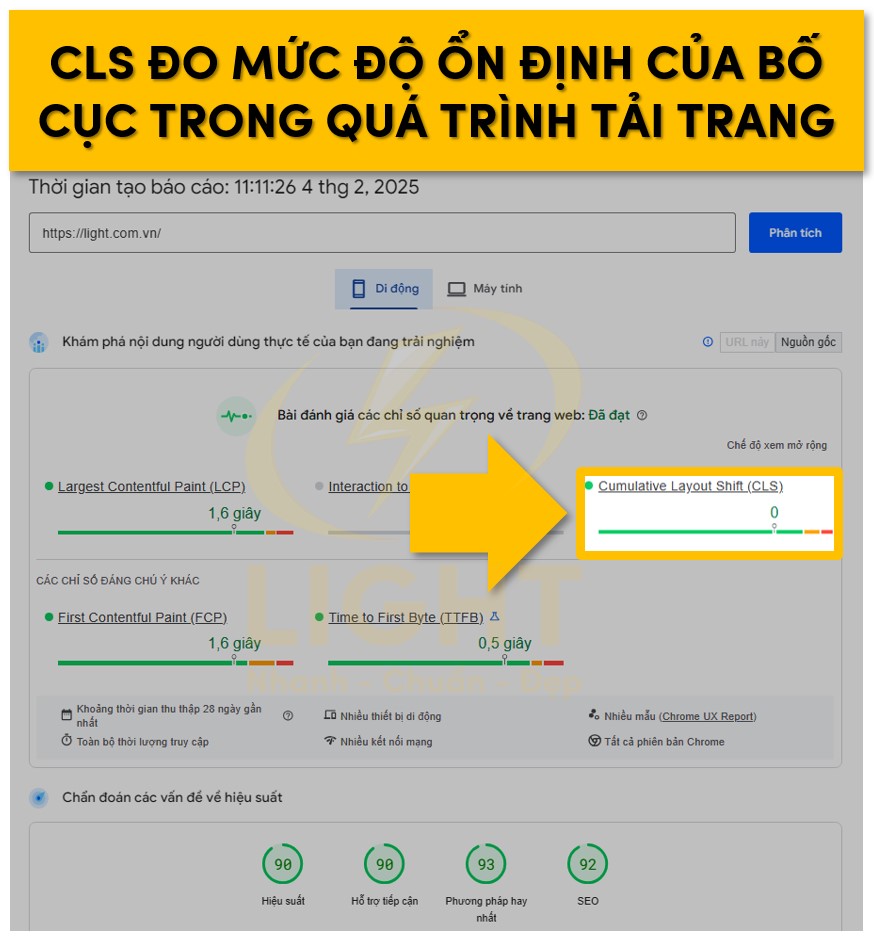
Cumulative Layout Shift (CLS):
CLS đo mức độ ổn định của bố cục trong quá trình tải trang. Khi nội dung di chuyển hoặc thay đổi vị trí bất ngờ, người dùng có thể gặp trải nghiệm khó chịu. CLS lý tưởng nên dưới 0.1.
- Hình ảnh hoặc quảng cáo không có kích thước cố định.
- Font chữ chưa được tải trước (font-display).
- Việc thêm nội dung động không được tối ưu.
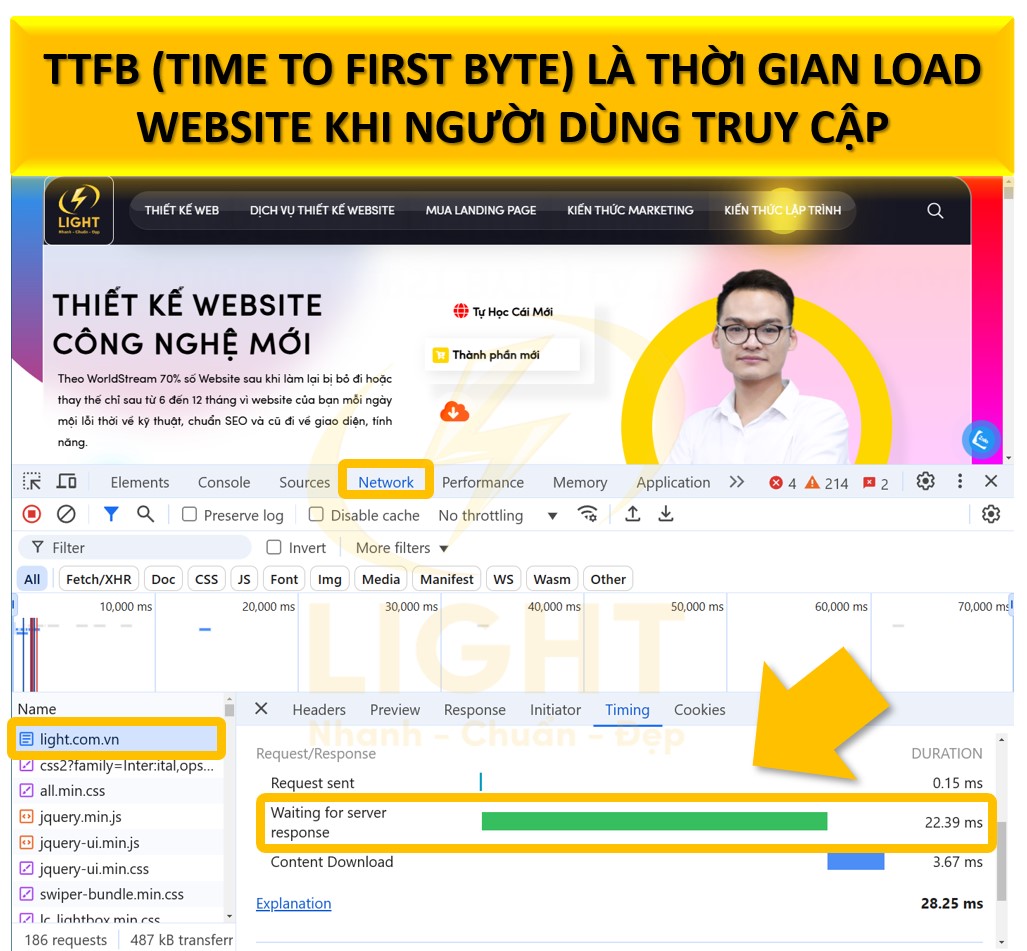
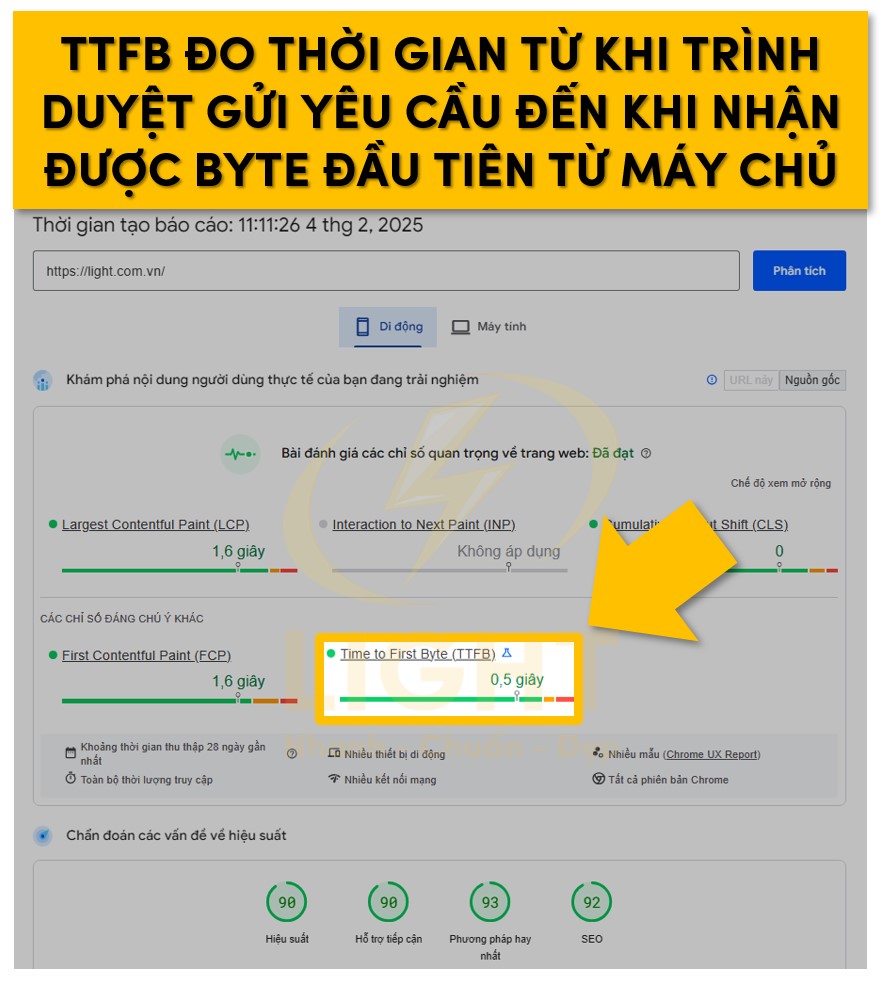
Time to First Byte (TTFB):
TTFB đo thời gian từ khi trình duyệt gửi yêu cầu đến khi nhận được byte đầu tiên từ máy chủ. TTFB cao thường liên quan đến hiệu suất máy chủ hoặc thời gian xử lý cơ sở dữ liệu chậm. TTFB nên dưới 200ms để đảm bảo hiệu suất tốt. Khi kiểm tra hiệu suất trang web, nhiều chuyên gia nhắc đến TTFB là gì vì nó ảnh hưởng trực tiếp đến trải nghiệm người dùng.
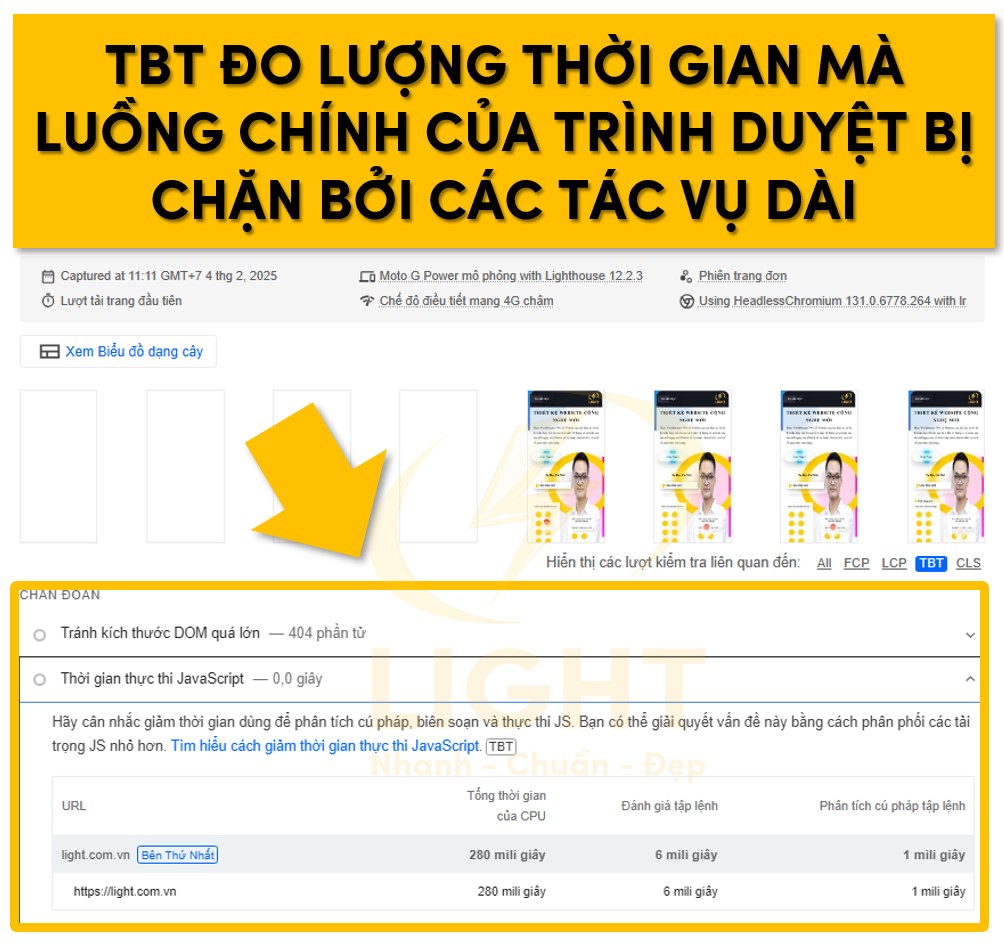
Total Blocking Time (TBT):
TBT đo lượng thời gian mà luồng chính của trình duyệt bị chặn bởi các tác vụ dài, làm chậm thời gian phản hồi. Chỉ số này liên quan chặt chẽ đến FID và thường bị ảnh hưởng bởi JavaScript chưa được tối ưu.
Speed Index (SI):
SI đo tốc độ hiển thị nội dung trong khung nhìn của trình duyệt. Chỉ số này phản ánh thời gian người dùng nhìn thấy phần lớn nội dung được tải. SI thấp cho thấy nội dung được hiển thị nhanh và đều đặn.
Phân tích kỹ các chỉ số này sẽ giúp xác định chính xác các vấn đề cốt lõi ảnh hưởng đến tốc độ tải trang và ưu tiên các biện pháp tối ưu hóa phù hợp.
Các phương pháp tăng tốc độ tải trang
Những phương pháp chi tiết, chuyên sâu và mang tính thực tiễn cao để giải quyết các vấn đề phổ biến về hiệu suất tải trang, từ việc lựa chọn định dạng hình ảnh hiện đại, áp dụng công nghệ lazy loading, sử dụng Content Delivery Network (CDN), đến việc kiểm tra và loại bỏ các script bên thứ ba không cần thiết giúp tăng tốc trang tốt hơn. Từng phương pháp đều được phân tích kỹ lưỡng với hướng dẫn triển khai cụ thể, giúp bạn đạt được hiệu suất tối ưu cho website.
Việc cải thiện tốc độ tải trang đòi hỏi phải thực hiện một loạt các biện pháp kỹ thuật, từ việc tối ưu hóa hình ảnh, mã nguồn, cơ sở dữ liệu, cho đến quản lý và loại bỏ các yếu tố bên thứ ba không cần thiết. Các phương pháp này không chỉ giúp giảm thời gian tải trang mà còn tối ưu tài nguyên máy chủ, tiết kiệm băng thông, và nâng cao trải nghiệm người dùng, đặc biệt trong bối cảnh các website ngày càng phức tạp và đa dạng.
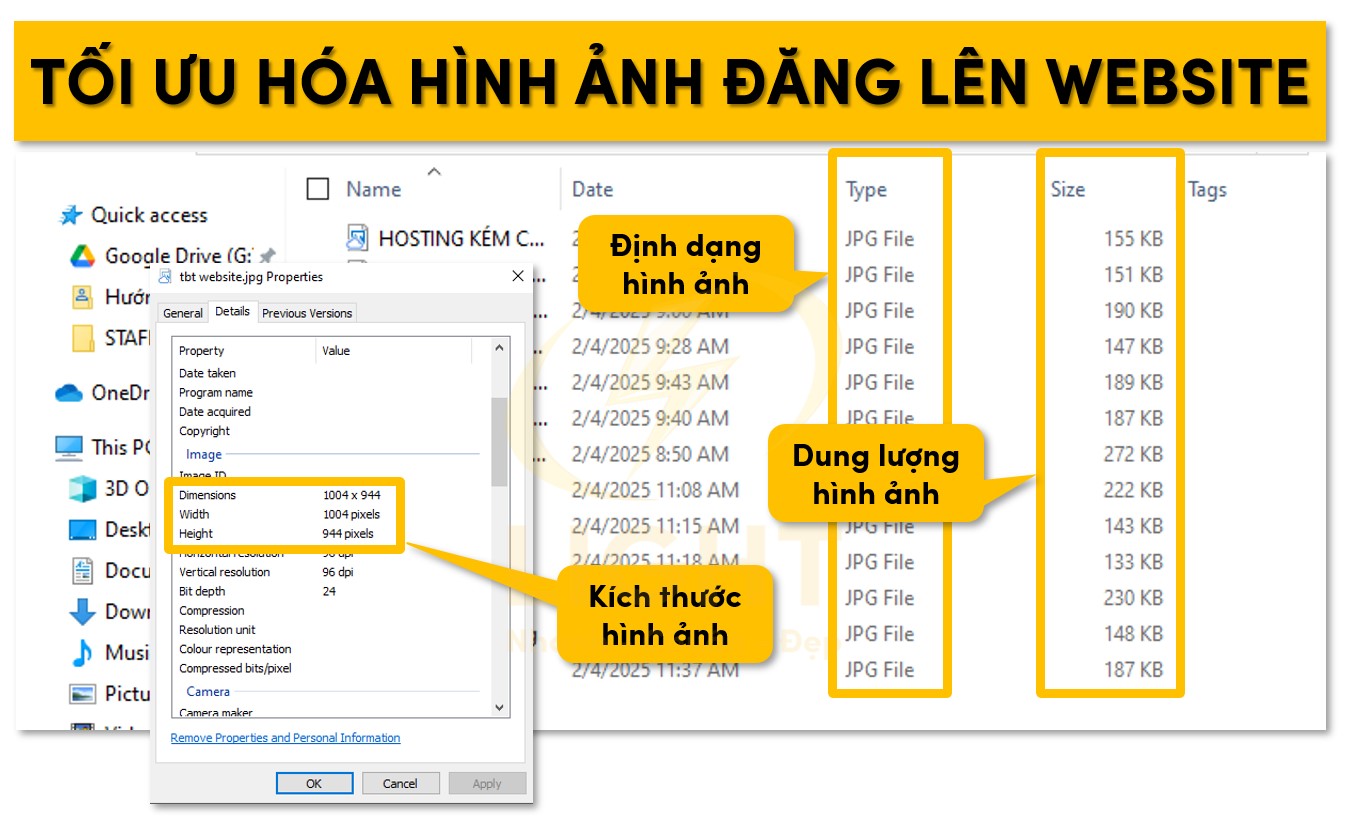
Tối ưu hóa hình ảnh
Hình ảnh là một trong những yếu tố quan trọng trên website, góp phần nâng cao trải nghiệm người dùng và truyền tải nội dung trực quan. Tuy nhiên, nếu không được tối ưu hóa, hình ảnh có thể làm tăng kích thước tệp, kéo dài thời gian tải trang và ảnh hưởng đến hiệu suất tổng thể của website. Khi nói về hiệu suất website, bạn không thể bỏ qua SEO hình ảnh và cách tối ưu hóa ảnh để tăng tốc độ tải trang.

1. Sử dụng định dạng hiện đại (WebP, AVIF)
Các định dạng hình ảnh truyền thống như JPEG và PNG mặc dù phổ biến nhưng không hiệu quả về dung lượng so với các định dạng hiện đại. WebP và AVIF là các định dạng tiên tiến giúp giảm đáng kể kích thước tệp mà vẫn đảm bảo chất lượng hình ảnh cao.
- WebP: Hỗ trợ cả nén mất dữ liệu (lossy) và không mất dữ liệu (lossless). Kích thước tệp giảm trung bình 30% so với JPEG mà chất lượng vẫn tương đương. WebP tương thích tốt với hầu hết các trình duyệt hiện đại.
- AVIF: Hiệu quả nén cao hơn WebP, đặc biệt trong việc hiển thị hình ảnh có độ chi tiết phức tạp hoặc gradient. AVIF sử dụng công nghệ nén từ AV1 codec, giảm kích thước tệp xuống mức tối đa mà không ảnh hưởng đến độ sắc nét.
Các bước triển khai:
- Chuyển đổi định dạng: Sử dụng các công cụ như Squoosh, ImageMagick, hoặc các plugin WordPress như ShortPixel để chuyển đổi hình ảnh sang WebP hoặc AVIF.
- Thiết lập fallback: Cung cấp phiên bản JPEG hoặc PNG làm dự phòng cho các trình duyệt cũ không hỗ trợ WebP hoặc AVIF.
- Tích hợp tự động: Áp dụng các giải pháp tích hợp trên máy chủ hoặc CMS để tự động chuyển đổi định dạng hình ảnh khi tải lên.
2. Nén hình ảnh bằng công cụ (TinyPNG, ImageOptim)
Nén hình ảnh giúp giảm dung lượng mà không làm giảm đáng kể chất lượng, là bước tối ưu hóa không thể thiếu. Nén hình ảnh có hai hình thức chính:
- Nén không mất dữ liệu (lossless): Loại bỏ siêu dữ liệu (metadata) không cần thiết, giữ nguyên chất lượng hình ảnh.
- Nén mất dữ liệu (lossy): Loại bỏ các chi tiết không quan trọng, giảm kích thước tệp đáng kể mà mắt người khó phân biệt sự khác biệt.
Công cụ hỗ trợ:
- TinyPNG: Nén hình ảnh PNG và JPEG bằng thuật toán thông minh, tiết kiệm dung lượng tối đa.
- ImageOptim: Công cụ miễn phí trên macOS, cho phép loại bỏ dữ liệu không cần thiết và tối ưu hóa tệp ảnh.
- Kraken.io: Hỗ trợ nén hình ảnh hàng loạt với giao diện dễ sử dụng và khả năng tích hợp API.
Quy trình nén hình ảnh:
- Chuẩn bị hình ảnh gốc có chất lượng cao.
- Sử dụng công cụ nén để giảm dung lượng, kiểm tra chất lượng hình ảnh sau khi nén.
- Tích hợp công cụ nén tự động vào quy trình phát triển, chẳng hạn như plugin nén trên CMS hoặc hệ thống xử lý hình ảnh tự động.
3. Kích thước hình ảnh phù hợp theo thiết kế website
Hình ảnh cần được điều chỉnh kích thước để phù hợp với khung hiển thị thực tế trên giao diện website. Việc tải các hình ảnh có kích thước lớn hơn so với yêu cầu không chỉ lãng phí tài nguyên mà còn làm tăng thời gian tải trang không cần thiết.
Nguyên tắc điều chỉnh kích thước hình ảnh:
- Xác định khung hiển thị tối đa: Phân tích giao diện người dùng để xác định kích thước lớn nhất mà hình ảnh sẽ được hiển thị trên từng thiết bị (desktop, tablet, mobile).
- Tạo nhiều phiên bản hình ảnh: Tạo các phiên bản với kích thước khác nhau để sử dụng linh hoạt trên các thiết bị khác nhau. Ví dụ, banner lớn trên desktop có thể chỉ cần kích thước 1200px, trong khi trên mobile chỉ cần 600px.
Cách triển khai kỹ thuật:
Sử dụng thuộc tính
srcsetvàsizes:
Cung cấp các phiên bản hình ảnh có kích thước khác nhau để trình duyệt tự động chọn phiên bản phù hợp nhất với màn hình người dùng.<img src="image-large.jpg" srcset="image-small.jpg 480w, image-medium.jpg 1024w, image-large.jpg 1920w" sizes="(max-width: 480px) 480px, (max-width: 1024px) 1024px, 1920px" alt="Hình ảnh tối ưu hóa">Cắt và thay đổi kích thước tệp: Sử dụng phần mềm chỉnh sửa hình ảnh như Photoshop hoặc công cụ trực tuyến như Canva để cắt hình ảnh đúng kích thước yêu cầu.
Áp dụng giải pháp tự động hóa trên CMS: Nhiều CMS như WordPress tự động tạo các phiên bản hình ảnh với kích thước khác nhau khi tải lên. Hãy kiểm tra và điều chỉnh cài đặt này để đảm bảo phù hợp với thiết kế.
Ví dụ thực tế:
- Một website thương mại điện tử cần hiển thị ảnh sản phẩm. Thay vì tải ảnh gốc có kích thước 3000x2000px, hình ảnh nên được tối ưu hóa thành 800x800px nếu hiển thị trong khung vuông.
- Các hình ảnh trong bài viết blog nên được nén và điều chỉnh kích thước tối đa 1200px chiều rộng để đảm bảo chất lượng và hiệu suất.
4. Áp dụng công nghệ nạp chậm (Lazy Loading)
Lazy loading giúp tải hình ảnh chỉ khi chúng thực sự hiển thị trong khung nhìn của người dùng, giảm số lượng tài nguyên cần tải ban đầu. Kỹ thuật này đặc biệt hiệu quả với các trang có nhiều hình ảnh, chẳng hạn như website bán hàng hoặc blog chuyên sâu. Nếu bạn muốn cải thiện trải nghiệm trang mượt mà và nhanh hơn, hãy khám phá Lazy Loading là gì và cách triển khai nó đúng cách.
Ví dụ:
<img src="placeholder.jpg" data-src="image-optimized.jpg" class="lazyload" alt="Hình ảnh tải chậm">
Kết hợp lazy loading với các phương pháp tối ưu hóa trên sẽ đảm bảo tốc độ tải nhanh và trải nghiệm người dùng tốt nhất.
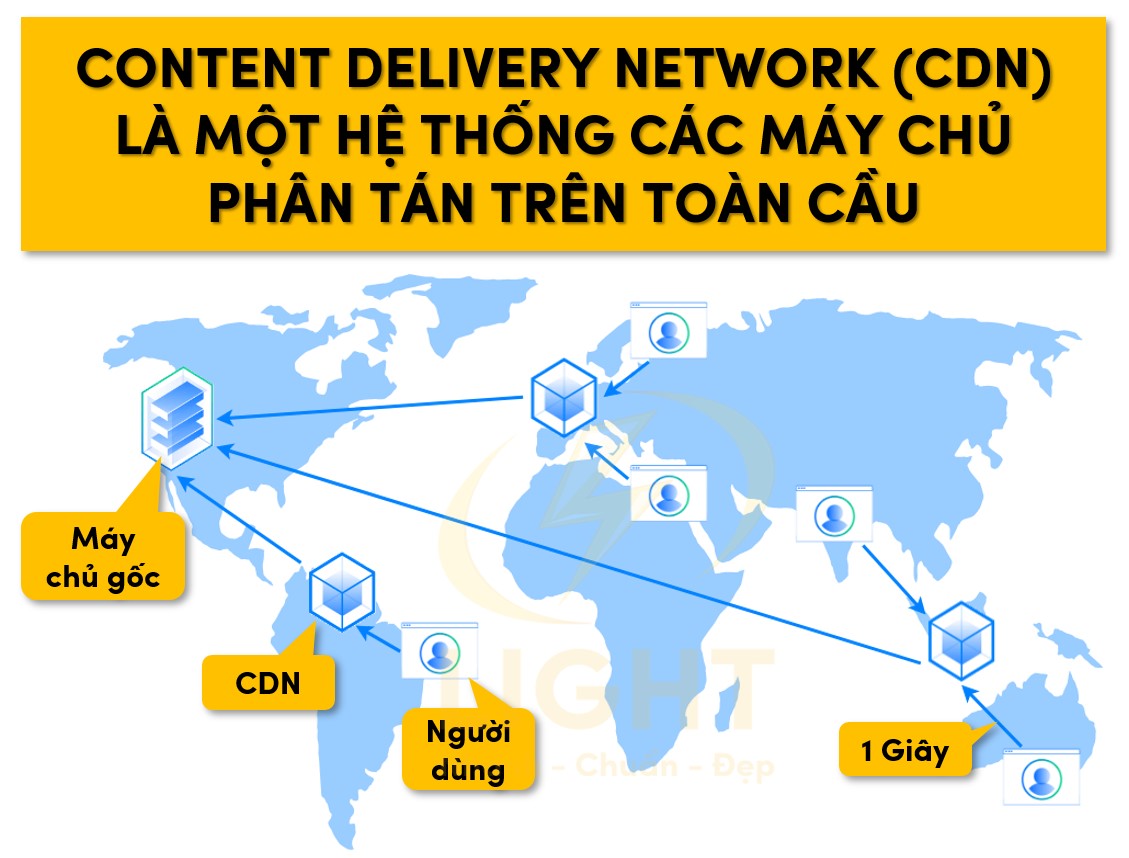
Sử dụng Content Delivery Network (CDN)
Content Delivery Network (CDN) là một hệ thống các máy chủ phân tán trên toàn cầu, được thiết kế để cung cấp nội dung website từ vị trí gần người dùng nhất. Bằng cách giảm khoảng cách giữa máy chủ và người dùng, CDN giúp cải thiện đáng kể tốc độ tải trang và giảm tải cho máy chủ gốc. Khi xây dựng hệ thống tối ưu hóa hiệu suất web, bạn không thể bỏ qua CDN là gì và những lợi ích mà nó mang lại.

Lợi ích của CDN đối với thời gian tải trang
Giảm thời gian phản hồi (Latency): Khi người dùng gửi yêu cầu truy cập, CDN xử lý và cung cấp nội dung từ máy chủ gần nhất. Điều này giảm thiểu độ trễ do khoảng cách địa lý, đặc biệt quan trọng với các website phục vụ người dùng toàn cầu.
Tăng tốc độ phân phối tài nguyên: CDN lưu trữ các tệp tĩnh như hình ảnh, video, CSS, JavaScript trên nhiều máy chủ khác nhau, giúp tối ưu hóa việc phân phối tài nguyên và giảm thời gian tải từng phần tử.
Giảm tải máy chủ gốc: Với lượng lớn yêu cầu được xử lý bởi các máy chủ biên, máy chủ gốc chịu ít áp lực hơn, từ đó cải thiện hiệu suất tổng thể và tăng khả năng chịu tải trong các thời điểm truy cập cao.
Cải thiện khả năng lưu vào bộ nhớ đệm (Caching): CDN tự động lưu trữ các phiên bản nội dung đã được tải để phục vụ nhanh hơn trong các lần truy cập sau, giúp giảm băng thông và tăng tốc độ tải trang.
Bảo mật nâng cao: Một số dịch vụ CDN tích hợp khả năng chống DDoS, tường lửa ứng dụng web (WAF) và SSL, bảo vệ website khỏi các mối đe dọa bảo mật trong khi vẫn duy trì hiệu suất cao.
Các dịch vụ CDN phổ biến (Cloudflare, Akamai)
Cloudflare: Là một trong những dịch vụ CDN phổ biến nhất, Cloudflare cung cấp mạng lưới máy chủ rộng lớn và các tính năng bổ sung như bảo vệ DDoS, tăng tốc độ tải thông qua tính năng Argo Smart Routing và tối ưu hóa hình ảnh. Cloudflare hỗ trợ cả gói miễn phí và trả phí, phù hợp với nhiều loại website.
Akamai: Akamai là nhà cung cấp CDN hàng đầu với khả năng phân phối nội dung ở quy mô lớn. Dịch vụ này thường được các doanh nghiệp lớn sử dụng để đảm bảo tốc độ tải nhanh và bảo mật tối ưu, đặc biệt là trong lĩnh vực thương mại điện tử và truyền thông.
AWS CloudFront: Là dịch vụ CDN thuộc Amazon Web Services, CloudFront được tối ưu hóa để tích hợp với các sản phẩm khác trong hệ sinh thái AWS. CloudFront cho phép tùy chỉnh chi tiết cấu hình và cung cấp các tính năng bảo mật mạnh mẽ như mã hóa HTTPS và xác thực người dùng.
Fastly: Được thiết kế cho các website có nội dung động, Fastly cung cấp khả năng tối ưu hóa tốc độ xử lý và phân phối nội dung động nhanh hơn so với các CDN truyền thống. Fastly phù hợp với các website thương mại điện tử và nền tảng streaming.
Tối ưu mã nguồn
Tối ưu mã nguồn là một bước quan trọng để giảm dung lượng trang, tăng tốc độ tải và cải thiện hiệu suất tổng thể. Điều này bao gồm việc giảm kích thước mã, loại bỏ mã thừa và cấu hình cách tải các tài nguyên sao cho hiệu quả nhất.
Loại bỏ mã không cần thiết
Xóa CSS và JavaScript không sử dụng: Công cụ như PurifyCSS hoặc UnCSS có thể quét toàn bộ mã nguồn để phát hiện và loại bỏ các đoạn CSS không còn được sử dụng. Tương tự, Tree-shaking được áp dụng trong JavaScript để loại bỏ các đoạn mã không còn liên quan.
Tối ưu mã HTML: Sử dụng các công cụ như HTMLMinifier để nén mã HTML bằng cách loại bỏ khoảng trắng, chú thích và các thẻ không cần thiết. Điều này giúp giảm kích thước tệp và cải thiện tốc độ tải.
Tối ưu CSS, JavaScript (nén file, tải không đồng bộ)
Nén tệp CSS và JavaScript: Nén mã là cách hiệu quả để giảm kích thước tệp. Công cụ như Terser hoặc UglifyJS giúp loại bỏ các ký tự không cần thiết, làm giảm thời gian tải mà không ảnh hưởng đến chức năng.
Tải không đồng bộ (Async) và hoãn tải (Defer): Sử dụng thuộc tính
asynchoặcdefertrong thẻ<script>giúp trình duyệt tải JavaScript song song với HTML, tránh việc chặn luồng tải. JavaScript không cần thiết có thể được tải sau khi trang đã hiển thị xong nội dung quan trọng.Gộp tệp CSS và JavaScript: Kết hợp nhiều tệp nhỏ thành một tệp lớn để giảm số lượng yêu cầu HTTP. Điều này đặc biệt hữu ích khi website có nhiều tệp CSS hoặc JavaScript nhỏ cần tải.
Sử dụng Lazy Load cho hình ảnh và video
Kỹ thuật Lazy Loading: Lazy Load là phương pháp chỉ tải hình ảnh và video khi người dùng cuộn đến vùng hiển thị của chúng. Điều này giúp giảm băng thông và thời gian tải ban đầu. HTML5 hỗ trợ thuộc tính
loading="lazy"cho hình ảnh, hoặc có thể sử dụng thư viện như Lazysizes để tích hợp chức năng này.Tối ưu hình ảnh: Hình ảnh nên được nén bằng các công cụ như TinyPNG hoặc ImageOptim để giảm kích thước tệp mà không làm giảm chất lượng. Sử dụng định dạng hiện đại như WebP hoặc AVIF giúp giảm thêm dung lượng mà vẫn duy trì độ nét cao.
Tối ưu video: Video nên được lưu trữ ở định dạng nén như MP4 (H.264) hoặc WebM (VP9), đảm bảo kích thước nhỏ nhưng chất lượng vẫn đạt yêu cầu. Đối với các video dài hoặc có lượng truy cập lớn, sử dụng kỹ thuật streaming thay vì tải toàn bộ video ngay từ đầu.
Cải thiện server và hosting
Server và hosting là yếu tố nền tảng ảnh hưởng trực tiếp đến hiệu suất và tốc độ tải trang. Một server kém chất lượng hoặc cấu hình không phù hợp có thể dẫn đến thời gian phản hồi chậm, đặc biệt khi có lưu lượng truy cập cao.

1. Chọn nhà cung cấp hosting chất lượng cao
Chọn nhà cung cấp hosting uy tín là yếu tố đầu tiên để đảm bảo hiệu suất ổn định. Hosting chất lượng cao không chỉ cung cấp tài nguyên mạnh mẽ mà còn hỗ trợ các công nghệ tối ưu hóa hiện đại. Nếu website của bạn bị chậm hoặc thường xuyên gặp lỗi, hãy kiểm tra lại hosting là gì và xem nhà cung cấp có đáp ứng được yêu cầu không.
Tiêu chí đánh giá hosting:
- Công nghệ lưu trữ: Ưu tiên hosting sử dụng ổ cứng SSD hoặc NVMe, có tốc độ đọc ghi dữ liệu nhanh hơn gấp nhiều lần so với HDD truyền thống.
- Hỗ trợ phần mềm hiện đại: Nhà cung cấp nên hỗ trợ các phần mềm như LiteSpeed, NGINX hoặc Apache với cấu hình tối ưu.
- Khả năng mở rộng: Hosting cần linh hoạt tăng tài nguyên như CPU, RAM và băng thông để xử lý lưu lượng truy cập lớn mà không gặp gián đoạn.
- Dịch vụ hỗ trợ kỹ thuật: Nhà cung cấp cần có đội ngũ hỗ trợ chuyên nghiệp, sẵn sàng giải quyết sự cố nhanh chóng.
Ví dụ nhà cung cấp:
- DigitalOcean: Cung cấp VPS với cấu hình linh hoạt, phù hợp cho các website cần hiệu suất cao.
- AWS: Hệ thống cloud hosting mạnh mẽ, phù hợp cho các dự án lớn với yêu cầu về mở rộng tài nguyên.
- SiteGround: Tích hợp công cụ tối ưu hóa hiệu suất như caching và hỗ trợ CDN.
2. Sử dụng công nghệ caching
Caching là kỹ thuật lưu trữ tạm thời dữ liệu trang web để giảm tải cho server và tăng tốc độ phản hồi. Dữ liệu được lưu trữ có thể bao gồm HTML, CSS, JavaScript, và hình ảnh.
Các loại caching:
- Browser caching: Lưu trữ các tài nguyên tĩnh trên trình duyệt của người dùng. Dữ liệu được tái sử dụng trong các lần truy cập tiếp theo mà không cần tải lại từ server.
- Server caching: Tạo các bản sao tĩnh của trang web trên máy chủ. Sử dụng các công cụ như Varnish Cache hoặc Memcached để tăng tốc độ phản hồi.
- CDN caching: Phân phối nội dung tĩnh qua mạng lưới máy chủ CDN để giảm thời gian tải và độ trễ khi truy cập từ các vị trí khác nhau.
Cách triển khai caching:
- Cài đặt plugin caching: Sử dụng các plugin như WP Rocket, W3 Total Cache hoặc LiteSpeed Cache trên nền tảng WordPress.
- Cấu hình server caching: Kích hoạt caching trực tiếp trên server thông qua phần mềm như NGINX hoặc Apache.
- Kết hợp với CDN: Tích hợp Cloudflare hoặc Akamai để phân phối và lưu trữ nội dung hiệu quả hơn.
3. Nâng cấp lên HTTP/3
HTTP/3 là phiên bản mới nhất của giao thức truyền tải dữ liệu, mang lại tốc độ và bảo mật tốt hơn so với HTTP/2. Giao thức này được thiết kế để giảm độ trễ, cải thiện hiệu suất và tăng trải nghiệm người dùng.
Lợi ích của HTTP/3:
- Sử dụng QUIC: Thay thế TCP bằng giao thức QUIC dựa trên UDP, giúp giảm độ trễ trong kết nối ban đầu.
- Đa luồng hiệu quả: Cho phép tải nhiều tài nguyên đồng thời mà không gặp hiện tượng nghẽn cổ chai như ở HTTP/2.
- Tích hợp bảo mật TLS 1.3: Cải thiện tốc độ mã hóa và giải mã dữ liệu, đồng thời tăng độ bảo mật.
Cách triển khai HTTP/3:
- Kiểm tra hỗ trợ của server: Đảm bảo máy chủ web như NGINX, LiteSpeed hoặc Apache được cấu hình để hỗ trợ HTTP/3.
- Tích hợp HTTP/3 với CDN: Các dịch vụ CDN như Cloudflare đã hỗ trợ HTTP/3 và cho phép kích hoạt dễ dàng thông qua bảng điều khiển.
- Kiểm tra hiệu quả: Sử dụng công cụ Lighthouse hoặc trình duyệt Chrome để xác nhận HTTP/3 đang hoạt động chính xác.
Giảm số lượng plugin không cần thiết
Plugin giúp mở rộng tính năng cho website nhưng việc sử dụng quá nhiều plugin hoặc plugin không được tối ưu có thể làm tăng thời gian tải trang và giảm hiệu suất tổng thể. Khi tối ưu hóa WordPress, bạn nên am hiểu plugin là gì để không cài đặt quá nhiều plugin không cần thiết.
1. Kiểm tra và xóa plugin gây chậm trang
Plugin không được tối ưu hóa thường gây ra các vấn đề như xung đột mã, tăng số lượng yêu cầu HTTP và tải thêm tài nguyên không cần thiết.
Phân tích hiệu suất plugin:
- Sử dụng công cụ như Query Monitor (WordPress) để xác định plugin nào tiêu tốn nhiều tài nguyên hoặc ảnh hưởng đến thời gian phản hồi.
- Kiểm tra mức độ tải CPU và RAM mà từng plugin tiêu tốn bằng cách so sánh hiệu suất trang trước và sau khi vô hiệu hóa plugin.
Xóa plugin không cần thiết:
- Loại bỏ các plugin không sử dụng hoặc cung cấp tính năng không cần thiết.
- Thay thế các plugin nặng bằng các plugin nhẹ hơn hoặc giải pháp tích hợp trực tiếp.
2. Tích hợp các tính năng cần thiết vào mã nguồn chính
Thay vì sử dụng plugin cho các chức năng cơ bản, việc tích hợp trực tiếp vào mã nguồn giúp giảm tải tài nguyên, tăng hiệu suất và tránh xung đột mã.
Ví dụ tích hợp trực tiếp:
- Thay vì sử dụng plugin biểu mẫu liên hệ như Contact Form 7, có thể tạo biểu mẫu bằng mã HTML và PHP tùy chỉnh.
- Thay thế plugin tối ưu SEO bằng cách viết các tệp meta trực tiếp vào mã nguồn hoặc sử dụng chức năng tích hợp sẵn của CMS.
Lợi ích của việc tích hợp:
- Giảm số lượng yêu cầu HTTP cần thiết để tải trang.
- Tăng tính ổn định và hiệu suất khi không phải phụ thuộc vào plugin bên thứ ba.
- Tối ưu hóa mã nguồn cho từng trường hợp sử dụng cụ thể.
Cách triển khai tích hợp:
- Xác định tính năng cần thiết: Chọn các tính năng có thể tích hợp trực tiếp như biểu mẫu liên hệ, thống kê đơn giản hoặc hiệu ứng giao diện.
- Viết mã tùy chỉnh: Sử dụng các thư viện mã nguồn mở đáng tin cậy hoặc tự phát triển mã để tích hợp.
- Kiểm tra hiệu suất: Đánh giá thời gian tải trang trước và sau khi thay thế plugin để đảm bảo hiệu quả cải thiện.
Tối ưu cơ sở dữ liệu
Cơ sở dữ liệu đóng vai trò quan trọng trong việc vận hành các website động, đặc biệt là những website sử dụng nền tảng CMS như WordPress, Joomla hoặc Drupal. Khi cơ sở dữ liệu trở nên cồng kềnh hoặc các truy vấn không được tối ưu, thời gian tải trang sẽ bị kéo dài. Tối ưu cơ sở dữ liệu giúp cải thiện đáng kể hiệu suất xử lý và tốc độ tải trang.
Xóa dữ liệu không cần thiết
Dọn dẹp bản nháp và bài viết đã xóa: Các hệ thống CMS thường tự động lưu bản nháp bài viết hoặc giữ các bài viết đã bị xóa trong thùng rác. Việc xóa định kỳ các bản nháp không cần thiết và làm trống thùng rác sẽ giảm kích thước cơ sở dữ liệu, từ đó tăng tốc độ truy vấn.
Loại bỏ bình luận spam hoặc chưa được phê duyệt: Các bình luận không hợp lệ hoặc chưa được phê duyệt tích tụ theo thời gian có thể chiếm dụng tài nguyên đáng kể. Việc loại bỏ chúng không chỉ giúp cơ sở dữ liệu gọn nhẹ hơn mà còn giảm nguy cơ lỗi bảo mật.
Xóa các bản ghi nhật ký lỗi: Một số hệ thống ghi lại nhật ký lỗi hoặc thông tin hoạt động vào cơ sở dữ liệu. Các bản ghi này không cần thiết để duy trì lâu dài và có thể được xóa định kỳ sau khi đã xử lý hoặc sao lưu.
Dọn dẹp dữ liệu tạm thời: Dữ liệu tạm thời hoặc dữ liệu phiên (session data) như giỏ hàng của khách hàng đã hết hạn nên được loại bỏ thường xuyên để giảm tải cho cơ sở dữ liệu.
Tối ưu truy vấn SQL
Thêm chỉ mục (Index): Chỉ mục giúp tăng tốc độ tìm kiếm dữ liệu trong các bảng lớn. Chẳng hạn, nếu một bảng chứa hàng triệu bản ghi, chỉ mục sẽ giúp truy vấn diễn ra nhanh hơn thay vì quét toàn bộ bảng. Tuy nhiên, chỉ nên thêm chỉ mục vào các cột thường xuyên được sử dụng trong điều kiện truy vấn để tránh làm tăng kích thước cơ sở dữ liệu không cần thiết.
Tối ưu hóa câu lệnh JOIN: Khi kết hợp dữ liệu từ nhiều bảng, việc thiết kế câu lệnh JOIN hợp lý là rất quan trọng. Sử dụng các chỉ mục phù hợp và tránh các câu lệnh JOIN dư thừa sẽ cải thiện đáng kể hiệu suất.
Sử dụng bộ nhớ đệm (Caching): Lưu trữ kết quả của các truy vấn phức tạp hoặc thường xuyên được thực hiện vào bộ nhớ đệm giúp giảm tải cho máy chủ cơ sở dữ liệu. Memcached và Redis là hai công cụ phổ biến được sử dụng để triển khai bộ nhớ đệm hiệu quả.
*Hạn chế sử dụng SELECT : Việc truy vấn tất cả các cột của bảng bằng SELECT * không chỉ làm chậm quá trình truy vấn mà còn tiêu tốn băng thông không cần thiết. Chỉ nên truy vấn các cột thực sự cần thiết để tăng tốc độ xử lý.
Chia nhỏ các bảng lớn: Nếu một bảng chứa quá nhiều bản ghi, chia bảng thành các phân vùng (partitioning) dựa trên thời gian, loại dữ liệu hoặc các tiêu chí khác có thể giúp giảm thời gian truy vấn.
Kiểm tra và loại bỏ script bên thứ ba
Script bên thứ ba, chẳng hạn như công cụ phân tích, quảng cáo, hoặc các tích hợp mạng xã hội, có thể ảnh hưởng đáng kể đến tốc độ tải trang. Kiểm tra và tối ưu hóa các script này giúp giảm thời gian tải và tài nguyên tiêu thụ. Khi tối ưu hóa hiệu suất website, bạn nên hiểu JavaScript là gì và cách nó ảnh hưởng đến tài nguyên hệ thống.
Loại bỏ hoặc tối ưu các script không cần thiết
Phân tích tác động của script: Sử dụng công cụ như Google Chrome DevTools hoặc GTmetrix để kiểm tra thời gian tải và mức độ ảnh hưởng của từng script bên thứ ba. Script nào chiếm thời gian tải cao nhưng không mang lại giá trị thiết thực nên được loại bỏ.
Loại bỏ các script dư thừa: Website thường tích hợp nhiều script mà không kiểm tra mức độ cần thiết, chẳng hạn các công cụ phân tích ít được sử dụng hoặc các widget không thực sự cần thiết. Loại bỏ những script này sẽ giảm số lượng yêu cầu HTTP và tăng tốc độ tải.
Tối ưu hóa thứ tự tải: Script không quan trọng nên được tải sau cùng, giúp ưu tiên hiển thị nội dung chính của website. Tích hợp thuộc tính
deferhoặcasynctrong thẻ<script>để trì hoãn hoặc tải không đồng bộ các script bên thứ ba.
Sử dụng các phiên bản script nhẹ hơn
Chọn phiên bản rút gọn (Minified): Sử dụng phiên bản rút gọn của script để giảm kích thước tệp. Các phiên bản minified thường loại bỏ khoảng trắng, chú thích và mã không cần thiết mà vẫn giữ nguyên chức năng.
Chỉ tải chức năng cần thiết: Thay vì tải toàn bộ thư viện, chỉ nên tải các module hoặc chức năng cần thiết. Ví dụ, thay vì sử dụng toàn bộ thư viện Google Maps, chỉ tích hợp API cần thiết để hiển thị bản đồ hoặc vị trí cụ thể.
Tải script qua CDN: Sử dụng các phiên bản script được phân phối qua CDN để tận dụng hệ thống máy chủ phân tán, giảm thời gian tải và tối ưu hóa hiệu suất. Ví dụ, tích hợp jQuery từ CDN của Google hoặc Cloudflare thay vì lưu trên máy chủ gốc.
Sử dụng script thay thế nhẹ hơn: Nếu một script có kích thước lớn, tìm kiếm các thư viện hoặc công cụ thay thế với kích thước nhẹ hơn nhưng vẫn đảm bảo đầy đủ chức năng. Ví dụ, sử dụng Preact thay vì React nếu không cần các tính năng phức tạp.
Theo dõi và cải tiến liên tục
Tốc độ tải trang là yếu tố cần được theo dõi và cải tiến thường xuyên, không chỉ để duy trì hiệu suất mà còn để đáp ứng các tiêu chuẩn và kỳ vọng của người dùng ngày càng tăng. Việc theo dõi và cải tiến liên tục giúp phát hiện sớm các vấn đề, triển khai các giải pháp phù hợp và tận dụng những tiến bộ công nghệ mới nhất nhằm tối ưu hóa hiệu quả của website.
Định kỳ kiểm tra hiệu suất
Việc kiểm tra hiệu suất định kỳ giúp đánh giá mức độ tối ưu của website trong các điều kiện thực tế và xác định các vấn đề tiềm ẩn có thể ảnh hưởng đến tốc độ tải trang.
Xây dựng lịch kiểm tra hiệu suất định kỳ
- Tần suất kiểm tra: Thực hiện kiểm tra hiệu suất hàng tuần hoặc hàng tháng, tùy thuộc vào mức độ cập nhật nội dung hoặc tính năng của website.
- Công cụ kiểm tra: Sử dụng các công cụ như Google PageSpeed Insights, GTmetrix, Lighthouse hoặc Pingdom để đo lường các chỉ số quan trọng như LCP, FID, CLS, TTFB và SI.
- Kiểm tra trên nhiều thiết bị: Đánh giá hiệu suất trên các thiết bị và trình duyệt khác nhau (desktop, mobile, tablet) để đảm bảo trải nghiệm nhất quán cho tất cả người dùng.
Phân tích kết quả kiểm tra
- So sánh với các mốc trước đó: Lưu trữ và so sánh các báo cáo hiệu suất qua từng đợt kiểm tra để nhận diện xu hướng và các yếu tố làm giảm tốc độ.
- Xác định các yếu tố ảnh hưởng: Tìm hiểu nguyên nhân gốc rễ của các vấn đề, chẳng hạn như tài nguyên mới được thêm, plugin không tối ưu, hoặc tăng lưu lượng truy cập đột biến.
- Đánh giá hiệu quả tối ưu hóa: Kiểm tra xem các biện pháp tối ưu trước đó có đạt hiệu quả hay không và cần điều chỉnh gì thêm.
Cập nhật công nghệ và kỹ thuật mới
Công nghệ và kỹ thuật tối ưu hóa web không ngừng phát triển, mang lại những giải pháp hiệu quả hơn để cải thiện tốc độ tải trang. Việc cập nhật kịp thời giúp bạn duy trì lợi thế cạnh tranh và đáp ứng tốt hơn các yêu cầu ngày càng cao của người dùng.
Áp dụng công nghệ tiên tiến
- Chuyển sang giao thức HTTP/3: Giao thức này cải thiện tốc độ truyền dữ liệu và bảo mật hơn so với HTTP/2, đặc biệt hiệu quả trong việc giảm độ trễ khi kết nối.
- Sử dụng định dạng hình ảnh mới: Định dạng AVIF hoặc WebP thường xuyên được cải tiến, mang lại khả năng nén tốt hơn mà không làm giảm chất lượng hình ảnh.
- Triển khai các phương pháp caching hiện đại: Sử dụng công cụ caching như Redis hoặc Memcached để tăng tốc độ phản hồi từ máy chủ.
Cập nhật công cụ và thư viện
- Cập nhật CMS và plugin: Đảm bảo các phiên bản CMS, plugin và theme luôn được cập nhật để tận dụng các cải tiến về hiệu suất và bảo mật.
- Tối ưu hóa mã nguồn: Theo dõi các thư viện và framework mới như React Server Components hoặc Next.js để cải thiện hiệu suất kết xuất (rendering).
- Cập nhật trình duyệt và API: Kiểm tra việc tương thích với các trình duyệt mới nhất và sử dụng các API hiện đại để tận dụng công nghệ hỗ trợ hiệu quả hơn.
Theo dõi xu hướng tối ưu hóa
- Theo dõi các bản cập nhật từ Google: Core Web Vitals và các tiêu chuẩn xếp hạng mới được Google cập nhật định kỳ, ảnh hưởng trực tiếp đến thứ hạng và hiệu suất website.
- Học hỏi từ ngành công nghiệp: Tham khảo các nghiên cứu, báo cáo và tài liệu từ các chuyên gia hoặc tổ chức uy tín để áp dụng những thực hành tốt nhất.
- Thử nghiệm các công nghệ mới: Kiểm tra các công cụ hoặc dịch vụ mới để xác định hiệu quả trước khi triển khai trên toàn bộ website.
Theo dõi và cải tiến liên tục là một quá trình không ngừng nghỉ, đòi hỏi sự kết hợp giữa việc kiểm tra định kỳ và cập nhật các công nghệ mới. Điều này không chỉ giúp website duy trì hiệu suất ổn định mà còn đáp ứng kịp thời các yêu cầu ngày càng cao của người dùng và các công cụ tìm kiếm.
Tôi nên chọn hosting như thế nào để cải thiện tốc độ tải trang?
Lựa chọn hosting phù hợp là một trong những yếu tố quan trọng nhất để cải thiện tốc độ tải trang. Hosting chất lượng cao giúp tối ưu thời gian phản hồi của máy chủ, đảm bảo khả năng xử lý lưu lượng truy cập lớn và cải thiện trải nghiệm người dùng. Dưới đây là các tiêu chí và yếu tố chuyên sâu cần xem xét khi chọn hosting.
1. Chọn loại hosting phù hợp với nhu cầu website
Mỗi loại hosting phù hợp với một quy mô và mục đích sử dụng khác nhau. Hiểu rõ nhu cầu của website là bước đầu tiên để đưa ra lựa chọn đúng đắn.
Shared Hosting:
Phù hợp với các website nhỏ hoặc blog cá nhân có lượng truy cập thấp. Tuy nhiên, shared hosting thường chia sẻ tài nguyên giữa nhiều website, dẫn đến tình trạng máy chủ quá tải và ảnh hưởng đến tốc độ tải trang.VPS (Virtual Private Server):
Dành cho các website trung bình đến lớn cần tài nguyên riêng nhưng không muốn chi phí cao như máy chủ vật lý. VPS cung cấp môi trường ảo với tài nguyên đảm bảo, giúp cải thiện hiệu suất.Dedicated Hosting:
Phù hợp với các website lớn hoặc ứng dụng có lưu lượng truy cập cao, yêu cầu tài nguyên máy chủ riêng biệt. Đây là lựa chọn tối ưu nhất về hiệu suất, nhưng chi phí thường cao hơn.Cloud Hosting:
Cung cấp tính năng mở rộng linh hoạt và khả năng dự phòng. Dịch vụ này phù hợp cho các website có nhu cầu xử lý cao và cần khả năng mở rộng tài nguyên theo thời gian thực.
2. Lựa chọn nhà cung cấp hosting uy tín
Nhà cung cấp hosting uy tín đóng vai trò quan trọng trong việc đảm bảo hiệu suất và độ ổn định của website.
Hiệu suất máy chủ:
Chọn nhà cung cấp sử dụng máy chủ mạnh với CPU và RAM hiện đại, sử dụng ổ cứng SSD hoặc NVMe để tăng tốc độ đọc ghi dữ liệu.Hỗ trợ công nghệ mới nhất:
Nhà cung cấp cần hỗ trợ các công nghệ như HTTP/2, HTTP/3, PHP 8.x, LiteSpeed, hoặc NGINX để tối ưu tốc độ và khả năng xử lý.Vị trí máy chủ gần khách hàng mục tiêu:
Khoảng cách địa lý giữa máy chủ và người dùng ảnh hưởng lớn đến độ trễ mạng (latency). Chọn nhà cung cấp có máy chủ đặt ở khu vực gần với khách hàng mục tiêu để giảm thời gian phản hồi.Hỗ trợ CDN (Content Delivery Network):
Nhiều nhà cung cấp tích hợp sẵn CDN như Cloudflare để phân phối nội dung tĩnh qua nhiều máy chủ trên toàn cầu, giảm tải cho máy chủ gốc và tăng tốc độ tải trang.
3. Đảm bảo khả năng mở rộng tài nguyên
Hosting cần có khả năng mở rộng linh hoạt để đáp ứng nhu cầu của website khi lưu lượng truy cập tăng cao.
Khả năng mở rộng ngang (Horizontal Scaling):
Thêm nhiều máy chủ để chia sẻ tải khi website phát triển. Đây là đặc điểm nổi bật của cloud hosting.Khả năng mở rộng dọc (Vertical Scaling):
Tăng cường CPU, RAM và dung lượng lưu trữ cho máy chủ hiện tại mà không gây gián đoạn dịch vụ. VPS và dedicated hosting thường hỗ trợ tính năng này.
4. Tích hợp công nghệ caching
Caching là yếu tố quan trọng giúp cải thiện hiệu suất website. Chọn hosting hỗ trợ các công nghệ caching sau:
Server-side caching:
Lưu trữ bản sao tĩnh của các trang web trên máy chủ để tăng tốc độ phản hồi, ví dụ: Memcached, Redis, hoặc LiteSpeed Cache.Browser caching:
Lưu trữ tài nguyên tĩnh như hình ảnh, CSS, và JavaScript trên trình duyệt của người dùng, giúp giảm thời gian tải lại.CDN caching:
Phân phối nội dung tĩnh qua các máy chủ CDN để giảm tải cho máy chủ gốc và tăng tốc độ tải trang trên toàn cầu.
5. Hỗ trợ bảo mật và ổn định
Bảo mật không chỉ bảo vệ dữ liệu mà còn ảnh hưởng đến tốc độ và độ tin cậy của website.
Chứng chỉ SSL miễn phí hoặc trả phí:
Hosting cần cung cấp SSL để bảo mật dữ liệu và tăng uy tín của website.Tường lửa máy chủ (Firewall):
Ngăn chặn lưu lượng truy cập độc hại và giảm tải cho máy chủ.Công nghệ chống DDoS:
Bảo vệ website khỏi các cuộc tấn công từ chối dịch vụ, giúp duy trì hiệu suất ngay cả khi bị tấn công.
6. Dịch vụ hỗ trợ kỹ thuật chuyên nghiệp
Dịch vụ hỗ trợ kỹ thuật nhanh chóng, chuyên nghiệp là yếu tố cần thiết để giải quyết các vấn đề phát sinh. Chọn nhà cung cấp có:
- Hỗ trợ 24/7 qua các kênh như live chat, email hoặc điện thoại.
- Đội ngũ kỹ thuật viên có kinh nghiệm, sẵn sàng xử lý các vấn đề phức tạp.
7. Đánh giá dựa trên phản hồi và thử nghiệm
Trước khi chọn hosting, hãy:
- Đọc các đánh giá từ người dùng thực tế trên các diễn đàn và trang chuyên ngành.
- Sử dụng gói dùng thử hoặc đảm bảo hoàn tiền (money-back guarantee) để kiểm tra hiệu suất thực tế của dịch vụ hosting.
Việc chọn hosting không chỉ phụ thuộc vào giá cả mà còn đòi hỏi sự đánh giá kỹ lưỡng về hiệu suất, công nghệ và dịch vụ hỗ trợ để đảm bảo tốc độ tải trang nhanh và ổn định cho website của bạn.
Có phải sử dụng hosting chất lượng cao là bắt buộc để thiết kế website chuẩn SEO không?
Sử dụng hosting chất lượng cao không chỉ là yếu tố quan trọng mà còn gần như bắt buộc để thiết kế một website chuẩn SEO. Hosting không đơn thuần là nơi lưu trữ website mà còn ảnh hưởng trực tiếp đến các yếu tố kỹ thuật quan trọng như tốc độ tải trang, thời gian phản hồi của máy chủ, và khả năng hoạt động ổn định – những tiêu chí mà các công cụ tìm kiếm như Google sử dụng để xếp hạng trang web. Dưới đây là các lý do cụ thể:
1. Tốc độ tải trang
Tốc độ tải trang là một yếu tố xếp hạng quan trọng trong SEO. Hosting chất lượng cao đảm bảo thời gian tải trang nhanh, đặc biệt khi xử lý nhiều truy vấn đồng thời.
- Thời gian phản hồi máy chủ (Time to First Byte - TTFB): Hosting tốt giúp giảm TTFB xuống dưới 200ms, đảm bảo rằng máy chủ phản hồi nhanh chóng khi người dùng truy cập. TTFB cao sẽ làm giảm điểm Core Web Vitals – một yếu tố quan trọng trong SEO.
- Ổ cứng SSD hoặc NVMe: Hosting chất lượng cao sử dụng SSD hoặc NVMe thay vì HDD, giúp tăng tốc độ đọc/ghi dữ liệu và cải thiện đáng kể thời gian tải trang.
Ví dụ:
Một nghiên cứu từ Google cho thấy, nếu thời gian tải trang tăng từ 1 giây lên 3 giây, tỷ lệ thoát (bounce rate) tăng 32%. Tốc độ tải chậm sẽ không chỉ làm mất khách hàng mà còn giảm điểm chất lượng SEO.
2. Độ ổn định và thời gian hoạt động (Uptime)
Máy chủ hosting chất lượng cao đảm bảo thời gian hoạt động gần như tuyệt đối (99.9% uptime), giảm thiểu nguy cơ website không thể truy cập. Thời gian downtime không chỉ gây mất lưu lượng truy cập mà còn ảnh hưởng tiêu cực đến xếp hạng SEO, vì các công cụ tìm kiếm có thể đánh dấu trang web là không đáng tin cậy.
Hosting chất lượng cao thường đi kèm:
- Giải pháp dự phòng (failover solutions): Đảm bảo website vẫn hoạt động ngay cả khi xảy ra sự cố máy chủ.
- Cơ chế giám sát 24/7: Phát hiện và khắc phục sự cố nhanh chóng để duy trì hiệu suất tối ưu.
3. Tương thích với công nghệ tối ưu SEO
Hosting tốt thường hỗ trợ các công nghệ mới nhất, giúp cải thiện hiệu suất website và tối ưu hóa SEO.
- HTTP/2 và HTTP/3: Cải thiện tốc độ truyền tải dữ liệu, cho phép tải đồng thời nhiều tài nguyên và giảm độ trễ.
- Phiên bản PHP mới nhất: Hỗ trợ PHP 8.x hoặc cao hơn để tăng hiệu suất xử lý.
- Tích hợp CDN: Nhà cung cấp hosting thường hỗ trợ Content Delivery Network (CDN), giảm độ trễ và tăng tốc độ tải trang trên toàn cầu.
Ví dụ:
Một website sử dụng HTTP/3 và CDN từ hosting chất lượng cao có thể cải thiện tốc độ tải trang từ 2 giây xuống dưới 1 giây, giúp tăng trải nghiệm người dùng và cải thiện xếp hạng trên Google.
4. Bảo mật và ổn định
Bảo mật là một phần quan trọng của SEO. Website bị tấn công hoặc bị nhiễm mã độc sẽ bị công cụ tìm kiếm hạ xếp hạng hoặc thậm chí xóa khỏi chỉ mục.
Hosting chất lượng cao cung cấp:
- Chứng chỉ SSL miễn phí: Tăng độ tin cậy với HTTPS, là tiêu chí bắt buộc để đạt chuẩn SEO.
- Hệ thống tường lửa (firewall): Bảo vệ website khỏi các cuộc tấn công DDoS và lưu lượng truy cập độc hại.
- Cập nhật tự động: Hosting cao cấp thường tích hợp các tính năng cập nhật phần mềm tự động, giảm nguy cơ lỗi bảo mật.
5. Khả năng mở rộng và hiệu suất lâu dài
SEO là một chiến lược dài hạn, và lưu lượng truy cập website sẽ tăng khi chiến lược SEO hiệu quả. Hosting chất lượng cao cung cấp khả năng mở rộng linh hoạt, đảm bảo website không bị ảnh hưởng khi lưu lượng tăng đột biến. Theo nghiên cứu từ Backlinko (2020), thời gian tải trang là một trong những yếu tố xếp hạng SEO quan trọng, ảnh hưởng trực tiếp đến lượng truy cập tự nhiên. Báo cáo từ GoDaddy (2021) cho thấy các trang sử dụng hosting có khả năng mở rộng linh hoạt duy trì được thời gian tải trang ổn định ngay cả khi lưu lượng tăng đột biến. Dữ liệu từ Pingdom xác nhận rằng những website không có khả năng mở rộng thường trải qua thời gian ngừng hoạt động (downtime) đáng kể khi lưu lượng truy cập tăng cao, dẫn đến tổn thất lưu lượng truy cập trong dài hạn.
- Khả năng mở rộng tài nguyên: Dễ dàng nâng cấp CPU, RAM và băng thông để đáp ứng nhu cầu.
- Hỗ trợ caching: Hosting tốt tích hợp công nghệ caching như LiteSpeed Cache, Memcached hoặc Redis để tối ưu hiệu suất tải trang.
6. Trải nghiệm người dùng (UX) và tỷ lệ thoát
Hosting chậm gây ảnh hưởng tiêu cực đến trải nghiệm người dùng, dẫn đến tỷ lệ thoát cao. Điều này gián tiếp làm giảm thứ hạng SEO, vì các công cụ tìm kiếm đánh giá trải nghiệm người dùng là một yếu tố quan trọng. Khi tối ưu website, bạn nên biết UX là gì để thiết kế giao diện dễ sử dụng và điều hướng hợp lý hơn.
- Thời gian tải trang nhanh hơn: Người dùng có xu hướng ở lại lâu hơn và khám phá thêm các nội dung khác khi trang web tải nhanh.
- Giảm tỷ lệ thoát: Một trang web nhanh cải thiện tỷ lệ chuyển đổi và tăng thời gian người dùng ở lại trang (dwell time) – tín hiệu tích cực cho SEO.
7. Dịch vụ hỗ trợ kỹ thuật
Hosting chất lượng cao cung cấp dịch vụ hỗ trợ kỹ thuật nhanh chóng, chuyên nghiệp, giúp xử lý các vấn đề ảnh hưởng đến SEO.
- Khắc phục sự cố kịp thời: Đảm bảo website không bị gián đoạn hoặc ảnh hưởng đến hiệu suất.
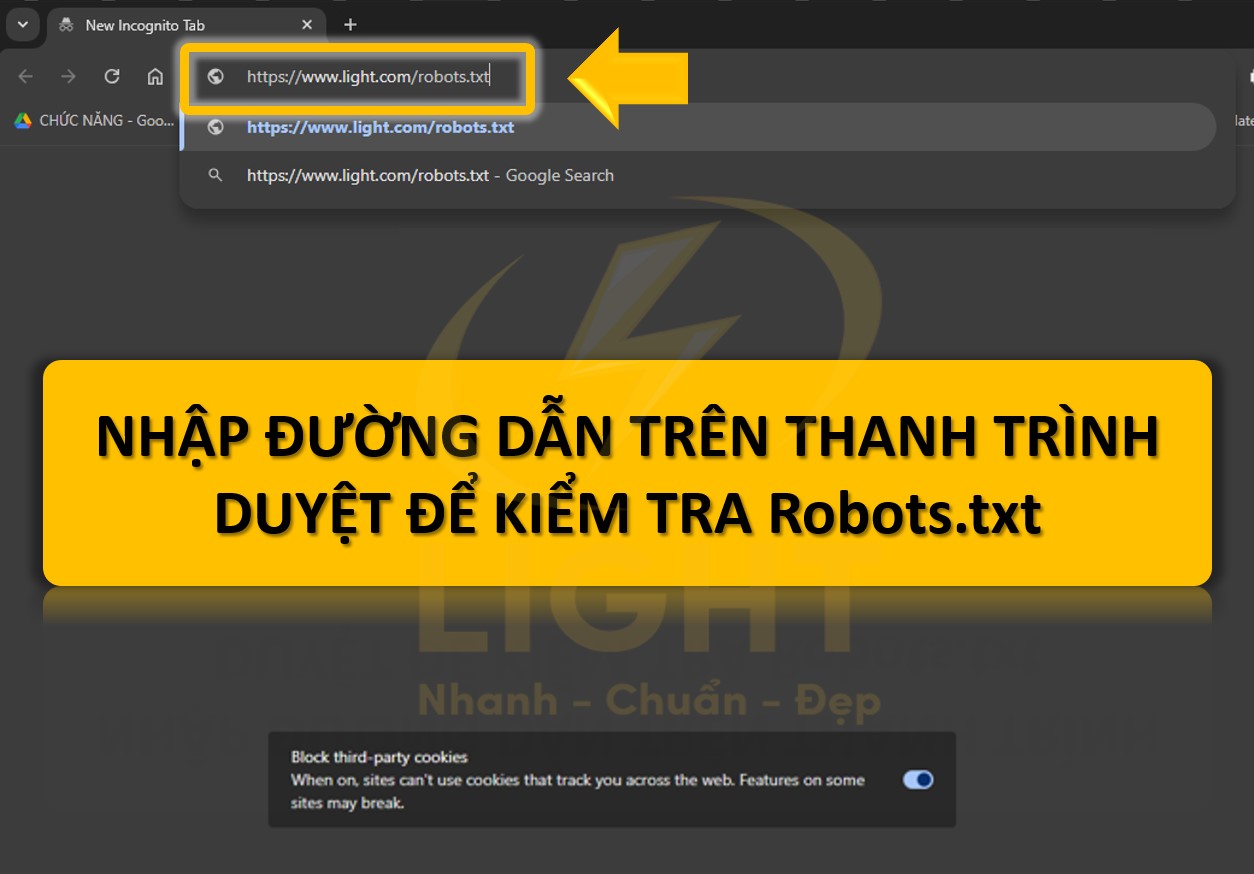
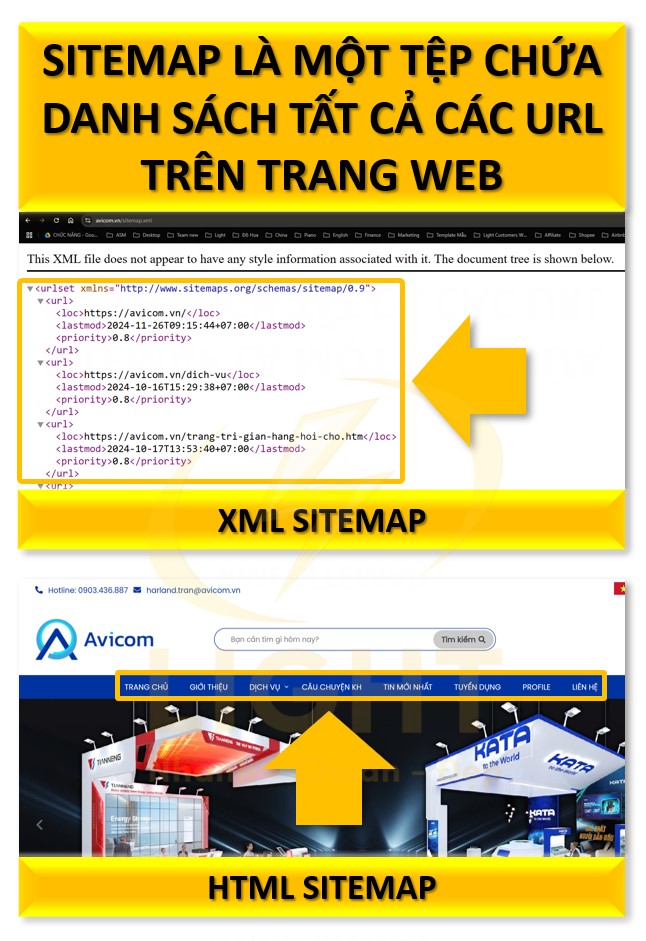
- Tối ưu hóa cài đặt: Hỗ trợ cấu hình máy chủ tối ưu cho các công cụ tìm kiếm, như cấu hình .htaccess, robots.txt và XML sitemap.
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340