Lighthouse là gì? Cách sử dụng Lighthouse để tối ưu website
Lighthouse hoạt động bằng cách mô phỏng các tương tác thực tế của người dùng trên trang web và đo lường các chỉ số quan trọng, bao gồm Core Web Vitals – tập hợp các yếu tố cốt lõi ảnh hưởng đến trải nghiệm người dùng. Công cụ này cung cấp các phân tích sâu về hiệu suất tải trang, khả năng phản hồi, và tính ổn định bố cục, đồng thời đánh giá mức độ tuân thủ các tiêu chuẩn bảo mật và tối ưu hóa SEO.
Lighthouse không chỉ là một công cụ phân tích, mà còn cung cấp các gợi ý cụ thể để khắc phục những điểm yếu được phát hiện, từ đó cải thiện hiệu suất và trải nghiệm người dùng. Đặc biệt, Lighthouse hỗ trợ nhiều hình thức triển khai, từ việc chạy trực tiếp trong trình duyệt Chrome, sử dụng qua dòng lệnh (CLI), đến tích hợp vào các hệ thống CI/CD tự động hóa.
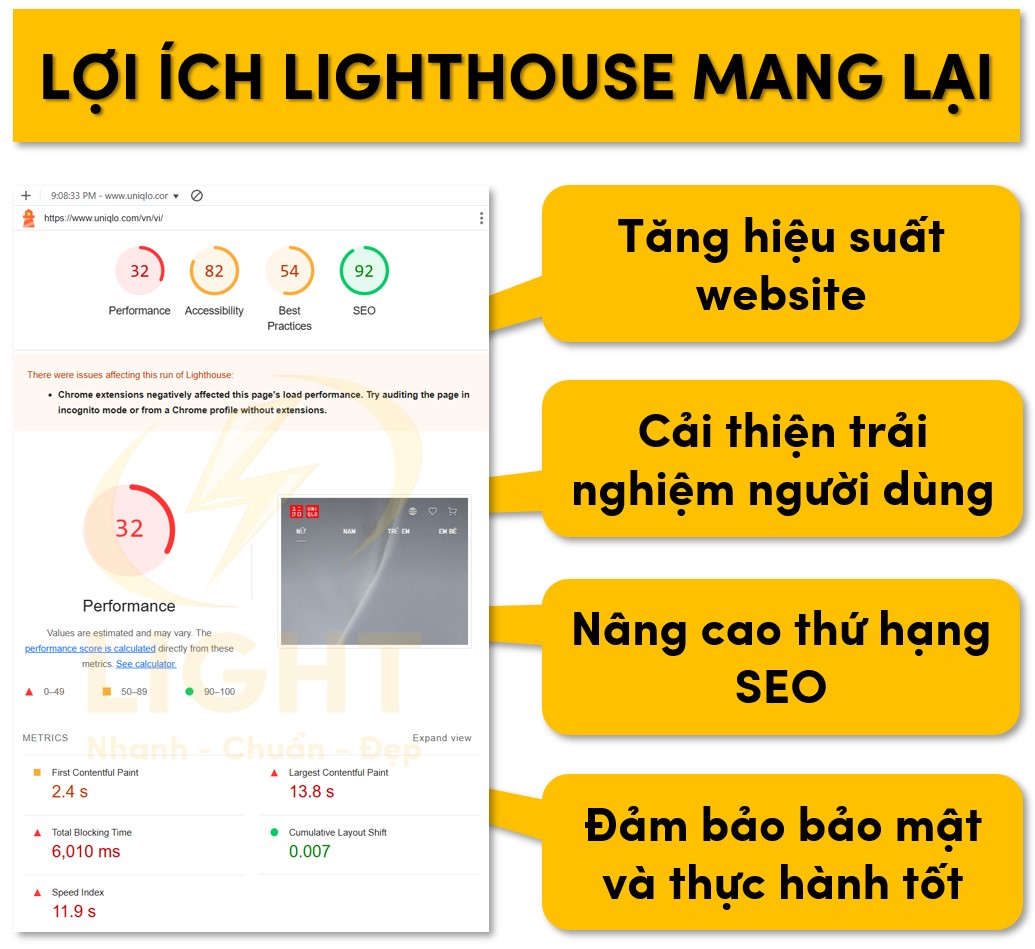
Tầm quan trọng của Lighthouse được thể hiện qua các lợi ích mà nó mang lại:

- Tăng hiệu suất website: Lighthouse giúp phát hiện và sửa chữa các vấn đề làm chậm tốc độ tải trang, chẳng hạn như tài nguyên chưa tối ưu, bộ nhớ đệm chưa hiệu quả, hoặc mã chặn hiển thị.
- Cải thiện trải nghiệm người dùng: Với khả năng phân tích sâu về khả năng truy cập, Lighthouse đảm bảo website dễ sử dụng và thân thiện với mọi đối tượng người dùng, kể cả những người có nhu cầu đặc biệt.
- Nâng cao thứ hạng SEO: Các phân tích SEO của Lighthouse giúp website đáp ứng tốt hơn các tiêu chuẩn xếp hạng của Google, từ đó tăng khả năng hiển thị trên kết quả tìm kiếm.
- Đảm bảo bảo mật và thực hành tốt: Lighthouse kiểm tra việc tuân thủ các tiêu chuẩn bảo mật và loại bỏ việc sử dụng các thư viện hoặc API lỗi thời, giúp website hoạt động an toàn và đáng tin cậy hơn.
Bằng cách cung cấp báo cáo chi tiết và các công cụ hỗ trợ đa dạng, Lighthouse không chỉ giúp nhà phát triển phát hiện các vấn đề mà còn cung cấp lộ trình cụ thể để tối ưu hóa website, đảm bảo trang hoạt động hiệu quả, thân thiện với người dùng, và tuân thủ các tiêu chuẩn hiện đại.
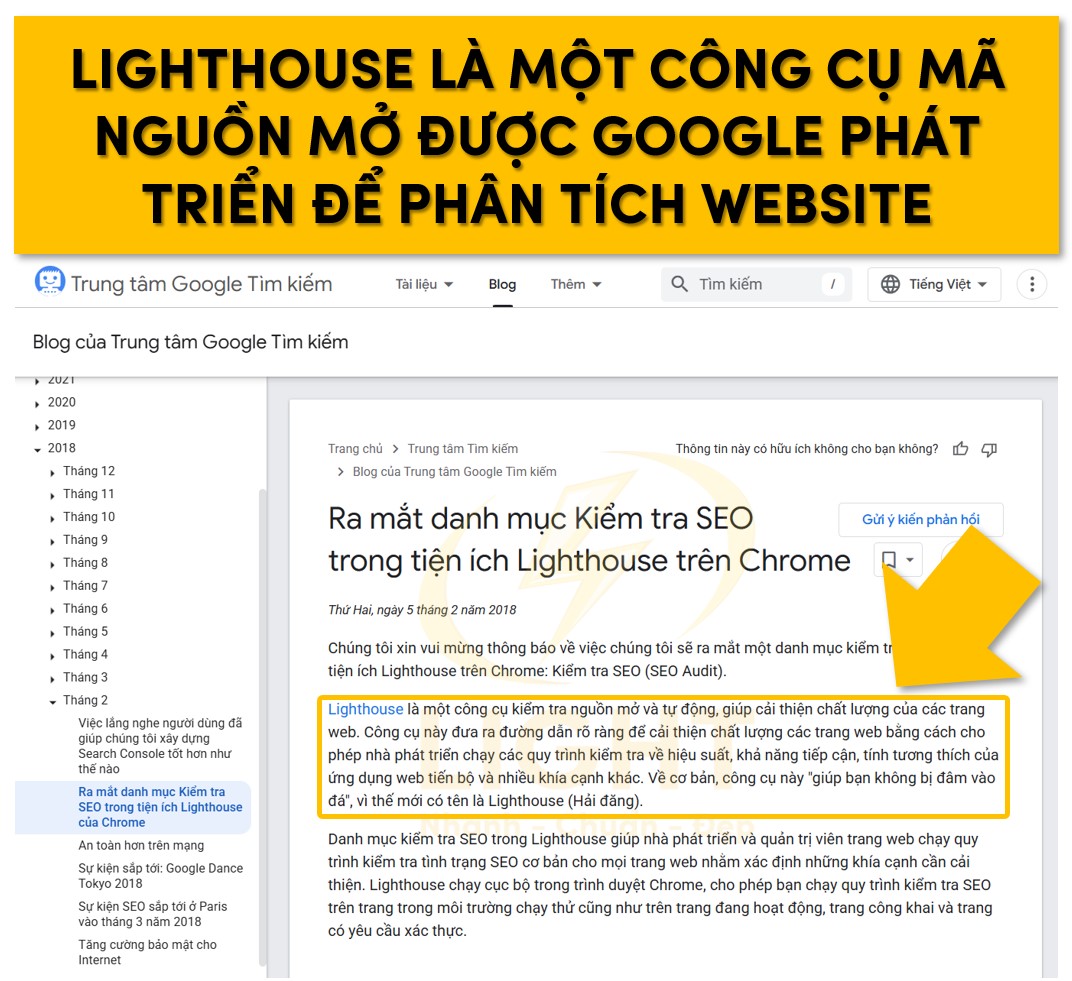
Lighthouse là gì?
Lighthouse là một công cụ mã nguồn mở được Google phát triển để phân tích và đánh giá hiệu suất của một trang web. Công cụ này giúp bạn kiểm tra và cải thiện các yếu tố quan trọng như:
- Hiệu suất (Performance): Tốc độ tải trang, khả năng phản hồi, và tối ưu hóa tài nguyên.
- Khả năng sử dụng (Accessibility): Đảm bảo trang web dễ tiếp cận đối với tất cả người dùng, kể cả những người có khuyết tật.
- SEO (Search Engine Optimization): Kiểm tra mức độ thân thiện với công cụ tìm kiếm để cải thiện khả năng xuất hiện trong kết quả tìm kiếm.
- Thực hành tốt (Best Practices): Đánh giá trang web có tuân thủ các tiêu chuẩn lập trình tốt hay không.
- Trải nghiệm web (Progressive Web App): Kiểm tra các yếu tố liên quan đến ứng dụng web tiên tiến.

Công cụ phân tích hiệu suất website mã nguồn mở của Google
Lighthouse hoạt động bằng cách mô phỏng hành vi người dùng trên website, sau đó phân tích và ghi nhận dữ liệu từ các tình huống thực tế. Công cụ này sử dụng các phương pháp đo lường tiêu chuẩn, như Core Web Vitals, để kiểm tra chất lượng của website. Lighthouse có thể chạy trên mọi loại trang web, bao gồm cả ứng dụng web tiến tiến (PWA - Progressive Web Apps).
Công cụ được cung cấp dưới nhiều hình thức khác nhau để phù hợp với các nhu cầu phát triển:
- Google Chrome DevTools: Tích hợp sẵn trong trình duyệt, cho phép chạy phân tích trực tiếp.
- Command Line Interface (CLI): Thích hợp cho nhà phát triển tự động hóa kiểm tra hiệu suất trong quy trình làm việc.
- API và CI/CD: Kết nối với các hệ thống tích hợp liên tục (Continuous Integration/Continuous Deployment) để đảm bảo hiệu suất luôn được duy trì theo thời gian.
Chức năng chính của Lighthouse

Đánh giá tốc độ tải trang (Performance)
Lighthouse sử dụng các chỉ số đo lường hiệu suất cốt lõi để đánh giá khả năng tải và phản hồi của trang web. Một số chỉ số chính bao gồm:
- First Contentful Paint (FCP): Thời gian để nội dung đầu tiên hiển thị trên màn hình. Theo nghiên cứu của Google, mỗi 100ms cải thiện trong tốc độ tải trang có thể làm tăng tỷ lệ chuyển đổi lên đến 1%. Báo cáo từ Akamai chỉ ra rằng 53% người dùng di động sẽ rời bỏ một trang nếu nó mất hơn 3 giây để tải. Chỉ số FCP dưới 1.8 giây được Google đánh giá là 'Tốt', giúp giảm đáng kể tỷ lệ thoát và tăng thời gian người dùng ở lại trang web.
- Speed Index (SI): Mức độ hiển thị nội dung theo thời gian.
- Largest Contentful Paint (LCP): Thời gian hiển thị phần tử nội dung lớn nhất trên màn hình.
- Time to Interactive (TTI): Thời gian để trang trở nên hoàn toàn có thể tương tác.
- Cumulative Layout Shift (CLS): Đo lường mức độ ổn định của bố cục trang trong quá trình tải.
Kiểm tra khả năng sử dụng (Accessibility)
Lighthouse xác định các vấn đề liên quan đến khả năng truy cập của website đối với mọi đối tượng người dùng. Điều này bao gồm việc đánh giá các yếu tố như:
- Contrast Ratio: Tỷ lệ tương phản giữa văn bản và nền, đảm bảo dễ đọc.
- ARIA Attributes: Kiểm tra tính đầy đủ và chính xác của các thuộc tính trợ năng.
- Keyboard Navigation: Đảm bảo người dùng có thể điều hướng hoàn toàn bằng bàn phím.
- Labels: Phân tích việc sử dụng nhãn phù hợp cho các biểu mẫu và điều khiển.
Phân tích SEO (Search Engine Optimization)
Lighthouse không chỉ kiểm tra khả năng tìm thấy trang web trên công cụ tìm kiếm mà còn đánh giá độ thân thiện với SEO thông qua:
- Meta Tags: Đảm bảo các thẻ meta như description, viewport, và title được sử dụng đúng cách.
- Structured Data: Kiểm tra việc triển khai schema markup để cải thiện khả năng hiển thị trên kết quả tìm kiếm.
- Crawlability: Đảm bảo rằng các công cụ tìm kiếm có thể truy cập và lập chỉ mục trang web.
- Mobile Usability: Đánh giá tính thân thiện với thiết bị di động, bao gồm kích thước phông chữ, khoảng cách giữa các liên kết, và thiết kế giao diện.
Đánh giá trải nghiệm người dùng (Best Practices)
Lighthouse phân tích việc tuân thủ các chuẩn mực phát triển web hiện đại, đảm bảo trang web hoạt động hiệu quả và bảo mật. Một số khía cạnh nổi bật bao gồm:
- Sử dụng HTTPS: Kiểm tra việc triển khai chứng chỉ SSL/TLS và bảo vệ dữ liệu người dùng.
- Tránh API lỗi thời: Đảm bảo trang web không sử dụng các API cũ hoặc không an toàn.
- Tối ưu hóa tài nguyên: Phân tích và đề xuất cải thiện việc tải hình ảnh, font chữ và mã JavaScript/CSS.
Hỗ trợ Progressive Web Apps (PWA)
Lighthouse đặc biệt hiệu quả trong việc đánh giá và kiểm tra các ứng dụng web tiến tiến, với các tiêu chí như:
- Offline Functionality: Đảm bảo trang hoạt động ngay cả khi không có kết nối Internet.
- Service Workers: Kiểm tra tính toàn vẹn và hiệu quả của Service Worker được sử dụng.
- Web App Manifest: Đánh giá độ đầy đủ và đúng chuẩn của tệp manifest, bao gồm biểu tượng, tên ứng dụng, và chế độ hiển thị toàn màn hình.
Tầm quan trọng của Lighthouse trong tối ưu hóa website
Lighthouse là công cụ không thể thiếu đối với các nhà phát triển web hiện đại, đóng vai trò cốt lõi trong việc đo lường và cải thiện hiệu suất, bảo mật, và trải nghiệm người dùng. Các đánh giá và báo cáo của Lighthouse không chỉ giúp nhà phát triển nhận diện vấn đề, mà còn cung cấp hướng dẫn cụ thể để cải thiện website dựa trên các tiêu chuẩn tốt nhất trong ngành.
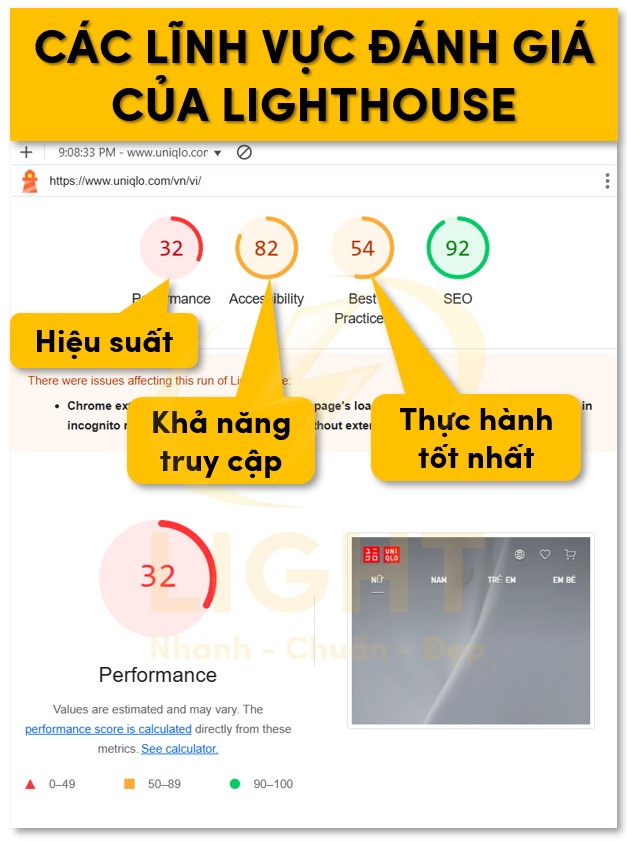
Các lĩnh vực đánh giá của Lighthouse
Công cụ này không chỉ cung cấp các báo cáo chi tiết mà còn đưa ra các gợi ý tối ưu hóa dựa trên các tiêu chuẩn web hiện đại. Thông qua việc phân tích các chỉ số kỹ thuật cụ thể và kiểm tra tính tương thích, Lighthouse hỗ trợ cải thiện trải nghiệm người dùng, đảm bảo website hoạt động mượt mà, hiệu quả và an toàn.

Dưới đây là các lĩnh vực mà Lighthouse đánh giá chuyên sâu, cùng những yếu tố quan trọng được kiểm tra trong từng khía cạnh.
Hiệu suất (Performance)
Lĩnh vực này đo lường tốc độ và hiệu quả hoạt động của website thông qua các chỉ số kỹ thuật chi tiết, tập trung vào thời gian tải trang, khả năng tương tác và mức độ ổn định của bố cục. Các chỉ số được Lighthouse sử dụng gồm:
- First Contentful Paint (FCP): Đo lường thời gian từ khi người dùng yêu cầu trang đến khi nội dung đầu tiên hiển thị trên màn hình. Chỉ số này phản ánh tốc độ phản hồi ban đầu của trang web.
- Largest Contentful Paint (LCP): Đánh giá thời gian tải phần tử nội dung lớn nhất trên màn hình, thường là hình ảnh hoặc đoạn văn bản lớn. Đây là một yếu tố quan trọng để đo lường hiệu suất tải chính.
- Speed Index (SI): Mô tả tốc độ hiển thị nội dung theo thời gian. Giá trị thấp hơn cho thấy nội dung được hiển thị nhanh và mượt mà hơn.
- Time to Interactive (TTI): Đo thời gian để trang sẵn sàng hoàn toàn cho người dùng tương tác. Chỉ số này quan trọng với các trang sử dụng nhiều JavaScript.
- Cumulative Layout Shift (CLS): Đo lường mức độ dịch chuyển không mong muốn của bố cục trong quá trình tải, gây ảnh hưởng đến trải nghiệm người dùng.
Ngoài các chỉ số chính, Lighthouse kiểm tra chi tiết các yếu tố ảnh hưởng đến hiệu suất:
- Nén tài nguyên: Xác minh rằng hình ảnh, tệp CSS và JavaScript đã được tối ưu hóa để giảm kích thước.
- Tải không đồng bộ: Phân tích việc triển khai tải tài nguyên một cách có chọn lọc, chẳng hạn kỹ thuật lazy loading cho hình ảnh.
- Giảm thiểu tài nguyên chặn hiển thị: Kiểm tra và khuyến nghị loại bỏ hoặc giảm thiểu CSS và JavaScript chặn hiển thị.
- Tối ưu hóa bộ nhớ đệm: Đánh giá hiệu quả sử dụng cache trình duyệt để cải thiện thời gian tải lại trang.
Khả năng truy cập (Accessibility)
Khả năng truy cập đảm bảo rằng trang web có thể được sử dụng bởi tất cả mọi người, bao gồm cả người dùng có nhu cầu đặc biệt. Lighthouse kiểm tra các yếu tố sau:
- Cấu trúc tài liệu: Đánh giá việc sử dụng đúng các thẻ HTML, như thẻ tiêu đề (heading), danh sách và đoạn văn, để duy trì cấu trúc hợp lý và hỗ trợ công cụ hỗ trợ (screen readers).
- Tương phản màu sắc: Phân tích tỷ lệ tương phản giữa văn bản và nền để đảm bảo nội dung dễ đọc đối với mọi người dùng, đặc biệt là người khiếm thị màu.
- Thuộc tính ARIA: Kiểm tra việc sử dụng đúng các thuộc tính ARIA để cải thiện khả năng truy cập cho các thành phần động hoặc phức tạp.
- Điều hướng bằng bàn phím: Đánh giá khả năng điều hướng hoàn toàn bằng bàn phím, đảm bảo rằng người dùng không cần sử dụng chuột vẫn có thể tương tác đầy đủ với trang web.
- Gắn nhãn và mô tả: Kiểm tra xem tất cả các nút, biểu mẫu, và liên kết có nhãn rõ ràng, chính xác hay không để tránh gây nhầm lẫn.
- Thứ tự tab: Xác định thứ tự điều hướng bằng phím Tab hợp lý để tăng hiệu quả sử dụng.
Thực hành tốt nhất (Best Practices)
Thực hành tốt nhất kiểm tra việc tuân thủ các tiêu chuẩn phát triển web hiện đại, đảm bảo website an toàn, hiệu quả và dễ bảo trì. Các tiêu chí đánh giá bao gồm:
Bảo mật:
- Xác minh rằng website sử dụng giao thức HTTPS, đảm bảo dữ liệu được mã hóa và an toàn.
- Kiểm tra việc tránh sử dụng các API hoặc phương pháp không an toàn như
eval()hoặcdocument.write. - Đánh giá tính toàn vẹn của các thư viện và plugin bên thứ ba để ngăn ngừa rủi ro bảo mật.
Tối ưu hóa tài nguyên:
- Kiểm tra việc sử dụng các định dạng hình ảnh hiện đại như WebP để giảm dung lượng mà không làm giảm chất lượng.
- Phân tích và giảm kích thước tệp JavaScript, CSS và HTML bằng cách loại bỏ mã không sử dụng hoặc mã thừa.
- Đánh giá việc triển khai CDN (Content Delivery Network) để giảm thời gian tải cho người dùng ở các vị trí địa lý khác nhau.
Trải nghiệm người dùng:
- Đảm bảo kích thước và khoảng cách của các nút bấm, liên kết phù hợp để dễ dàng tương tác trên thiết bị di động.
- Kiểm tra xem các yếu tố gây phiền toái như cửa sổ pop-up hoặc quảng cáo có được hiển thị một cách hợp lý hay không.
- Đánh giá thời gian phản hồi của server để đảm bảo không gây khó chịu cho người dùng.
Khả năng tương thích:
- Kiểm tra website trên các trình duyệt phổ biến để đảm bảo tính nhất quán trong trải nghiệm người dùng.
- Xác minh việc sử dụng các tính năng tiên tiến, như Service Workers hoặc Web App Manifest, nhằm hỗ trợ các ứng dụng web tiến tiến (PWA).
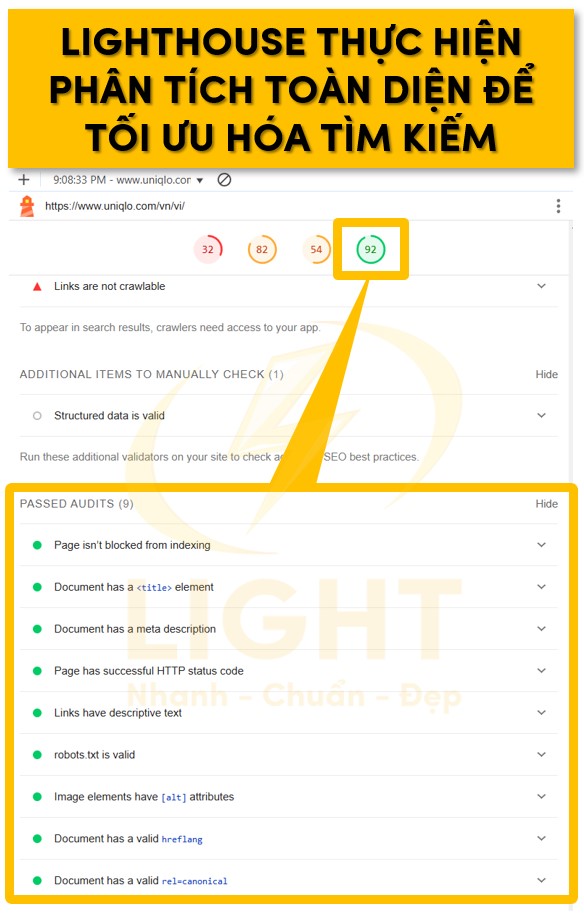
SEO
Lighthouse thực hiện phân tích toàn diện để đánh giá hiệu quả tối ưu hóa công cụ tìm kiếm (SEO) của trang web, tập trung vào các yếu tố kỹ thuật và nội dung nhằm đảm bảo khả năng xuất hiện trên kết quả tìm kiếm.

Cấu trúc tài liệu và meta tag
- Tiêu đề (title tag): Đảm bảo độ dài phù hợp, chứa từ khóa chính, và duy nhất cho từng trang.
- Thẻ mô tả (meta description): Xác minh thẻ mô tả tóm tắt chính xác nội dung trang, hấp dẫn, và tuân thủ giới hạn ký tự (khoảng 150–160 ký tự).
- Thẻ heading (H1, H2, H3...): Phân cấp rõ ràng, chứa từ khóa liên quan và hỗ trợ cấu trúc nội dung.
Khả năng lập chỉ mục (indexability)
- Kiểm tra sự hiện diện của tệp
robots.txtđể đảm bảo không ngăn chặn trình thu thập thông tin quan trọng. - Xác minh các thẻ meta robots không chặn các trang quan trọng khỏi việc lập chỉ mục.
- Đảm bảo sử dụng sơ đồ trang web XML (sitemap.xml) để hỗ trợ trình thu thập thông tin.
- Kiểm tra sự hiện diện của tệp
Tối ưu nội dung
- Đánh giá mật độ từ khóa, đảm bảo không quá lạm dụng (keyword stuffing) hoặc thiếu sót từ khóa quan trọng.
- Kiểm tra thuộc tính
altcủa hình ảnh chứa từ khóa liên quan, giúp cải thiện SEO hình ảnh. - Phân tích mức độ liên quan của nội dung với các từ khóa chính và phụ, đảm bảo cung cấp giá trị thực cho người dùng.
Hiệu suất trang (Core Web Vitals)
- Largest Contentful Paint (LCP): Đánh giá thời gian tải nội dung lớn nhất trên màn hình, tối ưu dưới 2.5 giây.
- First Input Delay (FID): Kiểm tra độ trễ giữa lần tương tác đầu tiên của người dùng và phản hồi của trang.
- Cumulative Layout Shift (CLS): Đánh giá tính ổn định của bố cục, hạn chế sự dịch chuyển bất thường của nội dung.
Liên kết (Linking)
- Phân tích liên kết nội bộ để đảm bảo cấu trúc liên kết hỗ trợ người dùng và trình thu thập thông tin.
- Kiểm tra các liên kết ngoài, đảm bảo chúng hợp lệ, đáng tin cậy và sử dụng thuộc tính
nofollowkhi cần thiết. - Báo cáo liên kết gãy (broken links) và đưa ra gợi ý khắc phục.
Khả năng thân thiện trên thiết bị di động
- Đảm bảo các yếu tố tương thích với màn hình nhỏ, bao gồm kích thước phông chữ, khoảng cách nút bấm, và khả năng cuộn.
- Kiểm tra thẻ meta viewport được định cấu hình chính xác.
Ví dụ: Nếu trang web không có thẻ mô tả hoặc thẻ tiêu đề trùng lặp giữa các trang, Lighthouse sẽ ghi nhận và gợi ý các bước cụ thể để cải thiện.
Progressive Web App (PWA)
Lighthouse đánh giá khả năng của một trang web hoạt động như một Progressive Web App (PWA), tập trung vào việc cải thiện trải nghiệm người dùng với các tiêu chuẩn tiên tiến.
Tệp cấu hình ứng dụng (
manifest.json)- Phải bao gồm các thuộc tính bắt buộc như
name,short_name,start_url, vàicons. - Đảm bảo các biểu tượng (icons) có kích thước phù hợp cho nhiều loại thiết bị và hệ điều hành.
- Kiểm tra giá trị
display(thường làstandalonehoặcfullscreen) để xác định cách ứng dụng được hiển thị.
- Phải bao gồm các thuộc tính bắt buộc như
Service Worker
- Phân tích sự hiện diện của Service Worker để đảm bảo hỗ trợ lưu trữ tài nguyên cục bộ và khả năng hoạt động ngoại tuyến.
- Kiểm tra kịch bản caching để đảm bảo tài nguyên quan trọng (HTML, CSS, JS) được tải từ bộ nhớ đệm nhanh chóng.
Tính năng ngoại tuyến
- Lighthouse kiểm tra xem ứng dụng có trả về nội dung phù hợp khi không có kết nối mạng hay không (thường là một trang thông báo ngoại tuyến hoặc các nội dung đã được lưu trữ).
Hiệu suất PWA
- Đảm bảo ứng dụng có thể tải nhanh và ổn định, ngay cả trên kết nối mạng chậm.
- Kiểm tra độ mượt mà trong tương tác, bao gồm cuộn trang, chuyển đổi giữa các trạng thái, và xử lý các thao tác người dùng.
Bảo mật
- Lighthouse đảm bảo trang web sử dụng giao thức HTTPS trên toàn bộ tài nguyên, bao gồm cả các nguồn bên thứ ba.
- Kiểm tra việc sử dụng các header bảo mật, chẳng hạn như Content Security Policy (CSP).
Trải nghiệm người dùng
- Đánh giá khả năng tương thích giao diện với các thiết bị khác nhau, bao gồm cả việc không có thành phần giao diện bị cắt xén.
- Phân tích mức độ tương tác và khả năng chuyển đổi của ứng dụng.
Ví dụ: Nếu tệp manifest.json thiếu thuộc tính start_url, Lighthouse sẽ cảnh báo và hướng dẫn bổ sung giá trị để đảm bảo trang hoạt động chính xác khi được khởi chạy từ màn hình chính.
Tại sao nên sử dụng Lighthouse để tối ưu website?
Lighthouse là công cụ phân tích website mã nguồn mở, giúp kiểm tra toàn diện các yếu tố ảnh hưởng đến hiệu suất, trải nghiệm người dùng, SEO, bảo mật và khả năng tương thích với các tiêu chuẩn hiện đại. Công cụ này cung cấp các chỉ số kỹ thuật chính xác, phân tích chuyên sâu và hướng dẫn tối ưu hóa cụ thể, giúp các nhà phát triển cải thiện chất lượng website toàn diện.

Lợi ích của việc sử dụng Lighthouse
Phát hiện điểm yếu trong hiệu suất và UX
Lighthouse giúp nhận diện các vấn đề kỹ thuật và trải nghiệm người dùng bằng cách phân tích chi tiết các chỉ số quan trọng:
- Hiệu suất tải trang: Lighthouse đo lường các yếu tố như First Contentful Paint (FCP), Largest Contentful Paint (LCP) và Time to Interactive (TTI) để xác định các yếu tố làm chậm thời gian hiển thị nội dung và phản hồi của trang.
- Tính ổn định của bố cục: Phân tích Cumulative Layout Shift (CLS) để phát hiện các dịch chuyển không mong muốn trong giao diện, giúp ngăn chặn tình trạng nội dung bị thay đổi vị trí khi trang tải.
- Tài nguyên chặn hiển thị: Kiểm tra các tệp CSS hoặc JavaScript cản trở việc hiển thị nội dung quan trọng, từ đó đưa ra giải pháp như tải không đồng bộ hoặc giảm thiểu mã nguồn.
- Khả năng sử dụng: Lighthouse kiểm tra khả năng điều hướng trang bằng bàn phím, tỷ lệ tương phản màu sắc, và việc sử dụng các nhãn mô tả trong giao diện để đảm bảo trải nghiệm dễ dàng cho tất cả người dùng, bao gồm cả người khuyết tật.
- Thời gian phản hồi máy chủ: Đánh giá độ trễ của server trong việc xử lý yêu cầu, giúp cải thiện tốc độ phản hồi cho người dùng cuối.
Nhờ việc nhận diện chính xác các điểm yếu này, Lighthouse giúp tối ưu hóa website nhằm mang lại trải nghiệm người dùng tốt hơn và cải thiện hiệu suất kỹ thuật tổng thể.
Cải thiện SEO và xếp hạng trên Google
Lighthouse hỗ trợ tối ưu hóa các yếu tố SEO kỹ thuật để tăng cường khả năng hiển thị trên công cụ tìm kiếm:
- Cấu trúc tài liệu: Phân tích cách sử dụng thẻ tiêu đề (H1, H2, H3) để đảm bảo nội dung được tổ chức rõ ràng, giúp công cụ tìm kiếm hiểu và lập chỉ mục chính xác.
- Meta tags: Đánh giá việc sử dụng các thẻ meta như description, viewport, và title để tối ưu hóa khả năng hiển thị và cải thiện tỷ lệ nhấp (CTR) trên kết quả tìm kiếm.
- Core Web Vitals: Đo lường các chỉ số như LCP, FID, và CLS, là các yếu tố trực tiếp ảnh hưởng đến thứ hạng của trang web theo thuật toán xếp hạng của Google.
- Khả năng lập chỉ mục: Kiểm tra tệp robots.txt, thẻ meta robots và sơ đồ trang web (sitemap.xml) để đảm bảo trang web được trình thu thập thông tin (crawler) của công cụ tìm kiếm truy cập và lập chỉ mục đầy đủ.
- Liên kết: Phân tích cấu trúc liên kết nội bộ, kiểm tra liên kết gãy (broken links) và đảm bảo thuộc tính
nofollowđược sử dụng đúng cách cho các liên kết ngoài. - Tương thích với thiết bị di động: Đánh giá khả năng hiển thị và tương tác của trang trên màn hình nhỏ, bao gồm kích thước phông chữ, khoảng cách nút bấm, và việc sử dụng thẻ meta viewport.
Những tối ưu hóa từ Lighthouse không chỉ cải thiện thứ hạng trên công cụ tìm kiếm mà còn tăng khả năng tiếp cận và giữ chân người dùng.
Cung cấp hướng dẫn chi tiết để sửa lỗi
Lighthouse không chỉ dừng lại ở việc phát hiện vấn đề mà còn cung cấp hướng dẫn cụ thể để khắc phục từng lỗi:
- Tối ưu hóa hiệu suất: Đề xuất nén hình ảnh bằng các định dạng hiện đại như WebP, giảm thiểu CSS và JavaScript để giảm kích thước tệp, và triển khai kỹ thuật lazy loading cho hình ảnh hoặc video để tăng tốc độ tải trang.
- Cải thiện bảo mật: Kiểm tra việc sử dụng HTTPS, xác minh cấu hình các header bảo mật (như Content Security Policy), và khuyến nghị thay thế các API hoặc phương pháp không an toàn như
eval()trong JavaScript. - Tăng khả năng truy cập: Đưa ra cảnh báo về các vấn đề như thiếu thuộc tính alt cho hình ảnh, nhãn biểu mẫu không rõ ràng, hoặc thứ tự tab không hợp lý, kèm theo các giải pháp cụ thể để khắc phục.
- Tối ưu hóa tài nguyên: Gợi ý sử dụng cache trình duyệt để tăng tốc thời gian tải lại, triển khai CDN (Content Delivery Network) để phân phối nội dung nhanh hơn cho người dùng toàn cầu.
- Hỗ trợ Progressive Web App (PWA): Đưa ra các khuyến nghị để triển khai Service Worker, tối ưu tệp manifest.json và cải thiện khả năng hoạt động ngoại tuyến.
Những hướng dẫn này được thiết kế chi tiết và cụ thể, giúp nhà phát triển và quản trị viên web dễ dàng triển khai các cải tiến để đảm bảo website đạt hiệu suất tối ưu và tuân thủ các tiêu chuẩn hiện đại.
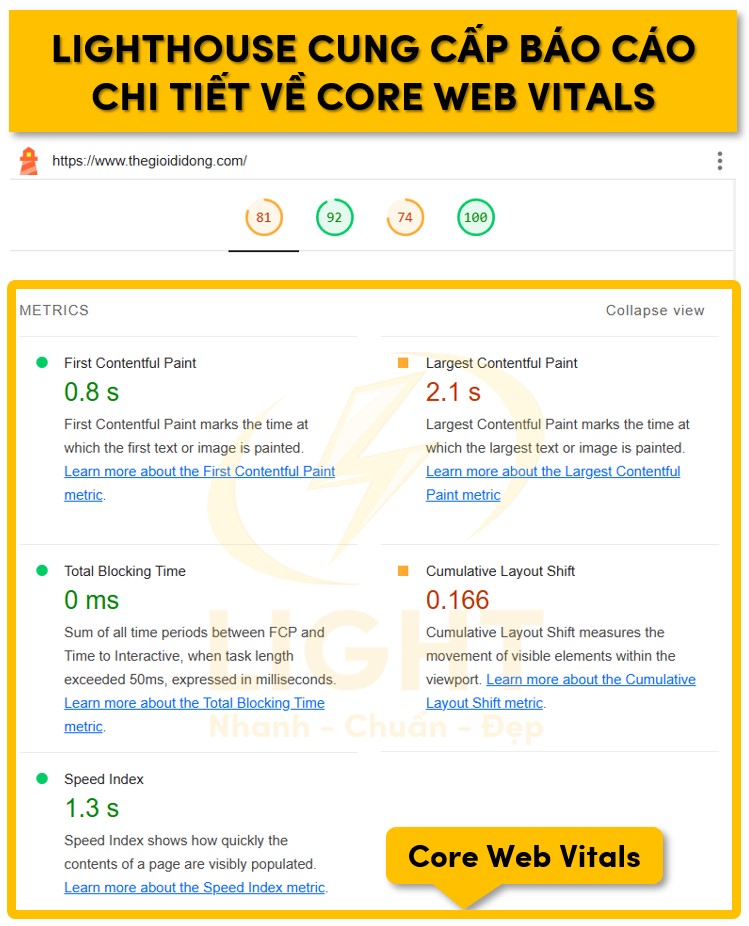
Vai trò của Lighthouse trong Core Web Vitals
Core Web Vitals tập trung vào ba khía cạnh cốt lõi: tốc độ tải nội dung, khả năng phản hồi, và tính ổn định của bố cục trang. Đây là những yếu tố có ảnh hưởng lớn đến cảm nhận và hành vi của người dùng, đặc biệt trong môi trường web ngày càng đòi hỏi tốc độ cao và trải nghiệm mượt mà. Lighthouse cung cấp khả năng kiểm tra chi tiết, phân tích chuyên sâu và các gợi ý cải thiện dựa trên dữ liệu thực tế để đảm bảo trang web không chỉ đáp ứng mà còn vượt qua các tiêu chuẩn mà Google đặt ra.

Với giao diện trực quan, khả năng truy cập miễn phí và tích hợp dễ dàng qua trình duyệt Chrome, Lighthouse trở thành một công cụ không thể thiếu đối với các nhà phát triển web, quản trị viên hệ thống và cả các chuyên gia SEO. Bằng cách cung cấp báo cáo chi tiết về Core Web Vitals và các khuyến nghị cải thiện, Lighthouse giúp tối ưu hóa trải nghiệm người dùng, cải thiện hiệu suất trang web, và tăng cường vị thế trong bảng xếp hạng tìm kiếm của Google.
Giải thích về Core Web Vitals
Core Web Vitals là một tập hợp các chỉ số đo lường hiệu suất trang web được Google giới thiệu để đánh giá trải nghiệm người dùng theo ba yếu tố chính: thời gian tải nội dung, khả năng tương tác, và độ ổn định hiển thị. Theo báo cáo chính thức từ Google Search Central, Core Web Vitals là yếu tố xếp hạng chính thức từ tháng 5/2021. Dữ liệu từ Chrome UX Report cho thấy các trang web đáp ứng ngưỡng Core Web Vitals có xu hướng xếp hạng tốt hơn trong kết quả tìm kiếm. Nghiên cứu của Searchmetrics năm 2022 chỉ ra rằng các trang trong top 10 kết quả Google có điểm Core Web Vitals cao hơn 18% so với các trang xếp hạng thấp hơn, đặc biệt là trên thiết bị di động. Các chỉ số này bao gồm:
Largest Contentful Paint (LCP):
- Đo thời gian để phần tử nội dung lớn nhất trong khung nhìn (viewport) của người dùng được hiển thị hoàn chỉnh.
- Thông thường, phần tử này là một hình ảnh lớn, khối văn bản, hoặc video.
- Giá trị lý tưởng: nhỏ hơn 2.5 giây.
First Input Delay (FID):
- Đo thời gian trễ giữa hành động đầu tiên của người dùng (nhấp chuột, chạm màn hình) và phản hồi của trình duyệt.
- Chỉ số này phản ánh khả năng tương tác của trang web.
- Giá trị lý tưởng: nhỏ hơn 100 mili giây.
Cumulative Layout Shift (CLS):
- Đo mức độ dịch chuyển bất ngờ của bố cục trang trong quá trình tải hoặc khi người dùng tương tác.
- Dịch chuyển bất ngờ có thể xảy ra do nội dung tải muộn hoặc không có không gian cố định.
- Giá trị lý tưởng: nhỏ hơn 0.1.
Lighthouse hỗ trợ đo lường các chỉ số quan trọng: LCP, FID, CLS
Lighthouse đóng vai trò quan trọng trong việc đánh giá Core Web Vitals bằng cách cung cấp các báo cáo chi tiết và khuyến nghị cụ thể để cải thiện từng chỉ số.
Largest Contentful Paint (LCP)
Cách đo lường:Lighthouse xác định phần tử nội dung lớn nhất trong khung nhìn của người dùng, thường là hình ảnh hoặc khối văn bản lớn. Công cụ này phân tích thời gian cần để hiển thị hoàn chỉnh phần tử đó. Theo dữ liệu từ HTTP Archive, hình ảnh chiếm trung bình 21% tổng dung lượng trang web. Báo cáo của Google chỉ ra rằng việc tối ưu hóa hình ảnh theo các tiêu chuẩn của Lighthouse có thể cải thiện LCP đáng kể. Một nghiên cứu tình huống từ Addy Osmani, kỹ sư của Google, cho thấy việc chuyển đổi sang định dạng WebP có thể giảm dung lượng hình ảnh từ 25% đến 35% so với JPEG và 80% so với PNG, góp phần cải thiện đáng kể thời gian tải trang và tỷ lệ chuyển đổi.
Nguyên nhân làm giảm LCP:
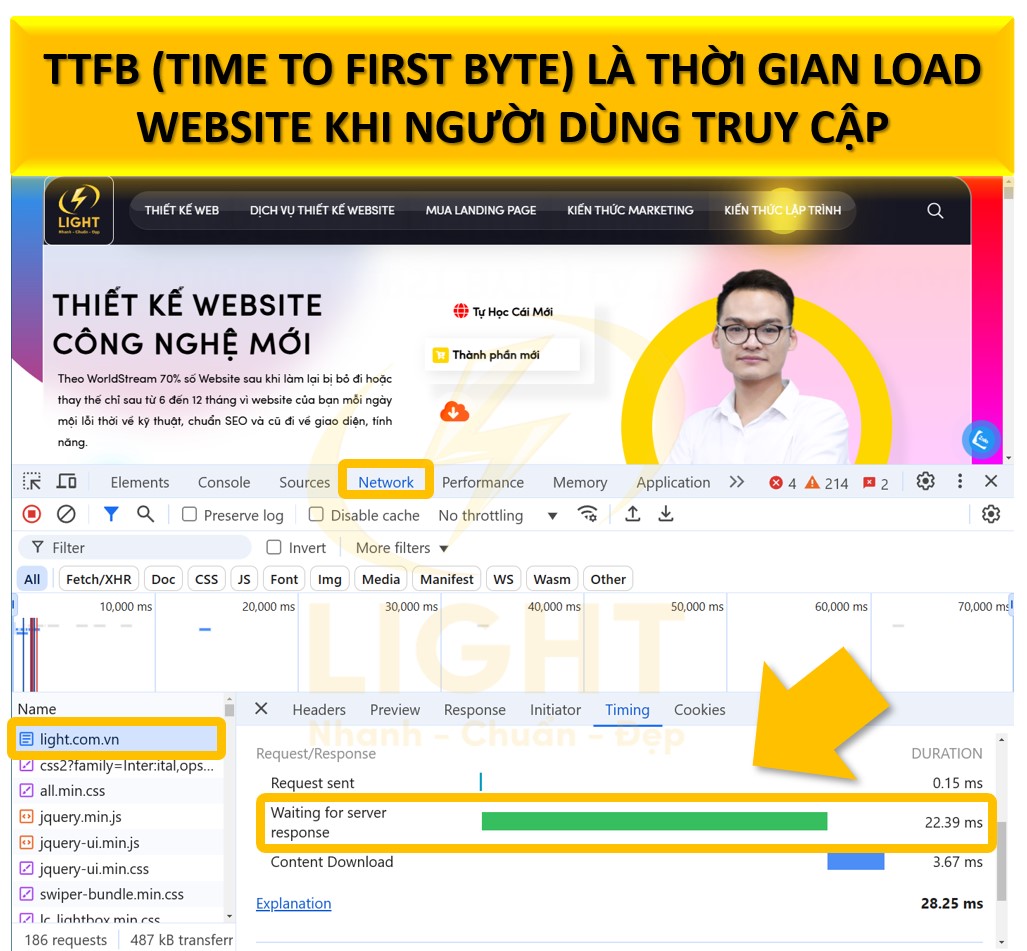
- Thời gian phản hồi máy chủ (TTFB) cao.
- Tài nguyên chặn hiển thị (Render Blocking Resources) như CSS hoặc JavaScript.
- Hình ảnh hoặc video chưa được tối ưu hóa.
- Không sử dụng caching hiệu quả cho các tài nguyên tĩnh.
Khuyến nghị từ Lighthouse:
- Tối ưu hóa tài nguyên tĩnh:
- Nén hình ảnh với các công cụ như ImageOptim, hoặc sử dụng định dạng hiệu quả hơn như WebP và AVIF.
- Giảm kích thước CSS và JavaScript bằng cách nén với Terser hoặc UglifyJS.
- Cải thiện máy chủ:
- Sử dụng CDN để rút ngắn thời gian phản hồi từ máy chủ.
- Kích hoạt HTTP/2 hoặc HTTP/3 để tăng tốc độ truyền tải.
- Giảm chặn hiển thị:
- Sử dụng
asynchoặcdeferđể trì hoãn JavaScript không cần thiết. - Tải trước (preload) các phông chữ và hình ảnh quan trọng.
- Sử dụng
- Tối ưu hóa tài nguyên tĩnh:
First Input Delay (FID)
Cách đo lường:Trong môi trường giả lập, Lighthouse không đo trực tiếp FID mà sử dụng Total Blocking Time (TBT) làm chỉ số thay thế. TBT đo tổng thời gian mà trình duyệt bị chặn bởi các tác vụ JavaScript dài, gây chậm trễ phản hồi.
Nguyên nhân làm giảm FID:
- JavaScript thực thi lâu và không được tối ưu hóa.
- Thư viện hoặc mã JavaScript của bên thứ ba tải chậm.
- Tác vụ JavaScript không được phân chia hợp lý.
Khuyến nghị từ Lighthouse:
- Phân chia tác vụ JavaScript lớn:
- Sử dụng Web Workers để xử lý các tác vụ nặng ở luồng nền.
- Phân chia tác vụ dài thành nhiều đoạn nhỏ hơn để giảm thời gian chặn.
- Giảm phụ thuộc vào thư viện bên thứ ba:
- Xóa các thư viện JavaScript không cần thiết.
- Tối ưu hóa kích thước thư viện bằng cách chỉ tải các thành phần sử dụng.
- Sử dụng kỹ thuật bất đồng bộ:
- Gắn cờ
asynchoặcdefertrên các thẻ<script>. - Ưu tiên tải các tệp quan trọng trước.
- Gắn cờ
- Phân chia tác vụ JavaScript lớn:
Cumulative Layout Shift (CLS)
Cách đo lường:Lighthouse theo dõi các thay đổi trong bố cục trang, tính toán mức độ dịch chuyển bất ngờ của nội dung trong khung nhìn khi trang tải hoặc trong quá trình sử dụng.
Nguyên nhân làm tăng CLS:
- Hình ảnh hoặc video không được đặt thuộc tính kích thước cố định (
widthvàheight). - Nội dung chèn động (quảng cáo, popup) không dự trù không gian trước.
- Font chữ tải chậm gây hiện tượng thay đổi kiểu chữ (FOIT hoặc FOUT).
- Hình ảnh hoặc video không được đặt thuộc tính kích thước cố định (
Khuyến nghị từ Lighthouse:
- Đặt thuộc tính kích thước rõ ràng:
- Cung cấp kích thước cụ thể (
width,height) cho tất cả hình ảnh, video và iframe.
- Cung cấp kích thước cụ thể (
- Sử dụng không gian chờ:
- Đặt các placeholder hoặc khung tạm thời cho quảng cáo hoặc nội dung động trước khi chúng tải.
- Tối ưu hóa phông chữ:
- Sử dụng các phông chữ hệ thống hoặc phông chữ được preload.
- Tránh sử dụng phông chữ gây hiện tượng thay đổi bố cục.
- Đặt thuộc tính kích thước rõ ràng:
Báo cáo chi tiết từ Lighthouse
Lighthouse không chỉ đo lường ba chỉ số chính của Core Web Vitals mà còn cung cấp báo cáo chi tiết với danh sách các tài nguyên và tác vụ gây ảnh hưởng. Các vấn đề thường gặp bao gồm:
- Hình ảnh chưa được tối ưu hóa, gây chậm LCP.
- Nhiệm vụ JavaScript dài, làm tăng TBT và ảnh hưởng đến FID.
- Thiếu không gian dự trữ cho nội dung động, gây tăng CLS.
Lighthouse kèm theo hướng dẫn chi tiết để khắc phục từng vấn đề, giúp nhà phát triển có thể thực hiện các thay đổi cần thiết nhằm nâng cao trải nghiệm người dùng.
Hướng dẫn sử dụng Lighthouse
Lighthouse cung cấp nhiều phương thức triển khai, phù hợp với nhu cầu kiểm tra từ cá nhân đến quy trình phát triển tự động. Công cụ này hỗ trợ phân tích trực tiếp trên trình duyệt, thông qua tiện ích mở rộng, dịch vụ trực tuyến hoặc tích hợp trong hệ thống CI/CD.
Cách chạy Lighthouse
Trình duyệt Chrome DevTools
Lighthouse được tích hợp trực tiếp vào Google Chrome DevTools, cho phép phân tích ngay trên trình duyệt mà không cần cài đặt thêm.
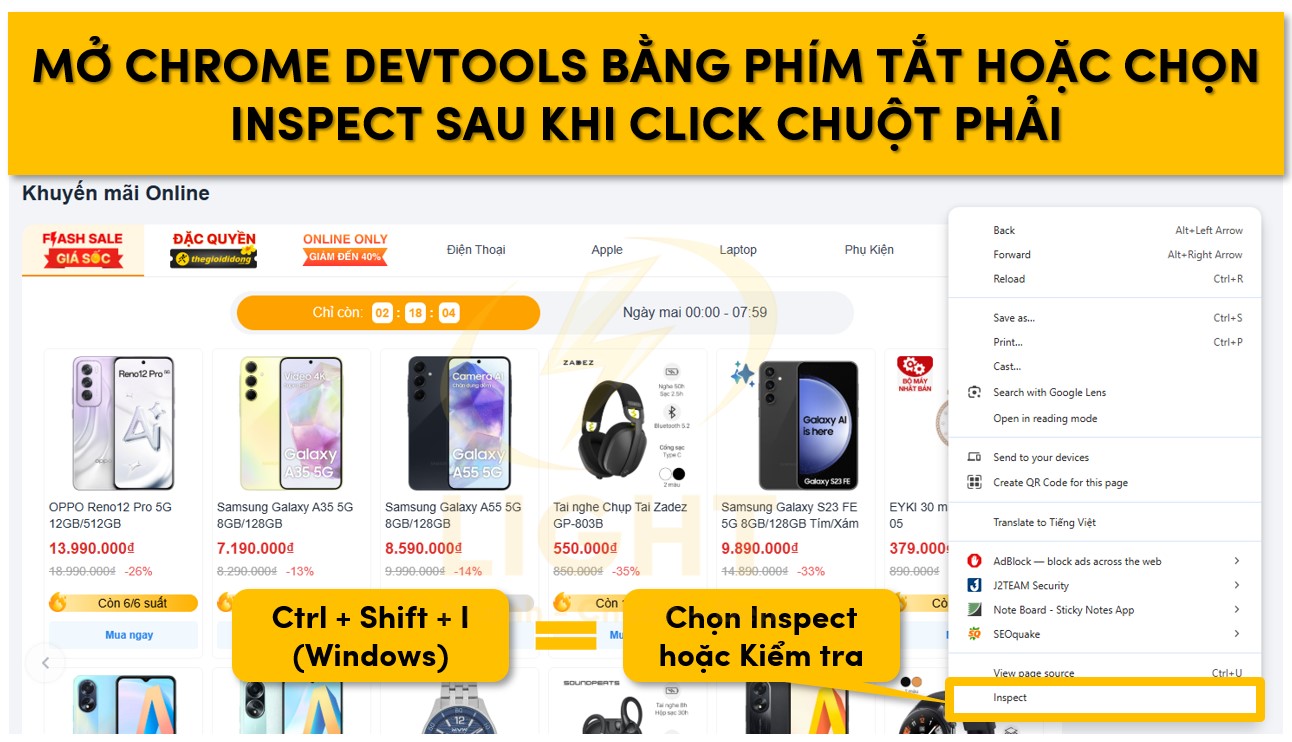
Mở Chrome DevTools:
- Sử dụng tổ hợp phím
Ctrl + Shift + Itrên Windows/Linux hoặcCmd + Option + Itrên macOS. - Hoặc nhấp chuột phải vào trang web và chọn Inspect để truy cập DevTools.

- Sử dụng tổ hợp phím
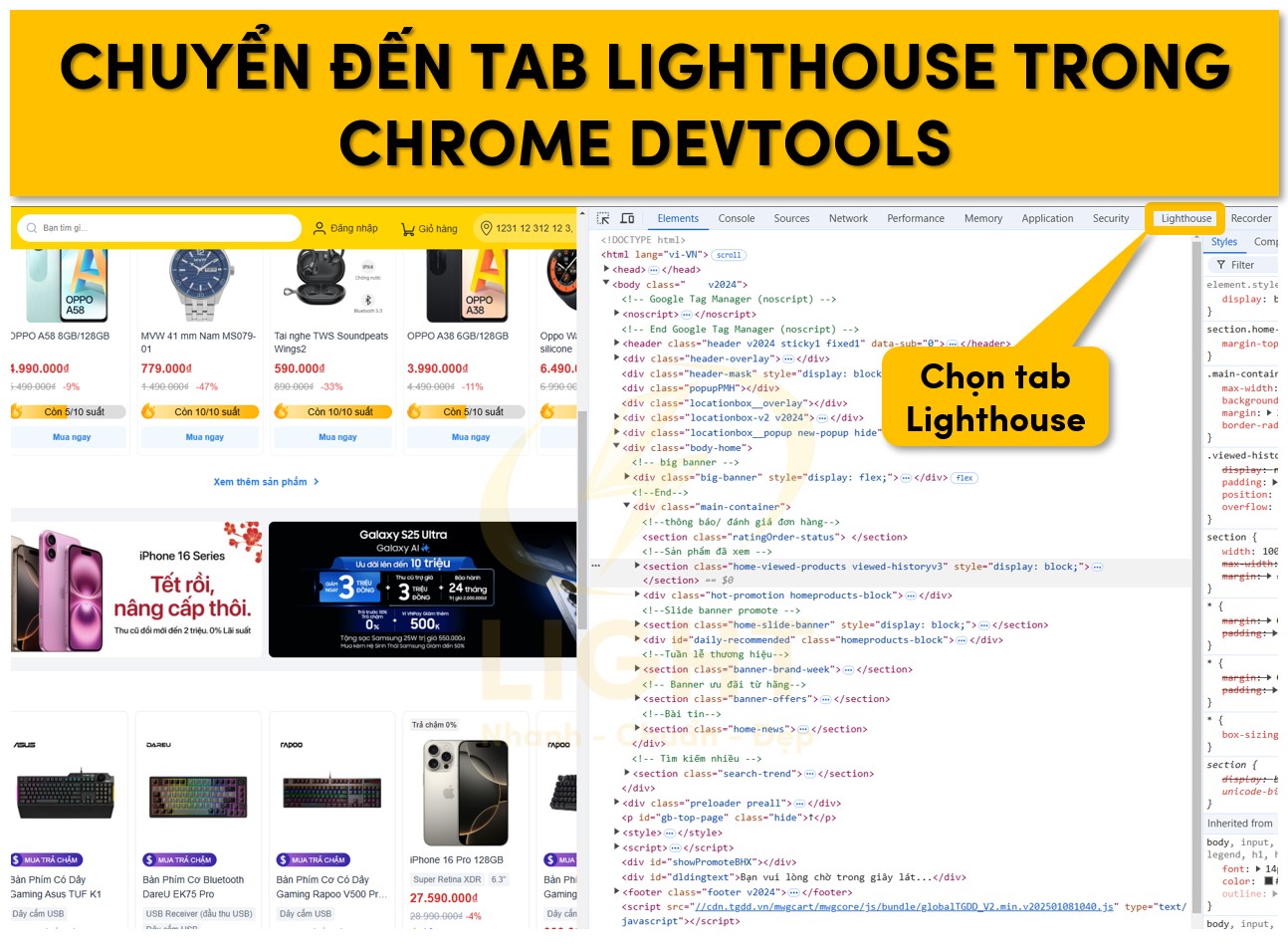
Chuyển đến tab Lighthouse:
- Trong giao diện DevTools, tìm tab Lighthouse trên thanh công cụ. Nếu không thấy, nhấp vào biểu tượng mũi tên
>>để hiển thị thêm tab.
- Trong giao diện DevTools, tìm tab Lighthouse trên thanh công cụ. Nếu không thấy, nhấp vào biểu tượng mũi tên
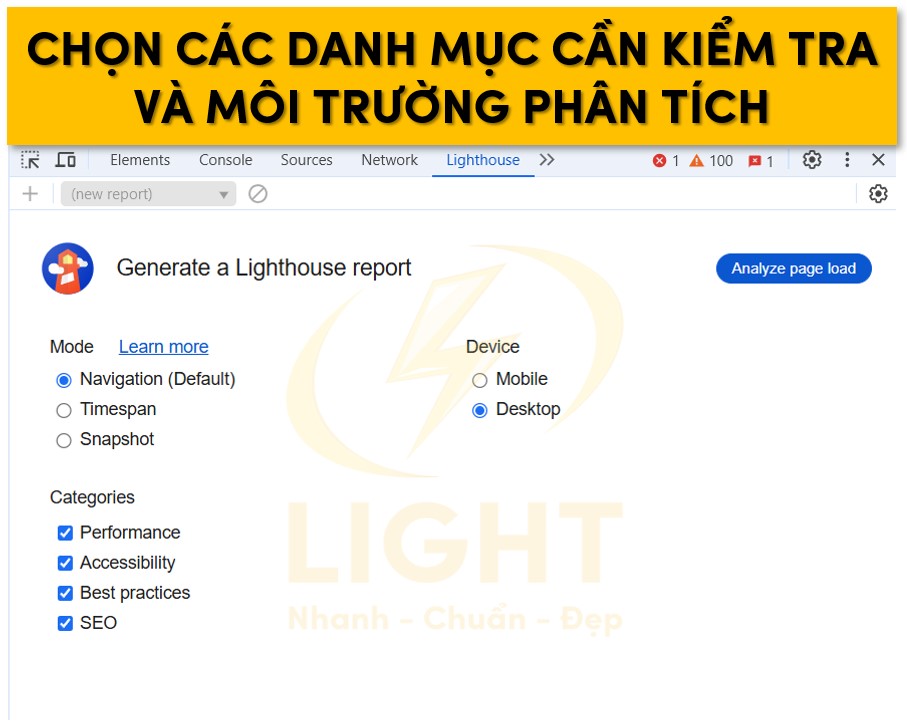
Tùy chọn phân tích:
- Chọn các danh mục cần kiểm tra: Performance, Accessibility, Best Practices, SEO, hoặc Progressive Web App (PWA).
- Chọn môi trường phân tích: Mobile hoặc Desktop.

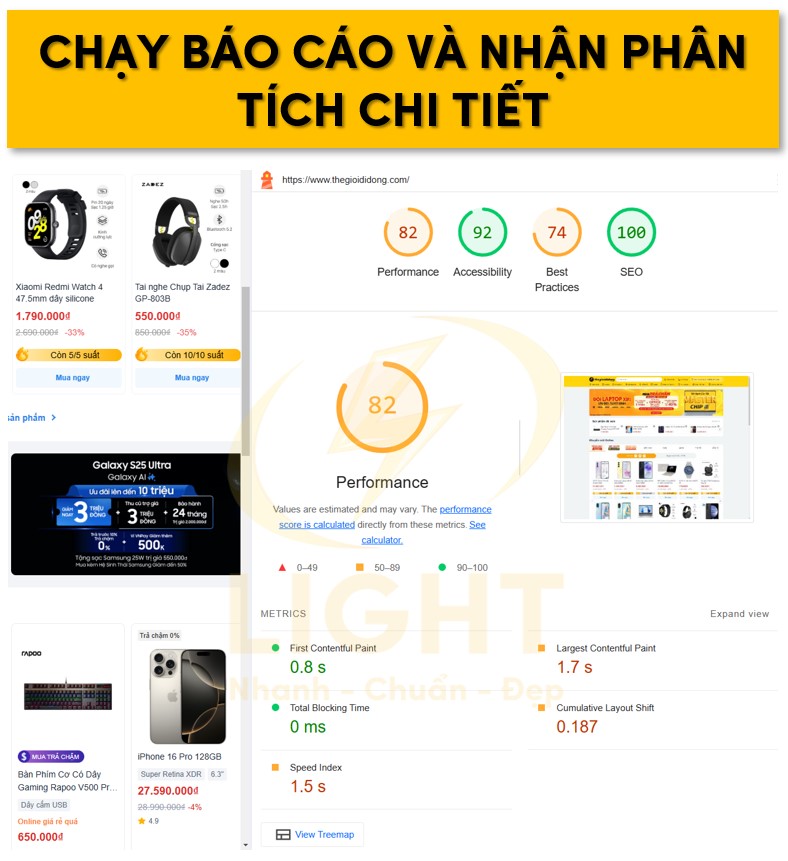
Chạy báo cáo:
- Nhấp Analyze page load để bắt đầu phân tích. Lighthouse sẽ tải lại trang, thu thập dữ liệu, và hiển thị báo cáo chi tiết ngay trong trình duyệt.

- Nhấp Analyze page load để bắt đầu phân tích. Lighthouse sẽ tải lại trang, thu thập dữ liệu, và hiển thị báo cáo chi tiết ngay trong trình duyệt.
Tiện ích mở rộng Lighthouse trên Chrome
Tiện ích mở rộng Lighthouse giúp chạy báo cáo mà không cần mở DevTools, phù hợp với những người dùng tìm kiếm sự tiện lợi.
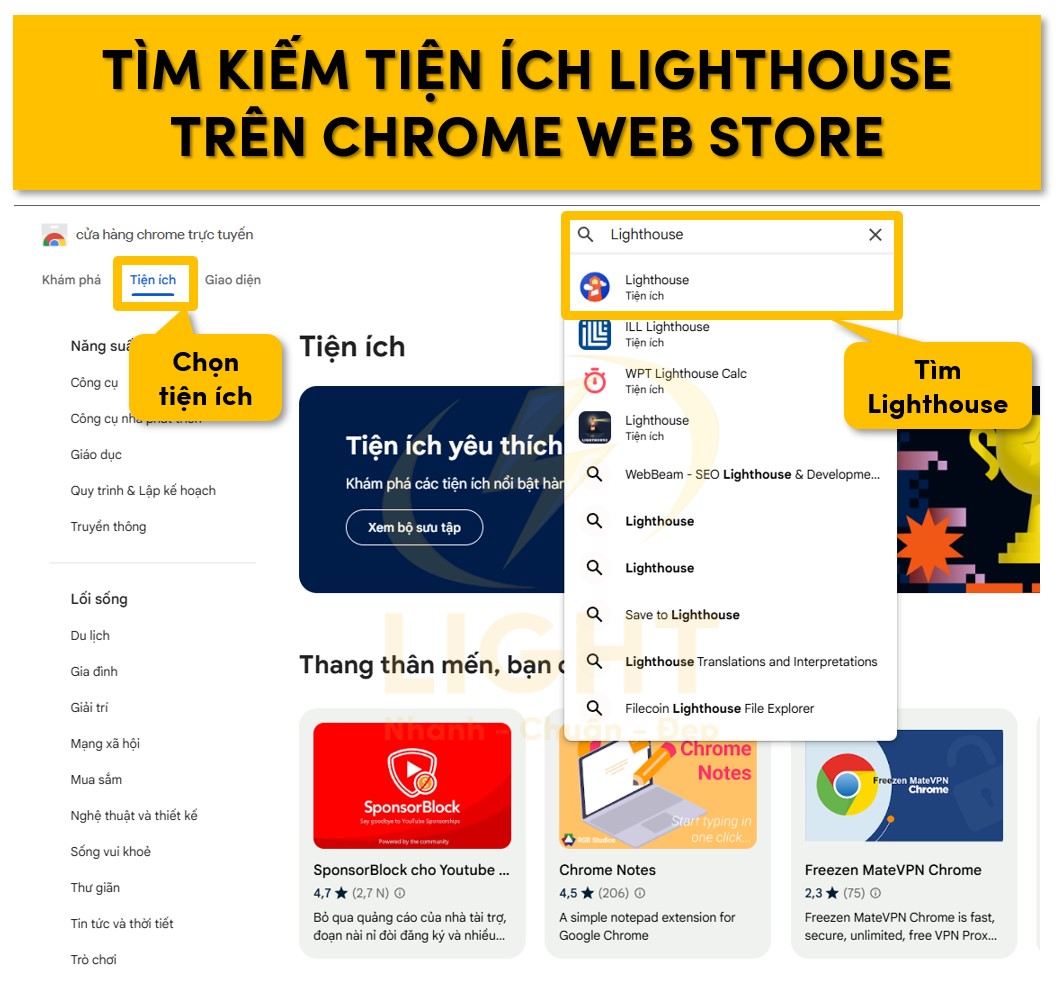
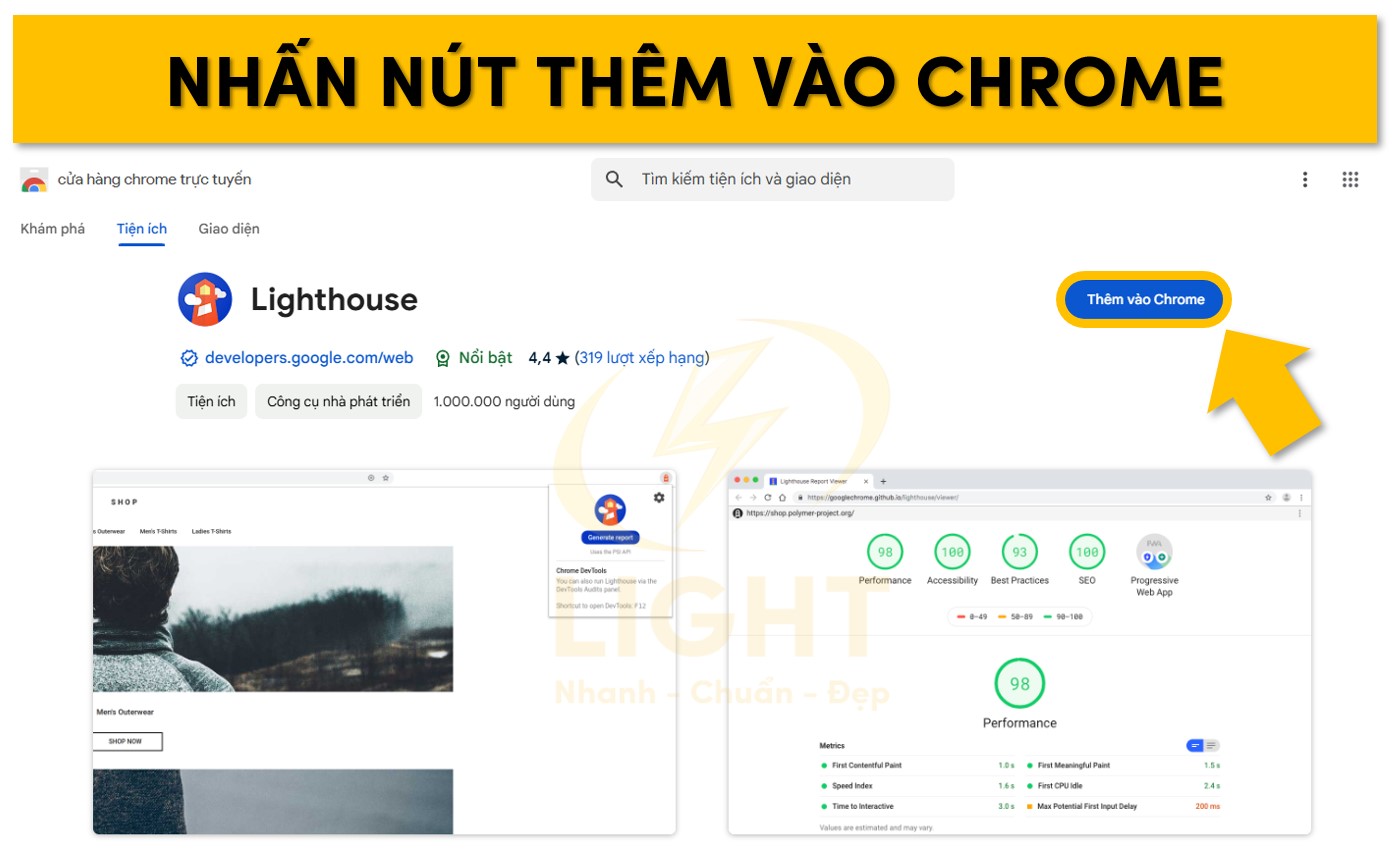
Cài đặt tiện ích mở rộng:
- Truy cập Chrome Web Store và tìm Lighthouse. Nhấn Add to Chrome để cài đặt.
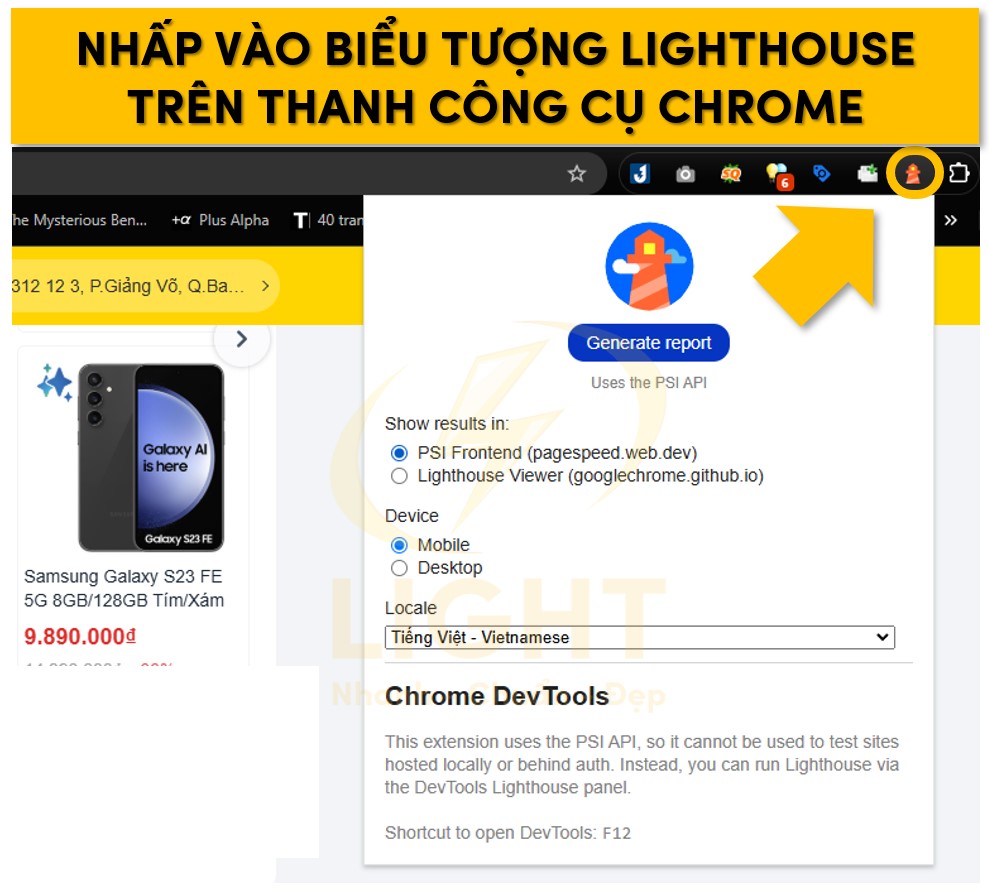
Khởi chạy tiện ích:
- Nhấp vào biểu tượng Lighthouse ở góc trên bên phải trình duyệt Chrome.
Cấu hình kiểm tra:
- Chọn các danh mục phân tích mong muốn, chẳng hạn như hiệu suất, khả năng truy cập, hoặc SEO.
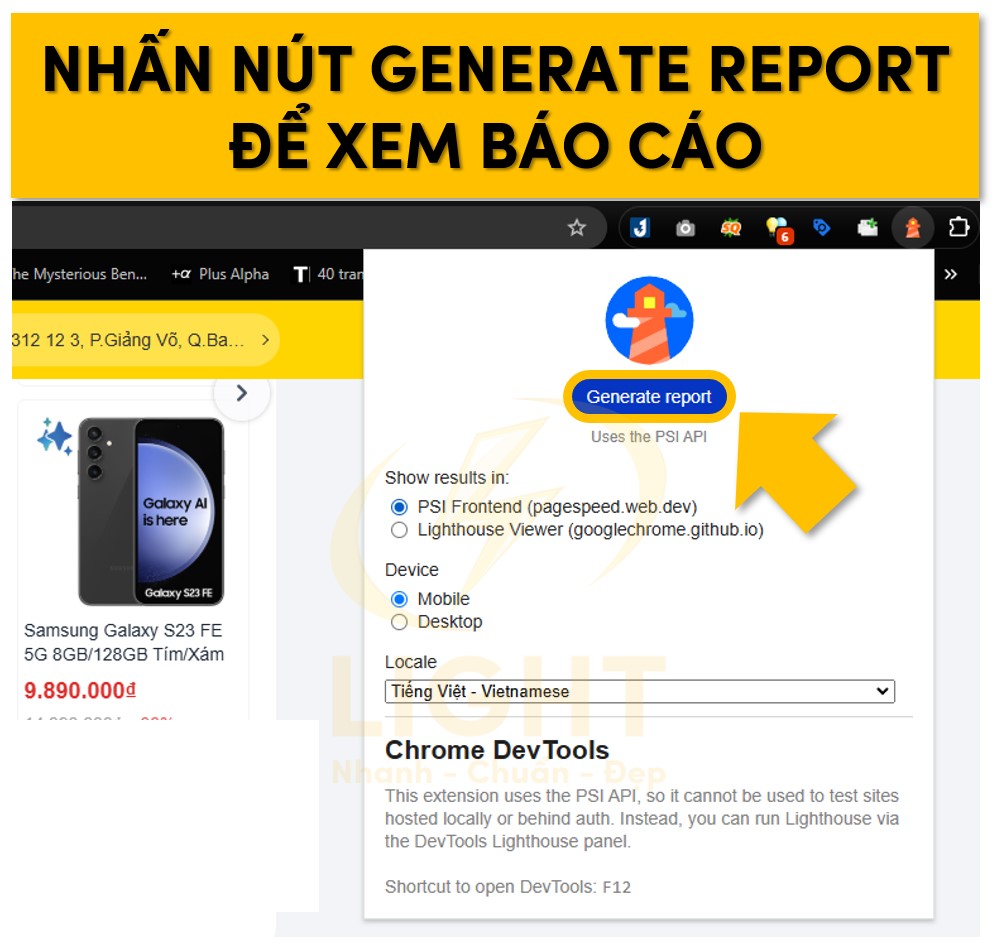
Tạo báo cáo:
- Nhấn Generate Report. Tiện ích sẽ mở một tab mới, hiển thị báo cáo chi tiết với các chỉ số và khuyến nghị cụ thể.
Google PageSpeed Insights
Google PageSpeed Insights là dịch vụ trực tuyến dựa trên Lighthouse, giúp phân tích website mà không cần cài đặt công cụ. Để website hoạt động mượt mà hơn, hãy xem qua phần hướng dẫn Google PageSpeed Insights là gì và áp dụng các giải pháp tối ưu.
Truy cập dịch vụ:
- Mở trình duyệt và đi đến trang Google PageSpeed Insights.
Nhập URL cần kiểm tra:
- Nhập địa chỉ website vào ô tìm kiếm, nhấn Analyze để bắt đầu phân tích.
Xem kết quả:
- Báo cáo hiển thị các chỉ số như Core Web Vitals (LCP, FID, CLS), thời gian phản hồi server, và khả năng tối ưu hóa tài nguyên.
- Cung cấp đề xuất cụ thể để cải thiện hiệu suất cho cả phiên bản Mobile và Desktop.
Node.js hoặc CI/CD Pipeline
Lighthouse CLI (Command Line Interface) và Lighthouse CI là lựa chọn tối ưu để tích hợp Lighthouse vào quy trình phát triển tự động hoặc chạy kiểm tra từ dòng lệnh.
Cài đặt Lighthouse CLI:
- Đảm bảo Node.js đã được cài đặt. Mở terminal và chạy lệnh:
npm install -g lighthouse
- Đảm bảo Node.js đã được cài đặt. Mở terminal và chạy lệnh:
Chạy Lighthouse qua CLI:
- Chạy lệnh phân tích với URL mong muốn:
lighthouse https://light.com --output html --output-path report.html - Sử dụng các tùy chọn bổ sung:
--only-categories: Chỉ kiểm tra các danh mục cụ thể nhưperformancehoặcseo.--emulated-form-factor: Chọn môi trường phân tích (mobile hoặc desktop).--throttling-method: Cấu hình mô phỏng tốc độ mạng và CPU.
- Chạy lệnh phân tích với URL mong muốn:
Tích hợp trong CI/CD Pipeline:
- Lighthouse có thể được tích hợp vào các hệ thống như Jenkins, GitLab CI, hoặc GitHub Actions để kiểm tra tự động mỗi khi triển khai.
Lighthouse CI (Lighthouse Continuous Integration):
- Cài đặt Lighthouse CI để so sánh báo cáo hiệu suất qua các lần triển khai.
- Cài đặt công cụ:
npm install -g @lhci/cli - Chạy tự động:
lhci autorun - Lưu trữ báo cáo để theo dõi và đánh giá cải tiến theo thời gian.
Kết hợp các công cụ bổ trợ
Để đánh giá chính xác tốc độ tải trang, bạn có thể kết hợp nhiều công cụ kiểm tra tốc độ website để có cái nhìn tổng quan hơn.
- Puppeteer: Sử dụng Puppeteer để tự động hóa chạy Lighthouse trên nhiều URL hoặc cấu hình tùy chỉnh.
- Google Cloud Functions: Triển khai Lighthouse như một dịch vụ đám mây, phù hợp với các tổ chức muốn tự động phân tích trên quy mô lớn.
- Lighthouse Viewer: Tải lên báo cáo JSON tại Lighthouse Viewer để chia sẻ và phân tích trực quan hơn.
Đọc và hiểu báo cáo Lighthouse
Báo cáo Lighthouse cung cấp một cái nhìn tổng quan chi tiết về hiệu suất, khả năng tiếp cận, SEO, và thực hành tốt của trang web. Dữ liệu được trình bày dưới dạng điểm số từ 0 đến 100 cho từng danh mục, kèm theo các phân tích chuyên sâu và gợi ý tối ưu hóa.
Ý nghĩa các điểm số
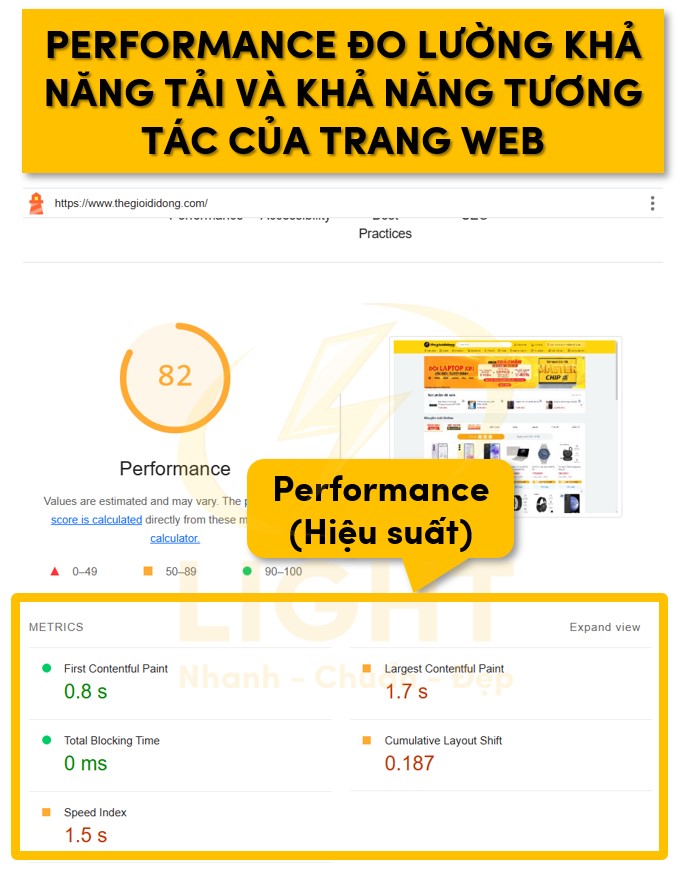
Performance (Hiệu suất):

- Đo lường khả năng tải và khả năng tương tác của trang web dựa trên các chỉ số như:
- Largest Contentful Paint (LCP): Thời gian để hiển thị phần tử nội dung lớn nhất trong khung nhìn.
- First Input Delay (FID): Thời gian trễ giữa lần tương tác đầu tiên của người dùng và phản hồi từ trình duyệt.
- Cumulative Layout Shift (CLS): Độ ổn định của bố cục trong quá trình tải.
- Điểm số này phản ánh tốc độ và tính trơn tru của trang, với mức đánh giá:
- 90–100: Tối ưu
- 50–89: Cần cải thiện
- 0–49: Kém
- Đo lường khả năng tải và khả năng tương tác của trang web dựa trên các chỉ số như:
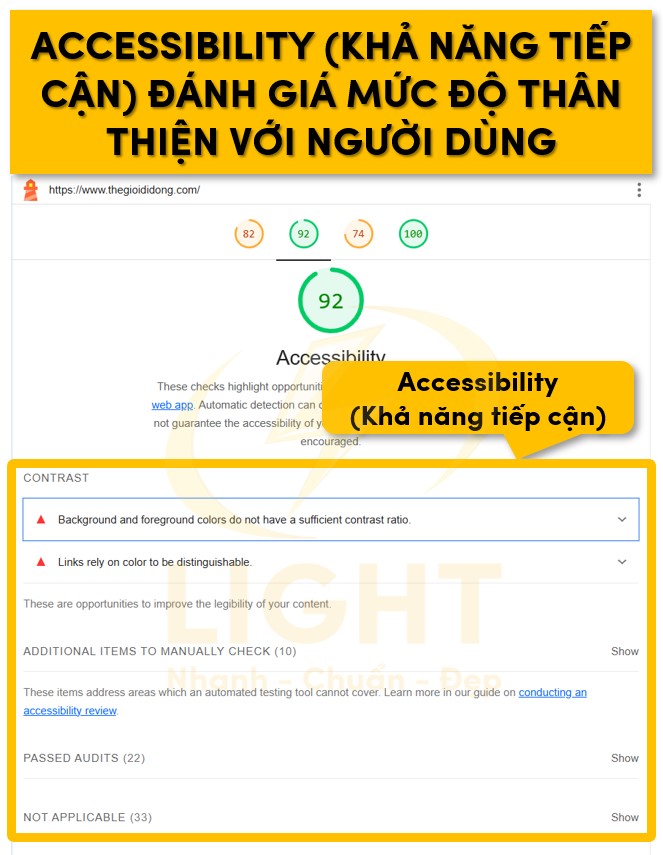
Accessibility (Khả năng tiếp cận):

- Đánh giá mức độ thân thiện với người dùng, bao gồm người khuyết tật, dựa trên các tiêu chí:
- Hỗ trợ công nghệ trợ năng: Sử dụng đúng các thẻ ARIA, đảm bảo cấu trúc HTML dễ hiểu với các công cụ như trình đọc màn hình.
- Tương phản màu sắc: Đảm bảo văn bản dễ đọc trên nền màu.
- Khả năng điều hướng: Kiểm tra tính khả dụng khi sử dụng bàn phím thay cho chuột.
- Điểm số thể hiện khả năng tiếp cận của trang:
- 90–100: Tốt
- 50–89: Có vấn đề cần sửa
- 0–49: Khả năng tiếp cận thấp
- Đánh giá mức độ thân thiện với người dùng, bao gồm người khuyết tật, dựa trên các tiêu chí:
SEO:
- Kiểm tra mức độ thân thiện của trang web với công cụ tìm kiếm:
- Thẻ tiêu đề và mô tả: Phân tích cách sử dụng từ khóa và độ dài tiêu đề, mô tả meta.
- Cấu trúc liên kết: Xác định việc sử dụng liên kết nội bộ và liên kết ngoài.
- Tính lập chỉ mục: Đảm bảo trang không bị chặn bởi
robots.txthoặc thẻ meta không cho phép lập chỉ mục.
- Điểm số phản ánh khả năng tối ưu hóa SEO:
- 90–100: Rất tốt
- 50–89: Cần điều chỉnh
- 0–49: Yếu
- Kiểm tra mức độ thân thiện của trang web với công cụ tìm kiếm:
Best Practices (Thực hành tốt):
- Đo lường mức độ tuân thủ các tiêu chuẩn lập trình và bảo mật:
- Tài nguyên an toàn: Kiểm tra xem các tài nguyên có được tải qua HTTPS hay không.
- Bảo vệ dữ liệu người dùng: Đánh giá khả năng chống lại các cuộc tấn công phổ biến như XSS.
- Công nghệ hiện đại: Xác minh việc sử dụng HTTP/2, Service Workers, và các phương pháp tối ưu hóa mới nhất.
- Điểm số phản ánh mức độ đáng tin cậy của trang:
- 90–100: Xuất sắc
- 50–89: Cần cải thiện
- 0–49: Không đạt
- Đo lường mức độ tuân thủ các tiêu chuẩn lập trình và bảo mật:
Gợi ý cải thiện từ Lighthouse
Lighthouse không chỉ đo lường mà còn cung cấp các gợi ý chi tiết để tối ưu hóa từng danh mục. Dưới đây là các gợi ý cụ thể:
Hiệu suất (Performance):
- Tối ưu hóa hình ảnh:
- Nén ảnh bằng các công cụ như TinyPNG, ImageOptim.
- Chuyển sang định dạng WebP hoặc AVIF để giảm kích thước tệp.
- Giảm thời gian phản hồi máy chủ:
- Sử dụng CDN để giảm khoảng cách truyền dữ liệu.
- Kích hoạt bộ nhớ đệm (cache) cho tài nguyên tĩnh.
- Giảm chặn hiển thị:
- Sử dụng
asynchoặcdeferđể trì hoãn JavaScript không quan trọng. - Preload phông chữ và tài nguyên quan trọng.
- Sử dụng
- Tối ưu hóa CSS và JavaScript:
- Loại bỏ mã không sử dụng bằng các công cụ như PurifyCSS hoặc Tree Shaking.
- Tối ưu hóa hình ảnh:
Khả năng tiếp cận (Accessibility):
- Cải thiện hỗ trợ công nghệ trợ năng:
- Sử dụng các thẻ ARIA như
aria-labelvàroleđúng cách. - Đảm bảo các biểu mẫu có nhãn (label) rõ ràng.
- Sử dụng các thẻ ARIA như
- Tăng tương phản màu sắc:
- Đảm bảo tỷ lệ tương phản đạt ít nhất 4.5:1 đối với văn bản thông thường.
- Điều hướng bằng bàn phím:
- Kiểm tra khả năng điều hướng bằng phím Tab.
- Đảm bảo các liên kết và nút có trạng thái tiêu điểm (focus).
- Cải thiện hỗ trợ công nghệ trợ năng:
SEO:
- Cải thiện thẻ meta và tiêu đề:
- Đảm bảo mỗi trang có một thẻ tiêu đề duy nhất, chứa từ khóa chính.
- Viết mô tả meta ngắn gọn, hấp dẫn, tối ưu cho từ khóa.
- Tối ưu hóa liên kết:
- Sử dụng liên kết nội bộ để cải thiện cấu trúc trang.
- Tránh liên kết gãy hoặc tài nguyên không tìm thấy (404).
- Hỗ trợ tìm kiếm trên di động:
- Đảm bảo thẻ meta viewport được cấu hình chính xác.
- Kiểm tra khả năng hiển thị trên màn hình nhỏ.
- Cải thiện thẻ meta và tiêu đề:
Thực hành tốt (Best Practices):
- Bảo mật tài nguyên:
- Chỉ tải tài nguyên qua HTTPS.
- Triển khai Content Security Policy (CSP) để giảm nguy cơ XSS.
- Tối ưu hóa hiệu suất:
- Sử dụng HTTP/2 để tăng tốc độ tải.
- Sử dụng Service Workers để hỗ trợ chế độ ngoại tuyến.
- Kiểm tra API và các dịch vụ bên ngoài:
- Xác minh rằng các API không trả về lỗi.
- Giới hạn yêu cầu API không cần thiết.
- Bảo mật tài nguyên:
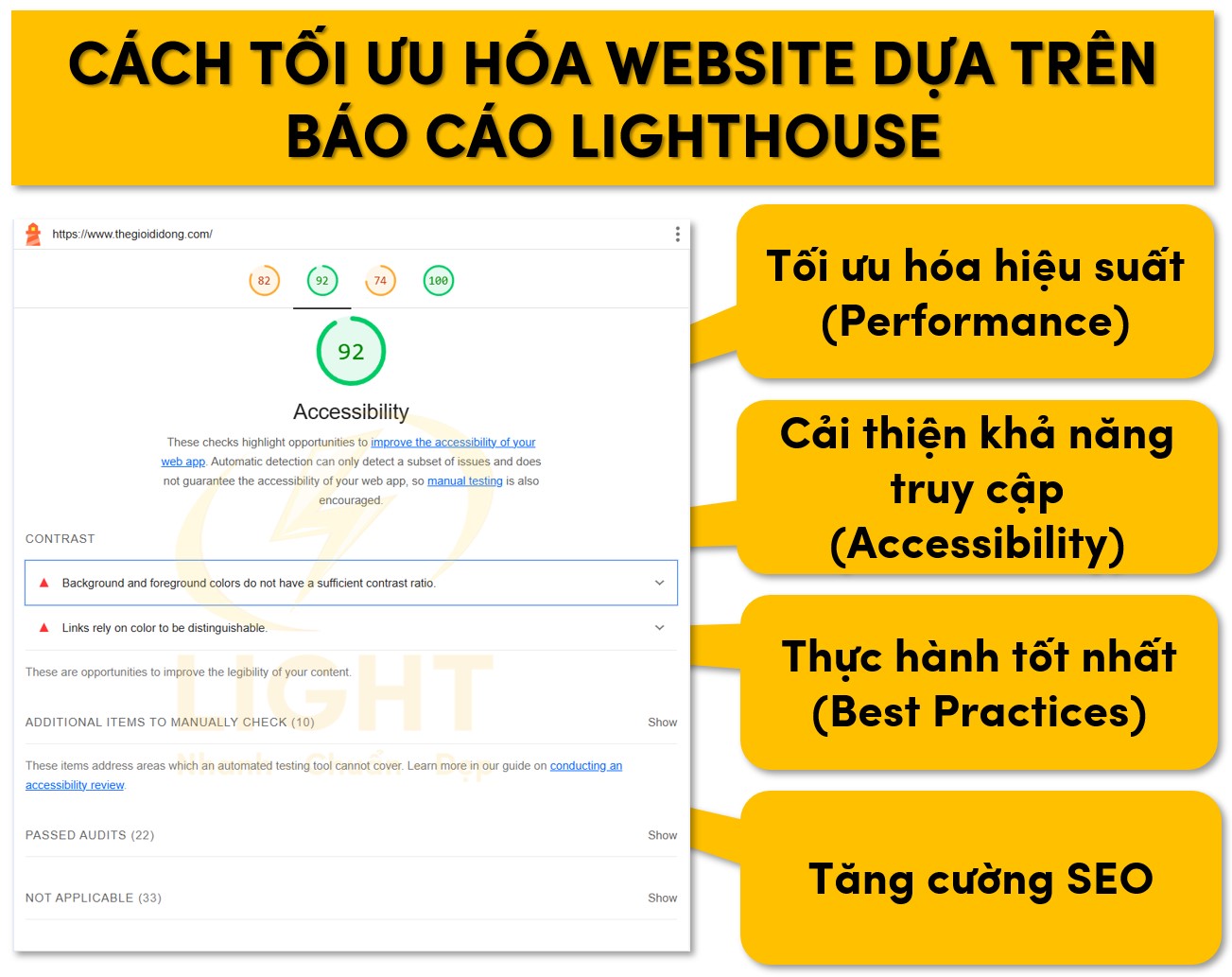
Cách tối ưu hóa website dựa trên báo cáo Lighthouse
Dưới đây là hướng dẫn chi tiết các phương pháp tối ưu hóa dựa trên báo cáo Lighthouse, được phân chia theo từng lĩnh vực cụ thể để đảm bảo hiệu quả cao nhất. Đây yếu tố cốt lõi để nâng cao hiệu suất, trải nghiệm người dùng và khả năng xếp hạng trên các công cụ tìm kiếm. Báo cáo Lighthouse đóng vai trò như một công cụ mạnh mẽ, cung cấp các phân tích chi tiết và khuyến nghị cụ thể để cải thiện từng khía cạnh của website. Báo cáo Lighthouse cung cấp các đề xuất quan trọng về cách tăng tốc độ tải trang, giúp cải thiện trải nghiệm người dùng và hiệu suất tổng thể.
Từ việc tối ưu hóa hiệu suất, tăng tốc độ tải trang, triển khai CDN, đến việc cải thiện khả năng truy cập và sửa lỗi cấu trúc dữ liệu, Lighthouse hướng dẫn các nhà phát triển áp dụng các kỹ thuật tiên tiến để đảm bảo trang web đạt hiệu quả tối ưu. Các mục tiêu chính bao gồm giảm thời gian tải tài nguyên, tăng khả năng hiển thị trên công cụ tìm kiếm thông qua SEO, và tuân thủ các tiêu chuẩn tốt nhất trong phát triển web.

Tối ưu hóa hiệu suất (Performance)
Giảm thời gian tải tài nguyên (images, scripts, fonts)
Hình ảnh:
- Chọn định dạng hiện đại: Sử dụng định dạng WebP hoặc AVIF để giảm kích thước tệp mà không ảnh hưởng đáng kể đến chất lượng.
- Nén hình ảnh: Áp dụng các công cụ nén như ImageOptim, TinyPNG, hoặc sử dụng thư viện xử lý hình ảnh tự động như Sharp trong quy trình phát triển.
- Tự động tối ưu kích thước: Đảm bảo hình ảnh được tải đúng với kích thước cần thiết, không quá lớn so với không gian hiển thị.
JavaScript và CSS:
- Giảm kích thước tệp: Sử dụng công cụ nén như Terser cho JavaScript và CSSNano cho CSS.
- Tách và tải không đồng bộ: Tách các tệp lớn thành các đoạn nhỏ hơn (code splitting) và áp dụng thuộc tính
asynchoặcdeferđể tải JavaScript khi cần thiết. - Loại bỏ mã không sử dụng: Dùng công cụ như PurgeCSS hoặc tính năng tree-shaking để loại bỏ mã không cần thiết.
Phông chữ:
- Hạn chế số lượng phông chữ: Chỉ sử dụng các kiểu phông cần thiết và loại bỏ các biến thể không được sử dụng (như in nghiêng hoặc đậm).
- Nén phông chữ: Sử dụng định dạng WOFF2, tối ưu hóa phông chữ qua các công cụ như Font Squirrel.
- Thay đổi chế độ hiển thị: Sử dụng thuộc tính CSS
font-display: swapđể hiển thị phông chữ dự phòng trong khi chờ tải phông chính.
Sử dụng Lazy Loading và tối ưu hóa hình ảnh
Khi tối ưu hóa hình ảnh và video, nhiều nhà phát triển quan tâm đến Lazy loading là gì để cải thiện tốc độ tải trang. Theo dữ liệu từ Google Web.dev, việc áp dụng đúng kỹ thuật lazy loading có thể giảm đáng kể lượng dữ liệu ban đầu được tải và cải thiện các chỉ số Web Vitals. Một nghiên cứu tình huống từ Addy Osmani của Google cho thấy việc triển khai lazy loading cho hình ảnh có thể cải thiện First Contentful Paint trung bình 25% và giảm tổng dung lượng trang ban đầu lên đến 50%. Đặc biệt, các trang có nhiều hình ảnh nhận được lợi ích lớn nhất, với người dùng di động trên kết nối chậm thấy cải thiện đáng kể về thời gian tải và khả năng tương tác.
Lazy Loading:
- Áp dụng thuộc tính
loading="lazy": Tích hợp trực tiếp vào các thẻ<img>và<iframe>để trì hoãn việc tải nội dung không nằm trong vùng hiển thị ban đầu. - Dùng thư viện hỗ trợ: Sử dụng các thư viện như lazysizes hoặc Intersection Observer API để cung cấp lazy loading cho các trình duyệt cũ hoặc tùy chỉnh sâu hơn.
- Áp dụng thuộc tính
Hình ảnh đáp ứng:
- Sử dụng thuộc tính
srcset: Định nghĩa các phiên bản hình ảnh với độ phân giải khác nhau, cho phép trình duyệt tự chọn kích thước tối ưu nhất. - Thẻ
<picture>: Tận dụng thẻ<picture>để cung cấp các định dạng hình ảnh khác nhau cho các trình duyệt hỗ trợ hoặc không hỗ trợ WebP.
- Sử dụng thuộc tính
Tối ưu hóa hình ảnh động:
- GIF: Thay thế GIF động bằng video ngắn ở định dạng MP4 hoặc WebM, giúp giảm đáng kể dung lượng.
Tối ưu metadata:
- Loại bỏ thông tin không cần thiết trong hình ảnh như EXIF, GPS để giảm kích thước tệp.
Triển khai CDN và nén tài nguyên
CDN (Content Delivery Network):
- Phân phối tài nguyên toàn cầu: Sử dụng các nhà cung cấp CDN như Cloudflare, Akamai, hoặc Fastly để giảm độ trễ và cải thiện thời gian tải bằng cách phân phối tài nguyên từ máy chủ gần người dùng nhất.
- Edge caching: Tích hợp tính năng caching tại các điểm biên để giảm tải cho máy chủ gốc.
Nén Gzip và Brotli:
- Gzip: Bật nén Gzip trên máy chủ web để giảm kích thước của tệp HTML, CSS và JavaScript.
- Brotli: Ưu tiên Brotli, một thuật toán nén hiện đại và hiệu quả hơn Gzip, hỗ trợ bởi hầu hết các trình duyệt hiện đại.
Caching tài nguyên:
- Cache-Control: Thiết lập header
Cache-Controlđể lưu trữ tài nguyên tĩnh trên trình duyệt trong một khoảng thời gian nhất định. - ETag: Sử dụng ETag để kiểm tra sự thay đổi của tài nguyên, tránh tải lại không cần thiết.
- Service Workers: Cài đặt Service Worker để quản lý caching hiệu quả hơn, đặc biệt cho các ứng dụng web tiến tiến (PWA).
- Cache-Control: Thiết lập header
Cải thiện khả năng truy cập (Accessibility)
Đảm bảo nội dung dễ đọc và tương thích với thiết bị hỗ trợ
Tối ưu hóa khả năng đọc của nội dung:
- Tương phản màu sắc: Sử dụng tỷ lệ tương phản màu sắc tối thiểu là 4.5:1 cho văn bản thông thường và 3:1 cho văn bản lớn. Kiểm tra bằng công cụ như Lighthouse hoặc Contrast Checker.
- Phông chữ: Đảm bảo kích thước phông chữ tối thiểu là 16px và sử dụng kiểu chữ dễ đọc. Tránh sử dụng các phông chữ trang trí hoặc quá nhỏ trên các thiết bị di động.
- Bố cục: Sử dụng khoảng cách dòng và lề hợp lý để tăng tính rõ ràng. Ví dụ, đặt khoảng cách dòng (line height) tối thiểu là 1.5 lần kích thước chữ.
Tương thích với thiết bị hỗ trợ:
- Điều hướng bằng bàn phím: Đảm bảo tất cả các thành phần tương tác (nút, liên kết) có thể truy cập và sử dụng được bằng bàn phím. Kiểm tra với phím Tab để xác nhận trình tự điều hướng hợp lý.
- Trình đọc màn hình: Tạo cấu trúc HTML đúng chuẩn với các thẻ tiêu đề như
<header>,<main>, và<footer>để giúp trình đọc màn hình nhận diện vùng nội dung chính. - Tăng trạng thái tiêu điểm (focus): Cung cấp hiệu ứng rõ ràng (ví dụ: border hoặc highlight) khi các thành phần được chọn thông qua bàn phím hoặc thiết bị hỗ trợ.
Thêm các thuộc tính cần thiết (alt text, aria)
Thuộc tính alt text cho hình ảnh:
- Cung cấp mô tả đầy đủ cho các hình ảnh mang tính nội dung. Ví dụ, sử dụng
alt="Hình ảnh mô tả một người đang đọc sách trong thư viện."thay vìalt="Hình ảnh.". - Đối với hình ảnh chỉ mang tính trang trí, sử dụng
alt=""để tránh trình đọc màn hình đọc những nội dung không cần thiết.
- Cung cấp mô tả đầy đủ cho các hình ảnh mang tính nội dung. Ví dụ, sử dụng
Sử dụng thuộc tính ARIA:
- aria-label: Cung cấp nhãn thay thế cho các thành phần không có văn bản hiển thị, chẳng hạn như biểu tượng hoặc nút. Ví dụ:
<button aria-label="Tìm kiếm">🔍</button>. - aria-expanded: Thể hiện trạng thái mở rộng của các thành phần như menu hoặc accordion. Ví dụ:
<button aria-expanded="false">Menu</button>. - role: Xác định vai trò của phần tử để hỗ trợ người dùng công nghệ trợ năng. Ví dụ, sử dụng
role="navigation"cho menu điều hướng hoặcrole="dialog"cho hộp thoại.
- aria-label: Cung cấp nhãn thay thế cho các thành phần không có văn bản hiển thị, chẳng hạn như biểu tượng hoặc nút. Ví dụ:
Biểu mẫu tiếp cận dễ dàng:
- Gắn nhãn cho tất cả các trường nhập liệu bằng cách sử dụng thẻ
<label>với thuộc tínhfortrỏ đến ID của trường nhập liệu. Ví dụ:<label for="email">Địa chỉ email:</label><input type="email" id="email" name="email"> - Cung cấp thông báo lỗi rõ ràng và cụ thể, chẳng hạn: “Email không hợp lệ. Vui lòng nhập địa chỉ email đúng định dạng.”
- Gắn nhãn cho tất cả các trường nhập liệu bằng cách sử dụng thẻ
Thực hành tốt nhất (Best Practices)
Cập nhật HTTPS
Chuyển đổi toàn bộ trang web sang HTTPS:
- Mọi tài nguyên, bao gồm hình ảnh, tệp CSS, JavaScript, và API, phải được tải qua HTTPS để đảm bảo an toàn. Lighthouse sẽ cảnh báo nếu có tài nguyên tải qua HTTP.
Cài đặt và triển khai chứng chỉ SSL:
Khi chuyển đổi website sang HTTPS, một trong những yếu tố quan trọng cần quan tâm chính là SSL là gì và cách hoạt động của nó trong việc mã hóa dữ liệu.- Cài đặt chứng chỉ SSL từ các nhà cung cấp uy tín như Let’s Encrypt, DigiCert, hoặc GlobalSign.
- Kiểm tra chứng chỉ SSL bằng các công cụ như Qualys SSL Labs để đảm bảo cấu hình không có lỗ hổng bảo mật.
Kích hoạt HSTS (HTTP Strict Transport Security):
- Cấu hình HSTS trong máy chủ để buộc trình duyệt luôn tải trang qua HTTPS, giảm thiểu nguy cơ tấn công trung gian (MITM). Ví dụ cấu hình trên Apache:
Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains"
- Cấu hình HSTS trong máy chủ để buộc trình duyệt luôn tải trang qua HTTPS, giảm thiểu nguy cơ tấn công trung gian (MITM). Ví dụ cấu hình trên Apache:
Loại bỏ giao thức và mã hóa lỗi thời:
- Tắt hỗ trợ cho TLS 1.0 và 1.1. Sử dụng TLS 1.2 hoặc mới hơn để đảm bảo mức mã hóa an toàn.
Tránh sử dụng thư viện hoặc API lỗi thời
Kiểm tra và loại bỏ thư viện cũ:
- Phân tích các thư viện JavaScript và CSS đang sử dụng, loại bỏ những thư viện không còn được hỗ trợ hoặc có nguy cơ bảo mật. Ví dụ:
- Thay thế jQuery phiên bản cũ bằng phiên bản mới nhất hoặc các thư viện nhẹ hơn như Vanilla JS.
- Loại bỏ plugin hoặc module không cần thiết, giảm tải cho trang web.
- Phân tích các thư viện JavaScript và CSS đang sử dụng, loại bỏ những thư viện không còn được hỗ trợ hoặc có nguy cơ bảo mật. Ví dụ:
Cập nhật các API hiện đại:
- Ngừng sử dụng
XMLHttpRequestvà chuyển sang Fetch API, giúp cải thiện hiệu suất và tuân thủ tiêu chuẩn hiện đại. - Kiểm tra trạng thái API của bên thứ ba và cập nhật phiên bản mới nhất nếu có.
- Ngừng sử dụng
Giảm phụ thuộc vào thư viện bên thứ ba:
- Hạn chế sử dụng các thư viện hoặc API không cần thiết để cải thiện tốc độ tải và bảo mật.
- Nếu cần sử dụng, hãy tải tài nguyên từ các CDN đáng tin cậy như Cloudflare hoặc Google CDN.
Áp dụng các tiêu chuẩn mới nhất:
- Chuyển sang sử dụng các tính năng hiện đại như:
- ES6+ cho JavaScript để giảm kích thước mã và tăng hiệu suất.
- HTTP/2 hoặc HTTP/3 để cải thiện tốc độ truyền tải dữ liệu.
- Triển khai Service Workers để cải thiện khả năng hoạt động ngoại tuyến và hỗ trợ tải trước tài nguyên quan trọng.
- Chuyển sang sử dụng các tính năng hiện đại như:
Đảm bảo tương thích và bảo mật:
- Kiểm tra tất cả các tài nguyên bên ngoài để đảm bảo chúng không gây ra lỗ hổng bảo mật. Sử dụng các header như Content Security Policy (CSP) để ngăn chặn tải mã độc hại từ các nguồn không xác định. Ví dụ cấu hình CSP trên máy chủ Nginx:
add_header Content-Security-Policy "default-src 'self'; img-src 'self' https:; script-src 'self' https:;";
- Kiểm tra tất cả các tài nguyên bên ngoài để đảm bảo chúng không gây ra lỗ hổng bảo mật. Sử dụng các header như Content Security Policy (CSP) để ngăn chặn tải mã độc hại từ các nguồn không xác định. Ví dụ cấu hình CSP trên máy chủ Nginx:
Tăng cường SEO
Tối ưu thẻ meta, tiêu đề
Thẻ tiêu đề (Title Tag):
Nếu tiêu đề quá dài, Google có thể cắt bớt nội dung hiển thị, vì vậy cần biết meta title là gì để tối ưu độ dài hợp lý.- Tạo tiêu đề độc nhất: Đảm bảo mỗi trang web có tiêu đề duy nhất, phản ánh rõ nội dung chính của trang.
- Độ dài phù hợp: Tiêu đề nên có độ dài từ 50 đến 60 ký tự, không vượt quá 600 pixel để tránh bị cắt ngắn trong kết quả tìm kiếm.
- Chứa từ khóa chính: Từ khóa nên xuất hiện ở đầu tiêu đề để tăng hiệu quả xếp hạng.
Thẻ mô tả (Meta Description):
Để trang web có thứ hạng tốt hơn, ngoài nội dung chất lượng thì cần hiểu rõ meta description là gì và cách viết mô tả hiệu quả.- Tóm tắt nội dung: Mô tả ngắn gọn, hấp dẫn nội dung chính của trang, thu hút người dùng nhấp vào.
- Độ dài hợp lý: Giữ mô tả trong khoảng 150–160 ký tự để đảm bảo hiển thị đầy đủ trên kết quả tìm kiếm.
- Chèn từ khóa: Sử dụng từ khóa chính và phụ một cách tự nhiên.
Thẻ meta viewport:
- Đảm bảo thẻ viewport được định cấu hình đúng cách để trang web hiển thị tối ưu trên mọi thiết bị, đặc biệt là di động. Ví dụ:
Thẻ heading (H1, H2, H3):
- Cấu trúc rõ ràng: Sử dụng duy nhất một thẻ H1 trên mỗi trang, phản ánh tiêu đề chính của nội dung.
- Phân cấp hợp lý: Sử dụng H2, H3 để tổ chức nội dung theo thứ bậc, giúp công cụ tìm kiếm hiểu rõ hơn về chủ đề.
- Chứa từ khóa: Đảm bảo các tiêu đề phụ cũng chứa từ khóa liên quan.
Thẻ Alt cho hình ảnh:
- Cung cấp văn bản thay thế (alt text) mô tả nội dung hình ảnh, bao gồm từ khóa khi phù hợp.
Sửa lỗi liên quan đến cấu trúc dữ liệu
Triển khai Schema Markup:
- Sử dụng định dạng JSON-LD: Áp dụng định dạng JSON-LD để thêm cấu trúc dữ liệu vào website, giúp công cụ tìm kiếm hiểu rõ hơn về nội dung.
- Schema phổ biến:
- Organization: Hiển thị thông tin doanh nghiệp, như tên, địa chỉ, và số điện thoại.
- BreadcrumbList: Tăng cường khả năng điều hướng và hiển thị đường dẫn trong kết quả tìm kiếm.
- Article: Dùng cho bài viết, tin tức, đảm bảo các yếu tố như tiêu đề, ngày đăng, tác giả được cấu trúc rõ ràng.
- Product: Mô tả sản phẩm, bao gồm giá, xếp hạng và tình trạng còn hàng.
Sửa lỗi Schema:
- Sử dụng công cụ Rich Results Test của Google để kiểm tra và sửa lỗi trong cấu trúc dữ liệu.
- Đảm bảo không thiếu các thuộc tính bắt buộc như
@type,name,url, hoặcimage.
Cải thiện khả năng lập chỉ mục:
- Sitemap XML: Tạo và gửi sơ đồ trang web XML tới Google Search Console để giúp công cụ tìm kiếm lập chỉ mục hiệu quả hơn.
- Tệp robots.txt: Đảm bảo tệp robots.txt không chặn các phần quan trọng của trang khỏi việc lập chỉ mục.
Kiểm tra lỗi truy cập:
- Kiểm tra và sửa các liên kết hỏng (broken links) để tránh làm giảm trải nghiệm người dùng và ảnh hưởng đến SEO.
Tối ưu hóa tốc độ trang:
- Đảm bảo các chỉ số như Largest Contentful Paint (LCP) và Cumulative Layout Shift (CLS) đạt tiêu chuẩn để hỗ trợ thứ hạng tìm kiếm.
Bằng cách thực hiện các tối ưu hóa trên, website không chỉ cải thiện khả năng hiển thị mà còn đáp ứng các tiêu chuẩn SEO hiện đại, tăng khả năng thu hút và giữ chân người dùng.
Các lưu ý và công cụ hỗ trợ kết hợp
Báo cáo Lighthouse cung cấp các khuyến nghị dựa trên tiêu chuẩn web hiện đại, nhưng cần lưu ý rằng mỗi website có đặc thù riêng về ngành nghề, đối tượng người dùng, và mục tiêu kinh doanh. Vì vậy, việc áp dụng linh hoạt và kiểm tra đa dạng trong các điều kiện khác nhau sẽ đảm bảo các cải tiến mang lại hiệu quả thực tế. Từ việc sử dụng công cụ hỗ trợ để triển khai các giải pháp tối ưu hình ảnh, tốc độ, đến kiểm tra kết quả trên nhiều thiết bị và môi trường mạng, các phương pháp này sẽ giúp khai thác tối đa giá trị mà Lighthouse mang lại.
Tích hợp Lighthouse với các công cụ khác
Google Analytics
Google Analytics là công cụ mạnh mẽ để hiểu rõ hành vi người dùng, bổ sung thông tin quan trọng để tối ưu hóa dựa trên báo cáo Lighthouse:
- Phân tích thời gian tải thực tế: Lighthouse mô phỏng các điều kiện tải, trong khi Google Analytics cung cấp dữ liệu thời gian tải thực tế (Page Load Time) cho từng nhóm người dùng cụ thể. Kết hợp cả hai để xác định các yếu tố cần ưu tiên cải thiện.
- Xác định trang có hiệu suất kém: Sử dụng các báo cáo về tỷ lệ thoát (Bounce Rate) và thời gian trung bình trên trang để chọn các trang cần tối ưu hóa trước, sau đó sử dụng Lighthouse để phân tích chi tiết.
- Đánh giá hiệu quả tối ưu hóa: Sau khi thực hiện các cải tiến từ báo cáo Lighthouse, kiểm tra sự thay đổi về tỷ lệ thoát, tỷ lệ chuyển đổi và thời gian tải trong Google Analytics để đánh giá hiệu quả.
Google Search Console
Google Search Console hỗ trợ cải thiện SEO và khả năng lập chỉ mục, bổ trợ cho các phân tích kỹ thuật từ Lighthouse, Khi muốn cải thiện khả năng xuất hiện trên Google, việc biết Google Search Console là gì sẽ giúp bạn theo dõi các từ khóa và truy vấn tìm kiếm quan trọng.:
- Core Web Vitals: Lighthouse phân tích các chỉ số như Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS), trong khi Search Console theo dõi hiệu suất thực tế của các chỉ số này cho toàn bộ website. Kết hợp cả hai để xác định các trang có vấn đề và triển khai giải pháp cụ thể.
- Kiểm tra cấu trúc dữ liệu: Lighthouse kiểm tra tính hợp lệ của Schema Markup, trong khi Search Console cung cấp báo cáo về rich snippets xuất hiện trên kết quả tìm kiếm, giúp đánh giá hiệu quả triển khai.
- Phân tích lỗi thu thập thông tin: Search Console liệt kê các lỗi thu thập thông tin chi tiết, như trang không tìm thấy (404) hoặc bị chặn bởi tệp robots.txt, bổ trợ cho các khuyến nghị tối ưu hóa của Lighthouse.
Các công cụ tối ưu hóa hình ảnh hoặc tốc độ
Lighthouse chỉ ra các vấn đề liên quan đến hình ảnh và tốc độ, nhưng cần kết hợp với các công cụ chuyên dụng để thực hiện các giải pháp:
Tối ưu hóa hình ảnh:
- Sử dụng TinyPNG, ImageOptim, hoặc Kraken.io để nén hình ảnh mà không làm giảm chất lượng đáng kể.
- Tích hợp thư viện Sharp trong quy trình phát triển để xử lý tự động kích thước và định dạng hình ảnh phù hợp.
Tăng tốc độ tải:
- Kết hợp CDN như Cloudflare, Akamai, hoặc AWS CloudFront để phân phối nội dung từ các máy chủ gần người dùng nhất, giảm độ trễ mạng.
- Sử dụng công cụ như Webpack, Parcel, hoặc Rollup để giảm thiểu kích thước mã nguồn, loại bỏ mã không sử dụng (tree-shaking) và gộp tệp (bundling).
Phân tích hiệu suất thực tế:
- Dùng SpeedCurve hoặc Calibre để theo dõi hiệu suất thực tế của các trang sau khi tối ưu hóa dựa trên khuyến nghị từ Lighthouse.
Lưu ý khi sử dụng Lighthouse
Báo cáo chỉ là gợi ý, cần tùy chỉnh theo đặc thù website
Đặc thù ngành: Mỗi loại website có mục tiêu và yêu cầu khác nhau. Ví dụ:
- Website thương mại điện tử cần ưu tiên tốc độ tải trang và khả năng tìm kiếm sản phẩm.
- Website tin tức cần tối ưu hóa bố cục để hiển thị nội dung nhanh và dễ đọc.
- Website doanh nghiệp cần đảm bảo thông tin về dịch vụ và sản phẩm dễ truy cập, đồng thời duy trì tính chuyên nghiệp trong thiết kế.
Tùy chỉnh khuyến nghị: Lighthouse đưa ra các gợi ý dựa trên các tiêu chuẩn chung. Nhà phát triển cần đánh giá mức độ ảnh hưởng của từng vấn đề đến mục tiêu của website để xác định thứ tự ưu tiên.
Chạy Lighthouse ở nhiều điều kiện (mạng, thiết bị) để có kết quả khách quan
Mạng:
- Kiểm tra hiệu suất trên các tốc độ mạng khác nhau như 4G, 3G, hoặc kết nối băng thông thấp để đảm bảo trải nghiệm tốt trên mọi điều kiện.
- Sử dụng các tùy chọn mô phỏng trong Lighthouse để thiết lập độ trễ mạng (latency) và tốc độ tải xuống (download speed).
Thiết bị:
- Chạy Lighthouse trên chế độ Mobile và Desktop để phát hiện các vấn đề đặc thù như giao diện không tương thích hoặc bố cục không tối ưu trên màn hình nhỏ.
- Thử nghiệm trên nhiều loại thiết bị thực tế (smartphone, tablet, laptop) để xác nhận tính tương thích.
Thời gian:
- Thực hiện nhiều lần kiểm tra trong các thời điểm khác nhau để giảm thiểu ảnh hưởng của các yếu tố không ổn định như tải máy chủ hoặc mạng.
Các lưu ý và công cụ này đảm bảo rằng báo cáo Lighthouse được sử dụng hiệu quả và tối ưu hóa website một cách toàn diện, mang lại hiệu suất cao và trải nghiệm người dùng tốt nhất.
Lighthouse Extension trên Chrome hoạt động như thế nào?
Lighthouse Extension là tiện ích mở rộng của Google Chrome, cung cấp khả năng chạy phân tích Lighthouse trực tiếp từ trình duyệt mà không cần sử dụng Chrome DevTools. Tiện ích này giúp các nhà phát triển, chuyên gia SEO và quản trị viên website đánh giá hiệu suất, khả năng truy cập, SEO, và các yếu tố kỹ thuật khác một cách nhanh chóng và thuận tiện.
Cài đặt Lighthouse Extension
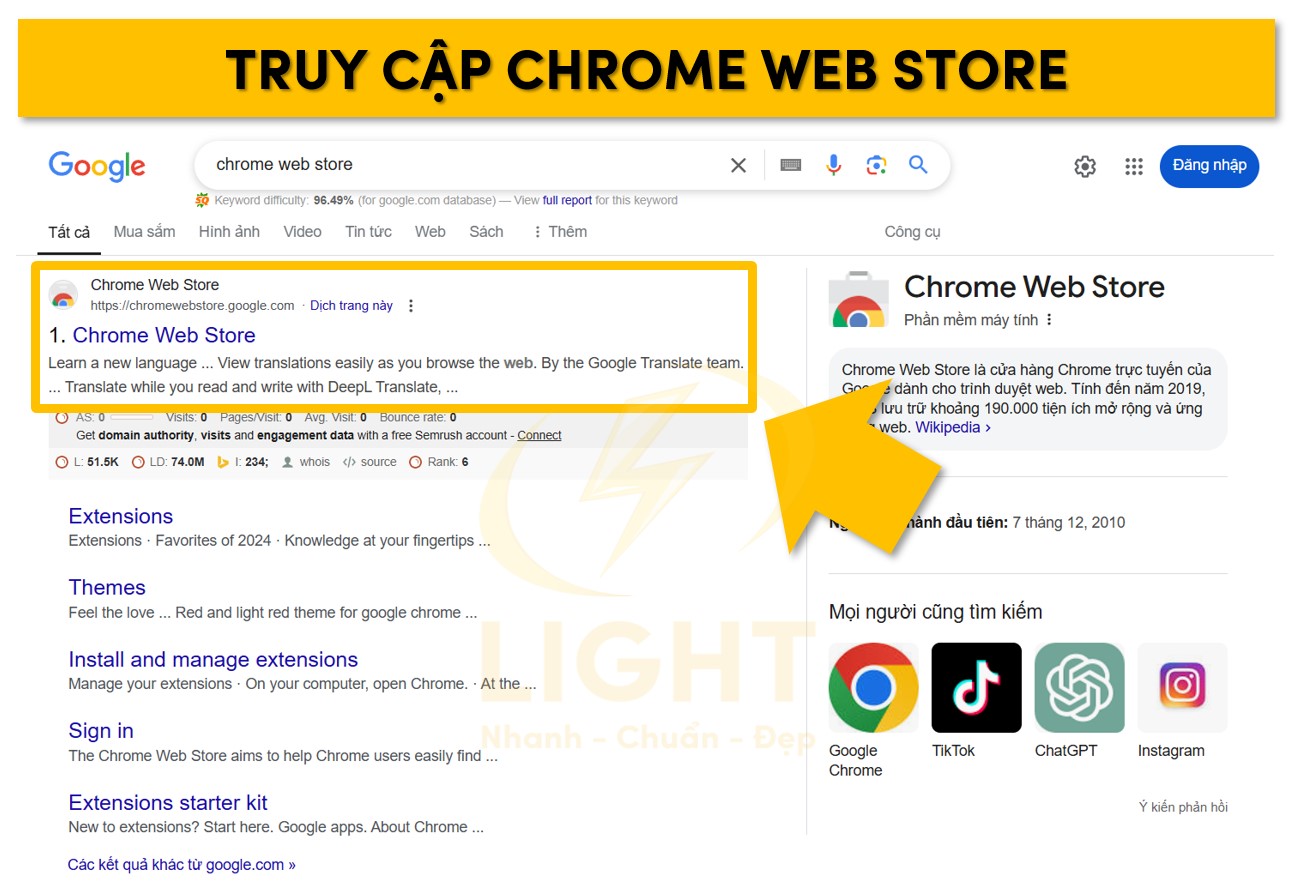
Truy cập Chrome Web Store:

- Tìm kiếm tiện ích Lighthouse trên Chrome Web Store hoặc truy cập trực tiếp từ liên kết chính thức của Google.

- Nhấn nút Add to Chrome (Thêm vào Chrome) để cài đặt.

- Tìm kiếm tiện ích Lighthouse trên Chrome Web Store hoặc truy cập trực tiếp từ liên kết chính thức của Google.
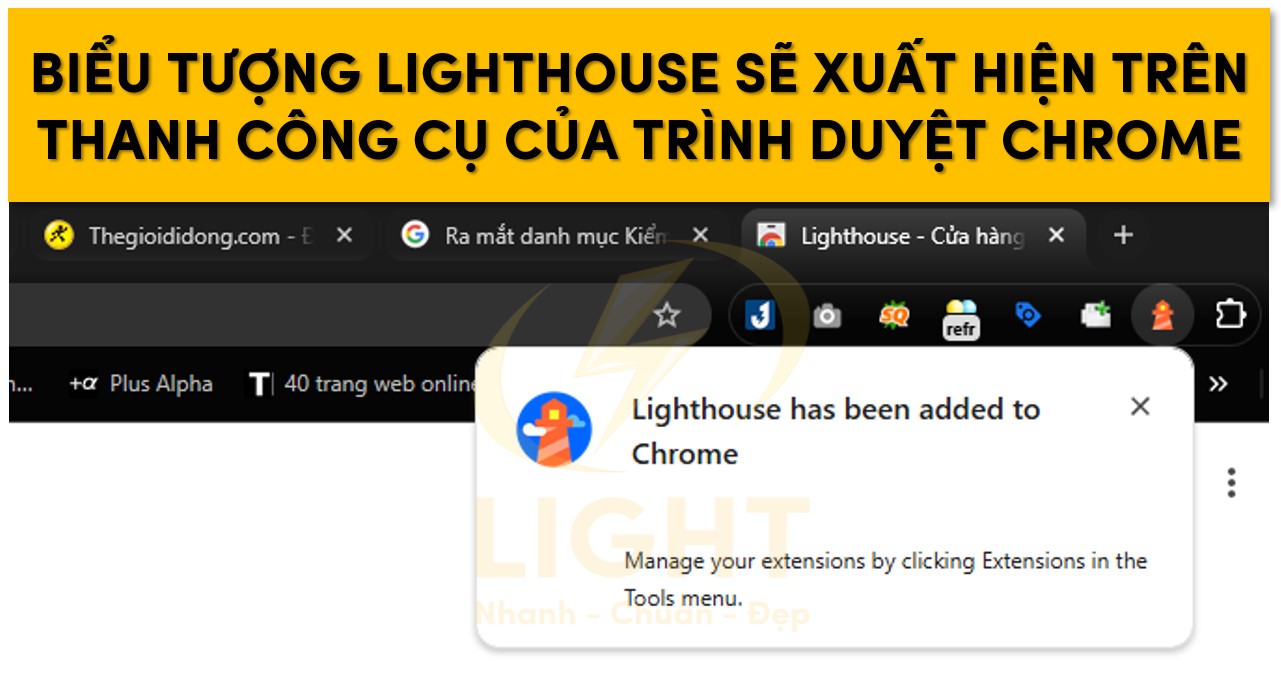
Kích hoạt tiện ích:
- Sau khi cài đặt, biểu tượng Lighthouse sẽ xuất hiện trên thanh công cụ của trình duyệt Chrome.

- Sau khi cài đặt, biểu tượng Lighthouse sẽ xuất hiện trên thanh công cụ của trình duyệt Chrome.
Cách sử dụng Lighthouse Extension
Khởi chạy tiện ích:
- Nhấp vào biểu tượng Lighthouse trên thanh công cụ Chrome.

- Chọn các danh mục phân tích mà bạn muốn kiểm tra, bao gồm Performance, Accessibility, Best Practices, SEO, và Progressive Web App (PWA).
- Nhấp vào biểu tượng Lighthouse trên thanh công cụ Chrome.
Chạy báo cáo:
- Nhấn nút Generate Report.

- Tiện ích sẽ tải lại trang hiện tại và bắt đầu quá trình phân tích.
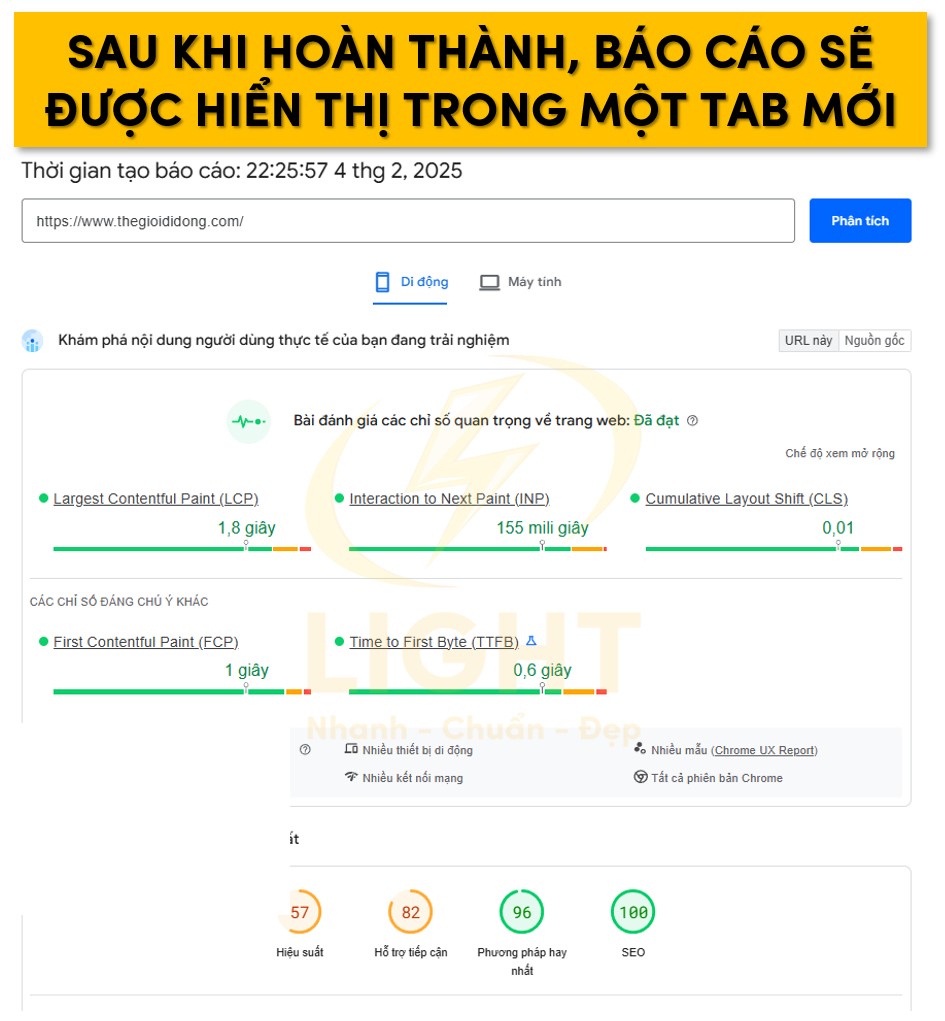
- Sau khi hoàn thành, báo cáo sẽ được hiển thị trong một tab mới với các chỉ số chi tiết và khuyến nghị cụ thể.

- Nhấn nút Generate Report.
Quy trình phân tích của Lighthouse Extension
Mô phỏng điều kiện thực tế:
- Lighthouse Extension mô phỏng các tình huống thực tế như tốc độ mạng chậm (3G hoặc 4G), thiết bị di động hoặc máy tính để bàn, và giới hạn tài nguyên CPU để đánh giá hiệu suất trang web trong các điều kiện khác nhau.
Thu thập dữ liệu:
- Tiện ích thu thập thông tin từ các tài nguyên của trang, bao gồm mã HTML, CSS, JavaScript, hình ảnh, và các yêu cầu mạng.
- Ghi nhận các sự kiện quan trọng như thời gian tải nội dung chính, thời gian tương tác đầu tiên, và sự ổn định của bố cục.
Phân tích và đánh giá:
- Lighthouse Extension sử dụng các thuật toán tích hợp để đánh giá hiệu suất dựa trên các chỉ số như First Contentful Paint (FCP), Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), và Time to Interactive (TTI).
- Đánh giá tính thân thiện với người dùng, khả năng truy cập, và mức độ tuân thủ các tiêu chuẩn tốt nhất.
Tạo báo cáo chi tiết:
- Báo cáo bao gồm các chỉ số chính, điểm số tổng thể, và danh sách các vấn đề được phát hiện, kèm theo hướng dẫn cụ thể để khắc phục.
Lợi ích của Lighthouse Extension
Tiện lợi:
- Không cần truy cập DevTools để chạy phân tích, giúp tiết kiệm thời gian và tăng tính linh hoạt.
- Phù hợp cho các chuyên gia SEO, nhà phát triển, và quản trị viên không quen sử dụng các công cụ phát triển phức tạp.
Phân tích theo thời gian thực:
- Phân tích trực tiếp trang web đang mở trên trình duyệt mà không cần tải lên hoặc cấu hình đặc biệt.
Hỗ trợ các danh mục kiểm tra:
- Đánh giá toàn diện các yếu tố như hiệu suất, khả năng truy cập, SEO, và PWA trong một lần chạy.
Tích hợp dễ dàng:
- Có thể sử dụng song song với các công cụ khác như Google Search Console, PageSpeed Insights, hoặc các công cụ phân tích SEO.
Hạn chế của Lighthouse Extension
Giới hạn cấu hình:
- Không cung cấp các tùy chỉnh sâu như Lighthouse CLI hoặc các tích hợp trong hệ thống CI/CD.
- Các điều kiện giả lập (mạng, thiết bị) được định sẵn, không thể thay đổi.
Phụ thuộc vào trình duyệt:
- Chỉ hoạt động trên Google Chrome và cần quyền truy cập vào trang đang phân tích.
Kết quả có thể thay đổi:
- Báo cáo có thể bị ảnh hưởng bởi trạng thái mạng hoặc tài nguyên trình duyệt tại thời điểm kiểm tra.
Lighthouse Extension trên Chrome là một công cụ mạnh mẽ và dễ sử dụng, hỗ trợ việc kiểm tra và tối ưu hóa website trong các tình huống thực tế, từ đó cải thiện hiệu suất, khả năng truy cập, và SEO của trang web.
Lighthouse hỗ trợ thiết kế website chuẩn SEO như thế nào?
Lighthouse là công cụ phân tích mã nguồn mở của Google, hỗ trợ các nhà phát triển và quản trị viên website tối ưu hóa SEO kỹ thuật và cải thiện khả năng hiển thị trên công cụ tìm kiếm. Lighthouse không chỉ đo lường các yếu tố ảnh hưởng đến SEO mà còn cung cấp các khuyến nghị cụ thể để đảm bảo website tuân thủ các tiêu chuẩn SEO hiện đại.
Đánh giá và tối ưu hóa thẻ meta
- Thẻ tiêu đề (Title Tag): Lighthouse kiểm tra độ dài, tính duy nhất và mức độ liên quan của tiêu đề từng trang, đảm bảo chúng phản ánh nội dung chính và chứa từ khóa mục tiêu.
- Thẻ mô tả (Meta Description): Lighthouse xác minh sự hiện diện và độ dài hợp lý của meta description, giúp cải thiện tỷ lệ nhấp (CTR) trên kết quả tìm kiếm.
- Thẻ meta viewport: Đánh giá việc cấu hình thẻ viewport để đảm bảo website hiển thị tốt trên các thiết bị di động, một yếu tố quan trọng trong SEO hiện đại.
Kiểm tra khả năng lập chỉ mục và khả năng truy cập của bot
- Tệp robots.txt: Lighthouse xác định xem các tệp hoặc thư mục quan trọng có bị chặn khỏi công cụ tìm kiếm không, đảm bảo rằng toàn bộ nội dung cần thiết được lập chỉ mục đầy đủ.
- Thẻ meta robots: Xác minh việc sử dụng thẻ meta robots để kiểm soát các chỉ dẫn như
noindex,nofollow, giúp quản lý nội dung xuất hiện trên kết quả tìm kiếm. - Sitemap XML: Lighthouse kiểm tra sự hiện diện của sơ đồ trang web XML, hỗ trợ công cụ tìm kiếm lập chỉ mục hiệu quả hơn.
Tối ưu hóa tốc độ tải trang (Page Speed)
- Core Web Vitals: Lighthouse đo lường các chỉ số quan trọng như Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS), ảnh hưởng trực tiếp đến thứ hạng trên công cụ tìm kiếm.
- Tối ưu hóa tài nguyên: Lighthouse đưa ra các khuyến nghị để giảm kích thước tệp CSS, JavaScript, và hình ảnh, giúp cải thiện thời gian tải trang.
- Caching và nén: Phân tích việc thiết lập bộ nhớ đệm và nén dữ liệu trên máy chủ để giảm thời gian phản hồi và tăng tốc độ tải lại trang.
Phân tích khả năng thân thiện với thiết bị di động
- Thiết kế đáp ứng (Responsive Design): Lighthouse kiểm tra xem các yếu tố giao diện như phông chữ, nút bấm, và bố cục có được tối ưu hóa cho màn hình nhỏ không.
- Thẻ meta viewport: Đảm bảo rằng thẻ viewport được cấu hình chính xác, giúp nội dung hiển thị phù hợp trên các loại thiết bị.
Đánh giá và triển khai cấu trúc dữ liệu (Schema Markup)
- Triển khai Schema Markup: Lighthouse kiểm tra và đánh giá cấu trúc dữ liệu JSON-LD trên trang web, đảm bảo rằng các rich snippet (đánh giá, sản phẩm, bài viết) hiển thị đúng trên kết quả tìm kiếm. Theo dữ liệu từ Google Search Central, việc triển khai Schema Markup theo hướng dẫn có thể cải thiện đáng kể khả năng hiển thị trong kết quả tìm kiếm. Một nghiên cứu từ Search Engine Land cho thấy các rich snippets từ schema markup có thể tăng tỷ lệ nhấp chuột (CTR) lên đến 30% trong kết quả tìm kiếm. Báo cáo từ SEMRush năm 2022 chỉ ra rằng schema FAQPage có thể làm tăng CTR lên đến 50%, trong khi ProductSchema với đánh giá sao có thể tăng CTR khoảng 35-40%. Việc triển khai schema markup đầy đủ cũng giúp tăng cơ hội xuất hiện trong các vị trí đặc biệt như featured snippets và knowledge panels. Khi trang web áp dụng rich snippets cho bài viết, sản phẩm hay tổ chức, điều quan trọng là phải hiểu Schema Markup là gì để tránh các lỗi không mong muốn.
- Phân tích lỗi Schema: Phát hiện các lỗi hoặc thuộc tính còn thiếu trong Schema Markup, đưa ra hướng dẫn sửa lỗi cụ thể.
Kiểm tra nội dung và liên kết
- Thẻ Alt cho hình ảnh: Lighthouse xác minh sự hiện diện của văn bản thay thế (alt text) cho hình ảnh, giúp cải thiện SEO hình ảnh và hỗ trợ người dùng sử dụng công cụ trợ năng.
- Kiểm tra liên kết: Lighthouse phân tích cấu trúc liên kết nội bộ và phát hiện liên kết gãy (broken links), đảm bảo tính liên kết logic trong nội dung và khả năng truy cập của công cụ tìm kiếm.
- Từ khóa và nội dung: Lighthouse đưa ra các khuyến nghị về cách trình bày nội dung và sử dụng từ khóa trong các tiêu đề, đoạn văn, và liên kết, giúp tăng mức độ liên quan và khả năng xếp hạng.
Tích hợp phân tích kết quả
- Google Search Console: Lighthouse có thể kết hợp với dữ liệu từ Search Console để xác định các vấn đề SEO kỹ thuật và hiệu suất tổng thể của website.
- Google Analytics: Phân tích hành vi người dùng thông qua dữ liệu Google Analytics để bổ sung cho các khuyến nghị tối ưu hóa từ Lighthouse.
Bằng cách sử dụng các phân tích chi tiết và đề xuất từ Lighthouse, nhà phát triển có thể thiết kế và tối ưu hóa website theo chuẩn SEO, đảm bảo cả hiệu suất kỹ thuật và trải nghiệm người dùng đều đạt tiêu chuẩn cao.
Tại sao trong các khóa đào tạo SEO, Lighthouse được coi là công cụ cần thiết?
Lighthouse là một trong những công cụ phân tích SEO kỹ thuật được sử dụng rộng rãi và tích hợp trong các khóa đào tạo SEO chuyên sâu. Điều này xuất phát từ khả năng cung cấp các báo cáo chi tiết, thực tế và có tính ứng dụng cao trong việc tối ưu hóa website. Lighthouse không chỉ phù hợp với người mới bắt đầu học SEO mà còn là công cụ hữu ích cho các chuyên gia SEO, giúp họ phân tích, đánh giá và cải thiện hiệu suất của trang web theo các tiêu chuẩn SEO hiện đại.
Đánh giá toàn diện các yếu tố kỹ thuật SEO
Phân tích tốc độ trang và Core Web Vitals:
- Lighthouse đo lường các chỉ số cốt lõi như Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS), đây là những yếu tố quan trọng ảnh hưởng trực tiếp đến thứ hạng trên công cụ tìm kiếm.
- Cung cấp khuyến nghị chi tiết để cải thiện tốc độ tải trang, giúp học viên hiểu rõ cách tối ưu hóa hình ảnh, CSS, JavaScript, và tài nguyên khác để đạt được thời gian phản hồi nhanh nhất.
Kiểm tra khả năng lập chỉ mục:
- Lighthouse phân tích các yếu tố kỹ thuật ảnh hưởng đến việc lập chỉ mục của công cụ tìm kiếm, như sự hiện diện của tệp robots.txt, sitemap XML, và các thẻ meta robots.
- Hướng dẫn cách quản lý các chỉ dẫn như
noindexhoặcnofollowđể điều khiển nội dung hiển thị trên kết quả tìm kiếm.
Đánh giá tính thân thiện với thiết bị di động:
- Lighthouse kiểm tra xem website có đáp ứng đầy đủ các tiêu chuẩn về thiết kế responsive, đảm bảo rằng giao diện và nội dung hiển thị tốt trên mọi kích thước màn hình.
- Phân tích cấu hình thẻ viewport, kích thước phông chữ, và khoảng cách giữa các nút để nâng cao trải nghiệm người dùng trên thiết bị di động.
Công cụ thực hành SEO kỹ thuật (Technical SEO) hiệu quả
Để cải thiện hiệu suất tìm kiếm, việc nắm bắt Technical SEO là gì giúp tối ưu hóa cấu trúc website, tăng tốc độ tải trang và cải thiện khả năng lập chỉ mục.
Phân tích Schema Markup:
- Lighthouse hỗ trợ kiểm tra tính hợp lệ của cấu trúc dữ liệu JSON-LD, giúp học viên hiểu cách triển khai các loại Schema như Organization, Breadcrumb, Article, và Product để tăng khả năng hiển thị dưới dạng rich snippet trên kết quả tìm kiếm.
- Xác định các lỗi trong Schema và đề xuất sửa chữa, giúp học viên biết cách tối ưu hóa và khai thác tối đa lợi ích từ cấu trúc dữ liệu.
Kiểm tra nội dung và từ khóa:
- Lighthouse đưa ra khuyến nghị về cách sử dụng từ khóa trong tiêu đề (H1, H2), meta description, và nội dung để đảm bảo tính nhất quán và tăng mức độ liên quan với từ khóa mục tiêu.
- Phân tích cách trình bày nội dung, đảm bảo rằng cấu trúc website dễ hiểu đối với cả người dùng và công cụ tìm kiếm.
Tối ưu hóa liên kết:
- Phát hiện và báo cáo các liên kết hỏng (broken links) để đảm bảo trải nghiệm người dùng không bị gián đoạn.
- Đưa ra gợi ý cải thiện cấu trúc liên kết nội bộ nhằm tăng khả năng lập chỉ mục và cải thiện SEO toàn trang.
Dễ sử dụng và tích hợp linh hoạt
Sử dụng trực tiếp trên Chrome DevTools:
- Lighthouse tích hợp sẵn trong Google Chrome, giúp học viên có thể phân tích website một cách nhanh chóng mà không cần cài đặt công cụ bổ sung.
- Khả năng chọn danh mục kiểm tra (Performance, Accessibility, Best Practices, SEO, PWA) giúp học viên tập trung vào các yếu tố quan trọng trong từng giai đoạn học tập.
Tích hợp với các công cụ hỗ trợ SEO khác:
- Lighthouse dễ dàng kết hợp với Google Search Console và Google Analytics để đưa ra phân tích sâu hơn về hành vi người dùng và hiệu suất thực tế của trang web.
- Có thể tích hợp trong các pipeline CI/CD hoặc sử dụng thông qua Lighthouse CLI để kiểm tra tự động hóa hiệu suất SEO, mang lại kinh nghiệm thực hành thực tế cho học viên.
Tăng tính thực tiễn trong đào tạo SEO
Cung cấp bài học thực hành:
- Lighthouse cho phép học viên kiểm tra website thực tế và áp dụng ngay các cải tiến theo hướng dẫn từ công cụ. Điều này giúp học viên nắm bắt nhanh hơn các khái niệm SEO kỹ thuật.
- Các báo cáo chi tiết giúp học viên hiểu rõ hơn về tác động của các yếu tố kỹ thuật đối với khả năng xếp hạng trên công cụ tìm kiếm.
Theo dõi hiệu quả sau tối ưu hóa:
- Lighthouse hỗ trợ đánh giá trước và sau khi thực hiện các thay đổi, giúp học viên theo dõi và đánh giá kết quả tối ưu hóa một cách cụ thể.
Hỗ trợ nhiều cấp độ học tập:
- Dễ dàng sử dụng cho người mới bắt đầu học SEO.
- Cung cấp dữ liệu chuyên sâu và các công cụ CLI cho các học viên nâng cao hoặc chuyên gia muốn tối ưu hóa quy trình phát triển.
Lighthouse được coi là công cụ cần thiết trong các khóa đào tạo SEO vì khả năng cung cấp phân tích toàn diện, thực tiễn và linh hoạt, từ đó giúp học viên nắm bắt và triển khai hiệu quả các kỹ thuật SEO hiện đại.
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340