TOP 10 Công cụ kiểm tra tốc độ website tốt nhất
Tốc độ tải website không chỉ là một con số trong báo cáo kỹ thuật, mà còn là một yếu tố then chốt quyết định thành công của một website ngày nay. Nghiên cứu chỉ ra rằng mỗi giây chậm trễ trong thời gian tải trang có thể dẫn đến tỷ lệ thoát trang tăng đáng kể, đặc biệt đối với các website thương mại điện tử hoặc các nền tảng yêu cầu tương tác cao. Điều này không chỉ làm giảm tỷ lệ chuyển đổi mà còn ảnh hưởng trực tiếp đến doanh thu và hình ảnh thương hiệu.
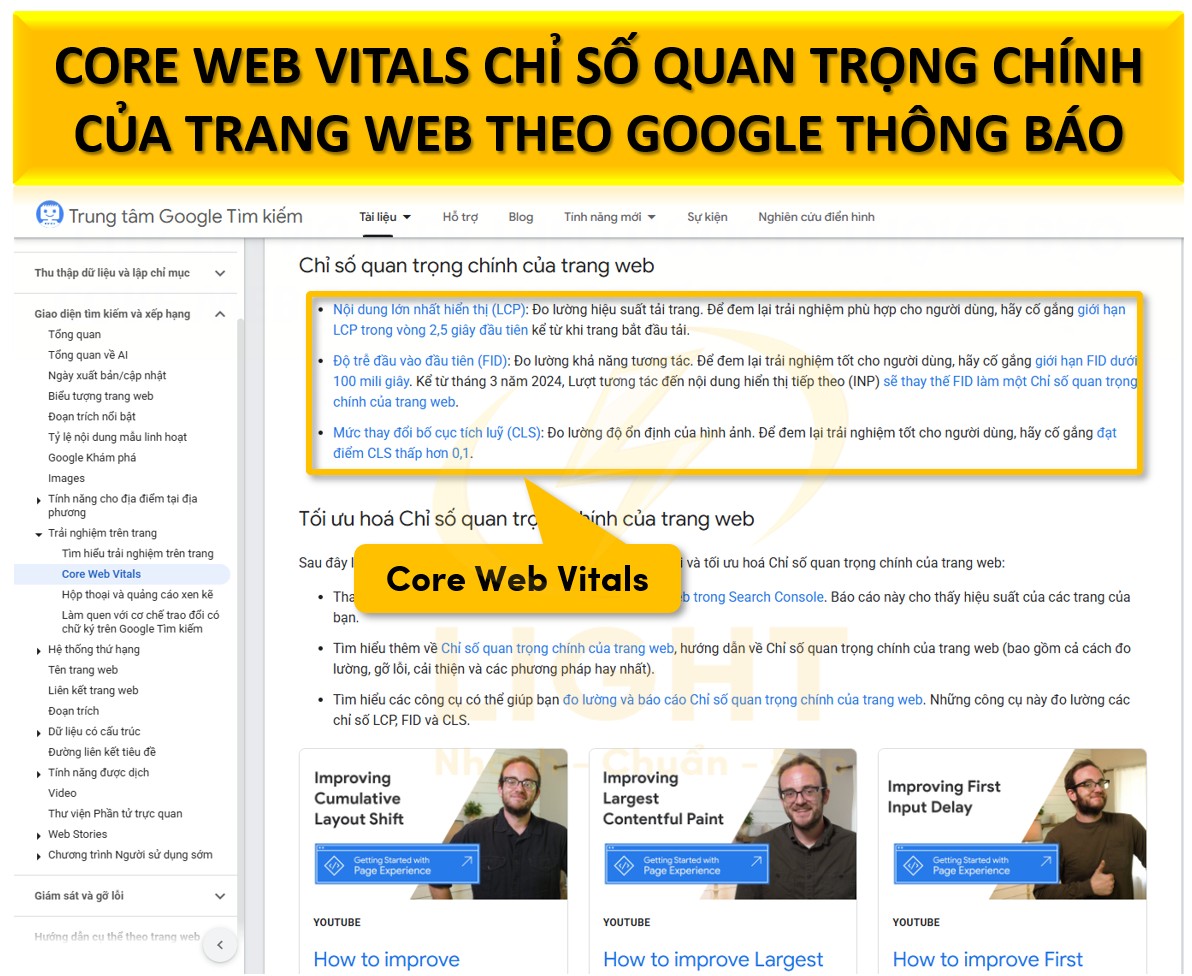
Tốc độ website còn đóng vai trò trung tâm trong việc tối ưu hóa trải nghiệm người dùng (UX) và cải thiện thứ hạng tìm kiếm trên các công cụ như Google. Với sự xuất hiện của các chỉ số Core Web Vitals, Google đã nhấn mạnh tầm quan trọng của tốc độ tải trang như một yếu tố xếp hạng thiết yếu. Các chỉ số như Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS) không chỉ đo lường tốc độ mà còn phản ánh sự mượt mà và độ ổn định của trải nghiệm người dùng.

Không dừng lại ở đó, tốc độ tải trang còn ảnh hưởng đến khả năng tiếp cận của website đối với người dùng ở các khu vực có điều kiện mạng hạn chế. Một website nhanh không chỉ đảm bảo rằng nội dung đến tay người dùng kịp thời mà còn giúp duy trì tính chuyên nghiệp và niềm tin của khách hàng.
Bài viết này sẽ đi sâu vào các khía cạnh quan trọng liên quan đến tốc độ tải website, từ việc lý giải nguyên nhân tốc độ tải khác nhau trên các công cụ kiểm tra, đến cách tối ưu hóa toàn diện nhằm đáp ứng các tiêu chuẩn hiện đại.
Tại sao cần kiểm tra tốc độ website?
Các nghiên cứu chỉ ra rằng thời gian tải trang lý tưởng nằm trong khoảng 1-2 giây. Nếu thời gian này kéo dài, tỷ lệ thoát trang (bounce rate) tăng đáng kể, đồng nghĩa với việc mất đi cơ hội thu hút và giữ chân khách hàng. Đặc biệt với các doanh nghiệp thương mại điện tử, website là bộ mặt thương hiệu và công cụ chuyển đổi doanh thu. Tốc độ tải chậm không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn trực tiếp gây tổn thất về mặt kinh tế. Theo báo cáo của Google Research (2017), 53% người dùng di động rời trang nếu thời gian tải vượt quá 3 giây. Phân tích từ các báo cáo cho thấy tốc độ tải nhanh cải thiện đáng kể tỷ lệ giữ chân khách hàng. Nghiên cứu khẳng định kiểm tra tốc độ là bước cần thiết để giảm tổn thất kinh tế và tối ưu hiệu suất.

Ngoài ra, trong thời đại mà các công cụ tìm kiếm như Google ưu tiên trải nghiệm người dùng, tốc độ website đã trở thành một yếu tố xếp hạng quan trọng. Việc không đảm bảo tốc độ tải tối ưu không chỉ ảnh hưởng đến lượng truy cập mà còn làm giảm khả năng cạnh tranh trên thị trường số.
Việc kiểm tra tốc độ website không chỉ giúp xác định và khắc phục các vấn đề kỹ thuật mà còn hỗ trợ tối ưu hóa toàn diện, từ hiệu suất SEO đến cải thiện hành vi người dùng. Trong các phần sau, chúng ta sẽ đi sâu vào ba tác động lớn nhất của tốc độ website: xếp hạng SEO, tỷ lệ chuyển đổi và trải nghiệm người dùng.
Ảnh hưởng đến xếp hạng SEO
Tốc độ website là yếu tố xếp hạng quan trọng trong thuật toán của Google. Các công cụ tìm kiếm như Google đánh giá cao những trang web có tốc độ tải nhanh, vì chúng mang lại trải nghiệm tốt hơn cho người dùng.

- Tối ưu hóa Core Web Vitals: Bộ chỉ số Core Web Vitals gồm:
- LCP (Largest Contentful Paint): Đo lường thời gian hiển thị phần nội dung chính. Thời gian này nên dưới 2,5 giây.
- FID (First Input Delay): Đo lường độ trễ phản hồi khi người dùng lần đầu tương tác với trang. Thời gian tối ưu là dưới 100ms.
- CLS (Cumulative Layout Shift): Đo lường độ ổn định hình ảnh, đảm bảo các thành phần trên trang không bị xê dịch khi tải. Điểm lý tưởng là dưới 0,1.
Nếu không đạt yêu cầu, website có nguy cơ bị tụt hạng, dẫn đến giảm lượng truy cập tự nhiên (organic traffic).
Tăng chỉ số crawlability: Tốc độ tải trang nhanh giúp các bot của công cụ tìm kiếm như Googlebot thu thập dữ liệu hiệu quả hơn. Điều này hỗ trợ lập chỉ mục (indexing) chính xác và nhanh chóng, cải thiện khả năng xếp hạng.
Tác động đến SEO mobile-first: Google đã áp dụng chính sách ưu tiên phiên bản di động của website khi đánh giá xếp hạng. Nếu tốc độ tải trên thiết bị di động kém, website sẽ bị ảnh hưởng tiêu cực, đặc biệt trong bối cảnh người dùng di động chiếm tỷ lệ ngày càng cao.
Tác động đến tỷ lệ chuyển đổi
Tốc độ tải trang ảnh hưởng trực tiếp đến hành vi và quyết định của người dùng, đặc biệt trong các website thương mại điện tử và dịch vụ trực tuyến. Các nghiên cứu chuyên sâu chỉ ra rằng:
Giảm tỷ lệ rời trang: 40% người dùng sẽ rời khỏi website nếu thời gian tải vượt quá 3 giây. Con số này tăng lên đến 53% đối với các trang web trên thiết bị di động.
Tăng giá trị doanh thu: Với mỗi giây cải thiện tốc độ, doanh thu có thể tăng từ 10% đến 20% nhờ giảm tỷ lệ từ bỏ giỏ hàng và tăng khả năng hoàn tất giao dịch.
Chuyển đổi cao hơn trong các chiến dịch quảng cáo: Tốc độ tải nhanh cải thiện hiệu quả các chiến dịch PPC (Pay-Per-Click). Một landing page nhanh giúp giảm chi phí trên mỗi lượt nhấp (CPC) và tăng tỷ lệ chuyển đổi.
Tối ưu hiệu quả phễu bán hàng: Người dùng không bị gián đoạn trong quá trình điều hướng, từ việc khám phá sản phẩm, thêm vào giỏ hàng đến hoàn tất thanh toán.
Cải thiện trải nghiệm người dùng
Tốc độ tải trang không chỉ ảnh hưởng đến cảm nhận ban đầu mà còn quyết định mức độ hài lòng và sự quay lại của người dùng. Các yếu tố cụ thể liên quan đến trải nghiệm bao gồm:
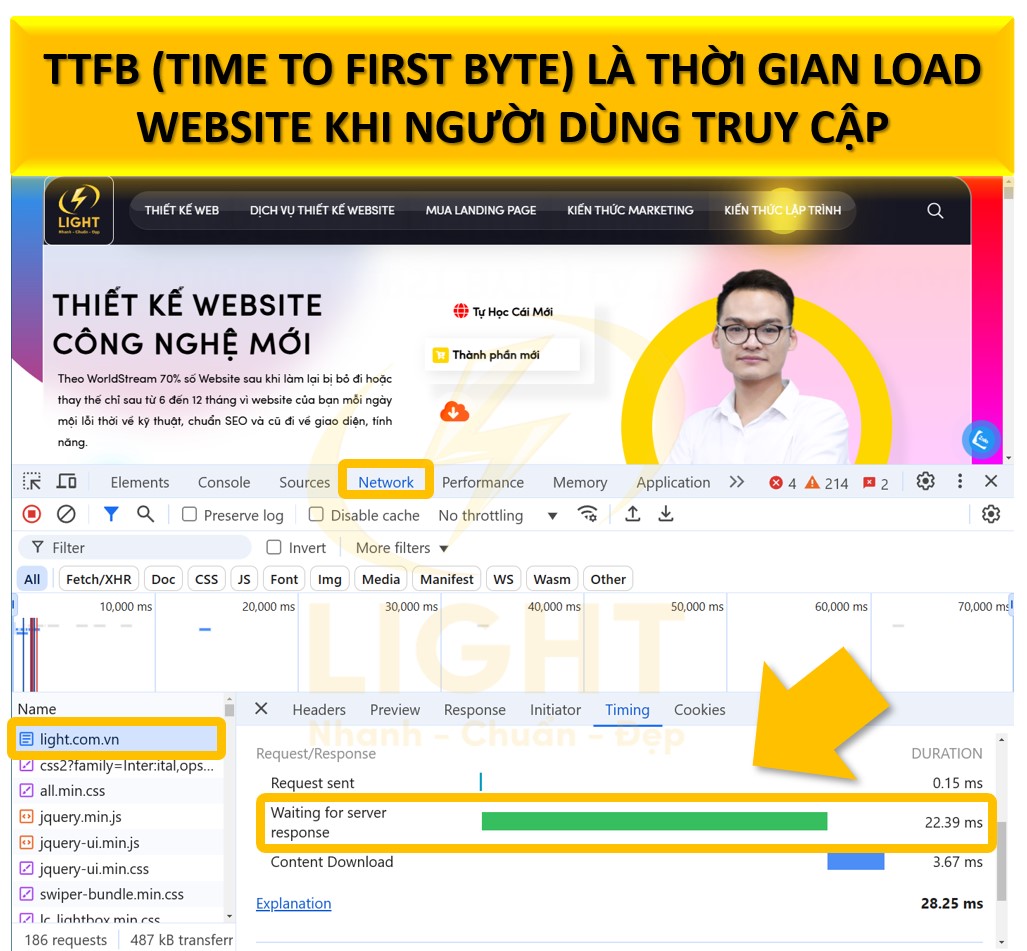
Thời gian hiển thị nội dung đầu tiên (Time to First Byte - TTFB)
Theo nghiên cứu của IEEE (2019), TTFB thấp cải thiện đáng kể mức độ hài lòng người dùng. Phân tích từ các báo cáo cho thấy chậm trễ trong phản hồi server ảnh hưởng tiêu cực đến ấn tượng ban đầu. Nghiên cứu nhấn mạnh tối ưu TTFB là yếu tố quan trọng để nâng cao trải nghiệm truy cập.
- Ý nghĩa: Thời gian máy chủ bắt đầu phản hồi yêu cầu của người dùng. Đây là một trong những chỉ số quan trọng để đánh giá hiệu suất của trang web.
- Tiêu chuẩn: TTFB dưới 200ms được coi là lý tưởng. Thời gian phản hồi chậm có thể gây cảm giác khó chịu ngay từ lần truy cập đầu tiên. Chỉ số TTFB thấp mang lại trải nghiệm mượt mà hơn. Vậy thực chất TTFB là gì và vì sao nó lại quan trọng?
Tính tương thích đa nền tảng
- Khả năng tiếp cận: Đảm bảo tốc độ tải ổn định trên các trình duyệt phổ biến như Chrome, Safari, Edge và Firefox, cũng như trên các thiết bị như máy tính, điện thoại di động, và máy tính bảng.
- Lợi ích: Người dùng dễ dàng trải nghiệm nội dung một cách mượt mà mà không gặp phải các vấn đề như thời gian tải kéo dài hay lỗi hiển thị.
Giảm tỷ lệ thoát trang
- Hành vi người dùng: Người dùng có xu hướng rời khỏi trang web nếu trang không tải trong vòng 3 giây đầu tiên.
- Hiệu quả: Trang web tải nhanh giữ chân người dùng lâu hơn, tăng thời gian tương tác (average session duration) và giảm tỷ lệ thoát trang (bounce rate).
Tạo ấn tượng chuyên nghiệp
- Hình ảnh thương hiệu: Trang web tải nhanh tạo cảm giác chuyên nghiệp, từ đó củng cố lòng tin và sự tin tưởng của khách hàng đối với thương hiệu.
- Ngược lại: Trang web chậm có thể khiến khách hàng nghi ngờ về chất lượng dịch vụ hoặc sản phẩm.
Hỗ trợ người dùng có kết nối chậm
- Lợi ích xã hội: Ở các khu vực có tốc độ internet thấp, một trang web được tối ưu tốc độ tải sẽ giúp tăng khả năng tiếp cận, mở rộng cơ hội tiếp cận thị trường và lượng người dùng tiềm năng.
- Giá trị thực tiễn: Đây là yếu tố quan trọng trong việc phục vụ đối tượng khách hàng ở các khu vực chưa có hạ tầng mạng tốt.
Tiêu chí đánh giá công cụ kiểm tra tốc độ website
Các công cụ này không chỉ cung cấp số liệu về hiệu suất mà còn đóng vai trò là một hướng dẫn giúp các nhà quản trị web và đội ngũ phát triển nhận biết những vấn đề cần cải thiện. Tuy nhiên, không phải công cụ nào cũng đáp ứng được mọi nhu cầu. Một số công cụ tập trung vào việc cung cấp thông tin chi tiết, trong khi các công cụ khác lại ưu tiên khả năng sử dụng hoặc tích hợp với các hệ thống lớn hơn. Vì vậy, để đánh giá một công cụ kiểm tra tốc độ website hiệu quả, cần dựa trên các tiêu chí quan trọng như độ chính xác và chi tiết của báo cáo, khả năng hỗ trợ tối ưu hóa, giao diện thân thiện với người dùng và tính tương thích với nhiều nền tảng khác nhau. Để tối ưu hóa tốc độ, nắm website là gì hỗ trợ áp dụng tiêu chí công cụ kiểm tra. Báo cáo cần chi tiết và chính xác, phản ánh hiệu suất thực tế của website. Giao diện thân thiện giúp quản trị viên dễ dàng thực hiện các cải tiến cần thiết.

Dưới đây là phân tích chi tiết về từng tiêu chí, nhằm cung cấp cái nhìn rõ ràng và toàn diện nhất khi lựa chọn công cụ kiểm tra tốc độ website.
Độ chính xác và chi tiết của báo cáo
Một công cụ kiểm tra tốc độ website hiệu quả phải đảm bảo tính chính xác và toàn diện trong các báo cáo hiệu suất. Các yếu tố cần được đánh giá bao gồm:
Các chỉ số đo lường chính:
- Thời gian tải trang (Page Load Time): Đo tổng thời gian để một trang web hiển thị hoàn toàn.
- Time to First Byte (TTFB): Thời gian mà máy chủ bắt đầu phản hồi yêu cầu của trình duyệt.
- Largest Contentful Paint (LCP): Đánh giá thời gian tải nội dung chính.
- First Input Delay (FID): Thời gian từ khi người dùng thực hiện tương tác đầu tiên đến khi trình duyệt phản hồi.
- Cumulative Layout Shift (CLS): Mức độ ổn định của bố cục trang trong quá trình tải.
Phân tích chuyên sâu:
- Hiển thị từng giai đoạn của quá trình tải trang (waterfall chart).
- Dữ liệu phân tách theo yếu tố (HTML, CSS, JavaScript, hình ảnh, font chữ).
- Cảnh báo về các tài nguyên chặn hiển thị (render-blocking resources).
Môi trường thử nghiệm linh hoạt:
- Cho phép lựa chọn vị trí máy chủ kiểm tra để phản ánh độ trễ mạng từ các khu vực khác nhau.
- Kiểm tra trên các loại kết nối khác nhau (3G, 4G, Wi-Fi) nhằm đánh giá trải nghiệm thực tế của người dùng.
Tính năng hỗ trợ tối ưu hóa
Một công cụ kiểm tra tốc độ không chỉ đưa ra số liệu mà còn cần cung cấp giải pháp cụ thể. Các tính năng tối ưu hóa cần có bao gồm:
Gợi ý cải thiện hiệu suất:
- Nén dữ liệu: Đề xuất sử dụng Gzip hoặc Brotli để giảm kích thước tài nguyên.
- Tối ưu hóa hình ảnh: Gợi ý định dạng hình ảnh phù hợp (WebP, AVIF) và điều chỉnh kích thước tương thích với khung nhìn.
- Giảm thiểu tài nguyên: Đề xuất rút gọn CSS, JavaScript và HTML (minification).
Phân tích tác động của từng thay đổi:
- Cho phép mô phỏng hiệu suất trước và sau khi thực hiện các giải pháp tối ưu hóa.
- Cung cấp công cụ kiểm tra trực tiếp các thành phần, như Lighthouse hoặc bộ đo hiệu suất tích hợp.
Tích hợp với công cụ khác:
- Kết nối với Google PageSpeed Insights, GTmetrix, hoặc WebPageTest để có thêm thông tin.
- API hỗ trợ tích hợp vào hệ thống kiểm tra tự động hoặc CI/CD pipeline.
Giao diện dễ sử dụng
Công cụ cần thiết kế giao diện phù hợp cho người dùng ở nhiều cấp độ khác nhau, từ người không chuyên đến chuyên gia.
Hiển thị thông tin trực quan:
- Báo cáo phải được trình bày bằng biểu đồ, bảng so sánh, và chỉ số màu sắc để phân biệt mức độ ưu tiên.
- Phân chia rõ ràng các phần như: Hiệu suất tổng thể, các yếu tố cần cải thiện, và dữ liệu chi tiết kỹ thuật.
Công cụ hướng dẫn sử dụng:
- Tích hợp các mẹo hoặc video minh họa để người dùng hiểu cách áp dụng các gợi ý tối ưu hóa.
- Hỗ trợ đa ngôn ngữ để tiếp cận đối tượng toàn cầu.
Tối ưu trải nghiệm người dùng:
- Giao diện cần đáp ứng nguyên tắc thiết kế UX/UI hiện đại, đảm bảo tốc độ phản hồi nhanh và không gây rối.
- Tùy chọn chế độ "Chuyên gia" và "Cơ bản" để phục vụ đối tượng người dùng khác nhau.
Tương thích với nhiều nền tảng
Tính tương thích là yếu tố quan trọng để đảm bảo công cụ hoạt động tốt trong nhiều môi trường khác nhau.
Hỗ trợ đa thiết bị:
- Kiểm tra hiệu suất trên các thiết bị như desktop, smartphone, tablet với sự khác biệt về độ phân giải và kích thước màn hình.
- Đánh giá riêng biệt hiệu suất trên các trình duyệt phổ biến như Chrome, Firefox, Safari, Edge.
Tích hợp API và các nền tảng khác:
- Hỗ trợ API RESTful để tích hợp vào quy trình DevOps hoặc hệ thống quản lý nội dung (CMS).
- Cung cấp plugin hoặc tiện ích mở rộng cho các nền tảng như WordPress, Magento, và Shopify.
Khả năng tùy biến cao:
- Cung cấp các tùy chọn để tùy chỉnh chế độ kiểm tra, như thời gian chạy thử nghiệm hoặc loại dữ liệu đầu ra.
- Hỗ trợ xuất báo cáo ở các định dạng phổ biến (PDF, CSV, JSON) để dễ dàng chia sẻ và lưu trữ.
TOP 10 công cụ kiểm tra tốc độ website
Danh sách TOP 10 công cụ kiểm tra tốc độ website dưới đây bao gồm các giải pháp tốt nhất hiện nay, được sắp xếp và phân tích theo các tiêu chí quan trọng như khả năng phân tích hiệu suất, độ chính xác của báo cáo, và tính linh hoạt trong sử dụng. Nội dung đi kèm sẽ giúp bạn hiểu rõ hơn về ưu điểm, nhược điểm của từng công cụ, đồng thời đưa ra hướng dẫn cơ bản để tận dụng tối đa hiệu quả của chúng.
Từ những lựa chọn phổ biến như Google PageSpeed Insights và GTmetrix, đến các công cụ chuyên sâu hơn như WebPageTest, Dareboost, và Site24x7, mỗi công cụ đều đóng góp một phần quan trọng trong việc đảm bảo tốc độ tải trang nhanh chóng, tăng trải nghiệm người dùng, và cải thiện khả năng cạnh tranh trực tuyến. Hãy cùng khám phá chi tiết từng công cụ để chọn giải pháp phù hợp nhất cho nhu cầu của bạn. Việc chọn công cụ kiểm tra liên quan đến cách tăng tốc độ tải trang web với WebPageTest. Công cụ chuyên sâu này phân tích thời gian tải từ nhiều địa điểm. Website được tối ưu hóa, mang lại trải nghiệm mượt mà hơn.
Google PageSpeed Insights
Google PageSpeed Insights là một công cụ phân tích hiệu suất website miễn phí do Google phát triển. Công cụ này đánh giá tốc độ tải trang bằng cách cung cấp thông tin từ hai nguồn: dữ liệu thực tế (field data) thu thập từ người dùng thông qua Chrome User Experience Report (CrUX) và dữ liệu phòng thí nghiệm (lab data) từ Lighthouse. Đây là một công cụ thiết yếu để tối ưu hóa trải nghiệm người dùng và cải thiện xếp hạng SEO.

Ưu điểm: Công cụ miễn phí, tích hợp chỉ số Core Web Vitals
Google PageSpeed Insights nổi bật nhờ những tính năng mạnh mẽ, hữu ích cho mọi đối tượng sử dụng, từ nhà phát triển đến quản trị viên website. Khi cần gợi ý tối ưu, tìm hiểu Google PageSpeed Insights là gì mang lại lợi ích lớn. Công cụ miễn phí này đề xuất nén tài nguyên và tải JavaScript bất đồng bộ. Các hướng dẫn chi tiết giúp tăng tốc độ tải trang một cách hiệu quả và dễ dàng
Miễn phí và dễ sử dụng
Công cụ không yêu cầu bất kỳ khoản chi phí nào và dễ dàng sử dụng chỉ với việc nhập URL cần kiểm tra. Điều này tạo điều kiện thuận lợi cho cá nhân và doanh nghiệp ở mọi quy mô.Tích hợp chỉ số Core Web Vitals
Công cụ cung cấp báo cáo chi tiết về các chỉ số quan trọng liên quan đến hiệu suất website, bao gồm:- Largest Contentful Paint (LCP): Đánh giá thời gian hiển thị nội dung lớn nhất trên màn hình. Giá trị dưới 2,5 giây được coi là tốt. LCP chậm có thể xuất phát từ hình ảnh lớn không được tối ưu hóa hoặc máy chủ phản hồi chậm.
- First Input Delay (FID): Đo lường thời gian từ khi người dùng tương tác với trang (như nhấp chuột hoặc chạm) đến khi trình duyệt phản hồi. FID tốt là dưới 100ms. Các tập lệnh JavaScript nặng thường là nguyên nhân chính làm tăng FID.
- Cumulative Layout Shift (CLS): Phân tích độ ổn định của bố cục trong khi trang tải. Điểm lý tưởng là dưới 0,1. CLS cao thường do hình ảnh hoặc nội dung động không được xác định kích thước trước.
Dữ liệu thực tế và dữ liệu phòng thí nghiệm
Công cụ kết hợp dữ liệu thực tế từ người dùng thật (field data) và dữ liệu mô phỏng trong phòng thí nghiệm (lab data). Dữ liệu thực tế phản ánh cách website hoạt động trong các điều kiện thực tế, trong khi dữ liệu phòng thí nghiệm cung cấp chi tiết cụ thể về từng yếu tố cần cải thiện.Hướng dẫn tối ưu hóa chi tiết
Google PageSpeed Insights cung cấp danh sách gợi ý tối ưu hóa cụ thể, như nén tài nguyên, giảm kích thước hình ảnh, tải JavaScript không đồng bộ, hoặc sử dụng kỹ thuật lazy loading để tăng tốc độ tải nội dung dưới màn hình gấp (below-the-fold).
Nhược điểm: Báo cáo đơn giản, cần kết hợp công cụ khác
Dù mạnh mẽ, Google PageSpeed Insights vẫn tồn tại một số hạn chế khiến việc sử dụng đơn lẻ không thể đáp ứng toàn diện các nhu cầu phân tích.
Phạm vi báo cáo hạn chế
Công cụ chủ yếu tập trung vào hiệu suất tải trang và các chỉ số Core Web Vitals. Nó không cung cấp dữ liệu chi tiết về các yếu tố khác như cấu trúc website, bảo mật, hoặc khả năng thu thập dữ liệu của bot tìm kiếm.Phụ thuộc nhiều vào dữ liệu phòng thí nghiệm
Dữ liệu từ phòng thí nghiệm (lab data) được thu thập trong môi trường giả lập, không phản ánh đầy đủ điều kiện thực tế mà người dùng trải nghiệm. Ví dụ, dữ liệu phòng thí nghiệm không tính đến các yếu tố như mạng internet yếu, thiết bị cũ, hoặc vị trí địa lý khác nhau của người dùng.Báo cáo đơn giản, thiếu phân tích sâu
Mặc dù các chỉ số và gợi ý cải thiện được trình bày rõ ràng, công cụ không cung cấp phân tích kỹ thuật sâu. Chẳng hạn, nếu LCP chậm do kết hợp nhiều nguyên nhân (máy chủ phản hồi chậm, hình ảnh lớn, CSS không được nén), công cụ không tách biệt mức độ ảnh hưởng của từng nguyên nhân.Không hỗ trợ kiểm tra nhiều yếu tố kỹ thuật phức tạp
Google PageSpeed Insights không tích hợp các phân tích nâng cao như kiểm tra hiệu suất mạng (network waterfall), giám sát tốc độ trên nhiều địa điểm hoặc mô hình kiểm tra tùy chỉnh cho các trang có quy mô lớn.Cần sử dụng kết hợp với các công cụ khác
Để có một bức tranh toàn diện hơn về hiệu suất website, người dùng cần kết hợp Google PageSpeed Insights với các công cụ như Lighthouse (công cụ độc lập để phân tích chuyên sâu), GTmetrix (cung cấp báo cáo chi tiết về mạng và hiệu suất tổng thể), hoặc WebPageTest (hỗ trợ phân tích hiệu suất từ nhiều vị trí địa lý và trên nhiều trình duyệt). Điều này đảm bảo các vấn đề khác, như thời gian DNS hoặc các yêu cầu tài nguyên bên ngoài, cũng được phân tích đầy đủ.
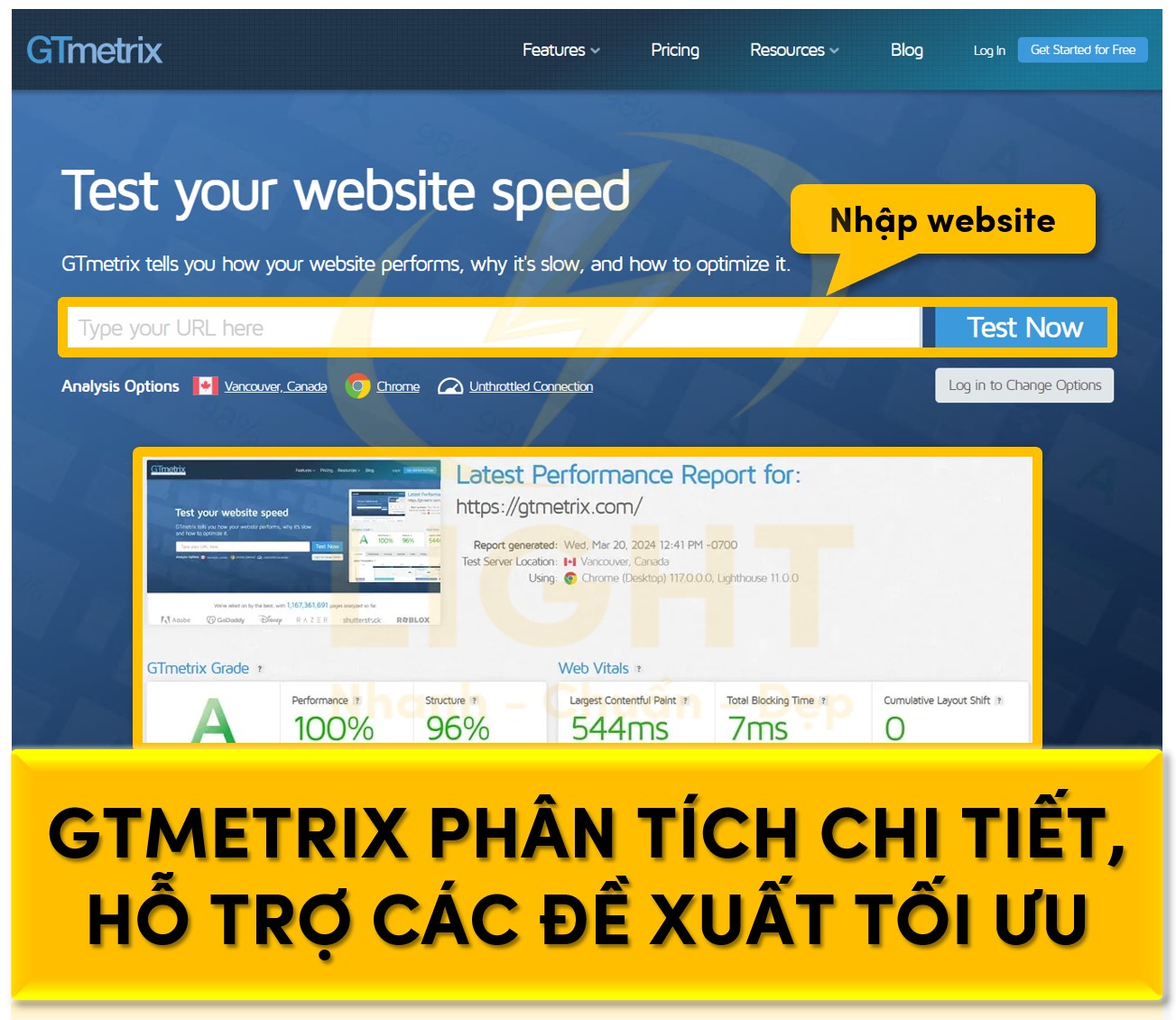
GTmetrix
Ưu điểm: Phân tích chi tiết, hỗ trợ các đề xuất tối ưu
GTmetrix là một trong những công cụ kiểm tra tốc độ website hàng đầu hiện nay, được sử dụng rộng rãi bởi các chuyên gia để đánh giá và cải thiện hiệu suất website.

Phân tích hiệu suất toàn diện
Việc nâng cao Core Web Vitals bắt đầu từ hiểu GTmetrix là gì với các chỉ số chính. GTmetrix đánh giá LCP, FID, CLS rõ ràng. Gợi ý nén hình ảnh và cấu hình cache giúp quản trị viên tối ưu hóa hiệu suất dễ dàng.- GTmetrix cung cấp các chỉ số hiệu suất chính như Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS), phù hợp với các tiêu chuẩn đo lường Core Web Vitals của Google.
- Cung cấp thông tin chi tiết về thời gian tải từng thành phần trên website thông qua biểu đồ thác nước (waterfall chart), giúp người dùng xác định rõ tài nguyên nào gây ra chậm trễ.
- Báo cáo bao gồm cả YSlow Score và Google PageSpeed Insights, kết hợp các tiêu chuẩn từ nhiều nguồn để đưa ra đánh giá toàn diện.
Tích hợp hệ thống chấm điểm hiệu suất
- GTmetrix hiển thị các điểm số hiệu suất như Performance Score và Structure Score, đánh giá tổng thể dựa trên dữ liệu thu thập được.
- Điểm số được giải thích chi tiết với từng yếu tố, từ đó chỉ ra cụ thể những khu vực cần cải thiện.
Gợi ý cải thiện hiệu suất rõ ràng và cụ thể
- GTmetrix phân tích từng yếu tố gây ảnh hưởng đến hiệu suất và đưa ra gợi ý tối ưu hóa, ví dụ:
- Tối ưu hóa hình ảnh: Gợi ý nén hình ảnh và sử dụng định dạng hiệu quả như WebP hoặc AVIF để giảm kích thước file.
- Tài nguyên chặn hiển thị: Đề xuất loại bỏ CSS và JavaScript chặn hiển thị để cải thiện thời gian hiển thị nội dung.
- Caching: Hướng dẫn cấu hình bộ nhớ đệm (cache) để tăng tốc độ truy cập ở lần tải tiếp theo.
- Kèm theo các hướng dẫn thực hiện cụ thể, dễ hiểu cho cả người dùng không chuyên và chuyên gia.
- GTmetrix phân tích từng yếu tố gây ảnh hưởng đến hiệu suất và đưa ra gợi ý tối ưu hóa, ví dụ:
Hỗ trợ kiểm tra linh hoạt trên nhiều môi trường
- GTmetrix cho phép kiểm tra tốc độ từ nhiều vị trí máy chủ trên toàn cầu, giúp phân tích tác động của độ trễ mạng từ các khu vực khác nhau.
- Hỗ trợ kiểm tra trên nhiều loại thiết bị, bao gồm desktop và mobile, cùng với khả năng tùy chỉnh tốc độ kết nối (3G, 4G, LTE, Wi-Fi).
- Cung cấp khả năng chọn phiên bản trình duyệt để mô phỏng chính xác trải nghiệm người dùng trên các nền tảng khác nhau.
Báo cáo trực quan và dễ hiểu
- Các báo cáo của GTmetrix được thiết kế theo dạng đồ họa dễ nhìn, với biểu đồ, bảng số liệu và chỉ số màu sắc giúp người dùng nhanh chóng xác định các vấn đề cần ưu tiên xử lý.
- Biểu đồ Video Playback Waterfall cho phép xem lại quá trình tải trang theo từng khung thời gian, giúp người dùng nhận diện các sự cố cụ thể.
Nhược điểm: Một số tính năng cần trả phí
Bên cạnh các ưu điểm vượt trội, GTmetrix cũng có một số hạn chế nhất định, đặc biệt đối với người dùng phiên bản miễn phí:
Hạn chế về số lần kiểm tra và khả năng tùy chỉnh
- Phiên bản miễn phí giới hạn số lượng kiểm tra trong ngày, không phù hợp cho các doanh nghiệp hoặc cá nhân có nhu cầu kiểm tra thường xuyên.
- Người dùng miễn phí không thể tùy chọn vị trí máy chủ hoặc tốc độ kết nối, dẫn đến dữ liệu không phản ánh đúng trải nghiệm thực tế của người dùng ở các khu vực khác nhau.
Các tính năng nâng cao bị khóa trong phiên bản miễn phí
- Một số tính năng như kiểm tra hiệu suất video (Waterfall video playback) hoặc phân tích lịch sử hiệu suất qua nhiều lần kiểm tra chỉ khả dụng trong gói trả phí.
- Khả năng kiểm tra hiệu suất theo lịch trình (scheduled testing) và nhận thông báo tự động qua email cũng yêu cầu đăng ký gói Pro.
Phụ thuộc vào kiến thức kỹ thuật của người dùng
- Mặc dù GTmetrix cung cấp gợi ý tối ưu hóa, việc triển khai các thay đổi vẫn yêu cầu người dùng có kiến thức kỹ thuật hoặc phải sử dụng thêm các công cụ khác như trình chỉnh sửa mã nguồn hoặc phần mềm tối ưu hóa tài nguyên.
Chi phí cho gói nâng cao
- Để tận dụng toàn bộ tính năng của GTmetrix, người dùng cần đăng ký gói Pro với chi phí tương đối cao, điều này có thể là rào cản đối với các cá nhân hoặc tổ chức có ngân sách hạn chế.
GTmetrix vẫn là một công cụ mạnh mẽ và chuyên sâu, nhưng những hạn chế trong việc tiếp cận đầy đủ tính năng khiến nó phù hợp hơn cho người dùng chuyên nghiệp hoặc các tổ chức sẵn sàng đầu tư.
Pingdom Tools
Pingdom Tools là một công cụ trực tuyến mạnh mẽ chuyên phân tích tốc độ tải trang và hiệu suất website, giúp quản trị viên web và nhà phát triển dễ dàng xác định các yếu tố gây chậm trang. Công cụ này không chỉ hỗ trợ kiểm tra chi tiết hiệu suất mà còn cung cấp báo cáo trực quan, phù hợp cho cả người dùng cơ bản và chuyên nghiệp. Với khả năng hiển thị biểu đồ thời gian tải (waterfall chart), Pingdom Tools giúp người dùng phân tích toàn diện từng yếu tố tác động đến tốc độ trang.
Ưu điểm: Báo cáo dễ hiểu, thân thiện người dùng
Pingdom Tools được đánh giá cao nhờ cách trình bày thông tin rõ ràng, dễ hiểu nhưng vẫn đảm bảo đầy đủ các yếu tố kỹ thuật cần thiết.
Phân tích thời gian tải chi tiết
Pingdom Tools hiển thị thông tin cụ thể về các giai đoạn tải trang, bao gồm:- DNS Lookup: Đo lường thời gian phân giải tên miền.
- TCP Connection: Thời gian thiết lập kết nối giữa trình duyệt và máy chủ.
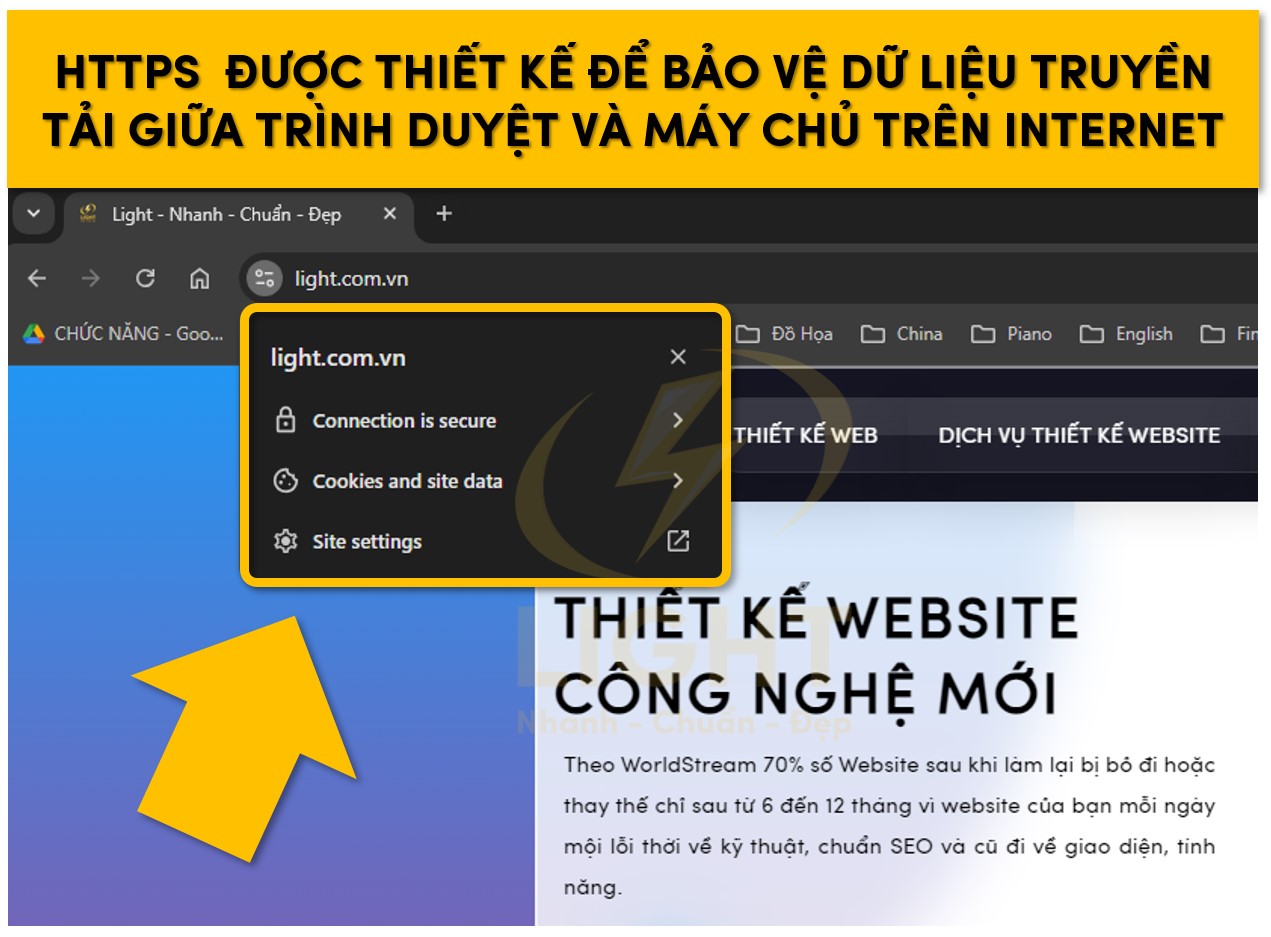
- TLS Handshake: Kiểm tra thời gian thiết lập mã hóa bảo mật SSL/TLS.
- Content Download: Phân tích tốc độ tải dữ liệu thực tế từ máy chủ.
Biểu đồ Waterfall trực quan
Biểu đồ waterfall hiển thị thứ tự và thời gian tải của từng tài nguyên (hình ảnh, CSS, JavaScript, phông chữ, v.v.). Công cụ này cho phép người dùng dễ dàng phát hiện tài nguyên nào gây chậm và tối ưu hóa bằng cách giảm kích thước hoặc trì hoãn tải không cần thiết.Điểm hiệu suất tổng thể (Performance Grade)
Pingdom Tools tính toán một điểm hiệu suất (từ 0 đến 100) dựa trên các yếu tố như kích thước trang, số lượng yêu cầu HTTP, bộ nhớ đệm (caching), và tối ưu hóa hình ảnh. Điểm này đi kèm với gợi ý chi tiết để cải thiện, giúp người dùng ưu tiên các yếu tố cần khắc phục.Lựa chọn vị trí kiểm tra đa dạng
Người dùng có thể kiểm tra tốc độ website từ nhiều khu vực địa lý như Bắc Mỹ, Châu Âu, và Châu Á. Điều này đặc biệt hữu ích trong việc đo lường tác động của khoảng cách địa lý đến thời gian tải trang.Thân thiện với người dùng không chuyên
Giao diện của Pingdom Tools được thiết kế trực quan, với các báo cáo dễ đọc và biểu đồ minh họa rõ ràng. Điều này giúp người dùng không có nền tảng kỹ thuật cũng có thể hiểu và áp dụng các gợi ý cải thiện.
Nhược điểm: Hạn chế tính năng trong phiên bản miễn phí
Mặc dù Pingdom Tools mang lại nhiều lợi ích, phiên bản miễn phí của công cụ này gặp phải một số hạn chế nhất định, đặc biệt với người dùng có nhu cầu phân tích chuyên sâu.
Phạm vi phân tích hạn chế
Phiên bản miễn phí chỉ tập trung vào việc kiểm tra tốc độ và các yếu tố cơ bản liên quan đến tải trang. Các tính năng nâng cao như giám sát liên tục, cảnh báo tự động, và kiểm tra từ nhiều trình duyệt không được hỗ trợ.Không cung cấp lịch sử kiểm tra
Pingdom Tools miễn phí không lưu lại kết quả kiểm tra, điều này gây khó khăn cho việc theo dõi tiến độ tối ưu hóa hoặc phân tích xu hướng hiệu suất theo thời gian.Giới hạn vị trí kiểm tra
Mặc dù cho phép lựa chọn vị trí kiểm tra, phiên bản miễn phí chỉ hỗ trợ một số lượng giới hạn các địa điểm. Điều này ảnh hưởng đến độ chính xác khi đo lường hiệu suất đối với người dùng từ các khu vực khác.Không hỗ trợ các bài kiểm tra tùy chỉnh
Phiên bản miễn phí không cho phép cấu hình các bài kiểm tra phức tạp, chẳng hạn như kiểm tra tốc độ trên các điều kiện mạng khác nhau (3G, 4G, Wi-Fi) hoặc phân tích hiệu suất của các kịch bản cụ thể (như tải trang sau khi đăng nhập).Tập trung vào cá nhân hoặc doanh nghiệp nhỏ
Do hạn chế về tính năng và khả năng phân tích sâu, Pingdom Tools miễn phí phù hợp hơn với cá nhân hoặc doanh nghiệp nhỏ, trong khi các tổ chức lớn cần phải nâng cấp lên phiên bản trả phí hoặc kết hợp với các công cụ khác để đáp ứng các nhu cầu phân tích hiệu suất phức tạp hơn.
WebPageTest
Theo nghiên cứu của Backlinko (2020), WebPageTest cải thiện đáng kể khả năng phát hiện vấn đề hiệu suất nhờ kiểm tra tùy chỉnh. Phân tích từ các báo cáo cho thấy tích hợp API hỗ trợ tối ưu hóa hiệu quả. Nghiên cứu nhấn mạnh đây là công cụ hàng đầu cho phát triển chuyên sâu và phân tích tốc độ.
Ưu điểm: Tùy chỉnh kiểm tra nâng cao
WebPageTest được đánh giá cao nhờ khả năng tùy chỉnh và kiểm tra chi tiết hiệu suất website, đáp ứng nhu cầu từ người dùng phổ thông đến các chuyên gia. Dưới đây là các ưu điểm cụ thể của công cụ:
Tùy chỉnh linh hoạt theo môi trường kiểm tra
- Hỗ trợ kiểm tra hiệu suất từ hơn 40 vị trí máy chủ trên toàn cầu, cho phép đánh giá tốc độ tải từ góc độ người dùng tại các khu vực địa lý khác nhau.
- Cho phép lựa chọn cấu hình thiết bị kiểm tra, bao gồm desktop, smartphone, tablet với độ phân giải và hiệu năng khác nhau, đảm bảo phân tích phù hợp với từng loại người dùng mục tiêu.
- Tích hợp các loại kết nối mạng khác nhau như 2G, 3G, 4G, LTE, Wi-Fi, giúp mô phỏng trải nghiệm thực tế trong nhiều điều kiện truy cập khác nhau.
Phân tích chi tiết hiệu suất tải trang
- WebPageTest cung cấp các chỉ số hiệu suất chính như:
- Time to First Byte (TTFB): Đánh giá thời gian phản hồi của máy chủ.
- First Contentful Paint (FCP) và Largest Contentful Paint (LCP): Đo lường tốc độ hiển thị nội dung quan trọng trên trang.
- Cumulative Layout Shift (CLS): Xác định sự ổn định của bố cục trong quá trình tải.
- Waterfall Chart phân tích từng tài nguyên tải trang như CSS, JavaScript, hình ảnh, video, cho phép người dùng dễ dàng nhận diện các tài nguyên gây chậm trễ hoặc lỗi tải.
- Tích hợp dữ liệu Core Web Vitals để đánh giá trực tiếp khả năng đáp ứng các tiêu chuẩn hiệu suất của Google.
- WebPageTest cung cấp các chỉ số hiệu suất chính như:
Tùy chọn kiểm tra nâng cao
- Cung cấp tính năng kiểm tra First View và Repeat View, giúp đánh giá hiệu suất khi người dùng truy cập lần đầu và các lần truy cập sau đó.
- Hỗ trợ viết script kiểm tra phức tạp, chẳng hạn như mô phỏng hành động của người dùng (nhấp chuột, cuộn trang, gửi biểu mẫu) hoặc thực hiện kiểm tra đa bước cho các trang động.
- Cho phép cấu hình proxy để kiểm tra hiệu suất qua các dịch vụ trung gian hoặc kiểm tra các yếu tố bảo mật như chứng chỉ HTTPS.
Phân tích trực quan quá trình tải trang
- Cung cấp Filmstrip View, hiển thị quá trình tải trang từng khung hình một, giúp người dùng nhận diện chính xác thời điểm nội dung chính hiển thị trên màn hình.
- Tính năng Video Playback cho phép xem lại quá trình tải trang theo thời gian thực, hỗ trợ so sánh giữa các lần kiểm tra hoặc cấu hình khác nhau.
Tích hợp API và báo cáo chuyên sâu
- API của WebPageTest cho phép tự động hóa kiểm tra hiệu suất, tích hợp trực tiếp vào quy trình CI/CD, hỗ trợ phân tích hiệu suất liên tục trong quá trình phát triển phần mềm.
- Báo cáo chi tiết được xuất ở nhiều định dạng như CSV, JSON, PDF, giúp chia sẻ hoặc lưu trữ dễ dàng cho các nhóm phát triển và quản trị.
- Khả năng tạo lịch kiểm tra định kỳ, giúp giám sát hiệu suất website theo thời gian và cảnh báo ngay khi xuất hiện vấn đề.
Nhược điểm: Giao diện hơi phức tạp với người mới
Mặc dù mạnh mẽ và linh hoạt, WebPageTest cũng tồn tại một số hạn chế liên quan đến giao diện và khả năng tiếp cận cho người dùng mới:
Giao diện chứa nhiều tùy chọn phức tạp
- Màn hình thiết lập kiểm tra bao gồm nhiều thông số và tùy chọn, như vị trí máy chủ, trình duyệt, loại kết nối, và cấu hình mạng. Điều này có thể gây khó khăn cho người dùng không quen thuộc với các khái niệm kỹ thuật.
- Báo cáo kết quả chi tiết nhưng yêu cầu người dùng phải có kiến thức chuyên môn để hiểu ý nghĩa của các chỉ số như TTFB, LCP, và CLS cũng như cách khắc phục các vấn đề liên quan.
Thiết lập kiểm tra đòi hỏi kỹ năng kỹ thuật
- Một số tùy chọn nâng cao, chẳng hạn như viết script kiểm tra hoặc sử dụng cấu hình proxy, yêu cầu người dùng phải có kỹ năng lập trình hoặc kinh nghiệm về tối ưu hóa hiệu suất.
- Việc cấu hình các điều kiện kiểm tra phức tạp, như nhiều bước truy cập trên trang web động, có thể mất nhiều thời gian và không phù hợp cho người dùng phổ thông.
Thời gian chờ đợi kết quả kiểm tra
- Trong trường hợp lượng người dùng lớn hoặc máy chủ kiểm tra quá tải, thời gian chờ đợi để nhận kết quả có thể kéo dài, ảnh hưởng đến trải nghiệm người dùng cần phân tích nhanh.
- Không có tùy chọn ưu tiên xử lý cho người dùng miễn phí, dẫn đến khó khăn trong các trường hợp kiểm tra gấp.
Thiếu hướng dẫn trực quan cho người mới
- Công cụ không cung cấp đủ tài liệu hướng dẫn đơn giản hoặc video minh họa dành cho người mới, khiến việc học cách sử dụng trở nên khó khăn.
- Các gợi ý tối ưu hóa hiệu suất không đi kèm hướng dẫn cụ thể hoặc các bước thực hiện dễ hiểu, đòi hỏi người dùng phải tự nghiên cứu thêm.
Lighthouse
Lighthouse là công cụ mã nguồn mở do Google phát triển, được thiết kế để phân tích và đánh giá hiệu suất website dựa trên các tiêu chuẩn web hiện đại. Công cụ này hoạt động độc lập hoặc tích hợp sẵn trong Chrome DevTools, hỗ trợ kiểm tra nhiều khía cạnh quan trọng như hiệu suất (performance), khả năng tiếp cận (accessibility), SEO, thực hành tốt nhất (best practices), và ứng dụng web tiến bộ (PWA). Lighthouse đóng vai trò quan trọng trong việc tối ưu hóa trải nghiệm người dùng và cải thiện thứ hạng website trên các công cụ tìm kiếm. Tối ưu hóa di động là xu hướng tất yếu, và tìm hiểu Lighthouse là gì qua Chrome giúp kiểm tra PWA hiệu quả. Công cụ đo FID, đánh giá SEO, kèm giải pháp tối ưu thời gian phản hồi. Kết quả hỗ trợ website hoạt động như ứng dụng, cải thiện trải nghiệm trên mọi thiết bị.
Ưu điểm: Tích hợp sẵn trên Chrome DevTools
Lighthouse mang lại sự tiện lợi và khả năng phân tích mạnh mẽ nhờ được tích hợp sẵn trong trình duyệt Chrome, cùng với các tính năng chuyên sâu.
Khả năng truy cập dễ dàng
Lighthouse được tích hợp trực tiếp vào Chrome DevTools, giúp người dùng kiểm tra hiệu suất website một cách nhanh chóng. Chỉ cần mở DevTools (Ctrl+Shift+I hoặc F12), chọn tab "Lighthouse", và chạy phân tích. Điều này loại bỏ nhu cầu cài đặt thêm phần mềm, tiết kiệm thời gian và tạo sự thuận tiện cho người dùng ở mọi trình độ kỹ thuật.Phân tích hiệu suất toàn diện
Công cụ này kiểm tra và cung cấp báo cáo chi tiết về các khía cạnh quan trọng của website:- Hiệu suất (Performance): Lighthouse đo lường tốc độ tải trang, khả năng phản hồi và tương tác của website thông qua các chỉ số quan trọng như Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS).
- Khả năng tiếp cận (Accessibility): Lighthouse đánh giá mức độ thân thiện của website đối với người dùng có nhu cầu đặc biệt, chẳng hạn như sử dụng màn hình đọc (screen readers) hoặc điều hướng bàn phím.
- SEO: Phân tích các yếu tố SEO cơ bản như thẻ tiêu đề, mô tả meta, cấu trúc liên kết nội bộ, và mức độ tối ưu của HTML.
- Thực hành tốt nhất (Best Practices): Lighthouse kiểm tra các rủi ro bảo mật, như sử dụng HTTPS, cấu hình chính xác các API, và hạn chế sử dụng mã JavaScript lỗi thời.
- Ứng dụng web tiến bộ (PWA): Lighthouse đánh giá mức độ tối ưu để biến website thành ứng dụng web hoạt động ổn định trên thiết bị di động, bao gồm khả năng làm việc ngoại tuyến (offline) và cài đặt như một ứng dụng.
Báo cáo rõ ràng và có thể hành động ngay
Lighthouse cung cấp điểm số tổng quan cho từng danh mục và danh sách các mục cụ thể cần cải thiện. Mỗi đề xuất đi kèm với chi tiết nguyên nhân và hướng dẫn cách khắc phục, chẳng hạn như nén hình ảnh, tối ưu hóa JavaScript không đồng bộ, hoặc giảm thời gian phản hồi máy chủ.Phân tích độc lập trên môi trường giả lập
Lighthouse hoạt động bằng cách tạo một môi trường giả lập để đo lường hiệu suất, đảm bảo kết quả nhất quán và không phụ thuộc vào các yếu tố ngẫu nhiên như tốc độ mạng hoặc lưu lượng truy cập thực tế.
Nhược điểm: Yêu cầu kiến thức kỹ thuật để áp dụng đề xuất
Mặc dù cung cấp các báo cáo chi tiết và gợi ý tối ưu hóa, Lighthouse đòi hỏi người dùng có kiến thức kỹ thuật để hiểu và triển khai các thay đổi.
Đề xuất mang tính kỹ thuật cao
Các gợi ý của Lighthouse thường tập trung vào tối ưu hóa tài nguyên hoặc cấu trúc hệ thống, đòi hỏi người dùng phải có kỹ năng lập trình và quản lý website. Ví dụ:- Nén hình ảnh: Sử dụng định dạng ảnh mới như WebP hoặc AVIF để giảm dung lượng mà không làm giảm chất lượng hiển thị.
- Tối ưu hóa CSS và JavaScript: Giảm thiểu (minify) và tải không đồng bộ các tệp CSS hoặc JavaScript để cải thiện tốc độ tải.
- Sử dụng lazy loading: Trì hoãn việc tải hình ảnh hoặc video không hiển thị ngay lập tức trên màn hình.
- Giảm thiểu chặn hiển thị (render-blocking resources): Loại bỏ hoặc trì hoãn việc tải các tài nguyên ngăn cản việc hiển thị nội dung chính.
Hạn chế trong dữ liệu thực tế
Lighthouse chủ yếu dựa vào dữ liệu phòng thí nghiệm (lab data), không phản ánh đầy đủ điều kiện thực tế mà người dùng gặp phải. Chẳng hạn, các yếu tố như tốc độ mạng kém, thiết bị cũ, hoặc vị trí địa lý không được tính đến trong quá trình kiểm tra.Không hỗ trợ lưu trữ và theo dõi lịch sử
Kết quả phân tích từ Lighthouse không được lưu lại, khiến việc theo dõi tiến độ hoặc so sánh các cải tiến qua thời gian trở nên khó khăn. Người dùng phải tự lưu trữ và quản lý các báo cáo nếu muốn phân tích dài hạn.Đòi hỏi sự hiểu biết sâu về web và SEO
Người dùng không có kiến thức kỹ thuật có thể gặp khó khăn khi áp dụng các gợi ý cải thiện, vì Lighthouse không cung cấp hướng dẫn chi tiết cho những người mới làm quen với tối ưu hóa hiệu suất website.Phức tạp đối với các website lớn
Đối với các website có quy mô lớn hoặc cấu trúc phức tạp, Lighthouse có thể cung cấp nhiều đề xuất mang tính tổng quát, nhưng không đi sâu vào từng khía cạnh cụ thể của từng trang con, đòi hỏi phải kết hợp với các công cụ khác để phân tích chi tiết hơn.
Dareboost
Ưu điểm: Báo cáo đa chiều, dễ theo dõi
Dareboost là công cụ phân tích hiệu suất website đa năng, nổi bật nhờ khả năng cung cấp báo cáo toàn diện và trực quan, phù hợp với cả người dùng phổ thông và chuyên gia. Dưới đây là các ưu điểm cụ thể của Dareboost:
Phân tích toàn diện hiệu suất website
- Dareboost không chỉ đo lường tốc độ tải trang mà còn đánh giá hiệu suất dựa trên các yếu tố như Core Web Vitals (LCP, FID, CLS), khả năng truy cập (accessibility), tuân thủ SEO, và bảo mật.
- Công cụ phân tích chi tiết từng thành phần của website, bao gồm CSS, JavaScript, HTML, và các tài nguyên như hình ảnh, font chữ, video, giúp phát hiện các tài nguyên gây chậm trễ hoặc lỗi hiển thị.
- Báo cáo chia nhỏ theo từng chỉ số cụ thể như Time to First Byte (TTFB), First Contentful Paint (FCP), và thời gian hoàn tất tải trang, giúp người dùng dễ dàng xác định các nút thắt hiệu suất.
Báo cáo trực quan, dễ hiểu
- Dareboost trình bày dữ liệu theo thứ tự ưu tiên, phân loại rõ ràng các vấn đề nghiêm trọng, khuyến nghị tối ưu hóa, và các yếu tố đạt yêu cầu.
- Báo cáo sử dụng biểu đồ, đồ thị, và bảng minh họa trực quan, giúp người dùng dễ dàng theo dõi tình trạng hiệu suất. Ví dụ:
- Phân loại bằng màu sắc: Xanh lá (tốt), vàng (cần cải thiện), đỏ (nghiêm trọng).
- Biểu đồ tròn để so sánh mức độ ảnh hưởng của từng tài nguyên đến tổng thời gian tải trang.
- Các gợi ý đi kèm giải thích chi tiết và hướng dẫn từng bước, giảm thiểu khó khăn cho người dùng không chuyên.
Đánh giá bảo mật và chất lượng mã nguồn
- Dareboost tích hợp khả năng phân tích bảo mật, kiểm tra các yếu tố như HTTPS, HSTS, và Chính sách bảo mật nội dung (CSP) để phát hiện các lỗ hổng tiềm năng.
- Công cụ phát hiện các lỗi mã nguồn, chẳng hạn như mã không tuân thủ chuẩn, tài nguyên chưa nén, và mã lặp thừa, từ đó gợi ý cách tối ưu hóa để giảm kích thước file và tăng tốc độ hiển thị.
- Báo cáo bao gồm kiểm tra các lệnh chuyển hướng (redirect) và cấu hình CDN, đảm bảo tài nguyên được phân phối hiệu quả trên toàn cầu.
Tùy chỉnh và kiểm tra linh hoạt
- Cho phép người dùng tùy chỉnh môi trường kiểm tra, bao gồm:
- Vị trí địa lý: Chọn máy chủ từ các khu vực khác nhau để kiểm tra hiệu suất theo từng khu vực mục tiêu.
- Loại thiết bị: Desktop, tablet, hoặc smartphone với độ phân giải và hiệu năng khác nhau.
- Kết nối mạng: 2G, 3G, 4G, LTE, Wi-Fi, hoặc mô phỏng các điều kiện kết nối chậm.
- Hỗ trợ kiểm tra hiệu suất cho các trang động bằng cách thiết lập kịch bản, ví dụ: thực hiện hành động đăng nhập, thêm sản phẩm vào giỏ hàng, và hoàn tất quy trình thanh toán.
- Cho phép người dùng tùy chỉnh môi trường kiểm tra, bao gồm:
Giám sát hiệu suất và cảnh báo tự động
- Dareboost cung cấp tính năng giám sát hiệu suất theo thời gian thực, cho phép người dùng thiết lập kiểm tra định kỳ (theo giờ, ngày, tuần).
- Hệ thống cảnh báo tự động thông báo ngay khi phát hiện vấn đề về tốc độ tải trang, lỗi bảo mật, hoặc giảm điểm hiệu suất.
- Dữ liệu lịch sử được lưu trữ chi tiết, hỗ trợ theo dõi xu hướng hiệu suất qua biểu đồ thời gian và đánh giá hiệu quả của các thay đổi tối ưu hóa.
Tích hợp API mạnh mẽ và báo cáo tùy chỉnh
- API của Dareboost cho phép tích hợp vào các quy trình tự động hóa, như kiểm tra hiệu suất trong hệ thống CI/CD hoặc tích hợp vào dashboard tùy chỉnh.
- Báo cáo có thể xuất ra nhiều định dạng (PDF, CSV, JSON) để chia sẻ hoặc phân tích chuyên sâu trong các công cụ khác.
- Hỗ trợ tùy chỉnh các chỉ số theo dõi và định dạng báo cáo theo nhu cầu của doanh nghiệp, đảm bảo phù hợp với các tiêu chí đo lường nội bộ.
Nhược điểm: Hạn chế số lần kiểm tra miễn phí
Mặc dù Dareboost là một công cụ mạnh mẽ, một số hạn chế của nó có thể ảnh hưởng đến trải nghiệm người dùng:
Giới hạn số lượng kiểm tra trong gói miễn phí
- Tài khoản miễn phí chỉ cho phép thực hiện một số lượng kiểm tra rất hạn chế hàng tháng, không đáp ứng được nhu cầu kiểm tra thường xuyên hoặc chi tiết.
- Người dùng cần nâng cấp lên gói trả phí để truy cập các tính năng nâng cao như kiểm tra từ nhiều địa điểm, thiết lập kịch bản phức tạp, và giám sát hiệu suất định kỳ.
Tính năng nâng cao bị giới hạn trong bản miễn phí
- Các tính năng như kiểm tra đa thiết bị, phân tích bảo mật chuyên sâu, và theo dõi lịch sử hiệu suất không khả dụng trong phiên bản miễn phí.
- Không hỗ trợ API trong gói miễn phí, hạn chế khả năng tích hợp với các hệ thống phát triển phần mềm.
Chi phí sử dụng tương đối cao
- Gói trả phí của Dareboost có mức giá tương đối cao so với các công cụ tương tự, đặc biệt là khi sử dụng các tính năng giám sát và kiểm tra định kỳ.
- Công cụ này phù hợp hơn với các doanh nghiệp lớn hoặc đội ngũ phát triển chuyên sâu, trong khi cá nhân hoặc doanh nghiệp nhỏ có thể khó cân đối ngân sách cho việc sử dụng lâu dài.
Uptrends
Uptrends là một công cụ giám sát hiệu suất website chuyên sâu, hỗ trợ kiểm tra tốc độ tải trang từ nhiều vị trí địa lý trên toàn cầu. Công cụ này tập trung vào việc phân tích thời gian phản hồi, khả năng tải trang và hiệu suất mạng, giúp quản trị viên và doanh nghiệp hiểu rõ hơn về cách website hoạt động tại các khu vực khác nhau. Với khả năng giám sát liên tục và cảnh báo tức thời, Uptrends phù hợp cho việc quản lý hiệu suất hệ thống web trong môi trường kinh doanh toàn cầu.
Ưu điểm: Kiểm tra từ nhiều vị trí địa lý
Một trong những điểm mạnh lớn nhất của Uptrends là khả năng kiểm tra hiệu suất từ hàng trăm vị trí địa lý trên thế giới, cung cấp cái nhìn chi tiết về cách website hoạt động đối với người dùng ở từng khu vực cụ thể.
Hỗ trợ kiểm tra từ hơn 200 vị trí toàn cầu
Uptrends cho phép người dùng kiểm tra hiệu suất từ các khu vực như Bắc Mỹ, Châu Âu, Châu Á, Nam Mỹ và Châu Phi. Điều này rất quan trọng trong việc đánh giá tốc độ tải trang, đặc biệt đối với các website có người dùng quốc tế.Phân tích chi tiết thời gian phản hồi máy chủ
Công cụ đo lường thời gian phản hồi từ các máy chủ tại các vị trí địa lý khác nhau, giúp phát hiện các vấn đề liên quan đến khoảng cách mạng, máy chủ không đồng đều hoặc cấu hình sai trên mạng lưới phân phối nội dung (CDN).Báo cáo trực quan với biểu đồ phân tích đa chiều
Uptrends cung cấp các biểu đồ và đồ thị minh họa rõ ràng về hiệu suất, bao gồm:- Thời gian tải từng thành phần: Hiển thị thời gian phản hồi của DNS, TCP, TLS và tổng thời gian tải dữ liệu.
- Số lượng yêu cầu HTTP: Cung cấp thông tin về các yêu cầu tải trang, giúp phát hiện tài nguyên làm chậm quá trình tải.
- Tổng dung lượng trang web: Phân tích dung lượng tải từ từng vị trí để tối ưu hóa việc nén tài nguyên hoặc sử dụng các kỹ thuật tải thông minh hơn.
Tích hợp giám sát thời gian thực
Uptrends hỗ trợ giám sát hiệu suất website 24/7, phát hiện và cảnh báo tức thời khi xảy ra lỗi hoặc tốc độ tải trang chậm tại bất kỳ vị trí nào. Tính năng này giúp doanh nghiệp phản ứng nhanh với các sự cố, giảm thiểu tác động đến người dùng.Kiểm tra tùy chỉnh linh hoạt
Người dùng có thể tạo các bài kiểm tra tùy chỉnh để tập trung vào các yếu tố quan trọng như API, kết nối HTTPS, hoặc thời gian phản hồi của các dịch vụ phụ trợ. Điều này giúp cải thiện hiệu suất cho từng phần riêng biệt của hệ thống.
Nhược điểm: Không phù hợp với phân tích chi tiết
Dù mạnh mẽ trong việc giám sát và kiểm tra hiệu suất toàn cầu, Uptrends có những hạn chế đáng kể khi xử lý các nhu cầu phân tích kỹ thuật chuyên sâu.
Hạn chế về khả năng phân tích tài nguyên chi tiết
Uptrends không cung cấp biểu đồ Waterfall hoặc chi tiết về các tài nguyên như hình ảnh, CSS, JavaScript. Điều này gây khó khăn cho việc phát hiện và tối ưu hóa các yếu tố gây chậm trang liên quan đến mã nguồn hoặc tài nguyên tải.Thiếu dữ liệu về Core Web Vitals
Công cụ này không hỗ trợ phân tích các chỉ số quan trọng như Largest Contentful Paint (LCP), First Input Delay (FID), hoặc Cumulative Layout Shift (CLS). Điều này làm giảm hiệu quả của Uptrends trong việc cải thiện trải nghiệm người dùng theo tiêu chuẩn Core Web Vitals.Phiên bản miễn phí giới hạn chức năng
Phiên bản miễn phí của Uptrends chỉ hỗ trợ kiểm tra cơ bản và giới hạn số lần kiểm tra mỗi ngày. Để truy cập các tính năng nâng cao như giám sát liên tục, người dùng phải nâng cấp lên phiên bản trả phí, điều này có thể gây khó khăn cho các cá nhân hoặc doanh nghiệp nhỏ.Không cung cấp dữ liệu phòng thí nghiệm chi tiết
Uptrends tập trung vào dữ liệu thực tế từ các vị trí địa lý khác nhau nhưng không cung cấp dữ liệu phòng thí nghiệm chi tiết, dẫn đến việc thiếu thông tin về hiệu suất tổng thể của website trong môi trường giả lập.Không tối ưu cho phát triển kỹ thuật chuyên sâu
Cách trình bày báo cáo của Uptrends tập trung vào các chỉ số tổng quan, không đi sâu vào phân tích mã nguồn hoặc cấu hình hệ thống. Điều này làm công cụ trở nên kém phù hợp với các nhà phát triển cần tối ưu hóa hiệu suất ở mức độ chi tiết.
Uptrends là công cụ mạnh mẽ trong việc giám sát và kiểm tra hiệu suất từ nhiều địa điểm trên thế giới, nhưng để thực hiện các phân tích chuyên sâu hơn, cần kết hợp với các công cụ bổ sung như Lighthouse, GTmetrix hoặc Pingdom Tools.
Site24x7
Ưu điểm: Báo cáo thời gian thực, theo dõi liên tục
Site24x7 là công cụ giám sát website và ứng dụng toàn diện, được thiết kế để cung cấp thông tin thời gian thực và theo dõi liên tục, giúp các tổ chức nhanh chóng nhận biết và xử lý các vấn đề về hiệu suất. Các ưu điểm chi tiết bao gồm:
Giám sát hiệu suất toàn cầu với thời gian thực
- Site24x7 hỗ trợ giám sát từ hơn 110 vị trí trên toàn cầu, đảm bảo đánh giá hiệu suất theo thời gian thực từ mọi khu vực địa lý, phù hợp với các tổ chức có khách hàng quốc tế.
- Dữ liệu thời gian thực bao gồm thời gian phản hồi của máy chủ, trạng thái hoạt động (Uptime) và thời gian ngừng hoạt động (Downtime), giúp phát hiện sự cố ngay khi xảy ra.
- Công cụ tự động gửi cảnh báo qua email, SMS, hoặc các kênh tích hợp như Slack, PagerDuty khi phát hiện lỗi, đảm bảo phản ứng kịp thời.
Theo dõi chi tiết nhiều khía cạnh của hiệu suất
- Site24x7 không chỉ tập trung vào tốc độ tải trang mà còn theo dõi toàn diện các yếu tố quan trọng:
- Hiệu suất máy chủ: Bao gồm CPU, bộ nhớ, và mức độ sử dụng băng thông.
- Hiệu suất ứng dụng: Phân tích độ trễ và lỗi từ phía backend, giúp tối ưu hóa quá trình xử lý dữ liệu.
- Hạ tầng mạng: Giám sát trạng thái của router, switch, và các thiết bị mạng khác để phát hiện nút thắt cổ chai.
- Báo cáo Page Load Time hiển thị chi tiết các tài nguyên như HTML, CSS, JavaScript, hình ảnh, và font chữ, cho phép xác định các yếu tố gây chậm trễ.
- Site24x7 không chỉ tập trung vào tốc độ tải trang mà còn theo dõi toàn diện các yếu tố quan trọng:
Tích hợp Application Performance Monitoring (APM)
- Site24x7 tích hợp công cụ APM, cung cấp giám sát chi tiết cho các ứng dụng web và di động trên các nền tảng phổ biến như Java, .NET, PHP, Node.js, và Ruby.
- APM phân tích các giao dịch phức tạp, phát hiện truy vấn cơ sở dữ liệu chậm, lỗi trong mã nguồn hoặc các dịch vụ không hoạt động hiệu quả.
- Công cụ này hỗ trợ truy tìm nguyên nhân gốc rễ (Root Cause Analysis), cho phép xác định chính xác các thành phần làm giảm hiệu suất ứng dụng.
Báo cáo trực quan và phân tích sâu
- Báo cáo hiệu suất được trình bày dưới dạng biểu đồ, đồ thị, và bảng dữ liệu chi tiết, giúp người dùng dễ dàng hiểu và hành động.
- Tính năng Root Cause Analysis (RCA) phân tích nguyên nhân sâu xa của sự cố, cung cấp thông tin rõ ràng về các yếu tố liên quan để giảm thiểu thời gian khắc phục.
- Công cụ hỗ trợ lưu trữ dữ liệu hiệu suất theo thời gian, giúp người dùng theo dõi xu hướng và đánh giá hiệu quả của các thay đổi tối ưu hóa.
Khả năng tùy chỉnh cao và tích hợp linh hoạt
- Site24x7 cho phép người dùng thiết lập các ngưỡng cảnh báo tùy chỉnh dựa trên hiệu suất của từng hệ thống hoặc ứng dụng cụ thể.
- Tích hợp liền mạch với các công cụ quản lý hiện đại như Microsoft Teams, Zapier, Slack, PagerDuty, và ServiceNow để tối ưu hóa quy trình giám sát và phản hồi.
- Hỗ trợ API mạnh mẽ để tích hợp Site24x7 vào các quy trình DevOps hoặc CI/CD, giúp tự động hóa giám sát và báo cáo hiệu suất.
Giám sát định kỳ và phân tích lịch sử hiệu suất
- Site24x7 cho phép thiết lập lịch trình kiểm tra định kỳ, giúp phát hiện các vấn đề tiềm ẩn trước khi chúng ảnh hưởng đến người dùng.
- Dữ liệu lịch sử được lưu trữ dài hạn, hỗ trợ phân tích xu hướng hiệu suất theo thời gian và đánh giá hiệu quả các biện pháp tối ưu hóa.
Nhược điểm: Yêu cầu gói trả phí để tận dụng đầy đủ tính năng
Site24x7 có nhiều tính năng mạnh mẽ, nhưng một số hạn chế về chính sách sử dụng và chi phí có thể ảnh hưởng đến trải nghiệm người dùng. Dưới đây là các nhược điểm cụ thể:
Giới hạn tính năng trong phiên bản miễn phí
- Phiên bản miễn phí chỉ hỗ trợ số lượng giới hạn website hoặc ứng dụng cần giám sát, không đủ để phục vụ nhu cầu của các tổ chức lớn hoặc hệ thống phức tạp.
- Các tính năng như APM chi tiết, giám sát từ nhiều vị trí địa lý, và lưu trữ dữ liệu dài hạn không khả dụng trong gói miễn phí.
Chi phí cao đối với doanh nghiệp nhỏ
- Gói trả phí của Site24x7 có chi phí cao, đặc biệt nếu cần giám sát số lượng lớn tài nguyên như website, ứng dụng, máy chủ, và thiết bị mạng.
- Chi phí tăng theo mức độ sử dụng và các tính năng bổ sung, điều này có thể không phù hợp với ngân sách của các tổ chức nhỏ hoặc cá nhân.
Phức tạp đối với người dùng không chuyên
- Công cụ yêu cầu người dùng có kiến thức kỹ thuật để thiết lập các cảnh báo, phân tích báo cáo chi tiết, và sử dụng các tính năng nâng cao như APM hoặc Root Cause Analysis.
- Giao diện phong phú với nhiều tùy chọn có thể gây khó khăn cho người dùng mới hoặc không quen thuộc với các khái niệm giám sát hệ thống.
Hạn chế lưu trữ dữ liệu trong các gói cơ bản
- Thời gian lưu trữ dữ liệu lịch sử bị giới hạn trong các gói cơ bản, làm giảm khả năng phân tích dài hạn hoặc theo dõi xu hướng hiệu suất.
- Người dùng cần nâng cấp lên các gói cao cấp để mở rộng thời gian lưu trữ và truy cập đầy đủ tính năng báo cáo lịch sử.
Tập trung nhiều vào doanh nghiệp lớn
- Các tính năng của Site24x7 được thiết kế chủ yếu dành cho các tổ chức lớn, đội ngũ IT, và nhóm phát triển phần mềm, trong khi người dùng cá nhân hoặc doanh nghiệp nhỏ có thể không tận dụng hết khả năng của công cụ.
Dotcom-Tools
Dotcom-Tools là một công cụ kiểm tra hiệu suất website được thiết kế để cung cấp cái nhìn toàn diện về tốc độ tải trang từ nhiều máy chủ và khu vực địa lý khác nhau trên thế giới. Công cụ này tập trung vào việc phân tích các yếu tố ảnh hưởng đến hiệu suất và trải nghiệm người dùng thực tế. Dotcom-Tools phù hợp cho cả các doanh nghiệp có lượng khách hàng quốc tế và những quản trị viên website muốn cải thiện khả năng tiếp cận toàn cầu.
Ưu điểm: Kiểm tra tốc độ từ nhiều máy chủ
Khả năng kiểm tra từ nhiều máy chủ toàn cầu là tính năng nổi bật, giúp Dotcom-Tools trở thành một công cụ quan trọng cho việc đánh giá hiệu suất website trong môi trường thực tế.
Hỗ trợ kiểm tra từ nhiều địa điểm trên toàn cầu
Công cụ cung cấp khả năng kiểm tra hiệu suất từ hơn 20 máy chủ đặt tại các khu vực chiến lược như Bắc Mỹ, Châu Âu, Châu Á, và Úc. Điều này giúp xác định cách website hoạt động đối với người dùng ở các khu vực khác nhau, đồng thời phát hiện các vấn đề liên quan đến khoảng cách địa lý hoặc hạ tầng mạng.Phân tích hiệu suất theo từng bước tải trang
Dotcom-Tools chia nhỏ quá trình tải trang thành các giai đoạn, bao gồm:- DNS Lookup: Đo lường thời gian cần thiết để phân giải tên miền thành địa chỉ IP.
- TCP Connection: Thời gian thiết lập kết nối giữa trình duyệt và máy chủ.
- TLS Handshake: Phân tích hiệu suất của quá trình thiết lập mã hóa SSL/TLS.
- Content Load Time: Đánh giá tốc độ tải từng tài nguyên, bao gồm hình ảnh, JavaScript, CSS.
Tích hợp kiểm tra từ nhiều trình duyệt
Dotcom-Tools hỗ trợ kiểm tra hiệu suất trên các trình duyệt phổ biến như Chrome, Firefox, Safari, và Edge. Điều này cung cấp dữ liệu thực tế về trải nghiệm người dùng trên các nền tảng khác nhau, giúp quản trị viên tối ưu hóa website một cách hiệu quả hơn.Biểu đồ minh họa trực quan
Công cụ tạo ra các báo cáo chi tiết với biểu đồ thời gian tải (load time chart) và đồ thị hiệu suất, giúp dễ dàng so sánh tốc độ từ các vị trí khác nhau. Báo cáo này giúp quản trị viên website nhanh chóng nhận diện các vấn đề cần cải thiện.Tích hợp nhiều bài kiểm tra hiệu suất hệ thống
Ngoài kiểm tra tốc độ tải trang, Dotcom-Tools còn hỗ trợ các bài kiểm tra khác như:- Kiểm tra hiệu suất API: Đánh giá khả năng phản hồi của các API tích hợp trong hệ thống.
- Giám sát máy chủ email: Phân tích hiệu suất của hệ thống gửi và nhận email.
- Kiểm tra kết nối FTP: Đo lường tốc độ và độ ổn định của kết nối FTP.
Phân tích tổng dung lượng trang web
Dotcom-Tools đánh giá kích thước tài nguyên của trang web, bao gồm hình ảnh, video, và các tệp khác, giúp phát hiện các tài nguyên quá lớn hoặc không được tối ưu hóa.
Nhược điểm: Hạn chế phân tích nâng cao
Mặc dù Dotcom-Tools mang lại nhiều lợi ích trong việc kiểm tra hiệu suất cơ bản, công cụ này gặp một số hạn chế khi phục vụ các nhu cầu phân tích chuyên sâu hoặc tối ưu hóa kỹ thuật chi tiết.
Thiếu các chỉ số Core Web Vitals
Dotcom-Tools không hỗ trợ phân tích các chỉ số hiệu suất quan trọng như Largest Contentful Paint (LCP), First Input Delay (FID), hoặc Cumulative Layout Shift (CLS). Điều này hạn chế khả năng tối ưu hóa trải nghiệm người dùng theo tiêu chuẩn của Google.Không cung cấp biểu đồ Waterfall chi tiết
Mặc dù có phân tích thời gian tải từng thành phần, công cụ này không cung cấp biểu đồ Waterfall đầy đủ, khiến việc phân tích thứ tự tải tài nguyên và xác định các điểm nghẽn (bottlenecks) trở nên khó khăn hơn.Giới hạn chức năng trong phiên bản miễn phí
Phiên bản miễn phí của Dotcom-Tools chỉ hỗ trợ các tính năng cơ bản với số lượng kiểm tra và tần suất hạn chế. Các tính năng nâng cao như lưu trữ lịch sử kiểm tra, giám sát liên tục, hoặc thiết lập cảnh báo tức thời chỉ có sẵn trong phiên bản trả phí.Không hỗ trợ kiểm tra tùy chỉnh phức tạp
Công cụ không cho phép thiết lập các bài kiểm tra tùy chỉnh như kiểm tra trên các điều kiện mạng khác nhau (Wi-Fi, 3G, 4G) hoặc mô phỏng hiệu suất của các phần cụ thể trên website. Điều này hạn chế khả năng đánh giá hiệu suất trong các tình huống sử dụng thực tế đa dạng.Không tập trung vào mã nguồn hoặc cấu trúc hệ thống
Dotcom-Tools tập trung vào các yếu tố tải trang bên ngoài mà không cung cấp phân tích kỹ lưỡng về mã nguồn hoặc cấu trúc nội bộ của hệ thống. Điều này không phù hợp với các nhà phát triển cần dữ liệu chi tiết để tối ưu hóa mã nguồn hoặc sửa lỗi trong ứng dụng web.Hạn chế cho các dự án quy mô lớn hoặc phức tạp
Đối với các dự án lớn với hàng trăm trang con hoặc cấu trúc web phức tạp, Dotcom-Tools không cung cấp đủ khả năng phân tích toàn diện, đòi hỏi phải sử dụng thêm các công cụ khác để có cái nhìn đầy đủ hơn.
YSlow
Ưu điểm: Phân tích dựa trên nguyên tắc của Yahoo
YSlow là một công cụ phân tích hiệu suất website được phát triển dựa trên bộ nguyên tắc tối ưu hóa của Yahoo, tập trung vào việc cải thiện tốc độ tải trang thông qua các phương pháp thực hành tốt nhất. Dưới đây là các ưu điểm chi tiết của công cụ:
Dựa trên 34 nguyên tắc tối ưu hóa hiệu suất của Yahoo
- YSlow phân tích hiệu suất website dựa trên các nguyên tắc như:
- Giảm số lượng yêu cầu HTTP bằng cách kết hợp tệp CSS và JavaScript hoặc sử dụng kỹ thuật CSS sprites.
- Sử dụng Content Delivery Network (CDN) để tăng tốc độ phân phối tài nguyên từ các máy chủ gần người dùng hơn.
- Kích hoạt nén Gzip hoặc Brotli để giảm kích thước tệp tin trước khi truyền qua mạng.
- Thiết lập thời gian hết hạn cho bộ nhớ đệm (Cache Expiry) để giảm thời gian tải lại trang.
- Các nguyên tắc này đã được kiểm chứng hiệu quả và đóng vai trò nền tảng cho nhiều công cụ tối ưu hóa hiện nay.
- YSlow phân tích hiệu suất website dựa trên các nguyên tắc như:
Đánh giá chi tiết từng yếu tố ảnh hưởng đến tốc độ tải trang
- Công cụ phân tích toàn diện từng thành phần của website, bao gồm:
- HTML, CSS, JavaScript: Kiểm tra các tài nguyên này có được tối ưu hóa hay không, bao gồm kích thước, thứ tự tải, và khả năng nén.
- Hình ảnh và font chữ: Phân tích việc sử dụng định dạng phù hợp, kích thước tối ưu, và các yếu tố ảnh hưởng đến thời gian tải.
- Caching: Đánh giá cách website sử dụng bộ nhớ đệm để lưu trữ tài nguyên nhằm tăng tốc độ truy cập lặp lại.
- Redirects: Phát hiện và giảm thiểu các chuyển hướng không cần thiết để tối ưu hóa hiệu suất.
- Công cụ phân tích toàn diện từng thành phần của website, bao gồm:
Tích hợp liền mạch với trình duyệt
- YSlow hoạt động dưới dạng tiện ích mở rộng trên các trình duyệt phổ biến như Chrome, Firefox, Opera, và Safari, cho phép người dùng chạy phân tích ngay từ trình duyệt mà không cần công cụ bổ sung.
- Khả năng phân tích các trang động hoặc trang được tạo bởi JavaScript bằng cách chụp trạng thái DOM, đảm bảo kết quả phản ánh chính xác cấu trúc cuối cùng của website.
Cung cấp điểm số hiệu suất và danh sách ưu tiên cải thiện
- Công cụ chấm điểm website dựa trên từng yếu tố, đưa ra Performance Grade tổng thể và điểm số chi tiết cho các mục tiêu cần cải thiện.
- Các đề xuất cải thiện được xếp hạng theo mức độ ưu tiên, giúp người dùng tập trung vào những thay đổi mang lại hiệu quả cao nhất.
- Đi kèm giải thích và tài liệu hướng dẫn chi tiết để hỗ trợ người dùng hiểu và áp dụng các phương pháp tối ưu hóa.
Hỗ trợ miễn phí và dễ sử dụng
- YSlow là một công cụ mã nguồn mở, hoàn toàn miễn phí, dễ tiếp cận cho các cá nhân, doanh nghiệp nhỏ, và các nhóm phát triển web.
- Giao diện đơn giản và trực quan, phù hợp với cả người dùng không có nền tảng kỹ thuật sâu, nhưng vẫn cung cấp đủ dữ liệu chuyên môn cho các nhà phát triển.
Nhược điểm: Không còn được cập nhật thường xuyên
Mặc dù có nhiều ưu điểm nổi bật, YSlow cũng gặp phải một số hạn chế đáng kể, chủ yếu do không còn được duy trì và cập nhật thường xuyên:
Không tương thích với các tiêu chuẩn tối ưu hóa hiện đại
- YSlow không hỗ trợ các chỉ số tối ưu hóa mới như Core Web Vitals (LCP, FID, CLS), hiện là tiêu chuẩn đánh giá hiệu suất quan trọng của Google.
- Không phân tích các công nghệ hiện đại như HTTP/2, HTTP/3 hoặc các giải pháp tối ưu hóa dựa trên các ứng dụng web tiên tiến (Progressive Web Apps - PWAs).
- Không cung cấp tính năng phân tích chuyên sâu về tác động của các thay đổi cụ thể, chẳng hạn như việc tối ưu hóa video hoặc hình ảnh động.
Không được cập nhật và duy trì thường xuyên
- Phiên bản cuối cùng của YSlow đã không còn được cải tiến, dẫn đến việc thiếu hỗ trợ các công nghệ và tiêu chuẩn web mới nhất.
- Một số lỗi bảo mật hoặc không tương thích có thể xảy ra trên các trình duyệt và nền tảng hiện đại, làm giảm tính hiệu quả và độ tin cậy của công cụ.
Khả năng phân tích hạn chế
- YSlow tập trung chủ yếu vào các nguyên tắc tối ưu hóa cơ bản và không cung cấp dữ liệu thời gian thực hoặc báo cáo từ nhiều vị trí địa lý khác nhau, vốn là yêu cầu phổ biến hiện nay.
- Không có tính năng tích hợp API để tự động hóa hoặc sử dụng trong môi trường CI/CD, hạn chế ứng dụng trong các quy trình phát triển hiện đại.
Không hỗ trợ công nghệ hiện đại và xu hướng tối ưu hóa mới
- YSlow không được thiết kế để phân tích các yếu tố như hiệu suất video, CDN động, hoặc tối ưu hóa dành riêng cho thiết bị di động.
- Thiếu khả năng so sánh hiệu suất trước và sau khi áp dụng các cải tiến, điều này làm giảm tính hữu ích trong việc đo lường hiệu quả của các thay đổi.
YSlow vẫn là một công cụ hữu ích để tìm hiểu các nguyên tắc tối ưu hóa cơ bản, nhưng không còn phù hợp với các yêu cầu hiện đại và các công nghệ tối ưu hóa tiên tiến.
So sánh và lựa chọn công cụ phù hợp
Trên thị trường hiện nay, có rất nhiều công cụ hỗ trợ phân tích và giám sát hiệu suất website, từ các công cụ miễn phí như Google PageSpeed Insights, Lighthouse đến những công cụ chuyên sâu hơn như GTmetrix, WebPageTest, hoặc Site24x7. Mỗi công cụ mang đến các tính năng riêng biệt, từ phân tích cơ bản, giám sát thời gian thực, đến kiểm tra hiệu suất toàn cầu. Chúng được thiết kế để đáp ứng các nhu cầu khác nhau, từ người dùng không chuyên đến các nhà phát triển và doanh nghiệp lớn.
Nội dung sau sẽ cung cấp bảng so sánh chi tiết giữa các công cụ, từ tính năng nổi bật, chi phí đến mục đích sử dụng. Đồng thời, sẽ có các gợi ý cụ thể để bạn có thể lựa chọn công cụ phù hợp nhất với nhu cầu của mình, giúp tối ưu hóa hiệu suất website một cách hiệu quả và chuyên nghiệp.
Bảng so sánh tính năng, chi phí và mục đích sử dụng
| Công cụ | Tính năng nổi bật | Chi phí | Mục đích sử dụng |
|---|---|---|---|
| Google PageSpeed Insights | Tích hợp chỉ số Core Web Vitals, kết hợp dữ liệu thực tế (Field Data) và dữ liệu phòng thí nghiệm (Lab Data) | Miễn phí | Đánh giá hiệu suất cơ bản, tối ưu hóa tốc độ tải trang và xếp hạng SEO |
| GTmetrix | Phân tích chi tiết biểu đồ waterfall, hỗ trợ Core Web Vitals, gợi ý tối ưu hóa cụ thể | Miễn phí (hạn chế), từ $10/tháng | Kiểm tra chuyên sâu và toàn diện, tối ưu hóa hiệu suất kỹ thuật website |
| Pingdom Tools | Báo cáo trực quan, dễ hiểu, kiểm tra từ nhiều vị trí địa lý | Miễn phí (hạn chế), từ $15/tháng | Phân tích hiệu suất cơ bản, phù hợp với doanh nghiệp nhỏ và người dùng không chuyên |
| WebPageTest | Tùy chỉnh kiểm tra, phân tích Core Web Vitals, tích hợp API tự động hóa | Miễn phí | Kiểm tra nâng cao, tối ưu hóa đa khía cạnh trong quá trình phát triển và triển khai website |
| Lighthouse | Tích hợp sẵn trong Chrome DevTools, phân tích hiệu suất toàn diện, SEO, và khả năng tiếp cận | Miễn phí | Đánh giá nhiều khía cạnh của website, phù hợp với nhà phát triển và quản trị viên |
| Dareboost | Báo cáo đa chiều, tùy chỉnh kịch bản kiểm tra, tích hợp phân tích bảo mật | Miễn phí (hạn chế), từ €23/tháng | Phân tích toàn diện hiệu suất website, kiểm tra bảo mật và khả năng tiếp cận |
| Uptrends | Giám sát thời gian thực từ hơn 200 vị trí, báo cáo hiệu suất toàn cầu | Miễn phí (hạn chế), từ $16/tháng | Theo dõi và giám sát hiệu suất liên tục, phát hiện lỗi nhanh chóng từ nhiều khu vực |
| Dotcom-Tools | Kiểm tra từ nhiều máy chủ, báo cáo hiệu suất tổng quan | Miễn phí (hạn chế), từ $19/tháng | Đánh giá hiệu suất website theo khu vực địa lý, phân tích tốc độ tải đơn giản |
| YSlow | Phân tích hiệu suất dựa trên 34 nguyên tắc tối ưu hóa của Yahoo | Miễn phí | Học tập và áp dụng các nguyên tắc cơ bản về tối ưu hóa hiệu suất |
Gợi ý công cụ tốt nhất cho từng nhu cầu cho website và SEO
Khi lựa chọn công cụ SEO, bạn cần cân nhắc đến nhu cầu cụ thể, từ việc đánh giá tốc độ đến tối ưu hóa khả năng tiếp cận.
Cải thiện hiệu suất cơ bản và tối ưu hóa SEO
Google PageSpeed Insights là lựa chọn lý tưởng cho việc đánh giá và tối ưu hóa tốc độ website theo các tiêu chuẩn của Google. Công cụ này phù hợp với mọi loại website nhờ khả năng tích hợp chỉ số Core Web Vitals và hướng dẫn tối ưu hóa rõ ràng.Phân tích chi tiết hiệu suất và tối ưu hóa kỹ thuật
GTmetrix cung cấp thông tin chi tiết về thời gian tải từng thành phần, đặc biệt hữu ích cho các nhà phát triển cần tối ưu hóa sâu. Biểu đồ waterfall và các chỉ số Core Web Vitals giúp xác định chính xác nguyên nhân làm chậm website. WebPageTest là một lựa chọn thay thế mạnh mẽ, đặc biệt trong việc kiểm tra tùy chỉnh và tích hợp API vào quy trình phát triển phần mềm.Giám sát hiệu suất liên tục và theo dõi thời gian thực
Uptrends và Site24x7 cung cấp giải pháp giám sát toàn cầu với cảnh báo tức thời khi xảy ra sự cố. Các công cụ này phù hợp cho doanh nghiệp lớn cần đảm bảo hiệu suất ổn định và giám sát nhiều thành phần như website, máy chủ, và ứng dụng.Tối ưu hóa ứng dụng web tiên tiến (PWA) và khả năng tiếp cận
Lighthouse hỗ trợ phân tích toàn diện các khía cạnh như SEO, hiệu suất, khả năng tiếp cận, và thực hành tốt nhất. Công cụ này đặc biệt phù hợp cho việc phát triển và cải thiện ứng dụng web tiên tiến.Kiểm tra kịch bản động và phân tích bảo mật
Dareboost nổi bật với khả năng tùy chỉnh các kịch bản kiểm tra phức tạp, như thao tác người dùng trên trang web hoặc kiểm tra bảo mật hệ thống. Đây là lựa chọn lý tưởng cho các doanh nghiệp muốn đảm bảo chất lượng và an toàn dữ liệu.Phân tích đơn giản cho người dùng không chuyên
Pingdom Tools và Dotcom-Tools là các lựa chọn phù hợp cho doanh nghiệp nhỏ hoặc cá nhân muốn kiểm tra hiệu suất cơ bản mà không cần kiến thức kỹ thuật cao. Báo cáo trực quan và dễ hiểu giúp nhanh chóng xác định vấn đề và áp dụng các thay đổi đơn giản.Học tập và thực hành tối ưu hóa cơ bản
YSlow cung cấp một danh sách các nguyên tắc tối ưu hóa dựa trên bộ tiêu chuẩn của Yahoo. Công cụ này phù hợp cho người mới học hoặc các dự án nhỏ không yêu cầu phân tích phức tạp.Hướng dẫn sử dụng công cụ kiểm tra tốc độ
Các công cụ kiểm tra tốc độ website được thiết kế để cung cấp thông tin chi tiết về hiệu suất trang web, giúp bạn phát hiện các vấn đề tiềm ẩn, phân tích chi tiết các yếu tố ảnh hưởng đến tốc độ, và đưa ra gợi ý tối ưu hóa cụ thể. Tuy nhiên, để tận dụng tối đa hiệu quả của các công cụ này, bạn cần hiểu rõ quy trình sử dụng, cách đọc báo cáo, và phương pháp triển khai các đề xuất cải tiến một cách hiệu quả.
Hướng dẫn dưới đây sẽ giúp bạn nắm vững từng bước sử dụng công cụ để kiểm tra tốc độ website, từ việc nhập URL, phân tích kết quả đến áp dụng các đề xuất tối ưu hóa. Bên cạnh đó, các lưu ý chuyên sâu sẽ được trình bày để giúp bạn hiểu rõ ý nghĩa của từng chỉ số, ưu tiên các vấn đề cần xử lý, và xây dựng chiến lược cải thiện hiệu suất lâu dài cho trang web của mình.
Quy trình cơ bản: Nhập URL, phân tích kết quả, áp dụng đề xuất
Sử dụng công cụ kiểm tra tốc độ website là bước quan trọng trong việc đánh giá và tối ưu hóa hiệu suất trang web. Quy trình này cần được thực hiện một cách chính xác và có hệ thống để đảm bảo kết quả mang lại hiệu quả tối ưu. Trước khi bắt đầu quy trình, hãy đảm bảo rằng bạn đã hiểu URL là gì để tránh nhầm lẫn trong quá trình phân tích.
Nhập URL cần kiểm tra

- Truy cập công cụ kiểm tra tốc độ phù hợp, chẳng hạn như GTmetrix, WebPageTest, hoặc Google PageSpeed Insights.
- Nhập URL của trang web cần phân tích, chú ý nhập chính xác toàn bộ đường dẫn, bao gồm các tham số nếu phân tích trạng thái hoặc chức năng cụ thể của trang.
- Tùy chỉnh thông số kiểm tra, bao gồm:
- Vị trí máy chủ kiểm tra: Chọn khu vực gần nhất với đối tượng người dùng mục tiêu để đảm bảo kết quả phản ánh đúng trải nghiệm thực tế.
- Loại thiết bị: Chọn giữa desktop và mobile, tùy thuộc vào nhóm người dùng chính mà bạn đang hướng đến.
- Tốc độ kết nối mạng: Lựa chọn 3G, 4G, hoặc Wi-Fi để mô phỏng điều kiện truy cập thực tế của người dùng.
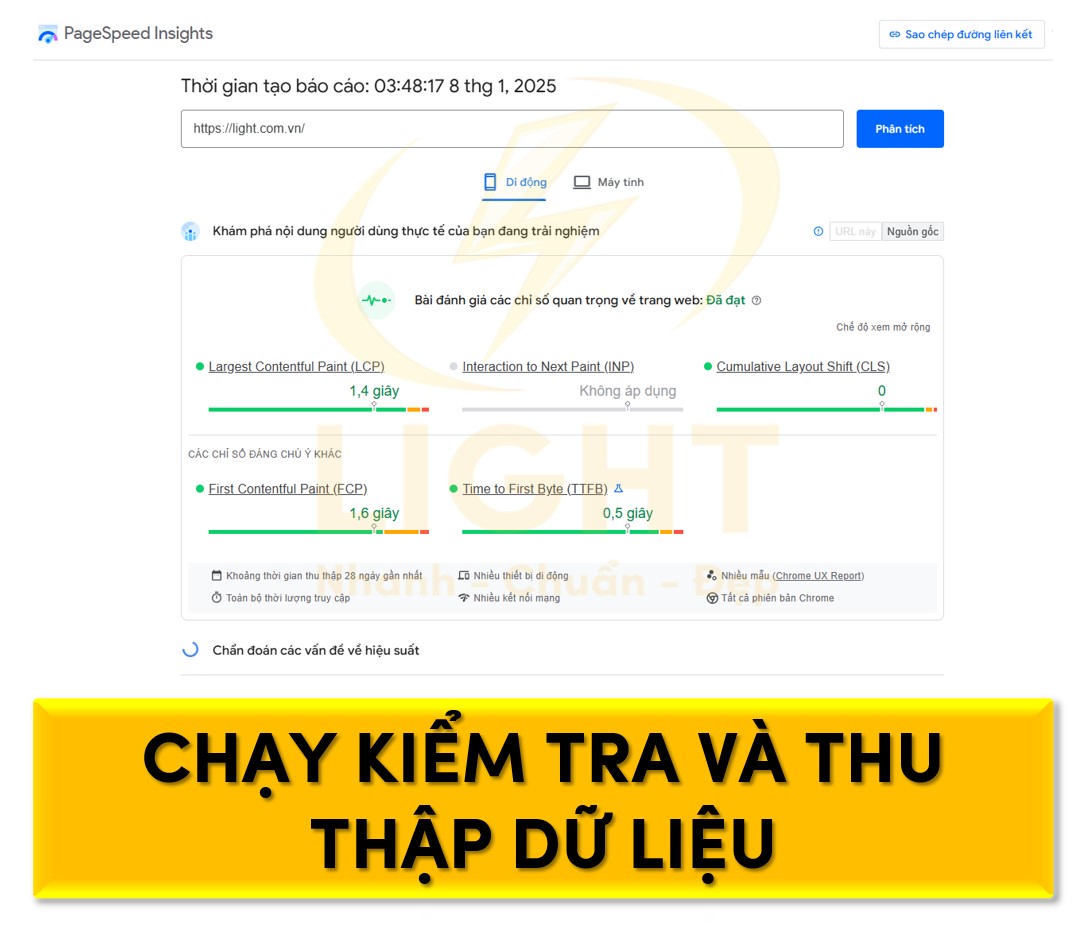
Chạy kiểm tra và thu thập dữ liệu

- Khởi chạy kiểm tra để công cụ tiến hành tải trang và phân tích hiệu suất. Dữ liệu thu thập thường bao gồm:
- Largest Contentful Paint (LCP): Thời gian hiển thị nội dung chính, phản ánh trải nghiệm tải nội dung.
- First Input Delay (FID): Độ trễ khi người dùng thực hiện hành động đầu tiên, cho thấy khả năng phản hồi của trang.
- Cumulative Layout Shift (CLS): Độ ổn định bố cục trang trong quá trình tải, đo lường tác động của các thay đổi không mong muốn trong bố cục.
- Time to First Byte (TTFB): Thời gian phản hồi từ máy chủ, phản ánh hiệu suất backend.
- Số lượng yêu cầu HTTP, kích thước tài nguyên tải xuống, và thời gian tải từng thành phần trên trang.
- Khởi chạy kiểm tra để công cụ tiến hành tải trang và phân tích hiệu suất. Dữ liệu thu thập thường bao gồm:
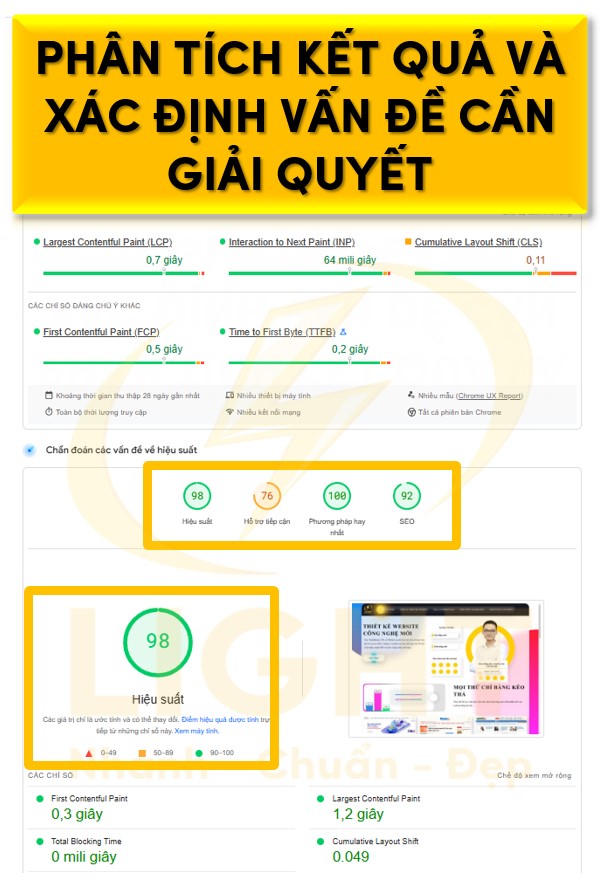
Phân tích kết quả và xác định vấn đề cần giải quyết

- Xem xét từng chỉ số hiệu suất, tập trung vào các chỉ số chính:
- LCP nên đạt dưới 2,5 giây để đảm bảo nội dung chính được tải nhanh chóng.
- FID cần thấp hơn 100ms để tăng cường khả năng phản hồi khi người dùng tương tác.
- CLS dưới 0,1 để tránh các thay đổi bố cục bất ngờ gây khó chịu cho người dùng.
- Đánh giá các vấn đề nổi bật được công cụ đánh dấu:
- Tài nguyên chặn hiển thị (render-blocking resources) như JavaScript hoặc CSS.
- Hình ảnh chưa được nén hoặc không sử dụng định dạng tối ưu, gây tăng kích thước tải xuống.
- Tốc độ phản hồi máy chủ chậm, có thể do cấu hình backend chưa được tối ưu hóa hoặc tải máy chủ quá cao.
- Xem xét từng chỉ số hiệu suất, tập trung vào các chỉ số chính:
Áp dụng các cải tiến dựa trên báo cáo
- Dựa trên dữ liệu từ báo cáo, thực hiện các thay đổi tối ưu hóa cụ thể:
- Tối ưu hóa hình ảnh: Sử dụng định dạng WebP hoặc AVIF, giảm kích thước file, và áp dụng lazy loading để chỉ tải hình ảnh khi cần thiết.
- Nén tài nguyên: Kích hoạt Gzip hoặc Brotli để giảm kích thước CSS, JavaScript, và HTML.
- Cải thiện caching: Thiết lập các quy tắc caching trong tệp .htaccess hoặc cấu hình máy chủ để tăng tốc độ tải lại trang.
- Sử dụng CDN: Phân phối nội dung qua mạng lưới máy chủ gần người dùng hơn, giảm thời gian tải tài nguyên.
- Loại bỏ tài nguyên không cần thiết: Xóa hoặc trì hoãn các tệp JavaScript và CSS không sử dụng hoặc không quan trọng.
- Tối ưu hóa máy chủ: Nâng cấp máy chủ, tối ưu hóa cơ sở dữ liệu, hoặc triển khai HTTP/2 để cải thiện tốc độ truyền dữ liệu.
- Dựa trên dữ liệu từ báo cáo, thực hiện các thay đổi tối ưu hóa cụ thể:
Chạy lại kiểm tra và đánh giá hiệu quả
- Sau khi áp dụng các cải tiến, thực hiện lại kiểm tra để đánh giá hiệu quả của từng thay đổi.
- So sánh điểm số và các chỉ số hiệu suất giữa các lần kiểm tra để đo lường mức độ cải thiện.
- Theo dõi liên tục để đảm bảo các vấn đề không tái diễn, đặc biệt sau khi thực hiện cập nhật hoặc thay đổi cấu trúc website.
Lưu ý khi đọc báo cáo và thực hiện tối ưu hóa
Hiểu rõ ý nghĩa của từng chỉ số
- Các chỉ số Core Web Vitals như LCP, FID, và CLS không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn là yếu tố quan trọng trong xếp hạng SEO. Đảm bảo các chỉ số này đạt ngưỡng khuyến nghị để tối ưu hóa hiệu suất.
- TTFB (Time to First Byte) cho biết hiệu suất backend và tốc độ phản hồi từ máy chủ. Chỉ số cao có thể phản ánh các vấn đề về cấu hình hoặc tài nguyên máy chủ.
- Page Load Time cung cấp cái nhìn tổng quan về thời gian tải trang, nhưng không quan trọng bằng các chỉ số tương tác như LCP và FID.
Ưu tiên xử lý các vấn đề lớn nhất trước
- Tập trung vào các yếu tố ảnh hưởng lớn đến tốc độ tải trang, chẳng hạn như:
- Hình ảnh lớn chưa được tối ưu hóa, làm tăng thời gian tải.
- Tài nguyên chặn hiển thị (CSS và JavaScript) gây trì hoãn hiển thị nội dung chính.
- Các vấn đề ít quan trọng hơn, như giảm kích thước cookie hoặc tối ưu hóa thứ tự tải font chữ, có thể xử lý ở giai đoạn sau.
- Tập trung vào các yếu tố ảnh hưởng lớn đến tốc độ tải trang, chẳng hạn như:
Chú trọng đến hiệu suất trên thiết bị di động
- Kiểm tra hiệu suất trên thiết bị di động với các điều kiện kết nối chậm hơn, như 3G hoặc 4G, để đảm bảo website hoạt động hiệu quả trong môi trường hạn chế.
- Tối ưu hóa thiết kế đáp ứng (responsive design) để cải thiện trải nghiệm trên màn hình nhỏ và các thiết bị có cấu hình thấp.
Đánh giá tác động của các thay đổi
- Sau mỗi lần tối ưu hóa, kiểm tra lại toàn bộ chỉ số để đánh giá tác động của các thay đổi.
- Ghi nhận dữ liệu trước và sau khi tối ưu hóa để xác định các cải tiến có hiệu quả nhất và xây dựng kế hoạch tiếp theo.
Cân nhắc chi phí và lợi ích
- Một số giải pháp tối ưu hóa như triển khai CDN, nâng cấp máy chủ hoặc thuê chuyên gia kỹ thuật có thể yêu cầu chi phí cao. Đánh giá kỹ lưỡng giữa chi phí và lợi ích để đưa ra quyết định phù hợp.
- Với các thay đổi yêu cầu can thiệp sâu vào mã nguồn hoặc cấu hình hệ thống, cần có đội ngũ kỹ thuật chuyên môn để giảm thiểu rủi ro.
Theo dõi và bảo trì thường xuyên
- Hiệu suất website cần được kiểm tra định kỳ, đặc biệt sau các thay đổi lớn như cập nhật nội dung, thay đổi cấu trúc hoặc nâng cấp hệ thống.
- Sử dụng công cụ giám sát tự động để phát hiện kịp thời các vấn đề mới, đồng thời duy trì hiệu suất ổn định trong dài hạn.
Các mẹo tối ưu hóa tốc độ website
Các công cụ tìm kiếm như Google ưu tiên các website có hiệu suất tốt, tối ưu hóa tốc độ tải trang không còn là một tùy chọn mà trở thành yêu cầu bắt buộc. Từ việc giảm kích thước hình ảnh, sử dụng mạng phân phối nội dung (CDN), tối ưu hóa mã nguồn đến kích hoạt bộ nhớ đệm, tất cả đều là những phương pháp hiệu quả để cải thiện tốc độ trang. Những thay đổi này không chỉ giúp website tải nhanh hơn mà còn giảm tải cho máy chủ, tiết kiệm băng thông, và tăng cường tính cạnh tranh trong thị trường trực tuyến. Theo nghiên cứu của IEEE (2020), nén hình ảnh bằng WebP giảm đáng kể dung lượng tải so với JPEG. Phân tích từ các báo cáo cho thấy lazy loading cải thiện hiệu quả thời gian tải trang. Nghiên cứu khuyến nghị áp dụng các kỹ thuật này để tối ưu hiệu suất hiển thị nội dung.
Nội dung dưới đây sẽ tập trung vào các phương pháp tối ưu hóa cụ thể, chuyên sâu, giúp bạn cải thiện hiệu suất website một cách toàn diện và hiệu quả.
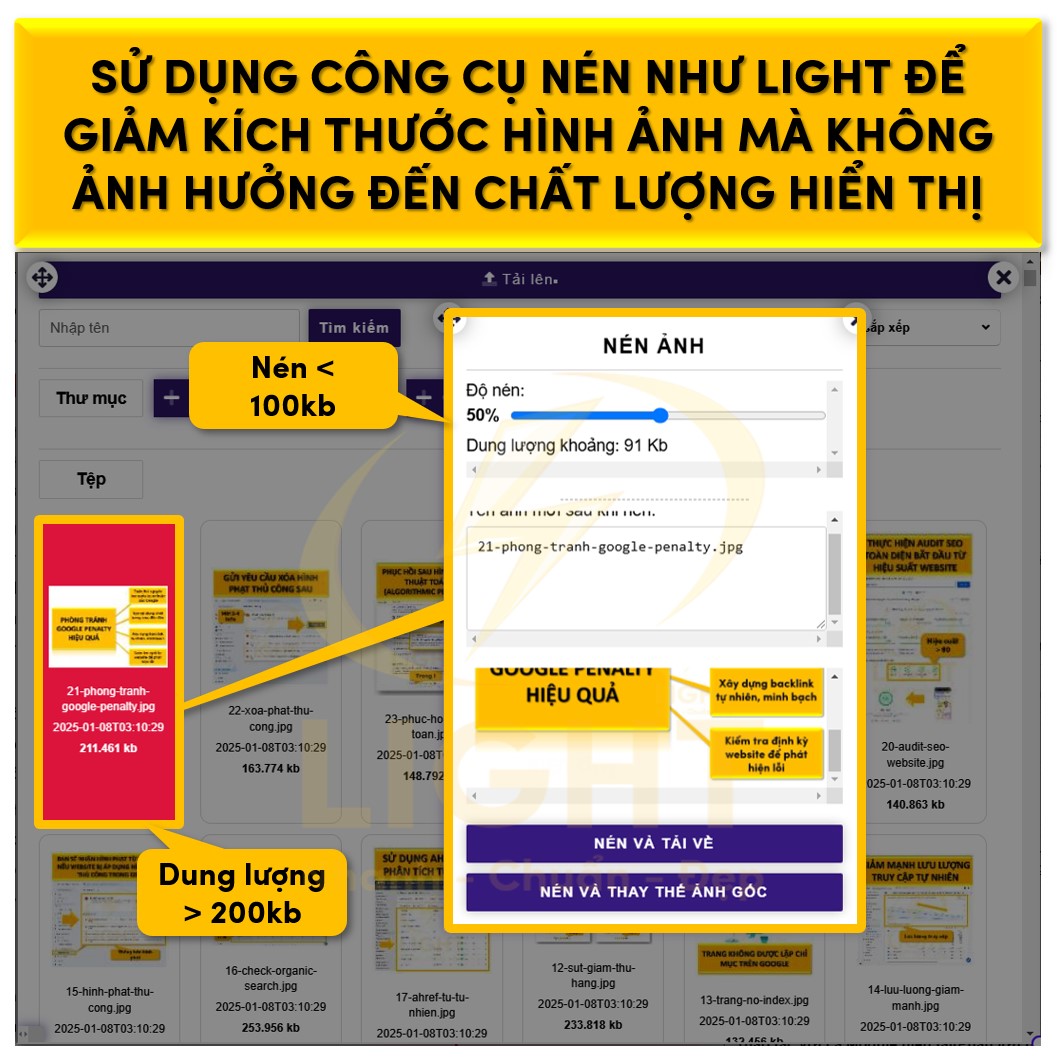
Giảm kích thước hình ảnh
Hình ảnh thường là tài nguyên chiếm nhiều dung lượng nhất trên một trang web. Việc tối ưu hóa hình ảnh có thể giúp giảm đáng kể thời gian tải trang mà vẫn giữ được chất lượng hiển thị.

Chọn định dạng hình ảnh tối ưu
Sử dụng các định dạng hiện đại như WebP hoặc AVIF, cho khả năng nén cao hơn so với JPEG hoặc PNG, đồng thời giữ được chất lượng hiển thị tốt. Các định dạng này giảm kích thước tệp đáng kể, đặc biệt trên các trang có nhiều hình ảnh lớn.Nén hình ảnh tự động
Sử dụng các công cụ nén như ImageOptim, TinyPNG hoặc phần mềm chuyên dụng trên máy chủ như ImageMagick để giảm kích thước hình ảnh mà không ảnh hưởng đến chất lượng hiển thị.Điều chỉnh kích thước hình ảnh theo màn hình
Tạo các phiên bản hình ảnh khác nhau cho từng loại thiết bị (responsive images) bằng cách sử dụng thuộc tínhsrcsetvàsizestrong thẻ<img>. Điều này giúp trình duyệt chọn phiên bản hình ảnh phù hợp với độ phân giải màn hình.Áp dụng tải chậm (lazy loading)
Chỉ tải hình ảnh khi chúng nằm trong vùng nhìn thấy của người dùng. Sử dụng thuộc tínhloading="lazy"hoặc các thư viện như LazyLoad.js để triển khai kỹ thuật này.
Sử dụng CDN
Mạng phân phối nội dung (CDN) là một giải pháp quan trọng giúp tăng tốc độ tải trang và đảm bảo tính ổn định của website. Để cải thiện phản hồi, tìm hiểu CDN là gì giúp phân phối tệp gần người dùng. CDN lưu bản sao tài nguyên trên máy chủ khắp thế giới. Người dùng truy cập nhanh, thời gian chờ đợi giảm, UX được cải thiện.
Phân phối tài nguyên gần người dùng
CDN lưu trữ bản sao các tệp tĩnh trên nhiều máy chủ toàn cầu, đảm bảo người dùng truy cập tài nguyên từ máy chủ gần nhất. Điều này giúp giảm độ trễ mạng và tăng tốc độ phản hồi.Tăng khả năng chịu tải và tính ổn định
Bằng cách phân tán lưu lượng truy cập qua nhiều máy chủ, CDN giúp giảm áp lực lên máy chủ gốc, cải thiện tính khả dụng và giảm nguy cơ gián đoạn khi có lượng truy cập lớn.Tích hợp bộ nhớ đệm thông minh
CDN lưu trữ các tài nguyên phổ biến như hình ảnh, CSS, và JavaScript trong bộ nhớ đệm, giúp giảm thiểu thời gian tải lại.Bảo mật tốt hơn
Một số CDN như Cloudflare hoặc Akamai cung cấp tích hợp tường lửa ứng dụng web (WAF) và bảo vệ DDoS, tăng cường an ninh cho website.
Tối ưu hóa mã nguồn (HTML, CSS, JavaScript)
Mã nguồn không tối ưu thường gây ra tình trạng tải chậm và hiệu suất kém. Việc tinh chỉnh mã nguồn giúp giảm kích thước tệp và cải thiện hiệu suất tổng thể.
Giảm thiểu mã nguồn (Minification)
Xóa các ký tự không cần thiết như khoảng trắng, chú thích, và dòng trống trong mã HTML, CSS, và JavaScript. Sử dụng các công cụ như Terser, UglifyJS, hoặc HTMLMinifier để tự động hóa quy trình.Gộp các tệp tài nguyên
Kết hợp nhiều tệp CSS hoặc JavaScript thành một tệp duy nhất để giảm số lượng yêu cầu HTTP. Tuy nhiên, kỹ thuật này cần được cân nhắc khi sử dụng HTTP/2, vốn hỗ trợ tải đồng thời nhiều tệp nhỏ.Tối ưu hóa thứ tự tải tài nguyên
Đưa CSS quan trọng vào thẻ<style>trong phần<head>để trình duyệt hiển thị nội dung chính trước. JavaScript nên được tải không đồng bộ (async) hoặc hoãn tải (defer) để giảm thời gian hiển thị nội dung.Nén tài nguyên trên máy chủ
Cấu hình máy chủ để nén các tệp HTML, CSS, và JavaScript bằng Gzip hoặc Brotli trước khi gửi đến trình duyệt.
Kích hoạt bộ nhớ đệm
Bộ nhớ đệm (caching) giúp cải thiện tốc độ tải trang bằng cách lưu trữ các tài nguyên thường xuyên được sử dụng trong trình duyệt hoặc máy chủ. Khi tài nguyên thay đổi, kỹ thuật cache-busting đảm bảo người dùng nhận nội dung mới nhất. Nắm bắt cache là gì khi thêm tên tệp mới sẽ thấy nó vẫn giữ vai trò lưu trữ, nhưng buộc trình duyệt bỏ qua dữ liệu cũ để tải phiên bản cập nhật ngay lập tức.
Cấu hình bộ nhớ đệm trình duyệt
Sử dụng các tiêu đề HTTP nhưCache-ControlhoặcExpiresđể cho phép trình duyệt lưu trữ các tài nguyên tĩnh. Ví dụ:Cache-Control: public, max-age=31536000
Bộ nhớ đệm phía máy chủ
Kích hoạt các plugin hoặc module như WP Super Cache, W3 Total Cache cho WordPress, hoặc Varnish Cache để giảm thời gian xử lý trên máy chủ bằng cách lưu trữ các phiên bản HTML đã được kết xuất.Kiểm soát làm mới bộ nhớ đệm
Khi cần cập nhật tài nguyên, sử dụng kỹ thuật tạo dấu phiên bản (cache-busting) bằng cách thêm chuỗi truy vấn (?v=1.2) hoặc thay đổi tên tệp để trình duyệt tải lại nội dung mới.Kết hợp với CDN để tăng hiệu quả
Sử dụng CDN để mở rộng khả năng lưu trữ và phân phối bộ nhớ đệm, giúp tăng tốc độ tải cho người dùng từ các khu vực khác nhau.
Những phương pháp này không chỉ giúp cải thiện tốc độ tải trang mà còn nâng cao hiệu suất tổng thể, tạo trải nghiệm mượt mà và tối ưu hóa website theo tiêu chuẩn hiện đại.
Tại sao tốc độ tải trang lại khác nhau trên các công cụ kiểm tra?
Tốc độ tải trang là một chỉ số phức tạp, phụ thuộc vào nhiều yếu tố khác nhau. Kết quả kiểm tra từ các công cụ đo lường tốc độ tải trang thường không giống nhau do sự khác biệt trong phương pháp kiểm tra, môi trường thử nghiệm, và cách mỗi công cụ phân tích dữ liệu.
1. Môi trường thử nghiệm khác biệt
Vị trí địa lý của máy chủ kiểm tra
Các công cụ kiểm tra sử dụng mạng lưới máy chủ tại nhiều địa điểm trên toàn cầu để mô phỏng trải nghiệm của người dùng thực tế. Khoảng cách giữa máy chủ kiểm tra và máy chủ gốc của website ảnh hưởng đến độ trễ (latency), dẫn đến kết quả khác nhau. Ví dụ, nếu máy chủ kiểm tra ở Châu Âu và máy chủ website ở Mỹ, thời gian phản hồi sẽ lâu hơn so với kiểm tra từ Mỹ.Cấu hình thiết bị giả lập
Một số công cụ như WebPageTest hoặc Lighthouse mô phỏng hiệu suất trên các thiết bị cụ thể, bao gồm cả desktop và di động. Các thông số giả lập như bộ xử lý, RAM, và độ phân giải màn hình sẽ ảnh hưởng đến thời gian xử lý và tải trang.Tốc độ mạng mô phỏng
Các công cụ thường sử dụng tốc độ mạng khác nhau để kiểm tra, từ kết nối chậm như 3G đến Wi-Fi hoặc Ethernet tốc độ cao. Sự khác biệt này ảnh hưởng lớn đến thời gian tải trang, đặc biệt với các website có nhiều tài nguyên lớn như hình ảnh và video.
2. Phương pháp đo lường và các chỉ số ưu tiên
Dữ liệu phòng thí nghiệm (Lab Data) và dữ liệu thực tế (Field Data)
Công cụ như Google PageSpeed Insights sử dụng cả dữ liệu thực tế từ người dùng qua Chrome User Experience Report (CrUX) và dữ liệu giả lập từ Lighthouse. Trong khi đó, GTmetrix và WebPageTest chủ yếu dựa trên dữ liệu giả lập, không phản ánh đầy đủ các yếu tố thực tế như mạng yếu hoặc thiết bị cũ.Chỉ số đo lường cụ thể
Mỗi công cụ tập trung vào các chỉ số khác nhau:- Time to First Byte (TTFB): Thời gian phản hồi từ máy chủ khi nhận được yêu cầu đầu tiên.
- First Contentful Paint (FCP): Thời gian hiển thị nội dung đầu tiên trên màn hình.
- Largest Contentful Paint (LCP): Thời gian hiển thị phần nội dung chính lớn nhất.
- Cumulative Layout Shift (CLS): Đo lường mức độ ổn định của bố cục trong quá trình tải.Công cụ nào ưu tiên chỉ số nào sẽ đưa ra kết quả khác nhau dựa trên các khía cạnh được đánh giá.
Mức độ chi tiết của kiểm tra
Một số công cụ chỉ kiểm tra các tài nguyên cơ bản, trong khi các công cụ khác phân tích sâu toàn bộ tài nguyên, bao gồm hình ảnh, phông chữ, và các tệp JavaScript không cần thiết. Sự khác biệt trong mức độ chi tiết này cũng ảnh hưởng đến thời gian tải được báo cáo.
3. Các yếu tố động của website
Bộ nhớ đệm (Caching)
Nếu kiểm tra được thực hiện với bộ nhớ đệm đã được kích hoạt, thời gian tải sẽ nhanh hơn so với khi không có bộ nhớ đệm. Một số công cụ như Pingdom Tools cho phép xóa bộ nhớ đệm trước khi kiểm tra, trong khi các công cụ khác không cung cấp tùy chọn này.Nội dung động và dịch vụ bên thứ ba
Website tích hợp nội dung động hoặc sử dụng các tài nguyên từ dịch vụ bên thứ ba như quảng cáo, API, hoặc CDN sẽ có thời gian tải khác nhau. Ví dụ, quảng cáo từ Google Ads hoặc các công cụ theo dõi từ bên thứ ba có thể không được tải đồng đều trong mọi lần kiểm tra.Cấu hình máy chủ gốc và CDN
Máy chủ gốc hoặc hệ thống CDN của website có thể phản ứng nhanh hơn hoặc chậm hơn tùy thuộc vào tải hệ thống tại thời điểm kiểm tra. Hiệu suất của CDN cũng thay đổi dựa trên vị trí địa lý của người dùng.
4. Cách tính toán và trình bày kết quả
Điểm số hiệu suất tổng hợp
Một số công cụ, như Lighthouse và Dareboost, đưa ra điểm số tổng hợp dựa trên nhiều tiêu chí khác nhau. Cách tính điểm này phụ thuộc vào các tiêu chuẩn của từng công cụ, dẫn đến sự khác biệt đáng kể trong kết quả.Biểu đồ phân tích chi tiết
Công cụ như GTmetrix và WebPageTest cung cấp biểu đồ waterfall chi tiết, trong khi Google PageSpeed Insights chỉ hiển thị các chỉ số chính và gợi ý cải thiện. Sự khác biệt này làm thay đổi cách người dùng hiểu và áp dụng các kết quả kiểm tra.
5. Yếu tố con người và thiết lập kiểm tra
Tùy chỉnh thông số kiểm tra
Người dùng có thể thay đổi các thiết lập như vị trí địa lý, loại thiết bị, tốc độ mạng, và chế độ tải. Việc thiết lập khác nhau giữa các lần kiểm tra hoặc giữa các công cụ sẽ tạo ra sự khác biệt rõ rệt trong kết quả.Thời điểm kiểm tra
Hiệu suất website có thể thay đổi tùy theo thời điểm, do ảnh hưởng từ lưu lượng truy cập hoặc các tác vụ máy chủ đang xử lý. Các công cụ kiểm tra không đồng thời sẽ phản ánh hiệu suất tại các thời điểm khác nhau, dẫn đến kết quả không đồng nhất.Cách hiểu và sử dụng kết quả
Mỗi công cụ có cách trình bày dữ liệu và gợi ý tối ưu hóa khác nhau. Người dùng có thể hiểu sai hoặc không đầy đủ các gợi ý, dẫn đến cách xử lý khác nhau, ảnh hưởng đến hiệu quả của việc tối ưu hóa.
Sự khác biệt trong tốc độ tải trang được báo cáo bởi các công cụ kiểm tra là kết quả của sự đa dạng trong môi trường thử nghiệm, phương pháp đo lường, và cách mỗi công cụ phân tích hiệu suất. Để có cái nhìn toàn diện và đáng tin cậy, người dùng nên kết hợp sử dụng nhiều công cụ và hiểu rõ cách mỗi công cụ hoạt động.
Những kiến thức cần biết liên quan đến công cụ kiểm tra tốc độ website có những gì?
Tốc độ website là yếu tố cốt lõi ảnh hưởng đến UX, SEO và hiệu suất kinh doanh. Nội dung này khám phá vai trò của công cụ kiểm tra tốc độ trong dịch vụ thiết kế website và khóa học SEO. Từ phân tích hiệu suất, tối ưu tài nguyên đến tích hợp công nghệ hiện đại, kiến thức này giúp nâng cao trải nghiệm người dùng và thứ hạng tìm kiếm hiệu quả.
Dịch vụ thiết kế website có hỗ trợ kiểm tra và tối ưu tốc độ website không?
Dịch vụ thiết kế website chuyên nghiệp thường bao gồm hỗ trợ kiểm tra và tối ưu tốc độ website như một phần trong quy trình phát triển và vận hành. Điều này không chỉ đảm bảo website có hiệu suất tốt ngay từ khi ra mắt mà còn cải thiện trải nghiệm người dùng và khả năng cạnh tranh trên môi trường số.
Tại sao dịch vụ thiết kế website lại tích hợp kiểm tra và tối ưu tốc độ?
Tăng trải nghiệm người dùng (UX)
- Tốc độ tải trang nhanh đảm bảo người dùng truy cập nội dung dễ dàng, giữ họ ở lại lâu hơn trên website và giảm tỷ lệ thoát trang (bounce rate).
- Các nghiên cứu cho thấy thời gian tải trang kéo dài thêm mỗi giây có thể giảm đáng kể tỷ lệ chuyển đổi.
Cải thiện SEO
- Tốc độ website là yếu tố xếp hạng quan trọng trong thuật toán của Google. Các chỉ số như Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS) thuộc Core Web Vitals ảnh hưởng trực tiếp đến thứ hạng tìm kiếm.
- Website được tối ưu hóa tốc độ giúp cải thiện điểm số SEO, từ đó thu hút lượng truy cập lớn hơn.
Tăng hiệu suất kinh doanh trực tuyến
- Một website nhanh giúp người dùng hoàn thành quy trình mua sắm trực tuyến hoặc tìm kiếm thông tin một cách liền mạch, tăng tỷ lệ chuyển đổi.
- Thời gian tải nhanh cũng giúp doanh nghiệp xây dựng hình ảnh thương hiệu chuyên nghiệp, tạo niềm tin với khách hàng.
Các dịch vụ thường bao gồm kiểm tra và tối ưu tốc độ website
Phân tích hiệu suất ban đầu
- Khi thiết kế website, các dịch vụ thường sử dụng các công cụ kiểm tra tốc độ như GTmetrix, Google PageSpeed Insights, hoặc WebPageTest để phân tích hiệu suất.
- Báo cáo chi tiết sẽ được tạo ra, bao gồm các chỉ số tốc độ tải trang, thời gian phản hồi máy chủ, và các tài nguyên cần tối ưu hóa.
Tối ưu mã nguồn và tài nguyên website
- Nén CSS, JavaScript và HTML: Loại bỏ khoảng trắng và mã thừa để giảm kích thước file.
- Tối ưu hình ảnh: Sử dụng định dạng WebP hoặc AVIF, nén không mất chất lượng và điều chỉnh kích thước phù hợp với giao diện.
- Cài đặt Lazy Loading: Chỉ tải hình ảnh và video khi người dùng cuộn đến vị trí cần thiết, giúp giảm thời gian tải ban đầu.
Tích hợp công nghệ tăng tốc
- Content Delivery Network (CDN): Dịch vụ thiết kế website thường khuyến nghị hoặc tích hợp CDN để phân phối nội dung từ các máy chủ gần người dùng nhất.
- Caching: Cấu hình bộ nhớ đệm trình duyệt để giảm thời gian tải lại trang.
- HTTP/2 hoặc HTTP/3: Tích hợp các giao thức hiện đại để tăng tốc độ truyền tải tài nguyên.
Kiểm tra và tối ưu máy chủ
- Dịch vụ thiết kế website thường đề xuất hoặc triển khai máy chủ phù hợp với nhu cầu, như nâng cấp từ shared hosting lên VPS hoặc cloud server.
- Tối ưu hóa cấu hình máy chủ như thời gian phản hồi (TTFB), cấu hình cơ sở dữ liệu, và cài đặt bộ nhớ đệm phía server.
Đảm bảo tuân thủ Core Web Vitals
- Các dịch vụ chuyên nghiệp sẽ đo lường và cải thiện các chỉ số LCP, FID, và CLS để đáp ứng tiêu chuẩn Core Web Vitals của Google. Điều này đảm bảo website đạt điểm số cao trên Google PageSpeed Insights và được ưu tiên trong kết quả tìm kiếm.
Hỗ trợ giám sát và bảo trì lâu dài
- Một số dịch vụ thiết kế website cung cấp giải pháp giám sát hiệu suất liên tục, tự động kiểm tra tốc độ định kỳ để phát hiện và xử lý kịp thời các vấn đề phát sinh.
- Họ cũng cung cấp hỗ trợ kỹ thuật khi cập nhật nội dung hoặc thay đổi cấu trúc trang web để duy trì hiệu suất tốt nhất.
Giá trị mang lại khi lựa chọn dịch vụ thiết kế website có hỗ trợ tối ưu tốc độ
Tiết kiệm thời gian và công sức
- Người dùng không cần tự nghiên cứu hoặc thực hiện các thay đổi phức tạp, vì mọi tối ưu hóa đã được thực hiện bởi đội ngũ chuyên gia.
Hiệu suất tốt ngay từ khi ra mắt
- Website được kiểm tra và tối ưu toàn diện trước khi bàn giao, đảm bảo không gặp phải các vấn đề phổ biến như tải chậm, lỗi giao diện hoặc phản hồi chậm.
Tích hợp công nghệ hiện đại
- Các dịch vụ chuyên nghiệp luôn cập nhật và áp dụng công nghệ tối ưu hóa mới nhất, giúp website duy trì tốc độ cao trong thời gian dài.
Dịch vụ thiết kế website có hỗ trợ kiểm tra và tối ưu tốc độ không chỉ giúp doanh nghiệp đảm bảo hiệu suất mà còn nâng cao trải nghiệm người dùng và khả năng cạnh tranh trực tuyến.
Khóa học SEO có hướng dẫn cách tối ưu hóa tốc độ website sau khi kiểm tra không?
Hầu hết các khóa học SEO chuyên nghiệp đều bao gồm hướng dẫn cách tối ưu hóa tốc độ website, bởi đây là một yếu tố quan trọng ảnh hưởng đến cả trải nghiệm người dùng (UX) và thứ hạng trên các công cụ tìm kiếm như Google. Việc tối ưu hóa tốc độ website thường được tích hợp vào các phần học liên quan đến Core Web Vitals, kỹ thuật SEO (Technical SEO), và tối ưu hóa trải nghiệm người dùng.
Tối ưu hóa tốc độ trong khóa học SEO
Ảnh hưởng đến xếp hạng SEO
- Google coi tốc độ website là một yếu tố xếp hạng quan trọng, đặc biệt thông qua các chỉ số Core Web Vitals như Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS).
- Website tải chậm không chỉ làm giảm điểm số SEO mà còn làm tăng tỷ lệ thoát trang (bounce rate), ảnh hưởng tiêu cực đến hiệu suất tổng thể.
Tăng trải nghiệm người dùng (UX)
- Tốc độ tải trang nhanh giúp người dùng tiếp cận nội dung nhanh chóng, tăng tỷ lệ chuyển đổi và giữ họ ở lại lâu hơn trên website.
- Một phần quan trọng của khóa học SEO là kết nối giữa UX và SEO, trong đó tối ưu hóa tốc độ được xem là yếu tố then chốt.
Nội dung tối ưu hóa tốc độ website trong khóa học SEO
Phân tích hiệu suất website sau khi kiểm tra
- Hầu hết các khóa học đều hướng dẫn sử dụng công cụ kiểm tra tốc độ phổ biến như Google PageSpeed Insights, GTmetrix, hoặc WebPageTest để phân tích hiệu suất.
- Nội dung sẽ bao gồm cách đọc và hiểu các chỉ số quan trọng như:
- LCP: Thời gian tải nội dung chính, mục tiêu dưới 2,5 giây.
- FID: Độ trễ tương tác đầu tiên, cần đạt dưới 100ms.
- CLS: Độ ổn định bố cục, cần dưới 0,1.
- TTFB (Time to First Byte): Thời gian phản hồi máy chủ, phản ánh hiệu suất backend.
- Phân tích các yếu tố làm giảm tốc độ, bao gồm tài nguyên lớn, hình ảnh chưa nén, hoặc mã nguồn không được tối ưu hóa.
Kỹ thuật tối ưu hóa tài nguyên
- Các khóa học thường cung cấp hướng dẫn chi tiết về cách tối ưu hóa từng thành phần của website:
- Hình ảnh: Sử dụng định dạng hiệu quả như WebP hoặc AVIF, nén hình ảnh không giảm chất lượng, và áp dụng lazy loading.
- CSS và JavaScript: Nén và tối ưu hóa mã nguồn, giảm số lượng yêu cầu HTTP, và trì hoãn tải các tài nguyên không cần thiết.
- Caching: Cấu hình bộ nhớ đệm trên trình duyệt và máy chủ để tăng tốc độ tải lại trang.
- Hướng dẫn sử dụng các công cụ hỗ trợ như WP Rocket, Autoptimize, hoặc các plugin tương tự trên WordPress.
- Các khóa học thường cung cấp hướng dẫn chi tiết về cách tối ưu hóa từng thành phần của website:
Triển khai công nghệ tăng tốc website
- Học viên sẽ được hướng dẫn về các công nghệ hiện đại giúp tăng tốc website, bao gồm:
- Content Delivery Network (CDN): Phân phối nội dung từ các máy chủ gần người dùng nhất để giảm độ trễ.
- HTTP/2 và HTTP/3: Tăng tốc độ tải tài nguyên thông qua các giao thức truyền tải dữ liệu hiệu quả hơn.
- Kỹ thuật Prefetching và Preloading: Tối ưu hóa thứ tự tải tài nguyên để cải thiện tốc độ hiển thị nội dung quan trọng.
- Học viên sẽ được hướng dẫn về các công nghệ hiện đại giúp tăng tốc website, bao gồm:
Tối ưu hóa máy chủ và cơ sở hạ tầng
- Một phần quan trọng của khóa học SEO chuyên sâu sẽ tập trung vào cấu hình máy chủ và hạ tầng backend:
- Nâng cấp lên máy chủ nhanh hơn như VPS hoặc sử dụng các dịch vụ cloud hosting.
- Tối ưu hóa cơ sở dữ liệu để giảm thời gian truy vấn.
- Sử dụng các công cụ như LiteSpeed hoặc Nginx để tăng tốc độ phản hồi.
- Một phần quan trọng của khóa học SEO chuyên sâu sẽ tập trung vào cấu hình máy chủ và hạ tầng backend:
Kiểm tra lại và theo dõi hiệu suất sau tối ưu hóa
- Khóa học sẽ hướng dẫn cách chạy kiểm tra lại sau khi thực hiện các cải tiến để đảm bảo hiệu quả.
- Học viên được giới thiệu các công cụ giám sát hiệu suất liên tục, chẳng hạn như Google Search Console, để theo dõi và duy trì tốc độ website.
Chiến lược tối ưu hóa tốc độ trong dài hạn
- Hướng dẫn cách xây dựng kế hoạch bảo trì định kỳ, bao gồm kiểm tra hiệu suất định kỳ và cập nhật các công nghệ mới.
- Tối ưu hóa mã nguồn khi thêm nội dung mới hoặc thay đổi cấu trúc website để duy trì tốc độ tải trang ở mức cao.
Giá trị của việc học tối ưu hóa tốc độ trong khóa học SEO
Kết hợp giữa kỹ thuật và chiến lược SEO
- Tối ưu hóa tốc độ không chỉ là yếu tố kỹ thuật mà còn hỗ trợ chiến lược SEO tổng thể. Học viên sẽ nắm bắt cách tận dụng tối ưu hóa tốc độ để cải thiện thứ hạng và lưu lượng truy cập.
Áp dụng thực tiễn trên mọi loại website
- Các kỹ thuật được học có thể áp dụng trên nhiều nền tảng website khác nhau, từ WordPress, Shopify đến các hệ thống tự phát triển.
Nâng cao khả năng cạnh tranh trực tuyến
- Website tải nhanh sẽ tăng cơ hội chuyển đổi khách hàng, cải thiện trải nghiệm người dùng, và duy trì lợi thế trong thị trường cạnh tranh cao.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340