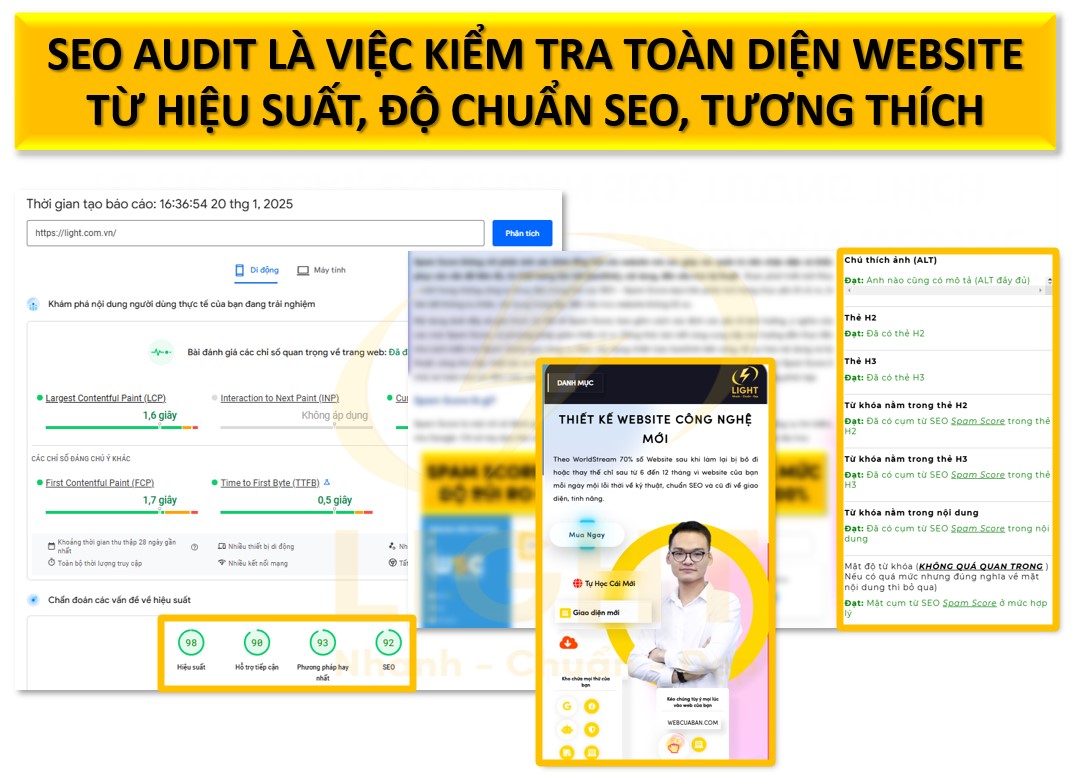
Cache là gì? Các tối ưu bộ nhớ Cache hiệu quả
Cache là thành phần quan trọng trong tối ưu hiệu suất hệ thống và tốc độ truy cập. Hiểu rõ nguyên lý hoạt động, các loại cache và cách triển khai giúp tận dụng tối đa lợi ích. Cache không chỉ lưu trữ dữ liệu mà còn liên quan đến quản lý TTL, phân loại dữ liệu, lựa chọn công cụ và chiến lược caching như Cache-First, Stale-While-Revalidate. Tối ưu cache cần kết hợp kỹ thuật nén dữ liệu, làm mới cache thông minh và giám sát hiệu quả. Trong môi trường cạnh tranh, tốc độ tải trang ảnh hưởng đến SEO và tỷ lệ chuyển đổi, khiến cache trở thành yếu tố chiến lược. Từ Redis, Memcached đến CDN, cache được ứng dụng linh hoạt theo nhu cầu từng doanh nghiệp.
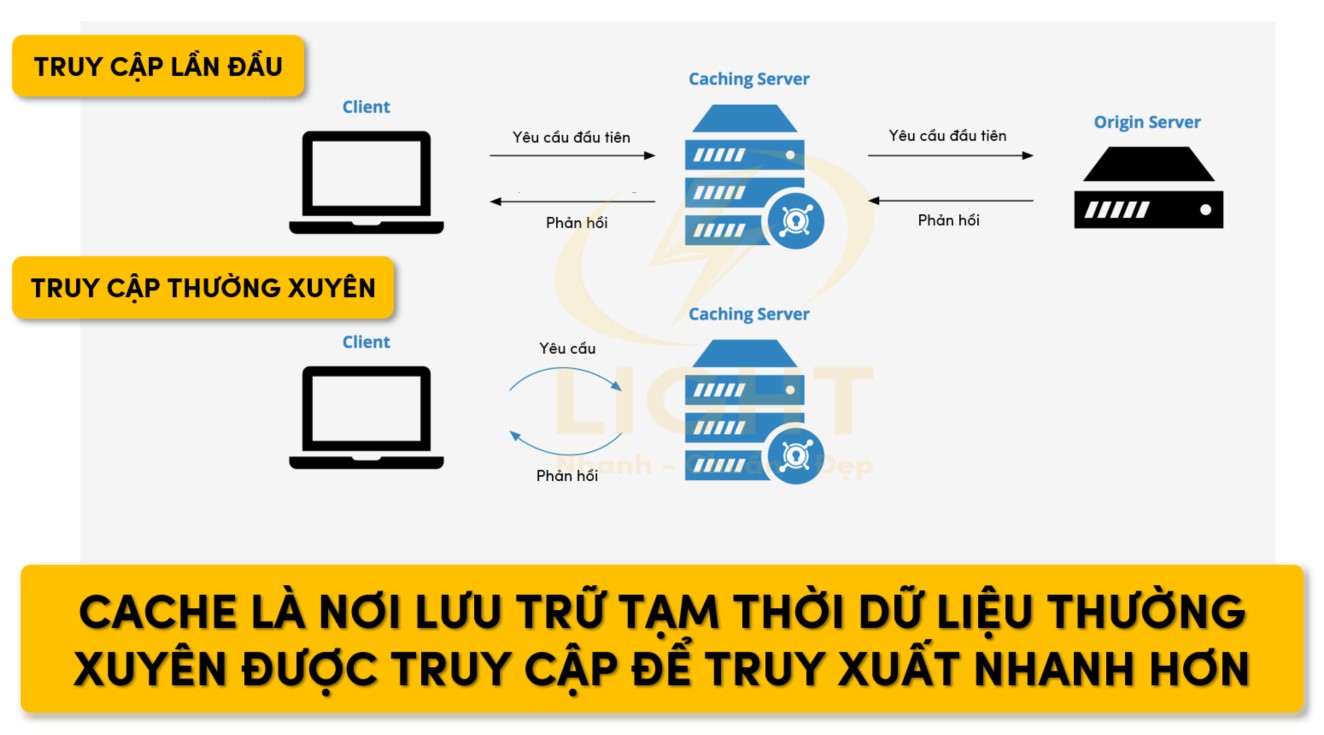
Cache là gì?
Cache là nơi lưu trữ tạm thời dữ liệu thường xuyên được truy cập để truy xuất nhanh hơn. Thay vì lấy dữ liệu từ nguồn gốc như cơ sở dữ liệu hoặc API bên ngoài (chậm hơn), cache lưu dữ liệu tại bộ nhớ nhanh như RAM hoặc ổ đĩa tốc độ cao.
Cách hoạt động của Cache:
Cache lưu trữ dữ liệu gần nơi sử dụng, giúp tăng tốc độ truy cập và giảm độ trễ. Cache có thể xuất hiện ở nhiều cấp độ:
- Cache CPU: Lưu dữ liệu và lệnh thường dùng của CPU.
- Cache trình duyệt: Lưu hình ảnh, tệp, hoặc nội dung trang web để tải nhanh hơn khi truy cập lại.
- Cache ứng dụng: Lưu kết quả truy vấn cơ sở dữ liệu hoặc API.
Tại sao Cache quan trọng?
- Tăng tốc độ truy cập:
- Ví dụ: Thay vì truy vấn cơ sở dữ liệu mất 200ms, cache trả kết quả trong 2ms.
- Cải thiện trải nghiệm người dùng:
- Ví dụ: Trang web hoặc ứng dụng tải nhanh hơn, không gây khó chịu cho người dùng.
- Hỗ trợ hệ thống mở rộng:
- Cache giảm tải cho máy chủ backend, xử lý nhiều yêu cầu hơn mà không cần nâng cấp phần cứng.
- Tiết kiệm chi phí:
- Ít truy vấn tới cơ sở dữ liệu hoặc API, giảm chi phí phần cứng và băng thông.
Cache là giải pháp thiết yếu cho hiệu suất và khả năng mở rộng của hệ thống hiện đại. Theo báo cáo kỹ thuật của Meta Engineering (trước đây là Facebook) về 'Scaling Cache Infrastructure' (2020), việc triển khai hệ thống cache thông minh đã giúp giảm đáng kể tải cho backend database và cắt giảm thời gian phản hồi trung bình tới 60%. Lukas Hölzle trong nghiên cứu 'The Datacenter as a Computer' (2018) đã chỉ ra rằng các hệ thống quy mô lớn có thể tiết kiệm đáng kể chi phí phần cứng khi triển khai cache đa tầng. Nghiên cứu từ Google về 'Web Performance Metrics' cũng xác nhận rằng mỗi 100ms độ trễ bổ sung có thể làm giảm tỷ lệ chuyển đổi trong thương mại điện tử.
Vai trò của Cache trong hiệu suất hoạt động
Cache đóng vai trò quan trọng trong việc tối ưu hóa hệ thống công nghệ thông tin, đặc biệt trong các môi trường có lưu lượng truy cập cao và yêu cầu hiệu suất cao. Các khía cạnh chính bao gồm:
1. Tăng tốc xử lý
Cache giúp giảm thời gian xử lý yêu cầu thông qua việc lưu trữ các dữ liệu thường xuyên được sử dụng tại các bộ nhớ tốc độ cao, gần với nguồn truy cập.
- Cache trong CPU: CPU sử dụng các cấp bộ nhớ cache (L1, L2, L3) để lưu trữ tạm thời dữ liệu và lệnh từ RAM. Điều này giảm thời gian truy xuất thông tin từ RAM, vốn có tốc độ chậm hơn nhiều so với bộ nhớ cache. Hiện nay, các CPU hiện đại còn áp dụng thuật toán dự đoán trước (predictive caching) để dự đoán dữ liệu sẽ cần đến và đưa vào cache trước khi có yêu cầu.
- Cache trong cơ sở dữ liệu: Trong các hệ quản trị cơ sở dữ liệu (DBMS), cơ chế caching lưu trữ kết quả truy vấn thường xuyên được sử dụng. Ví dụ, MySQL sử dụng query cache để lưu trữ kết quả của các câu lệnh SQL SELECT, giúp giảm thời gian xử lý đối với các truy vấn tương tự trong tương lai.
- Cache trong ứng dụng web: Nội dung tĩnh như CSS, JavaScript, hình ảnh được lưu trữ trong cache của trình duyệt hoặc trên mạng phân phối nội dung (CDN). Điều này không chỉ giảm độ trễ trong tải trang mà còn cải thiện đáng kể trải nghiệm người dùng khi truy cập lại các trang web.
2. Giảm tải cho server
Bằng cách lưu trữ dữ liệu tạm thời ở gần người dùng hoặc trong các bộ nhớ nhanh, cache giảm số lượng yêu cầu xử lý trực tiếp từ server, từ đó tăng hiệu suất toàn hệ thống.
- Caching tại tầng server: Trong các hệ thống backend, các công cụ như Redis hoặc Memcached được sử dụng để lưu trữ các dữ liệu cần truy cập thường xuyên. Ví dụ, khi một ứng dụng e-commerce cần hiển thị thông tin sản phẩm phổ biến, kết quả truy vấn từ cơ sở dữ liệu gốc có thể được lưu vào Redis để phục vụ các yêu cầu lặp lại trong khoảng thời gian ngắn.
- Caching phía client: Các trình duyệt web và ứng dụng trên thiết bị di động lưu trữ dữ liệu cache cục bộ như HTML, ảnh sản phẩm hoặc dữ liệu API. Điều này giúp giảm lưu lượng truy cập đến server và đảm bảo trải nghiệm nhanh hơn cho người dùng cuối. Ngoài ra, cache phía client thường sử dụng các cơ chế như LocalStorage hoặc IndexedDB để lưu trữ dữ liệu lâu dài.
- Mạng phân phối nội dung (CDN): Các hệ thống CDN như Cloudflare hoặc Akamai lưu trữ dữ liệu tại các trung tâm dữ liệu phân tán trên toàn cầu. Khi người dùng gửi yêu cầu, dữ liệu được trả về từ máy chủ CDN gần nhất thay vì từ server gốc, giảm đáng kể tải cho server chính.
3. Tiết kiệm tài nguyên
Cache giảm việc sử dụng tài nguyên hệ thống một cách đáng kể, tối ưu hóa cả về hiệu suất và chi phí vận hành.
- Giảm băng thông mạng: Khi dữ liệu được lưu trữ cục bộ hoặc tại các điểm trung gian như proxy cache, lượng dữ liệu truyền tải qua mạng giảm đáng kể. Điều này không chỉ làm giảm chi phí băng thông mà còn cải thiện độ ổn định của hệ thống trong các tình huống lưu lượng tăng cao đột biến.
- Giảm tiêu thụ tài nguyên máy chủ: Các tài nguyên như CPU, RAM, và ổ cứng không cần xử lý lại các yêu cầu đã có kết quả trong cache. Ví dụ, trong các ứng dụng máy học, kết quả của các mô hình phân loại hoặc dự đoán có thể được cache để phục vụ các yêu cầu tương tự mà không cần chạy lại toàn bộ quy trình tính toán.
- Hạn chế tác động của việc tăng trưởng lưu lượng truy cập: Cache cung cấp một lớp đệm giúp hệ thống duy trì hiệu suất ổn định trong trường hợp lưu lượng truy cập tăng đột ngột. Ví dụ, các trang tin tức lớn sử dụng caching để đảm bảo truy cập nhanh chóng khi có lượng lớn người dùng truy cập trong một sự kiện đặc biệt.
4. Tăng khả năng chịu lỗi
Cache đóng vai trò như một lớp dự phòng, giúp hệ thống hoạt động ổn định ngay cả khi có sự cố ở các tầng backend hoặc cơ sở dữ liệu. Nghiên cứu về 'Fault Tolerance in Distributed Systems' từ Đại học Cornell (2020) đã chứng minh rằng hệ thống với cache phân tán có khả năng chịu lỗi cao hơn đáng kể so với hệ thống truyền thống khi xảy ra sự cố mạng hoặc cơ sở dữ liệu. Netflix Engineering trong bài đăng kỹ thuật về 'Resilience Engineering' (2021) đã ghi nhận rằng việc triển khai Hystrix cùng với cache đa tầng đã cho phép dịch vụ duy trì khả năng hoạt động cao ngay cả khi một phần hệ thống backend gặp sự cố.
- Hoạt động độc lập trong thời gian downtime: Trong trường hợp hệ thống backend hoặc cơ sở dữ liệu gặp sự cố, các dữ liệu được cache trước đó có thể được sử dụng để trả lời các yêu cầu của người dùng. Ví dụ, hệ thống cache tại CDN có thể cung cấp nội dung tĩnh của trang web ngay cả khi server gốc không hoạt động.
- Phục hồi nhanh chóng sau lỗi: Khi một thành phần trong hệ thống bị gián đoạn, cache lưu trữ dữ liệu tạm thời giúp giảm tải công việc cho hệ thống trong quá trình phục hồi. Ví dụ, trong các hệ thống xử lý thanh toán, thông tin đơn hàng có thể được lưu trữ trong cache trước khi gửi đến hệ thống backend để đảm bảo không mất dữ liệu khi xảy ra sự cố.
5. Cải thiện hiệu suất trong môi trường phân tán
Trong các hệ thống phân tán, cache không chỉ hỗ trợ tăng tốc độ xử lý mà còn giảm sự phụ thuộc vào các kết nối mạng.
- Cache dữ liệu trên các nút mạng: Các hệ thống như Hadoop hoặc Spark thường sử dụng cache để lưu dữ liệu trung gian tại các nút tính toán, giảm thiểu việc truyền dữ liệu qua mạng và tăng tốc độ xử lý.
- Hỗ trợ đồng bộ dữ liệu: Trong các cơ sở dữ liệu phân tán, cache tại từng nút dữ liệu giúp giảm độ trễ và cải thiện hiệu năng của các truy vấn phân tán.
6. Ứng dụng thực tiễn trong các lĩnh vực chuyên biệt
Cache được áp dụng linh hoạt trong nhiều lĩnh vực cụ thể:
- Thương mại điện tử: Lưu trữ thông tin sản phẩm, kết quả tìm kiếm, hoặc thông tin giỏ hàng trong cache để tăng tốc độ truy cập và cải thiện trải nghiệm người dùng.
- Hệ thống tài chính: Lưu trữ các tính toán phức tạp, như báo cáo tài chính hoặc giá trị danh mục đầu tư, giúp giảm thời gian phản hồi đối với các truy vấn tương tự.
- Streaming video: Dữ liệu video được cache tại các CDN hoặc buffer trên thiết bị người dùng để giảm thời gian chờ và đảm bảo phát nội dung liên tục.
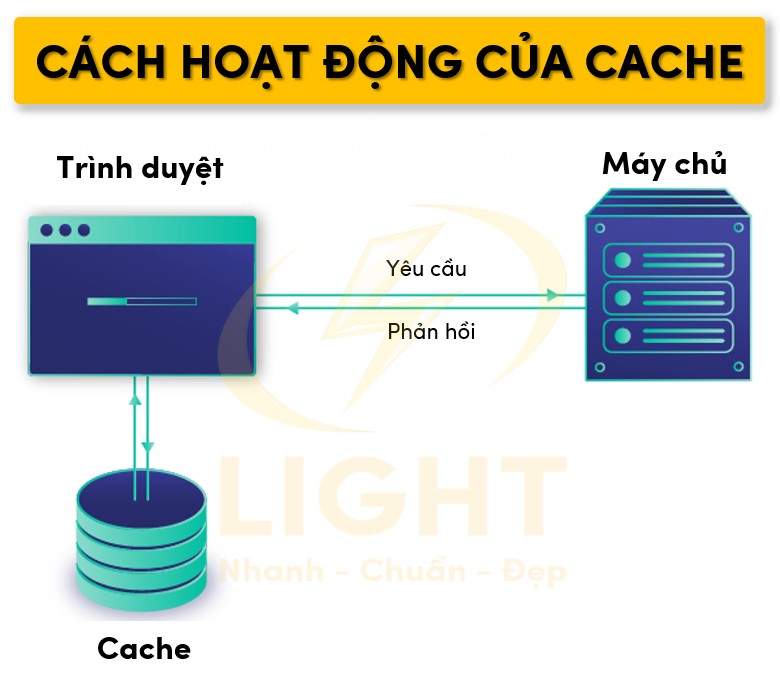
Cách hoạt động của Cache
Các khái niệm như cách lưu trữ và truy xuất dữ liệu, cơ chế làm mới và cập nhật cache, cùng với việc áp dụng các thuật toán quản lý tiên tiến đã tạo nên một nền tảng mạnh mẽ giúp hệ thống hoạt động ổn định ngay cả trong môi trường có lưu lượng truy cập lớn. Đồng thời, các loại cache khác nhau như Browser Cache, Application Cache, Database Cache, và CDN Cache đã được triển khai linh hoạt trong nhiều tình huống cụ thể nhằm đảm bảo sự hiệu quả toàn diện, từ tầng client đến tầng server và mạng phân phối nội dung.

Việc hiểu rõ các nguyên lý hoạt động và ứng dụng của cache không chỉ giúp nâng cao khả năng thiết kế hệ thống mà còn hỗ trợ giảm chi phí vận hành, cải thiện trải nghiệm người dùng, và tăng khả năng mở rộng của các ứng dụng công nghệ thông tin.
Quy trình lưu trữ và truy xuất dữ liệu từ Cache
1. Lưu trữ dữ liệu vào Cache
Xác định dữ liệu cần lưu trữ:
Hệ thống đánh giá và lựa chọn dữ liệu dựa trên tần suất truy cập, kích thước, hoặc mức độ quan trọng. Ví dụ:- Kết quả của các truy vấn lặp lại từ cơ sở dữ liệu (query result caching).
- Nội dung tĩnh như hình ảnh, tệp CSS, JavaScript (static asset caching).
- Dữ liệu API được truy cập thường xuyên (API response caching).
Kiểm tra điều kiện lưu trữ:
Hệ thống áp dụng các quy tắc hoặc thuật toán quyết định dữ liệu có nên lưu vào cache hay không, chẳng hạn:- TTL (Time-to-Live): Thời gian tối đa dữ liệu được lưu trong cache.
- Cache Key: Xác định duy nhất dữ liệu trong cache để tránh trùng lặp hoặc nhầm lẫn khi lưu trữ.
Ghi dữ liệu vào cache:
Sau khi dữ liệu được xác định, hệ thống lưu trữ nó tại các tầng cache thích hợp:- In-memory cache: Lưu dữ liệu trong RAM để đạt tốc độ truy xuất cao nhất.
- Persistent cache: Lưu dữ liệu trong SSD hoặc ổ đĩa tốc độ cao khi cần bảo toàn dữ liệu lâu dài.
- Cache phân tán: Trong các hệ thống lớn, dữ liệu được chia nhỏ và lưu trên nhiều máy chủ cache để tối ưu hóa tải và khả năng mở rộng.
2. Truy xuất dữ liệu từ Cache
Cache Hit:
Khi dữ liệu được yêu cầu, hệ thống kiểm tra cache trước. Nếu dữ liệu tồn tại (cache hit), kết quả được trả về ngay mà không cần truy cập nguồn dữ liệu gốc. Điều này giảm thời gian phản hồi và giảm tải hệ thống.Cache Miss:
Nếu dữ liệu không tồn tại trong cache, hệ thống sẽ:- Truy vấn nguồn gốc (cơ sở dữ liệu, API, hệ thống tệp).
- Lưu kết quả truy vấn vào cache để phục vụ các yêu cầu sau.
- Trả kết quả cho người dùng.
Quản lý khóa dữ liệu (Locking):
Trong trường hợp nhiều yêu cầu cùng truy vấn một dữ liệu chưa có trong cache, hệ thống áp dụng cơ chế cache lock để tránh truy vấn đồng thời từ nguồn gốc, giảm tải hệ thống backend.
3. Cập nhật và làm mới dữ liệu trong Cache
Invalidate Cache:
Khi dữ liệu gốc thay đổi, cache cũ cần được làm mới hoặc xóa để đảm bảo dữ liệu nhất quán. Có thể thực hiện bằng các phương pháp:- Write-through cache: Dữ liệu được ghi vào cả cache và nguồn gốc đồng thời.
- Write-back cache: Dữ liệu được ghi vào cache trước, sau đó cập nhật nguồn gốc sau một khoảng thời gian.
Eviction:
Khi bộ nhớ cache đầy, hệ thống phải giải phóng không gian bằng cách loại bỏ dữ liệu ít quan trọng nhất. Các thuật toán phổ biến:- LRU (Least Recently Used): Loại bỏ dữ liệu được truy cập lâu nhất.
- LFU (Least Frequently Used): Loại bỏ dữ liệu ít được truy cập nhất.
- FIFO (First In, First Out): Loại bỏ dữ liệu cũ nhất.
TTL (Time-to-Live):
Mỗi mục trong cache được gắn một thời gian sống cụ thể. Khi hết thời gian này, dữ liệu sẽ tự động bị loại bỏ, giúp đảm bảo tính chính xác và giảm tình trạng dữ liệu lỗi thời.
4. Kỹ thuật nâng cao trong quản lý Cache
Cache phân tán (Distributed Cache):
Trong hệ thống quy mô lớn, cache được triển khai trên nhiều máy chủ để tăng hiệu suất, đảm bảo tính sẵn sàng cao và khả năng chịu lỗi. Ví dụ: Redis, Memcached.Cache nhiều tầng (Multi-level Cache):
Sử dụng nhiều tầng cache để cân bằng giữa tốc độ và khả năng lưu trữ.- L1 Cache: Cache cực nhanh nhưng dung lượng nhỏ (RAM).
- L2 Cache: Cache chậm hơn nhưng có dung lượng lớn hơn (SSD, hệ thống phân tán).
Cache Prefetching:
Dự đoán dữ liệu mà người dùng hoặc hệ thống có thể cần trong tương lai và nạp sẵn vào cache, giảm độ trễ khi yêu cầu thực sự phát sinh.Adaptive Caching:
Hệ thống tự động điều chỉnh các tham số của cache (như TTL, kích thước cache) dựa trên khối lượng công việc thực tế và xu hướng truy cập dữ liệu.
5. Công cụ và mô hình triển khai
Công cụ cache phổ biến:
- Redis: Hỗ trợ cache phân tán, hiệu năng cao, phù hợp cho cả dữ liệu tạm thời và dữ liệu cần lưu trữ lâu dài.
- Memcached: Tối ưu hóa cho các trường hợp lưu trữ dữ liệu đơn giản, không yêu cầu nhiều tính năng mở rộng.
Mô hình triển khai:
- Cache phía máy khách (Client-side Cache): Dữ liệu được lưu trữ tại thiết bị người dùng (browser cache, app cache).
- Cache phía máy chủ (Server-side Cache): Lưu trữ trên máy chủ gần với backend (proxy cache, in-memory cache).
- Cache tại tầng mạng (CDN Cache): Sử dụng mạng phân phối nội dung (CDN) để lưu trữ nội dung tĩnh tại các máy chủ gần với vị trí địa lý của người dùng, tối ưu hóa tốc độ tải trang.
Các loại Cache phổ biến và ứng dụng
Browser Cache
Browser Cache lưu trữ cục bộ các tài nguyên trang web trên thiết bị người dùng để tối ưu hóa tốc độ tải trang, giảm băng thông và cải thiện hiệu năng. Dữ liệu thường được lưu bao gồm:
- Tài nguyên tĩnh: Tệp CSS, JavaScript, hình ảnh, phông chữ và các biểu tượng.
- HTML: Bản sao nội dung trang, giúp tối ưu hiển thị khi nội dung ít thay đổi.
- Cookie và dữ liệu phiên: Hỗ trợ xác thực người dùng và lưu trữ thông tin tạm thời.
Quy trình hoạt động:
- Khi trình duyệt gửi yêu cầu đến máy chủ, các tệp trả về có thể đi kèm tiêu đề
Cache-ControlhoặcExpiresđể quy định thời gian lưu trữ. - Trình duyệt kiểm tra xem tệp đã tồn tại trong cache cục bộ chưa.
- Nếu tệp tồn tại và còn hợp lệ (cache hit), trình duyệt sử dụng tệp đã lưu.
- Nếu tệp không tồn tại hoặc đã hết hạn (cache miss), trình duyệt tải lại từ máy chủ và cập nhật cache.
Ứng dụng thực tế:
- Cải thiện tốc độ tải lại trang: Khi người dùng truy cập lại cùng một trang web, các tài nguyên tĩnh không cần tải lại từ máy chủ, giúp tăng tốc hiển thị.
- Giảm tải cho máy chủ backend: Giảm số lượng yêu cầu HTTP đến máy chủ gốc bằng cách sử dụng dữ liệu cục bộ.
- Hỗ trợ làm việc ngoại tuyến: Cho phép truy cập nội dung cơ bản của trang web ngay cả khi mất kết nối mạng, thông qua các tệp đã được cache.
Application Cache
Application Cache hoạt động trong các ứng dụng, cung cấp bộ nhớ tạm cho dữ liệu thường xuyên được truy cập nhằm giảm độ trễ và tăng hiệu suất. Cache thường được triển khai trên bộ nhớ nhanh như RAM hoặc các hệ thống quản lý cache chuyên dụng.
Cơ chế hoạt động:
- Lưu trữ tạm thời: Dữ liệu được lưu dưới dạng cặp khóa-giá trị, với khóa (key) xác định duy nhất dữ liệu.
- Truy xuất nhanh: Khi ứng dụng cần dữ liệu, hệ thống kiểm tra cache trước.
- Nếu có (cache hit), dữ liệu được lấy trực tiếp từ bộ nhớ nhanh.
- Nếu không có (cache miss), hệ thống truy cập nguồn dữ liệu gốc, lưu kết quả vào cache và trả về ứng dụng.
Ứng dụng thực tế:
- Caching API Responses: Lưu trữ kết quả trả về từ API để phục vụ các yêu cầu tương tự trong tương lai mà không cần gọi lại dịch vụ bên ngoài.
- Session Management: Lưu trạng thái phiên làm việc của người dùng trong bộ nhớ tạm để truy cập nhanh.
- Data Processing: Lưu trữ kết quả xử lý trung gian, chẳng hạn các bước tính toán trong hệ thống phân tích dữ liệu hoặc mô hình học máy.
Database Cache
Database Cache tối ưu hóa hiệu suất truy vấn dữ liệu trong cơ sở dữ liệu bằng cách lưu trữ kết quả của các truy vấn hoặc dữ liệu thường xuyên được truy cập trong bộ nhớ nhanh.
Quy trình hoạt động:
- Khi có một truy vấn, hệ thống kiểm tra cache để xác định xem kết quả đã được lưu trữ chưa.
- Nếu dữ liệu có sẵn (cache hit), kết quả được trả về ngay lập tức.
- Nếu không có (cache miss), hệ thống thực hiện truy vấn trên cơ sở dữ liệu gốc, lưu kết quả vào cache và trả lại người dùng.
- Dữ liệu trong cache được quản lý bằng các thuật toán như:
- LRU (Least Recently Used): Loại bỏ dữ liệu ít được sử dụng nhất khi cache đầy.
- TTL (Time-to-Live): Tự động loại bỏ dữ liệu sau khoảng thời gian quy định.
Ứng dụng thực tế:
- Query Caching: Tăng tốc độ truy vấn phức tạp, chẳng hạn các phép nối bảng (joins) hoặc tổng hợp dữ liệu.
- Materialized Views Caching: Lưu trữ kết quả của các phép tính toán trước để giảm tải cho cơ sở dữ liệu.
- Read-heavy Workloads: Trong hệ thống có nhiều yêu cầu đọc, giảm áp lực xử lý cho cơ sở dữ liệu backend.
CDN Cache
CDN Cache (Content Delivery Network Cache) lưu trữ nội dung tĩnh trên các máy chủ phân phối gần với người dùng, giúp giảm độ trễ và cải thiện tốc độ tải trang.
Quy trình hoạt động:
- Khi người dùng yêu cầu tài nguyên tĩnh, yêu cầu được định tuyến đến máy chủ CDN gần nhất.
- Máy chủ CDN kiểm tra xem tài nguyên có sẵn trong cache không.
- Nếu có (cache hit), máy chủ CDN trả tài nguyên trực tiếp cho người dùng.
- Nếu không (cache miss), máy chủ CDN tải tài nguyên từ máy chủ gốc, lưu bản sao vào cache và trả tài nguyên về.
- Cache tại các máy chủ CDN được quản lý thông qua chính sách như:
- Cache Invalidation: Xóa tài nguyên cũ khi có phiên bản mới từ máy chủ gốc.
- Expiration Policy: Định nghĩa thời gian hết hạn cho các tài nguyên, đảm bảo dữ liệu luôn được làm mới đúng thời điểm.
Ứng dụng thực tế:
- Phân phối nội dung toàn cầu: Đảm bảo tốc độ tải trang nhanh cho người dùng ở nhiều khu vực khác nhau bằng cách phân phối tài nguyên từ máy chủ gần nhất.
- Giảm tải cho máy chủ gốc: CDN xử lý phần lớn lưu lượng yêu cầu nội dung tĩnh, giảm áp lực cho hệ thống backend.
- Tăng khả năng chịu lỗi: Trong trường hợp máy chủ gốc gặp sự cố, CDN có thể tiếp tục phục vụ nội dung từ cache tạm thời.
So sánh tốc độ xử lý khi có và không có Cache
Việc so sánh tốc độ xử lý khi có và không có cache là một minh chứng rõ ràng cho thấy cách cache cải thiện hiệu suất, giảm chi phí vận hành, và đảm bảo trải nghiệm người dùng trong mọi tình huống.
1. Tốc độ xử lý khi không có Cache
- Truy xuất dữ liệu từ nguồn gốc: Khi không có cache, mỗi yêu cầu đều phải truy vấn trực tiếp đến nguồn gốc, như cơ sở dữ liệu, API bên ngoài, hoặc hệ thống tệp. Thời gian xử lý sẽ phụ thuộc vào:
- Độ phức tạp của truy vấn: Các truy vấn phức tạp hoặc yêu cầu xử lý nhiều phép tính sẽ tiêu tốn thời gian và tài nguyên lớn.
- Độ trễ mạng: Nếu dữ liệu cần truy xuất từ các nguồn bên ngoài qua mạng, độ trễ có thể gia tăng đáng kể.
- Hiệu suất nguồn gốc: Cơ sở dữ liệu hoặc dịch vụ backend có thể bị quá tải nếu số lượng truy vấn tăng cao, dẫn đến giảm tốc độ phản hồi.
- Thời gian phản hồi: Tốc độ phản hồi thường chậm hơn do phải xử lý toàn bộ quy trình từ truy vấn đến xử lý dữ liệu và trả kết quả.
2. Tốc độ xử lý khi có Cache
- Truy xuất dữ liệu từ Cache: Khi dữ liệu đã được lưu trữ trong cache (cache hit), hệ thống có thể trả về kết quả ngay lập tức mà không cần truy cập nguồn gốc. Điều này mang lại lợi ích:
- Thời gian truy xuất nhanh hơn: Cache được lưu trong bộ nhớ tốc độ cao như RAM hoặc SSD, cho phép truy xuất dữ liệu trong vài mili-giây (ms) so với hàng chục hoặc hàng trăm ms khi lấy từ cơ sở dữ liệu.
- Giảm độ trễ mạng: Dữ liệu có thể được lưu ở các tầng gần người dùng hơn, như cache trình duyệt hoặc CDN, giảm thời gian chờ mạng.
- Hiệu suất đồng nhất: Cache phân tán và quản lý tốt đảm bảo hệ thống duy trì tốc độ xử lý cao ngay cả trong tình huống lưu lượng truy cập tăng đột biến.
- Thời gian phản hồi: Thời gian phản hồi gần như tức thì đối với các yêu cầu thường xuyên lặp lại, cải thiện đáng kể trải nghiệm người dùng.
3. So sánh cụ thể
| Tiêu chí | Không có Cache | Có Cache |
|---|---|---|
| Thời gian phản hồi | Phụ thuộc vào tốc độ xử lý backend và truy xuất dữ liệu gốc. Có thể từ vài chục đến vài trăm ms hoặc hơn. | Vài mili-giây do dữ liệu được lấy từ bộ nhớ tốc độ cao. |
| Tải hệ thống backend | Cao, mỗi yêu cầu đều gửi trực tiếp đến backend, dễ gây quá tải trong trường hợp lưu lượng lớn. | Thấp, giảm tải đáng kể nhờ việc trả dữ liệu từ cache. |
| Độ trễ mạng | Phụ thuộc vào vị trí địa lý giữa client và backend. | Giảm nhờ lưu trữ dữ liệu tại các điểm gần client. |
| Hiệu suất hệ thống | Giảm đáng kể nếu lưu lượng tăng cao, đặc biệt khi có nhiều truy vấn phức tạp. | Duy trì ổn định ngay cả khi lưu lượng tăng đột biến. |
| Chi phí vận hành | Cao, do cần nhiều tài nguyên để xử lý mỗi yêu cầu. | Thấp hơn, nhờ tối ưu hóa sử dụng tài nguyên. |
4. Ví dụ thực tiễn
- Hệ thống thương mại điện tử:
- Không có cache: Mỗi yêu cầu hiển thị danh sách sản phẩm đều cần truy vấn cơ sở dữ liệu, gây độ trễ lớn trong các đợt khuyến mãi có lưu lượng truy cập cao.
- Có cache: Danh sách sản phẩm phổ biến được lưu trong cache, giảm thời gian tải trang xuống dưới 50ms.
- Ứng dụng streaming video:
- Không có cache: Mỗi yêu cầu video phải lấy dữ liệu từ server gốc, gây độ trễ lớn cho người dùng ở xa trung tâm dữ liệu.
- Có cache: CDN lưu trữ các bản sao video gần người dùng, giúp phát nội dung gần như ngay lập tức.
Việc triển khai cache không chỉ cải thiện tốc độ xử lý mà còn đảm bảo hệ thống hoạt động ổn định trong các tình huống yêu cầu cao. Cache là yếu tố thiết yếu để nâng cao hiệu suất và tối ưu hóa tài nguyên trong các hệ thống hiện đại.
Lợi ích của việc sử dụng Cache
Lợi ích của cache không chỉ dừng lại ở việc tăng tốc độ xử lý mà còn mở rộng sang nhiều khía cạnh khác như giảm chi phí vận hành, nâng cao trải nghiệm người dùng, và tăng khả năng mở rộng của hệ thống. Những lợi ích này không chỉ góp phần duy trì hiệu suất ổn định mà còn giúp hệ thống hoạt động hiệu quả ngay cả trong những tình huống lưu lượng truy cập tăng cao.

Tăng tốc độ tải trang và phản hồi hệ thống
Sử dụng bộ nhớ cache hiệu quả là một trong những cách tăng tốc độ tải trang, giúp truy xuất dữ liệu nhanh hơn và giảm áp lực lên máy chủ.
- Truy xuất dữ liệu nhanh hơn: Cache lưu trữ dữ liệu tại các bộ nhớ tốc độ cao như RAM hoặc SSD, giúp truy xuất dữ liệu trong vài mili-giây, so với việc lấy dữ liệu từ nguồn gốc vốn mất hàng chục đến hàng trăm mili-giây.
- Giảm độ trễ mạng: Dữ liệu được lưu trữ tại các điểm gần người dùng, như CDN hoặc cache trình duyệt, giảm thời gian cần thiết để truyền dữ liệu qua mạng.
- Tăng hiệu suất xử lý truy vấn phức tạp: Các kết quả của truy vấn nặng hoặc lặp lại, như kết quả phân tích hoặc danh sách sản phẩm phổ biến, được lưu trữ trong cache để tái sử dụng, giảm thời gian xử lý.
- Ví dụ thực tiễn: Một trang thương mại điện tử có thể giảm thời gian tải trang từ 2 giây xuống còn dưới 200ms bằng cách sử dụng cache cho các nội dung tĩnh như ảnh sản phẩm, tệp CSS/JavaScript.
Giảm tải cho máy chủ
- Giảm số lượng truy vấn đến backend: Dữ liệu được phục vụ trực tiếp từ cache, hạn chế số lượng yêu cầu gửi đến cơ sở dữ liệu hoặc API.
- Tối ưu hóa hiệu suất hệ thống: Cache phân phối tải truy cập giữa các tầng hệ thống, giảm áp lực lên server backend, giúp hệ thống hoạt động ổn định ngay cả trong các tình huống lưu lượng truy cập cao đột biến.
- Tăng khả năng chịu lỗi: Trong trường hợp backend gặp sự cố, cache có thể cung cấp dữ liệu dự phòng, đảm bảo hệ thống không bị gián đoạn.
- Ví dụ thực tiễn: Một hệ thống xử lý thanh toán có thể giảm tải cho cơ sở dữ liệu bằng cách cache các thông tin khách hàng hoặc giao dịch thường xuyên được truy cập.
Cải thiện trải nghiệm người dùng
- Thời gian phản hồi nhanh hơn: Người dùng nhận được dữ liệu gần như ngay lập tức nhờ dữ liệu đã được lưu trữ trong cache, đặc biệt quan trọng trong các ứng dụng thời gian thực.
- Truy cập ổn định: Hệ thống duy trì tốc độ đồng nhất ngay cả khi số lượng người dùng tăng mạnh, mang lại trải nghiệm mượt mà.
- Hỗ trợ truy cập ngoại tuyến: Đối với các ứng dụng như PWA (Progressive Web Apps), cache lưu trữ dữ liệu cần thiết để người dùng có thể sử dụng ngay cả khi không có kết nối mạng.
- Ví dụ thực tiễn: Ứng dụng di động ngân hàng sử dụng cache để hiển thị thông tin tài khoản ngay lập tức, thay vì phải chờ kết nối đến server.
Tối ưu chi phí hạ tầng
- Giảm chi phí phần cứng: Việc giảm tải cho server backend đồng nghĩa với việc không cần đầu tư nhiều vào nâng cấp cơ sở hạ tầng, như thêm CPU, RAM hoặc ổ cứng.
- Tiết kiệm băng thông mạng: Dữ liệu được lưu tại cache giảm số lượng yêu cầu truyền qua mạng, giúp tiết kiệm chi phí vận hành, đặc biệt trong các hệ thống có lưu lượng lớn hoặc phân tán trên toàn cầu.
- Hỗ trợ khả năng mở rộng: Cache cho phép hệ thống xử lý lượng truy cập lớn mà không cần tăng đáng kể tài nguyên, giảm chi phí trong các đợt cao điểm.
- Ví dụ thực tiễn: Một nền tảng phát trực tuyến video có thể giảm chi phí băng thông đáng kể bằng cách sử dụng CDN để phân phối nội dung tới người dùng gần hơn.
Cache không chỉ cải thiện hiệu suất mà còn giảm chi phí vận hành, tăng tính ổn định và mang lại lợi ích toàn diện cho cả hệ thống và người dùng cuối.
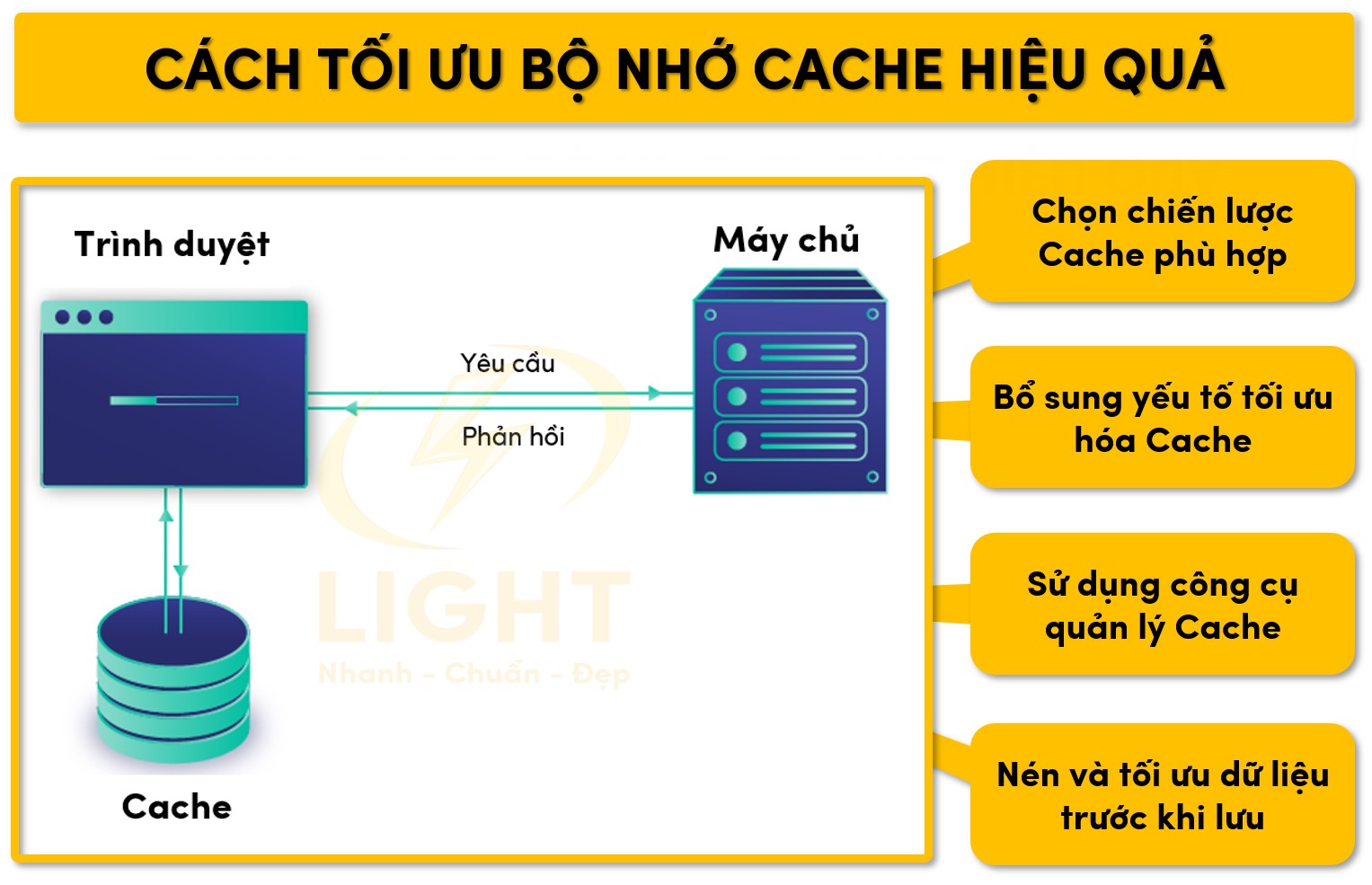
Cách tối ưu bộ nhớ Cache hiệu quả
Tối ưu hóa bộ nhớ cache không chỉ giúp cải thiện tốc độ truy xuất dữ liệu mà còn hỗ trợ quản lý tài nguyên bộ nhớ hiệu quả. Các chiến lược như Cache-First, Stale-While-Revalidate, và Time-to-Live (TTL) là các phương pháp phổ biến để quản lý và làm mới dữ liệu trong cache. Đồng thời, việc phân loại dữ liệu, lựa chọn công cụ hỗ trợ phù hợp như Redis, Memcached, hay Varnish Cache, và áp dụng các thuật toán quản lý bộ nhớ thông minh là những yếu tố không thể thiếu.

Bên cạnh đó, quá trình tối ưu cache cần bao gồm các phương pháp giảm kích thước dữ liệu, nén dữ liệu trước khi lưu trữ, và xóa định kỳ các dữ liệu lỗi thời. Việc áp dụng chính sách xóa dữ liệu thông minh như LRU, LFU, hay FIFO cũng giúp duy trì hiệu suất của hệ thống cache trong thời gian dài. Tất cả các bước này đều nhằm mục đích đảm bảo hệ thống hoạt động ổn định, tối ưu hóa tài nguyên và mang lại giá trị cao nhất cho người dùng cuối
Chọn chiến lược Cache phù hợp
Cache-First
Cache-First là chiến lược trong đó dữ liệu được ưu tiên truy xuất từ cache trước. Nếu dữ liệu tồn tại trong cache (cache hit), hệ thống trả về kết quả ngay lập tức. Trong trường hợp dữ liệu không tồn tại (cache miss), hệ thống sẽ truy xuất từ nguồn gốc, xử lý và lưu lại trong cache để sử dụng cho các lần truy cập tiếp theo.
Phương pháp này phù hợp với các loại dữ liệu ít thay đổi hoặc không thay đổi, như nội dung tĩnh (hình ảnh, CSS, JavaScript).
Ưu điểm bao gồm tốc độ phản hồi nhanh, giảm số lượng truy vấn đến backend và tiết kiệm tài nguyên hệ thống. Tuy nhiên, nếu không có cơ chế làm mới dữ liệu, Cache-First có thể dẫn đến việc cung cấp dữ liệu lỗi thời.
Ứng dụng cụ thể:
- Một trang thương mại điện tử sử dụng Cache-First để lưu hình ảnh sản phẩm, giúp giảm thời gian tải trang khi người dùng duyệt danh mục sản phẩm.
- Hệ thống quản lý nội dung (CMS) lưu trữ các bài viết hoặc nội dung không thay đổi thường xuyên.
Stale-While-Revalidate
Chiến lược Stale-While-Revalidate kết hợp giữa tốc độ truy xuất nhanh và đảm bảo tính chính xác của dữ liệu. Khi người dùng yêu cầu dữ liệu, hệ thống trả về dữ liệu từ cache ngay cả khi dữ liệu đã lỗi thời (stale). Đồng thời, một quy trình làm mới dữ liệu được khởi động, lấy dữ liệu mới từ nguồn gốc và lưu lại trong cache.
Chiến lược này đặc biệt phù hợp với dữ liệu thay đổi thường xuyên nhưng không yêu cầu tính chính xác tức thì.
Ưu điểm chính của Stale-While-Revalidate là khả năng giảm độ trễ trong khi vẫn duy trì tính đồng bộ với nguồn gốc. Nhược điểm là quá trình triển khai phức tạp hơn và yêu cầu một hệ thống quản lý cache hiệu quả để tránh làm mới dữ liệu không cần thiết.
Ứng dụng cụ thể:
- Hệ thống API cung cấp thông tin thời tiết, trong đó dữ liệu có thể được làm mới mỗi vài phút nhưng cần phản hồi nhanh cho người dùng cuối.
- Các trang thương mại điện tử hiển thị danh sách sản phẩm bán chạy, dữ liệu được làm mới định kỳ nhưng phản hồi ngay lập tức từ cache.
Time-to-Live (TTL)
TTL là phương pháp kiểm soát tuổi thọ của dữ liệu trong cache thông qua việc đặt thời gian sống cho từng mục dữ liệu. Khi hết TTL, dữ liệu sẽ tự động bị loại bỏ hoặc làm mới từ nguồn gốc.
Cách cấu hình TTL cần dựa trên đặc điểm dữ liệu:
- Dữ liệu ít thay đổi có thể có TTL dài, ví dụ vài giờ hoặc vài ngày.
- Dữ liệu động yêu cầu TTL ngắn để đảm bảo tính chính xác, chẳng hạn vài giây hoặc vài phút.
Ưu điểm của TTL là tự động hóa quá trình loại bỏ dữ liệu lỗi thời, giúp tối ưu dung lượng bộ nhớ và giảm rủi ro từ dữ liệu không còn chính xác.
Ứng dụng cụ thể:
- Hệ thống cung cấp thông tin tài chính như giá cổ phiếu hoặc tiền điện tử, sử dụng TTL ngắn (vài giây) để duy trì tính cập nhật.
- Các trang web tin tức với bài viết không thay đổi thường xuyên có thể sử dụng TTL dài để tối ưu hóa hiệu suất.
Các yếu tố bổ sung để tối ưu hóa chiến lược Cache
Phân loại dữ liệu
Dữ liệu cần được phân loại rõ ràng thành các loại như nội dung tĩnh, dữ liệu động, và dữ liệu nhạy cảm. Điều này giúp xác định chiến lược cache hiệu quả nhất cho từng loại:
- Nội dung tĩnh như hình ảnh và CSS nên sử dụng Cache-First với TTL dài.
- Dữ liệu động như thông tin API nên áp dụng Stale-While-Revalidate để cân bằng giữa hiệu suất và tính chính xác.
Quản lý dung lượng bộ nhớ
Bộ nhớ cache có dung lượng giới hạn, do đó việc loại bỏ các mục dữ liệu không cần thiết là rất quan trọng. Các thuật toán quản lý dung lượng phổ biến gồm:
- LRU (Least Recently Used): Loại bỏ dữ liệu ít được truy cập nhất trong thời gian gần đây.
- LFU (Least Frequently Used): Loại bỏ dữ liệu ít được truy cập nhất tổng thể.
- FIFO (First In, First Out): Loại bỏ dữ liệu được lưu trữ lâu nhất, bất kể tần suất truy cập.
Công cụ hỗ trợ
Sử dụng các công cụ chuyên biệt để tối ưu hóa việc lưu trữ và quản lý cache:
- Redis: Phù hợp với cache phân tán trong các hệ thống lớn.
- Memcached: Lựa chọn nhẹ và nhanh cho các trường hợp lưu trữ dữ liệu đơn giản.
- CDN: Lưu trữ nội dung tĩnh gần người dùng cuối để giảm độ trễ và tải cho server backend.
Kiểm tra và đánh giá hiệu suất cache
Liên tục theo dõi và đánh giá hiệu suất cache để điều chỉnh chiến lược:
- Tỷ lệ cache hit/miss: Tăng tỷ lệ cache hit bằng cách tối ưu hóa cấu hình TTL hoặc cải thiện phân loại dữ liệu.
- Tải backend: Đảm bảo rằng việc sử dụng cache thực sự giảm tải cho các tài nguyên backend.
- Thời gian phản hồi: Đánh giá hiệu quả của cache trong việc cải thiện tốc độ phản hồi so với trước khi áp dụng.
Sử dụng các công cụ quản lý Cache
Memcached
Memcached là hệ thống cache phân tán trong bộ nhớ, được thiết kế để lưu trữ dữ liệu dạng cặp khóa-giá trị. Đây là công cụ lý tưởng cho các ứng dụng yêu cầu xử lý nhanh và lưu trữ dữ liệu đơn giản.
Tính năng:
- Cung cấp khả năng phân phối dữ liệu trên nhiều máy chủ, đảm bảo khả năng mở rộng khi tải hệ thống tăng cao.
- Lưu trữ toàn bộ dữ liệu trong RAM để đạt hiệu suất truy xuất cực nhanh.
- Hỗ trợ giao thức đơn giản, dễ triển khai và tích hợp.
Ứng dụng:
- Lưu kết quả truy vấn cơ sở dữ liệu để giảm tải cho máy chủ backend.
- Bộ nhớ tạm cho API responses hoặc trạng thái phiên làm việc của người dùng.
Redis
Redis là công cụ lưu trữ dữ liệu trong bộ nhớ với khả năng hỗ trợ nhiều cấu trúc dữ liệu như danh sách, bảng băm, tập hợp, và luồng dữ liệu.
Tính năng:
- Hỗ trợ TTL trên từng mục dữ liệu, tự động loại bỏ khi hết hạn.
- Cho phép lưu trữ bền vững trên ổ đĩa (Persistent Storage) thông qua cơ chế snapshot hoặc ghi log liên tục.
- Cung cấp khả năng sao chép dữ liệu (Replication), đảm bảo tính khả dụng cao.
Ứng dụng:
- Lưu trữ trạng thái phiên (session store) của ứng dụng web hoặc API.
- Sử dụng làm hàng đợi tin nhắn hoặc lưu trữ dữ liệu trung gian trong các pipeline xử lý dữ liệu lớn.
- Duy trì bảng xếp hạng, bộ đếm thời gian thực hoặc các dữ liệu cần tính toán nhanh.
Varnish Cache
Varnish Cache là công cụ tối ưu hóa hiệu suất tải nội dung HTTP, được sử dụng rộng rãi trong các ứng dụng web có lưu lượng truy cập cao.
Tính năng:
- Lưu trữ phản hồi HTTP từ máy chủ gốc, giảm tải cho backend và tăng tốc độ phản hồi.
- Hỗ trợ các chính sách cache tùy chỉnh thông qua Varnish Configuration Language (VCL).
- Tích hợp tốt với các máy chủ web phổ biến như Nginx, Apache, hoặc các hệ thống CDN.
Ứng dụng:
- Tăng tốc độ tải nội dung tĩnh của trang web hoặc API.
- Phục vụ các trang web có lưu lượng truy cập lớn, đảm bảo hiệu năng cao mà không cần nâng cấp hạ tầng backend.
Nén và tối ưu dữ liệu trước khi lưu vào Cache
Giảm kích thước dữ liệu
Trước khi lưu trữ, cần giảm kích thước dữ liệu để tối ưu hóa không gian và tăng tốc độ truy xuất. Điều này bao gồm:
- Chuyển đổi dữ liệu phức tạp thành định dạng gọn nhẹ như JSON, Protocol Buffers hoặc MessagePack.
- Loại bỏ các trường không cần thiết hoặc dữ liệu thừa từ cấu trúc dữ liệu.
Áp dụng thuật toán nén
- Sử dụng các thuật toán nén như Gzip hoặc Brotli để giảm dung lượng dữ liệu trước khi lưu trữ trong cache.
- Kích hoạt nén trong các hệ thống cache như Redis hoặc Varnish để đảm bảo việc lưu trữ hiệu quả.
Tối ưu cấu trúc lưu trữ
- Sử dụng các cấu trúc dữ liệu phù hợp với mục tiêu truy xuất. Ví dụ, trong Redis:
- Lưu các danh sách đơn giản bằng Redis Lists.
- Lưu trữ dữ liệu theo nhóm bằng Redis Hashes để giảm số lượng cặp khóa-giá trị.
Xóa Cache định kỳ để đảm bảo dữ liệu cập nhật
Thiết lập TTL (Time-to-Live)
TTL quy định thời gian sống của một mục dữ liệu trong cache, giúp đảm bảo dữ liệu cũ không tồn tại quá lâu.
- Dữ liệu thời gian thực hoặc dữ liệu thường xuyên thay đổi: TTL ngắn, từ vài giây đến vài phút.
- Dữ liệu ít thay đổi hoặc nội dung tĩnh: TTL dài hơn, từ vài giờ đến vài ngày.
Áp dụng chiến lược làm mới và xóa dữ liệu lỗi thời
- Write-through Cache: Dữ liệu được ghi đồng thời vào cache và nguồn gốc, đảm bảo tính đồng bộ.
- Write-back Cache: Dữ liệu được ghi vào cache trước, sau đó được cập nhật lại nguồn gốc khi hết TTL hoặc theo lịch trình định sẵn.
- Explicit Invalidation: Khi dữ liệu tại nguồn gốc thay đổi, hệ thống tự động xóa các mục liên quan trong cache để tránh trả về dữ liệu lỗi thời.
Áp dụng chính sách Eviction
Khi dung lượng cache đầy, hệ thống tự động giải phóng không gian bằng cách loại bỏ dữ liệu không còn cần thiết:
- Least Recently Used (LRU): Loại bỏ các mục dữ liệu ít được sử dụng gần đây nhất.
- Least Frequently Used (LFU): Loại bỏ các mục dữ liệu có tần suất truy cập thấp nhất.
- First In, First Out (FIFO): Loại bỏ dữ liệu được lưu trữ lâu nhất.
Theo dõi và tối ưu định kỳ
- Sử dụng công cụ giám sát như Redis Monitor hoặc Varnish Logs để phân tích tỷ lệ cache hit/miss, tối ưu hiệu suất lưu trữ.
- Kiểm tra thường xuyên các mục cache lỗi thời hoặc không còn giá trị để giải phóng không gian bộ nhớ.
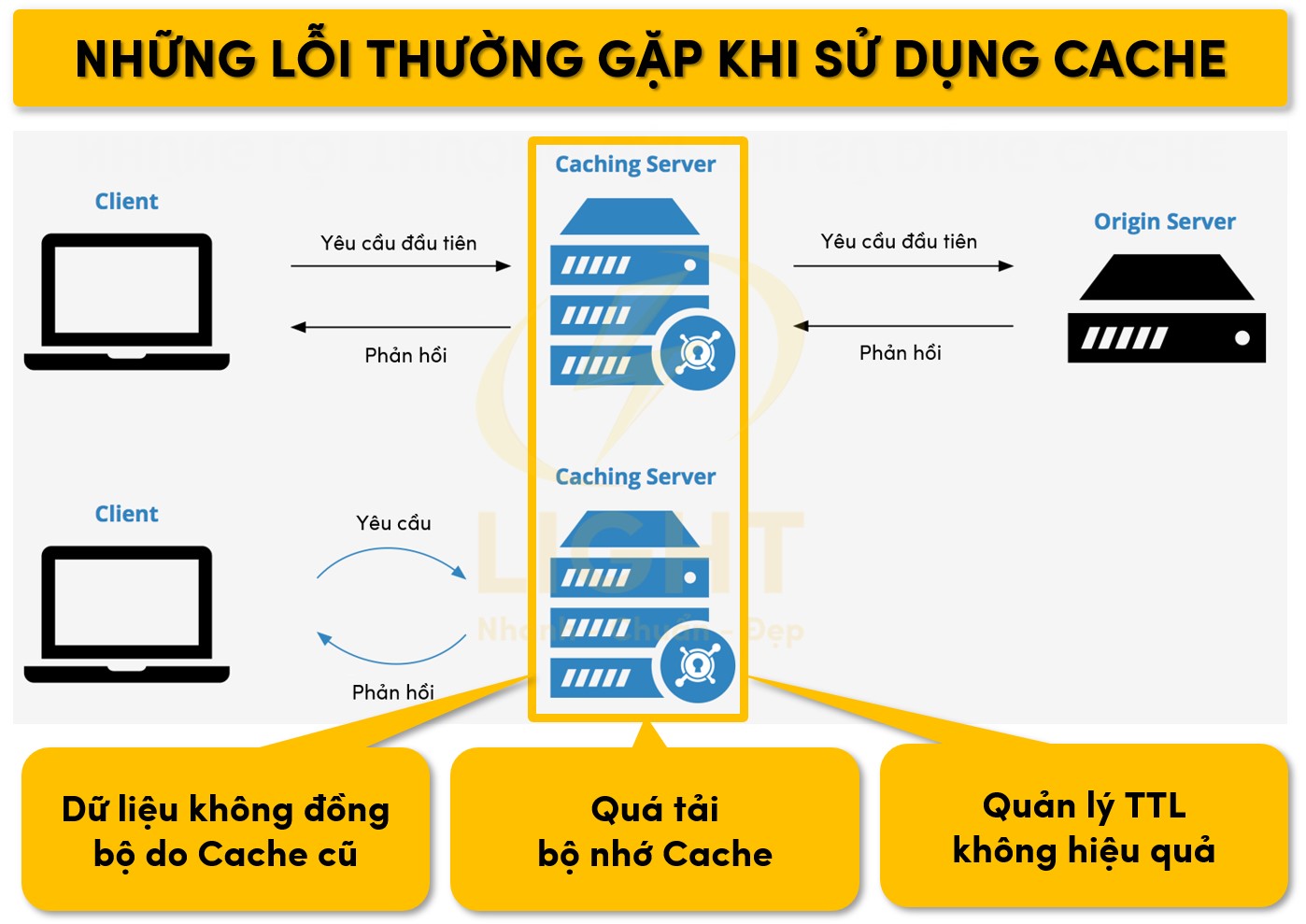
Những lỗi thường gặp khi sử dụng Cache
Những lỗi thường gặp trong việc sử dụng cache thường xuất phát từ việc không đồng bộ dữ liệu giữa cache và nguồn gốc, sử dụng tài nguyên bộ nhớ không hiệu quả, hoặc cấu hình thời gian sống của dữ liệu (TTL) không phù hợp với đặc điểm ứng dụng. Các vấn đề này không chỉ làm giảm hiệu quả của cache mà còn có thể gây ra các hệ lụy nghiêm trọng như cung cấp dữ liệu lỗi thời, quá tải hệ thống backend, và tăng độ trễ phản hồi.
Để tránh những lỗi này, cần hiểu rõ nguyên nhân và tác động của chúng, từ đó áp dụng các phương pháp quản lý và tối ưu hóa cache hiệu quả. Việc lựa chọn chiến lược cache, áp dụng các thuật toán quản lý bộ nhớ, và điều chỉnh cấu hình TTL phù hợp là những yếu tố then chốt giúp hệ thống khai thác tối đa lợi ích của cache mà không gặp phải những rủi ro không đáng có.

Dữ liệu không đồng bộ do Cache cũ
Nguyên nhân:
- Cache không được làm mới kịp thời khi dữ liệu tại nguồn gốc thay đổi, dẫn đến việc trả về dữ liệu lỗi thời.
- Thiếu cơ chế kiểm tra tính hợp lệ của cache, như sử dụng
ETag,Last-Modified, hoặc hệ thống làm mới dữ liệu không hoạt động hiệu quả. Nghiên cứu từ University of California về 'Cache Consistency in Distributed Systems' (2020) đã chỉ ra rằng mức độ dữ liệu không đồng bộ có thể dao động đáng kể tùy thuộc vào chiến lược invalidation được áp dụng. Báo cáo kỹ thuật từ Google Research về các hệ thống lưu trữ phân tán đã giới thiệu cơ chế Cache Leases giúp giảm tỷ lệ dữ liệu không đồng bộ trong hệ thống lưu trữ quy mô lớn. - Các chiến lược cache như Cache-First hoặc TTL dài không được áp dụng đúng cách trong trường hợp dữ liệu cần tính chính xác cao.
Hệ quả:
- Người dùng nhận được thông tin không chính xác, gây ảnh hưởng đến trải nghiệm và độ tin cậy của hệ thống.
- Đối với các ứng dụng yêu cầu dữ liệu thời gian thực, lỗi này có thể gây ra các quyết định sai lầm hoặc hệ thống không thể hoạt động đúng cách.
Giải pháp:
- Sử dụng chiến lược Stale-While-Revalidate để cung cấp dữ liệu từ cache ngay lập tức và đồng thời làm mới dữ liệu từ nguồn gốc.
- Cấu hình TTL phù hợp để đảm bảo dữ liệu lỗi thời được tự động loại bỏ.
- Áp dụng cơ chế Write-Through Cache, nơi dữ liệu được đồng bộ giữa cache và nguồn gốc ngay khi có thay đổi.
Quá tải bộ nhớ Cache
Nguyên nhân:
- Lưu trữ quá nhiều dữ liệu không cần thiết trong cache, bao gồm các dữ liệu ít truy cập hoặc không còn giá trị.
- Bộ nhớ cache không được quản lý bằng các thuật toán xóa dữ liệu hiệu quả như LRU (Least Recently Used) hoặc LFU (Least Frequently Used).
- Sử dụng bộ nhớ cache với dung lượng giới hạn nhưng không phân loại dữ liệu để ưu tiên lưu trữ các mục quan trọng.
Hệ quả:
- Hiệu suất của hệ thống cache giảm do việc tìm kiếm và truy xuất dữ liệu trở nên chậm hơn.
- Tăng nguy cơ lỗi cache eviction không mong muốn, trong đó các mục dữ liệu quan trọng bị xóa trước khi được truy xuất.
- Ảnh hưởng đến hiệu suất tổng thể của hệ thống backend do tỷ lệ cache miss tăng cao.
Giải pháp:
- Phân loại dữ liệu trước khi lưu trữ vào cache, ưu tiên các mục thường xuyên được truy cập hoặc có giá trị cao.
- Áp dụng các thuật toán quản lý dung lượng bộ nhớ, chẳng hạn:
- LRU: Loại bỏ dữ liệu ít được sử dụng gần đây nhất.
- LFU: Loại bỏ dữ liệu có tần suất truy cập thấp nhất.
- FIFO: Loại bỏ dữ liệu được lưu trữ lâu nhất.
- Sử dụng các công cụ cache như Redis hoặc Memcached với khả năng mở rộng linh hoạt để hỗ trợ các hệ thống có lưu lượng lớn.
Quản lý TTL không hiệu quả
Nguyên nhân:
- TTL quá dài khiến dữ liệu lỗi thời tồn tại trong cache, dẫn đến việc cung cấp thông tin không chính xác.
- TTL quá ngắn làm tăng tần suất làm mới dữ liệu từ nguồn gốc, gây lãng phí tài nguyên và tăng tải cho backend.
- Thiếu sự linh hoạt trong việc cấu hình TTL, áp dụng cùng một giá trị cho mọi loại dữ liệu bất kể tần suất truy cập hoặc yêu cầu về độ chính xác.
Hệ quả:
- Hiệu suất hệ thống giảm do không tận dụng được lợi ích từ cache khi TTL quá ngắn.
- Dữ liệu không được làm mới kịp thời hoặc bị loại bỏ quá sớm, dẫn đến trải nghiệm người dùng không nhất quán.
- Tăng tải cho backend, đặc biệt trong các hệ thống có lưu lượng truy cập cao.
Giải pháp:
- Phân loại dữ liệu để áp dụng TTL phù hợp cho từng loại, ví dụ:
- Dữ liệu tĩnh: TTL dài, từ vài giờ đến vài ngày.
- Dữ liệu động hoặc yêu cầu thời gian thực: TTL ngắn, từ vài giây đến vài phút.
- Sử dụng Dynamic TTL, điều chỉnh giá trị TTL dựa trên tần suất truy cập hoặc các điều kiện thực tế.
- Kết hợp TTL với các cơ chế làm mới chủ động như Stale-While-Revalidate hoặc Explicit Invalidation để cân bằng giữa hiệu suất và tính chính xác.
- Phân loại dữ liệu để áp dụng TTL phù hợp cho từng loại, ví dụ:
Cache ảnh hưởng như thế nào đến tốc độ tải trang web?
Cache ảnh hưởng đến việc giảm thời gian xử lý, giảm tải trên máy chủ, và cải thiện hiệu quả sử dụng tài nguyên mạng, cache không chỉ giúp tăng tốc độ phản hồi mà còn đảm bảo tính ổn định và hiệu suất của hệ thống ngay cả trong các tình huống tải cao. Cache có thể hoạt động ở nhiều cấp độ, từ trình duyệt người dùng (browser cache), mạng phân phối nội dung (CDN cache) đến hệ thống backend (database cache, application cache), với mục tiêu chung là giảm độ trễ, tối ưu hóa hiệu năng, và nâng cao trải nghiệm của người dùng cuối.
Những lợi ích của cache không chỉ giới hạn trong việc cải thiện tốc độ tải trang mà còn mở rộng ra các lĩnh vực khác như tiết kiệm băng thông, hỗ trợ truy cập ngoại tuyến, và tăng khả năng chịu tải trong các hệ thống quy mô lớn. Các chiến lược cache hiệu quả sẽ tác động trực tiếp đến các chỉ số hiệu suất chính (Key Performance Indicators - KPIs) của trang web, bao gồm Thời gian tải trang đầu tiên (Time to First Byte - TTFB), Thời gian hiển thị nội dung đầu tiên (First Contentful Paint - FCP), và Tỷ lệ thoát (Bounce Rate). Để đo lường hiệu quả của cache trong việc tối ưu tốc độ, sử dụng công cụ kiểm tra tốc độ website giúp đánh giá các chỉ số như TTFB và FCP.

1. Giảm thời gian truy xuất dữ liệu
- Truy xuất từ bộ nhớ cục bộ: Khi dữ liệu được lưu trữ trong cache của trình duyệt (browser cache) hoặc hệ thống phân phối nội dung (CDN cache), trình duyệt có thể tải trực tiếp các tài nguyên tĩnh (như hình ảnh, tệp CSS, JavaScript) từ bộ nhớ cục bộ mà không cần gửi yêu cầu đến máy chủ gốc. Theo phân tích từ Chrome Web Performance Team (Google, 2021) dựa trên dữ liệu Chrome User Experience Report, browser cache hiệu quả có thể giảm đáng kể thời gian tải trang cho người dùng quay lại. Nghiên cứu của Akamai về 'Edge Computing Performance' (2020) đã đo lường cụ thể mức độ cải thiện độ trễ khi sử dụng CDN so với yêu cầu trực tiếp tới origin server, với mức cải thiện đáng kể nhất tại các khu vực có kết nối internet chất lượng thấp.
- So sánh tốc độ:
- Truy xuất từ cache cục bộ (RAM hoặc ổ SSD): Dưới 10ms.
- Truy xuất từ máy chủ gốc: Hàng trăm ms, tùy thuộc vào độ trễ mạng và tốc độ xử lý backend.
2. Giảm số lượng yêu cầu HTTP
- Tái sử dụng tài nguyên tĩnh:
- Các tài nguyên như hình ảnh, phông chữ, và tệp JavaScript được lưu trữ trong cache trình duyệt, giảm thiểu yêu cầu HTTP đến máy chủ gốc khi người dùng tải lại trang hoặc chuyển hướng giữa các trang.
- Điều này đặc biệt quan trọng trong các trang web có cấu trúc phức tạp, với hàng chục hoặc hàng trăm tài nguyên cần tải.
3. Giảm độ trễ mạng (Network Latency)
- Cache gần với người dùng:
- Hệ thống CDN lưu trữ bản sao nội dung tĩnh tại các máy chủ gần với vị trí địa lý của người dùng. Điều này giảm thời gian truyền tải dữ liệu qua mạng, đặc biệt trong các kết nối có độ trễ cao như mạng di động.
- Ví dụ: Một trang web lưu trữ tài nguyên tĩnh tại máy chủ CDN ở khu vực gần người dùng có thể giảm thời gian tải xuống từ 500ms xuống còn 50ms.
4. Giảm tải cho máy chủ backend
- Phân phối yêu cầu:
- Khi dữ liệu được phục vụ từ cache, số lượng truy vấn đến máy chủ backend giảm đáng kể, cho phép hệ thống xử lý nhiều yêu cầu hơn mà không cần mở rộng tài nguyên.
- Điều này rất quan trọng trong các trường hợp lưu lượng truy cập đột biến, chẳng hạn các sự kiện trực tiếp hoặc khuyến mãi trực tuyến.
5. Tăng tốc độ hiển thị giao diện người dùng
- First Contentful Paint (FCP):
- Cache giúp trình duyệt hiển thị các phần tử đầu tiên của trang web nhanh hơn, giảm thời gian First Contentful Paint, một chỉ số quan trọng trong đánh giá hiệu suất trang web.
- Critical Rendering Path:
- Các tệp CSS và JavaScript được lưu trong cache giúp trình duyệt xử lý đường dẫn hiển thị (Rendering Path) nhanh hơn, giảm thời gian hiển thị đầy đủ trang web.
6. Hỗ trợ trải nghiệm mượt mà khi truy cập lại
- Preloading Cache:
- Cache dữ liệu từ các trang liên quan hoặc các tài nguyên thường dùng giúp người dùng có trải nghiệm nhanh hơn khi điều hướng giữa các trang trong cùng một website.
- Offline Cache:
- Một số trang web sử dụng Service Workers để lưu trữ dữ liệu tạm thời, cho phép người dùng truy cập ngoại tuyến với tốc độ tương tự như khi có kết nối mạng.
7. Tối ưu hóa thời gian tải trang đầu tiên (TTFB - Time to First Byte)
Một trong những yếu tố ảnh hưởng đến tốc độ tải trang là TTFB là gì, giúp xác định khoảng thời gian máy chủ bắt đầu gửi dữ liệu về trình duyệt.
- Warm Cache:
- Khi cache đã được làm nóng (warm cache), thời gian phản hồi từ máy chủ cho các yêu cầu dữ liệu thường xuyên giảm đáng kể.
- Ví dụ: Thay vì thực hiện truy vấn cơ sở dữ liệu tốn 300ms, hệ thống trả kết quả từ cache chỉ trong 5-10ms.
8. Cải thiện hiệu suất tổng thể của trang web
- Tỷ lệ Cache Hit cao:
- Tỷ lệ cache hit (cache hit ratio) càng cao, thời gian tải trang càng nhanh. Một tỷ lệ lý tưởng (trên 90%) có thể giảm tải đáng kể cho hệ thống và tăng tốc độ truy cập.
- Giảm chi phí băng thông:
- Phục vụ nội dung từ cache cục bộ hoặc CDN thay vì tải từ máy chủ gốc giúp tiết kiệm tài nguyên mạng và giảm chi phí vận hành.
9. Tối ưu hóa cho các thiết bị di động
- Truy xuất nhanh hơn trên mạng chậm:
- Cache trên các trình duyệt di động hoặc CDN giúp giảm tác động của băng thông thấp và độ trễ cao trên mạng di động.
- Tiết kiệm dữ liệu di động:
- Người dùng không phải tải lại tài nguyên đã lưu trong cache, giảm đáng kể mức tiêu thụ dữ liệu di động.
Cache không chỉ tăng tốc độ tải trang mà còn cải thiện toàn diện trải nghiệm người dùng, giảm áp lực hạ tầng và tối ưu hóa hiệu quả vận hành của trang web.
Dịch vụ thiết kế website có hỗ trợ cấu hình Cache để tăng tốc độ tải trang không?
Hầu hết các dịch vụ thiết kế website hiện đại đều tích hợp cấu hình cache như một phần quan trọng trong việc tối ưu hóa hiệu suất và tốc độ tải trang. Việc cấu hình cache đúng cách không chỉ giúp cải thiện trải nghiệm người dùng mà còn đóng vai trò quan trọng trong SEO, giảm tải cho server và tối ưu chi phí vận hành.
Cách các dịch vụ thiết kế website hỗ trợ cấu hình cache
Cache trình duyệt (Browser Cache)
- Dịch vụ thiết kế website thường cấu hình các HTTP Headers như
Cache-Control,Expires, hoặcETagđể hướng dẫn trình duyệt lưu trữ tạm thời các tệp tĩnh (HTML, CSS, JavaScript, hình ảnh). - Khi người dùng truy cập lại trang, trình duyệt sẽ tải nội dung từ bộ nhớ cục bộ thay vì gửi yêu cầu mới đến server, giảm độ trễ và tăng tốc độ tải trang.
- Ví dụ: Một file CSS có thể được lưu trữ trong cache trình duyệt với thời hạn TTL kéo dài vài tuần, đảm bảo tải nhanh ở các lần truy cập tiếp theo.
- Dịch vụ thiết kế website thường cấu hình các HTTP Headers như
Cache phía máy chủ (Server-Side Cache)
- Các dịch vụ thường tích hợp các công cụ như Redis, Memcached, hoặc Varnish Cache để lưu trữ kết quả của các truy vấn hoặc render trang web.
- Điều này đặc biệt hữu ích cho các website động, nơi nội dung được tạo dựa trên dữ liệu từ cơ sở dữ liệu. Thay vì xử lý lại mỗi lần truy cập, server trả về kết quả đã lưu sẵn trong cache.
- Ví dụ: Một trang sản phẩm trong trang thương mại điện tử có thể được cache tại server để xử lý hàng nghìn lượt truy cập mà không cần truy vấn lại cơ sở dữ liệu.
Cache tại mạng phân phối nội dung (CDN Cache)
- Các dịch vụ thiết kế website thường hỗ trợ tích hợp với CDN như Cloudflare, Akamai, hoặc AWS CloudFront. CDN lưu trữ các bản sao nội dung tĩnh của trang web tại các máy chủ phân tán trên toàn cầu.
- Khi người dùng truy cập, nội dung được tải từ máy chủ CDN gần nhất, giảm độ trễ do khoảng cách địa lý và cải thiện tốc độ tải trang đáng kể.
- Ví dụ: Một trang web tin tức có thể sử dụng CDN để phục vụ hình ảnh và video cho người dùng từ khắp nơi trên thế giới mà không làm tăng tải cho server gốc.
Cache tại tầng ứng dụng (Application Cache)
- Một số nền tảng thiết kế website cung cấp giải pháp cache tại tầng ứng dụng, đặc biệt trong các hệ thống quản lý nội dung (CMS) như WordPress, Joomla, hoặc Drupal.
- Các plugin hoặc tiện ích mở rộng như WP Super Cache, W3 Total Cache, hoặc LiteSpeed Cache được sử dụng để lưu trữ các bản sao nội dung đã được render sẵn, giảm thời gian phản hồi và tăng tốc độ tải trang.
Cache tùy chỉnh theo nhu cầu
- Dịch vụ thiết kế website chuyên biệt thường cung cấp khả năng cấu hình cache tùy chỉnh, bao gồm:
- TTL động: Điều chỉnh thời gian sống của cache dựa trên loại dữ liệu (nội dung tĩnh hoặc động).
- Stale-While-Revalidate: Kết hợp tốc độ phản hồi nhanh với khả năng làm mới dữ liệu từ nguồn gốc.
- Invalidate Cache: Tự động xóa hoặc làm mới dữ liệu cache khi có thay đổi từ nguồn gốc.
- Dịch vụ thiết kế website chuyên biệt thường cung cấp khả năng cấu hình cache tùy chỉnh, bao gồm:
Lợi ích của việc cấu hình cache trong thiết kế website
Tăng tốc độ tải trang
- Cache giảm thiểu thời gian xử lý trên server và tải dữ liệu qua mạng, giúp trang web tải nhanh hơn.
- Trang web tải nhanh không chỉ cải thiện trải nghiệm người dùng mà còn nâng cao thứ hạng SEO trên các công cụ tìm kiếm như Google.
Giảm tải cho server
- Cache giúp giảm số lượng yêu cầu truy vấn đến backend, giảm áp lực cho cơ sở dữ liệu và server chính. Điều này đặc biệt quan trọng đối với các website có lưu lượng truy cập lớn.
Tăng khả năng chịu lỗi của hệ thống
- Khi server gốc gặp sự cố, cache (đặc biệt là CDN Cache) vẫn có thể phục vụ nội dung từ các bản sao tạm thời, đảm bảo trang web không bị gián đoạn.
Tiết kiệm băng thông
- Việc lưu trữ nội dung cục bộ tại trình duyệt hoặc thông qua CDN giúp giảm lưu lượng truyền tải qua mạng, tối ưu chi phí vận hành.
Các dịch vụ thiết kế website điển hình hỗ trợ cấu hình cache
- WordPress: Hỗ trợ hàng loạt plugin cache như WP Rocket, W3 Total Cache.
- Shopify: Tích hợp sẵn hệ thống cache tại server và CDN để tối ưu hiệu suất.
- Wix: Tích hợp hệ thống cache và mạng lưới CDN toàn cầu.
- Custom Development Services: Các dịch vụ thiết kế tùy chỉnh thường cung cấp giải pháp cache chuyên biệt dựa trên nhu cầu và hạ tầng cụ thể.
Dịch vụ thiết kế website không chỉ đảm bảo khả năng tích hợp cache mà còn cung cấp các công cụ và giải pháp tối ưu hóa phù hợp với từng loại website, từ cá nhân, doanh nghiệp nhỏ đến các nền tảng thương mại điện tử và ứng dụng phức tạp.
Làm thế nào để thiết lập Cache hiệu quả trong quá trình thiết kế website chuẩn SEO?
Cache không chỉ cải thiện hiệu suất trang web mà còn ảnh hưởng lớn đến SEO, vì tốc độ tải trang là một yếu tố xếp hạng quan trọng trong các công cụ tìm kiếm như Google. Để thiết lập cache hiệu quả trong thiết kế website chuẩn SEO, cần áp dụng các chiến lược và công nghệ tối ưu hóa cụ thể như sau:
1. Cấu hình Cache trình duyệt (Browser Cache)
Đặt tiêu đề HTTP phù hợp:
Sử dụng các tiêu đềCache-Control,Expires, vàETagđể định nghĩa cách trình duyệt xử lý tài nguyên.Cache-Control: Quy định thời gian lưu trữ và các chính sách cache (ví dụ:max-age=31536000để lưu trữ tài nguyên trong 1 năm).Expires: Đặt ngày hết hạn cho tài nguyên, thay thế bằngCache-Controltrong các cấu hình hiện đại.ETag: Xác định phiên bản của tài nguyên, đảm bảo chỉ tải lại khi có sự thay đổi.
Chọn tài nguyên cần cache:
- Lưu trữ lâu dài các tài nguyên tĩnh không thường xuyên thay đổi như CSS, JavaScript, hình ảnh, phông chữ.
- Thiết lập TTL ngắn hoặc không cache cho nội dung động, ví dụ như dữ liệu người dùng hoặc trang giỏ hàng.
2. Sử dụng hệ thống CDN (Content Delivery Network)
Khi sử dụng CDN, các tài nguyên như hình ảnh, CSS và JavaScript được lưu trữ trên nhiều máy chủ khác nhau, điều này giúp làm rõ CDN là gì và cách nó hoạt động
Lợi ích SEO từ CDN:
- Giảm độ trễ mạng bằng cách phân phối nội dung từ máy chủ gần vị trí người dùng nhất.
- Cải thiện tốc độ tải trang, tăng điểm hiệu suất trong công cụ PageSpeed Insights của Google.
Tích hợp với cache:
- Kết hợp CDN cache với trình duyệt cache để đảm bảo dữ liệu tĩnh được lưu trữ cả ở phía máy chủ và thiết bị người dùng.
- Thiết lập chính sách cache tại CDN, chẳng hạn lưu hình ảnh, tệp CSS, và JavaScript trong thời gian dài với khả năng tự động làm mới khi có thay đổi.
3. Tối ưu hóa Cache trên server backend
Caching nội dung động:
- Sử dụng các công cụ như Redis hoặc Memcached để lưu trữ kết quả truy vấn cơ sở dữ liệu hoặc dữ liệu động được tạo thường xuyên.
- Áp dụng caching ở tầng ứng dụng, như lưu kết quả API hoặc dữ liệu HTML được tạo bởi các hệ thống CMS (WordPress, Drupal).
Caching toàn trang (Full-page Caching):
- Lưu trữ toàn bộ nội dung HTML của trang web cho các yêu cầu phổ biến.
- Tối ưu cho các trang ít thay đổi, như trang danh mục sản phẩm hoặc bài viết blog, giúp giảm thời gian tải đáng kể.
4. Áp dụng kỹ thuật nén và tối ưu dữ liệu
Nén tài nguyên trước khi lưu cache:
- Kích hoạt Gzip hoặc Brotli để nén các tệp văn bản như HTML, CSS, và JavaScript trước khi lưu trữ và phân phối từ cache.
- Giảm kích thước hình ảnh bằng các công cụ tối ưu hóa như ImageMagick hoặc TinyPNG trước khi lưu vào cache.
Tối ưu hóa dữ liệu trước khi cache:
- Minify các tệp CSS, JavaScript để loại bỏ các ký tự không cần thiết.
- Sử dụng kỹ thuật Lazy Loading để tải hình ảnh và video chỉ khi chúng hiển thị trên màn hình.
5. Thiết lập chính sách làm mới cache
Invalidation thông minh:
- Áp dụng kỹ thuật "cache-busting" cho các tài nguyên tĩnh bằng cách thêm dấu thời gian hoặc mã băm vào URL (ví dụ:
style.css?v=12345). Điều này giúp trình duyệt nhận diện sự thay đổi của tài nguyên và tải lại phiên bản mới. - Cập nhật cache thông qua các công cụ tự động như hệ thống quản lý tài sản (Asset Management Systems).
- Áp dụng kỹ thuật "cache-busting" cho các tài nguyên tĩnh bằng cách thêm dấu thời gian hoặc mã băm vào URL (ví dụ:
Cân bằng giữa TTL ngắn và dài:
- Đặt TTL dài cho các tài nguyên ít thay đổi (phông chữ, logo).
- Đặt TTL ngắn hoặc không cache cho các tài nguyên thay đổi liên tục (nội dung bài viết mới, bình luận).
6. Theo dõi và tối ưu hiệu suất Cache
Giám sát hiệu suất Cache:
- Sử dụng các công cụ như Google PageSpeed Insights, Lighthouse, hoặc GTmetrix để kiểm tra tỷ lệ cache hit và đánh giá tác động của cache lên tốc độ tải trang.
- Phân tích log của CDN hoặc server backend để xác định các tài nguyên chưa được cache hiệu quả.
Cải tiến dựa trên phân tích dữ liệu:
- Tăng tỷ lệ cache hit bằng cách tối ưu các quy tắc cache và mở rộng các loại tài nguyên được lưu trữ.
- Loại bỏ các mục cache không cần thiết hoặc ít truy cập để giải phóng tài nguyên bộ nhớ.
7. Tuân thủ các tiêu chuẩn SEO
Đảm bảo nội dung chính xác trong cache:
- Xác minh rằng các công cụ tìm kiếm luôn truy cập được phiên bản nội dung mới nhất thông qua tiêu đề HTTP hợp lệ hoặc chính sách cache.
- Sử dụng
x-robots-taghoặcno-cachecho các trang không nên được lưu trong cache (ví dụ: trang giỏ hàng, trang đăng nhập).
Hỗ trợ các công cụ tìm kiếm:
- Đảm bảo rằng cache không chặn hoặc làm sai lệch dữ liệu quan trọng đối với SEO, như tệp robots.txt, sitemap.xml, và metadata.
- Kích hoạt prerendering hoặc caching toàn trang cho các bot tìm kiếm để cải thiện khả năng thu thập thông tin và lập chỉ mục.
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340