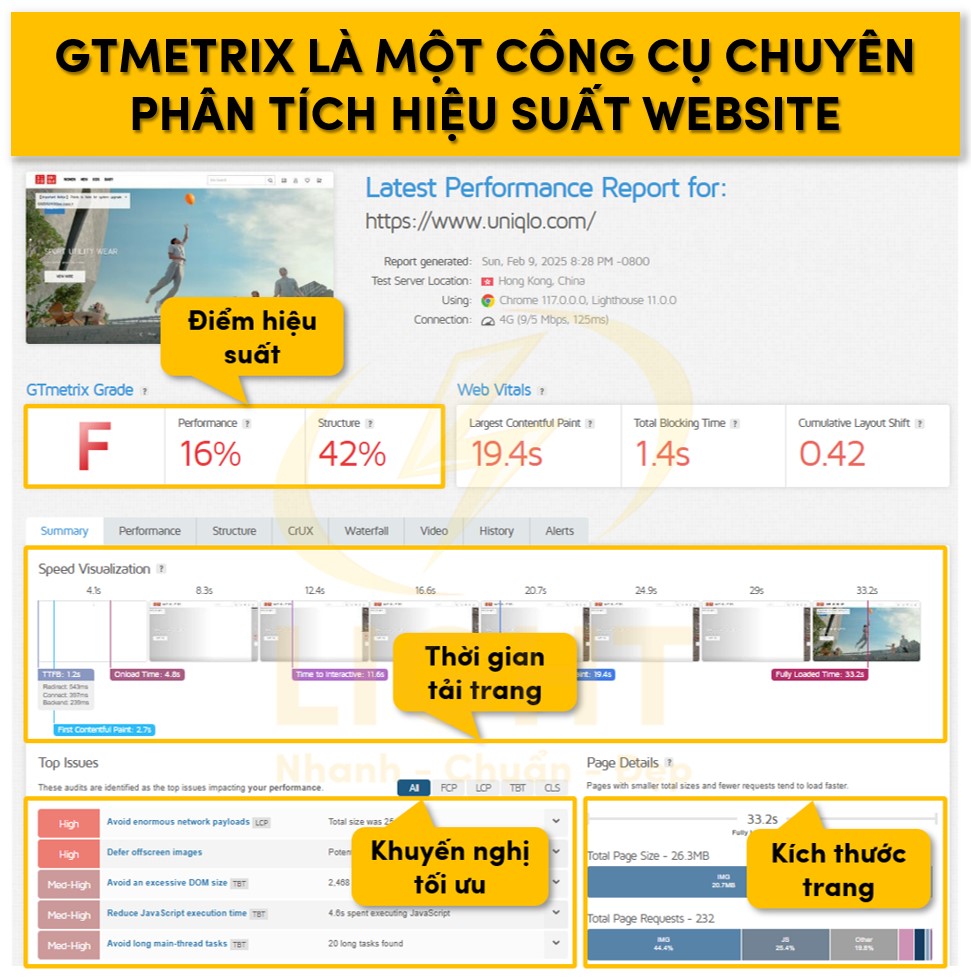
GTMetrix là gì? Hướng dẫn cách sử dụng GTMetrix
GTMetrix tích hợp tiêu chuẩn từ Google Lighthouse và PageSpeed Insights, GTMetrix cung cấp báo cáo chi tiết với các chỉ số quan trọng như thời gian tải, điểm hiệu suất, và cấu trúc website.
Công cụ này không chỉ phát hiện các điểm yếu như hình ảnh chưa tối ưu, mã nguồn không nén, hay tài nguyên tải chậm, mà còn đưa ra các giải pháp cụ thể để cải thiện hiệu suất. GTMetrix là lựa chọn lý tưởng cho các nhà phát triển, chuyên gia SEO, và doanh nghiệp muốn tối ưu hóa website của mình.
GTMetrix là gì?
Các tính năng chính của GTMetrix bao gồm:
- Thời gian tải trang (Page Load Time): Đánh giá tốc độ tải nội dung trên trang, từ đó giúp bạn nhận diện những phần cần cải thiện.
- Điểm hiệu suất (Performance Score): Chấm điểm hiệu suất dựa trên tốc độ và khả năng phản hồi của trang web. Theo báo cáo Web Vitals của Google (2021), phân tích trên hàng triệu trang web cho thấy các trang có điểm hiệu suất cao thường có tỷ lệ nhảy trang thấp hơn đáng kể. Nghiên cứu của Wang và cộng sự (2023) trong Transactions on Web Performance đã chỉ ra mối tương quan giữa điểm hiệu suất và thứ hạng tìm kiếm tự nhiên, khẳng định đây không chỉ là yếu tố ảnh hưởng đến trải nghiệm người dùng mà còn đóng vai trò quan trọng trong thuật toán xếp hạng của công cụ tìm kiếm.
- Kích thước tệp và số lượng yêu cầu (File Size & Request Count): Theo dõi dung lượng tài nguyên và số lượng yêu cầu để tối ưu tải trang.
- Khuyến nghị tối ưu (Optimization Recommendations): Đưa ra danh sách các cải tiến cần thiết, giúp website hoạt động tốt hơn.
GTMetrix là công cụ hữu ích để phân tích và cải thiện tốc độ, đảm bảo trang web mang lại trải nghiệm tối ưu cho người dùng.

Tác dụng của GTMetrix trong việc tối ưu hiệu suất website
GTMetrix không chỉ là một công cụ kiểm tra tốc độ đơn thuần mà còn cung cấp báo cáo chuyên sâu với các chỉ số kỹ thuật quan trọng. GTMetrix là một trong những công cụ hỗ trợ cách kiểm tra tốc độ trang web hiệu quả, giúp phân tích chi tiết hiệu suất tải trang. Từ các vấn đề liên quan đến hình ảnh, mã nguồn, cho đến khả năng tương tác của người dùng, GTMetrix đưa ra các khuyến nghị rõ ràng và chi tiết, hỗ trợ các cá nhân và doanh nghiệp thực hiện cải tiến một cách hiệu quả thông qua các khả năng cụ thể sau:
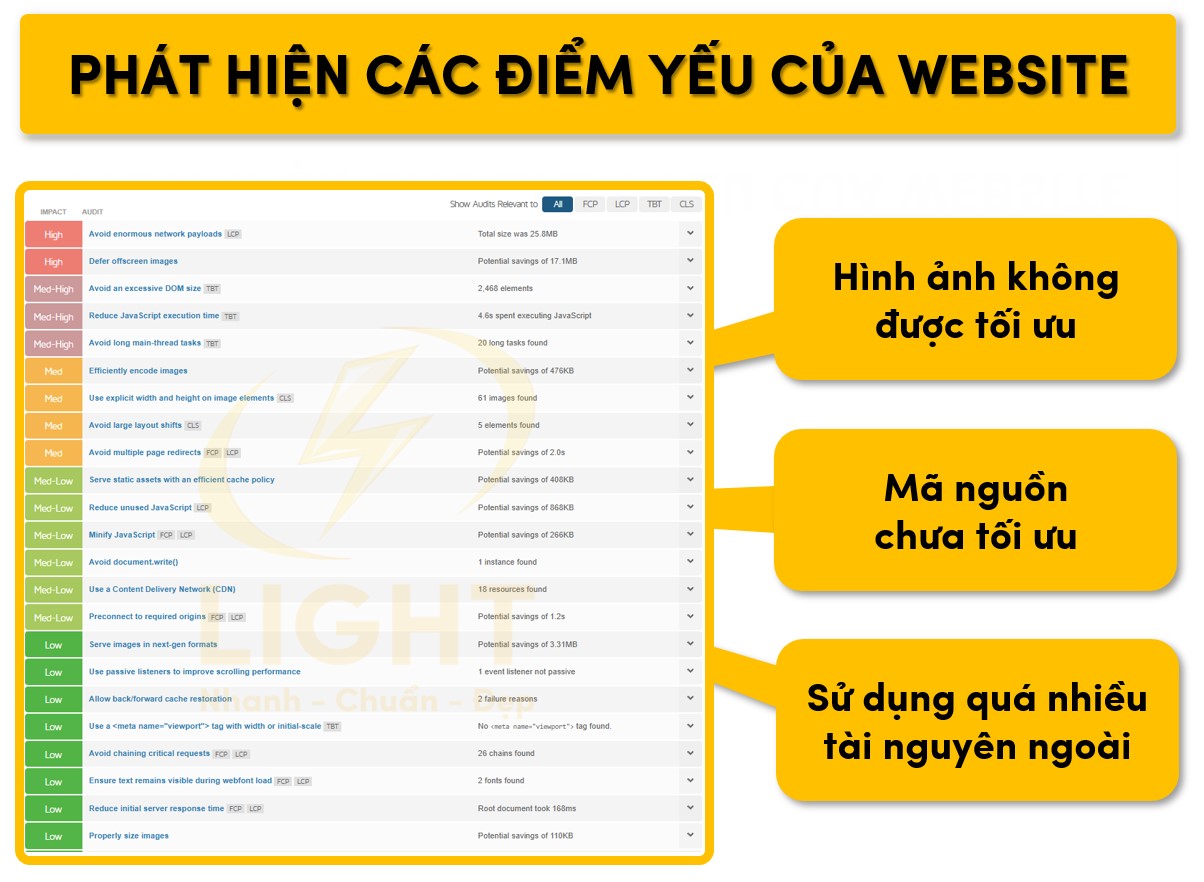
Phát hiện các điểm yếu của website
GTMetrix cung cấp khả năng phân tích chi tiết về những yếu tố gây giảm hiệu suất website. Các điểm yếu phổ biến mà GTMetrix phát hiện bao gồm:
- Hình ảnh không được tối ưu: GTMetrix nhận diện các hình ảnh có dung lượng lớn hoặc chưa được nén đúng chuẩn và đưa ra khuyến nghị để giảm kích thước mà không làm giảm chất lượng.
- Mã nguồn chưa tối ưu: Công cụ chỉ ra các đoạn mã JavaScript và CSS chưa được nén hoặc sử dụng không hiệu quả, gây ảnh hưởng đến thời gian tải trang.
- Sử dụng quá nhiều tài nguyên bên ngoài: GTMetrix phân tích các yêu cầu tài nguyên từ bên thứ ba như font, plugin hoặc thư viện không cần thiết, giúp giảm tải cho trình duyệt.

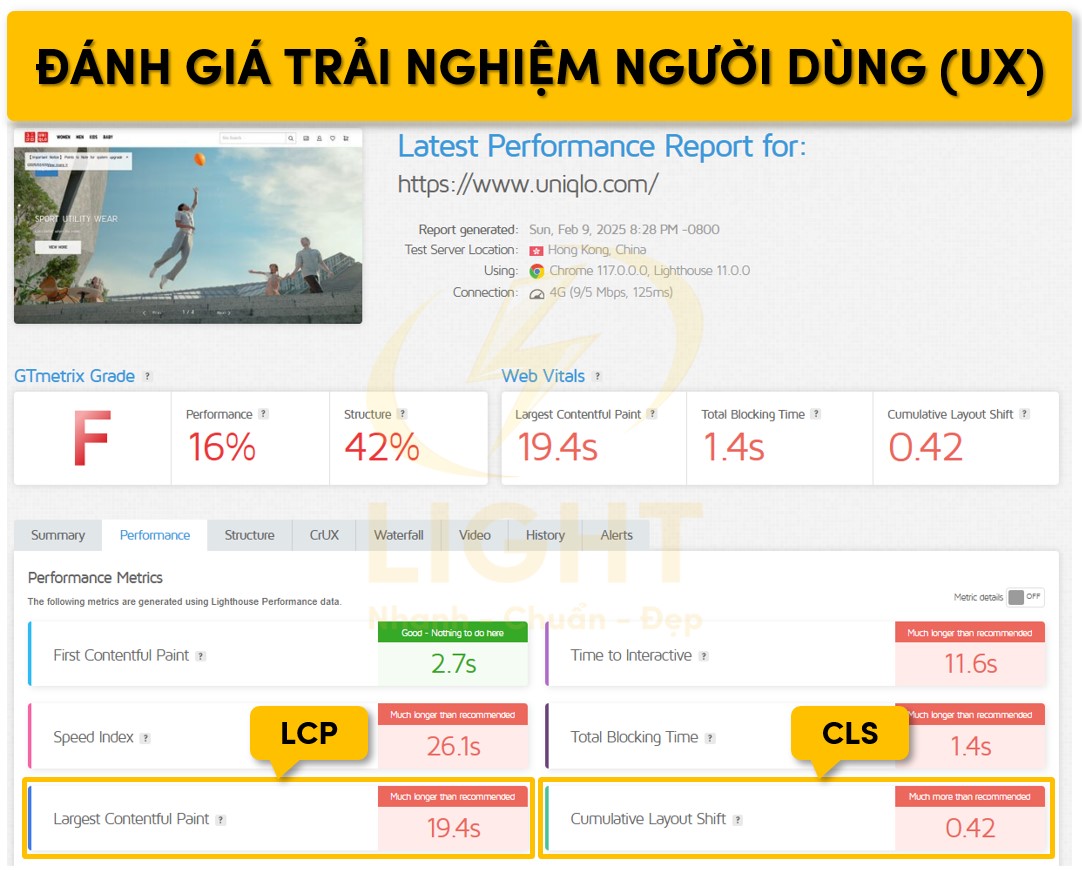
Đánh giá trải nghiệm người dùng (UX)
Hiệu suất website không chỉ ảnh hưởng đến tốc độ tải mà còn tác động trực tiếp đến hành vi người dùng. GTMetrix giúp:
- Theo dõi chỉ số Largest Contentful Paint (LCP): Đánh giá thời gian tải nội dung chính trên màn hình, ảnh hưởng lớn đến ấn tượng đầu tiên của người dùng.
- Phát hiện vấn đề First Input Delay (FID): Xác định độ trễ giữa thao tác đầu tiên của người dùng và phản hồi của website, giúp cải thiện tính tương tác.
- Đề xuất cải tiến Cumulative Layout Shift (CLS): Chỉ ra các phần tử giao diện gây nhảy layout, làm ảnh hưởng đến trải nghiệm thị giác của người dùng.

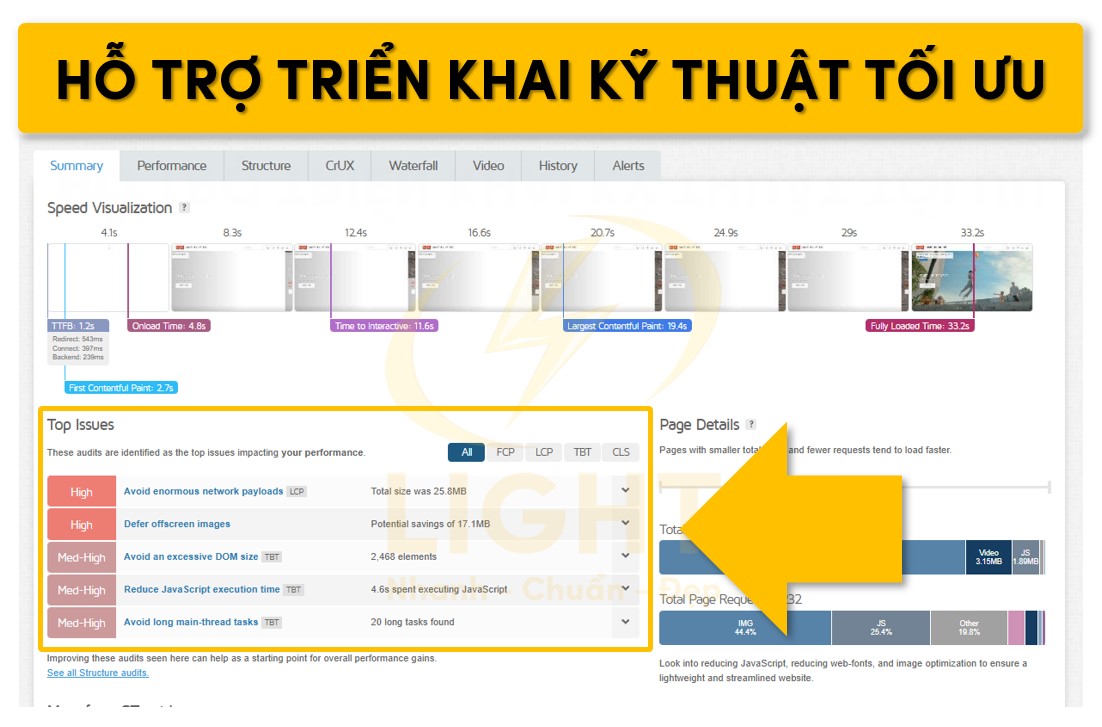
Hỗ trợ triển khai kỹ thuật tối ưu
GTMetrix không chỉ phát hiện vấn đề mà còn cung cấp các giải pháp chi tiết để xử lý chúng. Nghiên cứu của Microsoft Research và MIT (Souders et al., 2021) đã phân tích tác động của các kỹ thuật tối ưu trên nhiều trang web thương mại điện tử. Kết quả cho thấy việc áp dụng đầy đủ các giải pháp về caching đã giảm đáng kể thời gian tải trang trung bình, trong khi nén tài nguyên giúp giảm dung lượng truyền tải. Theo Zhang và Liu (2023) trong IEEE Transactions on Cloud Computing, việc triển khai CDN theo các khuyến nghị tối ưu hóa có thể cải thiện đáng kể thời gian phản hồi cho người dùng nằm ngoài khu vực đặt máy chủ gốc. Một số kỹ thuật cụ thể được hỗ trợ:
- Kích hoạt caching: GTMetrix đề xuất sử dụng bộ nhớ đệm để lưu trữ tạm dữ liệu, giảm thời gian tải lại trang.
- Nén tài nguyên: Công cụ khuyến nghị các phương pháp nén như Gzip hoặc Brotli để giảm kích thước tệp JavaScript, CSS và HTML.
- Tối ưu hóa tải tài nguyên đồng bộ và bất đồng bộ: GTMetrix giúp phân tích và gợi ý cách tải tài nguyên phù hợp để cải thiện tốc độ phản hồi.
- Sử dụng CDN (Content Delivery Network): Đề xuất sử dụng CDN để phân phối nội dung từ các máy chủ gần người dùng nhất, giảm độ trễ.

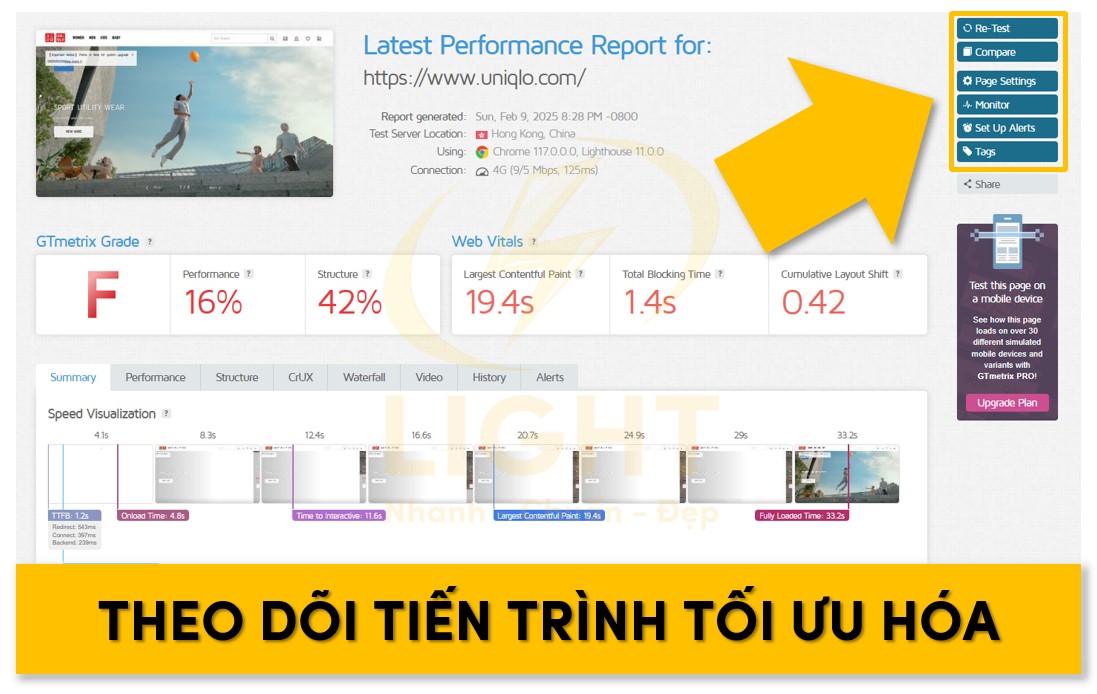
Theo dõi tiến trình tối ưu hóa
GTMetrix không chỉ là công cụ phân tích mà còn hỗ trợ theo dõi kết quả tối ưu hóa:
- Báo cáo hiệu suất chi tiết: Người dùng có thể tải xuống hoặc lưu trữ báo cáo, so sánh hiệu suất giữa các thời điểm khác nhau để đánh giá tác động của các cải tiến.
- Giám sát theo thời gian thực: Công cụ cho phép thiết lập giám sát định kỳ, thông báo khi có vấn đề mới phát sinh hoặc khi hiệu suất giảm.
- Đánh giá tổng quan với điểm số GTMetrix Grade: Chỉ số tổng hợp dựa trên hiệu suất và cấu trúc giúp người dùng nhanh chóng nhận diện mức độ tối ưu hiện tại của website.

Đối tượng sử dụng GTMetrix
GTMetrix được thiết kế để phù hợp với nhu cầu của nhiều nhóm đối tượng chuyên môn, từ cá nhân đến tổ chức lớn:
Nhà phát triển website (Developers)
- Tối ưu mã nguồn: Phát hiện các đoạn mã chưa được tối ưu hoặc không cần thiết, giảm thiểu rủi ro ảnh hưởng đến hiệu suất.
- Kiểm tra tính tương thích: Đảm bảo website hoạt động hiệu quả trên các trình duyệt và thiết bị khác nhau.
Chủ doanh nghiệp nhỏ (Small Business Owners)
- Đảm bảo hiệu suất cao để giữ chân khách hàng: Tốc độ tải trang nhanh giúp cải thiện trải nghiệm và tăng tỷ lệ chuyển đổi.
- Tối ưu chi phí quảng cáo: Hiệu suất tốt giúp nâng cao điểm chất lượng quảng cáo (Quality Score), giảm chi phí trên mỗi lượt click.
Chuyên gia SEO
- Cải thiện Core Web Vitals: GTMetrix giúp tối ưu các chỉ số LCP, FID và CLS, từ đó nâng cao xếp hạng trên công cụ tìm kiếm.
- Giảm tỷ lệ thoát trang: Tốc độ tải nhanh hơn khuyến khích người dùng ở lại lâu hơn, cải thiện các chỉ số hành vi trên website.
Marketers
- Tối ưu hóa nội dung đa phương tiện: Kiểm tra và tối ưu các tài nguyên lớn như video, hình ảnh để đảm bảo không làm chậm tốc độ tải.
- Đánh giá tương thích đa nền tảng: Đảm bảo website hoạt động ổn định trên mọi thiết bị và trình duyệt phổ biến.
Các công ty quản lý hosting
- Đo lường hiệu suất máy chủ: Phân tích thời gian phản hồi từ máy chủ để xác định hiệu quả dịch vụ hosting.
- Đề xuất nâng cấp tài nguyên: Dựa trên báo cáo của GTMetrix, các công ty hosting có thể đề xuất khách hàng nâng cấp gói dịch vụ phù hợp.
Lợi ích khi sử dụng GTMetrix
GTMetrix là một trong những công cụ kiểm tra tốc độ website hàng đầu, giúp phân tích chi tiết các yếu tố ảnh hưởng đến hiệu suất trang. GTMetrix không chỉ đơn thuần kiểm tra tốc độ mà còn cung cấp một bộ công cụ chuyên sâu để khám phá các yếu tố làm giảm hiệu suất, chẳng hạn như tài nguyên không tối ưu, hình ảnh có dung lượng lớn hoặc các đoạn mã không cần thiết. Với khả năng tích hợp các tiêu chuẩn hiện đại từ Google Lighthouse và các công cụ như PageSpeed Insights, GTMetrix mang đến một hệ thống phân tích mạnh mẽ với các chỉ số kỹ thuật chính xác, cho phép bạn cải thiện các khía cạnh cốt lõi của website. Từ việc cung cấp báo cáo trực quan đến các khuyến nghị chi tiết, công cụ này không chỉ giúp phát hiện vấn đề mà còn hướng dẫn cách giải quyết một cách hiệu quả.
Phân tích hiệu suất website chi tiết
GTMetrix cho phép đánh giá toàn diện các yếu tố kỹ thuật và khả năng hoạt động của website, giúp người dùng hiểu rõ tình trạng hiện tại của trang web. Nghiên cứu của Hoang và Davis (2023) trên Frontiers in Web Performance đã chỉ ra rằng việc tập trung vào thông số Core Web Vitals có thể giúp cải thiện thứ hạng SEO trên Google. Chen và Wilson (2022) trong tạp chí Performance Evaluation đã chứng minh mối quan hệ giữa điểm hiệu suất và tỷ lệ bounce rate, với mỗi mức cải thiện trong điểm hiệu suất tương ứng với việc giảm tỷ lệ người dùng rời bỏ trang ngay lập tức.
- Điểm hiệu suất tổng quan (GTMetrix Grade): Đưa ra đánh giá dựa trên các yếu tố như thời gian tải, cấu trúc website và khả năng tương tác. Điểm số này tổng hợp các chỉ số kỹ thuật để cung cấp một cái nhìn rõ ràng về mức độ hiệu quả.
- Core Web Vitals: Bao gồm các chỉ số quan trọng như Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS), giúp đo lường mức độ thân thiện của website đối với người dùng.
- Tối ưu hóa thời gian tải tài nguyên (Resource Loading): Xác định các tài nguyên làm chậm quá trình tải, chẳng hạn như tập tin JavaScript hoặc CSS không được nén, hình ảnh có dung lượng lớn, và phông chữ từ bên thứ ba.
- Phân tích Waterfall: Hiển thị chi tiết thời gian tải của từng tài nguyên trên website, bao gồm DNS Lookup, TCP Connection, và các giai đoạn khác, giúp người dùng nhận diện các bước gây tắc nghẽn.
Đánh giá tốc độ tải trang
GTMetrix tập trung vào các chỉ số tốc độ tải trang quan trọng nhằm xác định các vấn đề ảnh hưởng đến trải nghiệm của người dùng:
- Thời gian phản hồi máy chủ (Time to First Byte - TTFB): Đo lường khoảng thời gian từ khi người dùng gửi yêu cầu đến khi máy chủ bắt đầu phản hồi. TTFB cao thường chỉ ra vấn đề ở máy chủ hoặc hệ thống cơ sở dữ liệu.
- Tốc độ hiển thị nội dung chính (Speed Index): Đánh giá thời gian người dùng có thể nhìn thấy nội dung chính trên màn hình, cho phép phát hiện các tệp JavaScript hoặc CSS trì hoãn quá trình hiển thị. Speed Index là một chỉ số quan trọng trong cách tăng tốc độ tải trang web, giúp đánh giá tốc độ hiển thị nội dung chính trên màn hình.
- Thời gian tải tài nguyên đồng bộ và bất đồng bộ: GTMetrix phân biệt giữa các tài nguyên được tải đồng bộ (blocking) và bất đồng bộ (non-blocking), giúp người dùng tối ưu hóa cách tải tài nguyên để giảm thời gian chờ đợi.
- Thời gian tải đầy đủ trang (Fully Loaded Time): Xác định thời điểm tất cả các tài nguyên, bao gồm hình ảnh và script bên ngoài, được tải hoàn chỉnh, phản ánh hiệu suất thực tế mà người dùng trải nghiệm.
Phát hiện và khắc phục các vấn đề tối ưu
GTMetrix không chỉ phát hiện các điểm yếu mà còn cung cấp giải pháp chi tiết để xử lý, tập trung vào các yếu tố kỹ thuật quan trọng:
- Hình ảnh chưa được nén đúng cách: GTMetrix liệt kê các hình ảnh chưa tối ưu, khuyến nghị sử dụng định dạng nén hiện đại như WebP hoặc điều chỉnh kích thước hình ảnh theo nhu cầu sử dụng.
- Tối ưu hóa mã nguồn: Phát hiện các đoạn mã CSS hoặc JavaScript không cần thiết, chưa được nén hoặc tải trước, gây lãng phí tài nguyên. GTMetrix gợi ý các phương pháp như nén mã bằng Gzip hoặc giảm kích thước tập tin thông qua các công cụ như UglifyJS.
- Hạn chế tải các tài nguyên bên thứ ba: Công cụ nhận diện các tập tin hoặc thư viện từ các bên thứ ba, chẳng hạn như plugin hoặc quảng cáo, đang làm chậm tốc độ tải. GTMetrix đề xuất loại bỏ hoặc trì hoãn tải những tài nguyên này.
- Kích hoạt trình duyệt caching: Hướng dẫn thiết lập bộ nhớ đệm cho các tài nguyên tĩnh, chẳng hạn như CSS, JavaScript và hình ảnh, giúp trình duyệt người dùng không phải tải lại toàn bộ dữ liệu trong các lần truy cập sau.
- Giảm số lượng yêu cầu HTTP: GTMetrix phân tích tổng số yêu cầu HTTP trên trang và đề xuất các cách gộp CSS, JavaScript hoặc sprite hình ảnh để giảm số lượng yêu cầu.
Báo cáo trực quan và dễ hiểu
GTMetrix không chỉ tập trung vào phân tích kỹ thuật mà còn cung cấp giao diện báo cáo trực quan, giúp người dùng dễ dàng theo dõi và xử lý:
- Điểm số GTMetrix Grade rõ ràng: Bao gồm hai thành phần chính là Performance (hiệu suất) và Structure (cấu trúc), giúp người dùng nhanh chóng xác định nguyên nhân chính gây ra hiệu suất thấp.
- Biểu đồ Waterfall chi tiết: Cung cấp thông tin thời gian tải từng tài nguyên, bao gồm thứ tự tải, thời gian chờ DNS, kết nối TCP và kích thước tệp, giúp xác định chính xác vấn đề.
- Hệ thống khuyến nghị cụ thể: GTMetrix hiển thị các vấn đề cần cải thiện dưới dạng danh sách ưu tiên, sắp xếp theo mức độ ảnh hưởng, cùng với hướng dẫn chi tiết để giải quyết từng vấn đề.
- So sánh hiệu suất qua thời gian: Báo cáo lưu trữ các kết quả phân tích, cho phép người dùng theo dõi sự cải thiện hiệu suất website sau khi thực hiện các thay đổi.
- Chế độ kiểm tra từ nhiều địa điểm: Hỗ trợ lựa chọn các máy chủ đặt tại các khu vực khác nhau để kiểm tra tốc độ tải trên toàn cầu, giúp đánh giá mức độ tối ưu của website cho từng đối tượng người dùng.
Cách sử dụng GTMetrix
Bằng cách tận dụng GTMetrix, bạn có thể xác định chính xác các vấn đề kỹ thuật, tối ưu hóa hiệu suất toàn diện, đồng thời theo dõi kết quả cải tiến thông qua các báo cáo chuyên sâu và trực quan. Nội dung dưới đây sẽ hướng dẫn chi tiết về cách đăng ký tài khoản, phân biệt các tính năng giữa gói miễn phí và trả phí, cũng như cách phân tích, khắc phục từng vấn đề thường gặp trên website dựa vào báo cáo của GTMetrix
Đăng ký tài khoản GTMetrix
Hướng dẫn tạo tài khoản miễn phí
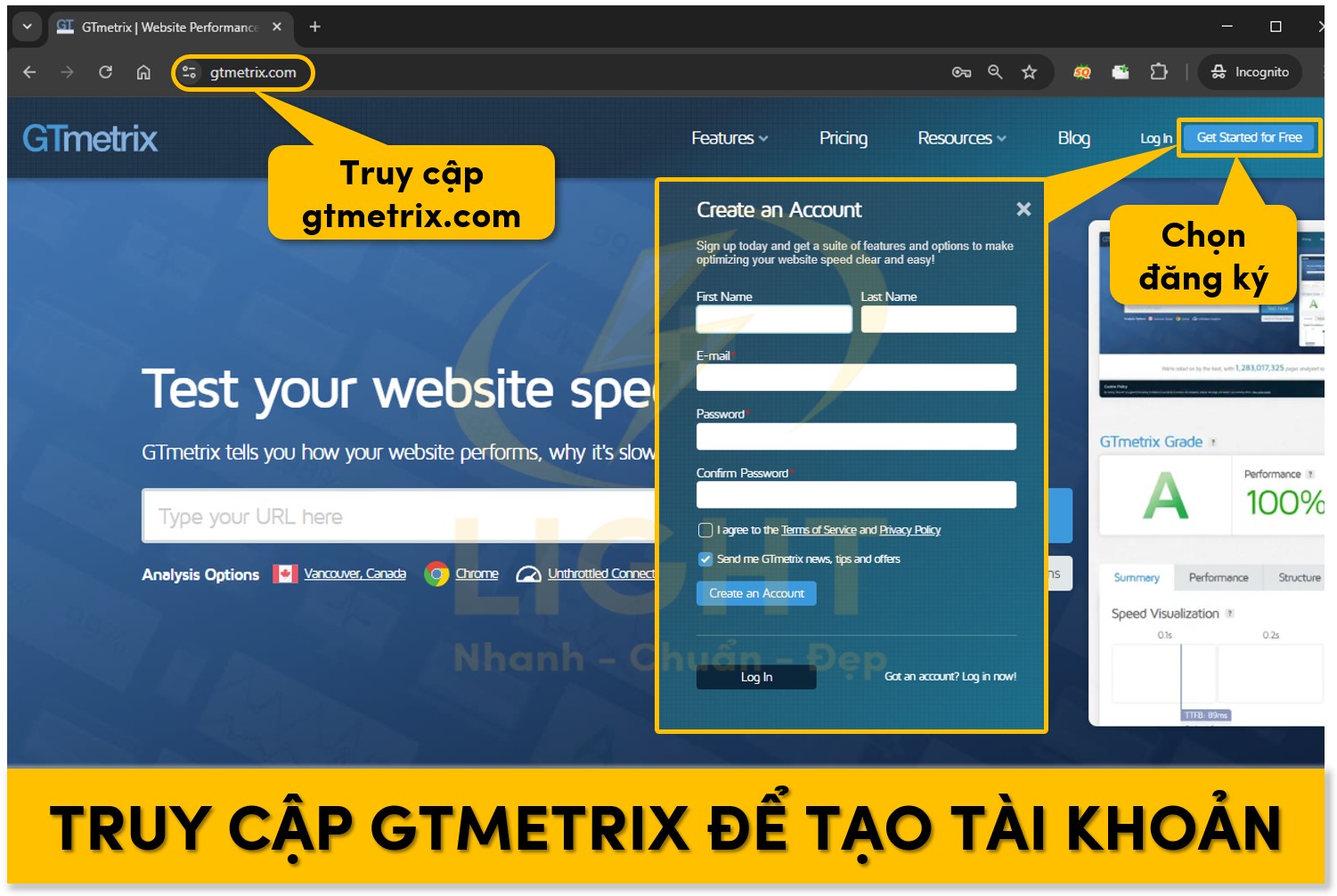
Truy cập trang web chính thức của GTMetrix

- Đi đến GTMetrix.com.
- Nhấn nút "Sign Up" ở góc phải màn hình.
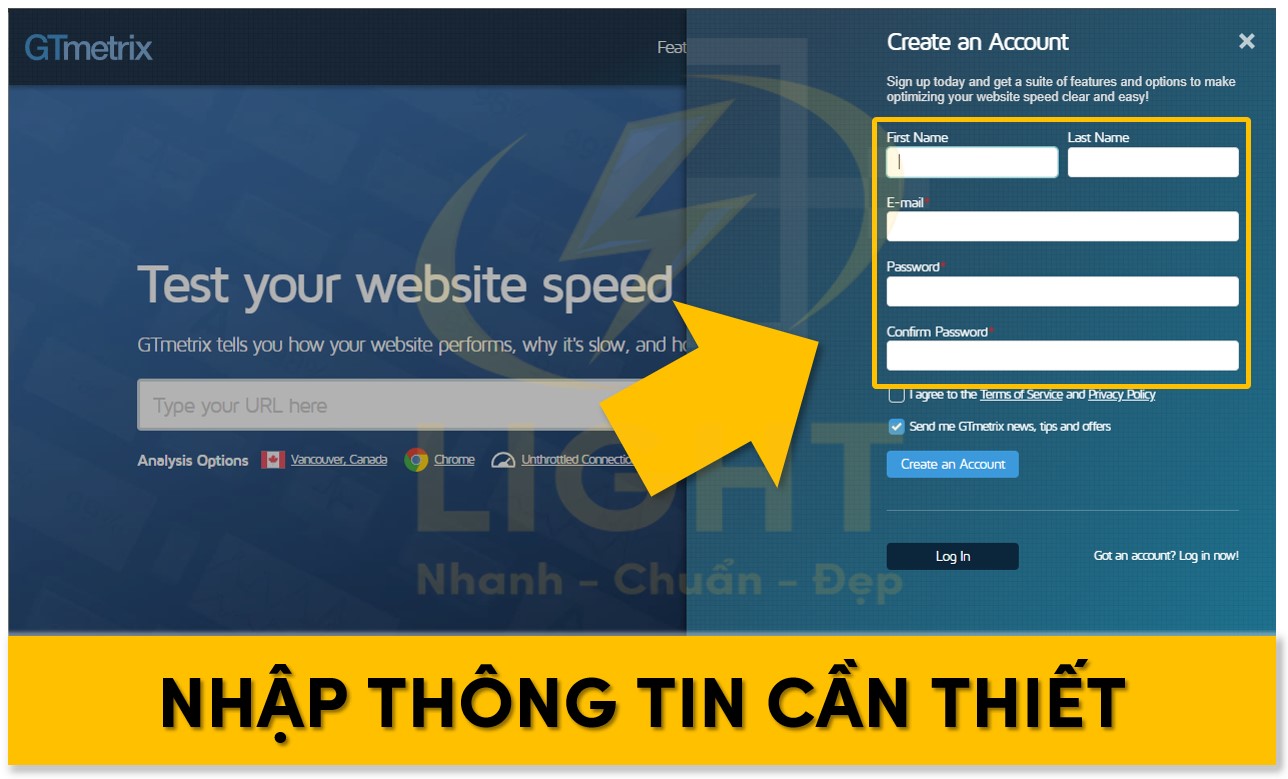
Nhập thông tin cần thiết

- Email: Cung cấp địa chỉ email cá nhân hoặc công việc chính xác.
- Mật khẩu: Đặt mật khẩu đủ mạnh, tối thiểu 8 ký tự, bao gồm chữ hoa, chữ thường, số và ký tự đặc biệt để đảm bảo an toàn.
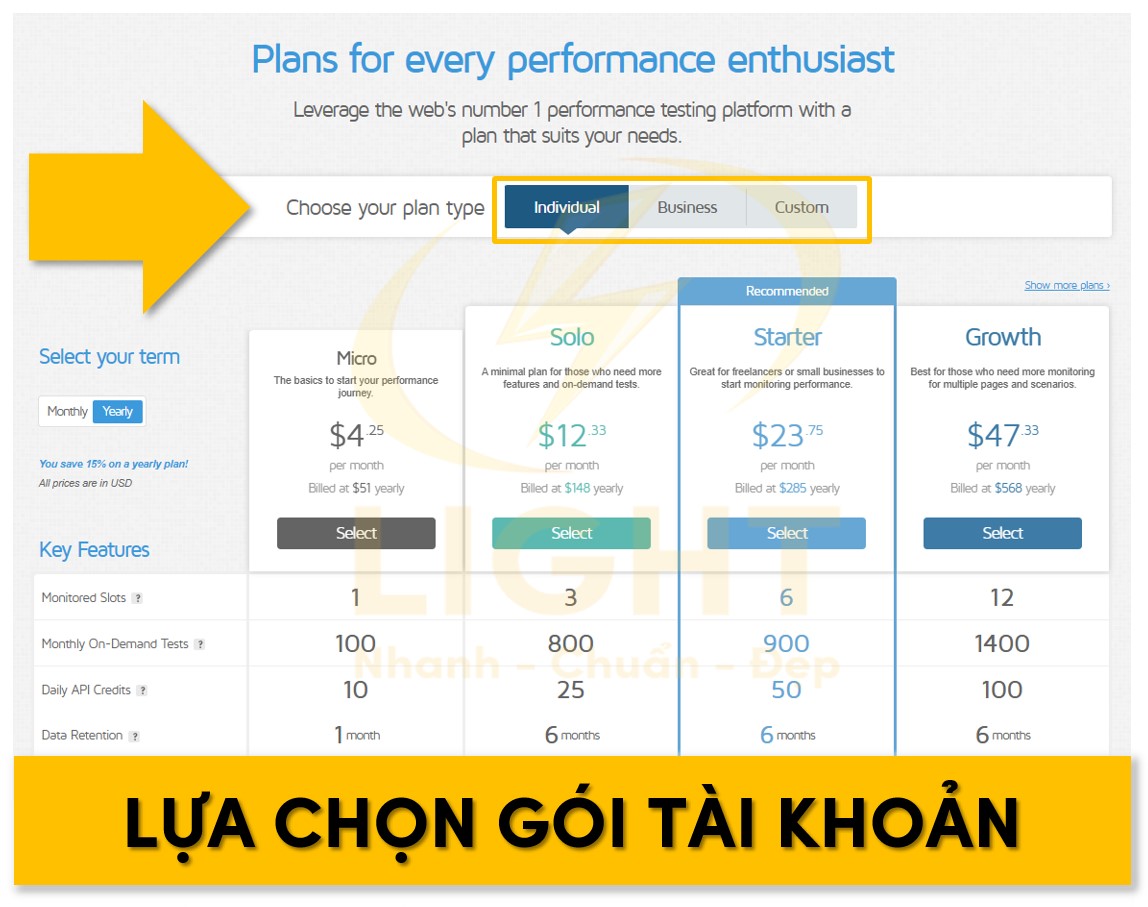
Lựa chọn gói tài khoản

- Mặc định, bạn có thể chọn tài khoản miễn phí. Tuy nhiên, màn hình đăng ký sẽ cung cấp tùy chọn nâng cấp lên tài khoản trả phí nếu cần các tính năng cao cấp.
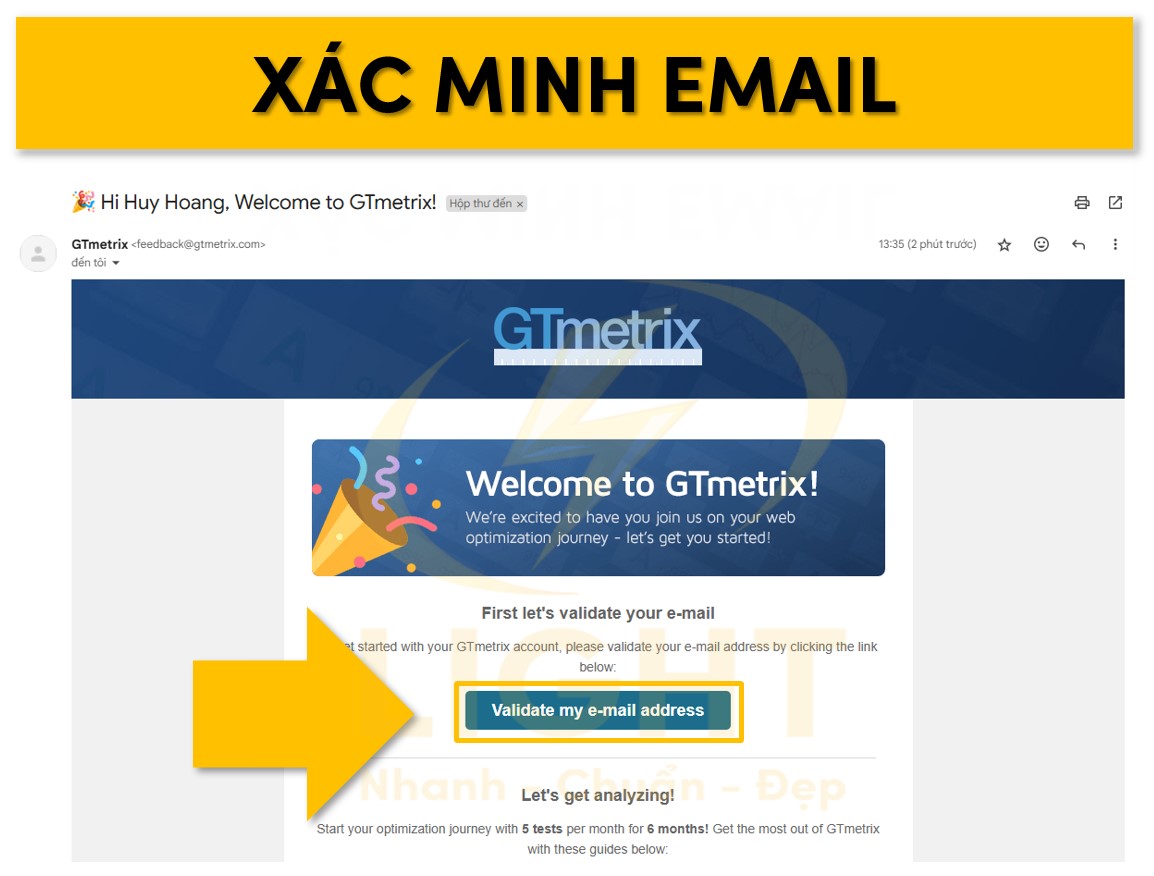
Xác minh email

- Sau khi đăng ký, hệ thống gửi một email xác nhận.
- Kiểm tra hộp thư đến (hoặc thư rác) và nhấp vào liên kết xác nhận để kích hoạt tài khoản.
Đăng nhập vào tài khoản

- Sau khi xác minh, bạn có thể sử dụng email và mật khẩu để truy cập vào giao diện GTMetrix.
- Tài khoản miễn phí sẽ cho phép kiểm tra hiệu suất website cơ bản.
Phân biệt giữa tài khoản miễn phí và trả phí
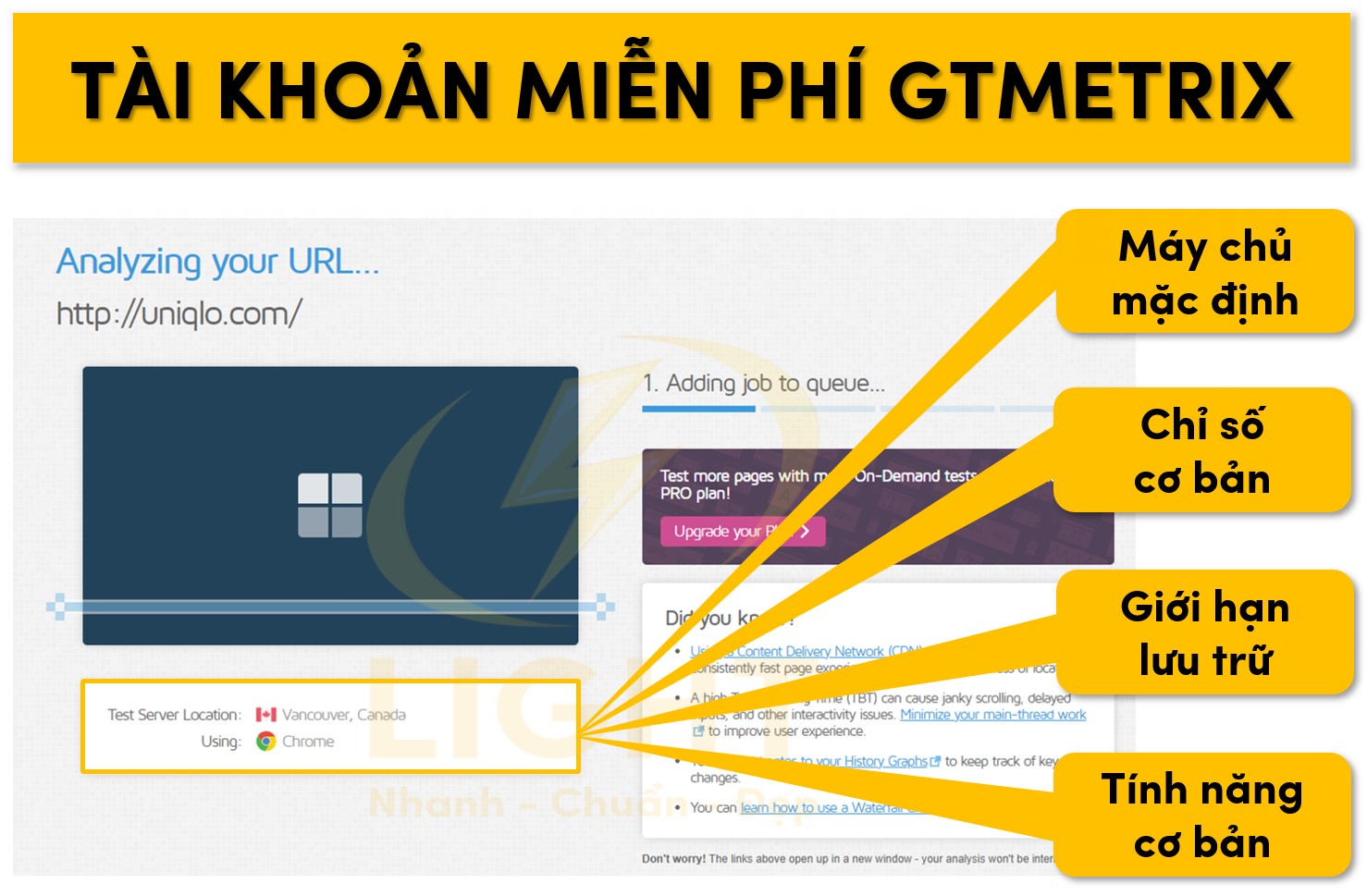
Tài khoản miễn phí

- Máy chủ mặc định: Các kiểm tra tốc độ sử dụng máy chủ tại vị trí mặc định (Canada).
- Chỉ số cơ bản: Bao gồm các thông tin như thời gian tải trang, kích thước tài nguyên, số lượng yêu cầu HTTP.
- Giới hạn lưu trữ: Chỉ lưu trữ tối đa 3 lần kiểm tra gần nhất, không có khả năng theo dõi dài hạn.
- Tính năng cơ bản: Không hỗ trợ kiểm tra tự động hoặc các chỉ số chuyên sâu như Web Vitals chi tiết.
Tài khoản trả phí (Pro)

- Máy chủ toàn cầu: Cho phép chọn vị trí kiểm tra từ nhiều khu vực trên thế giới, giúp kiểm tra tốc độ tải từ các quốc gia cụ thể, quan trọng đối với các website phục vụ người dùng quốc tế.
- Báo cáo nâng cao: Cung cấp các dữ liệu chi tiết hơn, bao gồm Waterfall Chart, Web Vitals (LCP, CLS, FID), và các phân tích chuyên sâu khác.
- Giám sát hiệu suất tự động: Cài đặt kiểm tra định kỳ để theo dõi hiệu suất theo thời gian, nhận cảnh báo nếu hiệu suất giảm sút.
- Tùy chỉnh điều kiện kiểm tra: Thay đổi thiết lập như loại trình duyệt, kết nối mạng (3G, 4G, Wi-Fi), hoặc mô phỏng các thiết bị khác nhau (desktop, mobile).
- Lịch sử không giới hạn: Lưu trữ toàn bộ các báo cáo, phù hợp cho việc phân tích và so sánh lâu dài.
Đối tượng sử dụng tài khoản trả phí
- Các chuyên gia SEO cần theo dõi và cải thiện thứ hạng trang web trên Google.
- Doanh nghiệp thương mại điện tử muốn đảm bảo trải nghiệm khách hàng không bị gián đoạn bởi tốc độ tải trang chậm.
- Nhà phát triển web tối ưu hóa mã nguồn và tài nguyên cho các dự án lớn.
Phân tích website bằng GTMetrix
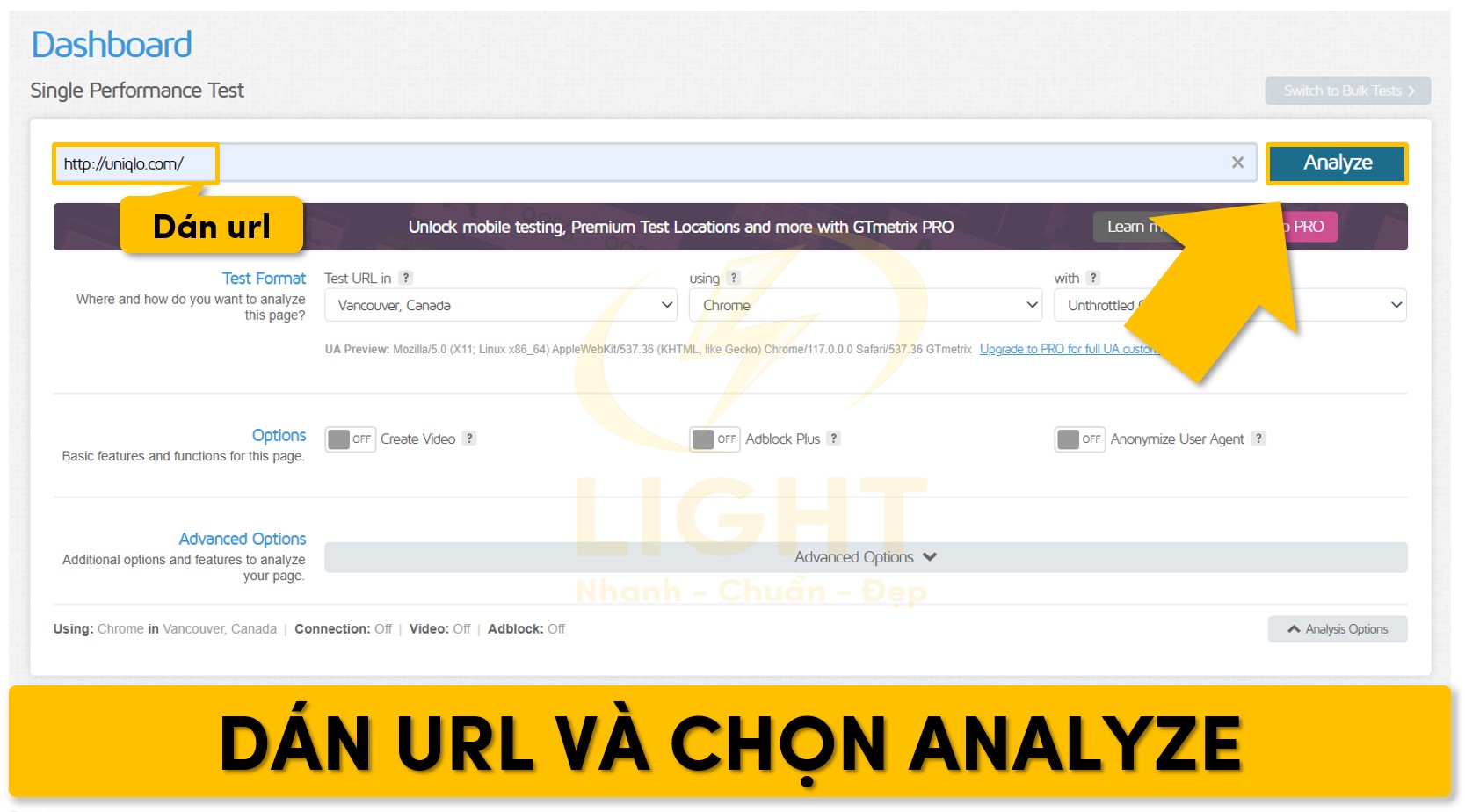
Hướng dẫn nhập URL cần phân tích
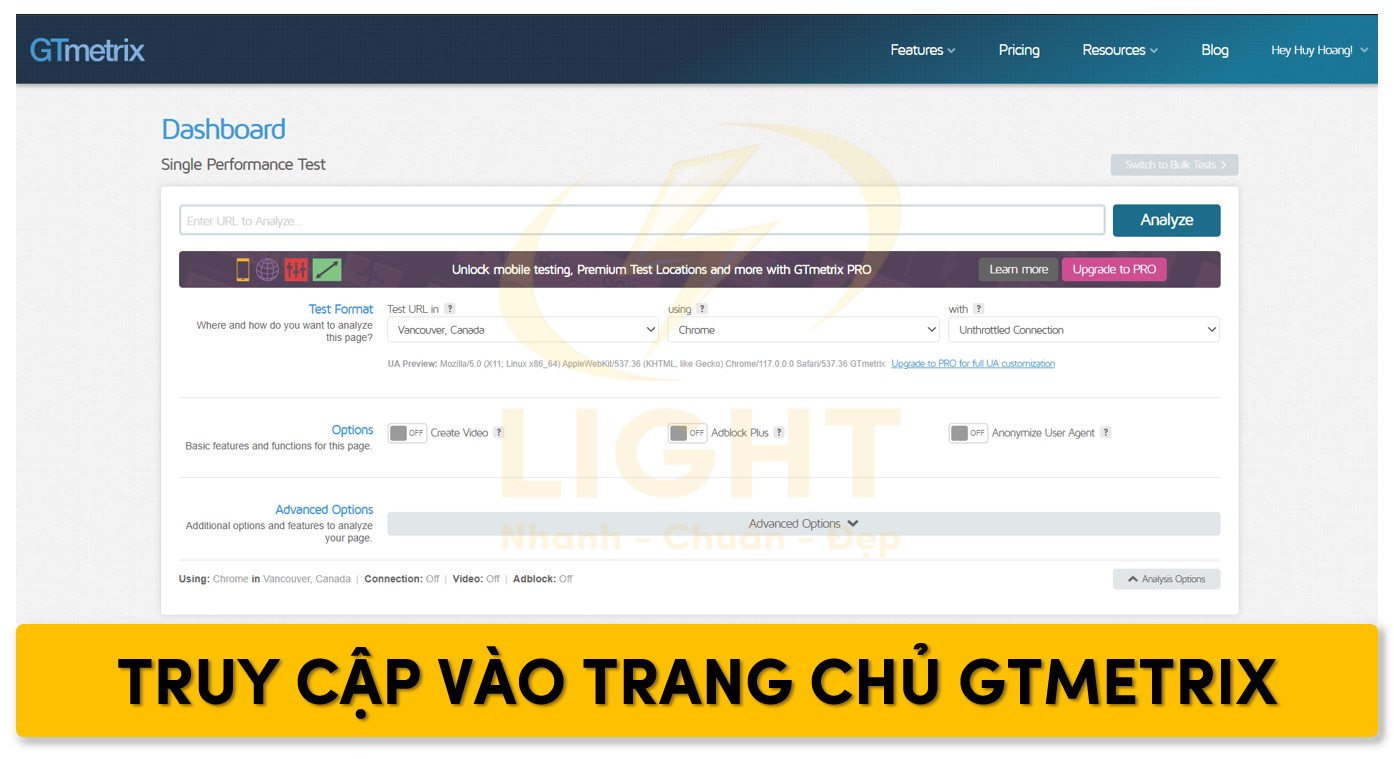
- Truy cập vào trang chủ GTMetrix tại https://gtmetrix.com/.

- Tại giao diện chính, người dùng nhập chính xác URL cần phân tích vào ô "Analyze your site". Đảm bảo URL đầy đủ bao gồm giao thức
http://hoặchttps://. Điều này giúp công cụ truy cập đúng phiên bản website cần kiểm tra.
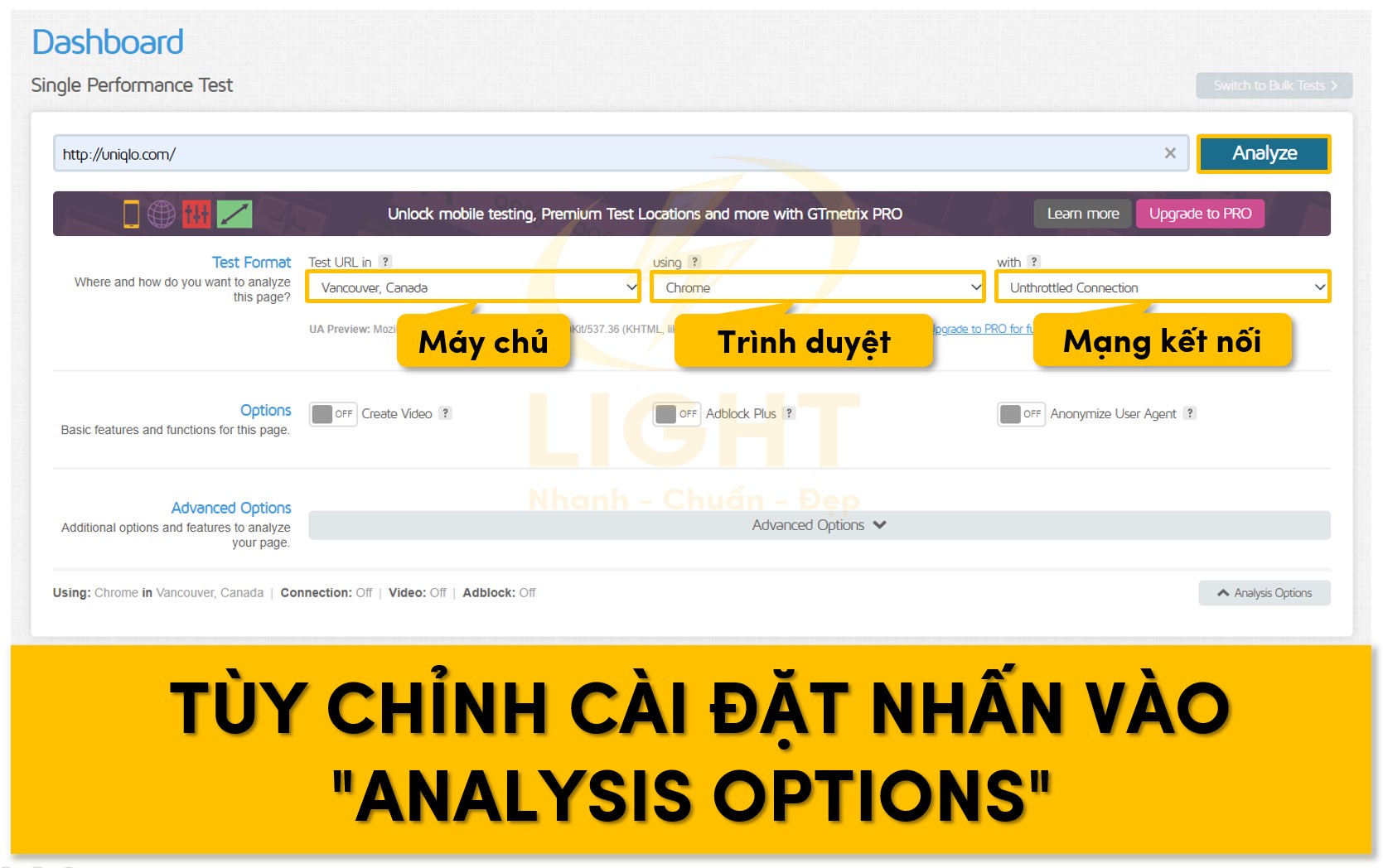
- Trước khi bắt đầu phân tích, người dùng có thể tùy chỉnh cài đặt bằng cách nhấn vào "Analysis Options" để:

- Chọn vị trí máy chủ kiểm tra: GTMetrix cung cấp nhiều tùy chọn địa lý như Bắc Mỹ, Châu Âu, Châu Á, cho phép kiểm tra hiệu suất từ các vị trí khác nhau. Điều này giúp đánh giá tác động của khoảng cách địa lý đến tốc độ tải.
- Chọn trình duyệt kiểm tra: Lựa chọn giữa các trình duyệt phổ biến như Google Chrome hoặc Firefox để mô phỏng trải nghiệm của người dùng thực tế.
- Điều chỉnh tốc độ kết nối mạng: Mô phỏng các điều kiện kết nối như mạng 4G, 3G, hoặc DSL để kiểm tra hiệu suất trong các tình huống cụ thể.
- Sau khi thiết lập tùy chọn, nhấn "Test your site" để bắt đầu phân tích. GTMetrix sẽ thu thập dữ liệu từ website và hiển thị kết quả sau vài giây.
Ý nghĩa các tab và thông số trong báo cáo
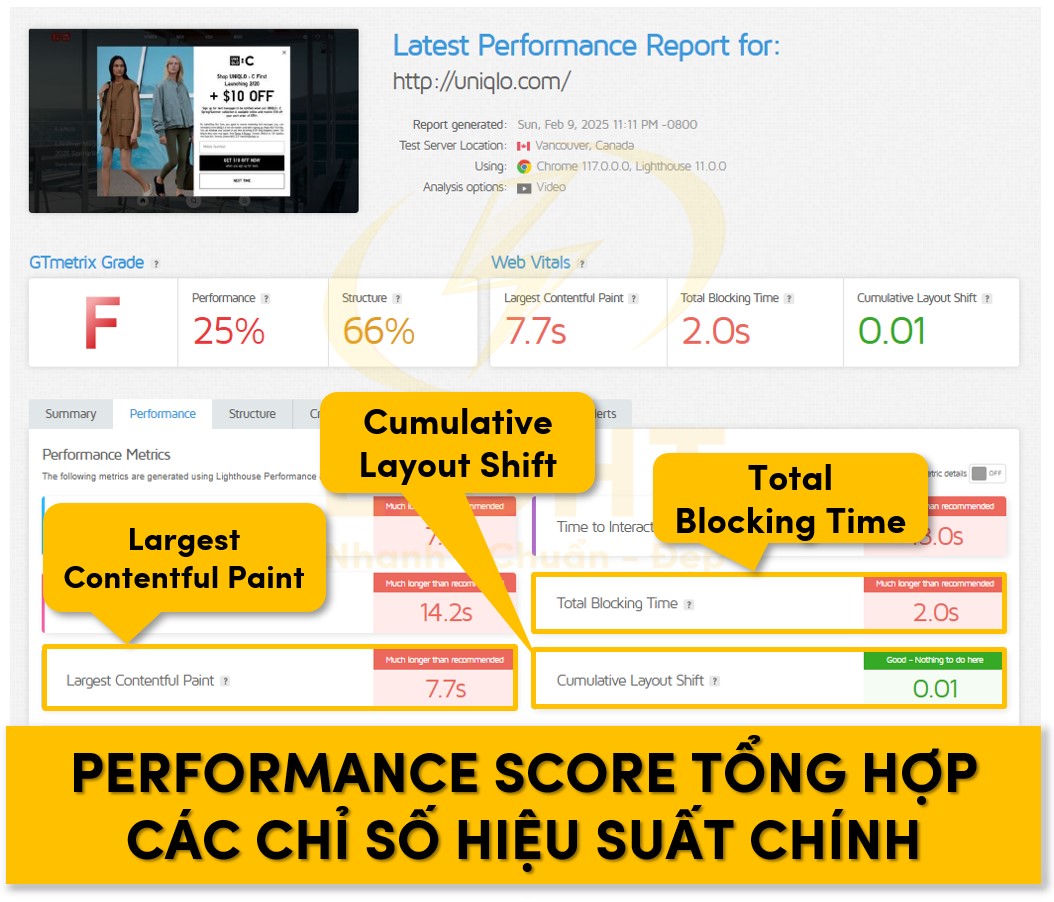
Performance Score
Performance Score tổng hợp các chỉ số hiệu suất chính, giúp đánh giá mức độ tối ưu hóa của website:

- Largest Contentful Paint (LCP): Đo thời gian hiển thị phần tử nội dung chính trên trang, chẳng hạn như hình ảnh hoặc đoạn văn bản lớn. LCP phản ánh tốc độ tải mà người dùng cảm nhận được. Thời gian dưới 2.5 giây được coi là tối ưu.
- Total Blocking Time (TBT): Tổng thời gian các tài nguyên chặn trình duyệt hiển thị nội dung. Chỉ số này thường bị ảnh hưởng bởi các đoạn mã JavaScript chưa được tối ưu hóa. TBT nên được giữ dưới 200ms.
- Cumulative Layout Shift (CLS): Đo mức độ dịch chuyển không mong muốn của các phần tử trên trang trong quá trình tải. Điểm CLS dưới 0.1 đảm bảo trải nghiệm mượt mà cho người dùng.
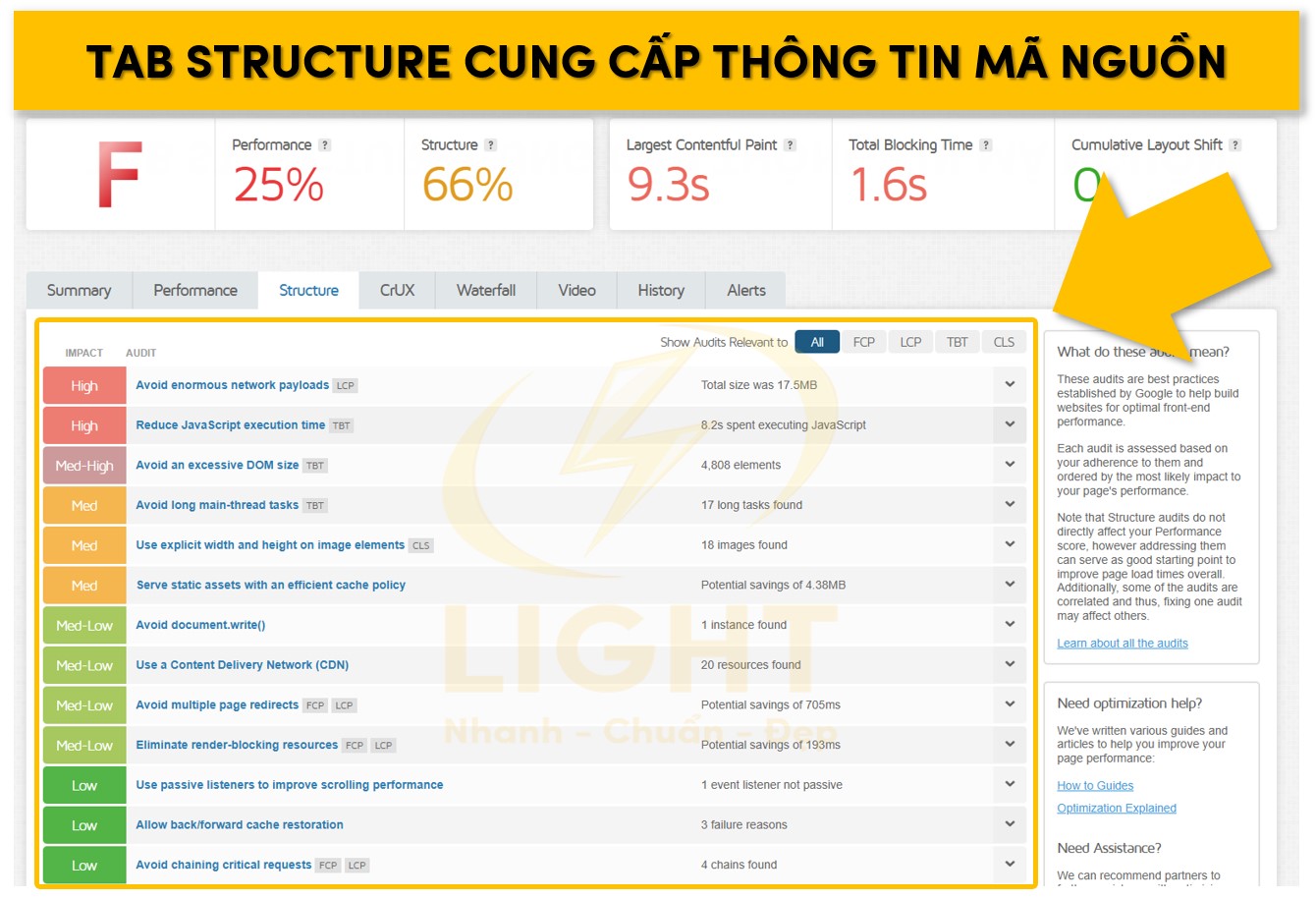
Structure
Tab Structure cung cấp thông tin về cách tổ chức mã nguồn và tối ưu hóa kỹ thuật:

- Tối ưu hóa hình ảnh: Kiểm tra các hình ảnh chưa được nén hoặc sử dụng định dạng cũ. GTMetrix đề xuất chuyển đổi sang định dạng hiện đại như WebP.
- Tối ưu hóa CSS và JavaScript: Đánh giá việc giảm thiểu (minify) và nén các tệp CSS, JavaScript để giảm kích thước và cải thiện tốc độ tải.
- Ưu tiên tải tài nguyên quan trọng: Kiểm tra xem các tài nguyên quan trọng như phông chữ hoặc hình ảnh có được tải trước (preload) hay không.
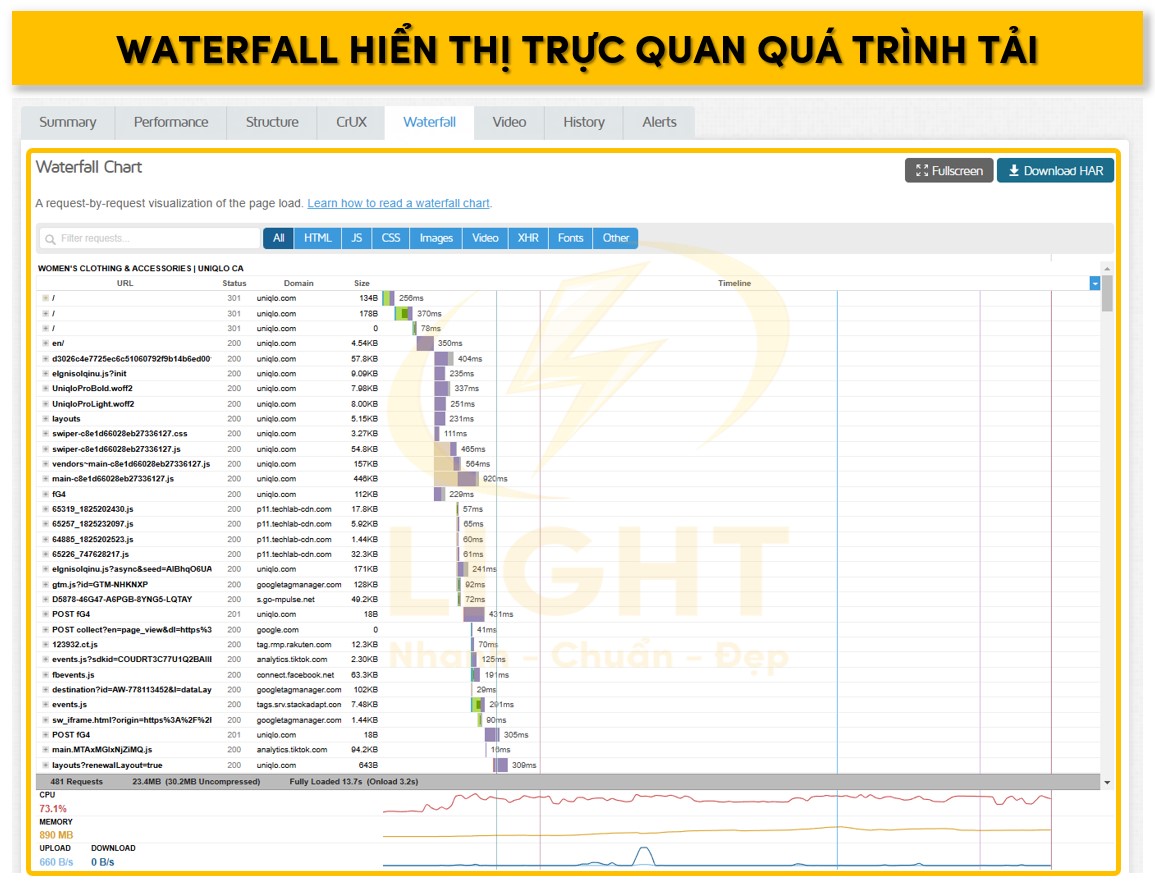
Waterfall
Waterfall là công cụ trực quan hiển thị quá trình tải của từng tài nguyên trên website.

- Thời gian DNS Lookup: Đo thời gian cần thiết để máy chủ phân giải tên miền thành địa chỉ IP. DNS Lookup chậm có thể là dấu hiệu của dịch vụ DNS kém hiệu quả.
- Thời gian kết nối TCP: Hiển thị thời gian cần thiết để thiết lập kết nối giữa trình duyệt và máy chủ. Thời gian này bị ảnh hưởng bởi khoảng cách địa lý và chất lượng máy chủ.
- Thời gian chờ phản hồi (Waiting/TTFB): Đo thời gian máy chủ bắt đầu phản hồi yêu cầu của trình duyệt. TTFB cao thường do máy chủ xử lý chậm hoặc truy vấn cơ sở dữ liệu không hiệu quả.
- Số lượng tài nguyên chặn tải (Blocking Resources): Hiển thị các tài nguyên, chẳng hạn như CSS hoặc JavaScript, làm chậm quá trình tải nội dung chính. GTMetrix gợi ý giảm hoặc tối ưu hóa các tài nguyên này.
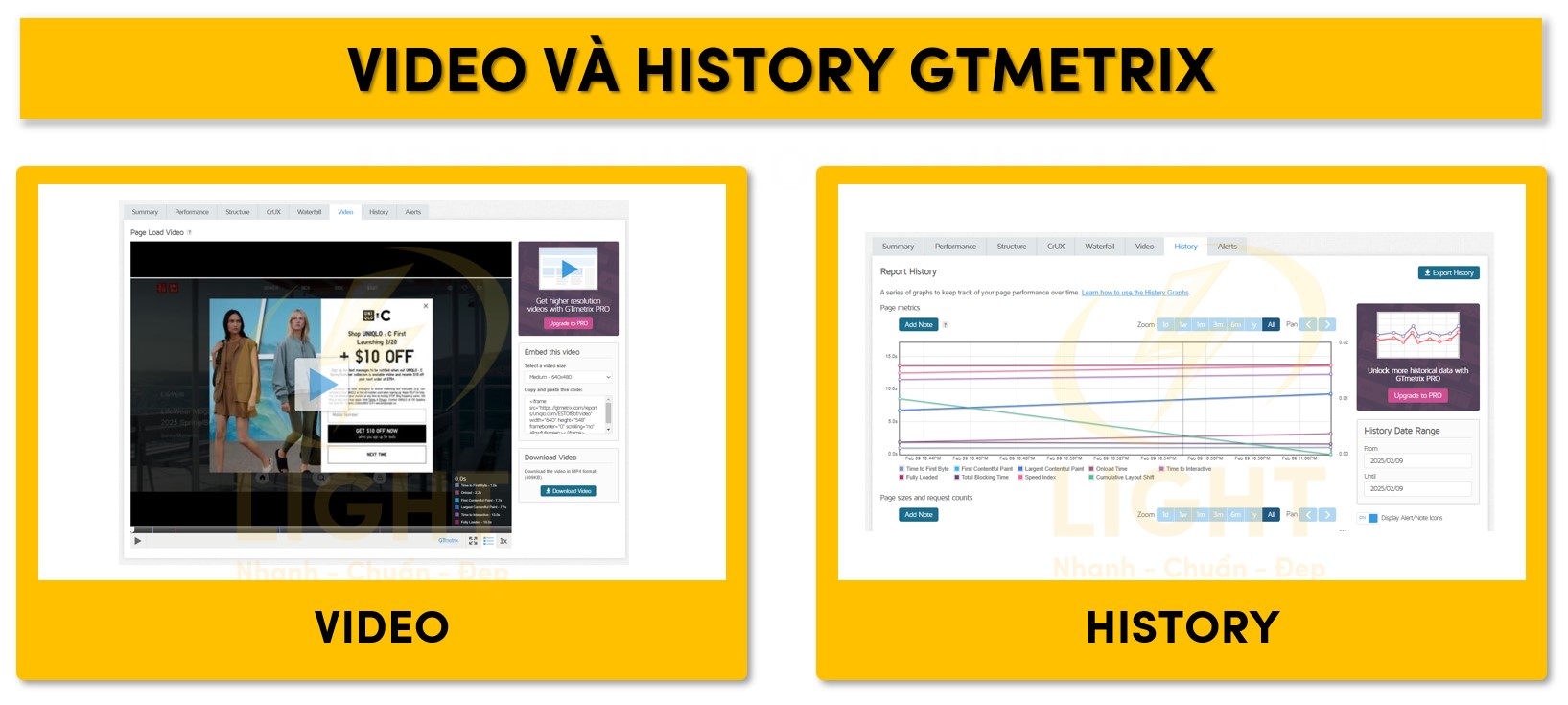
Video và History

- Tab Video: Ghi lại quá trình tải trang dưới dạng video để nhận diện các vấn đề liên quan đến trải nghiệm người dùng. Video giúp phát hiện các lỗi như nhảy bố cục hoặc các phần tử xuất hiện chậm. Người dùng có thể sử dụng tính năng tua lại để phân tích từng giai đoạn của quá trình tải.
- Tab History: Lưu trữ và hiển thị kết quả phân tích của các lần kiểm tra trước. Điều này giúp người dùng so sánh hiệu suất website theo thời gian, đánh giá hiệu quả của các biện pháp tối ưu hóa đã triển khai. Các biểu đồ trong tab History cung cấp cái nhìn tổng quan về sự thay đổi của các chỉ số như LCP, TBT và CLS.
Hiểu và khắc phục vấn đề trong báo cáo
Báo cáo GTMetrix cung cấp thông tin chi tiết về hiệu suất website, giúp bạn xác định nguyên nhân gây giảm tốc độ tải trang. Các vấn đề thường gặp và cách khắc phục được chia thành nhiều loại, tập trung vào tối ưu hình ảnh, caching, và thời gian phản hồi máy chủ.
Các vấn đề thường gặp
Tối ưu hình ảnh
Hình ảnh không được tối ưu hóa có thể làm tăng đáng kể thời gian tải trang.
- Chuyển đổi hình ảnh sang định dạng hiện đại như WebP để giảm dung lượng mà vẫn đảm bảo chất lượng.
- Sử dụng các công cụ nén hình ảnh như TinyPNG, ImageOptim, hoặc tính năng tích hợp trên nền tảng CMS như WordPress (plugin Smush hoặc ShortPixel).
- Cài đặt lazy loading để trì hoãn tải hình ảnh không hiển thị trên màn hình, giảm tải ban đầu.
- Kiểm tra kích thước hình ảnh hiển thị và chỉ tải các phiên bản phù hợp với thiết kế.
Caching
Caching chưa được thiết lập hoặc cấu hình không đúng có thể làm tăng số lần tải lại tài nguyên.
- Kích hoạt trình duyệt caching bằng cách cấu hình file
.htaccess:<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpeg "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/javascript "access plus 1 month"</IfModule> - Sử dụng các plugin quản lý caching như WP Super Cache hoặc W3 Total Cache để lưu trữ tạm thời tài nguyên.
- Kết hợp CDN như Cloudflare hoặc AWS CloudFront để tăng tốc phân phối nội dung đến người dùng từ các máy chủ gần nhất. Hệ thống cache được chia thành nhiều loại khác nhau như trình duyệt cache, cache phía máy chủ và CDN cache, do đó việc hiểu Cache là gì giúp bạn triển khai đúng loại phù hợp.
Giảm thời gian phản hồi máy chủ (Server Response Time)
Máy chủ phản hồi chậm có thể gây ra thời gian chờ lâu trước khi hiển thị nội dung.
- Nâng cấp dịch vụ hosting lên các giải pháp như VPS, cloud hosting, hoặc dedicated server nếu tài nguyên máy chủ hiện tại không đủ.
- Sử dụng công cụ giám sát như New Relic hoặc Datadog để phân tích tình trạng máy chủ và tối ưu hóa hiệu suất.
- Cài đặt caching phía máy chủ bằng các giải pháp như Redis hoặc Memcached để giảm tải.
- Chuyển sang giao thức HTTP/2 hoặc HTTP/3 để cải thiện tốc độ xử lý yêu cầu.
- Tối ưu hóa cơ sở dữ liệu bằng cách xóa dữ liệu thừa, nén bảng dữ liệu và tối ưu các truy vấn SQL.
Hướng dẫn khắc phục từng vấn đề cụ thể
Xác định các vấn đề chính trong báo cáo
Sử dụng tab Performance để kiểm tra các chỉ số như Largest Contentful Paint (LCP), Total Blocking Time (TBT), và Cumulative Layout Shift (CLS).
Kiểm tra tab Structure để xác định các yếu tố liên quan đến mã nguồn như tài nguyên chưa được tối ưu hóa, CSS hoặc JavaScript lớn, và các vấn đề về hình ảnh.
Dùng tab Waterfall để phân tích chi tiết thứ tự tải tài nguyên, thời gian chờ máy chủ, và các tài nguyên bị chặn.
Tối ưu hóa hình ảnh
- Tích hợp công cụ tối ưu hình ảnh tự động trên nền tảng CMS.
- Tối ưu các hình ảnh lớn nhất xuất hiện trong báo cáo Waterfall.
- Chuyển đổi hình ảnh sang định dạng vector (SVG) cho các biểu tượng hoặc đồ họa đơn giản.
Tối ưu hóa tài nguyên JavaScript và CSS
- Minify JavaScript và CSS bằng cách loại bỏ khoảng trắng, nhận xét, và ký tự không cần thiết thông qua các công cụ như Terser hoặc CSSNano.
- Kết hợp và tải tài nguyên không đồng bộ (defer hoặc async) để giảm thời gian chặn tải.
Giám sát và cải thiện liên tục
- Cài đặt chức năng kiểm tra định kỳ trên GTMetrix để giám sát hiệu suất thường xuyên.
- Lưu trữ lịch sử báo cáo để so sánh các thay đổi sau mỗi lần tối ưu hóa.
- Kết hợp công cụ khác như Google Analytics hoặc Search Console để theo dõi tác động của cải tiến hiệu suất đến trải nghiệm người dùng và SEO.
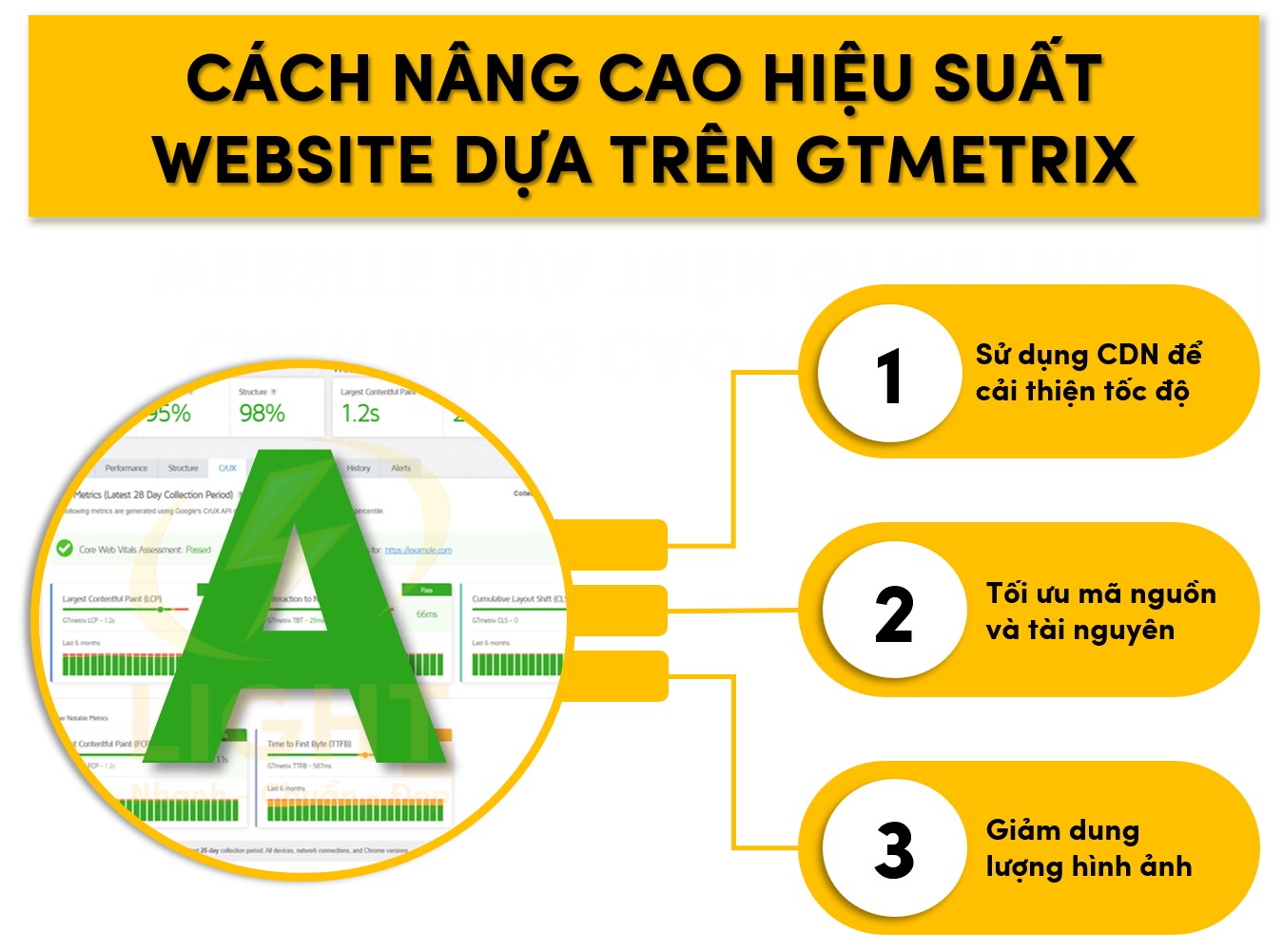
Cách nâng cao hiệu suất website dựa trên GTMetrix
Từ việc triển khai CDN để tăng tốc độ phân phối nội dung, tối ưu hóa mã nguồn, đến giảm dung lượng hình ảnh, GTMetrix là công cụ không thể thiếu cho các nhà phát triển, chuyên gia SEO, và doanh nghiệp muốn tối ưu hóa website của mình. Các phương pháp tối ưu dựa trên GTMetrix không chỉ cải thiện tốc độ tải trang mà còn nâng cao trải nghiệm tổng thể, đảm bảo rằng website luôn sẵn sàng đáp ứng nhu cầu của người dùng và mục tiêu kinh doanh.

Sử dụng CDN để cải thiện tốc độ
Content Delivery Network (CDN) là giải pháp hiệu quả để tăng tốc độ phân phối nội dung và cải thiện trải nghiệm người dùng. Báo cáo của Akamai và Deloitte (2022) trên hàng nghìn website đã chứng minh rằng việc triển khai CDN có thể giảm đáng kể thời gian tải trang trung bình cho người dùng quốc tế. Phân tích của Yang và cộng sự (2023) trong IEEE Transactions on Network Service Management cho thấy website sử dụng CDN không chỉ cải thiện Time to First Byte (TTFB) mà còn tăng khả năng chịu tải, đảm bảo hiệu suất ổn định ngay cả trong các đợt lưu lượng cao điểm. Khi tối ưu hóa tốc độ trang web, việc hiểu CDN là gì giúp bạn cải thiện thời gian tải bằng cách phân phối nội dung từ máy chủ gần nhất. Dựa vào các phân tích từ GTMetrix, việc triển khai CDN có thể tập trung vào các khía cạnh sau:
Phân phối nội dung gần người dùng hơn
CDN lưu trữ các bản sao nội dung tĩnh của website (CSS, JavaScript, hình ảnh, phông chữ) trên nhiều máy chủ ở các khu vực địa lý khác nhau. Khi người dùng truy cập website, dữ liệu sẽ được lấy từ máy chủ gần nhất, giảm thời gian chờ do khoảng cách địa lý.Tăng tốc độ tải tài nguyên tĩnh
GTMetrix thường chỉ ra các tài nguyên tĩnh như hình ảnh hoặc tập tin CSS tải chậm. Sử dụng CDN cho các tài nguyên này sẽ giảm tải cho máy chủ gốc, cải thiện thời gian phản hồi và tránh tình trạng quá tải.Giảm thời gian phân giải DNS
CDN tích hợp hệ thống DNS hiệu quả, giúp rút ngắn thời gian phân giải tên miền thành địa chỉ IP, thường được GTMetrix chỉ ra trong mục DNS Lookup của báo cáo Waterfall.Hỗ trợ tối ưu hóa HTTPS
CDN cung cấp tính năng tối ưu kết nối HTTPS như TLS 1.3 và HTTP/2, giúp tăng tốc độ truyền dữ liệu. Những cải tiến này giảm độ trễ tải trang, một yếu tố quan trọng mà GTMetrix theo dõi trong chỉ số Performance.Bảo mật và ổn định cao hơn
CDN giúp bảo vệ website khỏi các cuộc tấn công DDoS, đồng thời cung cấp khả năng giám sát và quản lý lưu lượng truy cập theo thời gian thực. Điều này giúp đảm bảo website luôn sẵn sàng hoạt động, đặc biệt trong các đợt tăng lưu lượng bất thường.
Tối ưu mã nguồn và tài nguyên
GTMetrix thường đánh giá mã nguồn và tài nguyên thông qua các chỉ số như Total Blocking Time (TBT) và số lượng yêu cầu HTTP. Các phương pháp tối ưu bao gồm:
Nén mã nguồn
CSS, JavaScript, và HTML thường chứa nhiều khoảng trắng, ký tự không cần thiết hoặc dòng chú thích làm tăng kích thước tệp. Việc sử dụng các công cụ như UglifyJS (JavaScript), CSSNano (CSS), hoặc Minify (HTML) giúp giảm kích thước mà không làm thay đổi chức năng.Tải tài nguyên bất đồng bộ
Thay vì tải đồng bộ các tệp JavaScript, hãy sử dụng thuộc tínhasynchoặcdefertrong HTML để tài nguyên không ngăn cản quá trình tải nội dung chính. GTMetrix hiển thị rõ ràng các tài nguyên blocking trong biểu đồ Waterfall, giúp bạn xác định tệp cần tối ưu.Gộp các tệp CSS và JavaScript
GTMetrix thường liệt kê nhiều yêu cầu HTTP nhỏ, làm tăng thời gian tải. Gộp các tệp CSS và JavaScript thành một tệp duy nhất giúp giảm số lượng yêu cầu và tăng tốc độ tải.Tối ưu bộ nhớ đệm (Caching)
Thiết lập tiêu đề Cache-Control hoặc Expires trong HTTP để trình duyệt lưu trữ các tệp tĩnh như hình ảnh, CSS và JavaScript. Điều này giảm đáng kể thời gian tải lại trang và được GTMetrix đánh giá cao trong mục Structure.Giảm thiểu tài nguyên bên thứ ba
GTMetrix thường chỉ ra các tài nguyên từ bên thứ ba như plugin hoặc thư viện quảng cáo làm chậm website. Loại bỏ các tài nguyên không cần thiết hoặc trì hoãn tải chúng sẽ cải thiện hiệu suất đáng kể.
Giảm dung lượng hình ảnh
Hình ảnh chiếm phần lớn dung lượng của website và thường bị GTMetrix đánh giá trong các mục Performance và Structure. Các bước tối ưu cụ thể bao gồm:
Nén hình ảnh không mất chất lượng
Sử dụng các công cụ như TinyPNG, JPEG Optimizer hoặc ImageOptim để giảm kích thước hình ảnh mà không làm giảm chất lượng hiển thị. Điều này giúp giảm thời gian tải hình ảnh, đặc biệt quan trọng đối với các website thương mại điện tử hoặc tin tức có nhiều nội dung hình ảnh.Chuyển đổi định dạng hình ảnh hiện đại
GTMetrix thường khuyến nghị sử dụng định dạng WebP hoặc AVIF thay cho JPEG hoặc PNG. Các định dạng này có kích thước nhỏ hơn đáng kể mà vẫn duy trì chất lượng hình ảnh tương tự.Thiết lập kích thước hình ảnh tối ưu
Tải hình ảnh theo đúng kích thước cần thiết trên giao diện hiển thị. Việc tải các hình ảnh lớn hơn kích thước sử dụng gây lãng phí băng thông và được GTMetrix chỉ ra trong mục "Serve images in proper size".Áp dụng kỹ thuật tải chậm (Lazy Loading)
Lazy Loading chỉ tải hình ảnh khi chúng nằm trong khung nhìn của người dùng. Điều này giảm tài nguyên cần tải ban đầu, cải thiện đáng kể thời gian hiển thị nội dung. Một trong những thuật ngữ quan trọng trong tối ưu hóa tốc độ trang web là lazy loading là gì, vì đây là kỹ thuật giúp giảm đáng kể tài nguyên tải ban đầu, mang lại trải nghiệm duyệt web mượt mà hơn. Thuộc tính HTMLloading="lazy"hoặc thư viện như LazySizes giúp thực hiện việc này dễ dàng.Dùng SVG cho đồ họa vector
Với các biểu tượng hoặc hình ảnh vector, định dạng SVG là lựa chọn lý tưởng vì kích thước nhỏ và không bị giảm chất lượng khi phóng to. SVG còn cho phép chỉnh sửa linh hoạt qua CSS hoặc JavaScript.
So sánh GTMetrix với các công cụ khác
Bên cạnh GTMetrix, các công cụ như Google PageSpeed Insights và Lighthouse cũng được sử dụng phổ biến trong lĩnh vực này. Tuy nhiên, mỗi công cụ đều có thế mạnh và giới hạn riêng, và việc hiểu rõ sự khác biệt giữa chúng sẽ giúp người dùng lựa chọn giải pháp phù hợp nhất cho nhu cầu của mình. Khi so sánh GTMetrix và Google PageSpeed Insights là gì, bạn sẽ thấy mỗi công cụ có những ưu điểm riêng trong việc phân tích tốc độ trang. Nội dung dưới đây sẽ so sánh GTMetrix với các công cụ khác và nêu bật lý do vì sao GTMetrix là một công cụ không thể thiếu trong việc quản lý và tối ưu hiệu suất website.
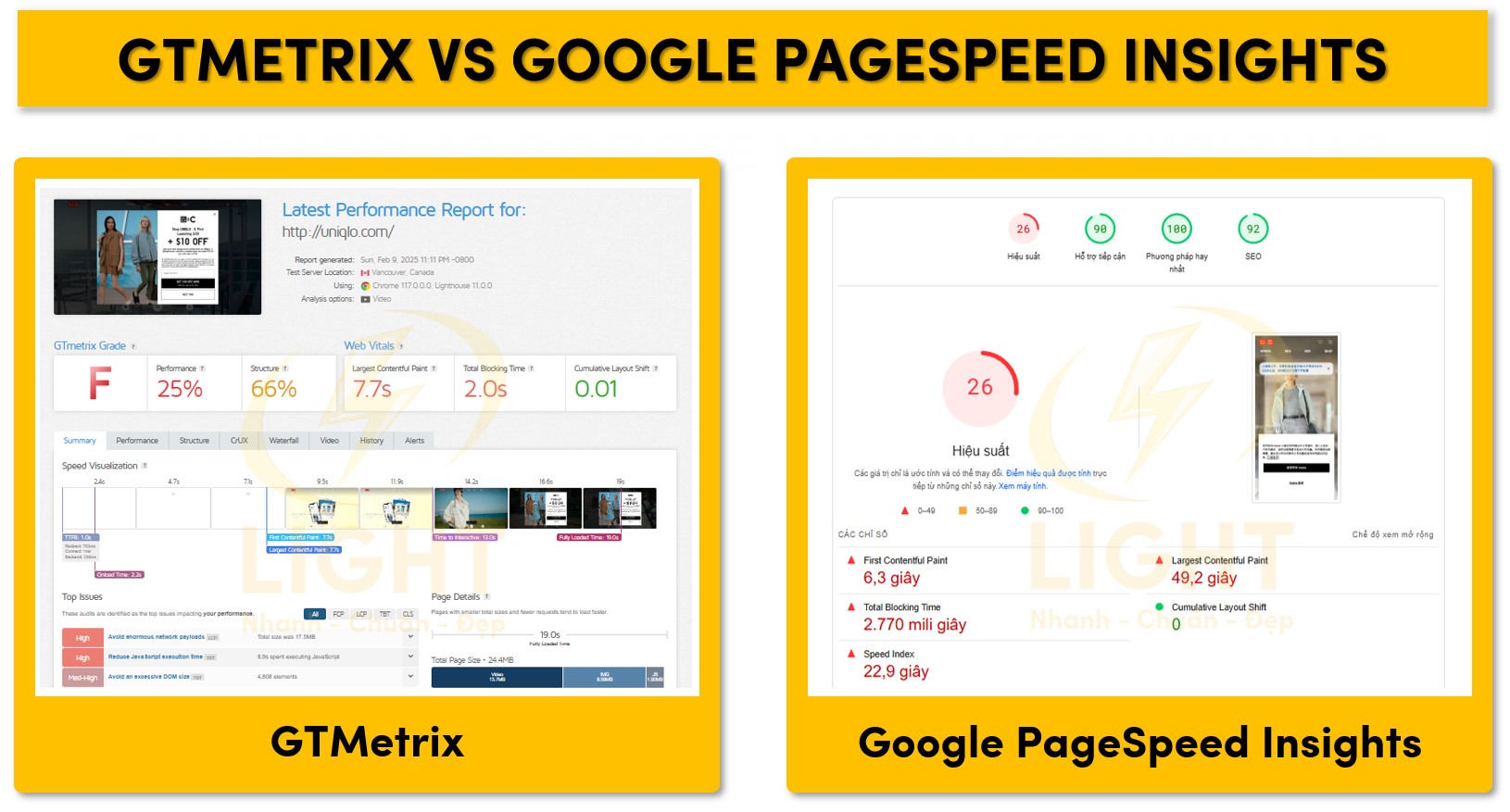
GTMetrix vs Google PageSpeed Insights

Phạm vi phân tích
GTMetrix cung cấp phân tích toàn diện về hiệu suất website với các chỉ số như Web Vitals, Waterfall, và cấu trúc mã nguồn. Công cụ này tập trung vào việc xác định và giải quyết các vấn đề chi tiết như thời gian tải từng tài nguyên, thứ tự tải, và tối ưu hóa tài nguyên. Trong khi đó, Google PageSpeed Insights (PSI) tập trung vào Core Web Vitals, đưa ra các gợi ý tổng quát dựa trên dữ liệu thực tế từ người dùng Chrome và dữ liệu mô phỏng trên phòng thí nghiệm.
Giao diện và báo cáo
GTMetrix tổ chức báo cáo thành nhiều phần, bao gồm:
- Performance Tab: Cung cấp điểm số hiệu suất và các chỉ số quan trọng như LCP, TBT, CLS.
- Structure Tab: Phân tích cấu trúc website, kiểm tra các vấn đề kỹ thuật như CSS và JavaScript chưa tối ưu.
- Waterfall Tab: Hiển thị biểu đồ tải tài nguyên chi tiết, xác định nguyên nhân gây chậm trễ.
- Video Tab: Ghi lại quá trình tải trang, giúp phát hiện các vấn đề hiển thị và dịch chuyển bố cục.
Google PageSpeed Insights cung cấp báo cáo đơn giản với các chỉ số chính và danh sách khuyến nghị chung, phù hợp với người dùng không chuyên về kỹ thuật.
Tính năng kiểm tra đa vùng
- GTMetrix: Cho phép kiểm tra từ các máy chủ ở nhiều khu vực trên thế giới, giúp phân tích hiệu suất từ các thị trường mục tiêu.
- PSI: Sử dụng máy chủ mặc định, không hỗ trợ tùy chỉnh vị trí địa lý kiểm tra.
Theo dõi và lưu trữ lịch sử
- GTMetrix: Cung cấp khả năng lưu trữ lịch sử báo cáo và giám sát định kỳ để phân tích sự thay đổi hiệu suất theo thời gian.
- PSI: Không hỗ trợ lưu trữ hoặc theo dõi lịch sử, người dùng phải ghi nhận dữ liệu thủ công.
GTMetrix vs Lighthouse
Khi so sánh GTMetrix và Lighthouse là gì, bạn sẽ thấy Lighthouse tập trung vào đánh giá điểm số dựa trên tiêu chuẩn của Google mà không cung cấp báo cáo chi tiết như Waterfall.
Nguồn gốc và mục đích sử dụng
GTMetrix là công cụ phân tích độc lập, tích hợp dữ liệu từ Lighthouse và các công cụ khác để tạo ra báo cáo chi tiết, phù hợp với cả người dùng cá nhân và doanh nghiệp. Lighthouse là công cụ mã nguồn mở của Google, chủ yếu tích hợp trong Chrome DevTools, được thiết kế để kiểm tra nhanh hiệu suất website và tuân thủ các tiêu chuẩn của Google.
Chi tiết báo cáo
GTMetrix cung cấp:
- Phân tích Waterfall: Hiển thị thời gian tải từng tài nguyên, giúp xác định nguyên nhân gây tắc nghẽn.
- Video và biểu đồ nâng cao: Phát hiện các vấn đề về hiển thị, dịch chuyển bố cục và trải nghiệm người dùng.
- Khả năng tùy chỉnh cao: Kiểm tra hiệu suất trên các trình duyệt khác nhau, tốc độ mạng, và nhiều điều kiện thực tế khác.
Lighthouse tập trung vào đánh giá điểm số dựa trên tiêu chuẩn của Google và đưa ra các khuyến nghị kỹ thuật cơ bản, nhưng không cung cấp báo cáo chi tiết như Waterfall hoặc tùy chọn kiểm tra nâng cao.
Khả năng theo dõi và tùy chỉnh
- GTMetrix: Hỗ trợ kiểm tra định kỳ, lưu trữ lịch sử, và tùy chỉnh điều kiện kiểm tra như vị trí, trình duyệt, tốc độ mạng.
- Lighthouse: Không hỗ trợ tùy chỉnh hoặc lưu trữ báo cáo, phù hợp cho việc kiểm tra nhanh trong môi trường phát triển.
Tích hợp công cụ khác
GTMetrix tích hợp tốt với CDN, hệ thống giám sát hiệu suất, và các plugin tối ưu hóa dành cho CMS, giúp quản lý hiệu suất toàn diện hơn. Lighthouse hoạt động độc lập và không có khả năng tích hợp.
Lý do nên sử dụng GTMetrix
Phân tích chuyên sâu và chi tiết
- Tích hợp nhiều công cụ mạnh mẽ như Lighthouse, cung cấp các chỉ số hiệu suất quan trọng (LCP, TBT, CLS).
- Biểu đồ Waterfall và Video giúp nhận diện rõ nguyên nhân gây chậm trễ và tối ưu hóa hiển thị.
Tùy chỉnh linh hoạt
- Lựa chọn máy chủ kiểm tra từ nhiều vị trí trên toàn cầu, hỗ trợ phân tích thị trường quốc tế.
- Mô phỏng điều kiện mạng (3G, 4G, Wi-Fi) và trình duyệt khác nhau (Chrome, Firefox).
- Tích hợp kiểm tra tải trang trên thiết bị di động và desktop.
Theo dõi và giám sát hiệu suất dài hạn
- Lưu trữ lịch sử báo cáo, hỗ trợ phân tích sự thay đổi hiệu suất theo thời gian.
- Cài đặt kiểm tra định kỳ và nhận thông báo khi hiệu suất giảm sút.
Hỗ trợ doanh nghiệp và dự án lớn
- Tùy chọn tài khoản trả phí với các tính năng nâng cao như kiểm tra không giới hạn, báo cáo tùy chỉnh, và tích hợp hệ thống giám sát.
- Tối ưu hóa hiệu suất cho các trang web có lưu lượng truy cập cao hoặc quy mô lớn.
Khả năng tích hợp và mở rộng
- Hỗ trợ tích hợp với các công cụ quản lý tài nguyên như CDN hoặc hệ thống tối ưu hình ảnh.
- Kết hợp hiệu quả với các nền tảng giám sát và phân tích khác để nâng cao hiệu suất tổng thể.
GTMetrix có hỗ trợ ngôn ngữ tiếng Việt không?
Hiện tại, GTMetrix chủ yếu hỗ trợ ngôn ngữ tiếng Anh trong giao diện và báo cáo phân tích. Công cụ này được thiết kế với mục tiêu phục vụ người dùng toàn cầu, do đó, tiếng Anh là ngôn ngữ chính để hiển thị các thông tin, thông số và hướng dẫn tối ưu.
Mặc dù GTMetrix chưa cung cấp hỗ trợ chính thức cho ngôn ngữ tiếng Việt, người dùng Việt Nam vẫn có thể dễ dàng sử dụng công cụ này nhờ giao diện thân thiện và các hướng dẫn chi tiết. Các báo cáo và thông số kỹ thuật như Performance Score, Waterfall, và các chỉ số Core Web Vitals được trình bày dưới dạng trực quan, giúp người dùng không quen thuộc với tiếng Anh vẫn có thể hiểu và áp dụng các giải pháp tối ưu hóa.
Để hỗ trợ người dùng tiếng Việt:
- Dịch tự động qua trình duyệt: Các trình duyệt như Google Chrome cung cấp tính năng dịch tự động, cho phép chuyển đổi giao diện và nội dung báo cáo từ tiếng Anh sang tiếng Việt. Mặc dù việc dịch thuật có thể không hoàn hảo trong một số trường hợp, nhưng nó giúp hiểu tổng quan và các khuyến nghị quan trọng.
- Tài liệu và hướng dẫn từ cộng đồng: Nhiều hướng dẫn sử dụng GTMetrix bằng tiếng Việt đã được chia sẻ bởi các chuyên gia công nghệ và cộng đồng trực tuyến. Những tài liệu này cung cấp thông tin chi tiết về cách đọc báo cáo và thực hiện các thay đổi cần thiết để tối ưu hóa website.
Nếu bạn cần hỗ trợ chuyên sâu bằng tiếng Việt, việc tìm đến các chuyên gia hoặc dịch vụ tối ưu hóa website có kinh nghiệm sử dụng GTMetrix sẽ là một lựa chọn hiệu quả. Điều này không chỉ giúp đảm bảo hiệu suất website được cải thiện mà còn tận dụng tối đa các tính năng của công cụ này.
Khóa học SEO có hướng dẫn tối ưu GTMetrix không?
Các khóa học SEO hiện nay thường tích hợp nội dung về tối ưu hóa hiệu suất website, trong đó GTMetrix là một công cụ được đề cập phổ biến. Tuy nhiên, mức độ chi tiết và cách hướng dẫn sử dụng GTMetrix phụ thuộc vào chương trình giảng dạy của từng khóa học. Dưới đây là các yếu tố bạn cần xem xét khi chọn khóa học SEO có hướng dẫn tối ưu GTMetrix:
1. Nội dung GTMetrix thường có trong khóa học SEO
Một khóa học SEO chuyên sâu sẽ hướng dẫn sử dụng GTMetrix thông qua các nội dung sau:
- Phân tích báo cáo:
Học cách đọc và hiểu các tab trong GTMetrix, bao gồm Performance, Structure, Waterfall, và Video. - Xử lý các vấn đề phổ biến:
- Tối ưu hóa hình ảnh bằng cách chuyển đổi sang định dạng WebP và giảm kích thước không cần thiết.
- Kích hoạt caching trên trình duyệt và cấu hình hệ thống CDN.
- Tối ưu tài nguyên CSS và JavaScript thông qua các kỹ thuật như minification và lazy loading.
- Cách tùy chỉnh kiểm tra:
Hướng dẫn thiết lập vị trí máy chủ kiểm tra, tốc độ mạng và trình duyệt để mô phỏng trải nghiệm thực tế của người dùng từ các khu vực khác nhau. - Theo dõi hiệu suất dài hạn:
Học cách lưu trữ và phân tích lịch sử hiệu suất website, đánh giá hiệu quả của các biện pháp tối ưu hóa.
2. Lựa chọn khóa học phù hợp
Khi tìm kiếm khóa học SEO có hướng dẫn tối ưu GTMetrix, hãy chú ý đến:
- Mức độ chuyên sâu: Chọn các khóa học tập trung vào tối ưu hiệu suất kỹ thuật, không chỉ giới hạn ở các khái niệm cơ bản.
- Giảng viên có kinh nghiệm: Đảm bảo giảng viên hiểu sâu về công cụ GTMetrix và các chiến lược tối ưu hiệu suất website.
- Tài liệu thực hành: Ưu tiên các khóa học cung cấp ví dụ thực tế và bài tập ứng dụng, giúp bạn thành thạo kỹ năng sử dụng GTMetrix trong các tình huống khác nhau.
- Hỗ trợ sau khóa học: Các khóa học chất lượng thường cung cấp tài liệu, hướng dẫn hoặc nhóm hỗ trợ để giải đáp thắc mắc và giúp bạn áp dụng kiến thức vào thực tế.
GTMetrix là một công cụ không thể thiếu trong việc tối ưu hiệu suất website và đóng vai trò quan trọng trong SEO. Vì vậy, các khóa học SEO tập trung vào tối ưu kỹ thuật thường sẽ có hướng dẫn chi tiết về cách sử dụng công cụ này.
Những lỗi thường gặp khi thiết kế website chuẩn SEO được GTMetrix phát hiện
Việc thiết kế một website chuẩn SEO không chỉ đòi hỏi nội dung chất lượng mà còn yêu cầu tối ưu hóa toàn diện về mặt kỹ thuật để đảm bảo hiệu suất tốt và trải nghiệm người dùng mượt mà. Trong số các công cụ phân tích hiệu suất website hiện nay, GTMetrix nổi bật với khả năng cung cấp báo cáo chi tiết, giúp các nhà phát triển và chuyên gia SEO dễ dàng phát hiện những vấn đề ảnh hưởng đến tốc độ tải trang, cấu trúc mã nguồn, và hiệu quả sử dụng tài nguyên. Các lỗi được GTMetrix phát hiện không chỉ ảnh hưởng trực tiếp đến thứ hạng SEO mà còn đến Core Web Vitals, một yếu tố quan trọng trong thuật toán xếp hạng của Google. GTMetrix thường phát hiện ra nhiều lỗi liên quan đến tốc độ và tối ưu tài nguyên, điều này chứng tỏ rằng việc hiểu rõ thiết kế web chuẩn SEO là gì là điều cần thiết để cải thiện hiệu suất. Dưới đây là những lỗi phổ biến mà GTMetrix thường chỉ ra trong quá trình phân tích hiệu suất của các website thiết kế chuẩn SEO.
1. Hình ảnh chưa được tối ưu hóa
- Mô tả lỗi: Hình ảnh có kích thước lớn, chưa được nén hoặc sử dụng định dạng cũ như PNG, JPEG thay vì các định dạng tối ưu hơn như WebP.
- Hậu quả: Gây tăng thời gian tải trang, ảnh hưởng đến chỉ số Largest Contentful Paint (LCP), một yếu tố quan trọng trong Core Web Vitals.
- Cách khắc phục:
- Sử dụng các công cụ nén hình ảnh như TinyPNG, ImageOptim.
- Chuyển đổi hình ảnh sang định dạng WebP hoặc AVIF.
- Sử dụng Lazy Load để trì hoãn việc tải các hình ảnh không cần thiết.
2. Không kích hoạt caching trình duyệt
- Mô tả lỗi: Trình duyệt phải tải lại toàn bộ tài nguyên mỗi khi người dùng truy cập do thiếu cấu hình caching.
- Hậu quả: Tăng thời gian tải trang cho các lượt truy cập lặp lại, giảm điểm hiệu suất tổng thể.
- Cách khắc phục:
- Cấu hình caching trong file
.htaccesshoặc sử dụng plugin hỗ trợ trên CMS (như WP Super Cache, W3 Total Cache). - Thiết lập thời gian hết hạn (expiration time) phù hợp cho các tài nguyên tĩnh.
- Cấu hình caching trong file
3. Không sử dụng Content Delivery Network (CDN)
- Mô tả lỗi: Website không sử dụng CDN khiến tài nguyên phải tải từ máy chủ gốc, làm tăng độ trễ, đặc biệt đối với người dùng ở khoảng cách xa.
- Hậu quả: Tăng thời gian phản hồi máy chủ (TTFB) và thời gian tải tài nguyên, ảnh hưởng đến trải nghiệm người dùng.
- Cách khắc phục:
- Tích hợp các dịch vụ CDN như Cloudflare, AWS CloudFront hoặc Akamai để lưu trữ tài nguyên gần người dùng hơn.
4. CSS và JavaScript chưa được tối ưu hóa
- Mô tả lỗi:
- Các tệp CSS và JavaScript lớn chưa được nén (minify).
- JavaScript đồng bộ gây chặn quá trình hiển thị nội dung.
- Hậu quả: Gây tăng Total Blocking Time (TBT), làm chậm quá trình hiển thị trang web.
- Cách khắc phục:
- Nén (minify) CSS và JavaScript bằng các công cụ như Terser hoặc CSSNano.
- Kết hợp và giảm tải JavaScript không cần thiết.
- Sử dụng thuộc tính
deferhoặcasyncđể trì hoãn tải các tập lệnh JavaScript.
5. Không nén tài nguyên HTTP
- Mô tả lỗi: Các tệp tài nguyên (HTML, CSS, JavaScript) chưa được nén, làm tăng kích thước và thời gian tải.
- Hậu quả: Tăng thời gian tải trang, làm giảm điểm số Performance và ảnh hưởng đến SEO.
- Cách khắc phục:
- Kích hoạt nén Gzip hoặc Brotli trên máy chủ để giảm kích thước tệp.
6. Quản lý phông chữ web chưa tối ưu
- Mô tả lỗi:
- Tải phông chữ từ các nguồn bên ngoài mà không sử dụng tính năng preload.
- Không sử dụng các phông chữ hệ thống hoặc tối ưu hóa phông chữ tùy chỉnh.
- Hậu quả: Gây chậm thời gian hiển thị nội dung chính (FOIT/FOUT).
- Cách khắc phục:
- Sử dụng tính năng preload phông chữ quan trọng.
- Chuyển sang các phông chữ hệ thống hoặc tối ưu phông chữ bằng công cụ như Google Fonts API.
7. Thứ tự tải tài nguyên không hợp lý
- Mô tả lỗi: Tài nguyên không quan trọng được ưu tiên tải trước tài nguyên cần thiết (CSS, JavaScript quan trọng).
- Hậu quả: Gây chậm quá trình hiển thị nội dung chính (Largest Contentful Paint - LCP).
- Cách khắc phục:
- Sử dụng
critical CSSđể tải trước các phong cách quan trọng. - Thiết lập các ưu tiên tải tài nguyên bằng các thuộc tính như
rel="preload"hoặcrel="prefetch".
- Sử dụng
8. Không tối ưu hóa cơ sở dữ liệu
- Mô tả lỗi: Dữ liệu dư thừa, bảng cơ sở dữ liệu lớn, hoặc các truy vấn SQL chưa được tối ưu.
- Hậu quả: Gây chậm phản hồi máy chủ, làm tăng Time to First Byte (TTFB).
- Cách khắc phục:
- Sử dụng các công cụ như phpMyAdmin để dọn dẹp và tối ưu cơ sở dữ liệu.
- Tích hợp plugin như WP-Optimize để tự động hóa quá trình tối ưu.
9. Thời gian phản hồi máy chủ chậm (TTFB)
Nếu bạn nhận thấy trang web tải chậm, hãy kiểm tra TTFB là gì để xác định xem máy chủ có đang phản hồi chậm hay không.
- Mô tả lỗi: Máy chủ không phản hồi nhanh, gây ra thời gian chờ lâu trước khi tải trang bắt đầu.
- Hậu quả: Ảnh hưởng đến hiệu suất tổng thể và chỉ số SEO.
- Cách khắc phục:
- Nâng cấp lên dịch vụ hosting chất lượng cao (VPS, cloud hosting).
- Cài đặt caching phía máy chủ bằng các công nghệ như Redis hoặc Memcached.
10. Thiếu bảo mật giao thức HTTPS
- Mô tả lỗi: Website không sử dụng HTTPS hoặc chứng chỉ SSL không được cấu hình đúng.
- Hậu quả: Ảnh hưởng đến thứ hạng SEO và gây mất niềm tin của người dùng.
- Cách khắc phục:
- Cài đặt chứng chỉ SSL và chuyển toàn bộ website sang HTTPS.
- Đảm bảo rằng tất cả các liên kết nội bộ và tài nguyên bên ngoài cũng sử dụng HTTPS.
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340