Hướng dẫn cách kiểm tra tốc độ trang web
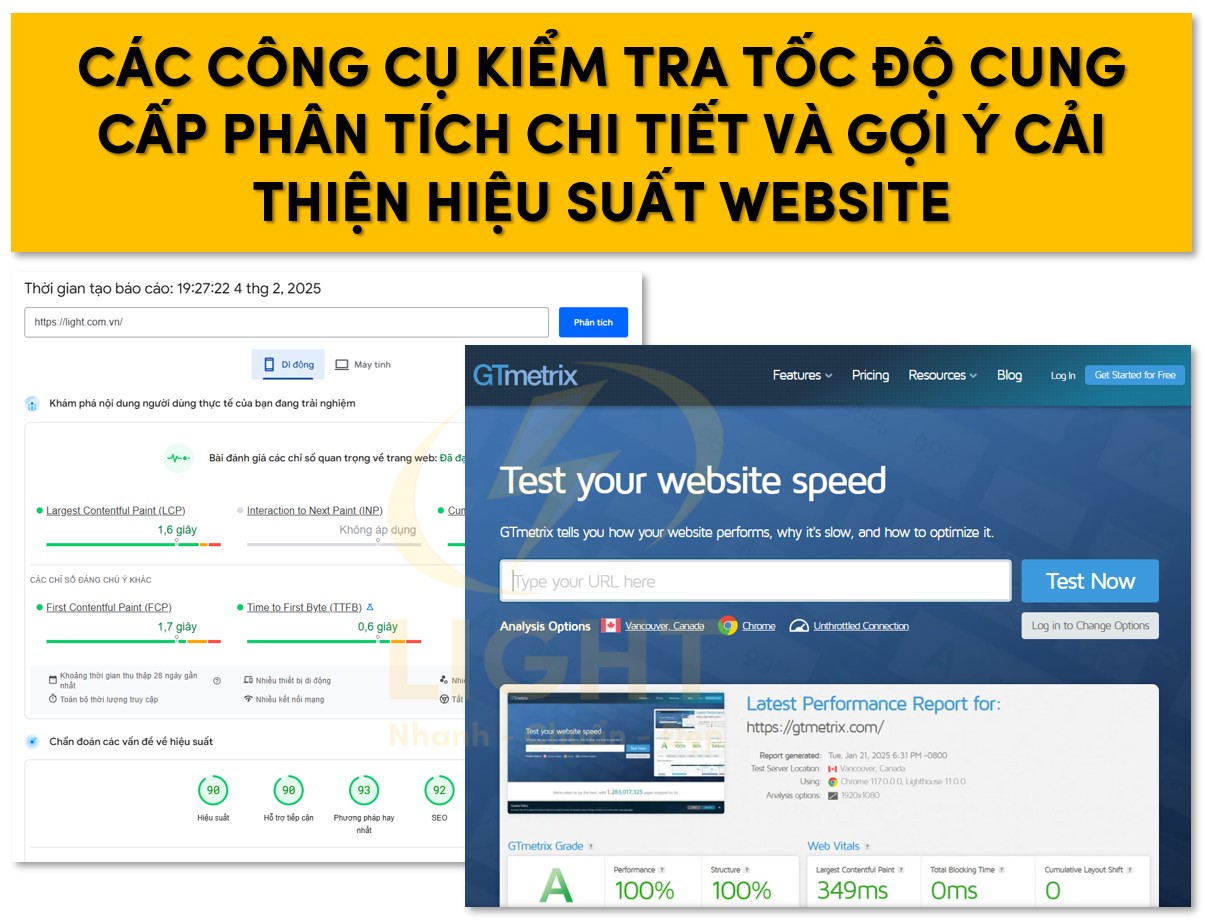
Để tối ưu hóa tốc độ tải, việc sử dụng các công cụ kiểm tra chuyên dụng là bước không thể thiếu. Những công cụ này không chỉ cung cấp số liệu đo lường chính xác mà còn đưa ra phân tích chi tiết và gợi ý cụ thể nhằm cải thiện hiệu suất trang web.
Tùy theo mục tiêu và yêu cầu cụ thể, bạn có thể sử dụng các công cụ kiểm tra tốc độ để phân tích hiệu suất từ nhiều góc độ như địa điểm địa lý, trình duyệt, và môi trường kết nối. Bên cạnh đó, chúng còn hỗ trợ đánh giá hiệu quả của các kỹ thuật tối ưu như sử dụng CDN, nén tài nguyên, hoặc tối ưu hóa hình ảnh. Việc hiểu rõ và áp dụng những thông tin này sẽ giúp bạn nhanh chóng xác định các vấn đề cốt lõi, cải thiện tốc độ tải trang, và nâng cao trải nghiệm người dùng một cách toàn diện.
Công cụ kiểm tra tốc độ tải website
Các công cụ kiểm tra tốc độ website không chỉ đưa ra các con số mà còn cung cấp phân tích chi tiết và gợi ý cải thiện. Tùy thuộc vào mục tiêu và yêu cầu, bạn có thể sử dụng chúng để kiểm tra từ nhiều địa điểm trên thế giới, so sánh hiệu suất giữa các trình duyệt, hoặc đo lường hiệu quả của các kỹ thuật tối ưu hóa như sử dụng CDN, nén tài nguyên, và tối ưu hóa hình ảnh. Điều này giúp bạn xác định rõ các vấn đề đang tồn tại và áp dụng những cải tiến phù hợp nhằm tối ưu hóa tốc độ tải và nâng cao trải nghiệm người dùng một cách toàn diện.

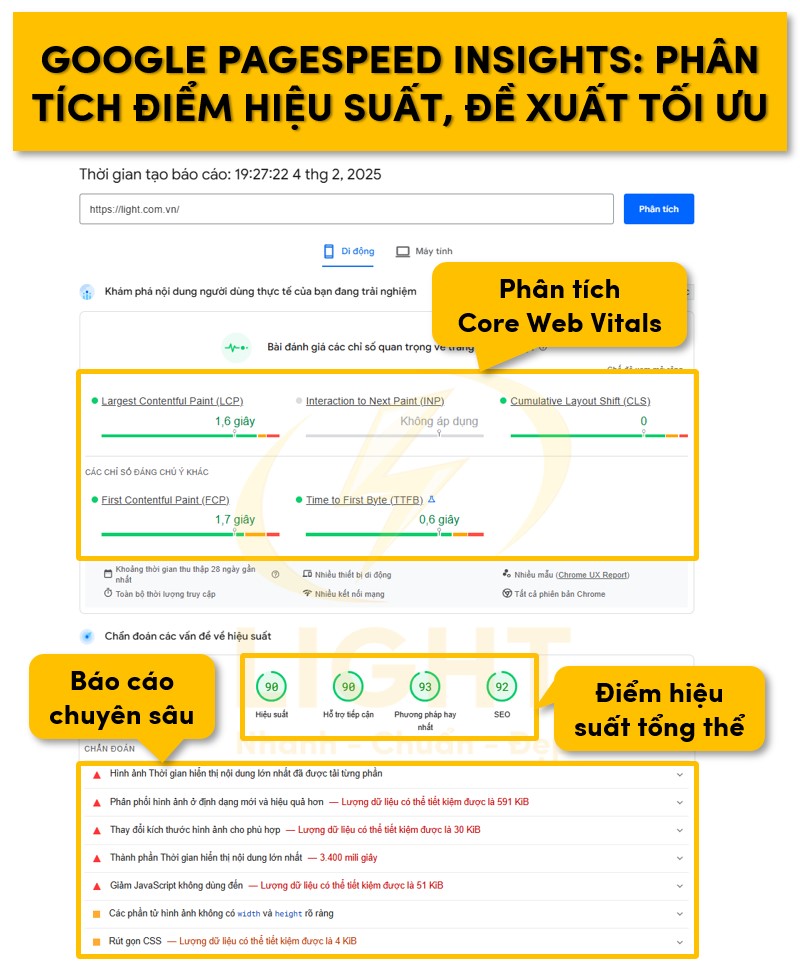
Google PageSpeed Insights: Phân tích điểm hiệu suất, đề xuất tối ưu
Google PageSpeed Insights là công cụ miễn phí của Google, sử dụng Lighthouse để đánh giá hiệu suất website.

- Điểm hiệu suất tổng thể: Điểm từ 0 đến 100 dựa trên hiệu suất website ở thiết bị di động và máy tính. Điểm được chia thành ba cấp: Chậm (0–49), Trung bình (50–89), và Nhanh (90–100).
- Phân tích Core Web Vitals:
- Largest Contentful Paint (LCP): Đánh giá thời gian hiển thị nội dung lớn nhất trên màn hình.
- First Input Delay (FID): Đo lường thời gian phản hồi sau khi người dùng tương tác đầu tiên.
- Cumulative Layout Shift (CLS): Đánh giá mức độ thay đổi bố cục không mong muốn khi tải trang.
- Đề xuất tối ưu hóa:
- Nén tài nguyên: Gợi ý sử dụng Gzip hoặc Brotli.
- Tối ưu hình ảnh: Nén hình ảnh và chuyển đổi sang định dạng hiện đại như WebP.
- Giảm thời gian phản hồi máy chủ: Tối ưu backend để giảm TTFB (Time to First Byte).
- Báo cáo chuyên sâu: Bao gồm danh sách các cơ hội tối ưu và chẩn đoán cụ thể, như loại bỏ CSS không sử dụng hoặc trì hoãn tải tài nguyên.
GTmetrix: Báo cáo chi tiết, đo lường hiệu suất trên các trình duyệt
GTmetrix sử dụng Lighthouse và các công cụ đo lường bổ sung để cung cấp cái nhìn toàn diện về hiệu suất website:

- Chi tiết tốc độ tải:
- Fully Loaded Time: Thời gian để trang tải hoàn toàn, bao gồm cả tài nguyên bên thứ ba.
- Total Page Size: Tổng kích thước của trang web, giúp nhận biết yếu tố nào tiêu tốn tài nguyên nhất.
- Number of Requests: Tổng số yêu cầu HTTP, phân loại theo loại tài nguyên (CSS, JavaScript, hình ảnh).
- Waterfall Chart: Biểu đồ phân tích từng yêu cầu mạng, cho phép xác định nút thắt cổ chai trong quy trình tải.
- So sánh trình duyệt:
- Hỗ trợ kiểm tra trên các trình duyệt phổ biến, như Chrome và Firefox.
- Tích hợp chế độ kiểm tra hiệu suất cho các phiên bản di động.
- Tùy chỉnh nâng cao:
- Mô phỏng kết nối mạng (3G, 4G, Wi-Fi).
- Kiểm tra dựa trên địa điểm máy chủ gần với khu vực người dùng mục tiêu.
Pingdom Tools: Đánh giá hiệu suất toàn cầu
Pingdom Tools là công cụ dễ sử dụng, chuyên kiểm tra hiệu suất trang từ các vị trí địa lý khác nhau:
- Chọn vị trí máy chủ kiểm tra:
- Hỗ trợ kiểm tra từ nhiều địa điểm toàn cầu như Mỹ, Châu Âu, hoặc Châu Á.
- Giúp nhận diện sự khác biệt về hiệu suất dựa trên vị trí người dùng.
- Phân tích thời gian tải:
- Load Time: Thời gian trang tải hoàn chỉnh.
- Content Size Breakdown: Phân tích kích thước nội dung theo loại, như hình ảnh, JavaScript, và CSS.
- Danh sách ưu tiên tối ưu hóa:
- Đánh dấu các vấn đề như cache trình duyệt không hiệu quả, tài nguyên chưa được nén, hoặc thời gian phản hồi máy chủ chậm.
- Xếp hạng hiệu suất: Chỉ ra yếu tố nào ảnh hưởng lớn nhất đến điểm hiệu suất tổng thể, với các khuyến nghị chi tiết.
WebPageTest: Phân tích chuyên sâu, so sánh tốc độ theo vị trí địa lý
WebPageTest cung cấp một bộ công cụ mạnh mẽ để kiểm tra hiệu suất và phân tích chuyên sâu:
- Kiểm tra từ nhiều vị trí địa lý:
- Hỗ trợ chọn địa điểm kiểm tra từ hơn 40 thành phố trên toàn cầu.
- Có thể tùy chọn trình duyệt kiểm tra, bao gồm cả Chrome, Firefox, và các trình duyệt di động.
- Waterfall View: Hiển thị chi tiết từng yêu cầu tài nguyên, bao gồm thời gian DNS, kết nối, và tải nội dung.
- Phân tích các chỉ số nâng cao:
- Start Render Time: Thời gian cho nội dung đầu tiên hiển thị trên màn hình.
- Speed Index: Đánh giá mức độ hiển thị nội dung trang web trong thời gian thực.
- First Byte Time (TTFB): Đo lường tốc độ phản hồi của máy chủ.
- Tùy chỉnh kiểm tra:
- Mô phỏng điều kiện mạng, như tốc độ kết nối, độ trễ, và độ giật.
- Kiểm tra hiệu suất với các yếu tố tối ưu như CDN, HTTP/2, hoặc tải trước tài nguyên (Preloading).
Các công cụ này không chỉ đo lường hiệu suất mà còn cung cấp phân tích chi tiết và các giải pháp cải thiện cụ thể, giúp bạn tối ưu hóa tốc độ tải một cách toàn diện.
Hướng dẫn kiểm tra tốc độ website chi tiết
Hiện nay, có nhiều công cụ hỗ trợ kiểm tra và phân tích tốc độ website. Mỗi công cụ mang lại một góc nhìn chuyên sâu, cung cấp dữ liệu và gợi ý cụ thể nhằm xác định các yếu tố cần cải thiện. Google PageSpeed Insights, GTmetrix, và Pingdom Tools là những công cụ phổ biến, mạnh mẽ, hỗ trợ đánh giá hiệu suất thông qua các chỉ số kỹ thuật quan trọng như LCP, FCP, CLS, hoặc các thông số chi tiết khác như thời gian tải, số lượng yêu cầu HTTP và kích thước trang. Sử dụng các công cụ như Google PageSpeed Insights hoặc GTmetrix là một trong những cách tăng tốc độ tải trang web hiệu quả.
Mỗi công cụ có những tính năng riêng biệt như mô phỏng các môi trường truy cập khác nhau, cung cấp báo cáo chi tiết từ nhiều vị trí địa lý, và phân tích tác động của tài nguyên bên thứ ba. Chúng giúp các quản trị viên website hiểu rõ hơn về hiệu năng thực tế của trang web, từ đó áp dụng các phương pháp tối ưu hóa như cải thiện mã nguồn, sử dụng CDN, hoặc tối ưu hóa tài nguyên để nâng cao tốc độ tải trang một cách hiệu quả.
Cách sử dụng Google PageSpeed Insights
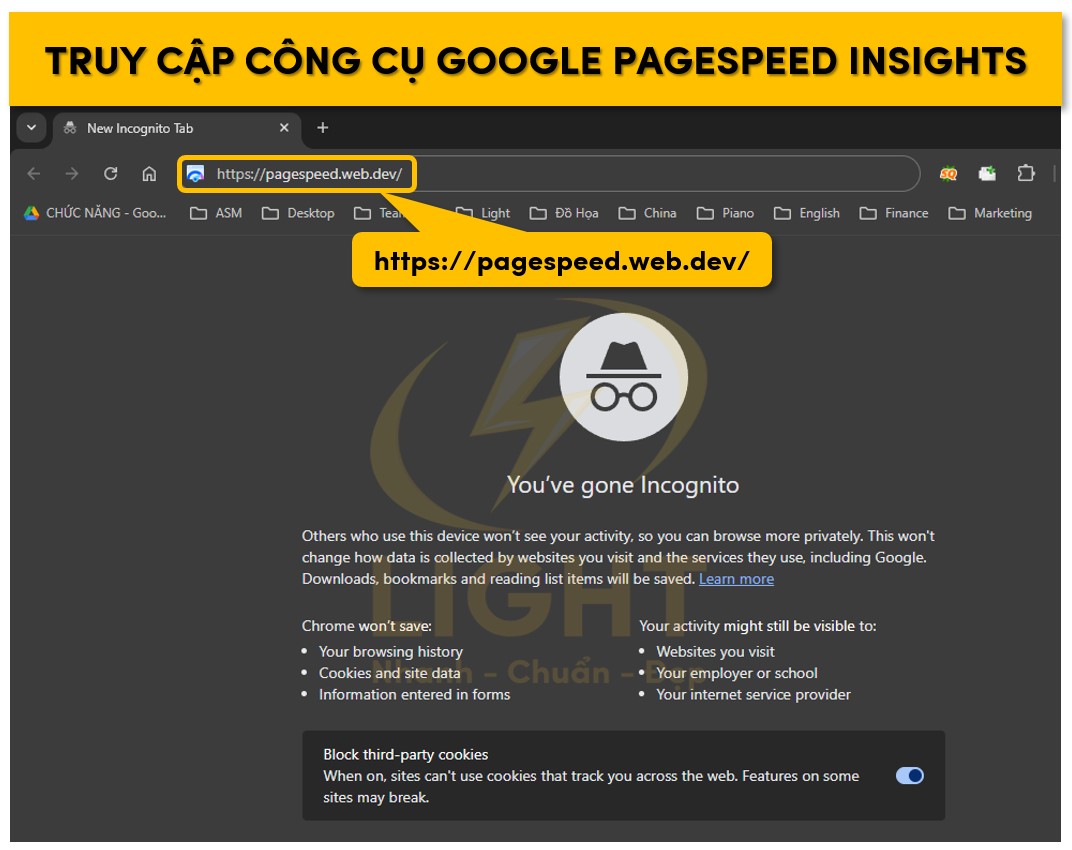
Truy cập công cụ
Google PageSpeed Insights (PSI) là một công cụ do Google phát triển, hỗ trợ kiểm tra hiệu suất website dựa trên dữ liệu thực tế (Field Data) và mô phỏng (Lab Data). Để truy cập:

- Mở trình duyệt và truy cập https://pagespeed.web.dev/.
- Đảm bảo URL của trang cần kiểm tra đã công khai và có thể truy cập từ internet.
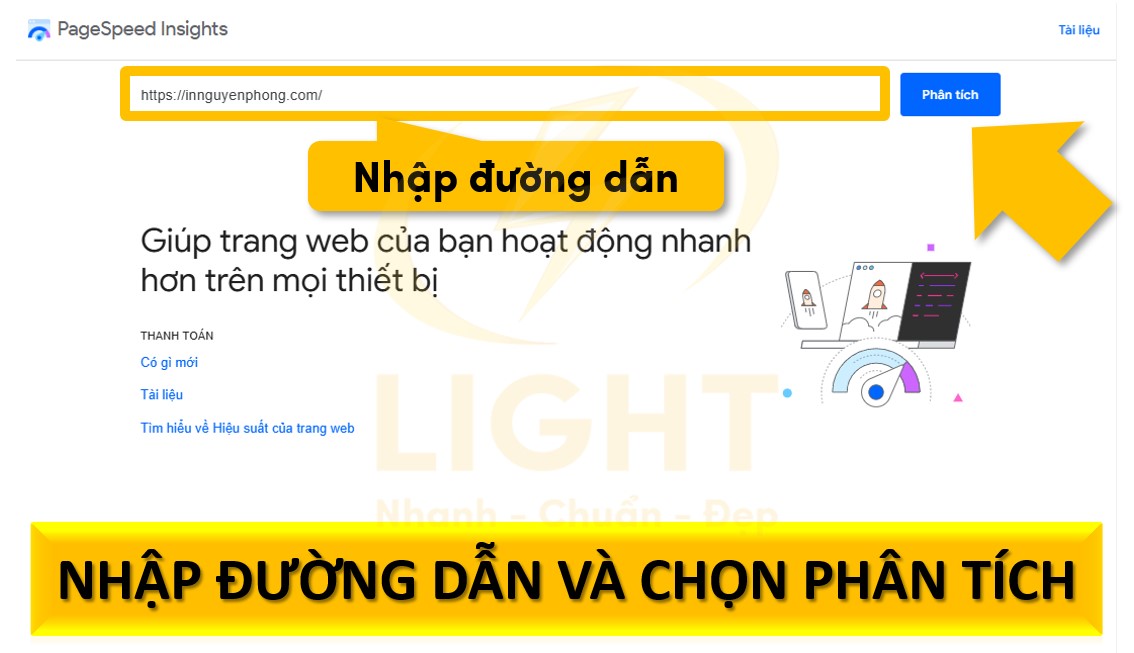
Nhập URL và xem báo cáo

- Nhập địa chỉ URL cần phân tích vào ô tìm kiếm tại giao diện chính của công cụ.
- Nhấn nút “Analyze” để bắt đầu quá trình kiểm tra.
- Sau vài giây, PSI cung cấp hai loại báo cáo:
- Hiệu suất trên thiết bị di động (Mobile): Tập trung vào tốc độ và trải nghiệm người dùng trên điện thoại.
- Hiệu suất trên máy tính (Desktop): Phân tích hiệu năng trên trình duyệt máy tính.
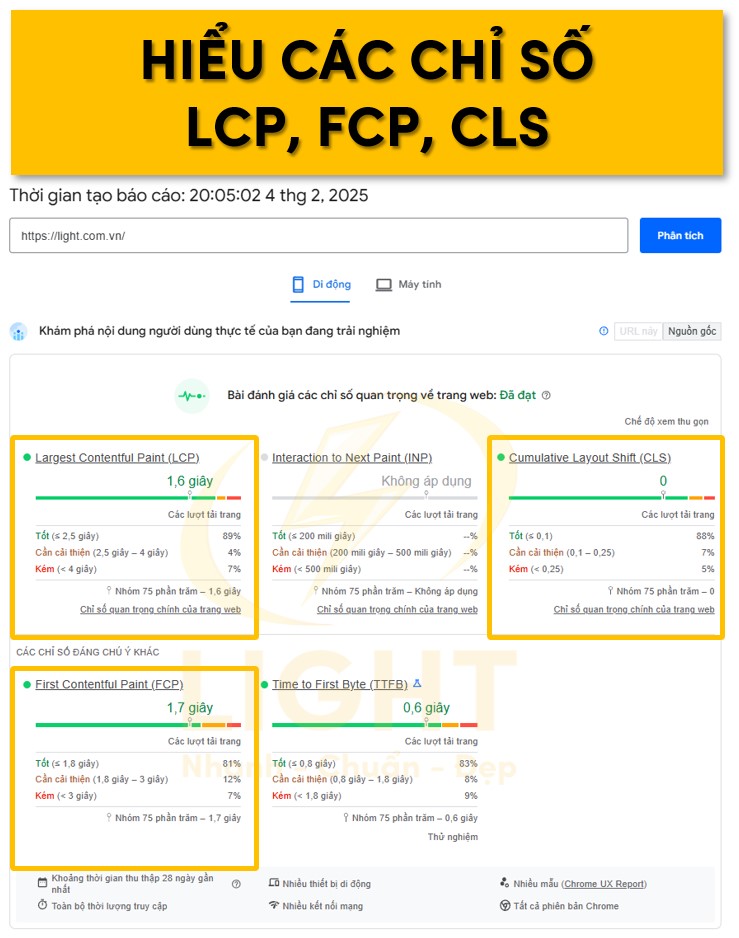
Hiểu các chỉ số: LCP, FCP, CLS

Google PageSpeed Insights phân tích các chỉ số cốt lõi liên quan đến hiệu suất website. Khi tối ưu tốc độ website, hãy xem Google PageSpeed Insights là gì để hiểu rõ các chỉ số như LCP, FID và CLS. Theo dữ liệu từ Chrome User Experience Report (2022), việc cải thiện LCP từ 'cần cải thiện' sang 'tốt' (dưới 2.5 giây) có thể dẫn đến giảm đáng kể tỷ lệ thoát trang. Nghiên cứu từ Search Engine Journal (2021) cho thấy các trang web đạt cả ba tiêu chí Core Web Vitals có xu hướng xếp hạng tốt hơn trong kết quả tìm kiếm. Những trang với CLS thấp (dưới 0.1) thường có tỷ lệ người dùng quay lại cao hơn. Đây là các thuật ngữ kỹ thuật quan trọng:
Largest Contentful Paint (LCP):
- Thời gian tải phần tử nội dung chính (thường là hình ảnh lớn, tiêu đề hoặc khối văn bản chính).
- LCP dưới 2.5 giây được đánh giá tốt.
- Nguyên nhân phổ biến khiến LCP chậm: hình ảnh không được nén, không sử dụng CDN, hoặc thiếu tối ưu hóa CSS.
First Contentful Paint (FCP):
- Thời gian hiển thị nội dung đầu tiên (ví dụ: logo, văn bản trên header).
- Chỉ số này phản ánh tốc độ phản hồi ban đầu của máy chủ.
- FCP chậm thường do server-side rendering chậm, sử dụng nhiều script đồng bộ hoặc không áp dụng lazy loading.
Cumulative Layout Shift (CLS):
- Đo lường mức độ ổn định của bố cục trang trong quá trình tải.
- CLS dưới 0.1 được coi là lý tưởng.
- CLS cao thường do hình ảnh không khai báo kích thước hoặc font chữ tải chậm gây thay đổi bố cục đột ngột.
Ngoài các chỉ số chính, PSI còn hiển thị chi tiết các khía cạnh khác như:
- Total Blocking Time (TBT): Tổng thời gian bị chặn bởi các tài nguyên hoặc script.
- Speed Index (SI): Tốc độ trang hiển thị nội dung trên màn hình.
PSI cung cấp các gợi ý cụ thể như: nén tệp CSS/JavaScript, sử dụng hình ảnh định dạng WebP, kích hoạt HTTP/2, và tận dụng cache trình duyệt để cải thiện từng chỉ số.
Cách sử dụng GTmetrix
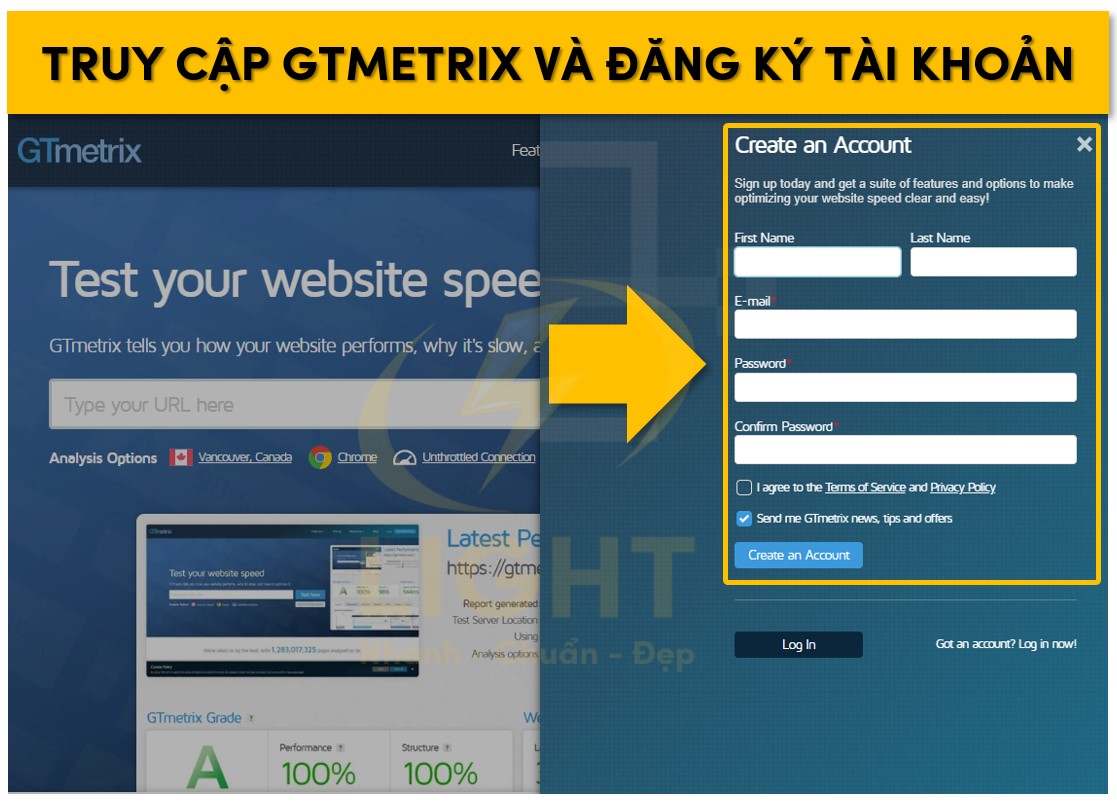
Đăng ký và cấu hình
Tạo tài khoản: Truy cập GTmetrix và đăng ký tài khoản miễn phí hoặc chọn gói trả phí để truy cập các tính năng mở rộng như kiểm tra nâng cao, chọn nhiều vị trí máy chủ và lưu lịch sử kiểm tra.

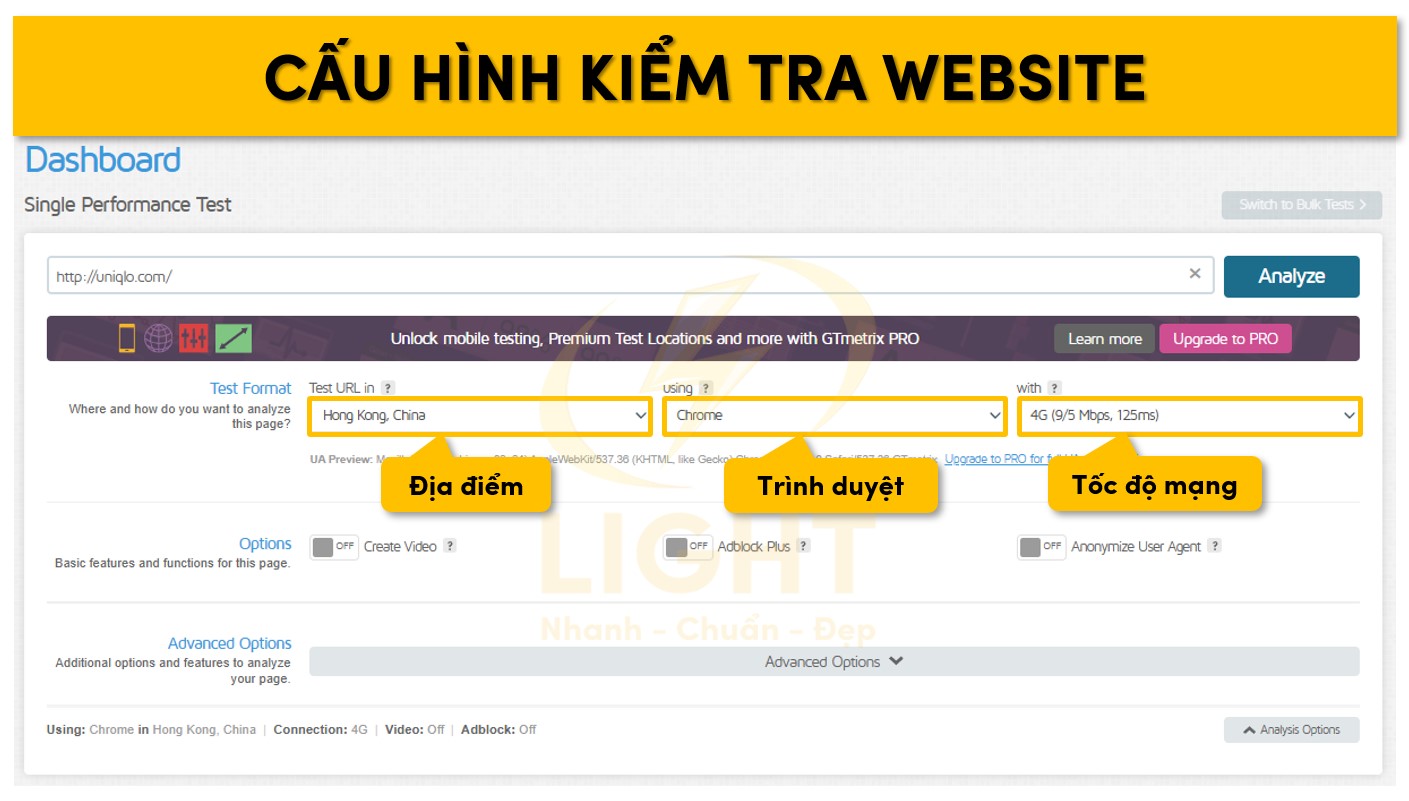
Cấu hình kiểm tra:

- Địa điểm máy chủ kiểm tra: Lựa chọn máy chủ gần khu vực đối tượng người dùng mục tiêu nhất. Ví dụ, nếu đối tượng chính ở Việt Nam, nên chọn máy chủ Đông Nam Á.
- Trình duyệt kiểm tra: Tùy chọn kiểm tra trên Chrome hoặc Firefox, đảm bảo độ chính xác cao với điều kiện trình duyệt thực tế.
- Tốc độ kết nối: Mô phỏng tốc độ mạng 3G, 4G hoặc kết nối cố định để đánh giá hiệu suất trong các điều kiện khác nhau.
- Thiết bị: Chọn kiểm tra trên thiết bị di động hoặc máy tính để bàn tùy theo ưu tiên.
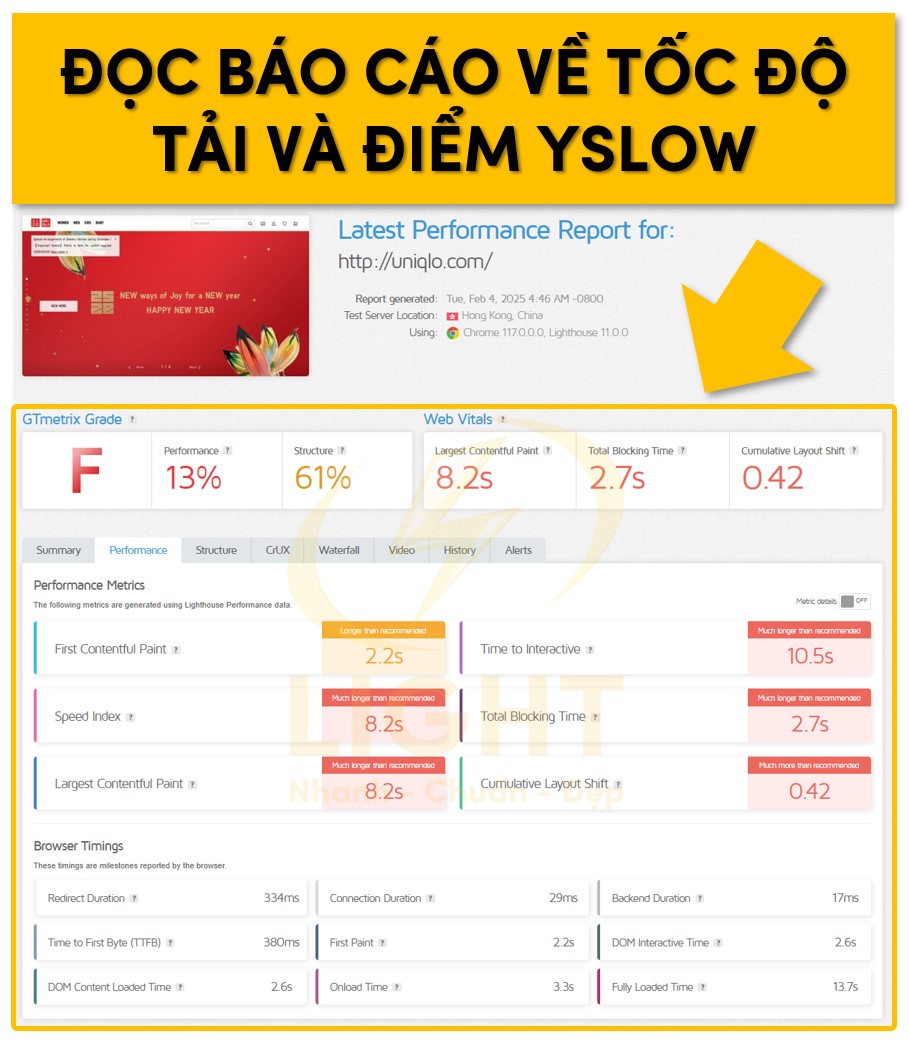
Đọc báo cáo về tốc độ tải và điểm YSlow

Điểm hiệu suất:
- Performance Score: Sử dụng Lighthouse để đánh giá các yếu tố quan trọng ảnh hưởng đến tốc độ tải trang.
- YSlow Score: Phân tích theo các nguyên tắc hiệu suất của Yahoo, tập trung vào việc tối ưu hóa tài nguyên.
Chỉ số chi tiết:
- Fully Loaded Time: Tổng thời gian để trang tải hoàn chỉnh, bao gồm cả nội dung bên thứ ba.
- Page Size: Tổng kích thước trang, thường nên giữ dưới 2 MB để đảm bảo tốc độ tải nhanh.
- Requests: Số lượng yêu cầu HTTP được thực hiện để tải trang. Số lượng càng ít, tốc độ tải càng nhanh.
Phân tích chi tiết trong Waterfall Chart:
- DNS Lookup: Thời gian phân giải tên miền.
- Initial Connection: Thời gian thiết lập kết nối TCP.
- SSL Handshake: Thời gian thiết lập kết nối bảo mật.
- Blocking Resources: Tài nguyên như CSS, JavaScript có thể làm chậm quá trình tải nội dung chính.
Gợi ý tối ưu hóa:
- Tối ưu hóa hình ảnh: Nén hình ảnh không làm giảm chất lượng, sử dụng định dạng hiện đại như WebP hoặc AVIF.
- Kích hoạt Gzip/Brotli: Giảm kích thước tài nguyên trước khi truyền tải.
- Loại bỏ CSS không sử dụng: Giảm tải dung lượng tệp CSS và tăng tốc thời gian hiển thị.
Phân tích dữ liệu từ Pingdom Tools
Kiểm tra tốc độ từ các vị trí khác nhau

Địa điểm kiểm tra:
- Chọn từ các máy chủ toàn cầu như Mỹ, Châu Âu, hoặc Châu Á. Với các trang web phục vụ khách hàng địa phương, cần chọn vị trí gần nhất với nhóm đối tượng chính.
- Ví dụ, nếu đối tượng người dùng là ở Việt Nam, chọn máy chủ tại Singapore hoặc Hong Kong để đo chính xác hơn.
Thiết lập kiểm tra:
- Nhập URL cần kiểm tra và chọn thông số tương ứng với cấu hình thực tế.
- Bật tùy chọn lưu kết quả để theo dõi hiệu suất qua thời gian.
Hiển thị kết quả:
- Load Time: Thời gian tải đầy đủ trang web.
- Content Breakdown: Phân tích kích thước tài nguyên theo loại, bao gồm HTML, CSS, JavaScript, hình ảnh và font.
- Request Breakdown: Số lượng yêu cầu cho từng tài nguyên cụ thể.
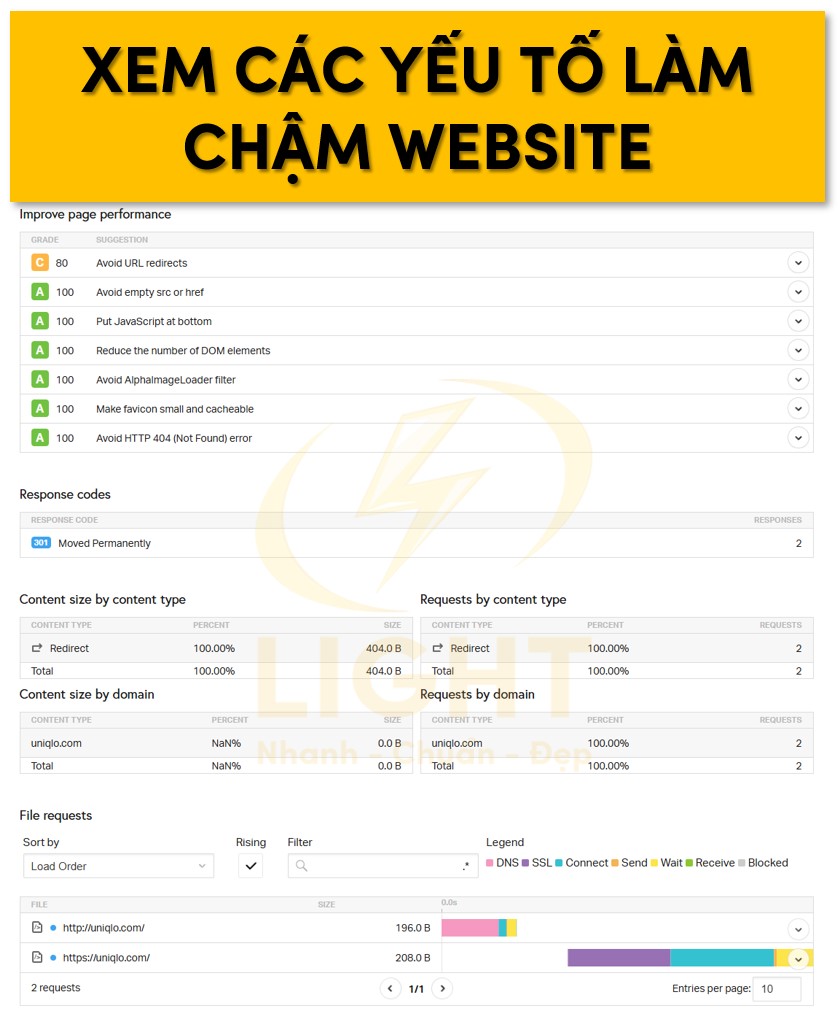
Xem các yếu tố làm chậm website

Phân tích thời gian tải trong Waterfall Chart:
- Start Render Time: Thời gian cần để nội dung đầu tiên xuất hiện trên màn hình.
- TTFB (Time to First Byte): Đo lường thời gian phản hồi từ máy chủ.
- Waiting Time: Thời gian chờ máy chủ xử lý yêu cầu.
- Content Download Time: Thời gian tải dữ liệu thực tế.
Phát hiện các vấn đề thường gặp:
- Thời gian phản hồi máy chủ cao: Do hạn chế từ máy chủ hoặc không sử dụng CDN.
- Tài nguyên lớn không nén: Hình ảnh hoặc tệp JavaScript/CSS chưa được tối ưu.
- Yêu cầu quá nhiều HTTP: Do số lượng tài nguyên lớn hoặc thiếu gộp tệp.
Khuyến nghị tối ưu hóa:
- Bật caching trình duyệt: Đảm bảo người dùng không phải tải lại toàn bộ tài nguyên trong các lần truy cập sau.
- Giảm thiểu HTTP requests: Gộp và tối ưu CSS, JavaScript.
- Tối ưu hóa tài nguyên bên thứ ba: Xem xét giảm thiểu hoặc trì hoãn tải các tệp từ bên thứ ba không quan trọng, như mã theo dõi hoặc quảng cáo.
Các yếu tố ảnh hưởng đến tốc độ tải
Việc tối ưu hóa tốc độ tải trang đòi hỏi sự chú ý đến nhiều yếu tố, từ cơ sở hạ tầng như hosting, hệ thống lưu trữ, và máy chủ, đến cách quản lý tài nguyên như hình ảnh, mã nguồn, và bộ nhớ đệm. Cơ sở hạ tầng mạnh mẽ giúp đảm bảo hiệu suất ổn định và khả năng mở rộng khi lưu lượng truy cập tăng cao. Trong khi đó, các kỹ thuật tối ưu hình ảnh, CSS, JavaScript, và caching không chỉ giảm thời gian tải mà còn tối ưu băng thông và tài nguyên hệ thống.
Ngoài ra, việc sử dụng công nghệ hiện đại như CDN, HTTP/2, và các công cụ hỗ trợ như Redis hay Memcached giúp giảm tải cho máy chủ gốc và tăng tốc độ phân phối nội dung đến người dùng trên toàn cầu. Tất cả những yếu tố này kết hợp chặt chẽ với nhau tạo nên một hệ thống hiệu quả, đáp ứng nhanh chóng nhu cầu của cả người dùng và công cụ tìm kiếm.
Hosting: Ảnh hưởng của chất lượng hosting

Hiệu suất phần cứng và công nghệ máy chủ
- Máy chủ yếu kém hoặc sử dụng phần cứng cũ sẽ khiến thời gian phản hồi (TTFB) tăng cao.
- Công nghệ lỗi thời không hỗ trợ giao thức HTTP/2 hoặc QUIC, làm giảm hiệu quả truyền tải dữ liệu.
Loại hình hosting và khả năng mở rộng tài nguyên
- Shared Hosting: Tài nguyên bị chia sẻ giữa nhiều website, dễ bị ảnh hưởng nếu một website khác tiêu thụ quá nhiều tài nguyên.
- VPS (Virtual Private Server): Phân bổ tài nguyên riêng biệt, phù hợp với website trung bình đến lớn, cần sự ổn định.
- Dedicated Server: Tài nguyên độc quyền, cho phép tối ưu hóa hiệu suất tối đa nhưng đòi hỏi chi phí cao.
- Cloud Hosting: Linh hoạt trong việc phân bổ tài nguyên, giảm thiểu rủi ro downtime, thích hợp với website có lưu lượng lớn và biến động.
Vị trí máy chủ và độ trễ mạng
Khi chọn nhà cung cấp hosting, bạn nên xem hosting là gì để hiểu về ảnh hưởng của vị trí máy chủ đến độ trễ (latency).- Khoảng cách giữa máy chủ và người dùng càng xa thì độ trễ (latency) càng cao.
- Sử dụng CDN (Content Delivery Network) giúp giảm tải máy chủ gốc bằng cách phân phối nội dung qua nhiều máy chủ trên toàn cầu.
Cấu hình tối ưu cho web server
- Sử dụng máy chủ web hiệu suất cao như Nginx hoặc LiteSpeed thay cho Apache truyền thống để cải thiện tốc độ xử lý yêu cầu.
- Kích hoạt HTTP Keep-Alive để duy trì kết nối TCP, giảm độ trễ khi xử lý nhiều yêu cầu liên tiếp.
Hệ thống lưu trữ và tốc độ đọc/ghi dữ liệu
- Hosting sử dụng ổ SSD có tốc độ đọc/ghi dữ liệu cao hơn gấp nhiều lần so với ổ HDD truyền thống.
- Lựa chọn công nghệ RAID 10 hoặc NVMe SSD để tăng độ tin cậy và hiệu suất lưu trữ.
Tính năng và công cụ hỗ trợ tối ưu hóa
- Caching tích hợp: Hosting hỗ trợ các công cụ như Redis, Memcached, hoặc Varnish Cache giúp giảm thời gian xử lý của máy chủ.
- Hỗ trợ Gzip/Brotli: Nén tài nguyên trước khi truyền tải đến trình duyệt để giảm dung lượng dữ liệu.
Hình ảnh: Tối ưu hóa kích thước và định dạng

Kích thước hình ảnh phù hợp với hiển thị thực tế
- Trước khi tải lên, cần chỉnh sửa kích thước hình ảnh phù hợp với chiều rộng tối đa của khu vực hiển thị.
- Ví dụ: Hình ảnh sử dụng trên slider trang chủ thường chỉ cần độ rộng 1920px, thay vì giữ nguyên kích thước gốc lớn hơn.
Định dạng hình ảnh hiện đại
- WebP: Giảm kích thước tệp trung bình 30-50% so với JPEG và PNG mà không giảm chất lượng đáng kể.
- AVIF: Định dạng mới với hiệu suất nén vượt trội hơn WebP, phù hợp cho các trang web yêu cầu tối ưu hóa cao.
- Với trình duyệt không hỗ trợ định dạng mới, sử dụng fallback định dạng JPEG hoặc PNG.
Công cụ nén hình ảnh
- Sử dụng các công cụ nén không làm giảm chất lượng như TinyPNG, ImageOptim, hoặc tích hợp plugin tự động như ShortPixel và Imagify.
- Thiết lập nén ở mức phù hợp, tránh làm giảm chất lượng ảnh hiển thị.
Kỹ thuật Lazy Loading
- Lazy Loading thì hình ảnh chỉ tải khi người dùng cuộn đến khu vực chứa chúng, giúp giảm tải cho tài nguyên ban đầu.
- Sử dụng thuộc tính
loading="lazy"trong HTML hoặc kích hoạt qua plugin tối ưu hóa.
Tối ưu hóa hình ảnh trên thiết bị di động
- Sử dụng thuộc tính
srcsettrong HTML để cung cấp phiên bản hình ảnh tối ưu dựa trên độ phân giải màn hình. - Đảm bảo rằng các hình ảnh cho thiết bị di động có kích thước nhỏ hơn và sử dụng định dạng hiệu quả.
- Sử dụng thuộc tính
Sử dụng Sprite CSS
- Gộp các hình ảnh nhỏ như biểu tượng hoặc nút điều hướng vào một tệp duy nhất để giảm số lượng yêu cầu HTTP.
- Định vị và hiển thị từng phần của sprite bằng CSS (
background-position).
Quản lý hình ảnh trên CDN
- Tích hợp CDN chuyên dụng cho hình ảnh như Cloudinary hoặc Imgix để tối ưu hóa việc lưu trữ và phân phối.
- Các dịch vụ này tự động nén, định dạng lại và phân phối hình ảnh từ máy chủ gần nhất với người dùng.
Tối ưu thuộc tính hiển thị hình ảnh
- Khai báo
widthvàheighttrong thẻ<img>để trình duyệt dự trù không gian hiển thị trước khi tải, giảm hiệu ứng Cumulative Layout Shift (CLS). - Đảm bảo hình ảnh được nạp tuần tự, không gây trễ hiển thị nội dung chính.
- Khai báo
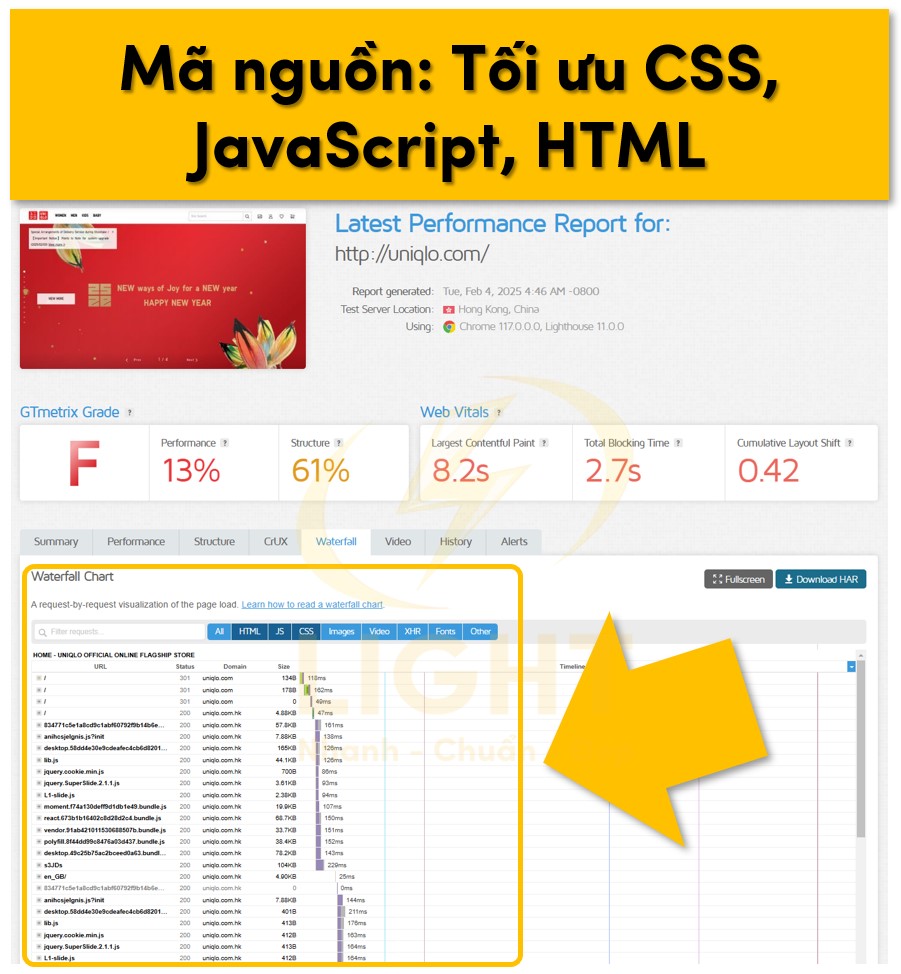
Mã nguồn: Tối ưu CSS, JavaScript, HTML

- Loại bỏ CSS không sử dụng: Sử dụng công cụ như PurifyCSS hoặc UnCSS để quét và loại bỏ các đoạn mã CSS không còn cần thiết trên trang.
- Tối ưu thứ tự tải CSS: Đặt các tệp CSS quan trọng ở đầu thẻ
<head>và tải không đồng bộ các tệp ít quan trọng hơn. - Sử dụng CSS biến (CSS Variables): Giảm số lượng mã lặp lại, đặc biệt khi làm việc với thiết kế có nhiều màu sắc, khoảng cách hoặc font chữ giống nhau.
- Tách JavaScript thành các phần nhỏ (Code Splitting): Chỉ tải các đoạn mã cần thiết cho trang hiện tại thay vì tải toàn bộ ứng dụng.
- Giảm thiểu DOM Manipulation: Tránh việc truy cập và thao tác DOM quá thường xuyên, có thể làm giảm hiệu suất trình duyệt.
- Sử dụng framework nhẹ: Thay thế các thư viện JavaScript lớn như jQuery bằng các framework hiện đại và tối ưu hơn như VanillaJS.
HTML:
- Giảm thiểu thẻ rỗng: Đảm bảo tất cả các thẻ HTML đều có nội dung hoặc mục đích rõ ràng.
- Áp dụng preloading: Sử dụng thẻ
<link rel="preload">để ưu tiên tải các tài nguyên cần thiết trước khi chúng được sử dụng. - Tối ưu hóa cấu trúc DOM: Hạn chế số lượng thẻ lồng nhau không cần thiết để trình duyệt xử lý nhanh hơn.
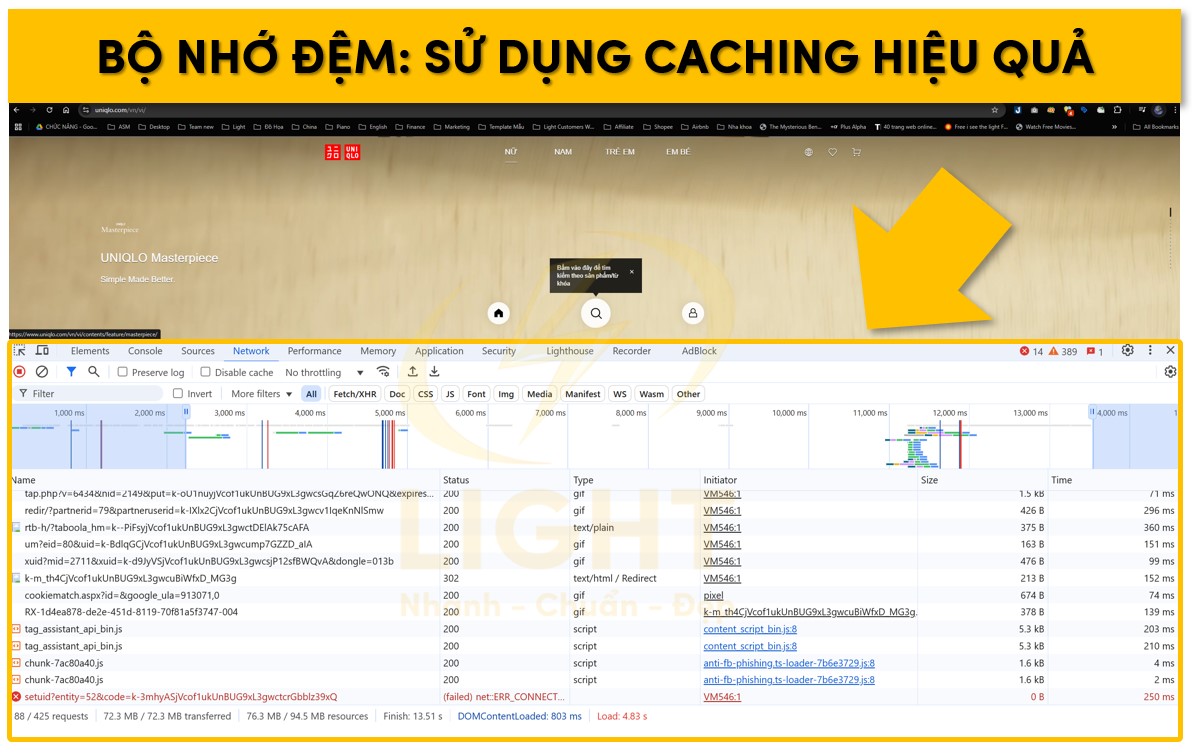
Bộ nhớ đệm: Sử dụng caching hiệu quả

Caching trình duyệt (Browser Cache):
- Thiết lập ETag (Entity Tag): Đảm bảo trình duyệt chỉ tải lại tài nguyên nếu chúng thay đổi, giúp tiết kiệm băng thông.
- Sử dụng phiên bản tài nguyên: Thêm thông số phiên bản vào URL của tài nguyên (ví dụ:
style.css?v=2.0) để kiểm soát khi nào tài nguyên cần được làm mới.
Caching phía máy chủ (Server Cache):
- Tích hợp công nghệ OPCache: Sử dụng OPCache cho PHP để lưu trữ mã PHP đã biên dịch trong bộ nhớ, giúp giảm thời gian xử lý mã lệnh.
- Caching truy vấn cơ sở dữ liệu: Lưu trữ kết quả của các truy vấn phức tạp trong bộ nhớ tạm để giảm số lần truy vấn trực tiếp đến cơ sở dữ liệu.
Caching CDN:
- Thiết lập quy tắc TTL (Time-To-Live): Đặt thời gian lưu trữ tài nguyên phù hợp trên CDN để giảm tải cho máy chủ gốc.
- Tự động làm mới nội dung: Sử dụng API hoặc webhook để CDN tự động cập nhật khi nội dung gốc thay đổi.
CDN (Content Delivery Network): Lợi ích của việc phân phối nội dung
Khi triển khai chiến lược tối ưu tốc độ, bạn cần biết CDN là gì để khai thác tối đa hiệu suất truyền tải dữ liệu.
Phân phối tài nguyên động và tĩnh:
- CDN không chỉ hỗ trợ lưu trữ các tài nguyên tĩnh (hình ảnh, video, CSS) mà còn có khả năng tối ưu hóa và phân phối nội dung động (HTML, API) thông qua các máy chủ gần nhất với người dùng. Các nghiên cứu về hiệu suất web toàn cầu cho thấy việc sử dụng CDN giúp giảm đáng kể độ trễ và cải thiện tốc độ tải trang, đặc biệt cho người dùng ở các khu vực xa trung tâm dữ liệu chính. Theo các tạp chí nghiên cứu về mạng và ứng dụng máy tính, CDN hiện đại với khả năng phân phối nội dung động giúp giảm thời gian phản hồi API và cải thiện khả năng chịu tải của hệ thống. Báo cáo từ các nhà cung cấp CDN chỉ ra rằng công nghệ Edge Computing giúp giảm lưu lượng đến máy chủ gốc và tối ưu chi phí băng thông.
Cải thiện giao thức truyền dữ liệu:
- Sử dụng giao thức HTTP/2 hoặc QUIC thông qua CDN để tăng tốc độ truyền tài nguyên và giảm độ trễ khi thiết lập kết nối.
Tối ưu hóa hình ảnh:
- CDN tự động chuyển đổi định dạng hình ảnh sang các chuẩn hiện đại như WebP, đồng thời điều chỉnh kích thước hình ảnh theo loại thiết bị của người dùng.
Phân phối theo khu vực địa lý:
- Đảm bảo nội dung được phân phối từ các máy chủ ở gần vị trí người dùng nhất để giảm độ trễ mạng.
- Sử dụng các CDN có phạm vi phủ sóng toàn cầu như Cloudflare, AWS CloudFront hoặc Fastly để tối ưu hóa tốc độ cho người dùng trên toàn thế giới.
Tích hợp bảo mật và tối ưu hiệu suất:
- CDN đi kèm các tính năng như WAF (Web Application Firewall) để bảo vệ website khỏi các cuộc tấn công và cung cấp tính năng nén tài nguyên tự động.
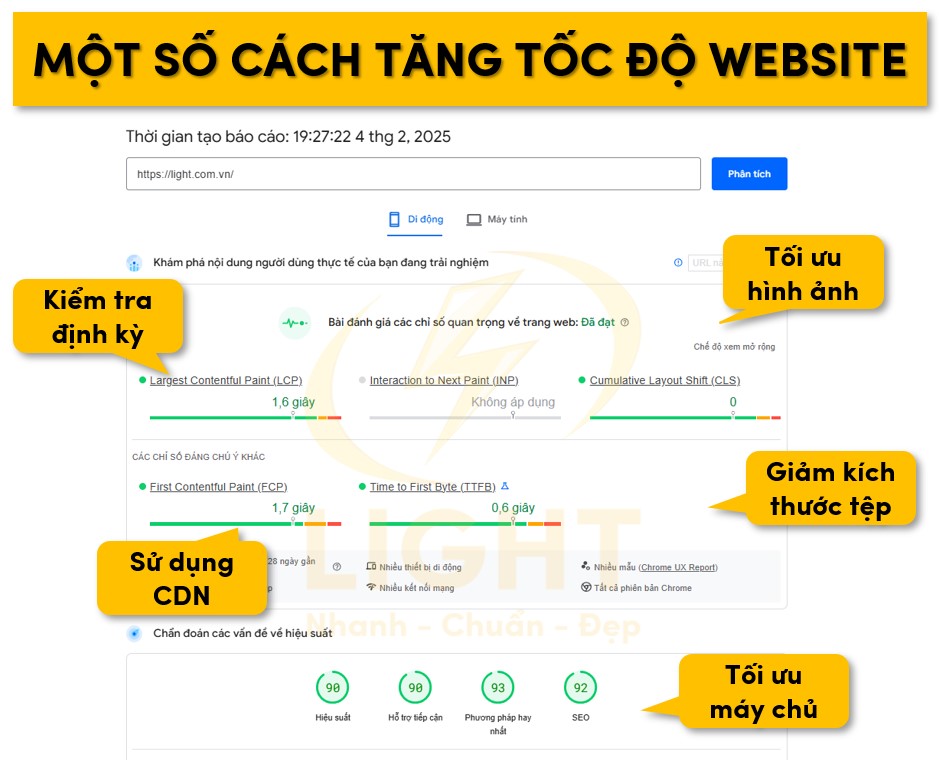
Làm thế nào để tăng tốc độ website?
Để đảm bảo website của bạn vận hành hiệu quả, việc tối ưu hóa tốc độ tải cần được thực hiện toàn diện từ hình ảnh, mã nguồn đến cấu hình máy chủ và các công cụ hỗ trợ. Hướng dẫn này sẽ cung cấp những giải pháp chi tiết và thực tế nhất để bạn cải thiện tốc độ tải trang, tăng cường hiệu suất và đáp ứng tốt nhu cầu của người dùng cũng như công cụ tìm kiếm.

Tối ưu hình ảnh
Sử dụng định dạng WebP
- WebP là định dạng hình ảnh hiện đại giúp giảm kích thước tệp nhưng vẫn giữ được chất lượng cao.
- Khi so sánh với JPEG và PNG, WebP có khả năng giảm dung lượng tệp từ 30-50%, giúp cải thiện tốc độ tải trang đáng kể. Tối ưu định dạng WebP là một phần quan trọng trong SEO hình ảnh, giúp giảm dung lượng tệp mà không làm giảm chất lượng. Theo nghiên cứu của Google Developers (2020), định dạng WebP giảm trung bình 30% kích thước tệp so với JPEG ở cùng chất lượng hình ảnh, và giảm 26% so với PNG. Phân tích từ HTTP Archive (2021) trên hơn 8 triệu trang web cho thấy việc chuyển đổi sang WebP có thể tiết kiệm trung bình 21KB dữ liệu trên mỗi trang, dẫn đến cải thiện đáng kể trong tốc độ tải trang, đặc biệt trên thiết bị di động.
- Để đảm bảo khả năng tương thích với các trình duyệt không hỗ trợ WebP, tích hợp fallback cho định dạng JPEG/PNG.
Công cụ nén hình ảnh
- Sử dụng các công cụ nén trực tuyến như TinyPNG, Imagify hoặc plugin tích hợp trên các nền tảng CMS để tự động nén hình ảnh trước khi tải lên.
- Ưu tiên lựa chọn phương pháp nén không làm mất chất lượng để hình ảnh hiển thị sắc nét trên mọi thiết bị.
Cấu hình thuộc tính hình ảnh
- Sử dụng thuộc tính srcset và sizes để cung cấp các phiên bản hình ảnh tối ưu dựa trên kích thước màn hình của thiết bị người dùng.
- Đặt thuộc tính width và height trong thẻ
<img>nhằm giảm thiểu hiệu ứng Cumulative Layout Shift (CLS), giúp cải thiện trải nghiệm người dùng.
Giảm kích thước tệp
Minify CSS, JavaScript và HTML
- Sử dụng các công cụ như UglifyJS, Terser, hoặc HTML Minifier để loại bỏ các ký tự không cần thiết như khoảng trắng, chú thích trong mã nguồn. Theo phân tích của HTTP Archive (2023) trên hàng triệu trang web, việc minify CSS và JavaScript giúp giảm đáng kể dung lượng tệp. Báo cáo của Web Performance Working Group cho thấy việc thực hiện minify toàn bộ tài nguyên giúp giảm tổng kích thước trang và cải thiện thời gian tải, đặc biệt trên các kết nối chậm. Phân tích của Google Lighthouse chỉ ra rằng phần lớn các trang web có thể tiết kiệm dữ liệu bằng cách minify và giảm thiểu tài nguyên không sử dụng.
- Việc giảm kích thước tệp giúp tăng tốc độ tải, đặc biệt trong các môi trường mạng chậm.
Loại bỏ mã không cần thiết
- Sử dụng công cụ như PurgeCSS để xác định và loại bỏ các đoạn mã CSS không được sử dụng.
- Tối ưu JavaScript bằng cách xóa các hàm, biến hoặc thư viện không được gọi đến trong quá trình thực thi.
Kết hợp tệp (Concatenation)
- Gộp nhiều tệp CSS hoặc JavaScript thành một tệp duy nhất nhằm giảm số lượng yêu cầu HTTP, từ đó cải thiện thời gian tải.
Tối ưu máy chủ
Chuyển đổi sang HTTP/2
- HTTP/2 hỗ trợ truyền tải dữ liệu nhanh hơn nhờ khả năng multiplexing, cho phép gửi đồng thời nhiều yêu cầu qua một kết nối duy nhất.
- Tăng hiệu quả tải tài nguyên và giảm thời gian phản hồi so với HTTP/1.1.
Sử dụng SSD hosting
- Hosting sử dụng ổ SSD có tốc độ đọc/ghi dữ liệu nhanh hơn nhiều lần so với ổ HDD, giúp giảm đáng kể thời gian phản hồi máy chủ.
- Ưu tiên chọn nhà cung cấp hosting hỗ trợ NVMe SSD để tăng cường hiệu suất lưu trữ.
Kích hoạt cache máy chủ
- Áp dụng các giải pháp cache như Redis, Memcached hoặc Varnish Cache để lưu trữ tạm thời kết quả xử lý, giúp cải thiện thời gian tải trong các lần truy cập tiếp theo.
Sử dụng CDN
Triển khai Cloudflare hoặc Akamai
- Cloudflare giúp phân phối nội dung từ máy chủ gần nhất với người dùng, giảm độ trễ và tăng tốc độ tải. Hỗ trợ tính năng nén Brotli, HTTP/2 và tối ưu hình ảnh tự động.
- Akamai phù hợp với các website lớn, cung cấp các giải pháp nâng cao về tối ưu hóa và bảo mật.
Tối ưu hóa nội dung động và tĩnh
- Cấu hình CDN để lưu trữ tài nguyên tĩnh như CSS, JavaScript, hình ảnh, đồng thời tối ưu hóa nội dung động như HTML và API.
- Thiết lập TTL (Time-To-Live) phù hợp để đảm bảo dữ liệu được cập nhật kịp thời mà không ảnh hưởng đến hiệu suất.
Kiểm tra hiệu suất định kỳ
Tần suất kiểm tra hàng tháng
- Sử dụng các công cụ như Google PageSpeed Insights, GTmetrix hoặc WebPageTest để đánh giá hiệu suất website theo định kỳ hàng tháng.
- Theo dõi các chỉ số như TTFB (Time To First Byte), LCP (Largest Contentful Paint), FID (First Input Delay) để đảm bảo website luôn đạt hiệu suất tối ưu.
Theo dõi lịch sử hiệu suất
- Lưu trữ kết quả kiểm tra qua từng tháng để phân tích xu hướng và phát hiện sớm các vấn đề tiềm ẩn.
- Đánh giá tác động của các thay đổi hoặc tối ưu hóa mới để đo lường hiệu quả và cải tiến liên tục.
Giám sát thời gian thực
- Sử dụng công cụ như New Relic hoặc Pingdom để giám sát hiệu suất website theo thời gian thực, phát hiện và khắc phục sự cố ngay lập tức khi xảy ra.
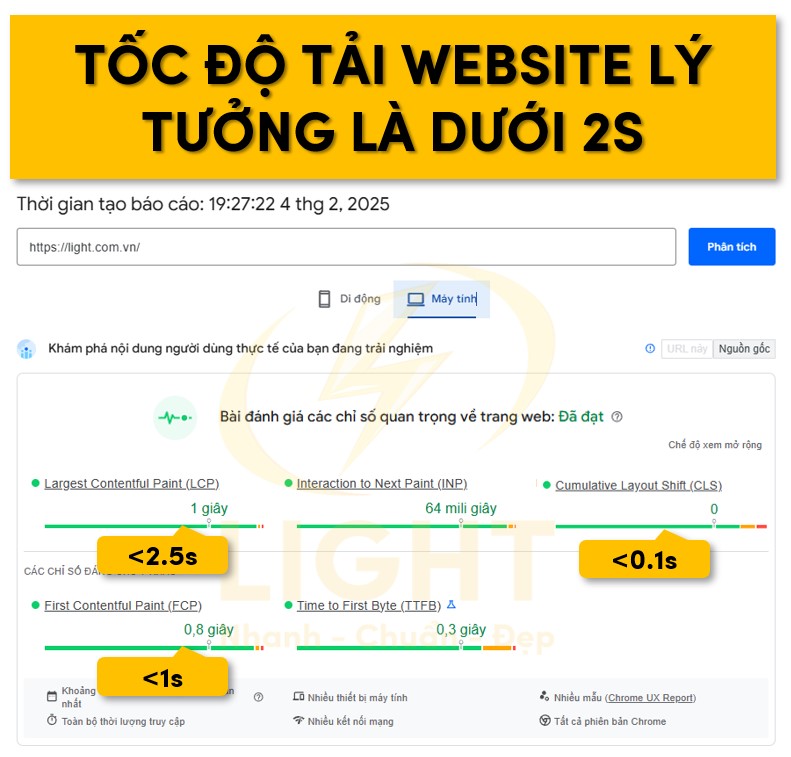
Tốc độ tải website lý tưởng là bao nhiêu giây?
Tốc độ tải website lý tưởng không chỉ phụ thuộc vào tiêu chuẩn chung mà còn dựa trên kỳ vọng của người dùng và yêu cầu từ các công cụ tìm kiếm như Google. Theo các nghiên cứu và hướng dẫn kỹ thuật, một số mốc thời gian quan trọng cần lưu ý:

Dưới 2 giây:
Đây là thời gian lý tưởng được nhiều chuyên gia đề xuất, đặc biệt trong lĩnh vực thương mại điện tử. Một trang web mất hơn 2 giây để tải có thể làm tăng tỷ lệ thoát trang (bounce rate), dẫn đến mất khách hàng và giảm doanh thu. Theo nghiên cứu của Google năm 2018, 53% người dùng di động sẽ rời khỏi trang nếu phải đợi hơn 3 giây để tải. Báo cáo của Akamai chỉ ra rằng cứ mỗi 100ms cải thiện trong tốc độ tải trang có thể tăng tỷ lệ chuyển đổi lên 1%. Nghiên cứu từ Portent (2019) cho thấy các trang web tải trong vòng 1-2 giây có tỷ lệ chuyển đổi trung bình cao hơn 3 lần so với trang web tải trong 5 giây.Thời gian phản hồi của máy chủ (Server Response Time) dưới 200ms:
Google khuyến nghị thời gian phản hồi của máy chủ không vượt quá 200ms. Nếu thời gian này dài hơn, người dùng sẽ cảm thấy sự chậm trễ khi bắt đầu tải trang.First Contentful Paint (FCP) dưới 1 giây:
FCP đo thời gian mà nội dung đầu tiên (như logo, tiêu đề) hiển thị trên màn hình. Thời gian này càng ngắn, trải nghiệm người dùng càng được cải thiện.Largest Contentful Paint (LCP) dưới 2.5 giây:
LCP đánh giá thời gian tải phần tử lớn nhất trên trang, thường là hình ảnh hoặc khối nội dung chính. Đây là một chỉ số Core Web Vitals quan trọng của Google.Cumulative Layout Shift (CLS) dưới 0.1:
Mặc dù không trực tiếp liên quan đến thời gian, CLS ảnh hưởng đến cảm nhận của người dùng khi bố cục trang thay đổi đột ngột trong quá trình tải.Fully Loaded Time dưới 3 giây:
Đây là thời gian để trang hoàn tất tải toàn bộ tài nguyên, bao gồm cả nội dung bên thứ ba như quảng cáo hoặc mã theo dõi.
Làm thế nào để xác định nguyên nhân khiến website bị chậm?
Việc xác định chính xác nguyên nhân khiến website bị chậm là bước đầu tiên và quan trọng để áp dụng các biện pháp tối ưu hóa hiệu quả. Dưới đây là các phương pháp chuyên sâu để phân tích và phát hiện vấn đề ảnh hưởng đến tốc độ tải trang.

1. Sử dụng công cụ phân tích hiệu suất
Các công cụ phân tích chuyên dụng cung cấp thông tin chi tiết về thời gian tải và chỉ số hiệu suất:
- Google PageSpeed Insights: Đánh giá hiệu suất dựa trên các chỉ số như LCP (Largest Contentful Paint), FID (First Input Delay), và CLS (Cumulative Layout Shift). Công cụ này cũng gợi ý những phần cần cải thiện.
- GTmetrix: Cung cấp báo cáo chi tiết về tốc độ tải trang, thời gian phản hồi máy chủ (TTFB), kích thước tài nguyên và số lượng yêu cầu HTTP.
- WebPageTest: Cho phép kiểm tra hiệu suất từ các vị trí địa lý khác nhau, cung cấp thông tin về từng bước tải trang.
2. Kiểm tra máy chủ và hạ tầng hosting
- Thời gian phản hồi máy chủ (TTFB): Đo lường thời gian máy chủ bắt đầu phản hồi yêu cầu. TTFB cao thường xuất phát từ tài nguyên máy chủ không đủ, lưu lượng truy cập vượt quá khả năng xử lý hoặc cấu hình máy chủ không tối ưu.
- Loại hình hosting: Kiểm tra xem website đang sử dụng shared hosting, VPS hay dedicated server. Shared hosting thường dễ gặp vấn đề hiệu suất do chia sẻ tài nguyên với nhiều trang khác.
- Tốc độ ổ cứng: Ổ SSD hoặc NVMe thường cải thiện đáng kể thời gian truy cập dữ liệu so với HDD.
3. Phân tích tài nguyên website
- Dung lượng tệp: Xem xét kích thước các tệp CSS, JavaScript và hình ảnh. Tệp lớn hoặc không được tối ưu hóa là nguyên nhân phổ biến gây chậm tải.
- Số lượng yêu cầu HTTP: Mỗi yêu cầu HTTP đều tiêu tốn thời gian. Quá nhiều tệp CSS, JavaScript, hoặc hình ảnh không cần thiết có thể kéo dài thời gian tải.
- Render-blocking scripts: Kiểm tra các tệp JavaScript hoặc CSS chặn hiển thị, khiến trình duyệt không thể hiển thị nội dung trước khi tải xong các tài nguyên này.
4. Kiểm tra cấu hình CDN
- Nếu website sử dụng CDN (Content Delivery Network), kiểm tra xem tài nguyên tĩnh có được phân phối từ máy chủ gần nhất với người dùng hay không. Sai cấu hình CDN hoặc máy chủ CDN không khả dụng có thể làm chậm tải trang.
5. Phân tích cơ sở dữ liệu
- Tối ưu hóa truy vấn SQL: Cơ sở dữ liệu với truy vấn không tối ưu hoặc bảng dữ liệu lớn không được lập chỉ mục có thể làm chậm thời gian xử lý.
- Số lượng truy vấn: Xác định các truy vấn không cần thiết, lặp lại hoặc truy vấn chậm (slow query).
- Caching cơ sở dữ liệu: Đảm bảo dữ liệu được lưu trong bộ nhớ đệm để giảm tải cho máy chủ cơ sở dữ liệu.
6. Theo dõi mạng và kết nối
- Tốc độ mạng người dùng: Phân tích tác động của mạng chậm đến thời gian tải. Tính năng kiểm tra mạng trong công cụ như WebPageTest hoặc DevTools của trình duyệt có thể mô phỏng điều kiện mạng khác nhau.
- DNS Lookup Time: Thời gian phân giải tên miền quá lâu có thể gây trễ. Xem xét sử dụng nhà cung cấp DNS tốc độ cao như Cloudflare hoặc Google DNS.
7. Kiểm tra các plugin và tiện ích
Nếu bạn đang tìm kiếm giải pháp mở rộng tính năng website, hãy hiểu plugin là gì và cách sử dụng chúng một cách hiệu quả.
- Tương thích plugin: Các plugin không tương thích hoặc quá nặng có thể làm tăng tải cho máy chủ và ảnh hưởng đến tốc độ.
- Số lượng plugin: Quá nhiều plugin không cần thiết làm tăng thời gian xử lý, nhất là trên nền tảng CMS như WordPress. Nghiên cứu từ WP Engine phân tích hiệu suất của các trang WordPress cho thấy mỗi plugin thêm vào đều làm tăng thời gian tải trang. Trang web có nhiều plugin có thời gian tải chậm hơn đáng kể so với những trang có ít plugin hơn. Theo báo cáo của các chuyên gia bảo mật, một tỷ lệ lớn các lỗ hổng bảo mật WordPress xuất phát từ plugin không được cập nhật hoặc kém chất lượng. Các nhà cung cấp hosting như Kinsta đã ghi nhận việc giảm số lượng plugin giúp cải thiện tốc độ tải trang trung bình.
8. Kiểm tra hiệu suất trên các thiết bị khác nhau
- Phân biệt thiết bị: Phân tích hiệu suất riêng biệt trên máy tính để bàn, máy tính bảng và điện thoại di động. Nội dung không được tối ưu hóa cho thiết bị di động thường khiến website chậm trên nền tảng này.
- Kiểm tra trình duyệt: Một số trình duyệt có thể xử lý tài nguyên khác nhau, dẫn đến hiệu suất không đồng đều.
Thiết kế website chuẩn SEO có giúp cải thiện tốc độ tải không?
Thiết kế website chuẩn SEO không chỉ tối ưu hóa hiển thị trên công cụ tìm kiếm mà còn góp phần cải thiện tốc độ tải trang, một yếu tố quan trọng trong trải nghiệm người dùng và xếp hạng SEO. Các khía cạnh cụ thể liên quan bao gồm:
Tối ưu hóa mã nguồn
Website chuẩn SEO thường được xây dựng với mã nguồn tối ưu, loại bỏ các đoạn mã dư thừa và sử dụng cấu trúc HTML, CSS, JavaScript gọn gàng. Điều này giúp giảm thời gian xử lý và tải trang của trình duyệt.Sử dụng hình ảnh tối ưu
Một trong những yếu tố quan trọng của thiết kế SEO là tối ưu hóa hình ảnh. Việc nén dung lượng hình ảnh và sử dụng định dạng hiện đại như WebP sẽ giảm kích thước tệp mà không làm giảm chất lượng hiển thị, qua đó tăng tốc độ tải trang.Áp dụng công nghệ nén dữ liệu
Các website chuẩn SEO thường áp dụng các kỹ thuật nén dữ liệu như Gzip hoặc Brotli để giảm kích thước tệp gửi từ máy chủ đến trình duyệt, giúp cải thiện thời gian tải trang.Quản lý tài nguyên tĩnh hiệu quả
Thiết kế SEO đảm bảo rằng các tài nguyên như CSS, JavaScript được tải không đồng bộ (async) hoặc hoãn tải (defer), ưu tiên các nội dung quan trọng hiển thị trước, giảm thiểu thời gian tải toàn bộ trang.Tối ưu hóa hosting và mạng phân phối nội dung (CDN)
Website chuẩn SEO thường được lưu trữ trên các máy chủ chất lượng cao, hỗ trợ tối ưu hóa tốc độ phản hồi và sử dụng CDN để phân phối nội dung từ máy chủ gần nhất với người dùng, giảm độ trễ.Giảm thiểu yêu cầu HTTP
Các thiết kế SEO tốt sẽ giảm số lượng yêu cầu HTTP thông qua việc kết hợp hoặc thu nhỏ các tệp CSS và JavaScript, giúp trang tải nhanh hơn.Tương thích với công nghệ mới nhất
Thiết kế website chuẩn SEO đảm bảo tương thích với các chuẩn giao thức hiện đại như HTTP/2, hỗ trợ truyền tải dữ liệu nhanh hơn và hiệu quả hơn.
Thiết kế website chuẩn SEO không chỉ giúp cải thiện vị trí xếp hạng trên công cụ tìm kiếm mà còn đảm bảo hiệu suất tải trang tối ưu. Bằng cách kết hợp các yếu tố như tối ưu mã nguồn, hình ảnh, hosting, và quản lý tài nguyên, một website chuẩn SEO sẽ mang lại trải nghiệm người dùng tốt hơn và tỷ lệ chuyển đổi cao hơn.
Dịch vụ thiết kế website có cam kết tốc độ tải dưới 1 giây không?
Việc xây dựng một website đạt tốc độ tải dưới 1 giây không chỉ là vấn đề thiết kế giao diện mà còn liên quan chặt chẽ đến cấu trúc mã nguồn, hiệu suất máy chủ, hạ tầng mạng, và cách tối ưu hóa tài nguyên. Đây là một mục tiêu đầy tham vọng và phụ thuộc vào nhiều yếu tố kỹ thuật lẫn điều kiện sử dụng thực tế. Trước khi đưa ra quyết định sử dụng dịch vụ, người dùng cần hiểu rõ các yếu tố ảnh hưởng, những điều kiện cần thiết, và giới hạn thực tế của cam kết này.
1. Khả năng đạt tốc độ tải dưới 1 giây
Tốc độ tải trang dưới 1 giây là mục tiêu lý tưởng trong thiết kế và phát triển website, nhưng việc đạt được tốc độ này phụ thuộc vào nhiều yếu tố, bao gồm:
- Cấu trúc website: Các trang web với giao diện đơn giản, ít tài nguyên thường tải nhanh hơn so với website phức tạp, nhiều chức năng.
- Máy chủ và hạ tầng: Máy chủ có hiệu suất cao, ổ SSD hoặc NVMe và cấu hình tối ưu là điều kiện tiên quyết để đảm bảo tốc độ tải nhanh.
- Vị trí người dùng: Khoảng cách giữa người dùng và máy chủ lưu trữ ảnh hưởng đáng kể đến thời gian phản hồi.
2. Yếu tố ảnh hưởng đến tốc độ tải
- Thiết kế tối ưu hóa: Thiết kế giao diện và mã nguồn được tối ưu hóa để giảm tải tài nguyên không cần thiết, bao gồm tệp CSS, JavaScript và hình ảnh.
- Caching và CDN: Bộ nhớ đệm (cache) và mạng phân phối nội dung (CDN) giúp rút ngắn thời gian tải bằng cách phân phối tài nguyên từ các máy chủ gần người dùng.
- Tối ưu hóa hình ảnh: Sử dụng định dạng WebP, nén hình ảnh và cung cấp phiên bản phù hợp cho từng thiết bị.
- Tích hợp công nghệ hiện đại: HTTP/2, nén Brotli, và lazy-loading tài nguyên giúp cải thiện tốc độ tải.
3. Cam kết tốc độ tải dưới 1 giây có khả thi không?
- Điều kiện khả thi:
- Các website có mục đích đơn giản, như landing page hoặc trang giới thiệu cơ bản.
- Sử dụng hosting chất lượng cao, máy chủ đặt gần người dùng mục tiêu.
- Tối ưu hóa toàn diện mã nguồn, cơ sở dữ liệu và tài nguyên.
- Giới hạn thực tế:
- Đối với website phức tạp, chứa nhiều chức năng như thương mại điện tử, cổng thông tin, việc đảm bảo tốc độ tải dưới 1 giây trên mọi thiết bị và mạng là thách thức lớn.
- Tốc độ tải còn phụ thuộc vào mạng của người dùng cuối, đặc biệt khi truy cập từ các khu vực có hạ tầng mạng yếu.
4. Các tiêu chuẩn thay thế nếu không đạt dưới 1 giây
- Core Web Vitals: Tập trung cải thiện các chỉ số chính của Google như LCP (Largest Contentful Paint), FID (First Input Delay), và CLS (Cumulative Layout Shift) để đảm bảo trải nghiệm người dùng tốt.
- Tốc độ tối ưu hóa theo bối cảnh:
- Thiết bị di động: Đảm bảo tốc độ tải nhanh hơn 2 giây.
- Máy tính để bàn: Duy trì tốc độ dưới 3 giây.
5. Đánh giá dịch vụ thiết kế website cam kết tốc độ tải
Khi lựa chọn dịch vụ thiết kế website cam kết tốc độ tải dưới 1 giây, cần xem xét:
- Minh bạch trong cam kết: Nhà cung cấp dịch vụ cần chỉ rõ điều kiện áp dụng, bao gồm cấu trúc website, loại máy chủ và vị trí người dùng.
- Kiểm tra thực tế: Yêu cầu bản demo hoặc ví dụ về các website mà họ đã thiết kế và đạt được tốc độ tải như cam kết.
- Hỗ trợ bảo trì: Cam kết tốc độ không chỉ dừng lại ở thời điểm bàn giao mà còn cần các chính sách bảo trì, tối ưu định kỳ để đảm bảo hiệu suất lâu dài.
Dịch vụ thiết kế website có thể cam kết tốc độ tải dưới 1 giây trong điều kiện lý tưởng, nhưng cần đánh giá kỹ các yếu tố kỹ thuật và hạn chế để đảm bảo tính thực tiễn và hiệu quả cho dự án.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340