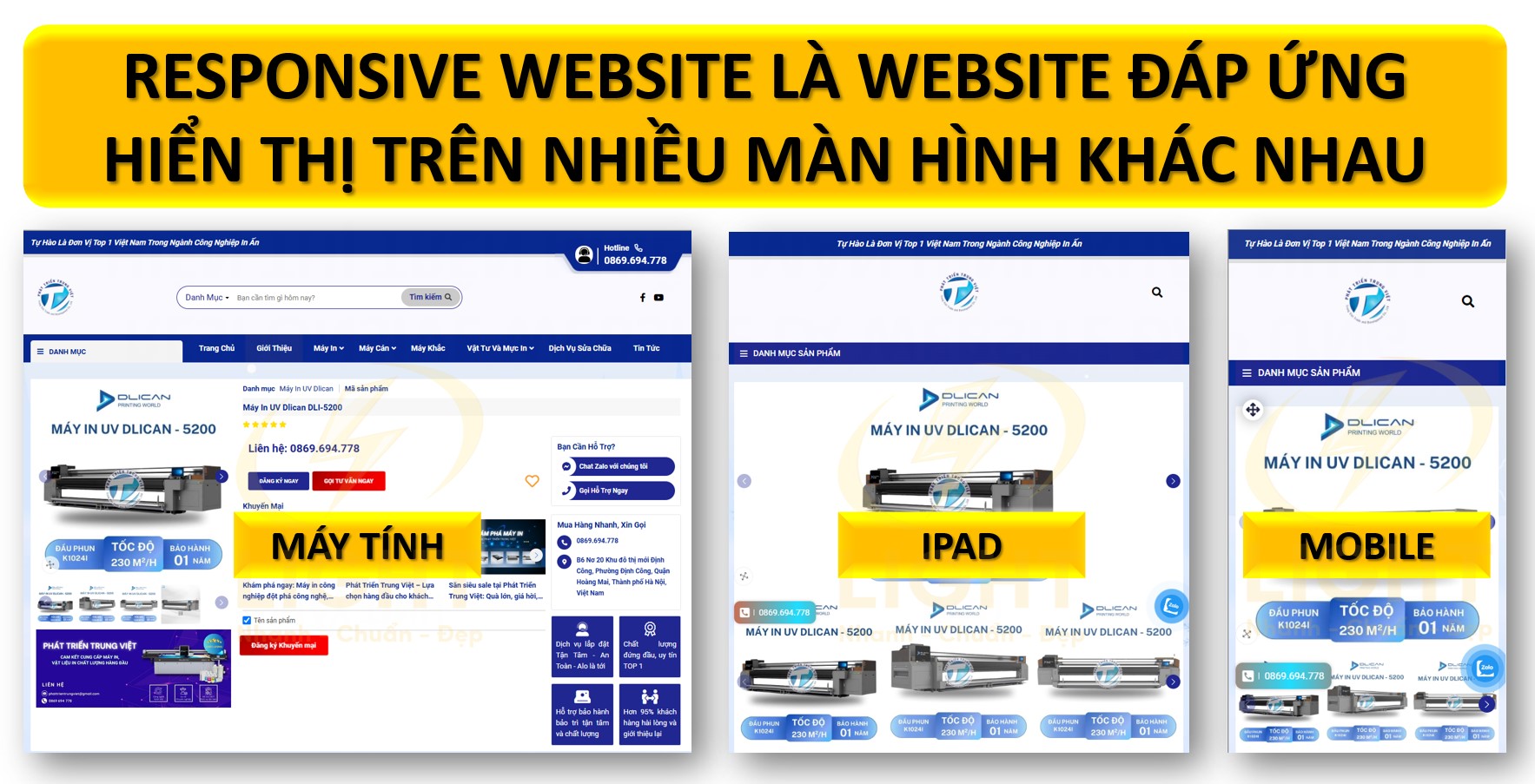
Responsive website là gì? Tại sao nó rất quan trọng khi làm SEO và chạy quảng cáo?
Responsive website là giải pháp thiết kế cho phép một trang web duy nhất hiển thị linh hoạt trên nhiều kích thước màn hình, từ điện thoại, máy tính bảng đến desktop. Nhờ sử dụng công nghệ như Media Queries, CSS Grid, Flexbox, responsive giúp giao diện và nội dung luôn đồng nhất, không bị vỡ bố cục. Điều này mang lại trải nghiệm người dùng mượt mà, đồng thời đáp ứng tiêu chí xếp hạng của Google. Với SEO, website responsive được ưu tiên hiển thị cao hơn, cải thiện tốc độ tải trang và giảm tỷ lệ thoát. Trong quảng cáo, nó giúp tối ưu chi phí, nâng tỷ lệ chuyển đổi nhờ giao diện dễ thao tác trên mọi thiết bị. Responsive không chỉ là xu hướng mà còn là tiêu chuẩn bắt buộc để nâng cao hiệu quả kinh doanh trực tuyến.
Responsive website trở thành tiêu chuẩn trong thiết kế web hiện đại vì mang lại lợi ích trực tiếp cho cả người dùng lẫn doanh nghiệp. Nhưng để triển khai đúng, cần sự kết hợp hài hòa giữa thẩm mỹ, công nghệ và chiến lược tối ưu. Khi hợp tác với dịch vụ thiết kế website, bạn sẽ nhận được giải pháp toàn diện: từ phân tích hành vi khách hàng, xây dựng giao diện tối ưu UX/UI, đến tích hợp tính năng chuẩn SEO, đảm bảo website vừa đẹp mắt vừa hoạt động hiệu quả trên mọi nền tảng.
I. Responsive Website là gì?
Responsive Website (web đáp ứng) là website tự động điều chỉnh và cung cấp công cụ để tựu chỉnh và hiển thị trên nhiều kích thước màn hình khác nhau, đảm bảo nội dung và giao diện nhất quán chỉ với một phiên bản duy nhất. Đa số các thiết kế web đáp ứng được sử dụng thông qua việc tối ưu HTML và CSS trên trang hoặc sử dụng thêm một số JavaScript... trên các màn hình như: 400px, 800px, 900px, 1000px, 1100px,... Responsive Design còn là tiêu chuẩn khi thiết kế website trên thế giới hiện tại.

II. Lịch sử và nguồn gốc của thiết kế responsive
- Năm 2001: Trang web được thiết kế thích ứng theo chiều rộng của trình duyệt ra đời đặt tiền đề cho Website Responsive do một nhóm tại Razorfish gồm Jürgen Spangl, Jim Kalbach, Ken Olling và Jan Hoffmann tạo ra. Từ những thử nghiệm đầu tiên, responsive website đã mở ra hướng đi mới cho thiết kế hiện đại. Khả năng co giãn theo trình duyệt và thiết bị đặt nền móng cho những thay đổi lớn sau này. Hiện nay, nguyên lý responsive không chỉ là lựa chọn, mà còn trở thành tiêu chuẩn cơ bản trong thiết kế website, giúp doanh nghiệp sở hữu giao diện tối ưu, tương thích đa nền tảng, tạo trải nghiệm mượt mà cho người dùng và đồng thời nâng cao hiệu quả SEO, quảng cáo trực tuyến.
- Năm 2004: Cameron Adams tạo ra một trang web hiển thị trên các thiết bị và trình duyêt.
- Năm 2008: Các yếu tố của website về thiết kế đáp ứng như "linh hoạt", "lỏng", "đàn hồi" được đưa ra để mô tả về khả năng hiển thị của website trên các khung màn hình khác nhau.
- Cuối 2008 - đầu 2009: Với bản cập nhật tính năng @media trong CSS3 đã giúp việc tạo một Website Responsive trở nên đơn giản hơn.
- Năm 2010: Ethan Marcotte đưa ra ý tưởng về một trang web có thể chỉnh sửa và hiển thị đẹp trên nhiều thiết bị và chỉ có duy nhất 1 phiên bản. Theo bài báo của Ethan Marcotte trên A List Apart (2010), nhiều nhà thiết kế công nhận ý tưởng responsive là bước ngoặt quan trọng, dựa trên phản hồi từ cộng đồng. Nghiên cứu của Smashing Magazine (2020) chỉ ra khái niệm này cải thiện đáng kể hiệu quả hiển thị đa thiết bị.
- Năm 2012: Thiết kế đáp ứng trở thành top 2 tìm kiếm trong xu hướng thiết kế web tại thời điểm đó.
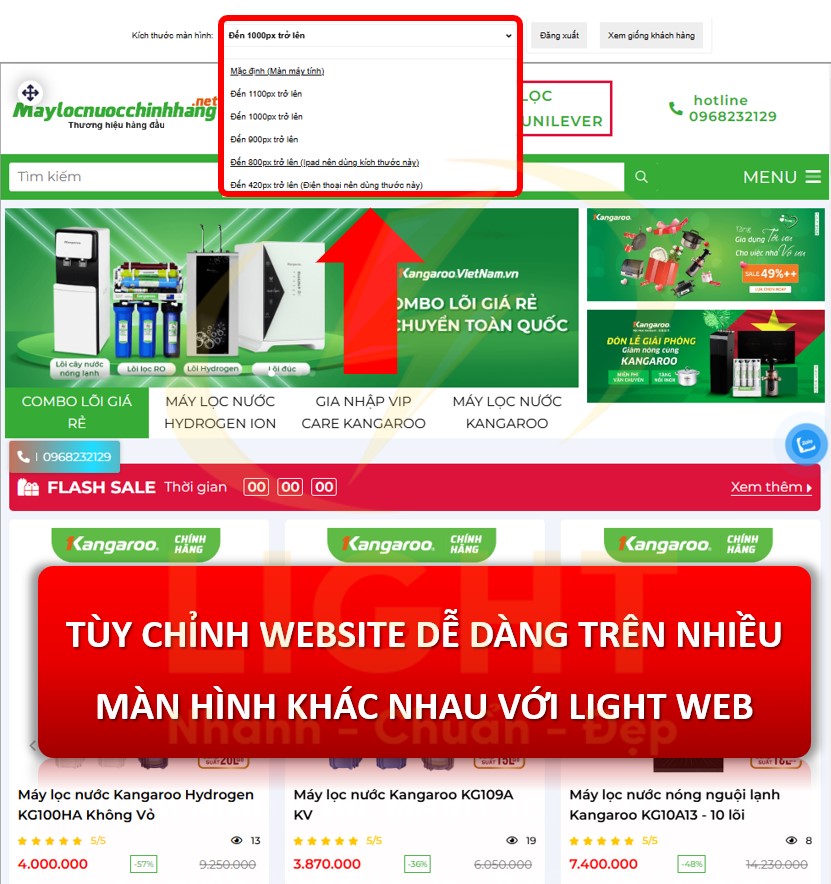
- Thời điểm hiện tại: Các website đều có khả năng hiển thị co giãn trên mọi màn hình thậm chí là tùy chỉnh trên nhiều màn hình theo ý của người dùng.
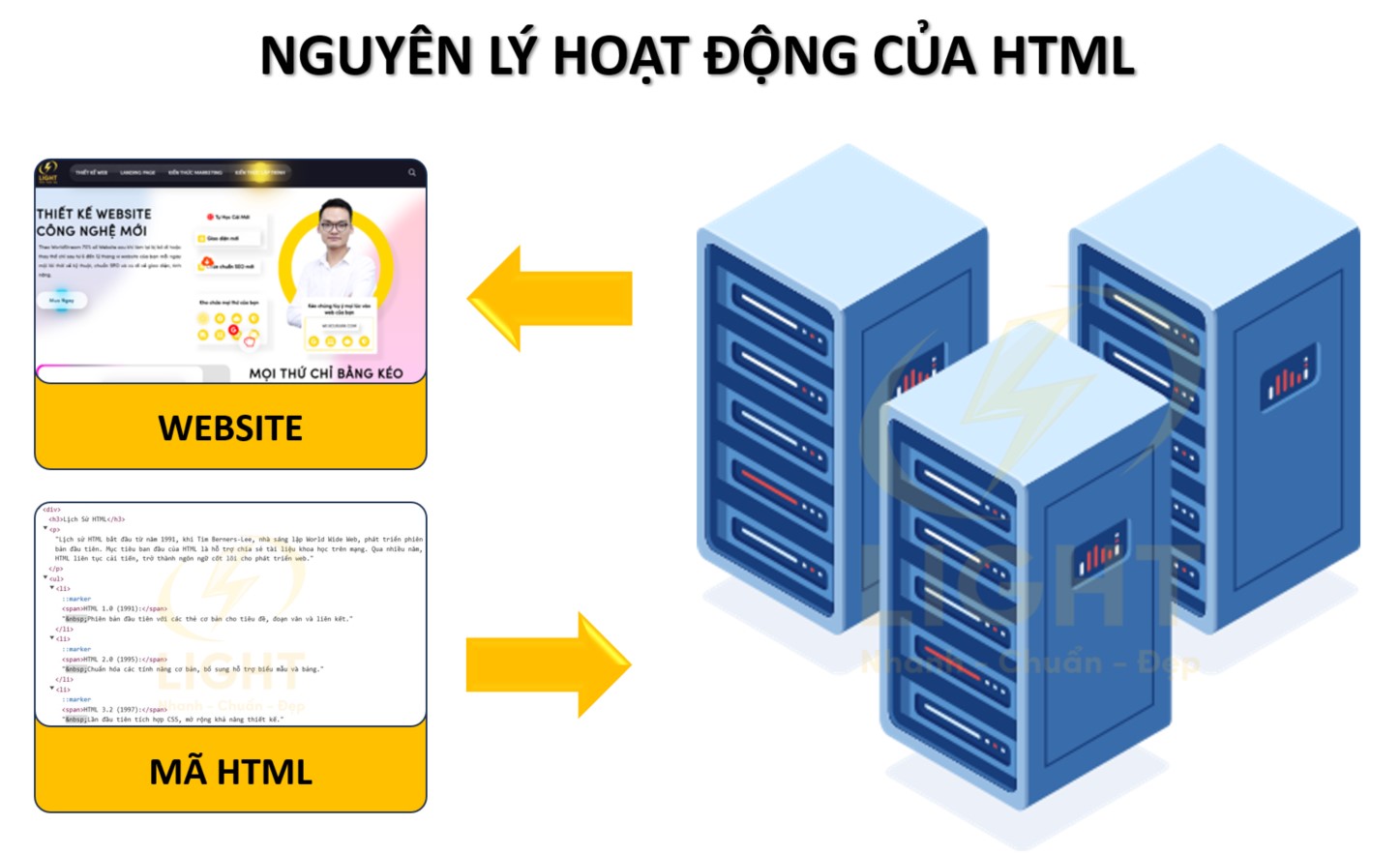
III. Cách hoạt động của website chuẩn responsive
Website chuẩn responsive hoạt động bằng cách tự động điều chỉnh bố cục và các thành phần giao diện sao cho phù hợp với nhiều kích thước màn hình khác nhau, từ điện thoại di động to dần đến máy tính để bàn. Khi người dùng truy cập từ thiết bị có kích thước màn hình nhỏ hơn, website sẽ sử dụng các Media Queries để nhận biết kích thước màn hình và thay đổi cách hiển thị, đảm bảo nội dung không bị cắt xén hoặc quá nhỏ.Một website responsive tận dụng các công cụ như CSS Grid và Flexbox để sắp xếp và co giãn các thành phần (hàng và cột) theo chiều ngang hoặc dọc một cách linh hoạt. Đồng thời, website còn sử dụng Responsive Typography và Responsive Images để tự động điều chỉnh kích thước chữ và hình ảnh, giúp tăng trải nghiệm người dùng mà không cần phóng to thu nhỏ thủ công. Nó hoạt động dựa trên HTML và CSS trong đó HTML đóng vai trò là khung sườn của web và CSS sẽ là giao diện giúp thể hiện đặc điểm, tính chất, màu sắc của website.
Dựa trên các màn hình cơ bản của các thiết bị như điện thoại, ipad hay máy tính từ 400px cho đến hơn 1100px từ đó trên CSS sẽ định dạng hiển thị trên từng màn hình để giúp website hiển thị không vị vỡ hỏng hay mất nội dung trên các thiết bị. HTML làm khung sườn cho website responsive, và để rõ ràng website là gì, đó chính là nền tảng kết hợp với CSS để định dạng giao diện. Từ màn hình nhỏ như điện thoại đến lớn như máy tính, các thành phần co giãn linh hoạt nhờ Flexbox, giữ nguyên tính thẩm mỹ và chức năng trên từng thiết bị.
IV. Các công nghệ và kỹ thuật làm responsive
Có nhiều công nghệ và kỹ thuật được ứng dụng vào website để giúp bạn có thể tạo một website đáp ứng hiển thị trên các thiết bị. Tùy vào cách áp dụng mà bạn có thể hiển thị giao diện theo như mong muốn. Media Queries, CSS Grid, Flexbox và Responsive Typography là những công cụ quan trọng trong thiết kế web hiện đại. Media Queries giúp website tự động điều chỉnh theo kích thước màn hình, trong khi CSS Grid và Flexbox hỗ trợ bố cục linh hoạt theo cả chiều ngang và dọc. Responsive Typography và Responsive Images đảm bảo hiển thị hình ảnh và văn bản tối ưu trên mọi thiết bị. Ngoài ra, các đơn vị CSS phù hợp cho responsive và các framework như Bootstrap, Tailwind giúp đẩy nhanh quá trình thiết kế và đảm bảo website dễ dàng đáp ứng đa dạng kích thước màn hình. Theo nghiên cứu của Smashing Magazine (2021), CSS Grid cải thiện đáng kể hiệu quả bố cục responsive, dựa trên phân tích nhiều trang. W3C (2020) xác nhận nhiều nhà phát triển sử dụng Grid để tối ưu đa chiều.
Media Queries
Đây là thuộc tính của CSS3 được sử dụng để điều chỉnh chỉ định cho các thiết bị hay màn hình. Có 3 cách chính để sử dụng Media Query- Sử dụng từ khóa @media để bên trong của tệp CSS
- Khai báo trong thẻ Link của HTML với thuộc tính là media = “all and (expression)”
- Sử dụng từ khóa @import để cập nhật file nếu thỏa mãn điều kiện.
CSS Grid Layout
Grid CSS là hệ thống dạng lưới được chia thành 2 chiều ngang và dọc từ đó giúp phân chia các phần tử trong website thành hàng và cột từ đó tạo ra bố cục liền mạch cho website.Cấu trúc của Grid CSS gồm 2 thành phần chính
- Grid Container: Được sử dụng bằng cách đổi thuộc tính display thành grid hay inline-grid.
- Grid Tracks: Chia Grid Container thành các hang và cột được xác định bằng thuộc tính grid-template-row và grid-template-columns.
Flexbox
Flexbox hoạt động tương tự như Grid cũng phân chi các phần tử trên trang nhưng chỉ theo một chiều nhất đinh (ngang hoặc dọc). Hai thành phần chính của Flexbox là container và item:- Container: là một khối lớn bao quanh các phần tử nhỏ và từ đó bạn có thể sắp xếp chung theo chiều dọc hoặc chiều ngang.
- Item: là các phần tử được đặt nằm trong Container và sử dụng cột hay thứ tự nằm trong container theo ý của mình.
Responsive Typography
Như tên gọi thì đây là sự kết hợp của việc điều chỉnh kích thước font chữ trên các màn hình sao cho phù hợp khi kết hợp với Grid hay Flexbox. Hiểu một cách đơn giản thì bạn có thể sử dụng kích thước chữ lớn hơn với màn máy tính và nhỏ hơn với màn ipad hay điện thoại.Responsive Images
Cách hoạt động của Responsive Images tương tự như Responsive Website dựa vào việc kiểm tra kích thước của màn hình đang hiển thị và thay đổi thông số kích thước cho phù hợp. Có 2 thuộc tính chính được áp dụng là “srcset” và “sizes” được áp dụng cho các thẻ img và picture trong HTML.Viewport meta tag
Đây là một thẻ gắn nằm trong phần đầu thẻ <head> của trang HTML giúp hiển thị. Dựa vào thẻ này mà người dùng sẽ có được một khung nhìn ảo trên thiết bị đang sử dụng và website sẽ biết được màn hình no đang hiển thị.Javascript adaptive scripts
Việc sử dụng Javascript từ đó giúp website hiển thị dễ dàng trong các vùng của các khoảng màn hình khác nhau của các thiết bị. Thông thường website có 4 loại màn hình phổ biến là 400, 800, 900, 1000, 1100px và bạn sẽ điều chỉnh hiển thị của web trên các khoảng hở của màn hình này.
Css units phù hợp cho Responsive
Đây là các giá trị của CSS để điều chỉnh kích thước cho phù hợp. Có 2 nhóm riêng biệt là Absolute và Relative Units.Đơn vị tuyệt đối Absolute Units
Khi áp dụng chúng sẽ quy định thông số cố định (một nhược điểm khi xây dựng giao diện responsive)- px: Đơn vị này có kích thước bằng 1/96 inch
- pt: Đơn vị này có kích thước bằng 1/72 inch
- pc: Đơn vị này có kích thước gấp 12 lần pt
- cm: Đơn vị đo lường thông thường được sử dụng
- mm: Một đơn vị này có kích thước bằng 1/10 cm
- in: Một đơn vị này có kích thước bằng 2,54cm
Đơn vị tương đối Relative Units
Là đơn vị phù hợp để thiết kế phù hợp với hiển thị responsive của website. Khác với kích thước cố định thì sử dụng đơn vị tương đối sẽ tỷ lệ với element cha hay màn hình hiện tại chứa nó.- %: Tỷ lệ với thẻ cha của nó
- em: Tỷ lệ với font-size đang sử dụng của chính thẻ đó
- rem: Tỷ lệ với font-siz của root element
- ch: Đơn vị được tính theo chiều rộng của ký tự thường áp dụng với nội dung
- vh: Dựa trên chiều cao của khung hình hiển thị 1vh = 1% chiều cao khung nhìn
- vw: Dựa trên chiều rộng của khung hình hiển thị 1vh = 1% chiều rộng khung nhìn
- vmin: Đơn vị này dựa trên kích thước nhỏ hơn của khung nhìn. Tùy thuộc vào khung nhìn nếu chiều cao của khung nhìn nhỏ hơn chiều rộng thì 1vmin = 1% chiều cao khung nhìn. Tương tự ngược lại thì 1 vmin = 1% chiều rộng khung nhìn.
- vmax: Đơn vị này dựa trên kích thước lớn hơn của khung nhìn. Nếu khung nhìn lớn hơn và chiều cao lớn hơn chiều rộng thì 1 vmax = 1% chiều cao khung nhìn và ngược lại 1 vmax = 1% chiều rộng khung nhìn.
- ex: Đơn vị thường áp dụng cho chiều cao của nội dung và rất ít khi được sử dụng.
Hybrid Adaptive Design
Đây là phương pháp thiết kế đáp ứng hiện này khi mà số lượng thiết bị cùng màn hình xuất hiện ngày càng nhiều và với việc chỉ áp dụng Responsive Design thì không thể thỏa mãn được sự gia tăng hiện tại. Chính vì thế và việc kết hợp đan xen giữa Responsive và Adaptive vào trong quá trình thiết kế website là điều cần thiết cho thời điểm hiện tại.Framework hỗ trợ làm website responsive
Bootstrap
Là mã nguồn thử viện mở miễn phí cho phép bạn sử dụng các class đã được quy định sẵn từ chiều cao, chiều rộng... để từ đó giúp hiển thị phần tử dễ dàng hơn.Foundation
Hoạt động tương tự như Bootstrap nhưng nó sẽ bao gồm các thành phần được đóng gói sẵn giúp bạn tiết kiệm thời gian bởi có thể sử dụng các Grid layout được tạo mẫu.Tailwind
Thư viện mở này cũng cung cấp các class đã được định dạng sẵn nhưng không phức tạp và khó can thiệp để chỉnh sửa như Bootstrap mà chúng chỉ định dạng các style cấp thấp như padding, color, cursor, border, light...CSSBulma
Hoạt động tương tự như Foundation nhưng vẫn trên nguyên lý của Grid và Flexbox thông qua các bộ tạo sẵn giúp bạn sử dụng và điều chỉnh nhưng chủ yếu từ màn hình trên thiết bị di động trước.V. Website Chuẩn Responsive hỗ trợ SEO như thế nào?
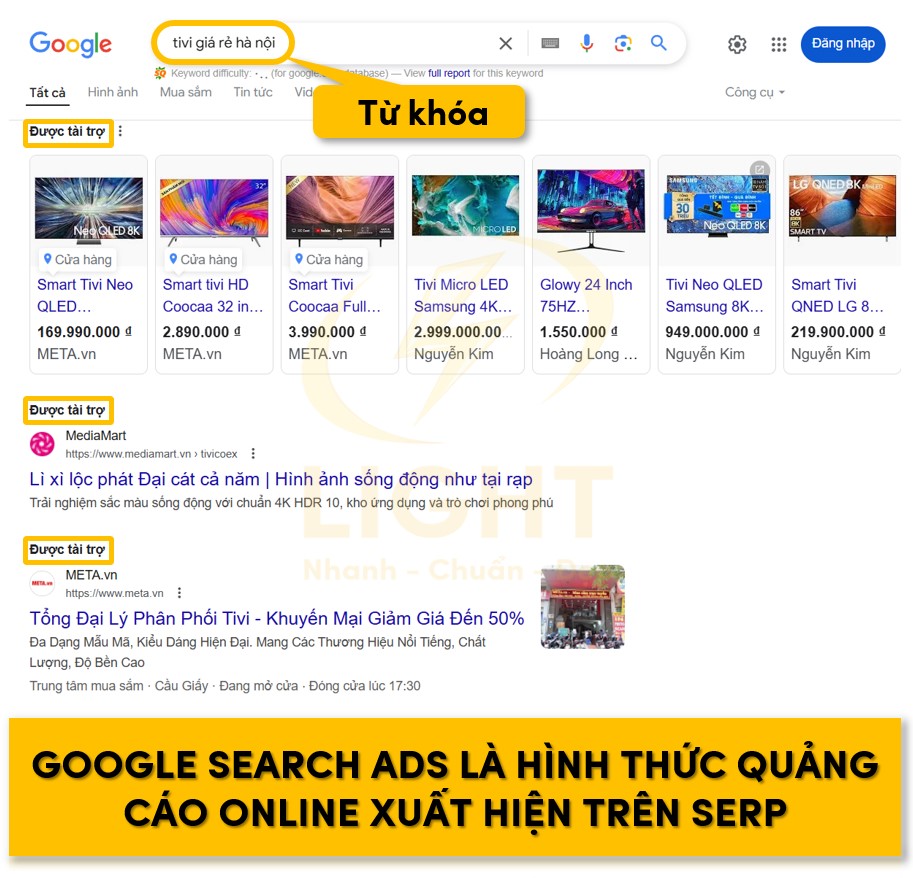
Các tìm kiếm chủ yếu đến từ các thiết bị di động thay vì các thiết bị máy tính cho tới thời điểm hiện tại và chính bởi lý do này khiến cho website cần phải đạt được yếu tố Responsive để giúp hỗ trợ website có thứ hạng SEO tốt. Thuật toán Google tập trung vào trải nghiệm di động, và để biết SEO là gì, đó chính là chiến lược tối ưu website responsive để nổi bật. Các trang đáp ứng tốt với điện thoại được xếp hạng cao hơn, giúp doanh nghiệp tiếp cận hiệu quả lượng lớn người dùng tìm kiếm từ thiết bị di động.Google ưu tiên website responsive lên TOP
Google đã công bố rất rõ trên trang của họ rằng họ sẽ thay đổi các thuật toán ưu tiên lập chỉ mục cho các trang web dành cho thiết bị di động. Chính vì thế mà một website responsive sẽ dễ dàng được ưu tiên đưa lên top hơn là một website không có yếu tố này.

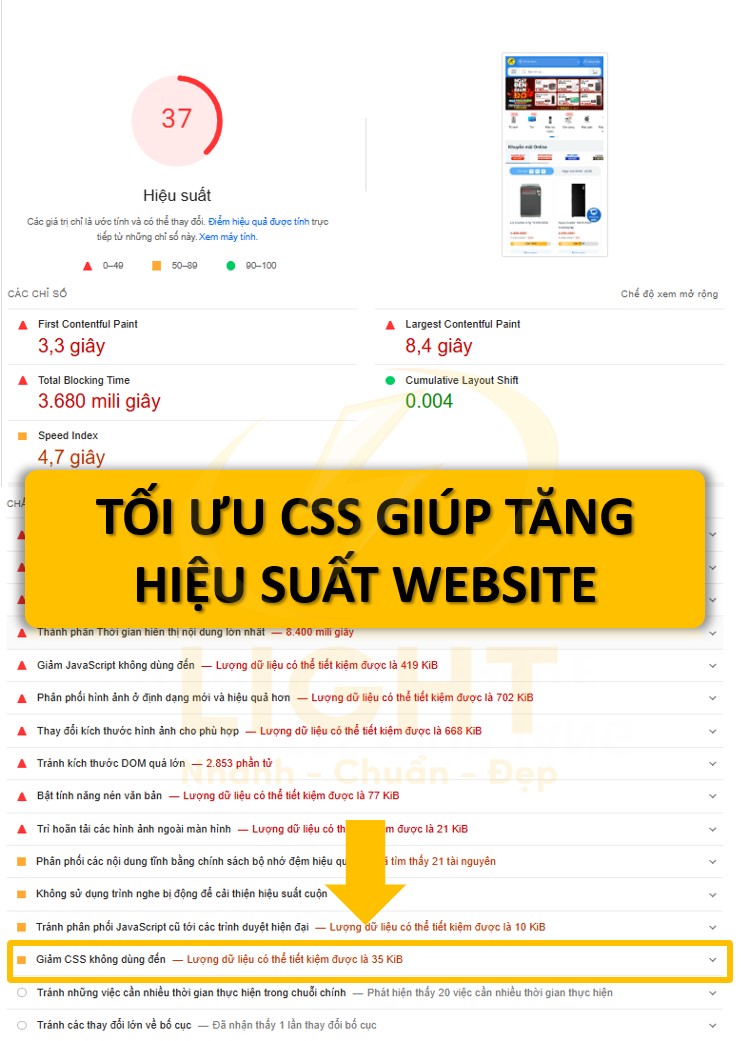
Tăng tốc độ website
Tốc độ website là điều kiện kiên quyết khiến việc bạn có lên top được hay không. Theo nghiên cứu của Google (2021) trong PageSpeed Insights Report, tốc độ tăng đáng kể giúp giảm tỷ lệ thoát, dựa trên phân tích nhiều trang. Web.dev (2020) chỉ ra website nhanh hơn cải thiện đáng kể thứ hạng SEO. Sở dĩ nói như vậy bởi 2 lý do chính sau đây:- Nếu thời gian phản hồi của web chậm và lâu khiến các bot của Google hay các công cụ tìm kiếm không quét dữ liệu được website khiến việ thu thập dữ liệu thất bại sẽ khiến bạn dễ dàng bị bỏ lại.
Bên cạnh đó Google cũng nói rõ về tốc độ tải trang của webiste là một yếu tố dùng làm xếp hạng cho tìm kiếm trên thiết bị di động và để đánh giá được hiệu suất của web thì bạn có thể thông qua 2 công cụ mà Google đề suất là Page Speed Insight hay Lighthouse.
VI. Tại Sao Website Chuẩn Responsive Quan Trọng Khi Chạy Quảng Cáo
Để tối ưu chi phí quảng cáo trên Google, chất lượng website là yếu tố quyết định giúp bạn đạt thứ hạng cao, và tính năng responsive đóng vai trò quan trọng trong việc nâng cao chất lượng này. Website cần hiển thị đồng nhất trên nhiều thiết bị, tránh trường hợp nội dung không đồng nhất gây hiểu lầm. Ngoài ra, tính năng responsive cũng hỗ trợ tăng tỷ lệ chuyển đổi, khi người dùng dễ dàng thao tác trên các thiết bị.Một website tối ưu cần tích hợp kéo thả để tùy chỉnh giao diện dễ dàng, cùng với hình ảnh và video nén nhẹ, hiển thị tốt trên mọi thiết bị. Sử dụng nền tảng chất lượng như Light giúp bạn thiết kế giao diện UI/UX đẹp, responsive và tối ưu cho quảng cáo lẫn SEO.
Giảm chi phí quảng cáo
Khi tiến hành chạy quảng cáo trên Google thì bạn sẽ phải tiến hành đấu thầu từ khóa và điều gì sẽ xảy ra khi bạn và đối thủ bỏ thầu cùng một giá cho một từ khóa. Đâu là điều kiện để Google quyết định website của bạn khi chạy quảng cáo sẽ ở vị trí đầu tiên hay thứ 2.=> Câu trả lời chính là chất lượng website của bạn và Google sẽ ưu tiên website nào có chất lượng tốt hơn để đưa lên. Một trong những yếu tố để đánh giá chất lượng website mà Google quy định chính là khả năng responsive của website.
Đồng nhất trên nhiều thiết bị
Nội dung mà Google thu thập cũng sẽ quyết định việc bạn được phép chạy quảng cáo hay không bởi khi xét duyệt Google sẽ tiến hành quét trang web của bạn trên cả máy tính lẫn các thiết bị di động. Và nếu như nội dung không đồng nhất có thể bạn sẽ đưa vào diện xem xét là lừa đảo.=> Và để làm được điều này thì chúng ta có thể dựa vào Responsive Website giúp hiển thị trên nhiều thiết bị và chỉ có duy nhất 1 phiên bản.
Tăng tỷ lệ chuyển đổi từ quảng cáo
Điều này là hiển nhiên bởi người dùng khi truy cập vào website từ nhiều thiết bị thì họ sẽ ưu tiên các trang web dễ đọc dễ thao tác bấm, chọn, click hay gửi thông tin dễ dàng thay vì các website khó đọc hay khó tương tác.Tích hợp kéo thả
Website của bạn nên được tích hợp công nghệ kéo thả để tùy chỉnh giao diện website tốt nhất bởi để cho ra được một phiên bản website tối ưu nhất cho quảng cáo hay SEO. Quá trình thiết kế website cần rất nhiều phép thử đôi khi là về bố cục hay về giao diện và bạn cần một nền tảng website cho phép bạn thực hiện điều này để có thể đạt được hiệu quả mong muốn.
Tích hợp tính năng responsive vào thiết kế ui/ux
Một giao diện đẹp và được tối ưu Responsive trên các thiết bị sẽ dễ dàng tiếp cận với người dùng từ đó tăng tỷ lệ chuyển đổi trên trang. Màu sắc hay vị trí hoặc kích cỡ chữ trên các màn hình sẽ là yếu tố mà bạn nên quan tâm và sử dụng một nền tảng cho phép bạn thực hiện những điều này mà không giảm điểm chất lượng website như của Light sẽ khiến bạn làm điều này dễ dàng. Tích hợp responsive vào UI cải thiện tiếp cận người dùng, và để biết UX là gì, đó chính là cách tạo trải nghiệm mượt mà trên thiết bị. Màu sắc, chữ được tối ưu hóa, giúp website duy trì chất lượng cao, đồng thời tăng tỷ lệ chuyển đổi một cách tự nhiên.Tối ưu hóa hình ảnh và video, tương thích trên mọi thiêt bị
Hình ảnh và video là 2 yếu tố giúp thu hút người dùng khi họ truy cập website. Và nếu như các hình ảnh này méo hoặc không hiển thị tối ưu trên các thiết bị này có thể để lại ấn tượng xấu với họ. Chưa kể đến nếu hình ảnh của bạn quá nặng cũng sẽ khiến hình ảnh không kịp hiển thị với nội dung và tạo ra một khoảng trắng trên web đem lại hiệu quả không mong muốn.- Chính vì thế với hình ảnh bạn nên nén lại với dung lượng từ 100-200kb trên website và kích thước hình ảnh tự động hiển thị phù hợp với các màn hình.
- Đối với video thì bạn có thể chọn mã nhúng hiển thị trên Youtube để được đánh giá tốt từ Google và giúp video hiển thị nhanh chóng thay vì dùng video trực tiếp trên web như trước đây. Chưa kể đến hiệu quả Remarketing khi người dùng click vào video để xem.
VII. Những sai lầm thường gặp khi thiết kế website responsive
Để tối ưu tốc độ và trải nghiệm người dùng, cần tránh ba lỗi phổ biến khi thiết kế website: không kiểm tra Core Web Vitals, sử dụng quá nhiều plugin hoặc framework chậm, và chỉ kiểm tra hiển thị trên một số thiết bị. Core Web Vitals đo lường hiệu suất tốc độ qua các chỉ số LCP, FID, CLS, giúp đánh giá trải nghiệm người dùng. Dùng plugin hoặc framework quá nhiều có thể làm chậm tốc độ, ảnh hưởng tiêu cực đến các chỉ số này. Cuối cùng, đảm bảo kiểm tra hiển thị trên nhiều thiết bị và kích thước màn hình để website luôn hiển thị tốt và thân thiện với người dùng Một lỗi lớn trong thiết kế website là chỉ kiểm tra giao diện trên một vài thiết bị quen thuộc. Điều này khiến trang web có thể hiển thị không đồng đều trên các màn hình khác. Thiết kế website responsive đòi hỏi sự linh hoạt, đảm bảo nội dung hiển thị hoàn hảo từ điện thoại, máy tính bảng đến màn hình lớn, giúp tăng sự hài lòng của người dùng.
Không kiểm tra core web vitals
Core Web Vitals là chỉ số tốc độ của website mà bạn có thể dễ dàng kiểm tra qua các công cụ. Bạn sẽ quan tâm tới 3 chỉ số quan trọng CLS, LCP và FID- LCP: Chỉ số tốc độ đo hiệu suất hiển thị trên trang
- FID: Chỉ số tốc độ đo thời gian phản hồi của website
- CLS: Chỉ số tốc độ đo mức độ không ổn định hay sự thay đổi bố cục không mong muốn của website.

- https://lighthouse-metrics.com/
- https://www.dunplab.it/web-vitals-tester
- https://pagespeed.compare/
- https://webvitals.dev/
- https://gtmetrix.com/
- https://www.webpagetest.org/
Sử dụng các framework hoặc plugins chậm
Để thiết kế một website responsive thì bạn sẽ có thể sử dụng các framework hỗ trợ giúp việc sắp xếp các phần tử trên các màn hình khác nhau được dễ dàng. Nhưng chính việc sử dụng quá nhiều hay cài đặt thêm các plugin giúp điều chỉnh có thể khiến website phải sử dụng nhiều tài nguyên hơn khi load một trang đơn giản từ đó làm chậm tốc độ của website.Chính bởi những điều này khiến cho các chỉ số Core web vitals trở nên cao hơn và giảm thời gian truy cập của người dùng vào website.
Không kiểm tra trên nhiều thiết bị
Một sai lầm chí mạng mà người dùng không hay để ý khiến tuột mất nhiều cơ hội chuyển đổi trên trang là chỉ kiểm tra trên máy tính và thiết bị điện thoại.Một website responsive là website có thể hiển thị được trên nhiều màn hình thiết bị khác nhau chứ không phải chỉ hiển thị đẹp trên 2 thiết bị. Nên điều mà bạn cần làm là nên kiểm tra website trên nhiều kích thước màn hình hay các thiết bị khác nhau.

VIII. Các bước để thiết kế website chuẩn responsive tối ưu seo và chạy quảng cáo
Bạn có thể tự kéo thả thể tạo được website thông qua nền tảng của Light, tuy nhiên nếu bạn sử dụng của các nền tảng khác các bước sẽ như sau:Bước 1: Xác định các yêu cầu
Bạn cần xác định xem website của mình thuộc ngành nghề nào và hướng tới đối tượng khách hàng nào để có được giao diện phù hợp. Theo nghiên cứu của UX Design Institute (2021), nhiều website xác định yêu cầu rõ tăng đáng kể tỷ lệ chuyển đổi, dựa trên phân tích nhiều dự án. Google (2020) trong UX Guidelines chỉ ra giao diện phù hợp cải thiện đáng kể SEO.Bước 2: Sử dụng các công cụ và framework
Nên lựa chọn các nền tảng website phù hợp giúp linh hoạt thay đổi giao diện hay bố cục để có thể điều chỉnh website tương thích và tăng tốc độ truy cập website.Bước 3: Kiểm tra và tinh chỉnh cho các thiết bị
Sau khi đã điều chỉnh website bạn cần kiểm tra khả năng hiển thị của web trên nhiều tiết bị và điều chỉnh lại cho phù hợp với tương tác của người dùng.Bước 4: Đánh giá hiệu suất và tối ưu hóa thêm nếu cần
Bạn cần đánh giá hiệu suất của website và tối ưu thêm nếu cần thông qua các công cụ như Page Speed Insight hay Lighthouse.Những kiến thức cần biết liên quan đến responsive website có những gì?
Thiết kế website chuẩn SEO và responsive là yếu tố then chốt để nâng cao hiệu quả tìm kiếm và trải nghiệm người dùng. Từ việc chọn dịch vụ uy tín như Light với giao diện độc quyền, tối ưu SEO, đến hiểu vai trò của responsive trong quảng cáo và cách kiểm tra tính thích ứng, những kiến thức này giúp doanh nghiệp xây dựng website chuyên nghiệp, đáp ứng mọi thiết bị và mục tiêu kinh doanh.
Nên thuê dịch vụ thiết kế website bên nào để có được website chuẩn seo và responsive?
Để sở hữu một website chuẩn SEO và responsive, bạn nên lựa chọn dịch vụ thiết kế website chuẩn responsive chuyên nghiệp, đáp ứng các tiêu chí sau:
Kinh nghiệm và uy tín: Chọn các công ty có kinh nghiệm trong lĩnh vực thiết kế web, với danh mục dự án đa dạng và phản hồi tích cực từ khách hàng.
Thiết kế chuẩn SEO: Đảm bảo website được tối ưu hóa cho công cụ tìm kiếm, bao gồm cấu trúc URL thân thiện, tốc độ tải trang nhanh và nội dung dễ dàng được lập chỉ mục.
Thiết kế responsive: Website phải hiển thị tốt trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động, đảm bảo trải nghiệm người dùng nhất quán.
Hỗ trợ và bảo hành: Dịch vụ hỗ trợ sau khi bàn giao, bao gồm bảo trì, cập nhật và giải quyết các vấn đề kỹ thuật kịp thời.
Khi tìm kiếm dịch vụ thiết kế website chuẩn SEO và responsive, Light là một lựa chọn đáng tin cậy. Light là một trong những doanh nghiệp hàng đầu trong lĩnh vực thiết kế website chuyên nghiệp tại Việt Nam, các ưu điểm kể đến như:
Thiết kế giao diện độc quyền: Light cung cấp các giao diện website độc đáo, hiện đại, phù hợp với bộ nhận diện thương hiệu của doanh nghiệp, đảm bảo tính thẩm mỹ và chuyên nghiệp.
Tối ưu hóa SEO: Website được thiết kế bởi Light luôn tuân thủ các tiêu chuẩn SEO, giúp cải thiện thứ hạng trên các công cụ tìm kiếm như Google, Bing, Yahoo.
Responsive Design: Light áp dụng công nghệ thiết kế responsive, đảm bảo website hiển thị tốt trên mọi thiết bị như máy tính, máy tính bảng và điện thoại di động, nâng cao trải nghiệm người dùng.
Tích hợp tính năng hiện đại: Light cung cấp các tính năng như hệ thống quản lý nội dung (CMS) dễ sử dụng, tích hợp mạng xã hội, hỗ trợ đa ngôn ngữ và các công cụ phân tích hiệu suất website.
Hỗ trợ và bảo trì: Light cam kết hỗ trợ khách hàng trong quá trình vận hành website, bao gồm cập nhật nội dung, bảo trì hệ thống và giải quyết các vấn đề kỹ thuật kịp thời.
Tại sao responsive là yếu tố không thể thiếu trong SEO và quảng cáo?
Responsive là yếu tố không thể thiếu khi thiết kế website chuẩn SEO để chạy quảng cáo bởi điều này đã được Google khẳng định một cách rõ ràng và đây cũng chính là nền tảng tìm kiếm phổ biến nhất cho tới thời điểm hiện tại. Nó đảm bảo trang web của bạn có thể tự động điều chỉnh để hiển thị tốt trên mọi thiết bị, từ điện thoại di động đến máy tính để bàn. Khi website dễ dàng thích ứng với các kích thước màn hình khác nhau, người dùng có trải nghiệm liền mạch và thuận tiện, giảm nguy cơ thoát trang và tăng thời gian truy cập. Điều này không chỉ giúp cải thiện trải nghiệm người dùng mà còn là tín hiệu tích cực cho SEO, bởi các công cụ tìm kiếm như Google ưu tiên xếp hạng các trang web có khả năng hiển thị tốt trên thiết bị di động.
Làm thế nào để biết website của tôi có chuẩn responsive hay không?
Cách dễ dàng nhất để bạn có thể biết được website của mình có thích ứng được với các thiết bị hay không như chúng tôi đã chia sẻ ở phía trên là bạn cầm vào góc của trình duyệt và kéo thả để xem các thông tin trên web có được giữ nguyên hay bị mất góc hay không.Website responsive khác gì so với website bình thường?
Website Responsive sẽ không bị mất nội dung khi hiển thị trên các thiết bị di động lớn dần cho đến máy tính so với các website bình thường, khả năng tương tác từ kích cỡ chứ hình ảnh cho tới nội dung cũng tốt hơn khiến người dùng thao tác đơn giản hơn trên trang.Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340