Landing Page Là Gì? Cách thiết kế Landing Page tăng hiệu quả Marketing
Landing page là công cụ quan trọng trong digital marketing, giúp tối ưu tỷ lệ chuyển đổi (CRO), thu hút khách hàng tiềm năng và tối đa hóa hiệu quả quảng cáo. Không giống website, landing page tập trung vào một mục tiêu duy nhất, loại bỏ yếu tố gây xao lãng, dẫn dắt khách hàng thực hiện hành động như đăng ký, mua hàng, tải tài liệu.
Bài viết phân tích:
- Tầm quan trọng của landing page trong marketing.
- Các loại landing page phổ biến và cách thiết kế tối ưu.
- SEO, tích hợp landing page vào chiến dịch đa kênh.
- Xu hướng thiết kế 2025 và chiến lược tăng tỷ lệ chuyển đổi (CRO).
Thiết kế landing page hiệu quả cần kết hợp trải nghiệm người dùng (UX), giao diện trực quan (UI), nội dung thu hút và tối ưu SEO. Nếu triển khai đúng, đây là công cụ mạnh mẽ giúp doanh nghiệp tăng trưởng bền vững.
Có nhiều loại landing page như trang thu thập thông tin, trang bán hàng hay trang tải tài liệu. Mỗi loại phục vụ một mục tiêu cụ thể và cần chiến lược triển khai khác nhau. Nếu chọn sai cấu trúc, hiệu quả chuyển đổi sẽ giảm đáng kể. Đây là lúc việc tìm hiểu về tạo landing page trở nên cần thiết, bởi nó cung cấp cho bạn hướng dẫn chi tiết cách lựa chọn và thiết kế trang phù hợp với từng mục tiêu marketing.

Landing Page Là Gì?
Landing page (hay trang đích) là một trang web được tạo ra với mục tiêu cụ thể, thường để thu hút sự chú ý và khuyến khích người truy cập thực hiện một hành động nhất định, như đăng ký, mua hàng, hoặc để lại thông tin. Đây là trang mà bạn thường thấy khi nhấp vào một quảng cáo trên Facebook, Google, hoặc các nền tảng khác.

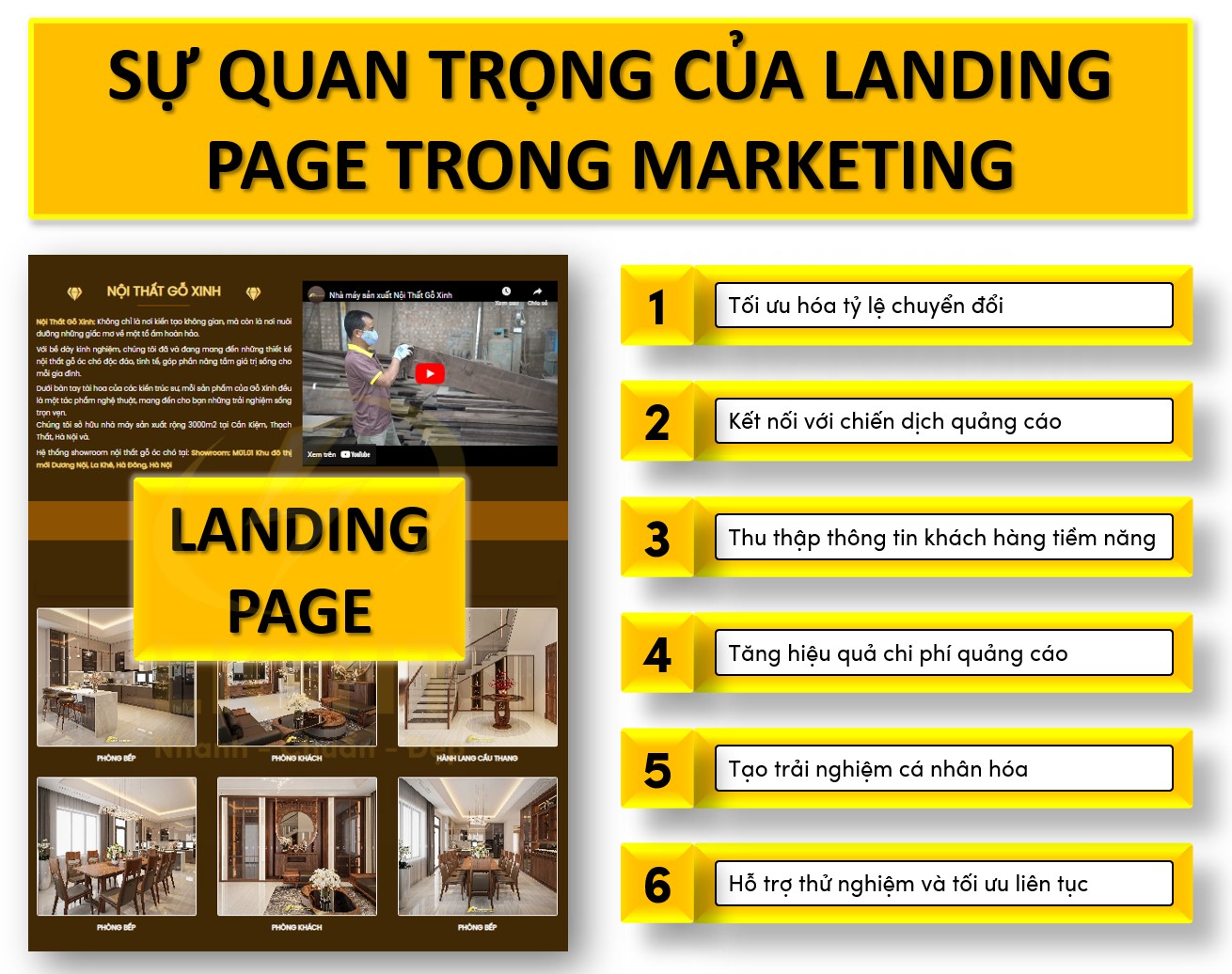
Sự Quan Trọng Của Landing Page Trong Marketing
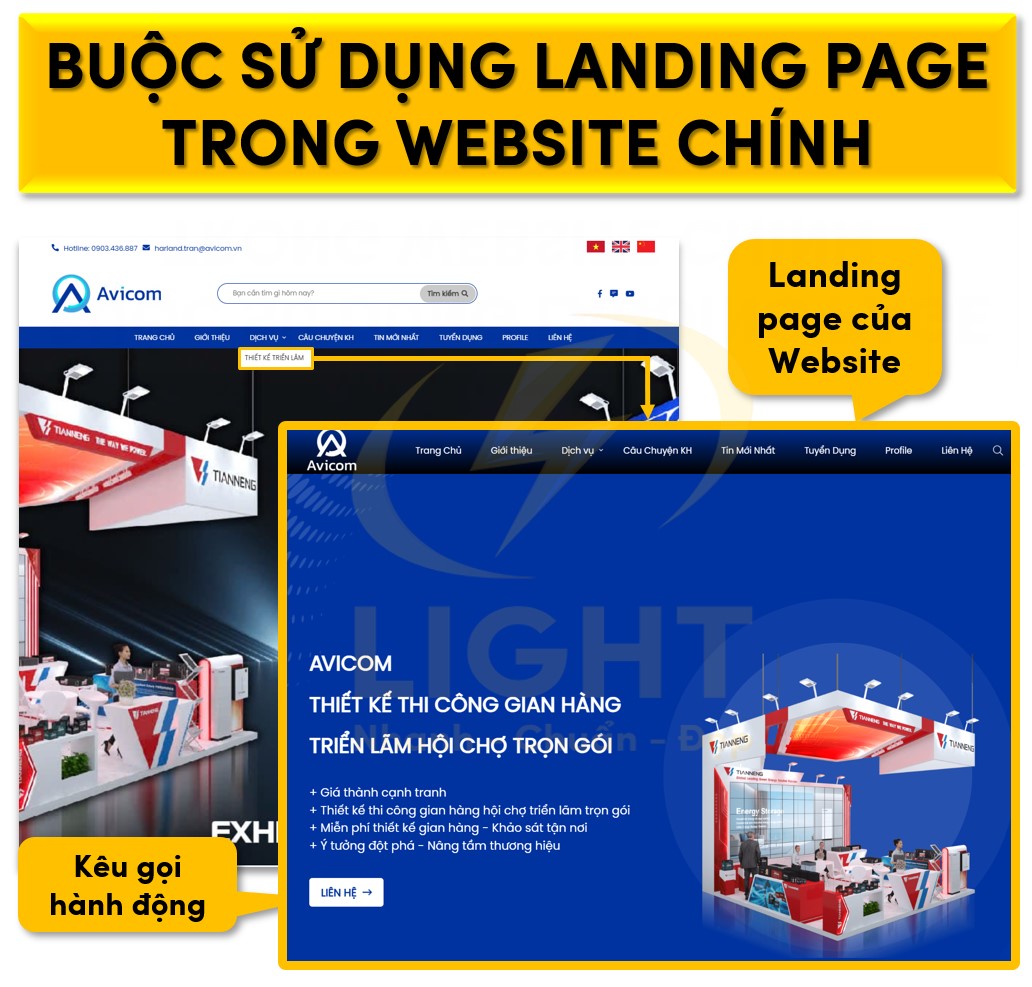
Landing page là một yếu tố cốt lõi trong chiến lược marketing hiện đại, mang lại giá trị vượt trội trong việc tối ưu hóa chuyển đổi và nâng cao hiệu quả các chiến dịch quảng cáo. Theo nghiên cứu của HubSpot, Nielsen Norman Group thì Landing page được thiết kế để dẫn dắt người dùng thực hiện một hành động cụ thể như điền biểu mẫu, đăng ký dịch vụ, hoặc mua hàng. Nhờ việc tối giản giao diện và tập trung vào một thông điệp duy nhất, landing page giảm thiểu yếu tố gây phân tâm, từ đó tăng khả năng chuyển đổi. Nội dung trên landing page thường được tối giản để tập trung vào một thông điệp duy nhất. Nhưng để người dùng có thêm thông tin chi tiết về sản phẩm hoặc dịch vụ, họ cần được điều hướng đến website chính. Do đó, một hệ thống web chuyên nghiệp sẽ là “cầu nối” hoàn hảo giữa quảng cáo và khách hàng. Việc tham khảo dịch vụ thiết kế website sẽ giúp doanh nghiệp xây dựng website chuẩn chỉnh, hỗ trợ tối đa cho chiến lược landing page. Dưới đây là phân tích chi tiết về vai trò của landing page:
1. Tối ưu hóa tỷ lệ chuyển đổi (Conversion Rate Optimization):
Landing page được thiết kế để dẫn dắt người dùng thực hiện một hành động cụ thể như điền biểu mẫu, đăng ký dịch vụ, hoặc mua hàng. Nhờ việc tối giản giao diện và tập trung vào một thông điệp duy nhất, landing page giảm thiểu yếu tố gây phân tâm, từ đó tăng khả năng chuyển đổi.2. Kết nối liền mạch với chiến dịch quảng cáo:
- Khi chạy các chiến dịch quảng cáo trên Google Ads, Facebook Ads hoặc email marketing, landing page là nơi "hạ cánh" của người dùng sau khi họ nhấp vào quảng cáo.
- Nội dung trên landing page được đồng bộ hoàn hảo với thông điệp quảng cáo, đảm bảo tính nhất quán và tăng độ tin cậy.
3. Thu thập thông tin khách hàng tiềm năng:
Landing page thường tích hợp biểu mẫu đăng ký (form) để thu thập dữ liệu như:- Họ tên
- Số điện thoại
- Nhu cầu hoặc mối quan tâm cụ thể
Dữ liệu này là nguồn lực quan trọng để doanh nghiệp xây dựng chiến lược nuôi dưỡng khách hàng (lead nurturing).
4. Tăng hiệu quả chi phí quảng cáo:
- Bằng cách nhắm đúng đối tượng mục tiêu, landing page tối ưu hóa từng đồng chi phí cho mỗi lượt truy cập (CPC).
- Khả năng đo lường và phân tích chi tiết thông qua các công cụ như Google Analytics hoặc Facebook Pixel giúp điều chỉnh và cải thiện hiệu quả quảng cáo.
5. Tạo trải nghiệm cá nhân hóa:
Landing page có thể được thiết kế riêng biệt cho từng đối tượng khách hàng hoặc từng chiến dịch cụ thể. Ví dụ:- Một landing page cho chương trình khuyến mãi cuối năm.
- Một landing page khác dành riêng cho khách hàng doanh nghiệp.
Điều này làm tăng khả năng kết nối và thuyết phục khách hàng.
6. Hỗ trợ thử nghiệm và tối ưu liên tục:
- Sử dụng A/B Testing để so sánh hiệu quả của các phiên bản landing page (ví dụ: thay đổi tiêu đề, hình ảnh, hoặc CTA).
- Từ kết quả thử nghiệm, doanh nghiệp có thể đưa ra các điều chỉnh để tối đa hóa hiệu suất.

Phân Biệt Landing Page Với Website Thông Thường
Để sử dụng hiệu quả landing page, cần hiểu rõ những điểm khác biệt giữa landing page và website thông thường. Hai công cụ này phục vụ những mục đích khác nhau, với cách thiết kế và sử dụng riêng biệt.
1. Mục đích sử dụng:

- Landing Page: Tập trung vào một mục tiêu duy nhất, như thu thập thông tin khách hàng hoặc thúc đẩy hành động mua hàng.
- Website Thông Thường: Cung cấp thông tin toàn diện về doanh nghiệp, bao gồm sản phẩm, dịch vụ, tin tức, và blog.
2. Nội dung và thông điệp:

- Landing Page: Ngắn gọn, tập trung vào một thông điệp cụ thể, được thiết kế để thuyết phục người dùng thực hiện một hành động cụ thể.
- Website Thông Thường: Nội dung đa dạng, phù hợp cho nhiều mục tiêu khác nhau như giới thiệu công ty, chia sẻ kiến thức, hoặc cung cấp thông tin hỗ trợ khách hàng.
3. Thiết kế:

- Landing Page:
- Tối giản, chỉ bao gồm các yếu tố hỗ trợ cho hành động mục tiêu (CTA, tiêu đề hấp dẫn, hình ảnh hoặc video minh họa).
- Không có menu hoặc liên kết ngoài để giảm sự phân tâm.
- Website Thông Thường:
- Có menu điều hướng, nhiều trang con (giới thiệu, sản phẩm, liên hệ, blog).
- Phù hợp để cung cấp thông tin chi tiết và xây dựng lòng tin lâu dài.
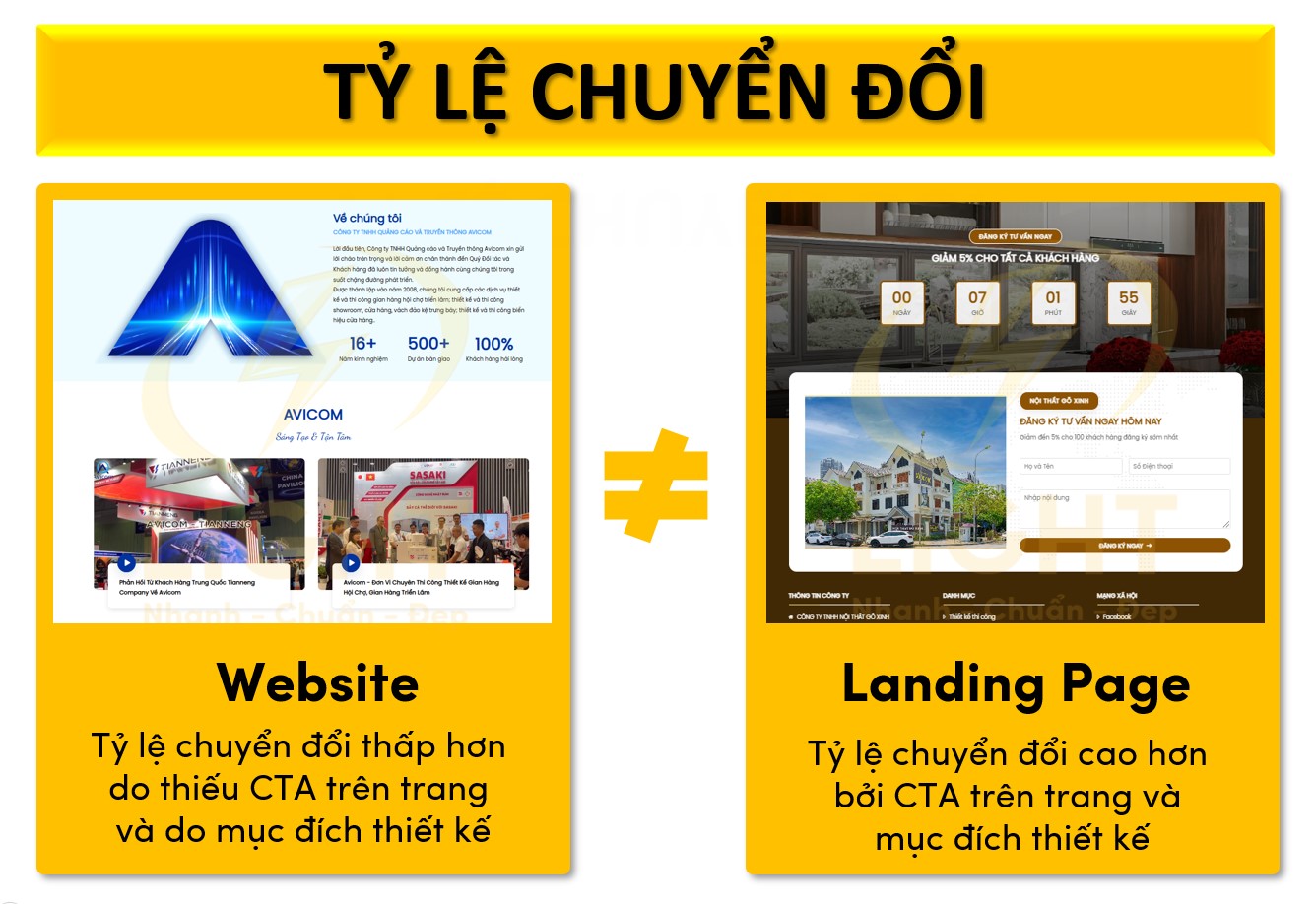
4. Tỷ lệ chuyển đổi:

- Landing Page:
- Tỷ lệ chuyển đổi cao hơn nhờ sự tập trung vào mục tiêu cụ thể và loại bỏ các yếu tố gây xao lãng.
- Website Thông Thường:
- Tỷ lệ chuyển đổi thấp hơn do có nhiều thông tin và hành động tùy chọn.
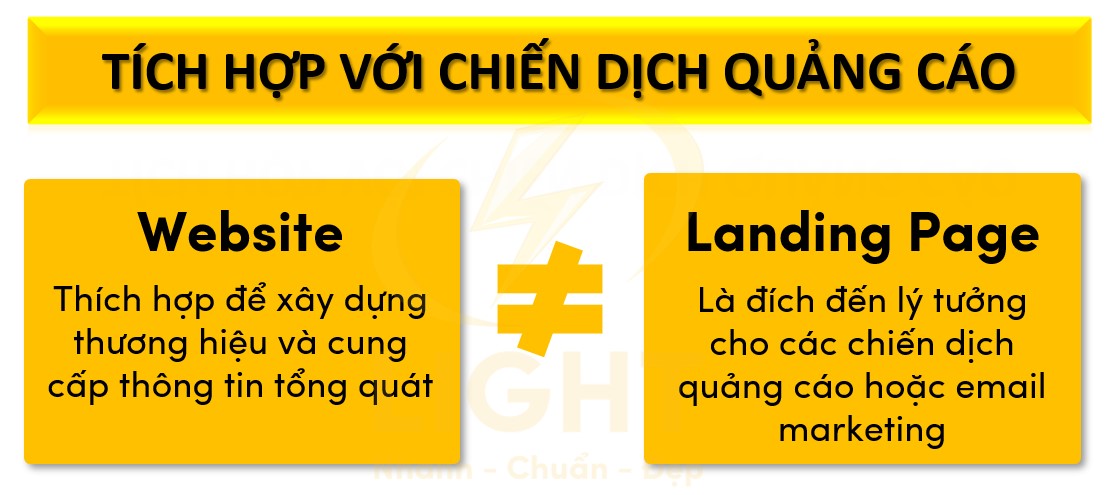
5. Tích hợp với chiến dịch quảng cáo:

- Landing Page:
- Là đích đến lý tưởng cho các chiến dịch quảng cáo hoặc email marketing.
- Tăng khả năng theo dõi và tối ưu hóa hiệu quả chiến dịch.
- Website Thông Thường:
- Thích hợp để xây dựng thương hiệu và cung cấp thông tin tổng quát, ít phù hợp hơn để đo lường hiệu quả từng chiến dịch cụ thể.
6. Công cụ đo lường và tối ưu hóa:

- Landing Page:
- Tích hợp sâu với các công cụ đo lường (Google Analytics, HubSpot, hoặc các nền tảng CRM).
- Hỗ trợ thử nghiệm nhanh chóng và linh hoạt để tối ưu tỷ lệ chuyển đổi.
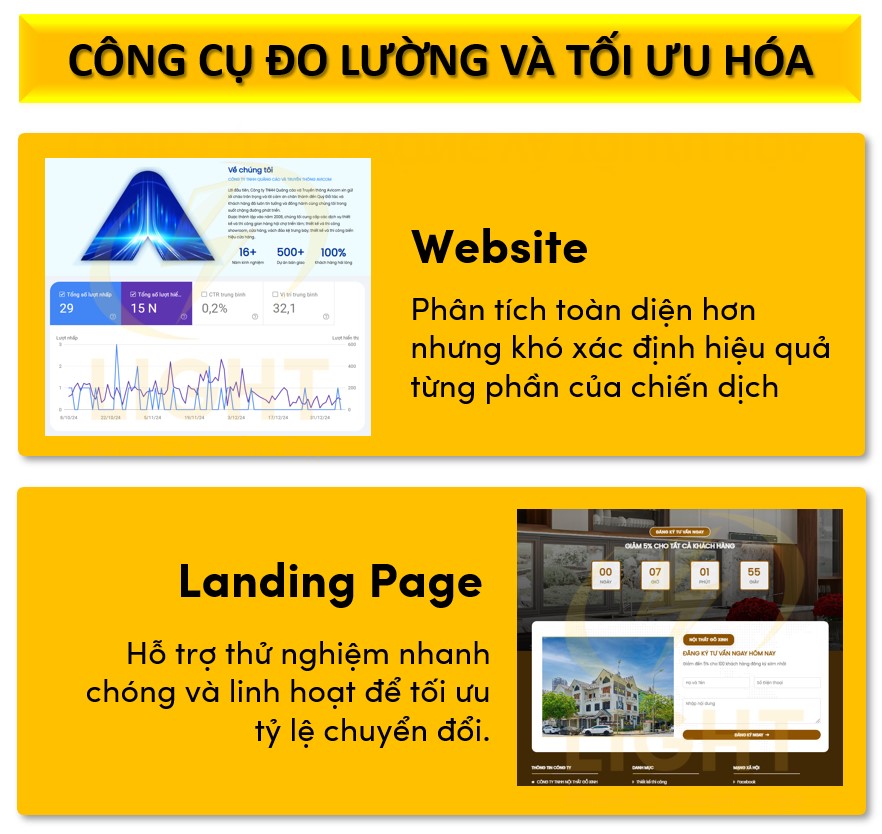
- Website Thông Thường:
- Phân tích toàn diện hơn nhưng khó xác định hiệu quả từng phần của chiến dịch.
7. Cách tạo lập:

- Landing Page:
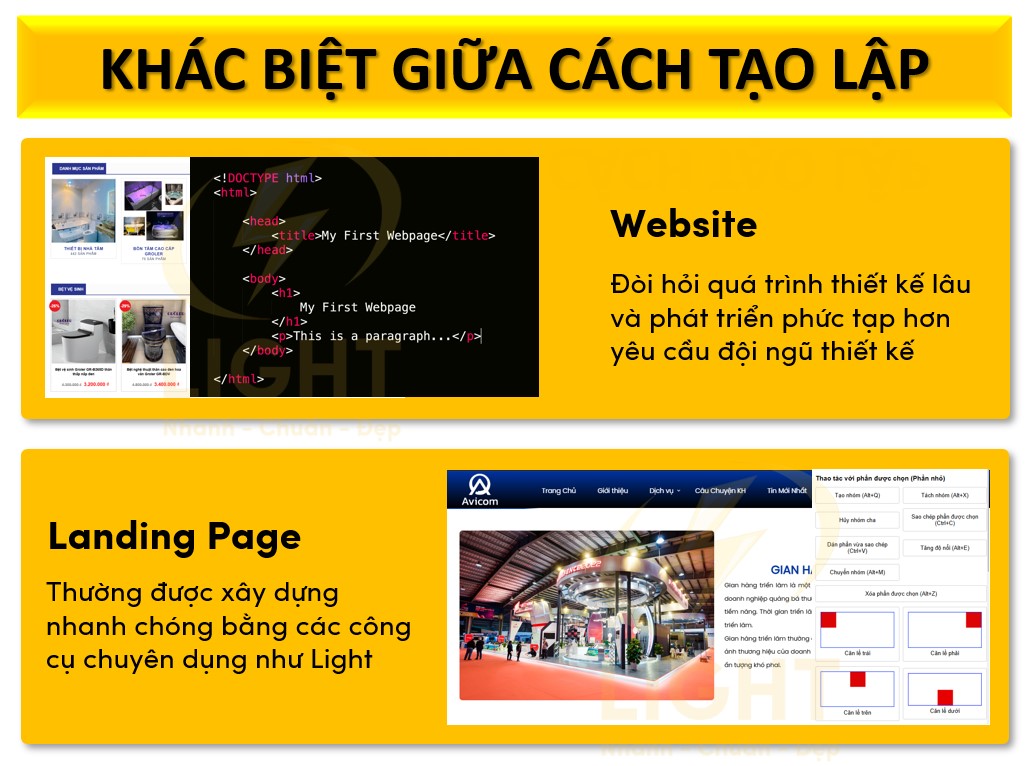
- Thường được xây dựng nhanh chóng bằng các công cụ chuyên dụng như Unbounce, Instapage, hoặc Light.com.vn.
- Website Thông Thường:
- Đòi hỏi quá trình thiết kế và phát triển phức tạp hơn, yêu cầu đội ngũ lập trình và thiết kế web chuyên nghiệp.
Các Loại Landing Page Phổ Biến
Mỗi loại landing page đóng vai trò quan trọng trong việc tiếp cận, tương tác và chuyển đổi khách hàng, từ việc thu thập thông tin, tăng cường sự tương tác đến thúc đẩy doanh số bán hàng. Tùy thuộc vào mục đích sử dụng, landing page được phân loại thành nhiều dạng khác nhau, mỗi dạng phục vụ một vai trò riêng biệt trong hành trình mua sắm của khách hàng.
Dưới đây là phân tích chi tiết các loại landing page phổ biến, bao gồm Lead Generation để thu thập thông tin khách hàng tiềm năng, Click-Through nhằm điều hướng khách hàng đến các bước tiếp theo, và Sales Page được thiết kế đặc biệt để thúc đẩy hành động mua hàng ngay lập tức. Mỗi loại đều được tối ưu hóa với các thành phần, mục tiêu và tình huống sử dụng cụ thể, giúp doanh nghiệp khai thác tối đa tiềm năng tiếp thị và kinh doanh.
Lead Generation (Thu Thập Thông Tin Khách Hàng Tiềm Năng)
Loại landing page này được thiết kế để thu thập thông tin từ khách hàng tiềm năng, đóng vai trò quan trọng trong việc xây dựng cơ sở dữ liệu cho các chiến lược marketing và bán hàng.

Mục tiêu:
- Tạo một kênh thu thập dữ liệu từ khách hàng, bao gồm:
- Thông tin cơ bản: Họ tên, email, số điện thoại.
- Thông tin chuyên sâu: Nhu cầu, sở thích, hoặc vấn đề mà khách hàng đang tìm giải pháp.
- Dữ liệu thu thập được sử dụng để triển khai các chiến dịch:
- Email marketing: Gửi thông điệp quảng cáo, giới thiệu sản phẩm, ưu đãi.
- Remarketing: Tiếp cận lại khách hàng đã thể hiện sự quan tâm.
- Nuôi dưỡng khách hàng: Cung cấp thông tin hữu ích và xây dựng lòng tin.
Các thành phần cần có:
1. Tiêu đề nổi bật:
- Thu hút ngay từ ánh nhìn đầu tiên bằng cách làm rõ giá trị mà khách hàng nhận được.
- Ví dụ: "Tải Ngay Ebook Miễn Phí: 10 Chiến Lược Marketing Thành Công."
- Nên sử dụng các con số hoặc từ khóa mạnh để tăng tính hấp dẫn, chẳng hạn "Dành Riêng Cho Bạn."
2. Biểu mẫu đăng ký:
- Đơn giản và dễ điền: Tránh yêu cầu quá nhiều thông tin, tập trung vào những trường cần thiết như:
- Tên.
- Email.
- Số điện thoại (nếu cần thiết cho liên hệ trực tiếp).
- Thiết kế thân thiện: Đảm bảo biểu mẫu dễ nhìn, dễ sử dụng trên cả máy tính và thiết bị di động.
- Gợi ý hoàn thành: Thêm các placeholder trong biểu mẫu, ví dụ: "Nhập email của bạn tại đây."
3. Call to Action (CTA):
- Nút hành động rõ ràng và thu hút:
- Nội dung nút cần trực tiếp và dễ hiểu, như:
- "Đăng Ký Ngay."
- "Nhận Tài Liệu Miễn Phí."
- Thiết kế nút nổi bật với màu sắc tương phản để dễ nhận diện.
- Nội dung nút cần trực tiếp và dễ hiểu, như:
- Vị trí đặt CTA: Thường ở ngay dưới biểu mẫu hoặc lặp lại ở cuối trang để đảm bảo người dùng dễ dàng hành động.
4. Bằng chứng xã hội (Social Proof):
- Gia tăng niềm tin bằng cách cung cấp thông tin về những người đã tham gia hoặc sử dụng:
- Số liệu cụ thể: "Hơn 10,000 người đã tải Ebook này."
- Nhận xét từ khách hàng: "Ebook này đã giúp tôi tăng doanh số 30% trong 3 tháng."
- Đánh giá hoặc chứng thực: Hiển thị xếp hạng sao hoặc logo của các đối tác uy tín.
5. Hình ảnh hoặc video minh họa:
- Hình ảnh liên quan đến tài liệu hoặc lợi ích mà khách hàng sẽ nhận được, chẳng hạn:
- Hình bìa Ebook, giao diện hội thảo trực tuyến, hoặc chứng nhận khóa học.
- Video ngắn giải thích giá trị hoặc hướng dẫn cách sử dụng sản phẩm.
Tình huống sử dụng:
1. Đăng ký nhận bản tin email:
- Landing page mời khách hàng đăng ký để nhận các nội dung hữu ích định kỳ, như mẹo vặt, thông tin sản phẩm mới, hoặc ưu đãi độc quyền.
2. Tải tài liệu miễn phí:
- Cung cấp các tài nguyên giá trị như Ebook, báo cáo, biểu mẫu mẫu, hoặc hướng dẫn chi tiết để đổi lấy thông tin liên hệ.
3. Đăng ký sự kiện, webinar, hoặc khóa học trực tuyến:
- Mời khách hàng tham gia các sự kiện, hội thảo, hoặc khóa học với nội dung hấp dẫn, đồng thời thu thập thông tin để xây dựng mối quan hệ lâu dài.
4. Tham gia chương trình ưu đãi đặc biệt:
- Sử dụng landing page để thu thập thông tin khách hàng trước khi cung cấp mã giảm giá, quà tặng, hoặc quyền lợi đặc biệt khác.
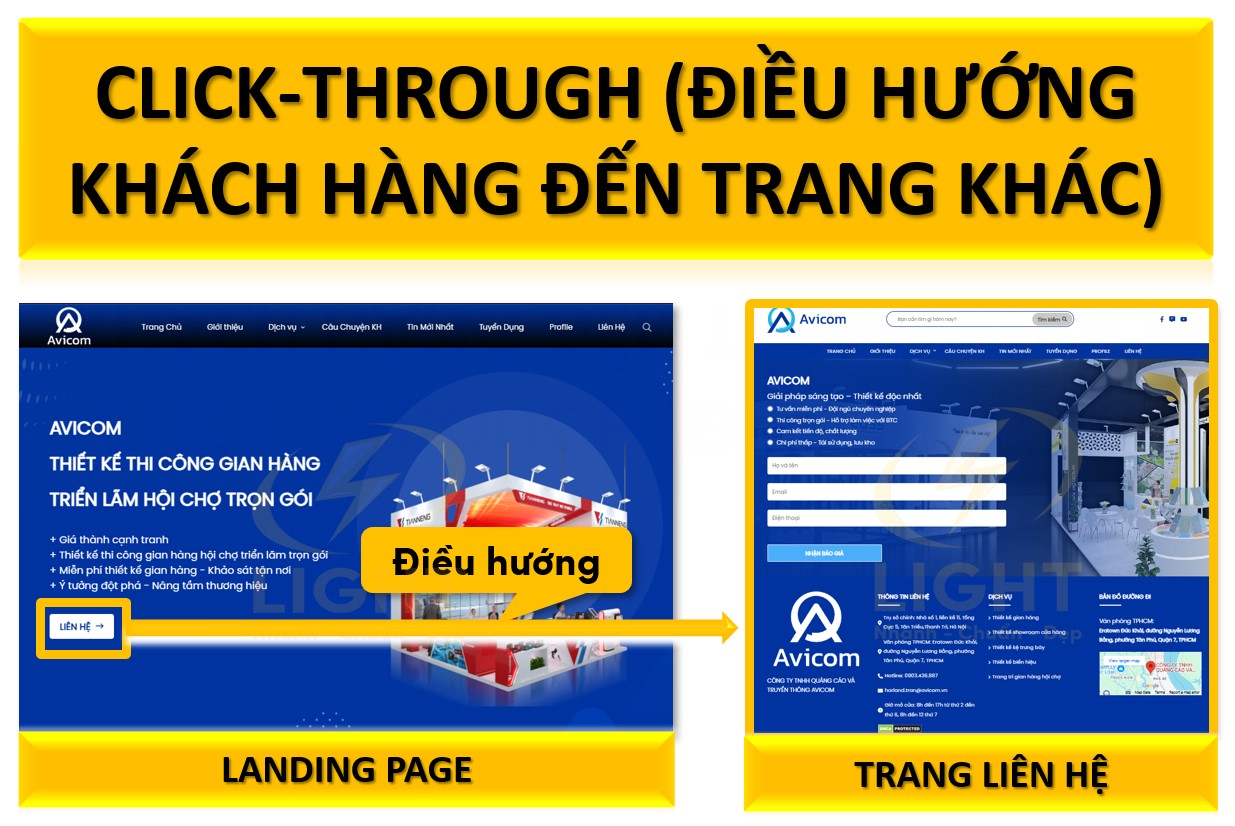
Click-Through (Điều Hướng Khách Hàng Đến Trang Khác)
Click-Through Landing Page là một dạng trang đích trung gian, được thiết kế để cung cấp thông tin chi tiết, hấp dẫn nhằm thuyết phục khách hàng thực hiện bước tiếp theo, thường là truy cập trang thanh toán, sản phẩm, hoặc đăng ký dịch vụ.

Mục tiêu
Mục tiêu chính của Click-Through Landing Page là tăng cường sức thuyết phục đối với khách hàng bằng cách trình bày rõ ràng giá trị sản phẩm hoặc dịch vụ. Trang này đóng vai trò như một cầu nối, đảm bảo khách hàng cảm thấy đủ tin tưởng và hứng thú trước khi tiến hành hành động cuối cùng trong hành trình mua sắm hoặc đăng ký.
Các thành phần cần có
Tiêu đề chính:
- Yêu cầu: Ngắn gọn, súc tích, thu hút sự chú ý ngay lập tức.
- Chức năng: Nêu bật giá trị cốt lõi hoặc lợi ích lớn nhất của sản phẩm/dịch vụ.
- Ví dụ: "Tiết Kiệm 30% Khi Đăng Ký Ngay Hôm Nay!" hoặc "Công Nghệ Đột Phá Cho Cuộc Sống Tiện Nghi Hơn."
Mô tả chi tiết:
- Yêu cầu: Tập trung vào giải thích giá trị, lợi ích cụ thể mà khách hàng nhận được.
- Chức năng: Loại bỏ rào cản tâm lý của khách hàng bằng cách cung cấp thông tin cần thiết như:
- Tính năng nổi bật của sản phẩm.
- Ưu đãi hiện tại và lý do khuyến mãi.
- Cam kết chất lượng hoặc bảo hành.
- Ví dụ: "Dịch vụ của chúng tôi được hơn 10.000 khách hàng tin dùng nhờ tính năng vượt trội và hỗ trợ 24/7."
Hình ảnh hoặc video minh họa:
- Hình ảnh sản phẩm chất lượng cao: Hình ảnh phải rõ nét, thể hiện đúng sản phẩm hoặc dịch vụ đang quảng bá.
- Video hướng dẫn sử dụng: Nếu có thể, video minh họa cách sử dụng sản phẩm sẽ tăng tính thuyết phục gấp nhiều lần.
- Chức năng: Gợi ý cảm giác tin cậy và tạo kết nối trực quan với khách hàng.
CTA (Call to Action) nổi bật:
- Yêu cầu: Sử dụng màu sắc và vị trí dễ nhận biết, văn bản phải mang tính kêu gọi mạnh mẽ.
- Chức năng: Thúc đẩy khách hàng thực hiện hành động cụ thể.
- Ví dụ:
- "Xem Ngay Ưu Đãi Đặc Biệt."
- "Mua Ngay – Số Lượng Có Hạn."
- "Bắt Đầu Hành Trình Tiết Kiệm."
Tình huống sử dụng
Trang trung gian giữa quảng cáo và trang thanh toán:
- Khách hàng nhấp vào quảng cáo và được dẫn đến trang cung cấp thông tin chi tiết về sản phẩm trước khi đến trang thanh toán.
- Ví dụ: Một quảng cáo Google Ads cho một sản phẩm giảm giá sẽ dẫn đến trang Click-Through giải thích ưu đãi chi tiết.
Điều hướng từ chiến dịch email marketing:
- Email gửi khách hàng thường chứa liên kết đến landing page này, nơi cung cấp nội dung đầy đủ hơn về sản phẩm/dịch vụ.
- Ví dụ: Một email với chủ đề "Khám Phá Ưu Đãi Dành Riêng Cho Bạn" dẫn đến landing page nêu rõ lợi ích của chương trình.
Dẫn dắt từ bài blog hoặc bài đăng mạng xã hội:
- Click-Through Landing Page thường được liên kết từ các bài blog hoặc bài đăng, nơi khách hàng đã được khơi gợi sự quan tâm và cần thêm thông tin để tiến đến hành động.
- Ví dụ: Bài blog giới thiệu sản phẩm mới kèm nút "Tìm Hiểu Thêm," dẫn đến landing page chi tiết và thúc đẩy chuyển đổi.
Sales Page (Tăng Doanh Số Bán Hàng)
Sales page là một loại landing page được tối ưu hóa để thúc đẩy khách hàng đưa ra quyết định mua hàng ngay tại thời điểm truy cập. Đây là công cụ mạnh mẽ trong các chiến dịch marketing nhằm chuyển đổi lưu lượng truy cập thành doanh thu.

Mục tiêu:
- Chuyển đổi người truy cập thành khách hàng bằng cách:
- Cung cấp đầy đủ thông tin về sản phẩm hoặc dịch vụ.
- Giải quyết các rào cản tâm lý có thể khiến khách hàng ngần ngại mua hàng.
- Tạo động lực và cảm giác cấp bách để khách hàng đưa ra quyết định nhanh chóng.
Các thành phần cần có:
1. Tiêu đề hấp dẫn:
- Tiêu đề phải làm rõ giá trị sản phẩm hoặc lợi ích lớn nhất mà khách hàng nhận được.
- Ví dụ: "Giảm Giá 50% Duy Nhất Trong Hôm Nay – Sở Hữu Sản Phẩm Cao Cấp Ngay Lập Tức."
- Tiêu đề nên sử dụng các từ khóa mạnh mẽ và nhấn mạnh yếu tố độc quyền hoặc ưu đãi.
- Ví dụ: "Cơ Hội Cuối Cùng Để Sở Hữu Bộ Sản Phẩm Bán Chạy Nhất."
2. Mô tả sản phẩm chi tiết:
- Trình bày rõ ràng các tính năng nổi bật của sản phẩm, nhấn mạnh vào các lợi ích thực tế mà khách hàng sẽ nhận được.
- Ví dụ: "Được làm từ 100% nguyên liệu tự nhiên, không chứa hóa chất độc hại, an toàn cho cả gia đình."
- Phân tích các vấn đề mà sản phẩm giải quyết, kết hợp với số liệu hoặc thông tin kỹ thuật để tăng độ tin cậy.
- Ví dụ: "Hơn 95% người dùng cảm thấy làn da mềm mịn hơn chỉ sau 7 ngày sử dụng."
3. Yếu tố thuyết phục:
- Đánh giá từ khách hàng:
- Bao gồm nhận xét tích cực từ những người đã sử dụng sản phẩm.
- Ví dụ: "Tôi đã tăng 30% năng suất công việc chỉ sau một tuần dùng công cụ này!"
- Số liệu minh chứng:
- Sử dụng các dữ liệu hoặc giải thưởng để chứng minh chất lượng.
- Ví dụ: "Sản phẩm được hơn 1 triệu người tin dùng trên toàn thế giới."
- Hình ảnh trước và sau:
- Trình bày trực quan về hiệu quả của sản phẩm.
- Ví dụ: Hình ảnh khách hàng trước và sau khi sử dụng sản phẩm chăm sóc da.
4. Hình ảnh và video chất lượng cao:
- Sử dụng hình ảnh sắc nét, chi tiết về sản phẩm để khách hàng hình dung rõ ràng hơn.
- Video hướng dẫn sử dụng, case study hoặc lời chứng thực từ khách hàng thật để tăng sự tin tưởng.
5. Yếu tố tạo cảm giác khan hiếm:
- Tạo động lực hành động nhanh chóng bằng cách giới hạn thời gian hoặc số lượng.
- Ví dụ: "Chỉ còn 5 sản phẩm trong kho – Hãy nhanh tay!"
- Ví dụ: "Ưu đãi 50% sẽ kết thúc trong 2 giờ 30 phút nữa."
6. Call to Action (CTA) mạnh mẽ:
- Các nút hành động cần rõ ràng, nổi bật và dễ nhận diện, chẳng hạn:
- "Mua Ngay."
- "Thêm Vào Giỏ Hàng."
- "Sở Hữu Ngay Hôm Nay."
- Thiết kế CTA với màu sắc tương phản so với nền trang để thu hút sự chú ý ngay lập tức.
7. Bảo đảm và chính sách hỗ trợ:
- Đưa ra các cam kết về chất lượng hoặc chính sách hoàn trả để khách hàng an tâm hơn khi mua hàng.
- Ví dụ: "Hoàn Tiền 100% Nếu Không Hài Lòng Trong 30 Ngày."
- Ví dụ: "Miễn Phí Đổi Trả Trong Vòng 7 Ngày."
8. Bằng chứng xã hội bổ sung:
- Thêm logo các thương hiệu hoặc báo chí đã đưa tin về sản phẩm.
- Ví dụ: "Được Vinh Danh Trong Top 10 Sản Phẩm Tốt Nhất Năm 2023."
- Hiển thị số lượng khách hàng đang mua hoặc đã mua gần đây để tăng sự tin tưởng.
- Ví dụ: "23 người vừa mua sản phẩm này trong vòng 1 giờ qua."
Tình huống sử dụng:
1. Trang bán sản phẩm hoặc dịch vụ độc quyền:
- Sử dụng để giới thiệu và bán các sản phẩm đặc biệt mà khách hàng chỉ có thể mua trực tiếp từ doanh nghiệp.
2. Quảng cáo khuyến mãi đặc biệt:
- Áp dụng trong các dịp giảm giá lớn như Black Friday, Cyber Monday, hoặc khuyến mãi cuối năm.
3. Trang đích cho chiến dịch quảng cáo:
- Là đích đến của các chiến dịch quảng cáo trên Google, Facebook, hoặc email marketing, tập trung vào một sản phẩm hoặc dịch vụ cụ thể để tăng khả năng chuyển đổi.
4. Trang bán gói dịch vụ trọn gói hoặc sản phẩm số:
- Ví dụ: Gói phần mềm, khóa học trực tuyến, hoặc tài liệu cao cấp với giá ưu đãi.
Mỗi thành phần trên cần được tối ưu hóa để phối hợp chặt chẽ, tạo nên một trải nghiệm thuyết phục và liền mạch, dẫn dắt người dùng từ giai đoạn cân nhắc đến quyết định mua hàng nhanh chóng.
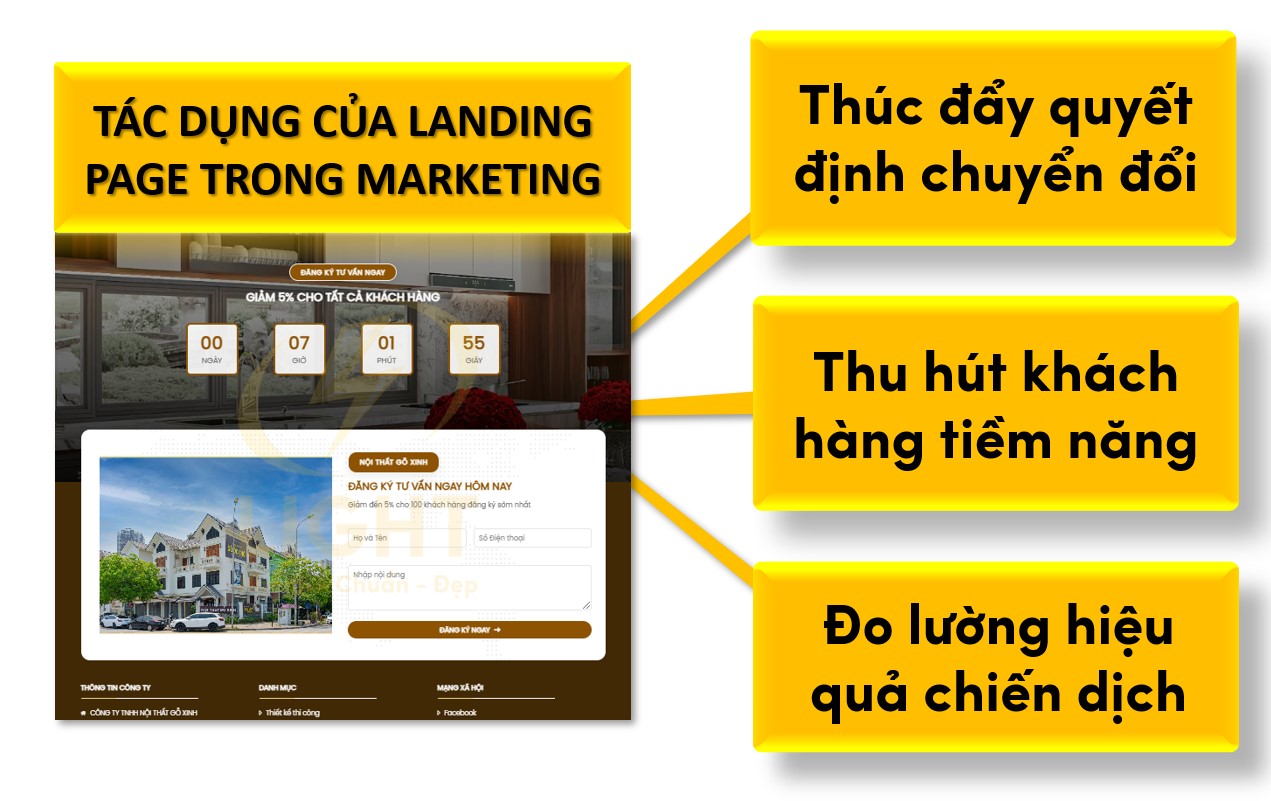
Tác Dụng Của Landing Page Trong Marketing
Việc sử dụng landing page không chỉ giúp doanh nghiệp tối ưu hóa hiệu quả quảng cáo, mà còn là chìa khóa để xây dựng lòng tin và sự chuyên nghiệp trong mắt khách hàng. Bằng cách tích hợp các yếu tố như thiết kế tối giản, nội dung nhất quán, và khả năng cá nhân hóa theo đối tượng, landing page đảm bảo trải nghiệm người dùng liền mạch từ lúc tiếp cận quảng cáo cho đến khi thực hiện hành động. Với sự hỗ trợ của công nghệ hiện đại như A/B testing và các công cụ phân tích, landing page còn cho phép doanh nghiệp liên tục thử nghiệm, tối ưu và cải thiện hiệu quả từng chiến dịch.

Tối ưu chuyển đổi
Landing page tập trung vào một mục tiêu duy nhất, giúp giảm thiểu sự xao lãng và thúc đẩy hành động cụ thể của người dùng. Trong thiết kế landing page, CTA đóng vai trò quan trọng trong việc hướng dẫn người dùng thực hiện hành động mong muốn. Một nút CTA hấp dẫn, nổi bật và sử dụng ngôn ngữ kêu gọi trực tiếp sẽ giúp tăng tỷ lệ chuyển đổi, đặc biệt khi kết hợp với yếu tố tâm lý thúc đẩy hành động.
- Thiết kế tập trung: Mỗi thành phần trên landing page, từ tiêu đề đến nút kêu gọi hành động (CTA), đều được xây dựng để dẫn dắt người dùng thực hiện mục tiêu chính như đăng ký, tải tài liệu hoặc mua hàng. Không có menu điều hướng hoặc liên kết ngoài, giúp người dùng tập trung hoàn toàn vào nội dung chính.
- Phân tích hành vi người dùng: Dựa trên các dữ liệu như vị trí di chuột, thời gian dừng lại ở từng phần nội dung, doanh nghiệp có thể cải tiến giao diện để tăng tính hiệu quả.
- Tích hợp các yếu tố thúc đẩy quyết định: Bao gồm lời chứng thực (testimonial), biểu tượng bảo mật (secure badge), và số liệu cụ thể (chẳng hạn "10.000 khách hàng đã đăng ký") để tạo niềm tin và thúc đẩy quyết định mua hàng nhanh hơn.
Thu hút khách hàng tiềm năng
Landing page là công cụ hàng đầu trong việc thu thập dữ liệu khách hàng tiềm năng (leads) cho doanh nghiệp.
- Biểu mẫu tối ưu hóa: Thiết kế biểu mẫu thu thập thông tin khách hàng với độ dài phù hợp. Các biểu mẫu thường chỉ yêu cầu thông tin cơ bản như họ tên, email, và số điện thoại, đồng thời tích hợp các trường tùy chỉnh để phân loại khách hàng theo nhu cầu.
- Ưu đãi cụ thể: Cung cấp giá trị ngay lập tức cho người dùng, ví dụ:
- Tài liệu miễn phí (eBook, báo cáo chuyên ngành).
- Mã giảm giá dành riêng cho người đăng ký.
- Bản dùng thử sản phẩm.
Các ưu đãi này không chỉ khuyến khích khách hàng tiềm năng để lại thông tin mà còn tạo ấn tượng tốt về thương hiệu.
- Liên kết chiến dịch: Landing page được liên kết chặt chẽ với các chiến dịch quảng cáo Google Ads, Facebook Ads hoặc email marketing. Nội dung nhất quán giữa quảng cáo và landing page giúp tăng sự tin tưởng, nâng cao tỷ lệ nhấp chuột (CTR) và tỷ lệ chuyển đổi.
Đo lường hiệu quả chiến dịch
Landing page là công cụ quan trọng giúp các nhà tiếp thị đo lường và tối ưu hóa hiệu quả chiến dịch marketing.
- Công cụ phân tích chuyên sâu: Sử dụng các nền tảng như Google Analytics, HubSpot, hoặc Facebook Pixel để theo dõi hiệu suất của landing page, bao gồm:
- Tỷ lệ thoát trang (Bounce Rate): Đánh giá mức độ thu hút của nội dung và thiết kế.
- Tỷ lệ chuyển đổi (Conversion Rate): Xác định số lượng khách truy cập thực hiện hành động mục tiêu.
- Thời gian trên trang: Cho thấy mức độ tương tác của người dùng.
- A/B Testing: Cho phép thử nghiệm nhiều phiên bản landing page với các thay đổi nhỏ như tiêu đề, màu sắc nút CTA hoặc hình ảnh minh họa. Kết quả thử nghiệm cung cấp dữ liệu cụ thể để tối ưu hóa từng yếu tố.
- Theo dõi nguồn khách truy cập: Phân tích chi tiết các nguồn lưu lượng truy cập (quảng cáo, tìm kiếm tự nhiên, mạng xã hội) để xác định chiến dịch mang lại hiệu quả cao nhất, từ đó phân bổ ngân sách một cách hợp lý.
- Tự động hóa tối ưu hóa: Tích hợp với các công cụ CRM và marketing automation để tự động hóa quy trình đánh giá và cải thiện hiệu suất, chẳng hạn gửi email follow-up ngay sau khi khách hàng điền biểu mẫu trên landing page.
Với các tính năng trên, landing page không chỉ là điểm đến trong chiến dịch marketing mà còn là công cụ chiến lược để phân tích, tối ưu và đạt được mục tiêu kinh doanh.
Cách Thiết Kế Landing Page Hiệu Quả
Một landing page hiệu quả phải kết hợp hài hòa giữa thiết kế giao diện người dùng (UI), trải nghiệm người dùng (UX), và nội dung chất lượng cao. Từ bố cục giao diện gọn gàng, màu sắc thu hút, đến tối ưu tốc độ tải trang, mọi chi tiết cần được thiết kế tỉ mỉ để tạo ấn tượng mạnh mẽ và giữ chân người truy cập.
Trong hướng dẫn này, bạn sẽ tìm hiểu cách tối ưu hóa từng yếu tố quan trọng, từ việc sử dụng hình ảnh và video chất lượng cao, tối ưu tốc độ tải trang, đến đảm bảo trải nghiệm mượt mà trên thiết bị di động. Đây là bộ công cụ toàn diện để tạo nên một landing page chuyên nghiệp, đáp ứng nhu cầu của khách hàng và tối đa hóa hiệu quả chiến dịch quảng cáo.
Thiết Kế Giao Diện Người Dùng (UI): Gọn Gàng, Thu Hút
Bố cục tối giản
Một giao diện tối giản giúp người dùng dễ dàng tiếp nhận thông tin và tập trung vào thông điệp chính của landing page.

Loại bỏ yếu tố không cần thiết:
- Chỉ giữ lại các thành phần hỗ trợ trực tiếp cho mục tiêu chính như tiêu đề, hình ảnh minh họa, và nút kêu gọi hành động (CTA).
- Loại bỏ menu điều hướng hoặc liên kết ngoài để giảm thiểu xao lãng.
Áp dụng nguyên tắc "không gian âm" (white space):
- Khoảng trắng được sử dụng để làm nổi bật nội dung chính và tạo cảm giác thoáng đãng.
- Tăng khả năng đọc hiểu và giúp khách hàng tập trung vào những yếu tố quan trọng như tiêu đề và nút CTA.
Màu sắc và hình ảnh
Màu sắc và hình ảnh có tác động mạnh mẽ đến cảm xúc và quyết định của khách hàng.

Màu sắc:
- Chọn bảng màu phù hợp với nhận diện thương hiệu, ví dụ: màu logo hoặc màu chủ đạo của doanh nghiệp.
- Sử dụng màu tương phản để làm nổi bật các yếu tố quan trọng, đặc biệt là nút CTA.
- Tránh sử dụng quá nhiều màu để không gây cảm giác lộn xộn.
Hình ảnh chất lượng cao:
- Hình ảnh cần sắc nét, chuyên nghiệp, minh họa rõ ràng lợi ích hoặc ứng dụng của sản phẩm/dịch vụ.
- Ưu tiên hình ảnh người thật sử dụng sản phẩm hoặc hình ảnh trước/sau (nếu phù hợp) để tăng tính thuyết phục.
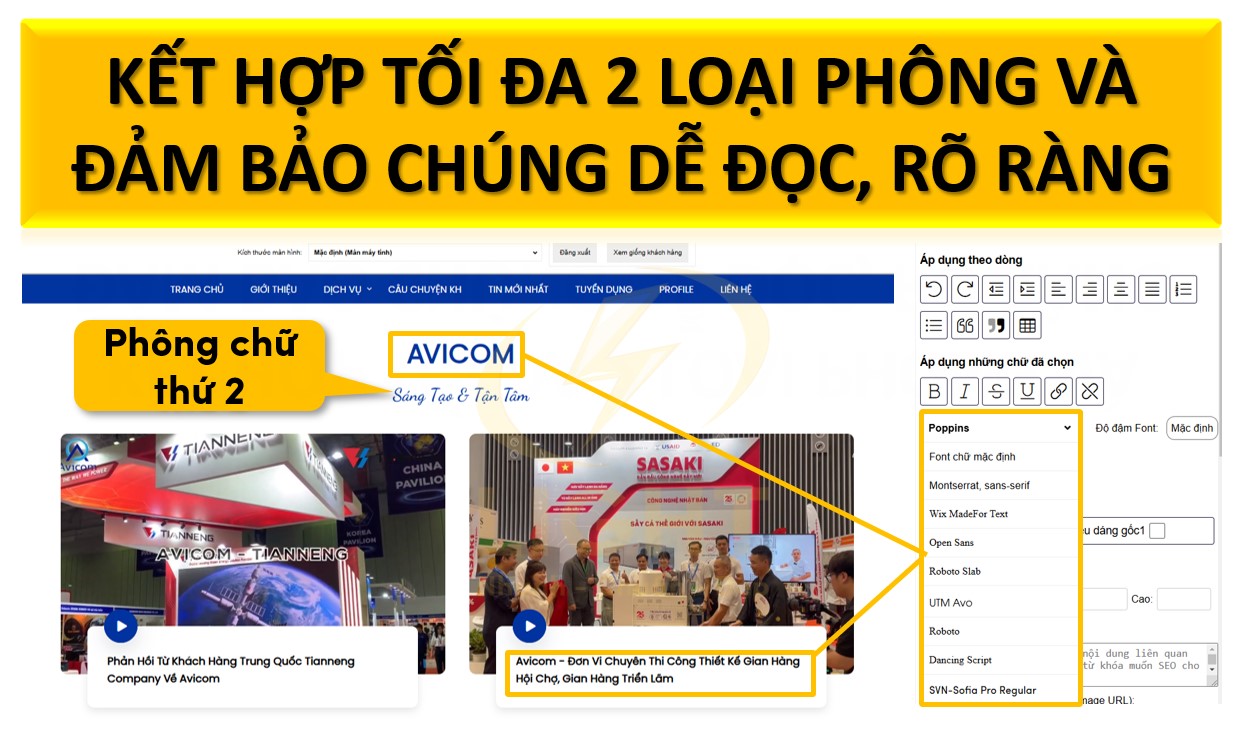
Phông chữ
Phông chữ đóng vai trò quan trọng trong việc tạo cảm giác chuyên nghiệp và dễ đọc cho landing page.

Dễ đọc và rõ ràng:
- Chọn phông chữ không chân (sans-serif) cho tiêu đề để tạo cảm giác hiện đại.
- Sử dụng phông chữ có chân (serif) cho đoạn văn để tăng độ dễ đọc, nếu phù hợp với nhận diện thương hiệu.
Kết hợp tối đa hai loại phông chữ:
- Một phông chữ cho tiêu đề và một phông chữ cho nội dung chính.
- Đảm bảo kích thước chữ lớn đủ để đọc thoải mái trên cả thiết bị di động và máy tính.
Tính nhất quán
Tính nhất quán giúp người dùng nhận diện thương hiệu dễ dàng và tăng độ tin cậy cho landing page.
Đồng nhất với thương hiệu:
- Sử dụng cùng một bảng màu, biểu tượng và phong cách hình ảnh đã được sử dụng trong các kênh khác của doanh nghiệp.
- Đảm bảo văn phong nội dung đồng nhất với các chiến dịch marketing hiện tại.
Cách sắp xếp nội dung:
- Sử dụng lưới (grid) để bố trí nội dung cân đối và dễ theo dõi.
- Các phần nội dung nên được sắp xếp theo thứ tự ưu tiên, từ quan trọng nhất đến ít quan trọng hơn.
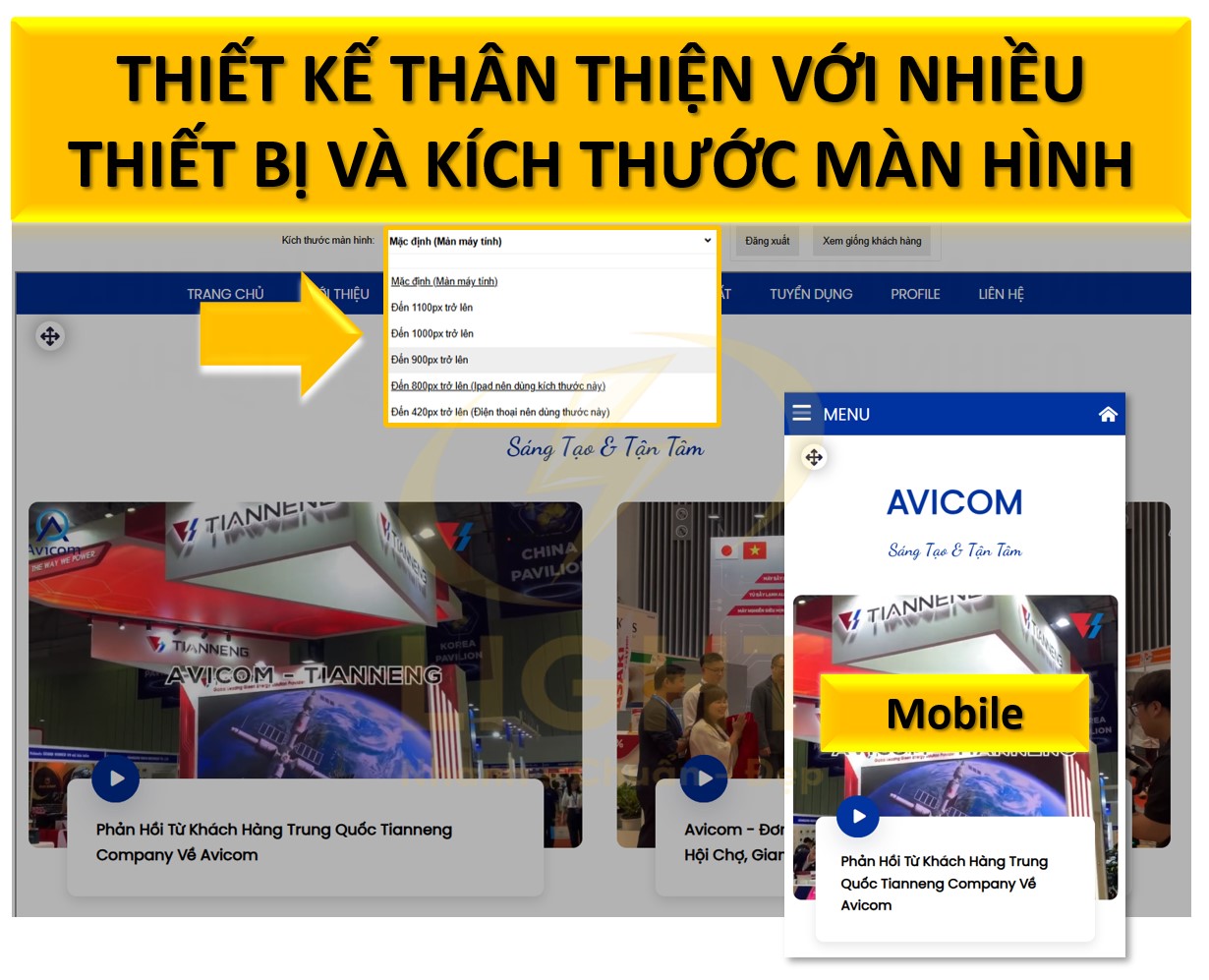
Thiết kế thân thiện với thiết bị di động
Với phần lớn người dùng truy cập qua thiết bị di động, thiết kế responsive là yếu tố không thể thiếu.

Hiển thị tốt trên mọi kích thước màn hình:
- Sử dụng thiết kế responsive để đảm bảo nội dung và hình ảnh tự động điều chỉnh phù hợp với từng loại thiết bị.
- Kiểm tra kỹ trên nhiều kích thước màn hình khác nhau để tránh lỗi giao diện.
Nút bấm và biểu mẫu:
- Nút CTA cần đủ lớn để người dùng dễ dàng nhấn mà không bị nhầm lẫn.
- Các biểu mẫu cần đơn giản, với kích thước trường nhập liệu và nút gửi phù hợp cho thao tác cảm ứng.
Trải Nghiệm Người Dùng (UX): Điều Hướng Rõ Ràng
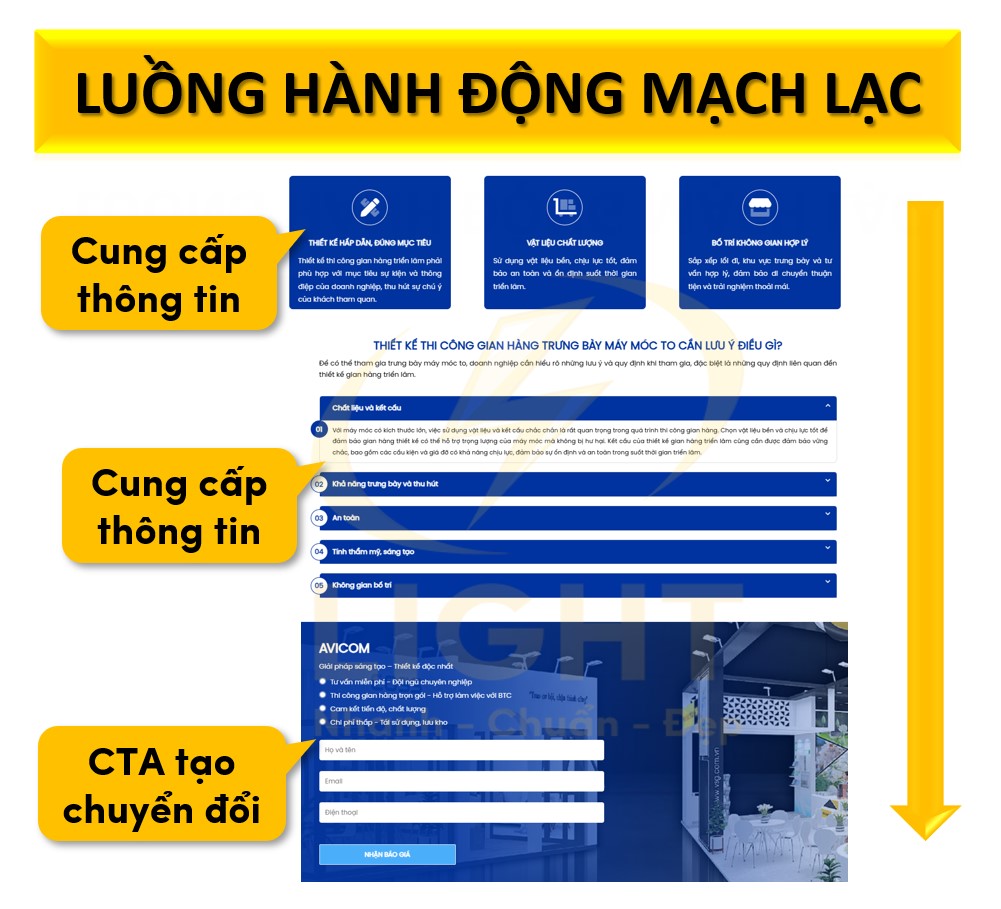
Luồng hành động mạch lạc
Một trải nghiệm người dùng tốt bắt đầu từ việc xác định rõ ràng hành trình mà khách hàng sẽ đi qua trên landing page, từ lúc truy cập đến khi thực hiện hành động mong muốn.

Xây dựng hành trình rõ ràng:
- Phân chia nội dung thành các phần logic, hướng dẫn khách hàng từng bước một cách tự nhiên đến mục tiêu chính, chẳng hạn như nhấn nút CTA hoặc hoàn thành biểu mẫu.
- Sắp xếp thông tin theo mức độ quan trọng, với nội dung thuyết phục nhất ở đầu trang và chi tiết hỗ trợ ở phía dưới.
Hạn chế phân tâm:
- Loại bỏ hoặc giảm tối đa các liên kết không liên quan đến mục tiêu chính, ví dụ: không sử dụng menu điều hướng hoặc liên kết dẫn ra ngoài trang.
- Tập trung vào một thông điệp cụ thể và nhất quán trên toàn bộ trang.
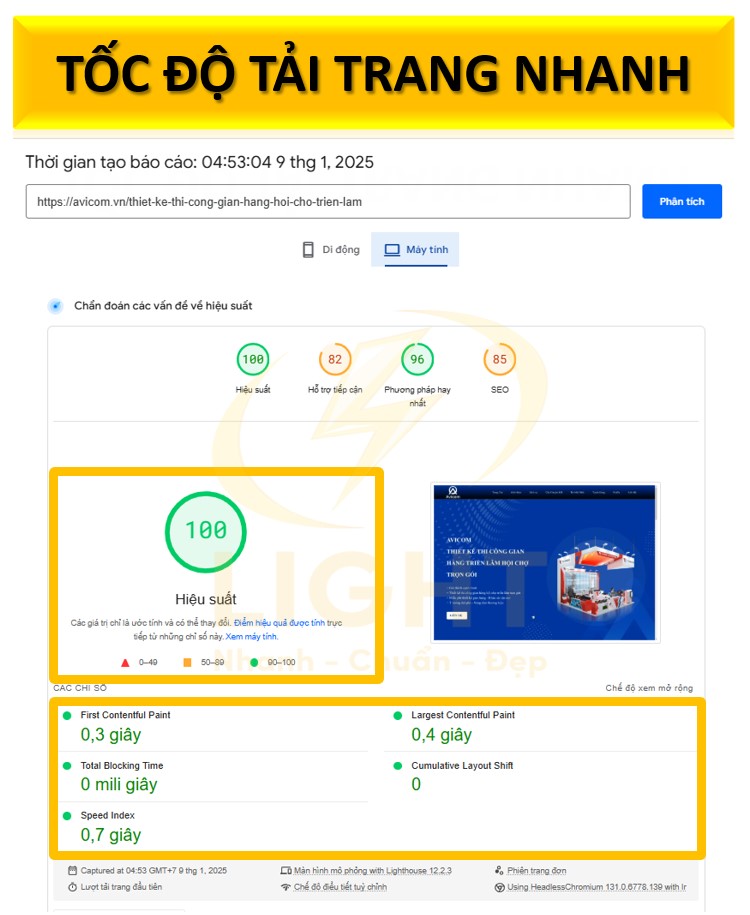
Tốc độ tải trang nhanh
Tốc độ tải trang không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn tác động đến tỷ lệ chuyển đổi.

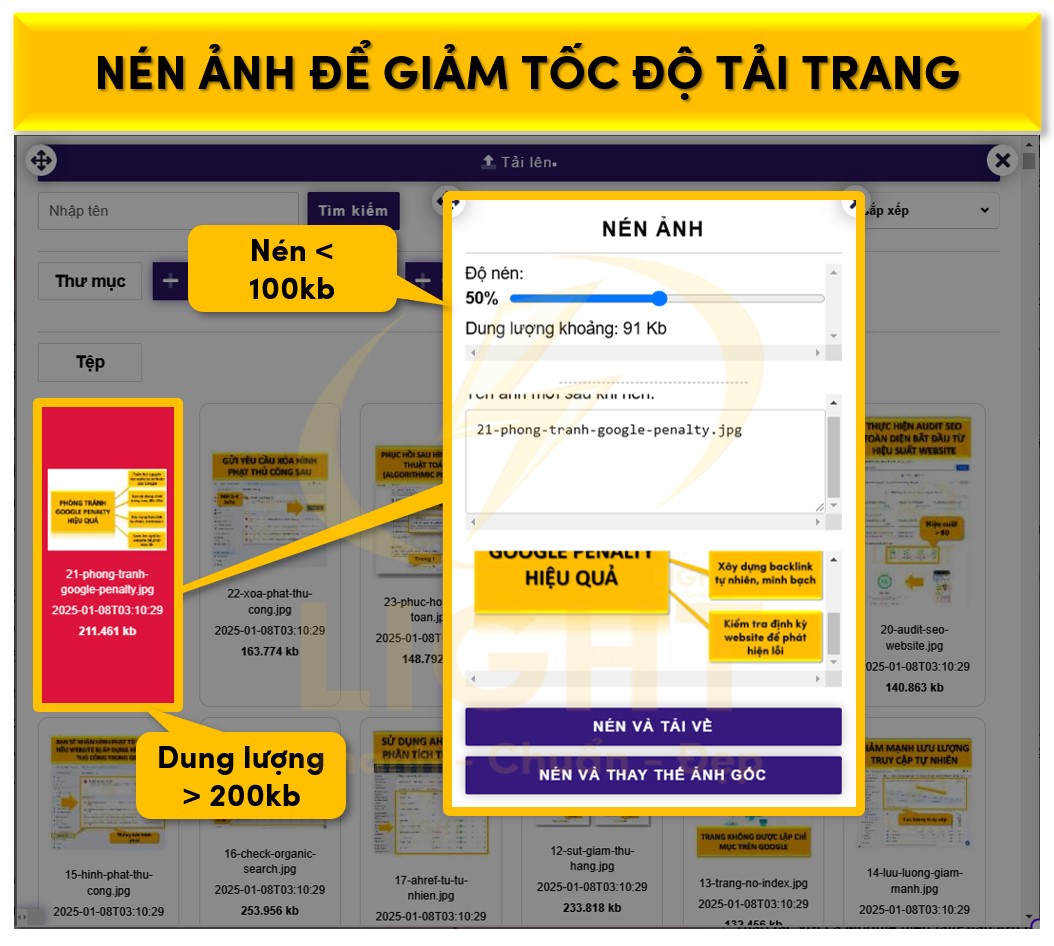
Tối ưu hóa hình ảnh:
- Sử dụng định dạng ảnh tối ưu như WebP để giảm dung lượng nhưng vẫn đảm bảo chất lượng hình ảnh.
- Nén hình ảnh trước khi tải lên trang và áp dụng kỹ thuật tải lười (lazy load) để tải hình ảnh khi người dùng cuộn xuống trang.
Tối ưu mã nguồn:
- Giảm kích thước các tệp CSS, JavaScript bằng cách sử dụng các công cụ nén.
- Loại bỏ mã không cần thiết hoặc không sử dụng để giảm thời gian xử lý.
Sử dụng CDN:
- Áp dụng mạng phân phối nội dung (CDN) để lưu trữ và phân phối nội dung từ máy chủ gần nhất với người dùng, giúp cải thiện tốc độ tải trang đáng kể.
Điểm nhấn trực quan
Các yếu tố trực quan hỗ trợ định hướng ánh nhìn của người dùng và thúc đẩy họ thực hiện hành động.

Hướng dẫn bằng biểu tượng:
- Sử dụng các mũi tên, biểu tượng chỉ dẫn hoặc đường dẫn trực quan để tập trung sự chú ý vào thông điệp chính hoặc nút CTA. Ví dụ: mũi tên hướng xuống dẫn tới biểu mẫu đăng ký.
Tạo sự tương phản:
- Dùng màu sắc và kích thước để làm nổi bật các yếu tố quan trọng như tiêu đề hoặc nút CTA. Một nút CTA lớn với màu sắc nổi bật sẽ thu hút người dùng hơn.
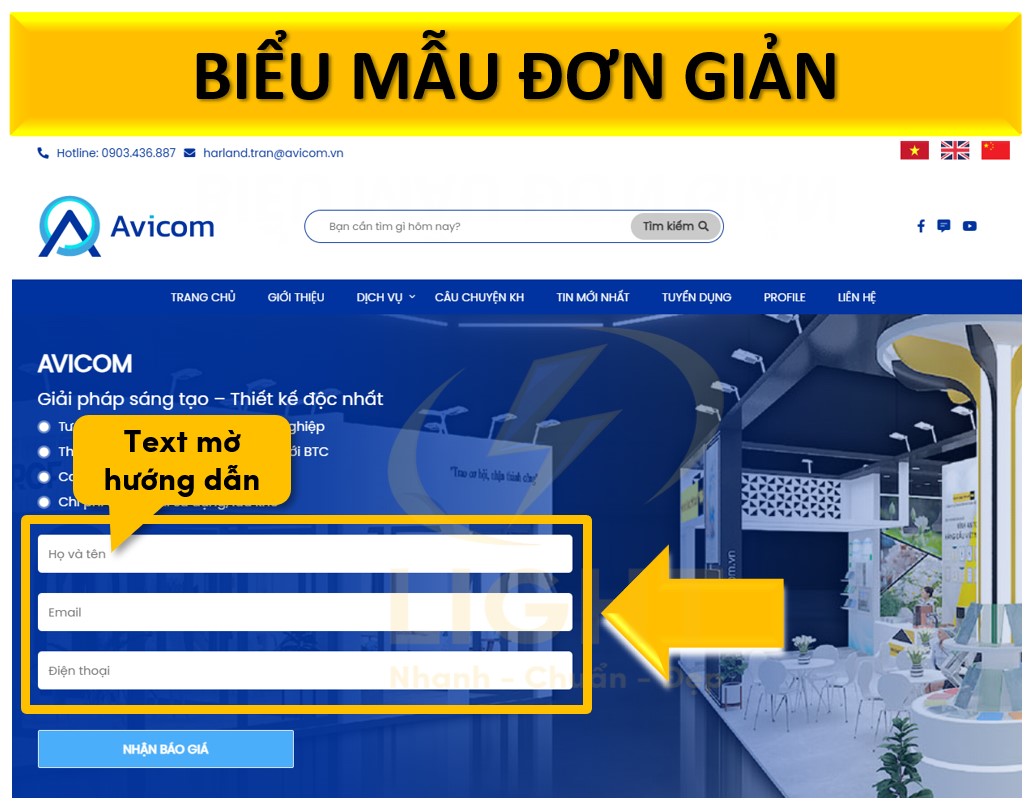
Biểu mẫu đơn giản
Biểu mẫu là nơi người dùng thực hiện hành động quan trọng, do đó cần thiết kế đơn giản và dễ sử dụng.

Chỉ yêu cầu thông tin cần thiết:
- Hạn chế số lượng trường cần điền, chỉ yêu cầu thông tin cần thiết như tên, email hoặc số điện thoại.
- Nếu cần nhiều thông tin, chia biểu mẫu thành các bước nhỏ với tiến trình rõ ràng.
Cung cấp hướng dẫn:
- Sử dụng placeholder hoặc chú thích dưới mỗi trường để khách hàng biết cách điền thông tin chính xác.
- Nếu có lỗi, cung cấp thông báo lỗi rõ ràng, cụ thể, chẳng hạn: "Vui lòng nhập địa chỉ email hợp lệ."
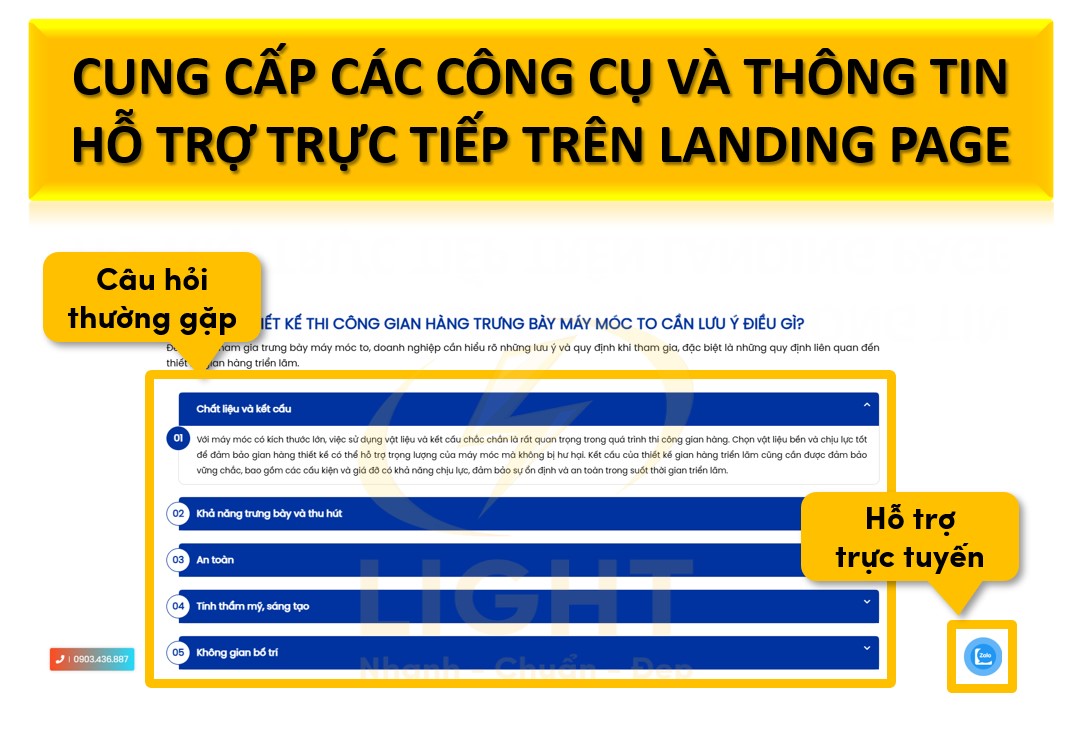
Tính năng hỗ trợ
Cung cấp các công cụ và thông tin hỗ trợ trực tiếp trên landing page giúp nâng cao trải nghiệm người dùng và thúc đẩy quyết định hành động.

Hỗ trợ trực tuyến:
- Tích hợp chatbox hoặc nút liên hệ trực tiếp để người dùng có thể giải đáp thắc mắc ngay lập tức. Ví dụ: "Cần hỗ trợ? Nhấn vào đây để trò chuyện với chúng tôi."
- Chatbox nên hoạt động trên tất cả các thiết bị và có thông báo rõ ràng khi không có nhân viên hỗ trợ.
Câu hỏi thường gặp (FAQ):
- Đặt mục FAQ ở cuối trang với các câu trả lời ngắn gọn, rõ ràng cho các vấn đề phổ biến như chính sách hoàn trả, thời gian giao hàng, hoặc hỗ trợ kỹ thuật.
- Sử dụng liên kết nội bộ để người dùng dễ dàng điều hướng đến các phần chi tiết hơn nếu cần.
Nội Dung
Tiêu đề nổi bật
Tiêu đề là điểm tiếp xúc đầu tiên giữa khách hàng và nội dung của landing page, đóng vai trò quyết định trong việc thu hút sự chú ý và giữ chân khách truy cập.

Thu hút ngay lập tức:
- Tiêu đề phải ngắn gọn, súc tích nhưng đủ mạnh mẽ để gây ấn tượng ngay từ cái nhìn đầu tiên.
- Sử dụng các từ ngữ có tính thúc đẩy hành động hoặc truyền tải giá trị trực tiếp như "tăng trưởng," "đột phá," hoặc "giải pháp."
- Ví dụ: "Đột Phá Doanh Thu Với Công Nghệ AI Tiên Tiến."
Làm rõ giá trị nhận được:
- Truyền tải lợi ích chính mà khách hàng sẽ nhận được thông qua sản phẩm hoặc dịch vụ.
- Kết hợp với ngôn ngữ đơn giản nhưng mang tính chuyên môn cao để tạo sự tin cậy.
- Ví dụ: "Giảm 50% Chi Phí Quảng Cáo Với Chiến Lược Hiệu Quả."
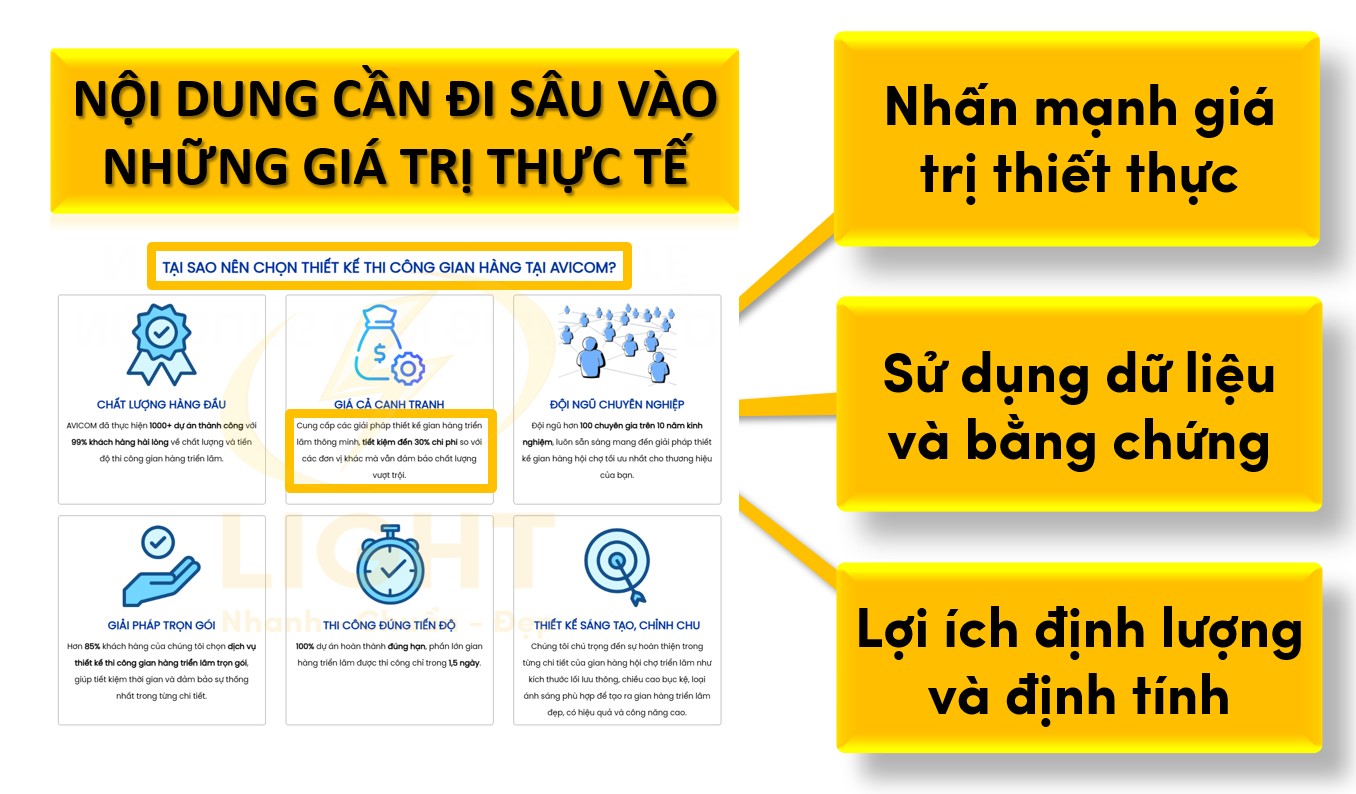
Lợi ích cụ thể
Phần nội dung này cần đi sâu vào những giá trị thực tế và thiết thực, giúp khách hàng hình dung rõ ràng họ sẽ được gì khi sử dụng sản phẩm hoặc dịch vụ.

Nhấn mạnh giá trị thiết thực:
- Chỉ ra các lợi ích cụ thể mà khách hàng sẽ đạt được, thay vì sử dụng các mô tả mơ hồ.
- Ví dụ: "Tiết Kiệm 10 Giờ Làm Việc Mỗi Tuần Với Hệ Thống Tự Động Hóa."
Sử dụng dữ liệu và bằng chứng:
- Kết hợp các con số, thống kê hoặc thành tựu cụ thể để tăng tính thuyết phục.
- Ví dụ: "95% Khách Hàng Đã Tăng Lợi Nhuận Trong Vòng 3 Tháng Đầu Tiên."
Lợi ích định lượng và định tính:
- Định lượng: Các số liệu cụ thể như tiết kiệm chi phí, tăng hiệu suất.
- Định tính: Cải thiện trải nghiệm khách hàng, giảm áp lực công việc.
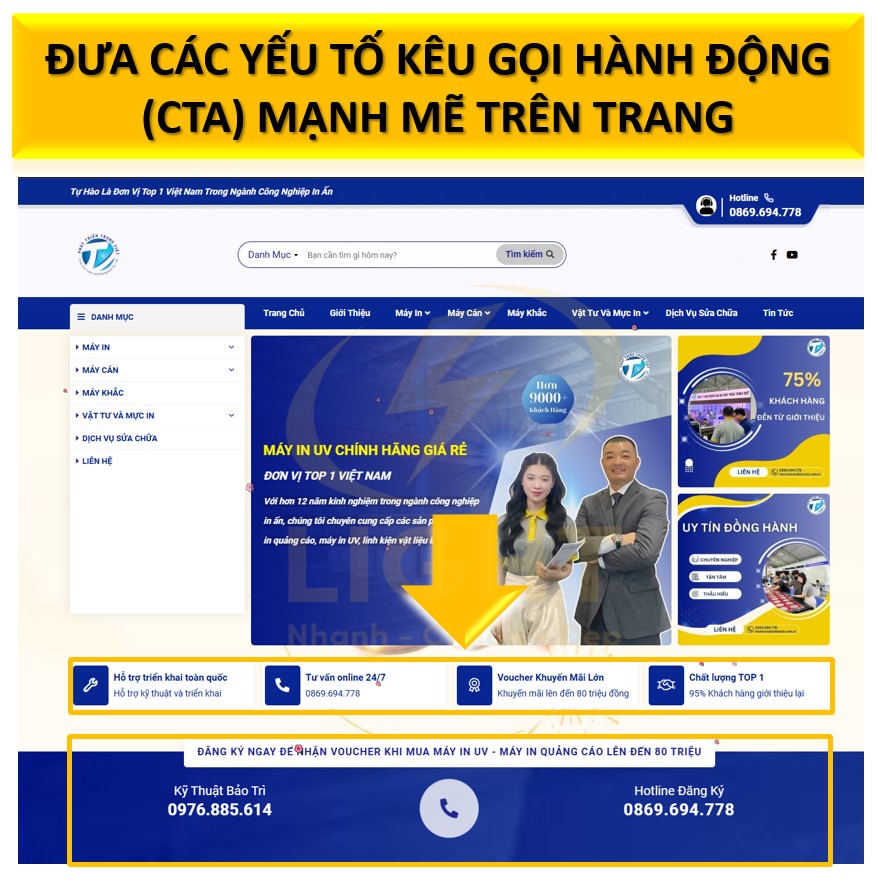
Kêu gọi hành động (CTA) mạnh mẽ
CTA là yếu tố dẫn dắt khách hàng thực hiện bước tiếp theo, cần được thiết kế nổi bật và sử dụng ngôn từ rõ ràng, khích lệ.

Ngôn ngữ mạnh mẽ và trực tiếp:
- Sử dụng câu từ mang tính khẩn trương và mời gọi, ví dụ: "Đăng Ký Miễn Phí Ngay," "Nhận Ưu Đãi Đặc Biệt," hoặc "Khám Phá Giải Pháp Tốt Nhất."
Vị trí chiến lược:
- Đặt nút CTA ngay bên dưới tiêu đề để tận dụng sự chú ý của khách hàng khi vừa truy cập.
- Lặp lại nút CTA ở cuối trang và tại các điểm quan trọng khác như sau khi liệt kê lợi ích hoặc testimonial.
Thiết kế nổi bật:
- Sử dụng màu sắc tương phản với nền trang để nút CTA dễ nhận diện, đồng thời đảm bảo nút có kích thước đủ lớn nhưng không làm ảnh hưởng đến thẩm mỹ tổng thể.
- Kèm theo các biểu tượng hoặc mũi tên hướng dẫn để thu hút ánh nhìn.
Tạo cảm giác cấp bách:
- Sử dụng các yếu tố thúc đẩy hành động nhanh chóng như giới hạn thời gian hoặc số lượng.
- Ví dụ: "Ưu Đãi Kết Thúc Trong 12 Giờ," "Chỉ Còn 3 Suất Cuối Cùng."
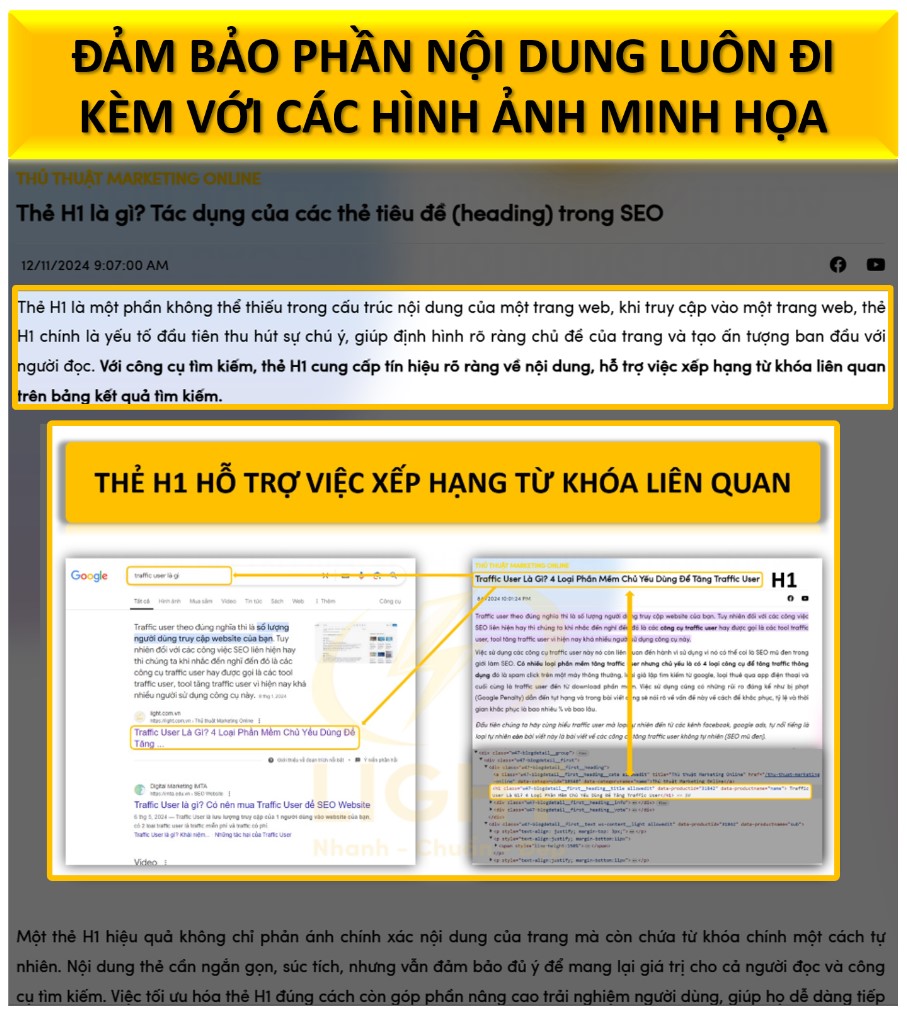
Kết hợp hình ảnh và nội dung
Đảm bảo phần nội dung luôn đi kèm với các hình ảnh minh họa hoặc biểu đồ có tính trực quan, giúp khách hàng dễ dàng hiểu và đồng cảm với thông điệp của bạn.

Hình Ảnh và Video
Chất lượng cao, phù hợp với nội dung
Hình ảnh và video phải được chọn lọc và sản xuất để đảm bảo chất lượng cao, truyền tải thông điệp chính xác và tạo ấn tượng chuyên nghiệp.

Độ phân giải cao:
- Hình ảnh cần sắc nét, không bị vỡ pixel, với độ phân giải tối thiểu 1920x1080 pixel.
- Video nên đạt chất lượng tối thiểu Full HD (1080p) và ưu tiên chuẩn 4K nếu có điều kiện để đáp ứng nhu cầu thị giác của người dùng hiện đại.
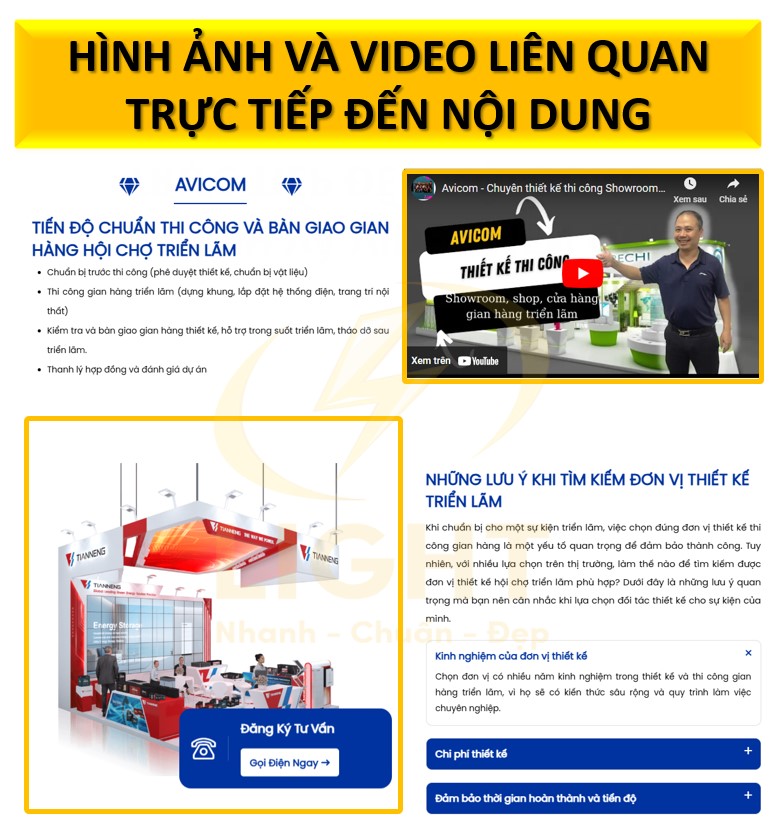
Liên quan trực tiếp đến nội dung:
- Hình ảnh và video phải hỗ trợ làm nổi bật thông điệp chính.
- Ví dụ: Nếu quảng bá một sản phẩm công nghệ, hãy sử dụng hình ảnh sản phẩm trong bối cảnh sử dụng thực tế hoặc video mô tả cách nó giải quyết vấn đề cụ thể.
Thống nhất với thương hiệu:
- Sử dụng bảng màu, phong cách quay/chụp và bố cục đồng nhất với nhận diện thương hiệu để tăng tính chuyên nghiệp.
- Ví dụ: Nếu thương hiệu có phong cách tối giản, hình ảnh và video cũng nên theo hướng này.
Tối ưu kích thước tệp:
- Tệp hình ảnh và video nên được nén bằng các công cụ chuyên dụng (như TinyPNG hoặc HandBrake) để giảm dung lượng mà không ảnh hưởng đến chất lượng.
- Sử dụng định dạng hiện đại như WebP cho hình ảnh và MP4 hoặc WebM cho video để tối ưu hóa thời gian tải trang.
Tăng tính thuyết phục
Hình ảnh và video không chỉ để minh họa mà còn đóng vai trò như bằng chứng trực quan, củng cố niềm tin của khách hàng vào sản phẩm hoặc dịch vụ.

Hình ảnh người thật:
- Hiển thị người thật đang sử dụng sản phẩm hoặc dịch vụ để tạo sự kết nối cảm xúc.
- Ví dụ: Một hình ảnh khách hàng đang tận hưởng dịch vụ spa hoặc sử dụng thiết bị gia dụng sẽ tạo cảm giác chân thực hơn.
Video chứng thực:
- Sử dụng video testimonial từ khách hàng thực sự, mô tả trải nghiệm và kết quả mà họ đạt được sau khi sử dụng sản phẩm hoặc dịch vụ.
- Video nên ngắn gọn (dưới 2 phút), tập trung vào cảm nhận của khách hàng và kết quả đạt được.
Hình ảnh minh họa kết quả thực tế:
- Sử dụng hình ảnh trước và sau khi sử dụng sản phẩm để khách hàng dễ hình dung về giá trị nhận được.
- Ví dụ: Hình ảnh so sánh da mặt trước và sau khi sử dụng sản phẩm chăm sóc da trong 4 tuần.
Tích hợp trong bố cục trang
Hình ảnh và video cần được đặt ở vị trí chiến lược để tăng hiệu quả thu hút và giữ chân người dùng.

Hình ảnh tiêu đề:
- Đặt hình ảnh hoặc video lớn phía trên cùng của trang (hero section) để tạo ấn tượng ban đầu mạnh mẽ.
- Ví dụ: Một video mô tả sản phẩm đang hoạt động ngay sau tiêu đề chính.
Hình ảnh bổ trợ nội dung:
- Đặt hình ảnh minh họa ở các phần trình bày lợi ích hoặc tính năng sản phẩm để làm rõ nội dung.
Video CTA:
- Sử dụng video ngắn ngay trên hoặc dưới nút kêu gọi hành động (CTA) để tăng khả năng thuyết phục.
- Ví dụ: Một video 30 giây giải thích lý do khách hàng nên đăng ký ngay.
Tối Ưu Tốc Độ Tải Trang
Tốc độ tải trang là một trong những yếu tố cốt lõi quyết định trải nghiệm người dùng, ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi và xếp hạng SEO. Một landing page được tối ưu hóa tốc độ không chỉ giữ chân người dùng mà còn tối ưu hiệu quả của chiến dịch quảng cáo.

Hạn chế yếu tố gây chậm
Tối ưu hóa hình ảnh và video:
- Sử dụng định dạng hình ảnh hiện đại như WebP để giảm dung lượng mà vẫn giữ được độ sắc nét.
- Nén hình ảnh và video bằng các công cụ như TinyPNG, ImageOptim hoặc HandBrake trước khi tải lên.
- Áp dụng kỹ thuật tải lười (lazy loading) để trì hoãn tải các hình ảnh/video cho đến khi người dùng cuộn đến vị trí của chúng.
- Sử dụng thumbnail cho video thay vì tải toàn bộ video khi trang mở.
Giảm thiểu mã nguồn:
- Nén và hợp nhất các tệp CSS, JavaScript bằng các công cụ như Gulp, Webpack hoặc Minify.
- Loại bỏ các đoạn mã không sử dụng, chẳng hạn như các thư viện JavaScript không cần thiết.
- Tối ưu hóa logic mã lệnh để giảm số lần gọi đến máy chủ.
Sử dụng mạng phân phối nội dung (CDN):
- Cài đặt CDN như Cloudflare hoặc AWS CloudFront để lưu trữ tài nguyên trang trên các máy chủ toàn cầu.
- CDN giúp giảm độ trễ bằng cách cung cấp dữ liệu từ máy chủ gần nhất với vị trí của người dùng.
Ưu tiên trải nghiệm trên thiết bị di động
Thiết kế responsive:
- Đảm bảo các hình ảnh và video tự động điều chỉnh kích thước và độ phân giải để phù hợp với mọi loại màn hình, từ điện thoại thông minh đến máy tính bảng.
- Sử dụng các breakpoint (điểm dừng thiết kế) để điều chỉnh bố cục dựa trên kích thước màn hình.
Nút bấm và biểu mẫu:
- Thiết kế nút CTA với kích thước đủ lớn (tối thiểu 44x44 pixel) để dễ dàng nhấn trên màn hình cảm ứng.
- Khoảng cách giữa các trường biểu mẫu và nút bấm cần đủ lớn để tránh nhầm lẫn khi thao tác.
Tối ưu tài nguyên:
- Sử dụng hình ảnh và video có kích thước nhỏ hơn cho thiết bị di động, nhưng vẫn duy trì chất lượng hiển thị tốt.
- Áp dụng chế độ adaptive loading, chỉ tải các tài nguyên cần thiết cho từng thiết bị dựa trên băng thông và khả năng xử lý của thiết bị.
Đánh giá và kiểm tra hiệu suất
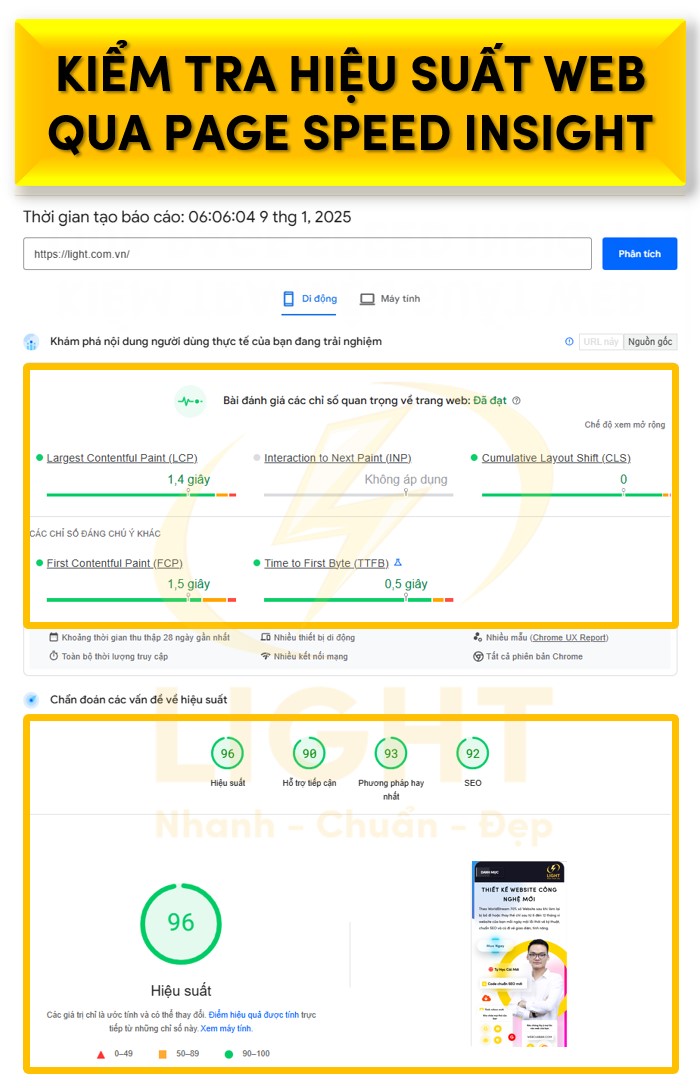
Công cụ kiểm tra hiệu suất:
- Sử dụng Google PageSpeed Insights để phân tích các yếu tố gây chậm và nhận gợi ý cải thiện.
- Kiểm tra tốc độ trên GTmetrix hoặc WebPageTest để xác định các vấn đề tiềm ẩn.
Kiểm tra trên nhiều thiết bị:
- Thực hiện thử nghiệm trải nghiệm trang trên các loại thiết bị khác nhau (iOS, Android, máy tính bảng, máy tính bàn) để đảm bảo trang hoạt động mượt mà.
- Đo tốc độ tải trang với các kết nối mạng khác nhau (Wi-Fi, 4G, 3G) để tối ưu hóa cho mọi trường hợp sử dụng.
Cách Làm SEO Cho Landing Page
Tối ưu hóa SEO cho landing page là một bước quan trọng để đảm bảo nội dung trang đạt thứ hạng cao trên các công cụ tìm kiếm, tăng khả năng tiếp cận và chuyển đổi người dùng. Một landing page được tối ưu SEO cần chú trọng đến việc sử dụng từ khóa, định dạng heading, thẻ meta, URL, và tốc độ tải trang để mang lại trải nghiệm tốt nhất cho khách hàng.
Sử Dụng Từ Khóa Chính
Nghiên cứu và lựa chọn từ khóa:
- Sử dụng các công cụ như Google Keyword Planner, Ahrefs, hoặc SEMrush để xác định từ khóa phù hợp với nội dung và đối tượng mục tiêu.

- Chọn từ khóa có lượng tìm kiếm cao và độ cạnh tranh vừa phải. Ví dụ: thay vì "landing page," sử dụng cụm từ chi tiết hơn như "thiết kế landing page tối ưu chuyển đổi."
- Sử dụng các công cụ như Google Keyword Planner, Ahrefs, hoặc SEMrush để xác định từ khóa phù hợp với nội dung và đối tượng mục tiêu.
Phân bổ từ khóa tự nhiên:
- Từ khóa chính cần được xuất hiện tự nhiên ở các vị trí quan trọng:
- Tiêu đề chính (H1).
- Tiêu đề phụ (H2, H3).
- Đoạn đầu, giữa, và cuối nội dung.
- Thẻ meta title và meta description.
- Alt text của hình ảnh.
- Từ khóa không nên bị nhồi nhét, thay vào đó sử dụng từ đồng nghĩa hoặc từ khóa liên quan để đảm bảo nội dung dễ đọc và tự nhiên.
- Từ khóa chính cần được xuất hiện tự nhiên ở các vị trí quan trọng:
Sử dụng từ khóa dài (long-tail keywords):
- Tập trung vào các cụm từ tìm kiếm cụ thể và mang tính hành động cao.
- Ví dụ: thay vì chỉ "landing page," sử dụng "hướng dẫn tối ưu SEO cho landing page."
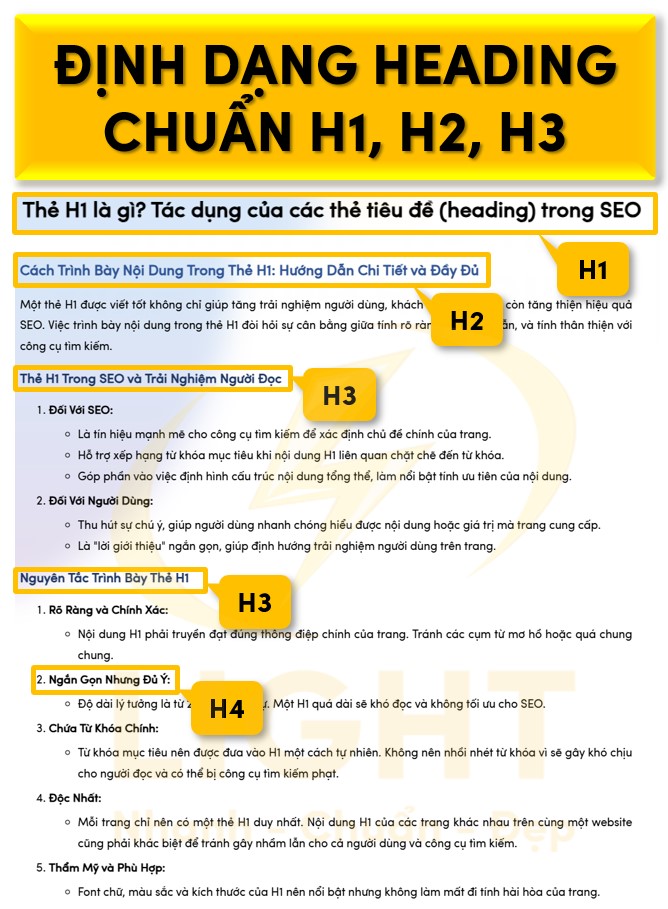
Định Dạng Heading Chuẩn H1, H2, H3

Tiêu đề chính (H1):
- Phải là tiêu đề hấp dẫn nhất, làm rõ nội dung chính của trang và chứa từ khóa chính.
- Ví dụ: "Hướng Dẫn Tối Ưu SEO Cho Landing Page Hiệu Quả."
Tiêu đề phụ (H2, H3):
- Phân chia nội dung thành các phần nhỏ dễ tiếp cận, giúp người đọc nhanh chóng tìm được thông tin họ cần.
- Sử dụng tiêu đề H2 cho các nhóm nội dung lớn và H3 cho các mục chi tiết hơn bên trong.
Tuân thủ cấu trúc logic:
- Đảm bảo thứ tự heading rõ ràng và không bỏ qua cấp bậc. Ví dụ, không sử dụng H3 mà không có H2 trước đó.
- Các tiêu đề nên ngắn gọn, truyền tải ý chính và bao gồm từ khóa liên quan.
Tối Ưu Thẻ Meta Và URL
Meta title:
- Dài từ 50–60 ký tự, bao gồm từ khóa chính ở đầu tiêu đề.
- Nội dung hấp dẫn, truyền tải đúng thông điệp để thu hút người dùng nhấp vào.
- Ví dụ: "Tối Ưu SEO Landing Page: Cách Cải Thiện Xếp Hạng Và Chuyển Đổi."
Meta description:
- Dài từ 150–160 ký tự, tóm tắt nội dung trang và chứa từ khóa chính.
- Bao gồm lời kêu gọi hành động để khuyến khích người dùng nhấp vào.
- Ví dụ: "Học cách tối ưu SEO cho landing page để cải thiện xếp hạng và tăng tỷ lệ chuyển đổi với các bước cụ thể."
URL thân thiện:
- Sử dụng từ khóa chính trong URL, không chứa các ký tự đặc biệt hoặc số không cần thiết.
- Dùng dấu gạch ngang (-) để phân tách các từ.
- Ví dụ: www.light.com/huong-dan-seo-landing-page.
Tăng Tốc Độ Tải Trang
Tối ưu hình ảnh và video:
- Sử dụng định dạng ảnh hiện đại như WebP để giảm dung lượng mà không làm giảm chất lượng.
- Nén ảnh bằng công cụ như TinyPNG hoặc ImageOptim trước khi tải lên.
- Áp dụng lazy loading để chỉ tải hình ảnh và video khi người dùng cuộn đến vị trí chứa chúng.
Giảm thiểu mã nguồn:
- Nén và hợp nhất các tệp CSS, JavaScript bằng các công cụ như Gulp, Webpack.
- Loại bỏ mã không cần thiết hoặc không sử dụng để giảm thời gian tải.
Sử dụng CDN (Content Delivery Network):
- CDN giúp phân phối nội dung từ máy chủ gần nhất với người dùng, giảm thời gian tải trang.
- Các dịch vụ CDN phổ biến như Cloudflare, AWS CloudFront.
Kiểm tra hiệu suất:
- Sử dụng công cụ như Google PageSpeed Insights hoặc GTmetrix để kiểm tra tốc độ tải trang và nhận đề xuất cải thiện.
- Đảm bảo thời gian tải trang dưới 3 giây để giữ chân người dùng và tăng khả năng xếp hạng trên công cụ tìm kiếm.

Tối ưu SEO cho landing page đòi hỏi sự kết hợp chặt chẽ giữa nội dung chất lượng, cấu trúc rõ ràng và kỹ thuật tối ưu hóa. Bằng cách thực hiện các bước trên, landing page sẽ có khả năng thu hút lượng truy cập cao, nâng cao trải nghiệm người dùng và đạt hiệu quả marketing tốt nhất.
Các Công Cụ Hỗ Trợ Thiết Kế Landing Page
Các nền tảng thiết kế kéo thả đã thay đổi cách tiếp cận truyền thống, cho phép ngay cả những người không có kỹ năng lập trình cũng có thể tạo ra các trang đích chuyên nghiệp. Bên cạnh đó, các công cụ đo lường hiệu quả như Google Analytics và Hotjar mang đến dữ liệu chi tiết, giúp doanh nghiệp liên tục cải thiện và tối ưu hóa landing page theo hướng lấy khách hàng làm trung tâm.

Mỗi công cụ đều đóng vai trò đặc biệt trong việc hỗ trợ quá trình thiết kế, triển khai, và đánh giá hiệu quả của landing page. Từ việc thiết kế giao diện trực quan, quản lý dữ liệu khách hàng, đến phân tích hành vi người dùng, tất cả đều hướng đến mục tiêu cuối cùng: tối đa hóa tỷ lệ chuyển đổi và tối ưu hóa chi phí. Trong phần nội dung dưới đây, các công cụ sẽ được phân tích chi tiết để cung cấp cái nhìn toàn diện về cách chúng có thể hỗ trợ doanh nghiệp trong chiến lược marketing của mình.
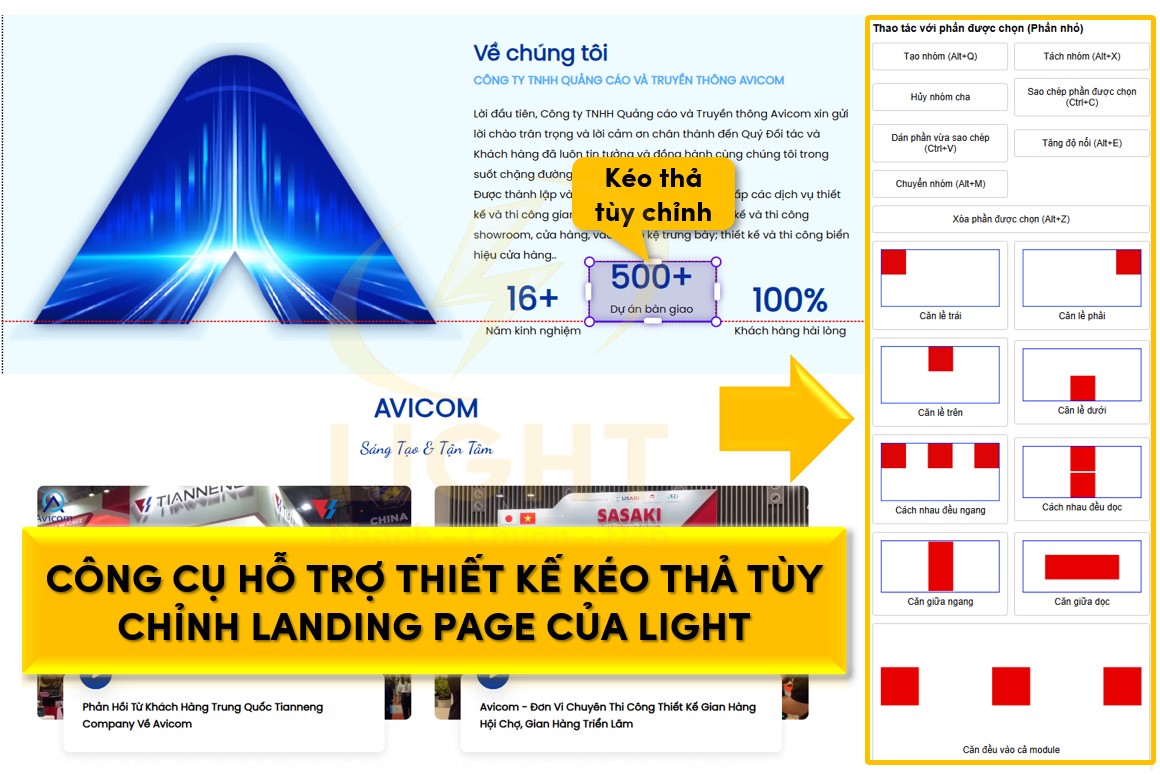
Các nền tảng kéo thả
Các nền tảng thiết kế landing page sử dụng tính năng kéo thả đã trở thành giải pháp phổ biến, đặc biệt cho những doanh nghiệp muốn tạo ra các trang đích nhanh chóng, dễ dàng mà không yêu cầu kiến thức lập trình.
Giao diện trực quan và dễ sử dụng:
Các nền tảng này cho phép người dùng xây dựng landing page bằng cách kéo và thả các thành phần như hình ảnh, văn bản, biểu mẫu. Giao diện trực quan giúp người dùng dễ dàng hình dung sản phẩm cuối cùng ngay trong quá trình thiết kế.Tùy chỉnh linh hoạt:
Người dùng có thể chỉnh sửa màu sắc, font chữ, hình ảnh và bố cục để đảm bảo trang phù hợp với nhận diện thương hiệu. Một số nền tảng còn hỗ trợ tính năng thiết kế riêng biệt cho thiết bị di động và máy tính, đảm bảo tính tương thích cao trên mọi nền tảng.Thư viện mẫu thiết kế:
Các nền tảng thường cung cấp hàng trăm mẫu landing page tối ưu hóa sẵn cho từng ngành nghề hoặc mục tiêu cụ thể như thu thập thông tin khách hàng, bán sản phẩm, hoặc đăng ký sự kiện.Tích hợp dễ dàng:
Nhiều nền tảng cho phép tích hợp với các công cụ khác như CRM, email marketing và công cụ phân tích, tạo ra hệ sinh thái liền mạch để quản lý dữ liệu và tối ưu hóa chiến dịch.Các nền tảng nổi bật:
- Unbounce: Hỗ trợ A/B Testing để kiểm tra hiệu quả của nhiều phiên bản landing page, tích hợp với các công cụ marketing như Salesforce, HubSpot.
- Light.com.vn: Giải pháp thiết kế độc đáo tại Việt Nam, tập trung vào doanh nghiệp vừa và nhỏ, cung cấp khả năng tùy chỉnh sâu và giao diện thân thiện với người dùng.
- Instapage: Chuyên về tối ưu hóa tỷ lệ chuyển đổi, tích hợp trực tiếp với các nền tảng quảng cáo như Google Ads để theo dõi hiệu quả chiến dịch.
- ClickFunnels: Không chỉ hỗ trợ tạo landing page mà còn giúp xây dựng toàn bộ phễu bán hàng, bao gồm các bước từ thu hút khách hàng đến bán hàng và thanh toán.
- HubSpot: Cung cấp tính năng thiết kế landing page kết hợp với CRM và tự động hóa marketing, giúp theo dõi hiệu quả ngay từ giai đoạn đầu tiên.
Công cụ đo lường hiệu quả
Đo lường hiệu quả của landing page là yếu tố cốt lõi trong việc tối ưu hóa chiến dịch marketing. Các công cụ phân tích và theo dõi hành vi người dùng cung cấp dữ liệu chi tiết để cải thiện thiết kế và nội dung.
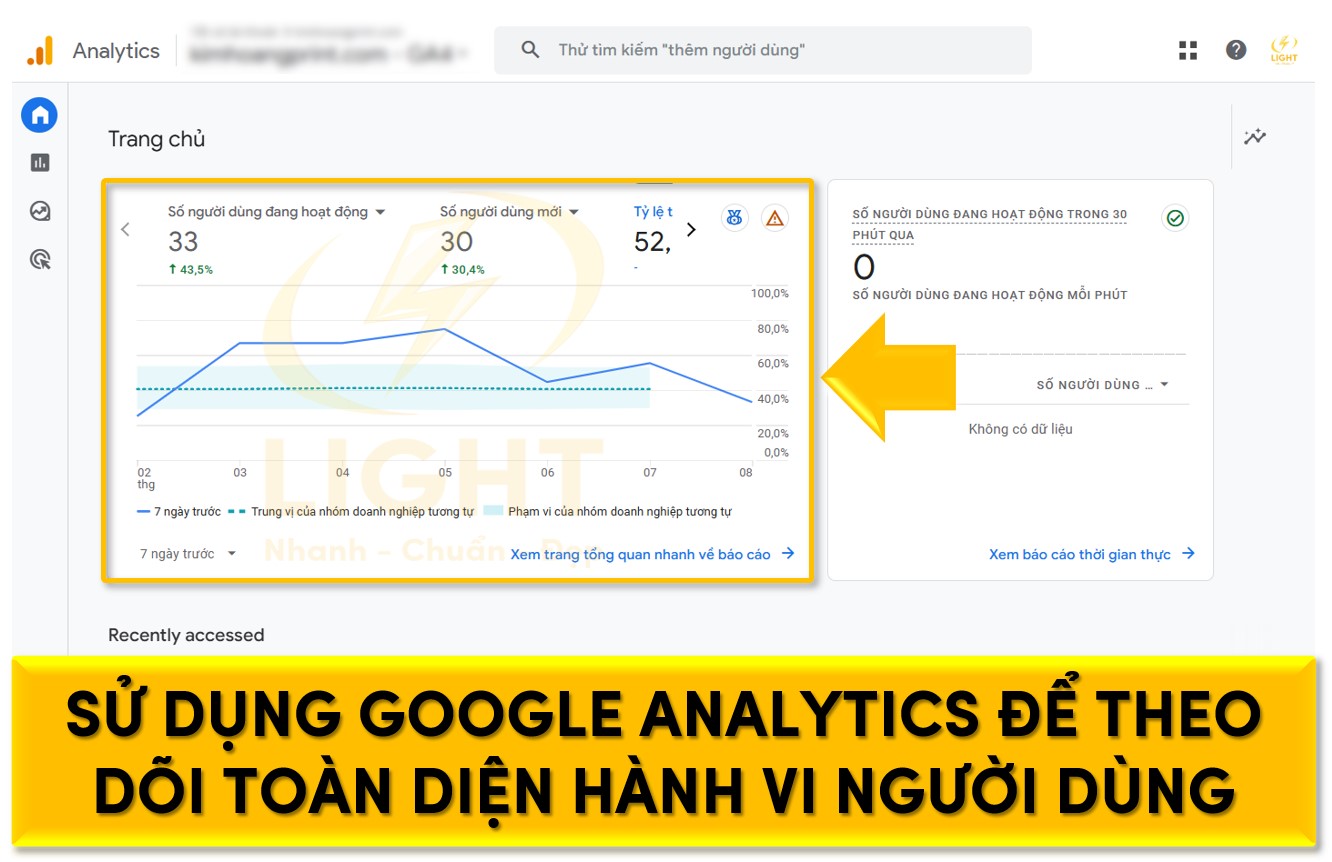
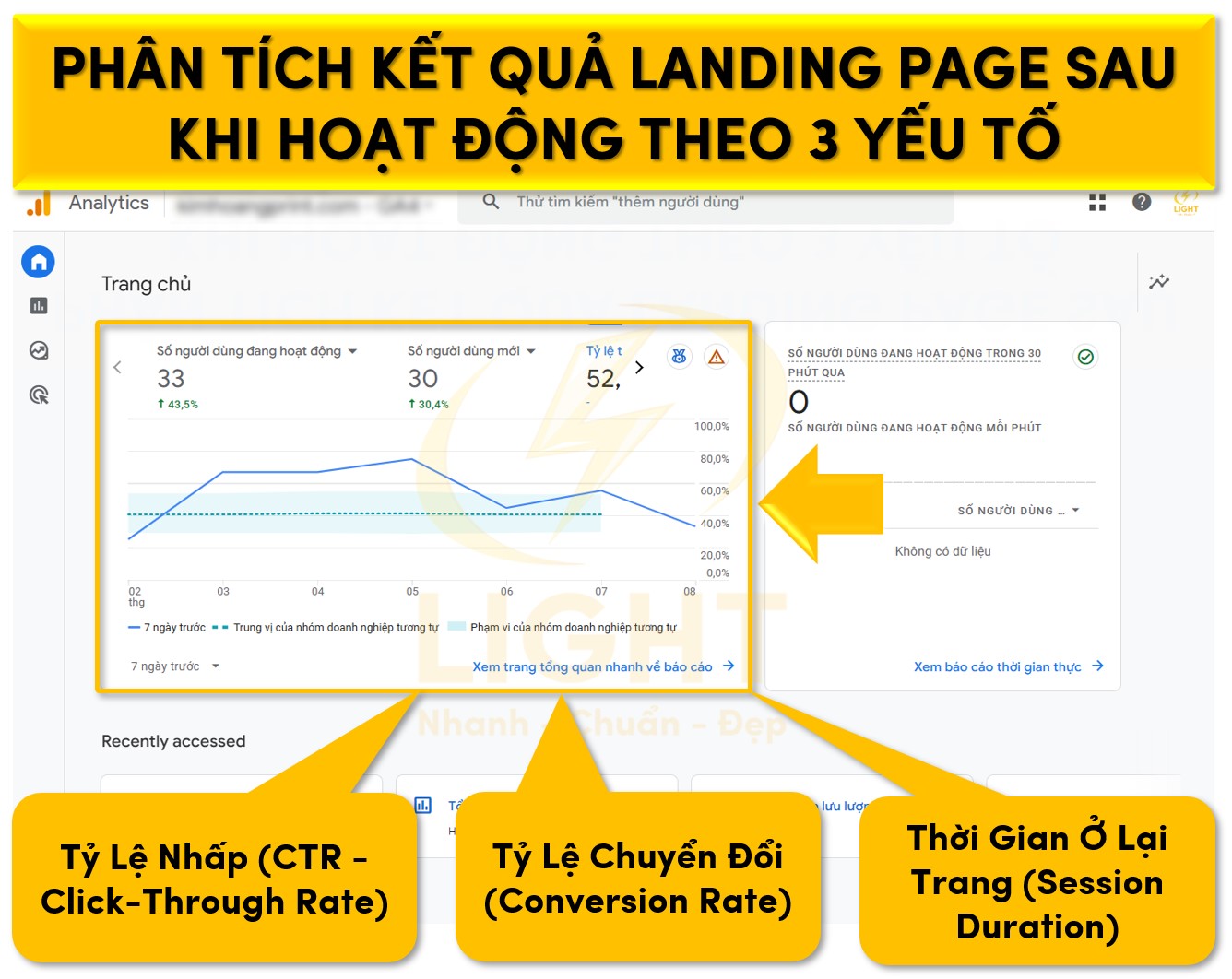
Google Analytics:
- Theo dõi toàn diện hành vi người dùng, bao gồm tỷ lệ thoát, thời gian ở lại trang, và số lượng trang được xem. Dữ liệu này giúp xác định các khu vực trên landing page cần tối ưu.
- Hỗ trợ thiết lập và đo lường mục tiêu (Goal Tracking) như số lượt nhấp vào nút CTA hoặc tỷ lệ hoàn thành biểu mẫu, từ đó đánh giá hiệu quả của từng yếu tố trên trang.
- Phân tích nguồn lưu lượng truy cập, giúp xác định kênh nào (quảng cáo, email marketing, tìm kiếm tự nhiên) mang lại hiệu quả cao nhất.

Hotjar:
- Cung cấp bản đồ nhiệt (Heatmap) hiển thị mức độ tương tác của người dùng trên trang, giúp xác định các khu vực có tỷ lệ nhấp chuột cao và tối ưu vị trí của nút CTA hoặc nội dung quan trọng.
- Ghi lại phiên truy cập (Session Recording), cho phép xem lại từng thao tác của người dùng trên trang để tìm hiểu các vấn đề liên quan đến trải nghiệm người dùng.
- Tích hợp tính năng khảo sát ngắn gọn trên landing page để thu thập phản hồi từ khách truy cập về trải nghiệm của họ.
Crazy Egg:
- Tương tự như Hotjar, cung cấp bản đồ nhiệt và dữ liệu cuộn trang (Scrollmap) để xác định mức độ tương tác của người dùng trên từng phần của landing page.
- Phân tích A/B Testing để kiểm tra hiệu quả của các thay đổi nhỏ trong thiết kế hoặc nội dung.
Tích hợp và tự động hóa:
- Các công cụ này thường được tích hợp thông qua mã theo dõi hoặc plugin, cho phép doanh nghiệp thu thập dữ liệu tự động mà không cần can thiệp kỹ thuật sâu.
- Dữ liệu từ các công cụ đo lường có thể đồng bộ với CRM và nền tảng marketing automation, giúp doanh nghiệp tạo ra chiến lược tối ưu dựa trên hành vi thực tế của khách hàng.
Ứng dụng dữ liệu để cải thiện:
- Phân tích dữ liệu để xác định những yếu tố cần điều chỉnh như tiêu đề, vị trí nút CTA, hoặc bố cục nội dung.
- Áp dụng kết quả từ A/B Testing để triển khai các thay đổi mang lại hiệu quả cao nhất trong chuyển đổi.
5 Nguyên Tắc Khi Thiết Kế Landing Page
Landing page hiệu quả cần đảm bảo sự đồng nhất thương hiệu, tập trung vào một mục tiêu cụ thể, tận dụng bằng chứng xã hội và kích thích hành động thông qua yếu tố khẩn cấp. Đồng nhất thương hiệu giúp khách hàng dễ nhận diện và tin tưởng, thông qua logo, màu sắc, và font chữ được thiết kế đồng bộ. Tập trung vào mục tiêu cụ thể đảm bảo mọi yếu tố trên trang hỗ trợ trực tiếp cho hành động chính như đăng ký, mua hàng hoặc thu thập thông tin, với bố cục rõ ràng và nội dung hấp dẫn. Bằng chứng xã hội, như đánh giá khách hàng, số liệu minh chứng và chứng nhận uy tín, tăng độ tin cậy và thuyết phục khách hàng hành động. Sử dụng yếu tố khẩn cấp, như đồng hồ đếm ngược hoặc ưu đãi giới hạn, thúc đẩy khách hàng đưa ra quyết định ngay lập tức.

Những yếu tố này phối hợp giúp tạo ra một landing page chuyên nghiệp, thu hút và đạt hiệu quả cao.
1. Đồng Nhất Thương Hiệu
Sự đồng nhất về thương hiệu trong thiết kế landing page không chỉ tăng tính chuyên nghiệp mà còn giúp khách hàng dễ dàng nhận diện và ghi nhớ. Mỗi yếu tố trên landing page phải phản ánh đúng hình ảnh và thông điệp tổng thể của doanh nghiệp, tạo sự tin cậy và kết nối chặt chẽ với các kênh tiếp thị khác.
Logo
- Vị trí chiến lược: Logo cần được đặt tại góc trên bên trái hoặc chính giữa đầu trang để đảm bảo khách hàng nhìn thấy ngay khi truy cập. Đây là các vị trí mà mắt người dùng thường quét qua đầu tiên.
- Độ phân giải cao: Logo phải rõ nét, không bị mờ hoặc vỡ pixel, đảm bảo phù hợp với tỷ lệ tổng thể của trang. Logo cần tương thích trên mọi kích thước màn hình, từ thiết bị di động đến máy tính để bàn.
- Kích thước hợp lý: Kích thước logo không nên quá lớn để chiếm diện tích nhưng cũng không quá nhỏ khiến khách hàng khó nhận diện.
- Tích hợp liên kết: Logo thường được liên kết với trang chủ hoặc một trang quan trọng để tăng khả năng điều hướng.
Màu Sắc
- Lấy cảm hứng từ bảng màu thương hiệu: Màu sắc của landing page nên được đồng bộ với màu sắc chính của thương hiệu, thường được sử dụng trong logo, các tài liệu tiếp thị và website chính.
- Tạo điểm nhấn: Màu sắc chính (primary color) nên được dùng để làm nổi bật các yếu tố quan trọng như tiêu đề, nút CTA, hoặc biểu tượng kêu gọi hành động. Ví dụ: màu đỏ thường kích thích cảm giác khẩn cấp, trong khi màu xanh tạo cảm giác tin cậy.
- Phối hợp màu sắc phụ: Sử dụng màu sắc phụ (secondary color) để bổ sung và tạo sự hài hòa. Ví dụ: nếu màu chính là xanh đậm, có thể kết hợp với xanh nhạt hoặc trắng để tăng độ tương phản.
- Tránh lộn xộn: Không nên sử dụng quá nhiều màu sắc trên một trang, chỉ nên giới hạn từ 2 đến 3 màu để duy trì sự gọn gàng và tập trung.
Font Chữ
- Đồng bộ hóa với các kênh khác: Font chữ trên landing page cần thống nhất với font được sử dụng trong các kênh truyền thông khác của doanh nghiệp như website chính, tài liệu tiếp thị, và bài đăng mạng xã hội. Điều này giúp khách hàng nhận ra thương hiệu một cách nhất quán.
- Tiêu đề nổi bật: Font chữ cho tiêu đề cần rõ ràng, dễ đọc và thu hút sự chú ý ngay lập tức. Các font không chân (sans-serif) như Helvetica hoặc Open Sans thường phù hợp cho tiêu đề vì tạo cảm giác hiện đại và tối giản.
- Nội dung thân thiện: Đối với phần nội dung chính, sử dụng font chữ thân thiện, dễ đọc trên cả thiết bị di động và máy tính. Font có chân (serif) như Georgia hoặc Times New Roman có thể tạo cảm giác trang trọng nếu phù hợp với phong cách thương hiệu.
- Giới hạn số lượng font: Chỉ sử dụng tối đa 2 loại font trên một landing page – một cho tiêu đề và một cho nội dung – để tránh sự rối mắt và mất cân đối.
- Kích thước chữ hợp lý:
- Tiêu đề chính: 24–32px, tùy thuộc vào độ nổi bật cần thiết.
- Phần nội dung: 14–18px để đảm bảo dễ đọc trên mọi thiết bị.
Sự đồng nhất trong logo, màu sắc, và font chữ không chỉ tạo nên một landing page chuyên nghiệp mà còn tăng cường khả năng nhận diện thương hiệu, giữ chân khách hàng lâu hơn và thúc đẩy họ thực hiện hành động mong muốn.
2. Tập Trung Vào Mục Tiêu Cụ Thể
Landing page hiệu quả được xây dựng để hướng dẫn người dùng hoàn thành một mục tiêu cụ thể. Mọi yếu tố trên trang cần được thiết kế và sắp xếp sao cho loại bỏ tối đa các yếu tố gây xao lãng, đảm bảo rằng khách hàng luôn tập trung vào thông điệp chính và hành động mong muốn.
Xác Định Mục Tiêu Rõ Ràng
Trước khi bắt đầu thiết kế landing page, cần xác định rõ ràng mục tiêu mà trang hướng đến.
Loại mục tiêu thường gặp:
- Thu thập thông tin khách hàng: Biểu mẫu đăng ký nhận thông tin, tải tài liệu miễn phí hoặc tham gia khảo sát.
- Bán hàng: Đưa ra ưu đãi hoặc các lợi ích hấp dẫn để thúc đẩy khách hàng mua ngay tại trang.
- Đăng ký sự kiện: Cung cấp thông tin và tạo điều kiện thuận lợi để người dùng dễ dàng đăng ký tham gia.
Phân tích và tập trung vào một mục tiêu duy nhất:
- Tránh kết hợp quá nhiều mục tiêu trên một landing page vì sẽ gây rối và làm giảm tỷ lệ chuyển đổi.
- Toàn bộ nội dung, thiết kế, và hình ảnh minh họa phải hỗ trợ trực tiếp cho mục tiêu chính.
Bố Cục Tối Ưu Hóa
Bố cục của landing page cần được thiết kế sao cho các yếu tố quan trọng nhất luôn nằm trong tầm nhìn của người dùng mà không cần cuộn trang.
Vị trí chiến lược cho các yếu tố chính:
- Tiêu đề chính: Đặt ngay trên đầu trang, với phông chữ lớn, rõ ràng, và có thông điệp thu hút.
- Nút kêu gọi hành động (CTA): Vị trí nút CTA phải dễ nhận diện và gần nội dung chính để người dùng không mất thời gian tìm kiếm.
- Hình ảnh hoặc video minh họa: Đặt ngay cạnh hoặc bên dưới tiêu đề để làm nổi bật giá trị sản phẩm/dịch vụ.
Thứ tự nội dung:
- Sắp xếp nội dung theo logic: Tiêu đề chính -> Giá trị nổi bật -> Lợi ích cụ thể -> CTA.
- Chia trang thành các phần rõ ràng để người dùng dễ theo dõi, sử dụng khoảng trắng hợp lý để giảm cảm giác chật chội.
Giới hạn chiều dài trang:
- Nếu nội dung quá dài, nên chia thành các phần nhỏ và cung cấp tính năng cuộn mượt (smooth scroll) hoặc liên kết nội bộ để người dùng di chuyển dễ dàng.
Giảm Thiểu Yếu Tố Gây Phân Tâm
Sự tập trung của người dùng trên một landing page thường rất ngắn, vì vậy mọi yếu tố không hỗ trợ cho mục tiêu chính đều nên được loại bỏ hoặc giảm thiểu.
Loại bỏ menu điều hướng:
- Không sử dụng thanh menu hoặc liên kết đến các trang khác, trừ khi đó là liên kết dẫn đến hành động như thanh toán hoặc điền biểu mẫu.
Hạn chế liên kết ngoài:
- Tránh đặt các liên kết không cần thiết ra ngoài trang vì sẽ làm người dùng mất tập trung và rời khỏi trang trước khi hoàn thành mục tiêu.
Sử dụng thông tin bổ trợ hợp lý:
- Nếu cần cung cấp thêm chi tiết, sử dụng tính năng mở rộng (accordion) để không làm trang trở nên lộn xộn.
- Ví dụ: "Chi tiết về giá" hoặc "Câu hỏi thường gặp" có thể được hiển thị bằng cách nhấp mở, thay vì trình bày toàn bộ nội dung ngay lập tức.
Tập trung vào một thông điệp chính:
- Mỗi phần nội dung trên landing page cần thống nhất và xoay quanh mục tiêu cụ thể. Tránh thêm thông tin hoặc hình ảnh không liên quan trực tiếp đến thông điệp chính.
Yếu Tố Hỗ Trợ Tăng Hiệu Quả
Hình ảnh và video minh họa:
- Đảm bảo rằng các hình ảnh và video trên trang luôn hỗ trợ cho mục tiêu chính. Ví dụ, hình ảnh khách hàng đang sử dụng sản phẩm hoặc video hướng dẫn cách thức tham gia sự kiện.
CTA nổi bật:
- Nút CTA cần được thiết kế với màu sắc tương phản để thu hút sự chú ý ngay lập tức. Văn bản trên nút phải ngắn gọn và trực tiếp, như "Đăng Ký Ngay," "Nhận Ưu Đãi," hoặc "Mua Ngay."
Thông điệp khẩn cấp:
- Thêm yếu tố khan hiếm để thúc đẩy hành động nhanh chóng, chẳng hạn: "Ưu đãi kết thúc trong 24 giờ" hoặc "Chỉ còn 5 suất tham gia."
Landing page tập trung vào một mục tiêu cụ thể sẽ giúp hướng dẫn người dùng hoàn thành hành động mong muốn mà không bị phân tâm. Từ đó, tăng tỷ lệ chuyển đổi và đạt hiệu quả tối ưu cho chiến dịch.
4. Bằng Chứng Xã Hội (Social Proof)
Bằng chứng xã hội là một trong những yếu tố mạnh mẽ nhất giúp khách hàng cảm thấy an tâm và tin tưởng hơn khi đưa ra quyết định. Thông qua việc trình bày các đánh giá, số liệu minh chứng và chứng nhận uy tín, landing page có thể thuyết phục khách hàng rằng sản phẩm hoặc dịch vụ đã được nhiều người công nhận và mang lại giá trị thực tế.
Đánh Giá Và Phản Hồi Từ Khách Hàng
Hiển thị đánh giá thực tế:
- Cung cấp các đánh giá chi tiết từ khách hàng đã trải nghiệm sản phẩm/dịch vụ, nhấn mạnh vào lợi ích hoặc kết quả họ đạt được. Ví dụ:
- "Sử dụng dịch vụ này giúp tôi tiết kiệm 10 giờ làm việc mỗi tuần."
- "Sau 3 tháng, doanh thu cửa hàng của tôi đã tăng 50% nhờ công cụ này."
- Cung cấp các đánh giá chi tiết từ khách hàng đã trải nghiệm sản phẩm/dịch vụ, nhấn mạnh vào lợi ích hoặc kết quả họ đạt được. Ví dụ:
Kèm theo thông tin xác thực:
- Để tăng tính chân thực, bao gồm các thông tin như:
- Tên khách hàng đầy đủ hoặc viết tắt (nếu cần bảo mật).
- Vị trí địa lý, chức danh, hoặc công ty của khách hàng. Ví dụ: "Nguyễn Văn A, Quản lý dự án tại Hà Nội."
- Để tăng tính chân thực, bao gồm các thông tin như:
Sử dụng hình ảnh và video:
- Đính kèm hình ảnh khách hàng hoặc video testimonial để tăng tính thuyết phục. Video nên ngắn gọn (dưới 2 phút), tập trung vào cảm nhận và lợi ích khách hàng nhận được.
Chọn lọc phản hồi:
- Ưu tiên các phản hồi nhấn mạnh vào các lợi ích hoặc vấn đề mà sản phẩm/dịch vụ giải quyết, tránh nội dung quá chung chung hoặc không liên quan.
Số Liệu Minh Chứng
Trình bày thành tích ấn tượng:
- Sử dụng số liệu cụ thể để minh họa giá trị mà sản phẩm/dịch vụ mang lại. Ví dụ:
- "Hơn 100.000 người dùng đã đăng ký trong năm qua."
- "Tỷ lệ chuyển đổi tăng 300% sau khi sử dụng giải pháp này."
- Sử dụng số liệu cụ thể để minh họa giá trị mà sản phẩm/dịch vụ mang lại. Ví dụ:
Thiết kế trực quan:
- Sử dụng các biểu đồ, đồ thị hoặc biểu tượng để trình bày số liệu một cách dễ hiểu và nổi bật. Ví dụ: biểu đồ thanh để hiển thị tỷ lệ tăng trưởng doanh thu hoặc biểu tượng người dùng để minh họa số lượng khách hàng.
Liên kết với ngữ cảnh cụ thể:
- Giải thích rõ ràng ngữ cảnh của số liệu để tăng độ tin cậy. Ví dụ: "Tỷ lệ chuyển đổi trung bình đạt 25% sau 3 tháng áp dụng chiến lược này."
Cập nhật thường xuyên:
- Số liệu cần được kiểm tra và cập nhật định kỳ để đảm bảo tính chính xác và phù hợp với thời điểm hiện tại.
Chứng Nhận Hoặc Giải Thưởng
Hiển thị chứng nhận uy tín:
- Các chứng nhận từ tổ chức có thẩm quyền hoặc giải thưởng ngành nghề nên được đặt ở vị trí nổi bật. Ví dụ:
- Logo chứng nhận ISO.
- Giải thưởng “Top 10 Sản Phẩm Được Yêu Thích Nhất Năm 2023.”
- Các chứng nhận từ tổ chức có thẩm quyền hoặc giải thưởng ngành nghề nên được đặt ở vị trí nổi bật. Ví dụ:
Đặt trong bối cảnh phù hợp:
- Kèm theo giải thích ngắn gọn về ý nghĩa của chứng nhận hoặc giải thưởng. Ví dụ: "Chứng nhận này đảm bảo rằng sản phẩm của chúng tôi tuân thủ các tiêu chuẩn chất lượng quốc tế."
Sử dụng định dạng hình ảnh rõ nét:
- Các chứng nhận và logo giải thưởng cần được hiển thị với độ phân giải cao, đảm bảo không bị mờ hoặc méo mó.
Liên kết đến nguồn uy tín:
- Nếu có thể, cung cấp liên kết đến tổ chức cấp chứng nhận hoặc bài viết về giải thưởng để tăng độ tin cậy.
Tích Hợp Bằng Chứng Xã Hội Vào Landing Page
Vị trí chiến lược:
- Đặt bằng chứng xã hội ngay dưới tiêu đề chính hoặc gần nút CTA để thu hút sự chú ý.
- Các số liệu minh chứng có thể đặt trong phần nổi bật ở giữa trang hoặc làm thành một mục riêng biệt.
Tạo sự đồng bộ:
- Các yếu tố bằng chứng xã hội cần phù hợp với phong cách thiết kế tổng thể của landing page, từ màu sắc, font chữ đến bố cục.
Nhấn mạnh yếu tố cụ thể:
- Sử dụng các khung hoặc hộp (box) để làm nổi bật các đánh giá hoặc số liệu quan trọng.
Việc sử dụng bằng chứng xã hội hiệu quả không chỉ giúp tăng độ tin cậy mà còn thuyết phục khách hàng rằng họ đang đưa ra quyết định đúng đắn khi chọn sản phẩm hoặc dịch vụ.
5. Sử Dụng Yếu Tố Khẩn Cấp
Yếu tố khẩn cấp là một chiến thuật hiệu quả để thúc đẩy khách hàng đưa ra quyết định nhanh chóng. Bằng cách tạo cảm giác cấp bách, bạn khuyến khích họ hành động ngay lập tức để không bỏ lỡ cơ hội.
Đếm Ngược Thời Gian
Tầm quan trọng của đồng hồ đếm ngược:
Đồng hồ đếm ngược là một công cụ trực quan và mạnh mẽ giúp nhấn mạnh tính cấp bách của ưu đãi hoặc sự kiện. Nó tạo áp lực tâm lý, khiến khách hàng cảm thấy họ phải hành động trước khi hết thời gian.Cách triển khai hiệu quả:
- Đồng hồ cần được đặt ở vị trí nổi bật, chẳng hạn gần tiêu đề chính hoặc nút kêu gọi hành động (CTA).
- Thiết kế đơn giản, rõ ràng, dễ đọc với các phần hiển thị giây, phút, giờ, hoặc ngày tùy thuộc vào thời gian còn lại của chương trình.
- Ví dụ: "Khuyến mãi kết thúc trong: 02:15:30."
Đồng bộ với nội dung:
- Đồng hồ đếm ngược nên được gắn liền với một thông điệp cụ thể như "Mua ngay để nhận ưu đãi 50% trước khi hết giờ."
- Kết hợp màu sắc tương phản hoặc hiệu ứng động để thu hút sự chú ý.
Lựa chọn công nghệ:
- Sử dụng các plugin hoặc mã JavaScript để tạo đồng hồ đếm ngược động, đảm bảo tính chính xác và đồng nhất trên mọi thiết bị.
Ưu Đãi Giới Hạn
Xác định rõ giới hạn:
- Các thông điệp về giới hạn phải minh bạch và cụ thể, tạo sự tin tưởng cho khách hàng.
- Ví dụ: "Chỉ còn 10 sản phẩm với giá đặc biệt," hoặc "Ưu đãi kết thúc vào lúc 23:59 hôm nay."
Cách trình bày:
- Sử dụng số liệu cụ thể để minh họa giới hạn, ví dụ: "20 sản phẩm đã được đặt mua, chỉ còn lại 5 sản phẩm."
- Đặt thông điệp gần nút CTA hoặc ở các vị trí người dùng dễ nhìn thấy ngay khi truy cập trang.
Kết hợp với khan hiếm:
- Tạo cảm giác khan hiếm bằng cách hiển thị số lượng giảm dần hoặc thông báo "sắp hết hàng."
- Ví dụ: "Chỉ còn 2 suất tham gia hội thảo trực tuyến – Đăng ký ngay."
Kiểm soát thông tin:
- Đảm bảo rằng các thông tin về ưu đãi giới hạn là chính xác, tránh việc cung cấp thông tin không đúng sự thật vì có thể làm giảm lòng tin của khách hàng.
Ngôn Ngữ Tạo Động Lực
Lựa chọn từ ngữ khích lệ:
- Sử dụng các cụm từ mạnh mẽ và khuyến khích hành động, chẳng hạn:
- "Hãy nhanh tay trước khi quá muộn."
- "Chỉ có hôm nay, đừng bỏ lỡ cơ hội."
- "Đăng ký ngay để không bỏ lỡ ưu đãi độc quyền."
- Sử dụng các cụm từ mạnh mẽ và khuyến khích hành động, chẳng hạn:
Kết hợp với tính cấp bách:
- Gắn ngôn ngữ tạo động lực với yếu tố thời gian hoặc số lượng giới hạn để tăng hiệu quả.
- Ví dụ: "Chỉ còn 1 giờ để nhận ưu đãi 50% – Đừng bỏ lỡ."
Đặt trong bối cảnh hợp lý:
- Ngôn ngữ phải phù hợp với mục tiêu của landing page và nhu cầu của khách hàng. Ví dụ: với một landing page về hội thảo, có thể sử dụng: "Chỉ còn 3 vé tham gia – Đăng ký ngay hôm nay."
Trình bày nổi bật:
- Ngôn ngữ tạo động lực nên được làm nổi bật bằng phông chữ lớn, in đậm, hoặc sử dụng màu sắc tương phản với nền trang.
Tích Hợp Yếu Tố Khẩn Cấp Vào Landing Page
Vị trí chiến lược:
- Yếu tố khẩn cấp cần xuất hiện ở các khu vực chính của landing page như đầu trang (hero section), gần nút CTA, hoặc ở phần cuối khi khách hàng đang cân nhắc.
Kết hợp hình ảnh và thiết kế:
- Dùng hình ảnh hoặc biểu tượng minh họa như đồng hồ, biểu tượng hàng sắp hết để làm tăng tính trực quan.
- Ví dụ: Một biểu tượng đồng hồ nhỏ bên cạnh thông báo "Khuyến mãi kết thúc sau 02:00:00."
Tối ưu hóa trải nghiệm người dùng:
- Đảm bảo yếu tố khẩn cấp hiển thị tốt trên mọi thiết bị, đặc biệt là thiết bị di động.
- Tránh sử dụng quá nhiều thông điệp khẩn cấp khiến người dùng cảm thấy áp lực hoặc khó chịu.
Sử dụng yếu tố khẩn cấp đúng cách sẽ không chỉ thúc đẩy hành động ngay lập tức mà còn tạo ra sự hào hứng và cảm giác giá trị cho khách hàng, giúp tối đa hóa tỷ lệ chuyển đổi.
Case Studies Thành Công
Trong lĩnh vực bất động sản, sự cạnh tranh khốc liệt đòi hỏi các doanh nghiệp không chỉ cần một chiến lược tiếp thị mạnh mẽ mà còn phải sở hữu những landing page tối ưu để thu hút và chuyển đổi khách hàng tiềm năng. Landing page không đơn thuần là một trang web, mà là điểm kết nối quan trọng giữa người truy cập và giá trị dự án, giúp thúc đẩy họ thực hiện hành động cụ thể như đăng ký tham quan, nhận thông tin, hoặc quyết định mua hàng.
Những ví dụ thực tế về landing page bất động sản thành công cho thấy, việc kết hợp giữa thiết kế giao diện chuyên nghiệp, nội dung tập trung vào giá trị, và các yếu tố trực quan như hình ảnh và video có thể tạo ra tác động mạnh mẽ. Các yếu tố này, khi được triển khai đúng cách, không chỉ nâng cao trải nghiệm người dùng mà còn tăng tỷ lệ chuyển đổi đáng kể.
Bên cạnh đó, việc phân tích chi tiết các yếu tố giúp tăng tỷ lệ chuyển đổi là cơ hội để hiểu rõ hơn những gì làm nên một landing page hiệu quả. Từ cách trình bày nội dung hấp dẫn, tối ưu thiết kế biểu mẫu, đến việc sử dụng bằng chứng xã hội và tạo cảm giác cấp bách, tất cả đều đóng góp vào sự thành công của chiến dịch tiếp thị bất động sản.
Các Ví Dụ Thực Tế Về Landing Page Hiệu Quả Về Bất Động Sản
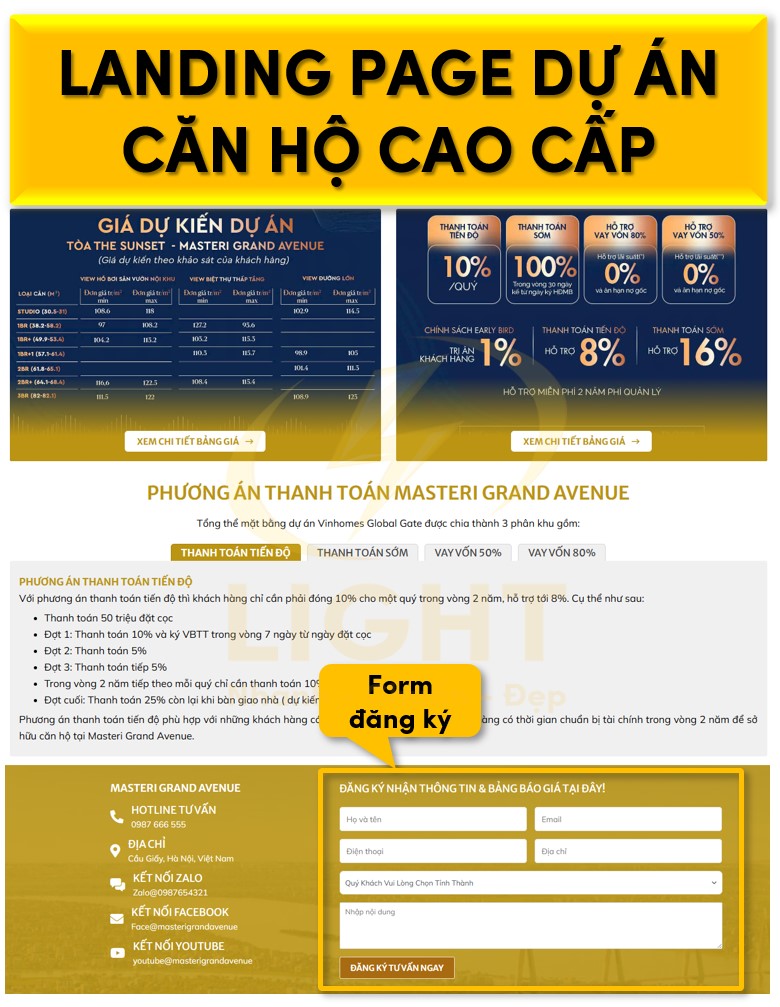
Ví dụ 1: Landing Page Dự Án Căn Hộ Cao Cấp
Mục tiêu chính của landing page là thu hút khách hàng tiềm năng đăng ký nhận thông tin chi tiết về dự án.

Các yếu tố được sử dụng:
Tiêu đề hấp dẫn và có sức thuyết phục
- Tiêu đề: "Sở Hữu Căn Hộ Cao Cấp Tại Trung Tâm Thành Phố – Ưu Đãi Đặc Biệt Cho 50 Khách Đầu Tiên."
- Tiêu đề nhấn mạnh tính độc quyền, lợi ích rõ ràng, và tạo cảm giác cấp bách.
Hình ảnh chất lượng cao và video minh họa sống động
- Sử dụng hình ảnh thực tế của dự án và phối cảnh 3D, nhấn mạnh các tiện ích cao cấp như hồ bơi vô cực, khu vườn trên không, và phòng gym hiện đại.
- Video ngắn (90 giây) mô tả tổng quan dự án, bao gồm cả tiện ích và không gian sống bên trong.
CTA mạnh mẽ và trực tiếp
- Nút CTA: "Nhận Thông Tin Dự Án Ngay."
- Nút được thiết kế với màu sắc tương phản, dễ nhận diện và được lặp lại ở các vị trí chiến lược trên trang.
Biểu mẫu đơn giản và dễ điền
- Chỉ yêu cầu 3 trường thông tin: họ tên, số điện thoại, email.
- Kèm theo lời cam kết bảo mật dữ liệu khách hàng.
Tích hợp yếu tố khan hiếm
- Thông báo về số lượng căn hộ giới hạn: "Chỉ còn 15 căn hộ với mức giá ưu đãi."
- Đồng hồ đếm ngược: "Ưu đãi kết thúc sau 48 giờ."
Kết quả: Landing page này đạt tỷ lệ chuyển đổi 65%, với hơn 500 khách hàng để lại thông tin trong vòng 7 ngày đầu tiên.
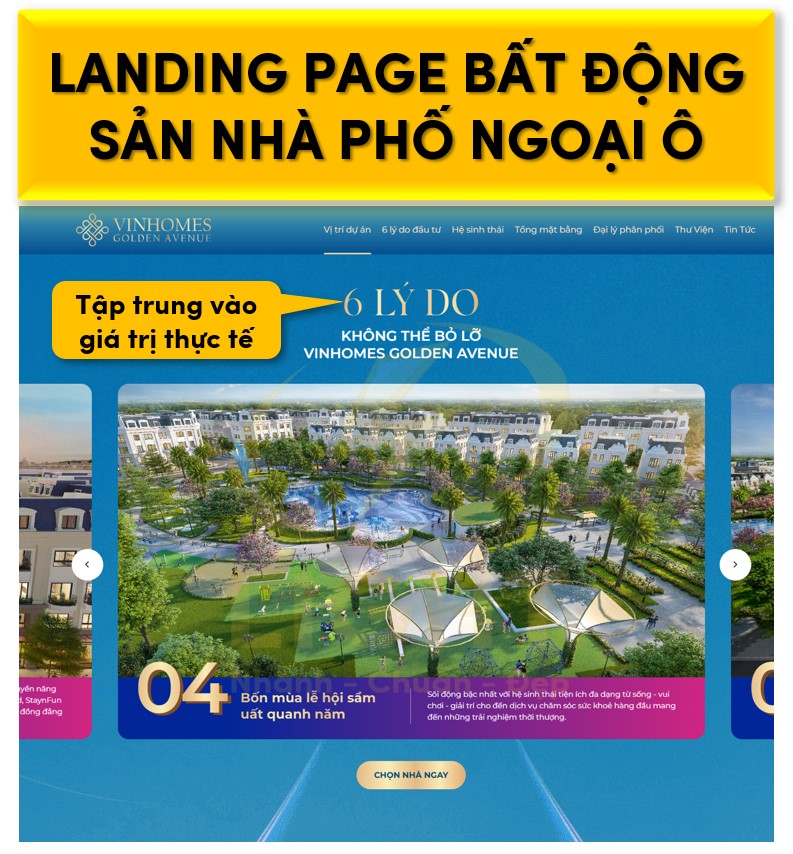
Ví dụ 2: Landing Page Bất Động Sản Nhà Phố Ngoại Ô
Landing page này được thiết kế để tăng lượng khách tham gia sự kiện tham quan thực tế tại dự án nhà phố vùng ngoại ô.

Các yếu tố được sử dụng:
Nội dung tập trung vào giá trị thực tế
- Tiêu đề: "Tận Hưởng Không Gian Xanh Chỉ 30 Phút Từ Trung Tâm Thành Phố – Đăng Ký Ngay Để Trải Nghiệm Thực Tế."
- Nội dung mô tả chi tiết về tiềm năng dự án: không gian sống xanh, kết nối giao thông thuận lợi, và giá trị đầu tư lâu dài.
Hình ảnh minh họa cụ thể
- Hình ảnh chụp từ drone cho thấy toàn cảnh khu vực.
- Minh họa rõ ràng các tiện ích như trường học, siêu thị, và công viên gần dự án.
Video mô phỏng hành trình tham quan
- Video 60 giây cho thấy trải nghiệm tham quan dự án, bao gồm cả không gian sống và tiện ích lân cận.
Kêu gọi hành động rõ ràng
- CTA: "Đăng Ký Tham Quan Miễn Phí."
- Kết hợp thêm ưu đãi giới hạn: "Nhận voucher 5 triệu đồng khi tham quan dự án."
Bằng chứng xã hội và chứng nhận
- Hiển thị đánh giá tích cực từ những người đã mua: "Tôi đã tìm được không gian sống lý tưởng cho gia đình chỉ sau một chuyến tham quan."
- Logo và giải thưởng của dự án để tăng độ tin cậy.
Kết quả: Gần 70% người đăng ký tham gia sự kiện đã trở thành khách hàng tiềm năng, với tỷ lệ chuyển đổi đạt 45%.
Phân Tích Yếu Tố Giúp Tăng Tỷ Lệ Chuyển Đổi
1. Nội dung hấp dẫn và tập trung vào lợi ích khách hàng
- Nội dung trên landing page nhấn mạnh các giá trị cụ thể, thực tế mà khách hàng sẽ nhận được. Ví dụ: "Sống xanh giữa lòng thành phố," "Tiềm năng đầu tư sinh lời cao."
- Tránh nội dung mơ hồ, thay vào đó sử dụng số liệu cụ thể như "Lợi nhuận dự kiến tăng 20% trong 2 năm."
2. Thiết kế giao diện rõ ràng và chuyên nghiệp
- Sử dụng bố cục đơn giản, dễ nhìn, với không gian trắng hợp lý để làm nổi bật nội dung quan trọng.
- Các phần nội dung được chia nhỏ, dễ theo dõi với tiêu đề rõ ràng.
3. Tăng tính trực quan bằng hình ảnh và video chất lượng cao
- Hình ảnh chụp thực tế hoặc phối cảnh giúp khách hàng hình dung rõ ràng về dự án.
- Video ngắn gọn nhưng đầy đủ thông tin, giữ chân người xem và làm tăng độ tin cậy.
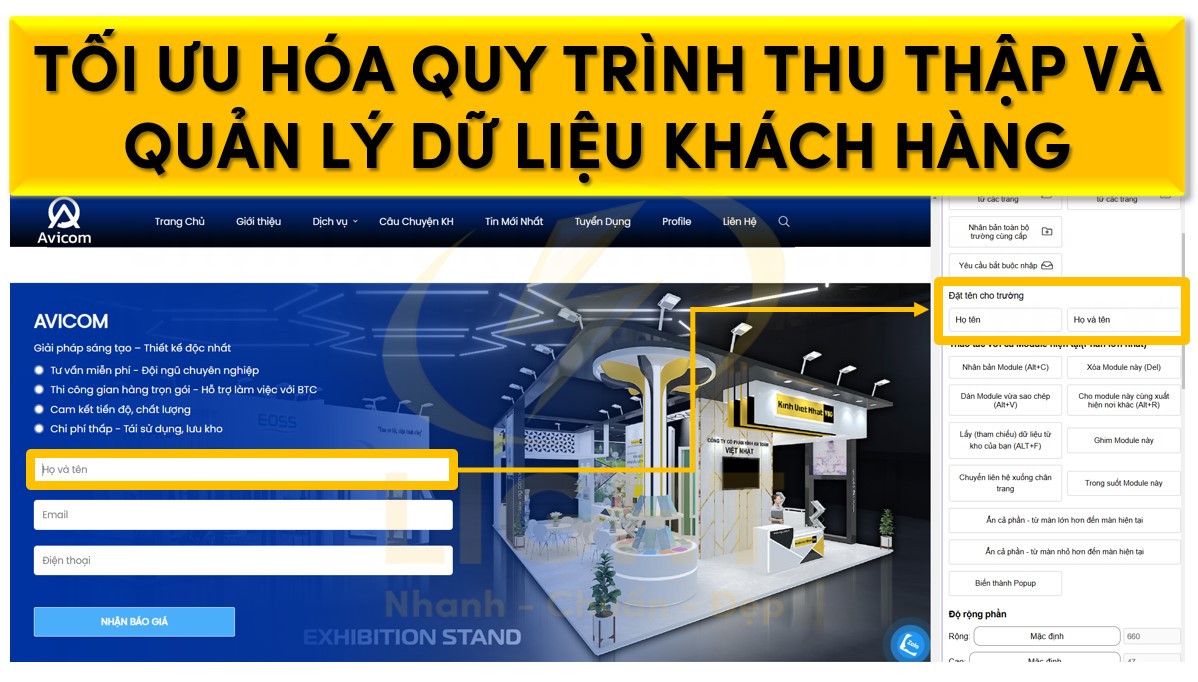
4. Biểu mẫu thu thập thông tin tối ưu hóa
- Sử dụng số lượng trường điền thông tin tối thiểu để giảm rào cản đối với người dùng.
- Thêm hướng dẫn rõ ràng và nút CTA ngay dưới biểu mẫu để tạo sự thuận tiện.
5. Tạo cảm giác cấp bách với yếu tố khan hiếm
- Đồng hồ đếm ngược hoặc thông báo số lượng hạn chế giúp thúc đẩy khách hàng đưa ra quyết định nhanh chóng.
- Sử dụng các thông điệp như "Chỉ còn 5 suất tham quan miễn phí cuối cùng."
6. Tích hợp bằng chứng xã hội
- Đánh giá từ khách hàng cũ hoặc số liệu minh chứng về thành công của dự án như "80% căn hộ đã được đặt cọc."
- Hình ảnh hoặc video testimonial giúp tăng độ tin cậy.
7. Đảm bảo tốc độ tải trang tối ưu
- Hình ảnh và video được nén để giảm dung lượng nhưng vẫn đảm bảo chất lượng.
- Sử dụng công cụ như Google PageSpeed Insights để kiểm tra và cải thiện hiệu suất.
Cách Tăng Tỷ Lệ Chuyển Đổi (CRO) Cho Landing Page
Từ việc thử nghiệm A/B testing để so sánh các yếu tố trên trang, phân tích hành vi người dùng bằng công cụ heatmap, đến tối ưu hóa các nút kêu gọi hành động (CTA) và cá nhân hóa nội dung theo từng đối tượng khách hàng, mọi khía cạnh đều cần được tối ưu hóa để đảm bảo hiệu quả cao nhất. Việc thực hiện đồng bộ các chiến lược này không chỉ giúp tăng tỷ lệ chuyển đổi mà còn tạo ra trải nghiệm liền mạch và thuyết phục, giúp giữ chân người dùng lâu hơn và thúc đẩy họ thực hiện hành động mong muốn.

Thử Nghiệm A/B Testing
A/B testing là một phương pháp mạnh mẽ giúp so sánh hai phiên bản khác nhau của landing page để xác định thiết kế, nội dung hoặc yếu tố nào mang lại hiệu quả tốt hơn.
Các yếu tố nên thử nghiệm:
- Tiêu đề: So sánh giữa hai tiêu đề có cách tiếp cận khác nhau, ví dụ, một tiêu đề nhấn mạnh lợi ích cụ thể ("Tăng 50% Doanh Số Bán Hàng") và một tiêu đề tập trung vào cảm xúc ("Khám Phá Bí Quyết Thành Công Trong Kinh Doanh").
- Nút CTA: Thử nghiệm giữa các nút CTA với màu sắc, vị trí, hoặc ngôn từ khác nhau như "Nhận Ưu Đãi" so với "Đăng Ký Miễn Phí Ngay".
- Hình ảnh: Kiểm tra tác động của hình ảnh sản phẩm thực tế so với hình ảnh minh họa hoặc video.
Cách triển khai:
- Chia lượng truy cập trang thành hai nhóm, mỗi nhóm truy cập một phiên bản khác nhau.
- Sử dụng các công cụ như Google Optimize, Optimizely, hoặc VWO để theo dõi hiệu quả.
Phân tích kết quả:
- Đánh giá tỷ lệ nhấp chuột, tỷ lệ chuyển đổi và thời gian ở lại trên trang.
- Xác định phiên bản mang lại kết quả tốt nhất để áp dụng và tiếp tục thử nghiệm các yếu tố khác.
Phân Tích Hành Vi Người Dùng
Hiểu rõ cách người dùng tương tác với landing page giúp tối ưu hóa trải nghiệm và tăng khả năng chuyển đổi.
Heatmap và Clickmap:
- Heatmap giúp xác định các khu vực trên trang mà người dùng tập trung nhiều nhất. Nếu nút CTA không nằm trong vùng tập trung, cần thay đổi vị trí để tăng sự chú ý.
- Clickmap cho biết người dùng thường nhấp vào đâu, giúp phát hiện các yếu tố gây nhầm lẫn hoặc không hiệu quả.
Phân tích vùng cuộn (scroll depth):
- Theo dõi mức độ người dùng cuộn xuống để biết liệu họ có tiếp cận được các nội dung quan trọng. Nếu nội dung chính nằm ở vùng ít được xem, cần điều chỉnh thứ tự hoặc làm nổi bật hơn.
Công cụ hỗ trợ:
- Sử dụng Hotjar hoặc Crazy Egg để tạo bản đồ nhiệt và phân tích hành vi người dùng.
Hành động cải thiện:
- Tối ưu các khu vực thu hút sự chú ý nhiều nhất bằng cách đặt thông điệp chính, hình ảnh nổi bật và nút CTA tại đó.
- Loại bỏ hoặc đơn giản hóa các yếu tố không được tương tác để giảm sự lộn xộn.
Tối Ưu Nút Kêu Gọi Hành Động (CTA)
Nút CTA là yếu tố quan trọng nhất để thúc đẩy người dùng thực hiện hành động. Hãy đảm bảo nút kêu gọi hành động của bạn được đặt ở những vị trí chiến lược, như ngay dưới tiêu đề chính, để tối ưu hóa hiệu quả
Vị trí chiến lược:
- Đặt nút CTA ngay dưới tiêu đề chính hoặc trong các vùng được chú ý nhiều nhất trên trang.
- Lặp lại nút CTA ở cuối trang hoặc các phần nội dung có thông điệp quan trọng, đảm bảo người dùng luôn dễ dàng tiếp cận.
Ngôn từ thúc đẩy hành động:
- Sử dụng ngôn ngữ mạnh mẽ, rõ ràng và trực tiếp như "Mua Ngay," "Nhận Ưu Đãi Hôm Nay," hoặc "Đăng Ký Miễn Phí."
- Thêm yếu tố tạo cảm giác cấp bách vào nút CTA, chẳng hạn "Ưu Đãi Kết Thúc Trong 24 Giờ."
Thiết kế nổi bật:
- Nút CTA cần có màu sắc tương phản rõ rệt với nền trang để thu hút sự chú ý ngay lập tức.
- Kích thước nút vừa đủ lớn để dễ dàng nhận thấy nhưng không làm mất thẩm mỹ tổng thể của trang.
Cá Nhân Hóa Nội Dung
Cá nhân hóa nội dung giúp tăng sự kết nối và thuyết phục khách hàng rằng sản phẩm hoặc dịch vụ được tạo ra dành riêng cho họ.
Phân tích đối tượng khách hàng:
- Sử dụng dữ liệu nhân khẩu học, hành vi truy cập, và lịch sử tương tác để tùy chỉnh nội dung phù hợp với từng nhóm đối tượng.
- Ví dụ, khách hàng mới có thể được chào mời bằng ưu đãi giới thiệu, trong khi khách hàng cũ được cung cấp các chương trình tri ân hoặc khuyến mãi đặc biệt.
Dữ liệu động:
- Hiển thị thông tin cá nhân hóa trên trang như tên khách hàng, vị trí địa lý hoặc sản phẩm họ quan tâm. Ví dụ, "Chào mừng trở lại, [Tên]! Đây là ưu đãi dành riêng cho bạn tại [Khu Vực]."
Phân khúc nội dung:
- Chia trang thành các phần nhắm đến các nhóm khách hàng khác nhau, chẳng hạn như doanh nghiệp nhỏ, doanh nghiệp lớn, hoặc khách hàng cá nhân.
- Mỗi phần nên có nội dung, hình ảnh và CTA phù hợp với đặc điểm của từng nhóm.
Kết hợp với email marketing:
- Dẫn người dùng từ các email cá nhân hóa đến landing page có nội dung tương thích, duy trì trải nghiệm liền mạch.
Công cụ hỗ trợ cá nhân hóa:
- Sử dụng các nền tảng như HubSpot, Salesforce, hoặc Marketo để tích hợp và triển khai nội dung cá nhân hóa dựa trên dữ liệu khách hàng.
Những Sai Lầm Phổ Biến Khi Thiết Kế Landing Page
Các vấn đề như yếu tố gây nhiễu, thiếu tối ưu hóa cho thiết bị di động, CTA không rõ ràng, hay thông tin liên hệ không đầy đủ thường xuyên bị bỏ qua trong quá trình xây dựng landing page. Những lỗi này không chỉ làm giảm hiệu quả chuyển đổi mà còn gây ấn tượng xấu với khách hàng, khiến họ rời bỏ trang trước khi hoàn thành hành động mong muốn. Phần dưới đây sẽ đi sâu vào từng sai lầm cụ thể, giải thích chi tiết nguyên nhân và cung cấp các giải pháp thực tế để khắc phục, giúp tối ưu hóa hiệu quả của mọi landing page.

Quá nhiều yếu tố gây nhiễu
Khi landing page chứa đựng quá nhiều yếu tố không liên quan, sự chú ý của khách hàng sẽ bị phân tán, làm giảm khả năng thực hiện hành động mong muốn.
- Popup không kiểm soát:Việc sử dụng popup không đúng lúc hoặc quá thường xuyên khiến trải nghiệm người dùng bị gián đoạn. Popup không cung cấp giá trị thực sự, chẳng hạn yêu cầu đăng ký email ngay khi khách hàng vừa truy cập trang, có thể làm tăng tỷ lệ thoát trang.
- Cách khắc phục: Đặt popup xuất hiện sau khi khách hàng đã cuộn qua một phần nội dung hoặc chuẩn bị thoát trang (exit intent). Nội dung popup cần ngắn gọn, mang lại giá trị cụ thể như mã giảm giá hoặc ưu đãi đặc biệt.
- Nội dung quá dài hoặc không liên quan:Một landing page chứa quá nhiều thông tin hoặc nội dung không hỗ trợ trực tiếp cho mục tiêu chính sẽ khiến khách hàng bị rối. Ví dụ, đưa vào các bài viết blog hoặc liên kết ngoài không cần thiết sẽ làm giảm sự tập trung.
- Cách khắc phục: Giữ nội dung ngắn gọn, rõ ràng và tập trung vào thông điệp chính. Mỗi yếu tố trên trang cần phục vụ một mục tiêu duy nhất, như tăng tỷ lệ chuyển đổi hoặc thu thập thông tin khách hàng.
Không tối ưu cho thiết bị di động
Phần lớn lưu lượng truy cập đến từ các thiết bị di động, do đó, một landing page không được tối ưu hóa sẽ làm mất đi cơ hội chuyển đổi quan trọng.
- Hiển thị không tương thích:Nội dung và bố cục không điều chỉnh phù hợp với màn hình nhỏ khiến khách hàng gặp khó khăn trong việc đọc hoặc tương tác. Các vấn đề như hình ảnh bị méo, nội dung tràn lề hoặc nút CTA quá nhỏ đều làm giảm trải nghiệm người dùng.
- Cách khắc phục: Sử dụng thiết kế responsive để đảm bảo bố cục và nội dung tự động điều chỉnh trên mọi kích thước màn hình. Kiểm tra kỹ lưỡng trên nhiều thiết bị để đảm bảo tính tương thích cao.
- Tải trang chậm:Dữ liệu lớn từ hình ảnh, video hoặc mã không tối ưu hóa làm giảm tốc độ tải trên thiết bị di động, đặc biệt với kết nối mạng yếu.
- Cách khắc phục: Tối ưu hóa tất cả tài nguyên trang như nén hình ảnh, sử dụng lazy loading để trì hoãn tải tài nguyên không cần thiết. Ưu tiên định dạng ảnh WebP và video MP4 để giảm dung lượng mà vẫn đảm bảo chất lượng.
Không có CTA rõ ràng
CTA là yếu tố quyết định trong việc dẫn dắt khách hàng thực hiện hành động mong muốn. Thiếu một nút CTA nổi bật hoặc ngôn ngữ không đủ rõ ràng sẽ làm giảm hiệu quả chuyển đổi.
- Ngôn từ không hấp dẫn:CTA với từ ngữ mơ hồ hoặc không rõ ràng như "Xem thêm" hay "Tìm hiểu" không thể hiện chính xác giá trị mà khách hàng sẽ nhận được.
- Cách khắc phục: Sử dụng ngôn ngữ cụ thể, tập trung vào hành động và lợi ích như "Đăng Ký Miễn Phí," "Mua Ngay Với Ưu Đãi Đặc Biệt" hoặc "Tải Tài Liệu Ngay."
- Thiết kế không nổi bật:Một nút CTA không đủ lớn hoặc không có màu sắc tương phản với nền trang sẽ dễ dàng bị bỏ qua. Vị trí của nút cũng ảnh hưởng lớn, đặc biệt nếu nó không nằm ở các khu vực chiến lược trên trang.
- Cách khắc phục: Đảm bảo nút CTA có kích thước lớn, dễ nhấn, màu sắc nổi bật và được đặt ở những vị trí dễ thấy như dưới tiêu đề hoặc cuối mỗi phần nội dung chính.
Thiếu thông tin liên hệ
Thiếu thông tin liên hệ làm giảm sự tin tưởng của khách hàng vào thương hiệu, đặc biệt nếu họ cần giải đáp thắc mắc hoặc muốn xác minh độ uy tín của doanh nghiệp.
- Không cung cấp phương thức liên lạc:Một landing page không có số điện thoại, email hoặc địa chỉ cụ thể sẽ khiến khách hàng cảm thấy khó khăn khi cần hỗ trợ. Điều này đặc biệt quan trọng với các sản phẩm hoặc dịch vụ có giá trị lớn.
- Cách khắc phục: Đặt các thông tin liên lạc cơ bản ở vị trí dễ thấy, chẳng hạn cuối trang hoặc ở một mục riêng biệt. Các thông tin này nên bao gồm cả số điện thoại, email, và địa chỉ nếu có thể.
- Thiếu công cụ hỗ trợ trực tiếp:Không tích hợp chatbox hoặc form gửi yêu cầu sẽ khiến khách hàng không thể nhận hỗ trợ kịp thời, đặc biệt khi họ cần giải đáp nhanh chóng để đưa ra quyết định.
- Cách khắc phục: Tích hợp công cụ live chat hoặc chatbot trên landing page để hỗ trợ khách hàng theo thời gian thực. Đảm bảo có thông báo rõ ràng nếu ngoài giờ làm việc và sử dụng tin nhắn tự động để giải quyết các thắc mắc cơ bản.
Xu Hướng Thiết Kế Landing Page 2025
Các xu hướng thiết kế không chỉ hướng đến việc đơn giản hóa nội dung mà còn tích hợp công nghệ hiện đại như trí tuệ nhân tạo (AI), video ngắn và các yếu tố tương tác để tạo nên trải nghiệm thú vị, thu hút khách hàng ngay từ lần truy cập đầu tiên.
Việc ứng dụng những xu hướng này không chỉ giúp doanh nghiệp tạo dấu ấn chuyên nghiệp mà còn nâng cao hiệu quả chiến dịch quảng cáo. Từ phong cách tối giản làm nổi bật thông điệp chính đến các giải pháp cá nhân hóa dựa trên AI, mỗi xu hướng đều phản ánh một bước tiến mới trong cách tối ưu hóa hành trình khách hàng. Nội dung dưới đây sẽ phân tích chi tiết từng xu hướng, mang đến cái nhìn chuyên sâu về cách áp dụng chúng để xây dựng những landing page không chỉ đẹp mắt mà còn có khả năng chuyển đổi cao.

Thiết kế tối giản (Minimalism): Tăng tập trung vào nội dung chính
Thiết kế tối giản là nền tảng quan trọng trong việc tăng cường hiệu quả truyền tải thông điệp trên landing page. Phong cách này không chỉ giúp làm nổi bật nội dung chính mà còn cải thiện trải nghiệm người dùng thông qua sự rõ ràng và tập trung.
- Loại bỏ yếu tố không cần thiết:Mỗi thành phần trên trang phải phục vụ trực tiếp cho mục tiêu chính. Các liên kết không cần thiết, menu điều hướng phức tạp, hoặc các phần nội dung dài dòng nên được loại bỏ để tránh làm phân tâm khách hàng.
- Tăng cường khoảng trống (white space):Sử dụng khoảng trống hợp lý giữa các yếu tố để tạo cảm giác thoải mái, không gây áp lực thị giác cho người dùng. Điều này giúp làm nổi bật các thành phần quan trọng như tiêu đề hoặc nút CTA.
- Định hướng tập trung:Bố cục cần được sắp xếp logic, dẫn dắt ánh nhìn của người dùng từ tiêu đề, nội dung minh họa, đến nút CTA. Ví dụ, sử dụng đường dẫn thị giác như mũi tên hoặc hình học để hướng mắt người dùng.
- Màu sắc đơn giản và hiệu quả:Áp dụng một bảng màu giới hạn từ 2-3 tông màu để giữ sự hài hòa. Sử dụng màu sắc tương phản để làm nổi bật các yếu tố chính, đặc biệt là nút CTA.
AI và cá nhân hóa: Sử dụng công nghệ tự động hóa để phân phối nội dung
Công nghệ AI mang đến sự thay đổi lớn trong cách thiết kế và tối ưu hóa landing page, đặc biệt trong việc cá nhân hóa nội dung theo nhu cầu và hành vi người dùng.
- Hiểu hành vi người dùng:AI phân tích dữ liệu người dùng từ nguồn lưu lượng, thời gian trên trang, và các điểm nhấp chuột để hiểu hành vi và sở thích cá nhân. Kết quả phân tích này được sử dụng để điều chỉnh nội dung hiển thị sao cho phù hợp nhất với từng nhóm đối tượng.
- Nội dung động (dynamic content):Landing page có khả năng thay đổi nội dung theo thời gian thực dựa trên thông tin khách hàng. Ví dụ, hiển thị ưu đãi khác nhau cho người dùng quay lại hoặc tùy chỉnh tiêu đề theo từ khóa mà người dùng tìm kiếm.
- Chatbot thông minh:Tích hợp chatbot sử dụng AI để trả lời các câu hỏi thường gặp, hướng dẫn khách hàng hoặc đề xuất sản phẩm. Chatbot này nên hỗ trợ nhiều ngôn ngữ và tự động đưa ra gợi ý dựa trên lịch sử tương tác của người dùng.
- Cá nhân hóa CTA:Nút kêu gọi hành động có thể được tùy chỉnh dựa trên giai đoạn hành trình của người dùng, chẳng hạn "Tiếp tục mua sắm" với khách hàng quay lại hoặc "Tìm hiểu ngay" với khách hàng mới.
Tích hợp video ngắn: Tăng tương tác và thu hút sự chú ý
Video ngắn đang trở thành yếu tố không thể thiếu trên landing page nhờ khả năng truyền tải thông điệp nhanh chóng và dễ hiểu. Điều này đặc biệt hiệu quả khi thời gian chú ý của người dùng ngày càng giảm.
- Tạo ấn tượng đầu tiên:Video giới thiệu sản phẩm hoặc dịch vụ ngắn gọn (15-30 giây) nên được đặt ở phần đầu trang để thu hút sự chú ý ngay lập tức. Nội dung video cần tập trung vào giải pháp mà sản phẩm/dịch vụ mang lại.
- Kể câu chuyện qua video:Video không chỉ giới thiệu sản phẩm mà còn có thể kể câu chuyện về cách sản phẩm đã giúp khách hàng thực tế. Điều này tạo cảm xúc mạnh mẽ, giúp khách hàng cảm thấy được kết nối.
- Tích hợp hiệu quả với nội dung:Video nên được đặt cùng với nút CTA hoặc tiêu đề chính để tạo sự liên kết trực tiếp giữa nội dung minh họa và hành động mong muốn.
- Tối ưu hóa cho tốc độ tải trang:Video cần được nén và sử dụng các định dạng như MP4 hoặc WebM để giảm dung lượng. Kỹ thuật lazy loading có thể được áp dụng để chỉ tải video khi người dùng cuộn đến vị trí cần thiết.
Trải nghiệm tương tác: Landing page dạng quiz, game mini
Các landing page tích hợp yếu tố tương tác giúp tăng cường mức độ gắn kết của người dùng, biến hành trình khám phá thành một trải nghiệm thú vị.
- Quiz thu thập dữ liệu:Sử dụng các bài quiz ngắn gọn với câu hỏi được thiết kế để xác định nhu cầu hoặc sở thích của khách hàng. Ví dụ: "Sản phẩm nào phù hợp nhất với bạn?" kết hợp với các gợi ý tùy chỉnh dựa trên câu trả lời.
- Game mini khuyến khích hành động:Các trò chơi đơn giản như vòng quay may mắn hoặc ghép cặp có thể được sử dụng để tăng cường tương tác. Game này cũng có thể yêu cầu người dùng cung cấp email hoặc thông tin cá nhân để nhận phần thưởng.
- Cung cấp giá trị tức thì:Kết thúc trải nghiệm tương tác bằng các ưu đãi hoặc gợi ý sản phẩm dựa trên kết quả của người dùng. Điều này không chỉ làm tăng tỷ lệ chuyển đổi mà còn tạo cảm giác hài lòng cho khách hàng.
- Theo dõi hiệu quả tương tác:Phân tích dữ liệu từ các tương tác để hiểu rõ hơn về hành vi và sở thích khách hàng. Những thông tin này có thể được sử dụng để tối ưu hóa nội dung và thiết kế cho các lần triển khai tiếp theo.
Cách Tích Hợp Landing Page Vào Chiến Dịch Marketing Đa Kênh
Việc tích hợp landing page vào website chính giúp khách hàng dễ dàng tiếp cận thông tin và thúc đẩy họ thực hiện hành động cụ thể. Sử dụng CRM hoặc các công cụ tự động hóa marketing giúp quản lý dữ liệu khách hàng một cách hệ thống, đồng thời triển khai các chiến dịch chăm sóc và tiếp cận khách hàng một cách hiệu quả. Đặc biệt, việc xây dựng phễu bán hàng từ landing page không chỉ tối ưu hóa hành trình khách hàng mà còn giúp doanh nghiệp khai thác tối đa giá trị từ mỗi lượt truy cập.
Hướng dẫn chi tiết dưới đây sẽ cung cấp các phương pháp chuyên sâu để tích hợp landing page vào chiến dịch marketing đa kênh, tối ưu hóa hiệu quả từ việc tiếp cận đến chuyển đổi khách hàng.
Buộc Sử Dụng Landing Page Trong Website Chính

- Tăng khả năng tiếp cận từ các kênh chính của website:Landing page nên được tích hợp trực tiếp từ các trang quan trọng của website chính, chẳng hạn như trang chủ, trang sản phẩm, hoặc trang dịch vụ. Điều này tạo ra luồng truy cập liên tục từ khách hàng quan tâm đến các chiến dịch cụ thể.
Liên kết có chiến lược:
- Đặt các nút hoặc banner dẫn đến landing page tại các khu vực nổi bật, như thanh menu, phần header hoặc footer.
- Ví dụ: Một trang bán hàng có thể đặt banner khuyến mãi với liên kết dẫn tới landing page dành riêng cho ưu đãi đó.
Tối ưu hóa nội dung phù hợp với ngữ cảnh:
- Nội dung của landing page phải phù hợp với nội dung mà khách hàng đã thấy trên website chính. Điều này giúp duy trì tính liên kết và tránh cảm giác “giật gân” hoặc không đồng bộ.
- Ví dụ: Nếu khách hàng đến từ một trang sản phẩm, landing page cần cung cấp thông tin mở rộng hoặc ưu đãi liên quan đến sản phẩm đó.
Sử dụng thiết kế đồng nhất:
- Landing page cần duy trì phong cách thiết kế, màu sắc, và nhận diện thương hiệu giống với website chính để tạo trải nghiệm liền mạch.
- Đảm bảo rằng khách hàng không cảm thấy bị "chuyển hướng" sang một môi trường khác biệt khi nhấp vào liên kết.
Tích Hợp Với CRM Hoặc Các Công Cụ Tự Động Hóa Marketing
Tối ưu hóa quy trình thu thập và quản lý dữ liệu khách hàng:
- Landing page nên được kết nối với hệ thống CRM như Salesforce, HubSpot, hoặc Zoho để tự động lưu trữ dữ liệu từ các biểu mẫu thu thập thông tin.

- Ví dụ: Khi khách hàng đăng ký hội thảo thông qua landing page, thông tin của họ sẽ được ghi nhận ngay lập tức vào CRM để theo dõi tiến trình chăm sóc.
- Landing page nên được kết nối với hệ thống CRM như Salesforce, HubSpot, hoặc Zoho để tự động lưu trữ dữ liệu từ các biểu mẫu thu thập thông tin.
Triển khai chiến dịch tự động hóa:
- Sau khi khách hàng cung cấp thông tin, hệ thống tự động gửi email chào mừng, cung cấp tài nguyên miễn phí hoặc giới thiệu sản phẩm/dịch vụ phù hợp.
- Ví dụ: Một khách hàng điền thông tin để tải báo cáo sẽ nhận được email kèm tài liệu trong vòng 5 phút, sau đó là chuỗi email bổ sung giá trị trong những ngày tiếp theo.
Phân tích dữ liệu để tối ưu hóa chiến dịch:
- Tích hợp các công cụ phân tích như Google Analytics hoặc tính năng theo dõi của CRM để đánh giá hiệu quả của landing page.
- Đo lường các chỉ số quan trọng như tỷ lệ chuyển đổi, nguồn lưu lượng truy cập, và hành vi khách hàng để tối ưu hóa nội dung và thiết kế trang.
Xây Dựng Phễu Bán Hàng Từ Landing Page
Định vị landing page trong hành trình khách hàng:
- Landing page là điểm khởi đầu quan trọng trong phễu bán hàng. Nó phải được thiết kế để thu hút sự chú ý và khuyến khích hành động đầu tiên của khách hàng, chẳng hạn như điền biểu mẫu hoặc tải tài liệu.
- Ví dụ: Một landing page cung cấp webinar miễn phí có thể yêu cầu khách hàng cung cấp email trước khi tham gia.
Thiết lập quy trình chuyển đổi mượt mà:
- Sau khi khách hàng hoàn thành bước đầu tiên trên landing page, họ nên được chuyển hướng đến một bước tiếp theo rõ ràng và hấp dẫn.
- Ví dụ: Sau khi tải tài liệu, khách hàng được dẫn đến một trang cảm ơn với lời mời dùng thử sản phẩm hoặc đặt lịch tư vấn miễn phí.
Nuôi dưỡng khách hàng qua từng giai đoạn:
- Sử dụng thông tin thu thập được từ landing page để phân loại khách hàng theo mức độ sẵn sàng mua hàng.
- Với khách hàng tiềm năng chưa sẵn sàng, cung cấp thêm nội dung giá trị như case study hoặc video hướng dẫn. Với khách hàng tiềm năng cao, mời họ tham gia các cuộc gọi tư vấn hoặc bản demo sản phẩm.
Tự động hóa chăm sóc khách hàng trong phễu:
- Tích hợp các công cụ tự động hóa để gửi email tiếp theo tùy thuộc vào hành động của khách hàng.
- Ví dụ: Nếu khách hàng mở email nhưng chưa thực hiện hành động, hệ thống tự động gửi email nhắc nhở kèm ưu đãi đặc biệt.
Theo dõi hiệu suất từng bước:
- Đánh giá tỷ lệ chuyển đổi từ từng bước trong phễu, từ việc điền biểu mẫu trên landing page đến hành động cuối cùng như mua hàng hoặc đăng ký dịch vụ.
- Sử dụng các chỉ số như tỷ lệ hoàn thành biểu mẫu, thời gian ở lại trang, và tỷ lệ nhấp vào CTA để tối ưu hóa từng bước trong phễu.
Cách Phân Tích Kết Quả Landing Page Sau Khi Hoạt Động
Phân tích kết quả hoạt động của landing page là một bước quan trọng để đảm bảo hiệu quả chiến dịch marketing. Bằng cách đo lường các chỉ số chính và cải thiện dựa trên dữ liệu, doanh nghiệp có thể tối ưu hóa tỷ lệ chuyển đổi, nâng cao trải nghiệm người dùng và tăng giá trị thu về từ các chiến dịch.

Các Chỉ Số Cần Đo Lường
Tỷ Lệ Nhấp (CTR - Click-Through Rate):
- Ý nghĩa: Tỷ lệ nhấp là phần trăm số người nhấp vào liên kết hoặc nút CTA trên landing page so với tổng số lượt truy cập. Đây là chỉ số đánh giá khả năng thu hút và kích thích hành động của các yếu tố trên trang.
- Công thức:
CTR (%) = (Số lần nhấp / Tổng số lượt truy cập) × 100 - Ứng dụng:
- Nếu CTR thấp, cần xem xét lại vị trí, thiết kế, hoặc nội dung nút CTA.
- Kiểm tra xem tiêu đề hoặc hình ảnh chính có thực sự thu hút người dùng không.
Tỷ Lệ Chuyển Đổi (Conversion Rate):
- Ý nghĩa: Chỉ số này đo lường phần trăm người dùng thực hiện hành động mục tiêu, như điền biểu mẫu, đăng ký hoặc mua hàng, so với tổng số người truy cập.
- Công thức:
Conversion Rate (%) = (Số hành động mục tiêu / Tổng số lượt truy cập) × 100 - Ứng dụng:
- Nếu tỷ lệ chuyển đổi thấp, cần kiểm tra xem nội dung có rõ ràng và hấp dẫn không.
- Xem xét các yếu tố như tính khả dụng của biểu mẫu, thời gian tải trang, và sự rõ ràng của nút CTA.
Thời Gian Ở Lại Trang (Session Duration):
- Ý nghĩa: Thời gian trung bình mà người dùng dành trên landing page, phản ánh mức độ thu hút và liên quan của nội dung.
- Cách đo lường:
- Sử dụng công cụ như Google Analytics để phân tích thời gian trung bình mà khách truy cập ở lại trang.
- Ứng dụng:
- Nếu thời gian ở lại trang ngắn, cần kiểm tra xem nội dung có đủ hấp dẫn và cung cấp giá trị cho người dùng không.
- Kiểm tra thiết kế và bố cục để đảm bảo rằng thông điệp chính dễ dàng tiếp cận và không bị gián đoạn.
Cách Cải Thiện Dựa Trên Dữ Liệu Thu Thập
Điều Chỉnh Nội Dung:
- Dựa trên phản hồi của người dùng: Nếu nội dung không đủ hấp dẫn hoặc không phù hợp với nhu cầu, cần xem xét lại thông điệp chính, tiêu đề, và lợi ích được trình bày.
- Cách triển khai:
- Sử dụng ngôn ngữ đơn giản, rõ ràng, và tập trung vào giá trị cụ thể mà khách hàng nhận được.
- Thêm các yếu tố bằng chứng xã hội, như đánh giá khách hàng hoặc số liệu minh chứng, để tăng độ tin cậy.
Tối Ưu Thiết Kế:
- Căn cứ từ heatmap và scroll map: Nếu người dùng không cuộn xuống hoặc không tập trung vào các khu vực quan trọng, cần thay đổi bố cục trang.
- Cách triển khai:
- Đưa các yếu tố quan trọng như tiêu đề, hình ảnh chính, và nút CTA lên phía trên để tăng khả năng tương tác.
- Đảm bảo thiết kế đơn giản, dễ nhìn và tập trung vào mục tiêu chính.
Cải Thiện Nút CTA:
- Dựa trên tỷ lệ nhấp: Nếu nút CTA không hiệu quả, cần thay đổi vị trí, thiết kế, hoặc nội dung.
- Cách triển khai:
- Sử dụng màu sắc tương phản để làm nổi bật nút CTA.
- Thay đổi văn bản trên nút CTA để nhấn mạnh yếu tố khẩn cấp hoặc giá trị trực tiếp, chẳng hạn như "Nhận Ưu Đãi Hôm Nay" thay vì "Gửi."
Tối Ưu Tốc Độ Tải Trang:
- Dựa trên thời gian ở lại trang: Nếu thời gian tải trang quá lâu, cần tối ưu hóa các yếu tố như hình ảnh, mã nguồn, và hosting.
- Cách triển khai:
- Sử dụng định dạng ảnh tối ưu như WebP và nén tệp trước khi tải lên.
- Loại bỏ các đoạn mã không cần thiết và sử dụng công cụ nén CSS, JavaScript.
Thử Nghiệm A/B Testing:
- Dựa trên dữ liệu ban đầu: Thử nghiệm các phiên bản khác nhau của landing page để so sánh hiệu quả của tiêu đề, hình ảnh, hoặc CTA.
- Cách triển khai:
- Sử dụng các công cụ như Google Optimize hoặc Optimizely để theo dõi hiệu quả từng thay đổi.
- Áp dụng phiên bản tốt nhất dựa trên kết quả phân tích.
Bằng cách phân tích chi tiết các chỉ số hoạt động và thực hiện những điều chỉnh cần thiết dựa trên dữ liệu, landing page không chỉ cải thiện hiệu suất mà còn mang lại giá trị thực sự cho chiến dịch marketing.
Landing Page Khác Gì Với Homepage?
Landing page và homepage là hai loại trang web có mục tiêu và cấu trúc hoàn toàn khác nhau, phục vụ những nhu cầu khác biệt trong chiến lược marketing và trải nghiệm người dùng.
Mục tiêu sử dụng
Landing page:
- Tập trung vào một mục tiêu cụ thể: Landing page được thiết kế với một mục tiêu duy nhất, chẳng hạn như thu thập thông tin khách hàng (leads), thúc đẩy bán hàng, hoặc khuyến khích người dùng thực hiện hành động như đăng ký, tải tài liệu.
- Hướng đến chiến dịch quảng cáo: Landing page thường được liên kết với các chiến dịch marketing cụ thể như Google Ads, Facebook Ads, hoặc email marketing, đảm bảo nội dung đồng bộ với thông điệp của chiến dịch.
Homepage:
- Trang chính của website: Homepage là cổng vào chính của một website, cung cấp cái nhìn tổng quan về thương hiệu, sản phẩm, dịch vụ và các phần nội dung khác.
- Đa mục tiêu: Homepage không tập trung vào một hành động duy nhất mà phục vụ nhiều mục tiêu như giới thiệu doanh nghiệp, điều hướng đến các trang con (giới thiệu, sản phẩm, liên hệ).
Cấu trúc và thiết kế
Landing page:
- Thiết kế tối giản: Loại bỏ các yếu tố gây xao lãng như menu điều hướng, liên kết ngoài hoặc quá nhiều thông tin. Điều này giúp khách hàng tập trung vào thông điệp chính và hành động mong muốn.
- Một luồng thông tin: Nội dung trên landing page được sắp xếp theo trình tự dẫn dắt khách hàng từ phần giới thiệu đến hành động cụ thể (CTA).
Homepage:
- Đầy đủ menu điều hướng: Homepage thường chứa menu điều hướng đến nhiều trang khác nhau như sản phẩm, dịch vụ, blog hoặc liên hệ.
- Bố cục đa dạng: Trang chủ thường bao gồm nhiều phần thông tin như giới thiệu doanh nghiệp, danh sách sản phẩm nổi bật, bài viết mới nhất, và các liên kết xã hội.
Nội dung và thông điệp
Landing page:
- Tập trung vào một thông điệp duy nhất: Mỗi landing page chỉ có một thông điệp rõ ràng và nhất quán, phù hợp với mục tiêu cụ thể.
- Kêu gọi hành động mạnh mẽ: Các yếu tố như tiêu đề, nội dung, và nút CTA được tối ưu để thúc đẩy người dùng thực hiện hành động ngay lập tức.
Homepage:
- Nội dung tổng quan: Homepage cung cấp thông tin đa chiều về doanh nghiệp, bao gồm mô tả thương hiệu, sản phẩm, dịch vụ, và tin tức.
- Đa dạng thông điệp: Các phần trên homepage hướng đến nhiều nhóm đối tượng với các nhu cầu khác nhau, không tập trung vào một thông điệp cụ thể.
Tỷ lệ chuyển đổi
Landing page:
- Chuyển đổi cao: Với thiết kế tối ưu và thông điệp rõ ràng, landing page thường có tỷ lệ chuyển đổi cao hơn do khách hàng không bị phân tâm bởi các yếu tố không liên quan.
Homepage:
- Chuyển đổi thấp: Vì phục vụ nhiều mục tiêu và đối tượng khác nhau, homepage không được thiết kế để thúc đẩy một hành động cụ thể, dẫn đến tỷ lệ chuyển đổi thấp hơn so với landing page.
Tích hợp và đo lường hiệu quả
Landing page:
- Tích hợp công cụ đo lường: Landing page thường được kết nối với các công cụ phân tích như Google Analytics, Hotjar hoặc Facebook Pixel để theo dõi hiệu suất, tối ưu hóa chuyển đổi và đo lường ROI của chiến dịch.
Homepage:
- Phân tích tổng quan: Công cụ đo lường trên homepage thường phục vụ mục tiêu phân tích hành vi người dùng trên toàn bộ website, thay vì tập trung vào một chiến dịch hoặc hành động cụ thể.
Landing page và homepage tuy có điểm chung trong việc xây dựng hình ảnh thương hiệu nhưng được sử dụng cho các mục đích hoàn toàn khác nhau. Hiểu rõ sự khác biệt này giúp doanh nghiệp sử dụng từng loại trang hiệu quả hơn trong chiến lược marketing và phát triển website.
Nên Dùng Landing Page Cho Chiến Dịch Nào?
Việc sử dụng landing page không chỉ dừng lại ở các chiến dịch quảng cáo mà còn có thể áp dụng cho nhiều mục đích khác nhau, từ thu thập thông tin khách hàng tiềm năng, quảng bá khuyến mãi, đến tổ chức sự kiện hoặc tái tiếp cận khách hàng. Khả năng linh hoạt và khả năng tùy chỉnh cao giúp landing page trở thành công cụ đắc lực để doanh nghiệp triển khai các chiến dịch marketing hiệu quả, đồng thời cung cấp dữ liệu chi tiết để cải thiện và tối ưu hóa liên tục.

Dưới đây là các trường hợp cụ thể mà landing page có thể phát huy tối đa hiệu quả.
1. Chiến Dịch Thu Thập Thông Tin Khách Hàng Tiềm Năng (Lead Generation)
Mục tiêu:
- Thu thập thông tin liên hệ của khách hàng tiềm năng để xây dựng cơ sở dữ liệu phục vụ các chiến dịch nuôi dưỡng sau này.
- Ví dụ: Họ tên, email, số điện thoại, hoặc thông tin nhu cầu cụ thể.
Ứng dụng:
- Tạo biểu mẫu đăng ký nhận tài liệu miễn phí như ebook, whitepaper hoặc báo cáo chuyên ngành.
- Thu hút khách hàng đăng ký tham dự webinar, sự kiện trực tuyến hoặc hội thảo.
Lợi ích của landing page:
- Tập trung toàn bộ nội dung vào giá trị mà khách hàng nhận được, tăng khả năng họ để lại thông tin.
- Loại bỏ các yếu tố gây xao lãng để hướng sự chú ý vào hành động chính như điền biểu mẫu.
2. Chiến Dịch Quảng Bá Khuyến Mãi Hoặc Sản Phẩm Mới
Mục tiêu:
- Giới thiệu các sản phẩm, dịch vụ mới hoặc khuyến khích khách hàng tận dụng các ưu đãi hấp dẫn trong thời gian giới hạn.
Ứng dụng:
- Tạo trang riêng để quảng bá các chương trình khuyến mãi như giảm giá, tặng quà, hoặc flash sale.
- Landing page cho các sản phẩm hoặc dịch vụ mới nhằm giải thích rõ ràng tính năng và lợi ích.
Lợi ích của landing page:
- Truyền tải thông điệp rõ ràng về ưu đãi hoặc sản phẩm mới, giúp khách hàng dễ dàng hiểu giá trị mang lại.
- Tích hợp yếu tố khẩn cấp như đồng hồ đếm ngược hoặc số lượng giới hạn để thúc đẩy hành động ngay lập tức.
3. Chiến Dịch Quảng Cáo Trả Tiền (PPC - Pay-Per-Click)
Để tận dụng tối đa hiệu quả của PPC, các doanh nghiệp cần tạo landing page phù hợp với nội dung quảng cáo. Điều này không chỉ giúp tăng tỷ lệ chuyển đổi mà còn cải thiện điểm chất lượng quảng cáo, giúp giảm chi phí trên mỗi nhấp chuột và nâng cao hiệu suất chiến dịch.
Mục tiêu:
- Tối ưu hóa hiệu quả từ các chiến dịch quảng cáo trên Google Ads, Facebook Ads hoặc các nền tảng khác bằng cách hướng khách hàng đến một trang cụ thể.
Ứng dụng:
- Tạo các landing page chuyên dụng để liên kết từ quảng cáo với nội dung liên quan trực tiếp đến từ khóa hoặc thông điệp quảng cáo.
- Ví dụ: Một quảng cáo với nội dung “Giảm 50% Cho Gói Dịch Vụ SEO” sẽ dẫn đến landing page mô tả chi tiết gói dịch vụ và cách đăng ký.
Lợi ích của landing page:
- Tăng tính liên quan giữa nội dung quảng cáo và trang đích, từ đó cải thiện điểm chất lượng và giảm chi phí quảng cáo.
- Hướng khách hàng tập trung vào một hành động cụ thể thay vì điều hướng sang các trang không cần thiết.
4. Chiến Dịch Ra Mắt Sản Phẩm Hoặc Dịch Vụ Mới
Mục tiêu:
- Tạo ấn tượng mạnh mẽ và thu hút sự chú ý từ khách hàng ngay từ khi sản phẩm hoặc dịch vụ mới được giới thiệu.
Ứng dụng:
- Tạo landing page với nội dung tập trung vào tính năng nổi bật, giá trị độc đáo và các lợi ích vượt trội của sản phẩm mới.
- Kèm theo biểu mẫu để khách hàng đăng ký trải nghiệm, nhận thông báo ra mắt hoặc đặt hàng trước.
Lợi ích của landing page:
- Tạo sự tò mò và thu hút khách hàng mục tiêu bằng nội dung chuyên biệt.
- Thu thập dữ liệu từ khách hàng quan tâm để tiếp tục chăm sóc và chuyển đổi họ thành người mua.
5. Chiến Dịch Nuôi Dưỡng Khách Hàng Tiềm Năng (Lead Nurturing)
Mục tiêu:
- Cung cấp thêm giá trị và thông tin cho những khách hàng chưa sẵn sàng mua, giúp họ hiểu rõ hơn về sản phẩm hoặc dịch vụ.
Ứng dụng:
- Landing page cung cấp tài nguyên bổ sung như video hướng dẫn, case study, hoặc bài viết chuyên sâu.
- Kêu gọi khách hàng tham gia hội thảo, bản demo sản phẩm hoặc chương trình dùng thử miễn phí.
Lợi ích của landing page:
- Giúp khách hàng cảm thấy được hỗ trợ trong hành trình ra quyết định.
- Tăng cơ hội chuyển đổi bằng cách cung cấp nội dung phù hợp với nhu cầu của họ.
6. Chiến Dịch Đăng Ký Sự Kiện
Mục tiêu:
- Thúc đẩy người dùng đăng ký tham gia các sự kiện trực tiếp hoặc trực tuyến.
Ứng dụng:
- Landing page cho các sự kiện như hội thảo, hội nghị, khóa học hoặc workshop, cung cấp đầy đủ thông tin về thời gian, địa điểm, nội dung và diễn giả.
- Tích hợp biểu mẫu đăng ký đơn giản với các trường thông tin cần thiết như tên, email, và số điện thoại.
Lợi ích của landing page:
- Tập trung toàn bộ thông tin quan trọng về sự kiện trong một trang, giúp khách hàng dễ dàng nắm bắt và thực hiện hành động đăng ký.
- Tăng tính chuyên nghiệp và tin cậy cho sự kiện thông qua thiết kế hấp dẫn và nội dung rõ ràng.
7. Chiến Dịch Tái Tiếp Cận (Remarketing)
Mục tiêu:
- Chuyển đổi khách hàng đã từng truy cập website hoặc tương tác với nội dung nhưng chưa thực hiện hành động cụ thể.
Ứng dụng:
- Landing page với nội dung được cá nhân hóa, chẳng hạn như nhắc nhở về sản phẩm họ đã xem hoặc ưu đãi dành riêng cho họ.
- Ví dụ: “Chỉ còn 2 ngày để nhận ưu đãi 20% cho sản phẩm bạn yêu thích.”
Lợi ích của landing page:
- Tăng khả năng chuyển đổi bằng cách nhắm mục tiêu lại khách hàng với nội dung cụ thể và liên quan.
- Giảm chi phí chuyển đổi nhờ tập trung vào nhóm khách hàng đã có ý định mua sắm.
Thiết Kế Website Chuẩn SEO Có Làm Landing Page Lên TOP SEO Luôn Không?
Thiết kế website chuẩn SEO đóng vai trò quan trọng trong việc tối ưu hóa khả năng hiển thị của toàn bộ trang web trên công cụ tìm kiếm. Tuy nhiên, điều này không đảm bảo rằng một landing page cụ thể sẽ tự động đạt được thứ hạng cao trên kết quả tìm kiếm. Landing page cần được tối ưu hóa riêng biệt với các chiến lược cụ thể để đạt hiệu quả SEO tốt nhất.
Yếu tố quyết định thứ hạng của landing page
Từ khóa mục tiêu:
Landing page cần được tối ưu hóa cho các từ khóa cụ thể liên quan đến nội dung và mục tiêu của nó. Chọn từ khóa phù hợp có mức độ cạnh tranh thấp và lượng tìm kiếm cao sẽ tăng cơ hội xếp hạng cao hơn.Nội dung chất lượng:
Nội dung trên landing page phải cung cấp giá trị thực sự cho người dùng, trả lời câu hỏi hoặc giải quyết vấn đề mà họ tìm kiếm. Các yếu tố cần tập trung bao gồm:- Tiêu đề và thẻ meta tối ưu.
- Nội dung rõ ràng, ngắn gọn nhưng đầy đủ thông tin.
- Sử dụng hình ảnh, video minh họa hấp dẫn nhưng được tối ưu hóa để không làm chậm trang.
Backlink chất lượng:
Một landing page có thể đạt thứ hạng cao nếu nhận được các liên kết ngược (backlink) chất lượng từ các nguồn uy tín. Những backlink này củng cố độ tin cậy và giúp Google nhận diện landing page là một trang đáng tin cậy.Tốc độ tải trang:
Mặc dù tốc độ tải trang là một phần của thiết kế website chuẩn SEO, nhưng landing page cần được kiểm tra và tối ưu hóa riêng. Sử dụng hình ảnh nén, mã nguồn sạch, và CDN để đảm bảo trang tải nhanh trên mọi thiết bị.Thiết kế và trải nghiệm người dùng:
Landing page phải có bố cục rõ ràng, kêu gọi hành động (CTA) nổi bật, và nội dung trực quan. Một trang dễ dàng điều hướng sẽ giữ chân người dùng lâu hơn, giảm tỷ lệ thoát trang, và tăng điểm số SEO.Tối ưu hóa cho thiết bị di động:
Google ưu tiên các trang web thân thiện với thiết bị di động. Một landing page được tối ưu hóa cho mọi kích thước màn hình sẽ có cơ hội cao hơn để lên TOP SEO.
Chiến lược hỗ trợ landing page lên TOP SEO
Sử dụng nội dung dạng blog:
Viết các bài blog liên quan trên website và chèn liên kết nội bộ dẫn đến landing page. Điều này giúp tăng lưu lượng truy cập tự nhiên và củng cố sự liên kết giữa các trang trong hệ thống website.Tích hợp Google Search Console và Analytics:
Sử dụng các công cụ này để theo dõi hiệu suất của landing page, từ đó cải thiện dựa trên các dữ liệu thu thập được như từ khóa, tỷ lệ nhấp chuột (CTR), và tỷ lệ thoát trang.Tối ưu hóa thẻ meta và URL:
Tạo các thẻ meta độc đáo, mô tả rõ ràng nội dung của landing page, đồng thời sử dụng URL ngắn gọn và chứa từ khóa chính.Chạy chiến dịch quảng cáo hỗ trợ:
Nếu từ khóa mục tiêu có mức độ cạnh tranh cao, việc chạy quảng cáo Google Ads có thể giúp tăng lưu lượng truy cập ban đầu, từ đó cải thiện hiệu suất SEO nhờ các tín hiệu người dùng tích cực.
Khóa Học SEO Có Hướng Dẫn Làm SEO Landing Page Lên TOP Không?
SEO landing page là một trong những chiến lược hiệu quả nhất để tăng thứ hạng trên công cụ tìm kiếm và tối ưu hóa tỷ lệ chuyển đổi. Nhiều khóa học SEO hiện nay cung cấp các kiến thức tổng quan, nhưng việc đào tạo chuyên sâu để làm SEO cho landing page lên TOP thường không được chú trọng. Tuy nhiên, Light tự hào là đơn vị tiên phong cung cấp khóa học SEO với hướng dẫn chi tiết và chuyên sâu về cách tối ưu hóa landing page, giúp bạn đạt được mục tiêu này.
Điểm Nổi Bật Của Khóa Học SEO Tại Light
Hướng Dẫn Chuyên Sâu Về SEO Landing Page
- Tối ưu hóa từ khóa:
Hướng dẫn cách nghiên cứu, chọn lựa từ khóa và phân bổ hợp lý trên landing page, từ tiêu đề, mô tả, đến nội dung chính. - Cấu trúc nội dung chuẩn SEO:
Chi tiết cách viết nội dung logic, hấp dẫn và đáp ứng yêu cầu của Google, đảm bảo thân thiện với cả công cụ tìm kiếm và người dùng. - Kỹ thuật SEO On-page:
Hướng dẫn cách tối ưu thẻ meta, heading, liên kết nội bộ và các yếu tố như tốc độ tải trang, trải nghiệm người dùng.
- Tối ưu hóa từ khóa:
Hướng Dẫn Cụ Thể Để Đưa Landing Page Lên TOP
- Phân tích đối thủ cạnh tranh:
Dạy cách phân tích chi tiết các landing page đang dẫn đầu để áp dụng chiến lược vượt trội. - Tích hợp yếu tố chuyển đổi:
Không chỉ dừng ở việc đưa landing page lên TOP, khóa học còn giúp bạn tối ưu hóa để tăng tỷ lệ chuyển đổi từ lưu lượng truy cập. - Công cụ hỗ trợ chuyên nghiệp:
Hướng dẫn sử dụng các công cụ SEO hiện đại như Ahrefs, SEMrush, và Google Search Console để theo dõi hiệu quả và tối ưu hóa liên tục.
- Phân tích đối thủ cạnh tranh:
Ứng Dụng Thực Tế Với Case Study
- Khóa học cung cấp các bài tập thực hành dựa trên tình huống thực tế, giúp bạn hiểu rõ cách áp dụng lý thuyết vào dự án thực tế.
- Phân tích các case study thành công từ chính khách hàng của Light, minh chứng cho hiệu quả của phương pháp giảng dạy.
Đào Tạo Cá Nhân Hóa
- Khóa học không chỉ cung cấp kiến thức chung mà còn điều chỉnh theo nhu cầu của từng học viên, giúp bạn tối ưu SEO cho ngành nghề hoặc sản phẩm cụ thể.
Tại Sao Light Là Đơn Vị Có Khóa Học SEO Chuyên Biệt Cho Landing Page?
- Tập trung chuyên sâu: Không giống các khóa học SEO khác chỉ tập trung vào tổng quan, Light đi sâu vào tối ưu hóa SEO cho landing page – một yếu tố quan trọng trong chiến lược digital marketing.
- Kinh nghiệm thực tiễn: Đội ngũ giảng viên của Light là các chuyên gia đã triển khai thành công hàng trăm dự án SEO landing page lên TOP, mang lại lợi ích thực tế cho học viên.
- Hỗ trợ sau khóa học: Học viên được hỗ trợ liên tục sau khi hoàn thành khóa học để giải đáp thắc mắc và áp dụng kiến thức một cách hiệu quả.
Khóa học tại Light không chỉ giúp bạn hiểu cách làm SEO mà còn hướng dẫn chi tiết để đảm bảo landing page của bạn đạt được thứ hạng cao trên công cụ tìm kiếm, thu hút đúng đối tượng khách hàng và tối đa hóa giá trị từ lưu lượng truy cập.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340