Hướng Dẫn Thiết Kế Website WordPress Chuyên Nghiệp
WordPress mạnh ở tính linh hoạt, nhưng để có một website chuẩn mực bạn cần lộ trình rõ ràng từ chiến lược đến vận hành. Bắt đầu bằng việc xác định mục tiêu, persona và search intent để định hình kiến trúc thông tin, nội dung và KPI. Chọn domain/hosting tối ưu hiệu suất, kích hoạt SSL, cấu hình permalink, phân quyền user an toàn.
Thiết kế giao diện theo nguyên tắc UX/UI, mobile-first; cân nhắc theme nhẹ, code sạch và số lượng plugin tối thiểu. Tối ưu tốc độ với cache, CDN, nén ảnh WebP, tối ưu CSS/JS; song hành với SEO on-page, schema, internal link và cấu trúc topic cluster. Kế tiếp là bảo mật nhiều lớp (WAF, 2FA, sao lưu định kỳ), theo dõi Core Web Vitals và quy trình bảo trì thường xuyên. Hướng dẫn này cung cấp các bước cài đặt, tối ưu và quản trị WordPress thực chiến, giúp website vận hành ổn định, an toàn, chuẩn SEO và sẵn sàng mở rộng.
Trong phát triển WordPress chuyên nghiệp, thiết kế website giữ vai trò định hình trải nghiệm người dùng và độ nhận diện thương hiệu. Một thiết kế tốt phải truyền tải được giá trị cốt lõi, dẫn hướng hành động rõ ràng và đảm bảo tính tương thích giữa giao diện – nội dung – SEO. Sự cân bằng giữa tính thẩm mỹ và tốc độ tải trang là yếu tố quyết định. Khi kết hợp tối ưu layout, navigation và hierarchy, website đạt được cả hiệu suất kỹ thuật lẫn trải nghiệm người dùng trực quan, thúc đẩy hành vi chuyển đổi.
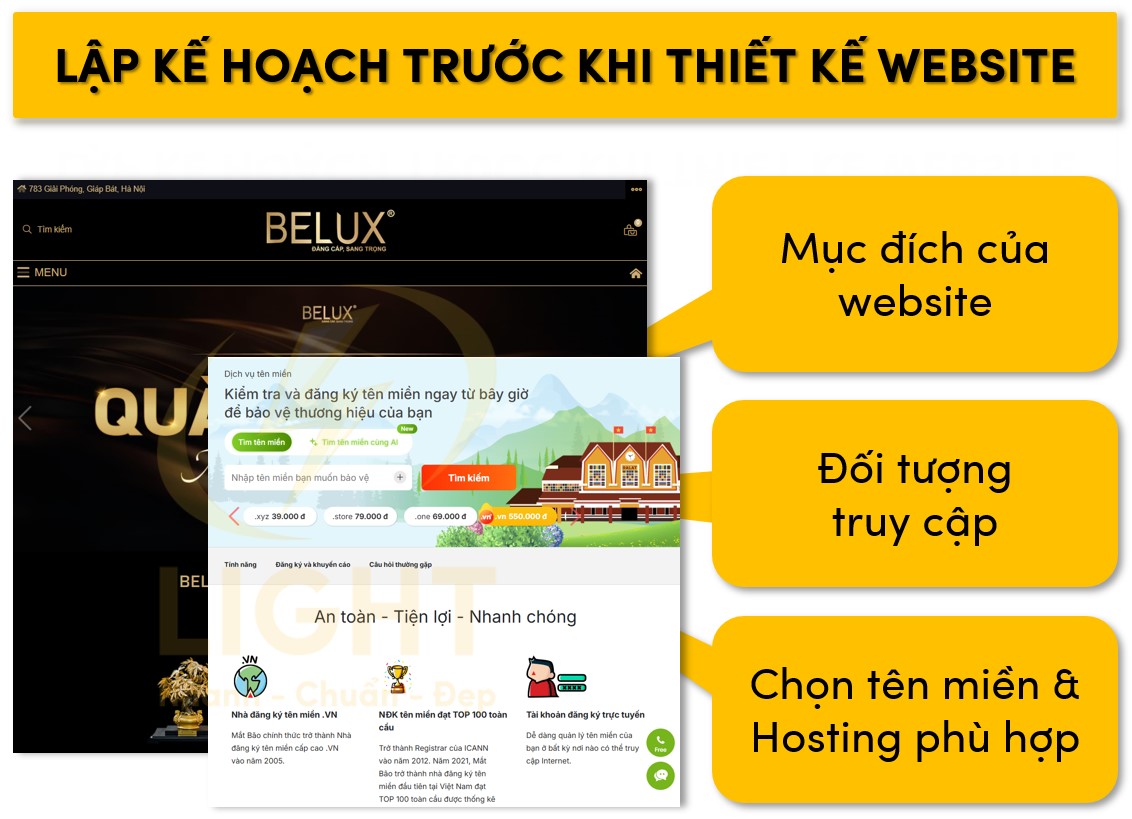
Lập Kế Hoạch Trước Khi Thiết Kế Website
Lập kế hoạch trước khi thiết kế website là bước chiến lược giúp tối ưu hiệu quả đầu tư, đảm bảo tính bền vững và khả năng mở rộng lâu dài. Một website thành công không chỉ phụ thuộc vào giao diện mà còn ở việc xác định mục tiêu, đối tượng người dùng, hành vi tìm kiếm và định hướng nội dung phù hợp. Kế hoạch cần bao gồm việc chọn tên miền dễ nhớ, hosting ổn định, kiến trúc thông tin mạch lạc và trải nghiệm người dùng (UX) nhất quán. Khi mọi yếu tố được hoạch định rõ ràng, quá trình thiết kế, triển khai và tối ưu SEO trở nên liền mạch, giúp website vận hành hiệu quả, đạt hiệu suất cao và hỗ trợ tối đa cho chiến lược kinh doanh số.
Trong giai đoạn khởi tạo dự án, việc phối hợp với đội ngũ dịch vụ thiết kế website giúp định hình cấu trúc thông tin, lộ trình phát triển và quy trình quản trị nội dung phù hợp với mục tiêu dài hạn. Thiết kế website không chỉ là bố cục và giao diện, mà là quá trình tối ưu trải nghiệm, hành vi người dùng và hiệu suất hệ thống. Một quy trình được định hướng chiến lược ngay từ đầu giúp giảm thiểu chi phí chỉnh sửa, đảm bảo tính ổn định và khả năng mở rộng về sau.

Xác Định Mục Tiêu & Đối Tượng Người Dùng
Quá trình xác định mục tiêu và đối tượng người dùng giúp định hình cấu trúc website, tối ưu nội dung và lựa chọn công nghệ phù hợp. Việc nghiên cứu kỹ lưỡng sẽ giúp tăng tỷ lệ chuyển đổi và giảm thiểu các điều chỉnh không cần thiết sau này. Theo nghiên cứu của Nielsen Norman Group, người dùng thường quyết định rời bỏ website trong vòng 10-20 giây nếu không tìm thấy giá trị rõ ràng. Nghiên cứu của Forrester đã chỉ ra rằng việc thiết kế trải nghiệm người dùng tốt có thể cải thiện tỷ lệ chuyển đổi lên đến 400%. Khi website được thiết kế phù hợp với nhu cầu của đối tượng mục tiêu, thời gian dừng lại trên trang có thể tăng đáng kể và tỷ lệ thoát giảm xuống, đặc biệt trong các lĩnh vực thương mại điện tử và dịch vụ trực tuyến.
Mục đích của website
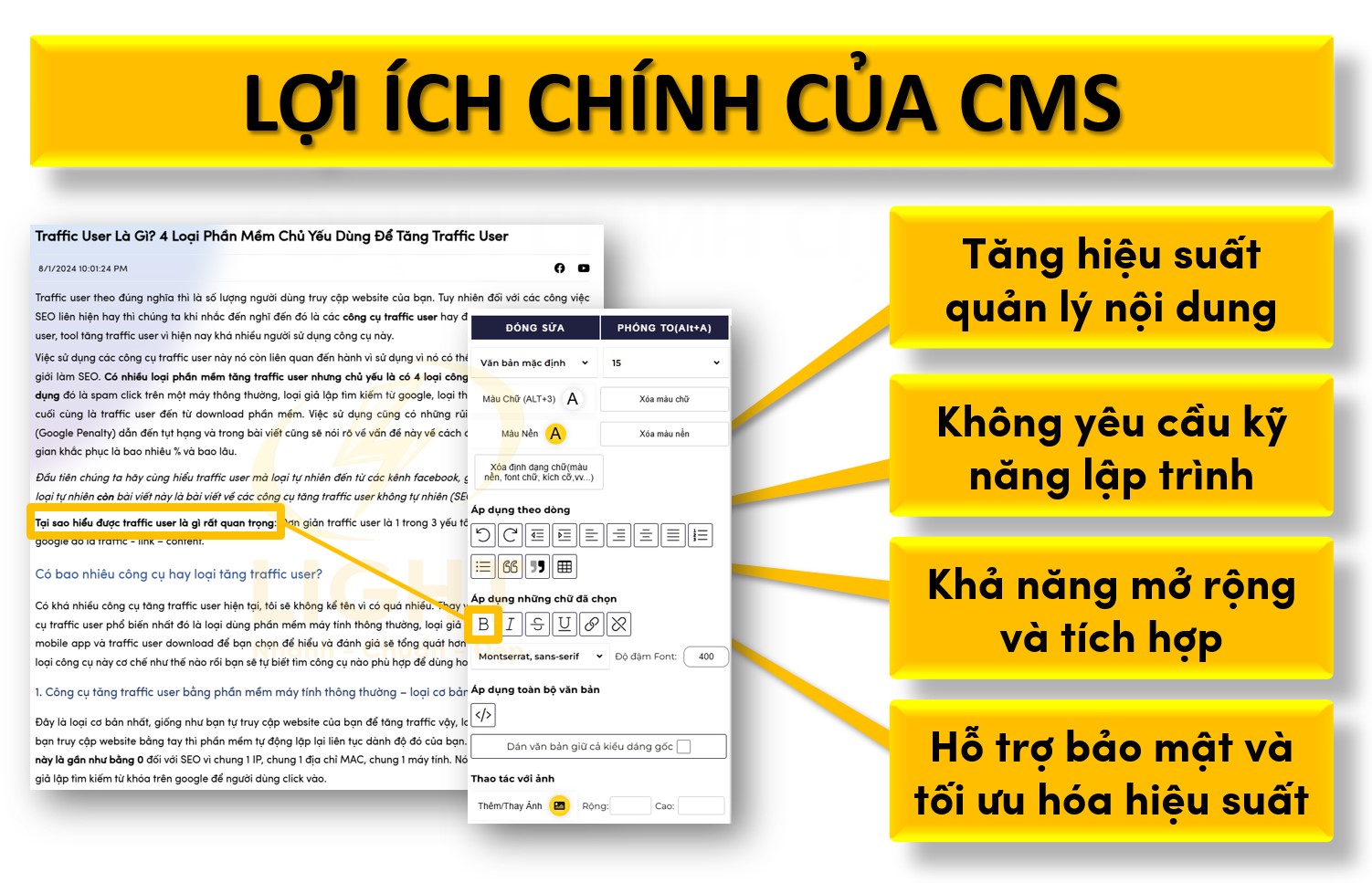
- Blog cá nhân hoặc chuyên ngành: Tập trung vào nội dung dài hạn, yêu cầu hệ thống CMS (Content Management System) mạnh mẽ, hỗ trợ SEO và tối ưu hiệu suất cho bài viết dài.
- Website doanh nghiệp: Cần giao diện chuyên nghiệp, tích hợp các công cụ hỗ trợ marketing, thu thập dữ liệu khách hàng và quản lý nội dung hiệu quả.
- E-commerce (bán hàng trực tuyến): Cần tích hợp cổng thanh toán, hệ thống quản lý đơn hàng, tối ưu UX/UI và có khả năng xử lý traffic lớn mà không ảnh hưởng tốc độ tải trang.
- Landing page: Tối ưu theo mô hình AIDA (Attention, Interest, Desire, Action), yêu cầu tốc độ tải nhanh, thiết kế tập trung vào CTA (Call to Action) rõ ràng và mạnh mẽ.
- Diễn đàn: Đòi hỏi hệ thống quản lý thành viên, kiểm soát nội dung, hỗ trợ cộng đồng và khả năng mở rộng dữ liệu lớn.
- Membership site: Xây dựng hệ thống đăng ký, phân cấp quyền truy cập nội dung, tích hợp thanh toán định kỳ và bảo mật cao để bảo vệ nội dung độc quyền.
Đối tượng truy cập
- Xây dựng Persona:
- Phân tích nhân khẩu học (độ tuổi, giới tính, khu vực, thu nhập).
- Tìm hiểu sở thích, thói quen tiêu dùng, nền tảng thường sử dụng (mobile, desktop, tablet).
- Xác định mức độ am hiểu công nghệ để tối ưu UX/UI phù hợp.
- Phân tích hành vi người dùng:
- Sử dụng dữ liệu từ Google Analytics, Heatmap để hiểu rõ cách người dùng tương tác với website.
- Đánh giá tỷ lệ thoát trang (bounce rate) để tối ưu bố cục và nội dung.
- Theo dõi funnel chuyển đổi để xác định điểm cần cải thiện trong hành trình khách hàng.
- Xác định nhu cầu và Search Intent:
- Search Intent (ý định tìm kiếm) ảnh hưởng đến nội dung và cách tối ưu SEO:
- Navigational: Người dùng tìm kiếm thương hiệu hoặc website cụ thể.
- Informational: Họ đang tìm thông tin, bài viết hướng dẫn, so sánh sản phẩm.
- Transactional: Đã có ý định mua hàng, cần nội dung bán hàng mạnh mẽ.
- Commercial Investigation: Đang so sánh giữa nhiều lựa chọn khác nhau.
- Cấu trúc nội dung website cần phản ánh đúng ý định tìm kiếm để nâng cao tỷ lệ chuyển đổi và trải nghiệm người dùng.
- Search Intent (ý định tìm kiếm) ảnh hưởng đến nội dung và cách tối ưu SEO:
- Xây dựng Persona:
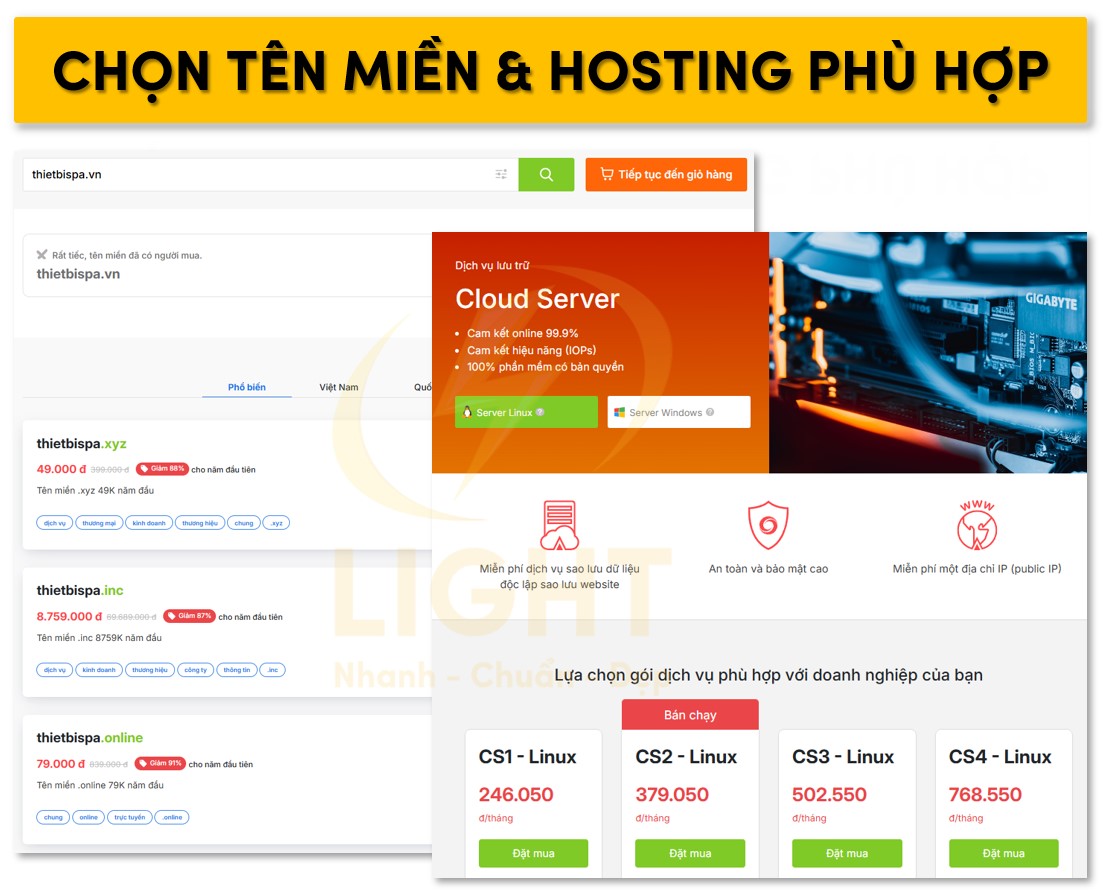
Chọn Tên Miền & Hosting Phù Hợp
Tên miền và hosting là hai yếu tố quan trọng ảnh hưởng trực tiếp đến thương hiệu, tốc độ tải trang và trải nghiệm người dùng. Lựa chọn đúng từ đầu giúp giảm thiểu chi phí nâng cấp sau này và đảm bảo website vận hành ổn định.
Nguyên tắc chọn tên miền
- Ngắn gọn, dễ nhớ, dễ gõ: Hạn chế số ký tự, tránh dùng ký tự đặc biệt hoặc số khó nhớ.
- Liên quan đến thương hiệu: Nếu có thể, nên chọn tên miền trùng với tên thương hiệu hoặc dịch vụ cốt lõi.
- Tránh các lỗi phổ biến:
- Không sử dụng quá nhiều từ khóa để tránh bị đánh giá là spam domain.
- Không chọn tên miền dễ bị nhầm lẫn hoặc khó phát âm.
- Chọn đuôi tên miền phù hợp:
.com: Phổ biến nhất, phù hợp mọi lĩnh vực..vnhoặc.com.vn: Phù hợp thị trường Việt Nam, giúp tăng độ tin cậy..store,.shop: Dành cho e-commerce..io: Phù hợp với startup công nghệ..org: Thường dùng cho tổ chức phi lợi nhuận.
Các loại hosting phổ biến và cách lựa chọn
- Shared Hosting:
- Phù hợp với blog cá nhân, website nhỏ.
- Tài nguyên bị chia sẻ, dễ gặp vấn đề về tốc độ và bảo mật.
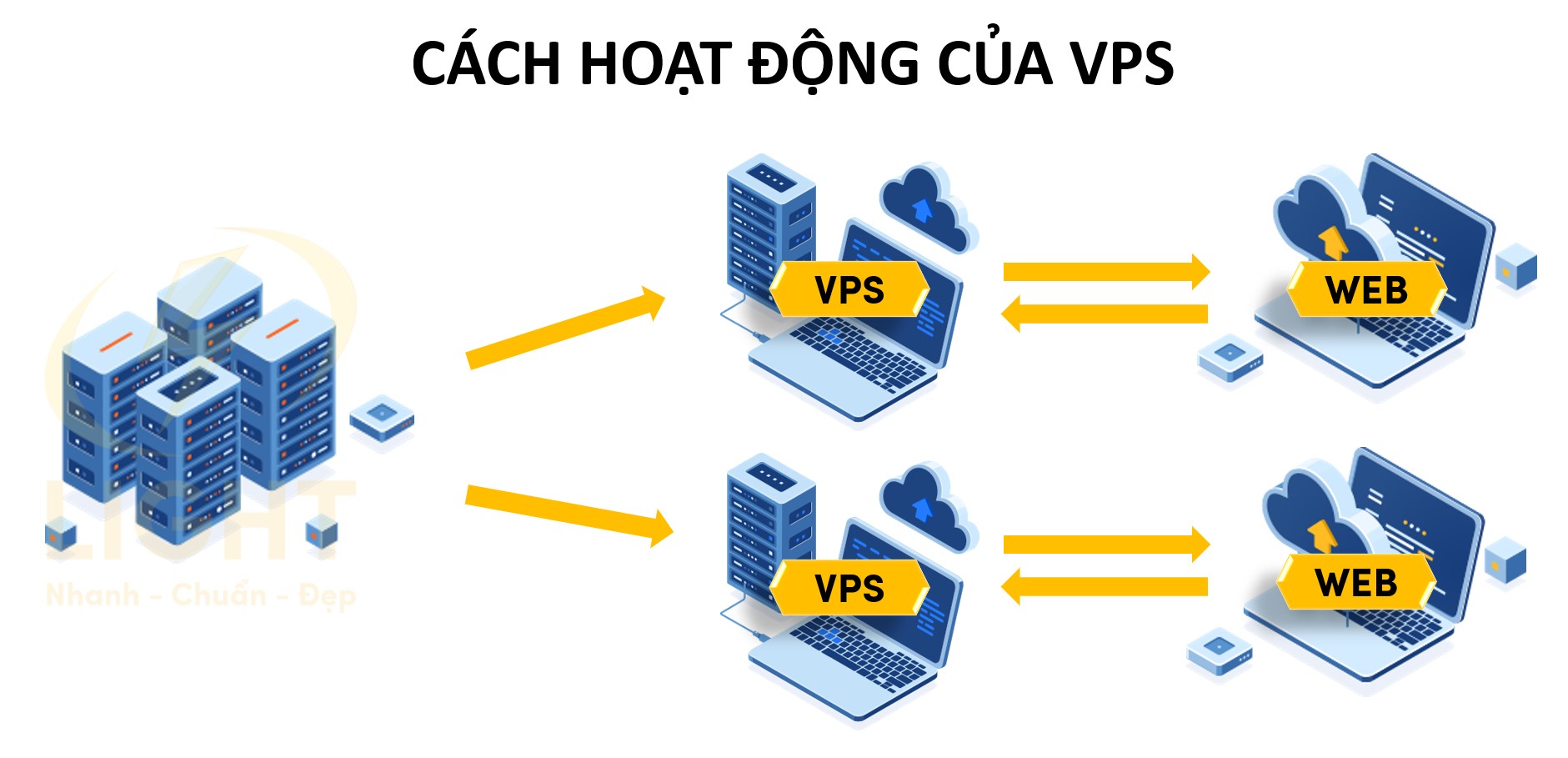
- VPS (Virtual Private Server):
- Tốt hơn Shared Hosting vì có tài nguyên riêng.
- Cần quản trị kỹ thuật, phù hợp website trung bình đến lớn.
- Cloud Hosting:
- Hạ tầng linh hoạt, tốc độ cao, uptime tốt.
- Chi phí cao hơn nhưng dễ mở rộng khi cần.
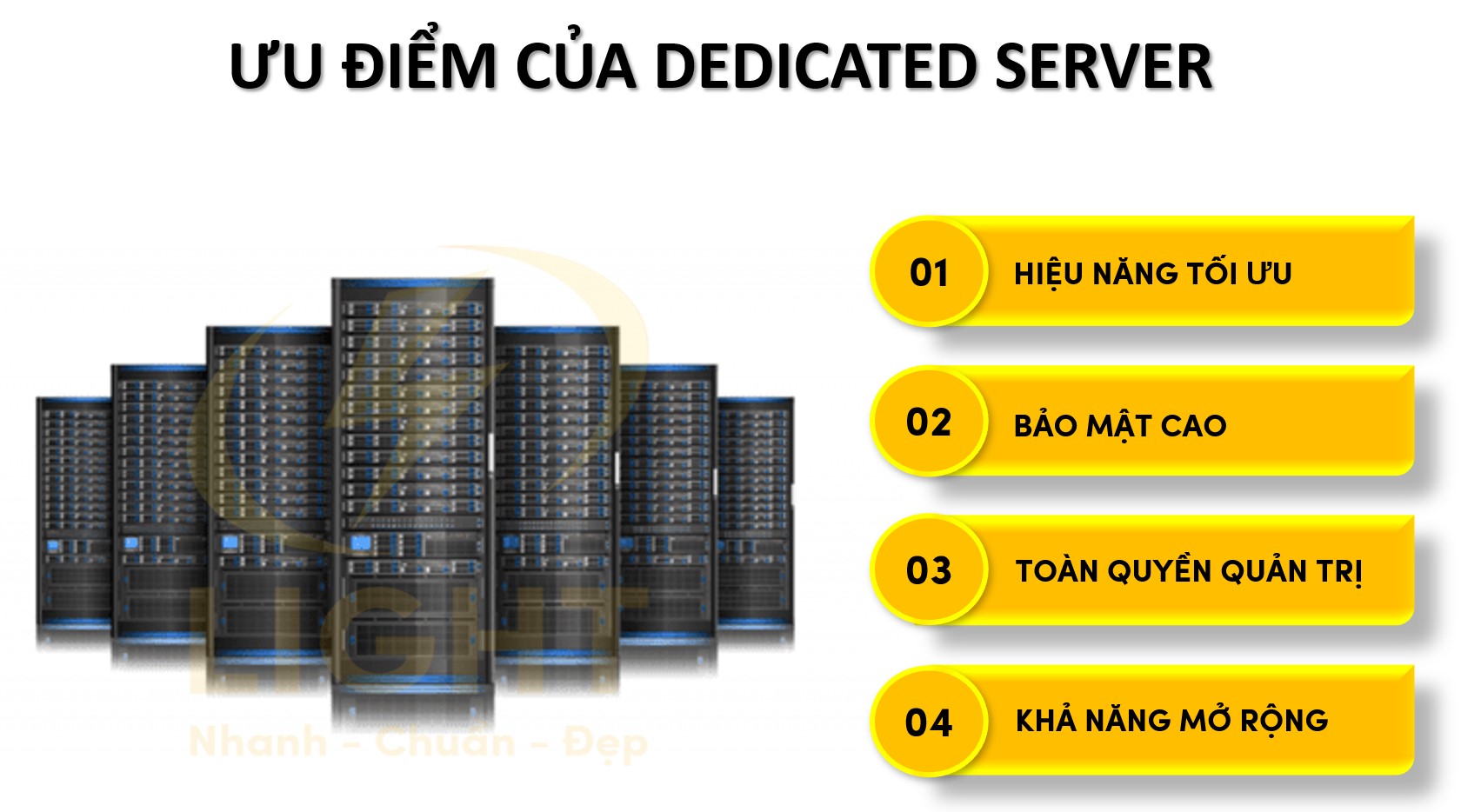
- Dedicated Server:
- Dành cho website lớn, traffic cao, cần hiệu suất mạnh.
- Đắt và yêu cầu quản lý chuyên nghiệp.
- Shared Hosting:
Tiêu chí chọn hosting
- Hiệu suất & tốc độ tải trang:
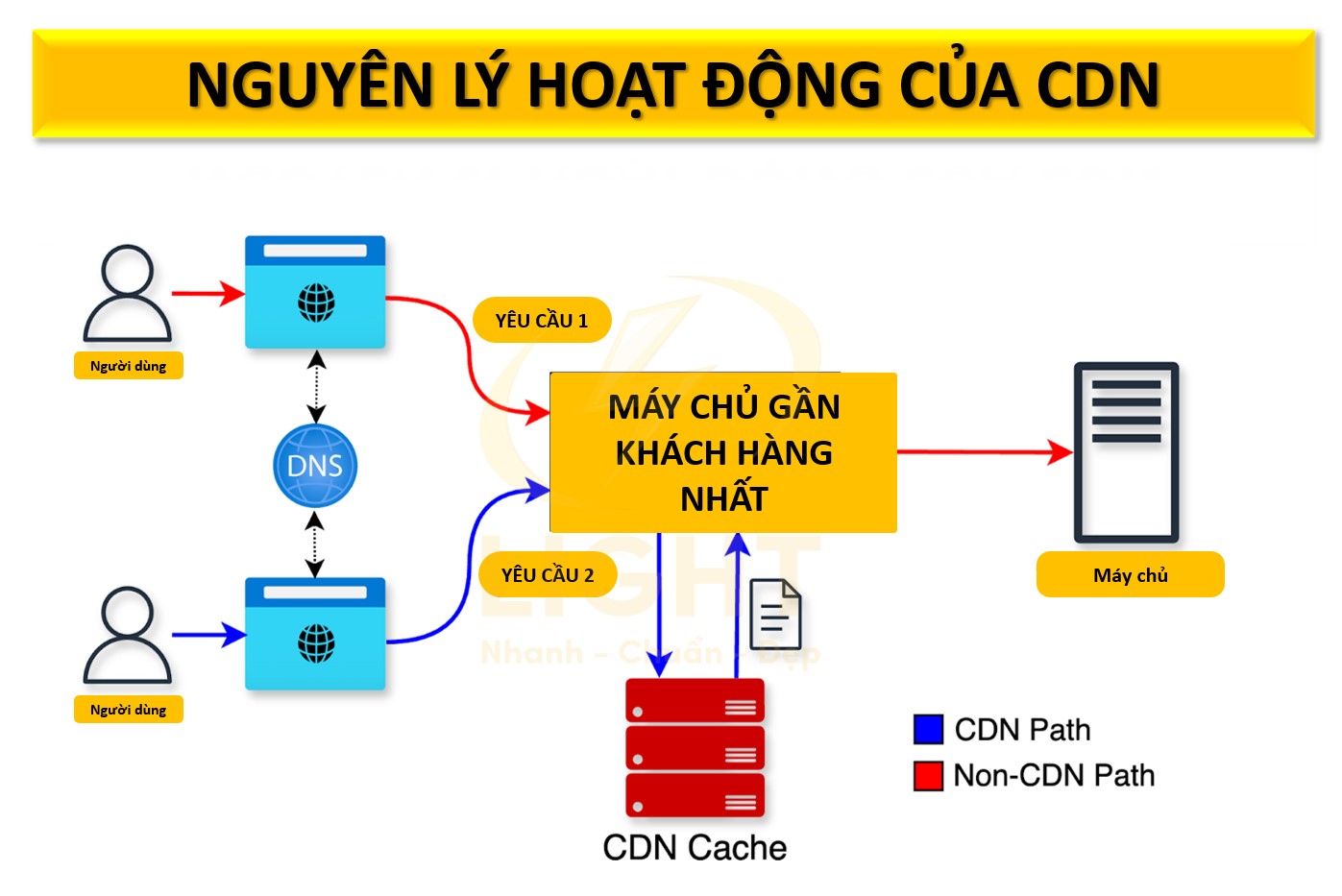
- Hỗ trợ CDN (Content Delivery Network) giúp tối ưu tốc độ truy cập từ nhiều khu vực khác nhau.
- Ổ cứng SSD thay vì HDD để tăng tốc độ đọc/ghi dữ liệu.
- Băng thông không giới hạn hoặc cao để tránh gián đoạn khi lượng truy cập tăng đột biến.
- Bảo mật:
- Hỗ trợ SSL miễn phí để bảo vệ dữ liệu.
- Tích hợp firewall chống DDoS và các cuộc tấn công mạng.
- Hệ thống backup tự động để phục hồi dữ liệu khi gặp sự cố.
- Khả năng mở rộng:
- Dễ dàng nâng cấp tài nguyên khi website phát triển.
- Hỗ trợ nhiều ngôn ngữ lập trình (PHP, Python, Node.js, v.v.).
- Tương thích với CMS phổ biến như WordPress, Joomla, Magento.
- Hiệu suất & tốc độ tải trang:
Việc chọn đúng hosting ngay từ đầu giúp tối ưu trải nghiệm người dùng, cải thiện SEO và đảm bảo website hoạt động ổn định mà không gặp phải các vấn đề về hiệu suất trong tương lai.

Cài Đặt WordPress & Cấu Hình Cơ Bản
Quy trình cài đặt WordPress theo hai phương pháp: thủ công trên cPanel, DirectAdmin, Plesk và tự động qua Softaculous hoặc managed hosting. Sau khi cài đặt, các bước cấu hình quan trọng như thiết lập permalink chuẩn SEO, bật SSL, tăng cường bảo mật, phân quyền user, tối ưu database sẽ giúp website vận hành hiệu quả, tránh rủi ro bảo mật và cải thiện tốc độ tải trang. Muốn website hoạt động ổn định, bảo mật cao và tối ưu SEO ngay từ đầu, quá trình cài đặt và cấu hình cần được thực hiện một cách chính xác. Để thực hiện cài đặt WordPress hiệu quả, cần nắm rõ bản chất của hệ thống, cách nó hoạt động và ưu điểm của nó so với các nền tảng khác. Hiểu đúng WordPress là gì sẽ giúp việc cấu hình phù hợp với mục đích sử dụng, tránh lãng phí tài nguyên.
Hướng Dẫn Cài Đặt WordPress
Cài đặt WordPress có thể thực hiện theo nhiều cách tùy vào nền tảng hosting và yêu cầu kỹ thuật. Việc chọn phương pháp phù hợp ảnh hưởng trực tiếp đến hiệu suất, bảo mật và khả năng mở rộng của website.

Cài Đặt Thủ Công Trên cPanel, DirectAdmin, Plesk
Cài đặt thủ công giúp kiểm soát hoàn toàn quá trình triển khai, đảm bảo tính bảo mật và khả năng tùy chỉnh nâng cao. Đây là phương pháp tối ưu cho các website lớn hoặc yêu cầu cấu hình đặc biệt.
Chuẩn Bị Môi Trường Hosting
- Đảm bảo máy chủ hỗ trợ PHP 8.x, MySQL/MariaDB 10.x, và có module mod_rewrite được kích hoạt.
- Cấu hình giới hạn tài nguyên PHP trong
php.ini:memory_limit = 256Mmax_execution_time = 300upload_max_filesize = 128Mpost_max_size = 128M - Nếu sử dụng VPS, nên cài đặt OPcache để tối ưu hiệu suất xử lý mã PHP.
Tạo Database
- Trên cPanel: Vào MySQL Databases → Nhập tên database → Tạo user và gán quyền
ALL PRIVILEGES. - Trên DirectAdmin, Plesk: Thực hiện tương tự, kiểm tra xem quyền
GRANT OPTIONđã được cấp chưa để tránh lỗi cài đặt sau này.
- Trên cPanel: Vào MySQL Databases → Nhập tên database → Tạo user và gán quyền
Tải Và Triển Khai Mã Nguồn WordPress
- Tải phiên bản mới nhất từ WordPress.org để tránh lỗ hổng bảo mật từ phiên bản cũ.
- Dùng File Manager hoặc FTP (FileZilla, WinSCP) để tải mã nguồn lên thư mục
public_html. - Giải nén và đảm bảo không có thư mục lồng nhau (
public_html/wordpress/không nên tồn tại).
Chạy Trình Cài Đặt WordPress
- Truy cập
https://yourdomain.comđể khởi động trình hướng dẫn cài đặt. - Điền thông tin database đã tạo, kiểm tra table prefix (
wp_nên được đổi thành một chuỗi ngẫu nhiên nhưwp9x_để tăng cường bảo mật). - Thiết lập tài khoản admin với mật khẩu mạnh (
14+ ký tự, bao gồm chữ hoa, chữ thường, số và ký tự đặc biệt). - Kiểm tra file
wp-config.phpvà kích hoạt chế độ debug nếu cần:define('WP_DEBUG', false);define('DISABLE_WP_CRON', true); // Chuyển cron job sang hệ thống server
- Truy cập
Cài Đặt Tự Động Qua Softaculous Hoặc Managed Hosting
Softaculous và nền tảng managed hosting như Kinsta, Cloudways, WP Engine cung cấp giải pháp cài đặt nhanh chóng nhưng thường đi kèm các cài đặt mặc định chưa tối ưu.
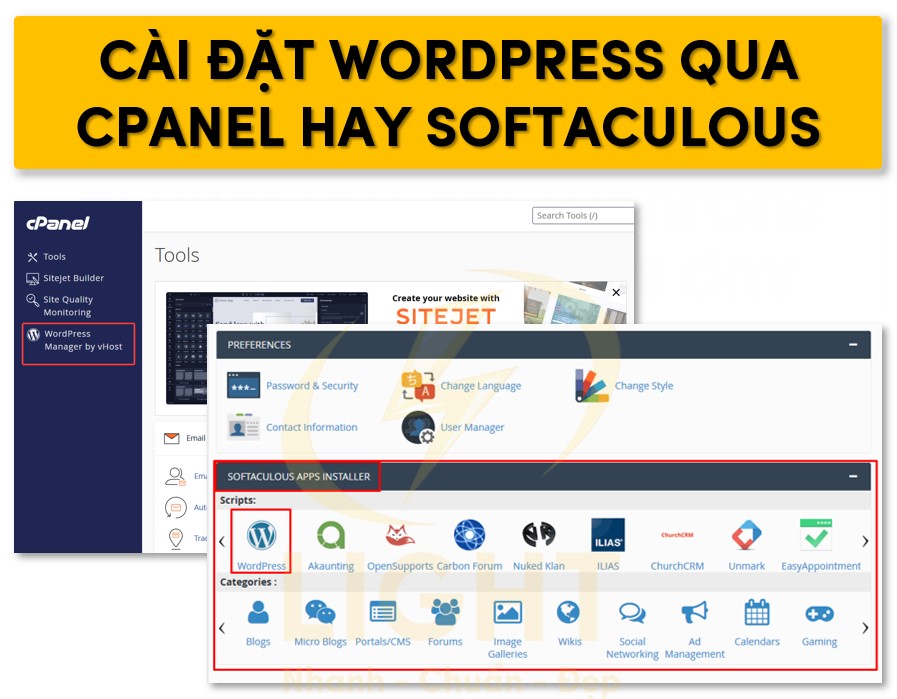
Cài Đặt Qua Softaculous
- Truy cập Softaculous Apps Installer trên cPanel.
- Chọn WordPress → Điền thông tin domain, database → Chọn phiên bản PHP phù hợp (PHP 8.2 được khuyến nghị).
- Vô hiệu hóa cài đặt plugin mặc định của Softaculous để tránh bloatware.
- Hoàn tất quá trình cài đặt và kiểm tra website.
Cài Đặt Qua Managed Hosting
- Truy cập bảng điều khiển hosting, chọn Install WordPress.
- Một số nền tảng như Kinsta cung cấp tùy chọn Nginx caching sẵn → Kiểm tra cấu hình cache để tránh xung đột với plugin cache bên ngoài.
- Kiểm tra cài đặt bảo mật mặc định, như disable XML-RPC, limit REST API access.
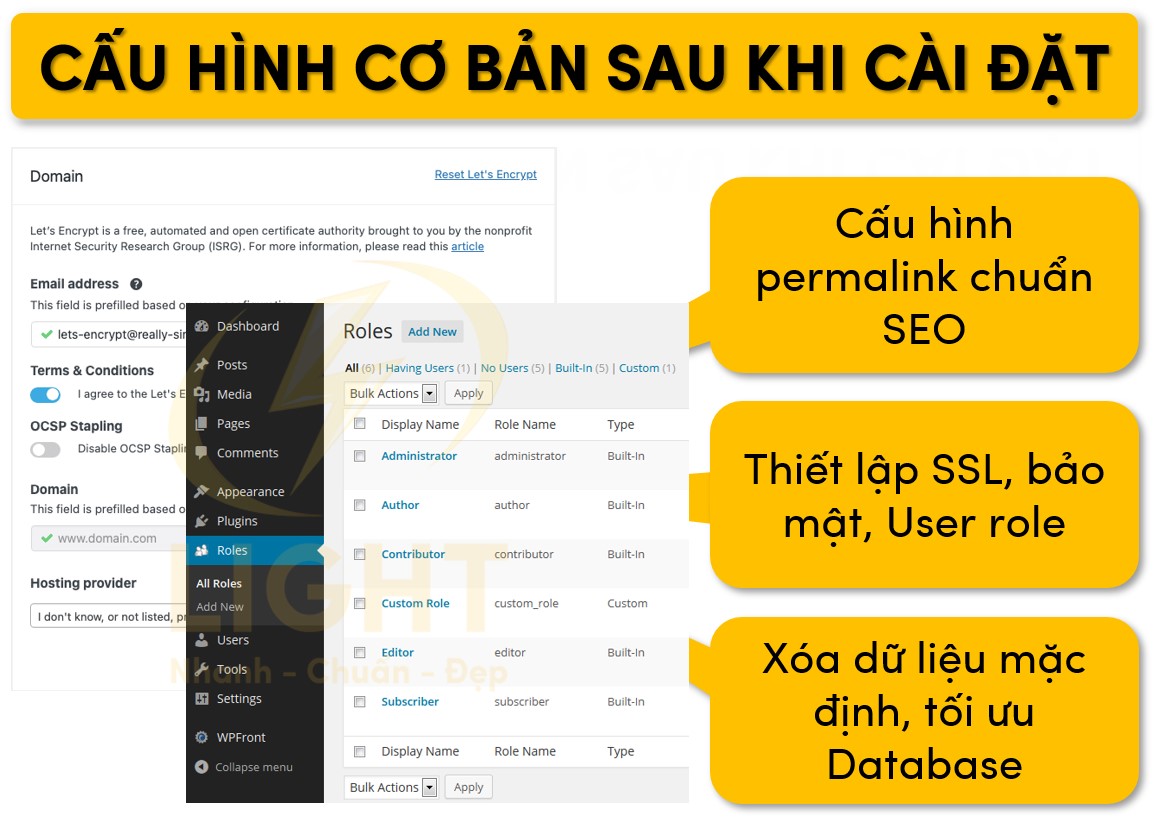
Cấu Hình Cơ Bản Sau Khi Cài Đặt
Cấu Hình Permalink Chuẩn SEO
URL mặc định của WordPress chứa ký tự ?p=123, không thân thiện với SEO. Để tối ưu:
- Truy cập Settings → Permalinks, chọn Post name (
/%postname%/). - Kiểm tra
.htaccesscó được ghi đè đúng không (đặc biệt trên hosting Nginx). - Nếu sử dụng Nginx, thêm cấu hình sau để hỗ trợ rewrite URL:
location / { try_files $uri $uri/ /index.php?$args;} - Nếu website đa ngôn ngữ, xem xét sử dụng cấu trúc
/category/post-name/thay vì/post-name/để tối ưu trải nghiệm người dùng.
Thiết Lập SSL, Bảo Mật, User Role
Bật SSL Và Cấu Hình HTTPS
- Cài đặt chứng chỉ SSL từ Let's Encrypt hoặc SSL trả phí (DigiCert, GlobalSign).
- Chỉnh sửa
wp-config.phpđể buộc sử dụng HTTPS:define('FORCE_SSL_ADMIN', true); - Kiểm tra lỗi mixed content bằng Chrome DevTools hoặc plugin Really Simple SSL.
Tăng Cường Bảo Mật WordPress
- Thay đổi đường dẫn đăng nhập:
Sử dụng plugin WPS Hide Login hoặc đổi đường dẫn/wp-login.phpthành một đường dẫn ngẫu nhiên (/custom-login-url). - Hạn chế số lần đăng nhập sai:
Cấu hình firewall hoặc plugin Limit Login Attempts Reloaded để chặn IP sau 5 lần nhập sai mật khẩu. - Vô hiệu hóa XML-RPC để giảm nguy cơ brute-force attack:
add_filter('xmlrpc_enabled', '__return_false'); - Bật xác thực hai lớp (2FA):
Dùng Google Authenticator hoặc WP 2FA để bảo vệ tài khoản quản trị.
- Thay đổi đường dẫn đăng nhập:
Thiết Lập Quyền Hạn Người Dùng
- Admin: Toàn quyền quản lý website. Chỉ nên có 1 tài khoản admin duy nhất.
- Editor: Chỉnh sửa nội dung nhưng không can thiệp vào cài đặt hệ thống.
- Author: Viết bài, đăng bài nhưng không chỉnh sửa bài viết của người khác.
- Contributor: Chỉ có quyền viết bài, không được đăng bài.
- Subscriber: Chỉ có quyền đọc nội dung và cập nhật thông tin cá nhân.
- Sử dụng plugin User Role Editor để tinh chỉnh quyền hạn nếu cần.
Xóa Dữ Liệu Mặc Định, Tối Ưu Database
Xóa Dữ Liệu Mặc Định
- Truy cập Posts → Trash để xóa bài viết mẫu.
- Xóa trang mặc định như Sample Page, Privacy Policy nếu không sử dụng.
- Kiểm tra và xóa các plugin mặc định được cài đặt sẵn như Hello Dolly.
Tối Ưu Database WordPress
- Cài đặt plugin WP-Optimize để xóa dữ liệu rác như:
- Bản nháp tự động (
wp_posts.revisions). - Bình luận spam (
wp_comments.spam). - Transients hết hạn (
wp_options WHERE option_name LIKE '_transient_%').
- Bản nháp tự động (
- Giới hạn số bản nháp bằng cách thêm vào
wp-config.php:define('WP_POST_REVISIONS', 5); - Thiết lập cron job trên server thay vì sử dụng WP-Cron để tránh ảnh hưởng hiệu suất:
crontab -e*/15 * * * * wget -q -O - https://yourdomain.com/wp-cron.php?doing_wp_cron > /dev/null 2>&1 - Nếu sử dụng MariaDB/MySQL, chạy lệnh
OPTIMIZE TABLE wp_posts;để giảm phân mảnh dữ liệu.
- Cài đặt plugin WP-Optimize để xóa dữ liệu rác như:

Chọn Theme & Thiết Kế Giao Diện Chuẩn UX/UI
Lựa chọn theme và thiết kế giao diện không chỉ quyết định trải nghiệm người dùng (UX) mà còn ảnh hưởng đến hiệu suất, SEO và khả năng mở rộng của website. Một theme đạt chuẩn phải đảm bảo tối ưu tốc độ, hỗ trợ SEO, tương thích với plugin phổ biến và có khả năng tùy chỉnh cao mà không làm ảnh hưởng đến hiệu suất tổng thể. Theo báo cáo về Core Web Vitals của Google, hiệu suất theme có ảnh hưởng trực tiếp đến các chỉ số LCP (Largest Contentful Paint), FID (First Input Delay) và CLS (Cumulative Layout Shift) - những yếu tố quan trọng ảnh hưởng đến thứ hạng SEO. Nghiên cứu từ Backlinko phân tích hơn 5 triệu kết quả tìm kiếm đã xác nhận rằng website có điểm Core Web Vitals tốt thường có thứ hạng cao hơn trong kết quả tìm kiếm. Đặc biệt, các theme được phát triển theo phương pháp mobile-first giúp cải thiện đáng kể tỷ lệ chuyển đổi trên thiết bị di động, trong khi giảm tỷ lệ thoát trang so với các theme không tối ưu cho mobile.
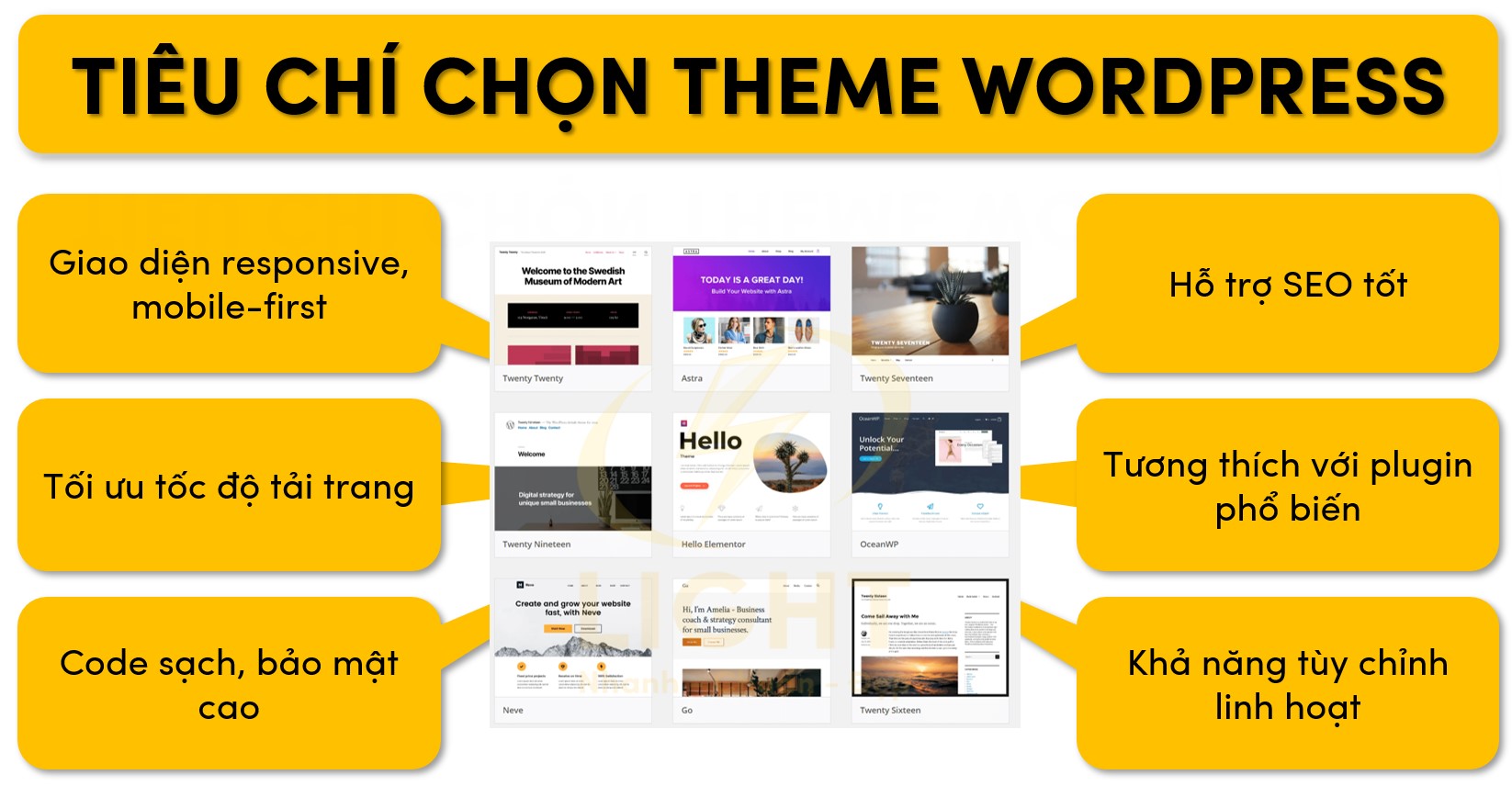
Tiêu Chí Chọn Theme WordPress
Giao diện responsive, mobile-first: Với hơn 60% lưu lượng truy cập đến từ thiết bị di động, giao diện website cần ưu tiên mobile-first để đảm bảo khả năng hiển thị và trải nghiệm người dùng mượt mà trên mọi kích thước màn hình. Điều này bao gồm việc sử dụng kích thước font chữ phù hợp, khoảng cách giữa các phần tử đủ lớn để thao tác dễ dàng trên màn hình cảm ứng, và hạn chế các hiệu ứng nặng làm ảnh hưởng đến hiệu suất.
Tối ưu tốc độ tải trang: Một theme chuẩn cần có code tối giản, không chứa các đoạn mã không cần thiết. Theme tốt thường có ít file CSS và JavaScript bên ngoài, sử dụng kỹ thuật lazy load cho hình ảnh và chỉ tải những thành phần thực sự cần thiết. Google PageSpeed Insights, GTmetrix và WebPageTest là những công cụ hữu ích để đánh giá tốc độ của theme trước khi sử dụng.
Code sạch, bảo mật cao: Theme được xây dựng theo chuẩn WordPress Coding Standards giúp duy trì hiệu suất và bảo mật. Các theme kém chất lượng có thể chứa mã độc hoặc đoạn code không được tối ưu, làm tăng nguy cơ bị tấn công. Chỉ nên sử dụng theme từ các nhà phát triển uy tín và thường xuyên cập nhật để bảo mật trước các lỗ hổng mới.
Hỗ trợ SEO tốt: Một theme chuẩn SEO cần có cấu trúc heading hợp lý (H1, H2, H3 theo thứ tự logic), hỗ trợ schema markup để giúp công cụ tìm kiếm hiểu nội dung trang, tối ưu breadcrumb và tích hợp các meta tag quan trọng. Ngoài ra, theme cần hỗ trợ Open Graph và Twitter Card để tối ưu hiển thị trên mạng xã hội.
Tương thích với plugin phổ biến: Các plugin như Yoast SEO, Rank Math, WooCommerce, WP Rocket và WPML có vai trò quan trọng trong việc tối ưu website. Một theme tốt phải đảm bảo tương thích hoàn toàn với các plugin này mà không gây xung đột hoặc làm giảm hiệu suất trang.
Khả năng tùy chỉnh linh hoạt: Một theme cần có Customizer mạnh mẽ hoặc hỗ trợ tích hợp với các framework như Redux hoặc Kirki, cho phép tùy chỉnh giao diện mà không cần can thiệp vào code. Một số theme cao cấp còn cung cấp Header Builder, Footer Builder giúp dễ dàng điều chỉnh bố cục mà không cần chỉnh sửa trực tiếp trong file PHP.

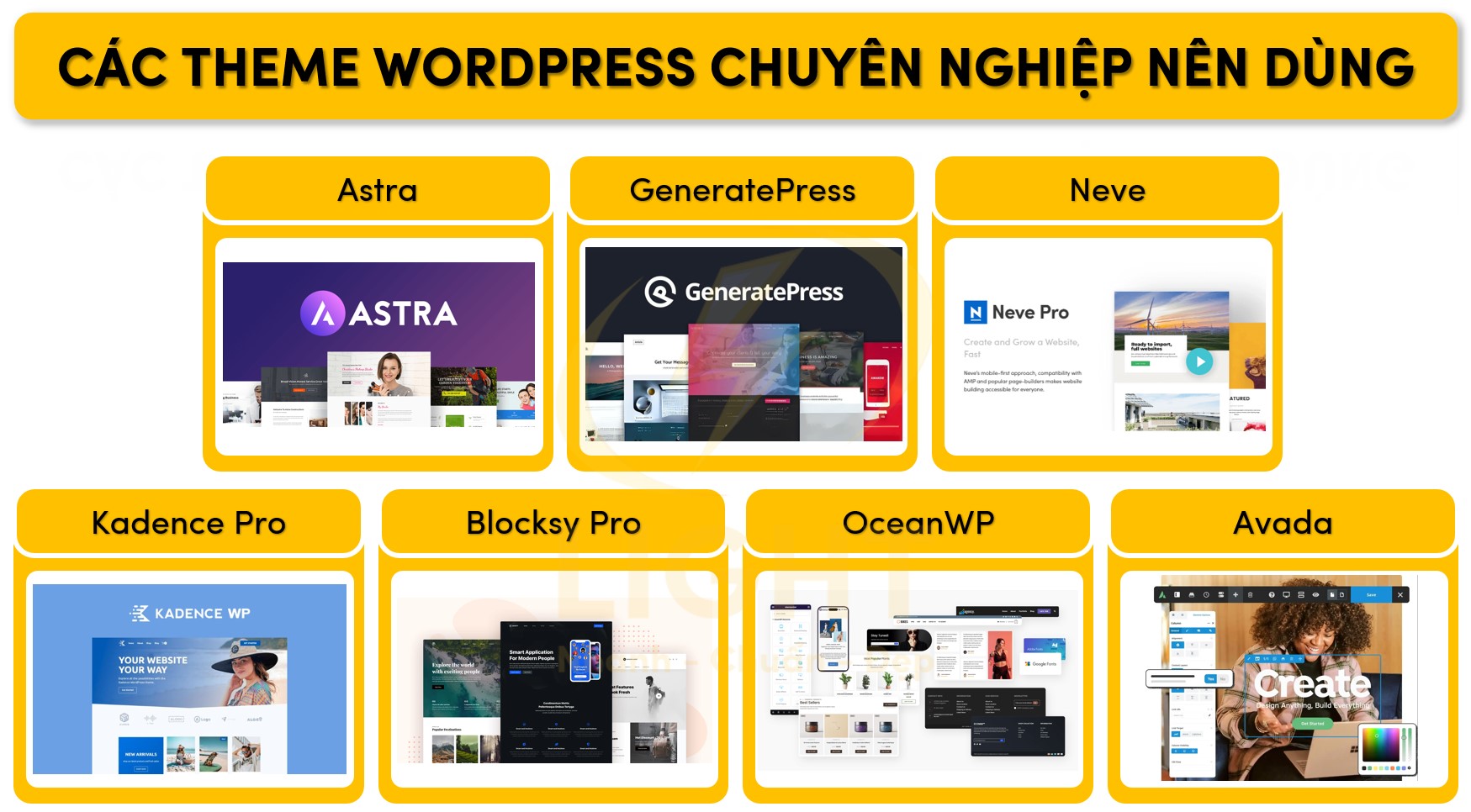
Các Theme WordPress Chuyên Nghiệp Nên Dùng
Việc chọn theme phù hợp phụ thuộc vào nhu cầu cụ thể của website, bao gồm blog cá nhân, landing page, website doanh nghiệp hoặc thương mại điện tử. Dưới đây là những theme được đánh giá cao về hiệu suất, khả năng tùy chỉnh và hỗ trợ lâu dài.

Miễn phí
- Astra: Theme nhẹ, tốc độ cao, tích hợp tốt với Elementor và Gutenberg. Có phiên bản Pro bổ sung nhiều tính năng nâng cao như header builder và dynamic content.
- GeneratePress: Code tối giản, đạt điểm tối đa trên Google PageSpeed Insights, tối ưu SEO tốt nhờ hệ thống hooks mạnh mẽ giúp dễ dàng tùy chỉnh.
- Neve: Hỗ trợ AMP, thiết kế theo chuẩn mobile-first, có sẵn nhiều template đẹp và tương thích tốt với WooCommerce.
Trả phí
- Kadence Pro: Theme với hệ thống block riêng, giúp tùy chỉnh dễ dàng mà vẫn đảm bảo hiệu suất. Hỗ trợ nhiều tính năng nâng cao như conditional headers, mega menu, dynamic content.
- Blocksy Pro: Tối ưu tốc độ, có nhiều tùy chọn header/footer builder, phù hợp cho các website doanh nghiệp hoặc thương mại điện tử. Hỗ trợ tích hợp AI cho nội dung động.
- OceanWP: Hỗ trợ WooCommerce mạnh mẽ, cung cấp nhiều demo layout sẵn có, phù hợp với các website bán hàng.
- Avada: Theme cao cấp với hệ thống Fusion Builder riêng, phù hợp cho các website yêu cầu thiết kế phức tạp. Tuy nhiên, cần tối ưu kỹ để tránh ảnh hưởng đến tốc độ tải trang.
Tuỳ Chỉnh Giao Diện Với Page Builder
Page builder giúp người dùng không cần biết code vẫn có thể xây dựng giao diện chuyên nghiệp. Tuy nhiên, mỗi page builder có ưu và nhược điểm riêng, ảnh hưởng đến hiệu suất và trải nghiệm chỉnh sửa.
Elementor, Bricks, Beaver Builder: Khi nào nên dùng?
- Elementor: Phù hợp với người dùng mới, có hệ sinh thái plugin mở rộng như Essential Addons, Crocoblock. Tuy nhiên, Elementor có thể làm chậm trang nếu không tối ưu, đặc biệt trên hosting yếu. Phiên bản Pro hỗ trợ dynamic content nhưng cần cấu hình cache tốt để giảm tải.
- Bricks: Page builder nhẹ, tập trung vào hiệu suất, hỗ trợ flexbox và grid CSS giúp tối ưu layout. Bricks phù hợp với những website cần tốc độ cao mà vẫn muốn tùy chỉnh linh hoạt.
- Beaver Builder: Trực quan, dễ sử dụng, không tác động nhiều đến hiệu suất so với Elementor. Tuy nhiên, tính năng tùy chỉnh không mạnh mẽ bằng Bricks hoặc Oxygen.
Gutenberg vs Page Builder: So sánh ưu nhược điểm
| Tiêu chí | Gutenberg | Page Builder (Elementor, Bricks...) |
|---|---|---|
| Hiệu suất | Nhẹ, tối ưu tốc độ | Có thể làm chậm nếu không tối ưu |
| Khả năng tùy chỉnh | Giới hạn, phù hợp viết nội dung | Kéo thả mạnh, tùy chỉnh linh hoạt |
| Cấu trúc SEO | Code sạch, tốt cho SEO | Phụ thuộc vào builder, dễ phát sinh thẻ div thừa |
| Hỗ trợ plugin | Hạn chế, phụ thuộc theme | Tích hợp tốt với nhiều plugin mở rộng |
| Học và sử dụng | Dễ tiếp cận, tích hợp sẵn trong WordPress | Cần thời gian làm quen với giao diện kéo thả |
| Mở rộng và bảo trì | Ổn định, ít bị xung đột | Có thể ảnh hưởng hiệu suất nếu sử dụng nhiều add-ons |
Gutenberg phù hợp cho website nội dung như blog, tin tức với yêu cầu tối ưu tốc độ cao. Page builder thích hợp cho những website cần thiết kế trực quan, nhiều hiệu ứng và layout phức tạp nhưng đòi hỏi tối ưu kỹ thuật để không ảnh hưởng đến hiệu suất tổng thể.
Tối Ưu Hiệu Suất & Bảo Mật Website WordPress
Hiệu suất và bảo mật là hai yếu tố cốt lõi quyết định sự ổn định và tốc độ của một website WordPress, đặc biệt khi triển khai trên các nền tảng thiết kế website cá nhân. Một trang web tải chậm không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn làm giảm thứ hạng SEO. Trong khi đó, các lỗ hổng bảo mật có thể khiến website dễ bị tấn công, mất dữ liệu hoặc bị chèn mã độc. Để đảm bảo tốc độ tải trang ổn định, cần kết hợp giữa tối ưu mã nguồn và hạ tầng lưu trữ. Trong quá trình thiết kế website, lựa chọn hosting chất lượng, sử dụng bộ nhớ đệm và nén dữ liệu sẽ giúp cải thiện hiệu suất mà không ảnh hưởng đến trải nghiệm người dùng.
Việc tối ưu hiệu suất bao gồm giảm tải tài nguyên, sử dụng bộ nhớ đệm và áp dụng công nghệ CDN để cải thiện tốc độ phản hồi. Song song đó, bảo mật cần được tăng cường với cơ chế chống brute force attack, giới hạn quyền truy cập và thiết lập backup định kỳ để đảm bảo an toàn dữ liệu. Dưới đây là những phương pháp chuyên sâu để tối ưu WordPress một cách toàn diện.
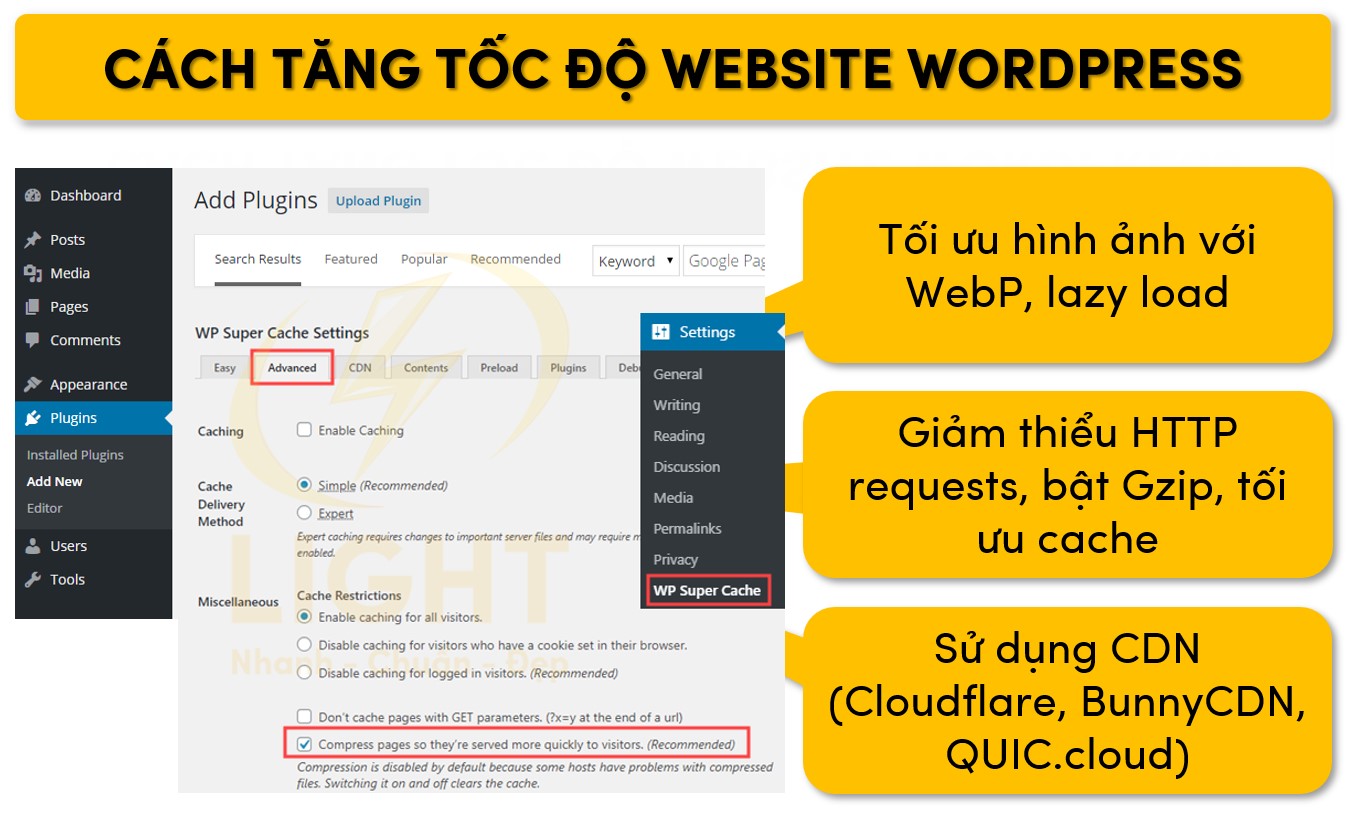
Cách Tăng Tốc Độ Website WordPress
Tốc độ tải trang là yếu tố quyết định trải nghiệm người dùng và thứ hạng tìm kiếm. Một website nhanh giúp giảm tỷ lệ thoát, tăng thời gian tương tác và cải thiện chuyển đổi. Việc tối ưu tốc độ không chỉ dừng ở hình ảnh hay cache, mà còn liên quan đến hạ tầng máy chủ, cách tải dữ liệu, CDN và kỹ thuật nén. Hiểu rõ cách tăng tốc độ website giúp nhà quản trị kiểm soát hiệu suất, đảm bảo trang luôn hoạt động ổn định và thân thiện với công cụ tìm kiếm.
Tối ưu hình ảnh với WebP, lazy load
Hình ảnh chiếm trung bình 60-70% dung lượng tải trang. Việc tối ưu hình ảnh không chỉ giúp giảm tải tài nguyên server mà còn cải thiện trải nghiệm người dùng thông qua tốc độ tải nhanh hơn.
- Chuyển đổi sang WebP: WebP có kích thước nhỏ hơn 25-30% so với PNG, JPEG mà vẫn giữ chất lượng tương đương. Plugin như ShortPixel, Imagify, EWWW Image Optimizer có thể tự động chuyển đổi hình ảnh sang WebP mà không cần chỉnh sửa thủ công.
- Bật lazy load: Trình duyệt chỉ tải hình ảnh khi cuộn đến vùng hiển thị, giúp giảm tải initial load. WordPress hỗ trợ sẵn từ phiên bản 5.5, nhưng có thể tối ưu thêm với Native Lazy Load API hoặc A3 Lazy Load để hỗ trợ iframe, video.
- Sử dụng SVG cho icon và hình ảnh vector: Thay vì PNG hoặc JPG, SVG giúp giảm số lượng HTTP requests và có thể inline vào HTML để tối ưu tốc độ hiển thị.
Giảm thiểu HTTP requests, bật Gzip, tối ưu cache
Mỗi thành phần trên trang như CSS, JavaScript, hình ảnh đều tạo ra HTTP requests. Giảm số lượng request giúp cải thiện thời gian tải trang đáng kể.
- Gộp và defer CSS/JS: Dùng Autoptimize, Asset CleanUp để loại bỏ CSS/JS không cần thiết, hoãn tải script bên ngoài như Google Fonts, Facebook Pixel để tránh chặn rendering.
- Nén Gzip hoặc Brotli: Nén Gzip có thể giảm dung lượng file HTML, CSS, JS lên đến 70%. Brotli (hỗ trợ trên Cloudflare, LiteSpeed) có tỉ lệ nén cao hơn Gzip, giúp tải nhanh hơn trên trình duyệt hiện đại.
- Tối ưu cache trình duyệt, server cache, object cache:
- Cache trình duyệt: Cấu hình
Cache-ControlvàExpiresđể trình duyệt lưu trữ tài nguyên tĩnh, giảm số lần tải lại. - Page cache: Dùng WP Rocket, LiteSpeed Cache để tạo phiên bản tĩnh của trang, giảm truy vấn PHP và MySQL.
- Object cache: Redis hoặc Memcached giúp tăng tốc truy vấn dữ liệu từ database, đặc biệt hữu ích với WooCommerce, website có nhiều người truy cập cùng lúc.
- Cache trình duyệt: Cấu hình
Sử dụng CDN (Cloudflare, BunnyCDN, QUIC.cloud)
CDN (Content Delivery Network) giúp phân phối nội dung từ máy chủ gần nhất với người dùng, giảm độ trễ và cải thiện tốc độ tải trang.
- Cloudflare: Miễn phí DNS Anycast, hỗ trợ HTTP/3, bảo vệ DDoS, có Argo Smart Routing giúp tối ưu đường truyền.
- BunnyCDN: Chuyên về hiệu suất, có PoP tại nhiều khu vực Châu Á, giá rẻ hơn Cloudflare Pro, hỗ trợ Image Optimization tự động.
- QUIC.cloud: CDN dành riêng cho LiteSpeed, hỗ trợ cache toàn trang (Full Page Cache), Image Optimization, API Crawler để preload cache.

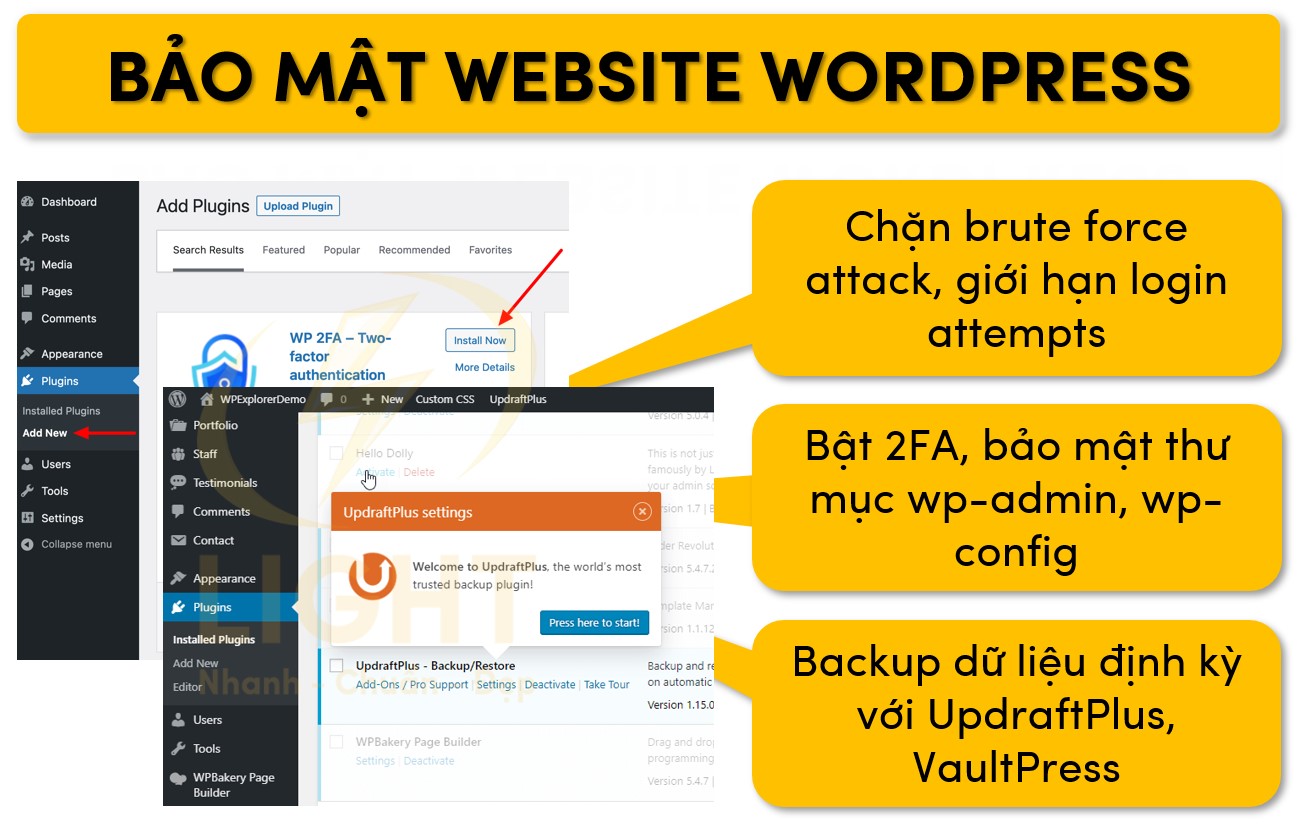
Bảo Mật Website WordPress
Chặn brute force attack, giới hạn login attempts
Brute force attack là kiểu tấn công đoán mật khẩu bằng cách thử nhiều lần với danh sách mật khẩu phổ biến hoặc tấn công dictionary attack.
- Giới hạn đăng nhập thất bại: Plugin Limit Login Attempts Reloaded, WP Cerber giúp chặn IP sau số lần đăng nhập sai nhất định.
- Ẩn đường dẫn đăng nhập: Thay đổi URL
/wp-adminmặc định bằng WPS Hide Login, kết hợp chặn bot scan với.htaccess. - Sử dụng reCAPTCHA hoặc hCaptcha: Thêm lớp bảo vệ chống bot bằng CAPTCHA v3, giảm spam brute force attack.
Bật 2FA, bảo mật thư mục wp-admin, wp-config
2FA (Two-Factor Authentication) giúp tăng cường bảo mật bằng cách yêu cầu mã xác thực từ thiết bị khác ngoài mật khẩu.
- Kích hoạt 2FA cho quản trị viên: Plugin như Google Authenticator, Wordfence Login Security hỗ trợ xác thực qua app.
- Chỉ cho phép IP cụ thể truy cập wp-admin: Cấu hình
.htaccesshoặcnginx.confđể chỉ IP trong whitelist được phép truy cập/wp-admin. - Di chuyển wp-config.php ra khỏi thư mục gốc: Tránh tấn công bằng cách di chuyển file này lên một cấp thư mục và chặn truy cập trực tiếp bằng
.htaccess:
<files wp-config.php> order allow,deny deny from all</files>Backup dữ liệu định kỳ với UpdraftPlus, VaultPress
Backup định kỳ giúp đảm bảo dữ liệu không bị mất khi xảy ra sự cố hoặc bị hack.
- UpdraftPlus: Hỗ trợ backup tự động lên Google Drive, Dropbox, AWS S3, có tùy chọn backup theo lịch trình hàng ngày, hàng tuần.
- VaultPress (Jetpack Backup): Giám sát website liên tục, hỗ trợ restore nhanh chỉ với một click.
- Snapshot backup server-side: Nếu dùng VPS, có thể cấu hình backup server-side với Rsync, Rclone để sao lưu định kỳ đến cloud storage (Backblaze, Wasabi).

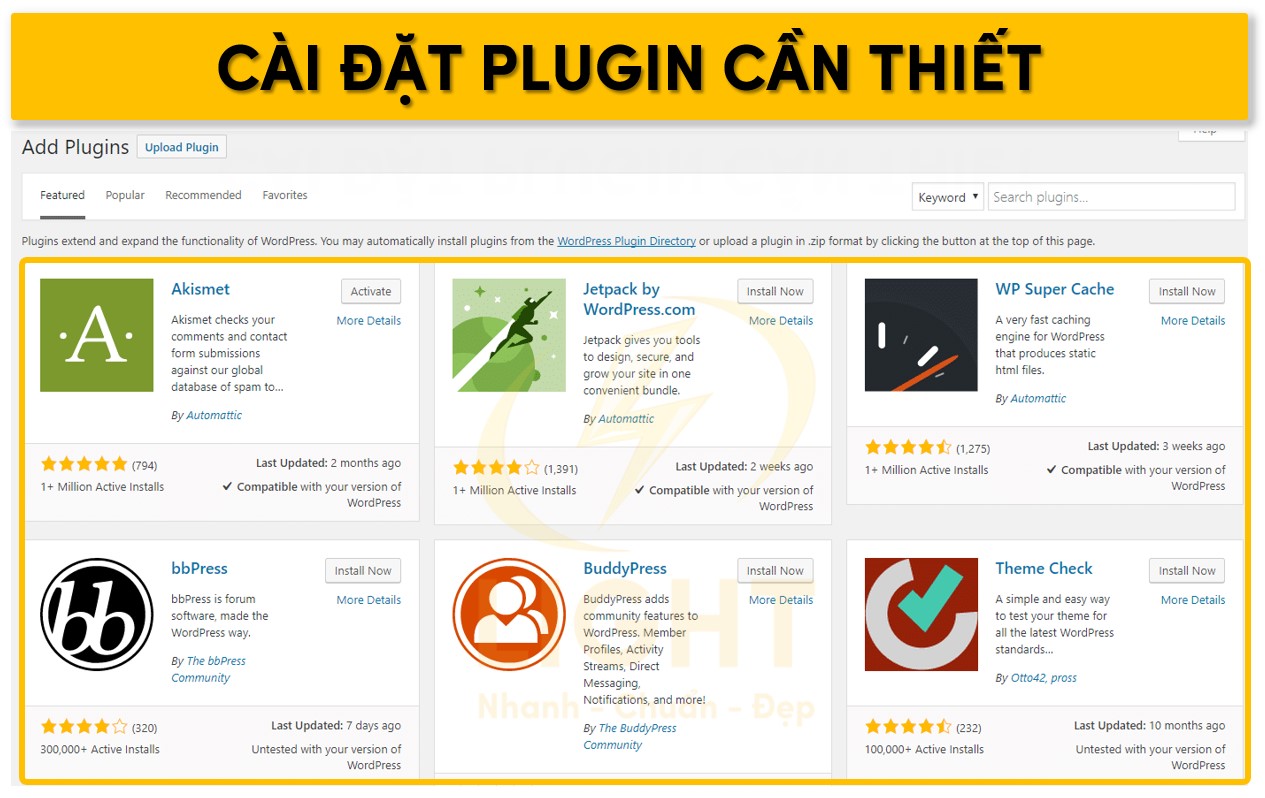
Cài Đặt Plugin Cần Thiết
WordPress hoạt động linh hoạt nhờ hệ thống plugin mở rộng, giúp tối ưu SEO, cải thiện hiệu suất và tăng cường bảo mật. Tuy nhiên, không phải plugin nào cũng cần thiết và việc lạm dụng có thể gây xung đột hoặc làm chậm website. Việc tối ưu plugin không chỉ đơn giản là cài đặt và kích hoạt. Trước hết, cần biết plugin là gì, cách chúng ảnh hưởng đến hiệu suất website và chiến lược quản lý plugin hiệu quả để không tạo gánh nặng cho máy chủ. Dưới đây là những plugin quan trọng cùng hướng dẫn triển khai chuyên sâu.

Plugin Hỗ Trợ SEO
So sánh Rank Math, Yoast SEO, SEOPress
Ba plugin SEO phổ biến có những khác biệt quan trọng về hiệu suất, tính năng và khả năng mở rộng:
- Hỗ trợ nhiều tính năng miễn phí hơn so với Yoast SEO và SEOPress.
- Tích hợp AI phân tích nội dung, tối ưu hóa từ khóa LSI, Entity Building.
- Hỗ trợ Advanced Schema Generator cho từng loại nội dung.
- Redirect Manager mạnh mẽ, giúp kiểm soát lỗi 404, chuyển hướng URL.
- Tích hợp Google Search Console, Google Analytics trực tiếp trong dashboard.
- Nhược điểm: Cấu hình ban đầu phức tạp hơn, có thể tiêu tốn tài nguyên nếu không tối ưu.
- Giao diện đơn giản, dễ sử dụng, hỗ trợ tối ưu SEO On-page hiệu quả.
- Phân tích nội dung theo từ khóa chính, đề xuất tối ưu readability.
- Hỗ trợ Breadcrumbs để cải thiện trải nghiệm điều hướng.
- Tích hợp XML Sitemap, giúp công cụ tìm kiếm lập chỉ mục nhanh hơn.
- Nhược điểm: Phiên bản miễn phí bị giới hạn nhiều tính năng, không mạnh về Schema như Rank Math.
SEOPress
- Không có quảng cáo hoặc theo dõi dữ liệu người dùng.
- Tích hợp công cụ SEO kỹ thuật mạnh như chỉnh sửa robots.txt, htaccess.
- Hỗ trợ quản lý Backlink, Schema, Redirections nhưng yêu cầu bản Pro.
- Nhẹ hơn Rank Math, không tiêu tốn quá nhiều tài nguyên.
- Nhược điểm: Giao diện ít trực quan hơn, không tích hợp AI phân tích nội dung.
Cách tối ưu bài viết với Schema Markup, Entity Building
- Sử dụng JSON-LD để triển khai Schema, giúp công cụ tìm kiếm hiểu rõ nội dung bài viết.
- Các loại Schema quan trọng:
- Article: Áp dụng cho bài viết, blog.
- FAQPage: Dùng cho nội dung hỏi đáp, giúp hiển thị trên Google SERP.
- BreadcrumbList: Cải thiện điều hướng, hỗ trợ SEO.
- Review: Hiển thị đánh giá sao trên kết quả tìm kiếm.
- Rank Math hỗ trợ tạo Schema tùy chỉnh bằng giao diện kéo thả, trong khi Yoast SEO cần bản Pro để có Schema nâng cao.
Entity Building
- Xây dựng thực thể giúp Google liên kết nội dung với các dữ liệu có sẵn trong Google Knowledge Graph, Wikidata.
- Cách triển khai Entity hiệu quả:
- Liên kết nội bộ có chủ đích: Sử dụng Anchor Text chính xác để tăng ngữ cảnh cho thực thể.
- Sử dụng dữ liệu có cấu trúc: Triển khai JSON-LD để cung cấp thông tin chi tiết về doanh nghiệp, tác giả, nội dung.
- Tối ưu nội dung theo cụm chủ đề: Viết bài theo nhóm chủ đề, tạo Silo Structure giúp công cụ tìm kiếm hiểu rõ nội dung.

Plugin Tối Ưu Hiệu Suất
Khi nào nên dùng WP Rocket, LiteSpeed Cache, FlyingPress?
- Plugin cache cao cấp, phù hợp với hầu hết các website sử dụng Apache/Nginx.
- Tính năng:
- Cache toàn trang, giảm tải truy vấn PHP/MySQL.
- Preload cache giúp cải thiện tốc độ lần tải đầu tiên (TTFB).
- Loại bỏ CSS không sử dụng, tối ưu hóa Critical CSS.
- Lazy Load hình ảnh, iframe, video.
- Hỗ trợ tích hợp CDN bên ngoài như Cloudflare, BunnyCDN.
- Khi nên dùng: Website cần hiệu suất cao mà không cần quá nhiều tùy chỉnh kỹ thuật.
LiteSpeed Cache
- Plugin cache mạnh mẽ dành cho server chạy LiteSpeed Web Server.
- Tính năng nổi bật:
- Server-level cache, hiệu suất cao hơn page cache thông thường.
- Object Cache hỗ trợ Redis/Memcached, giảm tải truy vấn database.
- Image Optimization sử dụng QUIC.cloud giúp nén ảnh mà không ảnh hưởng chất lượng.
- ESI (Edge Side Includes) cho phép cache động, phù hợp với WooCommerce.
- Khi nên dùng: Website chạy trên LiteSpeed Web Server, cần tối ưu sâu hiệu suất backend.
FlyingPress
- Plugin tối ưu hiệu suất mạnh, nhẹ hơn WP Rocket, tối ưu cho shared hosting.
- Tính năng chính:
- Preload cache thông minh giúp cải thiện tốc độ tải trang.
- Lazy Load nâng cao cho hình ảnh, iframe, JavaScript.
- Chặn script bên ngoài tải không cần thiết như Google Fonts, Emoji.
- Khi nên dùng: Website có tài nguyên server hạn chế, cần plugin nhẹ và hiệu quả.

Plugin Bảo Mật
Wordfence, iThemes Security, Sucuri Security
Wordfence
- Firewall mạnh mẽ, bảo vệ chống Brute Force Attack, SQL Injection, XSS.
- Quét mã độc real-time, phát hiện và loại bỏ file độc hại.
- Chặn IP dựa trên hành vi đáng ngờ, theo dõi request độc hại.
- Tích hợp 2FA để bảo vệ đăng nhập.
- Khi nên dùng: Website có nguy cơ bị tấn công cao, cần tường lửa mạnh mẽ.
iThemes Security
- Bảo vệ đăng nhập bằng reCAPTCHA, chặn đăng nhập tự động.
- Phát hiện thay đổi file bất thường, quét mã độc định kỳ.
- Cấm IP tự động khi có dấu hiệu tấn công.
- Tích hợp bảo mật XML-RPC, ngăn chặn bot tấn công API WordPress.
- Khi nên dùng: Website cá nhân, doanh nghiệp nhỏ cần bảo mật cơ bản nhưng hiệu quả.
Sucuri Security
- Chuyên về giám sát bảo mật website, phát hiện mã độc, lỗ hổng bảo mật.
- Hỗ trợ bảo vệ chống DDoS, Blacklist Monitoring, Firewall cấp DNS.
- Tích hợp quét malware từ xa, cảnh báo nếu website bị chèn mã độc.
- CDN Firewall giúp giảm thiểu nguy cơ bị tấn công bằng cách lọc request.
- Khi nên dùng: Website có lưu lượng truy cập lớn, cần bảo vệ toàn diện khỏi tấn công mạng.

Tối Ưu SEO & Content Marketing
SEO và Content Marketing đóng vai trò cốt lõi trong việc xây dựng và phát triển website cá nhân. Một chiến lược SEO hiệu quả không chỉ giúp website dễ dàng được Google lập chỉ mục mà còn đảm bảo nội dung có giá trị cao, thu hút đúng đối tượng người dùng. Để đạt được thứ hạng cao trên Google, cần kết hợp giữa SEO kỹ thuật, nội dung chất lượng và chiến lược xây dựng backlink hợp lý. Hiểu đúng SEO là gì giúp website phát triển bền vững, tiếp cận đúng khách hàng mục tiêu và duy trì lưu lượng truy cập ổn định. Sau đây là hướng dẫn cách tối ưu SEO kỹ thuật trên WordPress để cải thiện khả năng index, quản lý sitemap, robots.txt, canonical tags, đồng thời triển khai chiến lược content chuẩn EEAT, xây dựng content silo và topical authority để tăng thứ hạng bền vững.
Technical SEO Cho WordPress
Technical SEO là nền tảng giúp công cụ tìm kiếm thu thập dữ liệu, hiểu và lập chỉ mục trang web một cách chính xác. Việc triển khai đúng các yếu tố kỹ thuật giúp cải thiện khả năng hiển thị và xếp hạng trên SERP. Một trong những yếu tố cốt lõi giúp website được lập chỉ mục chính xác là tối ưu hóa sơ đồ trang web XML, robots.txt và thẻ meta. Việc nắm vững Technical SEO là gì sẽ giúp cải thiện khả năng thu thập dữ liệu và tránh bị Google đánh giá là trang có nội dung kém chất lượng.

Indexing:
Google chỉ hiển thị nội dung đã được index, vì vậy việc kiểm soát indexation là rất quan trọng. Để đảm bảo trang web được index đúng cách:
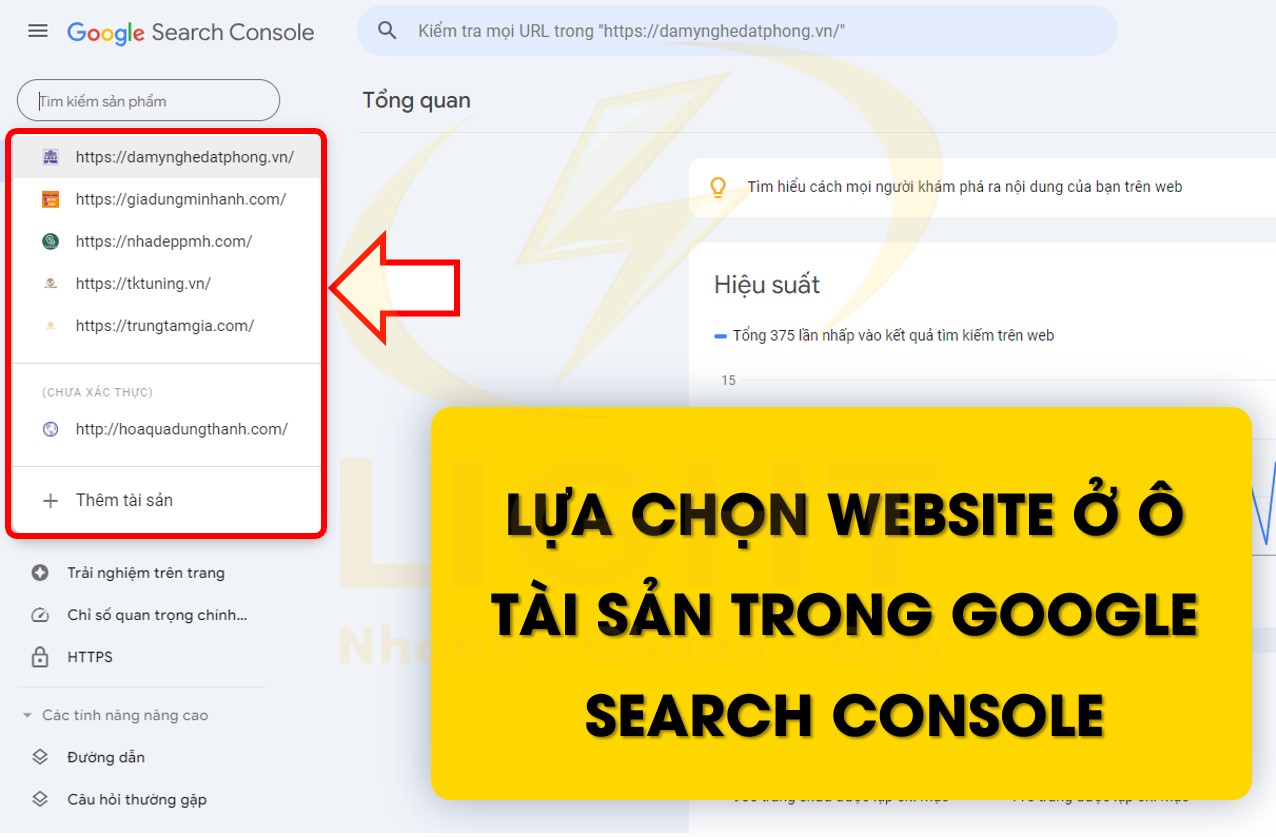
Kiểm tra trạng thái index bằng Google Search Console (GSC) trong phần "Pages". Các lỗi phổ biến cần khắc phục gồm:
- Soft 404: Trang tồn tại nhưng bị Google coi là nội dung kém chất lượng.
- Crawled – Currently Not Indexed: Google đã thu thập dữ liệu nhưng chưa index do thiếu giá trị nội dung hoặc internal link yếu.
- Discovered – Currently Not Indexed: Google biết về trang nhưng chưa thu thập dữ liệu, thường do crawl budget bị giới hạn.
Đảm bảo các trang quan trọng không bị chặn bởi robots.txt hoặc gắn thẻ noindex nhầm lẫn.
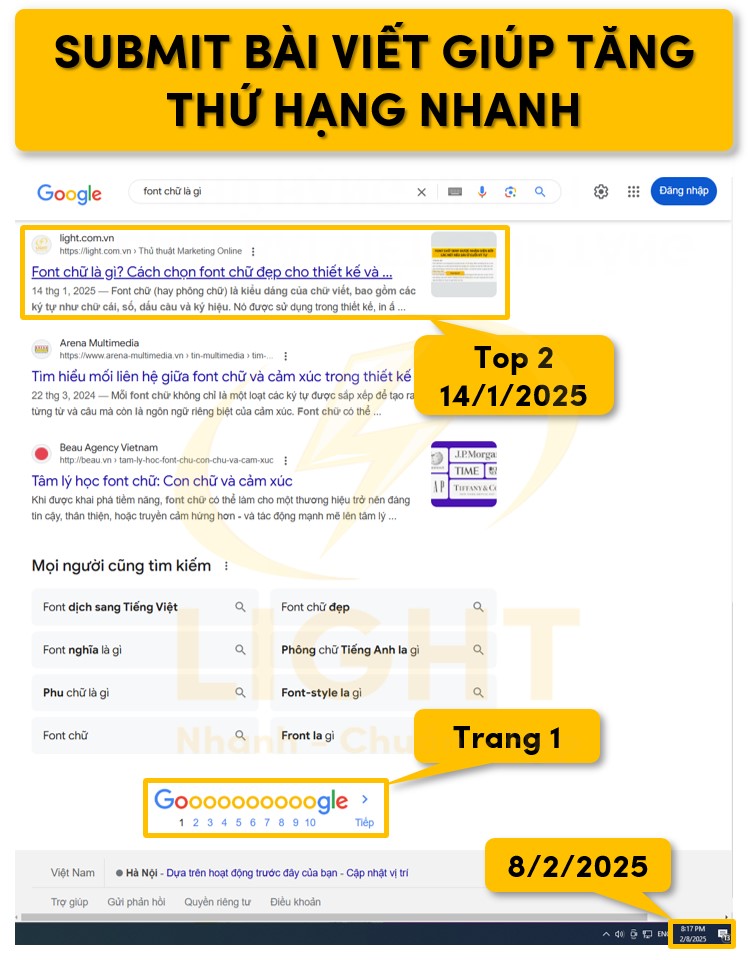
Sử dụng tính năng "Inspect URL" trên Google Search Console để kiểm tra URL nào chưa được index và yêu cầu lập chỉ mục nếu cần.
Triển khai structured data (Schema Markup) để tăng khả năng hiển thị trên kết quả tìm kiếm.
Sitemap XML:
Sitemap giúp Googlebot hiểu cấu trúc trang web và index các URL quan trọng nhanh hơn. Một sitemap hiệu quả cần đảm bảo:
Chỉ bao gồm các trang có giá trị SEO, loại bỏ các trang thin content, trang tags, search results pages nếu không cần thiết.
Sử dụng gzip compression để giảm dung lượng sitemap, giúp tốc độ tải nhanh hơn.
Chia sitemap nếu trang web có hơn 50.000 URL để tránh giới hạn thu thập dữ liệu.
Cập nhật sitemap tự động sau mỗi lần đăng bài mới để Google phát hiện nội dung nhanh hơn.
robots.txt:
Tệp robots.txt hướng dẫn bot công cụ tìm kiếm về các trang nên và không nên thu thập dữ liệu. Cấu hình chuẩn cho WordPress nên bao gồm:
User - agent: * Disallow: /wp-admin/Disallow: /cgi-bin/Disallow: /wp-content/plugins/ Allow: /wp-content/uploads/ Sitemap: https: //yourdomain.com/sitemap.xml
Không nên sử dụng Disallow: / để tránh chặn toàn bộ trang web khỏi Google.
Canonical Tags:
Các trang có nội dung trùng lặp hoặc tương tự cần sử dụng rel="canonical" để tránh ảnh hưởng đến ranking. Một số trường hợp cần dùng canonical:
- Các phiên bản URL có hoặc không có
www, HTTP/HTTPS. - Trang sản phẩm có nhiều biến thể (màu sắc, kích thước).
- Nội dung được đăng lại trên nhiều trang web khác.
Cấu trúc canonical đúng giúp Google hiểu trang nào là bản chính, tránh phân tán giá trị SEO.
Internal Linking:
Liên kết nội bộ là một trong những yếu tố quan trọng giúp Google xác định mối quan hệ giữa các trang và phân bổ sức mạnh SEO hợp lý.
- Các trang quan trọng cần có nhiều internal link trỏ đến để tăng crawl priority.
- Liên kết từ các trang có nhiều traffic giúp truyền "link equity" cho các trang cần đẩy SEO.
- Anchor text phải tự nhiên, chứa từ khóa có liên quan nhưng không được tối ưu hóa quá mức (over-optimized anchor text).
- Mô hình liên kết nên theo topic cluster, trong đó có pillar page kết nối với các trang nhỏ hơn để tạo hệ thống nội dung mạnh mẽ.
Thin Content:
Nội dung mỏng (thin content) là trang có ít giá trị, nội dung sơ sài hoặc không đáp ứng ý định tìm kiếm của người dùng. Cách xử lý:
- Hợp nhất các bài viết có nội dung tương tự thành một bài viết chuyên sâu hơn.
- Thêm nội dung có giá trị như bảng biểu, thống kê, hình ảnh, video, nghiên cứu chuyên sâu.
- Redirect 301 các trang không cần thiết đến trang có liên quan.
- Xóa trang nếu nội dung không có giá trị SEO và không thể cải thiện.
Xây Dựng Bài Viết - Nội Dung Chuẩn EEAT
Google đánh giá nội dung dựa trên EEAT (Experience, Expertise, Authoritativeness, Trustworthiness) để xác định mức độ uy tín của website. Một trong những cách xây dựng nội dung hiệu quả là áp dụng mô hình pillar-cluster, giúp Google hiểu rõ mối quan hệ giữa các bài viết. Định hướng đúng viết bài chuẩn SEO là gì, bạn có thể triển khai content silo để nâng cao thứ hạng toàn bộ website thay vì chỉ từng bài riêng lẻ.
Viết bài chuẩn SEO theo Search Intent:
Mỗi bài viết phải đáp ứng ý định tìm kiếm của người dùng, phân loại thành:
- Informational: Cung cấp thông tin chuyên sâu, ví dụ "Hướng dẫn tối ưu SEO cho WordPress".
- Navigational: Giúp người dùng tìm đến trang cụ thể, như "Đăng nhập WordPress Admin".
- Transactional: Hỗ trợ hành động mua hàng, như "Mua hosting tốt nhất cho WordPress".
- Commercial Investigation: So sánh sản phẩm, như "So sánh Rank Math và Yoast SEO".
Từ khóa nên được chọn theo search intent, tránh chỉ tập trung vào volume mà không phân tích mục đích tìm kiếm.
Content Silo:
Cấu trúc content silo giúp tạo nhóm nội dung liên quan, hỗ trợ internal linking và tăng topical authority. Một silo điển hình có thể như sau:
- Chủ đề chính: SEO cho WordPress
- Chủ đề con 1: Hướng dẫn tối ưu Technical SEO
- Chủ đề con 2: Hướng dẫn tối ưu Onpage SEO
- Chủ đề con 3: Cách xây dựng backlink hiệu quả
Các bài viết trong silo liên kết chặt chẽ với nhau để Google hiểu rằng website có chuyên môn sâu về chủ đề đó.
Topical Authority:
Xây dựng topical authority giúp trang web trở thành nguồn tham khảo đáng tin cậy, nâng cao cơ hội xếp hạng cao mà không cần quá nhiều backlink.
- Triển khai nội dung theo từng chủ đề, bao phủ toàn bộ khía cạnh của lĩnh vực.
- Viết bài dài trên 2.000 từ cho các chủ đề quan trọng để tăng giá trị chuyên sâu.
- Liên kết đến nguồn tài liệu chính thống, nghiên cứu, thống kê để tăng tính tin cậy.
- Cập nhật nội dung thường xuyên để đảm bảo thông tin chính xác, phù hợp với thuật toán mới của Google.
Cluster Nội Dung:
Mô hình cluster content giúp cải thiện SEO bằng cách liên kết bài viết pillar với các bài viết nhỏ hơn, tạo thành hệ thống nội dung vững chắc. Ví dụ:
- Pillar page: "Hướng dẫn toàn diện về SEO WordPress"
- Cluster 1: "Cách tối ưu Technical SEO cho WordPress"
- Cluster 2: "Hướng dẫn tối ưu Onpage SEO"
- Cluster 3: "Cách tăng tốc độ website để cải thiện SEO"
Mỗi bài cluster tập trung vào một khía cạnh cụ thể, liên kết về pillar page để nâng cao authority của trang chính.
Áp dụng đúng chiến lược EEAT giúp website đạt thứ hạng cao hơn, xây dựng niềm tin với người dùng và Google, đồng thời cải thiện tỷ lệ chuyển đổi từ nội dung.
Kiểm Tra, Đánh Giá & Bảo Trì Website
Kiểm tra, đánh giá và bảo trì website là quy trình liên tục nhằm đảm bảo hiệu suất, bảo mật, trải nghiệm người dùng và tối ưu SEO. Đối với website cá nhân, đặc biệt là khi sử dụng các nền tảng thiết kế website, việc bảo trì không chỉ giới hạn ở cập nhật giao diện mà còn bao gồm tối ưu tốc độ tải trang, duy trì bảo mật và quản lý tài nguyên hợp lý. Theo báo cáo bảo mật từ Sucuri, những website WordPress được bảo trì đều đặn có nguy cơ bị tấn công thấp hơn đáng kể so với những trang không có lịch bảo trì. Dữ liệu từ WP Engine cho thấy việc thực hiện tối ưu database định kỳ có thể cải thiện tốc độ tải trang và giảm tỷ lệ lỗi server. Google đã xác nhận trong nhiều báo cáo về Core Web Vitals rằng các website duy trì chỉ số hiệu suất tốt trong thời gian dài có xu hướng duy trì thứ hạng SEO ổn định hơn. Wordfence cũng ghi nhận rằng các website được cập nhật plugin và theme thường xuyên giảm đáng kể rủi ro bị khai thác qua lỗ hổng bảo mật.
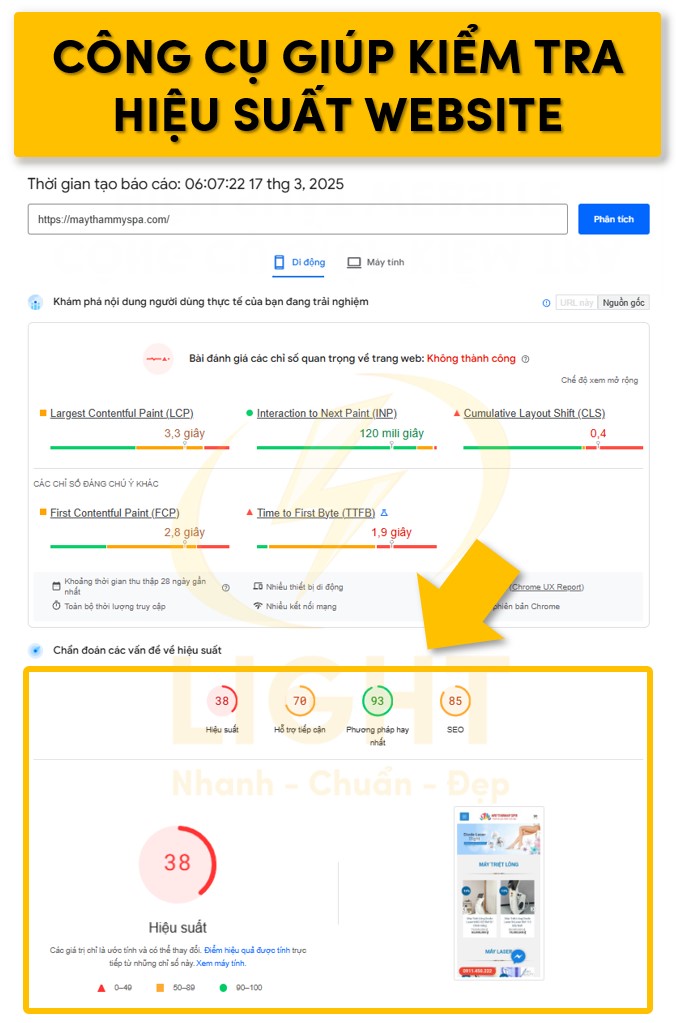
1. Công Cụ Kiểm Tra Hiệu Suất Website
Hiệu suất website ảnh hưởng trực tiếp đến Core Web Vitals – tập hợp các chỉ số quan trọng mà Google sử dụng để đo lường trải nghiệm người dùng. Để cải thiện hiệu suất website, cần sử dụng công cụ kiểm tra tốc độ website để đo lường các chỉ số quan trọng như LCP, FID và CLS. Những công cụ này giúp phân tích chi tiết từng yếu tố ảnh hưởng đến tốc độ tải trang, từ đó có giải pháp tối ưu kịp thời:

- Largest Contentful Paint (LCP): Thời gian tải phần nội dung chính trên trang. Cần duy trì dưới 2.5 giây để đảm bảo tốc độ tốt.
- First Input Delay (FID): Độ trễ phản hồi đầu tiên của trang web khi người dùng thực hiện thao tác. Dưới 100ms là mức tối ưu.
- Cumulative Layout Shift (CLS): Độ ổn định của bố cục website. Điểm số dưới 0.1 là tốt nhất để tránh hiện tượng dịch chuyển nội dung đột ngột.
PageSpeed Insights
Công cụ của Google giúp đánh giá hiệu suất trên cả desktop và mobile, cung cấp điểm số dựa trên Core Web Vitals. Các yếu tố được phân tích gồm:
- Thời gian tải nội dung quan trọng (LCP)
- Thời gian phản hồi đầu tiên của trang (FID)
- Khả năng tương tác với người dùng
- Tối ưu hóa tài nguyên (hình ảnh, CSS, JavaScript)
- Bộ nhớ cache trình duyệt và kỹ thuật giảm dung lượng tài nguyên
GTMetrix
GTMetrix cung cấp báo cáo chi tiết về thời gian tải trang, hiển thị biểu đồ waterfall giúp phân tích chính xác các tài nguyên gây chậm. Báo cáo bao gồm:
- YSlow Score: Đánh giá dựa trên quy tắc tối ưu hiệu suất của Yahoo
- Waterfall Chart: Phân tích thời gian tải của từng tài nguyên
- Fully Loaded Time: Tổng thời gian để trang tải hoàn chỉnh
- Time to First Byte (TTFB): Thời gian phản hồi của máy chủ
WebPageTest
WebPageTest kiểm tra hiệu suất từ nhiều vị trí địa lý, trình duyệt khác nhau, giúp đánh giá tác động của CDN và hosting. Các chỉ số chính gồm:
- First Byte Time: Kiểm tra độ phản hồi của server
- Start Render Time: Thời gian bắt đầu hiển thị nội dung
- Document Complete: Tổng thời gian để tài liệu HTML tải xong
- Speed Index: Chỉ số đo lường mức độ hiển thị nội dung có thể nhìn thấy
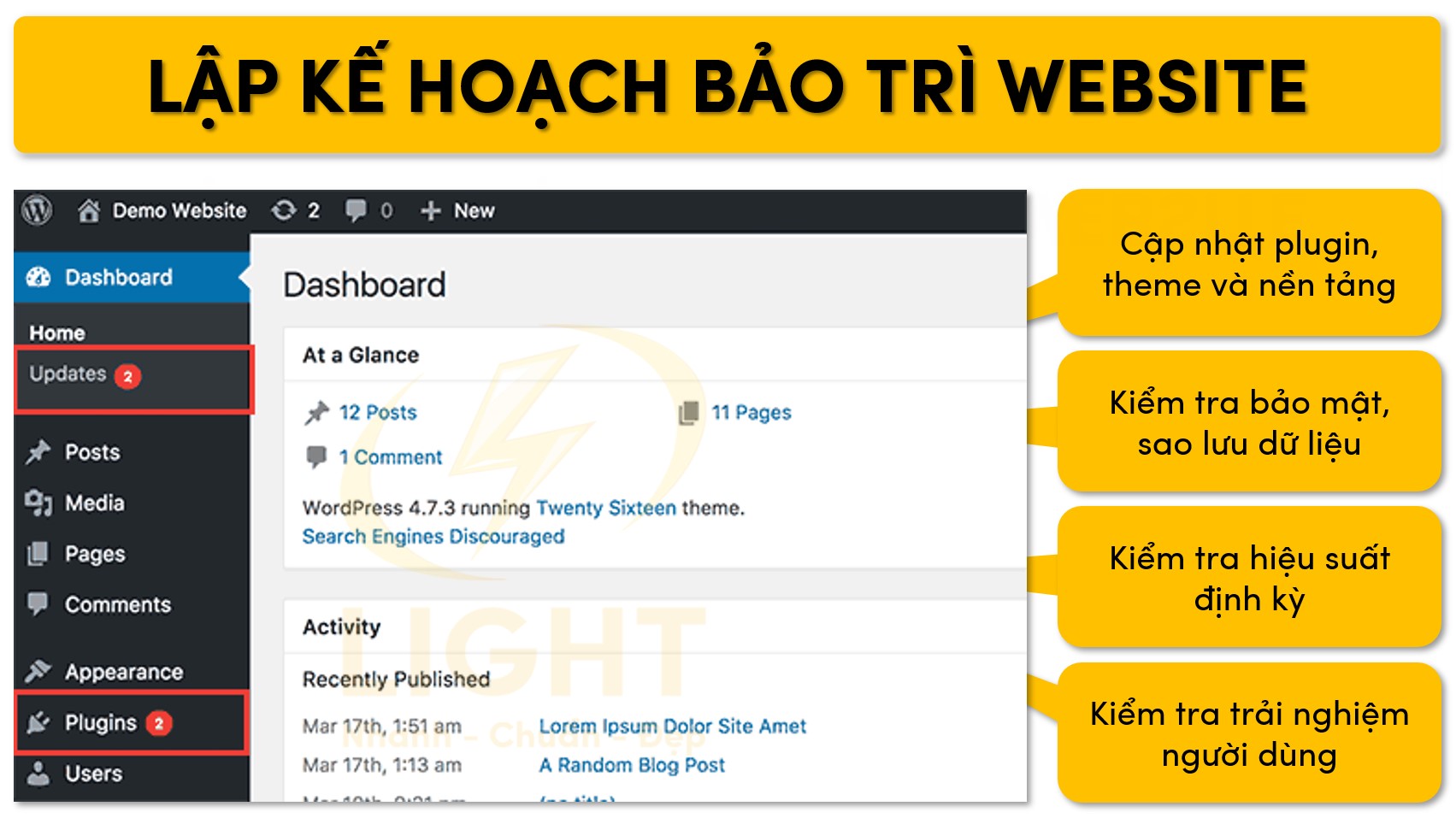
2. Lập Kế Hoạch Bảo Trì Website
Bảo trì website không chỉ đảm bảo hoạt động ổn định mà còn giúp tối ưu SEO, giảm nguy cơ bảo mật và cải thiện tốc độ tải trang. Một kế hoạch bảo trì hiệu quả cần bao gồm các bước sau:
Cập Nhật Plugin, Theme và Nền Tảng
- Kiểm tra và cập nhật CMS (WordPress, Wix, Webflow…) để vá lỗi bảo mật và cải thiện hiệu suất.
- Cập nhật plugin và theme nhằm đảm bảo tương thích với phiên bản mới nhất của nền tảng.
- Gỡ bỏ plugin không sử dụng để tránh làm chậm website.
Kiểm Tra Bảo Mật
- Kiểm tra và gia hạn chứng chỉ SSL để đảm bảo website luôn được mã hóa HTTPS.
- Cấu hình tường lửa web (WAF) như Cloudflare hoặc Sucuri để ngăn chặn tấn công DDoS.
- Thực hiện quét mã độc định kỳ với công cụ như Wordfence, Sucuri, hoặc MalCare.
- Kiểm tra quyền truy cập của tài khoản quản trị, vô hiệu hóa tài khoản không cần thiết.
Sao Lưu Dữ Liệu
- Thiết lập backup tự động theo tần suất hàng ngày hoặc hàng tuần.
- Lưu trữ backup trên nhiều nền tảng: máy chủ chính, Google Drive, Dropbox hoặc Amazon S3.
- Kiểm tra tính toàn vẹn của bản sao lưu để đảm bảo khả năng khôi phục khi có sự cố.
Kiểm Tra Hiệu Suất Định Kỳ
- Xóa các tệp tin rác như bản nháp, hình ảnh không sử dụng, dữ liệu cũ.
- Tối ưu cơ sở dữ liệu bằng cách xóa bản revision không cần thiết, tối ưu bảng MySQL.
- Kiểm tra và sửa lỗi liên kết gãy (broken links) để tránh ảnh hưởng đến SEO.
Kiểm Tra Trải Nghiệm Người Dùng
- Đánh giá lại giao diện trên mobile và desktop để đảm bảo tính tương thích.
- Kiểm tra tốc độ tải trang trên các thiết bị thực tế bằng Lighthouse hoặc Chrome DevTools.
- Thực hiện A/B Testing để tối ưu các yếu tố thiết kế và nội dung.
Quá trình kiểm tra, đánh giá và bảo trì cần được thực hiện theo định kỳ để đảm bảo website cá nhân luôn hoạt động ổn định, bảo mật và tối ưu hóa hiệu suất.

Kiến thức quan trọng khi thiết kế website wordpress có những gì?
Để xây dựng một website WordPress chuyên nghiệp, người dùng cần nắm vững các yếu tố quan trọng như lựa chọn hosting phù hợp, bảo mật website, tối ưu tốc độ và SEO. Ngoài ra, việc quyết định có cần lập trình hay không, chọn theme miễn phí hay trả phí, sử dụng bao nhiêu plugin cũng ảnh hưởng đến hiệu suất và trải nghiệm người dùng. Những kiến thức quan trọng này giúp đảm bảo website vận hành ổn định, an toàn và đạt hiệu quả cao trong kinh doanh lẫn SEO.
Thiết Kế Website WordPress Có Cần Biết Lập Trình Không?
WordPress là một CMS (Content Management System) phổ biến, được thiết kế để giúp người dùng tạo website mà không cần biết lập trình. Tuy nhiên, mức độ tùy chỉnh và mở rộng phụ thuộc vào khả năng kỹ thuật của người sử dụng.
- Không cần biết lập trình nếu chỉ xây dựng website cơ bản bằng giao diện kéo-thả, sử dụng theme và plugin có sẵn. Các page builder như Elementor, WPBakery, Beaver Builder giúp chỉnh sửa giao diện trực quan mà không cần viết code.
- Cần biết lập trình nếu muốn phát triển tính năng riêng, tối ưu hiệu suất hoặc chỉnh sửa sâu về giao diện. Kiến thức về HTML, CSS, JavaScript và PHP giúp tùy biến theme, tối ưu tốc độ và bảo mật tốt hơn.
Việc có kiến thức lập trình giúp tối ưu website hiệu quả hơn, nhưng không bắt buộc nếu chỉ sử dụng WordPress theo cách thông thường.
Làm Sao Để Chọn Hosting Phù Hợp Cho Website WordPress?
Hosting ảnh hưởng trực tiếp đến tốc độ, bảo mật và khả năng mở rộng của website WordPress. Chọn sai hosting có thể khiến website chậm, dễ gặp lỗi hoặc bị tấn công. Khi website phát triển, nhu cầu về tài nguyên cũng tăng lên, đòi hỏi hosting có khả năng mở rộng linh hoạt. Nắm vững hosting là gì giúp website tránh được các vấn đề về hiệu suất, bảo mật và hỗ trợ kỹ thuật, đặc biệt quan trọng với các website thương mại điện tử hoặc blog lớn.
Loại hosting phù hợp với WordPress
- Shared Hosting: Phù hợp với website nhỏ, ngân sách hạn chế. Nhược điểm là tài nguyên bị chia sẻ, dễ bị ảnh hưởng nếu website khác trên cùng server có lượng truy cập lớn.
- Managed WordPress Hosting: Dịch vụ chuyên biệt cho WordPress, tối ưu sẵn về tốc độ, bảo mật và backup. Phù hợp với website doanh nghiệp, blog có lượng truy cập trung bình.
- VPS (Virtual Private Server): Cân bằng giữa chi phí và hiệu suất, có tài nguyên riêng, phù hợp với website WordPress có lượng truy cập cao.
- Cloud Hosting: Tốc độ nhanh, dễ mở rộng, uptime cao. Phù hợp với website thương mại điện tử, doanh nghiệp lớn.
- Dedicated Server: Máy chủ riêng, hiệu suất mạnh mẽ, dành cho website lớn cần tài nguyên tối đa.
Tiêu chí quan trọng khi chọn hosting
- Tốc độ tải trang: Hỗ trợ ổ cứng SSD, CDN (Content Delivery Network) để tối ưu tốc độ.
- Bảo mật: Hỗ trợ SSL miễn phí, bảo vệ DDoS, quét mã độc định kỳ.
- Hỗ trợ kỹ thuật: Chọn nhà cung cấp có hỗ trợ 24/7 để giải quyết nhanh sự cố.
- Khả năng mở rộng: Hosting cần cho phép nâng cấp tài nguyên linh hoạt khi website phát triển.
Chọn hosting phù hợp giúp website WordPress hoạt động ổn định, bảo mật và có trải nghiệm người dùng tốt hơn.
Dịch Vụ Thiết Kế Website WordPress Bao Gồm Những Gì?
Dịch vụ thiết kế website WordPress không chỉ dừng lại ở việc cài đặt giao diện mà còn bao gồm nhiều yếu tố quan trọng để đảm bảo hiệu suất, bảo mật và tối ưu chuyển đổi. Dịch vụ thiết kế web chuyên nghiệp bao gồm nhiều bước từ nghiên cứu nhu cầu khách hàng, xây dựng giao diện, tối ưu hiệu suất đến tích hợp công cụ marketing. Một website chuẩn không chỉ cần đẹp mà còn phải có tốc độ tải nhanh, bảo mật cao và thân thiện với công cụ tìm kiếm. Thiết kế web bài bản giúp tối ưu trải nghiệm người dùng, nâng cao khả năng giữ chân khách hàng và cải thiện tỷ lệ chuyển đổi một cách đáng kể.
- Thiết kế giao diện: Tùy chỉnh theme có sẵn hoặc thiết kế giao diện hoàn toàn mới theo nhận diện thương hiệu.
- Tích hợp plugin: Cài đặt và cấu hình plugin phù hợp với nhu cầu, bao gồm SEO, bảo mật, tốc độ tải trang.
- Tối ưu tốc độ: Cấu hình cache, nén hình ảnh, tối ưu mã nguồn để tăng tốc độ tải trang.
- Bảo mật: Cài đặt SSL, firewall, backup tự động, bảo vệ chống brute force và malware.
- Tích hợp công cụ marketing: Kết nối Google Analytics, Facebook Pixel, email marketing, chatbot.
- Tối ưu SEO: Thiết lập SEO on-page, tối ưu URL, meta tags, sitemap, tốc độ tải trang để cải thiện xếp hạng tìm kiếm.
- Đào tạo quản trị: Hướng dẫn sử dụng WordPress, quản lý nội dung, cập nhật plugin và bảo trì hệ thống.
Dịch vụ thiết kế chuyên nghiệp giúp website hoạt động ổn định, tối ưu SEO và bảo mật tốt hơn so với việc tự thiết lập.
Website WordPress Có Dễ Bị Hack Không? Cách Bảo Vệ Như Thế Nào?
WordPress là nền tảng phổ biến, nên thường bị tin tặc nhắm đến. Tuy nhiên, nguyên nhân chính dẫn đến lỗ hổng bảo mật không phải do WordPress mà do lỗi của người dùng và nhà cung cấp dịch vụ. Theo báo cáo bảo mật WordPress từ Wordfence, phần lớn các vụ hack WordPress xuất phát từ lỗ hổng plugin và theme thay vì lỗi của core WordPress. Nghiên cứu của Sucuri trên hàng nghìn website WordPress bị nhiễm mã độc xác nhận rằng nguyên nhân chính là do plugins lỗi thời, theme không được cập nhật, và mật khẩu yếu. Đáng chú ý, SiteLock đã ghi nhận rằng các website sử dụng Web Application Firewall (WAF) kết hợp với xác thực hai yếu tố (2FA) giảm đáng kể nguy cơ bị tấn công brute force thành công. National Vulnerability Database cũng khẳng định rằng việc cập nhật kịp thời các bản vá bảo mật là biện pháp hiệu quả nhất để bảo vệ website WordPress khỏi các mối đe dọa mới.
Lý do WordPress dễ bị tấn công
- Sử dụng plugin và theme kém bảo mật, không được cập nhật thường xuyên.
- Không thay đổi thông tin đăng nhập mặc định, mật khẩu yếu.
- Không cập nhật WordPress, plugin, theme kịp thời.
- Không sử dụng giao thức bảo mật như SSL, tường lửa.
- Hosting kém chất lượng, không có các biện pháp bảo mật chống tấn công.
Cách bảo vệ website WordPress
- Cập nhật thường xuyên: Luôn cập nhật WordPress, plugin, theme lên phiên bản mới nhất.
- Sử dụng plugin bảo mật: Cài đặt Wordfence, Sucuri hoặc iThemes Security để bảo vệ website.
- Tăng cường bảo mật đăng nhập: Sử dụng xác thực hai yếu tố (2FA), giới hạn số lần đăng nhập sai.
- Chọn hosting bảo mật cao: Hosting cần có bảo vệ DDoS, firewall, backup định kỳ.
- Thiết lập quyền truy cập hợp lý: Hạn chế quyền quản trị, không cấp quyền admin cho quá nhiều người.
- Sao lưu thường xuyên: Dùng plugin như UpdraftPlus, VaultPress để backup dữ liệu định kỳ.
Bảo vệ website WordPress không khó, nhưng cần áp dụng các biện pháp bảo mật đúng cách để giảm thiểu rủi ro bị tấn công.
WordPress Có Phù Hợp Để Làm Website Thương Mại Điện Tử Không?
WordPress có thể trở thành một nền tảng thương mại điện tử mạnh mẽ khi kết hợp với WooCommerce – plugin eCommerce phổ biến nhất hiện nay. Tuy nhiên, để WordPress thực sự hiệu quả cho bán hàng trực tuyến, cần xem xét một số yếu tố quan trọng.
Ưu điểm khi dùng WordPress cho eCommerce
- Chi phí thấp: Không cần trả phí hàng tháng như Shopify hay Magento.
- Tùy biến cao: Dễ dàng thay đổi giao diện, mở rộng tính năng bằng plugin.
- SEO mạnh mẽ: WordPress hỗ trợ tối ưu SEO tốt hơn so với nhiều nền tảng eCommerce khác.
- Cộng đồng lớn: Có nhiều tài liệu, plugin, nhà phát triển hỗ trợ.
Nhược điểm và cách khắc phục
- Hiệu suất có thể chậm nếu không tối ưu: Cần sử dụng cache, CDN, hosting mạnh.
- Bảo mật dễ bị tấn công hơn Shopify: Cần áp dụng các biện pháp bảo mật như SSL, firewall, backup thường xuyên.
- Cần quản lý kỹ thuật nhiều hơn: Đòi hỏi cập nhật plugin, kiểm tra lỗi, bảo trì định kỳ.
WordPress phù hợp để xây dựng website thương mại điện tử cho doanh nghiệp nhỏ đến trung bình. Với hệ thống lớn, lượng truy cập cao, cần có đội ngũ chuyên môn để tối ưu và duy trì hiệu suất ổn định.
Nên Chọn Theme Miễn Phí Hay Trả Phí Khi Thiết Kế Website WordPress?
Việc lựa chọn theme ảnh hưởng trực tiếp đến tốc độ, trải nghiệm người dùng và khả năng tối ưu SEO của website.
- Theme miễn phí: Phù hợp với website cá nhân, blog hoặc dự án nhỏ. Tuy nhiên, nhiều theme miễn phí có mã nguồn chưa tối ưu, thiếu tính năng nâng cao và ít được cập nhật, dễ gặp lỗ hổng bảo mật.
- Theme trả phí: Cung cấp nhiều tùy chỉnh hơn, tối ưu SEO và hiệu suất tốt hơn. Các theme như GeneratePress, Astra, Kadence được tối ưu code, có khả năng tùy chỉnh sâu mà không ảnh hưởng đến tốc độ tải trang.
Nên chọn theme nhẹ, code sạch, tối ưu mobile-first và có hỗ trợ cập nhật lâu dài thay vì theme nhiều hiệu ứng nhưng tải chậm.
Làm Sao Để Tối Ưu Tốc Độ Website WordPress Mà Không Ảnh Hưởng Đến Giao Diện?
Tốc độ website ảnh hưởng đến trải nghiệm người dùng và SEO. Để tối ưu mà không làm thay đổi giao diện, cần áp dụng các phương pháp sau:
- Chọn hosting mạnh: Sử dụng VPS hoặc hosting có LiteSpeed, Nginx, hỗ trợ HTTP/3.
- Tối ưu hình ảnh: Dùng định dạng WebP, plugin như ShortPixel hoặc Imagify để nén ảnh mà không giảm chất lượng.
- Giảm số lượng request HTTP: Gộp CSS, JavaScript và tải không đồng bộ (defer, async).
- Dùng caching: Cài đặt plugin cache như WP Rocket, LiteSpeed Cache để giảm tải cho server.
- Tối ưu font và icon: Chỉ dùng font cần thiết, giới hạn số lượng Google Fonts, thay thế FontAwesome bằng SVG inline.
- Giới hạn số lượng plugin: Chỉ cài những plugin cần thiết, tránh plugin gây xung đột và làm chậm website.
Có Nên Dùng Quá Nhiều Plugin Trên WordPress Không? Bao Nhiêu Là Đủ?
Số lượng plugin không quan trọng bằng chất lượng và mức độ tối ưu của chúng. Tuy nhiên, cài quá nhiều plugin có thể làm chậm website, gây xung đột hoặc tăng nguy cơ bảo mật.
- Dưới 10 plugin: Nếu hosting mạnh, website nhỏ, có thể giữ số lượng plugin tối thiểu.
- 10 - 20 plugin: Phù hợp với website có nhiều tính năng nhưng cần tối ưu tốt.
- Trên 20 plugin: Nguy cơ xung đột cao, dễ làm chậm website. Nên kiểm tra hiệu suất bằng Query Monitor.
Các plugin nên có:
- Bảo mật: Wordfence hoặc iThemes Security.
- Tối ưu tốc độ: WP Rocket hoặc LiteSpeed Cache.
- SEO: Rank Math hoặc Yoast SEO.
- Backup: UpdraftPlus hoặc WPVivid Backup.
- Chỉnh sửa giao diện: Elementor (chỉ dùng nếu cần, thay thế bằng Gutenberg nếu có thể).
Các Lỗi Thường Gặp Khi Thiết Kế Website WordPress Là Gì?
- Sử dụng theme kém tối ưu: Chọn theme không nhẹ, nhiều hiệu ứng thừa, làm chậm tốc độ tải trang.
- Cài quá nhiều plugin không cần thiết: Gây xung đột hoặc làm giảm hiệu suất.
- Không tối ưu hình ảnh: Dung lượng ảnh quá lớn, không sử dụng định dạng WebP.
- Không bật cache: Gây tải chậm, đặc biệt trên hosting shared.
- Không bảo mật website: Không đổi URL đăng nhập, không bật 2FA, không cập nhật plugin thường xuyên.
- Sử dụng hosting yếu: Chạy trên shared hosting không có LiteSpeed hoặc Nginx, gây ảnh hưởng tốc độ.
- Không tối ưu database: Không dọn dẹp dữ liệu rác, không giới hạn số lượng post revisions.
Những Lỗi Thường Gặp Khi Thiết Kế Website WordPress Không Chuẩn SEO Là Gì?
Một trong những yếu tố quan trọng để cải thiện thứ hạng trên Google là xây dựng web chuẩn SEO và phải hiểu thiết kế website chuẩn SEO là như thế nào. Một trang web được tối ưu tốt cần đảm bảo tốc độ tải nhanh, cấu trúc URL thân thiện, sử dụng schema markup phù hợp và có chiến lược internal linking rõ ràng. Nếu bỏ qua những yếu tố này, website có thể bị mất đi cơ hội hiển thị tốt trên công cụ tìm kiếm, làm giảm lượng truy cập tự nhiên và ảnh hưởng đến chiến lược marketing dài hạn.
- URL không tối ưu: Không thiết lập permalink dạng
/post-name/, sử dụng URL động như?p=123. - Tiêu đề và mô tả meta không đúng chuẩn: Không tối ưu title, meta description, thiếu keyword liên quan.
- Chưa tối ưu heading: Sử dụng nhiều thẻ H1 trên một trang hoặc thiếu cấu trúc heading hợp lý.
- Thiếu dữ liệu cấu trúc (Schema Markup): Không thêm schema phù hợp như
Article,LocalBusiness,FAQ. - Không tối ưu tốc độ tải trang: Thời gian tải trên 3 giây, không đạt điểm cao trên Google PageSpeed Insights.
- Không tối ưu nội dung cho mobile: Văn bản quá nhỏ, khoảng cách nút bấm không đạt tiêu chuẩn mobile-friendly.
- Không tối ưu internal link: Bố cục liên kết nội bộ không hợp lý, không có anchor text chứa keyword chính.
- Thiếu XML Sitemap: Không có sơ đồ trang web hoặc không submit lên Google Search Console.
Tất cả các lỗi trên đều ảnh hưởng đến trải nghiệm người dùng và khả năng xếp hạng trên Google. WordPress mạnh mẽ nhưng cần được tối ưu đúng cách ngay từ đầu để đạt hiệu suất cao nhất.
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340