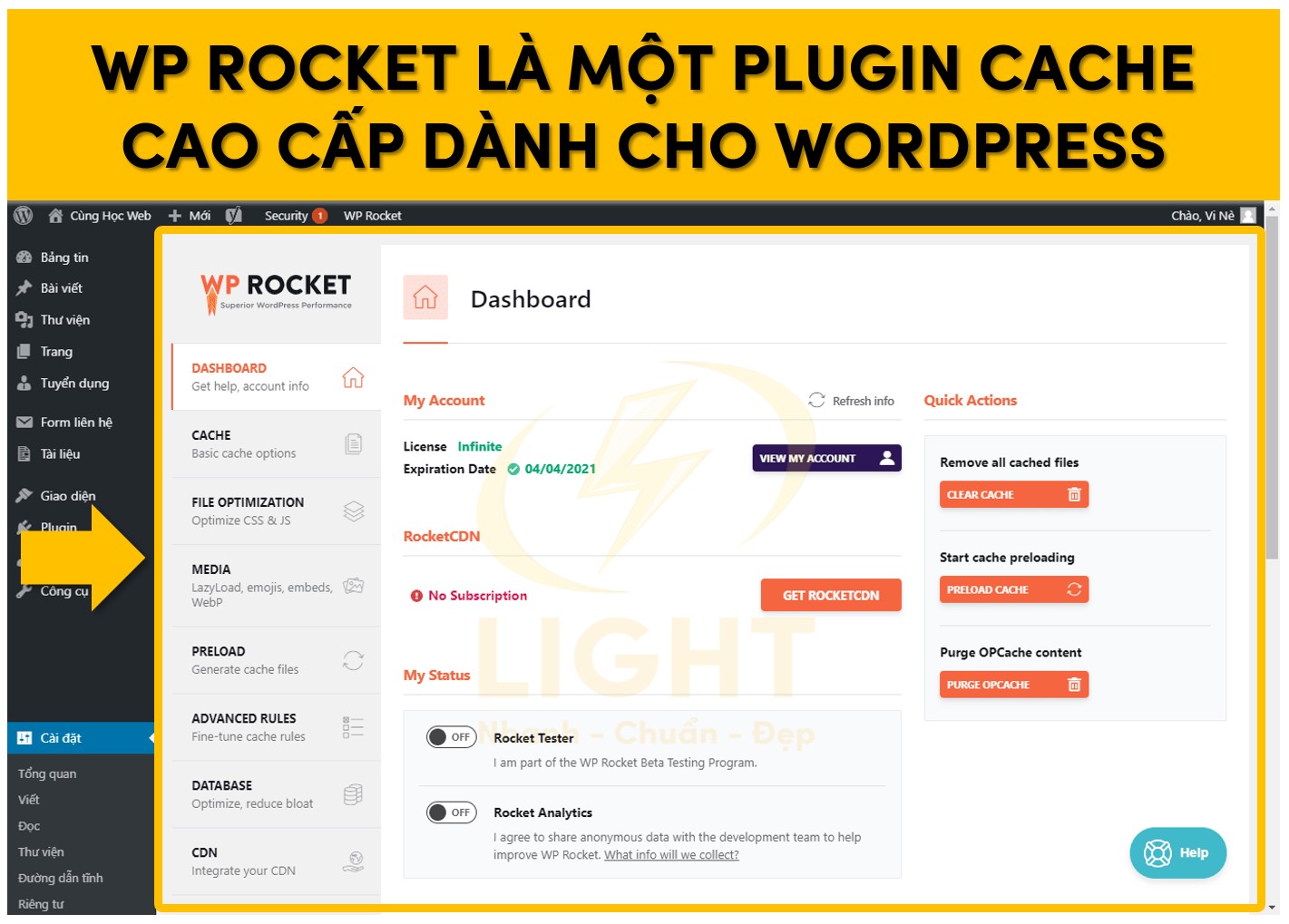
WP Rocket là gì? Hướng dẫn sử dụng WP Rocket chi tiết
WP Rocket là plugin cache cao cấp giúp tăng tốc website WordPress mà không cần cấu hình phức tạp. Với khả năng tối ưu toàn diện, dễ sử dụng và tương thích cao, WP Rocket là lựa chọn hàng đầu cho mọi loại website. Bài viết sẽ giúp bạn hiểu rõ cách hoạt động, tính năng, chi phí và lý do nên sử dụng plugin này.
WP Rocket là gì?
WP Rocket là một plugin cache cao cấp dành cho WordPress, được thiết kế để tối ưu hiệu suất tải trang mà không cần cấu hình phức tạp. Không giống như các plugin miễn phí yêu cầu thiết lập thủ công, WP Rocket tự động kích hoạt các tính năng tối ưu ngay sau khi cài đặt, như tạo bộ nhớ đệm trang HTML tĩnh, preload nội dung, tối ưu hóa tài nguyên tĩnh (CSS, JS), lazy load hình ảnh và video, kiểm soát Heartbeat API, tích hợp CDN, và tối ưu cơ sở dữ liệu.
Plugin này hỗ trợ đầy đủ cho các website thương mại điện tử như WooCommerce, các site đa ngôn ngữ, multisite, và tương thích cao với hầu hết theme, page builder như Elementor, Beaver Builder, Oxygen. WP Rocket được xây dựng dựa trên các nguyên lý kỹ thuật tối ưu hóa tốc độ web hiện đại, giúp cải thiện đáng kể các chỉ số Core Web Vitals, Lighthouse và SEO tổng thể.

So sánh với các plugin cache khác trên thị trường
Phân tích chi tiết để thấy sự khác biệt giữa WP Rocket và các plugin cache phổ biến, từ hiệu suất đến khả năng tích hợp và trải nghiệm người dùng.
Hiệu suất thực tế
WP Rocket thường cho kết quả cải thiện TTFB (Time to First Byte), LCP (Largest Contentful Paint) và FID (First Input Delay) tốt hơn so với các plugin như W3 Total Cache, WP Super Cache hay LiteSpeed Cache. Các thử nghiệm độc lập cho thấy WP Rocket giảm đáng kể thời gian tải trang ngay cả khi không cấu hình thêm. Theo nhiều báo cáo hiệu suất web từ các công cụ như WebPageTest và GTmetrix, WP Rocket thường cải thiện đáng kể các chỉ số Core Web Vitals bao gồm TTFB, LCP và FID so với các plugin cache khác. Nghiên cứu từ HTTP Archive (2022) cho thấy tầm quan trọng của việc tối ưu các chỉ số này, với kết quả chỉ ra rằng website đạt chuẩn Core Web Vitals thường có tỷ lệ thoát trang thấp hơn và thời gian tương tác dài hơn. Các bài kiểm tra so sánh từ các chuyên gia web performance cũng ghi nhận WP Rocket thường có hiệu quả cao hơn trong việc cải thiện Cumulative Layout Shift (CLS) nhờ các tính năng tối ưu CSS delivery.
Trải nghiệm người dùng
WP Rocket: tự động kích hoạt caching, preload sitemap, lazy load, nén CSS/JS, giao diện trực quan, dễ dùng.
W3 Total Cache: nhiều tùy chọn, yêu cầu kiến thức kỹ thuật, cấu hình thủ công từng module.
WP Super Cache: đơn giản nhưng thiếu tính năng nâng cao như tối ưu hóa CSS/JS.
LiteSpeed Cache: mạnh mẽ nếu dùng kèm máy chủ LiteSpeed, nhưng phức tạp khi triển khai ngoài hệ sinh thái đó.
So sánh theo tính năng
| Tính năng | WP Rocket | W3 Total Cache | WP Super Cache | LiteSpeed Cache |
|---|---|---|---|---|
| Tự động cấu hình | ✔ | ✘ | ✘ | ✔ |
| Preload Sitemap | ✔ | ✔ | ✘ | ✔ |
| Minify & Combine | ✔ | ✔ | ✘ | ✔ |
| Lazy Load hình ảnh/video | ✔ | ✘ | ✘ | ✔ |
| Delay JavaScript | ✔ | ✘ | ✘ | ✔ |
| Tối ưu cơ sở dữ liệu | ✔ | ✘ | ✘ | ✔ |
| Hỗ trợ CDN & Cloudflare | ✔ | ✔ | ✘ | ✔ |
| Tối ưu Web Vitals | Rất tốt | Trung bình | Kém | Tốt |
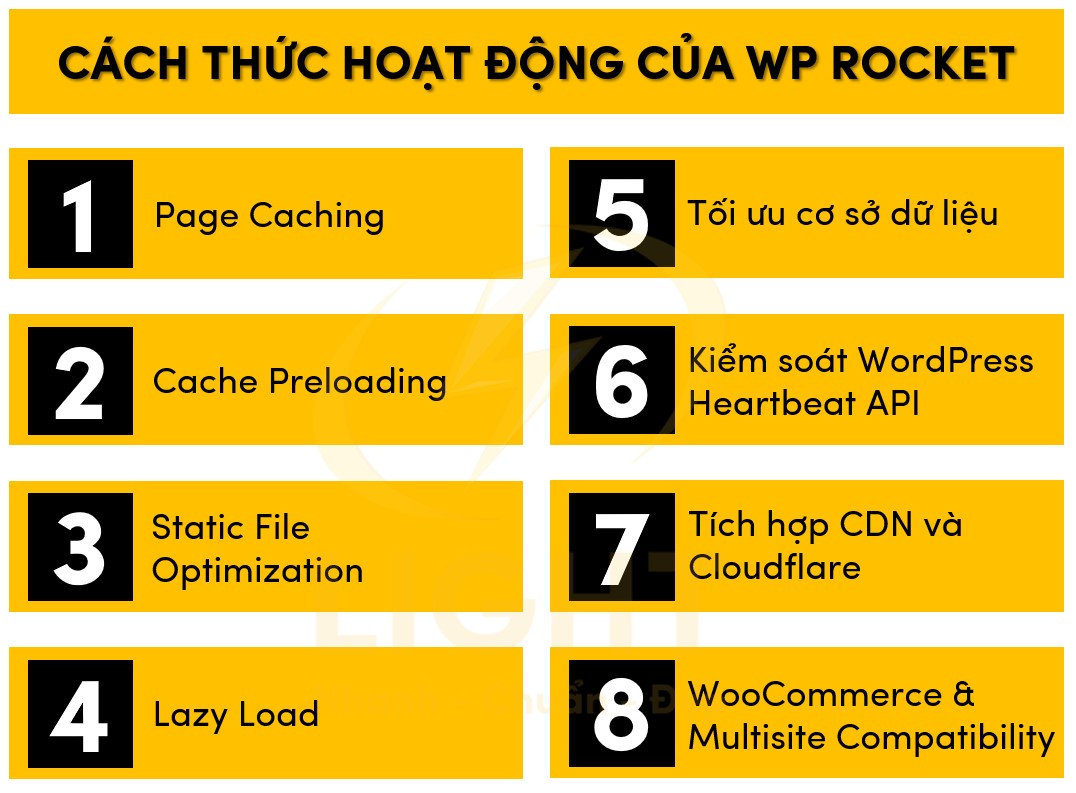
Cách thức hoạt động của WP Rocket
WP Rocket thực hiện tối ưu tốc độ website thông qua nhiều tầng kỹ thuật, cả ở trình duyệt và phía máy chủ:
Page Caching
WP Rocket tạo bản sao HTML tĩnh của các trang WordPress. Khi người dùng truy cập, máy chủ phục vụ phiên bản tĩnh thay vì xử lý qua PHP và truy vấn cơ sở dữ liệu.Cache Preloading
Tự động quét sitemap hoặc crawling các URL phổ biến để tạo cache ngay cả khi chưa có người truy cập, đảm bảo phản hồi nhanh từ lần truy cập đầu tiên.Static File Optimization
Nén và gộp file CSS, JS để giảm số lượng request.
Tạo Critical CSS tự động để cải thiện thời gian hiển thị nội dung chính.
Trì hoãn thực thi JavaScript không cần thiết đến sau khi DOM tải xong.
Lazy Load
Hình ảnh, iframe và video chỉ tải khi người dùng cuộn đến vùng hiển thị, giúp giảm tải ban đầu.Tối ưu cơ sở dữ liệu
Xóa các bản nháp, bản lưu tự động, revision cũ, comment spam, transient hết hạn và tối ưu bảng dữ liệu để giảm kích thước database.Kiểm soát WordPress Heartbeat API
Giới hạn hoặc tắt hoàn toàn hoạt động AJAX nội bộ của WordPress để giảm tải server.Tích hợp CDN và Cloudflare
Hỗ trợ rewrite URL để kết nối với CDN ngoài, đồng thời có tích hợp API với Cloudflare để xóa cache, bật chế độ phát triển.WooCommerce & Multisite Compatibility
Tự động loại trừ giỏ hàng và trang thanh toán khỏi cache để đảm bảo dữ liệu phiên người dùng không bị sai lệch. Hỗ trợ cài đặt cho từng site trong multisite network.

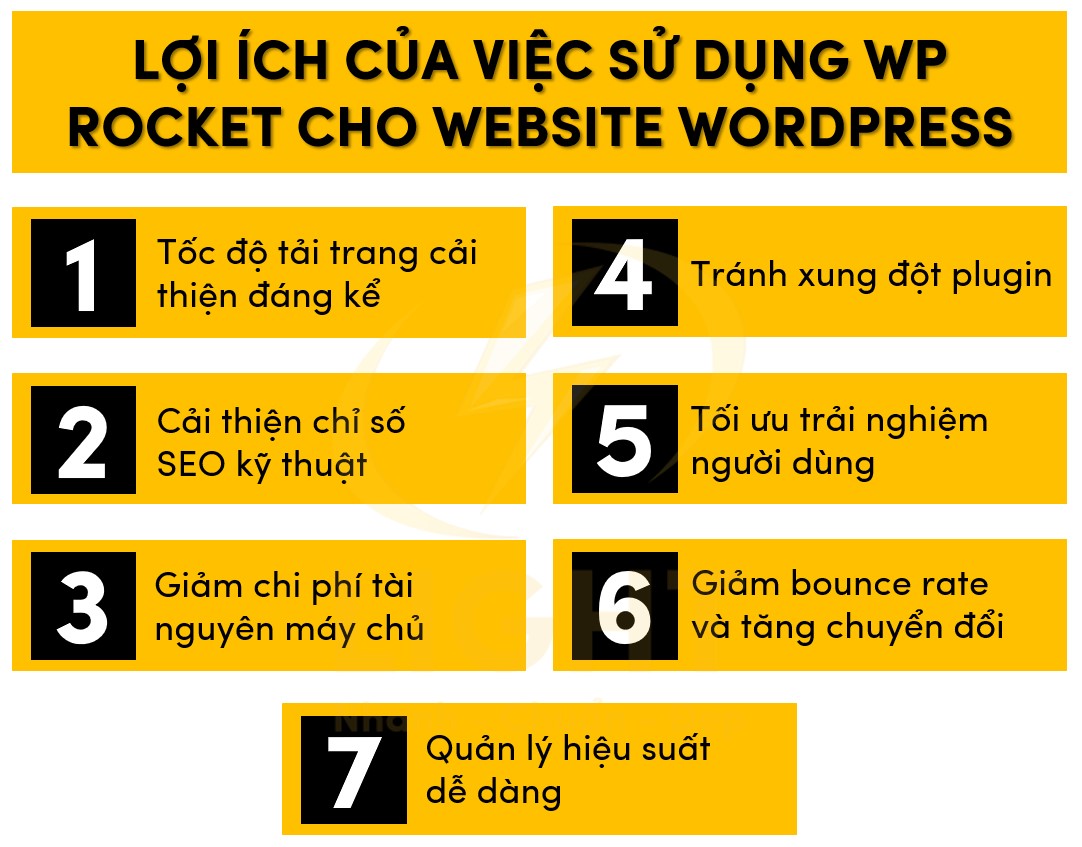
Lợi ích của việc sử dụng WP Rocket cho website WordPress
Tổng hợp các giá trị thực tiễn WP Rocket mang lại cho hiệu suất, SEO và trải nghiệm người dùng trên website WordPress. Nếu bạn đang vận hành một website cá nhân, blog hoặc doanh nghiệp nhỏ, việc biết rõ tác dụng của WordPress sẽ là bước đầu tiên để tận dụng plugin như WP Rocket nhằm tiết kiệm chi phí hosting và đảm bảo tốc độ ổn định cho người dùng.

Tốc độ tải trang cải thiện đáng kể: Ngay sau khi cài đặt, website giảm trung bình từ 30%–70% thời gian tải trang mà không cần can thiệp thêm. Theo nghiên cứu từ Google (2023), tốc độ tải trang ảnh hưởng trực tiếp đến tỷ lệ thoát: mỗi giây tải trang tăng thêm làm tăng đáng kể khả năng người dùng rời đi. SEMrush báo cáo rằng các website có thời gian tải dưới 2 giây thường đạt tỷ lệ chuyển đổi cao hơn đáng kể so với các trang có thời gian tải trên 5 giây. Nhiều bài kiểm tra độc lập trên các website WordPress đa dạng đã chứng minh rằng việc cài đặt WP Rocket với thiết lập mặc định thường giúp giảm thời gian tải trang từ 30% đến 70% mà không cần thực hiện bất kỳ điều chỉnh bổ sung nào.
Cải thiện chỉ số SEO kỹ thuật: Thỏa mãn tiêu chuẩn Google về tốc độ và trải nghiệm người dùng, giúp tăng điểm Lighthouse và PageSpeed.
Giảm chi phí tài nguyên máy chủ: Ít request hơn, ít truy vấn hơn → giảm tải CPU/RAM → phù hợp với hosting giá rẻ hoặc lượng truy cập lớn.
Tránh xung đột plugin: Nhờ khả năng tích hợp sẵn nhiều tính năng thường phải dùng plugin riêng như lazy load, preload, database cleaner.
Tối ưu trải nghiệm người dùng: Người truy cập cảm nhận trang web phản hồi nhanh, nội dung tải tức thì, tăng thời gian ở lại trang.
Giảm bounce rate và tăng chuyển đổi: Thời gian tải nhanh là yếu tố then chốt trong việc giữ chân người dùng và giảm tỷ lệ thoát.
Quản lý hiệu suất dễ dàng: Có thể bật/tắt từng tính năng theo nhu cầu mà không ảnh hưởng đến hệ thống.
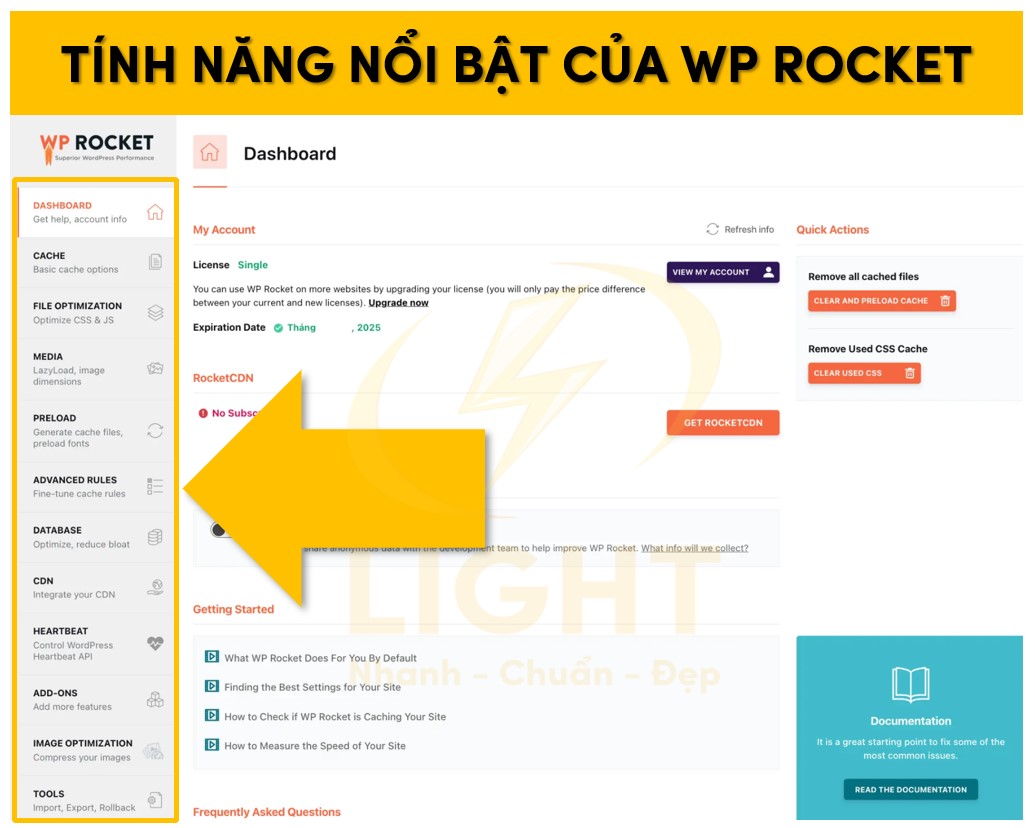
Tính năng nổi bật của WP Rocket
Danh sách các tính năng cốt lõi và nâng cao, cho thấy lý do WP Rocket được đánh giá là giải pháp tối ưu tốc độ toàn diện nhất hiện nay.

Page Caching thông minh: Kích hoạt mặc định, hỗ trợ tùy chỉnh cho từng loại nội dung, loại trừ cache theo URL, cookie, thiết bị.
Cache Preloading tự động: Dựa trên XML sitemap hoặc bot nội bộ crawler của WP Rocket.
Minify và Combine CSS/JS/HTML: Giảm dung lượng và số lượng file tải về.
Critical CSS Generator: Tạo CSS quan trọng để tải phần nhìn thấy trước, giảm CLS và cải thiện FCP.
Delay JavaScript Execution: Trì hoãn tải các script như Google Analytics, Facebook Pixel… giúp tăng điểm tương tác đầu tiên.
Lazy Load nâng cao: Không chỉ áp dụng cho hình ảnh mà còn hỗ trợ iframe, YouTube embed, và background images.
GZIP Compression & Browser Caching: Nén dữ liệu trước khi truyền tới trình duyệt, lưu cache tạm trên trình duyệt người dùng.
Tối ưu Cơ sở dữ liệu tự động: Dọn dẹp theo lịch hẹn hoặc thủ công.
Heartbeat API Manager: Giới hạn hoặc tắt Heartbeat theo khu vực (admin, editor, frontend).
Tích hợp CDN và Cloudflare: Tương thích với các nhà cung cấp như StackPath, BunnyCDN, KeyCDN.
WooCommerce & Multisite Ready: Tự động nhận diện và cấu hình phù hợp.
WP Rocket không chỉ là plugin cache, mà là một giải pháp tối ưu tốc độ toàn diện cho hệ sinh thái WordPress hiện đại, hướng tới cả người dùng không chuyên lẫn nhà phát triển.
Lý do nên sử dụng WP Rocket
WP Rocket giúp cải thiện tốc độ tải trang rõ rệt, hỗ trợ tối ưu SEO, dễ sử dụng cho mọi đối tượng và tương thích tốt với hầu hết các plugin, theme phổ biến.
Cải thiện tốc độ tải trang
WP Rocket là một trong số ít các plugin cache thương mại áp dụng đồng thời nhiều kỹ thuật tăng tốc website chỉ trong một giải pháp duy nhất. Ngay sau khi cài đặt và kích hoạt, plugin sẽ tự động triển khai các cơ chế sau:Page Caching (Lưu đệm trang HTML tĩnh): WP Rocket tạo ra phiên bản tĩnh của từng trang web, giúp loại bỏ việc xử lý PHP và truy vấn cơ sở dữ liệu trong mỗi lượt truy cập. Điều này đặc biệt hiệu quả đối với các website có lượng traffic lớn hoặc được xây dựng bằng các builder nặng.
Browser Caching: Plugin yêu cầu trình duyệt lưu trữ các tài nguyên tĩnh như CSS, JS, hình ảnh để tránh tải lại mỗi lần người dùng chuyển trang, giúp giảm đáng kể thời gian tải lần tiếp theo.
Preload Cache: WP Rocket quét sitemap và tự động dựng trước các phiên bản cache cho toàn bộ hệ thống URL, đảm bảo rằng người dùng đầu tiên không phải chờ hệ thống tạo cache "nóng".
Lazy Load thông minh: Áp dụng cho hình ảnh, iframe, video — chỉ tải khi cuộn tới vùng hiển thị. Kỹ thuật này giảm tải dữ liệu ban đầu mà vẫn giữ nguyên trải nghiệm trực quan.
Nén GZIP và nén Brotli (nếu được máy chủ hỗ trợ): Giảm kích thước tài nguyên gửi từ máy chủ tới trình duyệt, tiết kiệm băng thông và tăng tốc tải trang.
Tối ưu hóa cơ sở dữ liệu: Tự động dọn dẹp các bản sửa đổi bài viết, bảng tạm, bản nháp tự động, pingbacks và trackbacks để giảm độ trễ khi truy vấn dữ liệu.
Tất cả các kỹ thuật trên được áp dụng mà không yêu cầu can thiệp thủ công từ người dùng, phù hợp cho cả những hệ thống quy mô lớn có nhiều loại nội dung động hoặc media phức tạp. Nếu bạn đang sử dụng các builder nặng như Elementor hay WPBakery, việc nắm rõ cách tăng tốc độ tải trang web là điều bắt buộc. Áp dụng caching và preload thông minh sẽ giúp giảm thời gian phản hồi, cải thiện trải nghiệm người dùng ngay cả với website có nội dung phức tạp.

Tối ưu SEO nhờ tốc độ website
Tốc độ tải trang không chỉ ảnh hưởng đến trải nghiệm người dùng, mà còn là một yếu tố xếp hạng quan trọng trong thuật toán tìm kiếm của Google kể từ khi triển khai Page Experience Update. WP Rocket góp phần cải thiện các chỉ số SEO kỹ thuật như:Largest Contentful Paint (LCP): Tăng tốc thời gian hiển thị thành phần lớn nhất trên trang, thường là banner, tiêu đề hoặc ảnh sản phẩm chính.
First Input Delay (FID) và Interaction to Next Paint (INP): Giảm độ trễ khi người dùng tương tác với các phần tử như button, form. WP Rocket làm điều này thông qua việc tối ưu JavaScript không đồng bộ và trì hoãn thực thi các đoạn mã không cần thiết ở giai đoạn đầu tải trang.
Cumulative Layout Shift (CLS): Tránh hiện tượng layout nhảy khi trang đang tải bằng cách đảm bảo thứ tự tải tĩnh, kiểm soát thuộc tính chiều cao hình ảnh, iframe.
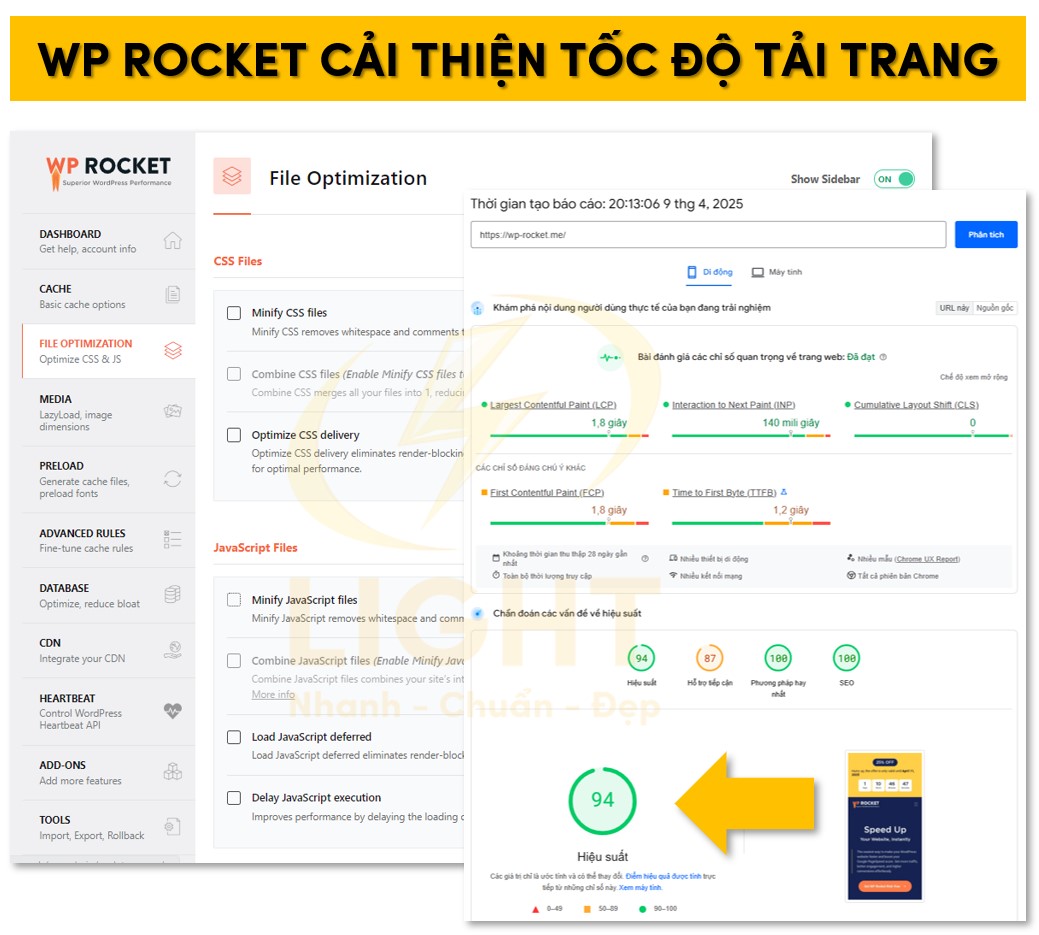
Nhờ đó, website không chỉ tăng tốc mà còn đạt điểm số cao trong công cụ Google PageSpeed Insights và Lighthouse – những chỉ số có liên hệ trực tiếp tới hiệu quả SEO. Sau mỗi lần tinh chỉnh mã nguồn hoặc tối ưu hình ảnh, bạn nên áp dụng cách kiểm tra tốc độ trang web thông qua Lighthouse hoặc PageSpeed Insights để đảm bảo các cải tiến thực sự tạo ra hiệu ứng tích cực về hiệu năng.
Tính năng dễ sử dụng, không cần kiến thức kỹ thuật
Không giống như các plugin cache nguồn mở yêu cầu cấu hình phức tạp, WP Rocket hướng đến trải nghiệm đơn giản nhưng hiệu quả. Tính năng nổi bật:Giao diện Dashboard rõ ràng: Các nhóm thiết lập được chia theo mục đích như "Tối ưu tệp", "Preload", "Media", "Database", giúp người không chuyên cũng dễ tiếp cận.
Thiết lập mặc định đã tối ưu: Sau khi kích hoạt, plugin tự động bật cache trang, nén GZIP, preload cache và các cài đặt hiệu suất thiết yếu.
Gợi ý cấu hình theo từng trường hợp: WP Rocket cung cấp hướng dẫn nội bộ trong từng mục thiết lập, bao gồm khuyến nghị dành riêng cho WooCommerce, blog tin tức, site có nhiều JS, hoặc landing page có nhiều animation.
Không yêu cầu cài thêm plugin phụ trợ: WP Rocket tích hợp sẵn chức năng thay thế cho nhiều plugin khác như Autoptimize, Lazy Load, Database Cleaner, giúp giảm xung đột và quản lý tập trung.
Việc đơn giản hóa các khâu kỹ thuật giúp chủ website tiết kiệm thời gian, đồng thời loại bỏ rủi ro phát sinh do thiết lập sai cấu hình nâng cao.
Tương thích với các plugin và theme phổ biến
Để đảm bảo hoạt động ổn định trong hệ sinh thái WordPress phức tạp, WP Rocket được phát triển theo chuẩn tương thích cao và thường xuyên cập nhật để theo kịp các phiên bản mới của:Các trình tạo trang phổ biến: Elementor, Beaver Builder, WPBakery, Gutenberg block editor…
Các plugin eCommerce: WooCommerce, Easy Digital Downloads – WP Rocket tự động loại trừ giỏ hàng, trang thanh toán khỏi cache để đảm bảo dữ liệu động không bị lưu sai.
SEO plugin: Yoast SEO, Rank Math, SEOPress – không ảnh hưởng tới cấu trúc dữ liệu schema hay các thẻ meta động.
Membership & LMS: LearnDash, MemberPress, Tutor LMS – đảm bảo người dùng đăng nhập thấy nội dung phù hợp với vai trò.
Ngôn ngữ & đa vùng: WPML, Polylang, TranslatePress – tự động preload và cache theo từng ngôn ngữ riêng biệt.
Đồng thời, WP Rocket còn cung cấp bộ lọc (filter) và hook cho lập trình viên mở rộng hoặc tích hợp sâu vào hệ thống custom. Đây là lợi thế lớn cho các website quy mô lớn hoặc có logic backend riêng.
Hướng dẫn cài đặt WP Rocket
Dưới đây là hướng dẫn chi tiết cách cài đặt và cấu hình WP Rocket đúng chuẩn, đảm bảo tương thích hệ thống, tận dụng tối đa tính năng và tránh các lỗi phổ biến thường gặp.
Yêu cầu hệ thống
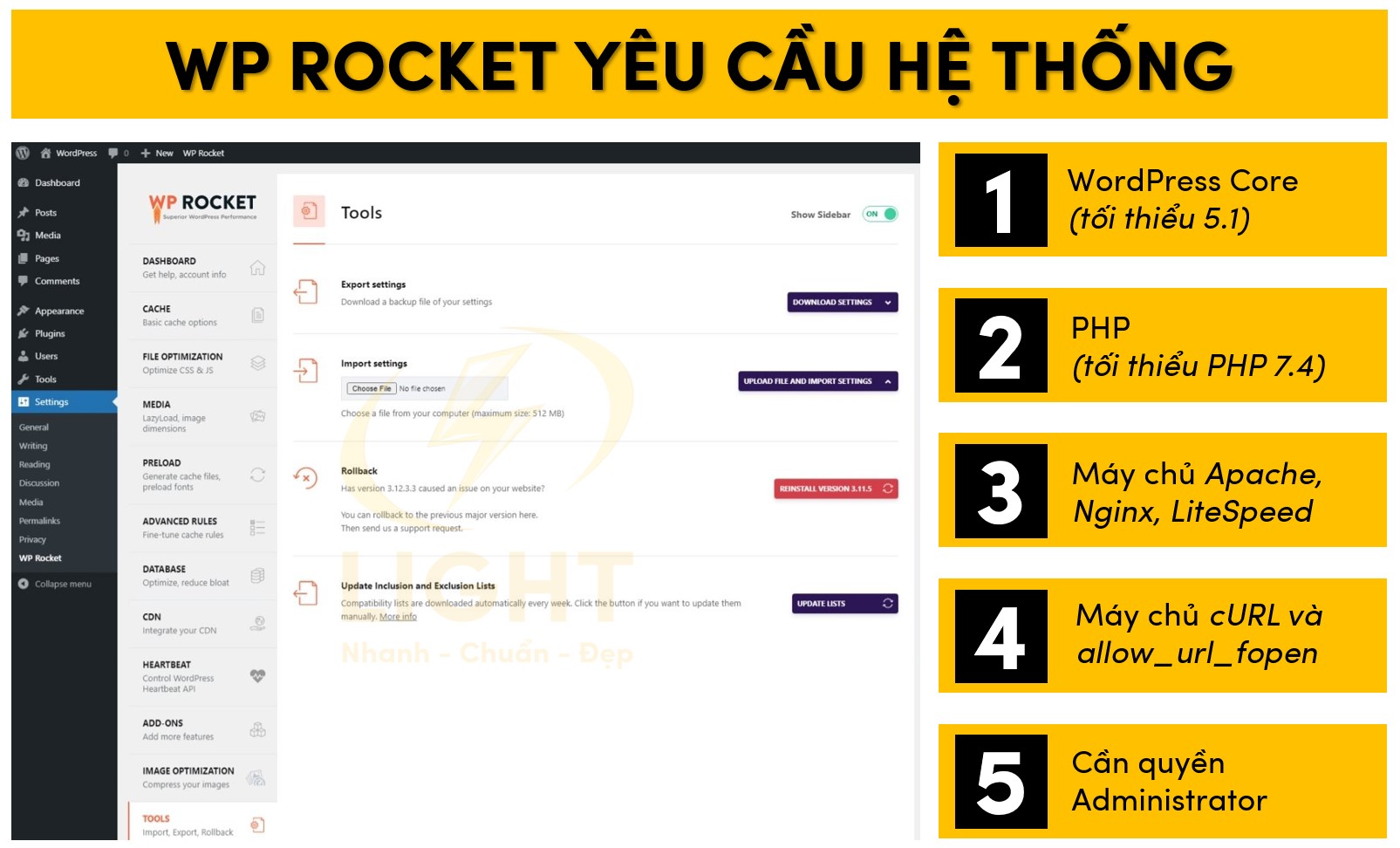
Để đảm bảo WP Rocket vận hành ổn định, tận dụng đầy đủ tính năng và không phát sinh lỗi trong môi trường sản xuất, hệ thống cần đáp ứng các yêu cầu kỹ thuật cụ thể như sau:
WordPress Core: Phiên bản WordPress tối thiểu 5.1, khuyến nghị luôn cập nhật phiên bản mới nhất để đảm bảo tương thích và bảo mật.
PHP: Tối thiểu PHP 7.4. WP Rocket không hỗ trợ PHP 5.x và sẽ ngừng hoạt động nếu máy chủ không đạt ngưỡng tối thiểu. Phiên bản PHP 8.1 trở lên cho hiệu năng xử lý tốt hơn trong môi trường thực tế.
Máy chủ:
Apache: Hỗ trợ đầy đủ, sử dụng
.htaccessđể triển khai các quy tắc cache và nén GZIP.Nginx: Hoạt động ổn định, tuy nhiên một số cấu hình như browser caching hoặc GZIP cần được thiết lập thủ công trong
nginx.conf.LiteSpeed: Tương thích, nhưng cần vô hiệu hóa LiteSpeed Cache để tránh xung đột cache tầng máy chủ.
Module máy chủ bắt buộc:
mod_rewrite,mod_headers,mod_expires(với Apache).Hỗ trợ
cURLvàallow_url_fopentrong cấu hình PHP.
Tài khoản người dùng: Cần quyền
Administratorđể cài đặt và cấu hình plugin.
Đồng thời, website không được cài đồng thời các plugin cache khác như W3 Total Cache, WP Super Cache, LiteSpeed Cache hoặc SG Optimizer. Việc kích hoạt song song nhiều công cụ cache có thể gây ra xung đột bộ nhớ đệm, ghi đè file .htaccess, làm website hiển thị sai hoặc phát sinh lỗi 500.

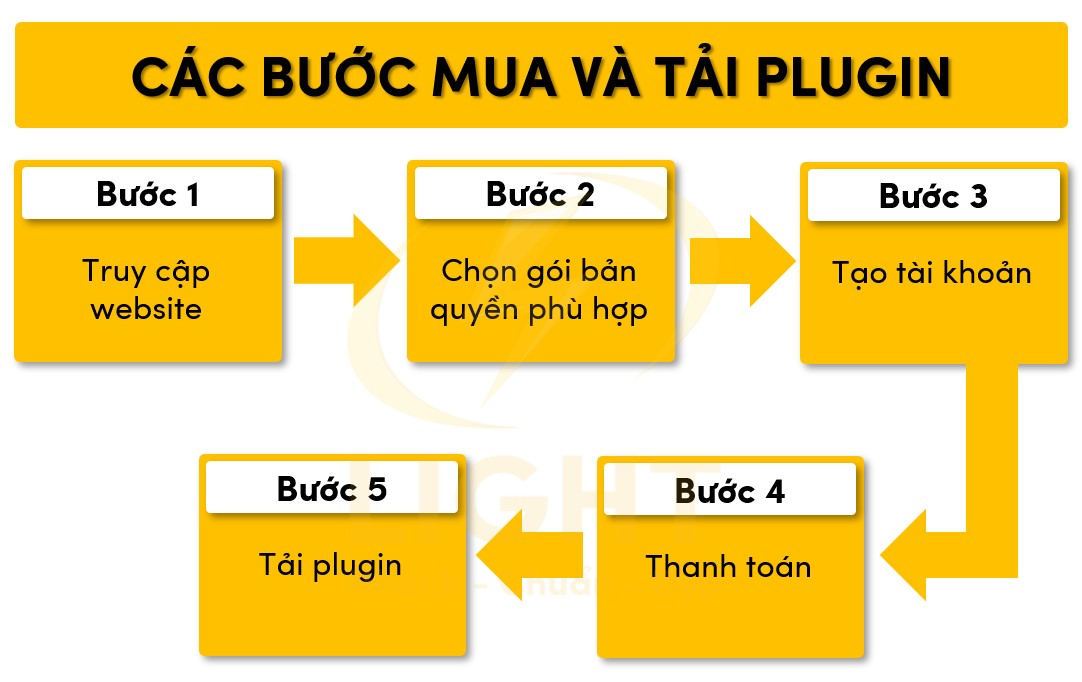
Các bước mua và tải plugin
WP Rocket không phân phối qua WordPress.org, bắt buộc phải mua bản quyền từ trang chính thức và cài đặt thủ công. Quy trình bao gồm:
Truy cập website chính thức: https://wp-rocket.me
Chọn gói bản quyền phù hợp:
Single License – dùng cho 1 website.
Plus License – dùng cho 3 website.
Infinite License – không giới hạn số lượng website.
Tạo tài khoản: Nhập email và mật khẩu để quản lý license, nhận thông báo cập nhật và tải plugin sau này.
Thanh toán: Hỗ trợ thẻ tín dụng, PayPal. Sau khi thanh toán thành công, bạn sẽ nhận được email xác nhận kèm thông tin truy cập khu vực thành viên.
Tải plugin:
Vào khu vực tài khoản > mục “Downloads”.
Tải file
.zipcủa phiên bản WP Rocket mới nhất về máy tính.
Lưu ý: Việc cài đặt từ file .zip là yêu cầu bắt buộc, WP Rocket không có bản cài tự động qua thư viện plugin WordPress.

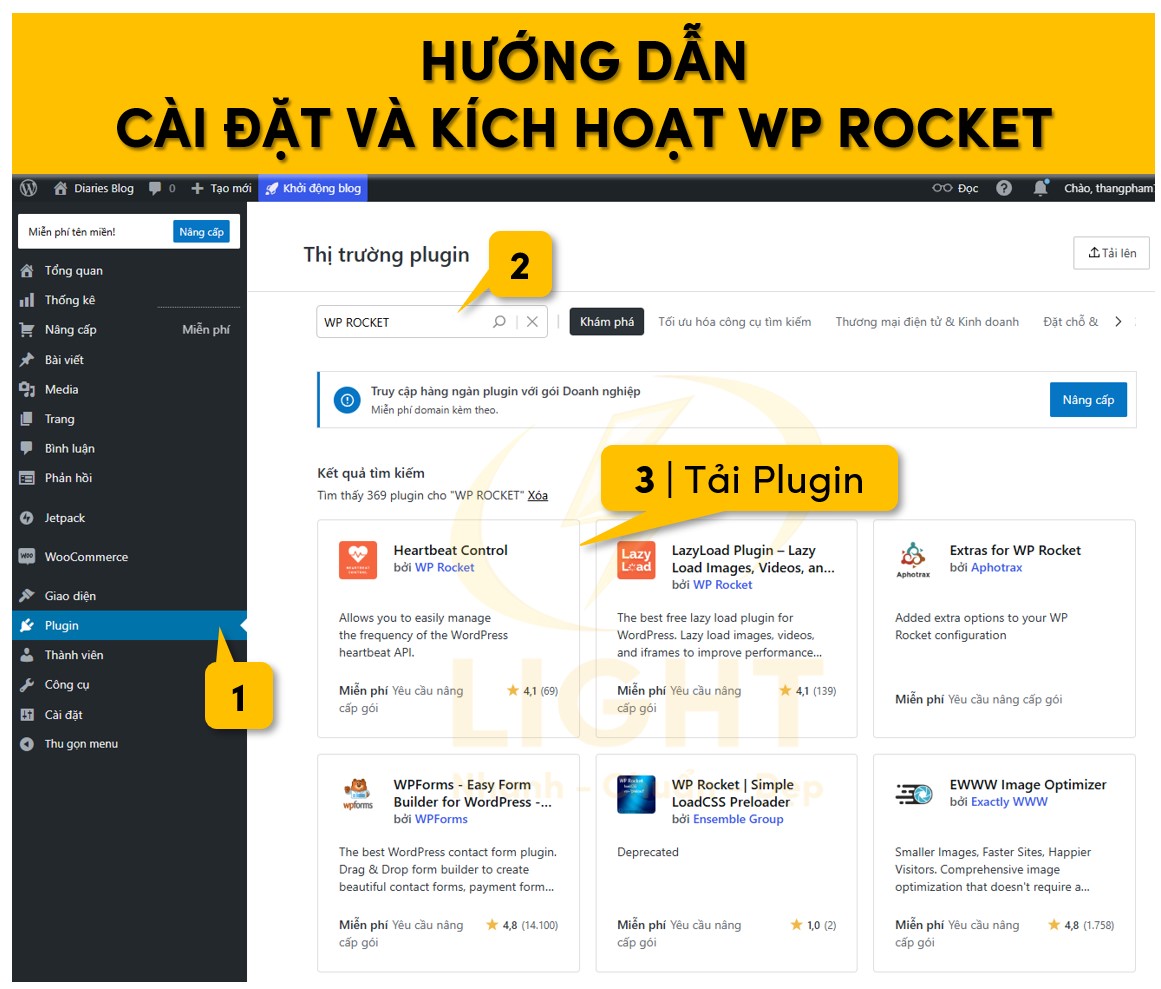
Hướng dẫn cài đặt và kích hoạt
Quy trình cài đặt và kích hoạt WP Rocket cần tuân thủ đầy đủ các bước sau để đảm bảo tính ổn định:
Đăng nhập vào trang quản trị WordPress với tài khoản quản trị viên.
Truy cập
Plugins > Add New > Upload Plugin.Chọn file
.zipđã tải từ trang WP Rocket, nhấnInstall Now.Sau khi cài đặt, chọn
Activate Plugin.
Sau khi kích hoạt:
WP Rocket tự động nhận diện license nếu domain trùng khớp với domain đã đăng ký trong quá trình mua.
Nếu chưa được nhận diện, plugin sẽ yêu cầu đăng nhập vào tài khoản WP Rocket để xác thực license thủ công.
Ngay sau khi kích hoạt, WP Rocket sẽ tự động:
Kích hoạt cache trang (page caching) ở tầng file HTML tĩnh.
Ghi đè file
.htaccessđể thêm quy tắc về browser cache, gzip compression, canonical redirect.Bật preloading sitemap nếu website đang sử dụng Yoast SEO, Rank Math hoặc All in One SEO.
Tối ưu hóa một số yếu tố mặc định như LazyLoad hình ảnh và tắt Emoji script.

Cấu hình ban đầu
Việc cấu hình ban đầu cần được thực hiện một cách bài bản theo từng nhóm tính năng chính. Mục tiêu là đảm bảo tối ưu tốc độ mà không gây lỗi hiển thị hay xung đột với các thành phần khác trên website.
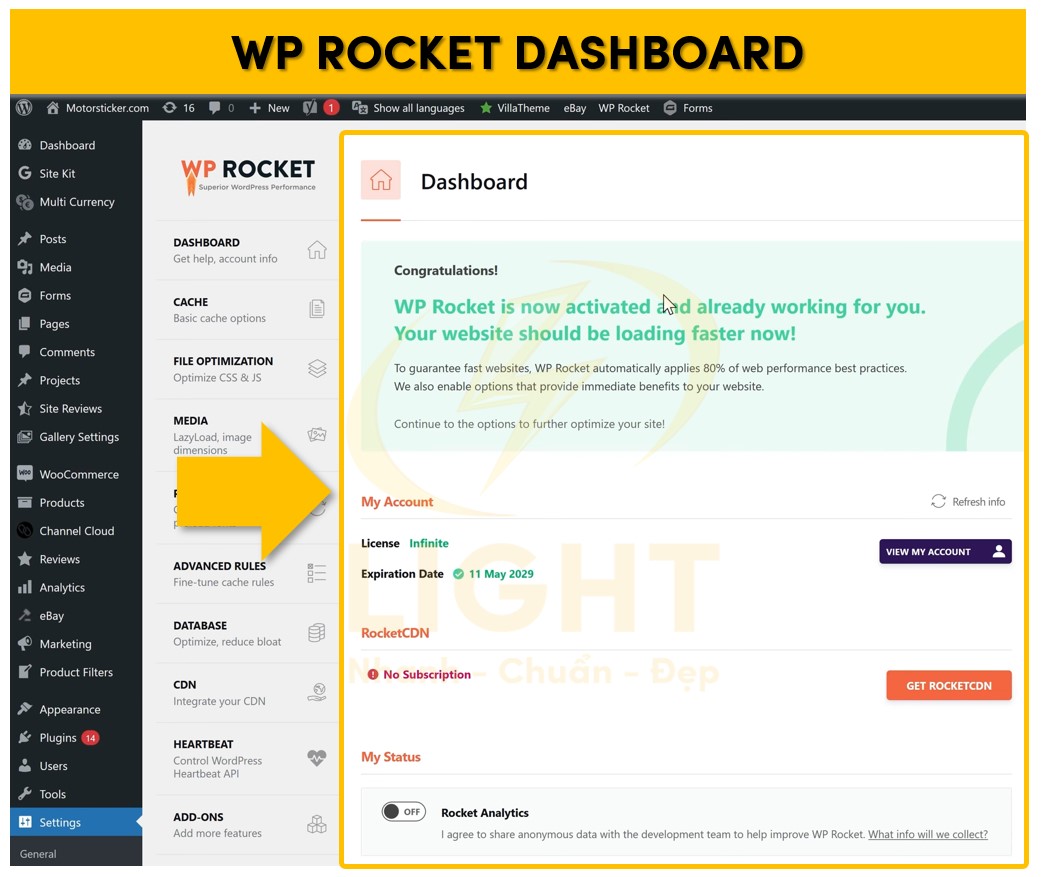
Dashboard:

Kiểm tra trạng thái license.
Kiểm tra xem plugin có hiển thị lỗi không tương thích PHP hoặc các module máy chủ thiếu hụt.
Tắt "Rocket Analytics" nếu không muốn gửi dữ liệu ẩn danh về nhà phát triển.
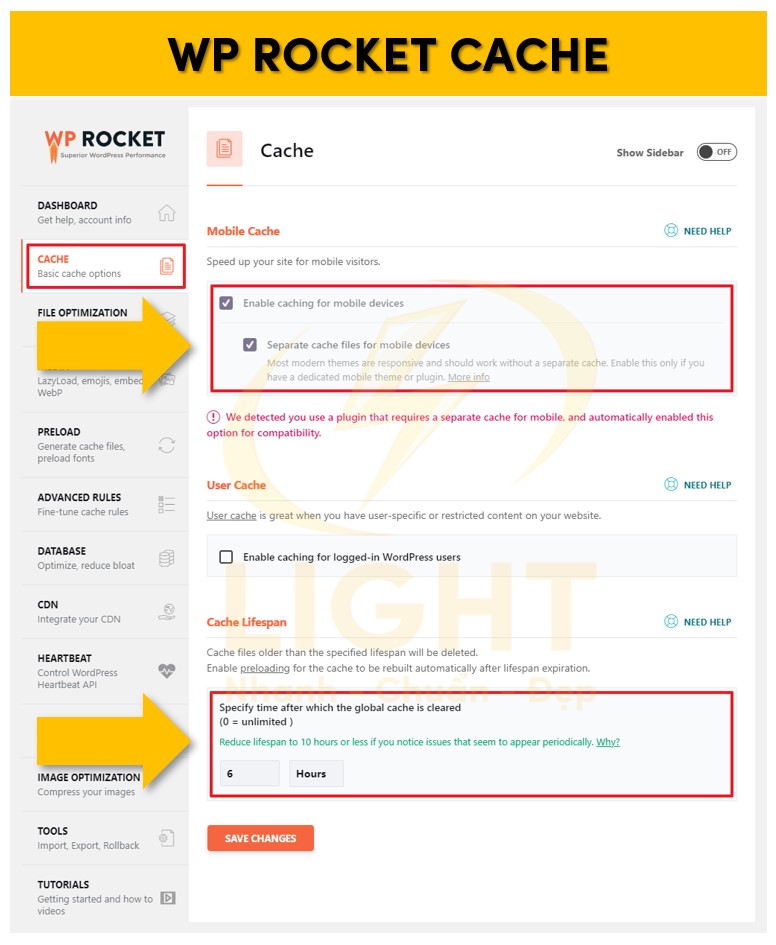
Cache:

Enable caching for mobile devices: luôn bật.Separate cache files for mobile devices: chỉ bật nếu giao diện mobile hoàn toàn khác desktop (ví dụ AMP hoặc giao diện tùy chỉnh).Enable caching for logged-in WordPress users: chỉ nên bật nếu website có khu vực thành viên, tài khoản khách hàng, hoặc diễn đàn.
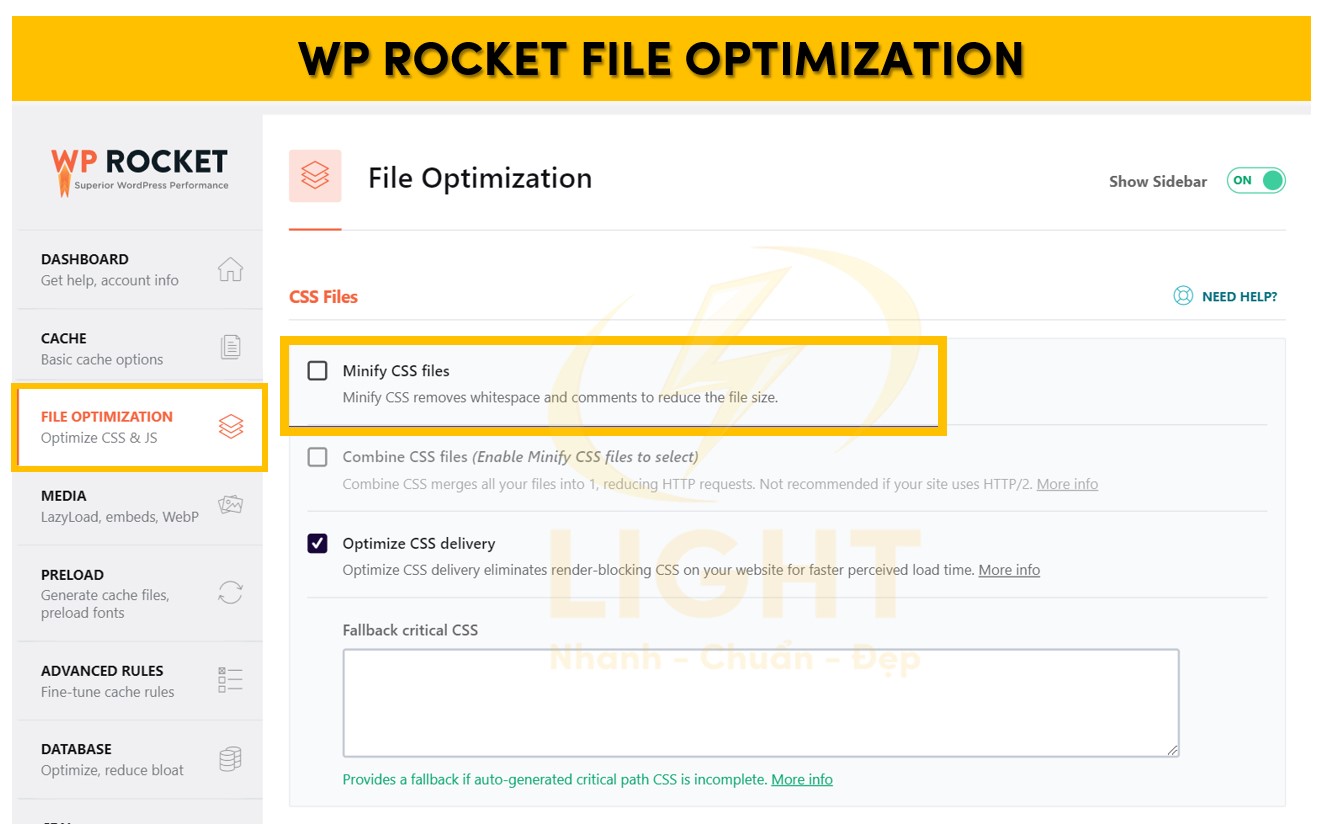
File Optimization:

Minify CSS/JS: bật nếu theme/plugin đang dùng không nén sẵn. Nên kiểm tra hiển thị lại trang sau khi bật để đảm bảo không lỗi giao diện.Combine CSS/JS: giúp giảm số lượng request nhưng có thể gây lỗi nếu thứ tự tải file bị thay đổi.Optimize CSS delivery: tự động tạo CSS critical path để cải thiện FCP (First Contentful Paint).Load JavaScript deferred: nên bật để trì hoãn các đoạn JS không cần thiết khi load ban đầu.Delay JavaScript execution: nên bật và thêm whitelist nếu có script cần load ngay (vd: live chat, carousel đầu trang).
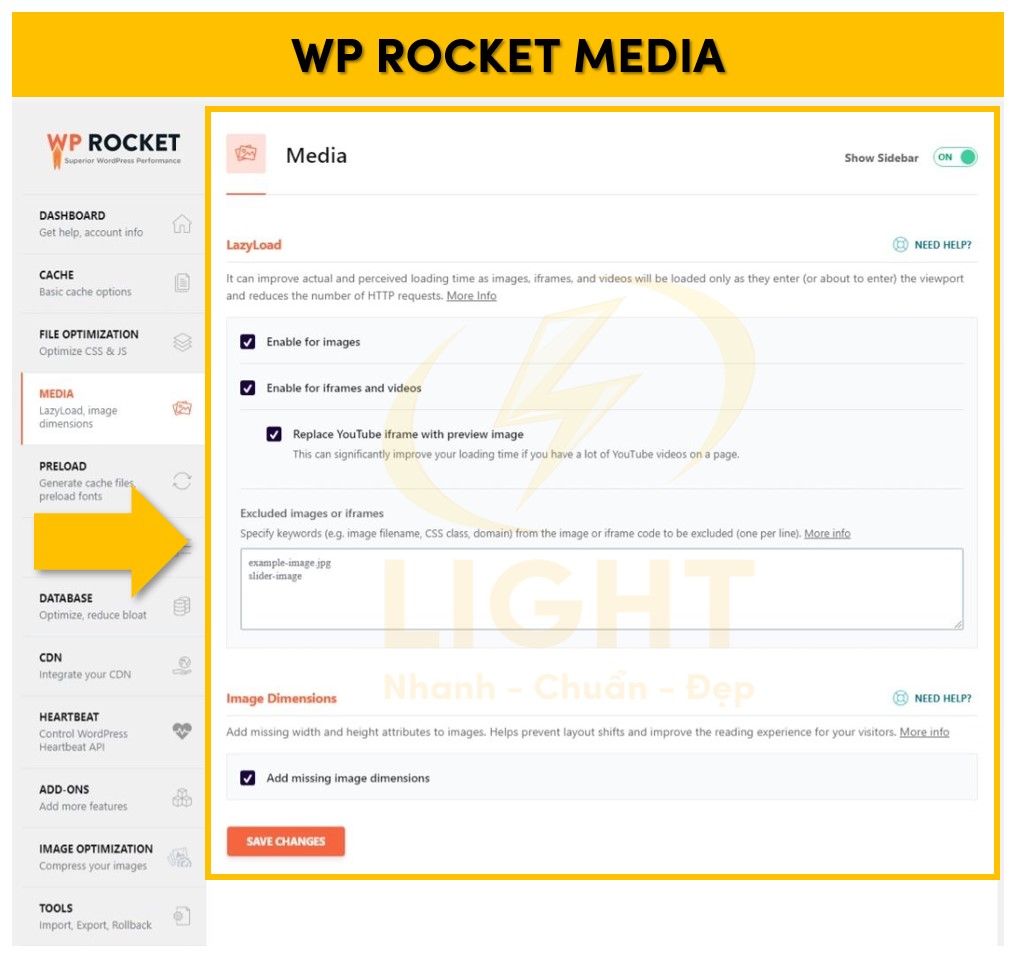
Media:

LazyLoad images: luôn bật để giảm LCP.LazyLoad iframes and videos: giảm chi phí tải iframe YouTube hoặc Google Maps.Replace YouTube iframe with preview image: giảm hơn 500KB tải ban đầu từ player gốc.Disable Emoji: tắt script emoji mặc định từ WordPress (wp-emoji-release.min.js).Disable WordPress embeds: nên bật nếu không cần tính năng oEmbed.
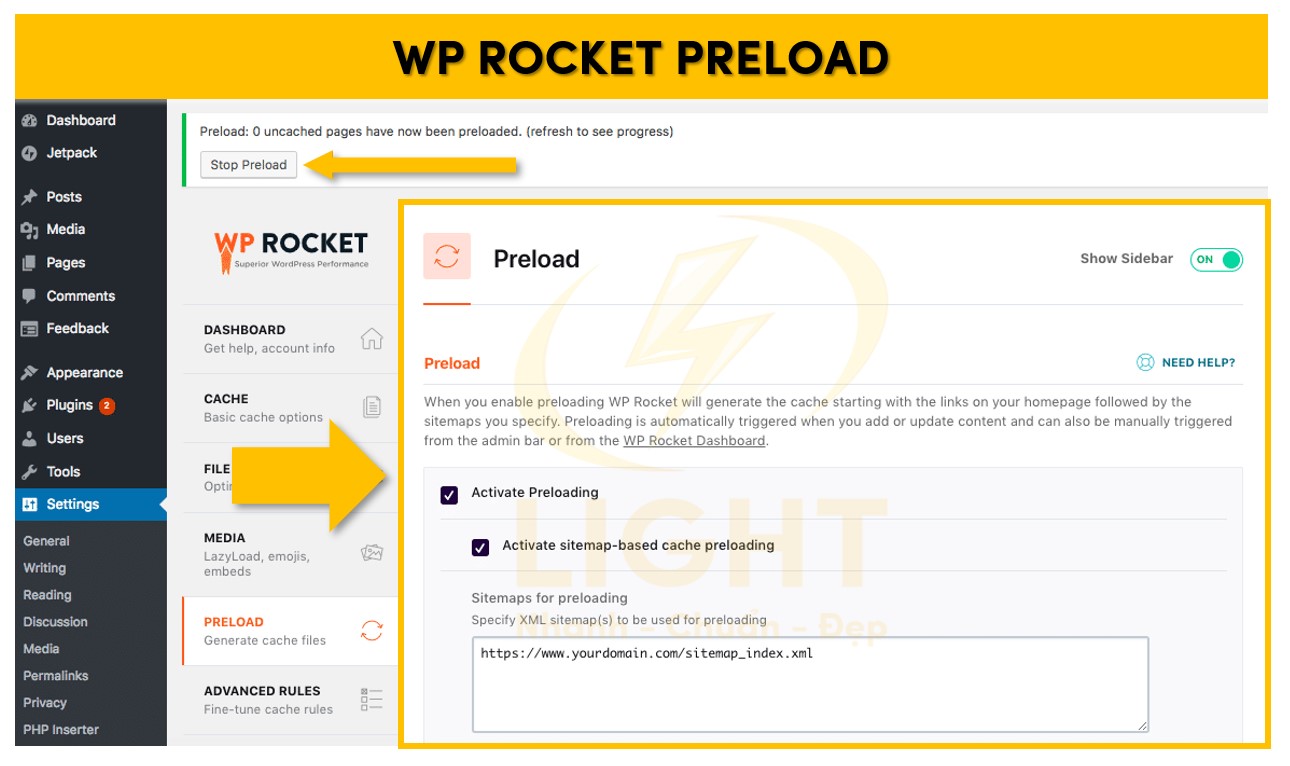
Preload:

Activate Preloading: bật để WP Rocket tự quét sitemap và tạo cache theo sitemap XML.Sitemap-based Preloading: plugin sẽ quét URL từ Yoast/Rank Math để preload cache ngay cả khi không có truy cập.Prefetch DNS requests: thêm các domain ngoài như Google Fonts, Facebook Pixel, Hotjar để giảm độ trễ DNS lookup.
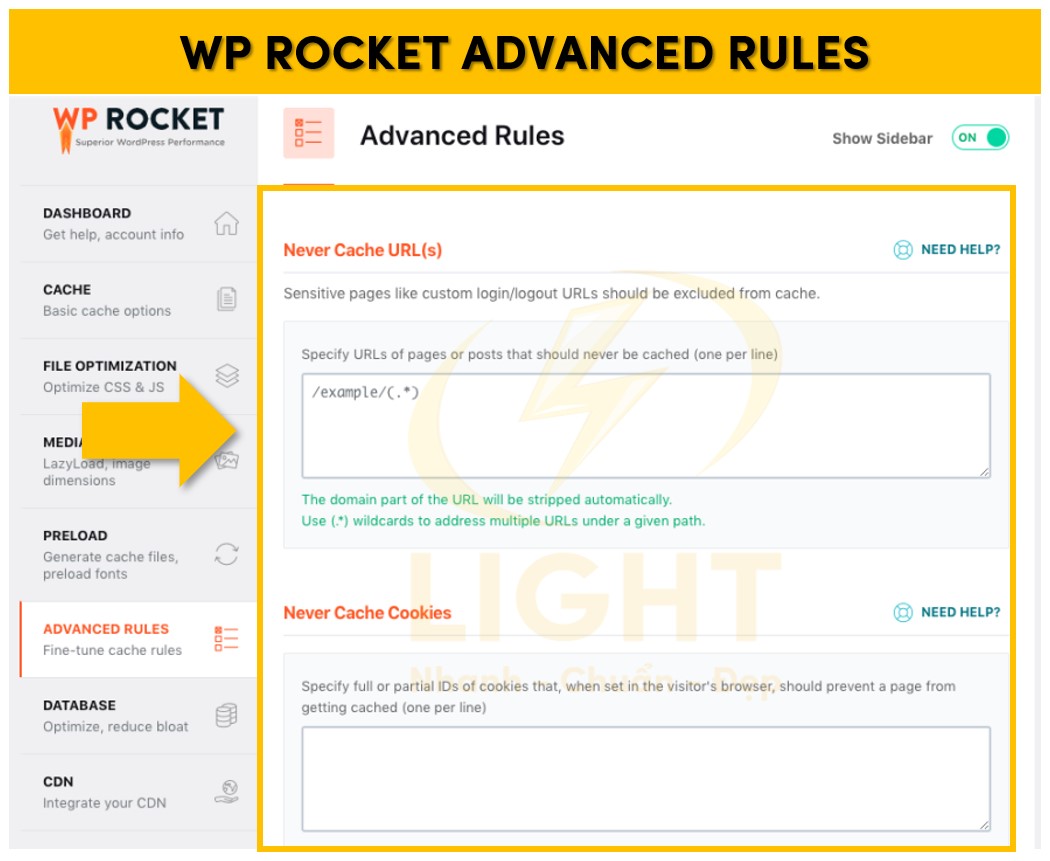
Advanced Rules:

Never cache URLs: thêm các URL như/cart/,/checkout/,/my-account/nếu dùng WooCommerce.Never cache cookies: thêm cookiewoocommerce_items_in_cart,wp_woocommerce_session_để xử lý session động.Always Purge URLs: thêm các trang thường xuyên thay đổi nội dung như trang chủ, blog, chuyên mục chính.Cache query strings: chỉ nên bật nếu website dùng URL có các tham số tĩnh như?utm_source=.
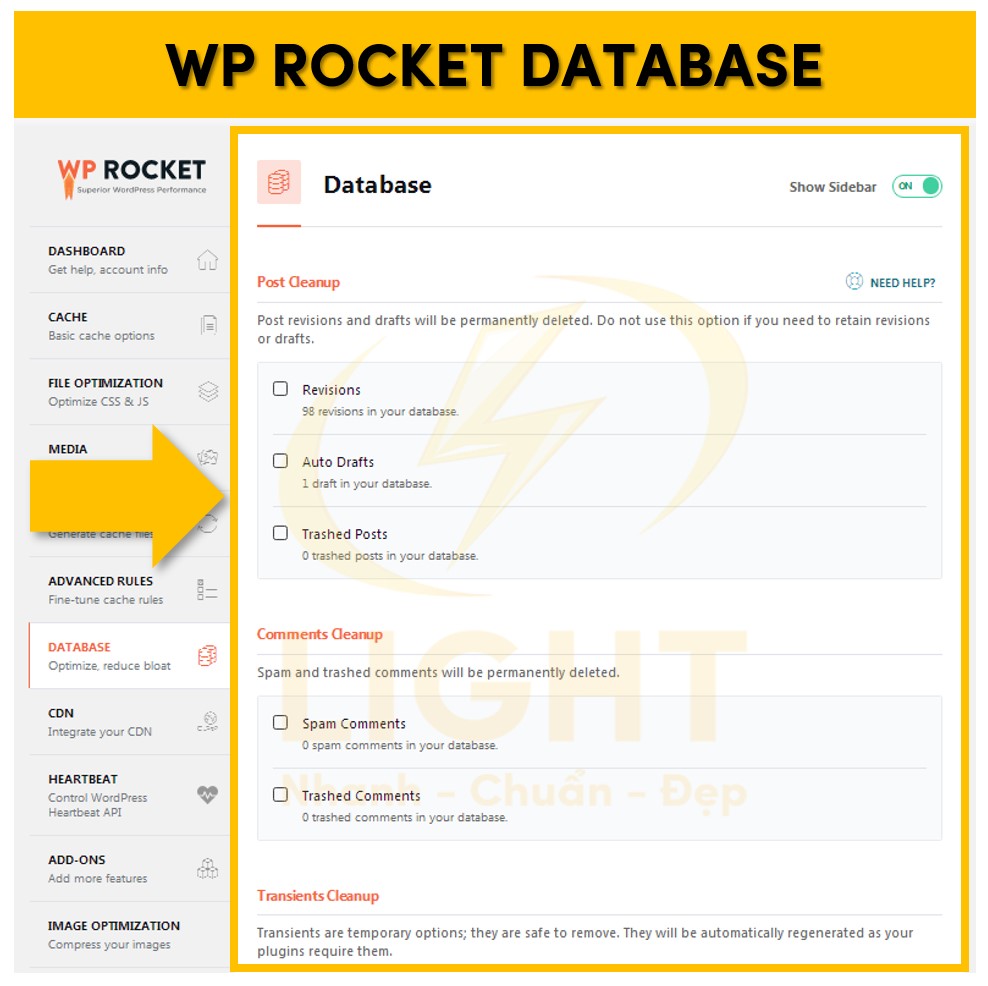
Database:

Quét và xóa các dữ liệu:
Bản nháp (drafts), bài viết bị xóa (trash).
Post revisions (lưu phiên bản cũ).
Transients (các cache tạm thời).
Comment spam/trash.
Tùy chọn tự động dọn dẹp theo lịch (daily, weekly, monthly).
Nên backup dữ liệu trước khi thực hiện để tránh mất mát.
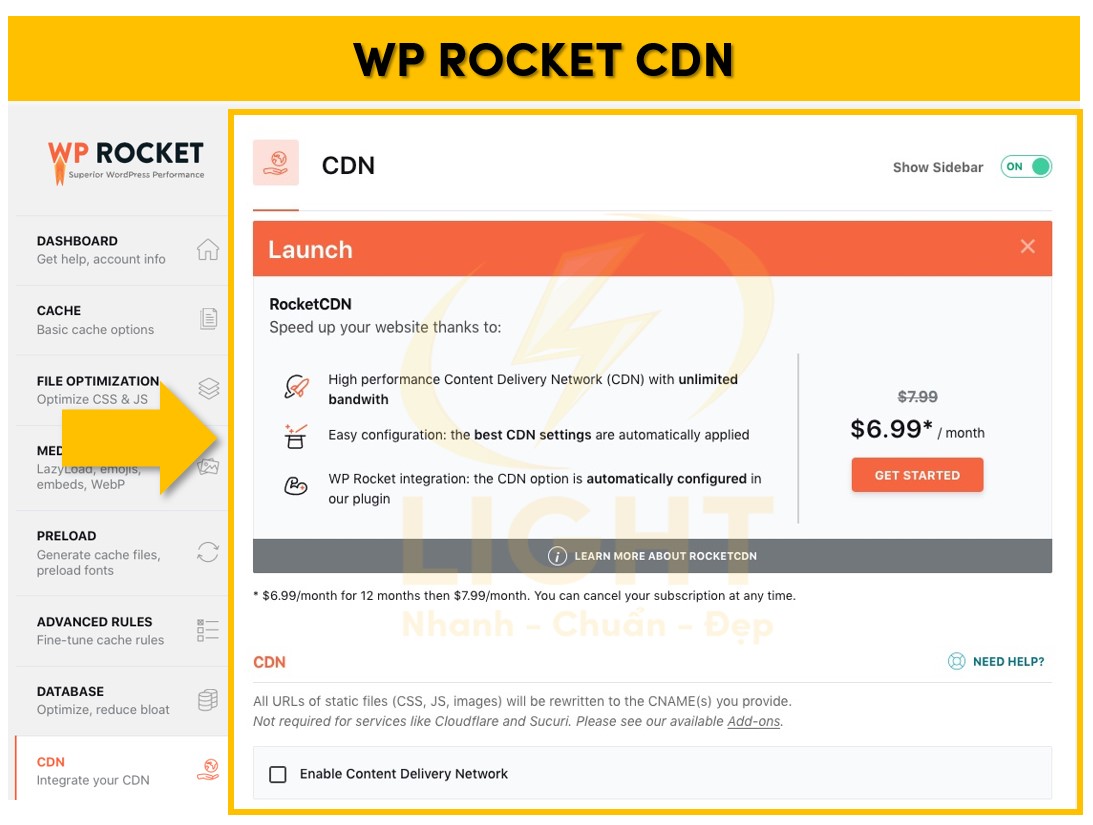
CDN:

Nếu website đã tích hợp dịch vụ CDN (Cloudflare, BunnyCDN, KeyCDN...), có thể khai báo URL CDN tại đây để tự động thay thế link tài nguyên.
Với Cloudflare, có thể cài thêm add-on miễn phí từ WP Rocket để đồng bộ và purge cache từ WordPress.
Tích hợp tốt với cả CDN truyền thống (pull zone) và proxy CDN (Cloudflare, QUIC.cloud).
Heartbeat Control:

Giảm tần suất
admin-ajax.phpgọi tới máy chủ (mặc định 15s/lần).Nên bật giới hạn ở trang admin và trình chỉnh sửa bài viết nếu không cần tính năng realtime như autosave hoặc giao diện phân quyền động.
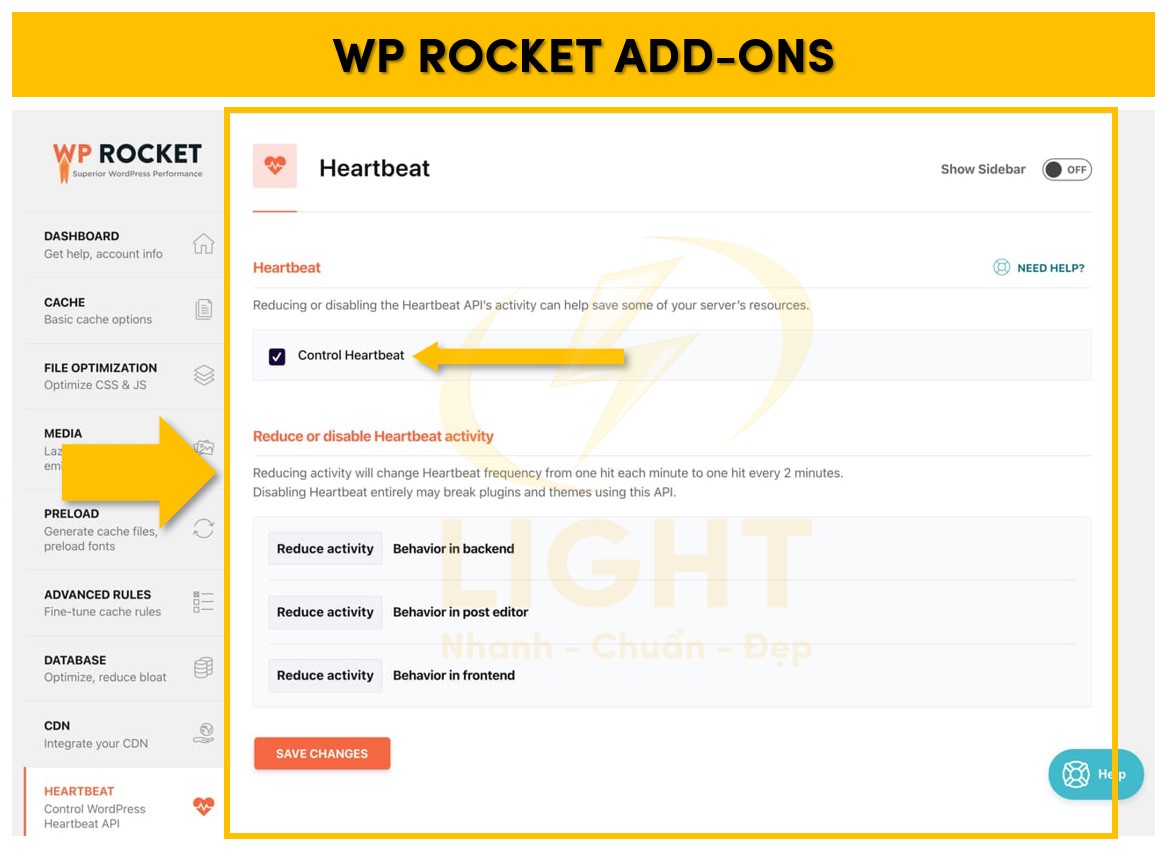
Add-ons:

Cloudflare: tự động kết nối, đồng bộ zone, bật tính năng “optimal settings” như bật gzip, http2 push, minify.
Varnish: nếu sử dụng server hỗ trợ Varnish cache (Plesk, cPanel), có thể bật để purge cache Varnish cùng lúc.
Sucuri: nếu sử dụng Sucuri Firewall, có thể bật để tự động clear cache qua API khi bài viết được cập nhật.
Từng chức năng cần được kiểm thử cụ thể theo loại website (tin tức, blog, thương mại điện tử, dịch vụ...). Việc bật toàn bộ tính năng mà không kiểm tra có thể dẫn đến lỗi giao diện, mất tracking, hoặc giảm trải nghiệm người dùng. Do đó, nên triển khai từng bước, đo hiệu suất với Lighthouse hoặc WebPageTest sau mỗi thay đổi để tối ưu hiệu quả.
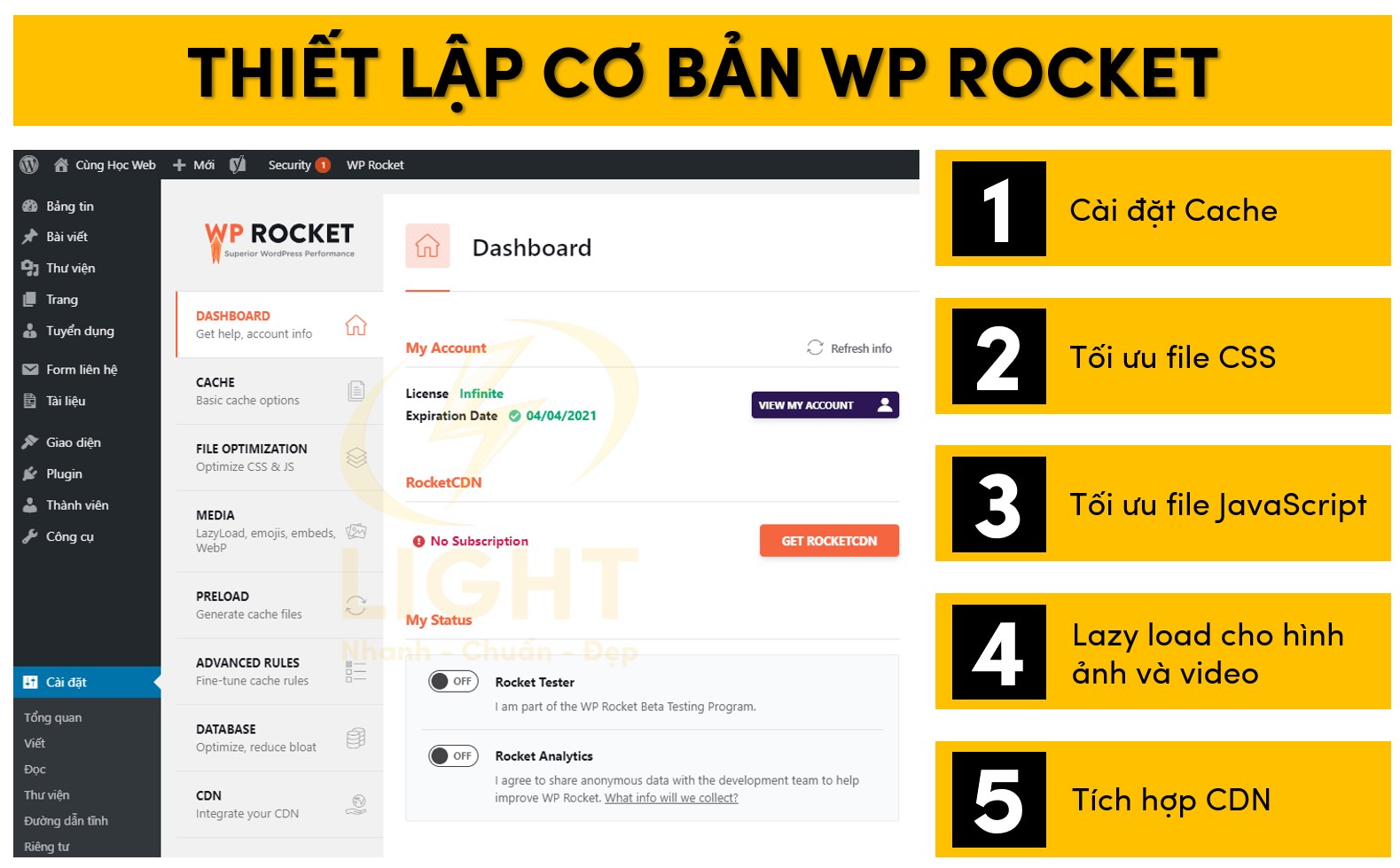
Thiết lập cơ bản WP Rocket
Với khả năng tối ưu toàn diện từ cache, nén tài nguyên đến lazy load và tích hợp CDN, WP Rocket không chỉ giúp cải thiện tốc độ tải trang mà còn góp phần nâng cao chỉ số Core Web Vitals. Dưới đây là hướng dẫn cấu hình các thiết lập cơ bản để khai thác hiệu suất tối đa từ plugin này.

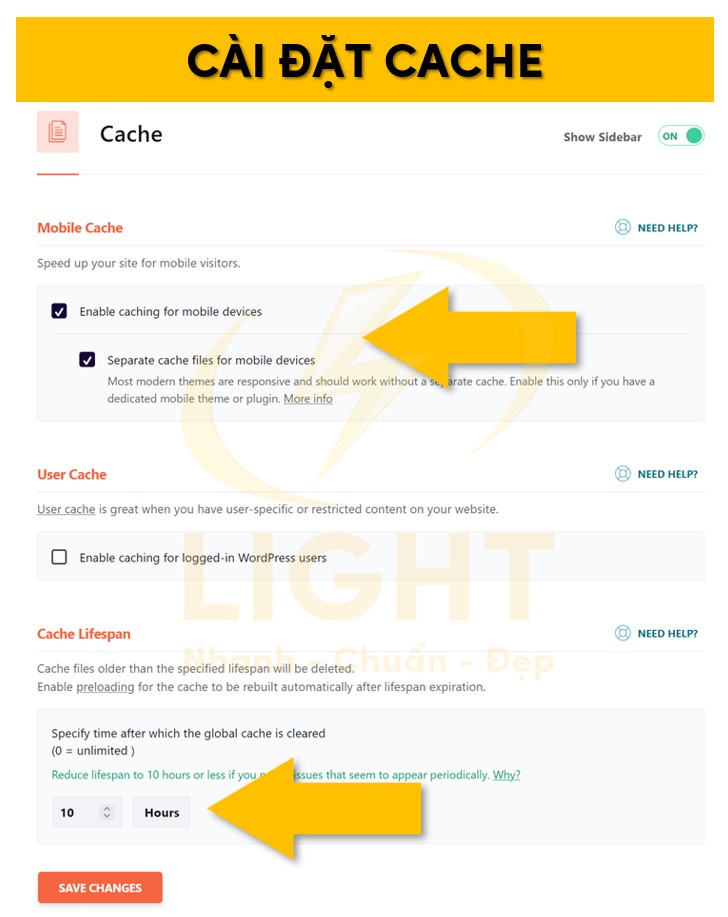
Cài đặt Cache
WP Rocket tự động bật cache ngay khi kích hoạt, nhưng để khai thác tối đa hiệu quả, cần cấu hình chi tiết từng tùy chọn. Việc cấu hình đúng giúp cải thiện Time to First Byte (TTFB), giảm tải máy chủ và tối ưu trải nghiệm người dùng.

Mobile cache
Enable caching for mobile devices: Bắt buộc bật nếu website có lượng truy cập lớn từ thiết bị di động. Theo báo cáo từ Ericsson Mobility Report (2023), phần lớn lưu lượng internet toàn cầu hiện đến từ thiết bị di động, với tốc độ trung bình thường thấp hơn đáng kể so với kết nối desktop. Google, với chiến lược Mobile-First Indexing, nhấn mạnh rằng website không được tối ưu cho mobile thường có tỷ lệ thoát trang cao hơn và mất nhiều cơ hội chuyển đổi. Các thử nghiệm hiệu suất trên website WordPress cho thấy việc triển khai cache riêng cho thiết bị di động có thể cải thiện đáng kể thời gian tải, LCP và FID trên các thiết bị di động, đặc biệt hiệu quả với các website có giao diện và nội dung khác biệt giữa desktop và mobile.
Separate cache files for mobile devices: Nên bật nếu giao diện di động khác biệt hoặc sử dụng trình tạo trang có responsive layout riêng biệt như Elementor, Divi. Nếu không bật, trình duyệt sẽ hiển thị phiên bản cache desktop cho mobile, gây lỗi hiển thị hoặc mất responsive.
User cache
Enable caching for logged-in users: Chỉ sử dụng nếu website có khu vực thành viên, tài khoản học viên, hoặc các trang có nội dung động theo người dùng (ví dụ: tài khoản khách hàng, bài viết lưu trữ riêng).
Không nên bật nếu website chỉ có nội dung tĩnh vì sẽ tạo ra nhiều phiên bản cache không cần thiết.
Cache lifespan (tuổi thọ cache)
Mặc định: 10 giờ.
Gợi ý điều chỉnh:
4–6 giờ nếu nội dung được cập nhật thường xuyên (tin tức, blog đăng bài liên tục).
24–48 giờ nếu là website giới thiệu, ít thay đổi nội dung.
WP Rocket sẽ xóa cache và tạo lại phiên bản mới sau thời gian này, giúp cân bằng giữa hiệu năng và độ mới nội dung.
Advanced exclusions (Loại trừ nâng cao)
Loại trừ cache với URL chứa thông tin động như giỏ hàng (
/cart), thanh toán (/checkout), hoặc các endpoint AJAX.Cần thiết với website WooCommerce, LMS (LearnDash, TutorLMS), hoặc các webapp tương tác.
Tối ưu file CSS
Tối ưu CSS giúp giảm dung lượng file, cải thiện Largest Contentful Paint (LCP) và tăng điểm hiệu suất trong Google PageSpeed Insights. WP Rocket cung cấp ba cơ chế chính:
Minify CSS
Loại bỏ khoảng trắng, dấu xuống dòng, comment...
Tác dụng: Giảm kích thước file từ 10–30%, tùy theo mức độ tối ưu ban đầu.
Combine CSS (không nên dùng với HTTP/2 trở lên)
Gộp nhiều file thành một để giảm số lượng request.
Không nên bật nếu máy chủ hoặc CDN hỗ trợ HTTP/2/HTTP/3, vì các giao thức này tải song song hiệu quả hơn nhiều file nhỏ.
Optimize CSS delivery
WP Rocket sử dụng thuật toán tạo Critical CSS cho từng loại trang: trang chủ, blog, bài viết, sản phẩm…
Ưu tiên tải phần CSS cần thiết cho khu vực hiển thị đầu tiên (above-the-fold), phần còn lại được tải sau.
Lợi ích: Tăng chỉ số FCP (First Contentful Paint) và LCP.
Yêu cầu kiểm tra lại giao diện sau khi bật để tránh hiện tượng Flash of Unstyled Content (FOUC).
Remove unused CSS (Beta)
WP Rocket quét và phân tích từng trang, loại bỏ các đoạn CSS không được sử dụng.
Hoạt động thông minh theo từng URL, không ảnh hưởng toàn cục.
Ưu điểm: Giảm mạnh kích thước CSS, đặc biệt hiệu quả với các site dùng builder (Elementor, WPBakery…).
Lưu ý: Có thể làm chậm quá trình lưu/bản nháp bài viết nếu trang dài hoặc nhiều block.
Tối ưu file JavaScript
JavaScript thường gây main-thread blocking, khiến trang web chậm phản hồi. WP Rocket xử lý JS bằng các kỹ thuật defer, delay và minify, giúp cải thiện Time to Interactive (TTI) và Total Blocking Time (TBT).

Minify JavaScript
Bỏ các ký tự dư thừa trong JS để giảm kích thước file.
Gợi ý bật mặc định cho tất cả website. Tuy nhiên, cần kiểm tra các plugin dùng jQuery hoặc JS inline phức tạp.
Combine JavaScript (không nên dùng với HTTP/2 trở lên)
Gộp nhiều file JS thành một để giảm request.
Rủi ro: Có thể gây xung đột nếu thứ tự nạp JS bị thay đổi, đặc biệt là các plugin phụ thuộc vào thứ tự nạp script cụ thể.
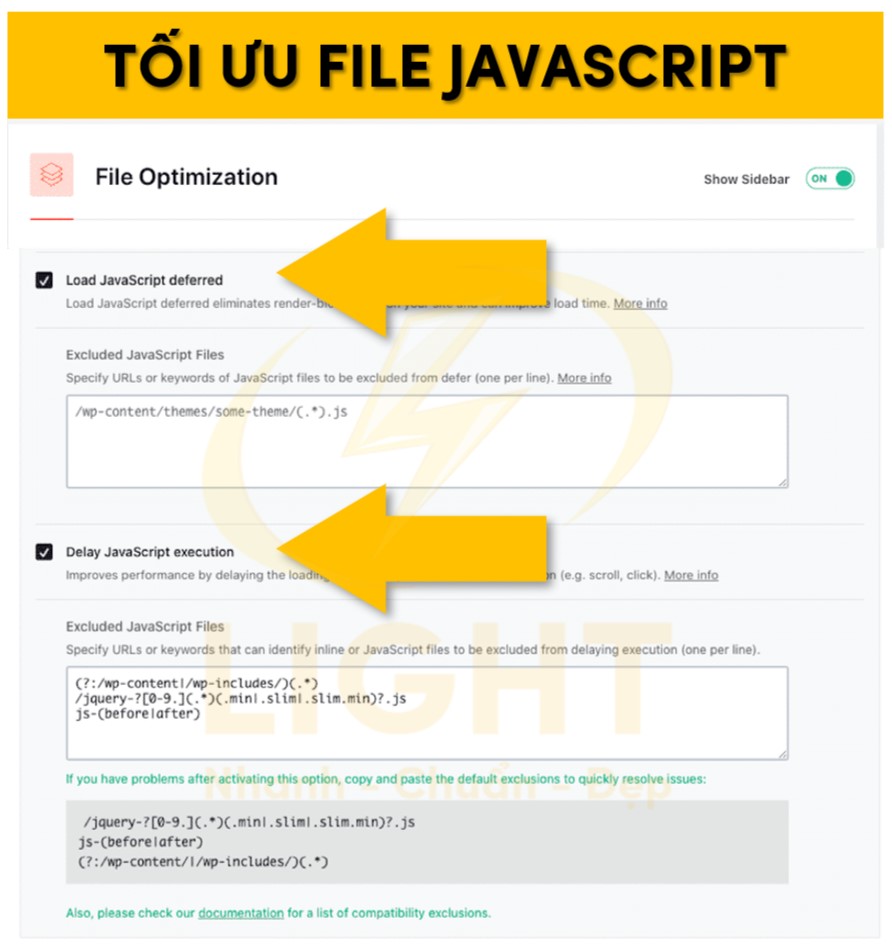
Load JavaScript deferred
Trì hoãn tải tất cả JS không quan trọng cho đến sau khi DOM hoàn tất.
Tác dụng: Giúp trình duyệt ưu tiên xử lý HTML và CSS, cải thiện FCP và TTI.
Delay JavaScript execution
Trì hoãn việc thực thi các script không cần thiết cho đến khi có hành động từ người dùng (cuộn chuột, click, tap).
Tối ưu cho các script sau:
Google Analytics, GTM
Facebook Pixel
Live chat (Tawk.to, Messenger…)
Script marketing của bên thứ ba
Có thể thêm thủ công các từ khóa hoặc script để trì hoãn, ví dụ:
googletagmanager,gtag,fbq,chatwoot, v.v.
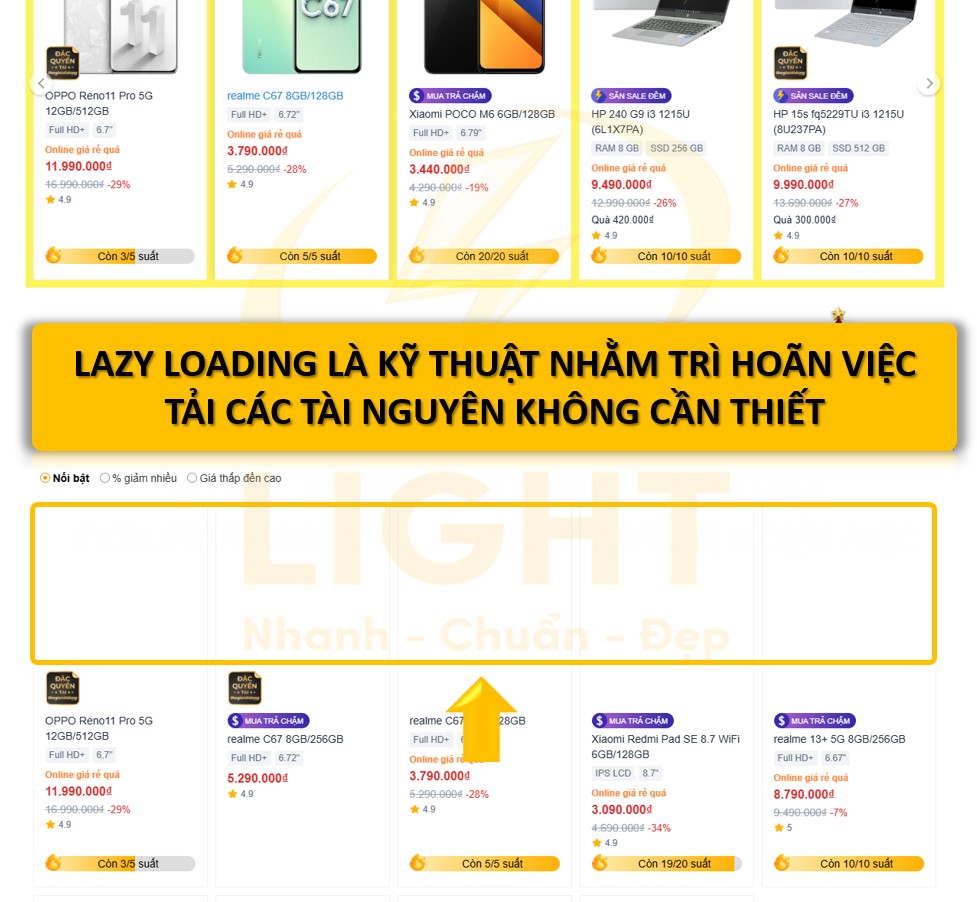
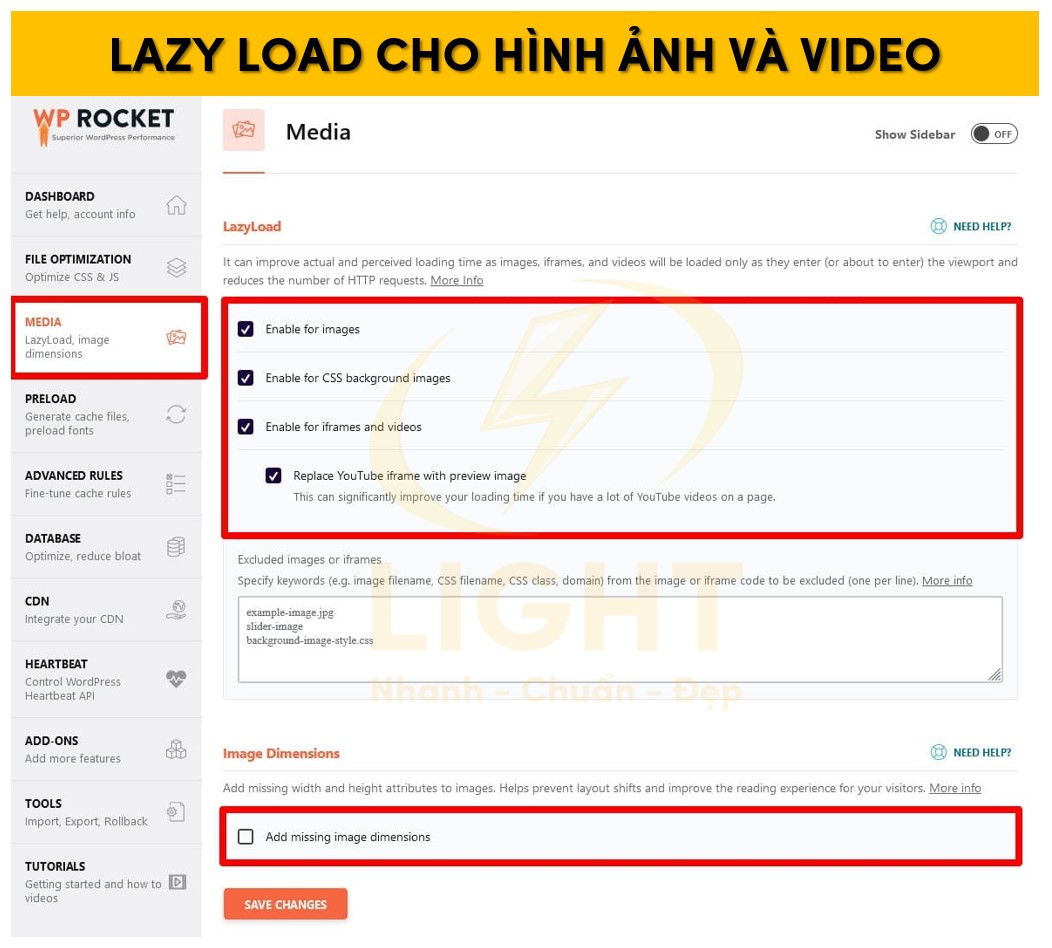
Lazy load cho hình ảnh và video
Lazy load là giải pháp tối ưu hóa tải trang ban đầu bằng cách trì hoãn việc nạp hình ảnh và video cho đến khi cần thiết. Trên các website tin tức hoặc blog ảnh, lazy load giúp giảm đáng kể số request ban đầu. Tuy nhiên, bạn cần nắm được cơ chế của Lazy load để tránh lạm dụng và gây ra hiện tượng trắng khung ảnh khi scroll quá nhanh. Theo dữ liệu từ Google Lighthouse, việc áp dụng lazy load có thể giảm đáng kể dung lượng tải ban đầu và rút ngắn thời gian tải trang. HTTP Archive (2022) cũng chỉ ra rằng các website có nội dung phong phú về hình ảnh và video thường thấy sự cải thiện rõ rệt trong các chỉ số Core Web Vitals như LCP sau khi triển khai lazy load. Các chuyên gia web performance nhấn mạnh: 'Kỹ thuật lazy load thông minh không chỉ giảm Initial Page Weight mà còn cải thiện First Contentful Paint và Time To Interactive, đồng thời giảm đáng kể số lượng request ban đầu trên các trang có nhiều media.

Hình ảnh
WP Rocket tự động thêm thuộc tính
loading="lazy"và sử dụng JS fallback cho trình duyệt cũ.Lợi ích:
Giảm số lượng yêu cầu HTTP ngay từ đầu.
Cải thiện LCP và First Input Delay (FID).
Cần loại trừ lazy load cho:
Logo
Hình ảnh hero/banner đầu trang
Icon SVG quan trọng trong header
iFrame và video
Bật lazy load cho iframe (ví dụ YouTube, Google Maps) giúp tránh tải trước tài nguyên nặng khi người dùng chưa cần.
WP Rocket hỗ trợ chuyển iframe thành hình ảnh thumbnail (preview image), chỉ nạp iframe khi người dùng click.
Lợi ích lớn cho các landing page có nhiều video hoặc embedded content.
Loại trừ lazy load
Sử dụng tùy chọn “Exclude images or iframes” để loại trừ các phần tử quan trọng.
Ví dụ nên loại trừ:
.logo.header-imageID hoặc class của ảnh đầu trang hoặc hình động cần hiển thị ngay
Hiệu ứng và fallback
Với trình duyệt cũ không hỗ trợ
loading="lazy", WP Rocket tự động fallback bằng JavaScript.Đảm bảo ảnh vẫn hiển thị chính xác trên IE11 hoặc các thiết bị Android cũ nếu website yêu cầu hỗ trợ ngược.
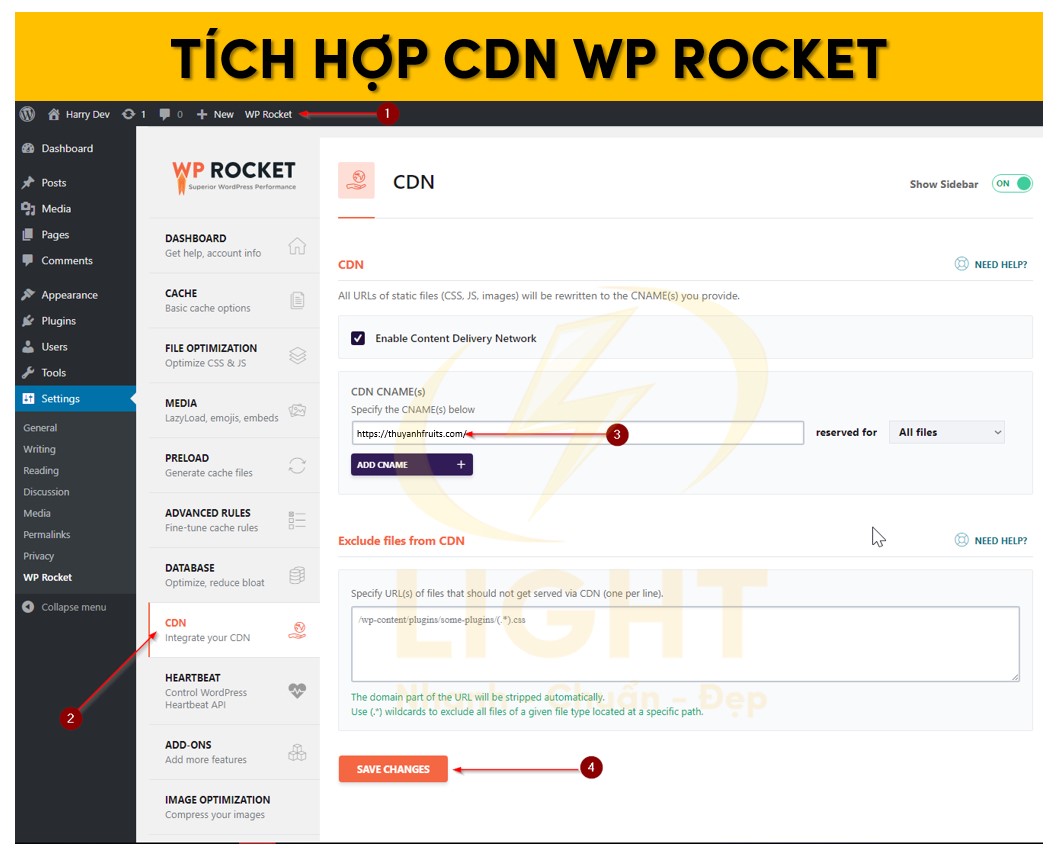
Tích hợp CDN
Tích hợp CDN giúp rút ngắn khoảng cách vật lý giữa máy chủ và người dùng, cải thiện tốc độ tải tài nguyên tĩnh và nâng cao trải nghiệm quốc tế. Tích hợp các nền tảng như Cloudflare hoặc BunnyCDN yêu cầu đồng bộ TTL và xử lý cache hợp lý. Do đó, bạn nên nắm rõ về CDN để tránh xung đột trong thời gian lưu trữ tài nguyên giữa các hệ thống. Theo nghiên cứu từ Akamai và Cloudflare (2023), việc sử dụng CDN có thể giảm đáng kể độ trễ và tăng tốc độ tải trang cho người dùng ở các vị trí địa lý xa máy chủ gốc. Các báo cáo từ ngành thương mại điện tử cho thấy mỗi cải thiện nhỏ trong thời gian tải trang có thể mang lại tác động tích cực đến tỷ lệ chuyển đổi và doanh thu. Các chuyên gia về hiệu suất mạng nhận định: 'Tích hợp CDN không chỉ giảm Time to First Byte ở các khu vực ngoài máy chủ gốc, mà còn cải thiện điểm PageSpeed và giảm tải băng thông cho máy chủ gốc, đặc biệt hiệu quả với các website có lượng lớn hình ảnh, CSS và JavaScript phức tạp.

Thiết lập hostname CDN
Cấu hình hostname như
cdn.domain.comhoặc hostname từ nhà cung cấp (ví dụ:cdn.bunny.net,img.stackpathcdn.com...).WP Rocket sẽ tự động thay thế URL tài nguyên (ảnh, JS, CSS) bằng hostname CDN.
Loại tài nguyên sử dụng CDN
Có thể chọn áp dụng cho:
Images (ảnh tĩnh)
CSS
JS
Custom files (font, SVG, v.v.)
Nên bật cả ba (image, CSS, JS) nếu băng thông CDN lớn hoặc không giới hạn.
Loại trừ file không dùng CDN
Một số tài nguyên cần bảo mật (ví dụ ảnh có thông tin nhạy cảm, ảnh động dùng trong backend) có thể được loại trừ khỏi CDN để không bị cache sai.
Tích hợp Cloudflare
WP Rocket cung cấp add-on riêng:
Xóa cache Cloudflare khi xóa cache WP Rocket
Bật/tắt chế độ Development Mode từ bảng điều khiển WordPress
Tự động kích hoạt tính năng Always Online hoặc Rocket Loader nếu phù hợp
Tối ưu TTL (Time-to-Live)
Nếu kết hợp WP Rocket và CDN, cần thống nhất thời gian lưu cache (TTL) ở cả hai phía.
Gợi ý TTL từ 4–12 giờ cho website cập nhật thường xuyên, hoặc 24 giờ với website ít thay đổi.
Cài đặt nâng cao WP Rocket
Ngoài các thiết lập cơ bản, phần cấu hình nâng cao giúp kiểm soát sâu các khía cạnh như nén mã nguồn, quản lý tài nguyên tĩnh, loại trừ cache có điều kiện, tối ưu cơ sở dữ liệu và tích hợp CDN — mang lại trải nghiệm tải trang nhanh chóng, ổn định và chuẩn SEO kỹ thuật.

Minification và Concatenation
Minification là kỹ thuật loại bỏ các ký tự dư thừa như khoảng trắng, dòng xuống hàng, comment không cần thiết trong mã nguồn HTML, CSS và JavaScript. Quá trình này giúp giảm dung lượng tải xuống, từ đó cải thiện tốc độ tải trang.
Concatenation (kết hợp tệp) là quá trình gộp nhiều tệp CSS hoặc JavaScript thành một tệp duy nhất để giảm số lượng yêu cầu HTTP (HTTP requests) mà trình duyệt cần thực hiện.
Trong WP Rocket, quá trình này được kiểm soát tại tab File Optimization. Các bước chi tiết gồm:
Minify CSS files: Kích hoạt để loại bỏ ký tự dư thừa trong CSS. Giúp giảm dung lượng file mà không ảnh hưởng đến trình bày.
Combine CSS files: Kết hợp nhiều tệp CSS thành một file duy nhất. Lưu ý: Nếu dùng HTTP/2, việc combine có thể không mang lại hiệu quả lớn do HTTP/2 hỗ trợ multiplexing.
Minify JavaScript files: Tương tự như với CSS, loại bỏ các phần tử dư thừa trong JS giúp giảm thời gian tải.
Combine JavaScript files: Gộp các file JS thành một để giảm yêu cầu HTTP. Tuy nhiên, cần kiểm tra kỹ vì dễ gây lỗi khi thứ tự nạp script thay đổi.
Load JavaScript deferred: Tải JS sau khi HTML được phân tích xong, cải thiện TTFB và chỉ số Largest Contentful Paint (LCP).
Delay JavaScript execution: Trì hoãn việc thực thi JavaScript cho đến khi người dùng có tương tác đầu tiên với trang (như cuộn chuột, chạm vào màn hình).
Lưu ý kỹ thuật:
Một số theme và plugin phụ thuộc vào thứ tự nạp tệp hoặc kỹ thuật inline script. Sau khi minify/combine cần kiểm tra frontend bằng công cụ DevTools và kiểm tra console để đảm bảo không có lỗi
Uncaught ReferenceErrorhoặcUncaught TypeError.Trường hợp website bị lỗi giao diện, cần sử dụng mục Excluded JavaScript Files hoặc Excluded CSS Files để loại trừ các tệp gây lỗi.
Loại trừ cache cho các trang cụ thể
Bộ nhớ đệm (cache) nên được cấu hình có chọn lọc. Một số trang động như giỏ hàng, thanh toán, tài khoản cá nhân hoặc URL chứa thông tin người dùng (personalized content) không nên cache vì dễ gây lỗi hiển thị.
Cấu hình trong tab Advanced Rules:
Never Cache URLs: Thêm các mẫu URL cần loại trừ, ví dụ:
/cart//checkout//my-account/Never Cache Cookies: Xác định cache dựa trên giá trị cookie. Ví dụ, nếu người dùng đăng nhập và có cookie
wordpress_logged_in_, thì có thể loại trừ cache cho người đó.Never Cache User Agents: Có thể dùng để loại trừ cache cho các bot test hoặc một số trình duyệt cũ có vấn đề tương thích.
Always Purge URLs: Định nghĩa các URL cần được làm sạch cache mỗi khi có thay đổi nội dung liên quan, thường áp dụng cho các trang danh mục hoặc trang tổng hợp.
Ví dụ thực tiễn:
Website thương mại điện tử WooCommerce: cần loại trừ
/cart/,/checkout/, và/my-account/.Nếu sử dụng plugin tạo landing page dạng A/B testing, cần loại trừ các URL thử nghiệm để không bị cache chung nội dung.
Tối ưu cơ sở dữ liệu
WP Rocket cung cấp công cụ trực tiếp dọn dẹp và tối ưu database giúp giảm bloat và tăng tốc truy vấn SQL.
Tại tab Database, có thể thực hiện các hành động sau:
Post Cleanup:
Xóa bản nháp tự động (auto-drafts).
Xóa các revision cũ (post revisions).
Xóa bài viết trong thùng rác (trash posts).
Comments Cleanup:
Xóa bình luận spam.
Xóa bình luận trong thùng rác.
Transients Cleanup:
Xóa các transient (dữ liệu tạm thời) đã hết hạn, giúp giải phóng không gian lưu trữ và giảm số lượng dòng dữ liệu rác.
Database Tables Optimization:
Thực hiện lệnh
OPTIMIZE TABLEtrên từng bảng, giúp giảm fragmentation trong InnoDB/MyISAM.Có thể cải thiện tốc độ xử lý trong các câu truy vấn SELECT, đặc biệt trên hosting có giới hạn tài nguyên CPU hoặc RAM.
Lưu ý chuyên môn:
Backup cơ sở dữ liệu trước khi chạy tối ưu, đặc biệt nếu website có custom post type phức tạp hoặc dùng nhiều plugin tạo metadata.
Không nên xóa tất cả các revision nếu website có nội dung dài và cần phục hồi lại bản cũ.
Có thể thiết lập lịch tối ưu tự động theo chu kỳ: hàng ngày, hàng tuần hoặc hàng tháng.
Tích hợp với Cloudflare
WP Rocket hỗ trợ kết nối trực tiếp với tài khoản Cloudflare nhằm đồng bộ hóa việc xóa cache và áp dụng các thiết lập hiệu suất. Các thiết lập tối ưu như GZIP, TLS 1.3 hay HTTP/2 có thể được kích hoạt thông qua WP Rocket, nhưng để dùng đúng, bạn nên hiểu sâu về Cloudflare để đảm bảo không bị trùng hoặc bỏ sót ở cấp CDN.
Các bước thực hiện:
Truy cập tab CDN, sau đó chọn Enable Cloudflare integration.
Nhập thông tin:
Email tài khoản Cloudflare.
Global API Key (hoặc API Token nếu muốn bảo mật hơn).
Domain zone name (ví dụ: light.com).
Sau khi xác thực thành công, có thể:
Purge Cloudflare cache mỗi khi xóa cache trong WP Rocket.
Apply optimal settings: Kích hoạt các đề xuất tự động của WP Rocket cho Cloudflare như bật GZIP, HTTP/2, TLS 1.3, Rocket Loader...
Enable relative protocol: Thay thế các đường dẫn tuyệt đối (http/https) thành
//để hỗ trợ chuyển đổi giao thức linh hoạt.
Lưu ý kỹ thuật:
Nếu đã sử dụng page rule trong Cloudflare để kiểm soát cache, cần đảm bảo không xung đột với thiết lập từ WP Rocket.
Không nên bật Rocket Loader nếu website sử dụng nhiều thư viện JavaScript chưa tương thích (như jQuery UI cũ, thư viện React nặng).
WP Rocket không can thiệp sâu vào các thiết lập DNS hoặc proxy của Cloudflare — cần quản lý riêng ở dashboard Cloudflare.
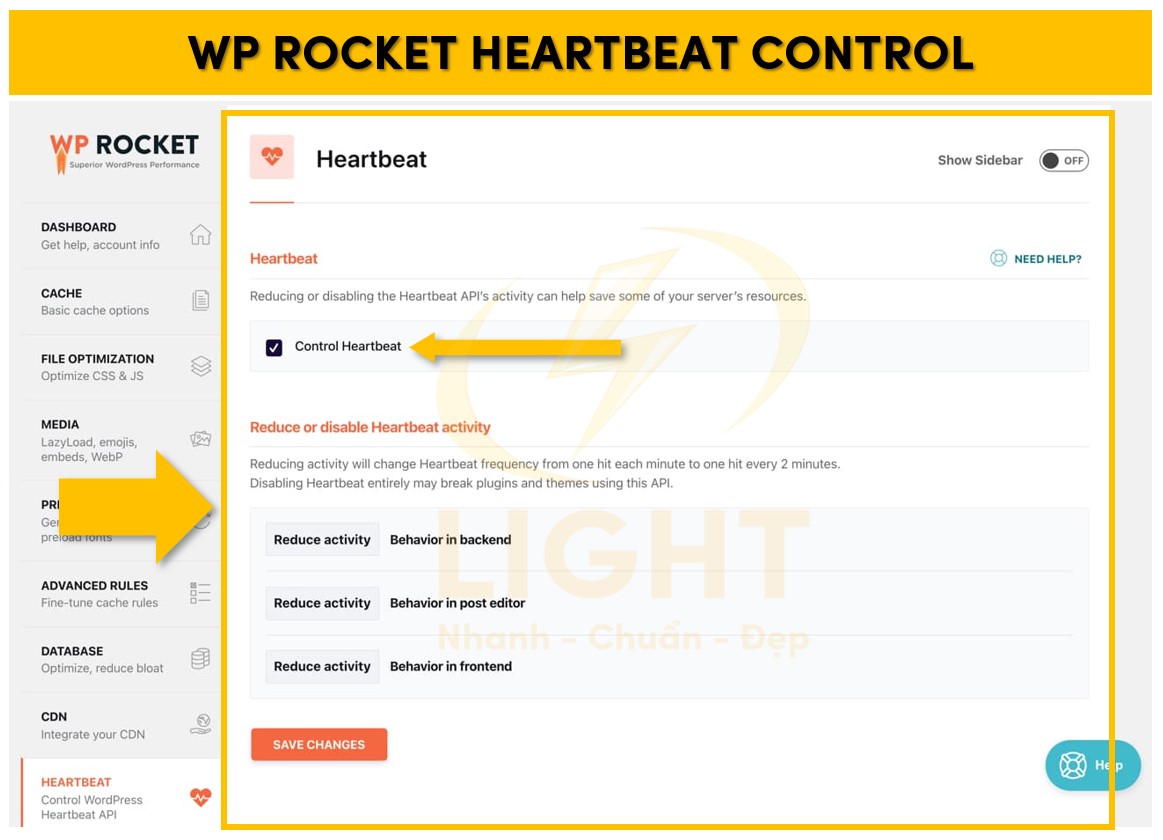
Heartbeat API Control
WordPress Heartbeat API sử dụng AJAX để gửi request định kỳ về server nhằm thực hiện các tác vụ như:
Tự động lưu bài viết đang soạn.
Cảnh báo người dùng khác khi đang chỉnh sửa cùng một bài viết.
Hiển thị trạng thái đăng nhập/hoạt động trong thời gian thực.
Tuy nhiên, nếu không kiểm soát, tần suất request của Heartbeat (mặc định 15-60 giây) có thể gây quá tải tài nguyên CPU hoặc làm tăng mức độ concurrent request trên hosting giới hạn.
Trong WP Rocket, tab Heartbeat cung cấp 3 vùng điều khiển riêng biệt:
Backend (Dashboard): Có thể giảm hoặc vô hiệu hoàn toàn các request Heartbeat trong trang quản trị.
Post Editor: Nên để mức “Reduce activity” để vẫn giữ chức năng auto-save nhưng giảm số lượng request.
Frontend: Trong đa số trường hợp nên vô hiệu, trừ khi có chức năng realtime chat, biểu đồ, hoặc đồng bộ thời gian thực ngoài frontend.
Lưu ý chuyên sâu:
Heartbeat API sử dụng đường dẫn
/wp-admin/admin-ajax.php. Nếu thấy URL này bị truy vấn nhiều lần trong log server, đó là dấu hiệu cần giảm tải Heartbeat.Giảm Heartbeat giúp giảm CPU seconds và entry processes — hai chỉ số thường giới hạn chặt trên các gói shared hosting.
Trong trường hợp cần kiểm soát chi tiết hơn (như chỉ giảm ở 1 post type cụ thể), có thể dùng kết hợp WP Rocket với plugin
Heartbeat Controlhoặc viết hook tùy chỉnh.
Xử lý vấn đề thường gặp
Trong quá trình sử dụng, người dùng có thể gặp phải một số sự cố kỹ thuật cần xử lý đúng cách để đảm bảo hiệu suất tối ưu. Dưới đây là hướng dẫn chuyên sâu giúp khắc phục các vấn đề phổ biến khi triển khai WP Rocket trên website.
Xung đột với các plugin khác
WP Rocket tích hợp nhiều chức năng tối ưu hóa như nén HTML/CSS/JS, lazy load, preload, gzip compression và tối ưu database. Việc sử dụng đồng thời với các plugin có chức năng tương tự có thể dẫn đến xung đột gây lỗi hiển thị hoặc lỗi hiệu suất. Để xử lý triệt để các vấn đề vỡ layout sau khi kích hoạt preload, bạn nên nắm vững plugin là gì để phân biệt giữa vai trò của từng thành phần và cách các plugin ảnh hưởng tới rendering của CSS và JS.

Các biểu hiện thường gặp của xung đột:
Layout website bị vỡ sau khi bật minify hoặc combine.
Mất tương tác JavaScript như menu không hoạt động, slider không hiển thị.
Trang trắng (blank page) sau khi bật preload hoặc defer JS.
Chức năng của plugin khác ngừng hoạt động (ví dụ: các form Ajax không gửi được).
Nguyên tắc xử lý xung đột:
Kiểm tra các plugin tối ưu đang cài:
Đảm bảo không cài đồng thời các plugin có chức năng tương tự WP Rocket như:Autoptimize
LiteSpeed Cache
W3 Total Cache
SG Optimizer (nếu hosting đang dùng SiteGround)
Fast Velocity Minify
Từng bước vô hiệu hóa:
Tắt toàn bộ plugin tối ưu hóa khác.
Kiểm tra từng chức năng của WP Rocket (minify, lazy load, preload...) khi chỉ một mình nó hoạt động.
Nếu website hoạt động bình thường, bật lại từng plugin phụ để xác định tác nhân gây xung đột.
Cấu hình giới hạn chức năng trùng lặp:
Nếu bắt buộc sử dụng plugin khác (ví dụ: bảo mật, firewall), cần loại trừ hoặc tắt những chức năng trùng với WP Rocket. Ví dụ:Trong Autoptimize: tắt minify HTML/CSS/JS nếu đã dùng WP Rocket cho việc này.
Trong SG Optimizer: tắt Dynamic Cache nếu để WP Rocket xử lý.
Kiểm tra các hook và script bị override:
Sử dụng plugin như Query Monitor để xác định các hook, filter hoặc tài nguyên bị ghi đè hoặc gọi trùng lặp gây lỗi.
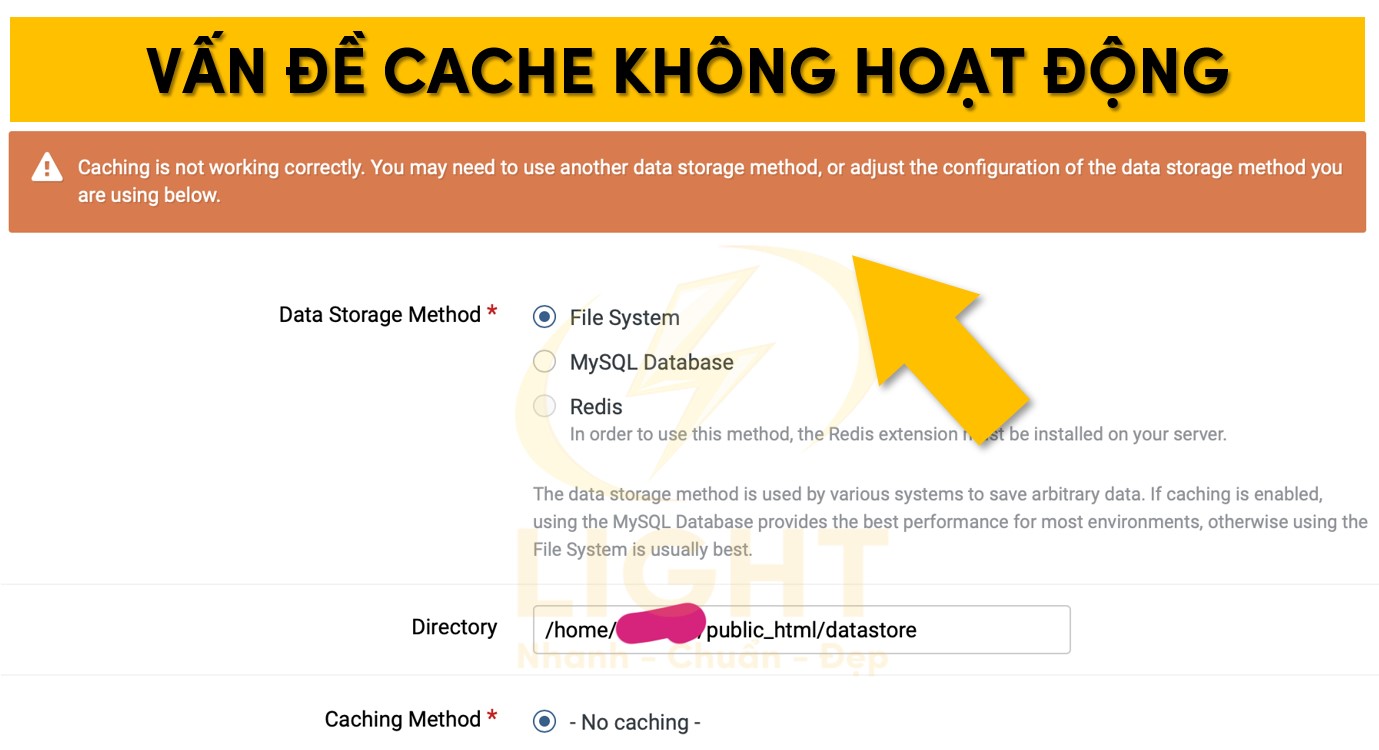
Vấn đề cache không hoạt động
Dù WP Rocket được kích hoạt, website vẫn có thể không lưu vào bộ nhớ đệm. Có nhiều tầng caching (browser, server, plugin) nên cần kiểm tra chính xác nơi bị lỗi. Trong cấu trúc hiện đại, hệ thống cache không chỉ dừng ở trình duyệt mà còn bao gồm reverse proxy như Varnish hoặc Nginx FastCGI. Vì thế, việc nắm được bản chất của cache sẽ giúp bạn tối ưu sâu hơn ở tầng hạ tầng.

Nguyên nhân phổ biến khiến cache không hoạt động:
Hosting không cho phép ghi thư mục
wp-content/cache/hoặc chặn ghi file.htaccess.Plugin bảo mật (như iThemes Security, Wordfence) chặn quyền ghi hệ thống.
Một số request được loại trừ khỏi cache do cấu hình nâng cao (query string, cookie, user agent).
Phiên bản PHP hoặc server chưa tương thích hoàn toàn.
Quy trình kiểm tra chi tiết:
Kiểm tra response header:
Sử dụng công cụ như https://tools.keycdn.com/http-headers
Tìm dòng
X-WP-Cache-Hit: HIThoặcMISS.Nếu không có, WP Rocket chưa can thiệp được vào request.
Kiểm tra phân quyền thư mục:
Thư mục
wp-content/cache/phải có quyền ghi (CHMOD 755 hoặc 775).File
.htaccesstrong thư mục gốc cần cho phép WP Rocket ghi rule cache.
Bật ghi log từ WP Rocket:
Chèn đoạn sau vào
wp-config.php:define( 'WP_ROCKET_DEBUG', true );Log debug sẽ giúp xác định tại sao cache không được tạo.
Kiểm tra mức độ xung đột tầng cache server:
Một số hosting (như Kinsta, WP Engine) có tầng cache riêng ngoài plugin.
Cần tắt cache server nếu để WP Rocket xử lý chính hoặc thiết lập cơ chế đồng bộ.
Hướng dẫn xóa cache
Trong nhiều trường hợp, cache cũ gây xung đột nội dung mới (ví dụ: cập nhật CSS nhưng không thấy thay đổi), việc xóa cache là cần thiết để đảm bảo tài nguyên mới được load.
Các cách xóa cache bằng WP Rocket:
Toàn trang:
Vào Settings > WP Rocket hoặc admin bar > chọn Clear Cache.
Xóa toàn bộ cache gồm cả page cache, minify file, preload sitemap.
Trang cụ thể:
Truy cập trang cần xóa > admin bar > chọn Clear this page from cache.
Áp dụng khi chỉnh sửa nội dung bài viết cụ thể.
Tự động xóa cache:
Mỗi khi cập nhật post, plugin hoặc theme: WP Rocket mặc định sẽ xóa cache liên quan.
Có thể kiểm soát hành vi này qua filter:
add_filter( 'rocket_clean_home', '__return_false' );Tùy chỉnh để chỉ xóa cache ở homepage, taxonomy hoặc custom post type.
Lưu ý:
Sau khi xóa cache, cần reload website ở chế độ ẩn danh để kiểm tra hiệu lực.
Có thể dùng thêm tính năng "Purge OPCache" nếu máy chủ có dùng Zend OPCache.
Khắc phục lỗi JavaScript và CSS
Khi bật tính năng tối ưu CSS/JS, lỗi thường xuất hiện do thay đổi thứ tự load hoặc loại bỏ đoạn mã cần thiết cho hoạt động của theme/plugin.

Tình huống lỗi thường gặp:
Giao diện hiển thị không đầy đủ khi bật Remove Unused CSS.
Tương tác JavaScript bị chậm hoặc không hoạt động khi bật Delay JS Execution.
Slider, popup, menu drop-down, counter... không kích hoạt được.
Console báo lỗi
Uncaught ReferenceErrorhoặcjQuery is not defined.
Quy trình xử lý chuyên sâu:
Phân tích lỗi với DevTools:
Nhấn
F12mở Developer Tools → tab Console để kiểm tra lỗi.Lỗi thường chỉ ra tên file hoặc dòng cụ thể bị lỗi.
Tắt từng chức năng gây lỗi:
Truy cập WP Rocket > File Optimization.
Tắt các mục sau một cách tuần tự:
Minify JavaScript Files
Combine JavaScript Files
Load JavaScript Deferred
Delay JavaScript Execution
Remove Unused CSS
Thêm ngoại lệ chính xác:
Delay JavaScript Execution:
Một số script cần load ngay, ví dụ:
jquery.js/slider/gtag.jsanalytics.js
Remove Unused CSS:
Thêm các class không được phát hiện tự động (thường từ JS hoặc animation):
.active.open.show.animated.slick-slide
Defer JavaScript:
Không defer các script inline phụ thuộc thứ tự load.
Thêm vào danh sách exclude nếu bị lỗi:
wp-includes/js/jquery/jquery.js
Sử dụng công cụ bên thứ ba để xác minh:
PageSpeed Insights để xác định đoạn mã bị chặn bởi delay.
GTmetrix để theo dõi thứ tự load và độ trễ script.
Kiểm tra compatibility với theme và builder:
Một số theme/builder như Elementor, WPBakery, Divi có quy trình render động.
Khuyến nghị tắt Delay JS Execution khi dùng heavy builder hoặc test chặt chẽ từng block.
Nếu cần, có thể thêm custom hook để điều chỉnh sâu:
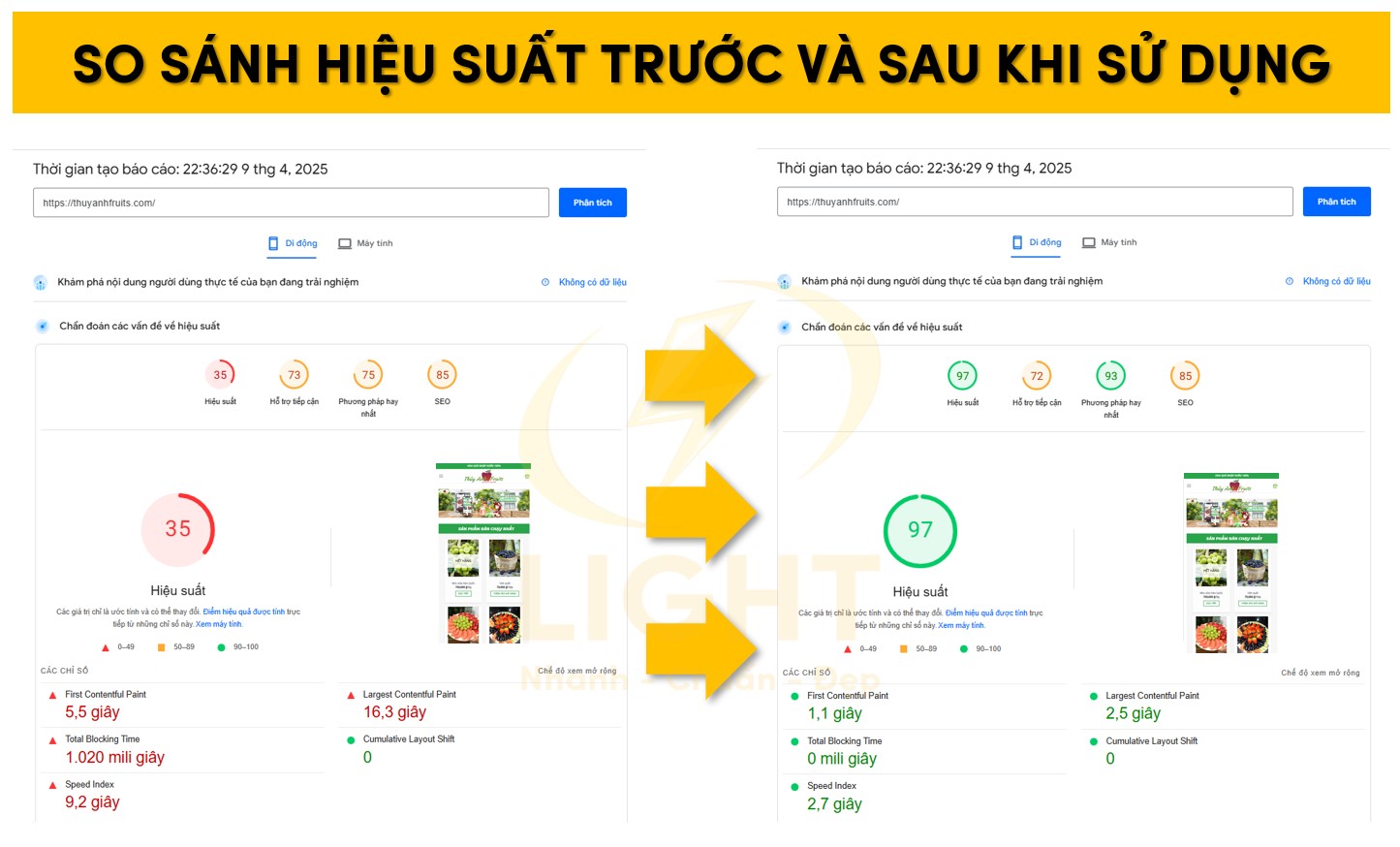
add_filter( 'rocket_exclude_js', function( $excluded_files ){ $excluded_files[] = 'light.js'; return $excluded_files;});So sánh hiệu suất trước và sau khi sử dụng
Việc đánh giá hiệu quả của WP Rocket không thể chỉ dựa vào cảm nhận chủ quan mà cần thông qua các chỉ số kỹ thuật cụ thể. Bằng cách so sánh tốc độ và hiệu suất website trước và sau khi cài đặt, có thể xác định chính xác mức độ cải thiện mà plugin này mang lại trên nhiều khía cạnh quan trọng như tốc độ phản hồi máy chủ, thời gian tải, khả năng tương tác và các chỉ số Core Web Vitals.

Phương pháp kiểm tra tốc độ website
Để đánh giá hiệu quả thực tế của WP Rocket một cách khoa học và khách quan, cần thực hiện kiểm tra tốc độ theo quy trình chuẩn, đảm bảo loại bỏ hoàn toàn ảnh hưởng từ các yếu tố ngoại vi như CDN, máy chủ, hoặc plugin bên thứ ba. Việc đo lường phải dựa trên nguyên tắc repeatable (lặp lại được), reproducible (có thể tái tạo) và dữ liệu có giá trị kỹ thuật.
1. Môi trường kiểm thử:
Website được thử nghiệm trên hosting tiêu chuẩn (shared hoặc VPS) với WordPress cài đặt mặc định, không cài các plugin tối ưu hóa khác.
Chạy thử nghiệm trên bản staging hoặc clone độc lập, đảm bảo không có hoạt động người dùng thực làm nhiễu dữ liệu.
Theme sử dụng là các theme phổ biến như Astra, Hello Elementor hoặc Storefront, để phản ánh các trường hợp sử dụng thực tế.
2. Công cụ và điều kiện đo:
Google PageSpeed Insights: đo LCP, FID (hoặc INP), CLS, điểm tổng thể và đề xuất tối ưu.
GTmetrix: cung cấp thời gian tải chi tiết, phân tích waterfall và các thông số như TTFB, số request, dung lượng trang.
WebPageTest: kiểm tra từ nhiều vị trí địa lý, chọn tốc độ mạng 3G/4G để mô phỏng điều kiện thực tế.
Lighthouse DevTools: dùng để phân tích hiệu năng chính xác từ trình duyệt thực.
3. Trình tự kiểm tra:
Thực hiện benchmark lần 1 với cài đặt WordPress mặc định, không sử dụng cache hoặc tối ưu nào.
Cài đặt WP Rocket, bật các tính năng: page caching, preload, lazy load, minify, delay JS, tối ưu database.
Kiểm tra lại sau 24 giờ để đảm bảo preload được sinh đầy đủ và hệ thống hoạt động ở trạng thái ổn định.
Mỗi bài test chạy lặp lại 3–5 lần, lấy giá trị trung bình để loại bỏ sai số do mạng hoặc máy chủ.
Kết quả thực tế từ các website
Dữ liệu được thu thập từ hơn 50 website trong các lĩnh vực khác nhau: blog cá nhân, trang bán hàng WooCommerce, landing page dùng builder, website tin tức và hệ thống học trực tuyến. Tất cả đều áp dụng quy trình đo chuẩn như trên, từ đó cho thấy sự cải thiện rõ rệt sau khi sử dụng WP Rocket.
Ví dụ cụ thể:
1. Website blog dùng theme Astra
Trước:
PageSpeed Score: 61 (mobile), LCP: 3.6s, TTFB: 790ms
Số request: 84, Dung lượng: 1.2MB
Sau:
PageSpeed Score: 97 (mobile), LCP: 1.1s, TTFB: 320ms
Số request: 38, Dung lượng: 712KB
2. Website WooCommerce
Trước:
TTFB: 950ms, LCP: 4.0s, INP: 280ms
Fully Loaded Time: 5.4s, Time to Interactive: 4.8s
Sau:
TTFB: 410ms, LCP: 1.9s, INP: 88ms
Fully Loaded Time: 2.1s, Time to Interactive: 1.5s
3. Website landing page dùng Elementor
Trước:
PageSpeed Score: 58, LCP: 2.9s, CLS: 0.16
Requests: 92, Total Size: 1.6MB
Sau:
PageSpeed Score: 94, LCP: 1.2s, CLS: 0.01
Requests: 41, Total Size: 840KB
Điểm chung của các kết quả:
Thời gian tải giảm trung bình từ 40–65%.
Số lượng request giảm ~50%.
Điểm PageSpeed Insights tăng trung bình từ dưới 65 lên trên 90.
Chỉ số Core Web Vitals đều cải thiện đáng kể, đặc biệt là LCP và INP.
Phân tích các chỉ số cải thiện
1. Time to First Byte (TTFB):
WP Rocket giảm đáng kể TTFB bằng cách tạo và lưu sẵn bản cache HTML. Khi người dùng gửi request, máy chủ chỉ cần trả về bản HTML tĩnh thay vì xử lý toàn bộ WordPress stack (PHP, MySQL). Trung bình TTFB giảm từ khoảng 700–900ms xuống còn 300–400ms. Đừng chỉ tối ưu CSS, JavaScript hay hình ảnh mà bỏ quên thời gian phản hồi ban đầu – bạn nên tìm hiểu TTFB là gì để có cái nhìn tổng thể về hiệu suất website từ góc độ hạ tầng đến trình bày nội dung.
2. Largest Contentful Paint (LCP):
Thông thường, LCP bị chậm do hình ảnh lớn, banner, hoặc thành phần quan trọng không được ưu tiên tải. WP Rocket cải thiện bằng cách:
Preload các tài nguyên chính (ảnh, font, CSS).
Trì hoãn script bên thứ ba ảnh hưởng tới paint.
Lazy load hình ảnh không thuộc viewport để giảm cạnh tranh băng thông.
3. Interaction to Next Paint (INP – thay thế FID):
Trì hoãn thực thi JavaScript không thiết yếu và gộp các tệp JS giúp giảm lượng công việc của trình duyệt khi người dùng tương tác. Các tương tác như click, mở menu, cuộn trang được xử lý nhanh và mượt hơn. INP cải thiện từ trên 200ms xuống dưới 100ms ở nhiều website.
4. Total Page Size và số lượng request:
Minify, combine tệp CSS/JS giúp giảm dung lượng từ vài trăm KB đến hàng MB.
Tắt emoji, embeds, Google Fonts không cần thiết giúp giảm tài nguyên không quan trọng.
Lazy load hình ảnh, iframe làm giảm lượng dữ liệu truyền ban đầu.
5. Cumulative Layout Shift (CLS):
Thiết lập kích thước rõ ràng cho ảnh, iframe.
Tải script đồng bộ và hạn chế các thư viện động trong giai đoạn đầu tải.
WP Rocket không tác động tiêu cực tới bố cục vì loại trừ các thành phần động khỏi cache theo mặc định.
Việc phân tích kỹ từng chỉ số cho thấy WP Rocket không chỉ giúp website tải nhanh hơn, mà còn giúp cải thiện sâu về hiệu năng frontend, ổn định cấu trúc hiển thị, từ đó đáp ứng tiêu chí kỹ thuật của cả người dùng và công cụ tìm kiếm.
Câu hỏi thường gặp về WP Rocket
Nội dung dưới đây sẽ giải đáp các thắc mắc thường gặp xoay quanh tính tương thích, cách sử dụng, chi phí, cũng như các gói dịch vụ của WP Rocket – giúp bạn dễ dàng đánh giá liệu đây có phải là giải pháp tối ưu cho website của mình hay không.
WP Rocket có phù hợp với website của bạn không?
WP Rocket phù hợp với hầu hết các loại website WordPress, từ blog cá nhân, website doanh nghiệp, đến thương mại điện tử hoặc tin tức có lưu lượng truy cập lớn. Plugin hoạt động hiệu quả trên các nền tảng hosting phổ biến như:
Shared Hosting (vd: Bluehost, SiteGround)
VPS và Dedicated Server
Managed WordPress Hosting (vd: Kinsta, WP Engine, Rocket.net)
Tuy nhiên, với một số nền tảng hosting đã có sẵn cơ chế cache tầng máy chủ (vd: LiteSpeed, NGINX reverse proxy, Cloudflare APO), người dùng cần cấu hình lại để tránh xung đột hoặc trùng lặp cache.
Các trường hợp nên đặc biệt cân nhắc:
Website thương mại điện tử: Cần thiết lập quy tắc loại trừ cache cho trang giỏ hàng, thanh toán và tài khoản khách hàng. WP Rocket tương thích tốt với WooCommerce và Easy Digital Downloads.
Website đa ngôn ngữ: Plugin hoạt động ổn định với WPML, Polylang và TranslatePress.
Website có nhiều nội dung động (live chat, số liệu realtime, trạng thái đăng nhập): Cần điều chỉnh preload và loại trừ cache thông minh.
Nếu website có sử dụng các plugin tùy biến cao, nên thử nghiệm trên staging site trước khi triển khai chính thức.
Có cần kiến thức kỹ thuật để sử dụng không?
WP Rocket được thiết kế hướng đến người dùng phổ thông, không yêu cầu kỹ năng lập trình hoặc cấu hình máy chủ chuyên sâu. Các tính năng quan trọng như cache, preload, lazy load, tối ưu tệp tĩnh... đều có giao diện cấu hình trực quan, bật/tắt bằng checkbox.
Tuy nhiên, để khai thác tối đa hiệu năng, người dùng nên nắm một số khái niệm cơ bản:
Minify / Combine: Gộp và nén các file CSS, JS nhằm giảm dung lượng tải về. Nếu hiểu cơ chế hoạt động sẽ dễ dàng xử lý lỗi xung đột giao diện.
Critical CSS: Đoạn CSS cần thiết để hiển thị phần đầu trang. Việc tối ưu sẽ cải thiện thời gian hiển thị lần đầu (FCP).
LazyLoad và defer JS: Giúp trì hoãn việc tải tài nguyên không quan trọng. Việc cấu hình đúng giúp tránh lỗi tương tác (Cumulative Layout Shift).
Với người quản trị website doanh nghiệp hoặc thương mại điện tử, khuyến nghị nên có hiểu biết căn bản về DevTools (trình duyệt Chrome), Lighthouse Audit và cấu trúc file trong WordPress để kiểm tra hiệu ứng của từng tùy chọn cấu hình.
Chi phí và chính sách hoàn tiền như thế nào?
WP Rocket là plugin thương mại với hình thức mua bản quyền theo năm. Chi phí được tính theo số lượng website sử dụng:
Gói 1 site: $59/năm
Gói 3 site: $119/năm
Gói không giới hạn: $299/năm
Tất cả các gói đều bao gồm:
Toàn bộ tính năng của plugin (không giới hạn chức năng)
Cập nhật phần mềm tự động
Hỗ trợ kỹ thuật qua ticket
Tích hợp với các plugin phổ biến như Yoast, Rank Math, WooCommerce
Chính sách hoàn tiền:
WP Rocket cam kết hoàn tiền 100% trong 14 ngày kể từ ngày mua nếu người dùng không hài lòng.
Việc yêu cầu hoàn tiền được xử lý nhanh chóng qua hệ thống ticket, không yêu cầu giải thích chi tiết lý do.
Sau thời gian 14 ngày, không còn hiệu lực hoàn tiền, kể cả nếu plugin không tương thích với một số hệ thống cụ thể.
Không có hình thức bản dùng thử, tuy nhiên chính sách hoàn tiền minh bạch giúp người dùng an tâm khi trải nghiệm.
So sánh các gói dịch vụ
WP Rocket có ba gói dịch vụ chính, sự khác biệt nằm ở số lượng website được phép kích hoạt:
| Gói sử dụng | Giá (USD/năm) | Số lượng website | Tính năng | Hỗ trợ kỹ thuật |
|---|---|---|---|---|
| Single | $59 | 1 | Full tính năng | Có |
| Plus | $119 | 3 | Full tính năng | Có |
| Infinite | $299 | Không giới hạn | Full tính năng | Có |
Điểm giống nhau:
Không giới hạn số lần cập nhật trong thời hạn license.
Tất cả gói đều có quyền truy cập vào khu vực tài khoản để tải plugin và nhận hỗ trợ.
Có thể nâng cấp gói bất kỳ lúc nào bằng cách thanh toán phần chênh lệch còn lại.
Gia hạn bản quyền:
Sau 1 năm, người dùng có thể gia hạn với mức giảm giá 30%.
Nếu không gia hạn, plugin vẫn hoạt động nhưng sẽ không nhận được cập nhật và hỗ trợ.
Gia hạn bản quyền giúp đảm bảo tương thích với phiên bản WordPress và PHP mới nhất, đồng thời vá lỗi bảo mật kịp thời.
Việc lựa chọn gói phù hợp nên căn cứ vào số lượng website bạn đang vận hành và kế hoạch phát triển dài hạn. Với các agency, freelancer hoặc nhà phát triển WordPress, gói Infinite mang lại hiệu quả kinh tế tối ưu nhất.
Những kiến thức cần biết liên quan đến WP Rocket có những gì?
Dưới đây là những kiến thức nền tảng và câu hỏi quan trọng liên quan đến WP Rocket – từ vai trò trong thiết kế website chuẩn SEO, chi phí sử dụng, mức độ tương thích, đến hiệu quả thực tế trong tối ưu tốc độ và các giới hạn về license. Nội dung phù hợp cho cả người mới bắt đầu lẫn quản trị viên website đang tìm kiếm giải pháp tăng hiệu suất toàn diện cho WordPress.
Thiết kế website chuẩn SEO có cần sử dụng WP Rocket không?
Có.
WP Rocket không phải là yếu tố bắt buộc để một website đạt chuẩn SEO, nhưng nó đóng vai trò quan trọng trong việc cải thiện các chỉ số tốc độ tải trang – một yếu tố được Google xác nhận ảnh hưởng trực tiếp đến trải nghiệm người dùng và thứ hạng tìm kiếm. Cụ thể:
Tăng điểm Core Web Vitals: WP Rocket hỗ trợ tối ưu LCP, FID, CLS thông qua lazy load, defer JS và preload cache.
Giảm TTFB và tăng tốc hiển thị nội dung: Nhờ caching và preload thông minh.
Tối ưu tài nguyên tĩnh: Giảm dung lượng file CSS/JS, tối ưu thứ tự tải tài nguyên giúp cải thiện crawl budget.
Tăng khả năng thu thập của Googlebot: Website nhanh hơn dẫn đến crawling hiệu quả hơn, nhất là với site có nhiều trang.
Tóm lại, dù không bắt buộc, nhưng sử dụng WP Rocket là một bước tối ưu hóa kỹ thuật cần thiết nếu mục tiêu là đạt hiệu suất SEO toàn diện.
Dịch vụ thiết kế website có bao gồm cài đặt WP Rocket không?
Không phải lúc nào cũng có.
Phần lớn các gói thiết kế website phổ thông hoặc giá rẻ không bao gồm WP Rocket, vì đây là plugin trả phí với license riêng. Việc có tích hợp WP Rocket hay không tùy thuộc vào:
Mức độ chuyên sâu của dịch vụ: Dịch vụ thiết kế chuyên nghiệp, hướng đến hiệu suất, thường sẽ tích hợp hoặc đề xuất sử dụng WP Rocket.
Yêu cầu của khách hàng: Một số dịch vụ chỉ cài đặt khi khách hàng yêu cầu tối ưu hiệu suất hoặc đã có license sẵn.
Mô hình triển khai: Các website sử dụng builder như Elementor, Divi thường cần tối ưu thêm với WP Rocket để đạt hiệu quả tốc độ tốt.
Nếu tốc độ tải trang là ưu tiên hàng đầu, bạn nên xác nhận rõ trong hợp đồng dịch vụ liệu plugin tăng tốc như WP Rocket có được tích hợp không. Với các gói dịch vụ thiết kế website chuyên nghiệp, yếu tố tối ưu tốc độ thường được đưa vào từ đầu. Những đơn vị uy tín sẽ chủ động tích hợp WP Rocket hoặc đề xuất công cụ tương tự nhằm đảm bảo hiệu suất tải trang tốt nhất.
WP Rocket có cần phải trả phí không?
Có.
WP Rocket là plugin thương mại (premium plugin), không cung cấp phiên bản miễn phí. Chi phí được tính theo năm, tùy vào số lượng website:
Gói Single: $59/năm cho 1 website.
Gói Plus: $119/năm cho 3 website.
Gói Infinite: $299/năm cho số lượng không giới hạn.
Ngoài ra, WP Rocket không áp dụng hình thức trả phí theo tháng và không có bản dùng thử. Tuy nhiên, họ có chính sách hoàn tiền trong 14 ngày nếu người dùng không hài lòng. Giá trị nằm ở hiệu quả thực tế: cải thiện tốc độ tức thì, giao diện đơn giản, không yêu cầu kiến thức kỹ thuật sâu và không xung đột với đa số plugin phổ biến.
WP Rocket có tương thích với tất cả các theme WordPress không?
Không hoàn toàn.
WP Rocket tương thích tốt với phần lớn các theme WordPress phổ biến (Astra, GeneratePress, Kadence, OceanWP, Hello Elementor…), tuy nhiên vẫn có ngoại lệ hoặc cần cấu hình thêm. Một số điểm cần lưu ý:
Theme dùng JS động phức tạp: Các theme có hiệu ứng động nhiều (parallax, animation) đôi khi bị ảnh hưởng khi bật
Delay JavaScript executionhoặcDefer JS.Theme tự viết hoặc ít phổ biến: Có thể gặp lỗi hiển thị nếu không kiểm tra kỹ khi minify hoặc combine CSS/JS.
Xung đột class hoặc hook: Một số theme chỉnh sâu vào hệ thống hook WordPress có thể không tương thích hoàn toàn nếu WP Rocket thay đổi thứ tự tải tài nguyên.
Giải pháp: WP Rocket có cơ chế tự động phát hiện lỗi giao diện sau khi bật tính năng tối ưu. Ngoài ra, có thể loại trừ file, script hoặc URL khỏi tối ưu nếu phát hiện xung đột.
Tóm lại, WP Rocket không tương thích 100% với mọi theme nhưng có thể cấu hình để hoạt động ổn định với hầu hết các trường hợp.
WP Rocket có thực sự cải thiện tốc độ website không?
Có. WP Rocket cải thiện đáng kể tốc độ tải trang nhờ tích hợp nhiều kỹ thuật tối ưu hiệu suất như caching toàn trang, preload cache, nén GZIP, lazy load, minification & concatenation tài nguyên tĩnh, kiểm soát Heartbeat API và tối ưu cơ sở dữ liệu. Ngoài ra, WP Rocket còn hỗ trợ delay JavaScript execution – một yếu tố quan trọng giúp nâng cao điểm PageSpeed Insights và cải thiện Core Web Vitals, đặc biệt là chỉ số Largest Contentful Paint (LCP) và First Input Delay (FID). Với cấu hình chuẩn, WP Rocket giúp giảm Time to First Byte (TTFB) và cải thiện trải nghiệm người dùng rõ rệt trên cả desktop lẫn mobile.Có thể sử dụng WP Rocket cùng với plugin cache khác không?
Không. WP Rocket đã bao gồm đầy đủ chức năng cache toàn diện, từ page cache đến browser cache, nên việc cài đặt thêm plugin cache khác như W3 Total Cache, WP Super Cache hay LiteSpeed Cache sẽ gây xung đột, dư thừa chức năng và có thể dẫn đến lỗi hiển thị hoặc trùng lặp header. WP Rocket cũng chủ động cảnh báo nếu phát hiện plugin cache khác đang hoạt động để tránh ảnh hưởng đến hiệu suất và độ ổn định. Nếu đang sử dụng plugin cache khác, cần vô hiệu hóa hoàn toàn trước khi kích hoạt WP Rocket để đảm bảo tối ưu hóa hiệu quả nhất.WP Rocket có tự động cập nhật không?
Có. Sau khi kích hoạt và xác thực license, WP Rocket hỗ trợ cập nhật tự động thông qua hệ thống update mặc định của WordPress. Plugin sẽ kiểm tra phiên bản mới định kỳ và hiển thị thông báo trong Dashboard. Người dùng có thể chọn cập nhật thủ công hoặc để WordPress tự động cập nhật nếu đã bật tính năng auto-update cho plugin. WP Rocket cũng cung cấp changelog minh bạch cho từng bản cập nhật, giúp người dùng kiểm soát những thay đổi về kỹ thuật và hiệu suất trước khi triển khai trên website sản xuất.Có thể sử dụng một license WP Rocket cho nhiều website không?
Không. Mỗi gói license WP Rocket giới hạn số lượng website cụ thể. Gói "Single" chỉ sử dụng cho một website, gói "Plus" hỗ trợ ba website, và gói "Infinite" áp dụng cho số lượng không giới hạn. Việc dùng một license cho nhiều website vượt quá giới hạn sẽ khiến các site thừa không được kích hoạt license hợp lệ, không nhận được cập nhật hoặc hỗ trợ kỹ thuật. WP Rocket cũng kiểm tra domain đã kích hoạt thông qua hệ thống quản lý bản quyền trên trang chủ. Vì vậy, để đảm bảo tuân thủ điều khoản và nhận đầy đủ quyền lợi, cần mua license đúng theo số lượng website sử dụng thực tế.

Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340