Framework là gì? Các kiến thức quan trọng về Framework
Framework được thiết kế để hỗ trợ lập trình viên xây dựng và triển khai ứng dụng một cách hiệu quả, có tổ chức và nhất quán. Khác với thư viện thông thường, framework không chỉ cung cấp công cụ mà còn định hướng cách tổ chức và phát triển dự án, giúp tăng tốc độ, đảm bảo tính bảo mật, và tối ưu hóa hiệu suất.
Framework mang lại nhiều lợi ích trong các lĩnh vực như phát triển phần mềm, ứng dụng di động, trí tuệ nhân tạo, và quản lý dự án. Các tính năng tích hợp sẵn như bảo mật, quản lý dữ liệu, và công cụ kiểm thử tự động giúp giảm rủi ro và tăng khả năng mở rộng. Việc hiểu rõ vai trò, cách lựa chọn, và kiến thức cơ bản khi làm việc với framework là yếu tố quan trọng để tối ưu hóa quy trình phát triển phần mềm.
Framework là gì?
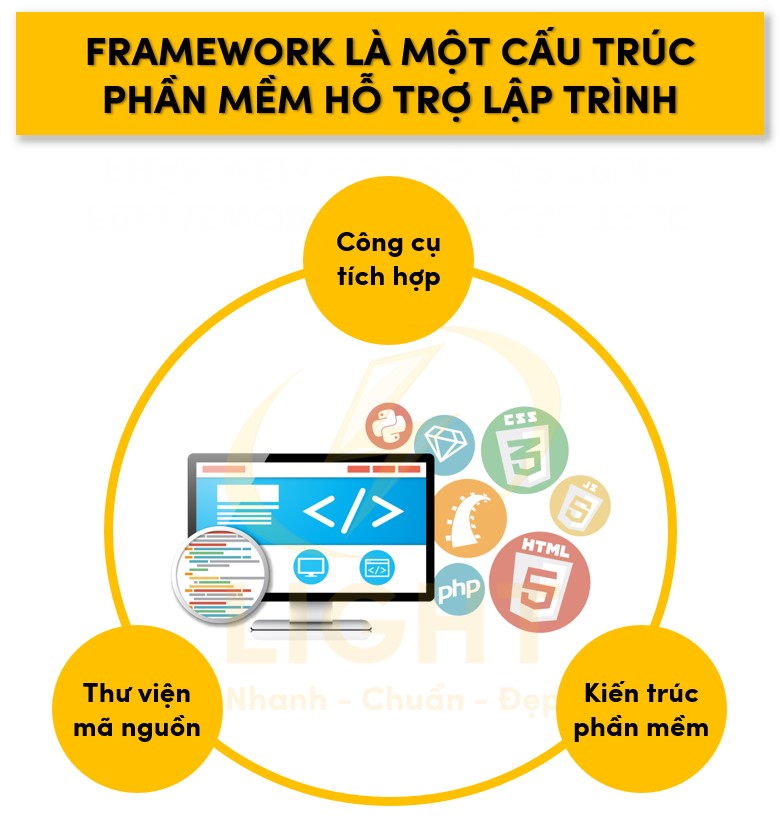
Framework (khung làm việc) là một cấu trúc phần mềm được xây dựng sẵn, cung cấp một tập hợp các thư viện, công cụ, và nguyên tắc lập trình nhằm hỗ trợ nhà phát triển xây dựng và triển khai ứng dụng một cách hiệu quả và có tổ chức. Framework thường bao gồm các thành phần cốt lõi như:

- Thư viện mã nguồn: Cung cấp các hàm và module giúp thực hiện nhanh các chức năng phổ biến, chẳng hạn như xử lý dữ liệu, kết nối cơ sở dữ liệu, hoặc quản lý giao tiếp mạng.
- Kiến trúc phần mềm: Quy định các quy tắc, mẫu thiết kế (design pattern) và cách tổ chức mã nguồn, đảm bảo tính nhất quán trong toàn bộ dự án.
- Công cụ tích hợp: Bao gồm trình biên dịch, công cụ kiểm thử tự động, hoặc trình quản lý gói, giúp tối ưu hóa quy trình phát triển và triển khai.
Framework khác với thư viện thông thường ở chỗ nó không chỉ cung cấp các công cụ mà còn định hướng cách sử dụng chúng, tạo nên một "bộ khung" tổ chức cho dự án.
Vai trò và tầm quan trọng của Framework trong công nghệ
Tăng tốc độ phát triển
Framework loại bỏ nhu cầu viết mã từ đầu bằng cách cung cấp các giải pháp đã được xây dựng sẵn. Ví dụ: trong lập trình web, framework như Django hoặc Laravel đã tích hợp các tính năng như xác thực người dùng, quản lý phiên làm việc (session), và định tuyến URL, giúp giảm đáng kể thời gian phát triển. Theo khảo sát của JetBrains Developer Ecosystem (2023), việc sử dụng các framework như Spring Boot giúp đội ngũ phát triển tiết kiệm đáng kể thời gian khi xây dựng các chức năng cơ bản so với việc xây dựng từ đầu. Qua phân tích nhiều dự án web thương mại, các nhà nghiên cứu phát hiện rằng thời gian triển khai trung bình giảm đáng kể khi áp dụng các framework hiện đại, đồng thời giúp tiết kiệm chi phí phát triển.Đảm bảo tính đồng nhất và tổ chức
Framework định nghĩa rõ cấu trúc thư mục, cách tổ chức mã nguồn và chuẩn hóa quy trình làm việc. Điều này đặc biệt hữu ích trong các dự án lớn với nhiều nhóm phát triển, giúp mã nguồn dễ hiểu và bảo trì hơn.Cải thiện bảo mật
Hầu hết các framework đều cung cấp các giải pháp bảo mật tích hợp, chẳng hạn như chống tấn công SQL Injection, XSS (Cross-Site Scripting), hoặc CSRF (Cross-Site Request Forgery). Điều này giảm bớt gánh nặng cho lập trình viên trong việc triển khai các biện pháp bảo mật cơ bản.Tăng khả năng mở rộng và bảo trì
Với thiết kế module hóa, framework cho phép dễ dàng thêm mới các tính năng hoặc thay đổi các thành phần hiện có mà không làm ảnh hưởng đến toàn bộ hệ thống.Hỗ trợ công nghệ mới
Framework thường được phát triển và cập nhật liên tục để hỗ trợ các xu hướng công nghệ mới, giúp ứng dụng duy trì tính cạnh tranh.Giảm rủi ro và lỗi phát triển
Framework sử dụng các thành phần đã được kiểm tra kỹ lưỡng, giảm thiểu khả năng xảy ra lỗi không mong muốn. Đồng thời, chúng thường tích hợp các công cụ kiểm thử tự động, đảm bảo chất lượng mã nguồn trong suốt quá trình phát triển.
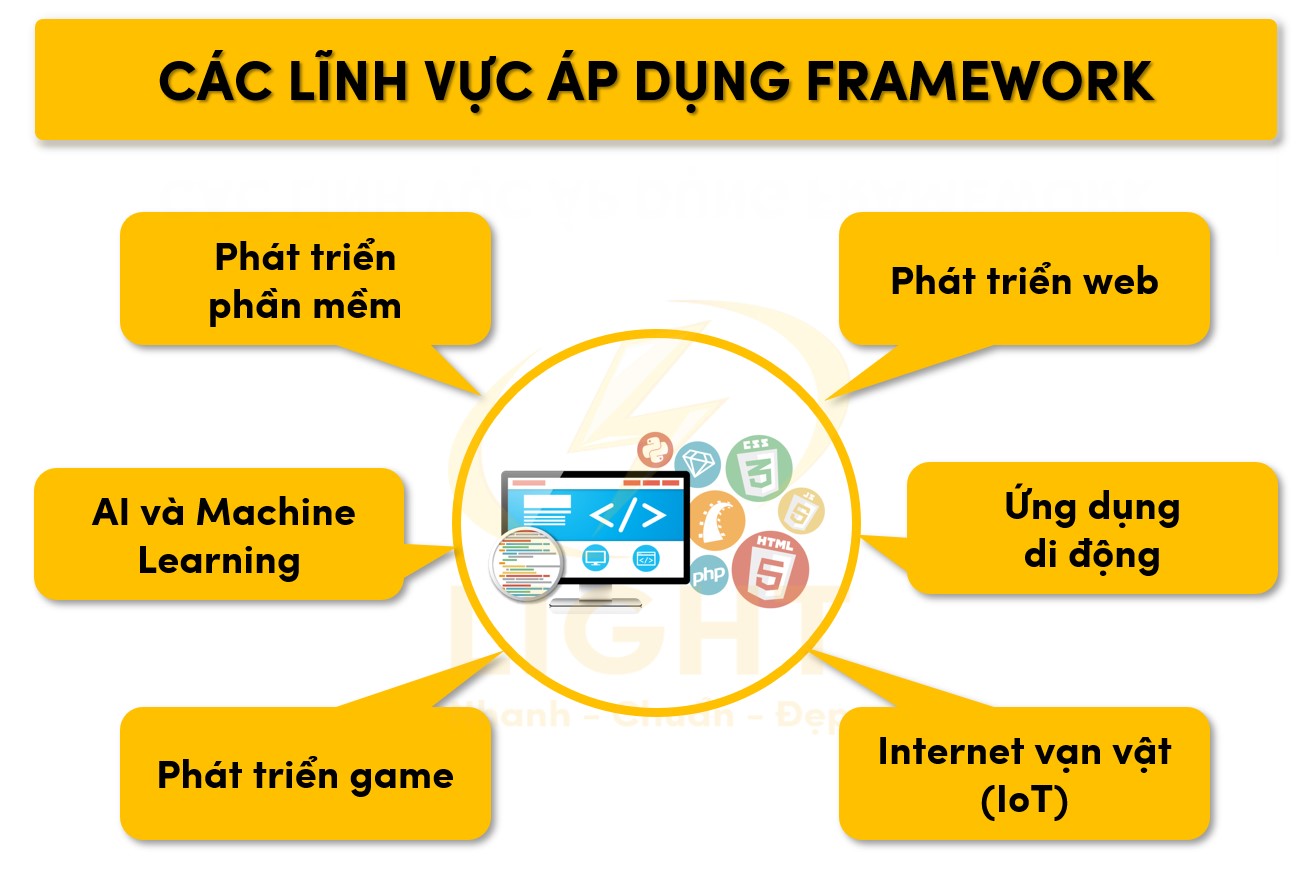
Các lĩnh vực áp dụng Framework

Phát triển phần mềm
Trong phát triển ứng dụng doanh nghiệp hoặc ứng dụng desktop, framework như .NET Framework, Spring Framework, hoặc Qt cung cấp:
- Hỗ trợ đa nền tảng: Ví dụ, .NET Core cho phép xây dựng ứng dụng chạy trên cả Windows, Linux và macOS.
- Tích hợp với cơ sở dữ liệu: Spring Framework hỗ trợ ORM (Object-Relational Mapping) thông qua Hibernate, giúp quản lý dữ liệu một cách trực quan và hiệu quả.
- Công cụ lập trình giao diện: Qt hỗ trợ xây dựng giao diện đồ họa (GUI) với khả năng tương thích cao trên nhiều hệ điều hành.
Phát triển web
Các framework web như React, Angular, Vue.js (frontend) hoặc Node.js, Django, Laravel (backend) đóng vai trò trọng yếu trong:
- Xử lý tương tác người dùng: React và Angular cho phép xây dựng các giao diện động, thân thiện với người dùng.
- Quản lý API và cơ sở dữ liệu: Django tích hợp ORM để dễ dàng giao tiếp với cơ sở dữ liệu, trong khi Express.js hỗ trợ tạo RESTful API hiệu quả.
- Bảo mật web: Laravel cung cấp cơ chế bảo vệ chống lại các tấn công phổ biến như XSS và CSRF.
Trí tuệ nhân tạo (AI) và học máy (Machine Learning)
Framework như TensorFlow, PyTorch, Keras được thiết kế để hỗ trợ:
- Huấn luyện mô hình: TensorFlow cho phép xử lý dữ liệu lớn và tối ưu hóa thuật toán huấn luyện bằng GPU hoặc TPU.
- Triển khai mô hình: PyTorch hỗ trợ chuyển đổi mô hình từ nghiên cứu sang sản phẩm thực tế một cách linh hoạt.
- Thư viện xử lý dữ liệu: Cung cấp các công cụ để xử lý dữ liệu hình ảnh, âm thanh, hoặc văn bản trước khi đưa vào mô hình.
Ứng dụng di động
Framework như Flutter, React Native, hoặc SwiftUI cung cấp:
- Phát triển đa nền tảng: Flutter và React Native giúp xây dựng ứng dụng chạy trên cả Android và iOS từ một mã nguồn duy nhất.
- Hiệu năng cao: SwiftUI tận dụng tối đa hiệu năng của các thiết bị iOS, trong khi Flutter sử dụng Dart để tạo giao diện mượt mà.
Phát triển game
Unreal Engine và Unity là hai framework hàng đầu trong phát triển game:
- Đồ họa tiên tiến: Unreal Engine hỗ trợ công nghệ ray tracing để tạo hiệu ứng ánh sáng chân thực.
- Hỗ trợ đa nền tảng: Unity cho phép xuất bản game trên PC, console, di động và thực tế ảo (VR).
- Công cụ tích hợp AI: Cả hai framework đều hỗ trợ tích hợp các thuật toán AI để tạo nhân vật thông minh hơn.
Internet vạn vật (IoT)
Framework như Node-RED và Zetta hỗ trợ kết nối, giám sát, và quản lý các thiết bị IoT:
- Xử lý dữ liệu theo thời gian thực: Node-RED cung cấp giao diện kéo thả để thiết kế các luồng dữ liệu phức tạp.
- Giao tiếp giữa các thiết bị: Zetta sử dụng giao thức RESTful để quản lý và giám sát các thiết bị IoT từ xa.
Phân loại Framework
Framework được phân loại theo nhiều lĩnh vực khác nhau dựa trên mục tiêu và ứng dụng cụ thể. Trong phát triển phần mềm, các framework thường được chia thành backend và frontend, hỗ trợ lập trình viên xây dựng từ logic máy chủ đến giao diện người dùng. Trong lĩnh vực học máy và trí tuệ nhân tạo, các framework như TensorFlow và PyTorch đóng vai trò quan trọng trong việc xử lý dữ liệu lớn, huấn luyện mô hình và triển khai ứng dụng AI. Ngoài ra, trong quản lý dự án, các framework như Scrum và Agile định hình quy trình làm việc, tăng cường khả năng thích nghi và tối ưu hóa luồng công việc. Đối với kỹ thuật phần mềm, TOGAF cung cấp một phương pháp luận toàn diện để tích hợp các mục tiêu kinh doanh và công nghệ trong kiến trúc tổ chức.
Sự đa dạng và chuyên biệt hóa của các framework cho phép chúng đáp ứng nhu cầu của nhiều lĩnh vực khác nhau, từ phát triển phần mềm, quản lý dự án, trí tuệ nhân tạo, đến kiến trúc doanh nghiệp. Điều này tạo ra một nền tảng vững chắc cho các nhà phát triển và doanh nghiệp trong việc tối ưu hóa hiệu quả và tạo ra những giải pháp công nghệ tiên tiến.
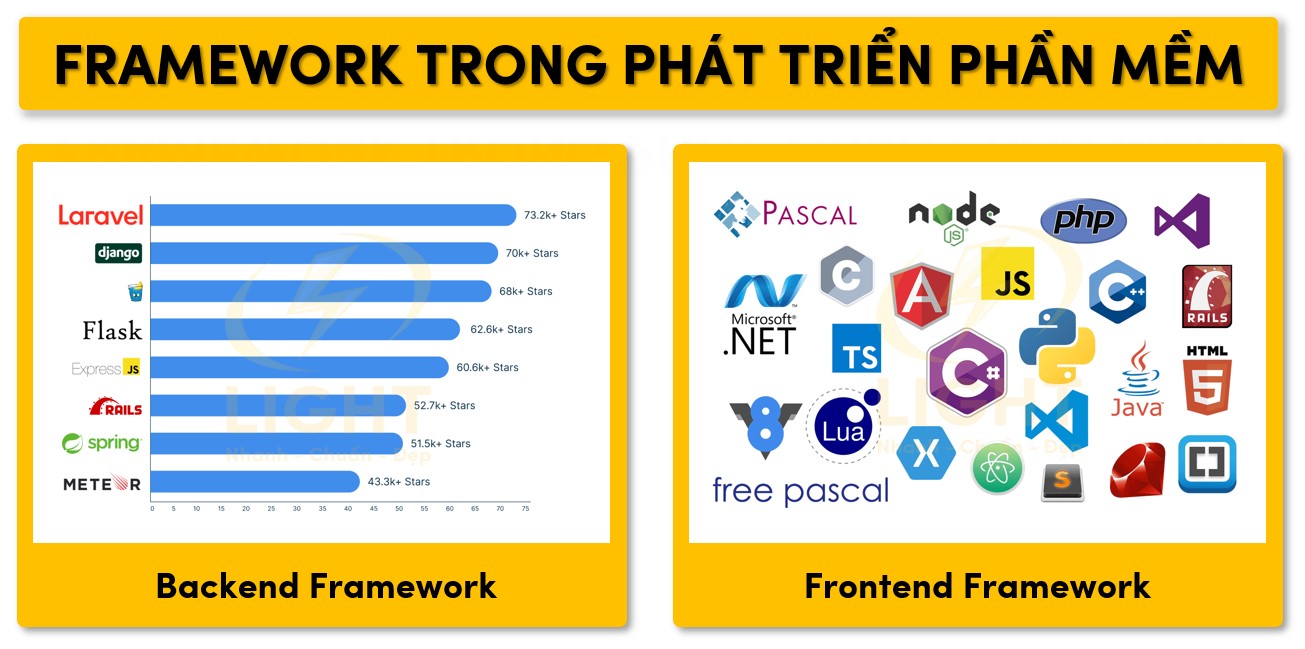
Framework trong phát triển phần mềm
Framework là các công cụ và nền tảng được thiết kế để cung cấp cấu trúc, thư viện, và các công cụ hỗ trợ lập trình viên trong việc phát triển phần mềm. Framework giúp giảm bớt khối lượng công việc thông qua việc tái sử dụng mã nguồn, tổ chức quy trình và chuẩn hóa các phương pháp phát triển. Chúng được phân loại thành nhiều nhóm, nhưng trong phát triển phần mềm, hai nhóm chính thường được sử dụng là backend framework và frontend framework.

1. Backend Framework
Backend framework tập trung vào xây dựng và quản lý logic phía máy chủ. Các nhiệm vụ của backend framework bao gồm xử lý yêu cầu từ trình duyệt, kết nối cơ sở dữ liệu, thực thi các tác vụ phía server, quản lý bảo mật, và cung cấp các API cho giao diện người dùng. Một số đặc điểm kỹ thuật của backend framework:
- Quản lý cơ sở dữ liệu: Hỗ trợ tương tác với nhiều hệ quản trị cơ sở dữ liệu như MySQL, PostgreSQL, MongoDB thông qua ORM hoặc các thư viện giao tiếp.
- Tích hợp API: Cung cấp công cụ tích hợp API REST hoặc GraphQL để kết nối backend với frontend.
- Tối ưu bảo mật: Hỗ trợ các lớp bảo mật như mã hóa dữ liệu, quản lý phiên người dùng, và bảo vệ khỏi các lỗ hổng phổ biến (CSRF, SQL Injection).
- Khả năng mở rộng: Được thiết kế để xử lý khối lượng lớn yêu cầu và có thể mở rộng khi ứng dụng phát triển.
Ví dụ cụ thể:
- Django (Python):
- Tích hợp ORM mạnh mẽ (Django ORM) giúp tương tác dễ dàng với cơ sở dữ liệu.
- Hỗ trợ cấu hình bảo mật cao, như cài đặt HTTPS mặc định, quản lý xác thực và quyền người dùng.
- Cung cấp hệ thống quản trị tích hợp (Django Admin), giúp quản lý dữ liệu hiệu quả mà không cần phát triển thêm giao diện quản trị.
- Laravel (PHP):
- Sử dụng Eloquent ORM để quản lý cơ sở dữ liệu dưới dạng mô hình hướng đối tượng.
- Tích hợp Blade Template Engine, cho phép xây dựng giao diện động từ backend.
- Hỗ trợ tính năng Queues để xử lý các tác vụ bất đồng bộ như gửi email hoặc xử lý hàng đợi công việc.
2. Frontend Framework
Frontend framework tập trung vào phát triển giao diện và tương tác người dùng, thường hoạt động trên trình duyệt của người dùng. Các framework này hỗ trợ lập trình viên xây dựng giao diện người dùng phức tạp, xử lý logic phía client, và tối ưu hóa hiệu suất hiển thị. Một số tính năng cốt lõi của frontend framework:
- Xử lý DOM: Tối ưu hóa việc thao tác với DOM (Document Object Model) để đảm bảo giao diện phản hồi nhanh.
- Quản lý trạng thái: Hỗ trợ quản lý trạng thái của ứng dụng, cho phép đồng bộ hóa dữ liệu giữa các thành phần UI.
- Routing: Tích hợp sẵn hệ thống định tuyến, cho phép điều hướng giữa các trang mà không cần tải lại toàn bộ ứng dụng.
- Tính năng phản ứng: Tự động cập nhật giao diện khi dữ liệu thay đổi thông qua cơ chế binding hoặc Virtual DOM.
Ví dụ cụ thể:
- React (JavaScript):
- Được xây dựng dựa trên khái niệm component-based, cho phép tái sử dụng và tổ chức mã nguồn theo từng thành phần nhỏ.
- Sử dụng Virtual DOM để tăng hiệu suất hiển thị, giảm thiểu thao tác trực tiếp với DOM thực.
- Kết hợp với thư viện Redux hoặc Context API để quản lý trạng thái ứng dụng phức tạp.
- Angular (TypeScript):
- Hỗ trợ đầy đủ MVC (Model-View-Controller), giúp tách biệt logic xử lý dữ liệu, hiển thị, và điều hướng.
- Cung cấp Two-Way Data Binding, giúp đồng bộ hóa dữ liệu giữa model và view theo thời gian thực.
- Tích hợp Dependency Injection (DI), cho phép tái sử dụng các thành phần và cải thiện hiệu suất của ứng dụng.
Framework frontend và backend thường được sử dụng cùng nhau để tạo ra các ứng dụng hoàn chỉnh, kết hợp giữa khả năng xử lý phức tạp ở backend và giao diện người dùng tối ưu trên frontend.
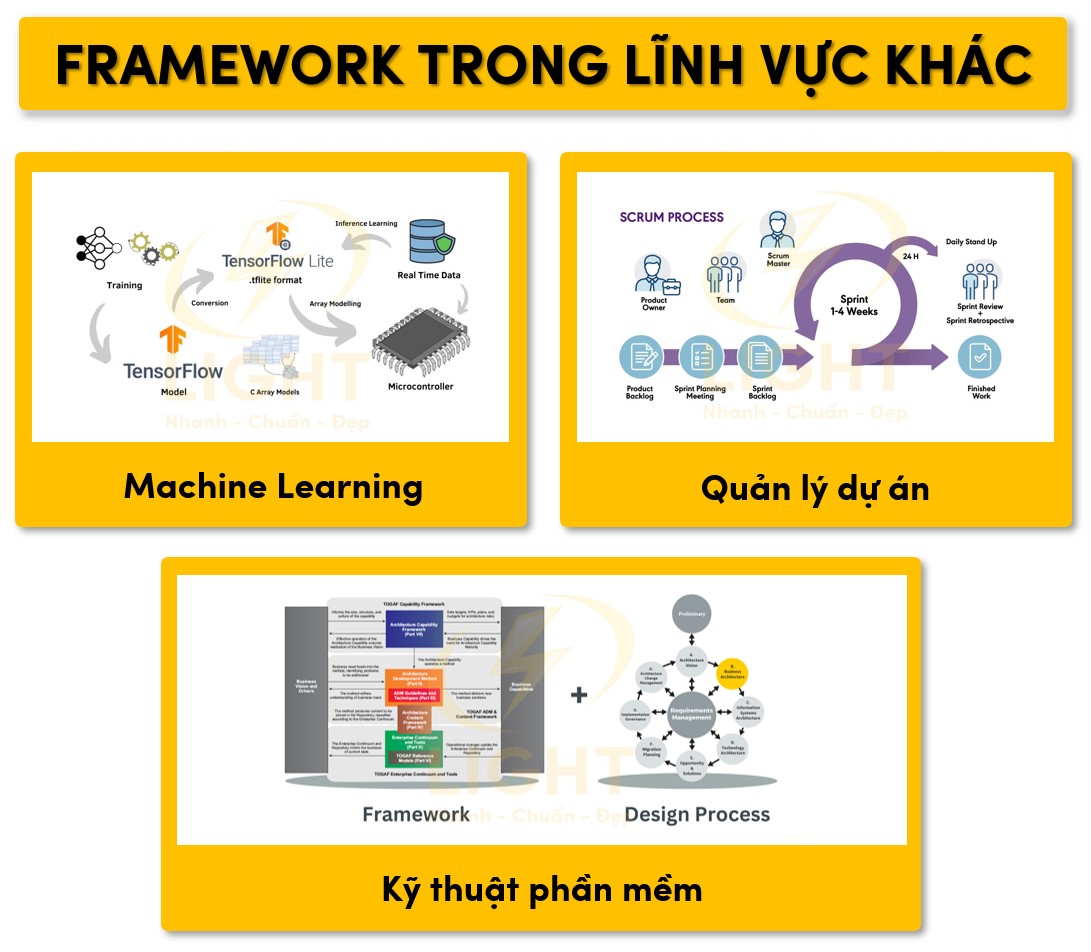
Framework trong lĩnh vực khác

1. Machine Learning
Framework trong học máy và trí tuệ nhân tạo được thiết kế để giải quyết các bài toán liên quan đến huấn luyện mô hình, xử lý dữ liệu lớn và triển khai ứng dụng AI vào thực tế. Theo phân tích từ 'State of AI Report' (2023), các framework AI như TensorFlow và PyTorch giúp cải thiện đáng kể hiệu suất và thời gian phát triển các mô hình deep learning so với các thuật toán tùy chỉnh. Nghiên cứu từ Stanford AI Index Report cũng ghi nhận việc sử dụng các framework AI giúp giảm thiểu lỗi trong quá trình triển khai và tăng khả năng tái sử dụng mã nguồn so với các phương pháp truyền thống.
TensorFlow
- Cung cấp cơ sở hạ tầng mạnh mẽ để tính toán ma trận và vận hành các thuật toán học sâu. TensorFlow sử dụng cơ chế biểu đồ tính toán (computation graph), cho phép tối ưu hóa và xử lý song song trên GPU hoặc TPU.
- TensorFlow Lite là phiên bản nhẹ, tối ưu hóa mô hình AI cho các thiết bị di động và nhúng, giảm kích thước mô hình và tăng hiệu suất mà không làm mất đi độ chính xác.
- Hỗ trợ các API cấp cao như Keras để xây dựng mô hình dễ dàng, kết hợp các tính năng như callback, early stopping và cross-validation.
PyTorch
- Framework linh hoạt, được sử dụng rộng rãi trong nghiên cứu AI nhờ khả năng hỗ trợ dynamic computation graph (biểu đồ tính toán động), giúp dễ dàng thay đổi cấu trúc mô hình trong thời gian chạy.
- TorchScript, một tính năng của PyTorch, cho phép chuyển đổi mô hình sang dạng script để tối ưu hóa hiệu năng trong quá trình triển khai sản xuất.
- PyTorch tích hợp mạnh với các công cụ như Hugging Face Transformers, cung cấp giải pháp triển khai các mô hình ngôn ngữ tự nhiên tiên tiến.
2. Quản lý dự án
Framework quản lý dự án giúp định hình và tổ chức quy trình làm việc, tập trung vào cải thiện hiệu quả hoạt động của nhóm và tối ưu hóa việc phân phối sản phẩm.
Scrum
- Scrum hoạt động dựa trên chu kỳ lặp ngắn gọi là sprint (thường kéo dài từ 1 đến 4 tuần). Mỗi sprint bao gồm các hoạt động cụ thể như lập kế hoạch (Sprint Planning), họp hàng ngày (Daily Scrum), đánh giá (Sprint Review), và cải tiến quy trình (Sprint Retrospective).
- Các vai trò chính trong Scrum bao gồm:
- Scrum Master: Người chịu trách nhiệm hướng dẫn nhóm tuân thủ phương pháp Scrum, giải quyết các rào cản trong công việc.
- Product Owner: Người quản lý backlog sản phẩm, ưu tiên các hạng mục dựa trên giá trị kinh doanh.
- Development Team: Nhóm thực hiện các công việc để hoàn thành mục tiêu trong mỗi sprint.
- Scrum thúc đẩy tinh thần làm việc nhóm, cải tiến liên tục và khả năng thích nghi với thay đổi yêu cầu trong dự án.
Agile
- Agile là một triết lý quản lý dự án tập trung vào việc chia nhỏ công việc thành các phần nhỏ hơn (incremental delivery), với mỗi phần có thể triển khai và mang lại giá trị ngay lập tức cho khách hàng.
- Agile bao gồm các mô hình nổi bật:
- Kanban: Tập trung vào việc quản lý luồng công việc thông qua bảng Kanban, giới hạn số lượng công việc đang thực hiện (Work In Progress - WIP) để tránh quá tải.
- Lean: Dựa trên nguyên tắc loại bỏ lãng phí, cải tiến liên tục và tối ưu hóa giá trị cho khách hàng.
- Extreme Programming (XP): Tập trung vào các thực hành kỹ thuật như lập trình đôi (pair programming), tích hợp liên tục (continuous integration), và phát hành thường xuyên (frequent releases).
3. Kỹ thuật phần mềm
TOGAF (The Open Group Architecture Framework)
- TOGAF là một framework kiến trúc doanh nghiệp, cung cấp phương pháp và công cụ để thiết kế, triển khai và quản lý kiến trúc tổ chức một cách toàn diện.
- TOGAF sử dụng ADM (Architecture Development Method), một quy trình lặp lại giúp xác định các yêu cầu kinh doanh, thiết kế giải pháp kiến trúc và chuyển đổi chúng thành các kế hoạch thực hiện.
- Framework này tập trung vào việc kết nối các mục tiêu chiến lược của doanh nghiệp với các giải pháp công nghệ, đảm bảo rằng các dự án CNTT hỗ trợ tối ưu các mục tiêu kinh doanh.
- Các thành phần chính của TOGAF:
- Kiến trúc kinh doanh: Định hình cấu trúc tổ chức, quy trình và chính sách.
- Kiến trúc dữ liệu: Quản lý tài sản dữ liệu, bao gồm các mô hình dữ liệu và quy tắc quản trị.
- Kiến trúc ứng dụng: Mô tả các hệ thống ứng dụng và mối quan hệ giữa chúng.
- Kiến trúc công nghệ: Định nghĩa cơ sở hạ tầng cần thiết để hỗ trợ các hệ thống.
Ưu và nhược điểm của việc sử dụng Framework
Framework đóng vai trò quan trọng trong phát triển phần mềm nhờ khả năng cung cấp các công cụ, thư viện và cấu trúc chuẩn hóa. Tuy nhiên, việc sử dụng framework cần được đánh giá cẩn thận để tối ưu hóa lợi ích và giảm thiểu các rủi ro trong dự án.
Ưu điểm

Tiết kiệm thời gian phát triển
Framework cung cấp các thành phần và tính năng được xây dựng sẵn như hệ thống quản lý người dùng, kết nối cơ sở dữ liệu, và định tuyến, giúp giảm thiểu thời gian phát triển các chức năng cơ bản. Ngoài ra, nhiều framework tích hợp công cụ dòng lệnh (CLI) hỗ trợ tự động hóa các tác vụ phổ biến như tạo mô hình, bộ điều khiển (controller), hoặc cấu hình cơ sở dữ liệu. Ví dụ, Laravel cung cấp Artisan CLI, giúp tự động hóa các thao tác phức tạp như migration hoặc seed dữ liệu.Tối ưu hóa hiệu suất
Framework được thiết kế với các kỹ thuật tối ưu sẵn như sử dụng bộ nhớ đệm (caching), tải dữ liệu không đồng bộ (asynchronous loading), và giảm thiểu thao tác trực tiếp với cơ sở dữ liệu thông qua ORM (Object-Relational Mapping). Điều này không chỉ cải thiện tốc độ xử lý mà còn giảm chi phí tài nguyên. Chẳng hạn, Django tích hợp ORM mạnh mẽ giúp tối ưu hóa truy vấn SQL tự động, trong khi React sử dụng Virtual DOM để giảm thiểu thao tác không cần thiết trên giao diện.Giảm rủi ro lỗi code
Framework cung cấp các chuẩn thiết kế như MVC (Model-View-Controller) hoặc MVVM (Model-View-ViewModel), đảm bảo sự tách biệt rõ ràng giữa logic xử lý, giao diện và dữ liệu. Điều này giúp mã nguồn dễ đọc, dễ bảo trì và giảm thiểu khả năng phát sinh lỗi. Bên cạnh đó, nhiều framework tích hợp các công cụ kiểm thử tự động như PHPUnit trong Laravel hoặc Jest trong React, giúp phát hiện lỗi sớm ngay trong quá trình phát triển.
Nhược điểm

Phụ thuộc vào công nghệ của framework
Sử dụng framework khiến dự án bị phụ thuộc vào công nghệ, kiến trúc và cách tổ chức mà framework đó định nghĩa. Điều này có thể trở thành vấn đề nếu framework ngừng được duy trì hoặc không hỗ trợ các tính năng đặc thù của dự án. Ví dụ, khi Angular chuyển từ AngularJS sang Angular 2, nhiều dự án không thể nâng cấp do sự khác biệt lớn giữa hai phiên bản. Ngoài ra, các hạn chế của framework trong việc hỗ trợ tùy chỉnh đôi khi buộc lập trình viên phải viết mã ngoài framework, gây phức tạp và khó bảo trì.Đòi hỏi thời gian học tập và làm quen
Mỗi framework có các quy tắc, cú pháp và phương pháp tổ chức mã nguồn riêng biệt. Điều này yêu cầu lập trình viên đầu tư thời gian để nắm vững các khái niệm cơ bản và khai thác tối ưu các tính năng nâng cao. Ví dụ, để sử dụng hiệu quả Angular, lập trình viên cần hiểu các khái niệm như Dependency Injection, RxJS, và TypeScript. Đối với các nhóm chưa quen thuộc, việc chuyển đổi sang một framework mới có thể làm giảm hiệu suất làm việc trong giai đoạn đầu.Tăng kích thước mã nguồn và hiệu năng ban đầu
Framework thường đi kèm với nhiều thành phần và thư viện tích hợp, khiến kích thước mã nguồn ban đầu của dự án lớn hơn, đặc biệt đối với các framework frontend như Angular hoặc Vue.js. Điều này có thể ảnh hưởng đến tốc độ tải trang hoặc thời gian khởi động ứng dụng. Trong một số trường hợp, các thành phần không cần thiết vẫn được tải, dẫn đến lãng phí tài nguyên nếu không được tối ưu hóa.
Các kiến thức quan trọng về Framework
Để tận dụng tối đa lợi ích của framework, lập trình viên cần nắm vững cách lựa chọn framework phù hợp với dự án, từ đó định hướng các quyết định phát triển dựa trên mục tiêu, yêu cầu cụ thể, và đặc thù của ứng dụng. Ngoài ra, việc hiểu sâu các khái niệm cơ bản như kiến trúc MVC, Dependency Injection, hay khả năng tích hợp plugin và module cũng rất cần thiết để vận dụng hiệu quả các công cụ này. Những kỹ năng chuyên sâu về ngôn ngữ lập trình, luồng hoạt động của framework, và kỹ thuật tối ưu hóa đóng vai trò không thể thiếu trong việc khai thác tối đa tiềm năng của framework.
Thông qua nội dung sau, bạn sẽ được cung cấp các kiến thức chi tiết về cách chọn framework, hiểu rõ các khái niệm cốt lõi khi làm việc với chúng, và phát triển kỹ năng chuyên môn để tối ưu hóa hiệu quả trong phát triển phần mềm.
Cách lựa chọn Framework phù hợp

Dựa trên dự án và mục tiêu
Mỗi dự án có yêu cầu riêng, từ loại ứng dụng, hiệu suất, tính năng, đến thời gian phát triển. Xác định mục tiêu cụ thể của dự án là yếu tố quan trọng trong việc chọn framework phù hợp.
- Với các ứng dụng web phức tạp cần quản lý nhiều logic phía server, Django (Python) là lựa chọn lý tưởng nhờ tích hợp ORM, bảo mật cao, và hỗ trợ phát triển nhanh. Laravel (PHP) cũng phù hợp khi cần kết hợp giữa xử lý backend mạnh mẽ và khả năng tạo giao diện động thông qua Blade Template Engine.
- Đối với các ứng dụng di động đa nền tảng, Flutter cho phép phát triển nhanh với hiệu suất tối ưu nhờ sử dụng ngôn ngữ Dart và hỗ trợ giao diện người dùng linh hoạt.
- Với các dự án yêu cầu xử lý thời gian thực, chẳng hạn như trò chuyện trực tuyến hoặc hệ thống theo dõi, Node.js là một framework mạnh mẽ nhờ khả năng xử lý bất đồng bộ và tốc độ cao.
- Nếu dự án cần tích hợp trí tuệ nhân tạo, TensorFlow hoặc PyTorch hỗ trợ xây dựng và triển khai các mô hình học sâu một cách dễ dàng, với khả năng mở rộng linh hoạt.
Đánh giá tài liệu và cộng đồng hỗ trợ
Framework có tài liệu và cộng đồng hỗ trợ mạnh mẽ sẽ giúp lập trình viên dễ dàng giải quyết các vấn đề phát sinh trong quá trình phát triển.
- Các framework như React, Angular và Vue.js có tài liệu chính thức chi tiết và thường xuyên cập nhật, cung cấp ví dụ rõ ràng, bài viết chuyên sâu, và hướng dẫn thực hành.
- Cộng đồng lớn của Laravel, Django hay PyTorch tạo điều kiện cho lập trình viên dễ dàng tìm kiếm giải pháp trên các diễn đàn, nhóm hỗ trợ hoặc qua các thư viện plugin được phát triển bởi cộng đồng.
- Tần suất cập nhật framework phản ánh sự hỗ trợ từ đội ngũ phát triển chính thức, đảm bảo tính bảo mật, hiệu suất, và khả năng tương thích với các công nghệ mới nhất.
Các khái niệm cơ bản khi làm việc với Framework

Kiến trúc MVC (Model-View-Controller)
MVC là một trong những kiến trúc phần mềm phổ biến nhất, giúp tổ chức ứng dụng thành các lớp rõ ràng, dễ bảo trì và mở rộng.- Model: Đảm nhận quản lý dữ liệu, logic nghiệp vụ, và tương tác với cơ sở dữ liệu. Django ORM hoặc Eloquent ORM (Laravel) cho phép thao tác với cơ sở dữ liệu thông qua các lớp đối tượng thay vì viết SQL trực tiếp.
- View: Quản lý giao diện người dùng và trình bày dữ liệu. Trong Angular, các component đảm nhận việc hiển thị dữ liệu và tương tác trực tiếp với người dùng.
- Controller: Đóng vai trò trung gian giữa Model và View, xử lý các yêu cầu từ người dùng và đưa dữ liệu từ Model đến View. Laravel sử dụng các Controller để điều phối dữ liệu giữa Eloquent và Blade.
Kiến trúc này không chỉ tăng tính tổ chức mà còn hỗ trợ tốt trong việc làm việc nhóm, khi mỗi thành viên có thể tập trung vào một phần cụ thể mà không ảnh hưởng đến các thành phần khác.
Dependency Injection (DI)
Dependency Injection là một kỹ thuật giúp giảm độ kết dính giữa các thành phần của ứng dụng, cải thiện khả năng mở rộng và tái sử dụng mã nguồn.- Thay vì để một lớp tự quản lý các phụ thuộc (dependencies), framework tự động cung cấp các đối tượng cần thiết khi lớp đó được khởi tạo. Trong Spring Framework, DI được triển khai thông qua annotation như
@Autowired, hoặc cấu hình XML. - Angular sử dụng DI để quản lý và cung cấp các service cho các component, đảm bảo rằng mỗi thành phần chỉ làm việc với các dependency đã được xác định rõ ràng.
- DI không chỉ hỗ trợ tối ưu hóa hiệu suất mà còn cải thiện khả năng kiểm thử mã nguồn, khi các dependency có thể được giả lập hoặc thay thế dễ dàng trong quá trình kiểm thử.
Plugin/Module tích hợp
Các plugin và module cho phép mở rộng tính năng của framework mà không cần phải thay đổi mã nguồn chính. Trước khi sử dụng, bạn nên tìm hiểu plugin là gì để biết cách nó có thể mở rộng tính năng của framework mà không cần thay đổi mã nguồn chính.- WordPress hỗ trợ hàng ngàn plugin, như WooCommerce để tích hợp tính năng thương mại điện tử hoặc Yoast SEO để tối ưu hóa nội dung website cho công cụ tìm kiếm.
- Django hỗ trợ module tích hợp như Django Rest Framework để xây dựng API RESTful nhanh chóng hoặc Django-Allauth để xử lý xác thực người dùng qua mạng xã hội.
- Các module trong Node.js, chẳng hạn như Express.js hay Socket.IO, giúp xây dựng ứng dụng web và hệ thống thời gian thực với các chức năng mạnh mẽ và dễ triển khai.
Việc sử dụng plugin hoặc module không chỉ tăng khả năng mở rộng của ứng dụng mà còn tiết kiệm thời gian và chi phí phát triển, cho phép lập trình viên tập trung vào việc giải quyết các bài toán cốt lõi thay vì xây dựng lại các tính năng phổ biến từ đầu.
Các kỹ năng cần có để làm việc hiệu quả với Framework
Để làm việc hiệu quả với framework, lập trình viên cần trang bị một loạt kỹ năng chuyên sâu liên quan đến ngôn ngữ lập trình, luồng hoạt động của framework, và khả năng xử lý sự cố cũng như tối ưu hóa hệ thống. Các kỹ năng này không chỉ giúp sử dụng framework đúng cách mà còn đảm bảo hiệu quả cao nhất trong quá trình phát triển phần mềm.

1. Thành thạo ngôn ngữ lập trình liên quan
Mỗi framework đều được xây dựng dựa trên một ngôn ngữ lập trình cụ thể, nên việc nắm vững ngôn ngữ này là điều kiện tiên quyết để tận dụng tối đa tính năng của framework. Để hiểu rõ hơn về ngôn ngữ lập trình là gì, lập trình viên cần nắm vững cú pháp, cấu trúc, và các nguyên tắc hoạt động của từng ngôn ngữ. Thành thạo ngôn ngữ lập trình liên quan bao gồm:
Hiểu sâu về cú pháp và cấu trúc ngôn ngữ: Lập trình viên cần biết cách áp dụng hiệu quả các tính năng đặc trưng của ngôn ngữ. Ví dụ, đối với Python khi sử dụng Django, cần hiểu cách sử dụng decorator, context manager, và các kiểu dữ liệu nâng cao như dictionary comprehension. Trong JavaScript khi làm việc với React, cần thông thạo ES6+ để sử dụng các tính năng như arrow functions, destructuring, và promises.
Quản lý bộ nhớ và hiệu suất: Khả năng tối ưu hóa việc sử dụng bộ nhớ và tài nguyên là yếu tố quan trọng. Ví dụ, trong Java với Spring Boot, cần hiểu rõ cách hoạt động của JVM (Java Virtual Machine), garbage collection, và cách quản lý heap memory để đảm bảo hiệu suất.
Sử dụng thư viện và công cụ hỗ trợ: Hiểu cách tích hợp các thư viện và công cụ bổ sung. Chẳng hạn, trong Node.js với Express, cần biết cách cài đặt và sử dụng các middleware thông qua npm, hoặc trong Laravel, sử dụng Composer để tích hợp các gói như Spatie hoặc Laravel Passport.
2. Hiểu luồng hoạt động của Framework
Framework hoạt động dựa trên các nguyên tắc thiết kế và luồng xử lý riêng biệt, do đó, lập trình viên cần hiểu rõ cách framework quản lý các tác vụ từ khi nhận yêu cầu đến khi trả về kết quả. Điều này đòi hỏi sự am hiểu về:
Kiến trúc và cấu trúc framework: Hiểu các mẫu thiết kế mà framework sử dụng. Ví dụ, với Laravel, cần nắm rõ kiến trúc MVC (Model-View-Controller) để quản lý dữ liệu, giao diện, và logic điều hướng một cách tách biệt. Với Angular, cần hiểu cách hoạt động của Component-Based Architecture và Dependency Injection để quản lý các thành phần.
Luồng xử lý yêu cầu: Biết cách framework xử lý yêu cầu từ người dùng. Ví dụ, trong Express.js, khi người dùng gửi yêu cầu HTTP, framework sẽ lần lượt xử lý qua các middleware được cấu hình trước khi gửi phản hồi. Trong Django, cần hiểu quy trình xử lý từ URL resolver đến view và template engine.
Tùy chỉnh cấu hình và mở rộng: Biết cách thay đổi cấu hình mặc định hoặc thêm module mở rộng để phù hợp với yêu cầu dự án. Ví dụ, trong React, lập trình viên cần biết cách cấu hình Webpack hoặc Vite để tối ưu hóa quy trình build ứng dụng.
3. Kỹ năng debug và tối ưu hóa
Debug và tối ưu hóa là hai kỹ năng cần thiết để đảm bảo ứng dụng hoạt động ổn định và đạt hiệu suất cao nhất khi sử dụng framework. Những kỹ năng này yêu cầu:
Xác định và khắc phục lỗi: Lập trình viên cần biết cách đọc và hiểu các thông báo lỗi của framework. Ví dụ, với Django, các lỗi như "TemplateDoesNotExist" hoặc "ImproperlyConfigured" thường xuất hiện khi cấu hình template hoặc module không chính xác. Trong React, cần xử lý lỗi liên quan đến lifecycle methods hoặc state updates không đồng bộ.
Sử dụng công cụ hỗ trợ debug: Biết cách tận dụng các công cụ để phát hiện lỗi nhanh chóng. Ví dụ, với Laravel, có thể sử dụng Laravel Telescope để theo dõi truy vấn cơ sở dữ liệu và lỗi trong thời gian thực. Trong Angular, sử dụng Angular DevTools để phân tích trạng thái và hiệu suất của các thành phần.
Tối ưu hóa hiệu suất: Lập trình viên cần biết cách cải thiện hiệu suất bằng cách tối ưu hóa mã nguồn và hệ thống. Ví dụ:
- Trong Django, sử dụng select_related hoặc prefetch_related để giảm số lượng truy vấn cơ sở dữ liệu.
- Trong React, áp dụng kỹ thuật memoization bằng React.memo để tránh render lại không cần thiết.
- Trong Node.js, sử dụng clustering để phân phối tải trên nhiều CPU nhằm tăng hiệu suất xử lý.
Giảm tải tài nguyên: Hiểu cách giảm tải các tài nguyên không cần thiết. Chẳng hạn, trong Angular, sử dụng lazy loading để chỉ tải các module khi cần thiết, hoặc trong Express.js, sử dụng Gzip compression để giảm kích thước phản hồi HTTP.
Nắm vững những kỹ năng này giúp lập trình viên làm việc hiệu quả với framework, tận dụng tối đa các tính năng sẵn có và đảm bảo chất lượng phần mềm được phát triển.
Xu hướng phát triển Framework
Sự tiến hóa của framework không chỉ dừng lại ở việc cải thiện các tính năng sẵn có mà còn định hình cách lập trình viên tiếp cận và giải quyết các vấn đề phức tạp trong phát triển phần mềm. Các framework hiện nay tập trung vào tính linh hoạt, khả năng mở rộng và tích hợp dễ dàng với nhiều hệ sinh thái. Đồng thời, chúng hướng đến việc đơn giản hóa trải nghiệm phát triển, cung cấp công cụ mạnh mẽ để tự động hóa quy trình làm việc và tối ưu hóa tài nguyên.
Những framework phổ biến trong cả frontend và backend không chỉ là minh chứng cho sự phát triển vượt bậc của công nghệ phần mềm mà còn thể hiện xu hướng chuyển đổi trong ngành công nghiệp, từ cách tổ chức mã nguồn, xử lý logic đến triển khai các ứng dụng trên nhiều nền tảng khác nhau. Tương lai của framework hứa hẹn sẽ tiếp tục được thúc đẩy bởi các đột phá công nghệ, mang lại sự thay đổi sâu rộng trong cách các ứng dụng phần mềm được phát triển và vận hành.
Các Framework phổ biến hiện nay
Framework hiện đại được phân loại thành hai nhóm chính là frontend và backend, mỗi nhóm có các đại diện tiêu biểu được sử dụng rộng rãi nhờ hiệu năng, khả năng mở rộng và cộng đồng hỗ trợ mạnh mẽ. Theo báo cáo của StackOverflow Developer Survey (2023), React vẫn dẫn đầu thị phần trong các framework front-end, trong khi Django chiếm vị trí quan trọng trong phát triển back-end. Nghiên cứu của Google Chrome Developer Team cũng xác nhận rằng các dự án sử dụng React có khả năng mở rộng cao và tốc độ render giao diện nhanh so với các framework tương tự, đặc biệt trong các ứng dụng có nhiều người dùng đồng thời.
Frontend Framework/Library:
- React: Là thư viện JavaScript phổ biến nhất do Facebook phát triển, React tập trung vào xây dựng giao diện người dùng dựa trên kiến trúc component. Sử dụng Virtual DOM để cải thiện hiệu suất, React phù hợp cho các ứng dụng web tương tác cao và phức tạp. Ngoài ra, hệ sinh thái của React (React Router, Redux, Next.js) giúp mở rộng khả năng phát triển.
- Angular: Framework TypeScript toàn diện được Google phát triển, Angular cung cấp các công cụ mạnh mẽ như Dependency Injection, Two-Way Data Binding, và Routing để xây dựng các ứng dụng phức tạp. Angular đặc biệt phù hợp với các hệ thống doanh nghiệp lớn nhờ tính cấu trúc và khả năng mở rộng.
- Vue.js: Được ưa chuộng nhờ cú pháp dễ tiếp cận và khả năng tích hợp cao, Vue.js cho phép lập trình viên phát triển giao diện linh hoạt mà không cần nhiều tài nguyên. Vue hỗ trợ tốt cả dự án nhỏ lẻ lẫn ứng dụng lớn nhờ tính năng modular.
Backend Framework:
- Flask: Framework Python nhẹ và tối giản, Flask cho phép lập trình viên tự do thiết kế cấu trúc ứng dụng, phù hợp với các dự án nhỏ hoặc cần tùy chỉnh cao. Flask tích hợp dễ dàng với các thư viện Python như SQLAlchemy, Jinja2 và hỗ trợ REST API tốt.
- Django: Framework Python toàn diện, tập trung vào phát triển nhanh với tính bảo mật cao. Django tích hợp sẵn ORM mạnh mẽ, hệ thống quản trị, và các công cụ bảo mật, giúp giảm thời gian xây dựng ứng dụng phức tạp.
- Express.js: Framework JavaScript nhẹ nhàng nhưng mạnh mẽ cho Node.js, Express.js tập trung vào việc xây dựng các API REST và ứng dụng web hiệu suất cao. Nhờ cộng đồng rộng lớn, Express hỗ trợ tích hợp nhiều module và middleware để mở rộng khả năng.
Full-Stack Framework:
- Laravel: Framework PHP phổ biến nhờ cú pháp trực quan, Laravel cung cấp các tính năng như Blade Template Engine, Eloquent ORM, và hệ thống quản lý phiên tiện lợi. Laravel phù hợp cho cả ứng dụng web doanh nghiệp lẫn cá nhân.
- Ruby on Rails: Framework Ruby nổi tiếng với khả năng phát triển nhanh, Rails hỗ trợ các công cụ mạnh mẽ như Active Record và các convention giúp giảm thiểu cấu hình.
Tương lai của Framework và sự thay đổi trong ngành
Tích hợp trí tuệ nhân tạo và học máy:
Framework trong tương lai sẽ tích hợp sâu hơn với các công nghệ AI/ML để tự động hóa nhiều khía cạnh trong phát triển phần mềm. Ví dụ, các công cụ gợi ý mã thông minh và tối ưu hóa tự động dựa trên mô hình học máy sẽ trở thành xu hướng chính. Framework Python như Django hoặc Flask đã bắt đầu hỗ trợ tích hợp AI thông qua các thư viện như TensorFlow hoặc PyTorch.Serverless và Microservices Architecture:
Sự phổ biến của các kiến trúc serverless và microservices sẽ thúc đẩy việc thiết kế framework tối ưu hóa cho các hệ thống phân tán. Express.js và Flask đã cung cấp nhiều công cụ hỗ trợ triển khai microservices, nhưng các framework mới sẽ tiếp tục nâng cao hiệu suất và tính bảo mật để đáp ứng yêu cầu của các hệ thống đa nền tảng.Tăng cường trải nghiệm phát triển:
Framework trong tương lai sẽ tập trung nhiều hơn vào việc cải thiện trải nghiệm lập trình viên, như cung cấp các công cụ CLI mạnh mẽ, cấu trúc mã nguồn tối ưu và tích hợp công cụ kiểm thử tự động. Ví dụ, Next.js đã cải thiện trải nghiệm với tính năng ISR (Incremental Static Regeneration), kết hợp các lợi ích của Static Site Generation và Server-Side Rendering.Phát triển ứng dụng đa nền tảng:
Các framework sẽ được thiết kế để hỗ trợ phát triển ứng dụng đồng thời trên nhiều nền tảng, bao gồm web, di động, và desktop. Flutter (Google) là một ví dụ điển hình, khi framework này cho phép phát triển ứng dụng native trên cả iOS, Android, và desktop từ một mã nguồn duy nhất.Tăng cường bảo mật:
Các framework sẽ tiếp tục tập trung vào việc cải thiện các lớp bảo mật tích hợp, như phát hiện tự động các lỗ hổng bảo mật phổ biến (SQL Injection, XSS, CSRF). Django và Laravel đã tiên phong trong việc cung cấp các tính năng bảo mật mặc định, và xu hướng này sẽ trở nên phổ biến hơn.Hỗ trợ kiến trúc không đồng bộ:
Với sự phát triển của các ứng dụng thời gian thực như chat, game online, hoặc dashboard, các framework sẽ tập trung nhiều hơn vào việc hỗ trợ lập trình bất đồng bộ. FastAPI, một framework Python mới nổi, đã đưa việc lập trình async/await trở thành tính năng mặc định, và đây sẽ là tiêu chuẩn trong tương lai.
So sánh Framework và Library
Framework và Library là hai công cụ phổ biến trong phát triển phần mềm, mỗi công cụ có cách tiếp cận và vai trò khác nhau. Việc hiểu rõ sự khác biệt giữa chúng giúp lập trình viên lựa chọn giải pháp phù hợp với từng dự án cụ thể.
Điểm khác biệt cơ bản giữa Framework và Library

1. Kiểm soát luồng thực thi (Inversion of Control - IoC)
- Framework: Áp dụng nguyên tắc IoC, framework kiểm soát luồng hoạt động của ứng dụng. Lập trình viên chỉ cần bổ sung các thành phần cần thiết và framework sẽ gọi chúng theo cách đã định nghĩa trước. Ví dụ, trong Angular, framework quản lý toàn bộ lifecycle của component, từ khởi tạo đến hủy bỏ.
- Library: Không áp dụng IoC, lập trình viên chủ động gọi các hàm hoặc module từ library theo nhu cầu cụ thể. Ví dụ, với Lodash, lập trình viên sử dụng các hàm như
_.maphoặc_.filtertrực tiếp khi cần thiết.
2. Mức độ cấu trúc và tổ chức
- Framework: Cung cấp một cấu trúc rõ ràng và các quy tắc để tổ chức mã nguồn. Ví dụ, Django yêu cầu tổ chức ứng dụng theo mô hình MVC (Model-View-Controller), trong khi React Native yêu cầu sử dụng component-based architecture. Framework thường đi kèm với các quy định chặt chẽ, giúp phát triển ứng dụng nhất quán và dễ bảo trì.
- Library: Không quy định cấu trúc tổ chức mã nguồn. Lập trình viên tự do tích hợp library vào dự án mà không bị ràng buộc bởi một mô hình cụ thể. Library thường tập trung vào việc cung cấp các giải pháp cho một hoặc một số chức năng cụ thể.
3. Tính năng tích hợp sẵn
- Framework: Đi kèm với nhiều tính năng sẵn có, chẳng hạn như quản lý cơ sở dữ liệu, bảo mật, và xử lý giao diện người dùng. Spring Boot, một framework Java, tích hợp ORM, công cụ tạo API RESTful, và cơ chế Dependency Injection.
- Library: Thường chỉ giải quyết một vấn đề hoặc cung cấp các hàm tiện ích. Ví dụ, Axios chỉ hỗ trợ gửi yêu cầu HTTP, không cung cấp các tính năng liên quan đến quản lý trạng thái hoặc luồng dữ liệu.
4. Quy mô và khả năng mở rộng
- Framework: Thích hợp cho các dự án lớn, yêu cầu tính nhất quán, bảo mật cao, và khả năng mở rộng. Framework như Laravel hỗ trợ cả bảo mật lẫn khả năng tích hợp với các công cụ bên thứ ba.
- Library: Thích hợp cho các dự án nhỏ hoặc khi cần giải quyết một vấn đề cụ thể mà không cần sử dụng toàn bộ hệ thống. Ví dụ, D3.js là một library chuyên về trực quan hóa dữ liệu.
Khi nào nên chọn Framework, khi nào nên chọn Library

1. Khi nào nên chọn Framework
- Dự án lớn với yêu cầu phức tạp: Framework cung cấp cấu trúc rõ ràng, giúp quản lý dự án dễ dàng hơn. Ví dụ, với các ứng dụng doanh nghiệp lớn, sử dụng Spring Boot giúp tối ưu hóa hiệu suất và bảo mật. Theo báo cáo của Forrester Research (2022) về phát triển phần mềm doanh nghiệp, các dự án lớn có nhiều thành viên và thời gian phát triển dài sử dụng framework có tỷ lệ thành công cao hơn so với các dự án tương tự xây dựng từ đầu. Chi tiết hơn, dự án sử dụng framework gặp ít vấn đề về tích hợp hệ thống và ít lỗi trong quá trình vận hành, dẫn đến giảm tổng chi phí sở hữu (TCO).
- Yêu cầu bảo mật cao: Các framework hiện đại tích hợp nhiều lớp bảo mật, như Django cung cấp bảo vệ chống lại CSRF, SQL Injection, và XSS.
- Phát triển nhanh: Framework đi kèm với nhiều tính năng sẵn có, rút ngắn thời gian phát triển. Ví dụ, Laravel hỗ trợ hệ thống xác thực người dùng và API RESTful sẵn sàng sử dụng.
- Cần sự hỗ trợ lâu dài: Framework có cộng đồng lớn và được duy trì liên tục, đảm bảo tính ổn định và tương thích với công nghệ mới.
2. Khi nào nên chọn Library
- Giải quyết vấn đề cụ thể: Nếu chỉ cần một chức năng nhỏ, chẳng hạn như gửi yêu cầu HTTP hoặc xử lý dữ liệu, sử dụng library như Axios hoặc Lodash sẽ hiệu quả hơn.
- Tự do tổ chức mã nguồn: Khi không muốn bị ràng buộc bởi các quy tắc cấu trúc, library là lựa chọn phù hợp. Ví dụ, lập trình viên có thể sử dụng Three.js để tạo đồ họa 3D mà không cần tuân theo bất kỳ kiến trúc nào.
- Dự án nhỏ: Library phù hợp cho các dự án ngắn hạn hoặc thử nghiệm, nơi tính năng và thời gian phát triển không phải là yếu tố quan trọng hàng đầu.
3. Khi cần kết hợp Framework và Library
Trong một số trường hợp, việc sử dụng cả framework và library sẽ mang lại hiệu quả cao. Ví dụ, trong một ứng dụng React (framework frontend), có thể sử dụng thêm Axios (library) để gửi yêu cầu HTTP, hoặc D3.js để tạo trực quan hóa dữ liệu. Cách tiếp cận này tận dụng điểm mạnh của cả hai, đồng thời tăng tính linh hoạt trong phát triển ứng dụng.
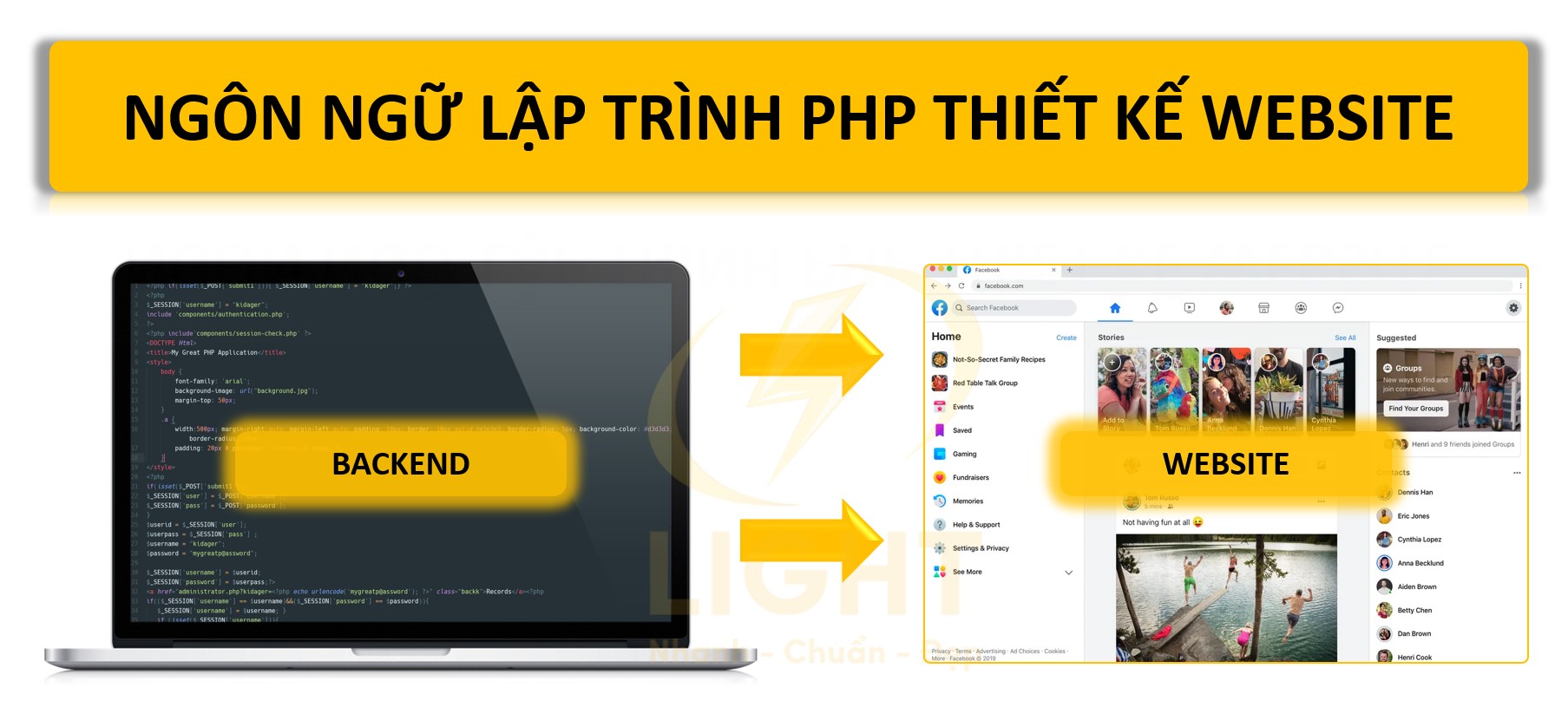
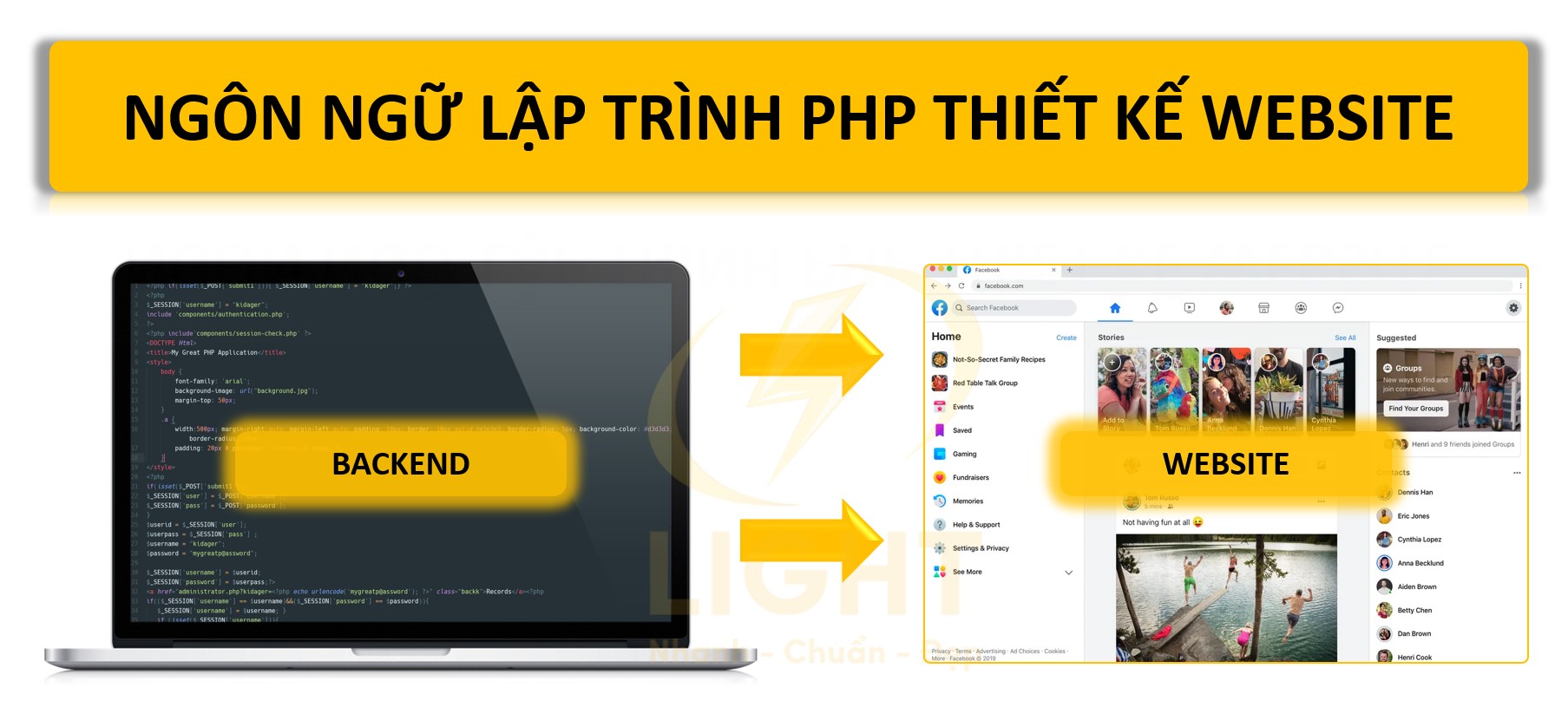
Dịch vụ thiết kế website nên dùng Framework hay xây dựng từ đầu bằng code thuần?
Khi thực hiện dịch vụ thiết kế website, quyết định sử dụng framework hay xây dựng từ đầu bằng code thuần phụ thuộc vào nhiều yếu tố như mục tiêu dự án, độ phức tạp của yêu cầu, ngân sách, thời gian phát triển và khả năng kỹ thuật của đội ngũ. Việc phân tích ưu và nhược điểm của cả hai phương pháp là cần thiết để đưa ra lựa chọn phù hợp.
Sử dụng Framework
Framework được thiết kế để tăng tốc độ phát triển và giảm thiểu lỗi bằng cách cung cấp các công cụ, thư viện và cấu trúc sẵn có. Sử dụng framework mang lại nhiều lợi ích trong hầu hết các dự án, đặc biệt là những dự án lớn hoặc phức tạp.
Tăng tốc quá trình phát triển: Framework cung cấp các chức năng cốt lõi như hệ thống định tuyến, quản lý cơ sở dữ liệu, xác thực người dùng và bảo mật, giúp lập trình viên tập trung vào xây dựng logic nghiệp vụ thay vì phải viết lại từ đầu các thành phần cơ bản. Chẳng hạn, Laravel tích hợp Artisan CLI hỗ trợ tạo mô hình và điều khiển tự động, trong khi Django cung cấp hệ thống quản trị sẵn có giúp quản lý dữ liệu hiệu quả.
Hiệu suất và khả năng mở rộng: Các framework hiện đại như React, Angular, và Node.js được tối ưu hóa để xử lý khối lượng lớn yêu cầu đồng thời và cung cấp hiệu suất cao. Chúng cho phép mở rộng dễ dàng khi website phát triển, với khả năng tích hợp các công nghệ mới hoặc thêm tính năng mà không ảnh hưởng đến hệ thống hiện tại.
Tích hợp bảo mật: Framework thường tích hợp sẵn các lớp bảo mật để bảo vệ khỏi các lỗ hổng phổ biến như SQL Injection, Cross-Site Scripting (XSS), và Cross-Site Request Forgery (CSRF). Điều này đặc biệt hữu ích trong các dự án yêu cầu cao về bảo mật, chẳng hạn như website thương mại điện tử hoặc ứng dụng ngân hàng.
Hỗ trợ cộng đồng và tài liệu phong phú: Các framework phổ biến như Laravel, Django, React hay Angular có cộng đồng lớn với nguồn tài liệu dồi dào, giúp lập trình viên dễ dàng tìm kiếm giải pháp và học hỏi kinh nghiệm.
Dễ dàng bảo trì và nâng cấp: Framework tuân theo các quy ước mã nguồn và cấu trúc rõ ràng, giúp dự án dễ dàng được duy trì và nâng cấp trong tương lai. Điều này cũng hỗ trợ các nhóm phát triển làm việc đồng bộ hơn, đặc biệt trong các dự án có quy mô lớn.
Xây dựng từ đầu bằng code thuần
Code thuần là phương pháp phát triển trực tiếp từ ngôn ngữ lập trình mà không dựa vào framework. Phương pháp này cho phép kiểm soát toàn diện mã nguồn nhưng cũng đi kèm với nhiều thách thức.
Kiểm soát tối đa: Xây dựng từ đầu bằng code thuần mang lại sự linh hoạt cao nhất, cho phép lập trình viên tùy chỉnh toàn bộ mã nguồn theo ý muốn. Điều này đặc biệt quan trọng trong các dự án có yêu cầu đặc thù mà framework hiện tại không đáp ứng được hoặc khi cần tối ưu hóa triệt để hiệu suất.
Giảm phụ thuộc vào công nghệ bên ngoài: Khi không sử dụng framework, dự án sẽ không bị ràng buộc bởi phiên bản hoặc khả năng hỗ trợ của framework. Điều này giúp giảm nguy cơ gặp khó khăn khi framework bị ngừng phát triển hoặc không còn phù hợp với công nghệ mới.
Tối ưu hóa hiệu suất: Xây dựng từ đầu cho phép tập trung tối ưu hóa từng dòng mã để đạt hiệu suất tối đa. Điều này đặc biệt phù hợp với các ứng dụng nhẹ hoặc các dự án yêu cầu tốc độ xử lý rất cao mà không cần sử dụng nhiều tính năng phức tạp.
Phù hợp cho dự án nhỏ: Các website tĩnh hoặc ứng dụng đơn giản không yêu cầu backend hoặc các chức năng phức tạp có thể được xây dựng nhanh chóng bằng code thuần, giúp tiết kiệm thời gian và tài nguyên.
Thách thức lớn về kỹ năng và thời gian: Phương pháp này yêu cầu đội ngũ lập trình viên có kỹ năng cao, hiểu rõ về cấu trúc dữ liệu, bảo mật và tối ưu hóa. Thời gian phát triển cũng dài hơn nhiều so với việc sử dụng framework, đặc biệt khi cần xây dựng các tính năng phổ biến như hệ thống quản lý người dùng hoặc API.
Lựa chọn dựa trên yêu cầu dự án
Đối với các dự án lớn, phức tạp hoặc yêu cầu tính năng hiện đại như quản lý người dùng, API REST, hoặc tích hợp thanh toán, framework là lựa chọn lý tưởng. Nó đảm bảo hiệu suất, bảo mật, khả năng mở rộng, và giảm thiểu rủi ro trong quá trình phát triển.
Đối với các dự án nhỏ hoặc ứng dụng có yêu cầu đặc thù cao, xây dựng từ đầu bằng code thuần sẽ phù hợp hơn nhờ khả năng tùy chỉnh linh hoạt và không bị ràng buộc bởi giới hạn của framework.
Quyết định giữa framework và code thuần nên dựa trên sự phân tích chi tiết yêu cầu của dự án, khả năng kỹ thuật của đội ngũ phát triển và mục tiêu dài hạn của hệ thống.
Có thể thiết kế website mà không cần Framework không?
Việc thiết kế website mà không cần sử dụng framework hoàn toàn khả thi và đã từng là phương pháp phổ biến trước khi các framework hiện đại xuất hiện. Tuy nhiên, để thực hiện điều này, lập trình viên cần có kỹ năng chuyên sâu, sự hiểu biết toàn diện về các công nghệ cơ bản và sẵn sàng đối mặt với một số thách thức.
1. Cơ sở thiết kế website không dùng Framework
Sử dụng ngôn ngữ cơ bản: Một website có thể được xây dựng chỉ bằng HTML, CSS và JavaScript để tạo giao diện và các tính năng cơ bản. Phía server, các ngôn ngữ như PHP, Python, hoặc Node.js có thể được sử dụng để xử lý logic, dữ liệu và các tác vụ backend mà không cần đến framework.
Quản lý thủ công: Khi không dùng framework, lập trình viên phải tự xây dựng và quản lý các thành phần cơ bản như định tuyến, xử lý dữ liệu, xác thực người dùng và kết nối cơ sở dữ liệu. Điều này đòi hỏi kỹ năng cao và kinh nghiệm lập trình vững chắc.
Phù hợp với dự án nhỏ hoặc đặc thù: Với các website tĩnh, ứng dụng đơn giản hoặc dự án có yêu cầu đặc thù mà framework hiện tại không hỗ trợ, thiết kế từ đầu bằng code thuần (plain code) là một lựa chọn khả thi.
2. Lợi ích của thiết kế website không dùng Framework
Kiểm soát hoàn toàn mã nguồn: Lập trình viên có thể xây dựng mọi tính năng từ đầu, tùy chỉnh chi tiết và tối ưu hóa theo nhu cầu cụ thể của dự án. Điều này đặc biệt hữu ích trong các dự án yêu cầu logic đặc thù hoặc cần tối ưu hóa hiệu suất đến mức tối đa.
Giảm phụ thuộc vào công nghệ bên ngoài: Khi không dùng framework, mã nguồn hoàn toàn độc lập, không bị ràng buộc bởi các bản cập nhật, lỗi hoặc sự thay đổi trong framework. Điều này mang lại sự ổn định lâu dài cho hệ thống.
Tối ưu hóa hiệu suất: Không sử dụng framework đồng nghĩa với việc loại bỏ các thành phần không cần thiết mà framework thường mang theo. Điều này giúp giảm dung lượng mã nguồn và tăng tốc độ tải trang.
3. Thách thức khi thiết kế website không dùng Framework
Yêu cầu kỹ năng cao: Lập trình viên phải hiểu sâu về mọi khía cạnh của lập trình web, bao gồm quản lý HTTP, xử lý truy vấn cơ sở dữ liệu, bảo mật và tối ưu hóa hiệu năng. Đây là một thách thức lớn đối với các lập trình viên mới hoặc thiếu kinh nghiệm.
Tốn nhiều thời gian: Việc tự xây dựng tất cả các thành phần cơ bản từ đầu mất nhiều thời gian hơn so với việc sử dụng các công cụ và thư viện sẵn có trong framework. Điều này có thể làm chậm tiến độ dự án và tăng chi phí.
Khó bảo trì: Khi dự án phát triển hoặc có sự thay đổi đội ngũ lập trình, việc quản lý và bảo trì mã nguồn tự viết có thể trở nên phức tạp nếu không được tổ chức và tài liệu hóa tốt.
Thiếu bảo mật tích hợp: Không sử dụng framework đồng nghĩa với việc lập trình viên phải tự xử lý các vấn đề bảo mật như SQL Injection, XSS (Cross-Site Scripting), và CSRF (Cross-Site Request Forgery). Điều này làm tăng nguy cơ lỗ hổng bảo mật nếu không được xử lý đúng cách.
4. Khi nào nên thiết kế website mà không cần Framework
Đối với các dự án đơn giản, hiểu rõ website là gì giúp lập trình viên xác định có cần sử dụng framework hay không.
Dự án đơn giản: Các website tĩnh hoặc ứng dụng nhỏ không yêu cầu tính năng phức tạp có thể được xây dựng mà không cần framework, giúp giảm bớt sự phức tạp và tăng tính linh hoạt.
Yêu cầu đặc thù: Trong một số trường hợp, framework không thể đáp ứng hoàn toàn yêu cầu đặc thù của dự án, và việc thiết kế từ đầu là cần thiết để đạt được mục tiêu.
Tối ưu hóa hiệu suất cao: Với các hệ thống đòi hỏi tốc độ và hiệu suất tối đa, việc loại bỏ các thành phần dư thừa của framework có thể mang lại lợi thế đáng kể.
Lập trình viên hoàn toàn có thể thiết kế website mà không cần framework, nhưng cần đánh giá cẩn thận dựa trên yêu cầu dự án, thời gian, và nguồn lực sẵn có để đưa ra quyết định phù hợp.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340