Font chữ là gì? Cách chọn font chữ đẹp cho thiết kế và trên website
Font chữ đóng vai trò cốt lõi trong bất kỳ dự án thiết kế nào, từ in ấn, kỹ thuật số đến nhận diện thương hiệu. Không chỉ đơn thuần là yếu tố thẩm mỹ, font chữ còn là phương tiện chiến lược giúp truyền tải thông điệp một cách hiệu quả, định hình cảm xúc, và gia tăng giá trị thương hiệu. Việc lựa chọn và sử dụng font chữ đúng cách có thể tạo ra những thiết kế chuyên nghiệp, dễ tiếp cận, và đồng nhất, trong khi một lựa chọn sai lầm có thể làm giảm giá trị của toàn bộ sản phẩm thiết kế.
Khi chọn font chữ, người thiết kế cần cân nhắc nhiều yếu tố, bao gồm tính dễ đọc, sự phù hợp với bối cảnh và thương hiệu, khả năng tương thích trên các thiết bị, cũng như khả năng truyền tải cảm xúc và ý nghĩa nội dung. Font chữ không chỉ là một yếu tố trang trí mà còn là công cụ định hướng hành vi người dùng, tối ưu hóa trải nghiệm thị giác và đảm bảo hiệu suất trong các môi trường kỹ thuật số. Một font chữ được chọn khéo léo có thể khơi gợi cảm xúc, từ sự sang trọng, năng động đến thân thiện và gần gũi. Đây là lý do tại sao lựa chọn font không thể tùy tiện. Trong thiết kế website, font chữ cần đảm bảo dễ đọc, phù hợp với tính chất thương hiệu và hài hòa với bố cục tổng thể. Sự kết hợp hợp lý giữa màu sắc, hình ảnh và font sẽ tạo nên một giao diện ấn tượng, giúp giữ chân khách hàng lâu hơn khi họ truy cập vào trang web.

Trong việc phát triển không ngừng của ngành thiết kế và công nghệ, font chữ ngày càng được cá nhân hóa và đa dạng hóa để đáp ứng các nhu cầu cụ thể. Từ các loại font serif cổ điển thể hiện sự truyền thống và chuyên nghiệp, đến các font sans-serif hiện đại tối ưu hóa cho trải nghiệm kỹ thuật số, hoặc font script nghệ thuật dùng để tạo cảm xúc và sự khác biệt, mỗi loại font đều mang một sứ mệnh riêng. Đặc biệt, sự xuất hiện của các font biến đổi động (Variable Fonts) và font viết tay đang mở ra những khả năng sáng tạo mới, giúp font chữ trở thành yếu tố kết nối trực quan đầy sức mạnh giữa nội dung và người dùng.
Hơn thế nữa, việc tích hợp font chữ với màu sắc, hình ảnh, và bố cục không chỉ giúp tạo ra thiết kế hài hòa mà còn giúp tăng cường hiệu quả giao tiếp, thu hút sự chú ý và đảm bảo tính dễ đọc trên mọi nền tảng. Những nội dung dưới đây sẽ cung cấp hướng dẫn chi tiết về cách chọn font chữ phù hợp, phân tích các loại font phổ biến, cùng với các ví dụ thực tế và các lỗi cần tránh để giúp bạn nâng cao hiệu quả trong mọi dự án thiết kế.
Font chữ là gì?
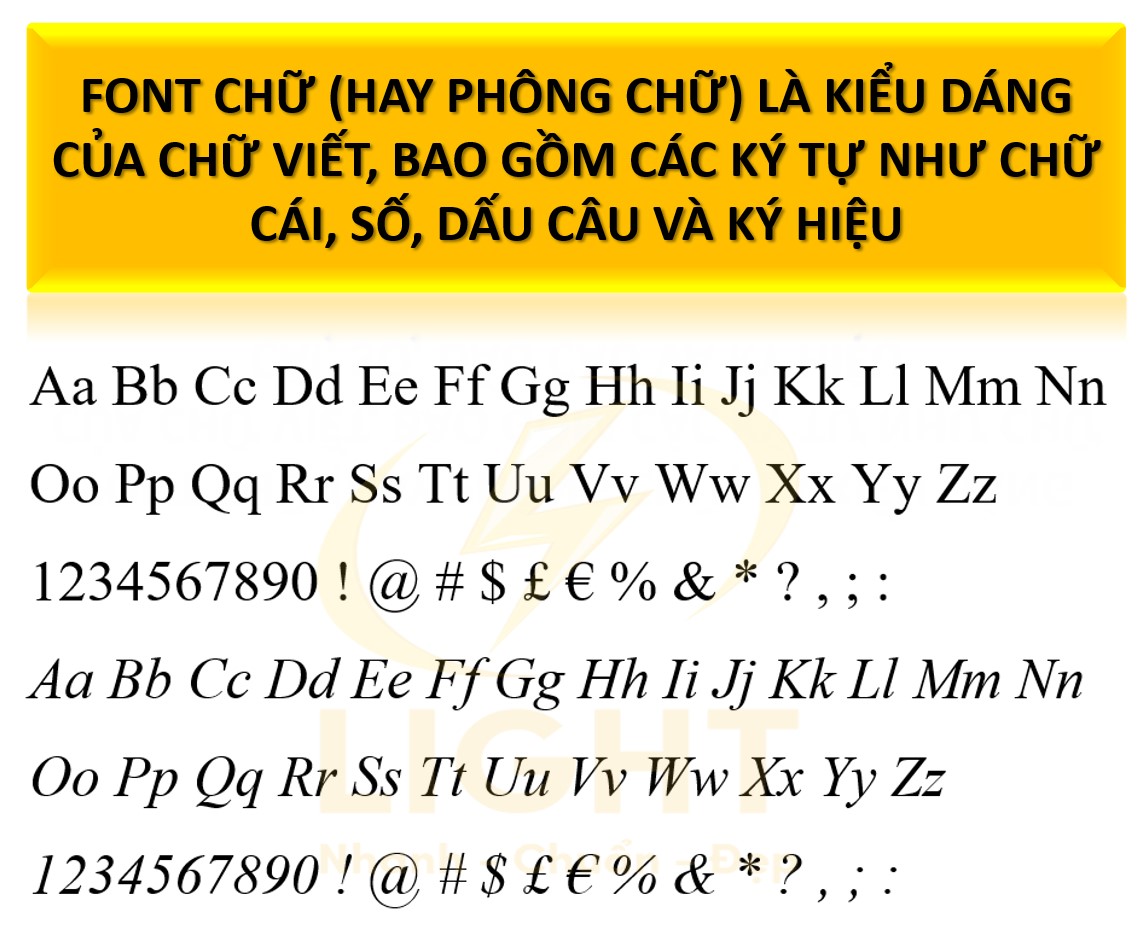
Font chữ (hay phông chữ) là kiểu dáng của chữ viết, bao gồm các ký tự như chữ cái, số, dấu câu và ký hiệu. Nó được sử dụng trong thiết kế, in ấn và trên các nền tảng kỹ thuật số như website, ứng dụng để trình bày nội dung một cách dễ đọc và đẹp mắt.

Cấu tạo của font chữ
Font chữ thường có những đặc điểm sau:
- Kiểu dáng: Ví dụ như chữ thường, chữ đậm (bold), chữ nghiêng (italic).
- Độ dày: Chỉ độ mỏng hay dày của các nét chữ.
- Kích thước: Là chiều cao của chữ, thường được đo bằng đơn vị "point" (pt).
- Khoảng cách: Bao gồm khoảng cách giữa các chữ cái (letter-spacing) và các dòng (line-height).
Các loại font chữ phổ biến
- Serif: Có nét gạch nhỏ ở đầu hoặc cuối ký tự, tạo cảm giác cổ điển và trang trọng (ví dụ: Times New Roman).
- Sans-serif: Không có nét gạch nhỏ, mang phong cách hiện đại, dễ nhìn (ví dụ: Arial, Helvetica).
- Script: Giống chữ viết tay, phù hợp với thiết kế nghệ thuật (ví dụ: Pacifico).
- Display: Font chữ nổi bật, dành cho tiêu đề hoặc trang trí.
- Monospace: Các ký tự có chiều rộng bằng nhau, hay dùng trong lập trình (ví dụ: Courier New).
Tại sao font chữ quan trọng?
- Dễ đọc: Font chữ phù hợp giúp người đọc tiếp cận nội dung dễ dàng. Theo nghiên cứu của Legge & Bigelow (2011), các font có độ tương phản nét chữ cao và khoảng cách hợp lý như Arial giảm căng thẳng thị giác, cải thiện đáng kể tốc độ đọc so với font phức tạp. Điều này đặc biệt quan trọng trong thiết kế kỹ thuật số, nơi kích thước màn hình đa dạng đòi hỏi font phải tối ưu hóa khả năng tiếp cận thông tin mà không gây mỏi mắt.
- Tạo ấn tượng: Font chữ đúng giúp nội dung nổi bật và chuyên nghiệp.
- Truyền cảm xúc: Font chữ có thể làm nội dung trông nghiêm túc, vui vẻ, hay sáng tạo.
- Xây dựng thương hiệu: Dùng một font chữ nhất quán giúp nhận diện thương hiệu dễ dàng hơn.
Cách chọn font chữ
- Xác định mục đích: Nội dung là học thuật, giải trí, hay quảng cáo?
- Nhắm đến đối tượng: Người trẻ, người lớn, hay trẻ em?
- Chọn sự đơn giản: Với người mới, font chữ dễ đọc như Arial, Roboto hay Times New Roman là lựa chọn tốt.
Vai trò của font chữ trong thiết kế và website
Font chữ là sự kết hợp giữa nghệ thuật và khoa học, nơi các nguyên tắc về thẩm mỹ, cấu trúc và chức năng giao thoa để tạo ra những thiết kế không chỉ đẹp mắt mà còn dễ sử dụng. Từ việc lựa chọn font chữ phù hợp với ngữ cảnh, đến khả năng đảm bảo tính nhất quán trên nhiều nền tảng, mỗi quyết định liên quan đến font chữ đều mang ý nghĩa chiến lược, góp phần định hình sự thành công của một website hoặc sản phẩm thiết kế.
Trong việc cạnh tranh khốc liệt của thị trường, việc sử dụng font chữ không còn là một lựa chọn mang tính cá nhân hay cảm tính. Thay vào đó, nó đòi hỏi sự cân nhắc kỹ lưỡng dựa trên các tiêu chí như đối tượng mục tiêu, thông điệp muốn truyền tải, khả năng đọc, và cả hiệu suất kỹ thuật của website. Một font chữ được lựa chọn chính xác không chỉ giúp gia tăng giá trị thẩm mỹ mà còn nâng cao hiệu quả truyền thông và khả năng chuyển đổi.

Dưới đây là những vai trò quan trọng của font chữ trong thiết kế và website:
Tăng cường nhận diện thương hiệu
Font chữ là một yếu tố nhận diện thương hiệu mạnh mẽ, góp phần vào việc xây dựng bản sắc riêng của một doanh nghiệp. Việc sử dụng font chữ đặc thù hoặc font được thiết kế riêng giúp thương hiệu nổi bật giữa đối thủ cạnh tranh. Ví dụ, thương hiệu thời trang cao cấp thường ưu tiên các font chữ thanh lịch, gọn gàng, trong khi thương hiệu công nghệ sử dụng các font sans-serif hiện đại để biểu đạt sự tối giản và tiên phong. Theo nghiên cứu của Mackiewicz (2007), các thương hiệu sử dụng font serif như Times New Roman được đánh giá cao hơn về độ tin cậy, trong khi font sans-serif như Futura tạo cảm giác đổi mới. Font phù hợp với giá trị thương hiệu cải thiện đáng kể mức độ tin tưởng của khách hàng, chứng minh tầm quan trọng của font trong việc kết nối cảm xúc với người dùng.
Font chữ còn có khả năng khơi gợi liên tưởng ngay lập tức về thương hiệu. Một font chữ được sử dụng nhất quán trên mọi nền tảng – từ website, danh thiếp đến bao bì sản phẩm – giúp người dùng dễ dàng nhận ra thương hiệu chỉ trong tích tắc.
Truyền tải cảm xúc và ý nghĩa nội dung
Mỗi loại font chữ mang theo một hệ ý nghĩa riêng, ảnh hưởng đến cách người dùng tiếp nhận thông điệp.

- Font Serif: Đại diện cho sự chuyên nghiệp, đáng tin cậy và lâu đời. Ví dụ: Times New Roman thường thấy trong các tài liệu chính thức.
- Font Sans-serif: Thể hiện sự hiện đại, năng động và dễ tiếp cận, điển hình như Arial hoặc Helvetica.
- Font Display hoặc Decorative: Thường dùng để tạo điểm nhấn, thể hiện cá tính mạnh mẽ hoặc sự sáng tạo, ví dụ trong các tiêu đề hoặc thiết kế quảng cáo.
Lựa chọn sai font chữ có thể dẫn đến việc hiểu sai thông điệp. Một font chữ quá phức tạp hoặc không phù hợp ngữ cảnh sẽ gây khó khăn cho việc truyền tải nội dung.
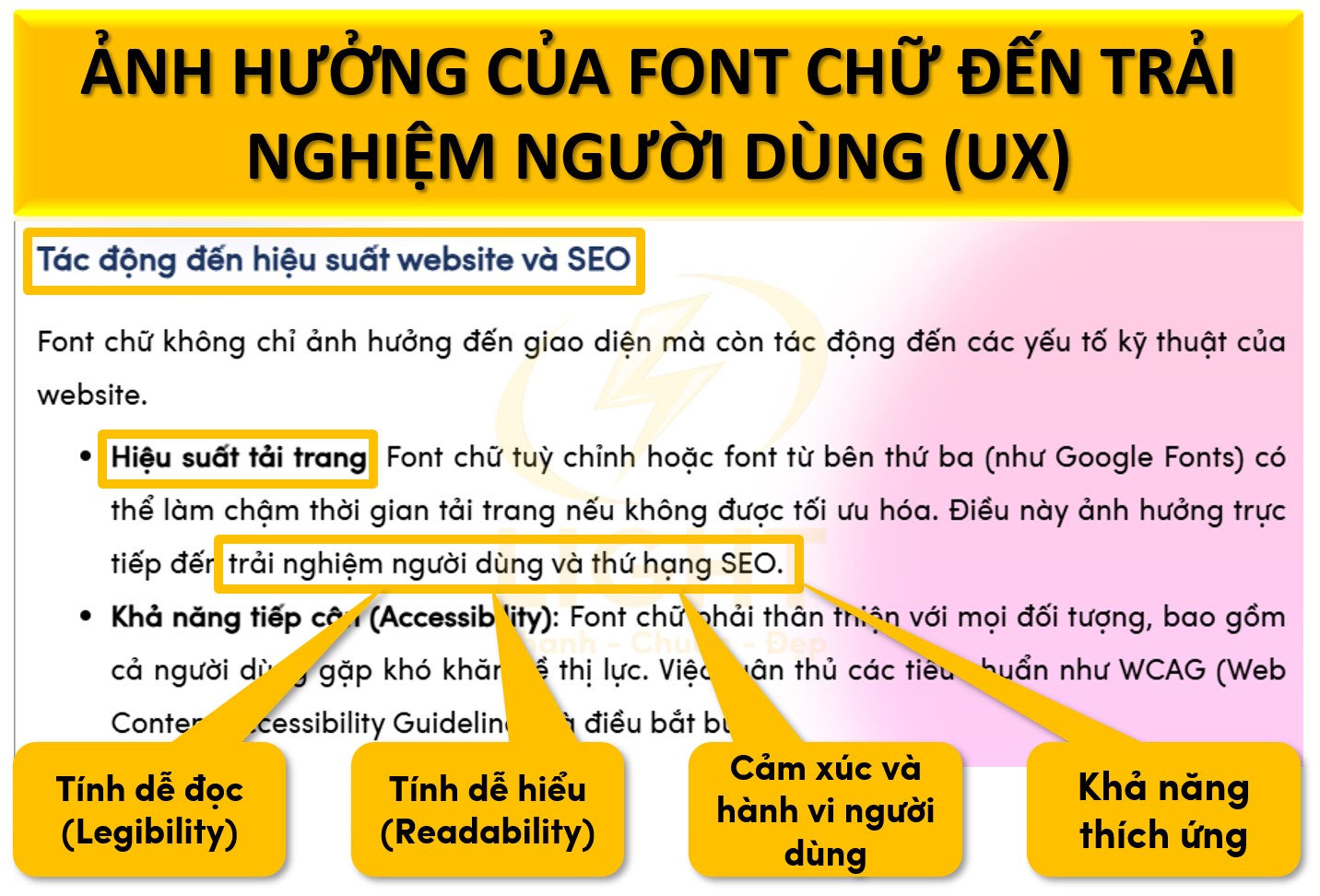
Tối ưu trải nghiệm người dùng (UX)
Font chữ đóng vai trò quan trọng trong khả năng đọc và tiếp cận nội dung. Am hiểu UX là gì hỗ trợ việc tối ưu font chữ để mang lại sự thoải mái. Chữ nhỏ hơn 12px dễ gây khó chịu, trong khi khoảng cách ký tự cân đối giúp văn bản trong nút CTA hay bài viết dài dễ tiếp cận. Một giao diện thân thiện sẽ giữ chân người dùng lâu hơn trên mọi kích thước màn hình. Để tối ưu hóa trải nghiệm người dùng, cần chú ý đến:
- Độ dễ đọc (Readability): Font chữ phải rõ ràng, dễ nhìn, đặc biệt khi hiển thị trên các kích thước màn hình khác nhau.
- Kích thước chữ: Font chữ nhỏ hơn 12px có thể gây khó chịu trên màn hình nhỏ, trong khi chữ quá lớn lại làm gián đoạn luồng đọc tự nhiên.
- Khoảng cách dòng và ký tự: Cân chỉnh khoảng cách giữa các dòng và ký tự (line-height, letter-spacing) đảm bảo văn bản không bị dày đặc hoặc quá rời rạc, giúp mắt người đọc không bị mỏi.
Các yếu tố này cần được điều chỉnh dựa trên từng ngữ cảnh sử dụng, như bài viết dài, danh mục sản phẩm hay các nút kêu gọi hành động (CTA).
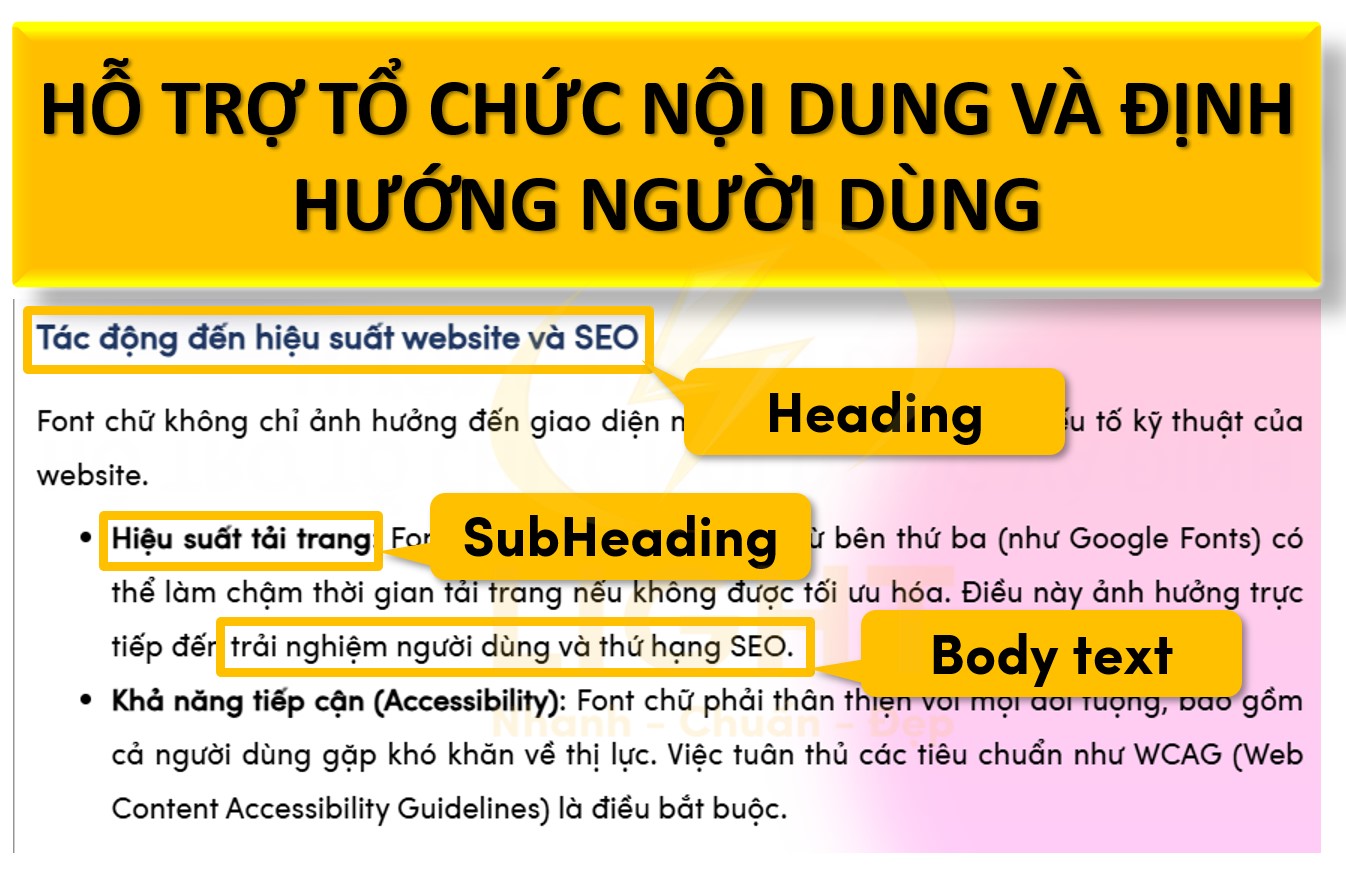
Hỗ trợ tổ chức nội dung và định hướng người dùng
Trong thiết kế website, font chữ không chỉ dùng để hiển thị nội dung mà còn để tổ chức thông tin. Việc sử dụng các cấp độ chữ khác nhau (heading, subheading, body text) giúp người đọc nhanh chóng xác định các điểm quan trọng.

- Heading thường sử dụng các font chữ lớn và đậm để tạo sự nổi bật.
- Subheading giúp chia nhỏ nội dung, dẫn dắt người dùng qua từng phần.
- Body text ưu tiên các font chữ dễ đọc, kích thước vừa phải để giảm mỏi mắt khi đọc dài.
Sự đồng bộ và nhất quán trong việc sử dụng font chữ qua các phần của website giúp tăng khả năng điều hướng tự nhiên, giảm tỷ lệ thoát trang (bounce rate).
Tác động đến hiệu suất website và SEO
Font chữ không chỉ ảnh hưởng đến giao diện mà còn tác động đến các yếu tố kỹ thuật của website.
- Hiệu suất tải trang: Font chữ tuỳ chỉnh hoặc font từ bên thứ ba (như Google Fonts) có thể làm chậm thời gian tải trang nếu không được tối ưu hóa. Điều này ảnh hưởng trực tiếp đến trải nghiệm người dùng và thứ hạng SEO.
- Khả năng tiếp cận (Accessibility): Font chữ phải thân thiện với mọi đối tượng, bao gồm cả người dùng gặp khó khăn về thị lực. Việc tuân thủ các tiêu chuẩn như WCAG (Web Content Accessibility Guidelines) là điều bắt buộc.
Gây ấn tượng thị giác ban đầu
Ấn tượng đầu tiên của người dùng với website thường được hình thành trong vòng 50 mili-giây, và font chữ đóng vai trò lớn trong quyết định này. Một font chữ chuyên nghiệp, phù hợp với tính cách thương hiệu sẽ gây thiện cảm ngay từ đầu, tạo động lực để người dùng tiếp tục tương tác. Ngược lại, font chữ không phù hợp có thể khiến website mất đi sự hấp dẫn, thậm chí bị đánh giá là thiếu chuyên nghiệp.
Tích hợp công nghệ và xu hướng thiết kế
Font chữ còn phản ánh mức độ cập nhật công nghệ và xu hướng thiết kế. Các font chữ thay đổi theo thời gian, từ xu hướng flat design với font sans-serif tối giản, đến sự quay trở lại của các font retro hoặc handwritten trong phong cách thiết kế mới. Việc lựa chọn font không chỉ dựa trên thẩm mỹ mà còn phải phù hợp với xu hướng thị trường và khả năng tích hợp với các công nghệ hiển thị hiện đại như màn hình Retina, OLED hay Dynamic Type.
Định hình hành vi người dùng
Font chữ không chỉ tác động đến cảm xúc mà còn định hướng hành vi. Font chữ rõ ràng, dễ đọc và được thiết kế tốt trong các nút kêu gọi hành động (CTA) như "Mua ngay" hay "Tìm hiểu thêm" có thể tăng tỷ lệ chuyển đổi (conversion rate) đáng kể.
Nhìn chung, font chữ là yếu tố không thể thiếu trong thiết kế và website, ảnh hưởng sâu sắc đến mọi khía cạnh từ thẩm mỹ, chức năng, đến hiệu quả kinh doanh.
Tại sao cần chọn font chữ phù hợp?
Hiện nay, font chữ đã trở thành công cụ chiến lược giúp doanh nghiệp định hình phong cách thương hiệu, tạo dựng bản sắc độc đáo và gây ấn tượng với khách hàng. Không giống như các yếu tố thiết kế khác, font chữ tác động mạnh mẽ đến cách người dùng cảm nhận, tương tác và đưa ra quyết định khi tiếp cận nội dung. Một lựa chọn sai lầm, dù nhỏ, có thể làm giảm tính chuyên nghiệp của thiết kế, khiến thông điệp khó hiểu hoặc thậm chí tạo ra cảm giác sai lệch về thương hiệu.
Với vai trò ngày càng lớn trong trải nghiệm người dùng (UX) và nhận diện thương hiệu, việc chọn font chữ đòi hỏi sự hiểu biết sâu sắc về đặc tính của từng loại font, bối cảnh sử dụng, và nhóm đối tượng mà nội dung hướng tới. Chọn đúng font chữ không chỉ là vấn đề thẩm mỹ, mà còn là yếu tố quyết định sự thành công trong việc truyền tải nội dung một cách hiệu quả.
Ảnh hưởng của font chữ đến trải nghiệm người dùng (UX)

Tính dễ đọc (Legibility):
Tính dễ đọc là yếu tố cốt lõi khi chọn font chữ. Một font chữ rõ ràng, không bị rối rắm, với các ký tự dễ phân biệt sẽ giúp người dùng tiếp nhận thông tin nhanh chóng và hiệu quả.- Ví dụ: Trong thiết kế web, font Sans-serif như Arial hay Roboto thường được sử dụng vì độ rõ ràng, đặc biệt trên màn hình nhỏ.
- Ngược lại, các font Script phức tạp hoặc font có họa tiết dễ gây nhầm lẫn trong các đoạn văn bản dài.
Tính dễ hiểu (Readability):
Không chỉ dừng lại ở từng ký tự, cách font chữ trình bày nội dung toàn diện cũng rất quan trọng. Yếu tố này bao gồm:- Kích thước: Font nhỏ hơn 12pt dễ gây mỏi mắt, đặc biệt trên các màn hình độ phân giải thấp.
- Khoảng cách ký tự (Letter-spacing): Khoảng cách quá hẹp hoặc quá rộng làm giảm khả năng đọc nhanh.
- Khoảng cách dòng (Line-height): Mức line-height khoảng 1.5 thường tối ưu cho các đoạn văn dài.
Cảm xúc và hành vi người dùng:
Font chữ không chỉ phục vụ việc đọc mà còn tác động đến cảm xúc và hành vi của người dùng. Ví dụ:- Font chữ đậm (Bold) thường được sử dụng để thu hút sự chú ý, tạo cảm giác nhấn mạnh.
- Font chữ nhẹ (Light) mang lại cảm giác tinh tế, tối giản nhưng có thể làm nội dung khó đọc nếu sử dụng trên nền sáng.
- Font chữ có góc cạnh, hiện đại thường tạo cảm giác chuyên nghiệp và đổi mới, phù hợp với các thương hiệu công nghệ.
Khả năng thích ứng trên các thiết bị:
Với sự đa dạng của thiết bị từ máy tính đến điện thoại, font chữ cần được tối ưu hóa để hiển thị tốt trên mọi kích thước màn hình và độ phân giải.- Font chữ sử dụng trong thiết kế web thường đi kèm các định dạng như WOFF hoặc WOFF2 để cải thiện tốc độ tải trang.
- Sử dụng font chữ hệ thống (system fonts) như Arial, Helvetica, hoặc Georgia có thể cải thiện tính tương thích và tốc độ hiển thị.
Tác động đến tính thẩm mỹ và nhận diện thương hiệu
Tạo dựng phong cách thẩm mỹ:
Font chữ là một trong những yếu tố đầu tiên gây ấn tượng với người xem. Một font chữ được chọn đúng cách có thể truyền tải cảm xúc, phong cách và định hướng của nội dung.- Font Serif: Gợi nhớ sự truyền thống, thanh lịch và đáng tin cậy. Được sử dụng phổ biến trong các ngành tài chính, luật, hoặc học thuật.
- Font Sans-serif: Hiện đại, đơn giản, thường thấy trong các thương hiệu công nghệ hoặc startup.
- Font Script: Nghệ thuật, mềm mại, thích hợp cho thiết kế thiệp, thương hiệu thời trang hoặc nội dung sáng tạo.
Tăng cường tính nhận diện thương hiệu:
Font chữ đóng vai trò như một yếu tố nhận diện trực quan quan trọng, góp phần làm nổi bật thương hiệu giữa hàng loạt đối thủ cạnh tranh.- Một số thương hiệu lớn thậm chí còn thiết kế riêng font chữ độc quyền để tăng tính độc đáo và nhất quán trong mọi tài liệu truyền thông.
- Ví dụ, font chữ của Google (Product Sans) và Coca-Cola (Spencerian Script) là minh chứng cho cách font chữ có thể đại diện cho toàn bộ thương hiệu.
Truyền tải thông điệp thương hiệu:
Font chữ không chỉ trình bày nội dung mà còn phản ánh tính cách của thương hiệu.- Font mạnh mẽ: Thể hiện sự chuyên nghiệp, quyền lực và uy tín, phù hợp với ngành tài chính hoặc bảo hiểm.
- Font mềm mại, uyển chuyển: Mang lại cảm giác thân thiện, dễ tiếp cận, lý tưởng cho thương hiệu chăm sóc khách hàng hoặc sản phẩm trẻ em.
- Font tối giản: Tạo cảm giác hiện đại, năng động, phù hợp với ngành thiết kế hoặc công nghệ cao.
Tăng giá trị cạnh tranh trên thị trường:
Trong một thị trường ngày càng cạnh tranh, font chữ có thể trở thành yếu tố khác biệt, giúp nội dung và thương hiệu nổi bật.- Font chữ rõ ràng, đồng nhất sẽ tạo ra trải nghiệm liền mạch cho người dùng, góp phần giữ chân khách hàng lâu hơn.
- Thiết kế sáng tạo với font chữ độc đáo sẽ tạo ấn tượng mạnh, đặc biệt trong lĩnh vực quảng cáo và truyền thông.
Các loại font chữ phổ biến
Trong thế giới thiết kế, font chữ được phân loại dựa trên các đặc điểm hình thái, phong cách, và mục đích sử dụng. Một số loại font chữ phổ biến như Serif, Sans-serif, Script và Display không chỉ mang những đặc trưng riêng biệt mà còn phù hợp với các ứng dụng cụ thể, từ tài liệu in ấn, thương hiệu, giao diện người dùng, đến thiết kế sáng tạo và truyền thông sự kiện.
Việc hiểu rõ các loại font chữ và cách sử dụng chúng là bước quan trọng để đảm bảo sự hài hòa trong thiết kế và hiệu quả trong giao tiếp thị giác. Những nội dung chi tiết dưới đây sẽ phân tích chuyên sâu về đặc điểm, ưu điểm và các trường hợp ứng dụng của từng loại font chữ, giúp bạn lựa chọn đúng đắn và tối ưu hóa mọi thiết kế.
Serif
Đặc điểm
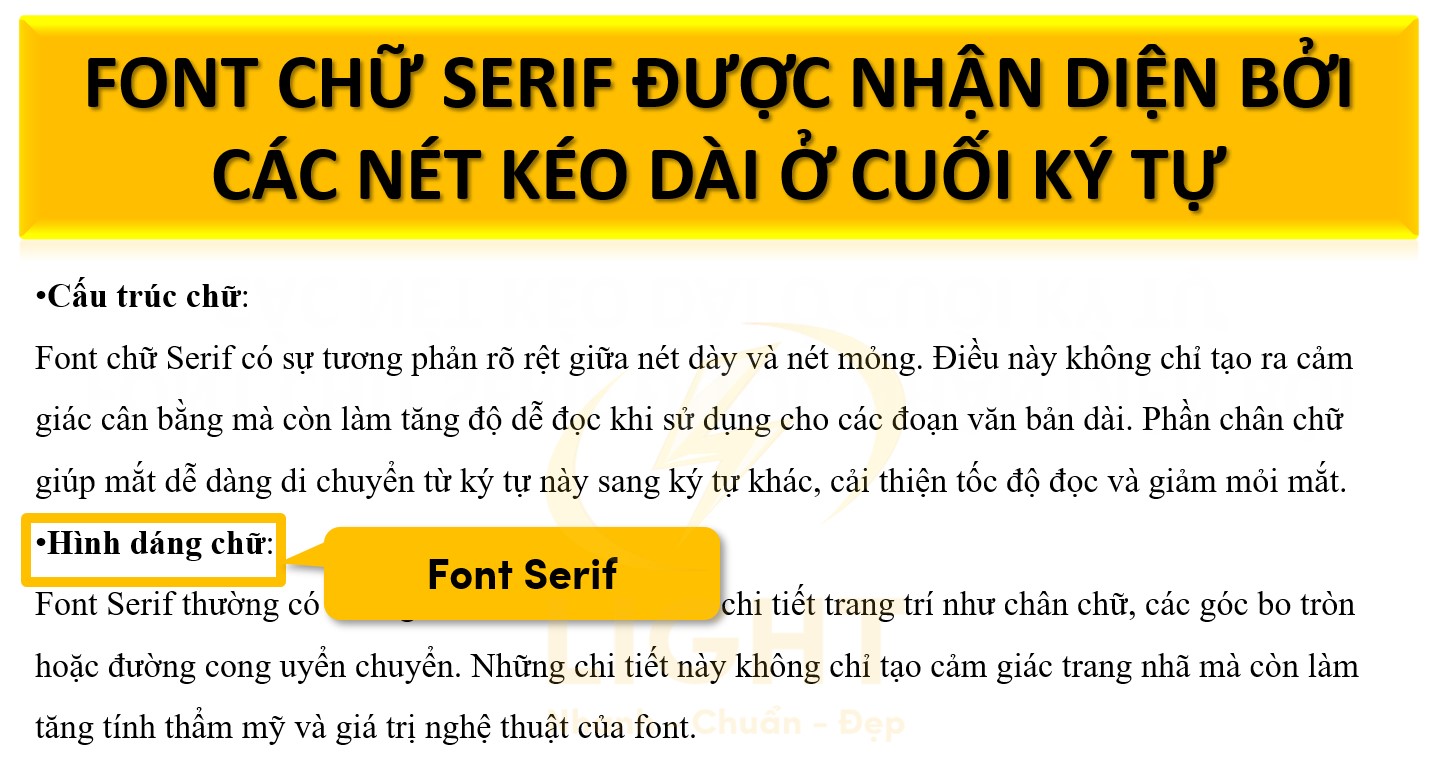
Font chữ Serif được nhận diện bởi các nét kéo dài ở cuối ký tự, thường gọi là "chân chữ", mang lại vẻ đẹp cổ điển và sự tinh tế. Theo nghiên cứu của Morris et al. (2002), các nét chân trong font serif như Times New Roman giúp dẫn hướng mắt, cải thiện đáng kể tốc độ đọc văn bản in so với font sans-serif. Điều này giải thích tại sao font serif được ưu tiên trong sách và tài liệu học thuật, nơi khả năng tiếp nhận thông tin liên tục là yếu tố quan trọng.

Cấu trúc chữ:
Font chữ Serif có sự tương phản rõ rệt giữa nét dày và nét mỏng. Điều này không chỉ tạo ra cảm giác cân bằng mà còn làm tăng độ dễ đọc khi sử dụng cho các đoạn văn bản dài. Phần chân chữ giúp mắt dễ dàng di chuyển từ ký tự này sang ký tự khác, cải thiện tốc độ đọc và giảm mỏi mắt.Hình dáng chữ:
Font Serif thường có đường nét mềm mại với các chi tiết trang trí như chân chữ, các góc bo tròn hoặc đường cong uyển chuyển. Những chi tiết này không chỉ tạo cảm giác trang nhã mà còn làm tăng tính thẩm mỹ và giá trị nghệ thuật của font.Cảm giác thị giác:
Font Serif truyền tải cảm giác chuyên nghiệp, tin cậy và truyền thống. Sự thanh lịch và trang trọng của nó phù hợp với các ngữ cảnh đòi hỏi sự nghiêm túc, đồng thời tạo một bầu không khí thân thiện, dễ tiếp cận khi sử dụng trong các tài liệu đọc dài.
Ứng dụng
Font chữ Serif được sử dụng rộng rãi nhờ tính linh hoạt, hiệu quả và khả năng phù hợp với nhiều mục đích thiết kế khác nhau. Một số ứng dụng điển hình bao gồm:
Tài liệu in ấn:
Font Serif là lựa chọn hàng đầu trong các sách, tạp chí và báo in. Khả năng dẫn dắt mắt qua các dòng văn bản liên tục giúp người đọc tập trung hơn khi tiếp nhận nội dung dài. Các font phổ biến như Times New Roman, Garamond và Baskerville thường được sử dụng trong sách giáo khoa, tạp chí chuyên ngành hoặc tài liệu hướng dẫn.Thương hiệu sang trọng:
Những thương hiệu cao cấp trong lĩnh vực thời trang, tài chính và dịch vụ xa xỉ thường sử dụng font Serif để thể hiện đẳng cấp và sự uy tín. Font Bodoni với các đường nét mạnh mẽ, hoặc Didot với nét thanh thoát, là những lựa chọn phổ biến để tạo logo, slogan hoặc các ấn phẩm truyền thông của thương hiệu.Ngành học thuật:
Trong môi trường học thuật, các tài liệu nghiên cứu, luận văn và sách chuyên môn thường sử dụng font Serif để nhấn mạnh tính chính thống và nghiêm túc. Các font như Georgia hay Palatino mang lại cảm giác đáng tin cậy, giúp nội dung được trình bày một cách chuyên nghiệp.Thiết kế website truyền thống:
Font Serif được áp dụng trong các website hoặc blog chuyên sâu về lịch sử, nghệ thuật và các lĩnh vực chuyên môn. Với sự hỗ trợ của các công nghệ font hiện đại, những kiểu chữ như Merriweather hoặc Playfair Display được tối ưu hóa để hiển thị sắc nét trên màn hình kỹ thuật số, giữ nguyên được tính thẩm mỹ và sự chuyên nghiệp.
Font chữ Serif, với tính đa năng và giá trị thị giác cao, không chỉ là lựa chọn thẩm mỹ mà còn là công cụ chức năng trong các thiết kế đòi hỏi sự cân bằng giữa tính nghệ thuật và tính hiệu quả.
Sans-serif
Đặc điểm
Font chữ Sans-serif, đặc trưng bởi sự thiếu vắng các "chân chữ" ở cuối ký tự, là biểu tượng của phong cách hiện đại và tính năng động trong thiết kế. Loại font này được sử dụng rộng rãi nhờ vào các đặc điểm vượt trội sau:

Hình thức đơn giản:
- Các ký tự có thiết kế đơn giản, với đường nét gọn gàng, đồng nhất và không có các chi tiết trang trí phức tạp.
- Kiểu dáng tối giản tạo cảm giác sạch sẽ, dễ nhận diện, đặc biệt trên nền kỹ thuật số hoặc thiết kế tối giản.
Độ tương phản thấp:
- Các nét chữ trong font Sans-serif thường có độ dày gần như đồng đều, giúp tăng tính dễ đọc, ngay cả khi hiển thị ở kích thước nhỏ.
- Phong cách đồng nhất này làm giảm sự mệt mỏi cho mắt khi đọc văn bản dài trên màn hình.
Tính hiện đại:
- Font Sans-serif thường gợi lên cảm giác trẻ trung, linh hoạt và dễ tiếp cận, phù hợp với các thiết kế mang tính đổi mới hoặc cần sự thân thiện.
- Sự thiếu "chân chữ" giúp loại font này mang vẻ ngoài tinh tế, không gò bó, lý tưởng cho các dự án nhấn mạnh tính tiện dụng.
Tính linh hoạt:
- Sans-serif là lựa chọn phổ biến cho cả nội dung dài và ngắn nhờ khả năng thích nghi tốt với các nền tảng kỹ thuật số và in ấn.
- Tính tương thích cao giúp font chữ này hiển thị rõ ràng trên nhiều loại màn hình và độ phân giải.
Ứng dụng
Font chữ Sans-serif không chỉ phổ biến trong thiết kế kỹ thuật số mà còn được sử dụng rộng rãi trong các lĩnh vực thương mại và sáng tạo nhờ tính dễ đọc và sự đa năng của nó. Các ứng dụng cụ thể bao gồm:
Giao diện người dùng (UI):
Trong thiết kế giao diện, font Sans-serif như Open Sans mang lại sự tối ưu về độ rõ ràng. Nắm bắt UI là gì sẽ lý giải việc chúng được dùng cho biểu mẫu và thanh menu. Đường nét gọn gàng giúp người dùng dễ đọc, đặc biệt ở kích thước nhỏ, nâng cao tính thẩm mỹ và hiệu quả tương tác trên ứng dụng.- Font Sans-serif được ưu tiên trong các thiết kế giao diện vì khả năng hiển thị rõ nét, ngay cả ở kích thước nhỏ.
- Thường được dùng cho nút bấm, thanh menu, biểu mẫu, và các thành phần giao diện nhờ đường nét đơn giản và dễ nhìn.
- Các ví dụ phổ biến: Roboto, Open Sans, Lato – thường được sử dụng trong thiết kế ứng dụng và website.
Thương hiệu hiện đại:
- Các doanh nghiệp công nghệ, startup hoặc các tổ chức phi lợi nhuận thường chọn font Sans-serif để thể hiện sự đổi mới, năng động và hiện đại.
- Các thương hiệu lớn như Google, Apple, và Airbnb đã chọn Sans-serif làm phần cốt lõi trong bộ nhận diện thương hiệu.
- Các ví dụ kinh điển: Helvetica, Futura – thể hiện phong cách hiện đại và chuyên nghiệp.
Tiêu đề và nội dung ngắn:
- Với kiểu dáng đậm và nổi bật, font Sans-serif rất hiệu quả trong các tiêu đề, slogan, và biểu ngữ quảng cáo, giúp thu hút sự chú ý ngay lập tức.
- Ngoài ra, các nội dung ngắn gọn như bảng dữ liệu, thuyết trình, hoặc infographics cũng thường sử dụng font này để đảm bảo tính rõ ràng và dễ theo dõi.
- Các font phổ biến: Arial Black, Montserrat – thường được chọn cho các nội dung cần sự mạnh mẽ và nổi bật.
Thiết kế website tối giản:
- Font Sans-serif là trụ cột trong các website hiện đại, đặc biệt theo phong cách thiết kế phẳng (flat design).
- Tính chất dễ đọc của nó giúp tối ưu hóa trải nghiệm người dùng, giảm sự phân tâm và tăng hiệu quả trình bày nội dung.
- Font Sans-serif nhẹ nhàng hơn về mặt tài nguyên so với các font chữ phức tạp, giúp cải thiện tốc độ tải trang và tính khả dụng.
- Một số font được ưa chuộng: Proxima Nova, Source Sans Pro, Nunito Sans.
Ứng dụng in ấn:
- Font Sans-serif không chỉ phù hợp với kỹ thuật số mà còn được sử dụng trong in ấn, đặc biệt cho các tài liệu tiếp thị như tờ rơi, áp phích hoặc báo cáo chuyên nghiệp.
- Tính rõ ràng của nó đảm bảo nội dung dễ đọc trên giấy in, ngay cả khi văn bản có kích thước nhỏ.
Việc chọn font Sans-serif phù hợp luôn dựa trên mục tiêu thiết kế, đối tượng người dùng và tính chất của nội dung để đảm bảo sự hài hòa giữa thẩm mỹ và chức năng.
Script
Đặc điểm
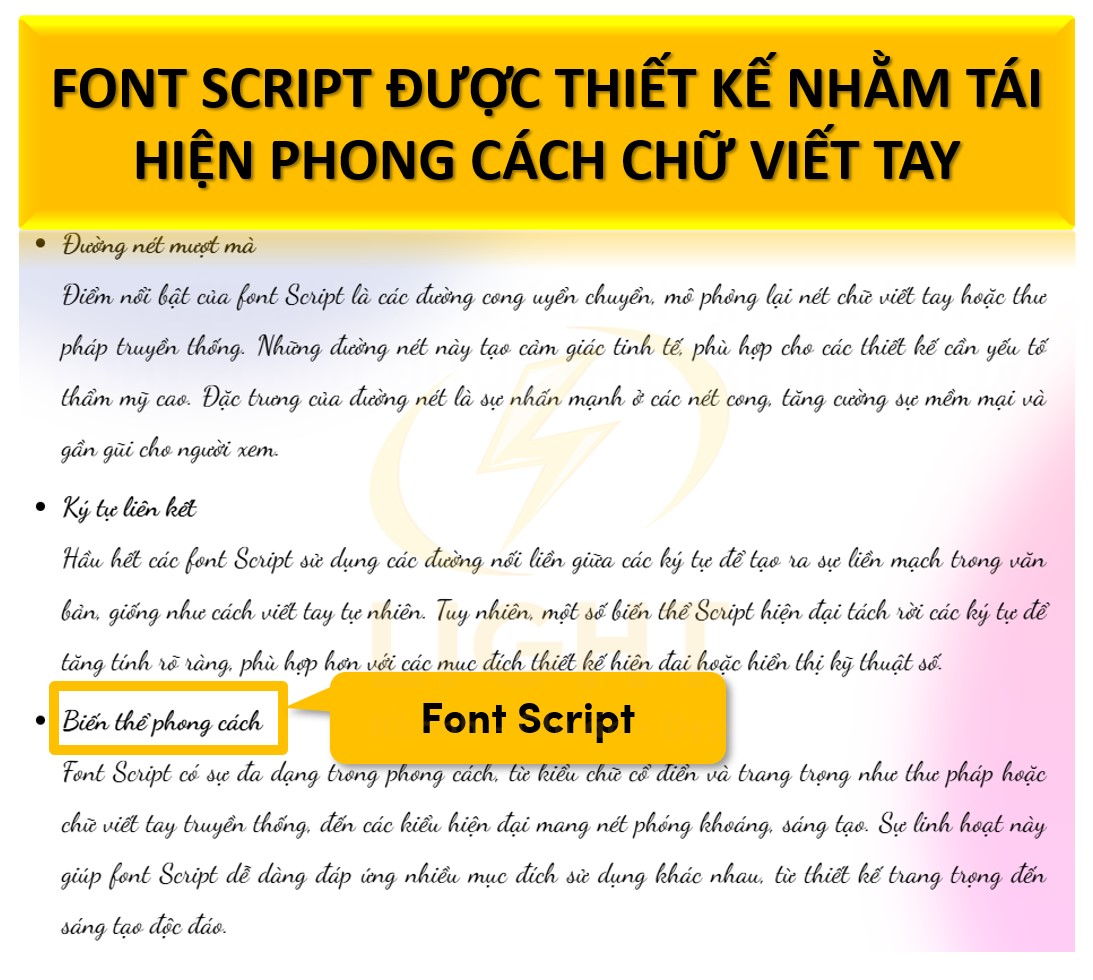
Font Script được thiết kế nhằm tái hiện phong cách chữ viết tay hoặc thư pháp, mang đến sự mềm mại và uyển chuyển, tạo nên một cảm giác tự nhiên và nghệ thuật. Theo nghiên cứu của Bayer & Franken (2015), font script như Pacifico tăng đáng kể mức độ cảm nhận tích cực của người xem so với font tiêu chuẩn, đặc biệt trong thiết kế thiệp mời và bao bì. Tuy nhiên, nghiên cứu cũng cảnh báo rằng độ phức tạp của font script có thể giảm tính dễ đọc, khiến chúng phù hợp hơn cho các yếu tố trang trí thay vì nội dung dài. Các đặc điểm cụ thể bao gồm:

Đường nét mượt mà
Điểm nổi bật của font Script là các đường cong uyển chuyển, mô phỏng lại nét chữ viết tay hoặc thư pháp truyền thống. Những đường nét này tạo cảm giác tinh tế, phù hợp cho các thiết kế cần yếu tố thẩm mỹ cao. Đặc trưng của đường nét là sự nhấn mạnh ở các nét cong, tăng cường sự mềm mại và gần gũi cho người xem.Ký tự liên kết
Hầu hết các font Script sử dụng các đường nối liền giữa các ký tự để tạo ra sự liền mạch trong văn bản, giống như cách viết tay tự nhiên. Tuy nhiên, một số biến thể Script hiện đại tách rời các ký tự để tăng tính rõ ràng, phù hợp hơn với các mục đích thiết kế hiện đại hoặc hiển thị kỹ thuật số.Biến thể phong cách
Font Script có sự đa dạng trong phong cách, từ kiểu chữ cổ điển và trang trọng như thư pháp hoặc chữ viết tay truyền thống, đến các kiểu hiện đại mang nét phóng khoáng, sáng tạo. Sự linh hoạt này giúp font Script dễ dàng đáp ứng nhiều mục đích sử dụng khác nhau, từ thiết kế trang trọng đến sáng tạo độc đáo.Độ phức tạp cao
Với việc tập trung vào tính trang trí, font Script thường có nhiều chi tiết tinh xảo, làm tăng giá trị thẩm mỹ nhưng cũng khiến chúng không phù hợp cho các đoạn văn bản dài hoặc kích thước chữ nhỏ. Sự phức tạp trong đường nét có thể gây khó khăn trong việc duy trì tính dễ đọc khi sử dụng trên các phương tiện in ấn hoặc màn hình nhỏ.Thể hiện cảm xúc
Font Script có khả năng truyền tải cảm xúc một cách hiệu quả, từ sự sang trọng và lãng mạn đến tính cá nhân hóa cao. Tùy thuộc vào phong cách cụ thể, font Script có thể gợi lên cảm giác thanh lịch, ấm áp hoặc thậm chí là phá cách, sáng tạo.
Ứng dụng
Font Script thường được sử dụng trong các lĩnh vực cần sự nhấn mạnh vào yếu tố thẩm mỹ, nghệ thuật hoặc cảm xúc. Các ứng dụng cụ thể bao gồm:
Thiết kế thiệp mời
Font Script là lựa chọn hàng đầu cho các thiết kế thiệp mời cưới, thiệp mời sự kiện hoặc thiệp chúc mừng. Tính trang nhã và liền mạch của font Script giúp tạo ra một sản phẩm có tính cá nhân hóa cao, phù hợp với các dịp đặc biệt. Các font như Great Vibes hoặc Allura thường được sử dụng để tăng sự trang trọng và tinh tế.Logo thương hiệu cao cấp
Các thương hiệu cao cấp trong lĩnh vực thời trang, mỹ phẩm, hoặc nhà hàng thường sử dụng font Script để làm nổi bật sự sang trọng và tính nghệ thuật. Một logo sử dụng font Script có thể mang lại cảm giác độc đáo và tinh tế, giúp thương hiệu dễ dàng tạo ấn tượng mạnh mẽ.Bao bì sản phẩm
Font Script thường xuất hiện trên bao bì quà tặng, chai rượu, hoặc các sản phẩm cao cấp, nơi yếu tố thẩm mỹ đóng vai trò quan trọng trong việc thu hút khách hàng. Font Script không chỉ làm nổi bật sản phẩm mà còn nhấn mạnh giá trị độc đáo và sự sáng tạo.Bìa sách và thiết kế sáng tạo
Font Script được sử dụng rộng rãi trong các bìa sách, poster nghệ thuật, hoặc minh họa, giúp tạo cảm giác mềm mại, lôi cuốn và ấn tượng mạnh mẽ. Những thiết kế này thường nhấn mạnh vào yếu tố cảm xúc và tính nghệ thuật cao, phù hợp cho các chủ đề về tình yêu, lãng mạn, hoặc sáng tạo.Truyền thông sự kiện
Font Script thường được chọn cho các banner, áp phích hoặc nội dung quảng bá sự kiện yêu cầu phong cách trang trọng, lãng mạn hoặc nghệ thuật. Điều này đặc biệt phổ biến trong các lĩnh vực như thời trang, âm nhạc hoặc nghệ thuật biểu diễn, nơi yếu tố hình ảnh đóng vai trò quan trọng trong việc thu hút sự chú ý.
Font Script, với sự mềm mại và nghệ thuật, không chỉ mang đến tính thẩm mỹ mà còn giúp truyền tải cảm xúc và cá tính trong các thiết kế cần sự độc đáo và tinh tế.
Display (Decorative)
Đặc điểm
Font Display, hay font Decorative, là nhóm font được thiết kế với mục đích chính là thu hút sự chú ý và tạo ấn tượng thị giác mạnh mẽ. Không tuân theo các quy tắc thiết kế truyền thống, font này thường được sử dụng trong các dự án cần sự sáng tạo và nổi bật.

Phong cách độc đáo
Font Display thường có kiểu dáng sáng tạo, vượt xa các quy tắc thiết kế truyền thống.- Các font này có thể phá cách với đường nét bất đối xứng, hình dạng không đồng nhất hoặc tích hợp các họa tiết phức tạp.
- Ví dụ: Font dạng chữ ghép hình, chữ 3D, hoặc chữ mô phỏng chất liệu như gỗ, đá.
Chi tiết phức tạp
Font Display thường được thiết kế với mức độ chi tiết cao, mang tính trang trí vượt trội.- Các nét chữ có thể đi kèm với họa tiết bổ sung như đường viền, bóng đổ, hoặc kết cấu đặc biệt.
- Điều này giúp font trở nên nổi bật nhưng đồng thời làm giảm tính dễ đọc khi sử dụng cho văn bản dài.
Sử dụng hạn chế
Font Display không phù hợp cho nội dung dài dòng hoặc cần tính dễ đọc cao.- Các thiết kế phức tạp của font này chỉ phát huy tối đa hiệu quả khi hiển thị ở kích thước lớn.
- Thường được sử dụng cho các tiêu đề, khẩu hiệu hoặc các chi tiết nhỏ mang tính nghệ thuật.
Biến đổi đa dạng
Font Display mang lại nhiều lựa chọn phong cách khác nhau tùy theo nhu cầu thiết kế.- Có thể là cổ điển, hiện đại, vui nhộn, kỳ quái hoặc thậm chí nghiêm túc, tùy thuộc vào ý đồ truyền tải.
- Ví dụ: Các font lấy cảm hứng từ nghệ thuật Art Deco, Graffiti, hoặc các chủ đề văn hóa cụ thể.
Tính cá nhân hóa
Font Display thường được thiết kế riêng cho các dự án đặc biệt, tạo dấu ấn thương hiệu độc đáo.- Ví dụ: Một số thương hiệu lớn thiết kế font Display độc quyền để sử dụng trong logo, bao bì hoặc chiến dịch quảng cáo.
- Việc cá nhân hóa font giúp xây dựng sự khác biệt và ghi dấu ấn mạnh mẽ trong mắt người dùng.
Ứng dụng
Font Display được ưa chuộng trong các dự án thiết kế yêu cầu tính sáng tạo và nổi bật. Các ứng dụng cụ thể của font Display bao gồm:
Tiêu đề và slogan
Font Display là lựa chọn hàng đầu cho tiêu đề bài viết, khẩu hiệu, hoặc các nội dung cần thu hút ánh nhìn đầu tiên.- Thường xuất hiện trong các poster sự kiện, quảng cáo trực tuyến, hoặc trang bìa tài liệu quan trọng.
- Ví dụ: Một poster phim có thể sử dụng font Display để thể hiện phong cách hoặc chủ đề chính của bộ phim, như font chữ rùng rợn cho phim kinh dị hoặc font cổ điển cho phim lịch sử.
Thiết kế logo
Logo của các thương hiệu thời trang, giải trí, hoặc thực phẩm thường sử dụng font Display để tạo phong cách riêng biệt.- Ví dụ: Logo của các nhãn hiệu thời trang cao cấp như Chanel hay các thương hiệu giải trí như Disney sử dụng font Display để làm nổi bật cá tính thương hiệu.
- Font Display giúp logo dễ nhận diện và gắn kết cảm xúc với đối tượng mục tiêu.
Bảng hiệu và biển quảng cáo
Font Display được ứng dụng rộng rãi trong các biển quảng cáo ngoài trời, biển hiệu cửa hàng, hoặc các sự kiện triển lãm.- Tính sáng tạo và khả năng thu hút ánh nhìn của font Display giúp nội dung quảng cáo trở nên nổi bật giữa đám đông.
- Ví dụ: Một cửa hàng cafe sử dụng font chữ mô phỏng bảng viết tay để tạo cảm giác gần gũi và thân thiện.
Ấn phẩm truyền thông sáng tạo
Font Display thường xuất hiện trên các bìa sách, bìa tạp chí, poster phim hoặc các thiết kế yêu cầu yếu tố nghệ thuật và phá cách.- Ví dụ: Các bìa sách dành cho trẻ em thường sử dụng font Display với các hình dạng vui nhộn, sinh động để thu hút sự chú ý của độc giả nhỏ tuổi.
Thiết kế sản phẩm và bao bì
Trong các sản phẩm tiêu dùng, font Display giúp tạo ra sự khác biệt trong thiết kế bao bì hoặc nhãn mác.- Đặc biệt phổ biến cho các sản phẩm theo mùa hoặc phiên bản giới hạn, nơi tính độc đáo được ưu tiên.
- Ví dụ: Một chai rượu vang phiên bản đặc biệt sử dụng font Display để tạo cảm giác sang trọng và độc đáo cho nhãn chai.
Truyền thông sự kiện
Font Display phù hợp cho các chiến dịch quảng cáo, hội nghị, hoặc các chương trình giải trí cần phong cách nổi bật và bắt mắt.- Ví dụ: Trong các hội chợ hoặc triển lãm nghệ thuật, font Display được dùng để thiết kế banner, áp phích hoặc vé sự kiện, giúp truyền tải cảm giác sáng tạo và chuyên nghiệp.
Cách chọn font chữ đẹp cho thiết kế
Với sự đa dạng trong nhu cầu sử dụng, font chữ phải đáp ứng các tiêu chí cụ thể dựa trên đối tượng người dùng, ngữ cảnh sử dụng và mục đích thiết kế. Từ các tài liệu giáo dục dành cho trẻ em, thiết kế thương hiệu doanh nghiệp, đến các sản phẩm sáng tạo dành cho đối tượng trẻ trung, mỗi loại font chữ mang một ý nghĩa và chức năng riêng biệt. Đồng thời, tính dễ đọc và khả năng hiển thị ổn định trên nhiều thiết bị, nền tảng kỹ thuật số cũng đóng vai trò quan trọng trong việc đảm bảo hiệu quả tổng thể của thiết kế.
Hướng dẫn chi tiết dưới đây tập trung vào các khía cạnh như cách hiểu đối tượng người dùng, đảm bảo tính dễ đọc, phối hợp font chữ hợp lý và kiểm tra tính khả dụng trên nhiều thiết bị. Những nguyên tắc và công cụ được giới thiệu không chỉ giúp bạn chọn font chữ phù hợp mà còn tối ưu hóa hiệu quả thị giác và truyền tải nội dung trong mọi bối cảnh thiết kế.

Hiểu đối tượng người dùng
Nghiên cứu thị hiếu và mục đích sử dụng
Lựa chọn font chữ phù hợp yêu cầu hiểu rõ đặc điểm của đối tượng người dùng và mục đích mà thiết kế hướng đến. Điều này đảm bảo font chữ không chỉ thẩm mỹ mà còn tối ưu hóa khả năng truyền tải thông điệp.
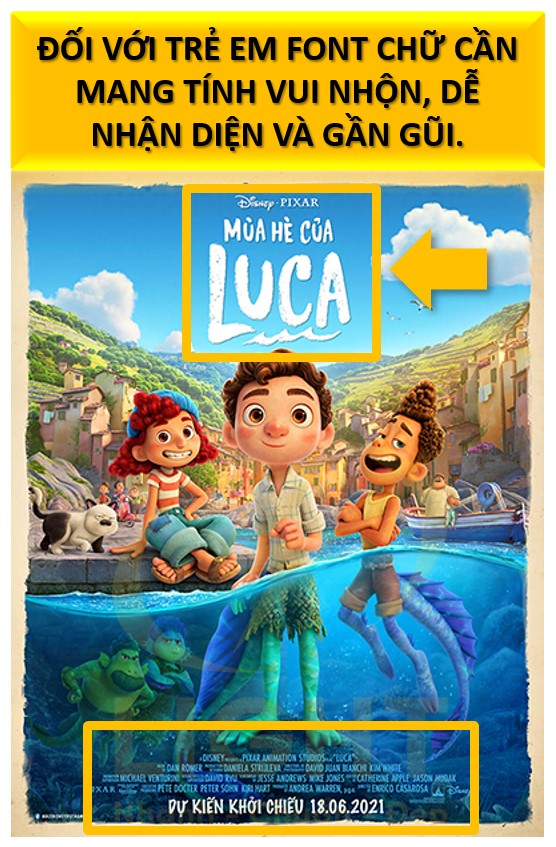
Đối với trẻ em

- Font chữ cần mang tính vui nhộn, dễ nhận diện và gần gũi.
- Các font như Baloo, Comic Sans, hoặc những font có đường nét cong tròn và mềm mại tạo cảm giác thân thiện, giúp trẻ dễ dàng tiếp cận nội dung.
- Thường được sử dụng trong:
- Tài liệu giáo dục như sách học, tài liệu hướng dẫn.
- Sách truyện thiếu nhi với hình ảnh minh họa phong phú.
- Giao diện trò chơi hoặc ứng dụng dành cho trẻ em.
Đối với doanh nghiệp hoặc lĩnh vực chuyên môn

- Font chữ phải tạo cảm giác chuyên nghiệp, đáng tin cậy, và phù hợp với tính chất nghiêm túc của ngành.
- Các font serif như Times New Roman, Georgia, Garamond là lựa chọn phổ biến.
- Các trường hợp sử dụng:
- Tài liệu chính thức như hợp đồng, báo cáo tài chính, hoặc bài phát biểu.
- Giao diện website của các công ty luật, ngân hàng, hoặc tổ chức y tế.
- Thiết kế thương hiệu đòi hỏi sự trang trọng, ví dụ logo hoặc danh thiếp.
Đối tượng trẻ trung, sáng tạo

- Font chữ hiện đại, đơn giản, và năng động thường được ưu tiên.
- Các font sans-serif như Montserrat, Helvetica, Futura nhấn mạnh tính tối giản và đổi mới.
- Các trường hợp sử dụng:
- Website công nghệ, khởi nghiệp hoặc các ngành nghề sáng tạo.
- Thiết kế sản phẩm hiện đại, bao bì hoặc nhãn hàng thời trang.
- Giao diện ứng dụng hoặc nền tảng số, nhấn mạnh tính năng tiện dụng và trực quan.
Mục đích sử dụng cụ thể của thiết kế
- Thiết kế quảng cáo hoặc sự kiện

- Cần các font chữ độc đáo, bắt mắt để thu hút sự chú ý ngay lập tức.
- Font script (như Pacifico, Great Vibes) hoặc font display (như Lobster, Bebas Neue) là lựa chọn phù hợp.
- Thường được sử dụng trong:
- Poster quảng cáo, banner sự kiện.
- Thiết kế logo đòi hỏi sự sáng tạo cao.
- Các sản phẩm truyền thông như video giới thiệu hoặc ảnh động.
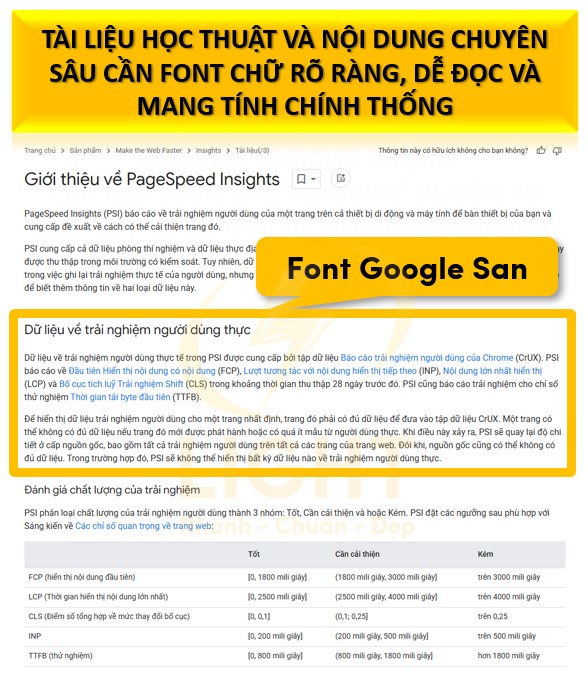
- Tài liệu học thuật và nội dung chuyên sâu

- Cần font chữ rõ ràng, dễ đọc và mang tính chính thống.
- Font serif như Palatino hoặc Merriweather đảm bảo nội dung dễ tiếp nhận trong thời gian dài.
- Thường được áp dụng trong:
- Bài viết học thuật, luận văn, và sách giáo khoa.
- Website hoặc blog về kiến thức chuyên sâu.
- Ấn phẩm nghiên cứu hoặc báo cáo khoa học.
- Thiết kế quảng cáo hoặc sự kiện
Việc nghiên cứu kỹ càng đối tượng người dùng và ngữ cảnh sử dụng đảm bảo font chữ lựa chọn không chỉ đáp ứng nhu cầu thẩm mỹ mà còn truyền tải đúng thông điệp một cách hiệu quả.
Đảm bảo tính dễ đọc
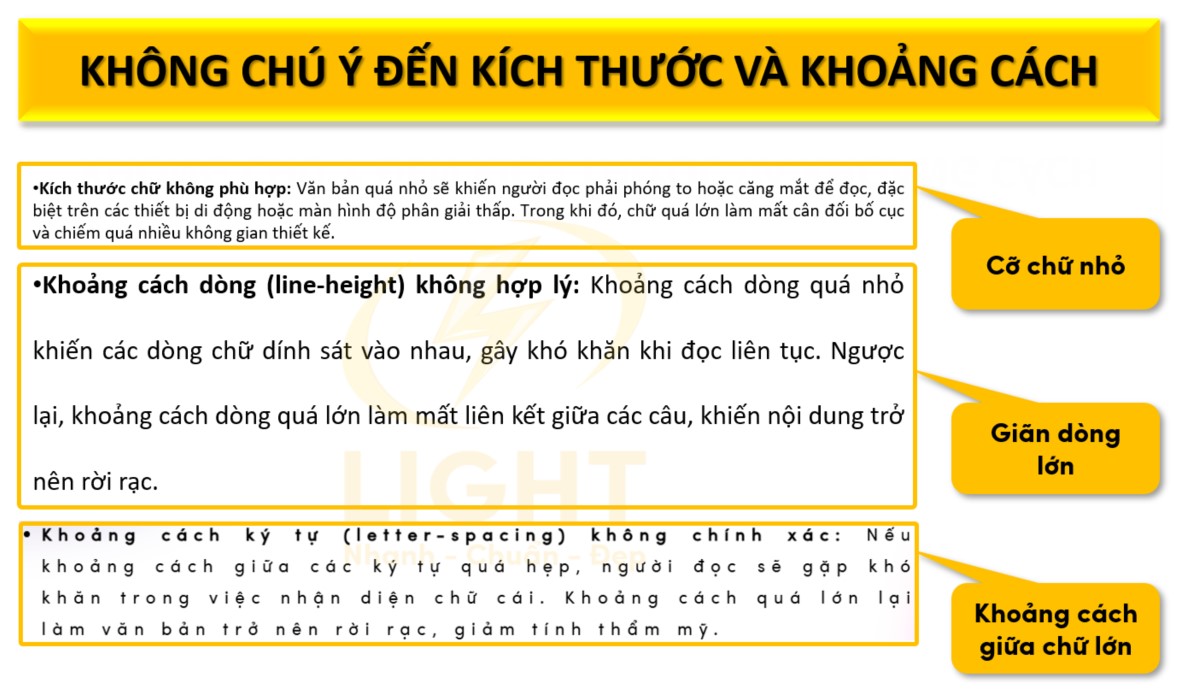
Font chữ cần được thiết kế và sử dụng một cách hợp lý để đảm bảo nội dung dễ tiếp cận, đặc biệt trên các nền tảng và thiết bị khác nhau. Việc tối ưu hóa các yếu tố như kích thước chữ, khoảng cách dòng, khoảng cách ký tự và độ tương phản đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng.
Kích thước chữ

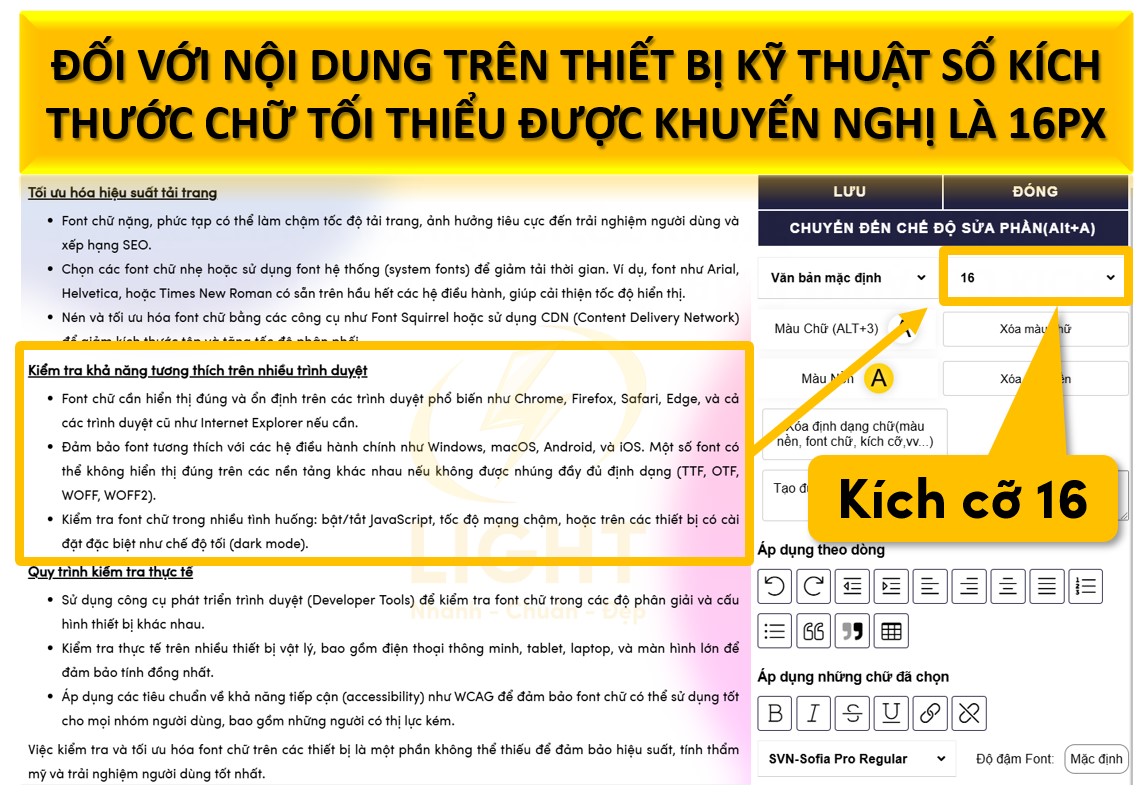
- Đối với nội dung hiển thị trên các thiết bị kỹ thuật số như điện thoại hoặc máy tính bảng, kích thước chữ tối thiểu được khuyến nghị là 16px. Điều này đảm bảo người đọc không cần phóng to hoặc căng mắt để tiếp cận thông tin.
- Trên tài liệu in, kích thước chữ tiêu chuẩn là 12pt, đủ lớn để rõ ràng và dễ nhìn ở khoảng cách thông thường khi cầm tài liệu.
- Tiêu đề hoặc các phần nội dung cần nhấn mạnh nên có kích thước lớn hơn nội dung chính từ 1.5 đến 2 lần, giúp thu hút sự chú ý và phân biệt các phần nội dung trong bố cục.
Khoảng cách dòng (line-height)

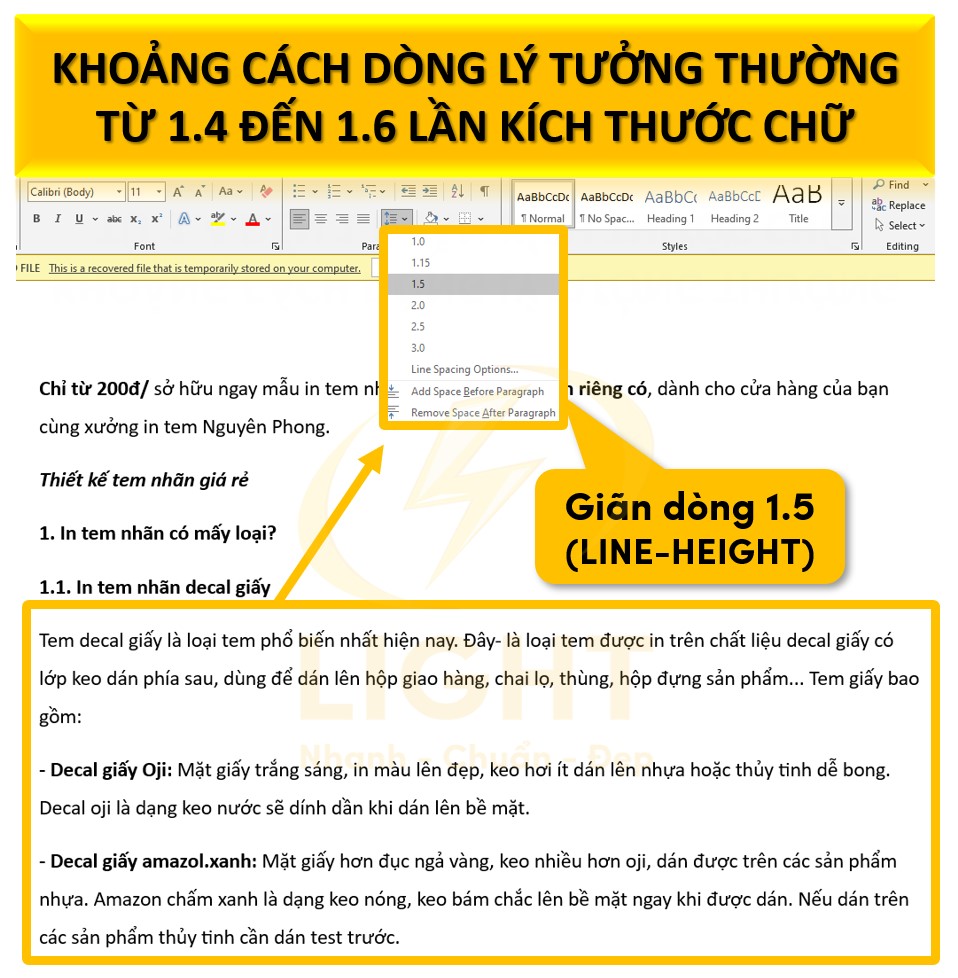
- Line-height ảnh hưởng trực tiếp đến sự thoải mái khi đọc các đoạn văn bản dài. Một khoảng cách dòng lý tưởng thường từ 1.4 đến 1.6 lần kích thước chữ, tạo không gian giữa các dòng giúp mắt dễ dàng di chuyển từ dòng này sang dòng khác.
- Với nội dung trên màn hình, khoảng cách dòng lớn hơn có thể giúp giảm căng thẳng thị giác, đặc biệt trên các thiết bị có độ phân giải cao.
- Nếu khoảng cách dòng quá nhỏ, văn bản sẽ trở nên rối mắt, trong khi khoảng cách quá lớn làm mất tính liên kết giữa các dòng, gây phân tán sự chú ý.
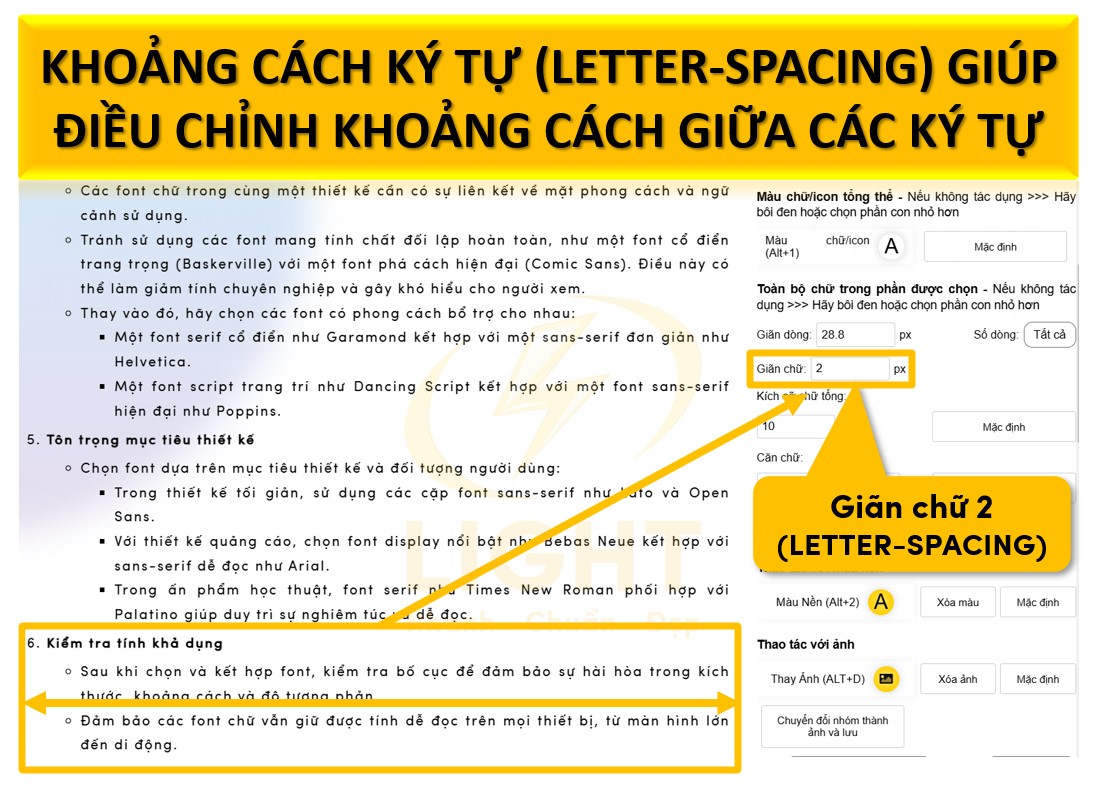
Khoảng cách ký tự (letter-spacing)

- Letter-spacing, hay còn gọi là kerning, giúp điều chỉnh khoảng cách giữa các ký tự để đảm bảo sự rõ ràng và tính dễ đọc.
- Đối với các font chữ có nét dày hoặc phức tạp, việc tăng nhẹ khoảng cách ký tự (khoảng 0.02em đến 0.1em) có thể cải thiện khả năng nhận diện từng chữ cái.
- Ngược lại, khoảng cách ký tự quá hẹp sẽ làm các ký tự trông như dính liền nhau, gây khó khăn trong việc đọc nhanh và làm giảm tính thẩm mỹ của văn bản.
Độ tương phản

- Độ tương phản giữa chữ và nền là yếu tố quan trọng để nội dung trở nên dễ đọc, đặc biệt trong các điều kiện ánh sáng khác nhau.
- Kết hợp chữ đen trên nền trắng hoặc chữ trắng trên nền đen là các cách phổ biến và hiệu quả nhất để tối ưu hóa độ tương phản.
- Với thiết kế sáng tạo, cần tránh các tổ hợp màu sắc có độ tương phản thấp như vàng nhạt trên nền trắng, vì chúng dễ gây mỏi mắt và giảm khả năng tiếp nhận nội dung.
- Đối với người dùng có vấn đề về thị lực hoặc trên các màn hình chất lượng thấp, việc duy trì tỷ lệ tương phản tối thiểu là 4.5:1 (theo tiêu chuẩn WCAG) là cần thiết để đảm bảo nội dung thân thiện và dễ tiếp cận.
Tất cả các yếu tố trên cần được kết hợp một cách hài hòa, tùy thuộc vào ngữ cảnh thiết kế và nhóm đối tượng người dùng, nhằm tạo nên nội dung không chỉ dễ đọc mà còn mang lại trải nghiệm thị giác thoải mái và hiệu quả.
Kết hợp font chữ hợp lý
Quy tắc phối hợp tối đa 2-3 loại font
Kết hợp font chữ là một kỹ năng quan trọng trong thiết kế, giúp tạo nên sự hài hòa, nâng cao tính thẩm mỹ và làm rõ ràng nội dung. Dưới đây là các nguyên tắc cụ thể để kết hợp font chữ một cách hiệu quả:
Phối hợp font chính và phụ

- Font chính được sử dụng cho nội dung văn bản dài, đảm bảo dễ đọc và không gây mỏi mắt.
- Font phụ được sử dụng để làm nổi bật tiêu đề, chú thích hoặc các điểm nhấn trong thiết kế.
- Ví dụ: Kết hợp serif như Georgia cho phần nội dung chính và sans-serif như Roboto cho tiêu đề giúp tạo sự cân bằng giữa cảm giác truyền thống và hiện đại. Trong các thiết kế sáng tạo, bạn có thể kết hợp font script như Pacifico cho tiêu đề với sans-serif như Lato cho nội dung để tăng tính nghệ thuật.
Tạo sự tương phản rõ ràng

- Sự tương phản giữa các font chữ giúp phân biệt rõ ràng các phần nội dung, làm nổi bật thông tin quan trọng và hướng dẫn mắt người xem qua thiết kế.
- Font chữ với tính chất khác biệt thường tạo sự thu hút:
- Dùng một font script hoặc display cho tiêu đề (ví dụ, Lobster hoặc Great Vibes) để tạo điểm nhấn.
- Kết hợp với một font sans-serif (như Open Sans) hoặc serif (như Times New Roman) cho nội dung chính để duy trì tính dễ đọc.
- Tránh kết hợp hai font chữ quá giống nhau, như hai font sans-serif mảnh nhẹ, vì điều này có thể làm giảm sự phân cấp và gây nhầm lẫn trong bố cục.
Hạn chế số lượng font chữ

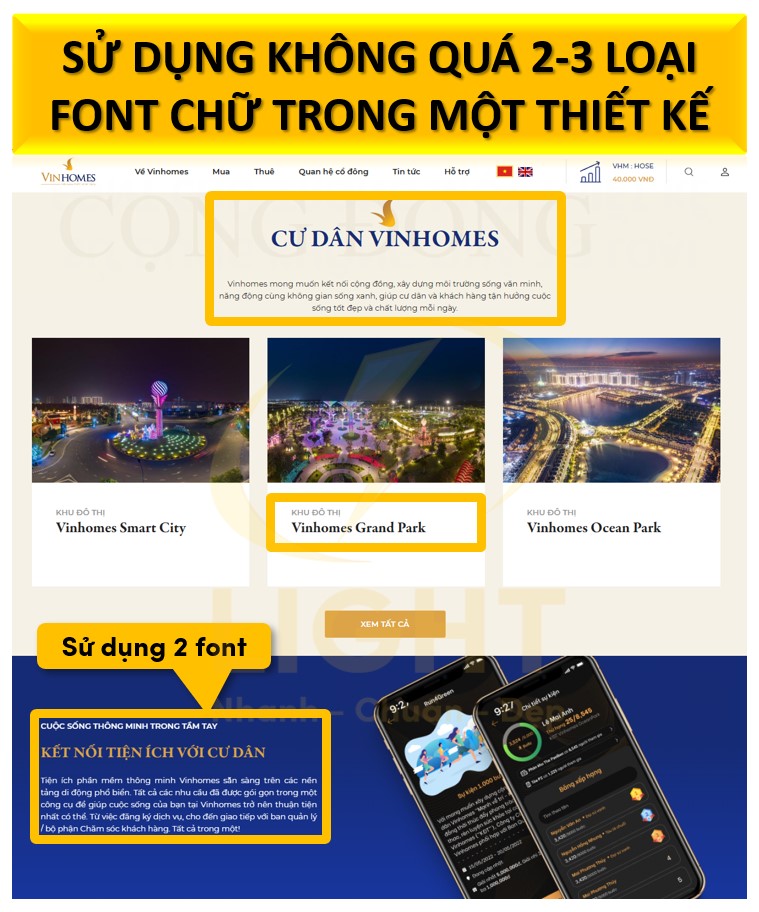
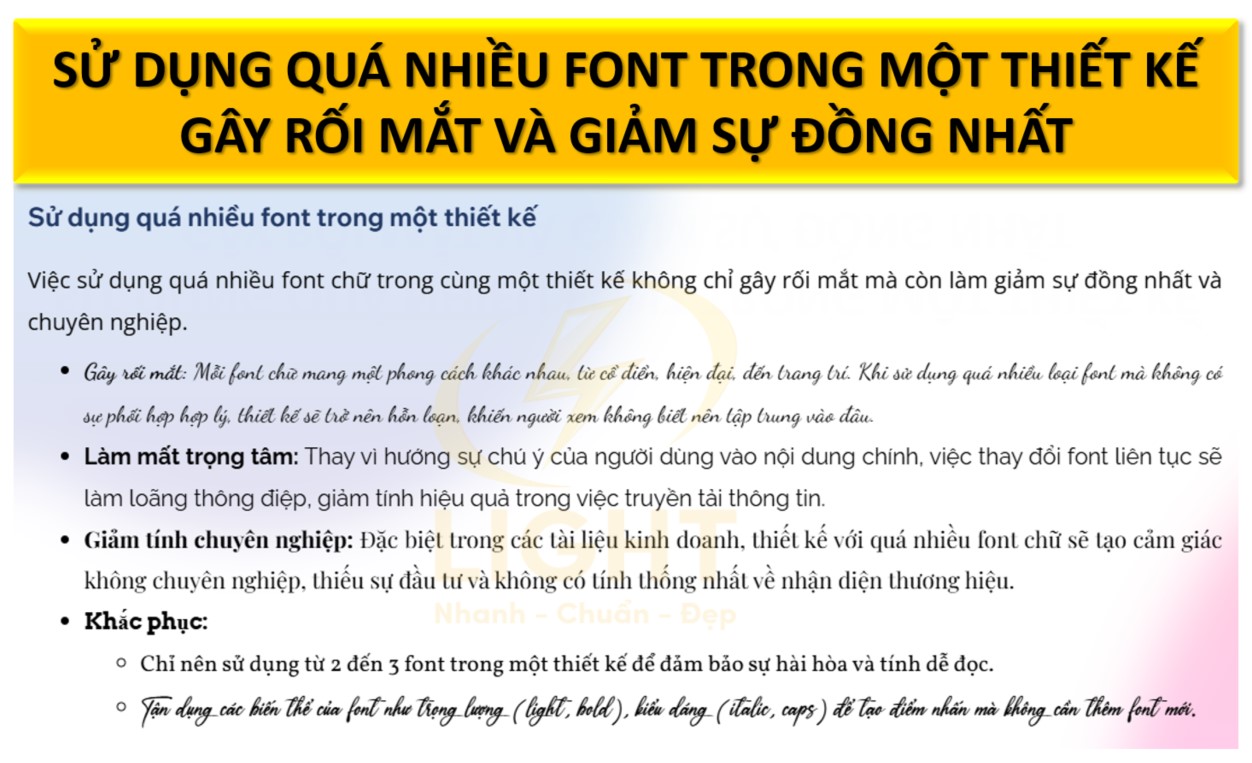
- Sử dụng không quá 2-3 loại font chữ trong một thiết kế để giữ tính nhất quán và tránh gây rối mắt.
- Nếu cần thêm sự đa dạng, hãy tận dụng các biến thể của cùng một font:
- Sử dụng các trọng lượng khác nhau (light, regular, bold).
- Kết hợp phong cách như italic hoặc caps để tạo điểm nhấn mà không cần thêm font mới.
- Ví dụ: Trong một thiết kế sử dụng Montserrat, bạn có thể dùng Montserrat Regular cho phần nội dung, Montserrat Bold cho tiêu đề, và Montserrat Light cho chú thích.
Sự đồng nhất trong phong cách
- Các font chữ trong cùng một thiết kế cần có sự liên kết về mặt phong cách và ngữ cảnh sử dụng.
- Tránh sử dụng các font mang tính chất đối lập hoàn toàn, như một font cổ điển trang trọng (Baskerville) với một font phá cách hiện đại (Comic Sans). Điều này có thể làm giảm tính chuyên nghiệp và gây khó hiểu cho người xem.
- Thay vào đó, hãy chọn các font có phong cách bổ trợ cho nhau:
- Một font serif cổ điển như Garamond kết hợp với một sans-serif đơn giản như Helvetica.
- Một font script trang trí như Dancing Script kết hợp với một font sans-serif hiện đại như Poppins.

Tôn trọng mục tiêu thiết kế
- Chọn font dựa trên mục tiêu thiết kế và đối tượng người dùng:
- Trong thiết kế tối giản, sử dụng các cặp font sans-serif như Lato và Open Sans.
- Với thiết kế quảng cáo, chọn font display nổi bật như Bebas Neue kết hợp với sans-serif dễ đọc như Arial.
- Trong ấn phẩm học thuật, font serif như Times New Roman phối hợp với Palatino giúp duy trì sự nghiêm túc và dễ đọc.
- Chọn font dựa trên mục tiêu thiết kế và đối tượng người dùng:
Kiểm tra tính khả dụng
- Sau khi chọn và kết hợp font, kiểm tra bố cục để đảm bảo sự hài hòa trong kích thước, khoảng cách và độ tương phản.
- Đảm bảo các font chữ vẫn giữ được tính dễ đọc trên mọi thiết bị, từ màn hình lớn đến di động.
Việc kết hợp font chữ đòi hỏi sự tinh tế và tư duy sáng tạo, giúp tạo ra các thiết kế vừa thẩm mỹ vừa hiệu quả trong việc truyền tải nội dung.
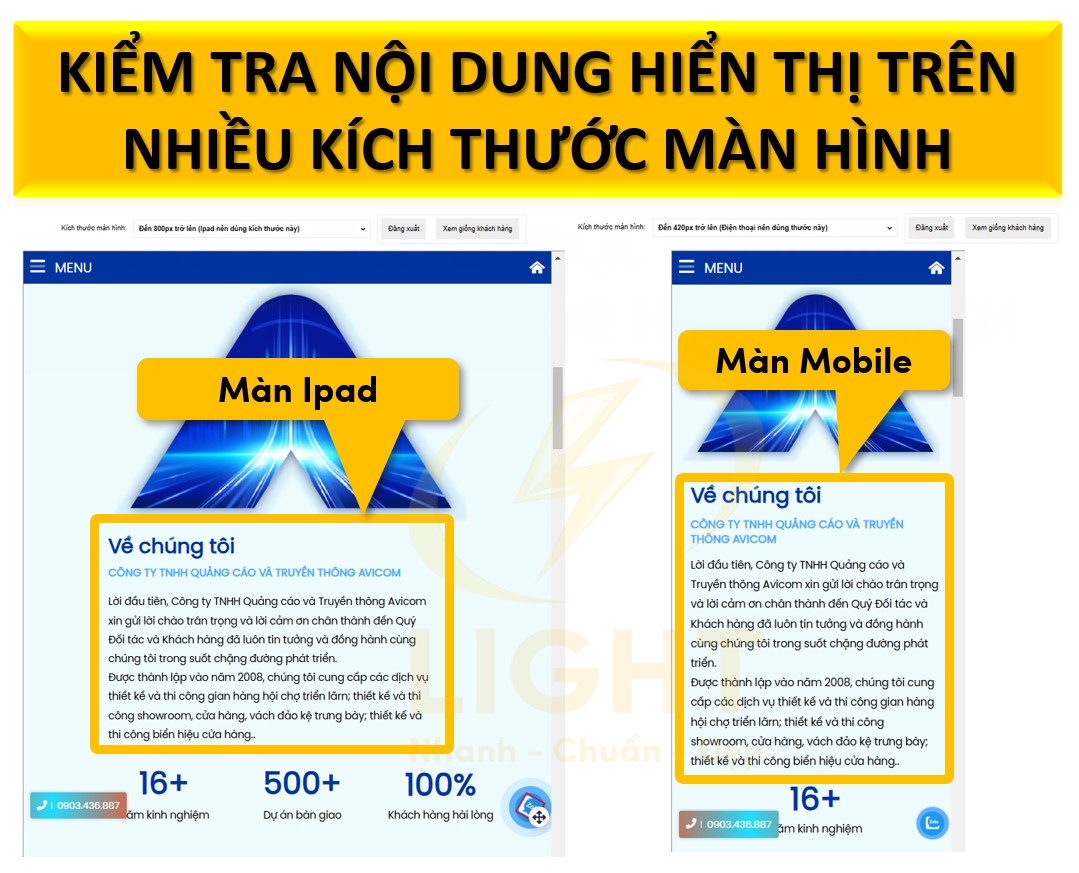
Kiểm tra trên các thiết bị
Font chữ cần được đánh giá kỹ lưỡng để đảm bảo tính nhất quán và hiệu quả khi hiển thị trên nhiều loại thiết bị và môi trường khác nhau. Việc kiểm tra này bao gồm các khía cạnh quan trọng liên quan đến kích thước màn hình, độ phân giải, hiệu suất và khả năng tương thích trình duyệt.
Kiểm tra trên nhiều kích thước màn hình

- Nội dung phải được thiết kế để hiển thị tốt trên cả màn hình lớn như desktop, laptop và các màn hình nhỏ như điện thoại di động hoặc máy tính bảng. Điều này đòi hỏi font chữ phải có khả năng tự điều chỉnh (responsive typography).
- Kích thước chữ, khoảng cách dòng và tỷ lệ phải được kiểm tra ở các độ phân giải khác nhau để đảm bảo văn bản không bị méo, giãn hoặc vỡ chữ. Ví dụ, tiêu đề lớn cần duy trì tính thẩm mỹ trên màn hình lớn, trong khi văn bản nội dung phải dễ đọc trên các thiết bị di động.
- Sử dụng công cụ giả lập hoặc kiểm tra thực tế trên các thiết bị với nhiều kích cỡ màn hình khác nhau để đảm bảo tính khả dụng.
Đảm bảo độ sắc nét trên màn hình độ phân giải cao
- Font chữ cần hiển thị rõ ràng và không bị răng cưa hoặc mờ trên các thiết bị có độ phân giải cao như màn hình Retina của Apple, màn hình 4K hoặc OLED.
- Các font được thiết kế cho web, chẳng hạn như font từ Google Fonts hoặc Adobe Fonts, thường được tối ưu hóa để duy trì độ sắc nét và chi tiết trên màn hình hiện đại.
- Sử dụng font chữ vector hoặc định dạng WOFF2 để giảm hiện tượng mờ hoặc răng cưa khi phóng to hoặc thu nhỏ.
Tối ưu hóa hiệu suất tải trang
- Font chữ nặng, phức tạp có thể làm chậm tốc độ tải trang, ảnh hưởng tiêu cực đến trải nghiệm người dùng và xếp hạng SEO.
- Chọn các font chữ nhẹ hoặc sử dụng font hệ thống (system fonts) để giảm tải thời gian. Ví dụ, font như Arial, Helvetica, hoặc Times New Roman có sẵn trên hầu hết các hệ điều hành, giúp cải thiện tốc độ hiển thị.
- Nén và tối ưu hóa font chữ bằng các công cụ như Font Squirrel hoặc sử dụng CDN (Content Delivery Network) để giảm kích thước tệp và tăng tốc độ phân phối.
Kiểm tra khả năng tương thích trên nhiều trình duyệt
- Font chữ cần hiển thị đúng và ổn định trên các trình duyệt phổ biến như Chrome, Firefox, Safari, Edge, và cả các trình duyệt cũ như Internet Explorer nếu cần.
- Đảm bảo font tương thích với các hệ điều hành chính như Windows, macOS, Android, và iOS. Một số font có thể không hiển thị đúng trên các nền tảng khác nhau nếu không được nhúng đầy đủ định dạng (TTF, OTF, WOFF, WOFF2).
- Kiểm tra font chữ trong nhiều tình huống: bật/tắt JavaScript, tốc độ mạng chậm, hoặc trên các thiết bị có cài đặt đặc biệt như chế độ tối (dark mode).
Quy trình kiểm tra thực tế
- Sử dụng công cụ phát triển trình duyệt (Developer Tools) để kiểm tra font chữ trong các độ phân giải và cấu hình thiết bị khác nhau.
- Kiểm tra thực tế trên nhiều thiết bị vật lý, bao gồm điện thoại thông minh, tablet, laptop, và màn hình lớn để đảm bảo tính đồng nhất.
- Áp dụng các tiêu chuẩn về khả năng tiếp cận (accessibility) như WCAG để đảm bảo font chữ có thể sử dụng tốt cho mọi nhóm người dùng, bao gồm những người có thị lực kém.
Việc kiểm tra và tối ưu hóa font chữ trên các thiết bị là một phần không thể thiếu để đảm bảo hiệu suất, tính thẩm mỹ và trải nghiệm người dùng tốt nhất.
Ví dụ thực tế về cách chọn font chữ trong thiết kế
Một dự án thành công thường phải xem xét kỹ lưỡng nhiều yếu tố khi chọn font chữ: từ việc nhận diện bản sắc thương hiệu, tối ưu hóa khả năng đọc, đến việc đảm bảo sự hài hòa và đồng nhất trong thiết kế. Những dự án thiết kế có minh họa rõ ràng cách các font chữ được lựa chọn và áp dụng để đáp ứng nhu cầu đa dạng của khách hàng, từ ngành tài chính, ẩm thực, công nghệ đến mỹ phẩm và sự kiện. Trong thiết kế, việc lựa chọn font chữ không chỉ phụ thuộc vào nhận diện thương hiệu mà còn cần phù hợp với các quy tắc phối màu, tạo nên sự nhất quán và thu hút. Những phân tích dưới đây sẽ làm rõ cách các font chữ cụ thể đã được sử dụng một cách chiến lược để tạo ra các sản phẩm thiết kế nổi bật và hiệu quả.
Dự án bất động sản
Phân khúc cao cấp (biệt thự, penthouse)
Khách hàng ở phân khúc này thường là những người có yêu cầu cao về thẩm mỹ, tìm kiếm sự đẳng cấp, và đòi hỏi mọi chi tiết, bao gồm font chữ, phải thể hiện được giá trị vượt trội. Font serif là lựa chọn hàng đầu nhờ sự sang trọng, đường nét tinh tế và cảm giác truyền thống vững chắc.

Font gợi ý
EB Garamond
Font serif cổ điển, nổi bật với đường nét mảnh mai và độ tương phản cao, tạo cảm giác tinh tế và thanh lịch. Font này phù hợp để trình bày các nội dung có chiều sâu và cần nhấn mạnh tính chất uy tín, trang trọng của dự án.Playfair Display
Font serif hiện đại, mang đường nét sắc sảo và mềm mại. Font này tạo sự nổi bật trong các tiêu đề nhờ phong cách quý phái và độc đáo, lý tưởng để thu hút ánh nhìn ngay lập tức.
Ứng dụng chi tiết
Brochure biệt thự cao cấp
EB Garamond được sử dụng cho nội dung chính như mô tả tiện ích, thông tin thiết kế và các đoạn văn bản dài. Đường nét nhẹ nhàng của font này giúp các khối chữ trông gọn gàng, không gây cảm giác nặng nề, đồng thời tôn lên sự sang trọng của ấn phẩm.
Playfair Display dùng cho tiêu đề lớn và các tiêu điểm quan trọng như tên dự án, slogan hoặc thông tin nổi bật. Sự tương phản giữa EB Garamond và Playfair Display làm tăng tính thẩm mỹ và thu hút sự chú ý.Website giới thiệu dự án
Tiêu đề chính trên trang web sử dụng Playfair Display để làm nổi bật các điểm nhấn quan trọng như tên dự án, tiêu đề bài viết hoặc các phần mô tả ngắn gọn. Font này được áp dụng với kích cỡ lớn để tạo cảm giác sang trọng ngay từ cái nhìn đầu tiên.
Phần thông tin chi tiết như mô tả dự án, tiện ích, hoặc các nội dung cần đọc kỹ nên sử dụng EB Garamond để tăng tính dễ đọc và duy trì sự thanh lịch xuyên suốt. Trên nền web, EB Garamond với kích thước chữ vừa phải (khoảng 16px-18px) đảm bảo tính dễ đọc ngay cả trên màn hình nhỏ như điện thoại.Thiết kế danh thiếp hoặc thư mời sự kiện
EB Garamond được dùng cho thông tin chính như tên chủ đầu tư, địa chỉ liên hệ, hoặc thông tin liên quan đến dự án. Playfair Display xuất hiện ở phần tiêu đề hoặc logo để tạo ấn tượng ban đầu mạnh mẽ, củng cố sự cao cấp và uy tín của thương hiệu.Biển quảng cáo ngoài trời hoặc poster sự kiện ra mắt
Playfair Display được sử dụng trong các tiêu đề lớn với font chữ in hoa để nhấn mạnh thông điệp chính, đi kèm với khoảng cách dòng thoáng (line-height lớn) để tạo cảm giác sang trọng. EB Garamond được dùng cho phần mô tả ngắn gọn hoặc khẩu hiệu đi kèm, tạo sự cân đối và hài hòa về thị giác.
Phân khúc trung cấp (căn hộ gia đình, nhà phố)

Nhóm khách hàng thuộc phân khúc trung cấp thường là các gia đình trẻ hoặc người mua nhà lần đầu, mong muốn sự tiện lợi, dễ tiếp cận, và cảm giác thân thiện. Font chữ trong phân khúc này cần đảm bảo hiện đại, dễ đọc trên nhiều nền tảng (web, in ấn).
Font gợi ý:
Roboto: Font sans-serif nổi bật với thiết kế hiện đại, đường nét rõ ràng, phù hợp với phong cách thân thiện và dễ tiếp cận. Roboto có nhiều biến thể (Regular, Bold, Italic), giúp dễ dàng điều chỉnh cho các mục đích sử dụng khác nhau. Font này cũng được tối ưu hóa để hiển thị tốt trên các thiết bị di động, đáp ứng nhu cầu của khách hàng mục tiêu.
Source Sans Pro: Một font sans-serif hiện đại khác với thiết kế thanh thoát, nhẹ nhàng, mang lại cảm giác dễ chịu khi đọc. Source Sans Pro có độ tương phản thấp, phù hợp cho cả nội dung dài và tiêu đề ngắn. Font này hoạt động tốt trên các tài liệu in ấn và giao diện kỹ thuật số, làm tăng khả năng tiếp cận với khách hàng.
Ứng dụng cụ thể:
Tài liệu tiếp thị:
- Nội dung chính nên sử dụng Roboto Regular để đảm bảo độ dễ đọc và duy trì cảm giác thân thiện, gần gũi.
- Các tiêu đề phụ hoặc phần cần nhấn mạnh có thể sử dụng Roboto Bold để tạo điểm nhấn mà không làm mất đi sự hài hòa tổng thể. Ví dụ, các bảng thông tin về diện tích căn hộ hoặc tiện ích nội khu có thể dùng Roboto Bold để thu hút sự chú ý.
Landing page căn hộ:
- Source Sans Pro Regular được sử dụng cho phần nội dung thông tin như mô tả chi tiết dự án, thông số kỹ thuật, và tiện ích. Với thiết kế thanh mảnh và gọn gàng, font này giúp giữ trang web gọn gàng và chuyên nghiệp.
- Tiêu đề chính có thể sử dụng Roboto Slab, một biến thể của Roboto với nét chữ mang hơi hướng serif, giúp tạo sự khác biệt mà vẫn giữ được tính hiện đại và dễ đọc. Ví dụ, tiêu đề như “Không gian sống lý tưởng cho gia đình bạn” sẽ trở nên nổi bật hơn khi sử dụng Roboto Slab.
Mẫu sử dụng thực tế:
Tài liệu in (tờ rơi, brochure):
- Dùng Roboto Regular cho đoạn văn chính, các tiêu đề phụ dùng Roboto Bold hoặc Roboto Medium.
- Các phần nhấn mạnh như giá cả hoặc ưu đãi có thể dùng Roboto Black để thu hút ánh nhìn.
Website:
- Phần thông tin mô tả như "Tiện ích nội khu" hay "Thông tin căn hộ" dùng Source Sans Pro Regular.
- Các nút CTA (Call To Action) như “Đăng ký ngay” hoặc “Xem chi tiết” có thể dùng Roboto Bold để tạo độ nổi bật, kích thích hành động.
Slide thuyết trình:
- Dùng Roboto Light cho các phần nội dung lớn, tạo cảm giác nhẹ nhàng và gọn gàng.
- Tiêu đề slide có thể dùng Roboto Bold hoặc Roboto Slab để tăng độ tương phản, giúp dễ dàng nhận diện ý chính.
Email marketing:
- Dùng Roboto Regular trong nội dung chính để tăng tính dễ đọc.
- Tiêu đề email hoặc các phần giảm giá, ưu đãi đặc biệt nên dùng Roboto Bold hoặc Roboto Black để tăng khả năng gây chú ý.
Phân khúc đầu tư (dự án thương mại, shophouse)
Nhóm khách hàng trong phân khúc này chủ yếu là các nhà đầu tư quan tâm đến tiềm năng sinh lời và giá trị lâu dài. Font chữ được lựa chọn phải thể hiện sự chuyên nghiệp, đáng tin cậy, đồng thời đảm bảo tính hiện đại để tạo ấn tượng tích cực. Sự kết hợp giữa serif và sans-serif là giải pháp lý tưởng, cân bằng giữa phong cách cổ điển và sự tối giản, hiện đại.

Font gợi ý:
Merriweather: Font serif có thiết kế trang trọng, đường nét tinh tế. Đặc điểm của Merriweather là tạo cảm giác đáng tin cậy, phù hợp cho các tiêu đề hoặc mục thông tin quan trọng trong tài liệu nhắm đến nhà đầu tư.
Mulish: Font sans-serif với thiết kế hiện đại, đơn giản và rõ ràng. Mulish mang lại cảm giác thoải mái khi đọc các đoạn văn dài hoặc thông tin chi tiết, rất thích hợp cho các phần trình bày thông tin như phân tích tài chính, thông số kỹ thuật.
Ứng dụng cụ thể:
Tài liệu đầu tư:
- Tiêu đề chính như “Lợi nhuận vượt trội từ đầu tư shophouse” nên sử dụng Merriweather để nhấn mạnh sự trang trọng và uy tín.
- Phần thông tin chi tiết như phân tích tài chính, lợi thế đầu tư, hoặc các con số thống kê nên sử dụng Mulish Regular để đảm bảo tính dễ đọc.
- Các số liệu hoặc tỷ lệ phần trăm quan trọng có thể được làm nổi bật bằng Mulish Bold để thu hút ánh nhìn nhanh chóng.
Slide thuyết trình:
- Các tiêu đề slide như “Chiến lược đầu tư” hoặc “Tổng quan dự án” nên sử dụng Merriweather để làm nổi bật ý chính và tạo cảm giác chuyên nghiệp.
- Phần nội dung chi tiết trong slide sử dụng Mulish, ví dụ như mô tả lợi thế vị trí, các yếu tố pháp lý, hoặc bảng so sánh lợi nhuận đầu tư.
- Bảng biểu hoặc biểu đồ đi kèm có thể kết hợp Mulish Bold cho tiêu đề cột và Mulish Regular cho nội dung, giúp phân biệt rõ ràng các phần.
Mẫu sử dụng thực tế:
Tài liệu in ấn:
- Dùng Merriweather Regular cho tiêu đề lớn, các mục chính như “Tổng quan dự án” hoặc “Phân tích thị trường”.
- Mulish Regular cho phần mô tả thông tin chi tiết, các đoạn văn dài hoặc phần giải thích.
- Mulish Bold để làm nổi bật các cụm từ quan trọng hoặc tiêu đề nhỏ trong bảng thông tin.
Website dự án:
- Tiêu đề trang chính như “Đầu tư bền vững với giá trị lâu dài” sử dụng Merriweather để thu hút và tạo điểm nhấn.
- Phần nội dung chi tiết hoặc mô tả tiện ích thương mại sử dụng Mulish để giữ sự rõ ràng và hiện đại.
- Các nút kêu gọi hành động (CTA) như “Tìm hiểu thêm” hoặc “Đăng ký ngay” nên sử dụng Mulish Bold để tăng sự thu hút.
Email marketing:
- Tiêu đề email sử dụng Merriweather để tạo ấn tượng ban đầu mạnh mẽ, chẳng hạn “Cơ hội đầu tư shophouse hàng đầu năm 2024”.
- Nội dung email sử dụng Mulish Regular để trình bày thông tin chi tiết, kết hợp Mulish Bold cho các điểm nhấn quan trọng như “Lợi nhuận kỳ vọng 12%/năm” hoặc “Vị trí đắc địa bậc nhất”.
Slide thuyết trình:
- Tiêu đề lớn của mỗi slide dùng Merriweather để thu hút sự chú ý ngay từ cái nhìn đầu tiên.
- Nội dung chi tiết như các điểm phân tích lợi ích hoặc chi phí đầu tư sử dụng Mulish Regular để dễ đọc trong thời gian ngắn.
- Các tiêu đề nhỏ hoặc chú thích trên biểu đồ sử dụng Mulish Bold để giúp người xem dễ dàng nhận diện thông tin chính.
2. Phong cách thiết kế ảnh hưởng đến font chữ
Phong cách thiết kế của một dự án bất động sản là yếu tố quan trọng quyết định loại font chữ được sử dụng, nhằm phản ánh chính xác thông điệp và cảm xúc mà dự án muốn truyền tải. Tùy thuộc vào định hướng thiết kế, font chữ phải được lựa chọn kỹ lưỡng để hài hòa với yếu tố hình ảnh, màu sắc, và cảm giác tổng thể của dự án.
Phong cách cổ điển
Phong cách này tập trung vào sự sang trọng, truyền thống và ổn định, thường được áp dụng trong các dự án nhà phố hoặc biệt thự cao cấp. Font serif với các chi tiết tinh tế và lịch lãm là lựa chọn phù hợp.

Font gợi ý:
- Merriweather: Thiết kế trang nhã và cân đối, tạo cảm giác uy tín và cổ điển.
- Noto Serif: Một font serif tối giản nhưng vẫn giữ được vẻ truyền thống, dễ sử dụng trong cả nội dung in ấn và kỹ thuật số.
Ứng dụng:
- Brochure dự án nhà phố phong cách Châu Âu: Tiêu đề lớn dùng Merriweather Bold để tạo cảm giác mạnh mẽ và trang trọng. Nội dung chi tiết sử dụng Noto Serif Regular để đảm bảo sự rõ ràng và dễ đọc.
- Biển quảng cáo: Merriweather Italic cho các câu slogan hoặc thông điệp ngắn gọn như “Không gian sống mang đậm dấu ấn truyền thống”.
Phong cách hiện đại
Phong cách hiện đại thường nhấn mạnh vào sự tối giản, công nghệ và hiệu quả, rất phù hợp với các dự án bất động sản thông minh hoặc hướng tới tương lai. Font sans-serif với thiết kế gọn gàng, hiện đại là lựa chọn tối ưu.

Font gợi ý:
- Roboto: Font sans-serif phổ biến, mang phong cách hiện đại và dễ đọc trên mọi nền tảng.
- Fira Sans: Thiết kế geometric sans-serif cân đối, mang đến cảm giác công nghệ và chuyên nghiệp.
Ứng dụng:
- Website dự án nhà thông minh: Tiêu đề chính như “Ngôi nhà của tương lai” sử dụng Fira Sans Bold để tạo ấn tượng hiện đại. Nội dung chi tiết sử dụng Roboto Regular để đảm bảo độ rõ ràng và dễ tiếp cận.
- Tài liệu kỹ thuật: Roboto Light cho các phần mô tả dài, giúp thông tin dễ đọc và nhẹ nhàng hơn.
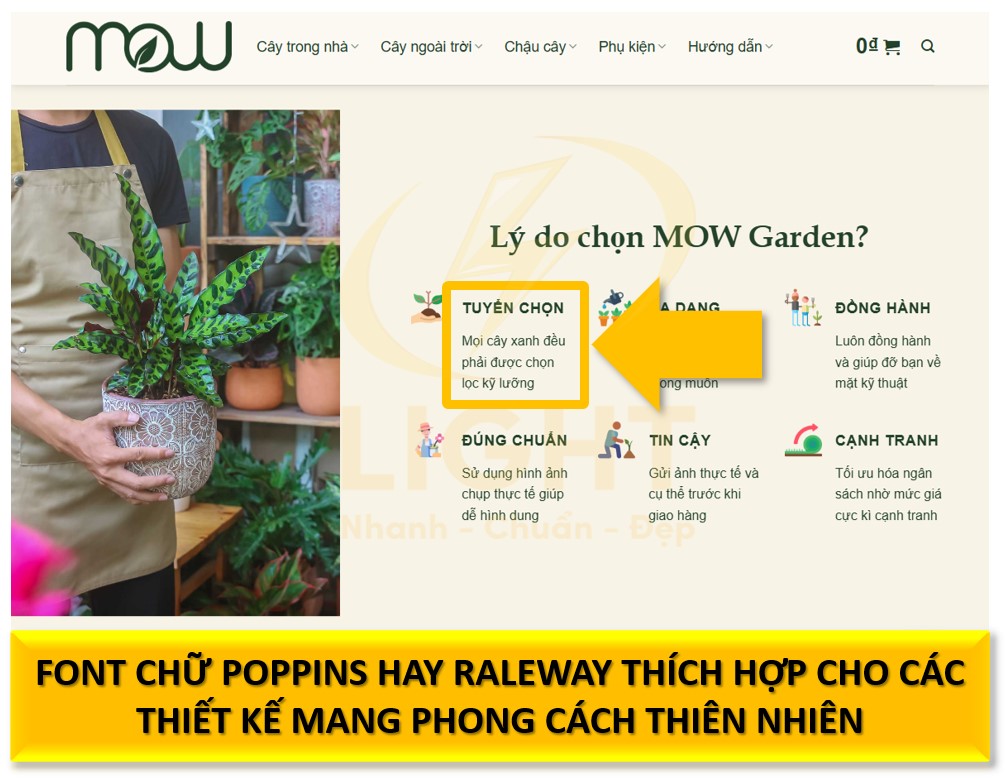
Phong cách thiên nhiên
Phong cách thiên nhiên hướng tới sự thư giãn, gần gũi và hòa hợp với môi trường, phù hợp với các dự án khu nghỉ dưỡng hoặc khu đô thị sinh thái. Font chữ cần mang đến cảm giác nhẹ nhàng và thoải mái.

Font gợi ý:
- Poppins: Các đường nét mềm mại, tạo cảm giác thân thiện và gần gũi.
- Raleway: Một font sans-serif thanh thoát, phù hợp với các dự án thiên nhiên nhờ vào thiết kế nhẹ nhàng và dễ chịu.
Ứng dụng:
- Ấn phẩm quảng cáo khu nghỉ dưỡng gần biển: Tiêu đề như “Trải nghiệm thư giãn giữa thiên nhiên” sử dụng Raleway Bold để tạo sự mềm mại và thu hút. Nội dung chi tiết sử dụng Poppins Regular để duy trì cảm giác thoải mái khi đọc.
- Website khu đô thị sinh thái: Poppins Medium cho các mục tiêu đề phụ, Raleway Light cho nội dung chính để tăng sự thanh lịch và nhẹ nhàng.
3. Yếu tố kỹ thuật khi chọn font
Khi chọn font chữ cần cân nhắc kỹ các yếu tố kỹ thuật để đảm bảo trải nghiệm đọc tốt trên các thiết bị và nền tảng khác nhau.

Độ tương phản chữ
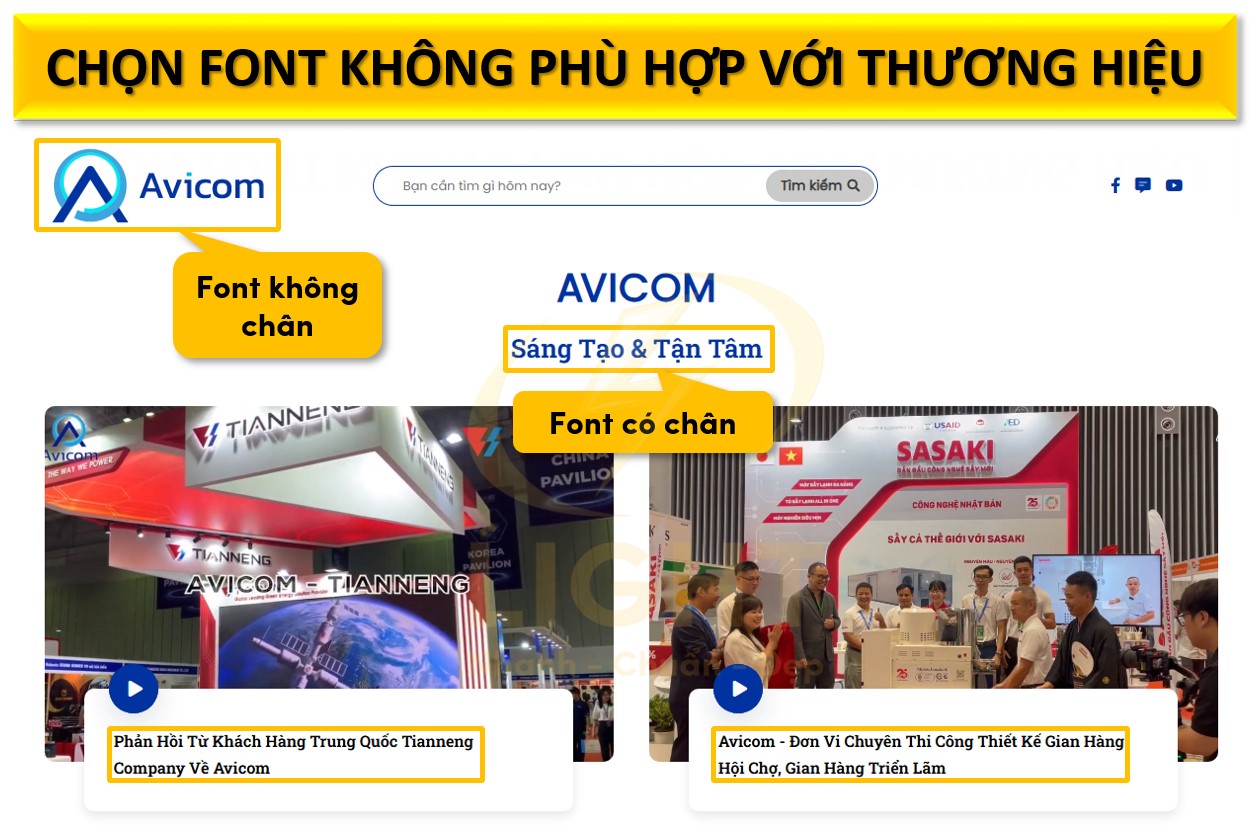
Font serif và sans-serif có sự khác biệt rõ rệt về cách hiển thị trên các nền và thiết kế.
- Font serif: Các font có chân như Merriweather hoặc Noto Serif mang lại cảm giác trang trọng và lịch lãm. Những font này hoạt động hiệu quả trên nền sáng hoặc thiết kế có bố cục tối giản.
- Font sans-serif: Các font không chân như Roboto, Open Sans, hoặc Poppins có đường nét gọn gàng, lý tưởng cho nền tối hoặc thiết kế hiện đại, nhiều hình ảnh.
Ứng dụng thực tế:
- Trong thiết kế brochure cho các dự án sang trọng, Merriweather trên nền trắng tạo cảm giác tinh tế và dễ đọc.
- Trên website với nền tối, Roboto hoặc Open Sans sẽ đảm bảo nội dung hiển thị rõ ràng và hiện đại.
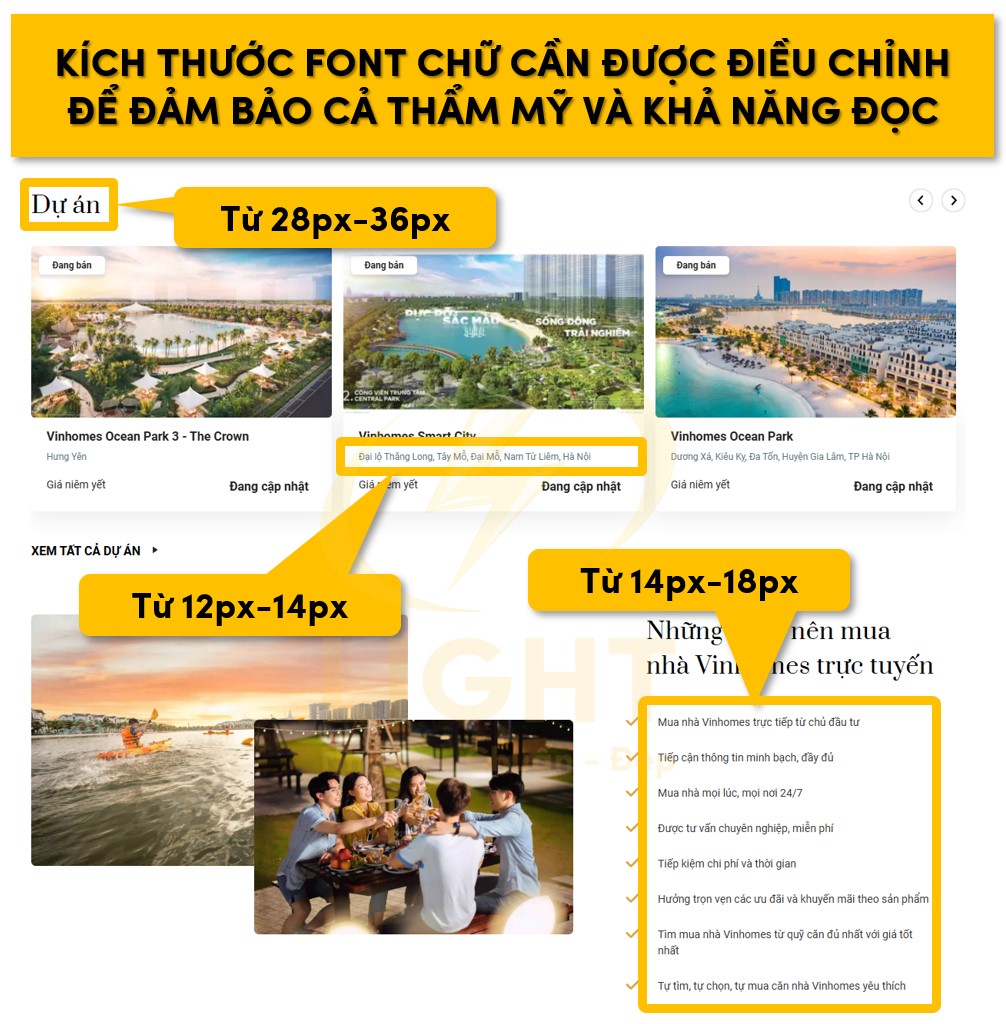
Kích thước chữ
Kích thước font chữ cần được điều chỉnh để đảm bảo cả thẩm mỹ và khả năng đọc.

- Tiêu đề chính: Sử dụng các font như Playfair Display (serif) hoặc Mulish Bold (sans-serif) với kích thước từ 28px đến 36px để thu hút sự chú ý.
- Phần nội dung chi tiết: Với font serif như Noto Serif, kích thước tối thiểu 16px là lý tưởng để giữ được độ rõ ràng. Với sans-serif như Poppins hoặc Roboto, kích thước có thể từ 14px đến 18px.
- Ghi chú hoặc thông tin bổ sung: Sử dụng kích thước từ 12px đến 14px. Với các font như Roboto Light hoặc Lato, các chi tiết nhỏ vẫn dễ đọc mà không chiếm quá nhiều không gian.
Ứng dụng thực tế:
- Trên slide thuyết trình, Playfair Display ở kích thước 32px tạo sự nổi bật cho tiêu đề, trong khi Roboto Regular ở 16px phù hợp với các phần giải thích chi tiết.
- Trong tài liệu in, như brochure dự án bất động sản, sử dụng Noto Serif ở 18px cho phần mô tả chính và 14px cho chú thích hoặc thông tin liên lạc.
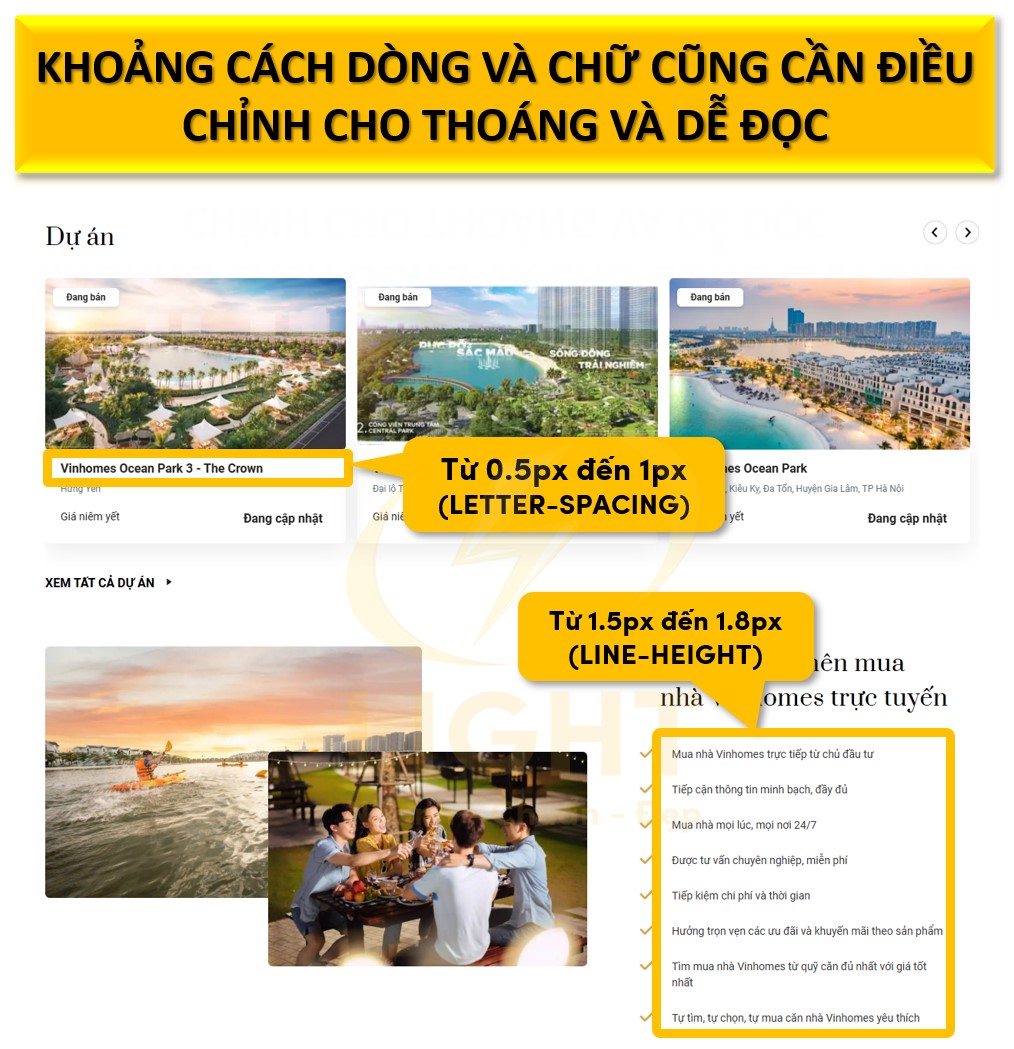
Khoảng cách dòng và chữ

- Khoảng cách dòng (line-height): Line-height cần duy trì từ 1.5 đến 1.8 để tránh hiện tượng chữ bị chồng lấn do các dấu. Font như Open Sans hoặc Merriweather khi sử dụng line-height ở mức 1.6 tạo ra cảm giác dễ đọc và thoáng.
- Khoảng cách chữ (letter-spacing): Font sans-serif như Poppins hoặc Mulish có thể chỉnh letter-spacing nhẹ (từ 0.5px đến 1px) để tránh cảm giác chật chội. Font serif như Merriweather hoặc Noto Serif thường giữ khoảng cách mặc định để duy trì sự trang trọng.
Ứng dụng thực tế:
- Website dự án bất động sản sử dụng Poppins với line-height 1.7 để văn bản trông thoáng và dễ chịu khi đọc. Các tiêu đề có thể tăng letter-spacing lên 0.8px để làm nổi bật thông điệp.
- Trong sách hướng dẫn sử dụng hoặc tài liệu kỹ thuật, Roboto Light với line-height 1.5 và letter-spacing 0.5px sẽ giúp tối ưu hóa khả năng đọc và giữ vẻ hiện đại.
Font gợi ý:
- Merriweather (serif): Trang trọng, phù hợp cho các dự án mang phong cách truyền thống hoặc cổ điển.
- Noto Serif (serif): Thanh lịch, dễ đọc trên mọi nền tảng và in ấn.
- Roboto (sans-serif): Hiện đại, dễ đọc, lý tưởng cho cả nền sáng và tối.
- Poppins (sans-serif): Thân thiện, trẻ trung, phù hợp cho thiết kế hiện đại và tối giản.
- Open Sans (sans-serif): Đa dụng, rõ ràng, dễ kết hợp trong các tài liệu kỹ thuật và web.
- Raleway (sans-serif): Nhẹ nhàng, tinh tế, phù hợp với các dự án thiên nhiên hoặc nghỉ dưỡng.
Ứng dụng font chữ trong các thành phần thiết kế
Việc lựa chọn font chữ cho từng thành phần trong thiết kế bất động sản không chỉ phụ thuộc vào thẩm mỹ mà còn phải đáp ứng các yêu cầu về chức năng, truyền tải thông điệp và tối ưu hóa trải nghiệm người dùng.
Tiêu đề chính (Main Headline)
Tiêu đề chính cần tạo ấn tượng mạnh mẽ, thu hút sự chú ý ngay từ cái nhìn đầu tiên. Font chữ thường là serif hoặc geometric sans-serif để mang lại cảm giác chuyên nghiệp và hiện đại.

Gợi ý font chữ :
- Playfair Display: Với đường nét thanh thoát, độ cong mềm mại, mang lại cảm giác sang trọng.
- Montserrat: Font geometric sans-serif hiện đại, góc cạnh rõ ràng, tạo cảm giác mạnh mẽ và thu hút.
Ứng dụng thực tế:
- Trong brochure quảng cáo dự án biệt thự cao cấp, tiêu đề như “Biệt thự đẳng cấp giữa lòng thành phố” có thể sử dụng Playfair Display Bold với kích thước từ 32px đến 36px để tạo sự nổi bật.
- Trên website giới thiệu dự án căn hộ cao cấp, tiêu đề “Sống đỉnh cao, tận hưởng tiện nghi” sử dụng Montserrat SemiBold kích thước 28px để cân bằng giữa sự hiện đại và rõ ràng.
Phần mô tả (Body Text)
Phần mô tả cần đảm bảo nội dung rõ ràng, dễ đọc, đặc biệt trên các nền tảng số và in ấn. Font sans-serif là lựa chọn tối ưu nhờ thiết kế đơn giản, gọn gàng.
Gợi ý font chữ:
- Open Sans: Font sans-serif phổ biến, dễ đọc ở kích thước nhỏ.
- Nunito: Font sans-serif với các đường nét mềm mại, thân thiện, phù hợp cho phần nội dung dài.
Ứng dụng thực tế:
- Trong tài liệu in giới thiệu dự án, phần mô tả chi tiết như “Tiện ích nội khu: Hồ bơi, khu vui chơi trẻ em...” nên sử dụng Open Sans Regular ở kích thước 16px với line-height 1.6 để đảm bảo dễ đọc.
- Trên website dự án bất động sản, đoạn văn mô tả “Căn hộ được thiết kế với không gian mở, tối ưu ánh sáng tự nhiên” sử dụng Nunito Regular ở kích thước 14px để tạo cảm giác thân thiện.
CTA (Call-to-Action)
Các nút kêu gọi hành động (CTA) cần rõ ràng, đậm nét và có kích thước lớn hơn phần nội dung để thu hút sự chú ý và thúc giục hành động. Font chữ phải dễ đọc và phù hợp với toàn bộ phong cách thiết kế.

Gợi ý font chữ:
- Montserrat Bold: Font sans-serif hiện đại, rõ ràng, tạo điểm nhấn mạnh mẽ.
- Roboto Bold: Font sans-serif phổ biến, dễ đọc, lý tưởng cho các nút CTA trên web hoặc ứng dụng.
Ứng dụng thực tế:
- Trên website giới thiệu dự án, nút “Đăng ký ngay” sử dụng Montserrat Bold với kích thước 18px, chữ in hoa, letter-spacing 0.5px để tạo cảm giác mạnh mẽ.
- Trong các banner quảng cáo, nút “Tìm hiểu thêm” sử dụng Roboto Bold kích thước 16px với màu sắc nổi bật để thu hút người xem.
Mẹo tối ưu font chữ trong thiết kế bất động sản:
- Kiểm tra tính tương thích của font trên các nền tảng (web, in ấn, di động).
- Đảm bảo sự đồng nhất giữa các thành phần bằng cách giới hạn số lượng font trong một thiết kế (tối đa 2–3 loại).
- Kết hợp các biến thể (Bold, Italic, Regular) của cùng một font để tạo điểm nhấn và sự khác biệt mà không làm rối mắt.
- Ưu tiên font có độ rõ ràng cao cho nội dung dài, đặc biệt với tiếng Việt để tránh rối mắt do dấu câu.
5. Tích hợp nhận diện thương hiệu
Font chữ trong các thiết kế bất động sản không chỉ là yếu tố trang trí mà còn đóng vai trò gắn kết với nhận diện thương hiệu của dự án và công ty. Việc đồng bộ font chữ với phong cách của logo và thông điệp thương hiệu giúp xây dựng hình ảnh nhất quán, tăng độ nhận diện trong mắt khách hàng.

Thương hiệu sử dụng font serif
Nếu logo hoặc nhận diện thương hiệu sử dụng font serif, toàn bộ hệ thống tài liệu nên duy trì phong cách này để tạo cảm giác đẳng cấp, uy tín và truyền thống.
Ví dụ font:
- Merriweather: Với đường nét tinh tế, lý tưởng cho các thương hiệu bất động sản cao cấp.
- Georgia: Font serif cổ điển, dễ đọc và thích hợp với các ấn phẩm in hoặc tài liệu số.
Ứng dụng thực tế:
- Một thương hiệu bất động sản cao cấp có logo sử dụng Times New Roman, website giới thiệu dự án nên dùng Merriweather Regular cho phần nội dung chính, kích thước 16px, line-height 1.6 để duy trì sự đồng bộ. Tiêu đề dùng Merriweather Bold, kích thước 28px để tạo sự nổi bật.
- Trong brochure quảng cáo dự án biệt thự, tiêu đề như “Biệt thự giữa lòng thiên nhiên” có thể sử dụng Georgia Bold, kết hợp phần mô tả bằng Georgia Regular để giữ sự thống nhất trong phong cách thương hiệu.
Thương hiệu sử dụng font sans-serif
Các thương hiệu hướng tới đối tượng khách hàng trẻ, hiện đại hoặc các dự án công nghệ thường sử dụng font sans-serif để tạo cảm giác gần gũi, hiện đại và thân thiện.
Ví dụ font:
- Lato: Font sans-serif mềm mại, mang đến cảm giác nhẹ nhàng và chuyên nghiệp.
- Poppins: Font sans-serif hiện đại, đường nét rõ ràng, phù hợp cho các thiết kế số và in ấn.
Ứng dụng thực tế:
- Với một thương hiệu dự án căn hộ thông minh có logo sử dụng Roboto, tài liệu giới thiệu nên dùng Lato Regular cho phần nội dung chính, kích thước 14px, line-height 1.6 để đảm bảo rõ ràng. Các nút CTA như “Tìm hiểu ngay” có thể sử dụng Lato Bold, kích thước 16px, chữ in hoa để tăng độ thu hút.
- Website của một dự án căn hộ thông minh có logo cách điệu sử dụng Poppins Medium nên duy trì font Poppins Regular cho phần mô tả sản phẩm, kích thước 14px, line-height 1.5. Tiêu đề lớn như “Cuộc sống thông minh, tiện nghi đỉnh cao” có thể dùng Poppins Bold, kích thước 32px để nhấn mạnh.
Mẹo tối ưu hóa nhận diện thương hiệu thông qua font chữ
- Đồng bộ hóa font chữ trong mọi tài liệu: Sử dụng cùng một font hoặc các biến thể liên quan (Bold, Italic, Regular) trên tất cả nền tảng như website, brochure, slide thuyết trình để tạo cảm giác thống nhất.
- Tích hợp font trong bộ nhận diện thương hiệu: Bao gồm font chữ được chọn trong hướng dẫn nhận diện thương hiệu để các nhà thiết kế có thể tuân thủ dễ dàng.
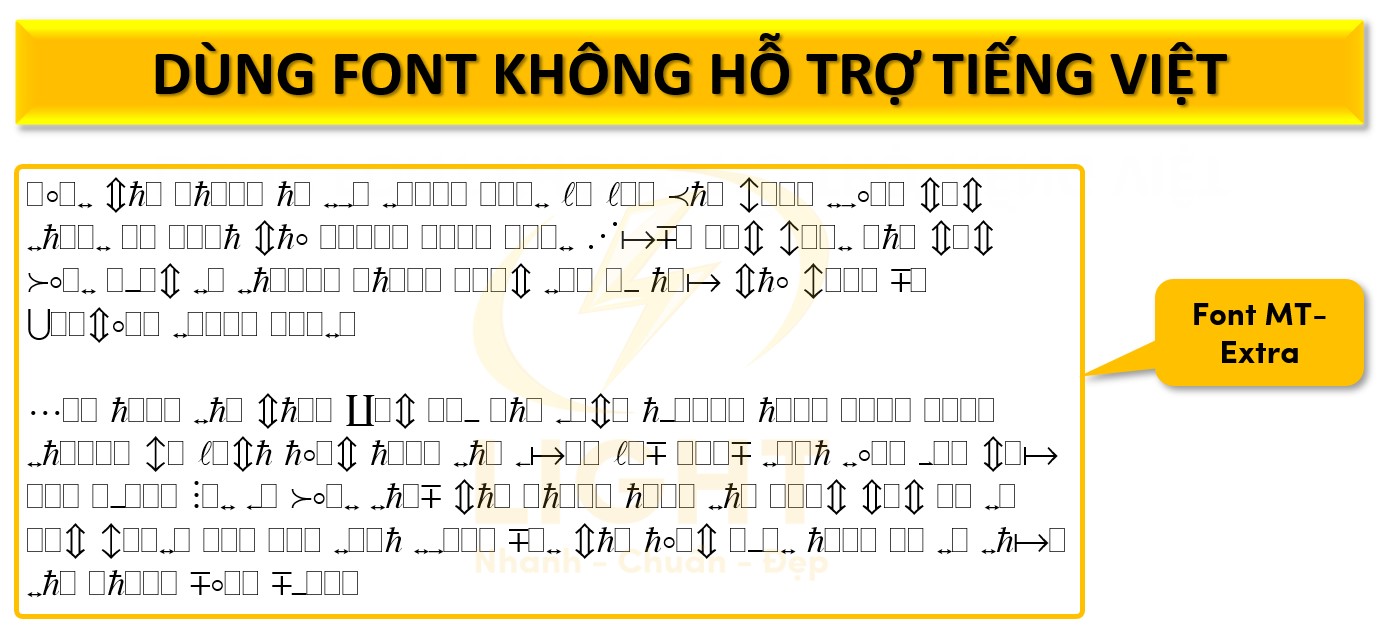
- Kiểm tra tính tương thích: Đảm bảo font hỗ trợ đầy đủ tiếng Việt và hiển thị tốt trên mọi nền tảng, từ in ấn đến kỹ thuật số.
- Điều chỉnh kích thước và khoảng cách: Để giữ phong cách đồng nhất mà vẫn tối ưu khả năng đọc, hãy áp dụng quy tắc về kích thước (14px–18px cho nội dung chính, 28px–36px cho tiêu đề) và khoảng cách dòng (line-height từ 1.5 đến 1.8).
6. Quy tắc kết hợp font chữ
Trong thiết kế bất động sản, việc kết hợp font chữ cần tuân thủ nguyên tắc tối giản và nhất quán, thường chỉ sử dụng hai font: một cho tiêu đề và một cho nội dung. Sự kết hợp cần tạo ra cảm giác tương phản hoặc hài hòa, tùy thuộc vào phong cách của dự án. Dưới đây là các ví dụ kết hợp font tiếng Việt phù hợp.
Kết hợp tương phản
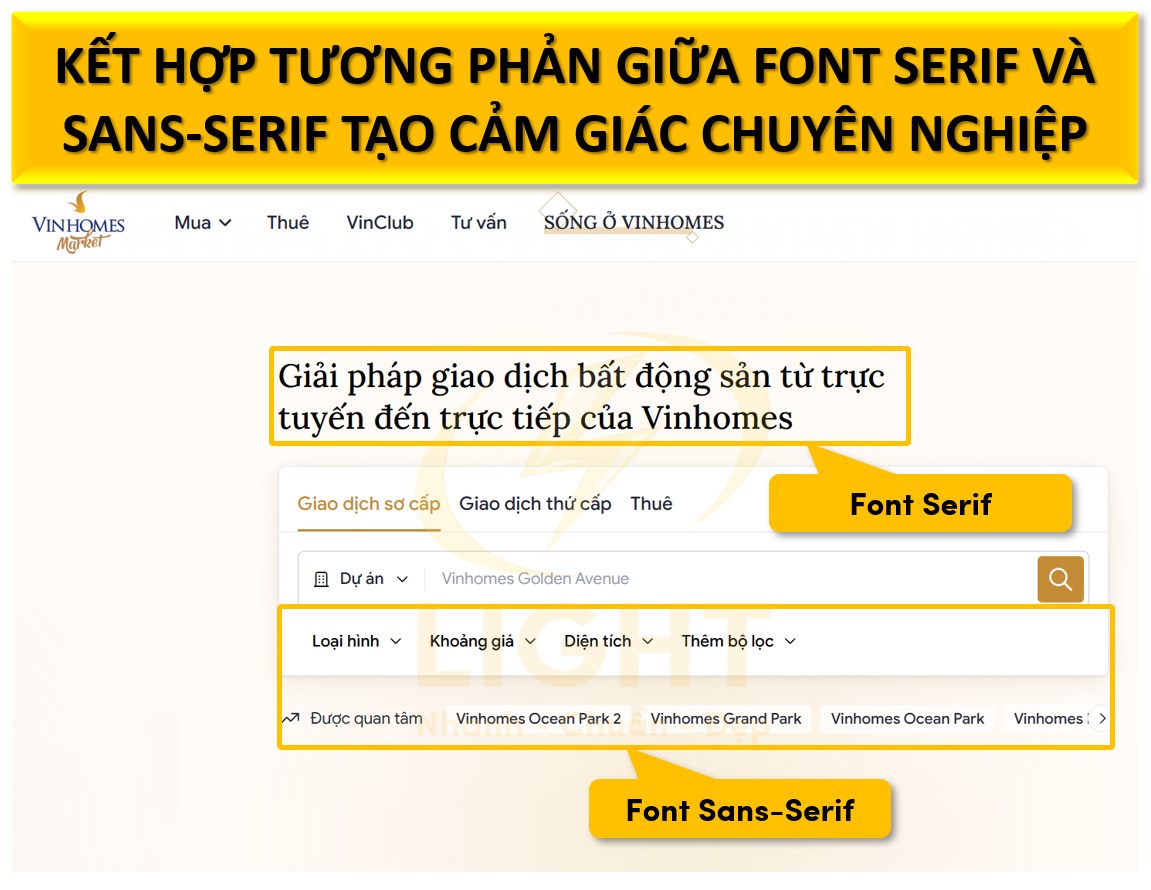
Sự tương phản giữa font serif và sans-serif tạo cảm giác chuyên nghiệp, giúp phân biệt rõ ràng giữa các phần thông tin.

Tiêu đề: Merriweather Bold (serif)
Nội dung: Open Sans Regular (sans-serif)
Ứng dụng:- Trong brochure giới thiệu dự án biệt thự cao cấp, tiêu đề “Không gian sống lý tưởng” sử dụng Merriweather Bold, kích thước 32px, tạo cảm giác sang trọng. Phần nội dung chi tiết sử dụng Open Sans Regular, kích thước 16px, line-height 1.6 để đảm bảo rõ ràng.
Tiêu đề: Noto Serif Bold (serif)
Nội dung: Roboto Regular (sans-serif)
Ứng dụng:- Trên website bất động sản cao cấp, tiêu đề như “Dự án vàng giữa lòng thành phố” dùng Noto Serif Bold, kích thước 28px để tạo ấn tượng mạnh. Phần nội dung mô tả sử dụng Roboto Regular, kích thước 14px để tạo sự dễ đọc trên mọi thiết bị.
Tiêu đề: Playfair Display Bold (serif)
Nội dung: Lato Regular (sans-serif)
Ứng dụng:- Slide thuyết trình dự án sử dụng Playfair Display Bold cho tiêu đề chính, kích thước 36px, tạo sự nổi bật. Phần nội dung giải thích dùng Lato Regular, kích thước 16px, line-height 1.5 để cân bằng.
Kết hợp hài hòa
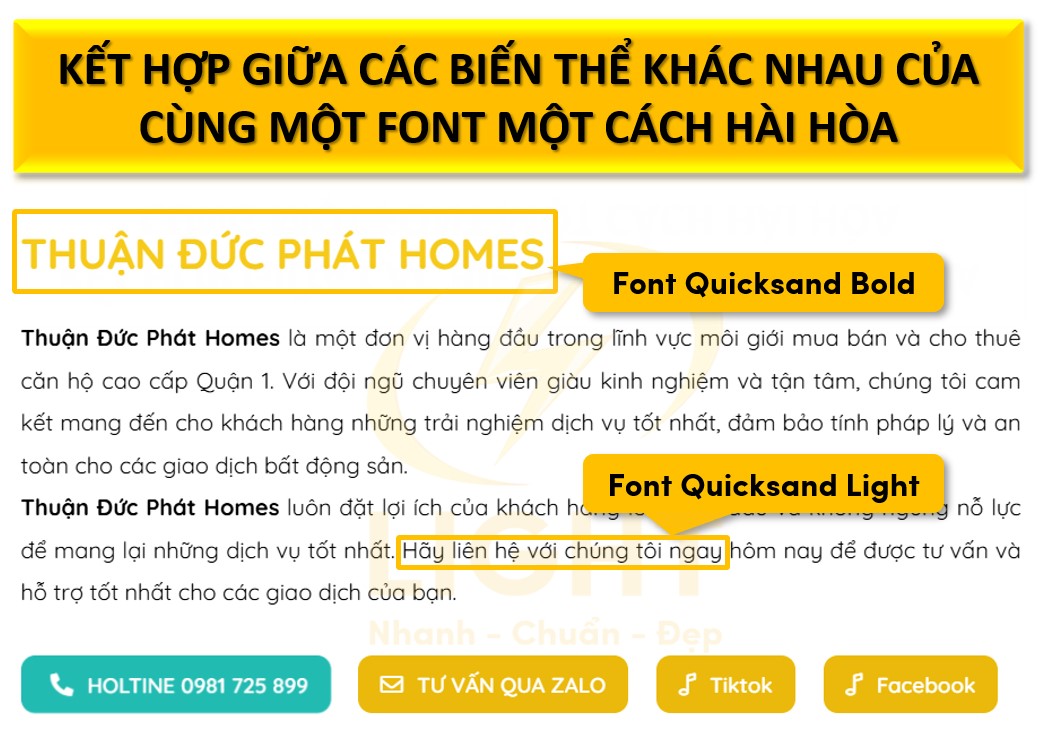
Sự kết hợp giữa các biến thể khác nhau của cùng một font tạo nên cảm giác liền mạch và hài hòa, lý tưởng cho các dự án cần sự tối giản hoặc hiện đại.

Tiêu đề: Montserrat Bold (sans-serif)
Nội dung: Montserrat Regular (sans-serif)
Ứng dụng:- Trong landing page dự án căn hộ thông minh, tiêu đề lớn như “Sống hiện đại, tiện nghi tối ưu” sử dụng Montserrat Bold, kích thước 30px. Phần mô tả dùng Montserrat Regular, kích thước 16px, line-height 1.5 để duy trì sự đồng nhất.
Tiêu đề: Poppins Bold (sans-serif)
Nội dung: Poppins Light (sans-serif)
Ứng dụng:- Website của khu đô thị sinh thái có tiêu đề chính “Cuộc sống xanh trong lành” dùng Poppins Bold, kích thước 28px để nhấn mạnh. Nội dung chi tiết như “Hơn 50% diện tích dành cho cây xanh” dùng Poppins Light, kích thước 14px, giúp tạo cảm giác nhẹ nhàng và thoải mái.
Tiêu đề: Lato Bold (sans-serif)
Nội dung: Lato Regular (sans-serif)
Ứng dụng:- Brochure quảng cáo dự án căn hộ gia đình, tiêu đề các mục chính như “Tiện ích vượt trội” sử dụng Lato Bold, kích thước 24px. Nội dung chi tiết như “Hồ bơi, phòng gym, khu vui chơi trẻ em...” sử dụng Lato Regular, kích thước 16px, line-height 1.6 để dễ đọc.
Kết hợp hiện đại và thân thiện
Sự kết hợp giữa các font sans-serif mang phong cách khác nhau tạo cảm giác hiện đại nhưng vẫn gần gũi.

Tiêu đề: Raleway Bold (sans-serif)
Nội dung: Roboto Regular (sans-serif)
Ứng dụng:- Website giới thiệu khu nghỉ dưỡng ven biển có tiêu đề “Thiên đường giữa lòng đại dương” sử dụng Raleway Bold, kích thước 32px để tạo ấn tượng. Nội dung chi tiết như “Biệt thự ven biển với không gian mở” dùng Roboto Regular, kích thước 16px, line-height 1.5 để tăng sự rõ ràng.
Tiêu đề: Nunito Bold (sans-serif)
Nội dung: Open Sans Regular (sans-serif)
Ứng dụng:- Trong tài liệu tiếp thị căn hộ gia đình, tiêu đề chính “Không gian sống hoàn hảo cho gia đình bạn” dùng Nunito Bold, kích thước 30px. Phần nội dung dùng Open Sans Regular, kích thước 14px để giữ cảm giác hiện đại, dễ tiếp cận.
Kết hợp mạnh mẽ và chuyên nghiệp
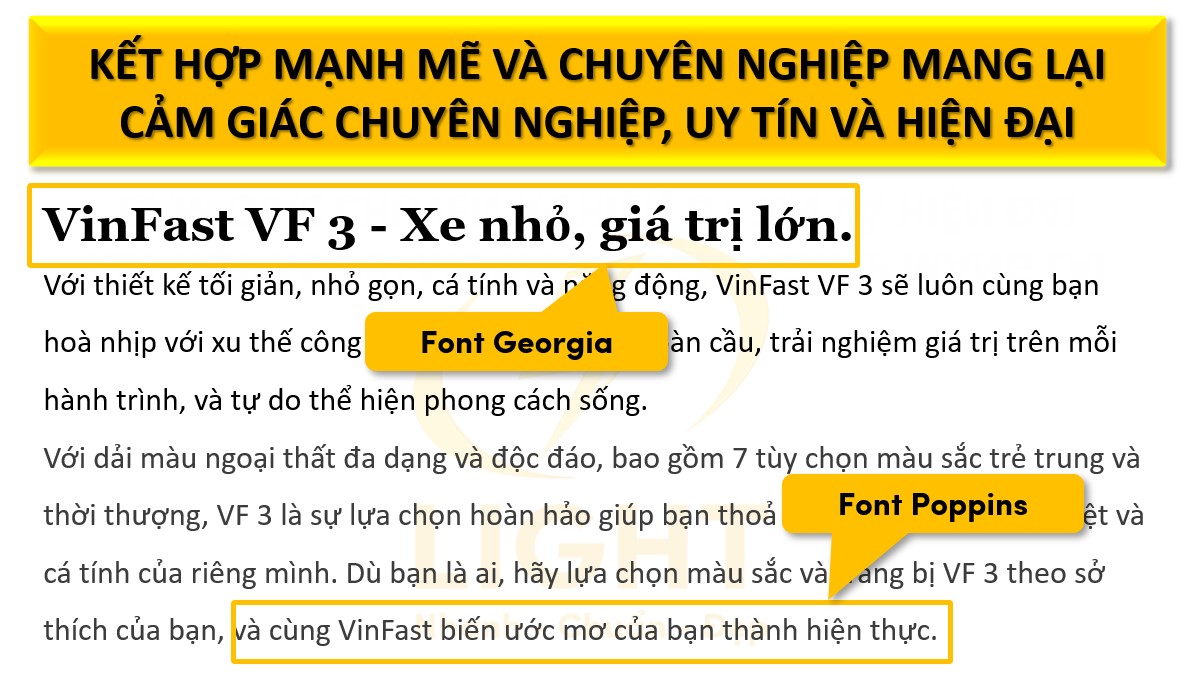
Sự kết hợp giữa font serif và sans-serif mang lại cảm giác chuyên nghiệp, uy tín và hiện đại. Đây là lựa chọn lý tưởng cho các dự án cao cấp hoặc thương mại.

Tiêu đề: Georgia Bold (serif)
Nội dung: Poppins Regular (sans-serif)
Ứng dụng:- Website giới thiệu dự án shophouse thương mại, tiêu đề chính như “Đầu tư bền vững, sinh lời vượt trội” dùng Georgia Bold, kích thước 28px, tạo cảm giác đáng tin cậy. Phần nội dung chi tiết về cơ hội đầu tư sử dụng Poppins Regular, kích thước 16px, đảm bảo tính hiện đại và dễ đọc.
Tiêu đề: Merriweather Bold (serif)
Nội dung: Mulish Regular (sans-serif)
Ứng dụng:- Slide thuyết trình dự án bất động sản cao cấp, tiêu đề lớn như “Tương lai sống xanh” sử dụng Merriweather Bold, kích thước 32px, tạo sự trang trọng. Phần nội dung phân tích thị trường dùng Mulish Regular, kích thước 14px để đảm bảo thông tin rõ ràng.
Tiêu đề: Times New Roman Bold (serif)
Nội dung: Lato Regular (sans-serif)
Ứng dụng:- Trong brochure giới thiệu khu biệt thự cổ điển, tiêu đề “Biệt thự giữa lòng thiên nhiên” dùng Times New Roman Bold, kích thước 30px, mang phong cách truyền thống. Phần mô tả tiện ích nội khu dùng Lato Regular, kích thước 14px, line-height 1.6 để tăng độ rõ ràng.
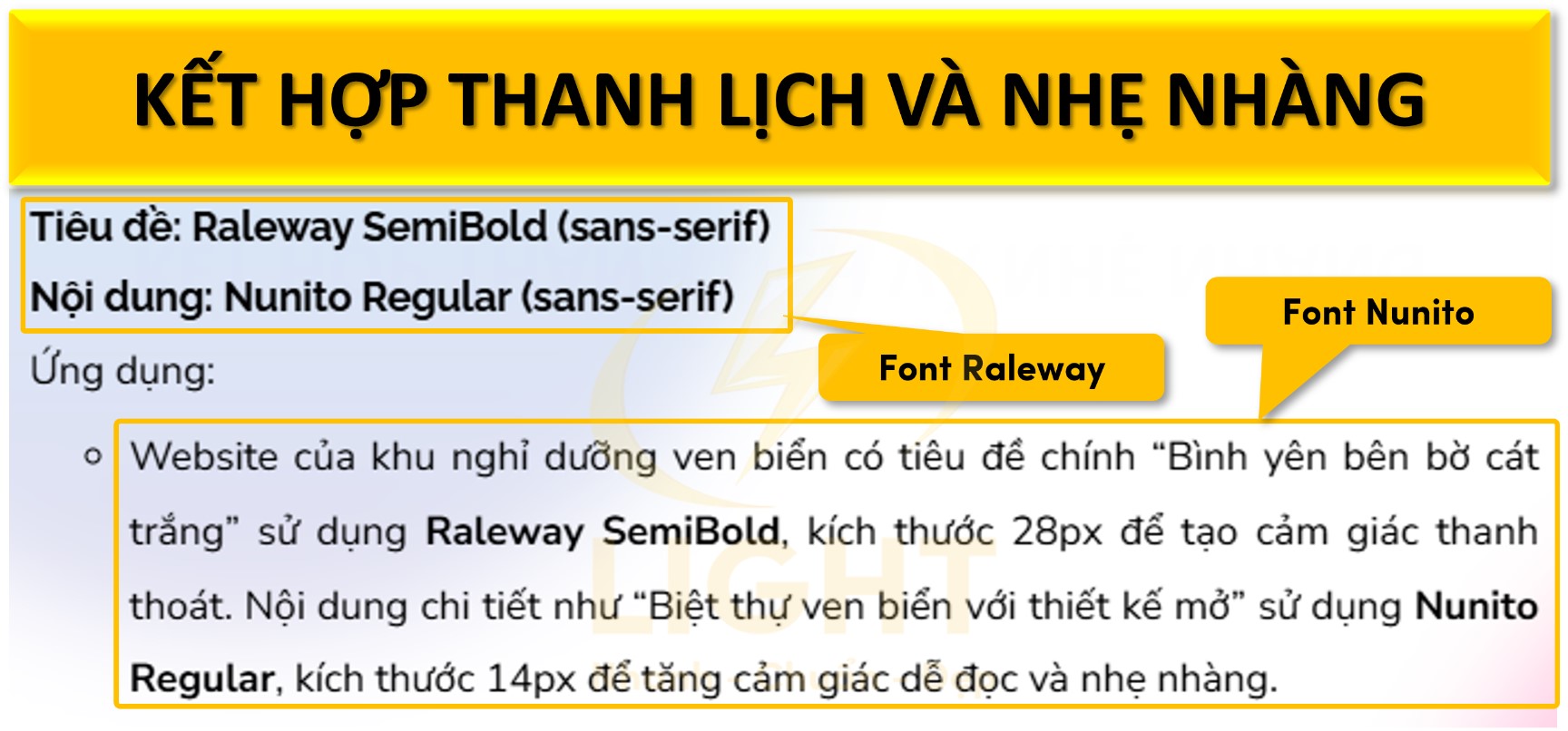
Kết hợp thanh lịch và nhẹ nhàng

Sự kết hợp này thích hợp với các dự án hướng đến phong cách sống nhẹ nhàng, thiên nhiên hoặc nghỉ dưỡng.
Tiêu đề: Raleway SemiBold (sans-serif)
Nội dung: Nunito Regular (sans-serif)
Ứng dụng:- Website của khu nghỉ dưỡng ven biển có tiêu đề chính “Bình yên bên bờ cát trắng” sử dụng Raleway SemiBold, kích thước 28px để tạo cảm giác thanh thoát. Nội dung chi tiết như “Biệt thự ven biển với thiết kế mở” sử dụng Nunito Regular, kích thước 14px để tăng cảm giác dễ đọc và nhẹ nhàng.
Tiêu đề: Poppins SemiBold (sans-serif)
Nội dung: Roboto Regular (sans-serif)
Ứng dụng:- Brochure của khu đô thị sinh thái, tiêu đề “Nơi thiên nhiên giao hòa với con người” dùng Poppins SemiBold, kích thước 30px. Phần nội dung chi tiết như “Hơn 70% diện tích dành cho mảng xanh” dùng Roboto Regular, kích thước 16px, tạo cảm giác thoáng và gần gũi.
Tiêu đề: Lato Bold (sans-serif)
Nội dung: Open Sans Light (sans-serif)
Ứng dụng:- Trên landing page của dự án căn hộ gia đình, tiêu đề chính như “Cuộc sống tiện nghi giữa lòng thành phố” dùng Lato Bold, kích thước 28px để tạo cảm giác mạnh mẽ. Phần mô tả chi tiết như “Căn hộ thiết kế thông minh, tối ưu không gian” sử dụng Open Sans Light, kích thước 14px để tăng tính nhẹ nhàng và hiện đại.
Kết hợp hiện đại và sáng tạo
Sự kết hợp giữa các font sans-serif với phong cách sáng tạo, hiện đại phù hợp với các dự án nhắm đến khách hàng trẻ hoặc công nghệ.

Tiêu đề: Fira Sans ExtraBold (sans-serif)
Nội dung: Source Sans Pro Regular (sans-serif)
Ứng dụng:- Landing page giới thiệu nhà thông minh sử dụng Fira Sans ExtraBold cho tiêu đề lớn như “Ngôi nhà của tương lai”, kích thước 32px. Phần mô tả chi tiết như “Tích hợp AI và IoT giúp cuộc sống tiện nghi” dùng Source Sans Pro Regular, kích thước 14px, line-height 1.5 để đảm bảo rõ ràng.
Tiêu đề: Roboto Condensed Bold (sans-serif)
Nội dung: Roboto Regular (sans-serif)
Ứng dụng:- Website căn hộ dành cho người trẻ có tiêu đề chính như “Phong cách sống hiện đại” sử dụng Roboto Condensed Bold, kích thước 28px. Phần nội dung chi tiết như “Căn hộ studio với thiết kế thông minh” dùng Roboto Regular, kích thước 14px, tạo sự gọn gàng và thân thiện.
Tiêu đề: Montserrat ExtraBold (sans-serif)
Nội dung: Nunito Light (sans-serif)
Ứng dụng:- Slide thuyết trình về dự án công nghệ cao, tiêu đề chính như “Giải pháp nhà ở thông minh” dùng Montserrat ExtraBold, kích thước 30px, tạo cảm giác mạnh mẽ. Nội dung chi tiết như “Hệ thống điều khiển từ xa qua ứng dụng di động” dùng Nunito Light, kích thước 14px, line-height 1.6 để tạo cảm giác nhẹ nhàng và hiện đại.
Kết hợp sang trọng và đẳng cấp
Phong cách này phù hợp cho các dự án bất động sản cao cấp như biệt thự, penthouse, hoặc khu đô thị xa hoa, nơi cần truyền tải sự sang trọng và đẳng cấp.
Tiêu đề: Times New Roman Bold (serif)
Nội dung: Merriweather Regular (serif)
Ứng dụng:- Brochure giới thiệu dự án biệt thự cao cấp sử dụng Times New Roman Bold cho tiêu đề lớn như “Biệt thự xanh giữa lòng thành phố”, kích thước 32px. Phần nội dung chi tiết như “Kết hợp kiến trúc cổ điển và hiện đại” dùng Merriweather Regular, kích thước 16px, tạo cảm giác uy tín và trang trọng.
Tiêu đề: Playfair Display SemiBold (serif)
Nội dung: Georgia Regular (serif)
Ứng dụng:- Website giới thiệu dự án khu nghỉ dưỡng sang trọng sử dụng Playfair Display SemiBold cho các tiêu đề lớn như “Chốn nghỉ dưỡng hoàn mỹ”, kích thước 30px. Phần mô tả như “Hơn 200 biệt thự hướng biển với không gian đẳng cấp” dùng Georgia Regular, kích thước 14px, line-height 1.5, tạo sự cân bằng.
Tiêu đề: Merriweather Bold (serif)
Nội dung: Noto Serif Regular (serif)
Ứng dụng:- Slide thuyết trình về khu đô thị cao cấp, tiêu đề như “Khu đô thị đẳng cấp quốc tế” dùng Merriweather Bold, kích thước 28px để thu hút. Phần nội dung chi tiết sử dụng Noto Serif Regular, kích thước 16px để giữ sự đồng bộ và dễ đọc.
Kết hợp tối giản và hiện đại
Phong cách tối giản, hiện đại phù hợp với các dự án căn hộ thông minh, nhà ở dành cho khách hàng trẻ hoặc các dự án thương mại.

Tiêu đề: Montserrat ExtraBold (sans-serif)
Nội dung: Open Sans Regular (sans-serif)
Ứng dụng:- Website dự án căn hộ thông minh có tiêu đề chính như “Sống hiện đại, tận hưởng tiện nghi” dùng Montserrat ExtraBold, kích thước 32px. Nội dung mô tả như “Hệ thống quản lý căn hộ tích hợp AI” dùng Open Sans Regular, kích thước 16px, line-height 1.6 để đảm bảo sự thoải mái khi đọc.
Tiêu đề: Raleway Bold (sans-serif)
Nội dung: Source Sans Pro Regular (sans-serif)
Ứng dụng:- Tài liệu tiếp thị dự án nhà phố hiện đại, tiêu đề như “Không gian sống tối ưu” dùng Raleway Bold, kích thước 28px. Phần nội dung chi tiết như “Thiết kế mở, tận dụng tối đa ánh sáng tự nhiên” dùng Source Sans Pro Regular, kích thước 14px, line-height 1.5 để giữ cảm giác nhẹ nhàng.
Tiêu đề: Poppins SemiBold (sans-serif)
Nội dung: Lato Regular (sans-serif)
Ứng dụng:- Brochure dự án căn hộ dành cho gia đình trẻ, tiêu đề chính như “Cuộc sống mới cho gia đình hiện đại” dùng Poppins SemiBold, kích thước 30px. Phần mô tả dùng Lato Regular, kích thước 16px, tạo sự gần gũi và hiện đại.
Phong cách dự án và cách phối màu sắc với font chữ
Mỗi phong cách dự án yêu cầu sự kết hợp màu sắc và font chữ phù hợp để tạo nên hiệu ứng thị giác hài hòa, phản ánh đúng tinh thần của dự án bất động sản.
Phong cách cổ điển (Classic Style)
Font chữ: Serif với đường nét thanh lịch, mang cảm giác truyền thống và uy tín. Các font như Times New Roman, Playfair Display, hoặc Merriweather là lựa chọn phù hợp.

- Tiêu đề: Màu đen (black), vàng ánh kim (golden yellow), xanh navy (navy blue).
- Nền: Trắng ngà (ivory), be (beige), hoặc xám nhạt (light grey).
Ví dụ:
- Trong brochure giới thiệu dự án biệt thự cao cấp, tiêu đề sử dụng font Playfair Display Bold, kích thước 36px, màu vàng ánh kim trên nền trắng ngà. Nội dung chi tiết dùng font Merriweather Regular, kích thước 16px, màu đen để tạo sự rõ ràng và trang trọng.
- Website của dự án biệt thự phong cách cổ điển sử dụng tiêu đề lớn như “Nơi giá trị vĩnh cửu hội tụ” bằng font Times New Roman Bold, màu xanh navy trên nền be. Phần mô tả chi tiết dùng Merriweather Italic, kích thước 14px, màu xám nhạt để tạo sự nhẹ nhàng.
Phong cách hiện đại (Modern Style)
Font chữ: Sans-serif hiện đại, gọn gàng, dễ đọc như Montserrat, Open Sans, hoặc Lato.

- Tiêu đề: Màu xám đậm (charcoal grey), xanh cổ vịt (teal), hoặc xanh lá nhạt (mint green).
- Nền: Trắng hoặc xám nhạt.
Ví dụ:
- Landing page của dự án chung cư hiện đại sử dụng tiêu đề như “Sống hiện đại, tiện nghi tối ưu” bằng font Montserrat Bold, kích thước 32px, màu xanh cổ vịt trên nền trắng. Phần nội dung chi tiết dùng font Open Sans Regular, kích thước 14px, màu xám đậm để đảm bảo sự cân đối.
- Slide thuyết trình về căn hộ thông minh dùng tiêu đề “Giải pháp tối ưu cho không gian sống” bằng font Lato Bold, màu xanh lá nhạt trên nền xám nhạt. Nội dung bên dưới sử dụng Lato Regular, màu xám, kích thước 14px để tạo sự hài hòa.
Phong cách thiên nhiên (Nature-inspired Style)
Font chữ: Sự kết hợp giữa serif mềm mại và sans-serif hiện đại như Raleway, Poppins, hoặc Georgia.

- Tiêu đề: Màu xanh lá cây (forest green), xanh ngọc (aqua), hoặc nâu đất (earth brown).
- Nền: Trắng hoặc xanh nhạt.
Ví dụ:
- Brochure dự án khu nghỉ dưỡng ven biển sử dụng tiêu đề như “Thiên nhiên trong từng hơi thở” bằng font Raleway Bold, kích thước 30px, màu xanh lá cây trên nền trắng. Nội dung chi tiết dùng font Poppins Regular, kích thước 14px, màu nâu đất để tạo cảm giác gần gũi.
- Poster quảng cáo khu đô thị sinh thái sử dụng tiêu đề “Sống xanh, sống khỏe” bằng font Georgia Bold, màu xanh ngọc trên nền xanh nhạt. Nội dung bổ sung dùng Raleway Regular, màu nâu đất, kích thước 14px để duy trì sự nhẹ nhàng.
Phong cách công nghệ (Tech-inspired Style)
Font chữ: Geometric sans-serif với thiết kế hiện đại, sáng tạo như Futura, Avenir, hoặc Roboto.

- Tiêu đề: Cam đậm (deep orange), xanh dương (electric blue), hoặc xám bạc (silver grey).
- Nền: Đen hoặc xám tối.
Ví dụ:
- Website của dự án bất động sản thông minh sử dụng tiêu đề lớn như “Ngôi nhà công nghệ 4.0” bằng font Roboto Bold, kích thước 28px, màu cam trên nền đen. Nội dung chi tiết dùng font Avenir Regular, kích thước 14px, màu trắng để tạo sự nổi bật.
- Slide thuyết trình dự án công nghệ sử dụng tiêu đề “Giải pháp nhà ở hiện đại” bằng font Futura ExtraBold, màu xanh dương trên nền xám bạc. Nội dung bên dưới sử dụng Roboto Light, kích thước 14px, màu trắng để tạo cảm giác chuyên nghiệp.
Mẹo tối ưu cách phối màu với font chữ:
- Sử dụng màu sắc có độ tương phản rõ ràng giữa tiêu đề, nội dung và nền để tăng tính dễ đọc.
- Ưu tiên màu sắc phù hợp với phong cách tổng thể của dự án (cổ điển, hiện đại, thiên nhiên, công nghệ).
- Tích hợp bảng màu trong hướng dẫn nhận diện thương hiệu để duy trì tính nhất quán trên tất cả nền tảng.
- Kiểm tra hiển thị trên cả bản in và kỹ thuật số để đảm bảo độ chính xác của màu và font chữ.
Dự án thiết kế bộ nhận diện thương hiệu cho chuỗi nhà hàng cao cấp
Font chữ chính: Bodoni
- Font serif mang đặc trưng bởi sự tương phản cao giữa nét dày và mỏng, tạo cảm giác sang trọng và tinh tế.
- Được sử dụng cho logo, tiêu đề menu chính, và các tài liệu marketing, nhấn mạnh tính đẳng cấp của thương hiệu.
Font chữ phụ: Lora
- Font serif hiện đại, mềm mại hơn, được dùng trong phần mô tả món ăn hoặc thông tin phụ trên menu.
- Giúp duy trì sự đồng nhất về phong cách cổ điển nhưng vẫn đảm bảo tính dễ đọc.
Hiệu quả đạt được:
- Tạo ra bản sắc thương hiệu nhất quán, mang lại cảm giác cao cấp và tinh tế, đáp ứng kỳ vọng của khách hàng cao cấp.
- Menu và các tài liệu quảng cáo trở thành công cụ thu hút thị giác, nâng tầm trải nghiệm của khách hàng.
Dự án thiết kế website cho startup công nghệ
Hiểu rõ thiết kế website là gì sẽ giúp bạn khai thác tốt hơn những yếu tố như font chữ và bố cục để thể hiện đúng tinh thần thương hiệu
Font chữ chính: Montserrat
- Font sans-serif hiện đại, với đường nét gọn gàng, sạch sẽ.
- Được chọn làm font chính cho phần nội dung trên website, như giới thiệu dịch vụ, blog, hoặc tính năng sản phẩm.
- Montserrat tối ưu hóa khả năng hiển thị trên các màn hình có độ phân giải cao, đảm bảo rõ ràng và dễ đọc.
Font chữ phụ: Roboto
- Font sans-serif linh hoạt, được sử dụng cho các tiêu đề, mục chú thích, và các thành phần UI như nút bấm hoặc menu.
- Tạo sự cân đối và hài hòa giữa các phần nội dung trong thiết kế.
Hiệu quả đạt được:
- Giao diện trẻ trung, sáng tạo, thể hiện đúng tinh thần đổi mới và năng động của startup.
- Các nội dung quan trọng được trình bày nổi bật, tạo sự rõ ràng và dễ tiếp cận trên cả desktop và thiết bị di động.
Dự án thiết kế bao bì sản phẩm mỹ phẩm hữu cơ
Font chữ chính: Playfair Display
- Font serif có chi tiết tinh xảo, các đường cong mềm mại mang lại cảm giác tự nhiên và cao cấp.
- Được sử dụng cho tên sản phẩm và logo, giúp truyền tải thông điệp về sự tinh khiết và sang trọng.
Font chữ phụ: Raleway
- Font sans-serif nhẹ nhàng, được chọn cho phần thông tin mô tả sản phẩm, thành phần, và hướng dẫn sử dụng.
- Đảm bảo tính dễ đọc ngay cả khi hiển thị ở kích thước nhỏ trên bao bì.
Hiệu quả đạt được:
- Bao bì tạo ấn tượng mạnh mẽ với khách hàng nhờ sự kết hợp giữa tinh tế và thân thiện với môi trường.
- Font chữ chính và phụ hỗ trợ lẫn nhau trong việc nhấn mạnh tính cao cấp và dễ tiếp cận của sản phẩm.
Dự án thiết kế thiệp mời sự kiện cao cấp
Font chữ chính: Great Vibes
- Font script với các đường nét uyển chuyển, tinh tế, tạo cảm giác trang trọng, thanh lịch.
- Được sử dụng cho tiêu đề chính như tên sự kiện hoặc lời mời.
Font chữ phụ: Libre Baskerville
- Font serif truyền thống, mang lại cảm giác hiện đại nhưng vẫn giữ được sự trang trọng.
- Dùng để trình bày các thông tin chi tiết như thời gian, địa điểm, và liên lạc.
Hiệu quả đạt được:
- Thiệp mời trở thành một sản phẩm thiết kế độc đáo, ấn tượng, làm nổi bật tính quan trọng của sự kiện.
- Sự kết hợp giữa font script và serif mang lại sự cân bằng hoàn hảo giữa nghệ thuật và chức năng.
Dự án thiết kế poster quảng cáo cho sự kiện âm nhạc
Font chữ chính: Bebas Neue
- Font sans-serif đậm, nổi bật, phù hợp cho tiêu đề chính của poster.
- Được sử dụng để tạo sự thu hút ngay lập tức, đặc biệt khi hiển thị ở kích thước lớn.
Font chữ phụ: Poppins
- Font sans-serif hiện đại, dùng cho các thông tin chi tiết như thời gian, địa điểm, và danh sách nghệ sĩ tham gia.
- Đảm bảo tính dễ đọc và đồng nhất với phong cách mạnh mẽ của font chính.
Hiệu quả đạt được:
- Poster trở nên nổi bật và thu hút sự chú ý từ xa nhờ font chữ chính đậm và rõ ràng.
- Nội dung phụ vẫn dễ đọc, tạo cảm giác cân đối trong tổng thể thiết kế.
Các lỗi thường gặp khi chọn font chữ
Việc lựa chọn font chữ không chỉ dừng lại ở việc chọn kiểu dáng đẹp mắt mà còn đòi hỏi sự cân nhắc kỹ lưỡng về tính năng sử dụng, đối tượng mục tiêu và bối cảnh ứng dụng. Từ các yếu tố như số lượng font sử dụng, kích thước, khoảng cách, đến khả năng hỗ trợ ngôn ngữ và sự phù hợp với thương hiệu, mỗi chi tiết đều đóng vai trò quan trọng trong việc tạo nên một thiết kế hiệu quả và chuyên nghiệp.
Tuy nhiên, trong thực tế, nhiều nhà thiết kế hoặc người mới bắt đầu thường mắc phải các lỗi phổ biến khi chọn và sử dụng font chữ, làm giảm chất lượng của dự án và gây ấn tượng tiêu cực với người xem. Những lỗi này có thể xuất phát từ việc sử dụng quá nhiều font trong một thiết kế, thiếu chú ý đến kích thước hoặc khoảng cách, sử dụng font không hỗ trợ tiếng Việt hoặc chọn font không phù hợp với bản sắc thương hiệu.
Phần nội dung dưới đây sẽ phân tích chi tiết các lỗi thường gặp khi chọn font chữ, từ đó cung cấp hướng dẫn giúp bạn tránh những sai lầm cơ bản và nâng cao hiệu quả trong việc sử dụng font chữ trong thiết kế.
Sử dụng quá nhiều font trong một thiết kế
Việc sử dụng quá nhiều font chữ trong cùng một thiết kế không chỉ gây rối mắt mà còn làm giảm sự đồng nhất và chuyên nghiệp.

- Gây rối mắt: Mỗi font chữ mang một phong cách khác nhau, từ cổ điển, hiện đại, đến trang trí. Khi sử dụng quá nhiều loại font mà không có sự phối hợp hợp lý, thiết kế sẽ trở nên hỗn loạn, khiến người xem không biết nên tập trung vào đâu.
- Làm mất trọng tâm: Thay vì hướng sự chú ý của người dùng vào nội dung chính, việc thay đổi font liên tục sẽ làm loãng thông điệp, giảm tính hiệu quả trong việc truyền tải thông tin.
- Giảm tính chuyên nghiệp: Đặc biệt trong các tài liệu kinh doanh, thiết kế với quá nhiều font chữ sẽ tạo cảm giác không chuyên nghiệp, thiếu sự đầu tư và không có tính thống nhất về nhận diện thương hiệu.
- Khắc phục:
- Chỉ nên sử dụng từ 2 đến 3 font trong một thiết kế để đảm bảo sự hài hòa và tính dễ đọc.
- Tận dụng các biến thể của font như trọng lượng (light, bold), kiểu dáng (italic, caps) để tạo điểm nhấn mà không cần thêm font mới.
Không chú ý đến kích thước và khoảng cách
Sự thiếu hợp lý trong việc điều chỉnh kích thước chữ và khoảng cách giữa các thành phần trong văn bản là nguyên nhân chính làm giảm tính dễ đọc và trải nghiệm người dùng.

- Kích thước chữ không phù hợp: Văn bản quá nhỏ sẽ khiến người đọc phải phóng to hoặc căng mắt để đọc, đặc biệt trên các thiết bị di động hoặc màn hình độ phân giải thấp. Trong khi đó, chữ quá lớn làm mất cân đối bố cục và chiếm quá nhiều không gian thiết kế.
- Khoảng cách dòng (line-height) không hợp lý: Khoảng cách dòng quá nhỏ khiến các dòng chữ dính sát vào nhau, gây khó khăn khi đọc liên tục. Ngược lại, khoảng cách dòng quá lớn làm mất liên kết giữa các câu, khiến nội dung trở nên rời rạc.
- Khoảng cách ký tự (letter-spacing) không chính xác: Nếu khoảng cách giữa các ký tự quá hẹp, người đọc sẽ gặp khó khăn trong việc nhận diện chữ cái. Khoảng cách quá lớn lại làm văn bản trở nên rời rạc, giảm tính thẩm mỹ.
- Khắc phục:
- Đối với nội dung hiển thị trên màn hình, kích thước chữ tối thiểu nên là 16px cho nội dung và từ 24px trở lên cho tiêu đề.
- Khoảng cách dòng nên dao động từ 1.4 đến 1.6 lần kích thước chữ để tạo cảm giác thoáng đãng mà vẫn duy trì sự liên kết giữa các dòng.
- Điều chỉnh khoảng cách ký tự dựa trên font sử dụng, thông thường tăng nhẹ (0.02em – 0.1em) khi dùng các font có nét dày hoặc phức tạp.
Dùng font không hỗ trợ tiếng Việt
Font chữ không hỗ trợ tiếng Việt là lỗi phổ biến trong các thiết kế dành cho người dùng Việt Nam, đặc biệt khi các font quốc tế thường không được tối ưu hóa cho bảng mã Unicode tiếng Việt.

- Lỗi hiển thị chữ: Các dấu như sắc, huyền, hỏi, ngã, nặng thường bị lệch hoặc hiển thị sai, làm giảm tính toàn vẹn của nội dung. Một số font thậm chí không hiển thị được các ký tự đặc biệt, dẫn đến tình trạng mất chữ hoặc xuất hiện ký tự thay thế không mong muốn.
- Ảnh hưởng đến trải nghiệm người dùng: Người xem sẽ cảm thấy khó chịu hoặc không hiểu được nội dung, điều này ảnh hưởng trực tiếp đến hiệu quả truyền tải thông điệp.
- Giảm tính chuyên nghiệp: Thiết kế có lỗi font làm giảm sự tin cậy và chất lượng, đặc biệt trong các tài liệu chính thức hoặc giao diện thương mại.
- Khắc phục:
- Chọn các font hỗ trợ đầy đủ bảng mã Unicode tiếng Việt. Ví dụ, các font phổ biến như Roboto, Open Sans, Lora, Montserrat, hoặc Source Sans Pro đều hỗ trợ tốt.
- Trước khi áp dụng, kiểm tra bằng cách nhập văn bản mẫu chứa đầy đủ các dấu tiếng Việt để đảm bảo không có lỗi hiển thị.
Chọn font không phù hợp với thương hiệu
Sự không phù hợp giữa font chữ và bản sắc thương hiệu có thể gây ảnh hưởng lớn đến tính nhất quán và hiệu quả của thiết kế.

- Làm giảm tính đồng nhất: Một thương hiệu muốn truyền tải sự sang trọng, chuyên nghiệp nhưng lại sử dụng font chữ vui nhộn hoặc phóng khoáng sẽ làm mất đi sự thống nhất và tính chuyên nghiệp trong nhận diện.
- Ảnh hưởng đến cảm nhận của khách hàng: Font chữ đóng vai trò quan trọng trong việc xây dựng cảm xúc của người xem. Một font không phù hợp sẽ gây cảm giác lạc lõng hoặc không đáng tin cậy.
- Khắc phục:
- Hiểu rõ bản sắc thương hiệu, đối tượng mục tiêu và thông điệp cần truyền tải.
- Lựa chọn font dựa trên cảm xúc mà thương hiệu muốn tạo ra:
- Font Serif như Times New Roman, Georgia phù hợp với các thương hiệu cổ điển, đáng tin cậy.
- Font Sans-serif như Helvetica, Futura phù hợp với các thương hiệu hiện đại, sáng tạo.
- Font Script hoặc Display phù hợp với các thương hiệu cá tính, nghệ thuật hoặc cần sự khác biệt.
- Sử dụng nhất quán font chữ trong tất cả các tài liệu và nền tảng truyền thông để củng cố nhận diện thương hiệu.
Xu hướng font chữ năm 2025
Font chữ không chỉ là công cụ truyền tải thông điệp mà còn phản ánh các xu hướng thẩm mỹ, công nghệ và nhu cầu của thị trường. Năm 2025, xu hướng thiết kế font chữ tập trung vào sự đơn giản, tính linh hoạt, và khả năng kết nối cảm xúc. Dưới đây là các phong cách font nổi bật dự kiến sẽ chiếm lĩnh thị trường thiết kế.
Font tối giản (Minimalism)
Font tối giản tiếp tục là xu hướng chủ đạo, được yêu thích nhờ tính hiện đại và dễ sử dụng.
Đặc điểm:
- Đường nét gọn gàng, không trang trí phức tạp, tập trung vào sự rõ ràng và chức năng.
- Tối ưu hóa tính dễ đọc, đặc biệt trên các nền tảng kỹ thuật số và thiết kế giao diện người dùng (UI/UX).
- Tông màu trung tính và đơn sắc thường được kết hợp để làm nổi bật phong cách tối giản.
Ứng dụng:
- Phù hợp cho các thương hiệu công nghệ, startup, hoặc các dự án thiết kế phẳng (flat design).
- Thường được sử dụng trong giao diện ứng dụng, website hiện đại, và tài liệu tiếp thị.
- Các font nổi bật: Roboto, Lato, Montserrat.
Font vintage (Retro)
Font vintage trở lại mạnh mẽ trong năm 2025, đáp ứng nhu cầu tái hiện vẻ đẹp cổ điển và hoài niệm.
Đặc điểm:
- Đường nét mang phong cách cổ điển, thường được lấy cảm hứng từ các thập kỷ 50, 70, hoặc 90.
- Sử dụng các chi tiết như góc bo tròn, đường nét cong, hoặc hoa văn trang trí.
- Một số thiết kế kết hợp yếu tố hiện đại để tạo sự độc đáo và hài hòa.
Ứng dụng:
- Lý tưởng cho các dự án về thời trang, quán cà phê, hoặc bao bì sản phẩm thủ công.
- Dùng trong thiết kế poster, logo, và thương hiệu nhắm đến tính hoài cổ.
- Các font nổi bật: Playfair Display, Abril Fatface, Lobster.
Font biến đổi động (Variable Fonts)
Font biến đổi động (Variable Fonts) trở thành xu hướng không thể bỏ qua nhờ vào tính linh hoạt và tích hợp công nghệ. Theo nghiên cứu của Hudson (2018), font biến đổi như Inter giảm đáng kể dung lượng tệp so với font tĩnh, đồng thời cho phép tùy chỉnh linh hoạt mà không ảnh hưởng hiệu suất tải trang. Điều này chứng minh Variable Fonts là giải pháp tối ưu cho web và ứng dụng, đáp ứng nhu cầu đa dạng hóa thiết kế trong khi vẫn đảm bảo tốc độ và khả năng tiếp cận.
Đặc điểm:
- Tích hợp nhiều biến thể trong cùng một font, cho phép điều chỉnh độ dày, độ nghiêng, và chiều rộng mà không cần tải thêm tệp font.
- Tối ưu hóa cho tốc độ tải trang và tiết kiệm không gian lưu trữ.
- Hỗ trợ tùy chỉnh linh hoạt trên các nền tảng và thiết bị khác nhau.
Ứng dụng:
- Thích hợp cho thiết kế web và ứng dụng cần tối ưu hóa hiệu suất.
- Phù hợp với giao diện thương mại điện tử, nơi cần đa dạng hóa cách hiển thị nội dung.
- Các font nổi bật: Inter, Source Sans Pro Variable, IBM Plex Sans.
Font chữ viết tay (Handwriting)
Font chữ viết tay vẫn duy trì sức hút nhờ khả năng kết nối cảm xúc và mang lại cảm giác cá nhân hóa.
Đặc điểm:
- Đường nét tự nhiên, không đồng đều, mô phỏng nét chữ tay hoặc thư pháp.
- Phong cách đa dạng, từ nhẹ nhàng, thanh lịch đến mạnh mẽ, cá tính.
- Tạo cảm giác gần gũi và độc đáo, phù hợp với các dự án cần tính cá nhân cao.
Ứng dụng:
- Lý tưởng cho thiết kế thiệp mời, bao bì sản phẩm thủ công, và các dự án sáng tạo.
- Thường được sử dụng trong thương hiệu thời trang, mỹ phẩm, hoặc blog cá nhân.
- Các font nổi bật: Pacifico, Dancing Script, Great Vibes.
Tài nguyên học tập và tham khảo thêm
Việc học tập và nâng cao kỹ năng trong thiết kế không ngừng đòi hỏi người làm nghề cập nhật kiến thức từ các nguồn tài nguyên uy tín. Dưới đây là các tài nguyên học tập và tham khảo giúp bạn cải thiện chuyên môn một cách hiệu quả.
Blog và bài viết chuyên ngành
Các blog và bài viết chuyên ngành cung cấp kiến thức mới nhất, xu hướng thiết kế hiện đại và kinh nghiệm từ các chuyên gia:
Behance
- Nền tảng trưng bày dự án thiết kế từ các nhà thiết kế chuyên nghiệp trên toàn thế giới.
- Cung cấp các bộ sưu tập thiết kế theo chủ đề, giúp bạn học hỏi cách kết hợp màu sắc, bố cục và phong cách.
- Phù hợp để tìm cảm hứng sáng tạo và nghiên cứu các dự án thực tế.
Dribbble
- Tập trung vào các thiết kế chi tiết, giao diện người dùng (UI), biểu tượng, và đồ họa chuyển động.
- Là nguồn tài nguyên tuyệt vời để học hỏi các kỹ thuật thiết kế cụ thể và xu hướng thiết kế UI/UX.
Smashing Magazine
- Chuyên về thiết kế web và phát triển front-end, cung cấp các bài viết chuyên sâu về nguyên lý thiết kế, công cụ, và kỹ thuật tối ưu hóa trải nghiệm người dùng.
Awwwards
- Trang web giới thiệu các thiết kế website xuất sắc trên toàn cầu, giúp bạn nghiên cứu cách trình bày nội dung và tương tác người dùng.
Khóa học trực tuyến
Các khóa học trực tuyến cung cấp lộ trình học tập rõ ràng với tài liệu học chi tiết từ các giảng viên giàu kinh nghiệm:
Coursera
- Các khóa học về thiết kế đồ họa, thiết kế UX/UI, và nguyên lý thị giác từ các trường đại học hàng đầu.
- Có lộ trình học từ cơ bản đến nâng cao, phù hợp với cả người mới bắt đầu và nhà thiết kế chuyên nghiệp.
Udemy
- Cung cấp hàng ngàn khóa học thiết kế từ các chuyên gia trên khắp thế giới.
- Đa dạng chủ đề: từ Adobe Photoshop, Illustrator đến thiết kế website và sản phẩm số.
- Giá cả phải chăng với các chương trình khuyến mãi thường xuyên, giúp người học dễ dàng tiếp cận kiến thức.
Skillshare
- Nổi bật với các bài học thực hành ngắn gọn và dễ tiếp cận.
- Tập trung vào việc dạy các kỹ năng thiết kế thực tế như tạo logo, minh họa, và hoạt hình đồ họa.
Cộng đồng thiết kế
Tham gia các cộng đồng thiết kế giúp bạn kết nối với những người cùng ngành, học hỏi từ kinh nghiệm thực tế và nhận phản hồi cho công việc của mình:
Nhóm Facebook
- Các nhóm như Graphic Design Inspiration hay UI/UX Design Community thường chia sẻ tài nguyên, mẹo thiết kế và các dự án thực tế.
- Là nơi trao đổi ý tưởng, nhận góp ý trực tiếp từ cộng đồng.
Diễn đàn thiết kế
- Reddit: Subreddits như r/graphic_design hoặc r/UI_design là nơi chia sẻ các bài viết chuyên sâu, dự án cá nhân, và cơ hội học hỏi từ cộng đồng toàn cầu.
- DesignersTalk: Diễn đàn thảo luận tập trung vào các chủ đề thiết kế đồ họa, thiết kế web, và các công cụ phần mềm.
Slack hoặc Discord
- Nhiều cộng đồng thiết kế sử dụng Slack hoặc Discord làm nền tảng trao đổi. Các kênh như Designership hoặc Creative Guild mang đến cơ hội giao lưu và chia sẻ kinh nghiệm.
Kết hợp font chữ với màu sắc và hình ảnh
Việc kết hợp font chữ, màu sắc và hình ảnh không chỉ đơn thuần là tạo ra một thiết kế đẹp mắt mà còn là một chiến lược để truyền tải thông điệp rõ ràng, tạo ấn tượng mạnh mẽ và nâng cao trải nghiệm thị giác. Sự phối hợp này cần đảm bảo tính đồng nhất, sự hài hòa và cân bằng trong bố cục để tránh làm rối mắt hoặc phân tán sự chú ý của người xem.
Chọn màu sắc hỗ trợ font chữ nổi bật
Màu sắc của font chữ cần được lựa chọn dựa trên các nguyên tắc khoa học và thẩm mỹ, nhằm đảm bảo tính dễ đọc và tăng cường khả năng thu hút thị giác.
Quy tắc phối màu:
- Bổ sung (Complementary): Chọn màu đối lập trên bánh xe màu, ví dụ, chữ xanh lam trên nền cam. Cách phối màu này tạo độ tương phản cao, phù hợp cho các thiết kế cần thu hút sự chú ý mạnh mẽ.
- Tương tự (Analogous): Sử dụng các màu gần nhau trên bánh xe màu, như xanh lam, xanh lá, và xanh ngọc. Phong cách này mang lại cảm giác hài hòa và mềm mại, phù hợp với thiết kế thiên về sự nhẹ nhàng và cân đối.
- Đơn sắc (Monochromatic): Dùng một màu chủ đạo với các sắc độ đậm nhạt khác nhau để tạo sự đồng bộ, thích hợp cho các thiết kế tối giản hoặc chuyên nghiệp.
Độ tương phản:
- Đảm bảo chữ luôn rõ ràng bằng cách chọn màu có độ tương phản cao với nền. Ví dụ, chữ trắng trên nền đen hoặc chữ đen trên nền trắng là sự kết hợp an toàn.
- Đối với thiết kế có nền hình ảnh phức tạp, sử dụng các kỹ thuật như thêm lớp phủ mờ (overlay) hoặc khối màu đục (solid background) phía sau chữ để tăng tính nổi bật.
Ý nghĩa màu sắc:
- Xanh lam: Thể hiện sự tin cậy, chuyên nghiệp, phù hợp với thương hiệu tài chính hoặc công nghệ.
- Đỏ: Tạo cảm giác mạnh mẽ, năng động, và kích thích, thường được dùng trong quảng cáo hoặc thiết kế cần gây ấn tượng nhanh.
- Vàng: Mang lại cảm giác ấm áp, sáng tạo và thân thiện, phù hợp với thiết kế trẻ trung.
Đảm bảo sự hài hòa với hình ảnh
Font chữ và hình ảnh cần được kết hợp để tạo ra một thiết kế cân đối, giúp nội dung trở nên hấp dẫn mà không làm giảm tính dễ đọc hoặc gây rối mắt.
Phân cấp thị giác:
- Xác định vai trò của font chữ và hình ảnh trong thiết kế. Nếu hình ảnh là điểm nhấn chính, font chữ nên tối giản và giữ vai trò hỗ trợ. Ngược lại, nếu nội dung chữ là trung tâm, cần giảm độ phức tạp của hình ảnh nền để làm nổi bật chữ.
- Trong các thiết kế quảng cáo hoặc poster, font tiêu đề thường lớn và nổi bật, trong khi hình ảnh được đặt làm nền hoặc làm yếu tố phụ trợ.
Đồng nhất phong cách:
- Font chữ cần phù hợp với phong cách hình ảnh. Ví dụ, font serif cổ điển phù hợp với hình ảnh mang tông màu ấm hoặc có phong cách cổ điển, trong khi font sans-serif hiện đại thường kết hợp tốt với hình ảnh sắc nét, tối giản.
- Font script hoặc handwritten có thể kết hợp với hình minh họa hoặc hình ảnh mang tính nghệ thuật để tạo cảm giác cá nhân hóa và sáng tạo.
Cân bằng bố cục:
- Đặt font chữ ở những vị trí không làm che khuất các chi tiết quan trọng trong hình ảnh. Ví dụ, tránh đặt chữ đè lên khuôn mặt hoặc điểm nhấn chính của hình nền.
- Sử dụng khoảng trắng hợp lý để tạo không gian giữa chữ và hình ảnh, giúp thiết kế không bị ngột ngạt.
Xử lý nền phức tạp:
- Khi sử dụng hình ảnh nền phức tạp, như cảnh thiên nhiên hoặc hình ảnh nhiều chi tiết, cần áp dụng các kỹ thuật như làm mờ nền (blur), thêm lớp phủ màu (color overlay), hoặc sử dụng khung chữ (text box) để tách biệt chữ và nền.
- Một lựa chọn khác là thay đổi màu sắc chữ để phù hợp với các vùng sáng hoặc tối trong hình ảnh. Ví dụ, dùng chữ trắng trên vùng tối và chữ đen trên vùng sáng.
Checklist khi chọn font chữ
Việc chọn font chữ là một bước quan trọng trong thiết kế, đòi hỏi sự cẩn trọng để đảm bảo thẩm mỹ, chức năng, và khả năng truyền tải thông điệp một cách hiệu quả. Dưới đây là các yếu tố cần xem xét khi lựa chọn font chữ cho bất kỳ dự án thiết kế nào.

Dễ đọc trên mọi kích thước
Font chữ cần đảm bảo tính dễ đọc, bất kể kích thước hiển thị.
- Hiển thị văn bản chính: Các font sans-serif như Arial, Helvetica, hoặc Roboto thường có độ rõ ràng cao, đặc biệt ở kích thước nhỏ trên màn hình kỹ thuật số.
- Tiêu đề hoặc điểm nhấn: Font serif như Times New Roman hoặc Playfair Display, với nét dày và mỏng rõ ràng, thích hợp cho tiêu đề lớn, tạo điểm nhấn mà không ảnh hưởng đến khả năng đọc.
- Kiểm tra khả năng đọc ở kích thước nhỏ: Đảm bảo font không bị nhòe hoặc mất nét khi giảm kích thước.
- Tối ưu khoảng cách: Sử dụng khoảng cách ký tự (letter-spacing) và khoảng cách dòng (line-height) hợp lý để tăng tính dễ đọc trong các đoạn văn bản dài.
Phù hợp với thương hiệu và ngữ cảnh
Font chữ phải phản ánh đúng bản sắc thương hiệu và phù hợp với ngữ cảnh sử dụng.
- Phong cách thương hiệu:
- Font serif như Garamond phù hợp với các thương hiệu truyền thống, chuyên nghiệp.
- Font sans-serif như Montserrat hay Futura thể hiện sự hiện đại, tối giản.
- Font script như Great Vibes thích hợp cho các thương hiệu sang trọng hoặc lãng mạn.
- Ngữ cảnh sử dụng:
- Website công nghệ: Sử dụng font sans-serif hiện đại, dễ đọc.
- Sách hoặc tài liệu học thuật: Font serif có độ rõ ràng cao như Georgia là lựa chọn phù hợp.
- Thiết kế quảng cáo: Font display hoặc script độc đáo giúp tạo sự thu hút tức thì.
Tương thích với các trình duyệt và thiết bị
Font chữ cần hoạt động tốt trên mọi trình duyệt và thiết bị để đảm bảo trải nghiệm người dùng đồng nhất.
- Font web an toàn: Sử dụng các font chữ web-safe như Arial, Verdana, hoặc Times New Roman để đảm bảo hiển thị tốt trên tất cả các trình duyệt.
- Kiểm tra đa nền tảng: Đảm bảo font hiển thị nhất quán trên các thiết bị như máy tính bàn, laptop, điện thoại di động và tablet.
- Tối ưu hóa tốc độ tải: Sử dụng các font nhẹ hoặc được cung cấp qua các dịch vụ như Google Fonts, Adobe Fonts để giảm thời gian tải trang.
Không quá nhiều font trong một dự án
Sử dụng quá nhiều font có thể gây rối mắt và làm mất tính nhất quán trong thiết kế.
- Giới hạn số lượng font:
- Tối đa 2-3 loại font trong cùng một dự án.
- Sử dụng các biến thể như đậm, nhạt, hoặc nghiêng thay vì thêm nhiều font khác nhau.
- Phân cấp nội dung:
- Dùng một font chính cho phần nội dung dài.
- Font phụ để nhấn mạnh tiêu đề, chú thích hoặc các mục quan trọng.
- Sự đồng nhất: Chọn các font bổ trợ có phong cách tương đồng để duy trì sự hài hòa trong thiết kế.
Kiểm tra phản hồi từ người dùng trước khi triển khai
Trước khi chính thức áp dụng font chữ trong dự án, cần kiểm tra tính hiệu quả thông qua phản hồi từ người dùng thực tế.
- Kiểm tra A/B: So sánh hai hoặc nhiều font trên cùng một nội dung để xác định font nào phù hợp hơn với mục tiêu thiết kế.
- Thu thập ý kiến: Sử dụng khảo sát hoặc phỏng vấn để nhận phản hồi về mức độ dễ đọc và cảm nhận của người dùng đối với font đã chọn.
- Kiểm tra thực tế: Đánh giá font chữ trên các nền tảng và kích thước hiển thị khác nhau, từ màn hình lớn đến di động.
Những yếu tố trên đảm bảo font chữ không chỉ đáp ứng các yêu cầu thẩm mỹ mà còn tối ưu hóa hiệu quả truyền tải nội dung, nâng cao trải nghiệm người dùng trong mọi dự án thiết kế.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340