Figma là gì? Cách sử dụng Figma chi tiết
Figma là nền tảng thiết kế UI/UX “cloud-first” cho phép làm việc trực tuyến, cộng tác thời gian thực và dùng được trên mọi hệ điều hành. Công cụ này hợp nhất toàn bộ quy trình từ phác thảo, thiết kế chi tiết, tạo prototype đến bàn giao cho dev, nhờ các trụ cột: Auto Layout cho bố cục responsive, Components/Variants để tái sử dụng và giữ nhất quán, Prototype tương tác ngay trong file, cùng Team Libraries quản trị design system ở cấp đội nhóm.
Trên nền tảng web, Figma tự động lưu phiên bản, hỗ trợ bình luận theo ngữ cảnh, lịch sử chỉnh sửa và tích hợp plugin phong phú (từ kiểm tra accessibility đến xuất thông số kỹ thuật). Với luồng làm việc xuyên suốt và khả năng mở rộng, Figma giúp rút ngắn thời gian triển khai, giảm lỗi khi cộng tác đa chức năng, đồng thời duy trì chuẩn mực thương hiệu trên nhiều dự án. Nội dung dưới đây hệ thống khái niệm, cách dùng, mẹo tối ưu và so sánh để bạn khai thác trọn vẹn tiềm năng Figma.
Từ file Figma đến website hoàn chỉnh là hành trình đòi hỏi sự kết nối giữa sáng tạo và kỹ thuật. Kiến thức về thiết kế website giúp nhà thiết kế định hình cấu trúc trang, lựa chọn layout phù hợp và tối ưu cho mọi thiết bị. Hiểu về spacing, grid, typography và responsive layout giúp sản phẩm giữ nguyên tinh thần thiết kế khi đi vào thực tế.
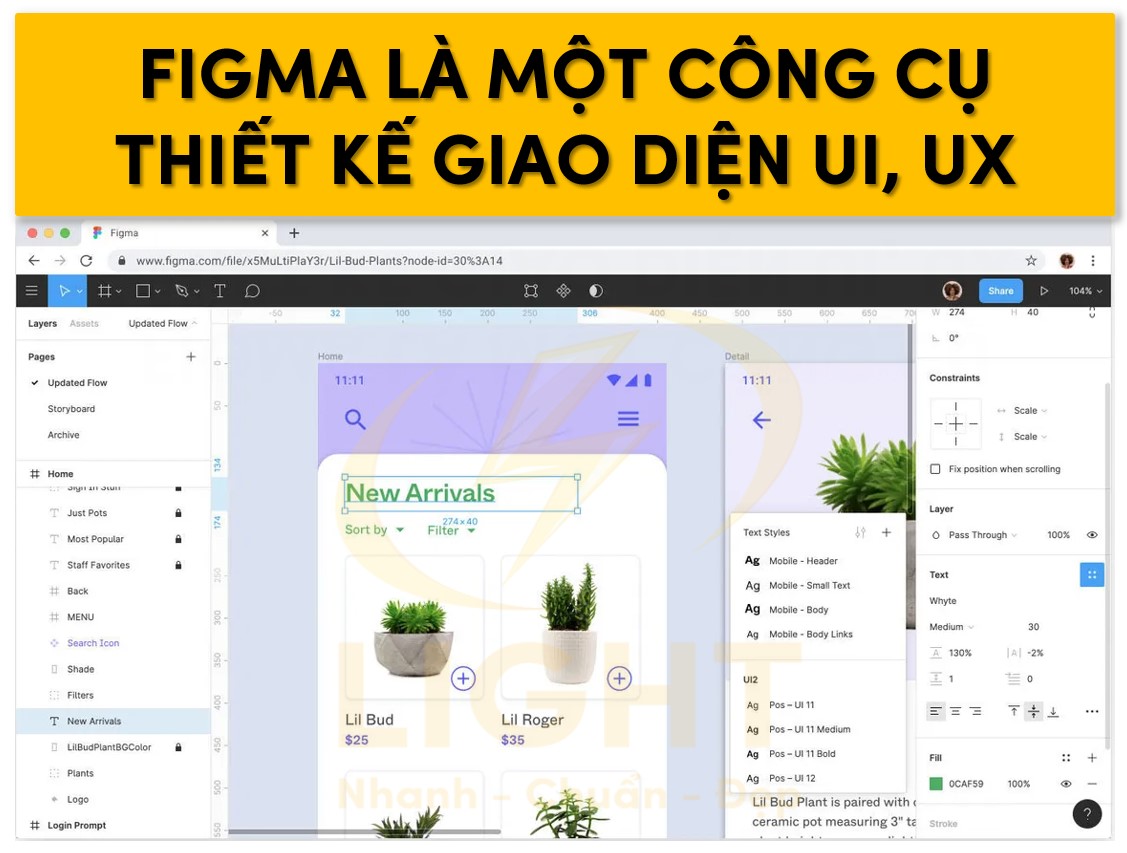
Figma là gì?
Figma là một công cụ thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) hoạt động trên nền tảng web, cho phép thiết kế và chỉnh sửa hoàn toàn trực tuyến. Được phát triển bởi Dylan Field và Evan Wallace vào năm 2016, Figma đã nhanh chóng trở thành tiêu chuẩn trong ngành nhờ khả năng cộng tác mạnh mẽ, hỗ trợ đa nền tảng và tích hợp các tính năng chuyên sâu đáp ứng nhu cầu của nhà thiết kế và đội ngũ phát triển sản phẩm. Theo nghiên cứu của ACM (2020), các công cụ dựa trên đám mây như Figma tăng đáng kể hiệu quả cộng tác nhóm, nhờ tích hợp thời gian thực và khả năng truy cập đa nền tảng.

Figma không chỉ dừng lại ở việc cung cấp công cụ thiết kế mà còn mang đến một hệ sinh thái toàn diện để quản lý quy trình làm việc, giao tiếp nhóm, và triển khai thiết kế từ ý tưởng đến sản phẩm cuối cùng. Với triết lý “cloud-first” (ưu tiên đám mây), Figma giúp xóa bỏ các rào cản trong thiết kế truyền thống, tạo điều kiện cho các đội nhóm sáng tạo làm việc nhanh chóng, hiệu quả và chính xác.
Ưu điểm nổi bật so với các công cụ thiết kế khác
1. Hoạt động trên nền tảng web
Truy cập mọi lúc, mọi nơi: Figma chạy hoàn toàn trên trình duyệt, không cần cài đặt phần mềm. Người dùng có thể truy cập dự án trên bất kỳ thiết bị nào chỉ với một đường dẫn URL và thông tin đăng nhập. Điều này đặc biệt quan trọng đối với các đội nhóm làm việc từ xa hoặc phân tán ở nhiều múi giờ khác nhau.
Không phụ thuộc vào phần cứng: Không như các công cụ như Sketch yêu cầu cấu hình máy tính cao, Figma chỉ yêu cầu một trình duyệt hiện đại. Việc xử lý tài nguyên được thực hiện trên máy chủ đám mây, giảm thiểu gánh nặng cho thiết bị của người dùng, theo nghiên cứu của IEEE (2021), công cụ web giảm đáng kể chi phí phần cứng.
Tự động đồng bộ: Mọi thay đổi được lưu tự động trên nền tảng đám mây, loại bỏ nguy cơ mất dữ liệu khi xảy ra sự cố. Người dùng không cần quản lý file thủ công hay lo lắng về việc trùng lặp phiên bản thiết kế.
2. Tính năng cộng tác thời gian thực
Cộng tác đồng thời: Figma cho phép nhiều thành viên làm việc trên cùng một file thiết kế cùng lúc. Tính năng này không chỉ giúp giảm thời gian chờ đợi mà còn tăng cường sự kết nối giữa các thành viên trong đội nhóm. Các chỉnh sửa xuất hiện ngay lập tức, cùng với tên người thực hiện, giúp mọi người theo dõi tiến độ công việc dễ dàng.
Hệ thống bình luận tích hợp: Người dùng có thể để lại nhận xét trực tiếp trên giao diện thiết kế, giúp tăng cường khả năng giao tiếp và phản hồi mà không cần chuyển sang các nền tảng khác.
Quản lý lịch sử thiết kế: Figma lưu lại toàn bộ lịch sử chỉnh sửa và cho phép khôi phục bất kỳ phiên bản nào trước đó, giúp đảm bảo tính minh bạch và dễ dàng quản lý sự thay đổi.
3. Hỗ trợ đa nền tảng
Tương thích với nhiều hệ điều hành: Figma hoạt động trên các nền tảng phổ biến như Windows, macOS, Linux, mà không yêu cầu thay đổi thiết lập hay phần mềm bổ sung. Điều này giúp các đội nhóm với cấu hình thiết bị đa dạng có thể hợp tác mà không gặp trở ngại.
Ứng dụng di động: Figma cung cấp ứng dụng trên iOS và Android, hỗ trợ người dùng xem trước thiết kế trực tiếp trên thiết bị di động, kiểm tra độ phản hồi và chất lượng giao diện một cách nhanh chóng.
Hỗ trợ hệ thống phông chữ cục bộ: Với Figma Font Helper, người dùng có thể sử dụng phông chữ cục bộ trên các file thiết kế trực tuyến mà không cần upload thủ công, đảm bảo tính nhất quán và chất lượng trong thiết kế.

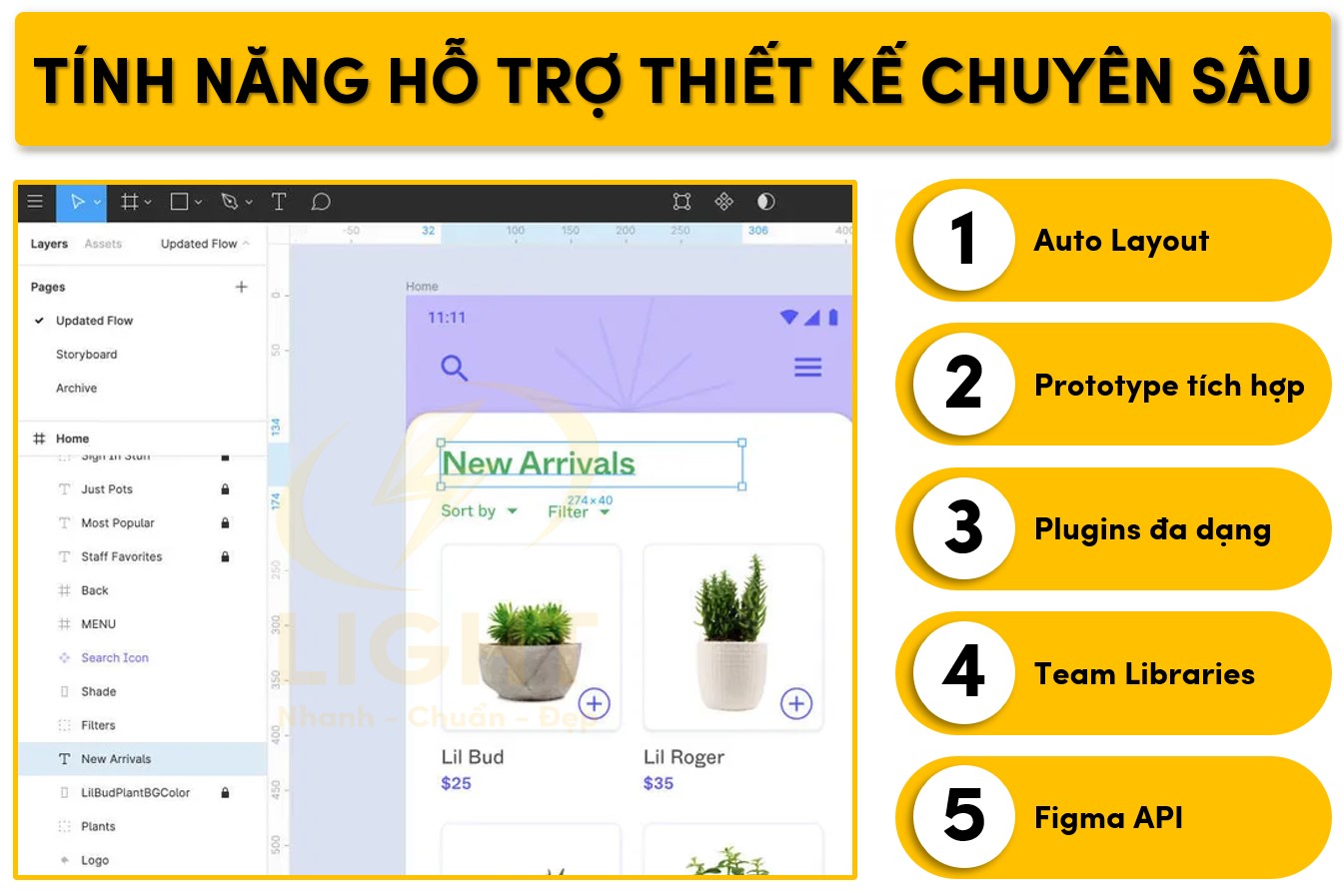
Tính năng hỗ trợ thiết kế chuyên sâu
Ngoài những ưu điểm nổi bật trên, Figma còn cung cấp các công cụ và tính năng mạnh mẽ khác để đáp ứng nhu cầu thiết kế chuyên nghiệp:
Auto Layout: Tự động căn chỉnh và sắp xếp các phần tử trong thiết kế, giúp tạo giao diện linh hoạt và tiết kiệm thời gian khi thay đổi nội dung hoặc kích thước.
Prototype tích hợp: Tạo nguyên mẫu tương tác trực tiếp trong Figma mà không cần xuất file sang công cụ khác, giúp trình bày ý tưởng và kiểm tra trải nghiệm người dùng một cách mượt mà.
Plugins đa dạng: Hàng trăm plugin có sẵn, từ tự động tạo hình ảnh mẫu (placeholder) đến kiểm tra độ tương phản màu sắc (color contrast), hỗ trợ nâng cao hiệu quả làm việc của nhà thiết kế.
Team Libraries: Cho phép quản lý và chia sẻ các thành phần thiết kế (components) giữa các dự án, đảm bảo tính đồng bộ và nhất quán trong hệ thống thiết kế.
Figma API: Mở rộng khả năng tích hợp với các nền tảng khác như Jira, Slack, hoặc các công cụ phát triển nội bộ, tạo nên một quy trình làm việc mượt mà và liền mạch từ thiết kế đến triển khai.
Figma đã vượt xa vai trò của một công cụ thiết kế thông thường, trở thành một nền tảng quản lý và cộng tác toàn diện cho các đội ngũ thiết kế hiện đại. Những ưu điểm và tính năng trên không chỉ giúp tăng hiệu suất mà còn mở ra nhiều cơ hội sáng tạo mới.

Tại sao nên sử dụng Figma?
Việc sử dụng Figma không chỉ mang lại lợi ích về mặt hiệu suất mà còn giúp nâng cao chất lượng sản phẩm cuối cùng. Những tính năng vượt trội và lợi ích thiết thực của Figma khiến nó trở thành một lựa chọn không thể thiếu cho các cá nhân, doanh nghiệp và đội nhóm đang tìm kiếm một giải pháp thiết kế toàn diện.
Các tính năng vượt trội của Figma
Cộng tác thời gian thực trên nền tảng đám mây:
Một trong những điểm nổi bật của Figma là khả năng hỗ trợ cộng tác đồng thời trên cùng một file thiết kế. Tính năng này giúp các thành viên trong nhóm theo dõi và tham gia chỉnh sửa trực tiếp mà không cần phụ thuộc vào việc chia sẻ file offline. Người dùng có thể xem ai đang chỉnh sửa, theo dõi lịch sử thay đổi, và thậm chí để lại bình luận ngay trên giao diện thiết kế. Điều này không chỉ rút ngắn thời gian giao tiếp mà còn giảm thiểu các sai sót trong quy trình làm việc nhóm. Theo nghiên cứu của IEEE (2020), cộng tác thời gian thực trên nền tảng đám mây tăng đáng kể hiệu suất làm việc nhóm, nhờ giảm sự phụ thuộc vào file offline và cải thiện giao tiếp, dựa trên khảo sát các nhóm thiết kế toàn cầu.Giao diện thân thiện, dễ tiếp cận:
Figma được thiết kế với sự tối ưu cho người dùng ở mọi trình độ. Giao diện trực quan cho phép người mới tiếp cận nhanh chóng, trong khi các tính năng nâng cao vẫn đáp ứng nhu cầu của các nhà thiết kế chuyên nghiệp. Tổ chức layer theo hệ thống rõ ràng, các công cụ hỗ trợ thao tác nhanh như auto-layout hay frame nesting (lồng khung) tạo điều kiện tối ưu cho việc xây dựng giao diện phức tạp.Khả năng tích hợp và mở rộng:
Figma hỗ trợ tích hợp sâu với các công cụ phổ biến như Jira, Slack và Zeplin, tạo nên một hệ sinh thái làm việc liền mạch giữa các nhóm thiết kế, phát triển, và quản lý. Plugin trong Figma cho phép mở rộng khả năng của phần mềm, từ việc kiểm tra độ tương phản màu sắc (Accessibility Checker) đến việc tự động tạo code snippet (Figma Tokens). Đặc biệt, khả năng xuất file đa dạng (SVG, PNG, PDF, CSS) giúp Figma linh hoạt trong mọi giai đoạn của dự án.

Lợi ích khi sử dụng Figma
Tiết kiệm thời gian trong quy trình thiết kế:
Các công cụ như auto-layout giúp tự động sắp xếp và căn chỉnh nội dung theo cấu trúc linh hoạt, đặc biệt hữu ích trong thiết kế giao diện responsive. Thư viện component cho phép tái sử dụng các phần tử thiết kế trên toàn bộ dự án, giảm thiểu thời gian lặp lại các tác vụ thủ công. Ngoài ra, khả năng chia sẻ thư viện chung giữa các thành viên đảm bảo tính nhất quán trong thiết kế mà không cần cập nhật từng file riêng lẻ.Hỗ trợ tối ưu cho nhóm làm việc từ xa:
Là một công cụ dựa trên nền tảng web, Figma hoạt động hiệu quả trên mọi hệ điều hành, bao gồm Windows, macOS và thậm chí cả thiết bị di động. Điều này giúp các nhóm làm việc từ xa dễ dàng truy cập và đồng bộ hóa công việc mọi lúc, mọi nơi. Khả năng theo dõi thời gian thực và công cụ nhận xét tích hợp cho phép các thành viên thảo luận, giải quyết vấn đề ngay trên giao diện thiết kế mà không cần chuyển đổi giữa các nền tảng khác nhau.Tăng cường khả năng kiểm soát và quản lý dự án:
Figma cung cấp các công cụ quản lý quyền truy cập chi tiết, cho phép chủ dự án kiểm soát ai có thể xem, chỉnh sửa hoặc nhận xét trong từng file thiết kế. Tính năng này giúp giảm thiểu rủi ro liên quan đến bảo mật dữ liệu và đảm bảo rằng các thông tin nhạy cảm không bị chia sẻ ngoài phạm vi cho phép.
Figma không chỉ là một công cụ thiết kế mà còn là giải pháp toàn diện giúp các nhóm tối ưu hóa quy trình làm việc, giảm thiểu rào cản kỹ thuật và thúc đẩy sự sáng tạo một cách hiệu quả.

Cách sử dụng Figma chi tiết
Để khai thác tối đa sức mạnh của Figma, người dùng cần nắm rõ từ những thao tác cơ bản như đăng ký, tạo file mới, quản lý giao diện làm việc, đến các kỹ thuật nâng cao như xuất file, tích hợp công cụ và thiết lập hệ thống cộng tác. Nội dung dưới đây sẽ hướng dẫn chi tiết các bước sử dụng Figma, từ thiết lập ban đầu đến cách tổ chức dự án một cách hiệu quả, giúp bạn làm chủ công cụ này và tối ưu hóa quy trình thiết kế chuyên nghiệp.
Bắt đầu với Figma
Đăng ký tài khoản Figma
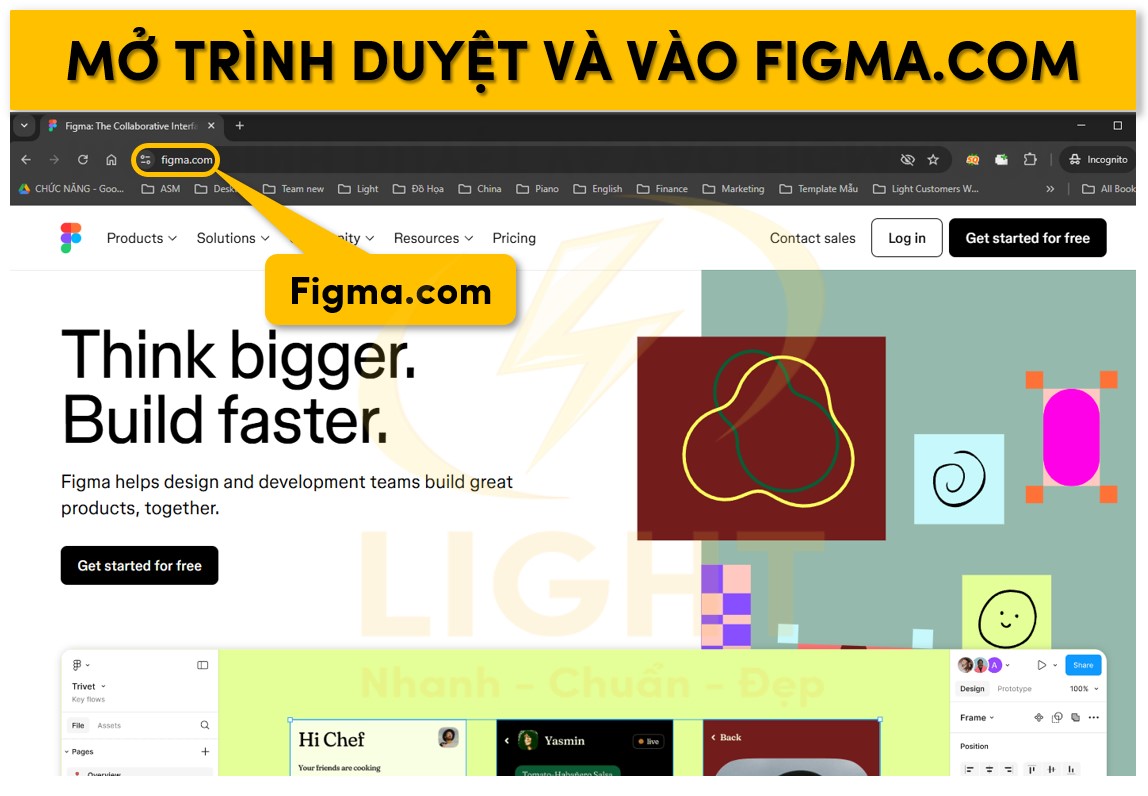
- Truy cập Figma: Mở trình duyệt và vào figma.com. Figma là một nền tảng hoàn toàn dựa trên web, nhưng cũng có ứng dụng desktop cho macOS và Windows nếu bạn muốn sử dụng offline.

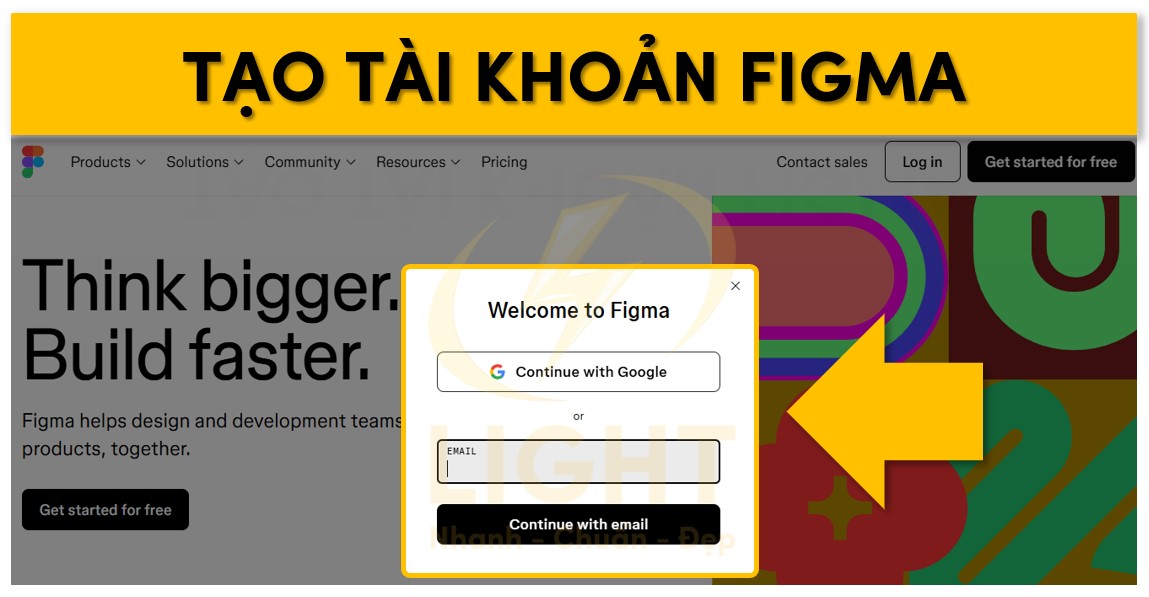
- Tạo tài khoản: Chọn tùy chọn đăng ký bằng email hoặc tài khoản Google để tạo tài khoản. Với gói miễn phí, bạn sẽ có quyền truy cập vào tất cả các tính năng cơ bản.

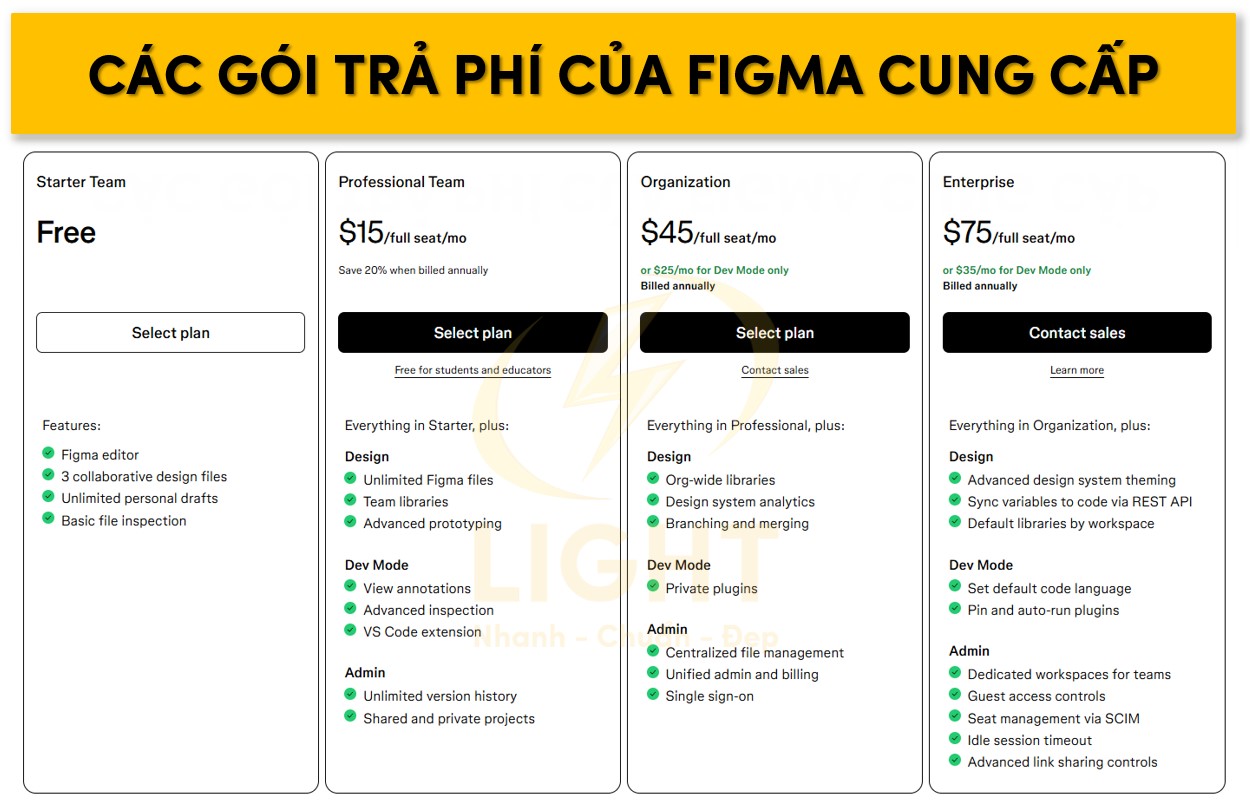
- Gói dịch vụ: Các gói trả phí của Figma cung cấp các tính năng nâng cao như quản lý dự án nhóm, kiểm soát quyền truy cập và phân tích sâu hơn về hiệu suất làm việc. Hãy cân nhắc nâng cấp nếu bạn làm việc nhóm hoặc có nhu cầu lưu trữ dự án lớn.

Giới thiệu giao diện Figma
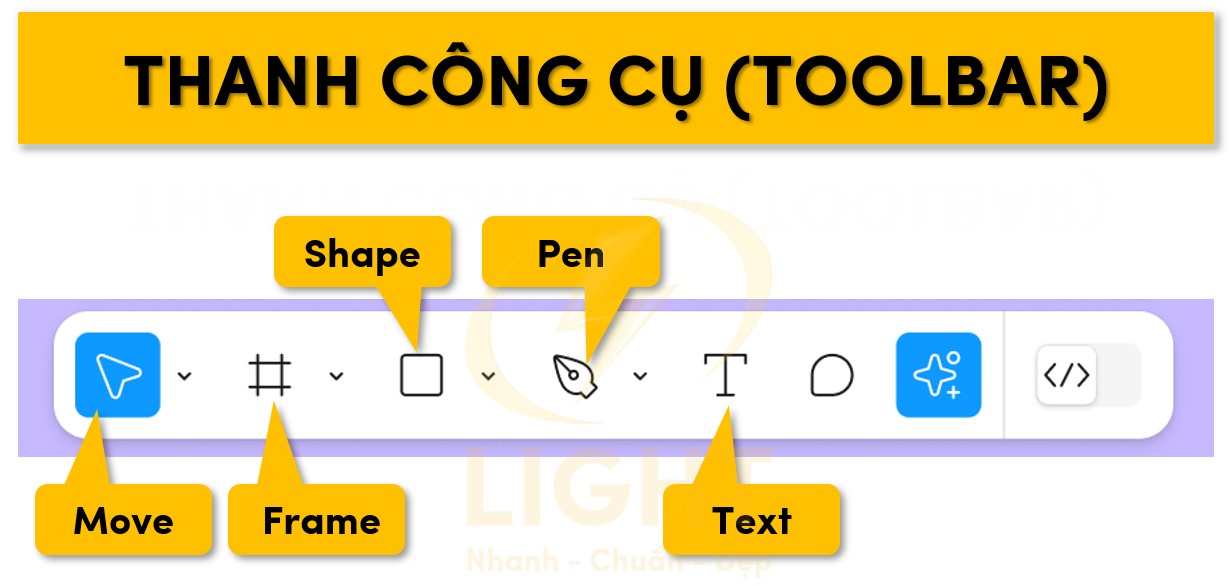
- Thanh công cụ (Toolbar):

- Công cụ Move (phím tắt V): Dùng để di chuyển và chọn các đối tượng.
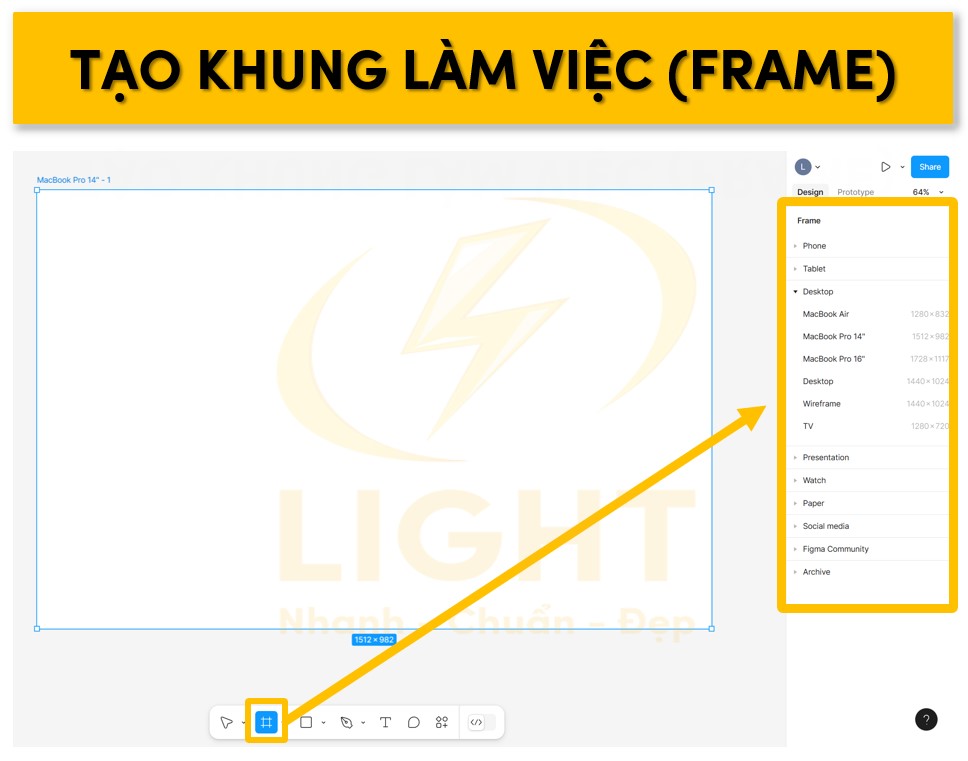
- Công cụ Frame (phím tắt F): Tạo khung làm việc chính cho thiết kế. Frame có thể chứa các đối tượng khác, giống như các artboard trong Adobe XD hoặc Sketch.
- Công cụ Shape: Cung cấp các hình cơ bản như hình chữ nhật, elip, đường thẳng và đa giác.
- Công cụ Pen (phím tắt P): Dùng để vẽ các đường vector tùy chỉnh, thích hợp cho thiết kế biểu tượng hoặc đường cong phức tạp.
- Công cụ Text (phím tắt T): Tạo các khối văn bản, hỗ trợ chỉnh sửa chi tiết về font, kích thước và khoảng cách dòng.
- Bảng điều khiển (Properties Panel):

- Tùy chỉnh các thuộc tính như kích thước, màu sắc, viền (Stroke), góc bo tròn, bóng đổ (Drop Shadow) và hiệu ứng làm mờ (Blur).
- Hỗ trợ tạo Auto Layout, một tính năng mạnh mẽ để tự động căn chỉnh và sắp xếp các đối tượng.
- Tích hợp hệ thống Constraints cho phép các đối tượng tự động điều chỉnh kích thước khi khung làm việc thay đổi.
- Khu vực thiết kế (Canvas):

- Canvas là không gian không giới hạn, cho phép bạn thiết kế tự do mà không bị giới hạn bởi kích thước cố định.
- Bạn có thể tạo nhiều Frame trong cùng một file và quản lý chúng như các màn hình riêng lẻ.
- Hỗ trợ zoom mượt mà (phím tắt Ctrl+Scroll) để làm việc trên các chi tiết nhỏ hoặc toàn cảnh tổng quan.
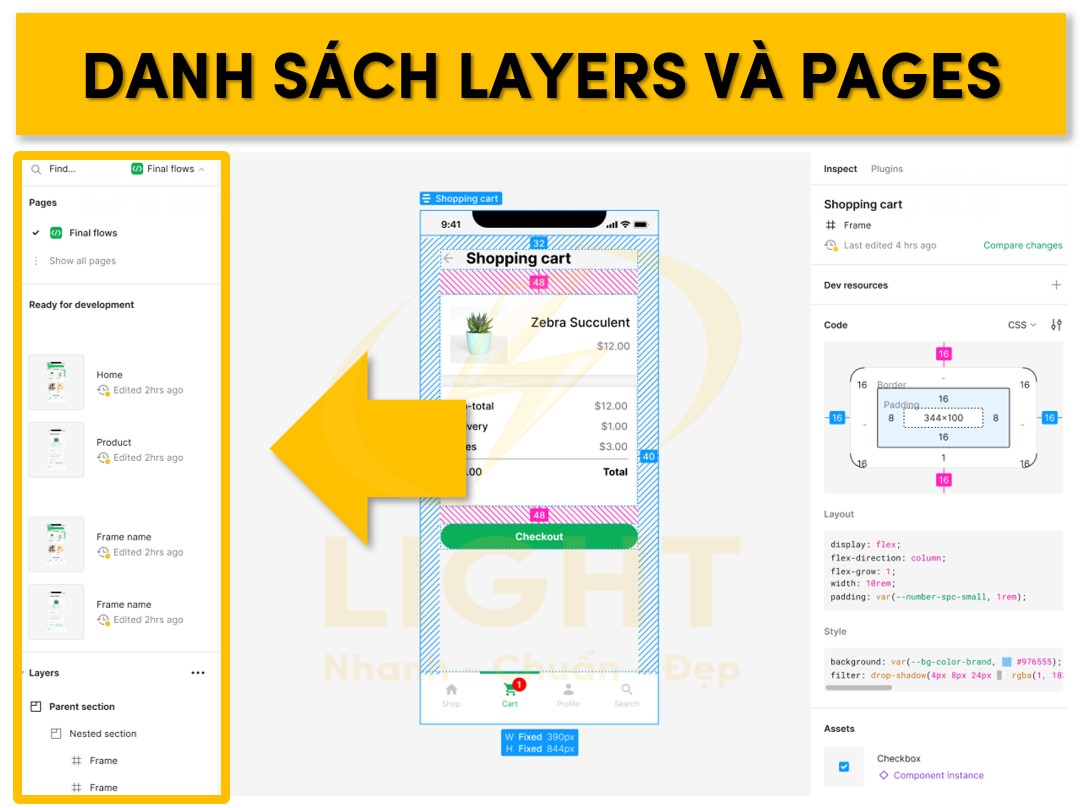
- Danh sách Layers và Pages:

- Layer giúp bạn tổ chức các đối tượng theo cấu trúc phân cấp. Đặt tên rõ ràng cho từng layer để dễ quản lý, đặc biệt với các dự án phức tạp.
- Sử dụng Pages để phân chia các giai đoạn thiết kế hoặc các phiên bản khác nhau trong cùng một file.
Tạo dự án mới
Hướng dẫn tạo file mới
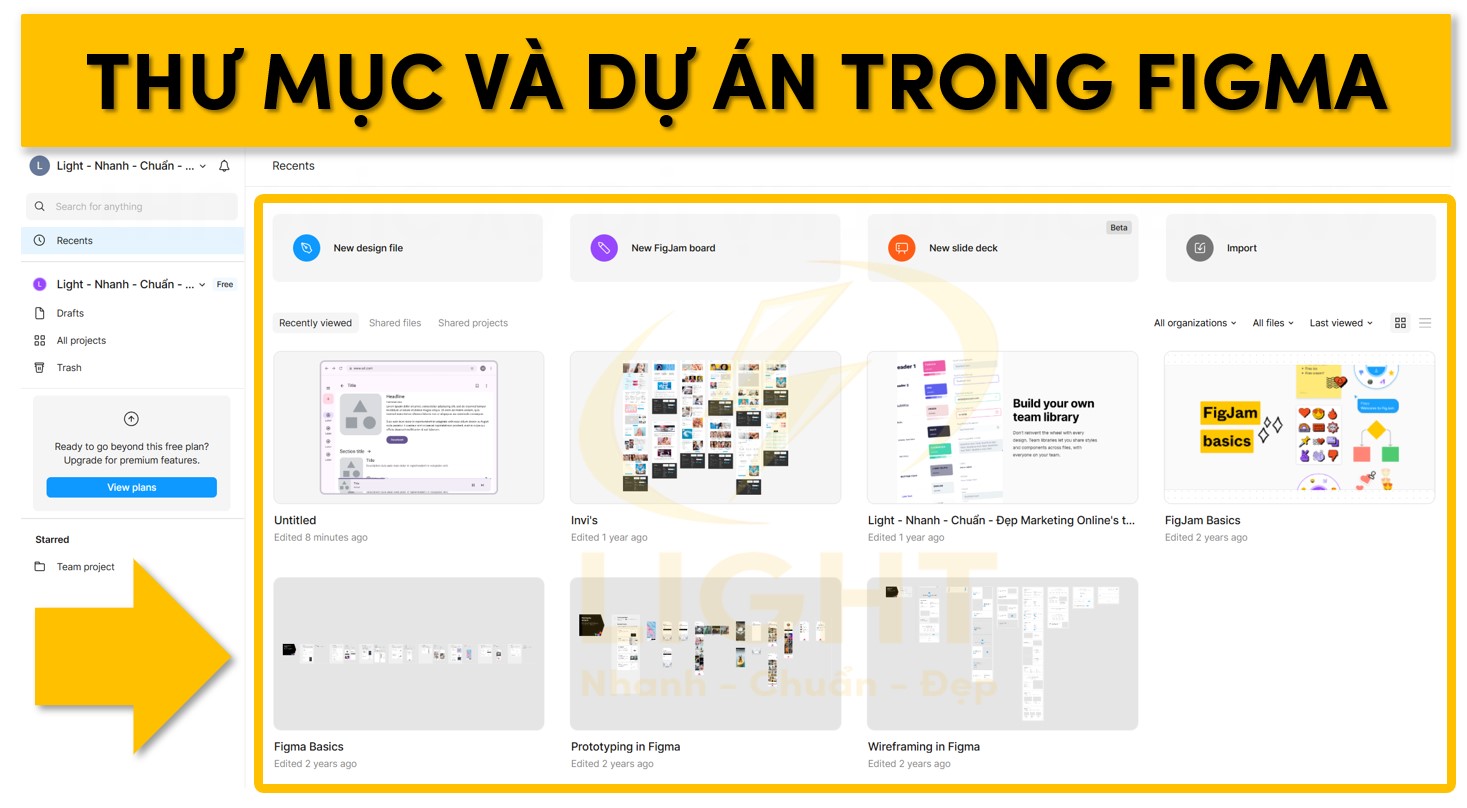
- Mở bảng điều khiển chính: Sau khi đăng nhập, giao diện chính của Figma sẽ hiển thị các file hiện có, thư mục và dự án nhóm (nếu có).

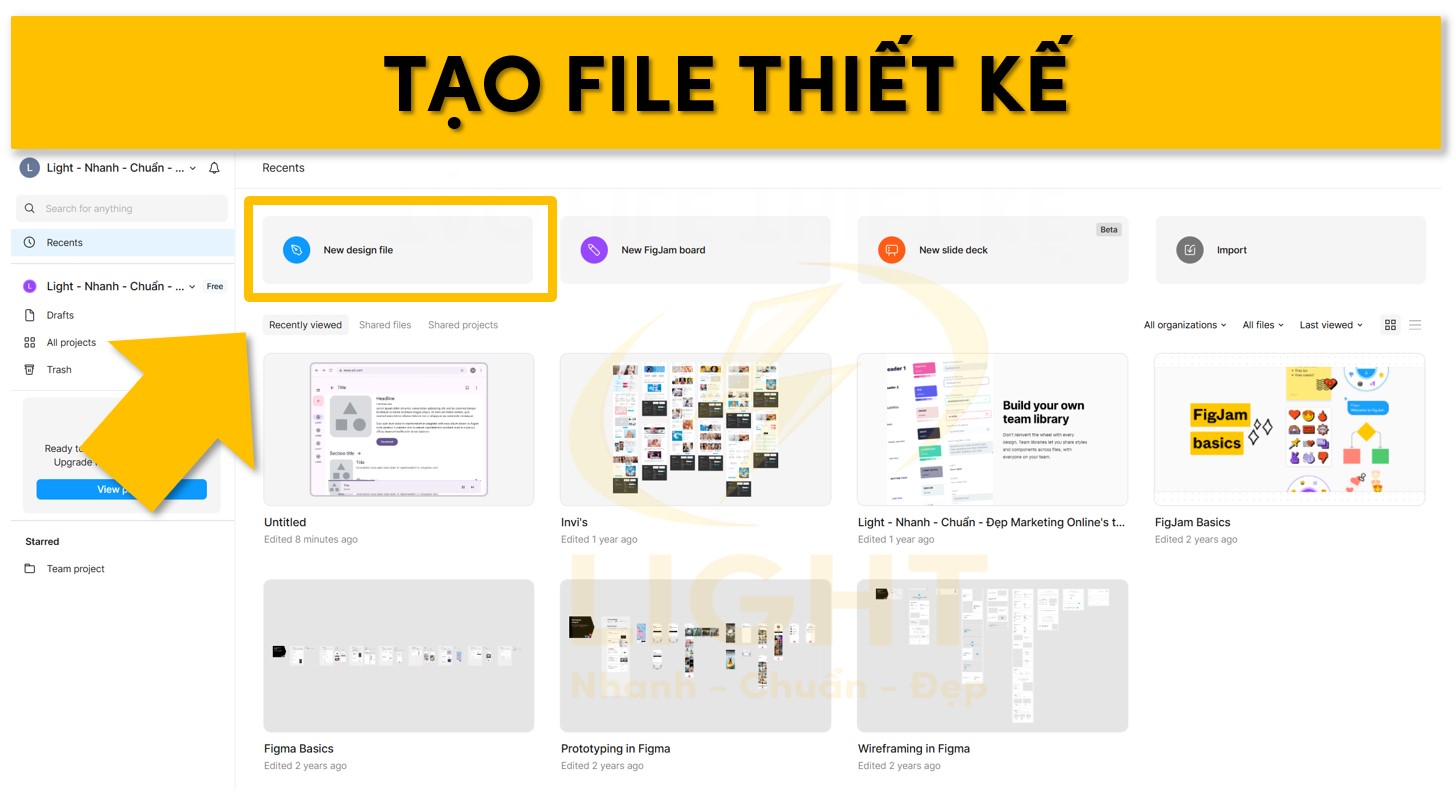
- Tạo file thiết kế: Nhấn vào nút “New Design File” hoặc phím tắt Ctrl+N để bắt đầu một file mới. Giao diện file mới sẽ bao gồm canvas trống và các công cụ thiết kế cơ bản.

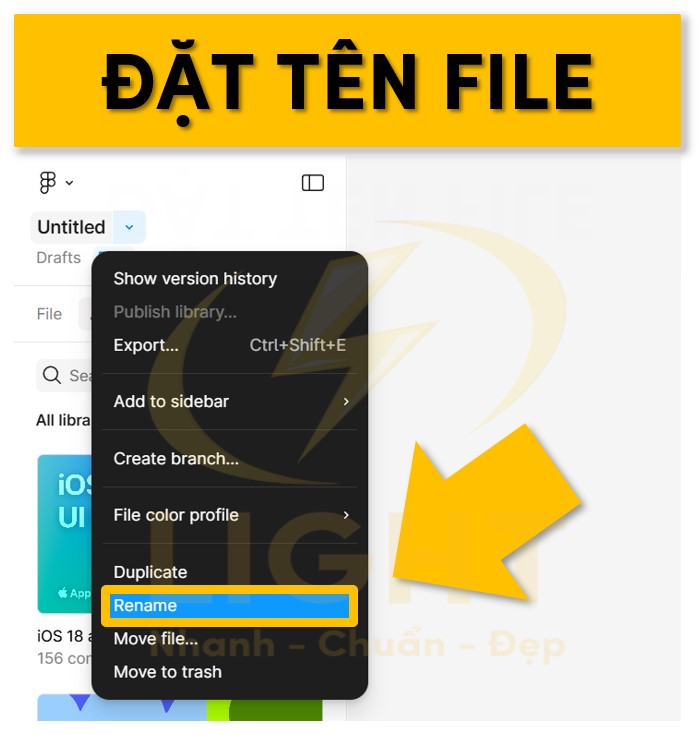
- Đặt tên file: Click vào “Untitled” ở góc trái phía trên cùng để đổi tên file. Đặt tên rõ ràng để dễ dàng quản lý, đặc biệt khi làm việc với nhiều dự án.

Thiết lập kích thước canvas
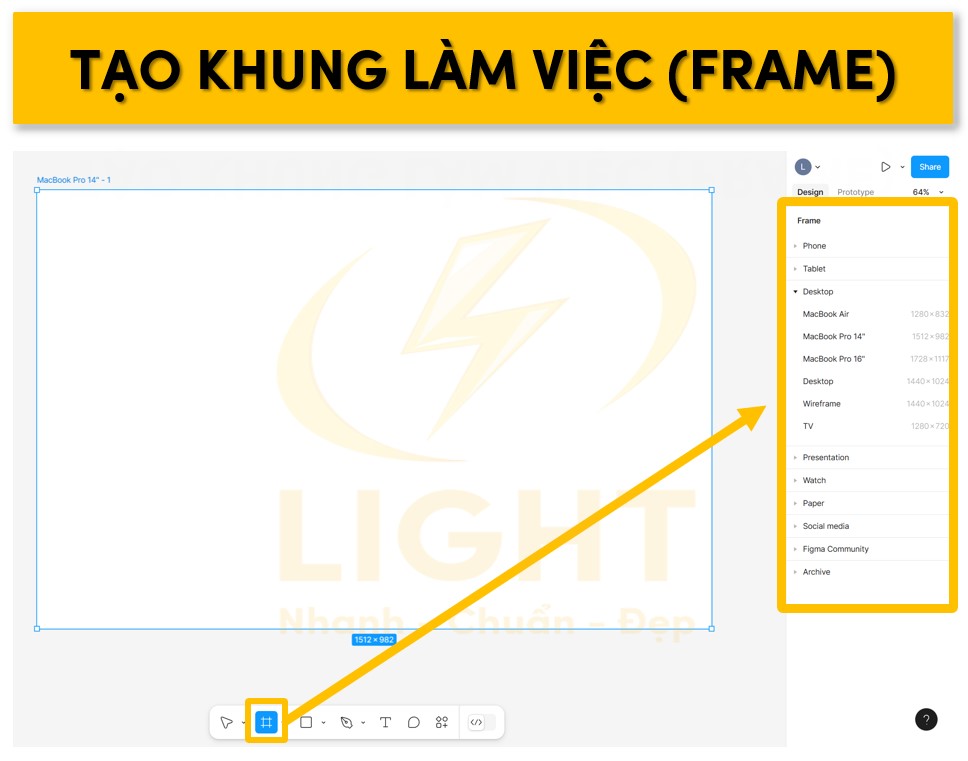
- Tạo khung làm việc (Frame):

- Sử dụng công cụ Frame (phím tắt F), sau đó chọn từ danh sách kích thước có sẵn trong bảng điều khiển (như iPhone 14, MacBook Pro, hoặc A4...).
- Frame hoạt động như các artboard, cho phép bạn tạo nhiều khung trong cùng một canvas để thiết kế các màn hình hoặc trang khác nhau.
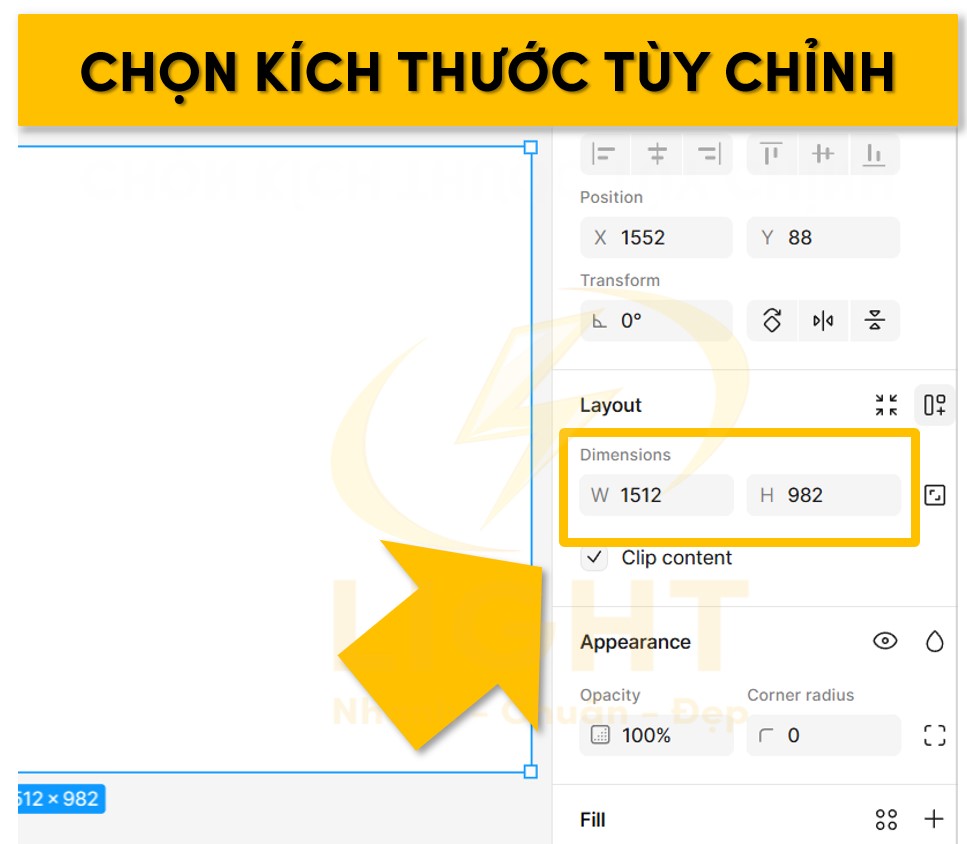
- Chọn kích thước tùy chỉnh:

- Trong trường hợp các kích thước mặc định không phù hợp, nhập thủ công chiều rộng và chiều cao trong bảng điều khiển.
- Để đảm bảo thiết kế chuẩn pixel, kích hoạt chế độ Snap to Pixel Grid trong menu View.
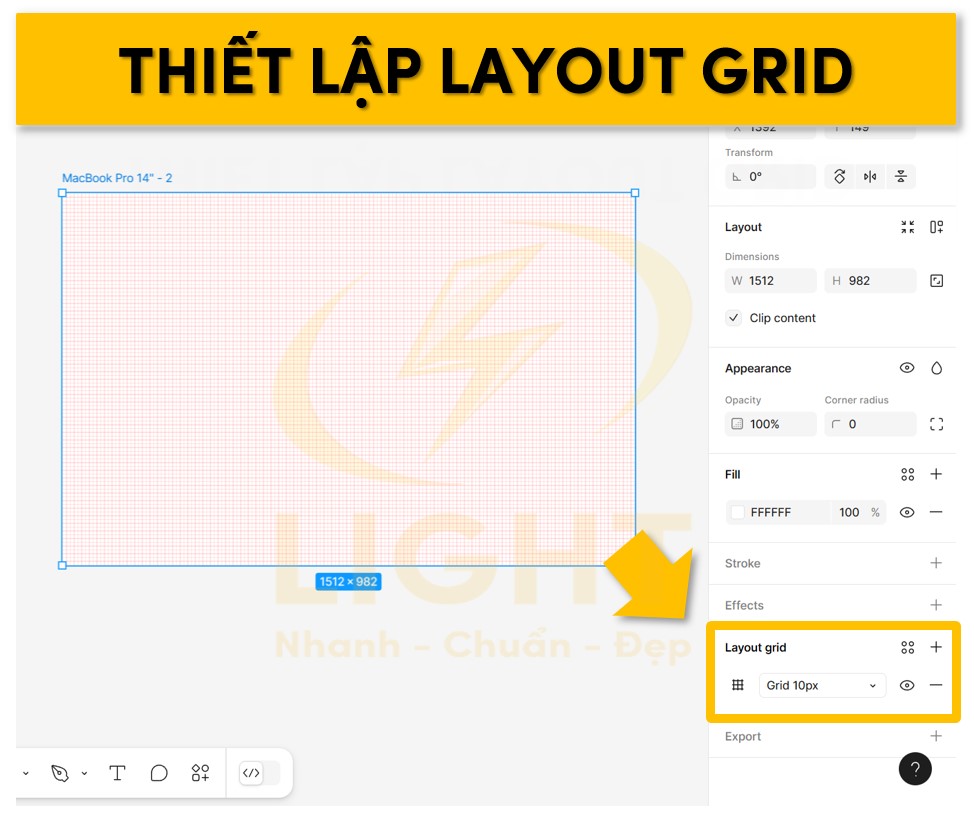
- Thiết lập Layout Grid:

- Bấm chọn Frame, sau đó vào mục Layout Grid trong bảng điều khiển để thêm lưới.
- Lựa chọn giữa các loại lưới:
- Grid: Một mạng lưới ô vuông để căn chỉnh chi tiết.
- Columns: Sử dụng khi thiết kế giao diện web, giúp tạo lưới chuẩn theo số cột (ví dụ: 12 cột cho Bootstrap).
- Rows: Thích hợp để định hình bố cục dọc.
- Tùy chỉnh kích thước, khoảng cách giữa các cột, màu sắc và độ trong suốt của lưới để phù hợp với nhu cầu thiết kế.
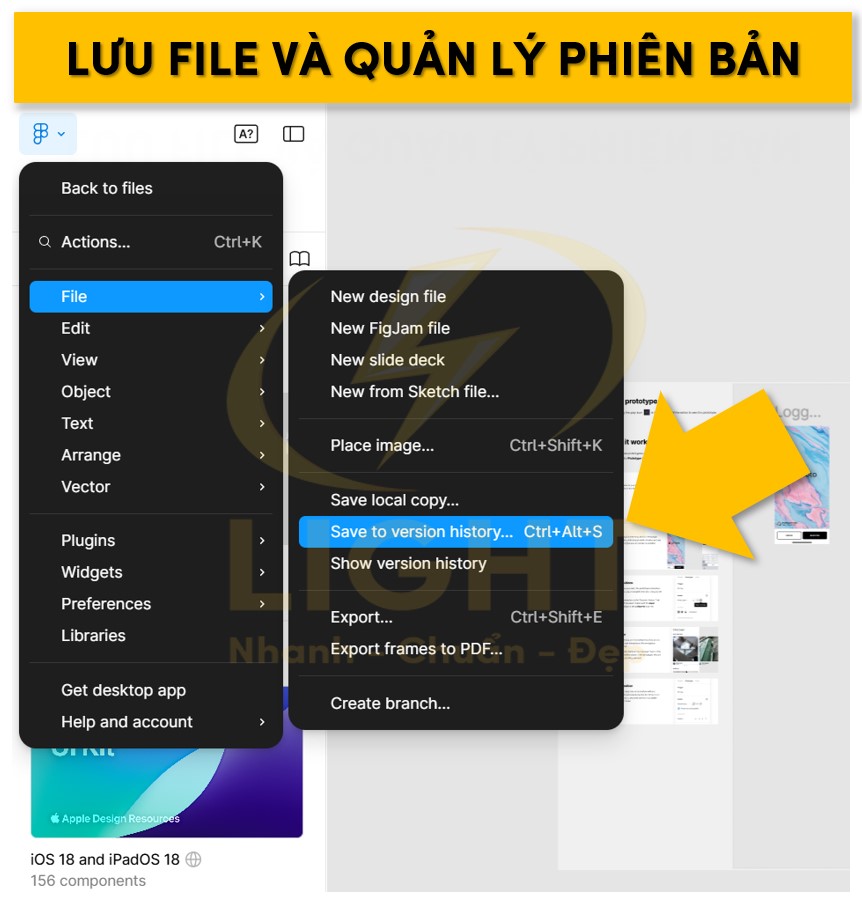
Lưu file và quản lý phiên bản
- Figma tự động lưu file sau mỗi thao tác, loại bỏ nguy cơ mất dữ liệu.
- Bạn có thể truy cập lịch sử phiên bản (Version History) bằng cách nhấn vào menu “File” > “Show Version History”. Tại đây, bạn có thể xem và khôi phục các phiên bản cũ.

Những bước này cung cấp nền tảng vững chắc để bạn bắt đầu làm việc trên Figma. Trong các dự án phức tạp hơn, bạn có thể khai thác các tính năng như Auto Layout, plugin và teamwork để tăng hiệu suất.
Sử dụng các công cụ cơ bản
Công cụ vẽ (Shapes, Pen Tool)
Figma hỗ trợ hai dạng công cụ vẽ chính, bao gồm các hình khối cơ bản (Shapes) và công cụ bút (Pen Tool) để tạo các thiết kế phức tạp hơn.
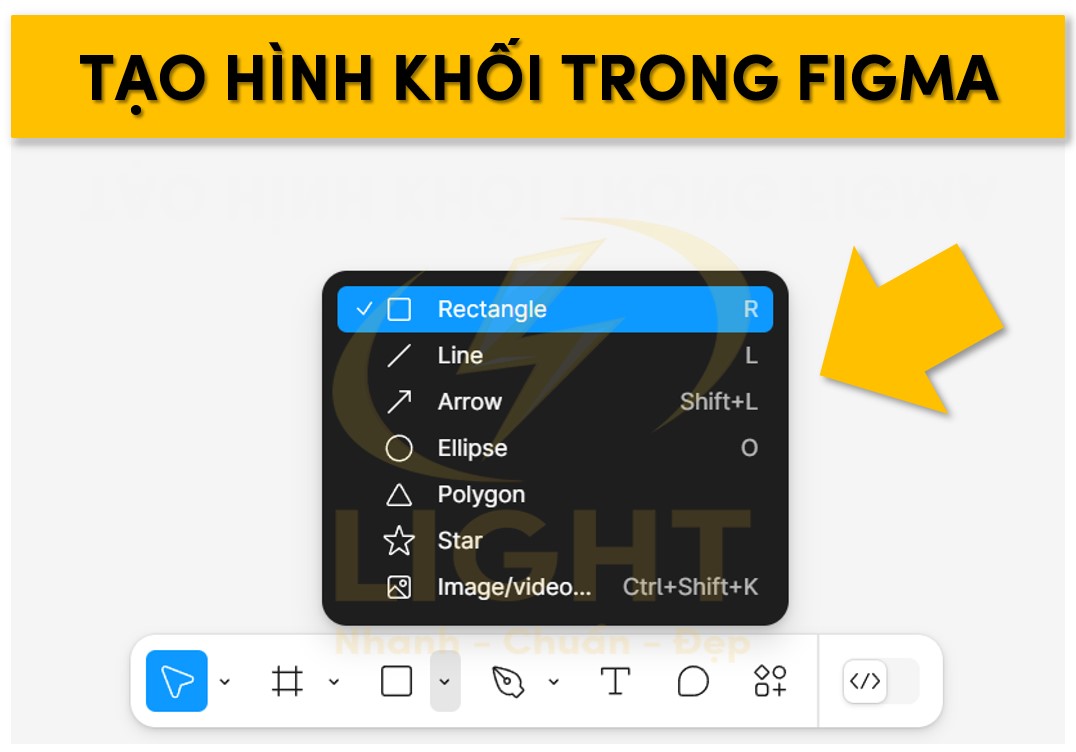
Shapes (Hình khối cơ bản)
Figma cung cấp các hình khối như hình chữ nhật, elip, đa giác và ngôi sao, giúp tạo nên cấu trúc ban đầu cho thiết kế.
- Tạo hình khối: Chọn công cụ mong muốn từ thanh công cụ hoặc sử dụng phím tắt như:

- R để tạo hình chữ nhật
- O để tạo hình elip
- L để vẽ đường thẳng
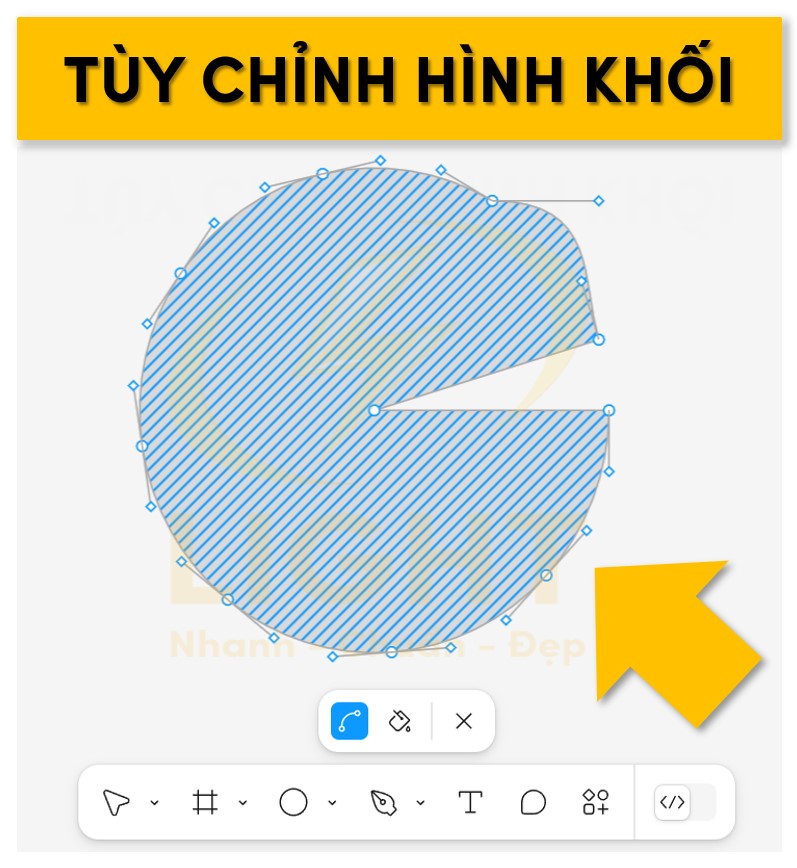
- Tùy chỉnh hình khối:

- Thay đổi kích thước bằng cách kéo các điểm neo (anchor points) hoặc chỉnh thông số kích thước cụ thể trong bảng điều khiển bên phải.
- Thêm viền (Stroke) hoặc loại bỏ viền, điều chỉnh màu sắc hoặc độ dày viền.
- Tăng độ bo góc (Corner Radius) để làm mềm các góc cạnh.
- Thêm các hiệu ứng như bóng đổ (Drop Shadow) hoặc làm mờ (Blur) để tạo chiều sâu.
- Ứng dụng thực tế:
- Dùng hình chữ nhật để tạo thẻ thông tin, nút bấm.
- Hình elip thường được sử dụng cho ảnh đại diện hoặc biểu tượng dạng tròn.
- Đa giác và ngôi sao giúp tạo điểm nhấn trong thiết kế đồ họa.
Pen Tool (Công cụ bút)
Công cụ bút trong Figma được thiết kế để tạo ra các đường vector tự do, phù hợp với việc thiết kế biểu tượng hoặc minh họa chi tiết.
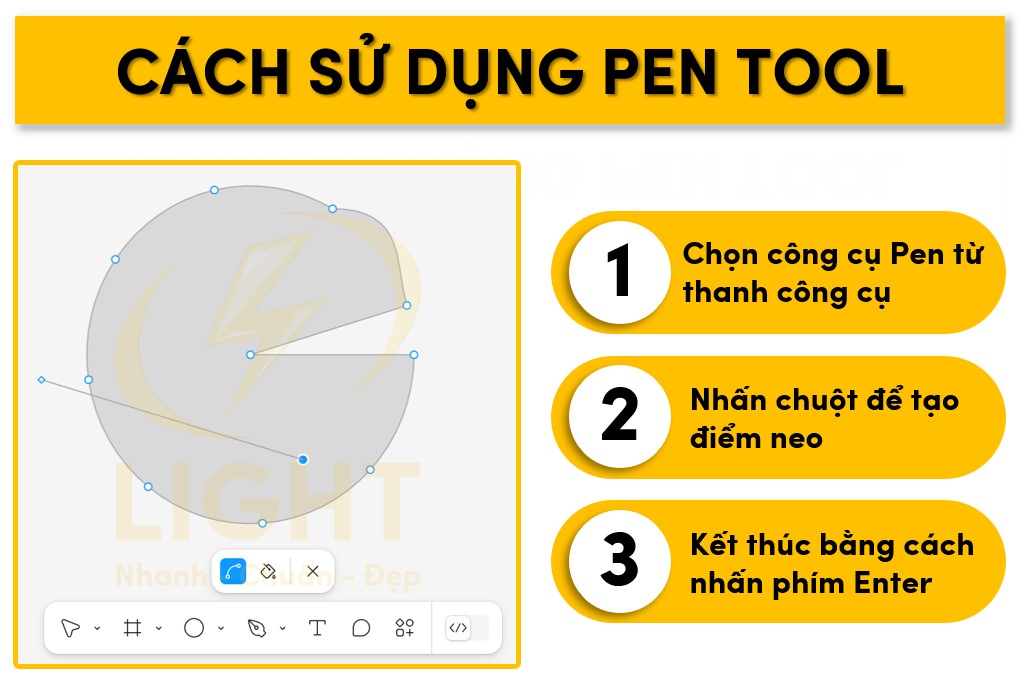
- Cách sử dụng Pen Tool:

- Chọn công cụ Pen từ thanh công cụ hoặc nhấn phím P.
- Nhấn chuột để tạo điểm neo (anchor point) hoặc kéo chuột để tạo đường cong (Bézier curve).
- Kết thúc đường vẽ bằng cách nhấn phím Enter.
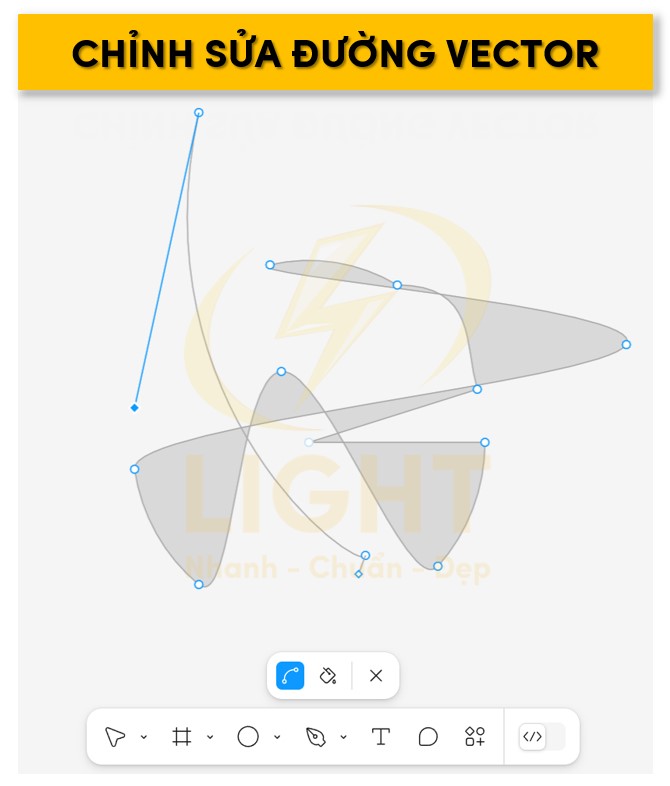
- Chỉnh sửa đường vector:

- Sau khi vẽ, các điểm neo có thể được chỉnh sửa bằng công cụ Direct Selection (phím tắt Shift+V).
- Điều chỉnh độ cong hoặc kéo dài tay cầm (handle) để thay đổi hình dạng.
- Thêm hoặc xóa điểm neo để tinh chỉnh chi tiết.
- Ứng dụng thực tế:
- Tạo các hình dạng phức tạp, ví dụ như biểu tượng tùy chỉnh.
- Thiết kế đường viền hoặc họa tiết trang trí độc đáo.
Cách thêm văn bản, chỉnh sửa thuộc tính (font, màu sắc)
Figma cung cấp công cụ Text với khả năng tùy chỉnh linh hoạt, đáp ứng mọi nhu cầu về văn bản trong thiết kế giao diện.
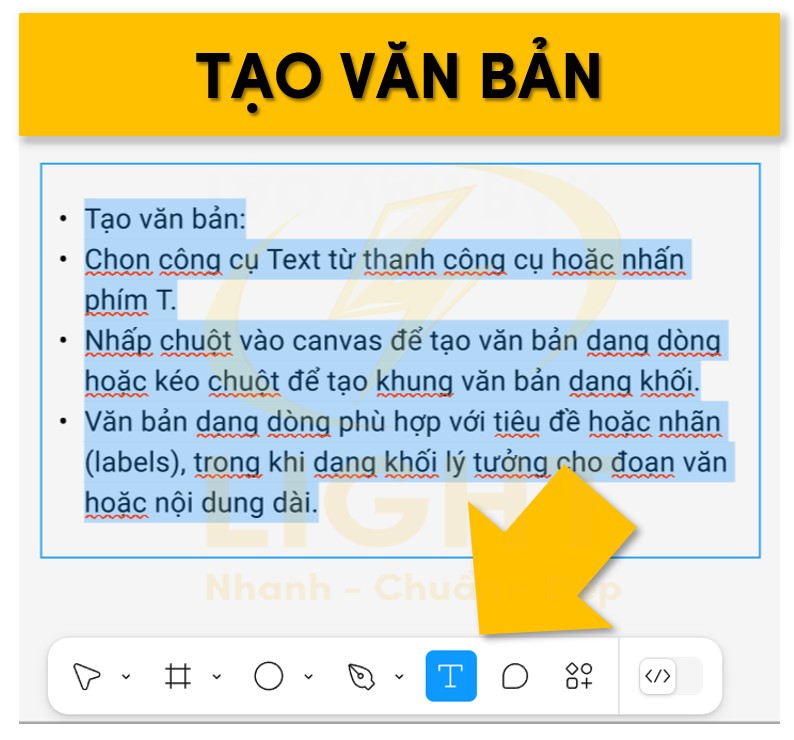
- Tạo văn bản:

- Chọn công cụ Text từ thanh công cụ hoặc nhấn phím T.
- Nhấp chuột vào canvas để tạo văn bản dạng dòng hoặc kéo chuột để tạo khung văn bản dạng khối.
- Văn bản dạng dòng phù hợp với tiêu đề hoặc nhãn (labels), trong khi dạng khối lý tưởng cho đoạn văn hoặc nội dung dài.
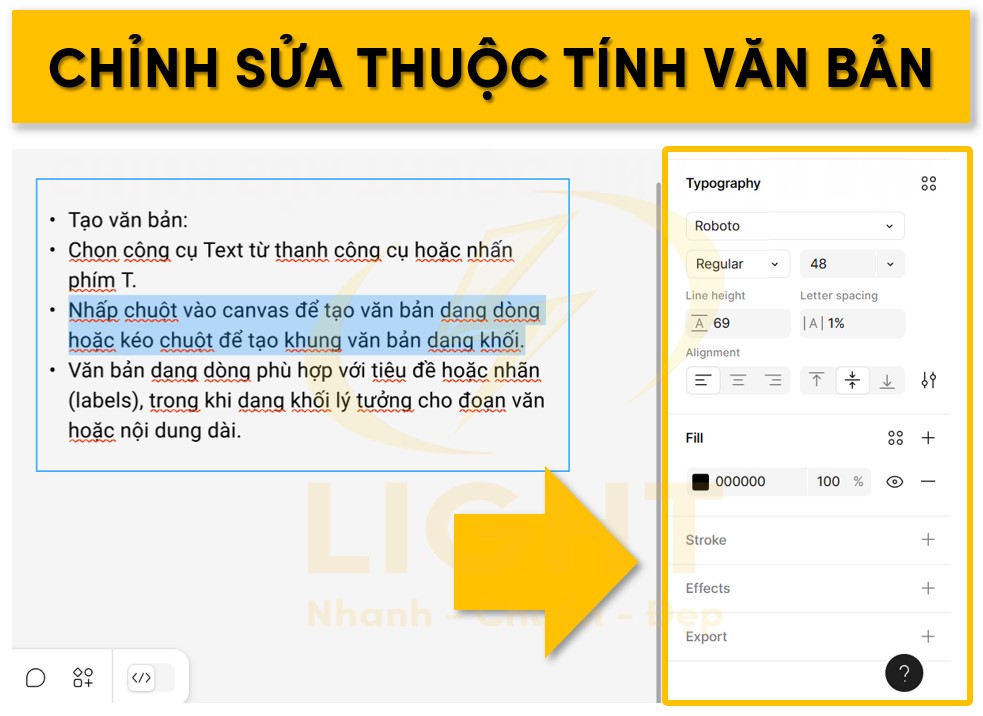
- Chỉnh sửa thuộc tính văn bản:

- Chọn văn bản và chỉnh sửa trong bảng điều khiển bên phải:
- Font: Lựa chọn từ danh sách phông chữ hoặc tải phông tùy chỉnh qua ứng dụng desktop của Figma.
- Cỡ chữ: Nhập thông số cụ thể hoặc điều chỉnh bằng thanh trượt.
- Kiểu chữ: In đậm, in nghiêng, gạch chân hoặc viết hoa.
- Màu sắc: Dùng bảng màu tích hợp, nhập mã HEX hoặc RGB để đảm bảo đồng bộ với hệ màu của dự án.
- Hiệu ứng chữ: Áp dụng hiệu ứng như bóng đổ hoặc làm mờ nền phía sau văn bản để tạo điểm nhấn.
- Chọn văn bản và chỉnh sửa trong bảng điều khiển bên phải:
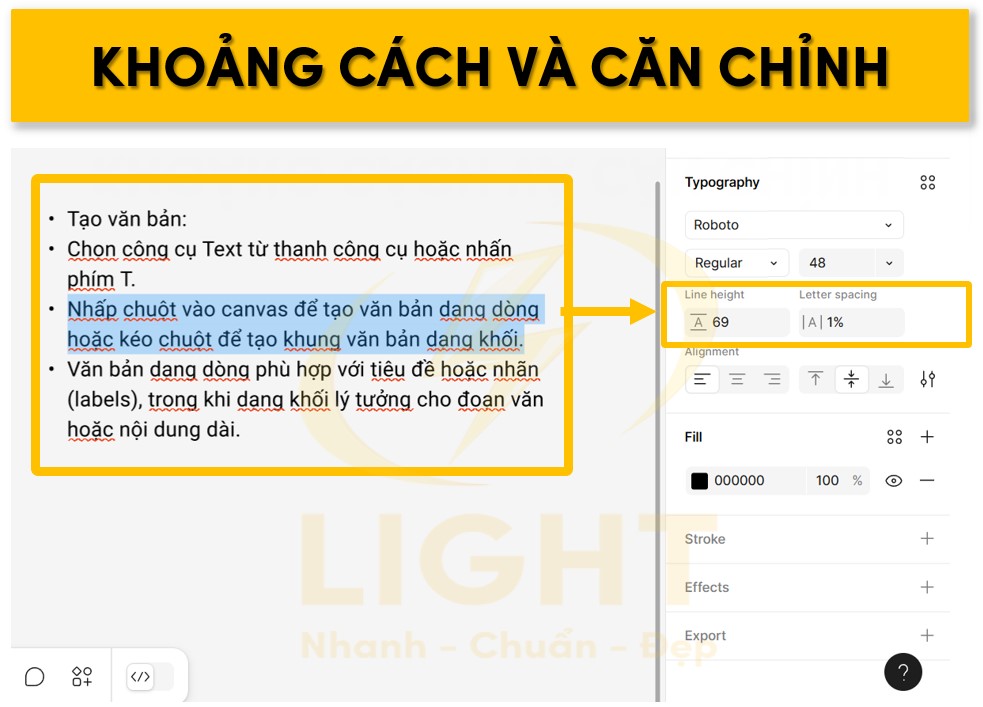
- Khoảng cách và căn chỉnh:

- Điều chỉnh khoảng cách giữa các dòng (Line Height) và khoảng cách giữa các chữ (Letter Spacing) để tối ưu hóa khả năng đọc.
- Sử dụng các tùy chọn căn chỉnh trái, phải, giữa hoặc justify để đảm bảo văn bản phù hợp với bố cục.
- Ứng dụng thực tế:
- Văn bản lớn dùng làm tiêu đề chính.
- Các đoạn văn được sử dụng để trình bày nội dung chi tiết hoặc mô tả sản phẩm.
- Nhãn hoặc nút hành động (Call-to-Action) sử dụng phông chữ đậm để tạo sự nổi bật.
Sử dụng Frames để tổ chức giao diện
Frames là yếu tố cốt lõi trong Figma, giúp bạn tổ chức các thành phần giao diện và xây dựng bố cục thiết kế logic.
Khái niệm Frames:

- Frame trong Figma tương tự như artboard trong các công cụ thiết kế khác nhưng linh hoạt hơn.
- Frames có thể chứa các đối tượng hoặc thậm chí các Frames lồng nhau, hỗ trợ tổ chức và quản lý các phần tử trong dự án.
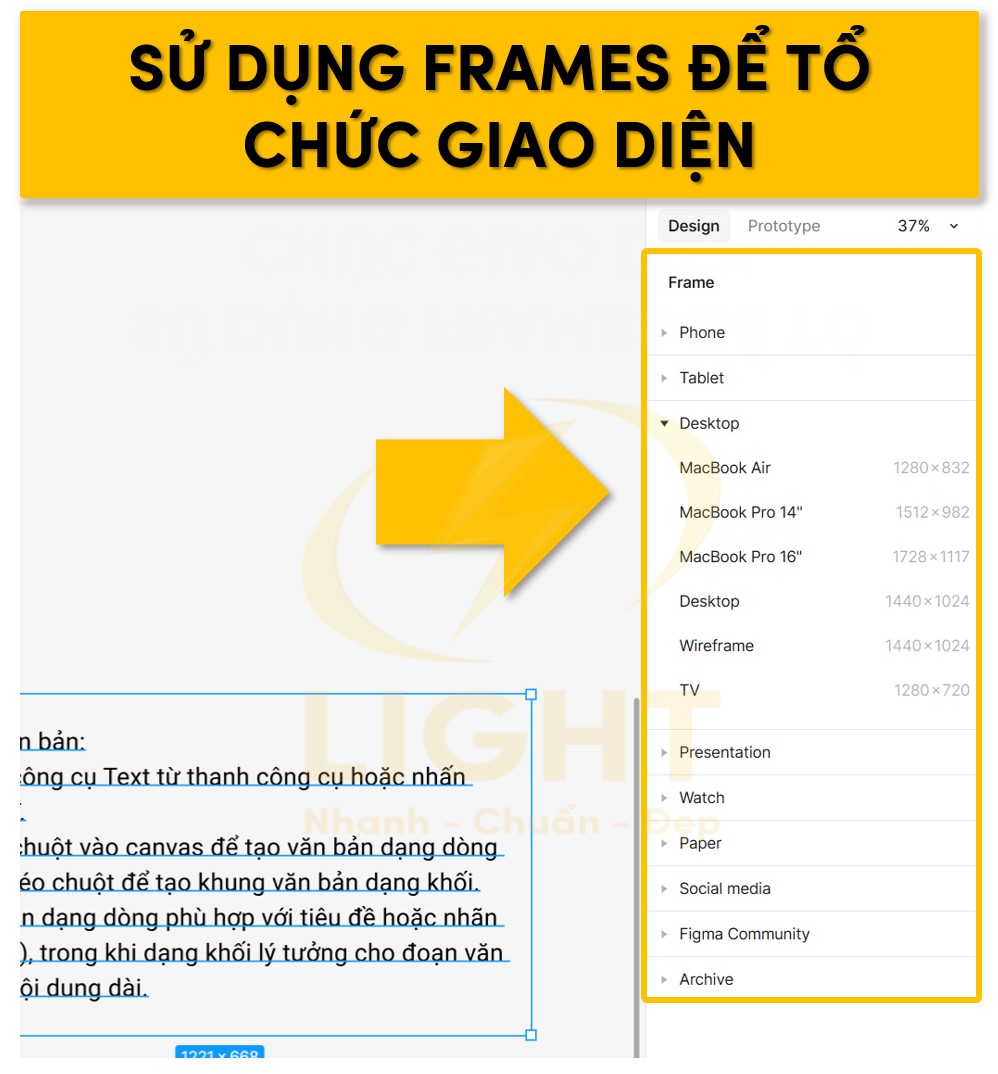
Tạo Frames:

- Chọn công cụ Frame từ thanh công cụ hoặc nhấn phím F.
- Trong bảng điều khiển, chọn kích thước chuẩn cho thiết bị (như iPhone, Desktop, iPad) hoặc nhập kích thước tùy chỉnh.
Cách tổ chức Frames:
- Sắp xếp nội dung: Sử dụng Frames để phân chia từng phần giao diện như header, footer, sidebar.
- Constraints: Đặt các ràng buộc để các thành phần tự động điều chỉnh vị trí và kích thước khi Frame thay đổi. Ví dụ, cố định nút ở góc dưới bên phải hoặc giữ văn bản luôn ở giữa.
- Lưới (Grid System):
- Thêm lưới để hỗ trợ căn chỉnh và xây dựng bố cục nhất quán.
- Chọn giữa lưới dạng cột (Columns), hàng (Rows) hoặc ô vuông (Grid).
- Điều chỉnh thông số số lượng cột, khoảng cách giữa các cột (Gutter) và lề (Margins) phù hợp với tiêu chuẩn thiết kế.
Ứng dụng Frames trong dự án:
- Prototyping: Frames đóng vai trò là các màn hình trong quá trình tạo nguyên mẫu. Bạn có thể kết nối Frames để mô phỏng luồng trải nghiệm của người dùng.
- Tổ chức nội dung: Dùng Frames để nhóm các thành phần thiết kế theo từng module, giúp quản lý và chỉnh sửa dễ dàng hơn trong các dự án phức tạp.
Chia sẻ và cộng tác
Hướng dẫn chia sẻ file qua link
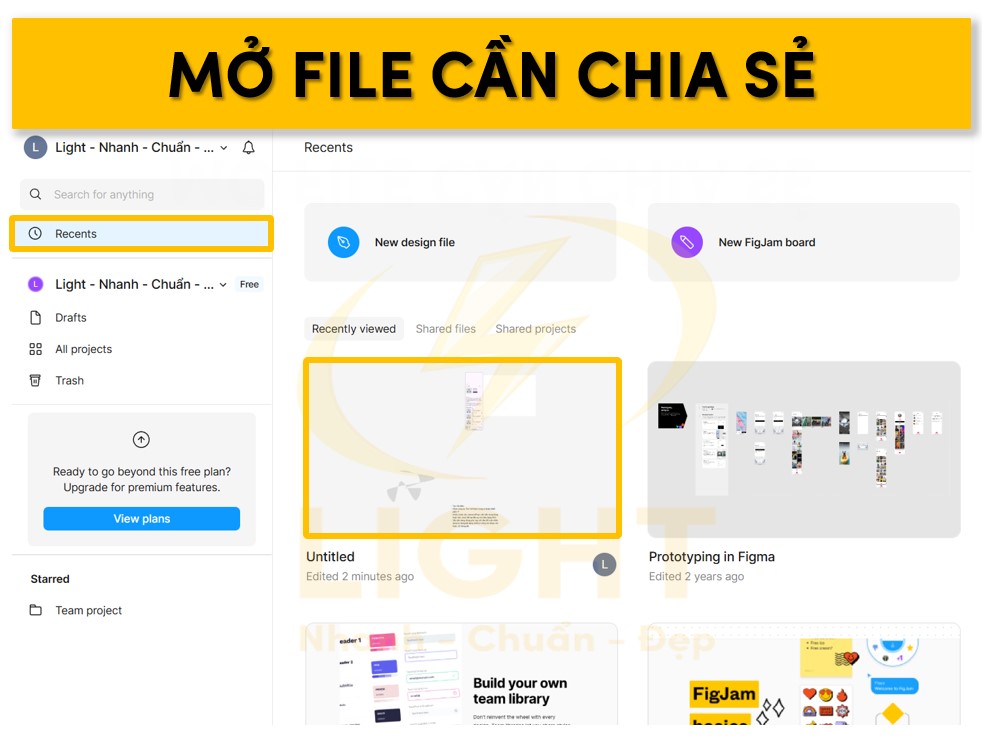
Mở file cần chia sẻ
Người dùng truy cập vào dự án hoặc file thiết kế cần chia sẻ thông qua dashboard hoặc từ mục Recent Files trong Figma.
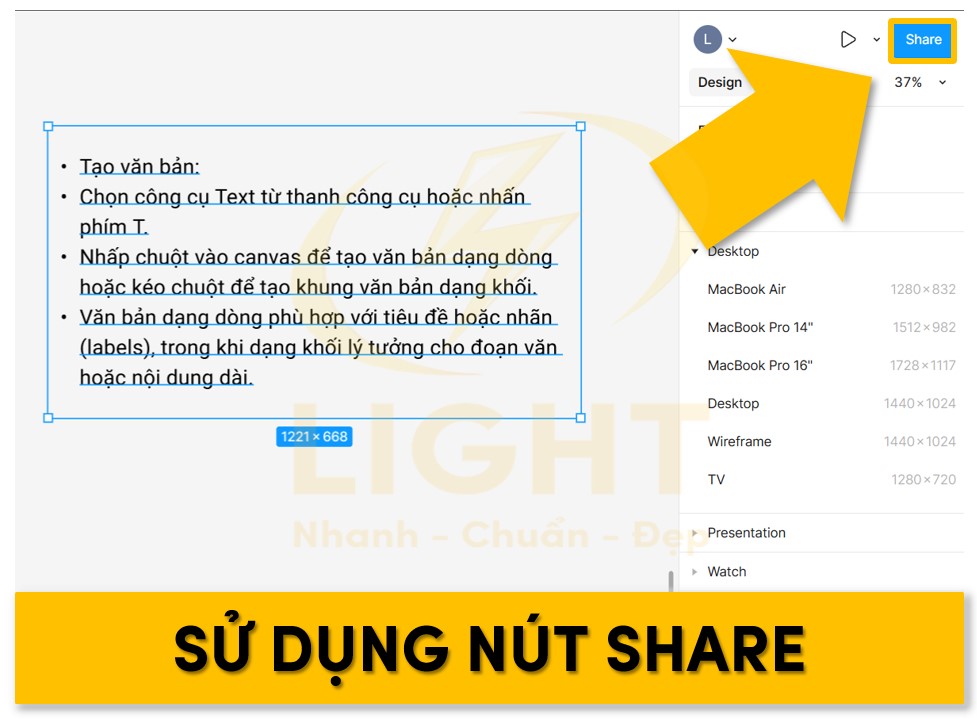
Sử dụng nút Share
Tìm nút Share ở góc trên bên phải của giao diện file thiết kế. Khi nhấn vào, một cửa sổ pop-up sẽ hiển thị các tùy chọn liên quan đến chia sẻ và quản lý quyền truy cập.
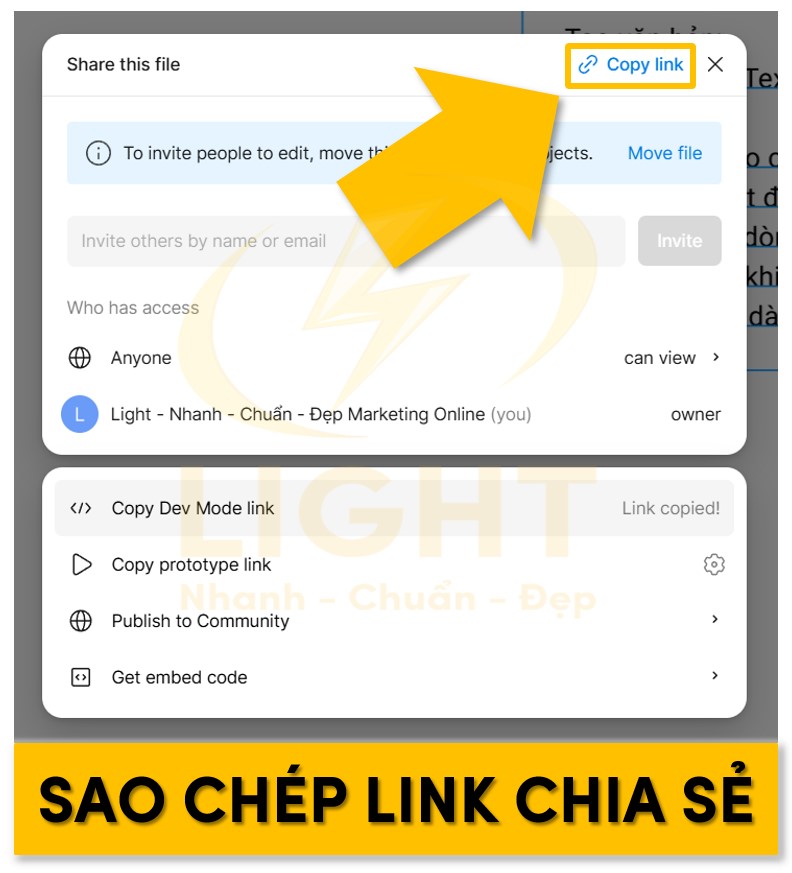
Sao chép link chia sẻ

- Hệ thống cung cấp một đường link liên kết trực tiếp tới file.
- Người dùng có thể thiết lập trạng thái công khai hoặc riêng tư cho link trước khi sao chép.
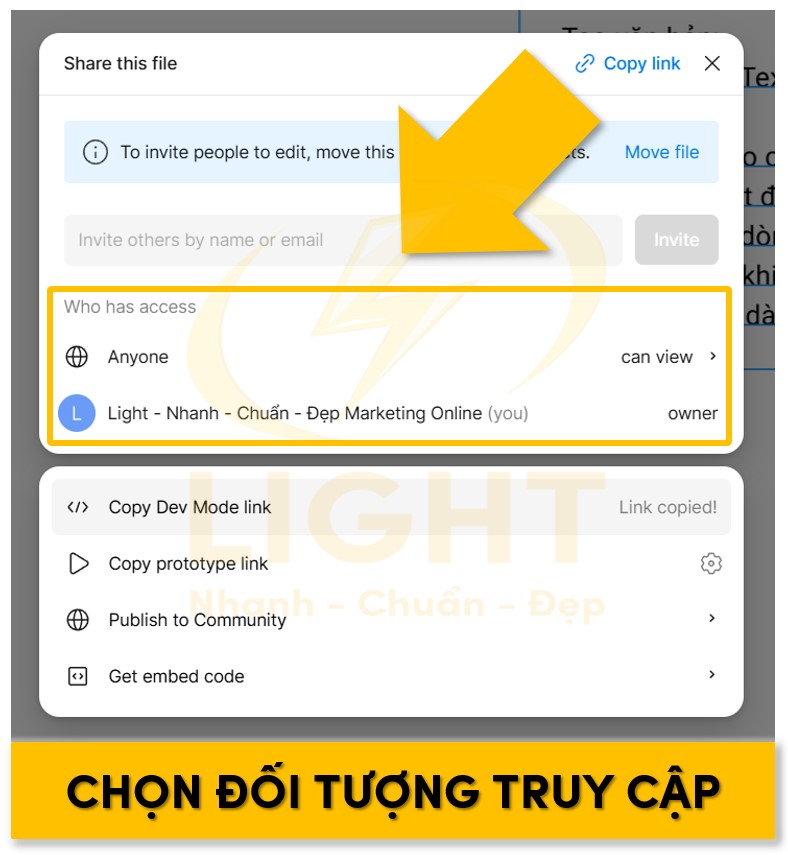
Chọn đối tượng truy cập

- Anyone with the link: Cho phép bất kỳ ai có đường dẫn được cấp quyền xem hoặc chỉnh sửa, tùy vào thiết lập cụ thể.
- Specific people: Giới hạn truy cập đối với những người dùng cụ thể được thêm qua email hoặc tài khoản Figma.
Gửi link chia sẻ
Sau khi sao chép link, gửi thông qua các kênh giao tiếp như email, Slack, Microsoft Teams hoặc bất kỳ công cụ nào khác được sử dụng trong nhóm.
Quyền truy cập và chỉnh sửa
Figma cho phép người dùng kiểm soát chặt chẽ quyền truy cập vào file thiết kế, giúp bảo vệ nội dung và đảm bảo rằng chỉ những người liên quan mới có thể thực hiện các hành động cụ thể.
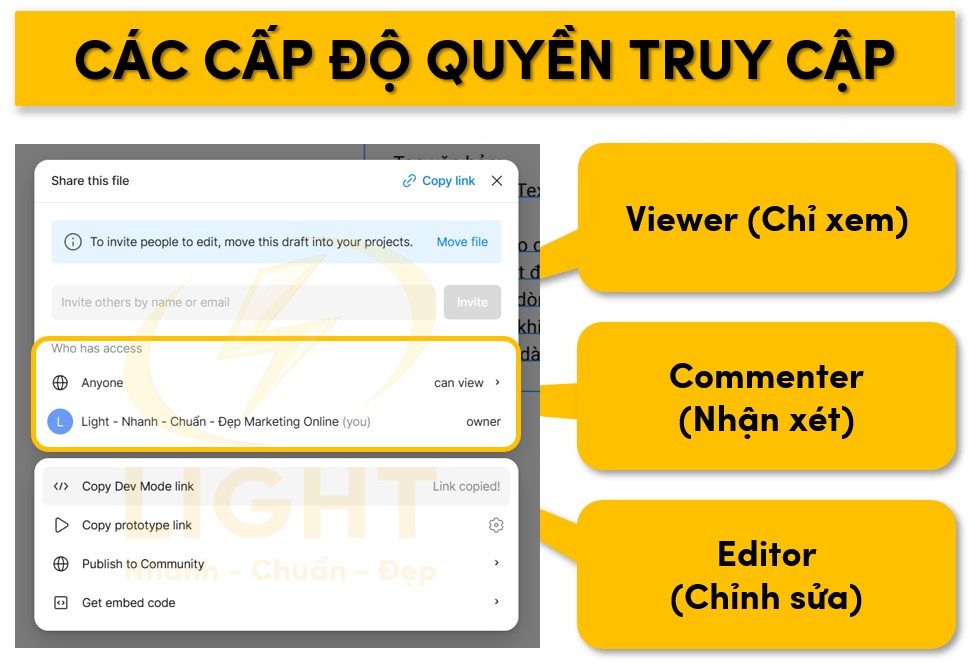
Các cấp độ quyền truy cập trong Figma:
- Viewer (Chỉ xem): Người dùng chỉ được phép xem nội dung thiết kế. Đây là quyền cơ bản để chia sẻ với các bên liên quan không tham gia trực tiếp vào quá trình thiết kế.
- Commenter (Nhận xét): Cho phép người dùng để lại phản hồi hoặc góp ý trực tiếp trên file thiết kế mà không chỉnh sửa nội dung.
- Editor (Chỉnh sửa): Quyền đầy đủ để chỉnh sửa nội dung thiết kế, dành cho các thành viên trực tiếp tham gia thực hiện dự án.

Cách thiết lập quyền truy cập chi tiết:
- Mở cửa sổ chia sẻ bằng cách nhấn nút Share trên file.
- Thêm người dùng qua email hoặc quản lý quyền cho nhóm đã có sẵn trong workspace.
- Tùy chỉnh mức độ quyền truy cập (Viewer, Commenter, Editor) thông qua menu thả xuống cạnh tên từng người dùng hoặc mục "Anyone with the link".
- Lưu thay đổi bằng cách nhấn Done.
Tính năng nhận xét trực tiếp trên thiết kế
Nhận xét trong Figma được tích hợp ngay trong giao diện thiết kế, giúp các thành viên và các bên liên quan dễ dàng giao tiếp, phản hồi mà không cần sử dụng thêm công cụ bên ngoài.
Cách sử dụng tính năng nhận xét:
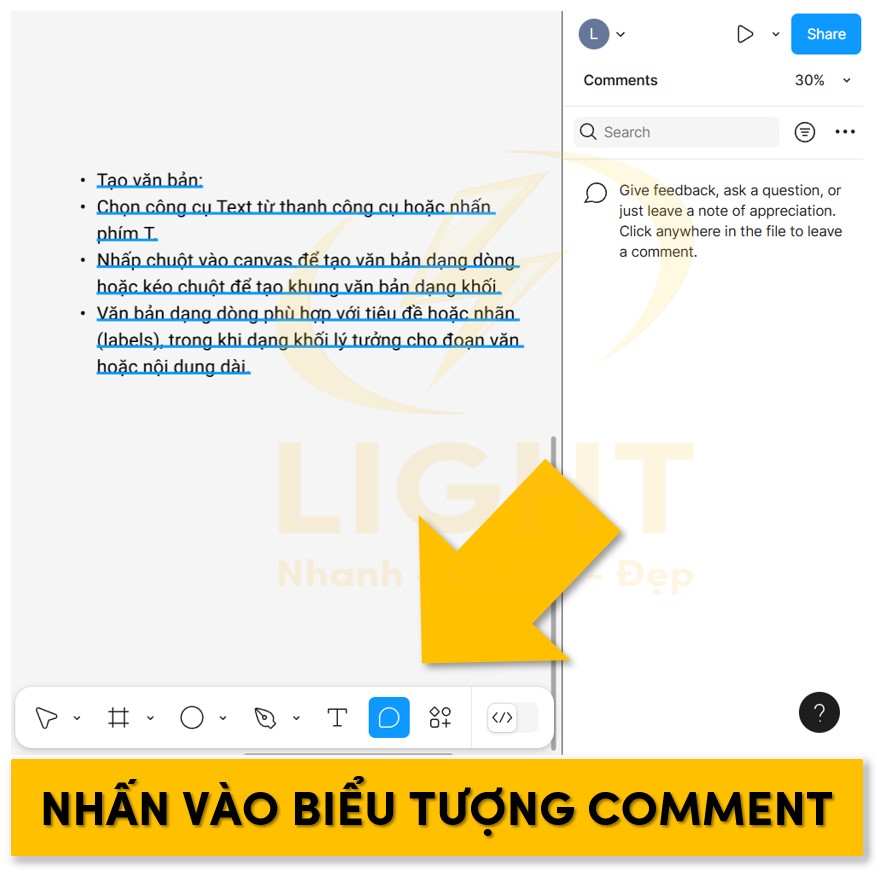
Kích hoạt chế độ nhận xét

- Trên thanh công cụ, nhấn vào biểu tượng Comment hoặc sử dụng phím tắt C để chuyển sang chế độ nhận xét.
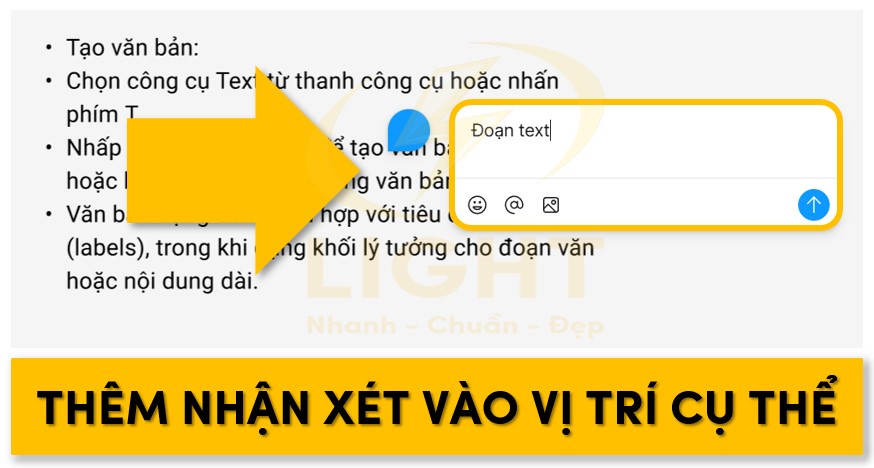
Thêm nhận xét vào vị trí cụ thể

- Chọn bất kỳ khu vực nào trên thiết kế, nhấn để mở khung nhập liệu và viết nhận xét chi tiết.
- Nhấn Post để hoàn tất việc đăng nhận xét.
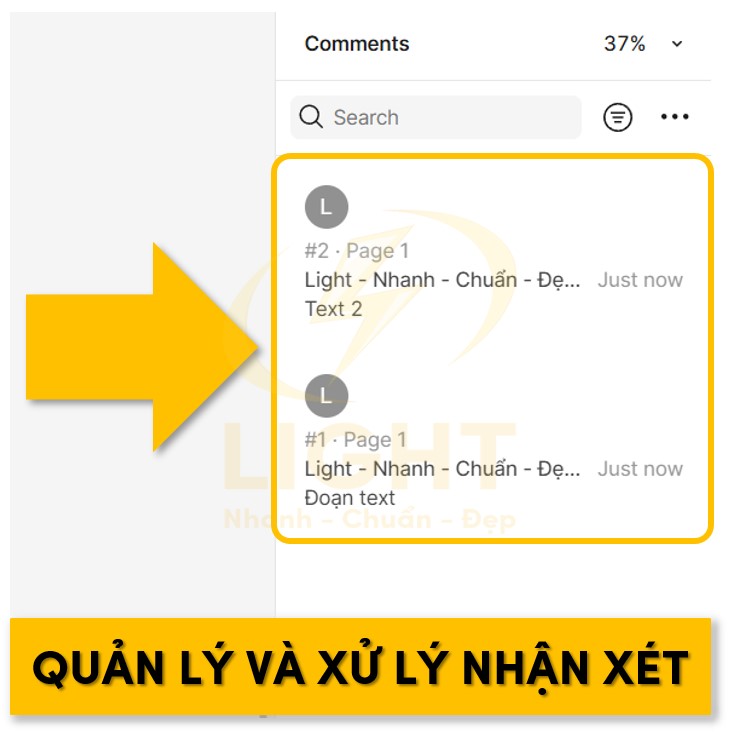
Quản lý và xử lý nhận xét

- Nhận xét đã đăng sẽ xuất hiện dưới dạng các bong bóng trên thiết kế.
- Nhấp vào từng bong bóng để mở và đọc nội dung nhận xét.
- Nhấn Resolve khi nhận xét đã được giải quyết hoặc thực hiện thay đổi cần thiết.
Các tính năng bổ sung trong chế độ nhận xét:
- Tag thành viên cụ thể: Sử dụng ký hiệu @ để nhắc tên thành viên trong đội. Họ sẽ nhận được thông báo qua email hoặc ngay trên giao diện Figma.
- Gắn nhận xét vào các phần tử cụ thể: Tạo mối liên kết trực tiếp giữa nhận xét và các đối tượng thiết kế, giúp người nhận dễ dàng hiểu nội dung phản hồi.
- Tích hợp với lịch sử hoạt động: Tất cả nhận xét được lưu trữ và đồng bộ với lịch sử chỉnh sửa của file, giúp theo dõi quá trình làm việc một cách rõ ràng.

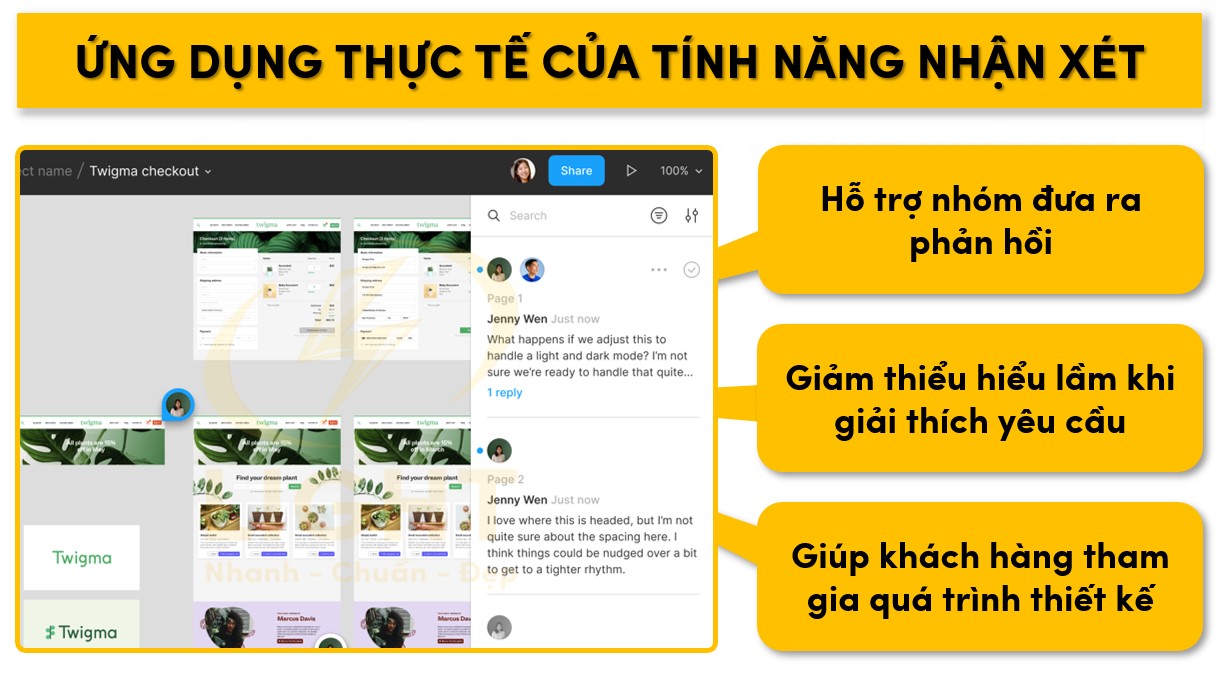
Ứng dụng thực tế của tính năng nhận xét:
- Hỗ trợ nhóm phát triển đưa ra phản hồi nhanh chóng mà không cần chờ đợi các cuộc họp.
- Giảm thiểu hiểu lầm khi giải thích yêu cầu, nhờ việc chỉ định nhận xét trực tiếp vào các phần tử liên quan.
- Giúp khách hàng hoặc các bên liên quan không chuyên về thiết kế tham gia quá trình xem xét và phê duyệt dễ dàng hơn.

Lưu ý quan trọng khi sử dụng tính năng nhận xét:
- Thường xuyên theo dõi thông báo nhận xét để không bỏ lỡ phản hồi quan trọng.
- Sử dụng tag @ khi cần nhấn mạnh đến nhiệm vụ của một thành viên cụ thể.
- Đánh dấu nhận xét là "đã giải quyết" để giữ giao diện thiết kế sạch sẽ và không bị phân tâm.
Export và tích hợp
Xuất file thiết kế: Tùy chỉnh định dạng và tối ưu hóa cho các mục đích khác nhau
Figma cung cấp tính năng xuất file mạnh mẽ, hỗ trợ nhiều định dạng phục vụ các nhu cầu khác nhau trong thiết kế và phát triển.
PNG (Portable Network Graphics):
PNG là định dạng raster phù hợp với các thiết kế yêu cầu giữ nguyên độ chi tiết hình ảnh. Trong Figma, bạn có thể tùy chỉnh kích thước và tỷ lệ khi xuất file để đảm bảo hình ảnh đạt chất lượng mong muốn. Các tùy chọn nền trong suốt giúp linh hoạt khi sử dụng trong các thiết kế cần overlay hoặc ghép nội dung.SVG (Scalable Vector Graphics):
SVG là định dạng vector, cho phép hình ảnh giữ nguyên chất lượng khi thay đổi kích thước, đặc biệt hữu ích trong các ứng dụng web hoặc phần mềm. Figma hỗ trợ xuất SVG dưới dạng tối ưu hóa (optimized SVG), giúp giảm dung lượng nhưng vẫn duy trì độ chính xác về hình học và màu sắc. Điều này rất quan trọng khi triển khai giao diện cần tải nhanh trên trình duyệt mà không làm mất đi chất lượng.PDF (Portable Document Format):
PDF trong Figma thường được sử dụng cho các thiết kế cần in ấn hoặc trình bày. Người dùng có thể xuất toàn bộ thiết kế dưới dạng PDF hoặc chọn xuất từng frame cụ thể. Figma đảm bảo rằng các yếu tố đồ họa, phông chữ và hình ảnh giữ nguyên độ sắc nét khi in ở các kích thước lớn.Tùy chọn xuất nâng cao:
Figma cho phép tùy chỉnh xuất file với các cài đặt như độ phân giải DPI, tỷ lệ (scaling), và chế độ màu sắc (color modes) để đảm bảo file đầu ra đáp ứng đúng yêu cầu của từng kênh sử dụng. Với các dự án phức tạp, việc xuất riêng từng thành phần thiết kế cũng có thể được thực hiện dễ dàng thông qua tính năng xuất layer độc lập.

Tích hợp với các công cụ quản lý dự án: Đồng bộ hóa quy trình và nâng cao hiệu suất làm việc
Figma cung cấp khả năng tích hợp với các công cụ quản lý dự án, giúp các nhóm làm việc từ thiết kế đến phát triển duy trì sự kết nối chặt chẽ trong suốt vòng đời dự án.
Jira:
Figma tích hợp chặt chẽ với Jira, công cụ quản lý dự án phổ biến trong các nhóm Agile. Tính năng này cho phép nhúng trực tiếp các frame hoặc nguyên mẫu Figma vào các task trong Jira. Nhóm phát triển có thể dễ dàng truy cập thiết kế chi tiết mà không cần chuyển đổi giữa các nền tảng, đồng thời theo dõi lịch sử thay đổi của từng file thiết kế để đảm bảo rằng tiến độ luôn phù hợp với yêu cầu dự án.Slack:
Với Slack, Figma hỗ trợ tự động thông báo mọi thay đổi trong file thiết kế qua các kênh làm việc nhóm. Điều này không chỉ giúp các thành viên cập nhật thông tin nhanh chóng mà còn hỗ trợ trao đổi trực tiếp thông qua liên kết thiết kế được chia sẻ. Các file hoặc nguyên mẫu có thể được xem ngay trong Slack mà không cần tải xuống, giúp giảm thời gian trao đổi và tăng tính tương tác giữa các nhóm.Zeplin:
Zeplin là công cụ quan trọng trong quá trình chuyển giao thiết kế từ đội ngũ UI/UX đến các nhà phát triển. Figma tích hợp với Zeplin để tự động xuất thông số kỹ thuật chi tiết bao gồm kích thước, lề, padding, và mã màu. Ngoài ra, tính năng này còn hỗ trợ export style guide (hướng dẫn phong cách) để đảm bảo rằng các yếu tố thiết kế được triển khai đồng nhất trong sản phẩm cuối cùng.Các nền tảng khác:
Ngoài các công cụ phổ biến, Figma cũng hỗ trợ tích hợp với các nền tảng như Trello, Microsoft Teams, Asana và Confluence, tạo điều kiện để các đội ngũ đa ngành phối hợp một cách nhịp nhàng mà không cần thay đổi quy trình hiện có.
Khả năng xuất file linh hoạt và tích hợp với nhiều công cụ quản lý giúp Figma trở thành một phần không thể thiếu trong các dự án thiết kế, hỗ trợ sự tương tác mượt mà giữa các đội ngũ và nâng cao năng suất toàn diện.
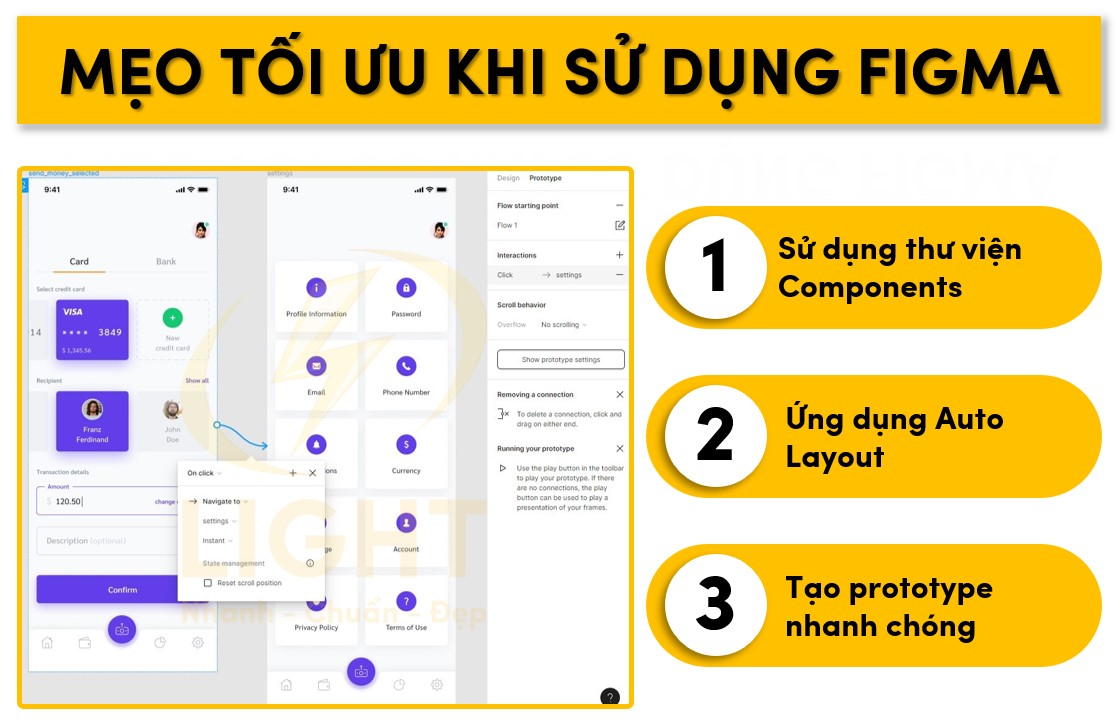
Mẹo tối ưu khi sử dụng Figma
Việc hiểu và ứng dụng những tính năng này không chỉ giúp bạn tiết kiệm thời gian mà còn nâng cao chất lượng sản phẩm, đảm bảo mọi yếu tố trong thiết kế đều đáp ứng được các tiêu chuẩn về thẩm mỹ và trải nghiệm người dùng. Trong nội dung này, các mẹo tối ưu khi sử dụng Figma sẽ được trình bày chi tiết, giúp bạn khai thác triệt để sức mạnh của công cụ này để tạo ra những thiết kế chất lượng cao và phù hợp với mọi yêu cầu dự án.

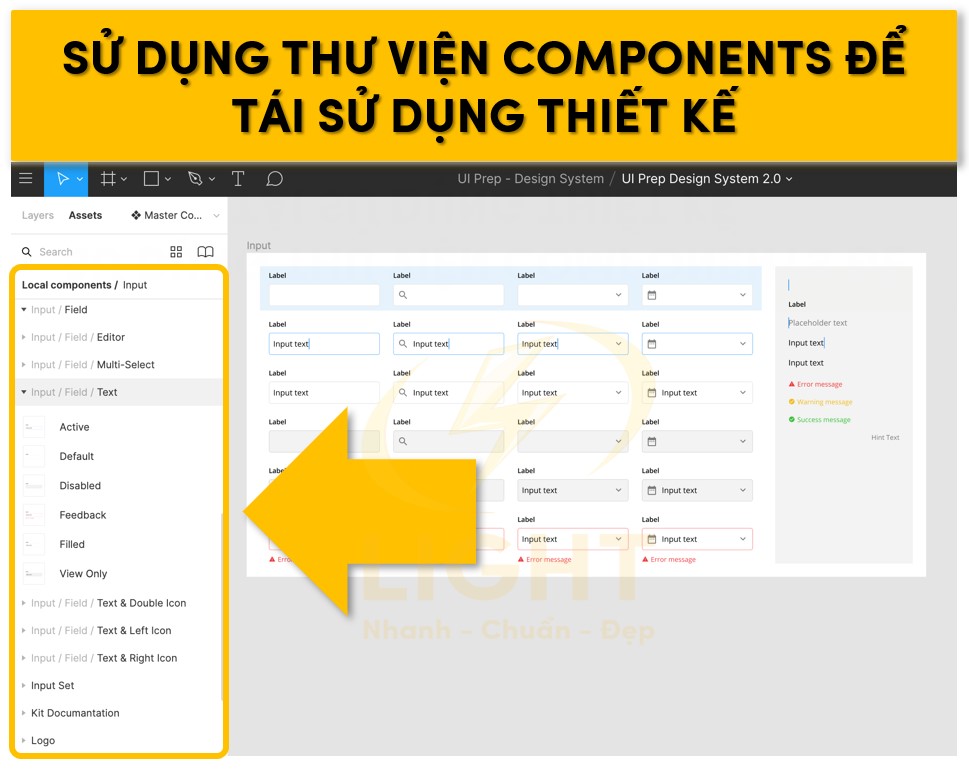
1. Sử dụng thư viện Components để tái sử dụng thiết kế
Components trong Figma là một yếu tố cốt lõi giúp các nhà thiết kế xây dựng các hệ thống giao diện UI nhất quán và dễ dàng bảo trì. Tính năng này không chỉ tiết kiệm thời gian mà còn giúp đội ngũ thiết kế và phát triển đảm bảo mọi yếu tố thiết kế đều đồng bộ trên toàn bộ dự án.
Tạo và quản lý Components:
- Để tạo một Component, chọn đối tượng hoặc nhóm đối tượng cần tái sử dụng, sau đó nhấn Ctrl+Alt+K (Windows) hoặc Cmd+Option+K (macOS). Các Components này sẽ xuất hiện trong mục Assets, sẵn sàng được sử dụng lại trong các file thiết kế khác.
- Tổ chức các Components vào một thư viện (Library) chuyên dụng. Tạo một file độc lập để lưu trữ các nút bấm, biểu tượng, thẻ thông tin hoặc các yếu tố thường xuyên được sử dụng. Chia sẻ thư viện này qua tính năng Team Library trong Figma để tất cả các thành viên nhóm đều có thể truy cập.
Lợi ích của việc sử dụng Components:
- Mọi thay đổi trên Component gốc sẽ tự động được cập nhật trên tất cả các Instances (bản sao) trong dự án, giúp đảm bảo sự nhất quán về thiết kế.
- Dễ dàng quản lý các trạng thái thiết kế khác nhau thông qua Variants, chẳng hạn như nút bấm ở trạng thái mặc định, hover, hoặc bị vô hiệu hóa. Variants cho phép bạn tổ chức nhiều trạng thái trong cùng một nhóm, thay vì tạo nhiều Components riêng biệt.
Ứng dụng chuyên sâu:
- Sử dụng Nested Components để tổ chức các yếu tố phức tạp, ví dụ như xây dựng một card sản phẩm với ảnh, tiêu đề và nút bấm bên trong. Mỗi phần tử nhỏ đều có thể là một Component riêng.
- Kết hợp Overrides để tuỳ chỉnh các Instances mà không làm thay đổi Component gốc, ví dụ như thay đổi nội dung văn bản, hình ảnh hoặc màu sắc trong từng trường hợp sử dụng.

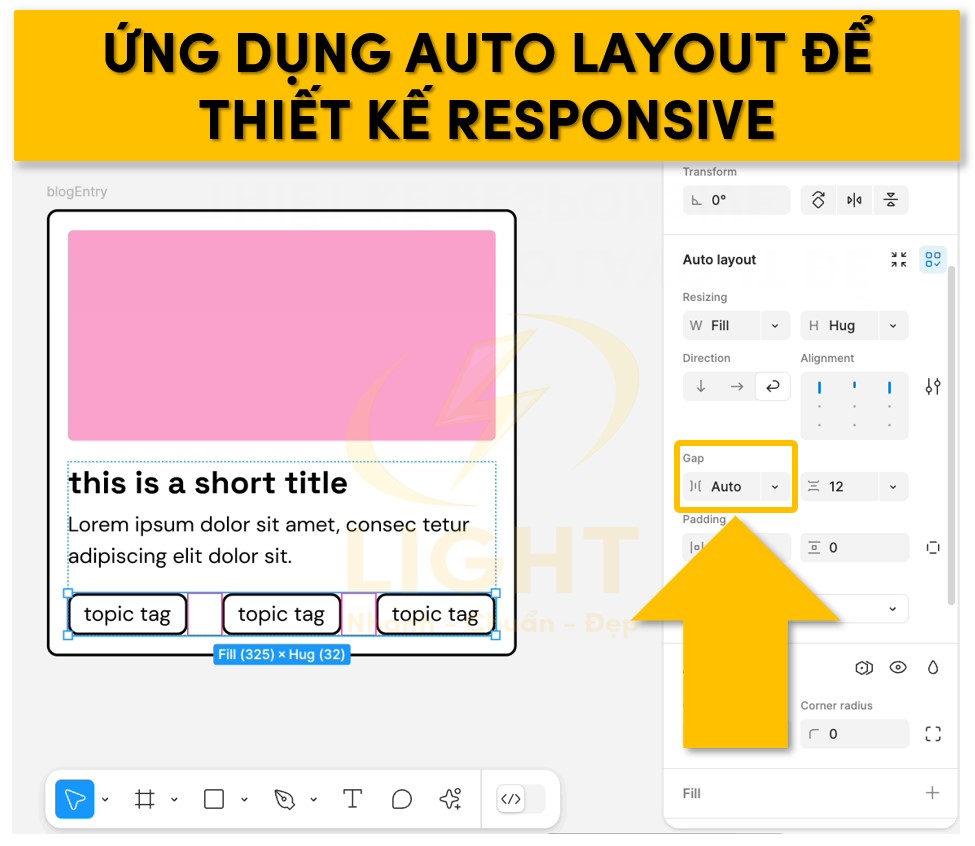
2. Ứng dụng Auto Layout để thiết kế responsive
Auto Layout là một công cụ quan trọng trong Figma để tạo các bố cục có khả năng tự động thay đổi và thích ứng với nội dung. Tính năng này đặc biệt hữu ích khi thiết kế giao diện web và mobile responsive, nơi các thành phần cần thay đổi linh hoạt dựa trên kích thước màn hình hoặc nội dung.
Tạo Auto Layout cơ bản:
- Chọn một hoặc nhiều phần tử, nhấn Shift+A để áp dụng Auto Layout. Một khung chứa sẽ được tạo ra, giúp căn chỉnh và quản lý các phần tử bên trong theo một trật tự cụ thể.
- Điều chỉnh các thông số trong bảng điều khiển:
- Direction: Lựa chọn sắp xếp phần tử theo chiều ngang (horizontal) hoặc chiều dọc (vertical).
- Spacing Between Items: Thiết lập khoảng cách giữa các phần tử.
- Padding: Xác định khoảng cách giữa các phần tử và viền ngoài của khung.
- Alignment: Căn chỉnh các phần tử theo vị trí trái, phải, giữa, hoặc phân phối đều.
Responsive với Auto Layout:
- Kết hợp Auto Layout với Constraints để tạo các bố cục linh hoạt. Ví dụ, cố định nút bấm ở giữa hoặc căn chỉnh bên phải khi khung chứa thay đổi kích thước.
- Sử dụng Resize Mode trong Auto Layout để các phần tử tự động thay đổi kích thước dựa trên nội dung hoặc chiều rộng khung.
- Thiết lập Minimum/Maximum Width hoặc Height cho từng phần tử để đảm bảo chúng không bị co dãn quá mức hoặc làm vỡ bố cục.
Ứng dụng chuyên sâu:
- Lồng nhiều Auto Layout để tạo các thành phần giao diện phức tạp như bảng dữ liệu, menu điều hướng, hoặc danh sách thẻ sản phẩm. Mỗi khung Auto Layout có thể quản lý một cấp độ bố cục cụ thể, tạo sự linh hoạt tối đa.
- Dùng Auto Layout để tạo các nguyên mẫu tương tác nhanh chóng, chẳng hạn như thanh điều hướng có thể tự động co lại hoặc mở rộng khi thêm nội dung.
- Kết hợp với Variants để tạo các Components responsive, ví dụ như nút bấm tự động thay đổi kích thước dựa trên chiều dài văn bản.

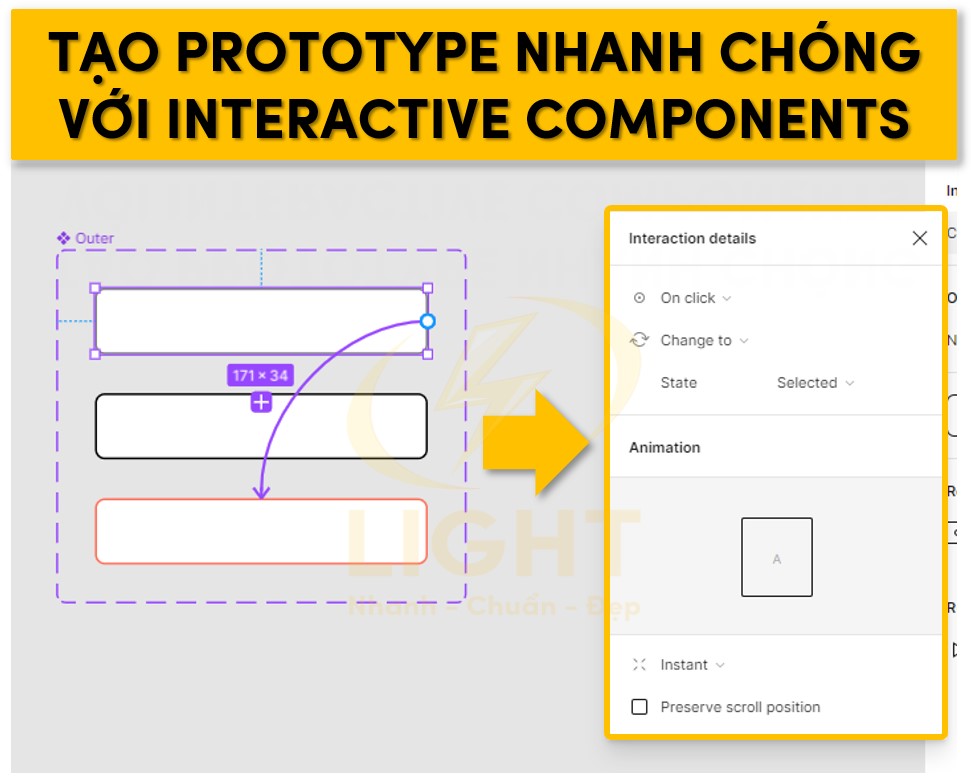
3. Tạo prototype nhanh chóng với Interactive Components
Interactive Components giúp tăng tốc quá trình xây dựng nguyên mẫu (prototype) bằng cách tạo ra các tương tác bên trong từng Component mà không cần phải thiết lập liên kết giữa các khung riêng biệt. Tính năng này đặc biệt hữu ích khi cần trình bày các ý tưởng thiết kế tương tác, từ trạng thái hover đến các hiệu ứng chuyển đổi phức tạp.
Thiết lập Interactive Components:
- Tạo một Component với các trạng thái khác nhau. Ví dụ, thiết kế một nút bấm với trạng thái Default, Hover và Pressed.
- Kết hợp các trạng thái này trong Variants. Đặt tên và tổ chức các Variants để dễ dàng quản lý, ví dụ:
Button/Default,Button/Hover,Button/Pressed. - Trong tab Prototype, thêm các tương tác giữa các trạng thái:
- Chọn một trạng thái và kết nối nó với trạng thái khác.
- Định nghĩa các hành động như While Hovering (khi di chuột), On Click (khi nhấp chuột), hoặc After Delay (sau một khoảng thời gian).
- Tùy chỉnh hiệu ứng chuyển đổi, bao gồm tốc độ (Duration) và kiểu chuyển động (Easing).
Ứng dụng chuyên sâu:
- Tạo các nguyên mẫu phức tạp bằng cách kết hợp Interactive Components với luồng (flows) trong Figma. Ví dụ, mô phỏng một luồng đăng nhập với trạng thái hiển thị lỗi nếu nhập sai mật khẩu.
- Kết hợp Interactive Components với Smart Animate để tạo hiệu ứng chuyển động mượt mà giữa các trạng thái. Điều này hữu ích trong việc mô phỏng các hành động phức tạp, như mở rộng danh sách thả xuống hoặc chuyển đổi giữa các tab.
- Sử dụng Interactive Components để mô phỏng các tính năng vi mô (micro-interactions), chẳng hạn như hiệu ứng nút bật/tắt (toggle), thanh tải tiến trình (progress bar), hoặc biểu tượng yêu thích (like).
Lợi ích của Interactive Components:
- Giảm thời gian thiết lập prototype bằng cách loại bỏ nhu cầu tạo và liên kết nhiều khung riêng biệt.
- Tăng tính trực quan khi trình bày thiết kế cho khách hàng hoặc các bên liên quan, nhờ khả năng mô phỏng trực tiếp các hành vi tương tác.
- Hỗ trợ kiểm tra trải nghiệm người dùng trong giai đoạn sớm của dự án mà không cần phát triển mã nguồn.

So sánh Figma với các công cụ thiết kế khác
Figma nổi lên như một hiện tượng, được đánh giá cao bởi khả năng hoạt động hoàn toàn trên nền tảng đám mây, hỗ trợ cộng tác thời gian thực và tương thích với mọi hệ điều hành. Trong khi đó, Adobe XD tận dụng sự tích hợp trong hệ sinh thái Adobe để đáp ứng các dự án yêu cầu tính phức tạp cao, còn Sketch là sự lựa chọn hàng đầu cho các nhà thiết kế chuyên sâu về UI với giao diện đơn giản và hệ sinh thái plugin phong phú.
Tuy nhiên, những yếu tố như tính năng cộng tác, khả năng truy cập linh hoạt, tích hợp với các công cụ quản lý dự án, và chi phí sử dụng đang khiến Figma trở thành lựa chọn hàng đầu cho các đội nhóm thiết kế và phát triển hiện đại. Để hiểu rõ hơn về lý do Figma ngày càng được yêu thích, chúng ta cần phân tích chi tiết ưu nhược điểm của từng công cụ, cũng như các điểm nổi bật khiến Figma trở nên vượt trội trong mắt người dùng.
Adobe XD, Sketch: Ưu nhược điểm
Ưu điểm:
- Tích hợp sâu trong hệ sinh thái Adobe: Adobe XD tận dụng tối đa sự liền mạch với các phần mềm khác của Adobe như Photoshop và Illustrator, giúp chuyển đổi tài nguyên thiết kế dễ dàng và tăng hiệu quả trong các dự án phức tạp.
- Tối ưu hóa hiệu năng cho file lớn: Với các dự án chứa nhiều layer phức tạp hoặc yêu cầu render nhanh, Adobe XD vẫn giữ được sự mượt mà, điều mà các công cụ khác đôi khi gặp khó khăn.
- Tính năng prototyping nâng cao: Adobe XD cung cấp khả năng tạo nguyên mẫu với các hiệu ứng tương tác chi tiết, bao gồm tính năng Auto-Animate để thêm các hiệu ứng chuyển động mượt mà giữa các màn hình thiết kế.
Nhược điểm:
- Hạn chế trong cộng tác thời gian thực: Mặc dù Adobe XD có hỗ trợ chia sẻ file qua đám mây, tính năng cộng tác đồng thời trên cùng một file không mạnh mẽ, dẫn đến việc làm việc nhóm bị gián đoạn hoặc không đồng bộ.
- Yêu cầu cài đặt phần mềm: Adobe XD không hoạt động trực tiếp trên trình duyệt, điều này làm giảm tính tiện lợi đối với người dùng thường xuyên làm việc trên nhiều thiết bị hoặc hệ điều hành khác nhau.
- Chi phí cao: Gói Creative Cloud đi kèm với Adobe XD khiến người dùng phải trả phí hàng tháng cho cả những ứng dụng không cần thiết, dẫn đến chi phí tổng thể tăng cao.
Ưu điểm:
- Giao diện trực quan, tối giản: Sketch tập trung tối ưu hóa trải nghiệm người dùng, cung cấp các công cụ cần thiết mà không gây cảm giác phức tạp. Điều này đặc biệt phù hợp cho các nhà thiết kế giao diện (UI) muốn có một môi trường làm việc tập trung.
- Hệ sinh thái plugin mạnh mẽ: Sketch có một cộng đồng plugin rộng lớn, từ quản lý typography, kiểm tra độ tương phản màu sắc, đến hỗ trợ responsive layout. Các plugin như InVision Craft hoặc Anima giúp tăng hiệu quả trong việc prototyping hoặc bàn giao thiết kế.
- Quản lý thư viện hiệu quả: Sketch hỗ trợ tạo và chia sẻ các thư viện (libraries) dùng chung, đảm bảo tính nhất quán trong toàn bộ dự án thiết kế.
Nhược điểm:
- Giới hạn nền tảng: Sketch chỉ hoạt động trên macOS, gây khó khăn cho các nhóm sử dụng nhiều hệ điều hành hoặc cần làm việc trên Windows và Linux.
- Không hỗ trợ cộng tác thời gian thực: Mặc dù có thể sử dụng các công cụ bên ngoài như Abstract để quản lý phiên bản và cộng tác, Sketch không có tính năng chỉnh sửa đồng thời như Figma. Điều này làm chậm tiến độ làm việc nhóm, đặc biệt trong các dự án yêu cầu sự phối hợp chặt chẽ.
- Không tích hợp web: Việc không hỗ trợ truy cập và chỉnh sửa file trên trình duyệt khiến Sketch kém linh hoạt hơn, đặc biệt với những đội nhóm làm việc từ xa hoặc cần xử lý công việc trên thiết bị không cài đặt phần mềm.
Tại sao Figma được yêu thích hơn?
Khả năng cộng tác mạnh mẽ và thời gian thực
Figma là công cụ thiết kế duy nhất cho phép chỉnh sửa và cộng tác trên cùng một file thiết kế trong thời gian thực mà không cần cài đặt thêm công cụ hỗ trợ. Các thành viên trong nhóm có thể làm việc đồng bộ, để lại bình luận, chỉnh sửa hoặc theo dõi thay đổi trực tiếp. Tính năng này loại bỏ hoàn toàn những phiền toái của việc gửi file qua lại, đồng thời đảm bảo rằng tất cả các thành viên đều cập nhật cùng một phiên bản thiết kế mới nhất. Theo nghiên cứu của IEEE (2019), cộng tác thời gian thực trong Figma giảm đáng kể thời gian chỉnh sửa nhóm, nhờ loại bỏ sự phụ thuộc vào file offline, dựa trên khảo sát các nhóm thiết kế tại các công ty công nghệ.
Khả năng hoạt động đa nền tảng không giới hạn
Figma không yêu cầu cài đặt phần mềm và hoạt động trực tiếp trên trình duyệt web, giúp người dùng dễ dàng truy cập từ bất kỳ thiết bị nào, bao gồm Windows, macOS, Linux hoặc Chromebook. Đối với các nhóm làm việc từ xa hoặc trên các hệ điều hành khác nhau, điều này mang lại sự linh hoạt vượt trội so với Adobe XD và Sketch.
Tính nhất quán trong quản lý tài nguyên thiết kế
Figma cung cấp hệ thống quản lý design system tích hợp, bao gồm thư viện component dùng chung, style guide và quản lý typography. Tất cả các thay đổi được tự động cập nhật cho toàn bộ nhóm, giúp đảm bảo tính nhất quán trong thiết kế mà không cần thao tác thủ công như trên Sketch. Tính năng này rất hữu ích trong các dự án lớn, nơi sự đồng bộ giữa các thành phần giao diện đóng vai trò quan trọng.
Khả năng tích hợp mạnh mẽ và plugin đa dạng
Figma tích hợp với các công cụ quản lý dự án như Jira, Asana, Slack, và Zeplin, giúp kết nối thiết kế với các đội phát triển và quản lý dự án một cách liền mạch. Hệ thống plugin của Figma hỗ trợ mở rộng tính năng, từ kiểm tra khả năng truy cập (Accessibility) đến tự động hóa thiết kế và xuất code. Plugin như Figmotion giúp tạo hoạt ảnh ngay trong giao diện Figma, mà không cần chuyển đổi qua các công cụ khác.
Chi phí hợp lý và tính linh hoạt trong sử dụng
Figma cung cấp gói miễn phí với đầy đủ các tính năng cơ bản, cho phép cá nhân hoặc nhóm nhỏ làm việc hiệu quả mà không phát sinh chi phí. Gói trả phí của Figma, mặc dù có giá cao hơn một số công cụ khác, nhưng lại mang lại giá trị vượt trội nhờ khả năng cộng tác và quản lý tài nguyên hiệu quả.
Những kiến thức cần biết liên quan đến Figma có những gì?
Để sử dụng Figma hiệu quả, cần biết những kiến thức liên quan đến các gói dịch vụ, từ miễn phí cho cá nhân đến trả phí cho doanh nghiệp. Hiểu rõ tính năng cộng tác thời gian thực, khả năng hoạt động offline hạn chế, và cách tận dụng công cụ này trong thiết kế website mà không cần lập trình sẽ giúp tối ưu hóa quy trình làm việc và nâng cao kỹ năng thiết kế.
Figma có miễn phí không?
Figma cung cấp gói miễn phí cho người dùng cá nhân và các nhóm nhỏ với đầy đủ các tính năng cơ bản để thiết kế giao diện và cộng tác trong thời gian thực. Tuy nhiên, Figma cũng có các gói trả phí dành cho doanh nghiệp hoặc đội nhóm lớn yêu cầu các chức năng nâng cao hơn. Dưới đây là phân tích chi tiết về các gói dịch vụ của Figma, giúp bạn hiểu rõ mức độ miễn phí và các hạn chế đi kèm.
Gói miễn phí của Figma
Gói miễn phí là lựa chọn lý tưởng cho cá nhân, người mới bắt đầu hoặc các nhóm nhỏ. Các tính năng chính bao gồm:
Số lượng file và dự án:
- Người dùng có thể tạo và chỉnh sửa không giới hạn các file cá nhân.
- Dự án nhóm giới hạn ở 3 file với khả năng chỉnh sửa đồng thời.
Tính năng thiết kế:
- Đầy đủ các công cụ thiết kế UI/UX, bao gồm vẽ vector, quản lý layers, Auto Layout và hỗ trợ tạo prototype.
- Khả năng sử dụng các plugin và tiện ích mở rộng miễn phí từ cộng đồng Figma.
Cộng tác thời gian thực:
- Cho phép nhiều người cùng làm việc trên một file với các tính năng như ghi chú (Comments), phản hồi và lịch sử chỉnh sửa.
- Mỗi file miễn phí hỗ trợ cộng tác với số lượng thành viên không giới hạn.
Quản lý lịch sử phiên bản:
- Figma tự động lưu và hỗ trợ xem lại các phiên bản lịch sử của file trong vòng 30 ngày.
Giới hạn lưu trữ:
- Tất cả file được lưu trữ trên đám mây với dung lượng không giới hạn. Tuy nhiên, số lượng file trong các dự án nhóm bị giới hạn.
Gói trả phí của Figma
Figma cung cấp các gói trả phí nhằm đáp ứng nhu cầu phức tạp hơn, bao gồm gói Professional, Organization, và Enterprise. Dưới đây là phân tích từng gói:
Professional (9 - 12 USD/người dùng/tháng):
- Không giới hạn số lượng file trong các dự án nhóm.
- Khả năng sử dụng quyền riêng tư trên từng file, cho phép kiểm soát ai có thể xem hoặc chỉnh sửa.
- Lịch sử phiên bản không giới hạn, phù hợp với các dự án dài hạn hoặc cần kiểm soát chi tiết quá trình thay đổi.
Organization (15 - 45 USD/người dùng/tháng):
- Tính năng quản lý tài nguyên (Design Systems) với khả năng chia sẻ và đồng bộ hóa Style và Components trên toàn tổ chức.
- Hỗ trợ tính năng SSO (Single Sign-On) để tăng tính bảo mật.
- Phân tích dữ liệu sử dụng (Analytics) để theo dõi hiệu suất làm việc của đội nhóm.
Enterprise (giá tùy chỉnh):
- Dành cho các tổ chức lớn với yêu cầu phức tạp về quản lý dự án và bảo mật.
- Bao gồm các tính năng nâng cao như quy trình phê duyệt, kiểm soát quyền chi tiết và hỗ trợ ưu tiên từ đội ngũ Figma.
Lợi ích của gói miễn phí
Gói miễn phí của Figma không chỉ giúp người dùng cá nhân tiết kiệm chi phí mà còn cung cấp đủ công cụ để thiết kế giao diện chuyên nghiệp. Với tính năng cộng tác thời gian thực và plugin miễn phí, đây là lựa chọn tuyệt vời để làm quen và khám phá Figma mà không cần đầu tư tài chính ban đầu.
Hạn chế của gói miễn phí
- Số lượng file nhóm hạn chế: Với các dự án yêu cầu cộng tác lớn hoặc phức tạp, giới hạn 3 file trong dự án nhóm có thể không đủ.
- Quản lý tài nguyên: Người dùng miễn phí không thể chia sẻ hoặc đồng bộ hóa Design Systems, gây khó khăn cho việc giữ sự thống nhất trong thiết kế.
- Bảo mật và quyền kiểm soát: Thiếu các tính năng quản lý quyền chi tiết và SSO cho các nhóm lớn hoặc doanh nghiệp.
Figma miễn phí với nhiều tính năng mạnh mẽ, nhưng để phục vụ tốt hơn cho các dự án chuyên nghiệp, doanh nghiệp nên cân nhắc nâng cấp lên các gói trả phí phù hợp với nhu cầu.
Figma có hoạt động offline không?
Có nhưng có những hạn chế, Figma được thiết kế chủ yếu để hoạt động trên nền tảng web, tập trung vào mô hình làm việc trực tuyến và cộng tác thời gian thực. Tuy nhiên, câu hỏi về khả năng hoạt động offline là một trong những thắc mắc phổ biến của người dùng, đặc biệt khi làm việc trong môi trường không có kết nối internet ổn định.
Khả năng hoạt động offline của Figma
Ứng dụng desktop có hỗ trợ chế độ offline hạn chế
Figma cung cấp một ứng dụng desktop dành cho macOS và Windows. Ứng dụng này hỗ trợ người dùng truy cập vào các file đã mở trước đó (cached files) trong trường hợp mất kết nối internet. Tuy nhiên, khả năng này chỉ áp dụng với các file đã được mở sẵn, và người dùng không thể tạo file mới hoặc truy cập file chưa được lưu trong bộ nhớ cache khi ở chế độ offline.Cần kết nối internet để đồng bộ và lưu trữ
- Mọi thay đổi trên Figma đều được lưu tự động vào hệ thống đám mây (cloud). Vì vậy, để đảm bảo dữ liệu được đồng bộ hóa và lưu trữ an toàn, kết nối internet là yếu tố bắt buộc trong hầu hết các trường hợp.
- Khi làm việc offline trên ứng dụng desktop, các thay đổi sẽ được lưu tạm thời trên thiết bị và sẽ tự động đồng bộ hóa lên đám mây ngay khi kết nối internet được khôi phục.
- Tính năng hạn chế khi offline
- Một số tính năng yêu cầu kết nối internet, chẳng hạn như truy cập Team Library, sử dụng Plugins, và tạo Prototypes không khả dụng khi làm việc offline.
- Việc cộng tác thời gian thực giữa các thành viên trong nhóm cũng không thể thực hiện nếu không có internet.
Cách làm việc hiệu quả khi không có internet
- Tải ứng dụng desktop Figma: Đây là cách tốt nhất để chuẩn bị cho việc làm việc offline. Ứng dụng này có khả năng lưu trữ cục bộ tạm thời, cho phép bạn chỉnh sửa file đã mở trước đó.
- Mở các file cần làm trước khi mất kết nối: Đảm bảo rằng các file thiết kế cần làm việc đã được mở và lưu trữ tạm thời trên thiết bị trước khi mất kết nối.
- Lên kế hoạch đồng bộ hóa: Khi quay lại trạng thái trực tuyến, kiểm tra và đảm bảo mọi thay đổi được đồng bộ hóa hoàn toàn lên đám mây để tránh mất dữ liệu.
Lợi thế của mô hình trực tuyến
Figma được tối ưu hóa cho việc cộng tác và làm việc nhóm thông qua internet. Lý do mà chế độ offline của Figma có giới hạn là vì nó được xây dựng để tận dụng tối đa sức mạnh của hệ thống đám mây, bao gồm:
- Lưu tự động và truy cập phiên bản lịch sử: Không cần phải lưu file thủ công, và người dùng có thể quay lại các phiên bản trước đó một cách dễ dàng.
- Cộng tác thời gian thực: Nhiều người dùng có thể chỉnh sửa cùng một file thiết kế đồng thời mà không gặp xung đột phiên bản.
- Dễ dàng truy cập từ mọi thiết bị: Chỉ cần một trình duyệt hoặc ứng dụng desktop, người dùng có thể truy cập công việc từ bất kỳ đâu.
Tóm lại
Figma có thể hoạt động offline trong một số trường hợp giới hạn thông qua ứng dụng desktop, nhưng để tận dụng tối đa các tính năng mạnh mẽ nhất của Figma như cộng tác thời gian thực, đồng bộ dữ liệu, và sử dụng thư viện nhóm, kết nối internet vẫn là điều kiện cần thiết. Người dùng nên chủ động lập kế hoạch làm việc khi không có internet bằng cách mở sẵn các file cần thiết trên ứng dụng desktop và đảm bảo kết nối internet sớm nhất có thể để đồng bộ hóa dữ liệu.
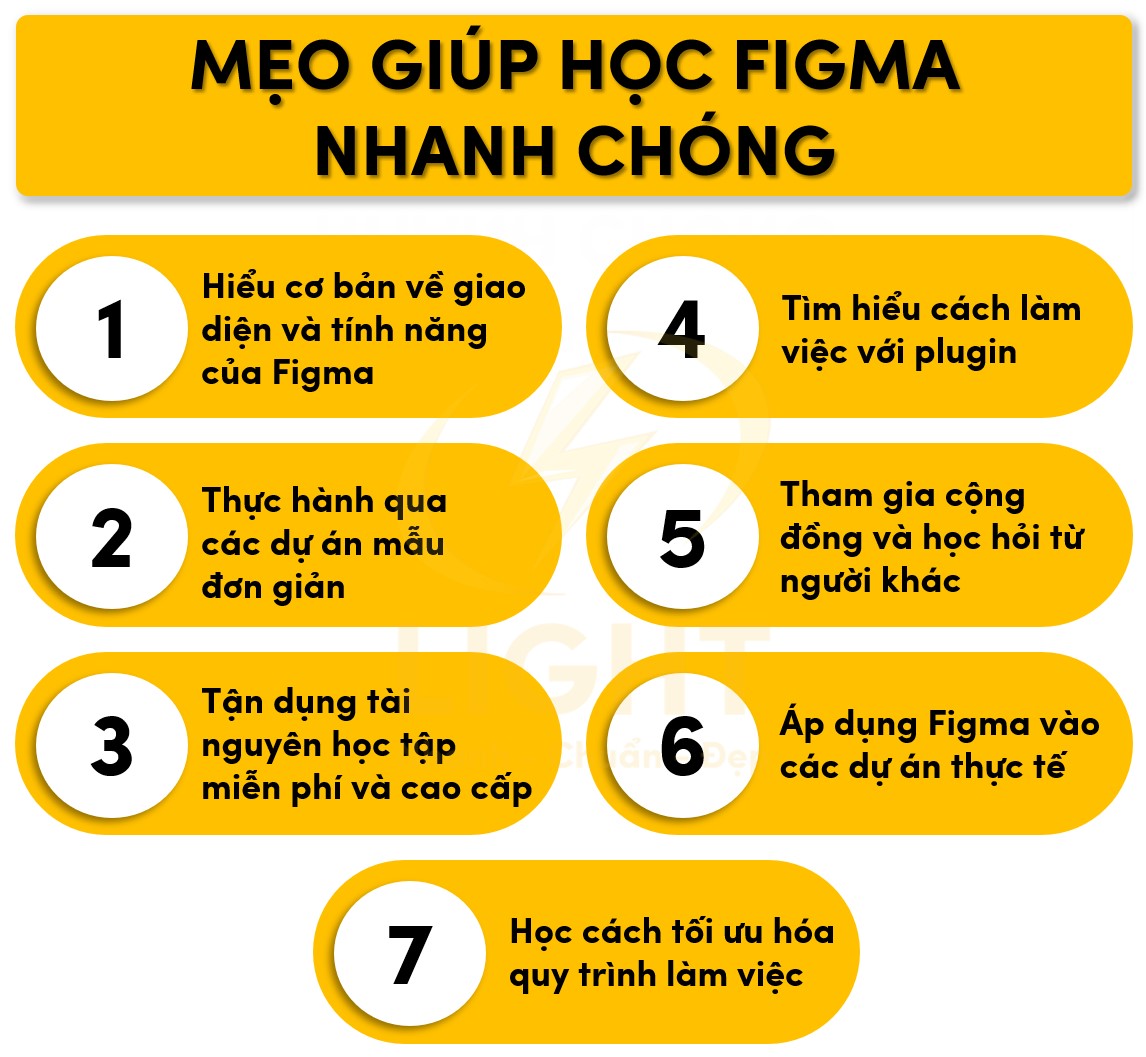
Làm sao để học Figma nhanh chóng?
Học Figma nhanh chóng đòi hỏi một phương pháp tiếp cận bài bản, tận dụng các tài nguyên sẵn có và thực hành liên tục. Với tính năng thân thiện và giao diện trực quan, Figma phù hợp cho cả người mới bắt đầu và những nhà thiết kế chuyên nghiệp muốn nâng cao kỹ năng của mình. Dưới đây là các bước cụ thể và hiệu quả giúp bạn họ
c và làm chủ Figma trong thời gian ngắn:
1. Hiểu cơ bản về giao diện và tính năng của Figma
Trước khi đi vào chi tiết, bạn cần làm quen với giao diện chính của Figma. Điều này bao gồm việc tìm hiểu các thành phần cơ bản như:
- Canvas: Nơi bạn thực hiện toàn bộ các thao tác thiết kế.
- Toolbar: Chứa các công cụ như vẽ hình, thêm văn bản, chỉnh sửa đối tượng.
- Layers Panel: Quản lý các layer, frame, và component của dự án.
- Right Sidebar: Tùy chỉnh các thuộc tính như kích thước, màu sắc, bo góc, và hiệu ứng.
Tập trung vào việc nắm bắt các khái niệm cốt lõi như frame, component, auto-layout, và prototype để hiểu cách chúng hỗ trợ xây dựng giao diện linh hoạt và tái sử dụng.
2. Thực hành qua các dự án mẫu đơn giản
Học đi đôi với thực hành là cách nhanh nhất để nắm bắt các kỹ năng mới. Bắt đầu với các dự án nhỏ như thiết kế một trang web landing page cơ bản hoặc ứng dụng di động, sau đó nâng cấp dần mức độ phức tạp. Trong quá trình thực hành, tập trung khai thác các tính năng:
- Auto-Layout: Tự động căn chỉnh và sắp xếp nội dung, rất quan trọng trong thiết kế responsive.
- Thư viện Component: Xây dựng và tái sử dụng các thành phần giao diện như nút bấm, header, hoặc card.
- Prototype: Tạo các nguyên mẫu tương tác để kiểm tra luồng người dùng.
3. Tận dụng tài nguyên học tập miễn phí và cao cấp
Figma có một hệ sinh thái học tập rộng lớn từ chính nền tảng và cộng đồng người dùng. Một số tài nguyên quan trọng bao gồm:
- Figma Community: Cung cấp các file mẫu, thư viện thiết kế, và plugin miễn phí từ cộng đồng. Bạn có thể sao chép các thiết kế này để học hỏi cách chúng được xây dựng.
- Học liệu từ Figma: Figma cung cấp các video hướng dẫn và tài liệu chính thức dành cho người mới bắt đầu và người dùng nâng cao.
- YouTube và khóa học trực tuyến: Có rất nhiều kênh YouTube và nền tảng học tập như Skillshare, Udemy cung cấp hướng dẫn chi tiết từ cơ bản đến nâng cao. Tìm kiếm các khóa học tập trung vào cách sử dụng các tính năng cốt lõi của Figma.
4. Tìm hiểu cách làm việc với plugin
Plugin là một phần quan trọng giúp tăng tốc quy trình thiết kế. Một số plugin phổ biến hỗ trợ việc học Figma nhanh chóng:
- Unsplash: Thêm hình ảnh chất lượng cao vào thiết kế chỉ với vài cú nhấp chuột.
- Content Reel: Tạo nội dung văn bản, avatar, và dữ liệu mẫu để làm đầy thiết kế.
- Iconify: Chèn icon từ nhiều bộ icon phổ biến mà không cần tải về.
Sử dụng các plugin này giúp bạn tiết kiệm thời gian và tập trung hơn vào các yếu tố quan trọng trong thiết kế.
5. Tham gia cộng đồng và học hỏi từ người khác
Cộng đồng Figma rất lớn và sẵn sàng chia sẻ kinh nghiệm. Tham gia vào các nhóm Facebook, Discord, hoặc diễn đàn chuyên về Figma sẽ giúp bạn nhận được lời khuyên, giải đáp thắc mắc và cập nhật các mẹo mới nhất từ những nhà thiết kế có kinh nghiệm.
6. Áp dụng Figma vào các dự án thực tế
Học đi đôi với hành sẽ giúp bạn tiến bộ nhanh hơn. Tìm kiếm các dự án thực tế, như làm việc trên sản phẩm cá nhân hoặc tham gia vào các dự án freelance. Thực tế hóa các kiến thức đã học trong bối cảnh thực tế giúp bạn ghi nhớ sâu hơn và phát triển tư duy thiết kế.
7. Học cách tối ưu hóa quy trình làm việc
Trong khi học Figma, bạn nên đồng thời tìm hiểu các mẹo để tối ưu hóa thời gian làm việc:
- Sử dụng phím tắt: Học và áp dụng các phím tắt trong Figma giúp tăng tốc độ làm việc.
- Quản lý file gọn gàng:** Sắp xếp layer, đặt tên rõ ràng cho frame và component để dự án dễ dàng được chia sẻ và chỉnh sửa.
- Kết hợp design systems: Tạo các quy chuẩn thiết kế, bao gồm màu sắc, typography, và component chung, để duy trì sự đồng nhất trong toàn bộ dự án.
Học Figma nhanh chóng không chỉ là làm quen với các tính năng, mà còn là việc áp dụng một cách chiến lược và liên tục cải thiện quy trình làm việc của bạn.

Làm sao sử dụng Figma để tối ưu quy trình trong dịch vụ thiết kế website?
Dưới đây là hướng dẫn chi tiết cách sử dụng Figma hiệu quả trong thiết kế website, công cụ là một nền tảng cộng tác vượt trội, giúp tối ưu hóa quy trình làm việc trong dịch vụ thiết kế website, từ việc xây dựng bố cục, tạo prototype, đến quản lý Design Systems, Figma hỗ trợ đầy đủ các tính năng cần thiết để giảm thời gian, nâng cao hiệu suất và đảm bảo chất lượng dự án.
1. Lên ý tưởng và phác thảo bố cục nhanh chóng
Figma cung cấp môi trường linh hoạt để chuyển đổi ý tưởng thành bản phác thảo chi tiết.
- Wireframe nhanh:
- Sử dụng các công cụ cơ bản như Rectangle (R), Line (L), và Text (T) để tạo các khung dây (wireframes).
- Sử dụng plugin hỗ trợ như WireframeKit hoặc Autoflow để tự động hóa việc phác thảo cấu trúc trang.
- Tạo các Frames với kích thước chuẩn cho các thiết bị như desktop, tablet và mobile để đảm bảo tính tương thích đa nền tảng. Khi thiết kế web hoặc ứng dụng, wireframe giúp bạn hình dung bố cục mà không bị phân tâm bởi màu sắc hay đồ họa chi tiết. Việc tìm hiểu wireframe là gì giúp bạn hiểu cách sử dụng các công cụ hỗ trợ để tối ưu hóa quy trình thiết kế.
- Tổ chức bố cục linh hoạt với Auto Layout:
- Tính năng Auto Layout giúp bạn sắp xếp các phần tử trên giao diện một cách tự động. Ví dụ: căn chỉnh các khối nội dung, khoảng cách giữa các phần tử, hoặc tự động thay đổi kích thước khi thêm nội dung mới.
- Auto Layout đặc biệt hữu ích để xây dựng các phần tử lặp lại như danh sách bài viết, thẻ sản phẩm hoặc bảng giá.
2. Thiết kế giao diện chi tiết và chuyên nghiệp
Figma cung cấp các công cụ để thiết kế giao diện pixel-perfect, đảm bảo tính thẩm mỹ và khả năng sử dụng cao.
Hệ thống lưới (Grid Systems):
- Thêm lưới vào Frames để tạo bố cục chuẩn, đặc biệt quan trọng trong thiết kế website.
- Sử dụng lưới dạng cột (12 hoặc 16 cột) để đảm bảo sự đồng bộ với các hệ thống front-end như Bootstrap hoặc Tailwind CSS.
Quản lý màu sắc và phong cách typography:
- Tạo bảng màu (Color Styles) và các kiểu chữ (Text Styles) để sử dụng xuyên suốt dự án. Điều này giúp duy trì sự nhất quán trong thiết kế.
- Lưu các phong cách này vào Design System để chia sẻ với các thành viên khác trong nhóm.
Sử dụng Component:
- Tạo các thành phần tái sử dụng (Components) như nút bấm, biểu mẫu, hoặc tiêu đề. Khi cần thay đổi, bạn chỉ cần chỉnh sửa tại một nơi và tất cả các phiên bản liên kết sẽ tự động cập nhật.
- Kết hợp với Variants để quản lý các trạng thái khác nhau của một thành phần, ví dụ: nút bấm ở trạng thái bình thường, hover, hoặc bị vô hiệu hóa.
3. Tạo prototype để kiểm tra trải nghiệm người dùng
Figma hỗ trợ tạo nguyên mẫu (prototypes) tương tác mà không cần sử dụng công cụ bổ sung và khi thiết kế giao diện, việc tạo nguyên mẫu tương tác là bước quan trọng để kiểm tra trải nghiệm người dùng. Với Figma, bạn dễ dàng hiểu prototype là gì và cách nó hoạt động thông qua việc kết nối các Frames. Công cụ này cho phép mô phỏng luồng điều hướng tự nhiên, giúp nhóm thiết kế đánh giá tính khả thi trước khi triển khai sản phẩm thực tế.
Kết nối các màn hình:
- Sử dụng công cụ Prototype để liên kết các Frames, mô phỏng luồng điều hướng của website.
- Tạo các tương tác như nhấp chuột, chuyển trang, hoặc hiệu ứng kéo thả để kiểm tra trải nghiệm người dùng.
Kiểm tra khả năng sử dụng (Usability Testing):
- Xuất bản prototype và chia sẻ liên kết với khách hàng hoặc nhóm người dùng thử nghiệm. Figma hỗ trợ nhận phản hồi trực tiếp qua tính năng Comments.
- Tích hợp với các công cụ phân tích UX như Maze để đo lường hiệu quả thiết kế.
4. Cộng tác trong thời gian thực
Figma là nền tảng lý tưởng để phối hợp giữa các thành viên trong nhóm, bao gồm nhà thiết kế, lập trình viên và khách hàng.
Cộng tác đa bên:
- Nhiều người có thể làm việc trên cùng một file trong thời gian thực. Điều này loại bỏ việc gửi file qua lại, tiết kiệm thời gian và giảm sai sót.
- Khách hàng có thể thêm nhận xét trực tiếp vào file thiết kế mà không cần tải xuống phần mềm.
Quy trình kiểm duyệt:
- Sử dụng tính năng Version History để theo dõi và khôi phục các thay đổi trong dự án.
- Quản lý quyền truy cập để đảm bảo mỗi người chỉ được phép chỉnh sửa hoặc xem theo vai trò của họ.
5. Kết nối thiết kế với lập trình viên
Figma hỗ trợ tối ưu việc chuyển giao thiết kế cho đội ngũ lập trình.
Chia sẻ thông số kỹ thuật:
- Lập trình viên có thể truy cập trực tiếp vào file Figma để xem thông số chi tiết như kích thước, mã màu, font chữ và khoảng cách giữa các phần tử.
- Tính năng Inspect cho phép sao chép CSS, giúp rút ngắn thời gian mã hóa giao diện.
Tích hợp với công cụ bên thứ ba:
- Tích hợp Figma với các công cụ quản lý dự án như Jira, Trello để theo dõi tiến độ thiết kế và triển khai.
- Sử dụng các plugin như Zeplin hoặc Anima để chuyển đổi thiết kế thành mã code nhanh chóng và chính xác hơn.
6. Quản lý tài nguyên và duy trì sự nhất quán
Figma cho phép xây dựng và quản lý Design System để đảm bảo tính đồng bộ và tiết kiệm thời gian trong các dự án lớn.
Tạo Design System tập trung:
- Lưu trữ các thành phần tái sử dụng, Style, và icon trong một file riêng biệt. Điều này giúp đội ngũ thiết kế dễ dàng áp dụng và chỉnh sửa khi cần.
- Chia sẻ Design System với các dự án khác để duy trì tính nhất quán thương hiệu.
Cập nhật và đồng bộ hóa:
- Khi thay đổi trong Design System, các file liên kết sẽ tự động nhận bản cập nhật, giúp tiết kiệm thời gian chỉnh sửa và loại bỏ lỗi không nhất quán.
Việc sử dụng Figma không chỉ đơn giản hóa quy trình thiết kế website mà còn giúp đội nhóm làm việc hiệu quả hơn. Từ khâu ý tưởng đến triển khai, Figma đóng vai trò trung tâm trong việc tạo ra sản phẩm chất lượng cao, phù hợp với yêu cầu và mục tiêu của khách hàng.
Có cần kiến thức lập trình để thiết kế website bằng Figma không?
Không, nhưng nếu có càng tốt, Figma cho phép tạo ra bố cục website, ứng dụng mà không yêu cầu kiến thức lập trình. Khi bắt tay vào thiết kế website, Figma là lựa chọn lý tưởng cho những ai không rành về code. Từ việc vẽ wireframe đến mockup chi tiết, bạn dễ dàng sắp xếp các thành phần UI. Công cụ này tập trung vào thiết kế trực quan, giúp người dùng hình dung giao diện mà không cần lập trình. Tuy nhiên, để hiểu rõ khả năng của Figma trong quy trình thiết kế website và mối quan hệ giữa thiết kế và lập trình, cần xem xét các khía cạnh sau:
1. Figma là công cụ thiết kế, không phải nền tảng lập trình
Figma cung cấp môi trường thiết kế trực quan với các công cụ vẽ, bố cục, typography, và màu sắc để xây dựng giao diện website. Người dùng có thể tạo wireframes, mockups, prototypes mà không cần viết bất kỳ dòng code nào.
- Tạo wireframe: Xây dựng bố cục cơ bản của website để xác định cấu trúc nội dung và sắp xếp các thành phần UI.
- Thiết kế UI hoàn chỉnh: Thêm màu sắc, biểu tượng, hình ảnh, và định dạng chữ để tạo giao diện cuối cùng.
- Prototype và tương tác: Mô phỏng cách người dùng điều hướng qua các trang, nhấn nút, hoặc sử dụng các tính năng mà không cần lập trình thực tế.
2. Kiến thức lập trình giúp tối ưu thiết kế
Mặc dù Figma không yêu cầu kỹ năng lập trình, hiểu biết cơ bản về HTML, CSS, và JavaScript giúp nhà thiết kế tạo ra giao diện dễ dàng chuyển đổi thành mã nguồn, tối ưu cho quá trình phát triển.
- Thiết kế theo cấu trúc web: Hiểu cách các phần tử web hoạt động giúp tạo layout hợp lý, tránh các yếu tố khó lập trình.
- Hệ thống lưới và responsive design: Hiểu về CSS Grid, Flexbox giúp thiết kế giao diện phù hợp với mọi kích thước màn hình.
- Hạn chế hiệu ứng không thực tế: Một số hiệu ứng phức tạp khó triển khai bằng code, kiến thức lập trình giúp đánh giá tính khả thi.
3. Công cụ hỗ trợ xuất code từ Figma
Figma cung cấp nhiều plugin và tích hợp giúp nhà thiết kế dễ dàng chuyển đổi thiết kế thành mã nguồn, ngay cả khi không có kiến thức lập trình. Một số công cụ phổ biến:
- Figma to HTML, CSS: Plugin hỗ trợ chuyển đổi thiết kế thành mã HTML/CSS cơ bản.
- Zeplin, Avocode: Xuất thông số thiết kế để lập trình viên dễ dàng triển khai.
- Anima: Tạo mã CSS động từ các hiệu ứng thiết kế trên Figma.
4. Khi nào cần lập trình để triển khai website?
Nếu chỉ thiết kế UI, không cần lập trình. Nhưng để đưa website vào hoạt động, cần có lập trình viên phát triển giao diện (frontend) và chức năng (backend). Một số trường hợp:
- Thiết kế website tĩnh: Có thể dùng công cụ như Webflow hoặc Framer để chuyển thiết kế Figma thành trang web mà không cần lập trình. Trong quy trình thiết kế, hiểu website là gì giúp xác định vai trò của lập trình. Với website tĩnh, bạn có thể dùng Framer để chuyển đổi từ Figma thành trang hoàn chỉnh. Tuy nhiên, những tính năng phức tạp hơn sẽ cần lập trình viên để phát triển thêm chức năng.
- Thiết kế website động: Nếu website cần tính năng đăng nhập, thanh toán, quản lý dữ liệu, cần lập trình viên để tích hợp hệ thống backend.
Tóm lại
Figma không yêu cầu kiến thức lập trình để thiết kế website, nhưng hiểu về lập trình giúp tối ưu thiết kế và làm việc hiệu quả với đội ngũ phát triển. Với các công cụ hỗ trợ, ngay cả người không biết lập trình cũng có thể chuyển đổi thiết kế thành website thực tế thông qua nền tảng no-code hoặc nhờ lập trình viên triển khai.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340