Webflow là gì? Hướng dẫn cách sử dụng Webflow chi tiết
Webflow tích hợp các giải pháp như CMS, thương mại điện tử, hosting và tối ưu SEO. Nền tảng này cho phép tạo website chuyên nghiệp, vận hành và tối ưu hiệu quả trên công cụ tìm kiếm. Webflow cho phép tùy chỉnh chi tiết thiết kế mà không cần mã hóa. Mỗi thành phần được chuyển đổi thành mã HTML, CSS, JavaScript tối ưu, đảm bảo thân thiện với công cụ tìm kiếm và hiệu suất cao. Với khả năng tạo hiệu ứng động và hoạt ảnh phức tạp không cần lập trình, Webflow phù hợp cho nhà thiết kế, nhà tiếp thị và lập trình viên.
Không giống các nền tảng phụ thuộc plugin, Webflow cung cấp hệ sinh thái khép kín, đáp ứng từ thiết kế giao diện, quản lý nội dung đến tối ưu SEO. Với giao diện thân thiện và tính năng mạnh mẽ, Webflow phù hợp cho doanh nghiệp, freelancer và đội ngũ chuyên nghiệp, hỗ trợ thiết kế website chuẩn SEO và tối ưu trải nghiệm người dùng.
Webflow là gì?
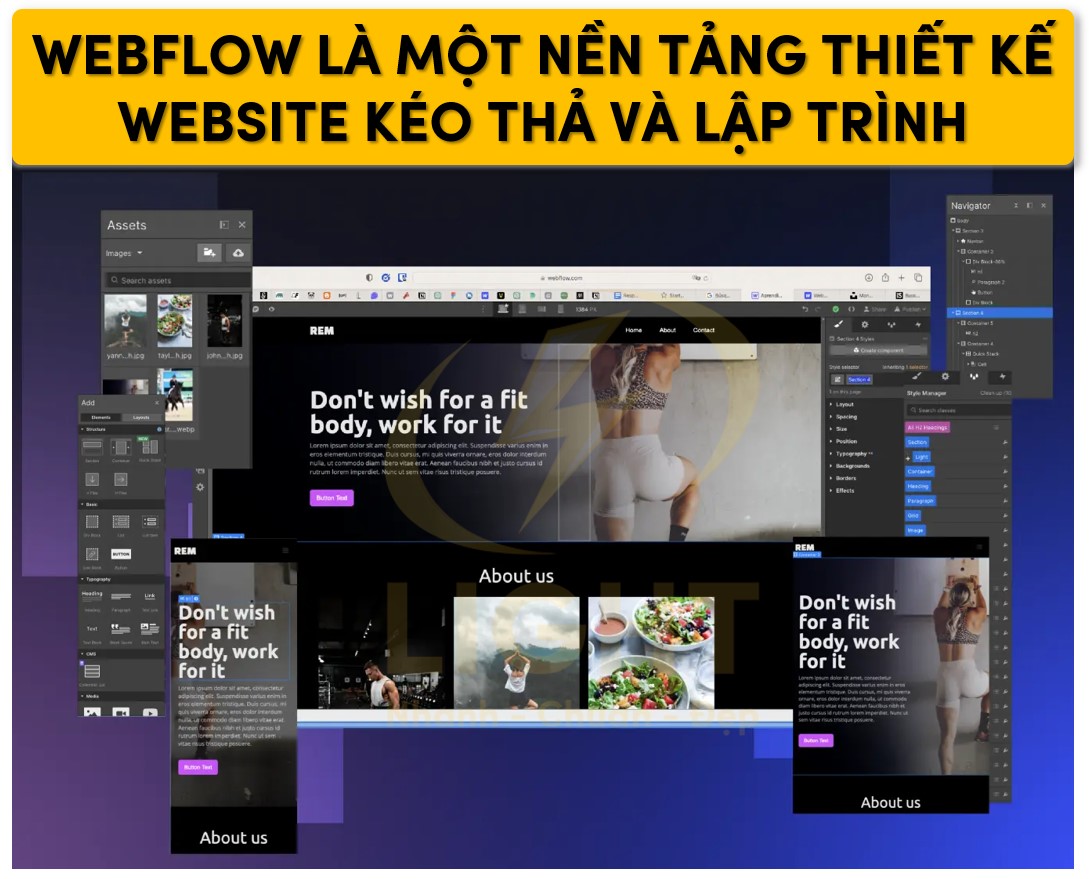
Webflow là một nền tảng thiết kế website hiện đại, kết hợp giữa khả năng kéo-thả trực quan và các công cụ mạnh mẽ như HTML, CSS, JavaScript. Không chỉ đơn thuần là một công cụ thiết kế, Webflow còn tích hợp hệ quản trị nội dung (CMS), thương mại điện tử (eCommerce), và dịch vụ hosting, tạo nên một hệ sinh thái khép kín phục vụ mọi giai đoạn từ thiết kế, phát triển đến triển khai website. Theo nghiên cứu của Nielsen Norman Group (2021), công cụ như Webflow giúp tăng đáng kể hiệu quả chuyển giao thiết kế, nhờ khả năng tạo prototype thực tế trực tiếp trên nền tảng.

Điểm nổi bật của Webflow là khả năng cung cấp cho người dùng quyền kiểm soát toàn diện đối với thiết kế mà vẫn đảm bảo chất lượng mã nguồn đầu ra. Mỗi thành phần trên giao diện được chuyển đổi thành mã nguồn HTML, CSS và JavaScript tối ưu hóa, giúp website hoạt động mượt mà và đạt tiêu chuẩn SEO. Ngoài ra, Webflow hỗ trợ xây dựng các tương tác và hoạt ảnh phức tạp mà không cần viết một dòng code nào, điều này giúp giảm đáng kể thời gian phát triển mà vẫn duy trì chất lượng cao.
Webflow không chỉ dành cho người không chuyên về lập trình mà còn được các chuyên gia trong lĩnh vực thiết kế, phát triển và tiếp thị lựa chọn nhờ tính linh hoạt và khả năng tùy chỉnh cao.
Đối tượng phù hợp với Webflow
1. Designer (Nhà thiết kế web)
Webflow mang lại sự tự do sáng tạo và loại bỏ rào cản kỹ thuật mà các nhà thiết kế thường gặp khi chuyển giao bản thiết kế sang mã nguồn. Công cụ này cho phép các designer:
Thiết kế theo chuẩn thực tế: Mỗi yếu tố thiết kế trong Webflow đều được liên kết trực tiếp với các thuộc tính CSS, từ kích thước, màu sắc, khoảng cách đến các thuộc tính nâng cao như flexbox, grid layout. Điều này giúp các nhà thiết kế không chỉ tạo ra giao diện đẹp mà còn đảm bảo rằng thiết kế của họ có thể hoạt động chính xác trên trình duyệt.
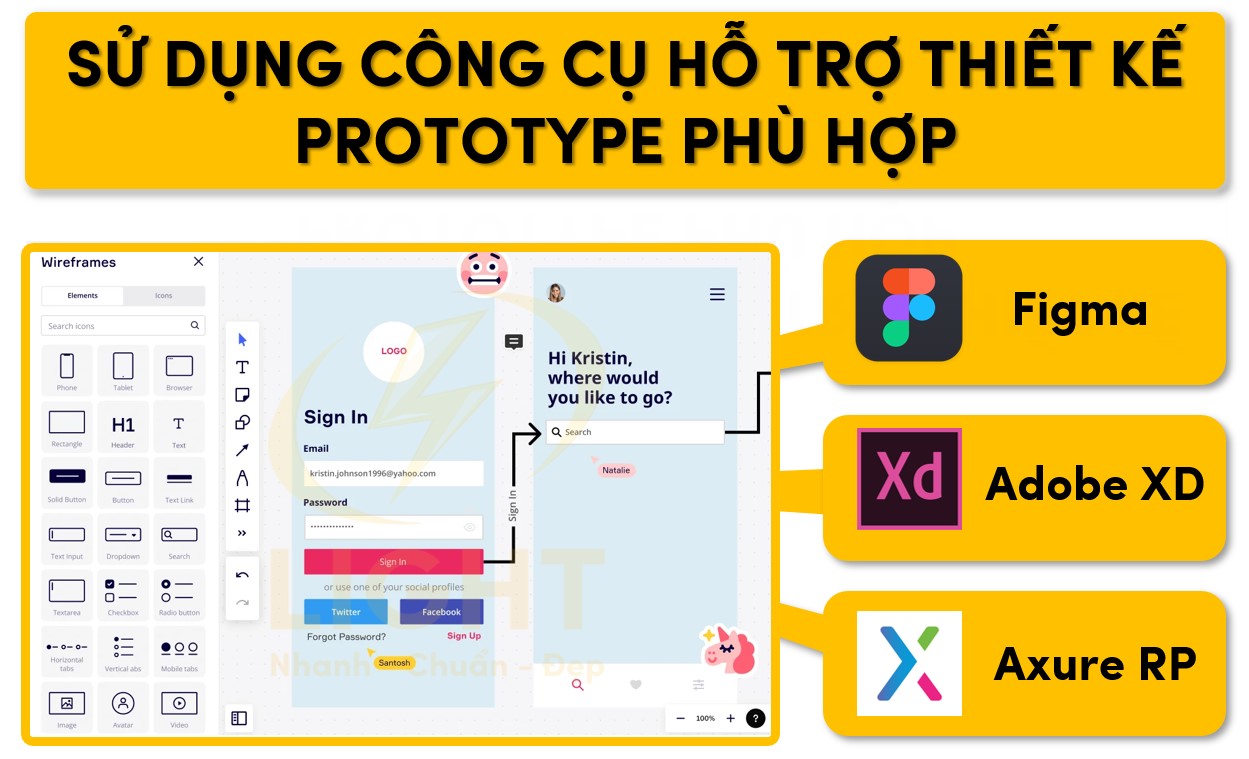
Xây dựng prototype động: Không cần phải xuất file tĩnh từ Figma hay Adobe XD, Webflow cho phép các designer tạo ra phiên bản prototype hoàn chỉnh, với các tương tác và hoạt ảnh thực tế. Khách hàng có thể xem và tương tác trực tiếp với bản thiết kế, giúp tăng khả năng phê duyệt và giảm thời gian điều chỉnh.
Tự chủ triển khai: Các nhà thiết kế có thể tự tay đưa website vào hoạt động mà không cần lập trình viên, nhờ vào dịch vụ hosting tích hợp và khả năng xuất bản ngay từ Webflow.
2. Developer (Lập trình viên)
Webflow không chỉ hỗ trợ người không biết lập trình mà còn là công cụ đắc lực cho các lập trình viên khi cần rút ngắn thời gian phát triển giao diện. Những lợi ích mà Webflow mang lại cho developer bao gồm:
Mã nguồn chất lượng cao: Webflow tạo ra mã HTML5, CSS3 và JavaScript theo tiêu chuẩn, sạch sẽ và dễ đọc. Các developer có thể xuất mã để tích hợp vào các hệ thống lớn hơn hoặc tiếp tục tùy chỉnh nâng cao.
Tiết kiệm thời gian: Thay vì viết mã từ đầu, developer có thể sử dụng Webflow để xây dựng giao diện nhanh chóng, sau đó tập trung vào các chức năng phức tạp hơn như backend hoặc tích hợp API.
Hỗ trợ tích hợp: Webflow dễ dàng tích hợp với các công cụ phát triển khác như Zapier, Make (Integromat) và các API tùy chỉnh, giúp xây dựng các ứng dụng phức tạp mà không làm gián đoạn quy trình làm việc.
Quản lý phiên bản: Developer có thể dễ dàng theo dõi và khôi phục các thay đổi trong thiết kế nhờ tính năng tự động lưu và quản lý phiên bản của Webflow.
3. Marketer (Nhà tiếp thị số)
Với khả năng tối ưu hóa SEO và tạo nội dung linh hoạt, Webflow trở thành công cụ không thể thiếu cho các nhà tiếp thị. Những tính năng hỗ trợ đặc biệt bao gồm:
SEO tích hợp: Webflow cung cấp khả năng chỉnh sửa meta title, meta description, URL thân thiện với SEO và tự động tạo sơ đồ trang XML. Điều này giúp marketer dễ dàng tối ưu hóa nội dung để cải thiện thứ hạng trên công cụ tìm kiếm.
Xây dựng landing page nhanh chóng: Marketer có thể tự tạo các trang landing page cho từng chiến dịch mà không cần sự hỗ trợ từ đội ngũ kỹ thuật. Các mẫu thiết kế trong Webflow đảm bảo tối ưu cho tốc độ tải trang và khả năng chuyển đổi.
Hỗ trợ A/B Testing: Dễ dàng chỉnh sửa và triển khai các phiên bản khác nhau của landing page để kiểm tra hiệu quả chiến dịch tiếp thị.
CMS mạnh mẽ: Webflow CMS cho phép quản lý nội dung linh hoạt, từ việc tạo blog, danh mục sản phẩm đến cập nhật nội dung động mà không cần chỉnh sửa mã.
Tích hợp công cụ marketing: Webflow hỗ trợ tích hợp với các công cụ như Google Analytics, Facebook Pixel, HubSpot, Mailchimp để theo dõi hiệu quả chiến dịch, thu thập dữ liệu và quản lý khách hàng tiềm năng.
Tính năng nổi bật giúp các nhóm khác nhau khai thác Webflow hiệu quả
- Responsive Design: Tự động tối ưu giao diện cho mọi thiết bị (desktop, tablet, mobile) mà không cần thiết kế riêng từng phiên bản.
- Custom Code: Cho phép thêm mã tùy chỉnh cho các tính năng phức tạp, đáp ứng nhu cầu phát triển cao cấp.
- Ecommerce: Cung cấp công cụ quản lý sản phẩm, giỏ hàng, thanh toán và giao hàng trực tiếp trong nền tảng.
- Hosting mạnh mẽ: Hosting dựa trên cơ sở hạ tầng của AWS, đảm bảo tốc độ và bảo mật cao, với CDN tích hợp để phân phối nội dung nhanh chóng trên toàn cầu.
Webflow không chỉ đơn thuần là một công cụ thiết kế mà còn là một giải pháp toàn diện đáp ứng các yêu cầu đa dạng từ thiết kế, phát triển đến tiếp thị.
Lợi ích nổi bật của Webflow
Điểm đặc biệt của Webflow nằm ở khả năng hỗ trợ người dùng xây dựng các trang web từ cơ bản đến phức tạp mà không cần sử dụng mã lập trình. Nền tảng này không chỉ giúp tối ưu hóa thời gian mà còn mang lại hiệu quả cao trong việc tạo ra những giao diện trực quan, đáp ứng tiêu chuẩn UX/UI cao cấp. Ngoài ra, với hệ sinh thái tích hợp từ hosting đến SEO, Webflow cung cấp một môi trường phát triển website mạnh mẽ, đáng tin cậy và thân thiện với công cụ tìm kiếm. Để có một website hoạt động hiệu quả, không chỉ cần tập trung vào nội dung mà còn phải chú trọng vào quá trình thiết kế website. Webflow giúp đơn giản hóa quy trình này, đảm bảo website có cấu trúc logic, điều hướng rõ ràng và tối ưu trải nghiệm người dùng.

Hãy cùng khám phá những lợi ích vượt trội mà Webflow mang lại, từ sự tự do sáng tạo trong thiết kế đến khả năng tối ưu hóa hiệu suất vận hành và tiết kiệm thời gian tối đa cho người dùng.
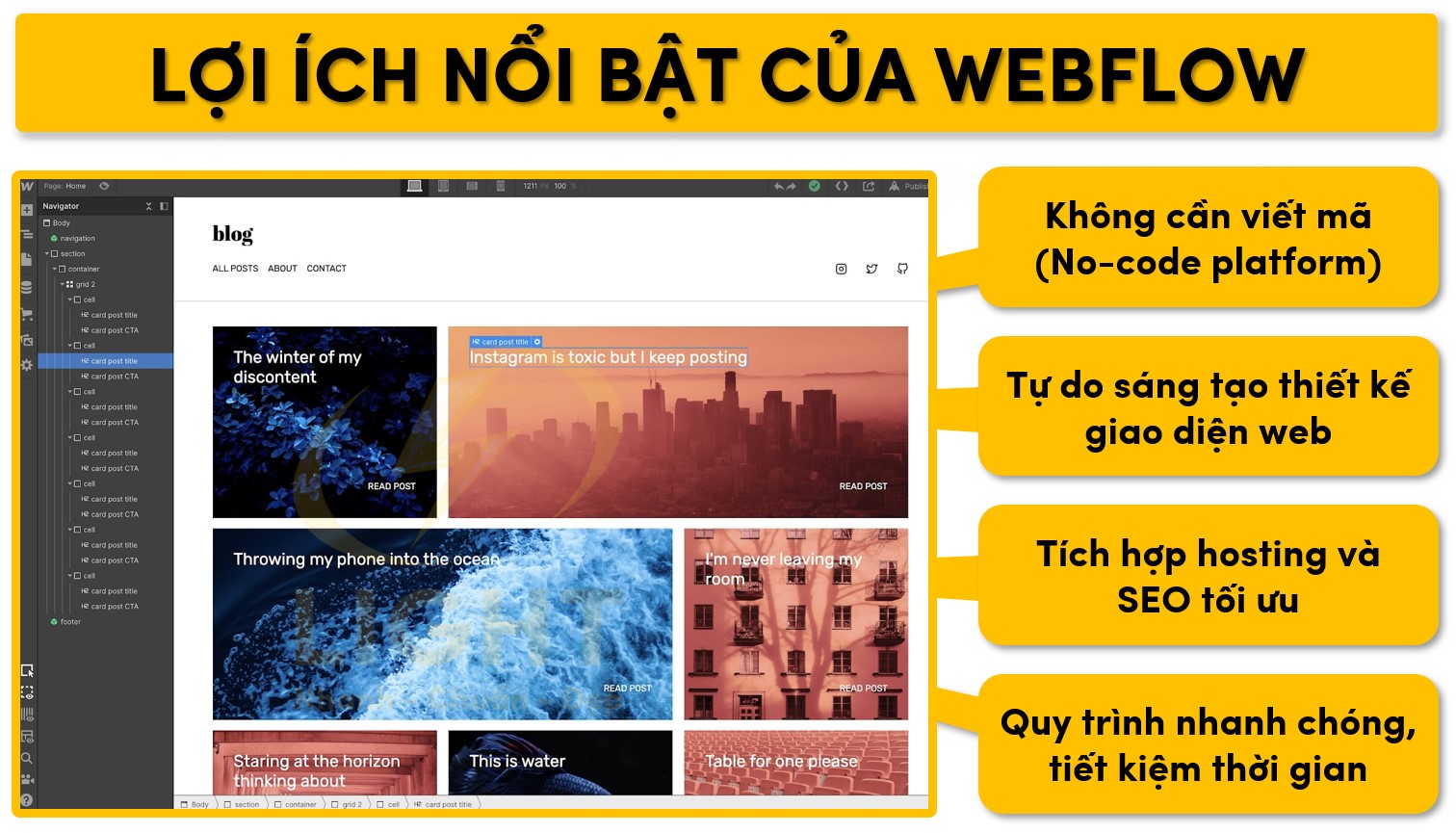
Không cần viết mã (No-code platform)
Webflow được xây dựng dựa trên triết lý no-code, giúp loại bỏ rào cản kỹ thuật mà nhiều nền tảng truyền thống đặt ra. Người dùng chỉ cần sử dụng giao diện kéo thả trực quan để thiết kế và quản lý website. Điều này đặc biệt hữu ích với:
- Doanh nghiệp nhỏ: Không cần thuê đội ngũ phát triển web mà vẫn sở hữu website chuyên nghiệp.
- Nhà thiết kế: Tự do biến ý tưởng thành sản phẩm thực mà không cần chờ đợi lập trình viên triển khai.
- Freelancer: Dễ dàng cung cấp dịch vụ thiết kế website hoàn chỉnh mà không phải đầu tư vào kỹ năng lập trình.
Ngoài ra, Webflow còn cung cấp khả năng chỉnh sửa trực tiếp trên giao diện hiển thị thực tế (WYSIWYG), giúp kiểm soát chính xác từng thay đổi mà không phải lo lắng về lỗi mã nguồn.
Tự do sáng tạo thiết kế giao diện web
Webflow phá vỡ mọi giới hạn về thiết kế, cho phép bạn tùy chỉnh từng thành phần từ lưới (grid), khoảng cách (padding, margin), đến các hiệu ứng chuyển động phức tạp (animations, interactions). Một số tính năng nổi bật bao gồm:
- Hệ thống lưới linh hoạt: Thiết kế giao diện đa dạng trên desktop, tablet, và mobile mà không cần xây dựng từ đầu cho từng thiết bị.
- Công cụ quản lý kiểu dáng (Style Manager): Tùy chỉnh chi tiết từng thuộc tính CSS, từ font chữ, màu sắc, đến shadow hoặc border, mang lại tính nhất quán cao trên toàn bộ website.
- Hiệu ứng tương tác động (Dynamic Interactions): Xây dựng các hiệu ứng phức tạp như cuộn (scroll), hover, hoặc click mà không cần dùng JavaScript. Điều này giúp tạo nên trải nghiệm người dùng (UX) hấp dẫn hơn hẳn so với các nền tảng truyền thống.
Tích hợp hosting và SEO tối ưu
Webflow là một giải pháp all-in-one khi vừa hỗ trợ thiết kế, vừa cung cấp dịch vụ hosting chất lượng cao và bộ công cụ SEO tích hợp sẵn. Các điểm đáng chú ý:
- Hosting mạnh mẽ:
- Sử dụng công nghệ CDN (Content Delivery Network) của Amazon CloudFront, đảm bảo tốc độ tải trang nhanh chóng trên toàn cầu.
- Độ ổn định cao với khả năng xử lý lưu lượng truy cập lớn mà không gặp sự cố.
- Hỗ trợ chứng chỉ SSL miễn phí để tăng cường bảo mật và cải thiện thứ hạng SEO.
- Tối ưu SEO từ nền tảng:
- Tùy chỉnh thẻ meta (title, description) cho từng trang một cách dễ dàng.
- Hỗ trợ tạo URL thân thiện, breadcrumbs, và cấu trúc heading (H1-H6) logic.
- Tích hợp schema markup để tăng khả năng hiển thị trên các công cụ tìm kiếm.
- Tạo sitemap.xml và file robots.txt tự động, giúp bot tìm kiếm dễ dàng thu thập thông tin.
Quy trình nhanh chóng, tiết kiệm thời gian
Webflow tối ưu hóa toàn bộ vòng đời của một dự án thiết kế website, giúp bạn cắt giảm thời gian thực hiện đáng kể.
- Thiết kế và phát triển đồng thời: Không cần chuyển đổi từ file thiết kế (Figma, Adobe XD) sang code, Webflow cho phép bạn tạo ra sản phẩm cuối cùng trực tiếp.
- Tính năng CMS mạnh mẽ: Webflow CMS (Content Management System) giúp bạn dễ dàng quản lý nội dung động như blog, danh mục sản phẩm, hoặc dự án mà không cần xây dựng cơ sở dữ liệu riêng.
- Hỗ trợ cập nhật real-time: Mọi thay đổi được lưu và áp dụng ngay lập tức, giúp giảm thiểu thời gian chờ đợi khi triển khai các chỉnh sửa.
- Quản lý dự án dễ dàng: Tích hợp các tính năng quản lý quyền truy cập, giúp phân chia công việc giữa đội ngũ thiết kế và chỉnh sửa nội dung hiệu quả hơn.
Với Webflow, toàn bộ quá trình từ thiết kế đến triển khai và vận hành website đều được hợp nhất trong một nền tảng duy nhất, mang lại sự đơn giản và hiệu quả vượt trội cho người dùng chuyên nghiệp lẫn cá nhân không chuyên.
Các tính năng chính của Webflow
Webflow cung cấp các giải pháp toàn diện như quản lý nội dung (CMS), hosting, SEO và hiệu ứng động, đáp ứng nhu cầu đa dạng của nhà thiết kế, nhà phát triển và doanh nghiệp. Với khả năng tùy chỉnh sâu, tích hợp linh hoạt và hệ thống hỗ trợ mạnh mẽ, Webflow đang trở thành lựa chọn hàng đầu cho những ai tìm kiếm sự sáng tạo, hiệu quả và sự tối ưu trong từng dự án website.

Thiết kế giao diện trực quan
Webflow cung cấp môi trường thiết kế kéo thả với độ chính xác cao, giúp người dùng tạo ra giao diện trực quan mà không cần viết mã. Theo nghiên cứu của UsabilityHub (2022), giao diện kéo-thả như Webflow giúp tăng đáng kể hiệu quả thiết kế, nhờ khả năng tùy chỉnh trực quan và kiểm tra tức thì. Tính năng này cho phép:
- Tùy chỉnh theo pixel: Từng yếu tố như màu sắc, phông chữ, kích thước, khoảng cách đều có thể được điều chỉnh cụ thể, giúp thiết kế trở nên độc đáo và chuyên nghiệp.
- Hệ thống lưới (Grid system): Hỗ trợ thiết kế bố cục phức tạp thông qua lưới CSS, đảm bảo sự cân đối và tối ưu hóa trải nghiệm người dùng trên mọi thiết bị.
- Breakpoint tùy chỉnh: Người dùng có thể thêm các breakpoint để tùy chỉnh giao diện cho từng kích thước màn hình, từ điện thoại di động đến màn hình siêu rộng.
- Kiểm tra theo thời gian thực: Chỉnh sửa và xem trước thiết kế trực tiếp trên trình duyệt, đảm bảo sự chính xác trước khi xuất bản.
CMS (Content Management System)
Hệ thống CMS của Webflow vượt trội với khả năng quản lý nội dung động, đáp ứng tốt nhu cầu của các dự án phức tạp.
- Cấu trúc dữ liệu tùy chỉnh: Cho phép tạo các trường dữ liệu riêng, phù hợp với các yêu cầu cụ thể như danh mục sản phẩm, bài viết blog, hay hồ sơ nhân sự.
- Tích hợp trực tiếp với giao diện: Kết nối dữ liệu CMS với các phần tử thiết kế để hiển thị nội dung động mà không cần mã hóa.
- Quyền truy cập và chỉnh sửa nội dung: Người dùng có thể phân quyền, giúp đội ngũ chỉnh sửa nội dung dễ dàng quản lý và cập nhật trực tiếp mà không ảnh hưởng đến cấu trúc thiết kế.
- API linh hoạt: Kết nối với các công cụ hoặc hệ thống bên ngoài thông qua API, hỗ trợ đồng bộ hóa dữ liệu hoặc tự động hóa quy trình làm việc.
Hosting
Webflow tích hợp giải pháp hosting toàn diện với các tính năng đảm bảo hiệu suất và bảo mật cao, Webflow tích hợp hệ thống hosting mạnh mẽ với khả năng tối ưu tốc độ và bảo mật. Nếu bạn chưa rõ hosting là gì, hãy hiểu đơn giản đây là nơi lưu trữ toàn bộ dữ liệu trang web, giúp nó có thể truy cập mọi lúc, mọi nơi mà không gặp sự cố về hiệu suất.
- Hiệu suất vượt trội: Hệ thống CDN toàn cầu giúp nội dung được phân phối từ máy chủ gần người dùng nhất, giảm thời gian tải trang và cải thiện trải nghiệm.
- Bảo mật mạnh mẽ: Mỗi website đều đi kèm chứng chỉ SSL miễn phí, đảm bảo an toàn dữ liệu và đáp ứng các yêu cầu bảo mật hiện đại.
- Độ tin cậy cao: Hosting của Webflow có tính năng sao lưu tự động, cho phép khôi phục dữ liệu trong trường hợp xảy ra sự cố.
- Khả năng mở rộng: Dễ dàng xử lý lưu lượng truy cập tăng cao mà không ảnh hưởng đến hiệu suất, phù hợp cho cả các dự án nhỏ lẻ và website quy mô lớn.
SEO tích hợp
Webflow được xây dựng với các công cụ SEO mạnh mẽ, tối ưu hóa khả năng hiển thị trên công cụ tìm kiếm:
- Tùy chỉnh toàn diện: Cho phép chỉnh sửa URL, meta title, meta description và các thẻ heading dễ dàng.
- Tích hợp schema markup: Hỗ trợ tạo dữ liệu có cấu trúc (structured data) theo tiêu chuẩn schema.org, giúp cải thiện thứ hạng trên công cụ tìm kiếm.
- Tối ưu tốc độ tải trang: Hosting nhanh kết hợp với mã HTML, CSS, và JavaScript sạch, giảm thiểu thời gian tải trang, một yếu tố quan trọng trong SEO.
- Sitemap và Robot.txt: Tự động tạo sitemap và cho phép chỉnh sửa tệp robot.txt trực tiếp để tối ưu hóa khả năng thu thập dữ liệu của công cụ tìm kiếm.
- Canonical URL: Giúp tránh trùng lặp nội dung bằng cách thiết lập các URL chuẩn, đảm bảo công cụ tìm kiếm hiểu đúng nội dung chính.
Animation và Interaction
Tính năng animation và interaction của Webflow mang đến trải nghiệm động chuyên nghiệp mà không cần mã hóa:
- Hiệu ứng tương tác người dùng: Dễ dàng thiết lập các hành động như hover, click, cuộn trang, hoặc di chuột mà không cần viết JavaScript.
- Tạo chuyển động mượt mà: Hỗ trợ animation trên nhiều trục (x, y, z), với tùy chọn easing giúp chuyển động tự nhiên và thu hút hơn.
- Triggers và timelines: Cho phép tạo các hiệu ứng phức tạp dựa trên các trigger (kích hoạt) như thời gian, cuộn trang hoặc vị trí phần tử trong viewport.
- Tối ưu hóa hiệu suất: Animation được tự động nén và tối ưu hóa để không làm giảm tốc độ tải trang, đảm bảo trải nghiệm người dùng liền mạch.
Webflow không chỉ cung cấp các tính năng mạnh mẽ mà còn đảm bảo chúng hoạt động hài hòa, giúp tối ưu hóa hiệu suất thiết kế, quản lý và vận hành website.
Hướng dẫn sử dụng Webflow chi tiết
Điểm đặc biệt của Webflow nằm ở việc kết hợp giữa thiết kế không mã (no-code) và khả năng tùy chỉnh nâng cao qua mã nguồn (low-code). Điều này cho phép các cá nhân và đội nhóm có thể xây dựng website nhanh chóng mà vẫn đảm bảo hiệu quả về mặt kỹ thuật, thẩm mỹ và hiệu suất. Webflow còn tích hợp các tiêu chuẩn hiện đại như thiết kế responsive, hệ thống lưới (grid system), và hỗ trợ các hoạt ảnh phức tạp, giúp hiện thực hóa ý tưởng sáng tạo một cách hoàn chỉnh. Khi bắt đầu với Webflow, điều quan trọng là bạn cần nắm vững website là gì để có thể thiết kế một trang web có bố cục hợp lý, dễ điều hướng và mang lại trải nghiệm tốt nhất cho người dùng. Điều này giúp website không chỉ đẹp mắt mà còn hoạt động hiệu quả.
Dưới đây là hướng dẫn chi tiết từng bước, từ việc đăng ký tài khoản, khởi tạo dự án mới, thiết kế giao diện đến việc thêm nội dung CMS, tích hợp SEO và xuất bản website. Hướng dẫn này được tối ưu để giúp bạn khai thác tối đa tiềm năng của Webflow, ngay cả khi bạn chưa có nhiều kinh nghiệm trong lĩnh vực thiết kế hoặc lập trình.
Đăng ký tài khoản Webflow
- Truy cập trang chủ Webflow: Truy cập website chính thức của Webflow tại webflow.com để bắt đầu.

- Tạo tài khoản mới: Nhấn vào nút “Sign Up” ở góc phải màn hình. Điền đầy đủ các thông tin cần thiết như địa chỉ email, mật khẩu. Có thể sử dụng tài khoản Google để đăng ký nhanh.

- Xác nhận tài khoản: Sau khi hoàn thành biểu mẫu đăng ký, kiểm tra email để xác nhận tài khoản.
- Cá nhân hóa trải nghiệm: Sau khi đăng nhập, Webflow yêu cầu bạn cung cấp thông tin về mục tiêu sử dụng (designer, developer, marketer) và loại dự án bạn muốn xây dựng để tối ưu hóa giao diện làm việc.

Khởi tạo dự án mới
Chọn template hoặc bắt đầu từ đầu
- Mở bảng điều khiển: Từ giao diện Dashboard, nhấp vào nút “New Project” để bắt đầu dự án mới.

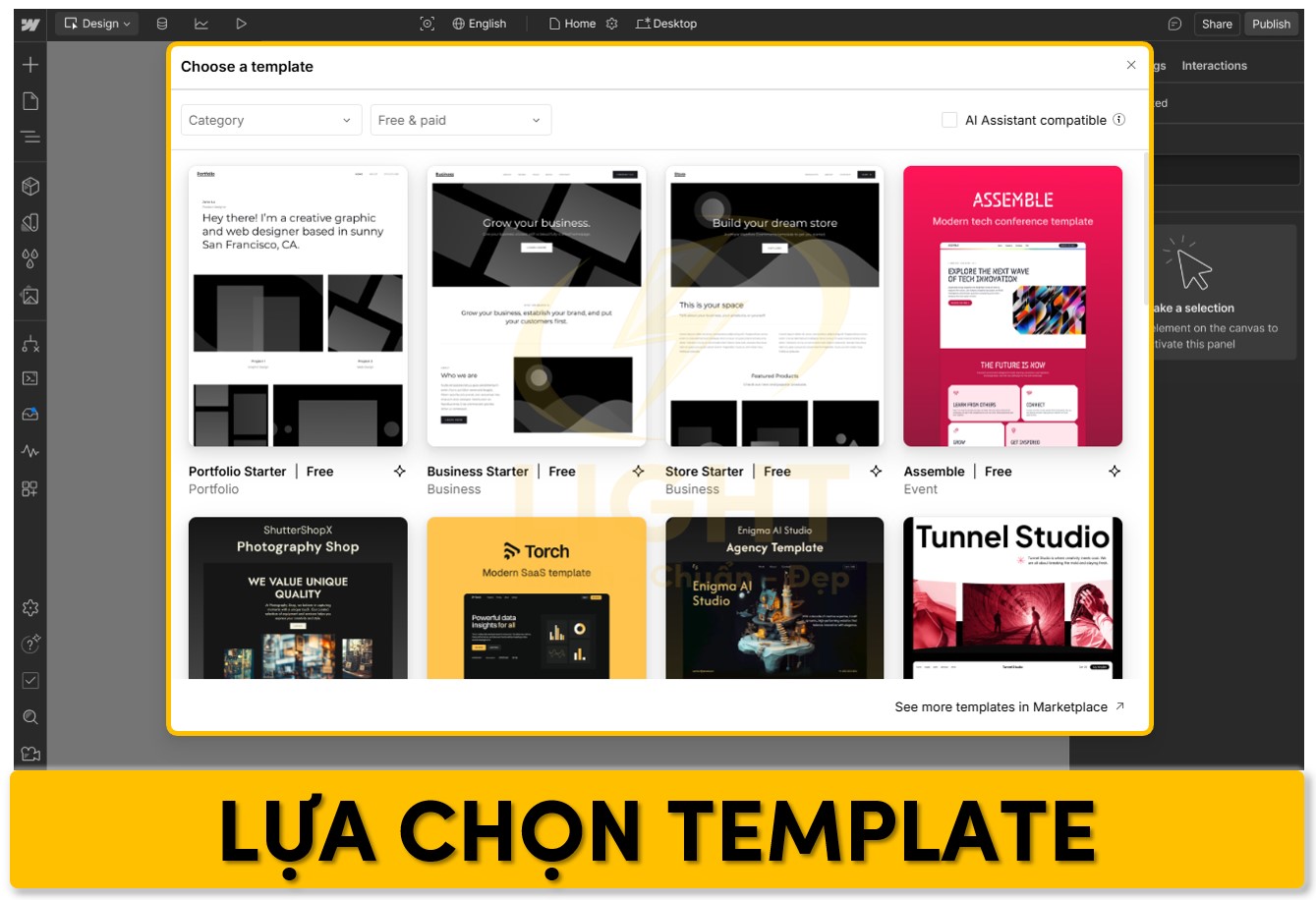
- Lựa chọn template: Webflow cung cấp hàng trăm template được thiết kế sẵn, từ miễn phí đến trả phí.

- Template miễn phí: Phù hợp với dự án cá nhân, khởi đầu cơ bản.
- Template trả phí: Được tối ưu hóa chuyên sâu cho từng ngành nghề như eCommerce, portfolio, hoặc blog.
- Kiểm tra trước: Xem trước template để đảm bảo cấu trúc và bố cục phù hợp với yêu cầu dự án.
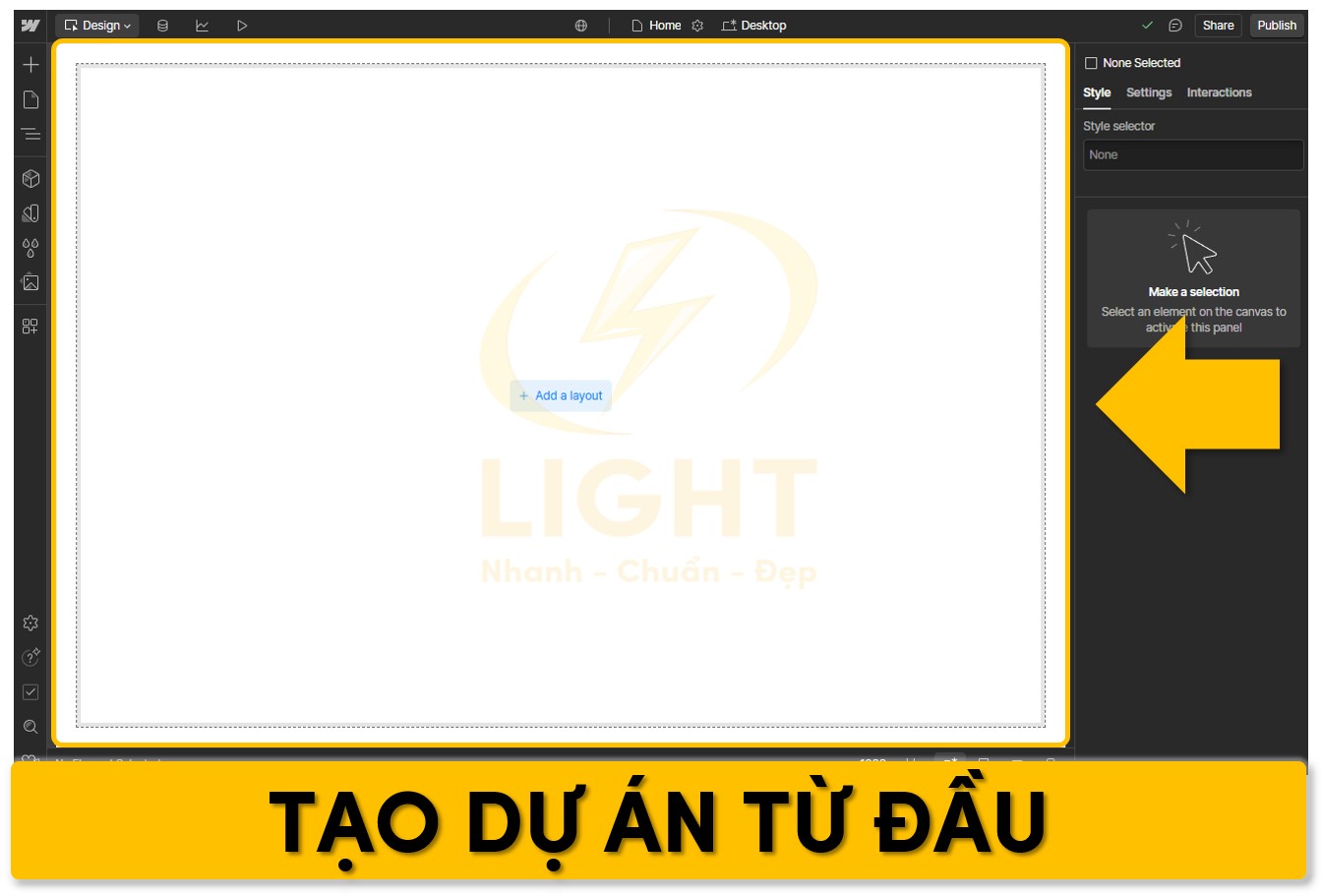
- Tạo dự án từ đầu: Nếu bạn muốn kiểm soát toàn bộ thiết kế, chọn “Blank Project” để khởi tạo trang trống. Điều này yêu cầu kiến thức cơ bản về cấu trúc web và bố cục thiết kế.

Thiết kế giao diện
Sử dụng công cụ kéo thả, thiết lập cấu trúc grid
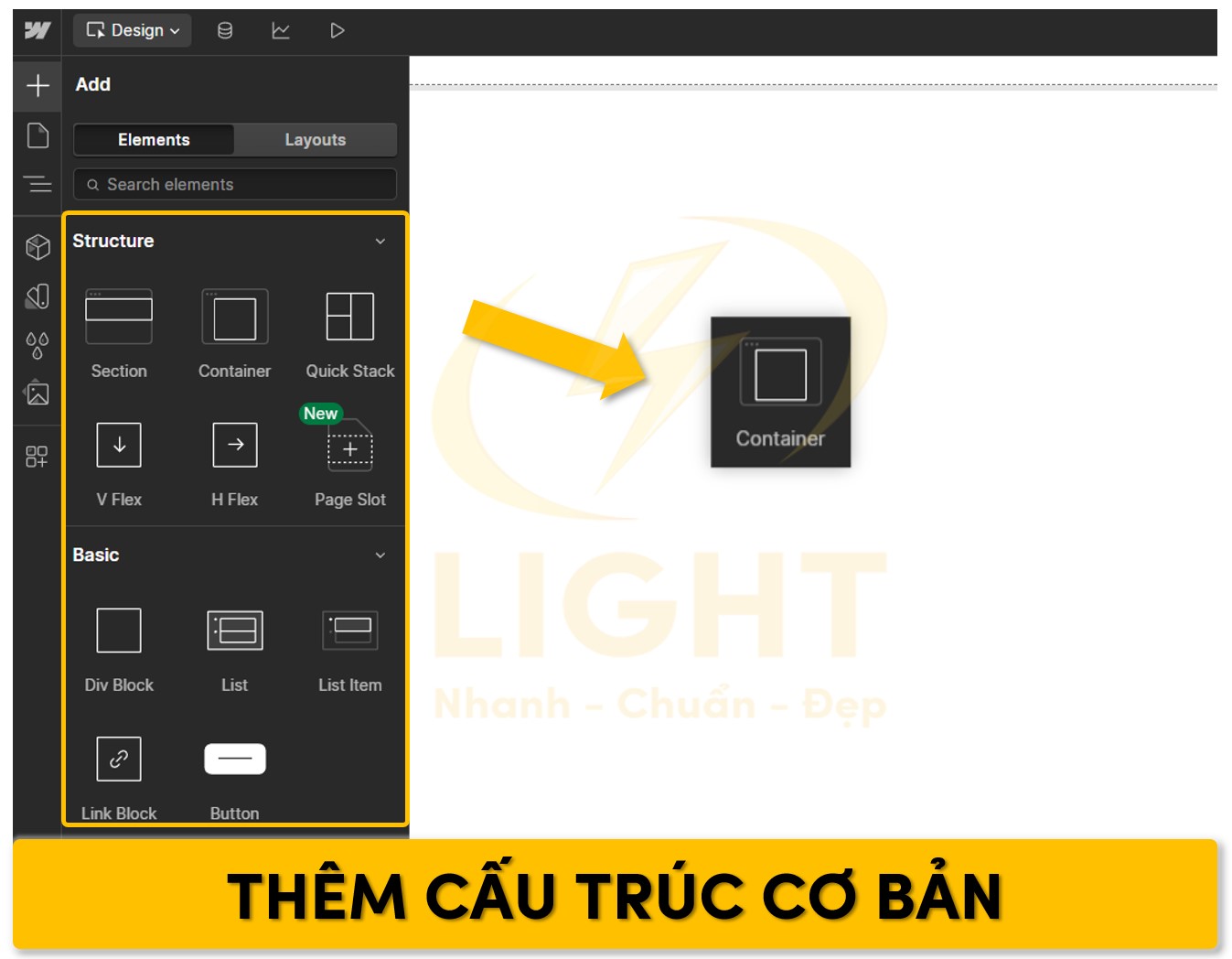
Thêm cấu trúc cơ bản:

- Kéo các thành phần như Section, Container, Div Block từ thanh công cụ bên trái vào khu vực làm việc.
- Sử dụng Section để tạo khung nội dung chính, Container để căn chỉnh nội dung theo tỷ lệ chuẩn, và Div Block để quản lý bố cục linh hoạt hơn.
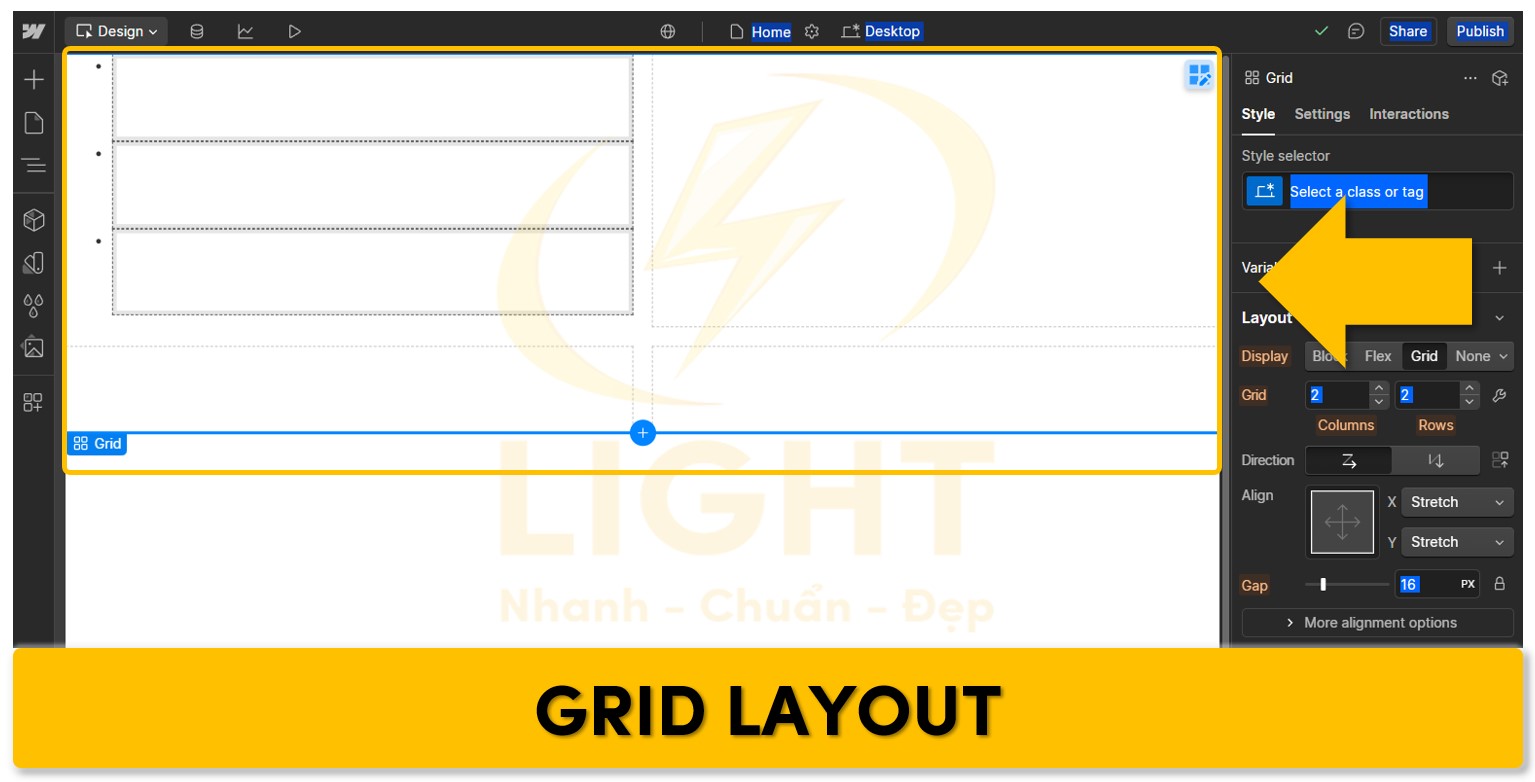
Grid Layout:

- Grid là công cụ tạo bố cục theo dạng lưới. Bạn có thể thêm hàng và cột, tùy chỉnh kích thước và vị trí của từng ô để đảm bảo sự cân đối và thẩm mỹ.
- Tùy chỉnh thuộc tính như
align-items,justify-contentđể điều chỉnh cách hiển thị nội dung trong grid.
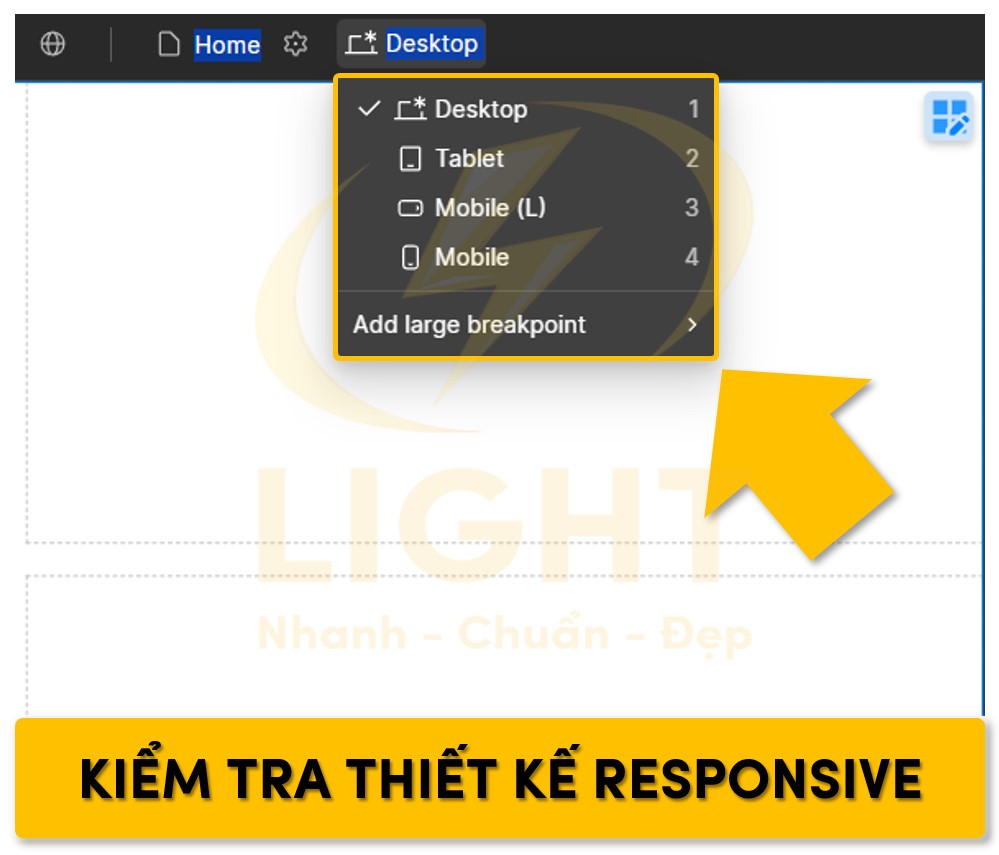
Thiết kế responsive:

- Sử dụng thanh điều chỉnh kích thước màn hình ở đầu giao diện để kiểm tra và tối ưu website cho các thiết bị khác nhau (desktop, tablet, mobile).
- Thiết lập riêng các thuộc tính như margin, padding, hoặc font size cho từng thiết bị để đảm bảo giao diện nhất quán.
Tùy chỉnh màu sắc, font chữ, hình ảnh
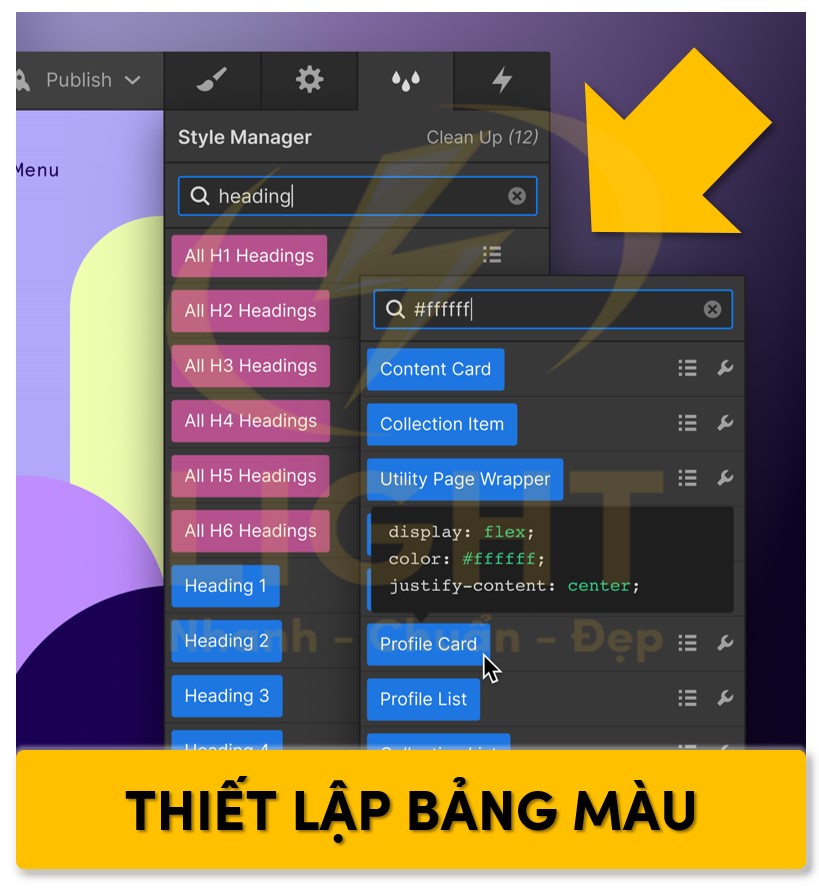
Thiết lập bảng màu:

- Truy cập Style Manager, định nghĩa các màu chính và phụ để sử dụng toàn bộ website.
- Áp dụng hệ màu nhất quán theo nguyên tắc 60-30-10 (60% màu chính, 30% màu phụ, 10% màu nhấn).
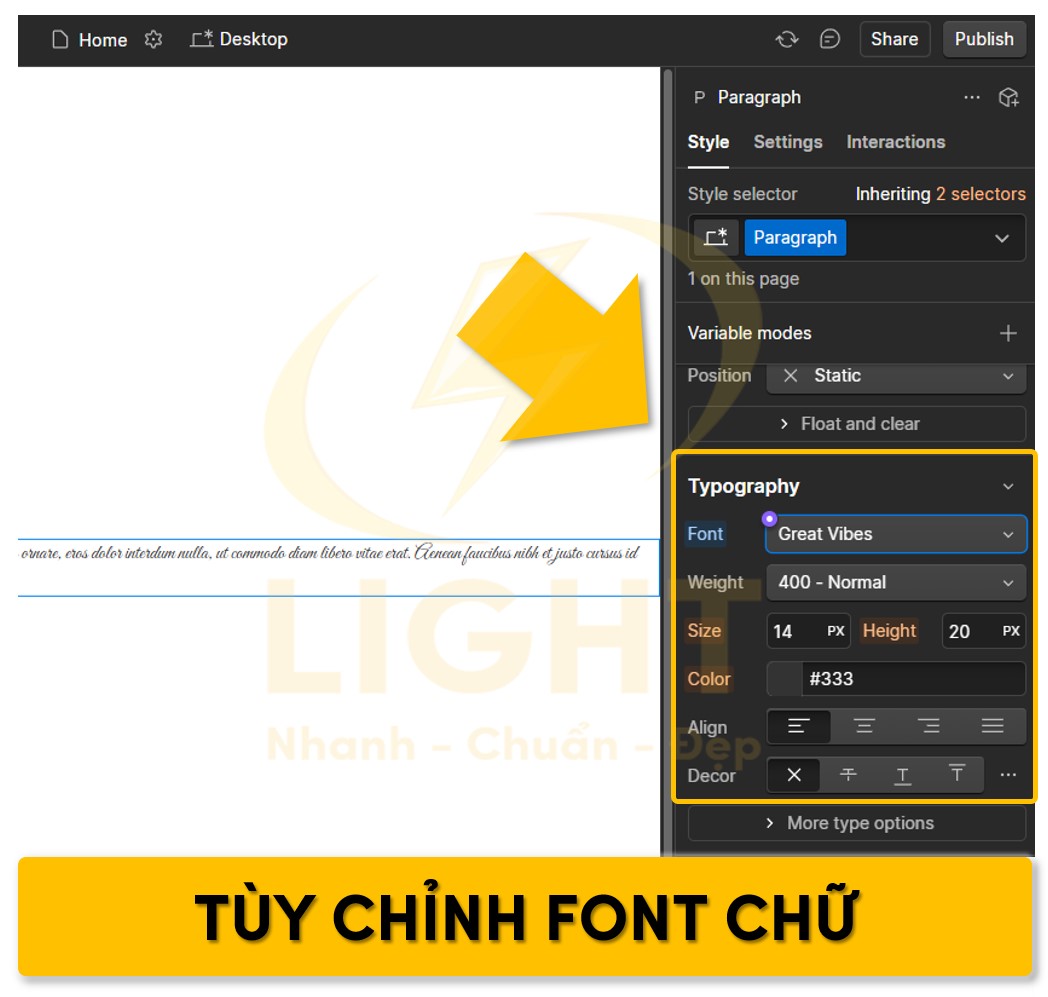
Font chữ:

- Chọn font từ Google Fonts hoặc tải lên font tùy chỉnh qua Project Settings.
- Điều chỉnh các thuộc tính như font size, line height, letter spacing để đảm bảo khả năng đọc và tính thẩm mỹ.
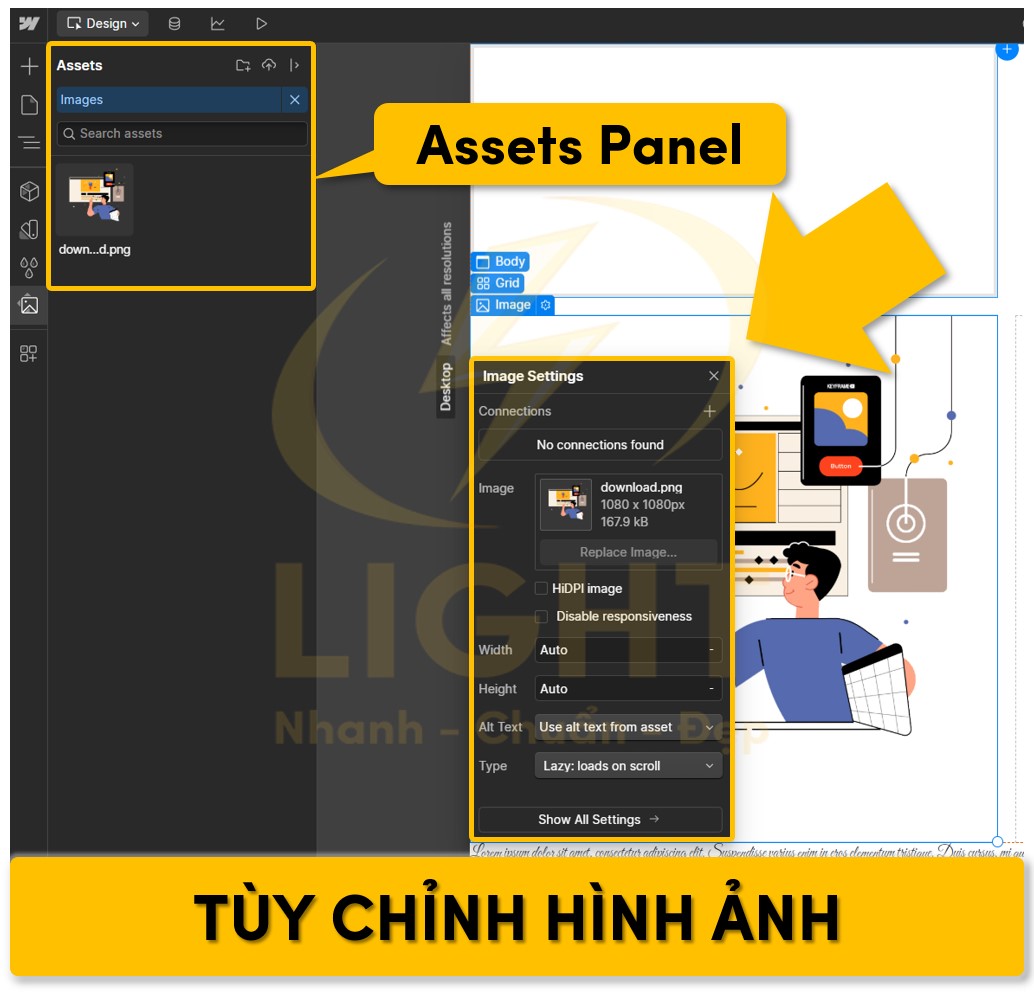
Hình ảnh:

- Tải ảnh lên từ Assets Panel. Đặt tên file rõ ràng để dễ quản lý.
- Sử dụng định dạng JPG cho ảnh nền và PNG cho ảnh có phần trong suốt.
- Tối ưu kích thước hình ảnh để cải thiện tốc độ tải trang bằng công cụ nén như TinyPNG trước khi tải lên.
Thêm nội dung CMS
Tạo collection, thêm dữ liệu
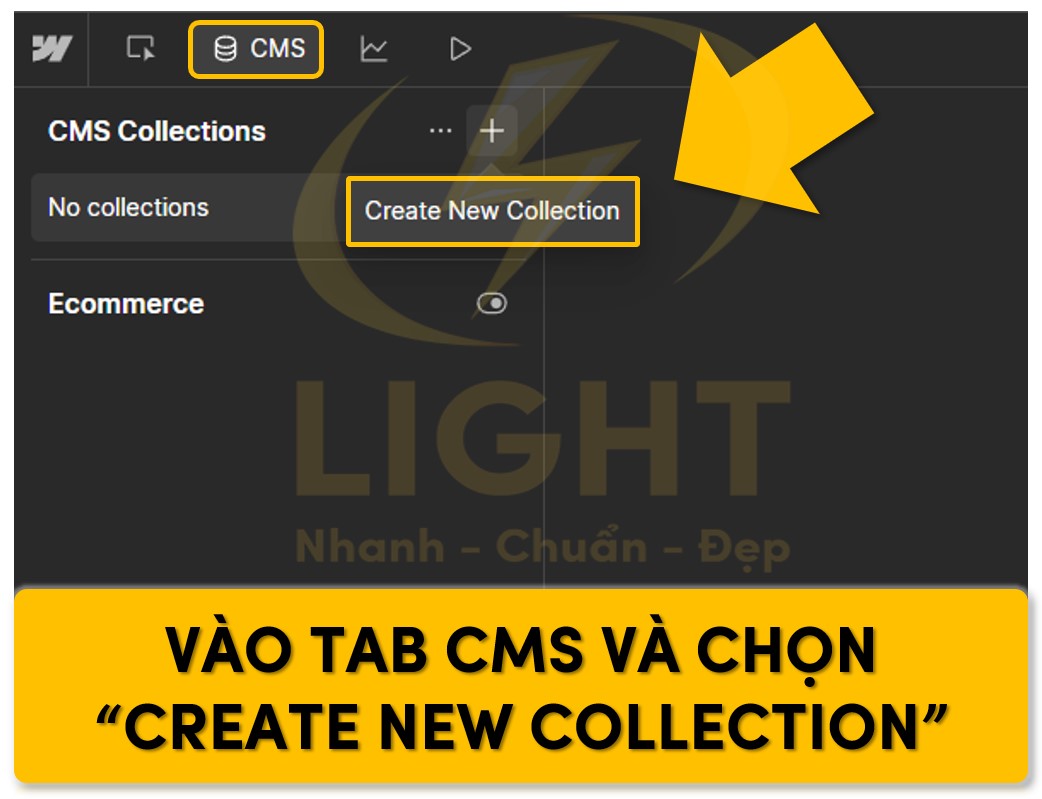
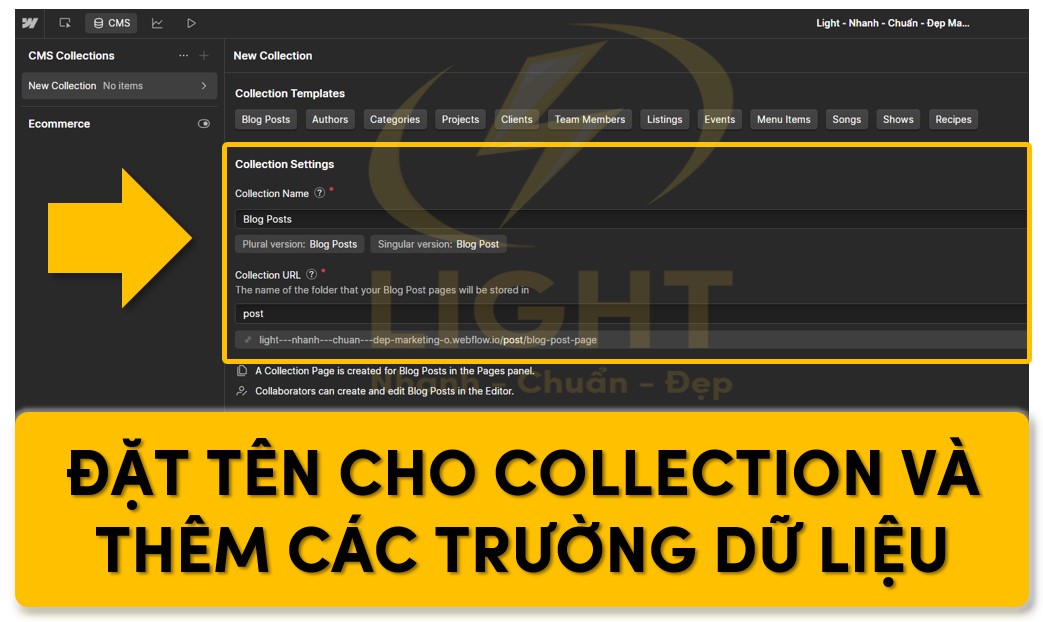
Tạo collection:
- Vào tab CMS và chọn “Create New Collection”.

- Đặt tên cho collection và thêm các trường dữ liệu phù hợp với nội dung của bạn, ví dụ: tiêu đề, mô tả, hình ảnh, ngày xuất bản.

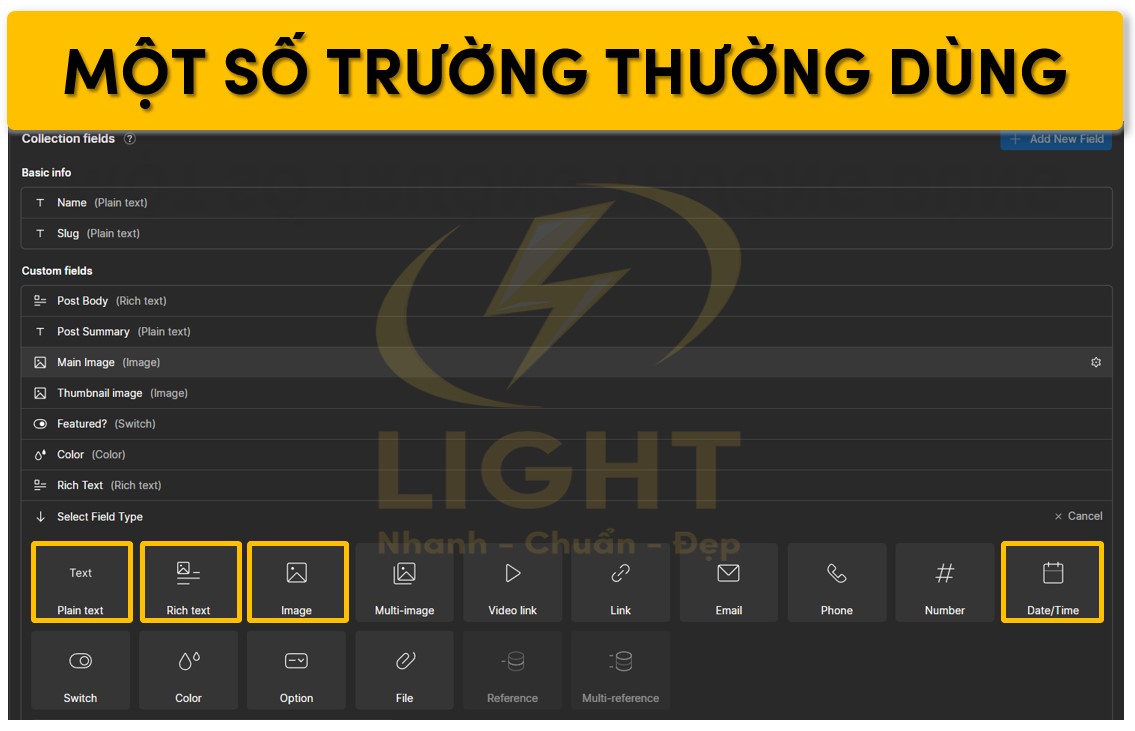
- Một số trường thường dùng:

- Text Field: Dành cho tiêu đề, tên sản phẩm.
- Rich Text: Dành cho nội dung dài như bài viết blog.
- Image Field: Dành cho hình ảnh sản phẩm, bài viết.
- Date Field: Dành cho ngày xuất bản hoặc thời gian diễn ra sự kiện.
- Vào tab CMS và chọn “Create New Collection”.
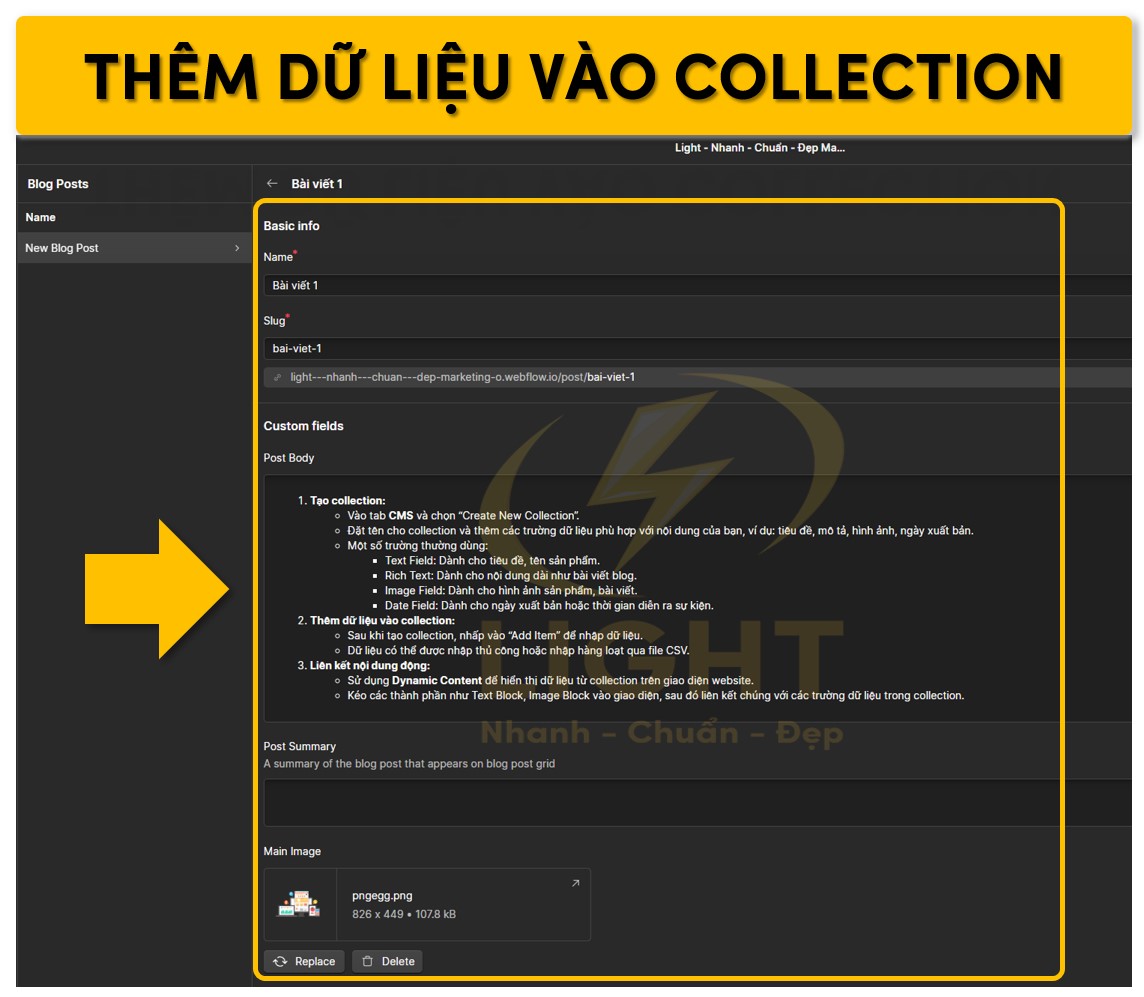
Thêm dữ liệu vào collection:

- Sau khi tạo collection, nhấp vào “Add Item” để nhập dữ liệu.
- Dữ liệu có thể được nhập thủ công hoặc nhập hàng loạt qua file CSV.
Liên kết nội dung động:
- Sử dụng Dynamic Content để hiển thị dữ liệu từ collection trên giao diện website.
- Kéo các thành phần như Text Block, Image Block vào giao diện, sau đó liên kết chúng với các trường dữ liệu trong collection.
Tích hợp SEO
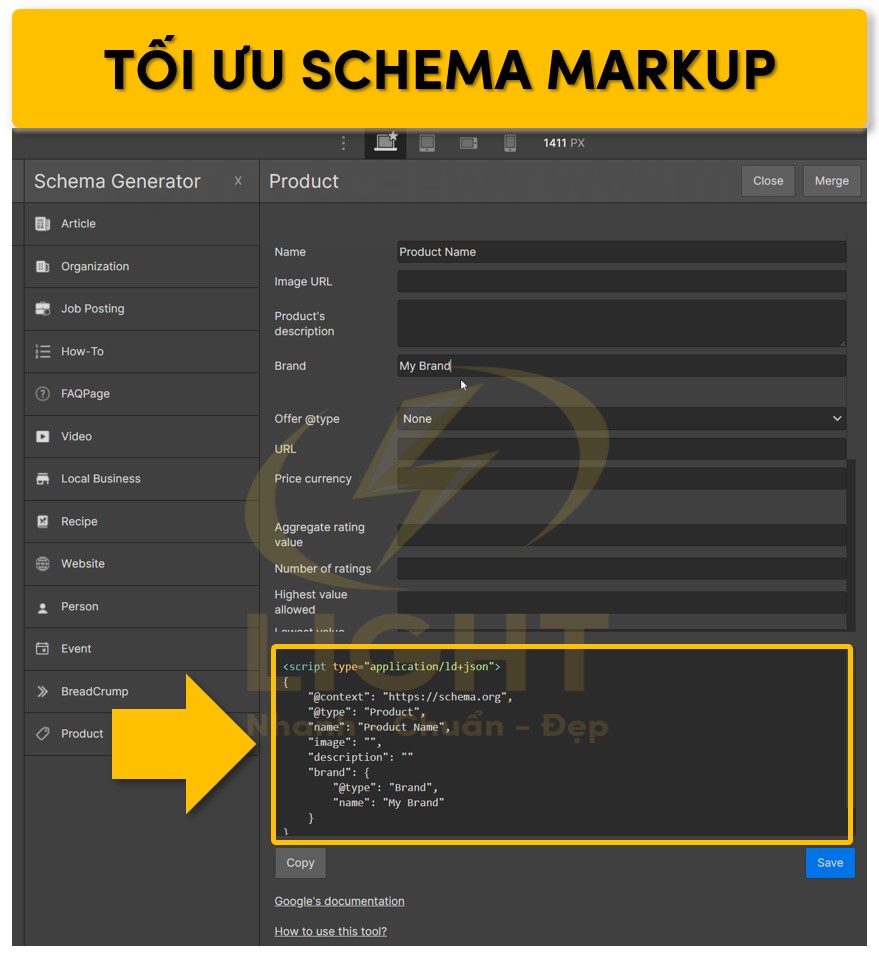
Cài đặt meta title, description, schema markup
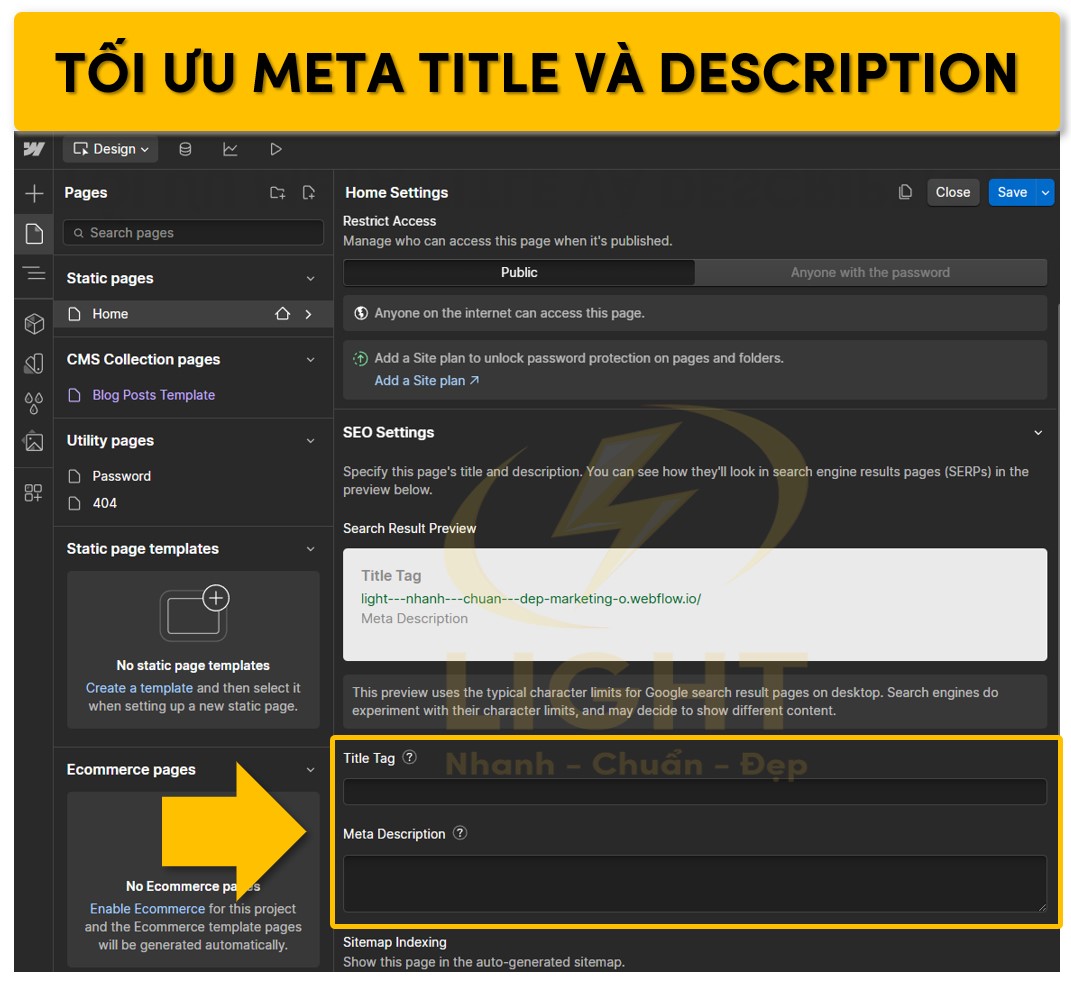
Meta title và description:

- Truy cập Page Settings, điền tiêu đề và mô tả meta cho từng trang.
- Đảm bảo tiêu đề chứa từ khóa chính, hấp dẫn và dưới 60 ký tự.
- Phần mô tả nên ngắn gọn, tối đa 160 ký tự, thể hiện nội dung chính của trang để thu hút người dùng.
Schema Markup:

- Thêm mã JSON-LD vào Custom Code của từng trang để cung cấp thông tin chi tiết cho công cụ tìm kiếm.
- Các schema thường dùng:
Article: Cho bài viết blog.Product: Cho trang sản phẩm.Event: Cho trang sự kiện.
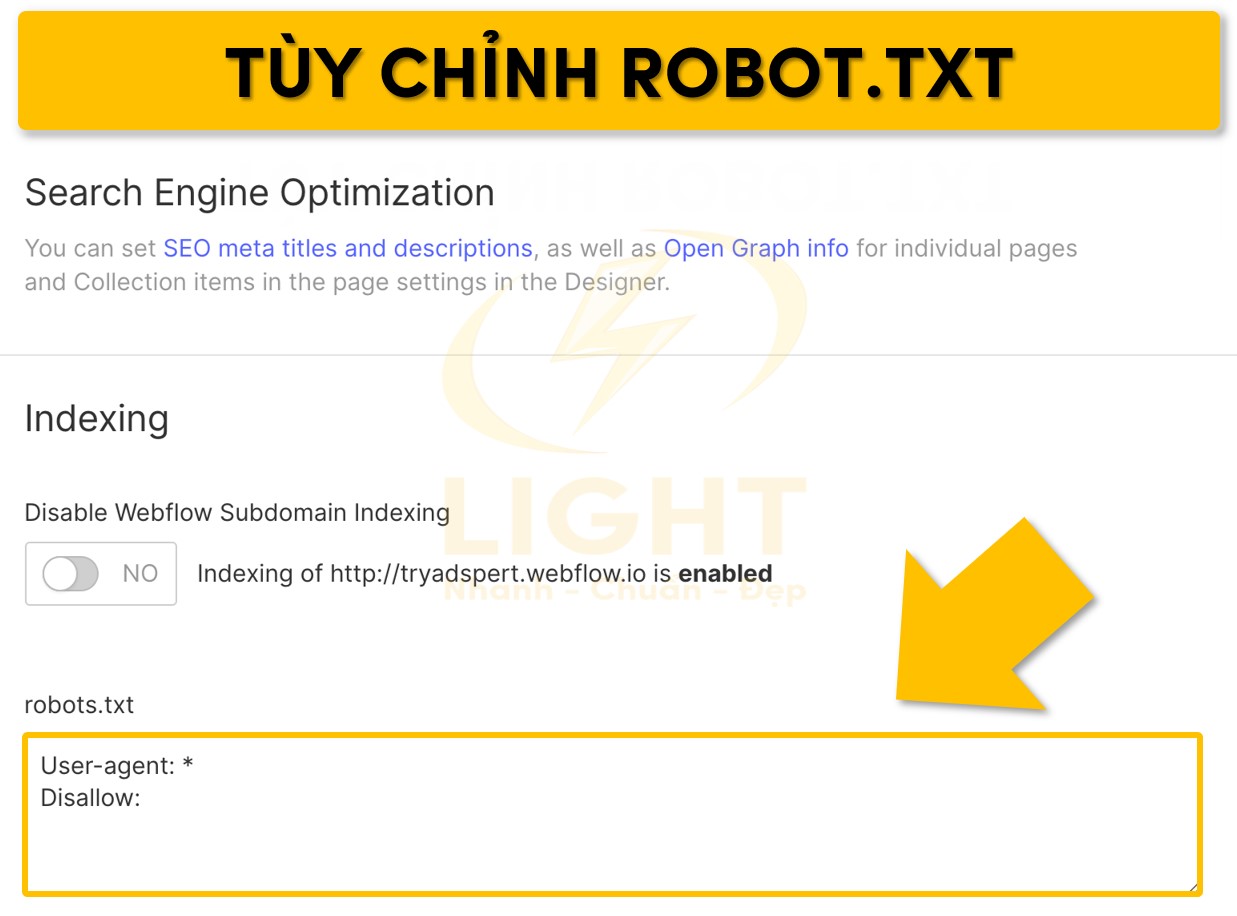
Tạo sitemap và quản lý robots.txt:

- Bật tính năng tự động tạo sitemap.xml trong SEO Settings.
- Tuỳ chỉnh robots.txt để chỉ định các trang không cần lập chỉ mục, tối ưu hóa việc thu thập dữ liệu của bot tìm kiếm.
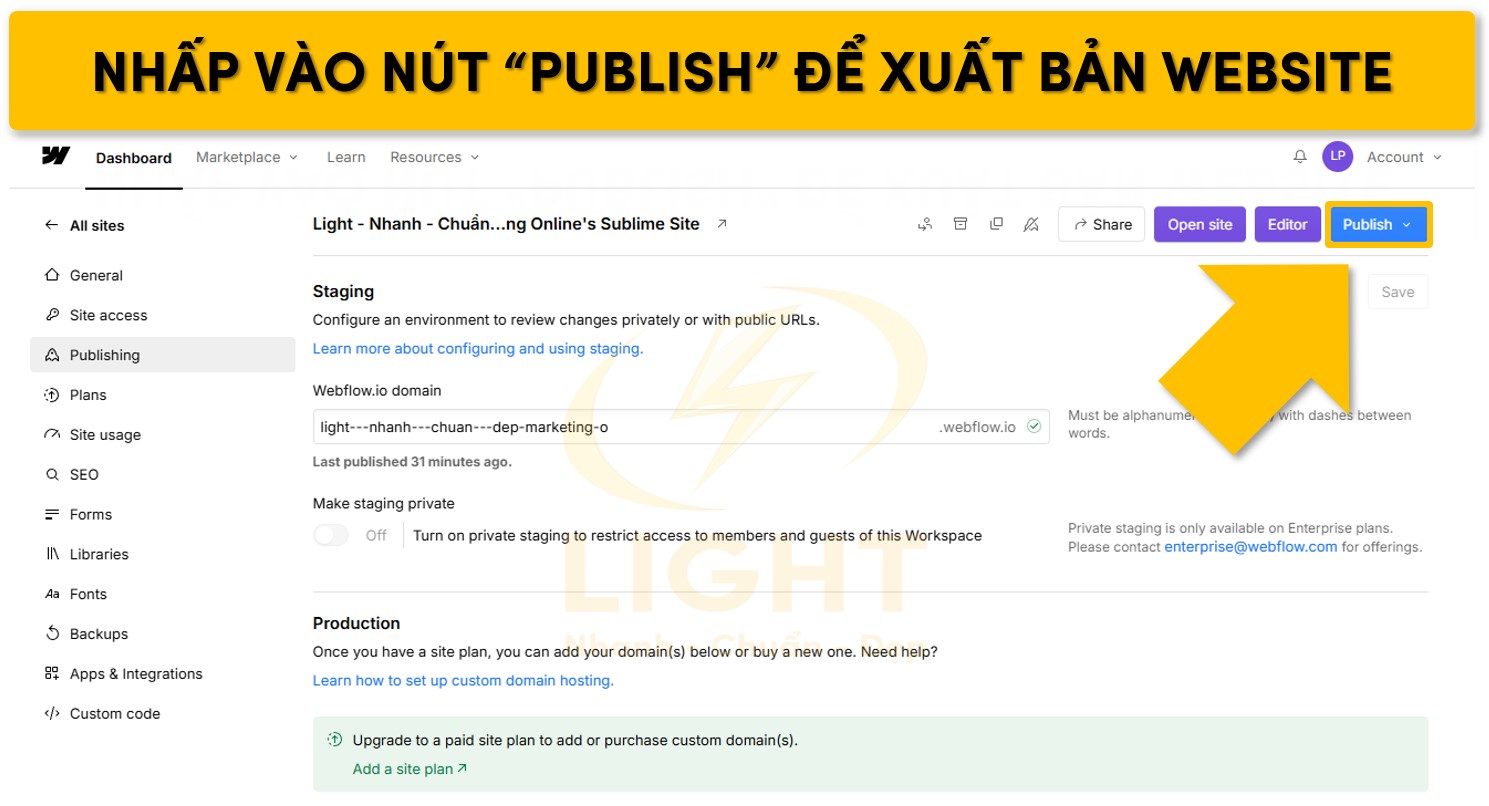
Xuất bản website
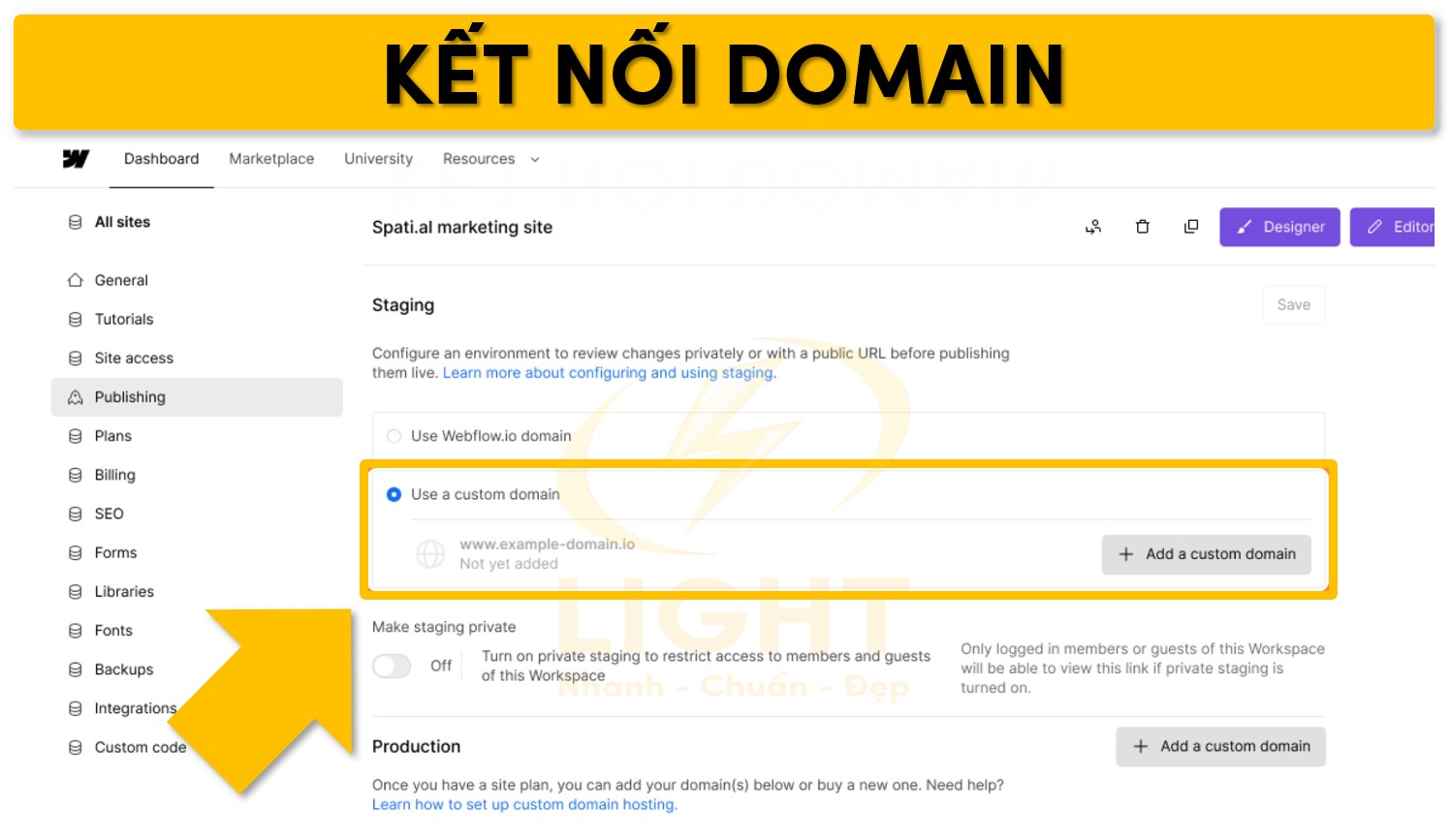
Kết nối domain, xuất bản trực tiếp
Kết nối domain:

- Vào Hosting Settings, nhập domain mà bạn muốn sử dụng.
- Cập nhật DNS với các bản ghi A và CNAME được cung cấp bởi Webflow.
Xuất bản website:

- Nhấp vào nút “Publish” để đưa website lên môi trường trực tuyến.
- Nếu sử dụng Webflow hosting, website sẽ được lưu trữ trên hệ thống máy chủ AWS, đảm bảo tốc độ tải trang nhanh và an toàn.
- Nếu không sử dụng hosting của Webflow, bạn có thể xuất mã HTML, CSS, JS và triển khai trên server riêng thông qua tùy chọn “Export Code”.
Ưu và nhược điểm của Webflow
Điểm đặc biệt của Webflow nằm ở việc tích hợp mọi công cụ cần thiết trong một nền tảng duy nhất. Từ thiết kế kéo thả trực quan, tối ưu SEO, đến hosting chất lượng cao dựa trên công nghệ CDN, Webflow mang lại sự tiện lợi và hiệu quả cho người dùng, đặc biệt trong việc tạo ra các trang web chuyên nghiệp với giao diện hiện đại, tương thích trên mọi thiết bị.
Bên cạnh đó, Webflow còn hỗ trợ các công cụ quản lý và tích hợp bên thứ ba, giúp mở rộng khả năng sử dụng cho các doanh nghiệp hoặc dự án cá nhân. Tuy nhiên, như bất kỳ nền tảng nào khác, Webflow cũng có những điểm hạn chế mà người dùng cần cân nhắc, đặc biệt là về chi phí và thời gian làm quen với giao diện.
Hãy cùng phân tích chi tiết các ưu và nhược điểm của Webflow để hiểu rõ hơn về tiềm năng và hạn chế của nền tảng này.
Ưu điểm
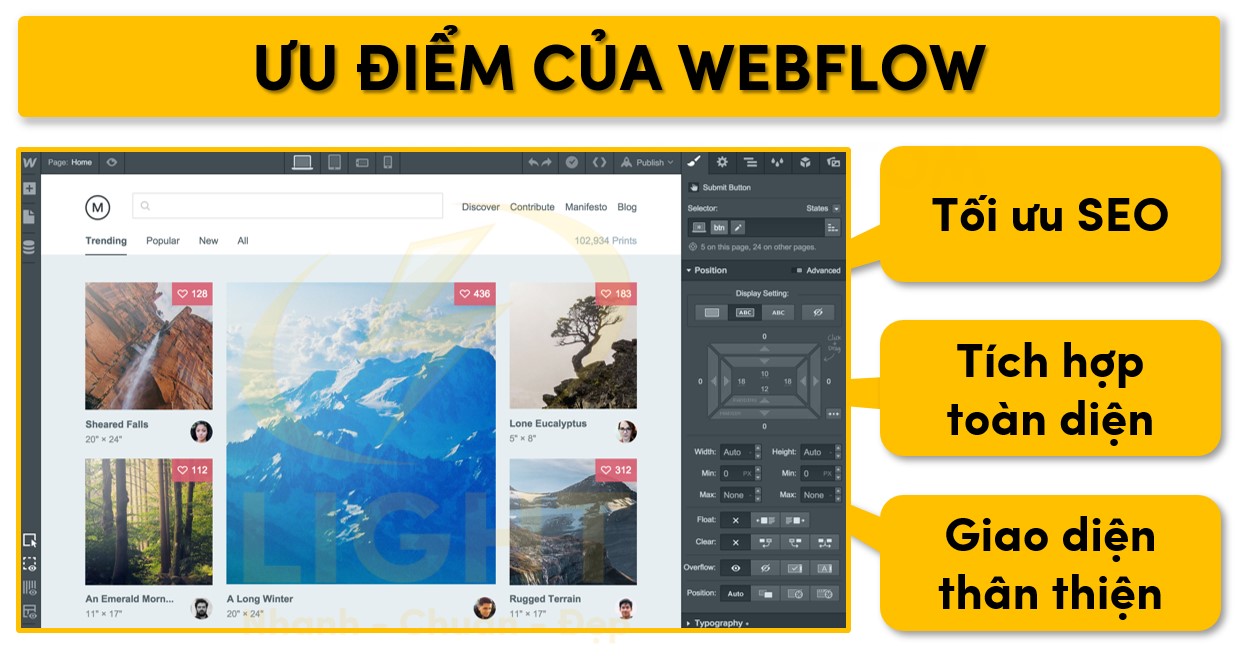
Tối ưu SEO
Webflow được thiết kế để đáp ứng các tiêu chuẩn SEO tốt nhất, giúp website hoạt động hiệu quả trên công cụ tìm kiếm. Các tính năng tối ưu SEO không chỉ ở mức cơ bản mà còn nâng cao, bao gồm:
- Tự động hóa sitemap.xml và robots.txt: Hệ thống tự động tạo và cập nhật sitemap.xml, cho phép bot tìm kiếm dễ dàng thu thập thông tin. Bạn cũng có thể tùy chỉnh file robots.txt để kiểm soát khả năng lập chỉ mục.
- Tích hợp Open Graph và thẻ meta xã hội: Người dùng có thể dễ dàng định cấu hình thẻ Open Graph để tối ưu hóa nội dung chia sẻ trên mạng xã hội.
- Tối ưu hóa hình ảnh tự động: Webflow hỗ trợ nén và tối ưu kích thước hình ảnh mà không làm giảm chất lượng, đảm bảo thời gian tải nhanh và trải nghiệm người dùng tốt hơn.
- Cấu trúc dữ liệu tùy chỉnh: Cho phép thêm schema markup tùy chỉnh như FAQ, Review hoặc Product, giúp cải thiện hiển thị trong kết quả tìm kiếm nâng cao.
- Hiệu suất Core Web Vitals: Hosting Webflow tối ưu hóa tốc độ tải trang, thời gian phản hồi máy chủ (TTFB), và độ ổn định của giao diện người dùng, đáp ứng các tiêu chí Core Web Vitals mà Google sử dụng để xếp hạng website.
Tích hợp toàn diện
Webflow không chỉ là công cụ thiết kế mà còn cung cấp môi trường làm việc tích hợp, đáp ứng nhu cầu của các doanh nghiệp, nhà thiết kế và nhà phát triển.
- Quản lý nội dung động (CMS): Hệ thống CMS mạnh mẽ cho phép tổ chức nội dung dưới dạng dữ liệu động, từ bài viết, danh mục sản phẩm đến các dự án cá nhân hóa. Người dùng có thể liên kết các phần tử thiết kế với dữ liệu CMS để tự động hiển thị nội dung mà không cần thao tác thủ công.
- Hosting tích hợp CDN: Sử dụng công nghệ CDN của Amazon CloudFront và Fastly, Webflow đảm bảo tốc độ tải trang nhanh ở mọi khu vực trên thế giới. Hệ thống này cũng hỗ trợ bảo mật cao với chứng chỉ SSL tự động.
- Công cụ hợp tác nhóm: Cho phép phân quyền cụ thể cho các thành viên, từ nhà thiết kế đến người chỉnh sửa nội dung, giúp cải thiện hiệu quả làm việc và bảo mật dữ liệu.
- Hỗ trợ API: Tích hợp API của Webflow giúp kết nối dễ dàng với các nền tảng bên ngoài như Zapier, HubSpot, hoặc Google Analytics, mở rộng khả năng tích hợp cho các nhu cầu kinh doanh.
- Thư viện biểu mẫu (Forms): Người dùng có thể tạo và quản lý biểu mẫu trực tiếp trên Webflow, tích hợp với các dịch vụ email marketing hoặc CRM mà không cần cài đặt thêm plugin.
Giao diện thân thiện
Webflow cung cấp giao diện kéo thả với khả năng tùy chỉnh vượt xa các công cụ no-code khác, đáp ứng cả nhu cầu cơ bản và chuyên sâu.
- Thiết kế trực quan: Công cụ thiết kế WYSIWYG (What You See Is What You Get) cho phép người dùng thấy ngay lập tức các thay đổi trên giao diện thực tế, đảm bảo sự chính xác trong từng chi tiết thiết kế.
- Quản lý kiểu dáng hiệu quả: Style Manager giúp kiểm soát các thuộc tính CSS trên toàn bộ dự án. Người dùng có thể tái sử dụng các lớp (class) hoặc tạo các biến kiểu dáng để đảm bảo sự đồng nhất trong thiết kế.
- Hỗ trợ tính năng Grid và Flexbox: Công cụ tích hợp Grid và Flexbox cho phép xây dựng các bố cục phức tạp một cách dễ dàng mà không cần hiểu sâu về CSS. Điều này giúp tiết kiệm thời gian thiết kế và đảm bảo tính linh hoạt.
- Hệ thống Breakpoints tùy chỉnh: Ngoài các thiết bị mặc định như desktop, tablet, và mobile, Webflow còn cho phép tạo breakpoints riêng, giúp tối ưu giao diện cho mọi kích thước màn hình.

Nhược điểm
Chi phí cao hơn so với các nền tảng khác
Webflow có chi phí cao hơn so với nhiều nền tảng xây dựng website khác, đặc biệt đối với những người dùng cá nhân hoặc doanh nghiệp nhỏ.
- Gói dịch vụ nâng cao: Các gói trả phí cao cấp của Webflow, bao gồm tính năng CMS hoặc khả năng kết nối domain tùy chỉnh, thường vượt mức chi phí trung bình so với các nền tảng như WordPress hoặc Wix.
- Chi phí lưu trữ riêng biệt: Hosting Webflow không tách rời mà đi kèm trong gói dịch vụ, điều này có thể không phù hợp với những người dùng đã có sẵn giải pháp lưu trữ khác.
- Các tiện ích bổ sung trả phí: Một số tính năng như tích hợp bên thứ ba hoặc nâng cấp băng thông có thể làm tăng tổng chi phí hàng tháng của dự án.
Cần thời gian làm quen với giao diện
Webflow, mặc dù được thiết kế thân thiện, vẫn đòi hỏi người dùng mới phải làm quen với các tính năng và quy trình sử dụng phức tạp hơn so với các nền tảng đơn giản khác.
- Quy trình thiết kế nâng cao: Đối với những người không có kiến thức cơ bản về thiết kế web, việc hiểu cách hoạt động của Grid, Flexbox hoặc các công cụ tùy chỉnh CSS trên Webflow có thể mất thời gian.
- Cách tổ chức nội dung CMS: Webflow CMS yêu cầu người dùng làm quen với cách tạo và liên kết các dữ liệu động, điều này có thể gây khó khăn nếu bạn chưa từng sử dụng hệ thống CMS trước đây.
- Sự thiếu hụt tài liệu hướng dẫn chi tiết bằng tiếng Việt: Với nhiều tài liệu hỗ trợ chủ yếu bằng tiếng Anh, người dùng Việt Nam có thể gặp khó khăn trong việc tự học và khai thác toàn bộ tính năng của nền tảng này.
- Không phù hợp với mọi đối tượng: Webflow tập trung vào các dự án cần giao diện cao cấp và tùy chỉnh phức tạp. Đối với các dự án nhỏ hoặc đơn giản, các nền tảng khác như Wix hoặc Squarespace có thể phù hợp hơn về chi phí và độ tiện dụng.

So sánh Webflow với các nền tảng khác
Với sự đa dạng của các nền tảng hiện nay, mỗi giải pháp đều mang lại những ưu điểm và hạn chế riêng, tùy thuộc vào mục tiêu và yêu cầu của người dùng. Trong số đó, Webflow được đánh giá cao nhờ khả năng thiết kế trực quan, quản lý nội dung động, và hiệu suất vượt trội. Tuy nhiên, các nền tảng khác như WordPress, Wix, và Squarespace cũng có những thế mạnh riêng, đặc biệt trong các lĩnh vực như mở rộng tính năng, dễ sử dụng, hoặc cung cấp giải pháp toàn diện cho người mới bắt đầu. Để giúp người dùng hiểu rõ hơn, bài viết sẽ phân tích chi tiết từng nền tảng, tập trung vào các yếu tố như khả năng thiết kế, quản lý nội dung, SEO, hosting, và bảo mật, từ đó cung cấp cái nhìn tổng quan chuyên sâu về sự khác biệt giữa Webflow và các đối thủ chính.
Webflow vs WordPress
Webflow và WordPress là hai nền tảng phổ biến nhất hiện nay, nhưng chúng mang đến những cách tiếp cận khác nhau trong việc xây dựng và quản lý website. Theo nghiên cứu của IEEE Software (2020), nền tảng khép kín như Webflow giúp giảm đáng kể thời gian bảo trì so với WordPress, phù hợp hơn với người không chuyên. Một trong những lý do khiến nhiều doanh nghiệp lựa chọn WordPress là khả năng mở rộng vô hạn. Khi tìm hiểu WordPress là gì, bạn sẽ thấy nền tảng này hỗ trợ hàng nghìn plugin giúp tùy chỉnh giao diện, tối ưu SEO, cải thiện hiệu suất và tích hợp các công cụ marketing mạnh mẽ.

Cách tiếp cận
- Webflow tập trung vào thiết kế trực quan và không yêu cầu cài đặt hoặc quản lý thủ công. Tất cả các công cụ cần thiết, từ thiết kế, quản lý nội dung đến hosting, đều được tích hợp trong một nền tảng duy nhất. Điều này giúp giảm thiểu sự phức tạp, đặc biệt phù hợp với các nhà thiết kế chuyên nghiệp hoặc doanh nghiệp cần tốc độ và hiệu quả.
- WordPress là mã nguồn mở, cho phép tùy chỉnh sâu thông qua việc can thiệp vào mã. Tuy nhiên, việc sử dụng WordPress thường yêu cầu kiến thức kỹ thuật cao hơn để quản lý plugin, cập nhật hệ thống, bảo mật và hosting.
Khả năng tùy chỉnh giao diện
- Webflow mang đến khả năng thiết kế giao diện với độ chính xác tuyệt đối. Người dùng có thể kiểm soát từng pixel, sử dụng grid, flexbox và các tính năng CSS nâng cao. Webflow phù hợp với những ai muốn sáng tạo giao diện độc đáo mà không bị giới hạn bởi các mẫu sẵn có.
- WordPress dựa trên hệ thống theme, và để tùy chỉnh giao diện chi tiết, người dùng cần biết HTML, CSS và PHP. Mặc dù hệ sinh thái theme và page builder như Elementor rất đa dạng, chúng thường không cho phép mức độ kiểm soát sâu như Webflow.
Quản lý nội dung
- Webflow có hệ thống CMS mạnh mẽ, hỗ trợ các trường dữ liệu tùy chỉnh như văn bản, hình ảnh, liên kết và thậm chí cả danh sách động. Người dùng có thể tạo các cấu trúc dữ liệu phức tạp để hiển thị nội dung một cách linh hoạt, phù hợp với blog, danh mục sản phẩm và website doanh nghiệp.
- WordPress cung cấp hệ thống CMS linh hoạt hơn, nhưng để mở rộng các tính năng như trường dữ liệu tùy chỉnh, người dùng cần cài đặt plugin như Advanced Custom Fields (ACF) hoặc sử dụng code.
SEO
- Webflow tối ưu hóa SEO trực tiếp trong nền tảng với các công cụ chỉnh sửa URL, meta title, meta description, schema markup và khả năng tối ưu hóa tốc độ tải trang. Hệ thống mã nguồn của Webflow rất sạch và thân thiện với công cụ tìm kiếm, đảm bảo website đạt hiệu quả SEO tối ưu mà không cần thêm plugin.
- WordPress cho phép cài đặt các plugin SEO như Yoast SEO, Rank Math để hỗ trợ tối ưu hóa. Tuy nhiên, chất lượng mã nguồn phụ thuộc nhiều vào theme và plugin sử dụng, dẫn đến khó kiểm soát nếu không có kiến thức chuyên môn.
Hosting và bảo mật
- Webflow cung cấp hosting tích hợp dựa trên CDN toàn cầu, với chứng chỉ SSL miễn phí và sao lưu tự động. Người dùng không cần quan tâm đến các vấn đề liên quan đến server hoặc bảo mật, tất cả đều được Webflow quản lý.
- WordPress yêu cầu người dùng tự tìm nhà cung cấp hosting. Bảo mật thường là vấn đề lớn trên WordPress, vì các plugin và theme bên thứ ba dễ gây ra lỗ hổng bảo mật nếu không được cập nhật thường xuyên.
Khả năng mở rộng
- Webflow không hỗ trợ mở rộng thông qua plugin như WordPress, nhưng bù lại, các tính năng cốt lõi được thiết kế tối ưu và tích hợp đầy đủ cho phần lớn nhu cầu của người dùng.
- WordPress vượt trội về khả năng mở rộng nhờ hệ sinh thái plugin phong phú, từ thương mại điện tử, học trực tuyến đến các tính năng tùy chỉnh. Tuy nhiên, việc sử dụng quá nhiều plugin có thể làm giảm hiệu suất và gây xung đột hệ thống.
Webflow vs Wix
Webflow và Wix là hai nền tảng không yêu cầu mã hóa, nhưng mỗi nền tảng lại có các ưu điểm khác nhau phục vụ các đối tượng người dùng riêng biệt. Nếu bạn đang tìm một nền tảng giúp xây dựng website dễ dàng mà không cần mã hóa, việc tìm hiểu Wix là gì sẽ giúp bạn thấy được lợi ích của nền tảng này. Với hàng trăm template có sẵn và tích hợp hosting, Wix giúp bạn có một website hoàn chỉnh chỉ trong vài giờ.

Tự do trong thiết kế giao diện
- Webflow cung cấp khả năng kiểm soát chi tiết giao diện, từ layout, typography đến các hiệu ứng động. Người dùng có thể tạo ra các thiết kế hoàn toàn tùy chỉnh, đáp ứng yêu cầu cao về sáng tạo.
- Wix đơn giản hơn với giao diện kéo thả, tập trung vào việc giúp người mới bắt đầu tạo website nhanh chóng. Tuy nhiên, tính linh hoạt bị hạn chế và không phù hợp với các dự án phức tạp.
Quản lý nội dung
- Webflow sở hữu CMS mạnh mẽ với khả năng quản lý nội dung động, cho phép người dùng xây dựng các website có cấu trúc dữ liệu phức tạp.
- Wix chỉ cung cấp CMS cơ bản, phù hợp cho các trang web nhỏ hoặc tĩnh, nhưng gặp hạn chế khi cần quản lý nội dung lớn.
SEO và hiệu suất
- Webflow tối ưu hóa SEO tự động, đảm bảo tốc độ tải trang cao và mã nguồn sạch. Các công cụ chỉnh sửa meta, URL, schema tích hợp giúp cải thiện thứ hạng trên công cụ tìm kiếm.
- Wix tuy có các tính năng SEO cơ bản, nhưng mã nguồn phức tạp và tốc độ tải trang chậm khiến Wix không phải là lựa chọn lý tưởng cho các dự án yêu cầu SEO chuyên sâu.
Hosting và bảo mật
- Webflow tích hợp hosting hiệu suất cao với CDN toàn cầu và chứng chỉ SSL miễn phí, đảm bảo an toàn và hiệu quả trong mọi tình huống.
- Wix cũng cung cấp hosting tích hợp, nhưng hiệu suất thường không ổn định trên các trang web có lưu lượng truy cập cao.
Webflow vs Squarespace
Squarespace và Webflow đều là các nền tảng thiết kế website chuyên nghiệp, nhưng có những điểm khác biệt rõ ràng trong tính năng và đối tượng sử dụng. Khi so sánh Squarespace và Webflow, việc hiểu Squarespace là gì giúp bạn nắm rõ điểm mạnh của nền tảng này. Với giao diện kéo thả trực quan, hệ thống quản lý nội dung đơn giản và tích hợp hosting, Squarespace giúp người dùng nhanh chóng xây dựng website mà không cần nhiều kiến thức kỹ thuật.
Thiết kế giao diện
- Webflow mang đến khả năng thiết kế chi tiết với mức độ kiểm soát cao, cho phép tạo ra các giao diện độc đáo và hiện đại mà không bị giới hạn bởi các mẫu sẵn có.
- Squarespace cung cấp các template đẹp mắt và dễ sử dụng, nhưng khả năng tùy chỉnh giao diện bị hạn chế, đặc biệt khi cần thay đổi sâu cấu trúc thiết kế.
Quản lý nội dung
- Webflow cho phép tạo các cấu trúc dữ liệu động và hiển thị nội dung linh hoạt, phù hợp với các dự án phức tạp như blog, danh mục sản phẩm và thư viện dữ liệu.
- Squarespace có hệ thống quản lý nội dung đơn giản hơn, tập trung vào các nhu cầu cơ bản như blog hoặc portfolio.
SEO và tốc độ tải trang
- Webflow đảm bảo mã nguồn sạch, tốc độ tải trang nhanh và tích hợp công cụ SEO mạnh mẽ, giúp tối ưu hóa toàn diện cho website.
- Squarespace có hạn chế về tối ưu hóa mã nguồn và không cho phép tùy chỉnh sâu các yếu tố SEO như Webflow.
Hosting và bảo mật
- Webflow sử dụng hosting tích hợp với hiệu suất cao, CDN toàn cầu, chứng chỉ SSL miễn phí và tính năng sao lưu tự động.
- Squarespace cũng cung cấp hosting tích hợp, nhưng không có các tùy chọn nâng cao như tối ưu hóa CDN hoặc cấu trúc dữ liệu động.
Khả năng tương tác và hoạt họa
- Webflow vượt trội với các công cụ tạo hiệu ứng động và tương tác phức tạp, không cần mã hóa. Các trigger và timeline chi tiết giúp tạo ra trải nghiệm người dùng độc đáo.
- Squarespace không hỗ trợ các hiệu ứng động và tương tác phức tạp, chỉ cung cấp các tùy chọn cơ bản thông qua template sẵn có.
Webflow có miễn phí không?
Webflow cung cấp gói miễn phí, nhưng mức độ sử dụng của gói này có giới hạn. Gói miễn phí của Webflow chủ yếu được thiết kế để người dùng khám phá và làm quen với các tính năng của nền tảng trước khi quyết định nâng cấp lên các gói trả phí. Tuy nhiên, để hiểu rõ hơn về giá trị mà Webflow mang lại trong gói miễn phí, cần phân tích chi tiết các giới hạn và tính năng mà nó cung cấp.
Tính năng của gói miễn phí Webflow
Truy cập vào công cụ thiết kế (Designer):
- Người dùng có thể sử dụng toàn bộ giao diện kéo-thả của Webflow để thiết kế website. Công cụ này bao gồm các tính năng như tạo layout với grid system, tùy chỉnh typography, thêm hoạt ảnh (animations) và thiết kế giao diện responsive.
- Không giới hạn khả năng sáng tạo trong môi trường thiết kế, nhưng mã nguồn hoặc xuất bản sẽ bị hạn chế trong gói miễn phí.
Tạo và quản lý tối đa 2 dự án:
- Gói miễn phí cho phép người dùng tạo tối đa 2 dự án cùng lúc. Tuy nhiên, các dự án này chỉ có thể được xuất bản trên tên miền phụ của Webflow (dạng
project-name.webflow.io). - Người dùng không thể sử dụng tên miền riêng hoặc xuất mã nguồn để triển khai trên nền tảng khác.
- Gói miễn phí cho phép người dùng tạo tối đa 2 dự án cùng lúc. Tuy nhiên, các dự án này chỉ có thể được xuất bản trên tên miền phụ của Webflow (dạng
Không giới hạn thời gian sử dụng:
- Khác với các bản dùng thử (trial) của nhiều nền tảng khác, gói miễn phí của Webflow không giới hạn thời gian. Người dùng có thể thiết kế, chỉnh sửa và lưu trữ các dự án của mình mà không cần phải nâng cấp ngay.
Hạn chế về tính năng CMS và thương mại điện tử:
- Gói miễn phí không hỗ trợ CMS. Người dùng không thể tạo hoặc quản lý các nội dung động như blog, danh mục sản phẩm hoặc sự kiện.
- Tính năng eCommerce cũng không khả dụng trong gói này, điều này khiến nó không phù hợp cho các dự án kinh doanh trực tuyến.
Xuất bản website trên tên miền phụ:
- Dự án được xuất bản trên tên miền phụ của Webflow (
webflow.io) thay vì tên miền tùy chỉnh. Điều này phù hợp để thử nghiệm hoặc trình diễn dự án cho khách hàng, nhưng không phù hợp để sử dụng trong các website chính thức.
- Dự án được xuất bản trên tên miền phụ của Webflow (
Hạn chế dung lượng lưu trữ:
- Dung lượng lưu trữ hình ảnh và tệp trong gói miễn phí rất hạn chế. Nếu dự án của bạn yêu cầu lưu trữ nhiều nội dung đa phương tiện, bạn sẽ cần nâng cấp lên gói trả phí.
Khi nào nên sử dụng gói miễn phí Webflow?
Học tập và làm quen với Webflow:
Nếu bạn là người mới bắt đầu, gói miễn phí là lựa chọn lý tưởng để khám phá các tính năng của nền tảng, thực hành thiết kế và làm quen với cách Webflow hoạt động.Thiết kế thử nghiệm:
Các nhà thiết kế có thể sử dụng gói miễn phí để tạo prototype hoặc bản demo nhanh mà không cần đầu tư tài chính ban đầu.Trình bày ý tưởng cho khách hàng:
Với khả năng xuất bản trên tên miền phụ, gói miễn phí phù hợp để trình bày ý tưởng hoặc phiên bản nháp của dự án trước khi chuyển sang giai đoạn chính thức.
Hạn chế của gói miễn phí Webflow so với gói trả phí
Không thể xuất mã nguồn:
Người dùng không thể tải xuống mã nguồn HTML, CSS và JavaScript từ dự án trong gói miễn phí. Điều này giới hạn khả năng triển khai website trên server riêng hoặc tùy chỉnh nâng cao.Không hỗ trợ tên miền riêng:
Website chỉ có thể được xuất bản trên tên miền phụ của Webflow, điều này không lý tưởng cho thương hiệu cá nhân hoặc doanh nghiệp cần sự chuyên nghiệp.Không hỗ trợ tính năng nâng cao:
- Gói miễn phí không hỗ trợ các tính năng như tích hợp Google Analytics, thêm mã tùy chỉnh, hoặc tăng cường bảo mật qua SSL cho tên miền tùy chỉnh.
- Không có quyền truy cập vào Webflow CMS, khiến người dùng không thể sử dụng nội dung động hoặc các chức năng như blog hoặc danh sách sản phẩm.
Hạn chế về hiệu suất:
Dung lượng băng thông và lưu trữ trong gói miễn phí bị giới hạn, có thể ảnh hưởng đến hiệu suất tải trang nếu dự án của bạn chứa quá nhiều nội dung.
Các gói trả phí của Webflow
Để vượt qua những giới hạn của gói miễn phí, Webflow cung cấp nhiều gói trả phí với các tính năng và mức giá khác nhau, phục vụ từ cá nhân đến doanh nghiệp:
Gói Site Plans:
- Phù hợp cho những người dùng cần xuất bản website với tên miền tùy chỉnh và có lưu lượng truy cập cao.
- Bao gồm các lựa chọn như Basic, CMS, Business và Enterprise với các mức dung lượng lưu trữ và tính năng SEO nâng cao.
Gói Account Plans:
- Dành cho các nhà thiết kế chuyên nghiệp hoặc đội nhóm, cho phép tạo không giới hạn số lượng dự án, xuất mã nguồn và cộng tác trực tiếp trên nền tảng.
Webflow cung cấp gói miễn phí như một công cụ lý tưởng để thử nghiệm và học tập, nhưng để khai thác tối đa tiềm năng của nền tảng, bạn cần nâng cấp lên các gói trả phí với đầy đủ tính năng chuyên nghiệp.
Có cần biết code để sử dụng Webflow không?
Webflow được thiết kế như một nền tảng no-code, tức là người dùng không cần phải biết lập trình để có thể sử dụng và tạo ra các trang web chuyên nghiệp. Tuy nhiên, khả năng linh hoạt của Webflow cũng cho phép người dùng có nền tảng kỹ thuật khai thác tối đa sức mạnh của nó. Để hiểu rõ hơn, chúng ta sẽ phân tích chi tiết theo hai khía cạnh chính: không cần biết code và khi nào cần kiến thức lập trình.
Không cần biết code để sử dụng Webflow
Webflow được xây dựng dựa trên giao diện kéo thả trực quan, cho phép bạn tạo ra các trang web từ đầu mà không cần viết một dòng mã nào. Các tính năng chính hỗ trợ người không biết lập trình bao gồm:
- Thiết kế kéo thả (Drag-and-Drop): Mọi thành phần trên trang web như tiêu đề, hình ảnh, nút bấm đều có thể được thêm vào và tùy chỉnh dễ dàng bằng cách kéo thả trên canvas thiết kế.
- Tùy chỉnh giao diện bằng bảng điều khiển: Tất cả các thuộc tính CSS như màu sắc, kích thước, khoảng cách, hoặc font chữ đều được cấu hình thông qua giao diện trực quan, loại bỏ nhu cầu viết mã thủ công.
- Hệ thống Responsive Design: Webflow tự động hỗ trợ thiết kế responsive cho các kích thước màn hình khác nhau. Bạn chỉ cần tinh chỉnh giao diện cho từng thiết bị bằng công cụ tích hợp sẵn.
- Tích hợp CMS không cần mã hóa: Hệ thống quản lý nội dung (CMS) của Webflow cho phép tạo và quản lý nội dung động một cách dễ dàng. Bạn có thể liên kết nội dung CMS với các thành phần thiết kế mà không cần cấu hình cơ sở dữ liệu hay viết code backend.
Khi nào cần kiến thức lập trình?
Mặc dù Webflow là nền tảng no-code, nhưng trong một số trường hợp, việc biết lập trình có thể giúp bạn tận dụng tối đa khả năng của nền tảng:
Tùy chỉnh nâng cao với mã nhúng:
- Webflow cho phép nhúng mã HTML, CSS, hoặc JavaScript tùy chỉnh để thực hiện các tính năng đặc biệt mà giao diện mặc định không hỗ trợ. Ví dụ: thêm trình phát video tùy chỉnh hoặc tích hợp widget của bên thứ ba.
- Nếu bạn muốn tạo các hiệu ứng phức tạp hoặc tối ưu hóa hiệu suất ở cấp độ kỹ thuật, kiến thức lập trình là một lợi thế lớn.
Tích hợp với các API hoặc công cụ bên ngoài:
- Trong trường hợp cần kết nối Webflow với hệ thống quản lý khách hàng (CRM), phần mềm email marketing, hoặc dịch vụ thanh toán, bạn có thể sử dụng Webflow API để thực hiện các tích hợp này. Điều này đòi hỏi bạn phải có kiến thức cơ bản về API và lập trình.
Kiểm soát chi tiết CSS và JavaScript:
- Webflow cung cấp giao diện quản lý CSS đầy đủ, nhưng nếu bạn muốn kiểm soát từng chi tiết nhỏ hoặc viết mã tùy chỉnh, việc hiểu CSS và JavaScript sẽ giúp bạn đạt được sự chính xác cao nhất trong thiết kế.
Quản lý SEO nâng cao:
- Dù Webflow hỗ trợ SEO cơ bản qua giao diện, kiến thức về cấu trúc dữ liệu schema và các tiêu chuẩn SEO kỹ thuật có thể giúp bạn tối ưu hóa trang web tốt hơn.
Phù hợp với từng nhóm người dùng
- Người không biết lập trình: Webflow hoàn toàn phù hợp, giúp bạn tạo ra một website chuyên nghiệp mà không cần lo lắng về mã nguồn. Đây là lý do vì sao nền tảng này được nhiều doanh nghiệp nhỏ, freelancer và nhà thiết kế sử dụng.
- Người biết lập trình: Nếu bạn có kỹ năng về lập trình, Webflow sẽ trở thành một công cụ mạnh mẽ hơn khi cho phép bạn tùy chỉnh mọi khía cạnh, từ giao diện đến tính năng, vượt xa các giới hạn của nền tảng no-code thông thường.
Tóm lại, bạn không cần biết lập trình để sử dụng Webflow, nhưng kiến thức kỹ thuật sẽ là một lợi thế trong việc tối ưu hóa và khai thác tối đa sức mạnh của nền tảng này. Điều quan trọng nhất là Webflow linh hoạt, đáp ứng được cả nhu cầu cơ bản và nâng cao, phù hợp với mọi đối tượng người dùng.
Webflow phù hợp với SEO như thế nào?
Webflow được xây dựng với định hướng tối ưu hóa SEO ngay từ gốc, giúp website đạt hiệu suất cao trên công cụ tìm kiếm mà không cần phụ thuộc vào plugin. Khi tìm hiểu về Webflow, bạn cũng nên hiểu SEO là gì để có thể tối ưu website một cách tốt nhất. Bằng cách sử dụng URL ngắn gọn, thêm meta description và tối ưu hình ảnh, Webflow giúp website có tốc độ tải nhanh hơn và dễ dàng xuất hiện trên kết quả tìm kiếm. Đây là các yếu tố nổi bật giúp Webflow phù hợp với SEO:
1. Mã nguồn sạch và hiệu suất cao
- Mã HTML, CSS, và JavaScript tối ưu: Webflow tự động tạo mã nguồn sạch, không chứa đoạn mã thừa hoặc không cần thiết, giúp công cụ tìm kiếm dễ dàng thu thập dữ liệu.
- Tối ưu tốc độ tải trang: Webflow sử dụng công nghệ CDN (Content Delivery Network) toàn cầu, đảm bảo nội dung được phân phối nhanh chóng đến người dùng. Tốc độ tải trang nhanh không chỉ cải thiện trải nghiệm người dùng mà còn là yếu tố quan trọng trong xếp hạng SEO.
2. Tích hợp các công cụ SEO mạnh mẽ
Webflow cung cấp đầy đủ các tính năng SEO cần thiết ngay trong giao diện quản trị:
- Chỉnh sửa meta tags: Cho phép tùy chỉnh meta title, meta description để tối ưu hóa nội dung hiển thị trên kết quả tìm kiếm.
- Tạo URL thân thiện với SEO: Người dùng có thể chỉnh sửa đường dẫn URL để đảm bảo ngắn gọn, rõ ràng và chứa từ khóa mục tiêu.
- Tự động tạo sitemap: Sitemap.xml được tạo tự động và cập nhật mỗi khi nội dung thay đổi, giúp các công cụ tìm kiếm lập chỉ mục nhanh hơn.
- Chỉnh sửa robots.txt: Người dùng có thể cấu hình tệp robots.txt để kiểm soát việc thu thập dữ liệu của các bot tìm kiếm.
3. Hỗ trợ schema markup (dữ liệu có cấu trúc)
Webflow cho phép tích hợp schema markup thông qua việc chỉnh sửa mã tùy chỉnh, giúp tạo dữ liệu có cấu trúc như bài đánh giá, sự kiện, FAQ hoặc sản phẩm. Điều này giúp nội dung của bạn nổi bật hơn trên kết quả tìm kiếm thông qua các rich snippet.
4. Thiết kế tương thích với thiết bị di động
Webflow cung cấp khả năng tùy chỉnh giao diện cho từng kích thước màn hình (responsive design) thông qua breakpoint. Website được tối ưu hóa cho mọi thiết bị, từ máy tính để bàn đến điện thoại di động, đáp ứng tiêu chí "mobile-first indexing" của Google.
5. Quản lý nội dung động (Dynamic Content)
Hệ thống CMS của Webflow hỗ trợ quản lý nội dung động, cho phép tạo các trang web với cấu trúc nội dung phức tạp. Điều này phù hợp với các website tin tức, blog hoặc thương mại điện tử, giúp tạo ra nhiều nội dung chất lượng, tăng khả năng xếp hạng trên công cụ tìm kiếm.
6. Tối ưu hóa hình ảnh
- Tự động nén hình ảnh: Webflow nén và tối ưu hóa hình ảnh mà không làm giảm chất lượng, giúp cải thiện tốc độ tải trang.
- Lazy loading: Tính năng này giúp trì hoãn việc tải hình ảnh cho đến khi người dùng cuộn đến phần nội dung tương ứng, giảm tải cho trình duyệt và cải thiện trải nghiệm người dùng.
7. Tích hợp phân tích và theo dõi
Webflow hỗ trợ tích hợp Google Analytics, Google Search Console và các công cụ phân tích khác thông qua mã nhúng. Điều này giúp theo dõi hiệu suất SEO, hành vi người dùng và các chỉ số quan trọng khác để cải thiện chiến lược SEO.
8. Bảo mật và SSL
Webflow cung cấp chứng chỉ SSL miễn phí cho tất cả các website. HTTPS không chỉ bảo mật dữ liệu người dùng mà còn là một yếu tố xếp hạng quan trọng trong SEO. Ngoài ra, Webflow thường xuyên cập nhật hệ thống để đảm bảo không có lỗ hổng bảo mật, giúp website duy trì độ tin cậy cao trong mắt công cụ tìm kiếm.
9. Không phụ thuộc vào plugin
Không giống WordPress, Webflow không cần cài đặt thêm các plugin SEO. Tất cả các công cụ cần thiết đều được tích hợp, giúp giảm rủi ro liên quan đến xung đột hệ thống hoặc lỗi do plugin của bên thứ ba.
10. Khả năng mở rộng SEO cho các trang lớn
Với Webflow, bạn có thể quản lý hàng ngàn trang mà không lo giảm hiệu suất. Điều này đặc biệt hữu ích cho các doanh nghiệp lớn hoặc website cần mở rộng nhanh chóng, đảm bảo mọi trang đều được tối ưu hóa và lập chỉ mục hiệu quả.
Webflow không chỉ phù hợp với người mới bắt đầu trong SEO mà còn là công cụ mạnh mẽ cho các chuyên gia, nhờ vào sự kết hợp giữa công nghệ hiện đại và các tính năng tối ưu hóa toàn diện.
Dịch vụ thiết kế website có tích hợp CMS của Webflow không?
Dịch vụ thiết kế website sử dụng Webflow hoàn toàn có thể tích hợp CMS (Content Management System), và đây chính là một trong những điểm mạnh nhất của nền tảng này. Với hệ thống CMS tích hợp, Webflow cho phép bạn quản lý và trình bày nội dung một cách động, linh hoạt mà không cần viết mã. Khi lựa chọn dịch vụ thiết kế web, việc tích hợp CMS là yếu tố quan trọng giúp website có khả năng mở rộng và dễ dàng quản lý nội dung. Webflow mang đến giải pháp CMS linh hoạt, cho phép chỉnh sửa, cập nhật thông tin trực tiếp trên giao diện website mà không cần truy cập hệ thống backend. Dưới đây là phân tích chi tiết về khả năng tích hợp CMS trong các dịch vụ thiết kế website dựa trên Webflow.
CMS của Webflow là gì và hoạt động như thế nào?
Webflow CMS là một hệ thống quản lý nội dung được tích hợp sẵn, cho phép bạn tạo, lưu trữ và quản lý dữ liệu nội dung trực tiếp từ nền tảng Webflow. Không giống như CMS truyền thống như WordPress, Webflow CMS không yêu cầu cài đặt plugin hoặc chỉnh sửa mã, mà thay vào đó tập trung vào trải nghiệm trực quan, mạnh mẽ và dễ sử dụng.
Cấu trúc linh hoạt:
CMS trong Webflow cho phép bạn tạo các collection (bộ sưu tập dữ liệu) để lưu trữ nội dung động như bài viết blog, danh mục sản phẩm, đội ngũ nhân viên, hoặc sự kiện. Mỗi collection là một nhóm dữ liệu có cấu trúc được tùy chỉnh theo nhu cầu dự án.Dynamic Content:
Dữ liệu từ CMS có thể được liên kết trực tiếp đến các thành phần thiết kế trên website, như tiêu đề, hình ảnh, hoặc nội dung chi tiết. Khi dữ liệu trong CMS được cập nhật, nội dung trên website sẽ tự động thay đổi mà không cần chỉnh sửa thủ công.Khả năng tùy chỉnh cao:
Webflow CMS cho phép bạn thiết kế hoàn toàn giao diện hiển thị của nội dung động. Không bị giới hạn bởi các mẫu thiết kế cố định, bạn có thể kiểm soát hoàn toàn cách nội dung xuất hiện trên website.
Tính năng CMS trong dịch vụ thiết kế website trên Webflow
Tạo và quản lý nội dung động:
- Webflow CMS phù hợp cho các loại nội dung cần cập nhật thường xuyên như blog, tin tức, sản phẩm, sự kiện, hoặc portfolio.
- Bạn có thể thêm các trường dữ liệu tùy chỉnh (text, hình ảnh, liên kết, số, ngày tháng, v.v.) để phù hợp với đặc thù của từng dự án.
Quản lý nội dung dễ dàng:
- Giao diện CMS Editor của Webflow thân thiện với người dùng, cho phép bạn hoặc đội ngũ không chuyên về kỹ thuật dễ dàng thêm, chỉnh sửa, hoặc xóa nội dung.
- Tất cả các thay đổi nội dung có thể được thực hiện trực tiếp trên giao diện website mà không cần truy cập phần backend phức tạp.
SEO tích hợp:
- Mỗi mục nội dung trong CMS đều hỗ trợ cài đặt meta title, meta description, và URL thân thiện với công cụ tìm kiếm.
- Bạn cũng có thể tích hợp schema markup để giúp cải thiện khả năng hiển thị trên Google và các công cụ tìm kiếm khác.
Hỗ trợ nhập và xuất dữ liệu:
- Webflow cho phép nhập dữ liệu CMS từ file CSV, giúp tiết kiệm thời gian khi cần cập nhật số lượng lớn thông tin.
- Ngoài ra, bạn có thể xuất dữ liệu CMS để sử dụng trên các nền tảng khác nếu cần.
Tích hợp với các công cụ và API:
- Webflow CMS có thể kết nối với các công cụ bên ngoài như Zapier, Airtable, hoặc Make (Integromat) để tự động hóa quy trình cập nhật dữ liệu.
- Với API CMS của Webflow, bạn có thể đồng bộ hóa nội dung từ các nguồn dữ liệu khác hoặc xây dựng các ứng dụng web tùy chỉnh.
Lợi ích của dịch vụ thiết kế website tích hợp CMS trên Webflow
Webflow cung cấp một hệ thống CMS mạnh mẽ, cho phép người dùng dễ dàng cập nhật nội dung mà không cần can thiệp vào mã nguồn. Nếu bạn đang tìm hiểu CMS là gì, hãy biết rằng đây là công cụ giúp doanh nghiệp quản lý thông tin trên website một cách hiệu quả và linh hoạt.
Hiệu quả trong quản lý nội dung:
Với CMS của Webflow, bạn không cần phải phụ thuộc vào đội ngũ kỹ thuật để cập nhật nội dung. Việc chỉnh sửa được thực hiện dễ dàng thông qua giao diện Editor.Thiết kế tùy chỉnh toàn diện:
Không giống như các nền tảng khác, CMS của Webflow cho phép bạn thiết kế giao diện hiển thị nội dung một cách tự do, không bị ràng buộc bởi các mẫu giao diện có sẵn.Tối ưu hóa SEO mạnh mẽ:
Webflow CMS tích hợp sẵn các công cụ SEO, giúp cải thiện khả năng hiển thị nội dung trên công cụ tìm kiếm mà không cần cài thêm plugin.Phù hợp với nhiều loại website:
Từ blog, website doanh nghiệp đến các trang thương mại điện tử nhỏ, CMS của Webflow có khả năng tùy chỉnh để phù hợp với mọi mục đích sử dụng.Khả năng mở rộng:
Dịch vụ thiết kế website tích hợp CMS trên Webflow phù hợp cho các dự án lớn nhờ khả năng tự động hóa, hỗ trợ API và lưu trữ dữ liệu ổn định.
Những hạn chế cần lưu ý
Mặc dù CMS của Webflow mang lại nhiều lợi ích, nhưng vẫn tồn tại một số hạn chế:
- CMS chỉ hoạt động trong hệ sinh thái của Webflow, không thể di chuyển trực tiếp sang nền tảng khác.
- Webflow CMS không cung cấp quyền truy cập trực tiếp vào cơ sở dữ liệu như các CMS truyền thống, điều này có thể gây hạn chế trong một số trường hợp đặc thù.
- Chi phí sử dụng Webflow CMS phụ thuộc vào gói trả phí mà bạn chọn, với các gói CMS Plan phù hợp cho các dự án trung bình hoặc lớn.
Dịch vụ thiết kế website trên Webflow tích hợp CMS không chỉ giúp quản lý nội dung hiệu quả mà còn mang lại trải nghiệm người dùng và thiết kế vượt trội. Với các tính năng tùy chỉnh linh hoạt và khả năng tối ưu hóa cao, Webflow CMS là lựa chọn lý tưởng cho những dự án cần sự kết hợp giữa thẩm mỹ và chức năng.
Quy trình thiết kế website trên Webflow như thế nào?
Thiết kế website trên Webflow là một quy trình chuyên nghiệp, kết hợp sự đơn giản của nền tảng no-code với khả năng tùy chỉnh sâu rộng để đáp ứng mọi nhu cầu thiết kế. Quy trình này bao gồm nhiều bước từ việc lên ý tưởng, thiết kế giao diện, đến tối ưu hóa và xuất bản website. Dưới đây là phân tích chi tiết từng giai đoạn để đảm bảo bạn hiểu rõ cách triển khai hiệu quả trên Webflow.
1. Xác định mục tiêu và cấu trúc website
Trước khi bắt đầu thiết kế, bạn cần xác định rõ mục tiêu và đối tượng người dùng của website. Điều này sẽ giúp định hình bố cục và chức năng chính:
- Phân tích yêu cầu: Xác định loại website bạn muốn xây dựng (landing page, blog, e-commerce, portfolio) và những tính năng cần thiết như biểu mẫu liên hệ, quản lý sản phẩm hoặc nội dung động.
- Xây dựng sitemap: Tạo sơ đồ cấu trúc trang web để tổ chức nội dung và các liên kết giữa các trang một cách logic, giúp cải thiện trải nghiệm người dùng (UX) và SEO.
2. Thiết lập dự án trên Webflow
Sau khi xác định mục tiêu và cấu trúc, bạn có thể bắt đầu thiết kế trên Webflow bằng cách:
- Tạo dự án mới: Webflow cung cấp nhiều mẫu giao diện sẵn hoặc bạn có thể bắt đầu từ một canvas trống. Lựa chọn này tùy thuộc vào nhu cầu tùy chỉnh của bạn.
- Cấu hình cơ bản: Thiết lập thông tin cơ bản cho dự án như tên website, favicon, ngôn ngữ, và cài đặt SEO ban đầu.
3. Thiết kế giao diện website
Webflow cho phép bạn tạo giao diện trực quan với công cụ kéo thả kết hợp khả năng tùy chỉnh chi tiết từng thành phần. Quy trình thiết kế thường bao gồm các bước sau:
- Tạo lưới và bố cục (Grid and Layout): Sử dụng công cụ Grid hoặc Flexbox để xây dựng bố cục chính, đảm bảo website hiển thị đẹp mắt và nhất quán trên mọi kích thước màn hình.
- Thêm và tùy chỉnh các thành phần (Elements): Thêm tiêu đề, đoạn văn, hình ảnh, video, nút bấm, biểu mẫu và các thành phần khác. Webflow cung cấp giao diện trực quan để tùy chỉnh thuộc tính của từng thành phần như màu sắc, font chữ, kích thước, khoảng cách.
- Thiết kế giao diện responsive: Tối ưu hóa giao diện cho các thiết bị như desktop, tablet, và mobile bằng cách điều chỉnh kích thước và sắp xếp các thành phần phù hợp với từng màn hình.
4. Thêm nội dung và quản lý CMS
Nếu website yêu cầu quản lý nội dung động, bạn có thể sử dụng hệ thống quản lý nội dung (CMS) của Webflow:
- Tạo và quản lý Collections: Collections là các tập hợp dữ liệu động như bài viết, sản phẩm hoặc dự án. Bạn có thể thiết lập cấu trúc dữ liệu, thêm trường tùy chỉnh như tiêu đề, hình ảnh, mô tả, giá cả.
- Liên kết nội dung với giao diện: Kết nối dữ liệu từ Collections với các thành phần thiết kế. Ví dụ, bạn có thể sử dụng CMS để tự động hiển thị danh sách bài viết mới nhất hoặc sản phẩm nổi bật.
5. Tích hợp chức năng nâng cao
Webflow hỗ trợ tích hợp nhiều tính năng nâng cao để đáp ứng nhu cầu cụ thể:
- Hiệu ứng động và tương tác (Interactions): Tạo các hiệu ứng chuyển động như hover, scroll, hoặc animation phức tạp mà không cần sử dụng JavaScript.
- Biểu mẫu và thu thập dữ liệu: Thêm biểu mẫu liên hệ, đăng ký email, hoặc khảo sát và kết nối với các công cụ bên ngoài như Mailchimp hoặc Zapier.
- Tích hợp e-commerce: Nếu bạn xây dựng website thương mại điện tử, Webflow cung cấp công cụ quản lý sản phẩm, đơn hàng và thanh toán trực tiếp trên nền tảng.
6. Tối ưu hóa SEO và hiệu suất
Trước khi xuất bản website, việc tối ưu hóa SEO và hiệu suất là bước rất quan trọng để đảm bảo website hoạt động tốt trên công cụ tìm kiếm:
- Cài đặt SEO: Thêm thẻ meta (title, description) cho từng trang, tối ưu URL thân thiện, và cấu hình Open Graph để chia sẻ nội dung trên mạng xã hội.
- Tối ưu hình ảnh: Sử dụng công cụ tự động nén ảnh của Webflow để giảm thời gian tải trang mà vẫn đảm bảo chất lượng hình ảnh.
- Kiểm tra tốc độ tải trang: Đánh giá hiệu suất bằng các công cụ như Google PageSpeed Insights để đảm bảo website đáp ứng các tiêu chuẩn Core Web Vitals.
7. Xuất bản và bảo trì website
Khi hoàn tất thiết kế và tối ưu hóa, bạn có thể xuất bản website trực tiếp trên Webflow hoặc xuất mã nguồn để lưu trữ trên nền tảng khác:
- Hosting trên Webflow: Sử dụng hosting tích hợp của Webflow với công nghệ CDN đảm bảo tốc độ tải nhanh và tính ổn định cao. Webflow cũng hỗ trợ cài đặt chứng chỉ SSL miễn phí, tăng cường bảo mật và hiệu quả SEO.
- Theo dõi và bảo trì: Sau khi website hoạt động, bạn có thể sử dụng công cụ phân tích tích hợp hoặc Google Analytics để theo dõi lưu lượng truy cập, hành vi người dùng và hiệu suất website. Ngoài ra, việc cập nhật nội dung thường xuyên thông qua CMS sẽ giúp website luôn mới mẻ và thu hút người dùng.
Bằng cách tuân thủ quy trình này, bạn có thể tận dụng tối đa sức mạnh của Webflow để tạo ra các trang web chất lượng cao, phù hợp với nhiều mục đích sử dụng khác nhau.