Meta tag là gì? Các loại meta tag quan trọng trên website
Meta tag giúp công cụ tìm kiếm hiểu rõ cấu trúc, nội dung, và mục tiêu của trang, đồng thời tạo ấn tượng đầu tiên với người dùng thông qua tiêu đề, mô tả, và các yếu tố liên quan.
Trong nội dung dưới đây, chúng ta sẽ khám phá chi tiết về vai trò của meta tag, cách kiểm tra và tối ưu hóa chúng, cũng như tầm quan trọng của từng loại meta tag trong việc nâng cao hiệu suất SEO và cải thiện trải nghiệm người dùng trên cả máy tính và thiết bị di động. Việc hiểu và sử dụng meta tag một cách hiệu quả không chỉ giúp tăng thứ hạng tìm kiếm mà còn cải thiện khả năng tương tác và sự hài lòng của khách truy cập.
Meta tag là gì?
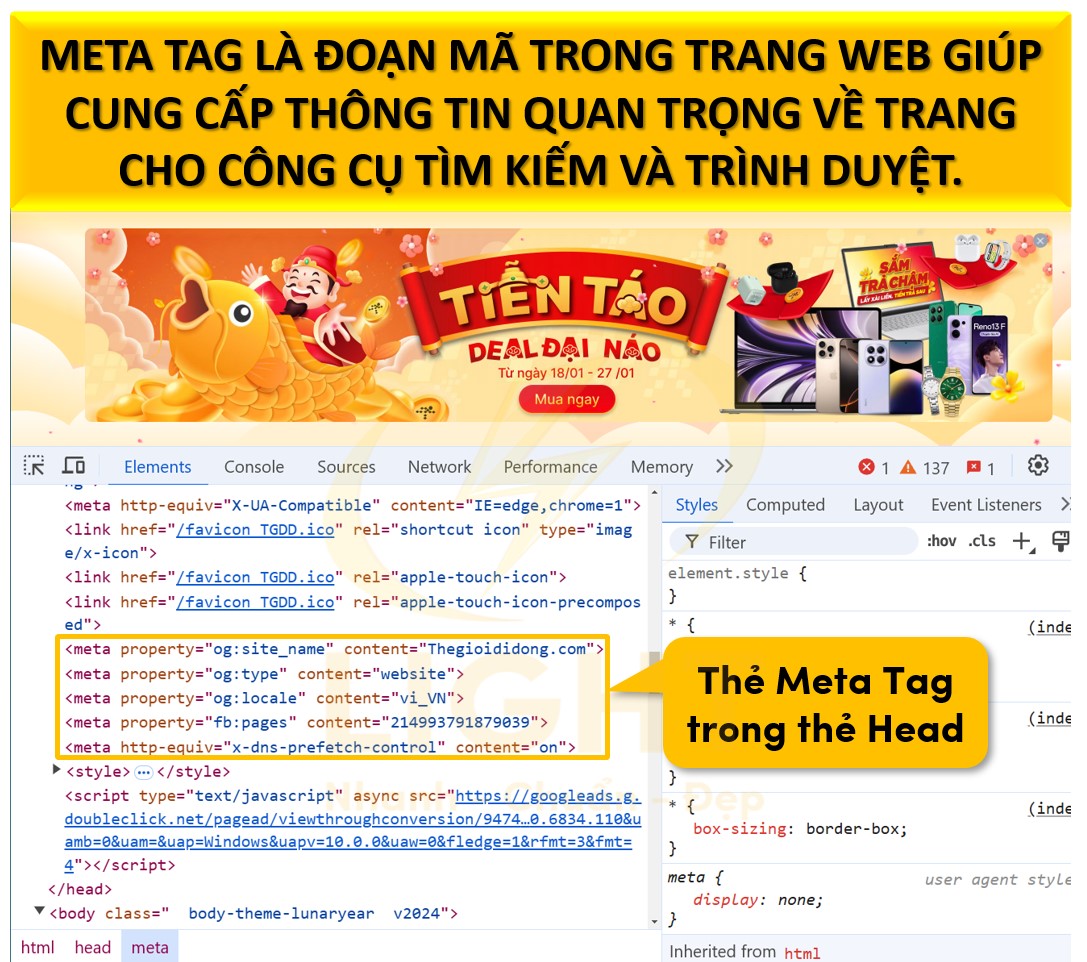
Meta tag là đoạn mã trong trang web giúp cung cấp thông tin quan trọng về trang cho công cụ tìm kiếm và trình duyệt. Chúng được đặt trong phần đầu (head) của mã HTML và không hiển thị trực tiếp trên trang. Nói đơn giản, meta tag giống như bảng giới thiệu nội dung trang web, giúp công cụ tìm kiếm hiểu rõ hơn về trang của bạn.
Meta tag là một phần không thể thiếu trong việc xây dựng và tối ưu hóa trang web, giúp cải thiện hiệu suất trên công cụ tìm kiếm và nâng cao trải nghiệm người dùng. Từ việc thu hút người dùng bằng tiêu đề và mô tả hấp dẫn trên kết quả tìm kiếm, hỗ trợ công cụ tìm kiếm hiểu rõ nội dung, đến việc kiểm soát cách hiển thị khi chia sẻ trên mạng xã hội, meta tag đóng vai trò quan trọng trong nhiều khía cạnh. Không chỉ dừng lại ở SEO, các thẻ meta còn góp phần cải thiện tốc độ tải trang và tối ưu hóa hiển thị trên thiết bị di động, mang đến trải nghiệm mượt mà và hiệu quả hơn cho người dùng.

Vai trò của meta tag trong SEO và trải nghiệm người dùng

1. Tối ưu hóa hiển thị trên công cụ tìm kiếm
Meta title và meta description là hai thành phần quan trọng, theo các phân tích từ Moz, một công ty uy tín trong lĩnh vực SEO, meta title và meta description tối ưu có thể làm tăng đáng kể tỷ lệ nhấp chuột (CTR). Các chuyên gia SEO cho rằng meta title chứa từ khóa chính ở phần đầu tiêu đề thường có hiệu suất tốt hơn. Tương tự, meta description có độ dài phù hợp (khoảng 140-156 ký tự) và chứa lời kêu gọi hành động rõ ràng có thể tạo ra tỷ lệ chuyển đổi cao hơn.- Meta title: Tiêu đề trang hiển thị trên kết quả tìm kiếm, giúp người dùng nhận biết nhanh nội dung chính.
- Meta description: Mô tả ngắn gọn, thường nằm dưới tiêu đề, giúp thu hút người dùng nhấp vào trang. Ví dụ: “Cách chăm sóc da mùa đông hiệu quả – Đọc ngay bí quyết tại đây!”
2. Hỗ trợ công cụ tìm kiếm lập chỉ mục
Một số meta tag đặc biệt giúp công cụ tìm kiếm biết cách xử lý nội dung:- Meta robots: Quy định có cho phép lập chỉ mục hay không, ví dụ:
index, followhoặcnoindex, nofollow. - Canonical tag: Xác định URL chính thức cho nội dung, tránh trùng lặp và giúp cải thiện thứ hạng SEO.
3. Kiểm soát cách hiển thị khi chia sẻ trên mạng xã hội
Sử dụng các meta tag như Open Graph (OG) và Twitter Cards để tùy chỉnh nội dung khi chia sẻ lên các nền tảng:- OG:title và OG:description: Tiêu đề và mô tả hiển thị trên Facebook hoặc LinkedIn.
- OG:image: Hình ảnh đại diện khi chia sẻ, tạo sự hấp dẫn cho bài viết.
Ví dụ: Một bài blog chia sẻ cách làm bánh, meta tag Open Graph có thể hiển thị hình ảnh bánh bắt mắt và mô tả hấp dẫn.
4. Cải thiện trải nghiệm người dùng trên thiết bị di động
- Meta viewport: Giúp nội dung tự động điều chỉnh kích thước phù hợp với màn hình của thiết bị di động, mang lại trải nghiệm tốt hơn. Ví dụ:
content="width=device-width, initial-scale=1". Theo hướng dẫn chính thức từ Google về trải nghiệm người dùng trên thiết bị di động, việc triển khai chính xác meta viewport là yếu tố quan trọng giúp giảm tỷ lệ thoát trang. Các trang web có cấu hình viewport chính xác với thuộc tính 'width=device-width, initial-scale=1' thường có thời gian tải trang nhanh hơn trên thiết bị di động so với các trang không có thẻ này, đồng thời cải thiện Core Web Vitals, đặc biệt là chỉ số Cumulative Layout Shift (CLS). Điều này trực tiếp dẫn đến việc tăng thời gian trung bình người dùng lưu lại trang. - Charset meta tag: Đảm bảo nội dung hiển thị đúng ngôn ngữ, tránh lỗi ký tự khi sử dụng các ngôn ngữ không phải tiếng Anh.
5. Tăng tốc độ tải trang
Một số meta tag giúp trình duyệt tối ưu hóa tải trang nhanh hơn:- Preload: Hỗ trợ tải trước các tài nguyên quan trọng như phông chữ hoặc hình ảnh.
- Refresh: Tự động làm mới trang sau khoảng thời gian nhất định.
Với từng mục đích cụ thể, meta tag giúp trang web thân thiện hơn với cả công cụ tìm kiếm và người dùng.
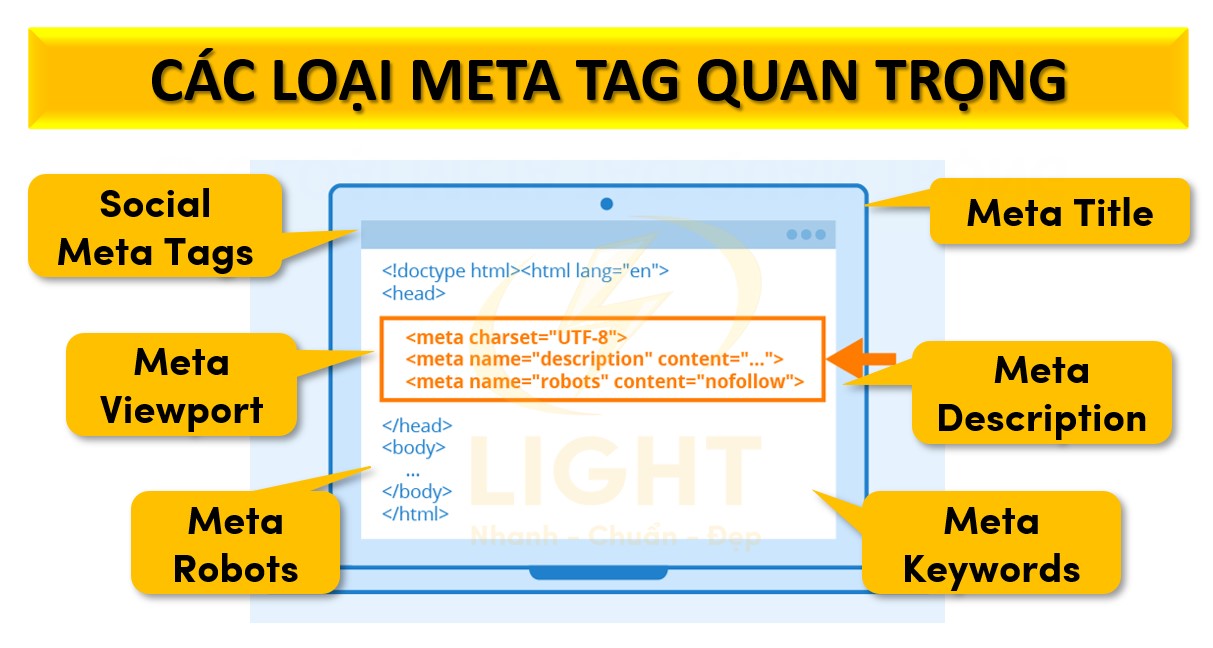
Các loại meta tag quan trọng
Sau đây chúng ta sẽ khám phá chi tiết về các loại meta tag quan trọng như meta title, meta description, meta keywords, meta robots, meta viewport, và social meta tags (bao gồm Facebook Open Graph và Twitter Cards). Nội dung sẽ đi sâu vào định nghĩa, chức năng, vai trò trong SEO, và cách sử dụng từng loại một cách chuyên nghiệp và hiệu quả nhất. Điều này không chỉ giúp tối ưu hóa trang web mà còn đảm bảo các chiến lược SEO và tiếp thị số được thực hiện một cách toàn diện.

Meta Title
Định nghĩa
Meta title là tiêu đề trang web hiển thị trong kết quả tìm kiếm và trên tab trình duyệt. Đây là yếu tố quan trọng trong việc truyền đạt nội dung chính của trang web đến các công cụ tìm kiếm và người dùng. Về mặt kỹ thuật, meta title là giá trị của thẻ <title> trong phần <head> của mã HTML. Khi tối ưu SEO, một trong những yếu tố quan trọng cần chú ý là meta title là gì và cách viết tiêu đề thu hút người dùng.
Tầm quan trọng trong việc tối ưu hóa công cụ tìm kiếm
- Định hướng cho công cụ tìm kiếm: Meta title đóng vai trò như một tín hiệu quan trọng giúp công cụ tìm kiếm hiểu nội dung chính của trang. Việc xác định đúng từ khóa trong tiêu đề giúp nâng cao khả năng xếp hạng.
- Tối ưu tỷ lệ nhấp (CTR): Một meta title hấp dẫn không chỉ thu hút ánh nhìn mà còn kích thích hành động nhấp vào liên kết của bạn. Đây là bước đầu tiên để chuyển đổi người dùng thành khách hàng tiềm năng.
- Tăng trải nghiệm người dùng: Khi tiêu đề phản ánh chính xác nội dung trang, người dùng cảm thấy hài lòng hơn, từ đó giảm tỷ lệ thoát trang.
- Xây dựng chiến lược SEO tổng thể: Meta title là một phần của bộ từ khóa chiến lược. Một tiêu đề không tối ưu có thể ảnh hưởng đến hiệu quả của toàn bộ chiến dịch SEO.
Cách viết meta title hiệu quả
Tuân thủ độ dài tiêu chuẩn:
- Google thường hiển thị tối đa 50-60 ký tự cho tiêu đề. Nếu vượt quá, tiêu đề sẽ bị cắt ngắn, làm giảm giá trị truyền tải. Ví dụ: "Dịch vụ thiết kế web chuyên nghiệp tại Hà Nội - Tăng doanh thu nhanh chóng" có độ dài tối ưu.
- Sử dụng công cụ đo lường, như Yoast SEO hoặc Screaming Frog, để kiểm tra độ dài chính xác.
Tối ưu từ khóa chính:
- Đặt từ khóa quan trọng nhất ở đầu tiêu đề vì công cụ tìm kiếm ưu tiên các từ đầu tiên khi đọc nội dung.
- Ví dụ, thay vì "Cách tối ưu hóa website với meta title", bạn nên viết "Meta title: Cách tối ưu hóa website hiệu quả".
- Hạn chế sử dụng từ khóa trùng lặp hoặc nhồi nhét, vì điều này có thể dẫn đến hình phạt từ Google.
Sử dụng ngôn ngữ thu hút người đọc:
- Chọn các từ mạnh mẽ, gợi cảm giác cấp bách hoặc giải quyết vấn đề cụ thể. Ví dụ: "Top 10 mẹo tối ưu meta title để tăng traffic ngay lập tức".
- Sử dụng các con số hoặc cụm từ cụ thể, như "2025", "hướng dẫn từng bước", để tăng sự chú ý.
Địa phương hóa tiêu đề:
- Nếu doanh nghiệp hướng đến khách hàng ở một khu vực cụ thể, hãy thêm tên địa phương để tăng khả năng hiển thị. Ví dụ: "Dịch vụ SEO meta title tại Hồ Chí Minh – Hiệu quả bền vững".
- Tích hợp từ khóa địa phương một cách tự nhiên để không làm mất tính hấp dẫn của tiêu đề.
Đảm bảo tiêu đề duy nhất cho từng trang:
- Tránh sử dụng meta title trùng lặp trên nhiều trang vì điều này gây nhầm lẫn cho công cụ tìm kiếm và làm giảm giá trị SEO.
- Ví dụ: Trang sản phẩm nên có tiêu đề riêng, như "Laptop Dell Inspiron 15 – Giá tốt, bảo hành chính hãng", thay vì lặp lại tiêu đề chung "Cửa hàng laptop chính hãng".
Đồng bộ với nội dung trang:
- Meta title cần phản ánh chính xác nội dung của trang để người dùng không cảm thấy bị "lừa dối" khi nhấp vào. Điều này cũng giúp giữ chân người dùng lâu hơn.
Kiểm tra và thử nghiệm thường xuyên:
- Sử dụng các công cụ như Google Search Console để theo dõi hiệu suất meta title.
- Thử nghiệm A/B với các biến thể tiêu đề để tối ưu hóa tỷ lệ nhấp và thứ hạng.
Meta title không chỉ là một yếu tố kỹ thuật mà còn là cơ hội tiếp thị quan trọng để tạo ấn tượng đầu tiên với người dùng và công cụ tìm kiếm. Việc viết và tối ưu hóa meta title đòi hỏi sự cân nhắc kỹ lưỡng giữa ngôn ngữ hấp dẫn và chuẩn SEO.
Meta Description
Meta Description là thẻ HTML được sử dụng để mô tả nội dung chính của một trang web. Thẻ này nằm trong phần<head> của mã HTML và hiển thị dưới dạng đoạn văn bản ngắn trong kết quả tìm kiếm. Thông thường, độ dài lý tưởng cho meta description là từ 50 đến 160 ký tự, tùy thuộc vào công cụ tìm kiếm. Theo các nghiên cứu của Nielsen Norman Group, một tổ chức hàng đầu về trải nghiệm người dùng, meta description có ảnh hưởng lớn đến việc thu hút sự chú ý của người dùng khi xem kết quả tìm kiếm. Các chuyên gia đã quan sát thấy người dùng thường dành thời gian đáng kể để đọc meta description trước khi quyết định nhấp chuột. Những meta description kết thúc với câu hỏi trực tiếp hoặc lời kêu gọi hành động có xu hướng tăng tỷ lệ nhấp chuột. Đặc biệt, description sử dụng ngôn ngữ định lượng cụ thể như số liệu thống kê hoặc phần trăm thường tạo độ tin cậy cao hơn và tăng khả năng người dùng nhấp vào kết quả.Ảnh hưởng đến tỷ lệ nhấp (CTR)
Meta Description không trực tiếp ảnh hưởng đến xếp hạng SEO theo thuật toán của Google nhưng tác động mạnh mẽ đến hành vi người dùng. Một meta description được tối ưu hóa sẽ:- Thu hút sự chú ý của người dùng bằng cách cung cấp thông tin liên quan và chính xác về nội dung trang.
- Tăng khả năng nhấp chuột nhờ vào việc giải thích rõ ràng giá trị mà trang cung cấp.
- Góp phần cải thiện tỷ lệ nhấp (CTR), từ đó gián tiếp ảnh hưởng đến hiệu suất SEO tổng thể qua các chỉ số tương tác. Để cải thiện tỷ lệ nhấp chuột, bạn nên biết meta description là gì và cách tối ưu nó theo hành vi tìm kiếm của người dùng.
Cách viết meta description hấp dẫn
Đặt trọng tâm vào mục tiêu tìm kiếm của người dùng
Hiểu ý định tìm kiếm là yếu tố then chốt. Một meta description tốt phải trả lời được câu hỏi: "Người dùng sẽ nhận được gì từ nội dung này?" Ví dụ: "Tìm hiểu cách tối ưu SEO với hướng dẫn chi tiết, dành riêng cho người mới bắt đầu."Sử dụng từ khóa một cách tự nhiên
Đảm bảo từ khóa mục tiêu xuất hiện trong meta description, đặc biệt là ở phần đầu. Tránh nhồi nhét từ khóa để giữ tính tự nhiên và thân thiện với người dùng.Thêm yếu tố hành động
Sử dụng các động từ hành động như "Khám phá", "Tìm hiểu ngay", "Học cách" để khuyến khích người dùng thực hiện hành động. Ví dụ: "Khám phá bí quyết tăng traffic website hiệu quả trong 30 ngày."Cá nhân hóa nội dung mô tả
Tạo các meta description khác biệt cho từng trang để tránh tình trạng trùng lặp nội dung. Điều này không chỉ cải thiện SEO mà còn giúp tăng tính chính xác khi công cụ tìm kiếm hiển thị kết quả.
Meta Keywords
Định nghĩa và lịch sử sử dụng
Meta Keywords là một thuộc tính trong thẻ meta HTML, được sử dụng để liệt kê các từ khóa liên quan đến nội dung trang web. Vai trò ban đầu của thẻ này là cung cấp thông tin cho công cụ tìm kiếm về chủ đề chính của trang, giúp tối ưu hóa việc lập chỉ mục và xếp hạng.Lý do không còn được ưu tiên trong SEO hiện đại
Lạm dụng và spam từ khóa
Trong giai đoạn đầu của SEO, meta keywords trở thành công cụ chính để cải thiện thứ hạng tìm kiếm. Tuy nhiên, việc lạm dụng nhồi nhét từ khóa không liên quan hoặc lặp lại nhiều lần đã dẫn đến việc công cụ tìm kiếm xem đây là hành vi spam, làm giảm độ tin cậy.Không còn giá trị trong thuật toán của Google
Từ năm 2009, Google chính thức loại bỏ meta keywords khỏi các yếu tố ảnh hưởng đến xếp hạng tìm kiếm. Điều này là do khả năng dễ bị thao túng và không phản ánh chính xác chất lượng nội dung trang.Tập trung vào nội dung chất lượng và trải nghiệm người dùng
Công cụ tìm kiếm hiện nay ưu tiên phân tích nội dung thực tế của trang, ngữ cảnh sử dụng từ khóa và các tín hiệu khác như thời gian trên trang, tỷ lệ thoát và trải nghiệm tổng thể của người dùng. Meta keywords không còn phù hợp với các yêu cầu này.Tăng tính minh bạch và tin cậy cho nội dung
Việc loại bỏ meta keywords khỏi chiến lược SEO giúp các nhà quản trị web tập trung hơn vào việc cung cấp giá trị thực cho người dùng, thay vì tìm cách thao túng thuật toán của công cụ tìm kiếm.
Meta Robots
Chức năng và cách sử dụng
Meta robots là một thẻ meta được sử dụng để điều khiển hành vi của các bot tìm kiếm trên trang web. Nó xác định các trang cần được lập chỉ mục hoặc theo dõi liên kết và các trang cần được loại trừ khỏi kết quả tìm kiếm. Thẻ này rất hữu ích trong việc quản lý nội dung và tránh lập chỉ mục các trang không cần thiết. Theo các báo cáo từ Lumar (trước đây là DeepCrawl), một công cụ phân tích kỹ thuật SEO hàng đầu, việc triển khai hiệu quả meta robots có thể giúp tăng đáng kể hiệu suất sử dụng ngân sách thu thập dữ liệu (crawl budget) của Google. Các trang web áp dụng chiến lược meta robots thông minh để chỉ định noindex cho nội dung trùng lặp và trang không quan trọng thường nhận được lượt thu thập dữ liệu tốt hơn cho các trang quan trọng. Đặc biệt, các trang web thương mại điện tử lớn (với hàng trăm nghìn URL) có thể cải thiện tỷ lệ lập chỉ mục trang sản phẩm sau khi tối ưu hóa meta robots cho các trang lọc và phân trang.
Thẻ meta robots được khai báo trong phần <head> của tài liệu HTML với cú pháp:
<meta name="robots" content="index, follow">
Trong đó:
indexcho phép lập chỉ mục.followcho phép theo dõi liên kết.
Các thuộc tính quan trọng
- index: Chỉ định trang web được lập chỉ mục. Đây là thuộc tính mặc định nếu không khai báo rõ ràng.
- noindex: Ngăn công cụ tìm kiếm lập chỉ mục trang. Được sử dụng trong các trường hợp như trang cảm ơn hoặc các trang quản trị.
- follow: Cho phép bot tìm kiếm theo dõi các liên kết trên trang để đánh giá giá trị liên kết.
- nofollow: Ngăn bot theo dõi các liên kết trên trang, áp dụng cho các liên kết không đáng tin cậy hoặc không cần thiết trong SEO.
Kết hợp các thuộc tính để đáp ứng nhu cầu cụ thể:
<meta name="robots" content="noindex, nofollow"><meta name="googlebot" content="noindex, follow">
Ngoài ra, bạn có thể chỉ định cụ thể bot tìm kiếm, ví dụ:
Meta Viewport
Vai trò trong thiết kế responsive
Meta viewport kiểm soát cách trang web hiển thị trên các thiết bị di động. Nếu không thiết lập đúng, trang web có thể hiển thị không phù hợp trên màn hình nhỏ, gây khó khăn cho người dùng khi tương tác. Đây là thành phần cốt lõi trong thiết kế web responsive, giúp nội dung tự động điều chỉnh để phù hợp với kích thước và độ phân giải màn hình. Khi truy cập một trang web trên điện thoại, bạn có thể nhận ra ngay responsive website là gì thông qua cách nội dung hiển thị phù hợp với màn hình.
Cách thiết lập đúng để tối ưu hiển thị trên thiết bị di động
Cấu hình phổ biến nhất của thẻ meta viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">
Phân tích các thuộc tính:
- width=device-width: Đặt chiều rộng trang web tương ứng với chiều rộng của màn hình thiết bị, đảm bảo nội dung không bị cắt xén.
- initial-scale=1: Đặt mức thu phóng mặc định là 100%, giúp nội dung hiển thị đúng tỷ lệ và rõ ràng.
- maximum-scale=1: Giới hạn mức thu phóng tối đa để người dùng không phóng to quá mức.
- user-scalable=no: Ngăn người dùng thu phóng, giúp duy trì giao diện cố định, thường áp dụng cho các ứng dụng hoặc trang giao diện phức tạp.
Ví dụ cấu hình nâng cao:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
Social Meta Tags
Facebook Open Graph: Định nghĩa và ứng dụng
Facebook Open Graph (OG) là giao thức do Facebook phát triển để kiểm soát cách nội dung hiển thị khi được chia sẻ. Open Graph giúp tùy chỉnh các thành phần như tiêu đề, mô tả, hình ảnh và URL, tăng tính hấp dẫn và tương tác của người dùng.
Cấu hình cơ bản:
<meta property="og:title" content="Tiêu đề của trang"><meta property="og:description" content="Mô tả ngắn gọn nhưng hấp dẫn."><meta property="og:image" content="URL hình ảnh đại diện"><meta property="og:url" content="URL của trang"><meta property="og:type" content="website"><meta property="og:locale" content="vi_VN">
Phân tích các thuộc tính:
- og:title: Tiêu đề của nội dung, thường trùng với meta title.
- og:description: Mô tả ngắn gọn, mang tính hấp dẫn và mô tả chính xác nội dung.
- og:image: Hình ảnh đại diện với kích thước tối ưu là 1200x630 pixel.
- og:url: URL chính xác của trang, đảm bảo không có lỗi chuyển hướng.
- og:type: Loại nội dung, ví dụ
articlecho bài viết hoặcwebsitecho trang web thông thường. - og:locale: Ngôn ngữ và khu vực, ví dụ
vi_VNcho tiếng Việt tại Việt Nam.
Twitter Cards: Định nghĩa và cách sử dụng
Twitter Cards là thẻ meta được Twitter sử dụng để tối ưu hóa cách nội dung hiển thị khi được chia sẻ trên nền tảng này. Có nhiều loại card, bao gồm:
- Summary Card: Hiển thị tiêu đề, mô tả và hình ảnh nhỏ.
- Summary Card with Large Image: Hiển thị hình ảnh lớn cùng tiêu đề và mô tả.
- App Card: Dùng để quảng bá ứng dụng.
- Player Card: Hiển thị nội dung đa phương tiện như video hoặc âm thanh.
Cấu hình cơ bản:
<meta name="twitter:card" content="summary_large_image"><meta name="twitter:title" content="Tiêu đề nội dung"><meta name="twitter:description" content="Mô tả ngắn gọn và thu hút"><meta name="twitter:image" content="URL hình ảnh đại diện"><meta name="twitter:site" content="@tên_tài_khoản">
Phân tích các thuộc tính:
- twitter:card: Loại card, ví dụ
summary_large_imageđể hiển thị hình ảnh lớn. - twitter:title: Tiêu đề của nội dung, ngắn gọn nhưng mô tả chính xác.
- twitter:description: Mô tả nội dung hấp dẫn và có giá trị.
- twitter:image: Hình ảnh đại diện, kích thước tối thiểu 600x335 pixel.
- twitter:site: Tên tài khoản Twitter chính thức của trang web hoặc doanh nghiệp.
Ví dụ nâng cao:
<meta name="twitter:card" content="app"><meta name="twitter:app:name:iphone" content="Tên ứng dụng iPhone"><meta name="twitter:app:id:iphone" content="Mã ID ứng dụng trên App Store"><meta name="twitter:app:url:iphone" content="URL tải ứng dụng">
Cách sử dụng các social meta tags một cách đúng đắn giúp tăng tỷ lệ tương tác, tạo dấu ấn thương hiệu và cải thiện hiệu suất chia sẻ trên các nền tảng mạng xã hội.
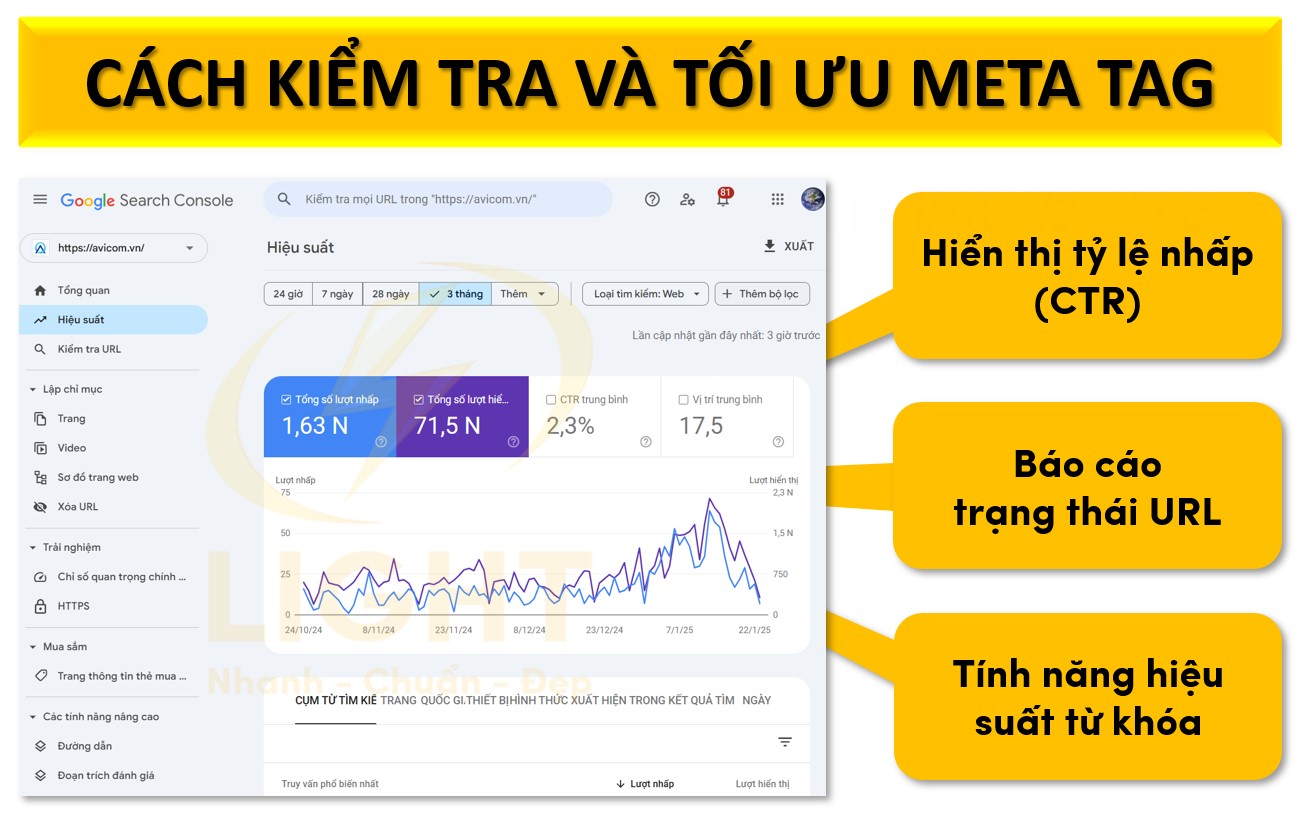
Cách kiểm tra và tối ưu meta tag
Kiểm tra và tối ưu meta tag không chỉ đảm bảo rằng nội dung của bạn được thể hiện đầy đủ, hấp dẫn mà còn giúp tăng tỷ lệ nhấp (CTR), cải thiện vị trí trên bảng xếp hạng tìm kiếm và tối ưu hiệu suất chia sẻ trên các nền tảng mạng xã hội. Quy trình kiểm tra và tối ưu cần được thực hiện thường xuyên, sử dụng các công cụ chuyên dụng như Google Search Console hoặc các tiện ích mở rộng trình duyệt để đảm bảo rằng các thẻ meta luôn cập nhật, phù hợp và mang lại giá trị cao nhất cho người dùng và công cụ tìm kiếm.

Công cụ kiểm tra meta tag: Google Search Console, các extension trình duyệt
Google Search Console
Google Search Console cung cấp dữ liệu toàn diện để kiểm tra và tối ưu hóa meta tag. Nếu bạn chưa biết Google Search Console là gì, hãy khám phá cách nó cung cấp báo cáo chi tiết về hiệu suất trang web.- Hiển thị tỷ lệ nhấp (CTR), số lần hiển thị và vị trí trung bình của trang trong kết quả tìm kiếm. Những thông số này giúp đánh giá hiệu quả của meta title và meta description trong việc thu hút người dùng.
- Báo cáo trạng thái URL xác định các trang có meta description bị thiếu, trùng lặp hoặc vượt quá độ dài khuyến nghị, ảnh hưởng đến trải nghiệm người dùng.
- Tính năng Hiệu suất từ khóa giúp phân tích truy vấn tìm kiếm thực tế của người dùng, so sánh chúng với từ khóa sử dụng trong meta tag để tối ưu hóa nội dung.
Extension trình duyệt
Các tiện ích mở rộng trình duyệt như Meta SEO Inspector, SEO Minion, hoặc MozBar hỗ trợ kiểm tra nhanh meta tag ngay trên giao diện trang web.- Meta SEO Inspector cung cấp báo cáo chi tiết về meta title, meta description, và các thẻ khác như Open Graph. Ngoài ra, công cụ này hiển thị cảnh báo nếu meta tag bị thiếu hoặc không hợp lệ.
- SEO Minion cho phép kiểm tra xem meta tag của trang có phù hợp với độ dài chuẩn hay không, đồng thời cung cấp gợi ý cải tiến để tối ưu hóa nội dung.
- MozBar hiển thị các thông tin SEO cơ bản, giúp phân tích meta tag của đối thủ cạnh tranh, từ đó đưa ra chiến lược cải thiện phù hợp.
Quy trình tối ưu meta tag: phân tích, cập nhật, đo lường hiệu quả
Phân tích
Xác định vấn đề bằng cách sử dụng Google Search Console để phát hiện meta tag chưa tối ưu. Báo cáo "Trang được lập chỉ mục" có thể chỉ ra các trang gặp lỗi liên quan đến meta description, chẳng hạn như thiếu mô tả hoặc trùng lặp giữa nhiều URL.Sử dụng công cụ nghiên cứu từ khóa như Ahrefs hoặc SEMrush để tìm các từ khóa có lượt tìm kiếm cao nhưng cạnh tranh thấp. Đánh giá xem các từ khóa này đã được sử dụng trong meta tag hay chưa.
Cập nhật
Meta title cần chứa từ khóa chính ở phần đầu và không vượt quá 60 ký tự. Ví dụ, thay vì "Giới thiệu sản phẩm mới" nên sử dụng "Sản phẩm mới: Tăng hiệu suất làm việc lên 200%".Meta description cần viết rõ ràng, trực tiếp và chứa từ khóa mục tiêu một cách tự nhiên. Ví dụ, thay vì "Chúng tôi cung cấp sản phẩm tốt nhất", nên sử dụng "Khám phá sản phẩm chất lượng cao, tối ưu hóa công việc hiệu quả hơn".
Đảm bảo các thẻ Open Graph (OG:title, OG:description, OG:image) được thiết lập đúng cách để nội dung hiển thị chuẩn trên mạng xã hội.
Đo lường hiệu quả
Theo dõi hiệu suất meta tag thông qua báo cáo CTR, thời gian trên trang và tỷ lệ thoát trong Google Analytics. Nếu tỷ lệ thoát cao hoặc thời gian trên trang thấp, cần đánh giá lại xem meta tag có gây hiểu nhầm về nội dung trang hay không.Sử dụng A/B testing để so sánh hiệu quả giữa các phiên bản meta description khác nhau. Chẳng hạn, thử nghiệm mô tả tập trung vào lợi ích sản phẩm so với mô tả nhấn mạnh giá trị hành động.
Tận dụng tính năng "Kiểm tra URL" của Google Search Console để gửi lại URL sau khi cập nhật meta tag, đảm bảo công cụ tìm kiếm nhanh chóng lập chỉ mục phiên bản mới.
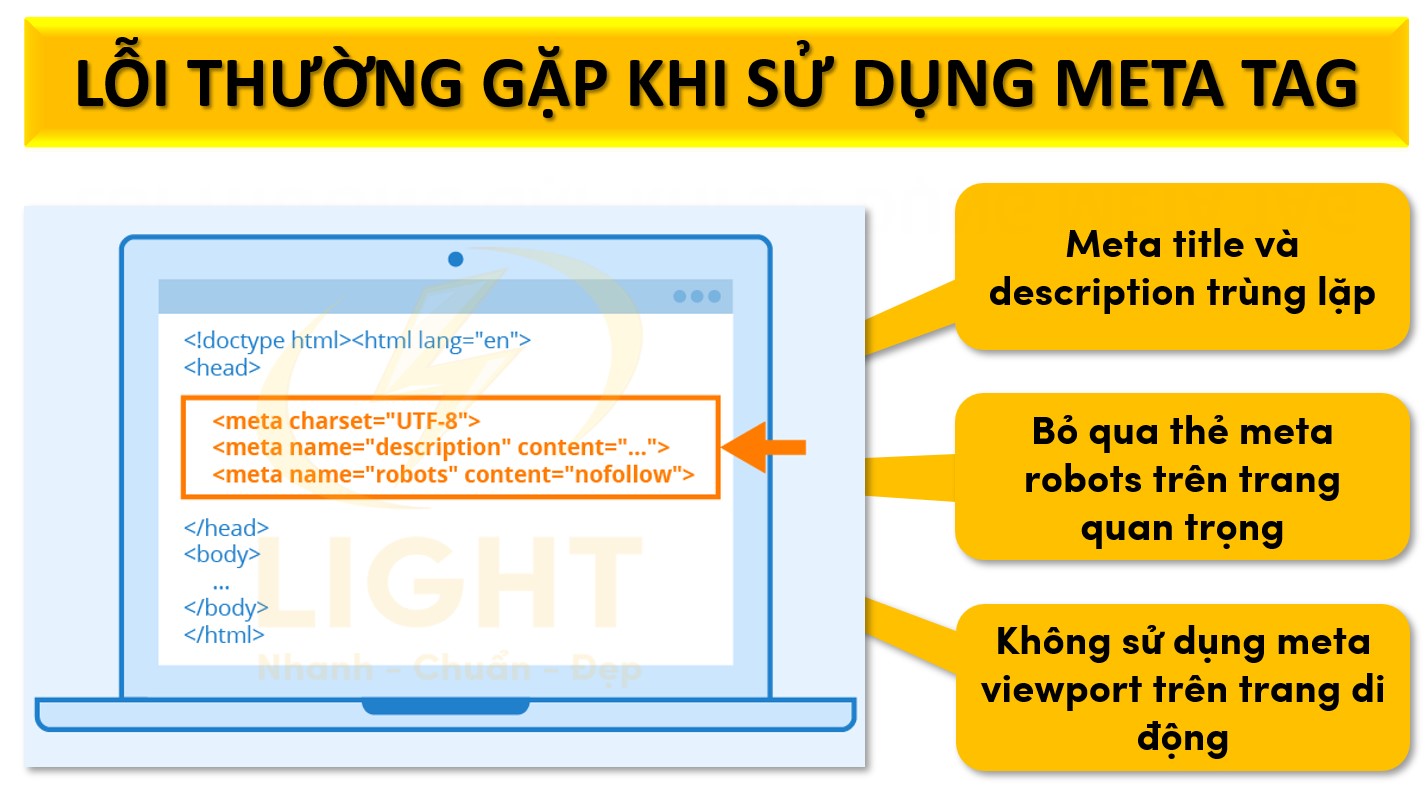
Lỗi thường gặp khi sử dụng meta tag
Các lỗi phổ biến như trùng lặp meta title và description, bỏ qua meta robots trên các trang quan trọng, hoặc không sử dụng meta viewport trên thiết bị di động có thể làm suy giảm hiệu quả SEO, giảm khả năng tiếp cận người dùng và làm tổn hại đến trải nghiệm tổng thể. Trong phần này, chúng ta sẽ khám phá chi tiết các lỗi này, phân tích nguyên nhân và tác động, đồng thời đưa ra các giải pháp tối ưu hóa để cải thiện hiệu quả sử dụng meta tags cho bất kỳ trang web nào.

Meta title và description trùng lặp
Nguyên nhân
- Sao chép tự động: Việc tạo nội dung hàng loạt bằng cách sao chép meta title và meta description trên nhiều trang.
- Thiếu chiến lược nội dung: Không xác định rõ ràng từ khóa và mục đích nội dung riêng biệt cho từng trang.
- Công cụ tạo nội dung tự động: Các công cụ này thường không tối ưu hóa meta tag cho từng trang cụ thể.
Tác động
- Cạnh tranh nội bộ (keyword cannibalization): Các trang trên cùng một website cạnh tranh thứ hạng cho cùng một từ khóa, làm giảm hiệu quả SEO.
- Giảm CTR: Người dùng không phân biệt được nội dung của các trang khác nhau, dẫn đến tỷ lệ nhấp thấp.
- Cảnh báo từ công cụ tìm kiếm: Google Search Console có thể báo lỗi “Duplicate meta descriptions” hoặc “Duplicate title tags,” ảnh hưởng đến đánh giá của công cụ tìm kiếm về trang web.
Cách khắc phục
- Tạo nội dung meta duy nhất cho mỗi trang:
- Meta title: Tối ưu hóa từ khóa chính và đảm bảo mỗi tiêu đề phản ánh nội dung cụ thể của trang.
- Meta description: Viết mô tả hấp dẫn, nhấn mạnh giá trị của từng trang.
- Sử dụng công cụ SEO để kiểm tra trùng lặp:
- Công cụ như Screaming Frog hoặc Ahrefs giúp phát hiện các trang có meta tag trùng lặp.
- Tối ưu hóa theo mục đích tìm kiếm:
- Phân loại từ khóa theo thông tin, thương mại, hoặc điều hướng để tạo meta tag phù hợp.
Bỏ qua thẻ meta robots trên trang quan trọng
Nguyên nhân
- Thiếu kiến thức kỹ thuật: Không nhận ra vai trò của meta robots trong việc quản lý nội dung.
- Sai sót trong cấu hình: Đặt sai giá trị như
noindextrên các trang cần được lập chỉ mục. - Quên cấu hình: Không khai báo meta robots trên các trang như sản phẩm chính hoặc bài viết chiến lược.
Tác động
- Không được lập chỉ mục: Các trang quan trọng không xuất hiện trong kết quả tìm kiếm, dẫn đến giảm lưu lượng truy cập.
- Mất giá trị SEO liên kết nội bộ: Nếu các trang quan trọng không được theo dõi liên kết (nofollow), giá trị SEO từ các liên kết đó sẽ không được truyền tải.
- Trải nghiệm người dùng giảm sút: Nội dung giá trị không đến được với đối tượng mục tiêu.
Cách khắc phục
- Kiểm tra các trang bị bỏ sót:
- Sử dụng Google Search Console hoặc Screaming Frog để xác định các trang quan trọng chưa được lập chỉ mục.
- Cấu hình meta robots hợp lý:
- Đối với các trang cần lập chỉ mục:
<meta name="robots" content="index, follow"> - Đối với các trang không cần xuất hiện trong kết quả tìm kiếm:
<meta name="robots" content="noindex, nofollow">
- Đối với các trang cần lập chỉ mục:
- Theo dõi tác động thường xuyên:
- Sau khi chỉnh sửa, kiểm tra lại qua công cụ Google Search Console để đảm bảo các trang quan trọng được lập chỉ mục đúng cách.
Không sử dụng meta viewport trên trang di động
Nguyên nhân
- Thiếu tối ưu hóa responsive: Không chú trọng thiết kế responsive dẫn đến bỏ qua thẻ meta viewport.
- Sử dụng thiết kế cũ: Các trang web được thiết kế trước khi thiết bị di động trở nên phổ biến thường không tích hợp meta viewport.
- Không hiểu vai trò của meta viewport: Xem nhẹ tầm quan trọng của trải nghiệm người dùng trên thiết bị di động.
Tác động
- Hiển thị sai tỷ lệ trên màn hình nhỏ: Nội dung bị phóng to hoặc thu nhỏ quá mức, gây khó khăn trong việc đọc và tương tác.
- Giảm trải nghiệm người dùng: Người dùng gặp khó khăn khi sử dụng trang web, dẫn đến tỷ lệ thoát trang cao.
- Tác động đến xếp hạng SEO trên di động: Google ưu tiên các trang thân thiện với di động trong chỉ mục Mobile-First.
Cách khắc phục
- Thêm thẻ meta viewport vào trang web:
- Cấu hình cơ bản:
<meta name="viewport" content="width=device-width, initial-scale=1"> - Giải thích:
- width=device-width: Đặt chiều rộng trang web tương ứng với màn hình thiết bị.
- initial-scale=1: Hiển thị nội dung với mức thu phóng mặc định là 100%.
- Cấu hình cơ bản:
- Kiểm tra thiết kế responsive:
- Sử dụng công cụ như Google Mobile-Friendly Test để đánh giá và cải thiện tính thân thiện với di động.
- Tối ưu hóa trải nghiệm người dùng trên thiết bị di động:
- Đảm bảo tất cả nội dung, hình ảnh, và biểu mẫu được hiển thị đầy đủ và dễ sử dụng trên mọi kích thước màn hình.
Những lỗi trên không chỉ gây cản trở cho SEO mà còn ảnh hưởng đến trải nghiệm người dùng và hiệu quả kinh doanh trực tuyến. Việc hiểu rõ và áp dụng các giải pháp cụ thể sẽ giúp trang web hoạt động hiệu quả hơn trong cả ngắn hạn và dài hạn.
Tại sao meta tag quan trọng đối với SEO?
Meta tag đóng vai trò quan trọng trong SEO vì chúng cung cấp thông tin chính xác và ngắn gọn về nội dung của trang web cho công cụ tìm kiếm và người dùng. Theo báo cáo từ Search Engine Journal, một trang web uy tín về SEO, meta tag tối ưu đóng vai trò quan trọng trong thành công tổng thể của chiến lược SEO. Các trang web có meta title và meta description được tối ưu hoàn hảo thường đạt thứ hạng tốt hơn trong kết quả tìm kiếm cho các từ khóa cạnh tranh. Nhiều chuyên gia SEO cũng đã ghi nhận mối tương quan giữa meta tag được tối ưu và các chỉ số trải nghiệm người dùng, với tỷ lệ thoát trang thấp hơn và thời gian trung bình trên trang cao hơn đối với các trang có meta tag phản ánh chính xác nội dung.

1. Cải thiện khả năng hiển thị trên công cụ tìm kiếm như Google
Meta tag như meta title và meta description quyết định cách nội dung của bạn được hiển thị trong kết quả tìm kiếm. Khi làm nội dung, bạn không thể bỏ qua SEO là gì, vì nó ảnh hưởng trực tiếp đến khả năng tiếp cận khách hàng tiềm năng.- Meta title: Tiêu đề của trang là yếu tố đầu tiên người dùng nhìn thấy. Một tiêu đề tối ưu hóa với từ khóa chính sẽ giúp trang web nổi bật và thu hút sự chú ý.
- Meta description: Đoạn mô tả tóm tắt hỗ trợ người dùng hiểu rõ hơn về nội dung trang, ảnh hưởng trực tiếp đến tỷ lệ nhấp (CTR).
2. Tăng tỷ lệ nhấp (CTR)
Meta tag hấp dẫn và liên quan đến ý định tìm kiếm giúp cải thiện CTR, một yếu tố quan trọng trong SEO. Công cụ tìm kiếm xem xét CTR để đánh giá mức độ phù hợp của trang với truy vấn của người dùng, gián tiếp ảnh hưởng đến xếp hạng. Khi làm SEO, bạn cần hiểu CTR là gì vì đây là một trong những yếu tố quan trọng ảnh hưởng đến xếp hạng trang web.3. Hỗ trợ công cụ tìm kiếm lập chỉ mục nội dung
Các meta tag như robots và canonical hướng dẫn công cụ tìm kiếm cách lập chỉ mục và xử lý nội dung trang web.- Robots tag: Quy định việc lập chỉ mục hoặc không lập chỉ mục trang, ví dụ:
noindexhoặcfollow. - Canonical tag: Giúp xác định URL chính thức, tránh vấn đề nội dung trùng lặp và đảm bảo tín hiệu SEO tập trung vào một URL duy nhất.
4. Tối ưu hóa trải nghiệm người dùng
Meta tag không chỉ dành cho công cụ tìm kiếm mà còn tạo trải nghiệm người dùng tốt hơn.- Viewport meta tag: Đảm bảo trang hiển thị phù hợp trên mọi thiết bị, đặc biệt là trên di động.
- Charset meta tag: Ngăn lỗi hiển thị ký tự, đặc biệt quan trọng với các ngôn ngữ không phải tiếng Anh.
5. Tăng hiệu quả chia sẻ trên mạng xã hội
Các meta tag như Open Graph (OG) và Twitter Cards kiểm soát cách nội dung hiển thị khi được chia sẻ trên mạng xã hội. Một meta tag được tối ưu hóa đúng cách giúp hình ảnh và nội dung nổi bật, từ đó tăng lượt chia sẻ và tương tác.6. Đóng vai trò trong SEO kỹ thuật - Technical SEO
Meta tag là một phần quan trọng của SEO kỹ thuật, giúp tối ưu hóa cấu trúc và hiệu suất trang web. Khi triển khai một chiến lược SEO hiệu quả, hiểu Technical SEO là gì sẽ giúp bạn tối ưu các yếu tố kỹ thuật một cách chính xác.- Tối ưu hóa tốc độ tải trang bằng cách sử dụng thẻ meta để quản lý preload hoặc prefetch tài nguyên.
- Đảm bảo các tiêu chuẩn SEO hiện đại như sử dụng HTTPS, khai báo đúng ngôn ngữ với meta tag
<html lang="">.
Meta tag, mặc dù không phải yếu tố xếp hạng trực tiếp, đóng vai trò quan trọng trong việc tối ưu hóa trang web, thu hút người dùng, và cải thiện trải nghiệm tổng thể, góp phần tạo ra hiệu quả SEO bền vững.
Dịch vụ thiết kế website có hỗ trợ tạo meta tag tự động không?
Meta tag là các đoạn mã HTML nằm trong phần <head> của trang web, giúp cung cấp thông tin cho các công cụ tìm kiếm và trình duyệt. Chúng đóng vai trò quan trọng trong việc định hướng cách nội dung được hiển thị trên kết quả tìm kiếm và nâng cao trải nghiệm người dùng. Một số loại meta tag phổ biến:
- Meta title: Tiêu đề trang hiển thị trên tab trình duyệt và trong kết quả tìm kiếm.
- Meta description: Mô tả ngắn gọn nội dung trang, xuất hiện dưới tiêu đề trong kết quả tìm kiếm.
- Meta robots: Điều khiển hành vi của bot tìm kiếm, như lập chỉ mục hoặc theo dõi liên kết.
- Meta viewport: Đảm bảo giao diện tương thích trên các thiết bị di động.
Hỗ trợ tạo meta tag tự động trong dịch vụ thiết kế website
Nhiều dịch vụ thiết kế website hiện đại, đặc biệt là các nền tảng CMS hoặc công cụ kéo thả, cung cấp tính năng tự động tạo meta tag để giúp người dùng tiết kiệm thời gian và đảm bảo các yếu tố cơ bản của SEO được tối ưu hóa ngay từ đầu.
Tạo meta title tự động:
- Hệ thống tự động sử dụng tiêu đề bài viết, sản phẩm, hoặc tên trang để làm meta title.
- Ví dụ: Nếu tiêu đề là "Cách chọn bàn ghế phù hợp cho văn phòng nhỏ", meta title sẽ tự động được tạo: "Bàn ghế văn phòng nhỏ – Giải pháp tối ưu không gian".
Sinh meta description tự động:
- Lấy đoạn văn đầu tiên hoặc thông tin chính từ nội dung để tạo mô tả ngắn gọn.
- Hệ thống tự động cắt ngắn văn bản để phù hợp với tiêu chuẩn hiển thị, thường trong khoảng 150 ký tự.
- Ví dụ: "Tìm hiểu các mẫu bàn ghế thiết kế tinh gọn, tối ưu không gian cho văn phòng nhỏ."
Cấu hình meta robots mặc định:
- Hệ thống tự động áp dụng cài đặt như
index, followcho các trang cần lập chỉ mục vànoindexcho các trang không quan trọng (trang lỗi 404, giỏ hàng trống).
- Hệ thống tự động áp dụng cài đặt như
Thêm meta viewport tự động:
- Đảm bảo trang hiển thị tốt trên mọi thiết bị bằng cách tự động thêm thẻ viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">
- Đảm bảo trang hiển thị tốt trên mọi thiết bị bằng cách tự động thêm thẻ viewport:
Lợi ích của meta tag tự động
- Tiết kiệm thời gian và công sức: Người dùng không cần phải tự cấu hình từng meta tag cho mỗi trang.
- Tính đồng nhất và chuẩn hóa: Đảm bảo các meta tag trên toàn bộ trang web tuân theo tiêu chuẩn SEO.
- Giảm sai sót kỹ thuật: Hạn chế lỗi như trùng lặp tiêu đề hoặc quên cấu hình meta viewport.
Các hạn chế của meta tag tự động và giải pháp
Thiếu cá nhân hóa nội dung:
- Các meta tag tự động có thể không đủ hấp dẫn hoặc phù hợp với mục tiêu cụ thể của từng trang.
- Giải pháp: Cung cấp khả năng chỉnh sửa thủ công meta tag để người dùng có thể điều chỉnh nội dung phù hợp.
Chỉ tạo các meta tag cơ bản:
- Một số dịch vụ không hỗ trợ tự động tạo các meta tag nâng cao như Open Graph hoặc Twitter Cards.
- Giải pháp: Kết hợp sử dụng các plugin hoặc công cụ tích hợp để thêm các thẻ mạng xã hội.
Phụ thuộc vào nội dung mặc định:
- Nội dung tự động có thể không phản ánh chính xác thông điệp của doanh nghiệp hoặc không đủ hấp dẫn để tăng tỷ lệ nhấp (CTR).
- Giải pháp: Xem xét và tinh chỉnh meta title và meta description tự động để phù hợp với mục tiêu chiến lược.
Tóm lại
Dịch vụ thiết kế website hiện đại thường tích hợp tính năng tạo meta tag tự động nhằm tối ưu hóa các yếu tố cơ bản một cách nhanh chóng và hiệu quả. Tuy nhiên, để đạt hiệu quả cao hơn, người dùng cần kết hợp chỉnh sửa thủ công và sử dụng các công cụ hỗ trợ chuyên nghiệp để cá nhân hóa nội dung và tận dụng toàn bộ tiềm năng của meta tag.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340