Adobe XD là gì? Cách sử dụng Adobe XD chi tiết
Adobe XD là công cụ thiết kế UI/UX chuyên nghiệp của Adobe, hỗ trợ toàn diện từ wireframe, UI design đến tạo prototype tương tác mà không cần code. Với các tính năng như Auto-Animate, Repeat Grid, Responsive Resize và Component States, Adobe XD giúp tối ưu thiết kế, tăng tốc quy trình làm việc và mô phỏng trải nghiệm người dùng chân thực.
Adobe XD là gì?
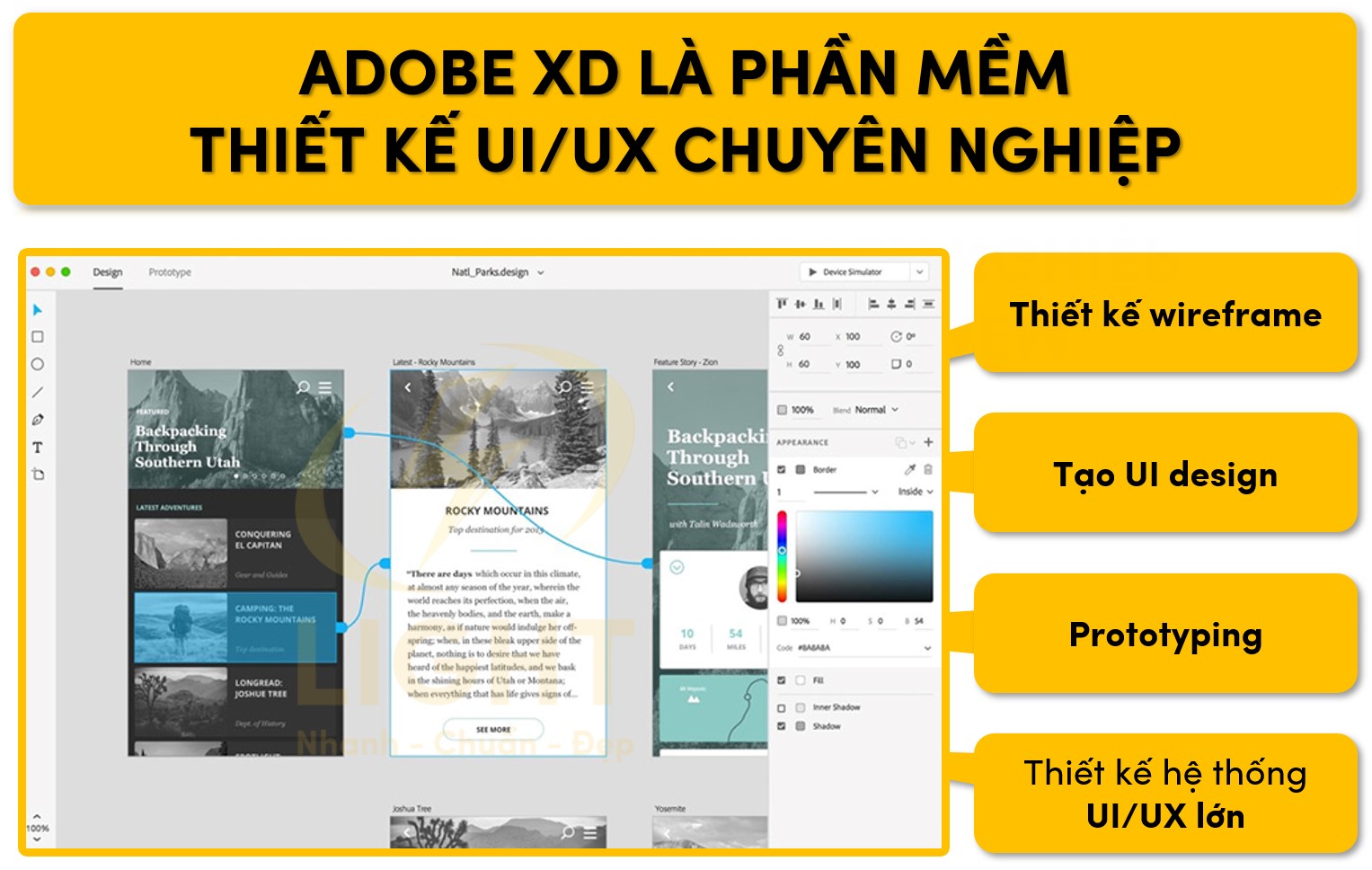
Adobe XD (Experience Design) là phần mềm thiết kế UI/UX chuyên nghiệp do Adobe phát triển, hỗ trợ thiết kế giao diện số và tạo prototype tương tác mà không cần lập trình. Đây là công cụ thiết kế vector tối ưu cho:
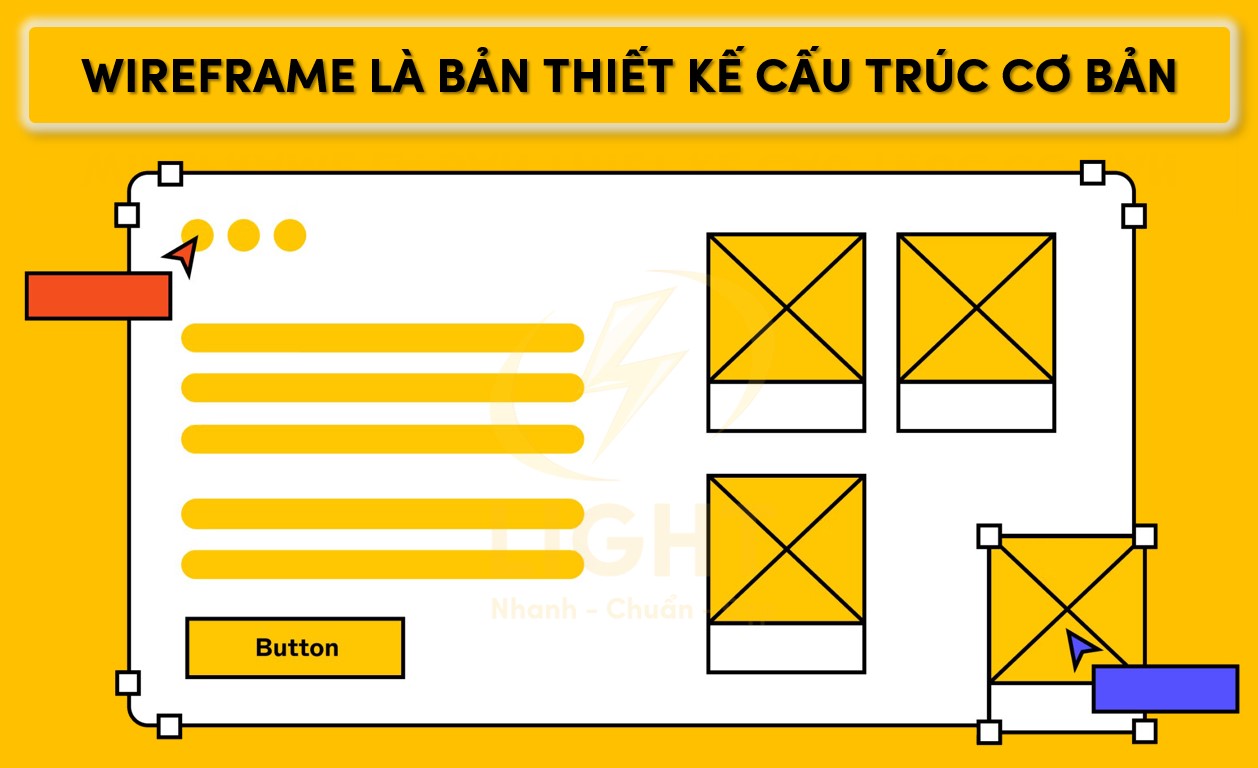
- Thiết kế wireframe: Phác thảo sơ đồ trang và bố cục giao diện.
- Tạo UI design: Xây dựng giao diện chi tiết với các thành phần tương tác.
- Prototyping: Kết nối các màn hình, tạo hiệu ứng chuyển đổi mượt mà để kiểm tra trải nghiệm thực tế.
- Thiết kế hệ thống UI/UX lớn: Tích hợp thư viện component, hỗ trợ thiết kế có tổ chức.
Với khả năng làm việc trên nền tảng Windows và macOS, Adobe XD được sử dụng rộng rãi bởi UX/UI designers, product designers và doanh nghiệp để tạo ra sản phẩm số chất lượng cao.

Khi sử dụng Adobe XD để xây dựng prototype, người thiết kế dễ dàng kiểm tra luồng trải nghiệm trước khi lập trình. Công cụ này giúp phát hiện sớm các vấn đề trong giao diện và tối ưu hiệu quả làm việc nhóm. Trong nhiều dự án, quy trình thường kết hợp cùng thiết kế website để chuyển từ bản prototype sang sản phẩm thực tế. Sự liên kết này tạo nên một quy trình liền mạch, từ ý tưởng ban đầu đến triển khai hoàn thiện, đảm bảo tính thẩm mỹ và chức năng ổn định.
Tại sao Adobe XD quan trọng trong thiết kế UI/UX?
1. Công cụ thiết kế chuyên nghiệp, tối ưu cho UI/UX
Adobe XD sử dụng công nghệ vector-based, giúp đảm bảo chất lượng đồ họa sắc nét, linh hoạt thay đổi kích thước mà không mất chi tiết. Điều này rất quan trọng với thiết kế giao diện hiển thị trên nhiều thiết bị khác nhau.
- Tính năng Repeat Grid: Giúp nhân bản nhanh chóng các nhóm phần tử có cùng kiểu thiết kế như danh sách, thẻ sản phẩm.
- Component & States: Cho phép tạo các thành phần giao diện có thể tái sử dụng, đồng bộ trạng thái giúp quản lý thiết kế UI hiệu quả hơn.
- Content-Aware Layout: Hỗ trợ điều chỉnh bố cục thông minh, giảm thời gian chỉnh sửa thủ công.
2. Tích hợp Prototyping mạnh mẽ, không cần code
Không giống như Photoshop hay Illustrator chỉ hỗ trợ thiết kế tĩnh, Adobe XD cho phép tạo prototype tương tác với các hiệu ứng chuyên nghiệp như:
- Auto-Animate: Tạo hiệu ứng chuyển đổi mượt mà giữa các trạng thái của cùng một component (ví dụ: chuyển động giữa tab, mở rộng danh mục). Theo báo cáo của Interaction Design Foundation năm 2022, các prototype có tích hợp hiệu ứng chuyển động như tính năng Auto-Animate của Adobe XD giúp cải thiện trải nghiệm người dùng đáng kể. Nghiên cứu từ UXPin năm 2021 cho thấy khi so sánh prototype có animation với prototype tĩnh, người dùng có khả năng ghi nhớ thông tin cao hơn 25% và tỷ lệ hoàn thành nhiệm vụ tăng 30%. Theo Jake Knapp, tác giả của Sprint: 'Những chuyển động mượt mà giữa các trạng thái giao diện giúp người dùng hiểu rõ luồng tương tác, giảm đáng kể thời gian làm quen với ứng dụng'.
- Tap, Drag, Voice Commands: Điều hướng giao diện bằng cách chạm, kéo thả hoặc điều khiển bằng giọng nói.
- Overlay & Scrolling Effects: Hỗ trợ tạo cửa sổ pop-up, cuộn nội dung, và hiệu ứng cuộn cố định giúp mô phỏng trải nghiệm thực tế.
Designer có thể chia sẻ prototype trực tiếp qua Adobe Cloud, giúp các bên liên quan kiểm tra, phản hồi mà không cần cài đặt phần mềm.
3. Cộng tác nhóm mạnh mẽ, hỗ trợ workflow chuyên nghiệp
Adobe XD cung cấp các tính năng hỗ trợ làm việc nhóm hiệu quả, đặc biệt phù hợp với team UI/UX, developer và product manager:
- Coediting (Làm việc đồng thời trên một file): Giúp nhiều designer làm việc cùng lúc mà không bị xung đột phiên bản.
- Design Specs (Chia sẻ thông số kỹ thuật): Tạo tài liệu thiết kế chi tiết (màu sắc, kích thước, font chữ) giúp developer triển khai chính xác.
- Integration với Jira, Slack, Microsoft Teams: Hỗ trợ tích hợp với các công cụ quản lý dự án phổ biến để tối ưu quy trình làm việc.
4. Khả năng tích hợp mạnh với hệ sinh thái Adobe
Là sản phẩm của Adobe, XD có lợi thế vượt trội trong việc liên kết với các phần mềm thiết kế khác như:
- Adobe Photoshop & Illustrator: Dễ dàng nhập xuất hình ảnh, vector từ các phần mềm này.
- Adobe After Effects: Xuất file sang After Effects để tạo animation chuyên sâu hơn.
- Adobe Fonts & Adobe Stock: Hỗ trợ thư viện font chữ và hình ảnh chất lượng cao giúp tăng tốc thiết kế.
Ngoài ra, Adobe XD còn hỗ trợ import file từ Figma, Sketch, giúp designer dễ dàng chuyển đổi giữa các công cụ mà không mất dữ liệu.
5. Tối ưu hiệu suất, phù hợp với dự án lớn
Adobe XD được xây dựng với kiến trúc tối ưu cho thiết kế UI/UX, giúp làm việc mượt mà ngay cả với dự án có hàng trăm artboard mà không gây giật lag.
- Hỗ trợ GPU Acceleration: Giúp xử lý đồ họa nhanh hơn trên phần cứng mạnh.
- Auto-Save & Cloud Storage: Tự động lưu trữ dữ liệu, tránh mất mát khi làm việc nhóm.
- Version History: Cho phép quay lại các phiên bản trước đó để theo dõi thay đổi.
So sánh Adobe XD với các công cụ khác (Figma, Sketch, Axure...)
| Tiêu chí | Adobe XD | Figma | Sketch | Axure RP |
|---|---|---|---|---|
| Nền tảng | Windows, macOS | Trực tuyến (Web-based) | Chỉ hỗ trợ macOS | Windows, macOS |
| Mô hình làm việc | Cài đặt offline, đồng bộ qua Adobe Cloud | Hoàn toàn online, lưu trữ trên cloud | Cài đặt offline, sync qua Sketch Cloud | Cài đặt offline, hỗ trợ chia sẻ online |
| Prototype | Tạo prototype nâng cao với Auto-Animate | Tương tự XD, có thêm Smart Animate | Hỗ trợ cơ bản | Hỗ trợ chuyên sâu, có logic điều kiện |
| Cộng tác nhóm | Coediting, cloud sharing | Cộng tác thời gian thực xuất sắc | Không hỗ trợ real-time collaboration | Hỗ trợ nhưng không mạnh bằng Figma |
| Tích hợp | Photoshop, Illustrator, After Effects | Plugin đa dạng, API mở | Chỉ hỗ trợ hệ sinh thái Apple | HTML, CSS, JS, hỗ trợ wireframe UX chi tiết |
| Hiệu suất | Mượt mà, tối ưu GPU | Tốt, nhưng phụ thuộc vào mạng | Chạy nhanh trên macOS, không hỗ trợ Windows | Trung bình, do hỗ trợ nhiều tính năng nặng |
| Đối tượng phù hợp | Designer UI/UX chuyên nghiệp | Team làm việc từ xa, startup | Designer macOS, không cần online | UX Designer cần mô phỏng trải nghiệm thực tế |
| Chi phí | Miễn phí cơ bản, trả phí bản đầy đủ | Miễn phí cá nhân, trả phí theo team | Trả phí một lần, không có bản miễn phí | Đắt hơn do tập trung vào UX chuyên sâu |
Tóm tắt điểm khác biệt chính:
- Adobe XD mạnh về thiết kế UI/UX, tạo prototype và tích hợp hệ sinh thái Adobe, phù hợp với designer chuyên nghiệp.
- Figma nổi bật với khả năng cộng tác real-time, phù hợp với team làm việc từ xa.
- Sketch phù hợp với designer trên macOS, nhưng hạn chế về cộng tác.
- Axure RP mạnh trong việc tạo prototype phức tạp với logic điều kiện, nhưng không tối ưu cho UI cơ bản.
Với những ưu điểm về hiệu suất, prototyping, khả năng cộng tác và tích hợp, Adobe XD vẫn là lựa chọn hàng đầu cho nhà thiết kế UI/UX chuyên nghiệp và doanh nghiệp muốn tối ưu quy trình thiết kế sản phẩm số.
Tính năng chính của Adobe XD
Phần mềm này được xây dựng với hiệu suất cao, khả năng xử lý linh hoạt trên nhiều nền tảng (Windows, macOS) và tối ưu hóa trải nghiệm làm việc nhóm thông qua lưu trữ đám mây và tính năng co-editing. Adobe XD không chỉ giúp tạo ra các thiết kế giao diện sắc nét mà còn cung cấp công cụ mô phỏng trải nghiệm người dùng chân thực, giúp rút ngắn khoảng cách giữa thiết kế và phát triển.
Dưới đây là các tính năng quan trọng của Adobe XD, giúp các nhà thiết kế nâng cao năng suất và tối ưu hóa quy trình làm việc.
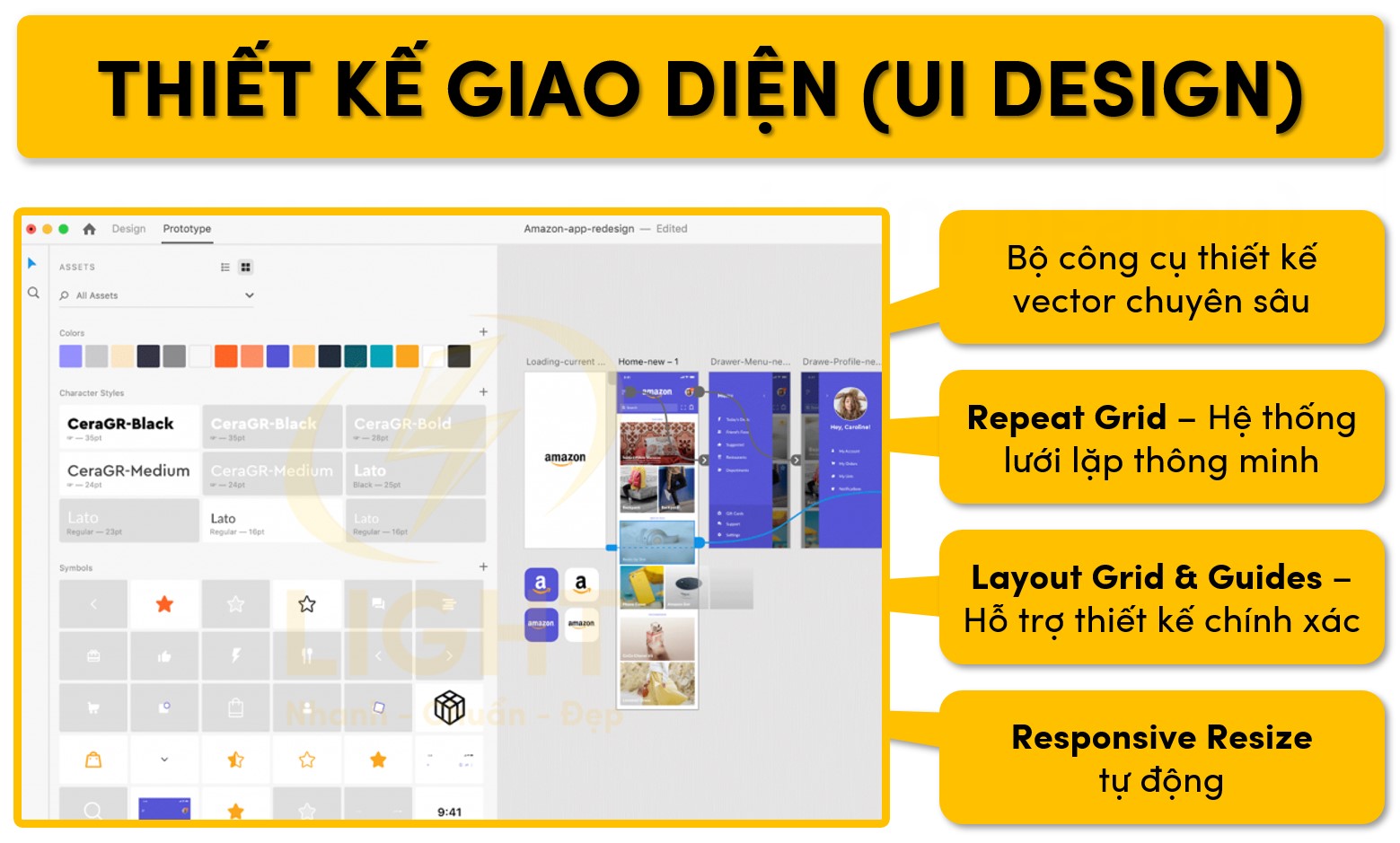
Thiết kế giao diện (UI Design)
Adobe XD cung cấp bộ công cụ thiết kế giao diện chuyên nghiệp, hỗ trợ các nhà thiết kế tạo ra trải nghiệm người dùng (UX) tối ưu với độ chính xác cao. Trong quy trình thiết kế UX, việc làm rõ UI là gì giúp phân biệt trách nhiệm giữa các giai đoạn. Giao diện người dùng là lớp trực quan bên ngoài của sản phẩm, bao gồm các yếu tố thẩm mỹ và tương tác. Adobe XD cung cấp Layout Grid hỗ trợ thiết kế giao diện web và mobile một cách khoa học.
Bộ công cụ thiết kế vector chuyên sâu
Adobe XD sử dụng hệ thống vector mạnh mẽ, giúp tạo ra các thiết kế sắc nét ở mọi kích thước màn hình. Công cụ Pen, Rectangle, Ellipse, Line và Boolean Operations giúp thao tác hình khối linh hoạt, trong khi hệ thống Assets Panel hỗ trợ quản lý màu sắc, ký tự, thành phần UI đồng bộ trên toàn bộ thiết kế.Repeat Grid – Hệ thống lưới lặp thông minh
Cho phép nhân bản các thành phần giao diện theo hàng và cột chỉ với thao tác kéo-thả, đồng thời hỗ trợ thay đổi nội dung (text, hình ảnh) một cách tự động mà không ảnh hưởng đến bố cục. Điều này giúp tối ưu hóa thiết kế danh sách, bảng dữ liệu, layout đa dạng. Theo báo cáo của Nielsen Norman Group năm 2021 về công cụ thiết kế UI, tính năng Repeat Grid như trong Adobe XD giúp giảm khoảng 70% thời gian thiết kế cho các giao diện danh sách và bảng dữ liệu phức tạp. Khảo sát do Smashing Magazine thực hiện với tầm 400 nhà thiết kế UI/UX cho thấy việc tự động thay đổi nội dung trong các thành phần lặp lại giúp giảm lỗi thiết kế đáng kể và tăng độ chính xác của bố cục khi làm việc với dữ liệu động. Theo Steve Schoger, đồng tác giả của 'Refactoring UI': 'Repeat Grid là một trong những đột phá quan trọng nhất trong thiết kế UI hiện đại, giúp tiết kiệm hàng giờ làm việc lặp lại và giảm thiểu lỗi con người.'Layout Grid & Guides – Hỗ trợ thiết kế chính xác
Hệ thống Layout Grid giúp căn chỉnh các phần tử UI một cách khoa học theo tỷ lệ cột (column grid), đặc biệt hữu ích khi thiết kế giao diện web và mobile. Ngoài ra, Guides & Smart Guides tự động hỗ trợ căn chỉnh pixel-perfect, đảm bảo sự thống nhất về bố cục và khoảng cách giữa các phần tử.Responsive Resize – Tự động thích ứng với nhiều kích thước màn hình
Công nghệ Responsive Resize sử dụng thuật toán thông minh để tự động điều chỉnh kích thước và vị trí các thành phần giao diện khi thay đổi khung thiết kế, giúp tiết kiệm thời gian khi tạo UI cho nhiều nền tảng (mobile, tablet, desktop).

Prototype & Tương tác (Prototyping)
Adobe XD tích hợp khả năng tạo prototype tương tác mạnh mẽ ngay trong phần mềm mà không cần sử dụng công cụ bổ trợ, giúp kiểm thử và trình bày ý tưởng hiệu quả. Trong quy trình thiết kế, việc hiểu rõ Prototype là gì giúp các bên liên quan đồng thuận về hướng phát triển sản phẩm. Đây là bản mô phỏng tương tác cho phép kiểm thử trải nghiệm người dùng trước khi viết mã. Adobe XD hỗ trợ nhiều loại trigger như Tap & Click, Drag Gestures để tạo trải nghiệm thực tế.
Auto-Animate – Hiệu ứng chuyển động mượt mà
Adobe XD sử dụng hệ thống Auto-Animate để nhận diện sự khác biệt giữa các artboard và tạo hiệu ứng chuyển tiếp tự động, bao gồm các chuyển động phức tạp như morphing, easing, opacity changes, và scaling. Điều này giúp tạo cảm giác chân thực khi trình bày prototype.Triggers & Interactions – Mô phỏng hành vi người dùng đa dạng
Hỗ trợ nhiều loại trigger để tạo trải nghiệm thực tế, bao gồm:- Tap & Click: Tương tác tiêu chuẩn khi nhấn vào nút, link hoặc menu.
- Drag Gestures: Mô phỏng thao tác kéo-thả trên giao diện mobile và touchpad.
- Voice Command: Hỗ trợ điều hướng giao diện thông qua giọng nói, ứng dụng trong các thiết kế liên quan đến trợ lý ảo hoặc công nghệ hỗ trợ.
- Keyboard & Gamepad Input: Dùng phím tắt và điều khiển bằng tay cầm chơi game, giúp kiểm thử UI cho ứng dụng trên desktop và console.
Liên kết màn hình & Prototype Flow
Adobe XD cho phép liên kết trực quan giữa các màn hình thông qua thao tác kéo-thả dây kết nối (wireflow), giúp dễ dàng hình dung cách người dùng di chuyển qua các bước trong ứng dụng.

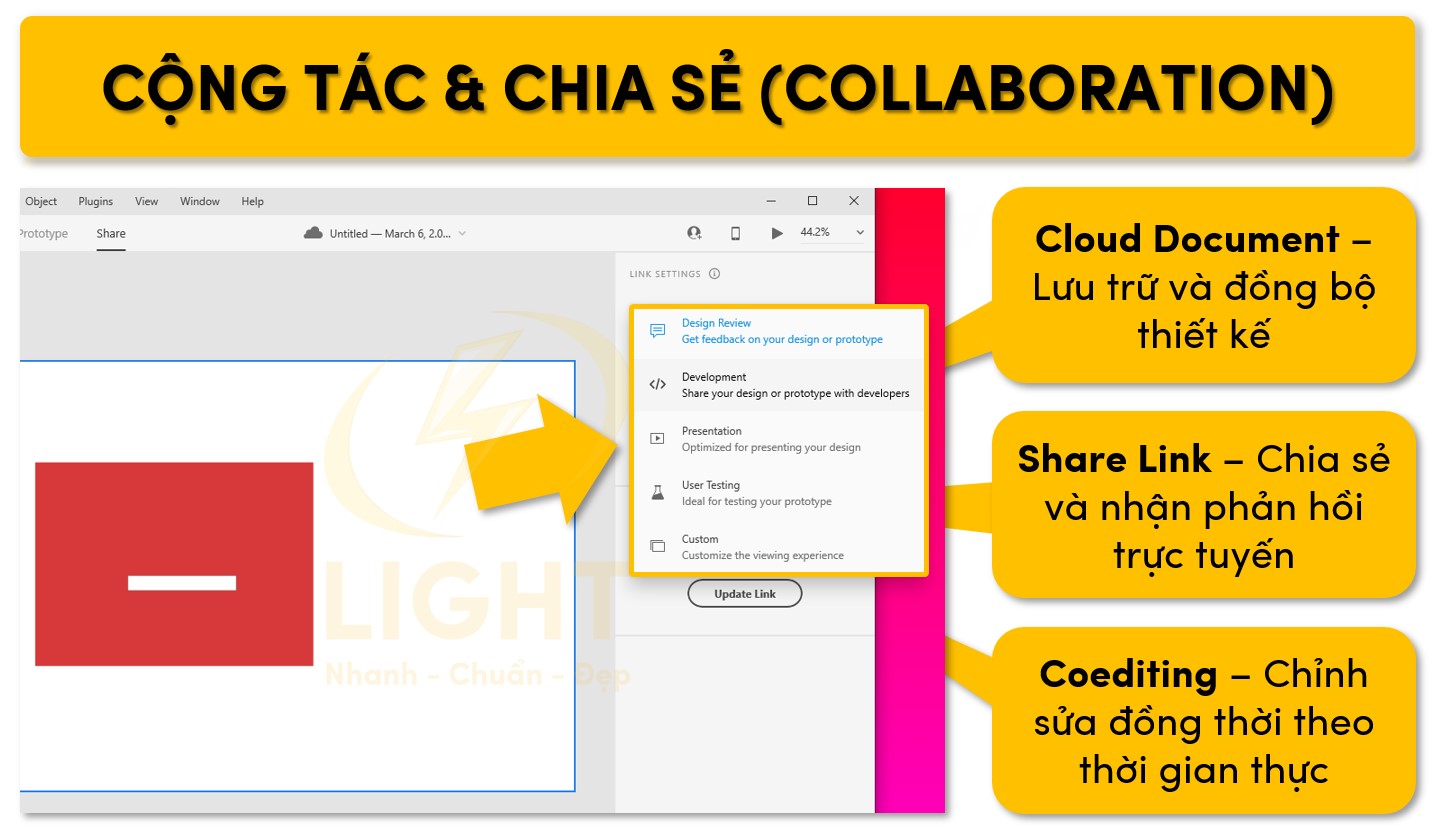
Cộng tác & Chia sẻ (Collaboration)
Adobe XD tối ưu hóa quy trình làm việc nhóm, giúp các nhà thiết kế, lập trình viên và khách hàng có thể tương tác trực tiếp trên bản thiết kế.
Cloud Document – Lưu trữ và đồng bộ thiết kế
Adobe XD sử dụng hệ thống Adobe Creative Cloud để lưu trữ tài liệu thiết kế trực tuyến, cho phép làm việc từ nhiều thiết bị khác nhau mà không cần tải xuống file cục bộ.Share Link – Chia sẻ và nhận phản hồi trực tuyến
Cho phép tạo link chia sẻ prototype để khách hàng, lập trình viên hoặc stakeholders có thể xem trực tiếp trên trình duyệt web, đồng thời để lại bình luận (comments) ngay trên bản thiết kế.Coediting – Chỉnh sửa đồng thời theo thời gian thực
Hỗ trợ nhiều người cùng chỉnh sửa một file thiết kế giống như Google Docs, giúp đội nhóm làm việc hiệu quả mà không xảy ra xung đột phiên bản.

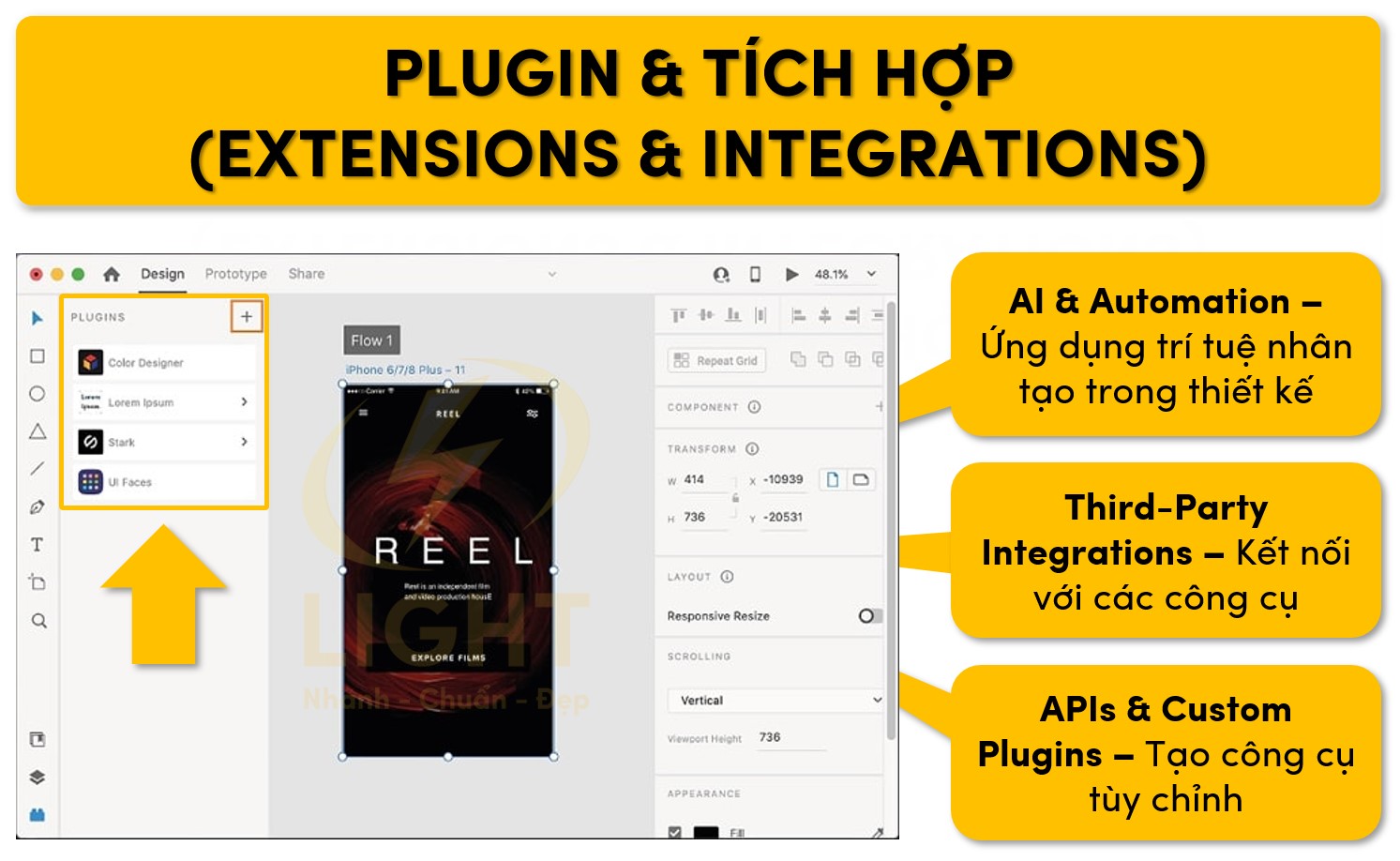
Plugin & Tích hợp (Extensions & Integrations)
Adobe XD mở rộng khả năng của phần mềm thông qua hệ thống plugin và tích hợp với nhiều công cụ khác trong hệ sinh thái thiết kế và phát triển sản phẩm.
AI & Automation – Ứng dụng trí tuệ nhân tạo trong thiết kế
Các plugin AI hỗ trợ tự động hóa một số tác vụ như:- Content Generator: Tạo văn bản giả lập, hình ảnh placeholder, dữ liệu mockup cho UI.
- Image Enhancement: Cải thiện chất lượng ảnh, cắt nền tự động.
- Predictive Design: Dự đoán bố cục phù hợp dựa trên dữ liệu UI/UX.
Third-Party Integrations – Kết nối với các công cụ phổ biến
Adobe XD có thể tích hợp với nhiều công cụ thiết kế và phát triển, bao gồm:- Jira & Trello: Hỗ trợ quản lý quy trình thiết kế trong môi trường Agile.
- Slack & Microsoft Teams: Gửi thông báo về cập nhật thiết kế trong nhóm làm việc.
- Zeplin & Avocode: Chuyển đổi thiết kế thành thông số kỹ thuật dành cho lập trình viên (developer handoff).
- Photoshop & Illustrator: Đồng bộ và chỉnh sửa assets trực tiếp từ các phần mềm Adobe khác.
APIs & Custom Plugins – Tạo công cụ tùy chỉnh
Adobe XD cung cấp API mở cho phép lập trình viên phát triển plugin tùy chỉnh, giúp mở rộng chức năng theo nhu cầu cụ thể của doanh nghiệp và cá nhân.

Cách tải & cài đặt Adobe XD
Việc tải và cài đặt Adobe XD yêu cầu cấu hình phần cứng và phần mềm phù hợp để đảm bảo hiệu suất tối ưu. Ngoài ra, người dùng cần hiểu về các phương thức kích hoạt bản quyền để sử dụng phần mềm hợp pháp và đầy đủ tính năng.
1. Yêu cầu hệ thống
Do Adobe XD sử dụng GPU để tăng tốc hiển thị vector và xử lý hiệu ứng giao diện, máy tính cần có phần cứng hỗ trợ để chạy mượt mà. Dưới đây là các yêu cầu chi tiết theo từng nền tảng.
Windows
- Hệ điều hành: Windows 10 (64-bit) phiên bản 1909 trở lên hoặc Windows 11
- Bộ xử lý (CPU): Bộ xử lý Intel hoặc AMD 64-bit, tối thiểu 2 GHz (khuyến nghị Core i5 thế hệ thứ 6 trở lên hoặc AMD Ryzen 5)
- Bộ nhớ RAM: Tối thiểu 4GB (khuyến nghị 8GB trở lên để làm việc với file thiết kế lớn)
- Ổ cứng: Tối thiểu 2GB dung lượng trống để cài đặt (khuyến nghị SSD để tăng tốc mở file và thao tác thiết kế)
- GPU: Hỗ trợ Direct 3D DDI 10.1 trở lên, có OpenGL 4.1 (khuyến nghị card đồ họa chuyên dụng NVIDIA GTX 1050 hoặc AMD Radeon RX 550 trở lên)
- Độ phân giải màn hình: Tối thiểu 1280 x 800 (khuyến nghị Full HD hoặc màn hình 4K cho không gian làm việc lớn)
macOS
- Hệ điều hành: macOS 10.15 (Catalina) trở lên (hỗ trợ tối ưu trên macOS Monterey và Ventura)
- Bộ xử lý (CPU): Intel Core i5 trở lên hoặc Apple Silicon (M1, M2, M3)
- Bộ nhớ RAM: Tối thiểu 4GB (khuyến nghị 8GB để xử lý file nặng)
- Ổ cứng: Ít nhất 2GB dung lượng trống (SSD giúp tối ưu hiệu suất đọc/ghi)
- Độ phân giải màn hình: Tối thiểu 1280 x 800, hỗ trợ màn hình Retina
Lưu ý quan trọng:
- Windows 7, Windows 8, macOS Mojave (10.14) trở xuống không còn được hỗ trợ.
- Adobe XD không yêu cầu GPU mạnh như Photoshop hay After Effects nhưng vẫn hưởng lợi từ GPU chuyên dụng nếu làm việc với giao diện phức tạp.
- Nếu sử dụng màn hình 4K hoặc Ultra-Wide, hãy đảm bảo card đồ họa có khả năng xuất hình với độ phân giải cao.
2. Hướng dẫn tải và cài đặt
Việc tải và cài đặt Adobe XD có thể thực hiện thông qua Adobe Creative Cloud hoặc file cài đặt độc lập từ trang chính thức. Dưới đây là hướng dẫn chi tiết từng bước.
Bước 1: Truy cập trang tải Adobe XD
- Mở trình duyệt web và vào đường dẫn chính thức của Adobe:
https://www.adobe.com/products/xd.html - Chọn một trong hai tùy chọn:
- Try for Free (Dùng thử miễn phí) nếu muốn trải nghiệm trước khi mua.
- Buy Now (Mua ngay) nếu đã có quyết định sử dụng bản quyền dài hạn.
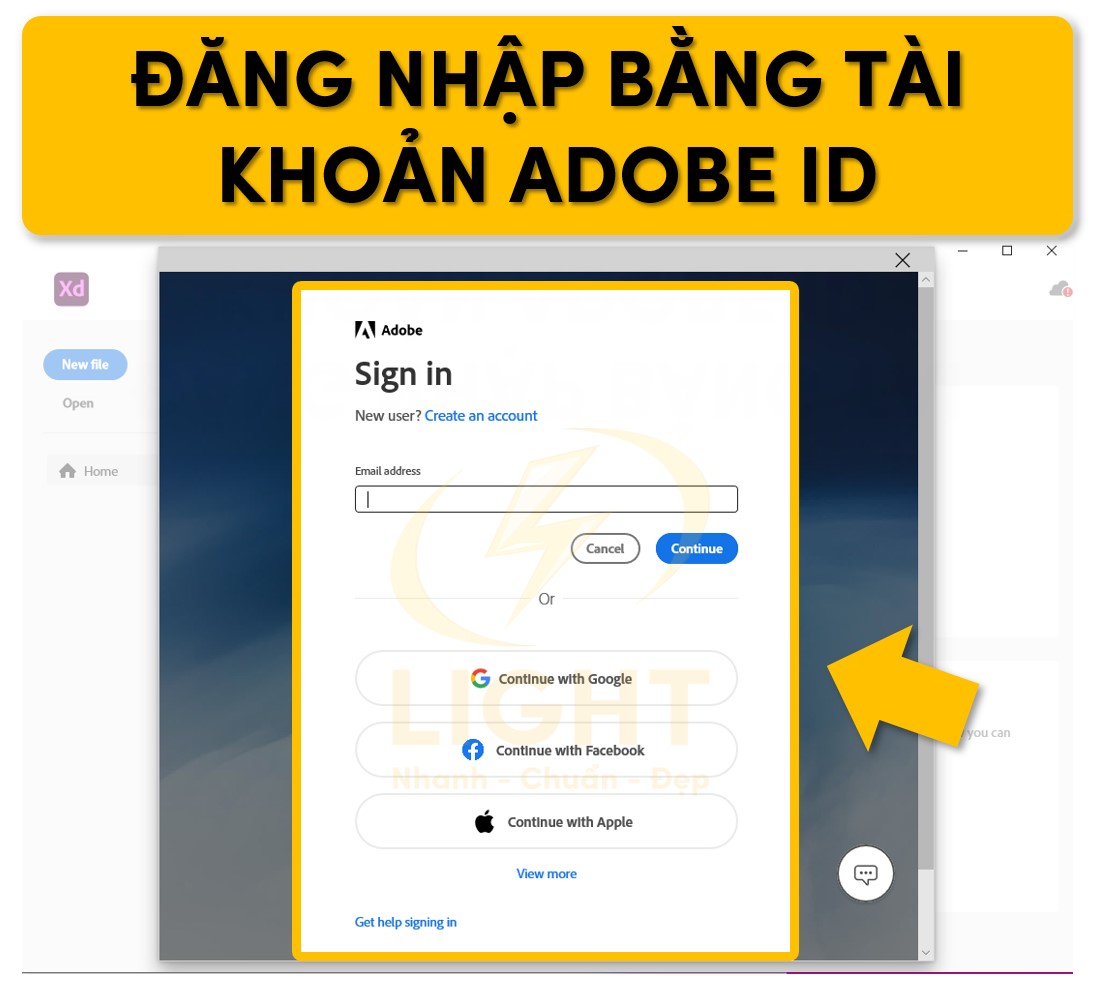
Bước 2: Đăng nhập tài khoản Adobe
- Nhập tài khoản Adobe ID (hoặc đăng ký nếu chưa có).
- Nếu đã đăng ký gói Adobe Creative Cloud, có thể tìm Adobe XD trực tiếp trong danh sách ứng dụng.
Bước 3: Tải xuống phần mềm Adobe XD
- Sau khi đăng nhập, nhấn Download để tải trình cài đặt.
- Windows: Tệp tải về có định dạng .exe.
- macOS: Tệp tải về có định dạng .dmg.
Bước 4: Cài đặt Adobe XD
Trên Windows
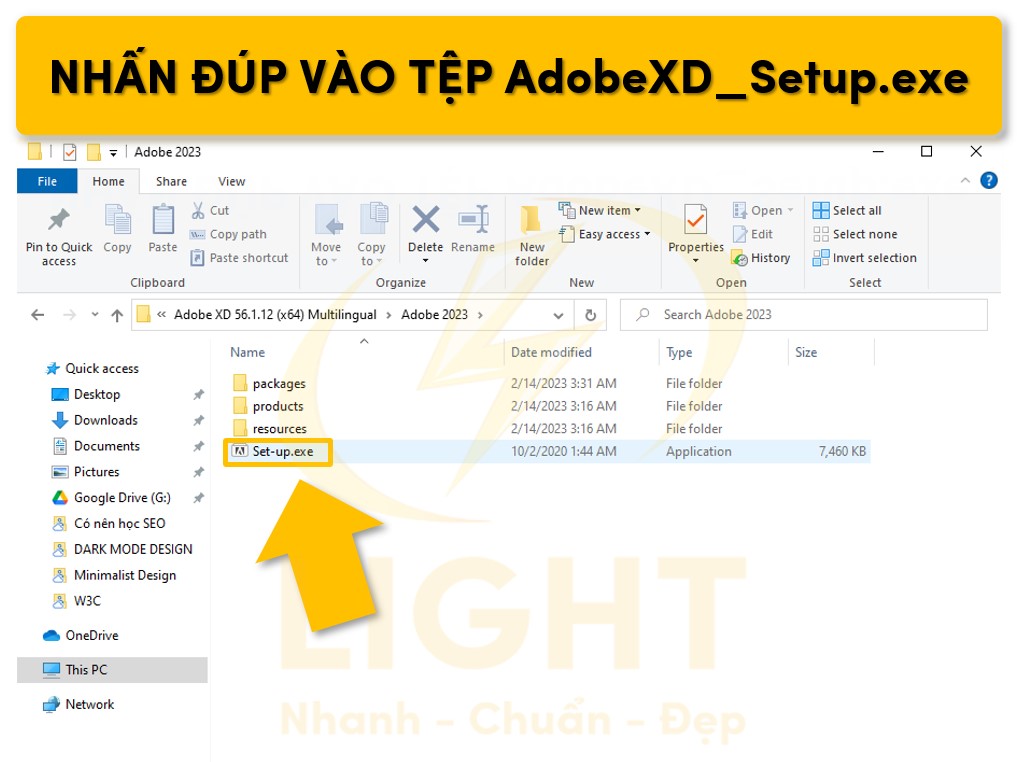
- Nhấn đúp vào tệp AdobeXD_Setup.exe.

- Nếu có cảnh báo bảo mật, chọn Run as administrator để cấp quyền quản trị.
- Làm theo hướng dẫn trên màn hình để hoàn tất cài đặt.

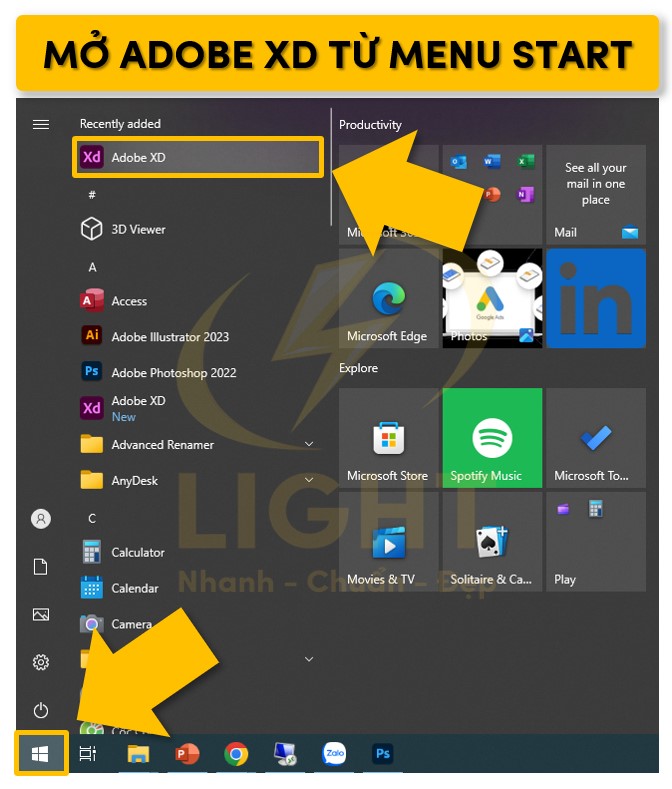
- Sau khi cài đặt xong, mở Adobe XD từ menu Start hoặc màn hình Desktop.

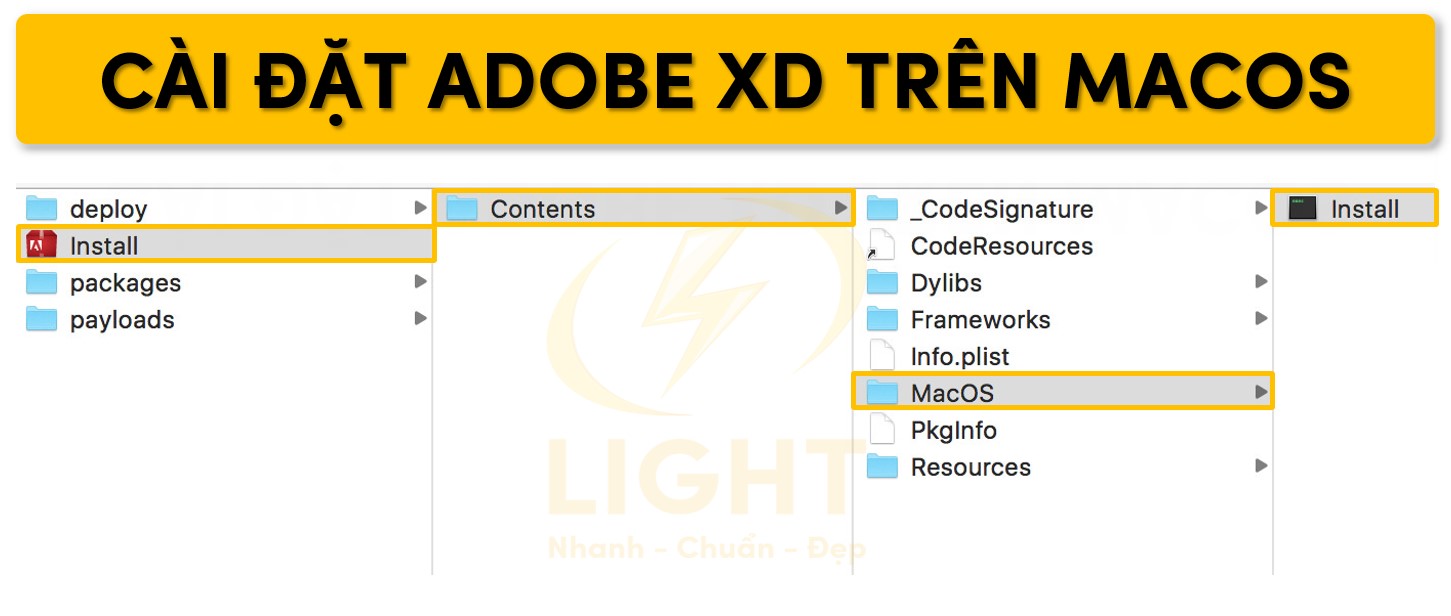
Trên macOS
- Mở tệp AdobeXD.dmg.
- Kéo biểu tượng Adobe XD vào thư mục Applications.
- Mở Launchpad hoặc Finder, nhấp vào Adobe XD để khởi động.
- Nếu có thông báo bảo mật từ macOS, vào System Preferences > Security & Privacy, chọn Allow Adobe XD để cấp quyền chạy ứng dụng.

3. Cách kích hoạt bản quyền / dùng thử miễn phí
Sau khi cài đặt, Adobe XD yêu cầu đăng nhập và kích hoạt bản quyền hoặc dùng thử trước khi sử dụng.
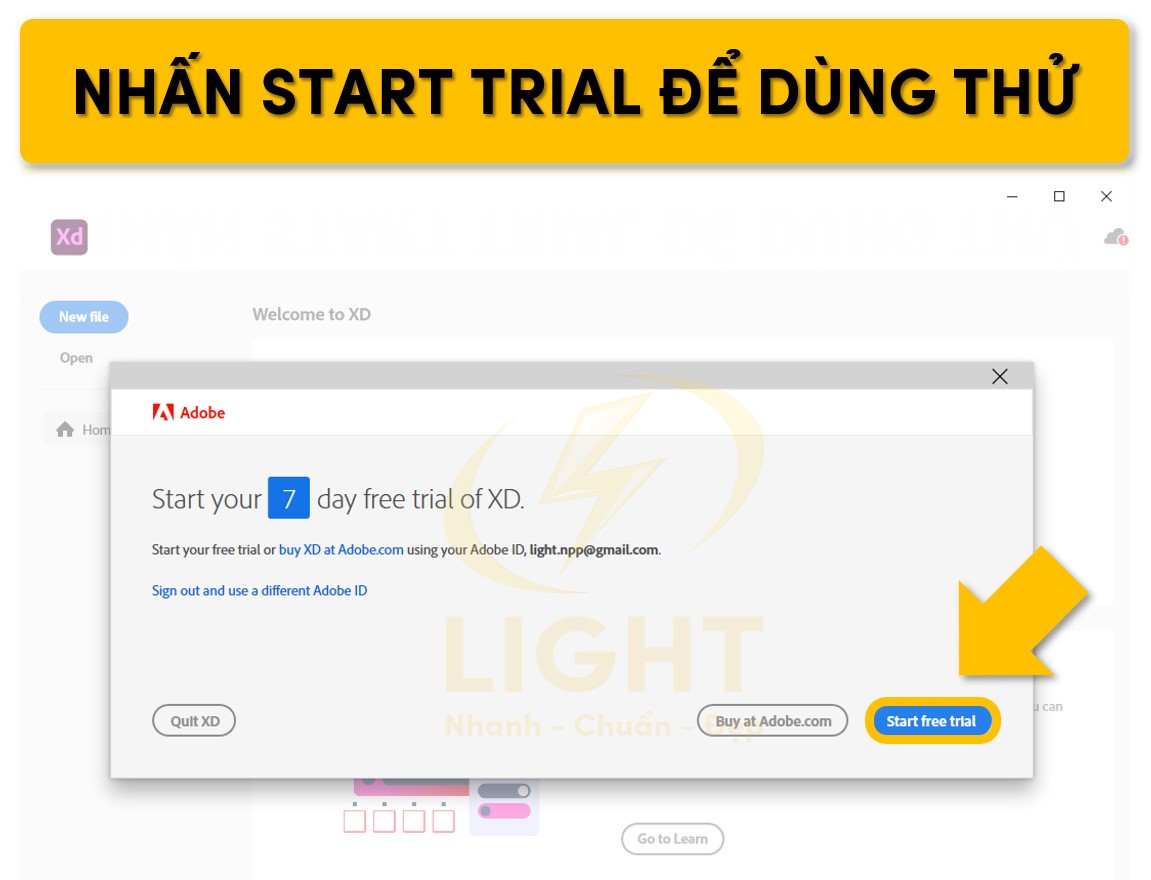
Cách kích hoạt bản dùng thử miễn phí (7 ngày)
- Mở Adobe XD và đăng nhập bằng tài khoản Adobe ID.

- Nhấn Start Trial để bắt đầu thời gian dùng thử 7 ngày.

- Trong thời gian dùng thử, người dùng có thể trải nghiệm đầy đủ các tính năng nhưng sẽ bị giới hạn xuất file và chia sẻ thiết kế sau khi hết hạn.
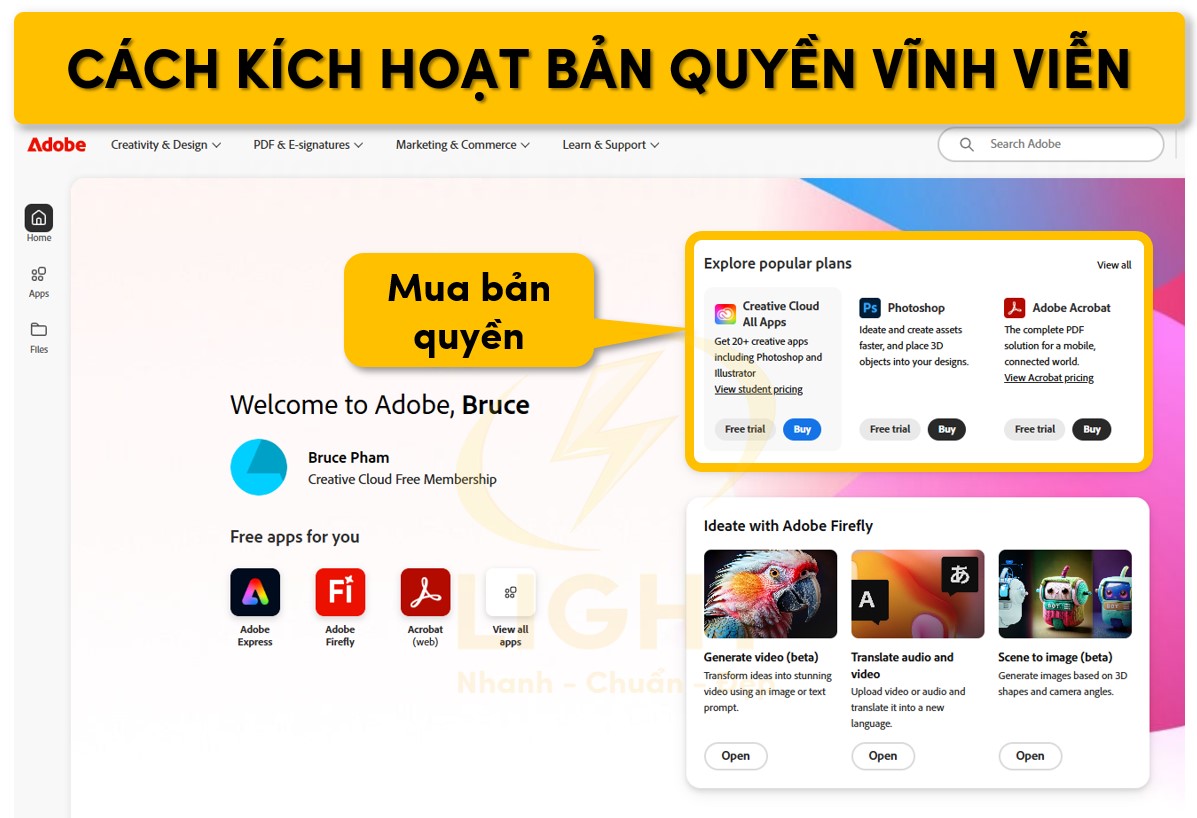
Cách kích hoạt bản quyền vĩnh viễn
- Mua bản quyền Adobe XD tại Adobe Creative Cloud.

- Chọn giữa các phương án:

- Gói Adobe XD đơn lẻ: Dành riêng cho Adobe XD.
- Gói Creative Cloud All Apps: Bao gồm toàn bộ phần mềm Adobe (Photoshop, Illustrator, After Effects, Premiere Pro, v.v.).
- Thanh toán và nhận thông tin bản quyền.
- Đăng nhập lại Adobe XD, hệ thống sẽ tự động nhận diện bản quyền và kích hoạt.
Xử lý các vấn đề kích hoạt
- Nếu Adobe XD không nhận diện bản quyền sau khi mua, hãy kiểm tra trạng thái đăng nhập Creative Cloud.
- Trong một số trường hợp, có thể cần cập nhật phần mềm thông qua Creative Cloud Desktop App.
- Nếu gặp lỗi "Your trial has expired" dù đã mua bản quyền, thử đăng xuất Adobe ID, khởi động lại máy và đăng nhập lại.
- Người dùng doanh nghiệp hoặc sinh viên nên kiểm tra với quản trị viên IT nếu sử dụng giấy phép theo nhóm.
Mẹo tối ưu chi phí:
- Sinh viên & giáo viên: Có thể được giảm giá lên đến 60% trên gói Creative Cloud.
- Doanh nghiệp: Adobe cung cấp gói Creative Cloud for Teams, cho phép quản lý bản quyền tập trung.
- Người dùng cá nhân: Kiểm tra các chương trình giảm giá theo mùa từ Adobe.
Hướng dẫn sử dụng Adobe XD chi tiết
Sau đây là hướng dẫn giúp người dùng nắm vững cách sử dụng Adobe XD thông qua các nội dung chuyên sâu, bao gồm:
- Giao diện làm việc: Cách sử dụng thanh công cụ, artboard, quản lý layers và tài nguyên thiết kế.
- Tạo và quản lý dự án: Hướng dẫn tạo project, tổ chức artboard, lưu trữ và chia sẻ file hiệu quả.
- Thiết kế giao diện: Cách tạo frame, shape, text, làm việc với hình ảnh, icon, component và áp dụng hiệu ứng đồ họa.
- Tạo prototype & hiệu ứng chuyển động: Liên kết màn hình, sử dụng Auto-Animate, tạo micro-interactions và hover effects.
- Xuất file & chia sẻ dự án: Hướng dẫn xuất file thiết kế, tạo link preview và làm việc nhóm với lập trình viên.
Hướng dẫn này không chỉ giúp người mới bắt đầu làm quen với Adobe XD mà còn cung cấp kiến thức chuyên sâu để tối ưu quy trình thiết kế UI/UX chuyên nghiệp
Giao diện làm việc
Giao diện Adobe XD được thiết kế tối ưu để hỗ trợ quy trình thiết kế UI/UX với bố cục trực quan, giúp người dùng dễ dàng thao tác và quản lý dự án hiệu quả. Các thành phần quan trọng bao gồm Thanh công cụ (Toolbar), Artboard, Layers Panel, Assets Panel và khu vực làm việc.
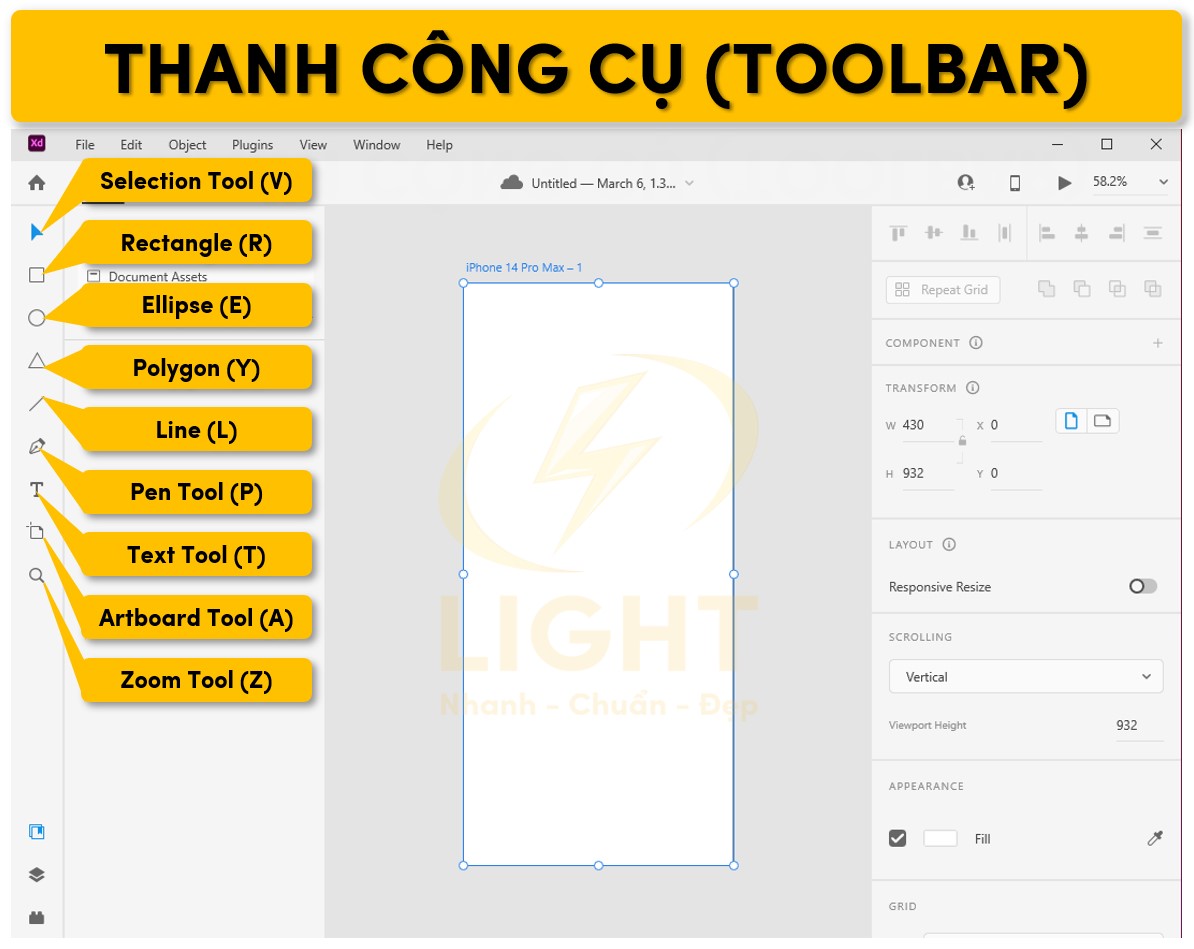
Thanh công cụ (Toolbar)
Thanh công cụ nằm ở bên trái màn hình, cung cấp các công cụ cơ bản để thao tác trên giao diện thiết kế:
- Selection Tool (V): Chọn, di chuyển, thay đổi kích thước và xoay đối tượng.
- Rectangle (R), Ellipse (E), Polygon (Y), Line (L): Công cụ vẽ hình học cơ bản để xây dựng bố cục.
- Pen Tool (P): Tạo đường nét vector tùy chỉnh, hữu ích trong việc thiết kế biểu tượng hoặc đường dẫn đặc biệt.
- Text Tool (T): Chèn nội dung văn bản, hỗ trợ định dạng font chữ, kích thước, căn chỉnh, khoảng cách dòng và ký tự.
- Artboard Tool (A): Tạo màn hình thiết kế với kích thước có sẵn hoặc tùy chỉnh.
- Zoom Tool (Z): Phóng to và thu nhỏ khu vực làm việc để chỉnh sửa chi tiết.
Các phím tắt giúp tối ưu tốc độ làm việc, cho phép người dùng thao tác nhanh chóng giữa các công cụ.

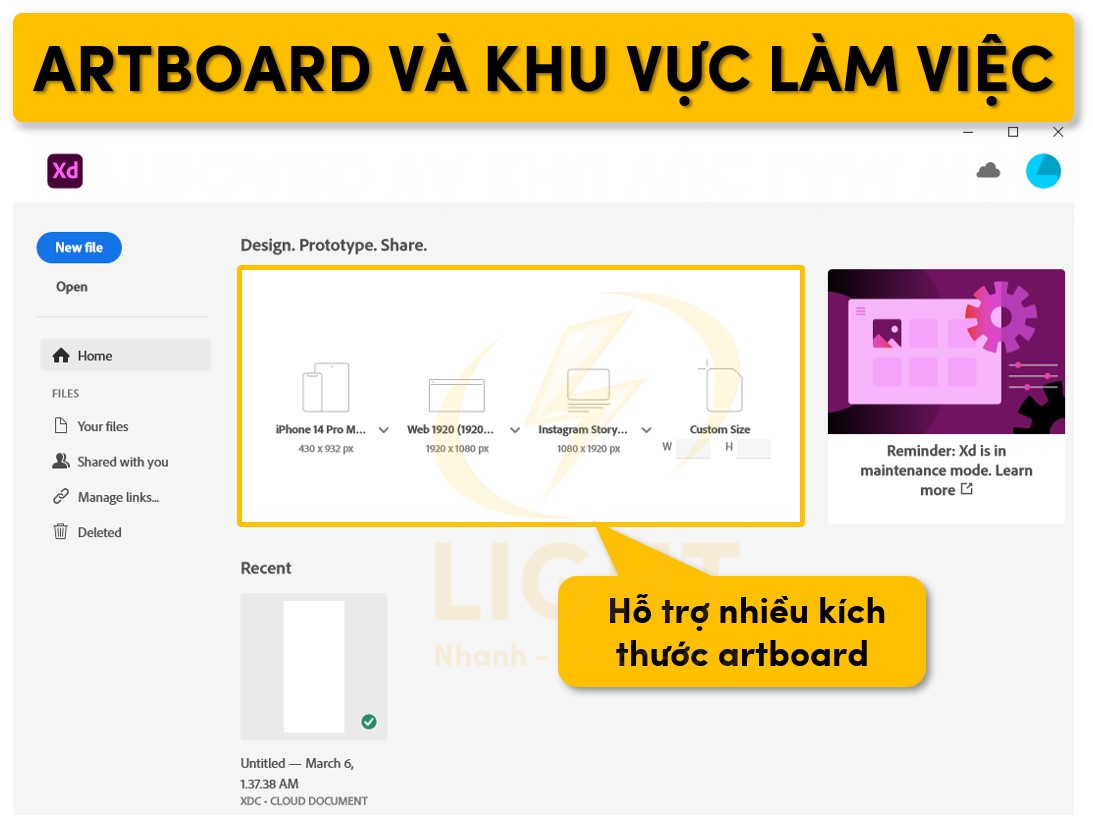
Artboard và Khu vực làm việc
Artboard là không gian chứa từng màn hình thiết kế của giao diện. Adobe XD hỗ trợ nhiều kích thước artboard phù hợp với các loại sản phẩm số khác nhau:
- Website: 1920x1080, 1366x768, 1280x720
- Mobile: iPhone 14 Pro (430x932), iPhone SE (375x667), Android (360x800)
- Tablet: iPad Pro (1024x1366), iPad Mini (768x1024)
- Wearable: Apple Watch, Android Wear

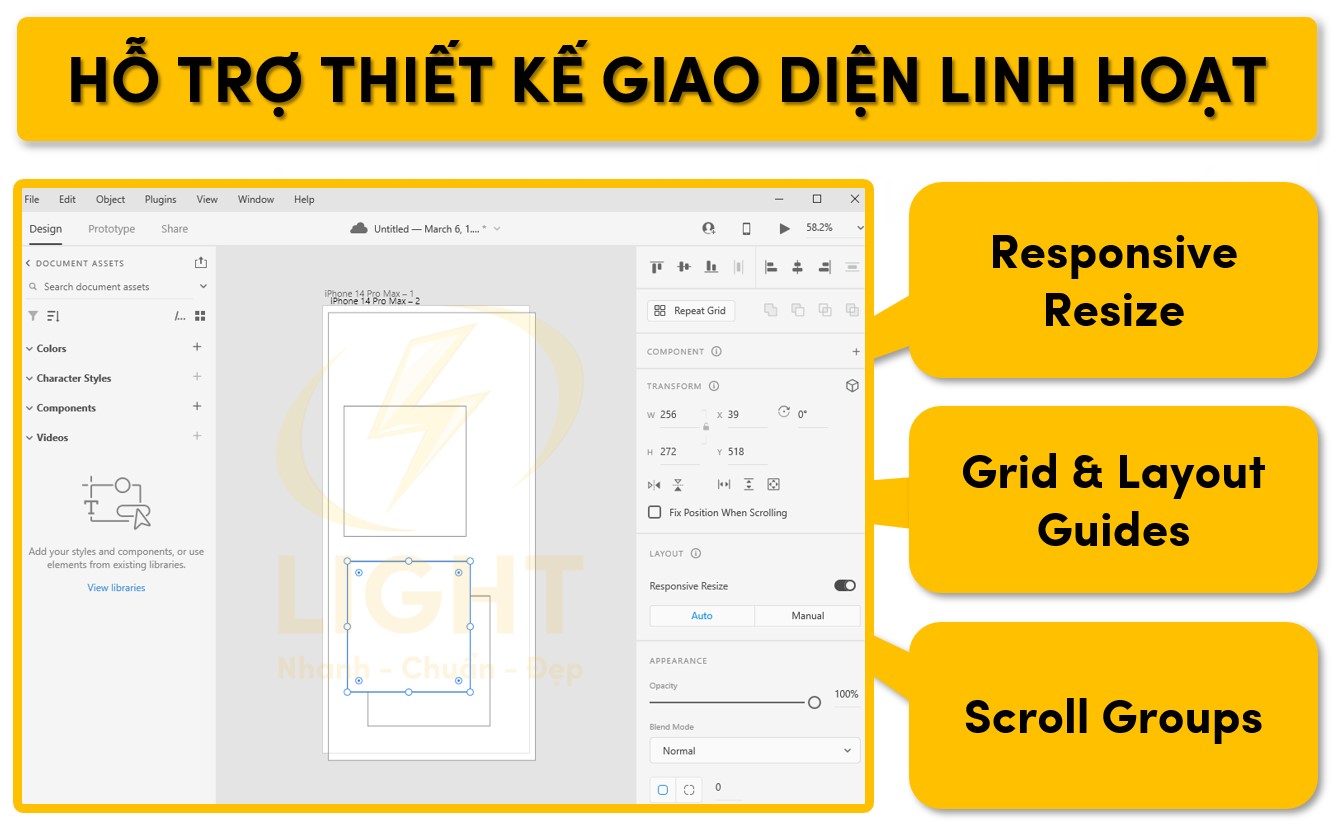
Các tính năng hỗ trợ thiết kế giao diện linh hoạt trên nhiều nền tảng:
- Responsive Resize: Tự động điều chỉnh kích thước và khoảng cách giữa các phần tử khi thay đổi kích thước artboard.
- Grid & Layout Guides: Cung cấp hệ thống lưới căn chỉnh, giúp đảm bảo bố cục thống nhất.
- Scroll Groups: Cho phép tạo vùng nội dung có thể cuộn dọc hoặc ngang mà không ảnh hưởng đến bố cục tổng thể.

Panel Layers và Assets
- Layers Panel: Hiển thị danh sách tất cả các phần tử trên artboard, cho phép nhóm, khóa và quản lý các lớp thiết kế dễ dàng. Layers giúp tổ chức các đối tượng và tránh nhầm lẫn trong quá trình chỉnh sửa.
- Assets Panel: Lưu trữ các yếu tố quan trọng của thiết kế như màu sắc, kiểu chữ, component, biểu tượng giúp duy trì tính đồng bộ giữa các màn hình.
- Component & States: Tạo phần tử giao diện có thể tái sử dụng và thêm các trạng thái tương tác (hover, active, disabled) để mô phỏng trải nghiệm người dùng thực tế.

Tạo Project mới & Quản lý file
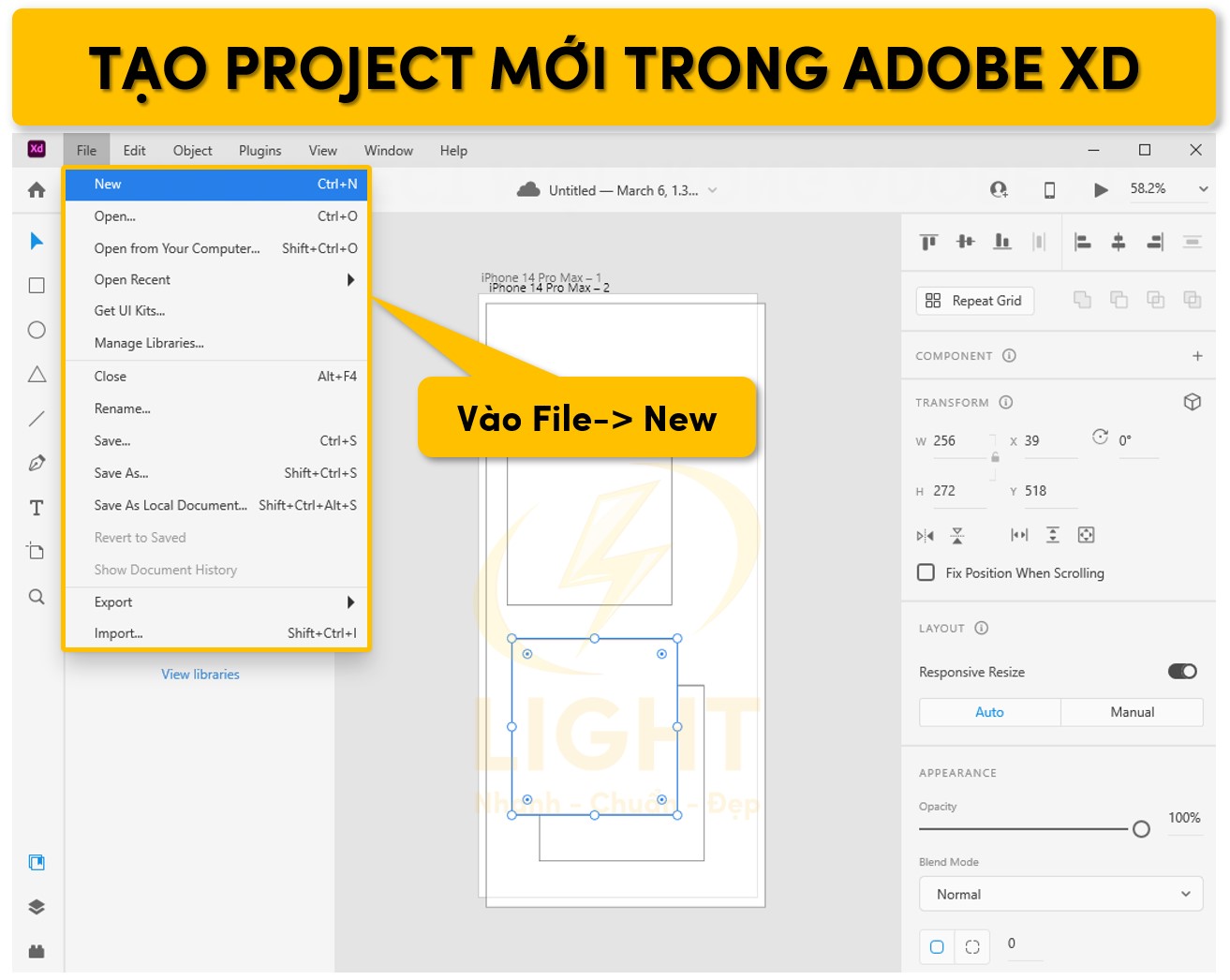
Tạo Project mới
Khi mở Adobe XD, người dùng có thể tạo dự án mới bằng cách chọn một trong các tùy chọn sau:
- New File: Tạo dự án từ đầu với kích thước tùy chỉnh hoặc preset có sẵn.
- Import từ Sketch, Figma, Photoshop: Adobe XD hỗ trợ nhập file từ các công cụ khác, giúp chuyển đổi dễ dàng mà không mất dữ liệu.
Sau khi tạo dự án, người dùng có thể thêm nhiều artboard để thiết kế các màn hình liên kết, giúp tổ chức dự án một cách khoa học.

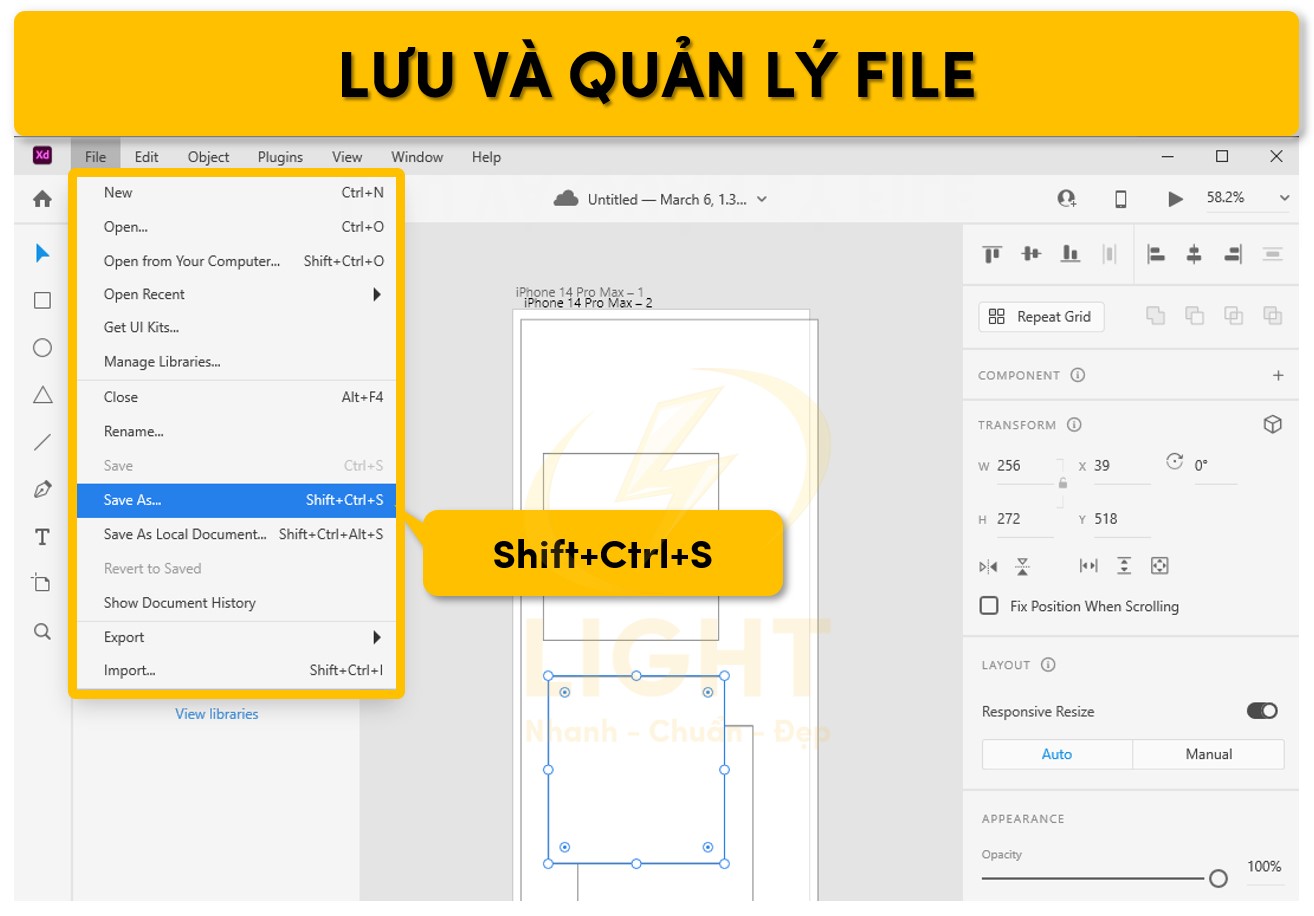
Lưu và Quản lý file
Adobe XD cung cấp nhiều phương thức lưu trữ và quản lý file, tối ưu cho cá nhân và làm việc nhóm:
- Cloud Documents: Lưu trữ trên Adobe Cloud, hỗ trợ chia sẻ file trực tuyến và làm việc nhóm theo thời gian thực.
- Local Documents (.xd): Lưu trữ trên máy tính, phù hợp cho người làm việc offline.
- Export Assets: Cho phép xuất hình ảnh, vector (SVG, PNG, JPG, PDF) để sử dụng trong development hoặc trình bày thiết kế.
Các tính năng quan trọng hỗ trợ quản lý file hiệu quả:
- Auto-Save: Tự động lưu tiến trình làm việc khi sử dụng Cloud Documents, giúp tránh mất dữ liệu.
- Version History: Lưu lại các phiên bản thiết kế trước đó, cho phép quay lại trạng thái cũ khi cần.
- Share for Review: Chia sẻ file với khách hàng hoặc đồng nghiệp để nhận phản hồi trực tiếp trên Adobe XD.

Thiết kế giao diện
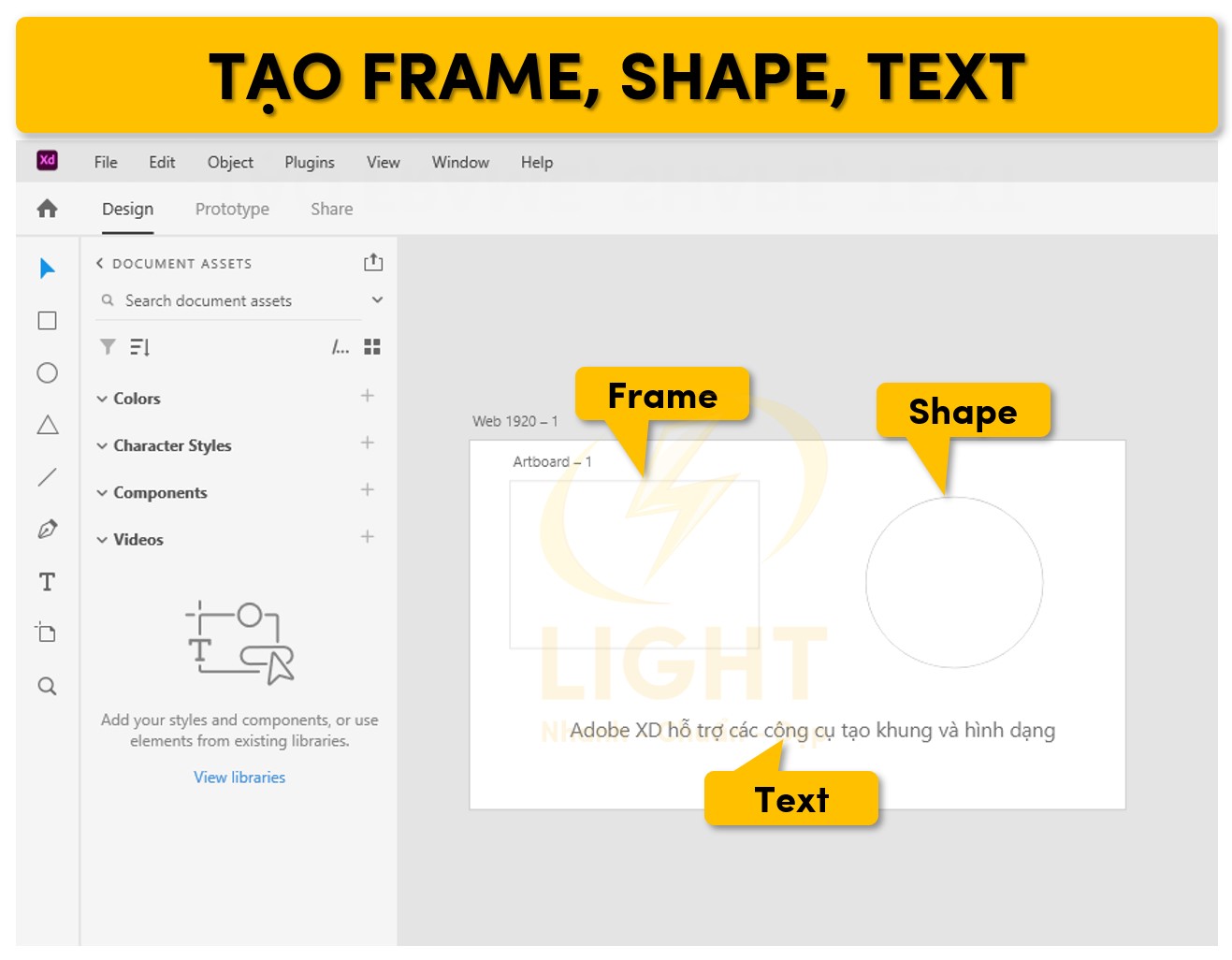
Tạo Frame, Shape, Text
Adobe XD hỗ trợ các công cụ tạo khung và hình dạng cơ bản để xây dựng giao diện:
- Frame (Artboard): Xác định kích thước màn hình thiết kế.
- Shape Tools: Rectangle (R), Ellipse (E), Polygon (Y), Line (L) giúp tạo nền tảng cho giao diện.
- Pen Tool (P): Tạo đường nét vector, hữu ích khi thiết kế biểu tượng, icon hoặc hình dạng tùy chỉnh.
- Text Tool (T): Chèn tiêu đề, đoạn văn bản với các tính năng định dạng như:
- Font chữ (hỗ trợ Google Fonts và Adobe Fonts)
- Kích thước, màu sắc, độ đậm
- Căn chỉnh (trái, giữa, phải, justify)
- Khoảng cách dòng và ký tự

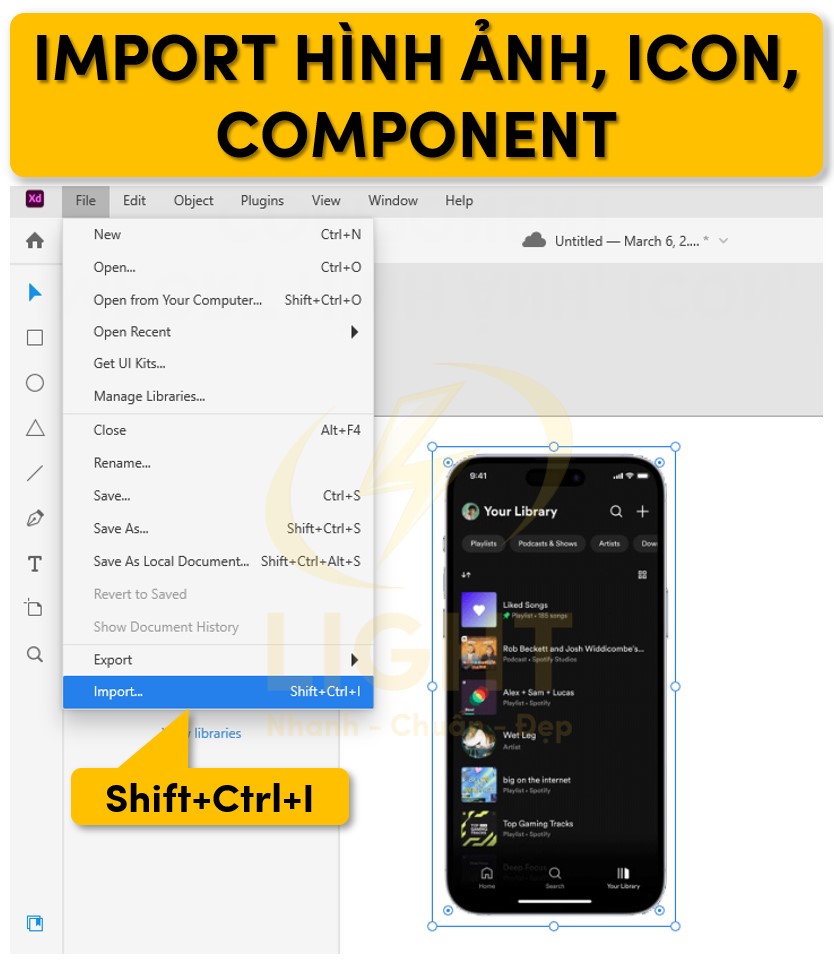
Import Hình ảnh, Icon, Component
- Import Hình ảnh: Kéo thả hình ảnh vào Adobe XD hoặc dùng File → Import để đưa vào dự án. Hỗ trợ các định dạng PNG, JPG, SVG.
- Biểu tượng & Icon: Có thể sử dụng thư viện icon từ Adobe Stock, hoặc nhập SVG từ Figma, Sketch, Illustrator.
- Component: Tạo và quản lý các phần tử giao diện có thể tái sử dụng trên nhiều màn hình, giúp tiết kiệm thời gian và đảm bảo tính đồng nhất trong thiết kế.
Các kỹ thuật quan trọng khi làm việc với hình ảnh và icon:
- Masking (Ctrl+Shift+M): Tạo mặt nạ để hiển thị một phần hình ảnh theo hình dạng mong muốn.
- Drag & Drop Replace: Thay thế hình ảnh nhanh chóng mà không cần căn chỉnh lại kích thước.
- Linked Components: Cho phép sử dụng component từ một file khác mà vẫn giữ nguyên khả năng cập nhật.

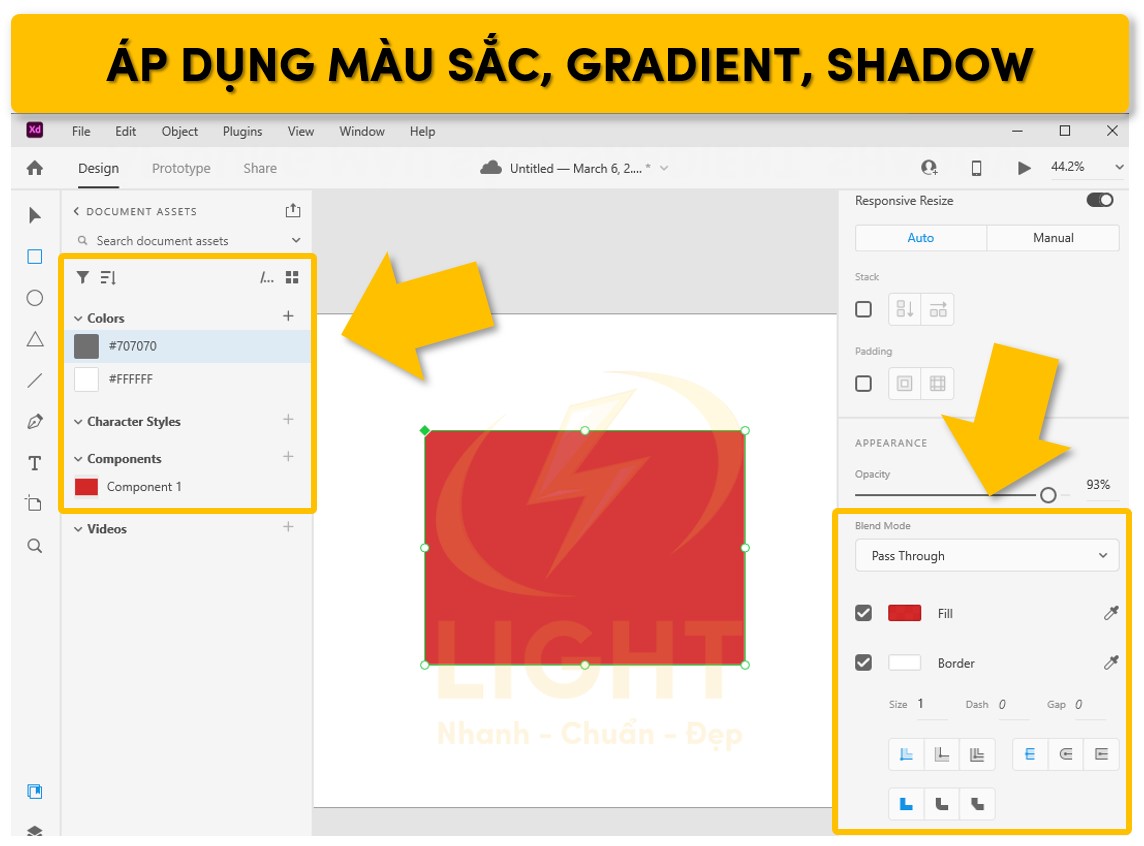
Áp dụng màu sắc, Gradient, Shadow
Adobe XD cung cấp các công cụ quản lý màu sắc chuyên sâu. Nhiều designer mới thường bỏ qua khái niệm cơ bản về màu sắc là gì và tác động tâm lý của chúng. Adobe XD cung cấp các công cụ quản lý màu sắc chuyên sâu như Solid Color, cho phép bạn lựa chọn chính xác bảng màu phù hợp với thương hiệu và mục tiêu trải nghiệm người dùng. Khi làm việc với Solid Color trong Adobe XD, việc áp dụng quy tắc phối màu sẽ giúp thiết kế của bạn hài hòa và chuyên nghiệp hơn. Bạn có thể chọn màu từ Color Picker hoặc nhập mã HEX, RGB để đảm bảo độ chính xác và nhất quán trong toàn bộ dự án UI/UX.
- Solid Color: Chọn màu từ Color Picker hoặc nhập mã HEX, RGB để đảm bảo độ chính xác.
- Gradient Fill: Hỗ trợ hai loại gradient:
- Linear Gradient: Chuyển màu theo đường thẳng, hữu ích trong thiết kế nút bấm, nền giao diện.
- Radial Gradient: Chuyển màu từ trung tâm ra ngoài, tạo hiệu ứng ánh sáng tự nhiên.
- Opacity & Transparency: Điều chỉnh độ trong suốt của đối tượng để tạo hiệu ứng thị giác tốt hơn.
- Drop Shadow: Thêm hiệu ứng đổ bóng để tăng chiều sâu cho thiết kế. Các thông số điều chỉnh bao gồm:
- X, Y Offset: Vị trí của bóng.
- Blur Radius: Độ mờ của bóng.
- Color & Opacity: Điều chỉnh màu sắc và độ trong suốt của bóng.
Màu sắc, gradient, hiệu ứng có thể được lưu trữ vào Assets Panel để tái sử dụng trong toàn bộ dự án, giúp duy trì tính nhất quán trong thiết kế UI/UX.

Tạo prototype & hiệu ứng chuyển động
Adobe XD cung cấp công cụ tạo prototype trực quan giúp mô phỏng luồng trải nghiệm người dùng mà không cần lập trình. Với hệ thống liên kết màn hình, Auto-Animate, micro-interactions và hover states, người dùng có thể tạo ra trải nghiệm tương tác mượt mà và chuyên nghiệp.
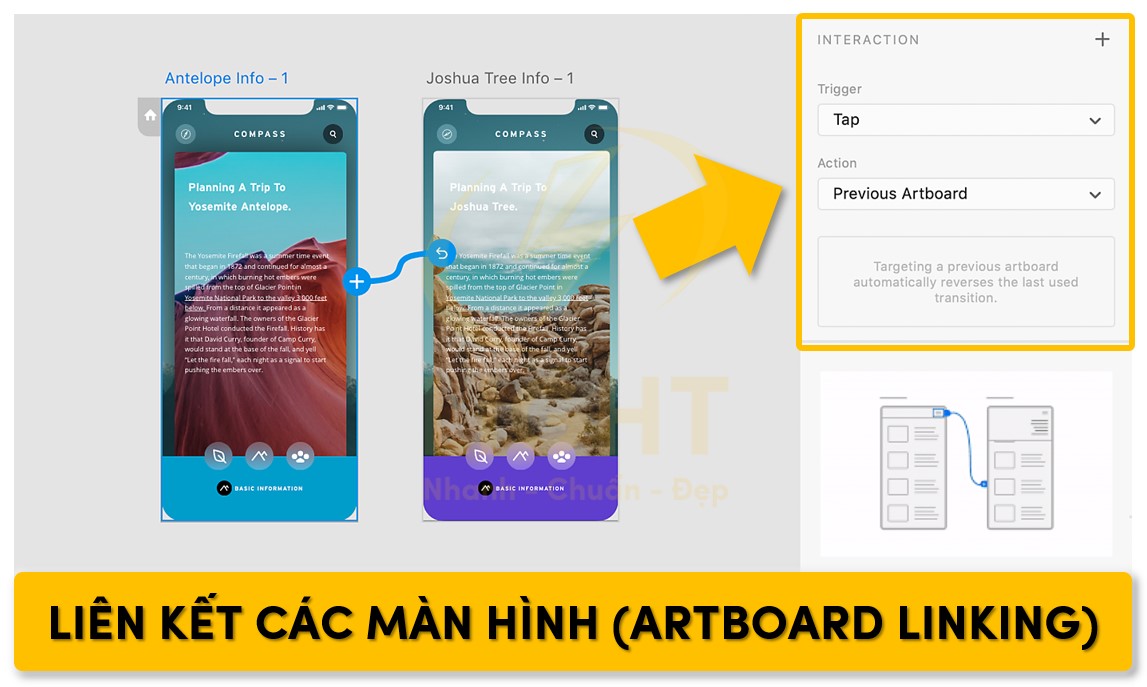
Liên kết các màn hình (Artboard Linking)
Chế độ Prototype trong Adobe XD cho phép kết nối các màn hình và xác định luồng điều hướng. Khi một phần tử giao diện được gán liên kết, nó có thể chuyển hướng người dùng đến một artboard khác hoặc kích hoạt một trạng thái cụ thể trong component.
Khi thiết lập liên kết giữa các màn hình, Adobe XD hỗ trợ nhiều loại trigger (sự kiện kích hoạt):
- Tap: Khi người dùng nhấn vào một phần tử UI, chuyển sang màn hình tiếp theo.
- Drag: Khi thực hiện thao tác kéo (swipe), dùng trong các thiết kế carousel, trang lật.
- Time Delay: Tự động chuyển sang màn hình tiếp theo sau một khoảng thời gian.
- Keys & Gamepad: Hỗ trợ điều hướng bằng bàn phím và tay cầm chơi game.
- Voice Command: Nhận lệnh bằng giọng nói, hỗ trợ thiết kế UI cho thiết bị thông minh.
Để liên kết các artboard, người dùng chuyển sang tab Prototype, chọn một phần tử UI và kéo dây kết nối đến artboard đích. Trong bảng thuộc tính bên phải, có thể điều chỉnh hiệu ứng chuyển tiếp như Dissolve, Slide Left, Slide Right, Push, Auto-Animate.

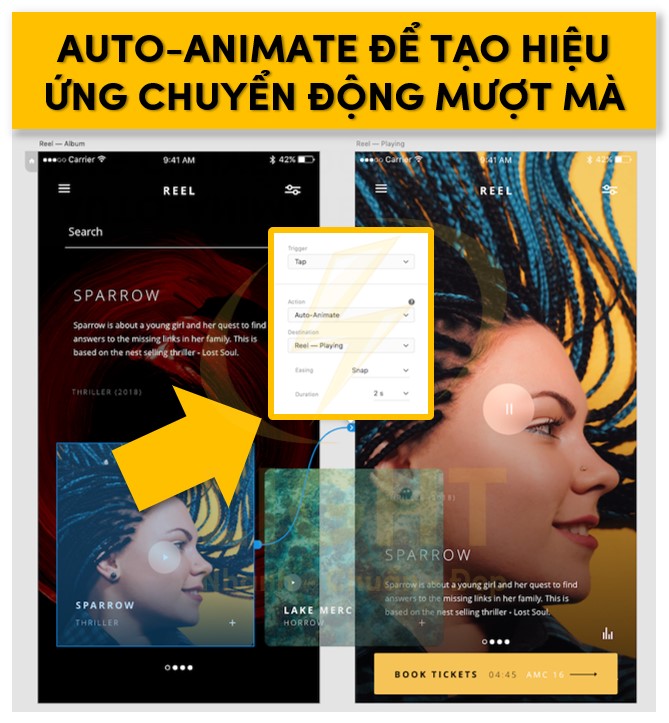
Sử dụng Auto-Animate để tạo hiệu ứng chuyển động mượt mà
Auto-Animate trong Adobe XD cho phép tạo hiệu ứng chuyển động mà không cần sử dụng phần mềm bổ trợ như After Effects. Tính năng này hoạt động bằng cách nhận diện sự khác biệt giữa hai artboard có cùng tên lớp (layer names) và tự động tạo tweening animation giữa chúng.
Để sử dụng Auto-Animate, cần:
- Thiết kế hai artboard với cùng một thành phần UI nhưng có sự khác biệt về kích thước, màu sắc, vị trí hoặc opacity.
- Trong chế độ Prototype, kéo dây kết nối từ artboard đầu đến artboard đích.
- Chọn hiệu ứng chuyển đổi Auto-Animate và thiết lập thời gian, easing curve (Ease In, Ease Out, Snap, Wind-Up).
- Kết hợp với Time Trigger để tạo hiệu ứng động tự động, chẳng hạn như mở màn hình splash screen hoặc animation onboarding.
Auto-Animate hỗ trợ nhiều loại hiệu ứng như:
- Chuyển động vật lý (Physics-Based Animation): Mô phỏng quán tính, giúp hiệu ứng mượt mà hơn.
- Morphing hình dạng (Shape Morphing): Chuyển đổi giữa hai hình dạng vector khác nhau.
- Scroll-Based Animation: Giúp tạo hiệu ứng cuộn mượt mà trên các màn hình có nội dung dài.

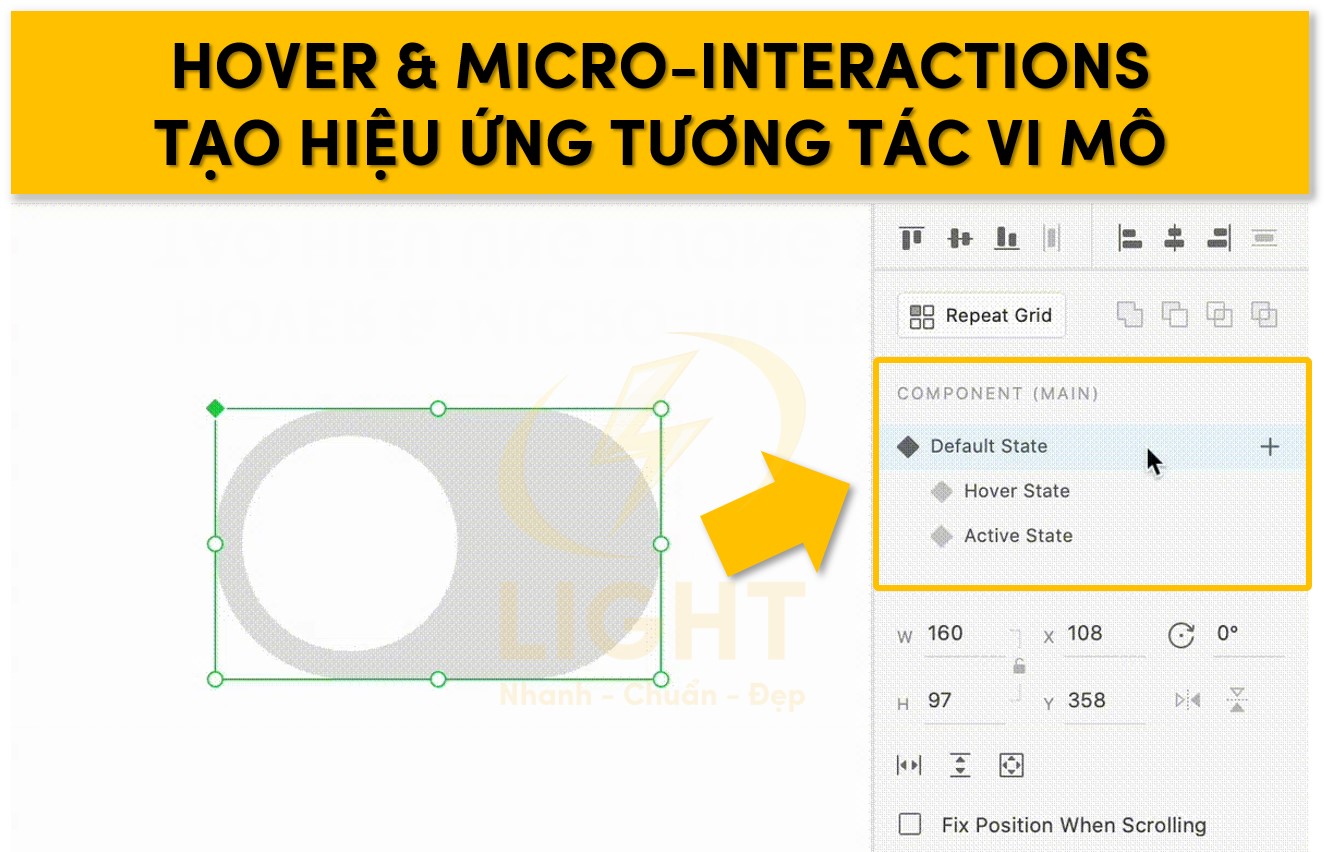
Hover & Micro-Interactions – Tạo hiệu ứng tương tác vi mô
Adobe XD hỗ trợ Component States, giúp tạo hiệu ứng hover, pressed state và toggle state cho các phần tử UI. Điều này giúp mô phỏng chính xác cách giao diện hoạt động trong thực tế.
- Chọn phần tử UI cần tạo hiệu ứng hover.
- Chuyển phần tử đó thành Component bằng cách nhấn Ctrl + K / Cmd + K.
- Trong bảng thuộc tính Component, nhấn Add State → Hover State.
- Thay đổi thuộc tính (màu sắc, kích thước, opacity) của hover state.
- Trong chế độ Preview, di chuột vào phần tử UI để kiểm tra hiệu ứng.
Ngoài hover, Adobe XD hỗ trợ Micro-Interactions thông qua Tap Triggers và Component States, giúp tạo hiệu ứng nhấn (pressed), chuyển đổi trạng thái (toggle button), hoặc hiệu ứng mở rộng (expand/collapse).

Xuất file & chia sẻ dự án
Adobe XD cung cấp nhiều tùy chọn xuất file và chia sẻ dự án, giúp nhà thiết kế chuyển giao sản phẩm nhanh chóng đến khách hàng hoặc lập trình viên.
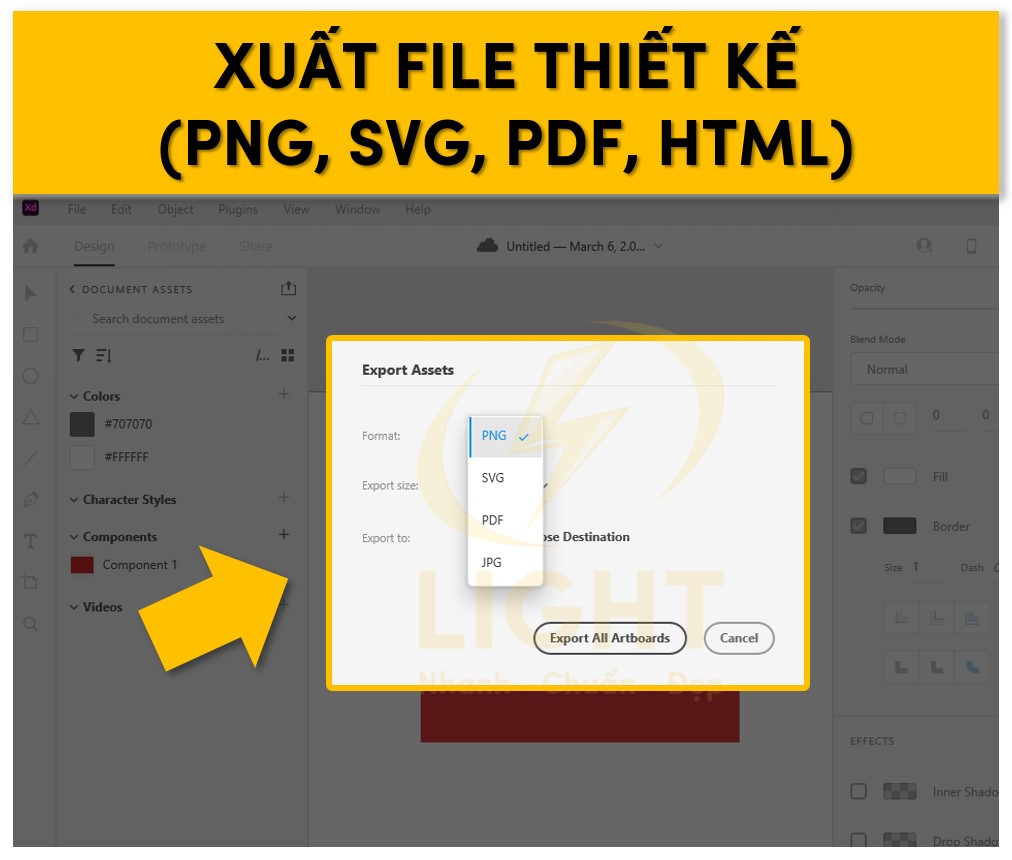
Xuất file thiết kế (PNG, SVG, PDF, HTML)
Adobe XD hỗ trợ xuất file ở nhiều định dạng khác nhau phục vụ thiết kế, lập trình hoặc thuyết trình.
- PNG: Xuất hình ảnh độ phân giải cao, hỗ trợ xuất nhiều kích thước (@1x, @2x, @3x) để sử dụng trên thiết bị Retina.
- SVG: Xuất đồ họa vector tối ưu cho web, hỗ trợ inline SVG code cho lập trình viên.
- PDF: Xuất toàn bộ dự án thành file PDF để gửi khách hàng duyệt hoặc in ấn.
- HTML & CSS: Dùng plugin bên thứ ba như Anima, Web Export để xuất mã HTML, CSS từ thiết kế Adobe XD.
Khi xuất file, người dùng có thể chọn:
- Xuất toàn bộ artboard: Lưu từng màn hình dưới dạng file riêng biệt.
- Xuất chỉ các thành phần đã chọn: Lọc nội dung cần xuất để tối ưu hóa workflow.
- Xuất file có background trong suốt: Dành cho SVG và PNG khi thiết kế icon, logo.

Chia sẻ link preview & nhận feedback từ khách hàng
Adobe XD hỗ trợ chia sẻ prototype qua link trực tuyến, giúp khách hàng hoặc nhóm phát triển dễ dàng kiểm tra và để lại phản hồi.
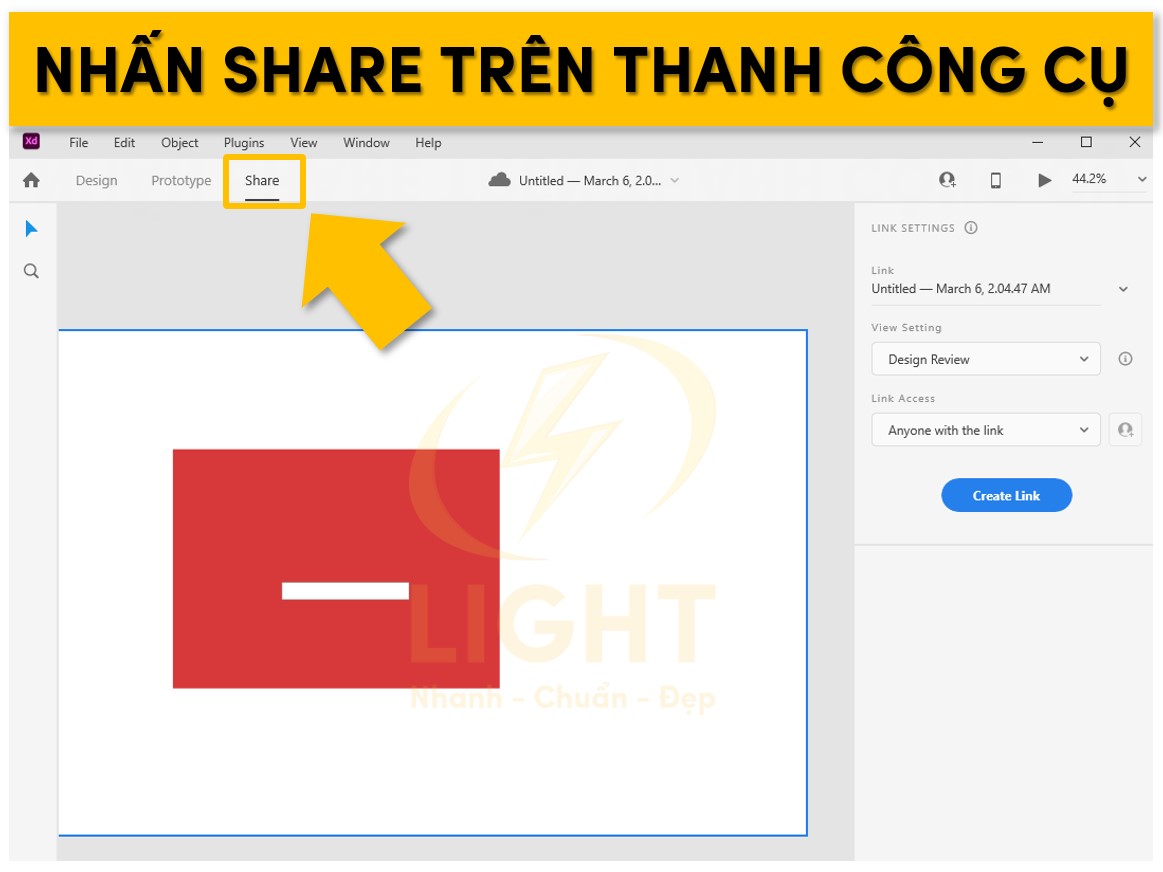
- Nhấn Share trên thanh công cụ Adobe XD.

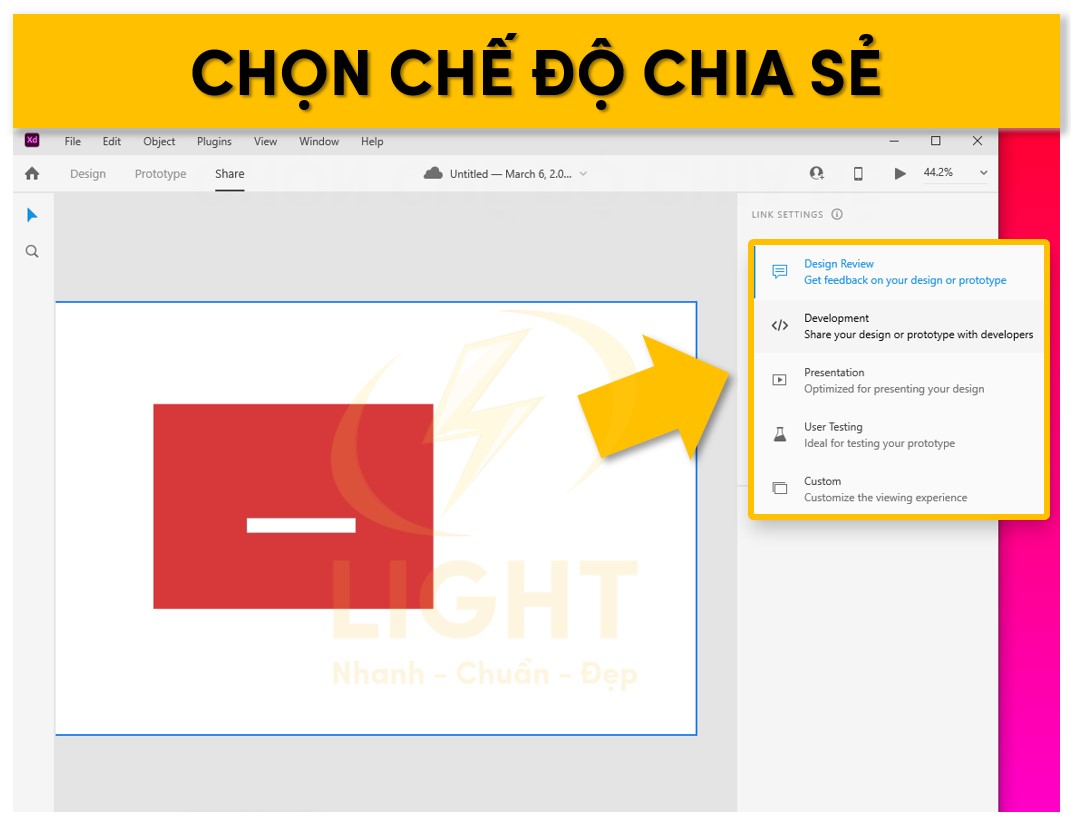
- Chọn chế độ chia sẻ phù hợp:

- Design Review: Cho phép khách hàng để lại bình luận trên từng màn hình.
- Development: Cung cấp thông số CSS, kích thước, màu sắc, code snippets cho lập trình viên.
- Presentation: Chế độ toàn màn hình, giúp trình bày UI trong các cuộc họp.
- User Testing: Cho phép chạy prototype trực tuyến để kiểm tra trải nghiệm người dùng.
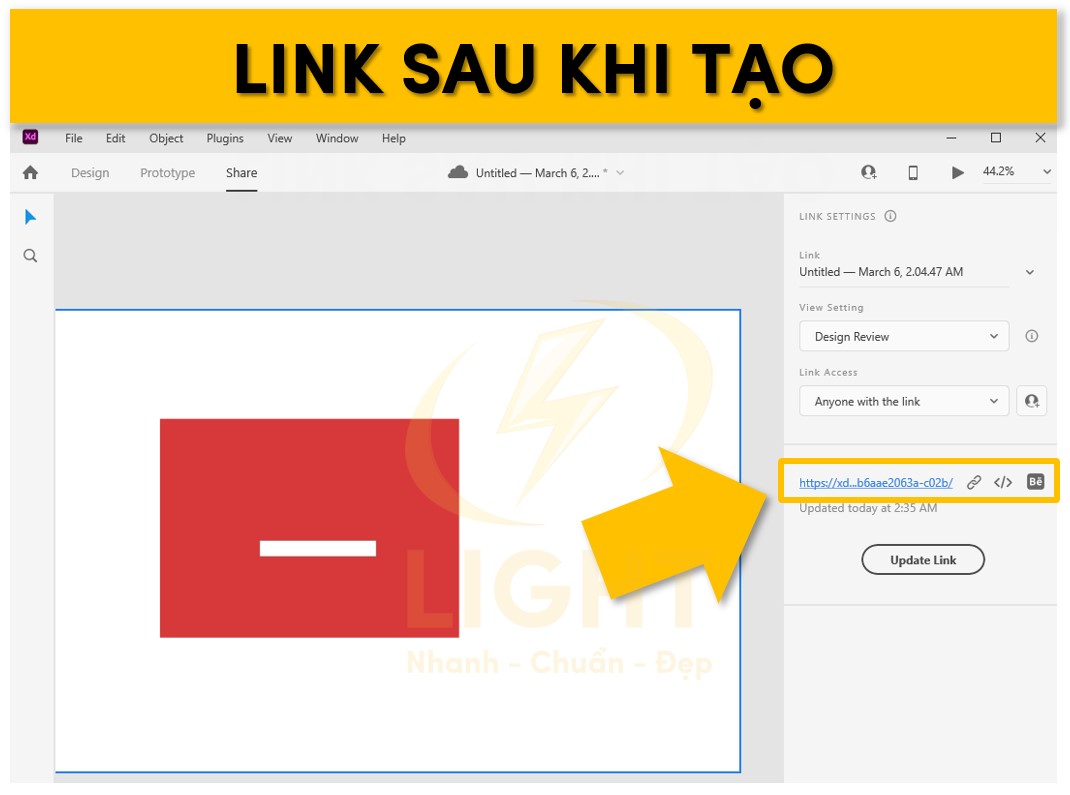
- Nhấn Create Link, hệ thống sẽ tạo URL để gửi cho khách hàng hoặc team.

- Người nhận có thể xem trực tiếp trên trình duyệt, để lại bình luận bằng cách chọn một vị trí bất kỳ trên giao diện.
Adobe XD hỗ trợ tính năng Version Control, giúp theo dõi các thay đổi trong thiết kế. Khi chia sẻ link, khách hàng có thể xem các phiên bản trước đó để so sánh hoặc yêu cầu điều chỉnh.
Ngoài chia sẻ qua link, Adobe XD cho phép lưu trữ file trên Adobe Cloud, giúp làm việc nhóm dễ dàng hơn với tính năng Coediting, cho phép nhiều người chỉnh sửa đồng thời trên một dự án.
Mẹo & thủ thuật tối ưu khi dùng Adobe XD
Adobe XD không chỉ là công cụ thiết kế UI/UX mà còn hỗ trợ quy trình làm việc chuyên nghiệp thông qua hệ thống phím tắt, component, library và tích hợp với các phần mềm khác như Figma, Photoshop. Việc khai thác tối đa các tính năng này giúp tăng tốc độ làm việc, cải thiện tính nhất quán trong thiết kế và tối ưu hóa khả năng làm việc nhóm.
1. Shortcuts giúp thao tác nhanh hơn
Sử dụng phím tắt giúp rút ngắn thời gian thao tác, giảm thiểu sự phụ thuộc vào menu và tăng hiệu suất thiết kế. Phím tắt trong Adobe XD có thể được chia thành nhiều nhóm phục vụ từng giai đoạn làm việc.
Quản lý Artboard & điều hướng giao diện
- Tạo Artboard mới:
A - Nhân bản Artboard:
Alt + Kéo thả (Win) | Option + Kéo thả (Mac) - Phóng to / thu nhỏ canvas:
Ctrl + / (Win) | Cmd + / (Mac) - Phóng to 100%:
Ctrl + 1 (Win) | Cmd + 1 (Mac) - Phóng to toàn bộ Artboard:
Ctrl + 0 (Win) | Cmd + 0 (Mac)
Chỉnh sửa đối tượng
- Di chuyển nhanh đối tượng: Giữ
Spacevà kéo chuột - Nhân bản đối tượng:
Ctrl + D (Win) | Cmd + D (Mac) - Nhóm các đối tượng:
Ctrl + G (Win) | Cmd + G (Mac) - Hủy nhóm:
Ctrl + Shift + G (Win) | Cmd + Shift + G (Mac) - Căn chỉnh nhanh đối tượng:
- Căn giữa theo chiều ngang:
Ctrl + Alt + H (Win) | Cmd + Option + H (Mac) - Căn giữa theo chiều dọc:
Ctrl + Alt + V (Win) | Cmd + Option + V (Mac) - Canh lề trái:
Ctrl + Shift + L (Win) | Cmd + Shift + L (Mac) - Canh lề phải:
Ctrl + Shift + R (Win) | Cmd + Shift + R (Mac)
- Căn giữa theo chiều ngang:
Tạo Prototype
- Chuyển giữa chế độ Design & Prototype:
Ctrl + Tab (Win) | Cmd + Tab (Mac) - Kết nối Artboard: Chọn đối tượng → Kéo vào Artboard đích
- Tạo Auto-Animate: Chọn hai Artboard → Kết nối bằng Auto-Animate để tạo hiệu ứng mượt mà
- Xem trước Prototype:
Ctrl + Enter (Win) | Cmd + Enter (Mac)
2. Cách dùng Component, Library để tối ưu workflow
Hệ thống component và library giúp giảm công sức lặp lại trong thiết kế, duy trì tính nhất quán và tăng tốc quy trình làm việc nhóm.
Component trong Adobe XD
Component là các phần tử thiết kế có thể tái sử dụng, khi thay đổi component gốc (Main Component), tất cả các bản sao (Instances) sẽ cập nhật theo. Component hỗ trợ States để tạo hiệu ứng hover, click, disabled mà không cần tạo nhiều Artboard. Theo báo cáo của Figma Design Systems Survey năm 2022, việc sử dụng hệ thống component như trong Adobe XD giúp giảm trung bình 75% thời gian cần thiết để thực hiện các thay đổi trên toàn bộ hệ thống giao diện và tăng tính nhất quán của UI đáng kể. Nghiên cứu từ Adobe với hơn 30 dự án thiết kế thực tế cho thấy hệ thống States giúp giảm số lượng artboard cần thiết xuống trung bình 70%, đồng thời cải thiện hiệu suất làm việc. Theo Brad Frost, tác giả của 'Atomic Design': 'Component là nền tảng của thiết kế hiện đại, cho phép tạo ra hệ thống thiết kế mạnh mẽ, nhất quán và dễ bảo trì, đồng thời giảm đáng kể thời gian phát triển UI.'
Tạo và quản lý Component
- Chọn đối tượng hoặc nhóm đối tượng cần tái sử dụng → Nhấn
Ctrl + K (Win) | Cmd + K (Mac)để tạo Component. - Component gốc được lưu trong Assets Panel.
- Để sử dụng lại, kéo Component từ Assets Panel vào Artboard.
Tạo States cho Component
- Hover State: Dùng để tạo hiệu ứng khi rê chuột qua.
- Click State: Tạo hiệu ứng thay đổi trạng thái khi người dùng nhấn.
- Disabled State: Mô phỏng trạng thái bị vô hiệu hóa.
- Custom State: Tùy chỉnh trạng thái khác nhau theo yêu cầu thiết kế.
Adobe XD hỗ trợ Auto-Animate để thay đổi giữa các States, giúp mô phỏng tương tác người dùng mà không cần phần mềm ngoài.
Sử dụng Library để tối ưu workflow
Library giúp chia sẻ Component, màu sắc, kiểu chữ giữa nhiều dự án và thành viên trong nhóm.
Tạo và chia sẻ Library
- Mở Assets Panel → Chọn Library → Create New Library.
- Lưu Component, màu sắc, kiểu chữ vào Library.
- Đồng bộ Library lên Adobe Creative Cloud để chia sẻ với nhóm.
Nhập Library từ Sketch hoặc Figma
- Import trực tiếp file
.sketchhoặc.figvào Adobe XD. - Dùng tính năng Copy as SVG từ Figma để dán vào Adobe XD với dữ liệu vector đầy đủ.
Library giúp đảm bảo sự đồng nhất giữa các thiết kế, tránh việc mỗi thành viên trong nhóm sử dụng hệ thống màu sắc, typography khác nhau.
3. Kết hợp Adobe XD với Figma / Photoshop
Adobe XD không hoạt động độc lập mà có thể kết hợp với các phần mềm khác để tối ưu quy trình thiết kế.
Chuyển đổi giữa Adobe XD và Figma
Khi chuyển đổi dự án từ Adobe XD, nhiều designer cần tìm hiểu Figma là gì và cách thức hoạt động của nó. Việc xuất file từ Adobe XD sang định dạng SVG hoặc PDF sẽ giúp bạn dễ dàng import vào Figma để tiếp tục quá trình thiết kế mà không gặp nhiều trở ngại về tương thích.
Xuất file từ Adobe XD sang Figma
- Chọn đối tượng →
File > Export > SVGhoặcFile > Export > PDF - Import vào Figma để tiếp tục chỉnh sửa
- Chọn đối tượng →
Chuyển file Figma sang Adobe XD
- Trong Figma, xuất file SVG hoặc PNG
- Nhập vào Adobe XD bằng cách kéo thả file vào Artboard
Một số tính năng như Auto Layout của Figma không tương thích trực tiếp với Adobe XD, do đó cần chỉnh sửa thủ công khi di chuyển giữa hai nền tảng.
Kết hợp Adobe XD với Photoshop
Nhúng file Photoshop vào Adobe XD
- Mở Adobe XD →
File > Import→ Chọn file.PSD - Adobe XD giữ nguyên layer để tiếp tục chỉnh sửa
- Mở Adobe XD →
Chỉnh sửa ảnh trực tiếp trên Photoshop
- Click chuột phải vào hình ảnh trong Adobe XD →
Edit in Photoshop - Lưu lại file và Adobe XD sẽ tự động cập nhật
- Click chuột phải vào hình ảnh trong Adobe XD →
Adobe XD lý tưởng cho thiết kế UI/UX nhưng không mạnh về chỉnh sửa ảnh bitmap, vì vậy sử dụng Photoshop để tối ưu hình ảnh trước khi import vào XD giúp cải thiện chất lượng thiết kế.
Kết hợp Adobe XD với Illustrator
Nhập vector từ Illustrator vào Adobe XD
- Copy đối tượng vector từ Illustrator (
Ctrl + C|Cmd + C) - Paste vào Adobe XD (
Ctrl + V|Cmd + V) để giữ nguyên vector - Nếu cần chỉnh sửa tiếp trong Illustrator, chọn đối tượng →
Edit in Illustrator
- Copy đối tượng vector từ Illustrator (
Xuất file từ Adobe XD về Illustrator
File > Export > SVG→ Mở bằng Illustrator để tiếp tục làm việc với vector
Illustrator có bộ công cụ mạnh hơn Adobe XD về vector, đặc biệt là vẽ icon và thiết kế chi tiết. Adobe XD chủ yếu hỗ trợ import vector để bố cục và tạo prototype.
Tận dụng tối đa các phím tắt, component, library và khả năng tích hợp phần mềm sẽ giúp tăng tốc quy trình thiết kế, giảm công sức lặp lại và đảm bảo chất lượng sản phẩm cuối cùng.

Adobe XD có miễn phí không?
Không, Adobe XD từng cung cấp phiên bản miễn phí có giới hạn tính năng (Adobe XD Starter Plan), nhưng hiện tại Adobe đã ngừng hỗ trợ phiên bản miễn phí và chỉ cung cấp phần mềm theo mô hình trả phí thông qua gói Creative Cloud.
Các lựa chọn mua Adobe XD
Adobe XD hiện chỉ có thể sử dụng thông qua các gói đăng ký của Adobe Creative Cloud:
- Gói Adobe XD đơn lẻ (trước đây có, nhưng hiện đã bị loại bỏ khỏi danh mục độc lập).
- Gói Adobe Creative Cloud All Apps: Bao gồm tất cả các phần mềm Adobe như Photoshop, Illustrator, After Effects, Premiere Pro, Adobe XD, v.v.
- Gói dành cho doanh nghiệp & đội nhóm: Cho phép nhiều người dùng làm việc nhóm với quản lý giấy phép linh hoạt.
Chi phí và hình thức thanh toán
- Gói cá nhân: Thanh toán theo tháng hoặc năm, đi kèm bộ công cụ Adobe khác.
- Gói doanh nghiệp: Cung cấp quyền quản lý tài khoản theo nhóm, hỗ trợ cộng tác và bảo mật cao hơn.
- Gói dành cho sinh viên: Giảm giá so với gói cá nhân, nhưng yêu cầu xác minh danh tính.
Lý do Adobe loại bỏ bản miễn phí
Adobe tập trung vào việc tích hợp Adobe XD vào hệ sinh thái Creative Cloud, cung cấp giải pháp thiết kế đồng bộ thay vì duy trì một phiên bản miễn phí độc lập. Ngoài ra, việc phát triển các công cụ AI, tích hợp cloud và tối ưu hóa hiệu suất đòi hỏi tài nguyên lớn, khiến việc duy trì bản miễn phí không còn khả thi.
Lựa chọn thay thế miễn phí cho Adobe XD
Nếu bạn cần một công cụ thiết kế UI/UX miễn phí, có thể tham khảo:
- Figma (gói miễn phí): Hỗ trợ cộng tác online, có tính năng prototype mạnh mẽ.
- Penpot: Công cụ mã nguồn mở, hỗ trợ làm việc nhóm.
- InVision Freehand: Phù hợp cho wireframe và làm việc nhóm cơ bản.
Tóm lại
Adobe XD không còn miễn phí và chỉ có thể sử dụng qua gói đăng ký Creative Cloud. Nếu cần giải pháp miễn phí, Figma và Penpot là những lựa chọn thay thế đáng cân nhắc.
Adobe XD có thể dùng offline không?
Có, Adobe XD hỗ trợ làm việc ngoại tuyến (offline mode) trong nhiều trường hợp, tuy nhiên có một số hạn chế tùy thuộc vào loại tệp và tính năng sử dụng. Dưới đây là phân tích chi tiết về những gì có thể và không thể thực hiện khi Adobe XD không có kết nối mạng.
1. Mở và chỉnh sửa file khi offline
- File lưu cục bộ (Local Document): Nếu dự án được lưu trên máy tính dưới dạng file .xd, người dùng có thể mở và chỉnh sửa bình thường khi không có kết nối mạng.
- Cloud Document (Tài liệu đám mây): Nếu file được lưu trữ trên Adobe Cloud, cần phải mở ít nhất một lần khi có internet. Nếu đã mở trước đó, Adobe XD sẽ cho phép chỉnh sửa offline và đồng bộ lại khi có kết nối mạng. Nếu chưa mở file trước khi mất mạng, người dùng không thể truy cập.
2. Các tính năng bị hạn chế khi làm việc offline
Một số tính năng yêu cầu kết nối internet để hoạt động:
- Coediting (Chỉnh sửa đồng thời): Tính năng cộng tác theo thời gian thực yêu cầu internet để đồng bộ thay đổi giữa các thành viên trong nhóm. Khi offline, không thể xem hoặc chỉnh sửa đồng bộ với người khác.
- Chia sẻ prototype và nhận phản hồi: Khi offline, không thể xuất bản prototype trực tuyến, cập nhật link chia sẻ hoặc nhận phản hồi từ khách hàng. Tuy nhiên, vẫn có thể xem trước prototype cục bộ trên ứng dụng.
- Plugin & Integrations: Một số plugin và tích hợp với bên thứ ba như Jira, Zeplin, Anima cần internet để hoạt động. Nếu đã cài đặt trước đó, một số plugin có thể sử dụng offline nhưng không thể tải hoặc cập nhật plugin mới.
- Adobe Fonts & Creative Cloud Libraries: Nếu thiết kế sử dụng font từ Adobe Fonts hoặc thư viện Creative Cloud, cần có kết nối internet để đồng bộ font khi mở file trên thiết bị khác. Nếu font đã được lưu cache trước đó, có thể tiếp tục sử dụng offline.
3. Lưu và đồng bộ dữ liệu khi quay lại trực tuyến
Khi kết nối mạng được khôi phục, Adobe XD sẽ tự động đồng bộ lại file với Adobe Cloud nếu có thay đổi trong thời gian offline. Đối với Cloud Document, nếu có xung đột phiên bản giữa các thành viên trong nhóm, Adobe XD sẽ hiển thị tùy chọn giữ lại hoặc ghi đè thay đổi.
Tóm tắt khả năng sử dụng Adobe XD offline
| Tính năng | Hoạt động offline | Yêu cầu internet |
|---|---|---|
| Mở và chỉnh sửa file .xd cục bộ | ✅ | ❌ |
| Mở và chỉnh sửa file Cloud Document (nếu đã mở trước đó) | ✅ | ❌ |
| Coediting (Chỉnh sửa đồng thời) | ❌ | ✅ |
| Chia sẻ prototype & nhận feedback | ❌ | ✅ |
| Cài đặt, cập nhật plugin | ❌ | ✅ |
| Sử dụng plugin đã cài đặt | 🔸 (Giới hạn) | ✅ |
| Đồng bộ Adobe Fonts & Libraries | ❌ | ✅ |
| Xuất file PNG, SVG, PDF | ✅ | ❌ |
| Xem trước prototype cục bộ | ✅ | ❌ |
Lưu ý: Adobe XD không yêu cầu đăng nhập lại mỗi khi khởi động, nhưng nếu người dùng đăng xuất hoặc chưa đăng nhập vào tài khoản Adobe Creative Cloud, cần có internet để xác thực trước khi sử dụng.
Các dịch vụ thiết kế website thường dùng Adobe XD hay Figma?
Việc lựa chọn Adobe XD hay Figma trong thiết kế website phụ thuộc vào nhiều yếu tố như tính năng phần mềm, quy trình làm việc của đội ngũ thiết kế, yêu cầu khách hàng và khả năng tích hợp với hệ thống phát triển web. Cả hai công cụ đều phổ biến, nhưng mỗi nền tảng có những lợi thế riêng biệt phục vụ các mô hình dịch vụ thiết kế website khác nhau.
1. So sánh Adobe XD và Figma trong thiết kế website
Giao diện và trải nghiệm người dùng (UX/UI)
Adobe XD và Figma đều có giao diện thân thiện, trực quan, hỗ trợ thiết kế UI/UX hiệu quả. Tuy nhiên:
- Adobe XD có giao diện tương đồng với các phần mềm Adobe khác như Photoshop, Illustrator, giúp người dùng đã quen với hệ sinh thái Adobe dễ dàng làm việc.
- Figma có giao diện tối ưu cho làm việc nhóm, tích hợp trực tiếp trình duyệt web, không cần cài đặt phần mềm trên máy tính.
Khả năng làm việc nhóm & cộng tác
Adobe XD:
- Hỗ trợ Coediting (cộng tác thời gian thực) nhưng yêu cầu Creative Cloud để đồng bộ file.
- Chia sẻ thiết kế qua link web, nhưng không mạnh mẽ như Figma.
- Thích hợp cho đội ngũ làm việc nội bộ hoặc thiết kế cá nhân.
Figma:
- Cho phép collaboration trực tiếp trong trình duyệt mà không cần cài đặt phần mềm.
- Tất cả thành viên có thể chỉnh sửa file cùng lúc, phản hồi trực tiếp ngay trong giao diện thiết kế.
- Là lựa chọn tối ưu cho team remote hoặc freelancer làm việc với nhiều khách hàng khác nhau.
Khả năng tích hợp với hệ sinh thái khác
Adobe XD
- Tích hợp tốt với Photoshop, Illustrator để chỉnh sửa đồ họa vector và hình ảnh.
- Xuất file dễ dàng sang After Effects để tạo animation chuyên sâu.
- Hỗ trợ plugin mở rộng nhưng không mạnh bằng Figma.
Figma
- Hỗ trợ API mở rộng mạnh mẽ, cho phép tích hợp với Notion, Trello, Slack, Jira, Zeplin, Webflow...
- Nhiều plugin hỗ trợ export HTML/CSS, React, Vue.js giúp rút ngắn quy trình phát triển web.
- Dễ dàng kết nối với hệ thống cloud-based như Google Drive, Dropbox.
Tính năng tạo prototype & mockup
Adobe XD:
- Hỗ trợ Auto-Animate giúp tạo prototype mượt mà mà không cần công cụ ngoài.
- Dễ dàng mô phỏng micro-interactions, animation UI trực tiếp trên Artboard.
- Phù hợp với thiết kế web có nhiều chuyển động UI.
Figma:
- Hỗ trợ Smart Animate, nhưng chưa mạnh bằng Adobe XD về hiệu ứng chuyển động.
- Có nhiều plugin giúp tạo prototype nhanh nhưng cần cài đặt thêm.
- Thích hợp để thiết kế web theo hướng static UI hơn là giao diện động.
2. Các mô hình dịch vụ thiết kế website và công cụ phù hợp
1. Dịch vụ thiết kế website doanh nghiệp
Đặc điểm:
- Tập trung vào giao diện chuyên nghiệp, tối ưu thương hiệu.
- Đòi hỏi thiết kế nhất quán với bộ nhận diện thương hiệu.
- Cần tích hợp nhiều yếu tố UI như form, menu, icon, typography.
Công cụ phù hợp: Adobe XD
- Tích hợp với Photoshop, Illustrator giúp dễ dàng xử lý hình ảnh, logo thương hiệu.
- Hỗ trợ tạo prototype nhanh với Auto-Animate, phù hợp với website có nhiều tương tác.
- Hệ thống component giúp quản lý thiết kế UI dễ dàng, đảm bảo sự đồng nhất.
2. Dịch vụ thiết kế website thương mại điện tử (E-commerce)
Đặc điểm:
- Cần thiết kế giao diện tập trung vào trải nghiệm mua hàng (UX).
- Yêu cầu thử nghiệm A/B testing, kiểm tra UI với nhiều loại người dùng khác nhau.
- Thường xuyên cập nhật nội dung, sản phẩm.
Công cụ phù hợp: Figma
- Khả năng làm việc nhóm mạnh mẽ, dễ chia sẻ thiết kế giữa designer, developer và marketing.
- Nhiều plugin hỗ trợ kiểm thử UX, heatmap giúp tối ưu giao diện mua hàng.
- Dễ dàng tích hợp với Webflow, Shopify, WooCommerce để nhanh chóng triển khai giao diện website.
3. Dịch vụ thiết kế landing page & website cá nhân
Đặc điểm:
- Thiết kế nhanh chóng, không cần quá nhiều trang hoặc hệ thống UI phức tạp.
- Cần tối ưu cho SEO, hiệu suất tải trang.
- Thường là thiết kế one-page hoặc microsite.
Công cụ phù hợp: Figma
- Giao diện đơn giản, dễ sử dụng, hỗ trợ nhanh chóng tạo wireframe.
- Có nhiều plugin giúp xuất HTML/CSS để triển khai nhanh.
- Hỗ trợ responsive design tốt hơn Adobe XD.
4. Dịch vụ thiết kế website SaaS & sản phẩm số
Đặc điểm:
- Thiết kế UI/UX tập trung vào tính năng của sản phẩm.
- Yêu cầu prototype phức tạp để mô phỏng trải nghiệm người dùng.
- Cần làm việc với đội ngũ phát triển để triển khai front-end hiệu quả.
Công cụ phù hợp: Adobe XD & Figma kết hợp
- Adobe XD: Tạo giao diện UI với component thống nhất.
- Figma: Hỗ trợ làm việc nhóm, giúp lập trình viên dễ dàng tiếp cận thiết kế.
- Kết hợp Figma để quản lý Design System, còn Adobe XD để tạo prototype chi tiết.
5. Dịch vụ thiết kế UI/UX cho mobile app kết hợp website
Đặc điểm:
- Yêu cầu UI nhất quán giữa website và mobile app.
- Cần khả năng tạo prototype, mô phỏng UI mobile.
- Thiết kế phải đảm bảo hiệu suất tốt trên nhiều nền tảng.
Công cụ phù hợp: Adobe XD
- Hỗ trợ thiết kế responsive với hệ thống component.
- Dễ dàng xuất prototype sang After Effects để tạo animation chuyên sâu.
- Auto-Animate giúp mô phỏng hiệu ứng UI trên mobile tốt hơn Figma.
3. Tổng kết lựa chọn giữa Adobe XD và Figma theo nhu cầu dịch vụ
| Loại dịch vụ thiết kế website | Công cụ phù hợp |
|---|---|
| Website doanh nghiệp | Adobe XD |
| Website thương mại điện tử | Figma |
| Landing page & website cá nhân | Figma |
| Website SaaS & sản phẩm số | Adobe XD + Figma |
| UI/UX mobile app + website | Adobe XD |
Dịch vụ thiết kế website có thể sử dụng cả Adobe XD và Figma tùy vào yêu cầu dự án. Adobe XD mạnh về prototype, animation, làm việc offline, trong khi Figma tối ưu cho làm việc nhóm và tích hợp web. Đội ngũ thiết kế nên linh hoạt sử dụng cả hai công cụ để tận dụng điểm mạnh của từng nền tảng.
Adobe XD có phải là công cụ tốt nhất để thiết kế website không?
Adobe XD là một trong những công cụ thiết kế UI/UX mạnh mẽ, được tối ưu hóa cho việc thiết kế giao diện website và ứng dụng số. Tuy nhiên, để đánh giá liệu đây có phải là công cụ tốt nhất để thiết kế website hay không, cần xem xét các tiêu chí về tính năng, hiệu suất, khả năng cộng tác, hỗ trợ lập trình viên và so sánh với các đối thủ khác như Figma, Sketch, Axure RP.
1. Adobe XD có tối ưu cho thiết kế website không?
Adobe XD cung cấp nhiều tính năng hỗ trợ thiết kế website chuyên nghiệp:
Hệ thống artboard linh hoạt
- Hỗ trợ nhiều kích thước màn hình: Desktop (1920x1080, 1366x768), Tablet (1024x1366), Mobile (360x800, 430x932).
- Cho phép tạo nhiều artboard trong cùng một file, giúp quản lý các trang web liên kết dễ dàng.
- Responsive Resize: Điều chỉnh kích thước artboard mà không làm vỡ bố cục.
Công cụ thiết kế chuyên sâu
- Grid & Layout Guides: Giúp căn chỉnh chính xác, phù hợp với thiết kế web theo chuẩn Bootstrap, Material Design.
- Repeat Grid: Hỗ trợ lặp lại các phần tử giao diện (danh sách, gallery) nhanh chóng.
- Component & States: Quản lý các phần tử giao diện có thể tái sử dụng trên nhiều trang web.
Hỗ trợ tạo prototype trực quan
- Tạo mockup và wireframe có thể tương tác mà không cần lập trình.
- Hỗ trợ Auto-Animate, Micro-Interactions, hiệu ứng hover, transition giữa các màn hình.
- Cho phép khách hàng và developer trải nghiệm website trước khi triển khai thực tế.
Tích hợp với hệ sinh thái Adobe
- Import hình ảnh từ Photoshop, Illustrator dễ dàng.
- Hỗ trợ Adobe Fonts, Adobe Stock, giúp tối ưu quy trình thiết kế web.
2. Adobe XD có phải là công cụ tốt nhất? (So sánh với các công cụ khác)
| Tiêu chí | Adobe XD | Figma | Sketch | Axure RP |
|---|---|---|---|---|
| Nền tảng | Windows, macOS | Web-based | Chỉ macOS | Windows, macOS |
| Khả năng cộng tác | Coediting (chậm hơn Figma) | Xuất sắc (Realtime) | Kém (chưa hỗ trợ realtime) | Hỗ trợ nhưng không mạnh |
| Prototype | Auto-Animate, Hover, Transition | Tốt, nhưng ít hiệu ứng hơn XD | Cơ bản, không mạnh về animation | Tạo prototype logic phức tạp |
| Code Handoff | Design Specs (CSS, Font, Color) | Dev Mode (Mạnh hơn XD) | Hỗ trợ thông qua plugin | Xuất HTML/CSS trực tiếp |
| Responsive Design | Responsive Resize (tốt) | Constraints (mạnh hơn XD) | Hỗ trợ trên macOS | Hỗ trợ, nhưng nặng hơn |
| Tích hợp plugin | Hạn chế hơn so với Figma | Rất nhiều plugin, API mạnh | Plugin tốt nhưng chỉ hỗ trợ macOS | Ít plugin hơn |
| Đối tượng phù hợp | Designer làm việc độc lập, doanh nghiệp lớn | Team thiết kế từ xa, startup | Designer sử dụng macOS | UX Designer cần mô phỏng logic phức tạp |
Ưu điểm của Adobe XD so với các công cụ khác:
- Giao diện trực quan, dễ sử dụng cho cả người mới và chuyên gia.
- Hỗ trợ thiết kế website trên Windows & macOS, không bị giới hạn nền tảng như Sketch.
- Tích hợp chặt chẽ với hệ sinh thái Adobe, phù hợp với designer chuyên dùng Photoshop, Illustrator.
- Auto-Animate mạnh hơn Figma, hỗ trợ hiệu ứng chuyển động chuyên nghiệp.
Nhược điểm của Adobe XD:
- Khả năng cộng tác kém hơn Figma, do không hỗ trợ làm việc realtime mượt mà như trên nền tảng web.
- Số lượng plugin ít hơn, hạn chế trong việc mở rộng tính năng so với Figma.
- Không xuất mã HTML/CSS trực tiếp, cần bên thứ ba hỗ trợ hoặc dùng plugin.
3. Adobe XD có phù hợp với mọi dự án thiết kế website không?
Adobe XD phù hợp khi:
Cần thiết kế giao diện website có đồ họa phức tạp, nhiều hiệu ứng chuyển động.
Làm việc trong hệ sinh thái Adobe (Photoshop, Illustrator, After Effects).
Cần tạo prototype tương tác cao để trình bày với khách hàng.
Làm việc độc lập hoặc trong team nhỏ không yêu cầu cộng tác real-time.
Adobe XD không phù hợp khi:
Cần làm việc nhóm online, cộng tác real-time (Figma tốt hơn).
Cần xuất mã HTML/CSS trực tiếp cho lập trình viên (Axure RP hỗ trợ tốt hơn).
Muốn sử dụng hệ thống plugin mạnh mẽ để mở rộng tính năng (Figma có nhiều plugin hơn).
Tóm lại
Adobe XD là một công cụ mạnh mẽ để thiết kế website, đặc biệt phù hợp với designer chuyên nghiệp trong hệ sinh thái Adobe. Tuy nhiên, không phải là công cụ tốt nhất cho mọi nhu cầu. Nếu làm việc nhóm online hoặc cần plugin hỗ trợ nhiều hơn, Figma sẽ là lựa chọn tối ưu. Nếu tập trung vào UX chuyên sâu với wireframe logic cao, Axure RP là lựa chọn phù hợp hơn.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340