Breadcrumb là gì? Cách tạo và tối ưu breadcrumb chuẩn SEO
Breadcrumb (đường dẫn điều hướng) là một yếu tố quan trọng trong thiết kế website, giúp người dùng dễ dàng xác định vị trí hiện tại và quay lại các cấp trang trước đó, đồng thời hỗ trợ SEO nhờ cấu trúc liên kết rõ ràng. Có ba loại breadcrumb chính: theo cấp bậc (hiển thị vị trí trong cấu trúc website), theo thuộc tính (dựa trên tiêu chí lọc sản phẩm), và theo lịch sử truy cập (theo hành trình duyệt của người dùng).
Breadcrumb là gì?
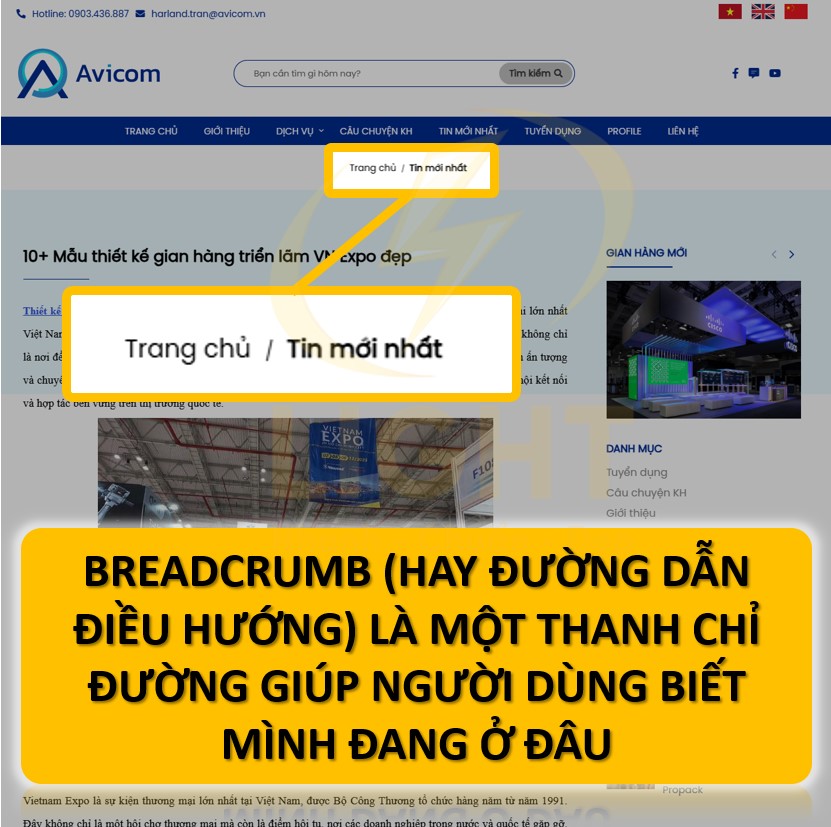
Breadcrumb (hay đường dẫn điều hướng) là một thanh chỉ đường giúp người dùng biết mình đang ở đâu trên một website và dễ dàng quay lại các trang trước đó. Nó thường xuất hiện ở đầu trang web dưới dạng một chuỗi liên kết.

Ví dụ:
Trang chủ > Sản phẩm > Điện thoại > iPhone 15
Trong ví dụ này:
- "Trang chủ" là điểm bắt đầu.
- "Sản phẩm" và "Điện thoại" là các danh mục lớn hơn.
- "iPhone 15" là trang hiện tại bạn đang xem.
Hiệu quả của breadcrumb chỉ đạt tối đa khi toàn bộ website được thiết kế đồng bộ, tối ưu cho trải nghiệm người dùng. Việc kết hợp cùng dịch vụ thiết kế web chuyên nghiệp giúp cấu trúc điều hướng trở nên rõ ràng, dễ quản lý và thân thiện với cả khách truy cập lẫn công cụ tìm kiếm. Khi hệ thống trang được xây dựng hợp lý, breadcrumb hiển thị chuẩn xác, hỗ trợ hành trình tìm kiếm thông tin nhanh hơn và gia tăng hiệu quả SEO bền vững.
Phân loại Breadcrumb
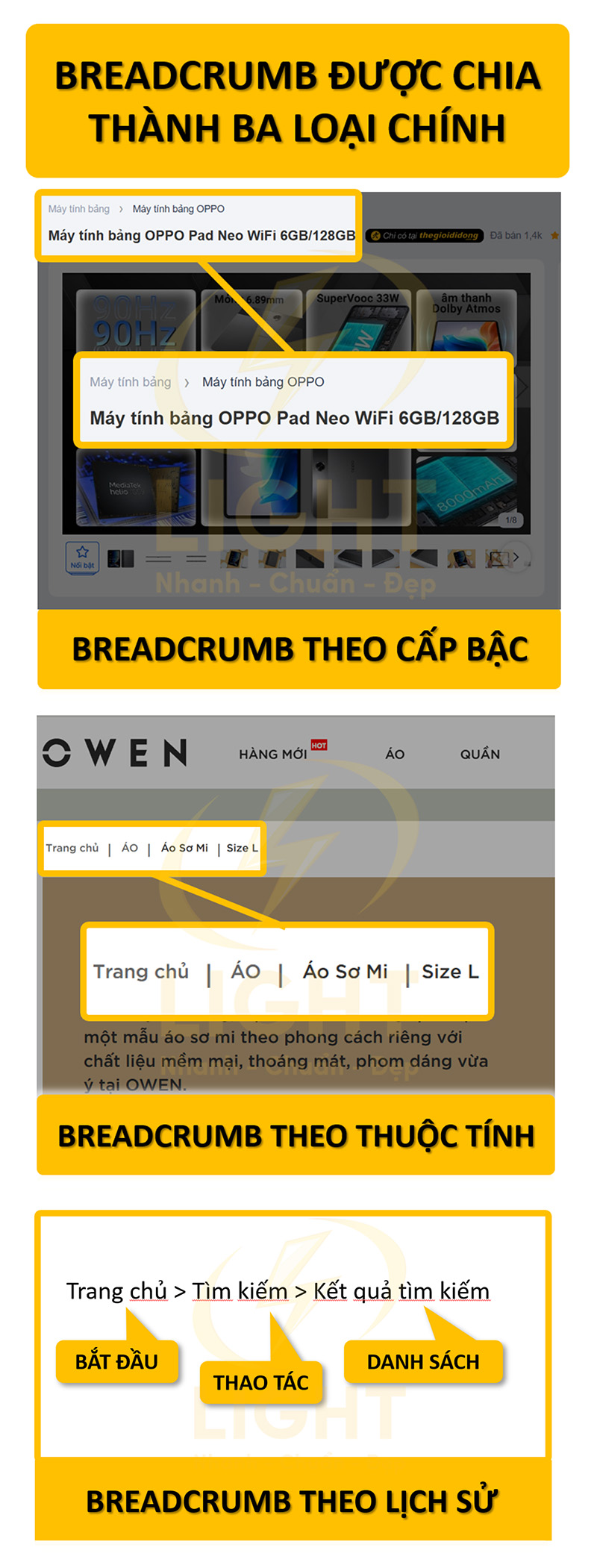
Breadcrumb được chia thành ba loại chính dựa trên cách hoạt động và mục đích sử dụng: breadcrumb theo cấp bậc, breadcrumb theo thuộc tính và breadcrumb theo lịch sử truy cập. Mỗi loại có đặc điểm, ví dụ cụ thể và lợi ích riêng.

Breadcrumb theo cấp bậc (Hierarchy-based)
Breadcrumb theo cấp bậc hiển thị vị trí của trang hiện tại trong cấu trúc phân cấp của website. Nó giúp người dùng dễ dàng nhận biết mối quan hệ giữa các trang và điều hướng lên các cấp cao hơn một cách nhanh chóng.
Đặc điểm
- Hiển thị theo thứ tự từ trang gốc đến trang hiện tại theo cấu trúc nội dung của website.
- Thường xuất hiện trên các website có cấu trúc phân cấp rõ ràng như:
- Website thương mại điện tử.
- Website tin tức.
- Blog cá nhân hoặc trang thông tin nhiều danh mục.
- Không thay đổi theo hành vi của người dùng.
Ví dụ
Trang chủ > Sản phẩm > Điện thoại > iPhone 15
Trong ví dụ này:
- Trang chủ: Điểm bắt đầu và là cấp cao nhất trong cấu trúc website.
- Sản phẩm: Danh mục chính bao gồm nhiều nhóm sản phẩm khác nhau.
- Điện thoại: Danh mục con bên trong “Sản phẩm”.
- iPhone 15: Trang nội dung chi tiết của sản phẩm, là cấp thấp nhất và là trang hiện tại của người dùng.
Lợi ích
Hỗ trợ điều hướng:
Người dùng có thể quay lại các trang danh mục hoặc cấp cao hơn dễ dàng bằng một cú nhấp chuột.Giúp người dùng hiểu cấu trúc website:
Breadcrumb theo cấp bậc thể hiện rõ mối quan hệ giữa các trang trong hệ thống phân cấp.Cải thiện SEO:
- Google và các công cụ tìm kiếm sử dụng breadcrumb để hiểu cấu trúc nội dung của website.
- Breadcrumb xuất hiện trong kết quả tìm kiếm sẽ giúp tăng tỷ lệ nhấp chuột (CTR).
Tối ưu trải nghiệm người dùng (UX):
Người dùng mới sẽ dễ dàng làm quen với cách tổ chức nội dung của website thông qua breadcrumb.
Breadcrumb theo thuộc tính (Attribute-based)
Breadcrumb theo thuộc tính hiển thị các tiêu chí hoặc bộ lọc mà người dùng đã chọn khi tìm kiếm hoặc duyệt sản phẩm trên website. Loại breadcrumb này thường xuất hiện trên các trang thương mại điện tử, nơi sản phẩm có nhiều thuộc tính như màu sắc, kích thước hoặc giá cả.
Đặc điểm
- Hiển thị các thuộc tính cụ thể của sản phẩm hoặc nội dung được lọc.
- Thay đổi linh hoạt dựa trên lựa chọn của người dùng.
- Có thể bao gồm nhiều tiêu chí lọc kết hợp như: danh mục, thương hiệu, màu sắc, kích cỡ, giá tiền, v.v.
Ví dụ
Trang chủ > Quần áo > Nam > Áo thun > Màu xanh > Size L
Trong ví dụ này:
- Quần áo: Danh mục chính của sản phẩm.
- Nam: Tiêu chí lọc đối tượng sử dụng.
- Áo thun: Loại sản phẩm cụ thể.
- Màu xanh và Size L: Thuộc tính sản phẩm mà người dùng đã lựa chọn.
Lợi ích
Hiển thị rõ ràng lựa chọn của người dùng:
Người dùng có thể xem lại các thuộc tính đã chọn mà không cần phải mở bộ lọc.Dễ dàng điều chỉnh tiêu chí lọc:
Người dùng có thể nhấp vào breadcrumb để xóa một thuộc tính hoặc quay lại bước trước đó mà không cần thực hiện lại từ đầu.Tối ưu trải nghiệm mua sắm:
Breadcrumb theo thuộc tính giúp người dùng tìm kiếm sản phẩm nhanh chóng và tiết kiệm thời gian.Hỗ trợ SEO tốt hơn:
Các trang lọc sản phẩm thường được index bởi công cụ tìm kiếm khi breadcrumb thể hiện rõ các tiêu chí lọc.
Breadcrumb theo lịch sử truy cập (History-based)
Breadcrumb theo lịch sử truy cập hiển thị các trang người dùng đã duyệt qua trước đó trên cùng một website. Nó hoạt động như một "bản ghi" hành trình duyệt trang của người dùng, tương tự như nút “Quay lại” trên trình duyệt nhưng có tính trực quan hơn.
Đặc điểm
- Hiển thị các trang đã xem theo thứ tự từ trước đến trang hiện tại.
- Không phụ thuộc vào cấu trúc của website mà dựa trên hành vi của người dùng.
- Loại breadcrumb này linh hoạt và thay đổi liên tục theo lịch sử duyệt trang của người dùng.
Ví dụ
Trang chủ > Tìm kiếm > Kết quả tìm kiếm > Chi tiết sản phẩm
Trong ví dụ này:
- Trang chủ: Điểm bắt đầu khi người dùng truy cập website.
- Tìm kiếm: Trang người dùng thực hiện thao tác tìm kiếm.
- Kết quả tìm kiếm: Trang hiển thị danh sách kết quả mà người dùng nhận được.
- Chi tiết sản phẩm: Trang hiện tại người dùng đang xem.
Lợi ích
Hỗ trợ điều hướng nhanh chóng:
Người dùng có thể quay lại bất kỳ trang nào trong lịch sử duyệt website chỉ bằng một cú nhấp chuột.Tiện lợi hơn nút “Back” của trình duyệt:
Người dùng không phải nhấn “Back” nhiều lần mà có thể chọn ngay trang cần quay lại từ breadcrumb.Cải thiện trải nghiệm người dùng:
Breadcrumb theo lịch sử giúp người dùng theo dõi và ghi nhớ lộ trình duyệt trang của mình.Phù hợp với các trang thao tác nhiều bước:
Trên các website có quy trình tìm kiếm hoặc thao tác phức tạp, loại breadcrumb này giúp người dùng dễ dàng quay lại các bước trước đó.
Lợi ích của Breadcrumb đối với SEO
Breadcrumb mang lại nhiều lợi ích cho SEO và trải nghiệm người dùng nhờ khả năng điều hướng hiệu quả và tạo cấu trúc nội dung rõ ràng. Chúng không chỉ giúp người dùng dễ dàng tìm kiếm thông tin trên website mà còn hỗ trợ công cụ tìm kiếm lập chỉ mục và đánh giá nội dung tốt hơn.
Cải thiện trải nghiệm người dùng (UX)
Breadcrumb cải thiện trải nghiệm người dùng bằng cách giúp họ dễ dàng điều hướng trên website, đặc biệt là trên các trang có nội dung phân cấp hoặc nhiều danh mục.
Hiển thị rõ vị trí hiện tại của người dùng:
Khi truy cập vào một trang con cụ thể, breadcrumb cho biết người dùng đang ở đâu trong cấu trúc tổng thể của website. Điều này giúp họ không bị lạc và dễ dàng theo dõi lộ trình của mình.Ví dụ:
Trang chủ > Blog > Hướng dẫn SEO > Breadcrumb là gì?
Người dùng thấy rõ mình đang ở trong mục “Hướng dẫn SEO” thuộc danh mục lớn “Blog” và có thể quay lại trang cấp cao hơn dễ dàng.Hỗ trợ điều hướng nhanh chóng:
Người dùng có thể nhấp vào bất kỳ liên kết nào trong breadcrumb để quay lại các danh mục lớn hơn hoặc trang chính mà không cần sử dụng nút “Back” trên trình duyệt. Breadcrumb hoạt động như một bản đồ nhỏ giúp người dùng kiểm soát quá trình duyệt trang.Tối ưu thời gian tìm kiếm nội dung:
Thay vì mất nhiều thời gian tìm kiếm hoặc quay lại các bước cũ, breadcrumb cho phép người dùng chuyển trang chỉ với một cú nhấp chuột.Giao diện gọn gàng và trực quan:
Breadcrumb thường chiếm ít không gian trên màn hình và không làm ảnh hưởng đến trải nghiệm tổng thể. Với thiết kế đơn giản và rõ ràng, breadcrumb giúp người dùng dễ hiểu và thao tác nhanh chóng.Tăng sự hài lòng khi sử dụng website:
Người dùng có trải nghiệm mượt mà và hiệu quả hơn khi dễ dàng tìm thấy nội dung họ cần mà không bị bối rối bởi cấu trúc phức tạp. Điều này đặc biệt quan trọng trên các website thương mại điện tử hoặc trang thông tin lớn.
Tăng cường khả năng thu thập thông tin của bot tìm kiếm
Breadcrumb đóng vai trò quan trọng trong việc hỗ trợ bot tìm kiếm hiểu rõ cấu trúc nội dung và lập chỉ mục các trang trên website.
Tạo cấu trúc liên kết nội bộ rõ ràng:
Mỗi liên kết trong breadcrumb dẫn đến các trang cha hoặc danh mục cấp cao hơn, giúp bot tìm kiếm dễ dàng thu thập thông tin và di chuyển qua từng trang trong website.Ví dụ:
Nếu một trang có breadcrumb như:
Trang chủ > Sản phẩm > Laptop > MacBook Air
Bot tìm kiếm có thể dễ dàng nhận diện rằng:- “Sản phẩm” là trang cấp trên của “Laptop”.
- “Laptop” chứa các trang con như “MacBook Air”.
Hỗ trợ lập chỉ mục hiệu quả:
Các liên kết breadcrumb giúp bot tìm kiếm phát hiện các trang quan trọng và lập chỉ mục nhanh hơn. Các trang cấp cao và cấp con đều được thu thập thông tin đầy đủ mà không bỏ sót nội dung.Cải thiện khả năng hiểu nội dung của bot:
Breadcrumb thể hiện rõ mối quan hệ giữa các trang và danh mục, giúp bot hiểu được ý nghĩa và vai trò của từng trang trong hệ thống phân cấp.Giảm tỷ lệ trang mồ côi (Orphan Pages):
Trang mồ côi là các trang không có liên kết nội bộ dẫn đến chúng. Breadcrumb giải quyết vấn đề này bằng cách tạo liên kết giữa trang cha và trang con, đảm bảo bot tìm kiếm có thể thu thập mọi trang trên website.Cải thiện khả năng đánh giá nội dung:
Khi bot hiểu rõ cấu trúc website thông qua breadcrumb, chúng sẽ đánh giá cao sự liên kết chặt chẽ giữa các trang và nội dung, từ đó xếp hạng website tốt hơn trên kết quả tìm kiếm.
Giảm tỷ lệ thoát trang
Breadcrumb giúp giảm tỷ lệ thoát trang (Bounce Rate) bằng cách giữ chân người dùng trên website lâu hơn thông qua điều hướng hiệu quả và mời gọi khám phá thêm nội dung liên quan.
Tạo đường lui cho người dùng:
Khi truy cập vào một trang con nhưng không tìm thấy nội dung mong muốn, người dùng có thể quay lại trang cấp trên hoặc danh mục khác thông qua breadcrumb thay vì thoát khỏi website.Ví dụ:
Người dùng đang xem sản phẩm “MacBook Air” nhưng không muốn mua, họ có thể nhấp vào “Laptop” hoặc “Sản phẩm” để tìm kiếm các sản phẩm khác thay vì rời khỏi website.Khuyến khích khám phá nội dung mới:
Breadcrumb giúp người dùng tiếp cận thêm các nội dung hoặc sản phẩm liên quan mà họ chưa biết đến. Điều này kích thích họ xem thêm nhiều trang khác, tăng tương tác trên website.Giảm tình trạng bế tắc khi duyệt web:
Nếu không có breadcrumb, người dùng có thể cảm thấy bế tắc khi muốn quay lại trang trước đó. Breadcrumb giải quyết vấn đề này bằng cách cung cấp lộ trình điều hướng rõ ràng và dễ sử dụng.Tăng độ tin cậy và chuyên nghiệp:
Website có breadcrumb rõ ràng thường tạo ấn tượng chuyên nghiệp và dễ sử dụng hơn, khiến người dùng tin tưởng và ở lại lâu hơn.
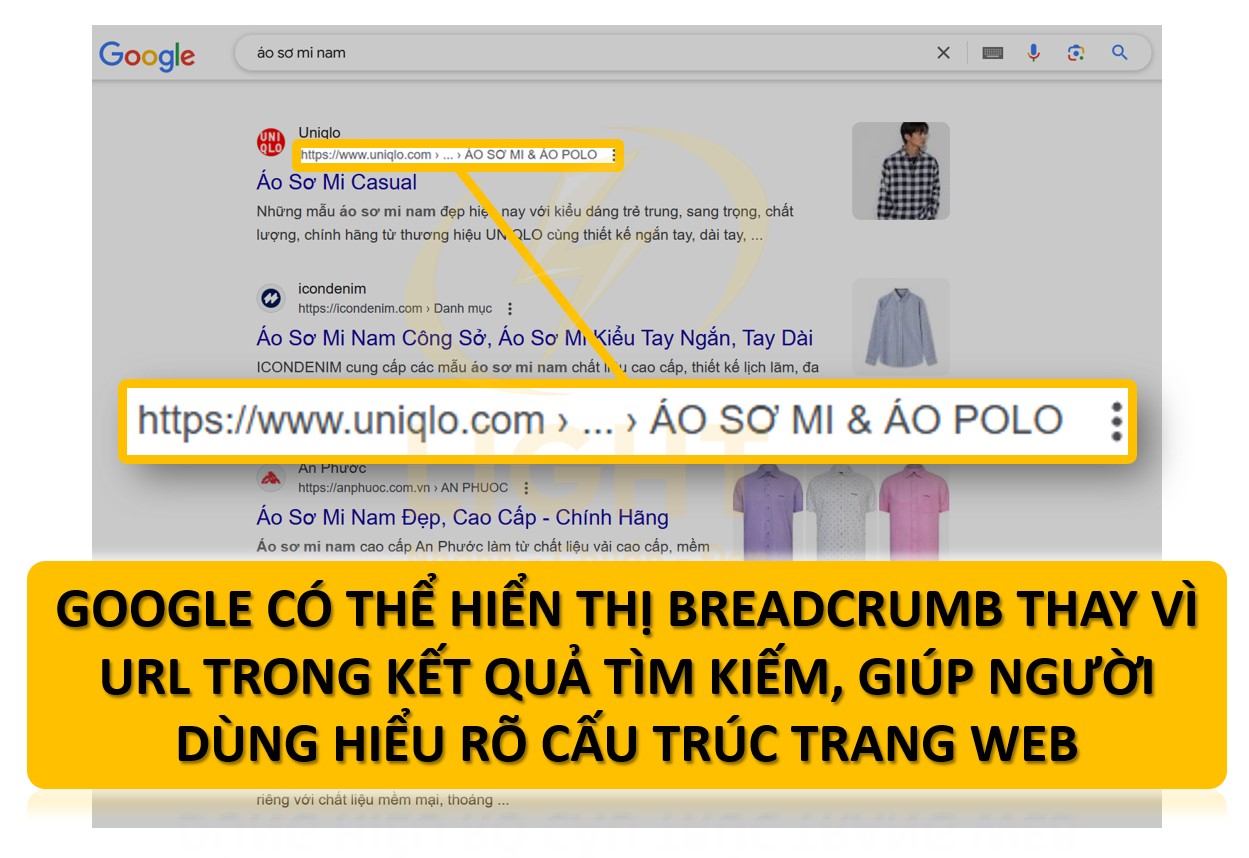
Hiển thị breadcrumb trên kết quả tìm kiếm
Google có thể hiển thị breadcrumb thay vì URL trong kết quả tìm kiếm, giúp người dùng hiểu rõ cấu trúc trang web trước khi nhấp vào.

Giao diện thân thiện hơn:
Thay vì một URL dài và khó đọc, breadcrumb giúp kết quả tìm kiếm trở nên rõ ràng và trực quan hơn.Ví dụ:
Thay vì:
light.com/danh-muc-san-pham/dien-thoai/macbook-air
Google sẽ hiển thị:
Trang chủ > Sản phẩm > Laptop > MacBook AirTăng tỷ lệ nhấp chuột (CTR):
Breadcrumb giúp người dùng hiểu nhanh nội dung và vị trí của trang, từ đó tăng khả năng họ nhấp vào liên kết.Hỗ trợ SEO và xếp hạng tìm kiếm:
Hiển thị breadcrumb trên kết quả tìm kiếm là một dấu hiệu cho thấy website có cấu trúc rõ ràng và dễ hiểu, từ đó cải thiện đánh giá của công cụ tìm kiếm.Tối ưu trải nghiệm trên thiết bị di động:
Breadcrumb chiếm ít không gian hơn URL dài, giúp kết quả tìm kiếm trên màn hình nhỏ gọn gàng và dễ đọc hơn.Tạo cảm giác tin cậy:
Breadcrumb thể hiện rằng website được tổ chức tốt và có tính chuyên nghiệp, điều này tăng sự tin tưởng của người dùng khi tìm kiếm thông tin.
Cách tạo Breadcrumb chuẩn SEO
Breadcrumb không chỉ giúp người dùng dễ dàng điều hướng trên website mà còn đóng vai trò quan trọng trong tối ưu SEO. Để tạo breadcrumb chuẩn SEO, bạn cần tuân theo các nguyên tắc cụ thể, từ lựa chọn loại breadcrumb phù hợp đến triển khai đúng cấu trúc HTML và Schema Markup.
Sử dụng các loại breadcrumb phù hợp
Việc lựa chọn loại breadcrumb phù hợp phụ thuộc vào cấu trúc nội dung và mục đích của website. Mỗi loại breadcrumb sẽ đáp ứng những nhu cầu khác nhau:
Breadcrumb theo cấp bậc (Hierarchy-based):
Hiển thị vị trí hiện tại của người dùng trong cấu trúc phân cấp của website. Phù hợp với các website có danh mục rõ ràng như blog, trang tin tức hoặc thương mại điện tử.
Ví dụ:
Trang chủ > Sản phẩm > Laptop > MacBook AirBreadcrumb theo thuộc tính (Attribute-based):
Sử dụng trên các trang thương mại điện tử khi người dùng lọc sản phẩm theo các tiêu chí như màu sắc, kích thước hoặc giá.
Ví dụ:
Trang chủ > Quần áo > Nam > Áo thun > Màu xanh > Size LBreadcrumb theo lịch sử truy cập (History-based):
Hiển thị đường đi mà người dùng đã duyệt qua trên website, phù hợp với quy trình tìm kiếm hoặc thao tác nhiều bước.
Ví dụ:
Trang chủ > Tìm kiếm > Kết quả tìm kiếm > Chi tiết sản phẩm
Breadcrumb tĩnh vs. breadcrumb động
Breadcrumb tĩnh:
Được tạo cố định dựa trên cấu trúc phân cấp của website. Loại này không thay đổi theo hành động của người dùng.- Ưu điểm: Dễ triển khai, ổn định và nhất quán.
- Nhược điểm: Không linh hoạt khi người dùng thực hiện các thao tác lọc hoặc tìm kiếm.
Breadcrumb động:
Thay đổi linh hoạt dựa trên hành vi và thao tác của người dùng. Thường sử dụng cho các trang thương mại điện tử hoặc các website phức tạp.- Ưu điểm: Phản ánh đúng đường đi và lựa chọn của người dùng.
- Nhược điểm: Phức tạp hơn trong việc triển khai kỹ thuật.
Cấu trúc HTML & Schema Markup
Breadcrumb cần được triển khai với cấu trúc HTML và Schema Markup để công cụ tìm kiếm hiểu rõ và hiển thị trên kết quả tìm kiếm.
Cấu trúc HTML chuẩn
Dùng danh sách HTML <nav> và thẻ <ul> hoặc <ol> để tạo breadcrumb. Mỗi mục breadcrumb sử dụng thẻ <a> để liên kết đến trang tương ứng.
Ví dụ HTML:
<nav aria-label="breadcrumb">
<ol>
<li><a href="/">Trang chủ</a></li>
<li><a href="/san-pham">Sản phẩm</a></li>
<li><a href="/san-pham/laptop">Laptop</a></li>
<li>MacBook Air</li>
</ol>
</nav>
- <nav>: Thẻ điều hướng giúp xác định đây là breadcrumb.
- <ol>: Danh sách có thứ tự, phản ánh rõ cấu trúc phân cấp.
- <a>: Thẻ liên kết để người dùng dễ dàng quay lại các trang cấp cao hơn.
Hướng dẫn triển khai BreadcrumbList Schema
Schema Markup dạng BreadcrumbList giúp Google và các công cụ tìm kiếm hiểu rõ cấu trúc breadcrumb trên trang và hiển thị trong kết quả tìm kiếm. Để kiểm tra xem breadcrumb của bạn có hoạt động đúng không, bạn cần hiểu Schema Markup là gì và sử dụng công cụ Google Rich Results Test. Công cụ này sẽ phân tích và xác nhận liệu mã BreadcrumbList schema của bạn đã được triển khai chính xác chưa, từ đó đảm bảo hiển thị tốt trên kết quả tìm kiếm.
Cách triển khai BreadcrumbList bằng JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Trang chủ",
"item": "https://light.com.vn/"
},
{
"@type": "ListItem",
"position": 2,
"name": "Sản phẩm",
"item": "https://light.com.vn/san-pham"
},
{
"@type": "ListItem",
"position": 3,
"name": "Laptop",
"item": "https://light.com.vn/san-pham/laptop"
},
{
"@type": "ListItem",
"position": 4,
"name": "MacBook Air",
"item": "https://light.com.vn/san-pham/laptop/macbook-air"
}
]
}
</script>
- @context và @type: Xác định ngữ cảnh và loại schema là “BreadcrumbList”.
- itemListElement: Danh sách các mục breadcrumb với từng cấp độ.
- position: Thứ tự hiển thị của breadcrumb.
- name: Tên của trang hoặc danh mục.
- item: URL của từng mục breadcrumb.
Sử dụng công cụ Google Rich Results Test để kiểm tra xem Schema Markup của bạn đã triển khai đúng chưa.
Cài đặt trên các nền tảng phổ biến
Light
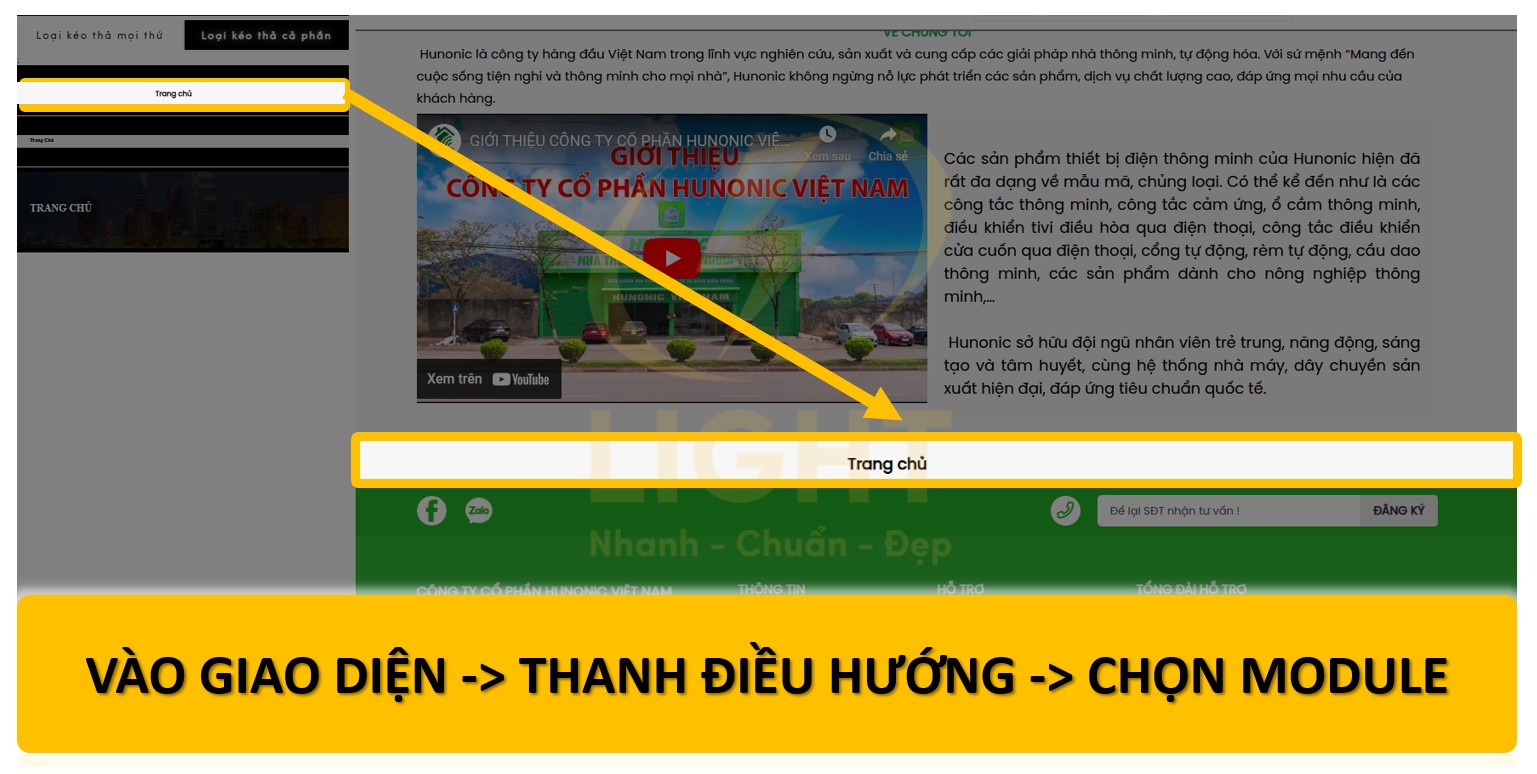
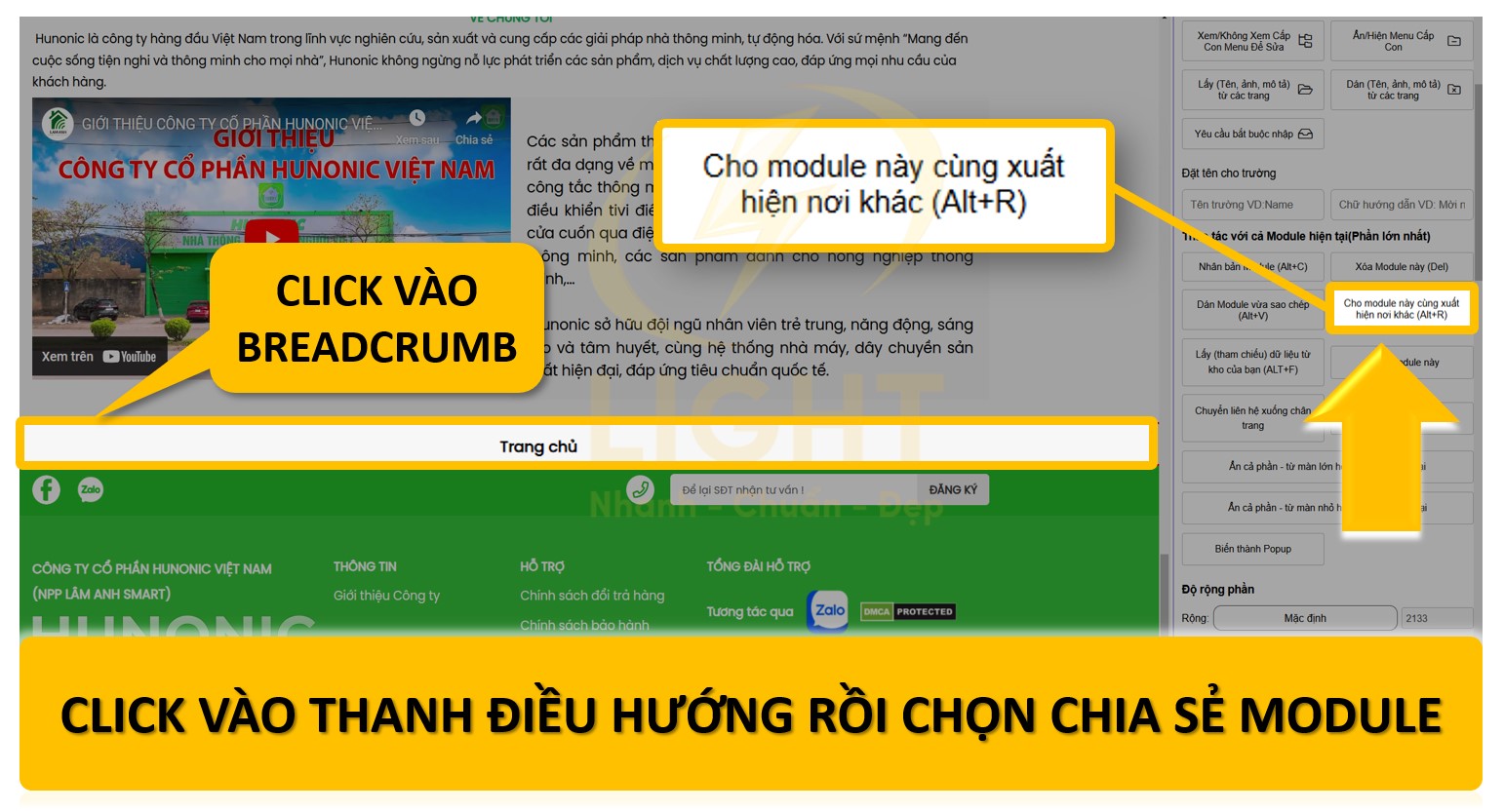
Đối với hệ thống website của light bạn hoàn toàn có thể tùy chỉnh thanh điều hướng theo ý mình từ giao diện tới vị trí bằng 3 bước đơn giản sau đây:
- Bước 1: Bạn nhấn vào nút Giao diện dưới thanh công cụ sau đó chọn vào mục Thanh điều hướng rồi kéo giao diện mà mình muốn sử dụng vào trang danh mục hoặc trang sản phẩm, bài viết bất kỳ.



WordPress
Sử dụng plugin:
Các plugin như Yoast SEO, Rank Math hoặc Breadcrumb NavXT hỗ trợ tạo breadcrumb chuẩn SEO một cách nhanh chóng.- Cài đặt và kích hoạt plugin trên Wordpress.
- Vào phần cài đặt và bật tính năng breadcrumb.
- Tùy chỉnh giao diện và vị trí hiển thị breadcrumb trên website.
Tích hợp thủ công:
Thêm đoạn mã breadcrumb vào file theme:if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<nav class="breadcrumb">', '</nav>' );
}
- Vào Theme Editor và chỉnh sửa file
theme.liquid. - Thêm đoạn breadcrumb vào phần header hoặc vị trí mong muốn:
<nav aria-label="breadcrumb">
<ul>
<li><a href="/">Trang chủ</a></li>
<li><a href="/collections">Sản phẩm</a></li>
<li>{{ collection.title }}</li>
<li>{{ product.title }}</li>
</ul>
</nav> - Shopify tự động lấy các biến như collection.title và product.title để hiển thị breadcrumb phù hợp.
Magento
- Vào Admin Panel > Stores > Configuration > Catalog > SEO.
- Bật tính năng breadcrumb bằng cách chọn "Yes" trong mục "Show Breadcrumbs for Category" và "Show Breadcrumbs for Product".
- Tùy chỉnh breadcrumb trong file template:
<?php echo $block->getChildHtml('breadcrumbs') ?> - Triển khai thêm Schema Markup nếu cần để cải thiện SEO.
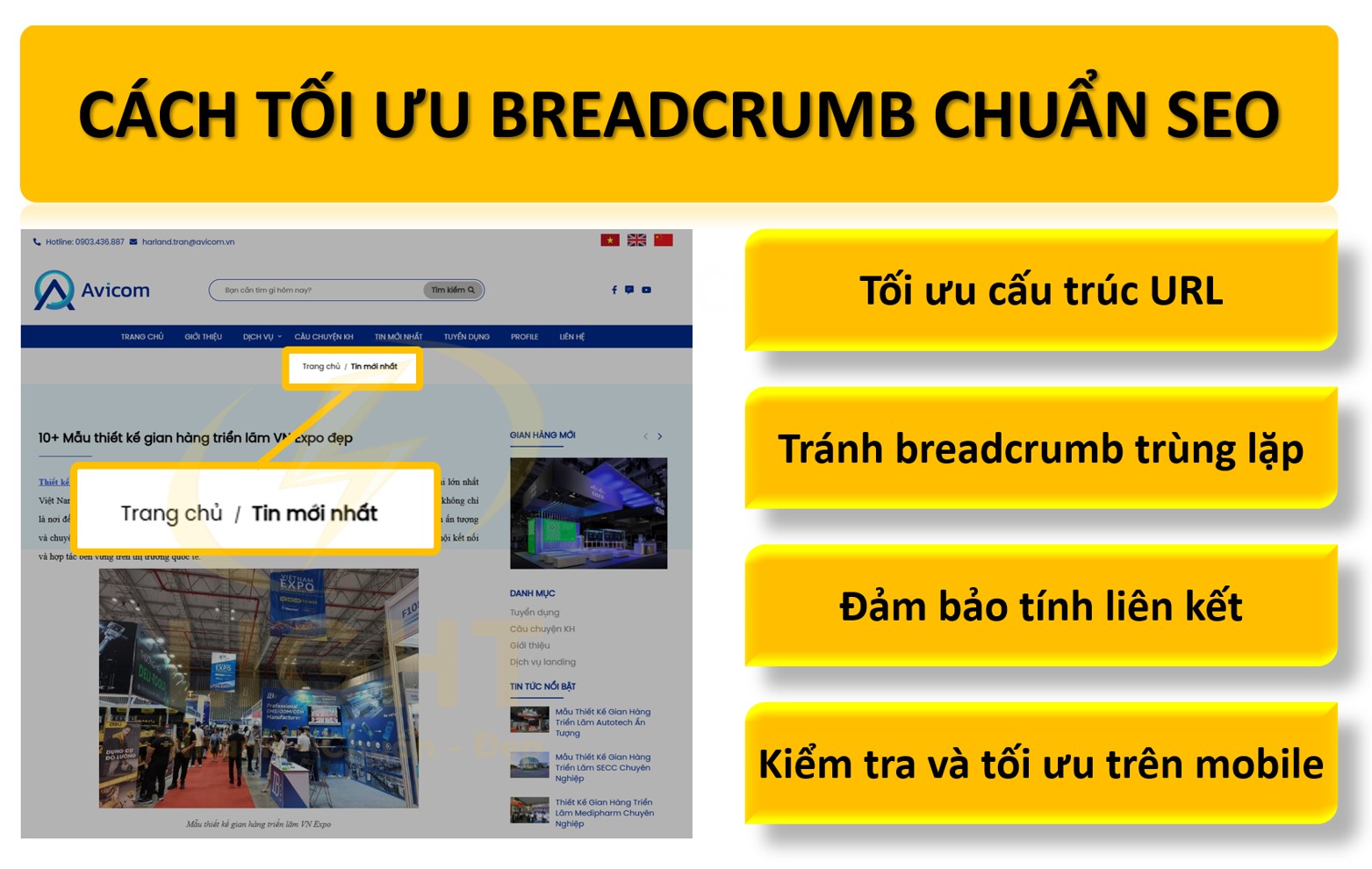
Cách tối ưu Breadcrumb chuẩn SEO
Việc triển khai và tối ưu breadcrumb đúng cách giúp cải thiện trải nghiệm người dùng, tăng khả năng lập chỉ mục và tăng thứ hạng trên kết quả tìm kiếm. Dưới đây là các cách tối ưu breadcrumb chuẩn SEO chi tiết và hiệu quả.

Tối ưu cấu trúc URL
Cấu trúc URL trong breadcrumb cần ngắn gọn, rõ ràng và phản ánh đúng cấu trúc phân cấp nội dung của website. URL của breadcrumb phải thân thiện với người dùng và công cụ tìm kiếm.
Sử dụng URL có tổ chức:
URL của các mục breadcrumb phải phản ánh đúng vị trí và mối quan hệ giữa các trang.
Ví dụ:
light.com/danh-muc-san-pham/laptop/macbook-air
Trong đó:- danh-muc-san-pham là cấp danh mục lớn.
- laptop là danh mục con.
- macbook-air là trang chi tiết.
Tránh URL dài và dư thừa:
Loại bỏ các thông số không cần thiết trong URL như ID hoặc ký tự đặc biệt.Đảm bảo URL nhất quán:
Cấu trúc URL trên breadcrumb phải đồng bộ với cấu trúc URL tổng thể của website. Một URL được tối ưu tốt sẽ giúp breadcrumb hoạt động hiệu quả hơn. Vậy URL là gì, và làm thế nào để đảm bảo tính thân thiện?
Tránh breadcrumb trùng lặp
Breadcrumb trùng lặp có thể gây nhầm lẫn cho người dùng và ảnh hưởng xấu đến SEO do tạo ra nội dung hoặc liên kết lặp.
Kiểm tra các đường dẫn trùng nhau:
Đảm bảo mỗi trang chỉ có một đường dẫn breadcrumb duy nhất tương ứng với vị trí trong cấu trúc website.Tránh trùng lặp giữa breadcrumb và thanh điều hướng chính:
Nếu đã có menu điều hướng, breadcrumb cần thể hiện chức năng bổ trợ chứ không trùng lặp.Tối ưu các trang danh mục và sản phẩm:
Với các trang sản phẩm thuộc nhiều danh mục khác nhau, tránh tạo breadcrumb trùng lặp bằng cách ưu tiên đường dẫn breadcrumb chính.Ví dụ:
- Sai: Trang chủ > Sản phẩm > Laptop > MacBook Air và Trang chủ > Khuyến mãi > Laptop > MacBook Air
- Đúng: Chỉ giữ một đường dẫn chính xác nhất.
Sử dụng canonical URL:
Đối với các breadcrumb trùng lặp không thể tránh, sử dụng thẻ canonical để xác định phiên bản URL chính.
Đảm bảo tính liên kết nội bộ tốt
Breadcrumb đóng vai trò quan trọng trong việc tạo liên kết nội bộ trên website, giúp bot tìm kiếm dễ dàng thu thập thông tin và cải thiện SEO. Để hiểu rõ tầm quan trọng của breadcrumb, trước tiên cần nắm vững internal link là gì trong SEO. Đây là những liên kết kết nối các trang trong cùng một website, tạo thành mạng lưới thông tin giúp người dùng và công cụ tìm kiếm dễ dàng điều hướng, khám phá nội dung liên quan.
Tạo liên kết đầy đủ trên breadcrumb:
Mỗi mục trong breadcrumb (trừ trang hiện tại) phải là một liên kết dẫn đến trang tương ứng. Điều này giúp người dùng và bot tìm kiếm dễ dàng điều hướng giữa các cấp nội dung.Ví dụ:
Trang chủ > Sản phẩm > Laptop > MacBook Air- “Trang chủ,” “Sản phẩm,” và “Laptop” đều là các liên kết.
Duy trì logic liên kết:
Các liên kết breadcrumb phải tuân theo cấu trúc phân cấp tự nhiên của website. Không nên sử dụng các liên kết ngẫu nhiên hoặc không liên quan.Tăng cường internal link:
Breadcrumb bổ sung các liên kết nội bộ giúp giảm tỷ lệ trang mồ côi (orphan pages) và tối ưu hóa khả năng thu thập thông tin của công cụ tìm kiếm.Tránh sử dụng breadcrumb chỉ để hiển thị:
Breadcrumb không có liên kết sẽ mất đi giá trị SEO và trải nghiệm người dùng.
Kiểm tra và tối ưu breadcrumb trên mobile
Breadcrumb cần được tối ưu hóa để hiển thị tốt trên các thiết bị di động, đảm bảo trải nghiệm mượt mà và thân thiện với người dùng.
Đảm bảo responsive:
Breadcrumb phải tự động co giãn phù hợp với màn hình di động, không bị cắt hoặc tràn khung.Hiển thị đơn giản, dễ đọc:
Rút gọn breadcrumb trên thiết bị di động bằng cách chỉ hiển thị các mục chính hoặc sử dụng biểu tượng thay thế.Ví dụ:
Trên desktop: Trang chủ > Sản phẩm > Laptop > MacBook Air
Trên mobile: Trang chủ > ... > MacBook AirTăng khoảng cách các liên kết:
Đảm bảo các liên kết trong breadcrumb đủ lớn và có khoảng cách phù hợp để người dùng dễ nhấn trên màn hình cảm ứng.Kiểm tra tốc độ tải trang:
Breadcrumb phải được tối ưu mã nguồn để không làm chậm tốc độ tải trên thiết bị di động.Kiểm tra trên nhiều thiết bị:
Sử dụng công cụ như Google Mobile-Friendly Test để kiểm tra và đảm bảo breadcrumb hoạt động tốt trên mọi kích thước màn hình.
Trình bày breadcrumb rõ ràng, dễ đọc
Giao diện breadcrumb phải đơn giản, rõ ràng và dễ nhận diện để người dùng dễ dàng thao tác và điều hướng.

Sử dụng dấu phân tách quen thuộc:
Dùng ký hiệu “>” hoặc “/” để phân tách các mục trong breadcrumb. Đây là các ký hiệu quen thuộc, dễ hiểu.
Ví dụ:
Trang chủ > Sản phẩm > Laptop > MacBook AirLàm nổi bật breadcrumb:
- Sử dụng font chữ nhỏ hơn so với tiêu đề trang nhưng đủ lớn để đọc rõ.
- Chọn màu chữ dễ nhìn và làm nổi bật trang hiện tại bằng cách sử dụng màu hoặc in đậm.
Tránh giao diện rối mắt:
Không thêm quá nhiều chi tiết hoặc biểu tượng trong breadcrumb. Nội dung cần ngắn gọn và tập trung vào đường dẫn chính.Đánh dấu trang hiện tại:
Mục breadcrumb cuối cùng (trang hiện tại) không cần là liên kết và nên được làm nổi bật để người dùng dễ nhận biết.Kiểm tra hiển thị trên mọi trình duyệt:
Đảm bảo breadcrumb được hiển thị đồng nhất trên tất cả các trình duyệt và hệ điều hành.Kết hợp cùng Schema Markup:
Triển khai Schema Markup giúp breadcrumb rõ ràng hơn trên công cụ tìm kiếm và tăng tỷ lệ nhấp chuột (CTR).
Các lỗi thường gặp khi triển khai breadcrumb
Việc triển khai breadcrumb sai cách có thể gây ảnh hưởng tiêu cực đến trải nghiệm người dùng và hiệu quả SEO của website. Dưới đây là các lỗi phổ biến và giải pháp khắc phục chi tiết.
Breadcrumb không phản ánh đúng cấu trúc website
Một trong những lỗi thường gặp là breadcrumb không phản ánh chính xác cấu trúc phân cấp nội dung của website. Điều này gây nhầm lẫn cho người dùng và bot tìm kiếm, khiến họ không hiểu rõ mối quan hệ giữa các trang.

Nguyên nhân:
- Cấu trúc website không được tổ chức rõ ràng.
- Breadcrumb được tạo thủ công và không đồng bộ với hệ thống danh mục thực tế.
- Gán sai liên kết hoặc thứ tự trong breadcrumb.
Hậu quả:
- Người dùng không thể điều hướng dễ dàng trên website.
- Bot tìm kiếm gặp khó khăn khi thu thập thông tin, ảnh hưởng đến việc lập chỉ mục và đánh giá nội dung.
- Giảm độ tin cậy và trải nghiệm tổng thể trên website.
Cách khắc phục:
- Xây dựng breadcrumb dựa trên cấu trúc phân cấp thực tế của website.
- Đảm bảo mỗi mục breadcrumb phản ánh đúng thứ tự từ trang gốc đến trang hiện tại.
- Kiểm tra và cập nhật liên kết trong breadcrumb để tránh sai lệch.
Ví dụ đúng:
Trang chủ > Sản phẩm > Laptop > MacBook AirVí dụ sai:
Trang chủ > Laptop > Sản phẩm > MacBook Air
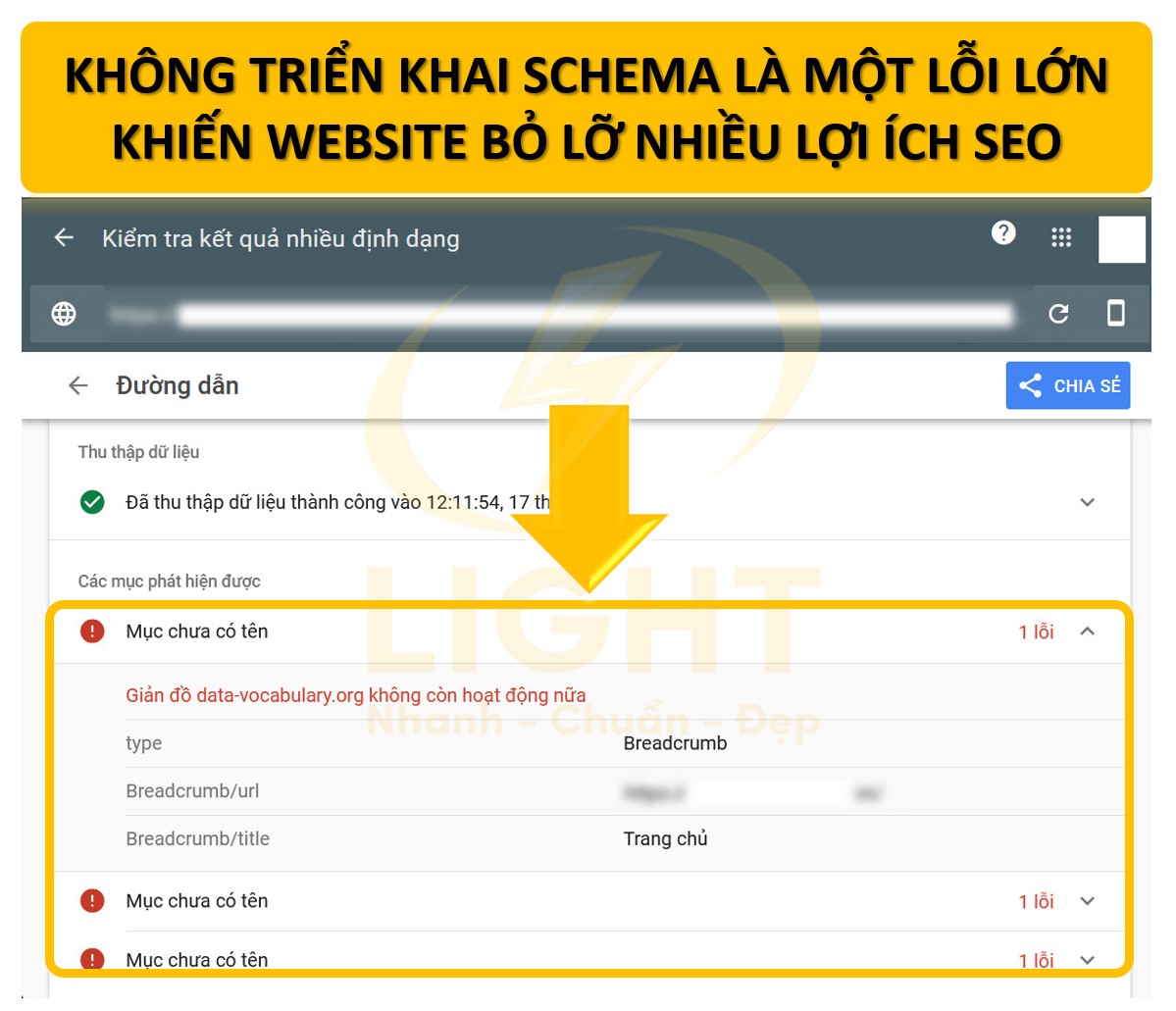
Không sử dụng schema markup
Schema Markup giúp công cụ tìm kiếm hiểu rõ breadcrumb và hiển thị chúng trên kết quả tìm kiếm. Việc không triển khai schema là một lỗi lớn khiến website bỏ lỡ nhiều lợi ích SEO. Để khắc phục lỗi này, bạn cần hiểu rõ dữ liệu có cấu trúc là gì và cách triển khai schema markup phù hợp.

Nguyên nhân:
- Không biết cách triển khai Schema Markup cho breadcrumb.
- Bỏ qua tầm quan trọng của dữ liệu có cấu trúc trong SEO.
Hậu quả:
- Breadcrumb không được hiển thị trên kết quả tìm kiếm, làm giảm khả năng thu hút người dùng.
- Google không thể hiểu rõ mối quan hệ giữa các trang trong website.
- Giảm cơ hội cải thiện thứ hạng tìm kiếm và tỷ lệ nhấp chuột (CTR).
Cách khắc phục:
- Sử dụng Schema Markup dạng BreadcrumbList.
- Triển khai bằng JSON-LD hoặc Microdata để đảm bảo breadcrumb được Google nhận diện.
- Kiểm tra Schema Markup bằng công cụ Google Rich Results Test để đảm bảo tính chính xác.
Ví dụ JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Trang chủ",
"item": "https://light.com.vn/"
},
{
"@type": "ListItem",
"position": 2,
"name": "Sản phẩm",
"item": "https://light.com.vn/san-pham"
},
{
"@type": "ListItem",
"position": 3,
"name": "Laptop",
"item": "https://light.com.vn/san-pham/laptop"
}
]
}
</script>
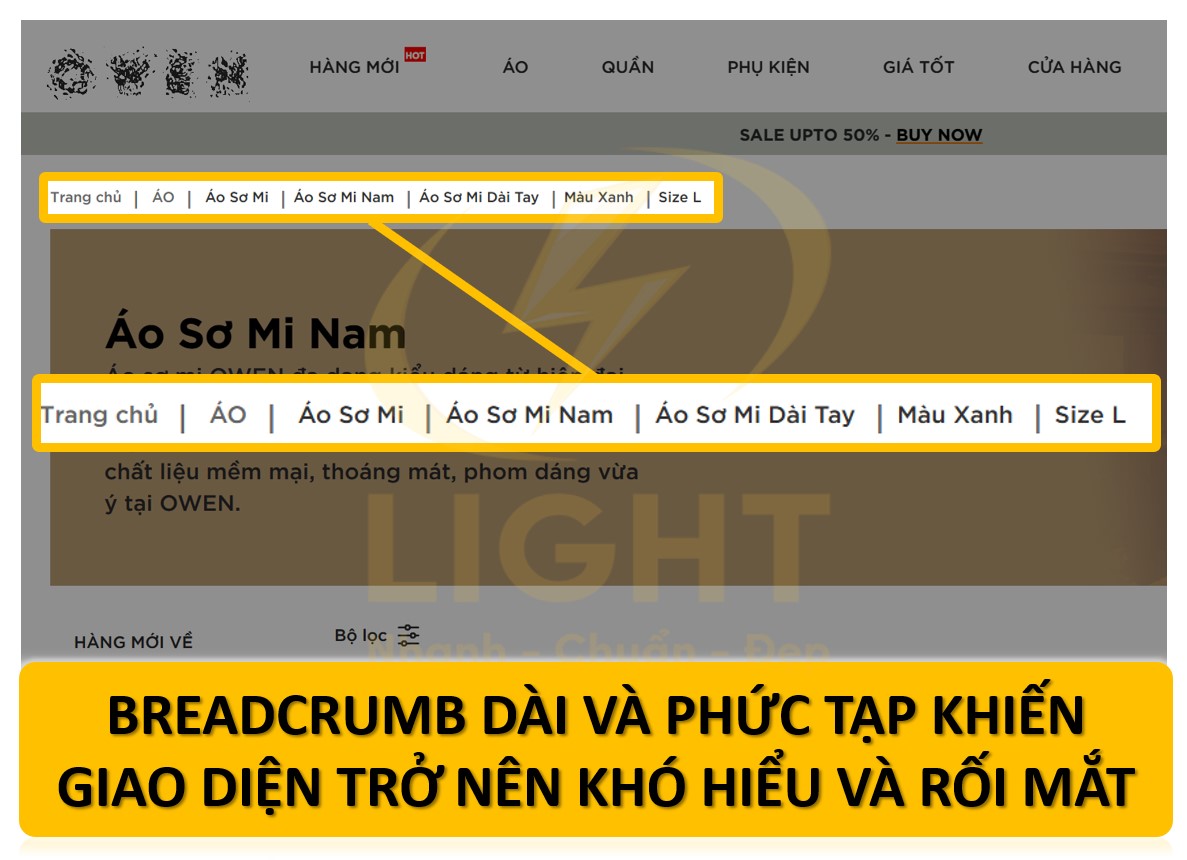
Breadcrumb dài và phức tạp
Breadcrumb dài dòng với quá nhiều cấp độ hoặc thông tin dư thừa sẽ khiến giao diện trở nên rối mắt và khó hiểu.

Nguyên nhân:
- Website có cấu trúc phân cấp quá sâu.
- Bao gồm nhiều bước không cần thiết trong breadcrumb.
- Thiết kế breadcrumb thiếu tối ưu, đặc biệt trên các thiết bị di động.
Hậu quả:
- Giao diện trở nên phức tạp và khó điều hướng.
- Người dùng cảm thấy bối rối và khó theo dõi lộ trình duyệt trang.
- Trên mobile, breadcrumb quá dài có thể bị cắt hoặc tràn khung.
Cách khắc phục:
- Chỉ hiển thị các cấp độ quan trọng và loại bỏ các phần dư thừa.
- Rút gọn breadcrumb trên mobile bằng cách sử dụng biểu tượng hoặc dấu “...” thay thế các cấp trung gian.
- Giới hạn breadcrumb tối đa từ 3-5 cấp để giữ cho đường dẫn ngắn gọn và dễ đọc.
Ví dụ breadcrumb tối ưu:
Trang chủ > Sản phẩm > Laptop > MacBook AirVí dụ breadcrumb quá dài:
Trang chủ > Danh mục sản phẩm > Điện tử và công nghệ > Laptop và máy tính > MacBook Air 2023 > Chi tiết sản phẩm
Không nhất quán trong cách hiển thị
Breadcrumb không nhất quán về thiết kế, vị trí và nội dung trên các trang có thể gây nhầm lẫn và ảnh hưởng đến trải nghiệm người dùng.

Nguyên nhân:
- Sử dụng nhiều loại breadcrumb khác nhau trên cùng một website.
- Vị trí hiển thị breadcrumb không cố định (trang thì đặt trên cùng, trang khác lại đặt ở cuối).
- Thiết kế breadcrumb thay đổi theo từng trang, không có sự đồng bộ.
Hậu quả:
- Người dùng mất phương hướng vì không biết breadcrumb nằm ở đâu.
- Giao diện website thiếu chuyên nghiệp và đồng nhất.
- Bot tìm kiếm gặp khó khăn trong việc xác định cấu trúc trang.
Cách khắc phục:
- Thống nhất một loại breadcrumb trên toàn bộ website. Ưu tiên breadcrumb theo cấp bậc để phù hợp với hầu hết các trang.
- Đặt breadcrumb ở vị trí cố định, thường là phía trên tiêu đề nội dung hoặc dưới thanh điều hướng chính.
- Sử dụng font chữ và màu sắc nhất quán trên tất cả các trang. Trang hiện tại nên được làm nổi bật và không chứa liên kết.
Ví dụ hiển thị chuẩn:
Trang chủ > Sản phẩm > Laptop > MacBook AirCác yếu tố cần đảm bảo:
- Vị trí: Đặt cố định ở đầu trang.
- Phân tách: Sử dụng dấu “>” để phân tách các mục.
- Thiết kế: Đơn giản, gọn gàng và dễ đọc.
Breadcrumb có bắt buộc cho mọi website không?
Breadcrumb không bắt buộc cho mọi website nhưng lại là yếu tố quan trọng đối với các trang web có cấu trúc nội dung phức tạp và nhiều cấp độ. Việc có nên sử dụng breadcrumb hay không phụ thuộc vào quy mô, tính chất và nhu cầu điều hướng trên website.
Khi nào breadcrumb cần thiết?
Website có nhiều danh mục và nội dung phân cấp:
Các trang thương mại điện tử, blog, trang tin tức hoặc website doanh nghiệp lớn với nhiều danh mục, sản phẩm, bài viết thường cần breadcrumb.- Ví dụ:
Một website thương mại điện tử có cấu trúc như sau:
Trang chủ > Sản phẩm > Điện thoại > iPhone 15
Breadcrumb giúp người dùng dễ dàng xác định vị trí và điều hướng quay lại các cấp trên.
- Ví dụ:
Cải thiện trải nghiệm người dùng trên website phức tạp:
Nếu website của bạn có nhiều tầng nội dung hoặc quy trình điều hướng dài, breadcrumb giúp người dùng không bị lạc khi duyệt trang.- Breadcrumb cung cấp đường dẫn nhanh chóng để quay lại trang chính hoặc danh mục lớn hơn.
Website tập trung vào SEO:
Với các website cần tối ưu SEO, breadcrumb là một công cụ quan trọng giúp:- Tối ưu cấu trúc liên kết nội bộ.
- Giúp Google và công cụ tìm kiếm hiểu rõ mối quan hệ giữa các trang.
- Cải thiện khả năng hiển thị trên kết quả tìm kiếm bằng Schema Markup.
Khi nào breadcrumb không cần thiết?
Website có cấu trúc đơn giản:
Các website nhỏ, trang giới thiệu doanh nghiệp hoặc landing page chỉ có một cấp nội dung và không có danh mục con thường không cần breadcrumb.- Ví dụ:
Website một trang (Single Page Website) hoặc landing page với nội dung ngắn gọn, tập trung vào một mục tiêu cụ thể như đăng ký hoặc giới thiệu dịch vụ.
- Ví dụ:
Website có thanh điều hướng chính đầy đủ:
Nếu thanh điều hướng chính của website đã rõ ràng và cung cấp đầy đủ đường dẫn điều hướng, việc bổ sung breadcrumb có thể không cần thiết.- Thanh điều hướng thường chiếm vị trí nổi bật và phục vụ cùng chức năng như breadcrumb.
Website có nội dung độc lập:
Các trang có nội dung đơn lẻ, không liên quan đến các danh mục hoặc trang khác cũng không cần breadcrumb.
Tóm lại
Breadcrumb không bắt buộc nhưng rất cần thiết đối với các website có cấu trúc phân cấp nhiều tầng hoặc nội dung phức tạp. Với các website đơn giản, có thanh điều hướng rõ ràng hoặc nội dung độc lập, việc sử dụng breadcrumb có thể không cần thiết. Tuy nhiên, nếu mục tiêu của bạn là cải thiện trải nghiệm người dùng và tối ưu SEO, breadcrumb là công cụ hiệu quả và nên được triển khai.
Làm cách nào để tạo breadcrumb chuẩn SEO khi thuê dịch vụ thiết kế website?
Khi thuê dịch vụ thiết kế web, việc yêu cầu và đảm bảo breadcrumb được triển khai đúng chuẩn SEO là điều quan trọng. Breadcrumb giúp cải thiện trải nghiệm người dùng, tối ưu cấu trúc liên kết nội bộ và tăng khả năng hiển thị trên kết quả tìm kiếm. Dưới đây là các yếu tố cần đảm bảo để breadcrumb đạt chuẩn SEO khi làm việc với đơn vị thiết kế.
1. Yêu cầu loại breadcrumb phù hợp với cấu trúc website
Trước tiên, xác định loại breadcrumb phù hợp với website của bạn dựa trên tính chất và cấu trúc nội dung:
Breadcrumb theo cấp bậc (Hierarchy-based):
Thích hợp với website có nhiều danh mục và trang con, như thương mại điện tử và blog.Breadcrumb theo thuộc tính (Attribute-based):
Áp dụng cho các trang thương mại điện tử khi sản phẩm có nhiều bộ lọc như màu sắc, kích thước.Breadcrumb theo lịch sử truy cập (History-based):
Dành cho các trang có thao tác nhiều bước như tìm kiếm hoặc quy trình thanh toán.
Lưu ý: Làm rõ với nhà thiết kế về loại breadcrumb phù hợp nhất cho website của bạn dựa trên nhu cầu điều hướng và tính năng đặc thù.
2. Đảm bảo cấu trúc HTML chuẩn và thân thiện
Cấu trúc HTML của breadcrumb cần đảm bảo:
- Sử dụng thẻ
<nav>với thuộc tính aria-label="breadcrumb" để xác định breadcrumb là phần điều hướng. - Các mục breadcrumb sử dụng danh sách có thứ tự
<ol>hoặc không thứ tự<ul>để thể hiện rõ mối quan hệ cấp bậc. - Thẻ
<a>được sử dụng cho các mục liên kết trong breadcrumb, ngoại trừ mục cuối cùng (trang hiện tại).
Yêu cầu với đơn vị thiết kế:
- Kiểm tra và đảm bảo breadcrumb được viết bằng HTML rõ ràng và đúng chuẩn SEO.
- Breadcrumb phải thân thiện với công cụ tìm kiếm và không chứa các thẻ hoặc mã thừa.
3. Tích hợp Schema Markup cho breadcrumb
Để breadcrumb được Google nhận diện và hiển thị trên kết quả tìm kiếm, yêu cầu nhà thiết kế triển khai Schema Markup dạng BreadcrumbList.
Yêu cầu với đơn vị thiết kế:
- Triển khai Schema Markup đúng định dạng JSON-LD hoặc Microdata.
- Kiểm tra breadcrumb bằng Google Rich Results Test để đảm bảo Google nhận diện chính xác.
4. Tối ưu giao diện và hiển thị breadcrumb
Giao diện breadcrumb cần rõ ràng, dễ nhìn và phù hợp với thiết kế tổng thể của website:
- Vị trí cố định: Đặt breadcrumb ở phía trên nội dung hoặc dưới thanh điều hướng chính để người dùng dễ nhìn thấy.
- Dấu phân tách quen thuộc: Sử dụng dấu
>hoặc/để phân tách các mục breadcrumb. - Thiết kế gọn gàng, đơn giản:
- Font chữ nhỏ hơn tiêu đề nhưng đủ lớn để đọc dễ dàng.
- Màu sắc nhẹ nhàng, không làm ảnh hưởng đến giao diện chung.
- Làm nổi bật trang hiện tại: Mục breadcrumb cuối cùng (trang hiện tại) không cần liên kết và nên được in đậm hoặc sử dụng màu khác.
Yêu cầu với đơn vị thiết kế:
- Đảm bảo breadcrumb hoạt động tốt trên cả phiên bản desktop và mobile.
- Kiểm tra hiển thị breadcrumb trên nhiều trình duyệt và thiết bị.
Khóa đào tạo SEO có hướng dẫn cách tạo breadcrumb không?
Các khóa đào tạo SEO uy tín thường cung cấp kiến thức về breadcrumb, giúp học viên hiểu vai trò và cách triển khai breadcrumb chuẩn SEO trên website. Trong khóa học của Light, học viên được hướng dẫn chi tiết và thực hành trực tiếp ngay tại lớp để tạo breadcrumb đúng kỹ thuật và phù hợp với từng loại website.
Học viên được thực hành trực tiếp ngay tại lớp
Điểm nổi bật của khóa đào tạo SEO tại Light là học viên không chỉ được học lý thuyết mà còn thực hành ngay trên website của mình hoặc website mẫu do trung tâm cung cấp. Mô hình đào tạo thực hành dựa trên dự án SEO thực tế của doanh nghiệp đảm bảo học viên có cơ hội làm việc trên chính website thực tế, từ đó nâng cao kỹ năng nhanh chóng.
- Bước 1: Học viên được hướng dẫn cách xác định loại breadcrumb phù hợp với cấu trúc website.
- Bước 2: Thực hành tạo breadcrumb bằng HTML và Schema Markup dưới sự hướng dẫn của giảng viên.
- Bước 3: Tối ưu giao diện breadcrumb để hiển thị đúng chuẩn trên desktop và mobile.
- Bước 4: Kiểm tra breadcrumb bằng công cụ của Google để đảm bảo hoạt động chính xác và cải thiện SEO.
Kết quả sau khóa học
Sau khi hoàn thành khóa học SEO của Light, học viên sẽ:
- Hiểu rõ vai trò và lợi ích của breadcrumb trong SEO và UX.
- Biết cách tạo breadcrumb chuẩn SEO với HTML và Schema Markup.
- Triển khai breadcrumb trên chính website.
- Tối ưu breadcrumb để cải thiện trải nghiệm người dùng và tăng khả năng hiển thị trên kết quả tìm kiếm.
Việc học và thực hành ngay tại lớp đảm bảo học viên nắm vững kiến thức và áp dụng hiệu quả vào website thực tế của mình.
Cần bao nhiêu cấp trong breadcrumb là tốt nhất?
Số cấp trong breadcrumb cần được tối ưu để vừa đảm bảo tính điều hướng hiệu quả, vừa tránh làm rối mắt người dùng và giảm giá trị SEO. Theo các nguyên tắc tối ưu UX và SEO, breadcrumb lý tưởng nhất có từ 3 đến 5 cấp, tùy thuộc vào cấu trúc và nội dung của website.
Tại sao nên giới hạn số cấp trong breadcrumb?
Tránh làm rối giao diện:
Breadcrumb quá nhiều cấp khiến giao diện trở nên phức tạp và khó theo dõi, đặc biệt trên các thiết bị di động có màn hình nhỏ. Người dùng có thể bị rối và bỏ qua breadcrumb.Cải thiện trải nghiệm người dùng (UX):
Người dùng chỉ cần một đường dẫn ngắn gọn, rõ ràng để biết mình đang ở đâu và quay lại trang cấp trên nhanh chóng. Các cấp dư thừa không mang lại giá trị điều hướng.Tối ưu SEO:
Số cấp breadcrumb hợp lý giúp công cụ tìm kiếm dễ dàng nhận diện và lập chỉ mục nội dung. Breadcrumb ngắn gọn cải thiện liên kết nội bộ mà không làm loãng giá trị trang.Phù hợp với website có cấu trúc phân cấp rõ ràng:
Với các trang web lớn, việc giới hạn số cấp giúp người dùng nắm bắt cấu trúc trang mà không bị quá tải thông tin.
Các cấp lý tưởng trong breadcrumb
Breadcrumb thường bao gồm các cấp như sau:
Cấp 1: Trang chủ (Home):
Trang gốc của website, là điểm bắt đầu trong breadcrumb.Ví dụ:
Trang chủ > ...Cấp 2: Danh mục chính (Category):
Đây là danh mục lớn chứa các nội dung hoặc sản phẩm chính của website.Ví dụ:
Trang chủ > Sản phẩm > ...Cấp 3: Danh mục con (Subcategory):
Mục con hoặc nhóm nội dung cụ thể hơn thuộc danh mục chính.Ví dụ:
Trang chủ > Sản phẩm > Laptop > ...Cấp 4: Trang chi tiết (Detail Page):
Đây là trang nội dung cụ thể như bài viết chi tiết, sản phẩm hoặc dịch vụ.Ví dụ:
Trang chủ > Sản phẩm > Laptop > MacBook AirCấp 5 (nếu cần): Các tùy chọn lọc (Optional):
Sử dụng trong trường hợp các trang thương mại điện tử có nhiều tiêu chí lọc sản phẩm như màu sắc, kích thước.Ví dụ:
Trang chủ > Sản phẩm > Laptop > MacBook Air > Màu xám
Các trường hợp đặc biệt cần linh hoạt số cấp
Website đơn giản hoặc một trang:
Với các website nhỏ hoặc landing page, breadcrumb có thể chỉ cần 1–2 cấp, ví dụ:
Trang chủ > Liên hệWebsite lớn và sâu nhiều tầng:
Đối với các website thương mại điện tử hoặc trang tin tức lớn, có thể cần đến 4–5 cấp nhưng phải được tối ưu gọn gàng.Ví dụ:
Trang chủ > Tin tức > Kinh tế > Thị trường chứng khoán > Xu hướng năm 2024Rút gọn breadcrumb trên thiết bị di động:
Đối với màn hình nhỏ, chỉ hiển thị các cấp chính và rút ngắn các cấp trung gian bằng dấu “...” hoặc biểu tượng.
Ví dụ trên mobile:
Trang chủ > ... > MacBook Air




Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340