Homepage là gì? Vai trò, Ý nghĩa, Cấu trúc, Yếu Tố và Nguyên tắc thiết kế trang chủ chuẩn UX/UI
Homepage là trang gốc quan trọng nhất trong hệ thống website, đóng vai trò định hướng cấu trúc nội dung, xây dựng nhận diện thương hiệu và kích hoạt hành vi người dùng từ điểm chạm đầu tiên. Về mặt kỹ thuật, nó là file index mặc định được máy chủ phục vụ khi truy cập domain chính. Về mặt trải nghiệm, homepage tổng hợp các thành phần giao diện then chốt như điều hướng, hero section, giá trị thương hiệu, USP, dịch vụ chủ lực và CTA chiến lược. Trong hệ thống SEO, homepage là trung tâm authority, phân phối PageRank và đóng vai trò then chốt trong việc định danh entity cũng như tối ưu topical authority toàn site.
Homepage là gì?
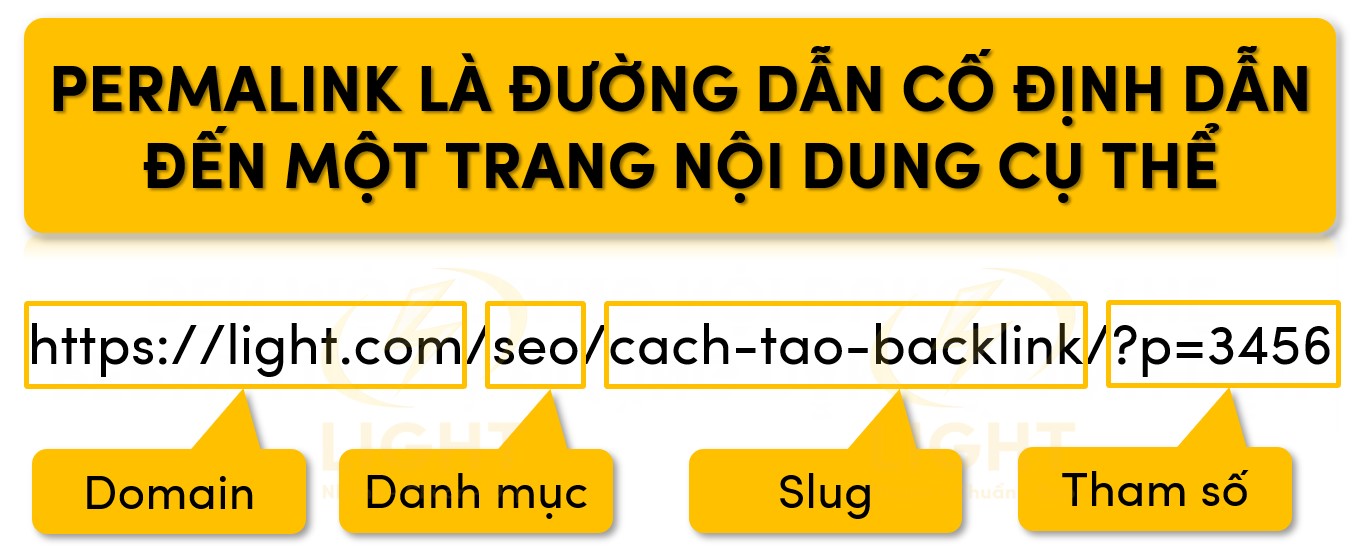
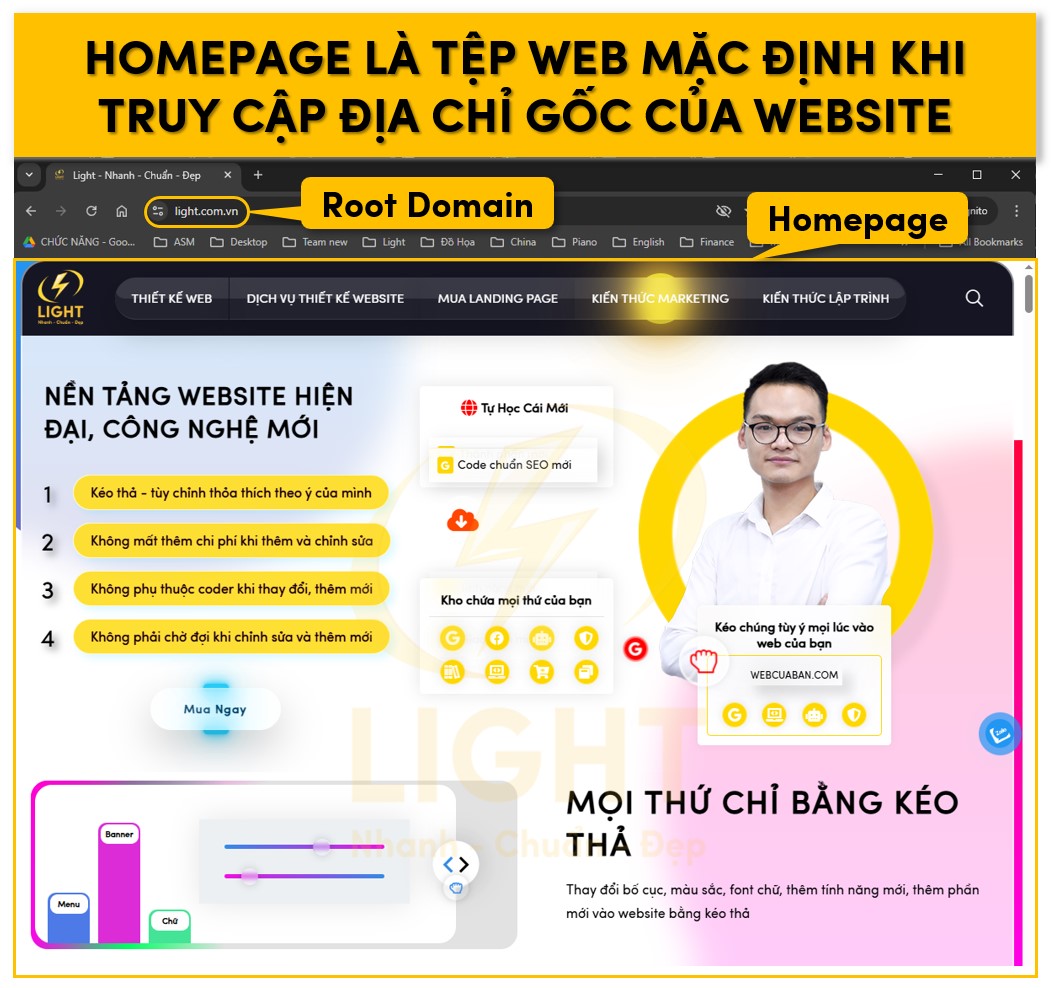
Ở khía cạnh kỹ thuật, homepage là tệp web mặc định được máy chủ web phục vụ khi truy cập địa chỉ gốc của website (domain root) như https://tenmien.com/. Trên hầu hết các hệ thống máy chủ, tệp homepage mặc định được đặt tên là index.html, index.php hoặc một biến thể tương tự, và có thể được ghi đè theo cấu hình web server (Apache, Nginx, v.v.). Về mặt HTTP protocol, homepage thường trả về mã trạng thái 200 (OK) và được gán canonical URL tương ứng với root domain, có thể kèm theo / hoặc không, tùy thuộc vào thiết lập redirect.

Ở tầng logic của CMS (WordPress, Joomla, Drupal), homepage thường được định nghĩa là:
Trang tĩnh do người quản trị chỉ định (static front page)
Hoặc là danh sách các bài viết mới nhất (default blog index)
Trong góc nhìn UI/UX, homepage là điểm tương tác đầu tiên giữa người dùng và hệ thống kỹ thuật số, nơi tổng hợp và sắp xếp nội dung then chốt nhằm hỗ trợ ba mục tiêu:
Cung cấp nhận diện thương hiệu rõ ràng qua màu sắc, typography, logo, tagline.
Giới thiệu nhanh các dịch vụ, sản phẩm hoặc nội dung chính của website.
Điều hướng người dùng đến các khu vực phù hợp nhất dựa trên nhu cầu phổ quát.
Một homepage hiệu quả được xây dựng dựa trên mô hình tư duy hướng người dùng (user-centered design) và nguyên tắc “information scent” – người dùng phải cảm nhận được rõ ràng họ đang đi đúng hướng trong hành trình tìm kiếm thông tin hoặc thực hiện hành động mong muốn.
Một số đặc điểm đặc trưng của homepage trong UX hiện đại:
Có hệ thống menu chính (global navigation) hiển thị rõ ràng và ổn định trên mọi thiết bị.
Kết hợp tiêu đề cấp cao (h1) thể hiện giá trị cốt lõi hoặc đề xuất giá trị (value proposition).
Sử dụng bố cục theo mô hình F-pattern hoặc Z-pattern để tối ưu hành vi quét thông tin.
Có các khu vực nội dung được nhóm theo nhu cầu phổ quát: Giới thiệu – Sản phẩm/Dịch vụ – Lợi ích – Tin tức/Blog – CTA.
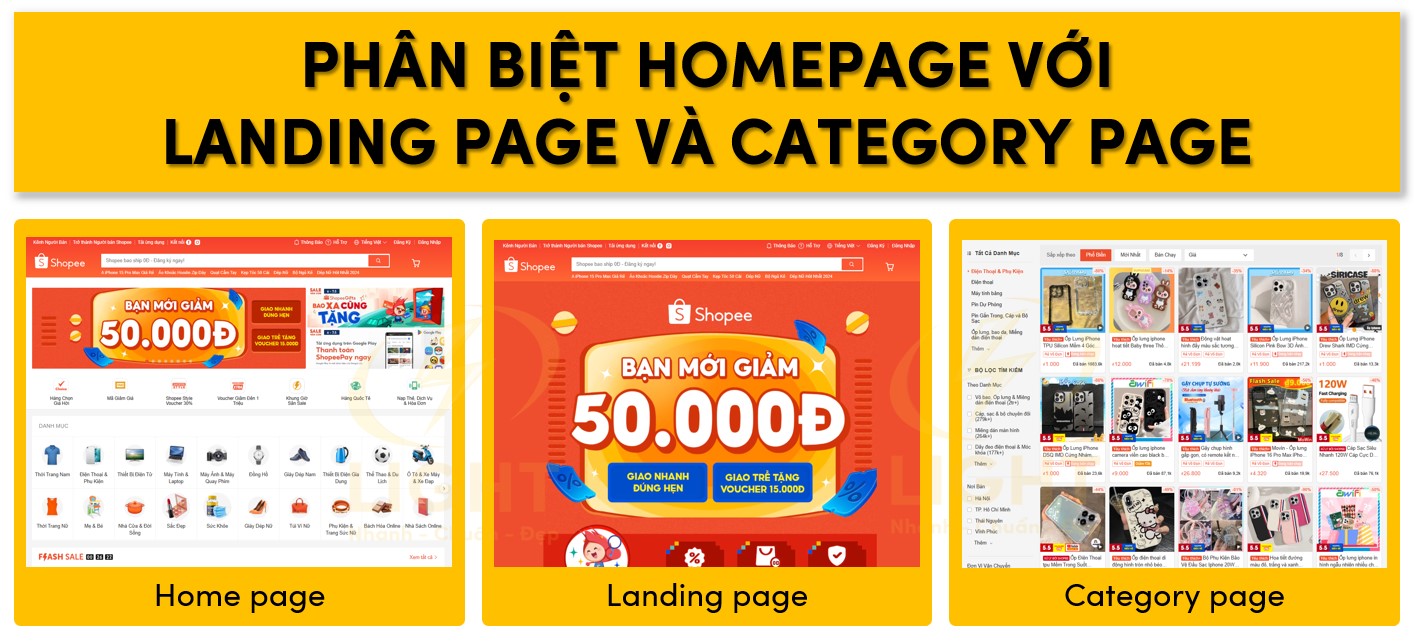
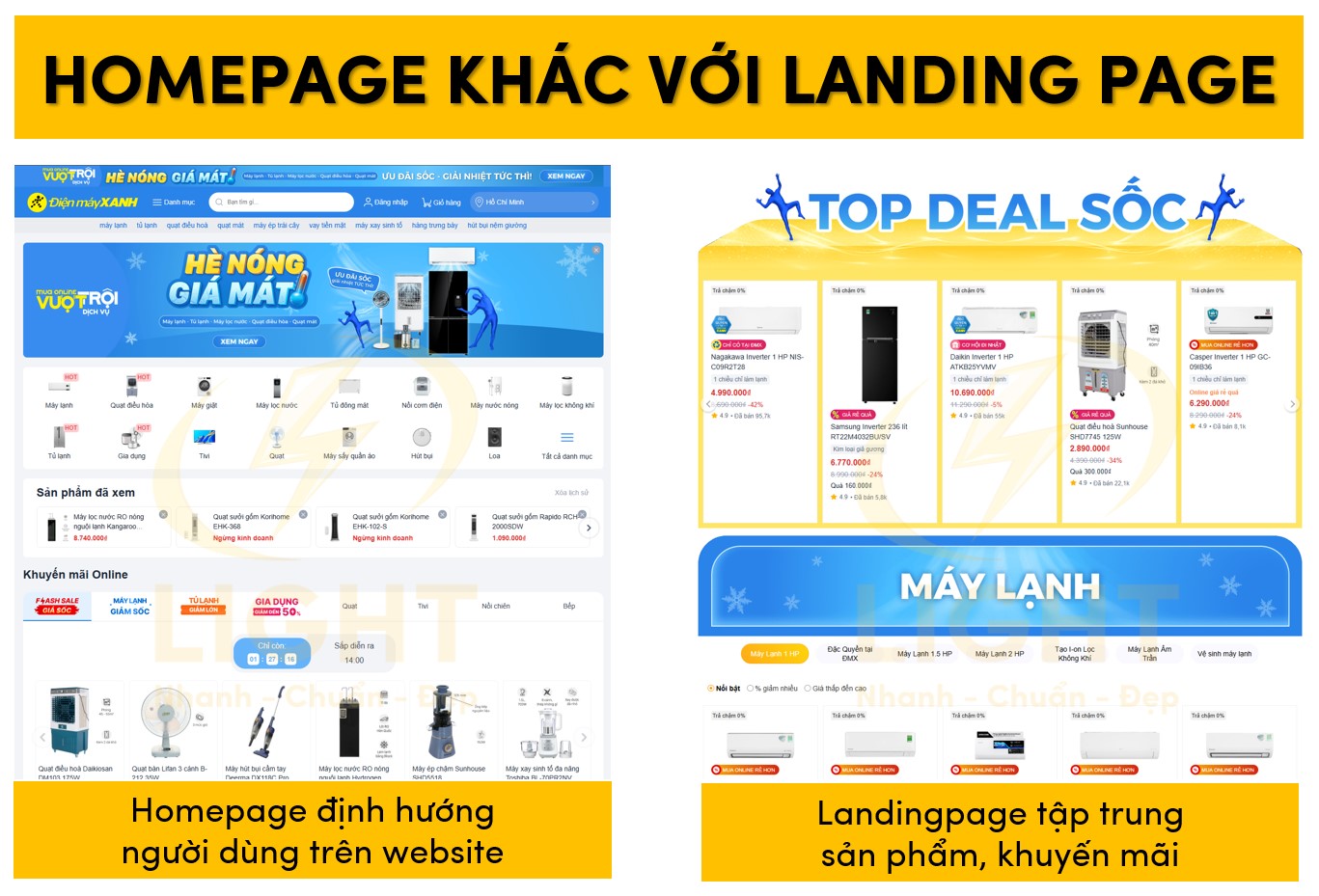
Phân biệt homepage với landing page và category page
Dù cùng là các điểm truy cập nội dung, homepage, landing page và category page phục vụ các mục tiêu khác nhau trong cấu trúc thông tin (information architecture) và hành vi người dùng.

1. Homepage – Trang gốc điều hướng tổng thể
Mục tiêu: Tổng quan về thương hiệu, hệ sinh thái nội dung/sản phẩm, định tuyến người dùng đến đúng khu vực.
Đặc điểm: Giao diện đa thành phần, nội dung tổng quát, đa luồng điều hướng, có thể chứa video hero, slider, card hệ thống.
UX: Ưu tiên hierarchy thị giác, đảm bảo tính khám phá (explorability) và chuyển hướng (guidance).
2. Landing Page – Trang đích tối ưu chuyển đổi
Mục tiêu: Tối đa hóa tỉ lệ chuyển đổi cho một hành động cụ thể (đăng ký, mua hàng, tải ebook).
Đặc điểm: Không chứa menu chính (hoặc bị tối giản), không có liên kết ngoài luồng, copywriting tập trung, nhiều yếu tố thuyết phục như social proof, urgency, testimonial.
UX: Sử dụng mô hình AIDA (Attention – Interest – Desire – Action) hoặc PAS (Problem – Agitate – Solution).
3. Category Page – Trang phân loại nội dung hoặc sản phẩm
Mục tiêu: Trình bày tập hợp nội dung theo phân loại (taxonomy) như sản phẩm, bài viết, case study.
Đặc điểm: Có breadcrumb, bộ lọc (filter), sắp xếp (sorting), phân trang (pagination), tiêu đề phụ và mô tả SEO.
UX: Tối ưu tìm kiếm nội dung cụ thể và hỗ trợ crawling cho công cụ tìm kiếm.
So sánh chuyên sâu:
| Yếu tố | Homepage | Landing Page | Category Page |
|---|---|---|---|
| Vị trí trong kiến trúc web | Root (gốc) | Trang độc lập hoặc phụ trong campaign | Trung gian theo taxonomy hoặc mục lục |
| Mục tiêu chính | Định hướng tổng thể | Hành động cụ thể | Trình bày nhóm nội dung hoặc sản phẩm |
| UI/UX | Rộng, bao quát, khám phá sâu | Tối giản, tập trung | Dễ quét, điều hướng theo thuộc tính |
| Internal linking | Đa hướng và có hệ thống | Có hoặc không, tùy funnel | Có liên kết đến item con và homepage |
| Vai trò SEO | Trang quyền lực cao, nhiều backlink | Chuyển đổi cao, dùng cho Ads | Tối ưu crawl depth và cấu trúc silo |
Lịch sử phát triển và vai trò hiện đại
Homepage đã trải qua nhiều giai đoạn tiến hóa song song với sự thay đổi của công nghệ web và hành vi người dùng, từ trang tĩnh đơn giản đến nền tảng chiến lược trong kiến trúc UX hiện đại.
Giai đoạn Web 1.0 (1990–2003)
Homepage thời kỳ đầu là tập hợp các liên kết dạng liệt kê, được viết bằng HTML tĩnh, dùng layout dạng bảng (table-based). Chức năng chính là thông báo sự tồn tại của tổ chức hoặc cá nhân trên môi trường web. Không có tương tác, không hỗ trợ hành vi người dùng hiện đại. Font mặc định, hình ảnh tối thiểu, không có responsive design.
Giai đoạn Web 2.0 (2004–2014)
Xuất hiện CMS phổ biến như WordPress, homepage trở thành một module trong hệ thống nội dung. Bắt đầu tích hợp:
Slider giới thiệu dịch vụ
Feed tin tức mới
Menu động
Module đăng ký email
Lúc này homepage chuyển từ mô hình "bảng thông tin" sang "trung tâm tiếp cận" với khả năng tùy biến linh hoạt, hướng đến hành vi người dùng và chiến lược nội dung.
Giai đoạn Web 3.0 & UX-Driven (2015–nay)
Homepage hiện đại mang tính ngữ nghĩa cao, phục vụ nhiều luồng hành vi khác nhau:
Người truy cập lần đầu cần hiểu thương hiệu và điều hướng
Người dùng quay lại cần truy cập nhanh vào điểm họ quan tâm
Công cụ tìm kiếm cần thấy cấu trúc nội dung rõ ràng
Một homepage hiện đại cần đáp ứng các tiêu chuẩn:
Semantic HTML5: sử dụng
header,nav,main,section,footerrõ ràngTối ưu Core Web Vitals: FCP, LCP, CLS dưới ngưỡng đề xuất
Responsive layout: grid hoặc flexbox phù hợp cho mọi kích thước màn hình
Accessibility: đảm bảo hỗ trợ screen reader, màu sắc đạt chuẩn WCAG 2.1
Tích hợp phân tích hành vi: heatmap, session recording, scroll depth
Homepage còn là trung tâm authority trong SEO kỹ thuật:
Là trang nhận nhiều backlink nhất
Là node gốc trong cấu trúc internal link (crawl root)
Là trang ảnh hưởng trực tiếp đến PageRank phân phối cho toàn site
Theo báo cáo Web UX Research 2024 của Baymard Institute, homepage ảnh hưởng đến quyết định rời bỏ website trong 5 giây đầu tiên ở 68% người dùng. Do đó, việc đầu tư vào cấu trúc, nội dung và trải nghiệm của homepage có ảnh hưởng rõ rệt đến ROI trong các mô hình digital marketing.
Tại sao homepage quan trọng?
Từ việc tạo ấn tượng thị giác, dẫn dắt hành vi đến hỗ trợ SEO và tăng độ tin cậy, một homepage được thiết kế đúng chuẩn có thể ảnh hưởng sâu sắc đến toàn bộ hiệu suất của website.
Góp phần xây dựng nhận diện thương hiệu
Homepage là nơi truyền tải hình ảnh thương hiệu một cách trực quan và đồng bộ nhất. Đây là trang đầu tiên phần lớn người dùng sẽ nhìn thấy, nên cần phản ánh rõ ràng đặc điểm cốt lõi của thương hiệu: giá trị, sứ mệnh, cá tính và phong cách truyền thông. Thiết kế homepage chuẩn sẽ sử dụng hệ màu, typography, logo, icon, hình ảnh minh họa và cả tone nội dung theo đúng bộ quy chuẩn nhận diện thương hiệu (brand guideline).
Đặc biệt trong các mô hình kinh doanh trực tuyến, homepage đóng vai trò giống như mặt tiền của một cửa hàng vật lý. Nếu "mặt tiền" này mờ nhạt, thiếu định hướng thị giác và không truyền cảm hứng, người dùng sẽ khó ghi nhớ thương hiệu hoặc tạo liên kết cảm xúc. Ngược lại, một homepage thể hiện mạnh mẽ bản sắc thương hiệu sẽ giúp:
Củng cố hình ảnh thương hiệu trong tâm trí người truy cập.
Gia tăng mức độ nhận diện thương hiệu thông qua hiệu ứng lặp lại và tương tác ban đầu.
Tạo nền tảng cho các chiến dịch quảng bá hoặc remarketing dựa trên nhận diện đã hình thành.
Trong UX writing và thiết kế trải nghiệm, homepage là nơi thể hiện voice & tone rõ ràng nhất – nó có thể trang trọng, thân thiện, chuyên gia hoặc sáng tạo, tùy theo chiến lược truyền thông đã định vị trước đó.
Tác động đến hành vi người dùng và tỷ lệ chuyển đổi
Một homepage hiệu quả không chỉ đẹp mà còn phải có khả năng dẫn dắt hành vi người dùng theo các mục tiêu chiến lược đã được xác định từ trước. Các yếu tố thiết kế như bố cục (layout), độ tương phản thị giác (visual hierarchy), khoảng trắng (white space), và yếu tố kêu gọi hành động (CTA) đều ảnh hưởng trực tiếp đến hành vi lướt, nhấp và tương tác.
Các hành vi chính mà homepage cần kích hoạt gồm:
Khám phá (exploration): Lướt qua các phần giới thiệu, tính năng, sản phẩm/dịch vụ.
Tương tác (engagement): Nhấp vào các mục CTA như “Tìm hiểu thêm”, “Xem bảng giá”, “Đặt lịch hẹn”, “Đăng ký nhận thông tin”.
Chuyển đổi (conversion): Thực hiện hành động mục tiêu – ví dụ: mua hàng, đăng ký tài khoản, gửi form tư vấn.
Tỷ lệ chuyển đổi (Conversion Rate – CR) chịu ảnh hưởng lớn từ homepage. Nếu không tối ưu tốt, homepage có thể khiến người dùng bối rối hoặc mất niềm tin – điều này dẫn đến bounce rate cao. Theo nghiên cứu từ Baymard Institute (2023), 54% người dùng rời khỏi website thương mại điện tử vì homepage không giúp họ hiểu rõ sản phẩm chính hoặc định hướng điều hướng không rõ ràng.
Để tối ưu chuyển đổi, homepage cần:
Có các CTA rõ ràng, nổi bật nhưng không làm gián đoạn trải nghiệm.
Dùng kỹ thuật F-pattern hoặc Z-pattern trong thiết kế layout để bắt mắt các vùng trọng yếu.
Cá nhân hóa nội dung hiển thị theo nhóm người dùng nếu có điều kiện (ví dụ: nội dung khác nhau cho khách mới và khách đã đăng nhập).
Vị trí chiến lược trong hành trình khách hàng
Homepage đóng vai trò như một "trung tâm điều phối" trong toàn bộ hành trình trải nghiệm của khách hàng (Customer Journey). Dù khách hàng ở giai đoạn nhận thức, cân nhắc hay quyết định, họ đều có khả năng tiếp cận homepage như một điểm khởi đầu hoặc tham chiếu.
Trong mô hình See–Think–Do–Care do Avinash Kaushik (Google) phát triển, homepage thường phải đảm nhiệm ít nhất 3/4 hành trình:
See: Tạo ấn tượng đầu tiên, truyền cảm hứng hoặc thu hút sự chú ý.
Think: Cung cấp lý do thuyết phục, thông tin so sánh, mô tả giá trị.
Do: Tối ưu hóa hành vi chuyển đổi thông qua các CTA rõ ràng.
Vị trí chiến lược của homepage yêu cầu nó phải vừa bao quát thông tin, vừa không rối rắm. Một homepage tốt thường thực hiện các chức năng sau:
Tổng hợp: Tóm tắt khái quát các nội dung chủ đạo như dịch vụ, tính năng, câu chuyện thương hiệu.
Phân luồng: Đưa người dùng đến các trang cụ thể như trang sản phẩm, blog, bảng giá, tài nguyên chuyên sâu.
Tái tiếp cận: Đối với người dùng cũ quay lại từ quảng cáo hoặc email remarketing, homepage cần đóng vai trò “nhắc lại thông điệp” và thúc đẩy chuyển đổi nốt phần còn lại.
Vì vậy, homepage cần được thiết kế với cấu trúc logic, rõ ràng các điểm chạm quan trọng (touchpoints) và đồng thời hỗ trợ định tuyến linh hoạt cho các loại user intent khác nhau.
Ảnh hưởng đến độ tin cậy và định hướng nội dung toàn site
Homepage là nơi quyết định ấn tượng đầu tiên và độ tin cậy ban đầu của một website. Người dùng ngày càng có xu hướng đánh giá "chất lượng" doanh nghiệp hoặc tổ chức chỉ trong vài giây đầu truy cập. Nếu homepage không truyền tải được sự chuyên nghiệp, có tổ chức và minh bạch, toàn bộ website có thể bị đánh giá thấp, kể cả khi các trang con được đầu tư kỹ lưỡng. Người dùng khi truy cập homepage thường chỉ dành vài giây để đánh giá độ tin cậy. Nhưng điều quyết định nằm sâu hơn ở cách website truyền tải mục đích tồn tại, vai trò và giá trị thực sự của nó trong hành trình người dùng – điều chỉ có thể hiểu rõ khi nắm rõ khái niệm gốc của website.
Một số yếu tố homepage cần có để tăng độ tin cậy:
Chứng thực xã hội (social proof): Hiển thị logo đối tác, số liệu thống kê, đánh giá từ khách hàng thực, media coverage, testimonial.
Tính minh bạch: Thể hiện rõ thông tin doanh nghiệp (năm thành lập, quy mô, giấy phép nếu cần), link đến các trang pháp lý.
Tốc độ tải và tối ưu kỹ thuật: Homepage tải chậm hoặc lỗi hiển thị trên mobile làm giảm mạnh độ tin cậy.
Bên cạnh đó, homepage còn là trung tâm định hướng cho cấu trúc nội dung của toàn bộ website – điều này ảnh hưởng cả đến trải nghiệm người dùng (UX) lẫn hiệu quả SEO. Một homepage mạnh cần phản ánh:
Hierarchy nội dung: Thứ bậc ưu tiên các nội dung chính, từ đó điều hướng tốt đến các category/page sâu hơn.
Chuyên đề ưu tiên: Giới thiệu nhóm chủ đề nội dung hoặc sản phẩm chiến lược để phân phối traffic đúng hướng.
Tương thích với sitemap và cấu trúc silo SEO: Hỗ trợ phân bố internal link hiệu quả, giúp công cụ tìm kiếm hiểu rõ toàn site.
Theo báo cáo của Search Engine Journal (2024), một homepage được tổ chức tốt có thể giúp tăng 38% khả năng crawl toàn bộ website, từ đó cải thiện thứ hạng cho các trang chuyên sâu nhờ cấu trúc liên kết nội bộ tối ưu.
Cấu trúc homepage cơ bản
Một cấu trúc homepage hiệu quả không chỉ tập trung vào thẩm mỹ mà còn phải tuân thủ các nguyên tắc UX/UI, tối ưu chuyển đổi và hỗ trợ SEO toàn diện. Từ header định vị thương hiệu, hero section truyền đạt thông điệp chính, đến USP thể hiện lợi thế cạnh tranh, mỗi thành phần cần được thiết kế chiến lược, logic và có khả năng dẫn dắt hành vi người dùng theo hành trình đã định.
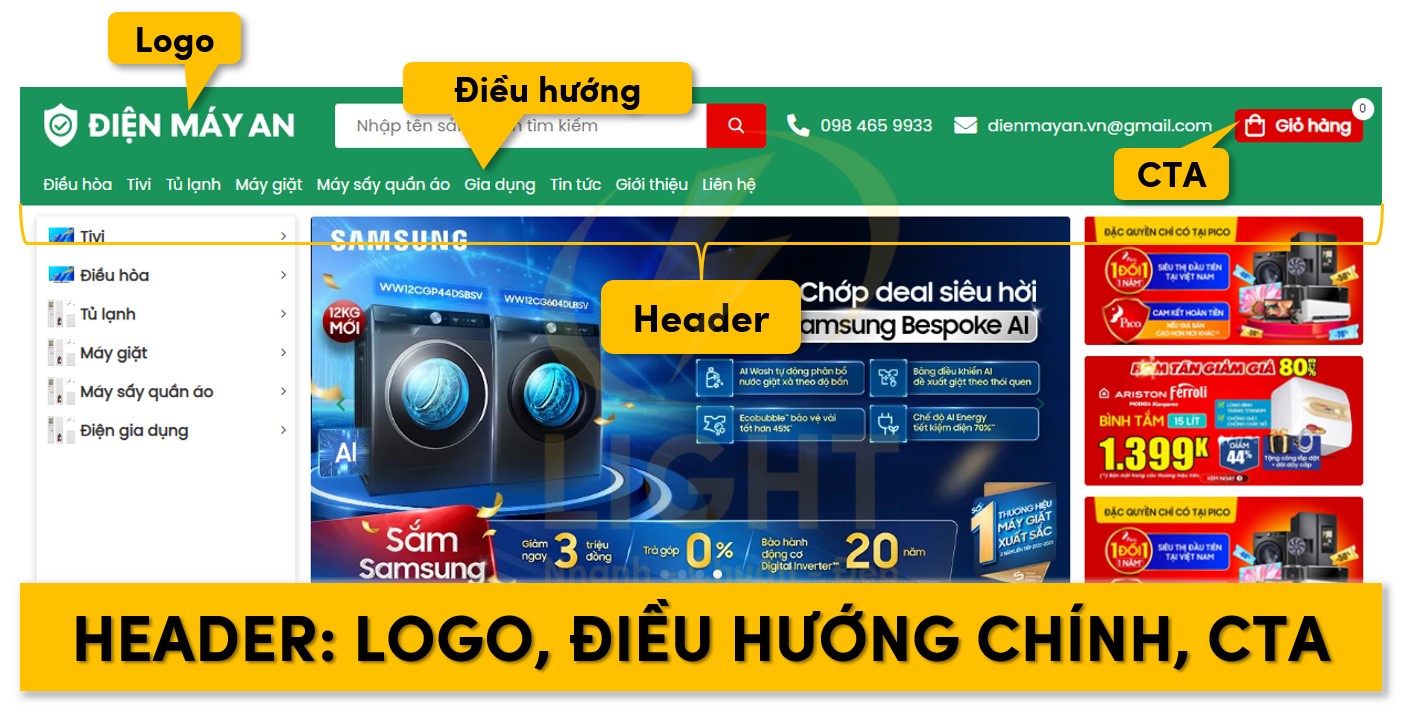
Header: Logo, điều hướng chính, CTA
Header là khu vực dẫn dắt nhận thức người dùng về thương hiệu và định hướng hành vi truy cập. Một header đạt chuẩn UX/UI cần đáp ứng đồng thời các yêu cầu về mặt nhận diện, khả năng truy cập nhanh và khả năng dẫn dắt hành động.

Logo:
Logo không chỉ là biểu tượng nhận diện mà còn mang theo thông điệp thị giác về thương hiệu. Theo khuyến nghị từ NNGroup (Nielsen Norman Group), vị trí đặt logo nên ở góc trái trên cùng, nơi mắt người dùng tập trung đầu tiên khi quét màn hình theo mô hình Z-pattern. Logo phải có phiên bản responsive, đảm bảo hiển thị sắc nét trên cả thiết bị retina và màn hình độ phân giải thấp. Nên liên kết logo về trang chủ để đảm bảo hành vi điều hướng mặc định của người dùng được đáp ứng.Điều hướng chính (Primary Navigation):
Thanh điều hướng nên chứa các mục cốt lõi như Sản phẩm, Giải pháp, Về chúng tôi, Liên hệ… Các mục menu nên được sắp xếp theo tần suất truy cập hoặc hành trình người dùng, tránh sắp xếp theo cấu trúc nội bộ của doanh nghiệp. Một hệ thống điều hướng tốt:Không quá 7 mục chính (theo nguyên tắc “7 ± 2” của tâm lý học nhận thức).
Hỗ trợ điều hướng phụ qua dropdown, mega menu nếu nội dung nhiều.
Sử dụng phân cấp trực quan thông qua độ đậm nhạt, khoảng cách, màu sắc.
Hỗ trợ accessibility: có thể điều hướng bằng bàn phím, hỗ trợ trình đọc màn hình (screen reader).
CTA (Call To Action):
CTA nên xuất hiện nổi bật, tương phản rõ ràng với nền và màu sắc chủ đạo. Các vị trí CTA hiệu quả thường là góc trên bên phải hoặc cuối thanh điều hướng. CTA trong header thường phục vụ hành vi truy cập nhanh như:“Đăng nhập / Đăng ký”
“Nhận báo giá”
“Tư vấn miễn phí”
CTA cần sử dụng động từ mạnh, cụ thể hóa lợi ích, và nên test A/B để xác định phiên bản hiệu quả nhất về mặt chuyển đổi.
Ngoài ra, header cần sticky khi cuộn trang và chuyển sang dạng compact trên mobile (hamburger menu) mà vẫn giữ nguyên nhận diện và chức năng.
Hero section: Tiêu đề chính, phụ đề, nút hành động
Hero section là nơi xây dựng ấn tượng đầu tiên, và đóng vai trò then chốt trong việc giữ chân người dùng trong 5–8 giây đầu tiên – giai đoạn được gọi là “decision threshold”. Một hero section tối ưu phải đồng thời truyền đạt được giá trị, tạo cảm xúc tích cực và định hướng hành động cụ thể.

Tiêu đề chính (Headline):
Phải ngắn gọn (dưới 12 từ), truyền đạt rõ giá trị cốt lõi hoặc giải pháp chính. Không dùng slogan thương hiệu chung chung mà tập trung vào kết quả người dùng nhận được. Ví dụ:Không: “Chúng tôi giúp bạn phát triển”
Nên: “Tăng 43% tỷ lệ chuyển đổi trong 30 ngày với hệ thống bán hàng tự động hóa”
Phụ đề (Subheadline):
Mở rộng ý nghĩa headline bằng cách giải thích cụ thể giải pháp, đối tượng khách hàng hoặc tính năng chính. Phụ đề nên dài không quá 2 dòng, sử dụng ngôn ngữ rõ ràng, loại bỏ biệt ngữ kỹ thuật nếu không cần thiết. Ví dụ: “Nền tảng giúp doanh nghiệp SME quản lý bán hàng, chăm sóc khách hàng và tăng doanh thu mà không cần kinh nghiệm công nghệ”.Nút CTA (Primary Button):
Nên có ít nhất một nút CTA chính và có thể bổ sung nút phụ (secondary CTA) nếu cần cung cấp lựa chọn khác. Một số tiêu chuẩn kỹ thuật và tâm lý nên áp dụng:Màu sắc: dùng màu nổi bật nhưng không gây khó chịu.
Hành vi: cuộn mượt tới form, mở popup, hoặc chuyển sang trang đích cụ thể.
Văn bản: tránh các cụm từ mơ hồ như “Tìm hiểu thêm”; thay bằng “Bắt đầu miễn phí”, “Xem bảng giá”, “Tạo tài khoản ngay”.
Thiết kế bổ trợ:
Dùng hình ảnh thực tế nếu có (nhân sự, khách hàng, quy trình).
Kết hợp animation hoặc video ngắn có phụ đề tự động.
Responsive hoàn toàn: các thành phần không bị ẩn, méo hoặc mất thứ tự khi hiển thị trên di động hoặc máy tính bảng.
USP hoặc giá trị cốt lõi
USP (Unique Selling Proposition) là phần làm rõ lý do vì sao người dùng nên chọn bạn thay vì đối thủ. Đây không chỉ là phần trình bày các đặc điểm nổi bật mà là phần thiết yếu giúp xây dựng niềm tin và thuyết phục lý trí của người dùng sau khi đã có cảm xúc tích cực từ hero section.

Số lượng USP lý tưởng: 3–4 điểm, mỗi điểm tương ứng với một lợi thế cạnh tranh khác biệt rõ ràng, có thể kiểm chứng hoặc đo lường.
Cấu trúc trình bày mỗi USP:
Icon đại diện trực quan.
Heading ngắn gọn (tối đa 6 từ).
Mô tả dưới 20 từ, tập trung vào giá trị hoặc kết quả.
Chứng cứ bổ trợ (tuỳ chọn): có thể là số liệu (% tăng trưởng, thời gian giảm thiểu), dấu xác minh (chứng nhận, đánh giá, thương hiệu khách hàng lớn).
Ví dụ cấu trúc hợp lý:
Tối ưu chuyển đổi tự động
Hệ thống AI đề xuất nội dung và CTA dựa trên hành vi người dùng.
→ Được áp dụng thành công tại 350+ doanh nghiệp, giảm chi phí marketing 27%.Hỗ trợ 24/7 chuyên sâu
Đội ngũ chuyên gia sẵn sàng hỗ trợ từ cài đặt đến triển khai thực tế.
→ 98,3% khách hàng hài lòng sau lần hỗ trợ đầu tiên.
Chiến lược hỗ trợ EEAT:
Expertise: Trình bày USP dựa trên thành tựu hoặc công nghệ có chứng cứ.
Experience: Đưa vào trích dẫn người dùng thực tế hoặc kết quả đo lường.
Authoritativeness: Đính kèm logo các đối tác, đơn vị đã sử dụng sản phẩm.
Trustworthiness: Bổ sung nút “Xem đánh giá khách hàng” hoặc liên kết tới case study.
Trình bày phần này dưới dạng grid hoặc horizontal card layout giúp tăng khả năng quét nội dung nhanh (scanability) và giữ bố cục rõ ràng trên mọi thiết bị. Cần đảm bảo tương phản thị giác cao giữa văn bản và nền, tránh sử dụng các yếu tố thị giác gây nhiễu như shadow quá đậm hoặc gradient phức tạp.
Giới thiệu thương hiệu, sản phẩm chủ lực
Phần đầu tiên của homepage — thường gọi là hero section — là khu vực quan trọng bậc nhất trong việc truyền tải nhận diện thương hiệu và sản phẩm/dịch vụ chiến lược. Mục tiêu của khu vực này không chỉ là tạo ấn tượng mạnh mẽ mà còn hướng người dùng đến hành động cụ thể (CTA) một cách tự nhiên, hiệu quả.

Các yếu tố cốt lõi cần có trong phần giới thiệu:
Giá trị cốt lõi (Value Proposition):
Một tiêu đề rõ ràng, tập trung vào lợi ích lớn nhất mà sản phẩm hoặc thương hiệu mang lại cho người dùng. Không sử dụng ngôn ngữ chung chung; thay vào đó, nêu bật điều khiến doanh nghiệp khác biệt hoàn toàn so với đối thủ.Thông điệp phụ (Supporting Statement):
Một hoặc hai dòng mô tả cụ thể về sản phẩm/dịch vụ chủ lực, bao gồm lĩnh vực hoạt động, đối tượng phục vụ và lý do chọn lựa.Hình ảnh hoặc video chính:
Cần là hình ảnh chất lượng cao hoặc video ngắn từ 10–20 giây, thể hiện quy trình, sản phẩm thực tế, hoặc tương tác người dùng. Định dạng media cần được tối ưu cho thiết bị di động và không gây cản trở tốc độ tải trang.Kêu gọi hành động (CTA):
Nút bấm CTA phải nổi bật, rõ ràng về hành vi mong muốn: “Dùng thử miễn phí”, “Xem demo”, “Nhận báo giá”,… Vị trí đặt CTA phải nằm trên vùng nhìn đầu tiên (above the fold) và có thể lặp lại phía dưới theo nguyên tắc progressive disclosure.Tích hợp cấu trúc dữ liệu (Schema):
Sử dụngOrganization,Product,WebPagehoặcLocalBusinessschema để giúp các công cụ tìm kiếm hiểu nội dung và hiển thị rich snippet phù hợp.
Lưu ý chuyên sâu về thiết kế UX/UI:
Đảm bảo tỷ lệ chữ và hình ảnh theo nguyên tắc F-layout hoặc Z-pattern để điều hướng ánh mắt người dùng.
Đặt phiên bản logo ở độ phân giải chuẩn Retina, hỗ trợ nền sáng và tối nếu giao diện có chế độ dark mode.
Tránh các slider hoặc carousel tự động ở khu vực hero, trừ khi có nghiên cứu hành vi chứng minh hiệu quả tăng tương tác.
Social proof: Đánh giá, logo đối tác, chứng chỉ
Niềm tin là rào cản đầu tiên cần vượt qua trên bất kỳ homepage nào, đặc biệt đối với thương hiệu mới hoặc lĩnh vực cạnh tranh cao. Social proof không chỉ là minh chứng về hiệu quả hoạt động, mà còn là tín hiệu chất lượng đối với cả người dùng lẫn công cụ tìm kiếm.

Các loại social proof cần ưu tiên:
Logo đối tác, khách hàng chiến lược:
Hiển thị tối thiểu 4–6 logo với tông màu trung tính hoặc đồng bộ với giao diện.
Nếu là B2B, nên nhóm theo ngành nghề hoặc cấp độ đối tác (Platinum, Gold, Strategic…).
Kèm theo liên kết dẫn đến case study nếu có.
Trích dẫn đánh giá từ người thật:
Tích hợp
Review schemacho từng nhận xét.Hiển thị avatar, tên thật, chức danh, công ty và kênh đánh giá (Google, Clutch, App Store…).
Tốt nhất nên sử dụng widget nhúng từ nền tảng gốc để đảm bảo độ tin cậy và tránh giả mạo.
Chứng chỉ, giải thưởng:
Định dạng biểu tượng chuẩn quốc tế (ISO, PCI DSS, GDPR Compliant…), giải thưởng trong ngành (Red Dot, Awwwards, G2, v.v.).
Mỗi biểu tượng nên đi kèm mô tả ngắn gọn về tiêu chí đạt được.
Vị trí khuyến nghị: trước footer hoặc sau phần giới thiệu thương hiệu.
Kỹ thuật trình bày nâng cao:
Sử dụng lazy loading cho hình ảnh logo để tối ưu tốc độ tải.
Áp dụng hiệu ứng hover subtle để tránh gây phân tâm.
Đối với các homepage hướng đến chuyển đổi, nên A/B test giữa bố cục lưới, carousel ngang, và các phiên bản mô tả chi tiết để xác định định dạng nào mang lại hiệu quả cao nhất.
Footer: Liên kết chính sách, thông tin liên hệ, menu phụ
Footer trong thiết kế homepage không đơn thuần là phần kết mà là lớp xác nhận cuối cùng về sự chuyên nghiệp, minh bạch và hỗ trợ SEO tổng thể. Một footer hiệu quả cần đạt được cả 3 mục tiêu: hỗ trợ điều hướng, thể hiện tính pháp lý, và củng cố độ tin cậy thương hiệu.

Cấu trúc footer chuyên sâu nên gồm:
Liên kết chính sách & pháp lý:
Chính sách bảo mật (Privacy Policy), Điều khoản sử dụng (Terms of Service), Thỏa thuận cookie (Cookie Agreement).
Nếu doanh nghiệp hoạt động tại EU, cần tích hợp lớp xác nhận GDPR và đường dẫn chi tiết đến mục quản lý dữ liệu cá nhân.
Các liên kết này nên có nofollow nếu không mang giá trị SEO.
Thông tin liên hệ minh bạch:
Bao gồm địa chỉ đầy đủ (có thể nhúng Google Maps), email hỗ trợ, số điện thoại, giờ làm việc.
Tích hợp schema
ContactPointhoặcLocalBusinessđể hiển thị thông tin trên kết quả tìm kiếm.Với doanh nghiệp lớn, nên chia theo khối liên hệ: Hỗ trợ khách hàng, Tuyển dụng, Truyền thông.
Menu phụ hỗ trợ điều hướng:
Các liên kết ít được nhấn ở navigation chính như: Giới thiệu, Tuyển dụng, Blog, Trang báo chí, FAQ, Cộng đồng, Nhà đầu tư,…
Nên tổ chức dưới dạng cột, phân nhóm rõ ràng để giảm cognitive load khi tìm kiếm.
Có thể thêm breadcrumb hoặc mục lục tóm tắt sitemap cho phiên bản desktop.
Kết nối mạng xã hội & đăng ký nhận tin:
Biểu tượng mạng xã hội cần mở liên kết trong tab mới, có thể dùng icon đơn sắc (monotone) để đồng bộ giao diện.
Form đăng ký nhận bản tin nên có tối thiểu 1 lớp xác nhận (double opt-in), tích hợp với các nền tảng như Mailchimp, Klaviyo,…
Cảnh báo chống spam hoặc liên kết đến chính sách email marketing là bắt buộc để tuân thủ luật CAN-SPAM và GDPR.
Nguyên tắc UX bổ trợ cho footer:
Màu nền nên tương phản nhẹ so với phần nội dung chính (dark on light hoặc ngược lại).
Kích thước font giảm nhẹ (90–95%) so với nội dung chính để tạo cảm giác thứ cấp.
Đảm bảo tương thích mobile với định dạng cột dọc, font từ 14px trở lên, tránh nhồi nhét quá nhiều liên kết gây chạm nhầm.
Bổ sung kỹ thuật:
Có thể sử dụng script schema SiteNavigationElement để khai báo các liên kết trong footer, giúp Google hiểu rõ cấu trúc website và tăng khả năng hiển thị sitelinks.
Các yếu tố thiết kế quan trọng trong homepage
Trong thiết kế trang chủ, việc cân nhắc cẩn trọng từng yếu tố giao diện không chỉ quyết định thẩm mỹ mà còn ảnh hưởng trực tiếp đến hiệu suất trải nghiệm và hành vi người dùng. Những thành phần như thứ tự thị giác, khoảng trắng, màu sắc, kiểu chữ, CTA, khả năng hiển thị trên thiết bị di động và tốc độ tải không tồn tại riêng lẻ mà đan xen và hỗ trợ lẫn nhau để xây dựng một homepage hiệu quả. Để đạt được tiêu chuẩn cao nhất về UX/UI hiện đại, từng chi tiết trong thiết kế cần được triển khai dựa trên nguyên lý nhận thức, hành vi người dùng và các chuẩn mực kỹ thuật khắt khe – từ đó tạo nên một giao diện không chỉ đẹp mà còn có khả năng chuyển đổi và giữ chân người dùng thực sự.
Thứ tự thị giác và khoảng trắng
Thứ tự thị giác (visual hierarchy) là nguyên tắc nền tảng trong thiết kế giao diện, định hình trình tự người dùng tiếp nhận thông tin theo mức độ quan trọng. Trong thiết kế trang chủ, yếu tố này được triển khai thông qua việc điều hướng ánh mắt người dùng từ vùng nội dung nổi bật nhất (hero section) đến các khu vực phụ trợ như danh mục, khối nội dung, lời kêu gọi hành động (CTA). Thứ tự này phải phục vụ mục tiêu định hướng hành vi, giữ chân người dùng và khuyến khích chuyển đổi.

Các yếu tố kiểm soát thứ tự thị giác bao gồm:
Kích thước (Size): Tiêu đề lớn, hình ảnh full-width, hoặc các button lớn giúp thu hút ánh nhìn đầu tiên. Heading 1 thường được đặt ở vị trí trung tâm hoặc đầu trang với trọng số lớn nhất trong hệ thống phân cấp nội dung.
Độ tương phản (Contrast): Màu sắc tương phản giữa văn bản và nền, hoặc giữa các khối nội dung giúp tạo điểm nhấn, thu hút sự chú ý tại điểm mong muốn.
Vị trí (Position): Vùng trên cùng và bên trái (trong văn hóa đọc từ trái sang phải) luôn được quét đầu tiên. Cách bố trí theo mô hình F-pattern hoặc Z-pattern nên được nghiên cứu và áp dụng linh hoạt tùy theo loại website.
Chuyển động và sự lặp lại (Motion & Repetition): Hiệu ứng động có thể được sử dụng một cách tiết chế để làm nổi bật CTA hoặc khu vực cần tương tác. Tuy nhiên, cần đồng bộ hóa sự lặp lại về hình thức và vị trí để xây dựng pattern quen thuộc cho người dùng.
Khoảng trắng (white space) – hay còn gọi là "khoảng thở" – là yếu tố thiết yếu để tạo độ thoáng và nhấn mạnh tầm quan trọng của từng thành phần giao diện. Thiết kế hiện đại không còn xem khoảng trắng là vùng “bị bỏ phí”, mà là thành phần chiến lược nhằm:
Tăng khả năng tiếp nhận thông tin bằng cách giảm mật độ thị giác
Làm nổi bật các nhóm nội dung thông qua phân tách thị giác
Tạo cảm giác cao cấp và tối giản, đặc biệt trong thiết kế thương hiệu
Khoảng trắng được chia làm hai loại:
Khoảng trắng vi mô (micro white space): nằm giữa các chữ, dòng và đoạn văn bản. Việc tinh chỉnh line-height và letter-spacing ảnh hưởng trực tiếp đến khả năng đọc.
Khoảng trắng vĩ mô (macro white space): là khoảng cách giữa các khối lớn như hero image, testimonial section, hoặc footer. Thiết kế macro hợp lý giúp định hình layout rõ ràng, tránh tình trạng “nhồi nhét” thông tin.
Theo báo cáo của NN/g (Nielsen Norman Group), homepage có khoảng trắng được tối ưu hóa giúp cải thiện khả năng định hướng của người dùng lên đến 45%, đồng thời tăng tỉ lệ tương tác với CTA cao hơn gần 20% so với các layout dày đặc thông tin.
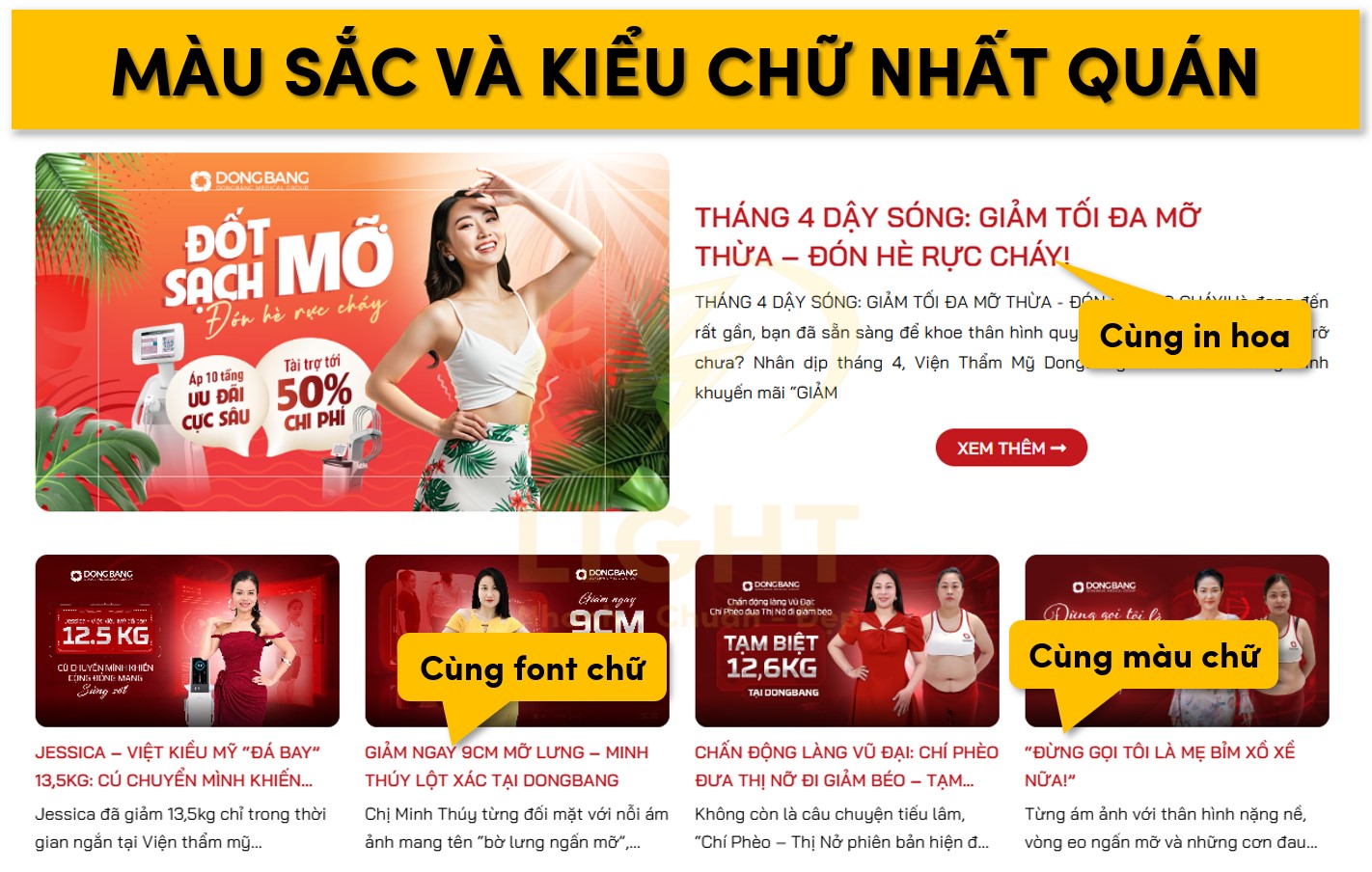
Màu sắc và kiểu chữ nhất quán
Màu sắc (Color) là yếu tố gắn liền với cảm xúc và nhận diện thương hiệu. Việc sử dụng màu không chỉ đơn thuần là làm đẹp mà còn mang tính chiến lược để thúc đẩy hành vi người dùng, truyền tải thông điệp và nâng cao độ tin cậy.

Nguyên tắc áp dụng màu sắc hiệu quả trong homepage bao gồm:
Tuân thủ hệ thống nhận diện thương hiệu (Brand Identity System): Màu chính (primary color), màu phụ (secondary color), và màu trung lập (neutral color) cần được sử dụng có chiến lược và nhất quán với các nền tảng truyền thông khác.
Tương phản thị giác cao cho khả năng đọc: Đảm bảo tỉ lệ độ tương phản (contrast ratio) theo tiêu chuẩn WCAG 2.1 là tối thiểu 4.5:1 với văn bản thường và 3:1 với heading lớn.
Giới hạn số lượng màu: Thường chỉ nên dùng 3–5 màu trong toàn bộ hệ thống giao diện để duy trì sự tập trung và đồng bộ.
Ý nghĩa màu sắc trong tâm lý học: Mỗi màu mang một ý nghĩa văn hóa và cảm xúc khác nhau. Ví dụ: Xanh dương truyền tải sự tin cậy và chuyên nghiệp; Đỏ kích thích hành động; Xanh lá đại diện cho sự tươi mới hoặc tự nhiên.
Kiểu chữ (Typography) là công cụ truyền đạt nội dung và cũng là thành phần nhận diện thương hiệu. Một hệ thống chữ lý tưởng cần đáp ứng cả tiêu chí chức năng (dễ đọc, dễ quét) lẫn thẩm mỹ.
Các nguyên tắc chuyên sâu khi xây dựng hệ thống kiểu chữ cho homepage gồm:
Thiết lập hệ thống phân cấp chữ rõ ràng (Typographic Hierarchy): Heading 1 đến heading 6 phải có độ chênh lệch hợp lý về kích thước và trọng số để dẫn dắt ánh nhìn. Phần body text nên duy trì cỡ chữ từ 16–18px để đảm bảo khả năng đọc trên thiết bị di động.
Sử dụng hệ font nhất quán: Tối đa 2 kiểu font (ví dụ một serif cho tiêu đề và sans-serif cho nội dung) giúp duy trì độ ổn định thị giác. Việc sử dụng nhiều font khác nhau làm giảm độ tin cậy và phá vỡ dòng trải nghiệm người dùng.
Tối ưu readability và legibility: Giãn dòng (line-height) nên duy trì ở mức 1.4–1.6 lần chiều cao chữ. Letter-spacing cần được điều chỉnh phù hợp với loại font và kích thước sử dụng.
Hệ lưới chữ (Typographic Grid): Giữ cho các dòng văn bản, heading và khối nội dung căn chỉnh hợp lý trong cùng một hệ thống lưới giúp bố cục trở nên sạch sẽ và dễ quét.
Việc kết hợp chặt chẽ giữa màu sắc và kiểu chữ tạo nên “ngôn ngữ thị giác” cho homepage – một ngôn ngữ không lời nhưng truyền đạt hiệu quả mức độ chuyên nghiệp, cá tính thương hiệu và định vị trải nghiệm người dùng từ những giây đầu tiên.
Vị trí CTA và tương tác người dùng
Vị trí đặt CTA (Call-to-Action) trong trang chủ không chỉ là vấn đề thẩm mỹ mà còn là yếu tố chiến lược định hình hành vi người dùng. CTA hiệu quả cần được xây dựng dựa trên mô hình hành vi người dùng (User Behavior Model) và nguyên lý thị giác học (Visual Hierarchy Principles), từ đó đảm bảo CTA luôn hiện diện ở vị trí có khả năng chuyển đổi cao nhất.

Nguyên tắc bố cục CTA
Above the fold: Vị trí CTA đầu tiên nên nằm ngay trong vùng nhìn thấy đầu tiên của trang khi không cần cuộn (trên màn hình desktop và mobile). Điều này tận dụng được hành vi “quét nhanh” khi người dùng vừa truy cập.
Sau mỗi khối nội dung giá trị: Đặt CTA sau các khối thông tin có sức thuyết phục (ví dụ: lời chứng thực, mô tả giá trị thương hiệu) giúp tối ưu tỷ lệ nhấp thông qua hiệu ứng “recency”.
Lặp lại CTA theo hành trình người dùng: Đối với các homepage có chiều dài lớn (long scroll), nên lặp lại các CTA chính ở nhiều vị trí chiến lược, với cùng mục tiêu nhưng ngữ cảnh điều chỉnh phù hợp.
Chiến lược thiết kế CTA
Độ tương phản cao: Màu sắc nút phải tương phản với nền, nhưng vẫn nằm trong hệ màu nhận diện thương hiệu (Brand Color Palette). Việc sử dụng màu sắc phụ (accent color) cho CTA chính giúp người dùng dễ nhận diện điểm hành động.
Kích thước hợp lý và khả năng thao tác: Trên mobile, kích thước nút tối thiểu là 48x48dp theo chuẩn Material Design. Padding nội bộ nên đạt tối thiểu 12–16px để đảm bảo dễ chạm và dễ đọc.
Ngôn ngữ hành động cụ thể: Tránh dùng các từ chung chung như “Gửi” hay “Nhấn vào đây”. Thay vào đó, nên dùng các cụm mang tính hành động rõ ràng như “Tải tài liệu miễn phí”, “Bắt đầu dùng thử”, hoặc “Xem bảng giá chi tiết”.
Tăng tương tác thông qua Micro-interaction
Hiệu ứng hover mượt mà (sử dụng CSS transition từ 0.2–0.4s)
Phản hồi trạng thái (ví dụ: loading spinner, thông báo thành công, xác nhận gửi form)
Trạng thái disabled rõ ràng: Tránh cho người dùng tương tác khi chưa đủ điều kiện (ví dụ: checkbox chưa được chọn)
CTA hiệu quả không chỉ giúp định hướng chuyển đổi mà còn phản ánh mức độ tinh chỉnh trải nghiệm cá nhân hóa theo từng phân khúc người dùng.
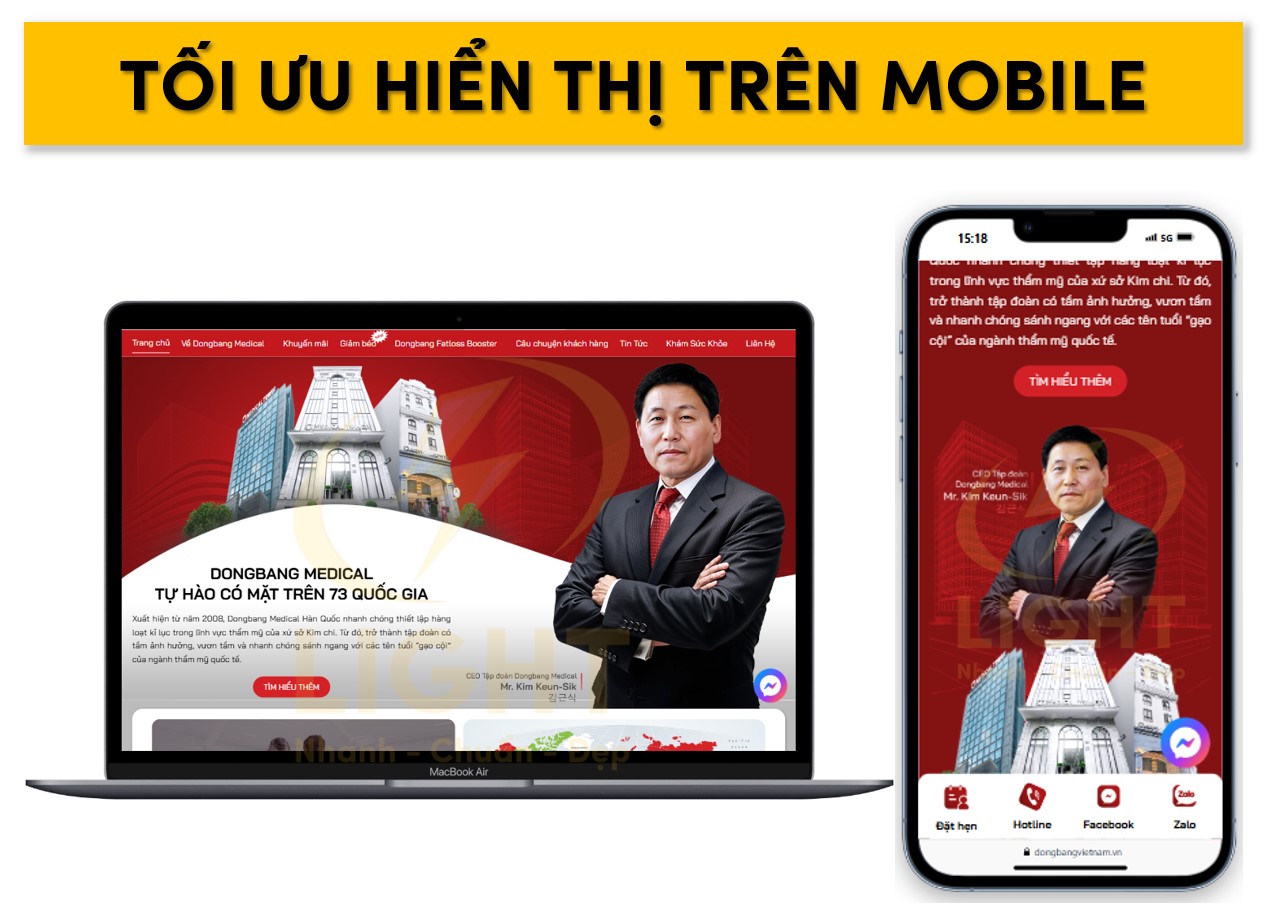
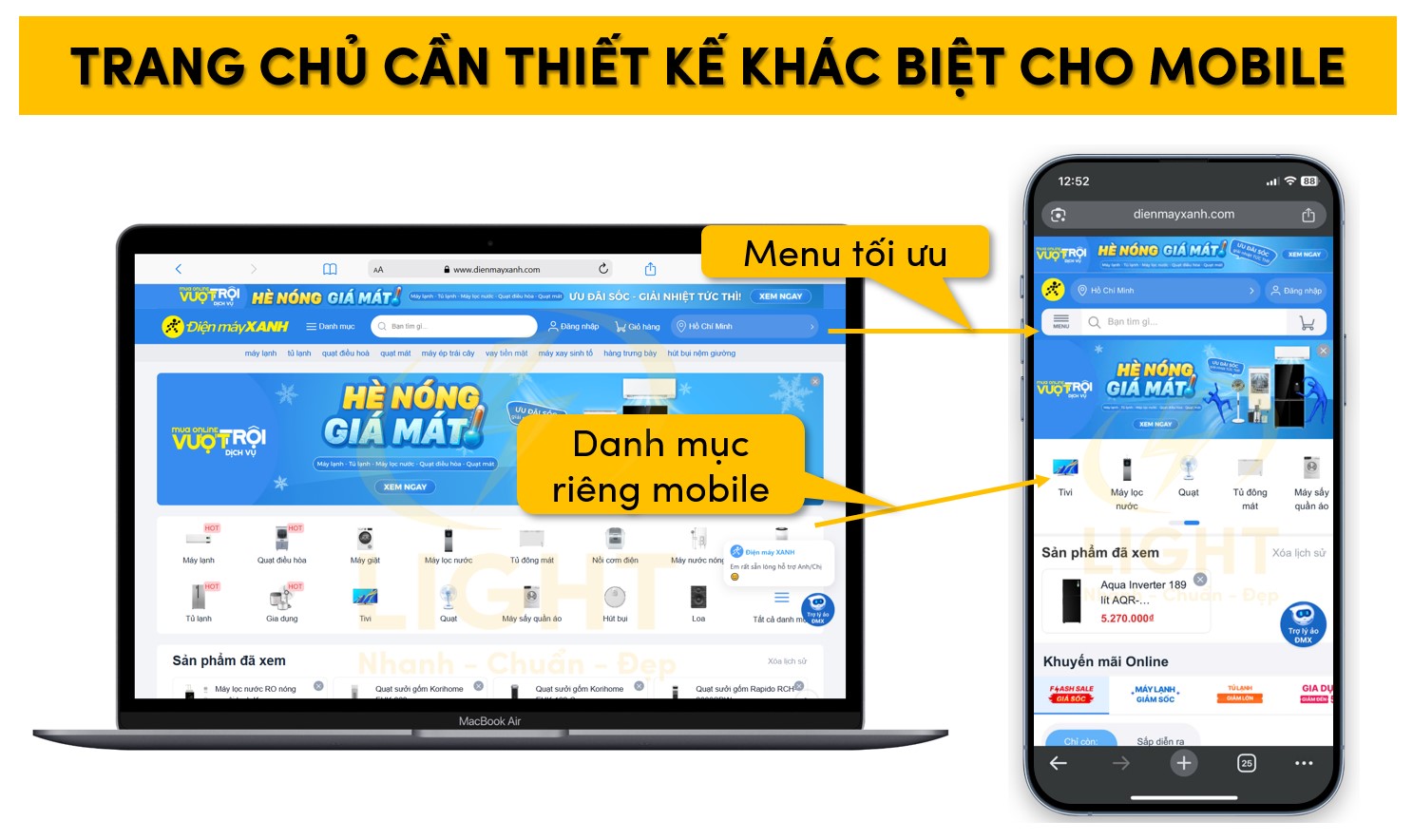
Tối ưu hiển thị trên mobile
Tối ưu hóa homepage trên thiết bị di động không đơn thuần là co giãn nội dung, mà đòi hỏi cấu trúc thông tin, chức năng và thiết kế phải được “thiết kế lại” dựa trên Mobile UX Design Patterns và Hành vi sử dụng thiết bị cầm tay.

Chiến lược nội dung cho mobile
Thông điệp chính phải được đưa lên đầu: Tiêu đề, slogan hoặc giá trị cốt lõi cần xuất hiện trong 2–3 dòng đầu tiên.
Giảm thiểu cognitive load: Tránh hiển thị quá nhiều nội dung một lúc; thay vào đó sử dụng accordion, tab hoặc phân đoạn theo section để người dùng dễ tiêu hóa thông tin.
Hiển thị nội dung ưu tiên theo hành vi scroll: Sử dụng lazy-load thông minh, ưu tiên nội dung quan trọng hiển thị trước.
Nguyên tắc thiết kế responsive
Flexbox/Grid layout với media queries chi tiết theo breakpoint thực tế (320px, 375px, 414px, 768px, v.v.)
Chiều rộng chữ không vượt quá 90% màn hình và không thấp hơn 14–16px để tránh mỏi mắt
Tối ưu vị trí CTA khi người dùng cuộn: Sticky CTA hoặc menu điều hướng nổi giúp giữ hành động chính trong tầm tay
Điều hướng và tương tác
Menu hamburger nên đặt phía bên phải để thuận tay đa số người dùng
Không dùng hiệu ứng hover mà thay bằng các hiệu ứng tap rõ ràng
Tắt các animation lớn trên mobile để tránh chậm tải và giật lag
Accessibility và khả năng tiếp cận
Bổ sung nhãn ARIA cho nút và biểu mẫu
Đảm bảo màu sắc đủ tương phản theo tiêu chuẩn WCAG 2.1 (tỷ lệ 4.5:1 trở lên)
Khả năng zoom và điều chỉnh phông chữ hệ thống không bị chặn
Tối ưu mobile không chỉ là bắt buộc kỹ thuật mà còn là cốt lõi trong trải nghiệm người dùng hiện đại, đặc biệt với thị phần người dùng mobile ngày càng áp đảo.
Tốc độ tải và trải nghiệm người dùng đầu tiên
Trải nghiệm người dùng đầu tiên (First User Experience - FUX) bắt đầu ngay từ thời điểm tải trang. Việc homepage tải chậm hoặc hiển thị lộn xộn trong vài giây đầu có thể phá vỡ toàn bộ hành trình chuyển đổi.

Thông số kỹ thuật quan trọng cần đạt
Largest Contentful Paint (LCP) < 2.5s
First Input Delay (FID) < 100ms
Cumulative Layout Shift (CLS) < 0.1
Các chỉ số này cần được giám sát bằng Google Lighthouse, PageSpeed Insights, hoặc Web Vitals API từ thực tế người dùng.
Các kỹ thuật tối ưu tải
Tối ưu tài nguyên tĩnh:
Hình ảnh dùng WebP, SVG
Font chỉ tải subset cần thiết, tránh Google Fonts chậm
Dùng preload cho thành phần quan trọng (hero image, font chính)
Nén dữ liệu:
Dùng Brotli hoặc Gzip
Kết hợp và thu gọn (minify) CSS, JS
Ưu tiên tài nguyên quan trọng:
Phân loại tài nguyên theo thứ tự: critical → async → deferred
Áp dụng Critical Rendering Path để tải nội dung chính trước
Trải nghiệm cảm xúc ban đầu (Perceived Performance)
Hiệu ứng tải khung xương (skeleton screen) giúp người dùng cảm nhận nội dung đang được tải thay vì bị "trắng trang".
Progress bar hoặc loader animation ngắn (< 2s) tạo cảm giác kiểm soát và giảm tỷ lệ thoát.
Chuyển động mượt, tránh flash layout khi ảnh hoặc CSS tải chậm gây thay đổi khung nội dung.
Chiến lược cache và phân phối
Sử dụng CDN phân vùng địa lý để phục vụ người dùng theo vị trí gần nhất
Thiết lập cache-control, ETag chuẩn để tận dụng khả năng cache trình duyệt
Dùng Service Workers với kỹ thuật stale-while-revalidate để giữ nội dung tải nhanh trong truy cập lặp
Một homepage có tốc độ tải tốt sẽ tăng thời gian phiên truy cập trung bình (session duration), giảm bounce rate và tạo nền tảng vững chắc cho mọi nỗ lực UX/UI và SEO.
Nguyên tắc UX/UI cần tuân thủ
Thiết kế homepage hiệu quả không chỉ phụ thuộc vào yếu tố thẩm mỹ mà còn đòi hỏi sự tuân thủ nghiêm ngặt các nguyên tắc UX/UI dựa trên khoa học nhận thức, hành vi người dùng và cấu trúc thị giác. Từ việc định hướng sự chú ý, giảm tải tư duy, đảm bảo khả năng truy cập, đến việc áp dụng các mô hình thị giác và nguyên lý tâm lý học hành vi – tất cả đều góp phần xây dựng trải nghiệm trực quan, dễ sử dụng và thúc đẩy hành động một cách tự nhiên.
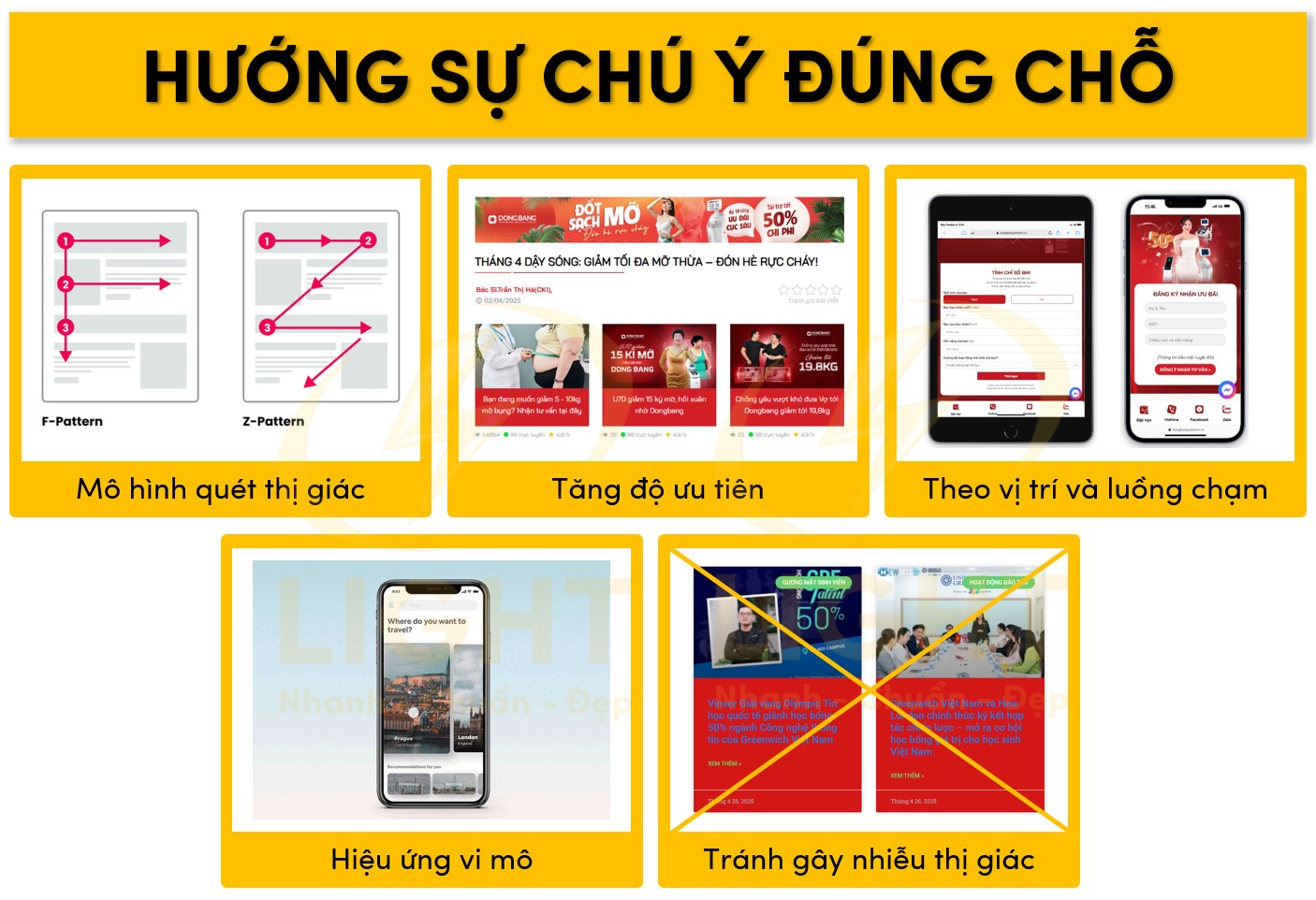
Hướng sự chú ý đúng chỗ
Trong thiết kế homepage, quản trị sự chú ý là một kỹ thuật tâm lý – thị giác trọng yếu, được xây dựng dựa trên cơ sở khoa học nhận thức và nguyên lý thị giác con người (visual hierarchy, attention economy). Người dùng hiện đại không đọc toàn bộ nội dung; họ quét (scan) theo mô hình tuyến tính và chỉ dừng lại tại các điểm mà thị giác và não bộ đánh giá là nổi bật, liên quan hoặc cần thiết. Thiết kế homepage vì thế phải dẫn dắt hành vi này bằng hệ thống dấu hiệu trực quan mạnh mẽ nhưng chính xác.

Các kỹ thuật định hướng sự chú ý hiệu quả bao gồm:
1. Áp dụng mô hình quét thị giác
F-pattern: Phù hợp với homepage có nhiều nội dung dạng văn bản hoặc module lặp dọc. Người dùng quét ngang phần đầu, sau đó lướt nhanh xuống theo cột dọc.
Z-pattern: Phù hợp với homepage dạng landing (ít nội dung, nhiều hình ảnh). Mắt di chuyển theo hình chữ Z: góc trái trên → góc phải trên → góc trái dưới → góc phải dưới. Vị trí nút CTA nên đặt tại điểm cuối mô hình này.
2. Tăng độ ưu tiên bằng thị giác
Size hierarchy: Thành phần quan trọng nhất có kích thước lớn nhất. Heading (h1) nên nổi bật hơn h2/h3 không chỉ bằng cỡ chữ mà còn bằng khoảng cách dòng, trọng số font và màu sắc.
Color contrast: Màu sắc được sử dụng để làm nổi bật CTA và thành phần hành động. Tỷ lệ tương phản màu giữa chữ và nền phải đạt chuẩn WCAG 2.1 AA (tối thiểu 4.5:1 với văn bản thường).
Whitespace (negative space): Không gian trống giúp “cô lập” đối tượng cần chú ý, làm nổi bật tự nhiên. Thay vì thêm màu, việc lược bớt yếu tố xung quanh đôi khi hiệu quả hơn trong dẫn hướng thị giác.
3. Ưu tiên thị giác theo vị trí và luồng chạm
Vị trí trên màn hình đầu tiên được tải (above-the-fold) phải chứa thành phần giá trị cao như tagline, nút hành động, hoặc biểu trưng thương hiệu.
Trên thiết bị di động, khoảng 70–80% lượt nhấn đầu tiên xảy ra ở khu vực từ 150px đến 450px từ cạnh trên màn hình. Các yếu tố chuyển đổi chính cần nằm trong phạm vi này.
4. Kết hợp hiệu ứng vi mô (microinteraction)
Hiệu ứng hover, transition hoặc scroll-triggered animation nên dùng có chủ đích, tại các điểm người dùng đang ra quyết định hoặc cần phản hồi.
Tránh hiệu ứng không định hướng được hành vi, chẳng hạn như animation lặp lại không có tương tác (background particle, auto carousel).
5. Tránh gây nhiễu thị giác
Không nên sử dụng quá 2–3 kiểu font, và tối đa 3 màu chủ đạo.
Tránh lạm dụng shadow, border gradient hoặc hình ảnh động không hỗ trợ thông điệp chính.
Nghiên cứu của Google UX Research Team (2021) chỉ ra rằng một homepage có layout phức tạp và mức độ “visual clutter” cao sẽ bị đánh giá là kém hấp dẫn chỉ sau 50 mili-giây tiếp xúc đầu tiên. Điều này khẳng định việc điều hướng sự chú ý không chỉ là lựa chọn thiết kế, mà là yếu tố cốt lõi ảnh hưởng đến toàn bộ hành vi người dùng và tỉ lệ chuyển đổi.
Giảm tải tư duy người dùng
Giảm tải tư duy (cognitive load reduction) là nguyên tắc tối quan trọng trong thiết kế UX cho homepage, được phát triển từ học thuyết Cognitive Load Theory (Sweller, 1988). Não bộ người dùng có giới hạn rõ ràng trong xử lý thông tin tức thời – đặc biệt trong các tình huống có nhiều lựa chọn hoặc các thành phần giao diện phức tạp. Trang chủ cần giảm thiểu gánh nặng này bằng cách đơn giản hóa hành động, tái sử dụng mẫu hình quen thuộc, và giảm thiểu sự không chắc chắn trong quá trình điều hướng.

Một homepage giảm tải tư duy hiệu quả phải tuân thủ:
1. Thiết kế theo mẫu hình quen thuộc (design conventions)
Logo ở góc trái trên cùng, liên kết về trang chủ khi click.
Menu điều hướng ngang đặt phía trên hoặc dạng hamburger menu (trên mobile).
Tìm kiếm sử dụng biểu tượng kính lúp, có placeholder gợi ý nội dung.
2. Tối giản số lượng lựa chọn – Ứng dụng Hick’s Law
Càng nhiều lựa chọn, người dùng càng mất nhiều thời gian để quyết định.
Navigation nên giới hạn dưới 7 mục chính (mỗi mục có thể chia submenu), tránh hiển thị toàn bộ tất cả lựa chọn cùng lúc.
Trình bày dạng phân loại (chunking): nhóm các tùy chọn theo danh mục logic giúp giảm số đơn vị phải xử lý.
3. Phân cấp thị giác rõ ràng – Áp dụng Miller’s Law
Con người chỉ có thể lưu giữ khoảng 7 ± 2 đơn vị thông tin trong bộ nhớ ngắn hạn.
Nội dung nên chia thành nhóm thông tin nhỏ, sử dụng hệ thống heading (h1–h4), bullet point, thẻ nội dung (card) để tạo cụm dễ tiêu hóa.
4. Điều hướng rõ ràng và nhất quán
Breadcrumb nên xuất hiện ở các cấp trang con nhưng homepage vẫn cần gợi ý luồng hành vi tiếp theo: “Xem sản phẩm”, “Tìm hiểu thêm”, “Bắt đầu dùng thử”.
Không thay đổi vị trí các nút khi người dùng di chuyển giữa các phân đoạn của homepage.
5. Cung cấp phản hồi ngay lập tức
Khi người dùng nhấn nút hoặc thao tác, hệ thống cần có feedback (ví dụ: đổi màu, loading icon) để xác nhận hành động đang được xử lý.
Tránh trạng thái “im lặng” khiến người dùng không rõ thao tác có hiệu lực hay chưa.
6. Tránh thông tin không cần thiết
Mỗi khối nội dung cần trả lời được: "Người dùng sẽ làm gì với thông tin này?".
Loại bỏ các đoạn văn mô tả quá dài, thay vào đó dùng hình ảnh minh họa hoặc số liệu trực quan.
7. Tận dụng pattern nhận thức Gestalt
Nhóm các thành phần liên quan bằng màu nền, khoảng cách hoặc border.
Đảm bảo tính liên tục thị giác (continuity) trong flow nội dung – các khối nội dung cần dẫn dắt liền mạch.
Theo báo cáo Interaction Design Foundation (2023), homepage làm giảm được ít nhất 20% cognitive load so với chuẩn thị trường sẽ có thời gian trung bình trên trang cao hơn 35%, và tỷ lệ thực hiện hành động (engagement rate) tăng 42%. Điều này chứng minh vai trò của thiết kế tập trung vào năng lực xử lý của con người, thay vì phô bày khả năng kỹ thuật hay sáng tạo hình ảnh.
Khả năng truy cập và đọc hiểu nội dung
Trong thiết kế homepage, khả năng truy cập (accessibility) và khả năng đọc hiểu (readability) là hai trụ cột quan trọng giúp đảm bảo mọi người dùng đều có thể tiếp cận và sử dụng website hiệu quả, bao gồm cả người khuyết tật. Việc tuân thủ các chuẩn mực của WCAG (Web Content Accessibility Guidelines) phiên bản mới nhất, cụ thể là WCAG 2.1 hoặc 2.2, không chỉ mang lại trải nghiệm toàn diện hơn cho người dùng mà còn giúp website tuân thủ các yêu cầu pháp lý ở nhiều quốc gia.

Các kỹ thuật thiết kế cụ thể để cải thiện khả năng truy cập và đọc hiểu nội dung trên homepage bao gồm:
Đảm bảo độ tương phản màu sắc tối thiểu giữa văn bản và nền đạt mức 4.5:1 theo tiêu chuẩn WCAG AA. Với các phần tử giao diện như button hoặc link, nên duy trì tỷ lệ tương phản cao hơn, đặc biệt ở trạng thái hover và focus.
Áp dụng text alternatives đầy đủ cho mọi hình ảnh, biểu tượng hoặc video không mang tính trang trí. Điều này hỗ trợ trình đọc màn hình (screen readers) trong việc diễn giải nội dung.
Cung cấp điều hướng bằng bàn phím cho mọi chức năng tương tác, đảm bảo người dùng không cần chuột vẫn có thể sử dụng trang.
Duy trì cấu trúc semantic HTML hợp lý: heading phải theo thứ bậc logic (h1, h2, h3...), tránh nhảy cấp. Navigation và form nên có role cụ thể (nav, form, main...).
Tối ưu font: chiều cao dòng (line height) từ 1.5 đến 1.8, khoảng cách giữa các đoạn tối thiểu 1.2em, tránh sử dụng tất cả chữ in hoa ở đoạn dài.
Đối với khả năng đọc hiểu, nội dung homepage nên được viết bằng ngôn ngữ ngắn gọn, dễ hiểu, tránh thuật ngữ chuyên ngành phức tạp nếu không cần thiết. Một nguyên tắc phổ biến là giữ độ khó đọc (readability score) trong ngưỡng 60–70 theo Flesch Reading Ease, tương đương trình độ lớp 8–9. Trong trường hợp website phục vụ nhóm đối tượng chuyên môn cao, nội dung vẫn cần rõ ràng về mặt ngữ nghĩa, mạch lạc và tránh viết dài dòng.
Ngoài ra, có thể sử dụng các kỹ thuật thiết kế hỗ trợ đọc hiểu như:
Chia nội dung thành khối nhỏ (chunking), mỗi đoạn tối đa 4 dòng.
Sử dụng heading phụ và danh sách liệt kê (bullet list hoặc number list) để tạo điểm nghỉ thị giác.
Cài đặt chế độ high contrast hoặc dark mode hỗ trợ người dùng có nhu cầu đặc biệt.
Áp dụng mô hình F-pattern và Z-pattern
Trong nghiên cứu theo dõi chuyển động mắt (eye-tracking) của Nielsen Norman Group và các trường HCI (Human–Computer Interaction) lớn, hành vi thị giác người dùng thường tuân theo hai mô hình đọc phổ biến trên homepage: F-pattern và Z-pattern.

F-pattern được quan sát rõ ràng nhất trên các homepage chứa nhiều văn bản, đặc biệt trong các ngành nội dung, báo chí, blog hoặc các landing page B2B thiên về truyền đạt thông tin:
Người dùng bắt đầu bằng việc đọc dòng ngang đầu tiên, thường là tiêu đề hoặc thanh menu.
Họ tiếp tục đọc dọc xuống bên trái, quét nhanh các heading hoặc bullet points.
Một hoặc hai dòng ngang nữa tiếp theo thường là subheading hoặc trích đoạn nội dung, tạo thành hình chữ F ngược.
Để tối ưu homepage theo F-pattern:
Đặt các phần tử quan trọng như logo, slogan, giới thiệu nhanh, USP (unique selling proposition) vào vùng đọc đầu tiên.
Các CTA chính (như “Đăng ký ngay”, “Xem demo”) nên nằm ở giao điểm giữa đường ngang và đường dọc.
Sidebar nên được khai thác hiệu quả vì nằm trong vùng “dọc trái” – là khu vực được mắt người quét nhiều nhất sau tiêu đề.
Z-pattern thích hợp hơn cho homepage thiên về tính trực quan, tối giản, hoặc các giao diện được thiết kế mobile-first:
Người dùng nhìn từ góc trái trên cùng (logo, menu) qua phải (CTA hoặc điều hướng nhanh).
Họ kéo mắt theo đường chéo xuống vùng giữa trung tâm, nơi thường đặt hình ảnh minh họa, video hoặc thông điệp chủ đạo.
Cuối cùng là đường ngang đáy – nơi lý tưởng để đặt CTA chính, ưu đãi nổi bật hoặc điều hướng phụ.
Để triển khai homepage theo Z-pattern hiệu quả:
Đảm bảo các điểm Z-point (bốn điểm góc) được sử dụng để định vị yếu tố quan trọng: góc trên trái (logo), góc trên phải (CTA phụ), giữa (hero content), và dưới cùng (CTA chính).
Tránh thiết kế có quá nhiều khối thông tin cạnh tranh nhau – sự tối giản và rõ ràng là điều kiện bắt buộc để Z-pattern hiệu quả.
Nên dùng hero section lớn với thông điệp tập trung ở trung tâm Z-path để giữ mắt người dùng đúng quỹ đạo.
Việc lựa chọn mô hình phù hợp cần dựa trên đặc điểm người dùng, loại nội dung, hành vi mục tiêu và nền tảng hiển thị (desktop/mobile). Một số homepage có thể áp dụng kết hợp cả hai mô hình, ví dụ: Z-pattern ở phần đầu và F-pattern ở phần nội dung chi tiết phía dưới.
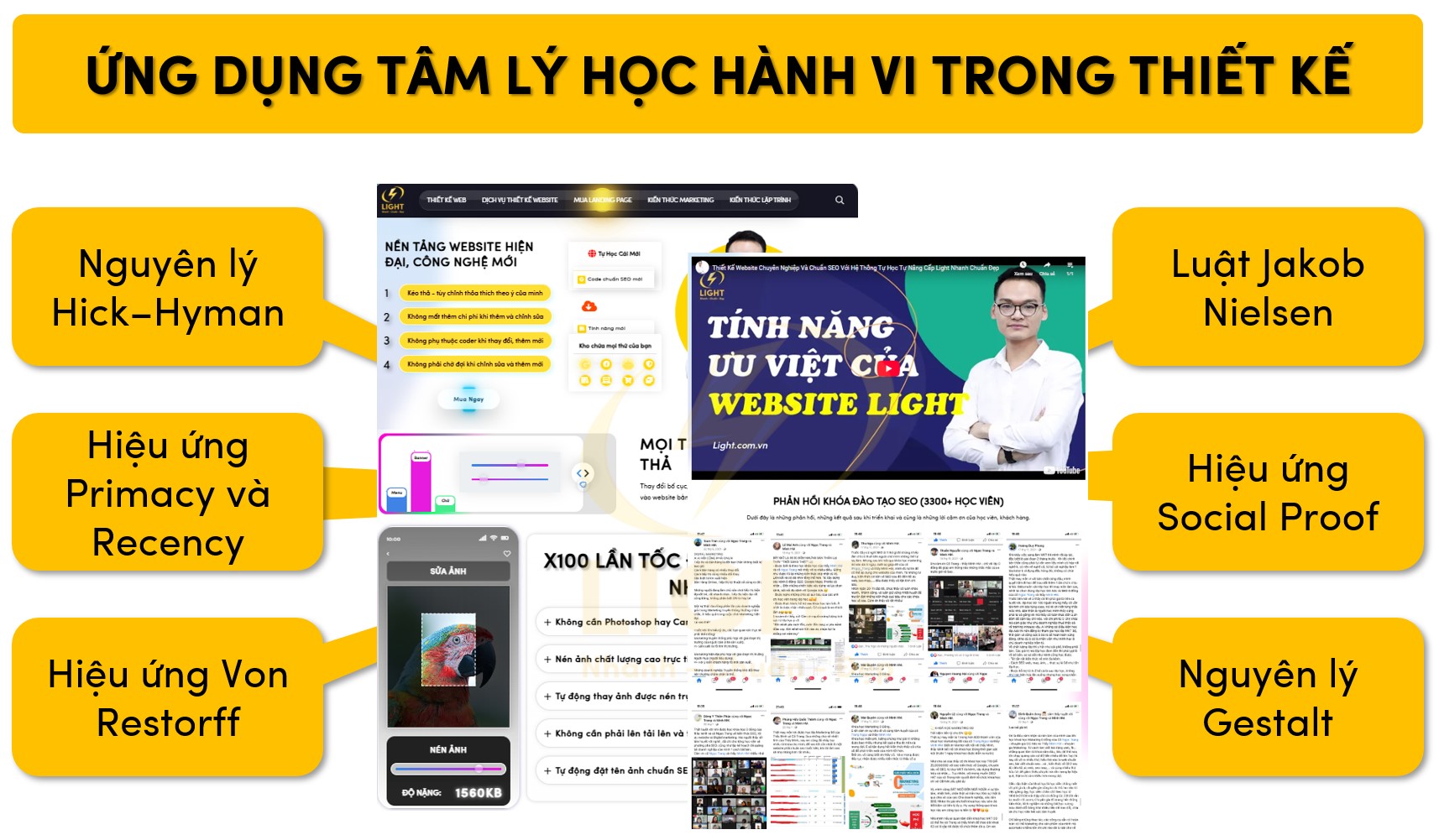
Ứng dụng tâm lý học hành vi trong thiết kế
Thiết kế homepage hiệu quả không thể chỉ dựa vào trực giác thị giác hay nguyên lý thẩm mỹ thuần túy. Việc áp dụng các quy luật trong tâm lý học hành vi người dùng giúp tăng đáng kể khả năng tương tác, ghi nhớ và chuyển đổi.
Một số nguyên tắc tâm lý được áp dụng rộng rãi và có giá trị học thuật rõ ràng trong thiết kế homepage:
Nguyên lý Hick–Hyman (Hick's Law)
Thời gian cần để đưa ra quyết định tăng theo số lượng lựa chọn. Trên homepage, việc giới hạn số lượng menu hoặc hành động có thể giúp người dùng đưa ra quyết định nhanh hơn. Các homepage hiệu quả thường chỉ tập trung 1–2 CTA chính trong mỗi phân vùng.Hiệu ứng Primacy và Recency
Người dùng ghi nhớ tốt nhất những gì xuất hiện đầu tiên và cuối cùng. Trong thiết kế homepage, phần mở đầu (hero section) nên mang thông điệp mạnh mẽ, còn phần cuối (footer hoặc pre-footer) nên nhấn CTA, form đăng ký hoặc social proof để kết thúc ấn tượng.Hiệu ứng Von Restorff (Isolation Effect)
Mọi yếu tố nổi bật về mặt thị giác trong một nhóm đồng nhất sẽ được ghi nhớ lâu hơn. Do đó, CTA nên sử dụng màu sắc, hình dạng hoặc chuyển động khác biệt rõ ràng với phần còn lại, nhưng vẫn nằm trong hệ thống thương hiệu.Luật Jakob Nielsen
Người dùng có xu hướng kỳ vọng website mới sẽ hoạt động tương tự như các website phổ biến mà họ đã quen. Homepage nên tuân theo các chuẩn giao diện phổ biến như: logo ở góc trái, menu ngang phía trên, thanh tìm kiếm dễ nhận diện, CTA định dạng nút lớn rõ ràng.Hiệu ứng Social Proof
Việc hiển thị các bằng chứng xã hội như: số lượng khách hàng đã sử dụng, lời chứng thực, logo đối tác uy tín,... sẽ tăng đáng kể mức độ tin tưởng và thúc đẩy hành vi chuyển đổi. Theo nghiên cứu của CXL (2022), homepage có social proof tăng trung bình 12–15% tỷ lệ click vào CTA đầu tiên.Nguyên lý Gestalt
Người dùng có xu hướng nhìn nhận tổng thể trước khi phân tích chi tiết. Áp dụng các nguyên lý như “sự gần gũi”, “sự tương đồng”, “tính đối xứng” giúp tạo bố cục trực quan, dễ điều hướng và tăng khả năng tiếp thu nhanh thông tin.
Ngoài ra, homepage có thể khai thác thêm các yếu tố gợi cảm xúc (emotional triggers) như hình ảnh con người, ngôn ngữ kể chuyện, yếu tố chuyển động nhẹ (micro-interaction) để tăng mức độ tương tác mà không làm phân tán hành vi chính. Việc thiết kế dựa trên dữ liệu hành vi (behavioral analytics), heatmap và A/B testing là bước tiếp theo để tinh chỉnh homepage theo phản ứng thực tế của người dùng.

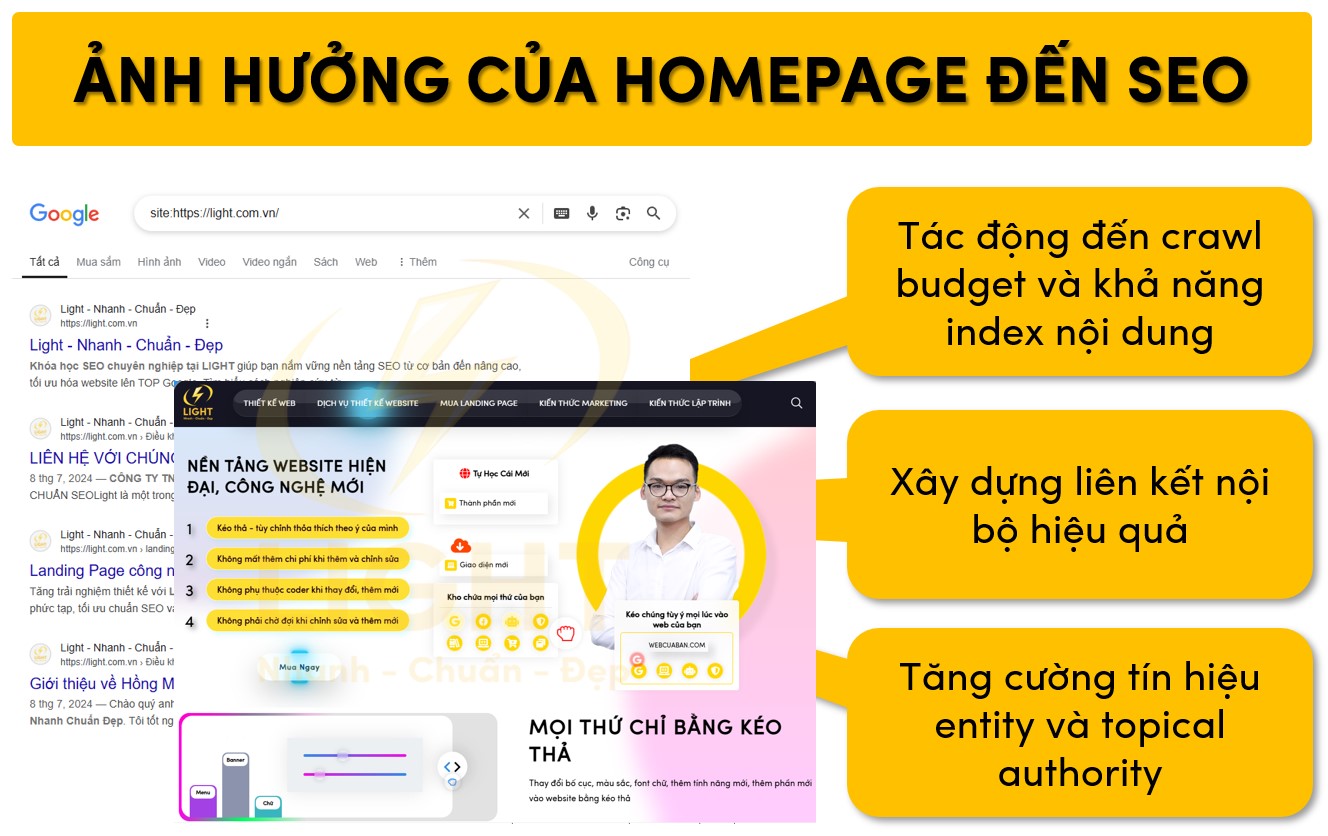
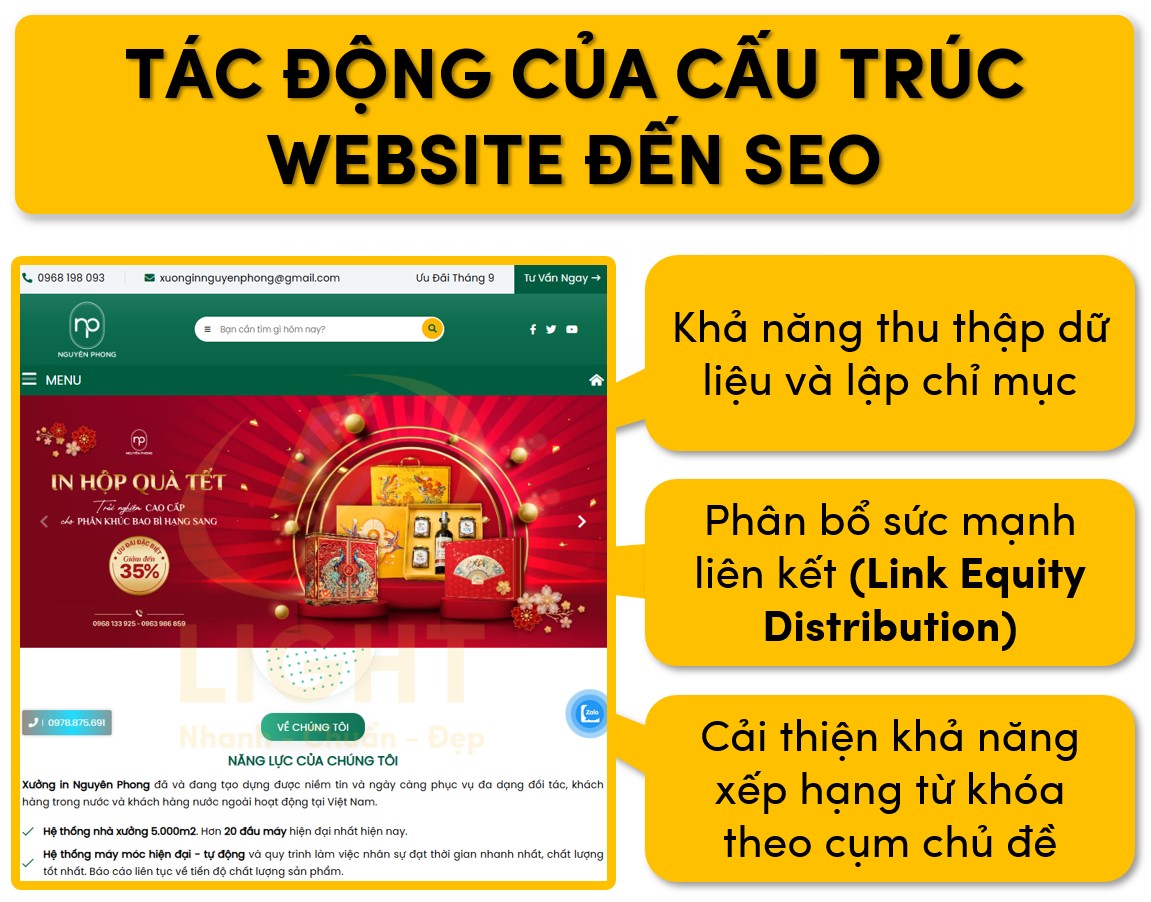
Ảnh hưởng của homepage đến SEO
Homepage không chỉ là trang đích đầu tiên của phần lớn người dùng mà còn là trung tâm chiến lược trong hệ thống SEO tổng thể. Đây là nơi định hình dòng chảy crawl, phân phối PageRank, xác lập liên kết nội bộ và truyền đạt tín hiệu entity rõ ràng cho công cụ tìm kiếm. Khi được thiết kế chuẩn ngữ nghĩa, homepage có khả năng nâng cao khả năng index, tăng tốc độ nhận diện nội dung quan trọng và củng cố topical authority toàn site một cách có hệ thống. Khác với trang sản phẩm hay blog, homepage thường được index đầu tiên và nhiều nhất. Chính vì thế, nó cần được tối ưu theo các tiêu chuẩn cao nhất về tốc độ, cấu trúc nội dung và khả năng phản ánh thực thể (entity). Điều này chỉ có thể thực hiện hiệu quả khi có nền tảng SEO vững chắc.

Tác động đến crawl budget và khả năng index nội dung
Homepage là điểm khởi đầu quan trọng nhất trong quá trình thu thập dữ liệu của Googlebot. Vì homepage thường có lượng backlink lớn nhất và nằm ở cấp cao nhất trong kiến trúc thông tin của website (silo structure), nên nó ảnh hưởng trực tiếp đến cách Google phân bổ ngân sách thu thập (crawl budget) và quyết định thứ tự index các trang còn lại. Một homepage tối ưu sẽ giúp tăng tốc độ và mức độ bao phủ nội dung toàn trang (index coverage), đồng thời giảm chi phí tài nguyên của Googlebot cho những trang không cần thiết. Tốc độ tải trang chủ ảnh hưởng trực tiếp đến số lượng trang Googlebot có thể thu thập trong một phiên. Khi hiểu rõ cách hoạt động của web crawler, bạn sẽ thấy rằng từng mili-giây trong thời gian phản hồi cũng có thể quyết định việc một trang có được index hay không.
Các yếu tố cụ thể ảnh hưởng đến crawl budget và index từ homepage:
Cấu trúc liên kết trực tiếp:
Homepage nên liên kết trực tiếp đến các trang danh mục (category), chuyên mục chính (pillar page), và các landing page chiến lược. Việc thiết lập các liên kết này giúp bot không phải truy cập qua nhiều lớp điều hướng trung gian, từ đó rút ngắn crawl depth và tăng khả năng index.Loại bỏ liên kết không mang giá trị SEO:
Các liên kết dẫn đến trang lọc sản phẩm theo tham số (filter URL), trang kết quả tìm kiếm nội bộ hoặc liên kết có dấu?,#,utm_, nếu không được kiểm soát, sẽ tiêu tốn crawl budget mà không mang lại giá trị index thực sự. Cần kiểm tra và loại bỏ các liên kết này khỏi homepage bằng cách:Dùng canonical URL chính xác.
Thêm
nofollowcho liên kết không cần crawl.Cấu hình robots.txt hoặc sử dụng
noindexvới các URL rác.
Tối ưu tốc độ tải homepage:
Tốc độ tải trang (First Contentful Paint, Time to Interactive) của homepage có tác động trực tiếp đến khả năng crawl của bot. Khi thời gian phản hồi vượt quá ngưỡng (thường > 2 giây), Google có thể giảm tần suất crawl, đặc biệt với các trang con ít backlink. Homepage nên:Tối ưu kích thước ảnh hero và hình nền.
Dùng lazy loading cho các thành phần không nằm above the fold.
Giảm số lượng HTTP requests và minify toàn bộ HTML, CSS, JS.
Tăng khả năng hiểu ngữ nghĩa nội dung bằng cấu trúc semantic HTML và schema:
Googlebot dễ index nội dung có ngữ cảnh rõ ràng. Do đó, homepage nên sử dụng:Thẻ
main,section,article,navđúng chuẩn.Heading logic theo thứ tự
h1→h2→h3.Schema loại
WebPage,Organization,SiteNavigationElement,BreadcrumbListđể Google hiểu rõ chức năng, điều hướng và vị trí của homepage trong toàn bộ website.
Phân bổ internal PageRank hợp lý:
Do homepage thường nhận nhiều external link nhất, nên đây là nơi phân phối PageRank nội bộ. Nếu liên kết từ homepage đến các trang có chuyển đổi cao, nội dung chất lượng tốt, thì việc tăng tốc index và cải thiện thứ hạng sẽ hiệu quả hơn rất nhiều so với chỉ phụ thuộc vào backlink từ ngoài site.
Xây dựng liên kết nội bộ hiệu quả
Liên kết nội bộ (internal linking) từ homepage là công cụ cốt lõi để điều hướng dòng chảy ngữ nghĩa và authority trong toàn bộ hệ thống website. Nó không chỉ giúp người dùng truy cập nhanh mà còn định hình cách Google hiểu về chủ đề trung tâm, cụm nội dung (topic cluster), và mức độ quan trọng của từng trang trong hệ thống. Anchor text từ homepage nếu được tối ưu theo ngữ nghĩa sẽ giúp công cụ tìm kiếm hiểu rõ hơn nội dung và mối quan hệ giữa các trang. Điều này cho thấy internal link không chỉ là phương tiện điều hướng, mà còn là tín hiệu mạnh về ngữ cảnh và mức độ quan trọng của nội dung đích.
Các chiến lược liên kết nội bộ cụ thể từ homepage:
Thiết kế hệ thống điều hướng tập trung vào chủ đề cốt lõi:
Menu điều hướng từ homepage không nên chỉ phản ánh cấu trúc tổ chức (organizational hierarchy), mà phải đại diện cho các cụm nội dung (content silos) quan trọng nhất về mặt SEO. Ví dụ:Nếu website về thương mại điện tử, nên liên kết đến các danh mục sản phẩm chính theo volume tìm kiếm.
Nếu là blog chuyên ngành, nên đẩy các chuyên mục nhiều lượt xem, chủ đề đang lên xu hướng.
Chèn liên kết chiến lược vào hero section, USP, banner và callout block:
Không chỉ có menu mới là nơi liên kết nội bộ hiệu quả. Các vùng như hero section, danh sách dịch vụ, testimonial, CTA banner hoặc đoạn mô tả thương hiệu cũng có thể tích hợp anchor text trỏ đến:Landing page chuyển đổi cao.
Trang mới xuất bản cần thúc đẩy index.
Trang nội dung trụ cột (pillar).
Tối ưu anchor text theo nguyên tắc semantic:
Google sử dụng anchor text để hiểu nội dung của trang đích. Vì vậy:Tránh dùng “click vào đây”, “xem thêm”, hoặc anchor không chứa thông tin.
Sử dụng từ khóa có liên quan chặt chẽ đến nội dung trang đích.
Kết hợp anchor chính xác (exact match), mở rộng (partial match) và ngữ nghĩa liên quan (LSI) để tránh spam.
Phân bố đều link juice và giảm orphan page:
Mỗi trang liên kết từ homepage sẽ nhận được nhiều giá trị SEO hơn nếu:Không có quá nhiều liên kết cạnh tranh (tránh hơn 100 internal link cùng lúc).
Các trang ít truy cập cũng có ít nhất một liên kết từ homepage hoặc từ những trang gần homepage.
Homepage có module “Bài viết nổi bật”, “Dịch vụ được quan tâm”, “Tin tức mới nhất” để luân chuyển link đến nội dung ít được nhấn từ navigation.
Sử dụng dữ liệu để điều chỉnh chiến lược liên kết:
Sử dụng các công cụ chuyên sâu như:Screaming Frog SEO Spider: phân tích chiều sâu nội dung (crawl depth) từ homepage.
Google Search Console: xem tỷ lệ index của các trang được liên kết từ homepage.
Ahrefs Site Audit: đánh giá tỷ lệ nhận link nội bộ và xác định orphan content.
Hotjar hoặc Clarity: xác định vị trí người dùng thường tương tác để đặt liên kết tại khu vực đó, tăng CTR nội bộ.
Tích hợp breadcrumb và footer navigation thông minh:
Breadcrumb giúp người dùng hiểu họ đang ở đâu trong cấu trúc nội dung, đồng thời tạo liên kết ngữ nghĩa ngược dòng. Footer nên được dùng để bổ sung liên kết đến các trang phụ, chính sách hoặc tài nguyên phụ trợ, hỗ trợ SEO chiều sâu mà không ảnh hưởng đến trải nghiệm chính.
Một homepage với cấu trúc liên kết nội bộ được kiểm soát chặt chẽ không chỉ cải thiện crawlability mà còn củng cố semantic relevance và tạo dòng chảy authority ổn định trong toàn hệ thống. Đây là một trong những chiến lược onpage quan trọng nhất để xây dựng topical authority bền vững.
Tăng cường tín hiệu entity và topical authority
Homepage là nơi khởi tạo và củng cố các tín hiệu entity quan trọng nhất cho toàn bộ hệ thống website. Theo hệ thống Knowledge Graph của Google, một thực thể (entity) không được định danh đơn thuần bằng tên, mà phải được xác lập qua các tín hiệu xác thực xuyên nền tảng, ngữ cảnh và cấu trúc liên kết. Homepage chính là gốc rễ để triển khai các tín hiệu này một cách có hệ thống và ngữ nghĩa rõ ràng.
1. Xác lập entity theo chuẩn Semantic Web
Khai báo rõ
@type: Organization,@context: https://schema.org, đi kèm các thuộc tính tiêu chuẩn nhưname,url,logo,description,sameAs,contactPoint,address.Các thuộc tính
sameAsnên trỏ đến hồ sơ chính thức trên các nền tảng có thẩm quyền cao như LinkedIn, Crunchbase, Google Business Profile, Wikipedia, GitHub, Behance (nếu là công ty sáng tạo), và các nền tảng bên thứ ba đề cập trực tiếp đến thương hiệu.Phải đồng bộ hoàn toàn thông tin giữa schema trên homepage và các nguồn bên ngoài để tránh mâu thuẫn thực thể (entity disambiguation error).
2. Hỗ trợ ngữ cảnh bằng liên kết nội bộ định hướng topic cluster
Homepage phải là điểm phát tuyến rõ ràng đến các chủ đề chính của website bằng anchor text có tính phân loại chủ đề (topical segmentation).
Mỗi liên kết nên đi kèm đoạn mô tả ngắn (~20–30 từ) giúp cả người dùng lẫn crawler hiểu được chủ đề chính và ngữ cảnh của trang đích.
Cấu trúc liên kết nên ưu tiên cụm bài viết dạng hub-and-spoke (pillar page liên kết đến các bài cluster), không nên trỏ về các trang phụ không mang tính chuyên môn cao.
3. Tăng cường topical authority bằng content hierarchy hợp lý
Dưới mỗi danh mục dịch vụ hoặc nhóm nội dung chuyên sâu, nên có các đoạn văn mô tả mối quan hệ logic giữa các chủ đề liên quan. Ví dụ: nếu homepage giới thiệu dịch vụ “thiết kế UI/UX”, cần liên kết tới “quy trình thiết kế UX”, “nghiên cứu hành vi người dùng”, “wireframe là gì”, “UI pattern phổ biến”, v.v.
Việc xây dựng mối quan hệ nội dung theo chiều sâu như vậy sẽ tạo nên semantic graph mạnh mẽ — thứ mà Google sử dụng để đánh giá mức độ authority của trang chủ và toàn bộ website.
4. Ưu tiên truy vấn có mục đích thương hiệu (brand query)
Homepage cần tối ưu cho các tìm kiếm liên quan đến thương hiệu (navigational intent) như:
[tên thương hiệu] + [lĩnh vực],[tên công ty] + đánh giá,[thương hiệu] + thông tin liên hệ, v.v.Để tối ưu intent này, nội dung homepage nên xuất hiện các cụm từ mang tính xác lập như: “Chúng tôi là đơn vị tiên phong trong…”, “Thành lập từ năm…”, “Được hàng nghìn khách hàng tin dùng tại…”, v.v.
5. Củng cố mối quan hệ entity bằng backlinks định danh
Mỗi khi nhận backlink từ các nền tảng lớn (báo chí, directory, mạng xã hội chuyên ngành), nên hướng về homepage. Điều này giúp homepage trở thành điểm hội tụ tín hiệu authority và củng cố độ uy tín cho entity.
Cách viết nội dung homepage chuẩn semantic
Để đạt chuẩn semantic về mặt ngôn ngữ và kỹ thuật, nội dung homepage cần thể hiện rõ ngữ cảnh, mục tiêu sử dụng, liên kết thực thể, đồng thời có khả năng dẫn dắt hành vi người dùng một cách tự nhiên. Semantic content không chỉ tập trung vào từ khóa mà đặt trọng tâm vào ngữ nghĩa, quan hệ chủ đề và mục đích tìm kiếm.
1. Phân chia cấu trúc nội dung theo hierarchy logic
Sử dụng H1 duy nhất: Tên thương hiệu hoặc slogan chiến lược.
Các nhóm nội dung chính nên bắt đầu bằng H2: Dịch vụ/sản phẩm chủ lực, Lợi thế cạnh tranh, Đánh giá khách hàng, Đối tác, Câu hỏi thường gặp,...
Các mô tả cụ thể nên dùng H3 để tạo lớp ngữ nghĩa thứ cấp: Mỗi dịch vụ được trình bày ngắn gọn, có tiêu đề rõ ràng, tránh nội dung trôi nổi không có đánh dấu cấp độ.
2. Viết theo mô hình semantic triple (chủ thể - hành động - thuộc tính)
Mỗi đoạn nội dung chính nên truyền đạt rõ ba yếu tố:
Chủ thể (thương hiệu hoặc sản phẩm)
Hành động hoặc khả năng (giải pháp cung cấp, năng lực)
Thuộc tính nổi bật (tốc độ, chi phí, quy mô, chứng chỉ, số lượng khách hàng,…)
Ví dụ:
“[Light Agency] cung cấp [dịch vụ thiết kế UI/UX] với [tiêu chuẩn quốc tế ISO/IEC 25010], đã được ứng dụng cho hơn 180 doanh nghiệp tại Việt Nam và Singapore.”
3. Ưu tiên từ khóa theo ngữ cảnh (contextual relevance), không nhồi nhét
Không sử dụng từ khóa dạng exact match lặp lại nhiều lần (Google Panda có thể đánh giá là nội dung spam).
Thay vào đó, sử dụng biến thể ngữ nghĩa tự nhiên: “giải pháp trải nghiệm người dùng”, “thiết kế giao diện trực quan”, “nâng cao chuyển đổi nhờ cấu trúc logic”, “giao diện tối ưu trên mọi thiết bị”, v.v.
Kết hợp các cụm từ mang tính định danh chuyên môn như “phù hợp tiêu chuẩn WCAG 2.1”, “tích hợp Google Analytics 4”, “áp dụng design thinking và agile”, để tăng chỉ số E (Expertise).
4. Tích hợp thành phần ngữ nghĩa mở rộng bằng schema và cấu trúc dữ liệu
Sử dụng schema
WebPagevới các thuộc tính:about,mainEntity,primaryImageOfPage,author,breadcrumb.Sử dụng
speakablemarkup để đánh dấu các đoạn có thể được Google Assistant hoặc voice search đọc.Dùng
FAQPageschema cho các phần Câu hỏi thường gặp nếu có tích hợp dưới cùng trang chủ.
5. Tương tác nội dung phải dẫn đến hành động và củng cố ý định người dùng
Mỗi đoạn nội dung quan trọng nên kết thúc bằng một hành động rõ ràng: tìm hiểu thêm, khám phá thêm, xem ví dụ, tải tài liệu,...
Nút CTA không dùng văn bản chung chung (“Click here”, “Đọc thêm”) mà phải phản ánh chính xác hành động: “Xem bảng giá thiết kế”, “Tải hồ sơ năng lực”, “Đăng ký tư vấn UI/UX miễn phí”,…
6. Tối ưu cho đa ngữ nghĩa và khả năng trích xuất máy học
Tất cả ảnh cần có
altchứa thông tin chính xác về nội dung, không dùng chungalt="homepage".Không viết đoạn văn mơ hồ, dài dòng hoặc giàu tính cảm xúc nhưng thiếu tính chuyên môn — các mô hình ngôn ngữ của Google (BERT, MUM, SGE) ngày càng giỏi phân biệt chất lượng thực tế và nội dung giả tạo.
7. Tuân thủ hướng dẫn của Google về E-E-A-T
Nội dung homepage phải thể hiện được chuyên môn (bằng việc nêu rõ đội ngũ, chứng chỉ, kinh nghiệm), tính thẩm quyền (trích dẫn báo chí, đối tác lớn, khách hàng thật) và độ tin cậy (thông tin liên hệ minh bạch, điều khoản rõ ràng, bảo mật HTTPS).
Nếu có testimonial, cần đính kèm nguồn xác thực (link gốc từ nền tảng đánh giá), tên thật, ảnh thật, ngành nghề rõ ràng. Không sử dụng testimonial ẩn danh hoặc tạo bằng AI.
Việc triển khai homepage theo hướng semantic content không thể thực hiện chỉ trong một lần chỉnh sửa, mà cần theo dõi hành vi người dùng (scroll depth, CTR, session duration) và hiệu suất tìm kiếm (click-through từ brand query, tỷ lệ index, vị trí từ khóa theo cluster) để liên tục tối ưu theo mục tiêu UX và SEO cùng lúc.
Lỗi thường gặp khi thiết kế homepage
Không ít trang chủ mắc phải các lỗi nghiêm trọng làm suy giảm trải nghiệm và hiệu suất tổng thể. Việc nhận diện và khắc phục những sai sót phổ biến dưới đây là bước tối quan trọng để đảm bảo homepage thật sự phục vụ mục tiêu UX/UI và chiến lược thương hiệu.
Nhồi nhét quá nhiều nội dung
Sai lầm nghiêm trọng trong thiết kế homepage là cố gắng đưa toàn bộ thông tin doanh nghiệp, sản phẩm, dịch vụ hoặc thông điệp tiếp thị lên cùng một trang duy nhất. Điều này xuất phát từ tâm lý “sợ thiếu” thay vì tập trung vào chiến lược ưu tiên thông tin dựa trên hành vi người dùng. Trên thực tế, homepage không phải là nơi giải thích tất cả, mà là điểm khởi đầu định hướng trải nghiệm người dùng đến các vùng nội dung cụ thể hơn.

Khi nội dung vượt quá mật độ tiếp nhận hợp lý, xảy ra các hiện tượng sau:
Giảm khả năng quét nội dung do mất định hướng thị giác (thường phá vỡ F-pattern hoặc Z-pattern)
Gia tăng cognitive load khiến người dùng khó tập trung và nhanh chóng rời trang
Làm loãng thông điệp chính, khiến giá trị thương hiệu trở nên mờ nhạt
Nghiên cứu của Jakob Nielsen về khả năng đọc trang web cho thấy: người dùng chỉ đọc khoảng 20–28% nội dung trên một trang trung bình, đặc biệt là homepage. Vì vậy, cần áp dụng quy tắc “progressive disclosure” – chỉ hiển thị nội dung quan trọng nhất và cung cấp đường dẫn đến phần mở rộng nếu cần.
Một số chiến lược cụ thể giúp hạn chế lỗi này:
Thiết lập content hierarchy rõ ràng theo mô hình inverted pyramid (nội dung quan trọng nhất ở trên)
Chỉ giữ lại các thành phần thúc đẩy chuyển đổi hoặc định hướng hành vi người dùng
Triển khai nội dung bằng block modular: mỗi khối nội dung nên có mục đích cụ thể và tránh chồng chéo với khối khác
CTA không rõ ràng hoặc đặt sai vị trí
CTA (Call-to-Action) đóng vai trò là “điểm kết nối hành động” giữa ý định người dùng và mục tiêu chuyển đổi của website. Một lỗi nghiêm trọng thường gặp là CTA không được ưu tiên đúng mức, cả về mặt thị giác lẫn vị trí trong luồng trải nghiệm. Việc đặt nút hành động ngay bên dưới headline không đơn thuần là thói quen thiết kế, mà là chiến lược hành vi dựa trên mô hình đọc hình chữ F. Để tối ưu được hành vi này, bạn cần nắm rõ CTA hoạt động ra sao trong chuỗi tương tác của người dùng, từ lúc tiếp cận đến thời điểm chuyển đổi.

Dấu hiệu của một CTA kém hiệu quả:
Ngôn ngữ mơ hồ, thiếu định hướng lợi ích, ví dụ: “Click here”, “Tìm hiểu thêm” không nêu rõ giá trị khi hành động
Đặt lẫn vào khối nội dung phụ, bị che khuất hoặc không đủ nổi bật để thu hút ánh nhìn
Thiết kế không đạt tỷ lệ tương phản cần thiết khiến người dùng không nhận ra đâu là nút hành động chính
Một CTA tốt không chỉ là một nút bấm. Nó là một phần mở rộng logic của nội dung đi trước, được củng cố bằng thông điệp cụ thể và được bố trí chiến lược trong trải nghiệm người dùng. Các vị trí hiệu quả đã được chứng minh qua A/B testing thực tế:
Ngay bên dưới tiêu đề chính trong phần hero section, khi người dùng còn đang tập trung cao
Cuối mỗi đoạn nội dung trọng tâm (feature, benefit, testimonial)
Fixed CTA cho mobile để luôn nằm trong tầm nhìn của người dùng trong suốt quá trình cuộn
Ngoài ra, CTA cần nhất quán với giai đoạn nhận thức của người dùng theo mô hình AIDA (Attention – Interest – Desire – Action), ví dụ:
Giai đoạn “Attention”: CTA nên nhẹ nhàng như “Xem thêm”, “Khám phá ngay”
Giai đoạn “Desire”: CTA nên mạnh mẽ như “Đặt mua ngay”, “Dùng thử miễn phí”
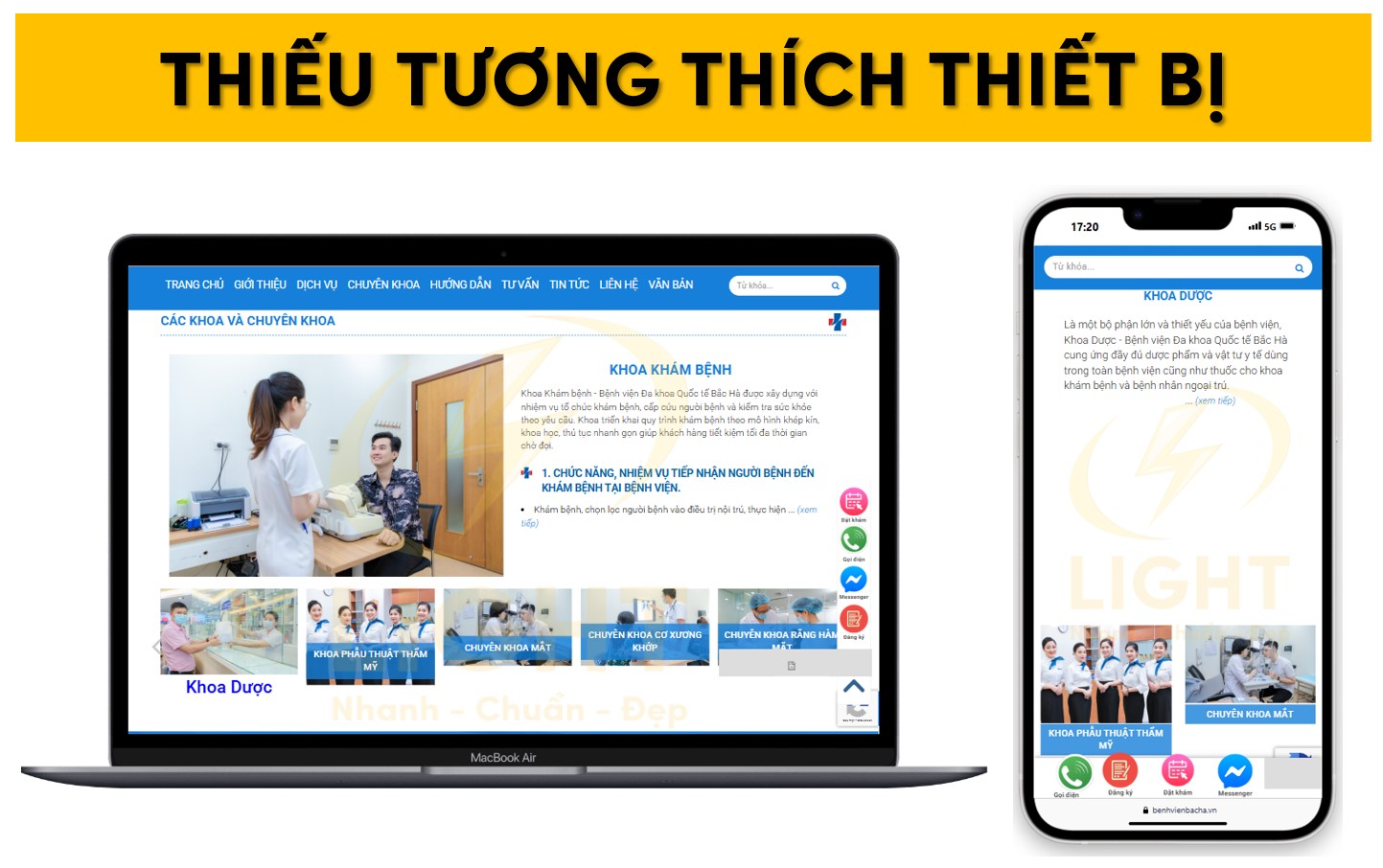
Thiếu tương thích thiết bị
Tương thích thiết bị không còn là tùy chọn trong thiết kế hiện đại – nó là yêu cầu tối thiểu để đảm bảo người dùng có trải nghiệm liền mạch trên mọi nền tảng. Tuy nhiên, nhiều trang chủ vẫn mắc lỗi nghiêm trọng khi chỉ tập trung vào hiển thị desktop mà bỏ qua trải nghiệm mobile hoặc tablet. Core Web Vitals bị ảnh hưởng mạnh khi homepage không được tối ưu cho mobile. Các chỉ số như CLS và TTI tăng cao do bố cục bị lệch, ảnh tải chậm hoặc thao tác khó khăn. Tất cả đều bắt nguồn từ việc không tuân thủ chuẩn responsive website – nền tảng của mọi trải nghiệm web hiện đại.

Hệ quả trực tiếp của lỗi này bao gồm:
Tỉ lệ thoát trang cao trên mobile do khó thao tác, bố cục vỡ, văn bản khó đọc
Chỉ số Core Web Vitals kém, ảnh hưởng đến SEO và điểm chất lượng của quảng cáo
Giảm khả năng chuyển đổi trên nhóm người dùng chiếm đa số truy cập (thường là di động)
Để đảm bảo homepage tương thích toàn diện, cần thực hiện:
Thiết kế theo nguyên tắc Mobile First: xây dựng giao diện cho màn hình nhỏ trước, sau đó mở rộng lên desktop
Kiểm thử trên nhiều breakpoint thực tế, không chỉ trên công cụ giả lập
Ưu tiên thao tác cảm ứng: tăng kích thước button tối thiểu 48x48px, khoảng cách giữa các vùng tương tác không nhỏ hơn 8px theo khuyến nghị của Google Material Design
Ngoài yếu tố hiển thị, hiệu suất tải trang (load speed) trên mobile cũng là một phần không thể tách rời khỏi trải nghiệm. Các biện pháp như lazy loading, minify script, và sử dụng ảnh định dạng WebP cần được áp dụng để giảm TTI (Time to Interactive) và CLS (Cumulative Layout Shift).
Không truyền tải được giá trị cốt lõi
Trang chủ là điểm chạm đầu tiên, nhưng nếu không truyền tải được giá trị cốt lõi thì toàn bộ các khối nội dung còn lại đều trở nên vô nghĩa. Lỗi này thường xuất hiện khi homepage:
Tập trung vào việc liệt kê tính năng hơn là lợi ích
Dùng ngôn ngữ chung chung, sáo rỗng, thiếu tính cụ thể và không gắn kết với nỗi đau hoặc kỳ vọng của khách hàng mục tiêu
Không đặt USP (Unique Selling Proposition) ở vị trí trung tâm và có thị giác đủ mạnh
Giá trị cốt lõi phải trả lời nhanh chóng câu hỏi: “Tại sao người dùng nên chọn bạn thay vì đối thủ?” và được phản ánh trực tiếp thông qua:
Hero Section: Tiêu đề chính phải thể hiện được giá trị hứa hẹn cụ thể, ví dụ: “Tối ưu vận hành chuỗi cửa hàng bán lẻ chỉ trong 7 ngày” thay vì “Giải pháp toàn diện cho doanh nghiệp”
Benefit Blocks: Nên trình bày theo dạng “pain – solution – proof”, tránh nêu tính năng khô khan
Visual Messaging: Hình ảnh, đồ họa hoặc video minh họa cần khớp hoàn toàn với thông điệp cốt lõi, tránh xung đột thị giác
Để tránh lỗi không truyền tải được giá trị, nên áp dụng quy trình chuẩn gồm:
Xác định core message duy nhất mà homepage cần nhấn mạnh
Đo lường mức độ rõ ràng thông điệp bằng user testing hoặc bản đồ nhiệt hành vi
Đảm bảo mỗi khối nội dung đều góp phần củng cố cho thông điệp chính thay vì phân tán ý định hành vi
Việc homepage không truyền tải đúng giá trị khiến thương hiệu trở nên mờ nhạt trong tâm trí người dùng và làm gián đoạn toàn bộ hành trình ra quyết định – đặc biệt trong các ngành có tính cạnh tranh cao hoặc yêu cầu mức độ tin tưởng lớn.

Checklist tối ưu homepage
Checklist tối ưu homepage là công cụ đánh giá toàn diện các yếu tố then chốt quyết định hiệu quả trải nghiệm người dùng và khả năng chuyển đổi. Từ tốc độ tải, thiết kế CTA, khả năng hiển thị đa thiết bị cho đến chiến lược nội dung – mỗi thành phần đều cần được triển khai nhất quán, có chủ đích và dựa trên nguyên lý thiết kế lấy người dùng làm trung tâm.
Tốc độ tải nhanh
Tốc độ tải trang chủ là yếu tố cốt lõi trong trải nghiệm người dùng đầu tiên (FUX) và ảnh hưởng trực tiếp đến Core Web Vitals – một nhóm chỉ số được Google dùng để đánh giá hiệu suất thực tế của trang web trên thiết bị người dùng. FID vượt quá 100ms là dấu hiệu trình duyệt bị “nghẽn” do script quá nặng. Để cải thiện, bạn cần phân tích kỹ các file JavaScript và áp dụng async hoặc defer. Những bước này là thành phần quan trọng trong quy trình tăng tốc website để nâng cao trải nghiệm tương tác đầu tiên của người dùng. Để đạt hiệu quả tối ưu, trang chủ cần đáp ứng các ngưỡng kỹ thuật cụ thể sau:
LCP (Largest Contentful Paint) < 2.5 giây: Thể hiện thời gian hiển thị thành phần nội dung chính lớn nhất (thường là hero image, heading lớn).
FID (First Input Delay) < 100ms: Đo độ trễ giữa hành động đầu tiên của người dùng (click, chạm) và phản hồi của trình duyệt.
CLS (Cumulative Layout Shift) < 0.1: Phản ánh mức độ ổn định bố cục trong quá trình tải, hạn chế các phần tử bị "nhảy".
Để đảm bảo các chỉ số này đạt chuẩn, cần triển khai đồng bộ các kỹ thuật tối ưu sau:
Tối ưu tài nguyên
Tải hình ảnh ở định dạng hiện đại như WebP, AVIF; áp dụng kỹ thuật lazy-loading.
Sử dụng subset font thay vì tải full bộ, kết hợp preload để ưu tiên font chính.
Minify và combine tệp CSS, JavaScript; defer hoặc async toàn bộ script không quan trọng.
Ưu tiên hiển thị nội dung chính
Áp dụng Critical CSS để hiển thị phần "above the fold" trước toàn bộ layout.
Dùng preload cho hero image, font chữ chính và logo thương hiệu.
Kiến trúc phân phối thông minh
Phân phối nội dung qua CDN theo vùng địa lý.
Kết hợp cache-control, ETag và stale-while-revalidate để tận dụng bộ nhớ trình duyệt mà vẫn đảm bảo nội dung được cập nhật.
Giảm thiểu rendering blocking
Loại bỏ plugin hoặc script bên thứ ba gây chậm.
Tránh inline JavaScript lớn hoặc font-hosting nặng từ dịch vụ không tối ưu.
Trang chủ cần tạo cảm giác "phản hồi tức thì" để giữ người dùng ở lại đủ lâu cho các hành động chuyển đổi sau đó.

CTA dễ thấy, dễ hành động
Call-to-Action là điểm kết nối giữa nội dung và hành vi chuyển đổi. Một CTA hiệu quả không chỉ nằm ở hình thức mà còn phải có chiến lược triển khai cụ thể theo mô hình nhận thức và hành vi người dùng. Các yếu tố kiểm soát bao gồm: vị trí, kích thước, màu sắc, ngữ cảnh và phản hồi hành vi.

Vị trí chiến lược
Đặt CTA đầu tiên trong vùng nhìn thấy mà không cần cuộn (above the fold).
Sau mỗi khối nội dung có tính thuyết phục cao như mô tả lợi ích, feedback, bảng giá.
Lặp lại CTA ở các mốc hành trình để tái kích hoạt hành vi (middle scroll, near footer).
Thiết kế trực quan và dễ tương tác
Kích thước nút từ 48x48dp trở lên (trên mobile) để đảm bảo khả năng thao tác chính xác.
Màu sắc có độ tương phản cao so với nền, thuộc hệ màu nhận diện thương hiệu nhưng vẫn nổi bật so với các thành phần khác.
Padding nút từ 12–20px, giúp tăng diện tích bấm và tách biệt với nội dung xung quanh.
Ngôn ngữ định hướng hành động rõ ràng
Dùng động từ cụ thể kết hợp lợi ích: “Đặt lịch ngay”, “Tải tài liệu miễn phí”, “Đăng ký dùng thử”.
Tránh ngôn ngữ mơ hồ hoặc không chứa mục tiêu, như “Xác nhận”, “Gửi”, “OK”.
Tương tác thông minh với người dùng
Phản hồi bằng micro-interaction: hover effect, ripple effect (trên mobile), animation nhẹ khi nhấn.
Trạng thái điều kiện rõ ràng: nút disabled khi chưa hoàn thành bước cần thiết, hoặc loading state khi đang xử lý.
Cung cấp xác nhận hành động: toast notification, redirect rõ ràng, hoặc cập nhật trực tiếp trên trang (AJAX/SPA).
CTA là điểm giao tiếp chủ động giữa giao diện và hành vi người dùng – mọi sai lệch nhỏ về vị trí, màu sắc hoặc từ ngữ đều có thể làm mất cơ hội chuyển đổi.
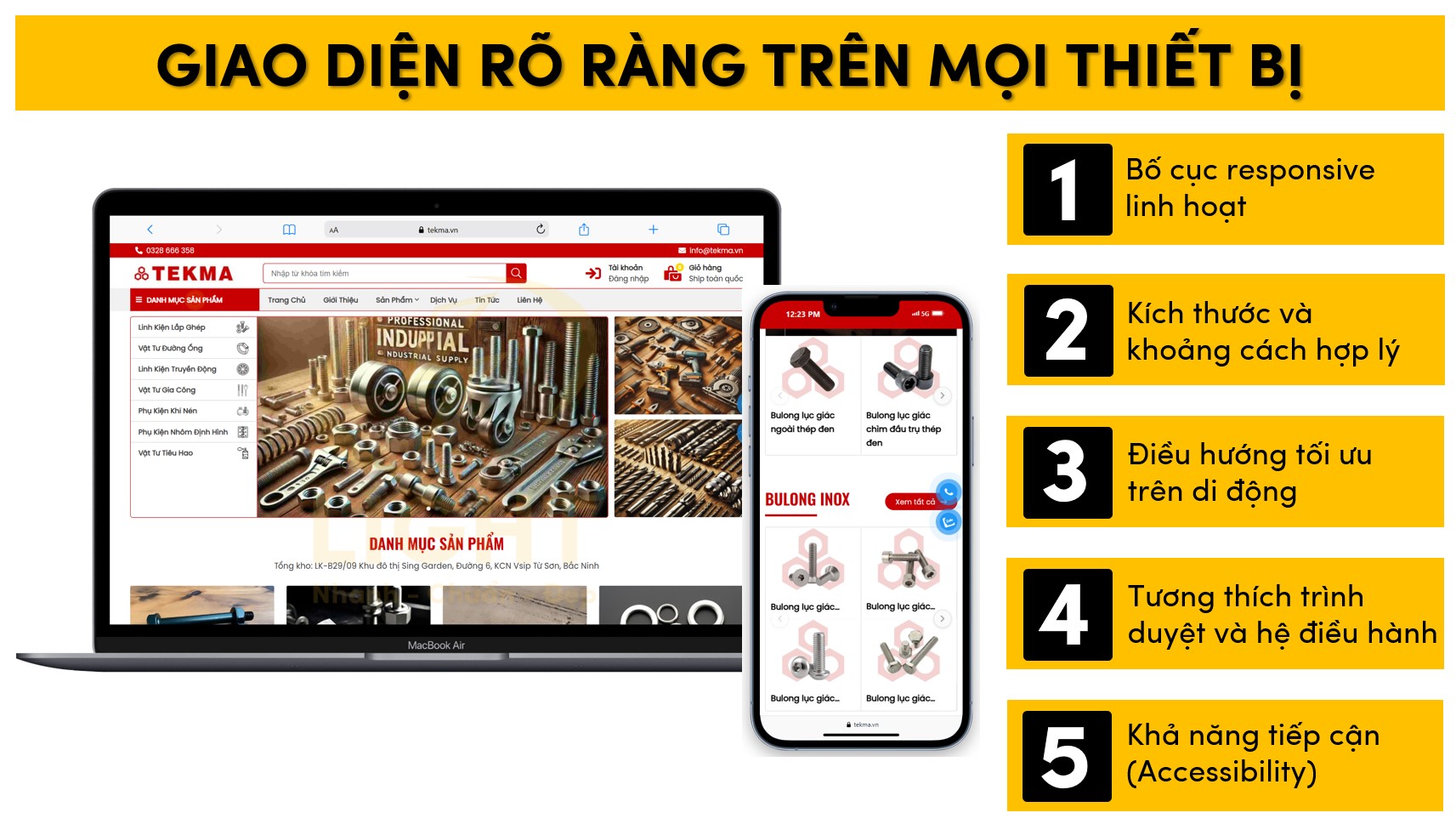
Giao diện rõ ràng trên mọi thiết bị
Thiết kế giao diện rõ ràng không chỉ là khả năng “hiển thị đúng” mà còn là khả năng truyền đạt hiệu quả nội dung, chức năng và định hướng hành vi người dùng trên mọi kích thước màn hình, từ smartphone nhỏ đến màn hình desktop siêu rộng. Để đạt được điều này, hệ thống giao diện cần đáp ứng các tiêu chí thiết kế toàn diện:
Bố cục responsive linh hoạt
Áp dụng hệ thống CSS Grid hoặc Flexbox để đảm bảo các thành phần co giãn hợp lý.
Thiết lập breakpoint theo hành vi thiết bị thực tế: 320px (mobile nhỏ), 375px (iPhone), 768px (tablet), 1024px+ (desktop).
Nội dung không tràn, không bị che khuất; scrollbar ngang tuyệt đối không nên xuất hiện trên mobile.
Kích thước và khoảng cách hợp lý
Văn bản từ 16–18px trên mobile, tối thiểu 14px với đoạn phụ.
Line-height từ 1.4–1.6 giúp tăng khả năng đọc và tránh cảm giác "chật chội".
Các khối nội dung cần margin và padding đủ lớn để phân tách rõ ràng từng section.
Điều hướng tối ưu trên di động
Menu hamburger dễ truy cập, gắn cố định khi cuộn nếu cần thiết.
CTA chính luôn hiển thị trong tầm tay (sticky bottom button, floating icon).
Hạn chế hiệu ứng phức tạp, animation nặng trên mobile (sử dụng prefers-reduced-motion để kiểm tra).
Tương thích trình duyệt và hệ điều hành
Kiểm thử trên Chrome, Safari, Firefox, Edge ở cả iOS và Android.
Đảm bảo nội dung, biểu mẫu, và tương tác không bị biến dạng do lỗi CSS cụ thể của từng engine (WebKit, Blink, Gecko).
Khả năng tiếp cận (Accessibility)
Màu sắc tuân thủ WCAG 2.1 với contrast ratio tối thiểu 4.5:1 (text thường), 3:1 (heading).
Giao diện điều hướng được bằng bàn phím, các thành phần tương tác có focus rõ ràng.
Gắn nhãn mô tả (ARIA Label) cho form, nút và các biểu tượng quan trọng.
Một giao diện rõ ràng cần đạt tính nhất quán thị giác, dễ thao tác, và khả năng truy cập toàn diện mà không đánh đổi hiệu suất hoặc nội dung cốt lõi.

Nội dung dẫn dắt theo mục tiêu chuyển đổi
Nội dung homepage không được triển khai ngẫu nhiên mà phải có chiến lược dẫn dắt nhận thức và hành vi người dùng theo mô hình AIDA (Attention – Interest – Desire – Action) hoặc PAS (Problem – Agitate – Solution). Mỗi đoạn nội dung cần đóng vai trò cụ thể trong việc dẫn dắt người dùng từ lần tiếp xúc đầu tiên đến hành động chuyển đổi cuối cùng. Một homepage được chia thành các tầng thông điệp từ “Value Proposition” đến CTA cuối cùng cần đảm bảo hai điều: truyền đạt đúng thông tin và thân thiện với công cụ tìm kiếm. Điều này chỉ đạt được khi bạn hiểu rõ nguyên tắc viết bài chuẩn SEO – nơi mỗi câu chữ phải phục vụ cả người dùng và thuật toán.

Tầng thông điệp đầu tiên (Above the fold)
Value Proposition ngắn gọn, súc tích, truyền tải lợi ích cốt lõi trong 1–2 câu.
Heading 1 rõ ràng, phụ đề giải thích cụ thể hơn, CTA đầu tiên xuất hiện ngay sau đó.
Tầng nội dung chứng minh năng lực
Testimonials, social proof, số liệu đã kiểm chứng (khách hàng, dự án, số lượt sử dụng).
Bằng chứng hình ảnh: logo đối tác, case study nổi bật, đánh giá từ bên thứ ba.
Tầng giải thích và giải pháp
Mô tả sản phẩm/dịch vụ, liệt kê lợi ích theo ngôn ngữ hướng đến người dùng (you-based copy).
So sánh trước/sau, tình huống thực tế và các trường hợp thành công (mini case study).
Tầng CTA chuyển đổi sâu
Đăng ký, tải tài liệu, xem demo, yêu cầu báo giá.
Kết hợp khuyến khích hành động bằng giới hạn thời gian, khan hiếm (scarcity), cam kết bảo mật, miễn phí, không ràng buộc.
Hệ thống ngôn ngữ UX writing chuẩn
Ngắn gọn, trực tiếp, sử dụng động từ chủ động.
Tránh thuật ngữ kỹ thuật nếu không có ngữ cảnh giải thích.
Sử dụng tiêu đề phụ để chia đoạn, bullet points để dễ quét, bold để làm nổi bật giá trị.
Nội dung không chỉ làm rõ sản phẩm mà còn phải phản ánh khả năng thấu hiểu người dùng, từ đó xây dựng niềm tin, tạo hứng thú và thúc đẩy chuyển đổi qua từng điểm chạm.
Checklist tối ưu Homepage website bán hàng (PDF)
Đây là tài liệu chuyên sâu tổng hợp đầy đủ các tiêu chí thiết yếu để xây dựng một trang chủ website bán hàng chuyên nghiệp, hiệu quả và chuẩn SEO. Checklist bao gồm hơn 80 tiêu chí chia theo từng nhóm: giao diện đầu trang (Hero Section), điều hướng và cấu trúc, trình bày nội dung, yếu tố tạo niềm tin (trust elements), tối ưu chuyển đổi (CTA), trải nghiệm người dùng (UX/UI), kỹ thuật SEO, đo lường hiệu suất, và các tính năng nâng cao.
Với bố cục trực quan, ngôn ngữ dễ hiểu nhưng giàu tính chuyên môn, tài liệu này phù hợp cho cả:
– Chủ doanh nghiệp muốn đánh giá lại website
– Marketer cần tăng chuyển đổi và giảm tỷ lệ thoát trang
– Developer muốn đảm bảo các tiêu chí kỹ thuật và chuẩn SEO
👉 Tải ngay file PDF để kiểm tra và nâng cấp ngay Homepage của bạn theo đúng chuẩn chuyên gia!
Case study: Phân tích homepage nổi bật
Phân tích một homepage điển hình giúp làm rõ cách các nguyên tắc UX/UI và chiến lược nội dung – SEO được triển khai cụ thể, đồng bộ và hiệu quả. Trong case study sau, trang chủ Dropbox được chọn để minh họa cho kiến trúc thiết kế hiện đại, khả năng định hướng hành vi người dùng, và năng lực xử lý content lẫn SEO ở cấp độ thực thi cao.
Cấu trúc thiết kế tổng thể
Homepage của Dropbox là ví dụ điển hình về thiết kế dựa trên kiến trúc UX hiện đại, đáp ứng ba mục tiêu: định danh thương hiệu, phân luồng hành vi người dùng và tối ưu hóa chuyển đổi đa điểm chạm. Cấu trúc trang được tổ chức theo mô hình linear hierarchy, chia thành 6 vùng chức năng, mỗi vùng có vai trò rõ ràng và đóng góp nhất định vào hành trình nhận thức – hành động của người dùng.
Hero section (primary proposition zone)
Tiêu đề: ngắn gọn, dứt khoát, chứa thông điệp giá trị cốt lõi ("Join over 700 million registered users").
Subheadline: củng cố niềm tin thông qua dữ kiện cụ thể.
CTA button: màu sắc tương phản cao (#0061FF), sử dụng động từ hành động (“Find your plan”).
Minh họa trực quan: hình ảnh tĩnh vector trung tính, không làm nhiễu thông điệp.
Value blocks – hệ thống lợi ích sản phẩm
Trình bày theo grid 3 cột, sử dụng card layout.
Mỗi card có tiêu đề (h3), icon đặc trưng, đoạn mô tả ngắn ≤ 20 từ, liên kết dẫn về trang chi tiết.
Khoảng trắng giữa các khối > 32px giúp tăng khả năng nhận diện theo nguyên lý proximity trong Gestalt.
Segmented user intent – phân luồng người dùng
Dùng slider dọc hoặc tab động để chia theo nhóm đối tượng sử dụng (freelancer, team, enterprise).
Nội dung cá nhân hóa: từng nhóm có thông điệp riêng, hình ảnh minh họa phù hợp ngữ cảnh sử dụng, CTA tùy biến theo mục tiêu hành vi.
Trust layer – tín nhiệm và bằng chứng xã hội
Hiển thị logo đối tác lớn (Sony, Under Armour, Expedia…).
Kết hợp testimonial ngắn với ảnh người dùng thật, tên công ty và chức danh.
Tỷ lệ hiển thị phần này trên mobile đạt >90% màn hình thực tế, nhờ bố cục theo chiều dọc với chuyển động nhẹ khi cuộn.
Repeated CTA – vùng tái khuyến khích hành động
Đặt ngay trước footer.
Nội dung CTA được thay đổi để phù hợp với người dùng đã cuộn đến sâu trang: “Get started with Dropbox Business”.
Định dạng: nút lớn, sắc độ màu mạnh, đủ tương phản với footer phía dưới.
Footer đa tầng – hệ thống điều hướng mở rộng
5 cột thông tin, chia theo chức năng: Sản phẩm, Công ty, Tài nguyên, Chính sách, Hỗ trợ.
Có ngôn ngữ selector và liên kết đến các subdomain chuyên biệt (help center, developer platform…).
Được gắn role="contentinfo" và schema
Organizationđể phục vụ SEO và khả năng truy cập.
Phân tích điểm mạnh về UX/UI
1. Tối ưu định hướng thị giác theo mô hình attention hierarchy
Heading h1 đạt kích thước 48px (desktop), cỡ chữ vừa đủ để nhận diện nhanh.
CTA chính có độ nổi bật cao nhờ contrast ratio đạt 7.6:1.
Khoảng cách từ CTA đến cạnh màn hình được căn đều (padding 64px), tạo vùng click thoải mái (touch target ≥ 44px).
2. Responsive design tuân thủ adaptive breakpoint strategy
Sử dụng breakpoint cụ thể: ≥1280px, ≥1024px, ≥768px, <480px.
Grid chuyển thành layout dọc khi giảm độ rộng, nhưng vẫn giữ hierarchy nội dung.
Menu navigation co lại thành hamburger có độ nhạy cao và tương thích keyboard navigation.
3. Tối thiểu hóa cognitive friction
Không có animation gây mất tập trung.
Không yêu cầu người dùng phải đăng ký để xem thông tin cơ bản.
Mỗi khu vực nội dung chỉ có một điểm thoát hành vi chính (CTA hoặc link nội dung phụ).
4. Microinteraction có kiểm soát
Hiệu ứng hover subtle với transition time ~200ms.
Scroll effect mượt, dùng
scroll-behavior: smooth, không có scroll hijacking.Feedback hành động rõ ràng: click vào CTA → hiệu ứng ripple + thay đổi trạng thái nút nếu đang xử lý.
5. Thiết kế UI tuân thủ hệ thống design token
Sử dụng spacing system đồng nhất (multiples of 4).
Font system thống nhất: Inter với fallback hệ Latin.
Icon system vector hóa hoàn toàn, không dùng ảnh bitmap, giúp đồng bộ hóa trên nền tảng hiển thị khác nhau.
6. Đảm bảo khả năng tiếp cận (accessibility)
Tất cả hình ảnh không trang trí đều có
althợp lý.Heading sử dụng đúng thứ tự (h1 → h2 → h3), không nhảy cấp.
Màu sắc và các trạng thái tương tác đều được thiết kế để đạt chuẩn WCAG 2.1 AA trở lên.
Cách họ xử lý content và SEO
1. Cấu trúc semantic HTML tuân thủ chuẩn
Sử dụng đúng các vùng nội dung có thẻ ngữ nghĩa (
<header>,<main>,<nav>,<section>,<footer>).Mỗi
sectioncóaria-labelledbyhoặch2riêng biệt.Các menu phụ có vai trò rõ ràng và hỗ trợ navigation bằng bàn phím (tab-focus, enter-triggered).
2. Copywriting định hướng hành vi (behavioral copy)
Dạng câu: chủ động, rõ ràng, ít tính mô tả chung chung.
Từ khóa chính nằm trong vùng đọc đầu tiên (top 300px).
CTA không dùng từ chung chung như “Click here”, mà dùng cụm hành động có ngữ cảnh như “Start Dropbox for Work”.
3. Tối ưu SEO kỹ thuật và nội dung đồng thời
Title tag: dưới 60 ký tự, chứa thương hiệu và giá trị chính.
Meta description: tóm tắt giá trị cốt lõi, chứa từ khóa chuyển đổi, độ dài từ 145–160 ký tự.
Open Graph và Twitter Card đầy đủ: ảnh preview có định dạng 1200x630px, thẻ
og:typelàwebsite.
4. Liên kết nội bộ định hướng theo funnel
Các liên kết dẫn đến: trang gói dịch vụ (pricing), trang tính năng cụ thể (features), blog chuyên đề (use-case).
Anchor text rõ ràng, phù hợp nội dung đích và không sử dụng generic label.
Mỗi khối nội dung chính đều có liên kết hành động – tránh vùng chết (dead zones).
5. Tối ưu tốc độ và chỉ số Core Web Vitals
Tốc độ tải trang kiểm chứng thực tế (CrUX):
LCP (Largest Contentful Paint): ~1.8s
FID (First Input Delay): ~30ms
CLS (Cumulative Layout Shift): ~0.02
Hình ảnh: dùng định dạng WebP, preload ảnh hero, lazy-load phần tử bên dưới.
JS: preload các chunk quan trọng, defer phần còn lại. Không có inline JS gây block rendering.
6. Dữ liệu có cấu trúc (schema) nâng cao
Organization: thể hiện tên, logo, social link, contactPoint.WebSitevớipotentialAction(SearchAction): hỗ trợ hiển thị ô tìm kiếm trực tiếp trong snippet.BreadcrumbList: mặc dù homepage là cấp đầu, nhưng các liên kết footer được cấu trúc hỗ trợ điều hướng mở rộng.
Cách Dropbox triển khai homepage cho thấy sự kết hợp giữa kỹ thuật thiết kế tiên tiến, trải nghiệm người dùng tinh tế và chiến lược nội dung ngữ nghĩa mạnh mẽ. Đây là minh chứng rõ ràng cho một homepage có thể đồng thời đáp ứng yêu cầu UX hiện đại và SEO kỹ thuật cao cấp trong môi trường cạnh tranh toàn cầu.
Câu hỏi thường gặp về Homepage
Câu hỏi thường gặp về homepage phản ánh những mối quan tâm thực tiễn xoay quanh cách xây dựng, tối ưu và khai thác trang chủ như một công cụ chiến lược. Việc phân biệt rõ homepage và landing page, hiểu đúng vai trò của homepage trong SEO, UX, cũng như khả năng tương thích với thiết bị di động là nền tảng để đảm bảo hiệu quả vận hành tổng thể của website. Những nội dung dưới đây tập trung làm rõ từng khía cạnh trọng yếu theo tiêu chuẩn chuyên môn cao, ngữ nghĩa chặt chẽ và định hướng tối ưu hóa thực chiến.
Homepage khác Landing Page như thế nào?
Homepage là trung tâm định hướng toàn bộ cấu trúc website, phục vụ đa dạng nhóm người dùng và mục đích truy cập khác nhau. Nó bao gồm menu điều hướng, giới thiệu thương hiệu, nhóm sản phẩm/dịch vụ chính, liên kết đến các chuyên mục quan trọng và thông tin bổ trợ như blog, đánh giá, liên hệ, chính sách.
Landing page là trang được tạo riêng biệt cho một chiến dịch tiếp thị cụ thể, với mục tiêu tối ưu hóa chuyển đổi đơn nhất – như đăng ký, mua hàng hoặc tải tài liệu. Thiết kế của landing page tối giản, tập trung cao độ vào một hành động, loại bỏ hầu hết điều hướng để tránh phân tán người dùng. Trong hành trình người dùng, homepage đóng vai trò cửa ngõ còn landing page lại là đích đến khi bạn muốn họ thực hiện một hành động cụ thể. Để đảm bảo luồng chuyển đổi hiệu quả, bạn cần hiểu rõ tại sao cần tách biệt hai loại trang này trong chiến lược tiếp thị và trải nghiệm người dùng.

Khác biệt cốt lõi:
Mục tiêu: Homepage truyền tải toàn diện thương hiệu; landing page phục vụ mục tiêu chuyển đổi cụ thể.
Đối tượng: Homepage tiếp cận người dùng đa dạng; landing page hướng đến nhóm đối tượng được nhắm mục tiêu chính xác.
Cấu trúc: Homepage đa lớp, điều hướng mở rộng; landing page tuyến tính, tập trung một nội dung và CTA.
Vai trò SEO: Homepage hỗ trợ cấu trúc toàn site và từ khóa chính; landing page phục vụ từ khóa dài hoặc chiến dịch cụ thể.
Thiết kế website chuẩn SEO cần homepage như thế nào?
Trong chiến lược SEO tổng thể, homepage giữ vai trò trung tâm phân phối sức mạnh liên kết nội bộ và định hướng chủ đề toàn website (topical hierarchy). Một homepage chuẩn SEO cần đáp ứng:
Cấu trúc thông tin logic: Heading rõ ràng (h1 duy nhất), các nhóm nội dung chính được phân tầng bằng h2–h3, liên kết chặt chẽ với các trang danh mục, chuyên mục và bài viết.
URL sạch: Có thể là
/hoặc/home, không chứa tham số không cần thiết.Metadata tối ưu: Thẻ title, meta description và thẻ og chuẩn, tập trung từ khóa thương hiệu và cụm từ chủ lực.
Liên kết nội bộ: Từ homepage dẫn đến các pillar page và cluster page, giúp điều hướng bot hiệu quả và phân phối PageRank hợp lý.
Tối ưu hiệu suất kỹ thuật: Tốc độ tải nhanh, tối ưu Core Web Vitals, phiên bản mobile mượt, không có lỗi index.
Tích hợp schema markup: Breadcrumb, Organization, WebSite và các schema mở rộng (nếu có).
Việc homepage dẫn link đến các chuyên mục chính không chỉ là điều hướng người dùng, mà còn giúp phân bố sức mạnh liên kết nội bộ. Để làm được điều đó hiệu quả, bạn cần hiểu nguyên tắc của một hệ thống thiết kế website chuẩn SEO, nơi mỗi kết nối đều mang tính chiến lược và hỗ trợ entity site. Homepage không phải nơi nhồi nhét từ khóa, mà là điểm tập trung authority, hỗ trợ ngữ cảnh toàn site và là trang thường xuyên được crawl bởi bot Google.
Dịch vụ thiết kế website có bao gồm tối ưu homepage không?
Một dịch vụ thiết kế website chuyên nghiệp bắt buộc phải bao gồm tối ưu homepage, vì đây là trang quan trọng nhất về mặt UX, UI và chiến lược chuyển đổi. Homepage không chỉ là "mặt tiền" mà còn ảnh hưởng trực tiếp đến khả năng định vị thương hiệu, hành vi người dùng và hiệu suất SEO tổng thể.
Các yếu tố thường được tối ưu trong gói thiết kế website bao gồm:
Bố cục homepage chuẩn UX: Cấu trúc logic, phù hợp mô hình F/Z-pattern, rõ luồng hành vi và điểm nhấn CTA.
Tối ưu UI: Màu sắc, font, icon, hình ảnh và không gian được thiết kế phù hợp với nhận diện thương hiệu.
SEO Onpage cơ bản: Thẻ heading, metadata, alt text, URL, sitemap và internal link.
Responsive: Tương thích hoàn hảo trên mọi thiết bị, đặc biệt là mobile-first.
Tương thích kỹ thuật: Tối ưu tốc độ, bảo mật HTTPS, cấu trúc HTML semantic, khả năng mở rộng nội dung.
Tích hợp hệ thống đo lường: Gắn mã Google Analytics, Meta Pixel, Heatmap hoặc Google Tag Manager.
Nếu một đơn vị thiết kế không đề cập rõ đến việc xây dựng homepage theo các nguyên tắc UX/UI và tối ưu SEO cơ bản, đó là một thiếu sót nghiêm trọng ảnh hưởng trực tiếp đến hiệu quả vận hành website về sau.
Có nên để nhiều thông tin trên homepage không?
Không nên nhồi nhét quá nhiều thông tin trên homepage. Trang chủ cần truyền đạt giá trị cốt lõi, dẫn hướng người dùng đến các khu vực chính chứ không phải trình bày toàn bộ nội dung. Việc dàn trải quá nhiều thông tin gây loãng trọng tâm, tăng cognitive load và làm giảm khả năng quét nhanh nội dung (scanability). Theo nguyên tắc thiết kế UX, homepage nên đóng vai trò như một bản đồ định hướng, với cấu trúc phân tầng rõ ràng: tiêu điểm (hero), đề xuất giá trị (USP), nhóm nội dung chính (dịch vụ, sản phẩm, blog, testimonial), và điều hướng hành động (CTA). Nội dung nên được sắp xếp theo mô hình phân cấp thông tin (information hierarchy) và hỗ trợ truy xuất nhanh thay vì trình bày chi tiết từng chủ đề.
Homepage có ảnh hưởng đến SEO không?
Có, và ảnh hưởng sâu rộng ở cả cấp độ kỹ thuật lẫn nội dung. Về mặt kỹ thuật, homepage là điểm xuất phát chính trong hành trình crawl của Googlebot và có vai trò then chốt trong việc phân bổ crawl budget và nội lực liên kết (link equity). Về mặt nội dung, homepage là nơi khởi tạo các tín hiệu ngữ nghĩa giúp xác định thực thể (entity), chủ đề chính và cấu trúc website. Nếu homepage được tối ưu theo mô hình semantic content, sử dụng heading rõ ràng, liên kết nội bộ theo cụm chủ đề (topic cluster) và có cấu trúc dữ liệu (schema), nó sẽ góp phần nâng cao chỉ số topical authority, thúc đẩy tốc độ index và cải thiện thứ hạng tổng thể. Ngược lại, homepage nghèo nàn nội dung, sai cấu trúc semantic hoặc thiếu liên kết định hướng sẽ làm giảm khả năng hiểu nội dung của Google và kìm hãm hiệu suất SEO toàn site.
Trang chủ có cần thiết kế khác biệt cho mobile không?
Cần thiết và bắt buộc trong bối cảnh Mobile-First Indexing đã trở thành mặc định của Google. Thiết kế trang chủ trên mobile không nên là phiên bản co lại của desktop, mà cần được tối ưu lại bố cục, kích thước chữ, khoảng cách giữa các phần tử và hành vi tương tác chạm (tap interaction). Các yếu tố như thanh điều hướng nên chuyển sang dạng hamburger menu, CTA cần dễ thao tác bằng ngón tay cái (thumb zone), ảnh nền hoặc video nên được thay thế bằng phiên bản nhẹ để cải thiện thời gian tải. Ngoài ra, nội dung phải được sắp xếp theo mô hình single-column hierarchy, ưu tiên hiển thị phần quan trọng nhất trước (hero, giá trị cốt lõi, liên kết chính). Google sẽ đánh giá trang chủ dựa trên phiên bản mobile, nên mọi tiêu chuẩn về tốc độ, cấu trúc semantic và khả năng truy cập đều phải được kiểm tra kỹ lưỡng trên thiết bị di động. Mobile-First không chỉ là xu hướng mà là tiêu chuẩn mặc định của Google. Điều này buộc người làm sản phẩm số phải tư duy lại từ đầu về cách thiết kế giao diện. Việc tái cấu trúc homepage để phục vụ người dùng di động hiệu quả sẽ không thể thành công nếu thiếu kiến thức nền vững chắc về quy trình thiết kế website tổng thể.





Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340