Cấu trúc website bao gồm những gì? Các kiến thức quan trọng về cấu trúc website
Cấu trúc website là cách tổ chức nội dung, liên kết nội bộ và dữ liệu để tối ưu trải nghiệm người dùng (UX) và SEO. Một website chuẩn cần có các thành phần chính sau:
- 1. Cấu trúc URL
- Tĩnh, ngắn gọn, có nghĩa: Giúp SEO tốt hơn và dễ đọc với người dùng.
- Phân cấp hợp lý: Thể hiện rõ mối quan hệ giữa các trang con.
- Chuẩn hóa (Canonical, Redirect): Tránh trùng lặp nội dung, tối ưu hóa index.
- 2. Hệ thống điều hướng (Navigation)
- Menu chính (Primary Navigation): Hiển thị các danh mục quan trọng nhất.
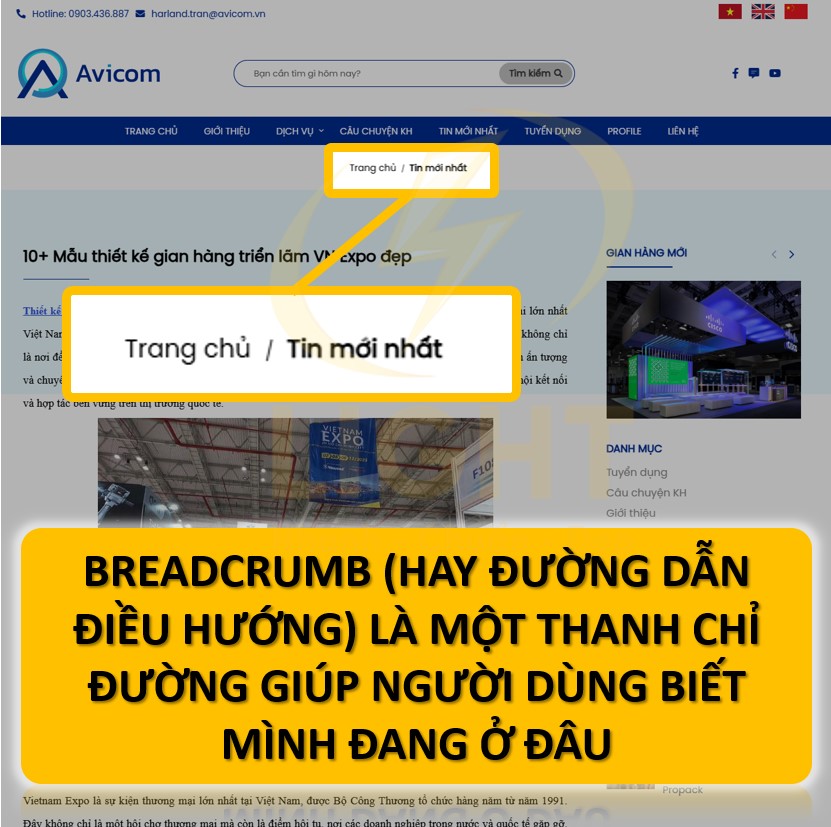
- Breadcrumbs: Hỗ trợ điều hướng ngược, tăng UX và SEO.
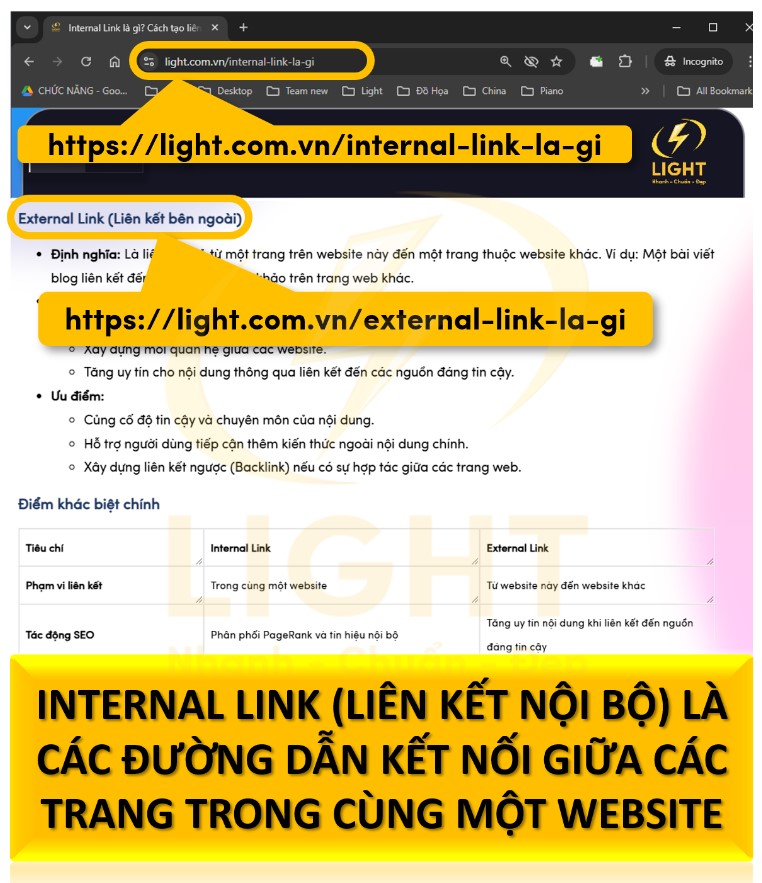
- Internal Linking: Liên kết nội bộ chặt chẽ giúp Google hiểu website tốt hơn.
- 3. Cấu trúc nội dung
- Hierarchy (Cấu trúc phân cấp H1 → H6): Giúp Google và người dùng dễ đọc hiểu.
- Topic Cluster (Nhóm nội dung chủ đề): Liên kết bài viết theo cụm, tối ưu SEO.
- Schema Markup: Cung cấp ngữ nghĩa giúp công cụ tìm kiếm hiểu rõ nội dung.
- 4. Cấu trúc dữ liệu
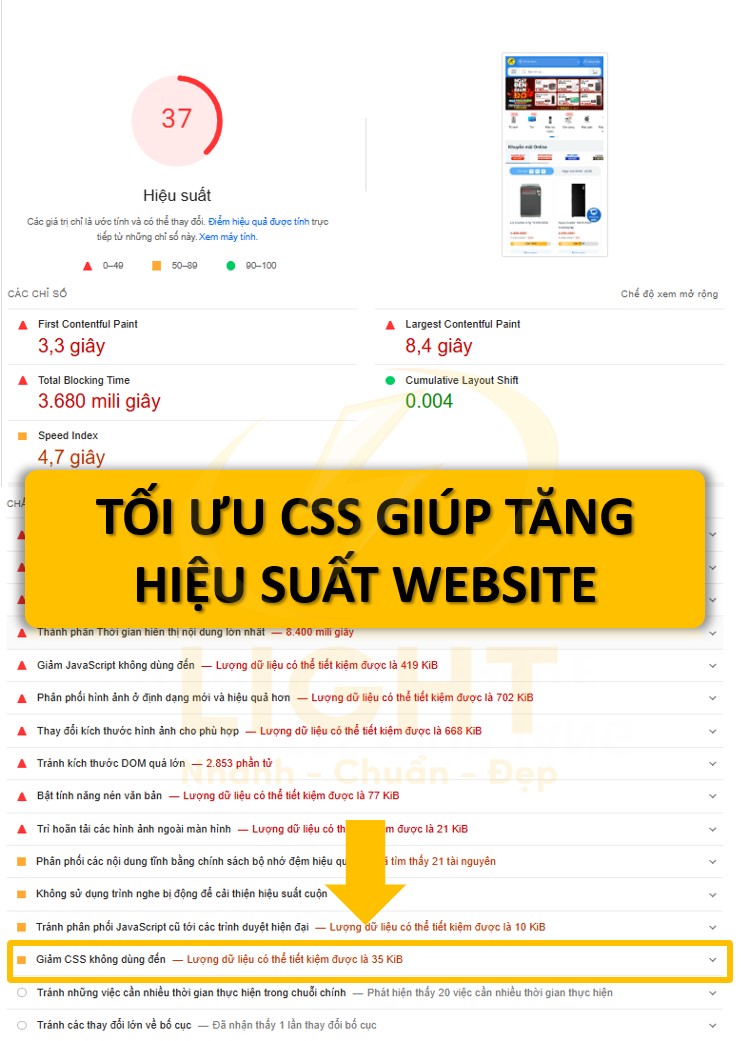
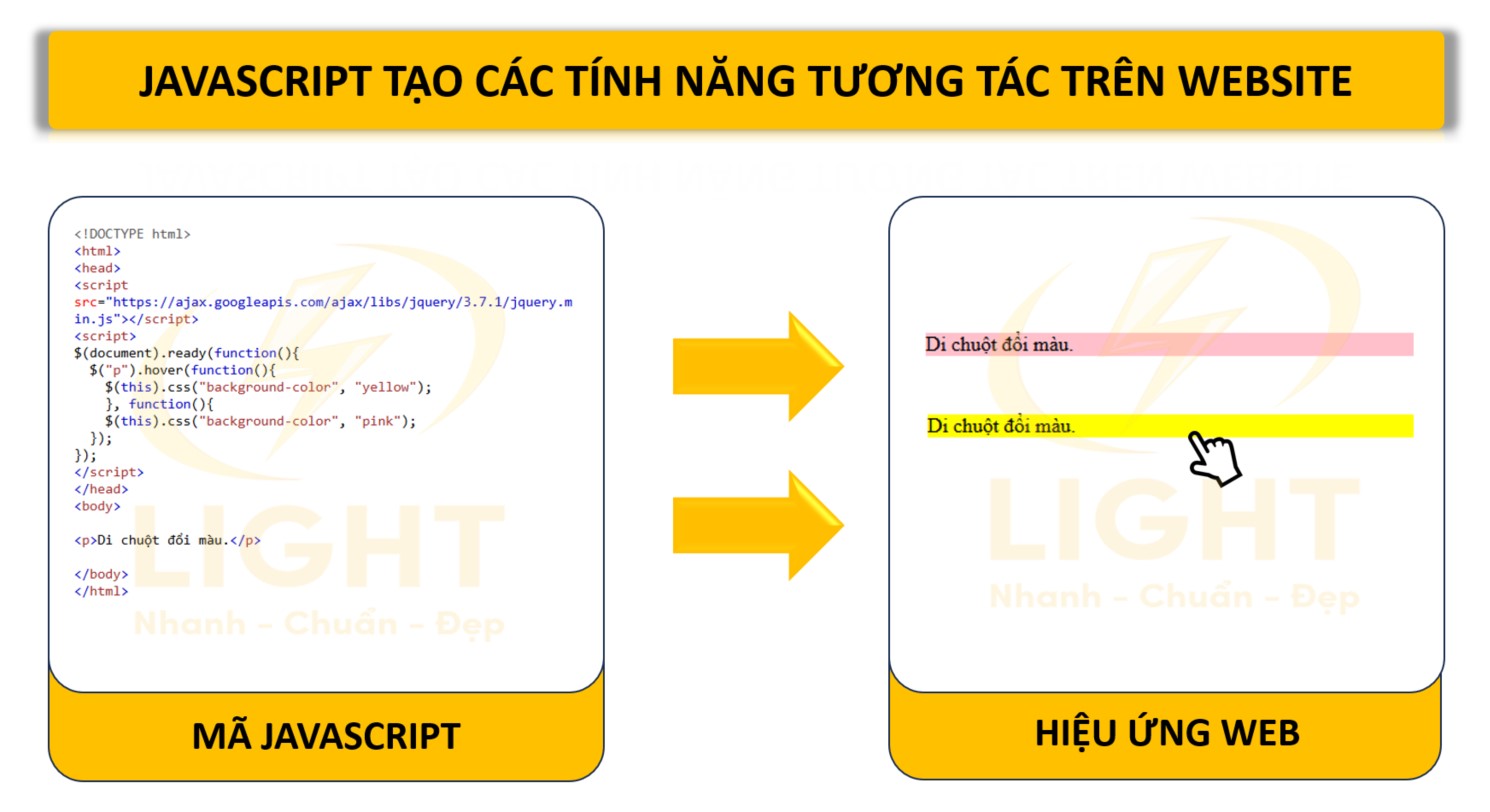
- HTML, CSS, JavaScript tối ưu: Đảm bảo tốc độ tải trang nhanh.
- Database (Cơ sở dữ liệu): Tối ưu truy vấn, bảo mật, đảm bảo hiệu suất.
- CDN (Content Delivery Network): Giúp phân phối nội dung nhanh trên toàn cầu.
- 5. UI/UX Design
- Responsive Design: Hiển thị tốt trên mọi thiết bị.
- Tối ưu tốc độ tải trang: Core Web Vitals, giảm thiểu HTTP request.
- Khả năng truy cập (Accessibility - A11Y): Đáp ứng WCAG giúp mọi người dùng dễ tiếp cận.
- 6. Hệ thống bảo mật
- SSL/TLS (HTTPS): Mã hóa dữ liệu, bảo vệ người dùng.
- Firewall, Anti-DDoS: Ngăn chặn tấn công mạng.
- Bảo mật dữ liệu người dùng (GDPR, CCPA): Đáp ứng các quy định bảo mật quốc tế.
- 7. Server & Hosting
- Loại hosting phù hợp: Shared, VPS, Dedicated, Cloud.
- Tối ưu tốc độ phản hồi (TTFB, Load Balancing): Cải thiện hiệu suất.
- Sao lưu dữ liệu định kỳ: Đảm bảo an toàn khi gặp sự cố.
Cấu trúc website chặt chẽ giúp cải thiện trải nghiệm người dùng, tối ưu SEO và tăng chuyển đổi. Cấu trúc website bao gồm nhiều thành phần quan trọng như hệ thống URL chuẩn SEO, điều hướng nội bộ (internal linking, breadcrumbs, menu), cấu trúc phân cấp nội dung (topic cluster, heading hierarchy), dữ liệu có cấu trúc (Schema Markup), tối ưu tốc độ tải trang (Core Web Vitals), khả năng truy cập (Accessibility - A11Y) và hệ thống bảo mật (SSL/TLS, chống DDoS).Một website được thiết kế đúng chuẩn không chỉ cải thiện khả năng xếp hạng từ khóa mà còn phân bổ sức mạnh liên kết hợp lý, tối ưu ngân sách thu thập dữ liệu (crawl budget), giảm tỷ lệ thoát và gia tăng tỷ lệ chuyển đổi. Mỗi ngành nghề có những đặc thù riêng, đòi hỏi chiến lược xây dựng cấu trúc phù hợp để đáp ứng tốt nhất nhu cầu người dùng và mục tiêu kinh doanh.
Cấu trúc website quan trọng như thế nào?
Cấu trúc website không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn tác động mạnh mẽ đến cách Google và các công cụ tìm kiếm thu thập dữ liệu, lập chỉ mục và xếp hạng trang web. Một hệ thống phân cấp hợp lý giúp website hoạt động hiệu quả hơn trên cả khía cạnh kỹ thuật và chiến lược nội dung. Theo nghiên cứu của Nielsen Norman Group, người dùng thường quyết định rời bỏ một trang web trong vòng 10-20 giây nếu họ không tìm thấy thông tin cần thiết. Dữ liệu từ SEMrush năm 2022 cho thấy các website có cấu trúc phân cấp rõ ràng với độ sâu hợp lý có tỷ lệ lưu lượng truy cập tự nhiên cao hơn đáng kể so với những website có cấu trúc không nhất quán. Theo Roger Montti, chuyên gia SEO: 'Cấu trúc website không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn là yếu tố quan trọng trong cách Google lập chỉ mục và xếp hạng trang web, đặc biệt sau các bản cập nhật thuật toán gần đây' Khi nâng cấp hoặc thiết kế lại website, điều quan trọng là hiểu rõ website là gì từ góc nhìn của cả người dùng và công cụ tìm kiếm. Cấu trúc tốt sẽ giúp Googlebot thu thập dữ liệu hiệu quả hơn và người dùng dễ dàng điều hướng, tạo nên trải nghiệm tích cực cho cả hai bên.
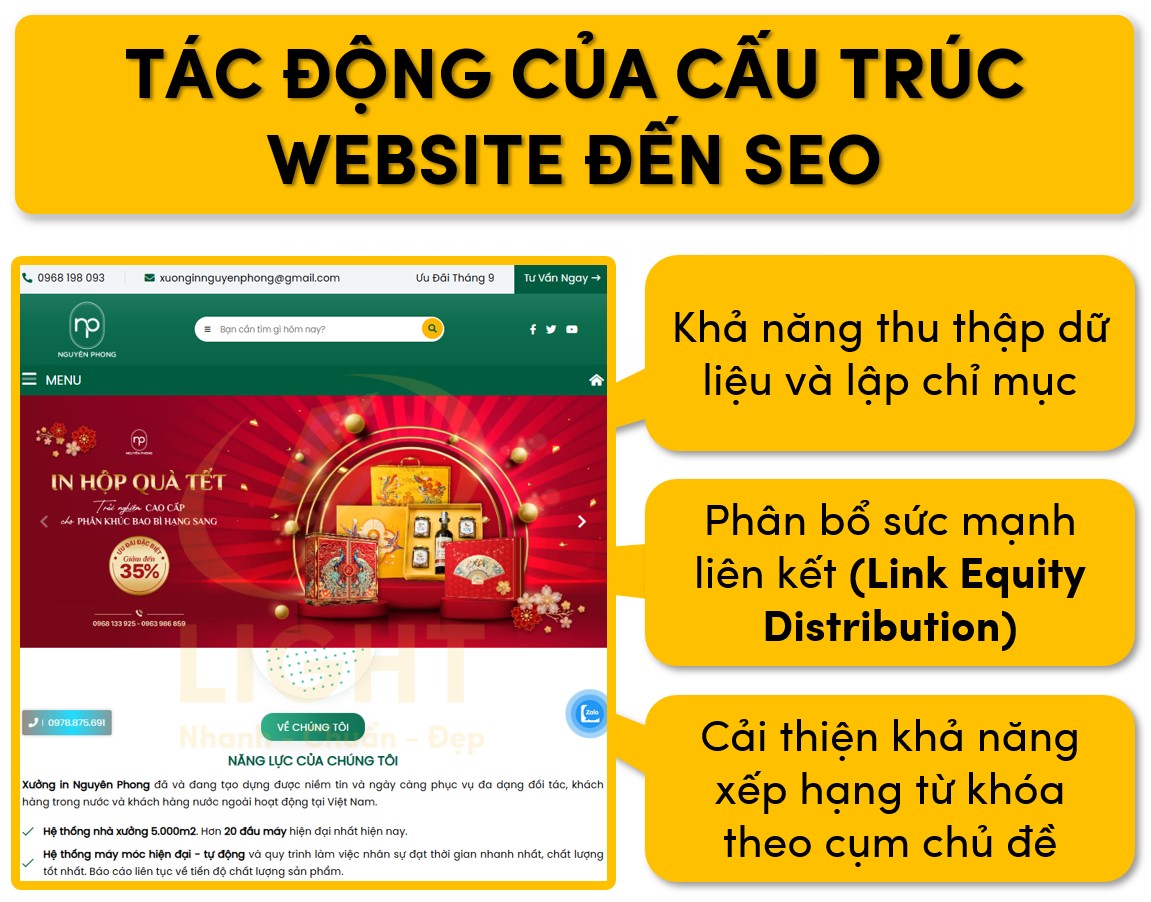
Tác động của cấu trúc website đến SEO
1. Khả năng thu thập dữ liệu và lập chỉ mục
Googlebot hoạt động dựa trên nguyên tắc thu thập dữ liệu theo liên kết. Nếu website có cấu trúc hợp lý, bot tìm kiếm sẽ dễ dàng truy xuất nội dung, từ đó đảm bảo các trang quan trọng được lập chỉ mục nhanh chóng và đầy đủ.
Cấu trúc website kém có thể gây ra vấn đề:
- Trang quan trọng không được lập chỉ mục do không có liên kết nội bộ trỏ đến.
- Các trang ít giá trị được index thay vì trang cần thiết, làm loãng ngân sách thu thập dữ liệu (Crawl Budget).
- Hiện tượng orphan pages (trang mồ côi) khiến Google không thể đánh giá mức độ quan trọng của nội dung.
2. Phân bổ sức mạnh liên kết (Link Equity Distribution)
Một website có cấu trúc logic sẽ giúp luồng sức mạnh liên kết từ trang chủ lan tỏa hợp lý đến các trang con. Điều này giúp:
- Các trang con nhận được PageRank từ trang chủ và các trang có độ uy tín cao.
- Giúp các bài viết/blog nhận được sức mạnh từ các trang danh mục hoặc chủ đề liên quan.
- Cải thiện khả năng xếp hạng tổng thể vì toàn bộ website được tối ưu dựa trên một cấu trúc liên kết nội bộ vững chắc. Theo nguyên lý của thuật toán PageRank được phát triển tại Đại học Stanford, sức mạnh liên kết giảm dần khi đi qua mỗi cấp của cấu trúc website. Dữ liệu từ Ahrefs cho thấy các trang ở vị trí gần trang chủ (cách không quá 3 lần nhấp chuột) có khả năng xếp hạng cao hơn đáng kể so với các trang sâu hơn. Bill Slawski, chuyên gia phân tích SEO nổi tiếng, đã giải thích: 'Google đánh giá tầm quan trọng của các trang dựa trên vị trí của chúng trong cấu trúc website tổng thể, trong đó các trang nhận được nhiều liên kết nội bộ từ các trang có giá trị cao sẽ được coi là quan trọng hơn'
3. Cải thiện khả năng xếp hạng từ khóa theo cụm chủ đề (Topical Authority)
Các thuật toán của Google, đặc biệt là Hummingbird và BERT, đánh giá mức độ chuyên sâu của một website dựa trên các cụm nội dung liên quan. Một cấu trúc website tốt sẽ:
- Nhóm các nội dung theo từng chủ đề lớn (Topic Clusters) để xây dựng uy tín theo lĩnh vực cụ thể.
- Hỗ trợ các trang trụ cột (Pillar Pages) hoạt động hiệu quả hơn, giúp Google nhận diện website là nguồn thông tin đáng tin cậy.
- Giảm sự cạnh tranh giữa các trang nội bộ khi nhiều bài viết có thể cạnh tranh cho cùng một từ khóa.

Ảnh hưởng của cấu trúc website đến UX và tỷ lệ chuyển đổi
1. Điều hướng trực quan giúp người dùng dễ dàng tìm kiếm thông tin
Người dùng có xu hướng rời bỏ website nếu họ không tìm thấy thông tin mong muốn trong vòng 3-5 giây. Cấu trúc tốt đảm bảo rằng:
- Người dùng có thể tiếp cận nội dung chỉ sau 2-3 lần nhấp chuột.
- Các danh mục và mục lục được tổ chức theo logic, dễ hiểu.
- Tối ưu liên kết nội bộ để dẫn dắt hành vi người dùng.
2. Giữ chân người dùng lâu hơn và giảm tỷ lệ thoát
Website có cấu trúc hợp lý sẽ giúp người dùng khám phá thêm nhiều nội dung có giá trị, từ đó:
- Tăng thời gian phiên truy cập (Session Duration).
- Giảm tỷ lệ thoát (Bounce Rate) vì người dùng không rời khỏi trang ngay sau khi truy cập.
- Gia tăng số trang được xem mỗi phiên, từ đó cải thiện các chỉ số hành vi quan trọng.
3. Tăng tỷ lệ chuyển đổi thông qua hành trình người dùng mượt mà
- Hướng người dùng từ trang thông tin đến trang sản phẩm/dịch vụ một cách tự nhiên.
- Tích hợp Call-to-Action (CTA) hợp lý dựa trên vị trí chiến lược trong sơ đồ trang web.
- Hạn chế “ngõ cụt” (dead-end pages) – những trang không có bất kỳ hướng dẫn điều hướng nào để giữ chân người dùng.
Cấu trúc URL nên được xây dựng ra sao?
Cấu trúc URL có tác động trực tiếp đến khả năng xếp hạng, tỷ lệ nhấp chuột (CTR) và mức độ thân thiện với cả người dùng lẫn bot tìm kiếm. Một URL được tối ưu không chỉ giúp Google dễ dàng hiểu nội dung trang mà còn tạo trải nghiệm mượt mà hơn khi chia sẻ và điều hướng.
Tiêu chuẩn xây dựng URL chuẩn SEO
Các chuyên gia SEO luôn đề cao việc nắm rõ URL là gì trong chiến lược phát triển nội dung. URL thân thiện không chỉ tăng khả năng ghi nhớ mà còn cải thiện đáng kể tỷ lệ chia sẻ trên mạng xã hội, từ đó tạo ra lưu lượng truy cập ổn định.
1. Ngắn gọn nhưng vẫn đảm bảo mô tả đầy đủ nội dung
URL cần đủ ngắn để dễ nhớ, dễ đọc nhưng vẫn đảm bảo chứa các yếu tố mô tả chính xác nội dung của trang. Google khuyến nghị giới hạn dưới 100 ký tự và không chứa thông tin dư thừa.
Ví dụ:
✅ light.com/huong-dan-seo/
❌ light.com/danh-muc-bai-viet/huong-dan-seo-chi-tiet-cho-nguoi-moi-bat-dau/
2. Sử dụng từ khóa chính trong URL một cách tự nhiên
- Tránh nhồi nhét từ khóa hoặc lặp lại nhiều lần.
- Không sử dụng các từ dừng (stop words) như "và", "hoặc", "bởi vì" nếu không cần thiết.
- Đảm bảo từ khóa chính phản ánh đúng nội dung trang.
3. Dùng dấu gạch ngang (-) thay vì gạch dưới (_) hoặc dấu cách
Google coi dấu gạch dưới (_) là một ký tự, trong khi dấu gạch ngang (-) được hiểu là khoảng trắng phân tách từ.
✅ light.com/ky-thuat-seo/
❌ light.com/ky_thuat_seo/
4. Giữ cấu trúc nhất quán và phản ánh hệ thống phân cấp trang
Một hệ thống URL có logic giúp người dùng và bot tìm kiếm dễ dàng hiểu được cấu trúc nội dung:
Ví dụ về URL có hệ thống phân cấp tốt:
light.com/san-pham/giay-the-thao/light.com/blog/seo-onpage/

Lỗi thường gặp khi xây dựng URL
- Sử dụng ID động thay vì đường dẫn tĩnh (Dynamic URL):
light.com/?id=12345 - Tạo URL quá dài và chứa nhiều thư mục không cần thiết.
- Không chuẩn hóa www và non-www, HTTP và HTTPS, dẫn đến vấn đề trùng lặp nội dung (Duplicate Content).
Làm thế nào để tối ưu điều hướng theo cấu trúc website?
Hệ thống điều hướng hiệu quả giúp người dùng và công cụ tìm kiếm tiếp cận nội dung dễ dàng hơn. Một chiến lược điều hướng tốt giúp tăng mức độ tương tác, giữ chân người dùng và cải thiện thứ hạng trang web.
Các yếu tố quan trọng trong điều hướng website
1. Menu chính cần rõ ràng và không quá phức tạp
- Chỉ nên có từ 5-7 mục chính để tránh gây rối mắt.
- Sử dụng danh mục con (Dropdown) hợp lý nhưng không quá sâu.
2. Breadcrumbs giúp người dùng xác định vị trí trong website
- Hiển thị tuyến đường từ trang chủ đến trang hiện tại.
- Giúp Google hiểu cấu trúc trang tốt hơn và có thể hiển thị trên SERP.
3. Liên kết nội bộ chiến lược
- Sử dụng anchor text mô tả chính xác nội dung trang đích.
- Tránh liên kết nội bộ quá nhiều trong một bài viết (spam links).
- Đặt liên kết nội bộ tại các vị trí có tỷ lệ nhấp chuột cao (CTA, cuối bài viết).
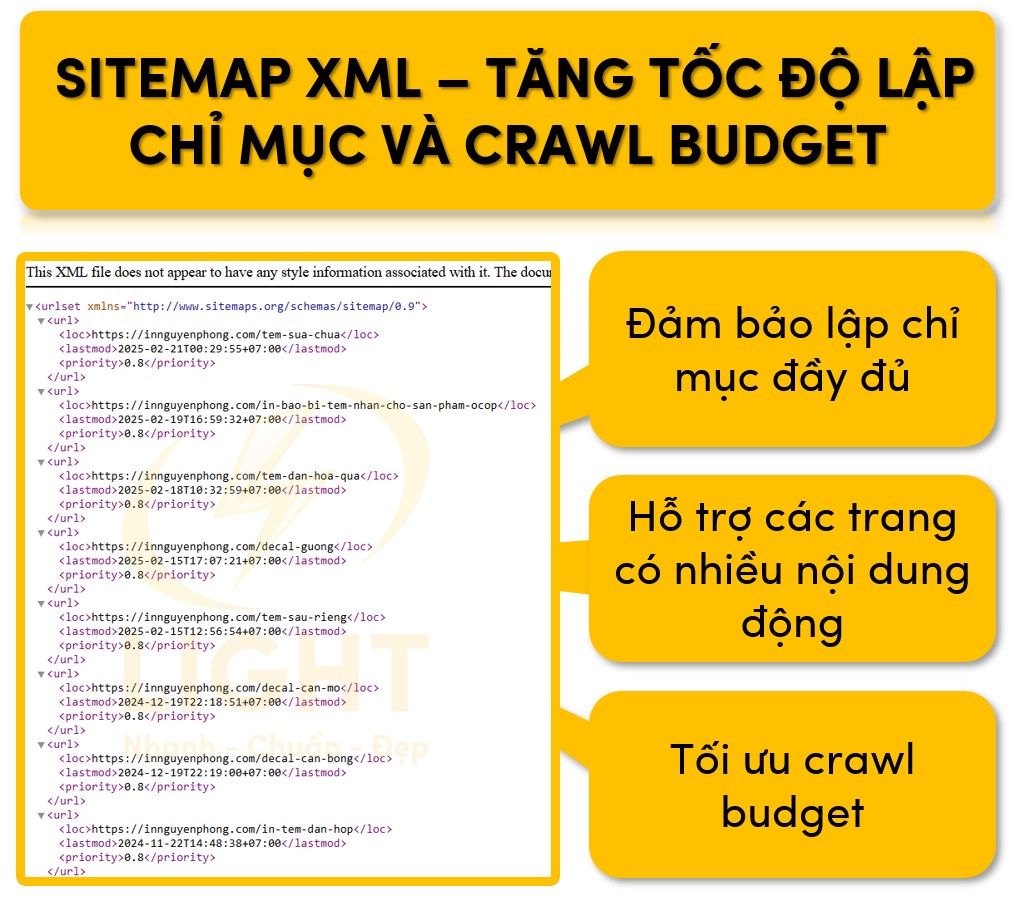
4. Sử dụng sơ đồ trang (Sitemap) XML và HTML
- XML Sitemap giúp Googlebot thu thập dữ liệu hiệu quả.
- HTML Sitemap hỗ trợ người dùng tìm kiếm nhanh các trang quan trọng.
5. Tối ưu hóa điều hướng trên thiết bị di động
- Sử dụng thiết kế responsive để đảm bảo trải nghiệm mượt mà trên mọi kích thước màn hình.
- Hạn chế sử dụng menu quá lớn hoặc nhiều cấp bậc phức tạp gây khó khăn cho người dùng mobile.

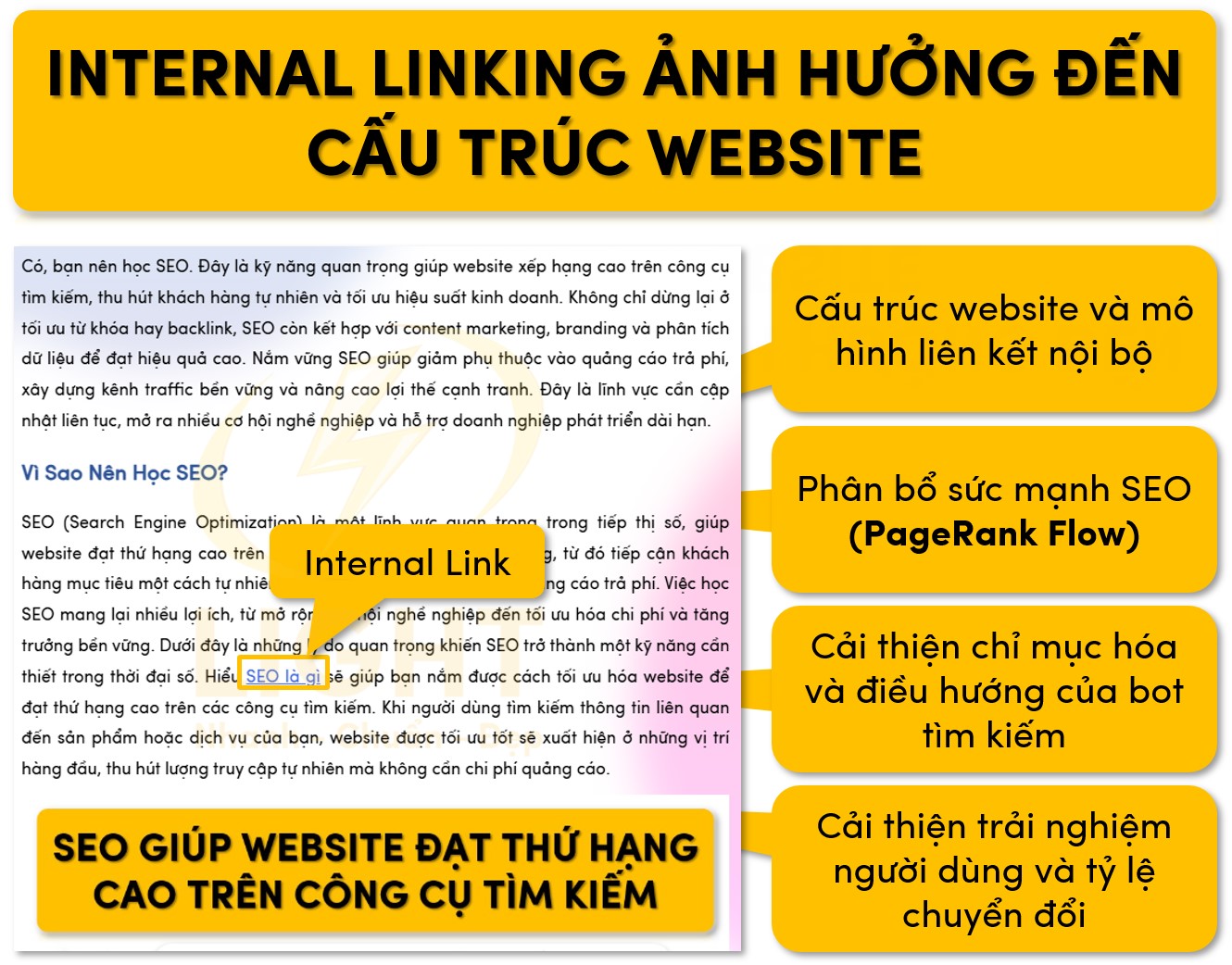
Internal Linking có ảnh hưởng gì đến cấu trúc website?
Internal linking ảnh hưởng đến cách nội dung được tổ chức, truy cập và phân bổ giá trị trong hệ thống. Internal linking không chỉ là một chiến lược SEO, mà còn là nền tảng của kiến trúc thông tin trên website. Theo nghiên cứu của Ahrefs về hiệu quả của liên kết nội bộ, các trang có số lượng liên kết nội bộ phù hợp nhận được lượng traffic tự nhiên cao hơn đáng kể. Dữ liệu từ SEMrush cho thấy cách Googlebot phân bổ thời gian quét các trang web phụ thuộc nhiều vào cấu trúc liên kết nội bộ. Nghiên cứu của Search Engine Journal xác nhận rằng các trang với mật độ liên kết nội bộ hợp lý có khả năng lập chỉ mục nhanh hơn và giữ chân người dùng lâu hơn. Patrick Stox, Product Advisor tại Ahrefs, nhấn mạnh: 'Internal linking không chỉ là công cụ phân phối PageRank mà còn giúp xác định mối quan hệ ngữ nghĩa giữa các trang nội dung, từ đó cải thiện hiểu biết của Google về chủ đề website'. Khi thiết kế website hiệu quả, việc tìm hiểu Internal Link là gì trở nên vô cùng quan trọng cho SEO. Chiến lược liên kết nội bộ không chỉ giúp điều hướng người dùng một cách hợp lý mà còn hỗ trợ phân bổ giá trị giữa các trang, tạo ra một hệ thống thông tin có tính kết nối cao.
1. Cấu trúc website và mô hình liên kết nội bộ
Cấu trúc website có thể được tổ chức theo nhiều mô hình khác nhau, phổ biến nhất là:
- Mô hình phân cấp (Hierarchical Structure): Thường thấy ở các website lớn, nơi trang chủ dẫn đến các danh mục chính, sau đó đến các bài viết con. Mô hình này giúp Google hiểu được thứ tự ưu tiên của các trang.
- Mô hình Hub-and-Spoke (Topic Cluster): Tập trung vào một nội dung chính (pillar page) và liên kết đến các bài viết liên quan (cluster content). Cách tiếp cận này giúp tối ưu hóa chuyên môn theo từng chủ đề cụ thể.
- Mô hình phẳng (Flat Structure): Giúp tất cả các trang có thể dễ dàng truy cập với ít bước nhấp chuột nhất, phù hợp cho các trang thương mại điện tử cần tối ưu crawl budget.
2. Phân bổ sức mạnh SEO (PageRank Flow)
Google sử dụng thuật toán PageRank để đo lường giá trị của một trang dựa trên số lượng và chất lượng của các liên kết trỏ đến nó. Khi xây dựng internal links hợp lý:
- Tăng giá trị cho trang quan trọng: Các trang quan trọng nên nhận nhiều liên kết nội bộ hơn từ các trang có lưu lượng truy cập cao để nâng cao độ uy tín.
- Tối ưu hóa anchor text: Sử dụng anchor text có liên quan giúp Google hiểu rõ hơn về nội dung của trang được liên kết.
- Tránh sử dụng quá nhiều liên kết trên một trang: Điều này có thể làm loãng giá trị PageRank, khiến bot tìm kiếm khó xác định trang nào quan trọng.
3. Cải thiện chỉ mục hóa và điều hướng của bot tìm kiếm
Googlebot thu thập dữ liệu thông qua các liên kết, vì vậy liên kết nội bộ tốt giúp bot dễ dàng khám phá và lập chỉ mục các trang quan trọng. Trong chiến lược xây dựng liên kết nội bộ, việc nắm Pagerank là gì sẽ giúp phân bổ giá trị SEO hiệu quả hơn. Mỗi liên kết nội bộ không chỉ đơn thuần là công cụ điều hướng mà còn truyền tải "link juice" giữa các trang, từ đó tăng cường vị trí của những trang quan trọng. Nếu không có internal links:
- Một số trang có thể trở thành orphan pages (trang mồ côi), không nhận được traffic từ Google.
- Nếu liên kết nội bộ kém, bot có thể tốn nhiều crawl budget để quét các trang ít quan trọng hơn.
4. Cải thiện trải nghiệm người dùng và tỷ lệ chuyển đổi
Một cấu trúc liên kết tốt không chỉ giúp SEO mà còn tăng khả năng giữ chân người dùng:
- Giúp người dùng dễ dàng điều hướng: Khi nội dung có liên quan được kết nối hợp lý, người dùng sẽ có xu hướng ở lại trang lâu hơn.
- Tạo đường dẫn tự nhiên đến trang chuyển đổi: Liên kết từ nội dung thông tin đến trang bán hàng hoặc form đăng ký giúp tăng tỷ lệ chuyển đổi.

Tại sao Sitemap XML và HTML quan trọng trong cấu trúc web?
Sitemap là bản đồ của website, giúp cả công cụ tìm kiếm lẫn người dùng dễ dàng tiếp cận nội dung một cách có hệ thống.
1. Sitemap XML – Tăng tốc độ lập chỉ mục và tối ưu hóa crawl budget
Sitemap XML cung cấp danh sách các URL quan trọng, giúp công cụ tìm kiếm hiểu rõ cấu trúc website. Đối với website lớn có nhiều danh mục và sản phẩm, việc nắm vững sitemap là gì và khả năng phân chia sitemap thành nhiều file nhỏ rất hữu ích. Google khuyến nghị mỗi sitemap không nên vượt quá 50,000 URL và 50MB, vì vậy việc tạo sitemap index để quản lý nhiều sitemap con là chiến lược phổ biến. Nó đóng vai trò quan trọng trong:
- Đảm bảo lập chỉ mục đầy đủ: Nếu trang có cấu trúc phức tạp hoặc không có nhiều backlink trỏ về, Sitemap XML giúp Google nhận diện những URL chưa được thu thập.
- Hỗ trợ các trang có nhiều nội dung động: Các website thương mại điện tử thường có sản phẩm thay đổi liên tục, Sitemap XML giúp Google phát hiện nhanh những trang mới.
- Tối ưu crawl budget: Sitemap có thể chỉ định mức độ ưu tiên của từng trang để Google phân bổ tài nguyên hợp lý, tránh việc bot lãng phí thời gian vào những trang ít giá trị.

2. Sitemap HTML – Tối ưu UX và hỗ trợ SEO
Không giống Sitemap XML chỉ dành cho bot, Sitemap HTML giúp người dùng dễ dàng tìm kiếm thông tin trong website. Để hiểu rõ về Sitemap và vai trò của nó trong SEO, trước tiên cần nắm vững HTML là gì và cách ngôn ngữ này xây dựng nên các trang web. Sitemap HTML, không giống Sitemap XML chỉ dành cho bot, giúp người dùng dễ dàng tìm kiếm thông tin trong website và cải thiện trải nghiệm điều hướng. Một Sitemap HTML tốt:
- Cải thiện điều hướng nội dung: Nếu website có nhiều danh mục hoặc nội dung phong phú, Sitemap HTML giúp người dùng tìm thấy nội dung nhanh hơn.
- Tăng cường internal linking: Sitemap HTML chứa các liên kết đến nhiều trang quan trọng, giúp phân bổ giá trị PageRank tốt hơn.
- Cải thiện Accessibility: Người dùng có nhu cầu đặc biệt có thể sử dụng Sitemap HTML để tìm thông tin nhanh hơn mà không cần dựa vào menu điều hướng chính.
3. Tối ưu SEO với sự kết hợp giữa XML và HTML
- XML giúp Googlebot thu thập dữ liệu hiệu quả, trong khi HTML giúp người dùng và cả bot tìm kiếm hiểu rõ cấu trúc trang.
- Sitemap HTML giúp các trang có ít internal links vẫn được bot phát hiện mà không phụ thuộc hoàn toàn vào XML.
Schema Markup có tác dụng gì trong cấu trúc website?
Schema Markup là một tập hợp các dữ liệu có cấu trúc được nhúng vào HTML để giúp Google hiểu rõ hơn về nội dung trang. Đây là yếu tố quan trọng trong SEO Semantic Web.
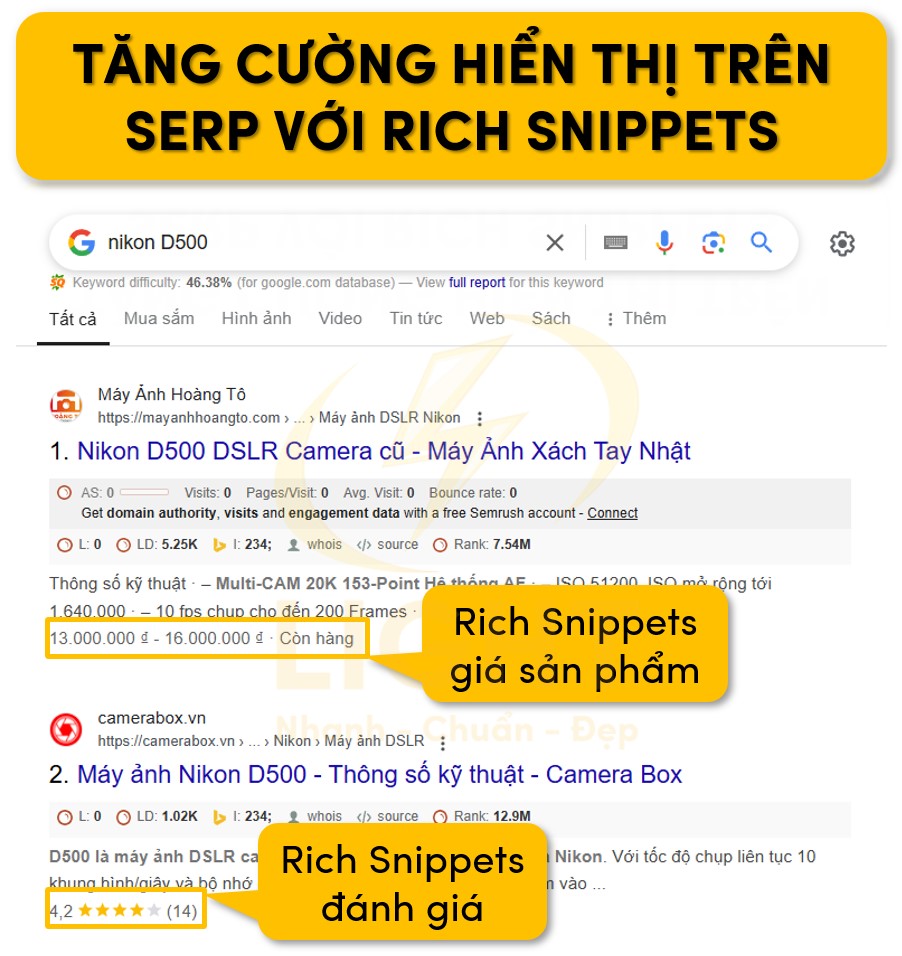
1. Tăng cường hiển thị trên SERP với Rich Snippets
Khi trang web sử dụng Schema, Google có thể hiển thị nội dung phong phú hơn trên kết quả tìm kiếm, chẳng hạn như:
- Bài viết: Hiển thị tiêu đề, hình ảnh, tác giả, ngày xuất bản.
- Sản phẩm: Hiển thị giá, tình trạng kho hàng, đánh giá sao.
- FAQ: Hiển thị câu hỏi và câu trả lời trực tiếp trên kết quả tìm kiếm.
- How-to: Hiển thị từng bước thực hiện kèm hình ảnh.
Schema giúp làm nổi bật nội dung, tăng tỷ lệ nhấp chuột (CTR) và cải thiện tỷ lệ chuyển đổi.

2. Tối ưu hóa Semantic Search và Entity-based SEO
Google ngày càng tập trung vào tìm kiếm theo ngữ nghĩa, sử dụng các thực thể (entities) để hiểu nội dung thay vì chỉ dựa vào từ khóa. Schema giúp:
- Cung cấp ngữ cảnh rõ ràng hơn: Ví dụ, từ "Apple" có thể là một loại trái cây hoặc một thương hiệu công nghệ, Schema giúp Google hiểu đúng ý nghĩa.
- Kết nối dữ liệu với Knowledge Graph: Website có thể xuất hiện trong bảng thông tin Google khi sử dụng dữ liệu có cấu trúc đúng cách.
3. Hỗ trợ tối ưu Local SEO, Voice Search và AI Search
- Local Business Schema: Hiển thị thông tin doanh nghiệp như địa chỉ, số điện thoại, giờ mở cửa trên Google Search và Google Maps.
- Voice Search Optimization: Trợ lý ảo như Google Assistant thường ưu tiên các trang có Schema khi cung cấp câu trả lời.
- AI-driven Search (SGE - Search Generative Experience): Google đang thử nghiệm AI Search, Schema giúp nội dung website dễ dàng được hiểu và hiển thị dưới dạng kết quả AI tổng hợp.
4. Ứng dụng Schema Markup nâng cao
Ngoài các loại Schema phổ biến, các website có thể tận dụng những loại nâng cao như:
- Speakable Schema: Tối ưu hóa cho nội dung có thể đọc bởi trợ lý ảo.
- Article Schema với Paywall: Hỗ trợ các trang tin tức có nội dung trả phí.
- Breadcrumb Schema: Cải thiện điều hướng và hiển thị đường dẫn trên SERP.
Áp dụng Schema đúng cách không chỉ giúp cải thiện SEO mà còn giúp website trở thành một nguồn thông tin đáng tin cậy trong hệ sinh thái tìm kiếm.
Làm sao để tối ưu cấu trúc website theo EEAT?
Tối ưu cấu trúc website theo EEAT (Expertise, Experience, Authoritativeness, Trustworthiness) yêu cầu một hệ thống tổ chức rõ ràng, cung cấp nội dung có chuyên môn cao, xây dựng uy tín thương hiệu và đảm bảo tính minh bạch trong mọi thành phần của website.
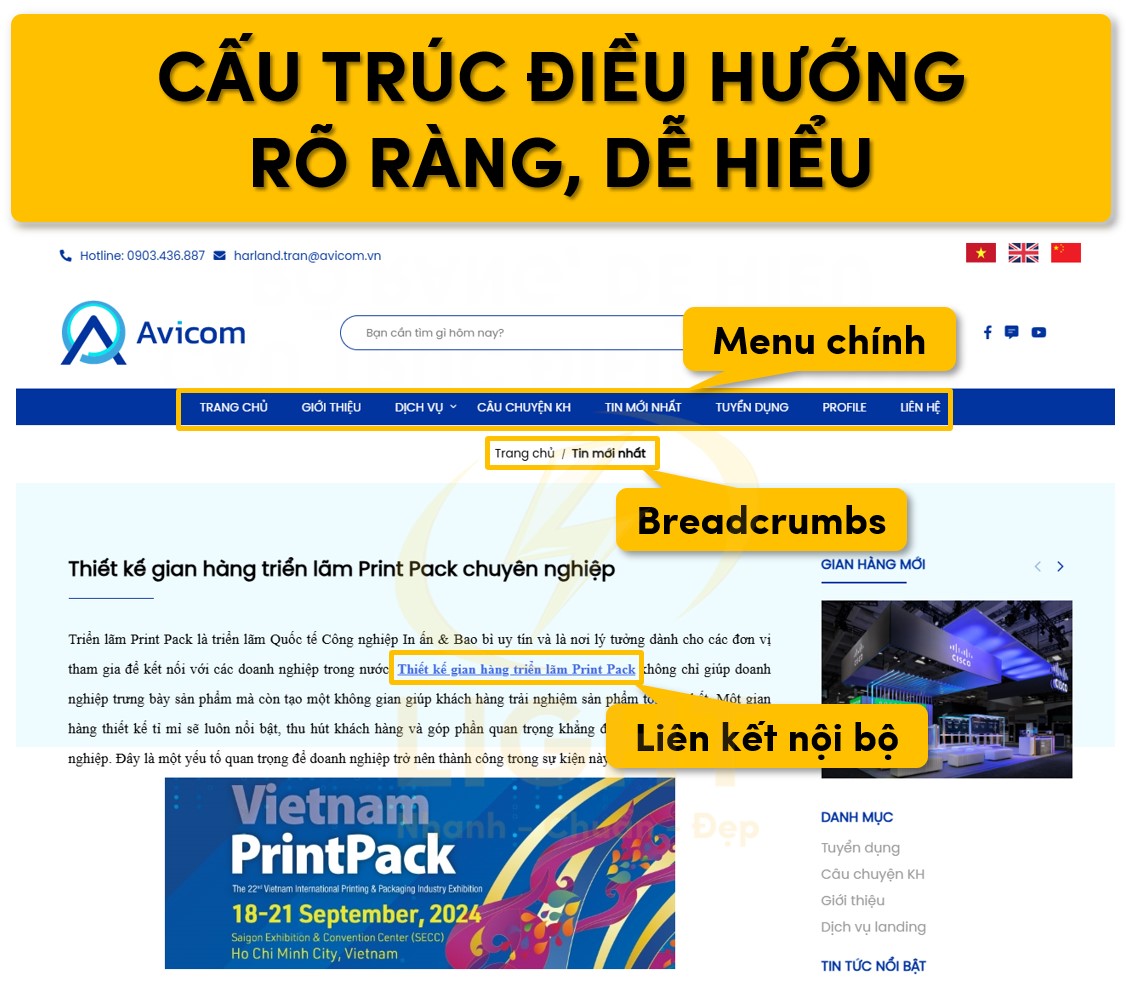
1. Cấu trúc điều hướng rõ ràng, dễ hiểu
Một website cần có hệ thống điều hướng hợp lý để giúp cả người dùng và bot tìm kiếm dễ dàng tiếp cận nội dung. Điều này bao gồm:
- Menu chính (Primary Navigation): Chỉ nên chứa các danh mục quan trọng nhất, tránh làm menu quá dài gây rối mắt. Các mục con nên được phân cấp theo logic nội dung.
- Breadcrumbs: Giúp người dùng dễ dàng di chuyển giữa các cấp trang, đồng thời hỗ trợ Google hiểu rõ cấu trúc trang web. Một yếu tố quan trọng trong cấu trúc website là làm rõ Breadcrumb là gì và cách triển khai đúng cách. Breadcrumb giúp cả người dùng và công cụ tìm kiếm dễ dàng xác định vị trí của trang trong hệ thống phân cấp nội dung, từ đó cải thiện khả năng crawl và index.
- Liên kết nội bộ (Internal Linking): Điều hướng người dùng và bot một cách hợp lý, sử dụng anchor text có ngữ cảnh rõ ràng, tránh spam từ khóa.

2. Nội dung có chuyên môn cao, tổ chức theo topic cluster
Google đánh giá nội dung theo mức độ chuyên sâu và tính liên kết giữa các chủ đề. Một website có cấu trúc content hợp lý sẽ giúp Google nhận diện được chuyên môn của thương hiệu trong một lĩnh vực nhất định.
- Pillar Page: Trang chủ đề chính cung cấp cái nhìn tổng quan, liên kết đến các trang con liên quan.
- Cluster Content: Các bài viết phụ khai thác sâu từng khía cạnh cụ thể của chủ đề chính, có internal linking hợp lý để tạo thành một hệ thống nội dung chặt chẽ.
- Cấu trúc heading (H1 → H6): Giúp tổ chức nội dung theo hệ thống phân cấp rõ ràng, dễ đọc và dễ thu thập dữ liệu.
3. Áp dụng Schema Markup để củng cố tính chuyên môn và uy tín
Việc triển khai Structured Data giúp Google hiểu rõ hơn về nội dung của website và tăng cơ hội xuất hiện trong các kết quả đặc biệt trên SERP như Featured Snippets, People Also Ask và Knowledge Graph. Một số loại schema quan trọng:
- Article Schema: Xác định bài viết có cấu trúc chuẩn SEO.
- Person Schema: Hiển thị thông tin tác giả, đặc biệt quan trọng với nội dung YMYL (Your Money Your Life).
- FAQ Schema: Giúp nội dung dễ xuất hiện trong các đoạn trả lời trên Google.
- Review Schema: Cung cấp dữ liệu đánh giá, tăng độ tin cậy của website.
4. Củng cố yếu tố tin cậy thông qua UX, bảo mật và thương hiệu
Google đánh giá sự tin cậy dựa vào mức độ bảo mật, tính minh bạch của thông tin doanh nghiệp và trải nghiệm người dùng.
- HTTPS & SSL/TLS: Mã hóa dữ liệu người dùng, là tiêu chuẩn bắt buộc để Google xem xét độ tin cậy của website.
- Chính sách bảo mật và điều khoản sử dụng: Cung cấp rõ ràng để minh bạch thông tin và tuân thủ quy định về quyền riêng tư (GDPR, CCPA).
- Thông tin doanh nghiệp rõ ràng: Cung cấp địa chỉ, số điện thoại, email, thông tin tác giả trên các bài viết quan trọng.
- Tối ưu trải nghiệm người dùng: Tăng tốc độ tải trang, giao diện thân thiện, khả năng đọc dễ dàng trên mọi thiết bị.
Cấu trúc website tác động thế nào đến Search Intent?
Cấu trúc website tác động trực tiếp đến khả năng đáp ứng Search Intent (ý định tìm kiếm), giúp người dùng nhanh chóng tìm thấy nội dung phù hợp với nhu cầu.
1. Cách Search Intent ảnh hưởng đến tổ chức nội dung
Mỗi loại Search Intent đòi hỏi cách tổ chức nội dung khác nhau để đáp ứng chính xác nhu cầu của người tìm kiếm:
- Informational Intent (tìm kiếm thông tin): Người dùng muốn tìm hiểu về một chủ đề. Website cần cung cấp nội dung sâu, có cấu trúc phân cấp hợp lý, sử dụng topic cluster và schema FAQ để tăng khả năng xuất hiện trong Featured Snippets.
- Navigational Intent (tìm kiếm thương hiệu, trang cụ thể): Cấu trúc website phải đảm bảo menu rõ ràng, breadcrumbs hoạt động tốt, trang chủ và danh mục dễ tiếp cận.
- Transactional Intent (mua hàng, đăng ký dịch vụ): Trang sản phẩm cần có CTA rõ ràng, nội dung tập trung vào lợi ích, bằng chứng xã hội (social proof) và đánh giá khách hàng để tăng chuyển đổi.
- Commercial Investigation (so sánh, đánh giá trước khi ra quyết định mua hàng): Cấu trúc website cần có landing page chuyên biệt, bài viết so sánh, review, liên kết đến sản phẩm/dịch vụ liên quan.
2. Cách tối ưu Search Intent thông qua điều hướng và liên kết nội bộ
Cấu trúc website phải hỗ trợ Search Intent bằng cách hướng dẫn người dùng đến nội dung họ quan tâm một cách nhanh chóng:
- Tạo Sitelinks trong SERP: Một cấu trúc menu hợp lý giúp Google tự động tạo các sitelinks, giúp người dùng tiếp cận nhanh hơn.
- Điều hướng theo hành trình người dùng: Định hướng từ nội dung nhận thức → cân nhắc → hành động thông qua internal linking.
- Breadcrumbs: Giúp điều hướng ngược, giữ chân người dùng lâu hơn, giảm tỷ lệ thoát trang (bounce rate).
- Mô hình nội dung đa dạng: Kết hợp văn bản, hình ảnh, video để phù hợp với các dạng Search Intent khác nhau.
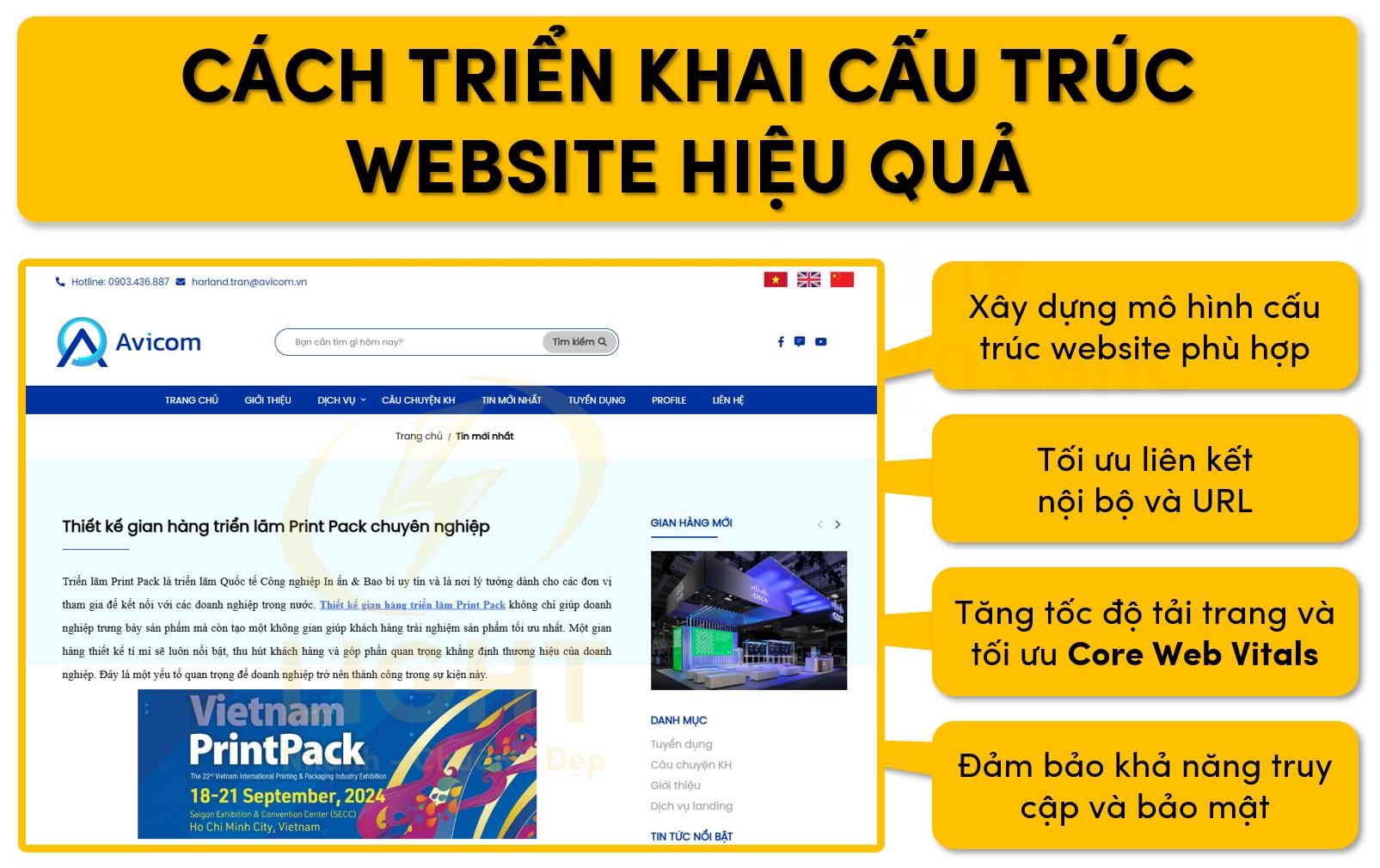
Cách triển khai cấu trúc website hiệu quả nhất là gì?
Việc triển khai cấu trúc website hiệu quả cần tuân theo nguyên tắc tổ chức phân cấp, điều hướng chặt chẽ và tối ưu hóa trải nghiệm người dùng.
1. Xây dựng mô hình cấu trúc website phù hợp
Có ba mô hình phổ biến để xây dựng website hiệu quả:
- Hierarchical (Phân cấp truyền thống): Phù hợp với các website lớn như thương mại điện tử, tin tức. Nội dung được chia theo danh mục lớn → danh mục con → bài viết/trang sản phẩm.
- Flat Structure (Cấu trúc phẳng): Giảm số lần click từ trang chủ đến nội dung đích, thích hợp cho website nhỏ, giúp Google index nhanh hơn.
- Topic Cluster (Cụm nội dung chuyên sâu): Hiệu quả nhất cho SEO hiện đại, giúp website thể hiện rõ chuyên môn trong một lĩnh vực cụ thể.
2. Tối ưu liên kết nội bộ và URL
- Internal Linking hợp lý: Tạo mạng lưới liên kết chặt chẽ giữa các bài viết, sử dụng anchor text tự nhiên.
- URL ngắn gọn, có cấu trúc rõ ràng: Giữ nguyên vẹn từ khóa chính, không chứa ký tự đặc biệt hoặc ID động.
- Canonical URL: Tránh trùng lặp nội dung, đảm bảo mỗi nội dung chỉ có một phiên bản duy nhất để index.
3. Tăng tốc độ tải trang và tối ưu Core Web Vitals
Việc áp dụng các nguyên tắc tối ưu hóa hiệu suất là yếu tố quan trọng giúp doanh nghiệp tạo được ấn tượng tốt với người dùng. Theo nghiên cứu mới nhất, hơn 50% người dùng sẽ rời bỏ trang web nếu phải đợi quá 3 giây để trang tải xong. Cách tăng tốc độ tải trang web hiệu quả bao gồm việc nén hình ảnh và tối ưu mã nguồn, giúp giảm đáng kể thời gian tải và cải thiện trải nghiệm người dùng.
- Giảm thiểu tài nguyên nặng: Nén hình ảnh, tối ưu CSS/JS, giảm HTTP request.
- Sử dụng CDN (Content Delivery Network): Phân phối nội dung trên nhiều máy chủ để cải thiện tốc độ tải.
- Lazy Loading: Tải hình ảnh và nội dung khi cần thiết, giảm thời gian tải ban đầu.
4. Đảm bảo khả năng truy cập và bảo mật
- Responsive Design: Đảm bảo hiển thị tốt trên mọi thiết bị.
- SSL/TLS Encryption: Giữ an toàn dữ liệu người dùng, bắt buộc để được Google ưu tiên xếp hạng.
- Accessibility Compliance (A11Y): Tuân theo chuẩn WCAG, giúp người khuyết tật dễ tiếp cận nội dung.

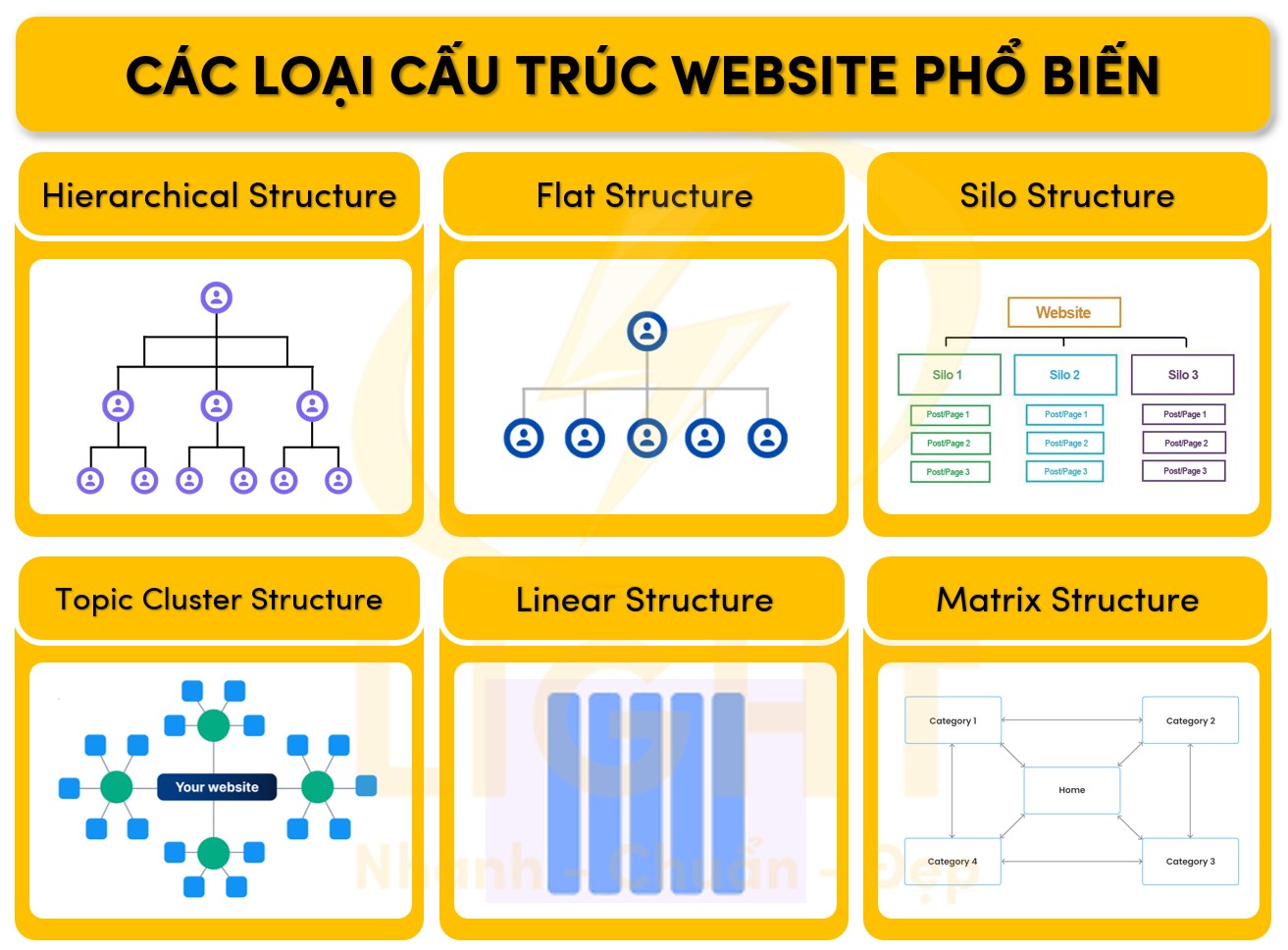
Các loại cấu trúc website phổ biến là loại nào?
Cấu trúc website ảnh hưởng trực tiếp đến cách Google thu thập dữ liệu, khả năng lập chỉ mục, trải nghiệm người dùng và hiệu suất SEO tổng thể. Việc lựa chọn một cấu trúc phù hợp giúp website tổ chức nội dung hiệu quả, tối ưu hành trình người dùng và tăng cường tính chuyên môn trong lĩnh vực hoạt động. Theo khảo sát của Content Marketing Institute, nhiều website thành công hiện đang sử dụng cấu trúc lai (hybrid structure) kết hợp giữa phân cấp truyền thống và topic cluster. Báo cáo của Forrester Research chỉ ra rằng các website tổ chức nội dung theo hành trình người dùng (user journey) thường đạt tỷ lệ chuyển đổi cao hơn so với các website chỉ tổ chức theo danh mục sản phẩm/dịch vụ. Theo Gerry McGovern, chuyên gia về kiến trúc thông tin: 'Không có một cấu trúc website hoàn hảo cho mọi ngành nghề, nhưng có những nguyên tắc thiết kế phổ quát giúp cả công cụ tìm kiếm và người dùng hiểu rõ hơn về tổ chức thông tin của bạn, từ đó cải thiện hiệu suất tổng thể của website'.
1. Cấu trúc phân cấp (Hierarchical Structure)
Cấu trúc phân cấp, hay còn gọi là cấu trúc cây (Tree Structure), là mô hình phổ biến nhất cho các website có quy mô lớn và nhiều danh mục nội dung.
Đặc điểm chính:
- Được tổ chức theo thứ bậc từ tổng quan đến chi tiết.
- Trang chủ nằm ở cấp cao nhất, tiếp theo là danh mục chính, danh mục con và cuối cùng là các trang nội dung cụ thể.
- Hệ thống liên kết nội bộ giúp người dùng và công cụ tìm kiếm dễ dàng xác định mối quan hệ giữa các trang.
Cách triển khai hiệu quả:
- Xây dựng sơ đồ website trước khi thiết kế để đảm bảo luồng điều hướng rõ ràng.
- Sử dụng breadcrumbs để tăng cường khả năng điều hướng và cải thiện UX.
- Đảm bảo mỗi trang có ít nhất một liên kết nội bộ để tránh orphan page (trang bị cô lập).
Ứng dụng thực tế:
- Website thương mại điện tử với hệ thống danh mục sản phẩm rộng lớn.
- Website tin tức phân chia theo các chuyên mục cụ thể như Kinh tế, Công nghệ, Giải trí.
- Website doanh nghiệp có nhiều dịch vụ khác nhau, mỗi dịch vụ có trang thông tin riêng.
2. Cấu trúc phẳng (Flat Structure)
Cấu trúc phẳng giúp giảm số lượng cấp giữa trang chủ và các trang quan trọng, đảm bảo rằng người dùng có thể truy cập bất kỳ nội dung nào chỉ trong một hoặc hai lần nhấp chuột.
Đặc điểm chính:
- Không có nhiều cấp phân cấp, mọi trang đều dễ dàng được truy cập từ trang chủ.
- Google bot có thể thu thập dữ liệu nhanh hơn do các trang không bị chôn sâu.
- Phù hợp với website nhỏ hoặc landing page có mục tiêu cụ thể.
Cách triển khai hiệu quả:
- Sử dụng internal linking mạnh mẽ để đảm bảo các trang quan trọng có thể dễ dàng tìm thấy.
- Tránh tạo quá nhiều trang riêng lẻ mà không có hệ thống tổ chức rõ ràng.
- Đảm bảo menu điều hướng đầy đủ để giúp người dùng tìm thấy nội dung cần thiết nhanh nhất.
Ứng dụng thực tế:
- Website cá nhân, portfolio.
- Website landing page tối ưu chuyển đổi.
- Microsite cho chiến dịch marketing hoặc giới thiệu sản phẩm.
3. Cấu trúc silo (Silo Structure)
Cấu trúc silo giúp tổ chức nội dung theo từng nhóm chủ đề riêng biệt, giúp Google dễ dàng nhận diện chuyên môn của website và cải thiện khả năng xếp hạng trên SERP.
Đặc điểm chính:
- Nội dung được chia thành từng silo (chủ đề lớn), mỗi silo có các trang con liên quan chặt chẽ với nhau.
- Các trang trong cùng một silo liên kết nội bộ mạnh mẽ, hạn chế liên kết ra ngoài silo.
- Giúp Google hiểu rõ hơn về chuyên môn của website trong một lĩnh vực nhất định.
Cách triển khai hiệu quả:
- Mỗi silo nên có một trang chủ đề chính (pillar page) tổng hợp nội dung và liên kết đến các bài viết con.
- Internal linking trong mỗi silo phải chặt chẽ, tránh liên kết không cần thiết giữa các silo khác nhau.
- Sử dụng breadcrumb navigation để giúp người dùng dễ dàng quay lại các danh mục chính.
Ứng dụng thực tế:
- Blog chuyên sâu về một lĩnh vực nhất định, mỗi silo là một chuyên mục lớn.
- Website giáo dục với các khóa học chia theo chủ đề cụ thể.
- Website thương mại điện tử muốn tối ưu SEO theo nhóm sản phẩm.
4. Cấu trúc hub-and-spoke (Topic Cluster Structure)
Cấu trúc hub-and-spoke, hay còn gọi là topic cluster, là một mô hình tổ chức nội dung hiện đại giúp tăng khả năng xếp hạng SEO theo cụm từ khóa.
Đặc điểm chính:
- Một trang pillar page đóng vai trò trung tâm (hub) cung cấp nội dung tổng quan.
- Các cluster content (bài viết phụ) khai thác sâu hơn từng khía cạnh của chủ đề và liên kết trở lại pillar page.
- Google đánh giá cao mô hình này do nội dung có tổ chức tốt và thể hiện tính chuyên môn cao.
Cách triển khai hiệu quả:
- Xây dựng một pillar page mạnh mẽ, bao quát toàn bộ chủ đề chính.
- Viết các cluster content với thông tin chi tiết, cung cấp giá trị bổ sung.
- Liên kết nội bộ giữa pillar page và cluster content để tạo thành một hệ thống nội dung chặt chẽ.
Ứng dụng thực tế:
- Website chuyên ngành muốn thống lĩnh từ khóa trong một lĩnh vực cụ thể.
- Blog chuyên sâu với chiến lược SEO tập trung vào nội dung chất lượng cao.
- Website doanh nghiệp muốn xây dựng thương hiệu qua content marketing.
5. Cấu trúc tuyến tính (Linear Structure)
Cấu trúc tuyến tính phù hợp với các website có luồng nội dung cần được tiếp cận theo trình tự cụ thể.
Đặc điểm chính:
- Người dùng được hướng dẫn qua từng bước theo thứ tự cố định.
- Thích hợp cho các website có hành trình trải nghiệm cụ thể hoặc landing page theo kịch bản chuyển đổi.
Cách triển khai hiệu quả:
- Mỗi trang nên có CTA rõ ràng để dẫn dắt người dùng đến bước tiếp theo.
- Tránh điều hướng phức tạp gây mất tập trung vào hành trình chính.
- Nội dung cần thống nhất, tránh làm người dùng mất định hướng.
Ứng dụng thực tế:
- Website onboarding hoặc hướng dẫn sử dụng sản phẩm.
- Landing page bán hàng theo funnel marketing.
- Website đào tạo với từng bài học được trình bày theo trình tự logic.
6. Cấu trúc ma trận (Matrix Structure)
Cấu trúc ma trận cho phép người dùng truy cập nội dung từ nhiều góc độ khác nhau mà không bị giới hạn bởi một mô hình phân cấp cố định.
Đặc điểm chính:
- Người dùng có thể di chuyển giữa các trang theo nhiều đường dẫn khác nhau.
- Liên kết nội bộ mạnh mẽ giúp tăng cường khả năng khám phá nội dung.
- Phù hợp với các website có nội dung liên quan chặt chẽ nhưng không theo phân cấp cố định.
Cách triển khai hiệu quả:
- Xây dựng hệ thống tag và category giúp người dùng dễ dàng tìm kiếm nội dung.
- Internal linking cần được thiết kế hợp lý để không gây rối mắt.
- Cấu trúc cần được tối ưu để tránh duplicate content trên các trang danh mục.
Ứng dụng thực tế:
- Website wiki hoặc thư viện nội dung lớn.
- Website tin tức có nhiều danh mục chồng chéo.
- Website thương mại điện tử có sản phẩm nằm trong nhiều danh mục khác nhau.
Việc lựa chọn mô hình cấu trúc website phụ thuộc vào mục tiêu kinh doanh, quy mô nội dung và chiến lược SEO tổng thể. Một website có cấu trúc tốt giúp tối ưu hóa trải nghiệm người dùng, tăng tốc độ thu thập dữ liệu của Google và cải thiện hiệu suất SEO dài hạn.

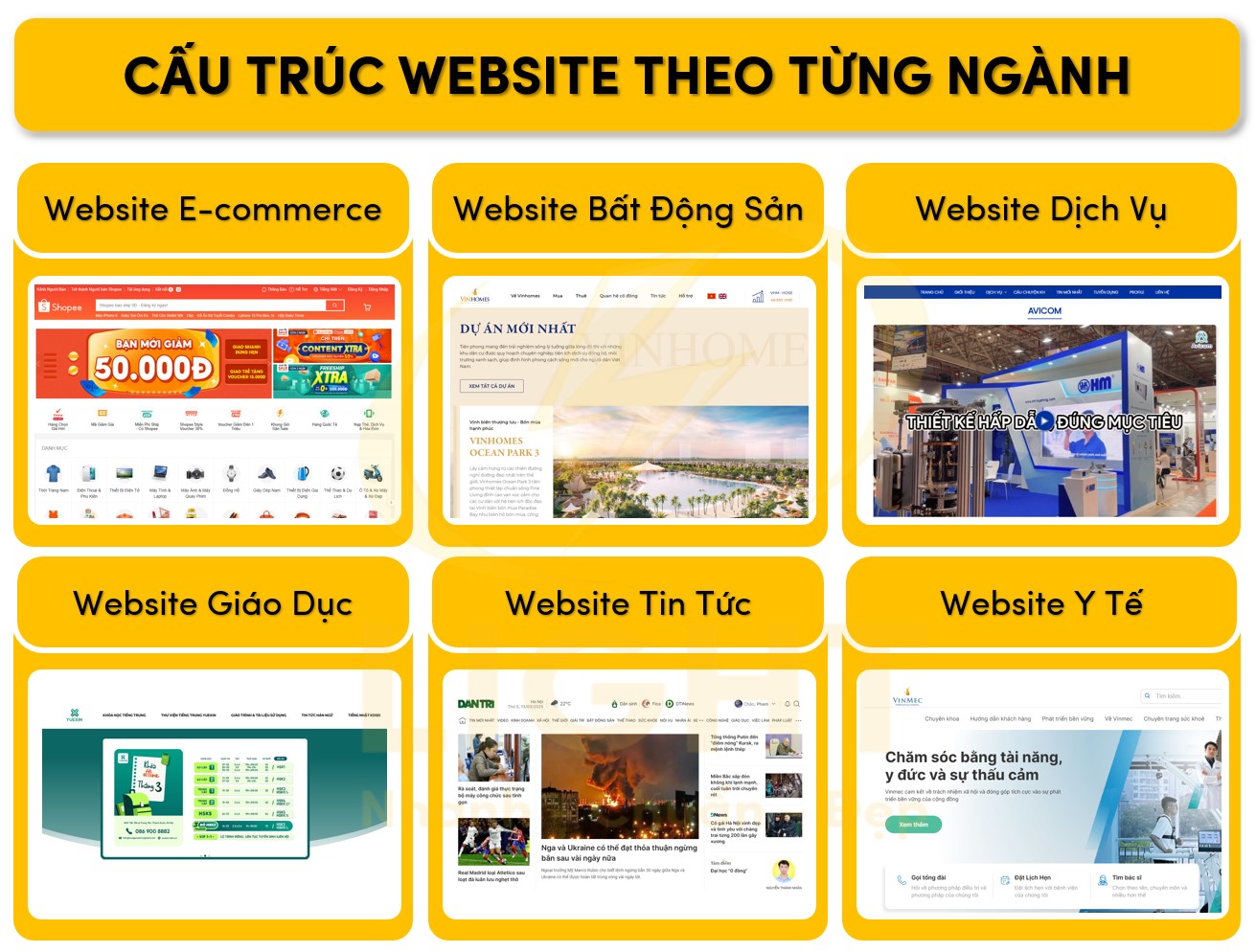
Cấu trúc Website Có Chia Theo Ngành Không?
Có, tùy theo đặc thù của từng ngành, website cần được thiết kế với kiến trúc phù hợp để tối ưu hóa hành trình người dùng, tăng khả năng chuyển đổi và đảm bảo hiệu suất SEO tối đa. Việc phân loại cấu trúc website theo ngành giúp doanh nghiệp xây dựng nền tảng vững cuuhắc để phát triển bền vững trên môi trường số. Cấu trúc website không chỉ đơn thuần là cách tổ chức nội dung mà còn là yếu tố cốt lõi ảnh hưởng đến trải nghiệm người dùng (UX), khả năng thu thập dữ liệu (Crawlability), lập chỉ mục (Indexability) và xếp hạng (Ranking) trên công cụ tìm kiếm. Mỗi ngành nghề đều có những đặc thù riêng đòi hỏi các giải pháp thiết kế website chuyên biệt. Ví dụ, trang web bán lẻ cần tập trung vào trải nghiệm mua sắm mượt mà, trong khi website dịch vụ y tế phải ưu tiên tính dễ tiếp cận thông tin và khả năng đặt lịch hẹn một cách thuận tiện.
1. Nguyên Tắc Cốt Lõi Trong Xây Dựng Cấu Trúc Website Theo Ngành
Cấu trúc website phải đáp ứng các tiêu chí quan trọng về kỹ thuật và trải nghiệm, bất kể ngành nghề nào. Một hệ thống tối ưu cần đảm bảo:
- Phân cấp nội dung hợp lý: Xây dựng theo mô hình phân cấp 2-4 lớp để đảm bảo dễ dàng điều hướng.
- Tránh cấu trúc quá phức tạp hoặc quá nông: Website có quá nhiều cấp độ sẽ làm mất khả năng truy xuất nhanh, trong khi cấu trúc quá đơn giản lại không tối ưu cho SEO và điều hướng người dùng.
- Tối ưu điều hướng (Navigation Optimization): Sử dụng Breadcrumbs, Mega Menu hoặc Sidebar Menu phù hợp với hành vi người dùng từng ngành.
- Tích hợp liên kết nội bộ chiến lược (Internal Linking): Tạo mối liên kết giữa các trang quan trọng để tăng sức mạnh SEO, hỗ trợ việc lập chỉ mục và giữ chân người dùng lâu hơn.
- Sử dụng URL thân thiện với ngành: Duy trì cấu trúc URL chuẩn SEO theo mô hình danh mục – trang con để phản ánh rõ ràng nội dung.
- Tối ưu trải nghiệm di động (Mobile-First Indexing): Đặc biệt quan trọng với các ngành có tỷ lệ truy cập từ thiết bị di động cao như thương mại điện tử, tin tức, dịch vụ.
- Áp dụng Schema Markup phù hợp: Tích hợp dữ liệu có cấu trúc theo ngành như Product Schema, Article Schema, Review Schema, Local Business Schema để tăng khả năng hiển thị trên kết quả tìm kiếm.
2. Cấu Trúc Website Theo Từng Ngành
Cấu trúc Website Thương Mại Điện Tử (E-commerce Website Structure)
E-commerce yêu cầu cấu trúc website linh hoạt để tối ưu trải nghiệm mua sắm, giúp khách hàng tìm sản phẩm nhanh và hỗ trợ công cụ tìm kiếm hiểu rõ danh mục sản phẩm.
- Trang chủ (Homepage) → Điểm truy cập chính, tập trung vào danh mục sản phẩm, chương trình khuyến mãi, sản phẩm nổi bật.
- Danh mục sản phẩm (Category Pages) → Các trang chuyên mục chính như "Thời trang nam", "Điện thoại & Phụ kiện".
- Danh mục con (Subcategory Pages) → Ví dụ "Áo sơ mi nam", "Giày thể thao".
- Trang sản phẩm (Product Pages) → Mô tả chi tiết sản phẩm, hình ảnh, giá, đánh giá, liên kết đến sản phẩm liên quan.
- Trang tìm kiếm (Search Pages) với bộ lọc nâng cao (Faceted Navigation) → Lọc theo giá, thương hiệu, màu sắc, kích thước để cá nhân hóa trải nghiệm.
- Trang giỏ hàng & thanh toán (Cart & Checkout Pages) → Được tối ưu tốc độ tải và đơn giản hóa để giảm tỷ lệ bỏ giỏ hàng.
- Trang Blog hoặc Cẩm nang mua sắm (Content Hub for SEO) → Bài viết hướng dẫn, đánh giá sản phẩm, mẹo mua hàng để thu hút traffic từ Google.
Cấu trúc Website Dịch Vụ (B2B, SaaS, Công Nghệ, Digital Agency)
Website dịch vụ tập trung vào khả năng chuyển đổi khách hàng thông qua điều hướng chiến lược, cung cấp nội dung giá trị cao và kêu gọi hành động mạnh mẽ.
- Trang chủ (Homepage) → Trình bày giá trị cốt lõi, giải pháp nổi bật, testimonial khách hàng.
- Dịch vụ (Service Pages) → Mỗi dịch vụ có một trang chuyên biệt, ví dụ: "Dịch vụ SEO", "Thiết kế website".
- Giải pháp theo ngành (Industry Solutions) → Điều hướng khách hàng theo lĩnh vực, ví dụ: "SEO cho Thương mại điện tử", "SEO cho Bất động sản".
- Tài nguyên chuyên sâu (Resource Center) → Hướng dẫn, E-book, Case Study, Blog để thu hút traffic organic và xây dựng độ tin cậy (EEAT).
- Bảng giá (Pricing Pages) → Chi tiết gói dịch vụ, chi phí và lợi ích.
- Liên hệ & Đặt lịch tư vấn (Contact & Consultation Pages) → CTA mạnh mẽ, tích hợp chatbot hoặc form đăng ký đơn giản.
Cấu trúc Website Tin Tức & Blog (News & Content Marketing Website)
Website tin tức cần có hệ thống điều hướng logic, giúp người đọc dễ tìm kiếm thông tin mới nhất và tối ưu hóa tốc độ tải trang.
- Trang chủ (Homepage) → Hiển thị tin nổi bật, xu hướng, phân loại theo danh mục.
- Danh mục chính (Main Categories) → Ví dụ: "Kinh tế", "Công nghệ", "Giải trí", "Thể thao".
- Danh mục con (Subcategories) → Ví dụ: Trong "Công nghệ" có "AI", "Blockchain", "Mobile".
- Trang bài viết (Article Pages) → Nội dung chi tiết, tối ưu thời gian tải, tích hợp Google AMP.
- Bộ lọc thời gian (Time-based Navigation) → Lọc bài viết theo ngày, tháng, năm.
- Đề xuất bài viết liên quan (Internal Content Clustering) → Tăng khả năng giữ chân người đọc.
Cấu trúc Website Bất Động Sản (Real Estate Website Structure)
Website bất động sản cần tập trung vào tìm kiếm theo vị trí, loại hình bất động sản và tối ưu hình ảnh để nâng cao trải nghiệm.
- Trang chủ (Homepage) → Hiển thị danh sách dự án nổi bật, bộ lọc tìm kiếm nhanh.
- Tìm kiếm theo địa điểm (Location-based Pages) → Thành phố → Quận → Dự án cụ thể.
- Danh mục bất động sản (Property Type Categories) → Căn hộ, nhà phố, biệt thự, đất nền.
- Trang chi tiết dự án (Project Pages) → Mô tả dự án, hình ảnh, sơ đồ mặt bằng, giá bán.
- Bộ lọc nâng cao (Advanced Filtering System) → Lọc theo giá, diện tích, số phòng ngủ.
- Trang blog & tin tức thị trường (Real Estate Insights) → Cập nhật xu hướng, pháp lý bất động sản.
Cấu trúc Website Giáo Dục & Khóa Học Trực Tuyến (Education & E-learning Website Structure)
- Trang chủ (Homepage) → Giới thiệu nền tảng học tập, các khóa học phổ biến.
- Danh mục khóa học (Course Categories) → Học lập trình, Tiếng Anh, Kinh doanh.
- Trang khóa học (Course Pages) → Chi tiết nội dung, giảng viên, đánh giá học viên.
- Hệ thống tài nguyên miễn phí (Free Learning Resources) → Ebook, Video, Blog.
- Hệ thống LMS (Learning Management System) → Theo dõi tiến độ học tập, bài kiểm tra.
Cấu trúc Website Y Tế & Sức Khỏe (Healthcare & Medical Website Structure)
- Trang chủ (Homepage) → Dịch vụ nổi bật, đặt lịch khám nhanh.
- Danh mục dịch vụ (Medical Services) → Nội khoa, Phẫu thuật, Tư vấn sức khỏe.
- Tìm kiếm bác sĩ theo chuyên khoa (Doctor Directory) → Danh sách bác sĩ, đặt lịch khám.
- Bệnh lý phổ biến (Condition-based Content) → Bệnh tiểu đường, cao huyết áp, ung thư.
- Hệ thống đặt lịch online (Online Booking System) → Form đăng ký khám, tích hợp chatbot hỗ trợ.
Mỗi ngành có đặc thù riêng, đòi hỏi cấu trúc website phù hợp để đáp ứng tối đa nhu cầu của người dùng và tối ưu hóa hiệu suất SEO.



Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340