Sidebar là gì? Cách tối ưu Sidebar trên website hiệu quả
Sidebar là một thành phần quan trọng trong thiết kế website, giúp tổ chức nội dung, cải thiện điều hướng và tối ưu trải nghiệm người dùng. Được sử dụng phổ biến trên blog, trang tin tức và thương mại điện tử, Sidebar có thể hỗ trợ SEO, tăng tương tác và thúc đẩy chuyển đổi. Tuy nhiên, nếu không được tối ưu đúng cách, nó có thể gây ảnh hưởng tiêu cực đến tốc độ tải trang, tỷ lệ thoát và trải nghiệm di động.
Bài viết này phân tích chi tiết về vai trò của Sidebar, ảnh hưởng đến hiệu suất website, các chiến lược tối ưu SEO, UX/UI, tốc độ tải trang, cũng như các trường hợp nên hiển thị hoặc ẩn Sidebar để đạt hiệu quả cao nhất.
Sidebar là gì?
Sidebar là một phần giao diện nằm ở cạnh bên của trang web, thường ở phía trái hoặc phải của nội dung chính. Đây là khu vực có thể chứa các yếu tố hỗ trợ như điều hướng, danh mục, quảng cáo, tiện ích (widget), hoặc các nội dung bổ sung nhằm nâng cao trải nghiệm người dùng và tối ưu hóa hiệu suất trang web.
Sidebar đóng vai trò quan trọng trong việc tổ chức bố cục trang, hỗ trợ SEO, cải thiện khả năng điều hướng và thúc đẩy chuyển đổi. Tuy nhiên, việc sử dụng sidebar cần cân nhắc kỹ lưỡng để đảm bảo không ảnh hưởng đến tính trực quan và hiệu suất trang web, đặc biệt là trên thiết bị di động. Theo nghiên cứu của Nielsen Norman Group về thiết kế điều hướng web, sidebar có tổ chức tốt giúp người dùng điều hướng hiệu quả hơn. Nghiên cứu của họ chỉ ra rằng menu điều hướng dễ tiếp cận giúp người dùng cảm thấy kiểm soát tốt hơn trong hành trình duyệt web, đặc biệt với các website có cấu trúc phân cấp như trang thương mại điện tử hoặc tài liệu học thuật.

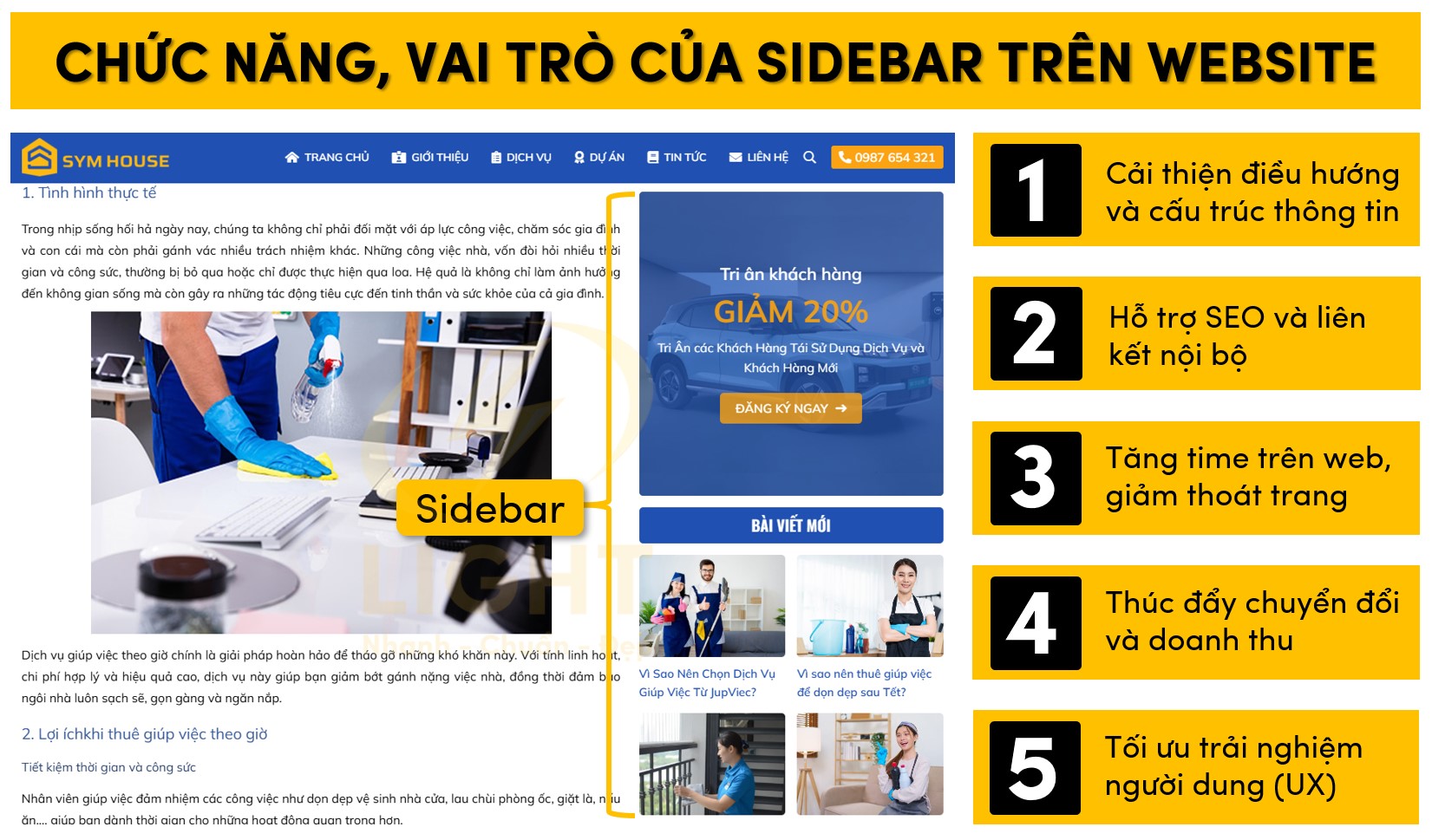
Chức năng và vai trò của Sidebar trên website
Sidebar là một thành phần không thể thiếu trong thiết kế website hiện đại, đóng vai trò hỗ trợ điều hướng, tăng cường liên kết nội bộ, tối ưu SEO và cải thiện trải nghiệm người dùng. Bên cạnh đó, sidebar còn góp phần giữ chân khách truy cập, giảm tỷ lệ thoát và thúc đẩy chuyển đổi thông qua các yếu tố như CTA, biểu mẫu đăng ký, sản phẩm nổi bật. Khi được tối ưu hợp lý, sidebar không chỉ nâng cao hiệu suất trang mà còn góp phần trực tiếp vào hiệu quả kinh doanh và chiến lược phát triển nội dung toàn diện.
1. Cải thiện điều hướng và cấu trúc thông tin
Sidebar giúp người dùng tiếp cận nhanh đến các nội dung quan trọng mà không cần di chuyển nhiều trên trang. Nó có thể chứa menu danh mục, danh sách bài viết liên quan, sản phẩm phổ biến hoặc các nút tắt dẫn đến khu vực quan trọng. Điều này đặc biệt hữu ích trên các website thương mại điện tử, blog hoặc trang tin tức với lượng nội dung lớn.
2. Hỗ trợ SEO và liên kết nội bộ
Sidebar là công cụ hữu ích để phân phối backlink nội bộ, giúp công cụ tìm kiếm hiểu rõ hơn về cấu trúc trang web và tăng cường khả năng lập chỉ mục. Việc đặt danh mục, bài viết liên quan hoặc sản phẩm nổi bật trong sidebar có thể giúp tăng số trang được thu thập dữ liệu và cải thiện PageRank nội bộ.
Các yếu tố cần lưu ý khi tối ưu SEO cho sidebar:
- Đảm bảo liên kết nội bộ có giá trị: Chỉ đặt các liên kết liên quan để tránh làm loãng giá trị trang.
- Tránh sử dụng quá nhiều liên kết không cần thiết: Điều này có thể khiến công cụ tìm kiếm đánh giá sidebar như một phần phụ trợ không quan trọng.
- Tối ưu tốc độ tải: Sử dụng các phương pháp tối ưu hóa như lazy load hoặc caching để tránh sidebar làm chậm hiệu suất trang.
3. Tăng thời gian trên trang và giảm tỷ lệ thoát (Bounce Rate)
Sidebar giúp người dùng khám phá thêm nội dung hữu ích mà không cần tìm kiếm thủ công. Khi người dùng dễ dàng truy cập vào bài viết liên quan, danh mục sản phẩm hoặc video hướng dẫn, họ có xu hướng ở lại lâu hơn, giảm tỷ lệ thoát và tăng tương tác tổng thể.
4. Thúc đẩy chuyển đổi và doanh thu
Sidebar có thể chứa các thành phần như nút CTA (Call to Action), biểu mẫu đăng ký, quảng cáo hoặc sản phẩm nổi bật. Đây là một trong những khu vực có thể tác động trực tiếp đến doanh thu và tỷ lệ chuyển đổi của website.
Ví dụ các yếu tố phổ biến trong sidebar giúp tối ưu chuyển đổi:
- Biểu mẫu đăng ký email: Thu thập dữ liệu khách hàng tiềm năng.
- Quảng cáo hoặc banner khuyến mãi: Đẩy mạnh doanh số từ các chiến dịch marketing.
- Sản phẩm nổi bật hoặc bán chạy: Hướng người dùng đến các sản phẩm có tỷ lệ chuyển đổi cao.
5. Tối ưu trải nghiệm người dùng (UX)
Một sidebar hiệu quả không chỉ hỗ trợ điều hướng mà còn giúp tối ưu trải nghiệm người dùng bằng cách cung cấp thông tin hữu ích mà không làm gián đoạn nội dung chính. Điều này đặc biệt quan trọng trên các trang blog, tạp chí trực tuyến hoặc nền tảng thương mại điện tử.
Những nguyên tắc quan trọng để đảm bảo sidebar không làm ảnh hưởng đến trải nghiệm người dùng:
- Tránh làm rối giao diện: Chỉ hiển thị nội dung thực sự cần thiết.
- Đảm bảo tính tương thích với thiết bị di động: Sidebar nên có thể thu gọn hoặc ẩn trên màn hình nhỏ để tránh ảnh hưởng đến bố cục.
- Định vị hợp lý các thành phần: Đảm bảo các yếu tố quan trọng được đặt ở vị trí dễ nhìn thấy và dễ tương tác.

Các loại Sidebar phổ biến
Các loại sidebar không chỉ khác nhau về vị trí mà còn về chức năng và trải nghiệm người dùng mà chúng mang lại. Tùy vào mục tiêu thiết kế và loại hình website, việc lựa chọn dạng sidebar phù hợp như sidebar cố định, động, trái, phải, ẩn hay hai bên có thể tác động lớn đến hiệu quả điều hướng, tỷ lệ chuyển đổi và khả năng tối ưu không gian hiển thị. Hiểu rõ đặc điểm từng loại sidebar sẽ giúp bạn thiết kế giao diện vừa trực quan vừa thân thiện với người dùng trên cả desktop và mobile.
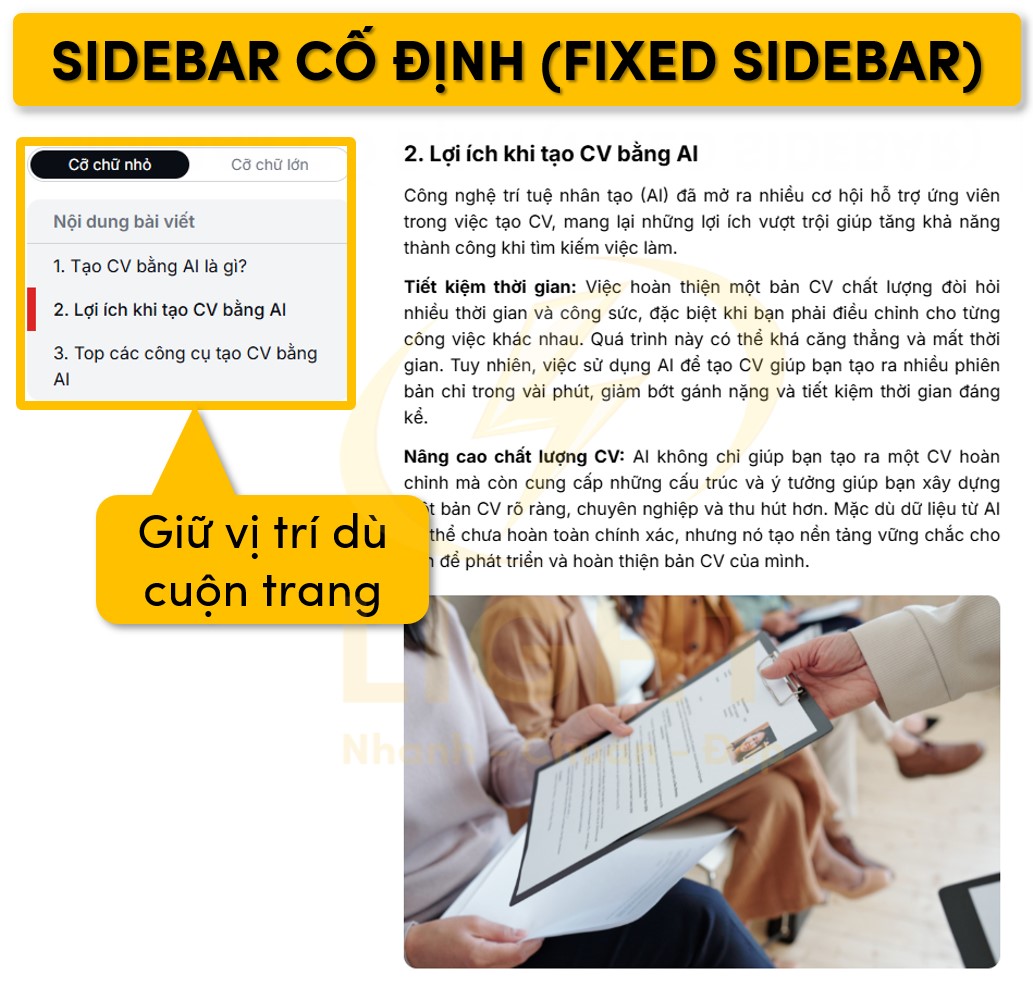
1. Sidebar cố định (Fixed Sidebar)
Sidebar cố định giữ nguyên vị trí ngay cả khi người dùng cuộn trang, giúp duy trì các yếu tố quan trọng như menu điều hướng, CTA hoặc quảng cáo. Phù hợp với blog, trang tin tức hoặc landing page có nội dung dài. Nghiên cứu eye-tracking của Nielsen Norman Group về mô hình đọc trên web cho thấy người dùng thường quét màn hình theo mô hình chữ F, khiến các yếu tố ở bên trái màn hình nhận được sự chú ý cao hơn. Điều này giải thích tại sao sidebar bên trái thường được chú ý nhiều hơn so với sidebar bên phải, đặc biệt trên các website có bố cục dạng grid hoặc nhiều nội dung.

Những lưu ý khi sử dụng fixed sidebar:
- Tránh làm ảnh hưởng đến nội dung chính: Cần đảm bảo khoảng trống hợp lý để không chiếm quá nhiều không gian màn hình.
- Hạn chế sử dụng trên thiết bị di động: Vì không gian nhỏ, một sidebar cố định có thể làm mất trải nghiệm tốt trên mobile.
2. Sidebar động (Sticky Sidebar)
Sidebar động di chuyển theo khi người dùng cuộn trang nhưng vẫn giữ khoảng cách nhất định với đầu hoặc cuối màn hình. Nó thường chứa quảng cáo, CTA hoặc nút đăng ký để duy trì sự chú ý của người dùng.

Tối ưu sticky sidebar:
- Giới hạn chiều cao của sidebar: Nếu sidebar quá dài, nó có thể che khuất nội dung quan trọng.
- Tránh đặt quá nhiều yếu tố gây mất tập trung: Sticky sidebar chỉ nên chứa các thành phần có giá trị cao, như ưu đãi đặc biệt hoặc biểu mẫu đăng ký.
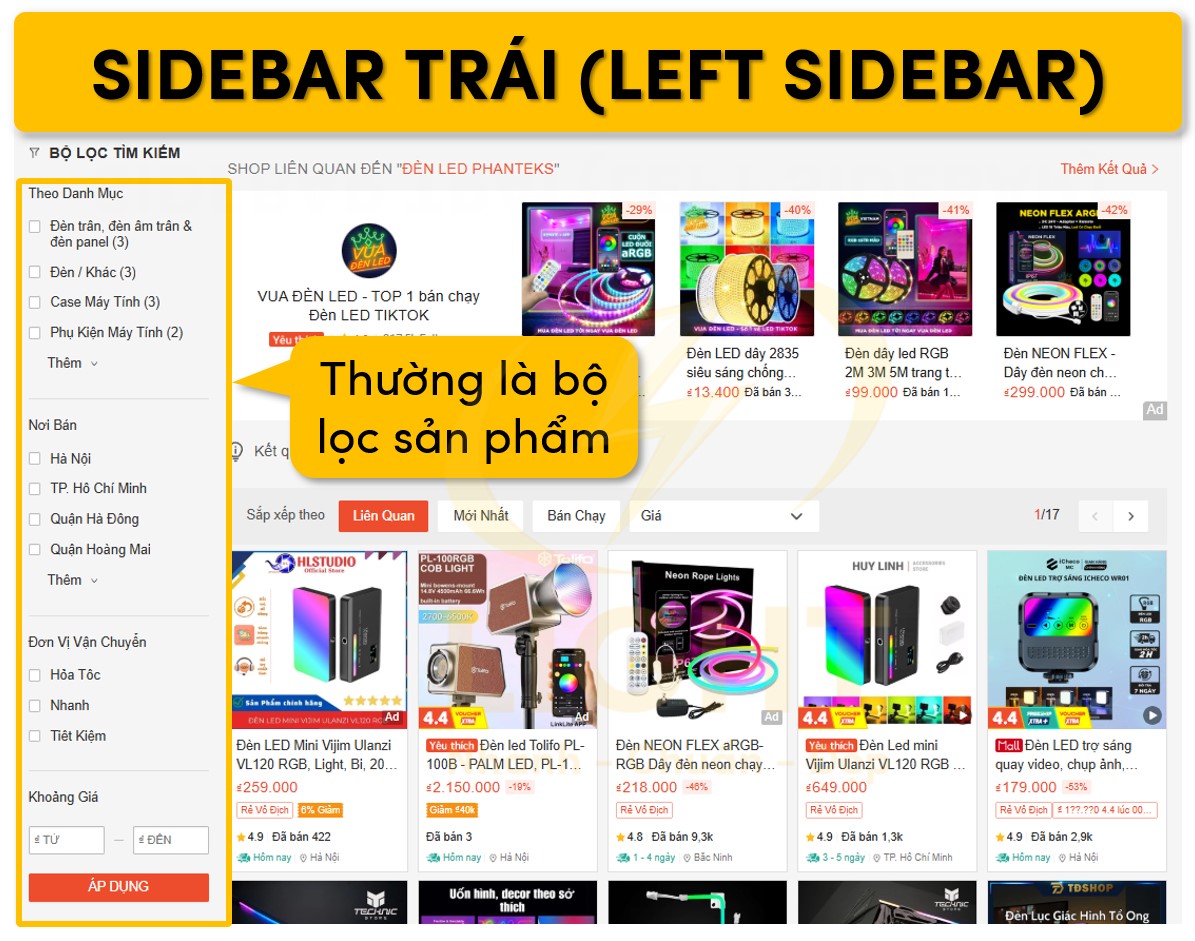
3. Sidebar trái (Left Sidebar)
Sidebar đặt bên trái thường được sử dụng trên trang thương mại điện tử hoặc dashboard quản trị. Nó giúp người dùng dễ dàng duyệt qua danh mục sản phẩm hoặc truy cập các tính năng quan trọng.

Lợi ích của sidebar trái:
- Hỗ trợ điều hướng mạnh mẽ: Giúp người dùng nhanh chóng chọn danh mục cần xem.
- Dễ đọc trên màn hình lớn: Trên desktop, sidebar trái thường thuận tiện hơn so với sidebar phải vì mắt người có xu hướng quét nội dung từ trái sang phải.
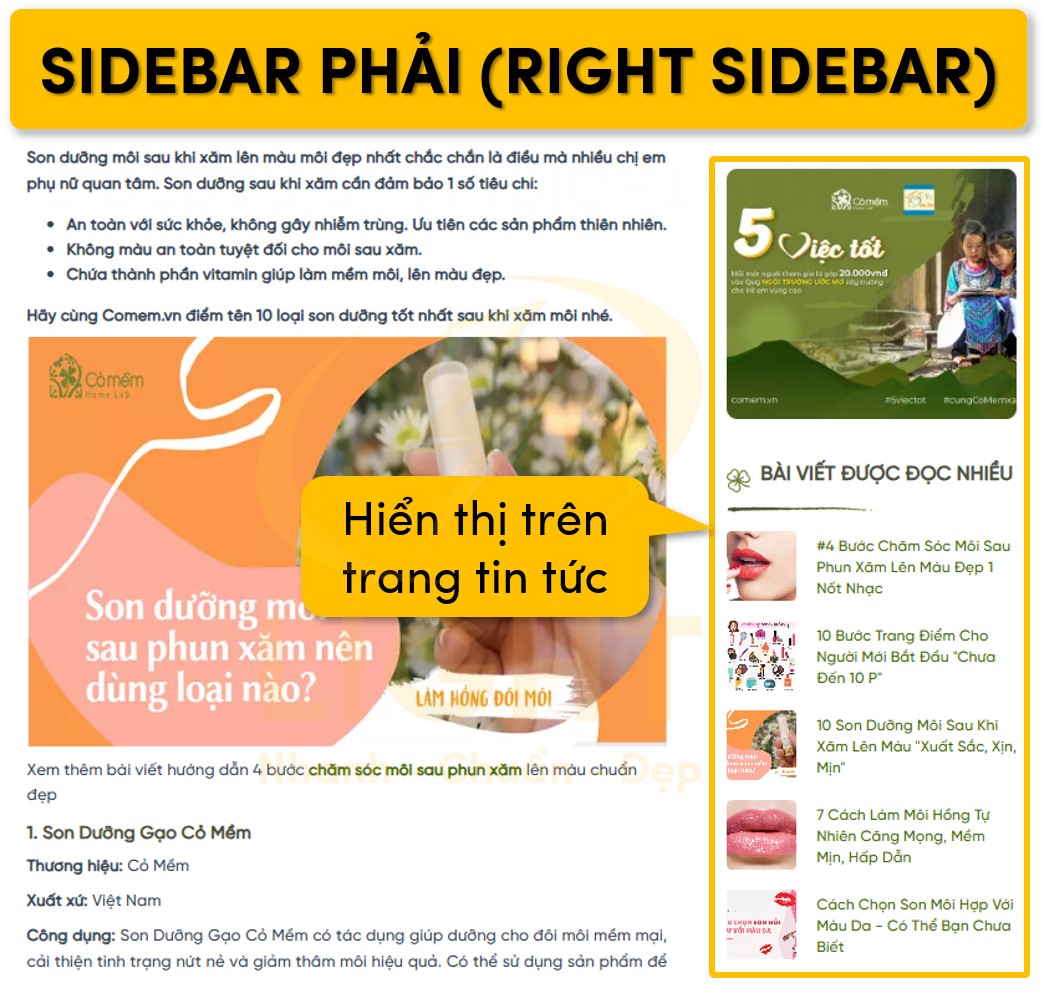
4. Sidebar phải (Right Sidebar)
Sidebar phải thường xuất hiện trên blog, tạp chí trực tuyến hoặc website tin tức để hiển thị bài viết liên quan, quảng cáo hoặc thông tin tác giả.

Ứng dụng của sidebar phải:
- Tạo cơ hội tương tác cao hơn: Người dùng đọc nội dung chính ở bên trái và có thể dễ dàng nhìn thấy sidebar ở bên phải.
- Tối ưu quảng cáo: Thường được sử dụng để hiển thị banner hoặc nội dung tài trợ mà không làm gián đoạn trải nghiệm đọc.
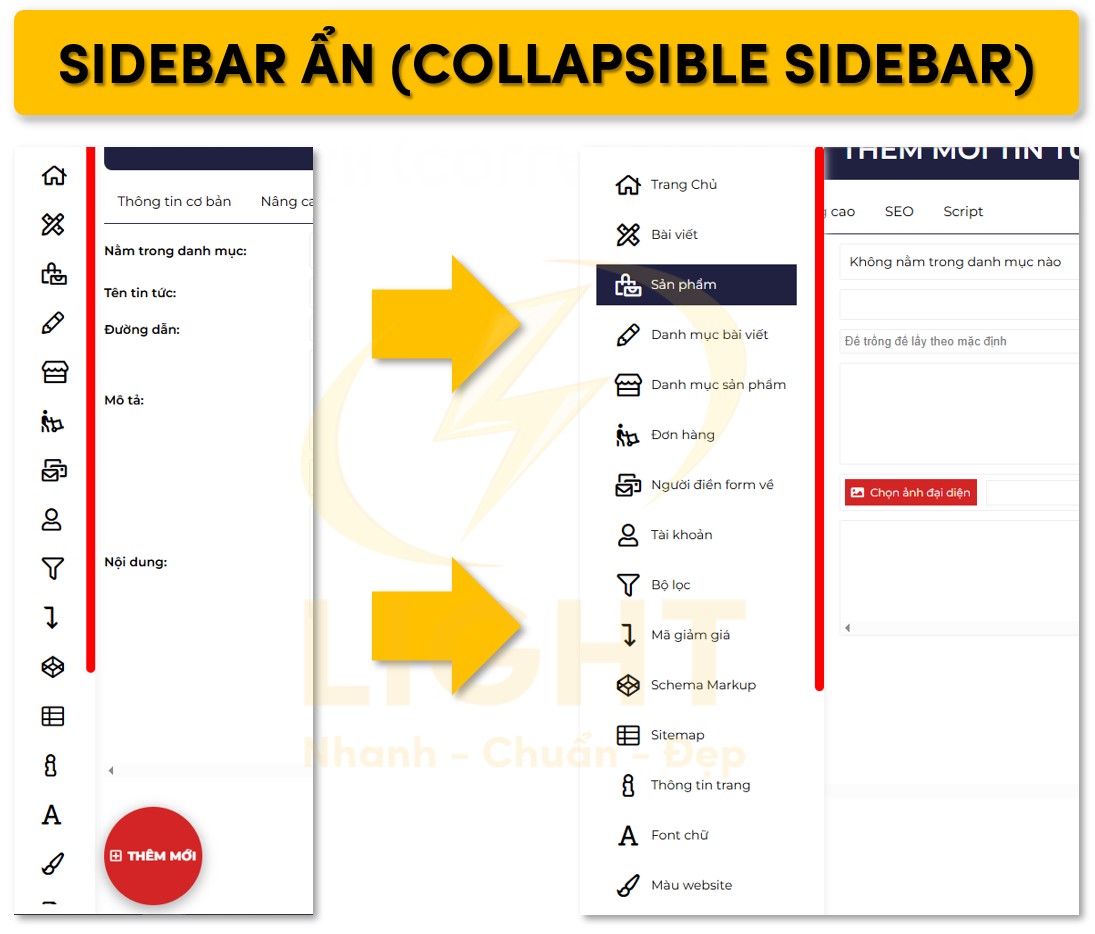
5. Sidebar ẩn (Collapsible Sidebar)
Sidebar ẩn có thể thu gọn hoặc mở rộng khi cần thiết, giúp tối ưu không gian trên giao diện mobile hoặc thiết kế tối giản. Nó thường được sử dụng trên ứng dụng web hoặc nền tảng SaaS.
Những điểm cần lưu ý khi sử dụng sidebar ẩn:
- Đảm bảo dễ dàng truy cập: Nếu sidebar bị ẩn quá kỹ, người dùng có thể không biết đến sự tồn tại của nó.
- Giữ lại các yếu tố quan trọng khi thu gọn: Một số yếu tố quan trọng như nút CTA hoặc menu cần được hiển thị ngay cả khi sidebar bị thu nhỏ.
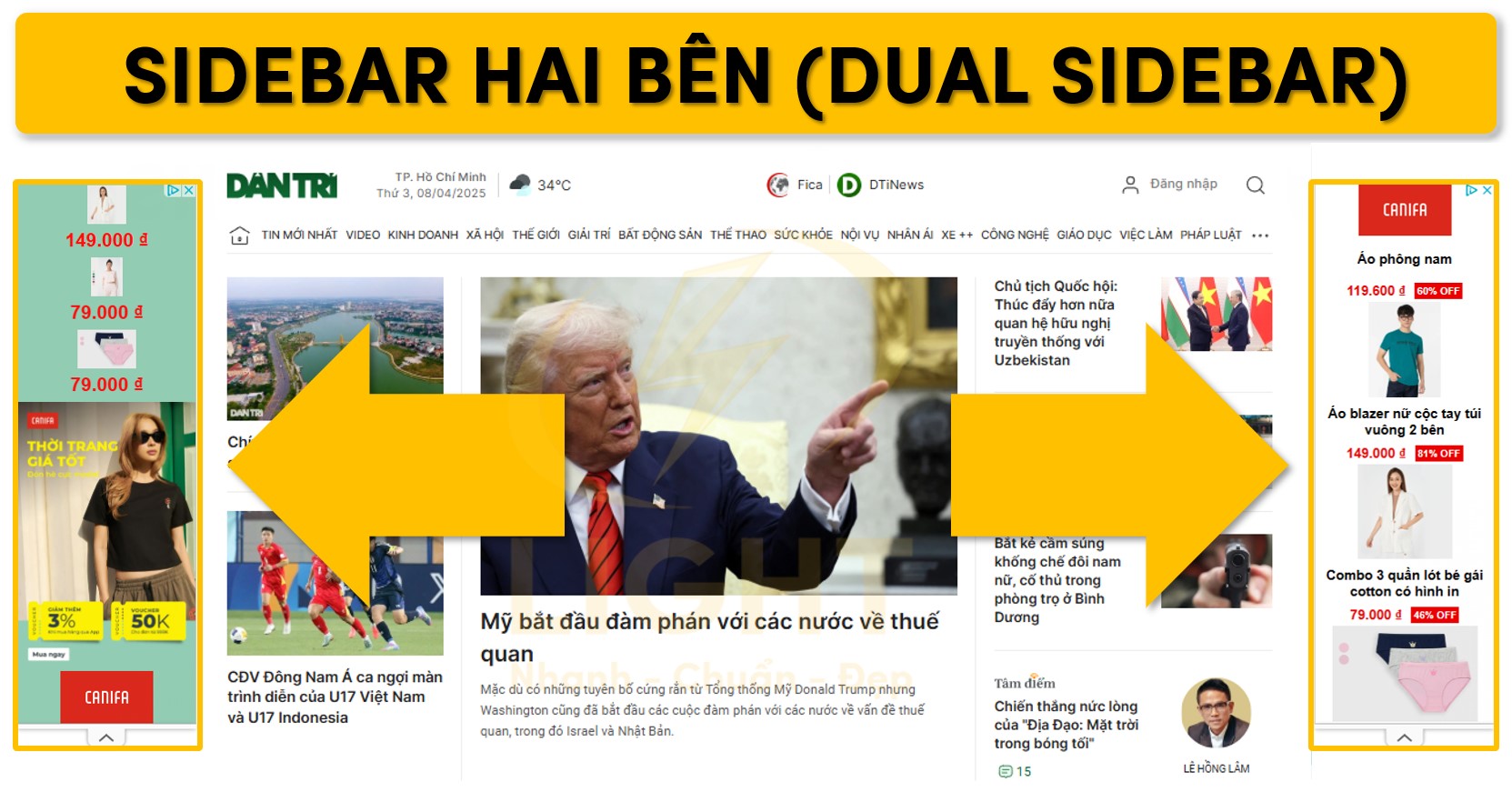
6. Sidebar hai bên (Dual Sidebar)
Sidebar hai bên thường thấy trên các trang thương mại điện tử hoặc dashboard, nơi cần hiển thị nhiều thông tin đồng thời.

Cách tối ưu dual sidebar:
- Giữ cân bằng giữa nội dung chính và sidebar: Nếu hai sidebar chiếm quá nhiều không gian, nội dung chính có thể trở nên chật chội.
- Chỉ sử dụng khi thực sự cần thiết: Không phải trang web nào cũng cần hai sidebar, hãy cân nhắc nếu nội dung chính có đủ không gian hiển thị.
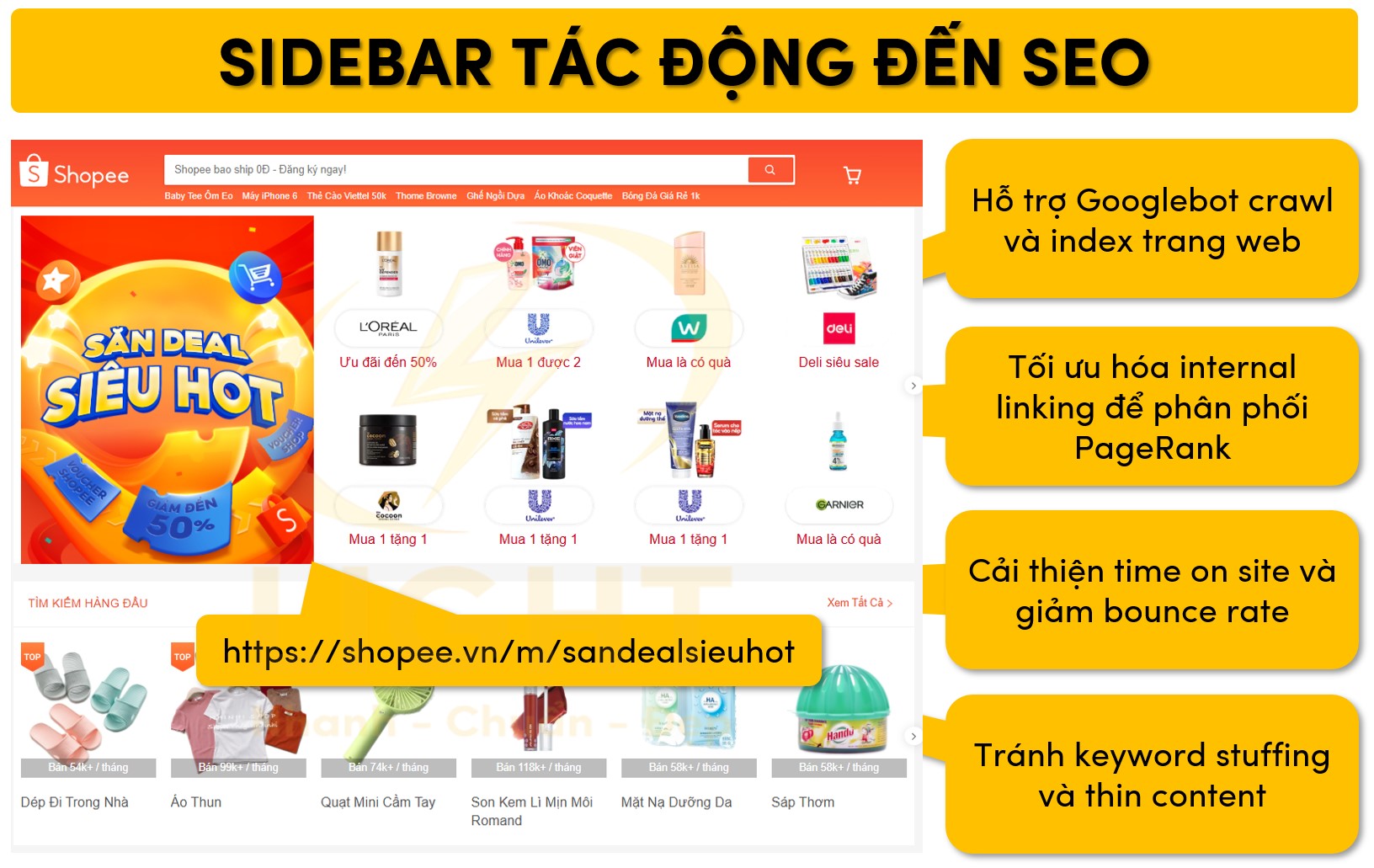
Tầm quan trọng của Sidebar trong UI/UX và SEO
Sidebar là một thành phần quan trọng trong thiết kế giao diện web, ảnh hưởng đến cả trải nghiệm người dùng (UI/UX) lẫn hiệu suất SEO. Một sidebar được thiết kế tối ưu giúp cải thiện khả năng điều hướng, giữ chân người dùng lâu hơn và tăng tỷ lệ tương tác. Đồng thời, nó cũng đóng vai trò quan trọng trong chiến lược internal linking, hỗ trợ Googlebot crawl và index trang hiệu quả hơn. Tuy nhiên, việc sử dụng sidebar cần được cân nhắc kỹ lưỡng để tránh gây mất tập trung hoặc ảnh hưởng tiêu cực đến hiệu suất SEO.
Ảnh hưởng đến trải nghiệm người dùng (UI/UX)
Sidebar là một thành phần quan trọng trong thiết kế giao diện người dùng, giúp tối ưu hóa điều hướng và cải thiện khả năng truy cập thông tin. Một sidebar được thiết kế hợp lý có thể mang lại những lợi ích đáng kể trong trải nghiệm người dùng, nhưng nếu triển khai không đúng cách, nó có thể gây ra sự phân tâm hoặc ảnh hưởng đến hiệu suất tổng thể của trang web. Theo hướng dẫn từ Google về Core Web Vitals, các sidebar chứa nhiều hình ảnh hoặc quảng cáo không được tối ưu có thể ảnh hưởng tiêu cực đến chỉ số LCP (Largest Contentful Paint), khiến trang được đánh giá thấp hơn. Việc áp dụng lazy load và định dạng ảnh tối ưu như WebP có thể giảm đáng kể thời gian tải sidebar và cải thiện hiệu suất tổng thể của trang.
Tối ưu hóa khả năng điều hướng
Sidebar đóng vai trò như một menu phụ, cho phép người dùng nhanh chóng truy cập các danh mục, bài viết liên quan hoặc các tính năng mở rộng mà không cần quay lại trang chủ hoặc thực hiện nhiều bước tìm kiếm. Điều này đặc biệt quan trọng với các website có nhiều nội dung, chẳng hạn như blog, trang tin tức hoặc thương mại điện tử.Cải thiện độ dễ sử dụng và trải nghiệm trực quan
Theo nguyên tắc thiết kế UI, sidebar giúp người dùng có một khu vực tham chiếu quen thuộc khi cần tìm kiếm thông tin bổ sung. Một sidebar được thiết kế tốt sẽ giúp người dùng có cảm giác kiểm soát và chủ động trong việc điều hướng trang web, thay vì phải dựa vào menu chính hoặc cuộn trang quá nhiều.Tăng mức độ tương tác và giảm tỷ lệ thoát trang
Việc cung cấp các liên kết hữu ích trong sidebar giúp người dùng có thêm lựa chọn thay vì thoát trang. Khi một sidebar chứa nội dung có liên quan đến bài viết chính, chẳng hạn như "Bài viết liên quan", "Sản phẩm tương tự" hoặc "Chủ đề phổ biến", nó có thể làm tăng đáng kể số lượng trang được xem trên mỗi phiên.Hỗ trợ cá nhân hóa nội dung theo hành vi người dùng
Sidebar có thể hiển thị nội dung động dựa trên dữ liệu từ người dùng, chẳng hạn như bài viết được đọc gần đây, sản phẩm đã xem hoặc đề xuất dựa trên lịch sử duyệt web. Điều này không chỉ nâng cao trải nghiệm mà còn tối ưu hóa tỷ lệ chuyển đổi bằng cách cung cấp nội dung phù hợp với nhu cầu thực tế của từng cá nhân.Thiết kế phải tránh gây mất tập trung
Mặc dù sidebar mang lại nhiều lợi ích, nhưng nếu quá tải thông tin hoặc được thiết kế quá nổi bật, nó có thể làm người dùng mất tập trung vào nội dung chính. Các nghiên cứu về UX cho thấy rằng các sidebar có chứa quá nhiều quảng cáo hoặc yếu tố động có thể làm giảm khả năng tiếp nhận nội dung chính và làm tăng tỷ lệ thoát trang.
Tác động đến SEO (crawl, index, internal linking, time on site)
Sidebar không chỉ có vai trò hỗ trợ trải nghiệm người dùng mà còn là một yếu tố quan trọng trong chiến lược SEO. Nếu được tối ưu hóa đúng cách, sidebar có thể giúp Googlebot thu thập dữ liệu hiệu quả hơn, cải thiện thứ hạng tìm kiếm và tăng cường giá trị của các trang quan trọng.

Hỗ trợ Googlebot crawl và index trang web
Google sử dụng bot để thu thập dữ liệu trên các trang web, và sidebar có thể giúp bot dễ dàng tìm thấy các trang quan trọng hơn bằng cách cung cấp các liên kết nội bộ hợp lý. Điều này đặc biệt quan trọng đối với các trang web có cấu trúc phức tạp, nơi mà không phải tất cả các trang đều có thể được truy cập trực tiếp từ menu chính.Tối ưu hóa internal linking để phân phối PageRank
Sidebar có thể được sử dụng để liên kết các trang có giá trị cao, giúp truyền PageRank từ các trang mạnh sang các trang khác ít được truy cập hơn. Nếu sidebar chứa các liên kết có chiến lược, nó có thể giúp cải thiện khả năng hiển thị của các trang này trong kết quả tìm kiếm mà không cần phải tăng cường backlink từ bên ngoài.Cải thiện time on site và giảm bounce rate
Một trong những tín hiệu quan trọng đối với SEO là thời gian người dùng ở lại trên trang web. Khi sidebar chứa các liên kết gợi ý phù hợp, chẳng hạn như bài viết liên quan hoặc sản phẩm tương tự, nó sẽ khuyến khích người dùng tiếp tục khám phá nội dung thay vì rời khỏi trang ngay lập tức. Điều này giúp cải thiện "Dwell Time" và giảm tỷ lệ thoát trang, cả hai đều là những yếu tố quan trọng trong thuật toán xếp hạng của Google.Tránh các vấn đề liên quan đến keyword stuffing và thin content
Một lỗi phổ biến khi tối ưu sidebar là lạm dụng các liên kết nội bộ để nhồi nhét từ khóa hoặc trỏ đến các trang có nội dung yếu. Google có thể coi đây là dấu hiệu của spam và giảm thứ hạng của các trang liên quan. Do đó, sidebar cần được thiết kế một cách có chọn lọc, chỉ hiển thị các liên kết có giá trị thực sự đối với người dùng.
Case study về hiệu suất của Sidebar trong thiết kế web
Nhiều nghiên cứu và thử nghiệm thực tế đã chỉ ra tác động rõ ràng của sidebar đối với hiệu suất tổng thể của một trang web, cả về mặt UI/UX lẫn SEO.
Moz: Kiểm tra tác động của việc loại bỏ sidebar
Moz đã tiến hành thử nghiệm loại bỏ sidebar trên một số trang blog và nhận thấy rằng tỷ lệ thoát trang tăng lên 12%. Điều này xảy ra do người dùng không có cách nào để điều hướng nhanh đến nội dung liên quan, khiến họ rời khỏi trang thay vì tiếp tục khám phá các bài viết khác.Nielsen Norman Group: Phân tích cách người dùng tương tác với sidebar
Nghiên cứu của Nielsen Norman Group cho thấy rằng sidebar bên trái thường nhận được sự chú ý cao hơn so với sidebar bên phải, do cách mắt người đọc quét nội dung theo mô hình F-pattern. Tuy nhiên, sidebar bên phải vẫn hữu ích khi chứa các yếu tố bổ trợ như CTA, biểu đồ hoặc danh mục sản phẩm.Backlinko: Ảnh hưởng của internal linking từ sidebar đối với thời gian trên trang
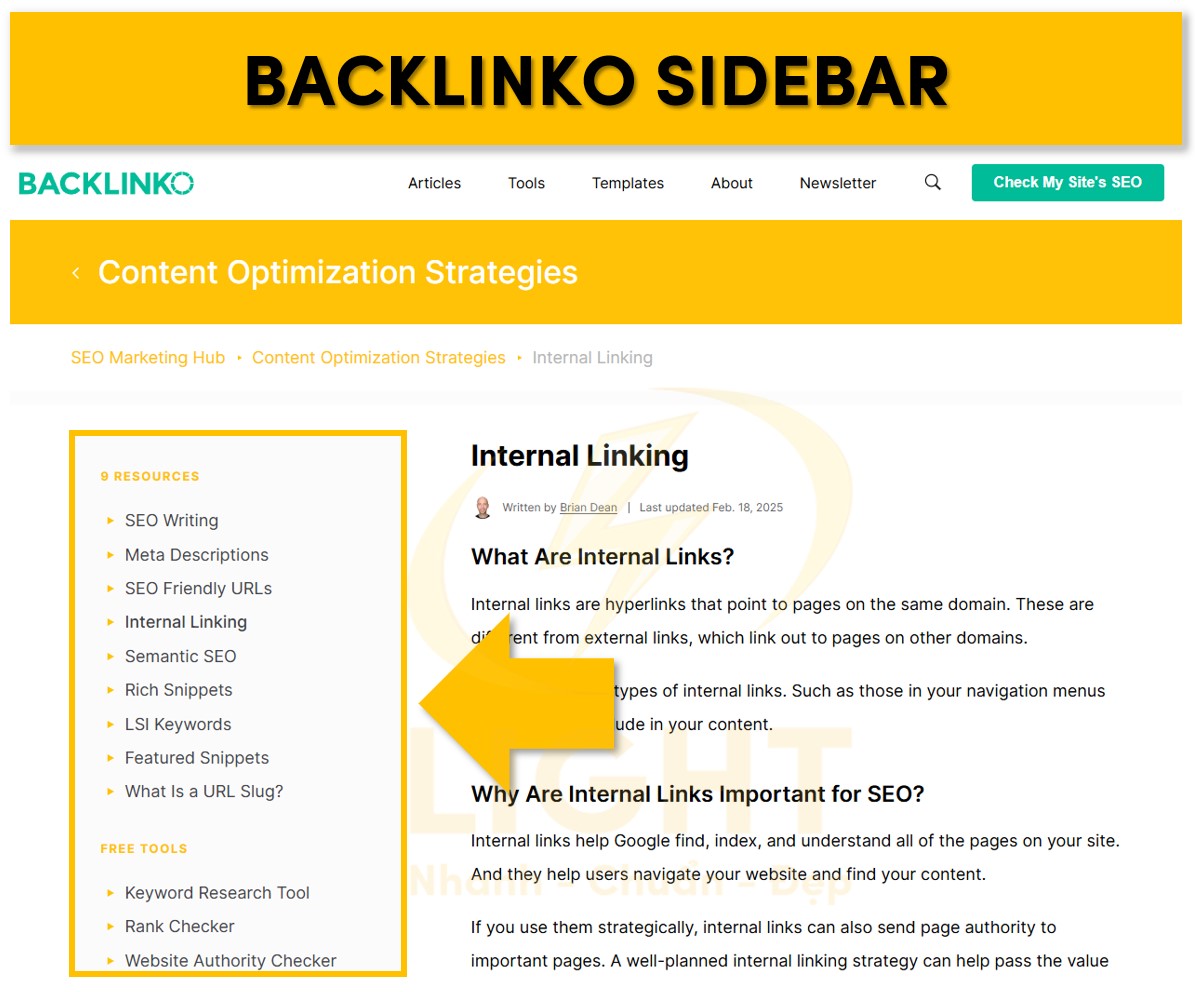
Backlinko đã phân tích hơn 1 triệu kết quả tìm kiếm và nhận thấy rằng các trang có internal linking hiệu quả (bao gồm sidebar) có thời gian on-page trung bình cao hơn 23% so với các trang không có sidebar hoặc có sidebar không được tối ưu hóa tốt. Điều này chứng minh rằng sidebar có thể là một công cụ quan trọng trong việc giữ chân người dùng. Để gia tăng thời gian on-site, các website hiệu quả thường triển khai liên kết nội bộ ở những vị trí chiến lược như sidebar. Khi có kiến thức về internal link là gì, bạn sẽ dễ dàng sắp xếp các liên kết này một cách có chủ đích, giúp người đọc khám phá thêm các chủ đề liên quan một cách tự nhiên.HubSpot: A/B Testing sidebar động vs. sidebar tĩnh
HubSpot đã thực hiện một thử nghiệm so sánh giữa sidebar động (chứa nội dung cá nhân hóa dựa trên hành vi người dùng) và sidebar tĩnh (hiển thị nội dung cố định). Kết quả cho thấy sidebar động giúp tăng 16% tỷ lệ chuyển đổi so với sidebar tĩnh, do nó cung cấp thông tin có liên quan hơn đối với từng người dùng cụ thể.The New York Times: Kiểm tra việc tối ưu sidebar trên trang tin tức
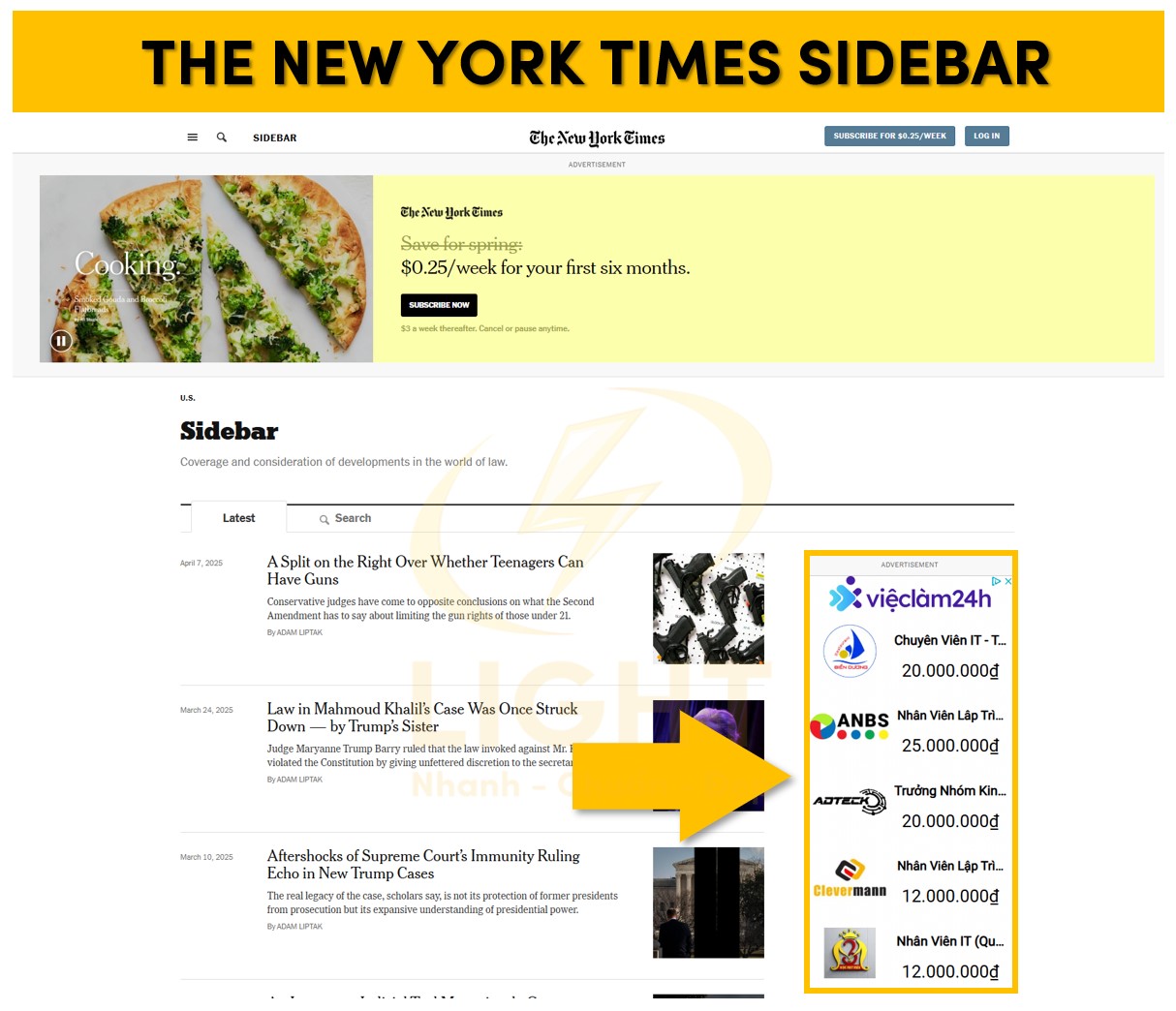
The New York Times đã thử nghiệm việc tinh chỉnh sidebar để chỉ hiển thị các bài viết có liên quan chặt chẽ đến nội dung chính. Kết quả là thời gian trung bình trên trang tăng 18%, đồng thời tỷ lệ nhấp vào các bài viết gợi ý cũng tăng đáng kể. Điều này chứng minh rằng sidebar có thể đóng vai trò như một công cụ hiệu quả để giữ chân người đọc và tối ưu hóa luồng nội dung.
Các yếu tố cần có trong Sidebar
Dưới đây là các yếu tố quan trọng cần có trong Sidebar và cách tối ưu chúng để đạt hiệu suất cao nhất. Một Sidebar hiệu quả không chỉ giúp người dùng tìm kiếm thông tin nhanh chóng mà còn hỗ trợ SEO, giữ chân khách hàng và thúc đẩy doanh thu. Dưới đây là các yếu tố quan trọng cần có trong Sidebar và cách tối ưu chúng để đạt hiệu suất cao nhất.
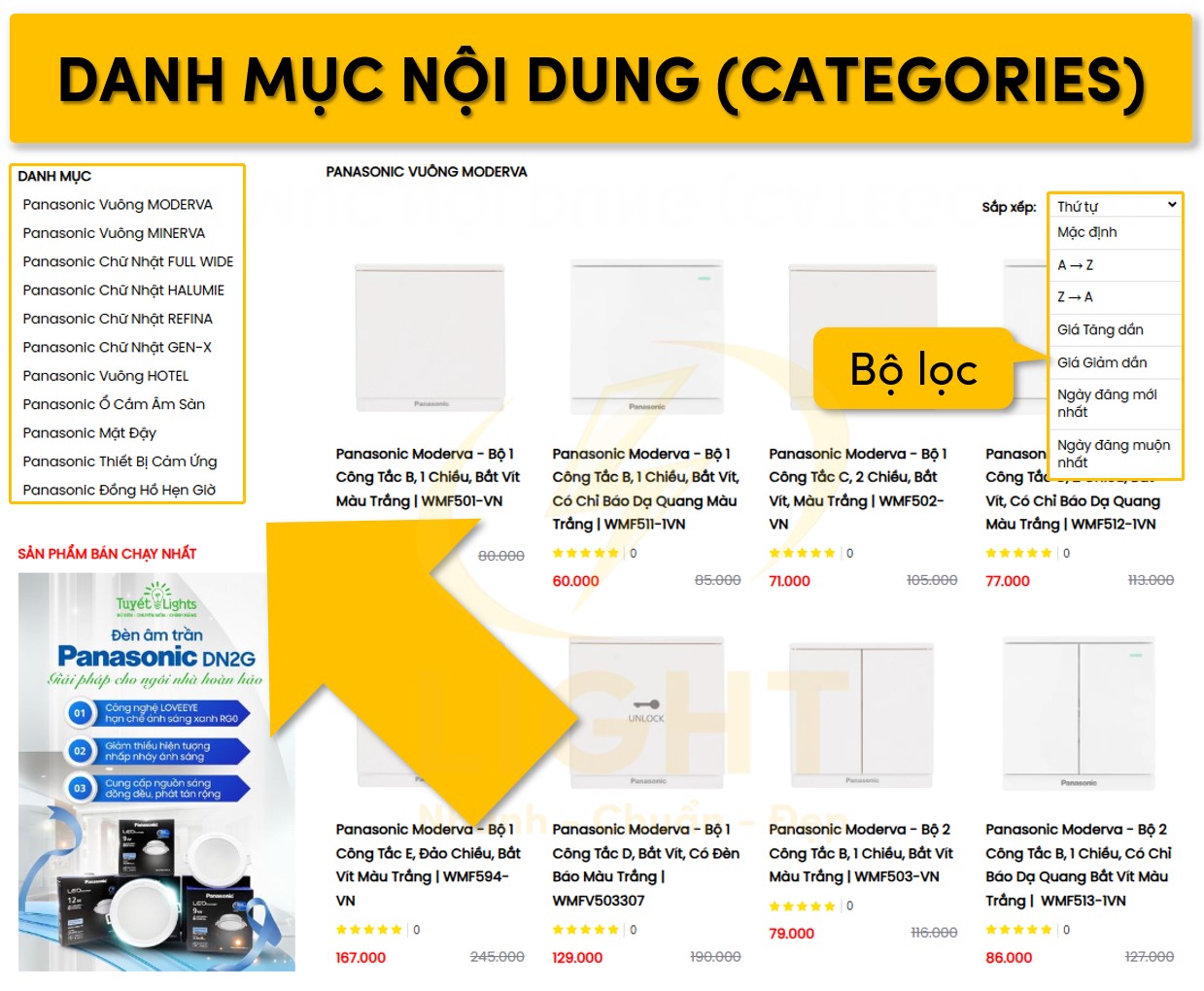
1. Danh mục nội dung (Categories)
Danh mục nội dung đóng vai trò quan trọng trong việc điều hướng người dùng đến các chủ đề họ quan tâm mà không cần mất thời gian tìm kiếm. Đây là yếu tố quan trọng cho SEO và trải nghiệm người dùng, đặc biệt trên các website có lượng nội dung lớn như blog, tạp chí trực tuyến, thương mại điện tử.

Cách tổ chức danh mục hiệu quả:
- Phân cấp logic: Danh mục phải có cấu trúc rõ ràng, đảm bảo tính phân cấp từ tổng quát đến chi tiết. Ví dụ, website về công nghệ có thể tổ chức:
- Công nghệ → Smartphone → iPhone
- Công nghệ → Laptop → MacBook
- Công nghệ → Phần mềm → Ứng dụng di động
- Tránh trùng lặp danh mục: Một nội dung không nên thuộc quá nhiều danh mục khác nhau để tránh tạo nội dung trùng lặp (duplicate content).
- Tích hợp bộ lọc hoặc tìm kiếm trong danh mục: Đối với website có nhiều danh mục, nên cung cấp ô tìm kiếm nhanh để giúp người dùng chọn danh mục mong muốn thay vì cuộn quá nhiều.
Kỹ thuật tối ưu SEO cho danh mục:
- Schema Markup: Áp dụng
ItemListhoặcBreadcrumbListgiúp công cụ tìm kiếm hiểu rõ hơn về cấu trúc website. - Internal Linking tối ưu: Danh mục nên dẫn đến trang danh mục chuyên biệt có nội dung mô tả giúp Google index hiệu quả hơn.
- Tối ưu Anchor Text: Liên kết danh mục cần có anchor text rõ ràng, tránh sử dụng chung chung như “Xem thêm”.
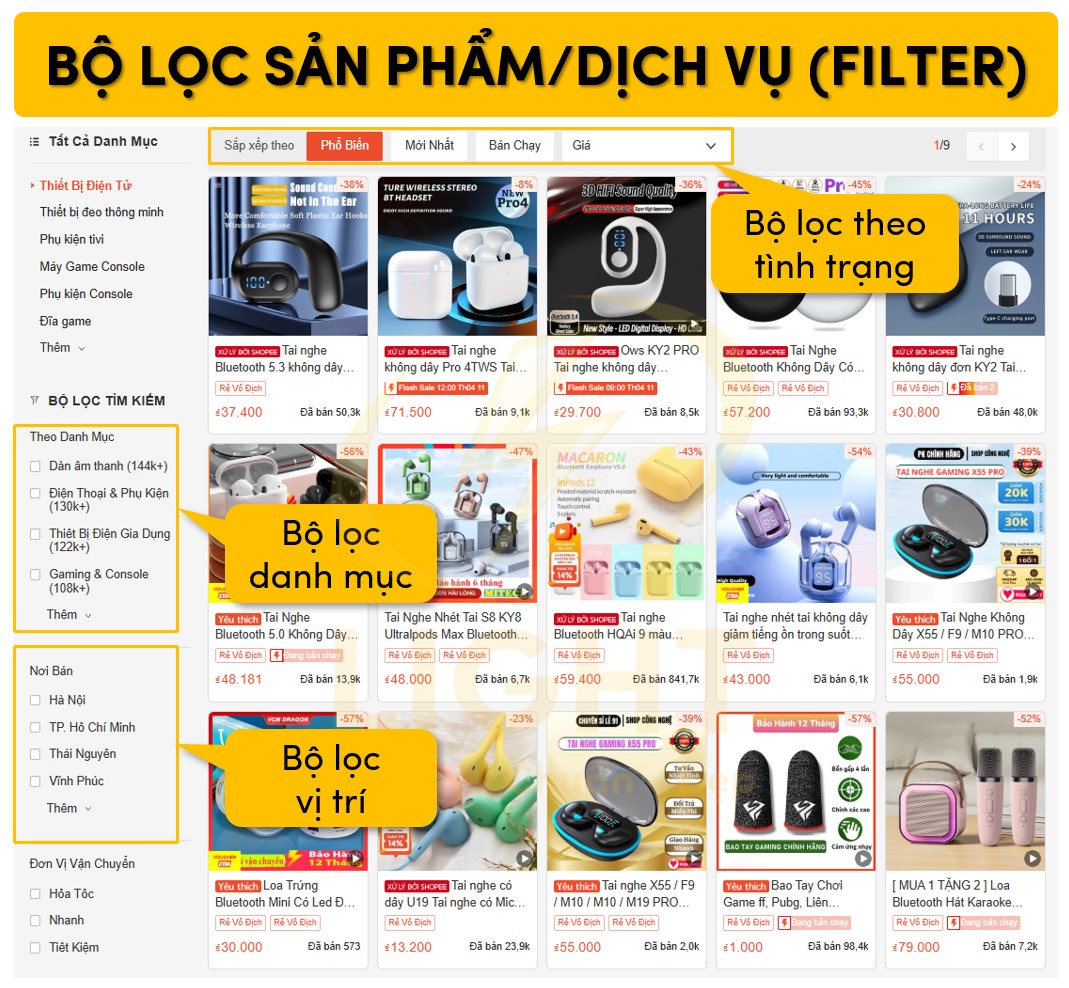
2. Bộ lọc sản phẩm/dịch vụ (Filter)
Bộ lọc sản phẩm/dịch vụ giúp người dùng thu hẹp phạm vi lựa chọn bằng cách lọc theo tiêu chí cụ thể. Điều này đặc biệt quan trọng với các trang thương mại điện tử hoặc website dịch vụ có nhiều lựa chọn.

Các tiêu chí bộ lọc quan trọng:
- Thuộc tính sản phẩm: Giá, màu sắc, kích thước, thương hiệu, đánh giá.
- Bộ lọc theo hành vi: Sản phẩm đã xem gần đây, sản phẩm yêu thích.
- Bộ lọc theo mức giá động: Thanh trượt giá giúp người dùng dễ dàng lựa chọn mức ngân sách phù hợp.
- Tích hợp sắp xếp: Xếp theo giá tăng dần, giảm dần, sản phẩm bán chạy, mới nhất.
Cách triển khai bộ lọc tối ưu:
- Sử dụng AJAX để lọc động: Giúp cập nhật danh sách mà không cần tải lại trang, cải thiện trải nghiệm người dùng.
- Kết hợp bộ lọc nhiều điều kiện: Cho phép người dùng chọn nhiều tiêu chí đồng thời thay vì bị giới hạn một tùy chọn duy nhất.
- Giữ nguyên bộ lọc khi tải lại trang: Tránh mất lựa chọn của người dùng khi họ quay lại sau khi xem một sản phẩm.
- Thêm tùy chọn "Xóa bộ lọc": Giúp người dùng dễ dàng quay lại danh sách gốc.
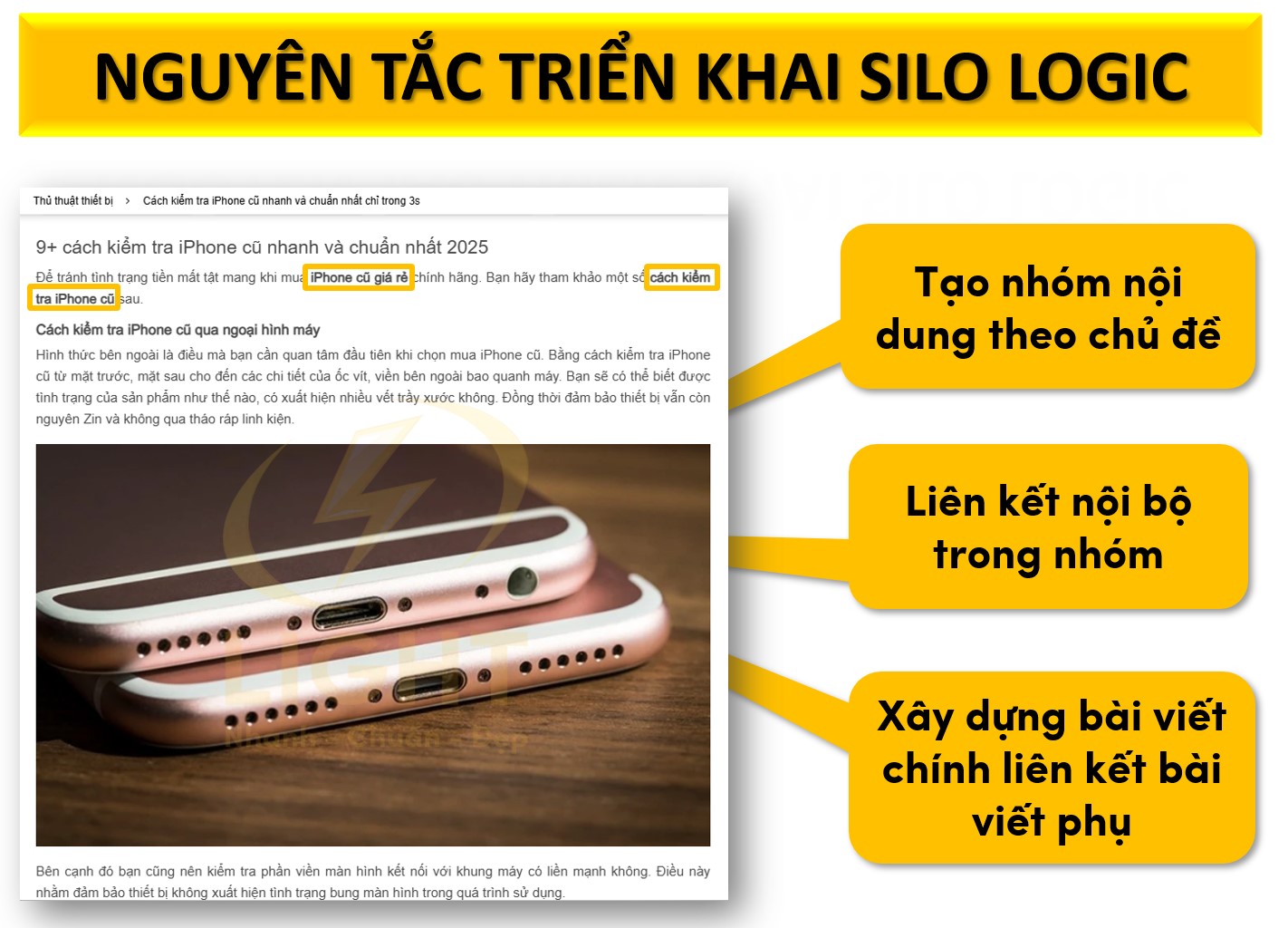
3. Bài viết liên quan
Bài viết liên quan giúp giữ chân người dùng lâu hơn, giảm tỷ lệ thoát và tăng số lần xem trang. Ngoài ra, đây là một chiến lược internal linking quan trọng giúp tối ưu SEO.

Tiêu chí hiển thị bài viết liên quan:
- Theo chủ đề nội dung: Phân tích nội dung chính của bài viết hiện tại để đề xuất bài viết có chủ đề tương đồng, tránh hiển thị theo tag hoặc danh mục chung chung.
- Dựa trên hành vi người dùng: Sử dụng dữ liệu AI/ML để cá nhân hóa nội dung gợi ý theo sở thích của người dùng.
- Hiển thị thumbnail + tiêu đề + mô tả ngắn: Tăng khả năng thu hút người dùng nhấp vào bài viết khác.
Các kỹ thuật tối ưu bài viết liên quan:
- Tích hợp schema
RelatedLinkgiúp Google hiểu mối liên kết giữa các bài viết. - Giới hạn số lượng bài viết hiển thị để tránh làm loãng nội dung chính, thường từ 4-6 bài viết là tối ưu.
- Sắp xếp thông minh theo mức độ liên quan thay vì theo thời gian đăng tải.
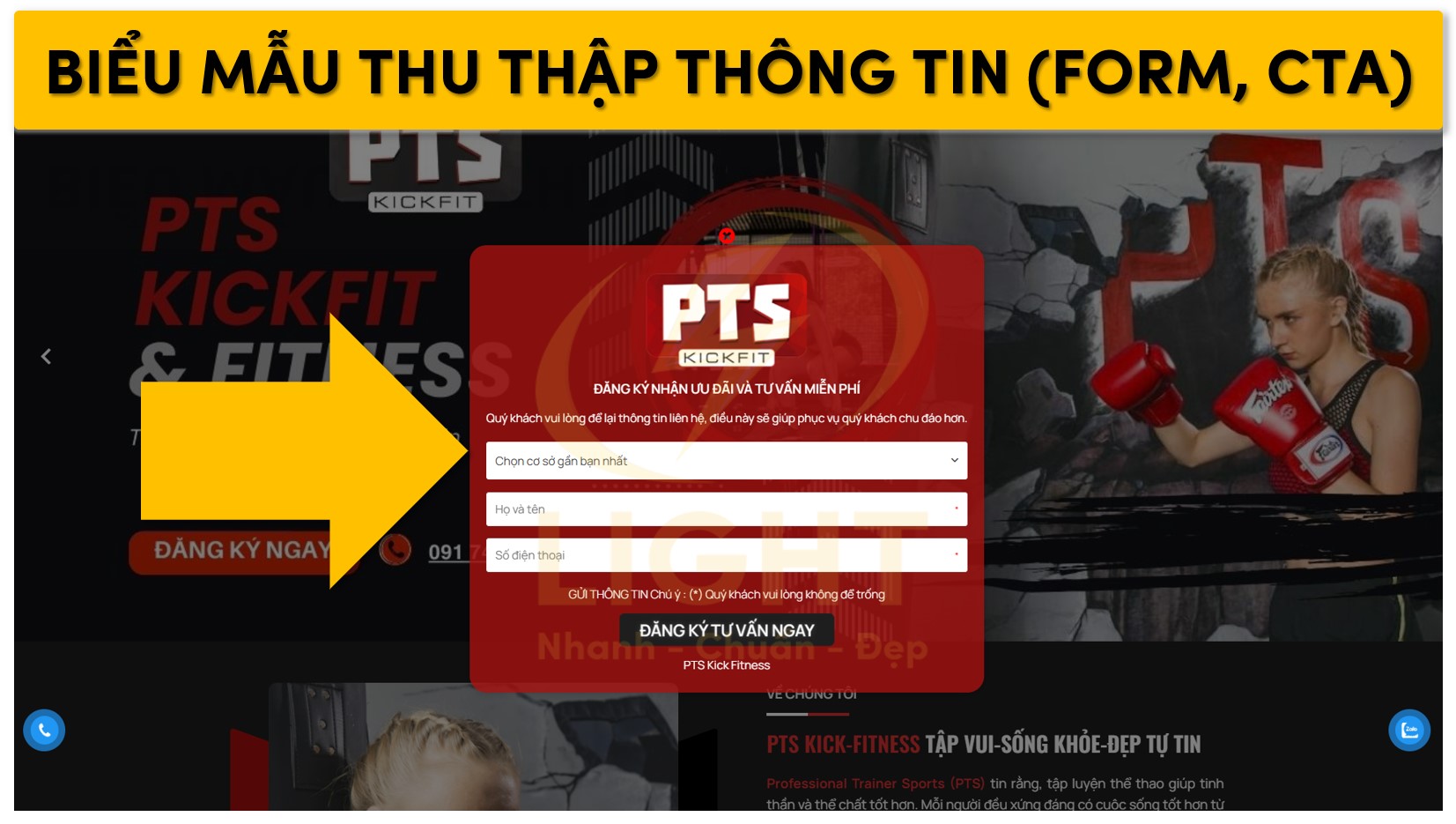
4. Biểu mẫu thu thập thông tin (Form, CTA)
Các biểu mẫu giúp thu thập dữ liệu người dùng và tối ưu chuyển đổi, đặc biệt quan trọng với các website thương mại điện tử, dịch vụ hoặc website cung cấp tài nguyên miễn phí.

Cách thiết kế form hiệu quả:
- Tối giản số lượng trường nhập liệu: Chỉ yêu cầu thông tin cần thiết để tăng tỷ lệ hoàn thành biểu mẫu. Ví dụ, form đăng ký chỉ nên có: Họ tên, email, số điện thoại.
- Tích hợp autofill: Cho phép điền nhanh thông tin từ trình duyệt để giảm thời gian nhập liệu.
- Sử dụng lời kêu gọi hành động (CTA) mạnh mẽ: Tránh các CTA chung chung như “Gửi” hoặc “Đăng ký”, thay vào đó là “Nhận ưu đãi ngay” hoặc “Nhận tư vấn miễn phí”.
- Chứng minh giá trị ngay lập tức: Hiển thị nội dung ngắn gọn về lợi ích khi điền form, ví dụ: “Chỉ mất 30 giây để nhận ưu đãi lên đến 50%”.
Kỹ thuật tối ưu CTA:
- Màu sắc nổi bật: CTA cần có màu tương phản với nền để thu hút sự chú ý.
- Kích thước phù hợp: Nút CTA không nên quá nhỏ hoặc quá lớn, cần đảm bảo dễ bấm trên cả desktop và mobile.
- Tích hợp biểu tượng hoặc mũi tên: Giúp nhấn mạnh hướng hành động mà người dùng cần thực hiện.
5. Quảng cáo và Banner
Sidebar thường là vị trí lý tưởng để đặt quảng cáo nhằm tăng doanh thu hoặc quảng bá nội dung nội bộ. Tuy nhiên, cần đảm bảo quảng cáo không làm ảnh hưởng đến trải nghiệm người dùng.

Các loại quảng cáo có thể triển khai trong Sidebar:
- Quảng cáo banner tĩnh hoặc động: Banner có thể hiển thị nội dung khuyến mãi, chương trình ưu đãi.
- Quảng cáo Google AdSense hoặc đối tác: Nếu website có lượng traffic lớn, có thể khai thác doanh thu từ quảng cáo hiển thị.
- Quảng cáo cá nhân hóa theo hành vi: Hiển thị sản phẩm/dịch vụ dựa trên những gì người dùng đã tìm kiếm hoặc xem trước đó.
Cách tối ưu quảng cáo trong Sidebar:
- Không gây khó chịu cho người dùng: Tránh quảng cáo pop-up toàn màn hình hoặc quảng cáo tự động phát âm thanh.
- Áp dụng Lazy Load: Chỉ tải quảng cáo khi người dùng cuộn đến phần đó để tối ưu tốc độ tải trang.
- Đảm bảo cân bằng giữa quảng cáo và nội dung: Không nên đặt quá nhiều quảng cáo khiến Sidebar trở nên rối mắt.
- Sử dụng A/B Testing: Kiểm tra hiệu quả của các vị trí quảng cáo khác nhau để tìm ra cách bố trí tối ưu nhất.
Sidebar không chỉ là khu vực phụ trợ mà đóng vai trò quan trọng trong điều hướng, trải nghiệm người dùng và tối ưu chuyển đổi. Cần có chiến lược rõ ràng trong việc thiết kế và triển khai để đảm bảo Sidebar mang lại giá trị thực sự thay vì chỉ đơn thuần là một phần bổ sung trên trang.
Cách Tối Ưu Sidebar Trên Website Hiệu Quả
Sidebar là một phần quan trọng trong kiến trúc website, ảnh hưởng đến trải nghiệm người dùng (UX/UI), hiệu suất SEO, tỷ lệ chuyển đổi (CRO) và tốc độ tải trang. Việc tối ưu Sidebar không đơn thuần chỉ là thiết kế đẹp mắt mà còn phải cân nhắc yếu tố hành vi người dùng, tác động đến search engine và tối đa hóa hiệu quả kinh doanh. Trong thiết kế giao diện, sidebar đóng vai trò như bản đồ thu nhỏ của toàn bộ website. Tuy nhiên, để tối ưu hiệu quả, bạn cần có cái nhìn toàn diện về website là gì, vì chỉ khi hiểu đúng chức năng và mục tiêu của website, bạn mới có thể xây dựng sidebar phù hợp với hành vi người dùng và mục tiêu chuyển đổi.
Tối Ưu UX/UI: Vị Trí, Kích Thước, Màu Sắc
1. Vị trí Sidebar phù hợp với hành vi người dùng
Trên desktop, vị trí Sidebar phụ thuộc vào loại website:
- Website tin tức, blog: Đặt bên phải giúp nội dung chính nổi bật hơn, người dùng dễ đọc từ trái sang phải theo thói quen.
- E-commerce, SaaS: Đặt bên trái giúp điều hướng dễ dàng hơn, do menu bộ lọc sản phẩm hoặc danh mục thường được đặt tại đây.
- Trang landing page: Hạn chế sử dụng Sidebar để tránh phân tán sự chú ý khỏi CTA chính.
Trên mobile, không nên hiển thị Sidebar theo dạng cố định vì chiếm diện tích màn hình. Thay vào đó:
- Chuyển thành menu dạng accordion hoặc dropdown khi cần thiết.
- Hiển thị dưới dạng biểu tượng có thể mở rộng để tránh ảnh hưởng UX.
2. Kích thước Sidebar tối ưu
- Chiều rộng lý tưởng: 250px – 350px trên desktop. Nếu quá lớn sẽ lấn át nội dung chính, quá nhỏ sẽ không hiển thị đủ thông tin quan trọng.
- Chiều cao động: Không nên quá dài so với nội dung chính để tránh tạo khoảng trắng dư thừa nếu bài viết ngắn.
3. Màu sắc và giao diện Sidebar tối ưu hóa nhận diện
- Màu nền: Nên có độ tương phản nhẹ với nội dung chính, đủ để tạo sự phân biệt nhưng không gây mất tập trung.
- Màu sắc CTA: Dùng tông màu nổi bật so với phần còn lại của Sidebar để thu hút sự chú ý.
- Font chữ: Kích thước chữ Sidebar nhỏ hơn nội dung chính nhưng vẫn đủ đọc, thường từ 14px – 16px.

Tối Ưu SEO: Backlink Nội Bộ, Giảm Yếu Tố Gây Nhiễu
1. Backlink nội bộ chiến lược trong Sidebar
- Chỉ liên kết đến các bài viết liên quan theo cùng chủ đề thay vì hiển thị bài viết phổ biến hoặc ngẫu nhiên.
- Sử dụng anchor text giàu từ khóa nhưng tự nhiên, không spam. Ví dụ: Thay vì “Xem thêm bài viết”, hãy sử dụng “Hướng dẫn tối ưu UX/UI chi tiết”.
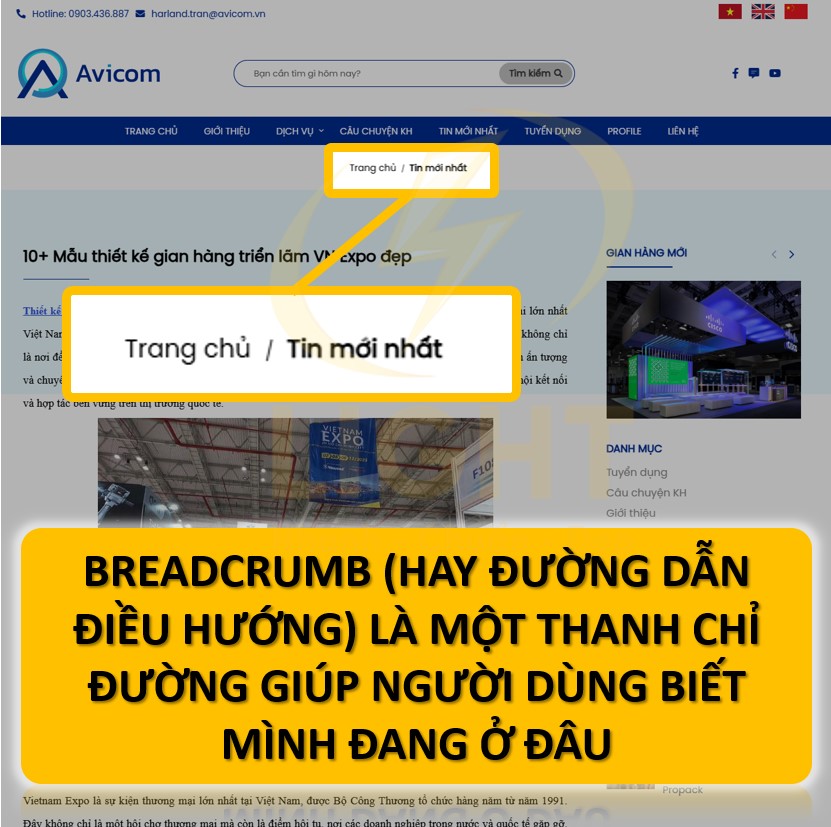
- Cân nhắc hiển thị breadcrumb hoặc điều hướng chuyên mục để giúp bot Google thu thập dữ liệu tốt hơn.
2. Hạn chế yếu tố gây nhiễu ảnh hưởng SEO
- Không nhồi nhét quá nhiều widget, quảng cáo bên thứ ba vì có thể làm tăng tỷ lệ Cumulative Layout Shift (CLS), ảnh hưởng đến Core Web Vitals.
- Tránh đặt quá nhiều liên kết outbound không liên quan hoặc chứa UTM tracking, điều này có thể gây ảnh hưởng đến tín hiệu PageRank của trang.
- Nếu sử dụng danh sách “Bài viết liên quan”, hãy đảm bảo rằng nội dung thực sự có liên quan bằng cách sử dụng AI hoặc thuật toán dựa trên semantic relevance thay vì chỉ dựa trên tag hoặc category.
Tối Ưu Chuyển Đổi (CRO): CTA, Lead Magnet
1. CTA trong Sidebar phải rõ ràng và có mục tiêu cụ thể
- CTA phải được đặt ở khu vực dễ thấy, thường là phía trên Sidebar hoặc giữa Sidebar tùy theo hành vi người dùng.
- Sử dụng ngôn ngữ trực tiếp, tạo sự khan hiếm, ví dụ:
- “Nhận Ebook SEO nâng cao miễn phí (Chỉ trong tuần này!)”
- “Đăng ký ngay – Chỉ còn 50 suất miễn phí”
- Các CTA quan trọng như đăng ký, mua hàng nên đi kèm với biểu tượng giúp tăng mức độ nhận diện và nhấn mạnh hành động.
2. Lead Magnet trong Sidebar để tối ưu danh sách khách hàng tiềm năng
- Nếu mục tiêu là thu thập email, hãy cung cấp giá trị ngay lập tức như Ebook, checklist, hoặc khóa học miễn phí.
- Nếu Sidebar chứa form đăng ký, chỉ nên yêu cầu ít trường thông tin nhất có thể (tên, email), tránh form dài gây mất hứng thú.
- Có thể sử dụng exit-intent popup nếu người dùng chuẩn bị rời khỏi trang để tăng tỷ lệ chuyển đổi.
Tối Ưu Tốc Độ Tải Trang
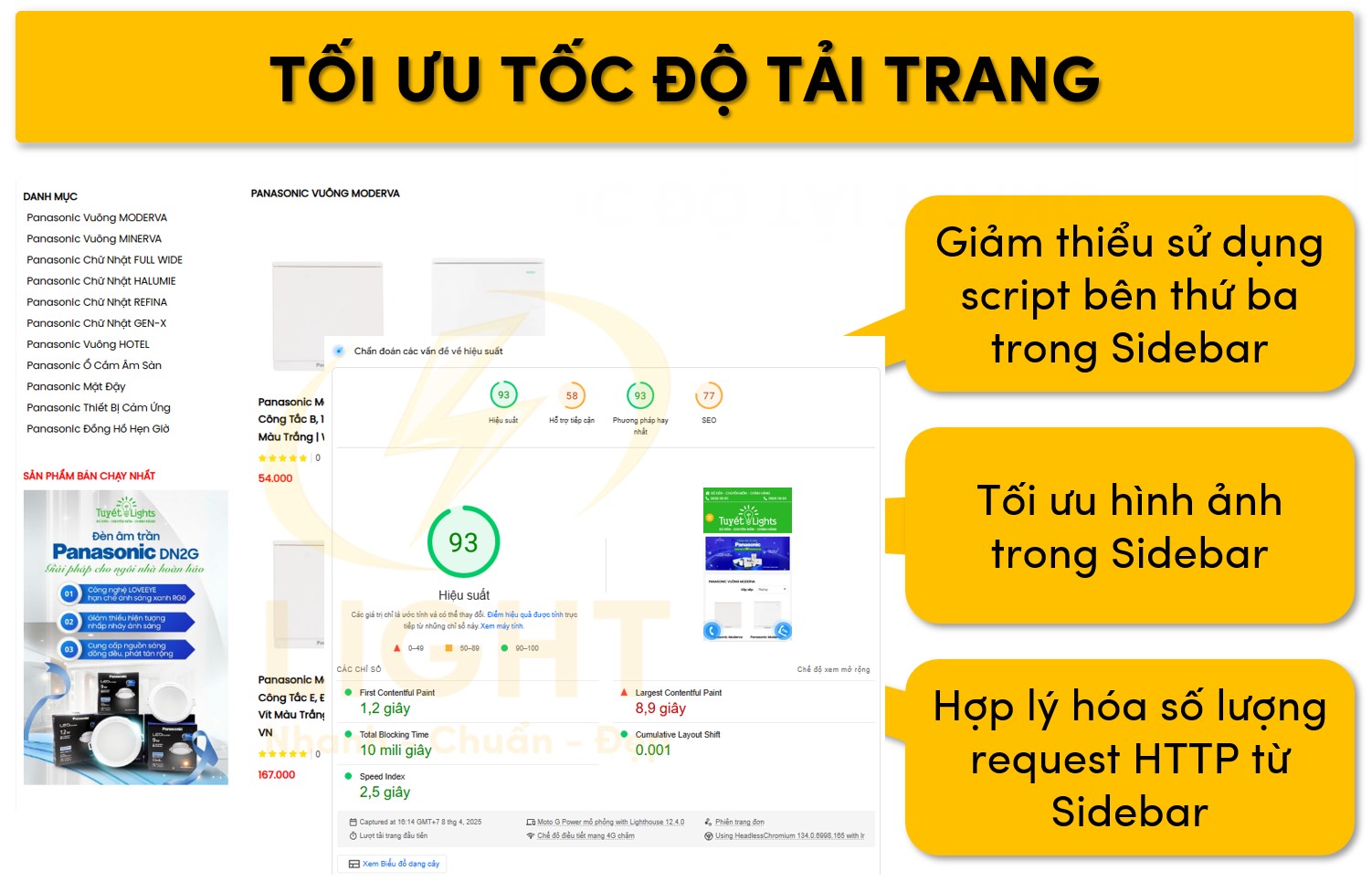
1. Giảm thiểu sử dụng script bên thứ ba trong Sidebar
- Tránh nhúng quá nhiều widget như Facebook Fanpage, Google Map, video YouTube nhúng trực tiếp. Nếu cần, hãy sử dụng lazy loading hoặc hiển thị ảnh thumbnail thay vì nhúng toàn bộ nội dung.
- Loại bỏ các plugin không cần thiết, đặc biệt là các plugin dạng dynamic content hoặc chatbot nếu không thực sự cần thiết.
2. Tối ưu hình ảnh trong Sidebar
- Chỉ sử dụng định dạng WebP thay vì PNG/JPEG để giảm kích thước ảnh.
- Nếu Sidebar có avatar hoặc icon, nên sprite hoặc inline SVG thay vì tải từng hình ảnh riêng lẻ.
3. Hợp lý hóa số lượng request HTTP từ Sidebar
- Nếu Sidebar sử dụng nhiều tài nguyên (CSS, JS), hãy kết hợp chúng thành một file duy nhất hoặc sử dụng CDN để giảm thời gian tải.
- Nếu Sidebar có quảng cáo, sử dụng lazy loading ads thay vì tải toàn bộ nội dung ngay lập tức, giúp cải thiện Largest Contentful Paint (LCP).
Sidebar không chỉ là một phần của giao diện website mà còn là yếu tố chiến lược ảnh hưởng đến UX, SEO, CRO và tốc độ tải trang. Tối ưu Sidebar đúng cách giúp cải thiện trải nghiệm người dùng, nâng cao thứ hạng tìm kiếm và gia tăng chuyển đổi.

Sidebar trên Mobile vs Desktop
Sự khác biệt giữa sidebar trên Desktop và Mobile, khi nào nên ẩn sidebar trên Mobile, cũng như các giải pháp thay thế tối ưu giúp cải thiện UX/UI, SEO và tỷ lệ chuyển đổi. Trên Desktop, sidebar tận dụng không gian rộng rãi để cung cấp thêm thông tin mà không ảnh hưởng đến nội dung chính. Tuy nhiên, trên Mobile, do giới hạn kích thước màn hình, sidebar cần được tối ưu để tránh làm giảm trải nghiệm người dùng và hiệu suất trang web.
Khác biệt về thiết kế và hiển thị
1. Bố cục và vị trí hiển thị
Trên Desktop, sidebar thường được bố trí bên trái hoặc phải của nội dung chính, đóng vai trò hỗ trợ người dùng trong việc điều hướng hoặc cung cấp thông tin bổ sung. Tùy vào loại website, sidebar có thể là:
- Sidebar trái: Phổ biến trên các trang tin tức hoặc blog, giúp người dùng truy cập nhanh đến danh mục hoặc bộ lọc nội dung.
- Sidebar phải: Thường gặp trên các trang thương mại điện tử hoặc trang web doanh nghiệp, dùng để hiển thị quảng cáo, sản phẩm liên quan hoặc thông tin hỗ trợ.
- Sidebar kép: Một số trang web có hai sidebar (trái và phải) nhằm tận dụng tối đa không gian màn hình lớn, đặc biệt trên các nền tảng có nội dung phức tạp như trang dashboard hoặc forum.
Trên Mobile, do không gian màn hình hạn chế, sidebar không thể hiển thị theo cách truyền thống. Các giải pháp phổ biến để thay thế gồm:
- Ẩn sidebar theo mặc định và hiển thị khi cần (off-canvas sidebar)
- Chuyển sidebar thành menu trượt (slide-in navigation)
- Sử dụng bottom navigation hoặc floating action buttons (FABs) để thay thế các chức năng quan trọng của sidebar
2. Ảnh hưởng của sidebar đến trải nghiệm người dùng (UX)
Trên Desktop, sidebar giúp người dùng dễ dàng truy cập nội dung liên quan mà không phải cuộn quá nhiều. Tuy nhiên, trên Mobile, sidebar có thể gây khó chịu nếu không được tối ưu đúng cách:
- Nếu sidebar chiếm quá nhiều không gian, nội dung chính bị thu nhỏ, làm giảm trải nghiệm đọc.
- Nếu sidebar được hiển thị dưới dạng popup hoặc overlay, có thể gây mất tập trung hoặc cản trở thao tác trên trang.
- Nếu sidebar chứa nhiều quảng cáo hoặc widget động, có thể làm giảm hiệu suất tải trang, ảnh hưởng đến Core Web Vitals.
Do đó, thiết kế sidebar trên Mobile cần ưu tiên tính tiện dụng và hiệu quả hơn là chỉ giữ nguyên bố cục Desktop.
3. Hiệu suất tải trang và ảnh hưởng đến SEO
Sidebar trên Desktop có thể chứa nhiều yếu tố nặng như hình ảnh, video hoặc quảng cáo động, khiến tốc độ tải trang chậm lại. Điều này trở nên nghiêm trọng hơn trên Mobile do băng thông và tài nguyên xử lý bị giới hạn hơn. Các yếu tố ảnh hưởng gồm:
- Số lượng request HTTP tăng lên do hình ảnh và quảng cáo tải từ nhiều nguồn khác nhau
- JavaScript không được tối ưu làm chậm quá trình render trang
- CSS không responsive khiến sidebar hiển thị sai hoặc bị vỡ giao diện trên các màn hình nhỏ
Google hiện đánh giá trải nghiệm người dùng trên Mobile cao hơn Desktop thông qua Mobile-First Indexing, nên việc tối ưu sidebar cho Mobile là yếu tố quan trọng để cải thiện SEO.

Khi nào nên ẩn Sidebar trên Mobile
1. Khi sidebar không cung cấp giá trị cao trên Mobile
Một số nội dung trong sidebar trên Desktop có thể không hữu ích hoặc không cần thiết khi hiển thị trên Mobile. Các trường hợp điển hình gồm:
- Sidebar chứa danh mục phụ ít được sử dụng
- Quảng cáo hoặc banner không mang lại giá trị cho trải nghiệm người dùng trên Mobile
- Form đăng ký dài hoặc widget quá phức tạp để thao tác trên màn hình nhỏ
Trong những trường hợp này, tốt nhất nên loại bỏ sidebar hoặc thay thế bằng phương án tối ưu hơn.
2. Khi ưu tiên tối đa hóa nội dung chính
Trên các trang có nội dung dài như bài viết blog, tài liệu hướng dẫn hoặc landing page, sidebar có thể gây phân tán sự tập trung. Việc loại bỏ sidebar giúp:
- Tăng tỷ lệ đọc và thời gian trên trang
- Giảm tỷ lệ thoát (bounce rate) do không làm người dùng xao nhãng
- Cải thiện tốc độ tải trang, đặc biệt khi sidebar chứa nhiều hình ảnh hoặc mã nhúng
3. Khi website có mục tiêu chuyển đổi cao
Nếu trang web hướng đến mục tiêu cụ thể như thu thập thông tin khách hàng (lead generation) hoặc bán hàng (eCommerce), sidebar có thể làm giảm sự tập trung vào CTA chính. Trong các trường hợp này, nên thay thế sidebar bằng các yếu tố trực quan hơn như:
- Sticky CTA bar ở cuối màn hình
- Popup hoặc inline form thay vì đặt trong sidebar
- Nút điều hướng nổi để giúp người dùng truy cập nhanh nội dung quan trọng mà không cần sidebar

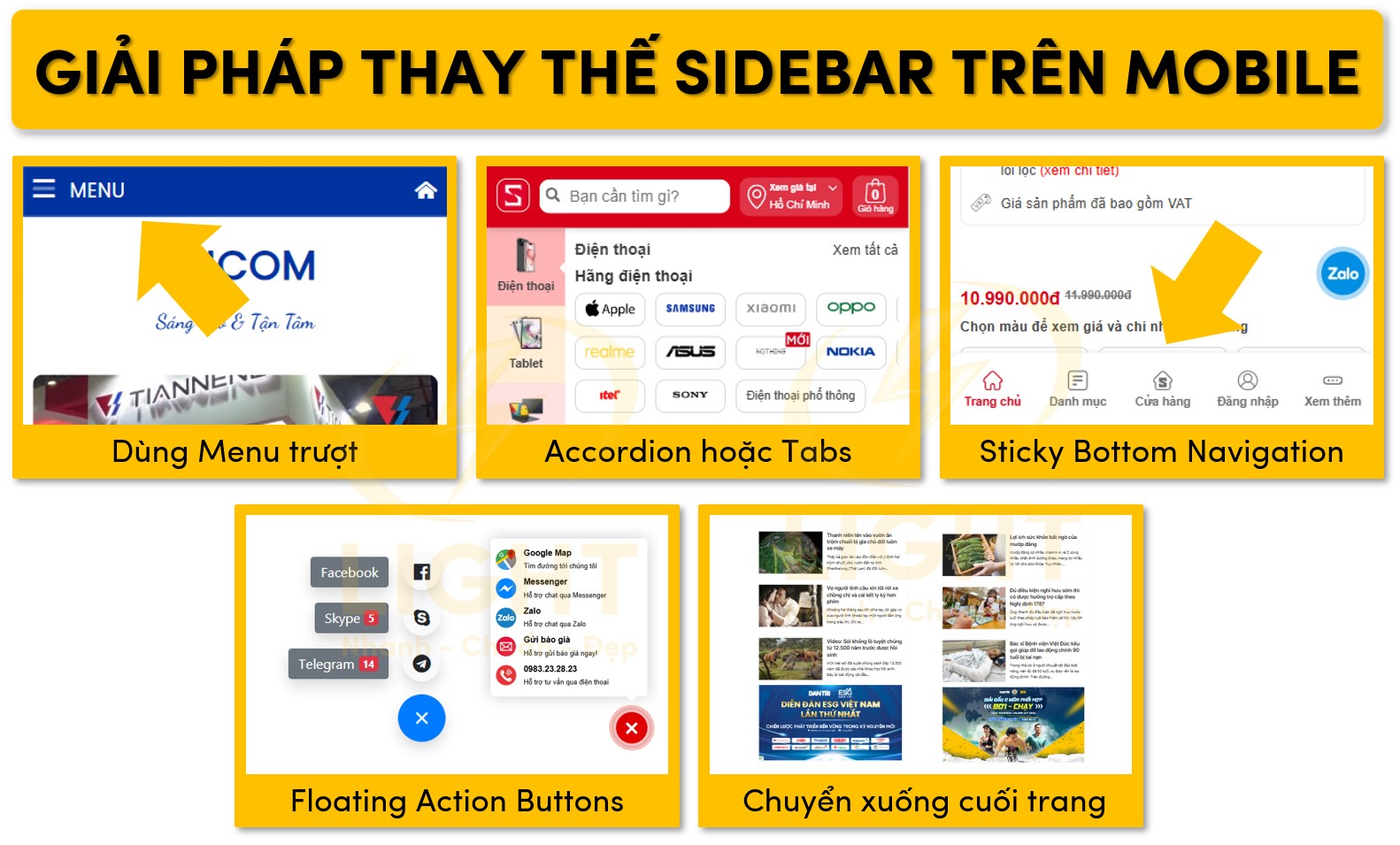
Giải pháp thay thế Sidebar trên Mobile
1. Sử dụng Off-Canvas Sidebar (Menu trượt)
Đây là giải pháp phổ biến nhất để giữ lại chức năng của sidebar mà không chiếm diện tích màn hình:
- Sidebar ẩn đi và chỉ hiển thị khi người dùng nhấn vào icon menu
- Có thể trượt từ trái hoặc phải, tùy thuộc vào thiết kế website
- Giúp giữ trải nghiệm Desktop trên Mobile mà không làm mất đi các tính năng quan trọng
Tuy nhiên, cần đảm bảo rằng menu trượt này không làm ảnh hưởng đến tốc độ tải trang hoặc gây khó khăn cho người dùng khi điều hướng.
2. Chuyển Sidebar thành Accordion hoặc Tabs
Nếu sidebar chứa nhiều danh mục hoặc nội dung phân cấp, có thể sử dụng Accordion hoặc Tabs để hiển thị theo dạng mở rộng khi cần:
- Accordion Menu: Danh mục hoặc nội dung chỉ hiển thị khi người dùng nhấn vào tiêu đề, giúp tiết kiệm không gian.
- Tabs: Nếu sidebar chứa nhiều mục quan trọng, có thể chuyển thành navigation bar dạng tab để hiển thị theo từng nhóm nội dung.
3. Sticky Bottom Navigation
Với các trang có nhiều nội dung cần truy cập nhanh (eCommerce, dashboard, forum), việc sử dụng thanh điều hướng cố định ở cuối màn hình giúp thay thế sidebar hiệu quả:
- Hiển thị 3–5 mục chính thay vì toàn bộ nội dung sidebar
- Không che khuất nội dung chính nhưng vẫn giúp người dùng truy cập nhanh
- Có thể kết hợp icon và chữ để dễ hiểu hơn
4. Floating Action Buttons (FABs) hoặc Quick Access Widgets
Một số chức năng quan trọng của sidebar như đăng nhập, tìm kiếm, giỏ hàng có thể được tích hợp vào FABs hoặc các nút truy cập nhanh. Điều này giúp tối ưu hóa trải nghiệm người dùng mà không làm giao diện trở nên rườm rà.
5. Chuyển một số nội dung sidebar xuống cuối trang
Nếu nội dung trong sidebar có giá trị nhưng không cần hiển thị ngay, có thể di chuyển xuống cuối trang để người dùng tiếp cận sau khi đọc xong nội dung chính.
Ví dụ:
- Bài viết liên quan trong blog
- Form đăng ký hoặc liên hệ
- Thông tin phụ như quảng cáo, widget mạng xã hội
Giải pháp này giúp giữ nguyên nội dung mà không làm ảnh hưởng đến trải nghiệm Mobile.

Những sai lầm thường gặp khi sử dụng Sidebar
Nhiều website mắc phải các sai lầm khiến sidebar trở thành yếu tố gây mất tập trung, làm giảm hiệu suất trang và ảnh hưởng đến SEO. Dưới đây là những lỗi phổ biến và cách khắc phục.

Chứa quá nhiều nội dung gây rối mắt
Một trong những sai lầm thường gặp là đặt quá nhiều nội dung trong sidebar mà không có sự phân cấp rõ ràng. Điều này khiến người dùng bị quá tải thông tin và không thể tập trung vào nội dung chính.
Tác động tiêu cực của sidebar chứa quá nhiều nội dung:
- Gây nhiễu thông tin: Khi có quá nhiều yếu tố trong sidebar, người dùng sẽ mất phương hướng và không biết nên tập trung vào đâu.
- Giảm hiệu quả của CTA: Nếu sidebar chứa quá nhiều liên kết, quảng cáo, hoặc thông tin phụ, các nút kêu gọi hành động quan trọng có thể bị bỏ qua.
- Ảnh hưởng đến trải nghiệm đọc: Sidebar quá tải có thể làm rối giao diện trang web, đặc biệt trên các trang tin tức hoặc blog, nơi nội dung chính cần được ưu tiên hiển thị.
Các nguyên tắc tối ưu sidebar để tránh gây rối mắt:
- Chỉ giữ lại nội dung quan trọng: Sidebar nên chỉ chứa các yếu tố hỗ trợ như danh mục bài viết, sản phẩm liên quan hoặc CTA phù hợp với mục tiêu trang.
- Giảm số lượng mục trong sidebar: Nếu một danh sách quá dài, hãy sử dụng phương pháp accordion hoặc tab để tiết kiệm không gian.
- Phân cấp thông tin theo mức độ quan trọng: Nội dung quan trọng nhất nên được đặt ở trên cùng, các nội dung bổ sung có thể đặt ở cuối hoặc thu gọn.
- Sử dụng thiết kế tối giản: Giảm số lượng màu sắc, biểu tượng hoặc hình ảnh không cần thiết giúp sidebar dễ nhìn hơn.
Sử dụng Widget không cần thiết
Nhiều website thêm quá nhiều widget vào sidebar với mục đích tăng sự đa dạng thông tin, nhưng thực tế điều này có thể gây phản tác dụng nếu các widget không mang lại giá trị thực sự.
Các lỗi phổ biến khi sử dụng widget không cần thiết:
- Thêm quá nhiều tiện ích không liên quan: Các widget như lịch, đồng hồ, dự báo thời tiết hoặc bài viết ngẫu nhiên thường không mang lại giá trị thực tế cho người dùng.
- Sử dụng các plugin bên thứ ba không được tối ưu: Một số widget từ bên thứ ba có thể làm chậm tốc độ tải trang hoặc gây lỗi tương thích.
- Quảng cáo quá mức: Đặt quá nhiều banner hoặc quảng cáo trong sidebar có thể làm mất cân đối giao diện và gây phiền toái cho người dùng.
Các giải pháp để sử dụng widget hiệu quả:
- Chỉ chọn những widget có giá trị thực sự: Chẳng hạn, trên blog có thể sử dụng widget hiển thị bài viết liên quan, còn trên website thương mại điện tử, widget danh mục sản phẩm sẽ hữu ích hơn.
- Tích hợp các tính năng một cách hợp lý: Nếu cần nhiều tiện ích, hãy nhóm chúng lại thành một widget duy nhất thay vì trải dài nhiều mục riêng lẻ.
- Giảm sự phụ thuộc vào plugin bên thứ ba: Nếu có thể, hãy sử dụng các tính năng được tích hợp sẵn trong nền tảng website thay vì nhúng widget từ các nguồn không đảm bảo hiệu suất.
Sidebar ảnh hưởng đến tốc độ tải trang
Sidebar có thể làm chậm trang web nếu không được tối ưu đúng cách. Nguyên nhân thường đến từ việc sử dụng quá nhiều hình ảnh, nhúng script bên thứ ba hoặc tải nhiều dữ liệu không cần thiết.
Các yếu tố trong sidebar có thể làm giảm tốc độ tải trang:
- Hình ảnh có kích thước lớn không được tối ưu: Việc hiển thị hình ảnh quảng cáo hoặc thumbnail bài viết mà không nén có thể làm tăng thời gian tải.
- Nhúng nhiều script từ bên thứ ba: Các widget mạng xã hội, quảng cáo hoặc chat trực tuyến có thể làm trang tải chậm nếu không được quản lý đúng cách.
- Không sử dụng kỹ thuật lazy load: Nếu toàn bộ nội dung sidebar được tải ngay lập tức, nó có thể gây ảnh hưởng đến thời gian tải trang chính.
Cách tối ưu sidebar để cải thiện tốc độ tải trang:
- Tối ưu hình ảnh: Sử dụng định dạng ảnh WebP hoặc JPEG 2000 và giảm dung lượng ảnh bằng các công cụ nén.
- Giảm số lượng script bên thứ ba: Chỉ sử dụng các widget thực sự cần thiết và đảm bảo chúng được tải một cách tối ưu.
- Áp dụng lazy load: Cho phép các yếu tố trong sidebar chỉ tải khi người dùng cuộn đến khu vực hiển thị, giúp trang chính tải nhanh hơn.
- Sử dụng caching: Lưu trữ tạm thời dữ liệu sidebar để giảm thời gian tải lại trang cho người dùng quay lại.
- Tích hợp các công nghệ tối ưu hóa hiệu suất: Các công nghệ như HTTP/2, CDN hoặc minify file CSS, JavaScript có thể giúp cải thiện tốc độ tải trang mà không ảnh hưởng đến giao diện sidebar.
Những tối ưu trên không chỉ giúp sidebar hoạt động hiệu quả hơn mà còn mang lại trải nghiệm tốt hơn cho người dùng, góp phần cải thiện hiệu suất tổng thể của website.
Case Study và Ví Dụ Thực Tế
Dưới đây là các nghiên cứu thực tế chứng minh tác động của sidebar tối ưu đến UX, SEO và tỷ lệ chuyển đổi, cùng với sự so sánh giữa website có và không có sidebar để đánh giá hiệu quả một cách khách quan.
Website Có Sidebar Tối Ưu và Kết Quả Đạt Được
Các nghiên cứu thực tế đã chỉ ra rằng một sidebar được tối ưu đúng cách không chỉ cải thiện trải nghiệm người dùng mà còn có tác động đáng kể đến SEO và tỷ lệ chuyển đổi. Dưới đây là ba case study thực tế về việc triển khai sidebar hiệu quả. Khi được tối ưu hợp lý, sidebar có thể cải thiện khả năng điều hướng, tăng tương tác, giảm tỷ lệ thoát và nâng cao thứ hạng tìm kiếm. Tuy nhiên, không phải mọi sidebar đều mang lại hiệu quả.
1. HubSpot – Cá Nhân Hóa Sidebar Để Tăng Tỷ Lệ Chuyển Đổi
HubSpot tiến hành thử nghiệm A/B trên một nhóm trang đích (landing page) và bài viết blog. Nhóm đầu tiên giữ sidebar tĩnh với nội dung cố định, trong khi nhóm thứ hai sử dụng sidebar động hiển thị nội dung cá nhân hóa theo hành vi của người dùng.

Chiến lược tối ưu:
- Sử dụng trí tuệ nhân tạo (AI) và machine learning để phân tích hành vi người dùng, từ đó hiển thị bài viết, tài nguyên hoặc sản phẩm phù hợp.
- Thêm CTA (Call to Action) động, xuất hiện theo giai đoạn trong hành trình khách hàng thay vì hiển thị ngẫu nhiên.
- Điều chỉnh sidebar để tối ưu không gian hiển thị trên thiết bị di động, đảm bảo không làm giảm trải nghiệm người dùng khi xem trên màn hình nhỏ.
Kết quả:
- Tỷ lệ chuyển đổi tăng 16%, do nội dung sidebar có liên quan hơn với nhu cầu thực tế của từng người dùng.
- Thời gian trên trang tăng 22%, do người dùng được cung cấp các nội dung tiếp theo hấp dẫn hơn.
- Bounce rate giảm 11%, do sidebar giúp giữ chân người dùng lâu hơn trên website.
- CTR (Click-through rate) của các liên kết trong sidebar tăng 19%, do cách sắp xếp và cá nhân hóa nội dung hiệu quả hơn.
2. The New York Times – Tối Ưu Sidebar Để Tăng Mức Độ Tương Tác
The New York Times nhận thấy rằng người đọc tin tức có xu hướng rời khỏi trang sau khi đọc xong một bài viết thay vì tiếp tục khám phá các nội dung khác. Để khắc phục vấn đề này, họ tiến hành thử nghiệm tối ưu sidebar trên các trang bài viết.

Chiến lược tối ưu:
- Chỉ hiển thị các bài viết liên quan trực tiếp đến nội dung chính, thay vì danh sách bài viết phổ biến không có liên quan cụ thể.
- Sử dụng công cụ phân tích dữ liệu người dùng để xác định nội dung nào có khả năng thu hút sự quan tâm nhất, từ đó ưu tiên hiển thị trên sidebar.
- Loại bỏ quảng cáo không liên quan, chỉ giữ lại những nội dung được tài trợ có liên quan chặt chẽ với bài viết đang đọc.
- Thêm mục “Trending Topics”, giúp người dùng dễ dàng tiếp cận các bài viết mới nhất theo thời gian thực.
Kết quả:
- Thời gian đọc trung bình trên trang tăng 18%, do sidebar cung cấp các tùy chọn đọc tiếp hợp lý hơn.
- Tỷ lệ click vào bài viết trong sidebar tăng 27%, chứng minh rằng nội dung được đề xuất có liên quan và hấp dẫn hơn.
- Tỷ lệ quay lại website tăng 14%, do sidebar giúp tạo thói quen duyệt tin liên tục mà không cần rời trang.
- CTR của quảng cáo trong sidebar tăng 15%, do chúng được hiển thị một cách tự nhiên và ít gây khó chịu hơn.
3. Backlinko – Ảnh Hưởng Của Sidebar Đến SEO và Internal Linking
Backlinko tiến hành phân tích tác động của sidebar đối với SEO, đặc biệt là ảnh hưởng đến internal linking và tốc độ index của Googlebot.

Chiến lược tối ưu:
- Thiết lập cấu trúc sidebar chiến lược, trong đó chỉ bao gồm các liên kết nội bộ đến các trang có giá trị SEO cao, thay vì hiển thị danh sách bài viết phổ biến không định hướng.
- Sử dụng anchor text tự nhiên, giúp Google dễ dàng hiểu được nội dung của trang được liên kết.
- Áp dụng nofollow cho các liên kết kém quan trọng, đảm bảo Googlebot tập trung vào các liên kết chính.
- Kết hợp sidebar với breadcrumb navigation, giúp người dùng điều hướng dễ dàng hơn mà không cần quay lại menu chính.
Kết quả:
- Thứ hạng trung bình của các trang được liên kết từ sidebar tăng 12%, do Google nhận diện được giá trị của internal linking hợp lý.
- Thời gian on-site trung bình tăng 23%, nhờ sidebar giữ chân người dùng với các nội dung gợi ý có giá trị.
- Số trang được index nhanh hơn 18%, do Googlebot dễ dàng thu thập dữ liệu từ các liên kết trong sidebar.
- Lưu lượng organic traffic tăng 15%, do cấu trúc sidebar giúp phân phối PageRank hiệu quả hơn.
So Sánh Giữa Website Có Và Không Có Sidebar
Các nghiên cứu thực tế cho thấy sự khác biệt đáng kể giữa các website có sidebar tối ưu và các website không sử dụng sidebar hoặc sử dụng sidebar không hợp lý.
1. Thống kê so sánh:
| Chỉ số | Website Có Sidebar Tối Ưu | Website Không Có Sidebar |
|---|---|---|
| Thời gian trung bình trên trang | Tăng 18 - 23% | Không thay đổi hoặc giảm |
| Tỷ lệ thoát trang (Bounce Rate) | Giảm 11 - 16% | Tăng 8 - 12% |
| Tỷ lệ click vào nội dung liên quan | Tăng 20 - 27% | Thấp, người dùng khó điều hướng |
| Tỷ lệ chuyển đổi (Conversion Rate) | Tăng 16% | Không cải thiện đáng kể |
| Tốc độ index trang mới | Nhanh hơn 18% | Chậm hơn, do thiếu liên kết nội bộ hợp lý |
| Tăng trưởng traffic tự nhiên | Tăng 10 - 15% | Không có sự khác biệt lớn |
2. Những khác biệt quan trọng giữa hai loại website:
Khả năng điều hướng:
- Website có sidebar tối ưu giúp người dùng dễ dàng tìm thấy nội dung liên quan, giảm số bước cần thiết để tiếp cận thông tin.
- Website không có sidebar buộc người dùng phải quay lại menu chính hoặc tìm kiếm thủ công, gây bất tiện và dễ làm gián đoạn trải nghiệm.
Ảnh hưởng đến hành vi người dùng:
- Sidebar tối ưu giúp giữ chân người dùng trên website lâu hơn, nhờ vào các gợi ý nội dung có liên quan.
- Website không có sidebar thường có tỷ lệ thoát cao hơn, do người dùng không tìm thấy nội dung hấp dẫn khác để tiếp tục hành trình duyệt web.
Tác động đến SEO:
- Sidebar giúp tăng số lượng trang được index nhanh hơn và cải thiện chiến lược internal linking, giúp phân phối sức mạnh SEO hiệu quả hơn.
- Website không có sidebar có thể gặp khó khăn trong việc tạo liên kết nội bộ hợp lý, ảnh hưởng đến khả năng xếp hạng trên công cụ tìm kiếm.
Ảnh hưởng đến tỷ lệ chuyển đổi:
- Sidebar có thể được tối ưu để hiển thị CTA và nội dung cá nhân hóa, giúp cải thiện tỷ lệ chuyển đổi.
- Website không có sidebar ít có cơ hội để điều hướng người dùng đến các hành động mong muốn, làm giảm tỷ lệ chuyển đổi tổng thể.
Kiến thức quan trọng về Sidebar có những gì?
Sidebar là một yếu tố quan trọng trong thiết kế website, ảnh hưởng đến tốc độ tải trang, trải nghiệm người dùng (UI/UX), SEO và tỷ lệ chuyển đổi (CRO). Việc sử dụng Sidebar cần được cân nhắc kỹ lưỡng để đảm bảo phù hợp với từng loại website và mục tiêu kinh doanh. Nếu không được tối ưu đúng cách, Sidebar có thể làm chậm website, gây mất tập trung hoặc giảm hiệu quả chuyển đổi. Nội dung dưới đây phân tích sâu về tác động của Sidebar, cách tối ưu và khi nào nên sử dụng hoặc loại bỏ Sidebar để đạt hiệu suất tối đa.
Sidebar có ảnh hưởng đến tốc độ tải trang không? Cách khắc phục?
Sidebar có thể ảnh hưởng đến tốc độ tải trang nếu không được tối ưu đúng cách. Các yếu tố như hình ảnh lớn, script nặng, widget bên thứ ba (quảng cáo, social feed), và số lượng yêu cầu HTTP có thể làm chậm tốc độ load.
Cách khắc phục:
- Tối ưu hóa hình ảnh: Sử dụng định dạng WebP, nén ảnh với công cụ như TinyPNG, Imagify.
- Lazy Load nội dung Sidebar: Chỉ tải các phần Sidebar khi người dùng cuộn đến khu vực đó, giúp giảm tải ban đầu.
- Giảm thiểu script không cần thiết: Xóa các widget nặng, tối ưu code JavaScript và CSS.
- Tận dụng cache: Áp dụng bộ nhớ đệm cho Sidebar để giảm số lần tải lại tài nguyên.
- Giới hạn số lượng phần tử động: Tránh quá nhiều nội dung AJAX hoặc nội dung được tải từ bên thứ ba.
Sidebar có thực sự cần thiết trong thiết kế website không?
Sidebar không phải lúc nào cũng cần thiết. Tùy theo loại website và mục tiêu kinh doanh, Sidebar có thể hữu ích hoặc làm phân tán sự chú ý của người dùng. Mỗi yếu tố trong bố cục đều cần được cân nhắc kỹ lưỡng khi thiết kế website, đặc biệt là sidebar. Trong các website dịch vụ, sidebar có thể hỗ trợ thu lead bằng form đăng ký hoặc CTA. Nhưng trên thiết bị di động hoặc trong các giao diện tối giản, loại bỏ sidebar thường giúp tăng sự tập trung và cải thiện tỷ lệ chuyển đổi.
Khi Sidebar quan trọng:
- Blog và trang tin tức: Giúp người dùng tiếp cận nhanh danh mục, bài viết liên quan.
- Thương mại điện tử: Hỗ trợ bộ lọc sản phẩm, hiển thị sản phẩm nổi bật, ưu đãi.
- Website dịch vụ: Cung cấp CTA, form liên hệ để thu thập lead.
Khi không nên dùng Sidebar:
- Landing Page: Tối ưu chuyển đổi, tránh gây phân tán hành động chính.
- Thiết kế tối giản (Minimalist UI): Giữ giao diện gọn gàng, tập trung vào nội dung chính.
- Trên mobile: Trải nghiệm di động thường ưu tiên nội dung toàn màn hình hơn là Sidebar.
Sidebar có quan trọng đối với SEO không? Cách tối ưu Sidebar cho SEO?
Sidebar có thể ảnh hưởng tích cực hoặc tiêu cực đến SEO tùy vào cách triển khai. Nếu sidebar chứa quá nhiều liên kết không quan trọng, trang sẽ dễ bị phân tán giá trị liên kết. Những ai đã hiểu sâu SEO là gì đều biết rằng mỗi liên kết đều mang trọng số, do đó sidebar cần lọc kỹ để chỉ giữ lại những liên kết có giá trị cao cho người dùng và cả công cụ tìm kiếm.
Lợi ích của Sidebar đối với SEO:
- Tăng liên kết nội bộ (Internal Linking): Giúp Google hiểu rõ cấu trúc website, cải thiện crawlability.
- Tăng thời gian trên trang: Hiển thị nội dung liên quan giúp người dùng ở lại lâu hơn.
- Cải thiện trải nghiệm người dùng (UX): Điều hướng tốt giúp giảm tỷ lệ thoát (Bounce Rate).
Cách tối ưu Sidebar cho SEO:
- Hạn chế nội dung trùng lặp: Tránh hiển thị cùng một danh mục hoặc bài viết trên tất cả trang.
- Sử dụng thẻ
nofollowhợp lý: Cho các liên kết không quan trọng để tránh làm loãng giá trị SEO. - Tối ưu heading trong Sidebar: Dùng H3 hoặc H4, tránh lạm dụng H1.
- Cấu trúc Sidebar rõ ràng: Sử dụng
schema markupphù hợp (ItemList,RelatedLink).
Dịch vụ thiết kế website có hỗ trợ tối ưu Sidebar theo mục tiêu kinh doanh không?
Các dịch vụ thiết kế website chuyên nghiệp thường hỗ trợ tối ưu Sidebar để phù hợp với chiến lược kinh doanh.
Tối ưu Sidebar theo mục tiêu:
- Tăng chuyển đổi: Thêm form đăng ký, CTA mạnh mẽ.
- Giữ chân người dùng: Hiển thị nội dung liên quan, sản phẩm gợi ý.
- Tối ưu quảng cáo: Tích hợp banner nhưng không làm ảnh hưởng UX.
- Cá nhân hóa Sidebar: Hiển thị nội dung theo hành vi người dùng.
Dịch vụ chuyên nghiệp sẽ giúp thiết kế Sidebar linh hoạt, tối ưu trên cả desktop và mobile để đảm bảo hiệu suất cao nhất.
Sidebar có nên hiển thị trên tất cả các trang không? Khi nào nên ẩn?
Không phải trang nào cũng cần Sidebar. Hiển thị Sidebar không hợp lý có thể làm rối giao diện và ảnh hưởng trải nghiệm người dùng.
Khi nên hiển thị Sidebar:
- Trang danh mục (Category Pages): Cần bộ lọc, danh mục phụ để giúp người dùng tìm kiếm nhanh.
- Bài viết blog: Hiển thị bài viết liên quan, danh mục, CTA để giữ chân người đọc.
- Trang sản phẩm: Hỗ trợ bộ lọc, sản phẩm đề xuất.
Khi nên ẩn Sidebar:
- Landing Page bán hàng: Tránh gây phân tán sự tập trung của người dùng.
- Trang Checkout: Giúp tối ưu trải nghiệm thanh toán, giảm tỷ lệ bỏ giỏ hàng.
- Giao diện mobile: Sidebar có thể chiếm quá nhiều không gian, thay vào đó có thể tích hợp các nút menu hoặc tab động.
Việc quyết định hiển thị hay ẩn Sidebar cần dựa trên hành vi người dùng và mục tiêu của từng trang. Sử dụng A/B testing có thể giúp xác định phương án tối ưu nhất.
Sidebar Có Cần Thiết Cho Website Bán Hàng Không?
Việc sử dụng Sidebar trên website bán hàng phụ thuộc vào loại sản phẩm, hành vi người dùng và mục tiêu kinh doanh.
Cần thiết trong eCommerce:
- Cải thiện khả năng điều hướng với bộ lọc sản phẩm (lọc theo giá, thương hiệu, đánh giá, v.v.).
- Hiển thị sản phẩm khuyến mãi, sản phẩm liên quan nhằm tăng giá trị đơn hàng trung bình (AOV).
- Tạo điều hướng nhanh đến danh mục quan trọng, giảm tỷ lệ thoát trang.
Không cần thiết với landing page bán hàng đơn lẻ:
- Landing page tối ưu chuyển đổi cần sự tập trung cao vào CTA chính.
- Sidebar có thể gây phân tán sự chú ý, làm giảm hiệu quả của trang.
Nên cân nhắc với website dịch vụ:
- Nếu mục tiêu là thu hút đăng ký tư vấn, Sidebar có thể hỗ trợ với form thu thập thông tin, testimonial hoặc ưu đãi.
- Nếu website cần tập trung vào storytelling hoặc hướng dẫn chi tiết, nên tối ưu UI mà không cần Sidebar.
Sidebar Có Ảnh Hưởng Đến Tỷ Lệ Chuyển Đổi (CRO) Không?
Sidebar có thể ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi tùy theo cách thiết kế và bố trí.
Tích cực nếu được tối ưu đúng cách:
- Hiển thị lead magnet như mã giảm giá, đăng ký nhận ưu đãi giúp tăng tỷ lệ chuyển đổi.
- Chèn các CTA rõ ràng, hấp dẫn để điều hướng người dùng đến hành động mong muốn.
- Cung cấp bằng chứng xã hội (social proof) như đánh giá khách hàng, số lượt mua để tạo niềm tin.
Tiêu cực nếu gây nhiễu:
- Quá nhiều nội dung trong Sidebar khiến người dùng bị phân tâm, làm giảm sự tập trung vào CTA chính.
- Nếu Sidebar chứa quá nhiều quảng cáo, pop-up hoặc nội dung không liên quan, tỷ lệ thoát trang có thể tăng.
Sidebar Có Nên Cố Định (Sticky) Không? Khi Nào Nên Sử Dụng?
Sidebar cố định có thể cải thiện trải nghiệm người dùng nhưng không phải lúc nào cũng phù hợp.
Nên sử dụng Sticky Sidebar khi:
- Trang web có nội dung dài, cần giữ các yếu tố quan trọng như CTA, bộ lọc sản phẩm, giỏ hàng luôn trong tầm nhìn.
- Website eCommerce muốn giữ bộ lọc luôn hiển thị khi người dùng cuộn trang, giúp thao tác mua sắm nhanh hơn.
- Blog hoặc trang nội dung muốn giữ mục lục bài viết (table of content) cố định để điều hướng tốt hơn.
Không nên sử dụng khi:
- Trên mobile, Sticky Sidebar có thể chiếm diện tích màn hình, gây khó chịu khi thao tác.
- Nếu nội dung Sidebar dài hơn phần nội dung chính, việc cố định sẽ gây lỗi hiển thị.
Sidebar Có Ảnh Hưởng Đến Trải Nghiệm Người Dùng Không? Cách Tối Ưu UI/UX?
Sidebar có ảnh hưởng lớn đến UX, cần tối ưu để tránh tác động tiêu cực.
Tối ưu vị trí và kích thước:
- Sidebar không nên quá lớn để tránh làm lu mờ nội dung chính.
- Trên mobile, nên hiển thị Sidebar dưới dạng menu có thể mở rộng thay vì mặc định hiển thị.
Hạn chế nội dung gây nhiễu:
- Chỉ hiển thị nội dung có giá trị như bộ lọc, bài viết liên quan, CTA, không nên lạm dụng quảng cáo động.
- Nếu sử dụng nhiều widget, cần đảm bảo không làm ảnh hưởng đến tốc độ tải trang.
Tối ưu màu sắc và thiết kế:
- Sidebar nên có màu sắc tương phản nhẹ với nội dung chính để tạo sự tách biệt mà không quá rối mắt.
- Font chữ Sidebar nhỏ hơn một chút so với nội dung chính để giữ sự tập trung vào nội dung quan trọng.
Sidebar Bên Trái Hay Bên Phải Tốt Hơn? Sự Khác Biệt Và Khi Nào Nên Chọn?
Vị trí Sidebar có ảnh hưởng đến UX và hành vi người dùng, cần lựa chọn dựa trên đặc thù website.
Sidebar bên trái (Left Sidebar):
- Phù hợp với eCommerce và dashboard: Người dùng quen với việc tìm kiếm danh mục hoặc bộ lọc ở bên trái.
- Tốt cho SEO và điều hướng: Sidebar bên trái thường được thu thập trước trong DOM, giúp Google hiểu rõ cấu trúc trang hơn.
- Hạn chế: Với blog hoặc nội dung dạng đọc lướt, Sidebar bên trái có thể gây mất tập trung vào nội dung chính.
Sidebar bên phải (Right Sidebar):
- Phù hợp với blog, tin tức, website nội dung: Giữ nội dung chính làm trung tâm, Sidebar chỉ là thành phần bổ trợ.
- Tốt cho trải nghiệm đọc: Người dùng đọc từ trái sang phải, Sidebar bên phải không làm gián đoạn nội dung chính.
- Hạn chế: Trên mobile, Sidebar bên phải có thể bị đẩy xuống dưới, làm giảm hiệu quả của nó.
Khi nào nên bỏ Sidebar?
- Nếu website chỉ có một mục tiêu chuyển đổi duy nhất, như landing page bán hàng hoặc lead generation, nên loại bỏ Sidebar để giữ sự tập trung.
- Nếu nội dung chính cần toàn bộ chiều rộng màn hình để hiển thị tối ưu, như trang portfolio, bài viết chuyên sâu, hay giao diện mobile-first.




Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340