Navigation Bar là gì? Tìm hiểu chi tiết về thanh điều hướng trên website
Navigation Bar là thành phần quan trọng đảm bảo người dùng truy cập và khám phá website một cách nhanh chóng, trực quan và logic. Thanh điều hướng không chỉ đóng vai trò tổ chức, kết nối các khu vực trọng yếu trong kiến trúc thông tin mà còn phản ánh chiều sâu chuyên môn về thiết kế, trải nghiệm người dùng, chuẩn SEO và tối ưu hiệu suất. Khi được xây dựng đúng kỹ thuật, Navigation Bar nâng cao hiệu quả sử dụng website, hỗ trợ chuyển đổi, củng cố nhận diện thương hiệu và đảm bảo khả năng mở rộng trong mọi hệ sinh thái số.
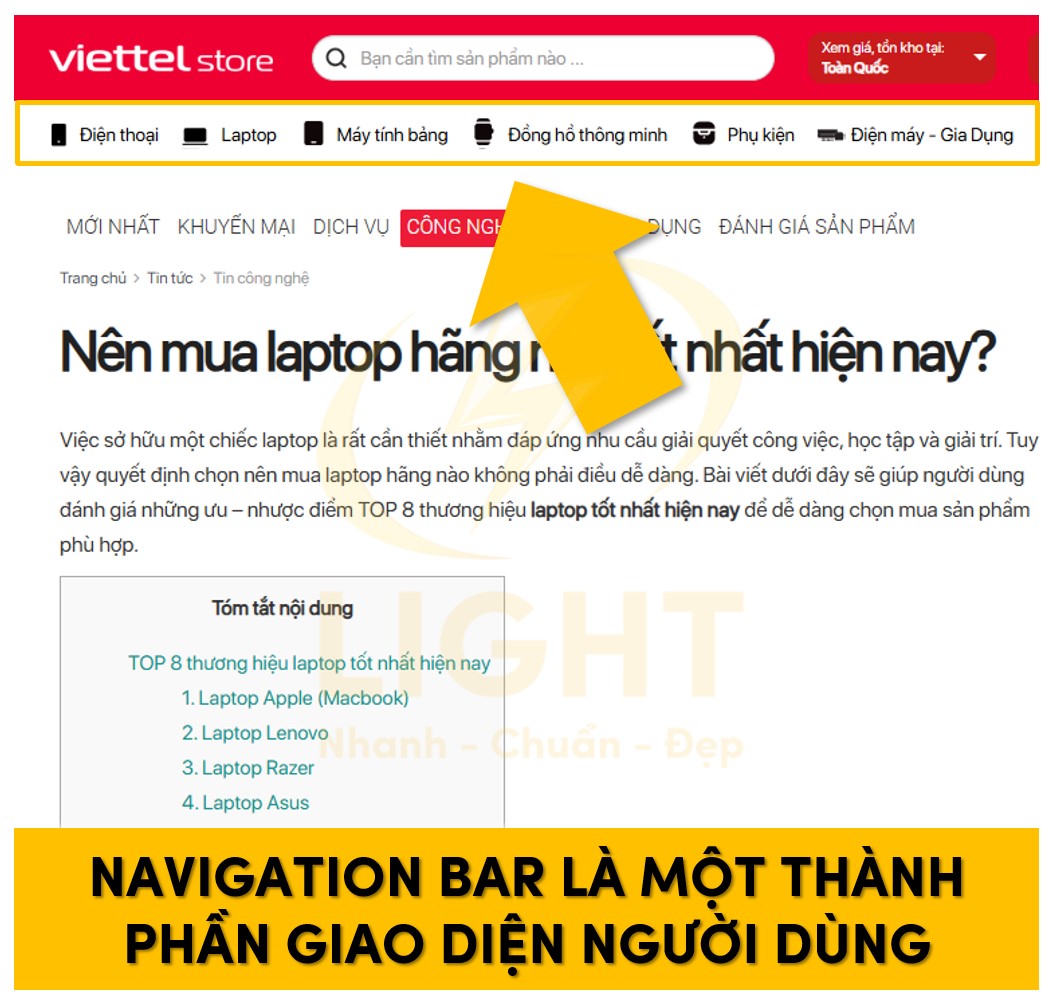
Navigation Bar là gì?
Navigation Bar là một thành phần giao diện người dùng chuyên dụng, có nhiệm vụ tổ chức, hiển thị và định hướng truy cập đến các khu vực trọng yếu trong kiến trúc website. Về mặt kỹ thuật, Navigation Bar thường được xây dựng bằng HTML, CSS, JavaScript và có thể kết hợp các framework UI hiện đại (như React, Vue, Bootstrap, Tailwind CSS) nhằm đảm bảo tính linh hoạt và trải nghiệm đồng nhất trên nhiều loại thiết bị. Navigation Bar không chỉ là tập hợp các liên kết mà còn phản ánh tư duy kiến trúc thông tin (Information Architecture), đảm bảo người dùng tiếp cận nội dung một cách logic, tuần tự và dễ dàng nhận biết vị trí hiện tại trong toàn bộ website.

Các loại Navigation Bar phổ biến bao gồm:
-
Primary Navigation (Điều hướng chính): Xuất hiện ở đầu trang, tập trung các liên kết đến các chuyên mục, sản phẩm, dịch vụ hoặc phân vùng chính của website.
-
Secondary Navigation (Điều hướng phụ): Hỗ trợ truy cập đến các trang con, tiện ích, khu vực thành viên, tùy chọn nâng cao hoặc tài nguyên bổ sung.
-
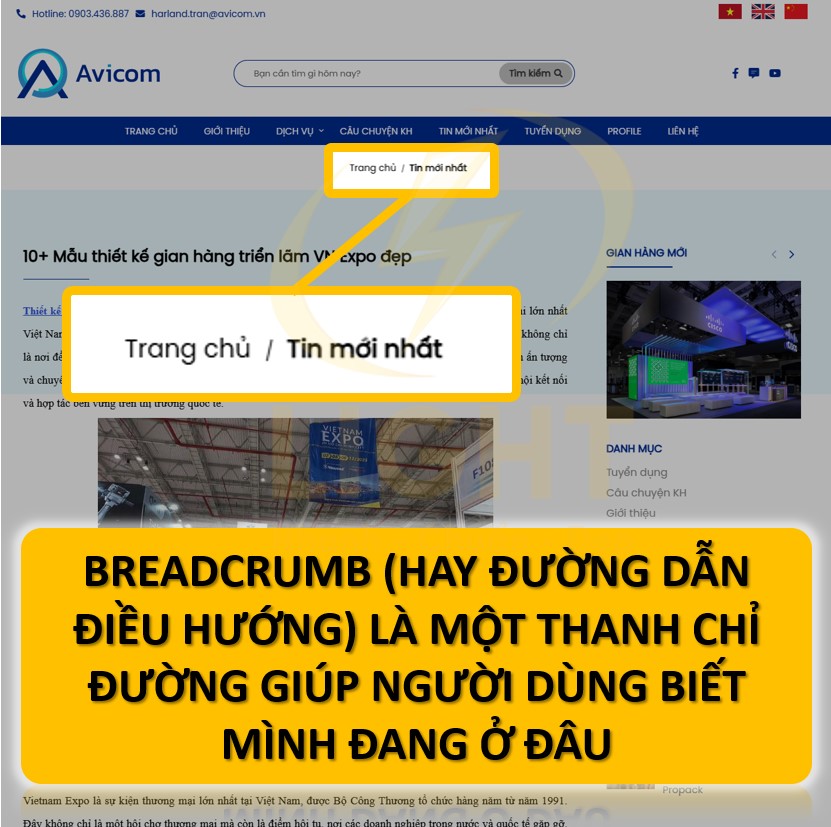
Breadcrumb Navigation (Điều hướng dạng đường dẫn): Hiển thị vị trí hiện tại của người dùng trong cấu trúc phân cấp nội dung.
-
Mega Menu: Áp dụng với website có cấu trúc phân tầng sâu, nhiều nhánh, cho phép hiển thị đồng thời nhiều nhóm danh mục.
-
Hamburger Menu: Tối ưu cho thiết bị di động, tiết kiệm không gian hiển thị và giữ giao diện gọn gàng.
-
Sticky Navigation: Giữ cố định ở phần đầu hoặc bên của trang trong quá trình cuộn, giúp người dùng luôn truy cập được các mục chính mà không cần quay lại đầu trang.
Navigation Bar thường bao gồm các thành phần sau:
-
Logo/Branding: Tăng nhận diện thương hiệu, thông thường đặt ở góc trái hoặc trung tâm thanh điều hướng, thường liên kết về trang chủ.
-
Navigation Links: Các mục chính dẫn đến các phân khu trọng yếu hoặc landing page.
-
Search Bar: Hỗ trợ người dùng tìm kiếm nhanh nội dung hoặc sản phẩm.
-
Call-to-Action (CTA): Các nút đăng ký, mua hàng, liên hệ, dùng thử, đóng vai trò chuyển đổi.
-
User Account/Cart/Notification: Truy cập vào tài khoản, giỏ hàng hoặc trung tâm thông báo (đặc biệt trên website thương mại điện tử hoặc nền tảng SaaS).
Tính chuyên môn trong xây dựng Navigation Bar nằm ở việc:
-
Áp dụng nguyên tắc thiết kế lấy người dùng làm trung tâm (user-centered design).
-
Tối ưu hành trình chuyển đổi và khả năng khám phá nội dung.
-
Đáp ứng tiêu chuẩn Accessibility (WCAG, ARIA roles), hỗ trợ phím tắt, nhận diện qua trình đọc màn hình.
-
Đảm bảo tốc độ tải, không làm tăng chỉ số Cumulative Layout Shift (CLS), Largest Contentful Paint (LCP) trong Core Web Vitals.
-
Quản lý logic hiển thị dựa trên hành vi người dùng (dynamic menu, personalization).
Vị trí và vai trò trên website
Vị trí triển khai và vai trò của Navigation Bar ảnh hưởng sâu sắc đến hiệu quả sử dụng website, khả năng chuyển đổi, chỉ số SEO cũng như mức độ nhận diện thương hiệu trên môi trường số.
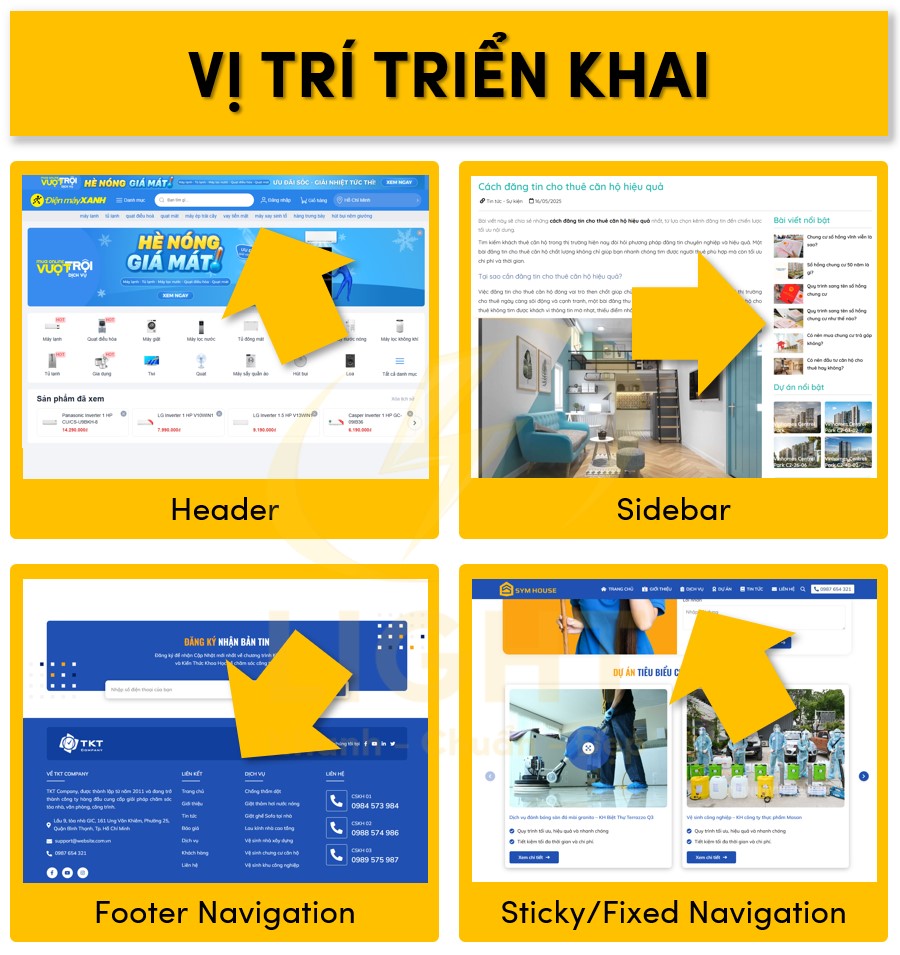
Vị trí triển khai
-
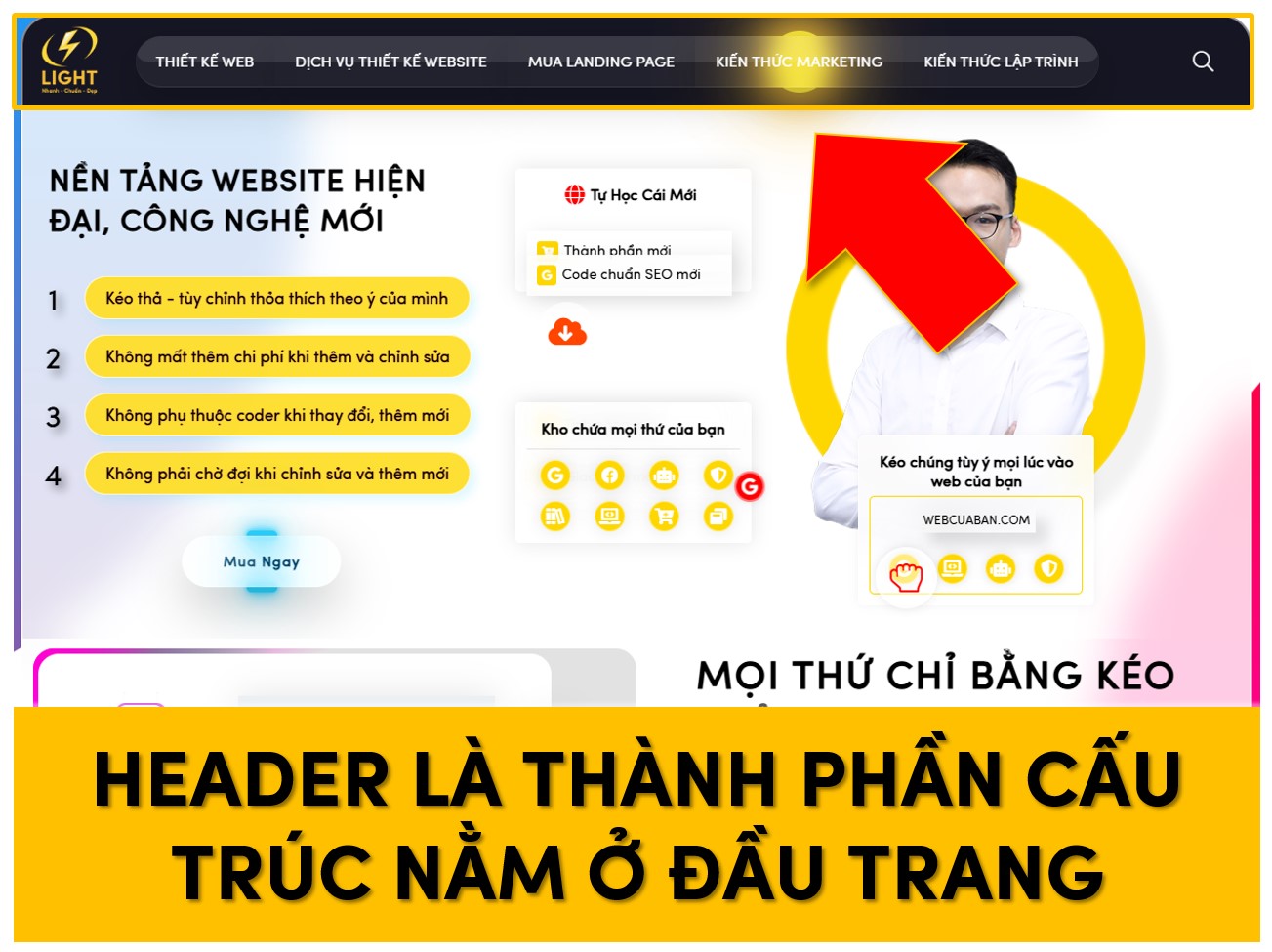
Header (phổ biến nhất):
Navigation Bar nằm ở đầu trang, luôn hiển thị khi người dùng cuộn. Giao diện ngang phù hợp cho desktop, còn trên mobile thường chuyển sang hamburger hoặc menu trượt. -
Sidebar (dạng dọc):
Đặt ở bên trái hoặc phải giao diện, phù hợp với website nhiều phân mục như dashboard, diễn đàn, trang quản trị, nền tảng giáo dục. -
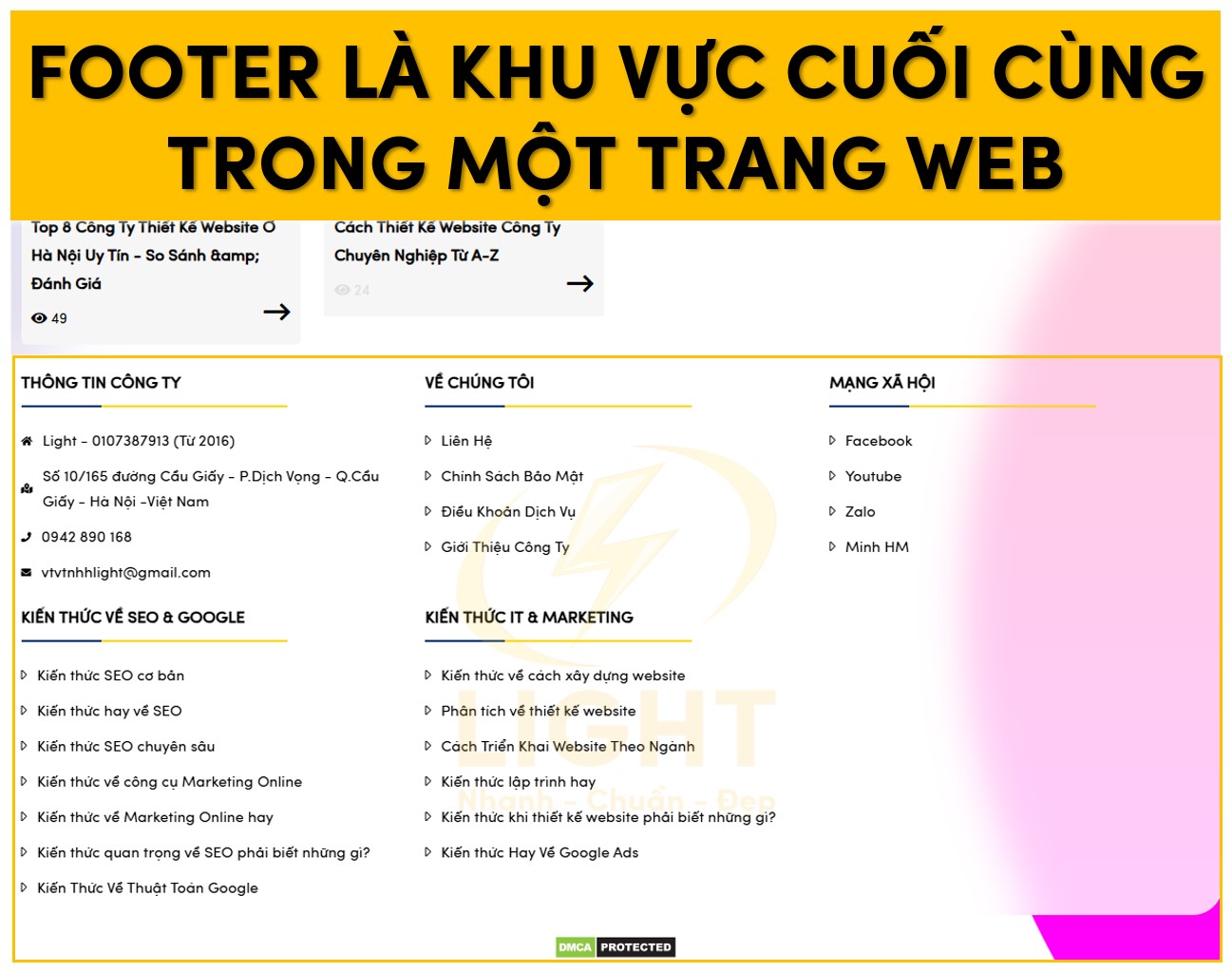
Footer Navigation:
Điều hướng ở cuối trang, thường chứa các liên kết đến trang phụ trợ, thông tin pháp lý, điều khoản, chính sách bảo mật. -
Sticky/Fixed Navigation:
Cố định trên màn hình khi người dùng cuộn trang, tăng khả năng tiếp cận tức thì đến các mục quan trọng.

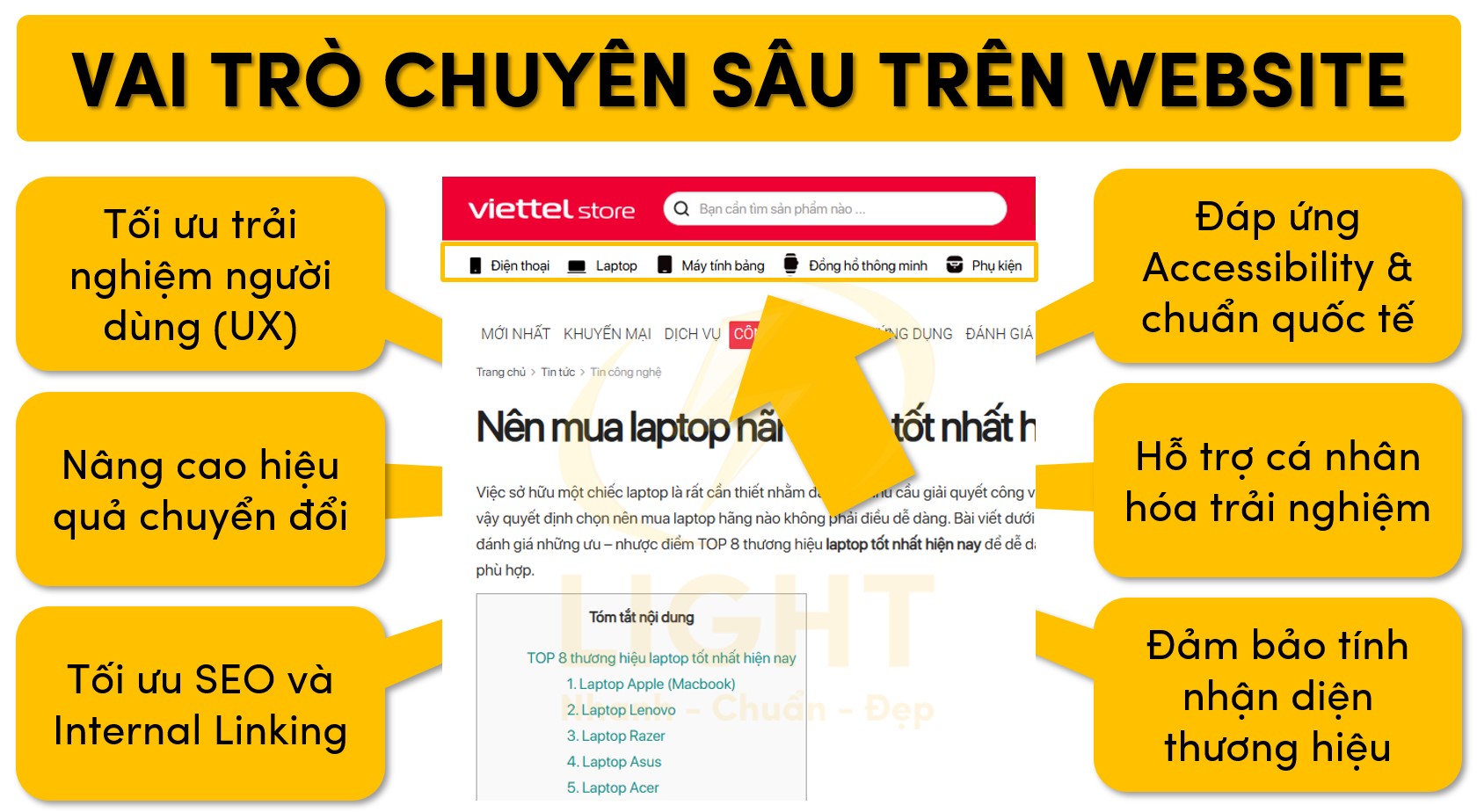
Vai trò chuyên sâu trên website
Navigation Bar là một thành phần không thể thiếu trong việc tối ưu trải nghiệm người dùng trên website. Để đảm bảo các điểm chạm luôn thân thiện, logic và hiệu quả, việc nghiên cứu sâu hơn về thiết kế website sẽ mang đến nhiều giải pháp sáng tạo cho giao diện điều hướng.
-
Tối ưu trải nghiệm người dùng (UX):
Đảm bảo mọi điểm chạm (touchpoint) đều rõ ràng, dễ thao tác, giảm thiểu số bước để tiếp cận nội dung cần thiết. Navigation Bar ảnh hưởng trực tiếp đến thời gian trên trang, tỷ lệ thoát (bounce rate), và mức độ hài lòng tổng thể của người dùng. -
Nâng cao hiệu quả chuyển đổi (Conversion Rate Optimization):
Sắp xếp các mục ưu tiên theo thứ tự chiến lược (ví dụ: các dịch vụ, sản phẩm mang lại doanh thu chính luôn nằm ở vị trí đầu). Các nút CTA được đặt nổi bật, logic điều hướng nhất quán giúp người dùng dễ đưa ra quyết định. -
Tối ưu SEO và Internal Linking:
Cấu trúc menu chuẩn, có phân tầng, giúp bot tìm kiếm crawl hiệu quả, phân phối giá trị PageRank hợp lý đến các trang con. Navigation Bar chính là xương sống của hệ thống internal link, giảm orphan page, đồng thời tăng khả năng index các trang quan trọng. -
Đáp ứng Accessibility & chuẩn quốc tế:
Navigation Bar hiện đại cần tích hợp vai trò (role="navigation"), hỗ trợ truy cập bàn phím, đọc màn hình (screen reader), sử dụng thuộc tính ARIA-label, tabindex nhằm giúp mọi đối tượng, kể cả người khuyết tật, đều có thể sử dụng website hiệu quả. Theo W3C Web Content Accessibility Guidelines (WCAG) 2.1, Navigation Bar phải tuân thủ các tiêu chuẩn accessibility với semantic markup và ARIA attributes. Nghiên cứu của WebAIM cho thấy phần lớn websites có vấn đề về accessibility, trong đó nhiều lỗi liên quan đến navigation không đủ semantic markup. Việc sử dụng đúng <nav> element, role="navigation", aria-label và tabindex giúp screen reader users dễ dàng điều hướng và tiết kiệm thời gian sử dụng website. -
Hỗ trợ cá nhân hóa trải nghiệm:
Có thể thiết kế menu động dựa trên trạng thái đăng nhập, vị trí địa lý hoặc hành vi lịch sử truy cập để hiển thị các mục phù hợp nhất với từng người dùng. -
Đảm bảo tính nhận diện thương hiệu:
Navigation Bar thường được đồng bộ màu sắc, font chữ, biểu tượng, hình ảnh nhận diện với toàn bộ hệ thống nhận diện thương hiệu, tạo cảm giác chuyên nghiệp và tăng mức độ tin cậy của website.

Các lưu ý kỹ thuật và best practices
-
Sử dụng cấu trúc ul/li cho menu để tăng khả năng đọc hiểu của trình duyệt và trình tìm kiếm.
-
Hạn chế số lượng mục chính dưới 7 để không gây quá tải nhận thức (theo nguyên lý tâm lý học nhận thức Miller’s Law).
-
Đặt các mục ưu tiên ở vị trí trái hoặc đầu dòng (tùy theo ngôn ngữ, văn hóa đọc).
-
Kiểm tra khả năng responsive và adaptive trên nhiều loại thiết bị, trình duyệt.
-
Tối ưu tải tài nguyên (lazy load, preload) và tránh hiệu ứng phức tạp gây giật lag trên thiết bị cấu hình thấp.
-
Đảm bảo Navigation Bar không che khuất nội dung quan trọng, không cản trở quá trình cuộn, thao tác của người dùng trên mobile.
Navigation Bar chính là giao diện then chốt kết nối các thành phần trong hệ sinh thái website, đảm bảo cả về mặt kỹ thuật, trải nghiệm và giá trị kinh doanh.
Các loại Navigation Bar phổ biến
Mỗi loại navigation bar—từ dạng ngang (Horizontal), dọc (Vertical), cố định (Sticky/Floating), mega menu cho đến hamburger menu trên thiết bị di động—đều mang lại giải pháp riêng về bố cục, khả năng hiển thị và tối ưu hóa truy cập. Việc lựa chọn và triển khai đúng loại navigation bar phù hợp với cấu trúc website, mục tiêu sử dụng và đối tượng người dùng sẽ nâng cao khả năng tìm kiếm thông tin, cải thiện SEO cũng như đảm bảo tính toàn diện về accessibility trên mọi nền tảng.
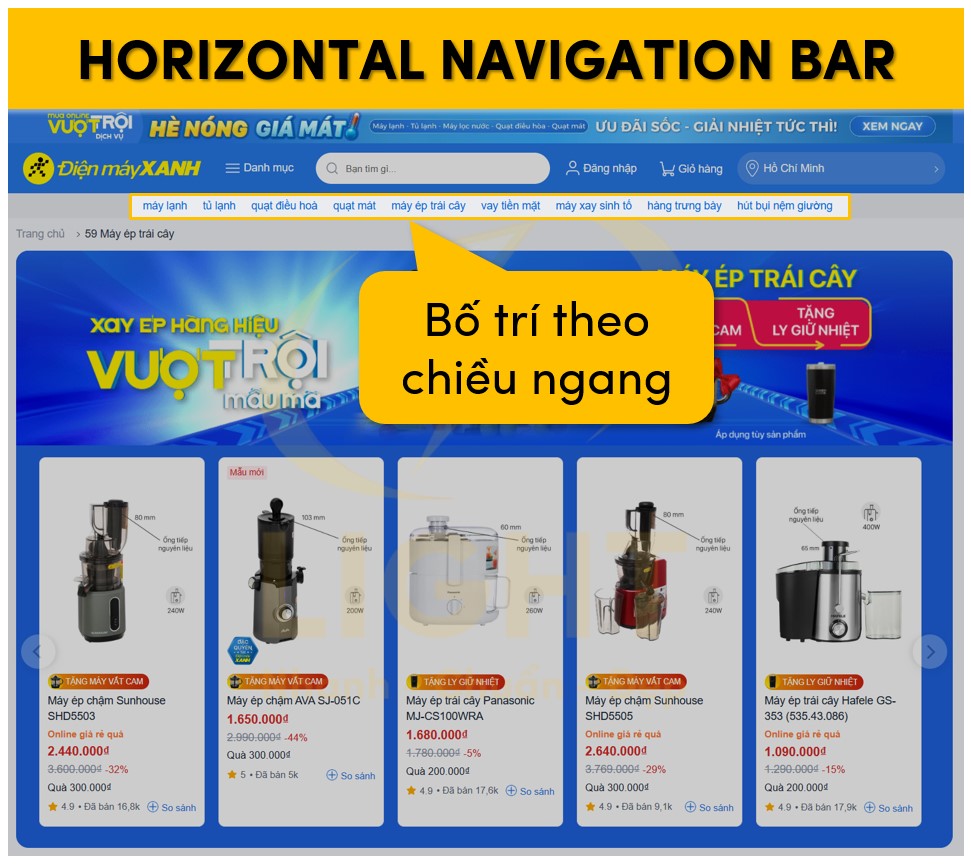
Horizontal Navigation Bar
Horizontal Navigation Bar là dạng thanh điều hướng được bố trí theo chiều ngang, thường nằm ở phía trên cùng của website, ngay dưới logo hoặc header. Loại navigation này ưu tiên hiển thị các danh mục chính hoặc nhóm nội dung quan trọng nhất, giúp người dùng tiếp cận nhanh các trang đích chỉ với một thao tác nhấp chuột. Các đặc trưng chuyên môn của Horizontal Navigation Bar gồm:
-
Vị trí & Layout: Thường chiếm toàn bộ hoặc phần lớn chiều ngang của viewport. Phổ biến nhất là fixed-top (cố định trên cùng khi cuộn trang) hoặc sticky (bám sát cạnh trên khi người dùng scroll).
-
Thành phần cơ bản:
-
Danh sách liên kết (menu items) thể hiện các chuyên mục chính.
-
Dropdown menu hoặc mega menu khi website có nhiều tầng nội dung hoặc sản phẩm.
-
Biểu tượng (icon), search box, nút đăng nhập, giỏ hàng hoặc các call-to-action đặc biệt.
-
-
Responsive Design:
-
Khi màn hình thu nhỏ, menu ngang chuyển thành dạng hamburger menu hoặc off-canvas navigation để tối ưu hiển thị trên mobile.
-
Từng mục menu có thể ẩn bớt, chuyển vào submenu hoặc rút gọn thành icon.
-
-
Trải nghiệm người dùng (UX):
-
Các mục menu sắp xếp theo mức độ ưu tiên hoặc lưu lượng truy cập thực tế, tuân thủ nguyên tắc F-pattern giúp người dùng dễ quét thông tin từ trái sang phải.
-
Hover effect rõ ràng, feedback trực quan khi người dùng di chuột qua các mục.
-
Tương thích đa trình duyệt và thiết bị, tối ưu khả năng truy cập cho cả desktop, tablet lẫn mobile.
-
-
Tối ưu hóa Accessibility (WCAG, ARIA):
-
Các menu có thể truy cập bằng bàn phím (tab navigation, keyboard shortcut).
-
Đảm bảo mỗi mục có aria-label, role="navigation", role="menu", và role="menuitem" cho các mục menu con.
-
Tương thích với screen reader và các công cụ hỗ trợ cho người khiếm thị.
-
-
SEO & Crawlability:
-
Menu chính nên dùng liên kết tĩnh (static link), tránh JavaScript rendering phức tạp gây khó khăn cho bot Google.
-
Menu ngang giúp xây dựng cấu trúc site rõ ràng, tăng khả năng index các trang quan trọng và cải thiện internal link equity.
-
-
Performance:
-
Code tối ưu, giảm tải JS/CSS không cần thiết, tránh ảnh hưởng đến chỉ số Core Web Vitals như Largest Contentful Paint (LCP) và First Input Delay (FID).
-
-
Các dạng triển khai nâng cao:
-
Mega menu đa cấp cho e-commerce hoặc site có nhiều danh mục phức tạp.
-
Smart menu dựa trên hành vi người dùng (ví dụ: highlight mục vừa truy cập, đề xuất danh mục liên quan).
-

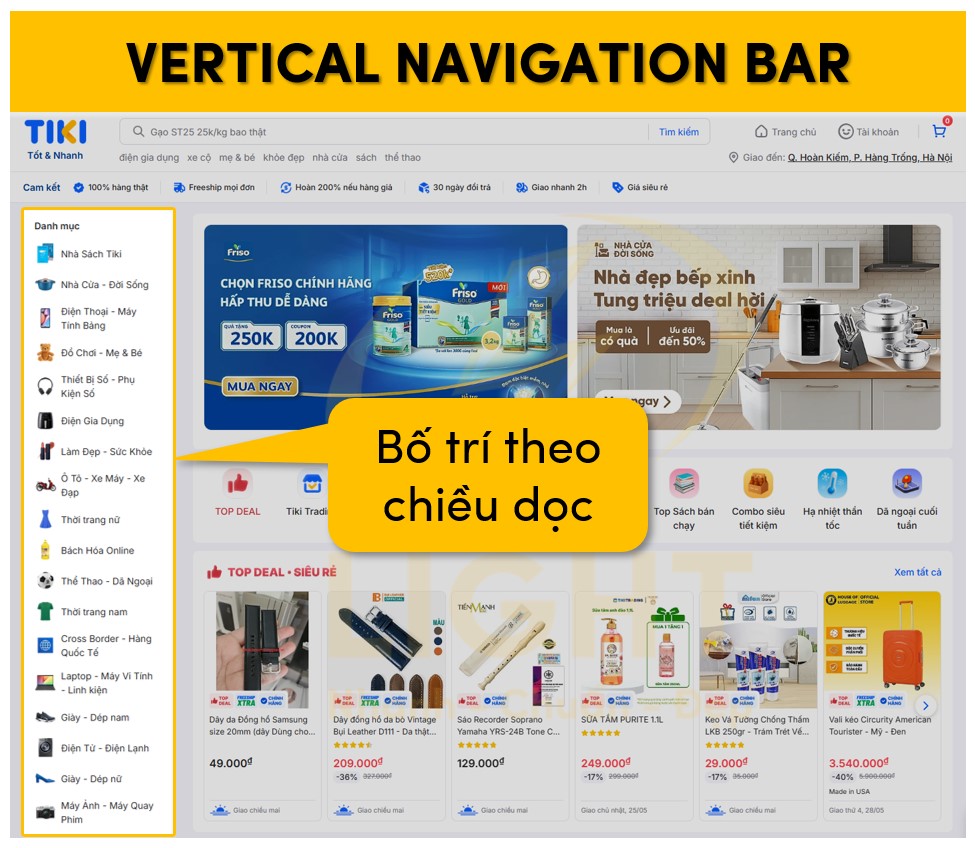
Vertical Navigation Bar
Vertical Navigation Bar là dạng thanh điều hướng bố trí theo chiều dọc, thường được đặt ở cạnh trái hoặc cạnh phải màn hình. Loại navigation này lý tưởng cho các website hoặc ứng dụng có cấu trúc nhiều lớp, cần hiển thị đồng thời nhiều mục menu, submenu, hoặc điều hướng nhanh tới các chức năng sâu trong hệ thống. Đặc trưng kỹ thuật và chuyên môn của Vertical Navigation Bar bao gồm:
-
Vị trí & Kiểu hiển thị:
Đối với các website có nhiều lớp thông tin hoặc cần quản lý hệ thống chức năng phức tạp, sidebar là lựa chọn điều hướng lý tưởng. Khả năng hiển thị đồng thời nhiều menu, submenu và phân nhóm chức năng giúp người dùng tiếp cận nhanh các khu vực quan trọng mà không bị rối mắt-
Side navigation cố định (fixed sidebar) chiếm toàn bộ hoặc một phần chiều cao màn hình.
-
Floating sidebar (menu nổi) hoặc sliding sidebar (menu trượt từ cạnh bên khi người dùng click/tap icon).
-
-
Cấu trúc & thành phần:
-
Danh sách liên kết theo chiều dọc, thường phân nhóm bằng tiêu đề phụ, divider hoặc block màu nền khác biệt.
-
Tích hợp treeview (cây phân cấp), accordion menu hoặc collapsible section để quản lý nhiều cấp độ menu con mà không gây rối mắt.
-
Thêm biểu tượng minh họa (icon) bên trái mỗi mục giúp nhận diện nhanh chức năng.
-
Hỗ trợ badge thông báo (số lượng tin nhắn, cảnh báo, đơn hàng mới) hoặc trạng thái động (active, disable, highlight).
-
-
Ứng dụng chuyên biệt:
-
Dashboard quản trị (Admin Panel), hệ thống SaaS, CRM, CMS, các website học trực tuyến hoặc thương mại điện tử đa ngành.
-
Website tài liệu kỹ thuật (documentation), nơi người dùng cần điều hướng nhiều chuyên mục hoặc heading phụ.
-
-
Tối ưu UX:
-
Sử dụng scroll bar hoặc virtual scrolling khi danh sách menu dài vượt quá chiều cao màn hình.
-
Sticky hoặc fixed sidebar đảm bảo menu luôn hiện hữu khi cuộn nội dung chính.
-
Hỗ trợ truy cập nhanh bằng phím tắt, menu context hoặc quick search/filter ngay trong thanh điều hướng.
-
-
Responsive & Adaptive:
-
Sidebar có thể tự động thu nhỏ (mini sidebar), ẩn hiện tùy trạng thái cuộn trang hoặc tùy chế độ thiết bị (desktop/mobile).
-
Trên mobile, vertical navigation chuyển thành menu dạng drawer, bật ra khi người dùng chạm vào icon hamburger hoặc menu button.
-
-
Tối ưu Accessibility:
-
Định nghĩa role="navigation", role="tree", role="treeitem" cho các thành phần menu phân cấp.
-
Đảm bảo contrast màu sắc đủ lớn, kích thước mục menu tối thiểu theo chuẩn AAA.
-
Được kiểm thử với các công cụ như Lighthouse, WAVE, axe-core để đảm bảo đạt tiêu chuẩn quốc tế về tiếp cận nội dung số.
-
-
Bảo mật & Phân quyền:
-
Hệ thống phân quyền động, menu sẽ hiển thị hoặc ẩn đi theo vai trò (role-based access control – RBAC).
-
Khi kết hợp với các backend framework (React, Angular, Vue), Vertical Navigation Bar có thể lấy dữ liệu menu trực tiếp từ API, tự động đồng bộ theo trạng thái tài khoản người dùng.
-
-
SEO & Technical SEO:
-
Dù vertical navigation ít tác động trực tiếp đến SEO như horizontal bar, nhưng vẫn cần đảm bảo các liên kết nội bộ có thuộc tính crawlable, không dùng JS render động hoàn toàn.
-
Có thể tận dụng anchor link (liên kết neo) cho site có nhiều mục con, giúp bot dễ index toàn bộ content page lớn.
-
-
Các dạng mở rộng & nâng cao:
-
Multi-level sidebar, sticky sub-navigation, contextual menu cho từng section khác nhau trong cùng website.
-
Menu tương tác theo trạng thái tài khoản (active, inactive, alert…)
-
Kết hợp các hiệu ứng motion, transition mượt mà, sử dụng Framer Motion, GSAP hoặc CSS Animation để tăng trải nghiệm người dùng hiện đại.
-
Các Navigation Bar nói trên không chỉ là yếu tố UI/UX mà còn là thành phần then chốt quyết định chất lượng điều hướng, ảnh hưởng lớn tới hiệu suất SEO, khả năng crawl và trải nghiệm số toàn diện của website hiện đại.

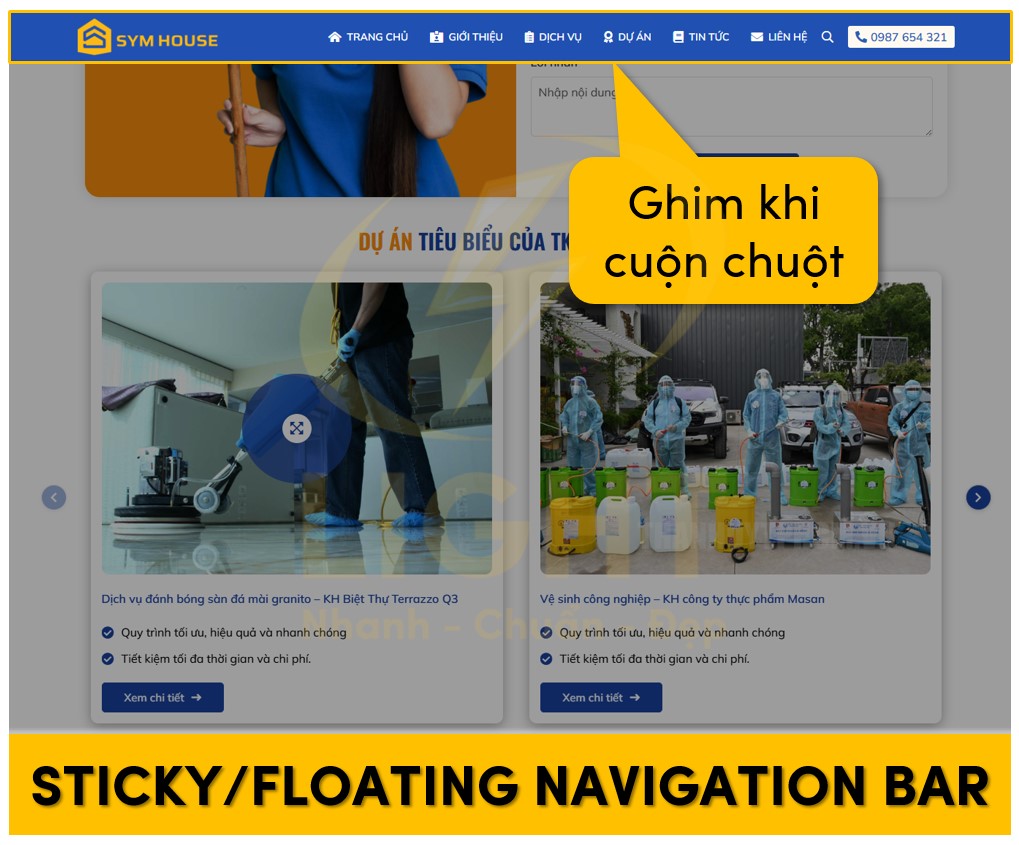
Sticky/Floating Navigation Bar
Sticky Navigation Bar (hay Floating Navigation Bar) là dạng thanh điều hướng luôn cố định ở một vị trí trên giao diện, thường là phía trên cùng của màn hình, dù người dùng có cuộn trang xuống bất kỳ đâu. Loại navigation này thường được thiết kế với mục tiêu tăng cường khả năng truy cập nhanh vào các mục quan trọng mà không cần người dùng phải kéo lên đầu trang. Điều này đặc biệt có giá trị trên các trang web chứa nhiều nội dung hoặc bài viết có chiều dài lớn.

Đặc điểm kỹ thuật chuyên sâu:
-
Thường sử dụng
position: sticky(ưu tiên hiệu năng, hỗ trợ tốt trên trình duyệt hiện đại) hoặcposition: fixed(tương thích cũ nhưng có thể gây lỗi overlay nếu không xử lý z-index hợp lý). -
Cần xử lý padding hoặc margin-top cho phần nội dung chính để tránh nội dung bị che khuất bởi navigation bar.
-
Có thể tích hợp hiệu ứng chuyển màu, thu nhỏ chiều cao, hoặc ẩn/hiện tự động dựa trên hành vi cuộn của người dùng bằng JavaScript để không gây ảnh hưởng tới trải nghiệm đọc.
Lợi ích về mặt trải nghiệm và chuyển đổi:
-
Theo Nielsen Norman Group, sticky navigation giúp tăng thời gian duy trì trên trang lên tới 22% so với dạng điều hướng truyền thống.
-
Giảm friction trong việc chuyển đổi trang, nhất là trên các website thương mại điện tử hoặc hệ thống hỗ trợ khách hàng.
-
Tăng tính nhất quán trong trải nghiệm người dùng đa thiết bị.
Lưu ý khi triển khai:
-
Tránh làm sticky cho navigation có chiều cao lớn, gây lãng phí không gian hiển thị.
-
Cần kiểm tra kỹ trên các thiết bị di động, nơi sticky/floating navigation có thể chiếm diện tích màn hình đáng kể.
-
Đảm bảo accessibility với tabindex hợp lý, cho phép thao tác bằng bàn phím và hỗ trợ screen reader.
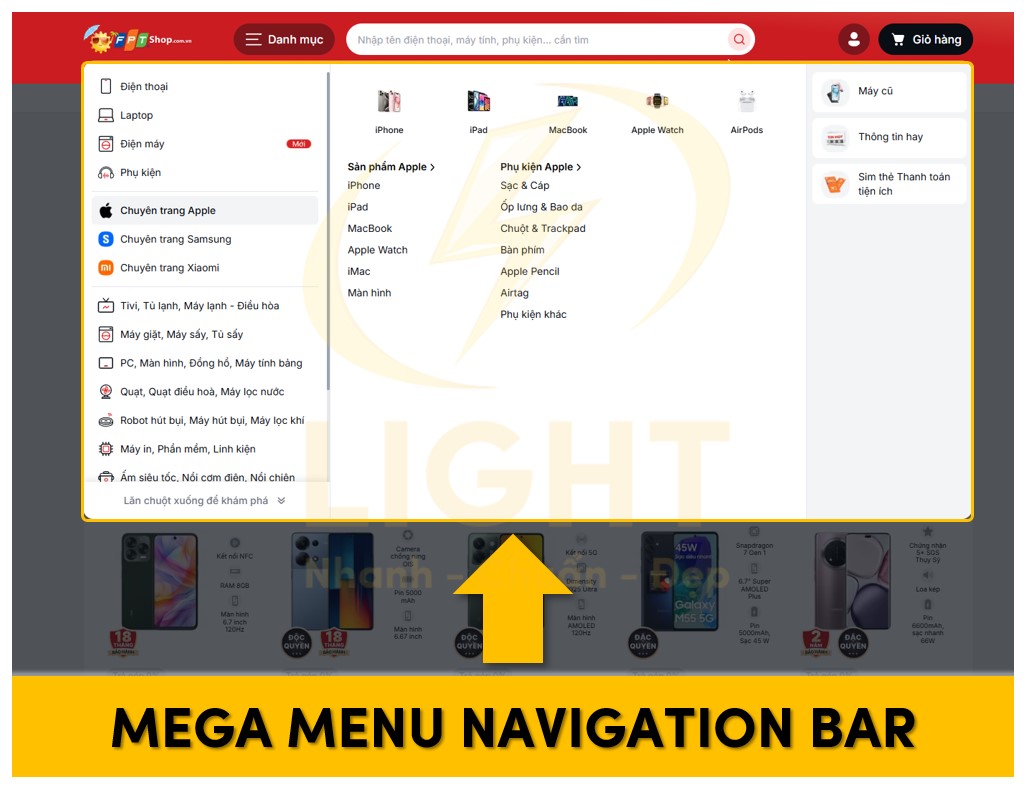
Mega Menu Navigation Bar
Mega Menu là phiên bản nâng cao của menu dropdown, cho phép hiển thị nhiều nhóm liên kết cùng lúc dưới dạng bảng điều khiển mở rộng theo chiều ngang hoặc dọc. Mega Menu thường được ứng dụng cho các website có cấu trúc phức tạp, số lượng chuyên mục lớn như sàn thương mại điện tử, hệ thống tin tức, học thuật hoặc website doanh nghiệp đa ngành. Theo Baymard Institute, mega menu giúp giảm navigation depth từ 3-4 clicks xuống 1-2 clicks, tăng efficiency trong product discovery trên e-commerce sites. Nghiên cứu cho thấy mega menu có success rate cao hơn trong finding target information so với traditional dropdown menu. Tuy nhiên, mega menu cần careful information architecture - với quá nhiều options có thể gây tăng cognitive load và giảm task completion accuracy.

Đặc điểm chuyên sâu về cấu trúc và thiết kế:
-
Chia menu thành các cột nội dung, mỗi cột có thể chứa các danh mục, tiêu đề phụ, biểu tượng, hình ảnh thumbnail, call-to-action, hoặc form tìm kiếm nhanh.
-
Hỗ trợ nhiều tầng phân cấp, giúp người dùng nhìn tổng quan hệ thống chỉ trong một lần tương tác.
-
Thường sử dụng grid layout CSS hoặc flexbox để đảm bảo bố cục linh hoạt và responsive.
-
Cần tối ưu hóa khả năng hiển thị trên các độ phân giải màn hình lớn và nhỏ, tránh hiện tượng tràn nội dung hoặc ẩn menu không chủ đích.
Yếu tố tương tác & kỹ thuật:
-
Mega Menu thường được kích hoạt bằng hover (trên desktop) hoặc click/tap (trên mobile và tablet).
-
Hiệu ứng xuất hiện menu phải mượt, tránh lag và không gây ảnh hưởng đến trải nghiệm người dùng.
-
Tích hợp accessibility bằng role="menu", aria-label, đảm bảo hỗ trợ tốt cho người dùng sử dụng trình đọc màn hình.
Các best practices đã được chứng minh:
-
Theo Baymard Institute (2024), Mega Menu có khả năng rút ngắn hành trình tìm kiếm thông tin từ 3-4 lần nhấp chuột xuống còn 1-2 lần.
-
Không nên hiển thị quá nhiều mục cùng lúc; lý tưởng là từ 7–10 mục lớn trên một dòng, mỗi mục có thể mở rộng tới các phân mục nhỏ, nhưng không nên vượt quá 3 cấp phân tầng.
-
Đưa hình ảnh hoặc icon vào menu giúp tăng nhận diện và hỗ trợ điều hướng trực quan hơn.
Vấn đề thường gặp & hướng xử lý:
-
Độ trễ khi hover hoặc click có thể gây khó chịu; cần debounce sự kiện để tránh bật tắt liên tục.
-
Kiểm tra khả năng thao tác trên màn hình cảm ứng (touch device), tránh trường hợp menu không thể đóng khi chạm ngoài vùng menu.
-
Tối ưu hóa SEO cho các liên kết trong Mega Menu với cấu trúc thẻ a, rel, và hierarchical breadcrumbs rõ ràng.
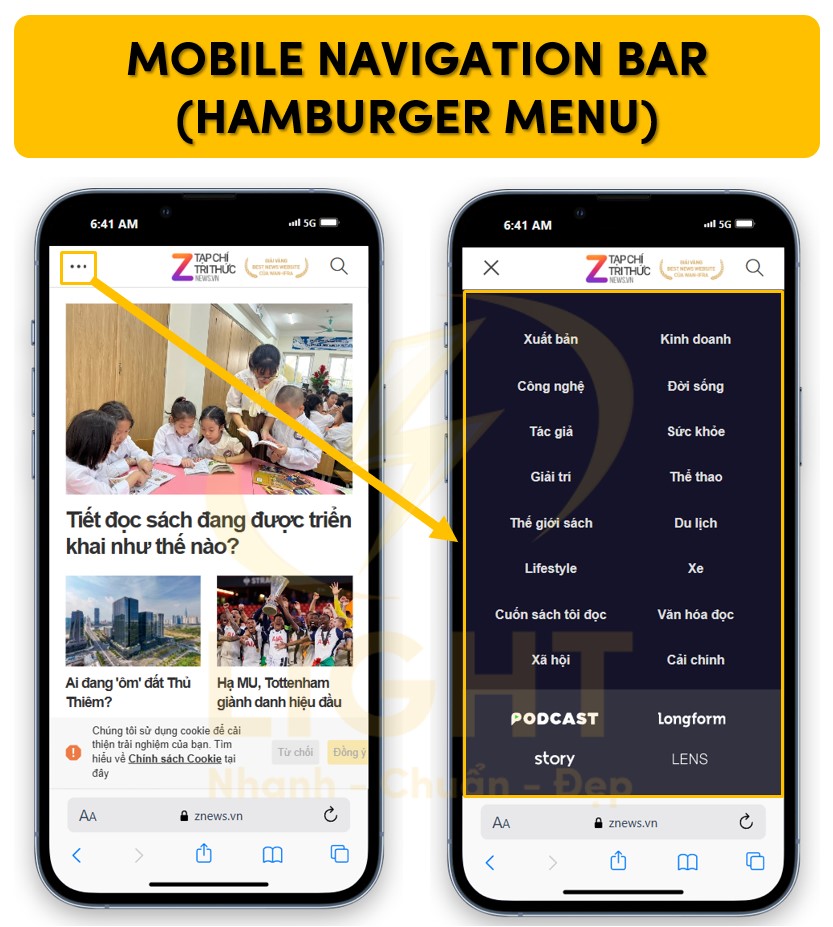
Mobile Navigation Bar (Hamburger Menu)
Mobile Navigation Bar dạng Hamburger Menu là giải pháp được sử dụng rộng rãi cho giao diện di động, giúp giải phóng không gian hiển thị mà vẫn đảm bảo đầy đủ chức năng điều hướng. Biểu tượng ba gạch ngang (hamburger icon) đóng vai trò làm nút mở/đóng toàn bộ hệ thống menu, thường được đặt ở góc trên bên trái hoặc bên phải màn hình.

Yếu tố kỹ thuật, thiết kế và tối ưu hóa:
-
Sử dụng CSS Media Queries để ẩn navigation bar truyền thống và thay bằng hamburger icon trên màn hình nhỏ (dưới 768px hoặc 1024px).
-
Khi người dùng nhấn icon, menu sẽ hiện theo dạng slide-in từ bên cạnh, overlay hoặc drop-down toàn màn hình.
-
Xây dựng interaction dựa trên JavaScript thuần hoặc thư viện UI (React, Vue, v.v.), đảm bảo menu có thể đóng/mở mượt mà và không ảnh hưởng tới hiệu suất trang.
-
Menu nên có animation subtle, ví dụ fade hoặc translateX, tránh gây cảm giác giật hoặc đơ.
Yêu cầu về usability và accessibility:
-
Hamburger Menu phải có aria-label rõ ràng, đảm bảo người dùng khiếm thị có thể nhận biết và thao tác dễ dàng.
-
Cần hỗ trợ điều hướng bằng bàn phím, tab order hợp lý, và có thể đóng menu bằng phím ESC.
-
Nếu số lượng mục menu lớn, nên tích hợp khả năng cuộn dọc trong menu, kết hợp icon hoặc phân nhóm rõ ràng.
Các điểm cần lưu ý dựa trên nghiên cứu UX:
-
Google UX Research (2023) nhấn mạnh: Hamburger Menu không nên ẩn toàn bộ điều hướng chính, với các mục quan trọng nên được đưa ra ngoài hoặc tạo lối tắt (shortcut) trên giao diện mobile.
-
Menu cần có kích thước touch target tối thiểu 48x48px, tránh trường hợp bấm nhầm. Theo Fitts's Law, được phát triển bởi Paul Fitts năm 1954, thời gian cần thiết để trỏ đến một đối tượng phụ thuộc vào khoảng cách và kích thước của đối tượng đó. Nghiên cứu của MacKenzie và Buxton năm 1992 đã mở rộng định luật này cho giao diện người dùng, chỉ ra rằng các nút bấm lớn hơn và gần vị trí hiện tại của con trỏ sẽ được truy cập nhanh hơn và chính xác hơn. Tiêu chuẩn 48x48px cho touch target trên mobile được khuyến nghị nhằm đảm bảo giảm thiểu lỗi bấm nhầm và cải thiện trải nghiệm người dùng.
-
Thời gian chuyển đổi giữa trạng thái đóng/mở nên dưới 0.3 giây để tạo cảm giác phản hồi tốt.
Một số dạng hamburger menu phổ biến:
-
Full-screen overlay: Menu phủ toàn màn hình khi mở.
-
Slide-in drawer: Menu trượt từ cạnh trái/phải màn hình.
-
Bottom sheet: Menu xuất hiện từ cạnh dưới, phù hợp cho các thao tác nhanh trên thiết bị di động.
Các vấn đề phổ biến và khuyến nghị xử lý:
-
Tránh chồng lấp menu với các thành phần cố định khác (ví dụ chat box, sticky CTA button).
-
Không để menu che mất trạng thái hệ thống (như thông báo, thông tin đăng nhập).
-
Kiểm tra kỹ khả năng hoạt động trên các trình duyệt di động khác nhau và trên cả iOS, Android để đảm bảo trải nghiệm đồng nhất.
Chức năng và lợi ích của Navigation Bar
Một thanh điều hướng được thiết kế tối ưu không chỉ giúp định hướng truy cập mà còn nâng cao trải nghiệm, thúc đẩy chuyển đổi và phản ánh cấu trúc thông tin một cách khoa học.

Hỗ trợ trải nghiệm người dùng
Navigation Bar là thành phần không thể thiếu trong mọi hệ thống website hiện đại, giúp định hướng và tổ chức toàn bộ trải nghiệm tương tác của người dùng. Thanh điều hướng cung cấp các điểm truy cập rõ ràng đến những khu vực chức năng trọng yếu như trang chủ, danh mục sản phẩm, bài viết chuyên sâu, trang liên hệ, tài khoản cá nhân… Việc xây dựng Navigation Bar với tiêu chí nhất quán, sử dụng ngôn ngữ dễ hiểu, tránh thuật ngữ mơ hồ giúp giảm cognitive load, khiến người dùng cảm thấy thoải mái và an tâm hơn khi thao tác.
Các nguyên tắc thiết kế tập trung vào trải nghiệm như:
-
Hiển thị vị trí hiện tại của người dùng trên website qua highlight, underline hoặc breadcrumbs.
-
Sử dụng các nhãn (label) đơn giản, dễ hiểu, tránh gây nhầm lẫn.
-
Đảm bảo khoảng cách giữa các mục điều hướng hợp lý để tăng khả năng tương tác, đặc biệt trên thiết bị di động (responsive).
-
Hỗ trợ truy cập nhanh qua keyboard navigation và tuân thủ các tiêu chuẩn WCAG cho người khuyết tật.
Những yếu tố trên giúp Navigation Bar đóng vai trò như một “bản đồ” số hóa, tạo ra sự kết nối logic giữa các phần nội dung, từ đó tăng độ hài lòng và mức độ trung thành của người dùng với website.
Tối ưu hóa chuyển đổi và hành vi truy cập
Navigation Bar tác động mạnh đến hành vi truy cập, từ việc dẫn dắt người dùng đến các điểm chuyển đổi cho đến việc tăng chỉ số tương tác tổng thể của website. Đặc biệt đối với các website kinh doanh hoặc thu thập lead, vị trí và thứ tự các mục trong thanh điều hướng quyết định tỷ lệ người dùng nhấn vào các trang đích quan trọng.
Một số chiến lược chuyên sâu để tối ưu hóa chuyển đổi thông qua Navigation Bar gồm:
-
Ưu tiên các mục điều hướng chính (primary navigation) ở vị trí dễ thấy nhất, như phía trên cùng hoặc cố định khi cuộn trang (sticky navigation).
-
Đưa các trang chuyển đổi như “Đăng ký”, “Mua hàng”, “Liên hệ tư vấn” vào nhóm ưu tiên, sử dụng nút CTA nổi bật để tạo điểm nhấn trực quan.
-
Ứng dụng heatmap, A/B testing để xác định vị trí và cấu trúc menu tối ưu, từ đó tối đa hóa số lần nhấp (click-through rate) và tỷ lệ chuyển đổi (conversion rate).
-
Kết hợp Navigation Bar với các menu phụ (dropdown, mega menu) để giảm bớt chiều sâu điều hướng, hạn chế số lần nhấp cần thiết từ trang chủ đến trang chuyển đổi.
Ngoài ra, Navigation Bar còn giúp kéo dài thời gian trên site, giảm bounce rate nhờ cung cấp lộ trình khám phá tự nhiên, hỗ trợ liên kết nội bộ (internal link) đến các chủ đề liên quan, thúc đẩy hành vi quay lại hoặc chuyển đổi nhiều lần.
Ảnh hưởng đến cấu trúc thông tin website
Navigation Bar không chỉ là lớp giao diện người dùng mà còn là yếu tố then chốt quyết định kiến trúc thông tin (Information Architecture – IA) của toàn hệ thống website. Cách tổ chức, phân nhóm, sắp xếp và liên kết các mục điều hướng phản ánh mức độ hiểu biết về chủ đề, nhu cầu người dùng cũng như năng lực xây dựng hệ thống content theo hướng chuẩn hóa.
Một số nguyên tắc chuyên sâu khi thiết kế Navigation Bar nhằm tối ưu hóa cấu trúc thông tin:
-
Phân nhóm các chuyên mục (category) và tiểu mục (subcategory) dựa trên nghiên cứu từ khóa, phân tích hành vi người dùng, sơ đồ site map và logic chủ đề (topic cluster).
-
Xây dựng cấu trúc điều hướng dạng phẳng (flat) thay vì quá sâu (deep), giúp công cụ tìm kiếm dễ dàng thu thập dữ liệu, đồng thời rút ngắn đường dẫn từ trang chủ đến các trang mục tiêu.
-
Sử dụng các kỹ thuật phân tầng ưu tiên (priority queue), sắp xếp các mục theo mức độ quan trọng hoặc theo hành trình người dùng (user journey) để thúc đẩy chuyển đổi và nâng cao trải nghiệm.
-
Tối ưu hóa các thuộc tính HTML, sử dụng thẻ
<nav>và các cấu trúc dữ liệu Schema.org để hỗ trợ SEO, giúp bot Google dễ dàng xác định cấu trúc logic của website.
Danh sách các lợi ích về cấu trúc thông tin từ Navigation Bar:
-
Giảm tỷ lệ trùng lặp nội dung, tránh cannibalization nhờ điều hướng rõ ràng.
-
Phân bổ PageRank hiệu quả hơn qua hệ thống internal link nhất quán.
-
Hỗ trợ xây dựng topical authority và cluster content, tăng cơ hội ranking cho các nhóm từ khóa trọng tâm.
-
Nâng cao khả năng mở rộng hệ thống, khi website phát triển có thể dễ dàng thêm bớt chuyên mục mà không phá vỡ cấu trúc tổng thể.
Navigation Bar khi được xây dựng chuẩn chuyên môn sẽ góp phần định hình và phát triển toàn bộ hệ sinh thái nội dung, đồng thời là nền tảng vững chắc cho mọi hoạt động tối ưu SEO, chuyển đổi và trải nghiệm người dùng.
Lưu ý tối ưu Navigation Bar khi thuê dịch vụ thiết kế website
Khi thuê dịch vụ thiết kế website, chủ doanh nghiệp và quản trị viên cần chú ý hàng loạt yếu tố chuyên sâu về kỹ thuật, trải nghiệm, khả năng mở rộng và minh bạch giải pháp nhằm đảm bảo thanh điều hướng thực sự hiệu quả và bền vững.
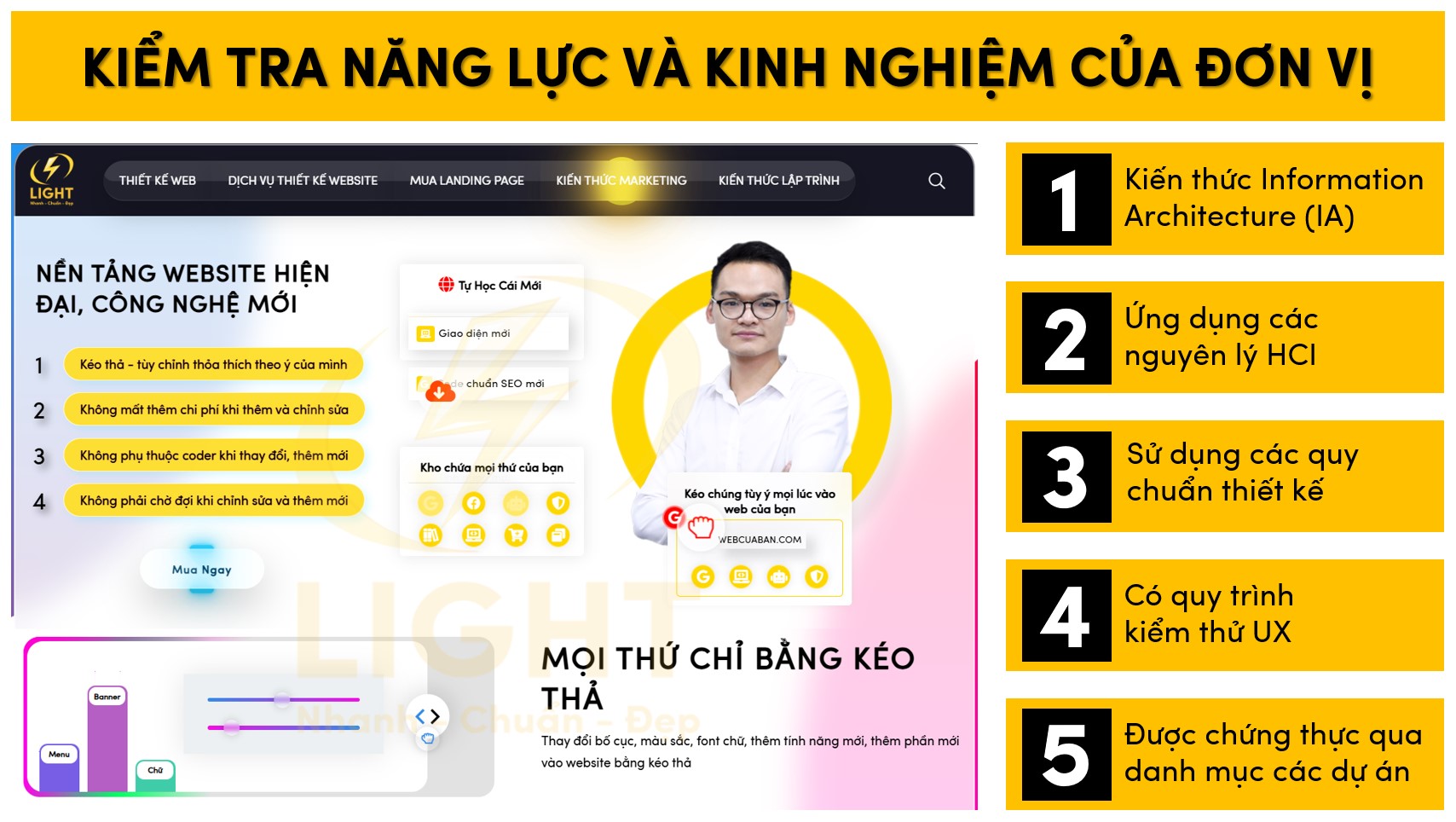
Kiểm tra năng lực và kinh nghiệm thiết kế của đơn vị dịch vụ
Đánh giá năng lực thiết kế thanh điều hướng cần dựa vào nhiều yếu tố chuyên sâu, không chỉ là số năm hoạt động mà còn ở các phương pháp luận và tiêu chuẩn mà đơn vị áp dụng. Đơn vị thiết kế uy tín phải chứng minh được:
-
Kiến thức vững chắc về Information Architecture (IA): Phân tầng hợp lý, xây dựng hệ thống phân loại nội dung (taxonomy) rõ ràng, xác định rõ vai trò từng mục trong Navigation Bar (menu chính, submenu, liên kết thứ cấp…).
-
Ứng dụng các nguyên lý Human-Computer Interaction (HCI) và mô hình tâm lý học hành vi người dùng để tối ưu flow điều hướng, giảm tối đa cognitive load.
-
Sử dụng các quy chuẩn thiết kế tương thích đa thiết bị: Triển khai Progressive Disclosure, Responsive Design, Adaptive Layout cho Navigation Bar.
-
Có quy trình kiểm thử UX (Usability Testing, A/B Testing, Heatmap Analysis) chuyên biệt với thanh điều hướng, giúp liên tục cải tiến theo hành vi thực tế của người dùng.
-
Được chứng thực qua danh mục các dự án với số liệu cụ thể về mức tăng chỉ số engagement, time on site, tỉ lệ chuyển đổi sau khi tối ưu Navigation Bar.

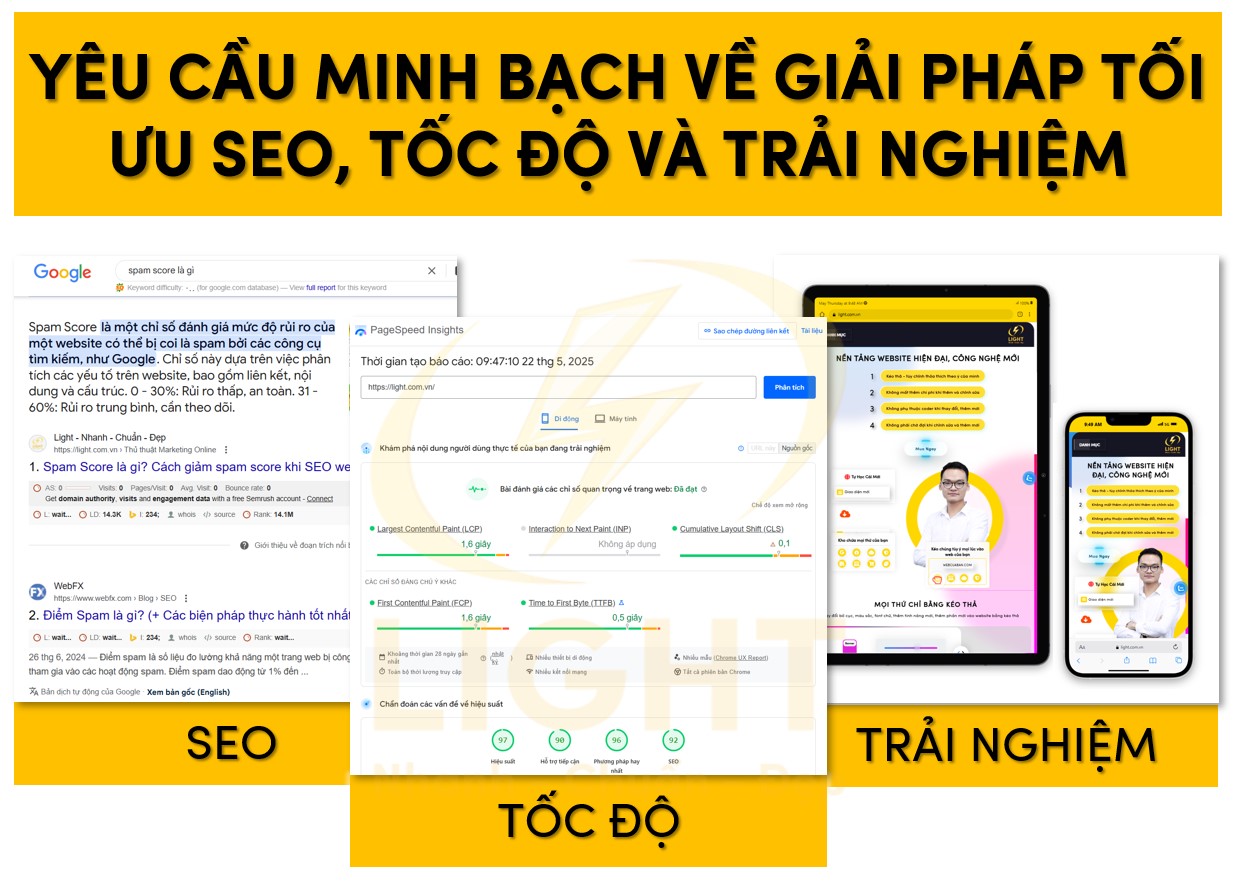
Yêu cầu minh bạch về giải pháp tối ưu SEO, tốc độ và trải nghiệm
Thanh điều hướng là điểm chạm đầu tiên giữa crawler và người dùng, do đó đơn vị thiết kế phải minh bạch các giải pháp tối ưu ở cả ba khía cạnh:
-
SEO:
-
Sử dụng cấu trúc HTML semantic chuẩn (
<nav>,<ul>,<li>,<a>), tránh sử dụng button hoặc div thay thế thẻ a trong các liên kết. -
Internal link từ Navigation Bar được nghiên cứu phân bổ đều, sử dụng anchor text tự nhiên, ưu tiên từ khóa chủ đề thay vì generic text (“Trang chủ”, “Sản phẩm”...).
-
Hạn chế JavaScript dynamic rendering đối với menu chính để đảm bảo Googlebot crawl đầy đủ nội dung liên kết.
-
Đảm bảo các menu dropdown hoặc mega menu có cấu trúc crawlable và không ẩn nội dung quan trọng khỏi bot tìm kiếm.
-
-
Tốc độ:
-
Tối giản request và asset cho Navigation Bar, tránh sử dụng ảnh nền hoặc hiệu ứng động phức tạp gây chậm trang.
-
Tích hợp kỹ thuật prefetch hoặc prerender các trang mục tiêu trọng yếu được dẫn từ thanh điều hướng nhằm tăng perceived performance.
-
Đo lường cụ thể các chỉ số Core Web Vitals liên quan tới Navigation Bar như Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS), cung cấp báo cáo đo lường thực tế.
-
-
Trải nghiệm:
-
Đảm bảo Navigation Bar luôn visible trên mobile (Sticky Header hoặc Hamburger menu tối ưu), thao tác mở/đóng mượt mà, không gây lag.
-
Sử dụng ARIA role và thuộc tính
aria-labelcho menu, tăng accessibility cho người dùng khuyết tật. -
Thực hiện Accessibility Audit (theo WCAG 2.1), đảm bảo tương phản màu sắc, cỡ chữ, focus state rõ ràng khi di chuyển bàn phím.
-

Đảm bảo khả năng tùy chỉnh, mở rộng và hỗ trợ kỹ thuật lâu dài
Một đơn vị thiết kế website chuyên nghiệp phải xây dựng giải pháp Navigation Bar với khả năng tùy chỉnh linh hoạt và mở rộng về lâu dài:
-
Tài liệu hướng dẫn chỉnh sửa: Cung cấp hướng dẫn chi tiết (có thể bằng video hoặc tài liệu PDF) về cách thay đổi cấu trúc menu, cập nhật icon, thêm bớt liên kết hoặc tích hợp submenu động.
-
Khả năng tích hợp với hệ thống quản trị nội dung (CMS): Đảm bảo menu tương thích với các CMS phổ biến (WordPress, Shopify, Joomla...), hỗ trợ thao tác kéo-thả, không phụ thuộc vào code backend phức tạp.
-
Dễ dàng tích hợp tracking: Hỗ trợ gắn code theo dõi sự kiện (Event Tracking) của Google Analytics, Google Tag Manager ngay trên các mục menu để đo lường hành vi click, scroll, hover.
-
Khả năng mở rộng: Hỗ trợ nâng cấp Navigation Bar lên các phiên bản cao hơn như Mega Menu, Navigation with Search, Multi-language Navigation khi nhu cầu phát sinh.
-
Hỗ trợ kỹ thuật: Cam kết bảo trì lâu dài, update bảo mật định kỳ, xử lý nhanh các lỗi tương thích trình duyệt, tối ưu liên tục dựa trên dữ liệu thực tế.
Xem xét các dự án mẫu và feedback thực tế từ khách hàng cũ
Phân tích dự án mẫu không chỉ dừng ở giao diện mà cần đánh giá sâu hơn về hiệu năng và sự linh hoạt của Navigation Bar. Nên yêu cầu các chỉ số cụ thể như:
-
Time to Interactive (TTI): Navigation Bar sẵn sàng cho thao tác người dùng sau bao lâu.
-
Khả năng mở rộng: Kiểm tra menu với số lượng mục lớn, kiểm thử tương tác nhiều cấp.
-
Khả năng thích nghi với đa ngôn ngữ, đa khu vực: Xem minh họa các website có Navigation Bar phục vụ nhiều thị trường.
-
Sự đa dạng về ngành nghề: Yêu cầu xem demo hoặc phân tích các case study thuộc nhiều lĩnh vực khác nhau (thương mại điện tử, giáo dục, tin tức, doanh nghiệp B2B).
-
Đánh giá từ khách hàng cũ:
-
Xem phản hồi về khả năng tiếp nhận và chỉnh sửa các yêu cầu cá nhân hóa Navigation Bar.
-
Phản ánh thực tế về hiệu quả hỗ trợ kỹ thuật, tốc độ xử lý sự cố, thái độ phục vụ sau bàn giao dự án.
-
Thống nhất rõ ràng về các tiêu chí chuẩn SEO, responsive và UX cho Navigation Bar
Các tiêu chí kỹ thuật cần được liệt kê thành checklist rõ ràng, làm phụ lục hợp đồng, gồm:
-
Semantic & SEO:
-
Navigation Bar dùng thẻ
<nav>, link dùng<a>, không chèn JS bọc ngoài anchor gây khó crawl. -
Internal link hướng về các trang chiến lược, anchor text chuẩn topical map.
-
Toàn bộ Navigation Bar kiểm thử Lighthouse SEO đạt tối thiểu 90/100.
-
-
Responsive:
-
Đảm bảo hiển thị hoàn hảo trên mọi kích thước màn hình, từ smartphone tới desktop 4K.
-
Có cơ chế ưu tiên hiển thị các mục quan trọng trên mobile, chuyển mục phụ sang menu ẩn, loại bỏ scroll ngang.
-
-
UX & Accessibility:
-
Menu phải truy cập được qua bàn phím (tab-index, aria-label đầy đủ).
-
Kích thước clickable tối ưu theo tiêu chuẩn mobile UX (>48px), tương phản màu sắc tuân thủ WCAG AA/AAA.
-
Kiểm thử multi-device, multi-browser đảm bảo Navigation Bar không bị đẩy layout, không bị che khuất bởi các thành phần khác.
-
Toàn bộ Navigation Bar được kiểm thử qua các công cụ accessibility như AXE, Wave.
-
-
Đảm bảo tracking và đo lường:
-
Tích hợp event tracking từng mục menu, đo tỷ lệ click, drop-off rate, heatmap phân tích hành vi điều hướng.
-
Báo cáo định kỳ hiệu suất và đề xuất cải tiến Navigation Bar dựa trên dữ liệu đo lường thực tế.
-
Tất cả tiêu chí trên phải được làm rõ từ đầu, có mô tả chi tiết từng đầu việc, timeline bàn giao, checklist nghiệm thu và cam kết chỉnh sửa miễn phí nếu chưa đạt chuẩn.
Yếu tố cấu thành một Navigation Bar hiệu quả
Một Navigation Bar hiệu quả cần đảm bảo tính trực quan, số lượng mục hợp lý và khả năng tùy chỉnh linh hoạt trên mọi thiết bị, đồng thời tuân thủ các tiêu chuẩn thiết kế và trải nghiệm người dùng hiện đại.
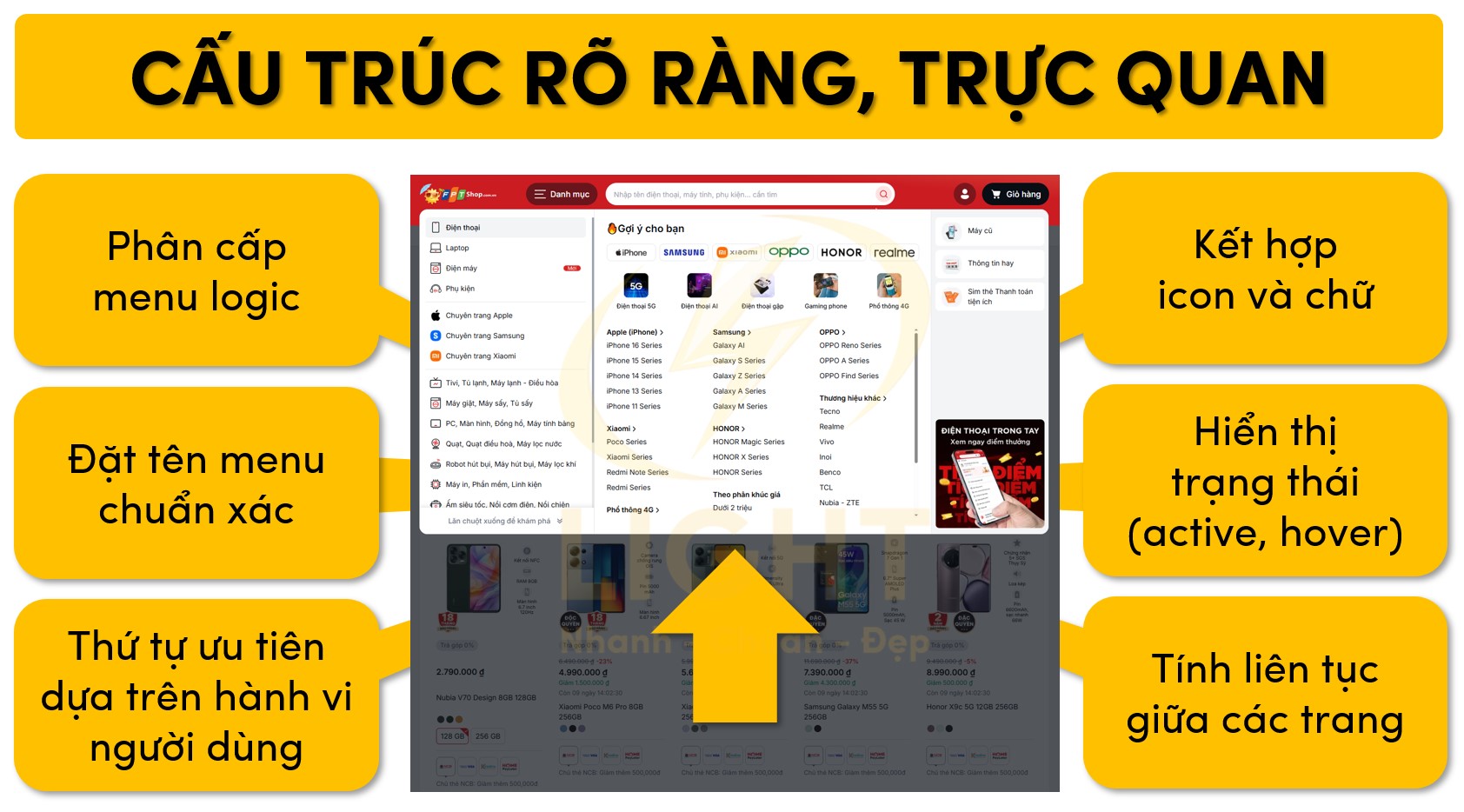
Cấu trúc rõ ràng, trực quan
Cấu trúc của một Navigation Bar hiệu quả đòi hỏi sự phối hợp chặt chẽ giữa kiến trúc thông tin và trải nghiệm người dùng (UX). Navigation Bar phải phản ánh được lộ trình di chuyển hợp lý giữa các phần quan trọng nhất của website, đảm bảo không có mục thừa, lặp hoặc gây hiểu lầm cho người truy cập.

-
Phân cấp menu logic: Xây dựng phân cấp từ tổng quát đến chi tiết, các mục menu chính dẫn tới các menu phụ có liên quan. Áp dụng nguyên tắc “Progressive Disclosure” để chỉ hiển thị thông tin khi thực sự cần thiết, tránh làm quá tải người dùng ngay từ đầu.
-
Đặt tên menu chuẩn xác: Mỗi mục menu cần đặt tên đúng với nội dung bên trong, tránh viết tắt hoặc dùng tiếng lóng, đồng thời đồng nhất thuật ngữ trên toàn website.
-
Thứ tự ưu tiên dựa trên hành vi người dùng: Sử dụng nghiên cứu UX, dữ liệu heatmap và bản đồ click để xác định các mục menu được truy cập nhiều nhất, ưu tiên đặt các mục này ở vị trí đầu hoặc vị trí trung tâm Navigation Bar.
-
Kết hợp icon và chữ: Sử dụng icon hỗ trợ trực quan cho các mục quan trọng nhưng không thay thế hoàn toàn chữ, giúp nâng cao khả năng nhận diện và giảm thiểu nhầm lẫn.
-
Hiển thị trạng thái (active, hover): Thiết kế hiệu ứng chuyển trạng thái (hover, active) rõ ràng bằng màu sắc hoặc đường viền giúp người dùng biết mình đang ở đâu, cũng như nhận biết các lựa chọn có thể thao tác.
-
Tính liên tục giữa các trang: Đảm bảo Navigation Bar xuất hiện nhất quán trên toàn bộ các trang của website, tránh tạo sự gián đoạn hoặc thay đổi đột ngột khi di chuyển giữa các khu vực khác nhau.
Số lượng mục menu hợp lý
Số lượng mục menu ảnh hưởng trực tiếp đến tốc độ nhận thức, khả năng lựa chọn và hành vi duyệt web của người dùng. Để xác định số lượng hợp lý, cần dựa vào cả lý thuyết tâm lý học nhận thức lẫn đặc điểm cấu trúc website:
-
Áp dụng nguyên tắc 7±2: Theo nghiên cứu “The Magical Number Seven, Plus or Minus Two” (Miller, 1956), con người chỉ có thể nhớ và xử lý hiệu quả từ 5–9 đối tượng trong ngắn hạn. Vì vậy, Navigation Bar nên duy trì số mục chính trong khoảng này.
-
Chia nhóm các mục menu: Nếu website có nhiều chuyên mục, nên gom nhóm các mục liên quan lại dưới dạng menu thả xuống (dropdown), mega menu hoặc accordion để giảm tải số lượng mục hiển thị cùng lúc.
-
Đánh giá định kỳ qua dữ liệu thực tế: Phân tích số lần click, tỷ lệ thoát trang hoặc tần suất sử dụng các mục menu để liên tục tối ưu, loại bỏ mục không cần thiết hoặc sáp nhập những mục có nội dung chồng lấn.
-
Giới hạn hiển thị trên thiết bị nhỏ: Trên mobile, chỉ giữ lại các mục ưu tiên cao nhất trên Navigation Bar, chuyển các mục còn lại vào menu ẩn (hamburger menu), tránh làm giao diện bị rối.
-
Cá nhân hóa cho từng loại người dùng: Đối với website có phân quyền (admin, user, khách vãng lai), số lượng mục menu nên thay đổi phù hợp với từng vai trò để tránh lộ thông tin không cần thiết và tối ưu hóa hành trình trải nghiệm.

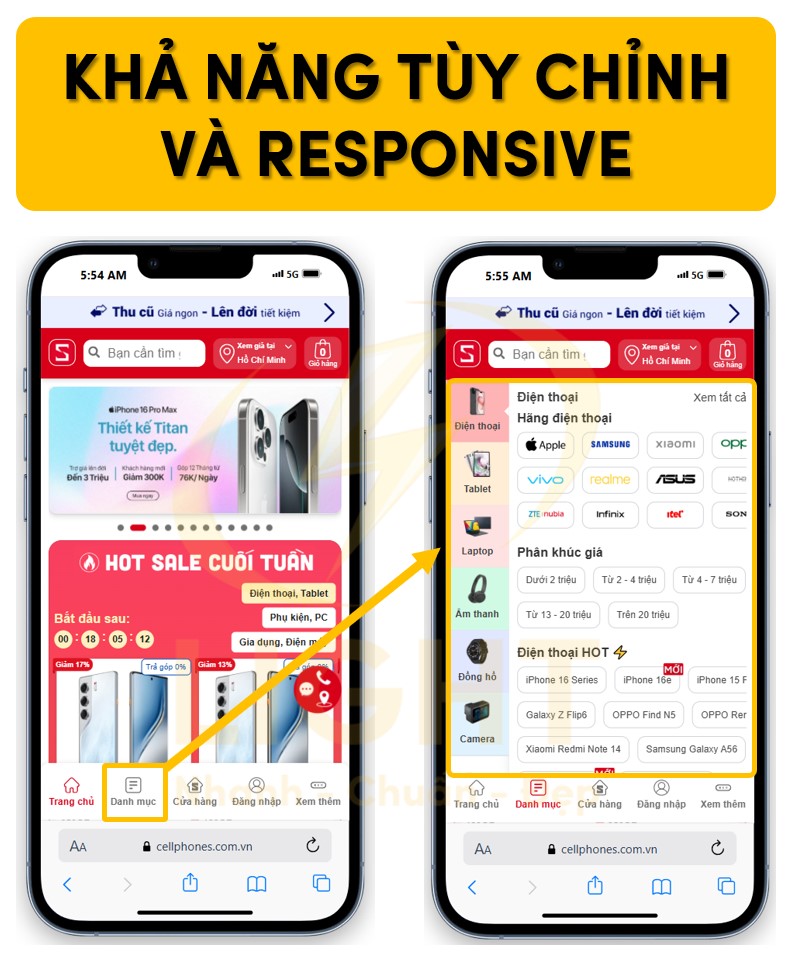
Khả năng tùy chỉnh và responsive
Khả năng tùy chỉnh và responsive là yếu tố bắt buộc trong phát triển Navigation Bar hiện đại, đáp ứng sự đa dạng của thiết bị cũng như sự thay đổi liên tục về cấu trúc nội dung. Việc xác định breakpoint hợp lý trong thiết kế menu điều hướng sẽ giúp website tự động chuyển đổi bố cục, giữ trải nghiệm đồng nhất từ desktop tới mobile. Tìm hiểu về responsive website sẽ giúp bạn vận dụng hiệu quả các kỹ thuật tối ưu hóa cho mọi nền tảng.

-
Thiết kế mobile-first: Áp dụng phương pháp mobile-first khi xây dựng Navigation Bar, đảm bảo các mục menu chính luôn dễ truy cập và thao tác mượt mà trên thiết bị di động trước khi mở rộng lên desktop.
-
Responsive với breakpoint linh hoạt: Định nghĩa rõ các breakpoint (ví dụ: 576px, 768px, 1024px…) để tự động chuyển đổi giao diện Navigation Bar từ dạng ngang (desktop) sang dạng dọc hoặc menu ẩn (mobile).
-
Hamburger menu và các kỹ thuật tối ưu mobile: Sử dụng hamburger menu, off-canvas menu hoặc bottom navigation bar cho mobile, ưu tiên thao tác một tay và tối ưu không gian hiển thị.
-
Tùy chỉnh nội dung động: Cho phép người quản trị thêm, bớt, sắp xếp lại các mục menu qua giao diện quản lý mà không cần can thiệp mã nguồn, đảm bảo khả năng cập nhật linh hoạt theo chiến lược nội dung.
-
Hỗ trợ đa ngôn ngữ và phân vùng: Đối với website đa ngôn ngữ hoặc có nhiều khu vực địa lý, Navigation Bar cần tự động điều chỉnh nội dung hiển thị theo lựa chọn ngôn ngữ/vùng của người dùng.
-
Kiểm thử trên nhiều trình duyệt và thiết bị: Đảm bảo Navigation Bar hoạt động nhất quán trên các trình duyệt phổ biến (Chrome, Firefox, Safari, Edge) và trên các hệ điều hành khác nhau (Windows, macOS, iOS, Android).
-
Truy cập dễ dàng cho người khuyết tật: Áp dụng các tiêu chuẩn accessibility (WCAG 2.1), đảm bảo Navigation Bar điều hướng được bằng bàn phím, có thể đọc được bằng phần mềm hỗ trợ và tương thích với các thiết bị hỗ trợ đặc biệt.
Danh sách trên nhấn mạnh vai trò của từng yếu tố kỹ thuật và trải nghiệm, giúp Navigation Bar không chỉ đẹp về hình thức mà còn mạnh về chức năng, tối ưu hiệu quả chuyển đổi và giữ chân người dùng.
Tiêu chuẩn thiết kế Navigation Bar chuẩn SEO & UX
Một thanh điều hướng đạt chuẩn cần đáp ứng đồng thời nhiều yếu tố kỹ thuật, thẩm mỹ và chiến lược chuyển đổi. Quy trình thiết kế phải dựa trên việc phân tích hành vi người dùng thực tế, đặc điểm lĩnh vực kinh doanh, quy mô nội dung và mục tiêu phát triển dài hạn. Navigation Bar cần truyền tải rõ ràng cấu trúc thông tin, đồng bộ nhận diện thương hiệu, đảm bảo khả năng mở rộng khi website phát triển, đồng thời hỗ trợ tối ưu hóa internal link để Google crawl và index toàn bộ nội dung trọng yếu.
Nguyên tắc thiết kế hướng người dùng (User-Centered Design)
Thiết kế hướng người dùng đặt trọng tâm vào sự tiện lợi, đơn giản hóa thao tác và khả năng tìm kiếm thông tin nhanh chóng. Các tiêu chuẩn chuyên sâu gồm:
-
Phân tích hành vi người dùng: Sử dụng dữ liệu heatmap, bản đồ click, hành trình di chuyển (user flow) để xác định các điểm chạm quan trọng, từ đó sắp xếp thứ tự menu theo mức độ ưu tiên thực tế.
-
Ngôn ngữ thân thiện: Menu dùng từ ngữ quen thuộc, dễ hiểu, loại bỏ thuật ngữ nội bộ hoặc chuyên ngành khó tiếp cận với đa số người dùng phổ thông.
-
Số lượng mục chính hợp lý: Không vượt quá 6–8 mục ở navigation chính, các nhánh con triển khai dạng drop-down logic, tránh lồng quá ba cấp để không gây nhiễu thông tin.
-
Điểm nhấn thị giác rõ ràng: Sử dụng màu sắc, kích thước, font chữ để phân tách nhóm mục và nhấn mạnh liên kết quan trọng như đăng ký, liên hệ, mua hàng.
-
Khả năng truy cập đa dạng:
-
Hỗ trợ thao tác bằng bàn phím (tab, phím tắt)
-
Gắn thuộc tính ARIA (aria-label, aria-expanded)
-
Định nghĩa rõ vai trò (role="navigation")
-
Cung cấp thông báo trạng thái khi di chuyển qua các mục, đảm bảo người khiếm thị có thể sử dụng hiệu quả
-
-
Đáp ứng đặc thù từng đối tượng: Cá nhân hóa menu dựa trên trạng thái đăng nhập, vị trí địa lý hoặc lịch sử sử dụng, hiển thị các mục phù hợp với từng phân khúc khách hàng.

Tối ưu tốc độ tải và khả năng tương thích thiết bị
Navigation Bar cần đảm bảo không ảnh hưởng tiêu cực đến các chỉ số Core Web Vitals và luôn hiển thị mượt mà trên mọi môi trường. Các yêu cầu kỹ thuật cụ thể gồm:
-
Tối ưu mã nguồn:
-
Sử dụng HTML, CSS thuần cho cấu trúc cơ bản
-
Tối thiểu hóa JavaScript và loại bỏ script đồng bộ gây blocking
-
Ưu tiên sử dụng icon SVG thay cho ảnh PNG/JPG để giảm dung lượng tải
-
-
Hiệu suất tải trang:
-
Kích hoạt lazy load cho hình ảnh hoặc mục phụ trợ
-
Sử dụng preload và prefetch cho tài nguyên liên quan
-
Đảm bảo các hiệu ứng chuyển động (hover, drop-down) sử dụng CSS transition để tránh render-blocking
-
-
Responsive hoàn chỉnh:
-
Kiểm tra khả năng co giãn, ẩn/hiện các mục khi đổi kích thước màn hình
-
Chuyển đổi tự động sang dạng hamburger hoặc off-canvas trên mobile
-
Kích thước nút bấm tối thiểu 44x44px theo khuyến nghị Google
-
Đảm bảo các menu drop-down không bị cắt hoặc che khuất trên thiết bị nhỏ
-
-
Kiểm thử trên đa nền tảng:
-
Thử nghiệm trên nhiều trình duyệt (Chrome, Firefox, Safari, Edge)
-
Kiểm tra trên các hệ điều hành và độ phân giải phổ biến
-
Đảm bảo khả năng touch event và thao tác vuốt cho tablet, smartphone
-

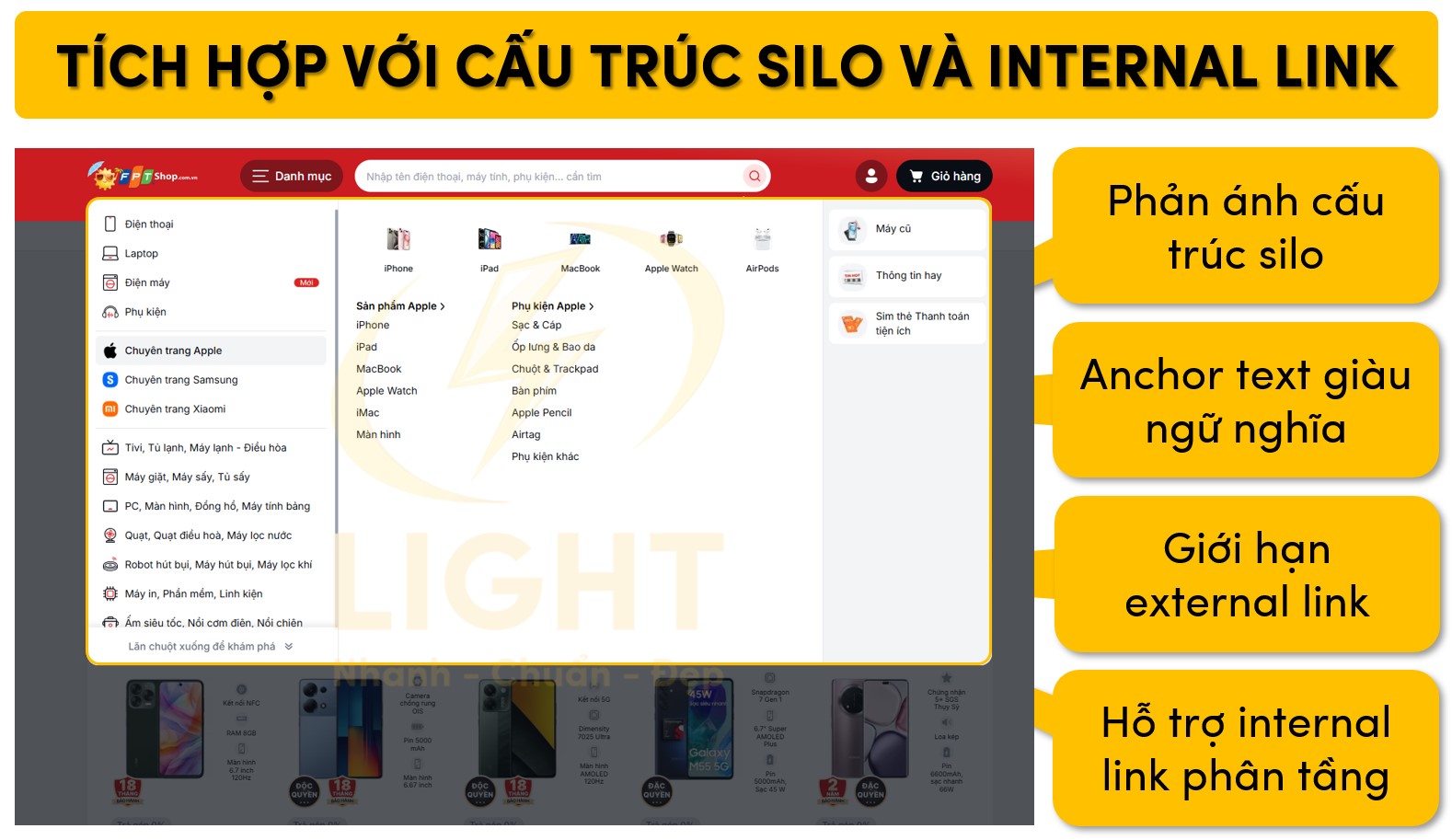
Tích hợp với cấu trúc silo và internal link
Navigation Bar là công cụ tổ chức và điều phối sức mạnh liên kết nội bộ, góp phần củng cố cấu trúc nội dung bền vững, chuẩn topical authority. Các chiến lược tổ chức nội dung theo silo luôn đi kèm với internal link thông minh, giúp nhóm các chủ đề liên quan lại với nhau. Việc triển khai internal link hiệu quả sẽ hỗ trợ Googlebot crawl sâu hơn, đồng thời tăng tỷ lệ index cho các trang quan trọng. Các yêu cầu chuyên sâu gồm:
-
Phản ánh cấu trúc silo:
-
Sắp xếp các mục menu theo thứ tự chủ đề từ tổng quan đến chi tiết
-
Nhóm các mục liên quan vào cùng một cluster, tránh để trang quan trọng bị bỏ quên ngoài hệ thống điều hướng
-
-
Triển khai anchor text giàu ngữ nghĩa:
-
Sử dụng từ khóa hoặc cụm từ phản ánh nội dung thực tế của trang đích
-
Tránh dùng anchor text trùng lặp hoặc chung chung như “Xem thêm”, “Chi tiết”
-
-
Giới hạn external link:
-
Chỉ để các liên kết ra ngoài ở khu vực footer hoặc phần phụ, hạn chế đưa vào menu chính để giữ lại dòng chảy PageRank trong hệ thống
-
Đảm bảo các liên kết ra ngoài sử dụng thuộc tính rel="nofollow" khi cần
-
-
Hỗ trợ internal link phân tầng:
-
Menu phân nhánh giúp tăng số lượng internal link từ trang chủ đến các landing page, danh mục sản phẩm, bài viết chủ đề
-
Cấu trúc này hỗ trợ Google crawl tối đa, rút ngắn đường đi từ homepage đến các trang sâu, nâng cao tỷ lệ index
-
Theo dõi và đánh giá bằng Google Search Console để điều chỉnh vị trí, thứ tự mục khi có biến động về traffic hoặc thứ hạng
-
Navigation Bar đạt chuẩn SEO & UX là yếu tố quyết định hiệu quả dẫn dắt hành vi người dùng, khả năng nhận diện nội dung, cũng như sức mạnh cạnh tranh của toàn bộ website trên môi trường số.

Navigation Bar và tác động đến SEO
Navigation Bar tác động trực tiếp đến khả năng crawl, index và xây dựng sức mạnh SEO tổng thể cho website. Một hệ thống thanh điều hướng được tối ưu về cấu trúc, liên kết nội bộ và khả năng truy cập sẽ góp phần củng cố topical authority, nâng cao thứ hạng tìm kiếm và hạn chế các rủi ro kỹ thuật cản trở hiệu quả SEO.
Vai trò trong crawl và index của Google
Navigation Bar là yếu tố điều hướng có ảnh hưởng trực tiếp đến khả năng crawl và index của Googlebot nhờ xác định rõ cấu trúc và mức độ ưu tiên nội dung trên website. Khi Googlebot truy cập một trang, các liên kết xuất hiện trong thanh điều hướng sẽ là những điểm đầu tiên được thu thập và đánh giá. Điều này mang lại nhiều tác động kỹ thuật và chiến lược. Để website được index toàn diện, các liên kết trong navigation bar nên là URL tĩnh, hạn chế dùng liên kết động bằng JavaScript. Web crawler sẽ khó truy cập nội dung nếu phải thực hiện các sự kiện động, làm giảm hiệu quả crawl và khiến nhiều trang bị bỏ sót.
-
Navigation Bar đóng vai trò backbone cho site architecture, giúp Google hiểu mối quan hệ phân cấp giữa các trang chính, chuyên mục và nhánh nội dung phụ.
-
Việc sử dụng các thẻ semantic như
<nav>,<ul>,<li>,<a>và khai báo role="navigation" giúp Googlebot nhận diện đúng khu vực điều hướng, ưu tiên crawl các liên kết này trong quá trình xây dựng chỉ mục. -
Mỗi liên kết trong navigation nên là URL tĩnh, tránh sử dụng liên kết động (onClick, hash, fragment) hoặc render bằng JavaScript thuần, vì Googlebot có thể không thực hiện đầy đủ các sự kiện này, dẫn đến mất cơ hội index các trang quan trọng.
-
Trên các website lớn, Navigation Bar cần liệt kê tất cả các chuyên mục và pillar page chủ lực. Googlebot thường crawl theo chu trình breadth-first, ưu tiên liên kết xuất hiện ở các khu vực cố định trên site, đặc biệt là navigation bar xuất hiện xuyên suốt tất cả các trang.
-
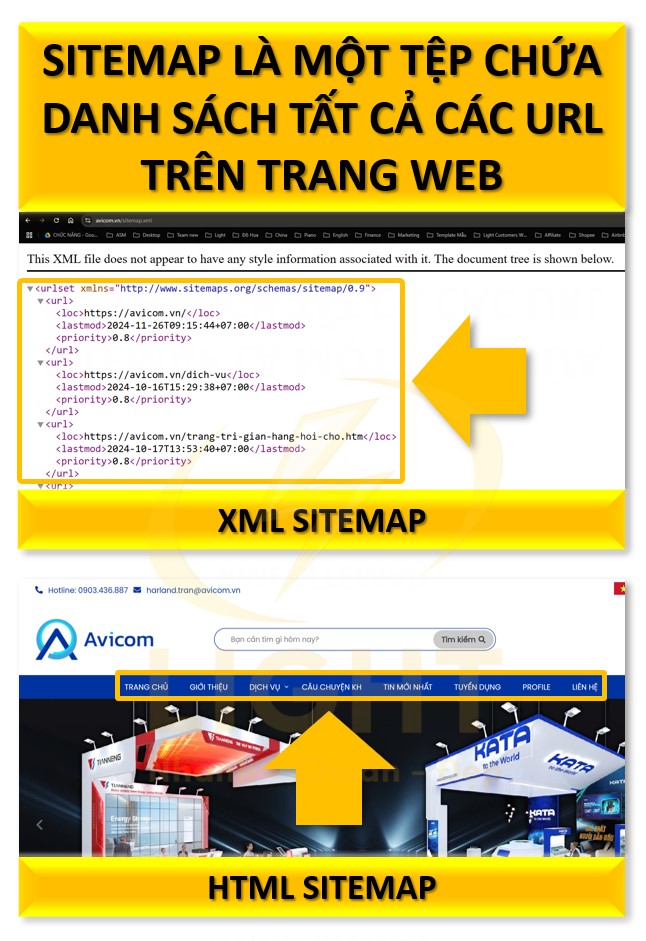
Sử dụng breadcrumb kết hợp với navigation bar giúp bot hiểu sâu hơn về thứ bậc và đường dẫn chuyển động giữa các chuyên mục, hỗ trợ hiển thị sitelink trên SERP.
-
Navigation Bar cần đồng bộ hóa với sitemap XML và cấu trúc dữ liệu Schema để đảm bảo tính thống nhất giữa dữ liệu hiển thị với dữ liệu dành cho bot, tránh tình trạng orphan page hoặc trang bị bỏ sót trong quá trình index.
Một số lưu ý chuyên sâu:
-
Việc thay đổi cấu trúc navigation nên đi kèm với việc cập nhật lại sitemap, cấu trúc internal link và kiểm tra lại index coverage trên Google Search Console.
-
Đảm bảo thanh điều hướng được render đầu tiên trong DOM (Document Object Model), ưu tiên tốc độ load để Googlebot dễ nhận diện và crawl khi render HTML.
-
Sử dụng chỉ số crawl budget hợp lý: Navigation Bar nên giới hạn số lượng liên kết, ưu tiên các trang mang lại giá trị chuyển đổi hoặc là trung tâm topical authority.

Internal link từ Navigation Bar và topical authority
Internal link từ Navigation Bar đóng vai trò như hệ thống mạch máu truyền sức mạnh PageRank và tín hiệu topical authority đến các chủ đề trọng điểm trên website. Việc tối ưu các liên kết nội bộ trong navigation cần tuân thủ các tiêu chí chuyên môn sau:
-
Mỗi anchor text sử dụng trong navigation cần phải descriptive, rõ ràng về chủ đề liên kết và tránh các cụm từ rỗng nghĩa (“click here”, “xem thêm”) để tăng tính liên quan ngữ nghĩa.
-
Các pillar page, hub page hoặc các cụm chủ đề (content cluster) phải có vị trí nổi bật, liên kết trực tiếp từ navigation bar nhằm củng cố chủ đề trung tâm, tăng cường tín hiệu chuyên môn trong mắt Google.
-
Sử dụng mega menu hoặc dropdown để hiển thị cấu trúc phân tầng của các nhóm nội dung, tránh phân cấp quá sâu (nên giữ tối đa 2–3 cấp) nhằm đảm bảo bot không bỏ lỡ các trang con có giá trị.
-
Thứ tự các liên kết nên được sắp xếp theo mức độ ưu tiên từ cao đến thấp, tương ứng với tầm quan trọng của từng chủ đề hoặc hiệu quả chuyển đổi, thay vì sắp xếp ngẫu nhiên.
-
Tối ưu navigation để đảm bảo mọi trang quan trọng có thể tiếp cận chỉ sau 2–3 lần nhấp chuột từ trang chủ (shallow site structure), đáp ứng tiêu chuẩn thông tin hiện đại và giảm nguy cơ orphan page.
-
Áp dụng các chiến lược internal linking nâng cao như liên kết chéo giữa các pillar page, tạo liên kết phụ trong menu phụ để xây dựng mạng lưới liên kết ngữ nghĩa đa chiều, tăng sức mạnh topical authority cho toàn website.
Các nghiên cứu chuyên ngành (Baymard Institute, 2024; Google Search Central Documentation) chỉ ra rằng navigation bar tối ưu về internal link giúp tăng tốc độ crawl, phân bổ đều PageRank, nâng cao tỷ lệ index và xếp hạng ổn định cho các cụm chủ đề chính.
Các lỗi thường gặp làm giảm hiệu quả SEO
Thiết kế và triển khai Navigation Bar không chuẩn thường dẫn tới những lỗi làm giảm hiệu quả crawl, index và ảnh hưởng trực tiếp tới khả năng SEO. Dưới đây là các lỗi kỹ thuật và chiến lược phổ biến cần chú ý:
-
Sử dụng JavaScript render toàn bộ hoặc partial navigation, khiến Googlebot không nhận diện được các liên kết nội bộ do chưa kịp render hoặc render không đầy đủ trên server.
-
Thanh điều hướng ẩn hoặc chỉ hiển thị sau nhiều thao tác (như click nhiều lần, hover sâu, đăng nhập) gây khó khăn cho cả người dùng lẫn Googlebot trong việc phát hiện các trang quan trọng.
-
Tạo quá nhiều tầng menu (deep nested menu), khiến các trang con bị buried deep, giảm crawl frequency và PageRank chảy về các trang này.
-
Quá tải liên kết (overlinking) trong navigation bar, thường xuất hiện ở các website lớn không phân loại hợp lý, khiến crawl budget bị phân tán, giảm trọng số truyền về từng trang cụ thể.
-
Dùng anchor text không mô tả đúng ý nghĩa liên kết hoặc trùng lặp (duplicate anchor text), dẫn đến giảm hiệu quả ngữ nghĩa và phân bổ topical authority.
-
Các liên kết thiếu thuộc tính accessibility (không dùng aria-label, role, tabindex hợp lý), ảnh hưởng đến khả năng sử dụng của người khiếm thị và khiến Googlebot đánh giá thấp về accessibility, giảm khả năng xuất hiện trên kết quả tìm kiếm nâng cao (rich results).
-
Navigation Bar không đồng bộ với sitemap và breadcrumb, gây tình trạng orphan page hoặc lỗi 404 khi cấu trúc website thay đổi.
-
Dùng thẻ
<a>thiếu thuộc tính href, hoặc điều hướng bằng JavaScript sự kiện onClick thay vì liên kết tĩnh, khiến bot không thể crawl hoặc nhận diện đúng liên kết. -
Navigation Bar render chậm hoặc sau các tài nguyên lớn (late rendering), khiến Googlebot crawl bản HTML chưa có menu, bỏ lỡ các liên kết quan trọng.
Các lỗi trên cần được kiểm tra định kỳ thông qua Google Search Console, các công cụ crawl chuyên sâu (Screaming Frog, Sitebulb) và audit accessibility (axe, Lighthouse) để đảm bảo Navigation Bar phát huy tối đa vai trò trong cấu trúc SEO hiện đại.
Các bước thiết kế và triển khai Navigation Bar
Để đảm bảo hiệu quả, quy trình thiết kế và triển khai navigation bar cần bám sát cấu trúc website, hiểu rõ nhu cầu người dùng, xây dựng hệ thống menu phân cấp hợp lý và lựa chọn công nghệ phù hợp với định hướng phát triển lâu dài.
Phân tích cấu trúc website và nhu cầu người dùng
Quá trình thiết kế navigation bar bắt đầu từ việc đánh giá toàn diện cấu trúc thông tin của website, xác định rõ phạm vi nội dung, các nhóm chức năng chủ chốt và mối quan hệ giữa các thực thể trong hệ thống. Cần tiến hành các bước chuyên sâu sau:
-
Phân tích sitemap và kiến trúc thông tin: Xây dựng sơ đồ tổng quan thể hiện tất cả chuyên mục, chuyên đề, nhóm tính năng, các trang chính và mối liên kết giữa chúng. Phân tách rõ nội dung tĩnh, nội dung động, điểm vào/ra quan trọng, đồng thời xác định các luồng điều hướng phổ biến nhất.
-
Thu thập và phân tích dữ liệu hành vi người dùng: Sử dụng các công cụ phân tích web (Google Analytics, Matomo, Hotjar) để xác định trang đích phổ biến, tỉ lệ chuyển trang, tỷ lệ thoát tại từng bước và thời gian trên trang. Kết hợp heatmap để nhận diện các vùng người dùng quan tâm và các khu vực ít tương tác.
-
Xây dựng user persona và hành trình người dùng: Tạo các nhóm chân dung người dùng dựa trên mục đích truy cập (tìm hiểu thông tin, thực hiện giao dịch, hỗ trợ kỹ thuật, v.v.), xác định kỳ vọng và các pain point trong trải nghiệm điều hướng.
-
Phỏng vấn, khảo sát thực tế: Thu thập ý kiến người dùng thật về các vấn đề họ gặp phải khi tìm kiếm thông tin trên website. Ghi nhận các phản hồi liên quan tới mức độ dễ hiểu, logic điều hướng, tốc độ truy cập các trang quan trọng.
Từ đó, định hình rõ các mục tiêu cần đạt về mặt trải nghiệm và hiệu suất điều hướng, đồng thời lên danh sách các điểm cần tối ưu so với hệ thống hiện tại, ví dụ: tăng khả năng tiếp cận trang dịch vụ, giảm số lần click tới thông tin sản phẩm, loại bỏ các nhánh menu trùng lặp.

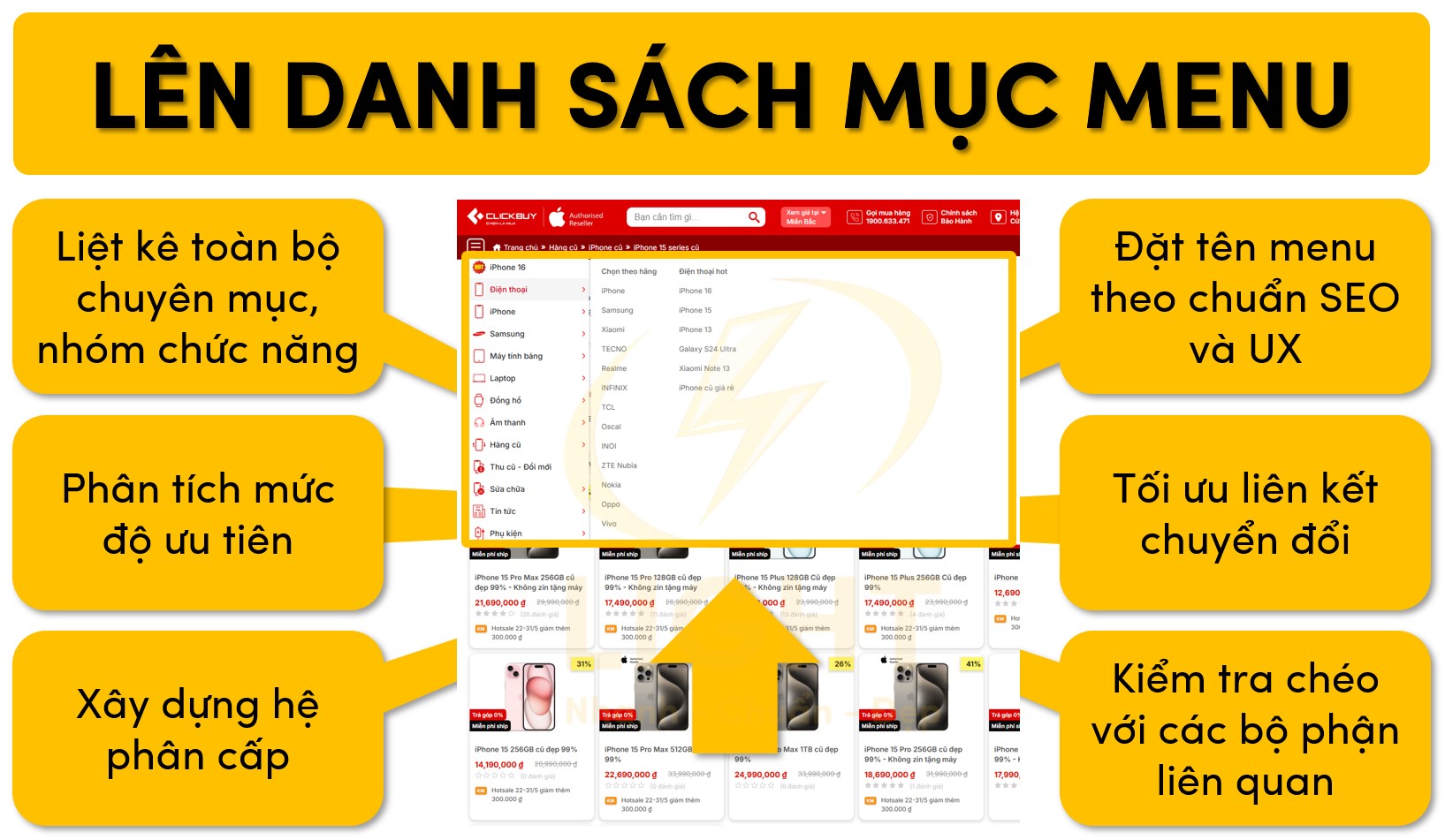
Lên danh sách mục menu, phân cấp hợp lý
Sau khi có đầy đủ dữ liệu và phân tích hành vi, bước tiếp theo là xây dựng hệ thống menu với cấu trúc phân cấp rõ ràng và tối ưu nhất. Quy trình chi tiết bao gồm:
-
Liệt kê toàn bộ chuyên mục, nhóm chức năng: Tổng hợp các trang và nhóm nội dung chính từ sitemap, ưu tiên các trang mang giá trị chuyển đổi hoặc cung cấp thông tin cốt lõi cho người dùng.
-
Phân tích mức độ ưu tiên: Dựa vào traffic, tần suất truy cập, giá trị chuyển đổi và nhu cầu thực tế để xác định các mục cần đưa vào menu chính. Các mục ít quan trọng hoặc dành cho nhóm người dùng đặc thù nên chuyển xuống menu phụ hoặc footer.
-
Xây dựng hệ phân cấp: Sử dụng phương pháp card sorting để xác định cách nhóm các mục menu sao cho phù hợp với tư duy logic của đa số người dùng. Thiết lập phân tầng:
-
Mục chính: Giới hạn 5–7 mục để đảm bảo tính tối giản và tránh gây quá tải nhận thức.
-
Mục phụ: Đặt trong dropdown, mega menu hoặc các tab mở rộng, với phân cấp tối đa 3 tầng để tránh phức tạp hóa thao tác.
-
-
Đặt tên menu theo chuẩn SEO và UX: Tên menu cần súc tích, dễ hiểu, bám sát từ khóa tìm kiếm tự nhiên nhưng không nhồi nhét, đồng thời phản ánh đúng nội dung bên trong trang.
-
Tối ưu liên kết chuyển đổi: Đảm bảo các CTA (đăng ký, liên hệ, đặt hàng) luôn xuất hiện nổi bật, dễ thao tác trên mọi thiết bị.
-
Kiểm tra chéo với các bộ phận liên quan: Phối hợp với team nội dung, marketing và phát triển để đảm bảo không thiếu mục quan trọng hoặc trùng lặp liên kết, đồng thời loại bỏ các mục đã lỗi thời.
Kết quả là một hệ thống navigation bar vừa trực quan, vừa tối ưu cho cả trải nghiệm người dùng và các mục tiêu chiến lược (SEO, chuyển đổi).

Lựa chọn công nghệ và nền tảng phù hợp
Lựa chọn công nghệ và nền tảng là yếu tố quyết định hiệu quả triển khai và khả năng mở rộng của navigation bar trong thực tế vận hành. Quy trình này gồm nhiều bước đánh giá chuyên sâu:
-
Xác định yêu cầu kỹ thuật cụ thể:
-
Số lượng cấp menu, loại menu (static, dropdown, mega menu, mobile navigation, sticky, v.v.).
-
Nhu cầu tùy biến giao diện, tích hợp icon, animation, hỗ trợ đa ngôn ngữ hoặc dynamic data.
-
Yêu cầu về tốc độ tải trang, khả năng tương thích với CDN, cache hoặc SSR (Server Side Rendering).
-
-
Đánh giá nền tảng phát triển hiện tại:
-
Nếu website sử dụng CMS (WordPress, Joomla, Drupal), nên tận dụng plugin hoặc theme hỗ trợ navigation bar nâng cao, đồng thời đảm bảo khả năng tùy chỉnh code (HTML, CSS, JS) khi cần mở rộng hoặc tối ưu đặc thù.
-
Đối với website tự phát triển, ưu tiên sử dụng framework hiện đại như React, Vue, Angular hoặc các thư viện UI (Material-UI, Ant Design, Bootstrap) để tối ưu trải nghiệm người dùng, tăng hiệu quả bảo trì và mở rộng.
-
-
Kiểm tra khả năng responsive và accessibility:
-
Sử dụng CSS Grid/Flexbox kết hợp media queries để đảm bảo navigation bar hoạt động tối ưu trên mọi độ phân giải màn hình, đặc biệt là thiết bị di động và máy tính bảng.
-
Đảm bảo tuân thủ tiêu chuẩn WCAG 2.1: gán aria-label, role="navigation", tabindex hợp lý, cung cấp phím tắt, đảm bảo khả năng truy cập bằng bàn phím và hỗ trợ trình đọc màn hình.
-
-
Tối ưu hiệu suất và bảo mật:
-
Giảm số lượng HTTP request, sử dụng sprite hoặc SVG icon, minify CSS/JS cho navigation bar.
-
Áp dụng lazy load cho các menu nhiều nội dung, giảm thiểu resource load ban đầu, bảo vệ các endpoint menu động với xác thực hoặc limit rate.
-
-
Tích hợp hệ thống quản trị và phân quyền:
-
Nếu website có nhiều loại người dùng (admin, editor, khách, thành viên), cần xây dựng navigation bar động, hiển thị các mục phù hợp với từng vai trò, đồng thời đảm bảo bảo mật không tiết lộ các link nội bộ nhạy cảm cho nhóm không đủ quyền truy cập.
-
-
Kiểm thử đa nền tảng và trình duyệt:
-
Thực hiện kiểm tra navigation bar trên các trình duyệt phổ biến (Chrome, Safari, Firefox, Edge), trên nhiều thiết bị và hệ điều hành khác nhau để phát hiện và khắc phục sự cố hiển thị, lỗi interaction hoặc thiếu chức năng.
-
Sự lựa chọn đúng đắn về công nghệ và nền tảng giúp hệ thống navigation bar vận hành ổn định, dễ bảo trì và đáp ứng hiệu quả các mục tiêu phát triển dài hạn của website.
Dưới đây là đoạn giới thiệu khoảng 500 từ, chuyên nghiệp và thu hút, dành để dẫn dắt người đọc xem file PDF “Checklist Thiết Kế và Tối Ưu Navigation Bar Website”:
Checklist thiết kế & tối ưu Navigation Bar Website – PDF
Navigation bar (thanh điều hướng) là một trong những thành phần quan trọng nhất của bất kỳ website nào – đặc biệt là với các website bán hàng, dịch vụ hay nền tảng nội dung lớn. Nó không chỉ định hình trải nghiệm người dùng mà còn tác động trực tiếp đến khả năng chuyển đổi, chỉ số SEO, và cảm nhận thương hiệu. Tuy nhiên, rất nhiều website hiện nay vẫn mắc lỗi cơ bản: từ bố cục rối rắm, menu con hiển thị sai, đến việc không tương thích tốt trên mobile. Đó là lý do “Checklist Thiết Kế & Tối Ưu Navigation Bar Website” ra đời.
Với góc nhìn tổng thể từ UX/UI, lập trình front-end, đến các chỉ số kỹ thuật như tốc độ tải trang, chuẩn WCAG hay đánh giá hành vi người dùng, file PDF này sẽ giúp bạn kiểm tra – tinh chỉnh – và nâng cấp thanh điều hướng của website một cách toàn diện và khoa học.
Checklist được chia thành 10 nhóm tiêu chí chính với hơn 100 hạng mục chi tiết:
-
Cấu trúc & bố cục: Đảm bảo logo, menu chính, CTA và hotline hiển thị hợp lý, đúng chuẩn trải nghiệm người dùng.
-
Responsive & mobile optimization: Hướng dẫn cụ thể cách tối ưu thanh điều hướng cho thiết bị di động – từ hamburger icon đến các touch target.
-
Design & visual elements: Màu sắc, font chữ, hiệu ứng hover, trạng thái active... tất cả đều được hướng dẫn rõ ràng để đồng bộ nhận diện thương hiệu.
-
Functionality & usability: Các tính năng như giỏ hàng, đăng nhập, tìm kiếm, breadcrumb... cần được hiển thị thông minh và thuận tiện.
-
SEO & kỹ thuật: Sử dụng HTML semantic, cấu trúc URL, Schema markup, rel attribute, alt text... để tăng hiệu quả tìm kiếm và kỹ thuật.
-
Accessibility: Hướng dẫn tuân thủ tiêu chuẩn WCAG để website thân thiện với người dùng khuyết tật.
-
Hiệu suất: Tối ưu tốc độ tải, giảm layout shift, nén file, caching… đảm bảo navigation bar hoạt động mượt và nhanh.
-
Kiến trúc thông tin & content: Tối ưu cách đặt tên, nhóm nội dung, sắp xếp thứ tự giúp người dùng tìm thông tin nhanh nhất.
-
UX nâng cao: Đảm bảo mọi hành vi và tương tác đều mượt mà, thống nhất và dự đoán được.
-
Đo lường & phân tích: Hướng dẫn tích hợp Google Analytics, heatmap, A/B testing và các chỉ số theo dõi chuyển đổi hiệu quả.
Tài liệu phù hợp cho developer, designer, marketer, chủ doanh nghiệp hoặc bất kỳ ai muốn đảm bảo website của mình đang cung cấp một trải nghiệm điều hướng tối ưu nhất, trên cả desktop lẫn mobile.
👉 Xem ngay File PDF checklist và bắt đầu kiểm tra website của bạn hôm nay!
Một bước nhỏ trong điều hướng – một bước lớn cho trải nghiệm người dùng và hiệu suất kinh doanh.
Ví dụ thực tế về Navigation Bar trên các website nổi bật
Dưới đây là các phân tích chuyên sâu về mẫu thanh điều hướng thực tế từ các thương hiệu dẫn đầu, cùng đánh giá ưu, nhược điểm cụ thể của từng thiết kế.
Phân tích các mẫu thanh điều hướng của thương hiệu lớn
Phân tích các mẫu thanh điều hướng của thương hiệu lớn giúp nhận diện chiến lược bố cục, tổ chức thông tin, cũng như những xu hướng UI/UX đang chi phối thị trường.
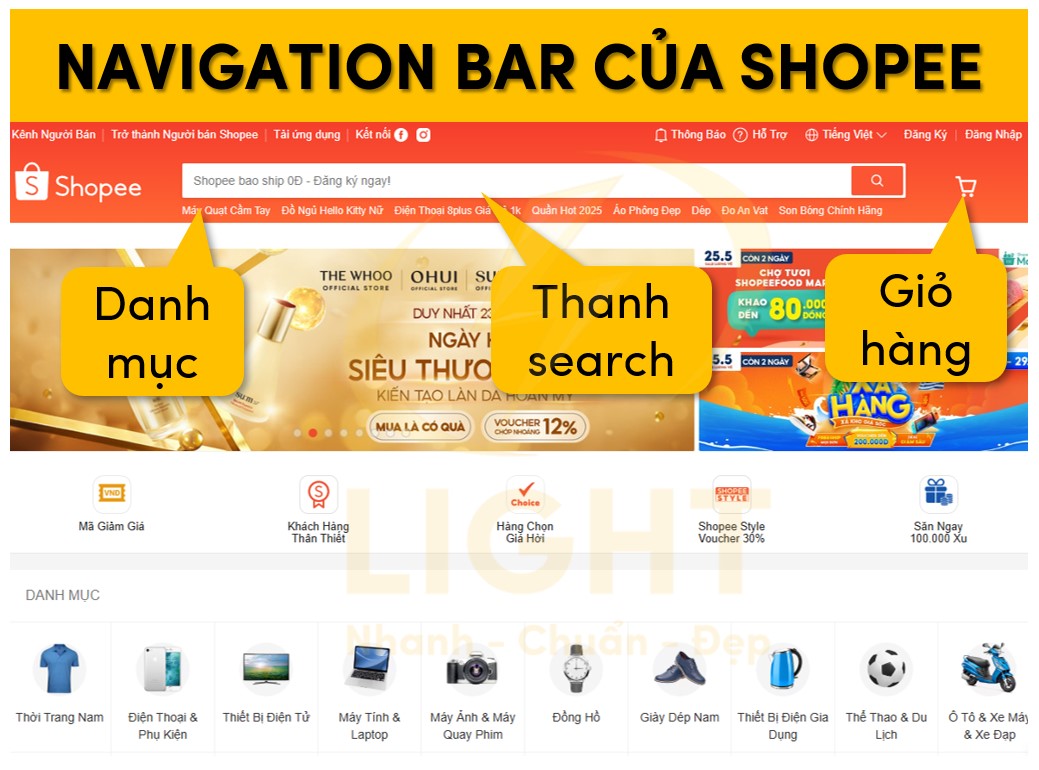
Shopee
Shopee, nền tảng thương mại điện tử hàng đầu Đông Nam Á, sở hữu thanh điều hướng được thiết kế tối ưu để phục vụ hàng triệu người dùng mỗi ngày. Thanh điều hướng chính của Shopee bao gồm:
-
Logo và thanh tìm kiếm: Đặt ở vị trí trung tâm phía trên cùng, thanh tìm kiếm được thiết kế nổi bật, cho phép người dùng nhanh chóng tìm kiếm sản phẩm mong muốn.
-
Danh mục sản phẩm: Hiển thị dưới dạng biểu tượng và văn bản, giúp người dùng dễ dàng nhận diện và truy cập vào các danh mục chính như Thời trang, Điện tử, Mẹ & Bé, v.v.
-
Liên kết nhanh: Bao gồm các liên kết đến các chương trình khuyến mãi, Shopee Mall, và các dịch vụ như ShopeePay, hỗ trợ người dùng tiếp cận nhanh chóng các tính năng nổi bật.
-
Biểu tượng giỏ hàng và thông báo: Đặt ở góc phải, cung cấp thông tin về số lượng sản phẩm trong giỏ và các thông báo mới nhất.
Thiết kế này giúp người dùng dễ dàng điều hướng và tiếp cận các tính năng chính của Shopee một cách nhanh chóng và hiệu quả.

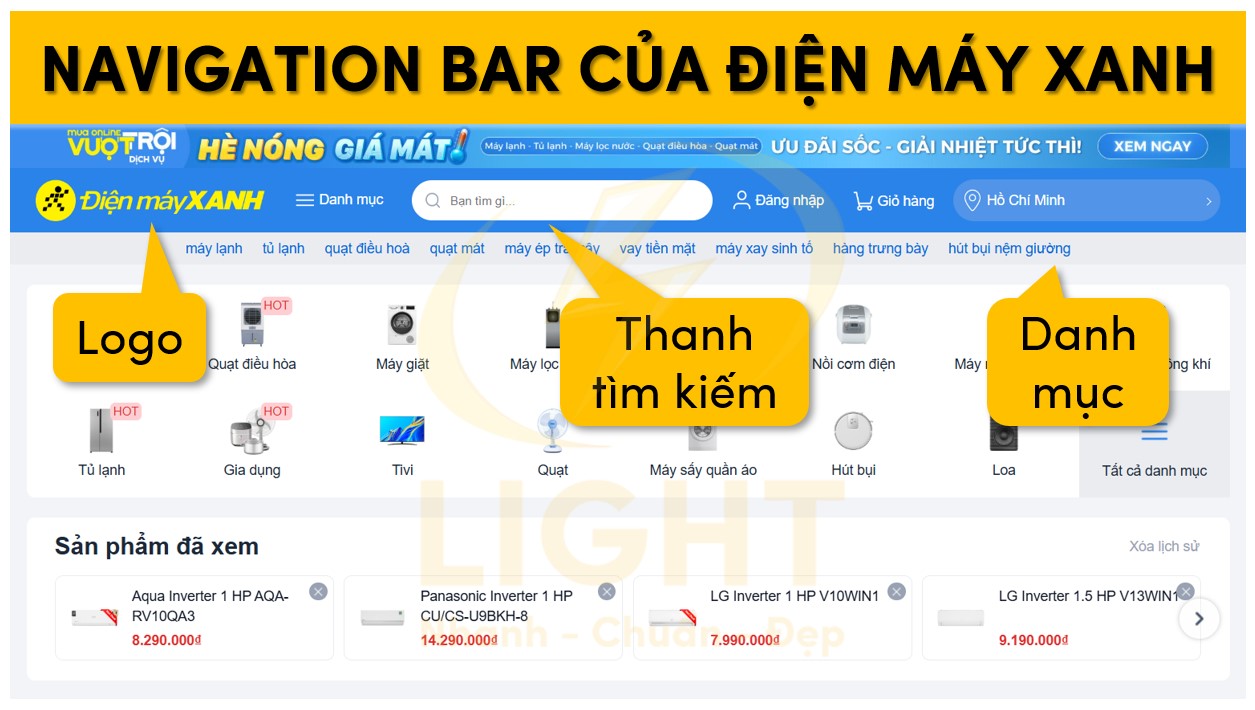
Điện Máy Xanh
Điện Máy Xanh, một trong những nhà bán lẻ điện tử hàng đầu tại Việt Nam, sử dụng thanh điều hướng được thiết kế để phục vụ nhu cầu mua sắm đa dạng của khách hàng. Thanh điều hướng của Điện Máy Xanh bao gồm:
-
Logo và thanh tìm kiếm: Đặt ở phía trên cùng, cho phép người dùng tìm kiếm sản phẩm một cách nhanh chóng.
-
Danh mục sản phẩm: Hiển thị dưới dạng menu thả xuống, phân loại rõ ràng các nhóm sản phẩm như Tivi, Tủ lạnh, Máy giặt, v.v., giúp người dùng dễ dàng tìm kiếm theo nhu cầu.
-
Liên kết đến các dịch vụ: Bao gồm các liên kết đến chính sách bảo hành, hướng dẫn mua hàng, và các chương trình khuyến mãi, hỗ trợ người dùng trong quá trình mua sắm.
-
Thông tin liên hệ và hỗ trợ: Cung cấp số điện thoại và liên kết đến các kênh hỗ trợ khách hàng, đảm bảo người dùng có thể dễ dàng liên hệ khi cần thiết.
Thiết kế này tập trung vào việc cung cấp thông tin chi tiết và hỗ trợ người dùng trong quá trình mua sắm, đặc biệt là với các sản phẩm có giá trị cao và yêu cầu tư vấn kỹ thuật.

Ưu, nhược điểm từng mẫu thiết kế
Ưu, nhược điểm từng mẫu thiết kế là cơ sở quan trọng để tối ưu hóa Navigation Bar, đảm bảo phù hợp với đặc thù người dùng và mục tiêu phát triển website.
Shopee
Ưu điểm:
-
Tối ưu cho thiết bị di động: Thiết kế responsive, phù hợp với trải nghiệm trên cả desktop và mobile.
-
Tập trung vào tìm kiếm: Thanh tìm kiếm được đặt ở vị trí nổi bật, khuyến khích người dùng sử dụng để tìm sản phẩm nhanh chóng.
-
Biểu tượng trực quan: Sử dụng biểu tượng kết hợp với văn bản giúp người dùng dễ dàng nhận diện các danh mục và tính năng.
Nhược điểm:
-
Quá nhiều thông tin: Việc hiển thị nhiều liên kết và biểu tượng có thể gây quá tải thông tin cho người dùng mới.
-
Thiếu cá nhân hóa: Thanh điều hướng chưa tận dụng dữ liệu người dùng để hiển thị các liên kết phù hợp với sở thích cá nhân.
Điện Máy Xanh
Ưu điểm:
-
Phân loại rõ ràng: Danh mục sản phẩm được phân loại chi tiết, giúp người dùng dễ dàng tìm kiếm theo nhu cầu cụ thể.
-
Hỗ trợ thông tin: Cung cấp đầy đủ các liên kết đến chính sách và hướng dẫn, hỗ trợ người dùng trong quá trình mua sắm.
-
Thiết kế đơn giản: Giao diện thân thiện, dễ sử dụng cho người dùng ở mọi độ tuổi.
Nhược điểm:
-
Thiếu tính tương tác: Thanh điều hướng ít sử dụng các yếu tố tương tác như biểu tượng động hoặc hiệu ứng hover, có thể làm giảm trải nghiệm người dùng hiện đại.
-
Chưa tối ưu cho mobile: Trên một số thiết bị di động, menu thả xuống có thể không hoạt động mượt mà, ảnh hưởng đến trải nghiệm người dùng.
Cả hai mẫu thiết kế đều có những điểm mạnh và hạn chế riêng, phản ánh chiến lược và đối tượng khách hàng mục tiêu của từng thương hiệu. Việc hiểu rõ các yếu tố này giúp các nhà thiết kế và phát triển web tạo ra các thanh điều hướng hiệu quả, phù hợp với nhu cầu và hành vi của người dùng.
Các câu hỏi thường gặp về Navigation Bar
Dưới đây là các câu hỏi chuyên môn thường gặp liên quan đến thiết kế, số lượng mục, tối ưu hóa trên mobile và vai trò của Navigation Bar đối với SEO.
Navigation Bar có cần thiết cho mọi website không?
Có. Thanh điều hướng là thành phần thiết yếu giúp người dùng xác định vị trí và truy cập nhanh các khu vực quan trọng trên website. Đối với mọi loại website – từ blog cá nhân, website doanh nghiệp đến thương mại điện tử – Navigation Bar đảm bảo luồng di chuyển logic, hạn chế tỉ lệ thoát, gia tăng chỉ số tương tác và hỗ trợ cấu trúc thông tin rõ ràng. Ngoại lệ duy nhất là các landing page siêu tối giản phục vụ một mục tiêu chuyển đổi duy nhất, nhưng ngay cả trường hợp này, các giải pháp thay thế như sticky button hay anchor link vẫn đóng vai trò điều hướng tối thiểu.
Bao nhiêu mục nên xuất hiện trên Navigation Bar?
Số lượng mục trên Navigation Bar nên giới hạn từ 5 đến 7 mục chính. Điều này dựa trên nguyên lý nhận thức (Miller’s Law) cho thấy con người chỉ dễ dàng ghi nhớ từ 5–9 đơn vị thông tin trong ngắn hạn. Việc phân tầng thông tin hợp lý, ưu tiên các danh mục cốt lõi và gom nhóm mục phụ dưới các menu con giúp tránh gây quá tải nhận thức, giữ giao diện gọn gàng, tối ưu khả năng tìm kiếm nội dung. Khi số lượng mục bắt buộc lớn hơn 7, cần sử dụng giải pháp mega menu, phân nhóm theo chủ đề rõ ràng hoặc tích hợp chức năng tìm kiếm trực tiếp trên thanh điều hướng.
Làm thế nào để tối ưu Navigation Bar trên mobile?
Tối ưu Navigation Bar trên mobile đòi hỏi các giải pháp chuyên sâu về UI/UX và kỹ thuật:
-
Triển khai responsive navigation, ưu tiên hamburger menu, bottom navigation hoặc tab bar tùy đặc thù nội dung và hành vi người dùng.
-
Hạn chế số lượng mục hiển thị trực tiếp, sử dụng các biểu tượng (icon) dễ nhận biết, giữ vùng chạm (touch target) tối thiểu 48x48 px, đảm bảo thao tác một tay thuận tiện.
-
Ẩn bớt menu phụ, chỉ hiển thị khi người dùng thao tác mở rộng (expand), ưu tiên mục quan trọng hoặc tính năng chuyển đổi (CTA).
-
Tối ưu hiệu suất tải và animation cho menu di động, tránh hiệu ứng phức tạp gây lag, đảm bảo First Input Delay (FID) dưới 100ms.
-
Kiểm tra khả năng truy cập bàn phím, hỗ trợ các thuộc tính ARIA để tăng accessibility, đảm bảo trải nghiệm đồng nhất trên mọi thiết bị.
Navigation Bar có ảnh hưởng đến SEO không?
Có. Navigation Bar là yếu tố ảnh hưởng trực tiếp đến SEO thông qua cấu trúc internal link, khả năng crawl dữ liệu và phân bổ PageRank. Một Navigation Bar được tối ưu tốt giúp Googlebot nhận diện cấu trúc website, tăng chỉ số index cho các trang chiến lược, hỗ trợ anchor text chuẩn chủ đề, đồng thời giảm thiểu crawl budget lãng phí. Việc sử dụng thẻ semantic, tránh nhúng các đoạn script gây ẩn link, kiểm soát số lượng liên kết và thứ tự ưu tiên các mục điều hướng là những yếu tố cốt lõi để Navigation Bar phát huy tối đa hiệu quả SEO.
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340