Cách Thiết Kế Website Kiến Trúc Chuyên Nghiệp & Hiệu Quả
Website kiến trúc hiệu quả là nền tảng xây dựng thương hiệu, thu hút lead và tối ưu chuyển đổi. Bắt đầu bằng mục tiêu rõ ràng, chân dung khách hàng, chọn phong cách và hệ công nghệ phù hợp (CMS, no-code, hoặc framework tùy chỉnh). Thiết kế UX/UI tối giản, ưu tiên portfolio lọc theo loại dự án, CTA chiến lược, điều hướng mạch lạc, mobile-first. Tối ưu hiệu suất và Core Web Vitals: ảnh WebP/AVIF, lazy load, CDN, cache, minify. Bảo mật HTTPS/TLS, WAF, 2FA, backup định kỳ. Chuẩn SEO kỹ thuật và nội dung: URL sạch, metadata, heading logic, schema (LocalBusiness/Article/Breadcrumb), E-E-A-T, internal link, backlink liên quan. Tích hợp form/CRM, chatbot, tìm kiếm nâng cao, Google Analytics & Search Console, social feed, video tour 3D. Chọn hosting SSD/VPS, kiểm thử Lighthouse/Hotjar để cải tiến liên tục và mở rộng bền vững.
Hiệu suất quyết định trải nghiệm. Trong thiết kế website, hãy tối ưu Core Web Vitals: nén ảnh WebP/AVIF, lazy load, preconnect CDN, preload font quan trọng, defer/async script, HTTP/2 hoặc HTTP/3. Dọn CSS/JS không dùng, bật Brotli/Gzip, thiết lập cache-policy rõ ràng. Kiểm soát CLS bằng kích thước media cố định và font-display:swap. Đo lường qua Lighthouse, WebPageTest, Chrome UX Report; theo dõi LCP, INP, CLS theo template trang (home, danh mục, dự án chi tiết) để ưu tiên tối ưu hóa đem lại tác động lớn nhất.
Xác Định Mục Tiêu & Đối Tượng Người Dùng
Việc xác định rõ mục tiêu và đối tượng người dùng giúp tối ưu trải nghiệm, nâng cao khả năng chuyển đổi và xây dựng thương hiệu bền vững. Trước khi bắt tay vào thiết kế, cần phân tích sâu sắc hành vi khách hàng, từ đó lựa chọn phong cách thiết kế phù hợp, đảm bảo tính thẩm mỹ và hiệu quả sử dụng.
Phân Tích Khách Hàng Mục Tiêu
Việc xác định đúng đối tượng khách hàng giúp website kiến trúc không chỉ thể hiện được chuyên môn của doanh nghiệp mà còn tối ưu hóa tỷ lệ chuyển đổi. Website phải được thiết kế sao cho phù hợp với hành vi tìm kiếm, nhu cầu và tâm lý của từng nhóm khách hàng.

1. Xác Định Phân Khúc Khách Hàng
Chủ đầu tư & doanh nghiệp bất động sản
- Tập trung vào yếu tố quy hoạch tổng thể, công năng sử dụng và hiệu suất công trình.
- Quan tâm đến danh mục dự án đã thực hiện, giấy phép hoạt động, chứng nhận chất lượng, giải thưởng chuyên môn.
- Yêu cầu về các mô hình 3D, bản vẽ kiến trúc chi tiết, công nghệ thiết kế tiên tiến (BIM, CAD).
- Cần các yếu tố thể hiện năng lực, bao gồm quy trình làm việc, đội ngũ kiến trúc sư, đối tác chiến lược.
Nhà thầu xây dựng
- Chú trọng đến các bản vẽ kỹ thuật, cấu trúc công trình, vật liệu và khả năng thi công.
- Tìm kiếm nội dung liên quan đến tiêu chuẩn xây dựng, chi tiết kỹ thuật và quy định pháp lý.
- Yêu cầu bố cục website rõ ràng, dễ tìm kiếm thông tin chuyên sâu.
Khách hàng cá nhân (chủ nhà, chủ biệt thự, căn hộ cao cấp)
- Quan tâm đến xu hướng thiết kế, phong cách kiến trúc, chi phí và thời gian thi công.
- Bị thu hút bởi hình ảnh trực quan, video giới thiệu dự án, các bài viết tư vấn thiết kế.
- Cần nội dung cá nhân hóa, gợi ý mẫu thiết kế phù hợp với diện tích, sở thích, ngân sách.
2. Phân Tích Hành Vi Người Dùng
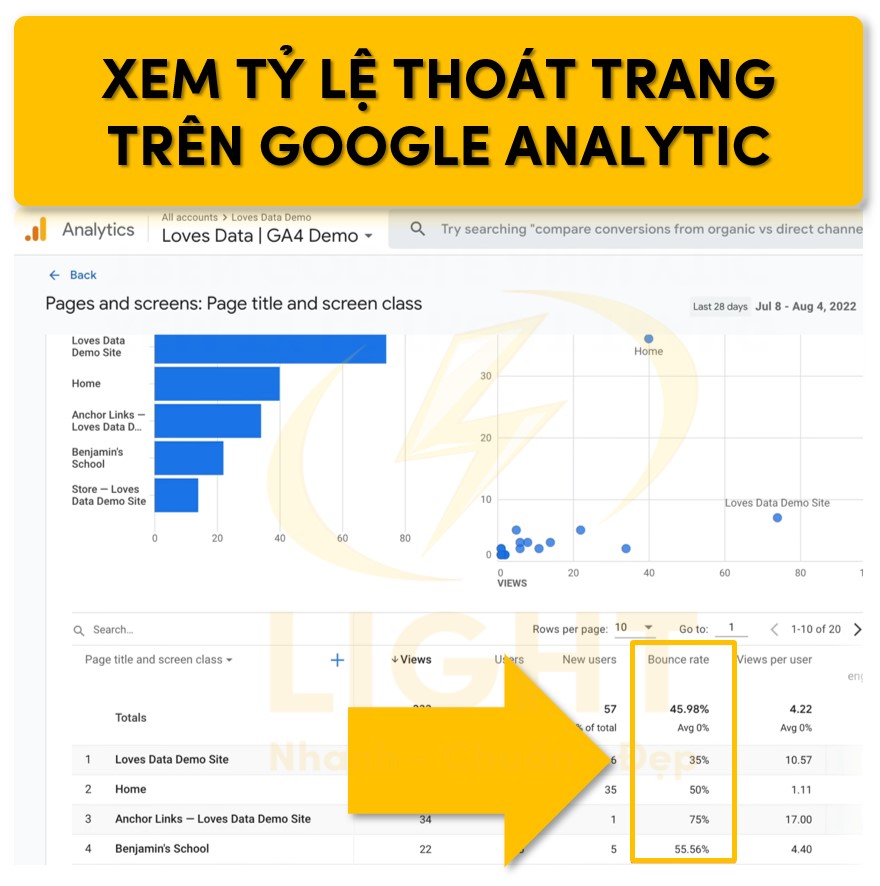
Sử dụng dữ liệu từ các công cụ như Google Analytics, Hotjar, Clarity để đánh giá cách khách hàng tương tác với website, từ đó tối ưu thiết kế:
- Time on Page (Thời gian trên trang): Đánh giá mức độ quan tâm đối với nội dung hiển thị.
- Bounce Rate (Tỷ lệ thoát trang): Nếu cao, cần xem xét lại giao diện, tốc độ tải trang và tính phù hợp của nội dung.

- User Flow (Luồng hành vi người dùng): Xác định khách hàng di chuyển qua những trang nào trước khi đưa ra quyết định liên hệ.
- Heatmap (Bản đồ nhiệt): Xác định khu vực nào trên trang thu hút sự chú ý nhất, từ đó tối ưu vị trí đặt thông tin quan trọng.
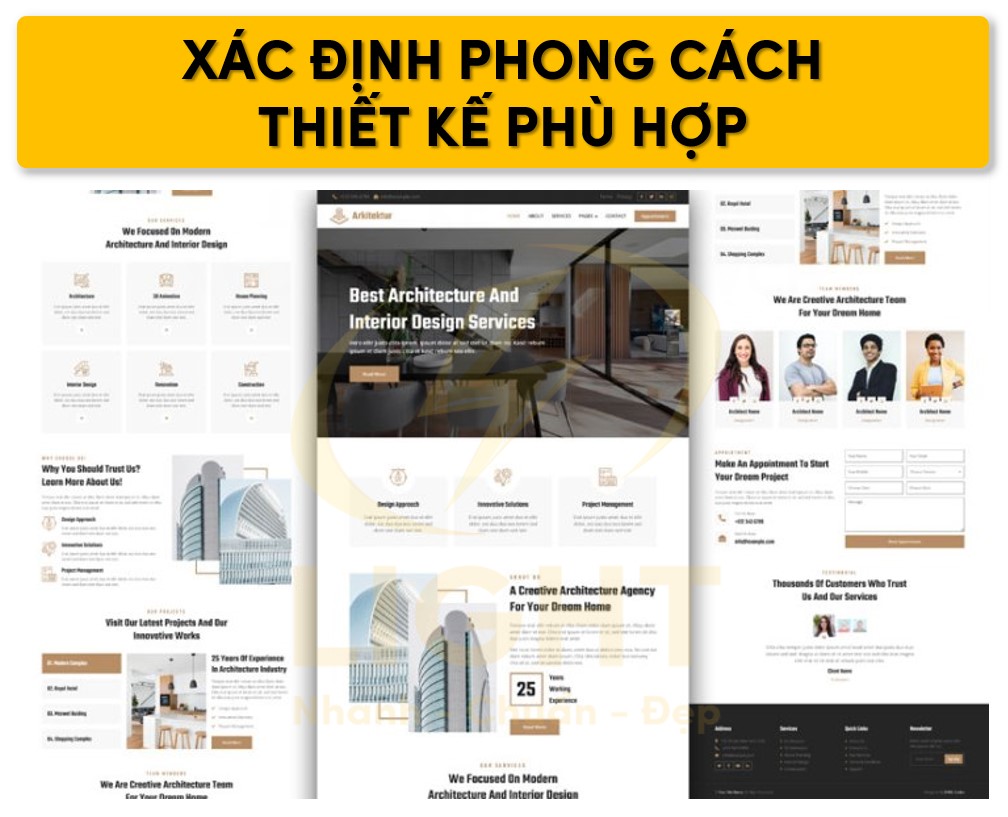
Xác Định Phong Cách Thiết Kế Phù Hợp
Website kiến trúc không chỉ là một nền tảng trực tuyến mà còn là bộ mặt của doanh nghiệp. Nó cần thể hiện rõ phong cách thiết kế, giá trị thương hiệu và đáp ứng trải nghiệm người dùng một cách tối ưu nhất. Theo báo cáo của Nielsen Norman Group (2022) về trải nghiệm người dùng trong lĩnh vực thiết kế, 'Ấn tượng đầu tiên về website được hình thành trong khoảng 50 mili giây, ảnh hưởng trực tiếp đến niềm tin của người dùng vào thương hiệu.' Nghiên cứu này cho thấy sự nhất quán giữa phong cách thiết kế website và bản sắc thương hiệu có thể cải thiện tỷ lệ chuyển đổi lên đến 30% so với các website thiếu tính nhất quán.

1. Nguyên Tắc Thiết Kế Chuẩn Kiến Trúc
- Hình ảnh chất lượng cao, tối ưu trực quan: Hình ảnh đóng vai trò cốt lõi, cần đảm bảo độ phân giải cao, sử dụng công nghệ nén không làm giảm chất lượng để tối ưu tốc độ tải trang.
- Bố cục tối giản, khoa học: Ưu tiên khoảng trắng, giúp nội dung và hình ảnh nổi bật. Không sử dụng quá nhiều hiệu ứng động gây rối mắt.
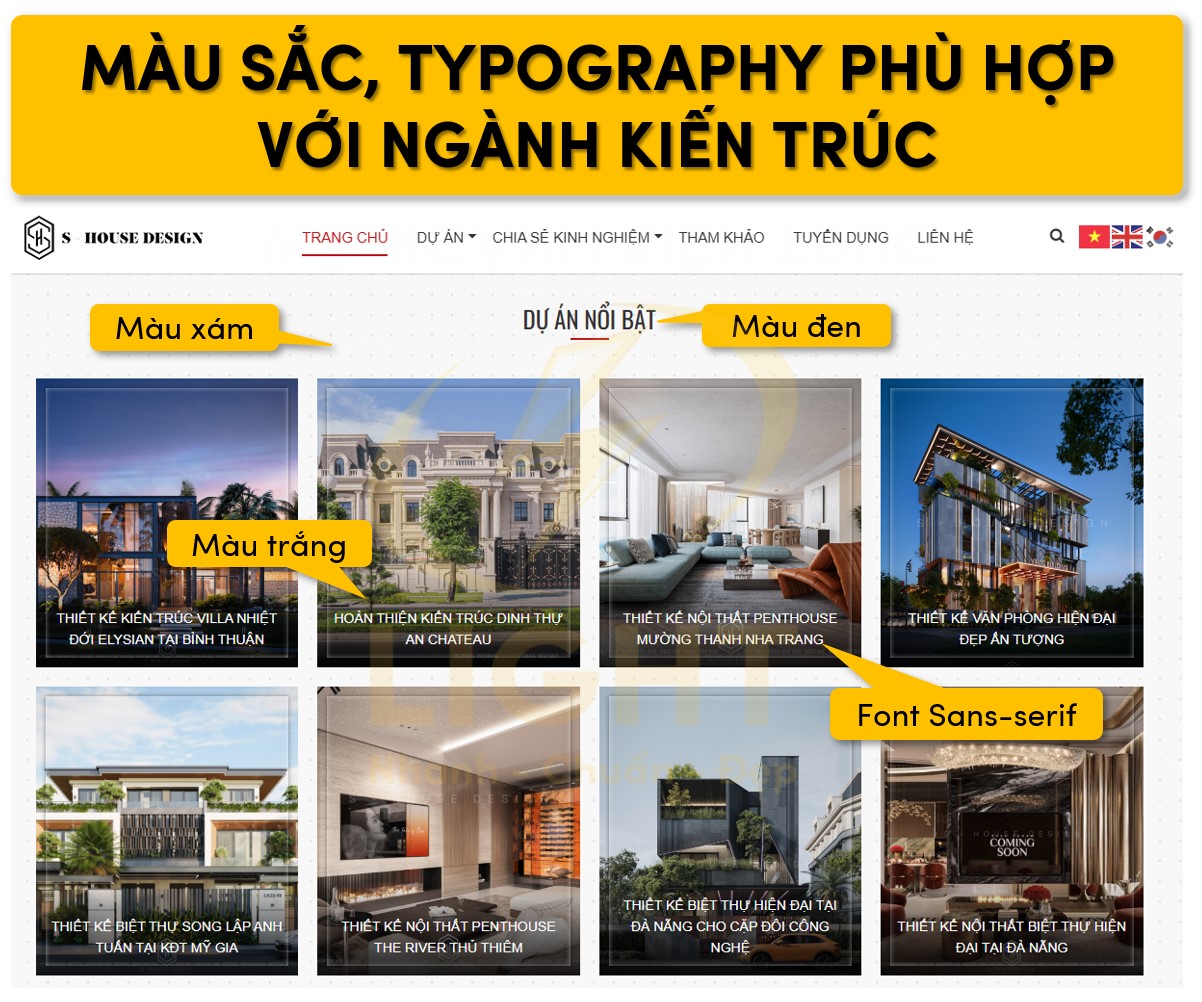
- Typography chuyên nghiệp: Chọn font chữ mang phong cách kiến trúc như Sans-serif tinh gọn, kết hợp với Serif nhẹ nhàng tạo điểm nhấn.
- Bảng màu trung tính, sang trọng: Các tông màu như trắng, xám, đen, xanh đậm hoặc be giúp tạo cảm giác chuyên nghiệp.

2. Tối Ưu UX/UI Cho Website Kiến Trúc
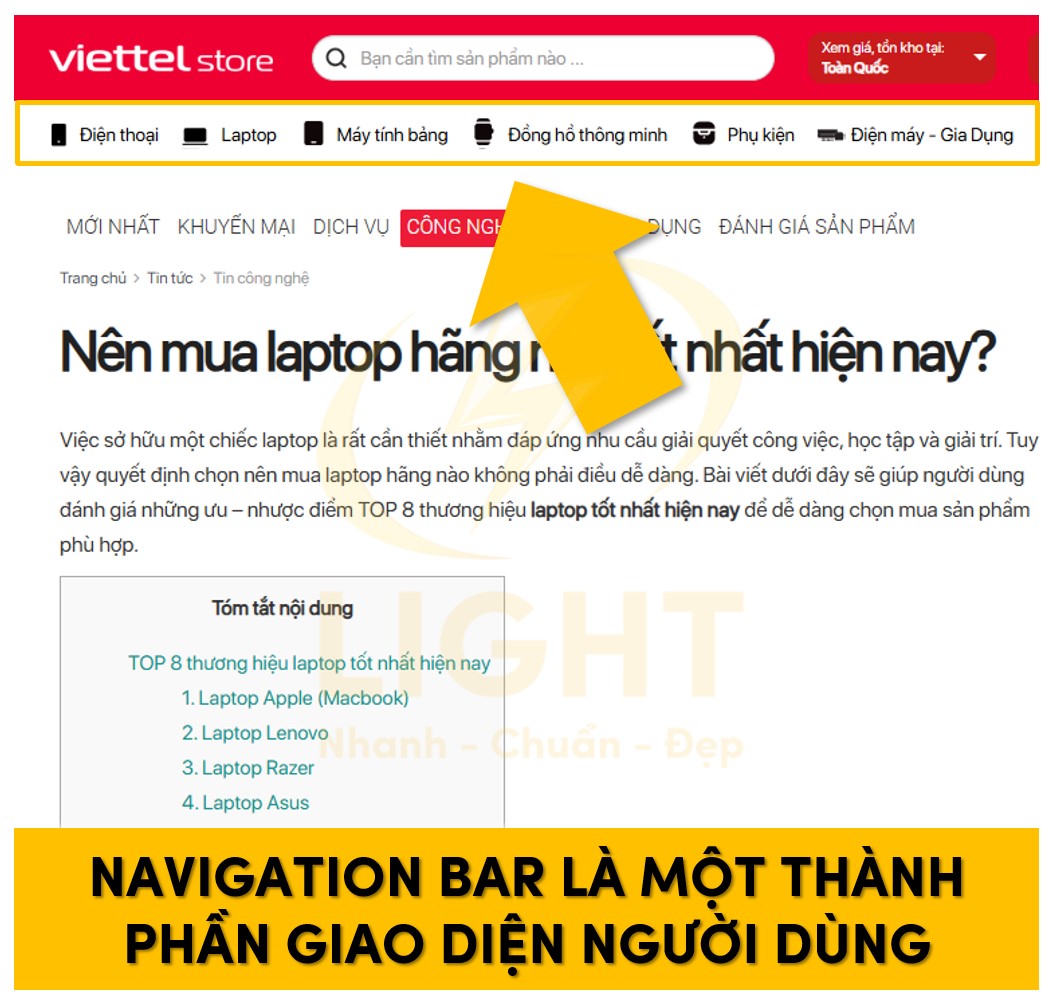
- Điều hướng logic, dễ tiếp cận: Menu phải rõ ràng, có phân cấp hợp lý. Cần sử dụng thanh điều hướng cố định (sticky menu) để người dùng dễ dàng truy cập thông tin quan trọng.
- Trình bày portfolio khoa học: Cần có các bộ lọc cho phép tìm kiếm dự án theo loại hình (nhà ở, biệt thự, văn phòng, khách sạn), phong cách (hiện đại, cổ điển, tối giản), diện tích, ngân sách.
- Tương tác trực quan: Ứng dụng công nghệ WebGL để tạo hiệu ứng trình chiếu 3D hoặc tích hợp video tour ảo giúp khách hàng có trải nghiệm chân thực hơn.
- Tối ưu tốc độ tải trang: Hạn chế sử dụng slider nặng, tối ưu hình ảnh với định dạng WebP, sử dụng lazy loading để chỉ tải nội dung khi cần thiết.
3. Cá Nhân Hóa Trải Nghiệm Người Dùng
- Nội dung động theo hành vi: Gợi ý các bài viết, dự án hoặc phong cách thiết kế dựa trên lịch sử duyệt web của người dùng.
- Chức năng tìm kiếm nâng cao: Cho phép lọc nội dung theo tiêu chí cụ thể như phong cách kiến trúc, loại công trình, ngân sách thiết kế.
- Tích hợp công cụ tư vấn trực tuyến: Chatbot AI có thể giải đáp thắc mắc tức thời về thiết kế, báo giá, quy trình làm việc.
- CTA (Call to Action) hiệu quả: Cần đặt các nút “Xem dự án”, “Nhận tư vấn miễn phí”, “Tải hồ sơ năng lực” ở vị trí chiến lược, giúp tăng tỷ lệ chuyển đổi.
Yếu Tố Cần Có Trong Website Kiến Trúc
Để đạt hiệu quả cao, website cần kết hợp giữa thiết kế thẩm mỹ, tối ưu trải nghiệm người dùng và cung cấp thông tin chuyên sâu. Một thiết kế website kiến trúc hiệu quả phải có sự cân bằng giữa hình ảnh, nội dung và bố cục khoa học để tạo trải nghiệm trực quan và chuyên nghiệp. Dưới đây là những yếu tố quan trọng giúp website kiến trúc trở nên chuyên nghiệp, ấn tượng và mang lại giá trị thực sự.
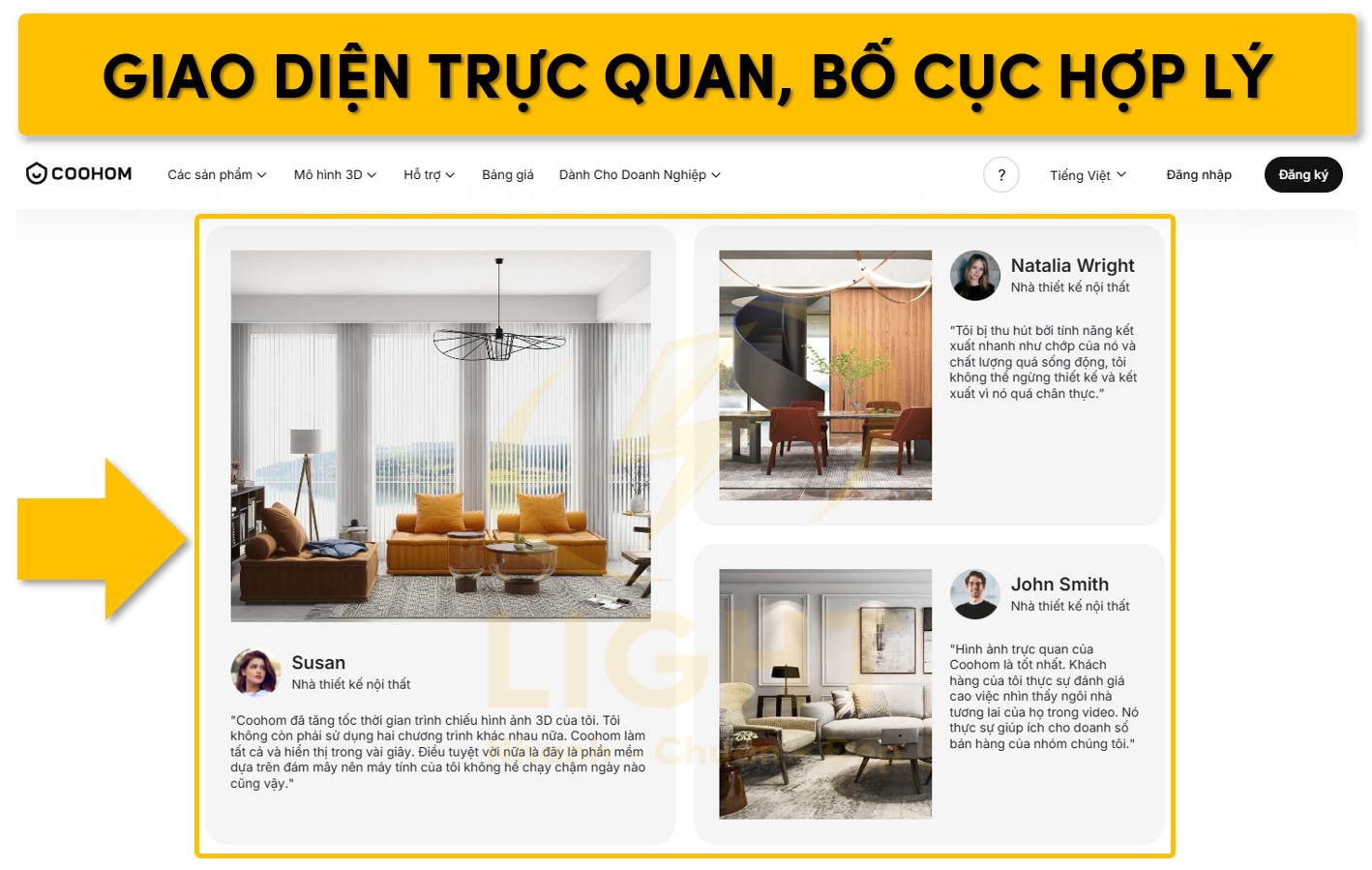
Giao Diện Trực Quan, Bố Cục Hợp Lý
Giao diện website kiến trúc cần đảm bảo sự tối giản nhưng tinh tế, tôn vinh hình ảnh công trình và phong cách thiết kế của doanh nghiệp. Điều này giúp khách hàng dễ dàng tiếp cận thông tin mà không bị xao nhãng bởi các yếu tố không cần thiết.
- Bố cục: Cần phân cấp nội dung theo mức độ quan trọng, đảm bảo sự rõ ràng và trực quan. Ví dụ, trang chủ có thể sử dụng hero section với hình ảnh công trình nổi bật, đi kèm call-to-action rõ ràng để dẫn dắt người dùng.
- Màu sắc: Ưu tiên các gam màu trung tính hoặc màu nhận diện thương hiệu, tránh dùng quá nhiều màu sắc gây mất tập trung.
- Typography: Sử dụng font chữ hiện đại, dễ đọc, đảm bảo sự đồng nhất trên toàn bộ website. Kiến trúc sư thường ưa chuộng các kiểu chữ sans-serif như Helvetica, Montserrat, hoặc Roboto để thể hiện sự chuyên nghiệp.
- Khoảng trắng (Whitespace): Tăng tính thẩm mỹ, giúp nội dung không bị rối mắt. Không gian âm (negative space) cần được tối ưu để tạo sự thông thoáng và giúp người dùng dễ dàng tiếp nhận thông tin.

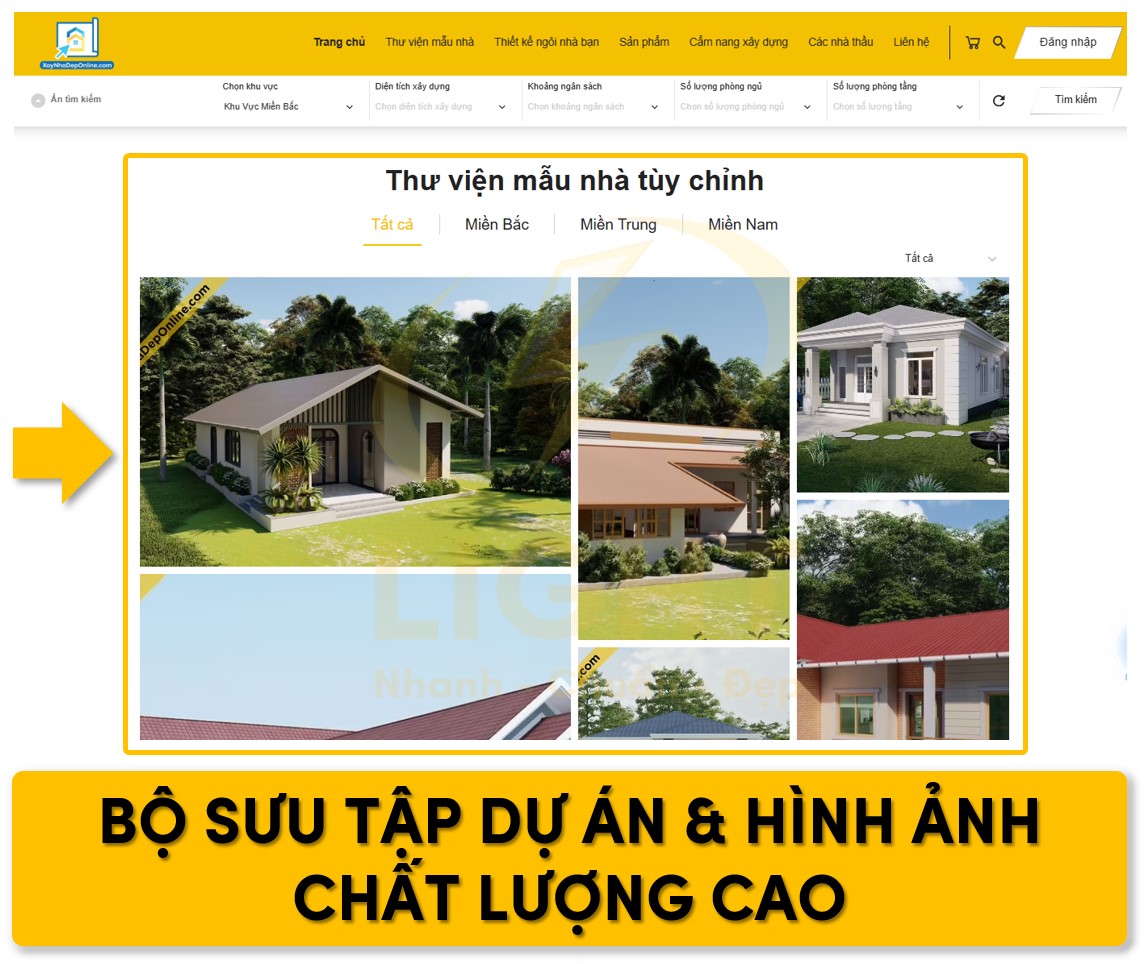
Bộ Sưu Tập Dự Án & Hình Ảnh Chất Lượng Cao
Hình ảnh là yếu tố then chốt giúp khách hàng đánh giá năng lực thiết kế của doanh nghiệp. Một website kiến trúc chuyên nghiệp cần có bộ sưu tập dự án chi tiết, được trình bày khoa học để khách hàng dễ dàng tìm kiếm và tham khảo. Trong chiến lược tối ưu website kiến trúc, SEO hình ảnh đóng vai trò quan trọng giúp tăng khả năng hiển thị trên Google Image Search. Việc đặt tên file có chứa từ khóa, sử dụng thẻ alt mô tả chi tiết và tối ưu dung lượng giúp hình ảnh vừa tải nhanh vừa thân thiện với công cụ tìm kiếm. Kết hợp định dạng WebP/AVIF, nén lossless, tạo sitemap hình ảnh riêng giúp bot Google hiểu rõ nội dung và cải thiện thứ hạng cho trang dự án hoặc portfolio.
- Chất lượng hình ảnh: Tối thiểu 1920x1080 pixel để đảm bảo hiển thị sắc nét trên mọi thiết bị. Sử dụng ảnh render 3D chuyên nghiệp kết hợp với ảnh thực tế công trình.
- Danh mục dự án: Phân loại theo các tiêu chí như phong cách thiết kế (hiện đại, cổ điển, tối giản…), loại hình công trình (biệt thự, chung cư, văn phòng, khách sạn…) hoặc theo khu vực địa lý.
- Chế độ xem: Nên có tính năng zoom in/out để người dùng quan sát chi tiết vật liệu, ánh sáng và kết cấu.
- Case study: Ngoài hình ảnh, mỗi dự án nên có phần mô tả về ý tưởng thiết kế, vật liệu sử dụng, giải pháp thi công, kèm theo sơ đồ mặt bằng nếu có.
- Tích hợp video: Sử dụng video flythrough hoặc timelapse để tăng tính hấp dẫn, giúp khách hàng hiểu rõ hơn về công trình.

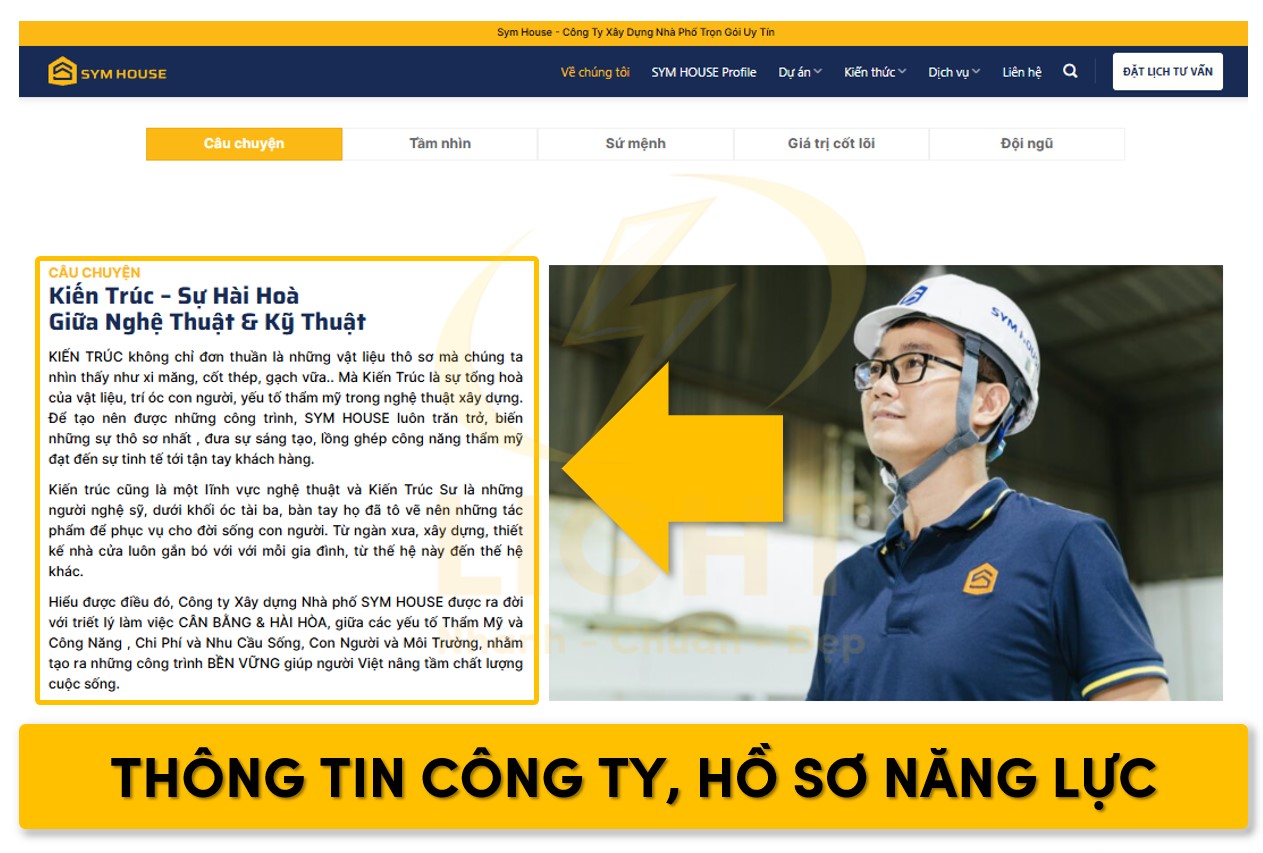
Thông Tin Công Ty, Hồ Sơ Năng Lực
Thông tin về doanh nghiệp cần được trình bày rõ ràng, giúp khách hàng và đối tác dễ dàng đánh giá mức độ chuyên môn và kinh nghiệm thực tiễn.
- Giới thiệu doanh nghiệp: Cung cấp thông tin về lịch sử hình thành, triết lý thiết kế, sứ mệnh và giá trị cốt lõi.
- Hồ sơ năng lực: Một landing page riêng hoặc tài liệu PDF để khách hàng có thể tải về. Nội dung cần bao gồm:
- Thông tin chung về công ty
- Đội ngũ kiến trúc sư, chuyên gia thiết kế
- Các công trình tiêu biểu đã thực hiện
- Đánh giá từ khách hàng và đối tác
- Chứng chỉ hành nghề, giải thưởng nếu có
- Liên hệ & kết nối: Cung cấp thông tin liên hệ rõ ràng, bao gồm số điện thoại, email, địa chỉ văn phòng và liên kết đến mạng xã hội như Behance, Instagram, Pinterest để khách hàng dễ dàng tiếp cận portfolio online.

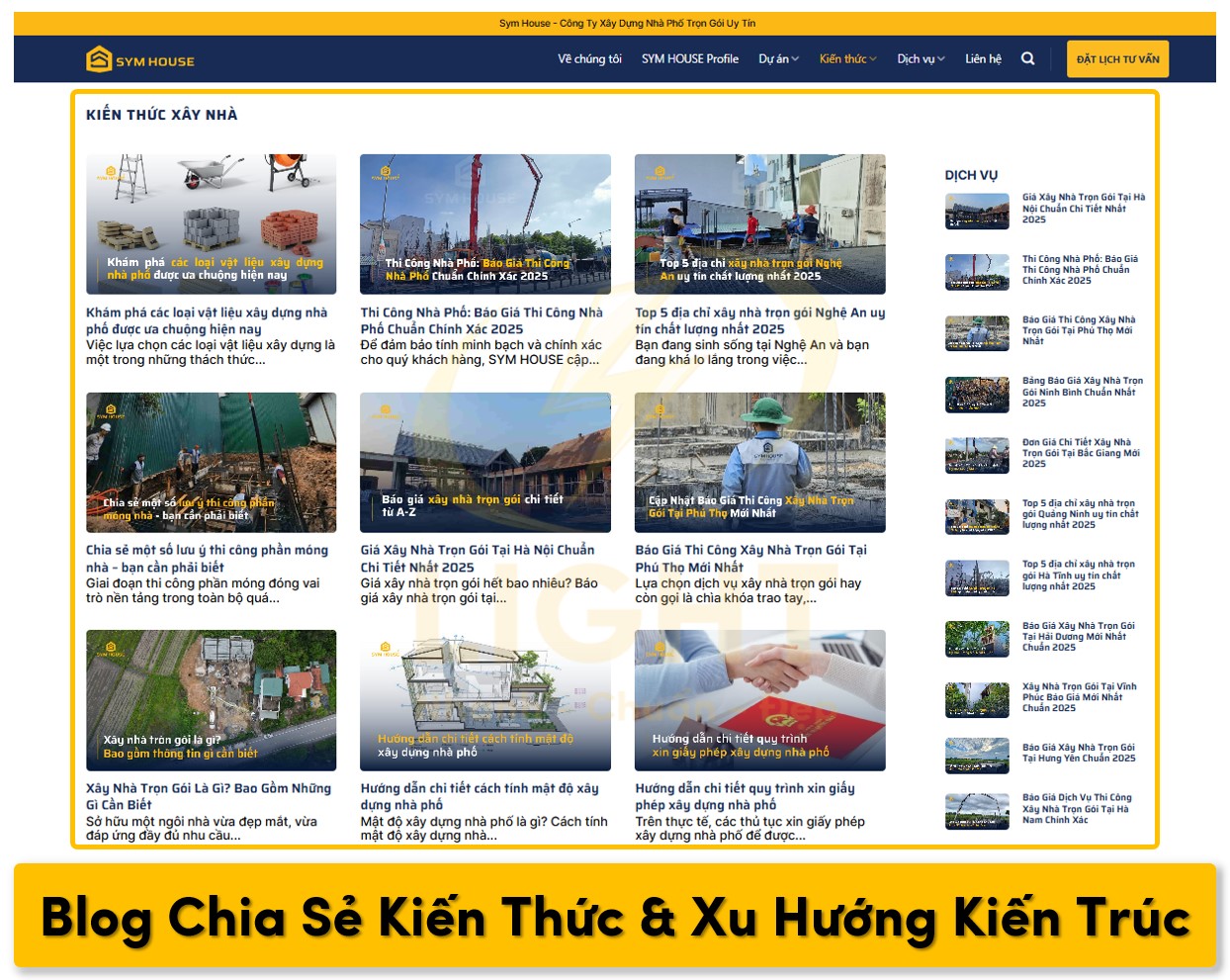
Blog Chia Sẻ Kiến Thức & Xu Hướng Kiến Trúc
Một website kiến trúc chuyên sâu cần có blog cập nhật nội dung định kỳ để xây dựng uy tín thương hiệu, thu hút traffic tự nhiên và tạo dựng niềm tin với khách hàng. Theo báo cáo của HubSpot (2023) về tiếp thị nội dung, 'Các công ty đăng tải nội dung chuyên môn đều đặn 2-3 lần/tuần thu hút lượng organic traffic cao hơn khoảng 150% và có tỷ lệ chuyển đổi tốt hơn so với những công ty không duy trì blog.' Dữ liệu từ nhiều website kiến trúc cũng cho thấy các bài viết phân tích chuyên sâu về case study có thời gian đọc trung bình cao hơn đáng kể so với các trang giới thiệu dịch vụ thông thường, đồng thời tạo ra nhiều backlink tự nhiên từ các nguồn uy tín trong ngành.

Các chủ đề blog nên tập trung vào:
- Xu hướng kiến trúc: Phong cách thiết kế nổi bật, công nghệ mới trong ngành.
- Kỹ thuật & vật liệu xây dựng: Ưu, nhược điểm của các loại vật liệu như bê tông cốt sợi, kính low-e, gỗ công nghiệp…
- Thiết kế bền vững: Giải pháp tiết kiệm năng lượng, sử dụng vật liệu thân thiện với môi trường.
- Phân tích case study: Đánh giá các công trình nổi tiếng, giải mã ý tưởng thiết kế.
- Hướng dẫn & tư vấn: Các bài viết như “Cách chọn kiến trúc sư phù hợp”, “Những lỗi phổ biến khi thiết kế nội thất” giúp nâng cao giá trị nội dung.
Các bài viết cần có hình ảnh minh họa, infographic hoặc video để tăng tính hấp dẫn. Bố cục bài viết chuẩn SEO với tiêu đề hấp dẫn, heading logic, internal link và external link chất lượng để tối ưu trải nghiệm người đọc.
Tối Ưu UX/UI Giúp Khách Hàng Dễ Dàng Trải Nghiệm
Trải nghiệm người dùng (UX) và giao diện người dùng (UI) quyết định mức độ tương tác và chuyển đổi khách hàng trên website kiến trúc. Khi thiết kế một trang web kiến trúc, cần xác định rõ UX là gì để đảm bảo người dùng có trải nghiệm dễ chịu, không gặp khó khăn khi tìm kiếm thông tin.
Điều hướng thông minh:
- Menu chính cần đơn giản, rõ ràng, đặt ở vị trí dễ thấy.
- Breadcrumbs giúp khách hàng dễ dàng di chuyển giữa các danh mục.
- Search bar tối ưu với tính năng gợi ý kết quả nhanh (autocomplete).
Tốc độ tải trang:
- Hạn chế sử dụng ảnh nặng, tối ưu bằng định dạng WebP.
- Sử dụng lazy loading cho hình ảnh và video.
- Tối ưu mã nguồn HTML, CSS, JavaScript để giảm thời gian tải trang.
Thiết kế responsive:
- Website phải hiển thị tốt trên mọi thiết bị, đặc biệt là mobile.
- Hạn chế sử dụng hiệu ứng quá phức tạp làm ảnh hưởng đến hiệu suất.
- Cung cấp giao diện dark mode để tăng trải nghiệm người dùng vào ban đêm.
Form liên hệ & CTA tối ưu:
- Biểu mẫu cần có các trường thông tin đơn giản, dễ nhập liệu.
- Call-to-action (CTA) nên đặt tại các vị trí chiến lược như cuối bài viết blog, trang portfolio hoặc trong hero section.
- Hỗ trợ chat trực tiếp qua Zalo, WhatsApp hoặc chatbot AI để tư vấn nhanh chóng.
Một website kiến trúc không chỉ cần đẹp mà còn phải mang lại trải nghiệm liền mạch, giúp khách hàng dễ dàng tìm thấy thông tin cần thiết và tương tác hiệu quả.
Nguyên Tắc Thiết Kế Website Kiến Trúc Hiệu Quả
Các nguyên tắc cốt lõi giúp thiết kế website kiến trúc đạt hiệu quả cao, vừa thể hiện chuyên môn vừa tối ưu chuyển đổi. Một website chuyên nghiệp cần đảm bảo tính thẩm mỹ cao, nội dung trực quan, hệ thống điều hướng tối ưu và trải nghiệm người dùng mượt mà. Việc lựa chọn màu sắc, typography, bố cục và cách trình bày thông tin đóng vai trò quan trọng trong việc tạo ấn tượng với khách hàng và tăng độ tin cậy của thương hiệu trong ngành.
Tính Thẩm Mỹ & Nhận Diện Thương Hiệu
Website kiến trúc không chỉ là nền tảng để giới thiệu dự án mà còn là công cụ thể hiện phong cách thiết kế, tư duy thẩm mỹ và giá trị thương hiệu. Một thiết kế website kiến trúc hiệu quả phải đảm bảo các yếu tố sau:
- Bố cục tinh gọn, có tính hệ thống: Sử dụng cấu trúc rõ ràng, ưu tiên bố cục dạng lưới (grid-based layout) để tạo sự cân đối. Điều này giúp website không chỉ gọn gàng, hiện đại mà còn dễ dàng mở rộng nội dung trong tương lai.
- Hình ảnh chất lượng cao, sắc nét: Ngành kiến trúc dựa vào hình ảnh để truyền tải ý tưởng thiết kế. Hình ảnh phải có độ phân giải cao (tối thiểu 1920px chiều rộng đối với ảnh nền và 1200px đối với ảnh dự án). Định dạng WebP hoặc AVIF nên được ưu tiên để tối ưu tốc độ tải.

- Thiết kế đồng nhất với nhận diện thương hiệu: Màu sắc, typography, khoảng trắng, icon và các yếu tố đồ họa cần đồng bộ với bộ nhận diện thương hiệu để tạo sự nhất quán. Sự khác biệt trong thiết kế website có thể giúp thương hiệu trở nên nổi bật trong ngành.
Các nguyên tắc thẩm mỹ quan trọng trong thiết kế website kiến trúc:
- Sử dụng khoảng trắng hợp lý: Khoảng trắng (white space) giúp tăng khả năng tập trung vào nội dung chính, đặc biệt khi trình bày danh mục dự án. Khoảng trắng nên được điều chỉnh linh hoạt để giữ sự hài hòa giữa các thành phần giao diện.
- Ứng dụng hình học trong bố cục: Lưới bất đối xứng (asymmetrical grid), dạng khối (block layout) hoặc các đường viền mỏng tạo hiệu ứng thị giác mạnh mẽ mà không gây rối mắt.
- Hiệu ứng chuyển động tinh tế: Hover effect, parallax scrolling, hoặc micro-interactions giúp website sống động hơn nhưng phải tối giản, tránh làm ảnh hưởng đến tốc độ tải trang.
Màu Sắc, Typography Phù Hợp Với Ngành Kiến Trúc
Màu sắc và typography là hai yếu tố cốt lõi định hình phong cách thiết kế của một website kiến trúc. Theo báo cáo xu hướng thiết kế của Pantone (2023), 'Các website kiến trúc sử dụng bảng màu đơn sắc với điểm nhấn màu đối lập tạo ra ấn tượng về sự chuyên nghiệp và đáng tin cậy.' Nghiên cứu về typography cũng chỉ ra rằng phối hợp font chữ Sans-serif với Serif cho tiêu đề tạo ra sự cân bằng giữa tính hiện đại và uy tín, phù hợp với đối tượng khách hàng tìm kiếm dịch vụ thiết kế kiến trúc cao cấp.

Lựa chọn màu sắc theo đặc thù ngành kiến trúc
Bảng màu cần được lựa chọn dựa trên phong cách thiết kế mà thương hiệu theo đuổi:
- Tối giản & hiện đại: Xám, trắng, đen, be kết hợp với màu kim loại như vàng đồng, bạc hoặc ánh thép.
- Kiến trúc sinh thái & bền vững: Tông màu đất như nâu, xanh lá cây, be, xám ghi.
- Phong cách cổ điển, tân cổ điển: Tông màu trung tính kết hợp với các màu trầm như xanh navy, đỏ đô, vàng ánh kim.
Tránh sử dụng màu quá rực rỡ, vì màu sắc trong ngành kiến trúc thường thiên về sự thanh lịch, sang trọng và dễ chịu.
Typography tối ưu cho website kiến trúc
Chọn font chữ cần đảm bảo tính thẩm mỹ, dễ đọc và phù hợp với tinh thần thương hiệu:
- Sans-serif hiện đại: Helvetica, Futura, Poppins – thích hợp cho các công ty kiến trúc theo đuổi phong cách đương đại, tối giản.
- Serif thanh lịch: Playfair Display, Lora, EB Garamond – phù hợp với kiến trúc tân cổ điển, truyền thống.
- Monospace hoặc Geometric Fonts: Sử dụng cho những thương hiệu thiên về thiết kế kiến trúc công nghiệp hoặc công nghệ cao.
Cỡ chữ tiêu chuẩn:
- Tiêu đề: 32px – 48px
- Nội dung chính: 16px – 20px
- Mô tả dự án: 18px – 22px
Dòng chữ cần có khoảng cách dòng (line-height) từ 1.4 – 1.6 để tăng khả năng đọc.
Trình Bày Nội Dung Trực Quan, Dễ Hiểu
Website kiến trúc cần tối ưu nội dung để truyền tải ý tưởng một cách rõ ràng, có hệ thống:
Các thành phần quan trọng trong nội dung website kiến trúc
Dự án (Portfolio) – Cốt lõi của website
- Hiển thị theo dạng lưới hoặc Masonry Layout giúp tổ chức hình ảnh trực quan.
- Cung cấp thông tin chi tiết từng dự án: diện tích, phong cách, năm hoàn thành, đội ngũ thực hiện.
- Có tính năng lọc theo danh mục như nhà ở, thương mại, nội thất, quy hoạch đô thị.
Dịch vụ – Thể hiện rõ giá trị thương hiệu
- Mô tả từng dịch vụ một cách cụ thể, có hình ảnh minh họa.
- Trình bày quy trình làm việc (thăm dò ý tưởng, thiết kế sơ bộ, hoàn thiện bản vẽ, thi công).
- Kết hợp case study thực tế để tăng độ tin cậy.
Bài viết chuyên môn – Xây dựng uy tín thương hiệu
- Chia sẻ bài viết chuyên sâu về xu hướng kiến trúc, công nghệ mới.
- Nội dung cần có cấu trúc chuẩn SEO, kèm hình ảnh minh họa phù hợp.
- Tích hợp tính năng đọc tiếp (read more) giúp người dùng dễ dàng điều hướng nội dung.
Trang giới thiệu – Tạo sự kết nối với khách hàng
- Hiển thị thông tin về đội ngũ thiết kế, chuyên môn, kinh nghiệm.
- Câu chuyện thương hiệu, tầm nhìn, giá trị cốt lõi.
- Chứng nhận, giải thưởng hoặc các dự án nổi bật đã thực hiện.

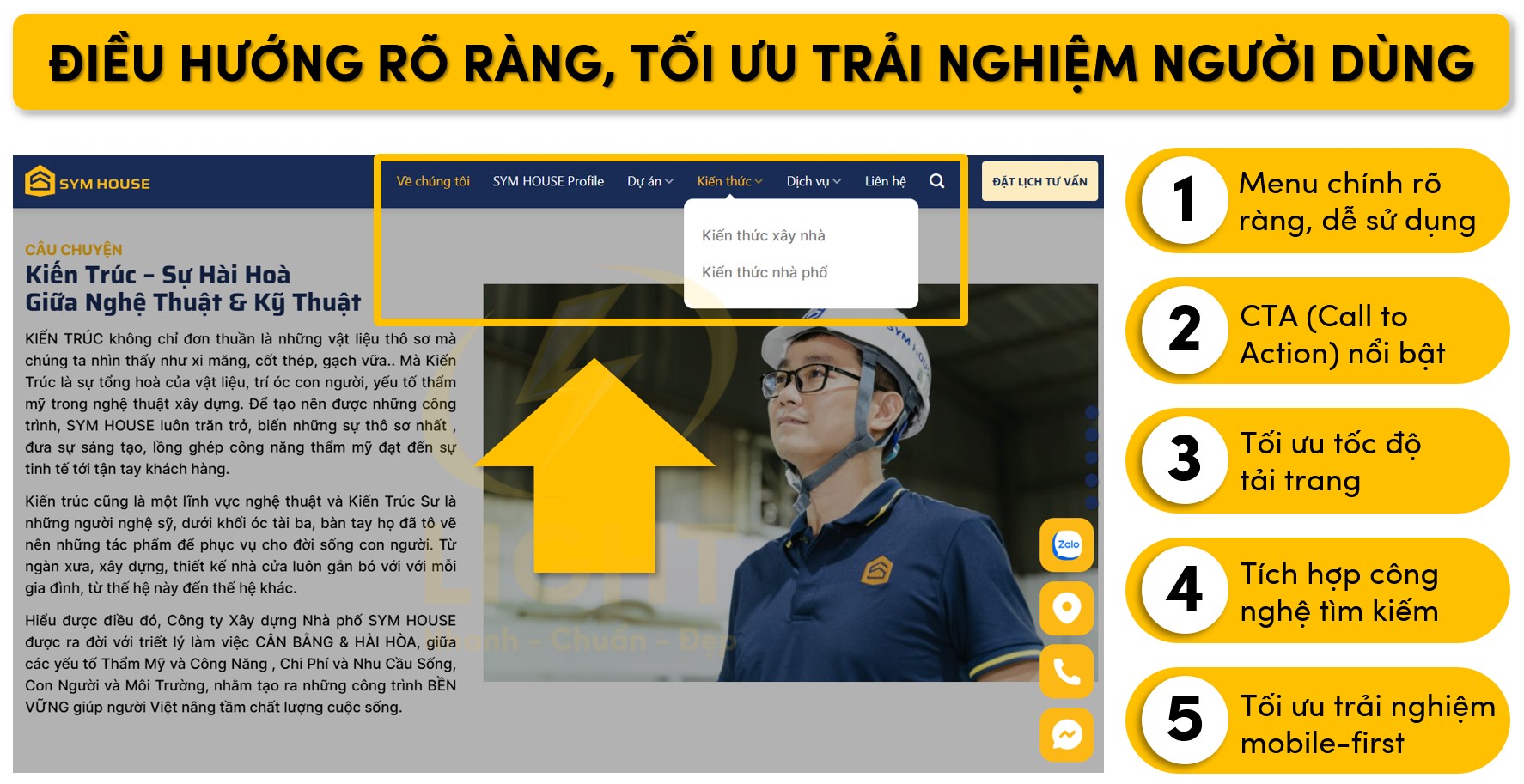
Điều Hướng Rõ Ràng, Tối Ưu Trải Nghiệm Người Dùng
Trải nghiệm người dùng (UX) đóng vai trò quan trọng trong hiệu quả của website. Một hệ thống điều hướng tốt giúp khách hàng dễ dàng tìm thấy thông tin mà họ cần.
Nguyên tắc thiết kế điều hướng hiệu quả
Menu chính rõ ràng, dễ sử dụng
- Giới hạn số lượng mục menu từ 5 – 7 mục chính.
- Sử dụng kiểu menu cố định (sticky navigation) để hỗ trợ người dùng khi cuộn trang.
- Tránh dropdown menu quá sâu (>2 cấp) vì gây khó khăn khi truy cập trên mobile.
CTA (Call to Action) nổi bật, dễ nhận biết
- Sử dụng lời kêu gọi rõ ràng như "Xem Dự Án", "Liên Hệ Tư Vấn".
- Định dạng nút CTA lớn, dễ click, khoảng cách hợp lý với các phần tử khác.
Tối ưu tốc độ tải trang
- Sử dụng lazy load cho hình ảnh và video.
- Kích hoạt bộ nhớ đệm (cache) để giảm thời gian phản hồi máy chủ.
- Áp dụng CDN để phân phối nội dung nhanh hơn.
Tích hợp công nghệ tìm kiếm thông minh
- Cho phép tìm kiếm theo từ khóa, danh mục dự án.
- Gợi ý nội dung liên quan khi nhập từ khóa tìm kiếm.
Tối ưu trải nghiệm mobile-first
- Giao diện responsive, thiết kế tương thích với thao tác cảm ứng.
- Nút bấm lớn, khoảng cách các phần tử đủ để tránh thao tác sai.
Tất cả các yếu tố trên giúp website kiến trúc không chỉ đẹp mắt, chuyên nghiệp mà còn đảm bảo tính ứng dụng cao, tăng khả năng tiếp cận và chuyển đổi khách hàng.

Công Nghệ & Tối Ưu Kỹ Thuật
Việc lựa chọn công nghệ phù hợp giúp tối ưu hiệu suất, hỗ trợ quản lý nội dung linh hoạt, đồng thời đảm bảo website luôn hoạt động ổn định. Thiết kế responsive là yếu tố quan trọng giúp website thích ứng với nhiều loại thiết bị khác nhau, trong khi tối ưu tốc độ tải trang giúp cải thiện trải nghiệm người dùng và tăng khả năng xếp hạng trên công cụ tìm kiếm. Bảo mật website với các tiêu chuẩn mã hóa và chống tấn công giúp bảo vệ dữ liệu quan trọng, đảm bảo tính an toàn và uy tín cho doanh nghiệp.

Chọn nền tảng & công nghệ phù hợp
Việc lựa chọn nền tảng phát triển website kiến trúc không chỉ ảnh hưởng đến hiệu suất mà còn quyết định khả năng mở rộng, bảo mật và trải nghiệm người dùng. Tùy theo mục tiêu, có thể lựa chọn giữa CMS, nền tảng no-code/low-code hoặc framework tùy chỉnh.
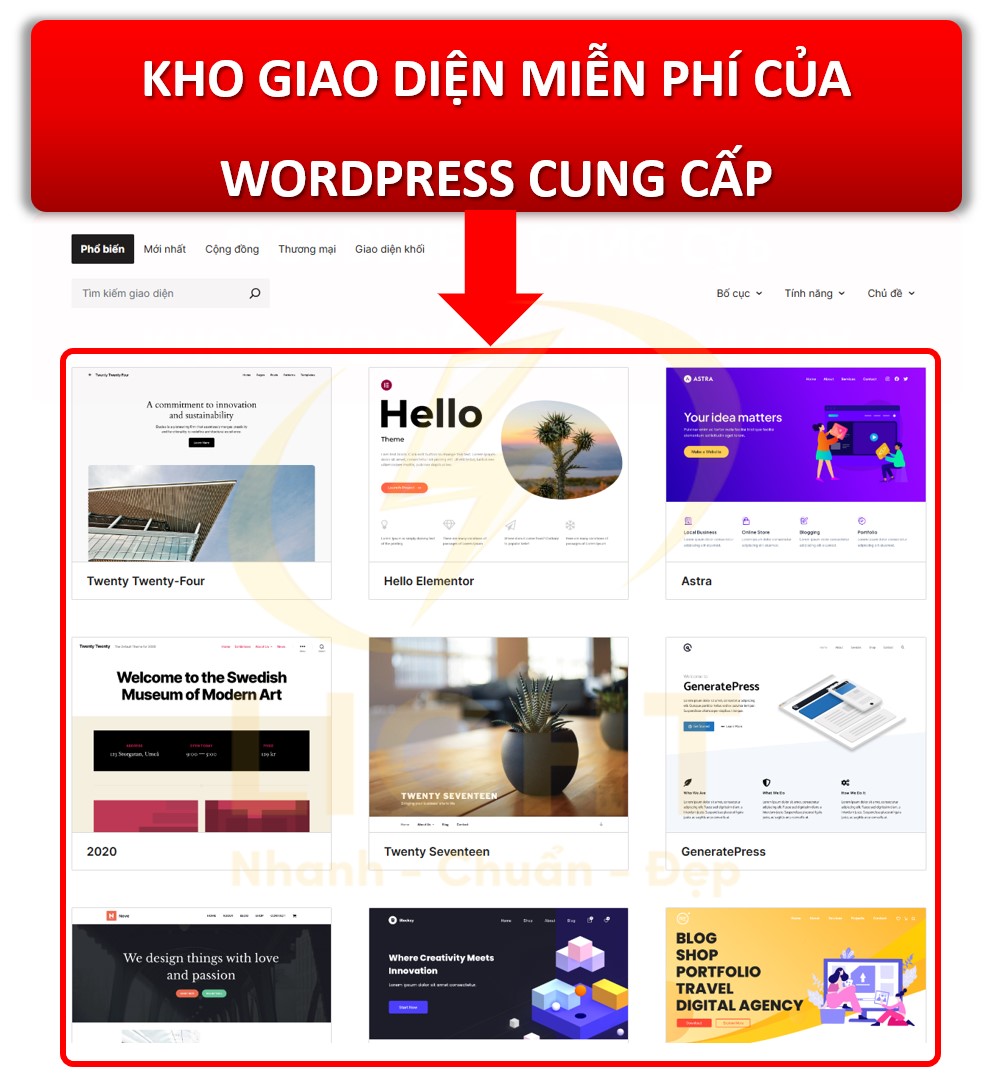
- CMS (WordPress, Joomla, Drupal): Phù hợp với website có nhu cầu quản lý nội dung linh hoạt, hỗ trợ blog, portfolio, landing page. WordPress với Elementor hoặc WPBakery giúp thiết kế nhanh nhưng cần tối ưu bảo mật. Drupal phù hợp với web kiến trúc phức tạp có nhiều phân cấp nội dung.
- Nền tảng no-code/low-code (Webflow, Framer, Wix): Hỗ trợ thiết kế trực quan với khả năng tùy chỉnh linh hoạt. Webflow có hệ thống CSS mạnh mẽ, hỗ trợ animation nhưng bị giới hạn khi mở rộng chức năng.
- Framework tùy chỉnh (Next.js, Nuxt.js, Laravel, Django): Dành cho website yêu cầu tốc độ tải nhanh, tối ưu code chặt chẽ. Next.js kết hợp với React mang lại khả năng render server-side (SSR) giúp tối ưu SEO.
Các yếu tố kỹ thuật cần xem xét:
- Khả năng hỗ trợ SSR hoặc SSG (Static Site Generation): Nếu website có nội dung cố định, nên sử dụng SSG để tăng tốc độ tải.
- Tích hợp API & Microservices: Hệ thống kiến trúc cần có khả năng kết nối với CRM, hệ thống quản lý khách hàng hoặc dịch vụ bên thứ ba như Google Maps (hiển thị dự án), Instagram API (đồng bộ portfolio).
- Hỗ trợ đa ngôn ngữ (i18n): Nếu phục vụ khách hàng quốc tế, cần nền tảng hỗ trợ dynamic translation như WPML (WordPress), i18next (React).
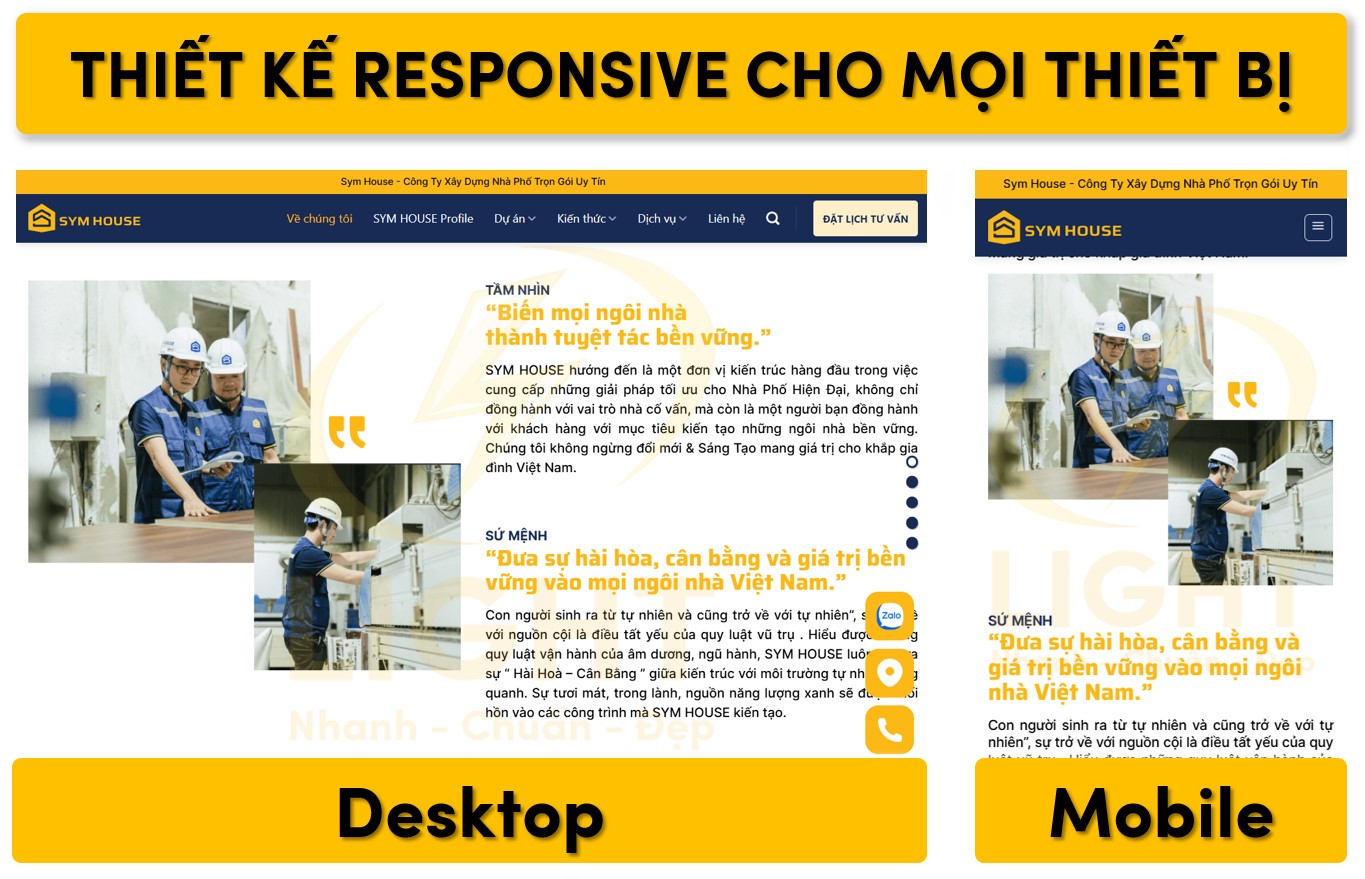
Thiết kế responsive cho mọi thiết bị
Thiết kế responsive không đơn thuần là điều chỉnh kích thước mà còn đảm bảo trải nghiệm liền mạch trên từng loại màn hình. Website kiến trúc thường chứa nhiều hình ảnh chất lượng cao, do đó cần tối ưu bố cục theo từng điểm ngắt (breakpoint). Khi nói đến responsive website là gì, chúng ta không chỉ quan tâm đến việc co giãn kích thước mà còn phải tối ưu UX/UI trên từng điểm ngắt màn hình.
- Mobile-first design: Bắt đầu thiết kế từ kích thước nhỏ nhất (320px) và mở rộng dần lên tablet (768px), desktop (1024px+).
- Grid System chuẩn 12 cột: Sử dụng CSS Grid hoặc Bootstrap Grid để giữ bố cục linh hoạt trên mọi thiết bị.
- Tối ưu touch interaction: Các nút bấm tối thiểu 48px × 48px theo tiêu chuẩn Google Material Design để tránh thao tác sai.
- Viewport Meta Tag: Đảm bảo trang web hiển thị đúng tỷ lệ trên thiết bị di động bằng
<meta name="viewport" content="width=device-width, initial-scale=1">. - Hình ảnh adaptive (Responsive Images): Sử dụng thuộc tính
srcsetđể hiển thị ảnh theo từng độ phân giải phù hợp, tránh tải ảnh quá lớn trên thiết bị nhỏ. - Kiểm tra responsive bằng DevTools & Lighthouse: Dùng Chrome DevTools để kiểm tra hiển thị trên các màn hình phổ biến, kết hợp với Google Lighthouse để đánh giá UX.

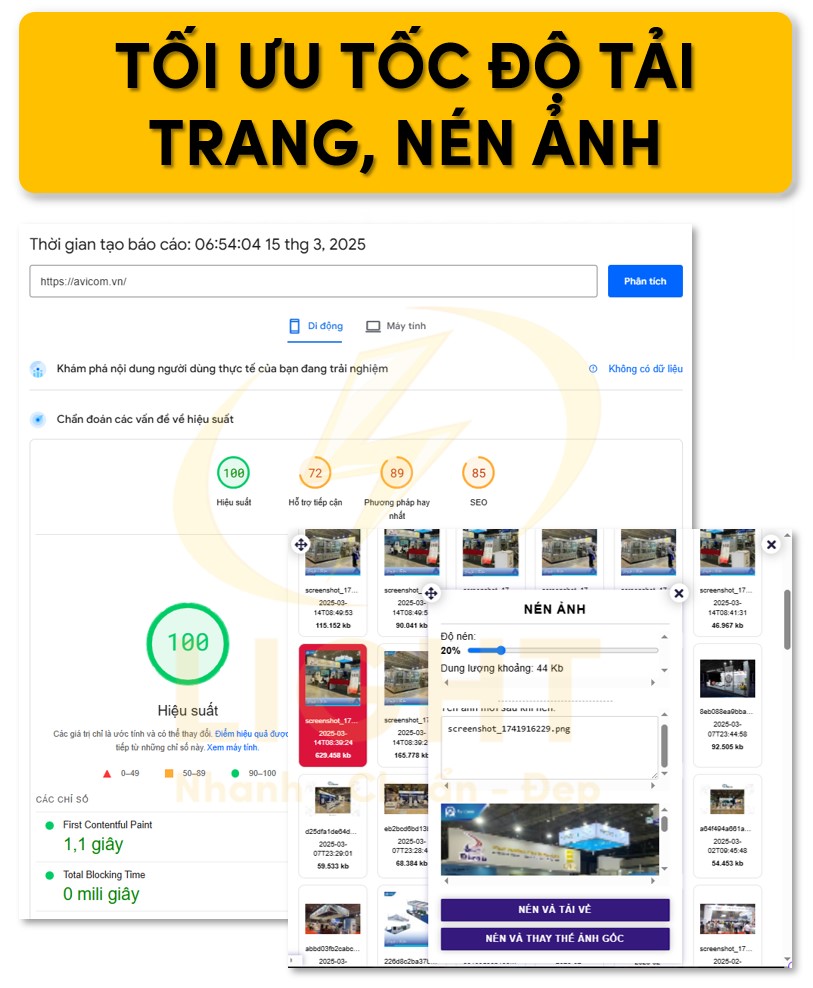
Tối ưu tốc độ tải trang, nén ảnh
Website kiến trúc chứa nhiều tài nguyên lớn (hình ảnh độ phân giải cao, video dự án) nên tốc độ tải trang là yếu tố quyết định trải nghiệm. Theo Google, website tải lâu hơn 3 giây có thể mất hơn 50% người dùng.
- Hệ thống CDN (Content Delivery Network): Sử dụng Cloudflare, AWS CloudFront hoặc BunnyCDN để phân phối nội dung từ máy chủ gần nhất với người dùng.
- Lazy Loading: Áp dụng
loading="lazy"cho hình ảnh và iframe để chỉ tải khi cần. - Nén ảnh và video: Chuyển đổi ảnh sang WebP hoặc AVIF giúp giảm 30-50% dung lượng so với JPEG/PNG. Với video, sử dụng định dạng H.265 hoặc VP9 thay vì MP4 truyền thống.
- Tối ưu mã nguồn (Minify & Bundle): Loại bỏ khoảng trắng, comment trong CSS, JS với công cụ như Terser, UglifyJS, hoặc sử dụng webpack để tối ưu tải file.
- Kích hoạt Gzip hoặc Brotli Compression: Giảm kích thước tệp HTML, CSS, JS khi truyền tải trên server.
- Giảm số lượng HTTP Requests: Gộp CSS và JS thành một file duy nhất, hạn chế tải nhiều font chữ, ưu tiên font hệ thống (
system-ui, sans-serif). - Chọn hosting SSD tốc độ cao: Hosting nên có LiteSpeed hoặc Nginx, hỗ trợ Redis hoặc Memcached để giảm tải database.
Công cụ kiểm tra hiệu suất:
- Google PageSpeed Insights: Kiểm tra Core Web Vitals.
- GTmetrix: Đánh giá chi tiết các yếu tố ảnh hưởng đến tốc độ.
- WebPageTest: Phân tích thứ tự tải tài nguyên.

Bảo mật website, chứng chỉ SSL
Bảo mật là yếu tố không thể bỏ qua, đặc biệt với website kiến trúc chứa thông tin khách hàng, dự án độc quyền hoặc tài sản kỹ thuật số.
- Chứng chỉ SSL/TLS: Bắt buộc sử dụng HTTPS với TLS 1.2+ để bảo mật dữ liệu. Let’s Encrypt cung cấp SSL miễn phí, nhưng với web lớn nên dùng SSL trả phí có EV (Extended Validation).
- Chống tấn công DDoS & Brute Force:
- Sử dụng Cloudflare Firewall để chặn request độc hại.
- Giới hạn số lần đăng nhập bằng reCAPTCHA v3 hoặc 2FA (Two-Factor Authentication).
- Đổi đường dẫn mặc định
/wp-admin(nếu dùng WordPress) để tránh tấn công tự động.
- Cập nhật mã nguồn, plugin định kỳ:
- WordPress: Cập nhật core, plugin, theme thường xuyên.
- Laravel, Next.js: Kiểm tra dependency bằng
npm audit,composer audit.
- Cơ chế Backup & Disaster Recovery:
- Tự động sao lưu hàng ngày lên Google Drive, Dropbox hoặc AWS S3.
- Lưu trữ backup tối thiểu 30 ngày, kiểm tra khả năng khôi phục (Disaster Recovery Test).
- Quét mã độc & phát hiện lỗ hổng:
- WordPress: Dùng Sucuri, Wordfence.
- Server: Cài đặt Fail2Ban, ModSecurity.
- Quét định kỳ với OWASP ZAP, Qualys SSL Labs.
- Cấu hình Content Security Policy (CSP): Ngăn chặn tấn công XSS bằng cách giới hạn nguồn tài nguyên (ví dụ: chỉ cho phép tải script từ domain hợp lệ).
Bảo mật website cần được duy trì liên tục, không chỉ dừng lại ở việc cài SSL. Kiểm tra bảo mật định kỳ bằng Google Safe Browsing, Security Headers giúp phát hiện sớm các rủi ro tiềm ẩn.
SEO & Tối Ưu Hiệu Suất Website
Việc tối ưu SEO giúp website đạt thứ hạng cao trên Google, nâng cao trải nghiệm người dùng, tăng tỷ lệ chuyển đổi và đảm bảo tốc độ tải trang nhanh. Mỗi yếu tố trong SEO, từ cấu trúc URL đến chiến lược backlink, cần được thực hiện một cách bài bản và tuân thủ các nguyên tắc kỹ thuật. Để website đạt hiệu quả SEO dài hạn, cần triển khai chiến lược ngay từ giai đoạn thiết kế website chuẩn SEO. Hệ thống được tối ưu từ mã nguồn sạch, lazy load hình ảnh, preload font và cache hợp lý giúp tăng tốc độ tải. Title, description, heading và anchor text được chuẩn hóa theo từ khóa mục tiêu. Ngoài ra, tích hợp Schema Article, Organization, Breadcrumb giúp cải thiện khả năng hiển thị trên SERP và hỗ trợ Google đánh giá mức độ chuyên môn (E-E-A-T) của thương hiệu.
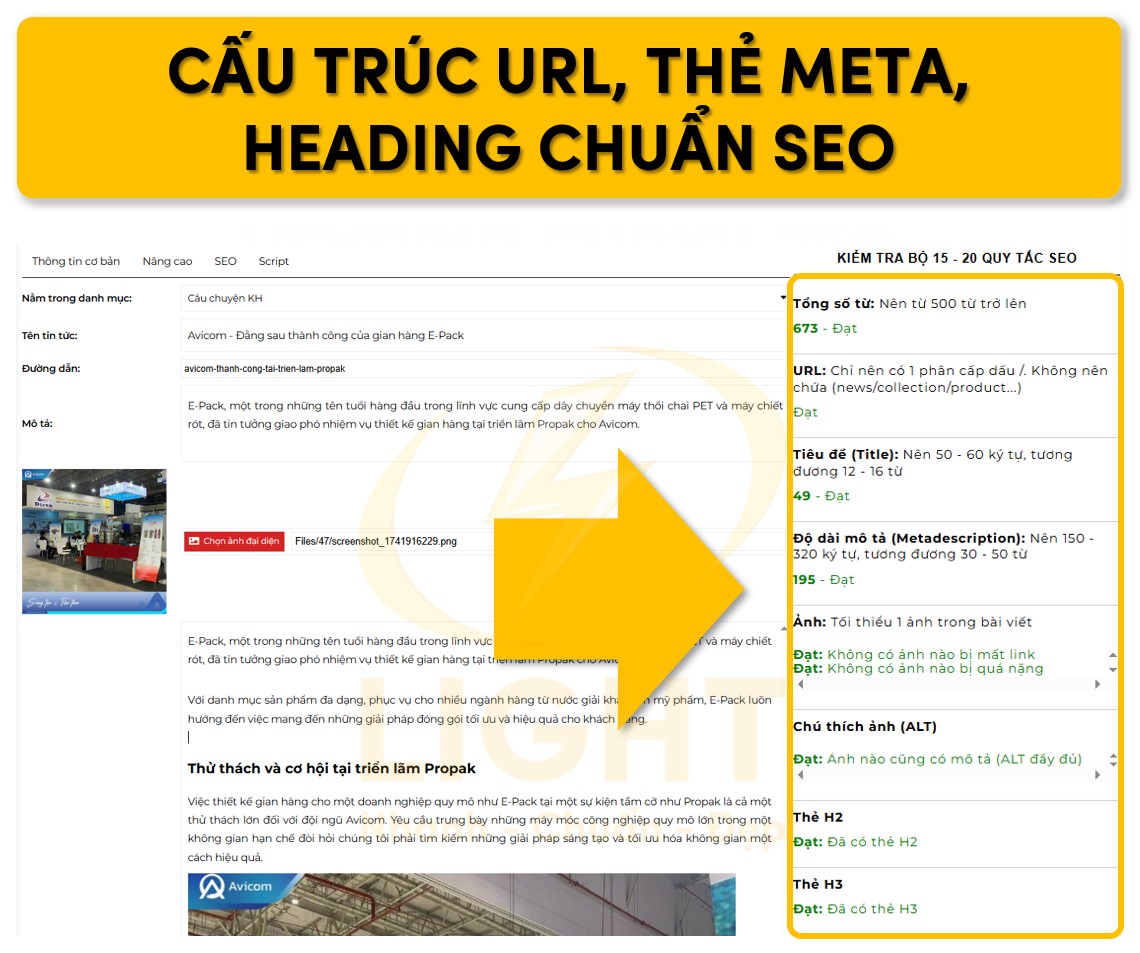
Cấu trúc URL, thẻ meta, heading chuẩn SEO

Cấu trúc URL
URL có vai trò quan trọng trong SEO vì Google sử dụng chúng để xác định nội dung trang. Một URL chuẩn SEO cần đảm bảo:
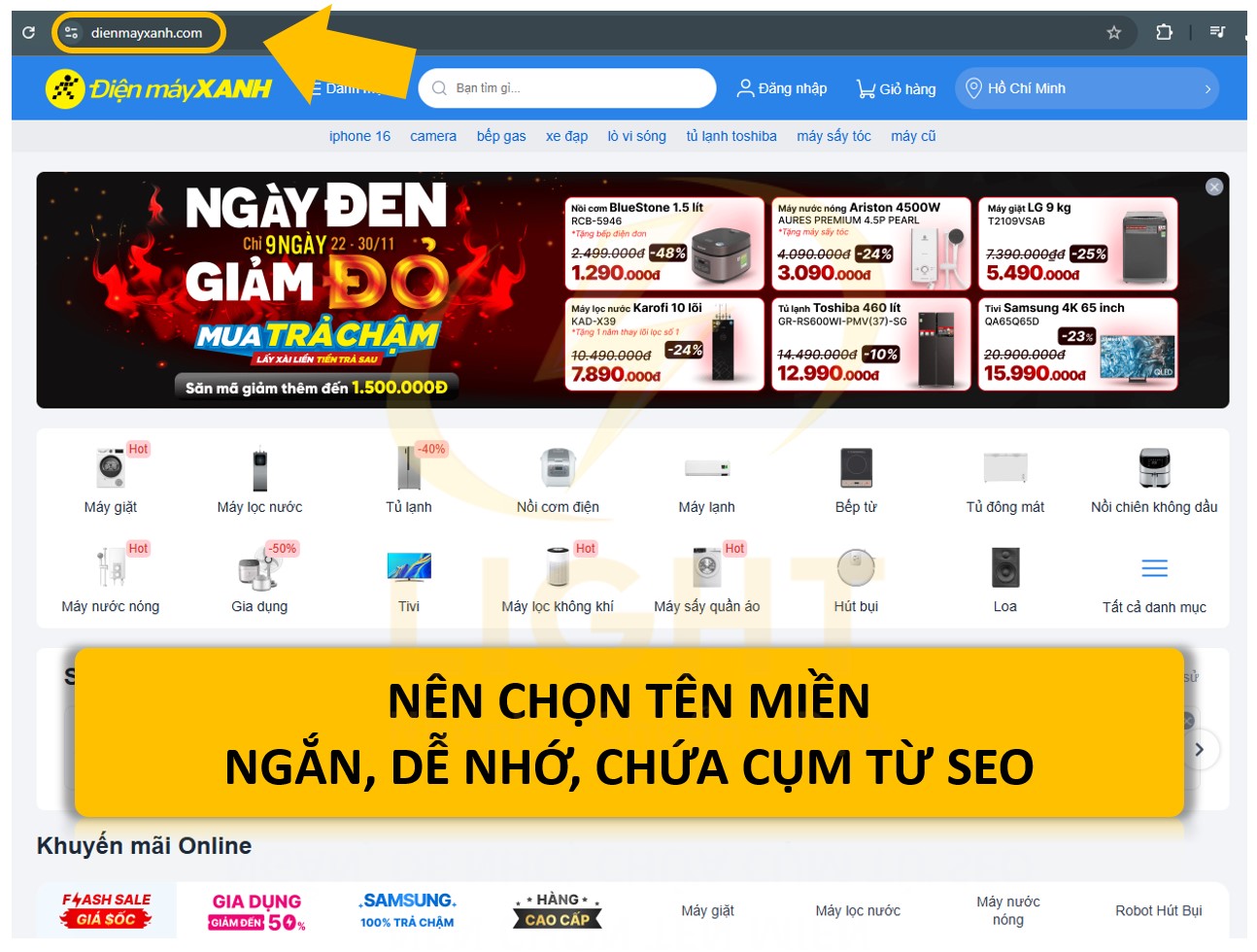
- Ngắn gọn, dễ đọc: Không chứa ký tự đặc biệt, số ngẫu nhiên hoặc dấu
_. - Chứa từ khóa chính: Ví dụ,
example.com/thiet-ke-nha-hien-daitốt hơnexample.com/p=12345. - Không có dấu tiếng Việt: Sử dụng
thiet-ke-kien-tructhay vìthiết-kế-kiến-trúc. - Sử dụng dấu gạch ngang (-) thay vì gạch dưới (_): Google hiểu dấu gạch ngang là dấu cách giữa các từ.
Thẻ meta title & description
Thẻ meta giúp Google hiểu rõ nội dung trang và ảnh hưởng lớn đến CTR (Click-Through Rate). Cách tối ưu:
- Title: Không dài quá 60 ký tự, chứa từ khóa chính ngay đầu câu. Ví dụ:
"Thiết Kế Kiến Trúc Hiện Đại – Giải Pháp Sáng Tạo Cho Ngôi Nhà Bạn" - Meta description: Không dài quá 160 ký tự, mô tả rõ ràng nội dung trang, có chứa từ khóa nhưng tự nhiên, không nhồi nhét. Ví dụ:
"Tìm hiểu các mẫu thiết kế kiến trúc hiện đại tối ưu không gian, phong thủy, và thẩm mỹ. Tư vấn miễn phí từ đội ngũ kiến trúc sư giàu kinh nghiệm."
Cấu trúc Heading chuẩn SEO
Việc sử dụng heading giúp Google và người dùng hiểu rõ nội dung chính của trang.
- Chỉ có một thẻ H1 trên mỗi trang, phản ánh chính xác nội dung chính. Ví dụ: "Thiết Kế Kiến Trúc Nhà Ở Hiện Đại: Xu Hướng & Giải Pháp"
- H2 phân chia các phần quan trọng, giúp nội dung rõ ràng, có hệ thống.
- H3 – H6 dùng để chia nhỏ các phần nội dung bên trong, giúp tăng khả năng quét thông tin của Googlebot và cải thiện trải nghiệm đọc.
Schema Markup giúp tăng khả năng hiển thị
Schema Markup giúp Google hiểu sâu hơn nội dung trang web và có thể hiển thị rich snippets, giúp tăng tỷ lệ nhấp chuột (CTR). Một số loại Schema quan trọng cho website kiến trúc:
- LocalBusiness: Nếu doanh nghiệp có địa chỉ vật lý, nên khai báo Schema này để hiển thị thông tin như địa chỉ, giờ làm việc, số điện thoại.
- Article & BlogPosting: Sử dụng cho các bài viết chuyên sâu về thiết kế, giúp tăng khả năng xuất hiện trên Google Discover.
- BreadcrumbList: Hiển thị đường dẫn điều hướng trong kết quả tìm kiếm, giúp Google hiểu rõ cấu trúc trang web.
- Review & AggregateRating: Hiển thị đánh giá từ khách hàng, giúp tăng độ tin cậy.
Ví dụ một đoạn Schema JSON-LD dành cho website kiến trúc:
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "Công Ty Thiết Kế Kiến Trúc ABC",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Đường ABC",
"addressLocality": "Hà Nội",
"addressCountry": "VN"
},
"telephone": "+84 123456789",
"openingHours": "Mo-Sa 09:00-18:00",
"url": "https://example.com"
}
Việc tích hợp Schema giúp website trở nên chuyên nghiệp, dễ nhận diện và có cơ hội xuất hiện nhiều hơn trong kết quả tìm kiếm nâng cao.
Nội dung chất lượng, có giá trị cho người dùng
Google đánh giá cao nội dung theo nguyên tắc E-E-A-T (Expertise – Experience – Authoritativeness – Trustworthiness). Một chiến lược viết bài chuẩn SEO giúp nội dung vừa hấp dẫn người đọc vừa đạt thứ hạng cao trên Google. Bài viết cần xác định từ khóa chính, từ khóa liên quan và mục đích tìm kiếm của người dùng. Cấu trúc nên tuân theo hierarchy logic với thẻ H1, H2, H3 rõ ràng. Meta title, description, heading, hình ảnh, internal link và độ dài bài viết phải được tối ưu nhất quán. Khi nội dung đúng kỹ thuật, trang đạt CTR cao và cải thiện thời gian onsite đáng kể.
Chuyên môn (Expertise)
- Nội dung cần phản ánh sự am hiểu về kiến trúc, vật liệu xây dựng, phong cách thiết kế, xu hướng nhà ở.
- Sử dụng ngôn ngữ chuyên ngành nhưng dễ hiểu với đối tượng không chuyên.
- Đưa ra phân tích, so sánh giữa các phong cách thiết kế, ưu nhược điểm của từng loại.
Kinh nghiệm (Experience)
- Chia sẻ hình ảnh dự án thực tế, quá trình thiết kế và hoàn thiện công trình.
- Đưa ra lời khuyên thực tế từ kiến trúc sư dựa trên kinh nghiệm làm việc.
- Trình bày case study về các dự án thành công, kèm theo số liệu cụ thể.
Thẩm quyền (Authoritativeness)
- Nội dung nên có trích dẫn từ nguồn uy tín như hiệp hội kiến trúc, chuyên gia trong ngành.
- Liên kết đến các nghiên cứu, bài báo khoa học hoặc tài liệu chính thống.
- Xây dựng trang hồ sơ đội ngũ, thể hiện năng lực chuyên môn của công ty.
Độ tin cậy (Trustworthiness)
- Website cần có chính sách bảo mật rõ ràng, thông tin liên hệ minh bạch.
- Hiển thị chứng nhận, giải thưởng, đánh giá từ khách hàng.
- Cập nhật thường xuyên để nội dung luôn chính xác và đáng tin cậy.
Ngoài ra, nội dung cần có bố cục rõ ràng, dễ đọc với:
- Các đoạn văn ngắn, không quá 3-4 dòng.
- Sử dụng danh sách bullet để tóm tắt ý chính.
- Chèn hình ảnh chất lượng cao, có thuộc tính ALT mô tả rõ ràng.
Chiến lược backlink bền vững
Backlink đóng vai trò quan trọng trong SEO off-page nhưng cần được xây dựng một cách tự nhiên và bền vững, tránh bị Google phạt do spam.
Backlink từ trang uy tín
- Ưu tiên backlink từ các trang có liên quan đến kiến trúc, xây dựng, nội thất, có Domain Rating (DR) cao (>50).
- Nhận backlink từ báo chí, diễn đàn uy tín như ArchDaily, Dezeen, Houzz, VnExpress.
Guest Post chất lượng
- Viết bài chia sẻ kiến thức trên blog chuyên ngành kiến trúc, kèm backlink trỏ về website.
- Nội dung cần hữu ích, không chỉ tập trung vào việc chèn backlink.
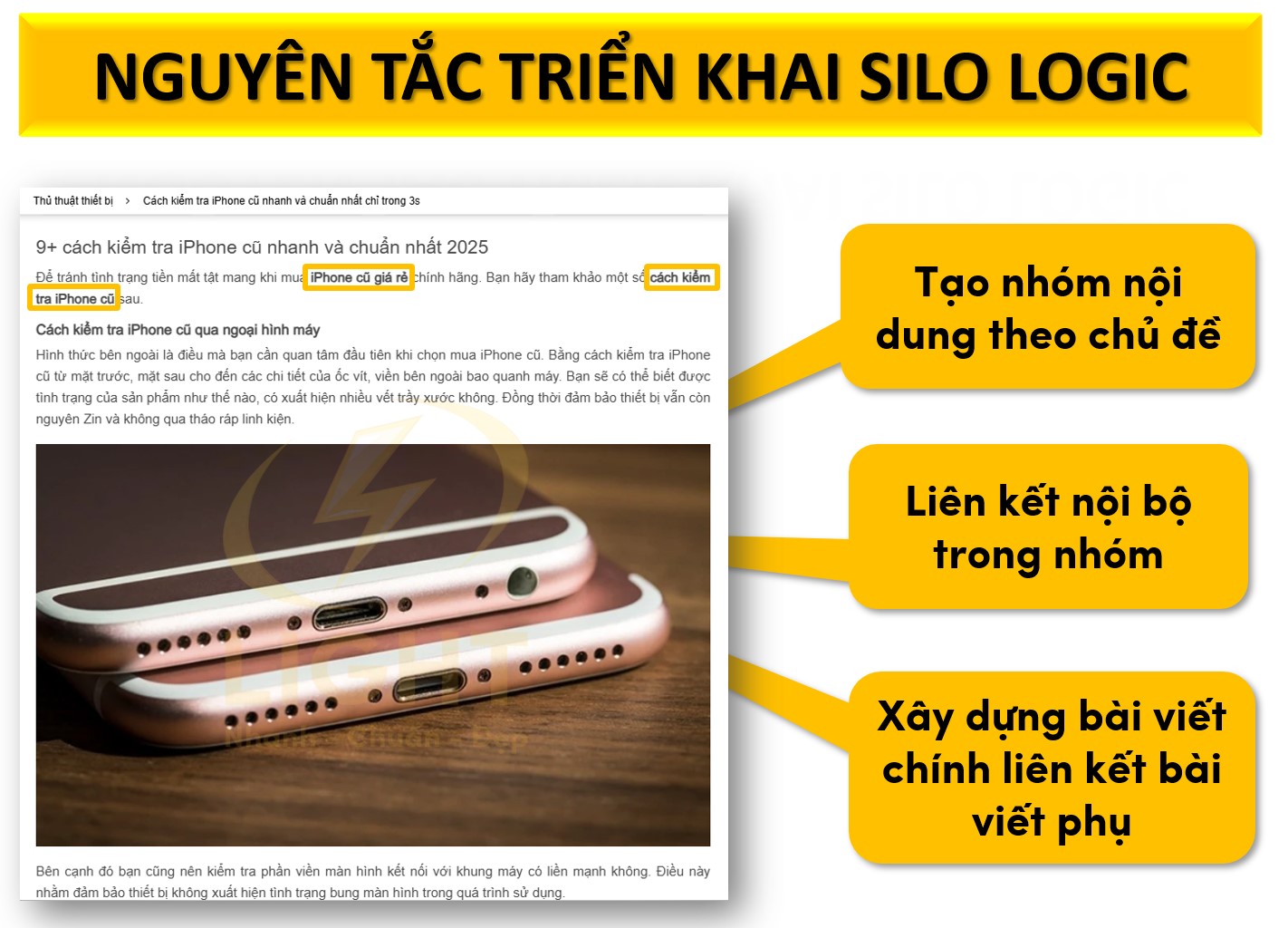
Internal Linking tối ưu
Khi xây dựng website, cần hiểu rõ Internal Linking là gì để tạo sự liên kết giữa các trang, giúp bot Google dễ dàng thu thập dữ liệu.
- Sử dụng liên kết nội bộ giữa các bài viết liên quan để tăng thời gian onsite và giảm bounce rate.
- Liên kết giữa các danh mục (ví dụ: "Thiết kế nhà phố" trỏ đến "Xu hướng nhà phố hiện đại").
Tránh backlink spam
- Không mua backlink từ trang kém chất lượng hoặc hệ thống PBN.
- Kiểm tra định kỳ bằng Google Search Console hoặc Ahrefs để loại bỏ backlink độc hại.
Việc kết hợp SEO on-page, kỹ thuật và chiến lược backlink bền vững sẽ giúp website kiến trúc đạt hiệu quả tối đa trên công cụ tìm kiếm.
Tích Hợp Công Cụ Hỗ Trợ
Việc tích hợp các công cụ hỗ trợ giúp nâng cao trải nghiệm người dùng, cải thiện khả năng tương tác, theo dõi hiệu suất và tối ưu chiến lược marketing.
Form Liên Hệ, Chatbot Tự Động
Form Liên Hệ Chuẩn UX/UI
Form liên hệ là yếu tố cốt lõi giúp khách hàng dễ dàng kết nối với doanh nghiệp. Thiết kế form cần tuân theo các nguyên tắc tối ưu về trải nghiệm người dùng, đảm bảo khả năng chuyển đổi cao nhất. Theo nghiên cứu của Nielsen Norman Group (2023) về tương tác người dùng, 'Form liên hệ đơn giản với số lượng trường thông tin tối thiểu đạt tỷ lệ hoàn thành cao hơn đáng kể so với form phức tạp.' Phân tích hành vi người dùng trên nhiều website kiến trúc cũng chỉ ra rằng việc thiết kế form với điều hướng đa bước có thể giảm tỷ lệ từ bỏ giữa chừng, đặc biệt hiệu quả với những yêu cầu phức tạp như báo giá dự án. Những form cho phép đính kèm hình ảnh tham khảo trực tiếp tạo ra tỷ lệ lead chất lượng cao hơn so với form chỉ nhận thông tin văn bản.
- Bố cục form phải đơn giản, chỉ yêu cầu các thông tin quan trọng như họ tên, email, số điện thoại và nội dung cần tư vấn. Nếu form quá dài, khách hàng có thể bỏ qua, làm giảm tỷ lệ chuyển đổi
- Sử dụng công nghệ tự động điền thông tin (autocomplete) để giúp khách hàng nhập liệu nhanh hơn
- Tích hợp Google reCAPTCHA hoặc hệ thống chống spam nâng cao để ngăn chặn các bot tự động điền form
- Khi khách hàng gửi form, hệ thống cần hiển thị thông báo xác nhận và gửi email phản hồi tự động, giúp họ yên tâm rằng yêu cầu đã được tiếp nhận
- Form liên hệ nên được kết nối với hệ thống CRM như HubSpot, Zoho hoặc Salesforce để tự động lưu trữ dữ liệu khách hàng, giúp đội ngũ kinh doanh theo dõi và chăm sóc khách hàng tốt hơn
Chatbot AI Hỗ Trợ Khách Hàng 24/7
Chatbot giúp website kiến trúc tương tác với khách hàng một cách thông minh và tự động hóa quá trình tư vấn.
- Hệ thống chatbot AI có thể xử lý các câu hỏi phổ biến về phong cách thiết kế, chi phí, thời gian thi công và quy trình làm việc
- Chatbot cần có khả năng cá nhân hóa, đề xuất nội dung hoặc dự án phù hợp dựa trên trang mà khách hàng đang truy cập
- Cấu trúc chatbot phải linh hoạt, cho phép người dùng chọn câu hỏi có sẵn hoặc nhập nội dung theo ý muốn
- Khi chatbot không thể xử lý yêu cầu phức tạp, hệ thống cần có cơ chế chuyển đổi nhanh chóng sang tư vấn viên thực tế qua email, hotline hoặc cuộc gọi video
- Chatbot nên được tích hợp trên nhiều nền tảng như website, Facebook Messenger, Zalo, WhatsApp để khách hàng có thể liên hệ theo kênh mà họ thấy thuận tiện nhất
Google Analytics, Search Console Theo Dõi Hiệu Suất
Google Analytics – Đánh Giá Trải Nghiệm Người Dùng
Google Analytics cung cấp dữ liệu chi tiết về hành vi người dùng trên website, giúp doanh nghiệp tối ưu UX/UI và cải thiện hiệu quả marketing.
- Theo dõi thời gian trung bình trên trang (Time on Page) để đánh giá mức độ quan tâm của khách hàng với từng nội dung
- Phân tích tỷ lệ thoát trang (Bounce Rate) để xác định các trang có trải nghiệm kém, từ đó cải thiện nội dung hoặc giao diện
- Xác định kênh mang lại traffic cao nhất, bao gồm tìm kiếm tự nhiên (SEO), quảng cáo (Google Ads), mạng xã hội (Facebook, Instagram, Pinterest) và truy cập trực tiếp
- Sử dụng Google Tag Manager để cài đặt tracking sự kiện như số lần nhấp vào nút gọi điện, gửi form liên hệ hoặc tải hồ sơ năng lực
- Heatmap và phân tích hành vi người dùng thông qua công cụ như Hotjar hoặc Microsoft Clarity giúp xác định khu vực nào trên website thu hút sự chú ý nhiều nhất, từ đó tối ưu bố cục và nội dung
Google Search Console – Tối Ưu SEO Kỹ Thuật
Search Console giúp website kiến trúc cải thiện khả năng hiển thị trên Google và theo dõi các vấn đề kỹ thuật có thể ảnh hưởng đến hiệu suất.
- Theo dõi báo cáo hiệu suất để đánh giá từ khóa nào đang mang lại lượng truy cập lớn nhất, từ đó tối ưu chiến lược SEO
- Kiểm tra chỉ mục trang web để đảm bảo tất cả nội dung quan trọng đều được Google thu thập và hiển thị trên kết quả tìm kiếm
- Phát hiện và khắc phục lỗi lập chỉ mục, lỗi mobile-friendly hoặc các vấn đề về bảo mật như nội dung bị tấn công
- Theo dõi Core Web Vitals để đánh giá các yếu tố ảnh hưởng đến trải nghiệm người dùng như tốc độ tải trang (LCP – Largest Contentful Paint), độ ổn định hình ảnh (CLS – Cumulative Layout Shift) và khả năng phản hồi nhanh (FID – First Input Delay)
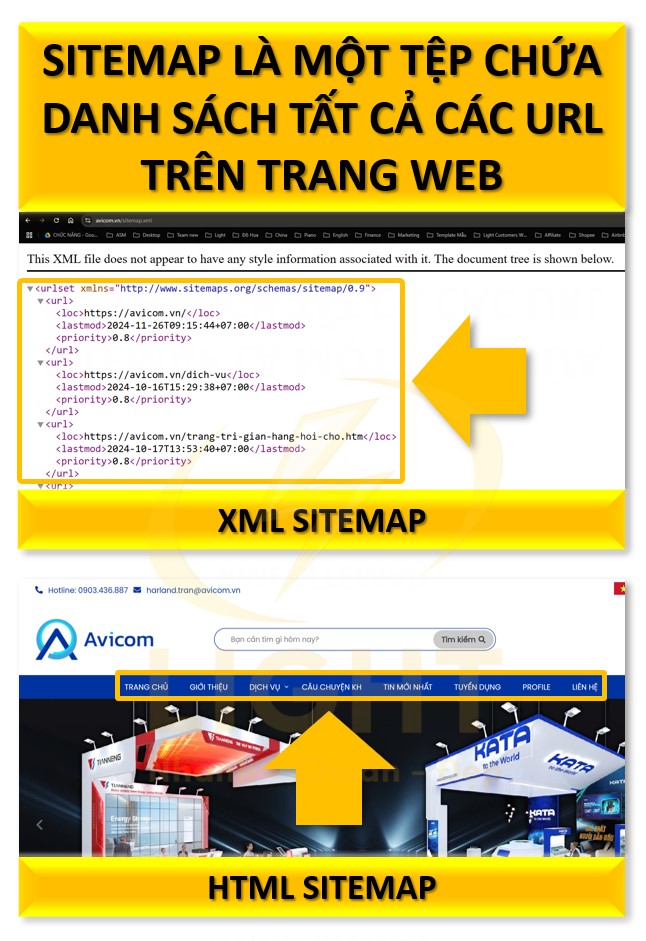
- Kiểm tra file robots.txt và sitemap.xml để đảm bảo Google có thể thu thập dữ liệu chính xác mà không bỏ sót các trang quan trọng
Tích Hợp Mạng Xã Hội Tăng Tương Tác
Tích Hợp Nút Chia Sẻ & Đăng Nhập Xã Hội
Mạng xã hội đóng vai trò quan trọng trong việc tăng nhận diện thương hiệu và thu hút khách hàng tiềm năng. Website kiến trúc cần tận dụng tối đa các tính năng tích hợp mạng xã hội để tăng khả năng lan truyền nội dung.
- Nút chia sẻ bài viết và dự án lên các nền tảng như Facebook, LinkedIn, Twitter, Pinterest giúp mở rộng phạm vi tiếp cận và tăng lượng truy cập tự nhiên
- Chức năng đăng nhập nhanh bằng Google, Facebook giúp người dùng dễ dàng tạo tài khoản hoặc liên hệ mà không cần nhập thủ công nhiều thông tin
- Tích hợp Open Graph và Twitter Card giúp hiển thị hình ảnh, tiêu đề và mô tả một cách chuyên nghiệp khi nội dung được chia sẻ lên mạng xã hội
Hiển Thị Social Feed Trực Tiếp Trên Website
- Kết nối Instagram API để hiển thị các hình ảnh dự án mới nhất, giúp website luôn cập nhật nội dung mà không cần chỉnh sửa thủ công
- Nhúng video từ YouTube hoặc Vimeo để trình bày quy trình thiết kế, công trình thực tế hoặc giới thiệu doanh nghiệp một cách trực quan và sinh động
- Tích hợp bài viết mới nhất từ Facebook hoặc LinkedIn giúp khách hàng dễ dàng theo dõi các cập nhật mới nhất từ công ty
Chiến Lược Kết Nối Đa Kênh
- Tích hợp chatbot Messenger, Zalo để khách hàng có thể liên hệ nhanh chóng mà không cần thoát khỏi website
- Cài đặt Facebook Pixel và Google Ads Remarketing để theo dõi hành vi khách hàng và hiển thị quảng cáo cá nhân hóa dựa trên trang họ đã truy cập
- Tích hợp tính năng bình luận qua Facebook để tạo sự tương tác trực tiếp với khách hàng ngay trên bài viết hoặc dự án trên website
Kiến thức quan trọng khi thiết kế web kiến trúc có những gì?
Thiết kế website kiến trúc không chỉ là tạo một giao diện đẹp mà còn phải đảm bảo tối ưu trải nghiệm người dùng, hiệu suất hoạt động và khả năng tiếp cận khách hàng. Việc lựa chọn giữa tự làm website hay thuê dịch vụ thiết kế, tối ưu SEO, tích hợp video, mạng xã hội và hosting phù hợp đều ảnh hưởng trực tiếp đến hiệu quả kinh doanh. Một website chuyên nghiệp cần được xây dựng bài bản, có chiến lược rõ ràng để phát huy tối đa giá trị thương hiệu và tăng trưởng bền vững.
Nên Chọn Dịch Vụ Thiết Kế Website Hay Tự Làm Website Kiến Trúc?
Việc tự làm website hay thuê dịch vụ thiết kế phụ thuộc vào nhu cầu, ngân sách và khả năng kỹ thuật của doanh nghiệp.
- Tự thiết kế: Các nền tảng kéo thả giúp kiến trúc sư tạo website mà không cần lập trình. Tuy nhiên, hạn chế về tùy chỉnh, tối ưu hiệu suất và SEO có thể ảnh hưởng đến trải nghiệm người dùng và khả năng hiển thị trên công cụ tìm kiếm.
- Thuê dịch vụ chuyên nghiệp: Đảm bảo giao diện tùy chỉnh, tối ưu UX/UI, tốc độ tải trang và tích hợp các tính năng nâng cao. Phù hợp với doanh nghiệp muốn xây dựng thương hiệu mạnh và có chiến lược dài hạn.
Lựa chọn tối ưu: Nếu yêu cầu cao về thẩm mỹ, hiệu suất và trải nghiệm khách hàng, nên sử dụng dịch vụ thiết kế chuyên nghiệp để đảm bảo website hoạt động hiệu quả và bền vững.
Website Kiến Trúc Có Cần Tối Ưu SEO Không?
SEO là yếu tố quan trọng giúp website kiến trúc tiếp cận khách hàng tiềm năng và xây dựng thương hiệu trực tuyến.
- SEO on-page: Tối ưu cấu trúc URL, tiêu đề, thẻ meta, heading và hình ảnh để tăng khả năng hiển thị trên Google.
- SEO content: Chia sẻ bài viết chuyên môn về kiến trúc, thiết kế, vật liệu xây dựng, xu hướng nội thất để thu hút traffic tự nhiên.
- SEO technical: Cải thiện tốc độ tải trang, tối ưu mobile-friendly, áp dụng structured data (Schema Markup) để giúp công cụ tìm kiếm hiểu rõ nội dung website.
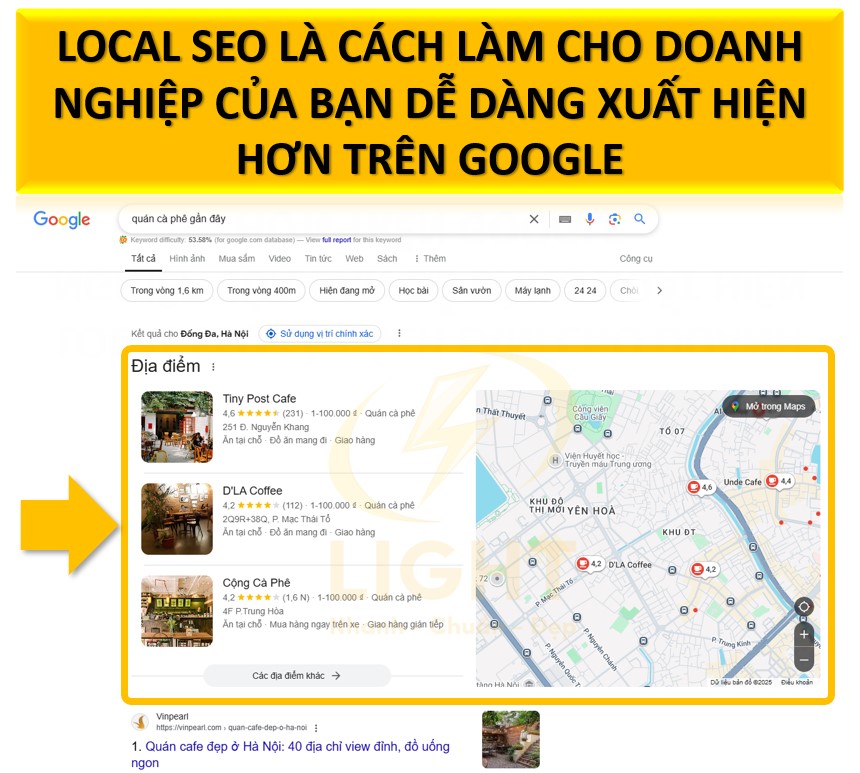
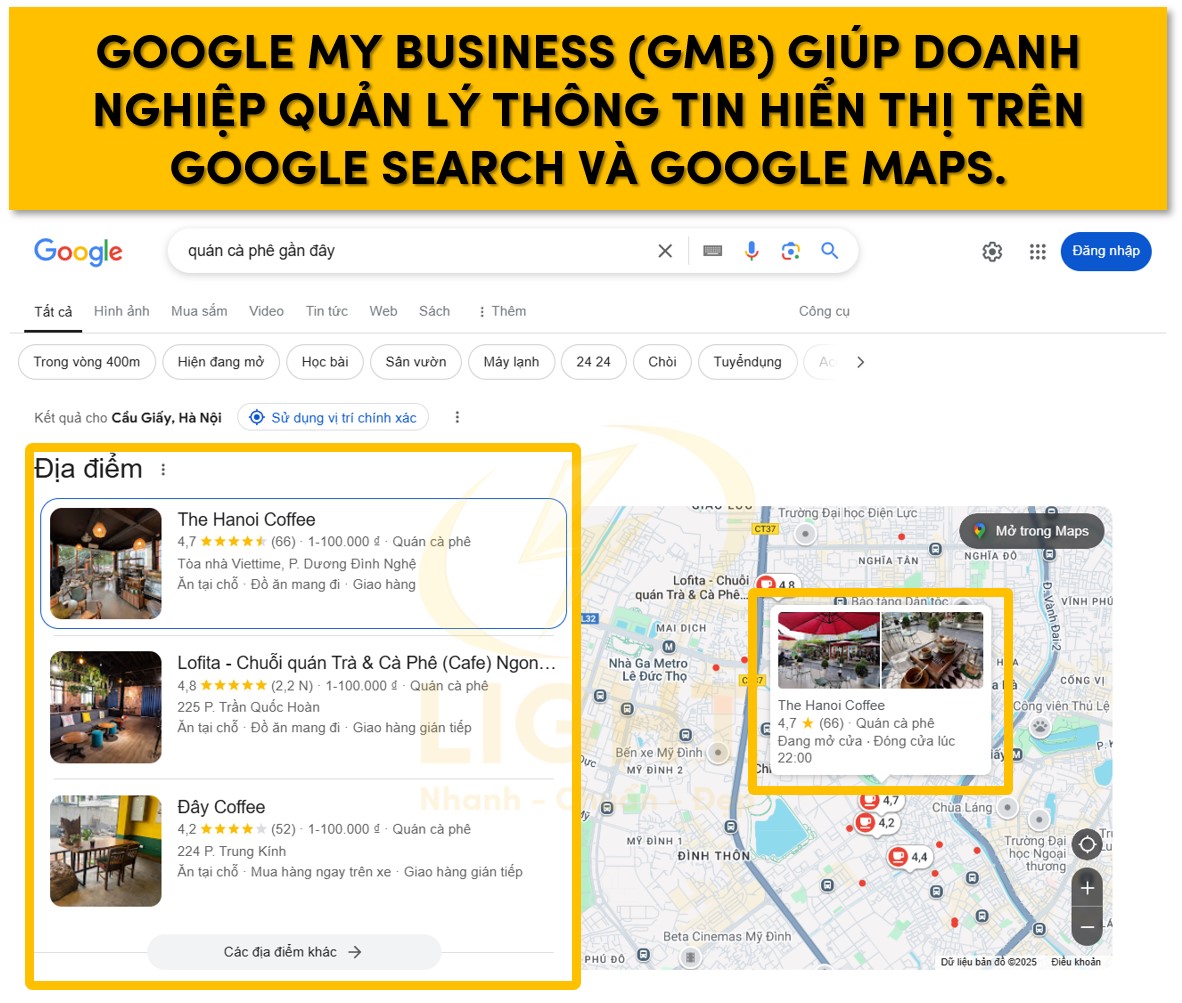
- SEO local: Đăng ký Google My Business, tối ưu từ khóa theo khu vực để tiếp cận khách hàng địa phương.
Một website kiến trúc không tối ưu SEO sẽ khó cạnh tranh và tiếp cận khách hàng tiềm năng, dù có thiết kế đẹp.
Có Thể Tự Thiết Kế Website Kiến Trúc Mà Không Cần Lập Trình Không?
Hoàn toàn có thể nhờ vào các nền tảng kéo thả. Tuy nhiên, cần cân nhắc:
- Ưu điểm: Dễ sử dụng, không cần kỹ năng lập trình, tiết kiệm chi phí ban đầu.
- Nhược điểm: Hạn chế về tính năng, khả năng mở rộng, tối ưu SEO và bảo mật.
Nếu chỉ cần một website giới thiệu cơ bản, nền tảng kéo thả là lựa chọn phù hợp. Nhưng nếu cần website chuyên nghiệp với hiệu suất cao, nên sử dụng dịch vụ thiết kế chuyên nghiệp.
Có Nên Sử Dụng Video Trên Website Kiến Trúc Không?
Video là công cụ trực quan giúp khách hàng hiểu rõ hơn về phong cách thiết kế, quy trình thi công và chất lượng công trình.
Lợi ích:
- Tăng thời gian ở lại trang, cải thiện SEO.
- Truyền tải ý tưởng thiết kế hiệu quả hơn so với hình ảnh tĩnh.
- Tạo ấn tượng mạnh với khách hàng tiềm năng.
Lưu ý khi sử dụng video:
- Nên nhúng video từ YouTube, Vimeo thay vì tải trực tiếp để giảm tải cho hosting.
- Video cần chất lượng cao nhưng phải được tối ưu dung lượng để không ảnh hưởng đến tốc độ tải trang.
- Sử dụng video có nội dung chuyên sâu như quy trình thiết kế, đánh giá công trình thực tế, phỏng vấn khách hàng.
Website Kiến Trúc Có Cần Tích Hợp Mạng Xã Hội Không?
Tích hợp mạng xã hội giúp mở rộng phạm vi tiếp cận khách hàng, tăng độ nhận diện thương hiệu và hỗ trợ SEO.
Nền tảng quan trọng:
- Instagram, Pinterest: Hiển thị hình ảnh dự án chuyên nghiệp.
- Facebook, LinkedIn: Kết nối với khách hàng, đối tác.
- YouTube: Chia sẻ video về dự án, hướng dẫn thiết kế.
Cách tích hợp hiệu quả:
- Thêm nút chia sẻ (share button) để khách hàng dễ dàng lan tỏa nội dung.
- Nhúng feed Instagram hoặc Pinterest để hiển thị hình ảnh mới nhất.
- Tạo nội dung chuyên sâu, thu hút tương tác trên mạng xã hội.
Có Cần Thuê Hosting Riêng Cho Website Kiến Trúc Không?
Hosting ảnh hưởng trực tiếp đến tốc độ, bảo mật và hiệu suất website. Nếu không nắm vững hosting là gì, bạn có thể gặp khó khăn khi chọn giữa shared hosting, VPS hay dedicated server cho website của mình.
Khi nào cần thuê hosting riêng?
- Website có nhiều hình ảnh, video, cần tốc độ tải nhanh.
- Doanh nghiệp muốn tùy chỉnh tối đa, có chiến lược SEO dài hạn.
- Cần bảo mật cao, tránh ảnh hưởng từ các website khác trên hosting dùng chung.
Lựa chọn hosting phù hợp:
- Shared hosting: Phù hợp với website nhỏ, ngân sách hạn chế.
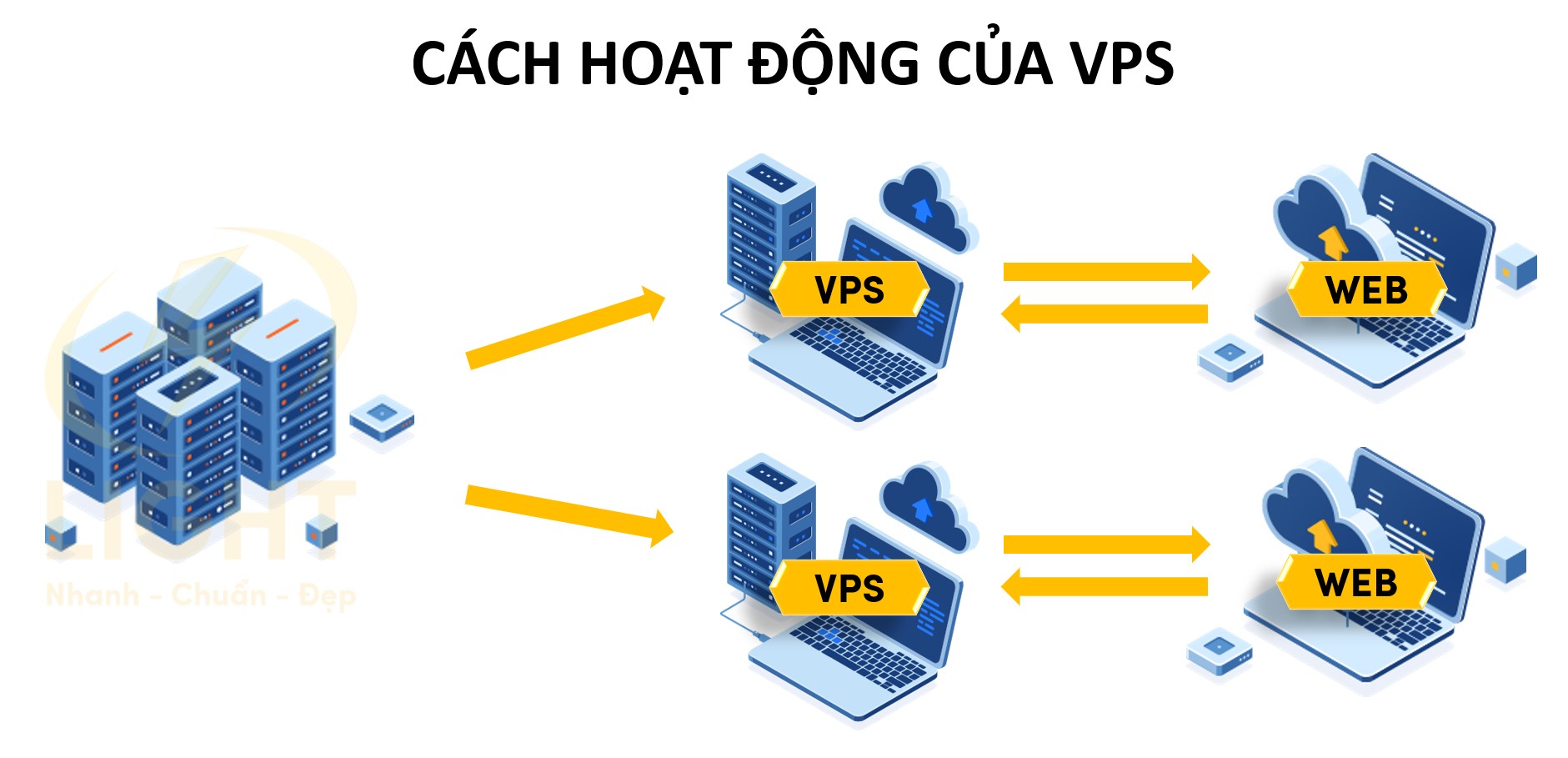
- VPS (Virtual Private Server): Tốt hơn về hiệu suất, bảo mật.
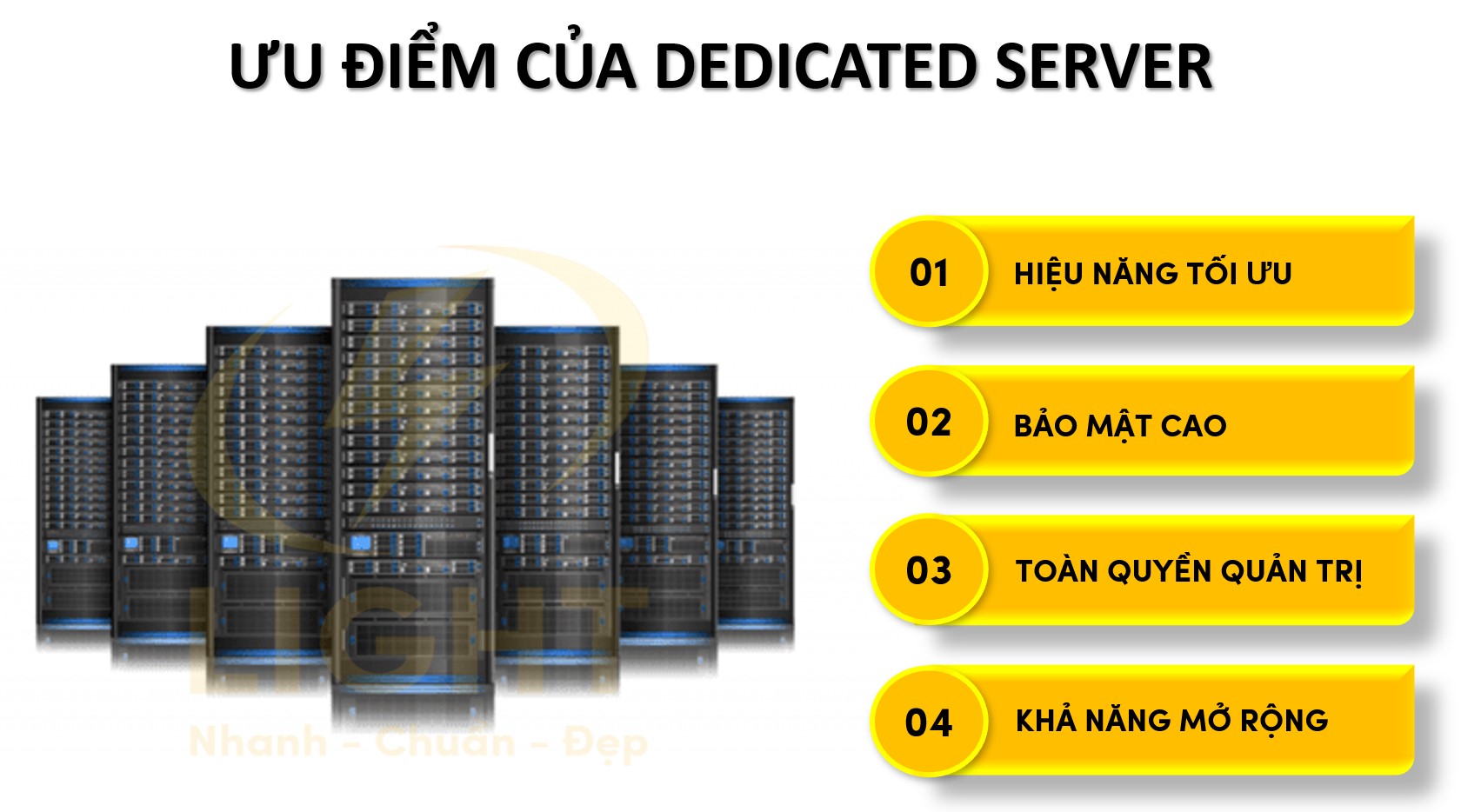
- Dedicated server: Phù hợp với doanh nghiệp lớn, yêu cầu cao về tốc độ và bảo mật.
Nếu website chỉ là trang giới thiệu cơ bản, shared hosting có thể đủ dùng. Nhưng nếu website có lượng truy cập lớn, nhiều hình ảnh/video, cần hiệu suất cao, nên đầu tư VPS hoặc dedicated server.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340