Thiết Kế Website Xây Dựng Cần Những Gì? Hướng Dẫn Chi Tiết
Thiết kế website xây dựng không chỉ dừng lại ở việc giới thiệu doanh nghiệp mà còn là công cụ chiến lược giúp thu hút khách hàng, nâng cao uy tín và tối ưu hiệu suất kinh doanh. Một website hiệu quả cần được thiết kế phù hợp với đặc thù từng loại hình — từ nhà thầu, công ty kiến trúc đến dịch vụ sửa chữa — với giao diện chuyên nghiệp, tốc độ tải nhanh và trải nghiệm người dùng thân thiện. Bên cạnh yếu tố thẩm mỹ, website cần tích hợp các tính năng quan trọng như báo giá trực tuyến, thư viện dự án, blog chia sẻ kiến thức và tối ưu chuẩn SEO để gia tăng khả năng hiển thị trên Google. Việc đầu tư bài bản vào UX/UI, nội dung chất lượng và chiến lược SEO bền vững không chỉ giúp doanh nghiệp xây dựng hình ảnh chuyên nghiệp mà còn tạo lợi thế cạnh tranh lâu dài trên thị trường số.
Một nền tảng số chuyên nghiệp luôn bắt đầu từ chiến lược thiết kế website rõ ràng: mục tiêu kinh doanh, khách hàng mục tiêu, thông điệp thương hiệu và hành trình chuyển đổi. Khi cấu trúc thông tin, giao diện, tính năng và nội dung được xây dựng thống nhất, doanh nghiệp không chỉ giới thiệu dịch vụ tốt hơn mà còn tăng tỷ lệ để lại liên hệ, yêu cầu báo giá và ký hợp đồng thực tế. Đó là lý do thiết kế website cần được xem như sản phẩm bán hàng chứ không chỉ là một kênh giới thiệu.

Xác Định Nhu Cầu & Mục Tiêu Của Website Xây Dựng
Website trong ngành xây dựng giúp doanh nghiệp khẳng định năng lực, tiếp cận khách hàng tiềm năng và tăng tỷ lệ chuyển đổi. Một website hiệu quả cần phù hợp với đặc thù từng loại hình doanh nghiệp, đồng thời đáp ứng các mục tiêu cụ thể như giới thiệu dịch vụ, thu hút khách hàng và tối ưu hiệu suất kinh doanh. Theo báo cáo từ Web Usability Institute (2023) về tối ưu hóa website trong ngành xây dựng, các website được thiết kế riêng theo phân khúc dịch vụ cụ thể thường hiệu quả hơn đáng kể so với website dùng mẫu chung. Các chuyên gia trong lĩnh vực này nhấn mạnh: 'Mỗi phân khúc trong ngành xây dựng như nhà thầu, công ty kiến trúc, hay dịch vụ sửa chữa có hành trình khách hàng khác biệt, đòi hỏi website phải được thiết kế với các điểm chạm và nội dung phù hợp với từng đối tượng cụ thể.'
Một website chỉ thực sự phát huy giá trị khi được xây dựng theo chuẩn SEO. Việc tối ưu tiêu đề, từ khóa, cấu trúc dữ liệu và tốc độ tải trang giúp công cụ tìm kiếm hiểu rõ nội dung, đồng thời cải thiện trải nghiệm người dùng. Các chỉ số như Core Web Vitals, tỷ lệ thoát và thời gian ở lại trang đều phản ánh trực tiếp hiệu quả của thiết kế website chuẩn SEO trong việc thu hút khách hàng bền vững.
Loại Hình Doanh Nghiệp
Trong lĩnh vực xây dựng, website không chỉ là kênh giới thiệu mà còn là công cụ tối ưu hóa quy trình bán hàng, nâng cao uy tín thương hiệu và thu hút khách hàng tiềm năng. Mỗi loại hình doanh nghiệp có yêu cầu khác nhau về thiết kế, nội dung và chức năng website.
Nhà thầu xây dựng:
Website cần tập trung vào danh mục dự án đã hoàn thành, chi tiết từng công trình với hình ảnh thực tế, mô tả kỹ thuật, giải pháp thi công và phản hồi từ chủ đầu tư. Một thư viện tài liệu chuyên sâu như hồ sơ năng lực, bản vẽ mẫu, tiêu chuẩn thi công sẽ tăng độ tin cậy. Các tính năng cần thiết gồm form đăng ký nhận báo giá, công cụ ước tính chi phí xây dựng và tích hợp chatbot để tư vấn nhanh.Công ty kiến trúc:
Khác với nhà thầu, công ty kiến trúc cần một website mang tính thẩm mỹ cao, nhấn mạnh vào danh mục thiết kế với hình ảnh sắc nét, bản vẽ 3D, video walkthrough và mô phỏng không gian nội thất. Nội dung blog chuyên môn về phong cách thiết kế, xu hướng kiến trúc và vật liệu xây dựng giúp nâng cao nhận diện thương hiệu. Hệ thống đặt lịch tư vấn trực tuyến, portfolio tương tác và chức năng so sánh phong cách thiết kế giúp tối ưu trải nghiệm người dùng.Dịch vụ sửa chữa, cải tạo nhà:
Website cần tập trung vào sự minh bạch, cung cấp chi tiết các hạng mục dịch vụ như sơn sửa, chống thấm, cải tạo nội thất kèm theo bảng giá tham khảo. Một hệ thống báo giá trực tuyến dựa trên diện tích và loại hình cải tạo giúp khách hàng dễ dàng tính toán chi phí. Chứng chỉ hành nghề, cam kết bảo hành và đánh giá từ khách hàng trước đó cần được hiển thị rõ ràng để tạo lòng tin.
Để sở hữu website đáp ứng đúng mục tiêu kinh doanh, doanh nghiệp nên chọn dịch vụ thiết kế website toàn diện bao gồm tư vấn chiến lược, thiết kế giao diện, lập trình và tối ưu SEO. Các đơn vị chuyên nghiệp sẽ giúp xây dựng website chuẩn thương hiệu, dễ quản trị và có khả năng mở rộng trong tương lai. Cách tiếp cận bài bản này giúp tiết kiệm chi phí lâu dài và tăng hiệu quả khai thác khách hàng trực tuyến.

Mục Tiêu Website
Giới thiệu dịch vụ
Nội dung trên website phải trình bày đầy đủ về các dịch vụ cung cấp, nhưng cần được tối ưu để phù hợp với hành vi tìm kiếm của khách hàng. Một trang dịch vụ hiệu quả không chỉ đơn thuần liệt kê danh sách mà cần mô tả chi tiết lợi ích, quy trình làm việc, hình ảnh trước và sau khi thi công. Cấu trúc thông tin cần phân cấp rõ ràng với các thẻ heading logic, giúp Google dễ hiểu nội dung, đồng thời hỗ trợ người dùng tìm kiếm thông tin nhanh chóng.Thu hút khách hàng tiềm năng
Để tạo sức hút, website cần tích hợp các yếu tố nội dung giá trị như bài viết tư vấn xây dựng, case study thực tế, tài liệu hướng dẫn và công cụ tính toán chi phí. Phần "Dự án đã thực hiện" nên có đầy đủ hình ảnh, thông số kỹ thuật và mô tả chi tiết. Ngoài ra, việc triển khai UX/UI hợp lý như điều hướng mượt mà, tốc độ tải nhanh, giao diện tối ưu trên di động cũng góp phần quan trọng trong việc giữ chân khách hàng.Tăng chuyển đổi
Website cần áp dụng các chiến lược CRO (Conversion Rate Optimization) để tối ưu tỷ lệ chuyển đổi. Các nút Call-to-Action (CTA) phải được thiết kế nổi bật, xuất hiện ở những vị trí chiến lược như đầu trang, cuối bài viết và trong từng phần nội dung quan trọng. Hệ thống chatbot AI có thể giúp trả lời nhanh các câu hỏi phổ biến và thúc đẩy khách hàng để lại thông tin. Việc tích hợp form thu thập lead với các ưu đãi như "Nhận báo giá miễn phí", "Tư vấn miễn phí 30 phút" sẽ gia tăng khả năng khách hàng hành động.
Bên cạnh đó, chiến lược SEO On-page cũng đóng vai trò quan trọng trong việc tăng khả năng tiếp cận khách hàng tiềm năng. Nội dung cần được tối ưu theo chuẩn SEO, bao gồm việc sử dụng từ khóa dài (long-tail keywords), tối ưu meta description, heading, alt text hình ảnh và internal linking hợp lý. Một website có chiến lược nội dung mạnh mẽ, kết hợp với SEO bền vững sẽ giúp doanh nghiệp xây dựng lợi thế cạnh tranh dài hạn.
Các Thành Phần Cần Có Trong Website Xây Dựng
Để đạt hiệu quả cao, website cần có các thành phần như giao diện chuyên nghiệp, tính năng đầy đủ, nội dung giá trị và tối ưu SEO nhằm nâng cao khả năng hiển thị trên công cụ tìm kiếm. Dưới đây là các yếu tố quan trọng giúp một website xây dựng hoạt động hiệu quả.
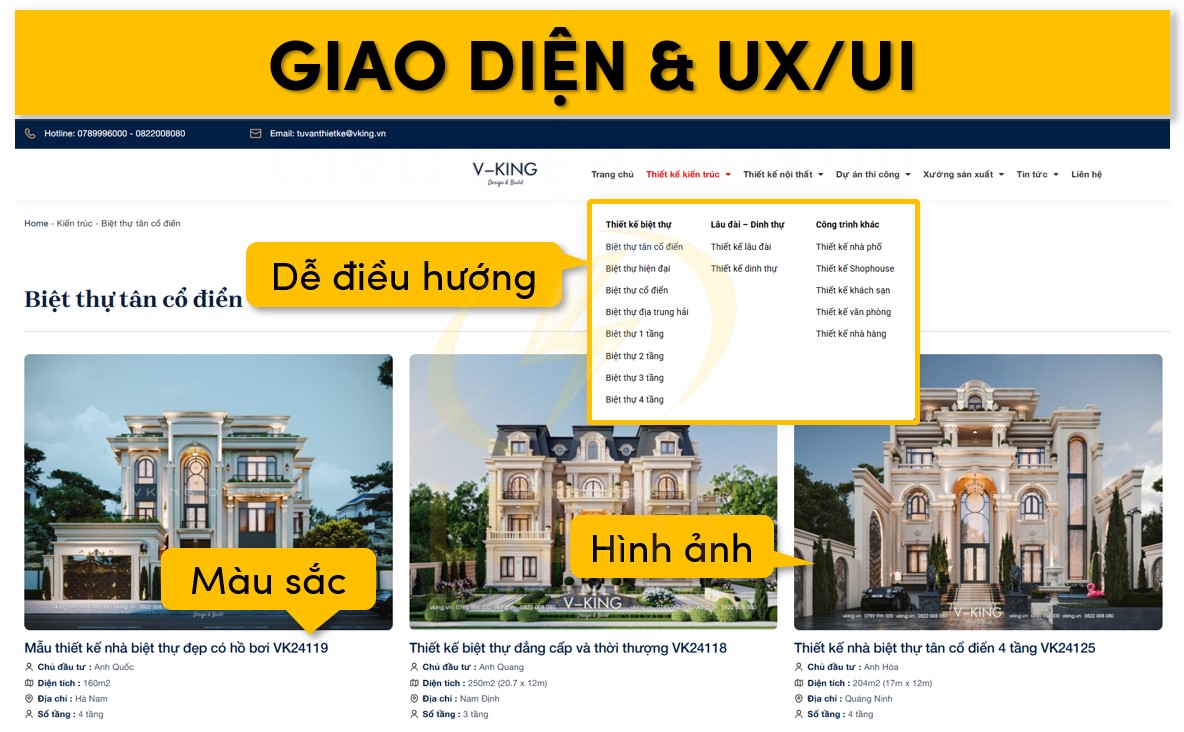
Giao Diện & UX/UI
Thiết kế website xây dựng cần tạo dựng lòng tin ngay từ lần truy cập đầu tiên. Người dùng thường tìm kiếm các đơn vị thi công có kinh nghiệm, vì vậy giao diện cần thể hiện sự chuyên nghiệp, minh bạch và đáng tin cậy. Điều quan trọng nhất là hiểu UX là gì để tạo ra trải nghiệm trực quan, giúp người dùng dễ dàng tìm kiếm thông tin.
Thiết kế chuyên nghiệp, dễ điều hướng
Bố cục trang web phải được xây dựng theo nguyên tắc trực quan, giúp người dùng nhanh chóng tìm thấy thông tin quan trọng. Thanh điều hướng chính nên được đặt ở vị trí nổi bật, sử dụng menu rõ ràng, có thể gồm các mục như "Giới thiệu", "Dịch vụ", "Dự án", "Blog", "Liên hệ". Việc sử dụng Mega Menu hoặc danh mục thả xuống sẽ giúp nhóm các dịch vụ liên quan, giảm thiểu số lần nhấp chuột để người dùng tiếp cận thông tin mong muốn.Ngoài ra, cần tối ưu trải nghiệm di động (responsive design) vì phần lớn người dùng truy cập từ smartphone. Thiết kế mobile-first giúp cải thiện thời gian tải trang, giảm tỷ lệ thoát và tăng tỷ lệ chuyển đổi.
Màu sắc, hình ảnh phù hợp với ngành xây dựng
Màu sắc chủ đạo thường là các gam màu thể hiện sự vững chắc, đáng tin cậy như xanh dương (biểu tượng của sự chuyên nghiệp, an toàn), xám (bền vững, hiện đại), cam (năng lượng, đổi mới) hoặc đỏ (sự mạnh mẽ, quyết đoán). Không nên sử dụng quá nhiều màu sắc gây rối mắt, mà cần có sự kết hợp hài hòa giữa màu chính, màu phụ và màu nhấn để tạo điểm nổi bật cho các nút CTA (Call to Action). Theo nghiên cứu về tâm lý màu sắc trong thiết kế web được công bố trên Journal of Digital Marketing (2022), màu sắc trong website ngành xây dựng có tác động đáng kể đến mức độ tin cậy của khách hàng. Các website sử dụng màu xanh dương đậm và xám kết hợp thường được đánh giá cao hơn về độ chuyên nghiệp và đáng tin cậy. Đặc biệt, bảng màu tương phản giữa xanh dương-cam thường tạo ra tỷ lệ chuyển đổi tốt, với nhiều người dùng có xu hướng nhấp vào các nút CTA được thiết kế theo phối màu này.Hình ảnh trên website cần được đầu tư kỹ lưỡng, ưu tiên hình ảnh thực tế về dự án đã hoàn thành, đội ngũ kỹ sư, công nhân làm việc tại công trình. Việc sử dụng hình ảnh chất lượng cao không chỉ giúp website chuyên nghiệp hơn mà còn nâng cao khả năng SEO khi tối ưu alt text và structured data cho hình ảnh.

Chức Năng Cần Thiết
Website xây dựng không chỉ là một nền tảng trực tuyến để quảng bá thương hiệu mà còn là công cụ bán hàng, cung cấp thông tin và xây dựng mối quan hệ với khách hàng tiềm năng.
Trang chủ hấp dẫn, giới thiệu thương hiệu
Trang chủ cần được thiết kế như một bản tóm tắt toàn bộ giá trị cốt lõi của doanh nghiệp. Các yếu tố quan trọng nên có:- Banner lớn với thông điệp mạnh mẽ, thể hiện USP (Unique Selling Proposition).
- Các con số nổi bật như số năm kinh nghiệm, số dự án đã hoàn thành, số khách hàng hài lòng để tăng độ tin cậy.
- Nút CTA rõ ràng, hướng người dùng đến các hành động cụ thể như "Xem Dự Án", "Nhận Báo Giá", "Liên Hệ Ngay".
Danh mục dịch vụ rõ ràng
Danh mục dịch vụ cần được phân loại khoa học, tránh liệt kê quá nhiều hạng mục khiến người dùng bị rối. Mỗi dịch vụ nên có một trang riêng, mô tả chi tiết về quy trình thực hiện, công nghệ áp dụng, cam kết chất lượng và hình ảnh minh họa. Ngoài ra, có thể tích hợp biểu mẫu yêu cầu báo giá ngay trong từng trang dịch vụ để tăng tỷ lệ chuyển đổi. Theo báo cáo Digital Customer Experience từ Forrester (2023) về hành vi người dùng, phần lớn khách hàng có xu hướng rời bỏ website nếu không tìm thấy thông tin dịch vụ cụ thể một cách nhanh chóng. Các chuyên gia đề xuất mô hình thiết kế đảm bảo người dùng có thể tiếp cận thông tin chi tiết về bất kỳ dịch vụ nào trong ít bước nhất có thể. Đặc biệt, các trang dịch vụ tích hợp biểu mẫu báo giá trực tiếp thường có tỷ lệ chuyển đổi cao hơn so với các trang chỉ cung cấp thông tin và yêu cầu người dùng quay lại trang liên hệ.Dự án tiêu biểu, hình ảnh thực tế
Thư viện dự án cần được trình bày trực quan, có thể sắp xếp theo danh mục như "Nhà ở dân dụng", "Công trình thương mại", "Hạ tầng giao thông". Mỗi dự án cần cung cấp thông tin chi tiết về thời gian thi công, vật liệu sử dụng, quy mô, hình ảnh thực tế và đánh giá từ khách hàng. Việc tích hợp video quay lại quá trình thi công hoặc tour 360 độ giúp khách hàng có trải nghiệm chân thực hơn.Blog chia sẻ kinh nghiệm, kiến thức xây dựng
Blog đóng vai trò quan trọng trong chiến lược SEO, giúp tăng lượng traffic tự nhiên từ Google. Nội dung blog nên xoay quanh các chủ đề có giá trị với khách hàng tiềm năng như:- Hướng dẫn lựa chọn vật liệu xây dựng phù hợp.
- Quy trình xin phép xây dựng và những lưu ý quan trọng.
- So sánh các phong cách kiến trúc hiện đại, cổ điển, tối giản.
- Những lỗi thường gặp khi thi công và cách khắc phục.
Ngoài nội dung chữ, có thể sử dụng infographic, video ngắn, checklist tải về để tăng tính tương tác và giữ chân người đọc lâu hơn trên trang.
Trang liên hệ, biểu mẫu tư vấn
Trang liên hệ cần có đầy đủ thông tin về số điện thoại, email, địa chỉ văn phòng, bản đồ Google Maps. Biểu mẫu liên hệ nên được thiết kế đơn giản, yêu cầu các thông tin cần thiết như họ tên, số điện thoại, mô tả nhu cầu để đội ngũ tư vấn có thể phản hồi nhanh chóng.

Tối Ưu SEO & Hiệu Suất Website
Việc tối ưu hóa website giúp nâng cao thứ hạng trên công cụ tìm kiếm, thu hút nhiều khách hàng tiềm năng mà không cần phụ thuộc vào quảng cáo trả phí.
Tối ưu tốc độ tải trang
Tốc độ tải trang là yếu tố quan trọng ảnh hưởng trực tiếp đến trải nghiệm người dùng và SEO. Các phương pháp tối ưu bao gồm:- Nén hình ảnh bằng các công cụ như TinyPNG, sử dụng định dạng WebP.
- Giảm thiểu HTTP requests, sử dụng lazy load để tải hình ảnh khi cần thiết.
- Bật Gzip hoặc Brotli compression để giảm kích thước file.
- Sử dụng CDN để phân phối nội dung nhanh hơn cho người dùng ở nhiều khu vực địa lý khác nhau.
Chuẩn SEO Onpage
Một website chuẩn SEO cần đảm bảo:- Cấu trúc heading hợp lý, sử dụng H1 cho tiêu đề chính, H2 cho danh mục lớn, H3-H4 cho nội dung chi tiết.
- Tối ưu meta title & description có chứa từ khóa chính, hấp dẫn người dùng click vào từ kết quả tìm kiếm.
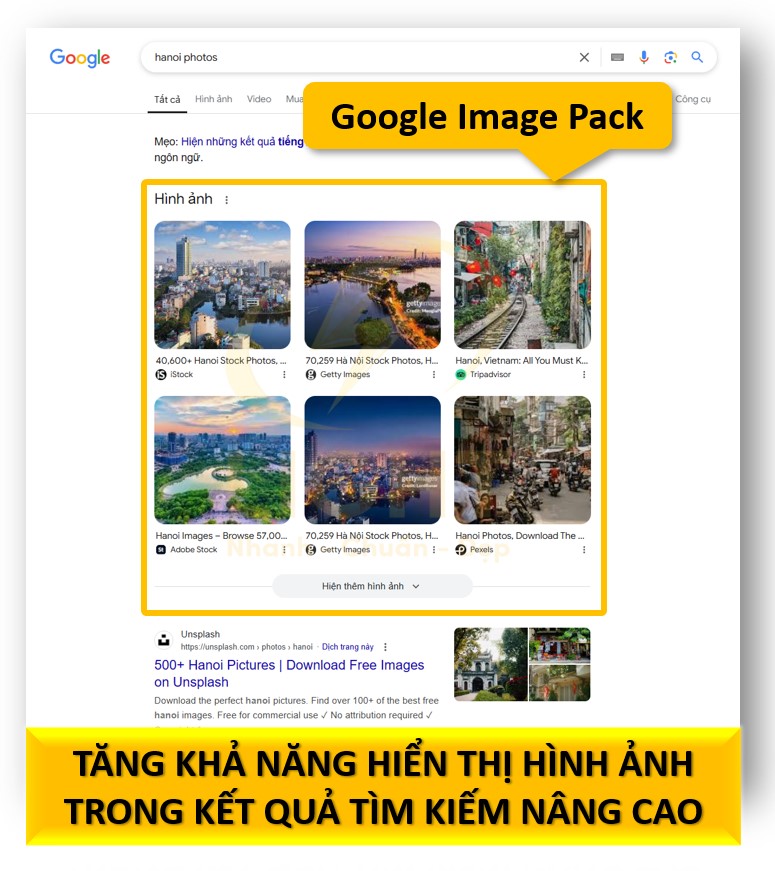
- Đặt alt text đầy đủ cho hình ảnh để tăng khả năng xếp hạng trên Google Images.
- Liên kết nội bộ hợp lý giữa các trang để điều hướng người dùng và giúp Google dễ dàng thu thập dữ liệu.
Schema Markup cho doanh nghiệp xây dựng
Việc triển khai Schema Markup giúp Google hiểu rõ hơn về nội dung trên website và có thể hiển thị kết quả tìm kiếm nổi bật hơn. Các loại Schema nên áp dụng:- LocalBusiness: Hiển thị địa chỉ, số điện thoại, giờ làm việc trên kết quả tìm kiếm.
- Service: Mô tả chi tiết các dịch vụ xây dựng mà công ty cung cấp.
- Project: Hiển thị thông tin về các dự án đã thực hiện, giúp tăng uy tín thương hiệu.
Ngoài ra, có thể sử dụng Schema FAQ để hiển thị câu hỏi thường gặp ngay trên trang kết quả tìm kiếm, giúp tăng tỷ lệ click và cải thiện trải nghiệm người dùng.

Quy Trình Thiết Kế Website Xây Dựng
Quy trình thiết kế web xây dựng bao gồm các giai đoạn quan trọng: nghiên cứu đối thủ và xác định chiến lược, lên wireframe và thiết kế giao diện, lập trình và tối ưu hiệu suất, cuối cùng là kiểm thử và bàn giao website. Mỗi bước đều yêu cầu sự phối hợp chặt chẽ giữa chiến lược, kỹ thuật và trải nghiệm người dùng để tạo ra một nền tảng số bền vững cho doanh nghiệp.
Nghiên Cứu Đối Thủ & Xác Định Chiến Lược
Quá trình thiết kế website xây dựng bắt đầu bằng việc thu thập dữ liệu và phân tích thị trường. Mục tiêu là hiểu rõ cách đối thủ đang triển khai website của họ, từ đó tìm ra lợi thế cạnh tranh.
1. Phân Tích Đối Thủ
- Kiểm tra giao diện & trải nghiệm người dùng (UI/UX): Đánh giá cách bố cục, màu sắc, phông chữ và các yếu tố trực quan ảnh hưởng đến trải nghiệm người dùng.
- Xác định tính năng cốt lõi: Tìm hiểu website đối thủ có những tính năng gì (báo giá tự động, blog chia sẻ kiến thức, tích hợp chatbot, danh mục dự án, phản hồi khách hàng…).
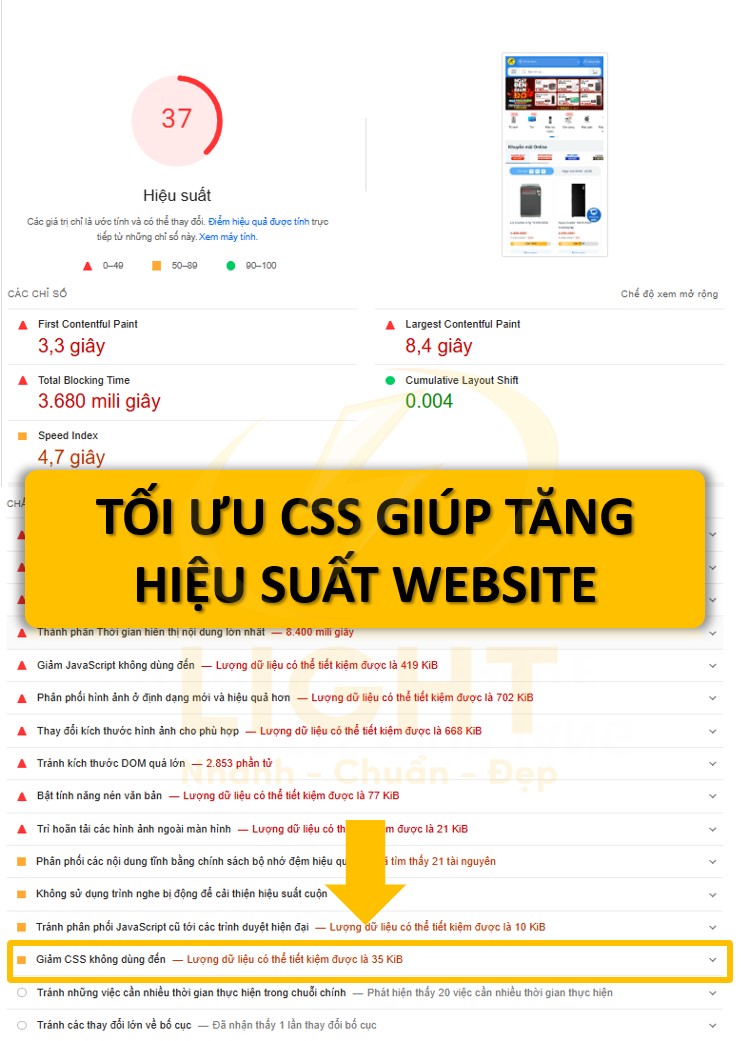
- Đánh giá hiệu suất & kỹ thuật: Kiểm tra tốc độ tải trang, khả năng tương thích di động, tối ưu SEO on-page và chỉ số Core Web Vitals bằng Google PageSpeed Insights.
2. Xác Định Chiến Lược
- Xác định đối tượng khách hàng: Doanh nghiệp tập trung vào khách hàng cá nhân, chủ đầu tư, hay công ty thầu phụ? Điều này quyết định cách xây dựng nội dung và tính năng phù hợp.
- Chọn mô hình website: Website giới thiệu công ty, sàn thương mại điện tử ngành xây dựng hay nền tảng tư vấn? Mô hình quyết định công nghệ sử dụng.
- Lập kế hoạch SEO & nội dung: Nghiên cứu từ khóa, xây dựng kiến trúc thông tin, lập chiến lược content phù hợp với hành vi tìm kiếm của khách hàng trong ngành xây dựng.

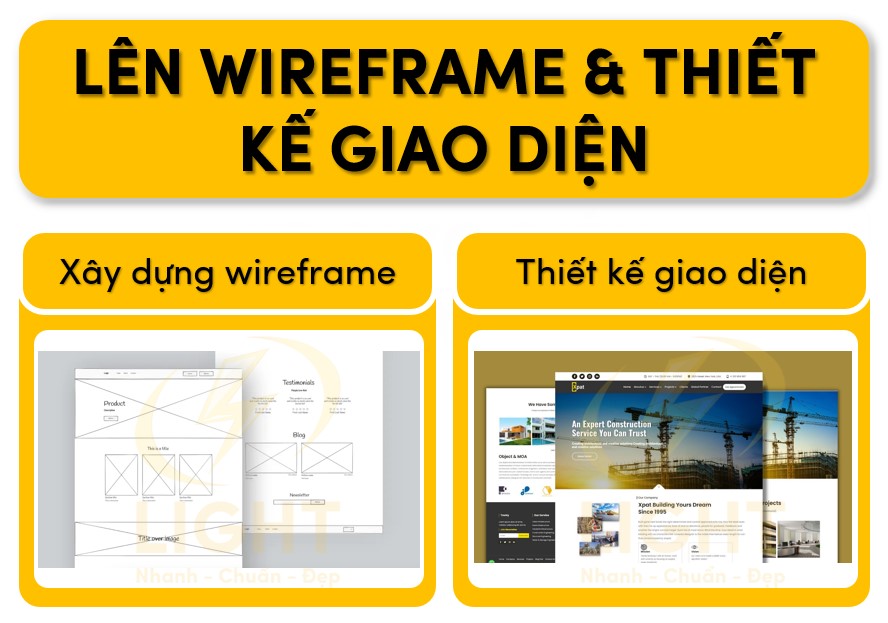
Lên Wireframe & Thiết Kế Giao Diện
Sau khi xác định chiến lược, bước tiếp theo là xây dựng wireframe để định hình bố cục trang web, từ đó phát triển giao diện đồ họa (UI) dựa trên trải nghiệm người dùng (UX).
1. Xây Dựng Wireframe
Wireframe giúp xác định vị trí của từng thành phần trên trang, bao gồm:
- Header: Logo, menu điều hướng, CTA quan trọng như "Báo giá ngay", "Liên hệ tư vấn".
- Hero Section: Hình ảnh hoặc video nổi bật, tagline mạnh mẽ để thu hút khách hàng.
- Danh mục dịch vụ/dự án: Cách trình bày dịch vụ, dự án đã thực hiện (dạng lưới, slider…).
- Bố cục trang con: Cấu trúc chi tiết cho từng trang dịch vụ, dự án, blog, liên hệ…
2. Thiết Kế Giao Diện (UI)
Dựa trên wireframe, giao diện đồ họa được thiết kế theo tiêu chuẩn hiện đại, tối ưu trải nghiệm người dùng:
- Thiết kế phù hợp ngành xây dựng: Màu sắc trung tính, font chữ mạnh mẽ, hình ảnh chất lượng cao để tạo cảm giác chuyên nghiệp.
- Tối ưu tương tác: Các nút CTA được đặt tại vị trí chiến lược, sử dụng hover effects để tăng trải nghiệm thị giác.
- Đảm bảo Mobile-First: Thiết kế đáp ứng tốt trên thiết bị di động, ưu tiên trải nghiệm người dùng trên smartphone.

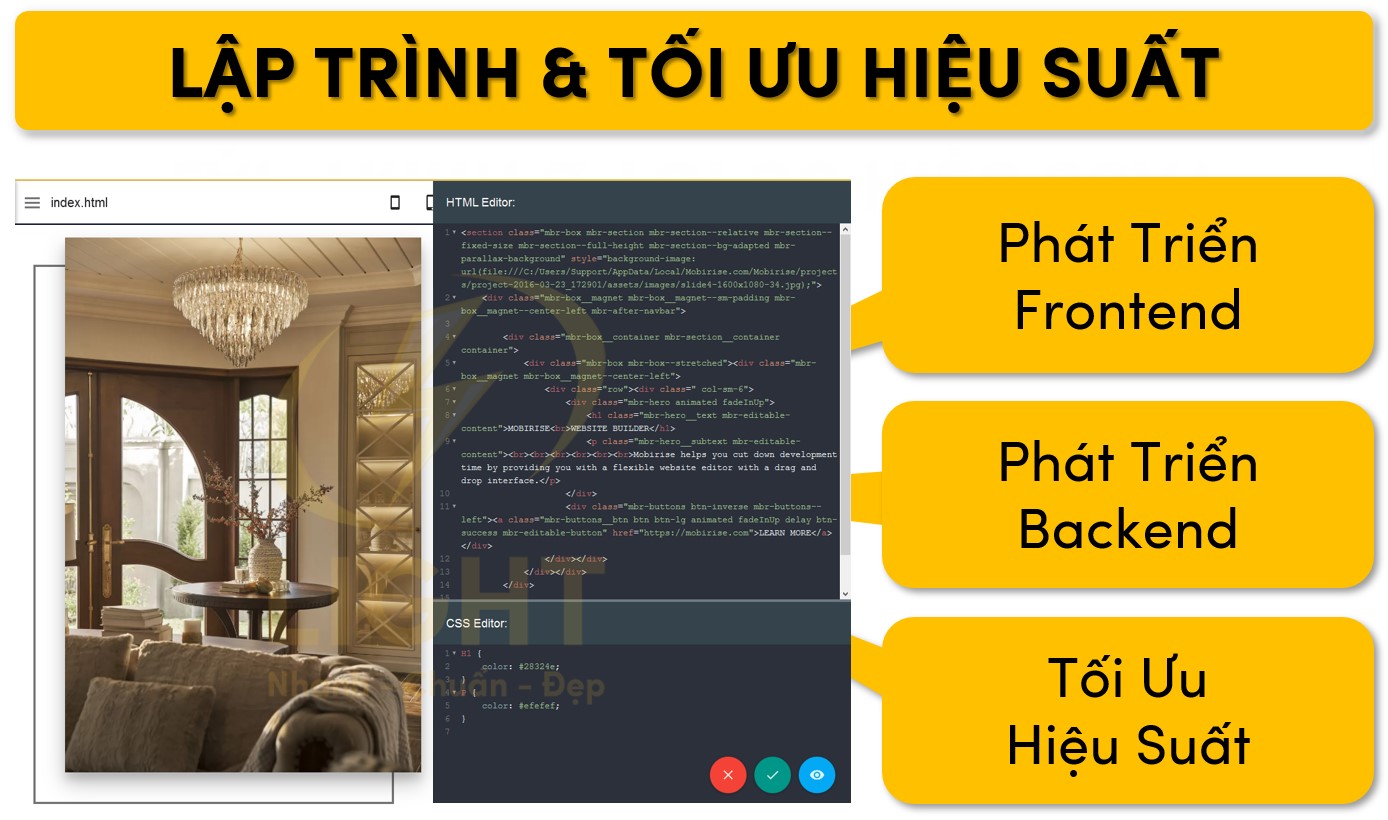
Lập Trình & Tối Ưu Hiệu Suất
Giai đoạn này biến thiết kế thành một website hoạt động thực tế, bao gồm lập trình frontend, backend và tối ưu hiệu suất.
1. Phát Triển Frontend
Lập trình giao diện người dùng bằng các công nghệ hiện đại:
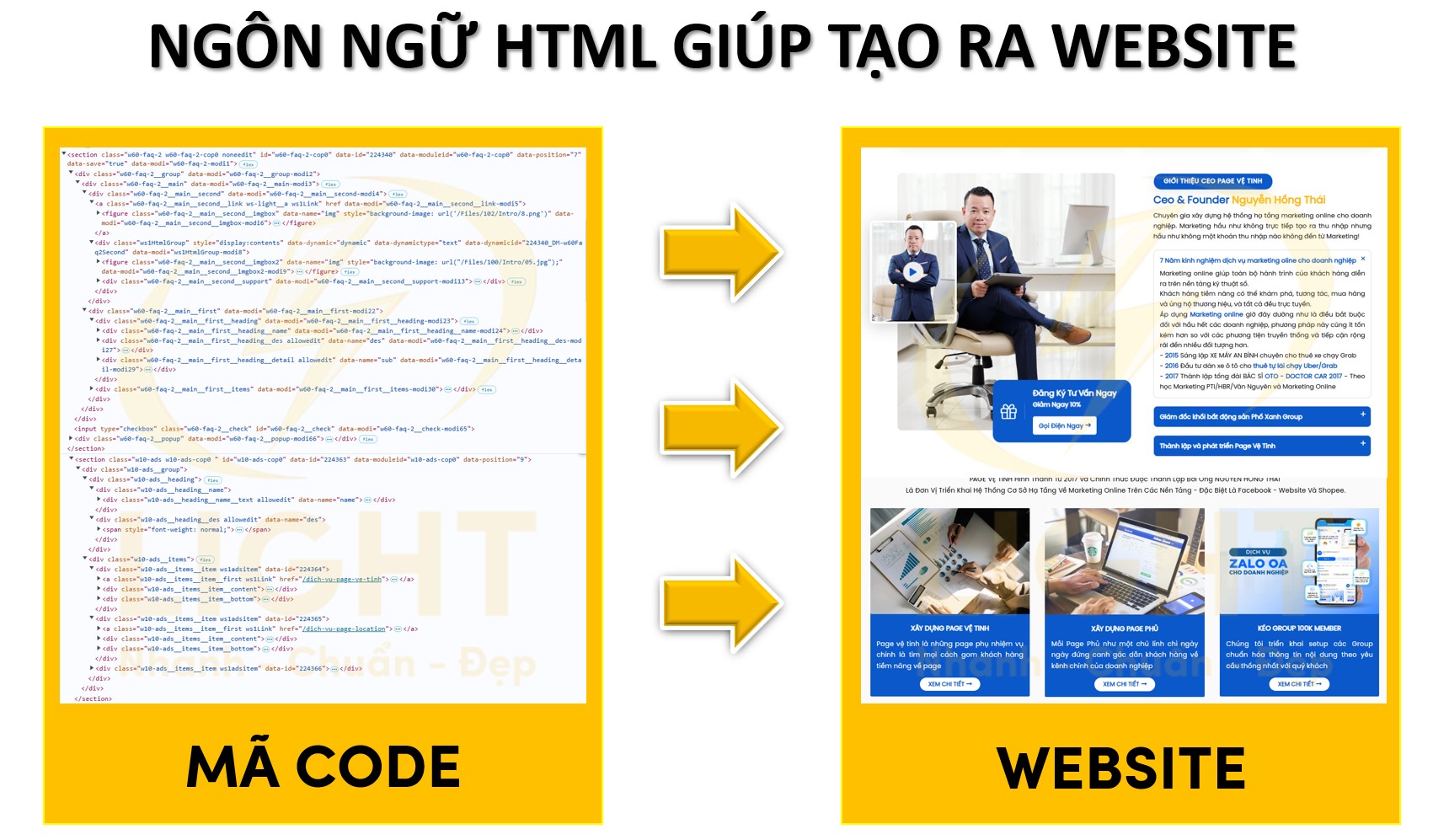
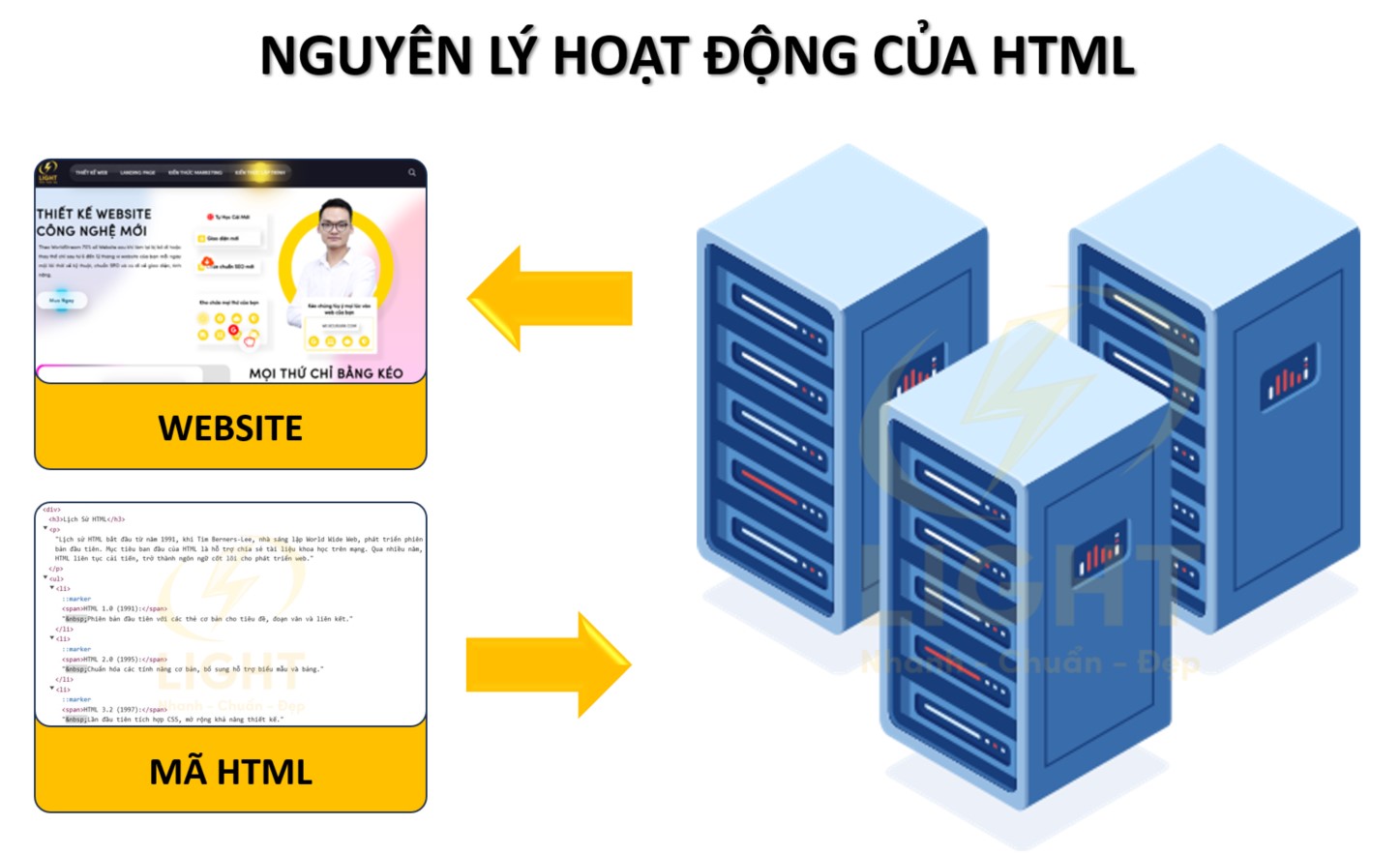
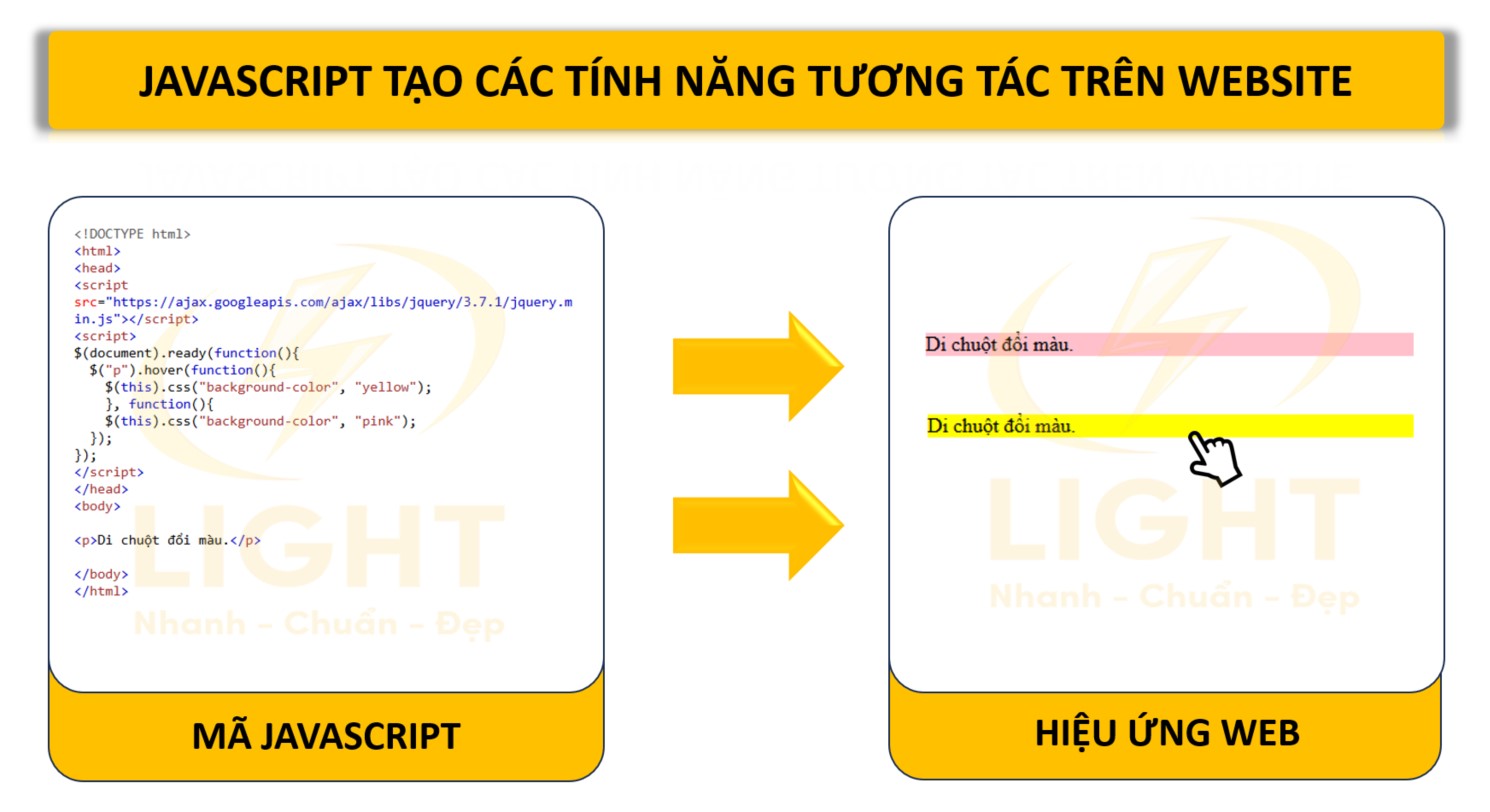
- HTML5, CSS3 & JavaScript: Xây dựng giao diện trực quan, hiệu ứng động mượt mà.
- Framework phổ biến: Sử dụng React, Vue.js hoặc Tailwind CSS để tối ưu tốc độ tải trang.
- Tối ưu hình ảnh & font: Áp dụng định dạng WebP, sử dụng hệ thống font tải nhanh như Google Fonts hoặc tự host font.
2. Phát Triển Backend
- CMS phù hợp: WordPress nếu cần dễ quản trị, Laravel hoặc Node.js cho giải pháp tùy chỉnh mạnh mẽ hơn.
- Hệ thống quản lý nội dung: Tích hợp trình soạn thảo dễ sử dụng để cập nhật dịch vụ, dự án nhanh chóng.
- Bảo mật & phân quyền: Áp dụng SSL, hạn chế quyền truy cập admin, chống tấn công SQL Injection & XSS.
3. Tối Ưu Hiệu Suất
- Giảm thời gian tải trang: Tối ưu mã nguồn, sử dụng Lazy Loading, preload tài nguyên quan trọng.
- Tối ưu cache: Cấu hình cache server-side (Redis, Memcached) và client-side (Browser Caching).
- Tích hợp CDN: Cloudflare, AWS CloudFront giúp tăng tốc phân phối nội dung toàn cầu.

Kiểm Thử & Bàn Giao Website
Sau khi hoàn thiện lập trình, website được kiểm thử kỹ lưỡng để đảm bảo hoạt động ổn định trước khi bàn giao cho khách hàng.
1. Kiểm Thử Chức Năng
- Test form & biểu mẫu: Kiểm tra email gửi đi có chính xác không, các trường nhập liệu có hoạt động đúng không.
- Test thanh toán (nếu có): Đảm bảo tích hợp cổng thanh toán hoạt động ổn định.
- Test tính năng động: Kiểm tra slider, popup, hiệu ứng tương tác có mượt mà không.
2. Kiểm Thử Hiệu Suất & Bảo Mật
- Kiểm tra tốc độ tải trang: Đo lường bằng Google PageSpeed Insights, GTmetrix.
- Kiểm tra bảo mật: Quét lỗi bảo mật với OWASP ZAP, kiểm tra chống brute-force login.
- Kiểm tra tính tương thích: Đảm bảo website hiển thị tốt trên các trình duyệt Chrome, Firefox, Edge, Safari.
3. Bàn Giao & Hướng Dẫn Sử Dụng
- Triển khai lên hosting/server: Cấu hình HTTPS, tối ưu file .htaccess/nginx.conf.
- Hướng dẫn quản trị: Đào tạo quản trị viên về cách cập nhật nội dung, theo dõi hiệu suất.
- Cấu hình SEO cơ bản: Cài đặt XML sitemap, robots.txt, thiết lập Google Search Console & Google Analytics.

Chi Phí Thiết Kế Website Xây Dựng
Chi phí thiết kế website trong lĩnh vực này có sự chênh lệch lớn, tùy thuộc vào yêu cầu kỹ thuật, tính năng và phương thức triển khai. Doanh nghiệp có thể lựa chọn tự làm, thuê freelancer hoặc sử dụng dịch vụ chuyên nghiệp, mỗi phương án đều có ưu, nhược điểm riêng. Khi tìm hiểu về chi phí thiết kế, điều đầu tiên cần làm rõ là website là gì và mục tiêu của nó trong hoạt động kinh doanh. Dưới đây là phân tích chi tiết về các yếu tố ảnh hưởng đến chi phí và so sánh giữa các lựa chọn phổ biến.
Các yếu tố ảnh hưởng đến giá
Chi phí thiết kế website xây dựng bị chi phối bởi nhiều yếu tố, từ nền tảng công nghệ đến quy mô dự án. Dưới đây là những yếu tố quan trọng quyết định mức giá:
1. Mức độ phức tạp của website
Website xây dựng có thể dao động từ một trang giới thiệu đơn giản đến nền tảng phức tạp với hệ thống quản lý dự án. Các cấp độ phổ biến bao gồm:
- Website giới thiệu công ty xây dựng: Thường có từ 5-10 trang, trình bày thông tin doanh nghiệp, dịch vụ và dự án tiêu biểu.
- Website danh mục dự án: Yêu cầu hệ thống phân loại dự án, tìm kiếm nâng cao, bộ lọc theo tiêu chí như loại công trình, năm hoàn thành, chủ đầu tư.
- Website báo giá tự động: Tích hợp công cụ tính toán chi phí theo diện tích, loại vật liệu, phong cách thiết kế. Hệ thống này cần lập trình backend phức tạp hơn.
- Website thương mại điện tử ngành xây dựng: Bán vật liệu xây dựng, thiết bị thi công, cần giỏ hàng, cổng thanh toán và quản lý đơn hàng.
2. Thiết kế giao diện
Giao diện ảnh hưởng lớn đến chi phí, đặc biệt khi yêu cầu cao về trải nghiệm người dùng (UX/UI):
- Sử dụng template có sẵn: Chi phí thấp, nhưng khó tùy chỉnh theo nhận diện thương hiệu.
- Thiết kế tùy chỉnh từ đầu: Phù hợp với doanh nghiệp muốn thể hiện sự chuyên nghiệp, nhưng đòi hỏi nhiều công sức thiết kế và lập trình.
- Thiết kế responsive và mobile-first: Website tối ưu trên thiết bị di động là tiêu chuẩn bắt buộc, đôi khi phát sinh chi phí nếu cần tối ưu trải nghiệm cho nhiều loại màn hình khác nhau.
3. Tính năng và tích hợp
Website xây dựng có thể cần nhiều tính năng chuyên biệt, làm tăng chi phí phát triển:
- Hệ thống quản lý dự án (Project Management System - PMS): Dành cho công ty xây dựng muốn theo dõi tiến độ thi công, nhân sự, vật liệu.
- Tích hợp chatbot AI: Hỗ trợ tư vấn khách hàng tự động, giúp tiết kiệm nhân sự chăm sóc khách hàng.
- Đồng bộ CRM (Customer Relationship Management): Kết nối website với phần mềm quản lý khách hàng, giúp tối ưu quy trình bán hàng.
- Công cụ tối ưu SEO: Các tính năng hỗ trợ tối ưu tốc độ tải trang, chỉnh sửa meta tags, schema markup có thể phát sinh chi phí bổ sung.
4. Công nghệ sử dụng
Chi phí cũng bị ảnh hưởng bởi nền tảng công nghệ được lựa chọn:
- WordPress + Elementor/Divi: Phù hợp website giới thiệu, chi phí thấp nhưng cần tối ưu bảo mật.
- Webflow hoặc Wix: Chi phí trung bình, phù hợp với doanh nghiệp không có đội ngũ kỹ thuật.
- Custom code (PHP, React, Next.js): Dành cho doanh nghiệp lớn, yêu cầu cao về hiệu suất, bảo mật, mở rộng tính năng.
5. Hosting, bảo trì và cập nhật
Chi phí không dừng lại ở việc thiết kế ban đầu mà còn bao gồm phí duy trì:
- Hosting & domain: Server hiệu suất cao cho website có lượng truy cập lớn sẽ tốn kém hơn shared hosting.
- Bảo trì định kỳ: Cập nhật plugin, vá lỗi bảo mật, backup dữ liệu giúp website hoạt động ổn định.
- Nâng cấp tính năng: Doanh nghiệp phát triển cần mở rộng chức năng website, có thể phát sinh chi phí lập trình bổ sung.

So sánh các lựa chọn: Tự làm, thuê freelancer, sử dụng dịch vụ chuyên nghiệp
| Tiêu chí | Tự làm | Thuê Freelancer | Dịch vụ chuyên nghiệp |
|---|---|---|---|
| Chi phí ban đầu | Thấp (chỉ tốn phí hosting, domain) | Trung bình, tùy vào kinh nghiệm freelancer | Cao hơn nhưng tối ưu lâu dài |
| Tốc độ triển khai | Chậm, do tự học và làm thủ công | Nhanh hơn nhưng phụ thuộc vào freelancer | Nhanh, có quy trình rõ ràng |
| Mức độ chuyên nghiệp | Hạn chế, khó đạt chuẩn UX/UI | Tùy thuộc vào freelancer, có thể thiếu đồng bộ | Chuẩn mực, đồng nhất theo nhận diện thương hiệu |
| Bảo mật và hiệu suất | Có thể gặp lỗi bảo mật do thiếu kinh nghiệm | Freelancer có thể tối ưu nhưng không đảm bảo lâu dài | Được bảo trì, tối ưu bảo mật định kỳ |
| Tính năng nâng cao | Giới hạn nếu không biết lập trình | Freelancer có thể thêm tính năng nhưng khó mở rộng | Linh hoạt, có thể phát triển thêm theo nhu cầu |
| Khả năng mở rộng | Hạn chế, khó nâng cấp | Mở rộng được nhưng có thể phát sinh chi phí cao | Dễ mở rộng, kiến trúc linh hoạt |
| Hỗ trợ lâu dài | Tự xử lý sự cố | Phụ thuộc vào freelancer, có thể mất liên hệ | Được hỗ trợ chuyên nghiệp, hợp đồng bảo trì |
Chi tiết từng phương án
1. Tự làm (DIY - Do It Yourself)
Phù hợp với cá nhân có thời gian học và muốn tiết kiệm chi phí. Tuy nhiên, rủi ro cao nếu không có kỹ năng thiết kế và lập trình:
- Ưu điểm: Chi phí thấp, toàn quyền kiểm soát, chủ động thay đổi nội dung.
- Nhược điểm: Tốn thời gian, dễ mắc lỗi kỹ thuật, khó tối ưu SEO và hiệu suất.
2. Thuê freelancer
Phù hợp với doanh nghiệp nhỏ hoặc cá nhân cần website nhanh với ngân sách vừa phải:
- Ưu điểm: Chi phí thấp hơn công ty dịch vụ, thời gian triển khai nhanh hơn tự làm.
- Nhược điểm: Chất lượng phụ thuộc vào freelancer, khó bảo trì lâu dài, có rủi ro nếu freelancer ngừng hỗ trợ.
3. Dịch vụ chuyên nghiệp
Dành cho doanh nghiệp cần website bài bản, tối ưu hiệu suất và chuyển đổi:
- Ưu điểm: Thiết kế chuyên nghiệp, tính năng đầy đủ, bảo mật tốt, có hợp đồng bảo trì.
- Nhược điểm: Chi phí cao hơn, cần làm việc chặt chẽ với đội ngũ thiết kế để đạt đúng yêu cầu.
Lưu Ý Khi Chọn Đơn Vị Thiết Kế Website Xây Dựng
Việc lựa chọn đơn vị thiết kế cần đảm bảo đáp ứng các tiêu chuẩn về trải nghiệm người dùng (UX/UI), hiệu suất kỹ thuật, bảo mật và chiến lược phát triển dài hạn. Dưới đây là những tiêu chí quan trọng giúp đánh giá và lựa chọn đơn vị thiết kế website phù hợp với ngành xây dựng.
Kinh Nghiệm & Portfolio Dự Án Thực Tế
Một website xây dựng không chỉ cần giao diện đẹp mà còn phải đảm bảo tính ứng dụng thực tiễn, tối ưu trải nghiệm người dùng (UX) và đáp ứng các tiêu chuẩn kỹ thuật. Vì vậy, kinh nghiệm và danh mục dự án thực tế là yếu tố quan trọng giúp đánh giá năng lực của đơn vị thiết kế.
Khi phân tích portfolio, cần xem xét các yếu tố:
- Quy mô và phạm vi dự án: Một đơn vị từng triển khai nhiều website cho các công ty xây dựng lớn thường có kinh nghiệm xử lý những yêu cầu phức tạp, bao gồm tích hợp hệ thống quản lý dự án, đăng tải hồ sơ năng lực, báo giá động, v.v.
- Tính đồng bộ và nhận diện thương hiệu: Website cần thể hiện rõ màu sắc thương hiệu, font chữ, bố cục chuyên nghiệp phù hợp với ngành xây dựng. Những thiết kế quá phổ thông hoặc không có sự tùy chỉnh theo thương hiệu sẽ làm giảm uy tín của doanh nghiệp.
- Tối ưu giao diện người dùng (UI/UX): Một website xây dựng hiệu quả cần có điều hướng rõ ràng, menu đa cấp trực quan, thanh tìm kiếm nhanh, phân bổ nội dung khoa học để khách hàng dễ dàng tiếp cận thông tin.
- Trải nghiệm thực tế: Không chỉ đánh giá hình ảnh trên portfolio, cần truy cập và kiểm tra hiệu suất website, đặc biệt là tốc độ tải trang trên thiết bị di động và khả năng tương thích với các trình duyệt phổ biến. Một website có thời gian tải trang trên 3 giây có thể làm giảm đáng kể tỉ lệ chuyển đổi.
- Tích hợp công nghệ mới: Một số đơn vị sử dụng công nghệ cũ hoặc CMS miễn phí không tối ưu, gây khó khăn trong việc mở rộng và nâng cấp về sau. Ưu tiên các website có nền tảng linh hoạt, hỗ trợ các công nghệ như Progressive Web App (PWA), AMP (Accelerated Mobile Pages) để tối ưu trải nghiệm người dùng.
Hỗ Trợ Bảo Trì, Cập Nhật Nội Dung Dài Hạn
Website không chỉ dừng lại ở việc thiết kế ban đầu mà cần được cập nhật và bảo trì định kỳ để đảm bảo tính ổn định, an toàn dữ liệu và duy trì hiệu suất tối ưu. Khi chọn đơn vị thiết kế, cần kiểm tra các cam kết về bảo trì và hỗ trợ dài hạn.
Các yếu tố quan trọng cần xem xét:
- Nâng cấp hệ thống và bảo mật: Công nghệ web luôn thay đổi, các lỗ hổng bảo mật mới có thể xuất hiện theo thời gian. Đơn vị thiết kế cần có kế hoạch nâng cấp framework, vá lỗi bảo mật định kỳ, cập nhật HTTPS/SSL để bảo vệ dữ liệu khách hàng.
- Hỗ trợ quản lý nội dung: Ngành xây dựng có tính cập nhật cao, bao gồm thông tin dự án mới, báo giá, chính sách ưu đãi. Do đó, hệ thống quản trị nội dung (CMS) cần dễ sử dụng, hỗ trợ chỉnh sửa nhanh mà không cần can thiệp kỹ thuật. Một số đơn vị thiết kế cung cấp dịch vụ cập nhật nội dung định kỳ, giúp doanh nghiệp duy trì sự chuyên nghiệp.
- Backup dữ liệu & khôi phục sự cố: Website cần có cơ chế sao lưu định kỳ (tốt nhất là hàng ngày hoặc hàng tuần) để đảm bảo dữ liệu luôn an toàn trước các rủi ro như lỗi hệ thống, hacker tấn công. Hỗ trợ khôi phục nhanh chóng khi có sự cố là yếu tố quan trọng để tránh gián đoạn hoạt động kinh doanh.
- Tối ưu tốc độ & hiệu suất định kỳ: Tốc độ tải trang có thể giảm theo thời gian do dung lượng hình ảnh lớn, dữ liệu lưu trữ nhiều hoặc các plugin không cần thiết. Một đơn vị có quy trình tối ưu định kỳ (xóa cache, nén hình ảnh, tối ưu mã nguồn) sẽ giúp website luôn hoạt động mượt mà.
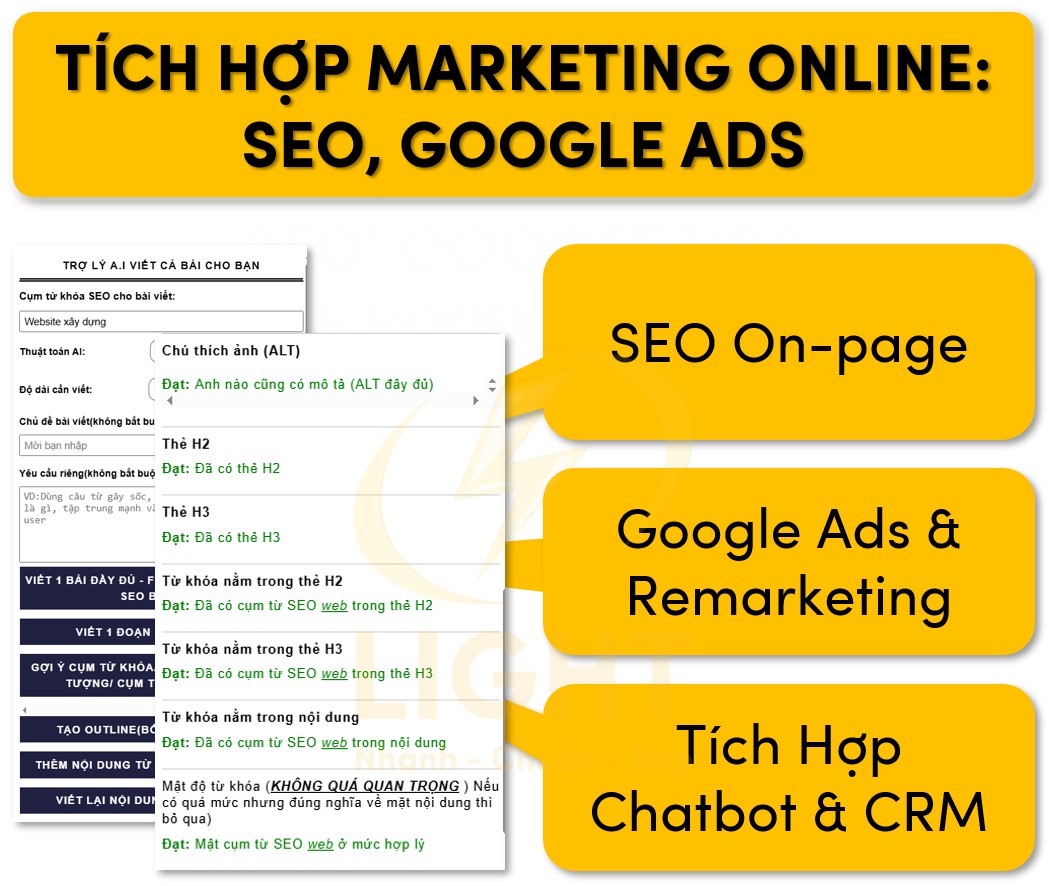
Tích Hợp Marketing Online: SEO, Google Ads
Một website xây dựng không chỉ là kênh giới thiệu công ty mà còn đóng vai trò quan trọng trong chiến lược marketing và bán hàng. Khi chọn đơn vị thiết kế, cần đảm bảo họ có khả năng triển khai các tiêu chuẩn tối ưu SEO, Google Ads ngay từ đầu để tiết kiệm chi phí quảng cáo và tăng hiệu quả chuyển đổi.
SEO On-page
Để đảm bảo website có cấu trúc tốt, cần hiểu đúng SEO On-page là gì và áp dụng các phương pháp tối ưu như sử dụng heading hợp lý, giảm thiểu mã dư thừa.
- Cấu trúc heading logic: Sử dụng đúng hệ thống H1, H2, H3 để tổ chức nội dung, giúp Google dễ hiểu nội dung website. Tránh tình trạng thiếu H1 hoặc sử dụng nhiều H1 trên cùng một trang.
- Tối ưu tốc độ tải trang: Google đánh giá cao các website có tốc độ nhanh. Cần đảm bảo trang web đạt điểm PageSpeed Insights cao (trên 80 điểm), sử dụng hình ảnh chuẩn WebP, kích hoạt nén Gzip và lazy load để tăng tốc độ.
- URL thân thiện: Đường dẫn URL cần ngắn gọn, chứa từ khóa chính và không có ký tự đặc biệt. Ví dụ:
https://light.com.vn/thiet-ke-website-xay-dung-chuyen-nghiep/thay vìhttps://light.com.vn/p=1234/.
- Schema Markup: Tích hợp Schema cho các nội dung quan trọng như dự án, bảng giá, đánh giá khách hàng để tăng khả năng hiển thị trên kết quả tìm kiếm Google.
Google Ads & Remarketing
- Cài đặt Google Tag Manager (GTM): Giúp dễ dàng quản lý các thẻ theo dõi như Google Analytics, Facebook Pixel, Hotjar mà không cần chỉnh sửa mã nguồn trực tiếp.
- Tracking chuyển đổi chính xác: Việc đo lường hiệu suất quảng cáo cần có thiết lập chính xác về lượt điền form, click gọi điện, tải báo giá. Nếu đơn vị thiết kế không triển khai tracking chuẩn, doanh nghiệp sẽ gặp khó khăn trong việc tối ưu quảng cáo.
- Tích hợp hệ thống remarketing: Website cần có pixel remarketing để tạo danh sách khách hàng đã truy cập và hiển thị quảng cáo phù hợp khi họ rời khỏi trang web. Điều này giúp tăng tỉ lệ quay lại và tối đa hóa chuyển đổi từ chiến dịch Google Ads.
Tích Hợp Chatbot & CRM
- Chatbot tự động: Hỗ trợ khách hàng 24/7, giúp doanh nghiệp không bỏ lỡ bất kỳ khách hàng tiềm năng nào. Các chatbot có thể tự động thu thập thông tin, gửi báo giá hoặc đặt lịch hẹn trực tiếp.
- CRM quản lý khách hàng: Tích hợp hệ thống CRM giúp lưu trữ dữ liệu khách hàng, theo dõi lịch sử tương tác, tối ưu quy trình chăm sóc khách hàng và hỗ trợ đội ngũ bán hàng.
Việc tích hợp marketing online ngay từ giai đoạn thiết kế website giúp doanh nghiệp xây dựng chiến lược quảng bá bền vững, tối ưu chi phí và gia tăng giá trị thương hiệu.
Kiến thức quan trọng khi thiết kế web xây dựng có những gì?
Thiết kế website xây dựng phải tối ưu kỹ thuật, trải nghiệm người dùng và chuyển đổi, cần tương thích di động, tích hợp báo giá trực tuyến, tối ưu tốc độ tải và chuẩn SEO. Doanh nghiệp nên tránh sai lầm như thiết kế rối mắt, thiếu thông tin tin cậy, bỏ qua blog. Việc chọn dịch vụ trọn gói hay freelancer ảnh hưởng đến chất lượng và khả năng mở rộng website.
Website xây dựng có cần tối ưu trên thiết bị di động không?
Có. Hiện nay, hơn 60% lưu lượng truy cập internet đến từ thiết bị di động, và Google đã áp dụng Mobile-First Indexing, ưu tiên xếp hạng website có trải nghiệm di động tốt. Nếu không tối ưu, website có thể mất khách hàng tiềm năng, giảm tỷ lệ chuyển đổi và tụt hạng trên công cụ tìm kiếm. Một website xây dựng tối ưu cho di động cần có giao diện responsive, tốc độ tải nhanh, điều hướng dễ dàng và nội dung hiển thị rõ ràng trên màn hình nhỏ.
Có nên tích hợp tính năng báo giá trực tuyến trên website xây dựng không?
Nên. Khách hàng trong ngành xây dựng thường tìm kiếm thông tin trước khi liên hệ trực tiếp. Tính năng báo giá trực tuyến giúp họ nhanh chóng ước tính chi phí, tăng tỷ lệ chốt đơn. Hệ thống báo giá có thể hoạt động theo hai cách:
- Bảng giá tĩnh: Cung cấp mức giá tham khảo theo từng loại dịch vụ.
- Báo giá động: Cho phép khách hàng nhập thông tin và nhận ước tính chi phí ngay lập tức.
Tích hợp báo giá không chỉ tăng trải nghiệm người dùng mà còn giúp doanh nghiệp thu thập dữ liệu khách hàng tiềm năng.
Những sai lầm thường gặp khi thiết kế website xây dựng là gì?
- Không tối ưu tốc độ tải trang: Hình ảnh nặng, mã nguồn cồng kềnh khiến website chậm, làm giảm trải nghiệm người dùng và thứ hạng SEO.
- Bỏ qua UI/UX: Thiết kế rối mắt, điều hướng kém khiến khách hàng khó tìm thấy thông tin quan trọng.
- Thiếu yếu tố tin cậy: Không hiển thị dự án thực tế, đánh giá khách hàng, chứng chỉ chuyên môn khiến website kém thuyết phục.
- Không tối ưu SEO: Tiêu đề, mô tả, hình ảnh không chuẩn SEO làm giảm khả năng tiếp cận khách hàng từ tìm kiếm Google.
- Không có tính năng quan trọng: Bỏ qua form liên hệ, chatbot, báo giá, portfolio dự án làm giảm tương tác và cơ hội chuyển đổi.
Website xây dựng có cần blog chia sẻ kiến thức không?
Cần. Blog giúp website tăng traffic tự nhiên từ Google, xây dựng thương hiệu chuyên gia và cung cấp giá trị cho khách hàng. Các bài viết có thể tập trung vào:
- Hướng dẫn thi công, lựa chọn vật liệu, quy trình xây dựng.
- So sánh các phương án thiết kế, báo giá các hạng mục.
- Cập nhật xu hướng xây dựng, công nghệ mới trong ngành.
Việc cập nhật nội dung thường xuyên giúp website duy trì độ tươi mới, tăng cơ hội tiếp cận khách hàng tiềm năng.
Website xây dựng chuẩn SEO có lợi ích gì?
Một website được xây dựng theo chuẩn SEO không chỉ giúp doanh nghiệp tiếp cận nhiều khách hàng hơn mà còn nâng cao mức độ uy tín thương hiệu. Theo báo cáo từ BrightEdge (2023) về xu hướng SEO trong các ngành, doanh nghiệp đầu tư vào SEO thường có chi phí thu hút khách hàng (CAC) thấp hơn đáng kể so với quảng cáo truyền thống. Đặc biệt, khách hàng từ kênh organic thường có giá trị trọn đời (LTV) cao hơn so với khách hàng từ quảng cáo trả phí. Website đạt điểm Core Web Vitals tối ưu cũng thường thu về lượng lead tốt hơn so với đối thủ. Nghiên cứu cũng ghi nhận các doanh nghiệp xây dựng có thứ hạng từ khóa chính ở top đầu Google nhận được nhiều cuộc gọi và yêu cầu báo giá hơn so với các doanh nghiệp xếp hạng thấp hơn. Hiểu website chuẩn SEO là gì giúp doanh nghiệp đảm bảo rằng trang web của họ được tối ưu toàn diện, giúp tăng độ tin cậy với cả Google lẫn người dùng.
- Tăng thứ hạng tìm kiếm: Website tối ưu SEO dễ lên top Google, giúp tiếp cận khách hàng tiềm năng không cần chạy quảng cáo.
- Tăng traffic tự nhiên: SEO tốt giúp duy trì lưu lượng truy cập ổn định từ khách hàng có nhu cầu thực sự.
- Tăng tỷ lệ chuyển đổi: Nội dung chuẩn SEO cung cấp thông tin hữu ích, tăng khả năng khách hàng liên hệ hoặc yêu cầu báo giá.
- Giảm chi phí marketing: Khi có thứ hạng tốt, doanh nghiệp giảm phụ thuộc vào quảng cáo trả phí.
- Nâng cao uy tín thương hiệu: Website xuất hiện nhiều trên Google giúp xây dựng hình ảnh doanh nghiệp chuyên nghiệp, đáng tin cậy.
Nên chọn dịch vụ thiết kế website trọn gói hay thuê freelancer?
Dịch vụ thiết kế web trọn gói phù hợp với doanh nghiệp cần một website chuyên nghiệp, đầy đủ tính năng, được bảo trì lâu dài. Đơn vị thiết kế có đội ngũ chuyên môn đảm bảo chất lượng và tiến độ. Tuy nhiên, chi phí có thể cao hơn so với freelancer. Để xây dựng thương hiệu trực tuyến vững chắc, việc đầu tư vào dịch vụ thiết kế web chuyên nghiệp là điều cần thiết. Một website không chỉ là bộ mặt doanh nghiệp mà còn là công cụ hỗ trợ bán hàng, thu hút khách hàng tiềm năng và tối ưu hóa tỷ lệ chuyển đổi một cách hiệu quả.
Freelancer thích hợp nếu cần một website đơn giản, chi phí thấp. Tuy nhiên, rủi ro về bảo hành, bảo trì và khả năng mở rộng có thể cao hơn. Nếu chọn freelancer, cần đánh giá kỹ năng, kinh nghiệm và các dự án đã thực hiện trước đó.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340