CSS là gì? Tác dụng - Cách Dùng - Cách tối ưu CSS
CSS (Cascading Style Sheets) là ngôn ngữ định dạng giao diện web, cho phép tách biệt nội dung và phong cách trình bày. Nhờ CSS, website có thể tùy chỉnh màu sắc, phông chữ, bố cục, hiệu ứng động và hiển thị đồng nhất trên nhiều thiết bị. CSS không chỉ mang lại tính thẩm mỹ, mà còn cải thiện trải nghiệm người dùng, tăng tốc độ tải trang và hỗ trợ SEO. Các phương pháp sử dụng phổ biến gồm Inline, Internal và External CSS, trong đó External CSS được ưa chuộng nhờ khả năng tái sử dụng và dễ quản lý. CSS hiện đại (như CSS3) cung cấp nhiều tính năng mạnh mẽ: responsive design, grid, flexbox, biến CSS… giúp website linh hoạt, chuyên nghiệp và thân thiện với người dùng. Để tối ưu hiệu suất, có thể áp dụng kỹ thuật nén (minification), tổ chức mã thành module, tận dụng caching và dùng thư viện như Tailwind hoặc Bootstrap. CSS là nền tảng cốt lõi để xây dựng website đẹp, nhanh và hiệu quả.
Một website hiện đại không thể thiếu CSS để tùy chỉnh hiệu ứng động, bố cục responsive và khả năng hiển thị đa thiết bị. Từ máy tính, máy tính bảng đến điện thoại di động, CSS đảm bảo mọi yếu tố trực quan luôn mượt mà và thống nhất. Để đạt hiệu quả tối đa, doanh nghiệp nên lựa chọn dịch vụ thiết kế website, nơi cung cấp giải pháp trọn gói giúp biến ý tưởng thành giao diện chuyên nghiệp, đồng thời đảm bảo tính thân thiện với người dùng và công cụ tìm kiếm.
CSS là gì?
CSS (Cascading Style Sheets) là ngôn ngữ thiết kế web dùng để trình bày nội dung và giao diện trên trang web. CSS giúp kiểm soát giao diện, bố cục, màu sắc, phông chữ, khoảng cách và nhiều yếu tố khác để trang web trở nên trực quan và chuyên nghiệp.

Nhờ CSS, bạn có thể:
- Tách biệt nội dung (HTML) và phong cách trình bày.
- Dễ dàng thay đổi giao diện toàn bộ trang web chỉ bằng vài dòng mã.
- Tăng tốc độ tải trang nhờ tối ưu mã nguồn.
CSS là công cụ quan trọng, giúp lập trình viên và người thiết kế tạo ra trải nghiệm web mượt mà, đáp ứng trên mọi thiết bị.
Lịch sử ra đời và phát triển của CSS
Lịch sử CSS bắt đầu từ năm 1996 do W3C phát triển, nhằm tách biệt nội dung HTML và cách trình bày, giúp tối ưu hóa việc thiết kế web. Lịch sử CSS bắt đầu từ năm 1996 do W3C phát triển, nhằm tách biệt nội dung HTML và cách trình bày, giúp tối ưu hóa việc thiết kế web, như được ghi nhận trong báo cáo chính thức của W3C về phiên bản CSS đầu tiên (W3C, 'Cascading Style Sheets, Level 1,' 1996). Ban đầu, CSS chỉ hỗ trợ các tính năng cơ bản như màu sắc, phông chữ, và khoảng cách. Qua các phiên bản nâng cấp, CSS dần hoàn thiện với những cải tiến vượt bậc như CSS3, mang lại khả năng thiết kế giao diện hiện đại, responsive và tối ưu hơn. Hiện nay, CSS tiếp tục phát triển, đáp ứng nhu cầu ngày càng cao của ngành công nghệ web.Tại sao CSS quan trọng?
CSS (Cascading Style Sheets) là công cụ không thể thiếu trong việc xây dựng và thiết kế website hiện đại. Dưới đây là những lý do chính giải thích vì sao CSS đóng vai trò quan trọng:
Tăng cường giao diện người dùng
CSS cho phép tùy chỉnh và định dạng giao diện website, từ bố cục (layout) đến màu sắc và font chữ.
- Bố cục linh hoạt: Sắp xếp nội dung một cách trực quan, dễ nhìn, tăng tính hấp dẫn.
- Màu sắc chuyên nghiệp: Đồng bộ hóa với thương hiệu, gây ấn tượng mạnh với người dùng.
- Kiểu chữ đa dạng: Giúp nội dung nổi bật và dễ đọc hơn.
CSS tạo nên một diện mạo nhất quán, làm nổi bật tính chuyên nghiệp của website, từ đó nâng cao khả năng giữ chân người dùng.
Cải thiện trải nghiệm người dùng
CSS giúp website thân thiện và dễ sử dụng trên mọi thiết bị.
- Responsive design: Website tự động điều chỉnh kích thước và bố cục để hiển thị hoàn hảo trên máy tính, tablet hoặc điện thoại di động, một tính năng được mô tả trong nghiên cứu của Marcotte (2011) về thiết kế đáp ứng, nơi CSS đóng vai trò trung tâm.
- Tối ưu hiển thị: Đảm bảo hình ảnh, văn bản và các yếu tố khác được trình bày rõ ràng, không bị vỡ hoặc lệch khi thay đổi kích thước màn hình.
Nhờ CSS, người dùng có thể trải nghiệm website mượt mà, nâng cao sự hài lòng và tỷ lệ chuyển đổi.
Giảm kích thước HTML
CSS giúp tách biệt phần nội dung (HTML) và phần trình bày (CSS), mang lại nhiều lợi ích:
- HTML gọn nhẹ: Loại bỏ các thẻ định dạng dư thừa trong mã HTML, giúp dễ dàng đọc và bảo trì.
- Quản lý hiệu quả: Dễ dàng cập nhật thiết kế toàn bộ website bằng cách thay đổi tệp CSS thay vì chỉnh sửa từng trang HTML.
Tăng hiệu suất tải trang
CSS góp phần cải thiện tốc độ tải trang thông qua:

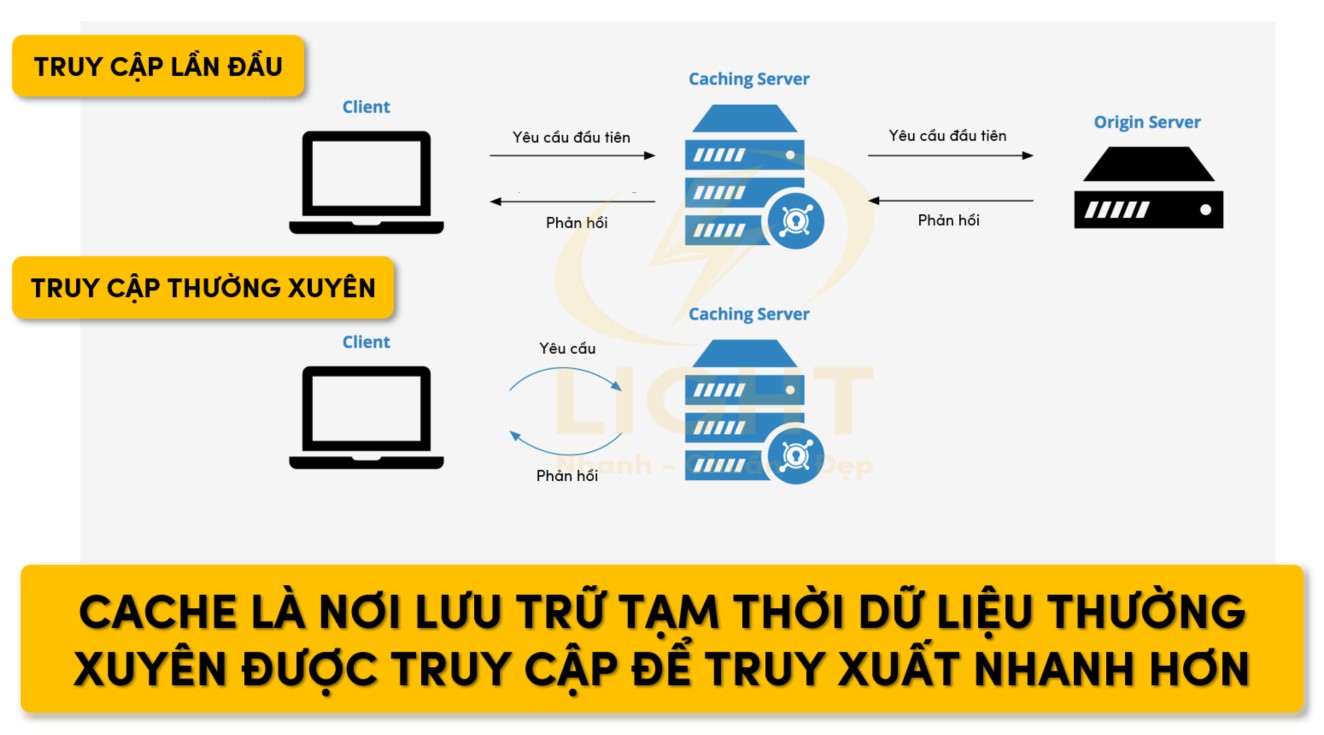
- Tận dụng caching: Lưu trữ file CSS trên trình duyệt, giúp tải nhanh hơn khi người dùng quay lại website.
- Tối ưu hóa mã CSS: Loại bỏ các đoạn mã không cần thiết, sử dụng các công cụ nén để giảm dung lượng file.
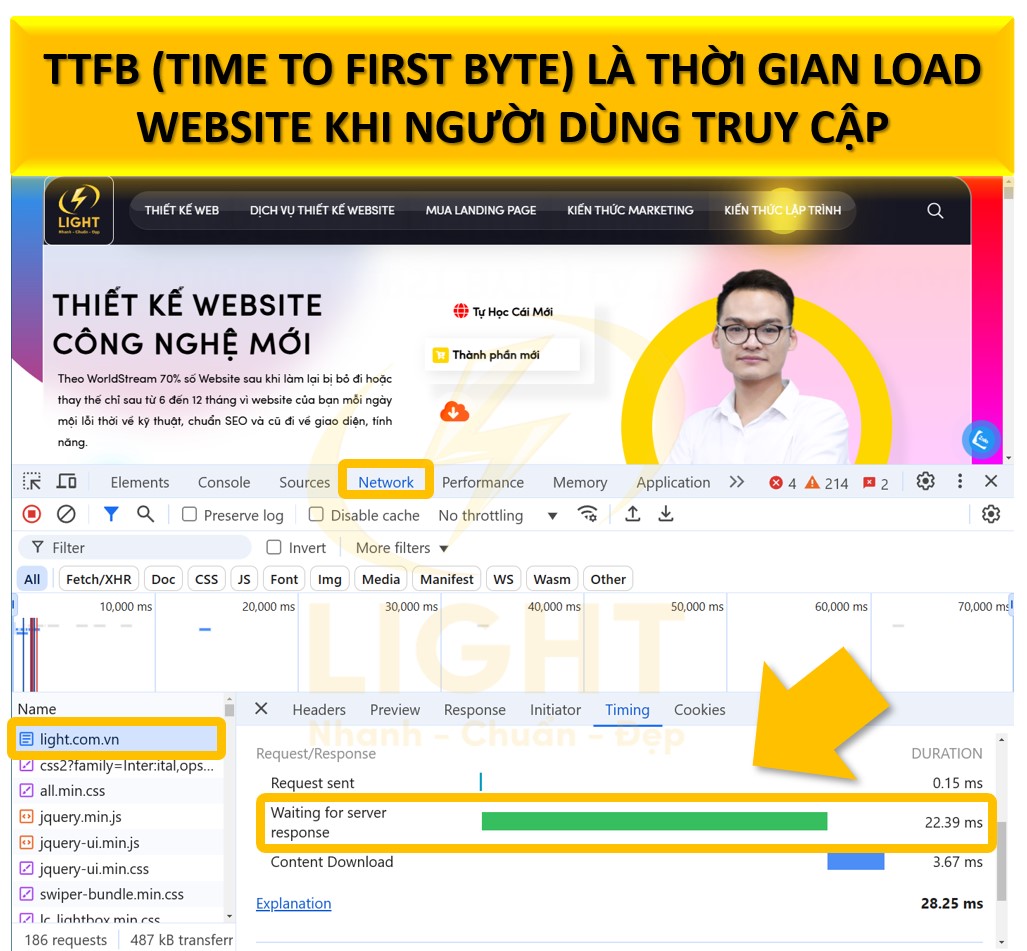
Tốc độ tải trang nhanh không chỉ cải thiện trải nghiệm người dùng mà còn nâng cao thứ hạng SEO của website trên các công cụ tìm kiếm, như được xác nhận trong báo cáo của Google (2010), khi công bố tốc độ trang là yếu tố xếp hạng chính thức.
Hướng dẫn cách sử dụng CSS cơ bản
CSS là công cụ mạnh mẽ giúp định dạng và tạo phong cách cho trang web. Dưới đây giới thiệu các phương pháp sử dụng CSS cơ bản, từ Inline CSS, Internal CSS, đến External CSS, cùng các khái niệm quan trọng như selectors và Box Model. Đây là những kiến thức nền tảng giúp bạn bắt đầu thiết kế giao diện website một cách hiệu quả
Inline CSS
Cách viết: CSS được viết trực tiếp trong thẻ HTML bằng thuộc tính style.
Cú pháp:
<p style="color: red; font-size: 20px;">Đây là đoạn văn sử dụng Inline CSS.</p>Ưu điểm:
- Dễ dàng áp dụng kiểu cho một phần tử cụ thể mà không cần file CSS.
- Tiện lợi khi kiểm tra nhanh hoặc thử nghiệm.
Nhược điểm:
- Không thể tái sử dụng cho nhiều phần tử.
- Làm mã HTML trở nên khó quản lý khi dự án lớn.
Internal CSS
Cách sử dụng: Định nghĩa CSS trong thẻ <style> bên trong phần <head> của trang HTML.
Cú pháp:
<!DOCTYPE html><html lang="vi"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Internal CSS</title>
<style>
h1 {color: blue;text-align: center;}
p {font-size: 18px;line-height: 1.5;}
</style></head><body>
<h1>Tiêu đề sử dụng Internal CSS</h1>
<p>Đây là đoạn vănKhi nên dùng:
- Khi bạn chỉ làm việc với một trang đơn lẻ.
- Không cần chia sẻ CSS với các trang khác.
External CSS
Cách kết nối: Tạo file CSS riêng và liên kết bằng thẻ <link> trong <head>.
Cú pháp kết nối:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>External CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Tiêu đề sử dụng External CSS</h1>
<p>Đây là đoạn văn minh họa cho cách sử dụng External CSS.</p>
</body>
</html>
Lợi ích:
- Tái sử dụng mã CSS trên nhiều trang web.
- Giúp mã HTML gọn gàng và dễ quản lý hơn.
- Tăng hiệu suất tải trang do trình duyệt có thể cache file CSS.
Selectors trong CSS
Các loại phổ biến:
ID Selector: Dùng ký hiệu
#để định kiểu cho một phần tử cóidduy nhất.
Ví dụ:<div id="header">Đây là tiêu đề chính</div>#header { background-color: lightblue; padding: 10px;}Class Selector: Sử dụng dấu
.để định kiểu cho các phần tử có cùng class.
Ví dụ:<p class="highlight">Đoạn văn được làm nổi bật.</p><p class="highlight">Đoạn văn khác cũng làm nổi bật.</p>.highlight { color: orange; font-weight: bold;}Element Selector: Định kiểu theo tên thẻ HTML.
Ví dụ:p {text-align: justify;}
Nâng cao:
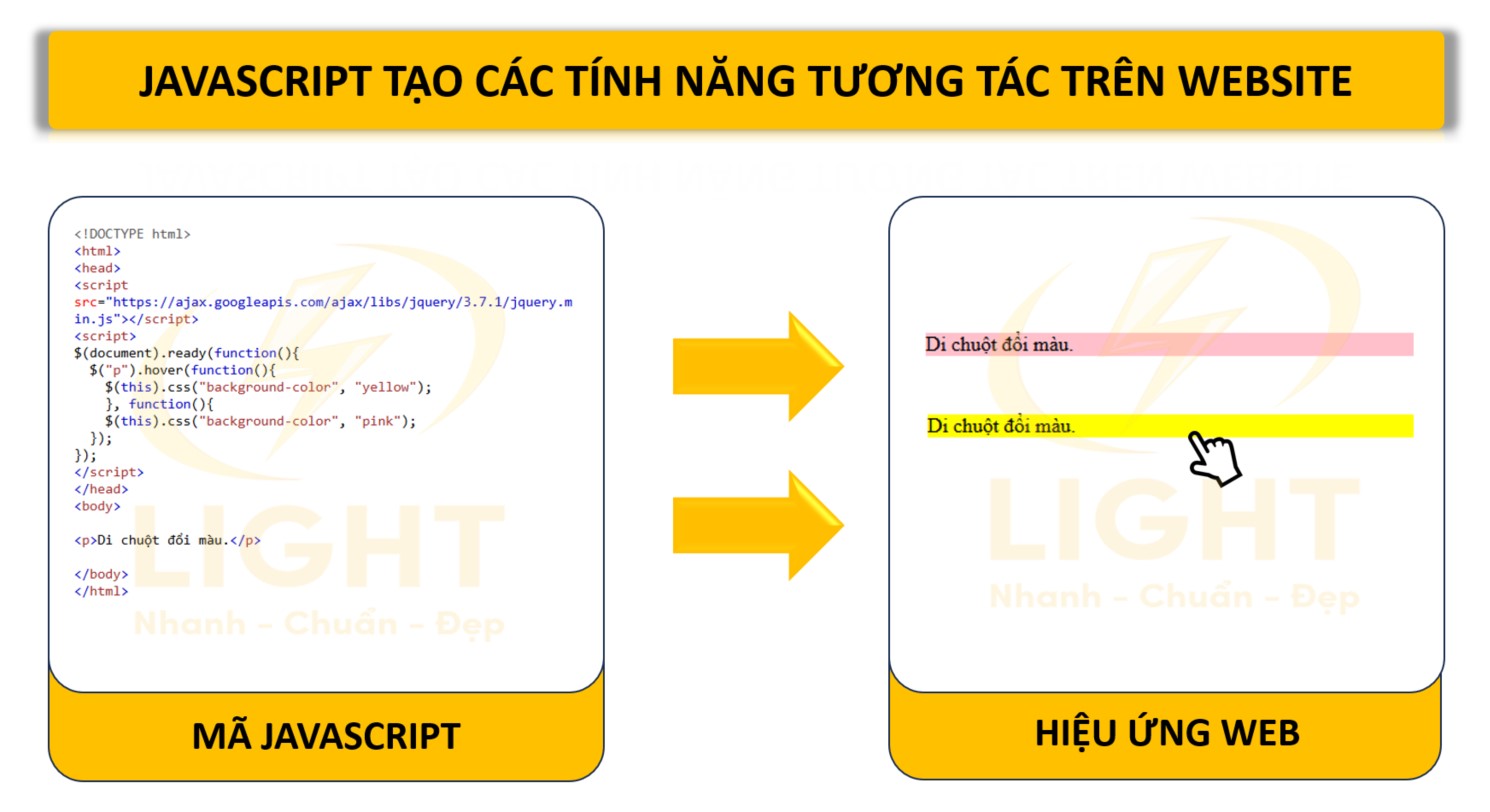
Pseudo-class:
- Cú pháp:
selector:pseudo-class - Ví dụ:
a:hover {color: red;text-decoration: underline;}
- Cú pháp:
Box Model cơ bản
Mô hình Box Model gồm bốn phần chính: Content, Padding, Border, và Margin. Box Model trong CSS đóng vai trò quan trọng trong việc đảm bảo không gian giữa các phần tử, giúp giao diện thoáng hơn và cải thiện trải nghiệm duyệt web. Box Model trong CSS đóng vai trò quan trọng trong việc đảm bảo không gian giữa các phần tử, giúp giao diện thoáng hơn và cải thiện trải nghiệm duyệt web, như được giải thích trong tài liệu kỹ thuật của W3C về mô hình hộp CSS (Bos, B., et al., 'Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification,' W3C, 2011).
Ví dụ minh họa:
<div class="box">Hộp ví dụ</div>.box { width: 200px; height: 100px; padding: 10px; border: 2px solid black; margin: 20px; background-color: lightgray;}
Giải thích:
- Content: Phần nội dung chính (chiều rộng và chiều cao của hộp).
- Padding: Khoảng cách giữa nội dung và đường viền.
- Border: Đường viền bao quanh hộp.
- Margin: Khoảng cách giữa hộp này và các phần tử khác.
Kết quả trình bày: Hộp có nội dung, thêm khoảng trống bên trong (padding), viền (border), và khoảng cách bên ngoài (margin).
Tối ưu CSS để tăng tốc độ tải trang
CSS đóng vai trò quan trọng trong việc xây dựng giao diện website, nhưng nếu không được tối ưu hóa, nó có thể làm chậm tốc độ tải trang. Khi tối ưu CSS để tăng tốc độ tải trang, việc hiểu website là gì sẽ cung cấp cái nhìn tổng quan về cách các thành phần giao diện hoạt động cùng nhau. Bằng cách áp dụng các kỹ thuật như nén CSS, giảm tải CSS không cần thiết, tổ chức file hiệu quả, và sử dụng công cụ hiện đại, bạn có thể cải thiện đáng kể hiệu năng website, mang lại trải nghiệm mượt mà hơn cho người dùng. Cách tăng tốc độ tải trang web hiệu quả là tối ưu CSS để giảm bớt mã dư thừa, sử dụng minification để nén file, và tận dụng caching để tải nhanh hơn. Khi CSS được tối ưu hợp lý, trình duyệt xử lý nhanh hơn, giúp website phản hồi ngay lập tức mà không gây trì hoãn.
Sử dụng CSS Minification
CSS Minification giúp giảm kích thước file CSS bằng cách loại bỏ các ký tự thừa như khoảng trắng, dấu xuống dòng và chú thích. Điều này làm tăng tốc độ tải trang.
Cách thực hiện:
- Dùng công cụ CSSNano hoặc UglifyCSS để nén CSS.
Ví dụ:
Trước khi nén:
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
Giảm tải CSS không cần thiết
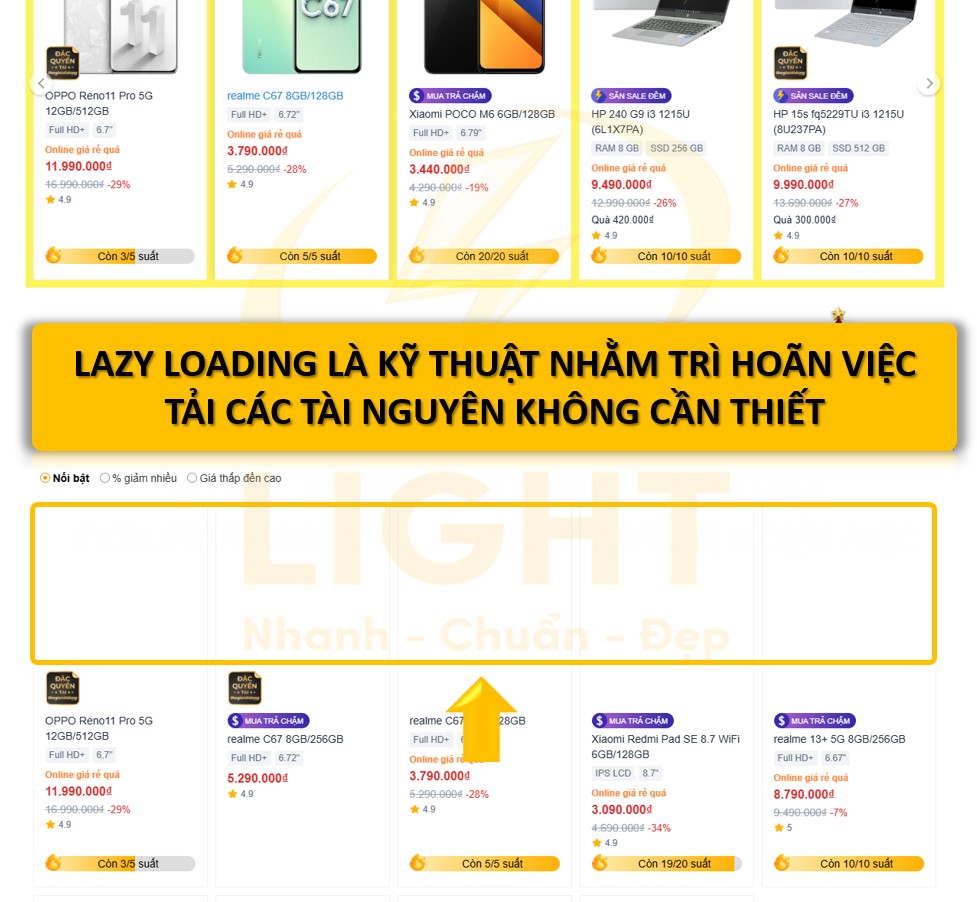
Áp dụng lazy loading
Ví dụ:
Chỉ tải CSS cần thiết cho các thành phần hiển thị đầu tiên (critical CSS). Các CSS còn lại sẽ tải sau khi trang được tải xong.
Dùng critical CSS trong <style> tag:
<head>
<style>
body { margin: 0; font-family: Arial, sans-serif; }
header { background: #f8f8f8; padding: 10px; }
</style>
<link rel="stylesheet" href="styles.css" media="print" onload="this.media='all'">
</head>
Tránh lặp lại CSS
Sử dụng CSS Variables
Giảm thiểu lặp lại mã bằng cách sử dụng các biến để định nghĩa giá trị dùng chung.
Ví dụ:
Khai báo biến trong CSS:
:root {
--primary-color: #3498db;
--font-size: 16px;
}
button {
background-color: var(--primary-color);
font-size: var(--font-size);
}
a {
color: var(--primary-color);
font-size: var(--font-size);
}
Tổ chức file CSS hiệu quả
Phân chia module CSS
Thay vì sử dụng một file CSS lớn, hãy chia thành các file nhỏ theo từng thành phần hoặc trang.
Ví dụ:
Tổ chức module:
header.cssfooter.cssbuttons.css
Kết hợp với SASS/SCSS:
// main.scss
@import 'header';
@import 'footer';
@import 'buttons';
Tận dụng công nghệ hiện đại
Sử dụng Tailwind CSS
Tailwind cung cấp các class tiện ích giúp giảm thiểu việc viết CSS thủ công.
Ví dụ:
Thay vì viết CSS cho một nút:
button {
background-color: #3498db;
padding: 10px 20px;
color: #fff;
border-radius: 5px;
}
Test hiệu năng CSS
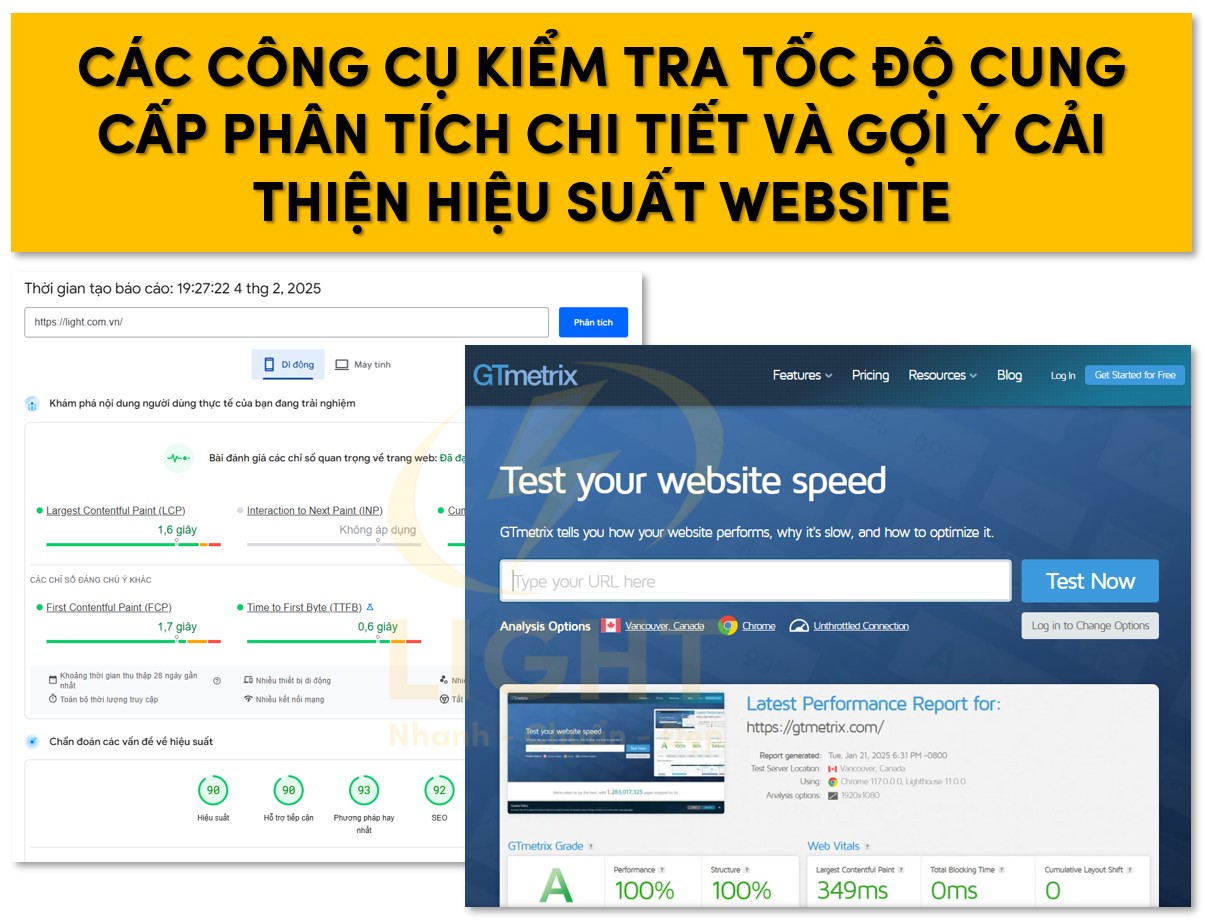
Công cụ hỗ trợ:
- Chrome DevTools: Kiểm tra file CSS nào chiếm dụng thời gian tải.
- Lighthouse: Đưa ra các gợi ý tối ưu.
Ví dụ:
Kiểm tra CSS không sử dụng trong DevTools:
- Mở DevTools > Coverage.
- Load lại trang để xem các phần CSS không được sử dụng.
Những lỗi phổ biến khi sử dụng CSS
1. Thừa kế không mong muốn (Inheritance Issues)
CSS có cơ chế thừa kế, nhưng đôi khi các thuộc tính không mong muốn được áp dụng từ phần tử cha sang phần tử con, gây lỗi không đáng có. Hãy kiểm tra kỹ để kiểm soát tính kế thừa trong mã.
2. Xung đột giữa ID và Class
Sử dụng ID và Class không đúng cách hoặc kết hợp không hợp lý có thể gây xung đột trong việc áp dụng style, dẫn đến kết quả không như mong đợi. Nên ưu tiên sử dụng Class cho tính tái sử dụng cao.
3. Vấn đề với Responsive
- Không kiểm tra đầy đủ trên các kích thước màn hình: Style không phù hợp với từng loại thiết bị là một lỗi thường gặp. Hãy luôn kiểm tra trên nhiều kích thước màn hình khác nhau để đảm bảo giao diện hiển thị tốt.
- Thiếu media queries: Sử dụng media queries để điều chỉnh layout và style theo từng kích thước màn hình.
4. Dùng quá nhiều Selectors
Quá nhiều selectors có thể làm tăng độ phức tạp không cần thiết, khiến mã CSS khó đọc và khó bảo trì. Hãy tối ưu hóa selectors để đơn giản hóa cấu trúc.
5. Inline CSS làm giảm khả năng bảo trì
Việc sử dụng CSS trực tiếp trong HTML (inline CSS) làm giảm khả năng tái sử dụng và khó quản lý khi dự án lớn. Hãy sử dụng External CSS để dễ dàng kiểm soát và bảo trì. Hiểu rõ HTML là gì sẽ giúp bạn biết tại sao việc sử dụng inline CSS trực tiếp trong HTML có thể gây khó khăn trong bảo trì và quản lý.
Tối ưu hóa CSS không chỉ giúp cải thiện hiệu suất mà còn đảm bảo giao diện mượt mà trên mọi thiết bị và dễ bảo trì trong tương lai.
Học và Thực Hành CSS Với Các Công Cụ Hữu Ích
CSS (Cascading Style Sheets) là một phần không thể thiếu trong việc xây dựng giao diện web. Để nắm vững CSS, bạn cần kết hợp lý thuyết với thực hành và sử dụng các công cụ hỗ trợ hiệu quả. Dưới đây là danh sách các công cụ và nguồn tài liệu giúp bạn học và áp dụng CSS tốt hơnCông Cụ Viết Code
- VS Code, Sublime Text, WebStorm: Những trình soạn thảo mạnh mẽ giúp viết và chỉnh sửa CSS dễ dàng, hỗ trợ gợi ý cú pháp, debug.
Trang Web Học CSS
- MDN Web Docs: Tài liệu chuẩn xác, chi tiết, phù hợp cho người học từ cơ bản đến nâng cao.
- W3Schools: Hướng dẫn dễ hiểu, bài tập thực hành trực tiếp.
Các Thư Viện CSS
- Bootstrap: Nhanh chóng xây dựng giao diện với hệ thống lưới, thành phần dựng sẵn.
- Tailwind CSS: Tùy chỉnh linh hoạt, viết CSS trực tiếp trên HTML.
Công Cụ Kiểm Tra
- Chrome DevTools: Phân tích, chỉnh sửa CSS trực tiếp trên trình duyệt.
- CSS Grid Generator: Thiết kế lưới CSS nhanh chóng, trực quan.
Sử dụng các công cụ trên để nâng cao kỹ năng và tối ưu quy trình học, thực hành CSS.
Case Study triển khai CSS thực tế cho website bán hàng
File PDF “Triển khai CSS thực tế cho website bán hàng – Từ tối ưu giao diện đến tăng 127% tỷ lệ chuyển đổi” không chỉ là một báo cáo kỹ thuật khô khan, mà là một tài liệu thực tiễn, được xây dựng từ một dự án thời trang trực tuyến quy mô vừa, tài liệu này đem đến những kiến thức có thể áp dụng ngay để cải thiện hiệu suất website của bạn.
Nội dung trong PDF được biên soạn logic, rõ ràng, và giàu giá trị thực chiến, giúp bạn hiểu từ vấn đề gốc rễ đến giải pháp cụ thể.
Những điểm nổi bật bạn sẽ nhận được khi đọc PDF:
Phân tích hiện trạng CSS thực tế
Tình trạng mã CSS dư thừa, trùng lặp, không tối ưu.
Ảnh hưởng trực tiếp đến tốc độ tải trang và trải nghiệm người dùng.
Thống kê rõ ràng: 15 tệp CSS riêng biệt, tổng dung lượng 340KB, dẫn đến website tải chậm trên 7 giây.
Chiến lược tái cấu trúc toàn diện
Áp dụng phương pháp BEM để đặt tên class khoa học, tránh xung đột CSS.
Sắp xếp lại cấu trúc thư mục CSS thành module rõ ràng: base, components, layout, pages.
Triển khai CSS quan trọng nội tuyến để tăng tốc hiển thị vùng trên cùng (above-the-fold).
Kỹ thuật tối ưu hiện đại
Thiết kế mobile-first, đáp ứng hơn 67% lượng truy cập từ di động.
Áp dụng container queries, CSS Grid, Flexbox cho bố cục hiện đại và dễ bảo trì.
Dùng biến CSS để quản lý màu sắc, typography, khoảng cách, tạo tính nhất quán thương hiệu.
Hiệu quả đo lường được bằng số liệu thực tế
Google PageSpeed Insights: từ 32/100 → 89/100 trên di động.
Thời gian tải: giảm từ 7.2 giây → 1.8 giây.
Kích thước CSS: giảm từ 340KB → 89KB.
Conversion rate: tăng từ 1.2% → 2.72% (+127%).
Doanh thu bán hàng di động: tăng hơn 133%.
Trải nghiệm người dùng nâng cao
Tích hợp hiệu ứng hover, loading skeleton, chế độ dark mode.
Cải thiện khả năng tiếp cận (accessibility) cho người dùng sử dụng bàn phím, screen reader.
Tăng thời gian trung bình phiên truy cập từ 1:23 → 3:47 phút.
Bài học & khuyến nghị dài hạn
Cách triển khai CSS-in-JS, Styled Components, CSS Modules trong tương lai.
Giải pháp cân bằng giữa hiệu suất và tính thẩm mỹ.
Lộ trình giám sát hiệu suất CSS bằng Lighthouse CI, WebPageTest, Chrome UX Report.
Đây là tài liệu dành cho ai?
Chủ doanh nghiệp online muốn tăng tỷ lệ chuyển đổi, giảm tỷ lệ thoát trang.
Nhà phát triển web cần quy trình tối ưu CSS chuyên nghiệp, có thể áp dụng ngay.
Marketer và SEOer muốn nâng cao chỉ số Core Web Vitals, cải thiện thứ hạng tìm kiếm.
Nhà thiết kế giao diện mong muốn kết hợp giữa thẩm mỹ và tốc độ tải trang.
👉 Đây không chỉ là một case study mà còn là một bản hướng dẫn thực chiến đã được kiểm chứng qua số liệu thực tế. Nếu bạn muốn website của mình nhanh hơn, đẹp hơn và bán hàng hiệu quả hơn, hãy xem ngay file PDF này để áp dụng cho dự án của bạn.
Tại sao CSS cần thiết khi thiết kế website?
CSS (Cascading Style Sheets) là một công cụ không thể thiếu trong thiết kế website, giúp quản lý và tùy chỉnh giao diện một cách hiệu quả. Dưới đây là những lý do chính:
Tối ưu giao diện người dùng: CSS giúp định hình phong cách, màu sắc, bố cục, mang đến trải nghiệm trực quan, đồng nhất trên mọi trình duyệt.
Tiết kiệm thời gian: Chỉ cần chỉnh sửa một file CSS, bạn có thể áp dụng thay đổi trên toàn bộ website mà không phải sửa từng trang.
Thân thiện với SEO: CSS giúp tối ưu hóa mã nguồn, cải thiện tốc độ tải trang, tăng thứ hạng website trên công cụ tìm kiếm , như được khẳng định trong báo cáo Core Web Vitals của Google (2020), khi nhấn mạnh tốc độ tải là yếu tố quan trọng trong.
Khả năng tương thích đa nền tảng: Với CSS, giao diện website dễ dàng thích nghi trên máy tính, tablet, và điện thoại.
Tùy chỉnh linh hoạt: CSS hỗ trợ hiệu ứng động, thiết kế responsive, và các tính năng hiện đại, tạo nên trải nghiệm hấp dẫn cho người dùng.
CSS không chỉ là công cụ trang trí mà còn là yếu tố cốt lõi để xây dựng website chuyên nghiệp, hiện đại.
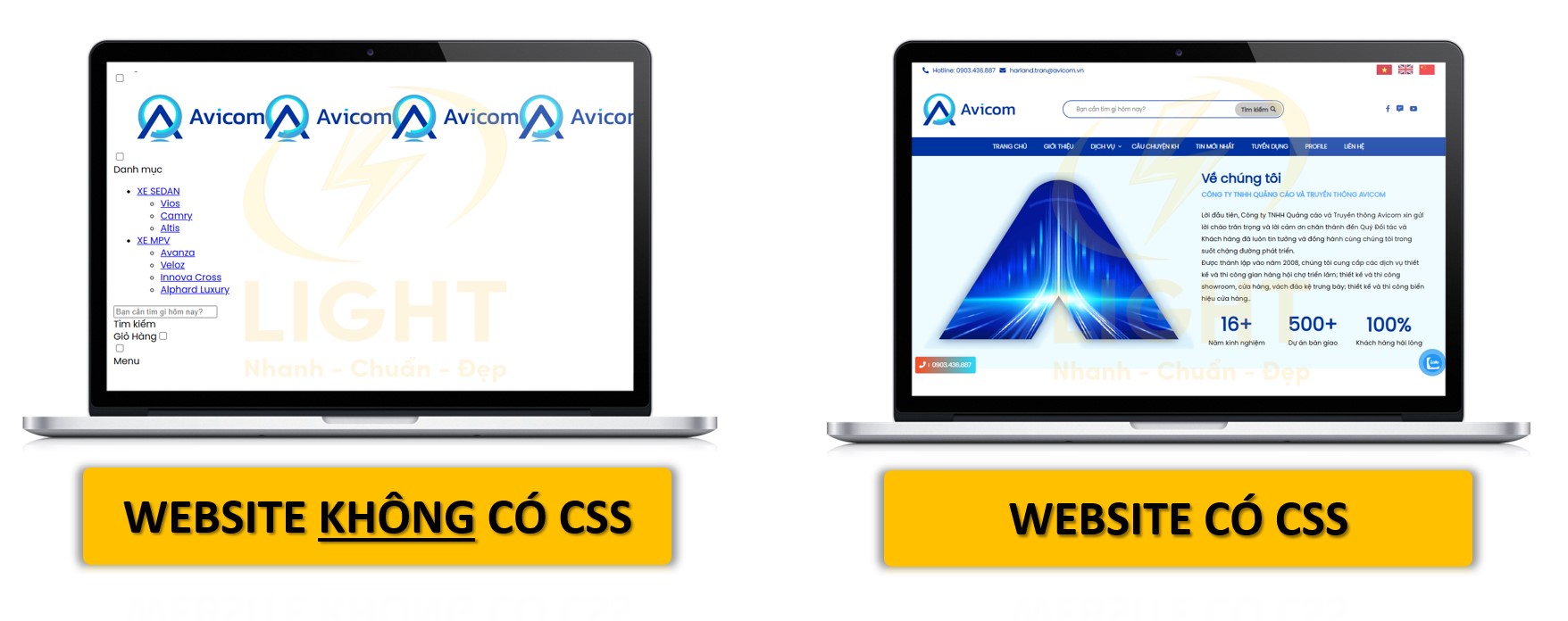
CSS giúp cải thiện giao diện website như thế nào?
CSS là công cụ quan trọng giúp tối ưu hóa và cải thiện giao diện website. Website là gì? Đó là một nền tảng trực tuyến, nơi cung cấp thông tin, dịch vụ hoặc sản phẩm đến người dùng. CSS đảm bảo rằng website trở nên hấp dẫn và chuyên nghiệp hơn nhờ các yếu tố sau:
Tạo phong cách đồng nhất: CSS cho phép áp dụng các kiểu dáng nhất quán trên toàn bộ website, từ font chữ, màu sắc đến kích thước, giúp trang web trông gọn gàng và dễ nhìn.
Cải thiện trải nghiệm người dùng: Với CSS, bạn có thể tùy chỉnh cách hiển thị nội dung, từ bố cục đến hiệu ứng động, giúp người dùng dễ dàng tương tác và tìm kiếm thông tin trên website.
Tối ưu hóa hiển thị đa nền tảng: CSS hỗ trợ thiết kế responsive, giúp website hiển thị tốt trên mọi thiết bị như máy tính, tablet, hay điện thoại.
Tăng tốc độ tải trang: CSS giảm kích thước và số lượng file cần tải, giúp website nhanh hơn và nâng cao trải nghiệm người dùng.
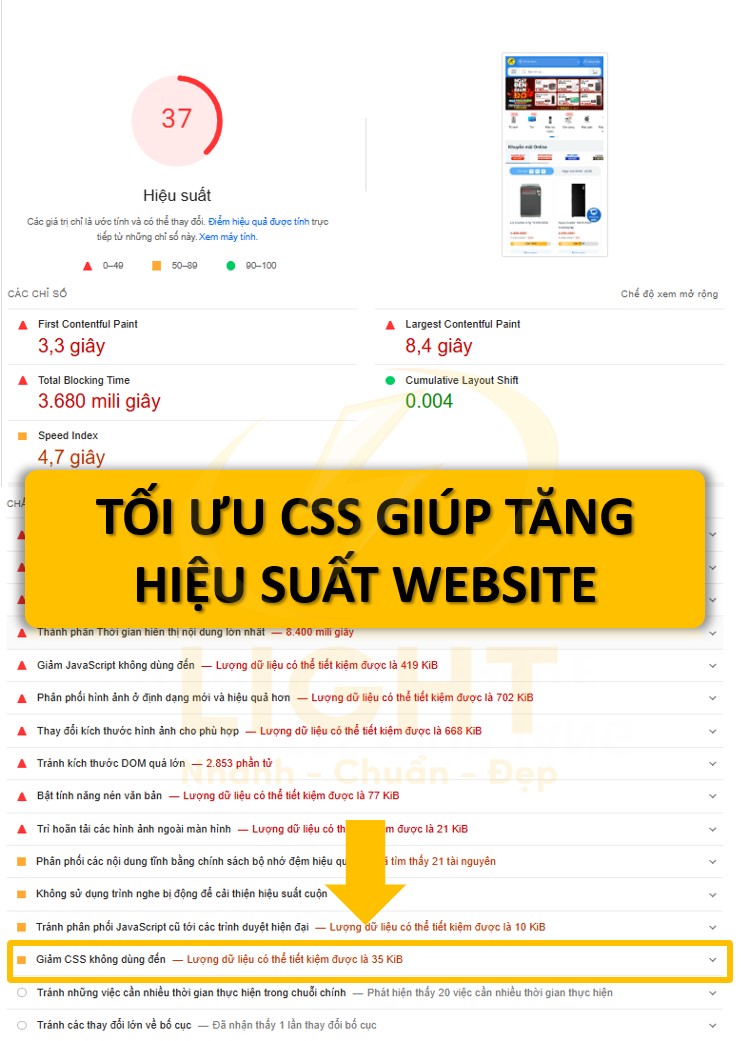
Thiết kế website chuẩn SEO có cần tối ưu CSS không?
Có, và rất quan trọng! Thiết kế website chuẩn SEO mà không tối ưu CSS chẳng khác gì lái siêu xe mà kéo phanh tay—trang web vẫn chạy, nhưng ì ạch, chậm chạp, làm Google và người dùng mất kiên nhẫn. Thiết kế website chuẩn SEO không chỉ là tối ưu nội dung mà còn yêu cầu cải thiện tốc độ tải trang. Việc sử dụng CSS hiệu quả giúp giảm thời gian hiển thị, cải thiện trải nghiệm người dùng, từ đó tăng cơ hội xếp hạng cao hơn trên Google.
Tối ưu CSS giúp tăng tốc độ tải trang, giảm render-blocking, loại bỏ mã dư thừa, tận dụng caching để trình duyệt tải nhanh hơn. Đây là yếu tố quan trọng vì Google đánh giá cao tốc độ trang, ảnh hưởng trực tiếp đến Core Web Vitals và thứ hạng SEO.
Không chỉ vậy, CSS chuẩn còn giúp trang web hiển thị mượt mà trên mọi thiết bị, từ desktop đến mobile, hỗ trợ responsive design, giảm tỷ lệ thoát trang, tăng thời gian tương tác—tất cả đều giúp SEO “lên hương”.
Tóm lại, nếu không tối ưu CSS, website chẳng khác gì nhà đẹp nhưng lộn xộn, khách vào rồi đi ngay. Còn tối ưu CSS chuẩn, thì không chỉ Google thích, mà người dùng cũng ở lại lâu hơn, tăng chuyển đổi, lợi cả đôi đường! 🚀




Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340