Cách Thiết Kế Website Giáo Dục Hỗ Trợ Tốt Nhất Cho Người Học Và Giảng Dạy
Thiết kế website giáo dục không chỉ dựng lớp học trực tuyến, mà còn kiến tạo trải nghiệm học tập trọn vẹn: nội dung chuẩn EEAT để đáng tin, UX/UI mạch lạc để dễ dùng, LMS mạnh để quản lý – đo lường – cấp chứng chỉ, cùng SEO và hiệu suất đáp ứng Core Web Vitals.
Một nền tảng hiệu quả giúp học viên tiếp cận kiến thức nhanh, duy trì động lực qua video, bài tập tương tác, gamification, AI cá nhân hóa; đồng thời cung cấp cho giảng viên công cụ biên soạn, đánh giá, báo cáo tiến độ theo thời gian thực. Bảo mật HTTPS/SSL, quyền riêng tư và chính sách minh bạch là nền tảng của niềm tin. Từ cấu trúc trang chủ, trang khóa học, hồ sơ giảng viên đến trung tâm hỗ trợ, mọi điểm chạm cần điều hướng rõ ràng và tối ưu chuyển đổi. Học hỏi mô hình từ các nền tảng thành công giúp tinh chỉnh quy trình, bảo đảm vận hành ổn định và mở rộng bền vững.
Để triển khai nền tảng học tập bền vững, cần nắm các nguyên lý thiết kế website: mục tiêu kinh doanh rõ ràng, chân dung người dùng, kiến trúc thông tin mạch lạc, hệ thống nội dung có cấu trúc và giao diện nhất quán. Kết hợp responsive, khả năng truy cập, và tiêu chuẩn hiệu suất ngay từ giai đoạn wireframe giúp giảm chi phí sửa đổi. Quy ước đặt tên, tiêu chuẩn component, và quy trình phê duyệt nội dung đảm bảo mở rộng lâu dài, đồng thời hỗ trợ đội ngũ biên tập, marketing, kỹ thuật cộng tác hiệu quả.

Nguyên Tắc Thiết Kế Website Giáo Dục Chuẩn EEAT
Thiết kế website giáo dục theo chuẩn EEAT (Expertise, Experience, Authoritativeness, Trustworthiness) giúp đảm bảo chất lượng nội dung, xây dựng uy tín và tạo niềm tin cho học viên. Một nền tảng giáo dục trực tuyến không chỉ cần nội dung chuyên sâu, chính xác mà còn phải tối ưu trải nghiệm học tập, tích hợp công nghệ hiện đại và đảm bảo an toàn dữ liệu. Dưới đây là các nguyên tắc quan trọng giúp một website giáo dục đạt chuẩn EEAT, từ cách xây dựng nội dung chất lượng, cung cấp trải nghiệm thực tế, khẳng định uy tín đến việc đảm bảo bảo mật và minh bạch.
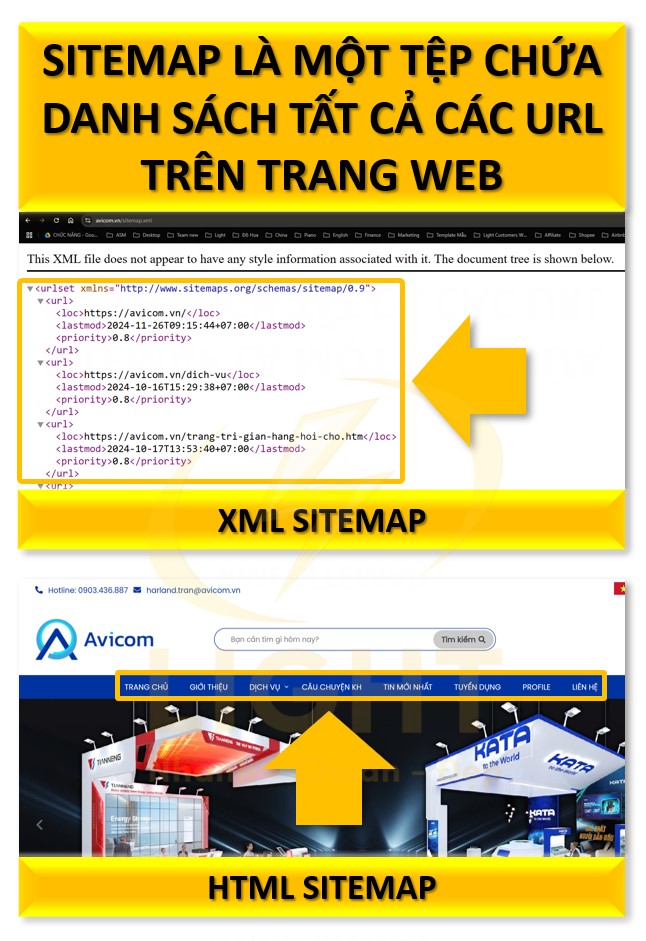
Để website giáo dục hoạt động hiệu quả, việc kết hợp thiết kế website chuẩn SEO với nguyên tắc EEAT là bắt buộc. Giao diện phải thân thiện với người dùng, đồng thời mã nguồn được tối ưu để Google hiểu nội dung rõ ràng. Các yếu tố như sitemap, schema Course, breadcrumb, internal link logic và tốc độ tải nhanh giúp trang đạt thứ hạng cao. Điều này không chỉ tăng lượng truy cập tự nhiên mà còn hỗ trợ học viên tìm tài nguyên phù hợp nhanh hơn, nâng cao uy tín học thuật của tổ chức.
Expertise: Nội dung chuyên sâu, chính xác
Nội dung trên website giáo dục phải có tính chuyên môn cao, được biên soạn bởi những chuyên gia trong lĩnh vực. Mọi thông tin phải đảm bảo tính chính xác, cập nhật liên tục theo những nghiên cứu mới nhất, giúp người học tiếp cận kiến thức đáng tin cậy. Theo nghiên cứu của Garrison và Cleveland-Innes (2005) đăng tải trên Internet and Higher Education, 'sự hiện diện của giáo viên và chất lượng tương tác trong môi trường học tập trực tuyến có ảnh hưởng đáng kể đến chiều sâu học tập'. Nghiên cứu nhấn mạnh rằng không chỉ đơn thuần là sự tương tác, mà chất lượng của tương tác giáo dục và sự hiện diện của chuyên gia là yếu tố then chốt trong việc xây dựng kiến thức có ý nghĩa trong môi trường học tập trực tuyến.
Cấu trúc nội dung học thuật chuẩn EEAT
- Giáo trình bài bản: Hệ thống khóa học phải được xây dựng theo một lộ trình khoa học, chia nhỏ thành từng module rõ ràng, từ cơ bản đến nâng cao.
- Tài liệu tham khảo: Cung cấp sách, báo cáo nghiên cứu, tài liệu khoa học từ các tổ chức giáo dục uy tín. Mỗi bài viết nên có trích dẫn nguồn cụ thể để tăng tính tin cậy.
- Hệ thống kiểm tra đánh giá:
- Quiz & bài kiểm tra tự động: Giúp học viên đánh giá năng lực ngay sau mỗi bài học.
- Bài tập thực hành: Thiết kế bài tập ứng dụng thực tế, không chỉ dừng ở câu hỏi trắc nghiệm mà còn có các bài phân tích, đề án nhóm.
- Chứng nhận hoàn thành khóa học: Website nên tích hợp hệ thống cấp chứng chỉ sau khi học viên hoàn thành khóa học, liên kết với các tổ chức uy tín để nâng cao giá trị.
Công nghệ hỗ trợ nội dung chuyên sâu
- Học liệu đa phương tiện: Kết hợp video bài giảng, đồ họa tương tác, infographic để truyền tải nội dung hiệu quả hơn.
- AI & cá nhân hóa học tập: Ứng dụng AI phân tích dữ liệu học tập của từng học viên để đưa ra lộ trình học tập phù hợp.
- Tìm kiếm thông minh: Hỗ trợ học viên truy xuất nhanh thông tin, tài liệu theo từ khóa hoặc chủ đề.
Experience: Kinh nghiệm thực tế trong lĩnh vực giáo dục
Website giáo dục không chỉ cung cấp kiến thức lý thuyết mà còn phải tạo điều kiện cho người học tiếp cận thực tế, áp dụng kiến thức vào công việc.
Yếu tố giúp học viên tiếp cận thực tế tốt hơn
- Dự án thực tế & case study:
- Mỗi khóa học nên có bài tập tình huống dựa trên dữ liệu thực tế để học viên thực hành.
- Ví dụ: Khóa học Digital Marketing có thể yêu cầu học viên phân tích chiến dịch quảng cáo thật, khóa học lập trình có bài tập xây dựng ứng dụng thực tế.
- Mentorship & Coaching:
- Tích hợp chức năng kết nối học viên với giảng viên, chuyên gia thông qua video call hoặc diễn đàn thảo luận.
- Tổ chức các buổi workshop trực tuyến để giải đáp thắc mắc thực tế.
- Phản hồi từ cựu học viên:
- Xây dựng trang đánh giá khóa học với phản hồi chân thực từ người đã học.
- Hỗ trợ học viên chia sẻ kinh nghiệm học tập và ứng dụng kiến thức vào công việc.
Authoritativeness: Nguồn uy tín, chứng thực từ chuyên gia
Uy tín của website giáo dục được xác lập qua chất lượng giảng viên, nguồn tài liệu chính thống và sự công nhận từ các tổ chức giáo dục hàng đầu.
Yếu tố khẳng định uy tín
- Thông tin giảng viên & chuyên gia:
- Hiển thị chi tiết hồ sơ giảng viên: học vị, chứng chỉ chuyên môn, kinh nghiệm giảng dạy.
- Nếu có thể, liên kết với các tổ chức giáo dục để xác thực thông tin.
- Trích dẫn tài liệu chính thống:
- Mọi bài giảng, tài liệu phải có nguồn tham khảo từ sách, nghiên cứu khoa học, bài báo từ các tổ chức uy tín như Harvard, MIT, IEEE, Springer.
- Hợp tác với tổ chức giáo dục, doanh nghiệp:
- Website nên có chương trình liên kết với các trường đại học, trung tâm đào tạo để nâng cao giá trị chứng chỉ khóa học.
- Nếu đào tạo kỹ năng nghề nghiệp, có thể hợp tác với doanh nghiệp để tạo cơ hội việc làm cho học viên.
- Chứng chỉ công nhận & kiểm định chất lượng:
- Cung cấp chứng chỉ có giá trị, được công nhận bởi các tổ chức giáo dục hoặc hiệp hội ngành nghề.
- Đảm bảo khóa học đạt tiêu chuẩn của các hệ thống kiểm định giáo dục quốc tế như CEFR (ngôn ngữ), PMI (quản lý dự án), Google Certifications (marketing).
Trustworthiness: Bảo mật, chính sách minh bạch
Một website giáo dục muốn xây dựng niềm tin phải đảm bảo tính bảo mật và chính sách minh bạch, đặc biệt khi có giao dịch tài chính và lưu trữ dữ liệu cá nhân. Nghiên cứu của Gurung và Rutledge (2014) trên Journal of Online Learning and Teaching đã chỉ ra rằng 'niềm tin của người học vào nền tảng học tập trực tuyến là yếu tố quan trọng ảnh hưởng đến quyết định tham gia và cam kết học tập'. Nghiên cứu nhấn mạnh rằng các yếu tố về tính minh bạch trong chính sách và bảo mật thông tin cá nhân đóng vai trò then chốt trong việc xây dựng mối quan hệ tin cậy giữa người học và nền tảng giáo dục trực tuyến.
Bảo mật dữ liệu & quyền riêng tư
- Mã hóa dữ liệu & bảo vệ thông tin cá nhân:
- Sử dụng giao thức HTTPS, SSL để mã hóa dữ liệu truyền tải.
- Không chia sẻ dữ liệu học viên với bên thứ ba nếu không có sự đồng ý rõ ràng.
- Bảo vệ thanh toán:
- Cung cấp các phương thức thanh toán an toàn như Stripe, PayPal, ngân hàng nội địa có hỗ trợ bảo mật OTP.
- Chính sách hoàn tiền rõ ràng để người học yên tâm đăng ký khóa học.
Minh bạch trong thông tin khóa học & điều khoản dịch vụ
- Mô tả khóa học chi tiết:
- Cung cấp nội dung cụ thể về thời lượng khóa học, mục tiêu đầu ra, tài liệu hỗ trợ.
- Nếu có phí bổ sung (chứng chỉ, tài liệu nâng cao), cần thông báo rõ ràng trước khi học viên đăng ký.
- Chính sách hỗ trợ & hoàn tiền:
- Đưa ra điều kiện hoàn tiền hợp lý (ví dụ: Hoàn 100% nếu học viên chưa học quá 20% khóa học).
- Có đội ngũ chăm sóc khách hàng phản hồi nhanh chóng.
Hệ thống hỗ trợ học viên
- Kênh hỗ trợ nhanh:
- Cung cấp chatbot AI hoặc live chat để giải đáp ngay lập tức.
- Hỗ trợ đa kênh: email, hotline, diễn đàn cộng đồng.
- Câu hỏi thường gặp (FAQ) chi tiết:
- Giúp học viên tự giải quyết vấn đề mà không cần chờ đợi phản hồi từ bộ phận hỗ trợ.
- Diễn đàn cộng đồng & nhóm học tập:
- Cho phép học viên giao lưu, trao đổi kiến thức, chia sẻ tài liệu.
- Tạo không gian học tập năng động, thúc đẩy sự tương tác giữa học viên và giảng viên.
Website giáo dục chuẩn EEAT không chỉ cần cung cấp nội dung chất lượng mà còn phải đảm bảo trải nghiệm học tập thực tế, tính minh bạch và bảo mật để tạo dựng niềm tin và uy tín.
Một website giáo dục chuẩn mực không thể thiếu sự đồng hành của dịch vụ thiết kế website chuyên về lĩnh vực đào tạo. Đơn vị thiết kế hiểu rõ yêu cầu học liệu, UX học viên và tính năng LMS cần có như quản lý khóa học, chứng chỉ, quiz, video streaming. Khi thiết kế, website được cấu trúc chuẩn SEO, tối ưu schema Course, tốc độ tải nhanh và bảo mật SSL. Giải pháp trọn gói này giúp tổ chức giáo dục tập trung vào nội dung và chiến lược đào tạo thay vì xử lý kỹ thuật phức tạp.
Người Dùng Cần Gì Khi Tìm Kiếm Website Giáo Dục?
Khi tìm kiếm một giải pháp thiết kế website giáo dục, người dùng thường có ba nhu cầu chính:
- Transactional: Tìm kiếm dịch vụ thiết kế website giáo dục chuyên nghiệp, đáp ứng yêu cầu về LMS, bảo mật, tốc độ và khả năng tùy chỉnh.
- Informational: Khám phá các phương pháp thiết kế website giúp tối ưu trải nghiệm học tập, tích hợp công cụ hỗ trợ, AI, gamification và hệ thống quản lý nội dung hiệu quả.
- Navigational: Tìm nền tảng thiết kế website giáo dục tốt nhất với giao diện kéo thả, hiệu suất cao, hỗ trợ mở rộng và tích hợp công cụ giảng dạy trực tuyến.
Dưới đây là phân tích chuyên sâu về từng nhu cầu của người dùng khi tìm kiếm website giáo dục.
1. Transactional: Tìm Dịch Vụ Thiết Kế Website Giáo Dục
Người dùng có nhu cầu tìm dịch vụ thiết kế website giáo dục thường là các tổ chức đào tạo, trường học, trung tâm ngoại ngữ hoặc cá nhân cung cấp khóa học trực tuyến. Họ tìm kiếm một giải pháp chuyên biệt đáp ứng yêu cầu về tính năng, trải nghiệm người dùng và khả năng quản lý học viên hiệu quả.
Tính năng quan trọng trong website giáo dục chuyên nghiệp:
- Quản lý khóa học trực tuyến (LMS - Learning Management System): Hệ thống LMS là nền tảng cốt lõi giúp tổ chức khóa học, quản lý nội dung bài giảng, theo dõi tiến trình học tập của học viên và cấp chứng chỉ tự động. Một LMS tốt cần hỗ trợ đa định dạng nội dung (video, tài liệu PDF, bài tập thực hành), phân quyền giảng viên – học viên linh hoạt, và tích hợp API mở rộng.
- Giao diện tối ưu trải nghiệm học tập: Website giáo dục phải có thiết kế trực quan, giúp người học dễ dàng tiếp cận bài giảng, tra cứu tài liệu và hoàn thành bài kiểm tra. Màu sắc, bố cục và hệ thống điều hướng phải được tối ưu để tạo ra một không gian học tập hấp dẫn và không gây rối loạn thị giác.
- Hiệu suất và bảo mật dữ liệu: Website cần đảm bảo tốc độ tải nhanh, đặc biệt khi có số lượng lớn học viên truy cập đồng thời. Hệ thống bảo mật phải bao gồm chứng chỉ SSL, bảo vệ dữ liệu cá nhân, mã hóa thông tin và kiểm soát truy cập chặt chẽ nhằm tránh rò rỉ dữ liệu người học.
- Tích hợp cổng thanh toán và mô hình kinh doanh linh hoạt: Một website giáo dục cần hỗ trợ các mô hình thanh toán đa dạng như trả phí từng khóa học, đăng ký thành viên theo tháng/năm, hoặc mô hình freemium (học miễn phí với nội dung giới hạn, trả phí để nâng cấp). Việc tích hợp với cổng thanh toán như PayPal, Stripe hoặc VNPay giúp tối ưu hóa trải nghiệm thanh toán của người dùng.
- Khả năng mở rộng và tùy chỉnh theo thương hiệu: Hệ thống cần có khả năng phát triển thêm tính năng khi số lượng học viên tăng lên, đồng thời hỗ trợ tùy chỉnh giao diện, màu sắc, logo theo thương hiệu của tổ chức giáo dục.
2. Informational: Cách Thiết Kế Website Hỗ Trợ Học Tập Hiệu Quả
Một website giáo dục không chỉ cung cấp nội dung học tập mà còn phải tạo ra môi trường hỗ trợ tốt nhất cho cả người học và giảng viên. Các yếu tố quyết định mức độ hiệu quả của một nền tảng giáo dục trực tuyến bao gồm:
Trải nghiệm người dùng (UX) trong thiết kế website giáo dục:
- Cấu trúc điều hướng hợp lý: Hệ thống menu, danh mục khóa học, và công cụ tìm kiếm nội dung phải được thiết kế để học viên có thể dễ dàng truy cập bài học mà không mất nhiều thao tác. Breadcrumbs (đường dẫn phân cấp) giúp học viên biết mình đang ở đâu trong quá trình học.
- Thiết kế phản hồi nhanh (Responsive Design): Học viên sử dụng nhiều thiết bị khác nhau để truy cập website, bao gồm máy tính, điện thoại và máy tính bảng. Một thiết kế đáp ứng tốt trên mọi kích thước màn hình giúp tăng khả năng tiếp cận và trải nghiệm liền mạch.
- Cá nhân hóa trải nghiệm học tập: Hệ thống nên có khả năng đề xuất khóa học dựa trên lịch sử học tập, cho phép người dùng tạo danh sách bài học yêu thích và đặt mục tiêu học tập cá nhân. AI có thể được ứng dụng để theo dõi tiến độ và gợi ý nội dung phù hợp.
- Hỗ trợ học tập tương tác: Website cần tích hợp các công cụ hỗ trợ như bảng trắng ảo, lớp học trực tuyến, chatbots trợ lý học tập, và hệ thống thảo luận theo nhóm. Việc bổ sung yếu tố gamification như điểm thưởng, huy hiệu và bảng xếp hạng giúp tăng động lực học tập.
- Tích hợp đa phương tiện: Video, podcast, bài tập tương tác, infographic và mô phỏng thực tế ảo (VR/AR) giúp cải thiện khả năng tiếp thu kiến thức của học viên, đặc biệt với các môn học thực hành hoặc mang tính trực quan cao.
3. Navigational: Tìm Kiếm Nền Tảng Thiết Kế Website Giáo Dục Tốt Nhất
Người tìm kiếm nền tảng thiết kế website giáo dục mong muốn một giải pháp linh hoạt, dễ triển khai và có đầy đủ công cụ phục vụ hoạt động giảng dạy trực tuyến.
Tiêu chí quan trọng khi lựa chọn nền tảng thiết kế website giáo dục:
- Dễ sử dụng mà không cần kỹ năng lập trình: Một nền tảng kéo thả với giao diện trực quan giúp các tổ chức giáo dục và giảng viên có thể tự xây dựng website mà không cần can thiệp vào code. Hệ thống template sẵn có giúp tiết kiệm thời gian thiết kế.
- Hỗ trợ tích hợp LMS mạnh mẽ: Một nền tảng tốt cần cung cấp giải pháp LMS hoàn chỉnh, bao gồm bài giảng trực tuyến, hệ thống quản lý học viên, chấm điểm tự động và cấp chứng chỉ.
- Hiệu suất tối ưu và khả năng chịu tải cao: Các nền tảng chuyên biệt về giáo dục phải có hạ tầng máy chủ mạnh mẽ để xử lý lượng truy cập lớn, đảm bảo website hoạt động mượt mà trong quá trình giảng dạy trực tuyến.
- Hệ sinh thái mở rộng và API kết nối: Một nền tảng tốt cần hỗ trợ tích hợp với các công cụ khác như Zoom, Google Classroom, Moodle hoặc các hệ thống CRM để quản lý học viên hiệu quả.
- Tối ưu SEO và quảng bá khóa học: Hỗ trợ các công cụ SEO giúp tăng khả năng hiển thị khóa học trên công cụ tìm kiếm. Ngoài ra, tích hợp với các nền tảng quảng cáo như Google Ads và Facebook Ads giúp tiếp cận nhiều học viên tiềm năng hơn.
- Bảo mật dữ liệu và tuân thủ chính sách giáo dục: Hệ thống phải đảm bảo dữ liệu học viên được bảo vệ theo các tiêu chuẩn bảo mật quốc tế như GDPR, SOC 2. Đối với các nền tảng hoạt động tại Việt Nam, cần tuân thủ các quy định của Bộ Giáo dục và Đào tạo về đào tạo trực tuyến.
Lựa chọn một nền tảng thiết kế website giáo dục tối ưu không chỉ giúp các tổ chức đào tạo xây dựng hệ thống học tập hiệu quả mà còn tạo tiền đề phát triển dài hạn trong lĩnh vực giáo dục trực tuyến.
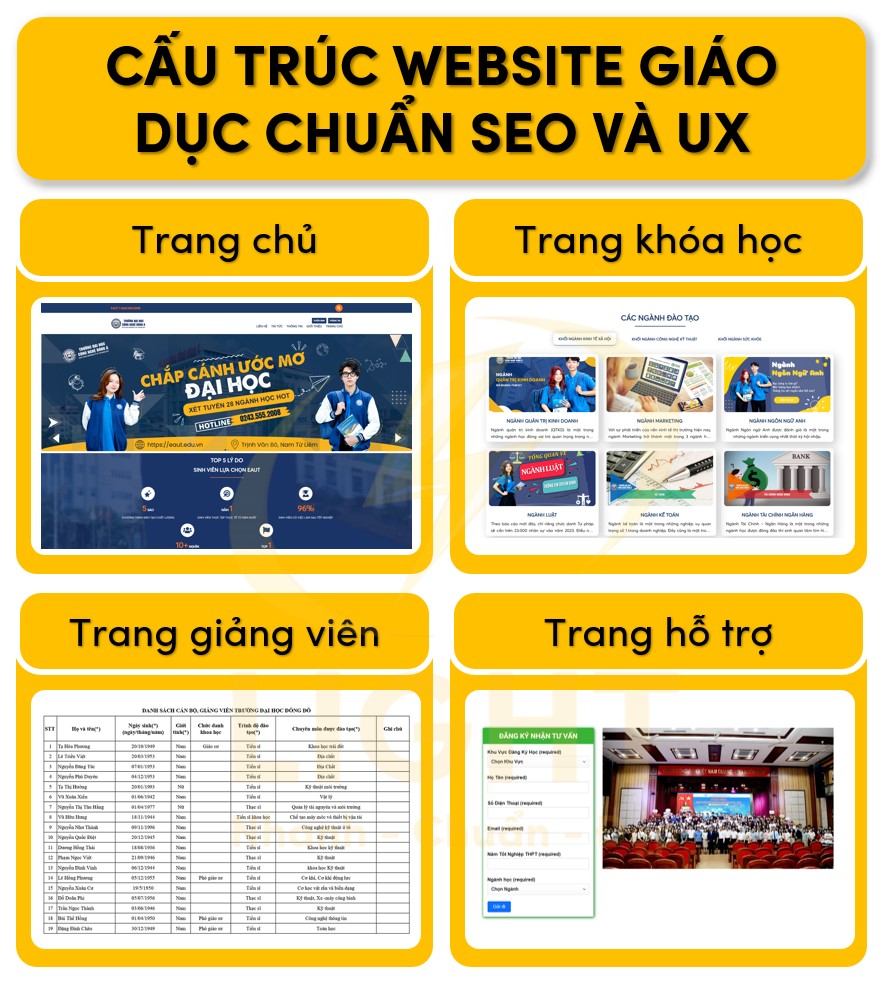
Cấu Trúc Website Giáo Dục Chuẩn SEO và UX
Cấu trúc trang web cần tối ưu cả về SEO và UX, đảm bảo khả năng điều hướng mạch lạc, hiển thị thông tin khoa học, tốc độ tải nhanh và tích hợp các tính năng hỗ trợ học tập. Các thành phần quan trọng bao gồm trang chủ thu hút, trang khóa học chi tiết, trang giảng viên chuyên sâu và hệ thống hỗ trợ học tập toàn diện.

Trang chủ: Điều hướng rõ ràng, thu hút
Trang chủ là điểm tiếp xúc đầu tiên của người dùng, đóng vai trò quan trọng trong việc giữ chân và điều hướng họ đến các nội dung chính. Một trang chủ hiệu quả cần đảm bảo các yếu tố:
Hệ thống điều hướng tối ưu
- Thanh menu chính phải đặt ở vị trí dễ nhìn, sử dụng các thuật ngữ ngắn gọn, dễ hiểu như "Khóa học", "Giảng viên", "Hỗ trợ học tập".
- Breadcrumbs giúp người dùng dễ dàng quay lại các danh mục trước mà không bị mất phương hướng.
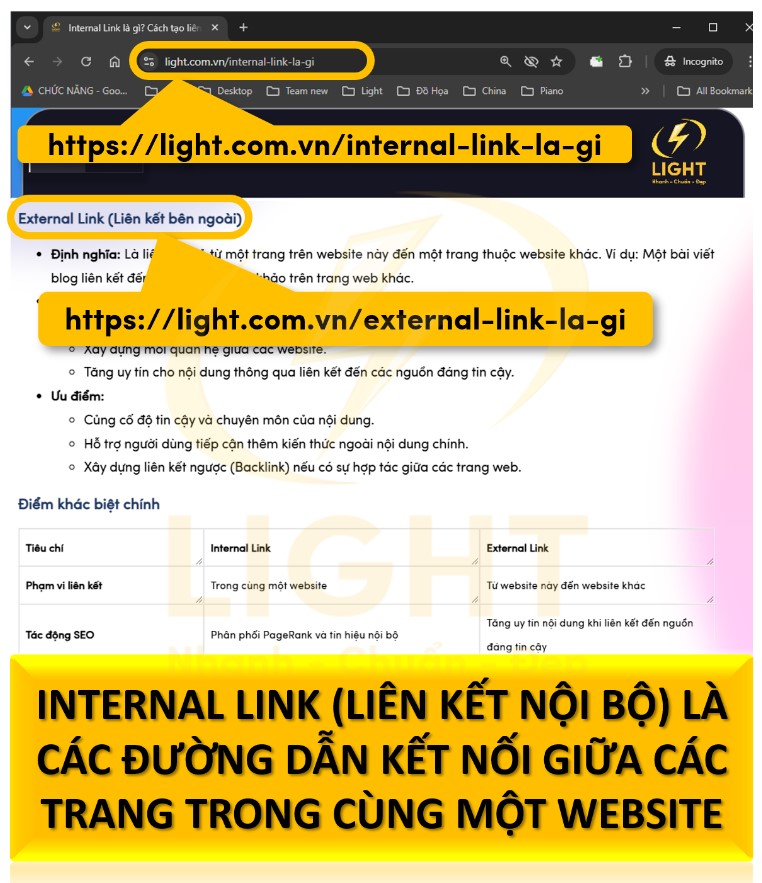
- Liên kết nội bộ (internal links) hợp lý để giữ chân người dùng trên trang lâu hơn, tránh tình trạng thoát trang sớm.
- Cấu trúc silo giúp nhóm các nội dung liên quan lại với nhau, hỗ trợ SEO và cải thiện trải nghiệm duyệt trang.
Thiết kế UX/UI tối ưu trải nghiệm
- Bố cục trang cần rõ ràng, sử dụng hierarchy hợp lý với tiêu đề chính (H1) mô tả rõ giá trị của nền tảng.
- Khu vực hero section cần có hình ảnh hoặc video giới thiệu ngắn, kèm nút CTA (Call-to-Action) như "Tìm khóa học ngay" hoặc "Đăng ký học thử".
- Màu sắc và font chữ phải hài hòa, phù hợp với thương hiệu giáo dục, đảm bảo độ tương phản tốt để tăng khả năng đọc.
- Cấu trúc grid layout giúp sắp xếp nội dung gọn gàng, dễ theo dõi.
- Sử dụng lazy loading cho hình ảnh và video, chỉ tải nội dung khi người dùng cuộn xuống.
- Áp dụng nén ảnh (WebP, AVIF) để giảm dung lượng mà không ảnh hưởng đến chất lượng hiển thị.
- Giảm thiểu số lượng HTTP requests bằng cách kết hợp file CSS và JavaScript.
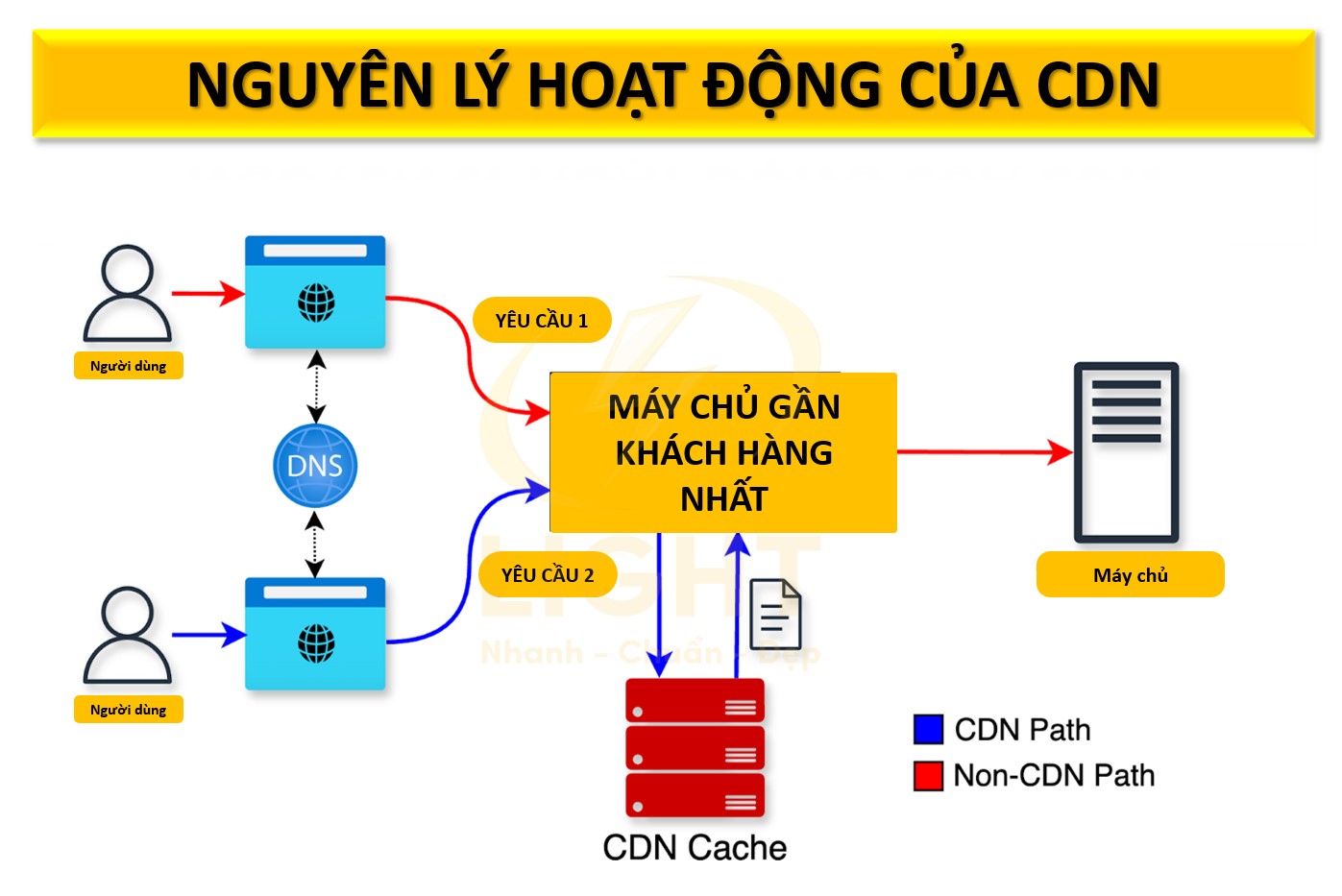
- Sử dụng CDN (Content Delivery Network) để cải thiện tốc độ tải trang trên toàn cầu.
- Các CTA cần nổi bật, có vị trí chiến lược như trong hero section, giữa nội dung và cuối trang.
- Nội dung CTA ngắn gọn, sử dụng động từ mạnh như "Bắt đầu ngay", "Đăng ký ngay hôm nay".
- Màu sắc CTA cần tương phản với nền để thu hút sự chú ý.
Trang khóa học: Dễ tìm kiếm, mô tả chi tiết
Trang khóa học là khu vực cốt lõi của website, cần tối ưu về mặt nội dung lẫn trải nghiệm người dùng để thúc đẩy chuyển đổi.
Tìm kiếm và bộ lọc nâng cao
- Hỗ trợ tìm kiếm theo từ khóa liên quan, gợi ý kết quả thông minh (autocomplete).
- Bộ lọc chi tiết cho phép người dùng chọn khóa học theo thể loại, cấp độ, thời gian, giá cả, giảng viên.
- Hiển thị số lượng kết quả phù hợp giúp người dùng dễ dàng đánh giá và lựa chọn.
Chi tiết khóa học chuẩn EEAT (Expertise, Experience, Authoritativeness, Trustworthiness)
- Tiêu đề khóa học (H1) cần rõ ràng, chứa từ khóa chính nhưng vẫn tự nhiên.
- Mô tả khóa học phải súc tích, tập trung vào giá trị mang lại cho người học, tránh sử dụng ngôn ngữ quảng cáo quá mức.
- Mục tiêu khóa học liệt kê những kỹ năng và kiến thức học viên sẽ đạt được sau khi hoàn thành.
- Nội dung giảng dạy chia theo từng phần, có đánh dấu thời lượng học giúp học viên lên kế hoạch.
- Chứng chỉ hoàn thành giúp tăng uy tín và động lực đăng ký khóa học.
Đánh giá và phản hồi từ học viên
- Hệ thống đánh giá sử dụng cả sao (star rating) và bình luận chi tiết từ người học thực tế.
- Hiển thị số lượt học viên đã tham gia để tạo niềm tin.
- Chứng thực từ các tổ chức giáo dục hoặc doanh nghiệp nếu có.
Tối ưu SEO On-page
- Cấu trúc URL thân thiện, dạng
/khoa-hoc/tieu-de-khoa-hoc/thay vì ID số. - Sử dụng schema markup cho khóa học để hiển thị trên Google dưới dạng rich snippet.
- Hình ảnh khóa học có thẻ alt mô tả chi tiết, chứa từ khóa liên quan.
- Cấu trúc URL thân thiện, dạng
Trang giảng viên: Hồ sơ giảng viên, đánh giá
Giảng viên là yếu tố quan trọng ảnh hưởng đến quyết định đăng ký khóa học, do đó cần một trang hồ sơ chi tiết để xây dựng uy tín.
Thông tin chuyên môn và kinh nghiệm giảng dạy
- Ảnh đại diện chuyên nghiệp, kích thước chuẩn 300x300px.
- Họ và tên hiển thị rõ ràng, kèm danh hiệu hoặc học vị nếu có.
- Mô tả về kinh nghiệm giảng dạy, bằng cấp, chứng chỉ chuyên môn liên quan.
- Liệt kê các tổ chức giáo dục, doanh nghiệp đã từng hợp tác.
Danh sách khóa học giảng dạy
- Hiển thị toàn bộ khóa học do giảng viên phụ trách, kèm liên kết đăng ký.
- Lọc khóa học theo chuyên môn của giảng viên để người học dễ tìm kiếm.
Video giới thiệu cá nhân
- Đoạn video ngắn (2-3 phút) giúp giảng viên chia sẻ về phong cách giảng dạy, kinh nghiệm và lời khuyên cho học viên.
- Hỗ trợ nhúng video từ YouTube hoặc Vimeo thay vì tải trực tiếp lên server để tối ưu tốc độ tải trang.
Đánh giá và chứng nhận
- Hiển thị phản hồi từ học viên đã học để tạo sự tin tưởng.
- Liệt kê các giải thưởng, danh hiệu hoặc công trình nghiên cứu nếu có.
Trang hỗ trợ học tập: Tài liệu, diễn đàn thảo luận
Một hệ thống hỗ trợ mạnh mẽ giúp cải thiện quá trình học tập, duy trì động lực và tăng tính kết nối giữa học viên và giảng viên.
Thư viện tài liệu học tập
- Danh sách tài liệu số (sách điện tử, bài giảng PDF, video hướng dẫn).
- Chức năng tìm kiếm nhanh theo danh mục hoặc từ khóa.
- Phân loại tài liệu theo trình độ (cơ bản, nâng cao, chuyên sâu).
Diễn đàn thảo luận giữa học viên và giảng viên
- Các chủ đề thảo luận theo khóa học hoặc lĩnh vực học tập.
- Hệ thống upvote giúp lọc ra các câu trả lời chất lượng.
- Cơ chế kiểm duyệt để ngăn chặn spam và nội dung không phù hợp.
Hỗ trợ trực tuyến theo nhiều hình thức
- Chatbot AI trả lời ngay lập tức các câu hỏi cơ bản.
- Hệ thống ticket cho các yêu cầu hỗ trợ phức tạp hơn.
- Tích hợp live chat hoặc video call hỗ trợ trực tiếp.
Mục Hỏi & Đáp (FAQ) tối ưu UX
- Danh sách câu hỏi thường gặp được tổ chức theo chủ đề.
- Hỗ trợ tìm kiếm nhanh giúp người dùng tra cứu dễ dàng.
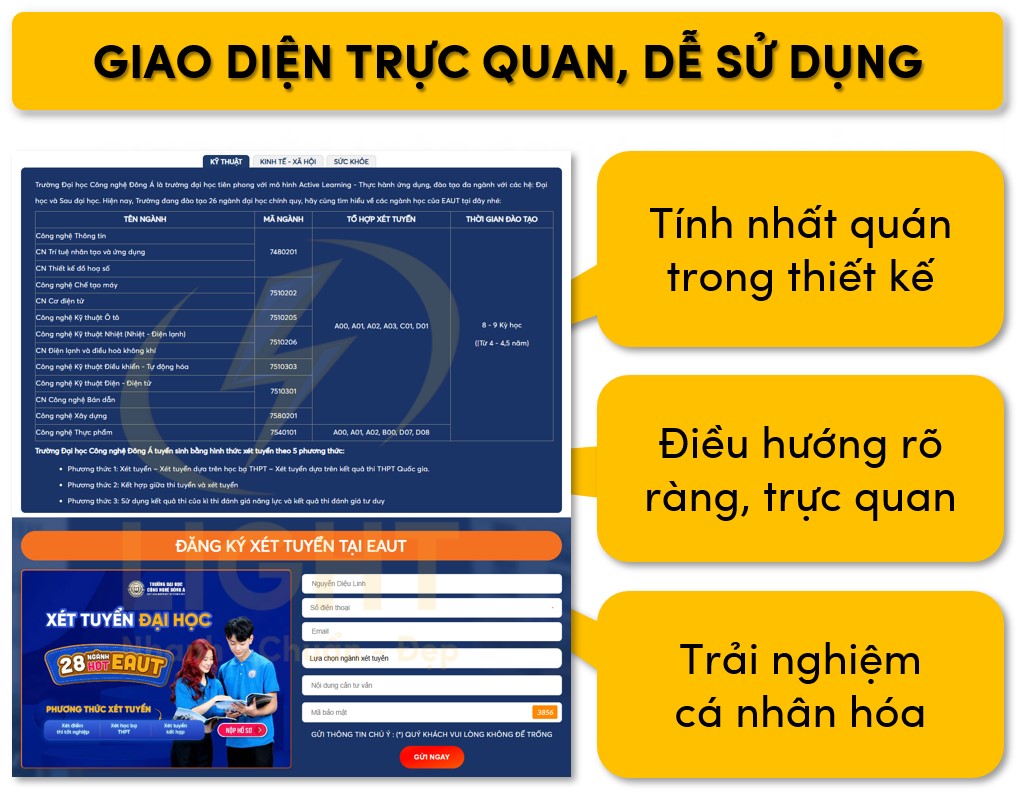
Tối Ưu Trải Nghiệm Người Học Và Giảng Viên
Một website giáo dục hiệu quả phải đảm bảo trải nghiệm mượt mà cho cả người học và giảng viên, thiết kế giao diện trực quan giúp giảm bớt rào cản công nghệ, tích hợp LMS mạnh mẽ hỗ trợ quản lý khóa học tối ưu, và hiệu suất trang web nhanh đảm bảo học viên có thể truy cập dễ dàng trên mọi thiết bị. Những yếu tố này không chỉ nâng cao chất lượng đào tạo mà còn tăng tỷ lệ hoàn thành khóa học, giữ chân người dùng lâu dài.
Giao diện trực quan, dễ sử dụng
Giao diện website giáo dục cần thiết kế theo hướng học tập lấy người học làm trung tâm, đảm bảo mọi thao tác từ tìm kiếm khóa học, đăng ký, tham gia lớp học đến theo dõi tiến độ đều dễ dàng thực hiện. Việc áp dụng các nguyên tắc UI/UX chuẩn mực giúp tạo nên trải nghiệm mượt mà, hạn chế rào cản công nghệ đối với người dùng không am hiểu kỹ thuật.
- Tính nhất quán trong thiết kế: Giao diện phải đồng nhất về màu sắc, font chữ, kích thước nút bấm và bố cục, giúp người học không bị mất phương hướng khi chuyển đổi giữa các trang.
- Điều hướng rõ ràng, trực quan: Hệ thống menu cần được tổ chức theo mô hình IA (Information Architecture) hợp lý, ưu tiên các danh mục phổ biến như "Khóa học", "Lộ trình", "Diễn đàn", "Hỗ trợ học tập". Tích hợp breadcrumb navigation để người dùng dễ dàng quay lại các trang trước.
- Trải nghiệm cá nhân hóa: Giao diện nên thay đổi dựa trên hành vi của người học, hiển thị khóa học đang theo dõi, gợi ý nội dung liên quan và cho phép tùy chỉnh bố cục dashboard cá nhân.
Một số công nghệ và công cụ hỗ trợ thiết kế giao diện hiệu quả:
- Figma, Adobe XD: Thiết kế prototype, wireframe, test UI/UX trước khi triển khai.
- Tailwind CSS, Bootstrap: Xây dựng giao diện responsive nhanh chóng.
- GSAP, Framer Motion: Tạo hiệu ứng tương tác giúp tăng trải nghiệm trực quan.

Tích hợp LMS (Learning Management System)
LMS là nền tảng quản lý học tập quan trọng, giúp tự động hóa nhiều quy trình giảng dạy và hỗ trợ cá nhân hóa trải nghiệm học tập. Một LMS chất lượng cao cần đáp ứng các tiêu chuẩn SCORM, xAPI hoặc LTI, giúp đồng bộ dữ liệu với các nền tảng học tập khác.
Các tính năng quan trọng cần có trong LMS:
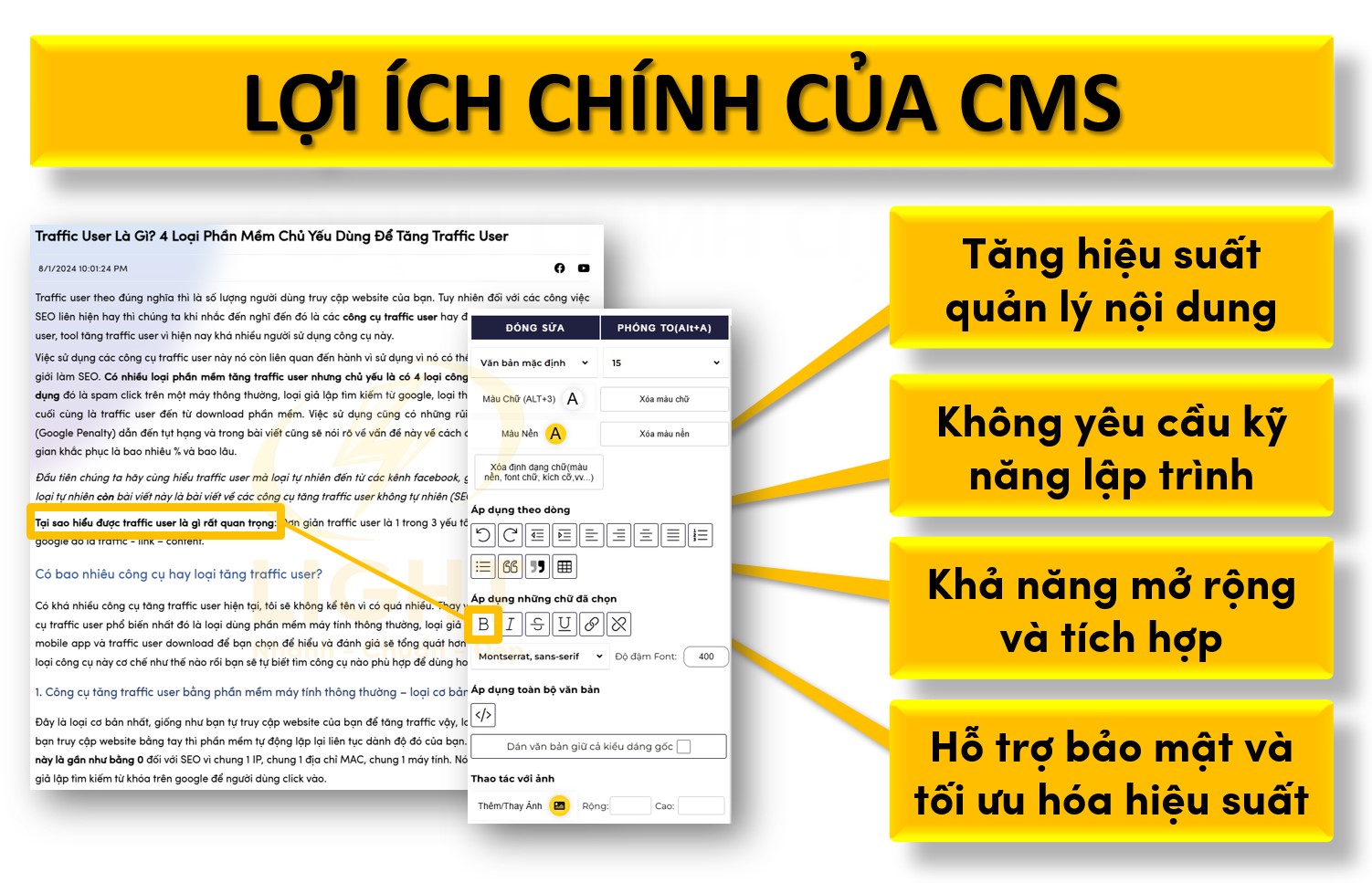
Hệ thống quản lý khóa học (Course Management System - CMS):
- Hỗ trợ tạo bài giảng theo mô-đun, dễ dàng chỉnh sửa nội dung, cập nhật tài liệu.
- Cho phép đặt điều kiện hoàn thành khóa học, chẳng hạn chỉ mở bài tiếp theo khi hoàn thành bài kiểm tra trước đó.
- Tích hợp AI-driven content recommendation, giúp gợi ý bài học dựa trên tiến trình và phong cách học của từng học viên.
Công cụ đánh giá và theo dõi tiến độ:
- Hỗ trợ bài kiểm tra dạng trắc nghiệm, tự luận, kéo thả, video quiz, giúp đánh giá đa chiều.
- Cung cấp báo cáo chi tiết về thời gian học, tỷ lệ hoàn thành, điểm số, giúp giảng viên dễ dàng theo dõi sự tiến bộ của học viên.
- Ứng dụng AI-powered analytics để dự đoán nguy cơ bỏ học, từ đó có biện pháp nhắc nhở kịp thời.
Tích hợp hệ thống giao tiếp và hỗ trợ học tập:
- Tích hợp diễn đàn thảo luận, live chat, hệ thống FAQ AI giúp người học tương tác dễ dàng.
- Hỗ trợ tích hợp Zoom, Google Meet, Microsoft Teams để tổ chức lớp học trực tuyến, ghi lại bài giảng và cung cấp lịch học tự động.
- Áp dụng gamification (hệ thống huy hiệu, điểm thưởng, leaderboard) để tạo động lực cho học viên.
Quản lý chứng chỉ và cấp quyền:
- Hỗ trợ cấp chứng chỉ số có mã QR xác thực, liên kết với hệ thống blockchain để chống giả mạo.
- Cho phép quản lý vai trò (role-based access control), phân quyền rõ ràng giữa học viên, giảng viên, quản trị viên.

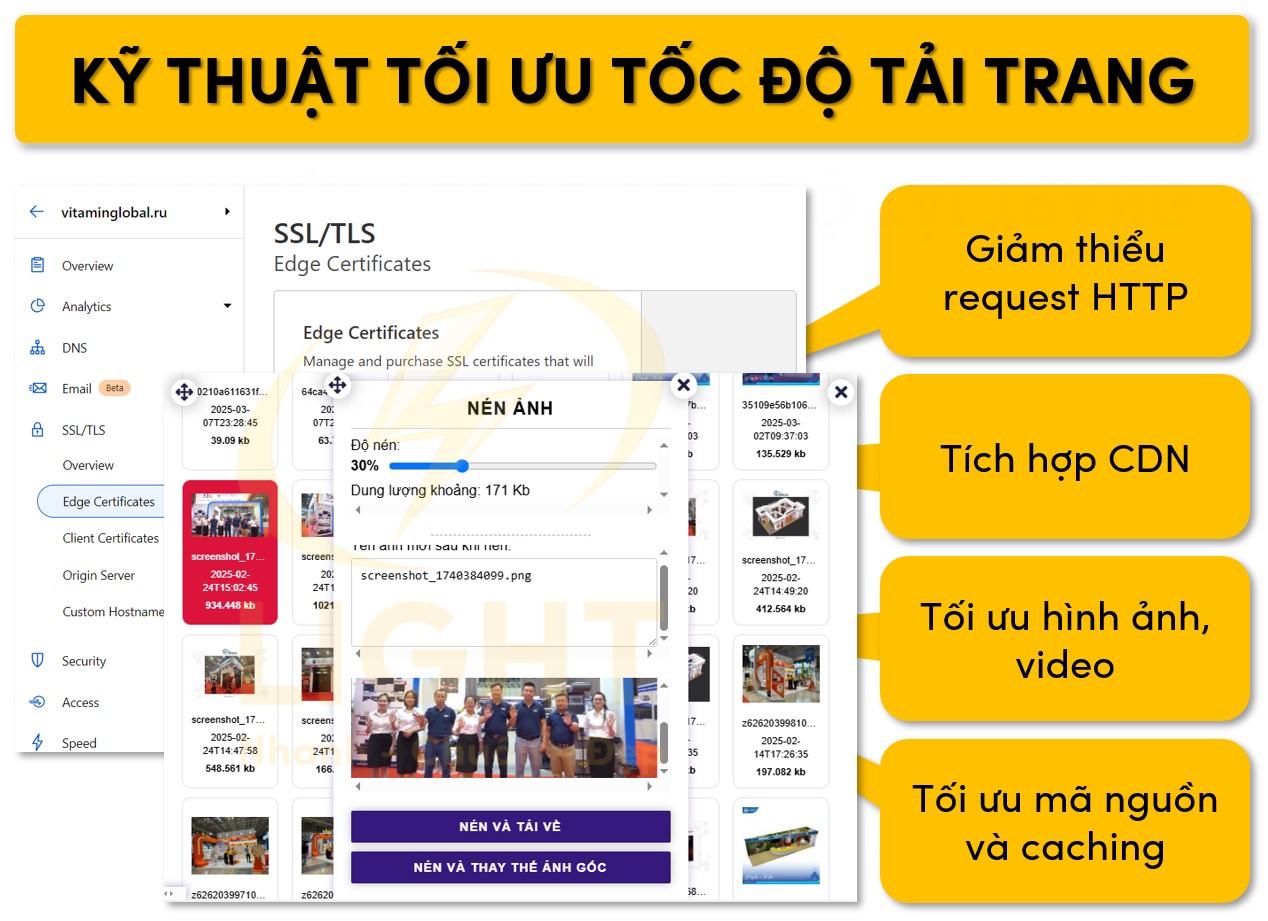
Tối ưu tốc độ tải trang và trải nghiệm mobile
Hiệu suất trang web ảnh hưởng lớn đến tỷ lệ duy trì người dùng (retention rate) và chuyển đổi đăng ký khóa học. Một website giáo dục chậm sẽ khiến người dùng dễ bỏ cuộc, đặc biệt là trên thiết bị di động.
Kỹ thuật tối ưu tốc độ tải trang:
Giảm thiểu request HTTP bằng cách gộp file CSS, JS và sử dụng HTTP/2 hoặc HTTP/3 để tối ưu tốc độ truyền tải dữ liệu.
Tích hợp CDN (Content Delivery Network) như Cloudflare, AWS CloudFront để phục vụ nội dung nhanh hơn, giảm tải cho server chính. Sử dụng CDN như Cloudflare là một trong những cách tăng tốc độ tải trang web hiệu quả, giúp giảm tải cho server và cải thiện thời gian phản hồi.
Tối ưu hình ảnh, video:
- Sử dụng định dạng WebP cho hình ảnh, AVIF hoặc H.265 cho video.
- Áp dụng lazy loading và adaptive streaming để tải nội dung dựa trên tốc độ mạng và thiết bị người dùng.
Tối ưu mã nguồn và caching:
- Áp dụng Gzip hoặc Brotli compression để giảm kích thước tài nguyên.
- Kích hoạt server-side caching (Redis, Varnish) và client-side caching (Service Workers) để giảm tải server.
- Loại bỏ JavaScript render-blocking, sử dụng defer hoặc async để tải script không quan trọng.

Thiết kế tối ưu cho mobile:
- Mobile-first design: Website cần được thiết kế ưu tiên cho di động trước, đảm bảo tương thích với các kích thước màn hình từ 320px trở lên.
- Tối ưu khoảng cách chạm (touch target size) theo tiêu chuẩn Material Design, đảm bảo nút bấm có kích thước tối thiểu 48x48px.
- Sử dụng navigation tối ưu: Áp dụng bottom navigation, hamburger menu giúp người dùng dễ thao tác.
- Hỗ trợ chế độ dark mode, giúp giảm mỏi mắt khi học tập trong môi trường thiếu sáng.
Ngoài ra, website cần đáp ứng Core Web Vitals theo chuẩn của Google để đảm bảo trải nghiệm mượt mà:
- Largest Contentful Paint (LCP) < 2.5s: Nội dung chính tải nhanh để giữ chân người dùng.
- First Input Delay (FID) < 100ms: Phản hồi nhanh với thao tác người dùng.
- Cumulative Layout Shift (CLS) < 0.1: Hạn chế thay đổi bố cục đột ngột, tránh gây khó chịu khi thao tác.
Việc tối ưu hiệu suất website không chỉ nâng cao trải nghiệm mà còn giúp cải thiện xếp hạng SEO, tăng khả năng tiếp cận và thu hút nhiều học viên hơn.
Các Yếu Tố Kỹ Thuật Quan Trọng
Thiết kế một website giáo dục hiệu quả cần đảm bảo các yếu tố kỹ thuật giúp tối ưu trải nghiệm người dùng, cải thiện khả năng tìm kiếm và bảo mật dữ liệu. Trong đó, Schema Markup giúp Google hiểu rõ nội dung và hiển thị thông tin có cấu trúc, Core Web Vitals tối ưu tốc độ tải trang và khả năng tương tác, còn bảo mật HTTPS đảm bảo an toàn dữ liệu và quyền riêng tư người dùng. Triển khai đúng các yếu tố này sẽ giúp website giáo dục vận hành ổn định, đáng tin cậy và thân thiện hơn với cả người học lẫn giảng viên.
Schema Markup giúp Google hiểu rõ nội dung
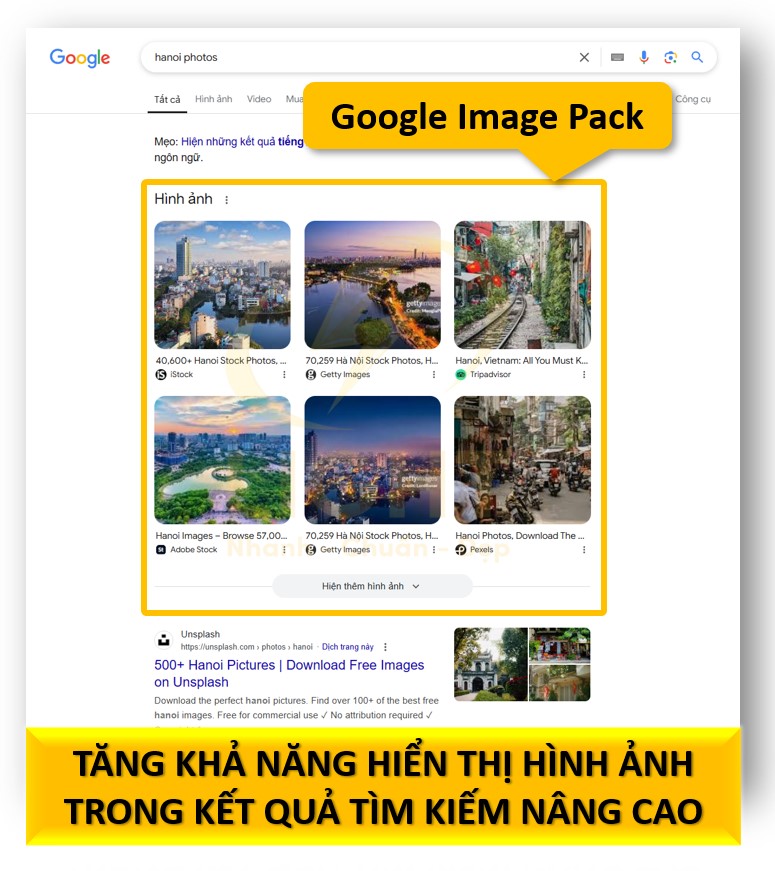
Schema Markup là một phương pháp đánh dấu dữ liệu có cấu trúc, giúp công cụ tìm kiếm hiểu rõ nội dung của website và hiển thị thông tin chi tiết trên trang kết quả tìm kiếm (SERP). Việc triển khai Schema đúng cách không chỉ nâng cao khả năng hiển thị mà còn cải thiện tỷ lệ nhấp chuột (CTR), đặc biệt quan trọng với các nền tảng giáo dục trực tuyến. Một website giáo dục muốn cạnh tranh tốt trên SERP cần hiểu rõ Schema Markup là gì và cách áp dụng để tối ưu hóa kết quả hiển thị.

Các loại Schema quan trọng cho website giáo dục
Schema Course
- Định danh từng khóa học với các thuộc tính như:
name: Tên khóa họcdescription: Mô tả nội dungprovider: Tên tổ chức cung cấp khóa họcoffers: Thông tin về chi phí, thời gian đăng ký
- Hiển thị trực tiếp trên Google thông tin về khóa học, giúp người học dễ dàng tìm thấy nội dung phù hợp.
- Định danh từng khóa học với các thuộc tính như:
Schema Organization
- Định danh tổ chức giáo dục, bao gồm:
name: Tên tổ chứclogo: Hình ảnh logo chính thứcsameAs: Liên kết đến các kênh mạng xã hội và trang chính thức
- Cải thiện độ tin cậy, xác thực thương hiệu với Google.
- Định danh tổ chức giáo dục, bao gồm:
Schema FAQ & HowTo
- FAQ: Đánh dấu các câu hỏi thường gặp giúp Google hiển thị dạng mở rộng (FAQ Rich Results) trên SERP.
- HowTo: Dùng cho nội dung hướng dẫn từng bước, giúp người học dễ tiếp cận thông tin cần thiết.
Triển khai Schema hiệu quả
- Dùng JSON-LD thay vì Microdata để dễ triển khai và quản lý.
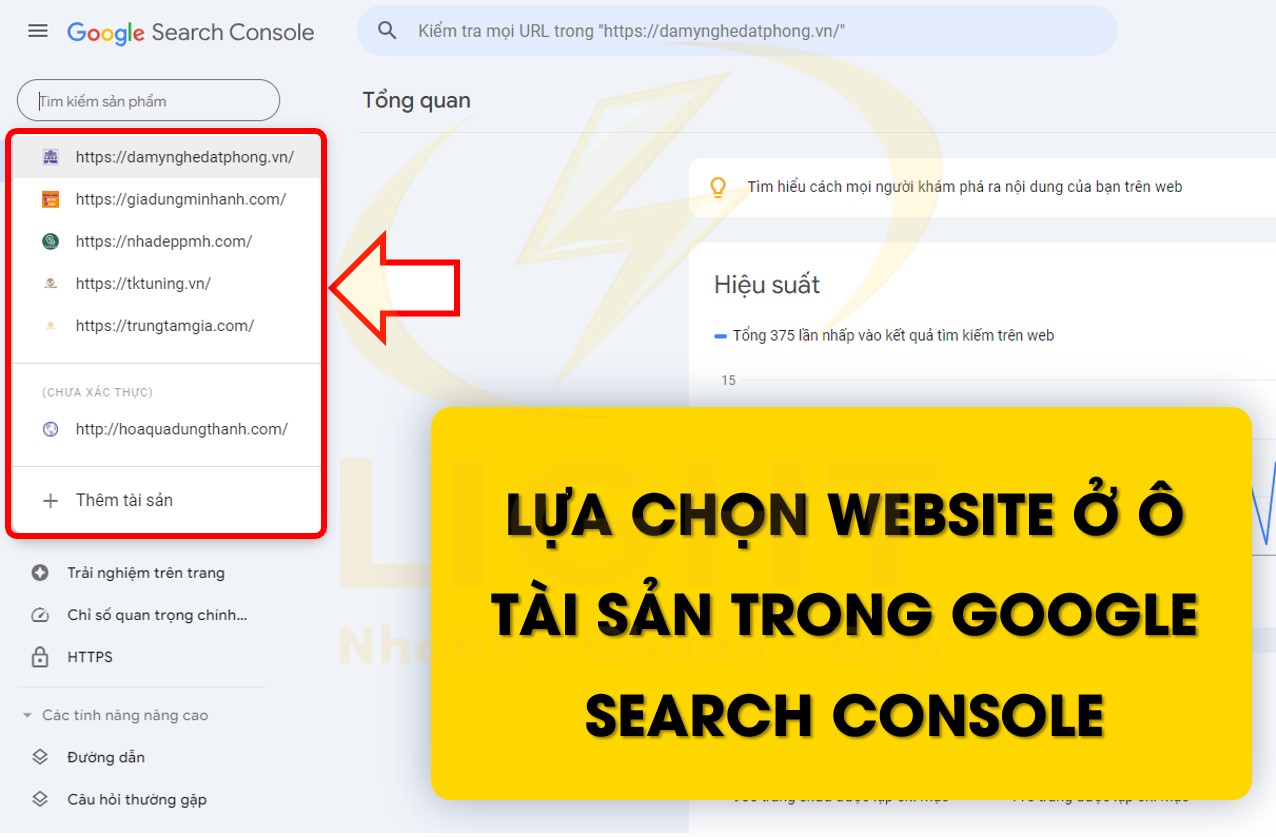
- Kiểm tra tính hợp lệ bằng Google Rich Results Test và Google Search Console.
- Cập nhật Schema khi có thay đổi trong nội dung hoặc chương trình học.
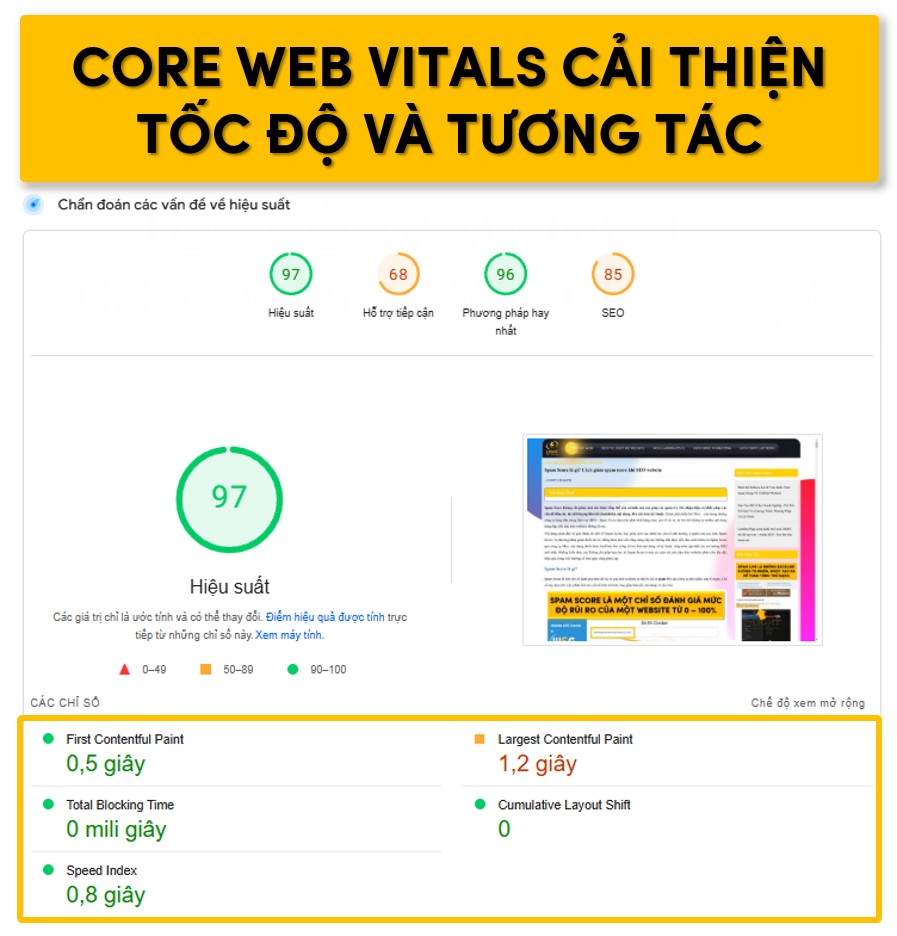
Core Web Vitals cải thiện tốc độ và tương tác
Core Web Vitals là tập hợp các chỉ số quan trọng mà Google sử dụng để đánh giá trải nghiệm người dùng trên website. Với các nền tảng giáo dục trực tuyến, tốc độ tải trang và khả năng tương tác ảnh hưởng lớn đến việc học tập và giảng dạy.

Các chỉ số quan trọng và cách tối ưu
Largest Contentful Paint (LCP) – Thời gian hiển thị nội dung chính
- LCP đo thời gian tải phần tử nội dung chính (thường là hình ảnh hoặc tiêu đề).
- Mục tiêu: Dưới 2.5 giây trên 75% số lần tải trang.
- Cách tối ưu:
- Sử dụng CDN để phân phối nội dung tĩnh.
- Tối ưu kích thước ảnh bằng WebP, AVIF.
- Bật tính năng lazy loading cho hình ảnh và video.
- Giảm thời gian phản hồi máy chủ (TTFB) bằng cách tối ưu database và caching.
First Input Delay (FID) – Độ trễ tương tác đầu tiên
- FID đo thời gian từ khi người dùng tương tác lần đầu (nhấp chuột, chạm màn hình) đến khi trình duyệt phản hồi.
- Mục tiêu: Dưới 100ms để đảm bảo trải nghiệm mượt mà.
- Cách tối ưu:
- Giảm tải JavaScript không cần thiết.
- Trì hoãn hoặc tải bất đồng bộ các tài nguyên không quan trọng bằng
asyncvàdefer. - Sử dụng Web Workers để xử lý tác vụ nặng mà không làm chậm giao diện.
Cumulative Layout Shift (CLS) – Độ ổn định bố cục
- CLS đo mức độ thay đổi bố cục bất ngờ khi tải trang, ảnh hưởng đến trải nghiệm người dùng.
- Mục tiêu: Dưới 0.1 để tránh nhầm lẫn khi thao tác.
- Cách tối ưu:
- Xác định kích thước rõ ràng (
width,height) cho ảnh và video để trình duyệt dự trù không gian hiển thị. - Tránh chèn quảng cáo hoặc nội dung động gây xáo trộn bố cục.
- Sử dụng CSS
font-display: swapđể tải phông chữ mà không làm thay đổi kích thước văn bản sau khi tải xong.
- Xác định kích thước rõ ràng (
Công cụ kiểm tra và giám sát Core Web Vitals
- Google PageSpeed Insights: Kiểm tra chi tiết từng chỉ số và gợi ý cải thiện.
- Lighthouse DevTools: Phân tích hiệu suất và đo điểm Core Web Vitals.
- Chrome User Experience Report: Theo dõi dữ liệu thực tế từ người dùng thực.
Bảo mật HTTPS, SSL, quyền riêng tư người dùng
Với các nền tảng giáo dục, bảo mật dữ liệu không chỉ là yếu tố ảnh hưởng đến SEO mà còn quyết định sự tin cậy của hệ thống với học viên và giảng viên. Theo báo cáo của Mozilla Security Blog và dữ liệu từ Google Transparency Report, 'việc triển khai HTTPS không chỉ là tiêu chuẩn bảo mật cơ bản mà còn là tín hiệu xếp hạng được Google xác nhận từ năm 2014'. Nghiên cứu về hành vi người dùng cho thấy người dùng ngày càng nhận thức rõ về các cảnh báo bảo mật trên trình duyệt và có xu hướng rời khỏi trang web không an toàn, đặc biệt khi được yêu cầu nhập thông tin cá nhân hoặc thực hiện giao dịch thanh toán. Đối với các website giáo dục, nơi thường xuyên thu thập thông tin người dùng và xử lý thanh toán học phí, việc triển khai HTTPS và chứng chỉ SSL hợp lệ là yếu tố then chốt giúp xây dựng niềm tin với người học và tối ưu hóa xếp hạng trên công cụ tìm kiếm.
Các yếu tố bảo mật quan trọng
Mã hóa HTTPS và chứng chỉ SSL
- HTTPS sử dụng giao thức mã hóa TLS (Transport Layer Security) để bảo vệ dữ liệu giữa người dùng và máy chủ.
- Các chứng chỉ SSL phổ biến:
- Let’s Encrypt: Miễn phí, phù hợp cho các website giáo dục nhỏ.
- EV SSL (Extended Validation): Dành cho tổ chức giáo dục lớn, cung cấp xác thực doanh nghiệp.
- Cấu hình HTTPS đúng cách:
- Bật HTTP Strict Transport Security (HSTS) để bắt buộc sử dụng HTTPS.
- Sử dụng TLS 1.3 để tăng tốc độ và bảo mật tốt hơn.
- Cấu hình Perfect Forward Secrecy (PFS) để bảo vệ dữ liệu khỏi tấn công lưu trữ.
Bảo vệ tài khoản người dùng
- Xác thực hai yếu tố (2FA): Bắt buộc sử dụng OTP qua email, SMS hoặc ứng dụng xác thực như Google Authenticator.
- Mã hóa mật khẩu: Không lưu mật khẩu dưới dạng plain text, sử dụng thuật toán băm như Argon2, bcrypt hoặc PBKDF2.
- Giới hạn số lần đăng nhập thất bại: Chặn tài khoản sau một số lần nhập sai mật khẩu để ngăn brute-force attack.
Chính sách quyền riêng tư và tuân thủ GDPR
- Cung cấp chính sách minh bạch về cách thu thập, lưu trữ và xử lý dữ liệu cá nhân.
- Tuân thủ các quy định bảo vệ dữ liệu như:
- GDPR (EU): Yêu cầu người dùng đồng ý trước khi thu thập dữ liệu.
- CCPA (California): Cung cấp tùy chọn từ chối chia sẻ dữ liệu với bên thứ ba.
- Tích hợp tính năng quản lý quyền riêng tư, cho phép người dùng kiểm soát dữ liệu cá nhân.
Bảo vệ chống tấn công mạng
- Chống Cross-Site Scripting (XSS):
- Lọc đầu vào của người dùng, tránh chèn mã độc vào trang web.
- Sử dụng Content Security Policy (CSP) để giới hạn nguồn nội dung có thể chạy trên trang.
- Chống SQL Injection:
- Sử dụng prepared statements thay vì truy vấn SQL thô.
- Hạn chế quyền truy cập cơ sở dữ liệu theo nguyên tắc tối thiểu.
- Bảo vệ chống tấn công DDoS:
- Sử dụng firewall ứng dụng web (WAF).
- Triển khai rate limiting để giới hạn số lượng yêu cầu từ một địa chỉ IP.
- Chống Cross-Site Scripting (XSS):
Bảo mật chặt chẽ giúp website giáo dục duy trì uy tín, bảo vệ dữ liệu người học và giảng viên, đồng thời tăng cường khả năng xếp hạng trên công cụ tìm kiếm.
Case Study: Các Website Giáo Dục Thành Công
Một website giáo dục không chỉ cần nội dung chất lượng mà còn phải tối ưu UI/UX để nâng cao trải nghiệm học tập. Việc học hỏi từ các nền tảng thành công giúp cải thiện thiết kế, tối ưu hệ thống và nâng cao hiệu quả giảng dạy. Dưới đây là phân tích chuyên sâu về UI/UX của các nền tảng hàng đầu và bài học rút ra cho thiết kế website giáo dục.
Phân tích UI/UX từ các nền tảng lớn
1. Coursera – Hệ sinh thái học tập trực tuyến tối ưu
Coursera là nền tảng giáo dục trực tuyến hợp tác với các trường đại học danh tiếng, cung cấp khóa học từ nhiều lĩnh vực khác nhau.
Trải nghiệm người dùng (UX):
- Cấu trúc khóa học logic, sắp xếp theo cấp độ từ cơ bản đến nâng cao, đảm bảo người học tiếp thu kiến thức có hệ thống.
- Hệ thống đề xuất khóa học dựa trên lịch sử học tập, giúp cá nhân hóa trải nghiệm người dùng.
- Mô hình học tập linh hoạt, cho phép học viên học theo tốc độ cá nhân với lịch trình tùy chỉnh.
- Tích hợp chức năng thảo luận giữa học viên và giảng viên, giúp tăng tương tác và hỗ trợ học tập.
Giao diện người dùng (UI):
- Bố cục đơn giản, tập trung vào nội dung khóa học, không gây nhiễu thông tin.
- Nút CTA (Call-to-Action) nổi bật, giúp học viên dễ dàng đăng ký và tiếp cận khóa học.
- Hệ thống điều hướng rõ ràng, hỗ trợ tìm kiếm thông minh giúp người dùng nhanh chóng tìm thấy khóa học phù hợp.
- Giao diện khóa học tích hợp video, tài liệu đọc và bài tập trong cùng một trang, giúp tối ưu trải nghiệm học tập.
Bài học rút ra:
- Thiết kế UI tối giản, tập trung vào nội dung giảng dạy.
- Cá nhân hóa nội dung dựa trên hành vi và sở thích của người học.
- Tích hợp chức năng thảo luận và hỗ trợ từ giảng viên để tăng mức độ tương tác.
2. Udemy – Trải nghiệm học tập linh hoạt, phù hợp mọi đối tượng
Udemy cung cấp khoá học đa dạng do các chuyên gia độc lập giảng dạy, giúp người học dễ dàng tiếp cận kiến thức ở nhiều lĩnh vực.
Trải nghiệm người dùng (UX):
- Hỗ trợ học tập theo nhịp độ cá nhân với chức năng tua nhanh, tua chậm và học ngoại tuyến trên ứng dụng di động.
- Hệ thống đánh giá khóa học minh bạch với nhận xét từ học viên, giúp người mới có thông tin chính xác trước khi đăng ký.
- Cung cấp chứng nhận hoàn thành khóa học, tạo động lực cho học viên và tăng giá trị khóa học.
- Giao diện thân thiện với người dạy, hỗ trợ dễ dàng tải lên video bài giảng, tài liệu và bài tập.
Giao diện người dùng (UI):
- Thiết kế gọn gàng, tập trung vào video bài giảng với giao diện xem toàn màn hình tối ưu.
- Màu sắc và bố cục đồng nhất trên cả desktop và mobile, giúp người học dễ dàng sử dụng trên nhiều thiết bị.
- Bố cục trang khóa học gồm mô tả, nội dung giảng dạy, đánh giá từ học viên giúp người dùng nhanh chóng ra quyết định.
Bài học rút ra:
- Tích hợp tính năng học tập linh hoạt (tua nhanh, học offline) để phù hợp với nhu cầu đa dạng của học viên.
- Xây dựng hệ thống đánh giá minh bạch để tạo niềm tin cho người dùng.
- Thiết kế UI tối ưu hóa trải nghiệm xem video, giữ sự tập trung vào nội dung bài giảng.
3. Khan Academy – Hệ thống học tập miễn phí với cá nhân hóa mạnh mẽ
Khan Academy là một nền tảng giáo dục phi lợi nhuận, cung cấp tài nguyên học tập miễn phí cho học sinh trên toàn thế giới.
Trải nghiệm người dùng (UX):
- Hệ thống cá nhân hóa lộ trình học dựa trên năng lực hiện tại của học viên, giúp tối ưu hiệu quả học tập.
- Bài giảng dạng video ngắn, kết hợp bài tập thực hành giúp học viên dễ dàng tiếp thu và ghi nhớ kiến thức.
- Không yêu cầu đăng ký tài khoản để truy cập nội dung, giúp người học tiếp cận kiến thức dễ dàng.
- Tích hợp bảng điểm và theo dõi tiến trình học tập, giúp học viên nhận biết sự tiến bộ của mình.
Giao diện người dùng (UI):
- Thiết kế tối giản, tập trung vào nội dung học tập, tránh các yếu tố gây phân tâm.
- Bố cục rõ ràng với thanh điều hướng dễ sử dụng, giúp học viên truy cập nhanh vào bài học mong muốn.
- Sử dụng màu sắc dịu nhẹ, giúp giảm căng thẳng khi học tập trong thời gian dài.
Bài học rút ra:
- Cá nhân hóa nội dung giúp tối ưu hiệu quả giảng dạy.
- Thiết kế UI tối giản, dễ sử dụng, không yêu cầu đăng ký phức tạp.
- Kết hợp video và bài tập thực hành để cải thiện khả năng tiếp thu kiến thức.
4. Duolingo – Gamification trong giáo dục giúp nâng cao động lực học tập
Duolingo là nền tảng học ngoại ngữ trực tuyến áp dụng gamification để thúc đẩy người học duy trì thói quen học tập.
Trải nghiệm người dùng (UX):
- Hệ thống bài học ngắn gọn, phù hợp với người học ở mọi trình độ.
- Cơ chế điểm thưởng, huy hiệu và chuỗi ngày học giúp tạo động lực duy trì thói quen học tập.
- Tích hợp AI để đề xuất bài học phù hợp với trình độ hiện tại của người học.
- Phản hồi ngay lập tức sau mỗi bài tập giúp học viên nhận biết lỗi sai và cải thiện nhanh chóng.
Giao diện người dùng (UI):
- Thiết kế vui nhộn, sử dụng hình ảnh minh họa sinh động, tạo sự hấp dẫn cho người học.
- Màu sắc tươi sáng, giúp tăng cường hứng thú khi học tập.
- Biểu tượng trực quan, thay thế văn bản dài dòng để tăng tốc độ thao tác của người dùng.
Bài học rút ra:
- Ứng dụng gamification giúp nâng cao mức độ tương tác và duy trì động lực học tập.
- Thiết kế UI trực quan, sinh động để thu hút người học.
- Cung cấp phản hồi ngay lập tức sau mỗi bài tập để cải thiện quá trình học tập.
Bài học rút ra cho thiết kế website giáo dục
Tối ưu UI/UX để nâng cao trải nghiệm học tập
- Giao diện phải trực quan, tập trung vào nội dung học tập.
- Hệ thống điều hướng rõ ràng, hỗ trợ tìm kiếm nhanh và hiệu quả.
- Tránh sử dụng quá nhiều yếu tố đồ họa gây mất tập trung.
Cá nhân hóa nội dung theo từng đối tượng học viên
- Gợi ý khóa học dựa trên hành vi và trình độ hiện tại của người học.
- Hỗ trợ hệ thống theo dõi tiến độ học tập và đánh giá hiệu suất.
- Áp dụng AI để tối ưu hóa lộ trình học tập cá nhân.
Hỗ trợ đa nền tảng và tối ưu tốc độ tải trang
- Đảm bảo website tương thích với desktop, mobile và tablet.
- Giảm thời gian tải trang để tăng trải nghiệm người dùng.
- Sử dụng công nghệ caching và tối ưu hình ảnh để cải thiện hiệu suất.
Tăng cường tính tương tác và cộng đồng học tập
- Xây dựng diễn đàn thảo luận để người học kết nối và hỗ trợ lẫn nhau.
- Cung cấp hệ thống đánh giá khóa học để đảm bảo chất lượng nội dung.
- Áp dụng gamification để duy trì động lực học tập.
Kiến thức quan trọng khi thiết kế web giáo dục có những gì?
Thiết kế website giáo dục phải đảm bảo tính hiệu quả trong trải nghiệm học tập, tối ưu hóa giao diện, bảo mật, SEO và tích hợp các công cụ hỗ trợ giảng dạy. Một website giáo dục tốt giúp học viên dễ dàng tiếp cận kiến thức, giảng viên quản lý bài giảng hiệu quả, đồng thời tăng độ tin cậy và khả năng cạnh tranh của tổ chức đào tạo. Dưới đây là các kiến thức quan trọng khi thiết kế website giáo dục, những lỗi phổ biến cần tránh, cách tối ưu SEO, tầm quan trọng của LMS, lựa chọn nền tảng phù hợp và chi phí triển khai.
Những Lỗi Phổ Biến Khi Thiết Kế Website Giáo Dục Là Gì?
Thiết kế giao diện không tối ưu trải nghiệm người dùng (UX/UI)
- Bố cục phức tạp, điều hướng kém khiến học viên khó tìm kiếm khóa học và nội dung.
- Màu sắc, phông chữ không thân thiện, gây khó chịu khi đọc tài liệu học tập.
- Không tối ưu cho thiết bị di động, trong khi phần lớn học viên truy cập từ smartphone.
Không tối ưu hiệu suất và bảo mật
- Tốc độ tải trang chậm do sử dụng hình ảnh, video không được tối ưu hoặc hosting yếu.
- Bảo mật kém, dễ bị tấn công dữ liệu học viên, nhất là khi tích hợp thanh toán trực tuyến.
- Không có chứng chỉ SSL, gây ảnh hưởng đến độ tin cậy và xếp hạng tìm kiếm.
Thiếu tính năng quan trọng cho học tập trực tuyến
- Không tích hợp LMS hoặc hệ thống quản lý bài giảng, khiến giảng viên khó theo dõi tiến độ học viên.
- Không hỗ trợ bài kiểm tra trực tuyến, cấp chứng chỉ, làm giảm trải nghiệm học tập.
- Thiếu công cụ tương tác như diễn đàn, chatbot hỗ trợ hoặc gamification để tăng động lực học.
SEO kém, không tối ưu tìm kiếm
- Cấu trúc URL không thân thiện, thiếu các thẻ meta quan trọng.
- Nội dung không chuẩn SEO, không có schema markup cho bài giảng hoặc khóa học.
- Không tích hợp blog chia sẻ kiến thức để thu hút học viên qua tìm kiếm tự nhiên.
Thiết Kế Website Giáo Dục Chuẩn SEO Cần Những Yếu Tố Nào?
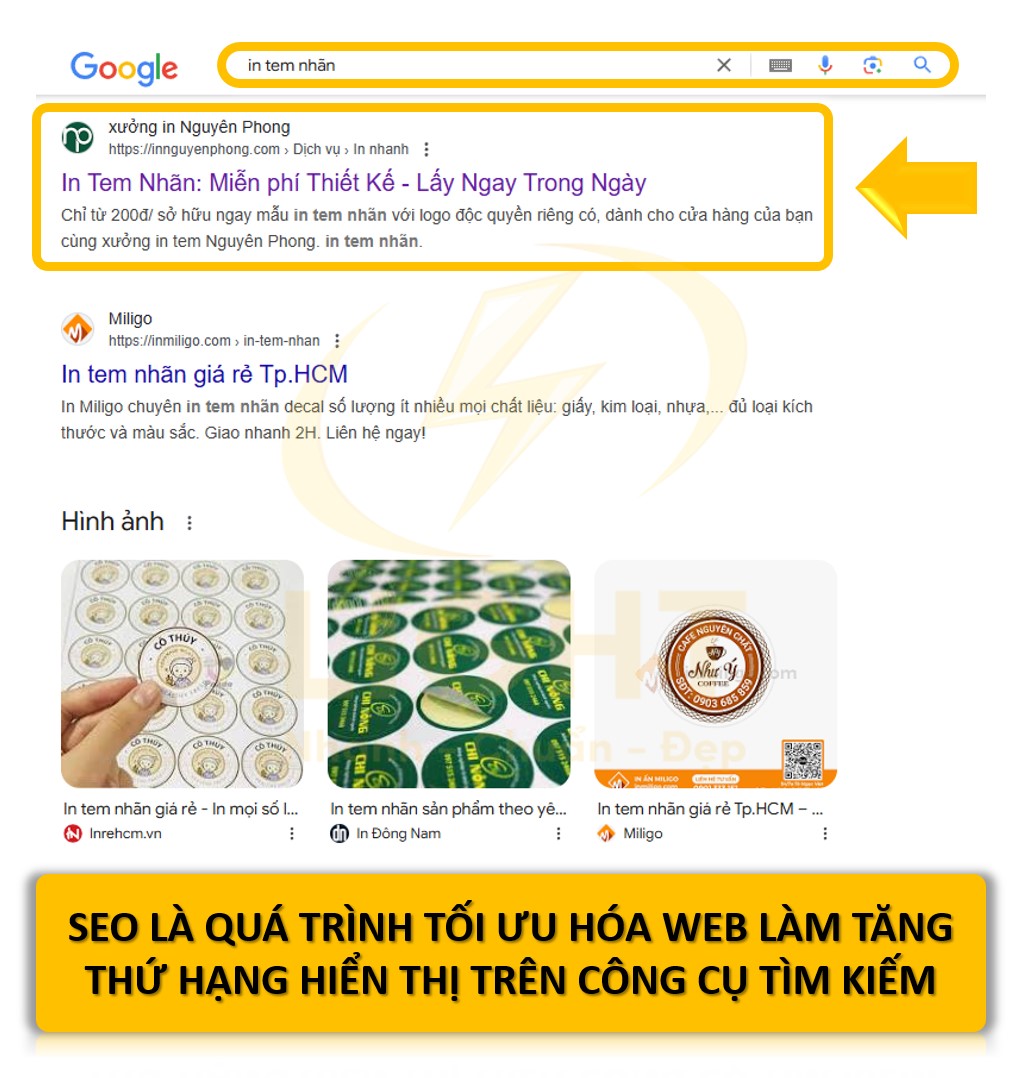
Thiết kế website giáo dục chuẩn SEO không chỉ giúp tăng thứ hạng trên công cụ tìm kiếm mà còn cải thiện trải nghiệm người dùng, hỗ trợ hiệu quả cho người học và giảng viên. Một website tối ưu cần có cấu trúc rõ ràng, URL thân thiện, tốc độ tải nhanh và nội dung chất lượng. Bên cạnh đó, việc áp dụng schema markup giúp Google hiểu rõ hơn về khóa học, bài giảng, nâng cao khả năng hiển thị trên SERP. Tích hợp các yếu tố này không chỉ giúp thu hút traffic mà còn tạo nền tảng vững chắc cho sự phát triển lâu dài. Khi xây dựng website giáo dục, việc tìm hiểu thiết kế web chuẩn SEO là gì giúp đảm bảo trang có cấu trúc logic, dễ điều hướng và tối ưu tốc độ tải.
Cấu trúc website tối ưu cho công cụ tìm kiếm
- URL thân thiện, có cấu trúc logic theo danh mục khóa học, bài giảng.
- Tích hợp breadcrumb giúp người học dễ dàng điều hướng.
- Sử dụng thẻ heading (H1, H2, H3) rõ ràng, có từ khóa mục tiêu.
Tối ưu tốc độ tải trang
- Nén hình ảnh, video bằng các công nghệ như WebP, lazy loading.
- Sử dụng CDN (Content Delivery Network) để cải thiện tốc độ trên toàn cầu.
- Chọn hosting có hiệu suất cao, hỗ trợ HTTP/2 hoặc LiteSpeed.
Nội dung chuẩn SEO và hướng tới người học
Theo nghiên cứu của Backlinko (2019) về các yếu tố xếp hạng tìm kiếm, 'nội dung đa phương tiện kết hợp văn bản, hình ảnh và video có xu hướng nhận được nhiều backlink hơn và có thời gian dừng lại trên trang cao hơn đáng kể so với nội dung chỉ có văn bản'. Phân tích của BuzzSumo về nội dung giáo dục cũng chỉ ra rằng các bài viết dài (trên 2,000 từ) có tỷ lệ chia sẻ trên mạng xã hội cao hơn so với nội dung ngắn, miễn là chúng được cấu trúc với các tiêu đề rõ ràng và đáp ứng đúng ý định tìm kiếm của người dùng. Những website giáo dục duy trì lịch xuất bản blog đều đặn cũng ghi nhận lượng traffic tự nhiên cao hơn đáng kể so với các trang web không có chiến lược nội dung rõ ràng.- Viết mô tả khóa học hấp dẫn, có chứa từ khóa nhưng vẫn tự nhiên.
- Tích hợp video, infographic giúp tăng thời gian ở lại trang.
- Có blog chia sẻ kinh nghiệm học tập, bài giảng miễn phí để thu hút traffic.
Schema markup cho nội dung giáo dục
- Sử dụng schema “Course” để đánh dấu dữ liệu khóa học giúp hiển thị trên Google.
- Markup “FAQ” giúp bài viết xuất hiện trong kết quả tìm kiếm dưới dạng câu hỏi.
- Dữ liệu có cấu trúc cho bài giảng, bài kiểm tra giúp Google nhận diện nội dung dễ dàng hơn.
Thiết Kế Website Giáo Dục Có Cần Tích Hợp LMS Không?
LMS giúp quản lý toàn bộ hệ thống giảng dạy
- Quản lý danh sách khóa học, học viên và giảng viên trong một nền tảng.
- Tích hợp bài giảng video, bài tập, kiểm tra, chấm điểm tự động.
- Cấp chứng chỉ hoàn thành khóa học, theo dõi tiến trình học tập.
Tích hợp thanh toán và phân quyền học viên
- Hỗ trợ mô hình học phí một lần hoặc đăng ký theo tháng/năm.
- Phân quyền tài khoản: học viên, giảng viên, quản trị viên để bảo mật nội dung.
- Tích hợp với hệ thống email marketing để gửi thông báo khóa học mới.
LMS giúp tăng tương tác và giữ chân học viên
- Cho phép học viên đặt câu hỏi, bình luận dưới bài học.
- Tích hợp gamification (huy hiệu, điểm thưởng) để tăng động lực học.
- Hỗ trợ học nhóm, làm dự án theo nhóm ngay trên hệ thống.
Không có LMS, website chỉ đóng vai trò như một trang giới thiệu khóa học, không hỗ trợ quá trình giảng dạy hiệu quả.
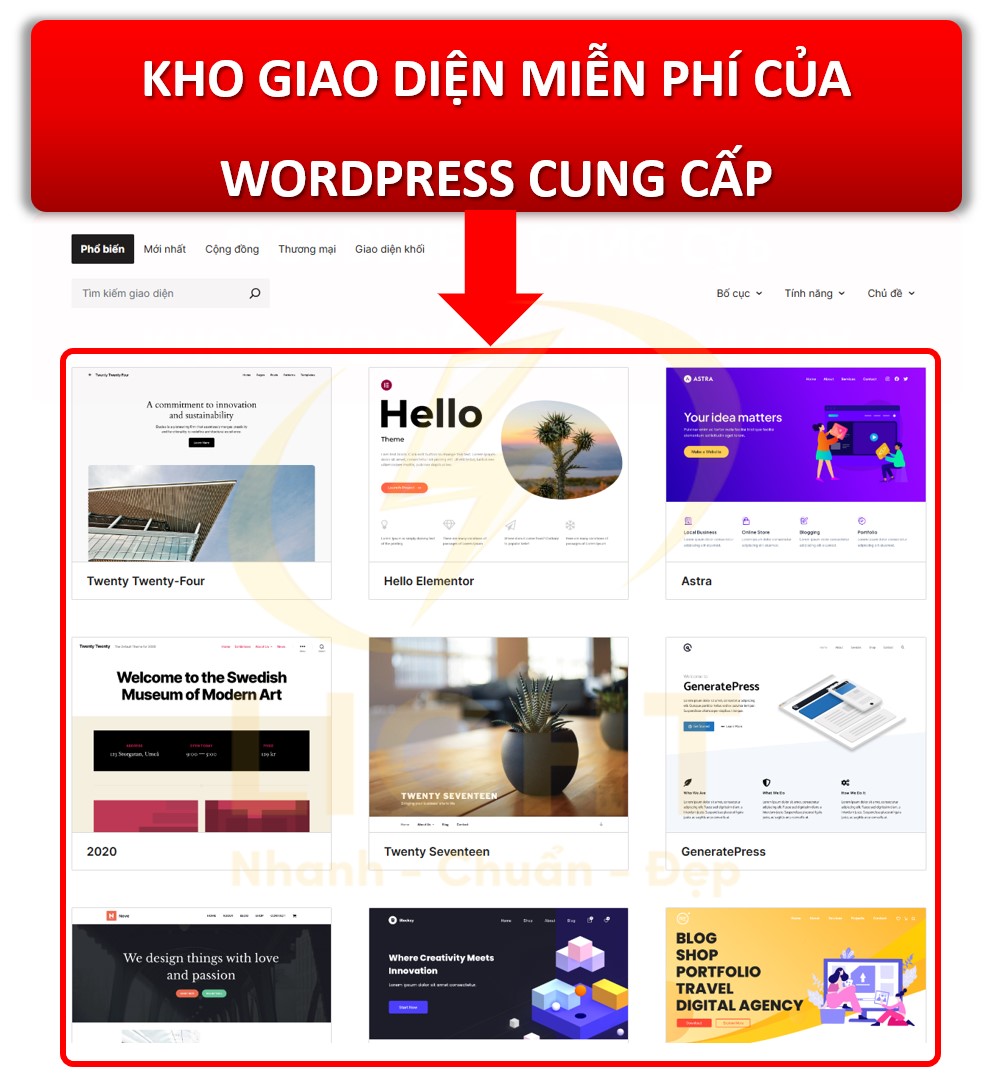
Nên Dùng WordPress, Light Hay Nền Tảng Khác Để Thiết Kế Website Giáo Dục?
- Phù hợp nếu muốn tự tùy chỉnh, có nhiều plugin LMS như LearnDash, Tutor LMS.
- Cần cài đặt, tối ưu hosting, bảo mật, và có thể chậm nếu không quản lý tốt.
- Phù hợp với tổ chức có đội ngũ kỹ thuật hoặc ngân sách để thuê lập trình viên.
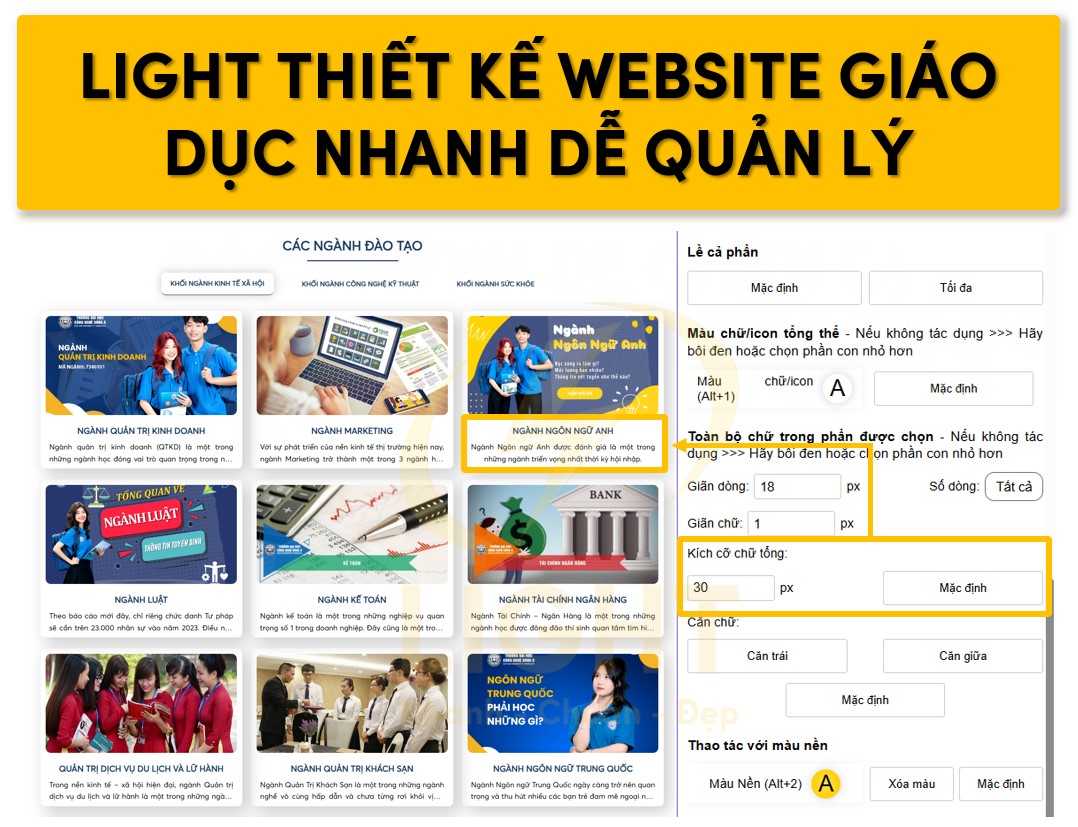
Light
- Giao diện kéo thả đơn giản, tối ưu sẵn cho giáo dục.
- Không cần kỹ năng lập trình, triển khai nhanh chóng.
- Hỗ trợ hosting, bảo mật, tích hợp thanh toán mà không cần plugin bên ngoài.
- Phù hợp với trung tâm đào tạo, giảng viên cá nhân hoặc doanh nghiệp giáo dục muốn tập trung vào nội dung thay vì kỹ thuật.
Các nền tảng LMS khác (Moodle, Teachable, Thinkific, Kajabi)
- Moodle: Mạnh mẽ nhưng phức tạp, phù hợp với trường đại học, doanh nghiệp lớn.
- Teachable, Thinkific, Kajabi: Dễ sử dụng nhưng chi phí cao, hạn chế tùy chỉnh.
Chọn nền tảng tùy theo nhu cầu: nếu cần linh hoạt, dùng WordPress; nếu cần nhanh, dễ quản lý, dùng Light; nếu tổ chức lớn, có thể cân nhắc Moodle.

Chi Phí Dịch Vụ Thiết Kế Website Giáo Dục Trung Bình Bao Nhiêu?
Chi phí thiết kế website giáo dục phụ thuộc vào nền tảng sử dụng, mức độ tùy chỉnh và nhu cầu mở rộng của tổ chức. Từ các giải pháp phổ biến như WordPress, Light đến hệ thống LMS chuyên sâu như Moodle, mỗi lựa chọn có mức giá khác nhau. Bên cạnh chi phí ban đầu, các khoản duy trì như hosting, bảo mật, cập nhật tính năng và quảng bá khóa học cũng ảnh hưởng đến tổng ngân sách. Việc lựa chọn nền tảng phù hợp giúp tối ưu chi phí mà vẫn đảm bảo hiệu suất và trải nghiệm tốt cho người học. Khi tính toán ngân sách thiết kế website giáo dục, việc lựa chọn dịch vụ web phù hợp có thể giúp tối ưu chi phí mà vẫn đảm bảo hiệu suất cao.
Chi phí theo nền tảng
- WordPress: 10 – 50 triệu tùy vào plugin LMS, hosting, thiết kế tùy chỉnh.
- Light: 5 – 20 triệu, tùy vào nhu cầu mở rộng tính năng.
- Moodle hoặc hệ thống LMS riêng: 50 – 200 triệu do cần lập trình tùy chỉnh.
Chi phí bảo trì và mở rộng
- Hosting, bảo mật: 1 – 5 triệu/năm.
- Cập nhật tính năng, bảo trì hệ thống: 5 – 20 triệu/năm.
- Quảng bá khóa học: Chi phí tùy theo chiến lược SEO, quảng cáo Google/Facebook.
Các yếu tố ảnh hưởng đến giá
- Mức độ tùy chỉnh giao diện, tính năng.
- Hỗ trợ đa ngôn ngữ, tích hợp thanh toán.
- Yêu cầu bảo mật, tốc độ tải trang, số lượng học viên dự kiến.
Chi phí dao động tùy vào nhu cầu, quy mô của tổ chức giáo dục, và lựa chọn nền tảng phù hợp.
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340