Mobile First Index là gì? Kiến thức, tác động và xu hướng mới nhất về Mobile First Index
Sự phát triển của thiết bị di động và thói quen tìm kiếm trên smartphone buộc Google thay đổi cách lập chỉ mục và xếp hạng trang web. Mobile-First Index không chỉ là một cập nhật thuật toán mà là sự dịch chuyển trong cách Google đánh giá nội dung và trải nghiệm người dùng.
Google ưu tiên phiên bản di động, đặt ra yêu cầu khắt khe hơn về SEO, từ tốc độ tải trang, thiết kế responsive đến tối ưu nội dung và dữ liệu có cấu trúc. Website không đáp ứng tiêu chuẩn này có nguy cơ giảm thứ hạng, mất khả năng tiếp cận người dùng tìm kiếm trên mobile.
Bài viết này phân tích Mobile-First Index, tác động đến SEO, sai lầm phổ biến khi tối ưu cho di động và xu hướng mới nhất trong lập chỉ mục của Google. Với sự phát triển của AI, tìm kiếm giọng nói và nội dung video, Mobile-First Index tiếp tục thay đổi, đặt ra yêu cầu mới cho chiến lược SEO dài hạn.
Mobile First Index là gì?
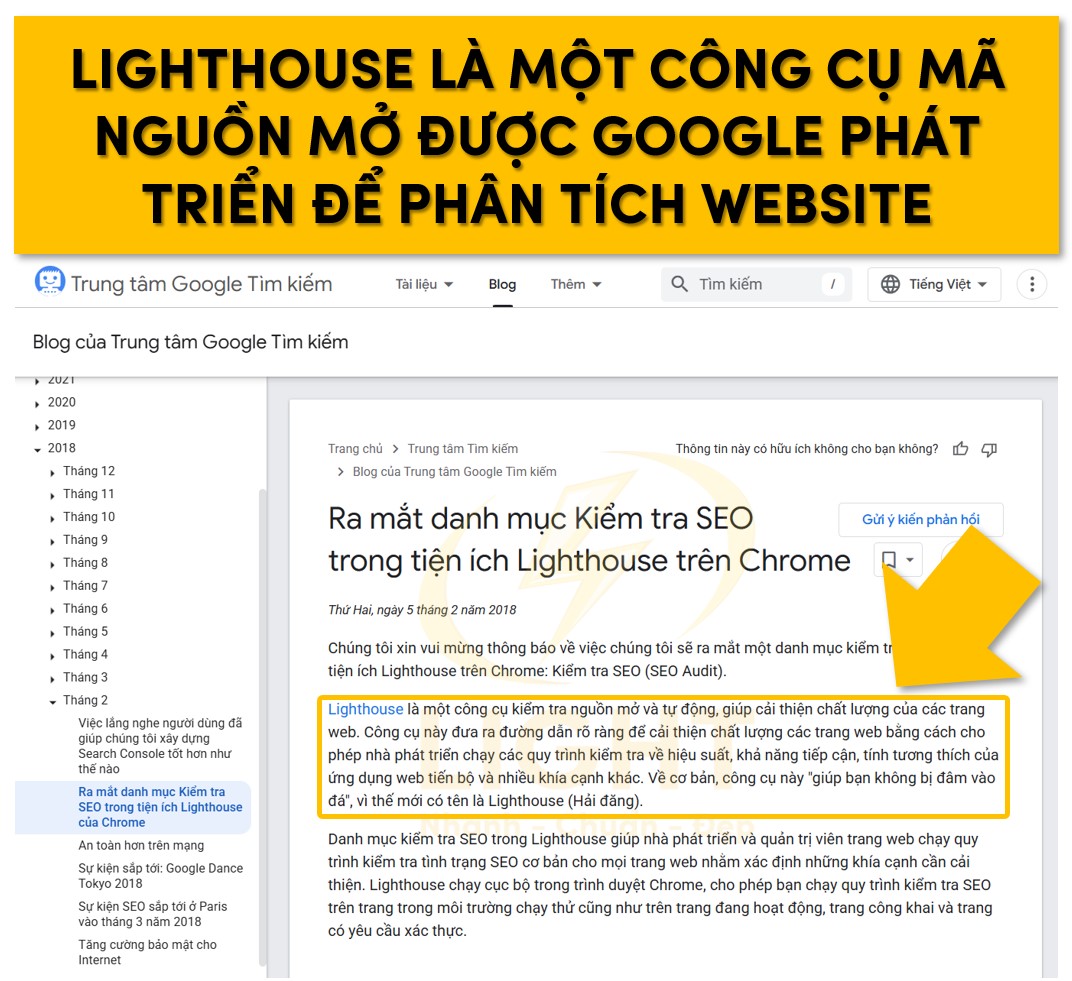
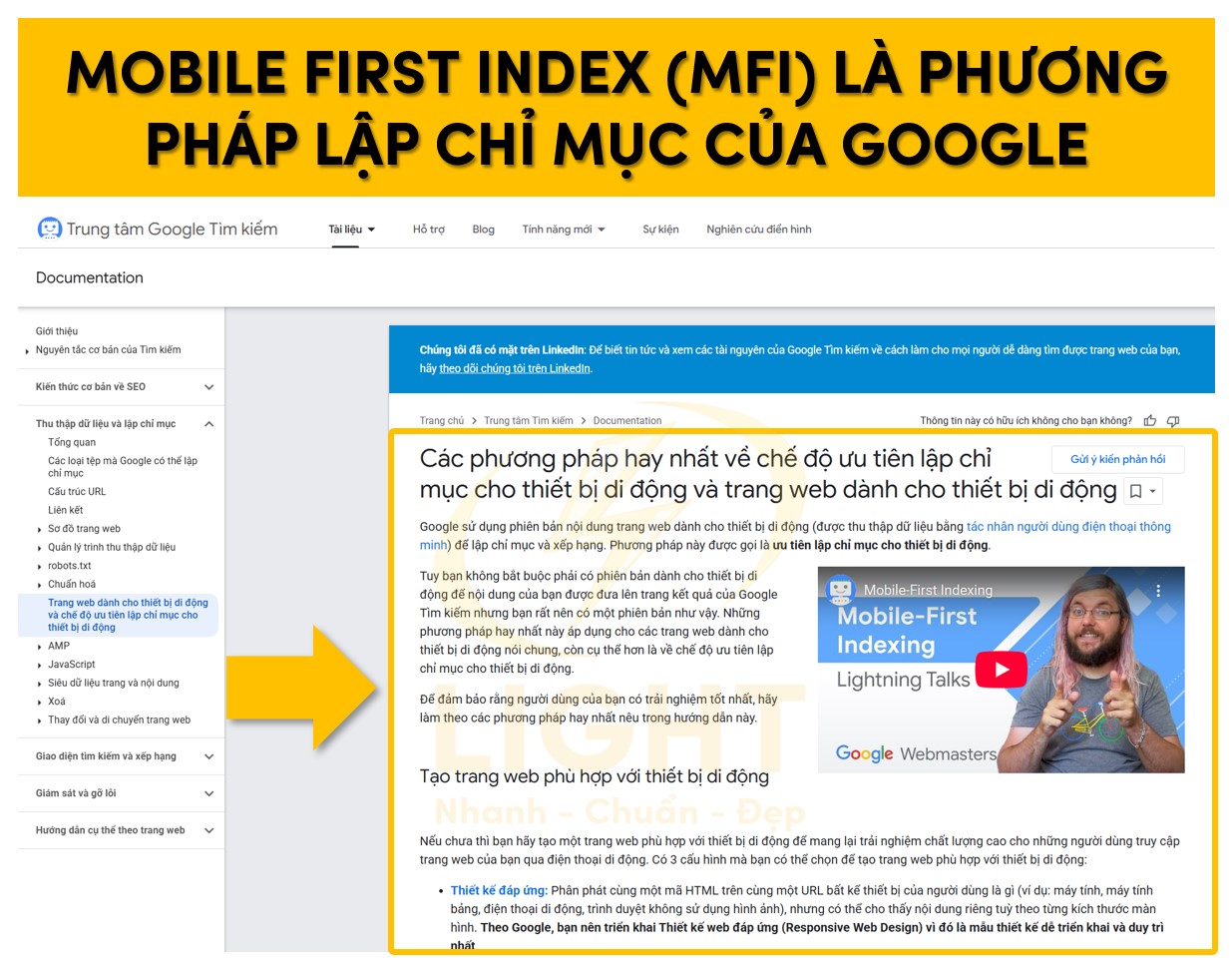
Mobile First Index (MFI) là phương pháp lập chỉ mục của Google trong đó phiên bản di động của trang web được ưu tiên thu thập dữ liệu, phân tích và xếp hạng thay vì phiên bản dành cho máy tính. Điều này phản ánh sự dịch chuyển trong hành vi người dùng khi phần lớn lượt tìm kiếm đến từ thiết bị di động.
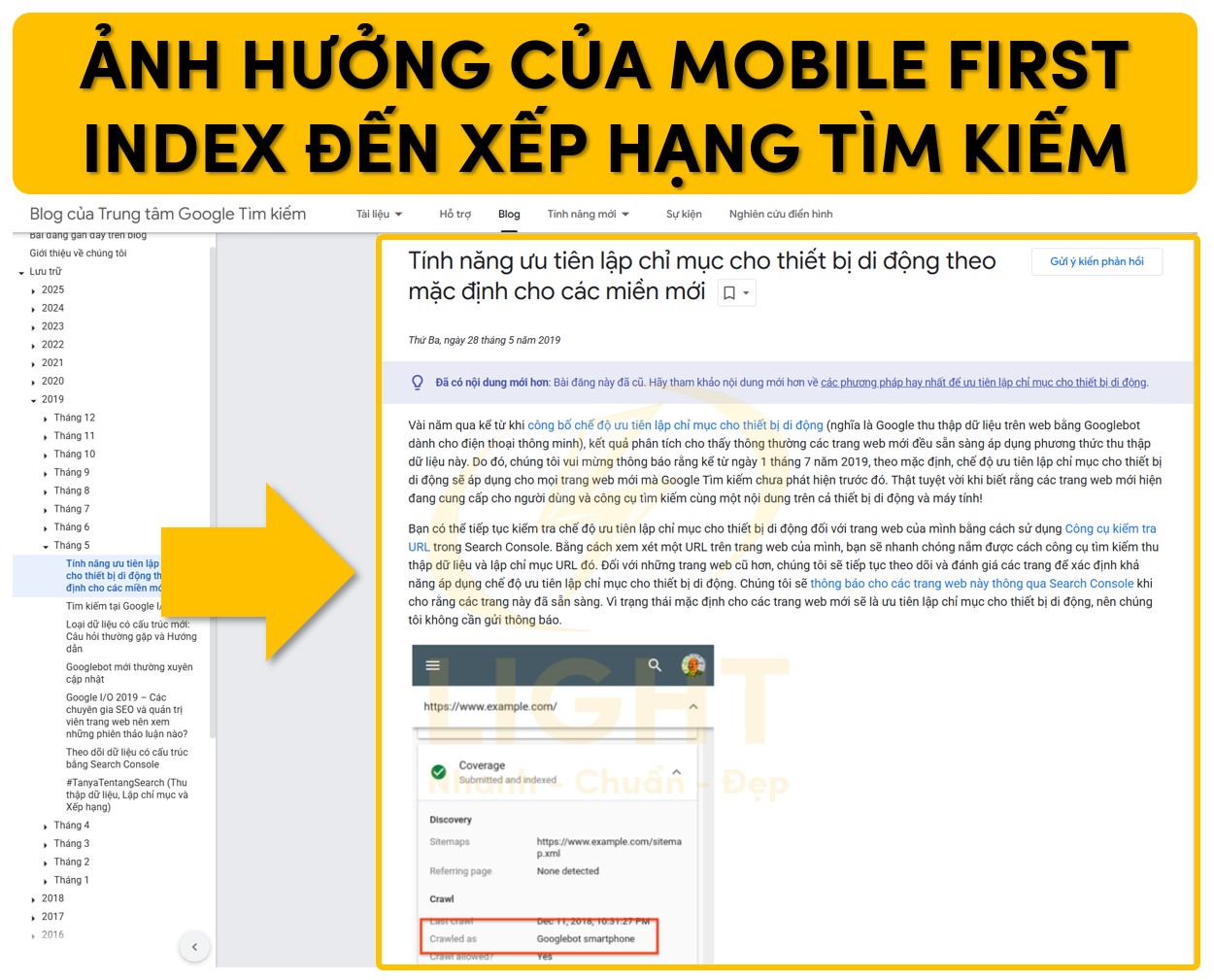
Google chính thức công bố Mobile First Index vào năm 2016 và triển khai rộng rãi từ năm 2018. Kể từ tháng 7/2019, MFI đã trở thành mặc định cho tất cả các website mới. Đến năm 2021, Google hoàn tất việc áp dụng MFI cho gần như toàn bộ website trong chỉ mục của mình.
Khi Googlebot thu thập dữ liệu trang web, nó sẽ ưu tiên sử dụng trình thu thập Googlebot Smartphone để phân tích nội dung, liên kết, dữ liệu cấu trúc, tốc độ tải trang, trải nghiệm người dùng trên thiết bị di động. Nếu phiên bản di động của trang không có nội dung hoặc tối ưu kém hơn bản desktop, thứ hạng có thể bị ảnh hưởng tiêu cực.
Các yếu tố quan trọng trong Mobile First Indexing:
- Tính đồng nhất nội dung: Nội dung trên mobile và desktop cần giống nhau để tránh mất thông tin quan trọng khi Googlebot lập chỉ mục. Nếu mobile có ít nội dung hơn, website có thể bị giảm thứ hạng.
- Trải nghiệm người dùng (UX) trên di động: Trang web cần tối ưu điều hướng, font chữ, bố cục, khoảng cách nút bấm để đảm bảo khả năng tương tác dễ dàng trên màn hình nhỏ.
- Tốc độ tải trang: Yếu tố quan trọng trong Core Web Vitals. Trang tải chậm trên mobile có thể dẫn đến tỷ lệ thoát cao, giảm khả năng xếp hạng.
- Dữ liệu có cấu trúc: Đảm bảo rằng dữ liệu có cấu trúc (structured data) trên desktop cũng được áp dụng trên phiên bản mobile để Google hiểu rõ nội dung của trang.
- Thẻ meta robots: Tránh chặn Googlebot trên mobile thông qua
robots.txthoặc thẻ metanoindex, vì điều này có thể khiến trang không được lập chỉ mục. - AMP (Accelerated Mobile Pages): Google không bắt buộc nhưng nếu sử dụng AMP, đảm bảo nội dung AMP phản ánh đúng phiên bản chính của trang.
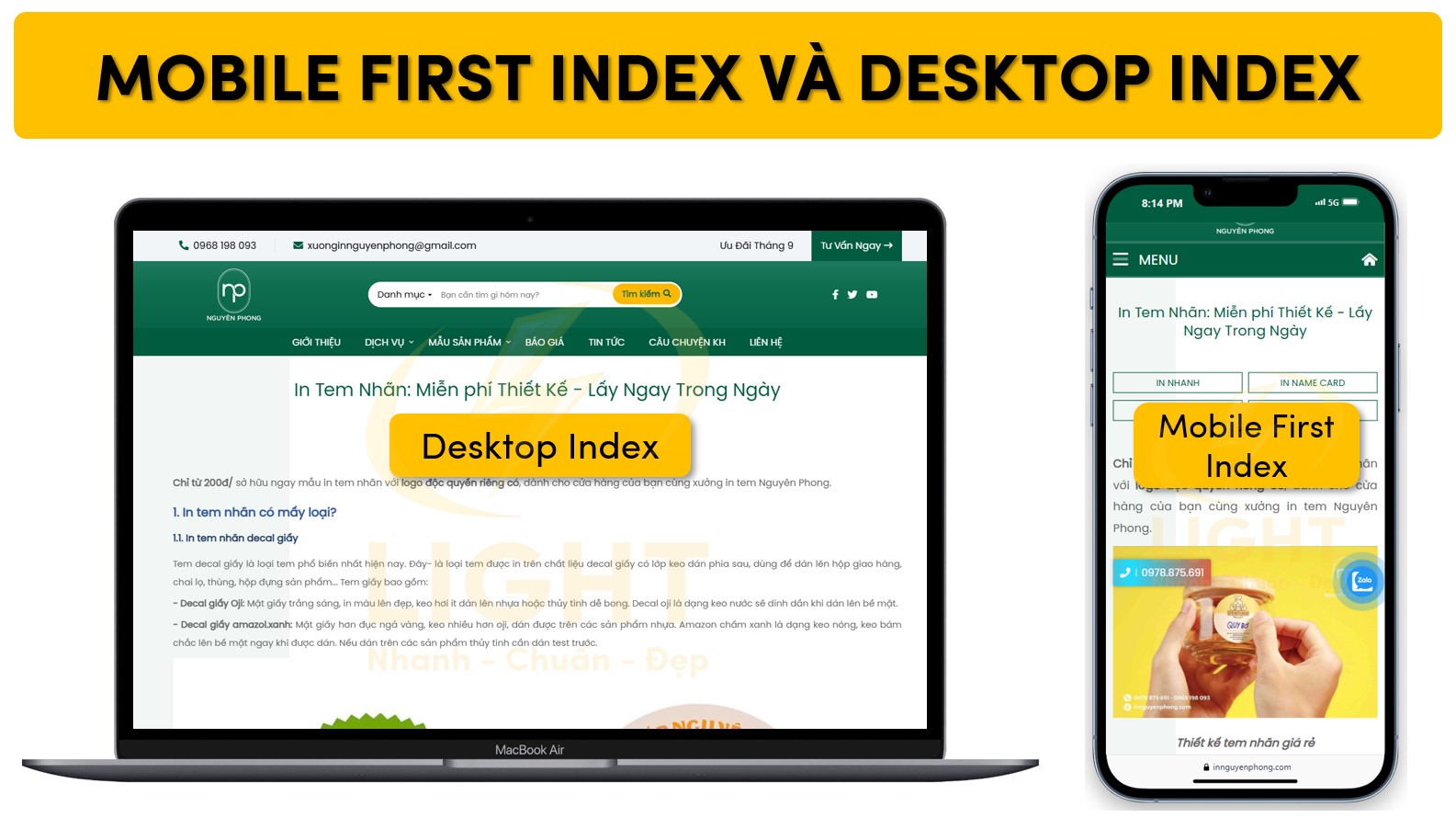
Sự khác biệt giữa Mobile First Index và Desktop Index
Sự khác biệt giữa Mobile First Index và Desktop Index không chỉ nằm ở thiết bị ưu tiên khi thu thập dữ liệu, mà còn ảnh hưởng sâu rộng đến toàn bộ chiến lược SEO. Từ cách Googlebot lập chỉ mục, hiển thị nội dung, tốc độ tải trang đến cấu trúc liên kết và dữ liệu có cấu trúc — tất cả đều phải được tối ưu hóa theo tiêu chuẩn mobile nếu muốn duy trì và cải thiện thứ hạng.
1. Cách thu thập dữ liệu
Trước đây, Google sử dụng Desktop Indexing, tức là Googlebot thu thập dữ liệu và lập chỉ mục dựa trên phiên bản dành cho máy tính trước tiên. Điều này dẫn đến tình trạng một số trang có nội dung phong phú trên desktop nhưng phiên bản mobile lại thiếu thông tin quan trọng, gây ảnh hưởng đến trải nghiệm người dùng.
Với Mobile First Index, Googlebot chủ yếu thu thập dữ liệu từ phiên bản di động. Nếu một website không có giao diện mobile, Google có thể tiếp tục lập chỉ mục từ desktop, nhưng điều này sẽ làm giảm lợi thế xếp hạng so với các trang đã tối ưu mobile.
2. Tác động đến SEO
- Nếu website có thiết kế Responsive Design, nội dung trên cả hai phiên bản đồng nhất và không bị ảnh hưởng bởi sự thay đổi trong cách lập chỉ mục.
- Nếu website sử dụng Dynamic Serving (cung cấp HTML khác nhau tùy theo thiết bị), cần đảm bảo rằng Googlebot Smartphone có thể truy cập nội dung mobile đầy đủ.
- Các trang web có phiên bản mobile kém tối ưu, thiếu nội dung hoặc tải chậm có thể bị giảm thứ hạng đáng kể.
3. Sự khác nhau trong hiển thị nội dung
Trong Desktop Indexing, nhiều trang hiển thị nội dung phong phú hơn trên desktop so với mobile. Nhưng với Mobile First Index, Google sẽ chỉ đánh giá nội dung dựa trên phiên bản mobile. Nếu phiên bản di động bị rút gọn hoặc ẩn nội dung quan trọng, website có thể bị mất xếp hạng do Googlebot không thể thu thập đủ thông tin.
4. Ảnh hưởng đến tốc độ tải trang và UX
Google ưu tiên các trang có tốc độ tải nhanh trên mobile để cải thiện trải nghiệm người dùng. Điều này đồng nghĩa với việc:
- Tối ưu hình ảnh, sử dụng định dạng WebP, SVG thay vì PNG/JPEG để giảm dung lượng.
- Sử dụng kỹ thuật lazy loading để trì hoãn việc tải hình ảnh, video ngoài khung nhìn ban đầu.
- Giảm số lượng yêu cầu HTTP, tối ưu mã JavaScript và CSS để tăng tốc hiển thị trang.
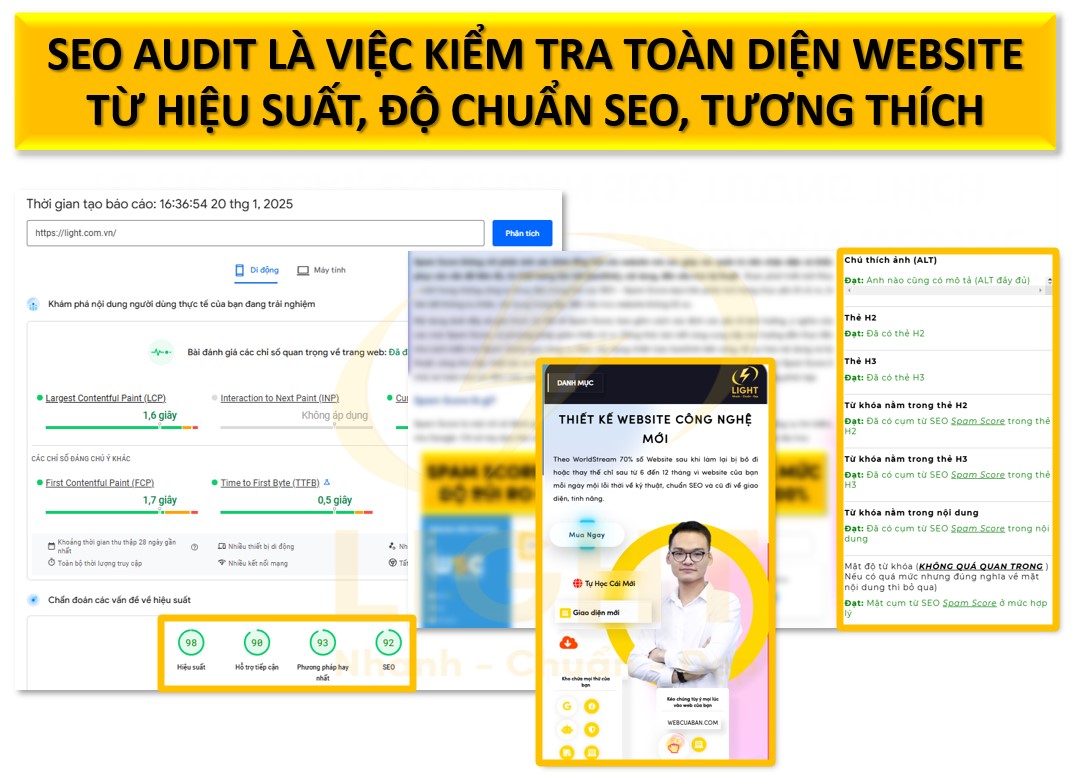
- Kiểm tra hiệu suất mobile bằng Google PageSpeed Insights hoặc Lighthouse để đảm bảo điểm số Core Web Vitals đạt yêu cầu.
5. Khả năng thu thập dữ liệu và lập chỉ mục
- Với Mobile First Index, Googlebot ưu tiên lập chỉ mục dựa trên nội dung mobile, nên nếu trang mobile không có hoặc bị chặn bằng
robots.txt, website có thể bị mất dữ liệu trong chỉ mục. - Một số trang có thể gặp lỗi khi sử dụng
lazy loadinghoặcJavaScript renderingnếu không đảm bảo rằng Googlebot có thể nhìn thấy toàn bộ nội dung.
6. Liên kết nội bộ và External Links
Trong Desktop Indexing, các trang thường có nhiều liên kết nội bộ và liên kết bên ngoài hơn trên phiên bản máy tính. Tuy nhiên, nhiều website rút gọn menu, bỏ bớt internal links trên mobile để đơn giản hóa giao diện, điều này có thể làm giảm khả năng điều hướng và ảnh hưởng đến cách Google đánh giá liên kết trong website.
Để khắc phục vấn đề này, các trang cần:
- Đảm bảo các liên kết quan trọng không bị ẩn trên mobile.
- Sử dụng breadcrumb navigation để giúp người dùng dễ dàng điều hướng.
- Kiểm tra tính nhất quán của internal links bằng Google Search Console.
7. Ảnh hưởng đến Featured Snippets và Rich Results
Nếu trang có structured data trên desktop nhưng thiếu trên mobile, các đoạn trích nổi bật (Featured Snippets) hoặc kết quả nhiều định dạng (Rich Results) có thể không hiển thị đúng cách trên tìm kiếm di động. Do đó:
- Đảm bảo structured data được áp dụng đầy đủ trên cả mobile và desktop.
- Kiểm tra dữ liệu có cấu trúc bằng công cụ Rich Results Test của Google.
8. Mobile Usability & Core Web Vitals
Google đánh giá trải nghiệm người dùng trên mobile thông qua các chỉ số Core Web Vitals như:
- Largest Contentful Paint (LCP): Thời gian tải phần tử nội dung chính của trang.
- First Input Delay (FID): Thời gian phản hồi của trang khi người dùng tương tác.
- Cumulative Layout Shift (CLS): Mức độ ổn định của giao diện khi tải trang.
Các trang có điểm số thấp trong các chỉ số này có thể bị giảm thứ hạng ngay cả khi nội dung tốt.
9. Công cụ hỗ trợ kiểm tra Mobile First Index
- Google Search Console → Kiểm tra trạng thái lập chỉ mục Mobile First
- Mobile-Friendly Test → Kiểm tra mức độ thân thiện với mobile
- PageSpeed Insights → Đánh giá hiệu suất mobile
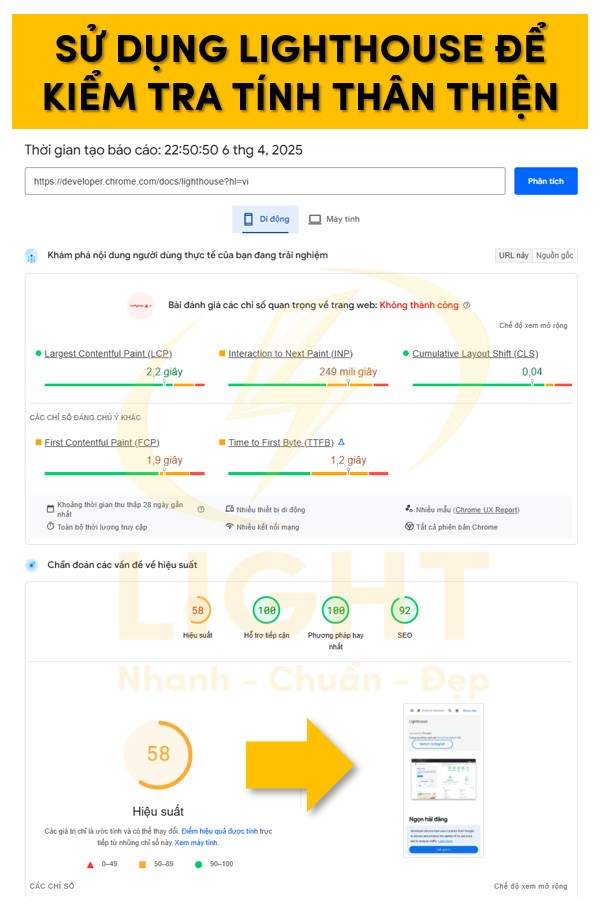
- Lighthouse → Phân tích UX, hiệu suất và các vấn đề liên quan đến mobile SEO
Việc Google chuyển sang Mobile First Index không chỉ là thay đổi trong cách thu thập dữ liệu mà còn yêu cầu website phải tối ưu hóa toàn diện về tốc độ, nội dung, UX để đảm bảo thứ hạng SEO tốt.

Tại sao Google ưu tiên Mobile-First Index?
Google ưu tiên Mobile-First Index vì sự thay đổi mạnh mẽ trong hành vi người dùng, khi phần lớn truy vấn tìm kiếm đến từ thiết bị di động. Điều này buộc các website phải tối ưu hóa trải nghiệm trên mobile để không bị mất thứ hạng trên kết quả tìm kiếm. Mobile-First Index không chỉ tác động đến cách Google thu thập dữ liệu mà còn ảnh hưởng đến toàn bộ chiến lược SEO, từ tốc độ tải trang, thiết kế giao diện, tối ưu hóa nội dung đến các yếu tố kỹ thuật như Core Web Vitals, dữ liệu có cấu trúc và trải nghiệm người dùng. Do đó, việc thích ứng với Mobile-First Index không chỉ giúp website duy trì khả năng cạnh tranh mà còn tạo điều kiện để nâng cao hiệu suất kinh doanh trực tuyến.
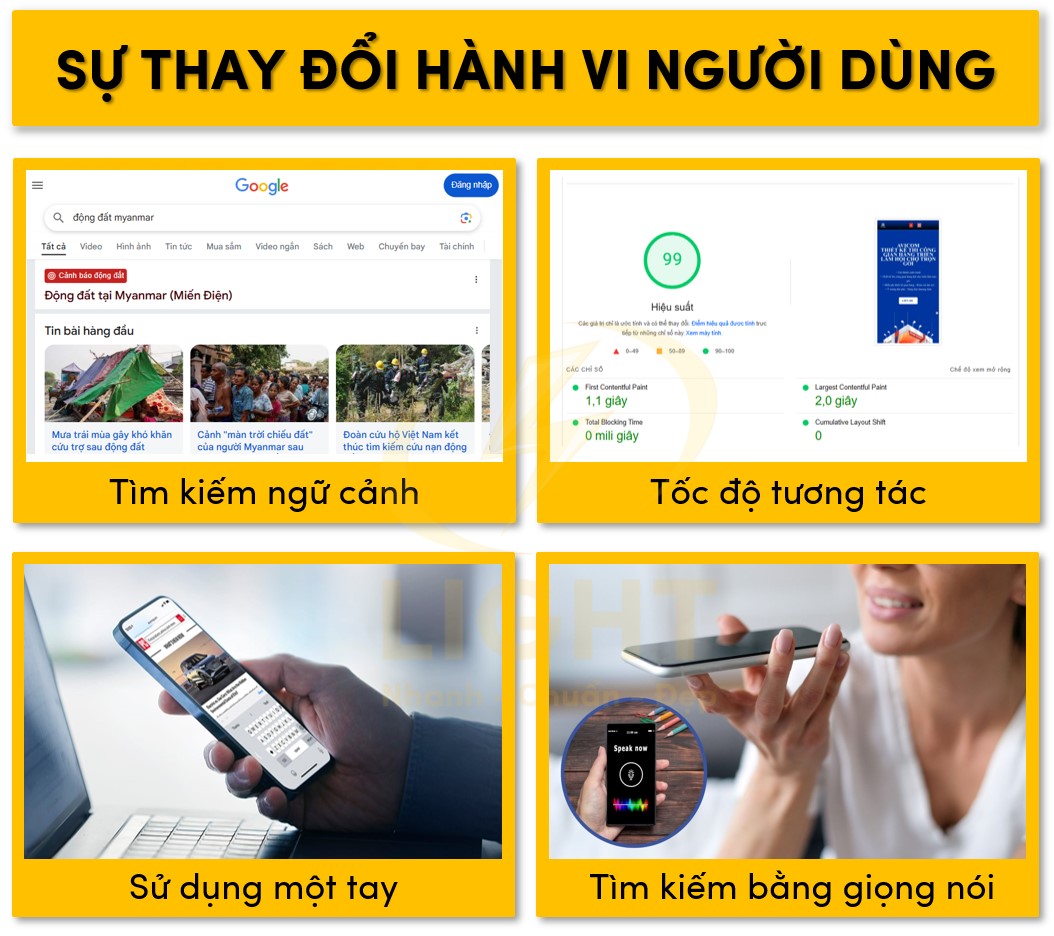
Sự thay đổi hành vi người dùng
Sự phát triển của thiết bị di động và kết nối Internet tốc độ cao đã làm thay đổi hoàn toàn cách người dùng tiếp cận thông tin và tương tác trực tuyến. Theo thống kê từ Google, hơn 60% tổng số lượt tìm kiếm hiện nay đến từ thiết bị di động, và con số này tiếp tục tăng mạnh mẽ. Điều này khiến Google phải thay đổi cách thu thập dữ liệu và xếp hạng trang web để phù hợp với thực tế sử dụng của người dùng.

Hành vi người dùng trên di động có một số đặc điểm khác biệt so với máy tính để bàn, ảnh hưởng trực tiếp đến cách Google tối ưu hóa trải nghiệm tìm kiếm:
- Truy vấn mang tính tức thời và theo ngữ cảnh: Người dùng di động thường tìm kiếm thông tin theo nhu cầu phát sinh ngay tại thời điểm đó, chẳng hạn như "nhà hàng gần nhất", "thời tiết hôm nay", "mua iPhone 15 chính hãng". Những truy vấn này có xu hướng ngắn, cụ thể và mang tính định hướng cao.
- Tốc độ quyết định mức độ tương tác: Người dùng di động không kiên nhẫn với các trang web tải chậm hoặc giao diện khó sử dụng. Theo Google, nếu một trang web mất hơn 3 giây để tải, tỷ lệ thoát (bounce rate) có thể tăng lên hơn 50%.
- Thói quen sử dụng một tay: Người dùng di động thường thao tác bằng một tay, đặc biệt là trên điện thoại màn hình lớn. Do đó, thiết kế giao diện cần ưu tiên các yếu tố như kích thước nút bấm, khoảng cách giữa các phần tử và cách hiển thị nội dung để tạo sự thuận tiện.
- Ảnh hưởng của tìm kiếm bằng giọng nói: Sự gia tăng của trợ lý ảo như Google Assistant, Siri, Alexa làm thay đổi cách người dùng tìm kiếm thông tin. Các truy vấn tìm kiếm bằng giọng nói thường dài hơn và có cấu trúc câu hỏi tự nhiên, yêu cầu nội dung trên website phải được tối ưu theo mô hình ngôn ngữ tự nhiên.
Google ưu tiên Mobile-First Index để phản ánh chính xác sự thay đổi này, đảm bảo rằng kết quả tìm kiếm cung cấp nội dung phù hợp với trải nghiệm thực tế trên thiết bị di động.
Tác động của Mobile-First Index đến xếp hạng website
Mobile-First Index không chỉ là một thay đổi về cách Google thu thập dữ liệu mà còn ảnh hưởng sâu rộng đến toàn bộ chiến lược SEO. Các yếu tố quan trọng mà các website cần tối ưu để đáp ứng yêu cầu của Mobile-First Index bao gồm:
- Google thu thập dữ liệu trên phiên bản di động trước: Trước đây, Googlebot sử dụng phiên bản desktop của website làm cơ sở để lập chỉ mục và xếp hạng. Với Mobile-First Index, Googlebot Mobile trở thành công cụ thu thập dữ liệu chính, có nghĩa là nội dung hiển thị trên thiết bị di động sẽ quyết định thứ hạng tìm kiếm. Nếu một trang web có phiên bản desktop đầy đủ nội dung nhưng phiên bản mobile bị rút gọn, Google sẽ chỉ đánh giá nội dung trên phiên bản mobile, gây ảnh hưởng tiêu cực đến SEO.
- Sự quan trọng của tốc độ tải trang: Google đã khẳng định rằng tốc độ tải trang trên di động là một yếu tố xếp hạng quan trọng. Theo báo cáo của Google, nếu thời gian tải trang tăng từ 1 giây lên 5 giây, tỷ lệ thoát có thể tăng đến 90%. Điều này khiến việc tối ưu hóa tốc độ tải trang trở thành yếu tố then chốt. Các phương pháp quan trọng để cải thiện hiệu suất trang bao gồm:
- Sử dụng AMP (Accelerated Mobile Pages): Một công nghệ giúp trang web tải nhanh hơn bằng cách loại bỏ các yếu tố không cần thiết.
- Tối ưu hình ảnh và tài nguyên tĩnh: Sử dụng định dạng ảnh mới như WebP, nén CSS/JS, giảm số lượng request HTTP.
- Triển khai caching hợp lý: Áp dụng bộ nhớ đệm trình duyệt và CDN để giảm thời gian tải.
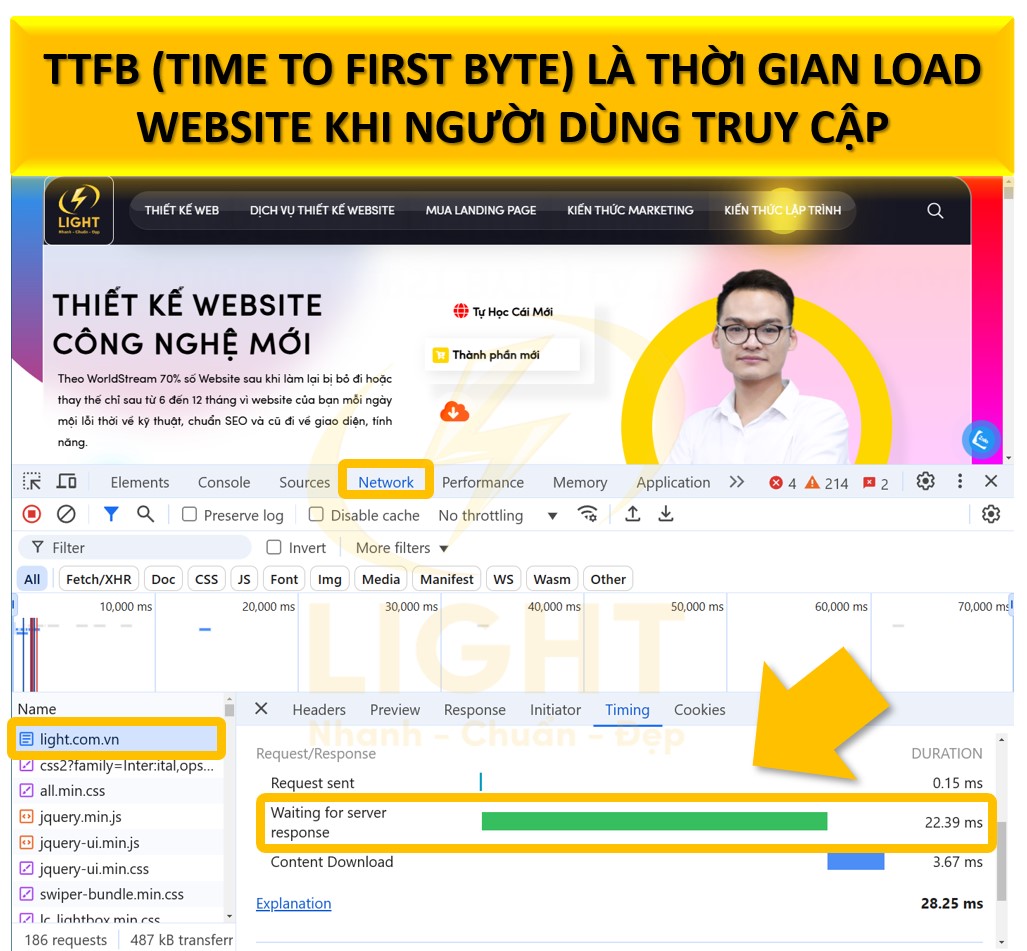
- Sử dụng hosting mạnh mẽ: Máy chủ có tốc độ phản hồi nhanh giúp cải thiện TTFB (Time to First Byte), từ đó tăng tốc độ tải trang.
- Tối ưu hóa nội dung và thiết kế Responsive: Để đáp ứng Mobile-First Index, website cần có thiết kế responsive (tương thích với mọi kích thước màn hình) hoặc phiên bản di động tương đương với desktop. Một số yếu tố quan trọng:
- Tránh nội dung ẩn: Google ưu tiên nội dung chính dễ tiếp cận trên phiên bản di động, nếu một phần nội dung quan trọng bị ẩn hoặc chỉ hiển thị khi nhấn vào, khả năng bị Google đánh giá thấp là rất cao.
- Cỡ chữ và khoảng cách phù hợp: Văn bản trên di động cần có kích thước đủ lớn để đọc mà không cần zoom, đồng thời các phần tử tương tác (nút bấm, liên kết) cần có khoảng cách hợp lý để tránh nhầm lẫn khi chạm.
- Loại bỏ hoặc tối ưu hóa pop-up: Google xử phạt các trang web có pop-up gây cản trở trải nghiệm người dùng trên di động. Nếu cần sử dụng, nên đảm bảo chúng không che phủ nội dung chính.
- Trải nghiệm người dùng (UX) và Core Web Vitals: Google đánh giá trải nghiệm người dùng dựa trên Core Web Vitals – một tập hợp các chỉ số quan trọng phản ánh tốc độ tải trang, thời gian tương tác và sự ổn định hình ảnh trên trang:
- Largest Contentful Paint (LCP): Đo thời gian tải nội dung chính của trang. Yêu cầu LCP dưới 2.5 giây.
- First Input Delay (FID): Đo thời gian phản hồi của trang khi người dùng thực hiện thao tác đầu tiên. Yêu cầu FID dưới 100ms.
- Cumulative Layout Shift (CLS): Đánh giá mức độ ổn định của giao diện, đảm bảo nội dung không bị dịch chuyển bất ngờ khi tải trang. CLS cần nhỏ hơn 0.1.
- Tối ưu hóa SEO kỹ thuật: Mobile-First Index khiến một số yếu tố SEO kỹ thuật trở nên quan trọng hơn, bao gồm:
- Dữ liệu có cấu trúc (Schema Markup): Đảm bảo Schema trên desktop và mobile đồng nhất, giúp Google hiểu rõ hơn về nội dung trang.
- Tệp robots.txt và Meta Robots Tags: Kiểm tra để đảm bảo Googlebot có thể thu thập dữ liệu toàn bộ nội dung trên phiên bản di động.
- Hreflang Tags: Nếu website có nhiều phiên bản ngôn ngữ, cần chắc chắn rằng thẻ hreflang được triển khai đúng trên cả desktop và mobile.
- Canonical Tags: Nếu có phiên bản di động riêng biệt (m.light.com), cần đảm bảo thiết lập chính xác rel="canonical" và rel="alternate" để tránh nội dung trùng lặp.
Mobile-First Index không chỉ là một thay đổi thuật toán đơn thuần mà là sự phản ánh xu hướng sử dụng Internet. Việc thích ứng với tiêu chuẩn này không chỉ giúp website duy trì thứ hạng trên Google mà còn tạo ra trải nghiệm người dùng tốt hơn, tăng tỉ lệ chuyển đổi và tối đa hóa hiệu quả kinh doanh trực tuyến.

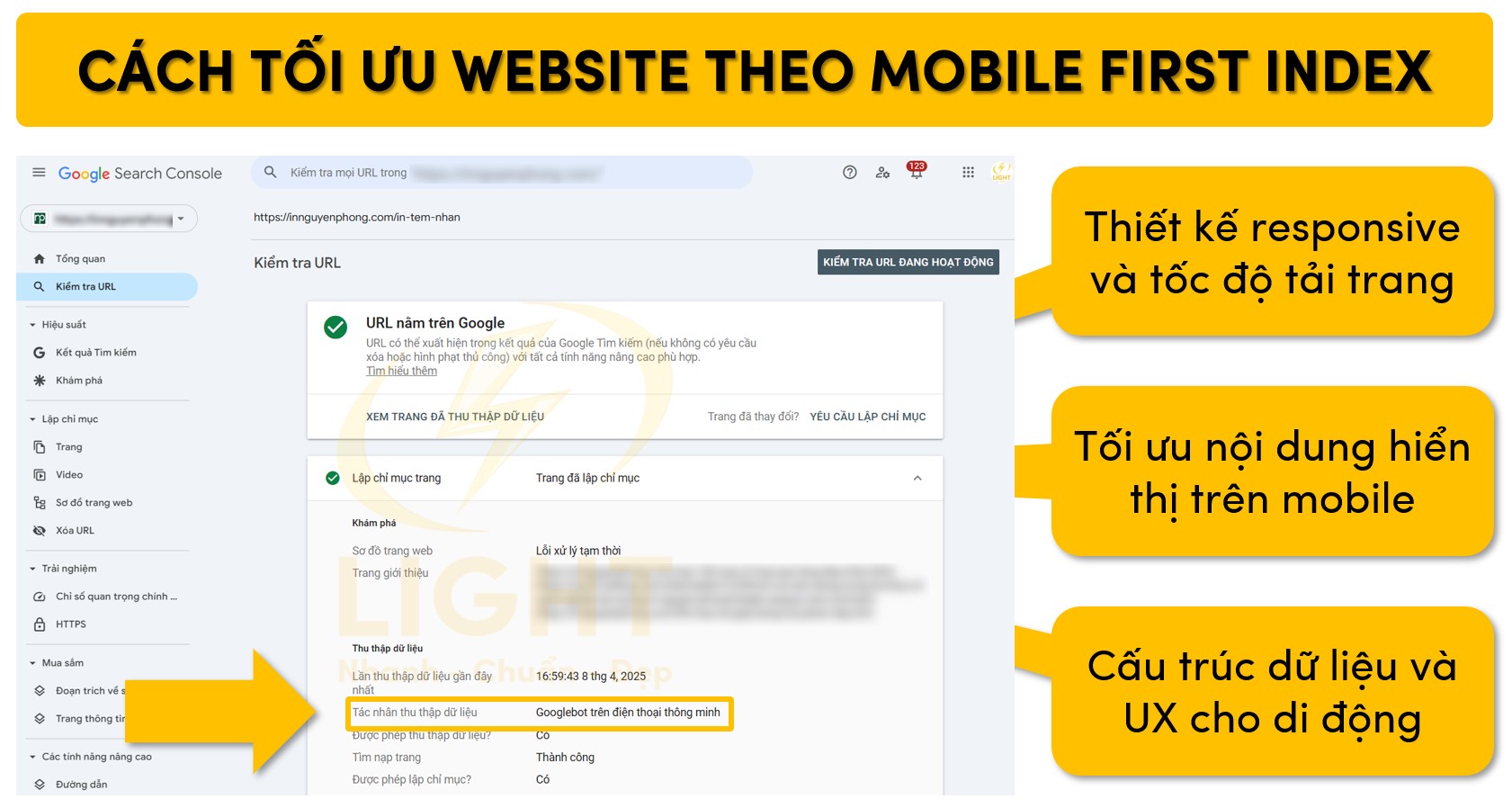
Cách kiểm tra website có được Google index trên mobile không?
Để kiểm tra website có được Google index trên mobile hay không, có thể sử dụng các công cụ chuyên sâu như Google Search Console và Mobile-Friendly Test. Google đã triển khai Mobile-First Indexing (MFI) nhằm ưu tiên lập chỉ mục và xếp hạng trang web dựa trên phiên bản di động. Điều này có nghĩa là nếu một trang web không được index trên mobile hoặc có trải nghiệm di động kém, nó có thể không đạt thứ hạng cao trong kết quả tìm kiếm. Google sử dụng dữ liệu từ Google Search Console để đánh giá khả năng crawl và index theo từng phiên bản thiết bị. Nếu bạn thấy các trang chính bị giảm lượng hiển thị trên mobile, rất có thể chúng gặp lỗi về trải nghiệm người dùng hoặc không tương thích với mobile.
Google Search Console
Google Search Console (GSC) là công cụ chính thống do Google cung cấp để theo dõi và kiểm tra trạng thái index của trang web. Để xác minh website có được Google lập chỉ mục trên thiết bị di động hay không, cần thực hiện các bước sau:
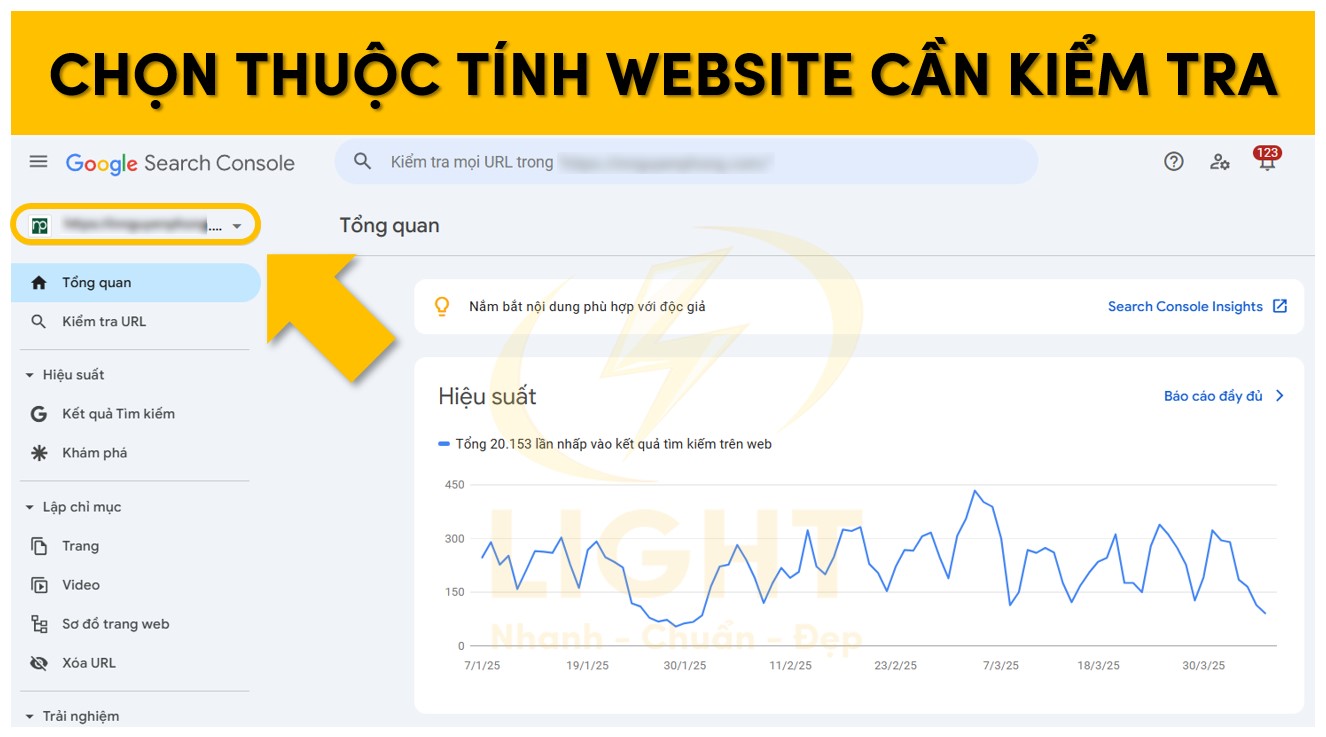
Truy cập và kiểm tra trạng thái lập chỉ mục của trang web
- Đăng nhập vào Google Search Console tại https://search.google.com/search-console.

- Chọn thuộc tính website cần kiểm tra.

- Đăng nhập vào Google Search Console tại https://search.google.com/search-console.
Sử dụng công cụ Kiểm tra URL (URL Inspection Tool)

- Nhập URL của trang web vào thanh tìm kiếm trên giao diện GSC.
- Nhấn "Enter" và đợi công cụ phân tích dữ liệu.
- Nếu trang đã được lập chỉ mục, GSC sẽ hiển thị thông báo:
- "URL is on Google": Xác nhận trang đã được index.
- "Crawled as: Googlebot Smartphone": Cho biết Google đã thu thập dữ liệu bằng Googlebot trên mobile.
- Nếu trang chưa được index, GSC sẽ đưa ra thông báo "URL is not on Google" và hiển thị lý do cụ thể như:
- Lỗi 404 (Not Found)
- Bị chặn bởi tệp robots.txt
- Thẻ meta "noindex" chặn lập chỉ mục
- Trang chưa được Google thu thập dữ liệu do vấn đề crawl budget
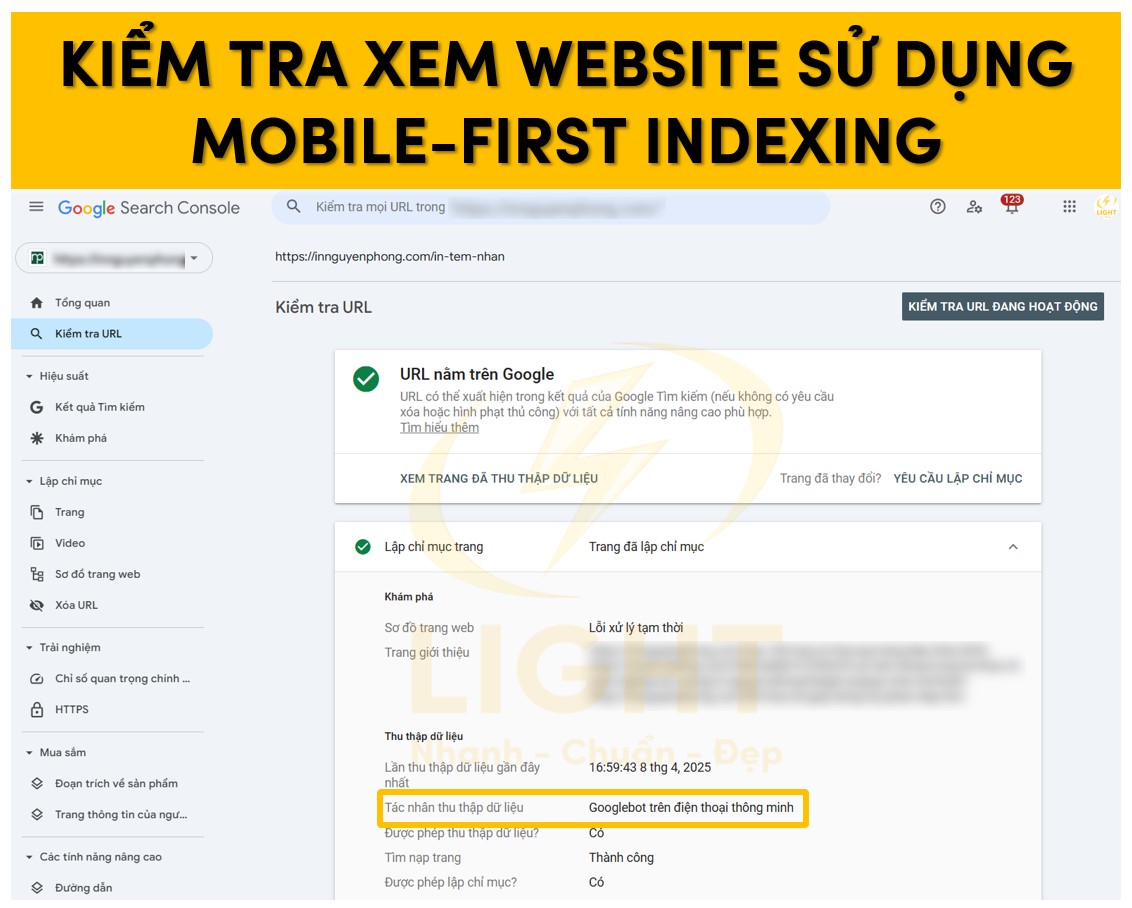
Kiểm tra xem website có sử dụng Mobile-First Indexing không

- Trong giao diện Settings (Cài đặt), tìm mục Indexing Crawler.
- Nếu hiển thị "Crawled as: Googlebot Smartphone", nghĩa là website đã được lập chỉ mục theo Mobile-First Indexing.
- Nếu vẫn hiển thị "Crawled as: Googlebot Desktop", website có thể chưa được Google chuyển sang Mobile-First Indexing, điều này có thể ảnh hưởng đến thứ hạng.
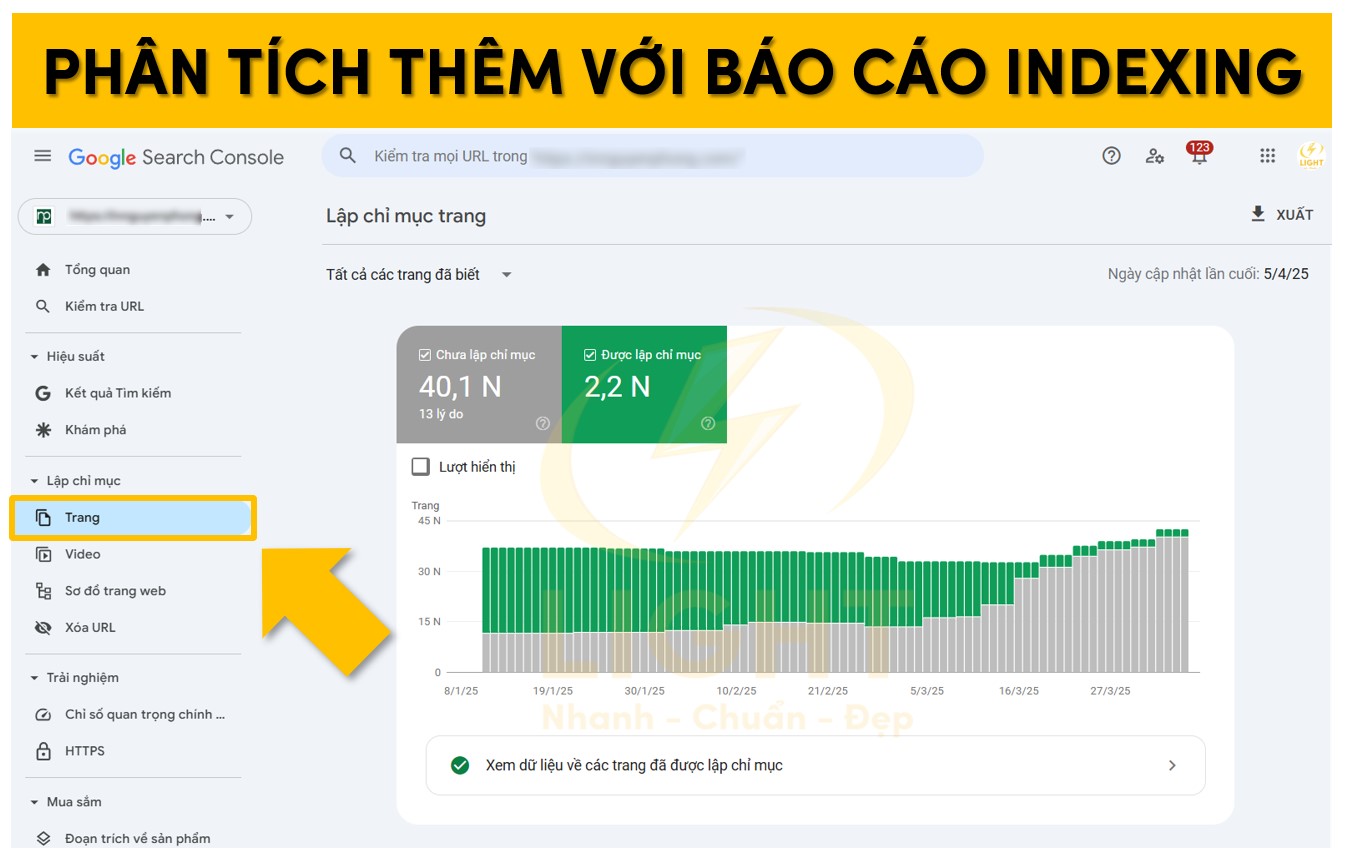
Phân tích thêm với báo cáo Indexing

- Trong menu GSC, chọn Indexing → Pages để kiểm tra danh sách các trang đã và chưa được lập chỉ mục.
- Nếu có lỗi, Google sẽ cung cấp chi tiết lý do và cách khắc phục.
Yêu cầu Google lập chỉ mục lại nếu cần thiết
- Nếu trang chưa được index, nhấn "Request Indexing" để gửi yêu cầu thu thập lại dữ liệu.
- Việc này giúp Google kiểm tra và cập nhật trang nhanh hơn thay vì chờ Google tự động crawl lại.
Công cụ kiểm tra tính thân thiện với thiết bị di động
Ngoài việc kiểm tra trạng thái index, cần đảm bảo rằng trang web tương thích với thiết bị di động. Google cung cấp công cụ Mobile-Friendly Test để đánh giá khả năng hiển thị và trải nghiệm người dùng trên mobile.

Truy cập công cụ Mobile-Friendly Test
- Mở đường dẫn https://search.google.com/test/mobile-friendly.
- Nhập URL của trang cần kiểm tra.
- Nhấn "Run Test" để Google phân tích dữ liệu.
Phân tích kết quả kiểm tra
- Nếu trang đạt chuẩn mobile-friendly, Google hiển thị thông báo "Page is mobile-friendly".
- Nếu không thân thiện với mobile, Google sẽ báo các lỗi cụ thể, bao gồm:
- Nội dung rộng hơn màn hình: Thiết kế không responsive, cần điều chỉnh CSS để phù hợp với mọi kích thước màn hình.
- Văn bản quá nhỏ để đọc: Font chữ không đạt kích thước tối thiểu, cần tăng size hoặc điều chỉnh viewport.
- Các phần tử nhấp vào quá gần nhau: Khoảng cách giữa các nút bấm hoặc liên kết quá nhỏ, gây khó khăn khi thao tác trên mobile.
- Sử dụng công nghệ không hỗ trợ trên mobile: Flash, pop-up gây cản trở trải nghiệm người dùng.
Kiểm tra báo cáo Mobile Usability trong Google Search Console
- Truy cập Experience → Mobile Usability để xem danh sách các trang có lỗi liên quan đến thiết bị di động.
- Google sẽ hiển thị chi tiết lỗi và cách khắc phục.
- Sau khi sửa lỗi, có thể yêu cầu Google kiểm tra lại bằng cách nhấn "Validate Fix".
Kiểm tra bằng Googlebot Mobile

- Sử dụng công cụ Live Test URL trong Google Search Console để xem cách Googlebot Mobile hiển thị trang web.
- Điều này giúp kiểm tra xem nội dung có bị ẩn hoặc render sai trên mobile không.
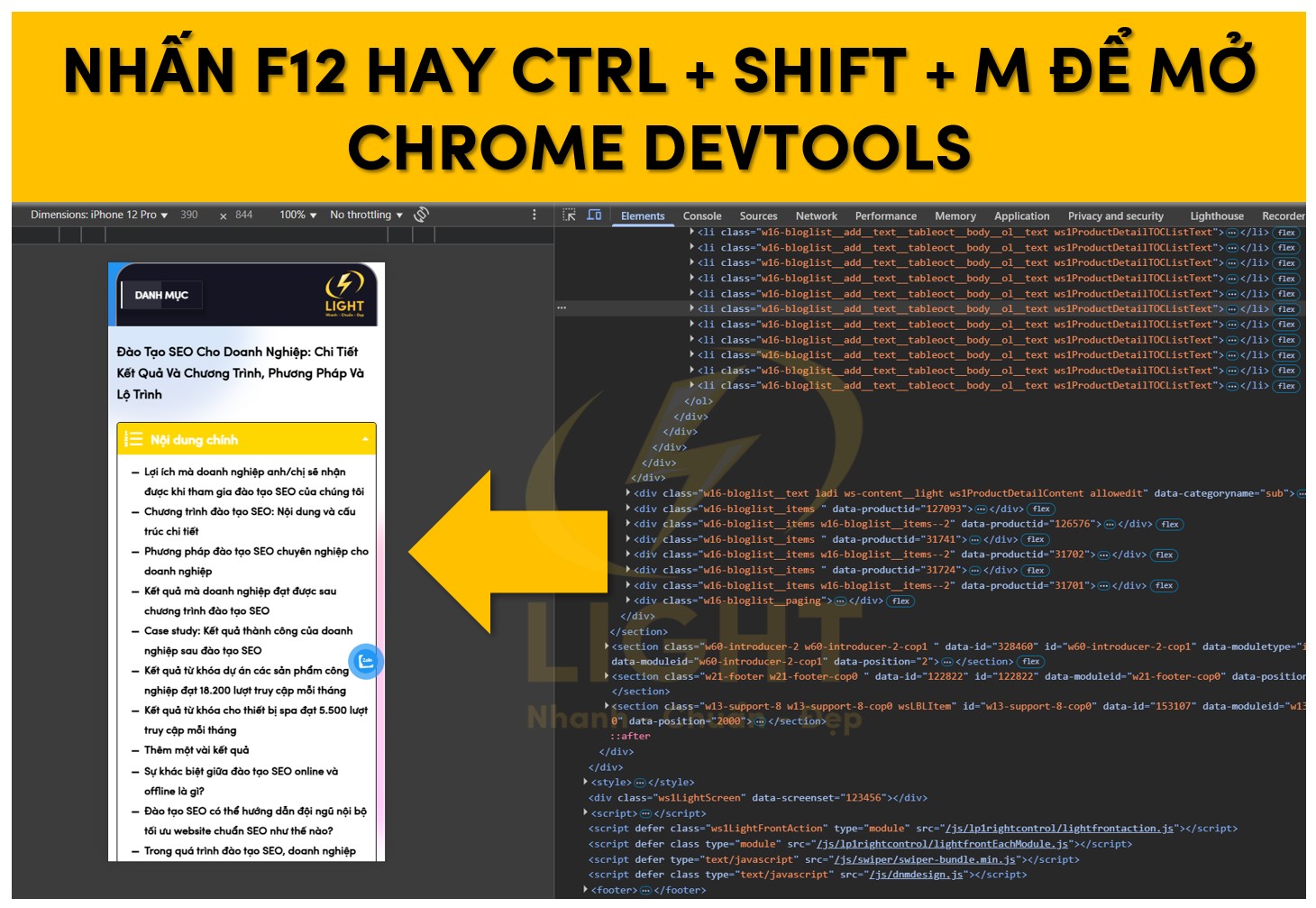
Sử dụng Chrome DevTools để kiểm tra Mobile Rendering

- Truy cập trang web bằng trình duyệt Chrome.
- Nhấn F12 để mở Developer Tools.
- Chuyển sang tab Device Mode bằng cách nhấn Ctrl + Shift + M.
- Chọn thiết bị di động cụ thể để xem giao diện và hành vi của trang web trên mobile.
Việc kiểm tra trang web có được Google index trên mobile không đòi hỏi kết hợp nhiều công cụ khác nhau, từ Google Search Console đến Mobile-Friendly Test. Nếu phát hiện trang chưa được index hoặc có vấn đề về trải nghiệm di động, cần tối ưu ngay để đảm bảo hiệu suất SEO tốt nhất.
Cách tối ưu website theo Mobile First Index
Mobile First Index (MFI) là phương pháp Google sử dụng để thu thập dữ liệu, lập chỉ mục và xếp hạng trang web dựa trên phiên bản di động thay vì phiên bản desktop. Kể từ khi MFI trở thành tiêu chuẩn mặc định, việc tối ưu website cho thiết bị di động không chỉ giúp cải thiện thứ hạng tìm kiếm mà còn nâng cao trải nghiệm người dùng, giảm tỷ lệ thoát trang và tăng tỷ lệ chuyển đổi.

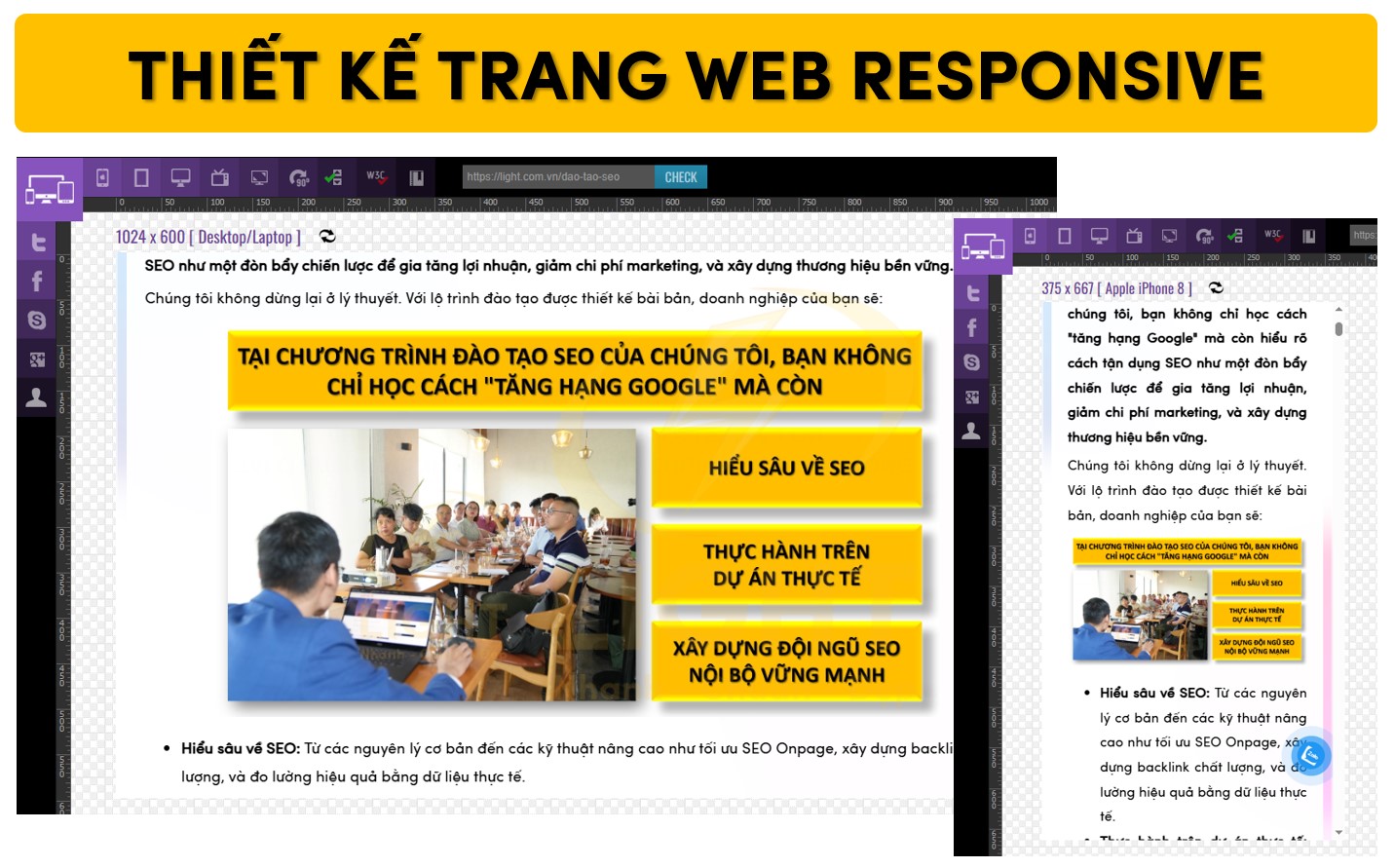
Thiết kế responsive và tốc độ tải trang
Thiết kế responsive kết hợp với tối ưu tốc độ tải trang là nền tảng không thể thiếu trong phát triển website hiện đại. Khi người dùng truy cập từ nhiều loại thiết bị, từ smartphone đến desktop, việc hiển thị linh hoạt, bố cục hợp lý và tốc độ tải nhanh sẽ đảm bảo trải nghiệm tốt, cải thiện chỉ số SEO và nâng cao hiệu quả chuyển đổi.
Thiết kế responsive
Thiết kế responsive giúp trang web hiển thị chính xác trên nhiều kích thước màn hình mà không cần tạo phiên bản riêng biệt cho từng thiết bị. Để hiểu rõ cách tối ưu bố cục website trên nhiều thiết bị, bạn nên tìm hiểu kỹ về Responsive website là gì. Khái niệm này không chỉ đơn thuần là thu phóng hiển thị, mà còn liên quan đến logic thiết kế, trải nghiệm người dùng và khả năng tương thích trình duyệt một cách mượt mà trên desktop, tablet và mobile. Để đạt hiệu quả tối đa, cần áp dụng các nguyên tắc sau:
CSS Media Queries: Sử dụng
@mediađể điều chỉnh bố cục, kích thước font, margin, padding theo từng breakpoint. Breakpoint phổ biến:- Dưới 480px: Điện thoại nhỏ
- 481px - 768px: Điện thoại lớn
- 769px - 1024px: Tablet
- 1025px - 1366px: Laptop
- Trên 1366px: Desktop
Viewport meta tag: Đảm bảo trang web hiển thị đúng kích thước trên mọi thiết bị bằng cách sử dụng:
<meta name="viewport" content="width=device-width, initial-scale=1">Flexible Grid Layout: Sử dụng CSS Grid hoặc Flexbox thay vì các phương pháp cũ như float để tạo bố cục linh hoạt. Ví dụ về Flexbox:
.container { display: flex; flex-wrap: wrap; justify-content: space-between;}Hình ảnh đáp ứng (Responsive Images):
Dùng
srcsetvàsizesđể cung cấp hình ảnh phù hợp với từng thiết bị:<img src="image-default.jpg"srcset="image-small.jpg 480w, image-large.jpg 1024w"sizes="(max-width: 600px) 480px, 1024px">Chuyển đổi định dạng hình ảnh sang WebP, AVIF để giảm dung lượng mà vẫn giữ chất lượng cao.
Sử dụng CSS background-image với
media queriesđể hiển thị hình ảnh tối ưu cho từng màn hình.

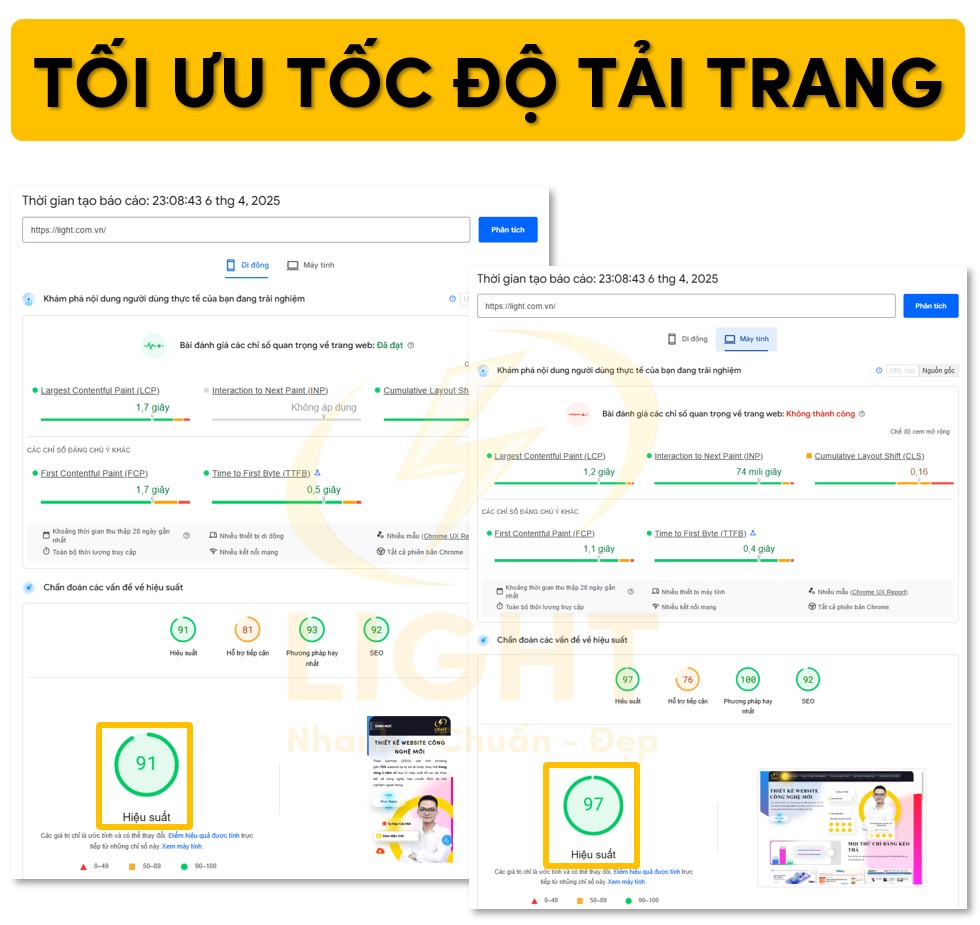
Tối ưu tốc độ tải trang
Việc nén tài nguyên bằng Gzip hoặc Brotli là một trong những cách tăng tốc độ tải trang web hiệu quả nhất. Bằng cách giảm dung lượng HTML, CSS và JavaScript, bạn không chỉ cải thiện tốc độ mà còn giảm lượng dữ liệu truyền tải, giúp người dùng truy cập nhanh hơn ngay cả với kết nối mạng yếu.
Giảm kích thước tài nguyên tĩnh
- Dùng Gzip hoặc Brotli để nén HTML, CSS, JS.
- Loại bỏ CSS và JavaScript không sử dụng bằng PurgeCSS hoặc Tree Shaking trong Webpack.
Tối ưu tải tài nguyên
- Sử dụng
preloadđể ưu tiên tải tài nguyên quan trọng như font, CSS:<link rel="preload" href="style.css" as="style"> - Kết hợp
defervàasyncđể tải JavaScript không chặn hiển thị:<script src="script.js" defer></script>
- Sử dụng
Lazy Loading
- Áp dụng
loading="lazy"để trì hoãn tải hình ảnh bên dưới màn hình:<img src="image.jpg" loading="lazy">
- Áp dụng
Sử dụng CDN
- Phân phối nội dung tĩnh từ máy chủ gần nhất với người dùng để giảm độ trễ.
- Tích hợp Cloudflare hoặc Akamai để tăng tốc độ phản hồi.
Giảm Time To First Byte (TTFB)
- Dùng HTTP/2 hoặc HTTP/3 để tải tài nguyên đồng thời.
- Sử dụng cache trình duyệt bằng
Cache-Controlđể lưu trữ tài nguyên tĩnh.

Tối ưu nội dung hiển thị trên mobile
Tối ưu nội dung hiển thị trên mobile là yếu tố then chốt để nâng cao trải nghiệm người dùng và hiệu quả SEO trong môi trường Mobile First. Từ khả năng đọc, bố cục trình bày đến các yếu tố chạm và hiển thị, mọi thành phần giao diện cần được thiết kế riêng cho thiết bị di động để đảm bảo dễ tiếp cận, dễ thao tác và dễ hiểu.
Tối ưu readability (khả năng đọc)
- Font-size tối thiểu 16px theo tiêu chuẩn Google, tránh yêu cầu người dùng zoom.
- Line-height từ 1.5 - 1.8 để đảm bảo văn bản dễ đọc mà không gây mỏi mắt.
- Chiều rộng tối đa 600px để tránh các dòng văn bản quá dài trên mobile.
- Sử dụng font sans-serif như Roboto, Open Sans, tránh Times New Roman vì độ nét kém trên màn hình nhỏ.
Bố cục hiển thị nội dung theo Mobile UX
- Hiển thị nội dung quan trọng trước theo mô hình F-layout hoặc Z-layout, tập trung CTA ở khu vực dễ tiếp cận.
- Chia đoạn văn ngắn, tối đa 3-4 dòng để phù hợp với màn hình nhỏ.
- Sử dụng bullet points và tiêu đề phụ để nội dung dễ quét (scannable content).
Tối ưu các yếu tố chạm (Touch UI)
- Kích thước button tối thiểu 48x48px, đảm bảo dễ thao tác trên màn hình cảm ứng.
- Khoảng cách giữa các phần tử ít nhất 8px, tránh nhấn nhầm.
- Sử dụng touch-friendly UI, thay thế dropdown bằng accordion hoặc nút bật/tắt.
Tránh lỗi hiển thị trên mobile
- Loại bỏ pop-up toàn màn hình gây khó chịu. Nếu cần, dùng pop-up nhỏ hoặc
toast notification. - Không sử dụng hover effects, thay bằng active state cho mobile.
- Đảm bảo form nhập liệu dễ sử dụng, đặt
inputmode="numeric"cho trường số vàautocompletecho email, tên, địa chỉ.

Cấu trúc dữ liệu và UX cho thiết bị di động
Việc tối ưu cấu trúc dữ liệu và trải nghiệm người dùng (UX) trên thiết bị di động không chỉ giúp cải thiện thứ hạng SEO mà còn nâng cao hiệu quả chuyển đổi. Từ triển khai dữ liệu có cấu trúc đến tối ưu điều hướng, CTA và Core Web Vitals, mọi yếu tố đều cần được thiết kế ưu tiên cho thiết bị di động ngay từ đầu.
Tối ưu cấu trúc dữ liệu (Structured Data Schema Markup)
Áp dụng Schema.org để giúp Google hiểu rõ nội dung và hiển thị rich snippets.
Các loại dữ liệu có cấu trúc cần thiết:
- Article: Blog, tin tức
- Product: Trang sản phẩm
- FAQ: Câu hỏi thường gặp
- BreadcrumbList: Cấu trúc điều hướng
Ví dụ JSON-LD cho breadcrumb
{ "@context" : "https://schema.org", "@type" : "BreadcrumbList", "itemListElement" : [ { "@type" : "ListItem", "position" : 1, "name" : "Trang chủ", "item" : "https://light.com/" }, { "@type" : "ListItem", "position" : 2, "name" : "Danh mục", "item" : "https://light.com/danh-muc/" } ] }
Cải thiện UX cho mobile
Tối ưu navigation
- Dùng menu hamburger thay vì menu dài, phức tạp.
- Hạn chế điều hướng quá nhiều cấp độ, tối ưu theo quy tắc 3-click.
Tối ưu CTA
- CTA nổi bật, có kích thước lớn, đặt ở khu vực dễ tiếp cận như phía dưới màn hình.
- Độ tương phản cao giữa button và nền để tăng khả năng nhận diện.
Cải thiện Core Web Vitals
- LCP (Largest Contentful Paint) < 2.5s: Tối ưu hình ảnh, lazy load.
- FID (First Input Delay) < 100ms: Giảm tải JavaScript chặn hiển thị.
- CLS (Cumulative Layout Shift) < 0.1: Định rõ kích thước hình ảnh, font.
Mobile First Index không chỉ tác động đến SEO mà còn ảnh hưởng trực tiếp đến hành vi người dùng, làm giảm bounce rate và tăng conversion rate nếu tối ưu đúng cách.
Ảnh hưởng của Mobile First Index đến SEO
Google triển khai Mobile First Index (MFI) có tác động trực tiếp đến chiến lược SEO, đặc biệt đối với các trang web chưa tối ưu hóa cho thiết bị di động. Việc không tuân thủ các nguyên tắc của MFI có thể dẫn đến việc mất thứ hạng tìm kiếm, giảm khả năng lập chỉ mục nội dung quan trọng và ảnh hưởng đến trải nghiệm người dùng, từ đó làm giảm tỷ lệ chuyển đổi. Việc không đồng bộ nội dung giữa phiên bản desktop và mobile khiến Google đánh giá thấp chất lượng trang web. Trong các tài liệu hướng dẫn làm SEO, yếu tố này luôn được nhấn mạnh như một phần bắt buộc khi tối ưu hóa cho Mobile First Index, nhằm duy trì hiệu suất xếp hạng ổn định.
Xếp hạng tìm kiếm
Xếp hạng tìm kiếm trong Mobile First Index phụ thuộc chặt chẽ vào khả năng thu thập dữ liệu, chất lượng nội dung hiển thị trên mobile và hiệu suất tải trang. Việc đảm bảo đồng bộ giữa desktop và mobile, tối ưu Core Web Vitals và duy trì cấu trúc SEO nhất quán là điều kiện cần thiết để duy trì và cải thiện thứ hạng trên Google.
Tối ưu hóa khả năng thu thập dữ liệu (Crawling & Indexing)
Googlebot Mobile trở thành trình thu thập dữ liệu chính, có nghĩa là:- Nếu robots.txt chặn các tài nguyên cần thiết trên phiên bản di động (CSS, JavaScript, hình ảnh), Google có thể đánh giá sai trang web hoặc không lập chỉ mục đầy đủ.
- Cấu trúc dữ liệu (Schema Markup) cần phải thống nhất giữa desktop và mobile để tránh mất đi các tín hiệu ngữ nghĩa quan trọng. Nếu trang web có dữ liệu có cấu trúc chỉ trên desktop, Google sẽ không xem xét chúng trong quá trình đánh giá nội dung.
- Nếu trang web có URL riêng biệt cho phiên bản mobile (m.light.com), cần đảm bảo triển khai đúng thẻ rel="canonical" và rel="alternate" để Google hiểu mối quan hệ giữa các phiên bản.
Chất lượng nội dung và sự nhất quán giữa mobile – desktop
Google khuyến nghị rằng nội dung trên phiên bản di động phải hoàn toàn tương đương với phiên bản desktop để tránh ảnh hưởng đến xếp hạng. Các yếu tố cần được đảm bảo:- Tiêu đề (H1, H2, H3...) và nội dung chính phải được hiển thị đầy đủ, tránh tình trạng thu gọn nội dung trên mobile trong khi giữ nguyên trên desktop. Nếu nội dung quan trọng bị ẩn hoặc chỉ tải khi người dùng tương tác (lazy-loading không đúng cách), Google có thể đánh giá nội dung đó là kém quan trọng.
- Liên kết nội bộ (Internal Links) trên mobile cần duy trì như trên desktop để không làm giảm sức mạnh của cấu trúc trang web.
- Các thuộc tính SEO on-page như meta title, meta description, alt text hình ảnh phải giống nhau giữa các phiên bản để tránh mất mát thông tin trong kết quả tìm kiếm.
Tốc độ tải trang và Core Web Vitals
Google sử dụng Core Web Vitals làm yếu tố xếp hạng, đặc biệt quan trọng đối với trải nghiệm di động:- LCP (Largest Contentful Paint): Thời gian tải phần nội dung chính phải dưới 2,5 giây để đảm bảo hiệu suất tốt nhất. Ảnh hưởng đến yếu tố này bao gồm kích thước hình ảnh, hiệu suất server và khả năng render của trình duyệt.
- FID (First Input Delay): Thời gian phản hồi của trang khi người dùng tương tác lần đầu phải dưới 100ms. Các trang web có quá nhiều JavaScript có thể gây chậm trễ phản hồi, làm giảm điểm số này.
- CLS (Cumulative Layout Shift): Tránh tình trạng thay đổi bố cục bất ngờ gây khó chịu cho người dùng, đặc biệt khi quảng cáo hoặc hình ảnh tải chậm đẩy nội dung xuống.
Những trang có tốc độ tải trang kém trên mobile sẽ bị đánh giá thấp hơn so với đối thủ cạnh tranh có tốc độ tốt hơn, ngay cả khi nội dung tương đương.

Trải nghiệm người dùng và tỷ lệ chuyển đổi
Trải nghiệm người dùng trên thiết bị di động đóng vai trò then chốt trong việc nâng cao tỷ lệ chuyển đổi và hiệu quả SEO hiện đại. Từ thiết kế giao diện, tốc độ tải trang đến tối ưu CTA và quy trình thanh toán, mọi yếu tố cần được xây dựng xoay quanh hành vi người dùng mobile – phù hợp với định hướng Mobile First mà Google đang ưu tiên hàng đầu.
Thiết kế giao diện và điều hướng tối ưu cho thiết bị di động
- Thiết kế Responsive thay vì phiên bản mobile riêng biệt (m.light.com) giúp đảm bảo sự thống nhất về nội dung và hạn chế lỗi hiển thị trên các thiết bị khác nhau.
- Hệ thống menu và nút bấm cần có kích thước phù hợp để dễ dàng thao tác bằng ngón tay, tránh tình trạng nút quá nhỏ hoặc quá sát nhau gây khó khăn khi nhấn.
- Hạn chế quảng cáo xen kẽ (Intrusive Interstitials) trên mobile vì Google có thể đánh giá đây là trải nghiệm kém, dẫn đến giảm thứ hạng.
Tối ưu tốc độ và hiệu suất trang
- Sử dụng lazy loading để trì hoãn tải hình ảnh và video không cần thiết, giúp tăng tốc độ hiển thị nội dung quan trọng.
- Áp dụng WebP hoặc các định dạng ảnh tối ưu để giảm dung lượng mà không làm giảm chất lượng hiển thị.
- Tận dụng bộ nhớ cache để giảm thời gian tải lại trang khi người dùng quay lại.
Ảnh hưởng đến hành vi người dùng và tỷ lệ chuyển đổi
- Các trang có thời gian tải lâu hơn 3 giây có thể mất đến 53% lượng người dùng ngay từ lần truy cập đầu tiên.
- Khi trải nghiệm mobile tốt hơn, tỷ lệ thoát trang (Bounce Rate) giảm, thời gian trên trang tăng, góp phần cải thiện User Engagement – yếu tố gián tiếp ảnh hưởng đến xếp hạng tìm kiếm.
- Một nghiên cứu từ Google cho thấy, tốc độ tải trang mobile cải thiện từ 3 giây xuống 1 giây có thể tăng tỷ lệ chuyển đổi lên 27%.
Tối ưu CTA (Call-to-Action) và quy trình thanh toán
- Nút CTA cần được đặt ở vị trí dễ nhìn, có kích thước đủ lớn và sử dụng màu sắc tương phản để thu hút sự chú ý.
- Nếu trang có quy trình đăng ký hoặc thanh toán, cần đảm bảo điền form trên mobile dễ dàng, hỗ trợ tính năng tự động điền (autofill) và phương thức thanh toán nhanh như Google Pay, Apple Pay.
Google ngày càng tập trung vào trải nghiệm người dùng trên thiết bị di động, và Mobile First Index không chỉ là một thay đổi thuật toán, mà còn là một nguyên tắc cốt lõi trong SEO hiện đại.
Những lỗi phổ biến khi tối ưu Mobile First Index
Việc tối ưu không đúng cách có thể dẫn đến mất thứ hạng, giảm khả năng hiển thị trên SERP và ảnh hưởng tiêu cực đến trải nghiệm người dùng. Dưới đây là những lỗi phổ biến mà nhiều website mắc phải khi tối ưu Mobile First Index và cách khắc phục để đảm bảo hiệu suất tốt nhất.

Nội dung khác nhau giữa desktop và mobile
Khi Googlebot Smartphone thu thập dữ liệu trang web, nó sẽ ưu tiên nội dung từ phiên bản di động. Nếu nội dung trên mobile ít hơn hoặc không đầy đủ so với desktop, Google có thể đánh giá trang không có giá trị cao, dẫn đến giảm thứ hạng trên SERP. Một trong những nguyên tắc quan trọng khi viết bài chuẩn SEO là đảm bảo nội dung hiển thị đầy đủ trên cả desktop và mobile. Nếu phiên bản mobile bị rút gọn quá nhiều, Googlebot Smartphone có thể đánh giá trang không đủ giá trị, ảnh hưởng đến khả năng xếp hạng.
Các nguyên nhân chính gây ra sự khác biệt nội dung giữa desktop và mobile
Cắt giảm nội dung trên mobile
- Một số trang web loại bỏ bớt đoạn văn dài, bảng dữ liệu, danh sách, hình ảnh hoặc video để cải thiện tốc độ tải.
- Điều này làm mất đi thông tin quan trọng mà Google dựa vào để xếp hạng trang.
Ẩn nội dung trong tab, accordion mà không load sẵn trong HTML
- Google có thể đọc nội dung trong các tab hoặc accordion nếu chúng tải đầy đủ trong mã nguồn HTML ngay từ đầu.
- Tuy nhiên, nếu nội dung chỉ được load khi người dùng tương tác (thông qua JavaScript), Googlebot có thể không lập chỉ mục toàn bộ dữ liệu.
Sử dụng Dynamic Serving không đồng bộ
- Một số website cung cấp HTML khác nhau cho desktop và mobile dựa trên user-agent.
- Nếu Googlebot Smartphone nhận phiên bản mobile ít nội dung hơn, trang có thể bị đánh giá thấp hơn so với đối thủ có nội dung đầy đủ.
Thiếu dữ liệu có cấu trúc trên mobile
- Schema Markup giúp Google hiểu rõ hơn về nội dung trang.
- Nếu chỉ có trên desktop và thiếu trên mobile, khả năng hiển thị rich results có thể bị ảnh hưởng.
Giải pháp tối ưu nội dung cho Mobile First Index
- Đảm bảo toàn bộ nội dung quan trọng xuất hiện trên cả desktop và mobile.
- Nếu sử dụng tab hoặc accordion, kiểm tra mã nguồn HTML để đảm bảo nội dung được tải ngay từ đầu, không phụ thuộc vào JavaScript.
- Kiểm tra tính nhất quán nội dung bằng cách sử dụng công cụ Google Search Console → URL Inspection để xem Googlebot thu thập dữ liệu như thế nào.
- Cấu trúc dữ liệu cần được triển khai trên cả desktop và mobile để đảm bảo sự đồng nhất.
- Nếu sử dụng Dynamic Serving, kiểm tra bằng Google Mobile-Friendly Test để chắc chắn Googlebot Smartphone nhận đủ nội dung.
Trải nghiệm người dùng kém trên mobile
Trải nghiệm người dùng (UX) kém ảnh hưởng đến thời gian trên trang, tỷ lệ thoát và tỷ lệ chuyển đổi. Google đánh giá UX thông qua Core Web Vitals và các yếu tố như khả năng đọc, khả năng tương tác, điều hướng dễ dàng.Khi một website có tỷ lệ thoát cao trên thiết bị di động, vấn đề thường nằm ở trải nghiệm người dùng. Để cải thiện điều này, bạn cần hiểu rõ UX là gì, vì chỉ khi nắm được nguyên tắc thiết kế lấy người dùng làm trung tâm thì mới có thể tối ưu bố cục, tương tác và điều hướng hiệu quả.
Các yếu tố UX tiêu cực trên mobile
Bố cục không tối ưu cho mobile
- Sử dụng thiết kế không responsive khiến nội dung desktop bị thu nhỏ, khó đọc trên màn hình di động.
- Cần áp dụng CSS Media Queries để điều chỉnh bố cục linh hoạt theo kích thước màn hình.
Font chữ quá nhỏ, khoảng cách giữa các phần tử không hợp lý
- Kích thước chữ dưới 16px khiến người dùng khó đọc mà không phóng to.
- Các nút bấm, liên kết quá sát nhau làm người dùng khó thao tác, gây khó chịu.
Thanh điều hướng (Navigation) khó sử dụng
- Menu trên desktop có thể không phù hợp với giao diện mobile.
- Nên sử dụng hamburger menu, breadcrumb, hoặc expandable menu để tối ưu trải nghiệm.
Cửa sổ pop-up gây cản trở nội dung
- Pop-up toàn màn hình hoặc interstitial ads che phủ nội dung chính làm gián đoạn trải nghiệm.
- Google phạt các trang sử dụng pop-up xâm phạm trải nghiệm người dùng (trừ trường hợp hiển thị yêu cầu pháp lý như cookie policy).
Giải pháp tối ưu UX trên mobile
- Áp dụng Responsive Web Design với CSS Flexbox và Grid để bố cục linh hoạt.
- Font chữ tối thiểu 16px, khoảng cách giữa các nút bấm tối thiểu 48px để tránh lỗi "clickability issue".
- Thiết lập Mobile-Friendly Navigation, giúp người dùng dễ dàng tiếp cận thông tin mà không cần cuộn quá nhiều.
- Hạn chế pop-up hoặc sử dụng kiểu exit-intent pop-up (chỉ hiển thị khi người dùng sắp rời trang).
- Kiểm tra trải nghiệm người dùng bằng Google Mobile Usability Report trong Google Search Console.
Không tối ưu tốc độ tải trang
Tốc độ tải trang ảnh hưởng đến SEO, trải nghiệm người dùng và tỷ lệ thoát. Google đánh giá tốc độ thông qua Core Web Vitals, trong đó các chỉ số quan trọng bao gồm:
- Largest Contentful Paint (LCP): Thời gian tải phần tử nội dung chính (khuyến nghị dưới 2.5 giây).
- First Input Delay (FID): Thời gian phản hồi đầu tiên khi người dùng tương tác (dưới 100ms).
- Cumulative Layout Shift (CLS): Mức độ ổn định của bố cục khi tải trang (dưới 0.1).
Nguyên nhân khiến tốc độ tải trang chậm
Để xác định nguyên nhân khiến trang web tải chậm, việc sử dụng công cụ kiểm tra tốc độ website như Google PageSpeed Insights hoặc GTmetrix là bước không thể thiếu. Các công cụ này giúp phân tích chi tiết từng yếu tố gây chậm trang, từ hình ảnh đến JavaScript và hosting.
Hình ảnh không tối ưu
- Sử dụng ảnh kích thước lớn, không nén, định dạng cũ (JPEG, PNG).
- Cần sử dụng định dạng WebP và triển khai lazy loading để trì hoãn tải hình ảnh ngoài khung nhìn.
Mã JavaScript và CSS không được tối ưu
- Nhiều file JavaScript và CSS chưa được minify hoặc kết hợp.
- Các tập tin lớn gây chậm quá trình render trang.
Không sử dụng bộ nhớ đệm (caching)
- Nếu không thiết lập caching, trình duyệt sẽ tải lại toàn bộ nội dung mỗi lần người dùng truy cập, làm giảm hiệu suất.
- Cần áp dụng browser caching (expires headers) để lưu tài nguyên tĩnh như hình ảnh, CSS, JS.
Hosting và CDN kém hiệu suất
- Máy chủ phản hồi chậm, không có CDN (Content Delivery Network) khiến tốc độ tải trang bị ảnh hưởng, đặc biệt với người dùng ở xa vị trí máy chủ chính.
- Sử dụng CDN giúp giảm độ trễ bằng cách phân phối nội dung từ máy chủ gần nhất.
Giải pháp tối ưu tốc độ tải trang
Trước khi bắt đầu tối ưu hóa, bạn cần biết tình trạng hiện tại của website. Việc nắm được cách kiểm tra tốc độ trang web giúp xác định chính xác các điểm nghẽn như hình ảnh chưa nén, mã JavaScript cồng kềnh hay hosting phản hồi chậm – từ đó có hướng xử lý phù hợp.
- Nén hình ảnh: Dùng WebP, SVG thay cho PNG/JPEG, kết hợp lazy loading.
- Tối ưu CSS & JavaScript:
- Minify (xóa khoảng trắng, ký tự không cần thiết).
- Load JavaScript không đồng bộ (
asynchoặcdefer). - Gộp file CSS/JS để giảm số lượng HTTP request.
- Sử dụng bộ nhớ đệm:
- Cấu hình caching trong file
.htaccesshoặc thông qua plugin nếu dùng CMS như WordPress. - Áp dụng gzip compression hoặc Brotli để giảm kích thước file tải xuống.
- Cấu hình caching trong file
- Triển khai CDN:
- Cloudflare, Akamai hoặc Fastly để tối ưu tốc độ phân phối nội dung.
- Giảm thời gian phản hồi máy chủ (TTFB):
- Sử dụng hosting chất lượng cao, server có tốc độ phản hồi tốt.
- Kiểm tra TTFB bằng Chrome DevTools hoặc WebPageTest.
- Kiểm tra hiệu suất bằng Google PageSpeed Insights hoặc Lighthouse để phát hiện các vấn đề ảnh hưởng đến tốc độ tải trang.
Việc tối ưu tốc độ trang không chỉ giúp cải thiện thứ hạng trên SERP mà còn nâng cao trải nghiệm người dùng, giảm tỷ lệ thoát và tăng tỷ lệ chuyển đổi.
Xu hướng Mobile-First Index trong tương lai
Google tiếp tục điều chỉnh Mobile-First Index để đáp ứng sự phát triển của công nghệ, hành vi người dùng và các tiêu chuẩn web mới. Mobile-First Index đã trở thành mặc định trong việc thu thập dữ liệu và xếp hạng trang web, nhưng những thay đổi sắp tới có thể khiến chiến lược SEO cần phải thích nghi nhanh chóng.

Google có thể thay đổi thuật toán thế nào?
Google không ngừng cập nhật thuật toán để phù hợp với hành vi tìm kiếm trên thiết bị di động. Những thay đổi sắp tới có thể tập trung mạnh vào trải nghiệm người dùng, tìm kiếm bằng giọng nói, nội dung đa phương tiện và dữ liệu có cấu trúc, đòi hỏi các website phải thích ứng toàn diện nếu muốn duy trì và cải thiện thứ hạng trên nền tảng Mobile First. Khi hành vi tìm kiếm trên thiết bị di động ngày càng phổ biến, thuật toán Google cũng liên tục được cập nhật để phản ánh các yếu tố như tốc độ tải trang, mức độ ổn định bố cục và khả năng tương tác. Việc tối ưu UX trên mobile giờ đây không chỉ là trải nghiệm mà còn là yếu tố ảnh hưởng trực tiếp đến xếp hạng.
1. Tăng cường đánh giá trải nghiệm người dùng (UX) trên di động
Google đang nâng cao tiêu chuẩn về UX bằng cách tập trung vào các yếu tố ảnh hưởng đến mức độ tương tác và sự hài lòng của người dùng trên di động. Các thay đổi có thể bao gồm:
Mở rộng Core Web Vitals:
- INP (Interaction to Next Paint): Dự kiến thay thế FID (First Input Delay) để đo độ mượt của tương tác người dùng.
- TTFB (Time to First Byte): Có thể trở thành một yếu tố quan trọng hơn để đánh giá hiệu suất máy chủ.
- Viewport Stability: Google có thể bổ sung một chỉ số mới để đánh giá độ ổn định bố cục trên thiết bị di động, giúp tránh tình trạng nội dung bị di chuyển bất ngờ do quảng cáo hoặc tải chậm.
Xử lý tốt hơn nội dung ẩn trên di động:
- Hiện tại, nội dung bị ẩn trong các tab, accordion hoặc dropdown có thể vẫn được Google thu thập dữ liệu. Tuy nhiên, trong tương lai, Google có thể ưu tiên hiển thị nội dung quan trọng ngay lập tức, thay vì yêu cầu người dùng nhấp mở.
Nâng cao thuật toán xử lý Pop-ups và quảng cáo chen ngang:
- Google đã phạt các trang web sử dụng pop-up gây cản trở trải nghiệm, nhưng trong tương lai, thuật toán có thể nghiêm ngặt hơn đối với các trang có quảng cáo toàn màn hình hoặc nội dung chặn thao tác chính.
2. Tối ưu hóa tìm kiếm bằng giọng nói và tìm kiếm không cần nhập liệu
Sự phổ biến của các trợ lý giọng nói như Google Assistant, Siri và Alexa đang thay đổi cách người dùng tìm kiếm thông tin trên di động. Google có thể điều chỉnh Mobile-First Index theo hướng sau:
Ưu tiên nội dung có cấu trúc hội thoại tự nhiên:
- Các trang web sử dụng ngôn ngữ đơn giản, dễ hiểu, câu văn trực tiếp có thể có lợi thế hơn so với nội dung quá hàn lâm hoặc quá tối ưu theo từ khóa.
- FAQ, bảng hỏi – đáp và đoạn văn súc tích có thể được Google ưu tiên trích dẫn cho các truy vấn tìm kiếm giọng nói.
Mở rộng ảnh hưởng của Schema Markup đối với tìm kiếm giọng nói:
- Google có thể tăng mức độ ưu tiên cho các trang có Markup Schema rõ ràng, đặc biệt là các thẻ như
FAQPage,HowTo,Speakablegiúp nội dung dễ đọc trên thiết bị di động và trợ lý ảo.
- Google có thể tăng mức độ ưu tiên cho các trang có Markup Schema rõ ràng, đặc biệt là các thẻ như
Tích hợp AI để hiểu ngữ cảnh truy vấn tốt hơn:
- Google đang phát triển AI để phân tích ngữ cảnh câu hỏi, không chỉ dựa vào từ khóa mà còn xác định ý định thực sự của người dùng. Các thuật toán như MUM (Multitask Unified Model) có thể giúp Google hiểu các truy vấn phức tạp, truy vấn theo ngữ cảnh địa phương, hoặc truy vấn theo lịch sử tìm kiếm cá nhân.
3. Tăng cường xếp hạng nội dung video và hình ảnh trên di động
Google có thể đẩy mạnh việc hiển thị nội dung đa phương tiện trong kết quả tìm kiếm để phù hợp với hành vi người dùng di động:
Ưu tiên video ngắn trong SERP:
- Với sự phổ biến của TikTok, YouTube Shorts, Instagram Reels, Google có thể ưu tiên nội dung video dạng ngắn trong kết quả tìm kiếm di động.
- Trang web có nội dung video tích hợp và được tối ưu hóa (có transcriptions, metadata rõ ràng) có thể có lợi thế hơn so với các trang chỉ có nội dung văn bản.
Cải tiến tìm kiếm hình ảnh trên di động:
- Google Lens ngày càng phổ biến, đồng nghĩa với việc hình ảnh và nội dung trực quan sẽ có trọng số cao hơn trong xếp hạng.
- Cấu trúc dữ liệu hình ảnh (Image Schema), alt text, định dạng ảnh WebP và SVG có thể đóng vai trò lớn hơn trong SEO.
Tận dụng nội dung AR (Augmented Reality) và VR (Virtual Reality):
- Google đã thử nghiệm tích hợp hình ảnh 3D và nội dung AR vào kết quả tìm kiếm. Các trang web cung cấp nội dung hỗ trợ AR, như hướng dẫn sản phẩm 3D, có thể được Google ưu tiên hơn trong kết quả tìm kiếm trên di động.
Tác động đến chiến lược SEO dài hạn
Chiến lược SEO hiện đại đang chuyển dịch mạnh mẽ từ tối ưu từ khóa sang nâng cao trải nghiệm người dùng, chất lượng nội dung và khả năng hiển thị đa nền tảng. Từ tốc độ tải trang, EEAT, video SEO đến tích hợp AI, mọi yếu tố đều cần được điều chỉnh để đáp ứng các tiêu chí ngày càng khắt khe của Google trong dài hạn.
1. SEO sẽ ngày càng tập trung vào trải nghiệm người dùng hơn là chỉ tối ưu từ khóa
- Các chỉ số như Tỷ lệ tương tác (Engagement Rate) và Dwell Time có thể trở thành tín hiệu xếp hạng chính thức.
- Tốc độ tải trang trên di động cần đạt dưới 1.5 giây để đảm bảo không bị mất xếp hạng.
2. Content SEO cần hướng đến tính chuyên sâu, tối ưu EEAT và khả năng hiển thị trên nhiều nền tảng
- Nội dung phải thể hiện rõ tính chuyên môn (Expertise) và sự đáng tin cậy (Trustworthiness), đặc biệt trong lĩnh vực YMYL (Your Money, Your Life).
- Google có thể sử dụng AI để xác định nội dung thực sự hữu ích thay vì các bài viết chỉ tối ưu hóa theo từ khóa.
3. Thiết kế website phải đáp ứng chuẩn Mobile-First hoàn hảo
- Sử dụng PWA (Progressive Web Apps) để tăng tốc độ tải trang và cung cấp trải nghiệm gần giống ứng dụng di động.
- Loại bỏ hoàn toàn các yếu tố không thân thiện với mobile như pop-up cản trở, font chữ quá nhỏ hoặc nội dung bị che khuất khi cuộn.
4. SEO video sẽ trở thành một phần quan trọng trong chiến lược SEO tổng thể
- Cần tối ưu video với Schema Markup và metadata chi tiết để cải thiện khả năng hiển thị trong tìm kiếm Google Video.
- Video phải có phụ đề (closed captions) và mô tả đầy đủ để phù hợp với tìm kiếm giọng nói.
5. Tìm kiếm địa phương sẽ tiếp tục phát triển mạnh mẽ
- Tối ưu Google My Business (GMB) sẽ trở thành yêu cầu bắt buộc cho doanh nghiệp địa phương.
- Tận dụng "Near me" SEO để tăng khả năng tiếp cận khách hàng trong khu vực.
6. SEO cần tích hợp chặt chẽ với AI và Machine Learning
- Google sẽ sử dụng AI để đánh giá mức độ liên quan của nội dung, khiến chiến lược SEO cần tập trung hơn vào việc tạo giá trị thực sự.
- Các mô hình AI như MUM sẽ giúp Google hiểu nội dung chuyên sâu hơn, do đó nội dung cần phải có cấu trúc chặt chẽ, sử dụng ngôn ngữ tự nhiên và cung cấp thông tin có chiều sâu.
Những thay đổi này không chỉ đơn thuần là cải tiến thuật toán mà còn đặt ra yêu cầu cao hơn về chất lượng nội dung, hiệu suất trang web và chiến lược SEO tổng thể. Dù Google liên tục thay đổi thuật toán, nguyên lý cốt lõi vẫn là phục vụ người dùng tốt nhất. Khi nắm rõ SEO là gì, bạn sẽ biết cách kết hợp yếu tố kỹ thuật, nội dung và UX thành một chiến lược bền vững thay vì lặp lại những thủ thuật cũ đã lỗi thời.
Kiến thức quan trọng về Mobile First Index có những gì?
Mobile-First Indexing quyết định cách Google thu thập dữ liệu, lập chỉ mục và xếp hạng website. Để duy trì hiệu suất SEO, website cần tối ưu cho thiết bị di động, bao gồm thiết kế responsive, tốc độ tải trang, trải nghiệm người dùng và tuân thủ Core Web Vitals.
Sau đây là chi tiết kiến thức quan trọng về Mobile-First Indexing, ảnh hưởng đến thứ hạng tìm kiếm, cách thiết kế website chuẩn SEO, và các phương pháp kiểm tra, khắc phục lỗi tối ưu trên mobile.
Google Mobile-First Index có ảnh hưởng đến tất cả các website không?
Có. Kể từ ngày 1/7/2019, Google đã áp dụng Mobile-First Indexing mặc định cho tất cả các website mới. Đối với các website cũ, Google tiến hành chuyển dần sang Mobile-First Indexing dựa trên mức độ sẵn sàng của trang web. Điều này có nghĩa là Google ưu tiên thu thập dữ liệu và lập chỉ mục từ phiên bản mobile thay vì desktop.
Nếu website không có phiên bản di động hoặc hiển thị nội dung khác biệt trên mobile so với desktop, có thể bị ảnh hưởng tiêu cực đến thứ hạng. Google sẽ không index hoặc đánh giá thấp những nội dung không hiển thị tốt trên mobile, dẫn đến giảm hiệu suất SEO.
Làm sao để thiết kế website chuẩn SEO đáp ứng yêu cầu Mobile-First Index?
Để đáp ứng Mobile-First Indexing và tối ưu SEO, cần tuân theo các nguyên tắc sau:
Thiết kế Responsive
- Sử dụng Responsive Design thay vì thiết kế riêng biệt cho mobile và desktop.
- Đảm bảo nội dung hiển thị trên mobile không bị cắt xén so với desktop.
- Kiểm tra trải nghiệm người dùng bằng Google Mobile-Friendly Test.
Tối ưu tốc độ tải trang (Page Speed)
- Giảm kích thước hình ảnh bằng định dạng WebP, AVIF.
- Sử dụng Lazy Loading để trì hoãn tải nội dung không cần thiết.
- Tận dụng bộ nhớ đệm (caching) và tối ưu mã HTML, CSS, JavaScript.
- Kiểm tra tốc độ trang bằng Google PageSpeed Insights.
Cấu trúc nội dung nhất quán trên cả desktop và mobile
- Nội dung, metadata (title, description), heading, structured data phải giống nhau trên mọi phiên bản.
- Tránh ẩn nội dung trên mobile để giữ nguyên giá trị SEO.
Tối ưu điều hướng và trải nghiệm người dùng
- Khoảng cách giữa các nút bấm, liên kết phải đủ rộng để tránh lỗi "Các phần tử nhấp vào quá gần nhau".
- Tránh sử dụng pop-up hoặc nội dung chặn trên mobile.
Kiểm tra lập chỉ mục bằng Google Search Console
- Dùng URL Inspection Tool để xem trang web có được Googlebot Mobile thu thập dữ liệu không.
- Kiểm tra báo cáo Mobile Usability để sửa lỗi ảnh hưởng đến trải nghiệm trên mobile.
Các khóa học SEO miễn phí có đề cập đến Mobile-First Index không?
Có. Hầu hết các khóa học SEO chuyên sâu đều đề cập đến Mobile-First Indexing vì đây là một yếu tố quan trọng trong thuật toán của Google. Một số khóa học miễn phí uy tín bao gồm:
Google Search Central (Google SEO Starter Guide)
- Đây là tài liệu chính thức từ Google, cung cấp hướng dẫn về Mobile-First Indexing và tối ưu SEO.
Google Digital Garage
- Khóa học SEO miễn phí do Google cung cấp, có bài giảng về cách tối ưu trang web cho mobile.
Moz SEO Learning Center
- Cung cấp các bài viết, video hướng dẫn tối ưu website theo Mobile-First Indexing.
HubSpot SEO Academy
- Chia sẻ chiến lược SEO chuyên sâu, bao gồm Mobile-First Indexing.
Các khóa học này giúp nắm vững cách thiết kế website chuẩn SEO theo tiêu chuẩn của Google. Nhiều khóa học SEO hiện nay đã cập nhật nội dung liên quan đến schema markup và dữ liệu có cấu trúc, giúp học viên triển khai hiệu quả để cải thiện khả năng hiển thị trên mobile và tăng CTR thông qua rich results.
Website chưa tối ưu cho mobile có bị tụt hạng không?
Có. Một website không tối ưu cho mobile có thể bị Google đánh giá thấp, dẫn đến mất thứ hạng SEO. Các lý do phổ biến khiến trang web bị tụt hạng khi không tối ưu mobile gồm:
Không được Google lập chỉ mục hoặc bị index chậm
- Nếu website chưa hỗ trợ Mobile-First Indexing, Google có thể bỏ qua hoặc index chậm nội dung.
Trải nghiệm người dùng kém trên mobile
- Giao diện khó đọc, nội dung bị cắt xén, font chữ nhỏ có thể gây tỷ lệ thoát (bounce rate) cao.
- Điều này ảnh hưởng tiêu cực đến tín hiệu người dùng và thứ hạng tìm kiếm.
Tốc độ tải trang chậm
- Google ưu tiên các trang có tốc độ tải nhanh trên mobile.
- Nếu trang tải chậm do hình ảnh lớn, mã JavaScript nặng hoặc không sử dụng caching, có thể bị giảm điểm xếp hạng.
Không đạt chuẩn Core Web Vitals
- Nếu website không đạt điểm tốt trên LCP (Largest Contentful Paint), FID (First Input Delay), CLS (Cumulative Layout Shift), sẽ bị Google đánh giá thấp.
Bị lỗi mobile usability trong Google Search Console
- Nếu GSC báo lỗi như "Nội dung rộng hơn màn hình", "Các phần tử nhấp vào quá gần nhau", cần khắc phục ngay để tránh tụt hạng.
Tóm lại, tối ưu mobile không chỉ giúp giữ thứ hạng mà còn cải thiện trải nghiệm người dùng và tỷ lệ chuyển đổi.
Mobile-First Index có liên quan đến Core Web Vitals không?
Có. Core Web Vitals (CWV) là tập hợp các chỉ số đánh giá trải nghiệm người dùng, đặc biệt quan trọng trên thiết bị di động. Vì Mobile-First Indexing ưu tiên phiên bản mobile, nên Google sử dụng CWV làm tiêu chí đánh giá chất lượng trang web.
Các chỉ số CWV quan trọng ảnh hưởng đến Mobile-First Indexing gồm:
Largest Contentful Paint (LCP) – Tốc độ hiển thị nội dung chính
- Yêu cầu: ≤ 2.5 giây
- LCP chậm có thể do hình ảnh lớn, render-blocking script, hoặc server phản hồi chậm.
First Input Delay (FID) – Độ trễ phản hồi khi người dùng thao tác
- Yêu cầu: ≤ 100ms
- Lỗi phổ biến: JavaScript nặng khiến trang phản hồi chậm trên mobile.
Cumulative Layout Shift (CLS) – Độ ổn định bố cục
- Yêu cầu: ≤ 0.1
- Nếu nội dung di chuyển đột ngột khi tải trang, website có thể bị đánh giá thấp.
Google đã xác nhận rằng Core Web Vitals là yếu tố xếp hạng SEO quan trọng, đặc biệt trên mobile. Nếu website không đạt CWV, có thể bị giảm thứ hạng ngay cả khi đã được index theo Mobile-First Indexing.
Làm sao để biết website của tôi có bị Google phạt vì chưa tối ưu mobile không?
Google không trực tiếp "phạt" website vì chưa tối ưu mobile, nhưng nếu trang web không đáp ứng Mobile First Index (MFI), thứ hạng tìm kiếm sẽ bị ảnh hưởng tiêu cực. Để kiểm tra, bạn có thể sử dụng các công cụ sau:
Google Search Console:
- Truy cập Mobile Usability để xem lỗi hiển thị trên thiết bị di động.
- Kiểm tra Indexing Report để xem Googlebot có thể thu thập dữ liệu mobile không.
Google Mobile-Friendly Test (Test tại đây):
- Phân tích xem trang có thân thiện với mobile không.
- Báo cáo lỗi như chữ quá nhỏ, phần tử quá sát nhau, nội dung lớn hơn màn hình.
Lighthouse & PageSpeed Insights:
- Chạy kiểm tra hiệu suất mobile, xác định vấn đề về tốc độ tải và Core Web Vitals.
Kiểm tra thủ công:
- Truy cập trang web bằng điện thoại, thử nghiệm tốc độ tải, khả năng điều hướng, UX.
Nếu trang gặp nhiều lỗi mobile usability, tải chậm hoặc không hiển thị đúng trên Google Search Console, thứ hạng sẽ bị giảm. Một website không tối ưu mobile có thể gặp lỗi về Core Web Vitals như LCP, CLS, FID. Dù đây không dẫn đến Google penalty theo kiểu trực tiếp, nhưng các chỉ số này có thể khiến thuật toán đánh giá thấp trang và giảm cơ hội cạnh tranh trên SERP.
Nếu trang mobile và desktop có nội dung khác nhau, Google sẽ index trang nào?
Google sẽ ưu tiên index phiên bản mobile nếu website đã chuyển sang Mobile First Index. Điều này có nghĩa là:
- Nếu nội dung trên mobile bị rút gọn hoặc thiếu so với desktop, Google sẽ chỉ xem xét nội dung trên mobile, bỏ qua phần không có trên đó.
- Nếu structured data hoặc metadata (title, description) khác nhau giữa hai phiên bản, Google sẽ lấy dữ liệu từ mobile.
- Nếu mobile có nội dung kém chất lượng hơn desktop, trang có thể bị giảm thứ hạng do thiếu thông tin giá trị.
Giải pháp:
- Đảm bảo cùng một nội dung trên cả mobile và desktop (có thể điều chỉnh bố cục nhưng không được rút gọn nội dung quan trọng).
- Metadata và structured data phải giống nhau trên cả hai phiên bản.
- Kiểm tra bằng Google URL Inspection Tool để xác nhận Googlebot Mobile thu thập đúng nội dung.
Mobile First Index có tác động đến tốc độ crawl của Googlebot không?
Có. Khi Mobile First Index được áp dụng, Googlebot Mobile trở thành bot chính để thu thập dữ liệu, điều này có thể ảnh hưởng đến tốc độ crawl theo một số cách:
Thay đổi User-Agent chính:
- Google chủ yếu sử dụng Googlebot Smartphone thay vì Googlebot Desktop.
- Nếu server hoặc robots.txt chặn Googlebot Mobile, trang sẽ không được index đúng cách.
Tài nguyên bị chặn hoặc tải chậm:
Nếu website tải chậm trên mobile, Googlebot có thể giảm tốc độ thu thập dữ liệu do giới hạn crawl budget. Đây là lý do tại sao việc tối ưu Core Web Vitals và giữ thời gian tải dưới 2.5 giây là yếu tố quan trọng để duy trì hiệu suất index ổn định.- Nếu website có tài nguyên chặn trên mobile (
disallowtrong robots.txt), Googlebot sẽ gặp khó khăn khi crawl. - Trang có tốc độ tải chậm có thể làm giảm số lần crawl vì Googlebot ưu tiên crawl những trang tải nhanh hơn.
- Nếu website có tài nguyên chặn trên mobile (
Điều chỉnh crawl budget (ngân sách thu thập dữ liệu):
- Nếu website có quá nhiều trang không cần thiết hoặc trùng lặp giữa desktop và mobile, Google có thể giảm tần suất crawl.
Cách tối ưu:
- Kiểm tra robots.txt và đảm bảo không chặn Googlebot Mobile.
- Giữ tốc độ tải trang dưới 2.5 giây theo Core Web Vitals.
- Dùng Sitemap XML tối ưu để hướng dẫn Googlebot crawl đúng trang.
- Kiểm tra tần suất crawl trong Google Search Console > Settings > Crawl Stats.
Tại sao một số trang có giao diện mobile tốt nhưng vẫn bị tụt hạng?
Một giao diện mobile tốt không đảm bảo thứ hạng cao nếu không tối ưu các yếu tố quan trọng khác. Một số lý do chính khiến trang tụt hạng dù có thiết kế mobile tốt:
Tốc độ tải trang chậm
- Trang có thể thân thiện với mobile nhưng nếu LCP (Largest Contentful Paint) > 2.5s, Google sẽ giảm điểm xếp hạng.
- Kiểm tra tốc độ bằng Google PageSpeed Insights và tối ưu lazy loading, CDN, nén ảnh.
Nội dung mobile bị rút gọn hoặc thiếu thông tin quan trọng
- Nếu phiên bản mobile có nội dung ít hơn desktop, Google sẽ xem đó là trang kém chất lượng.
- Đảm bảo nội dung mobile đầy đủ, không bị ẩn do CSS hay JavaScript.
Cấu trúc liên kết nội bộ kém
- Mobile navigation không đầy đủ, thiếu liên kết quan trọng, khiến Google khó lập chỉ mục toàn bộ trang.
- Dùng breadcrumb và liên kết nội bộ để giúp bot hiểu mối quan hệ giữa các trang.
UX kém dù có thiết kế đẹp
- Button hoặc link quá nhỏ, khó nhấn (dưới 48x48px).
- Quá nhiều pop-up che nội dung chính.
- Form nhập liệu khó sử dụng trên mobile.
Thuật toán Google thay đổi
- Google cập nhật thuật toán liên tục, tập trung vào EEAT (Expertise, Experience, Authoritativeness, Trustworthiness).
- Nếu trang không có nội dung chuyên sâu, đáng tin cậy, Google có thể giảm thứ hạng.
Cách khắc phục:
- Cải thiện tốc độ tải, nội dung, liên kết nội bộ.
- Kiểm tra các chỉ số UX trong Google Search Console > Core Web Vitals.
- Xây dựng nội dung chất lượng, chuyên sâu theo EEAT.
AMP có còn quan trọng khi Google đã áp dụng Mobile First Index không?
AMP (Accelerated Mobile Pages) từng là yếu tố quan trọng để cải thiện tốc độ trên mobile và được ưu tiên trong Top Stories của Google. Tuy nhiên, sau khi Google áp dụng Page Experience Update, AMP không còn là yêu cầu bắt buộc để vào Top Stories. Dù không còn mang lại lợi thế SEO đặc biệt, nhưng với những trang có lượng truy cập lớn từ Google News, việc hiểu AMP là gì và áp dụng đúng cách vẫn mang lại giá trị, nhất là trong việc giảm Time To First Byte và cải thiện trải nghiệm người dùng trên mobile.
Vậy AMP còn cần thiết không?
- Không bắt buộc, nhưng nếu trang web có tốc độ tải chậm, AMP vẫn là một giải pháp tốt.
- Không còn lợi thế SEO đặc biệt, nhưng AMP có thể giúp giảm TTFB (Time To First Byte) và cải thiện UX trên mobile.
- Nếu trang web đã tối ưu Core Web Vitals tốt, AMP không còn cần thiết.
Khi nào nên giữ AMP?
- Nếu website có lượng truy cập lớn từ Google News hoặc Top Stories.
- Nếu trang web chưa tối ưu tốc độ tải và muốn sử dụng AMP để cải thiện hiệu suất.
Khi nào có thể bỏ AMP?
- Nếu trang đã có tốc độ tải nhanh (LCP < 2.5s, FID < 100ms, CLS < 0.1).
- Nếu muốn tránh quản lý phiên bản AMP riêng biệt, có thể chuyển sang PWA (Progressive Web App) hoặc tối ưu web chuẩn.
Tóm lại: AMP không còn là yếu tố quyết định trong SEO, nhưng vẫn hữu ích nếu trang có tốc độ tải kém. Nếu trang đã tối ưu tốt cho Mobile First Index, không cần AMP.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340