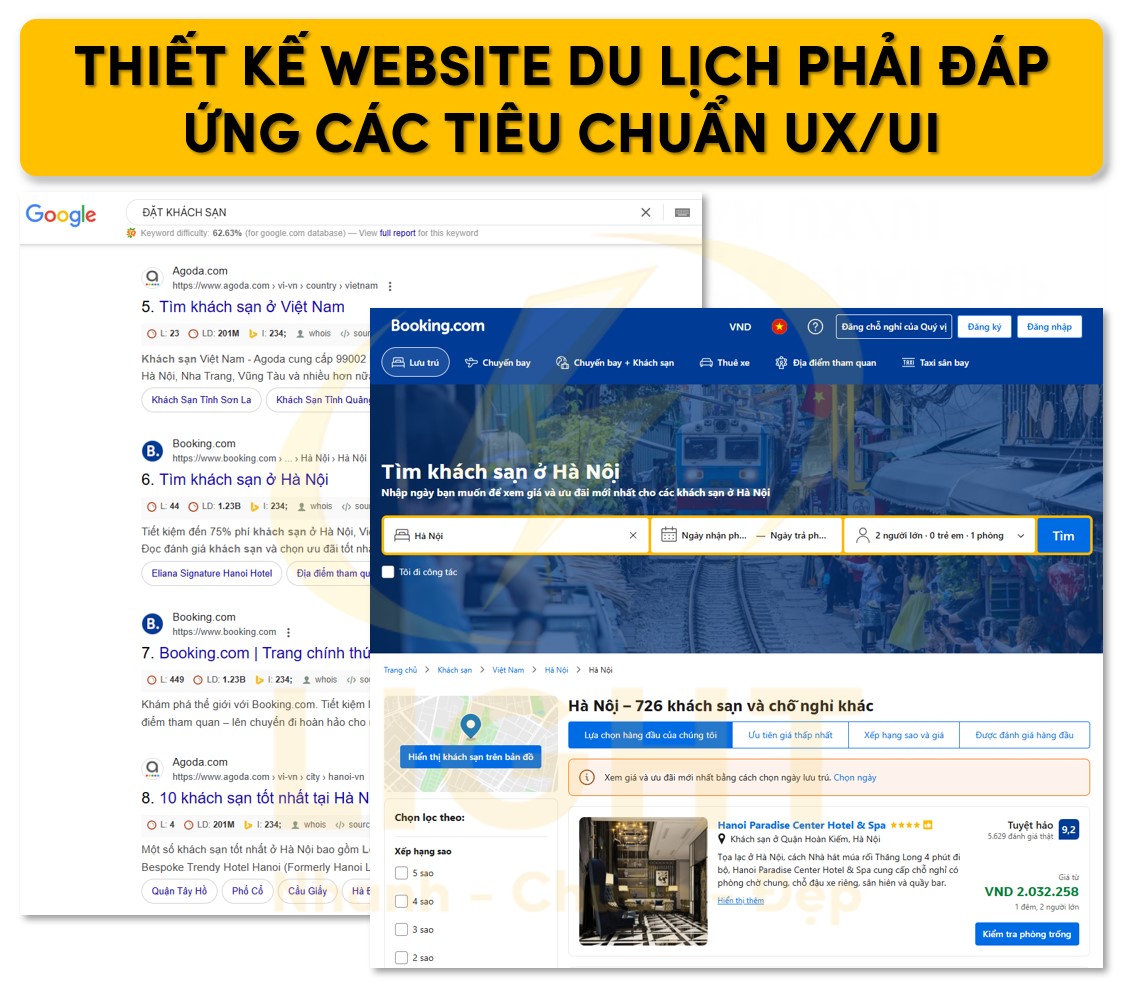
Cách Thiết Kế Website Du Lịch Đẹp, Chuẩn SEO, Chuẩn UX/UI

Xác Định Search Intent Của Người Dùng
Thiết kế website du lịch cần tối ưu SEO, UX/UI và tích hợp tính năng hỗ trợ kinh doanh. Xác định search intent giúp cung cấp nội dung phù hợp:
- Informational: Hướng dẫn thiết kế website tối ưu về giao diện, tốc độ, UX, SEO, mobile-friendly.
- Commercial Investigation: So sánh nền tảng thiết kế, đánh giá tính năng, hiệu suất, chi phí.
- Transactional: Hướng dẫn triển khai, đăng ký dịch vụ, xem bảng giá, chính sách hỗ trợ.
Xác định đúng intent giúp thu hút khách hàng và tăng chuyển đổi.
Khi người dùng đã xác định rõ nhu cầu và bước vào giai đoạn ra quyết định, việc mua website trở thành hành vi chuyển đổi chính. Để thuyết phục họ, nội dung cần cung cấp đầy đủ thông tin về chi phí, chính sách bảo hành, tính năng mở rộng, khả năng nâng cấp và thời gian triển khai. Website phải thể hiện rõ lợi ích của từng gói, so sánh minh bạch và tích hợp CTA mạnh như “Đăng ký dùng thử” hoặc “Liên hệ tư vấn ngay”.
Informational: Cách thiết kế website du lịch tối ưu
Người dùng thuộc nhóm informational search intent thường đang trong quá trình tìm hiểu các nguyên tắc thiết kế website du lịch chuyên nghiệp, tập trung vào SEO, UX/UI để nâng cao trải nghiệm người dùng và tối ưu chuyển đổi. Nội dung cần cung cấp phải mang tính hướng dẫn chuyên sâu, có giá trị thực tiễn cao.
Giao diện truyền cảm hứng, trực quan và thu hút
Website du lịch không chỉ cần đẹp mà còn phải truyền tải được cảm hứng khám phá. Theo nghiên cứu của GS. Daniel Kahneman, người đoạt giải Nobel Kinh tế năm 2002, trong công trình nổi tiếng 'Thinking Fast and Slow' (2011), ông đã chỉ ra rằng con người thường ra quyết định dựa trên cảm xúc và trải nghiệm tâm lý hơn là phân tích lý tính. Nghiên cứu của Kim và Fesenmaier (2008) trong Journal of Travel Research đã ứng dụng nguyên lý này vào lĩnh vực du lịch và phát hiện rằng những website có yếu tố thẩm mỹ và cảm xúc cao tạo ấn tượng đầu tiên tích cực hơn và có khả năng thúc đẩy hành vi đặt tour cao hơn đáng kể. Các yếu tố quan trọng trong thiết kế giao diện bao gồm:
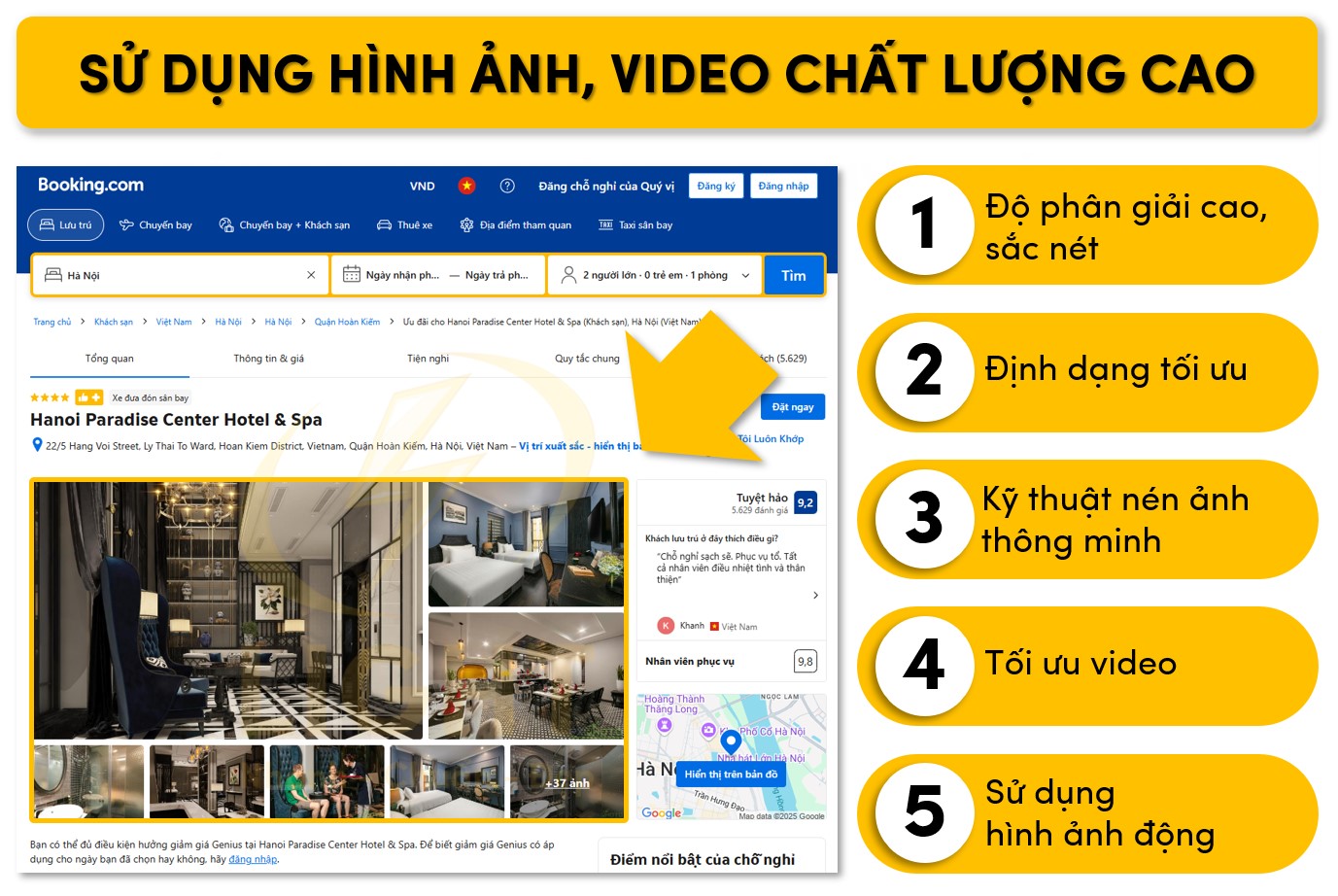
- Hình ảnh và video chất lượng cao: Sử dụng hình ảnh chân thực, độ phân giải cao, tránh hình stock thiếu tính thực tế. Video nên có nội dung súc tích, tốc độ tải nhanh và tối ưu để không ảnh hưởng đến performance của trang.
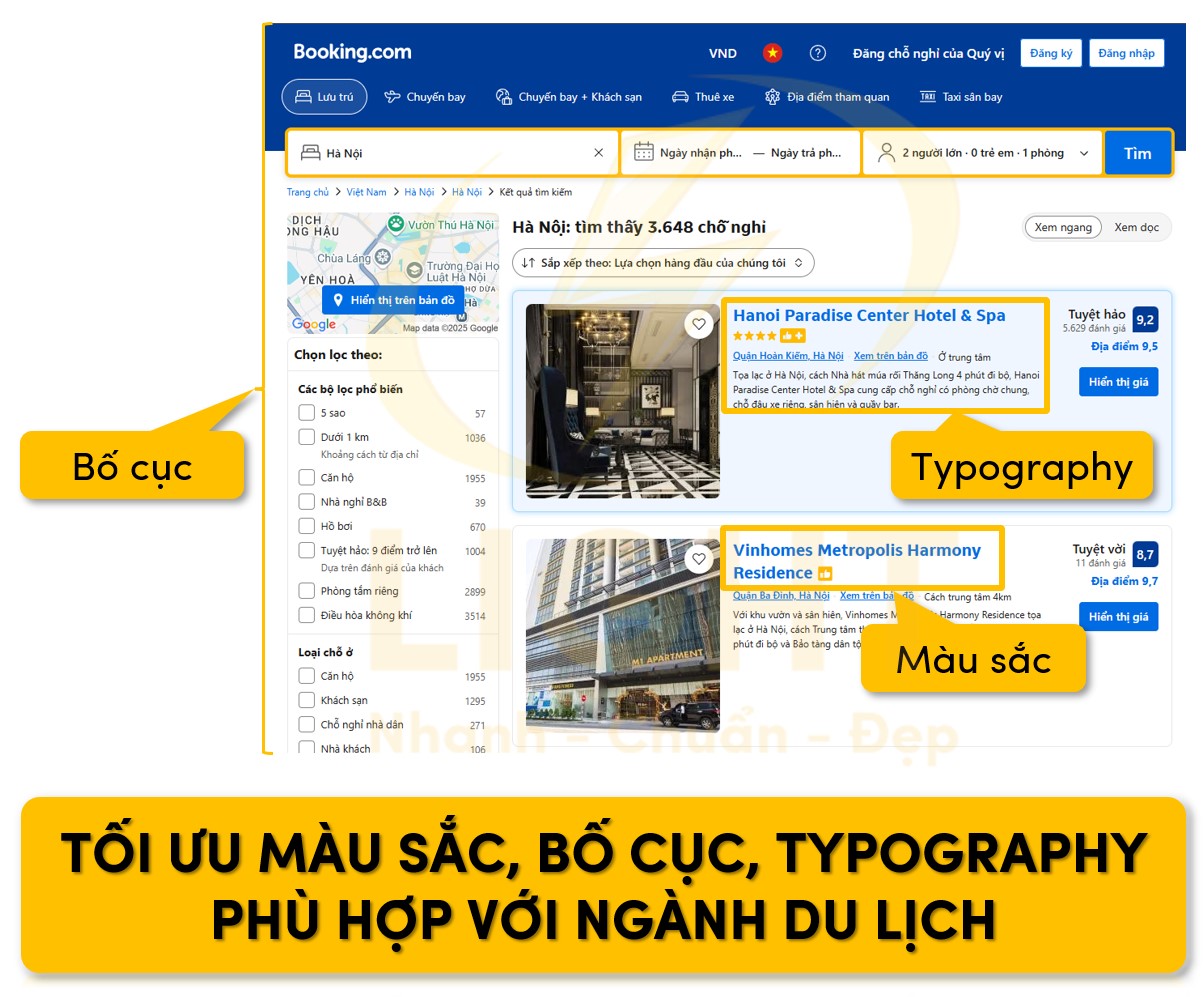
- Màu sắc và typography: Chọn gam màu phản ánh tinh thần du lịch, ví dụ như màu xanh nước biển, màu vàng ấm của ánh nắng. Font chữ cần có độ readability cao, tối ưu cho cả desktop và mobile.
- Bố cục trực quan, dễ điều hướng: Menu cần rõ ràng, đặt ở vị trí dễ thấy. Các nút CTA như “Đặt Tour Ngay” phải nổi bật, dễ nhận diện.
Tối ưu tốc độ tải trang, giảm thiểu thời gian chờ đợi
Với website du lịch, tốc độ tải trang là yếu tố quyết định giữ chân người dùng. Một trang web chậm có thể khiến tỷ lệ thoát trang (bounce rate) tăng cao. Tốc độ tải trang ảnh hưởng trực tiếp đến hành vi người dùng và doanh thu. Theo nghiên cứu của Google, chỉ cần chậm thêm 1 giây có thể làm giảm 20% tỷ lệ chuyển đổi. Việc nắm vững cách tăng tốc độ tải trang web giúp cải thiện trải nghiệm người dùng, nâng điểm Core Web Vitals và xếp hạng SEO. Các kỹ thuật tối ưu như nén hình ảnh, preload tài nguyên, giảm render-blocking script và sử dụng CDN hiệu quả giúp website hoạt động mượt mà trên mọi thiết bị.
- Tối ưu hình ảnh: Sử dụng định dạng WebP thay vì JPG/PNG để giảm dung lượng mà không làm mất chất lượng. Kết hợp lazy loading để trì hoãn tải ảnh không cần thiết.
- Giảm thiểu request HTTP: Hợp nhất CSS, JavaScript, sử dụng kỹ thuật async/defer để tải tài nguyên quan trọng trước.
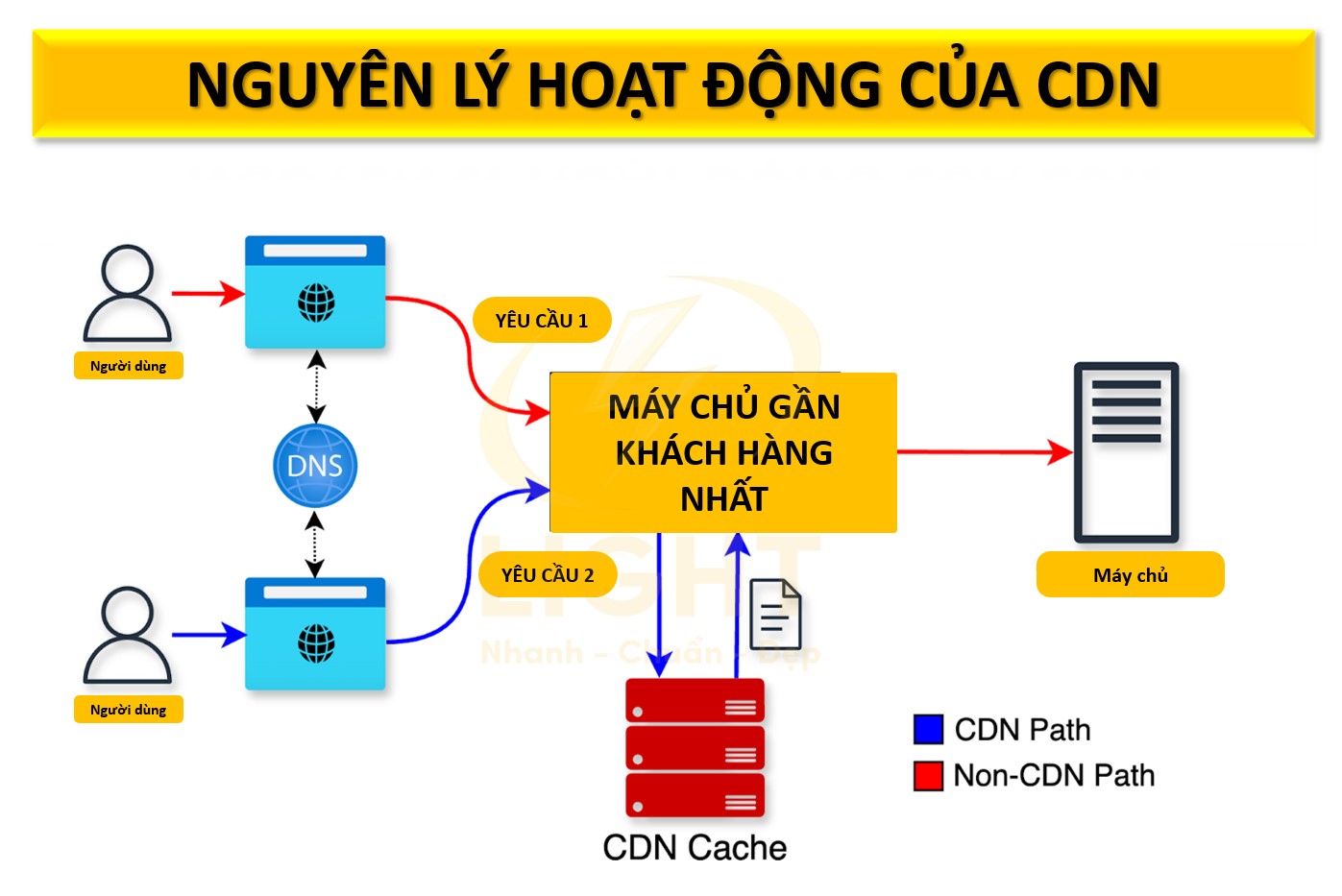
- Sử dụng CDN và caching: Giúp phân phối nội dung nhanh hơn trên toàn cầu, đặc biệt hữu ích nếu website phục vụ nhiều đối tượng ở các khu vực khác nhau.
Tích hợp công cụ booking thông minh, UX/UI tối ưu
Trải nghiệm đặt tour, đặt phòng trên website cần đơn giản, tiện lợi và trực quan để tăng tỷ lệ chuyển đổi.
- Hệ thống đặt chỗ tối giản: Giảm thiểu số bước nhập liệu, hỗ trợ auto-fill thông tin, đồng bộ với lịch trống.
- Tích hợp thanh toán an toàn: Hỗ trợ nhiều phương thức như thẻ tín dụng, PayPal, VNPay, đồng thời đảm bảo chứng chỉ SSL và tuân thủ PCI-DSS.
- Đồng bộ với chatbot AI: Cung cấp hỗ trợ tức thì cho khách hàng, giúp giải đáp thắc mắc mà không cần can thiệp của nhân viên trực tiếp.
Nội dung chất lượng, chuẩn SEO để thu hút traffic
Website du lịch cần có chiến lược nội dung rõ ràng, vừa tối ưu SEO vừa tạo giá trị thực tế cho người đọc. Theo nghiên cứu của Rand Fishkin, đồng sáng lập Moz và SparkToro, nội dung chất lượng cao và toàn diện có tác động tích cực đến xếp hạng SEO. Dữ liệu từ Backlinko cho thấy nội dung dài (1500-2000 từ trở lên) thường xếp hạng tốt hơn cho các từ khóa cạnh tranh trong nhiều ngành, bao gồm cả du lịch. Các nội dung du lịch không chỉ cần đủ dài mà còn phải giải quyết toàn diện search intent, bao gồm các yếu tố W5H (What, Who, When, Where, Why, How). Semrush trong báo cáo 'State of Content Marketing 2023' cũng xác nhận rằng nội dung có cấu trúc rõ ràng và giải đáp đầy đủ các câu hỏi của người dùng có khả năng xuất hiện trong featured snippets cao hơn đáng kể. Trong lĩnh vực du lịch, một bài viết hấp dẫn chưa đủ nếu thiếu kỹ thuật viết bài chuẩn SEO. Nội dung phải được xây dựng trên cấu trúc semantic rõ ràng, sử dụng từ khóa liên quan, thực thể và các cụm chủ đề để Google hiểu sâu hơn về ngữ cảnh. Khi kết hợp storytelling với dữ liệu thực tế, người đọc vừa được truyền cảm hứng, vừa tìm thấy thông tin hữu ích. Chính sự cân bằng giữa cảm xúc và kỹ thuật này giúp bài viết đạt cả giá trị nội dung lẫn thứ hạng cao.
- Bài viết chuyên sâu về du lịch: Các chủ đề như hướng dẫn du lịch, review điểm đến, kinh nghiệm săn vé rẻ cần có độ dài từ 1500-3000 từ, nội dung chuyên sâu để giữ chân người đọc.
- Tối ưu on-page SEO: Title, meta description, heading tags, internal linking cần được tối ưu. Hình ảnh phải có alt text mô tả chi tiết.
- Entity SEO & Semantic Search: Kết hợp các thực thể liên quan để nâng cao ngữ cảnh bài viết, ví dụ khi viết về "Du lịch Đà Nẵng", cần nhắc đến các thực thể như “Cầu Rồng”, “Bà Nà Hills”, “Chợ Hàn”.
Mobile-first, thiết kế linh hoạt trên mọi thiết bị
Khoảng 70-80% lượt truy cập vào website du lịch đến từ thiết bị di động, do đó thiết kế responsive là yếu tố bắt buộc.
- Navigation tối giản: Menu trên mobile cần rút gọn, có chức năng tìm kiếm nhanh.
- Tối ưu trải nghiệm chạm (touch-friendly): Nút CTA có kích thước đủ lớn, khoảng cách giữa các thành phần hợp lý để tránh chạm nhầm.
Commercial Investigation: Tìm kiếm giải pháp, nền tảng thiết kế website du lịch tốt nhất
Người dùng ở giai đoạn này có xu hướng tìm kiếm giải pháp tối ưu, so sánh nền tảng thiết kế website, đánh giá tính năng và giá trị ROI của từng lựa chọn. Nội dung phải mang tính so sánh rõ ràng, cung cấp thông tin chi tiết về từng nền tảng.
So sánh các nền tảng thiết kế website du lịch phổ biến
Các nền tảng phổ biến có thể kể đến như:
- WordPress + Elementor: Linh hoạt, nhiều plugin hỗ trợ booking nhưng cần tối ưu hiệu suất để tránh website tải chậm.
- Webflow: Không cần code, UI đẹp nhưng yêu cầu kỹ năng thiết kế chuyên sâu.
- Nền tảng kéo thả chuyên biệt: Tích hợp sẵn các module cho ngành du lịch, không cần code, triển khai nhanh chóng.
- Custom code (Laravel, React, Vue): Giải pháp tùy chỉnh cao nhất, nhưng yêu cầu ngân sách lớn và bảo trì dài hạn.
Yếu tố quyết định nền tảng phù hợp
- Khả năng mở rộng: Website có cần mở rộng về sau (đa ngôn ngữ, tích hợp AI)?
- Tốc độ và hiệu suất: Kiểm tra Core Web Vitals, khả năng tối ưu code.
- Hỗ trợ SEO & marketing: Có sẵn công cụ tối ưu SEO, khả năng tích hợp Google Analytics, CRM.
- Chi phí dài hạn: So sánh chi phí thiết kế ban đầu, bảo trì và nâng cấp về sau.
Transactional: Hướng dẫn triển khai hoặc đăng ký dịch vụ
Nhóm người dùng này có ý định mua dịch vụ, cần hướng dẫn chi tiết để bắt đầu hoặc so sánh bảng giá trước khi quyết định. Nội dung cần hướng dẫn cụ thể, tránh gây nhiễu thông tin.
Hướng dẫn từng bước triển khai website du lịch
- Chọn domain & hosting: Hướng dẫn chọn domain dễ nhớ, có liên quan đến thương hiệu. Hosting nên chọn loại tối ưu tốc độ như VPS, Cloud Hosting.
- Lựa chọn nền tảng: Dựa vào quy mô doanh nghiệp, yêu cầu tính năng.
- Thiết kế giao diện: Cung cấp template có sẵn hoặc thiết kế từ đầu theo thương hiệu.
- Tích hợp hệ thống booking & thanh toán: Cấu hình hệ thống, đồng bộ dữ liệu.
- SEO & Content Marketing: Tối ưu on-page SEO, lên kế hoạch content để tăng traffic tự nhiên.
Bảng giá dịch vụ minh bạch, rõ ràng
Khách hàng ở giai đoạn này thường quan tâm đến chi phí, cần bảng giá chi tiết theo từng gói dịch vụ:
- Thiết kế website cơ bản: Gồm giao diện đơn giản, tối ưu SEO on-page.
- Gói website chuyên nghiệp: Tích hợp tính năng nâng cao như đặt tour, AI chatbot.
- Gói website tùy chỉnh theo yêu cầu: Xây dựng theo mô hình kinh doanh đặc thù.
Chính sách hỗ trợ và bảo trì dài hạn
- Bảo hành website ít nhất 12 tháng: Hỗ trợ sửa lỗi phát sinh, cập nhật bảo mật.
- Gói bảo trì định kỳ: Kiểm tra hiệu suất, tối ưu SEO, cập nhật tính năng mới.
- Hỗ trợ 24/7: Quan trọng với các doanh nghiệp du lịch hoạt động liên tục.
Tạo động lực hành động ngay
- Ưu đãi có thời hạn: Giảm giá khi đăng ký trong 7 ngày.
- Dùng thử miễn phí: Cho phép khách hàng trải nghiệm nền tảng trước khi mua.
- Cam kết hoàn tiền: Đảm bảo rủi ro thấp cho khách hàng khi quyết định sử dụng dịch vụ.
Nguyên Tắc Thiết Kế Website Du Lịch Đẹp
Nguyên tắc để có một website du lịch hiệu quả bao gồm tạo cảm giác lôi cuốn ngay từ cái nhìn đầu tiên, truyền tải được trải nghiệm thực tế và thúc đẩy hành vi đặt tour, đặt phòng. Để đạt được điều này, việc sử dụng hình ảnh, video chất lượng cao, tối ưu màu sắc, bố cục, typography, cùng với storytelling trong thiết kế là những yếu tố quan trọng không thể bỏ qua. Để một website du lịch thực sự thu hút khách hàng, cần chú trọng vào storytelling và trải nghiệm người dùng. Một giao diện chuyên nghiệp với thiết kế website tinh tế sẽ giúp nâng cao tỷ lệ chuyển đổi đáng kể.
Sử dụng hình ảnh, video chất lượng cao
Hình ảnh và video là yếu tố quyết định trong thiết kế website du lịch vì chúng tạo ra ấn tượng ban đầu và ảnh hưởng mạnh mẽ đến cảm xúc cũng như quyết định của khách hàng. Một website du lịch thành công không chỉ cung cấp thông tin mà còn phải truyền tải được trải nghiệm thực tế thông qua hình ảnh sống động, góc quay chuyên nghiệp và nội dung thị giác lôi cuốn.
Tiêu chí quan trọng khi sử dụng hình ảnh và video
Độ phân giải cao, sắc nét
Hình ảnh cần đạt tối thiểu 1920px cho màn hình lớn và 1200px cho màn hình nhỏ để tránh vỡ nét. Khi sử dụng ảnh cho slider, banner hay hero section, cần đảm bảo chất lượng 4K hoặc ít nhất 300dpi để giữ được độ sắc nét trên các thiết bị có màn hình Retina.Định dạng tối ưu
Sử dụng WebP hoặc AVIF thay vì JPEG hoặc PNG để giảm dung lượng nhưng vẫn giữ được độ chi tiết. Điều này giúp tối ưu tốc độ tải trang mà không làm giảm chất lượng trải nghiệm.Kỹ thuật nén ảnh thông minh
Áp dụng các công cụ nén ảnh như TinyPNG, ImageOptim, ShortPixel để giảm dung lượng mà không ảnh hưởng đến độ nét. Cần đảm bảo hình ảnh được tải lazy load để tăng tốc độ tải trang, đặc biệt với các trang có nhiều hình ảnh lớn như gallery hoặc blog du lịch.Tối ưu video
Video phải có độ dài hợp lý, tối ưu dung lượng nhưng vẫn giữ được chất lượng cao. Tránh sử dụng auto-play với âm thanh bật sẵn, thay vào đó có thể áp dụng hover-triggered play hoặc muted autoplay để cải thiện UX. Định dạng video nên là MP4 (H.264) để đảm bảo khả năng tương thích cao trên mọi trình duyệt.Sử dụng hình ảnh động (Cinemagraphs & GIFs)
Cinemagraphs (ảnh động có một phần chuyển động nhẹ) giúp tạo điểm nhấn độc đáo, làm tăng tính tương tác mà không làm ảnh hưởng đến hiệu suất tải trang quá nhiều.

Tối ưu màu sắc, bố cục, typography phù hợp với ngành du lịch
Màu sắc, bố cục và typography đóng vai trò quan trọng trong việc tạo ra trải nghiệm trực quan, giúp định hình thương hiệu du lịch và tạo sự kết nối cảm xúc với khách hàng.

Màu sắc
Màu sắc không chỉ mang tính thẩm mỹ mà còn ảnh hưởng đến cảm xúc và hành vi người dùng. Trong thiết kế website du lịch, cần sử dụng màu sắc phù hợp với đặc điểm từng loại hình du lịch:
- Du lịch nghỉ dưỡng cao cấp: Sử dụng tông màu trắng, vàng gold, xanh navy để thể hiện sự sang trọng và tinh tế.
- Du lịch thiên nhiên, sinh thái: Xanh lá, nâu gỗ, cam đất giúp gợi lên sự gần gũi với thiên nhiên và cảm giác thư thái.
- Du lịch biển, đảo: Xanh dương, trắng, be tạo cảm giác tươi mát, nhẹ nhàng, dễ chịu.
- Du lịch khám phá, phiêu lưu: Đỏ, cam, nâu đậm thể hiện sự mạnh mẽ, kích thích tinh thần khám phá.
Để tăng tính nhận diện thương hiệu, có thể sử dụng Gradient color overlay trên hình ảnh nền hoặc video nhằm tạo hiệu ứng thị giác mạnh hơn.
Bố cục
Bố cục của website du lịch cần đảm bảo sự rõ ràng, dễ điều hướng, giúp người dùng nhanh chóng tìm thấy thông tin cần thiết mà không bị rối mắt.
Tuân theo quy tắc F-pattern và Z-pattern
Người dùng thường quét mắt theo hình chữ F (trên các trang có nhiều nội dung văn bản) hoặc Z (trên các trang có thiết kế trực quan, ít chữ). Vì vậy, các yếu tố quan trọng như tiêu đề, hình ảnh chính, CTA (Call-to-Action) nên đặt ở những vị trí dễ nhìn thấy nhất theo hai quy tắc này.Sử dụng Hero section ấn tượng
Hero section nên có hình ảnh/video full-width, tiêu đề hấp dẫn và một CTA mạnh mẽ như "Khám phá ngay" hoặc "Đặt tour ngay" để thu hút người dùng.Tạo khoảng trắng hợp lý
Áp dụng kỹ thuật Negative Space để giữ thiết kế thông thoáng, giúp mắt dễ dàng tập trung vào nội dung quan trọng.Chia tỷ lệ nội dung theo nguyên tắc 60-30-10
- 60% diện tích dành cho nội dung chính.
- 30% dành cho hình ảnh hoặc video minh họa.
- 10% còn lại là các yếu tố phụ trợ như biểu tượng, hình minh họa.
Bố trí CTA chiến lược
CTA cần đặt ở các vị trí chiến lược như cuối mỗi section, đảm bảo màu sắc nổi bật và có nội dung cụ thể, ví dụ "Đặt vé ngay với giá ưu đãi" thay vì "Click here" chung chung.
Typography
Typography ảnh hưởng đến trải nghiệm đọc và mức độ chuyên nghiệp của website. Lựa chọn typography không chỉ dựa trên thẩm mỹ mà còn phải xem xét tính ứng dụng thực tế. Hiểu phông chữ là gì giúp nhà thiết kế cân nhắc giữa readability (khả năng đọc) và legibility (khả năng nhận diện), đảm bảo văn bản dễ hiểu, không gây mỏi mắt khi đọc lâu.
Font chữ nên dễ đọc trên mọi thiết bị
Nên sử dụng Sans-serif như Lato, Montserrat, Open Sans vì đơn giản, dễ đọc. Nếu muốn tạo cảm giác sang trọng có thể dùng Playfair Display kết hợp với Sans-serif cho nội dung chính.Kích thước chữ cần tối ưu
- Tiêu đề (H1): 32px - 48px
- H2-H3: 24px - 30px
- Nội dung chính: 16px - 18px
- CTA button: 18px - 22px
Căn chỉnh dòng (Line height) hợp lý
Line height nên từ 1.5 - 1.8 để đảm bảo độ thoáng khi đọc trên màn hình di động.Sử dụng hiệu ứng chữ tinh tế
Áp dụng Parallax Scrolling hoặc Animated Text Effects một cách có kiểm soát để tăng tính hiện đại mà không gây rối mắt.

Storytelling trong thiết kế để tạo cảm xúc cho khách hàng
Storytelling không chỉ giúp website du lịch thu hút hơn mà còn giúp khách hàng dễ dàng hình dung về trải nghiệm thực tế, từ đó thúc đẩy hành vi đặt tour hoặc đặt phòng.
Ứng dụng storytelling hiệu quả trong website du lịch
Kể chuyện bằng hình ảnh và video
Sử dụng ảnh và video có tính “tự sự”, thể hiện hành trình trải nghiệm thay vì chỉ hiển thị điểm đến. Ví dụ: thay vì chỉ đăng ảnh một bãi biển đẹp, hãy dùng video có cảnh du khách đang dạo bước, thư giãn trên bãi cát.Xây dựng cấu trúc nội dung theo mô hình PAS (Problem - Agitate - Solution)
- Problem (Vấn đề): “Bạn đang muốn tìm một địa điểm nghỉ dưỡng yên bình sau những ngày làm việc căng thẳng?”
- Agitate (Kích thích cảm xúc): “Hãy tưởng tượng bạn đang thả mình trên bãi biển xanh trong, tận hưởng làn gió biển mát lạnh và dịch vụ đẳng cấp…”
- Solution (Giải pháp): “Trải nghiệm ngay kỳ nghỉ thiên đường với tour du lịch biển Maldives chỉ từ 15 triệu đồng.”
Sử dụng đánh giá thực tế từ khách hàng
Tích hợp review từ khách hàng đã trải nghiệm dịch vụ, kết hợp với hình ảnh chân thực để tăng mức độ tin cậy.Gamification để tạo sự tương tác
Tích hợp các yếu tố như bản đồ hành trình, quiz chọn địa điểm du lịch phù hợp, đếm ngược ưu đãi giúp tăng sự hứng thú và thúc đẩy hành động của người dùng.

Chuẩn SEO Trong Thiết Kế Website Du Lịch
Một website du lịch chuẩn SEO cần đảm bảo các yếu tố kỹ thuật (Technical SEO) để cải thiện tốc độ, tính tương thích trên thiết bị di động và bảo mật HTTPS. Bên cạnh đó, tối ưu On-page SEO với nội dung chất lượng, cấu trúc heading hợp lý và meta data chuẩn giúp Google hiểu rõ nội dung. Các thuật toán của Google liên tục thay đổi, vì vậy việc hiểu sâu SEO là gì giúp website du lịch cập nhật chiến lược phù hợp. Từ việc tối ưu entity-based SEO đến xây dựng backlink tự nhiên, tất cả đều tác động đến thứ hạng tìm kiếm.
Ngoài ra, áp dụng Entity-based SEO với schema markup giúp nâng cao độ nhận diện thương hiệu trên Google Knowledge Graph, đồng thời xây dựng chiến lược internal linking và backlink bền vững để gia tăng uy tín và sức mạnh tổng thể của website. Dưới đây là các yếu tố quan trọng trong SEO website du lịch, giúp website đạt hiệu suất cao nhất.
Technical SEO: Tối ưu tốc độ, mobile-friendly, HTTPS
Technical SEO đảm bảo nền tảng hạ tầng của website vận hành mượt mà, giúp Google dễ dàng thu thập dữ liệu, lập chỉ mục và xếp hạng nội dung. Kiểm tra khả năng tương thích trên nhiều trình duyệt và thiết bị là một phần quan trọng trong SEO kỹ thuật. Khi biết technical SEO là gì, bạn sẽ có hướng tiếp cận đúng để đảm bảo website luôn hiển thị chính xác và mượt mà trên mọi nền tảng.
1. Tối ưu tốc độ tải trang
- Core Web Vitals: Đánh giá và tối ưu các chỉ số LCP (Largest Contentful Paint), FID (First Input Delay), CLS (Cumulative Layout Shift).
- Tối ưu tài nguyên:
- Sử dụng lazy loading cho hình ảnh và video để giảm tải dữ liệu ban đầu.
- Tích hợp HTTP/2 và HTTP/3 để cải thiện hiệu suất tải trang.
- Tận dụng preloading, prefetching để tăng tốc độ phản hồi trình duyệt.
- CDN & caching:
- Sử dụng CDN (Cloudflare, Akamai, AWS CloudFront) để phân phối nội dung nhanh hơn.
- Áp dụng browser caching, server-side caching và object caching để giảm thời gian tải trang lặp lại.
2. Mobile-friendly & Responsive
- Thiết kế Mobile-first:
- Sử dụng CSS Flexbox, Grid để đảm bảo giao diện thích ứng trên mọi kích thước màn hình.
- Tối ưu font-size, khoảng cách nút bấm, form nhập liệu để nâng cao UX.
- Kiểm tra tương thích thiết bị:
- Dùng Google Mobile-Friendly Test để đánh giá khả năng hiển thị trên mobile.
- Kiểm tra trên nhiều trình duyệt (Chrome, Safari, Firefox, Edge) để đảm bảo trải nghiệm đồng nhất.
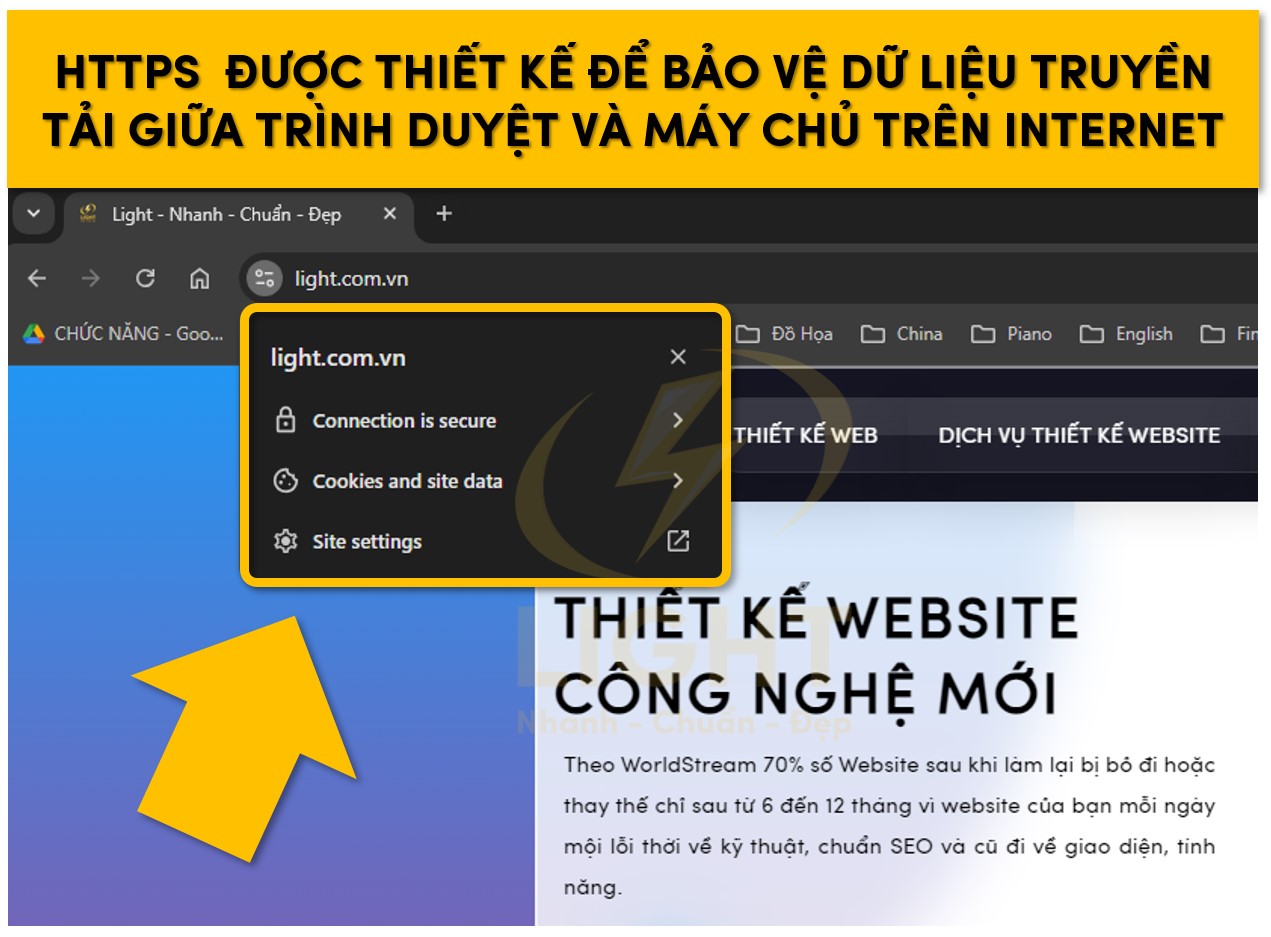
3. HTTPS & Bảo mật website
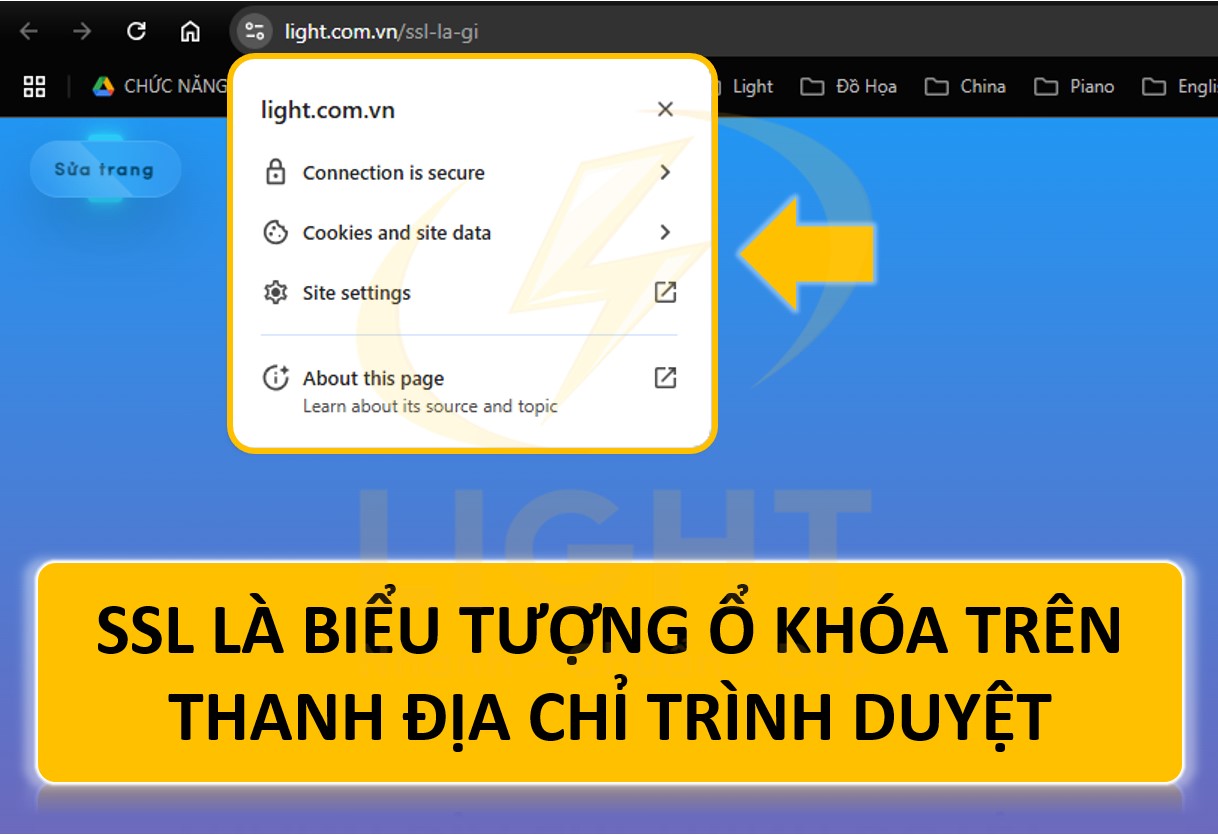
- SSL & HSTS:
- Cài đặt SSL để mã hóa dữ liệu, bảo vệ thông tin khách hàng.
- Sử dụng HTTP Strict Transport Security (HSTS) để ngăn chặn tấn công downgrade.
- Bảo vệ dữ liệu người dùng:
- Bật Content Security Policy (CSP) để chống tấn công XSS (Cross-Site Scripting).
- Giới hạn quyền truy cập cookie (HttpOnly, Secure, SameSite) để bảo vệ thông tin đăng nhập.
On-page SEO: Tối ưu thẻ heading, meta, content chất lượng
On-page SEO giúp công cụ tìm kiếm hiểu rõ nội dung trang web, đồng thời nâng cao trải nghiệm người dùng. Khi triển khai chiến lược tối ưu nội dung, cần nắm vững SEO Onpage là gì để xây dựng cấu trúc bài viết hợp lý. Việc sử dụng H1 đúng cách, phân bổ H2-H3 logic và tối ưu từ khóa giúp công cụ tìm kiếm dễ dàng hiểu được nội dung trang web.
1. Tối ưu thẻ heading
- H1 duy nhất, chứa từ khóa chính để giúp Google và người dùng hiểu ngay chủ đề trang.
- H2-H3 có cấu trúc logic, phân nhóm nội dung để tạo ngữ cảnh rõ ràng.
- H4-H6 dùng cho danh sách chi tiết, giúp định dạng nội dung dễ đọc hơn.
2. Meta title & description chuẩn SEO
- Meta title
- Độ dài dưới 60 ký tự, chứa từ khóa chính đầu tiêu đề.
- Sử dụng từ ngữ thu hút để tăng CTR, tránh nhồi nhét từ khóa.
- Meta description
- Khoảng 150-160 ký tự, mô tả rõ nội dung trang.
- Kết hợp CTA mạnh mẽ để khuyến khích người dùng click.
3. Content chất lượng cao
- Chiến lược nội dung theo search intent
- Phân tích search intent để tạo nội dung phù hợp từng giai đoạn hành trình khách hàng (Awareness - Consideration - Decision).
- Kết hợp câu hỏi (FAQ) để nhắm vào Featured Snippet.
- Tối ưu ngữ nghĩa (LSI & NLP)
- Dùng từ khóa LSI (Latent Semantic Indexing) để tăng khả năng nhận diện chủ đề.
- Sử dụng NLP (Natural Language Processing) để nội dung phù hợp với thuật toán Google BERT.
- Hình ảnh, video tối ưu SEO
- Tối ưu Alt text chứa từ khóa liên quan.
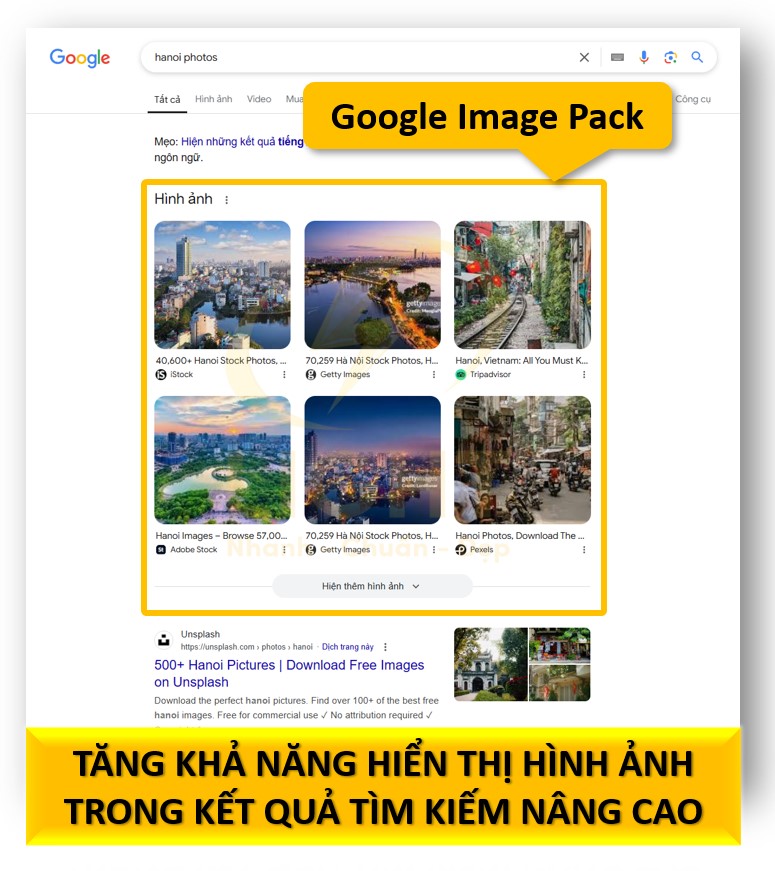
- Sử dụng structured data
ImageObjectđể tăng khả năng hiển thị trên Google Images.
Entity-based SEO: Cấu trúc dữ liệu schema cho ngành du lịch
Entity-based SEO giúp website du lịch được nhận diện chính xác trên Google Knowledge Graph và tối ưu khả năng xuất hiện trên SERP. Việc áp dụng FAQPage Schema giúp website du lịch có cơ hội xuất hiện trên Featured Snippet. Tuy nhiên, để tối ưu hơn, cần hiểu rõ entity là gì và cách Google sử dụng dữ liệu có cấu trúc để xác định nội dung có liên quan, từ đó nâng cao khả năng hiển thị trên trang kết quả tìm kiếm.
1. Áp dụng Schema Markup chuẩn
- TouristAttraction Schema: Hiển thị chi tiết điểm du lịch (vị trí, đánh giá, hình ảnh).
- Hotel Schema: Cung cấp thông tin khách sạn (giá, tiện ích, đặt phòng).
- Event Schema: Đánh dấu sự kiện du lịch (ngày, địa điểm, vé).
- BreadcrumbList Schema: Giúp Google hiểu cấu trúc website, hỗ trợ hiển thị đường dẫn trên SERP.
- FAQPage Schema: Tăng khả năng xuất hiện Featured Snippet bằng các câu hỏi thường gặp.
2. Google Knowledge Graph & Local SEO
- Liên kết thực thể (Entity Linking):
- Kết nối dữ liệu với Google My Business, Wikipedia, Wikidata để tăng trust website.
- Tận dụng structured data để xác thực thương hiệu với Google.
- Local SEO tối ưu NAP
- Đảm bảo NAP (Name, Address, Phone) nhất quán trên Google My Business, Yelp, TripAdvisor.
- Tích hợp Google Maps API để hỗ trợ tìm kiếm địa điểm trực tiếp trên website.
Internal Linking & Backlink Strategy
Chiến lược internal linking và backlink giúp tăng sức mạnh SEO tổng thể, cải thiện authority website. Một website có cấu trúc liên kết nội bộ tốt sẽ có lợi thế lớn trong việc giữ chân khách hàng và tăng tỷ lệ chuyển đổi. Việc hiểu internal link là gì giúp tối ưu hệ thống điều hướng, tạo dòng chảy nội dung hợp lý và cải thiện trải nghiệm người dùng.
1. Internal linking chuẩn SEO
- Silo Structure:
- Xây dựng kiến trúc silo giúp nội dung có hệ thống, dễ thu thập dữ liệu.
- Nhóm bài viết theo chủ đề để tăng mức độ liên quan giữa các trang.
- Anchor text tự nhiên, phân bổ hợp lý:
- Tránh anchor text quá tối ưu (Exact-match), ưu tiên từ khóa liên quan, ngữ cảnh tự nhiên.
- Duy trì mật độ internal link hợp lý (tối đa 3-5 link trong một bài viết).
- Tránh lỗi Orphan Pages:
- Đảm bảo mỗi trang quan trọng đều có ít nhất 1 internal link trỏ đến.
- Sử dụng site audit để phát hiện trang không có liên kết nội bộ.
2. Chiến lược backlink chất lượng
- Backlink từ nguồn có thẩm quyền cao
- Ưu tiên backlink từ các trang uy tín như TripAdvisor, Lonely Planet, Booking.com.
- Tham gia guest posting trên các blog du lịch lớn để xây dựng backlink tự nhiên.
- Chiến lược Digital PR & Content Outreach
- Viết bài PR trên các tạp chí du lịch trực tuyến.
- Hợp tác với travel influencers để tạo nội dung có giá trị, thu hút backlink tự nhiên.
- Tận dụng backlink từ tổ chức chính phủ, giáo dục
- Đăng ký danh bạ du lịch từ các website chính phủ (.gov, .edu).
- Tham gia sự kiện, hội nghị ngành du lịch để có backlink từ nguồn uy tín.
Việc triển khai SEO cho website du lịch không chỉ giúp tăng thứ hạng mà còn nâng cao trải nghiệm người dùng, tạo lợi thế cạnh tranh bền vững trên thị trường.
Chuẩn UX/UI Để Tăng Chuyển Đổi
Thiết kế UX/UI tối ưu giúp website du lịch trở nên hấp dẫn và trực tiếp tác động đến tỷ lệ chuyển đổi. Một giao diện trực quan, điều hướng mạch lạc, tốc độ tải nhanh và tối ưu trên mọi thiết bị sẽ giúp khách hàng dễ dàng tìm kiếm thông tin, đặt tour nhanh chóng và gia tăng niềm tin vào dịch vụ. Một trong những lý do khiến website du lịch thất bại là không hiểu rõ UX là gì và cách tối ưu trải nghiệm khách hàng. Một thiết kế UX tốt giúp tăng mức độ tin tưởng, giữ chân khách lâu hơn và cải thiện hiệu quả kinh doanh đáng kể. Dưới đây là những yếu tố quan trọng cần chú trọng khi thiết kế website du lịch nhằm nâng cao trải nghiệm người dùng và tối đa hóa hiệu quả kinh doanh.

Điều hướng đơn giản, trực quan
Điều hướng trang web là một trong những yếu tố quan trọng quyết định trải nghiệm người dùng và tỷ lệ thoát trang. Đối với website du lịch, điều hướng cần giúp khách truy cập nhanh chóng tìm thấy thông tin về các tour, dịch vụ mà không cần suy nghĩ quá nhiều.
Cấu trúc menu tối ưu: Menu chính chỉ nên có 5-7 mục quan trọng, tránh quá nhiều tùy chọn gây quá tải nhận thức (cognitive overload). Các danh mục như "Tour", "Dịch vụ", "Ưu đãi", "Blog", "Liên hệ" nên được đặt trong vùng dễ truy cập. Nếu có nhiều dịch vụ con, nên sử dụng mega menu hoặc danh mục thả xuống có hình ảnh minh họa thay vì chỉ liệt kê văn bản.
Hệ thống điều hướng phân cấp (breadcrumb navigation): Giúp khách truy cập nhận biết vị trí hiện tại trong trang web, dễ dàng quay lại các danh mục trước đó mà không phải nhấn nút "Back". Điều này đặc biệt quan trọng đối với website có nhiều cấp độ danh mục, chẳng hạn như "Trang chủ > Tour > Du lịch nước ngoài > Châu Âu > Pháp".
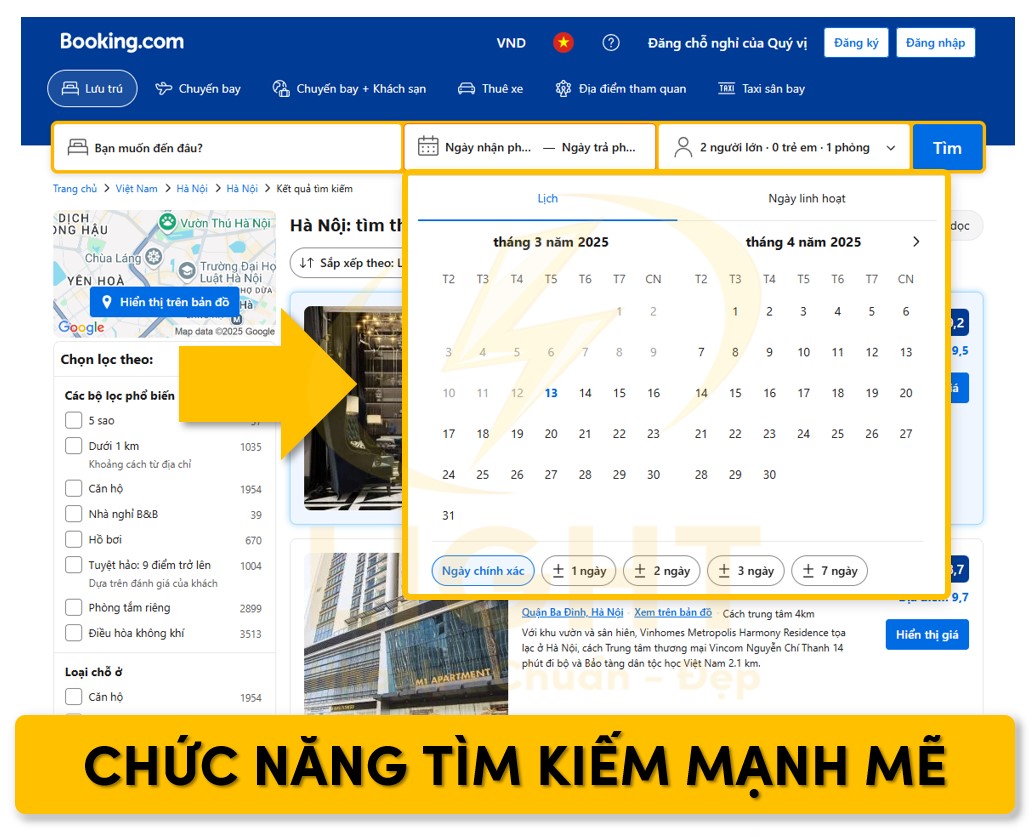
Chức năng tìm kiếm mạnh mẽ: Một website du lịch chứa hàng trăm, thậm chí hàng nghìn tour, vì vậy tìm kiếm là yếu tố không thể thiếu. Hệ thống tìm kiếm cần có:
- Gợi ý tự động khi người dùng nhập từ khóa (ví dụ: gõ "Đà Nẵng" sẽ hiện ngay danh sách các tour liên quan).
- Bộ lọc nâng cao theo tiêu chí như giá, thời gian, điểm đến, loại hình tour (tour ghép đoàn, tour riêng).
- Kết quả tìm kiếm hiển thị hình ảnh thu nhỏ, mô tả ngắn và giá cả giúp khách hàng dễ so sánh.

Giới hạn số lượng pop-up và yếu tố gây nhiễu: Các pop-up chỉ nên xuất hiện khi thực sự cần thiết, chẳng hạn khi khách sắp thoát trang (exit intent popup) hoặc để thông báo ưu đãi quan trọng. Nếu sử dụng chatbot, cần đảm bảo không làm ảnh hưởng đến vùng hiển thị nội dung chính.
CTA rõ ràng, tối ưu trải nghiệm đặt tour/dịch vụ
Một trong những yếu tố quan trọng để tăng tỷ lệ chuyển đổi là thiết kế các nút kêu gọi hành động (CTA) có tính thuyết phục cao, thúc đẩy người dùng ra quyết định ngay lập tức.
Thiết kế CTA trực quan, nổi bật:
- Màu sắc của CTA phải tạo sự tương phản rõ rệt với nền nhưng vẫn phù hợp với thiết kế tổng thể (ví dụ: nền xanh biển, CTA màu cam).
- Kích thước nút CTA đủ lớn để dễ bấm, nhất là trên thiết bị di động (tối thiểu 44x44px theo tiêu chuẩn Google).
- Khoảng cách giữa các nút bấm phải đủ rộng để tránh bấm nhầm trên màn hình cảm ứng.
Nội dung CTA thuyết phục:
- Tránh những cụm từ chung chung như "Gửi", "Tiếp tục", thay vào đó, dùng ngôn ngữ hành động cụ thể như "Đặt tour ngay – Giữ chỗ miễn phí", "Nhận ưu đãi độc quyền".
- Nếu có chương trình khuyến mãi, hãy nhấn mạnh tính cấp bách (urgency) bằng cách thêm đồng hồ đếm ngược hoặc câu kêu gọi như "Ưu đãi chỉ còn trong hôm nay!".
Tối ưu quy trình đặt tour:
- Giảm số bước trong quy trình đặt tour. Lý tưởng nhất là chỉ cần 3 bước: Chọn tour > Nhập thông tin cơ bản > Thanh toán hoặc Đặt giữ chỗ.
- Cho phép đăng nhập nhanh qua Google/Facebook để tiết kiệm thời gian nhập dữ liệu.
- Hiển thị rõ chính sách hoàn hủy, đảm bảo khách hàng cảm thấy an tâm trước khi đặt dịch vụ.
- Nếu có nhiều gói dịch vụ, nên sử dụng bảng so sánh trực quan để giúp khách hàng dễ lựa chọn.
Bằng chứng xã hội (Social Proof) và yếu tố thuyết phục:
- Hiển thị đánh giá từ khách hàng trước, ưu tiên các đánh giá có hình ảnh thực tế.
- Nếu có số lượng tour đã được đặt nhiều, có thể hiển thị thông tin như "Hơn 5.000 khách đã đặt tour này", tạo cảm giác đáng tin cậy.
- Nếu website có chứng nhận uy tín (như Tripadvisor, Google Reviews), hãy đặt logo ở khu vực dễ nhìn thấy.
Cải thiện tốc độ tải trang, tránh các yếu tố gây phân tâm
Tốc độ tải trang là yếu tố quan trọng ảnh hưởng trực tiếp đến trải nghiệm người dùng và SEO. Google ưu tiên các trang có tốc độ tải nhanh, đặc biệt trên thiết bị di động. Tối ưu hóa hình ảnh là một trong những cách tăng tốc độ tải trang web hiệu quả nhất. Sử dụng định dạng WebP, áp dụng lazy load và nén hình ảnh giúp giảm dung lượng file mà không làm giảm chất lượng hiển thị.
Tối ưu hóa hình ảnh:
- Sử dụng định dạng WebP thay vì PNG hoặc JPEG để giảm dung lượng mà không ảnh hưởng đến chất lượng.
- Áp dụng lazy load để chỉ tải hình ảnh khi người dùng cuộn đến khu vực hiển thị.
Giảm thiểu mã JavaScript và CSS không cần thiết:
- Tối ưu hóa bằng cách gộp file, giảm thiểu số lượng request đến máy chủ.
- Sử dụng kỹ thuật defer hoặc async để tải script mà không ảnh hưởng đến tốc độ hiển thị nội dung chính.
Dùng CDN (Content Delivery Network):
- Hệ thống CDN giúp phân phối nội dung nhanh hơn bằng cách lưu trữ dữ liệu trên nhiều máy chủ toàn cầu. Điều này đặc biệt quan trọng nếu website có khách hàng quốc tế.
Hạn chế hiệu ứng động không cần thiết:
- Các hiệu ứng như parallax scrolling, video nền, hoặc animation phức tạp có thể làm chậm tốc độ tải trang, nhất là trên thiết bị di động.
- Nếu sử dụng video nền, nên bật chế độ lazy load hoặc thay thế bằng ảnh tĩnh trên phiên bản mobile.

Responsive design đảm bảo hiển thị tốt trên mọi thiết bị
Với hơn 60% lượt truy cập đến từ thiết bị di động, website du lịch cần được tối ưu theo phương pháp mobile-first, đảm bảo nội dung hiển thị mượt mà trên mọi kích thước màn hình. Với sự phát triển của thiết bị di động, không thể bỏ qua khái niệm responsive website là gì khi thiết kế web du lịch. Một giao diện responsive không chỉ cải thiện trải nghiệm người dùng mà còn giúp website tương thích với nhiều nền tảng, tăng khả năng tiếp cận khách hàng trên đa dạng thiết bị.
Thiết kế ưu tiên trải nghiệm di động:
- Tránh bố cục quá rộng khiến người dùng phải cuộn ngang.
- Giữ các nút điều hướng, CTA trong tầm với của ngón tay cái để thao tác dễ dàng hơn.
Cỡ chữ, khoảng cách hợp lý:
- Font chữ tối thiểu 16px để đảm bảo dễ đọc.
- Khoảng cách dòng (line-height) từ 1.5 đến 1.75 để tránh gây mỏi mắt.
- Các đoạn văn bản không nên quá dài, cần có khoảng cách trắng (whitespace) giúp nội dung dễ nhìn hơn.
Tối ưu tốc độ trên di động:
- Giảm kích thước hình ảnh cho phiên bản mobile, tải trước các tài nguyên cần thiết để hiển thị nhanh hơn.
- Tích hợp Google AMP (Accelerated Mobile Pages) nếu cần tăng tốc độ tải trên kết quả tìm kiếm di động.
Thiết kế UX/UI chuẩn mực không chỉ nâng cao trải nghiệm mà còn giúp tăng tỷ lệ chuyển đổi, giữ chân khách hàng lâu hơn, cải thiện hiệu suất SEO và nâng cao uy tín của thương hiệu trong lĩnh vực du lịch.
Công Nghệ & Nền Tảng Thiết Kế Website Du Lịch
Công nghệ và nền tảng sử dụng quyết định trực tiếp đến hiệu suất, khả năng mở rộng và trải nghiệm người dùng trên website du lịch. Việc lựa chọn CMS phù hợp, công cụ hỗ trợ thiết kế UI/UX hiệu quả cùng các tính năng tích hợp như chatbot, hệ thống đặt chỗ và đánh giá khách hàng giúp tối ưu chuyển đổi, tăng tương tác và đảm bảo website vận hành mượt mà. Dưới đây là phân tích chi tiết về các giải pháp công nghệ hàng đầu trong lĩnh vực này.
CMS Phổ Biến: WordPress, Webflow, Custom Code
WordPress
Là nền tảng CMS chiếm hơn 40% thị phần website toàn cầu, WordPress có lợi thế về tính linh hoạt và hệ sinh thái plugin khổng lồ. Các theme du lịch chuyên dụng như Traveler, Bellevue, TourPress, tích hợp sẵn các tính năng đặt tour, quản lý booking và bản đồ tương tác. Một trong những lý do khiến WordPress là gì trở thành chủ đề được nhiều người quan tâm là khả năng kéo thả thiết kế mà không cần code. Các công cụ như Elementor, WPBakery giúp tùy chỉnh giao diện trực quan, hỗ trợ tạo landing page chuyên nghiệp với trải nghiệm UX/UI tối ưu.
- Elementor & WPBakery: Hai trình dựng trang phổ biến giúp tối ưu giao diện kéo thả, hỗ trợ thiết kế UI/UX mà không cần can thiệp code.
- Plugin hỗ trợ SEO & Performance: Rank Math hoặc Yoast SEO giúp tối ưu on-page tự động, trong khi WP Rocket và LiteSpeed Cache cải thiện tốc độ tải trang, yếu tố quan trọng trong SEO du lịch.
- Hỗ trợ đa ngôn ngữ: WPML hoặc Polylang giúp hiển thị website theo nhiều ngôn ngữ, quan trọng đối với doanh nghiệp nhắm đến khách quốc tế.
Webflow
Webflow là giải pháp no-code mạnh mẽ, phù hợp với doanh nghiệp muốn kiểm soát thiết kế mà không cần phụ thuộc vào lập trình viên.
- Tối ưu HTML/CSS tự động: Webflow tạo mã nguồn sạch, không dư thừa thẻ div không cần thiết như một số builder của WordPress, giúp tăng hiệu suất và tốc độ tải trang.
- Hỗ trợ micro-interactions: Cung cấp các hiệu ứng động nâng cao, giúp giao diện website hấp dẫn mà không cần sử dụng JavaScript tùy chỉnh.
- Hosting tối ưu: Tích hợp CDN của AWS và Fastly, giúp tải trang nhanh hơn so với hosting truyền thống.
Custom Code
Các nền tảng CMS phổ biến có thể bị giới hạn về hiệu suất và khả năng tùy chỉnh khi website du lịch cần tích hợp hệ thống phức tạp. Lập trình từ đầu bằng Next.js, React hoặc Laravel giúp tối ưu tốc độ và khả năng mở rộng.
- Next.js + React: SPA (Single Page Application) với khả năng tải trang nhanh nhờ SSR (Server-Side Rendering) và ISR (Incremental Static Regeneration).
- Laravel + Vue.js: Phù hợp cho nền tảng đặt tour chuyên sâu, có dashboard quản lý khách hàng và booking thời gian thực.
- Kết nối API với hệ thống bên thứ ba: Các website lớn thường cần tích hợp API của Amadeus, Sabre hoặc Travelport để cập nhật giá vé máy bay, phòng khách sạn theo thời gian thực.
Công Cụ Hỗ Trợ Thiết Kế UI/UX: Figma, Adobe XD
Figma
Là công cụ thiết kế giao diện dựa trên nền tảng đám mây, hỗ trợ nhiều designer làm việc cùng lúc trên cùng một dự án.
- Auto Layout: Cho phép thiết kế responsive tự động, giúp các thành phần UI điều chỉnh linh hoạt trên nhiều kích thước màn hình khác nhau.
- Prototype trực tiếp: Không cần xuất file sang công cụ khác, có thể test UI/UX ngay trên Figma với các hiệu ứng tương tác.
- Plugin hỗ trợ UI/UX: Material Design, WireframeKit giúp tạo layout nhanh, trong khi Unsplash tích hợp kho ảnh stock miễn phí cho thiết kế.
Adobe XD
Adobe XD có lợi thế trong việc tạo prototype có độ chi tiết cao và hỗ trợ animation mượt mà.
- Component States: Tạo nhiều trạng thái tương tác của cùng một button hoặc form, giúp tối ưu UI động.
- Integration với Photoshop & Illustrator: Hỗ trợ nhập file PSD, AI trực tiếp, phù hợp với thiết kế website du lịch có hình ảnh và đồ họa phức tạp.
- Voice Prototyping: Adobe XD có tính năng thử nghiệm điều hướng bằng giọng nói, hữu ích khi thiết kế các ứng dụng hoặc website du lịch có hỗ trợ tìm kiếm bằng voice command.
Tích Hợp Chatbot, Booking System, Review Khách Hàng
Chatbot
Chatbot đóng vai trò quan trọng trong việc tự động hóa dịch vụ khách hàng, giảm tải cho đội ngũ tư vấn và cải thiện trải nghiệm người dùng.
- Chatbot AI (Tidio, Chatfuel, Drift): Sử dụng AI để học hỏi hành vi khách hàng, đưa ra câu trả lời phù hợp dựa trên lịch sử truy vấn.
- Chatbot Live Chat (Zendesk, Intercom): Kết hợp giữa chatbot tự động và nhân viên tư vấn, cho phép can thiệp trực tiếp khi cần thiết.
- Tích hợp với CRM: Chatbot có thể đồng bộ dữ liệu khách hàng vào hệ thống CRM (HubSpot, Zoho), giúp cá nhân hóa trải nghiệm đặt tour.
Booking System
Hệ thống đặt chỗ là yếu tố cốt lõi của website du lịch, cần đảm bảo quy trình mượt mà, tối ưu UX và đồng bộ dữ liệu thời gian thực.
- WordPress Booking Plugins (Amelia, Bookly): Hỗ trợ đặt tour, thanh toán online, gửi email nhắc nhở khách hàng.
- API kết nối với nền tảng OTA (Online Travel Agency): Expedia, Agoda, Airbnb API giúp cập nhật tình trạng phòng trống, giá tour theo thời gian thực.
- Công nghệ Progressive Web App (PWA): Cho phép khách hàng đặt tour trên trình duyệt với trải nghiệm như một ứng dụng di động, giảm phụ thuộc vào native app.
Review Khách Hàng
Hệ thống đánh giá giúp tăng mức độ tin cậy và ảnh hưởng trực tiếp đến quyết định đặt tour.
- UGC (User-Generated Content): Nội dung do người dùng tạo (hình ảnh, video, bài đánh giá) giúp cải thiện SEO và tăng mức độ tương tác.
- Tích hợp Google Reviews & TripAdvisor API: Đồng bộ đánh giá từ các nền tảng bên thứ ba, giúp tăng độ uy tín.
- Hệ thống đánh giá nội bộ: Xây dựng hệ thống review với các tiêu chí cụ thể như chất lượng dịch vụ, hướng dẫn viên, tiện nghi khách sạn, giúp khách hàng dễ dàng đưa ra quyết định.
Case Study & Ví Dụ Thực Tế
Một website du lịch thành công không chỉ có giao diện bắt mắt mà còn phải đảm bảo trải nghiệm người dùng (UX/UI) tối ưu, tốc độ tải nhanh, nội dung hấp dẫn và chuẩn SEO. Sau đây là phân tích các yếu tố quan trọng tạo nên một website du lịch hiệu quả thông qua case study thực tế, đồng thời so sánh những thiết kế tốt và chưa tối ưu để rút ra bài học quan trọng.
Phân Tích Website Du Lịch Thành Công
1. Giao Diện Hấp Dẫn, Trực Quan
Giao diện đóng vai trò quyết định trong việc thu hút khách hàng ngay từ lần truy cập đầu tiên. Một website du lịch thành công không chỉ đẹp mắt mà còn phải có sự hài hòa giữa màu sắc, hình ảnh và bố cục.
Hình ảnh chất lượng cao
Sử dụng hình ảnh có độ phân giải cao, tương phản tốt và phù hợp với từng danh mục nội dung. Các website hàng đầu thường tích hợp ảnh động (cinemagraph) hoặc video nền để tăng độ sống động. Việc sử dụng WebP giúp giảm dung lượng ảnh nhưng vẫn giữ chất lượng cao, đảm bảo tốc độ tải nhanh.Màu sắc hài hòa, truyền tải cảm xúc
Các website du lịch thành công thường áp dụng quy tắc màu sắc theo tâm lý người dùng. Ví dụ:- Xanh dương (Booking.com, Expedia): Tạo cảm giác tin cậy, an toàn, phù hợp với dịch vụ đặt phòng.
- Vàng, cam (Airbnb): Gợi cảm giác ấm áp, thân thiện, gần gũi, phù hợp với mô hình homestay.
- Xanh lá (EcoTourism, National Geographic Travel): Biểu trưng cho thiên nhiên, bền vững.
Bố cục khoa học, ưu tiên trải nghiệm người dùng
Một website du lịch chuyên nghiệp thường áp dụng thiết kế F-Pattern hoặc Z-Pattern để điều hướng mắt người dùng.- F-Pattern: Phù hợp với các website có nhiều nội dung dạng blog, danh sách điểm đến. Người dùng thường quét nội dung theo chiều ngang, sau đó lướt xuống để đọc tiếp.
- Z-Pattern: Thích hợp cho trang chủ hoặc landing page, nơi cần điều hướng khách hàng đến các CTA chính. Ví dụ, trang chủ của Airbnb sử dụng Z-Pattern với thanh tìm kiếm ở trung tâm, tạo điểm nhấn thu hút ngay lập tức.
Ví dụ thực tế: Booking.com tận dụng hero banner lớn với hình ảnh chất lượng cao, kèm theo thanh tìm kiếm chiếm vị trí trung tâm. Người dùng có thể nhập điểm đến ngay lập tức mà không cần cuộn trang.
2. Trải Nghiệm Người Dùng (UX) Tối Ưu
Trải nghiệm người dùng ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi. Một website du lịch thành công phải tối ưu hóa từ tốc độ tải trang đến khả năng điều hướng.
Tốc độ tải trang dưới 3 giây
Google Pagespeed Insights khuyến nghị website du lịch phải đạt điểm tối ưu trên 90/100. Điều này đạt được bằng cách:- Nén hình ảnh bằng WebP hoặc AVIF.
- Giảm thiểu render-blocking bằng cách tối ưu CSS và JavaScript.
- Sử dụng CDN (Content Delivery Network) để phân phối nội dung nhanh hơn theo vị trí địa lý người dùng.
Điều hướng rõ ràng, dễ sử dụng
- Menu chính phải hiển thị rõ ràng các danh mục như "Địa điểm", "Khách sạn", "Tour du lịch", "Ưu đãi".
- Breadcrumbs (đường dẫn điều hướng) giúp người dùng xác định vị trí trong website. Ví dụ, trang đặt phòng của Agoda hiển thị chuỗi:
Trang chủ > Châu Âu > Pháp > Paris > Khách sạn 5 sao. - Tích hợp bộ lọc nâng cao giúp người dùng tìm kiếm nhanh hơn. Ví dụ, Expedia cung cấp bộ lọc theo giá, đánh giá sao, tiện nghi khách sạn.
CTA (Call-to-Action) mạnh mẽ, trực quan
Các nút CTA cần có màu sắc nổi bật so với nền và nội dung súc tích, mang tính thúc đẩy hành động.- Tốt: "Đặt ngay – Nhận giảm giá 20%" (nút màu cam trên nền xanh dương)
- Chưa tối ưu: "Xem thêm" (màu xám, không rõ ràng)
Ví dụ thực tế: Airbnb sử dụng CTA "Start Your Search" (Bắt đầu tìm kiếm) ngay trang chủ, giúp người dùng thực hiện hành động mà không cần suy nghĩ nhiều.
3. Bài Viết và Nội Dung Hấp Dẫn, Chất Lượng Cao
Nội dung đóng vai trò quan trọng trong việc giữ chân khách hàng và tối ưu SEO. Theo nghiên cứu từ Backlinko của Brian Dean, nội dung multimedia (kết hợp văn bản, hình ảnh, video và đồ họa tương tác) có khả năng giữ chân người dùng lâu hơn đáng kể so với nội dung chỉ có văn bản và hình ảnh. Dữ liệu từ Content Marketing Institute cho thấy các trang nội dung sử dụng định dạng kể chuyện (storytelling format) thường đạt thời gian đọc (dwell time) dài hơn và tỷ lệ người đọc cuộn đến cuối trang (scroll depth) cao hơn. Ngoài ra, nội dung có cấu trúc rõ ràng với heading tags được tối ưu có khả năng xuất hiện trong featured snippets cao hơn so với nội dung thiếu cấu trúc, theo báo cáo từ Semrush năm 2022. Nội dung chất lượng cao không chỉ đơn thuần là mô tả điểm đến, mà còn cần tạo sự kết nối với người đọc. Khi hiểu viết bài chuẩn SEO là gì, bạn có thể kết hợp storytelling với các kỹ thuật SEO để tối ưu bài viết một cách toàn diện.
Mô tả điểm đến chi tiết, có chiều sâu
Các website du lịch thành công không chỉ liệt kê thông tin cơ bản mà còn kể chuyện, tạo sự kết nối cảm xúc. Ví dụ, thay vì chỉ viết "Paris là một điểm đến nổi tiếng với tháp Eiffel", một bài viết tốt sẽ mô tả:"Paris – nơi ánh sáng và tình yêu hòa quyện. Bước chân qua đại lộ Champs-Élysées, bạn sẽ cảm nhận rõ sự hòa quyện giữa lịch sử và hiện đại, với những quán cà phê cổ kính nép mình bên con phố nhộn nhịp."
SEO chuẩn, tận dụng schema markup
- Heading (H1, H2, H3) phải chứa từ khóa chính nhưng không nhồi nhét.
- Schema Markup giúp hiển thị thông tin nổi bật trên Google. Ví dụ, trang đặt phòng của Agoda có đánh giá sao, giá cả hiển thị ngay trên kết quả tìm kiếm.
Tích hợp đánh giá thực tế từ khách hàng
Các website du lịch thành công như Tripadvisor tận dụng UGC (User Generated Content) bằng cách hiển thị đánh giá, xếp hạng và hình ảnh do khách du lịch đăng tải. Điều này giúp tăng độ tin cậy và ảnh hưởng đến quyết định đặt phòng.
So Sánh Các Thiết Kế Tốt Và Chưa Tối Ưu
| Tiêu chí | Website Tốt (Booking, Airbnb, Expedia) | Website Chưa Tối Ưu |
|---|---|---|
| Hình ảnh | Ảnh lớn, sắc nét, tối ưu WebP | Ảnh nhỏ, mờ, tải chậm |
| Bố cục | Theo F-Pattern, Z-Pattern, dễ theo dõi | Không có cấu trúc rõ ràng |
| UX/UI | Menu đơn giản, breadcrumbs hỗ trợ điều hướng | Menu rối rắm, thiếu điều hướng |
| Tốc độ tải | Dưới 3 giây, dùng CDN, nén ảnh tốt | Trên 5 giây, hình ảnh chưa tối ưu |
| SEO | Heading chuẩn, schema markup đầy đủ | Nội dung trùng lặp, thiếu meta chuẩn |
| CTA | Màu sắc nổi bật, thông điệp rõ ràng | Màu nhạt, khó bấm trên mobile |
Ví dụ thực tế:
- Website tốt: Booking.com có thiết kế UX/UI tối ưu, tốc độ tải nhanh, CTA rõ ràng, tối ưu SEO tốt.
- Website chưa tối ưu: Một số trang du lịch cũ vẫn dùng Flash, giao diện không responsive, nội dung thiếu thông tin chi tiết.
Các website du lịch thành công đều tập trung vào việc kết hợp giữa thiết kế trực quan, trải nghiệm người dùng mượt mà, nội dung hấp dẫn và tối ưu hóa SEO để đạt hiệu quả cao trong chuyển đổi khách hàng.
Kiến thức quan trọng thiết kế website du lịch có những gì?
Thiết kế website du lịch phải đảm bảo tối ưu UX/UI, tốc độ, SEO và các tính năng cần thiết để phục vụ khách hàng một cách hiệu quả. Từ việc lựa chọn nền tảng phù hợp, tối ưu chi phí, xây dựng nội dung chuẩn SEO đến việc áp dụng các chiến lược marketing như blog, backlink, local SEO, mỗi yếu tố đều đóng vai trò quan trọng trong việc thu hút khách hàng và tăng tỷ lệ chuyển đổi.
Chi Phí Thiết Kế Website Du Lịch Khoảng Bao Nhiêu?
Chi phí thiết kế website du lịch phụ thuộc vào quy mô, tính năng, nền tảng sử dụng và mức độ tùy chỉnh. Các yếu tố quyết định giá gồm:
- Loại nền tảng: Sử dụng website builder (Wix, WordPress + Elementor) có thể dao động từ 5 - 30 triệu VNĐ, trong khi nền tảng code tùy chỉnh (Laravel, React, Vue) có thể lên đến 50 - 300 triệu VNĐ hoặc cao hơn.
- Thiết kế giao diện: Template có sẵn thường rẻ hơn (5 - 15 triệu VNĐ), còn thiết kế UI/UX độc quyền có thể từ 20 - 100 triệu VNĐ, tùy vào độ phức tạp.
- Tính năng nâng cao: Hệ thống booking, chatbot AI, bản đồ tương tác, tích hợp CRM sẽ tăng chi phí từ 10 - 100 triệu VNĐ tùy vào mức độ tùy chỉnh.
- Chi phí bảo trì & hosting: Hosting tốc độ cao, bảo mật tốt (VPS, Cloud Hosting) có giá 3 - 20 triệu VNĐ/năm. Bảo trì và cập nhật định kỳ dao động từ 5 - 30 triệu VNĐ/năm.
- SEO & Content Marketing: Nếu thuê dịch vụ SEO chuyên sâu, chi phí có thể từ 10 - 50 triệu VNĐ/tháng.
Có Nên Sử Dụng Website Builder Hay Thuê Lập Trình Viên Để Thiết Kế Website Du Lịch?
Lựa chọn nền tảng phù hợp phụ thuộc vào mục tiêu kinh doanh, ngân sách và khả năng quản lý website.
Website Builder (Wix, Webflow, WordPress + Elementor)
- Ưu điểm:
- Chi phí thấp, triển khai nhanh (từ vài ngày đến 1 tuần).
- Không cần kỹ thuật chuyên sâu, dễ chỉnh sửa nội dung.
- Có sẵn nhiều template tối ưu UX/UI cho du lịch.
- Nhược điểm:
- Hạn chế tùy chỉnh, khó mở rộng khi cần tính năng nâng cao.
- Hiệu suất và tốc độ phụ thuộc vào nền tảng, khó tối ưu sâu về SEO.
- Chi phí duy trì hàng tháng có thể cao với một số nền tảng SaaS như Webflow.
Thuê Lập Trình Viên Thiết Kế Theo Yêu Cầu
- Ưu điểm:
- Hoàn toàn tùy chỉnh theo mô hình kinh doanh.
- Hiệu suất tối ưu, dễ dàng tích hợp hệ thống booking, CRM, AI.
- SEO technical được tối ưu triệt để, giúp tăng trưởng bền vững.
- Nhược điểm:
- Chi phí cao hơn, thời gian triển khai dài hơn (từ 4 - 12 tuần).
- Cần đội ngũ bảo trì nếu không có kiến thức kỹ thuật.
Nên chọn website builder nếu ngân sách thấp và cần triển khai nhanh. Nếu doanh nghiệp có chiến lược dài hạn và muốn mở rộng, thuê lập trình viên sẽ tối ưu hơn.
Có Cần Thiết Kế Blog Cho Website Du Lịch Không?
Blog là yếu tố quan trọng giúp website du lịch thu hút traffic tự nhiên, tăng trải nghiệm người dùng và hỗ trợ SEO. Theo nghiên cứu của Andy Crestodina, đồng sáng lập Orbit Media Studios và tác giả cuốn sách 'Content Chemistry', các website có blog được cập nhật thường xuyên thu hút lượng traffic tự nhiên cao hơn đáng kể so với các website chỉ có trang thông tin tĩnh. Báo cáo của HubSpot cho thấy các doanh nghiệp đăng blog thường xuyên (ít nhất 2-4 bài/tháng) tạo ra nhiều lead hơn 67% so với những doanh nghiệp không làm vậy. Theo dữ liệu từ Content Marketing Institute, các bài viết dài, chuyên sâu (trên 1,500 từ) thường đạt thứ hạng tốt hơn cho các từ khóa cạnh tranh trong ngành du lịch. Nhìn chung, website du lịch với một lượng bài viết chất lượng cao có thể đạt mức tăng trưởng traffic tự nhiên đáng kể theo thời gian, với chi phí thu hút khách hàng thấp hơn so với quảng cáo trả phí.
- Tăng traffic từ SEO: Nội dung chuyên sâu về địa điểm, kinh nghiệm du lịch giúp tăng thứ hạng Google. Các bài viết cần dài từ 1500 - 3000 từ, sử dụng entity SEO, semantic content để đạt hiệu quả cao.
- Giữ chân khách hàng: Blog chất lượng giúp khách hàng tìm hiểu trước khi đặt tour, tăng tỷ lệ chuyển đổi.
- Xây dựng thương hiệu & E-E-A-T: Website có nội dung chất lượng giúp tạo uy tín, cải thiện E-E-A-T (Experience - Expertise - Authoritativeness - Trustworthiness), giúp Google đánh giá cao hơn.
- Hỗ trợ backlink & social share: Bài viết hay có khả năng được chia sẻ trên mạng xã hội và nhận backlink tự nhiên, tăng độ uy tín website.
Nên đầu tư vào blog với chiến lược nội dung rõ ràng, cập nhật thường xuyên để đạt hiệu quả cao nhất.
Website Du Lịch Nên Có Bao Nhiêu Landing Page?
Số lượng landing page phụ thuộc vào mô hình kinh doanh và chiến lược marketing. Để chiến dịch quảng cáo mang lại kết quả tốt nhất, mỗi landing page cần được thiết kế tập trung vào trải nghiệm người dùng. Nắm vững landing page là gì sẽ giúp bạn tối ưu nội dung và CTA hợp lý. Một website du lịch hiệu quả thường có các landing page sau:
- Trang chủ: Giới thiệu tổng quan, điều hướng dễ dàng.
- Trang danh mục tour/dịch vụ: Hiển thị danh sách tour, dịch vụ du lịch theo chủ đề hoặc khu vực.
- Trang chi tiết tour/dịch vụ: Cung cấp thông tin cụ thể về từng tour, có CTA đặt chỗ rõ ràng.
- Trang đặt chỗ/thanh toán: Đơn giản, tối ưu UX để khách đặt dịch vụ nhanh chóng.
- Trang blog: Chia sẻ kinh nghiệm, hướng dẫn du lịch, hỗ trợ SEO.
- Trang liên hệ: Cung cấp thông tin liên hệ, form tư vấn nhanh.
- Landing page chiến dịch quảng cáo: Dùng cho Google Ads, Facebook Ads để tối ưu chuyển đổi.
Số lượng landing page có thể linh hoạt nhưng cần đảm bảo mỗi trang có mục đích rõ ràng, nội dung chất lượng và tối ưu UX/UI để tăng tỷ lệ chuyển đổi.
Các Yếu Tố Quan Trọng Nhất Khi Thiết Kế Website Chuẩn SEO Cho Du Lịch Là Gì?
Website du lịch cần đảm bảo chuẩn SEO để đạt thứ hạng cao trên Google, thu hút lưu lượng truy cập tự nhiên và tăng tỷ lệ chuyển đổi. Nội dung chất lượng cao giúp nâng cao độ uy tín của website và giữ chân khách hàng lâu hơn. Khi biết thiết kế website chuẩn SEO là gì, bạn có thể tạo nội dung tối ưu EEAT, cung cấp giá trị thực cho người đọc và tăng tỷ lệ chuyển đổi. Các yếu tố quan trọng gồm:
- Tối ưu tốc độ tải trang: Google ưu tiên các website có thời gian tải dưới 3 giây. Cần tối ưu hình ảnh bằng WebP, sử dụng CDN, nén CSS/JS, bật cache trình duyệt và chọn hosting có tốc độ cao.
- Thiết kế mobile-first: Lượng truy cập từ thiết bị di động trong ngành du lịch rất cao. Website phải có thiết kế responsive, font chữ dễ đọc, nút bấm lớn và thao tác mượt mà trên mọi thiết bị.
- Cấu trúc URL chuẩn SEO: Đường dẫn phải ngắn gọn, chứa từ khóa, không có ký tự đặc biệt. Ví dụ:
https://light.com/tour-du-lich-da-nang/thay vìhttps://light.com/?p=123. - Tối ưu metadata: Title, meta description phải chứa từ khóa chính, hấp dẫn và có độ dài phù hợp (title < 60 ký tự, meta description < 160 ký tự).
- Schema Markup: Áp dụng schema như
TouristAttraction,Hotel,Reviewgiúp Google hiểu nội dung website tốt hơn, hiển thị rich snippets tăng CTR. - Nội dung chất lượng cao, tối ưu EEAT: Các bài viết blog, mô tả tour, đánh giá điểm đến cần chi tiết, chuyên sâu, có nghiên cứu dữ liệu và trích dẫn từ nguồn uy tín.
- Tối ưu Internal Link & Backlink: Liên kết nội bộ giúp điều hướng người dùng và tăng thời gian trên trang. Backlink chất lượng từ các trang du lịch lớn giúp tăng độ uy tín và xếp hạng.
Có Nên Thuê Dịch Vụ Thiết Kế Website Du Lịch Hay Tự Làm?
Việc tự thiết kế hay thuê dịch vụ phụ thuộc vào ngân sách, nhu cầu và khả năng kỹ thuật. Nếu bạn không có kinh nghiệm lập trình hoặc muốn tiết kiệm thời gian, thuê dịch vụ thiết kế website là giải pháp lý tưởng. Bạn sẽ nhận được một website tối ưu từ giao diện đến tốc độ tải trang, tích hợp sẵn các tính năng cần thiết để hỗ trợ kinh doanh trực tuyến hiệu quả.
Tự làm website
- Ưu điểm: Tiết kiệm chi phí, có toàn quyền kiểm soát, dễ dàng chỉnh sửa.
- Nhược điểm: Tốn nhiều thời gian, dễ gặp lỗi về bảo mật, hiệu suất và SEO nếu không có kinh nghiệm.
Thuê dịch vụ thiết kế chuyên nghiệp
- Ưu điểm: Website được tối ưu toàn diện, giao diện đẹp, chuẩn SEO, tốc độ nhanh, bảo mật tốt. Có hỗ trợ kỹ thuật khi cần.
- Nhược điểm: Chi phí cao hơn, có thể bị phụ thuộc vào đơn vị thiết kế nếu không có quyền quản lý code và hosting.
Nếu website du lịch cần tích hợp nhiều tính năng như đặt tour, thanh toán trực tuyến, đa ngôn ngữ, tốt nhất nên thuê dịch vụ chuyên nghiệp để đảm bảo hiệu quả lâu dài.
Website Du Lịch Có Cần Đa Ngôn Ngữ Không?
Tùy vào thị trường mục tiêu mà quyết định có nên thiết lập đa ngôn ngữ hay không.
Nên có đa ngôn ngữ nếu:
- Doanh nghiệp hướng đến khách quốc tế, đặc biệt là khách châu Âu, Mỹ, Trung Quốc.
- Website có lượng truy cập từ nhiều quốc gia.
- Cần tối ưu SEO đa ngôn ngữ để tăng traffic từ Google (sử dụng
hreflang).
Không cần đa ngôn ngữ nếu:
- Chỉ nhắm đến thị trường nội địa, khách hàng không có nhu cầu sử dụng ngôn ngữ khác.
- Ngân sách có hạn, không đủ nhân sự dịch thuật hoặc quản lý nội dung.
Khi triển khai đa ngôn ngữ, cần dùng subfolder (/en/, /fr/) hoặc subdomain (en.light.com) để tránh lỗi SEO. Tránh sử dụng Google Dịch tự động, nên có bản dịch thủ công để đảm bảo nội dung chính xác.
Website Du Lịch Có Cần Tích Hợp Google Maps Không?
Google Maps là tính năng quan trọng giúp người dùng dễ dàng tìm vị trí khách sạn, điểm du lịch, lịch trình tour. Việc tích hợp cần thiết trong các trường hợp sau:
- Website có địa chỉ vật lý: Nếu là công ty lữ hành, khách sạn, homestay, resort thì cần Google Maps để khách hàng dễ tìm.
- Cung cấp dịch vụ đặt tour theo lịch trình: Hiển thị điểm đi và điểm đến giúp khách có cái nhìn trực quan về hành trình.
- SEO Local: Website du lịch phục vụ khách địa phương nên tích hợp Google Maps và Google My Business để tăng khả năng xuất hiện trên kết quả tìm kiếm khu vực.
Tuy nhiên, Google Maps có thể làm chậm tốc độ tải trang nếu không tối ưu. Nên dùng API tải chậm (Lazy Load) và chỉ hiển thị bản đồ khi người dùng thực sự cần.
Nên Dùng Light, WordPress Hay Code Tay Khi Thiết Kế Website Du Lịch?
Chọn nền tảng phù hợp phụ thuộc vào nhu cầu, quy mô và khả năng quản lý website.
Light
- Ưu điểm: Không cần kỹ thuật, kéo thả dễ dàng, tối ưu UX/UI và SEO sẵn, tốc độ tải nhanh. Phù hợp cho doanh nghiệp muốn có website chuyên nghiệp mà không cần tự code.
- Nhược điểm: Giới hạn tùy chỉnh sâu về tính năng đặc biệt so với code tay.

WordPress
- Ưu điểm: Hệ sinh thái plugin phong phú, dễ mở rộng tính năng, có nhiều giao diện sẵn. Phù hợp với doanh nghiệp cần blog, SEO mạnh.
- Nhược điểm: Cần tối ưu tốc độ, bảo mật, quản lý hosting. Nếu dùng nhiều plugin có thể làm chậm website.
Code tay (HTML, CSS, JavaScript, PHP, Laravel, React, Next.js...)
- Ưu điểm: Tùy biến cao, hiệu suất tốt, bảo mật cao. Phù hợp với doanh nghiệp lớn, cần tính năng độc quyền, tích hợp hệ thống phức tạp.
- Nhược điểm: Chi phí cao, cần đội ngũ phát triển chuyên nghiệp, mất thời gian triển khai và bảo trì.
Nếu cần website du lịch nhanh, tối ưu SEO, dễ quản lý mà không cần nhiều tùy chỉnh sâu, Light là lựa chọn tối ưu. Nếu cần mở rộng nhiều tính năng theo thời gian, WordPress phù hợp. Với doanh nghiệp lớn, cần hệ thống độc quyền, code tay là phương án tốt nhất.
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340