Thiết Kế Website Chuẩn SEO Là Gì? Hướng Dẫn Thiết Kế Website Chuẩn SEO Chi Tiết Các Bước Từ A Đến Z
Thiết kế website chuẩn SEO là nền tảng cốt lõi để doanh nghiệp xây dựng thương hiệu, tăng trưởng bền vững trên môi trường số. Để đạt được hiệu quả tối ưu, website không chỉ cần đáp ứng các tiêu chuẩn kỹ thuật của công cụ tìm kiếm mà còn phải đảm bảo trải nghiệm người dùng, bảo mật, tốc độ, khả năng mở rộng và khả năng cập nhật linh hoạt theo xu hướng mới. Nội dung dưới đây sẽ hệ thống đầy đủ khái niệm, vai trò, tiêu chí đánh giá, quy trình triển khai từ A đến Z, các kỹ thuật tối ưu chuyên sâu, checklist kiểm thử, cùng loạt công cụ và tài nguyên chuyên ngành giúp bạn thiết kế, vận hành và nâng cấp website chuẩn SEO theo chuẩn mực hiện đại và phù hợp nhất với mục tiêu kinh doanh.
Thiết Kế Website Chuẩn SEO Là Gì?
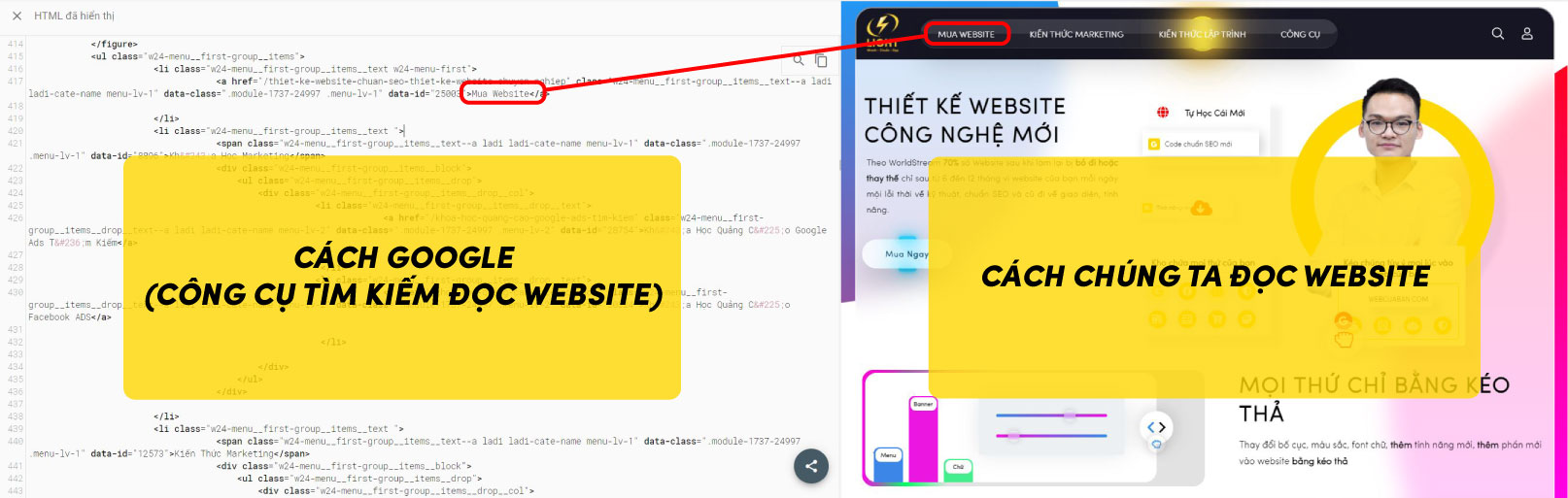
Thiết kế website chuẩn SEO là quá trình xây dựng một trang web đáp ứng đồng thời các tiêu chí kỹ thuật của công cụ tìm kiếm (Google, Bing…) và trải nghiệm người dùng (UX/UI). Điều này nhằm đảm bảo trang web được thu thập dữ liệu, lập chỉ mục đầy đủ và ưu tiên hiển thị ở các vị trí cao trên trang kết quả tìm kiếm.

Để website phát huy tối đa vai trò kinh doanh, website chuẩn SEO cần đồng thời đáp ứng các yếu tố kỹ thuật, nội dung, trải nghiệm người dùng cùng loạt tiêu chí chuyên sâu về SEO. Đây là nền tảng để website phát huy tối đa vai trò trong hoạt động kinh doanh hiện đại, từ tiếp cận khách hàng mục tiêu đến xây dựng thương hiệu và phát triển bền vững.

Các yếu tố cốt lõi của một website chuẩn SEO
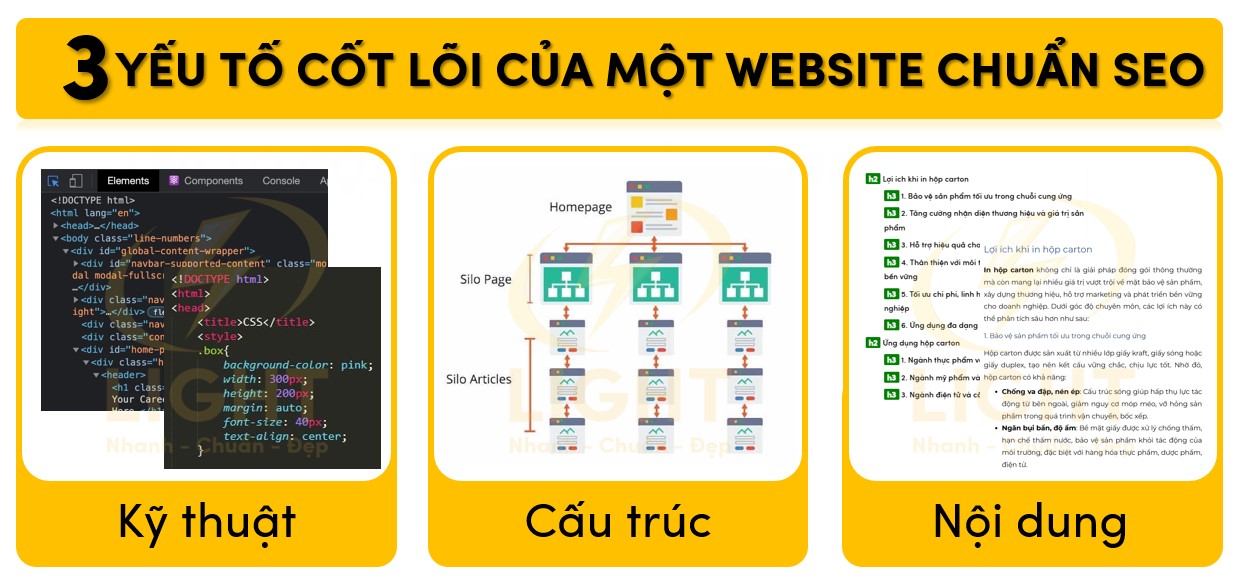
Các thành phần quan cốt lõi trọng nhất mà bất kỳ website nào muốn đạt chuẩn SEO đều phải sở hữu gồm tập hợp các yếu tố kỹ thuật, cấu trúc, và nội dung đáp ứng đồng thời yêu cầu của công cụ tìm kiếm lẫn trải nghiệm người dùng.

Những yếu tố này đảm bảo website dễ dàng được lập chỉ mục, nâng cao thứ hạng và duy trì hiệu quả lâu dài khi marketing online:
Cấu trúc website:
Tổ chức site rõ ràng, dạng cây (silo structure), phân tầng hợp lý, URL tĩnh, breadcrumbs hỗ trợ điều hướng và lập chỉ mục.Tối ưu mã nguồn:
Viết code sạch, tuân thủ chuẩn W3C, giảm thiểu script thừa, loại bỏ inline CSS/JS không cần thiết. Nén tệp HTML, CSS, JS, sử dụng minify và gzip để tăng tốc độ tải.Thẻ HTML chuẩn SEO:
Title: Duy nhất trên mỗi trang, chứa từ khóa chính, không quá 65 ký tự.
Meta description: Đầy đủ, súc tích, hấp dẫn, từ 120-160 ký tự, chèn từ khóa tự nhiên.
Heading tags (H1, H2, H3): Định nghĩa rõ ràng chủ đề nội dung, phân tầng logic, duy nhất H1 trên mỗi trang.
Thẻ canonical: Ngăn duplicate content, chỉ định URL chuẩn cho mỗi trang.
Tối ưu hình ảnh:
Đặt tên file ảnh chứa từ khóa, dùng dấu gạch ngang (-) giữa các từ.
Thêm thẻ alt mô tả nội dung ảnh, hỗ trợ SEO hình ảnh và cải thiện accessibility.
Sử dụng định dạng ảnh hiện đại (WebP, AVIF), nén ảnh giảm dung lượng.
Tối ưu tốc độ tải trang:
Sử dụng cache, CDN, lazy load, loại bỏ redirect không cần thiết. Đánh giá tốc độ bằng Google PageSpeed Insights, Lighthouse, duy trì điểm tối ưu trên cả desktop và mobile.Tối ưu mobile:
Thiết kế responsive theo mobile-first, đảm bảo các thành phần UI/UX phù hợp với thiết bị di động, tuân thủ tiêu chí Core Web Vitals (LCP, FID, CLS).Tích hợp dữ liệu cấu trúc (Schema Markup):
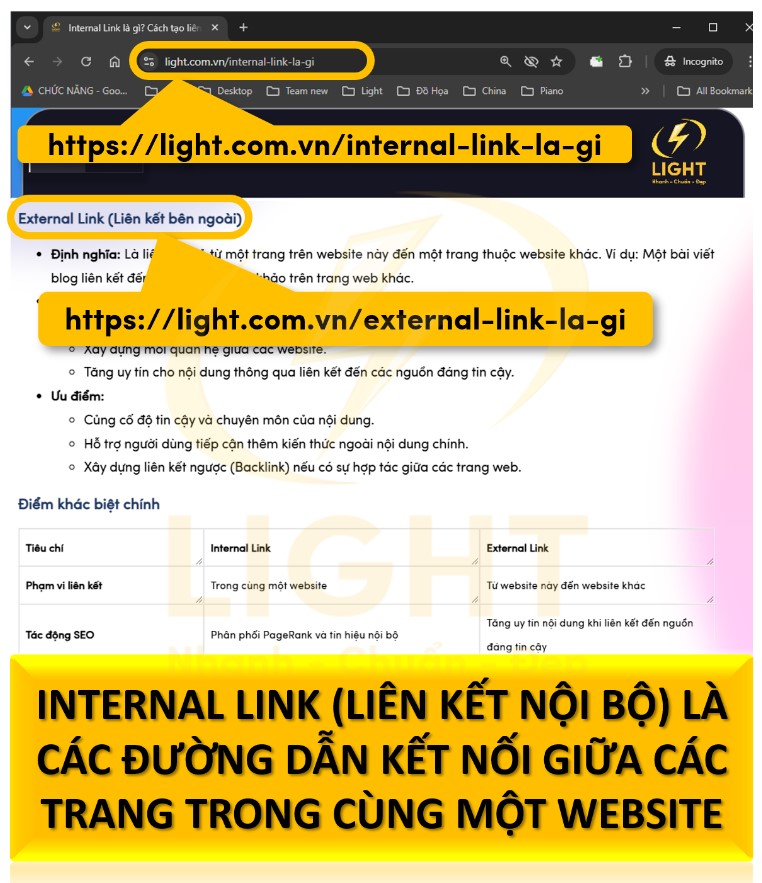
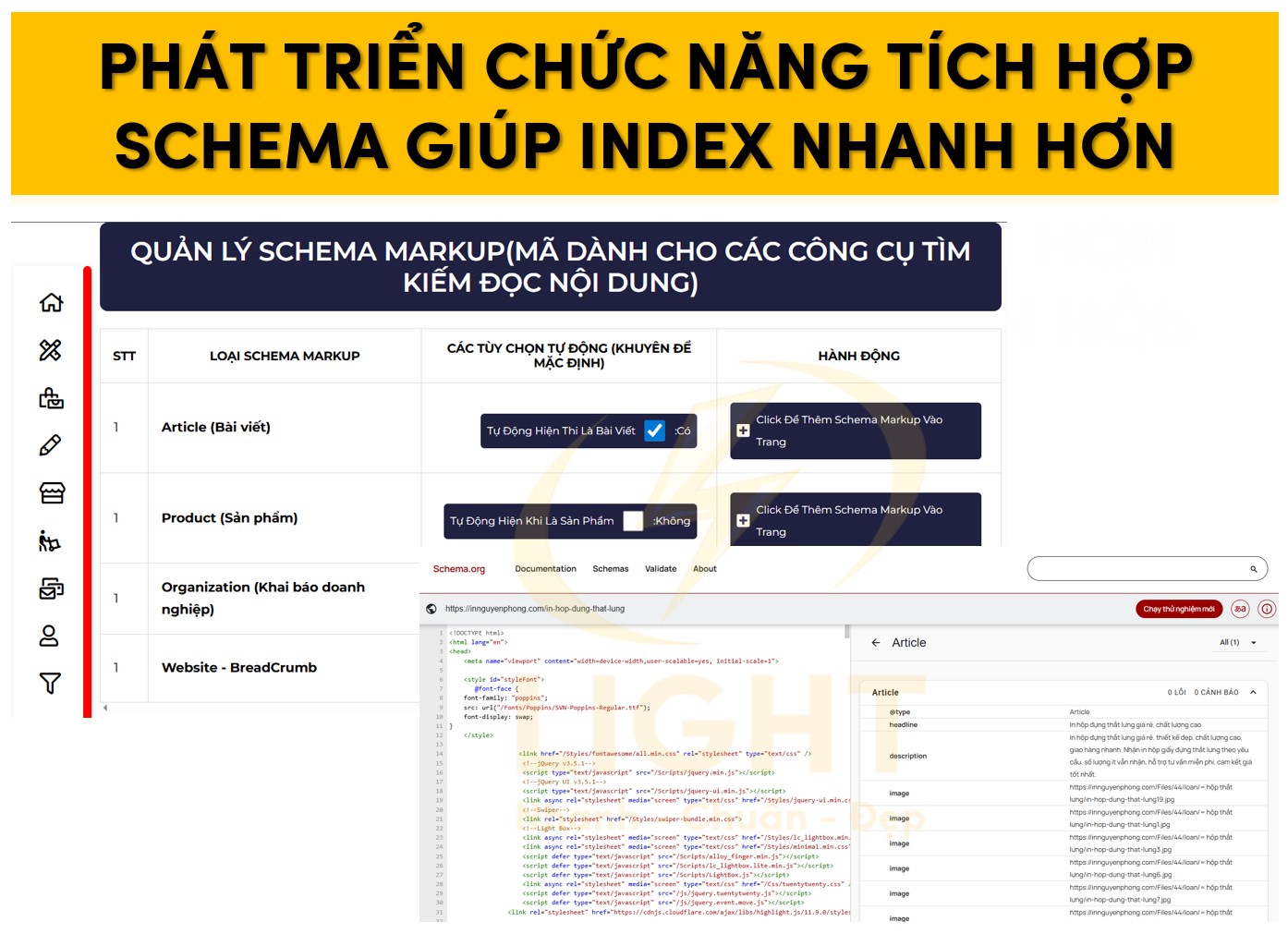
Gắn schema phù hợp cho từng loại trang (Article, Product, FAQ, LocalBusiness…) giúp Google hiểu sâu nội dung, hiển thị rich snippets.Tối ưu internal link & anchor text:
Xây dựng hệ thống liên kết nội bộ vững chắc, anchor text tự nhiên, đa dạng, có tính định hướng chủ đề, hạn chế dùng anchor text trùng lặp hoặc quá tối ưu.Bảo mật website:
Sử dụng SSL (HTTPS), cập nhật phần mềm, mã nguồn, plugin thường xuyên. Triển khai các biện pháp chống tấn công XSS, SQL Injection, DDoS.
Website chỉ được coi là chuẩn SEO khi đáp ứng đồng thời các yếu tố kỹ thuật, nội dung và trải nghiệm người dùng một cách toàn diện, đồng bộ.
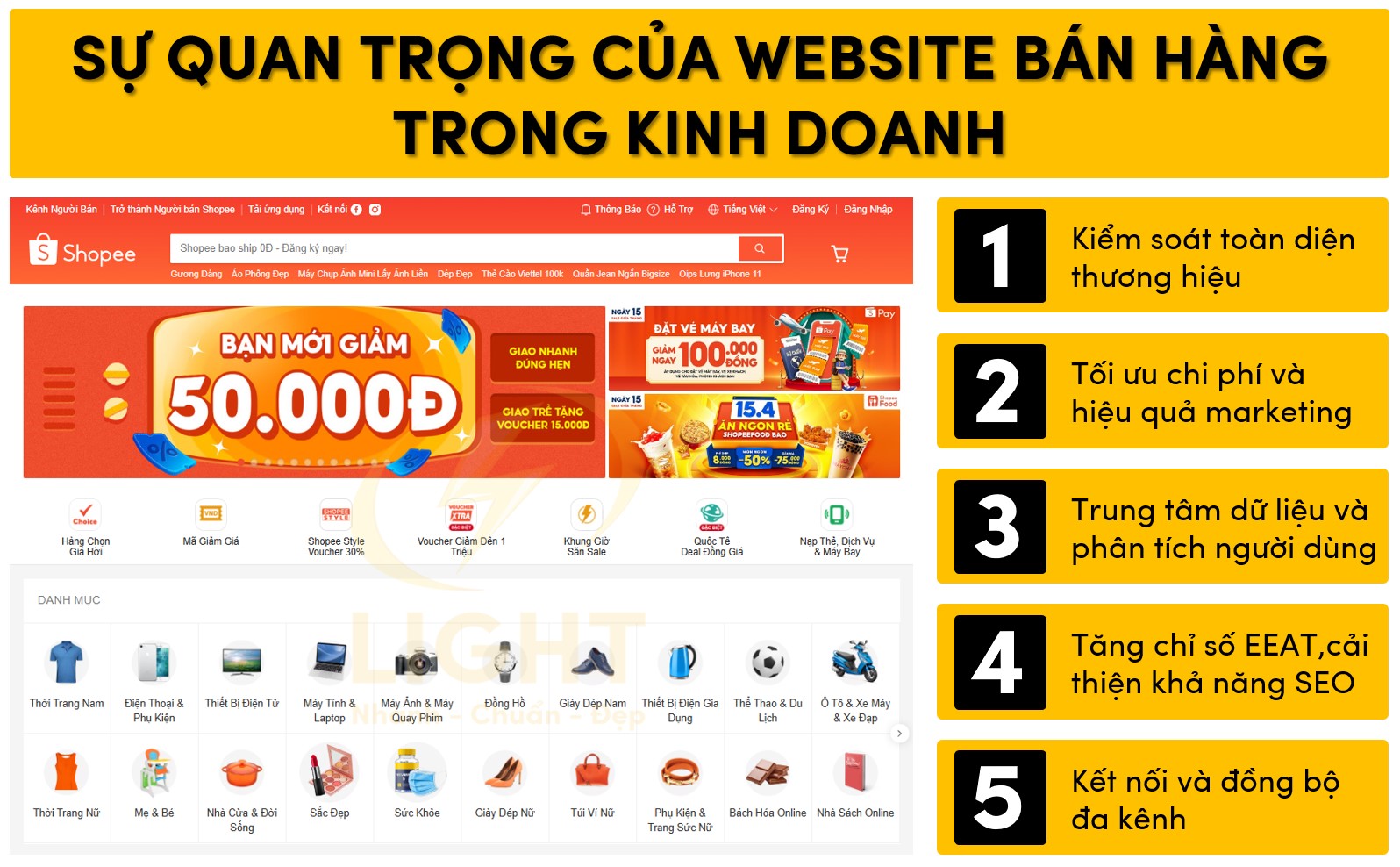
Vai trò website chuẩn SEO trong kinh doanh
Website chuẩn SEO là nền tảng quan trọng trong chiến lược kinh doanh số, có ảnh hưởng trực tiếp đến hiệu quả tiếp cận, chuyển đổi và xây dựng thương hiệu. Cụ thể:
1. Tăng trưởng lưu lượng truy cập tự nhiên (Organic Traffic)
Website xuất hiện ở vị trí cao trên Google sẽ thu hút lượng lớn truy cập miễn phí, liên tục, ổn định theo thời gian.
Lưu lượng này có độ chất lượng cao vì người dùng chủ động tìm kiếm đúng sản phẩm, dịch vụ hoặc thông tin doanh nghiệp cung cấp.
2. Tối ưu hóa chi phí marketing
SEO là kênh đầu tư lâu dài, giúp doanh nghiệp tiết kiệm chi phí quảng cáo (Google Ads, Facebook Ads).
Tối ưu SEO giảm chi phí CPL (cost per lead), CPA (cost per action) nhờ tỷ lệ chuyển đổi cao từ khách hàng tiềm năng.
3. Xây dựng và củng cố thương hiệu số
Xuất hiện ở top đầu kết quả tìm kiếm tăng độ nhận diện và uy tín thương hiệu với khách hàng.
Website chuẩn SEO giúp truyền tải thông điệp thương hiệu rõ ràng, chuyên nghiệp, tăng niềm tin và thúc đẩy hành động mua hàng.
4. Cạnh tranh bền vững trên thị trường
Website chuẩn SEO mang lại lợi thế cạnh tranh lâu dài so với đối thủ chưa tối ưu, giảm sự phụ thuộc vào các kênh quảng cáo trả phí.
Duy trì thứ hạng cao giúp doanh nghiệp dẫn đầu ngành, nắm bắt nhanh xu hướng thị trường và hành vi khách hàng.
5. Hỗ trợ chuyển đổi đa kênh (Omni-channel)
Website là điểm tiếp nhận và chăm sóc khách hàng 24/7, đồng bộ với các nền tảng mạng xã hội, email, sàn thương mại điện tử.
Dữ liệu người dùng truy cập website được lưu trữ, phân tích để tối ưu hành trình khách hàng và tăng tỷ lệ chuyển đổi.
Tiêu chí đánh giá website chuẩn SEO hiện đại
Để đánh giá website có đạt chuẩn SEO hay không, cần dựa vào hệ thống tiêu chí kỹ thuật và nội dung được cập nhật liên tục theo chuẩn mực mới nhất của công cụ tìm kiếm.

1. Cấu trúc thông tin và kiến trúc website
Tổ chức site logic: Phân chia rõ ràng chuyên mục, danh mục, bài viết, sản phẩm; đảm bảo không có trang mồ côi (orphan pages).
URL thân thiện: Ngắn gọn, chứa từ khóa chính, không dùng ký tự đặc biệt, không trùng lặp.
Breadcrumbs: Hỗ trợ người dùng điều hướng, tăng depth crawl cho Googlebot.
2. Tối ưu tốc độ tải trang
Hosting, hạ tầng server: Đảm bảo uptime cao, khả năng mở rộng, cấu hình phù hợp traffic thực tế.
Nén tệp, tối ưu ảnh: Sử dụng nén ảnh, minify JS/CSS/HTML, loại bỏ tài nguyên render-blocking.
Kiểm soát request: Giảm số lượng HTTP requests, tích hợp cache, lazy load cho ảnh/video.
3. Chuẩn SEO Onpage
Thẻ tiêu đề, mô tả, heading:
Mỗi trang có 1 title, 1 H1, cấu trúc heading tuân thủ ngữ nghĩa, có chứa từ khóa nhưng không nhồi nhét.
Meta description hấp dẫn, mô tả chính xác nội dung trang, tăng CTR.
Nội dung chuyên sâu:
Trả lời đầy đủ ý định tìm kiếm (search intent) của người dùng.
Cập nhật thường xuyên, loại bỏ nội dung cũ, trùng lặp hoặc kém chất lượng.
Internal links:
Phân phối PageRank hợp lý, dẫn dắt người dùng khám phá thêm nội dung liên quan.
Anchor text tự nhiên, đa dạng, không lặp lại một cách máy móc.
4. Chuẩn SEO Technical
Schema Markup:
Áp dụng đúng loại schema (Organization, Product, Article, FAQ…), kiểm tra lỗi schema qua Google Rich Results Test.
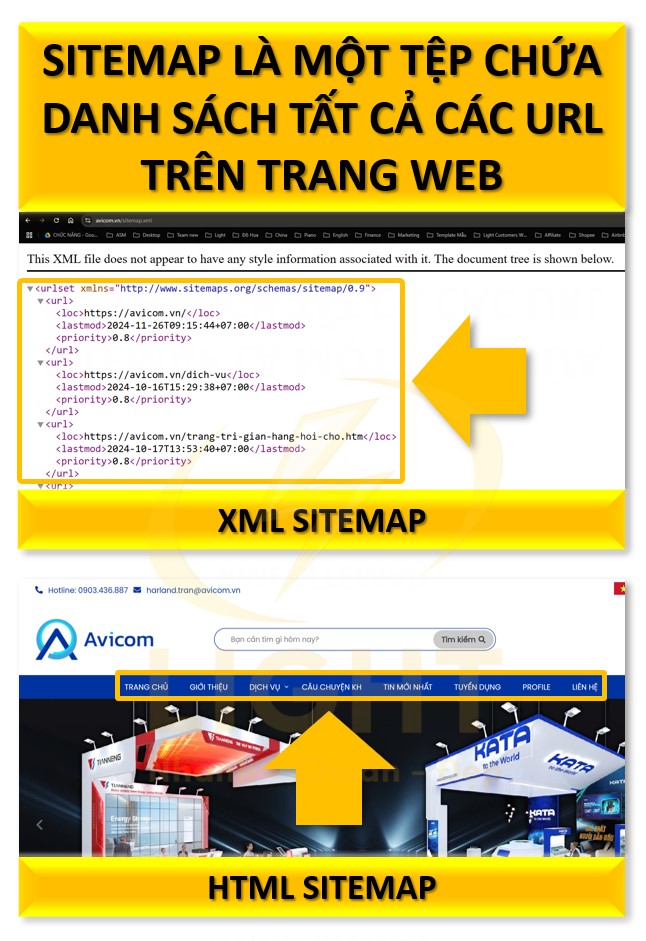
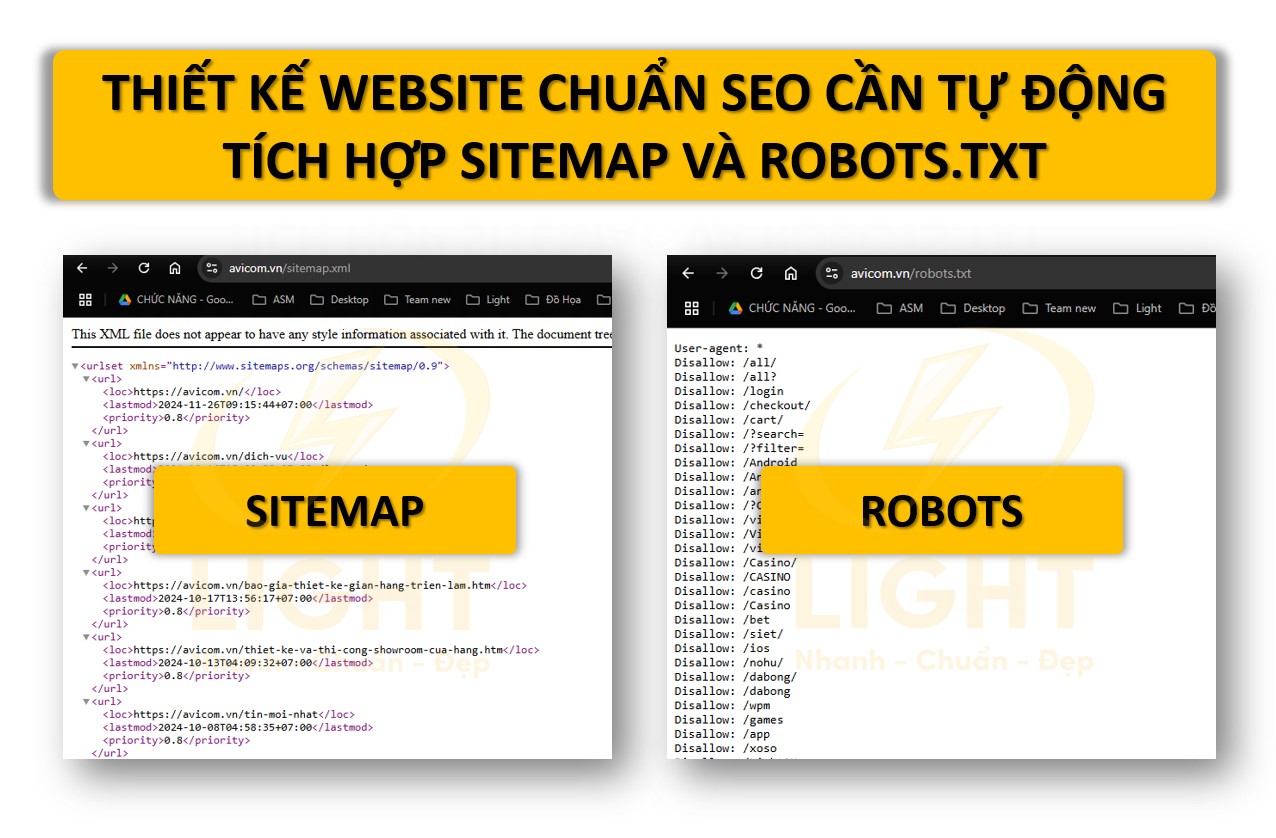
Robots.txt và sitemap.xml:
Chỉ định rõ ràng vùng crawl, không chặn các tài nguyên cần thiết, cập nhật sitemap.xml định kỳ.
SSL/HTTPS:
Chứng chỉ số hợp lệ, đảm bảo toàn bộ website được truy cập qua HTTPS, tránh mixed content.
AMP (Accelerated Mobile Pages):
Xây dựng phiên bản AMP nếu website phục vụ tin tức hoặc truy cập lớn từ mobile.
5. Responsive Design và trải nghiệm người dùng
Thiết kế mobile-first:
Giao diện, font, button, hình ảnh tối ưu cho thiết bị di động.
Core Web Vitals:
LCP (Largest Contentful Paint) < 2.5s, FID (First Input Delay) < 100ms, CLS (Cumulative Layout Shift) < 0.1.
UX/UI:
Bố cục khoa học, dễ đọc, dễ thao tác, màu sắc hài hòa, kêu gọi hành động rõ ràng.
6. Tối ưu hình ảnh, video, tài nguyên đa phương tiện
Đặt tên, thẻ alt, mô tả chi tiết:
Ảnh, video phải có thẻ alt mô tả chính xác, phục vụ SEO và người dùng khi không tải được tài nguyên.
Tối ưu dung lượng, định dạng:
Sử dụng WebP, SVG cho ảnh, nén trước khi upload, thiết lập kích thước phù hợp.
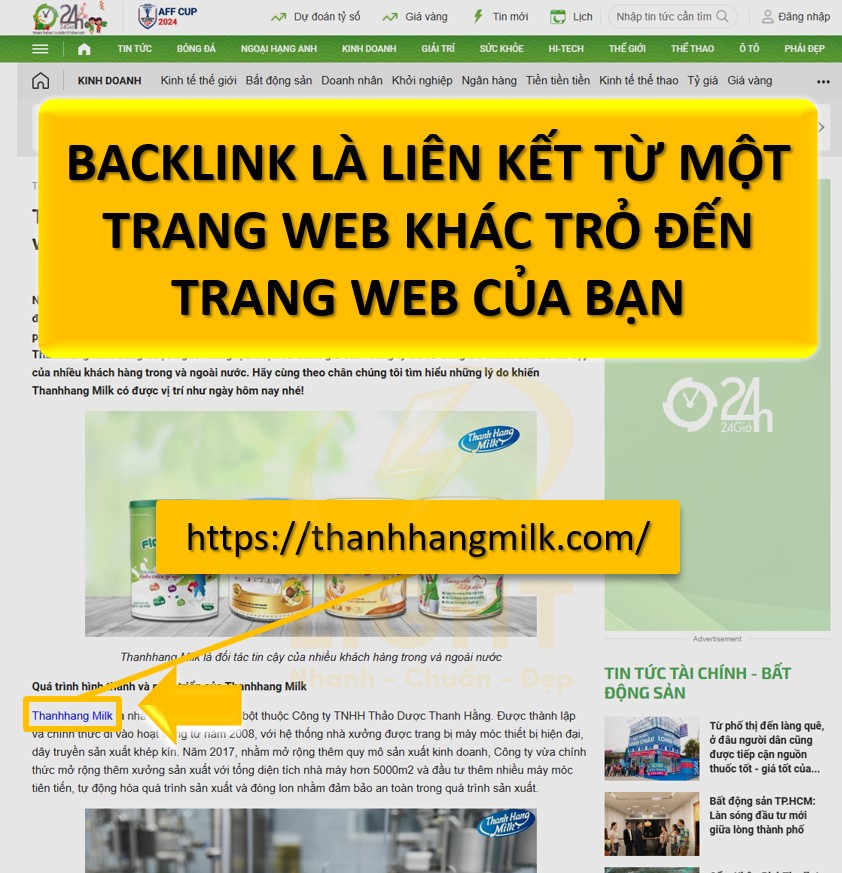
7. Backlink và tín hiệu ngoài trang
Xây dựng liên kết tự nhiên:
Ưu tiên backlink từ website cùng lĩnh vực, trang báo chí, diễn đàn, blog có uy tín và traffic thật.
Tối ưu anchor text:
Đa dạng, không lạm dụng từ khóa exact match, tăng tỷ lệ brand name hoặc naked URL.
Kiểm soát liên kết xấu:
Thường xuyên kiểm tra, disavow liên kết độc hại bằng Google Disavow Tool.
8. Theo dõi, phân tích, cải tiến liên tục
Tích hợp Google Analytics, Google Search Console:
Theo dõi hiệu suất, hành vi người dùng, truy xuất báo cáo chi tiết.
Theo dõi chỉ số kỹ thuật:
Theo dõi index, crawl errors, broken link, tốc độ trang, Core Web Vitals, số lượng và chất lượng backlink.
A/B testing:
Thực hiện thử nghiệm thay đổi giao diện, nội dung, nút CTA để tối ưu chuyển đổi.
9. Tối ưu bảo mật
Cập nhật phần mềm, plugin:
Đảm bảo mọi thành phần website luôn ở phiên bản mới nhất, vá lỗi bảo mật kịp thời.
Chống spam, tấn công:
Triển khai captcha, bảo vệ form liên hệ, hạn chế truy cập admin, cài đặt firewall ứng dụng web
Tiêu Chuẩn Website Chuẩn SEO Năm 2025
Tiêu chuẩn website chuẩn SEO năm 2025 tập trung vào tối ưu trải nghiệm đa thiết bị, tăng tốc độ tải trang, đảm bảo bảo mật và mở rộng linh hoạt. Các tiêu chuẩn này hướng đến việc đáp ứng toàn diện cả yêu cầu kỹ thuật lẫn hành vi người dùng, đồng thời khai thác tối đa sức mạnh tự động hóa và cá nhân hóa để nâng cao hiệu quả vận hành, quản trị cũng như thứ hạng tìm kiếm trên Google.
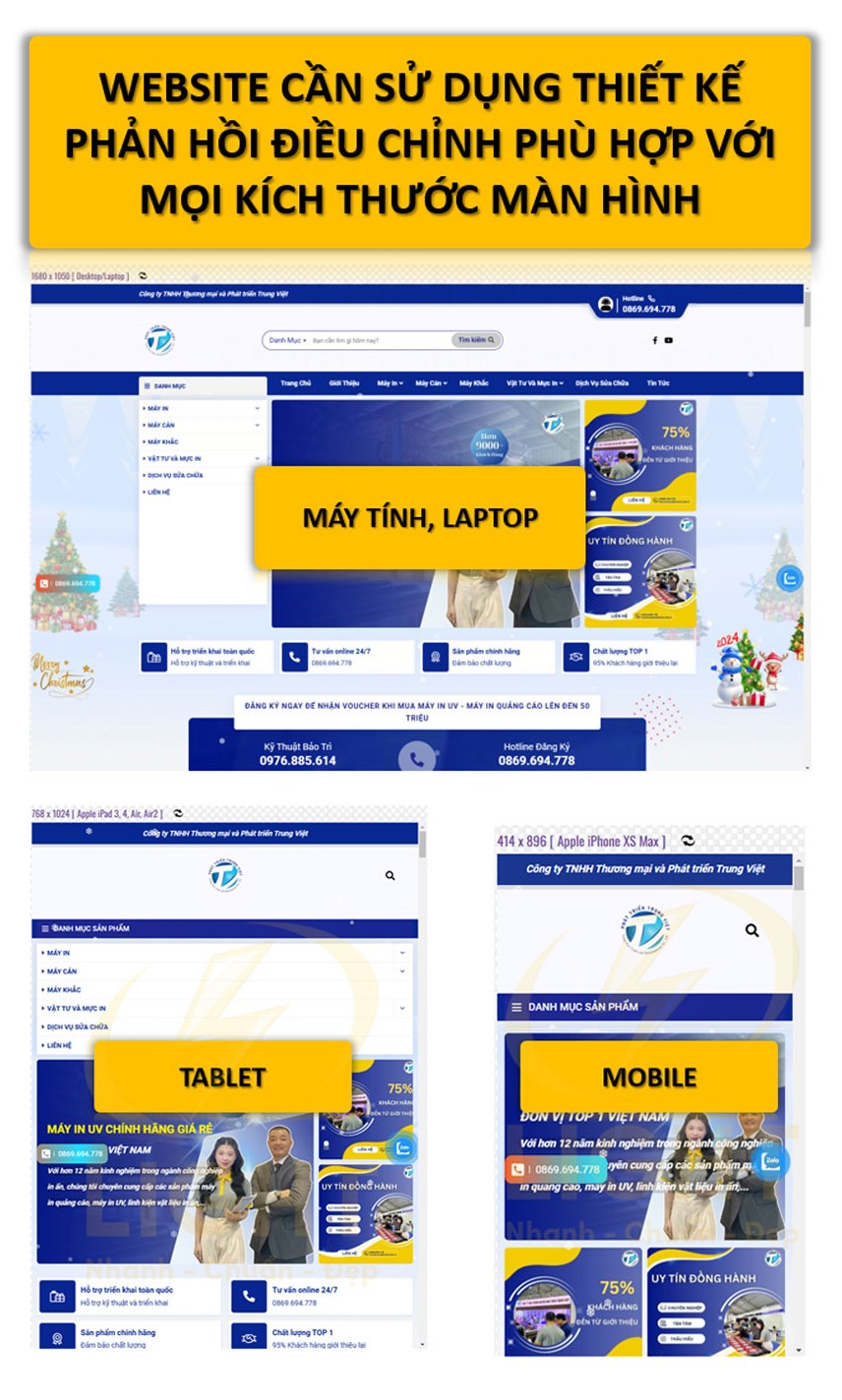
Tối ưu đa thiết bị (Responsive, Mobile-First)
Website chuẩn SEO năm 2025 phải đảm bảo khả năng thích ứng hoàn hảo trên mọi thiết bị, đặc biệt là thiết bị di động, nhờ sự chuyển dịch mạnh mẽ trong hành vi người dùng và các thuật toán đánh giá xếp hạng của Google.

1. Phương pháp thiết kế mobile-first
Thiết kế mobile-first đặt ưu tiên tối đa cho trải nghiệm người dùng trên thiết bị di động, đảm bảo giao diện và chức năng phù hợp ngay từ giai đoạn đầu phát triển. Theo dữ liệu từ Statista, thiết bị di động chiếm gần 60% lưu lượng web toàn cầu tính đến tháng 1/2024, và Google đã hoàn tất việc chuyển đổi sang mobile-first indexing vào tháng 9/2020. Báo cáo từ nhiều nguồn cho thấy khoảng 64.4% người dùng trên toàn thế giới có thể truy cập internet qua điện thoại di động. Dữ liệu từ các nghiên cứu thị trường chỉ ra mobile eCommerce đang chiếm tỷ trọng ngày càng lớn trong thương mại điện tử toàn cầu, đặc biệt là ở các thị trường đang phát triển nơi người dùng bỏ qua giai đoạn desktop và chuyển thẳng sang sử dụng internet trên thiết bị di động.
Khởi đầu từ mobile: Thiết kế và phát triển giao diện, chức năng ưu tiên cho màn hình nhỏ, tốc độ mạng thấp. Tránh tình trạng “thu nhỏ” từ desktop xuống mobile, thay vào đó là “mở rộng” từ mobile lên desktop.
Đơn giản hóa trải nghiệm: Sử dụng các thành phần UI lớn, nút bấm dễ chạm, font chữ tối thiểu 16px, form nhập liệu tối ưu cho thao tác cảm ứng, hạn chế pop-up hoặc slider gây phiền nhiễu.
Kiểm soát tải dữ liệu: Áp dụng kỹ thuật lazy load, deferred loading cho ảnh, video, script để tăng tốc độ tải trang trên thiết bị di động.
2. Kỹ thuật responsive design
Responsive design là tập hợp các giải pháp kỹ thuật giúp giao diện website tự động điều chỉnh phù hợp với mọi kích thước màn hình, đảm bảo trải nghiệm đồng nhất trên mọi thiết bị.

Sử dụng hệ thống lưới CSS (CSS Grid, Flexbox): Xây dựng layout linh hoạt, đảm bảo các thành phần tự động co giãn và sắp xếp hợp lý trên mọi kích thước màn hình.
Media queries: Thiết lập breakpoints cụ thể (ví dụ: 320px, 480px, 768px, 1024px, 1280px…) để điều chỉnh giao diện, ẩn/hiện hoặc thay đổi kích thước các thành phần phù hợp với từng thiết bị.
Ảnh responsive: Dùng thuộc tính
srcsetvàsizesđể trình duyệt tự động chọn kích thước ảnh tối ưu. Tích hợp WebP cho các trình duyệt hỗ trợ.Font và icon vector: Áp dụng font chữ biến thể (variable font), SVG icon đảm bảo hiển thị sắc nét trên màn hình retina và các thiết bị độ phân giải cao.
3. Kiểm thử và tối ưu thực tế
Kiểm thử và tối ưu thực tế giúp phát hiện sớm lỗi giao diện, hiệu suất và khả năng tương tác, đảm bảo website vận hành ổn định trên mọi thiết bị và nền tảng.
Cross-device testing: Sử dụng công cụ như Google Mobile-Friendly Test, BrowserStack, hoặc thiết bị thực tế để kiểm tra khả năng hiển thị và tương tác trên nhiều nền tảng, trình duyệt, hệ điều hành.
Tối ưu hiệu suất mobile: Giảm số lượng HTTP request, loại bỏ các thư viện JavaScript không sử dụng, ưu tiên inline critical CSS để rút ngắn thời gian render ban đầu.
Accessibility (WCAG): Đảm bảo tiêu chuẩn truy cập cho người khuyết tật, như hỗ trợ bàn phím, trình đọc màn hình (screen reader), contrast màu sắc, kích thước vùng chạm tối thiểu.
Bảng: So sánh thiết kế desktop-first và mobile-first
Bảng dưới đây giúp so sánh sự khác biệt giữa hai phương pháp thiết kế desktop-first và mobile-first, qua đó làm rõ ưu điểm nổi bật của mobile-first trong bối cảnh tối ưu website chuẩn SEO năm 2025.
| Tiêu chí | Desktop-First | Mobile-First |
|---|---|---|
| Hướng phát triển | Desktop > Mobile | Mobile > Desktop |
| Hiệu suất mobile | Thường kém, tải nặng | Tối ưu, tải nhanh |
| UX trên mobile | Dễ lỗi, khó thao tác | Đơn giản, thân thiện, trực quan |
| Ưu tiên Google | Không được ưu ái | Được đánh giá cao trong xếp hạng |
Danh sách tối ưu đa thiết bị
Xây dựng mockup mobile trước.
Sử dụng đơn vị linh hoạt (rem, em, %).
Áp dụng responsive images, lazy load, CDN cho media.
Kiểm thử thực tế trên iOS, Android và các trình duyệt chính.
Tối ưu trải nghiệm chạm, thao tác kéo, vuốt.
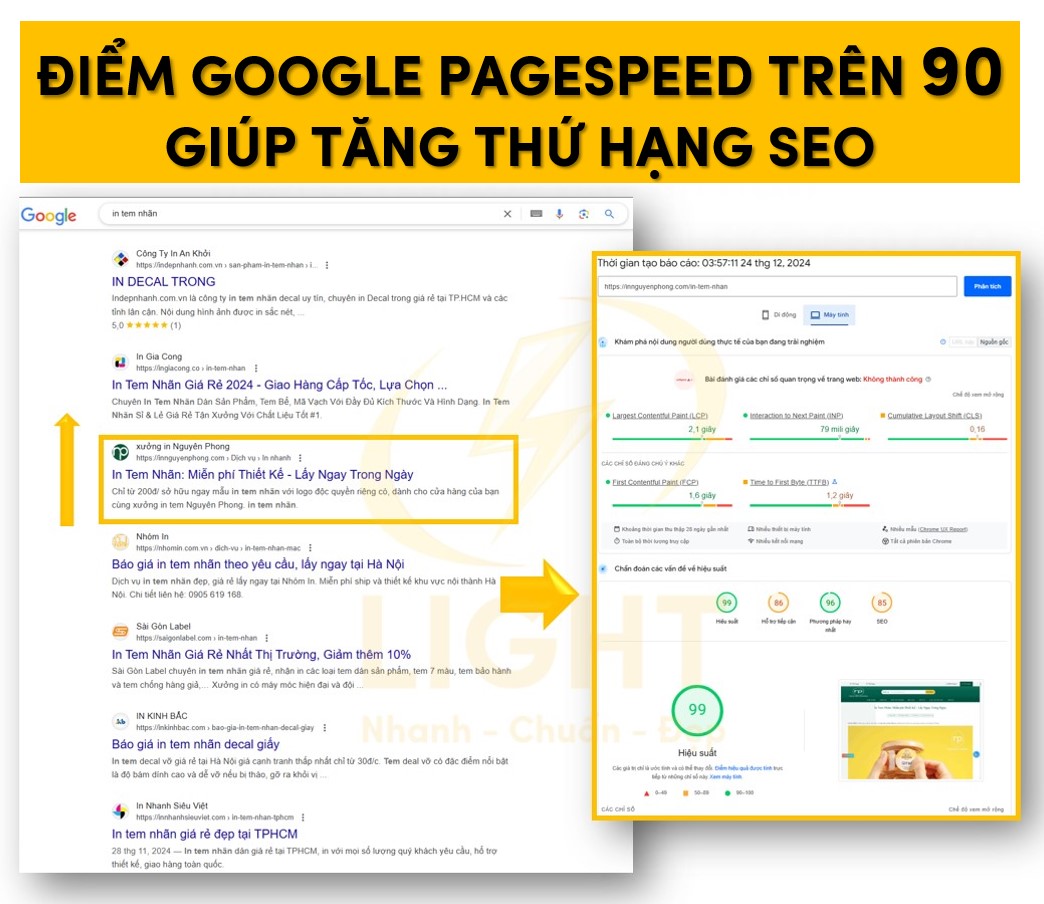
Điểm Google PageSpeed trên 90
Để đạt điểm Google PageSpeed trên 90, cần phối hợp đồng bộ nhiều kỹ thuật tối ưu hoá về giao diện, backend, hạ tầng mạng, tài nguyên media và codebase. Mỗi yếu tố dưới đây đều tác động trực tiếp tới điểm số và thứ hạng SEO. Theo nghiên cứu từ Google, một giây chậm trễ trong thời gian tải trang có thể làm tăng tỷ lệ thoát lên tới 32%, và nếu thời gian tải tăng lên 5 giây, tỷ lệ người dùng rời khỏi trang có thể tăng tới 90%. Dữ liệu từ nhiều nghiên cứu cho thấy 53% người dùng sẽ rời khỏi website nếu trang web mất hơn 3 giây để tải. Google Speed Update năm 2018 chính thức đưa tốc độ trang thành yếu tố xếp hạng cho tìm kiếm di động, chủ yếu tác động đến những trang tải chậm nhất. Việc tối ưi tốc độ không chỉ cải thiện trải nghiệm người dùng mà còn có tác động tích cực đến thứ hạng công cụ tìm kiếm.

1. Tối ưu hóa hình ảnh và video
Tối ưu hóa hình ảnh và video là yếu tố quyết định đến tốc độ tải trang, chất lượng trải nghiệm người dùng và hiệu quả SEO, đặc biệt trong bối cảnh nội dung trực quan ngày càng chiếm ưu thế trên website hiện đại.
Nén ảnh lossless/lossy: Sử dụng công cụ như TinyPNG, Squoosh, ImageMagick để giảm dung lượng mà không làm suy giảm chất lượng cảm nhận.
Định dạng mới (WebP, AVIF): Chuyển đổi ảnh sang định dạng hiệu suất cao, giảm kích thước 20–40% so với JPEG/PNG.
Responsive image: Áp dụng
srcset,sizesđể cung cấp phiên bản ảnh theo độ phân giải thiết bị.Lazy load: Chỉ tải ảnh, video khi chúng chuẩn bị xuất hiện trên màn hình. Áp dụng thuộc tính
loading="lazy"cho các thẻ<img>,<iframe>.
2. Tối ưu hóa tài nguyên CSS, JS
Tối ưu hóa CSS và JS là yếu tố quan trọng giúp giảm thời gian tải trang, tăng tốc độ phản hồi, cải thiện điểm SEO và nâng cao trải nghiệm người dùng trên mọi thiết bị.
Minify và bundle: Sử dụng công cụ như Terser, UglifyJS, CSSNano để rút gọn mã nguồn, loại bỏ khoảng trắng, comment, gom các file nhỏ thành một file lớn.
Loại bỏ CSS, JS không sử dụng: Áp dụng tree-shaking, purgeCSS để loại bỏ code dư thừa, tăng hiệu quả render.
Trì hoãn tải (defer, async): Đặt thẻ
deferhoặcasynccho script không quan trọng, chuyển tài nguyên xuống cuối trang.Critical CSS: Inline CSS quan trọng vào phần
<head>, giúp trình duyệt render phần nhìn thấy ngay lập tức.
3. Tối ưu hóa server và mạng phân phối (CDN)
Tối ưu server và triển khai CDN giúp tăng tốc độ phân phối nội dung, giảm độ trễ, đảm bảo website hoạt động ổn định ở mọi khu vực địa lý.
HTTP/2, HTTP/3: Đảm bảo server hỗ trợ giao thức hiện đại, tăng tốc độ truyền dữ liệu, giảm độ trễ.
CDN toàn cầu: Sử dụng các dịch vụ như Cloudflare, Akamai, Fastly để phân phối tài nguyên tĩnh từ các node gần người dùng.
Cache policy: Thiết lập header cache control hợp lý, tận dụng cache trình duyệt và CDN, giảm thời gian tải lại tài nguyên.
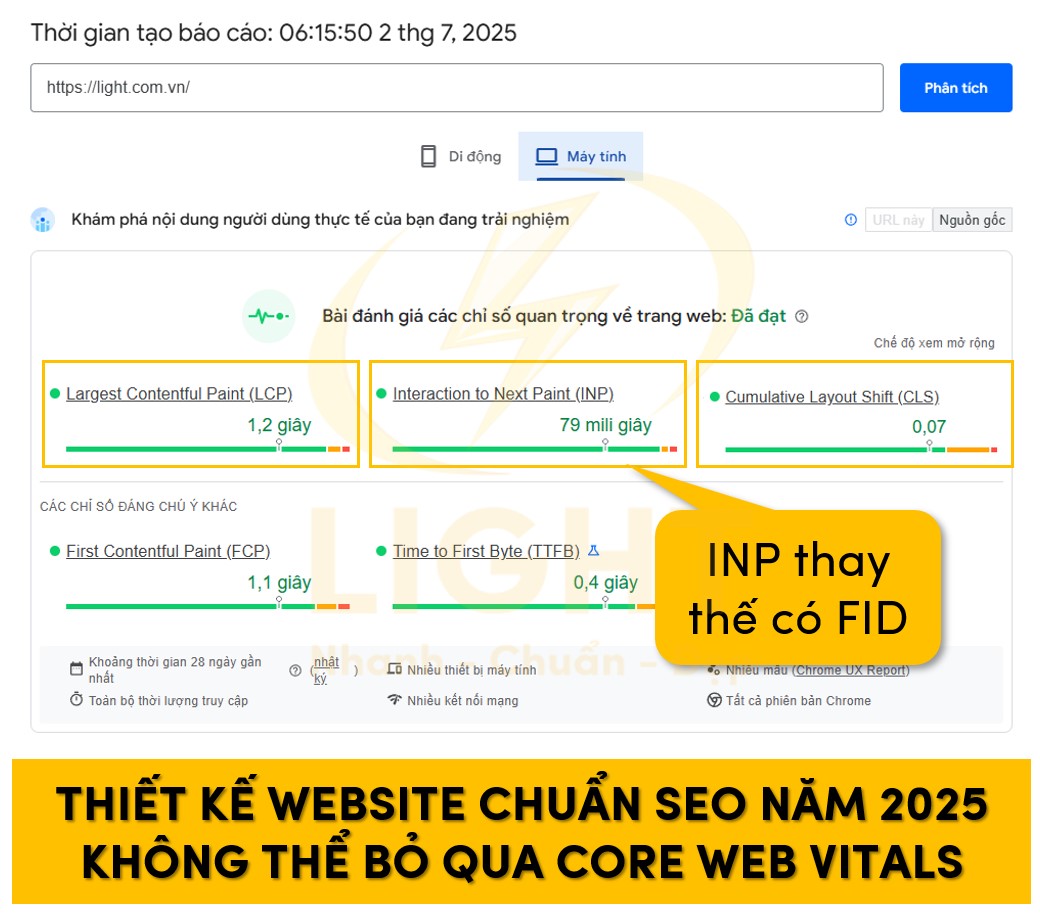
4. Cải thiện chỉ số Core Web Vitals
Cải thiện Core Web Vitals là yếu tố then chốt để tối ưu trải nghiệm người dùng, tăng điểm SEO và đáp ứng yêu cầu xếp hạng của Google.
LCP (Largest Contentful Paint): Tối ưu tài nguyên hiển thị chính (ảnh lớn, slider hero…), ưu tiên tải phần “above-the-fold”.
FID (First Input Delay): Giảm thiểu tác vụ JavaScript nặng, phân tách code, trì hoãn các script không liên quan đến tương tác ban đầu.
CLS (Cumulative Layout Shift): Đặt chiều rộng, chiều cao cho ảnh, video, banner; tránh nhúng quảng cáo động hoặc thay đổi vị trí các thành phần khi tải trang.
5. Kiểm tra, giám sát và cải tiến liên tục
Kiểm tra, giám sát và cải tiến liên tục giúp website duy trì hiệu suất tối ưu, phát hiện kịp thời mọi vấn đề, đáp ứng nhanh các thay đổi từ thuật toán và nhu cầu người dùng.
PageSpeed Insights & Lighthouse: Định kỳ kiểm tra điểm số, theo dõi các cảnh báo tối ưu, cập nhật kỹ thuật mới từ Google.
WebPageTest, GTmetrix: Phân tích chi tiết waterfall, tìm các bottleneck (điểm nghẽn) trong quá trình tải trang.
Automation CI/CD: Tích hợp kiểm tra hiệu suất vào quy trình phát triển, đảm bảo mỗi lần cập nhật đều duy trì hoặc nâng cao điểm số.
Danh sách kỹ thuật tối ưu hóa điểm PageSpeed
Chuyển tất cả tài nguyên sang HTTPS, HTTP/2 trở lên.
Inline critical CSS, defer non-critical JS.
Tối ưu hóa font web: preload, subset, font-display: swap.
Giảm số lượng request HTTP, giới hạn dưới 80 request cho trang chủ.
Áp dụng cache lâu dài cho các file tĩnh: hình ảnh, JS, CSS.
Ưu tiên tải nội dung trên màn hình đầu tiên, trì hoãn các widget, pop-up.
Kiểm tra ảnh, video lớn bằng Lighthouse, cập nhật định kỳ theo khuyến nghị mới của Google.
Kéo Thả Dễ Dàng, Tùy Biến Giao Diện
Hệ thống giao diện kéo thả chuyên nghiệp giúp tối ưu quy trình phát triển và quản lý website chuẩn SEO ở cấp độ doanh nghiệp:
Giao diện quản trị trực quan, hỗ trợ thao tác drag-and-drop trên canvas thực, cho phép xem trước trực tiếp thay đổi trên mọi thiết bị.
Cung cấp thư viện block, widget, module được chuẩn hóa về code, đảm bảo semantic HTML (header, section, nav, article, aside, footer).
Cho phép cá nhân hóa từng block: chỉnh font, màu sắc, cỡ chữ, padding, margin, hình nền, hiệu ứng hover, animation.
Hỗ trợ kéo thả và sắp xếp lại các thành phần: menu, slider, testimonial, bảng giá, form đăng ký, liên hệ, bản đồ, nút CTA, biểu mẫu, ảnh động SVG, lược đồ dữ liệu.
Cơ chế sao lưu và phục hồi phiên bản giao diện: ghi nhận mọi thay đổi, hoàn tác tức thì khi thao tác sai, khôi phục lại giao diện cũ theo từng mốc thời gian cụ thể.
Cho phép lưu template section, page layout cá nhân, sử dụng lại ở nhiều trang hoặc landing page khác nhau.
Tự động sinh mã HTML, CSS, JS chuẩn SEO, tối ưu code sạch, tránh lặp lại thừa thãi, đảm bảo tốc độ tải trang và khả năng thu thập dữ liệu của công cụ tìm kiếm.
Đảm bảo khả năng truy cập (Accessibility), hỗ trợ nhập aria-label, alt text cho tất cả block và ảnh khi kéo thả.
Tích hợp các theme design system, cho phép đồng bộ hóa style toàn site, giữ tính nhận diện thương hiệu nhất quán ở mọi trang.

Bảng so sánh khả năng kéo thả truyền thống và kéo thả chuyên sâu:
So sánh hai phương pháp kéo thả giúp làm rõ ưu điểm vượt trội của giải pháp kéo thả chuyên sâu chuẩn SEO năm 2025 so với cách làm truyền thống.
| Tiêu chí | Kéo thả truyền thống | Kéo thả chuyên sâu chuẩn SEO 2025 |
|---|---|---|
| Semantic HTML | Thường thiếu | Đảm bảo đầy đủ, tự động sinh đúng tag |
| Tùy biến nâng cao | Bị giới hạn, ít tùy chọn | Tùy biến mọi thuộc tính, style, responsive |
| Tối ưu SEO tự động | Chưa đồng bộ | Heading, alt, meta, schema sinh tự động |
| Quản lý phiên bản | Không hoặc thủ công | Ghi lại mọi lần chỉnh sửa, phục hồi tức thì |
| Hỗ trợ đa thiết bị | Bị vỡ layout, thiếu responsive | Responsive toàn diện, xem trước đa thiết bị |
| Lưu trữ, tái sử dụng block | Không hoặc thủ công | Quản lý template, block tái sử dụng |
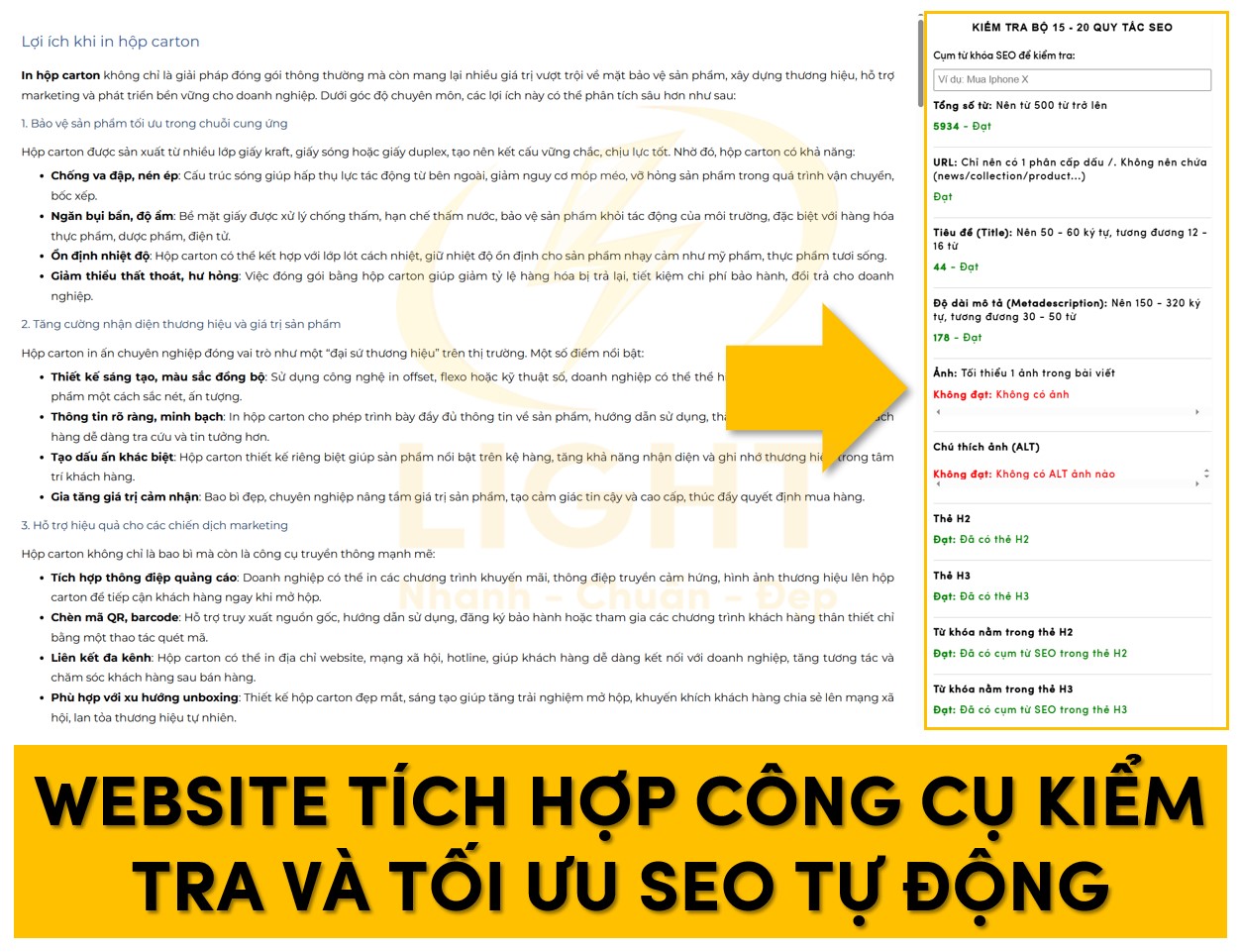
Tích Hợp Công Cụ Tối Ưu SEO Tự Động
Website hiện đại tích hợp hệ thống công cụ tối ưu SEO tự động ở cấp độ toàn site và từng trang riêng biệt, giảm thiểu thao tác thủ công, tăng hiệu suất quản trị và độ chính xác kỹ thuật:
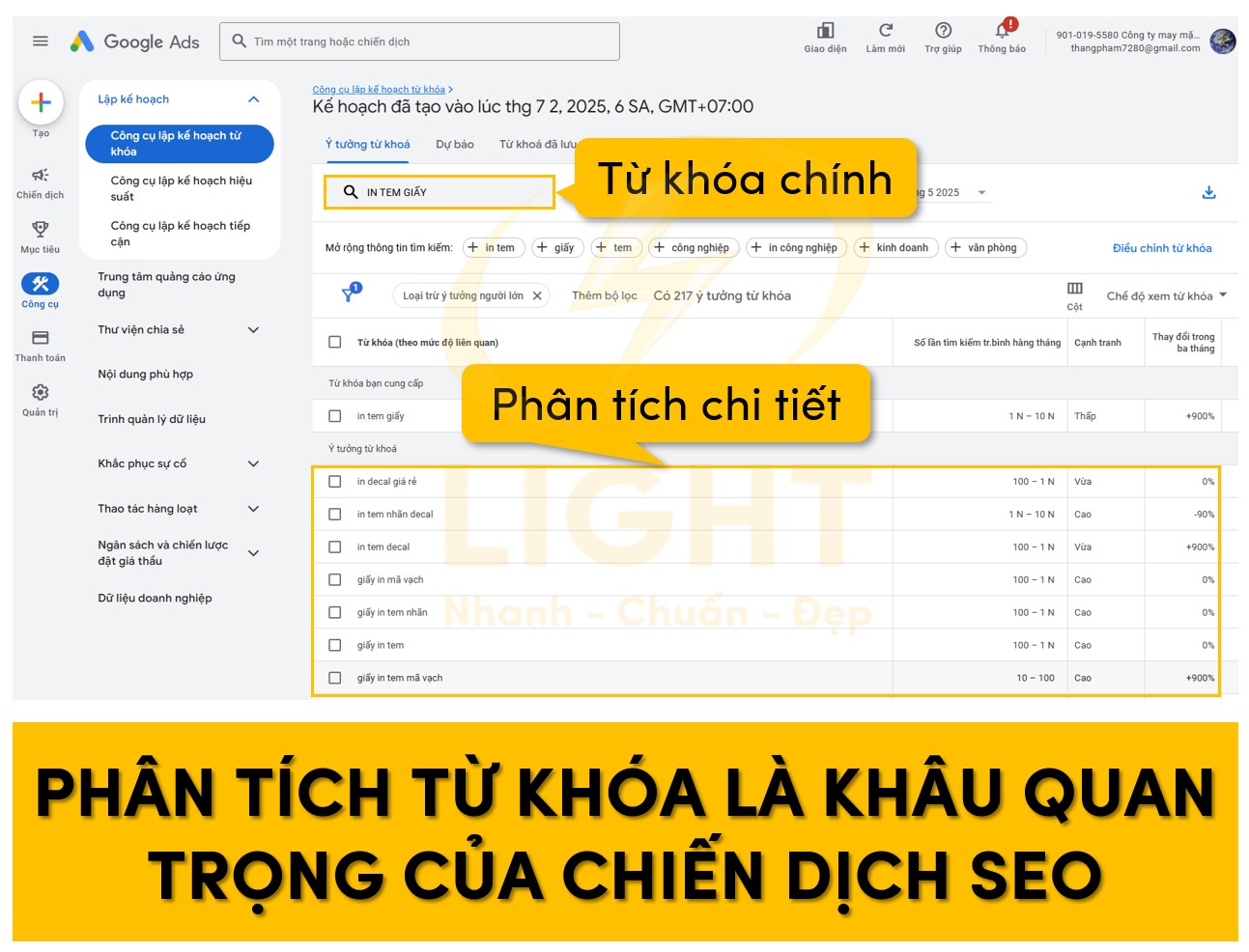
Phân tích từ khóa thông minh:
Đề xuất từ khóa chính, từ khóa liên quan, từ khóa đuôi dài dựa trên chủ đề bài viết và dữ liệu tìm kiếm thực tế.
Gợi ý vị trí chèn từ khóa vào title, H1, H2, đoạn đầu, đoạn cuối, ảnh minh họa, liên kết nội bộ.
Sinh meta tự động:
Meta title, meta description sinh tự động dựa trên nội dung, có khả năng tinh chỉnh thủ công từng trường hợp.
Tự động điền Open Graph, Twitter Card, meta robots, canonical.
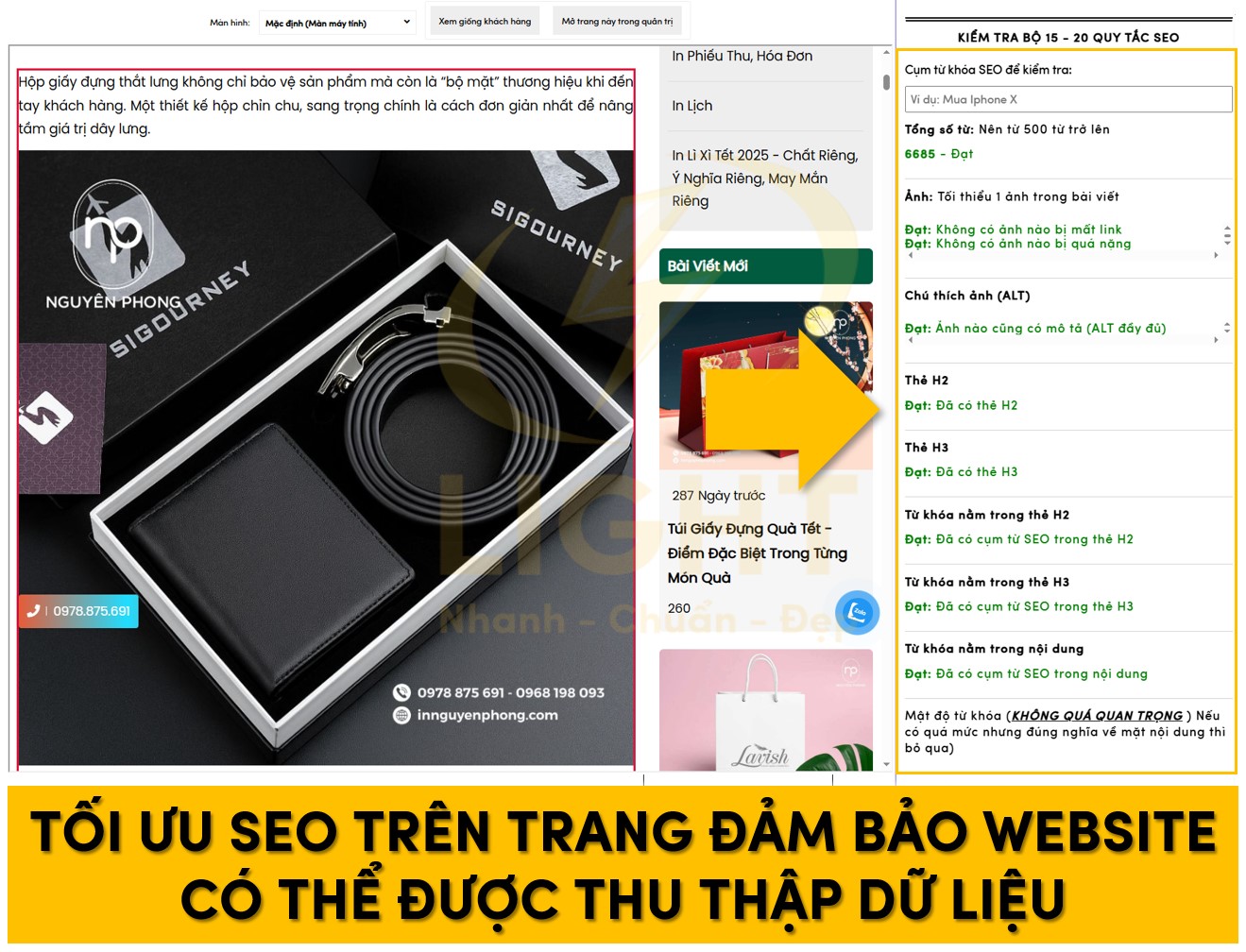
Phát hiện lỗi onpage và gợi ý khắc phục:
Kiểm tra mật độ từ khóa, độ dài đoạn văn, câu, heading, tính duy nhất nội dung, trùng lặp thẻ meta.
Cảnh báo nội dung trùng lặp, thin content, từ khóa cannibalization, thiếu heading hoặc heading sai thứ tự.
Tối ưu liên kết nội bộ:
Gợi ý internal link tới các bài liên quan, tự động tạo anchor text phù hợp.
Phân tích sơ đồ liên kết nội bộ toàn website, hiển thị dạng cây hoặc bảng.
Cập nhật sitemap.xml, robots.txt tự động:
Tự động thêm bài mới, trang mới vào sitemap, ping Google và Bing mỗi khi cập nhật nội dung.
Hỗ trợ tạo, chỉnh sửa, phân quyền crawl với robots.txt ngay trên dashboard.
Tích hợp với các nền tảng quản lý dữ liệu:
Kết nối API Google Search Console, Google Analytics, tự động lấy dữ liệu từ khóa, phân tích hiệu suất.
Kết nối công cụ kiểm tra tốc độ, audit (Lighthouse API) để liên tục theo dõi và cảnh báo lỗi mới.
Tối ưu schema tự động:
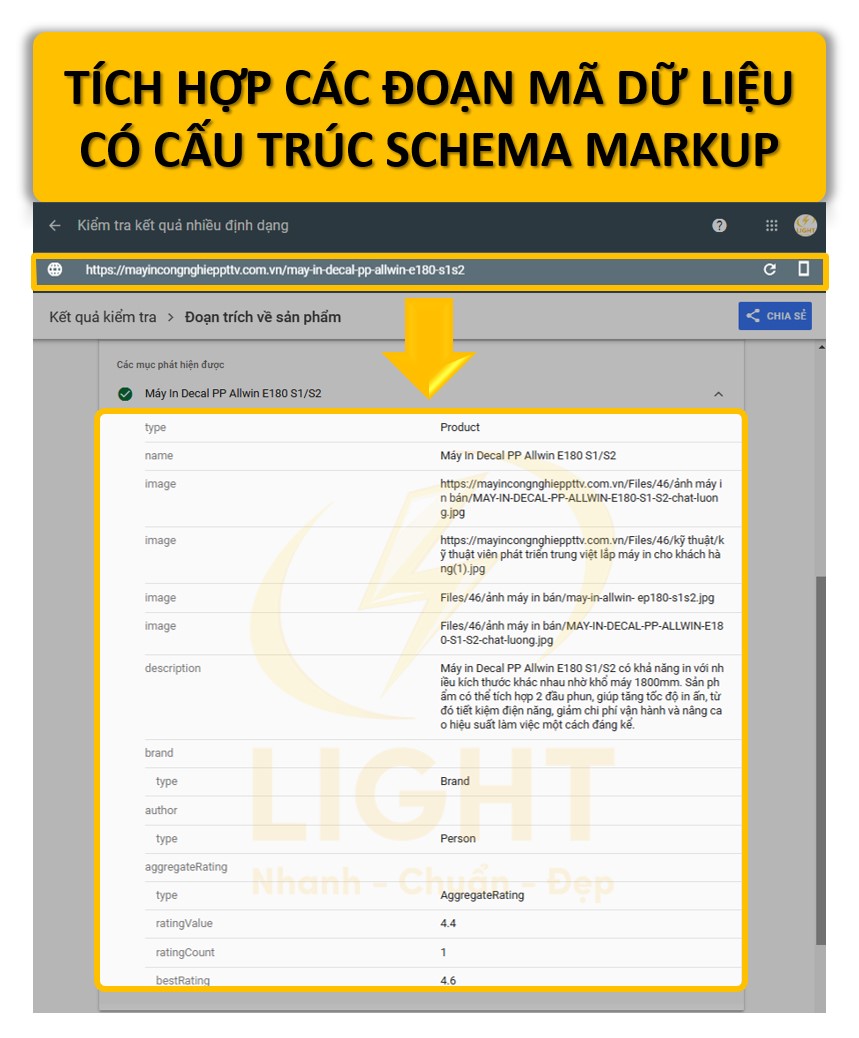
Tự động thêm structured data phù hợp: Article, Product, Breadcrumb, FAQ, Review, LocalBusiness.
Kiểm tra và báo lỗi schema không hợp lệ, hướng dẫn sửa chi tiết.

Danh sách công cụ nên tích hợp:
Yoast SEO, Rank Math, SEOPress (WordPress), Light
Ahrefs Webmaster Tools, SEMrush Audit API
Screaming Frog SEO Spider API
Google Search Console API, Analytics Data API
Structured Data Testing Tool, Schema Markup Validator
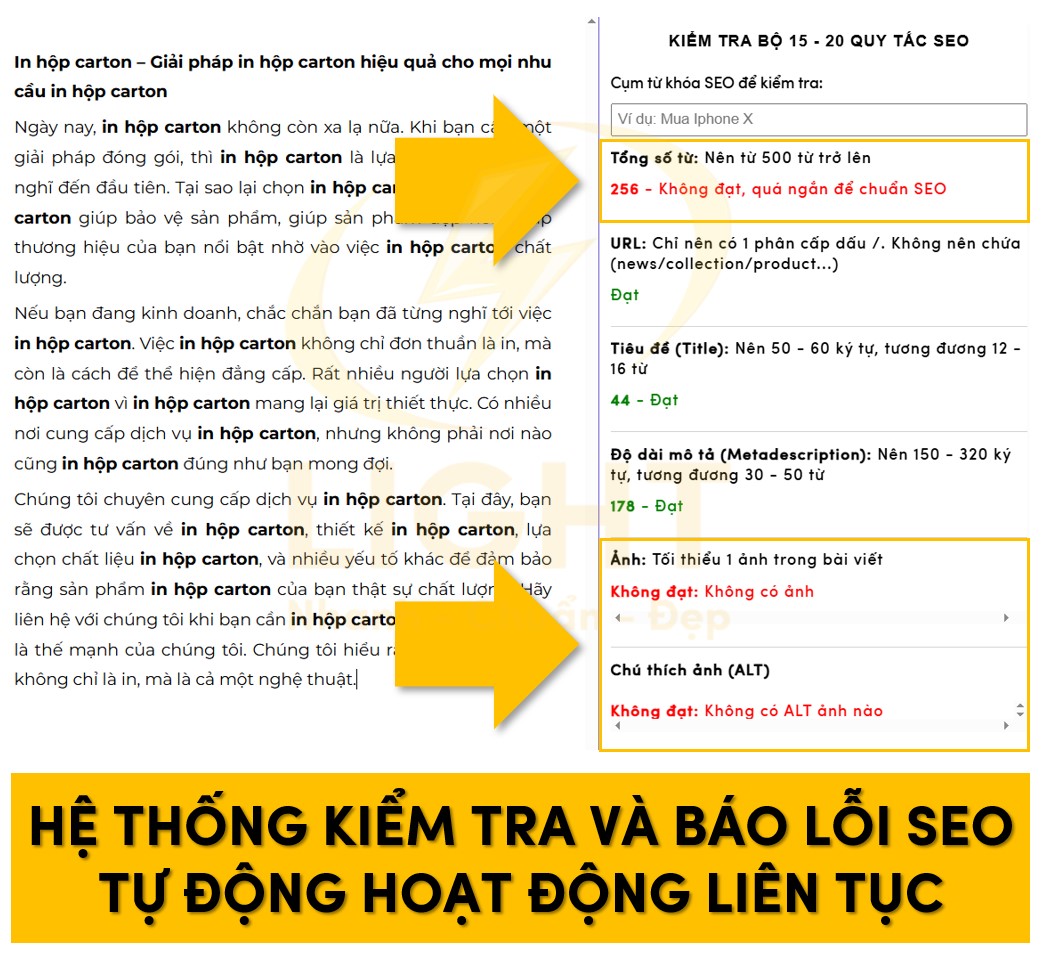
Tự Động Kiểm Tra, Báo Lỗi SEO
Hệ thống kiểm tra và báo lỗi SEO tự động hoạt động liên tục, đa tầng, giúp phát hiện sớm các vấn đề kỹ thuật và nội dung ảnh hưởng thứ hạng:
Quét định kỳ toàn website:
Kiểm tra trạng thái index, crawl, sitemap, robots.txt.
Tự động kiểm tra HTTP status, báo lỗi 404, 410, redirect chain, redirect loop, soft 404.
Phân tích cấu trúc nội dung:
Báo lỗi thiếu heading, heading lặp, heading không hợp lệ, thiếu alt ảnh, ảnh dung lượng lớn, nội dung dưới 300 từ, nội dung trùng lặp (duplicate content).
Kiểm tra thuộc tính title, meta description quá dài, quá ngắn, trùng lặp hoặc bỏ trống.
Theo dõi hiệu suất tốc độ:
Giám sát Core Web Vitals (LCP, FID, CLS) mọi trang, phát hiện trang có chỉ số thấp so với chuẩn Google.
Báo lỗi tài nguyên tải chậm, script chặn hiển thị, CSS không tối ưu, ảnh không nén.
Quản lý liên kết nội bộ và external link:
Báo link gãy (broken link), link chuyển hướng về trang lỗi, link ra ngoài không còn hoạt động, internal link thừa hoặc thiếu.
Kiểm tra rel=”nofollow” cho link cần thiết, kiểm soát anchor text bị lặp hoặc không liên quan.
Tích hợp cảnh báo real-time:
Gửi email cảnh báo lỗi lớn (website down, index giảm đột ngột, Core Web Vitals dưới chuẩn, tăng đột biến lỗi 404).
Tích hợp webhook, push notification cho team vận hành, đồng bộ cảnh báo lên dashboard quản trị, hoặc gửi tới các hệ thống quản lý task (Slack, Asana, Trello).
Bảng báo cáo kiểm tra SEO tự động mẫu:
| Hạng mục kiểm tra | Trạng thái | Số lượng lỗi | Gợi ý khắc phục |
|---|---|---|---|
| Broken Link | Phát hiện | 12 | Kiểm tra lại URL, cập nhật hoặc xóa |
| Heading lặp/sai thứ tự | Phát hiện | 5 | Sửa lại theo chuẩn H1-H2-H3 |
| Thiếu alt ảnh | Phát hiện | 20 | Thêm mô tả alt cho ảnh |
| Thiếu meta description | Phát hiện | 7 | Viết meta description, tối ưu từ khóa |
| Core Web Vitals (LCP) | Dưới chuẩn | 3 | Nén ảnh, tối ưu code, lazyload |
| Cảnh báo robots.txt | Không phát hiện | 0 | Đã tối ưu |
Theo dõi lịch sử kiểm tra:
Ghi lại mọi lần quét và cảnh báo, đối chiếu kết quả xử lý, hiển thị trend giảm/ tăng số lượng lỗi theo từng tuần/tháng.
Phân tích hiệu quả các lần tối ưu trước, giúp quản trị viên chủ động trong kế hoạch duy trì và nâng cấp website chuẩn SEO dài hạn.

Tối ưu Core Web Vitals
Tối ưu Core Web Vitals là trọng tâm trong mọi dự án thiết kế website chuẩn SEO năm 2025, tác động trực tiếp đến khả năng lên top và giữ chân người dùng. Theo nghiên cứu từ SISTRIX phân tích dữ liệu trong Page Experience Update 2021, các website đạt chuẩn Core Web Vitals có mức tăng trưởng visibility index cao hơn đáng kể. Cụ thể, trong khi tất cả các domain có 2.7% tăng trưởng visibility, những domain đáp ứng đầy đủ ba chỉ số Core Web Vitals có mức tăng trưởng 3.7%, tương đương chênh lệch 37% so với trung bình. Nghiên cứu của Advanced Web Ranking trên 3 triệu trang web xác nhận 39% các website đạt chuẩn Core Web Vitals, và tỷ lệ này cao hơn đáng kể ở những vị trí xếp hạng cao trên Google. Google đã chính thức khẳng định Core Web Vitals là yếu tố xếp hạng quan trọng và các trang web cần đạt LCP dưới 2.5 giây, INP dưới 200ms và CLS dưới 0.1 để có trải nghiệm người dùng tốt.

LCP (Largest Contentful Paint):
Phân tích phần tử LCP thực tế trên từng template (trang chủ, trang danh mục, trang chi tiết, landing page).
Tối ưu tải ảnh lớn đầu trang bằng các kỹ thuật preload, định dạng ảnh thế hệ mới (WebP, AVIF), chọn kích thước ảnh phù hợp từng breakpoint.
Hạn chế ảnh động, banner full-width hoặc slider sử dụng nhiều tài nguyên.
Đảm bảo server có TTFB (Time To First Byte) < 200ms thông qua việc nâng cấp phần cứng, tối ưu cấu hình web server (Nginx, LiteSpeed, Apache).
Sử dụng lazy load thông minh cho tất cả tài nguyên ngoài vùng nhìn thấy (below the fold).
Tối ưu thứ tự tải tài nguyên: tải ưu tiên CSS critical, defer hoặc async script JS không cần thiết.
Giảm các request blocking, sử dụng CDN để phân phối tệp tĩnh.
Cấu hình cache trình duyệt với expiry hợp lý, sử dụng cache tiered với Redis/Memcached phía backend.
FID (First Input Delay) và INP (Interaction to Next Paint):
Phân tích event listeners trên toàn site, loại bỏ các sự kiện không cần thiết khỏi DOM hoặc giảm số lượng handler trên cùng một phần tử.
Tối ưu hóa các đoạn mã JS, đặc biệt là các tác vụ DOM manipulation, sử dụng Debounce/Throttle cho các event trigger liên tục (scroll, resize).
Sử dụng splitting code JS bằng Webpack hoặc Rollup, chỉ tải những phần thực sự cần thiết cho mỗi trang.
Chuyển đổi xử lý bất đồng bộ với Web Worker cho các logic nặng, giảm block main thread.
Tránh sử dụng thư viện JS cồng kềnh, thay bằng các thư viện native hoặc micro-library tối giản.
Gắn báo cáo hiệu năng thực tế vào GA4 hoặc BigQuery để theo dõi hành vi thực tế của người dùng.
CLS (Cumulative Layout Shift):
Đặt sẵn thuộc tính width, height cho toàn bộ ảnh, video, iframe, kể cả trên các thiết bị khác nhau.
Áp dụng khung (container) hoặc chỗ trống dự phòng cho các thành phần tải động như quảng cáo, widget, pop-up, modal.
Kiểm tra và điều chỉnh hiệu ứng CSS động gây dịch chuyển layout, kiểm soát font swap hoặc webfont loader.
Định nghĩa rõ ràng animation, transition không làm ảnh hưởng đến vị trí hiển thị nội dung chính.
Ưu tiên kiểm tra layout shift qua Google Search Console và Chrome UX Report trên từng loại trang.
Quy trình kiểm soát Core Web Vitals:
Đo kiểm các chỉ số trên staging environment với Lighthouse CI sau mỗi lần deploy.
Thiết lập cảnh báo (alerting) khi bất kỳ chỉ số nào vượt ngưỡng cho phép thông qua các dashboard giám sát (Datadog, Grafana).
Thực hiện audit code định kỳ, rà soát thư viện, plugin cũ, loại bỏ hoặc thay thế nếu phát hiện gây cản trở hiệu năng.
Thường xuyên kiểm tra trên nhiều thiết bị, mạng (4G, WiFi, mạng yếu), nhiều quốc gia.
Đào tạo, chuẩn hóa quy trình phát triển Frontend và Backend để đồng bộ với mục tiêu tối ưu Core Web Vitals.
Bảng chỉ số khuyến nghị tối ưu Core Web Vitals:
| Chỉ số | Ngưỡng tối ưu 2025 | Công cụ kiểm tra | Tần suất kiểm tra |
|---|---|---|---|
| LCP | <2,5s | Lighthouse, WebPageTest | Sau mỗi lần deploy, hàng tuần |
| INP | <200ms | Chrome UX Report, RUM | Theo dõi realtime |
| CLS | <0,1 | Search Console, GTMetrix | Hàng tuần, khi sửa code |
Bảo mật SSL
Bảo mật SSL không chỉ là yêu cầu về an toàn mà còn là tiêu chí bắt buộc ảnh hưởng thứ hạng tìm kiếm, trải nghiệm và niềm tin của người dùng. Tối ưu bảo mật SSL trong bối cảnh hiện đại gồm nhiều lớp bảo vệ, kiểm soát và kiểm thử, cụ thể:
Cài đặt chứng chỉ số SSL từ các nhà cung cấp uy tín quốc tế (DigiCert, GlobalSign, Sectigo, Let's Encrypt...), ưu tiên lựa chọn loại OV hoặc EV cho các website doanh nghiệp lớn, ngân hàng, thương mại điện tử.
Toàn bộ domain chính và subdomain phải đồng nhất sử dụng SSL, tránh mixed content gây lỗi bảo mật và mất điểm SEO.
Cấu hình chuyển hướng 301 từ toàn bộ HTTP sang HTTPS, kiểm soát redirect chain để không làm giảm hiệu năng tải trang.
Áp dụng HSTS (HTTP Strict Transport Security) tối thiểu 6 tháng, cấu hình preload HSTS lên trình duyệt lớn để chặn truy cập HTTP hoàn toàn từ phía client.
Cấu hình SSL chỉ chấp nhận giao thức mã hóa hiện đại (TLS 1.2, TLS 1.3), vô hiệu hóa các phiên bản cũ.
Ưu tiên cipher suite mạnh như ECDHE-RSA-AES256-GCM-SHA384, loại bỏ RC4, 3DES và các cipher lỗi thời.
Kiểm soát HTTP headers bảo mật (Content-Security-Policy, X-Frame-Options, X-XSS-Protection, Referrer-Policy) để ngăn chặn clickjacking, XSS, CSRF.
Mọi form đăng nhập, thanh toán, upload file đều bắt buộc qua HTTPS, kiểm thử lỗ hổng injection, cross-site scripting định kỳ với OWASP ZAP, Burp Suite hoặc Nessus.
Sử dụng xác thực hai lớp (2FA) cho tài khoản quản trị, giám sát đăng nhập bất thường, khóa tạm thời khi phát hiện brute-force.
Lập lịch kiểm tra SSL định kỳ bằng SSL Labs, phát cảnh báo qua email/SMS nếu chứng chỉ sắp hết hạn hoặc xuất hiện lỗ hổng cấu hình.
Lưu trữ log truy cập liên tục, tuân thủ quy định bảo mật dữ liệu (GDPR, Nghị định 13/2023/NĐ-CP). Mã hóa dữ liệu nhạy cảm phía server, không lưu plain text bất kỳ thông tin cá nhân hoặc tài chính nào.
Đưa thông tin về bảo mật, quyền riêng tư vào Privacy Policy, hiện thông báo minh bạch cho người dùng.
Bảng kiểm soát bảo mật SSL:
| Hạng mục | Thực hiện chi tiết | Công cụ kiểm tra |
|---|---|---|
| Chứng chỉ SSL | OV/EV, đa miền, wildcard, tự động gia hạn, báo hết hạn | SSL Labs, Qualys |
| HSTS | Tối thiểu 6 tháng, preload HSTS list | HSTS Preload, SecurityHeaders.io |
| Cipher Suite | Chỉ TLS 1.2, 1.3, ưu tiên ECDHE-RSA-AES256-GCM-SHA384 | SSL Labs |
| Mixed content | Không có nội dung HTTP, kiểm tra đường dẫn tĩnh/động | Lighthouse, DevTools |
| Header bảo mật | CSP, X-Frame-Options, X-XSS-Protection, Referrer-Policy, Expect-CT | SecurityHeaders.com |
| Kiểm thử bảo mật định kỳ | OWASP ZAP, Burp Suite, kiểm tra log đăng nhập, brute-force, injection, XSS, CSRF, DoS/DDoS | OWASP ZAP, Nessus, SIEM |
Khả năng mở rộng, nâng cấp linh hoạt
Khả năng mở rộng và nâng cấp linh hoạt là nền tảng giúp website thích ứng với sự tăng trưởng của doanh nghiệp, đáp ứng biến động thị trường và sự thay đổi thuật toán tìm kiếm mà không gián đoạn dịch vụ.
Để đạt được điều này, website cần đáp ứng các tiêu chuẩn cụ thể cả về kỹ thuật lẫn quy trình vận hành:
Thiết kế kiến trúc module hóa, microservices:
Chia hệ thống thành các module hoặc dịch vụ độc lập như user, content, product, payment, search, API gateway.
Mỗi module có thể phát triển, deploy, nâng cấp riêng biệt, không phụ thuộc vào phần còn lại.
Cho phép tích hợp các module mới (ví dụ chatbot AI, loyalty, CMS nâng cao) mà không làm ảnh hưởng đến hoạt động của các module cũ.
Hạ tầng cloud-native, tự động scale:
Sử dụng hạ tầng cloud (AWS, Google Cloud, Azure, Viettel Cloud…) với auto-scaling dựa trên nhu cầu thực tế.
Kết hợp CDN toàn cầu (Cloudflare, Akamai) để tối ưu tốc độ truy cập từ nhiều quốc gia, phân tải, bảo vệ DDoS.
Cấu hình load balancer, phân cụm (cluster), tăng hoặc giảm tài nguyên (CPU, RAM, ổ cứng, băng thông) tức thì, không cần downtime.
API-first, khả năng tích hợp mở rộng:
Xây dựng các API RESTful, GraphQL, Webhook… hỗ trợ các hệ thống bên ngoài như CRM, ERP, payment gateway, logistics, marketing automation, ứng dụng di động.
Tích hợp dễ dàng các giải pháp phân tích dữ liệu lớn (big data), AI, cá nhân hóa trải nghiệm, đồng bộ sản phẩm lên sàn thương mại điện tử, mạng xã hội.
Cập nhật, bảo trì không gián đoạn:
Áp dụng CI/CD (Continuous Integration/Continuous Deployment), staging environment để kiểm thử tính năng mới trước khi đưa vào sản xuất.
Tự động hóa backup dữ liệu hàng ngày, hỗ trợ rollback về phiên bản cũ chỉ với một click khi có lỗi nghiêm trọng.
Theo dõi, cảnh báo tài nguyên hệ thống (RAM, CPU, traffic, database connection) theo thời gian thực, chủ động nâng cấp khi vượt ngưỡng cho phép.
Quản lý nội dung và dữ liệu đa kênh:
CMS hỗ trợ đa ngôn ngữ, đa quốc gia, đa brand, xuất bản nội dung trên nhiều kênh (web, mobile app, social, email).
Phân quyền động, kiểm soát phiên bản, tracking lịch sử chỉnh sửa và phê duyệt nội dung.
Hỗ trợ nhập, xuất dữ liệu lớn (import/export) không giới hạn.
Đáp ứng quy mô lớn và đa dạng hình thái kinh doanh:
Kiến trúc đa tenant cho phép triển khai nhiều website thương hiệu, nhãn hàng trên cùng một nền tảng mà không cần code lại từ đầu.
Sẵn sàng triển khai các chức năng mới như livestream, social commerce, chatbot AI, AR/VR, tích hợp loyalty hoặc affiliate.
Bảng tiêu chuẩn mở rộng, nâng cấp linh hoạt:
| Tiêu chí | Mô tả chi tiết | Công nghệ/giải pháp |
|---|---|---|
| Module hóa/Microservices | Backend tách module, frontend tách component, khả năng deploy độc lập | Docker, Kubernetes, Next.js, Nuxt.js |
| Cloud auto-scaling | Tự động tăng giảm tài nguyên, clustering, backup, restore nhanh | AWS Auto Scaling, Google Cloud Run |
| API-first, tích hợp mở rộng | API REST, GraphQL, Webhook, OAuth2, xác thực JWT, CORS, versioning API | Swagger, Postman, Kong API Gateway |
| CI/CD, Zero-downtime deploy | Triển khai, cập nhật không ngắt dịch vụ, kiểm thử staging trước production | GitLab CI, Jenkins, ArgoCD |
| CMS, quản lý nội dung động | Đa ngôn ngữ, phân quyền, tracking lịch sử chỉnh sửa, xuất bản đa nền tảng | Strapi, Contentful, WordPress REST |
| Theo dõi, cảnh báo hệ thống | Real-time monitoring, cảnh báo tải lớn, tài nguyên giới hạn, log tập trung, rollback | Grafana, Datadog, Prometheus, Loki |
| Phát triển sản phẩm mới | Hỗ trợ gắn thêm module AI, chatbot, loyalty, streaming, marketplace mà không code lại | Micro Frontend, Headless CMS |
Quy trình vận hành:
Rà soát kiến trúc định kỳ 6 tháng/lần, lập kế hoạch dự phòng mở rộng theo dự báo tăng trưởng kinh doanh.
Test chịu tải (stress test, load test) định kỳ với JMeter, Loader.io để dự phòng cho sự kiện tăng trưởng đột biến.
Đào tạo đội ngũ phát triển về quy trình mở rộng, cập nhật hệ thống và quản trị rủi ro.
Các tiêu chuẩn này tạo nền tảng vững chắc để website vận hành liên tục, tối ưu hiệu năng, an toàn bảo mật, và luôn sẵn sàng mở rộng theo quy mô kinh doanh trong mọi giai đoạn phát triển.
Lợi Ích Khi Thiết Kế Website Chuẩn SEO
Thiết kế website chuẩn SEO giúp doanh nghiệp có nhiều lợi ích trên nền tảng số như tối ưu hiệu quả tìm kiếm, trải nghiệm, chuyển đổi và quản trị đồng bộ theo tiêu chuẩn hiện đại.

Tăng thứ hạng Google, tăng truy cập tự nhiên
Thiết kế website chuẩn SEO nâng cao khả năng tiếp cận khách hàng tiềm năng nhờ đáp ứng tối đa thuật toán tìm kiếm Google:
Cấu trúc dữ liệu tối ưu:
Áp dụng structured data schema (Article, Breadcrumb, Product, FAQ) cho từng loại nội dung.
Tối ưu sitemap.xml, phân loại rõ ràng các nhóm trang chính, trang phụ, giúp bot Google dễ dàng lập chỉ mục.
Sử dụng file robots.txt điều hướng hợp lý truy cập của crawler, tránh lãng phí tài nguyên index.
Hỗ trợ đa ngôn ngữ, đa địa phương:
Tích hợp thẻ hreflang để xác định vùng lãnh thổ, ngôn ngữ phục vụ chuẩn xác cho từng nhóm người dùng, tăng khả năng lên top tại từng thị trường.
Phân bổ sức mạnh liên kết (Internal Linking):
Thiết kế hệ thống liên kết nội bộ dạng topic cluster, silo structure để dẫn truyền “link juice” đều và hợp lý tới các trang ưu tiên.
Hạn chế liên kết trùng lặp, tập trung anchor text tự nhiên, liên quan đến nội dung đích.
Tối ưu Core Web Vitals:
Chỉ số LCP <2.5s, FID <100ms, CLS <0.1 trên mọi trang nhờ nén hình ảnh, deferred JS, tối ưu CSS và sử dụng cache phân cấp.
Phân tích PageSpeed Insights, Lighthouse, thường xuyên cải thiện các điểm cảnh báo.
Gia tăng tỷ lệ xuất hiện trên SERPs:
Kết hợp rich snippet, hiển thị sitelinks, FAQ, review stars, price schema, giúp website nổi bật trên kết quả tìm kiếm và tăng CTR tự nhiên.

Bảng: Yếu tố kỹ thuật giúp tăng thứ hạng Google
| Yếu tố | Vai trò | Tác động đến SEO |
|---|---|---|
| Schema Markup | Làm giàu dữ liệu tìm kiếm, hỗ trợ rich results | Tăng tỷ lệ nhấp, dễ index |
| Core Web Vitals | Đo trải nghiệm thực tế người dùng | Ưu tiên xếp hạng |
| Silo Structure | Dẫn truyền sức mạnh liên kết nội bộ | Đẩy mạnh nhóm từ khóa chính |
| Hreflang/Đa ngôn ngữ | Phục vụ đúng user intent theo vùng miền/ngôn ngữ | Mở rộng thị trường, lên top |
| File Robots.txt, Sitemap | Điều phối bot Google truy cập, lập chỉ mục hợp lý | Tối ưu crawl, hạn chế lỗi |
Tăng trải nghiệm người dùng
Website chuẩn SEO ưu tiên tối đa trải nghiệm thực tế của người dùng, nâng cao sự hài lòng và giữ chân khách hàng lâu dài:
Tốc độ tải trang tối ưu:
Áp dụng lazy load cho ảnh, deferred JS cho script không quan trọng.
Giao diện xuất hiện ngay lập tức nhờ critical CSS, ưu tiên hiển thị nội dung “above the fold”.
Thiết kế trực quan, điều hướng thông minh:
Menu chính, menu phụ, breadcrumbs luôn cố định, dễ nhìn, dễ thao tác.
Heading, bullet point, phân đoạn hợp lý, hiển thị rõ ràng trên mọi thiết bị.
Tối ưu truy cập cho người khuyết tật (Accessibility):
Đảm bảo độ tương phản màu sắc theo WCAG 2.1, vùng nhấn lớn cho nút và link.
Cung cấp alt text cho mọi hình ảnh, aria-label cho nút chức năng và điều hướng.
Nội dung hướng dẫn, hỗ trợ, chat realtime:
Cài đặt live chat, chatbot AI, hệ thống FAQ tự động giúp người dùng giải đáp thắc mắc nhanh chóng.
Thêm nút quay về đầu trang, module search thông minh hỗ trợ tra cứu thông tin ngay lập tức.

Danh sách tối ưu UX/UI trên website chuẩn SEO:
Tải trang dưới 3 giây ở 3G/4G.
Tương thích 100% các trình duyệt phổ biến.
Không popup làm che khuất nội dung chính.
Button call-to-action luôn nổi bật và nằm trong vùng dễ thao tác.
Kiểm thử đa nền tảng, đa thiết bị trước khi xuất bản.
Tối ưu chuyển đổi bán hàng
Website chuẩn SEO là nền tảng thúc đẩy chuyển đổi từ truy cập thành đơn hàng, đăng ký hoặc liên hệ thực tế:
Thiết kế hành trình chuyển đổi (Customer Journey):
Xây dựng phễu chuyển đổi rõ ràng: từ thông tin tổng quát, giải thích, đến lợi ích sản phẩm, bảng giá, cam kết, FAQ và cuối cùng là nút chuyển đổi (CTA).
Áp dụng kỹ thuật psychological triggers (cảm giác cấp bách, ưu đãi giới hạn, bảo đảm hoàn tiền, đánh giá thực tế).
Trang đích (Landing page) chuyên sâu:
A/B testing liên tục các yếu tố headline, hình ảnh, CTA, biểu mẫu, video giải thích.
Sử dụng pop-up thu thập email chỉ khi người dùng chuẩn bị rời trang, tránh làm phiền trải nghiệm.
Tích hợp trust signals và chứng nhận:
Hiển thị icon SSL, cam kết bảo mật, đánh giá khách hàng, chứng chỉ, thông tin pháp lý minh bạch.
Hỗ trợ các hình thức thanh toán đa dạng, cổng thanh toán uy tín, bảo mật hai lớp.
Đo lường hiệu quả chuyển đổi:
Gắn sự kiện và mục tiêu (goal/event) trong Google Analytics 4, cài đặt heatmap (Hotjar, Microsoft Clarity) để phân tích hành vi di chuột, cuộn trang, điểm thoát.

Các yếu tố ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi
| Yếu tố | Tác động thực tế | Giải pháp tối ưu hóa |
|---|---|---|
| CTA rõ ràng | Tăng tỷ lệ click, giảm rời trang | Màu sắc nổi bật, text cụ thể |
| Nội dung landing page | Thuyết phục hành động mua hàng | Viết ngắn gọn, đúng insight |
| Chứng nhận/Review | Tăng độ tin cậy, thúc đẩy quyết định | Hiển thị nổi bật gần CTA |
| Tốc độ tải trang | Tránh bỏ giỏ hàng, tăng checkout | Nén hình, tối ưu code |
| Biểu mẫu ngắn, dễ điền | Tăng tỷ lệ đăng ký | Chỉ yêu cầu trường quan trọng |
Dễ dàng quản trị và cập nhật nội dung
Website chuẩn SEO được xây dựng để tối ưu hóa quy trình quản trị, giúp tiết kiệm thời gian và giảm rủi ro lỗi vận hành:
CMS hiện đại, trực quan:
Dashboard quản trị hỗ trợ thao tác kéo thả (drag & drop) nội dung, hình ảnh, block, widget.
Cho phép cập nhật nội dung real-time, chỉnh sửa code HTML, CSS trực tiếp cho từng bài viết nếu cần.
Quản lý phiên bản và phân quyền:
Lưu lịch sử chỉnh sửa, cho phép khôi phục các phiên bản nội dung trước đây.
Phân quyền theo nhóm, vai trò: admin, biên tập viên, cộng tác viên; kiểm duyệt nội dung trước xuất bản.
Hỗ trợ SEO onpage tự động:
Gợi ý tối ưu heading, meta title, meta description, gắn alt ảnh, kiểm tra mật độ từ khóa và lỗi kỹ thuật onpage.
Gợi ý liên kết nội bộ thông minh, đề xuất sửa lỗi trùng lặp nội dung, cập nhật sitemap.xml, robots.txt tự động.
Dễ dàng mở rộng và tích hợp:
Thêm mới các tính năng như live chat, form đăng ký, popup, biểu đồ phân tích mà không ảnh hưởng tốc độ, bảo mật.
Hỗ trợ xuất/nhập nội dung dạng chuẩn để chuyển đổi hoặc tích hợp với CRM, email marketing, hệ thống automation.
Checklist quản trị website chuẩn SEO:
Quản lý, chỉnh sửa bài viết qua giao diện trực quan.
Định kỳ backup dữ liệu tự động.
Thông báo lỗi kỹ thuật, cập nhật phiên bản phần mềm ngay trên dashboard.
Tự động quét lỗi SEO định kỳ và báo cáo về email quản trị.
Đánh giá hiệu suất nội dung qua báo cáo chi tiết về lượt xem, thời gian trên trang, chuyển đổi.

Quy Trình Thiết Kế Website Chuẩn SEO Từ A Đến Z
Quy trình thiết kế website chuẩn SEO từ A đến Z là chuỗi các bước chuyên sâu, liên kết chặt chẽ từ nghiên cứu, lập kế hoạch, triển khai kỹ thuật đến kiểm thử, bàn giao và đào tạo vận hành. Quy trình này giúp bảo đảm website đạt chuẩn tối ưu cả về kỹ thuật, nội dung, trải nghiệm người dùng, đồng thời sẵn sàng cạnh tranh thứ hạng trên Google cũng như đáp ứng mục tiêu kinh doanh dài hạn.
Nghiên cứu & phân tích mục tiêu, đối thủ, từ khóa
Giai đoạn nền tảng quyết định toàn bộ hiệu quả triển khai SEO, đòi hỏi tiếp cận hệ thống, phân tích dữ liệu đa chiều và xây dựng chiến lược từ khóa bám sát mục tiêu kinh doanh.

Xác định mục tiêu và KPIs cụ thể:
Làm rõ mục tiêu chiến lược: tăng nhận diện thương hiệu, tăng traffic, phát triển khách hàng tiềm năng, bán hàng trực tuyến hay xây dựng hệ sinh thái thông tin.
Đặt các KPIs đo lường: số lượng phiên truy cập, tỷ lệ chuyển đổi, thứ hạng từ khóa trọng điểm, lượt điền form liên hệ, doanh thu qua website.
Khắc họa chân dung khách hàng mục tiêu (User Persona):
Xác định các nhóm khách hàng chính dựa trên độ tuổi, giới tính, vùng địa lý, mức thu nhập, sở thích, hành vi tìm kiếm và động lực mua hàng.
Phân tích dữ liệu thực tế từ các nguồn: báo cáo ngành, Google Analytics, phỏng vấn, khảo sát online.
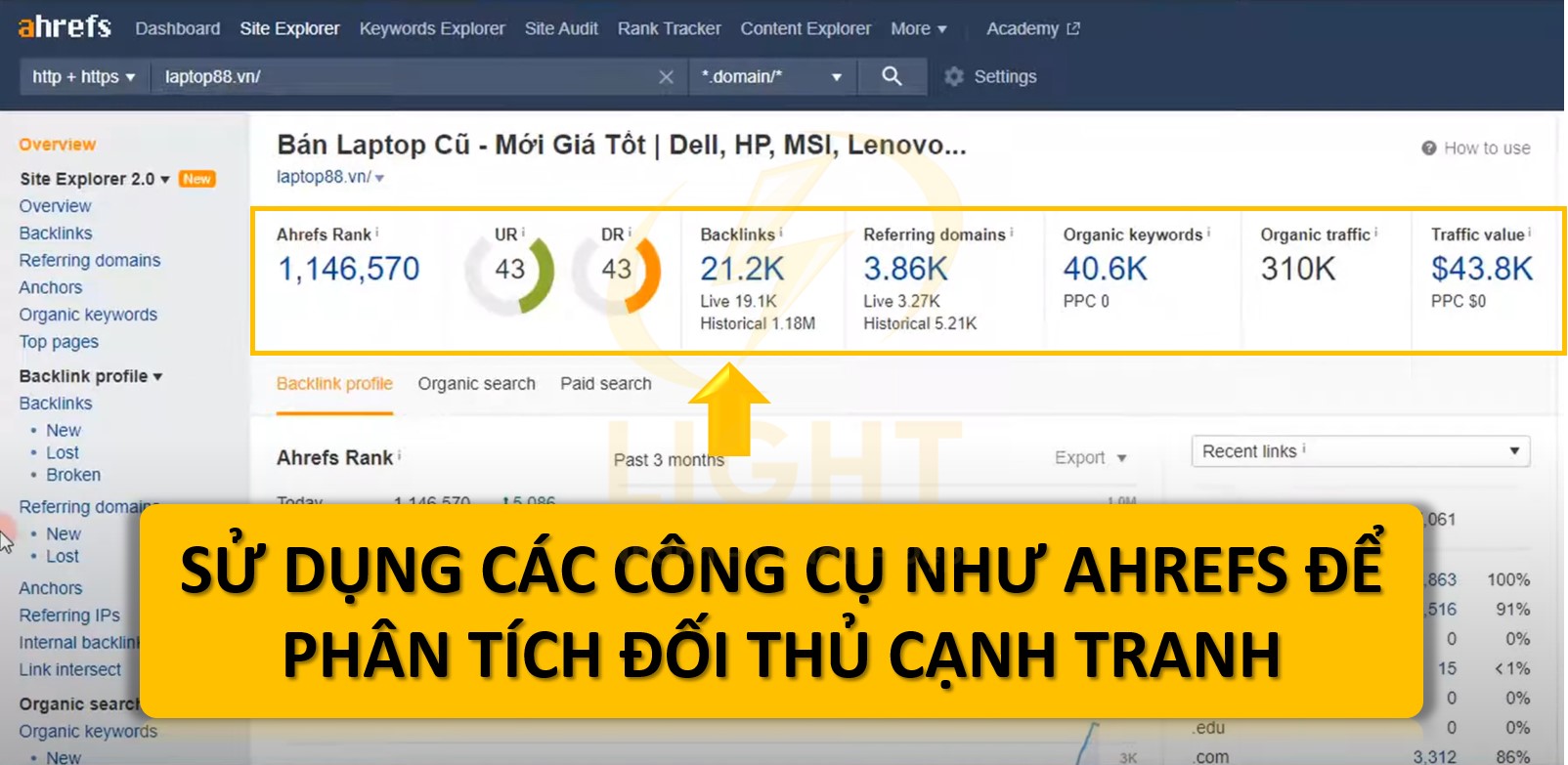
Phân tích đối thủ cạnh tranh trực tiếp và gián tiếp:
Lập danh sách tối thiểu 10 đối thủ đang thống trị trang 1 Google ở từng nhóm từ khóa chủ lực.
Đánh giá từng khía cạnh: giao diện, tính năng, content depth, cấu trúc URL, tốc độ tải trang, sử dụng schema, chiến lược backlink.
Sử dụng bảng phân tích đối thủ chi tiết:
Tiêu chí Đối thủ A Đối thủ B Đối thủ C Thứ hạng trung bình 2.1 3.6 1.7 Tốc độ tải trang (s) 2.2 2.9 1.8 Số lượng backlink 1200 850 1800 Schema Markup Có Không Có Nội dung chuyên sâu Có Có Không Độ tối ưu heading Đầy đủ Thiếu H2 Đầy đủ UX trên mobile Rất tốt Trung bình Tốt
Nghiên cứu từ khóa đa lớp và xác định search intent:
Sử dụng các công cụ chuyên sâu như Google Keyword Planner, Ahrefs, SEMrush, Keywordtool.io, Answer the Public để xác định nhóm từ khóa theo 3 tầng: từ khóa chính, từ khóa bổ trợ (supporting), từ khóa đuôi dài (long-tail).
Phân tích intent người dùng: informational, navigational, transactional, commercial investigation.
Liệt kê các chỉ số cho từng từ khóa: volume tìm kiếm, keyword difficulty, CPC, trend, lượng traffic đối thủ nhận được từ từ khóa.
Xây dựng mindmap từ khóa phủ toàn bộ hành trình khách hàng (awareness – consideration – decision – loyalty).
Phân nhóm và sắp xếp độ ưu tiên bằng bảng phân tích sau:
Từ khóa Volume Độ cạnh tranh Ý định tìm kiếm Trang đích phù hợp đồng hồ nam cao cấp 12,000 Cao Transactional Trang sản phẩm, landing page giá đồng hồ Omega 4,500 Trung bình Commercial investigation Trang báo giá, bảng giá cách bảo quản đồng hồ 1,100 Thấp Informational Blog, hướng dẫn chi tiết mẫu đồng hồ thể thao 2,000 Cao Navigational Trang danh mục, gallery
Phân tích và xác lập khoảng trống nội dung (content gap):
So sánh các chủ đề, từ khóa đã được đối thủ khai thác với nhu cầu tìm kiếm thực tế.
Đánh giá mức độ chuyên sâu, chất lượng nguồn tham khảo, độ tin cậy nội dung (E-E-A-T).
Ghi chú các điểm mạnh – điểm yếu của đối thủ để định vị chiến lược nội dung vượt trội.
Tổng hợp dữ liệu và lập danh sách ưu tiên hành động:
Lập báo cáo chi tiết cho từng nhóm từ khóa, chủ đề chiến lược và tiềm năng.
Xác định “từ khóa mũi nhọn” phải chiếm top đầu, “từ khóa bổ trợ” để xây dựng liên kết nội bộ, “từ khóa dài” để thu hút traffic ngách, hạn chế cạnh tranh.

Lập kế hoạch cấu trúc website, xây dựng sitemap
Xây dựng cấu trúc website vững chắc là nền tảng cho quá trình tối ưu SEO Onpage, nâng cao trải nghiệm người dùng và tạo điều kiện thuận lợi cho hệ thống bot Google thu thập dữ liệu toàn diện.

Thiết kế kiến trúc thông tin (Information Architecture):
Sắp xếp nội dung theo mô hình phân cấp (hierarchical), phân chia rõ trang chủ, danh mục, chuyên mục, trang sản phẩm/dịch vụ, blog, landing page, FAQ, trang liên hệ.
Ứng dụng nguyên tắc silo/topic cluster: nhóm các nội dung liên quan về cùng một trục chủ đề, tăng liên kết nội bộ, truyền “link equity” hiệu quả.
Đảm bảo đường đi từ trang chủ tới trang chi tiết không quá 3 lần click.
Lên sơ đồ sitemap chi tiết và trực quan:
Sử dụng công cụ như Gloomaps, FlowMapp, Lucidchart để trực quan hóa sơ đồ sitemap và hệ thống phân cấp.
Định nghĩa rõ từng loại trang, vai trò, chức năng, các điểm chuyển đổi (CTA, form, chatbot…).
Liệt kê danh sách đầy đủ các trang cần thiết:
Trang chủ (Home)
Trang giới thiệu (About Us)
Trang dịch vụ chính – phụ (Service/Pillar – Cluster)
Trang sản phẩm/danh mục sản phẩm (Product/Category)
Blog, thư viện tài liệu (Blog/Resource)
Trang bảng giá (Pricing)
Trang liên hệ (Contact)
Trang FAQ, Hướng dẫn, Chính sách
Chuẩn hóa cấu trúc URL và heading:
Đặt URL ngắn gọn, logic, thân thiện với SEO, chứa từ khóa mục tiêu, không sử dụng ký tự đặc biệt, gạch dưới hoặc tham số không cần thiết.
Xây dựng cấu trúc heading chuẩn: mỗi trang chỉ một H1, các đề mục phụ dùng H2, H3, ưu tiên lồng ghép từ khóa chính – phụ phù hợp ngữ cảnh.
Tạo sitemap.xml động và robots.txt tối ưu:
Sitemap.xml tự cập nhật khi có nội dung mới, ưu tiên các trang quan trọng, loại trừ trang trùng lặp hoặc không giá trị SEO (giỏ hàng, tài khoản, admin…).
Cấu hình robots.txt kiểm soát truy cập bot hợp lý, tránh index những trang không cần thiết.

Định hướng liên kết nội bộ thông minh:
Lập sơ đồ liên kết nội bộ (internal link map) giữa các nhóm trang để phân phối authority hợp lý, hỗ trợ crawl toàn diện.
Đảm bảo anchor text liên kết nội bộ phải tự nhiên, có tính mô tả và đa dạng.
Kiểm tra, rà soát và tối ưu lại sitemap:
Sử dụng Screaming Frog, Sitebulb, Visual Sitemap Generator để kiểm tra lỗi trang mồ côi (orphan page), trang trùng lặp, xác định những “nút thắt” trong điều hướng.
Kiểm tra tính hợp lệ của sitemap.xml và robots.txt bằng Google Search Console, đảm bảo không có lỗi index hoặc cảnh báo.
Ví dụ bảng cấu trúc website phân cấp logic:
Cấp 1 Cấp 2 Cấp 3 Trang chủ Sản phẩm Điện thoại, Laptop, Máy tính bảng Danh mục Phụ kiện, Âm thanh, Đồ gia dụng Blog Mẹo sử dụng, Đánh giá sản phẩm Hỗ trợ Bảo hành, Giao nhận, Hướng dẫn sử dụng Giới thiệu Về công ty, Thành tựu, Đối tác Liên hệ Form liên hệ, Địa chỉ, Tổng đài CSKH FAQ Chính sách đổi trả, Thanh toán, Hỏi đáp
Lên wireframe sơ bộ cho từng loại trang:
Xác định vị trí các khối chuyển đổi, khối nội dung, hình ảnh, CTA, breadcrumb, thông tin điều hướng.
Đảm bảo thân thiện với thiết bị di động và phù hợp hành vi người dùng từng ngành.
Bổ sung checklist kỹ thuật cuối cùng cho cấu trúc website chuẩn SEO:
Tối ưu tốc độ tải trang cho từng loại trang trong sơ đồ.
Đảm bảo tất cả trang quan trọng được liên kết từ trang chủ.
Đảm bảo sitemap.xml và navigation menu luôn đồng bộ.
Thiết kế giao diện chuẩn SEO, thân thiện đa thiết bị
Thiết kế giao diện website chuẩn SEO, đa thiết bị yêu cầu sự phối hợp giữa kỹ thuật frontend, tối ưu UI/UX và tuân thủ các tiêu chuẩn về SEO và accessibility ở cấp độ mã nguồn. Mục tiêu là đảm bảo mọi thành phần giao diện vừa thu hút người dùng vừa giúp công cụ tìm kiếm hiểu và đánh giá cao nội dung.

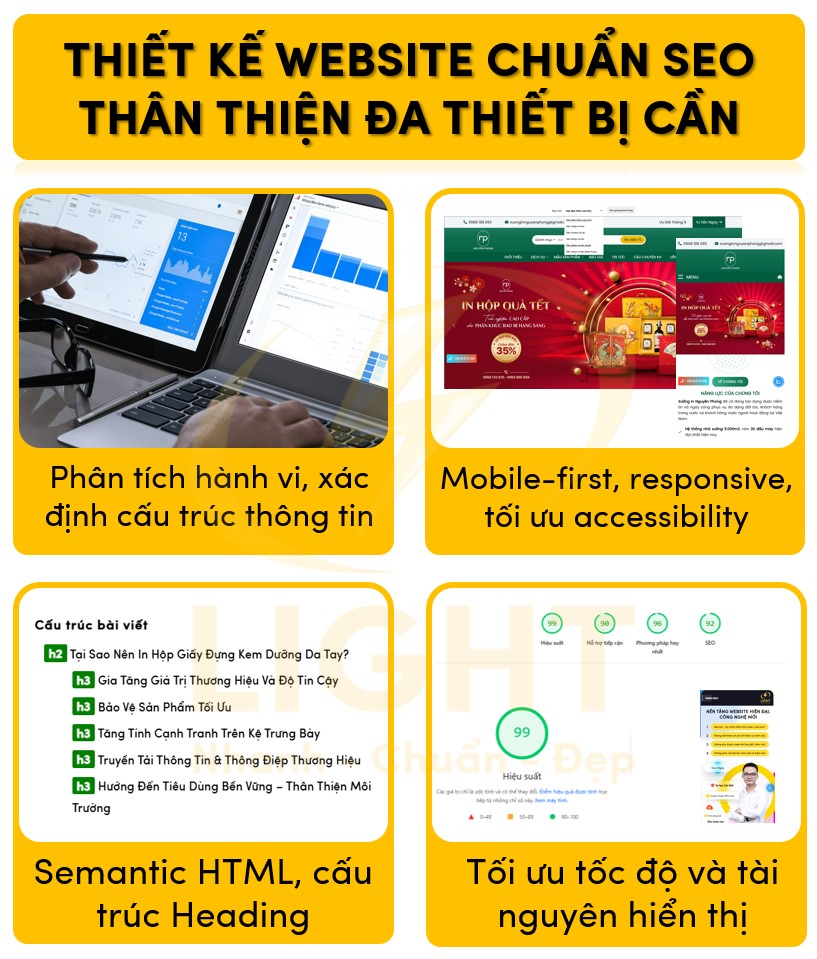
Phân tích hành vi, xác định cấu trúc thông tin
Phân tích heatmap, hành vi người dùng thực tế để ưu tiên bố cục, xác định vùng nội dung cần đặt trên màn hình đầu tiên (above the fold).
Xây dựng sitemap, wireframe với các khu vực chức năng rõ ràng: header, menu, nội dung chính, sidebar, footer, vùng chuyển đổi (CTA).
Triển khai mobile-first, responsive, tối ưu accessibility
Bắt đầu thiết kế cho màn hình 375px – 414px, đảm bảo từng module nội dung co giãn linh hoạt khi chuyển sang tablet, desktop, TV.
Áp dụng CSS Grid và Flexbox cho layout, kiểm soát mọi breakpoint (min-width, max-width) nhằm đảm bảo hình ảnh, block nội dung, bảng biểu, menu đều không vỡ trên mọi thiết bị.
Sử dụng font biến thể (variable font), hệ font thân thiện với hệ điều hành, font-size tối thiểu 16px, khoảng cách dòng (line-height) từ 1.5 trở lên để đảm bảo khả năng đọc.
Button, vùng chạm phải >=48px, form nhập liệu đơn giản, hiển thị bàn phím số cho trường số, email keyboard cho trường email.
Áp dụng thuộc tính aria, role, alt, tabindex để hỗ trợ trình đọc màn hình, cho phép người khuyết tật truy cập.
Semantic HTML, cấu trúc heading và dữ liệu đánh dấu
Mỗi trang chỉ có một H1, phân tầng heading hợp lý (H2, H3, H4...), nội dung chính luôn đặt trong thẻ
<main>.Sử dụng thẻ
<nav>,<header>,<footer>,<section>,<aside>,<article>để định nghĩa rõ ràng từng vùng giao diện cho Googlebot.Tích hợp breadcrumb bằng schema.org để giúp Google hiểu cấu trúc trang.
Tối ưu các thuộc tính rel=”noopener noreferrer” cho external link, rel=”nofollow”/”ugc”/”sponsored” đúng ngữ cảnh.
Tối ưu tốc độ và tài nguyên hiển thị
Preload font và critical CSS, defer hoặc async script không cần thiết, gộp file JS/CSS (bundle), giảm HTTP request, loại bỏ CSS không dùng (purgeCSS).
Ảnh sử dụng WebP, AVIF, đặt kích thước cụ thể, áp dụng srcset, sizes, thuộc tính loading="lazy" cho các ảnh ngoài vùng nhìn thấy.
Video nhúng chọn định dạng phù hợp, preload="none", poster ảnh tĩnh để tránh cản trở render.
Kiểm soát hiển thị pop-up, modal, slider bằng animation nhẹ, không gây shift layout (CLS).
Bảng checklist chuyên sâu thiết kế giao diện chuẩn SEO đa thiết bị
| Yếu tố | Tiêu chuẩn thực thi | Công cụ kiểm thử |
|---|---|---|
| Mobile-first, responsive | Grid/Flexbox, breakpoints hợp lý, font-size tối ưu, layout không vỡ trên mọi thiết bị | Chrome DevTools, BrowserStack |
| Semantic HTML | Đủ header, nav, main, section, article, footer; 1 H1/trang, heading phân cấp logic | HTML Validator, Lighthouse |
| Tối ưu UX/UI | Button >48px, contrast màu đủ chuẩn AA/AAA, form input chuẩn, focus rõ ràng, icon vector | Figma, WCAG Checker, Axe DevTools |
| Tối ưu tốc độ | Preload CSS/Font, bundle code, lazyload ảnh, srcset, minify | PageSpeed Insights, GTmetrix |
| Accessibility | aria-label, role, tabindex, alt đầy đủ, bàn phím điều hướng | Lighthouse, Axe DevTools |
Phát triển chức năng, tích hợp kéo thả, schema, đa ngôn ngữ
Phát triển chức năng và hệ thống kéo thả, schema, đa ngôn ngữ đòi hỏi giải quyết đồng thời tính mở rộng, tối ưu vận hành và đảm bảo chất lượng SEO kỹ thuật.

1. Hệ thống module chức năng chuẩn hóa, mở rộng
CMS (Content Management System) cho phép quản trị nhiều loại nội dung (bài viết, sản phẩm, dịch vụ, landing page, media), hỗ trợ phân quyền động, kiểm soát version, workflow phê duyệt.
Hệ thống quản lý media tích hợp xử lý ảnh (crop, nén, resize tự động), tối ưu video, tự động chuyển đổi định dạng, CDN toàn cầu.
Tích hợp các chức năng đăng ký, đăng nhập đa phương thức (email, OTP, Google, Facebook, Apple), bảo vệ bằng reCAPTCHA và bảo mật 2FA cho admin.
Form builder tùy chỉnh: kéo thả trường dữ liệu, validation nâng cao, hỗ trợ logic conditional, lưu lịch sử gửi form, đồng bộ với CRM hoặc Google Sheets.
Quản lý bình luận, đánh giá, lọc spam tự động, phân quyền duyệt hoặc kiểm soát bình luận.
2. Trình kéo thả (drag & drop) chuyên sâu, semantic-first
Canvas trực quan, cho phép kéo thả, sắp xếp lại bất kỳ block (hero, banner, feature, bảng giá, form, testimonial, menu, section tùy biến) với bản xem trước real-time.
Thư viện block/section được kiểm duyệt semantic HTML: mỗi block định nghĩa rõ thẻ header, section, nav, article, footer, không lạm dụng thẻ div.
Cá nhân hóa từng block về style, animation, padding, margin, shadow, icon, font, màu, định dạng hình nền (gradient, video, ảnh).
Tích hợp undo/redo mọi thao tác, tự động ghi nhận version theo từng lần chỉnh sửa, hỗ trợ khôi phục bất kỳ thời điểm nào.
Giao diện hỗ trợ responsive preview trực tiếp, chỉnh sửa layout block riêng biệt theo từng breakpoint (mobile, tablet, desktop).
Cho phép lưu lại template block/section tùy chỉnh, chia sẻ/áp dụng cho nhiều trang khác nhau hoặc nhập/xuất giữa các dự án.
3. Schema markup tự động, mở rộng và kiểm soát lỗi
Tự động sinh schema.org cho mọi loại trang: Article, Product, Breadcrumb, FAQ, Event, Review, LocalBusiness, Organization, Person…
Đặt thuộc tính bắt buộc và khuyến nghị đầy đủ: headline, description, image, datePublished, price, aggregateRating, review, author.
Hỗ trợ nhập liệu thuộc tính schema ngay trong CMS, xác thực dữ liệu đầu vào, cảnh báo khi thiếu hoặc sai định dạng.
Đẩy schema dưới dạng JSON-LD, hỗ trợ test tự động qua API của Google, phát hiện lỗi hoặc cảnh báo trực tiếp trên dashboard quản trị.
Cho phép tinh chỉnh, mở rộng schema cho từng block, từng trang (custom schema injection).

4. Hệ thống đa ngôn ngữ toàn diện
Tách riêng dữ liệu nội dung từng ngôn ngữ, hỗ trợ import/export file dịch dưới định dạng CSV/XLIFF/JSON, đồng bộ trạng thái dịch.
Quản lý cấu trúc URL theo ngôn ngữ chuẩn SEO:
Tên miền riêng biệt: vi.domain.com, en.domain.com
Subfolder: domain.com/vi/, domain.com/en/
Subdomain: vi.domain.com, en.domain.com
Tự động sinh hreflang, sitemap.xml đa ngôn ngữ, cập nhật đồng bộ với nội dung gốc.
Quản trị version dịch, cảnh báo khi nội dung gốc thay đổi mà bản dịch chưa cập nhật, hỗ trợ tìm kiếm, lọc nội dung lỗi hoặc thiếu dịch.
Đảm bảo meta title, description, Open Graph, schema, alt ảnh theo từng ngôn ngữ, không lặp hoặc bỏ trống trường quan trọng.
Chuyển đổi ngôn ngữ mượt mà, giữ nguyên trạng thái đăng nhập, session, giỏ hàng, query string khi đổi ngôn ngữ.
5. Tối ưu API, SEO kỹ thuật tự động
Xây dựng hệ thống API mở, chuẩn RESTful/GraphQL, xác thực token JWT, phân quyền truy cập từng resource.
Tích hợp webhook cho các sự kiện mới, cập nhật, xóa, xuất dữ liệu, kết nối dễ dàng với CRM, ERP, email marketing, mobile app.
Hệ thống SEO kỹ thuật:
Tự động kiểm tra onpage, heading, meta, canonical, alt ảnh, tốc độ, Core Web Vitals.
Báo cáo và cảnh báo lỗi broken link, sitemap, robots.txt, open graph, schema lỗi định dạng.
Kết nối Google Search Console, Analytics, Structured Data Testing API để lấy dữ liệu, đo hiệu quả SEO theo thời gian thực.
Bảng tiêu chuẩn phát triển chức năng, kéo thả, schema, đa ngôn ngữ
| Thành phần | Yêu cầu thực hiện | Công nghệ/công cụ điển hình |
|---|---|---|
| CMS & media | Module đa dạng loại nội dung, quản lý version, phê duyệt, xử lý media tự động | Strapi, Contentful, WordPress, Drupal |
| Trình kéo thả | Canvas real-time, block semantic, undo/redo, responsive preview | Webflow, Elementor, Framer, Builder.io |
| Schema markup | Sinh tự động, kiểm tra lỗi, chỉnh từng block/trang, test qua API | Schema.org, Google Structured Data Tool |
| Đa ngôn ngữ | Import/export dịch, URL SEO, hreflang, quản lý version dịch, meta, schema | Weglot, WPML, Polylang, custom solution |
| SEO kỹ thuật tự động | Báo cáo onpage, link, tốc độ, schema, tích hợp SConsole, Analytics | Ahrefs, Screaming Frog, SEMrush, Lighthouse |
| API mở, bảo mật | RESTful/GraphQL, JWT, webhook, phân quyền, log, monitoring | Swagger, Postman, Kong API Gateway |
Quy trình vận hành:
Rà soát, kiểm thử chức năng mới trên staging, test performance (load, stress), kiểm tra khả năng tích hợp với hệ thống bên ngoài.
Đào tạo đội ngũ quản trị sử dụng module kéo thả, cập nhật schema, quản lý phiên bản nội dung dịch, xử lý sự cố SEO kỹ thuật.
Theo dõi real-time dashboard, cảnh báo lỗi, triển khai cải tiến liên tục theo feedback người dùng và báo cáo SEO.
Tối ưu kỹ thuật SEO (SSL, tốc độ, sitemap, robots.txt, heading, canonical, hình ảnh)
Tối ưu kỹ thuật là điều kiện tiên quyết đảm bảo website có thể được thu thập dữ liệu, đánh giá và xếp hạng cao trên công cụ tìm kiếm. Để triển khai hiệu quả, cần áp dụng đồng bộ các giải pháp kỹ thuật chuyên sâu sau:
1. SSL và bảo mật HTTPS toàn diện:
Cài đặt chứng chỉ SSL từ các tổ chức uy tín (Let’s Encrypt, Comodo, Sectigo), đảm bảo chứng chỉ wildcard hoặc EV cho doanh nghiệp lớn.
Cấu hình redirect 301 toàn bộ HTTP sang HTTPS ở tầng server (Nginx, Apache) hoặc qua Cloudflare, tránh các lỗi mixed content, kiểm tra trạng thái với công cụ Qualys SSL Labs.
Sử dụng HTTP Strict Transport Security (HSTS), kích hoạt tính năng bảo mật bổ sung như CSP (Content Security Policy) để phòng chống tấn công XSS.
2. Tối ưu tốc độ tải trang chuyên sâu:
Áp dụng CDN (Cloudflare, Akamai, Amazon CloudFront) để phân phối nội dung toàn cầu, rút ngắn khoảng cách từ server tới người dùng.
Nén tài nguyên bằng Brotli hoặc gzip, thiết lập cache control tối ưu trên từng loại tài nguyên (cache tĩnh 1 năm với ảnh, JS, CSS; cache động theo session hoặc 1–2 giờ với HTML).
Minify & bundle HTML, CSS, JS qua Webpack, Vite, Parcel hoặc các plugin chuyên biệt, giảm số lượng request HTTP, ưu tiên critical CSS và defer non-critical JS.
Lazy load không chỉ cho ảnh mà cho cả video, iframe nhúng (bằng thuộc tính loading="lazy" và kỹ thuật intersection observer).
Kiểm tra và tối ưu Time to First Byte (TTFB) dưới 200ms, sử dụng server vật lý mạnh, hosting chuẩn cloud (VPS, dedicated server) để đảm bảo ổn định ở lượng truy cập lớn.
3. Xây dựng và kiểm soát sitemap.xml động:
Tạo sitemap động tự động cập nhật mỗi khi thêm, sửa, xóa nội dung, đảm bảo sitemap luôn đồng bộ với cấu trúc thực tế.
Chỉ khai báo các URL cần index, ưu tiên các trang sản phẩm, dịch vụ, bài viết chất lượng, loại trừ các trang trùng lặp (tag, category trùng, giỏ hàng, trang tìm kiếm).
Tối ưu sitemap lớn thành nhiều file <50.000 URL hoặc <50MB mỗi file; phân loại theo danh mục: sitemap-product.xml, sitemap-post.xml, sitemap-page.xml.
Kiểm tra tính hợp lệ bằng Google Search Console, Screaming Frog; loại bỏ lỗi 404, chuyển hướng, lỗi canonical sai.
4. Tối ưu robots.txt cho crawl hiệu quả:
Chỉ cho phép bot truy cập các đường dẫn, thư mục giá trị SEO; chặn truy cập các phần quản trị, cài đặt, endpoint API, trang trùng lặp hoặc test.
Khai báo vị trí sitemap.xml trong robots.txt để tăng tốc quá trình index của Googlebot.
Áp dụng lệnh crawl-delay cho các bot gây tải lớn, kiểm tra file robots.txt định kỳ bằng Google Search Console và phân tích log server để phát hiện lệnh chặn hoặc lỗi cấu hình.
5. Cấu trúc heading chuẩn, logic:
Đảm bảo mỗi trang chỉ duy nhất một H1, phản ánh chủ đề nội dung chính, chứa từ khóa mục tiêu, đặt ngay đầu nội dung.
Heading H2, H3, H4 triển khai mạch lạc, bám sát outline, phân bổ keyword phụ, LSI hợp lý, hỗ trợ bot hiểu ngữ cảnh và nâng cấp khả năng xuất hiện rich snippet, sitelink.
Kiểm tra bằng extension SEO Meta in 1 Click hoặc Screaming Frog để rà soát các lỗi thiếu heading, heading lặp, nhồi nhét hoặc bỏ trống.
6. Cài đặt thẻ canonical chuẩn xác:
Áp dụng thẻ canonical cho mọi trang, chỉ định rõ phiên bản gốc đối với sản phẩm có nhiều màu, biến thể, hoặc bài viết được phân trang (pagination).
Xử lý các trường hợp trùng lặp: lọc, sắp xếp sản phẩm, trang tìm kiếm, sử dụng rel="next"/"prev" đúng chuẩn cho phân trang.
Kiểm tra hiệu lực canonical qua Google Search Console và các extension như Ayima Redirect Path.
7. Tối ưu hình ảnh toàn diện:
Tên file ảnh đặt ngắn gọn, mô tả, chứa từ khóa liên quan, sử dụng tiếng Anh không dấu, phân tách bằng dấu gạch ngang.
Thuộc tính alt bắt buộc, mô tả chính xác nội dung ảnh, lồng ghép keyword hợp lý, caption rõ ràng với hình ảnh quan trọng.
Sử dụng định dạng ảnh hiện đại: WebP cho ảnh minh họa, AVIF cho banner, PNG/SVG cho icon, đảm bảo dung lượng <100KB với ảnh thường, <200KB cho banner, slider.
Triển khai responsive image bằng srcset, sizes, phục vụ đúng kích thước ảnh theo thiết bị, tránh scale lại ảnh bằng CSS.
Quản lý ảnh theo thư mục riêng biệt: /images/products/, /images/posts/, /images/banner/, hỗ trợ backup và cập nhật hiệu quả.
Thường xuyên rà soát ảnh lỗi, ảnh chưa nén, ảnh không dùng bằng Screaming Frog hoặc các plugin tối ưu ảnh tự động.

Bảng checklist tối ưu kỹ thuật SEO
| Hạng mục | Mục tiêu kỹ thuật | Công cụ kiểm tra | Lưu ý triển khai |
|---|---|---|---|
| SSL/HTTPS | 100% request qua HTTPS | SSL Labs, Lighthouse | 301 redirect, HSTS |
| Tốc độ tải trang | <3s, TTFB <200ms | PSI, WebPageTest | CDN, lazy load, minify |
| Sitemap.xml | Luôn đồng bộ, không lỗi | GSC, Screaming Frog | Tối ưu file, phân loại |
| Robots.txt | Không chặn trang cần index | GSC, log server | Khai báo sitemap, crawl-delay |
| Heading | 1 H1, logic, đủ H2-H3 | Screaming Frog | Chứa keyword, không lặp |
| Canonical | Không duplicate content | GSC, Ayima | Chỉ định 1 phiên bản duy nhất |
| Hình ảnh | Đúng định dạng, nén tối đa | TinyPNG, Squoosh | Alt, srcset, quản lý file |
Đăng nội dung chuẩn E-E-A-T, tối ưu meta, internal link
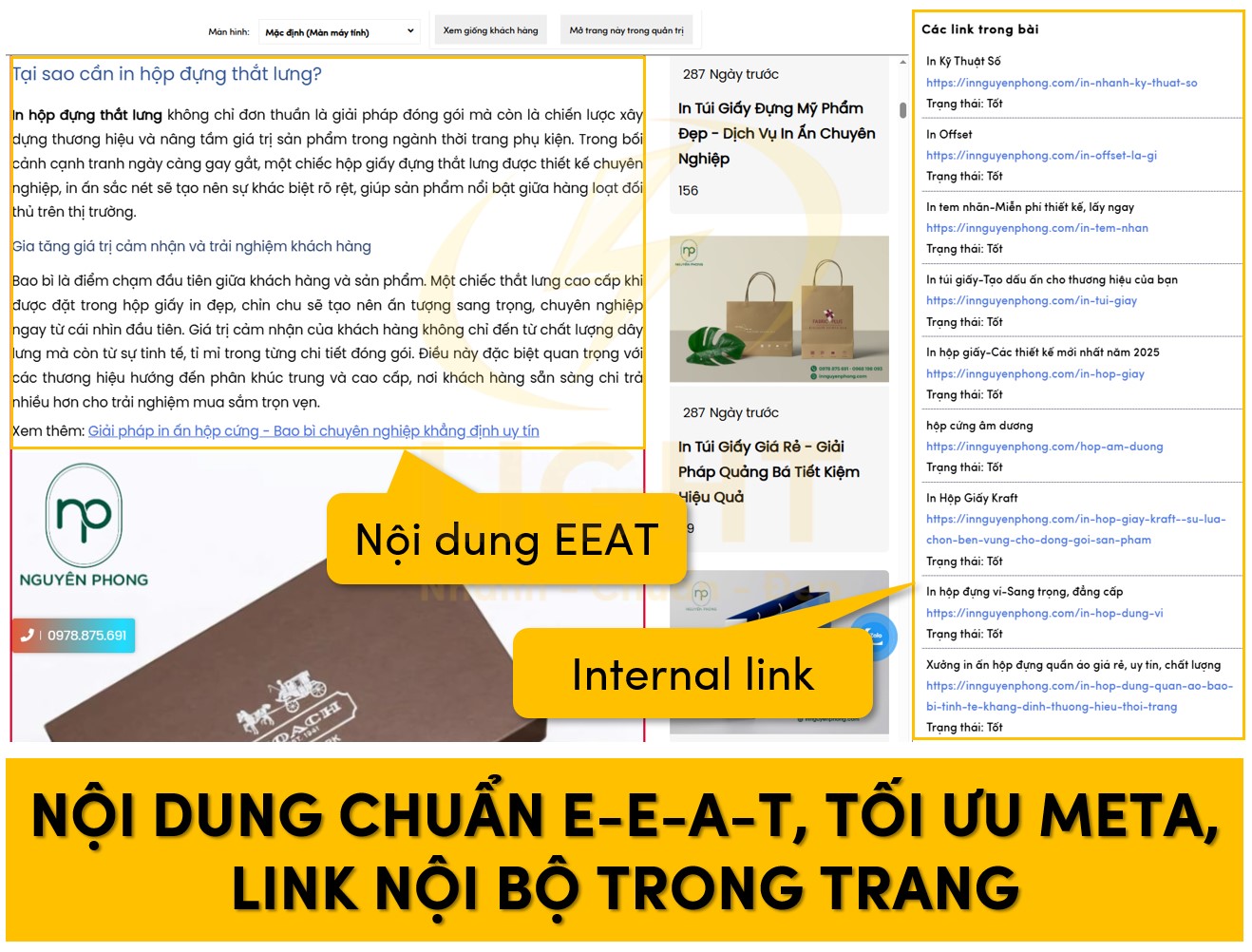
Tối ưu nội dung theo E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness), meta và hệ thống liên kết nội bộ là nhân tố then chốt nâng tầm chất lượng website, đảm bảo thứ hạng bền vững và tăng độ tin cậy với người dùng cũng như Google.

1. Sản xuất và kiểm duyệt nội dung chuẩn E-E-A-T:
Xây dựng nội dung dựa trên trải nghiệm thực tế, nghiên cứu chuyên sâu, trích dẫn số liệu, nguồn tham khảo từ báo cáo uy tín, tổ chức chuyên ngành. Theo nghiên cứu về các yếu tố xếp hạng, nội dung có số từ nhiều hơn có thể bao phủ phạm vi rộng hơn và có khả năng được thuật toán ưu tiên so với các bài viết ngắn, với kết quả trang đầu Google trung bình có độ dài khoảng 1400 từ. Chất lượng nội dung được xuất bản nhất quán đã trở thành yếu tố quan trọng hàng đầu trong thuật toán Google, vượt qua cả backlinks, vì nó vừa thu hút liên kết tự nhiên vừa là yếu tố xếp hạng quan trọng. Tính mới của nội dung (content recency) được ưu tiên ngay cả với các từ khóa giao dịch, khi Google quan sát thấy các bài viết có ngày xuất bản mới hơn có xu hướng xếp hạng cao hơn.
Hiển thị rõ ràng thông tin tác giả, đội ngũ biên tập, bằng cấp, chứng chỉ, liên kết tới trang profile cá nhân, tổ chức, các kênh truyền thông chính thức.
Đảm bảo nội dung cập nhật thường xuyên, ghi chú ngày đăng, ngày chỉnh sửa cuối, bổ sung các mục cập nhật khi có sự thay đổi.
Đính kèm các bảng biểu, case study, infographic, video thực tế để tăng tính thuyết phục và chiều sâu cho từng chủ đề.
2. Tối ưu meta title, meta description:
Meta title ngắn gọn, chứa từ khóa chính, không trùng lặp giữa các trang, ưu tiên xuất hiện thương hiệu ở cuối (Brand | Chủ đề chính).
Meta description đầy đủ ý, tóm tắt giá trị nổi bật của nội dung, mô tả hấp dẫn, sử dụng CTA hợp lý (Tìm hiểu ngay, Xem chi tiết, Nhận ưu đãi…).
Tự động kiểm tra và cảnh báo các trường hợp thiếu, trùng meta, meta quá dài/quá ngắn bằng Screaming Frog, Rank Math, Yoast SEO.
3. Xây dựng hệ thống internal link đa lớp, logic:
Phân bổ liên kết nội bộ giữa các trang cùng nhóm chủ đề (topic cluster), ưu tiên liên kết từ bài tổng quan đến bài chi tiết, sản phẩm liên quan, FAQ, bài viết hỗ trợ.
Anchor text tự nhiên, sử dụng biến thể từ khóa, tránh tối ưu hóa quá mức hoặc lặp lại anchor giống nhau trên nhiều trang.
Đảm bảo không tồn tại internal link gãy, link chuyển hướng, kiểm tra định kỳ bằng Screaming Frog hoặc Ahrefs Site Audit.
Tích hợp các khối “bài viết liên quan”, “sản phẩm liên quan”, “bạn cũng quan tâm” ở cuối mỗi nội dung để tăng số phiên truy cập, giảm tỷ lệ thoát.
4. Tăng độ uy tín và chiều sâu nội dung:
Đăng kèm các chứng nhận, giải thưởng, badge chuyên môn, liên kết tới đối tác lớn, trích dẫn các nguồn dữ liệu gốc.
Tích hợp module đánh giá, phản hồi khách hàng (review, testimonial), hiển thị Google Maps, hình ảnh thực tế để tăng trust signals.
Bổ sung lược đồ FAQ schema, Article schema, Review schema để mở rộng diện tích hiển thị trên SERP.
5. Kiểm soát chất lượng và cập nhật nội dung liên tục:
Thiết lập quy trình kiểm duyệt nội dung hai bước: kiểm tra kỹ thuật (SEO checklist) và kiểm tra nội dung chuyên môn.
Thường xuyên audit lại nội dung cũ, cập nhật thông tin mới, bổ sung số liệu, video, hình ảnh mới nhất.
Theo dõi hiệu suất từng bài viết bằng Google Analytics, Search Console, đánh giá thứ hạng từ khóa, lượng traffic, tỷ lệ chuyển đổi và thời gian ở lại trang.
Checklist tối ưu nội dung E-E-A-T và internal link
Hiển thị tác giả, thông tin chứng chỉ, nguồn tham khảo cuối bài
Đầy đủ meta title, meta description riêng biệt cho từng trang
Heading rõ ràng, cấu trúc outline chuẩn SEO
Internal link tới bài viết liên quan, anchor text đa dạng, không lặp
Alt text, caption, hình ảnh minh họa thực tế, không sử dụng stock image trùng lặp nhiều nơi
Cập nhật ngày đăng, ngày chỉnh sửa, phiên bản nội dung
Đính kèm bảng, video, case study, review thực tế tăng độ tin cậy
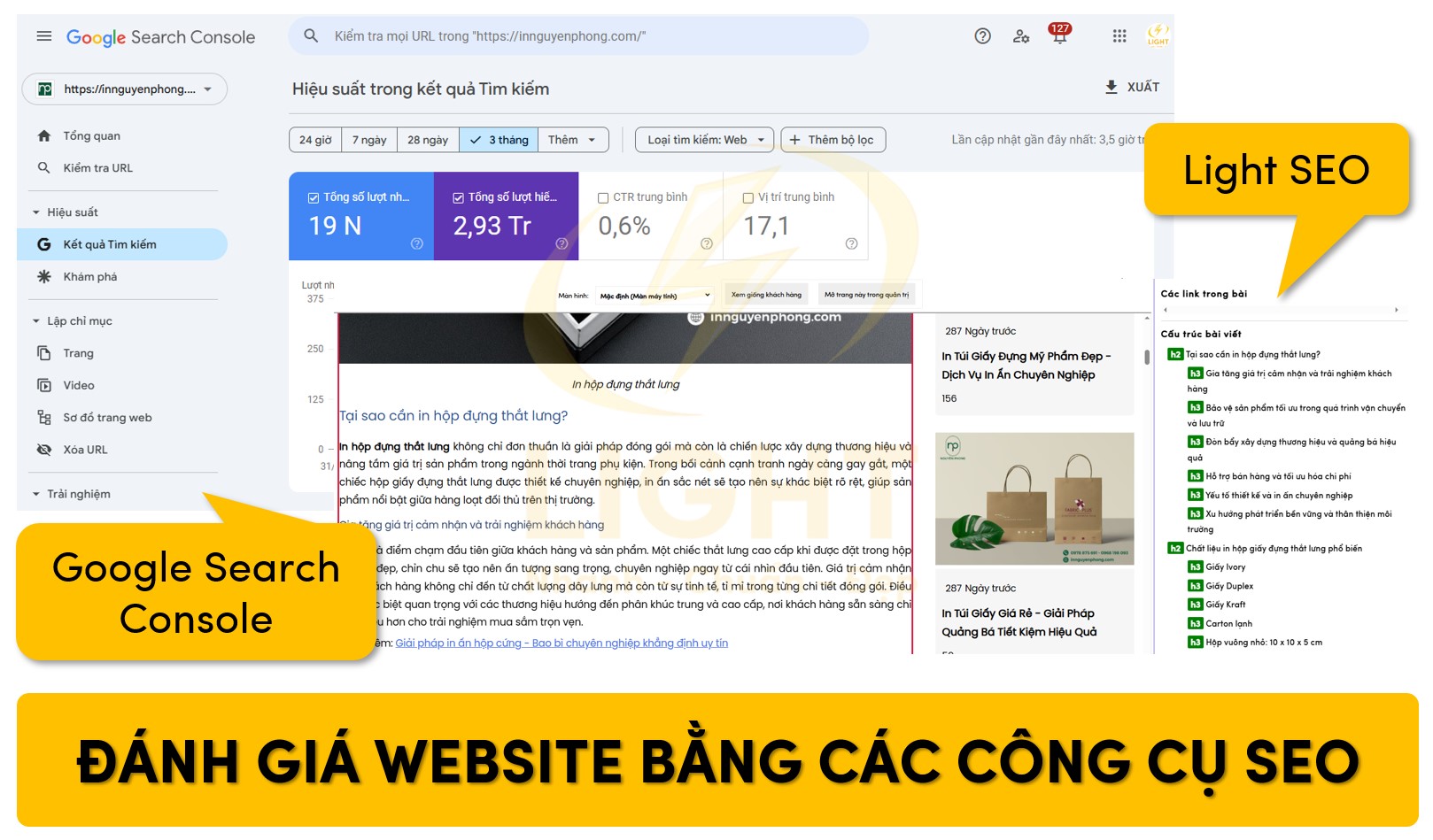
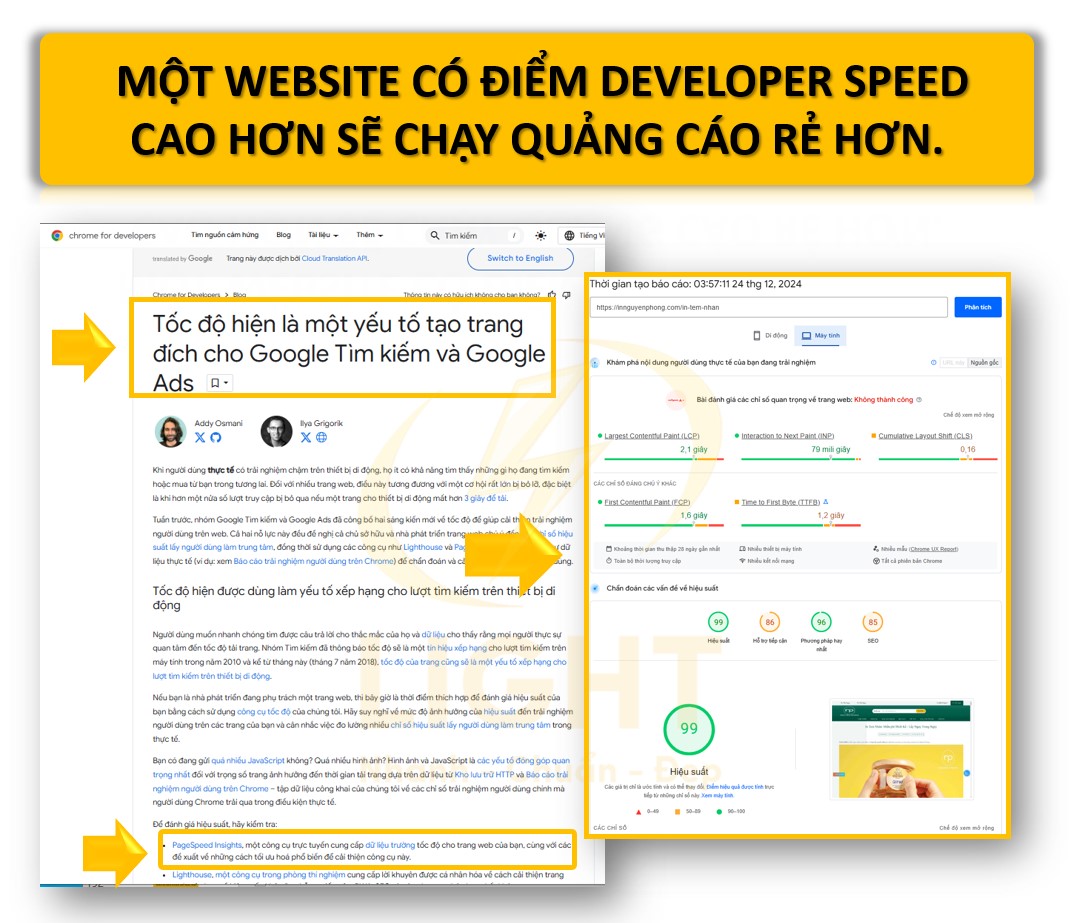
Kiểm tra, đánh giá website bằng các công cụ SEO (Google PageSpeed, GSC, Screaming Frog, Light...)
Đánh giá website trước khi bàn giao là giai đoạn quan trọng quyết định mức độ tối ưu SEO kỹ thuật, khả năng sẵn sàng triển khai chiến dịch marketing số và phòng ngừa các sự cố tiềm ẩn. Quy trình này cần sử dụng kết hợp nhiều công cụ kiểm thử để bảo đảm toàn diện cả về hiệu năng, cấu trúc, nội dung, bảo mật và tín hiệu SEO.

1. Đánh giá tốc độ và hiệu suất tổng thể
Sử dụng Google PageSpeed Insights để đo từng chỉ số Core Web Vitals (LCP, INP, CLS) trên cả desktop và mobile, phát hiện điểm nghẽn về tài nguyên chặn hiển thị, hình ảnh lớn, script nặng, font chưa preload.
Kiểm tra bằng Lighthouse Audit, GTmetrix, WebPageTest: phân tích waterfall, xác định chính xác file nào gây chậm, thời gian TTFB, thời gian render lần đầu, số lượng HTTP requests, tốc độ truyền tải qua CDN.
Đo hiệu suất thực tế trên thiết bị di động thật với các mạng khác nhau (3G/4G, wifi yếu), so sánh với benchmark ngành.
2. Rà soát SEO kỹ thuật toàn diện
Dùng Google Search Console để xác thực trạng thái index, kiểm tra sitemap.xml có đầy đủ tất cả URL quan trọng, phát hiện lỗi coverage (noindex, soft 404, excluded by robots.txt, duplicate without user-selected canonical).
Phân tích báo cáo Mobile Usability: kiểm tra các vấn đề về giao diện trên thiết bị di động, như text nhỏ, thành phần quá sát nhau, nội dung vượt khỏi màn hình.
Đánh giá dữ liệu cấu trúc (Rich Result), phát hiện schema markup thiếu thuộc tính, sai format, hoặc không được Google nhận diện.
Theo dõi báo cáo Experience > Core Web Vitals để phát hiện trang dưới chuẩn tối ưu, xác định nguyên nhân (ảnh lớn, JS chặn, layout shift do ad, …).
3. Kiểm tra sâu cấu trúc, nội dung và liên kết
Sử dụng Screaming Frog SEO Spider crawl toàn bộ website với chế độ JavaScript Rendering để phát hiện:
Trang không có hoặc trùng lặp title, meta description, H1.
Heading sai thứ tự, thiếu hoặc thừa heading, heading không liên quan chủ đề nội dung.
Ảnh thiếu thuộc tính alt, file media dung lượng lớn.
Broken link nội bộ và external, redirect chain, redirect loop, soft 404, lỗi status code (4xx, 5xx).
Trang mồ côi (orphan pages) không có liên kết nội bộ trỏ tới, không xuất hiện trên sitemap.
Phân tích canonical, hreflang, rel="next"/"prev", kiểm tra đúng quy chuẩn quốc tế đa ngôn ngữ.
Truy xuất sơ đồ internal link, đánh giá anchor text đa dạng và logic luồng đi của link juice.
Kiểm tra robots.txt: phát hiện lệnh chặn sai, chặn tài nguyên cần index, hoặc cho phép index dữ liệu nhạy cảm.
Đánh giá sitemap động: bảo đảm sitemap cập nhật tức thời khi thêm/sửa/xóa nội dung, URL sạch, không chứa lỗi 404, 301, 302.
4. Kiểm thử bảo mật, truy cập và dữ liệu nhạy cảm
Kiểm tra HTTPS toàn site, phát hiện mixed content, trạng thái SSL bằng SSL Labs hoặc SecurityHeaders.io.
Quét các file ẩn/public (/.git, /admin, /backup, …), directory listing, file backup tồn tại công khai.
Đánh giá cấu hình header bảo mật (CSP, X-Frame-Options, X-Content-Type-Options, Referrer-Policy, Permissions-Policy) đảm bảo phòng ngừa clickjacking, XSS, sniffing.
Test brute force đăng nhập admin, kiểm tra đổi mật khẩu, xác thực hai lớp (2FA) nếu có.
Kiểm tra xuất hiện các API endpoint public không kiểm soát, hoặc truy cập không cần xác thực.
5. Đánh giá tín hiệu SEO offpage, liên kết và profile website
Sử dụng Ahrefs/Semrush để kiểm tra hồ sơ backlink, số lượng referring domain, tỷ lệ anchor text brand, anchor text money, anchor text trùng lặp.
Phát hiện liên kết gãy từ ngoài về (404 external backlink), audit anchor text bất thường, check risk spam và toxic link profile.
Kiểm tra hồ sơ citation/local SEO nếu có, đồng bộ NAP (Name – Address – Phone), bản đồ, review schema.
Theo dõi history hiển thị trên SERP (cache Google, Wayback Machine) kiểm tra các thay đổi lớn ảnh hưởng đến SEO.
Bảng tổng hợp checklist kiểm thử chuyên sâu:
| Danh mục kiểm thử | Công cụ/Phương pháp | Kết quả kỳ vọng |
|---|---|---|
| Core Web Vitals | PSI, Lighthouse, GTmetrix | Đạt chuẩn Google, không cảnh báo đỏ |
| Cấu trúc nội dung/heading | Screaming Frog | Heading đúng thứ tự, không lặp, không thiếu |
| Ảnh/media | Screaming Frog, PSI | 100% ảnh có alt, không có ảnh lớn lỗi |
| Internal/external link | Screaming Frog, Ahrefs | Không broken link, anchor đa dạng |
| Mobile usability | GSC, BrowserStack | Không lỗi nhỏ font, chạm, layout |
| Schema markup | GSC, SDTT | Đủ schema, không cảnh báo |
| HTTPS, bảo mật | SSL Labs, SecurityHeaders | Tất cả HTTPS, không mixed content |
| Robots.txt, sitemap.xml | GSC, manual, Screaming Frog | Chuẩn, không lỗi, cập nhật liên tục |
| SEO offpage, backlink | Ahrefs, Semrush | Hồ sơ sạch, không có toxic domain |
Quy trình đánh giá:
Lập danh sách lỗi phát hiện, nhóm lỗi theo mức độ nghiêm trọng, gán task cho từng bộ phận xử lý (frontend, backend, content, SEO).
Thực hiện kiểm thử lại sau khi khắc phục, so sánh điểm số, chỉ số và tình trạng với lần kiểm tra trước.
Lưu trữ báo cáo, log quá trình tối ưu làm cơ sở audit định kỳ, phục vụ cải tiến liên tục.
Bàn giao website, hướng dẫn quản trị
Bàn giao website không chỉ dừng ở chuyển giao tài khoản và source code, mà phải bảo đảm khách hàng, quản trị viên nắm vững mọi quy trình vận hành, bảo trì, bảo mật, khai thác SEO và xử lý sự cố kỹ thuật. Quy trình này gồm nhiều bước chi tiết, hướng dẫn thực chiến và tài liệu hóa đầy đủ.
1. Bàn giao đầy đủ tài khoản, tài nguyên và dữ liệu gốc
Chuyển giao tài khoản quản trị hosting/server, quyền root hoặc super admin trên CMS, quyền truy cập DNS, tài khoản email brand, CDN, SMTP.
Giao source code cuối cùng (file nén + mã nguồn mở), tài liệu hướng dẫn cài đặt, tài liệu kỹ thuật mô tả cấu trúc database, API, các gói plugin sử dụng.
Cung cấp tài khoản và quyền sở hữu Google Analytics, Google Search Console, Tag Manager, các công cụ tích hợp (Ahrefs, SEMrush, Hotjar, Cloudflare, v.v.).
Bàn giao toàn bộ dữ liệu nội dung (post, page, media, bản dịch đa ngôn ngữ, export backup .sql, .xml hoặc JSON), cấu hình backup, tài liệu lịch sử backup.
2. Hướng dẫn vận hành và quản trị website
Tổ chức đào tạo, cầm tay chỉ việc: quản lý dashboard CMS, quản lý user, phân quyền, thêm/sửa/xóa nội dung, upload/chỉnh sửa ảnh, tạo form, thay đổi giao diện, quản lý menu.
Hướng dẫn cập nhật nội dung đa ngôn ngữ, kiểm soát trạng thái dịch, import/export file dịch, gắn thẻ hreflang, cập nhật SEO từng bản dịch.
Thực hành thao tác backup, restore, khôi phục dữ liệu, kiểm soát log hoạt động, kiểm tra lịch sử chỉnh sửa từng bài viết/trang.
Hướng dẫn thao tác kiểm tra lỗi SEO phổ biến: kiểm tra sitemap.xml, robots.txt, cập nhật schema, fix lỗi heading, lỗi alt, kiểm tra broken link, submit lại index trên Google Search Console.
Đào tạo thao tác kéo thả block, sử dụng thư viện template, sao lưu/cài lại phiên bản giao diện cũ, cập nhật/rollback theme hoặc plugin.
Giới thiệu quy trình kiểm soát bảo mật: đổi mật khẩu định kỳ, phân quyền user, quản lý API key, cấu hình xác thực hai lớp, kích hoạt cảnh báo đăng nhập bất thường.
3. Thiết lập quy trình bảo trì, hỗ trợ kỹ thuật sau bàn giao
Hướng dẫn kiểm tra và xác thực hoạt động backup hàng ngày, lịch bảo trì, kiểm thử định kỳ hiệu năng (stress test, speed test).
Thiết lập kênh hỗ trợ: email, hotline, ticket, Zalo, Slack hoặc hệ thống quản lý task, chỉ định đầu mối hỗ trợ theo từng cấp độ lỗi.
Cam kết thời gian phản hồi (SLA), mô tả quy trình hỗ trợ khẩn cấp (mất dữ liệu, bị tấn công, web down, lỗi thanh toán).
Đề xuất lịch audit SEO định kỳ, tự động cảnh báo khi phát sinh lỗi hoặc tụt hạng, cập nhật module mới, vá bảo mật, cập nhật công nghệ hoặc thay đổi thuật toán Google.
Bảng checklist bàn giao, hướng dẫn quản trị:
| Hạng mục | Chi tiết bàn giao/hướng dẫn | Trách nhiệm | Biểu mẫu/Minh họa |
|---|---|---|---|
| Tài khoản kỹ thuật | Hosting, DNS, CMS, Analytics, SConsole, CDN, Email | Kỹ thuật/Quản trị | File Excel, bảng quyền truy cập |
| Source code & tài liệu | Source cuối, tài liệu cài đặt, tài liệu database/API | Dev team | Link Google Drive, bản in |
| Dữ liệu nội dung/backup | Export post, page, media, bản dịch, cấu hình backup | Dev team | File zip, hướng dẫn import |
| Hướng dẫn sử dụng CMS | Quản trị nội dung, form, giao diện, block, user | Đào tạo viên | Video, slide, tài liệu PDF |
| Hướng dẫn SEO & kỹ thuật | Kiểm tra sitemap, robots.txt, schema, sửa lỗi phổ biến | Đào tạo viên | Slide, check-list giấy/online |
| Hướng dẫn backup & bảo mật | Sao lưu, phục hồi, đổi mật khẩu, log, phân quyền | Đào tạo viên | Quy trình flowchart |
| Hỗ trợ & bảo trì sau bàn giao | Kênh liên hệ, quy trình, thời gian cam kết hỗ trợ | Kỹ thuật/CSKH | Email, số hotline, ticketing |
| Lịch kiểm thử, bảo trì định kỳ | Kế hoạch kiểm tra tốc độ, SEO, backup, cập nhật bảo mật | Quản trị viên | Lịch biểu, sheet đánh giá |
Case Studies & Thực Hành
Phần Case Studies & Thực Hành là tổng hợp các ví dụ điển hình về quy trình thiết kế website chuẩn SEO được triển khai thực tế. Nội dung cô đọng toàn bộ hành trình tối ưu từ phân tích, so sánh chỉ số trước và sau, đánh giá hiệu suất cho đến tác động thực sự lên kết quả kinh doanh. Thông qua các case study mẫu và bảng số liệu trực quan, bạn sẽ nhìn rõ giá trị thực tiễn của từng giải pháp SEO, đồng thời rút ra được các bài học kinh nghiệm giúp tránh sai sót khi triển khai dự án thực tế.
Phần này cũng chỉ ra những lỗi phổ biến nhất mà các dự án thường gặp, đi kèm hướng dẫn khắc phục cụ thể dựa trên công cụ kiểm thử và trải nghiệm thực chiến.
Case Studies & Thực Hành là tài liệu không thể thiếu cho ai muốn ứng dụng SEO bài bản, minh bạch và bền vững, giúp bạn tự tin triển khai, tối ưu website và tăng trưởng kết quả kinh doanh ngay từ những bước đầu tiên.
Phân Tích Website Mẫu Chuẩn SEO
Việc phân tích thực tế một website đã triển khai chuẩn SEO giúp đánh giá hiệu quả các kỹ thuật tối ưu và đo lường kết quả rõ ràng trước, trong và sau khi cải thiện.

So sánh trước & sau tối ưu (Before/After comparisons)
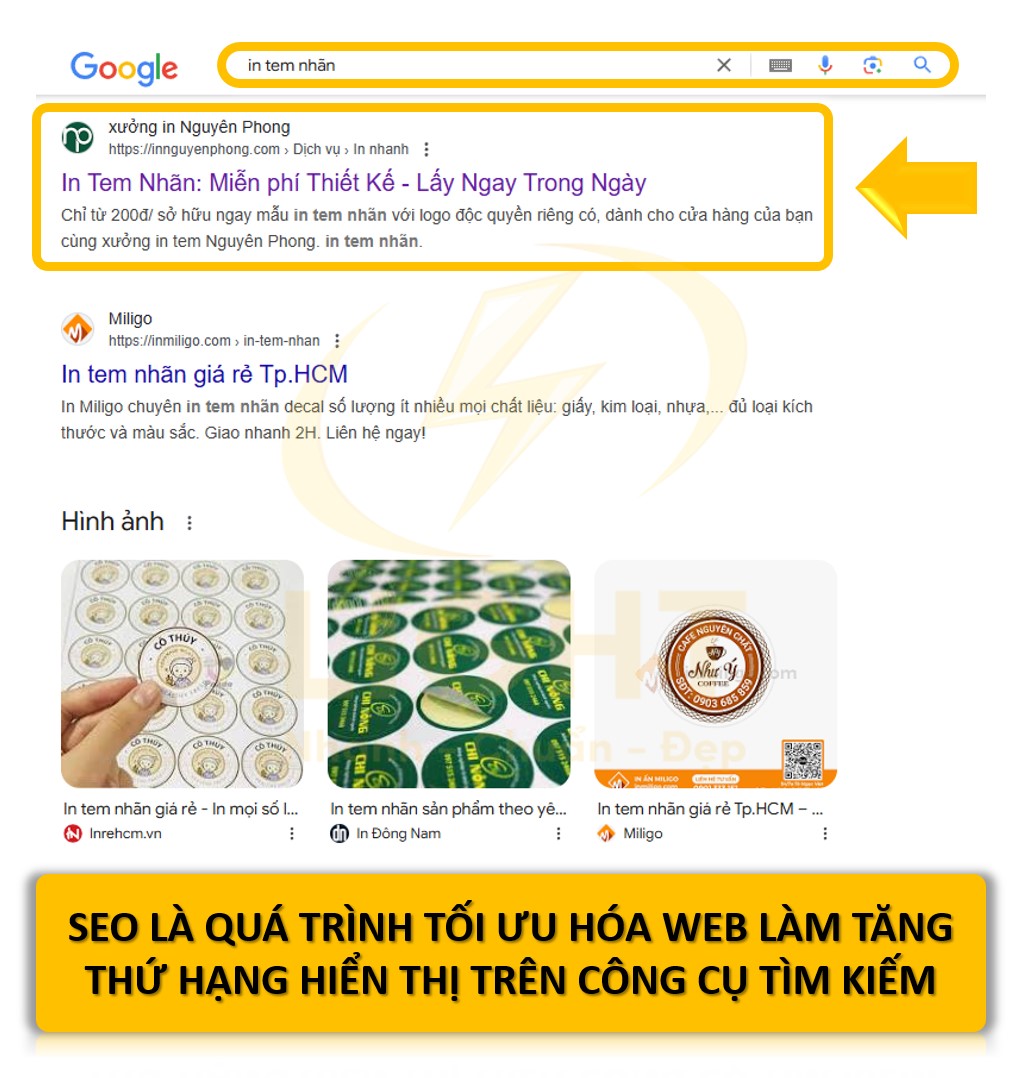
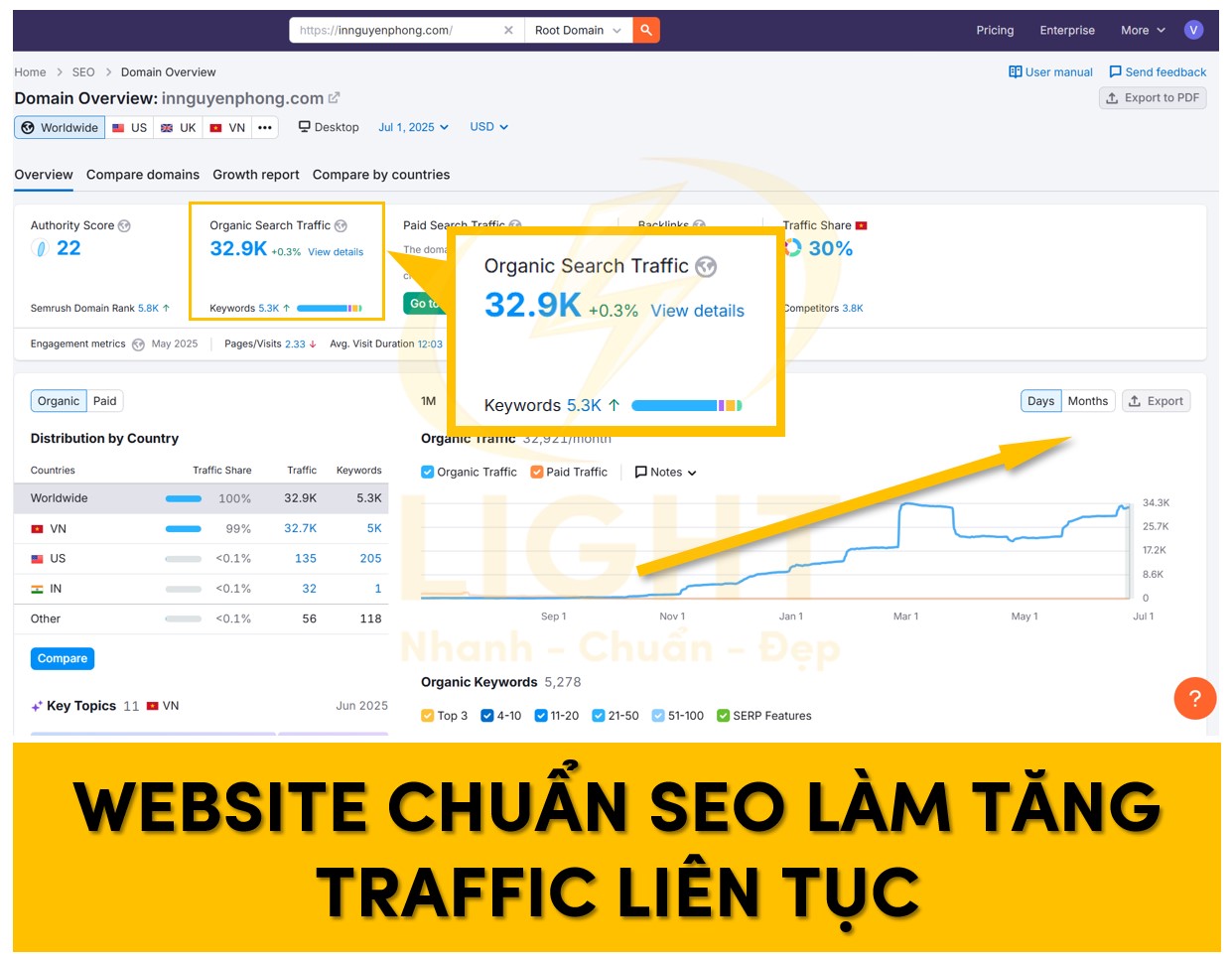
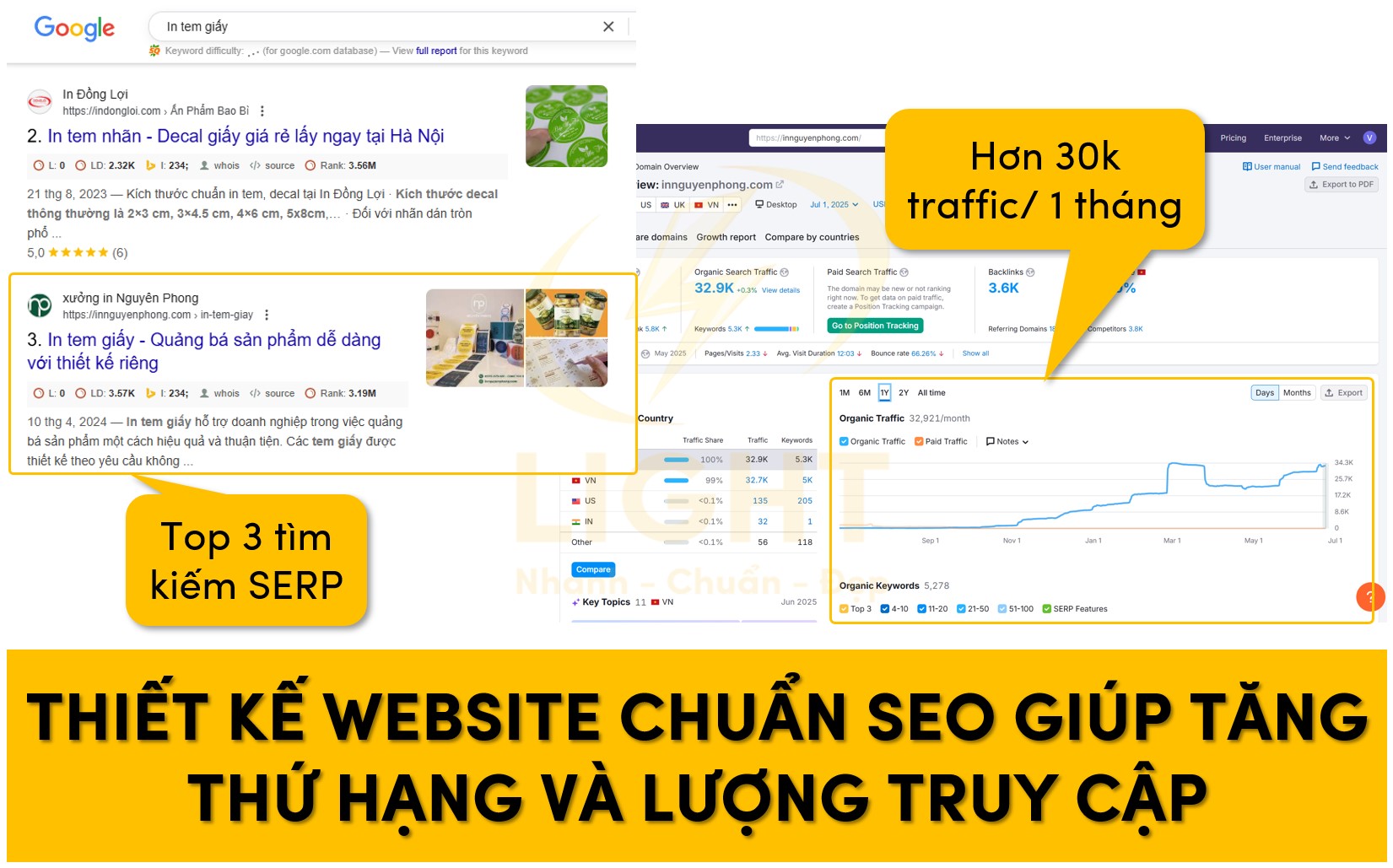
Phân tích chi tiết quá trình tối ưu website https://innguyenphong.com/ cho thấy sự chuyển đổi toàn diện về cả kỹ thuật, nội dung lẫn hiệu suất kinh doanh.
Tình trạng trước tối ưu:
Giao diện thiếu nhất quán giữa desktop và mobile, tốc độ tải trang thấp, tỷ lệ chuyển đổi kém, nhiều lỗi duplicate content, heading lộn xộn, thiếu heading cấp 2/3, ảnh lớn không nén, nhiều bài viết thiếu meta, alt ảnh trống, cấu trúc internal link rời rạc, không có schema markup.
Điểm Google PageSpeed Insights thường dưới 60, LCP trên 5 giây, Core Web Vitals báo đỏ. Organic traffic ổn định ở mức rất thấp do thiếu thứ hạng từ khóa ngành in, không có từ khóa đuôi dài lọt top.
Các bước tối ưu đã thực hiện:
Tái cấu trúc website dạng silo, chỉnh heading, bổ sung H2, H3 logic, hợp nhất bài trùng lặp.
Triển khai bộ meta title, description cá nhân hóa cho từng page, sử dụng từ khóa chính – phụ, tối ưu lại alt ảnh.
Tối ưu mã nguồn: nén, minify CSS/JS, preload font, defer script, áp dụng lazy load cho toàn bộ ảnh và video, chuyển đổi toàn bộ ảnh sang WebP/AVIF, sử dụng srcset cho responsive image.
Bổ sung schema markup Article, Product, Breadcrumb, FAQ cho các trang trọng điểm.
Triển khai CDN, cache toàn phần, nâng cấp hosting sang VPS chuẩn cloud, tăng TTFB từ 900ms xuống dưới 200ms.
Xây dựng mạng internal link đa tầng, anchor text tự nhiên, logic luồng đi của link juice.
Audit content theo tiêu chuẩn E-E-A-T, bổ sung profile tác giả, trích dẫn nguồn chuyên môn.
Bảng so sánh các chỉ số quan trọng trước và sau tối ưu:
| Chỉ số | Trước tối ưu | Sau tối ưu |
|---|---|---|
| Điểm PageSpeed (mobile) | 58 | 97 |
| LCP (giây) | 5.2 | 1.7 |
| CLS | 0.25 | 0.03 |
| Heading lỗi/meta thiếu | 37 | 0 |
| Traffic tự nhiên/tháng | 2.000 | 23.000 |
| Từ khóa top 10 | 18 | 152 |
| Số leads/ngày | 7 | 41 |
| Conversion rate (%) | 0,9 | 4,2 |
Đánh giá các chỉ số hiệu suất (Performance metrics, Core Web Vitals)
Đánh giá định kỳ bằng Lighthouse, WebPageTest, GTmetrix, Google PageSpeed Insights, tập trung vào các chỉ số then chốt:
LCP:
Trước: Phần tử lớn nhất (banner hero, ảnh slider) tải chậm do chưa nén, không preload, ảnh kích thước vượt quá nhu cầu hiển thị, không dùng srcset.
Sau: Ảnh chuyển WebP, preload trên , đặt đúng kích thước, lazy load các thành phần sau, chỉ số LCP luôn <2s ở mọi thiết bị, mạng.
CLS:
Trước: Layout shift mạnh do banner động, quảng cáo pop-up xuất hiện không gian nhỏ không dự phòng, không khai báo width/height cho ảnh/video.
Sau: Đặt width/height, dự phòng khung cho quảng cáo, tối ưu animation, loại bỏ slider tự động, CLS luôn <0.05.
INP (trước đây là FID):
Trước: Nhiều JS blocking, bundle chưa tối ưu, input delay thường >400ms.
Sau: Chia nhỏ JS, defer, ưu tiên tương tác chính, INP luôn <120ms.
TTFB:
Trước: 850–1.100ms do server yếu, chưa dùng cache.
Sau: VPS tối ưu, Redis cache, CDN, TTFB duy trì <200ms.
Số request HTTP:
Trước: >110 requests trang chủ, sau tối ưu xuống còn 54 requests.
Bảng theo dõi Core Web Vitals thực tế:
| Chỉ số | Trước tối ưu | Sau tối ưu | Ngưỡng Google |
|---|---|---|---|
| LCP | 5,2s | 1,7s | <2,5s |
| CLS | 0,25 | 0,03 | <0,1 |
| INP | 0,42s | 0,12s | <0,2s |
| TTFB | 0,9s | 0,15s | <0,2s |
| Điểm mobile | 58 | 97 | >90 |
Phân tích kết quả SEO (SEO improvements: từ khóa, traffic)
Tăng trưởng số lượng từ khóa top 3/top 10:
Từ 18 lên 152 từ khóa ngành in, nhiều từ khóa có search intent thương mại (in catalogue, báo giá in ấn, in hộp giấy số lượng ít, …) lọt top.
Khai thác tối đa long-tail và từ khóa địa phương nhờ bổ sung chuyên mục blog, dịch vụ từng tỉnh, cụm ngành phụ.
Organic traffic:
Từ ~2.000/tháng lên 23.000/tháng, traffic ổn định, đến từ nhiều nguồn: Google Search, Google Image, referral từ các bài review liên kết.
CTR và tỷ lệ index:
CTR trung bình tăng mạnh (2,1% → 7,8%) sau khi cập nhật meta description thu hút, tối ưu featured snippet FAQ, breadcrumbs schema.
Index rate 100% cho toàn bộ URL chiến lược nhờ tối ưu sitemap, canonical, robots.txt.
Profile liên kết nội bộ:
Internal link map phân tầng rõ ràng, anchor đa dạng, dẫn dắt hành trình khách hàng qua từng tầng (trang chủ → danh mục → bài dịch vụ → blog → form báo giá).
Chỉ số backlink:
Audit và disavow 100% backlink toxic, xây dựng liên kết chất lượng từ đối tác, báo ngành, tăng tỷ trọng anchor brand >60%.
Bảng phân tích hiệu quả SEO:
| Tiêu chí | Trước tối ưu | Sau tối ưu |
|---|---|---|
| Top 10 keywords | 18 | 352 |
| Organic traffic/tháng | 25 | 23.000 |
| CTR trung bình (%) | 2,1 | 7,8 |
| Tỷ lệ index (%) | 85 | 100 |
| Liên kết nội bộ lỗi | 22 | 0 |
| Toxic backlink | 12 | 0 |
Tác động tới kết quả kinh doanh (Business results: leads, chuyển đổi)
Leads và chuyển đổi:
Số lượng form đăng ký nhận báo giá, tư vấn tăng hơn 5 lần chỉ sau 6 tháng tối ưu.
Tỷ lệ chuyển đổi tổng thể đạt 4,2% (trước đó luôn dưới 1%), số đơn hàng xác nhận qua kênh organic tăng trưởng bền vững.
Đơn hàng thực tế:
Lượng đơn đặt in catalogue, hộp giấy, bao bì trực tiếp qua website đạt trung bình 107 đơn/tháng, so với chỉ 20 đơn/tháng trước khi tối ưu.
Tỷ trọng kênh organic:
Doanh thu qua kênh organic chiếm 67%, các khách hàng lớn (B2B) đều đến từ truy vấn tìm kiếm thương mại.
Uy tín thương hiệu và referral:
Website trở thành nguồn tham khảo chính trong ngành in, xuất hiện trên nhiều bài review, mạng xã hội và các site đối tác.
Bảng tổng hợp chỉ số kinh doanh:
| Chỉ số | Trước tối ưu | Sau tối ưu |
|---|---|---|
| Leads/ngày | 7 | 41 |
| Conversion rate (%) | 0,9 | 4,2 |
| Đơn hàng/tháng | 20 | 107 |
| Tỷ trọng organic (%) | 14 | 67 |
| Đối tác mới/tháng | 2 | 10 |
Case Study Thiết Kế Website Chuẩn SEO – Tài Liệu Thực Chiến PDF
Case Study PDF “Thiết kế website chuẩn SEO của thietbispagiatot.com” là tài liệu thực chiến dành riêng cho những ai muốn tăng trưởng bền vững trong ngành thiết bị spa, làm đẹp và mong muốn tạo đột phá với website. Đây không chỉ là bản trình bày lý thuyết mà là kết quả triển khai thực tế, từng bước, từng giai đoạn với số liệu minh bạch và các bài học đúc kết từ chính quá trình làm dự án.
Điểm Nổi Bật Trong PDF:
Tổng quan dự án thực tế: Cách Hồng Minh và team phân tích vấn đề, xác định mục tiêu, lên chiến lược toàn diện chỉ trong 3 tháng triển khai.
Lộ trình từng bước: Từ audit, nghiên cứu từ khóa, xây dựng cấu trúc website, đến tối ưu tốc độ, thiết kế mobile-first, chuyển đổi URL, on-page và content marketing bài bản.
Số liệu tăng trưởng rõ ràng: Thứ hạng từ khóa bứt phá, traffic tự nhiên tăng hơn 22 lần, tỷ lệ chuyển đổi gấp 3 lần, doanh thu tăng trưởng 340% chỉ sau nửa năm.
Checklist kiểm thử & tối ưu: 15+ đầu mục kiểm tra trước khi ra mắt để website luôn đạt chuẩn SEO và thân thiện với người dùng.
Kinh nghiệm thực tiễn, giải pháp xử lý thách thức: Làm gì khi website cũ bị nợ kỹ thuật? Làm sao để nội dung khác biệt? Làm thế nào để vượt mặt đối thủ mạnh trên Google?
Bài học rút ra & best practices: Những yếu tố then chốt để thành công, công cụ nên dùng, cách duy trì và phát triển traffic, tăng trưởng doanh thu bền vững.
Testimonial thực tế từ khách hàng và thông tin liên hệ chuyên gia Hồng Minh để bạn học hỏi hoặc hợp tác.
Đây là file PDF không thể thiếu cho chủ doanh nghiệp, marketer, freelancer SEO, lập trình viên web muốn bứt phá từ con số 0 đến hàng ngàn traffic mỗi tháng và tăng trưởng doanh thu thực tế.
Xem ngay File PDF để khám phá chi tiết chiến lược & quy trình thực chiến khi làm website chuẩn SEO đã giúp thietbispagiatot.com thành công vượt bậc!
Các Lỗi Thường Gặp & Cách Khắc Phục
Nhận diện và giải quyết các lỗi phổ biến là bước quan trọng để duy trì, cải thiện thứ hạng cũng như trải nghiệm người dùng trên website.

Lỗi kỹ thuật thường gặp (Technical issues: index, tốc độ)
Lỗi kỹ thuật có thể làm giảm tốc độ, hạn chế khả năng index và ảnh hưởng trực tiếp đến hiệu quả SEO.
Chặn index do robots.txt, meta noindex, canonical sai:
Giải pháp: Rà soát toàn bộ robots.txt, đảm bảo không block nhầm thư mục, URL quan trọng. Loại bỏ meta noindex, điều chỉnh canonical về đúng phiên bản gốc, không để nhiều trang cùng canonical.
Trang mồ côi, internal link rời rạc:
Dùng Screaming Frog, Ahrefs Audit để phát hiện, lập sơ đồ internal link, bổ sung liên kết đa chiều giữa các trang cùng nhóm chủ đề.
Tốc độ tải trang thấp:
Giải pháp: Chuyển server sang cloud, cài đặt CDN, cache header, giảm query DB, preload font, defer JS/CSS không thiết yếu, audit các plugin/thư viện JS đang dùng.
SSL không đồng nhất:
Cấu hình redirect 301 toàn bộ HTTP sang HTTPS ở tầng server, kiểm tra và loại bỏ mixed content, dùng SSL Labs test lỗi.
Vấn đề nội dung (Content problems: duplicate, thiếu E-E-A-T)
Các lỗi về nội dung thường làm giảm độ tin cậy, chất lượng và khả năng cạnh tranh của website trên kết quả tìm kiếm.
Trùng lặp nội dung (duplicate, thin content):
Gộp hoặc xóa trang trùng lặp, bổ sung chuyên sâu, dùng bảng biểu, case study, review thực tế, mở rộng chuyên mục FAQ, blog phân tích, so sánh.
Thiếu E-E-A-T (chứng thực, tác giả, nguồn):
Bổ sung profile, bằng cấp, giấy phép, hình ảnh thực tế đội ngũ. Trích nguồn uy tín, liên kết với đơn vị chuyên môn, tổ chức ngành. Ghi rõ ngày cập nhật, ngày xuất bản, lịch sử chỉnh sửa.
Thiếu heading/meta/alt:
Rà soát tự động bằng Screaming Frog, cập nhật outline H2, H3, bổ sung thẻ meta title, description, alt ảnh chi tiết đúng ngữ cảnh.
Lỗi UX/UI (UX/UI errors: responsive, bố cục, CTA)
Vấn đề về giao diện và trải nghiệm người dùng ảnh hưởng đến tỷ lệ chuyển đổi và khả năng giữ chân khách truy cập.
Vỡ layout trên mobile, lỗi breakpoint:
Áp dụng grid system chuẩn, thiết lập breakpoints cho từng loại thiết bị, test thực tế bằng BrowserStack, kiểm tra độ lớn vùng chạm, cỡ chữ.
Thiếu hoặc CTA kém hiệu quả:
Đặt CTA tại mọi vị trí chuyển đổi (above the fold, cuối nội dung, giữa bài blog), dùng màu nổi bật, thiết kế button >48px, thêm biểu tượng tăng nhận diện.
Breadcrumb và điều hướng:
Bổ sung breadcrumb schema, tối ưu menu mobile (off-canvas, hamburger menu), bổ sung search nội bộ, anchor link trong trang dài.
Nút thắt hiệu suất (Performance bottlenecks: hình ảnh, code)
Những điểm nghẽn về hiệu suất thường liên quan đến hình ảnh, mã nguồn chưa tối ưu, ảnh hưởng lớn đến tốc độ và trải nghiệm tổng thể.
Ảnh lớn, thiếu nén, không responsive:
Sử dụng WebP/AVIF, thiết lập srcset, sizes cho mọi ảnh, lazy load ngoài vùng nhìn thấy. Dùng Squoosh, TinyPNG, ImageMagick để nén ảnh hàng loạt.
JS/CSS không tối ưu:
Minify tất cả tài nguyên, defer JS không quan trọng, inline critical CSS, loại bỏ plugin thừa, chia nhỏ file JS lớn, dùng bundler hiện đại (Webpack, Vite).
Cache không hiệu quả:
Thiết lập cache policy cho từng loại tài nguyên (ảnh, JS, CSS), kiểm tra cache browser và CDN, xác thực header bằng WebPageTest, Lighthouse.
Quảng cáo, pop-up gây shift layout:
Đặt khung dự phòng, kiểm soát animation, ưu tiên hiển thị tĩnh, hạn chế sử dụng animation bất ngờ hoặc modal tự động.
Bảng lỗi & giải pháp điển hình:
| Lỗi phổ biến | Hậu quả | Công cụ phát hiện | Giải pháp khắc phục |
|---|---|---|---|
| Trang chặn index | Mất traffic, tụt hạng | GSC, Screaming Frog | Sửa robots.txt, meta, canonical |
| Ảnh lớn, thiếu nén | Tăng TTFB, giảm tốc độ | PSI, GTmetrix, Squoosh | WebP/AVIF, lazy load, srcset |
| Heading/meta/alt thiếu | Kém SEO, CTR thấp | Screaming Frog, Yoast | Bổ sung heading, meta, alt |
| Thin/duplicate content | Không lên top | Sitebulb, Copyscape | Xóa/gộp, bổ sung nội dung |
| Internal link yếu | Không crawl hết | Ahrefs, Screaming Frog | Xây sơ đồ, bổ sung anchor |
| CTA không nổi bật | Chuyển đổi thấp | Hotjar, Analytics | Đặt CTA, đổi màu, tăng kích thước |
| JS/CSS nặng, không tối ưu | LCP/INP cao | Lighthouse, PSI | Minify, bundle, defer, critical CSS |
| Không có schema markup | Không có rich result | GSC, SDTT, Rank Math | Bổ sung schema, test định kỳ |
Lưu Ý Khi Thiết Kế Website Chuẩn SEO
Việc nắm vững các lưu ý quan trọng ngay từ giai đoạn thiết kế giúp xây dựng nền tảng vững chắc cho quá trình phát triển và duy trì hiệu quả SEO lâu dài. Thiết kế website chuẩn SEO đòi hỏi sự kết hợp chặt chẽ giữa các yếu tố kỹ thuật, nội dung và trải nghiệm người dùng nhằm đảm bảo trang web có thể tối ưu hóa khả năng xuất hiện trên công cụ tìm kiếm, đồng thời đáp ứng các yêu cầu về bảo mật, tốc độ, khả năng mở rộng và cập nhật liên tục theo xu hướng mới.

Chọn nền tảng phù hợp
Lựa chọn nền tảng xây dựng website cần dựa trên các tiêu chí kỹ thuật và khả năng mở rộng SEO trong dài hạn. Một nền tảng tối ưu phải đáp ứng:
Quản lý URL chuẩn SEO: Hỗ trợ rewrite URL dễ dàng, loại bỏ các tham số dư thừa, cho phép cấu trúc permalink tùy biến, thân thiện với công cụ tìm kiếm (ví dụ:
/dich-vu/thiet-ke-website-chuan-seothay vì/index.php?id=123).Tối ưu thẻ meta: Cho phép quản lý thẻ meta title, description, canonical, robots cho từng trang riêng biệt. Hỗ trợ thiết lập Open Graph, Twitter Card phục vụ chia sẻ mạng xã hội.
Hỗ trợ schema markup: Tích hợp hoặc cho phép chèn schema JSON-LD, Microdata, RDFa cho từng loại nội dung như Article, Product, FAQ, Breadcrumb, Organization… để nâng cao khả năng hiển thị rich snippet.
Quản lý sitemap động: Tự động cập nhật sitemap XML, tích hợp sitemap hình ảnh, video, hỗ trợ sitemap phân trang cho website lớn.
Tùy chỉnh robots.txt và .htaccess: Cho phép can thiệp, cấu hình, phân quyền crawler, điều hướng redirect 301, 302, khai báo canonical, tránh trùng lặp nội dung.
Hỗ trợ đa ngôn ngữ: Đối với website định hướng quốc tế, cần có khả năng triển khai hreflang, tạo sitemap riêng cho từng ngôn ngữ, hỗ trợ chuyển đổi locale linh hoạt.
Khả năng tích hợp API, plugin SEO: Hỗ trợ plugin mạnh về SEO (Yoast SEO, Rank Math…), dễ dàng tích hợp các công cụ bên ngoài như Google Analytics, Google Search Console, Tag Manager.
Quản lý phân quyền: Cho phép phân vai trò quản trị viên, biên tập viên, cộng tác viên… hạn chế sai sót SEO onpage do thao tác nhầm.
Bảng so sánh một số nền tảng phổ biến:
| Tiêu chí | WordPress | Drupal | Joomla | Mã nguồn riêng | Light |
|---|---|---|---|---|---|
| Tối ưu SEO cơ bản | Mạnh | Mạnh | Trung bình | Phụ thuộc DEV | Rất mạnh |
| Quản lý schema | Plugin đa dạng | Linh hoạt | Hạn chế | DEV phát triển | Tích hợp sẵn |
| Dễ mở rộng | Rất tốt | Tốt | Trung bình | Phụ thuộc DEV | Rất tốt |
| Hỗ trợ kỹ thuật | Cộng đồng lớn | Cộng đồng tốt | Trung bình | Theo hợp đồng | Hỗ trợ riêng |
| Chi phí triển khai | Hợp lý | Cao hơn | Trung bình | Linh động | Linh động |
Khuyến nghị chọn nền tảng mở, phổ biến, có hệ sinh thái plugin mạnh, đội ngũ hỗ trợ chuyên sâu về SEO để tối ưu chi phí bảo trì và phát triển lâu dài.
Ưu tiên bảo mật, tốc độ, khả năng mở rộng
Bảo mật:
Triển khai HTTPS toàn diện, sử dụng SSL của CA uy tín.
Cấu hình HTTP Security Headers: HSTS, X-Frame-Options, X-XSS-Protection, Content-Security-Policy, Referrer-Policy để giảm nguy cơ tấn công.
Thường xuyên cập nhật phiên bản lõi CMS, plugin, theme. Kiểm soát lỗ hổng bảo mật với các plugin như Wordfence (WordPress), Security Kit (Drupal).
Thực hiện backup định kỳ tự động, lưu trữ backup ở server riêng biệt.
Phân quyền truy cập, mã hóa dữ liệu nhạy cảm, cấu hình giới hạn truy cập admin, sử dụng xác thực hai yếu tố (2FA) cho tài khoản quản trị.
Tốc độ tải trang:
Tối ưu hóa hình ảnh: chuyển đổi sang WebP, thiết lập kích thước hiển thị phù hợp, nén lossless, sử dụng lazy loading.
Giảm thiểu HTTP Requests: gộp file CSS, JS; sử dụng preload, prefetch cho tài nguyên quan trọng.
Áp dụng CDN để phân phối nội dung tĩnh toàn cầu, giảm độ trễ.
Triển khai caching đa lớp (browser cache, server cache, object cache với Redis/Memcached).
Sử dụng hosting/server có CPU, RAM, IO đủ mạnh; ưu tiên SSD NVMe, chọn datacenter gần người dùng mục tiêu.
Đánh giá, kiểm tra điểm số PageSpeed Insights, Lighthouse, GTmetrix; khắc phục từng cảnh báo kỹ thuật liên quan đến LCP, FID, CLS.
Khả năng mở rộng:
Thiết kế database chuẩn hóa, phân tách module, microservice nếu có kế hoạch mở rộng lớn.
Cấu trúc dữ liệu nội dung chuẩn hóa để có thể phân trang, phân loại hoặc tích hợp đa kênh (App, API).
Chuẩn bị kiến trúc cloud (nếu cần), sẵn sàng auto scaling khi lưu lượng tăng đột biến.
Ghi log, giám sát hiệu năng, cảnh báo downtime bằng công cụ chuyên dụng (New Relic, Uptime Robot…).
Liên tục cập nhật xu hướng SEO mới
Theo nghiên cứu từ Schema App, các công cụ tìm kiếm ngày càng dựa vào trí tuệ nhân tạo (AI) để cung cấp cho người dùng những câu trả lời phù hợp hơn với truy vấn của họ, và việc triển khai Schema Markup có thể tăng cường hiểu biết của công cụ tìm kiếm về nội dung. Bằng cách triển khai semantic Schema Markup để phát triển Content Knowledge Graph, AI có thể khai thác nguồn tài nguyên này và được cung cấp thêm ngữ cảnh, mang lại hiểu biết phong phú hơn về thương hiệu và các thực thể liên quan. Nghiên cứu cho thấy các mô hình LLM có khả năng tìm kiếm như Google Gemini sử dụng kết quả tìm kiếm để 'ground' phản hồi của chúng và do đó có thể bị ảnh hưởng bởi thứ hạng và dữ liệu từ SERP với rich results.
Theo dõi chặt chẽ các update thuật toán Google: Google Core Update, Helpful Content, Product Review, Spam Update…
Tích hợp đầy đủ các chỉ số Core Web Vitals: tối ưu LCP < 2.5s, CLS < 0.1, INP < 200ms.
Xây dựng nội dung theo chiến lược E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness): bổ sung thông tin tác giả, nguồn tham khảo uy tín, trích dẫn chuyên ngành.
Tối ưu semantic content, triển khai topic cluster, Internal Link logic nhằm nâng cao topical authority.
Sử dụng AI để hỗ trợ nghiên cứu từ khóa, phân tích search intent, xác định chủ đề tiềm năng (Google Gemini, Ahrefs AI, SEMrush…).
Tối ưu trải nghiệm di động, responsive UI/UX, mobile-first indexing, tối giản pop-up gây cản trở nội dung chính.
Đa dạng hóa định dạng nội dung: xây dựng video SEO, podcast, infographics, tăng khả năng xuất hiện ở SERP đa dạng (video carousel, featured snippet, People Also Ask…).
Thường xuyên audit website: technical audit, content audit, backlink audit; loại bỏ liên kết kém chất lượng, kiểm tra lỗi crawl, lỗi schema, phát hiện trang orphan.
Triển khai, thử nghiệm các loại schema mới: FAQ, HowTo, Product Review, Event, Job Posting…
Chủ động kiểm thử A/B về UI, UX, cấu trúc landing page để nâng cao tỷ lệ chuyển đổi đồng thời giữ nguyên hoặc cải thiện chỉ số SEO.
Danh sách công cụ cần sử dụng định kỳ:
Google Search Console, Bing Webmaster Tools
Screaming Frog SEO Spider, Sitebulb
SEMrush, Ahrefs, Moz, Surfer SEO
Google Analytics 4, Microsoft Clarity
PageSpeed Insights, GTmetrix, WebPageTest
Structured Data Testing Tool, Rich Results Test
Việc duy trì và cập nhật thường xuyên đảm bảo website luôn phù hợp với các tiêu chuẩn SEO mới nhất, giảm thiểu rủi ro bị tụt hạng khi thuật toán thay đổi, tối đa hóa hiệu quả đầu tư cho doanh nghiệp.
Tools & Resources
Để xây dựng và phát triển một website chuẩn SEO hiệu quả, việc sử dụng đúng công cụ, nền tảng kiểm thử và tài nguyên chuyên môn là yếu tố then chốt. Danh mục dưới đây tổng hợp đầy đủ các công cụ SEO miễn phí và trả phí, tiện ích mở rộng trình duyệt, nền tảng kiểm thử website, cùng hệ thống tài liệu, video, diễn đàn và blog chuyên ngành giúp bạn tối ưu toàn diện quy trình thiết kế, triển khai và quản trị website theo chuẩn SEO hiện đại.
Bộ Công Cụ Hỗ Trợ SEO Cần Thiết
Lựa chọn công cụ chuyên dụng là bước nền tảng trong mọi dự án SEO. Việc sử dụng kết hợp cả công cụ miễn phí và trả phí giúp đánh giá, triển khai và theo dõi kết quả SEO sát thực tế và tiết kiệm thời gian.
Công cụ SEO miễn phí
Google Search Console (GSC)
Kiểm tra chỉ mục từng URL, phát hiện và xử lý lỗi thu thập dữ liệu.
Theo dõi truy vấn tìm kiếm, CTR, vị trí trung bình từ khóa, hiệu suất theo từng thiết bị và quốc gia.
Kiểm soát sitemap XML, báo cáo tệp robots.txt, phát hiện và xử lý lỗi lập chỉ mục (crawling/indexing).
Nhận cảnh báo bảo mật, phát hiện manual action, cảnh báo hack/malware.
PageSpeed Insights
Phân tích chi tiết các chỉ số Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS).
Báo cáo nguyên nhân gây chậm (hình ảnh, JavaScript, CSS), đề xuất phương án tối ưu hóa cụ thể cho từng yếu tố.
Đánh giá riêng biệt cho Desktop và Mobile, hỗ trợ kiểm tra nhiều lần để so sánh cải tiến.
MozBar
Hiển thị Domain Authority (DA), Page Authority (PA) và Spam Score ngay trên SERP.
Kiểm tra số lượng link nội bộ, link out, trạng thái link (nofollow/dofollow) cho từng trang.
Phân tích các yếu tố SEO on-page: tiêu đề, meta description, heading, thuộc tính alt của ảnh.
Công cụ trả phí mạnh
Ahrefs
Hệ thống phân tích backlink toàn cầu, cập nhật dữ liệu liên kết lớn nhất hiện nay.
Kiểm tra anchor text, chất lượng backlink (DR/UR), phát hiện backlink độc hại.
Công cụ nghiên cứu từ khóa với volume, độ cạnh tranh, tỷ lệ click, phân tích SERP history.
Audit website toàn diện: phát hiện lỗi crawl, redirect chain, duplicate content, thiếu thẻ canonical.
Theo dõi biến động thứ hạng từ khóa theo nhóm URL, đo lường hiệu quả chiến dịch SEO.
SEMrush
Nghiên cứu từ khóa đa thị trường, phân tích đối thủ cạnh tranh trực tiếp và gián tiếp.
Phân tích quảng cáo Google Ads, phát hiện từ khóa mua quảng cáo, thống kê ngân sách quảng cáo.
Audit SEO technical: duplicate content, HTTPS, AMP, internal linking, crawl depth.
Đề xuất topic content gap, kiểm tra entity, xây dựng chiến lược content cluster.
Quản lý profile social media, báo cáo tự động với template tùy chỉnh cho khách hàng/ban quản lý.
Extension hỗ trợ SEO
SEOquake
Quét nhanh hàng loạt chỉ số: Alexa Rank, Google Index, Bing Index, tuổi domain, internal/external link.
So sánh thông số giữa nhiều URL trong cùng một phiên, xuất dữ liệu ra CSV.
Hiển thị các tag meta, H1-H6, số lượng ký tự tiêu đề/thẻ mô tả, đánh giá tối ưu từ khóa mục tiêu.
Lighthouse
Đánh giá điểm hiệu suất tổng thể (Performance, Accessibility, Best Practices, SEO).
Phân tích kỹ lưỡng: sử dụng lazyload, progressive web app (PWA), các vấn đề accessibility (mù màu, tab order).
Cung cấp report chi tiết dạng JSON, chia sẻ dễ dàng cho đội dev và quản lý dự án.
Nền tảng kiểm thử website
GTMetrix
Báo cáo tổng thể PageSpeed và YSlow, đo lường thời gian fully loaded, TTFB (Time to First Byte).
Phân tích thứ tự tải tài nguyên, xác định điểm nghẽn lớn nhất về tốc độ.
Đề xuất tối ưu hóa hình ảnh, minify code, defer script, phân tích hiệu suất theo từng vị trí server toàn cầu.
Mobile-Friendly Test
Kiểm tra khả năng responsive, phát hiện lỗi font, kích thước phần tử không phù hợp mobile.
Đánh giá các yếu tố gây cản trở trải nghiệm di động như popup, nút nhỏ, content tràn khung.
Xem trước website trên nhiều thiết bị giả lập, phân tích render và tốc độ trên di động thực tế.
Tài Nguyên Học SEO & Thiết Kế Website chuẩn SEO
Việc cập nhật kiến thức và kinh nghiệm thực tiễn từ các nguồn đáng tin cậy sẽ giúp bạn nắm bắt nhanh xu hướng, áp dụng đúng kỹ thuật tối ưu, hạn chế sai sót và nâng cao hiệu quả xây dựng website chuẩn SEO.
Tài liệu chính thức
Google Search Central
Tài liệu về guideline cho quản trị website, các phương pháp tối ưu crawling, indexing, xử lý duplicate content, canonical URL.
Hướng dẫn sử dụng structured data, kiểm tra và khắc phục lỗi rich snippet, cập nhật thuật toán (Core Update, Helpful Content Update).
Quy định chi tiết về Mobile-first Index, Page Experience, Safe Browsing.
Video hướng dẫn
YouTube SEO
Chuỗi video về nghiên cứu từ khóa, xây dựng hệ thống link nội bộ, tối ưu technical SEO thực chiến.
Demo quy trình audit website, tối ưu tốc độ tải trang, hướng dẫn submit sitemap & robots.txt.
Phân tích case study về các ngành khó (bất động sản, tài chính, y tế), đưa ra chiến lược bám sát thực tế.
Thiết kế web
Video từng bước cài đặt, cấu hình theme chuẩn SEO cho WordPress, Magento, Shopify.
Hướng dẫn tối ưu cấu trúc site, xây dựng schema, tạo landing page chuẩn chuyển đổi và SEO.
Chia sẻ mẹo thiết kế giao diện responsive, tăng trải nghiệm người dùng và điểm PageSpeed.
MinhHm Chanel
Chia sẻ thủ thuật audit, sửa lỗi Google Search Console, phân tích thuật toán cập nhật mới nhất.
Video hỏi đáp giải đáp các case cụ thể do người dùng gửi lên, thực hành trực tiếp trên website thực tế.
Diễn đàn, cộng đồng chuyên môn
Reddit SEO
Các topic cập nhật xu hướng, tranh luận về thuật toán mới, thảo luận giải pháp xử lý traffic drop, index chậm.
Nhiều bài phân tích chiến thuật backlink, nội dung, on-page từ các chuyên gia quốc tế.
Cộng đồng chia sẻ công cụ, checklist, tài nguyên hữu ích cho cả SEOer mới và lâu năm.
Facebook Group SEO
Group chuyên chia sẻ case study, hỏi đáp kỹ thuật, cập nhật tool SEO miễn phí và trả phí mới nhất.
Hoạt động theo mô hình mentor-mentee, nhiều chuyên gia sẵn sàng trả lời và hỗ trợ các vấn đề thực tế.
Thường xuyên tổ chức livestream, workshop, chia sẻ file tài liệu độc quyền cho thành viên.
Blog chuyên ngành
| Blog | Chủ đề nổi bật | Phạm vi |
|---|---|---|
| Moz Blog | Phân tích thuật toán, hướng dẫn kỹ thuật SEO, chiến lược content, báo cáo nghiên cứu lớn | Quốc tế |
| Backlinko | Case study SEO thành công, tối ưu backlink, nghiên cứu từ khóa nâng cao, tối ưu SEO on-page | Quốc tế |
| Light.com.vn | Hướng dẫn thiết kế website chuẩn SEO, audit thực tế website Việt, checklist tối ưu on-page, technical, UX | Việt Nam |
Câu hỏi thường gặp liên quan đến thiết kế website chuẩn SEO
Thiết kế website chuẩn SEO đã trở thành tiêu chuẩn bắt buộc nếu doanh nghiệp muốn phát triển bền vững khi kinh doanh online. Tuy nhiên, vẫn còn nhiều thắc mắc về lợi ích thực sự của website chuẩn SEO, cách nhận biết và triển khai, cũng như hiệu quả khi đầu tư vào giải pháp này. Dưới đây là tổng hợp các câu hỏi thường gặp và giải đáp chi tiết từ chuyên gia, giúp bạn hiểu rõ các yếu tố kỹ thuật, vận hành, chi phí cũng như quy trình nâng cấp website để đạt hiệu quả tối ưu trong SEO và quảng cáo. Mỗi câu trả lời đều dựa trên số liệu thực tế, các chỉ số kỹ thuật cụ thể và kinh nghiệm triển khai hàng trăm dự án web, giúp bạn đưa ra quyết định chính xác khi đầu tư vào nền tảng số cho doanh nghiệp.
Website chuẩn SEO có giúp lên TOP nhanh hơn không?
Có. Website chuẩn SEO tạo nền tảng kỹ thuật vững chắc giúp Google thu thập dữ liệu, đánh giá và xếp hạng nhanh chóng. Các yếu tố kỹ thuật bao gồm:Tốc độ tải trang tối ưu (dưới 2.5 giây trên Google PageSpeed Insights), giúp tăng 70% khả năng giữ chân người dùng và giảm 50% tỷ lệ thoát trang.
Cấu trúc HTML Semantic, sử dụng đầy đủ các thẻ heading (H1-H6), Schema.org, và Breadcrumbs giúp Google hiểu rõ nội dung từng trang, hỗ trợ hiển thị rich snippets, tăng tỷ lệ click lên đến 35%.
Thân thiện di động, đạt chuẩn Mobile Usability, tăng khả năng lên top Mobile Search (trên 60% lượng tìm kiếm hiện nay đến từ thiết bị di động).
Sitemap XML, Robots.txt chuẩn, giúp Google index trang mới trong vòng 12-24h, rút ngắn thời gian so với website không tối ưu (thường mất 3-7 ngày).
Tối ưu internal link giúp tăng thời gian trung bình phiên truy cập lên trên 2 phút và cải thiện chỉ số Crawl Budget của Googlebot.

Website chuẩn SEO có giúp chạy quảng cáo rẻ hơn không?
Có. Website chuẩn SEO trực tiếp nâng điểm chất lượng (Quality Score) trong Google Ads thông qua ba yếu tố: tốc độ tải trang, trải nghiệm người dùng (UX), và mức độ liên quan của nội dung với quảng cáo.
Điểm Quality Score tăng từ 5 lên 8-9, chi phí mỗi click (CPC) có thể giảm 25-40% so với site chưa chuẩn SEO.
Thời gian tải trang dưới 2.5 giây giúp tỷ lệ chuyển đổi (Conversion Rate) tăng 18-25%.
Tỷ lệ thoát trang (Bounce Rate) giảm dưới 40% (theo thống kê Google Analytics), giúp chi phí trên mỗi chuyển đổi (CPA) giảm trung bình 18%.
Các chỉ số Core Web Vitals như LCP <2.5s, CLS <0.1, FID <100ms đảm bảo hiệu quả chiến dịch quảng cáo, giảm lãng phí ngân sách vào khách hàng không tiềm năng.
Tối ưu thẻ meta, heading và hình ảnh giúp tăng điểm đánh giá trải nghiệm landing page, từ đó kéo dài thời gian người dùng trên trang, tăng khả năng chốt đơn.
Thiết kế website chuẩn SEO có khó không?
Có. Thiết kế website chuẩn SEO là một quá trình phức tạpm đòi hỏi sự phối hợp giữa đội ngũ lập trình viên chuyên sâu và chuyên gia SEO kỹ thuật. Nếu chỉ có một bên thực hiện mà thiếu sự hiểu biết tổng thể về SEO lẫn lập trình, website sẽ rất khó đạt chuẩn và khó cạnh tranh trên Google.Một website chuẩn SEO phải đồng thời đảm bảo trên 25 tiêu chí kỹ thuật tổng thể và hơn 250 yếu tố chi tiết:
Cấu trúc mã nguồn đạt chuẩn W3C, code sạch, logic, loại bỏ mã thừa.
Tốc độ tải trang dưới 2.5 giây (Google PageSpeed tối thiểu 90/100), Time to First Byte <200ms.
Tối ưu Core Web Vitals: LCP <2.5s, CLS <0.1, FID/INP <200ms.
Hệ thống heading, schema, sitemap, robots.txt, breadcrumbs, canonical… đều phải chuẩn.
Bảo mật SSL, chống tấn công, backup tự động, uptime >99.9%.
Giao diện UX/UI thân thiện mọi thiết bị, đạt tối thiểu 95% Mobile Usability Test.
Triển khai Google Analytics, Search Console, xử lý lỗi index, crawl, duplicate content.
Chỉ 18% website doanh nghiệp tại Việt Nam đạt đủ các tiêu chí này (Clutch.co 2023). Dự án web chuẩn SEO thông thường cần ít nhất 3-5 nhân sự gồm lập trình, thiết kế, SEO, content, kiểm thử, với thời gian triển khai từ 4-8 tuần.
Nếu thiếu chuyên môn, website thường gặp lỗi tốc độ, mã nguồn dư thừa, không index được, hiệu quả SEO thấp, dễ bị hack và phát sinh chi phí sửa chữa lớn sau này.
Đây là công việc rất khó, chỉ nên lựa chọn đơn vị vừa giỏi lập trình, vừa có đội ngũ SEO kỹ thuật giàu kinh nghiệm để đảm bảo hiệu quả và an toàn dài hạn cho doanh nghiệp.
Nên thuê dịch vụ thiết kế website chuẩn SEO hay tự làm?
Nên thuê. Phần lớn cá nhân tự thiết kế website thường thiếu kiến thức chuyên sâu về kỹ thuật SEO, dễ bỏ sót các yếu tố quan trọng như:Tối ưu cấu trúc code theo chuẩn W3C, hạn chế mã thừa, đảm bảo tốc độ phản hồi server dưới 200ms.
Bảo mật dữ liệu với SSL/TLS, chống tấn công XSS, SQL Injection, bảo vệ website trước các nguy cơ bị hack hoặc mất dữ liệu.
Tối ưu UX/UI: giao diện chuẩn UX, mobile first, màu sắc, font chữ, trải nghiệm trên mọi thiết bị đều đồng nhất, hỗ trợ tăng chỉ số tương tác (Engagement Rate) lên 30%.
Đội ngũ chuyên nghiệp sẽ cập nhật liên tục các thuật toán mới từ Google (Panda, Hummingbird, BERT…), hỗ trợ bảo trì, xử lý sự cố nhanh chóng, nâng cấp tính năng linh hoạt.
Cam kết chuẩn SEO Onpage/Technical: Hình ảnh nén dưới 150KB, tích hợp CDN, chấm điểm Google PageSpeed tối thiểu 90/100 cho cả desktop và mobile, sẵn sàng chạy quảng cáo và triển khai SEO tổng thể.
Sử dụng dịch vụ thiết kế website chuyên nghiệp đồng nghĩa với việc website của bạn luôn cập nhật những thuật toán mới nhất từ Google, như Panda, Hummingbird hay BERT. Nhờ đó, website không chỉ bền vững mà còn có khả năng tăng trưởng lâu dài trên các công cụ tìm kiếm.

Nên chọn thiết kế web chuẩn SEO ở đâu?
Nên lựa chọn các đơn vị thiết kế website cung cấp:Nền tảng kéo thả dễ sử dụng, cho phép người không chuyên chỉnh sửa giao diện, thêm nội dung, cập nhật sản phẩm dễ dàng, không cần viết code.
Điểm Google PageSpeed Insights tối thiểu 90/100 cho cả mobile và desktop, đảm bảo tốc độ, trải nghiệm người dùng và đáp ứng chuẩn Core Web Vitals.
Hệ thống quản trị hỗ trợ SEO, tích hợp sẵn Schema, công cụ tạo sitemap.xml, robots.txt, cho phép tùy chỉnh meta title, meta description, alt ảnh cho từng trang sản phẩm/bài viết.
Backup tự động hàng ngày, đảm bảo an toàn dữ liệu và phòng chống mất mát thông tin.
Cam kết chỉ số kỹ thuật: tốc độ tải trang dưới 2.5s, tỷ lệ uptime server >99.9%, hệ thống CDN toàn cầu, hỗ trợ index nhanh trong 12-24h.
Hỗ trợ kỹ thuật 24/7, bảo hành tối thiểu 12-24 tháng, có tài liệu hướng dẫn chi tiết, sẵn sàng nâng cấp khi Google thay đổi thuật toán, đảm bảo hiệu quả SEO lâu dài và tiết kiệm chi phí vận hành.
Website cũ có thể nâng cấp thành website chuẩn SEO được không?
Có, nhưng yêu cầu cả đội ngũ kỹ thuật và chuyên gia SEO phối hợp. Chỉ có nội dung hoặc lập trình viên không đủ điều kiện để website đạt chuẩn SEO toàn diện. Quy trình nâng cấp gồm:Rà soát toàn bộ cấu trúc code, dữ liệu và UX/UI, loại bỏ hoặc chỉnh sửa các đoạn mã không tương thích chuẩn W3C, bổ sung các thẻ HTML5 semantic, chuẩn hóa heading, breadcrumbs, canonical.
Tối ưu tốc độ tải trang: Giảm kích thước hình ảnh xuống dưới 150KB, cài đặt CDN, nén file JS/CSS, đảm bảo Time to First Byte (TTFB) <200ms và Largest Contentful Paint (LCP) <2.5s.
Triển khai schema dữ liệu cấu trúc, cập nhật sitemap.xml, robots.txt đúng định dạng, tối ưu internal link.
Thống nhất chiến lược SEO Onpage/Technical: Áp dụng chuẩn AMP nếu cần, tích hợp công cụ phân tích hành vi người dùng (GA4, Google Search Console).
Theo thực tế, sau khi nâng cấp chuẩn SEO, tốc độ index trang mới tăng lên 60%, traffic organic tăng từ 35% đến 120% trong 3-6 tháng nếu triển khai đúng quy trình.
Chỉ cần tối ưu tốc độ là website đã chuẩn SEO chưa?
Chưa đủ. Tốc độ tải trang chỉ là một trong hơn 200 tiêu chí xếp hạng của Google.Tốc độ tải trang dưới 2.5s giúp tăng trải nghiệm người dùng và giảm tỷ lệ thoát, nhưng website vẫn cần đáp ứng các yếu tố khác như:
Tối ưu cấu trúc nội dung: Sử dụng heading, phân chia section hợp lý, đặt từ khóa tự nhiên.
Chuẩn hóa thẻ meta: Title, description, og:image…
Triển khai dữ liệu cấu trúc Schema, breadcrumbs, internal link, external link.
Thân thiện thiết bị di động (Mobile Friendly), đạt 100% trên Google Mobile Usability Test.
Bảo mật HTTPS và bảo vệ dữ liệu người dùng.
Các số liệu cho thấy chỉ tối ưu tốc độ, website chỉ tăng traffic khoảng 20-30%. Để đạt hiệu quả tối đa, phải phối hợp các yếu tố SEO onpage, technical và content chất lượng cao.
Website chuẩn SEO có tự động khắc phục các lỗi SEO không?
Có, nhưng chỉ đúng với các website sử dụng nền tảng hiện đại, cập nhật liên tục.Các hệ thống CMS, website kéo thả chuẩn SEO có khả năng tự động phát hiện, cảnh báo và đề xuất khắc phục các lỗi SEO phổ biến: lỗi thiếu thẻ meta, lỗi heading, lỗi alt ảnh, lỗi schema, lỗi index, lỗi canonical…
Tính năng tự động cập nhật thuật toán SEO: Những nền tảng hiện đại tích hợp cập nhật core web vitals, schema, robots.txt theo thay đổi của Google, giúp website liên tục duy trì chuẩn SEO.
Cảnh báo và tự động sửa lỗi nhỏ: Ví dụ, bổ sung tự động alt ảnh thiếu, tự động nén hình ảnh, tự động tối ưu lazyload, nén script, cắt CSS/JS dư thừa.
Tuy nhiên, các website sử dụng công nghệ cũ, không cập nhật (ví dụ PHP phiên bản thấp, CMS không được bảo trì), sẽ không tự động khắc phục lỗi SEO, dễ bị rớt hạng và tiềm ẩn rủi ro bảo mật.
Thống kê cho thấy website sử dụng nền tảng hiện đại, tự động hóa SEO có tỷ lệ duy trì traffic organic ổn định hơn 40% so với nền tảng cũ, đồng thời giảm 60% chi phí bảo trì SEO kỹ thuật mỗi năm.




Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340