So Sánh 6 Nền Tảng Thiết Kế Website Cá Nhân Tốt Nhất Hiện Nay
Lựa chọn nền tảng thiết kế website cá nhân nên bắt đầu từ mục tiêu dài hạn và năng lực sử dụng: dễ dùng, tùy chỉnh, hiệu suất, SEO, chi phí và hỗ trợ. Nhóm kéo-thả như Wix, Squarespace, Weebly phù hợp người mới cần khởi tạo nhanh; WordPress và Webflow mang lại khả năng mở rộng, kiểm soát cấu trúc, nội dung và trải nghiệm cao cho blogger, designer.
Light nổi bật về tốc độ tải trang, bộ nhớ đệm tối ưu và trình kéo-thả linh hoạt, thích hợp khi ưu tiên Core Web Vitals và giao diện gọn nhẹ. Hãy đánh giá theo bộ tiêu chí: kho giao diện, mức độ tùy biến/nhúng mã, CMS, eCommerce, SEO on-page (metadata, URL, sitemap, schema), CDN/hosting, bảo mật/SSL, sao lưu, tích hợp phân tích – marketing. So sánh chi tiết giúp xác định nền tảng phù hợp kỹ năng, ngân sách và kế hoạch mở rộng, bảo đảm trang cá nhân đạt trải nghiệm mượt, hiển thị tốt trên tìm kiếm và dễ vận hành về sau.
Tiêu chí lựa chọn nền tảng thiết kế website cá nhân
Một nền tảng phù hợp cần đáp ứng các tiêu chí về tính dễ sử dụng, khả năng tùy chỉnh, tính năng hỗ trợ, hiệu suất, SEO cũng như chi phí và dịch vụ khách hàng. Dưới đây là những tiêu chí quan trọng giúp đánh giá và lựa chọn nền tảng thiết kế website cá nhân tối ưu.
1. Dễ sử dụng
Việc lựa chọn một nền tảng thân thiện với người dùng là yếu tố tiên quyết, đặc biệt đối với những cá nhân không có kiến thức lập trình. Theo báo cáo từ Nielsen Norman Group (2023), nhiều người dùng từ bỏ việc xây dựng website trong những ngày đầu tiên nếu họ gặp phải nhiều thách thức kỹ thuật. Nghiên cứu cũng chỉ ra rằng các nền tảng với chỉ số hài lòng người dùng cao thường cung cấp quy trình thiết kế trực quan theo hướng dẫn từng bước, giúp người dùng hoàn thành công việc hiệu quả ngay cả khi không có kiến thức lập trình. Một nền tảng tối ưu cần đáp ứng các tiêu chí sau:
- Giao diện kéo – thả trực quan: Hỗ trợ sắp xếp, thêm, bớt hoặc tùy chỉnh các thành phần trên trang web mà không cần can thiệp vào mã nguồn.
- Thiết lập nhanh chóng: Cho phép khởi tạo website trong vài phút với các tùy chọn mặc định hoặc mẫu thiết kế sẵn có.
- Không yêu cầu kỹ năng lập trình: Có hệ thống hỗ trợ chỉnh sửa bố cục, hình ảnh, văn bản một cách trực quan mà không cần viết code.
- Bảng điều khiển quản trị đơn giản: Dễ dàng quản lý nội dung, theo dõi lưu lượng truy cập và điều chỉnh cài đặt website mà không gặp khó khăn về kỹ thuật.
- Hỗ trợ tích hợp ứng dụng mở rộng: Có kho ứng dụng hoặc plugin giúp bổ sung các tính năng nâng cao một cách dễ dàng.

2. Giao diện & Tùy chỉnh
Một website cá nhân cần có thiết kế chuyên nghiệp, phản ánh được phong cách và thương hiệu cá nhân. Nền tảng tốt phải đảm bảo:
- Kho giao diện đa dạng: Cung cấp nhiều mẫu website phù hợp với các lĩnh vực như blog, portfolio, thương mại điện tử, dịch vụ cá nhân,...
- Tùy chỉnh linh hoạt: Hỗ trợ thay đổi màu sắc, font chữ, bố cục, hiệu ứng động mà không bị giới hạn trong khuôn khổ của mẫu có sẵn.
- Tương thích thiết bị di động: Giao diện tự động điều chỉnh trên các kích thước màn hình khác nhau, tối ưu trải nghiệm trên cả desktop và mobile.
- Khả năng thêm mã CSS/HTML tùy chỉnh: Đối với người có kiến thức lập trình, nền tảng cần hỗ trợ chỉnh sửa code để tăng tính cá nhân hóa.
- Hỗ trợ thiết kế UX/UI: Cung cấp các công cụ tối ưu trải nghiệm người dùng, giúp website không chỉ đẹp mắt mà còn dễ điều hướng.

3. Tính năng
Nền tảng thiết kế website cá nhân cần tích hợp các công cụ hỗ trợ đầy đủ, giúp quản lý và phát triển website hiệu quả. Những tính năng quan trọng bao gồm:
- Hệ thống quản lý nội dung (CMS): Cho phép tạo, chỉnh sửa và sắp xếp nội dung một cách khoa học. Hỗ trợ viết blog, bài viết chuẩn SEO, có chức năng lưu nháp và xuất bản theo lịch trình.
- Thương mại điện tử:
- Hỗ trợ thiết lập cửa hàng trực tuyến với giao diện chuyên nghiệp.
- Cho phép quản lý sản phẩm, giỏ hàng, đơn hàng và vận chuyển.
- Tích hợp cổng thanh toán (PayPal, Stripe, VNPay,...) để thực hiện giao dịch online.
- Hỗ trợ tạo mã giảm giá, chương trình khuyến mãi, upsell/cross-sell sản phẩm.
- Tích hợp công cụ marketing:
- Hỗ trợ SEO on-page: chỉnh sửa meta title, meta description, URL thân thiện, tối ưu hình ảnh, tạo sitemap XML.
- Công cụ email marketing: hỗ trợ gửi email tự động, quản lý danh sách khách hàng, cá nhân hóa nội dung.
- Liên kết mạng xã hội: tích hợp Facebook Pixel, Google Analytics, giúp theo dõi và tối ưu chiến dịch quảng cáo.
- Hệ thống bảo mật:
- Hỗ trợ chứng chỉ SSL miễn phí để mã hóa dữ liệu.
- Cơ chế sao lưu dữ liệu định kỳ, giúp khôi phục nhanh chóng khi xảy ra sự cố.
- Tích hợp hệ thống chống DDoS, bảo vệ trang web khỏi các cuộc tấn công mạng.
Để vận hành website hiệu quả, doanh nghiệp cần một hệ thống đồng bộ giữa thiết kế, tính năng và trải nghiệm người dùng. Việc triển khai dịch vụ thiết kế website chuyên nghiệp giúp tối ưu quy trình quản lý nội dung, tích hợp thanh toán, và chuẩn hóa giao diện cho thương mại điện tử. Các đơn vị cung cấp dịch vụ còn hỗ trợ xây dựng tính năng theo yêu cầu, phù hợp với mô hình kinh doanh và định hướng phát triển dài hạn.

4. Hiệu suất & SEO
Một website cá nhân chỉ thực sự hiệu quả khi có tốc độ tải trang nhanh và khả năng tối ưu hóa tốt trên công cụ tìm kiếm. Một nền tảng đáng chọn cần đảm bảo:
- Tốc độ tải trang tối ưu:
- Hỗ trợ CDN (Content Delivery Network) để tăng tốc độ phân phối nội dung.
- Cung cấp hosting với hiệu suất cao, máy chủ mạnh mẽ.
- Hỗ trợ nén hình ảnh, cache trình duyệt để giảm thời gian tải trang.
- Chuẩn SEO toàn diện:
- Tích hợp công cụ kiểm tra SEO ngay trên trình chỉnh sửa nội dung.
- Tự động tạo và cập nhật sitemap XML.
- Hỗ trợ thẻ Schema Markup giúp Google hiểu nội dung trang web tốt hơn.
- Tích hợp AMP (Accelerated Mobile Pages) để tăng tốc độ hiển thị trên thiết bị di động.
- Độ tin cậy của hệ thống:
- Đảm bảo uptime (thời gian hoạt động) cao, tối thiểu 99,9%.
- Hệ thống máy chủ đặt tại nhiều khu vực để tối ưu tốc độ truy cập theo vị trí địa lý của người dùng.
Hiệu suất và SEO là hai yếu tố gắn liền, quyết định khả năng hiển thị và trải nghiệm người dùng. Một trang web có tốc độ tải nhanh, mã nguồn sạch và cấu trúc semantic hợp lý giúp Google dễ hiểu nội dung hơn. Việc áp dụng nguyên tắc thiết kế website chuẩn SEO giúp đồng thời tối ưu Core Web Vitals, khả năng index và thứ hạng tìm kiếm, mang lại trải nghiệm mượt mà trên cả desktop lẫn mobile.

5. Chi phí & Hỗ trợ
Giá cả là yếu tố quan trọng khi lựa chọn nền tảng thiết kế website cá nhân, đặc biệt với những người mới bắt đầu hoặc không muốn đầu tư lớn ngay từ đầu. Các tiêu chí cần xem xét gồm:
- Mô hình giá linh hoạt:
- Gói miễn phí: thường có giới hạn về dung lượng, băng thông, hoặc hiển thị quảng cáo.
- Gói trả phí: cung cấp đầy đủ tính năng, không giới hạn dung lượng, loại bỏ quảng cáo.
- Chính sách hoàn tiền minh bạch, đảm bảo người dùng có thể thử nghiệm trước khi cam kết sử dụng lâu dài.
- Hỗ trợ kỹ thuật:
- Đội ngũ hỗ trợ chuyên nghiệp, có thể liên hệ qua email, live chat, hotline.
- Hệ thống tài liệu hướng dẫn chi tiết, cung cấp video tutorial, diễn đàn trao đổi.
- Hỗ trợ đa ngôn ngữ, đặc biệt cần có hỗ trợ tiếng Việt nếu phục vụ thị trường trong nước.
- Tính mở rộng:
- Cung cấp API hoặc hỗ trợ tích hợp với các dịch vụ bên thứ ba như Google Workspace, Zapier, CRM, ERP.
- Hỗ trợ di chuyển dữ liệu nếu muốn thay đổi nền tảng trong tương lai.
- Cập nhật tính năng thường xuyên để đáp ứng xu hướng công nghệ mới.

So sánh 6 nền tảng thiết kế website cá nhân
Việc lựa chọn nền tảng thiết kế website cá nhân phù hợp ảnh hưởng trực tiếp đến trải nghiệm người dùng, hiệu suất trang web và khả năng mở rộng trong tương lai. Mỗi nền tảng đều có những ưu điểm và hạn chế riêng, phục vụ cho các nhu cầu khác nhau, từ blog cá nhân, portfolio đến website doanh nghiệp nhỏ. Một số nền tảng như Light và Webflow tối ưu mạnh về tốc độ và tính linh hoạt trong thiết kế, trong khi Wix và Squarespace lại tập trung vào sự đơn giản với giao diện kéo thả trực quan. WordPress.com mang đến hệ sinh thái plugin phong phú hỗ trợ SEO và nội dung, còn Weebly hướng đến sự tiện lợi và tiết kiệm chi phí. Việc so sánh chi tiết từng nền tảng giúp người dùng đưa ra quyết định phù hợp với nhu cầu sử dụng và mục tiêu phát triển website lâu dài. Để đưa ra quyết định đúng đắn, bạn nên nắm vững khái niệm website là gì cũng như cách hoạt động của từng nền tảng thiết kế.
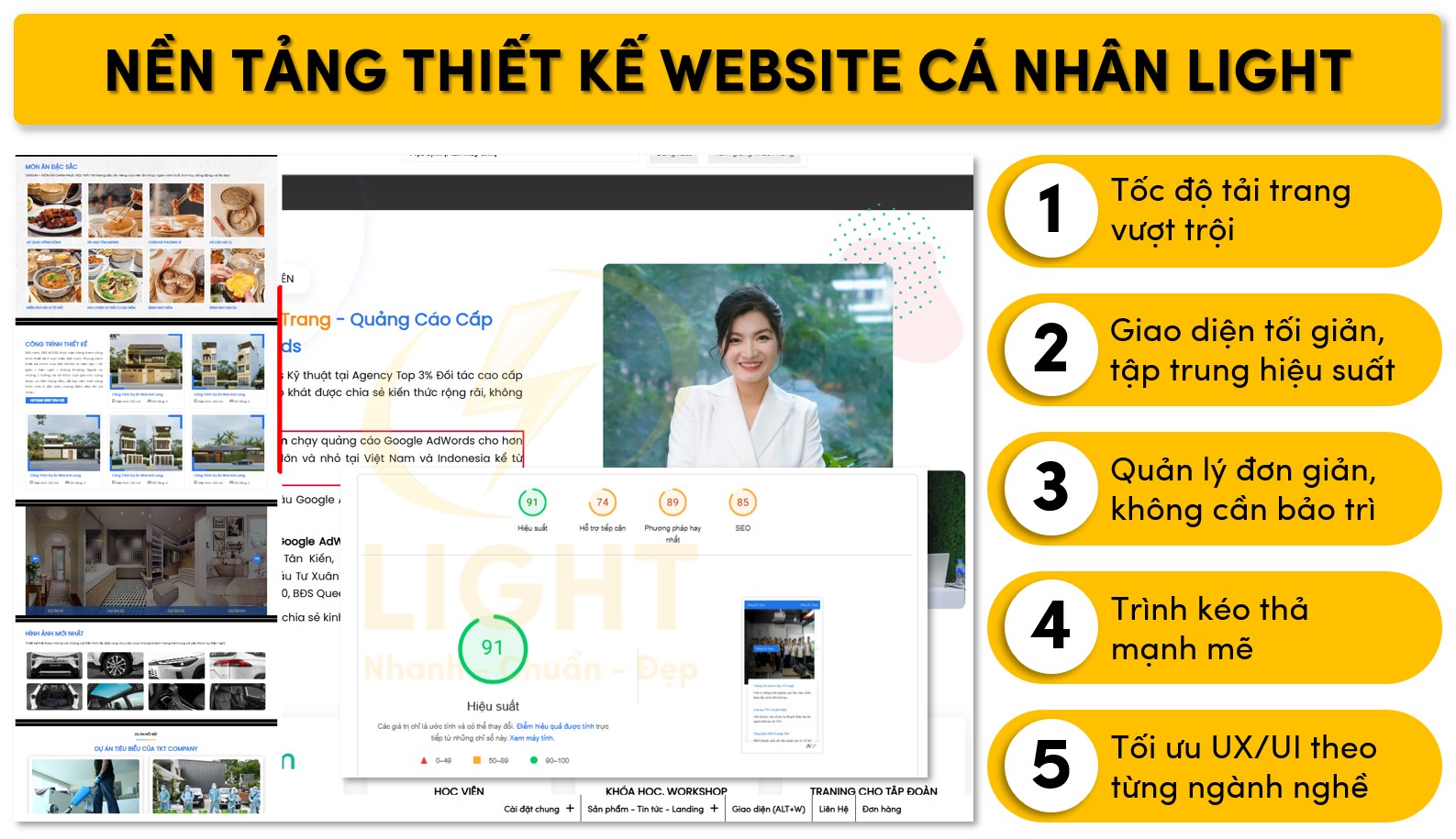
Light
Ưu điểm:
- Tốc độ tải trang vượt trội: Light được tối ưu hóa với hệ thống bộ nhớ đệm thông minh và phân phối nội dung có chọn lọc, giúp website tải nhanh ngay cả khi có nhiều yếu tố động.
- Giao diện tối giản, tập trung vào hiệu suất: Không sử dụng quá nhiều hiệu ứng nặng nề, đảm bảo website vận hành mượt mà trên mọi thiết bị, kể cả với cấu hình yếu.
- Quản lý đơn giản, không cần bảo trì nhiều: Hệ thống quản lý trực quan, không có quá nhiều tùy chỉnh phức tạp, giúp người dùng dễ dàng vận hành mà không cần kiến thức kỹ thuật chuyên sâu.
- Trình kéo thả mạnh mẽ, linh hoạt hơn cả landing page builder: Không chỉ hỗ trợ kéo thả cơ bản như các nền tảng khác, Light còn cho phép thao tác tự do với mọi thành phần trên trang, từ text, hình ảnh, video đến các hiệu ứng động nâng cao. Người dùng có thể đặt bất kỳ thành phần nào ở bất kỳ vị trí nào mà không bị ràng buộc bởi bố cục cố định, tạo ra trải nghiệm tùy chỉnh linh hoạt hơn cả các trình thiết kế landing page chuyên dụng.
- Tối ưu UX/UI theo từng ngành nghề: Cung cấp các preset phù hợp với từng lĩnh vực, giúp người dùng không cần điều chỉnh quá nhiều mà vẫn đảm bảo giao diện chuyên nghiệp.

Nhược điểm:
- Hệ thống quản trị độc quyền: Không sử dụng CMS phổ biến như WordPress, yêu cầu người dùng làm quen với giao diện quản lý riêng biệt.
- Hạn chế khả năng mở rộng: Không phù hợp cho các website có nhu cầu mở rộng quy mô lớn hoặc tích hợp các tính năng nâng cao như thi các thi các câu hỏi online, tiền điện tử phức tạp.
- Yêu cầu hướng dẫn ban đầu: Do giao diện và cách thức quản lý khác biệt, người dùng cần thời gian tìm hiểu trước khi sử dụng hiệu quả.
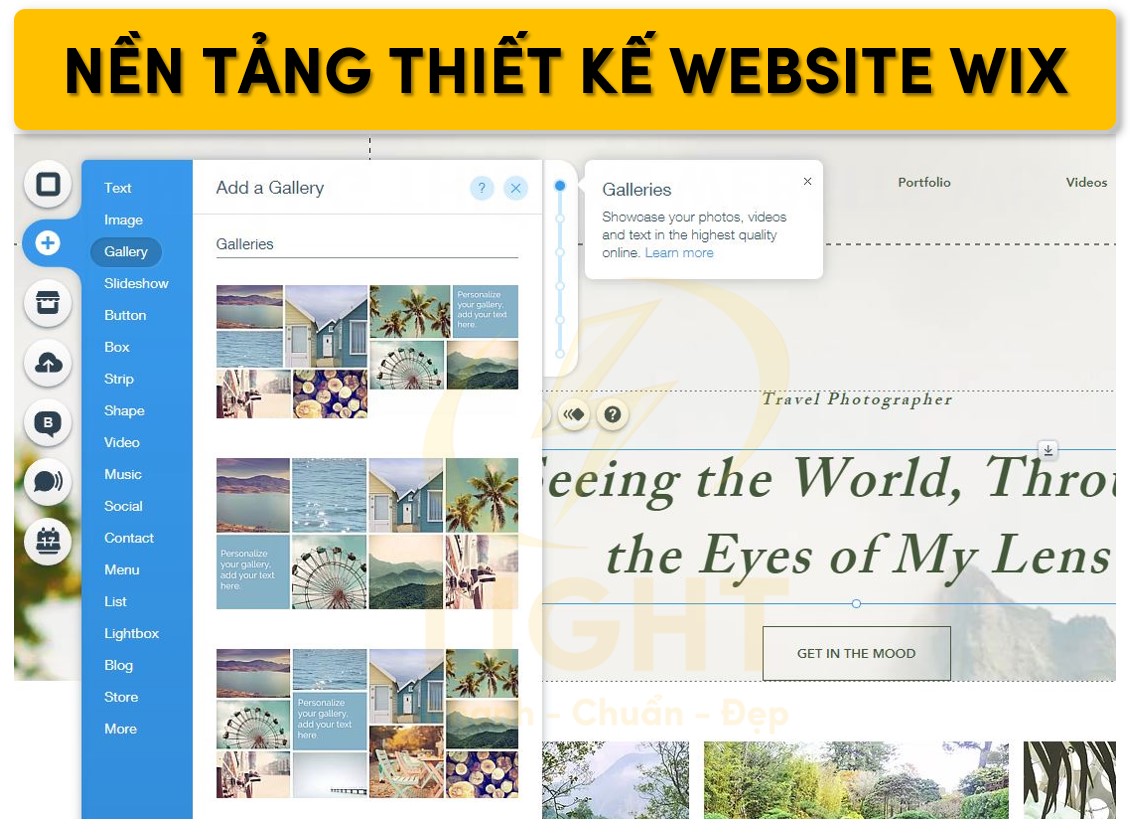
Wix
Ưu điểm:
- Giao diện kéo thả trực quan: Wix sử dụng Công nghệ WYSIWYG giúp người dùng dễ dàng xây dựng website bằng cách sắp xếp các yếu tố theo ý muốn mà không cần lập trình.
- Kho giao diện phong phú: Cung cấp hàng trăm mẫu website chuyên nghiệp, phù hợp với nhiều ngành nghề và mục đích khác nhau.
- AI hỗ trợ thiết kế (Wix ADI): Hệ thống trí tuệ nhân tạo giúp tạo website nhanh chóng dựa trên câu trả lời của người dùng, tiết kiệm thời gian thiết kế.
Nhược điểm:
- Tốc độ tải trang chưa tối ưu: Hệ thống mã nguồn của Wix khá nặng do sử dụng nhiều JavaScript động, có thể làm giảm hiệu suất khi tải trang.
- Giới hạn trong việc thay đổi nền tảng: Một khi đã xây dựng website trên Wix, rất khó để di chuyển dữ liệu hoặc chuyển đổi sang một nền tảng khác mà không cần thiết kế lại từ đầu.
- Chi phí duy trì cao hơn so với một số lựa chọn khác: Gói miễn phí bị giới hạn tính năng và hiển thị quảng cáo, gói trả phí cần thiết để loại bỏ quảng cáo và có tên miền riêng.

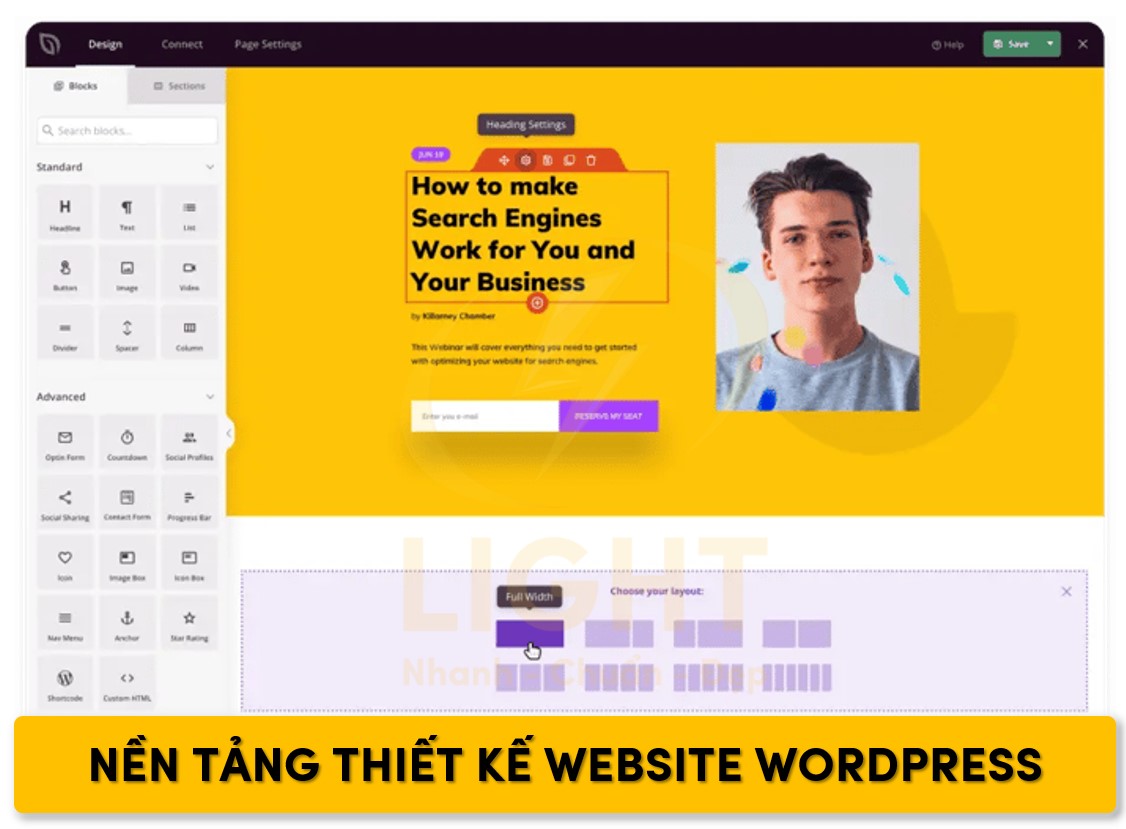
WordPress.com
Ưu điểm:
WordPress.com là nền tảng nổi bật trong việc tạo các website cá nhân, đặc biệt là các blog. Với khả năng tối ưu hóa SEO mạnh mẽ, nền tảng này mang lại cho người dùng nhiều công cụ để cải thiện thứ hạng trên các công cụ tìm kiếm. Các công cụ như Jetpack, Yoast SEO (trong các phiên bản trả phí), và khả năng tích hợp với các dịch vụ bên ngoài như Google Analytics giúp theo dõi và tối ưu hóa hiệu suất trang web. WordPress còn có một cộng đồng hỗ trợ mạnh mẽ, tạo điều kiện cho việc trao đổi, giải đáp thắc mắc, và chia sẻ kiến thức giữa các nhà phát triển và người dùng.
Một điểm mạnh nữa là WordPress hỗ trợ rất nhiều plugin, cho phép mở rộng tính năng website một cách linh hoạt. Các plugin như Akismet (chống spam), WPForms (tạo biểu mẫu) và WooCommerce (chức năng thương mại điện tử) đều có sẵn và dễ tích hợp. Ngoài ra, nền tảng này hỗ trợ nhiều chủ đề (themes) đa dạng, cho phép người dùng tùy chỉnh giao diện phù hợp với nhu cầu của từng dự án.Việc triển khai thiết kế website WordPress giúp khai thác tối đa sức mạnh mã nguồn mở, cho phép tùy chỉnh linh hoạt và mở rộng tính năng không giới hạn. Với hệ sinh thái theme và plugin phong phú, người dùng có thể dễ dàng tạo website chuyên nghiệp, từ blog cá nhân đến cửa hàng trực tuyến. WordPress còn hỗ trợ tối ưu SEO, tốc độ tải trang và khả năng quản trị nội dung mạnh mẽ, phù hợp cho mọi quy mô doanh nghiệp.
Nhược điểm:
Phiên bản miễn phí của WordPress.com có những hạn chế rõ rệt. Người dùng không thể cài đặt plugin từ bên ngoài, điều này làm giảm tính linh hoạt trong việc mở rộng các chức năng của website. Các lựa chọn tùy chỉnh giao diện cũng bị hạn chế, và người dùng không thể thay đổi CSS hoặc mã nguồn của trang web. Thêm vào đó, website của bạn sẽ bị dính quảng cáo của WordPress và không thể sử dụng tên miền riêng nếu không nâng cấp lên các gói trả phí.

Squarespace
Ưu điểm:
Squarespace nổi bật với các mẫu thiết kế được phát triển chuyên nghiệp, đáp ứng nhu cầu của các website cá nhân, portfolio, hay doanh nghiệp nhỏ. Nền tảng này cung cấp các mẫu thiết kế tinh tế, tối giản nhưng rất hiệu quả trong việc tạo ấn tượng mạnh mẽ với người truy cập. Mỗi mẫu đều đã được tối ưu hóa cho thiết bị di động, điều này giúp website của bạn luôn hiển thị đẹp mắt trên mọi nền tảng.
Bên cạnh đó, Squarespace cung cấp các công cụ marketing tích hợp như email marketing, tính năng blog mạnh mẽ, và công cụ SEO cơ bản. Những tính năng này cho phép người dùng nhanh chóng bắt đầu chiến lược marketing mà không cần cài đặt thêm công cụ từ bên ngoài. Hệ thống báo cáo và phân tích của Squarespace giúp người dùng theo dõi các chỉ số quan trọng như lưu lượng truy cập và hiệu suất nội dung trên trang web.
Squarespace cũng đặc biệt chú trọng đến trải nghiệm người dùng với giao diện kéo và thả (drag-and-drop), giúp việc thiết kế website trở nên đơn giản, không cần kiến thức lập trình.Nhược điểm:
Một trong những hạn chế lớn của Squarespace là sự thiếu linh hoạt trong việc tùy chỉnh. Mặc dù nền tảng này cung cấp nhiều mẫu thiết kế đẹp, nhưng việc chỉnh sửa hoặc thay đổi chi tiết giao diện lại khó khăn hơn so với WordPress, đặc biệt đối với những người muốn can thiệp sâu vào mã nguồn. Điều này có thể là một yếu tố hạn chế đối với các dự án yêu cầu sự sáng tạo và tính linh hoạt cao.
Ngoài ra, Squarespace có một mức giá khá cao so với các nền tảng khác như Wix hoặc WordPress, và không có phiên bản miễn phí. Người dùng cần phải lựa chọn gói trả phí, điều này có thể không phù hợp cho những ai đang tìm kiếm giải pháp tiết kiệm chi phí. Các tính năng như eCommerce và các công cụ marketing nâng cao chỉ có sẵn trong các gói cao cấp.
Webflow
Webflow là nền tảng thiết kế website chuyên sâu, kết hợp giữa công cụ kéo thả và khả năng tùy chỉnh mã nguồn trực quan, giúp tạo ra những giao diện web chuyên nghiệp mà không cần lập trình phức tạp.
Ưu điểm:
- Thiết kế chuyên nghiệp, không giới hạn sáng tạo: Webflow cung cấp trình thiết kế trực quan, cho phép người dùng kiểm soát từng yếu tố trên trang web từ bố cục, kiểu chữ đến hiệu ứng động. Với khả năng chỉnh sửa CSS trực tiếp, nền tảng này giúp tạo ra các giao diện độc đáo và tinh chỉnh chi tiết từng thành phần mà không bị giới hạn bởi các mẫu dựng sẵn như các nền tảng khác. Theo khảo sát của Smashing Magazine (2023), các website được xây dựng trên Webflow thường có điểm số chất lượng thiết kế cao hơn đáng kể so với nhiều nền tảng khác. Các website Webflow đạt được điểm số cao nhất trong các thông số về độ chính xác thiết kế và tính nhất quán trên các thiết bị, cho phép các nhà thiết kế thực hiện các khái niệm phức tạp với độ chính xác cao. Khảo sát cũng ghi nhận rằng đa số các nhà thiết kế chuyên nghiệp đánh giá Webflow là nền tảng giúp thu hẹp khoảng cách giữa thiết kế mẫu và website hoàn chỉnh một cách hiệu quả.
- Tích hợp hiệu ứng tương tác nâng cao: Hỗ trợ tạo các hiệu ứng cuộn (parallax scrolling), hover, animations phức tạp mà không cần sử dụng JavaScript thủ công. Điều này giúp Webflow trở thành lựa chọn hàng đầu cho các designer muốn tạo ra những trải nghiệm web hiện đại, độc đáo.
- Hỗ trợ SEO chuyên sâu: Cho phép chỉnh sửa metadata, URL structure, heading tags, schema markup và tự động tạo sitemap. Ngoài ra, Webflow tối ưu tốc độ tải trang nhờ mã nguồn sạch, hệ thống CDN mạnh mẽ và hosting hiệu suất cao.
Nhược điểm:
- Yêu cầu kỹ năng thiết kế và hiểu biết về UI/UX: Dù không cần viết code, người dùng vẫn cần có kiến thức về thiết kế web, cấu trúc thông tin và trải nghiệm người dùng (UX) để sử dụng Webflow hiệu quả. Nền tảng này không phù hợp với những người muốn tạo website nhanh chóng từ các template đơn giản mà không cần tùy chỉnh nhiều.
- Chi phí cao hơn so với các nền tảng khác: Webflow có các gói miễn phí nhưng bị giới hạn nhiều tính năng. Để sử dụng đầy đủ khả năng CMS hoặc eCommerce, người dùng cần trả phí từ $16–$49/tháng, cao hơn so với các nền tảng như Wix hay Weebly.
Weebly
Weebly là nền tảng thiết kế website đơn giản, hướng đến người dùng cá nhân và doanh nghiệp nhỏ muốn xây dựng trang web nhanh chóng mà không cần có kiến thức lập trình.
Ưu điểm:
- Giao diện kéo thả trực quan, dễ sử dụng: Weebly cung cấp trình chỉnh sửa đơn giản, cho phép người dùng kéo thả các thành phần như văn bản, hình ảnh, video mà không cần thao tác với mã nguồn. Điều này giúp người mới bắt đầu có thể tạo website mà không gặp khó khăn.
- Giá thành hợp lý: Các gói dịch vụ của Weebly có giá từ $6–$26/tháng, rẻ hơn nhiều so với Webflow hay Squarespace, giúp tiết kiệm chi phí cho cá nhân và doanh nghiệp nhỏ. Ngoài ra, Weebly có bản miễn phí với các tính năng cơ bản, phù hợp với những ai cần tạo website cá nhân đơn giản.
- Tích hợp thương mại điện tử cơ bản: Hỗ trợ bán hàng online với các tính năng như giỏ hàng, thanh toán qua PayPal, Stripe, quản lý đơn hàng và mã giảm giá. Tuy nhiên, Weebly không mạnh về eCommerce so với Shopify hoặc WooCommerce.
Nhược điểm:
- Hạn chế về khả năng tùy chỉnh: Không hỗ trợ chỉnh sửa sâu vào mã nguồn hoặc CSS như Webflow, điều này khiến Weebly khó phù hợp với những người muốn tạo giao diện độc đáo hoặc có yêu cầu thiết kế đặc biệt.
- Tốc độ cập nhật tính năng mới chậm: So với Wix hay Shopify, Weebly ít bổ sung tính năng mới, khiến nền tảng này dần bị tụt lại trong cuộc cạnh tranh. Một số tính năng nâng cao như AI thiết kế hay tự động tối ưu hóa giao diện chưa được tích hợp mạnh mẽ.
Nền tảng nào phù hợp với ai?
Lựa chọn nền tảng thiết kế website phù hợp phụ thuộc vào nhiều yếu tố như kỹ năng kỹ thuật, mục đích sử dụng và yêu cầu tối ưu hóa. Một số nền tảng hướng đến sự đơn giản, giúp người mới tạo website nhanh chóng, trong khi số khác lại cung cấp khả năng tùy chỉnh chuyên sâu cho designer và lập trình viên. Nếu SEO là yếu tố quan trọng, cần ưu tiên nền tảng tối ưu tốc độ, hỗ trợ cấu trúc dữ liệu tốt. Dưới đây là phân tích chi tiết về các nền tảng phổ biến, giúp bạn lựa chọn công cụ phù hợp nhất với nhu cầu.
Người cần website nhẹ, tải nhanh chuẩn SEO, kéo thả: Light
Lợi thế khác biệt của Light:
- Hiệu suất tối ưu: Được xây dựng để đạt điểm cao trong Google Core Web Vitals
- Thiết kế siêu nhẹ: Không chứa mã thừa, không phụ thuộc plugin nặng
- Giao diện kéo thả nhanh gọn: Khác biệt với Webflow ở chỗ đơn giản hơn nhưng vẫn tối ưu SEO
- Bảo mật tốt: Hosting tối ưu sẵn, tránh được các lỗ hổng bảo mật từ plugin bên ngoài
Tối ưu SEO vượt trội của Light:
- Cấu trúc HTML chuẩn Semantic: Giúp Google dễ dàng hiểu nội dung
- Tốc độ tải trang nhanh: Giảm thời gian tải trang, cải thiện chỉ số LCP, FID, CLS
- Không dùng plugin thừa: Giảm rủi ro bảo mật, giúp trang hoạt động ổn định
- Tương thích tốt với các công cụ SEO: Như Google Search Console, Google Analytics
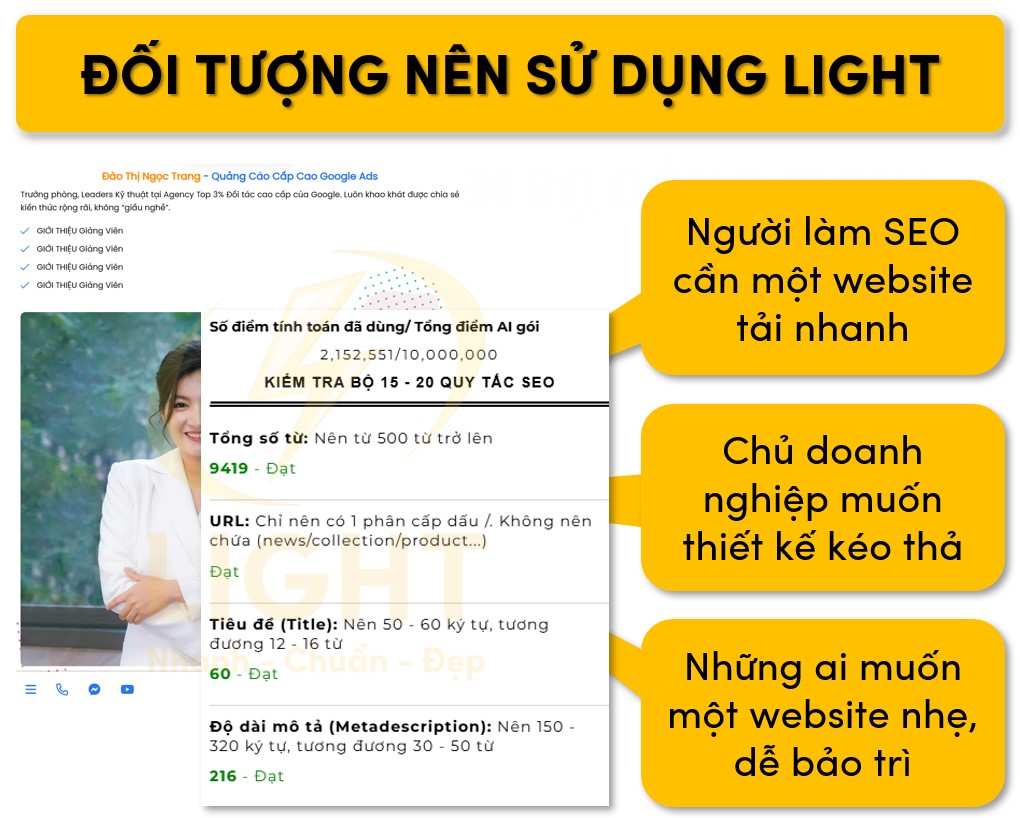
Ai nên sử dụng Light?
- Người làm SEO cần một website tải nhanh, không bị plugin làm chậm
- Chủ doanh nghiệp muốn có một nền tảng thiết kế kéo thả nhưng vẫn giữ được hiệu suất cao
- Những ai muốn một website nhẹ, dễ bảo trì, không cần cập nhật liên tục như WordPress

Người mới bắt đầu: Wix, Weebly
Đặc điểm chung:
- Không yêu cầu kỹ năng lập trình
- Giao diện kéo thả trực quan
- Hỗ trợ hosting tích hợp, không cần cài đặt riêng
- Có gói miễn phí (có quảng cáo), trả phí để loại bỏ quảng cáo và mở rộng tính năng
Wix – Linh hoạt, nhiều tùy chọn thiết kế
- Cung cấp hơn 800 template có thể chỉnh sửa
- Tính năng Wix ADI (Artificial Design Intelligence) tự động tạo website dựa trên câu hỏi đầu vào
- Hỗ trợ App Market với nhiều ứng dụng mở rộng
- Nhược điểm: Hạn chế trong SEO nâng cao, không thể chuyển đổi template sau khi chọn
Weebly – Đơn giản, dễ sử dụng, mạnh về thương mại điện tử nhỏ
- Cấu trúc tối giản, dễ quản lý
- Hệ thống kéo thả ít tùy chỉnh hơn Wix nhưng ổn định hơn
- Hỗ trợ tốt cho cửa hàng nhỏ với tích hợp Square cho thanh toán trực tuyến
- Nhược điểm: Không nhiều template, ít tính năng mở rộng

Chủ blog, SEO quan trọng: WordPress.org
Hệ thống quản lý nội dung mạnh mẽ giúp WordPress trở thành nền tảng lý tưởng cho blog, vì vậy, tìm hiểu WordPress là gì sẽ giúp bạn khai thác tốt nhất.
Tại sao WordPress là lựa chọn tốt nhất cho blog và SEO?
- Chiếm hơn 40% thị phần website toàn cầu
- Hệ thống CMS mạnh mẽ, phù hợp cho nội dung dài hạn
- Chủ động tối ưu SEO với plugin như Yoast SEO, Rank Math
- Khả năng tùy chỉnh chuyên sâu với theme và plugin
Các yếu tố SEO mạnh mẽ của WordPress:
- Kiểm soát URL: Cấu trúc permalink thân thiện với công cụ tìm kiếm
- Tối ưu tốc độ: Hỗ trợ caching với WP Rocket, LiteSpeed Cache
- Schema Markup: Plugin như Schema Pro giúp tạo dữ liệu có cấu trúc
- Bảo mật và hiệu suất: Hỗ trợ CDN, SSL, bảo vệ tấn công brute-force
Nhược điểm cần lưu ý:
- Yêu cầu hosting riêng, có thể phức tạp với người không rành kỹ thuật
- Cần cập nhật và bảo trì thường xuyên
Doanh nghiệp nhỏ, cá nhân muốn thiết kế đẹp: Squarespace
Lợi thế của Squarespace đối với doanh nghiệp nhỏ:
- Template thiết kế chuyên nghiệp, tối ưu hình ảnh
- Hosting tích hợp, không cần lo về bảo trì kỹ thuật
- Hỗ trợ thương mại điện tử với hệ thống giỏ hàng, thanh toán Stripe, PayPal
- Công cụ email marketing, tích hợp SEO cơ bản
Khi nào nên chọn Squarespace?
- Khi muốn có website thẩm mỹ mà không cần tự thiết kế
- Khi cần trang web bán hàng đơn giản mà không phức tạp như WooCommerce hoặc Shopify
- Khi không muốn lo lắng về cập nhật plugin hoặc bảo mật
Nhược điểm của Squarespace:
- Ít tùy chỉnh hơn so với WordPress hoặc Webflow
- Không hỗ trợ mở rộng với plugin bên thứ ba
Designer, lập trình viên muốn tùy chỉnh sâu: Webflow
Webflow mang lại gì cho designer và developer?
- Công cụ thiết kế trực quan nhưng vẫn cho phép chỉnh sửa code
- Xuất mã HTML, CSS, JavaScript sạch và tối ưu
- Hỗ trợ CSS Grid, Flexbox, Animation, Lottie Integration
- Không phụ thuộc vào plugin bên ngoài như WordPress
Lợi thế của Webflow trong thiết kế chuyên sâu:
- Hệ thống Class & ID linh hoạt: Giúp tạo các component tái sử dụng
- Animation mạnh mẽ: Dễ dàng tạo hiệu ứng nâng cao mà không cần code
- CMS động: Phù hợp cho blog, danh mục sản phẩm mà không cần database riêng
- Hosting mạnh: Hỗ trợ CDN, tốc độ tải nhanh, bảo mật tốt
Nhược điểm cần cân nhắc:
- Độ phức tạp cao hơn các nền tảng kéo thả khác
- Không có marketplace plugin: Tất cả tính năng phải tự phát triển
- Chi phí cao hơn: Vì là nền tảng chuyên nghiệp, giá hosting của Webflow cũng đắt hơn các nền tảng phổ thông
Kiến thức quan trọng khi thiết kế web cá nhân có những gì?
Thiết kế website cá nhân không yêu cầu kỹ năng lập trình nhờ các nền tảng kéo – thả như Wix, Squarespace, Light hay Webflow. Mỗi nền tảng có ưu, nhược điểm về tốc độ, SEO, khả năng mở rộng và chi phí. Tùy nhu cầu, có thể tự thiết kế để tiết kiệm hoặc thuê dịch vụ nếu cần website chuyên nghiệp, tùy chỉnh sâu. Hiểu rõ nền tảng phù hợp giúp website hoạt động hiệu quả và phát triển lâu dài.
Nên chọn nền tảng thiết kế website nào nếu không có kỹ năng lập trình?
Nếu không có kỹ năng lập trình, lựa chọn tối ưu nhất là các nền tảng có giao diện kéo – thả, hỗ trợ tùy chỉnh linh hoạt mà không cần viết mã. Một số nền tảng phù hợp gồm:
- Wix: Cung cấp trình thiết kế WYSIWYG trực quan, giúp người dùng sắp xếp nội dung một cách dễ dàng. Hỗ trợ AI (Wix ADI) tự động tạo website dựa trên nhu cầu.
- Squarespace: Giao diện thiết kế đẹp mắt, phù hợp với người làm sáng tạo, nghệ sĩ, nhiếp ảnh gia. Hệ thống kéo – thả đơn giản, ít cần tùy chỉnh sâu.
- Weebly: Dễ sử dụng với trình chỉnh sửa trực quan, phù hợp với cá nhân hoặc doanh nghiệp nhỏ. Tuy nhiên, khả năng tùy chỉnh bị hạn chế.
- Light: Tối ưu tốc độ, trình kéo – thả mạnh mẽ hơn các nền tảng khác, giúp thiết kế website theo cách linh hoạt. Không yêu cầu bảo trì nhiều.
- Webflow: Cung cấp nhiều tính năng mạnh mẽ nhưng yêu cầu một chút hiểu biết về thiết kế UI/UX để sử dụng hiệu quả.
Nên tự làm website cá nhân hay thuê dịch vụ thiết kế?
Việc tự làm hay thuê dịch vụ thiết kế phụ thuộc vào nhu cầu, ngân sách và khả năng quản lý website lâu dài. Theo báo cáo của Website Builder Expert (2023), có sự khác biệt đáng kể về chi phí giữa website tự thiết kế và website thuê ngoài. Chi phí trung bình của website tự thiết kế trên nền tảng builder thường bao gồm chi phí nền tảng, tên miền, hosting, plugins và thời gian quản lý, trong khi chi phí thuê thiết kế thường cao hơn đáng kể cho cả thiết kế ban đầu và bảo trì hàng năm. Về hiệu quả, website thuê thiết kế chuyên nghiệp ban đầu có tỷ lệ chuyển đổi cao hơn và tỷ lệ rời trang thấp hơn, nhưng khoảng cách này giảm dần theo thời gian khi người dùng đã thành thạo với nền tảng tự thiết kế. Đáng chú ý, đa số website tự thiết kế được đánh giá là 'đủ chuyên nghiệp' bởi khách hàng tiềm năng, trong khi thời gian để thực hiện thay đổi nội dung nhanh hơn đáng kể so với website thuê ngoài.
Tự làm website:
- Phù hợp với cá nhân muốn chủ động chỉnh sửa, cập nhật nội dung thường xuyên.
- Chi phí thấp hơn, chỉ cần trả phí hosting và tên miền.
- Dễ dàng thay đổi, mở rộng khi cần mà không phụ thuộc vào bên thứ ba.
- Nhược điểm: Cần học cách sử dụng nền tảng, có thể mất thời gian để làm quen.
Thuê dịch vụ thiết kế:
- Phù hợp với những người muốn có website chuyên nghiệp, thiết kế theo yêu cầu riêng.
- Tiết kiệm thời gian, đảm bảo website hoạt động mượt mà ngay từ đầu.
- Nhược điểm: Chi phí cao hơn, khó chỉnh sửa sau này nếu không có kỹ năng kỹ thuật.
Nếu website chỉ dùng cho mục đích cá nhân hoặc blog, tự thiết kế bằng nền tảng kéo – thả là lựa chọn hợp lý. Nếu cần website chuyên nghiệp, có tính năng đặc thù (đặt lịch, thành viên, thương mại điện tử phức tạp), nên thuê dịch vụ thiết kế hoặc lập trình viên.
Nền tảng nào tối ưu SEO tốt nhất cho website cá nhân?
SEO đóng vai trò quan trọng trong việc giúp website cá nhân hiển thị trên công cụ tìm kiếm. Tối ưu metadata, URL và sitemap là những yếu tố quan trọng giúp website đạt thứ hạng cao, do đó, cần hiểu SEO là gì để thực hiện hiệu quả. Dưới đây là những nền tảng hỗ trợ SEO tốt:
- WordPress.com: Hỗ trợ nhiều plugin SEO mạnh mẽ như Yoast SEO, Rank Math. Cho phép tùy chỉnh URL, metadata, sitemap XML, AMP, schema markup.
- Webflow: Tích hợp sẵn các công cụ tối ưu SEO nâng cao. Hỗ trợ chỉnh sửa thẻ meta, heading, alt text, tốc độ tải trang nhanh, mã nguồn tối ưu.
- Squarespace: Tích hợp sẵn công cụ SEO, hỗ trợ sitemap XML, tùy chỉnh metadata nhưng hạn chế về tốc độ tải trang so với Webflow hoặc WordPress.
- Wix: Cung cấp hướng dẫn SEO cơ bản, cho phép chỉnh sửa URL, metadata nhưng tốc độ tải trang chậm có thể ảnh hưởng đến xếp hạng.
- Light: Tối ưu tốc độ tải trang cực nhanh, hỗ trợ SEO on-page tốt, nhưng hệ thống quản trị độc quyền có thể cần phải được làm quen dần.
So sánh Light và WordPress, nền tảng nào phù hợp hơn?
1. Light:
- Ưu điểm:
- Tốc độ tải trang nhanh nhờ hệ thống bộ nhớ đệm tối ưu.
- Giao diện tối giản, tập trung vào UX/UI theo ngành nghề.
- Trình kéo – thả linh hoạt, có thể tùy chỉnh dễ dàng.
- Nhược điểm:
- Hệ thống quản trị độc quyền, không phổ biến như WordPress.
- Không miễn phí
- Yêu cầu người dùng làm quen với giao diện quản lý riêng.
2. WordPress.com:
- Ưu điểm:
- Hệ sinh thái plugin phong phú, dễ mở rộng website.
- Hỗ trợ mạnh về blog, thương mại điện tử, SEO.
- Có thể nâng cấp lên WordPress.org để tùy chỉnh toàn diện.
- Nhược điểm:
- Phiên bản miễn phí bị hạn chế, không cài đặt plugin tùy chỉnh.
- Cần có kiến thức cơ bản để sử dụng hiệu quả.
- Tốc độ tải trang có thể bị ảnh hưởng nếu không tối ưu hosting.
Lựa chọn phù hợp:
- Nếu cần website nhanh, chuẩn SEO, tập trung vào quảng cáo bán hàng, UX/UI → Light.
- Nếu cần một hệ sinh thái mở rộng, tùy chỉnh tự Code vào sâu được, có thể phát triển lâu dài → WordPress.com.
Có nền tảng thiết kế website nào hoàn toàn miễn phí không?
Một số nền tảng có phiên bản miễn phí nhưng thường bị giới hạn về tính năng:
- Wix: Cung cấp gói miễn phí nhưng hiển thị quảng cáo và không có tên miền riêng.
- Weebly: Miễn phí nhưng giới hạn dung lượng và có quảng cáo.
- WordPress.com: Gói miễn phí cho blog cơ bản, không hỗ trợ plugin tùy chỉnh.
- Google Sites: Hoàn toàn miễn phí nhưng chỉ phù hợp với website đơn giản, không có nhiều tùy chỉnh thiết kế.
Nếu muốn website không bị hạn chế, hầu hết các nền tảng đều yêu cầu nâng cấp lên gói trả phí.
Có nên sử dụng website builder hay thuê lập trình viên làm website riêng?
Việc chọn website builder hay thuê lập trình viên phụ thuộc vào yêu cầu và ngân sách.
Website Builder (Wix, WordPress.com, Squarespace, Webflow, Light, Weebly)
- Ưu điểm:
- Dễ sử dụng, không cần lập trình.
- Chi phí thấp hơn so với thiết kế riêng.
- Hỗ trợ nhiều mẫu sẵn có, tối ưu UX/UI.
- Nhược điểm:
- Giới hạn về tùy chỉnh, khó mở rộng với tính năng phức tạp.
- Một số nền tảng có tốc độ tải trang chưa tối ưu.
- Ưu điểm:
Thuê lập trình viên thiết kế website riêng
- Ưu điểm:
- Thiết kế theo yêu cầu, tối ưu theo thương hiệu.
- Có thể tùy chỉnh bất kỳ tính năng nào.
- Không phụ thuộc vào nền tảng bên thứ ba.
- Nhược điểm:
- Chi phí cao hơn nhiều so với website builder.
- Cần có đội ngũ duy trì, bảo trì website.
- Thời gian xây dựng lâu hơn.
- Ưu điểm:
Lựa chọn phù hợp:
- Nếu cần website cá nhân, portfolio, blog, cửa hàng nhỏ → Dùng website builder.
- Nếu cần website phức tạp, tích hợp tính năng đặc biệt, yêu cầu bảo mật cao → Thuê lập trình viên.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340