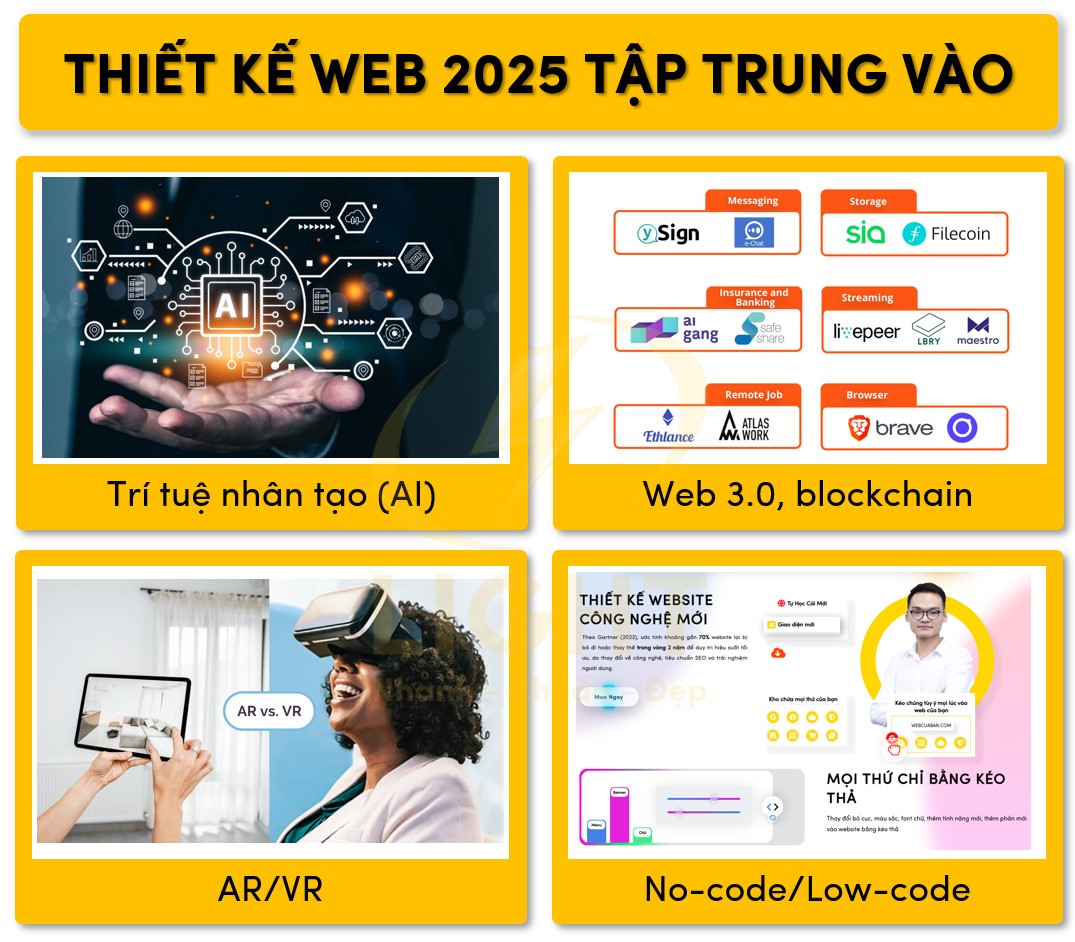
Top 5 xu hướng thiết kế web 2025 sẽ định hình tương lai
Năm 2025, thiết kế web bước vào kỷ nguyên AI–Web3–Immersive với trọng tâm là hiệu suất, cá nhân hóa và bảo mật. AI phân tích hành vi thời gian thực để điều chỉnh giao diện, nội dung và điều hướng; Web 3.0/blockchain củng cố quyền kiểm soát dữ liệu, xác thực phi tập trung; AR/VR mở ra trải nghiệm nhập vai và trưng bày sản phẩm 3D. Song hành là ultra-minimalism & Dark Mode nhằm giảm tải nhận thức, cải thiện Core Web Vitals, cùng no-code/low-code giúp rút ngắn thời gian triển khai nhưng vẫn đảm bảo mở rộng. Trục chiến lược gồm: kiến trúc thông tin rõ ràng, mobile-first, tối ưu CWV/INP/TTFB/CLS, storytelling tương tác và khả năng đo lường để tối ưu chuyển đổi. Kết quả là một hệ sinh thái web thông minh: nhanh hơn, an toàn hơn, cá nhân hóa sâu hơn, đồng thời tăng thứ hạng SEO, giữ chân người dùng và tạo lợi thế cạnh tranh bền vững cho thương hiệu.
Để biến AI, Web3 và AR/VR thành lợi thế tìm kiếm, cấu trúc kỹ thuật phải tương thích với trình thu thập dữ liệu. Khung thiết kế website chuẩn SEO giúp chuẩn hóa kiến trúc thông tin, sitemap, robots, schema và canonical, bảo đảm nội dung động vẫn được index đầy đủ. Việc cân bằng giữa hiệu ứng nhập vai và khả năng crawl tạo nền tảng tăng trưởng bền vững, giảm rủi ro mất thứ hạng khi đổi giao diện hay nâng cấp công nghệ.

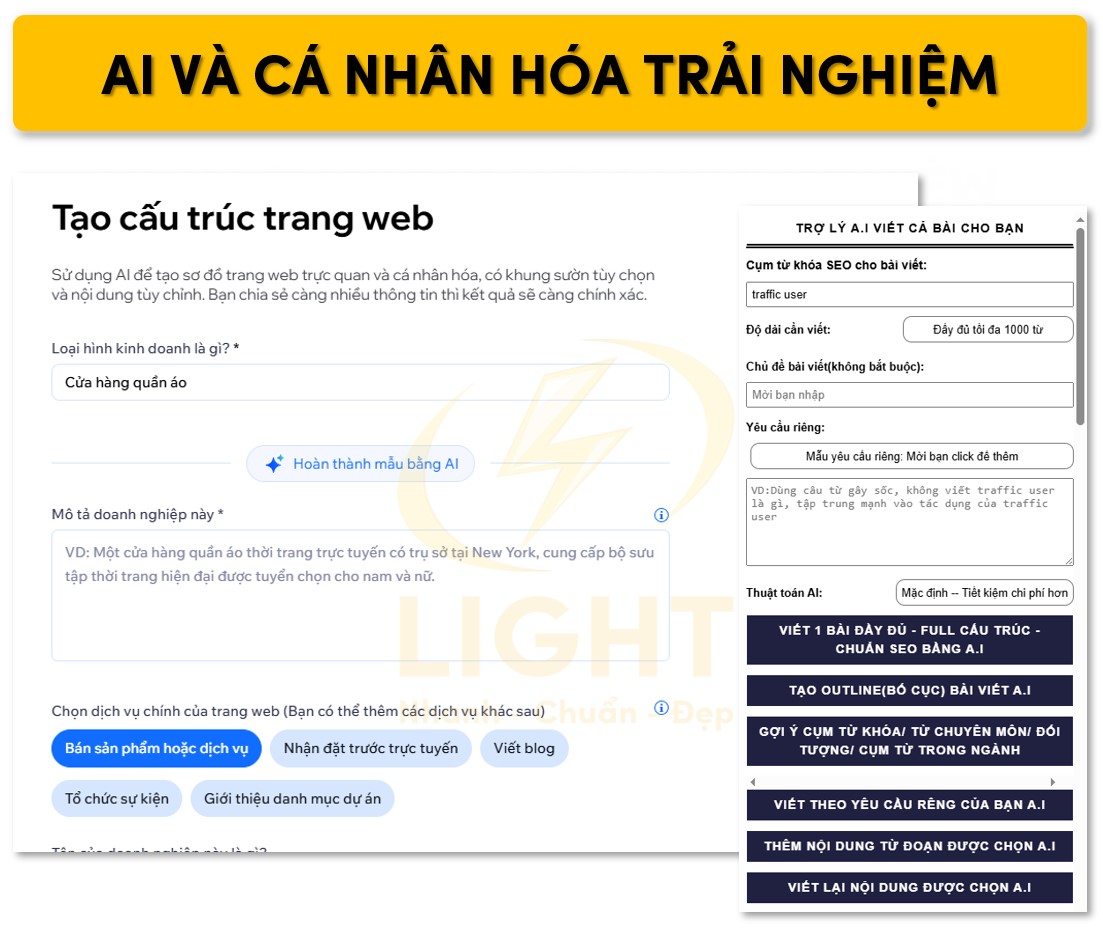
1. AI và Cá nhân hóa Trải nghiệm
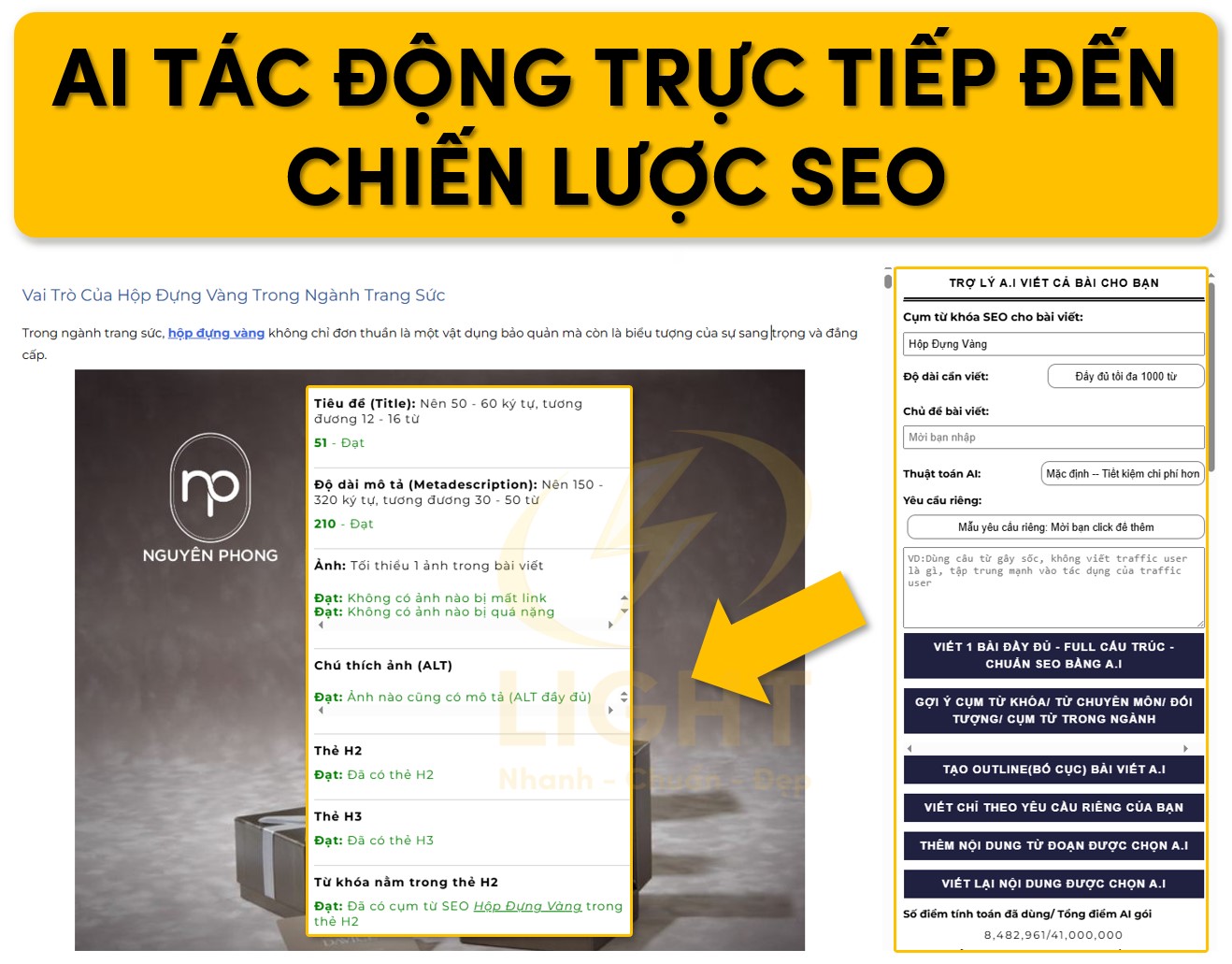
Trí tuệ nhân tạo (AI) đã vượt ra khỏi vai trò hỗ trợ để trở thành một nhân tố cốt lõi trong việc cá nhân hóa trải nghiệm người dùng trên web. Nhờ khả năng phân tích lượng dữ liệu khổng lồ theo thời gian thực, AI có thể dự đoán hành vi, sở thích và nhu cầu của từng cá nhân, từ đó điều chỉnh giao diện, nội dung và trải nghiệm một cách tinh vi, nhằm tối ưu hóa mức độ tương tác và tỷ lệ chuyển đổi (Conversion Rate).
Các thuật toán học sâu (Deep Learning) kết hợp với hệ thống xử lý ngôn ngữ tự nhiên (NLP - Natural Language Processing) giúp AI không chỉ hiểu mà còn có thể dự đoán chính xác mong muốn của người dùng. Điều này mang lại những cải tiến đáng kể trong thiết kế web, đặc biệt là trong việc tối ưu hành trình người dùng (User Journey), phân phối nội dung thông minh và cải thiện trải nghiệm liền mạch trên nhiều nền tảng khác nhau.

Ứng dụng AI trong thiết kế web
AI đã mở ra một kỷ nguyên mới trong việc tối ưu hóa thiết kế web, mang lại sự linh hoạt và hiệu quả vượt trội. Các công cụ AI không chỉ đơn thuần hỗ trợ việc tạo ra giao diện mà còn giúp tùy chỉnh nội dung và cấu trúc trang web sao cho phù hợp nhất với hành vi và nhu cầu của người dùng. Thông qua việc sử dụng các thuật toán phân tích hành vi người dùng, AI có thể tối ưu hóa việc hiển thị nội dung và điều hướng, từ đó nâng cao khả năng tương tác và tăng trưởng chuyển đổi. AI không chỉ giúp thiết kế web nhanh hơn mà còn có thể phân tích dữ liệu để tối ưu hóa trải nghiệm người dùng. Tuy nhiên, để tận dụng tối đa lợi ích từ công nghệ này, cần có nền tảng vững chắc về thiết kế web là gì, từ đó tạo ra các trang web đáp ứng tốt cả về thẩm mỹ lẫn hiệu suất.
Tối ưu giao diện, nội dung và điều hướng bằng AI
Các hệ thống AI sử dụng phân tích hành vi (Behavioral Analytics) và học máy (Machine Learning) để tối ưu hóa thiết kế web, đảm bảo rằng mỗi yếu tố hiển thị đều phù hợp với mục đích cụ thể của người dùng.
- Giao diện thích ứng động (Adaptive UI/UX): Các hệ thống AI có thể thu thập và phân tích dữ liệu về cách người dùng tương tác với website, từ đó tự động điều chỉnh bố cục, kích thước phông chữ, màu sắc và vị trí các yếu tố quan trọng để tối ưu trải nghiệm.
- Điều hướng thông minh (AI-driven Navigation): AI có thể xác định các điểm nghẽn (Pain Points) trong hành trình người dùng, tối ưu hệ thống menu, sắp xếp lại nội dung quan trọng hoặc gợi ý đường dẫn tối ưu để cải thiện khả năng tìm kiếm thông tin.
- Cá nhân hóa nội dung theo ngữ cảnh (Contextual Content Optimization): AI có thể xác định loại nội dung nào phù hợp nhất với từng người dùng bằng cách phân tích dữ liệu nhân khẩu học, lịch sử duyệt web, vị trí địa lý và thói quen tương tác. Điều này giúp tối ưu hóa việc hiển thị sản phẩm, bài viết và CTA (Call to Action) một cách chính xác và hiệu quả hơn.
- Tự động thử nghiệm và cải tiến (AI-powered A/B Testing): AI không chỉ giúp thực hiện A/B testing nhanh chóng mà còn có thể tự động nhận diện phiên bản nào mang lại hiệu quả cao hơn, điều chỉnh thiết kế và nội dung theo thời gian thực mà không cần sự can thiệp thủ công.
Website tự động điều chỉnh theo hành vi người dùng
AI giúp website không còn là một thực thể tĩnh mà có thể thích nghi linh hoạt theo từng người dùng cụ thể. Công nghệ này được ứng dụng trong nhiều khía cạnh quan trọng:
- Dự đoán hành vi người dùng (Predictive Analytics): AI có thể dự đoán hành động tiếp theo của người dùng dựa trên dữ liệu lịch sử, từ đó hiển thị các gợi ý phù hợp trước khi họ thực hiện tìm kiếm.
- Giao diện động (Dynamic UI): Các yếu tố giao diện như hình ảnh, văn bản, vị trí nút bấm, màu sắc có thể thay đổi theo từng người dùng để tăng tính cá nhân hóa và cải thiện UX (User Experience). Theo báo cáo của Nielsen Norman Group (2023) về "Adaptive User Interfaces": "Giao diện thích ứng với hành vi người dùng có thể cải thiện khả năng sử dụng lên đến 30% và giảm thời gian hoàn thành nhiệm vụ trung bình 25% trên các thiết bị di động." Nghiên cứu cũng chỉ ra rằng sự thay đổi tinh tế trong bố cục dựa trên dữ liệu người dùng hiếm khi bị nhận thấy nhưng có tác động đáng kể đến hiệu quả tương tác.
- Cá nhân hóa theo ngữ cảnh thời gian thực (Real-time Personalization): Hệ thống AI có thể điều chỉnh nội dung dựa trên tình huống hiện tại của người dùng, chẳng hạn như hiển thị ưu đãi đặc biệt khi phát hiện người dùng có dấu hiệu rời trang hoặc hiển thị gợi ý phù hợp theo thời gian trong ngày.
- Tối ưu hiệu suất tải trang (Performance Optimization): AI có thể dự đoán và phân phối tài nguyên một cách thông minh, đảm bảo thời gian tải nhanh nhất có thể ngay cả trong điều kiện băng thông hạn chế.
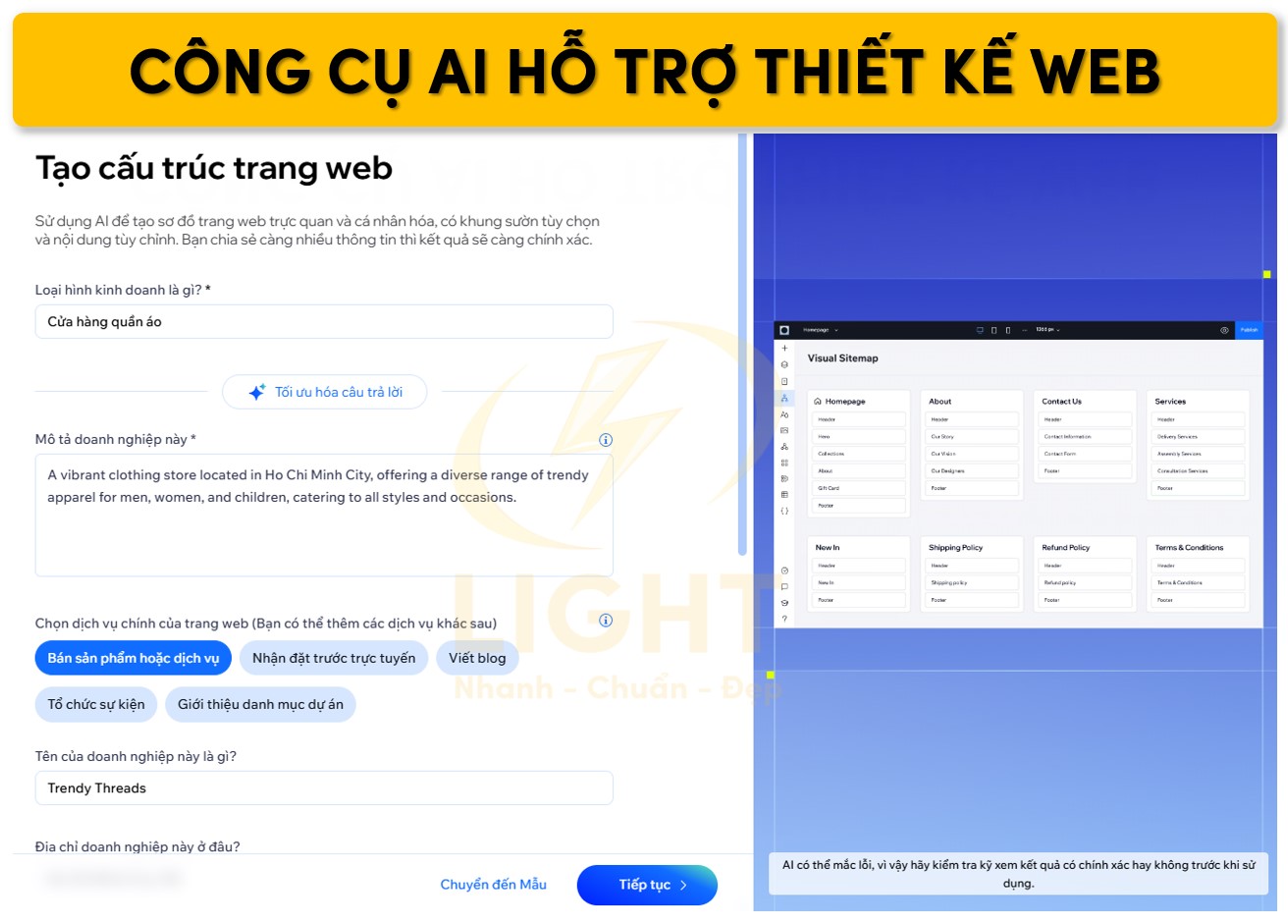
Công cụ AI hỗ trợ thiết kế web
Việc ứng dụng các công cụ AI trong thiết kế web mang lại những cải tiến rõ rệt về khả năng tối ưu hóa UX/UI. Các công cụ này không chỉ hỗ trợ trong việc tự động hóa các tác vụ thiết kế mà còn giúp tạo ra các trải nghiệm người dùng sáng tạo và hiệu quả hơn. Chatbot thông minh, cùng với các hệ thống gợi ý nội dung, là những ví dụ điển hình của việc tích hợp AI để nâng cao giá trị trải nghiệm người dùng.

Chatbot thông minh, gợi ý nội dung cá nhân hóa
Các chatbot AI không chỉ giúp tự động hóa quy trình hỗ trợ khách hàng mà còn đóng vai trò như một trợ lý cá nhân hóa, cung cấp thông tin theo ngữ cảnh cụ thể. Các chatbot thông minh là một trong những ứng dụng tiêu biểu của AI trong thiết kế web. Để hiểu rõ hơn về cách hoạt động của chúng, trước tiên cần biết AI là gì và tại sao công nghệ này có thể giúp hệ thống giao tiếp với người dùng một cách tự nhiên, linh hoạt và chính xác.
- NLP và AI-driven Conversational Interfaces: Nhờ vào xử lý ngôn ngữ tự nhiên (NLP), chatbot có thể hiểu câu hỏi phức tạp và phản hồi theo cách tự nhiên, gần giống con người hơn.
- Gợi ý nội dung theo thời gian thực: Chatbot có thể cung cấp sản phẩm, bài viết hoặc dịch vụ dựa trên dữ liệu hành vi, giúp tăng cường khả năng tương tác và thúc đẩy doanh số.
- Tự động hóa quy trình hỗ trợ: Hệ thống chatbot AI có thể tích hợp với CRM (Customer Relationship Management) để cá nhân hóa trải nghiệm khách hàng, từ đó tối ưu hóa hiệu suất chăm sóc khách hàng và giảm chi phí vận hành.
Công nghệ AI trong tối ưu UI/UX
AI không chỉ giúp cải thiện tính thẩm mỹ mà còn tác động mạnh mẽ đến trải nghiệm người dùng thông qua các công nghệ tối ưu UI/UX:
- Phân tích bản đồ nhiệt (Heatmap Analysis): AI có thể thu thập và phân tích dữ liệu từ bản đồ nhiệt để xác định khu vực nào trên trang web nhận được nhiều sự chú ý nhất, từ đó đề xuất cải tiến phù hợp.
- Tự động thiết kế và điều chỉnh giao diện: Các công cụ như Adobe Sensei, Figma AI có thể hỗ trợ tạo layout, tối ưu hóa vị trí nút CTA, cải thiện khả năng đọc hiểu và tăng hiệu suất tương tác.
- Hệ thống đề xuất thông minh: Các công cụ AI có thể tạo ra hệ thống gợi ý sản phẩm, nội dung hoặc bài viết liên quan một cách chính xác dựa trên hành vi người dùng, giúp tăng thời gian ở lại trang và tỷ lệ chuyển đổi.
Tác động của AI đến SEO và UX
AI không chỉ ảnh hưởng đến thiết kế giao diện mà còn có tác động trực tiếp đến chiến lược SEO và khả năng tối ưu hóa trải nghiệm người dùng. Việc sử dụng AI trong SEO giúp tự động hóa các quy trình tối ưu nội dung và cấu trúc website, đồng thời cải thiện khả năng hiểu và đáp ứng các yêu cầu tìm kiếm của người dùng. Khi được tích hợp hiệu quả, AI có thể mang lại sự cải thiện lớn về tốc độ, chất lượng nội dung và trải nghiệm tổng thể của người dùng.

Ảnh hưởng đến trải nghiệm người dùng và chuyển đổi
Việc AI nâng cao trải nghiệm người dùng không chỉ mang lại sự thuận tiện mà còn có tác động mạnh mẽ đến hiệu suất website:
- Cải thiện thời gian trên trang (Time on Page): Các hệ thống AI cá nhân hóa nội dung giúp giữ chân người dùng lâu hơn bằng cách hiển thị những gì họ quan tâm.
- Giảm tỷ lệ thoát trang (Bounce Rate): Giao diện động và nội dung tùy chỉnh giúp tăng mức độ tương tác, giảm tình trạng rời trang ngay sau khi truy cập.
- Tối ưu conversion funnel: AI giúp nhận diện và điều chỉnh các bước trong hành trình người dùng, từ nhận thức đến hành động, giúp cải thiện tỷ lệ chuyển đổi.
Google có ưu tiên web ứng dụng AI không?
Google không đánh giá trực tiếp việc sử dụng AI như một yếu tố xếp hạng, nhưng AI có thể gián tiếp cải thiện SEO thông qua:
- Tối ưu Semantic Search: AI giúp tối ưu hóa nội dung dựa trên tìm kiếm ngữ nghĩa, đảm bảo nội dung phù hợp với ý định tìm kiếm của người dùng.
- Cải thiện Core Web Vitals: AI giúp tối ưu tốc độ tải trang, tăng tính ổn định của giao diện, giúp website đạt điểm số cao hơn trên Page Experience của Google.
- Tạo nội dung chất lượng cao hơn: Các thuật toán AI có thể phân tích nội dung của đối thủ, đề xuất các yếu tố giúp bài viết chuyên sâu, hấp dẫn hơn, từ đó cải thiện khả năng xếp hạng.
Google không chỉ ưu tiên AI mà tập trung vào trải nghiệm tổng thể. Nếu AI được sử dụng đúng cách để nâng cao UX, cải thiện nội dung và tối ưu hiệu suất trang web, thì nó có thể giúp website đạt thứ hạng cao hơn trên SERP (Search Engine Results Page).
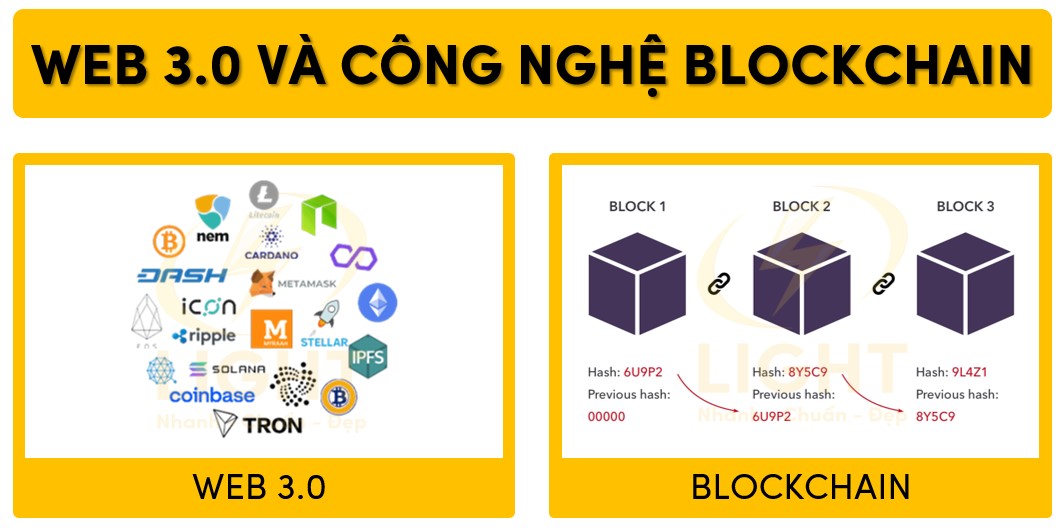
2. Web 3.0 và Công nghệ Blockchain
Web 3.0 không chỉ là một xu hướng mà còn là một cuộc cách mạng trong cách các trang web được xây dựng, vận hành và tương tác với người dùng. Dựa trên các công nghệ cốt lõi như blockchain, trí tuệ nhân tạo (AI) và điện toán phân tán, Web 3.0 mang lại sự minh bạch, bảo mật và quyền kiểm soát dữ liệu cao hơn.

Tầm quan trọng của Web 3.0 trong thiết kế web
Việc áp dụng Web 3.0 trong thiết kế web đang tạo ra một cuộc cách mạng trong cách chúng ta xây dựng và sử dụng các trang web. Các yếu tố chính của Web 3.0 không chỉ thay đổi cấu trúc dữ liệu mà còn ảnh hưởng trực tiếp đến trải nghiệm người dùng và bảo mật thông tin cá nhân. Công nghệ blockchain không chỉ giúp nâng cao tính bảo mật mà còn mở rộng các tính năng mới như thanh toán phi tập trung và hệ thống xác thực danh tính không cần mật khẩu.
Web phi tập trung và bảo mật dữ liệu
Khác với Web 2.0, nơi dữ liệu và quyền kiểm soát tập trung vào các máy chủ của các tập đoàn lớn, Web 3.0 áp dụng kiến trúc phi tập trung, nơi người dùng tự quản lý danh tính và dữ liệu của mình mà không phụ thuộc vào bên trung gian. Công nghệ blockchain đóng vai trò chính trong quá trình này, đảm bảo rằng dữ liệu được lưu trữ an toàn, không thể bị thay đổi hoặc xóa bỏ bởi một thực thể duy nhất. Theo báo cáo của World Economic Forum (2023) về "The Future of Web3 and Decentralized Technologies": "Các giải pháp bảo mật dựa trên blockchain có thể giảm đáng kể rủi ro vi phạm dữ liệu so với hệ thống tập trung truyền thống." IBM Security cũng báo cáo rằng chi phí trung bình của một vụ vi phạm dữ liệu đã tăng lên 4,45 triệu đô la vào năm 2023, làm nổi bật tầm quan trọng của các giải pháp bảo mật mới như Web3 và công nghệ phi tập trung.
Các yếu tố quan trọng của web phi tập trung:
- IPFS (InterPlanetary File System): Hệ thống phân tán giúp tối ưu hóa lưu trữ và truy cập nội dung, thay thế mô hình máy chủ truyền thống bằng mạng lưới các node ngang hàng (peer-to-peer), giảm thiểu nguy cơ lỗi hệ thống.
- Zero-Knowledge Proofs (ZKP): Giao thức mã hóa cho phép xác thực dữ liệu mà không cần tiết lộ nội dung cụ thể, giúp bảo vệ quyền riêng tư của người dùng.
- Decentralized Identity (DID): Hệ thống danh tính phi tập trung cho phép người dùng kiểm soát danh tính số của mình mà không cần đăng nhập thông qua các nền tảng như Google hay Facebook.
Việc áp dụng các công nghệ này trong thiết kế web giúp bảo vệ thông tin cá nhân khỏi các cuộc tấn công và khai thác dữ liệu từ bên thứ ba, đồng thời giảm sự phụ thuộc vào các nền tảng tập trung.
Ảnh hưởng của NFT và Smart Contract
NFT (Non-Fungible Token) và Smart Contract đang thay đổi cách nội dung số được quản lý và giao dịch trên web.
NFT trong thiết kế web:
- Tạo quyền sở hữu duy nhất cho nội dung số (hình ảnh, video, tài liệu).
- Xác thực nội dung gốc, giúp ngăn chặn sao chép và vi phạm bản quyền.
- Ứng dụng trong membership site (trang web thành viên), nơi quyền truy cập vào nội dung đặc biệt được kiểm soát bằng NFT.
Smart Contract và tự động hóa quy trình:
- Hợp đồng thông minh loại bỏ trung gian trong giao dịch, đảm bảo sự minh bạch và thực thi tự động.
- Ứng dụng trong thương mại điện tử giúp xác minh đơn hàng, thanh toán và quản lý giao dịch mà không cần sự can thiệp của con người.
- Dùng để xây dựng DAO (Decentralized Autonomous Organization), nơi các quyết định được đưa ra bởi cộng đồng thông qua các hợp đồng thông minh.
Nhờ Smart Contract và NFT, thiết kế web không còn chỉ là giao diện và trải nghiệm người dùng, mà còn liên quan đến cách dữ liệu, nội dung và giao dịch được quản lý trong một môi trường minh bạch và an toàn.
Blockchain và trải nghiệm người dùng
Blockchain không chỉ cải thiện tính bảo mật mà còn nâng cao trải nghiệm người dùng bằng cách thay đổi cách thức người dùng tương tác với các nền tảng trực tuyến. Việc tích hợp các giải pháp blockchain trong thiết kế web giúp tối ưu hóa các quy trình, giảm thiểu rủi ro và mang lại trải nghiệm người dùng mượt mà hơn. Các công nghệ như ví điện tử, hợp đồng thông minh và các hệ thống thanh toán phi tập trung đang mở rộng khả năng của các trang web, tạo ra một môi trường giao dịch an toàn và tiện lợi hơn.

Ứng dụng công nghệ blockchain vào thiết kế web
Công nghệ blockchain không chỉ cải thiện tính bảo mật mà còn giúp nâng cao trải nghiệm người dùng (UX). Một số ứng dụng cụ thể:
Hệ thống đăng nhập phi tập trung (Decentralized Authentication):
- Thay thế phương thức đăng nhập truyền thống bằng hệ thống xác thực không cần mật khẩu, dựa trên khóa cá nhân và danh tính số.
- Giảm nguy cơ bị đánh cắp mật khẩu và thông tin cá nhân.
Thanh toán phi tập trung:
- Tích hợp ví tiền mã hóa giúp giao dịch nhanh hơn, không cần trung gian tài chính.
- Giảm chi phí giao dịch và hạn chế nguy cơ gian lận.
Hợp đồng thông minh trong UX/UI:
- Tự động xác thực các giao dịch, đảm bảo rằng người dùng nhận được sản phẩm hoặc dịch vụ đúng với cam kết.
- Cải thiện quy trình đăng ký và thanh toán trên các trang web SaaS (Software-as-a-Service) hoặc eCommerce.
Các trang web nổi bật đang sử dụng Web3
Một số nền tảng đã áp dụng Web 3.0 để tối ưu hóa trải nghiệm người dùng và bảo mật dữ liệu:
Uniswap (uniswap.org):
- Sàn giao dịch phi tập trung (DEX) hoạt động trên Ethereum, cho phép người dùng hoán đổi token mà không cần bên trung gian.
- Giao diện tối giản, trực quan, giúp người dùng thực hiện giao dịch chỉ trong vài thao tác.
Mirror.xyz:
- Nền tảng viết blog phi tập trung, nơi tác giả có thể phát hành nội dung dưới dạng NFT và nhận tài trợ từ cộng đồng.
- Sử dụng blockchain để bảo vệ bản quyền nội dung và loại bỏ quảng cáo.
Decentraland (decentraland.org):
- Thế giới ảo Web3, nơi người dùng có thể mua, bán tài sản số dưới dạng NFT.
- Cơ chế DAO giúp cộng đồng kiểm soát các quy tắc vận hành nền tảng, thay vì bị điều khiển bởi một công ty duy nhất.
Brave Browser (brave.com):
- Trình duyệt tập trung vào quyền riêng tư, tích hợp ví tiền mã hóa và cho phép người dùng kiếm token BAT (Basic Attention Token) khi xem quảng cáo.
- Giúp loại bỏ theo dõi dữ liệu, cải thiện tốc độ tải trang và tăng cường trải nghiệm duyệt web an toàn.
Việc các trang web này ứng dụng Web 3.0 và blockchain không chỉ chứng minh tiềm năng của công nghệ này mà còn đặt ra tiêu chuẩn mới cho trải nghiệm người dùng và bảo mật trong kỷ nguyên số.
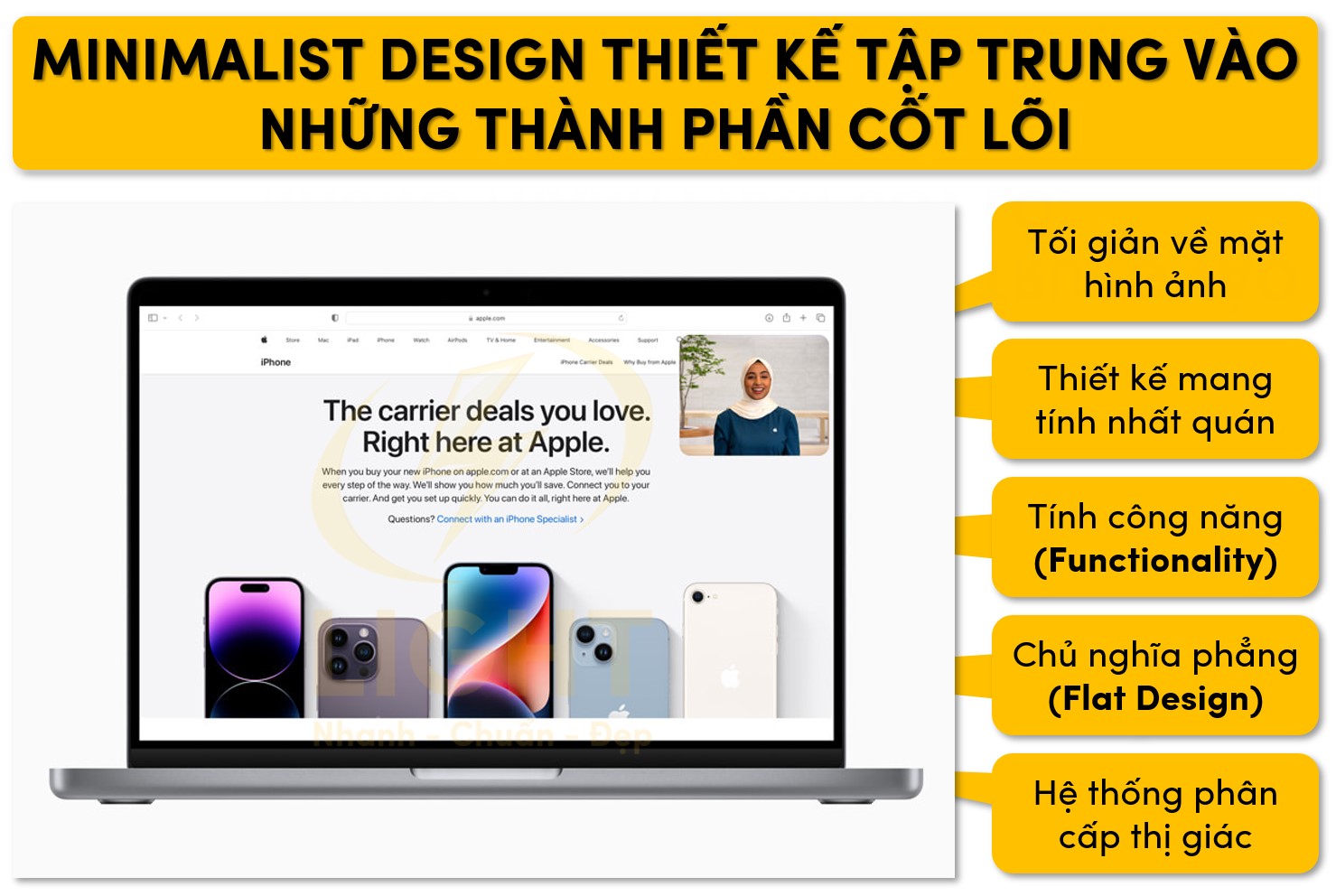
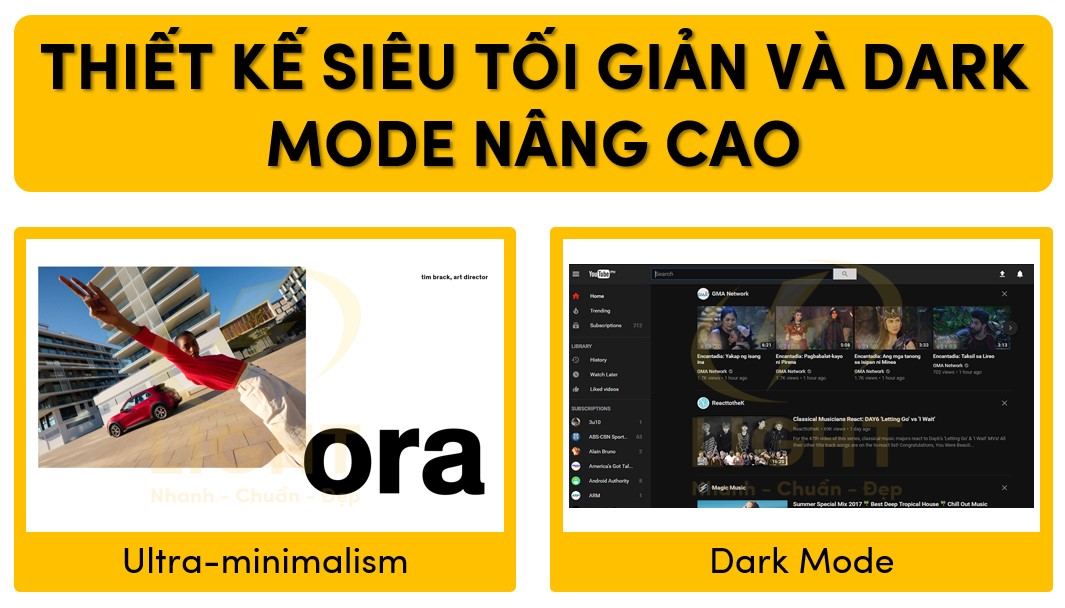
3. Thiết kế siêu tối giản (Ultra-minimalism) và Dark Mode nâng cao
Xu hướng thiết kế web đang ngày càng tập trung vào sự tinh gọn, trực quan và thích ứng với nhu cầu người dùng. Ultra-minimalism không chỉ giúp tối ưu hóa giao diện mà còn nâng cao hiệu suất và trải nghiệm tổng thể. Trong khi đó, Dark Mode đã vượt xa một tùy chọn giao diện đơn thuần để trở thành một phần quan trọng của Adaptive UI, giúp cải thiện thị giác và tối ưu hóa năng lượng trên thiết bị. Những xu hướng này không chỉ định hình phong cách thiết kế mà còn tác động mạnh đến SEO và hiệu suất web.

Lý do thiết kế tối giản lên ngôi
Thiết kế tối giản không chỉ giúp giao diện trở nên tinh gọn, mà còn tối ưu tốc độ tải trang, giảm tải nhận thức và nâng cao hiệu quả trải nghiệm người dùng.
Giao diện sạch, giảm tải thông tin, tăng hiệu suất UX
Thiết kế siêu tối giản (Ultra-minimalism) tập trung vào việc loại bỏ các yếu tố không cần thiết để tối ưu hóa sự rõ ràng, giảm thiểu nhiễu thị giác và tăng cường khả năng tập trung của người dùng. Xu hướng này không chỉ tạo ra giao diện gọn gàng mà còn tác động đáng kể đến hành vi người dùng, đặc biệt trong các hệ thống có yêu cầu cao về tốc độ ra quyết định như thương mại điện tử, SaaS và nền tảng thông tin chuyên sâu.
Cốt lõi của Ultra-minimalism là loại bỏ sự dư thừa:
- Hạn chế màu sắc và hiệu ứng phức tạp: Màu sắc được tinh chỉnh theo nguyên tắc tương phản hợp lý để duy trì tính trực quan mà không gây áp lực lên mắt.
- Đơn giản hóa hệ thống điều hướng: Giảm thiểu số lượng tùy chọn trên thanh menu, thay vào đó là các mô hình tương tác trực quan hơn như swipe gesture, contextual menu hoặc AI-driven navigation.
- Tập trung vào nội dung cốt lõi: Nội dung quan trọng được đặt ở vị trí trung tâm với khoảng trắng có chủ đích để tối ưu khả năng đọc và nhận diện.
Khả năng giảm tải nhận thức (cognitive load) giúp người dùng đưa ra quyết định nhanh hơn, cải thiện khả năng xử lý thông tin và duy trì sự gắn kết lâu dài với nền tảng. Điều này đặc biệt quan trọng trong các thiết kế ứng dụng có yếu tố gamification hoặc nền tảng cần sự tập trung cao như e-learning.
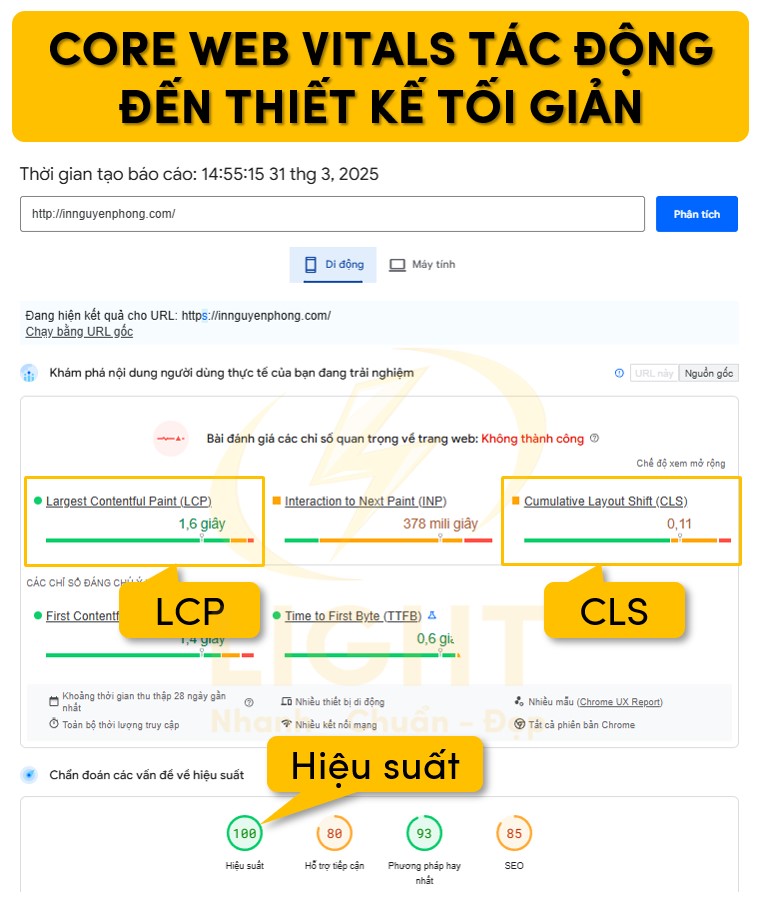
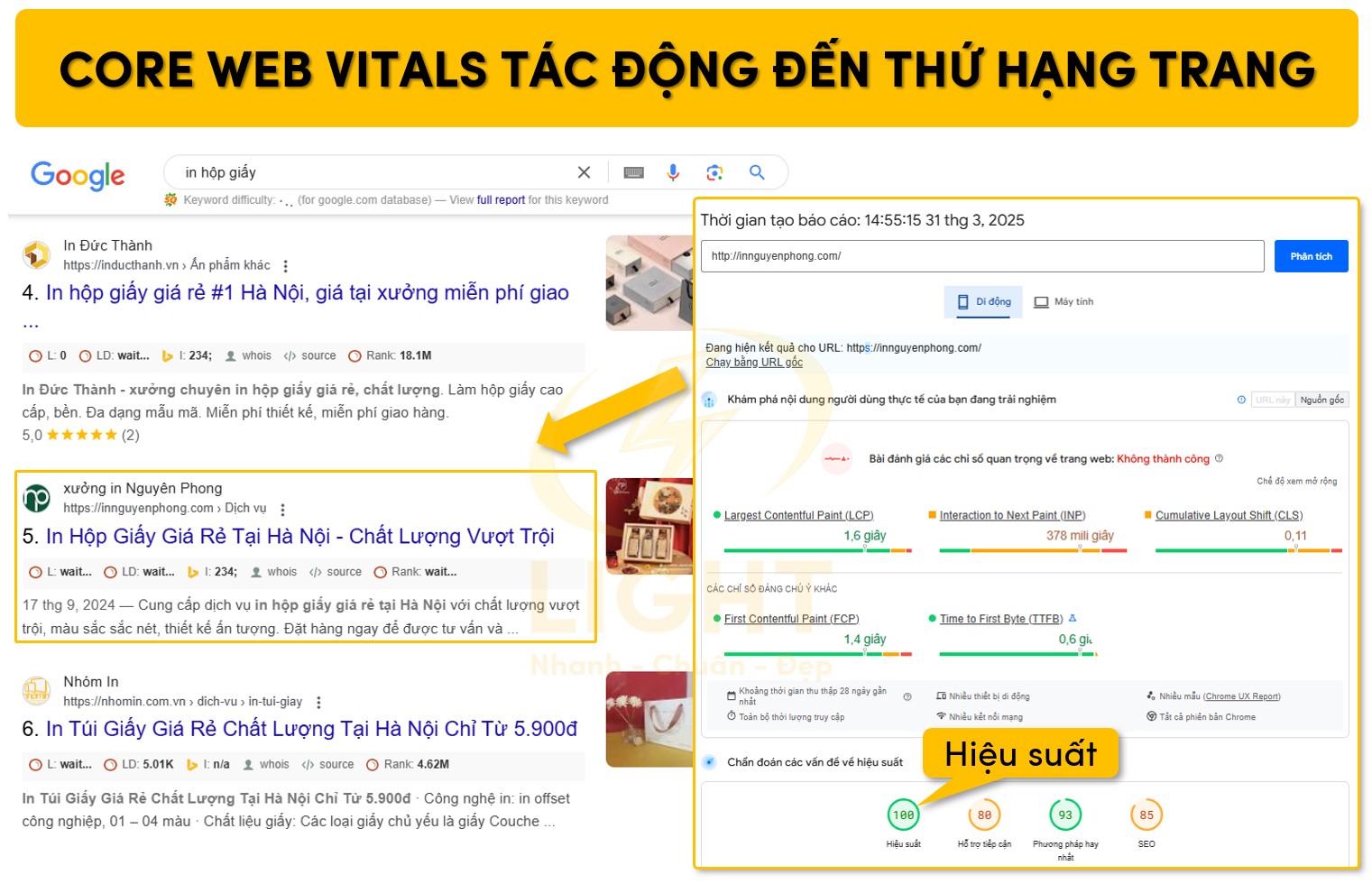
Core Web Vitals tác động đến thiết kế tối giản
Tối giản không chỉ là một xu hướng thẩm mỹ mà còn liên quan chặt chẽ đến hiệu suất web, đặc biệt là trong bối cảnh Google tối ưu hóa thuật toán dựa trên Core Web Vitals.

- Largest Contentful Paint (LCP): Các giao diện tối giản giúp giảm số lượng phần tử đồ họa lớn, tối ưu hóa tốc độ tải và cải thiện điểm LCP. Các phương pháp phổ biến bao gồm lazy-loading có chọn lọc, sử dụng hệ thống CSS Grid & Flexbox tối ưu hóa, cũng như áp dụng SVG thay vì hình ảnh raster.
- First Input Delay (FID): Khi giao diện được tinh gọn, hệ thống JavaScript cũng được tối ưu, giảm thiểu độ trễ phản hồi của các thao tác đầu vào bằng cách giảm event listeners không cần thiết, sử dụng Web Workers để xử lý tác vụ nặng và áp dụng async/defer cho script.
- Cumulative Layout Shift (CLS): Thiết kế tối giản hạn chế việc sử dụng các phần tử động như quảng cáo chèn giữa nội dung, đảm bảo bố cục không bị xê dịch trong quá trình tải trang. Điều này giúp cải thiện trải nghiệm tổng thể và hạn chế tỷ lệ thoát trang.
Các trang web tuân theo nguyên tắc tối giản thường có tốc độ tải nhanh hơn 30–40% so với thiết kế phức tạp, giúp nâng cao hiệu suất SEO và cải thiện tỷ lệ chuyển đổi.
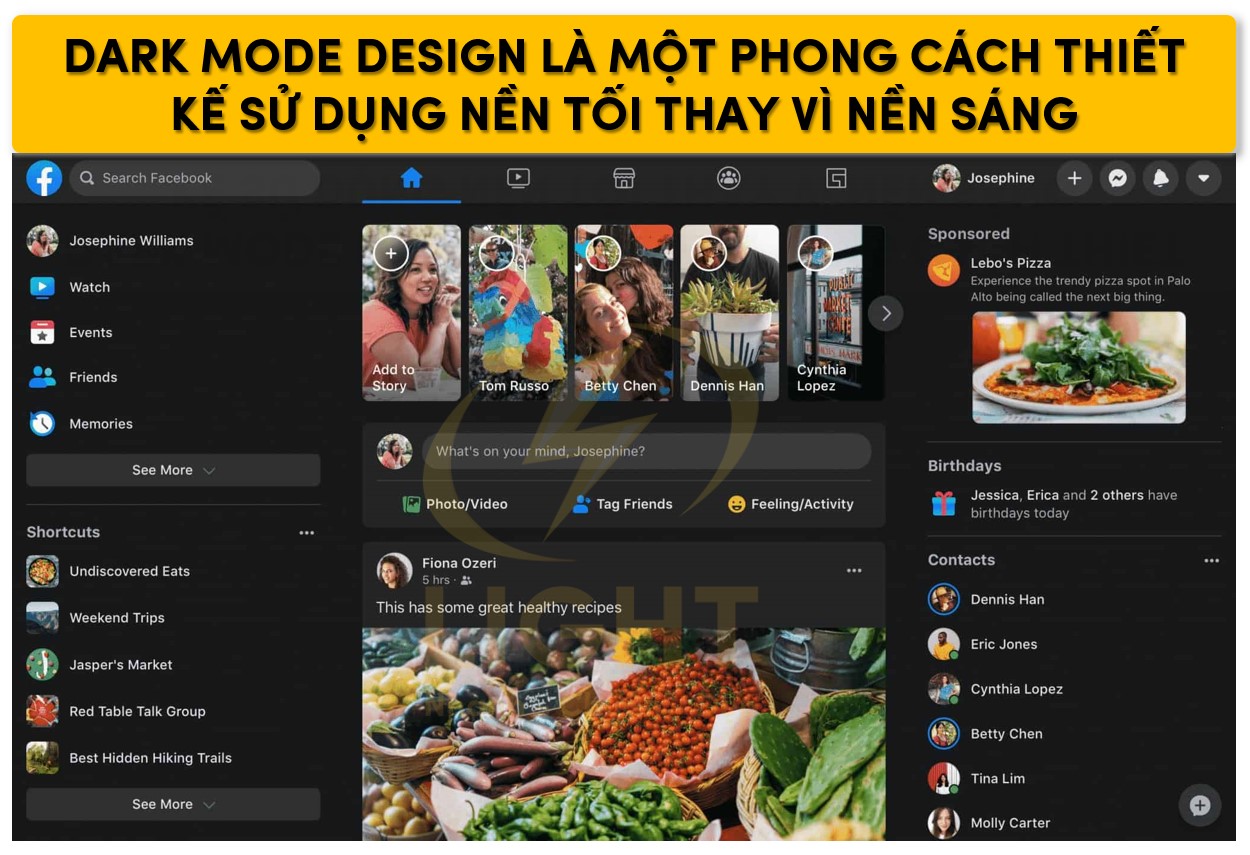
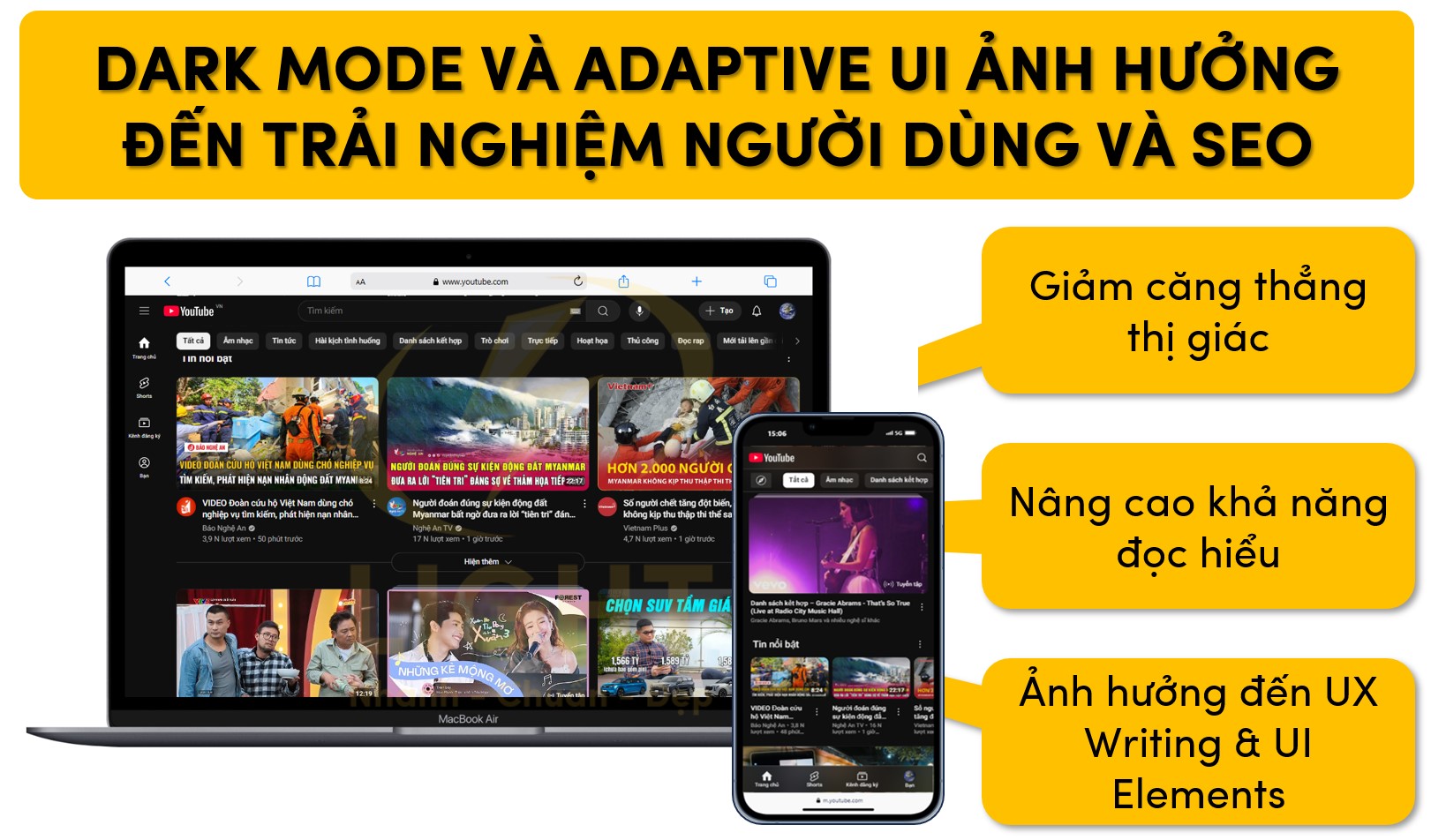
Dark Mode và Adaptive UI
Dark Mode không chỉ còn là một tùy chọn giao diện mà đã trở thành một phần quan trọng trong thiết kế web, với sự phát triển của Adaptive UI giúp tăng tính linh hoạt và tối ưu trải nghiệm người dùng.

Xu hướng Dark Mode nâng cao với Adaptive Design
Dark Mode đã chuyển từ một tùy chọn giao diện sang một phần quan trọng trong chiến lược trải nghiệm người dùng đa nền tảng. Sự phát triển của Adaptive UI đã đưa Dark Mode lên một tầm cao mới, trong đó giao diện không chỉ thay đổi màu sắc mà còn thích ứng linh hoạt với điều kiện môi trường và thói quen sử dụng của từng cá nhân.
Các công nghệ được tích hợp trong Dark Mode nâng cao bao gồm:
- Dynamic Contrast Adjustment: Điều chỉnh độ tương phản theo thời gian thực dựa trên điều kiện ánh sáng xung quanh, sử dụng cảm biến ánh sáng trên thiết bị hoặc AI để tối ưu hóa trải nghiệm thị giác.
- Material You & Glassmorphism: Sử dụng hiệu ứng mờ, phản chiếu và độ sâu để tạo giao diện hiện đại mà không làm mất tính dễ đọc.
- AI-powered Theme Customization: Tự động điều chỉnh bảng màu dựa trên sở thích của người dùng, tương tác gần đây và ngữ cảnh sử dụng (chế độ đọc đêm, giảm ánh sáng xanh).
Bên cạnh lợi ích thẩm mỹ, Dark Mode còn giúp giảm tiêu thụ năng lượng trên các thiết bị sử dụng màn hình OLED và AMOLED. Khi hiển thị màu đen thuần (hex #000000), các pixel trên màn hình OLED không tiêu tốn điện năng, giúp tiết kiệm pin lên đến 30–50% trên các thiết bị di động.
Ảnh hưởng đến trải nghiệm người dùng và SEO
Dark Mode tác động đến trải nghiệm người dùng theo nhiều hướng khác nhau:
- Giảm căng thẳng thị giác: Đặc biệt hiệu quả đối với những người làm việc trong môi trường ánh sáng yếu hoặc sử dụng thiết bị trong thời gian dài. Dark Mode giúp giảm bớt ánh sáng xanh, từ đó cải thiện chất lượng giấc ngủ và hạn chế mỏi mắt.
- Nâng cao khả năng đọc hiểu (Legibility & Readability): Khi được thiết kế đúng cách với độ tương phản hợp lý, Dark Mode giúp cải thiện tốc độ đọc, đặc biệt đối với nội dung dài. Tuy nhiên, cần tránh sử dụng màu chữ xám quá nhạt trên nền tối vì có thể làm giảm khả năng đọc.
- Ảnh hưởng đến UX Writing & UI Elements: Các yếu tố giao diện như biểu tượng, nút bấm, link cần được điều chỉnh để phù hợp với Dark Mode. Các hệ thống thiết kế tiên tiến như Google Material 3 và Apple HIG đều đã đưa ra bộ hướng dẫn chi tiết về cách sử dụng màu sắc, ánh sáng và hiệu ứng phù hợp với Dark Mode.
Từ góc độ SEO, Dark Mode không phải là yếu tố xếp hạng trực tiếp nhưng có thể gián tiếp tác động đến tỷ lệ thoát (bounce rate), thời gian phiên truy cập (session duration) và số lần tương tác (interaction rate). Khi Dark Mode giúp người dùng thoải mái hơn trong quá trình sử dụng, họ có xu hướng ở lại trang lâu hơn và tương tác nhiều hơn, giúp cải thiện hiệu suất tổng thể của website.
Bên cạnh đó, việc triển khai Dark Mode cần được thực hiện theo cách tối ưu:
- Hỗ trợ chế độ tự động: Sử dụng thuộc tính
prefers-color-schemetrong CSS để trình duyệt có thể tự động nhận diện chế độ giao diện của hệ thống. - Giảm tải hiệu suất: Tạo bộ asset tối ưu cho cả chế độ sáng và tối để tránh làm tăng dung lượng trang web. Các hình ảnh và video cũng cần được tối ưu hóa để hiển thị tốt trên cả hai chế độ mà không làm giảm tốc độ tải trang.
- Kiểm soát UX trên nền tối: Tránh sử dụng các hiệu ứng shadow quá mức hoặc màu sắc neon quá sáng vì có thể làm giảm trải nghiệm thị giác và gây phản tác dụng.
Dark Mode kết hợp Adaptive UI không chỉ mang lại trải nghiệm thị giác tốt hơn mà còn mở ra tiềm năng tối ưu hóa UX đa nền tảng, giúp các thương hiệu cá nhân hóa nội dung và cải thiện sự tương tác của người dùng trên mọi thiết bị.
4. Tối ưu SEO với Core Web Vitals và Trải nghiệm Thực tế (Immersive Experience)
Core Web Vitals trở thành tiêu chuẩn quan trọng giúp Google đánh giá chất lượng trang web, trong khi công nghệ AR/VR mở ra những trải nghiệm tương tác mới, nâng cao mức độ gắn kết và tỷ lệ chuyển đổi. Việc tối ưu cả hai yếu tố này không chỉ cải thiện thứ hạng tìm kiếm mà còn tạo lợi thế cạnh tranh trong bối cảnh web ngày càng hướng đến tính cá nhân hóa và nhập vai.
Core Web Vitals và hiệu suất trang web
Core Web Vitals là bộ chỉ số đo lường trải nghiệm người dùng trên web, tập trung vào hiệu suất tải trang, khả năng phản hồi và tính ổn định của nội dung. Việc tối ưu hóa giúp cải thiện thứ hạng tìm kiếm, giảm tỷ lệ thoát trang và tăng mức độ tương tác.

Tốc độ tải trang, tính tương tác, độ ổn định hình ảnh
Core Web Vitals (CWV) là tập hợp các chỉ số đo lường hiệu suất trang web theo tiêu chí trải nghiệm người dùng, đóng vai trò quan trọng trong xếp hạng tìm kiếm của Google. Một trang web chậm không chỉ ảnh hưởng đến UX mà còn tác động tiêu cực đến xếp hạng tìm kiếm. Do đó, áp dụng cách tăng tốc độ tải trang web như cải thiện caching, tối ưu mã nguồn và nén tài nguyên sẽ giúp tăng hiệu suất tổng thể và nâng cao khả năng cạnh tranh trên SERP. Ba chỉ số chính bao gồm:
Largest Contentful Paint (LCP): Xác định thời gian cần thiết để tải phần nội dung chính có kích thước lớn nhất trên màn hình. Giá trị LCP dưới 2,5 giây được xem là lý tưởng, trên 4 giây là kém hiệu quả. Các yếu tố ảnh hưởng đến LCP gồm thời gian phản hồi máy chủ (TTFB), tốc độ mạng, khả năng xử lý của trình duyệt và tối ưu hóa tài nguyên. Cách cải thiện:
- Giảm thời gian phản hồi của máy chủ bằng cách tối ưu HTTP/2, sử dụng CDN và bộ nhớ đệm (caching).
- Giảm kích thước tài nguyên (hình ảnh, font, video) bằng các định dạng nén như WebP, AVIF, Brotli.
- Cải thiện tốc độ tải bằng kỹ thuật lazy loading cho nội dung không quan trọng.
First Input Delay (FID): Đo lường độ trễ giữa thao tác đầu tiên của người dùng (ví dụ: nhấp vào nút, nhập văn bản) và thời gian trang phản hồi. FID dưới 100ms đảm bảo trải nghiệm mượt mà. Các nguyên nhân gây độ trễ cao thường do JavaScript chính (main thread) bị nghẽn. Giải pháp tối ưu:
- Giảm thiểu tác vụ dài (long tasks) trên main thread bằng cách chia nhỏ công việc (code splitting).
- Sử dụng Web Workers để xử lý tác vụ nặng ở background.
- Ưu tiên tải các tài nguyên cần thiết trước, trì hoãn tải các tài nguyên ít quan trọng (defer loading).
Cumulative Layout Shift (CLS): Đánh giá mức độ ổn định hình ảnh và bố cục trong quá trình tải trang. Chỉ số dưới 0.1 đảm bảo giao diện không bị thay đổi đột ngột. Các nguyên nhân phổ biến gây CLS cao:
- Ảnh và video không có thuộc tính width/height, dẫn đến việc trình duyệt phải điều chỉnh kích thước sau khi tải.
- Phông chữ web (web fonts) gây reflow khi trình duyệt chuyển đổi giữa font dự phòng và font chính.
- Quảng cáo động, iframe hoặc nội dung nhúng không có kích thước cố định.
Các yếu tố Google đánh giá về Core Web Vitals
Ngoài ba chỉ số chính, Google còn xem xét các yếu tố ảnh hưởng đến hiệu suất tổng thể:
- Interaction to Next Paint (INP): Chỉ số thay thế FID, đánh giá khả năng phản hồi của toàn bộ trang web, thay vì chỉ lần tương tác đầu tiên. Google khuyến nghị INP dưới 200ms để đạt trải nghiệm tối ưu.
- Time to First Byte (TTFB): Ảnh hưởng đến LCP, phản ánh hiệu suất phản hồi của máy chủ. TTFB dưới 500ms là mức lý tưởng. Giải pháp: sử dụng CDN, tối ưu database query, giảm thiểu redirect.
- Total Blocking Time (TBT): Đo lường tổng thời gian mà trình duyệt bị chặn do JavaScript, ảnh hưởng đến tương tác người dùng. Giảm TBT bằng cách tối ưu mã JavaScript và tận dụng requestIdleCallback.
- Mobile-friendliness & HTTPS: Trang web phải tương thích với thiết bị di động và sử dụng HTTPS để đảm bảo bảo mật, cải thiện thứ hạng SEO.
Ứng dụng AR/VR vào thiết kế web
Công nghệ AR/VR đang thay đổi cách người dùng tương tác với website, mang lại trải nghiệm nhập vai, trực quan hơn. Từ thương mại điện tử đến giáo dục, du lịch, việc tích hợp AR/VR giúp tăng mức độ tương tác, cải thiện trải nghiệm và thúc đẩy doanh số.
Trải nghiệm 3D, VR cải thiện engagement và retention
Công nghệ thực tế tăng cường (AR) và thực tế ảo (VR) đang chuyển đổi cách người dùng tương tác với web, tạo nên xu hướng Immersive Experience. Những ứng dụng chính:
- Trình diễn sản phẩm ảo (Virtual Product Showcase): Thương mại điện tử ứng dụng AR để cho phép người dùng xem sản phẩm dưới dạng mô hình 3D trong không gian thực tế, giúp giảm tỷ lệ hoàn trả hàng. Ví dụ: IKEA Place giúp khách hàng kiểm tra sản phẩm nội thất ngay trong căn phòng của họ.
- Môi trường nhập vai (Immersive Environments): Website có thể tạo không gian VR tương tác, đặc biệt trong ngành du lịch, giáo dục, bất động sản. Ví dụ: bảo tàng Louvre cung cấp tour tham quan ảo, giúp người dùng trải nghiệm nghệ thuật từ xa.
- Giao diện động (Dynamic UI/UX): AR hỗ trợ cá nhân hóa trải nghiệm người dùng, hiển thị thông tin sản phẩm khi quét camera hoặc tích hợp vào thanh tìm kiếm. Ví dụ: Google Lens cho phép tìm kiếm sản phẩm bằng hình ảnh.
- Trực quan hóa dữ liệu 3D: Biểu đồ và dữ liệu tương tác giúp người dùng hiểu thông tin nhanh chóng, đặc biệt trong ngành tài chính, y tế, giáo dục.
Case study: Shopify, Nike ứng dụng immersive web
- Shopify: Triển khai tính năng AR Quick Look cho phép người bán tích hợp mô hình 3D vào trang sản phẩm. Theo báo cáo nội bộ, thời gian tương tác với sản phẩm AR cao hơn 200% so với hình ảnh tĩnh, giúp tăng tỷ lệ chuyển đổi.
- Nike: Sử dụng Nike Fit, một công nghệ đo kích cỡ giày bằng AR, giúp người dùng tìm size phù hợp chỉ bằng cách quét chân. Tính năng này giúp giảm số lượng đơn hàng bị hoàn trả và tối ưu hóa trải nghiệm mua sắm.
- L’Oréal: Ứng dụng thử mỹ phẩm AR trên website cho phép khách hàng kiểm tra màu son, phấn mắt trước khi mua. Tính năng này giúp tăng doanh số bán hàng online và cải thiện trải nghiệm khách hàng.
Việc tích hợp AR/VR không chỉ nâng cao mức độ tương tác mà còn tạo ra lợi thế cạnh tranh rõ rệt, tối ưu hóa hành trình khách hàng trên môi trường web.
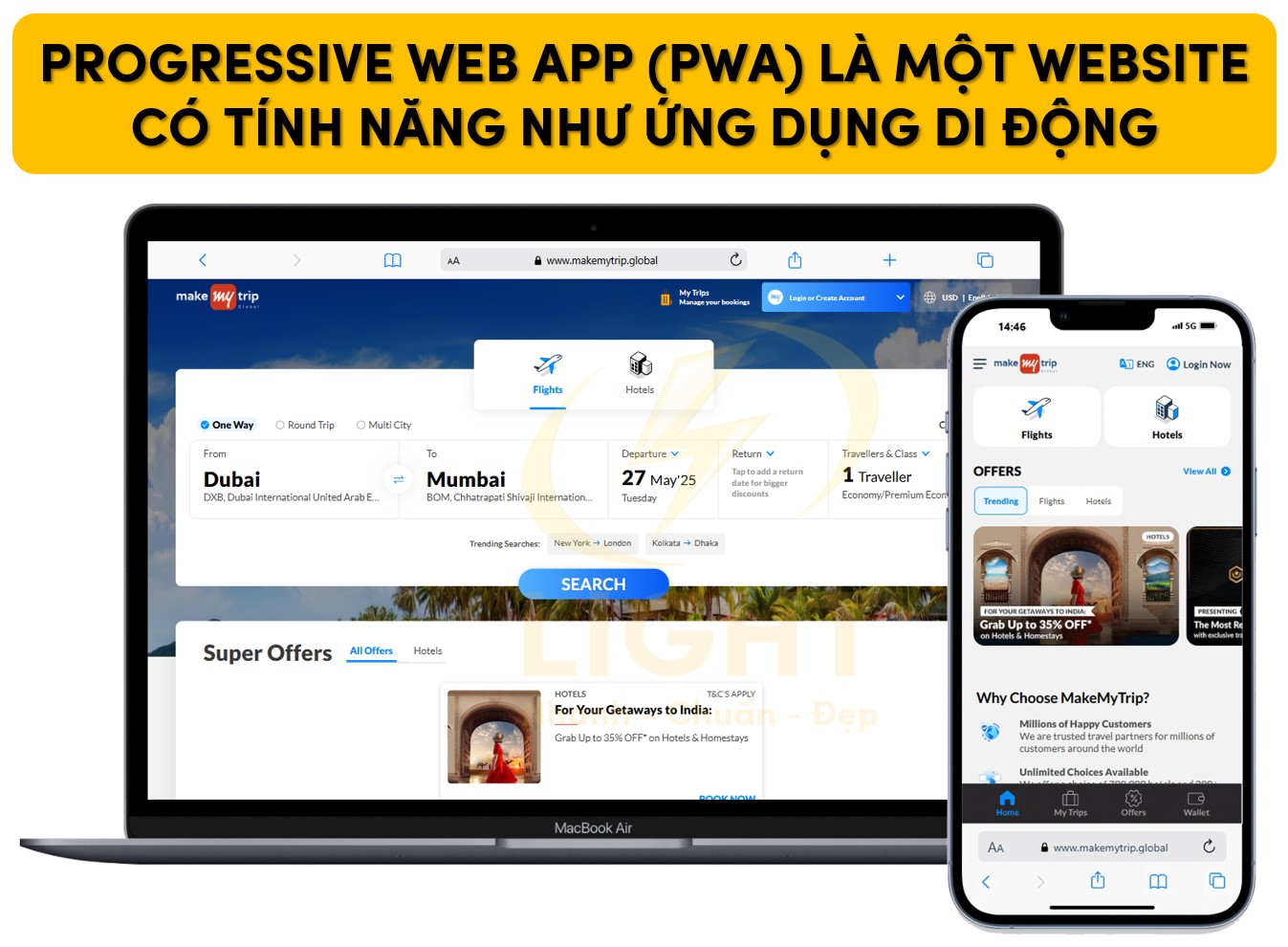
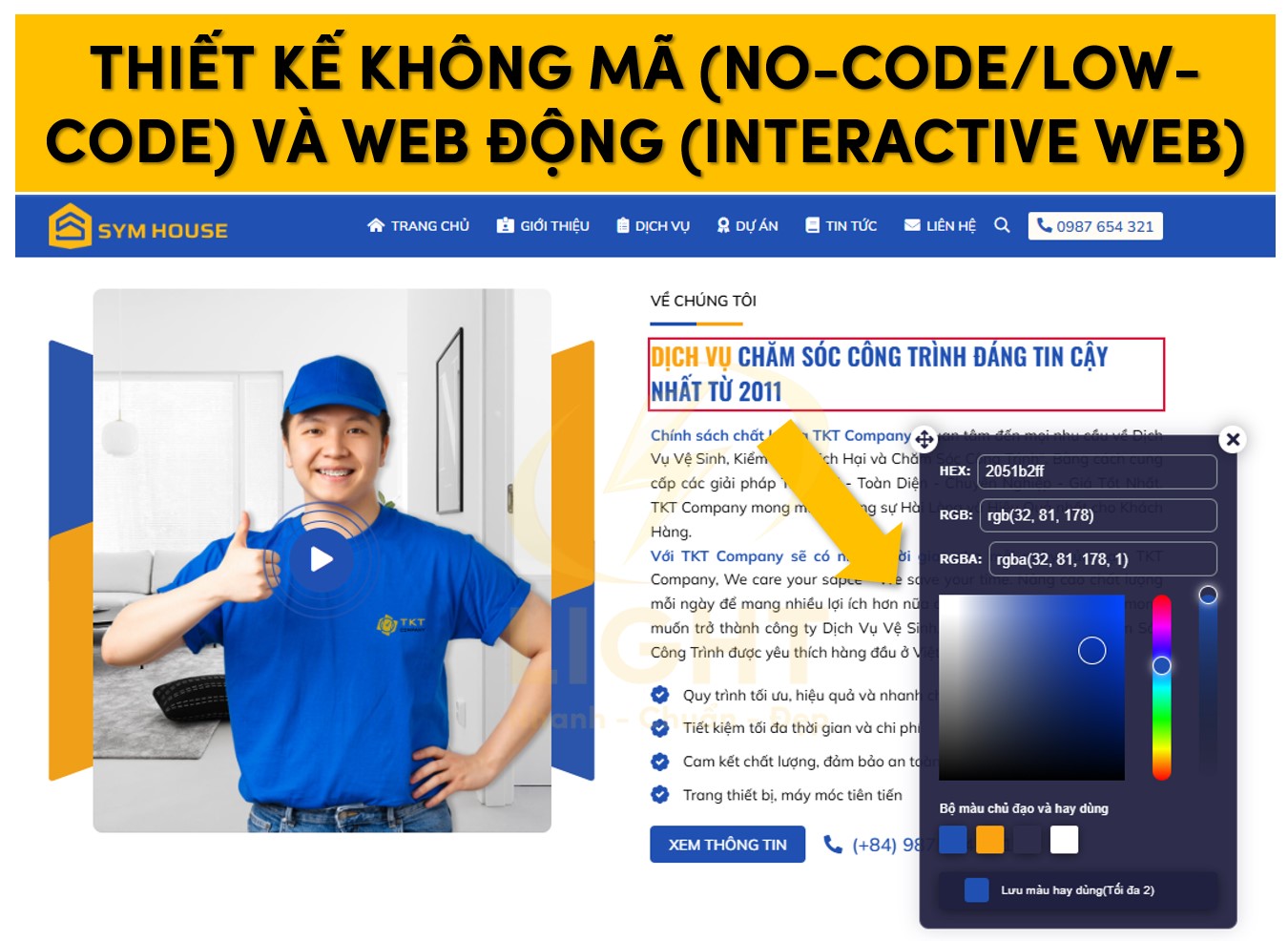
5. Thiết kế Không Mã (No-code/Low-code) và Web động (Interactive Web)
Sự phát triển nhanh chóng của công nghệ thiết kế web đang thúc đẩy hai xu hướng quan trọng: no-code/low-code và web động. No-code giúp đơn giản hóa quy trình xây dựng website, cho phép nhiều đối tượng có thể tạo web mà không cần lập trình, trong khi web động nâng cao trải nghiệm người dùng bằng các hiệu ứng tương tác và storytelling kỹ thuật số. Cả hai đều đang thay đổi cách các thương hiệu và doanh nghiệp tiếp cận thiết kế web, tối ưu hóa hiệu suất và tăng tính tương tác, nhưng cũng đi kèm những thách thức nhất định về kiểm soát mã nguồn, hiệu suất và khả năng mở rộng.

No-code có thay thế lập trình web không?
Webflow, Framer, Bubble và sự phát triển của no-code
Sự phát triển của no-code và low-code không chỉ thay đổi cách các sản phẩm kỹ thuật số được xây dựng mà còn đặt ra câu hỏi về tương lai của lập trình web truyền thống. Các nền tảng như Webflow, Framer và Bubble đang tiến gần hơn đến việc thu hẹp khoảng cách giữa lập trình viên và nhà thiết kế, đồng thời cung cấp những giải pháp mạnh mẽ hơn so với các công cụ tạo website truyền thống.
Webflow: Hoạt động như một công cụ thiết kế web trực quan nhưng với khả năng kiểm soát mã HTML, CSS, và JavaScript. Webflow hỗ trợ CMS, tích hợp API và khả năng xuất mã, cho phép người dùng vừa thiết kế vừa tối ưu hiệu suất.
Framer: Điểm mạnh của Framer nằm ở khả năng tạo prototype có mức độ tương tác cao và xuất bản trực tiếp dưới dạng website. Khác với Webflow, Framer tập trung vào việc tối ưu animation, micro-interactions và trải nghiệm thị giác.
Bubble: Một nền tảng no-code hướng đến việc phát triển ứng dụng web thay vì chỉ thiết kế giao diện. Bubble cung cấp khả năng xây dựng logic backend, quản lý cơ sở dữ liệu và tích hợp API, giúp phát triển ứng dụng mà không cần lập trình viên backend.
No-code đã tiến xa hơn một công cụ hỗ trợ thiết kế đơn thuần và đang dần lấn sân sang các lĩnh vực phát triển ứng dụng thực thụ. Tuy nhiên, sự linh hoạt của lập trình web truyền thống vẫn đảm bảo mức độ tùy chỉnh cao hơn, đặc biệt trong các hệ thống có kiến trúc phức tạp và yêu cầu hiệu suất tối ưu.
Lợi ích và hạn chế của thiết kế web không mã
Các giải pháp no-code và low-code giúp giảm bớt thời gian phát triển và mở rộng đối tượng có thể tham gia vào quá trình tạo web. Tuy nhiên, chúng cũng đi kèm với những hạn chế về khả năng kiểm soát mã nguồn, tối ưu hiệu suất và bảo mật hệ thống.
Lợi ích
- Tăng tốc độ triển khai: No-code giúp giảm thiểu quy trình phát triển, từ ý tưởng đến sản phẩm hoàn thiện chỉ trong vài ngày thay vì vài tuần hoặc vài tháng.
- Dễ tiếp cận: Không yêu cầu kỹ năng lập trình chuyên sâu, giúp các nhà thiết kế, marketer và doanh nghiệp nhỏ có thể tự tạo web mà không cần phụ thuộc vào developer.
- Tích hợp sẵn các tính năng nâng cao: Nhiều nền tảng hỗ trợ SEO, CDN, hệ thống quản lý nội dung (CMS), thương mại điện tử và tích hợp API mà không cần cài đặt thủ công.
- Khả năng thử nghiệm nhanh: Cho phép test A/B, điều chỉnh UI/UX linh hoạt mà không cần viết lại code từ đầu.
Hạn chế
- Giới hạn trong tùy chỉnh sâu: Dù có hỗ trợ xuất mã, nhưng việc tùy chỉnh sâu vẫn bị giới hạn bởi hệ thống backend của nền tảng.
- Tối ưu hiệu suất bị hạn chế: Các trang web no-code thường sinh ra mã thừa, ảnh hưởng đến tốc độ tải trang và trải nghiệm người dùng.
- Rủi ro về bảo mật và phụ thuộc nền tảng: Người dùng không có quyền kiểm soát toàn bộ cơ sở hạ tầng, bảo mật dữ liệu phụ thuộc vào bên thứ ba.
No-code phù hợp với các dự án yêu cầu tốc độ triển khai cao, nhưng đối với các hệ thống phức tạp, yêu cầu tối ưu hiệu suất hoặc xử lý dữ liệu lớn, lập trình truyền thống vẫn là lựa chọn tối ưu.
Web động và micro-interactions
Ứng dụng storytelling và interactive web vào thiết kế
Web động đang định nghĩa lại cách người dùng tương tác với nội dung trực tuyến, không còn giới hạn ở trải nghiệm đọc đơn thuần mà chuyển sang trải nghiệm mang tính cá nhân hóa và nhập vai hơn. Một trong những ứng dụng quan trọng của web động là storytelling tương tác, kết hợp nội dung với hành động của người dùng để truyền tải thông điệp một cách trực quan và sâu sắc hơn.
- Scroll-based storytelling (Scrollytelling): Nội dung thay đổi dựa trên thao tác cuộn trang của người dùng. Đây là kỹ thuật phổ biến trong các trang báo cáo dữ liệu (data storytelling) hoặc website thương hiệu muốn nhấn mạnh câu chuyện của họ.
- Hover-triggered interactions: Khi người dùng di chuột qua một phần tử, các hiệu ứng phản hồi ngay lập tức giúp làm nổi bật thông tin hoặc cung cấp nội dung bổ sung mà không làm rối bố cục.
- Parallax scrolling: Các lớp nội dung di chuyển với tốc độ khác nhau khi cuộn trang, tạo cảm giác chiều sâu và tăng tính thẩm mỹ.
- Gamification trong trải nghiệm web: Ứng dụng các cơ chế game (như điểm thưởng, thử thách, hành động phản hồi) để giữ chân người dùng lâu hơn và tăng mức độ tương tác.
Các thương hiệu lớn đang sử dụng interactive web không chỉ để tăng cường nhận diện thương hiệu mà còn để xây dựng sự gắn kết với khách hàng thông qua những trải nghiệm cá nhân hóa hơn.
Tác động của web động đến trải nghiệm người dùng
Web động và micro-interactions có ảnh hưởng trực tiếp đến hành vi người dùng, giúp giảm tỷ lệ thoát trang (bounce rate) và tăng mức độ hài lòng trong quá trình sử dụng. Những tương tác nhỏ này hoạt động như một hệ thống phản hồi trực quan, giúp người dùng hiểu rõ hơn về trang web và cách điều hướng nội dung. Theo báo cáo của Baymard Institute (2023) về "Microinteractions in E-commerce": "Website tích hợp micro-interactions tại các điểm tiếp xúc quan trọng có thể tăng tỷ lệ hoàn thành form lên đến 30% và giảm sự nhầm lẫn của người dùng khoảng 25%." Nghiên cứu từ UX Planet cũng xác nhận rằng khoảng 60% người dùng báo cáo trải nghiệm tích cực hơn với các trang web cung cấp phản hồi trực quan tức thì cho mỗi hành động.
Cải thiện khả năng điều hướng
- Các hiệu ứng chỉ báo (visual cue) như thay đổi màu sắc khi hover, nút chuyển đổi động hoặc hiệu ứng loading giúp người dùng hiểu rõ các bước tiếp theo.
- Hệ thống gợi ý động (predictive UI) có thể đưa ra nội dung liên quan dựa trên hành vi của người dùng, giúp tối ưu hóa hành trình trải nghiệm.
Tăng mức độ tương tác và tương tác cảm xúc
- Hiệu ứng động giúp website trở nên hấp dẫn hơn, đặc biệt là trong các lĩnh vực như thương mại điện tử, giáo dục và báo chí kỹ thuật số.
- Một website có phản hồi nhanh, mượt mà tạo cảm giác chuyên nghiệp và xây dựng lòng tin với người dùng.
Giảm cognitive load và tăng khả năng học hỏi
- Khi web có các hiệu ứng động hợp lý, người dùng có thể hiểu nhanh cách thức hoạt động của hệ thống mà không cần đọc hướng dẫn.
- Ví dụ, khi nhập dữ liệu vào biểu mẫu, hệ thống có thể hiển thị thông báo lỗi theo thời gian thực thay vì chỉ cảnh báo sau khi nhấn submit.
Tác động đến chuyển đổi và giữ chân khách hàng
- Các trang web có tương tác động thường có tỷ lệ chuyển đổi cao hơn nhờ vào cảm giác tự nhiên khi sử dụng.
- Khi người dùng cảm thấy được dẫn dắt và nhận phản hồi từ web một cách tức thời, họ có xu hướng dành nhiều thời gian hơn trên trang.
Việc triển khai web động cần được thực hiện một cách tinh tế và có chiến lược, tránh lạm dụng hiệu ứng gây phân tâm hoặc ảnh hưởng đến hiệu suất trang web. Một hệ thống tương tác tốt không chỉ giúp website trở nên trực quan mà còn nâng cao trải nghiệm người dùng, tăng giá trị thương hiệu và tối ưu tỷ lệ chuyển đổi.
Kiến thức quan trọng về xu hướng thiết kế web 2025 có những gì?
Năm 2025, thiết kế web không chỉ tập trung vào yếu tố thẩm mỹ mà còn phải đáp ứng yêu cầu cao về trải nghiệm người dùng (UX), tốc độ, AI-driven optimization và khả năng tối ưu SEO. AI đóng vai trò quan trọng trong cá nhân hóa nội dung và tự động hóa quy trình thiết kế, giúp website trở nên thông minh và hiệu quả hơn. Các yếu tố như Web động, No-code/Low-code, Gam màu xu hướng, Accessibility và Core Web Vitals sẽ ảnh hưởng trực tiếp đến cách website được xây dựng và vận hành. Doanh nghiệp cần hiểu rõ những xu hướng này để tối ưu sự hiện diện trực tuyến và duy trì lợi thế cạnh tranh.
AI sẽ tác động đến thiết kế website như thế nào?
AI đang thay đổi sâu sắc thiết kế web, từ tối ưu hóa trải nghiệm người dùng (UX) đến tự động hóa quá trình phát triển, bảo trì và tối ưu hóa nội dung. Các công nghệ AI được ứng dụng trong thiết kế web bao gồm học máy (Machine Learning), xử lý ngôn ngữ tự nhiên (NLP), AI tạo sinh (Generative AI) và thị giác máy tính (Computer Vision).
AI tác động đến thiết kế web qua các yếu tố chính sau:
Cá nhân hóa giao diện và nội dung
- AI phân tích dữ liệu hành vi người dùng để hiển thị nội dung, sản phẩm và giao diện phù hợp với từng cá nhân.
- Công nghệ heatmap AI và eye-tracking phân tích điểm tập trung của người dùng, từ đó tối ưu bố cục website.
- AI-powered dynamic UI tự động điều chỉnh bố cục, màu sắc, font chữ theo hành vi người dùng theo thời gian thực.
Tự động hóa thiết kế web với AI-powered Builders
- Các công cụ AI như Wix ADI, Framer AI có thể tự động tạo bố cục website dựa trên mục tiêu kinh doanh.
- AI phân tích nội dung và đề xuất bố cục UI/UX tối ưu nhất dựa trên xu hướng ngành hàng.
- AI hỗ trợ A/B testing liên tục để tối ưu chuyển đổi (Conversion Rate Optimization - CRO).
Tối ưu SEO bằng AI-driven Content Generation
- AI phân tích xu hướng tìm kiếm và tự động tạo nội dung phù hợp với search intent.
- Công nghệ NLP giúp cải thiện chất lượng nội dung bằng cách tối ưu câu chữ sao cho dễ hiểu với người đọc và Googlebot.
- AI kiểm tra và tối ưu hóa kỹ thuật SEO như schema markup, canonical tags, internal linking.
AI-powered Chatbots và Trợ lý ảo
- Chatbots AI có khả năng xử lý ngôn ngữ tự nhiên, hỗ trợ người dùng 24/7 mà không cần sự can thiệp của con người.
- AI học từ lịch sử trò chuyện để cải thiện phản hồi, giảm tỷ lệ rời bỏ trang (bounce rate).
- AI chatbot có thể tích hợp với CRM để cá nhân hóa phản hồi theo lịch sử mua hàng của khách hàng.
AI giúp tối ưu hiệu suất và Core Web Vitals
- AI phân tích và cải thiện các yếu tố như LCP (Largest Contentful Paint), FID (First Input Delay) và CLS (Cumulative Layout Shift).
- AI tự động nén hình ảnh, tối ưu mã nguồn, caching và phân phối nội dung (CDN) giúp tăng tốc độ tải trang.
- AI dự đoán sự cố hiệu suất và đề xuất phương án tối ưu trước khi website bị ảnh hưởng.
Xu hướng thiết kế website 2025 có ảnh hưởng đến SEO không?
Xu hướng thiết kế web 2025 tác động lớn đến SEO do Google ngày càng ưu tiên trải nghiệm người dùng, tốc độ tải trang và tính di động. Google ngày càng ưu tiên các trang web có trải nghiệm người dùng tốt, đặc biệt là trên thiết bị di động. Nắm vững thiết kế website chuẩn SEO là gì giúp tối ưu hóa Mobile-first Indexing, đảm bảo website thân thiện với các thuật toán xếp hạng và cải thiện khả năng hiển thị trên SERP. Các yếu tố thiết kế ảnh hưởng đến SEO gồm:
Thiết kế tối giản và tốc độ tải trang
- Google ưu tiên các website có tốc độ tải nhanh, thiết kế gọn nhẹ, giảm thiểu code thừa và hiệu ứng không cần thiết.
- Ảnh hưởng đến các yếu tố Core Web Vitals, đặc biệt là LCP và CLS.
Trải nghiệm người dùng AI-driven và ảnh hưởng đến SEO
- AI giúp cá nhân hóa nội dung, tăng tương tác, giảm bounce rate, từ đó cải thiện SEO.
- AI-driven UX có thể tự động thay đổi giao diện nhưng nếu không tối ưu cho SEO, có thể ảnh hưởng đến việc Google crawl và index nội dung.
Chỉ mục ưu tiên di động (Mobile-first Indexing)
- Google đánh giá và xếp hạng trang web dựa trên phiên bản di động, do đó các website không tối ưu cho mobile sẽ bị giảm thứ hạng.
- Xu hướng thiết kế như navigation tối giản, tối ưu touch gestures sẽ trở nên quan trọng hơn.
Tối ưu hóa tìm kiếm bằng giọng nói (Voice Search Optimization)
- Website cần cấu trúc nội dung dưới dạng câu hỏi dài (long-tail conversational queries) để phù hợp với voice search.
- Google ưu tiên nội dung dễ đọc, có cấu trúc rõ ràng để hiển thị trong Featured Snippets.
Thiết kế Interactive và SEO
- Xu hướng UI/UX động như parallax scrolling, infinite scrolling có thể gây khó khăn cho việc crawl nội dung.
- Cần đảm bảo các nội dung quan trọng không bị ẩn trong JavaScript hoặc tải chậm.
Các lỗi thường gặp khi thiết kế web theo xu hướng mới?
Quá lạm dụng animation và hiệu ứng động
- Hiệu ứng động nặng có thể làm giảm tốc độ tải trang, ảnh hưởng đến trải nghiệm người dùng và Core Web Vitals.
Thiếu tối ưu hóa nội dung do AI tạo ra
- AI tạo nội dung nhưng không tối ưu SEO sẽ làm giảm khả năng xếp hạng trên Google.
Bỏ qua Accessibility (Khả năng tiếp cận)
- Website không tuân thủ WCAG có thể mất khách hàng tiềm năng và bị phạt bởi các tiêu chuẩn về accessibility.
Tối ưu UX không phù hợp với mobile-first
- Navigation phức tạp, nút bấm quá nhỏ hoặc không tối ưu touch gestures sẽ ảnh hưởng đến trải nghiệm di động.
Xu hướng thiết kế web 2025 có phù hợp với doanh nghiệp nhỏ không?
- Tích hợp No-code & Low-code giúp doanh nghiệp nhỏ tạo website nhanh chóng mà không cần lập trình viên.
- Website AI-powered giúp tự động hóa nội dung, tối ưu SEO, giảm chi phí marketing.
- Headless CMS giúp doanh nghiệp dễ dàng quản lý nội dung trên nhiều nền tảng mà không cần thay đổi toàn bộ website.
- Tối ưu chi phí với hosting nhẹ, cloud-based giúp doanh nghiệp tiết kiệm chi phí duy trì website.
Gam màu nào đang là xu hướng trong thiết kế website?
- Neon Gradients – Năng động, hiện đại, phù hợp công nghệ và startup.
- Muted Earth Tones – Thiên nhiên, bền vững, phù hợp thương hiệu organic.
- Dark Mode & High Contrast – Thoải mái cho mắt, tối ưu UX.
- Holographic & Cyberpunk – Phù hợp ngành sáng tạo, gaming, giải trí.
- Minimalist Monochrome – Sang trọng, tinh tế, phổ biến trong luxury brands.
Xu hướng dịch vụ thiết kế website năm 2025 là gì?
Xu hướng mới trong dịch vụ thiết kế web đang tập trung vào việc cá nhân hóa trải nghiệm người dùng thông qua AI. Các hệ thống website hiện đại có thể tự động điều chỉnh giao diện, gợi ý nội dung phù hợp với từng khách hàng, từ đó tăng tỷ lệ chuyển đổi. Bên cạnh đó, công nghệ Web3 và Blockchain đang mở ra một kỷ nguyên mới trong việc bảo mật dữ liệu, giúp các doanh nghiệp xây dựng website có độ tin cậy cao hơn. Không chỉ vậy, No-code & Low-code Development giúp các công ty nhỏ hoặc startup dễ dàng triển khai website mà không cần đầu tư quá nhiều vào nhân sự lập trình. Với Headless CMS và API-first Design, việc quản lý nội dung trở nên linh hoạt hơn bao giờ hết. Sử dụng dịch vụ thiết kế web tiên tiến sẽ giúp doanh nghiệp thích nghi nhanh với sự thay đổi trong hành vi người dùng và các thuật toán tìm kiếm của Google.
- Dịch vụ thiết kế web tích hợp AI giúp tối ưu UX, cá nhân hóa nội dung tự động.
- No-code & Low-code Development giúp doanh nghiệp tạo website nhanh mà không cần lập trình viên.
- Headless CMS & API-first Design giúp quản lý nội dung linh hoạt trên nhiều nền tảng.
- Dịch vụ tối ưu hóa Core Web Vitals giúp website đạt hiệu suất cao và thứ hạng tốt trên Google.
- Web3 & Blockchain Integration giúp tăng cường bảo mật và tính phi tập trung cho website.






Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340