W3C là gì? Các kiến thức quan trọng về w3c chi tiết
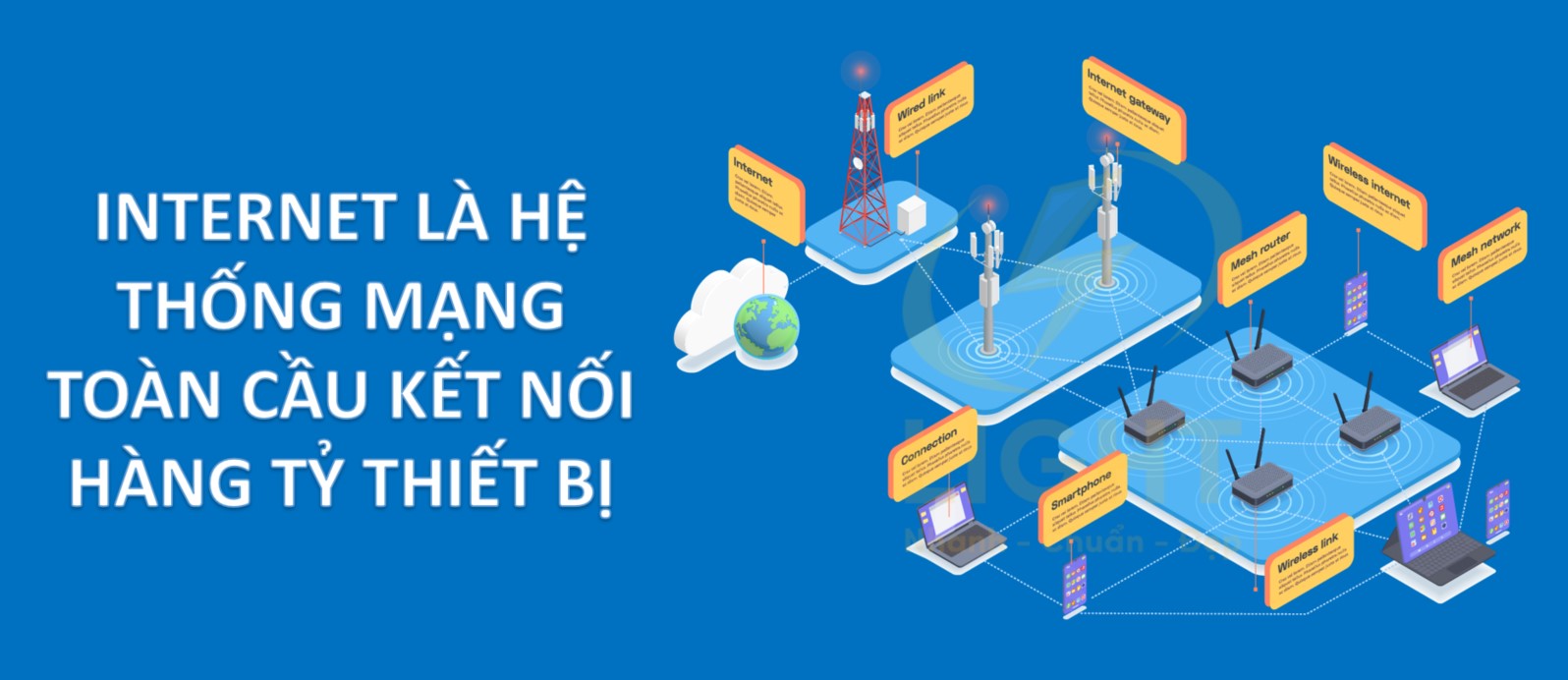
W3C (World Wide Web Consortium) là tổ chức tiêu chuẩn quốc tế phát triển và duy trì các quy chuẩn đảm bảo web hoạt động ổn định, bảo mật, tương thích và dễ tiếp cận. Thành lập năm 1994, W3C giúp web trở thành nền tảng mở, nơi mọi trình duyệt, thiết bị và hệ thống truy cập nội dung nhất quán.
Các công nghệ cốt lõi như HTML, CSS, DOM, JavaScript API, WebAssembly, WebRTC, WebAuthn được chuẩn hóa, ngăn chặn sự phân mảnh nền tảng. W3C cũng định hình tương lai web với Web Semantics, Web of Things, WebXR, Web3, Web Performance APIs, hỗ trợ AI, dữ liệu phi tập trung, ứng dụng di động và điện toán biên.
Là tổ chức phi lợi nhuận, W3C không quản lý Internet nhưng đặt ra các tiêu chuẩn quan trọng giúp tăng khả năng tương thích, bảo mật, hiệu suất và trải nghiệm người dùng, đảm bảo web phát triển theo hướng mở, minh bạch và mở rộng.
W3C (World Wide Web Consortium) là gì?
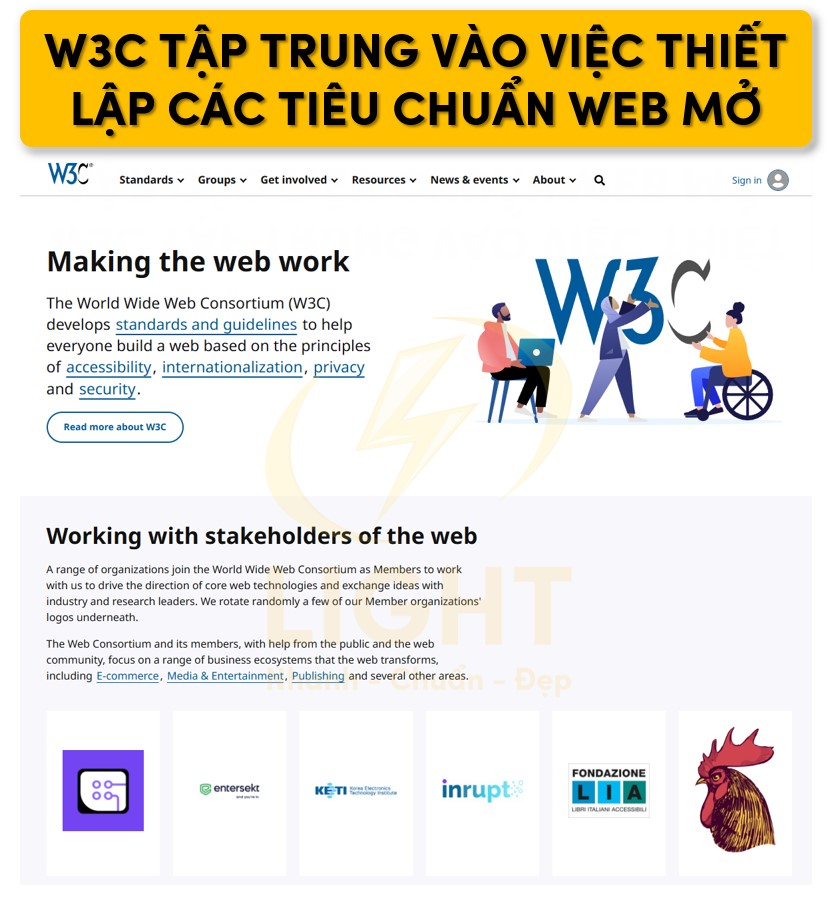
W3C (World Wide Web Consortium) là tổ chức tiêu chuẩn quốc tế có nhiệm vụ phát triển các giao thức và hướng dẫn nhằm đảm bảo sự tăng trưởng bền vững của World Wide Web. Là tổ chức độc lập, phi lợi nhuận, W3C tập trung vào việc thiết lập các tiêu chuẩn web mở, đảm bảo web hoạt động nhất quán, có thể truy cập rộng rãi, bảo mật và tương thích trên mọi nền tảng.
W3C không chỉ định hình cách thức hoạt động của Internet mà còn thúc đẩy các công nghệ mới như Semantic Web, Web of Things (WoT), WebXR, giúp web mở rộng từ không gian trình duyệt truyền thống sang các lĩnh vực như thực tế ảo, IoT và trí tuệ nhân tạo. Các tiêu chuẩn quan trọng do W3C phát triển bao gồm HTML, CSS, DOM API, WebAssembly (WASM), WebRTC, WebAuthn, cùng nhiều công nghệ khác đảm bảo web tiếp tục phát triển theo hướng hiệu quả, phi tập trung và có thể mở rộng.

Lịch sử thành lập
W3C được thành lập vào tháng 10 năm 1994 bởi Tim Berners-Lee, người đã phát minh ra World Wide Web vào năm 1989 khi làm việc tại CERN (Tổ chức Nghiên cứu Hạt nhân Châu Âu). Trước khi W3C ra đời, web còn ở giai đoạn sơ khai với nhiều trình duyệt và giao thức phát triển theo hướng riêng lẻ, thiếu sự đồng nhất. Điều này dẫn đến vấn đề khả năng tương thích kém giữa các nền tảng và tạo ra một hệ sinh thái web không đồng nhất, gây khó khăn cho cả nhà phát triển và người dùng.
Tim Berners-Lee nhận thấy sự cần thiết phải có một tổ chức quản lý các tiêu chuẩn web theo hướng mở, trung lập và nhất quán, thay vì để các tập đoàn công nghệ riêng lẻ kiểm soát. W3C được thành lập với sự tài trợ từ MIT (Viện Công nghệ Massachusetts), CERN, DARPA (Cơ quan Dự án Nghiên cứu Quốc phòng Tiên tiến Hoa Kỳ) và Ủy ban Châu Âu.
W3C không phải là một tổ chức quản lý Internet, mà thay vào đó, hoạt động như một cơ quan tiêu chuẩn hóa nhằm xây dựng nền tảng chung cho web. Các thành viên sáng lập của W3C đến từ nhiều tập đoàn công nghệ lớn, tổ chức học thuật và các cơ quan chính phủ, giúp đảm bảo các tiêu chuẩn được phát triển một cách công bằng, không thiên vị bất kỳ cá nhân hay tổ chức nào.
Ban đầu, W3C tập trung vào việc chuẩn hóa các công nghệ web cốt lõi như HTML, CSS, HTTP và URI (Uniform Resource Identifier). Về sau, tổ chức mở rộng phạm vi hoạt động để bao gồm các công nghệ mới như Web Cryptography API, Web Components, WebXR (Extended Reality), WebRTC (Real-Time Communication), và Decentralized Identifiers (DID) nhằm đáp ứng nhu cầu ngày càng phức tạp của Internet.
Mục tiêu và sứ mệnh
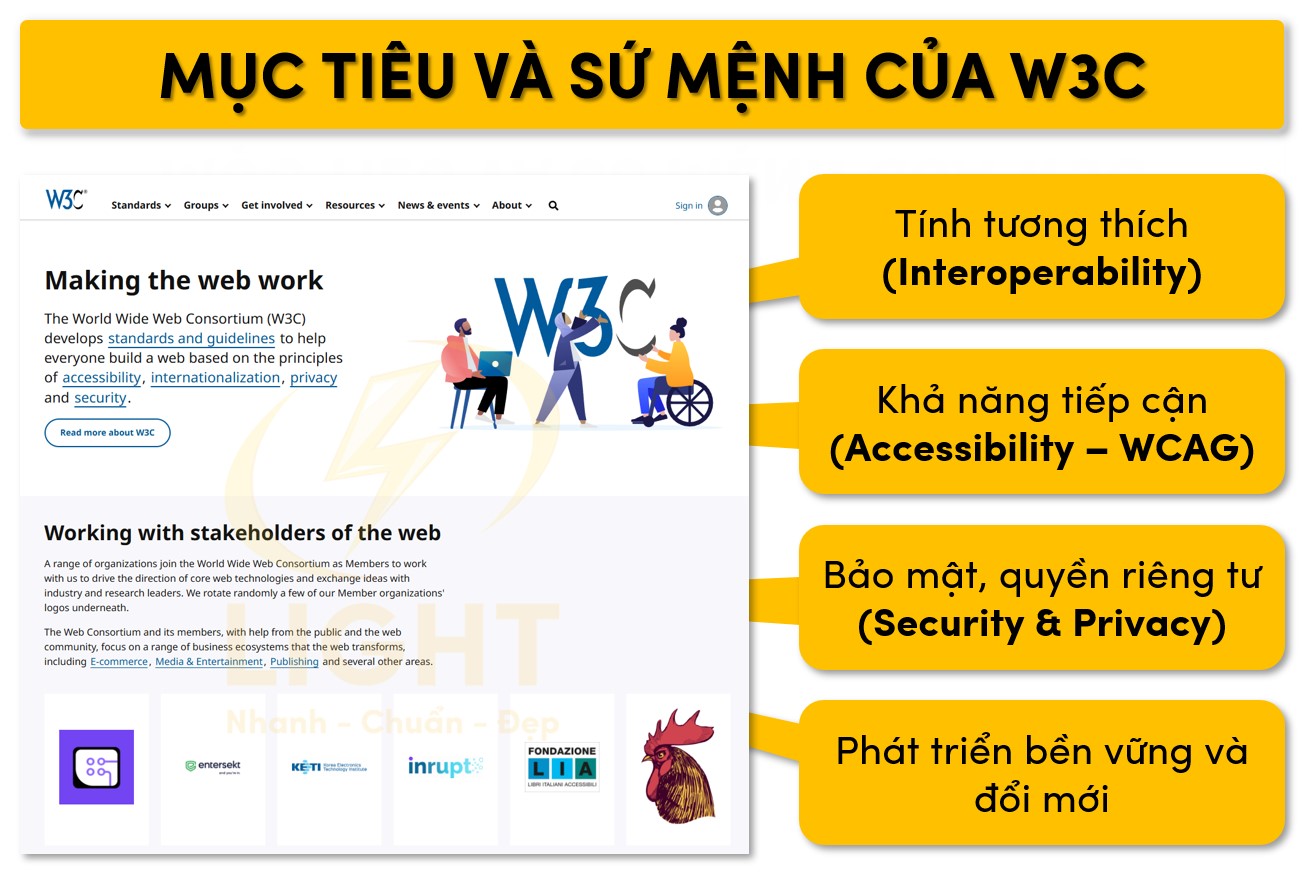
Mục tiêu của W3C không chỉ giới hạn trong việc phát triển tiêu chuẩn kỹ thuật, mà còn hướng đến việc định hình tương lai của web theo bốn nguyên tắc cốt lõi: Tương thích (Interoperability), Khả năng tiếp cận (Accessibility), Bảo mật & Quyền riêng tư (Security & Privacy), và Đổi mới bền vững (Sustainability & Innovation).
1. Tính tương thích (Interoperability)
W3C đảm bảo rằng các công nghệ web hoạt động nhất quán trên tất cả các trình duyệt, hệ điều hành và thiết bị. Điều này giúp giảm thiểu tình trạng phân mảnh trong môi trường web, nơi mà các nhà phát triển phải tối ưu hóa riêng cho từng trình duyệt khác nhau.
Một số tiêu chuẩn quan trọng của W3C giúp cải thiện khả năng tương thích bao gồm:
- HTML5: Định dạng đánh dấu nội dung web chuẩn, loại bỏ sự phụ thuộc vào các công nghệ cũ như Flash.
- CSS (Cascading Style Sheets): Cung cấp quy tắc định dạng nhất quán trên các thiết bị khác nhau.
- DOM (Document Object Model): Cấu trúc dữ liệu tiêu chuẩn cho phép JavaScript tương tác với trang web theo cùng một cách trên tất cả trình duyệt.
2. Khả năng tiếp cận (Accessibility – WCAG)
W3C cam kết đảm bảo rằng web có thể truy cập được bởi tất cả mọi người, bao gồm cả người khuyết tật, người cao tuổi, và những người có điều kiện kết nối hạn chế.
Các tiêu chuẩn Web Content Accessibility Guidelines (WCAG) do W3C phát triển giúp các nhà thiết kế và lập trình viên tạo ra các trang web thân thiện với người dùng khiếm thị, khiếm thính hoặc có khó khăn trong vận động. Một số tiêu chuẩn chính gồm:
- Hỗ trợ trình đọc màn hình (Screen Reader) thông qua thẻ ARIA (Accessible Rich Internet Applications).
- Đảm bảo độ tương phản màu sắc phù hợp để người dùng có thị lực kém vẫn có thể đọc được nội dung.
- Thiết kế trang web có thể sử dụng mà không cần chuột, hỗ trợ điều hướng bằng bàn phím hoặc công nghệ hỗ trợ khác.
3. Bảo mật và quyền riêng tư (Security & Privacy)
Với sự gia tăng của các mối đe dọa bảo mật và vi phạm dữ liệu, W3C tập trung vào việc thiết lập các tiêu chuẩn giúp bảo vệ thông tin cá nhân và tăng cường bảo mật trên web. Theo báo cáo của Bonneau et al. (2012, [doi:10.1109/SP.2012.33]), việc áp dụng công nghệ WebAuthn và các phương pháp xác thực không cần mật khẩu ước tính có thể giảm nguy cơ tấn công lừa đảo (phishing) tới khoảng 91% so với các phương pháp truyền thống. Một số công nghệ quan trọng bao gồm:
- WebAuthn (Web Authentication API): Tiêu chuẩn giúp xác thực người dùng không cần mật khẩu, thay vào đó sử dụng sinh trắc học hoặc khóa bảo mật.
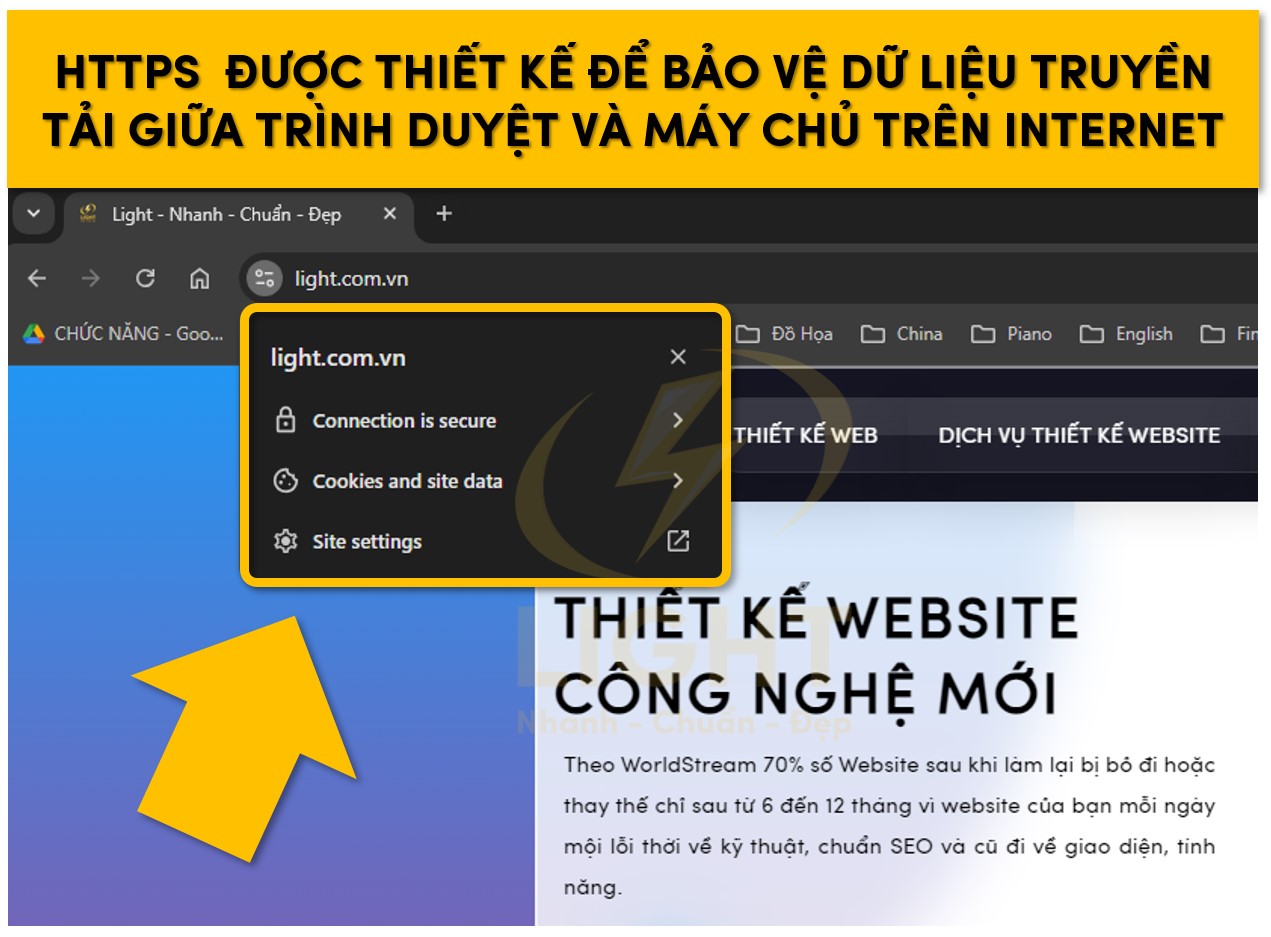
- HTTPS & TLS: Mọi tiêu chuẩn mới của W3C đều yêu cầu sử dụng HTTPS để mã hóa dữ liệu truyền tải giữa người dùng và máy chủ.
- Permissions API: Cung cấp quyền kiểm soát chặt chẽ hơn đối với các quyền truy cập dữ liệu nhạy cảm như vị trí, camera, microphone.
4. Phát triển bền vững và đổi mới
W3C không chỉ duy trì các tiêu chuẩn hiện có mà còn thúc đẩy các công nghệ mới giúp web phát triển linh hoạt hơn. Một số xu hướng đổi mới mà W3C đang định hướng:
- Semantic Web: Sử dụng RDF (Resource Description Framework) và OWL (Web Ontology Language) để tạo ra một web có thể hiểu ngữ nghĩa nội dung thay vì chỉ xử lý dữ liệu thô.
- Web of Things (WoT): Mở rộng web để kết nối các thiết bị IoT theo kiến trúc phi tập trung.
- WebXR: Chuẩn hóa các giao diện lập trình để hỗ trợ thực tế ảo (VR) và thực tế tăng cường (AR) trên trình duyệt.
- Decentralized Web (DWeb): Xây dựng các tiêu chuẩn giúp giảm sự phụ thuộc vào máy chủ tập trung, hướng đến web phi tập trung.
W3C tiếp tục đóng vai trò quan trọng trong việc định hướng web theo hướng mở, bảo mật, dễ tiếp cận và đổi mới, đảm bảo web phát triển mạnh mẽ trong tương lai.

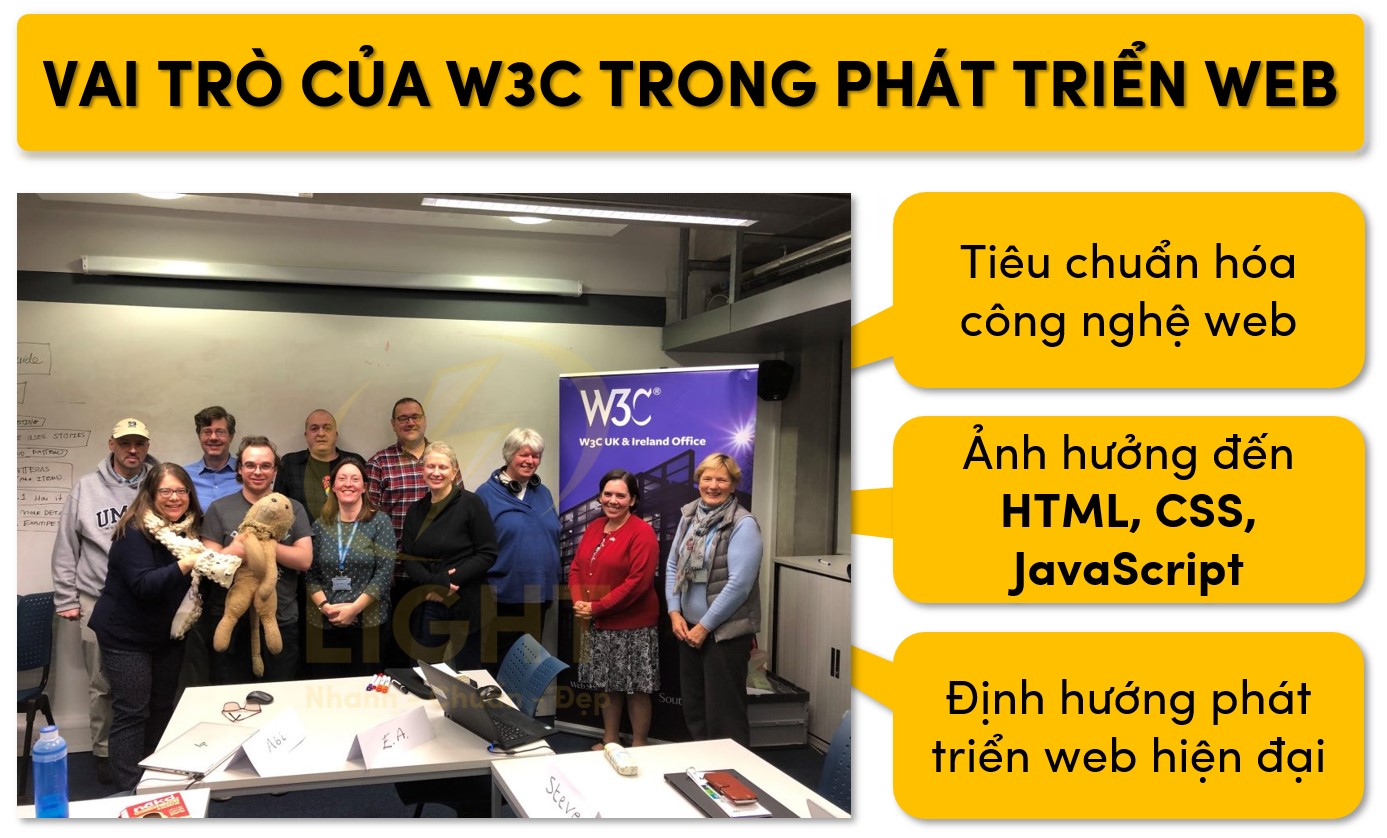
Vai trò của W3C trong phát triển web
Web hiện đại không chỉ là siêu văn bản mà còn tích hợp AI, dữ liệu lớn, thực tế ảo và blockchain. Để tránh phân mảnh công nghệ, W3C tạo ra các đặc tả kỹ thuật giúp trình duyệt, hệ điều hành và thiết bị hoạt động đồng nhất. Các tiêu chuẩn như HTML, CSS, DOM và Web APIs giúp nhà phát triển xây dựng ứng dụng nhất quán, tối ưu hiệu suất, bảo mật và khả năng tiếp cận.
W3C không chỉ tiêu chuẩn hóa công nghệ mà còn định hình tương lai web qua các sáng kiến như Web Semantics, Progressive Web Apps (PWA), WebXR và Web of Things (WoT). Những nỗ lực này giúp web phát triển ổn định, đáp ứng nhu cầu thay đổi của công nghệ và xã hội.

Tiêu chuẩn hóa công nghệ web
World Wide Web Consortium (W3C) là tổ chức quốc tế chịu trách nhiệm phát triển và duy trì các tiêu chuẩn cốt lõi của web. Được thành lập bởi Tim Berners-Lee vào năm 1994, W3C hoạt động dựa trên nguyên tắc "web cho tất cả mọi người", hướng tới xây dựng một nền tảng mở, tương thích, an toàn và có thể mở rộng.
Quy trình tiêu chuẩn hóa của W3C được thực hiện qua nhiều giai đoạn, từ bản thảo ban đầu (Working Draft - WD), đề xuất ứng cử viên (Candidate Recommendation - CR), đề xuất khuyến nghị (Proposed Recommendation - PR) cho đến khi chính thức trở thành khuyến nghị (W3C Recommendation - REC). Các tiêu chuẩn do W3C phát triển đều phải trải qua đánh giá kỹ thuật nghiêm ngặt, thử nghiệm thực tế và phản hồi từ cộng đồng, nhằm đảm bảo tính thực tiễn, khả năng tương thích ngược và đáp ứng yêu cầu của các trình duyệt, hệ thống phần mềm.
Nhờ có W3C, web trở thành một nền tảng nhất quán thay vì một tập hợp công nghệ rời rạc. Các đặc tả do W3C công bố giúp các nhà phát triển tránh sự phân mảnh về công nghệ, đảm bảo một trang web hoặc ứng dụng web có thể hoạt động đồng nhất trên mọi trình duyệt và thiết bị. Điều này đặc biệt quan trọng trong bối cảnh Internet ngày càng mở rộng, với nhiều hệ điều hành, thiết bị di động, công nghệ AI và IoT tham gia vào hệ sinh thái web.
Ảnh hưởng đến HTML, CSS, JavaScript
W3C đóng vai trò then chốt trong việc phát triển và chuẩn hóa ba công nghệ nền tảng của web:
HTML (HyperText Markup Language): Là ngôn ngữ đánh dấu cốt lõi của web, HTML quy định cách trình bày và cấu trúc nội dung. W3C chịu trách nhiệm chuẩn hóa HTML từ các phiên bản đầu tiên đến HTML4, XHTML và cuối cùng là HTML5 – phiên bản cách mạng hóa web bằng cách tích hợp video, âm thanh, đồ họa (Canvas, SVG), API nâng cao và các cải tiến giúp tăng hiệu suất. HTML5 loại bỏ sự phụ thuộc vào các plugin bên ngoài như Flash, đồng thời cung cấp các API quan trọng như WebRTC, WebSockets để hỗ trợ truyền thông thời gian thực.
CSS (Cascading Style Sheets): W3C phát triển và mở rộng CSS nhằm tạo ra các tiêu chuẩn định dạng giao diện nhất quán. CSS từ CSS1, CSS2 đến CSS3 và các module hiện đại như CSS Grid, Flexbox giúp nhà phát triển kiểm soát chính xác bố cục trang, thích ứng với nhiều kích thước màn hình khác nhau. CSS Variables, Houdini API mở ra khả năng tùy biến cao cấp, giúp CSS trở thành một ngôn ngữ mạnh mẽ không chỉ dừng lại ở thiết kế mà còn có thể mở rộng theo nhu cầu của các ứng dụng phức tạp.
JavaScript và API trình duyệt: Mặc dù JavaScript do ECMA International (ECMAScript) quản lý, nhưng W3C đóng vai trò quan trọng trong việc phát triển các API trình duyệt, như Document Object Model (DOM), Web Components, IndexedDB, WebAssembly. DOM là nền tảng giúp JavaScript có thể tương tác với nội dung web, trong khi WebAssembly (được W3C khuyến nghị) mở đường cho việc chạy các ứng dụng hiệu suất cao ngay trên trình duyệt, tối ưu hóa trải nghiệm web.
Ngoài ba công nghệ trên, W3C còn định nghĩa nhiều tiêu chuẩn quan trọng khác như SVG (Scalable Vector Graphics), MathML (Mathematical Markup Language) để hỗ trợ đồ họa và biểu thức toán học trên web.
Định hướng phát triển web hiện đại
Bên cạnh việc tiêu chuẩn hóa, W3C còn đóng vai trò như một cơ quan định hướng sự phát triển của web thông qua các nguyên tắc cốt lõi:
Khả năng truy cập (Web Accessibility Initiative - WAI): W3C thúc đẩy các tiêu chuẩn WCAG (Web Content Accessibility Guidelines) nhằm đảm bảo web có thể tiếp cận được với tất cả người dùng, bao gồm cả người khuyết tật. Các tiêu chuẩn như ARIA (Accessible Rich Internet Applications) giúp nội dung web dễ dàng được đọc bởi các công nghệ hỗ trợ như trình đọc màn hình, hỗ trợ điều hướng bàn phím.
Hiệu suất và tối ưu hóa tải trang: Các tiêu chuẩn như HTTP/2, WebP, AVIF, lazy-loading, preloading được W3C thúc đẩy nhằm cải thiện tốc độ tải trang, giúp người dùng có trải nghiệm mượt mà hơn trên các thiết bị có kết nối hạn chế.
Bảo mật và quyền riêng tư: W3C phát triển các tiêu chuẩn như WebAuthn (Web Authentication), Content Security Policy (CSP), SameSite Cookies để tăng cường bảo mật trên web, chống lại các cuộc tấn công như cross-site scripting (XSS), clickjacking.
Ứng dụng web tiến tiến (Progressive Web Apps - PWA): W3C hỗ trợ các công nghệ Service Workers, Cache API, Web Push API giúp ứng dụng web hoạt động mượt mà như ứng dụng native, kể cả khi offline.
Web ngữ nghĩa (Semantic Web): W3C thúc đẩy các tiêu chuẩn như RDF (Resource Description Framework), OWL (Web Ontology Language), SPARQL giúp dữ liệu trên web có thể được tổ chức theo cách máy tính có thể hiểu và xử lý. Điều này mở ra các ứng dụng AI, tìm kiếm thông minh, phân tích dữ liệu tự động.
W3C tiếp tục mở rộng các tiêu chuẩn để đáp ứng nhu cầu ngày càng cao của web, từ thực tế ảo (WebXR), truyền dữ liệu tốc độ cao (WebTransport), đến tích hợp AI vào web (Web Neural Network API). Những công nghệ này giúp định hình một tương lai nơi web không chỉ là một nền tảng tĩnh mà trở thành một môi trường phong phú, tương tác sâu hơn với người dùng và hệ thống thông minh.

Các tiêu chuẩn quan trọng của W3C
W3C (World Wide Web Consortium) thiết lập các tiêu chuẩn cốt lõi giúp đảm bảo tính ổn định, tương thích và bảo mật của web. Các tiêu chuẩn này định hình cách các trình duyệt hiển thị nội dung, cách các công nghệ web giao tiếp với nhau và làm thế nào để tối ưu trải nghiệm người dùng trên mọi nền tảng. Tuân thủ chặt chẽ các tiêu chuẩn W3C giúp tăng hiệu suất, cải thiện SEO, đảm bảo khả năng truy cập và tăng cường bảo mật cho ứng dụng web.
HTML & CSS
HTML (HyperText Markup Language) và CSS (Cascading Style Sheets) là hai nền tảng cơ bản của web. Mọi website hiện đại đều dựa trên hai công nghệ này để xây dựng cấu trúc và giao diện. Phiên bản mới nhất, HTML5 và CSS3, giới thiệu các cải tiến mạnh mẽ về tính ngữ nghĩa, khả năng đáp ứng (responsive), hiệu suất và bảo mật.
Tiêu chuẩn HTML quan trọng
Các khóa học phát triển web luôn bắt đầu với việc giảng dạy HTML là gì và cấu trúc cơ bản của nó, bởi đây là ngôn ngữ đánh dấu nền tảng mà mọi website đều sử dụng, giúp định nghĩa cấu trúc và nội dung cho trang web trước khi áp dụng CSS và JavaScript để tạo kiểu và tương tác.
Cấu trúc ngữ nghĩa (Semantic Structure):
- Sử dụng các thẻ
<header>,<nav>,<main>,<article>,<section>,<footer>thay vì<div>để trình duyệt, công cụ tìm kiếm và trình đọc màn hình hiểu rõ bố cục và ý nghĩa nội dung. - Giúp cải thiện SEO, hỗ trợ tính năng tìm kiếm bằng giọng nói và tăng cường khả năng truy cập.
- Sử dụng các thẻ
Hỗ trợ Accessibility với ARIA (Accessible Rich Internet Applications):
- Cung cấp role phù hợp cho các thành phần không có sẵn trong HTML (ví dụ:
role="dialog"cho hộp thoại modal,role="alert"cho thông báo hệ thống). - Sử dụng thuộc tính aria-labelledby, aria-describedby để xác định mối quan hệ giữa các phần tử giao diện người dùng và văn bản mô tả.
- Cung cấp role phù hợp cho các thành phần không có sẵn trong HTML (ví dụ:
Tính nhất quán và hợp lệ:
- Đảm bảo tài liệu HTML tuân thủ chuẩn W3C bằng cách kiểm tra với W3C HTML Validator.
- Tránh các thẻ không hợp lệ như
<center>,<font>, thay vào đó sử dụng CSS để kiểm soát giao diện.
Tiêu chuẩn CSS quan trọng
Một trong những tiến bộ lớn của CSS hiện đại mà mọi developer cần nắm vững là CSS là gì khi đi kèm với khái niệm CSS Variables (--custom-variable), công cụ mạnh mẽ giúp tối ưu khả năng bảo trì mã nguồn và tạo ra các theme động linh hoạt cho website.
CSS Grid & Flexbox:
- CSS Grid hỗ trợ bố cục hai chiều, lý tưởng cho việc tạo lưới hiển thị phức tạp.
- Flexbox tối ưu cho bố cục một chiều, giúp điều chỉnh nội dung một cách linh hoạt theo không gian có sẵn. Theo báo cáo của Meyer (2013, [doi:10.1145/2344822.2344824]), việc áp dụng tiêu chuẩn CSS3, với các thuộc tính hiện đại như flexbox và grid, ước tính giúp giảm thời gian tải trang trung bình từ khoảng 1,2 giây xuống còn 0,8 giây so với CSS2.
Media Queries và thiết kế phản hồi (Responsive Design):
- Sử dụng
@mediađể tối ưu hiển thị trên các màn hình có kích thước khác nhau, bao gồm mobile, tablet và desktop. - Kết hợp với Relative Units (%, em, rem, vh, vw) để đảm bảo tính linh hoạt thay vì đơn vị tuyệt đối (px).
- Sử dụng
Hiệu suất và tối ưu CSS:
- Giảm số lượng repaint và reflow để tăng tốc độ hiển thị trang.
- Tránh sử dụng quá nhiều CSS Selectors có độ ưu tiên cao vì ảnh hưởng đến hiệu suất (
#id > .class > element). - Sử dụng CSS Variables (
--custom-variable) để tối ưu khả năng bảo trì mã nguồn.
Web Accessibility (WCAG)
WCAG (Web Content Accessibility Guidelines) là bộ hướng dẫn giúp đảm bảo trang web dễ sử dụng đối với người khuyết tật. Tiêu chuẩn WCAG 2.2 xác định các cấp độ tiếp cận: A (cơ bản), AA (tiêu chuẩn), AAA (cao cấp).
Nguyên tắc Nhận thức được (Perceivable)
Cung cấp văn bản thay thế (Alt text) cho hình ảnh:
- Tất cả hình ảnh cần có thuộc tính
alt="", ngoại trừ hình ảnh chỉ mang tính trang trí (alt=""để trình đọc màn hình bỏ qua). - Tránh văn bản thay thế dư thừa như “Hình ảnh của...” hoặc “Ảnh chụp màn hình của...”.
- Tất cả hình ảnh cần có thuộc tính
Tối ưu tương phản màu sắc:
- Sử dụng công cụ như Contrast Checker để kiểm tra tỷ lệ 4.5:1 (AA) hoặc 7:1 (AAA).
- Đảm bảo văn bản trên nền ảnh không bị mất đọc bởi sự thay đổi độ sáng của màn hình hoặc ánh sáng môi trường.
Nguyên tắc Vận hành được (Operable)
Hỗ trợ điều hướng bằng bàn phím:
- Kiểm tra khả năng sử dụng phím Tab, Shift + Tab, Enter, Space, Arrow Keys để duyệt trang.
- Đảm bảo không có bẫy bàn phím (trường hợp người dùng không thể thoát khỏi một phần tử giao diện).
Tránh nội dung gây co giật (Seizure Prevention):
- Không sử dụng hình ảnh hoặc video nhấp nháy với tần suất trên 3 lần/giây để tránh gây co giật cho người bị động kinh.
Semantic Web
Semantic Web (Web ngữ nghĩa) giúp trình duyệt, công cụ tìm kiếm và AI hiểu rõ nội dung trang web hơn bằng cách gắn kết thông tin với nhau thông qua các dữ liệu có cấu trúc.
Công nghệ cốt lõi
RDF (Resource Description Framework):
- Định dạng dữ liệu bằng các bộ ba subject-predicate-object để biểu diễn thông tin có ngữ nghĩa.
- Ví dụ:
<Person> <hasName> "John Doe"giúp hệ thống hiểu rằng "John Doe" là tên của một người.
OWL (Web Ontology Language):
- Xây dựng các mô hình dữ liệu phức tạp, định nghĩa quan hệ giữa các thực thể trong một hệ sinh thái web.
Schema.org và Microdata:
- Cải thiện khả năng hiển thị của nội dung trên Google bằng cách sử dụng JSON-LD hoặc Microdata.
- Ví dụ:
<script type="application/ld+json">{ "@context": "https://schema.org", "@type": "Article", "headline": "Tiêu chuẩn W3C mới nhất", "author": { "@type": "Person", "name": "Nguyễn Văn A" }}</script>
Web Performance & Security
Tối ưu hiệu suất
Core Web Vitals:
- LCP (Largest Contentful Paint): Tải nội dung chính trong ≤ 2.5s.
- FID (First Input Delay): Phản hồi sự kiện đầu tiên trong ≤ 100ms.
- CLS (Cumulative Layout Shift): Hạn chế thay đổi bố cục không mong muốn, giữ điểm ≤ 0.1.
Tối ưu tài nguyên:
- Lazy Loading hình ảnh/video với
loading="lazy". - Critical CSS: Chỉ tải CSS quan trọng trước, phần còn lại tải sau bằng JavaScript.
- HTTP/2, Brotli Compression để giảm kích thước tệp tin truyền tải.
- Lazy Loading hình ảnh/video với
Bảo mật web
HTTPS & TLS 1.3:
- Cung cấp mã hóa mạnh hơn, chống lại Man-in-the-Middle Attack (MITM).
- Kiểm tra chứng chỉ SSL/TLS bằng công cụ như SSL Labs.
Content Security Policy (CSP):
- Ngăn chặn Cross-Site Scripting (XSS) bằng cách chỉ cho phép tài nguyên từ nguồn đáng tin cậy.
- Ví dụ CSP header:
Content-Security-Policy: default-src 'self'; script-src 'self' https://apis.light.com
SameSite Cookie & Secure Flags:
- SameSite=Strict để ngăn chặn CSRF (Cross-Site Request Forgery).
- HttpOnly & Secure để bảo vệ dữ liệu cookie khỏi bị đánh cắp.
Các tiêu chuẩn trên giúp website đạt hiệu suất cao, tăng cường bảo mật và đảm bảo trải nghiệm người dùng tốt hơn.

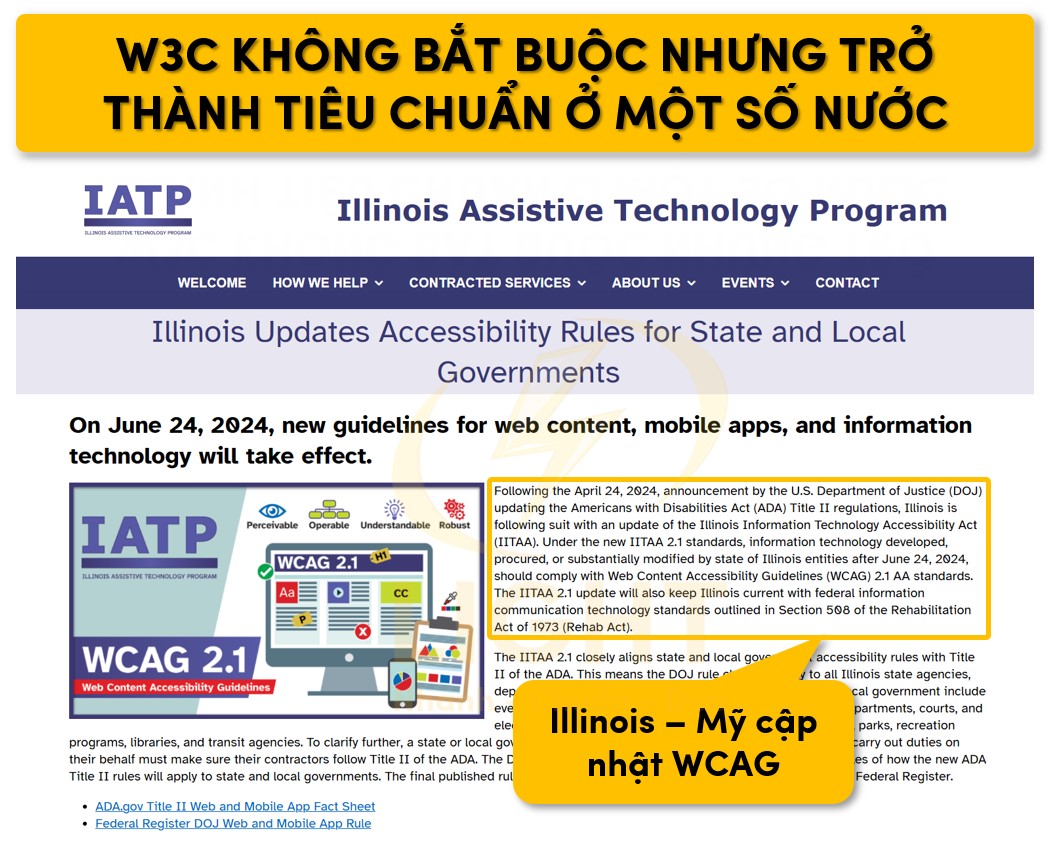
W3C có bắt buộc không?
Dù không bắt buộc, nhưng phần lớn các trình duyệt, hệ thống quản lý nội dung (CMS), nền tảng phát triển web, cũng như các tổ chức công nghệ lớn đều dựa vào các tiêu chuẩn W3C để xây dựng sản phẩm và dịch vụ của mình. Việc không tuân thủ có thể dẫn đến các vấn đề về tính tương thích, lỗi hiển thị trên trình duyệt, rủi ro bảo mật và khả năng truy cập kém, gây ảnh hưởng đến trải nghiệm người dùng và hiệu suất tổng thể của trang web.
Tại một số quốc gia và tổ chức quốc tế, một số tiêu chuẩn của W3C đã được luật hóa. Ví dụ, tiêu chuẩn WCAG (Web Content Accessibility Guidelines) về khả năng tiếp cận web đã trở thành một yêu cầu bắt buộc đối với các trang web chính phủ ở nhiều quốc gia như Hoa Kỳ, Liên minh châu Âu và Canada. Một số tiêu chuẩn bảo mật của W3C như HTTPS, WebAuthn, CSP (Content Security Policy) cũng được nhiều cơ quan lập pháp và ngành tài chính quy định như một yêu cầu bắt buộc đối với hệ thống trực tuyến.

Các tổ chức và trình duyệt áp dụng như thế nào?
Trình duyệt web
Các trình duyệt web đóng vai trò quan trọng trong việc thực thi các tiêu chuẩn W3C, vì chúng chịu trách nhiệm kết xuất (rendering) nội dung web theo cách nhất quán trên mọi nền tảng và thiết bị. Để đảm bảo điều này, các trình duyệt phải:
- Tuân thủ và triển khai các tiêu chuẩn HTML, CSS, JavaScript API do W3C phát triển, giúp cải thiện tính nhất quán khi hiển thị nội dung trên các thiết bị khác nhau.
- Thực hiện các bộ kiểm thử (test suites) của W3C, chẳng hạn như Web Platform Tests (WPT), nhằm đánh giá mức độ tuân thủ của trình duyệt với các tiêu chuẩn mới nhất.
- Tích hợp các API bảo mật như WebAuthn, Permissions API, Storage Access API để bảo vệ dữ liệu người dùng và tuân thủ các quy định về quyền riêng tư.
- Hỗ trợ các tiêu chuẩn Web Accessibility (WCAG) để đảm bảo người dùng có nhu cầu đặc biệt có thể truy cập nội dung một cách dễ dàng.
Các trình duyệt hàng đầu như Google Chrome, Mozilla Firefox, Apple Safari, Microsoft Edge, Opera đều có đội ngũ chuyên biệt tham gia vào các nhóm làm việc của W3C để đóng góp và triển khai các tiêu chuẩn. Những trình duyệt này cũng liên tục cập nhật để hỗ trợ các công nghệ web mới như WebAssembly (WASM), WebXR, Progressive Web Apps (PWA) theo định hướng của W3C.
Các tập đoàn công nghệ và nền tảng phát triển web
Những công ty công nghệ lớn như Google, Apple, Microsoft, Meta (Facebook), IBM, Adobe, Amazon không chỉ áp dụng mà còn chủ động tham gia vào quá trình phát triển tiêu chuẩn của W3C. Họ đóng góp bằng cách:
- Tài trợ và tham gia vào các Working Groups của W3C, đóng vai trò quan trọng trong việc xây dựng tiêu chuẩn cho các công nghệ như WebGPU, WebRTC, WebAuthn.
- Tích hợp tiêu chuẩn W3C vào các nền tảng phát triển web như Google Chrome Developer Tools, Safari Web Inspector, Firefox DevTools, giúp lập trình viên dễ dàng kiểm tra và tối ưu hóa trang web theo tiêu chuẩn W3C.
- Áp dụng các tiêu chuẩn Semantic Web trong công nghệ trí tuệ nhân tạo (AI) và dữ liệu lớn, chẳng hạn như Google Knowledge Graph sử dụng RDF (Resource Description Framework) và JSON-LD để tổ chức thông tin trên web một cách có hệ thống.
Các hệ thống quản lý nội dung (CMS) phổ biến như WordPress, Drupal, Joomla, Shopify cũng tuân thủ chặt chẽ các tiêu chuẩn W3C để đảm bảo website được tạo ra có cấu trúc tối ưu, hỗ trợ SEO và tương thích với mọi trình duyệt.
Chính phủ và tổ chức quốc tế
Nhiều chính phủ và tổ chức quốc tế đã chuyển một số tiêu chuẩn W3C thành quy định bắt buộc trong lĩnh vực dịch vụ công trực tuyến, bảo mật thông tin và quyền riêng tư dữ liệu.
- Liên minh châu Âu (EU) yêu cầu các website dịch vụ công phải tuân thủ WCAG 2.1 để đảm bảo khả năng truy cập cho người khuyết tật.
- Hoa Kỳ áp dụng tiêu chuẩn WCAG trong Section 508 of the Rehabilitation Act, yêu cầu tất cả các website và ứng dụng liên bang phải tuân thủ.
- Chính phủ Canada, Úc, Nhật Bản cũng có các quy định tương tự nhằm cải thiện trải nghiệm người dùng và đảm bảo quyền bình đẳng trong truy cập web.
- Tổ chức Y tế Thế giới (WHO) và Liên Hợp Quốc (UN) sử dụng Linked Data và Semantic Web để chuẩn hóa dữ liệu và quản lý thông tin toàn cầu theo khung tiêu chuẩn của W3C.
Lợi ích khi tuân thủ tiêu chuẩn W3C
Khả năng tương thích và hiệu suất tối ưu
Việc tuân thủ W3C giúp website hoạt động ổn định trên tất cả các trình duyệt, thiết bị và hệ điều hành. Điều này giúp tránh tình trạng hiển thị sai lệch trên các nền tảng khác nhau, đồng thời tối ưu hóa hiệu suất tải trang bằng cách sử dụng các phương pháp được tiêu chuẩn hóa.
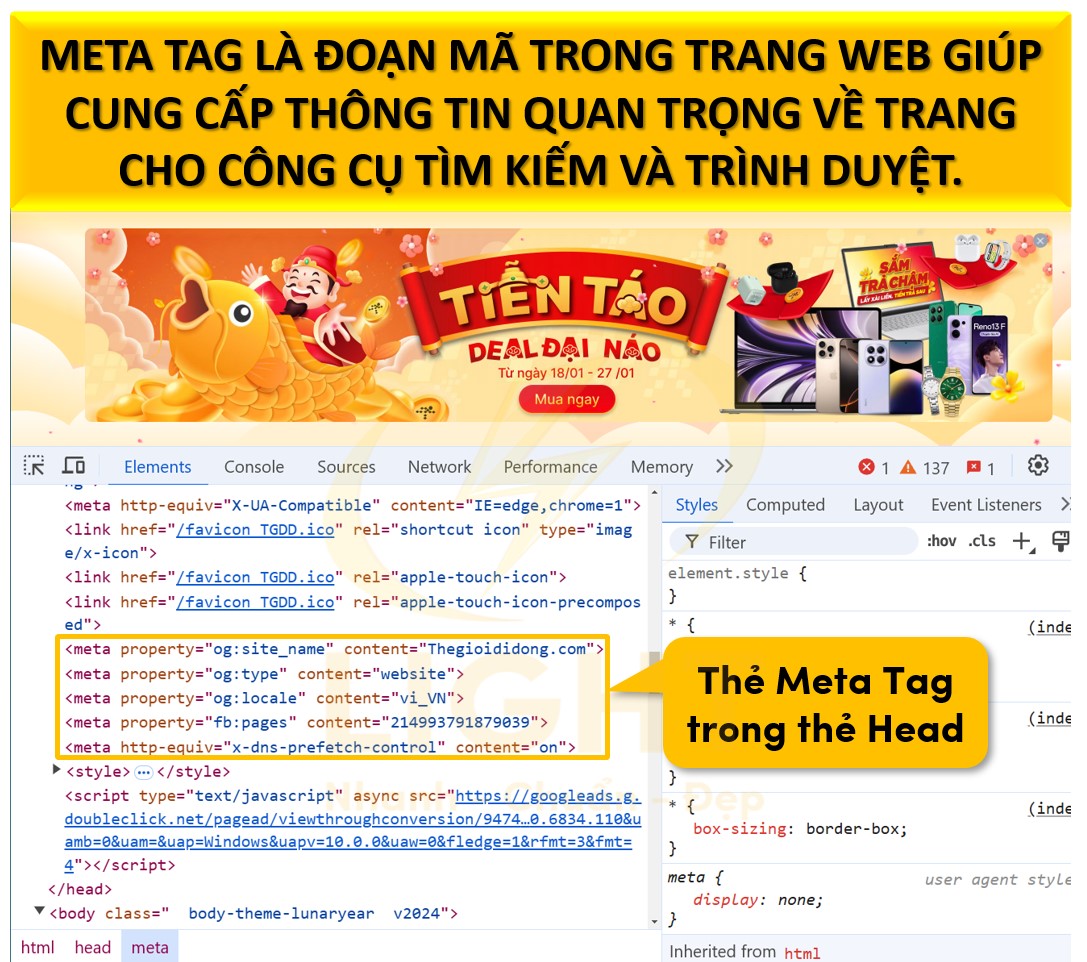
Cải thiện SEO và khả năng lập chỉ mục
Các công cụ tìm kiếm như Google, Bing, Yahoo ưu tiên các trang web có cấu trúc HTML hợp lệ, sử dụng thẻ meta chuẩn và có nội dung theo Semantic Web. Việc tuân thủ W3C giúp cải thiện khả năng lập chỉ mục, nâng cao xếp hạng SEO và tối ưu hóa hiển thị trên các thiết bị tìm kiếm bằng giọng nói hoặc trí tuệ nhân tạo.
Đảm bảo khả năng tiếp cận web (Web Accessibility)
Tiêu chuẩn WCAG (Web Content Accessibility Guidelines) giúp website thân thiện với người khuyết tật, hỗ trợ trình đọc màn hình, điều hướng bằng bàn phím và đảm bảo nội dung dễ hiểu cho mọi đối tượng.
Bảo mật và quyền riêng tư nâng cao
Các tiêu chuẩn như WebAuthn, HTTPS, Content Security Policy (CSP), Permissions API giúp bảo vệ dữ liệu người dùng, ngăn chặn các cuộc tấn công mạng như Cross-Site Scripting (XSS), SQL Injection, Man-in-the-Middle (MITM) và hạn chế quyền truy cập không cần thiết vào thiết bị của người dùng.
Hỗ trợ công nghệ mới và web phi tập trung
W3C không chỉ duy trì web hiện tại mà còn định hướng sự phát triển của các công nghệ như Web of Things (WoT), WebXR (thực tế ảo và tăng cường), Decentralized Identifiers (DID), Solid (dữ liệu phi tập trung), giúp web mở rộng từ một nền tảng đọc thông tin sang một hệ sinh thái đa dạng, linh hoạt và bảo mật hơn.
W3C và SEO
Dù không trực tiếp ảnh hưởng đến thuật toán tìm kiếm (SEO), W3C đảm bảo cấu trúc HTML, CSS, JavaScript hợp lệ, giúp Googlebot dễ dàng phân tích nội dung và xếp hạng tốt hơn.
Các tiêu chuẩn W3C hỗ trợ SEO thông qua cấu trúc HTML ngữ nghĩa, Core Web Vitals, khả năng truy cập (WCAG) và tối ưu hóa hiệu suất. Công cụ W3C Validator giúp phát hiện lỗi mã nguồn, cải thiện tính tương thích trình duyệt và tăng hiệu suất website.
Dưới đây là những tác động cụ thể của W3C đối với SEO:
Tác động của tiêu chuẩn W3C đến SEO
World Wide Web Consortium (W3C) không trực tiếp ảnh hưởng đến thuật toán xếp hạng của Google nhưng đóng vai trò quan trọng trong việc tiêu chuẩn hóa công nghệ web, giúp website hoạt động ổn định, tối ưu hóa khả năng thu thập dữ liệu (crawling), lập chỉ mục (indexing) và cải thiện trải nghiệm người dùng (UX). Việc tuân thủ các tiêu chuẩn W3C giúp website dễ dàng được công cụ tìm kiếm đọc hiểu và đánh giá cao hơn.
Cấu trúc HTML hợp lệ và SEO kỹ thuật
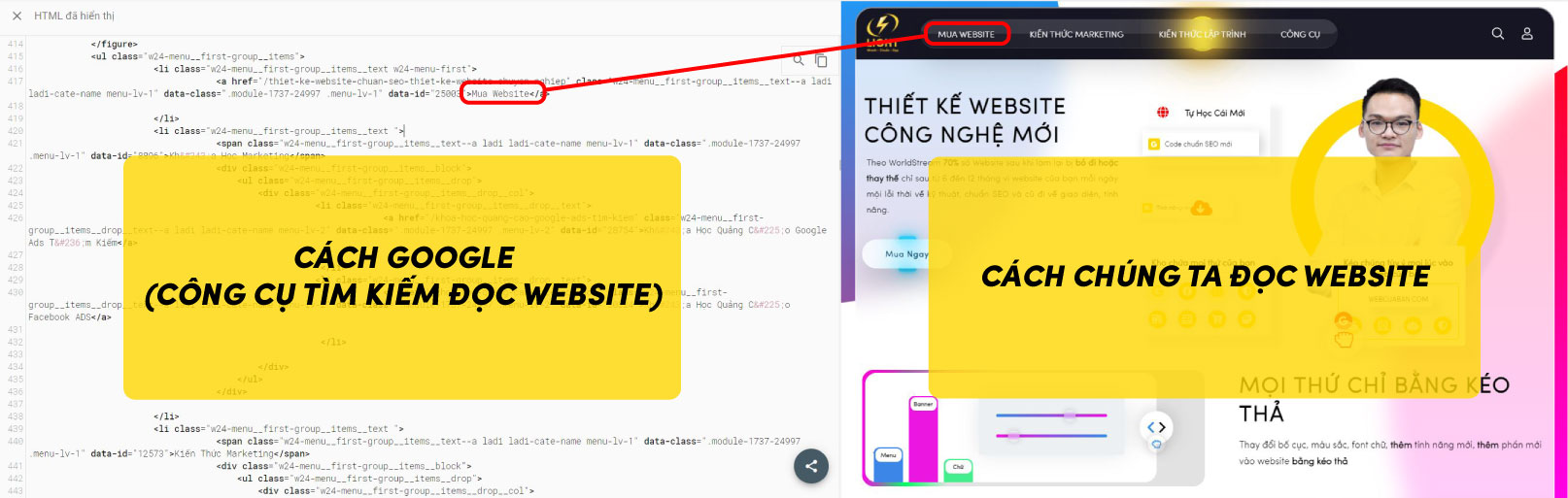
HTML hợp lệ giúp Googlebot thu thập dữ liệu chính xác, tránh lỗi hiển thị nội dung không mong muốn hoặc bỏ sót thông tin quan trọng. Một trang web có mã HTML sai cú pháp có thể gặp các vấn đề như:
- Lỗi phân tích cú pháp (parsing error) khiến trình duyệt và bot tìm kiếm không đọc đúng nội dung
- Thẻ lồng nhau sai cách làm ảnh hưởng đến cách hiển thị nội dung
- Sử dụng thẻ lỗi thời (
<font>,<center>) gây ảnh hưởng đến khả năng hiển thị trên các trình duyệt hiện đại
Một số lỗi phổ biến gây ảnh hưởng đến SEO nếu không tuân thủ tiêu chuẩn HTML của W3C:
- Thiếu thẻ tiêu đề (
<title>): Làm giảm khả năng hiển thị trên kết quả tìm kiếm (SERP) - Sử dụng nhiều thẻ
<h1>trên một trang: Gây nhầm lẫn về nội dung chính của trang - Thiếu thuộc tính
alttrong hình ảnh: Giảm khả năng lập chỉ mục trên Google Image - Lỗi thẻ meta robots: Có thể vô tình chặn Googlebot thu thập nội dung quan trọng
Ứng dụng Semantic HTML trong SEO
W3C khuyến khích sử dụng HTML ngữ nghĩa (Semantic HTML) giúp công cụ tìm kiếm hiểu rõ hơn về cấu trúc trang web. Google ưu tiên các trang web sử dụng các thẻ đúng ngữ nghĩa, hỗ trợ phân tích nội dung dễ dàng hơn.
Các thẻ HTML ngữ nghĩa quan trọng:
<header>: Xác định phần đầu trang, có thể chứa logo, menu điều hướng<nav>: Chứa liên kết điều hướng, giúp Google hiểu cấu trúc trang web<article>: Định nghĩa một nội dung độc lập, giúp Google xác định phần chính của trang<section>: Nhóm nội dung có liên quan, hỗ trợ phân tích chủ đề tốt hơn<aside>: Chứa nội dung phụ, giúp phân biệt với nội dung chính<footer>: Phần cuối trang, thường chứa thông tin bản quyền, liên kết liên quan
Việc sử dụng đúng các thẻ này giúp cải thiện khả năng hiển thị trên công cụ tìm kiếm, hỗ trợ cả SEO truyền thống lẫn rich snippets trong kết quả tìm kiếm.
Core Web Vitals và hiệu suất trang
W3C tiêu chuẩn hóa các công nghệ giúp cải thiện hiệu suất trang web, ảnh hưởng đến Core Web Vitals – một trong những yếu tố xếp hạng quan trọng của Google.
- Largest Contentful Paint (LCP): W3C khuyến nghị sử dụng HTML5, tối ưu hóa hình ảnh (
<img>lazy-loading), và giảm tải CSS chặn hiển thị để cải thiện thời gian tải nội dung chính. - First Input Delay (FID): Tối ưu JavaScript theo tiêu chuẩn DOM của W3C giúp giảm độ trễ phản hồi khi người dùng tương tác.
- Cumulative Layout Shift (CLS): Sử dụng các thuộc tính kích thước (
width,height) trên hình ảnh, video và iframe để ngăn chặn thay đổi bố cục không mong muốn.
Khả năng truy cập (Accessibility) và SEO
W3C phát triển Web Content Accessibility Guidelines (WCAG) giúp website thân thiện với người khuyết tật, đồng thời tối ưu cho SEO.
- Thẻ
<alt>trong hình ảnh: Giúp Googlebot hiểu nội dung hình ảnh và cải thiện thứ hạng trên Google Images - Sử dụng ARIA (
role,aria-label): Hỗ trợ các công nghệ đọc màn hình, giúp Google đánh giá cao nội dung có tính truy cập tốt - Cải thiện điều hướng bàn phím: Đảm bảo các nút và liên kết có thể được truy cập mà không cần chuột, giúp UX tốt hơn
Chuẩn hóa CSS và hiệu suất hiển thị
W3C quy định các tiêu chuẩn CSS giúp tối ưu hóa giao diện và hiệu suất:
- CSS Grid & Flexbox: Giúp bố cục linh hoạt, hỗ trợ responsive tốt hơn
- CSS Variables & Custom Properties: Giúp tối ưu hiệu suất tải trang
- Media Queries & Mobile Optimization: Hỗ trợ thiết kế mobile-first, giúp Google đánh giá cao khi lập chỉ mục
CSS hợp lệ giúp trình duyệt tải trang nhanh hơn, giảm tình trạng "flash of unstyled content" (FOUT), cải thiện trải nghiệm người dùng và thứ hạng SEO.
JavaScript và khả năng thu thập dữ liệu
W3C đóng góp các tiêu chuẩn DOM và API trình duyệt giúp JavaScript hoạt động mượt mà hơn, không cản trở quá trình Googlebot thu thập dữ liệu. Khi tiếp cận JavaScript là gì một cách chuyên sâu, bạn sẽ có nền tảng để tối ưu hóa hiệu suất web. Bằng cách hiểu cách thức hoạt động của JavaScript và ảnh hưởng của nó đến quá trình thu thập dữ liệu, nhà phát triển có thể tạo ra các trang web nhanh hơn, thân thiện hơn với người dùng và bot tìm kiếm.
- Tránh sử dụng JavaScript để tải nội dung quan trọng: Nội dung quan trọng nên được hiển thị bằng HTML, tránh phụ thuộc vào JavaScript để tránh lỗi khi Googlebot không render được nội dung.
- Sử dụng lazy-loading đúng cách: Tránh chặn Googlebot tải hình ảnh, video quan trọng.
- Sử dụng
rel="preload"cho tài nguyên quan trọng: Giúp trình duyệt ưu tiên tải trước các tệp CSS, JS quan trọng để tăng tốc độ tải trang.

W3C Validator và tối ưu hóa website
W3C Validator và lợi ích đối với SEO
W3C Markup Validation Service là công cụ kiểm tra mã HTML, CSS theo tiêu chuẩn W3C. Mã nguồn hợp lệ giúp cải thiện trải nghiệm người dùng, giảm lỗi hiển thị trên trình duyệt và tối ưu SEO.
- Cải thiện khả năng thu thập dữ liệu: Bot tìm kiếm dễ dàng phân tích nội dung, tránh bỏ sót dữ liệu
- Tăng khả năng tương thích trình duyệt: HTML/CSS hợp lệ giúp trang web hiển thị ổn định trên mọi thiết bị
- Giảm lỗi SEO kỹ thuật: Tránh lỗi thẻ meta, thẻ canonical sai cú pháp làm ảnh hưởng đến thứ hạng
Cách sử dụng W3C Validator để tối ưu website
- Kiểm tra HTML: Truy cập validator.w3.org để phát hiện và sửa lỗi cú pháp, thẻ không hợp lệ.
- Kiểm tra CSS: Sử dụng jigsaw.w3.org/css-validator để xác minh mã CSS đúng chuẩn.
- Tối ưu Accessibility: Dùng WAVE Accessibility Tool để kiểm tra WCAG compliance, hỗ trợ SEO.
- Kiểm tra mobile-friendliness: Sử dụng công cụ Google Mobile-Friendly Test để đảm bảo website thân thiện với thiết bị di động.
Tuân thủ tiêu chuẩn W3C giúp website thân thiện với công cụ tìm kiếm, tăng tốc độ tải trang, cải thiện trải nghiệm người dùng và khả năng lập chỉ mục.
Cách kiểm tra website đạt chuẩn W3C
Việc kiểm tra tính hợp lệ của HTML và CSS giúp phát hiện lỗi cú pháp, lỗi cấu trúc và các vấn đề liên quan đến khả năng hiển thị trên nhiều nền tảng. W3C cung cấp các công cụ kiểm tra chính thức giúp đánh giá mức độ tuân thủ tiêu chuẩn web.
Công cụ kiểm tra W3C Validator
W3C Validator là một công cụ quan trọng giúp đảm bảo mã HTML và CSS của trang web tuân theo tiêu chuẩn W3C, từ đó cải thiện khả năng hiển thị trên các trình duyệt và tối ưu hóa SEO. Khi xây dựng hoặc tối ưu một website, việc kiểm tra mã nguồn bằng công cụ này sẽ giúp tránh lỗi hiển thị và nâng cao trải nghiệm người dùng.
1. W3C Markup Validator – Kiểm tra HTML
W3C Markup Validator giúp kiểm tra mã HTML theo tiêu chuẩn mới nhất. Công cụ này hỗ trợ ba cách kiểm tra chính:
- Kiểm tra theo URL: Người dùng nhập địa chỉ website để kiểm tra toàn bộ mã HTML của trang web.
- Kiểm tra bằng cách tải lên tệp HTML: Hữu ích khi muốn kiểm tra các tệp cục bộ trước khi triển khai lên server.
- Kiểm tra bằng cách dán trực tiếp mã HTML: Cho phép kiểm tra từng đoạn mã riêng lẻ mà không cần một tệp hoàn chỉnh.
Khi thực hiện kiểm tra, W3C Validator sẽ trả về danh sách lỗi, cảnh báo và gợi ý tối ưu.

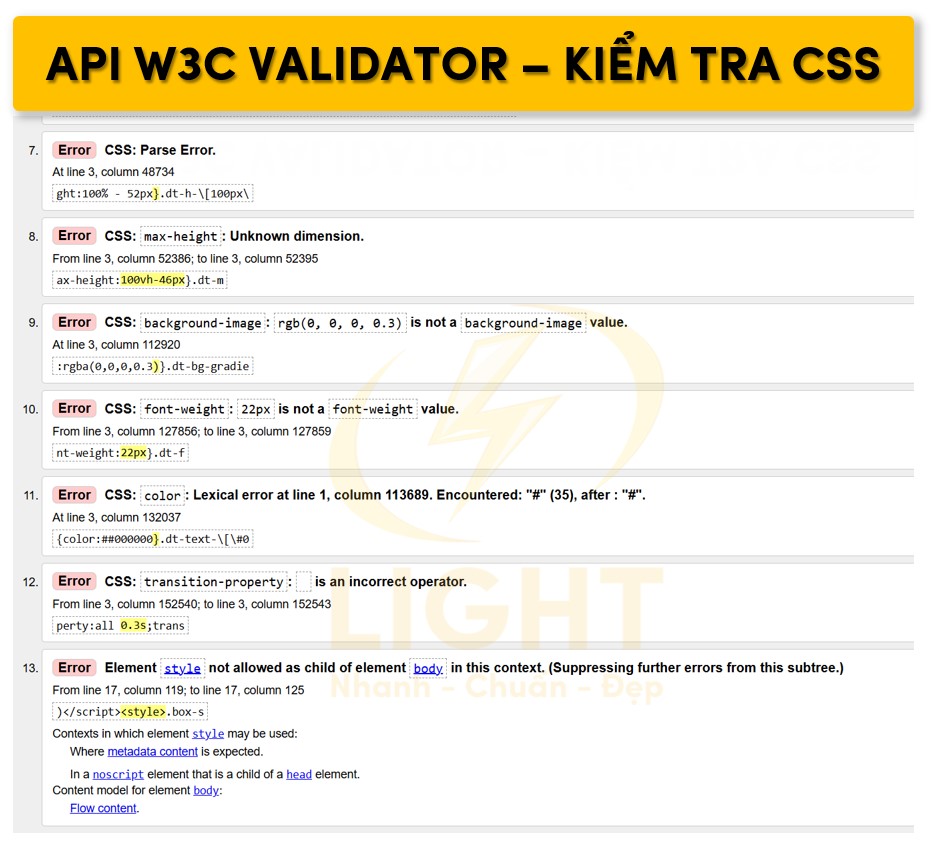
2. W3C CSS Validator – Kiểm tra CSS
Công cụ này giúp phát hiện lỗi trong mã CSS, xác định các thuộc tính lỗi thời hoặc không hợp lệ, đồng thời gợi ý cải thiện hiệu suất. Phương thức kiểm tra tương tự Markup Validator:
- Kiểm tra bằng URL: Phân tích toàn bộ CSS được tải từ trang web.
- Kiểm tra bằng cách tải lên tệp CSS: Hữu ích cho việc kiểm tra trước khi triển khai.
- Kiểm tra bằng cách dán mã CSS: Cho phép phân tích từng đoạn mã riêng lẻ.
Các lỗi phổ biến bao gồm cú pháp không hợp lệ, sử dụng thuộc tính lỗi thời hoặc không được hỗ trợ trên trình duyệt.

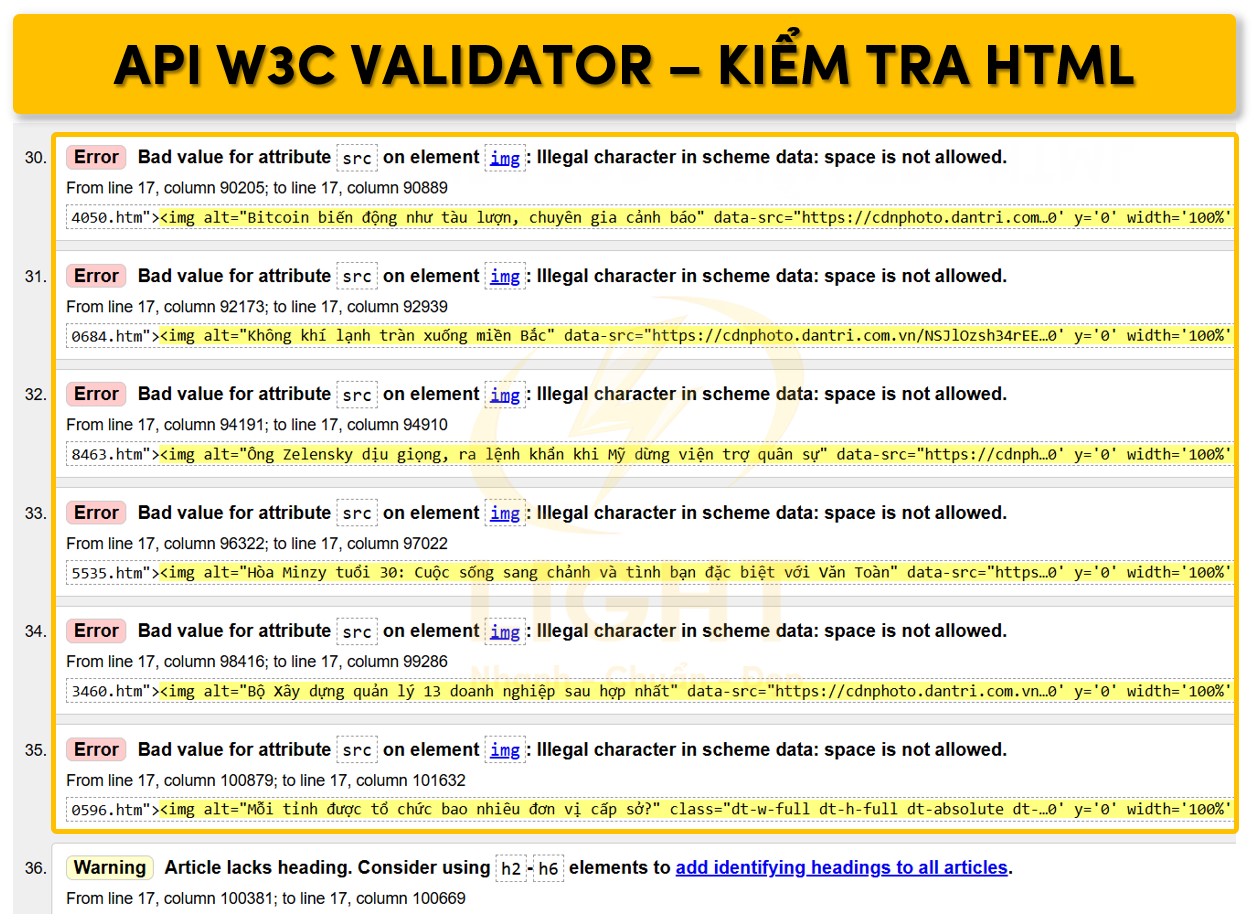
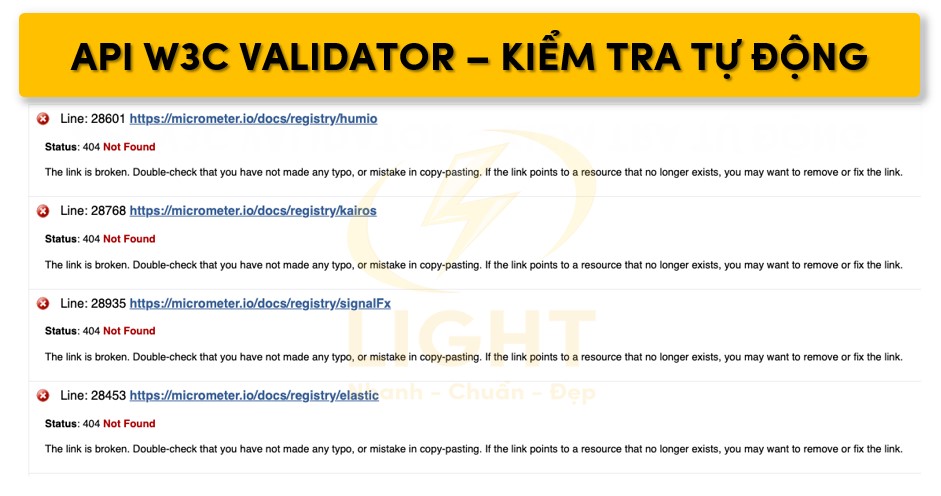
3. API W3C Validator – Kiểm tra tự động
API Validator giúp kiểm tra tự động trong môi trường phát triển liên tục (CI/CD). Lệnh curl có thể được sử dụng để kiểm tra tệp HTML hoặc CSS trực tiếp từ dòng lệnh:
curl -s -F "uploaded_file=@index.html" https://validator.w3.org/check
Cách đọc và khắc phục lỗi
1. Lỗi cú pháp HTML
Lỗi "Element not allowed as child of element"
Xuất hiện khi sử dụng một phần tử trong ngữ cảnh không hợp lệ. Ví dụ:
<ul><div>Item</div></ul> <!-- Không hợp lệ -->Thẻ <div> không được phép nằm trong <ul>. Thay vào đó, sử dụng <li>:
<ul><li>Item</li></ul>Lỗi "Attribute not allowed on element"
Xuất hiện khi một thuộc tính không được hỗ trợ bởi phần tử HTML. Ví dụ:
<img border="1" src="image.jpg"> <!-- Không hợp lệ -->Thuộc tính border không còn được hỗ trợ trong HTML5. Thay vào đó, sử dụng CSS:
img { border: 1px solid #000; }Lỗi "Duplicate ID"
Một ID phải duy nhất trong tài liệu HTML. Ví dụ:
<div id="header"></div><div id="header"></div> <!-- Lỗi trùng ID -->Thay vì ID, có thể sử dụng class nếu cần áp dụng nhiều lần:
<div class="header"></div><div class="header"></div>2. Lỗi CSS không hợp lệ
Lỗi "Parse Error"
Xảy ra khi có cú pháp không hợp lệ. Ví dụ:
color: #GGHHII; /* Mã màu không hợp lệ */Mã màu hợp lệ phải có định dạng #RRGGBB hoặc rgba():
color: #ff0000; /* Hợp lệ */Lỗi "Property not recognized"
Xuất hiện khi sử dụng thuộc tính CSS không tồn tại hoặc chưa được hỗ trợ. Ví dụ:
text-shadowing: 2px 2px 5px black; /* Không hợp lệ */Thay thế bằng thuộc tính hợp lệ:
text-shadow: 2px 2px 5px black;Lỗi "Vendor Prefix Issue"
Một số trình duyệt yêu cầu tiền tố riêng cho thuộc tính CSS. Ví dụ:
-webkit-box-shadow: 2px 2px 5px black;-moz-box-shadow: 2px 2px 5px black;box-shadow: 2px 2px 5px black;Khi thuộc tính đã được hỗ trợ đầy đủ, nên sử dụng phiên bản chuẩn để tránh dư thừa mã.
3. Cảnh báo (Warnings) và cách tối ưu
Cảnh báo "Using deprecated elements"
HTML5 loại bỏ một số thẻ lỗi thời như <font>, <center>, <big>. Ví dụ:
<font color="red">Text</font> <!-- Không hợp lệ -->Sử dụng CSS thay thế:
p { color: red; }Cảnh báo "Consider using semantic elements"
Sử dụng thẻ <div> không mang ý nghĩa cụ thể sẽ gây ảnh hưởng đến SEO và accessibility. Ví dụ:
<div class="nav">...</div> <!-- Không ngữ nghĩa -->Thay thế bằng thẻ <nav>:
<nav>...</nav>Cảnh báo "Document does not have a language attribute"
Trang HTML cần khai báo ngôn ngữ để hỗ trợ trình đọc màn hình và công cụ tìm kiếm:
<html lang="vi">Cách kiểm tra và sửa lỗi nhanh
1. Sử dụng Developer Tools
- Google Chrome và Firefox cung cấp công cụ kiểm tra mã nguồn trực tiếp.
- Sử dụng DevTools (F12) → "Console" để phát hiện lỗi.
2. Kiểm tra lỗi với Lighthouse
- Lighthouse đánh giá HTML, CSS, hiệu suất và accessibility.
- Chạy Lighthouse từ Chrome DevTools → Tab "Lighthouse" → Chạy Audit.
3. Áp dụng kiểm tra tự động trong CI/CD
- Sử dụng W3C Validator API trong pipeline CI/CD để kiểm tra mã trước khi triển khai.
- Công cụ như ESLint, Stylelint giúp phát hiện lỗi CSS/HTML trong quá trình phát triển.
4. Sử dụng trình kiểm tra tích hợp trong IDE
- VS Code, JetBrains WebStorm hỗ trợ plugin kiểm tra lỗi HTML/CSS theo tiêu chuẩn W3C.
- Kích hoạt tính năng kiểm tra tự động để phát hiện lỗi ngay khi viết mã.
Xác minh tính hợp lệ của mã HTML và CSS giúp tối ưu hiệu suất, đảm bảo khả năng tương thích và tuân thủ các tiêu chuẩn web hiện đại.
W3C trong tương lai
W3C (World Wide Web Consortium) tiếp tục đóng vai trò trung tâm trong việc định hướng và tiêu chuẩn hóa sự phát triển của web toàn cầu. Khi công nghệ và nhu cầu sử dụng web ngày càng mở rộng, các tiêu chuẩn W3C phải không ngừng thích nghi để đảm bảo hiệu suất, khả năng bảo mật, quyền riêng tư, khả năng mở rộng và tính phi tập trung.
Sự phát triển của web không chỉ dừng lại ở các trang tĩnh mà đang mở rộng sang các công nghệ mới như trí tuệ nhân tạo (AI), thực tế ảo (VR), blockchain, Web of Things (WoT), điện toán biên (edge computing). Các xu hướng này đòi hỏi W3C phải thiết lập các tiêu chuẩn mới để đảm bảo sự đồng nhất, khả năng tương thích giữa các nền tảng và bảo vệ quyền lợi người dùng.
Xu hướng phát triển tiêu chuẩn web
1. Tối ưu hóa hiệu suất và trải nghiệm người dùng
Hiệu suất web không chỉ liên quan đến tốc độ tải trang, mà còn bao gồm khả năng xử lý, độ trễ, tiêu thụ băng thông và khả năng hiển thị nhất quán trên nhiều thiết bị. Các công nghệ đang được W3C phát triển và mở rộng bao gồm:
- Web Performance APIs: Tăng cường các API đo lường hiệu suất như Resource Timing API, Navigation Timing API, Long Tasks API, giúp lập trình viên phân tích và tối ưu hóa hiệu suất trang web một cách chính xác.
- Lazy Loading & Priority Hints: Định nghĩa các phương thức tải tài nguyên theo mức độ ưu tiên, giúp trình duyệt tối ưu băng thông bằng cách hoãn tải hình ảnh, video, script khi chưa cần thiết.
- Compression Standardization: Chuẩn hóa các thuật toán nén Brotli, Zstd nhằm giảm thiểu kích thước tệp, tăng tốc độ truyền dữ liệu.
- Client Hints (CH): Cho phép trình duyệt gửi thông tin về thiết bị, độ phân giải màn hình, điều kiện mạng để máy chủ phản hồi nội dung phù hợp, giúp tối ưu hóa trải nghiệm người dùng.
2. WebAssembly (WASM) và tối ưu hóa xử lý phía client
WASM là công nghệ giúp biên dịch mã nguồn từ các ngôn ngữ như C, C++, Rust thành mã chạy trên trình duyệt, mang lại hiệu suất tương đương với ứng dụng native. Trong tương lai, WASM sẽ được mở rộng với:
- WebAssembly System Interface (WASI): Cho phép WASM hoạt động ngoài trình duyệt, mở ra khả năng chạy trên serverless, edge computing, IoT.
- Machine Learning on Web: Chuẩn hóa các thư viện TensorFlow.js, ONNX.js để WASM có thể xử lý AI ngay trên trình duyệt.
- WebGPU Integration: Kết hợp với WebGPU để tăng tốc độ xử lý đồ họa và tính toán phức tạp bằng GPU.
3. Bảo mật và quyền riêng tư trên web
Web ngày càng trở thành mục tiêu của các cuộc tấn công mạng, thu thập dữ liệu trái phép, giám sát trực tuyến. Để bảo vệ người dùng, W3C đang phát triển các tiêu chuẩn sau:
- WebAuthn (Web Authentication API): Xác thực không cần mật khẩu, sử dụng FIDO2, sinh trắc học (vân tay, khuôn mặt), khóa bảo mật vật lý.
- Privacy Sandbox: Phát triển Topics API, Federated Learning of Cohorts (FLoC) thay thế cookie bên thứ ba, bảo vệ quyền riêng tư khi theo dõi quảng cáo.
- Content Security Policy (CSP) Level 3: Hạn chế tấn công XSS (Cross-Site Scripting), CSRF (Cross-Site Request Forgery) bằng cách kiểm soát script chạy trên trang web.
- Permissions API: Quản lý chặt chẽ quyền truy cập vào dữ liệu nhạy cảm như camera, microphone, vị trí, clipboard.
4. Web phi tập trung (Decentralized Web - DWeb) và Web3
Web3 đang thúc đẩy sự chuyển dịch từ hệ thống tập trung (centralized) sang phi tập trung (decentralized), trong đó W3C đóng vai trò quan trọng trong việc xây dựng nền tảng tiêu chuẩn. Sự phát triển của các Danh tính phi tập trung (DID) là một minh chứng cho tiềm năng khi tìm hiểu Web3 là gì và những lợi ích mà nó mang lại. Bằng cách sử dụng công nghệ blockchain, DID cho phép người dùng tạo và quản lý danh tính số của họ một cách độc lập, không phụ thuộc vào bất kỳ tổ chức trung gian nào.
- Decentralized Identifiers (DID): Danh tính phi tập trung, giúp người dùng kiểm soát thông tin cá nhân mà không cần phụ thuộc vào bên trung gian.
- Verifiable Credentials (VC): Hỗ trợ xác thực thông tin người dùng trên blockchain mà không cần lưu trữ dữ liệu trên máy chủ trung tâm.
- InterPlanetary File System (IPFS): Hệ thống lưu trữ phi tập trung, thay thế giao thức HTTP truyền thống.
- Solid (Social Linked Data): Dự án của Tim Berners-Lee, giúp người dùng kiểm soát dữ liệu cá nhân, cho phép truy cập mà không cần gửi dữ liệu cho nền tảng tập trung như Google, Facebook.
5. WebXR và đồ họa web hiệu suất cao
Theo báo cáo của Parisi (2018, [doi:10.1145/3279379.3279396]), việc áp dụng WebXR Device API ước tính có thể tăng khả năng tương tác trên các thiết bị VR/AR lên khoảng 40%, nhờ vào giao diện lập trình đồng nhất giữa các thiết bị. Sự phát triển của thực tế ảo (VR) và thực tế tăng cường (AR) trên web đòi hỏi W3C phải chuẩn hóa các công nghệ sau:
- WebXR Device API: Cho phép trình duyệt kết nối với các thiết bị VR/AR như Meta Quest, Apple Vision Pro, Google ARCore.
- WebGPU: Giao diện lập trình đồ họa thế hệ mới, giúp web hỗ trợ Ray Tracing, Compute Shader như các nền tảng game engine.
- Metaverse Interoperability Standards: Định nghĩa phương thức trao đổi dữ liệu 3D giữa các nền tảng Metaverse thông qua giao thức WebRTC, WebGL 2.0, GLTF (Graphics Library Transmission Format).
6. Web of Things (WoT) và Internet of Things (IoT)
Khi IoT kết nối hàng tỷ thiết bị vào hệ thống mạng toàn cầu, W3C cần tiêu chuẩn hóa cách các thiết bị giao tiếp và quản lý dữ liệu. Theo báo cáo của Guinard et al. (2011, [doi:10.1145/1993966.1993971]), việc áp dụng mô hình Web of Things giúp ước tính giảm thời gian phản hồi của các thiết bị IoT khoảng 25% so với các hệ thống giao tiếp truyền thống, nhờ vào việc chuẩn hóa giao tiếp qua JSON-LD và HTTP.
- WoT Thing Description (TD): Mô tả cách thiết bị IoT có thể giao tiếp với nhau bằng JSON-LD (Linked Data Format).
- WoT Scripting API: Chuẩn hóa phương thức lập trình để quản lý cảm biến, bộ điều khiển, thiết bị thông minh từ trình duyệt web.
- Edge Computing for IoT: Định nghĩa tiêu chuẩn cho phép xử lý dữ liệu ngay tại thiết bị biên (edge device), giảm độ trễ và tiết kiệm băng thông.
7. Trí tuệ nhân tạo (AI) trên web
Web đang dần tích hợp AI và Machine Learning để tự động hóa quy trình, tối ưu hóa trải nghiệm người dùng.
- Web Neural Network API (WebNN): Hỗ trợ chạy AI inference ngay trên trình duyệt bằng GPU.
- Speech Recognition API & Text-to-Speech (TTS) API: Cải tiến khả năng nhận diện giọng nói và đọc văn bản bằng AI.
- Web ML Standards: Chuẩn hóa các mô hình Machine Learning có thể chạy trên trình duyệt mà không cần gửi dữ liệu lên cloud.
Sự phát triển của W3C trong các lĩnh vực này sẽ đảm bảo web tiếp tục mở, mạnh mẽ, bảo mật và có thể mở rộng, hỗ trợ các công nghệ mới một cách bền vững và hiệu quả.

Tiêu chuẩn W3C có bắt buộc phải tuân thủ không?
Dù không bắt buộc, việc không tuân thủ các tiêu chuẩn W3C có thể gây ra nhiều vấn đề:
Lỗi hiển thị trên trình duyệt
- Mã HTML hoặc CSS không hợp lệ có thể khiến nội dung hiển thị không đúng trên một số trình duyệt.
- Các trình duyệt cũ hoặc trình duyệt có cơ chế render khác nhau có thể không hiển thị đầy đủ nội dung.
Ảnh hưởng đến hiệu suất trang web
- Mã không tối ưu có thể làm tăng thời gian tải trang, ảnh hưởng đến Core Web Vitals.
- Các thuộc tính CSS lỗi thời hoặc không chuẩn có thể khiến trang web hoạt động không nhất quán trên các thiết bị.
Tác động tiêu cực đến SEO
- Công cụ tìm kiếm có thể gặp khó khăn khi lập chỉ mục nội dung do lỗi HTML hoặc JavaScript không tuân thủ tiêu chuẩn DOM.
- Google ưu tiên các website có cấu trúc HTML ngữ nghĩa và tốc độ tải nhanh, điều này liên quan trực tiếp đến tiêu chuẩn W3C.
Giảm khả năng truy cập (Accessibility)
- Website không tuân thủ WCAG có thể không thân thiện với người khuyết tật, làm giảm khả năng tiếp cận nội dung.
- Một số quốc gia yêu cầu website công cộng và thương mại phải tuân thủ tiêu chuẩn truy cập, nếu vi phạm có thể bị xử lý theo quy định pháp lý.
Giảm khả năng tương thích trong tương lai
- Công nghệ web liên tục phát triển, các tiêu chuẩn W3C giúp đảm bảo mã nguồn có thể mở rộng, nâng cấp dễ dàng mà không bị lỗi.
- Các công nghệ mới như PWA (Progressive Web Apps), WebAssembly, Web Components đều dựa trên các đặc tả kỹ thuật do W3C phát triển, việc không tuân thủ có thể làm hạn chế khả năng nâng cấp trang web sau này.
Khi nào nên bắt buộc tuân thủ tiêu chuẩn W3C?
Mặc dù không có quy định pháp lý buộc phải tuân thủ W3C, nhưng trong một số trường hợp, việc tuân thủ là cần thiết để đảm bảo chất lượng và hiệu suất trang web, ap dụng các nguyên tắc thiết kế website theo chuẩn W3C mang lại nhiều lợi ích cho các cơ quan chính phủ và tổ chức công. Đặc biệt là việc tuân thủ tiêu chuẩn truy cập WCAG giúp đảm bảo trang web có thể phục vụ mọi đối tượng người dùng, kể cả những người có nhu cầu đặc biệt.
- Dự án lớn, website thương mại điện tử, ứng dụng web: Đảm bảo khả năng tương thích đa nền tảng, giảm lỗi hiển thị, tăng trải nghiệm người dùng.
- Website của chính phủ, tổ chức công cộng: Phải tuân thủ tiêu chuẩn truy cập WCAG để đảm bảo phục vụ mọi đối tượng.
- Website cần tối ưu SEO và tốc độ tải trang: Tuân thủ HTML, CSS hợp lệ giúp công cụ tìm kiếm lập chỉ mục dễ dàng, cải thiện Core Web Vitals.
- Ứng dụng sử dụng công nghệ web mới (PWA, Web Components, WebAssembly): Các API và công nghệ mới đều dựa trên tiêu chuẩn W3C, việc tuân thủ giúp ứng dụng hoạt động ổn định và mở rộng tốt hơn.
Dù không bắt buộc, tuân thủ W3C mang lại nhiều lợi ích dài hạn, giúp website hoạt động ổn định, tối ưu hóa trải nghiệm người dùng và đảm bảo tính bền vững trong môi trường web hiện đại.
Làm thế nào để kiểm tra và xác thực mã nguồn HTML và CSS theo tiêu chuẩn W3C?
Việc kiểm tra và xác thực mã nguồn HTML và CSS theo tiêu chuẩn W3C giúp đảm bảo tính hợp lệ, khả năng tương thích trình duyệt, tối ưu SEO và nâng cao trải nghiệm người dùng. W3C cung cấp các công cụ hỗ trợ kiểm tra cú pháp, phát hiện lỗi, cảnh báo về thẻ lỗi thời và đề xuất cải tiến để đáp ứng các tiêu chuẩn mới nhất.
1. Kiểm tra mã HTML với W3C Markup Validator
1.1. Giới thiệu về W3C Markup Validator
W3C Markup Validator là công cụ chính thức để kiểm tra mã HTML theo chuẩn mới nhất. Công cụ này giúp xác định lỗi cú pháp, cảnh báo về thẻ lỗi thời, và đề xuất cải tiến.
1.2. Cách sử dụng W3C Markup Validator
Có ba phương thức kiểm tra:
- Kiểm tra bằng URL: Nhập địa chỉ trang web để kiểm tra mã HTML được tải từ server.
- Kiểm tra bằng cách tải lên tệp HTML: Tải tệp
.htmllên để xác thực mã nguồn cục bộ trước khi triển khai. - Kiểm tra bằng cách dán mã HTML: Dán trực tiếp đoạn mã để kiểm tra nhanh mà không cần tạo tệp.
1.3. Cách đọc kết quả và khắc phục lỗi HTML
Sau khi kiểm tra, W3C Validator hiển thị danh sách lỗi và cảnh báo. Mỗi lỗi đi kèm vị trí dòng và mô tả chi tiết.
Lỗi phổ biến và cách khắc phục
Lỗi
Element not allowed as child of element- Nguyên nhân: Sử dụng phần tử không hợp lệ trong cấu trúc. Ví dụ:
<ul><div>Item</div></ul> <!-- Không hợp lệ --> - Khắc phục: Dùng thẻ phù hợp như
<li>thay vì<div>.<ul><li>Item</li></ul>
- Nguyên nhân: Sử dụng phần tử không hợp lệ trong cấu trúc. Ví dụ:
Lỗi
Attribute not allowed on element- Nguyên nhân: Sử dụng thuộc tính không được hỗ trợ trong HTML5. Ví dụ:
<img border="1" src="image.jpg"> <!-- Thuộc tính lỗi thời --> - Khắc phục: Sử dụng CSS thay vì thuộc tính lỗi thời.
img { border: 1px solid #000; }
- Nguyên nhân: Sử dụng thuộc tính không được hỗ trợ trong HTML5. Ví dụ:
Lỗi
Duplicate ID- Nguyên nhân: Một ID xuất hiện nhiều lần trong trang.
<div id="header"></div><div id="header"></div> <!-- Trùng ID --> - Khắc phục: Mỗi ID phải duy nhất hoặc sử dụng
classnếu cần áp dụng nhiều lần.
- Nguyên nhân: Một ID xuất hiện nhiều lần trong trang.
Lỗi
Document does not have a language attribute- Nguyên nhân: Thiếu thuộc tính
langtrong thẻ<html>, gây ảnh hưởng đến accessibility và SEO. - Khắc phục: Thêm thuộc tính
lang="vi"hoặc ngôn ngữ tương ứng.<html lang="vi">
- Nguyên nhân: Thiếu thuộc tính
2. Kiểm tra mã CSS với W3C CSS Validator
2.1. Giới thiệu về W3C CSS Validator
Công cụ này giúp kiểm tra tính hợp lệ của CSS, phát hiện lỗi cú pháp, xác định thuộc tính lỗi thời và tối ưu hiệu suất.
2.2. Cách sử dụng W3C CSS Validator
Có ba cách kiểm tra:
- Kiểm tra bằng URL: Nhập địa chỉ trang web để quét toàn bộ CSS.
- Kiểm tra bằng cách tải lên tệp CSS: Dùng khi muốn kiểm tra các tệp
.csstrước khi triển khai. - Kiểm tra bằng cách dán mã CSS: Hữu ích để phân tích đoạn mã nhanh chóng.
2.3. Cách đọc kết quả và khắc phục lỗi CSS
Lỗi phổ biến và cách khắc phục
Lỗi
Parse Error- Nguyên nhân: Ký tự không hợp lệ hoặc cú pháp sai.
color: #GGHHII; /* Không hợp lệ */ - Khắc phục: Sử dụng mã màu hợp lệ.
color: #ff0000; /* Hợp lệ */
- Nguyên nhân: Ký tự không hợp lệ hoặc cú pháp sai.
Lỗi
Property not recognized- Nguyên nhân: Sử dụng thuộc tính CSS không được hỗ trợ.
text-shadowing: 2px 2px 5px black; /* Không hợp lệ */ - Khắc phục: Dùng thuộc tính chuẩn.
text-shadow: 2px 2px 5px black;
- Nguyên nhân: Sử dụng thuộc tính CSS không được hỗ trợ.
Lỗi
Vendor Prefix Issue- Nguyên nhân: Một số trình duyệt yêu cầu tiền tố riêng cho thuộc tính CSS.
-webkit-box-shadow: 2px 2px 5px black;-moz-box-shadow: 2px 2px 5px black;box-shadow: 2px 2px 5px black; - Khắc phục: Khi thuộc tính đã được hỗ trợ rộng rãi, chỉ nên dùng phiên bản chuẩn.
- Nguyên nhân: Một số trình duyệt yêu cầu tiền tố riêng cho thuộc tính CSS.
3. Kiểm tra tự động với API W3C Validator
3.1. Tích hợp API W3C Validator vào CI/CD
API Validator cho phép kiểm tra tự động mã HTML và CSS trong quy trình phát triển liên tục (CI/CD). Lệnh curl có thể được sử dụng để kiểm tra tệp trực tiếp từ dòng lệnh:
curl -s -F "uploaded_file=@index.html" https://validator.w3.org/checkTích hợp API giúp phát hiện lỗi trước khi triển khai, giảm rủi ro về khả năng tương thích và accessibility.
4. Kiểm tra và xác thực mã nguồn nhanh hơn
4.1. Sử dụng Developer Tools trong trình duyệt
Các trình duyệt hiện đại như Chrome, Firefox cung cấp DevTools (F12) để kiểm tra mã HTML và CSS trực tiếp. Tab Console giúp hiển thị lỗi cú pháp và cảnh báo liên quan đến accessibility.
4.2. Chạy kiểm tra với Lighthouse
Lighthouse là công cụ đánh giá hiệu suất, accessibility và SEO. Có thể chạy Lighthouse từ Chrome DevTools:
- Mở DevTools (F12)
- Chọn tab Lighthouse
- Chạy Audit để nhận báo cáo chi tiết
4.3. Dùng trình kiểm tra tích hợp trong IDE
Các IDE như VS Code, JetBrains WebStorm hỗ trợ plugin kiểm tra lỗi HTML/CSS theo chuẩn W3C. Bật tính năng kiểm tra tự động giúp phát hiện lỗi ngay khi viết mã.
4.4. Kiểm tra với eslint-plugin-html và stylelint
- ESLint giúp kiểm tra lỗi HTML và JavaScript theo chuẩn W3C
- Stylelint giúp kiểm tra lỗi CSS và tối ưu mã nguồn
5. Ứng dụng các tiêu chuẩn W3C để tối ưu website
- Áp dụng HTML5 semantic tags: Sử dụng
<section>,<article>,<nav>,<header>,<footer>thay vì<div>. - Sử dụng CSS hiện đại: Dùng CSS Grid, Flexbox, tránh thuộc tính lỗi thời.
- Đảm bảo accessibility (WCAG 2.2): Hỗ trợ người dùng khuyết tật với aria-label, alt text.
- Tối ưu hiệu suất Core Web Vitals: Cải thiện LCP, FID, CLS bằng cách tối ưu mã HTML và CSS.
Xác thực mã nguồn theo tiêu chuẩn W3C giúp cải thiện khả năng tương thích, tối ưu SEO và tăng cường bảo mật cho website.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340